วิธีกรองผลิตภัณฑ์ WooCommerce (การสอนทีละขั้นตอน)
เผยแพร่แล้ว: 2023-05-30คุณกำลังมองหาวิธีกรองสินค้าตามแอตทริบิวต์ในร้าน WooCommerce ของคุณหรือไม่?
การกรองผลิตภัณฑ์ WooCommerce ของคุณตามแอตทริบิวต์ช่วยให้ลูกค้าค้นหาสินค้าที่ต้องการซื้อได้ง่ายขึ้น ช่วยประหยัดเวลาของลูกค้าและทำให้ประสบการณ์การช็อปปิ้งราบรื่นยิ่งขึ้น
ในบทความนี้ เราจะแสดงวิธีใช้ตัวกรอง WooCommerce ตามการตั้งค่าแอตทริบิวต์ในร้านค้าออนไลน์ของคุณ

เหตุใดจึงต้องกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
ตัวกรองช่วยให้ลูกค้าเลือกดูสินค้าในร้านค้า WooCommerce ของคุณได้ง่ายสุด ๆ
ช่วยให้ผู้ซื้อจำกัดการค้นหาให้แคบลงตามคุณลักษณะต่างๆ เช่น สี ช่วงราคา ผ้า ขนาด และอื่นๆ แทนที่จะเลื่อนดูคอลเล็กชันผลิตภัณฑ์ทั้งหมด ผู้ใช้สามารถเรียกดูผลิตภัณฑ์ที่พวกเขาสนใจได้ง่ายๆ

การเพิ่มตัวกรองสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้ ปรับปรุงฟังก์ชันการค้นหา และลดอัตราตีกลับในร้านค้าออนไลน์ของคุณ
นอกจากนี้ยังสามารถเพิ่มยอดขายได้ด้วยการให้ลูกค้าเห็นตัวเลือกที่มีอยู่ทั้งหมดสำหรับผลิตภัณฑ์ที่พวกเขาสนใจ ช่วยให้พวกเขาตัดสินใจซื้อได้อย่างมีข้อมูลมากขึ้น
มาดูกันว่าคุณจะกรองสินค้าในร้านค้า WooCommerce ของคุณได้อย่างไร เราจะแสดงวิธีกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์และแอตทริบิวต์ที่กำหนดเอง
- วิธีกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
- วิธีกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์ที่กำหนดเอง
วิธีกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
หากคุณกำลังมองหาวิธีที่ง่ายและรวดเร็วในการกรองผลิตภัณฑ์ WooCommerce วิธีนี้เหมาะสำหรับคุณ เราจะแสดงวิธีตั้งค่าตัวกรอง WooCommerce อย่างง่ายตามการตั้งค่าแอตทริบิวต์
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน YITH WooCommerce Ajax Product Filter สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: นอกจากนี้ยังมีปลั๊กอิน YITH WooCommerce Ajax Product Filter เวอร์ชันฟรีอีกด้วย อย่างไรก็ตาม เราจะใช้ปลั๊กอินเวอร์ชันพรีเมียมสำหรับบทช่วยสอนนี้
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า YITH » Ajax Product Filter จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ คลิกปุ่ม '+ สร้างค่าที่ตั้งไว้ล่วงหน้าใหม่' เพื่อเริ่มสร้างค่าที่ตั้งไว้ล่วงหน้าของตัวกรอง

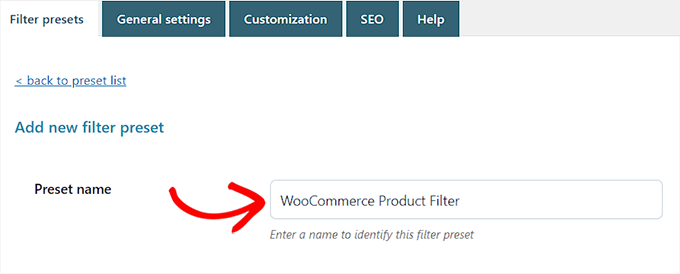
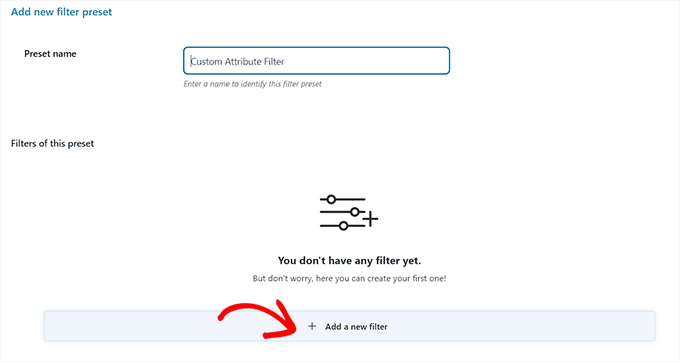
เมื่อคุณอยู่ที่นั่น คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับตัวกรองลงในช่อง 'ชื่อที่ตั้งไว้ล่วงหน้า'
โปรดทราบว่าชื่อที่ตั้งไว้ล่วงหน้าจะไม่แสดงในร้านค้าของคุณ และจะมีไว้สำหรับการอ้างอิงเท่านั้น

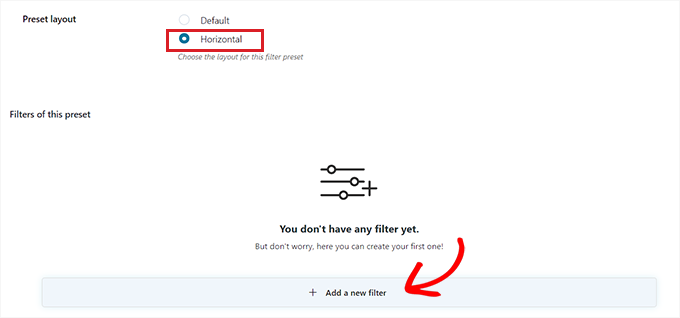
ถัดไป เพียงเลือก 'แนวนอน' เป็นเค้าโครงที่กำหนดไว้ล่วงหน้า จากนั้นคลิกที่ปุ่ม '+ เพิ่มตัวกรองใหม่' ที่ด้านล่าง
หากคุณใช้ปลั๊กอินเวอร์ชันฟรี ตัวเลือกนี้จะไม่สามารถใช้ได้สำหรับคุณ แต่คุณจะมีเค้าโครงที่กำหนดไว้ล่วงหน้า 'เริ่มต้น' แทน
ตอนนี้คุณสามารถเริ่มสร้างตัวกรองสำหรับผลิตภัณฑ์ WooCommerce ของคุณได้แล้ว

สร้างตัวกรองสำหรับผลิตภัณฑ์ WooCommerce
ก่อนอื่น คุณจะต้องพิมพ์ชื่อตัวกรองถัดจากตัวเลือก 'ชื่อตัวกรอง'
ตัวอย่างเช่น หากคุณกำลังสร้างตัวกรองที่จะช่วยลูกค้าจัดเรียงตามหมวดหมู่ผลิตภัณฑ์ คุณสามารถตั้งชื่อตัวกรองนั้นว่า 'กรองตามหมวดหมู่'
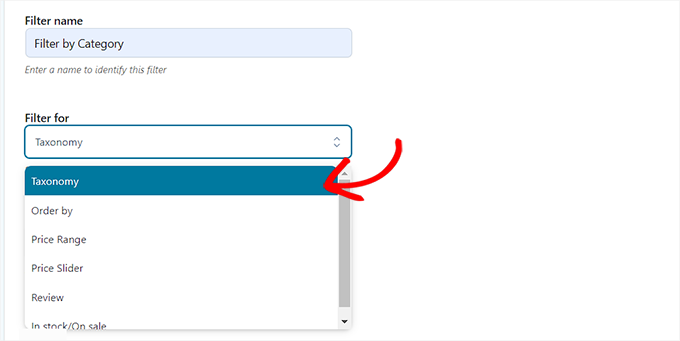
ถัดไป คุณสามารถเลือกพารามิเตอร์สำหรับตัวกรองจากเมนูแบบเลื่อนลง 'ตัวกรองสำหรับ' โปรดทราบว่าปลั๊กอินเวอร์ชันฟรีมีตัวกรองสำหรับหมวดหมู่ผลิตภัณฑ์และแท็กเท่านั้น
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับความแตกต่างระหว่างตัวเลือกเหล่านี้ คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีเพิ่มแท็ก แอตทริบิวต์ และหมวดหมู่ใน WooCommerce
หากคุณกำลังสร้างตัวกรองเพื่อจัดเรียงสินค้าตามช่วงราคาที่แตกต่างกัน คุณต้องเลือกตัวเลือก 'ช่วงราคา' ในทำนองเดียวกัน หากคุณต้องการจัดเรียงสินค้าตามความนิยมหรือคะแนนเฉลี่ย คุณต้องเลือกตัวเลือก 'สั่งซื้อโดย'
คุณยังสามารถเลือกตัวเลือก 'อนุกรมวิธาน' หากคุณต้องการกรองแท็กสินค้า ประเภท สี ขนาด วัสดุ สไตล์ และอื่นๆ สำหรับบทช่วยสอนนี้ เราจะใช้ตัวเลือกนี้

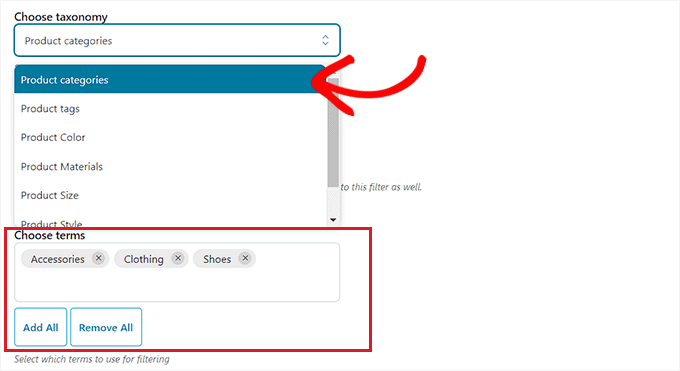
หลังจากที่คุณดำเนินการดังกล่าวแล้ว คุณต้องเลือกจากตัวเลือกอนุกรมวิธานสำหรับตัวกรอง ตัวอย่างเช่น หากคุณต้องการกรองสินค้าตามสี คุณจะต้องเลือกตัวเลือกนั้นจากเมนูแบบเลื่อนลง
ในขณะที่เรากำลังสร้างตัวกรองสำหรับหมวดหมู่ผลิตภัณฑ์ เราจะเลือกตัวเลือก 'หมวดหมู่ผลิตภัณฑ์'
ถัดไป คุณต้องพิมพ์หมวดหมู่ผลิตภัณฑ์ทั้งหมดบนเว็บไซต์ของคุณในส่วน 'เลือกข้อกำหนด'

หลังจากนั้น คุณสามารถเลือกได้ว่าต้องการให้ตัวกรองแสดงในส่วนหน้าของร้านค้าของคุณอย่างไรจากเมนูแบบเลื่อนลง 'ประเภทตัวกรอง'
คุณสามารถแสดงตัวกรองเป็นช่องทำเครื่องหมาย เมนูแบบเลื่อนลง ข้อความ แถบสี และอื่นๆ สำหรับบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'เลือก' เพื่อเพิ่มเมนูแบบเลื่อนลง

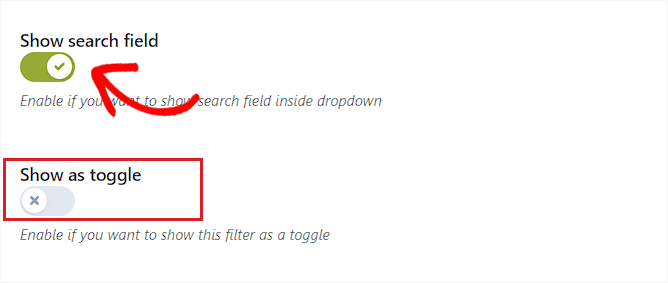
ถัดไป คุณต้องสลับสวิตช์ 'แสดงฟิลด์ค้นหา' หากคุณต้องการเปิดใช้งานช่องค้นหาภายในเมนูแบบเลื่อนลง
คุณยังสามารถแสดงตัวกรองที่คุณกำลังสร้างเป็นตัวสลับได้โดยเปิดใช้งานสวิตช์ 'แสดงเป็นตัวสลับ' จากนั้นลูกค้าจะสามารถเปิดและปิดตัวกรองได้

เมื่อคุณทำเสร็จแล้ว เพียงเลือกคำสั่งซื้อเริ่มต้นสำหรับคำที่กรองจากเมนูแบบเลื่อนลง 'สั่งซื้อโดย' หมวดหมู่ตัวกรองจะแสดงตามลำดับที่คุณเลือก
คุณสามารถจัดเรียงหมวดหมู่ตัวกรองโดยใช้ชื่อ จำนวนคำ หรือตัวบุ้ง คุณยังสามารถเลือก 'ประเภทการสั่งซื้อ' สำหรับคำที่กรองในลำดับจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC)

สุดท้าย คลิกปุ่ม 'บันทึกตัวกรอง' ที่ด้านล่างเพื่อบันทึกตัวกรองของคุณ
ตอนนี้ ทำซ้ำขั้นตอนเพื่อสร้างตัวกรองหลายตัว
หลังจากทำเสร็จแล้ว ให้กลับไปที่ด้านบนและสลับไปที่แท็บ 'การตั้งค่าทั่วไป' เพื่อกำหนดการตั้งค่าบางอย่าง
กำหนดการตั้งค่าทั่วไป
ที่นี่ คุณต้องเริ่มต้นด้วยการเลือกตัวเลือก 'โหมดตัวกรอง' คุณสามารถเลือกได้ว่าต้องการใช้ตัวกรองแบบเรียลไทม์โดยใช้ AJAX หรือว่าต้องการแสดงปุ่ม 'ใช้ตัวกรอง' บนไซต์ของคุณ
ถัดไป คุณต้องเลือกระหว่างการแสดงปุ่มบันทึกหรือการแสดงผลลัพธ์ตัวกรองทันที

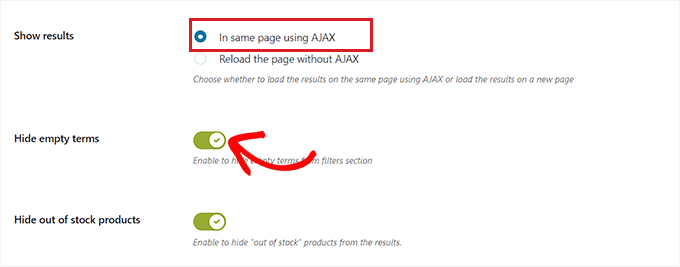
เมื่อคุณทำเสร็จแล้ว ให้เลือกว่าคุณต้องการแสดงผลลัพธ์ตัวกรองในหน้าเดียวกันโดยใช้ AJAX หรือถ้าคุณต้องการโหลดผลลัพธ์ซ้ำในหน้าใหม่
ถัดไป คุณต้องเลื่อนลงไปที่ตัวเลือก 'ซ่อนคำที่ว่างเปล่า' และเปิดสวิตช์หากคุณไม่ต้องการแสดงคำกรองที่ว่างเปล่า
ตัวอย่างเช่น หากคุณได้เพิ่มหมวดหมู่ 'แก้ว' ในร้านค้า WooCommerce ของคุณ แต่ขณะนี้ไม่มีสินค้าอยู่ในนั้น ก็จะไม่ถูกแสดงในรายการ 'กรองตามหมวดหมู่'
หลังจากนั้น ดำเนินการต่อและสลับสวิตช์ 'ซ่อนสินค้าที่หมดสต็อก' หากคุณไม่ต้องการแสดงสินค้าที่หมดสต็อกในผลลัพธ์

คุณสามารถปล่อยให้การตั้งค่าอื่นๆ เป็นค่าเริ่มต้นหรือกำหนดค่าตามที่คุณต้องการ
หลังจากเลือกแล้ว ให้คลิกปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการเปลี่ยนแปลงและสลับไปที่แท็บ 'การปรับแต่ง' ที่ด้านบน
กำหนดการตั้งค่าการปรับแต่ง (ปลั๊กอินพรีเมียมเท่านั้น)
หมายเหตุ: แท็บ 'การปรับแต่ง' จะไม่สามารถใช้ได้หากคุณใช้ปลั๊กอินเวอร์ชันฟรี
จากที่นี่ คุณสามารถเลือกสีสไตล์ป้ายกำกับของตัวกรอง WooCommerce สีของคำที่เป็นข้อความ ขนาดตัวอย่างสี สีของพื้นที่ตัวกรอง และอื่นๆ
การเพิ่มสีสามารถช่วยให้ฟิลเตอร์ WooCommerce ของคุณดูสวยงามยิ่งขึ้นและเข้ากับแบรนด์ร้านค้าออนไลน์ของคุณ

เมื่อคุณเลือกแล้ว ให้คลิกที่ปุ่ม 'บันทึกตัวเลือก' และสลับไปที่แท็บ 'SEO' จากด้านบน
กำหนดการตั้งค่า SEO
เมื่อคุณอยู่ที่นั่น ให้สลับสวิตช์ 'เปิดใช้งานตัวเลือก SEO' เพื่อเปิดใช้งานการตั้งค่า
ตอนนี้คุณสามารถเพิ่มเมตาแท็กจากเมนูแบบเลื่อนลงเพื่อใช้ในหน้าที่กรองแล้ว สิ่งนี้จะช่วยปรับปรุง SEO ของไซต์ของคุณ
สำหรับรายละเอียดเพิ่มเติม คุณอาจต้องการอ่านบทความเกี่ยวกับข้อมูลเมตาและเมตาแท็กของ WordPress
คุณยังสามารถเพิ่มแอตทริบิวต์ nofollow ไปยังจุดยึดที่กรองทั้งหมดได้โดยอัตโนมัติด้วยการสลับสวิตช์ 'เพิ่ม “nofollow” เพื่อกรองจุดยึด' สิ่งนี้จะบอกเครื่องมือค้นหาไม่ให้ใช้จุดยึดตัวกรองเมื่อจัดอันดับเพจของคุณ

เมื่อคุณพอใจแล้ว ให้คลิกปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการตั้งค่า
เพิ่มตัวกรอง WooCommerce ในหน้าผลิตภัณฑ์
ในการเพิ่มตัวกรองที่คุณเพิ่งสร้างไปยังหน้าผลิตภัณฑ์ WooCommerce คุณต้องสลับไปที่แท็บ 'ตัวกรองค่าที่ตั้งไว้ล่วงหน้า' จากด้านบน
เมื่อคุณอยู่ที่นั่น เพียงคัดลอกรหัสย่อของตัวกรองล่วงหน้าที่คุณเพิ่งสร้างขึ้น

ถัดไป เพียงเปิดหน้าผลิตภัณฑ์ WooCommerce ในตัวแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress

เมื่อคุณอยู่ที่นั่น คลิกปุ่มเพิ่มบล็อก '(+)' ที่มุมซ้ายบนเพื่อค้นหาบล็อกรหัสย่อ
ตอนนี้เพียงแค่วางรหัสย่อที่ตั้งไว้ล่วงหน้าของตัวกรองที่คุณคัดลอกลงในบล็อกรหัสย่อ

สุดท้าย คลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
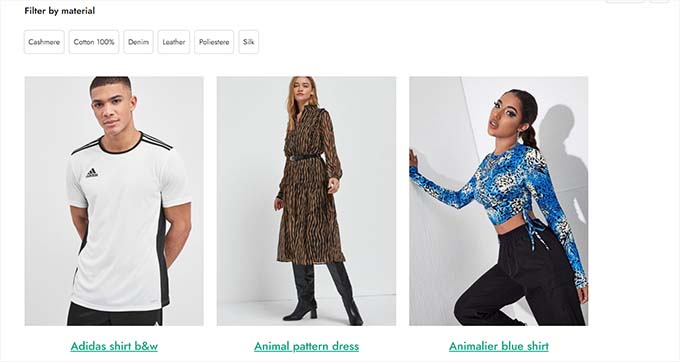
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของตัวกรอง WooCommerce ตามคุณสมบัติแอตทริบิวต์

วิธีกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์ที่กำหนดเอง
หากคุณต้องการสร้างตัวกรองผลิตภัณฑ์ WooCommerce โดยใช้แอตทริบิวต์ที่กำหนดเอง วิธีนี้เหมาะสำหรับคุณ
สร้างแอตทริบิวต์ที่กำหนดเอง
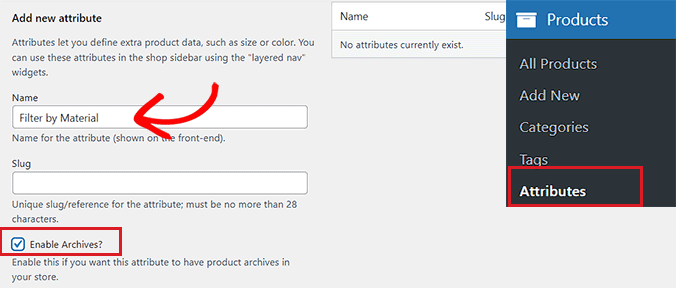
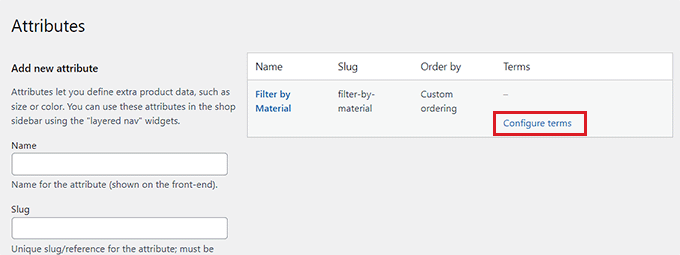
หากต้องการสร้างแอตทริบิวต์ที่กำหนดเอง คุณจะต้องไปที่หน้า ผลิตภัณฑ์ » แอตทริบิวต์ จากแถบด้านข้างของผู้ดูแลระบบ WordPress
เมื่อคุณไปถึงแล้ว ให้เริ่มด้วยการป้อนชื่อและสัญลักษณ์สำหรับแอตทริบิวต์
ตัวอย่างเช่น หากคุณต้องการสร้างตัวกรองสำหรับวัสดุผลิตภัณฑ์เฉพาะ คุณสามารถตั้งชื่อแอตทริบิวต์ 'กรองตามวัสดุ'
ถัดไป คุณต้องทำเครื่องหมายที่ช่อง 'เปิดใช้งานการเก็บถาวร' หากคุณต้องการแสดงรายการทั้งหมดที่ใช้แอตทริบิวต์ร่วมกันในหน้าเดียว

หลังจากนั้น คลิกปุ่ม 'เพิ่มแอตทริบิวต์' ที่ด้านล่าง
เมื่อสร้างแอตทริบิวต์แล้ว ให้คลิกที่ลิงก์ 'กำหนดค่าข้อกำหนด' เพื่อเพิ่มข้อกำหนดในแอตทริบิวต์

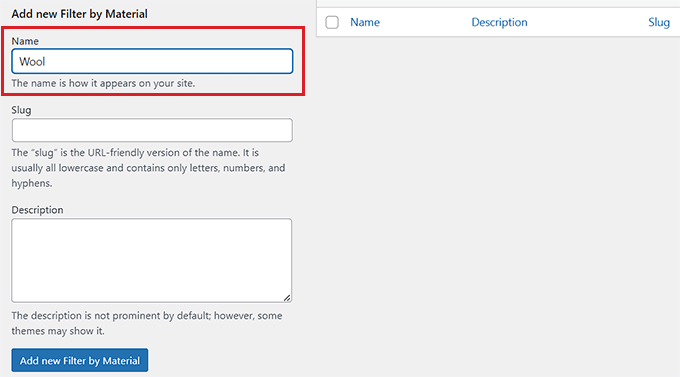
การดำเนินการนี้จะนำคุณไปยังหน้าจอใหม่ที่คุณต้องพิมพ์คำลงในช่อง 'ชื่อ'
ตัวอย่างเช่น หากคุณสร้างแอตทริบิวต์ชื่อ 'กรองตามวัสดุ' คุณจะสามารถเพิ่มวัสดุแต่ละรายการเป็นคำได้ เช่น ผ้าขนสัตว์ คุณสามารถเพิ่มเงื่อนไขได้มากเท่าที่คุณต้องการในแอตทริบิวต์
เมื่อคุณทำเสร็จแล้ว คลิกที่ปุ่ม 'เพิ่มตัวกรองใหม่ตามวัสดุ' เพื่อบันทึกคำศัพท์

เพิ่มแอตทริบิวต์ที่กำหนดเองให้กับผลิตภัณฑ์
หลังจากสร้างแอตทริบิวต์แล้ว คุณจะต้องเพิ่มแอตทริบิวต์ลงในผลิตภัณฑ์ WooCommerce แต่ละรายการ
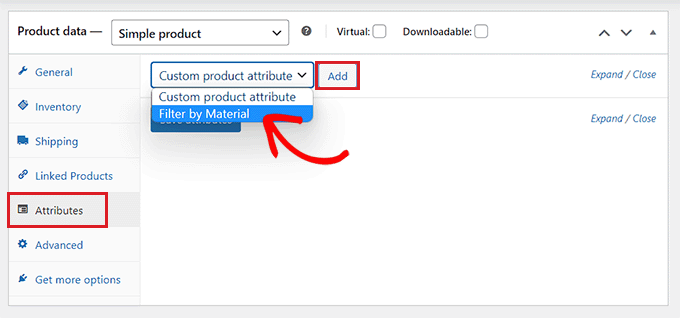
สำหรับสิ่งนี้ คุณจะต้องเปิดหน้าผลิตภัณฑ์ที่คุณต้องการแก้ไข จากที่นี่ ให้เลื่อนลงไปที่ส่วน 'ข้อมูลผลิตภัณฑ์' และเปลี่ยนไปที่แท็บ 'แอตทริบิวต์'
ถัดไป เพียงเปิดเมนูแบบเลื่อนลง 'แอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเอง' และเลือกแอตทริบิวต์ที่กำหนดเองที่คุณเพิ่งสร้างขึ้น
ตอนนี้ ไปข้างหน้าและคลิกปุ่ม 'เพิ่ม'

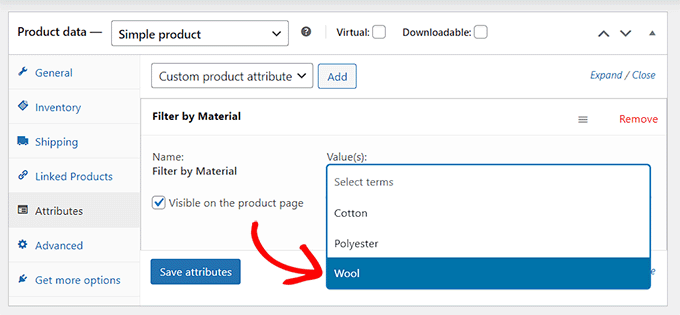
เมื่อเพิ่มแอตทริบิวต์ที่กำหนดเองแล้ว เพียงค้นหาคำที่ตรงกับผลิตภัณฑ์ในตัวเลือก 'เลือกข้อกำหนด'
ตัวอย่างเช่น หากคุณสร้างแอตทริบิวต์สำหรับวัสดุและผลิตภัณฑ์ที่คุณกำลังแก้ไขทำจากขนสัตว์ คุณจะต้องเลือก 'ขนสัตว์' จากเมนูแบบเลื่อนลง
เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกแอตทริบิวต์'

จากนั้น คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณจะต้องทำขั้นตอนนี้ซ้ำสำหรับผลิตภัณฑ์ทั้งหมดที่มีแอตทริบิวต์เดียวกัน
สร้างตัวกรองแอตทริบิวต์ที่กำหนดเองโดยใช้ปลั๊กอิน
ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน YITH WooCommerce Ajax Product Filter สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ : คุณสามารถใช้ปลั๊กอินเวอร์ชันฟรีหรือพรีเมียมเพื่อสร้างตัวกรองแอตทริบิวต์ที่กำหนดเองสำหรับ WooCommerce
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า YITH » Ajax Product Filter จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ ไปข้างหน้าและคลิกที่ปุ่ม '+ สร้างค่าที่ตั้งไว้ล่วงหน้าใหม่'

ถัดไป คุณต้องพิมพ์ชื่อสำหรับค่าที่ตั้งล่วงหน้าที่คุณกำลังสร้างลงในช่อง 'ชื่อที่ตั้งล่วงหน้า'
เมื่อเสร็จแล้ว ให้คลิกปุ่ม '+ เพิ่มตัวกรองใหม่' ที่ด้านล่างเพื่อเริ่มสร้างตัวกรองแอตทริบิวต์ที่กำหนดเองของ WooCommerce

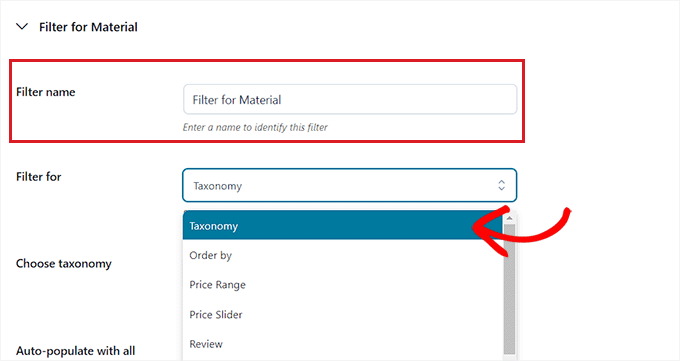
ขั้นแรก คุณจะต้องพิมพ์ชื่อลงในช่อง 'ชื่อตัวกรอง'
ตัวอย่างเช่น หากคุณกำลังสร้างตัวกรองที่จะช่วยลูกค้าจัดเรียงตามตัวเลือกวัสดุต่างๆ คุณสามารถตั้งชื่อตัวกรองนั้นว่า 'ตัวกรองสำหรับวัสดุ'
ถัดไป เพียงเลือก 'Taxonomy' จากเมนูแบบเลื่อนลง 'ตัวกรองสำหรับ' หากคุณใช้ปลั๊กอินเวอร์ชันฟรี ตัวเลือกนี้จะถูกเลือกให้คุณตามค่าเริ่มต้น

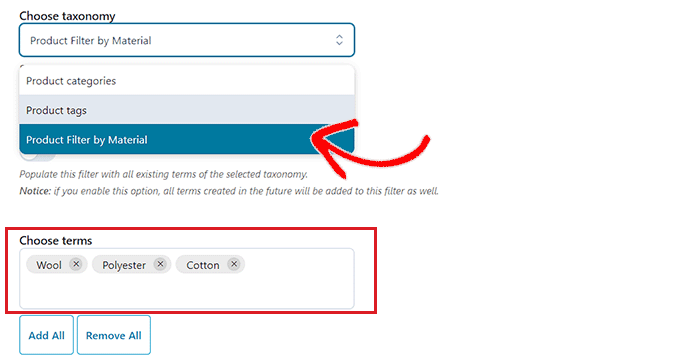
ขณะนี้ แอตทริบิวต์ที่กำหนดเองที่คุณสร้างขึ้นจะพร้อมใช้งานในเมนูแบบเลื่อนลงถัดจากตัวเลือก "เลือกอนุกรมวิธาน"
ดำเนินการต่อและเลือกแอตทริบิวต์ที่กำหนดเองจากรายการแบบเลื่อนลง และพิมพ์ข้อกำหนดของแอตทริบิวต์ลงในช่อง "เลือกข้อกำหนด"

ถัดไป คุณต้องเลือกวิธีที่คุณต้องการให้ตัวกรองแสดงที่ส่วนหน้าของร้านค้าของคุณจากเมนูแบบเลื่อนลง 'ประเภทตัวกรอง'
ตัวกรองสามารถแสดงเป็นช่องทำเครื่องหมาย เมนูแบบเลื่อนลง ข้อความ แถบสี และอื่นๆ

เมื่อคุณทำเสร็จแล้ว ให้เลือกคำสั่งซื้อเริ่มต้นสำหรับคำที่กรองจากเมนูแบบเลื่อนลง 'สั่งซื้อโดย'
คุณสามารถจัดเรียงหมวดหมู่ตัวกรองโดยใช้ชื่อ จำนวนคำ หรือตัวบุ้ง คุณยังสามารถเลือก 'ประเภทการสั่งซื้อ' สำหรับคำที่กรองในลำดับจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC)

สุดท้าย คลิกที่ปุ่ม 'บันทึกตัวกรอง' ที่ด้านล่างเพื่อบันทึกตัวกรองแอตทริบิวต์ที่กำหนดเองของคุณ
ถัดไป คุณต้องเปลี่ยนไปใช้แท็บ 'การตั้งค่าทั่วไป' จากด้านบน จากที่นี่ คุณสามารถเลือกโหมดตัวกรอง ซ่อนคำว่าง และกำหนดการตั้งค่าอื่นๆ ตามความต้องการของคุณ

เมื่อคุณทำเสร็จแล้ว คลิกปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณและสลับไปที่แท็บ 'การปรับแต่ง' ที่ด้านบน
หมายเหตุ : หากคุณใช้เวอร์ชันฟรี การตั้งค่าการปรับแต่งจะไม่สามารถใช้ได้
จากที่นี่ คุณสามารถปรับแต่งลักษณะตัวกรองที่ตั้งไว้ล่วงหน้าที่ส่วนหน้าของเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถเลือกสีสไตล์ป้ายกำกับ สีของข้อความ ขนาดแถบสี สีของพื้นที่ตัวกรอง และอื่นๆ

หลังจากที่คุณเลือกแล้ว ให้คลิกที่ปุ่ม 'บันทึกตัวเลือก' และสลับไปที่แท็บ 'SEO' จากด้านบน
จากที่นี่ สลับสวิตช์ 'เปิดใช้งานตัวเลือก SEO' เพื่อเปิดใช้งานการตั้งค่า
คุณสามารถเพิ่มเมตาแท็กของโรบ็อตจากเมนูแบบเลื่อนลงเพื่อใช้ในหน้าที่กรองของคุณ สิ่งนี้จะช่วยปรับปรุง SEO ของไซต์ของคุณ

คุณยังสามารถสลับสวิตช์ 'เพิ่ม “nofollow” เพื่อกรองจุดยึด' เพื่อเพิ่มแอตทริบิวต์ nofollow ไปยังจุดยึดตัวกรองทั้งหมดโดยอัตโนมัติ
เมื่อคุณพอใจแล้ว ให้คลิกปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการตั้งค่า
เพิ่มตัวกรองแอตทริบิวต์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce
หากต้องการเพิ่มตัวกรองแอตทริบิวต์ที่กำหนดเองในหน้าผลิตภัณฑ์ WooCommerce คุณจะต้องเปลี่ยนไปที่แท็บ 'ตัวกรองค่าที่ตั้งไว้ล่วงหน้า' ที่ด้านบน
จากที่นี่ ให้คัดลอกรหัสย่อของตัวกรองแอตทริบิวต์ที่กำหนดเอง

จากนั้น เปิดหน้าผลิตภัณฑ์ของคุณในตัวแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress
ที่นี่ คลิกปุ่มเพิ่มบล็อก '(+)' ที่มุมซ้ายบนเพื่อค้นหาและเพิ่มบล็อกรหัสย่อ
หลังจากนั้น เพียงวางรหัสย่อที่ตั้งไว้ล่วงหน้าของตัวกรองที่คุณคัดลอกลงในบล็อก

สุดท้าย คลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของตัวกรองแอตทริบิวต์ที่กำหนดเองของ WooCommerce

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์และแอตทริบิวต์ที่กำหนดเอง คุณอาจต้องการดูบทความของเราเกี่ยวกับวิธีเพิ่มการค้นหาแบบคลุมเครือในเว็บไซต์ของคุณเพื่อปรับปรุงผลการค้นหาและตัวเลือกอันดับต้น ๆ ของเราสำหรับธีม WooCommerce ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
