วิธีเพิ่มวันหมดอายุอัตโนมัติลงในแบบฟอร์ม (ทีละขั้นตอน)
เผยแพร่แล้ว: 2020-09-03คุณต้องการตั้งค่าวันหมดอายุอัตโนมัติบนแบบฟอร์มใน WordPress หรือไม่? การเพิ่มวันหมดอายุลงในแบบฟอร์มจะมีประโยชน์หากคุณต้องการกำหนดเส้นตายสำหรับการตอบกลับ
ในบทความนี้ เราจะอธิบายวิธีกำหนดเวลาให้แบบฟอร์มเปิดและปิดโดยอัตโนมัติในวันที่ที่คุณเลือก
เราจะอธิบายวิธีจำกัดจำนวนรายการในแบบฟอร์มของคุณด้วย นี่เป็นคุณสมบัติที่เรียบร้อยซึ่งช่วยให้คุณปิดแบบฟอร์มของคุณโดยอัตโนมัติเมื่อคุณมีรายการถึงจำนวนสูงสุด
สร้างแบบฟอร์มที่มีวันหมดอายุทันที
ทำไมต้องกำหนดวันหมดอายุในแบบฟอร์ม?
การตั้งค่าวันหมดอายุในแบบฟอร์มทำให้คุณสามารถปิดแบบฟอร์มได้เมื่อถึงกำหนดส่ง
สิ่งนี้ช่วยได้เมื่อคุณรวบรวมรายการสำหรับสิ่งที่จำกัดเวลา เช่น:
- แบบสำรวจและแบบสำรวจความคิดเห็น
- ใบสมัครงาน
- คำเชิญงานแต่งงาน
- การแข่งขัน
- การชิงโชคและการแจกของรางวัล
ตัวอย่างเช่น หากคุณสร้างการรวม WordPress Podio สำหรับการสัมมนาผ่านเว็บ คุณสามารถปิดแบบฟอร์ม WordPress ของคุณในตอนเช้าของการสัมมนาทางเว็บโดยอัตโนมัติ ซึ่งจะหยุดการลงทะเบียนที่ส่งผ่านหน้า Landing Page การสัมมนาทางเว็บของคุณในนาทีสุดท้าย
การหมดอายุของแบบฟอร์มอัตโนมัติช่วยให้คุณไม่ต้องยุ่งยากกับการจดจำการนำแบบฟอร์มออกด้วยตนเองเมื่อถึงกำหนดส่ง และเมื่อใช้ WPForms คุณยังสามารถกำหนดวันที่เริ่มต้นสำหรับแบบฟอร์มของคุณได้หากต้องการ
วิธีเพิ่มวันหมดอายุอัตโนมัติในแบบฟอร์ม
ง่ายในการกำหนดเวลาบนแบบฟอร์มใน WordPress เราจะแสดงวิธีตั้งค่าตามขั้นตอนด้านล่าง
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์ม WordPress ของคุณ
- กำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณ
- เผยแพร่แบบฟอร์มของคุณบนเว็บไซต์ของคุณ
- หมดอายุแบบฟอร์มของคุณตามจำนวนรายการ (ไม่บังคับ)
หลังจากนั้น เราจะแสดงวิธีปิดแบบฟอร์มโดยอัตโนมัติเมื่อคุณถึงจำนวนรายการสูงสุด คุณสามารถใช้ 2 วิธีนี้ร่วมกันได้
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน WPForms
ในการเริ่มต้น ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
หากคุณต้องการความช่วยเหลือในการติดตั้งปลั๊กอิน ให้ข้ามไปที่คู่มือนี้เกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
ถัดไป คุณจะต้องการติดตั้งและเปิดใช้งานโปรแกรมเสริม WPForms Form Locker
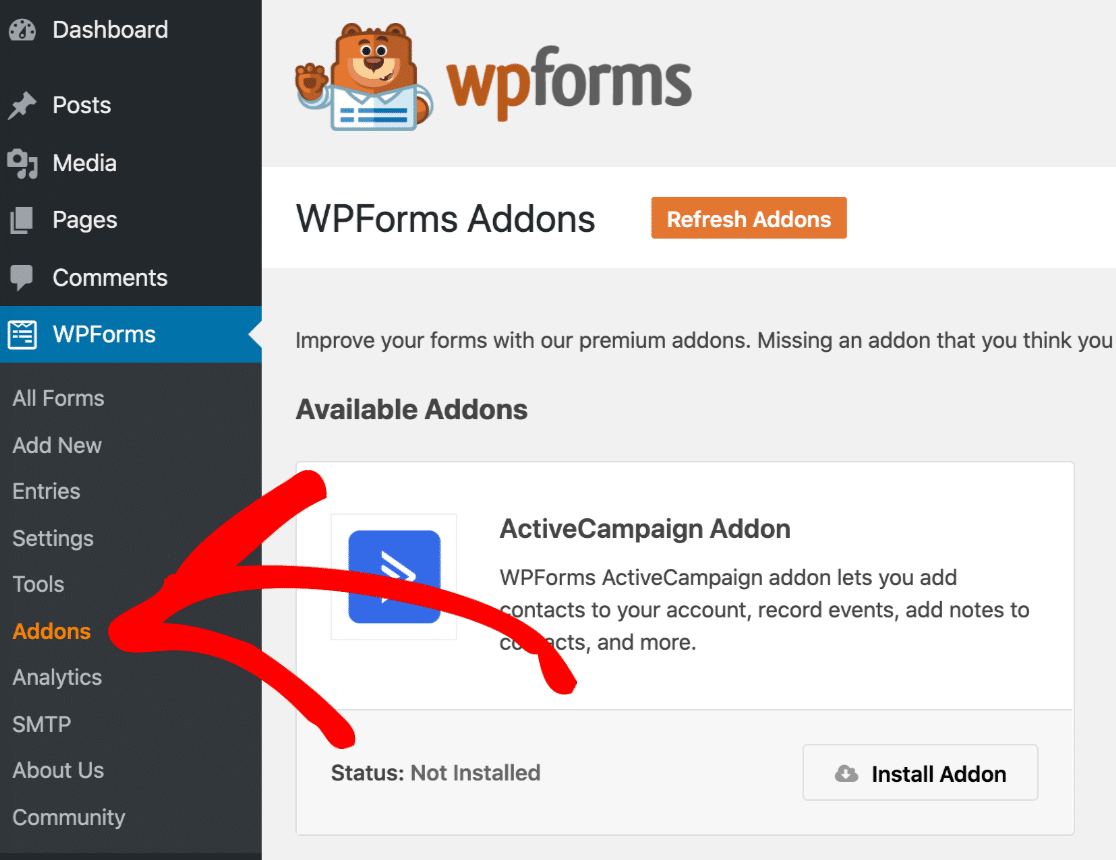
ในการดำเนินการนี้ ให้ไปที่ WPForms » Addons และเลื่อนลงไปที่ Form Locker

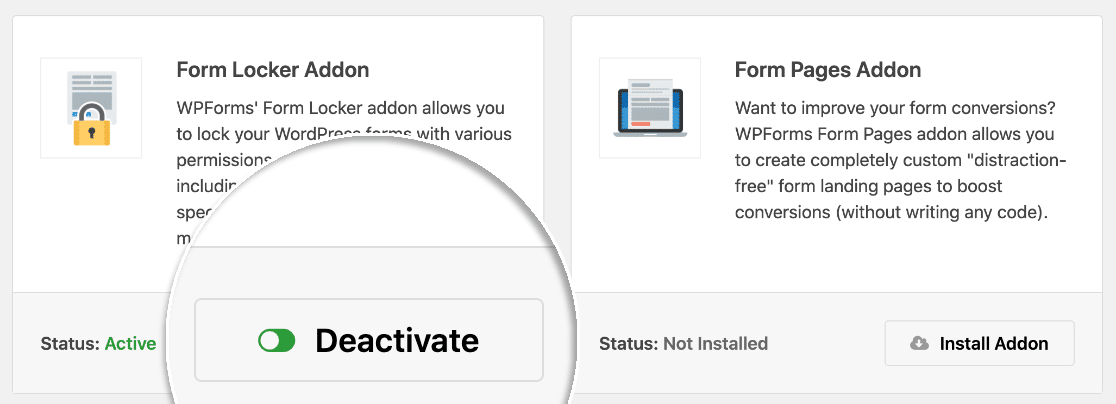
คลิก ติดตั้ง Addon จากนั้นคลิก เปิดใช้งาน คุณจะรู้ว่าสวิตช์ทำงานอยู่เมื่อสวิตช์เปลี่ยนเป็นสีเขียว:

WPForms Pro มาพร้อมกับเทมเพลตฟอร์มมากกว่า 100 แบบเพื่อช่วยคุณเริ่มต้น ทำให้กระบวนการเร็วขึ้นมาก
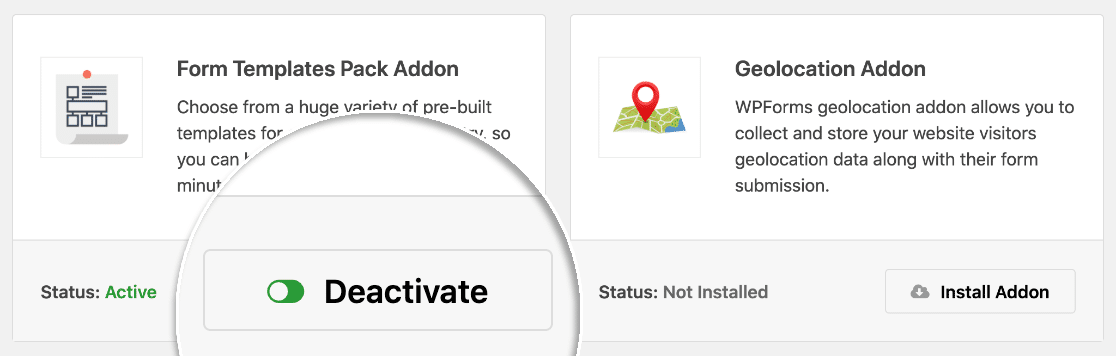
หากต้องการเพิ่มเทมเพลต ให้อยู่ใน WPForms » Addons และติดตั้งส่วนเสริม เทมเพลตฟอร์ม

ตอนนี้คุณจะต้องสร้างแบบฟอร์มใหม่
ขั้นตอนที่ 2 สร้างแบบฟอร์ม WordPress ของคุณ
WPForms ช่วยให้คุณสามารถกำหนดเวลาในแบบฟอร์มใดก็ได้บนไซต์ WordPress ของคุณ
ในตัวอย่างนี้ เราจะสร้างแบบฟอร์มสมัครงานใหม่ เราจะกำหนดเวลาในแบบฟอร์มเพื่อให้ปิดโดยอัตโนมัติเมื่อถึงกำหนดส่ง
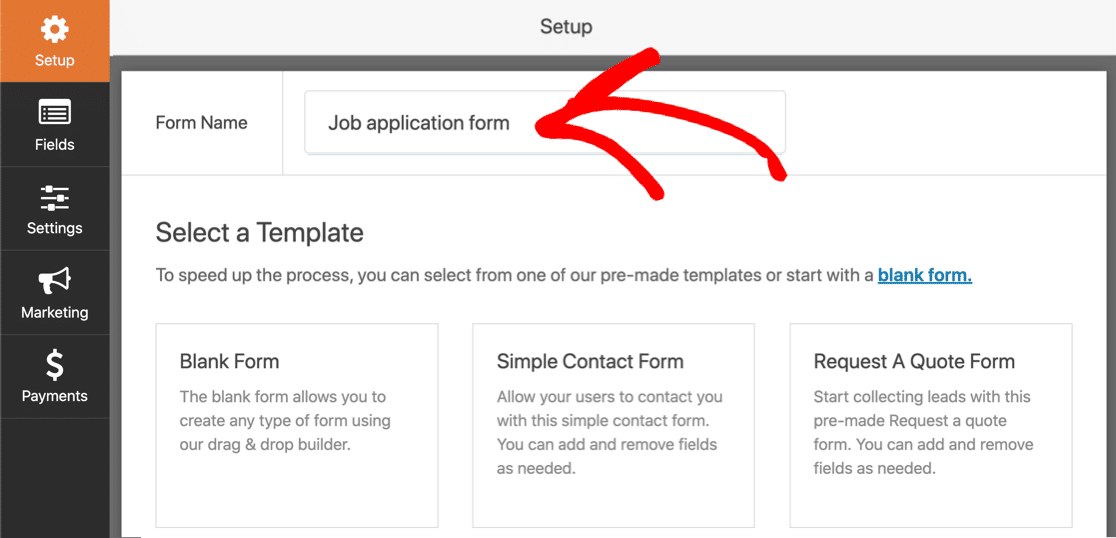
จากแดชบอร์ด WordPress คลิก WPForms » เพิ่มใหม่ คุณสามารถพิมพ์ชื่อสำหรับแบบฟอร์มของคุณที่ด้านบนได้ที่นี่:

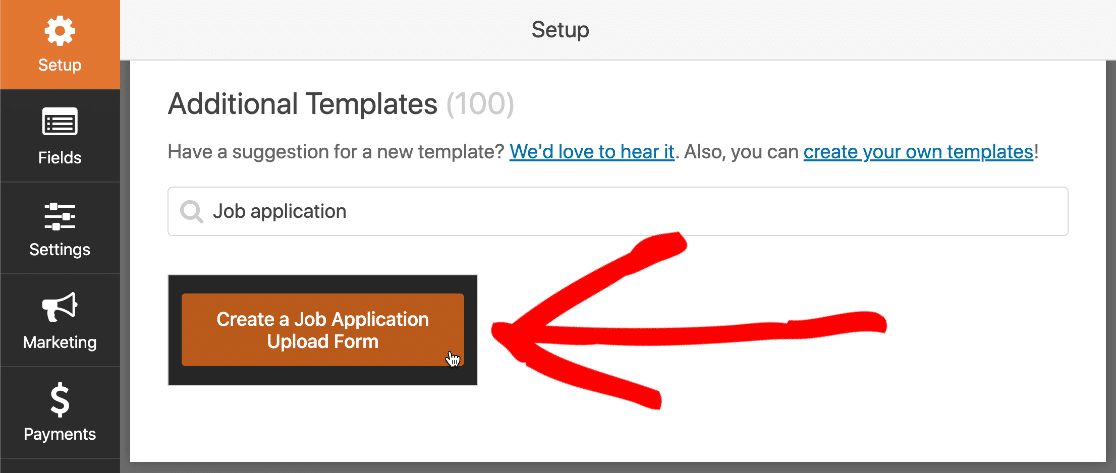
ถัดไป คุณจะต้องเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม และค้นหา แบบฟอร์มอัปโหลดใบสมัครงาน
ไปข้างหน้าและคลิกที่เทมเพลตเพื่อเปิดในตัวสร้างแบบฟอร์ม

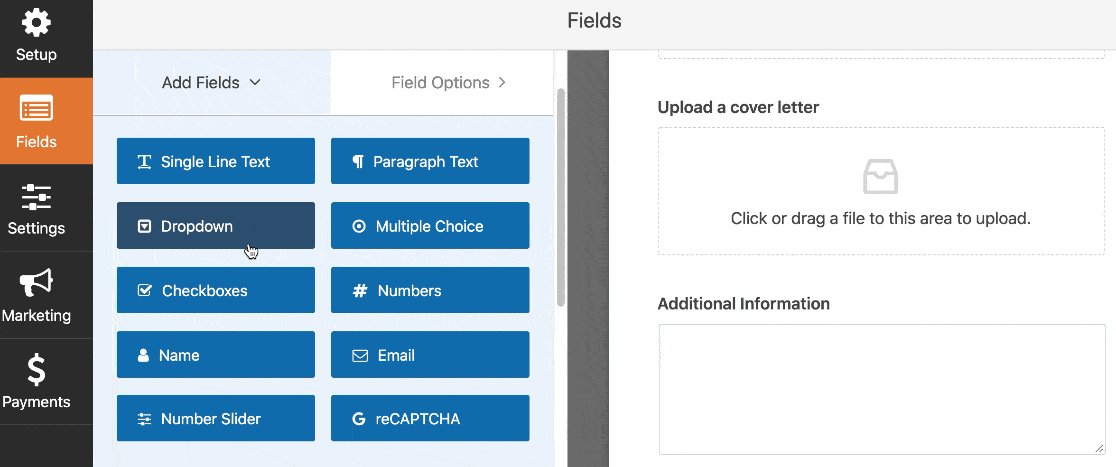
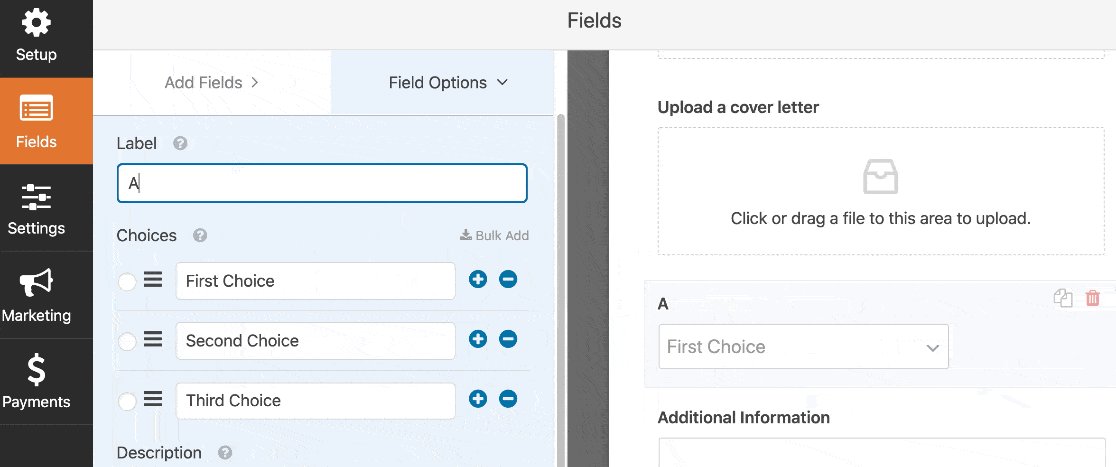
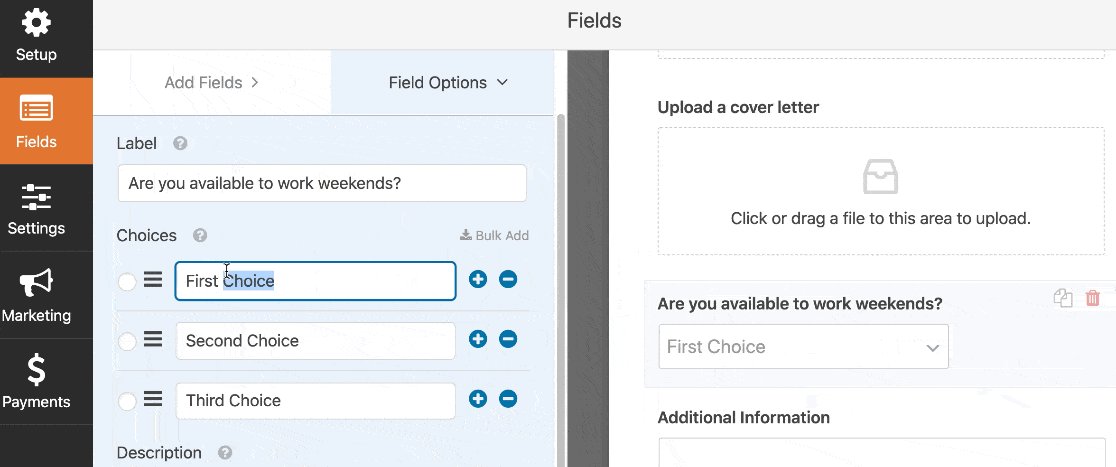
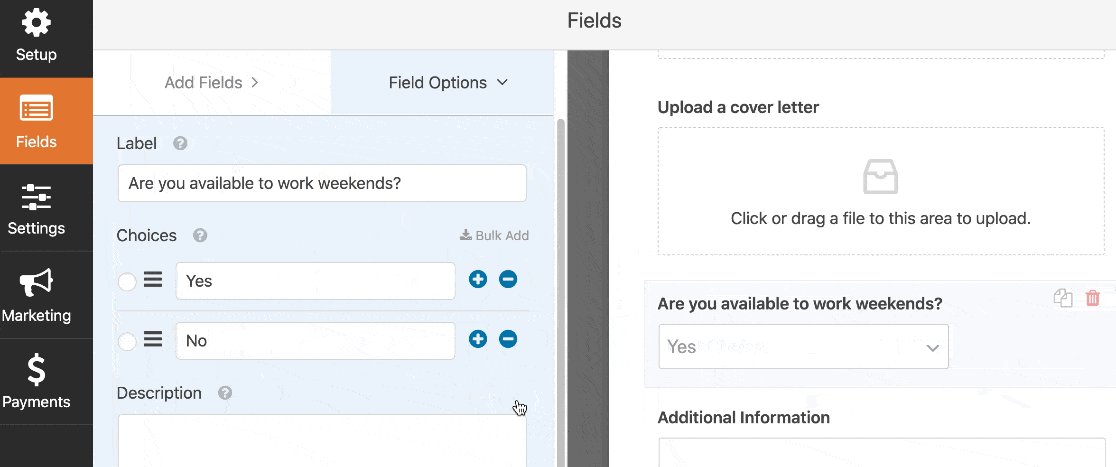
ตอนนี้คุณสามารถปรับแต่งเทมเพลตฟอร์มตามที่คุณต้องการ
คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณโดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวา
จากนั้นคลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง

คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากไปยังตำแหน่งอื่นได้หากต้องการจัดลำดับช่องใหม่
เมื่อแบบฟอร์มของคุณมีลักษณะตามที่คุณต้องการ ให้คลิก บันทึก ที่ด้านบนของหน้าต่างตัวสร้างแบบฟอร์ม
ขั้นตอนที่ 3 กำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณ
ตอนนี้เราจะกำหนดวันหมดอายุของแบบฟอร์ม การดำเนินการนี้จะกำหนดเส้นตายโดยอัตโนมัติเพื่อไม่ให้ส่งแบบฟอร์มหลังจากวันที่และเวลาที่เราเลือก
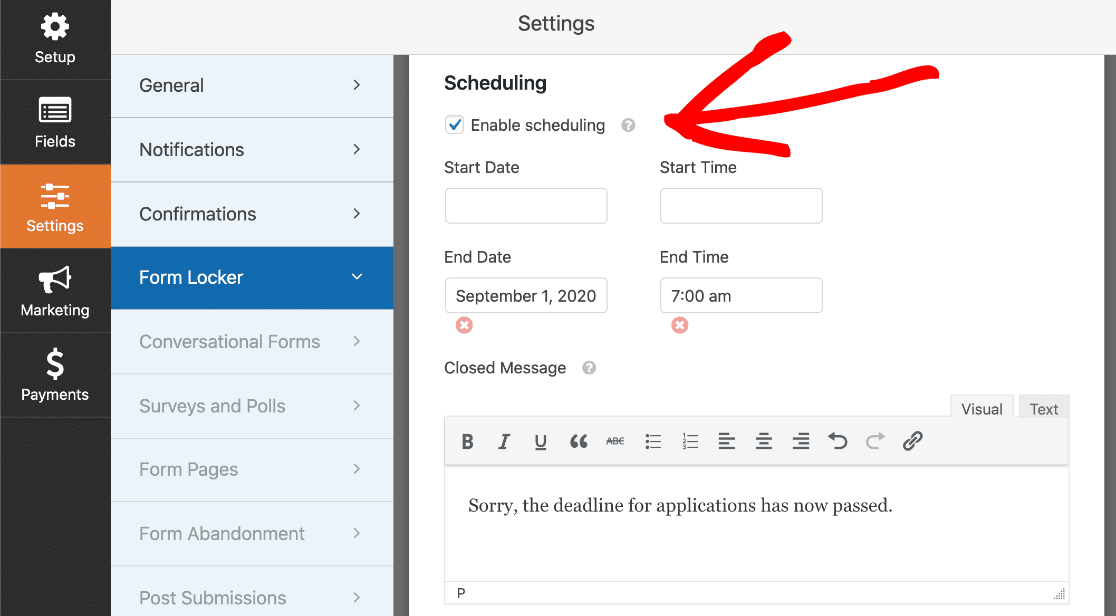
ทางด้านซ้าย ให้คลิก การตั้งค่า แล้วคลิก Form Locker ตอนนี้คลิกที่ช่องทำเครื่องหมาย เปิดใช้งานการตั้งเวลา ภายใต้ส่วน การตั้งเวลา

ต่อไปนี้คือวิธีใช้การตั้งค่าการตั้งเวลา:
- ตั้งค่า วันที่เริ่มต้นและเวลาเริ่มต้น เพื่อเปิดการส่งแบบฟอร์มโดยอัตโนมัติในวันที่ที่คุณเลือก คุณสามารถคลิกไอคอน X สีแดงเพื่อลบเวลาหรือวันที่ได้ที่นี่
- ตั้งค่า วันที่สิ้นสุดและเวลาสิ้นสุด เพื่อกำหนดวันที่สิ้นสุดสำหรับการตอบกลับแบบฟอร์ม คุณยังสามารถใช้เครื่องหมาย X สีแดงที่นี่เพื่อลบเวลาหรือวันที่
- ป้อน ข้อความปิด ที่จะปรากฏขึ้นหากมีผู้เยี่ยมชมแบบฟอร์มในขณะที่หมดอายุ
คุณสามารถตั้งค่าเฉพาะวันที่และเวลาเริ่มต้น หรือเพียงแค่วันที่และเวลาสิ้นสุด คุณไม่จำเป็นต้องตั้งค่าทั้งสองอย่างหากคุณไม่ต้องการ

โปรดทราบว่าเวลาที่นี่ต้องตรงกับเขตเวลาใน WordPress บทความเกี่ยวกับการเปลี่ยนรูปแบบวันที่และเวลาใน WordPress จะแสดงวิธีตรวจสอบการตั้งค่าเวลาทั้งหมดบนไซต์ของคุณ
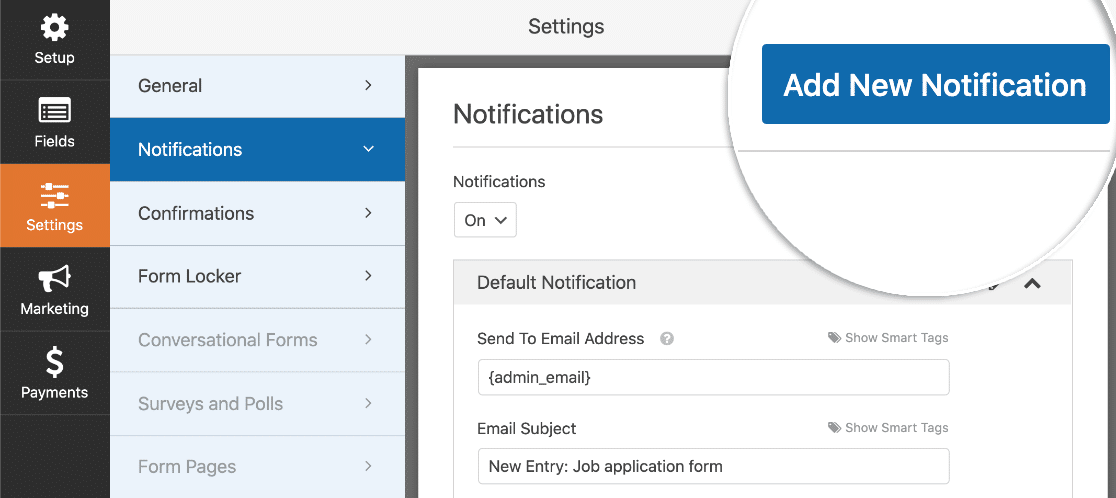
ก่อนที่คุณจะเสร็จสิ้น จะเป็นความคิดที่ดีที่จะคลิกการ แจ้งเตือน ทางด้านซ้ายเพื่อตั้งค่าการแจ้งเตือนทางอีเมล ตามค่าเริ่มต้น WPForms จะส่งการแจ้งเตือนทางอีเมลถึงคุณ คุณสามารถคลิก เพิ่มการแจ้งเตือนใหม่ หากคุณต้องการส่งอีเมลถึงผู้เยี่ยมชมของคุณเมื่อพวกเขากรอกแบบฟอร์มของคุณ

สำหรับความช่วยเหลือในการตั้งค่านี้ โปรดดูคู่มือนี้เกี่ยวกับวิธีสร้างการแจ้งเตือนแบบฟอร์มหลายรูปแบบใน WordPress
เราพร้อมที่จะบันทึกการตั้งค่าของเราที่นี่ ดังนั้นมาคลิก บันทึก
ตอนนี้เราเพียงแค่ต้องเผยแพร่แบบฟอร์ม ด้วย WPForms ส่วนนี้ง่ายมาก
ขั้นตอนที่ 4 เผยแพร่แบบฟอร์มของคุณบนเว็บไซต์ของคุณ
WPForms ให้คุณเพิ่มแบบฟอร์มได้ทุกที่บนเว็บไซต์ของคุณ คุณสามารถใส่แบบฟอร์มในเพจ โพสต์ หรือในแถบด้านข้าง
ในตัวอย่างนี้ เราจะสร้างหน้า WordPress ใหม่สำหรับแบบฟอร์มใหม่ของเรา
คุณไม่จำเป็นต้องใช้รหัสใดๆ สำหรับขั้นตอนนี้
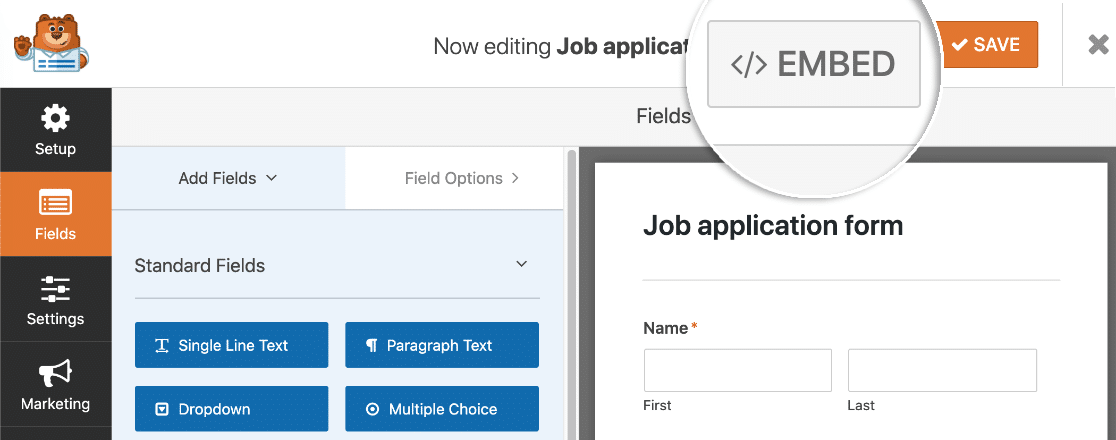
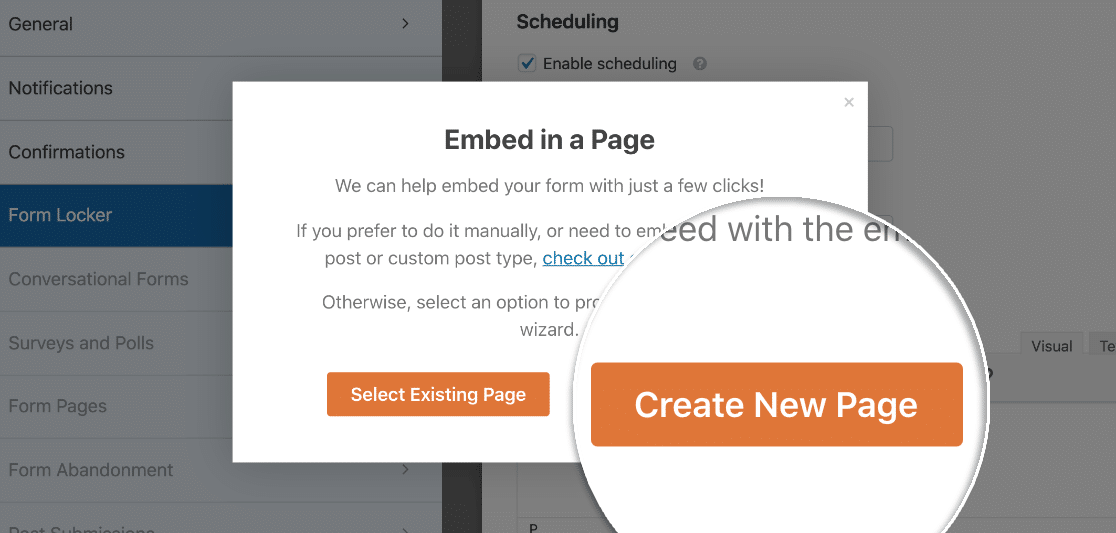
ไปข้างหน้าและคลิกปุ่ม ฝัง ที่ด้านบนของหน้าต่างตัวสร้างแบบฟอร์ม

ตอนนี้คลิก สร้าง หน้าใหม่

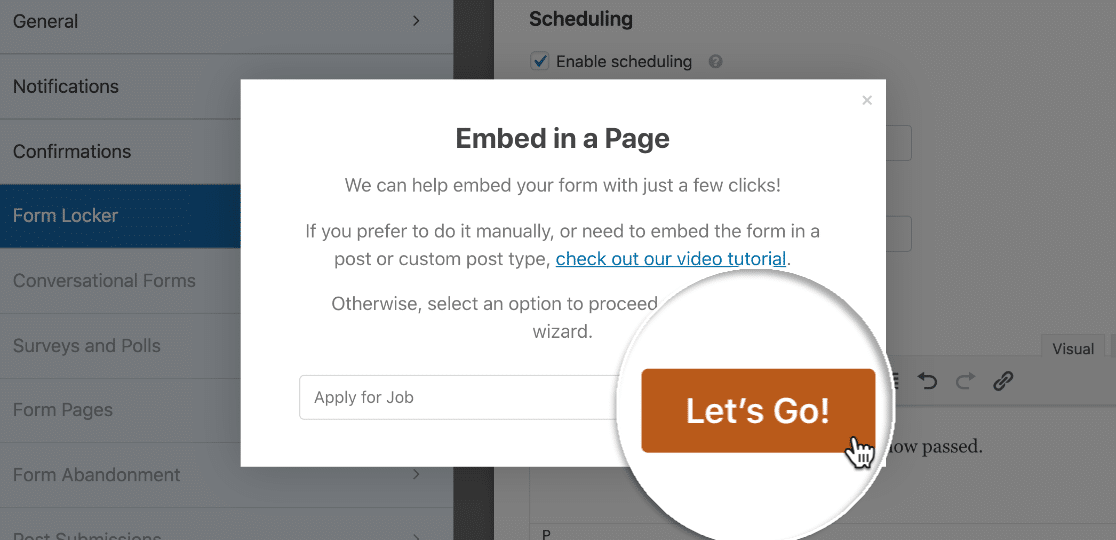
ตั้งชื่อเพจของคุณแล้วคลิก ไป กันเลย

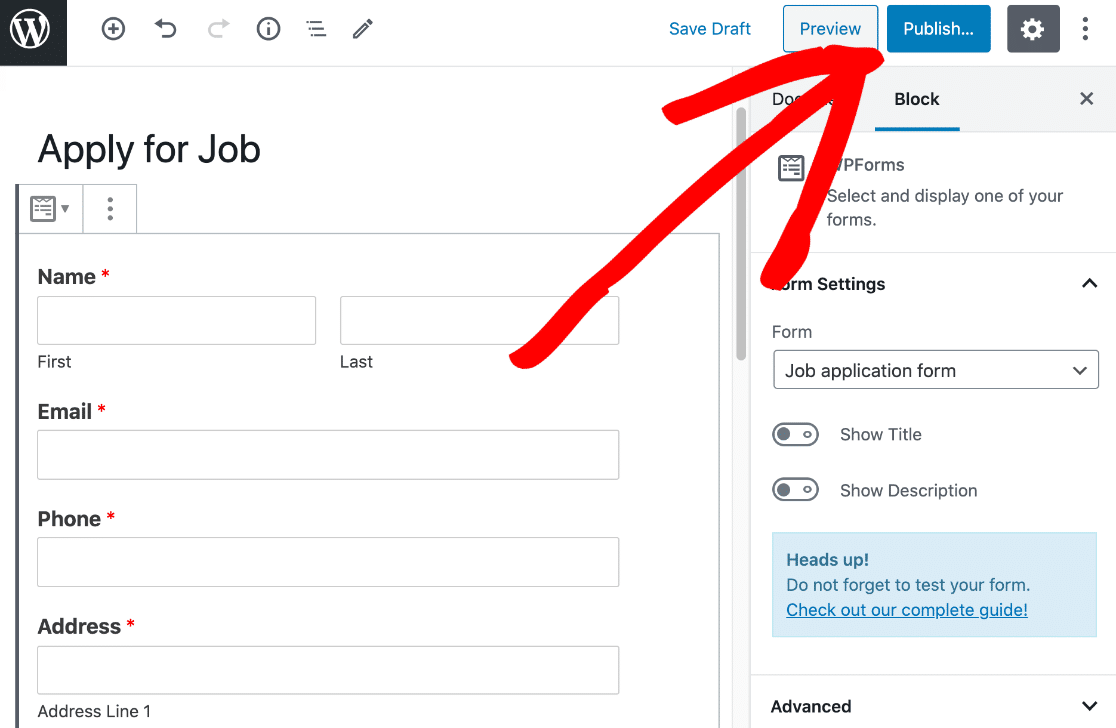
WPForms จะสร้างหน้าใหม่สำหรับแบบฟอร์มของคุณโดยอัตโนมัติ คุณจะเห็นตัวอย่างว่าฟอร์มจะมีลักษณะอย่างไรเมื่อเปิดการส่ง
หากต้องการเผยแพร่แบบฟอร์ม ให้คลิกปุ่ม เผยแพร่ หรือ อัปเดต สีน้ำเงินที่ด้านบนของตัวแก้ไขบล็อก

หากคุณต้องการฝังแบบฟอร์มของคุณโดยใช้รหัสย่อ คุณจะพบแบบฟอร์มนี้ในหน้า WPForms » เพิ่มใหม่ ค้นหาชื่อแบบฟอร์มของคุณและมองไปทางขวาเพื่อคว้ารหัส
ขณะนี้ Form Locker ทำงานอยู่ แบบฟอร์มของคุณจะใช้งานได้หลังจากวันที่เริ่มต้นและก่อนวันที่สิ้นสุดเท่านั้น
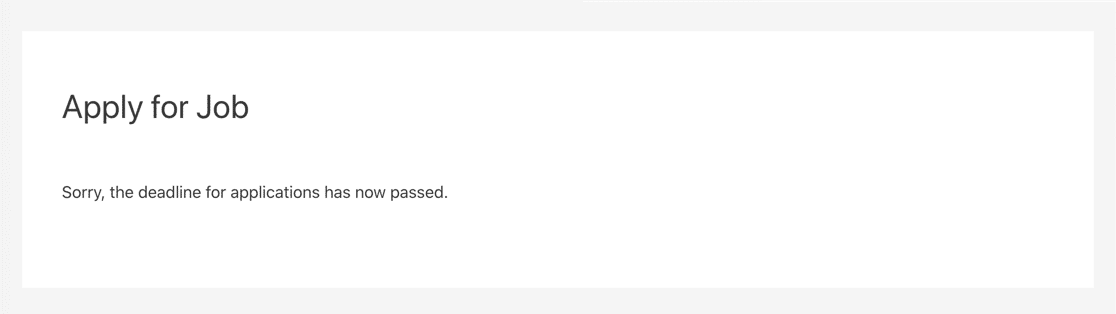
หลังจากวันที่สิ้นสุด แบบฟอร์มของเราจะแสดงข้อความปิดที่เราตั้งค่าไว้ก่อนหน้านี้:

คุณสามารถปรับแต่งข้อความนี้ได้ตามที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเพิ่มลิงก์กลับไปยังหน้างานหลักบนเว็บไซต์ของคุณที่นี่ได้เช่นกัน
ขั้นตอนที่ 5 หมดอายุแบบฟอร์มของคุณตามจำนวนรายการ (ไม่บังคับ)
คุณต้องการจำกัดจำนวนรายการแบบฟอร์มที่คุณได้รับหรือไม่? ตัวอย่างเช่น หากคุณกำลังลงทะเบียนสำหรับกิจกรรม คุณสามารถปิดแบบฟอร์มเมื่อถึงความจุ
คุณสามารถทำได้โดยใช้ส่วนเสริมของ Form Locker ด้วย
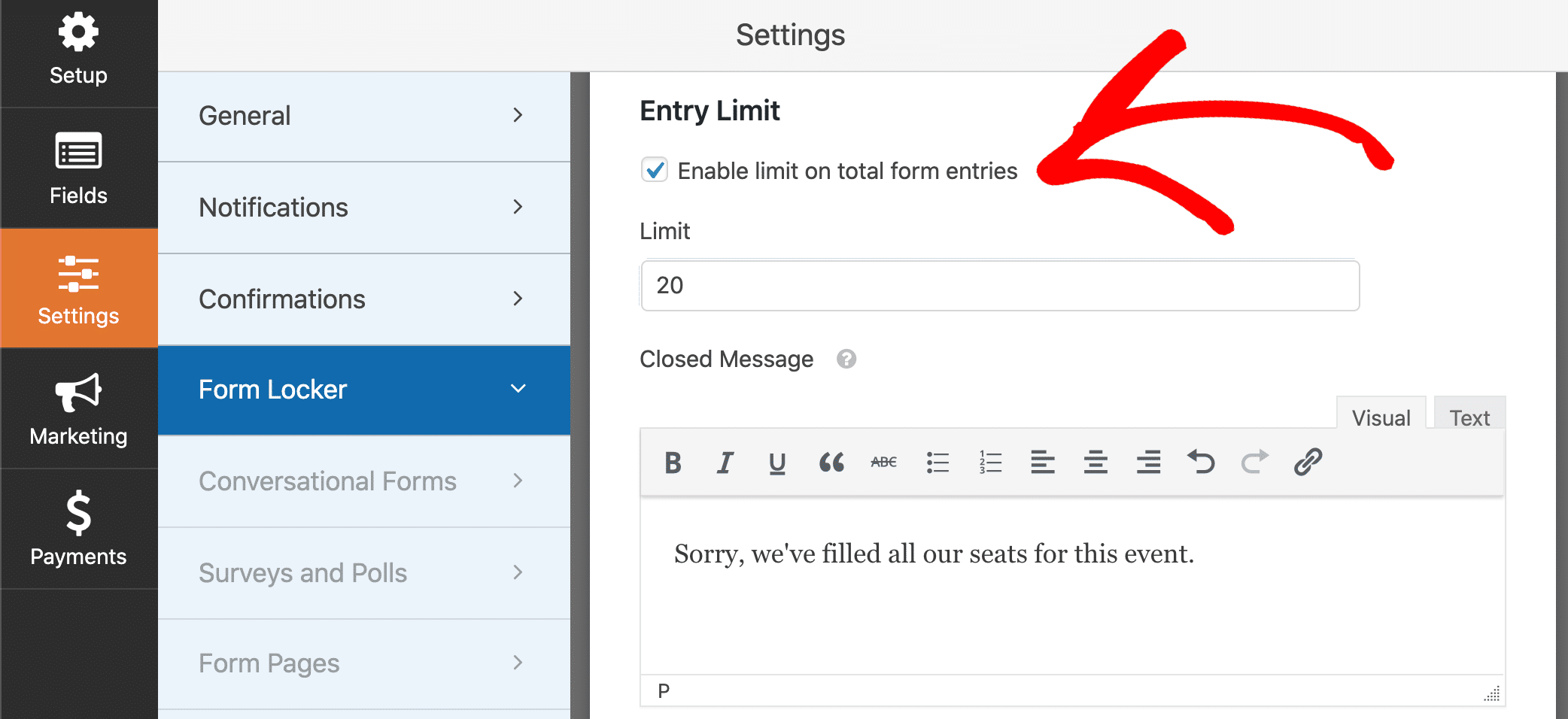
ภายใต้ Entry Limit คลิกช่องทำเครื่องหมายเพื่อกำหนดจำนวนรายการสูงสุดก่อนที่แบบฟอร์มจะหมดอายุ:

WPForms จะปิดแบบฟอร์มของคุณโดยอัตโนมัติเมื่อคุณกดจำนวนรายการในฟิลด์ Limit
เมื่อถึงจำนวนสูงสุดแล้ว ใครก็ตามที่เข้าชมแบบฟอร์มของคุณจะเห็นข้อความปิดที่คุณตั้งค่าไว้

วิธีนี้ใช้ได้กับการตั้งค่าวันหมดอายุของแบบฟอร์มที่เราพูดถึงไปแล้ว เมื่อคุณถึงขีดจำกัดสูงสุดของกิจกรรม แบบฟอร์มของคุณจะปิดโดยอัตโนมัติ แม้ว่าวันหมดอายุจะยังคงอยู่ในอนาคต
คุณยังสามารถใช้ส่วนเสริมของ Form Locker เพื่อ:
- สร้างแบบฟอร์มป้องกันด้วยรหัสผ่าน
- จำกัดการเข้าถึงเฉพาะผู้ใช้ที่เข้าสู่ระบบเท่านั้น
สิ่งนี้ช่วยให้คุณควบคุมได้มากว่าเมื่อใดที่แบบฟอร์มของคุณจะพร้อมใช้งานบนเว็บไซต์ของคุณ
สร้างแบบฟอร์มที่มีวันหมดอายุทันที
ขั้นตอนถัดไป: ตรวจสอบรายการแบบฟอร์มของคุณ
เมื่อคุณได้ตั้งค่าแบบฟอร์มของคุณแล้ว คุณจะต้องตรวจทานรายการของคุณและดาวน์โหลดไฟล์แนบ
WPForms ช่วยให้คุณบันทึกข้อมูลแบบฟอร์มของคุณในฐานข้อมูล WordPress ทำให้ง่ายต่อการตรวจสอบรายการทั้งหมดของคุณในที่เดียว
พร้อมที่จะกำหนดวันหมดอายุในแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีโปรแกรมเสริม Form Locker และรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
