วิธีทำความคุ้นเคยกับอินเทอร์เฟซใหม่ของ Divi 5
เผยแพร่แล้ว: 2024-10-03ด้วยการเปิดตัว Divi 5 Public Alpha ผู้ใช้สามารถเริ่มเห็นสิ่งที่เราที่ Elegant Themes กำลังดำเนินการอยู่เบื้องหลัง Divi 5 ซึ่งเป็นการอัปเดตพื้นฐานที่สำคัญ ได้รับการออกแบบใหม่ให้เร็วขึ้น มีเสถียรภาพมากขึ้น และปรับขนาดได้สูงเพื่อให้ทันกับอนาคตของ WordPress
หนึ่งในแง่มุมใหม่ที่น่าตื่นเต้นที่สุดของ Divi 5 คืออินเทอร์เฟซ Visual Builder ที่ออกแบบใหม่ ซึ่งใช้งานง่ายและรวดเร็วยิ่งขึ้น ไม่ว่าคุณจะเป็นผู้ใช้ Divi ที่มีประสบการณ์หรือเพิ่งเริ่มใช้แพลตฟอร์ม Visual Builder ที่เร็วกว่าและใช้งานง่ายกว่าจะช่วยให้คุณสร้างเว็บไซต์ได้ในขั้นตอนน้อยลงและใช้เวลาโหลดเร็วขึ้น
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 มีอะไรใหม่ในอินเทอร์เฟซของ Divi 5
- 1.1 1. การแก้ไขด้วยคลิกเดียวใน Divi 5
- 1.2 2. การควบคุมแบบโฮเวอร์ เหนียว และตอบสนองที่เข้าถึงได้มากขึ้น
- 1.3 3. การเชื่อมต่อแบบแท็บและหลายแผง
- 1.4 4. โหมดแสงและความมืด
- 1.5 5. การปรับขนาดผ้าใบสำหรับจุดพักที่แตกต่างกันใน Divi 5
- 1.6 6. Divi 5 เกล็ดขนมปัง
- 1.7 7. การตอบสนองด้วยภาพและประสิทธิภาพที่เร็วขึ้น
- 2 การนำทางเครื่องมือสร้างภาพ Divi 5 ใหม่
- 2.1 1. แถบเครื่องมือหลัก
- 2.2 2. แถบเครื่องมือด้านซ้าย
- 2.3 3. แถบเครื่องมือด้านขวา
- 2.4 4. เมนูการดำเนินการด่วน
- 3 เคล็ดลับในการทำความคุ้นเคยกับอินเทอร์เฟซของ Divi 5
- 4 สัมผัสอนาคตของ Divi
มีอะไรใหม่ในอินเทอร์เฟซของ Divi 5

ประสบการณ์ Visual Builder ใหม่ได้รับการยกเครื่องใหม่ทั้งหมด โดยให้พื้นที่ทำงานมากขึ้น ภาพเคลื่อนไหวน้อยลง และพื้นที่ทำงานที่ปรับแต่งได้อย่างเต็มที่ ทุกแผงสามารถเคลื่อนย้ายให้ลอยได้อย่างอิสระ ชิดซ้ายหรือขวา หรือวางแท็บเพื่อวางการตั้งค่าที่ใช้บ่อยที่สุดให้อยู่ใกล้แค่เอื้อม แต่นอกเหนือจากนั้น ยังมีฟีเจอร์อีกมากมายที่จะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้นอีกด้วย
1. การแก้ไขด้วยคลิกเดียวใน Divi 5
ใน Divi 5 เราได้แนะนำวิธีใหม่ในการแก้ไขโมดูลการออกแบบเมื่อสร้างหน้าเว็บ – การแก้ไขด้วยคลิกเดียว เมื่อทำงานภายใน Divi 4 คุณจะต้องวางเมาส์เหนือโมดูลแล้วคลิกไอคอนเล็ก ๆ เพื่อแสดงการตั้งค่า ด้วยอินเทอร์เฟซที่ได้รับการปรับปรุงของ Divi 5 คุณสามารถคลิกที่ใดก็ได้บนโมดูลเพื่อเปิดใช้งานการตั้งค่าของโมดูลนั้นได้ทันที
ขั้นตอนการทำงานใหม่นี้ช่วยให้คุณเข้าถึงการตั้งค่าของคุณได้อย่างรวดเร็วโดยไม่เกะกะ ไม่ว่าคุณจะปรับข้อความ เพิ่มรูปภาพ หรือเพิ่มช่องว่างภายในและระยะขอบให้กับส่วนต่างๆ การแก้ไขในคลิกเดียวทำให้ง่ายต่อการเปลี่ยนแปลงได้รวดเร็วและเป็นธรรมชาติมากขึ้นกว่าเดิม
2. การควบคุมแบบโฮเวอร์ เหนียว และตอบสนองที่เข้าถึงได้มากขึ้น
Divi 5 แนะนำวิธีใหม่ในการควบคุมสถานะโฮเวอร์ขององค์ประกอบของคุณ เปิดใช้งานการควบคุมแบบตอบสนอง และเปิดใช้งานการตั้งค่าแบบติดหนึบ เมื่อเข้าถึงการตั้งค่าเหล่านี้ได้มากขึ้นแล้ว คุณไม่จำเป็นต้องเปิดใช้งานตัวเลือกเหล่านี้ด้วยตนเองในระดับโมดูลอีกต่อไป ด้วยส่วนควบคุมที่ไม่จำเป็นต้องเลื่อนดูการตั้งค่าต่างๆ ทำให้องค์ประกอบเหล่านี้จัดการได้ง่ายขึ้น
การเข้าถึงเครื่องมือเหล่านี้ได้ง่ายขึ้นทำให้คุณสามารถดูตัวอย่างและปรับแต่งลักษณะการทำงานของเนื้อหาของคุณในอุปกรณ์ต่างๆ เพิ่มการควบคุมแบบติดหนึบให้กับองค์ประกอบต่างๆ ได้เร็วขึ้น และใช้เอฟเฟกต์โฮเวอร์โดยไม่ต้องค้นหาลงในแท็บการออกแบบเพื่อค้นหา
3. การเชื่อมต่อแบบแท็บและหลายแผง
คุณสมบัติที่น่าทึ่งอีกประการหนึ่งของ Divi 5 คือความสามารถในการปรับแต่ง Visual Builder ให้เหมาะกับความต้องการของคุณ วิธีนี้ช่วยให้คุณสามารถเปิดหลายแผงพร้อมกัน จัดระเบียบเป็นแท็บ และเชื่อมต่อเพื่อการเข้าถึงที่รวดเร็ว ไม่ว่าจะสลับระหว่างการตั้งค่าต่างๆ หรือแก้ไขหลายส่วน คุณสามารถเก็บการตั้งค่าที่จำเป็นทั้งหมดไว้เพียงปลายนิ้วสัมผัส ซึ่งช่วยประหยัดเวลาได้มาก
ด้วยการเปิดและเชื่อมต่อหลายแผงพร้อมกัน Divi 5 จึงเร่งกระบวนการออกแบบ ช่วยให้คุณมุ่งเน้นไปที่ความคิดสร้างสรรค์โดยไม่ต้องยุ่งยากในการสลับไปมาระหว่างเมนูต่างๆ
4. โหมดแสงและความมืด
ด้วยการเปิดตัวโหมดสว่างและมืด ผู้ใช้สามารถสร้างสภาพแวดล้อมการทำงานที่สะดวกสบายยิ่งขึ้น ไม่ว่าคุณจะชอบพื้นที่ทำงานที่สว่างสดใสหรือที่สบายตา คุณสามารถสลับระหว่างโหมดเหล่านี้ได้ในคลิกเดียว การสลับใหม่ในอินเทอร์เฟซ Divi 5 ช่วยให้คุณสามารถสลับไปมาได้ ขึ้นอยู่กับว่าคุณต้องการใช้ Visual Builder อย่างไร
ไม่ว่าคุณจะทำงานที่ไหนหรือเมื่อไหร่—ไม่ว่าจะเป็นตอนกลางวันหรือตอนดึก—คุณสามารถเลือกโหมดที่เหมาะกับคุณได้มากที่สุด
5. การปรับขนาดผ้าใบสำหรับเบรกพอยต์ที่แตกต่างกันใน Divi 5
ในอดีต เมื่อคุณต้องการดูเค้าโครงของคุณในเบรกพอยต์อื่น (ขนาดหน้าจอ) คุณจะต้องเจาะลึกการตั้งค่าของโมดูลหรือเปิดใช้งานเมนูตอบสนองที่ด้านล่างของอินเทอร์เฟซของ Visual Builder ด้วย Divi 5 เราได้เพิ่มคุณสมบัติใหม่ที่เรียกว่าการปรับขนาดแคนวาส ตัวเลือกใหม่นี้ช่วยให้คุณสามารถปรับขนาดแคนวาสโดยอัตโนมัติเพื่อให้พอดีกับเบรกพอยท์ต่างๆ เพียงแค่ลาก
ด้วยการคลิกและลากขอบของแผงไปทางขวาหรือซ้าย ผืนผ้าใบจะลดขนาดลง เพื่อแสดงตัวอย่างขนาดจริงว่าเนื้อหาของคุณจะมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ สิ่งนี้ทำให้มั่นใจได้ถึงความแม่นยำของพิกเซลที่สมบูรณ์แบบในทุกอุปกรณ์ ดังนั้นคุณจึงสามารถออกแบบเว็บไซต์ที่ตอบสนองได้อย่างง่ายดาย
6. เกล็ดขนมปัง Divi 5
ใน Divi 5 เราขอแนะนำ breadcrumbs ซึ่งเป็นวิธีที่ใช้งานง่ายในการดูว่าคุณอยู่ที่ไหน ณ จุดใดก็ตามบนหน้า ด้วย breadcrumbs การติดตามและการจัดการการปรับเปลี่ยนการออกแบบจึงง่ายกว่าที่เคย เมื่อคุณเจาะลึกการตั้งค่าต่างๆ เบรดครัมบ์จะให้วิธีง่ายๆ ในการกลับไปสู่การตั้งค่าก่อนหน้าด้วยการคลิกเพียงครั้งเดียว
7. การตอบสนองด้วยภาพและประสิทธิภาพที่เร็วขึ้น
การเปลี่ยนแปลงที่สำคัญที่สุดอย่างหนึ่งจาก Divi 4 เป็น Divi 5 คือความเร็วและประสิทธิภาพของ Visual Builder นี่เป็นเพราะการยกเครื่องกรอบงานของ Divi ใหม่ทั้งหมด ซึ่งปรับปรุงการตอบสนองและประสิทธิภาพของส่วนหน้าของ Visual Builder อย่างมาก Divi เวอร์ชันใหม่นี้มุ่งเน้นไปที่ฐานประเภทบล็อกมากกว่ารหัสย่อ ซึ่งช่วยให้มีประสิทธิภาพมากขึ้นและรองรับอนาคต

ขณะนี้ Visual Builder ไม่มีภาพเคลื่อนไหวและความล่าช้าซึ่งมีแนวโน้มที่จะทำให้เวิร์กโฟลว์ของคุณในเวอร์ชันก่อนหน้าช้าลง แม้ว่า Divi 4 ยังคงเป็นธีม WordPress ที่น่าทึ่ง แต่ Divi 5 ก็เป็นรากฐานที่ดีกว่าสำหรับปีต่อ ๆ ไป แต่เราทำอะไรเพื่อให้สิ่งนั้นเกิดขึ้น? ต่อไปนี้เป็นบทสรุปโดยย่อว่ามีอะไรใหม่ในแบ็กเอนด์ที่ทำให้ Visual Builder ใหม่รวดเร็วมาก:
- Core Framework ที่เขียนใหม่: แกนของ Divi 5 ได้รับการเขียนใหม่ทั้งหมด ช่วยขจัดความไร้ประสิทธิภาพที่ทำให้ประสิทธิภาพช้าลง เราย้ายจากเฟรมเวิร์กที่ใช้รหัสย่อไปเป็นแบบโมดูลาร์ ทำให้สามารถปรับให้เข้ากับการอัปเดตในอนาคตได้
- การเพิ่มประสิทธิภาพโค้ด: Divi 5 ช่วยลดการขยายตัวของโค้ดโดยใช้ JavaScript ที่จำเป็นตามโมดูลของเพจเท่านั้น ใน Divi 4 JS ทั้งหมดถูกโหลด ซึ่งส่งผลให้ Visual Builder ล่าช้า ปัจจุบัน โมดูล JavaScript ได้รับการออกแบบให้ทำงานแบบอะซิงโครนัส ทำให้ตัวสร้างตอบสนองได้ดีขึ้นและเพิ่มความเร็วของหน้า
- การเรนเดอร์แคนวาสที่เร็วขึ้น: การเปลี่ยนแปลงการออกแบบ เช่น การปรับระยะห่างหรือการแก้ไขเนื้อหา ตอนนี้เกิดขึ้นบนผืนผ้าใบทันที ซึ่งเป็นผลมาจากการเปลี่ยนแปลงโค้ดที่สร้างโมดูลที่เล็กลงและเป็นอิสระเพื่อให้สามารถเรนเดอร์องค์ประกอบใหม่ได้เร็วขึ้น
- การใช้ทรัพยากรเบราว์เซอร์ที่ดีขึ้น: Divi 5 ทำงานได้ดีขึ้นด้วยเทคโนโลยีเบราว์เซอร์สมัยใหม่ รวมถึงแคชขั้นสูงและการจัดการหน่วยความจำที่ได้รับการปรับปรุง แม้แต่เค้าโครงและเนื้อหาแบบไดนามิกที่ซับซ้อนที่สุดก็สามารถจัดการได้โดยไม่ทำให้กระบวนการออกแบบช้าลง
การนำทางตัวสร้างภาพ Divi 5 ใหม่
ด้วยอินเทอร์เฟซที่ออกแบบใหม่ของ Divi 5 การนำทาง Visual Builder จึงมีประสิทธิภาพและใช้งานง่ายยิ่งขึ้น มาดูรายละเอียดเครื่องมือที่ประกอบขึ้นเป็นอินเทอร์เฟซใหม่เพื่อให้คุณสามารถเริ่มต้นได้อย่างรวดเร็ว
1. แถบเครื่องมือหลัก

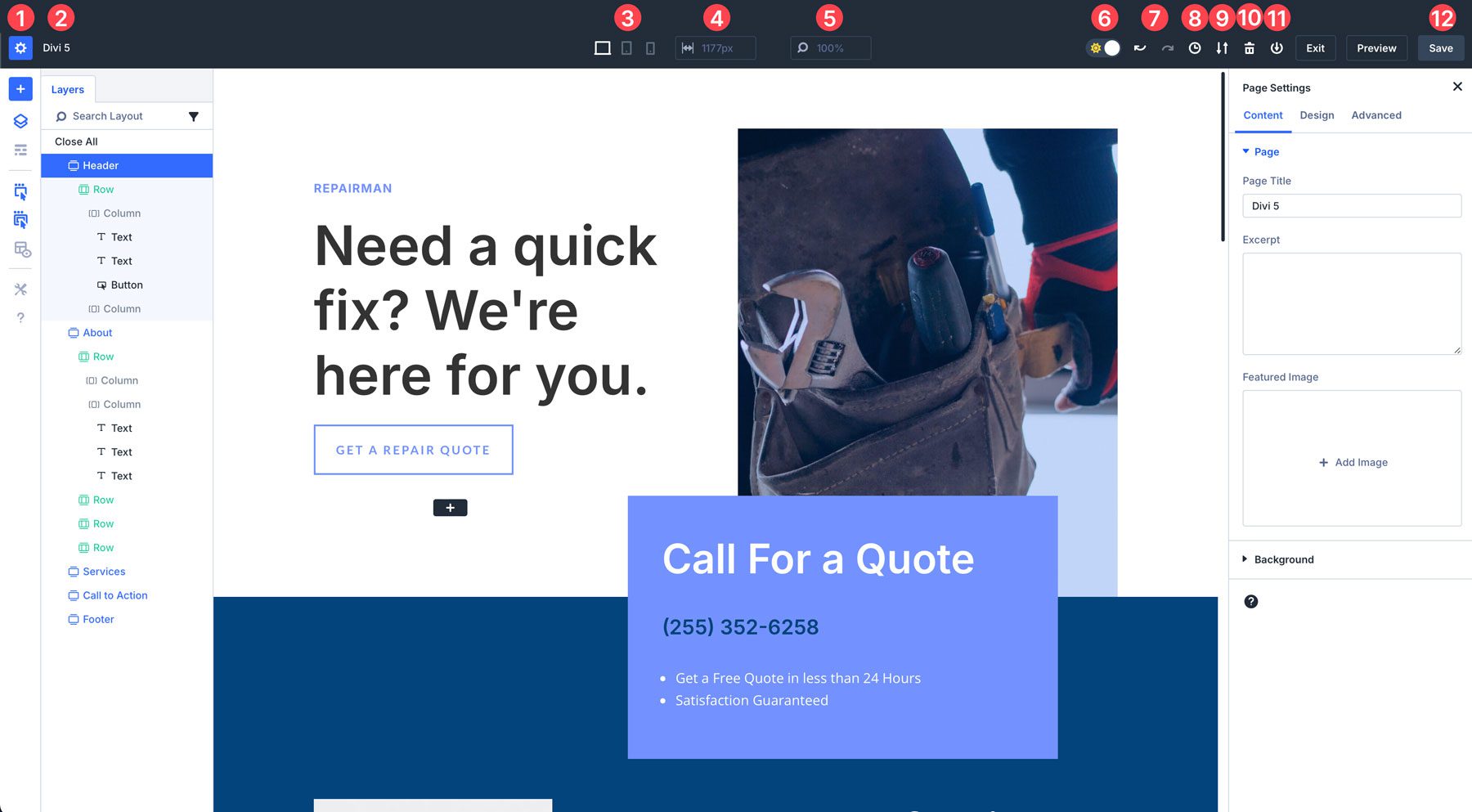
แถบเครื่องมือด้านบนสุดใน Divi 5 เป็นที่ที่คุณจะพบเครื่องมือสำคัญ เช่น การตั้งค่าหน้า ตัวเลือกการบันทึก และโหมดการดู (เดสก์ท็อป แท็บเล็ต และมือถือ) ต่อไปนี้เป็นรายละเอียดทั้งหมดของการตั้งค่าทั้งหมดที่มี:
- การตั้งค่าหน้า: เช่นเดียวกับ Divi 4 คุณสามารถเพิ่มชื่อหน้า ข้อความที่ตัดตอนมา และรูปภาพเด่นได้ ตัวเลือกอื่นๆ ได้แก่ การตั้งค่าความกว้างของรางน้ำ สีข้อความ และตัวเลือกขั้นสูงสำหรับ CSS การมองเห็น และตำแหน่ง
- ชื่อหน้า: คุณสามารถเปลี่ยนชื่อหน้าได้ที่นี่โดยคลิกที่ชื่อ
- การควบคุมแบบตอบสนอง: สลับระหว่างเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
- ความกว้างของหน้า: ควบคุมความกว้างของผืนผ้าใบ
- โหมดมุมมอง: ซูมเข้าหรือออกเพื่อเพิ่มหรือลดขนาดของมุมมองแคนวาส
- โหมดแสงและความมืด: คุณสามารถสลับระหว่างแสงและความมืดเพื่อให้ Visual Builder ใช้งานได้สะดวกยิ่งขึ้นตามความต้องการของคุณ
- เลิกทำ/ทำซ้ำ: ใน Divi 5 คุณสามารถเลิกทำหรือทำซ้ำการตั้งค่าหรือการปรับเปลี่ยนการออกแบบล่าสุดของคุณได้อย่างง่ายดาย
- ดูประวัติการออกแบบ: รับภาพรวมของการดำเนินการล่าสุดของคุณ
- ส่งออก/นำเข้า: ส่งออกหรือนำเข้าไฟล์ JSON ของเพจของคุณ
- ลบ: ลบเค้าโครงทั้งหมดเพื่อเริ่มต้นใหม่ทั้งหมด
- บันทึกลงในไลบรารี: บันทึกเค้าโครงของคุณลงในไลบรารี Divi
- บันทึกตัวเลือก: บันทึก ดูตัวอย่าง หรือออกจากเค้าโครงของคุณ

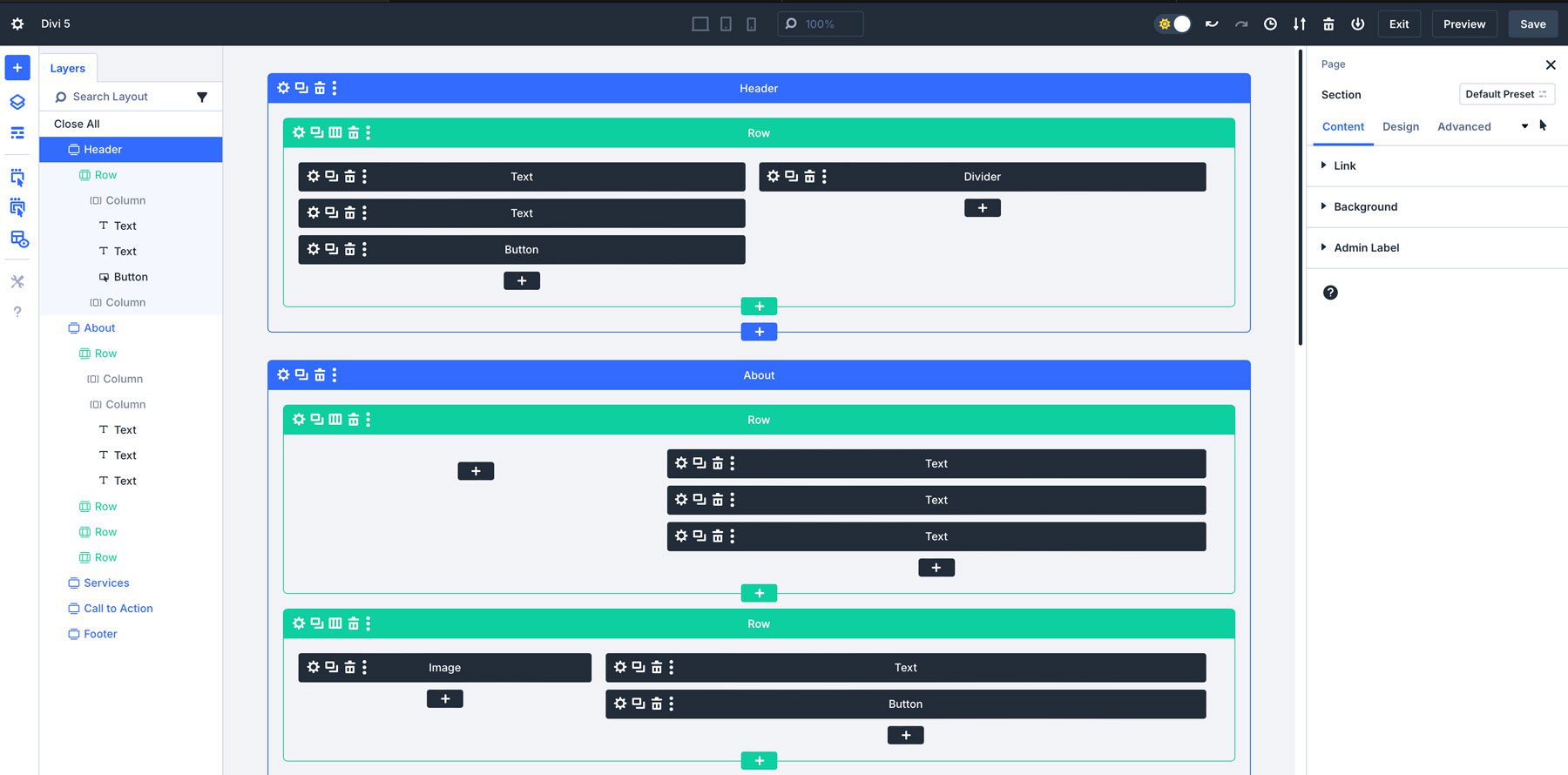
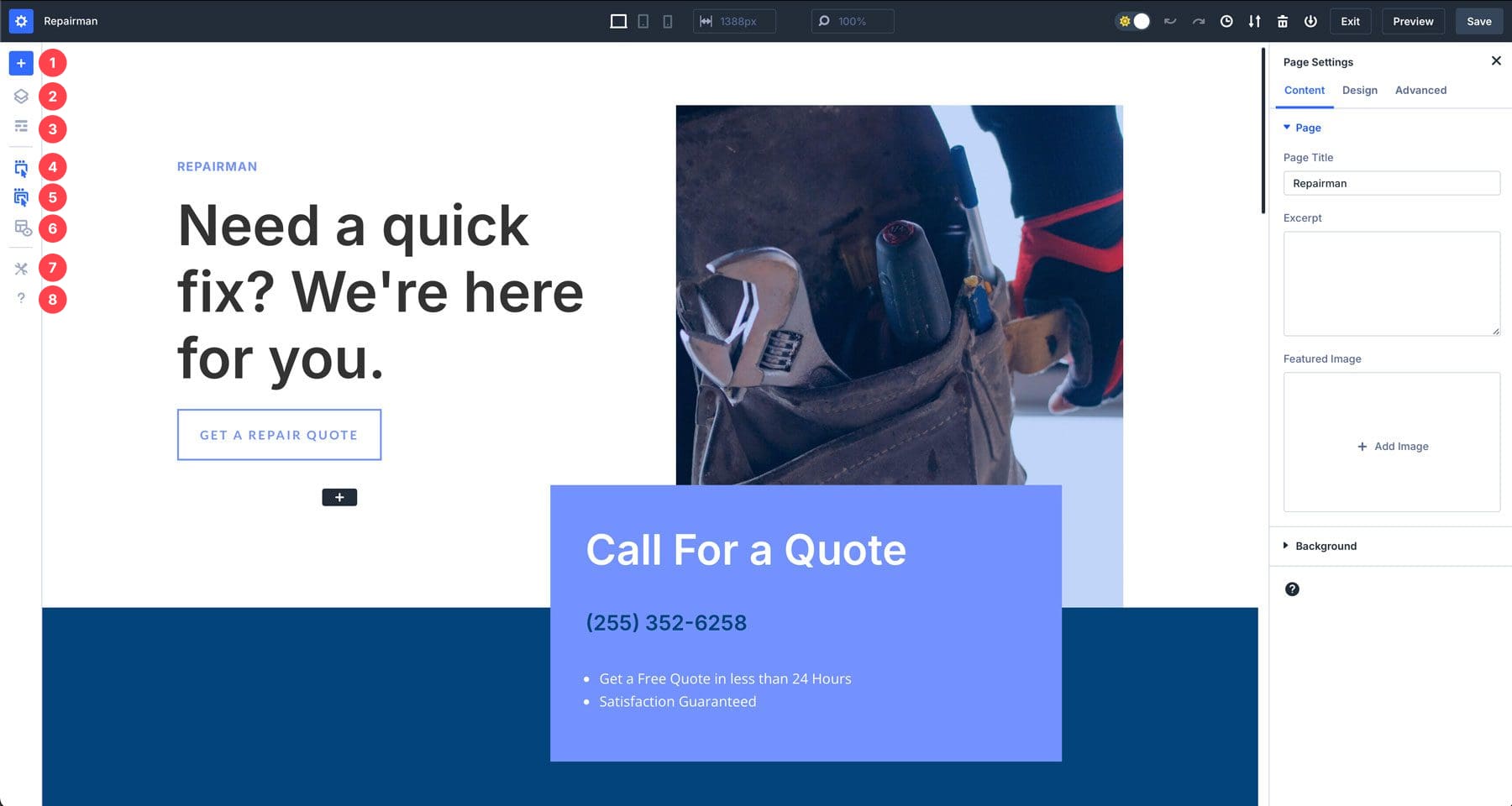
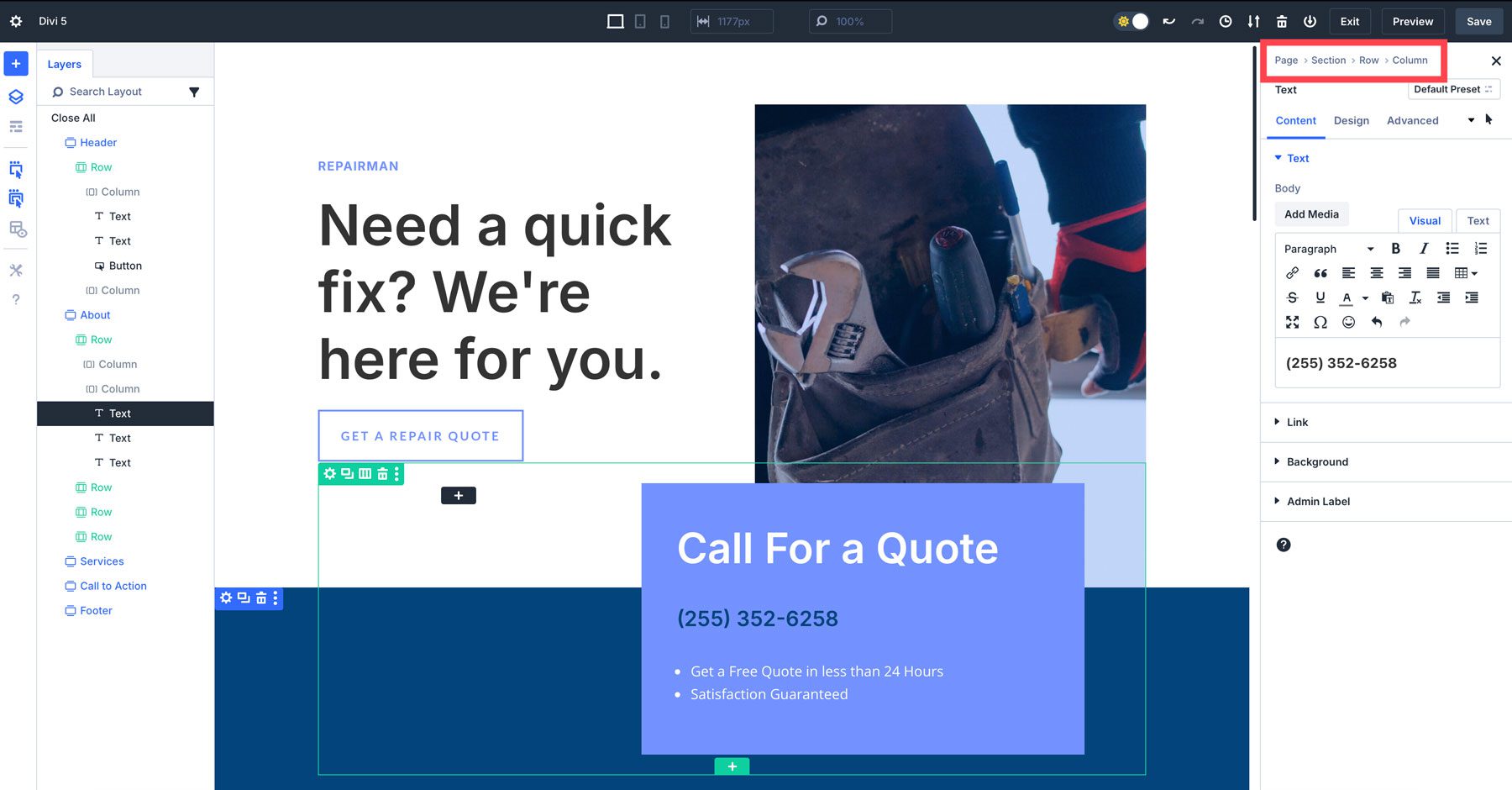
2. แถบเครื่องมือด้านซ้าย

แถบเครื่องมือด้านซ้ายมีเครื่องมือที่จะช่วยให้คุณสร้างได้อย่างมีประสิทธิภาพมากขึ้น รายการต่างๆ เช่น เลเยอร์ทำให้คุณสามารถดูโครงสร้างของเพจได้ ทำให้ง่ายต่อการนำทาง นอกจากนี้ยังมีโหมดโครงร่างซึ่งเป็นการย้อนกลับไปสู่ Divi เวอร์ชันก่อนหน้า

โหมด X-Ray ช่วยให้ผู้ใช้ Divi มองเห็นโครงสร้างพื้นฐานของการออกแบบของคุณได้ชัดเจนยิ่งขึ้น เมื่อเปิดใช้งาน โหมดนี้จะแสดงมุมมองขององค์ประกอบบนเพจ ทำให้ง่ายต่อการระบุวิธีการจัดเลเยอร์และตำแหน่งส่วน แถว และโมดูล

ต่อไปนี้คือรายละเอียดทั้งหมดของเครื่องมือทั้งหมดในแถบเครื่องมือด้านซ้าย:
- เพิ่มเค้าโครง: เพิ่มเค้าโครงที่สร้างไว้ล่วงหน้า เค้าโครงที่บันทึกไว้ หรือหน้าที่มีอยู่อย่างรวดเร็ว
- เลเยอร์: ดูภาพรวมโดยย่อของโครงสร้างเพจของคุณ เพื่อค้นหาสิ่งที่คุณต้องการได้อย่างง่ายดาย
- มุมมองแบบ Wireframe: มุมมองแบบย้อนกลับของเพจของคุณที่แสดงโครงร่างของส่วน แถว และโมดูล
- ไอคอนการดำเนินการเมื่อวางเมาส์เหนือ: เมื่อเปิดใช้งาน การวางเมาส์เหนือองค์ประกอบจะแสดงการดำเนินการที่เกี่ยวข้อง เช่น แก้ไข ทำซ้ำ ลบ หรือย้าย
- ไอคอนการดำเนินการของผู้ปกครองเมื่อโฮเวอร์: เปิดใช้งานองค์ประกอบหลัก (ส่วนและแถว) คล้ายกับโมดูล
- เอ็กซ์เรย์: วางเส้นขอบรอบองค์ประกอบการออกแบบเพื่อช่วยให้ระบุตัวตนได้ง่ายขึ้น
- การตั้งค่าตัวสร้าง: ให้การตั้งค่าที่ปรับแต่งได้สำหรับ Visual Builder รวมถึงมุมมองเริ่มต้น การตั้งค่าความทึบ โหมดสว่างและมืด และโทนสี
- ช่วย: ชุดวิดีโอฝึกสอน Divi และแป้นพิมพ์ลัดเพื่อช่วยให้คุณเรียนรู้อินเทอร์เฟซใหม่

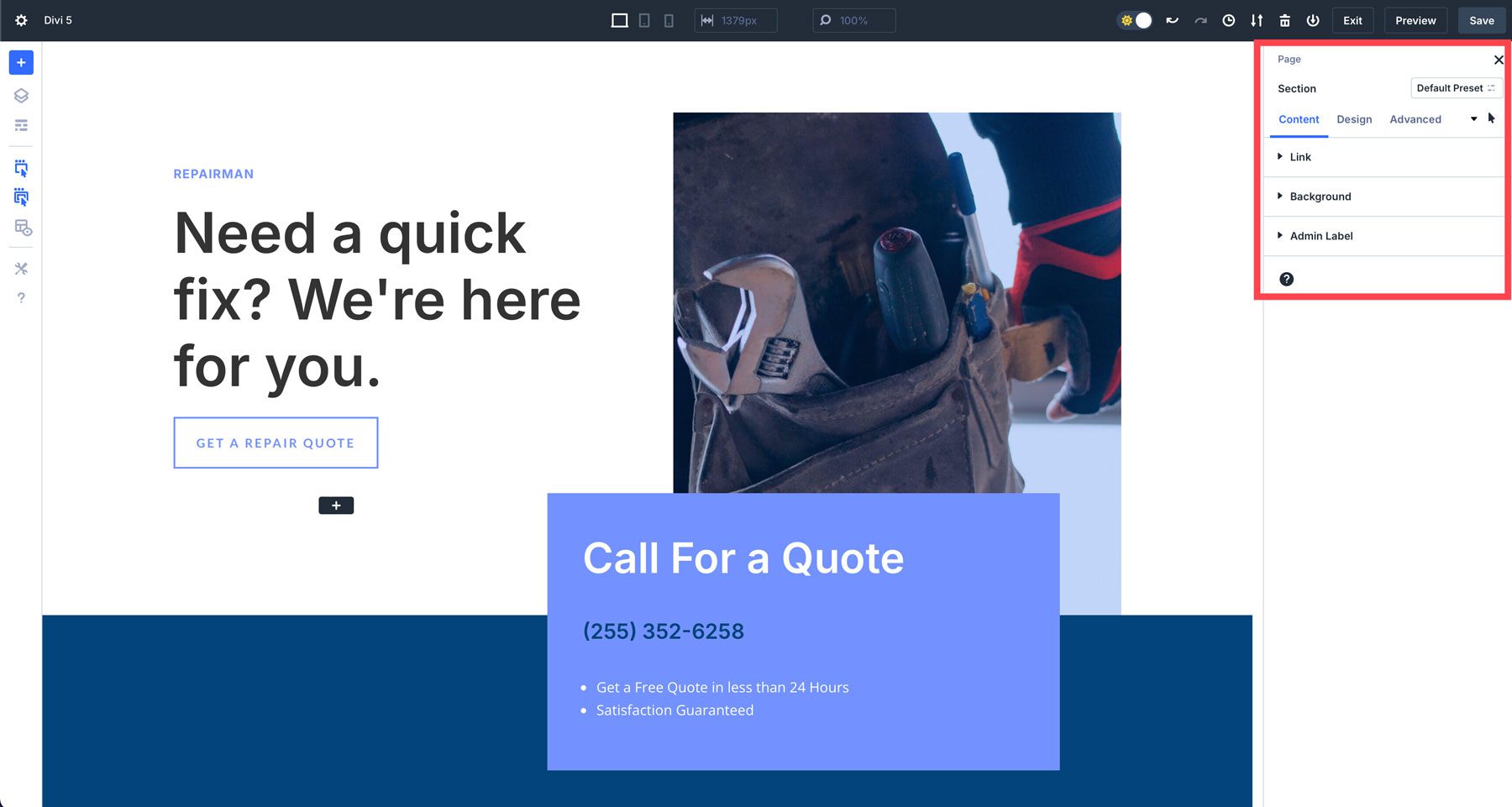
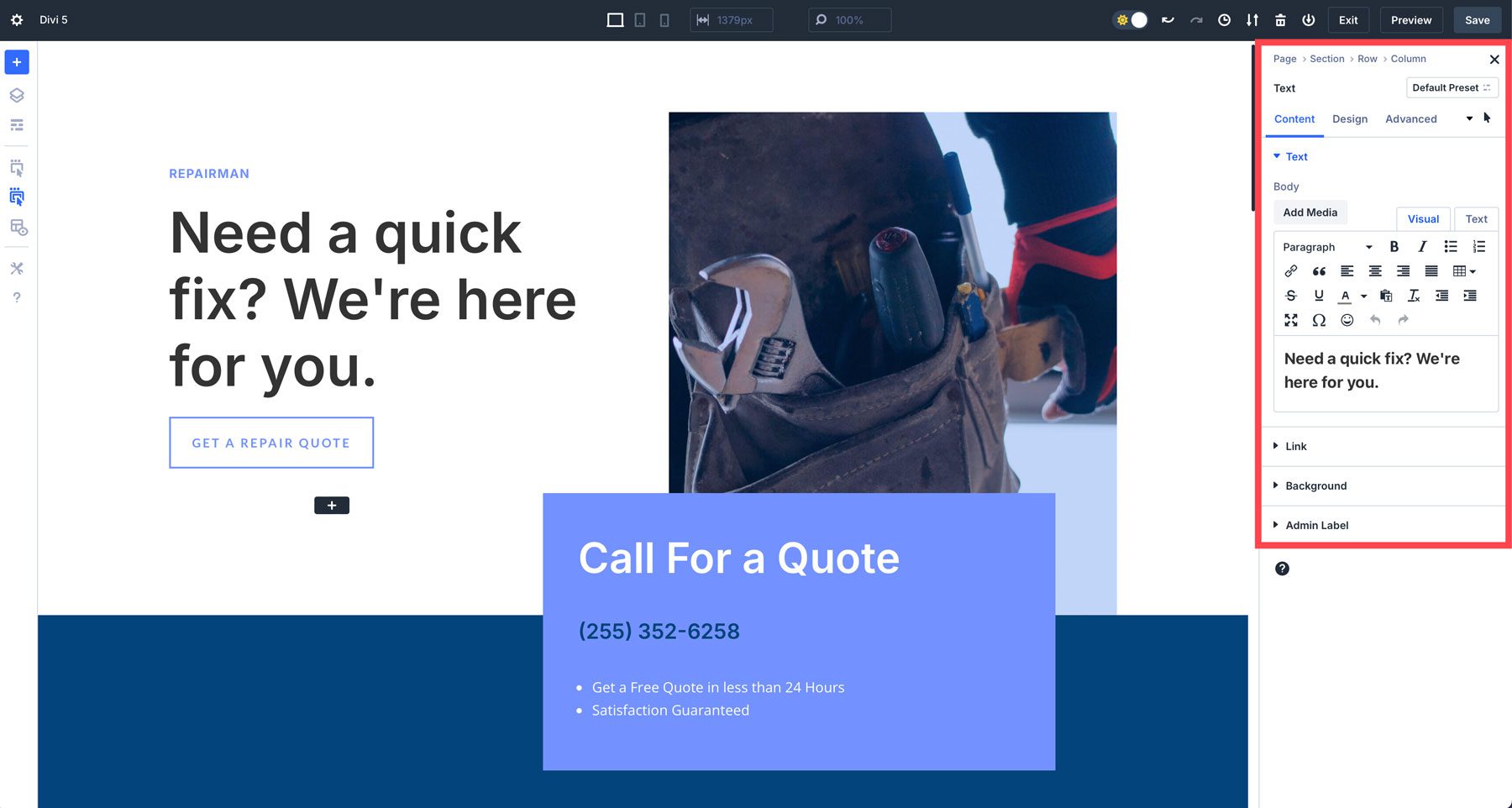
3. แถบเครื่องมือที่เหมาะสม

แถบเครื่องมือด้านขวาในอินเทอร์เฟซของ Divi 5 จะควบคุมการตั้งค่าหน้าตามค่าเริ่มต้น ตราบใดที่ไม่ได้เลือกส่วน แถว หรือโมดูล เมื่อคุณเลือกองค์ประกอบการออกแบบที่จะแก้ไข การตั้งค่าของโมดูลจะปรากฏขึ้นพร้อมกับส่วนที่เป็นแท็บที่คุ้นเคยสำหรับเนื้อหา การออกแบบ และขั้นสูง

นี่คือที่ที่คุณจะพบ breadcrumbs เพื่อช่วยคุณนำทางการตั้งค่าเพื่อการเปลี่ยนแปลงอย่างรวดเร็ว

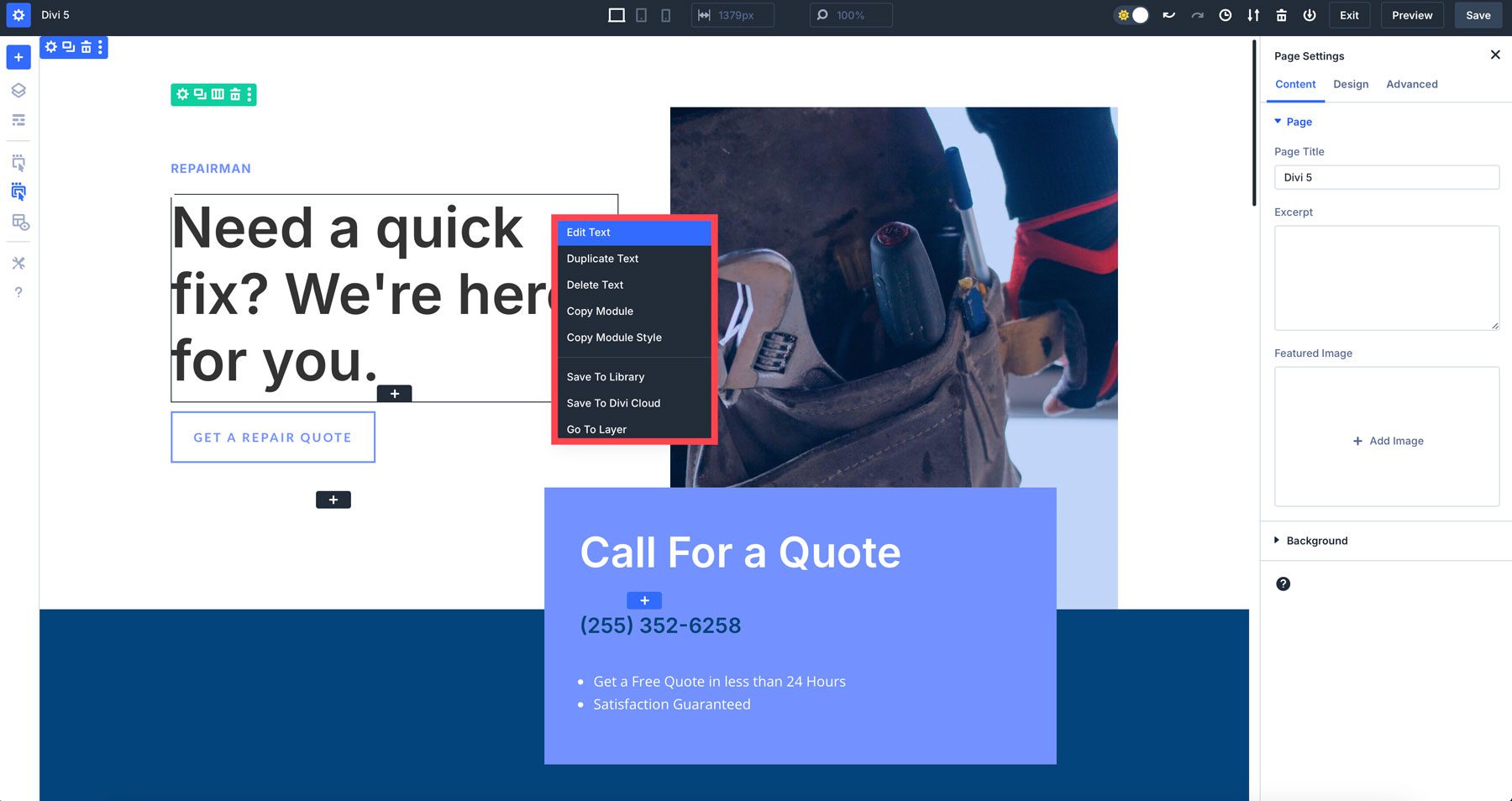
4. เมนูการดำเนินการด่วน
เมนูการดำเนินการด่วนเป็นส่วนเสริมใหม่ของ Divi 5 ซึ่งนำเสนอวิธีที่รวดเร็วในการทำงานทั่วไปโดยไม่ต้องไปที่หลายเมนู คุณจะสามารถเข้าถึงตัวเลือกต่างๆ เช่น การคัดลอกและวางสไตล์ การเพิ่มโมดูลใหม่ หรือการทำซ้ำองค์ประกอบโดยการคลิกขวาที่ส่วน แถว หรือโมดูล

เคล็ดลับในการทำความคุ้นเคยกับอินเทอร์เฟซของ Divi 5
Visual Builder ที่ปรับปรุงใหม่ของ Divi 5 อาจรู้สึกแตกต่างออกไปในตอนแรก แต่หลังจากใช้งานไปไม่กี่นาที คุณจะรู้ว่า Divi แบบเดียวกับที่คุณรู้จักและชื่นชอบ แต่มีความเร็วมากกว่ามาก เคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณปรับเปลี่ยนมีดังนี้
- ทดลองใช้การเชื่อมต่อแผง: ลองใช้เค้าโครงแผงต่างๆ เพื่อดูว่ารูปแบบใดเหมาะกับสไตล์การออกแบบของคุณมากที่สุด คุณสามารถลอยแผง (คล้ายกับ Divi 4) เชื่อมต่อหรือจัดกลุ่มเป็นแท็บเพื่อการเข้าถึงที่รวดเร็ว
- ใช้ Canvas Scaling สำหรับการออกแบบที่ตอบสนอง: ลองเล่นกับ Canvas Scaling เพื่อดูว่าการออกแบบของคุณตอบสนองต่ออุปกรณ์ต่างๆ อย่างไร นี่จะเป็นตัวเปลี่ยนเกมเมื่อออกแบบแบบตอบสนอง
- สลับระหว่างโหมดสว่างและมืด: อย่าลืมว่าคุณสามารถสลับระหว่างโหมดสว่างและโหมดมืดได้ ขึ้นอยู่กับการตั้งค่างานของคุณ
- ใช้ เมนูการดำเนินการด่วน: เมนูการดำเนินการด่วนเป็นหนึ่งในการอัพเกรดที่ช่วยประหยัดเวลาที่ดีที่สุดของ Divi ลองคัดลอกและวางสไตล์โมดูลเพื่อเพิ่มความเร็วให้กับขั้นตอนการทำงานของคุณ
สัมผัสอนาคตของ Divi
Visual Builder ของ Divi 5 แสดงถึงการก้าวกระโดดที่สำคัญในการออกแบบเว็บไซต์ ด้วยอินเทอร์เฟซที่ออกแบบใหม่ ความเร็วที่เพิ่มขึ้น และประสิทธิภาพที่ได้รับการปรับปรุง Divi 5 ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ที่น่าทึ่งได้อย่างมีประสิทธิภาพมากขึ้น การออกแบบที่ใช้งานง่ายและพื้นที่ทำงานที่ปรับแต่งได้ของ Visual Builder ช่วยให้ผู้เริ่มต้นและผู้ใช้ที่มีประสบการณ์สามารถเข้าถึงได้
พร้อมที่จะเริ่มต้นหรือยัง? เริ่มใช้ Divi 5 Public Alpha วันนี้!
ดาวน์โหลด Divi 5 Public Alpha
