วิธีแก้ไขปัญหาตัวแก้ไขไซต์ว่างใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-10-16คุณเห็นหน้าจอว่างเปล่าเมื่อคุณพยายามใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มใน WordPress หรือไม่?
เครื่องมือแก้ไขเว็บไซต์ WordPress แบบเต็มช่วยให้คุณสามารถปรับแต่งธีมของเว็บไซต์ได้ รวมถึงส่วนหัว ส่วนท้าย และเทมเพลตหน้า อย่างไรก็ตาม ผู้ใช้บางรายเพียงเห็นหน้าจอว่างเปล่าเมื่อพยายามเปิดตัวแก้ไขไซต์
ในบทความนี้ เราจะแสดงวิธีแก้ไขปัญหาตัวแก้ไขไซต์ว่างใน WordPress

ปัญหาตัวแก้ไขไซต์ว่างเปล่าใน WordPress คืออะไร?
เครื่องมือแก้ไขไซต์แบบเต็มใน WordPress เป็นอินเทอร์เฟซการแก้ไขที่ทำงานร่วมกับธีมบล็อกและช่วยให้คุณควบคุมการออกแบบเว็บไซต์ของคุณได้มากขึ้น อนุญาตให้คุณใช้บล็อกเพื่อจัดสไตล์ส่วนหัว ส่วนท้าย แถบด้านข้าง และส่วนอื่นๆ ของเว็บไซต์
คุณสามารถเข้าถึงได้โดยเลือก ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างผู้ดูแลระบบ WordPress ทุกครั้งที่คุณต้องการปรับแต่งธีม WordPress ของคุณ

อย่างไรก็ตาม ผู้ใช้บางรายรายงานว่าเห็นหน้าจอว่างทุกครั้งที่พยายามเข้าถึงเครื่องมือแก้ไขเว็บไซต์
ผู้ใช้บางรายเห็นหน้าจอว่างเปล่าโดยสิ้นเชิง หน้าจอนั้นอาจเป็นสีเข้มหรือสีอ่อน

ปัญหานี้เกิดจากการตั้งค่า WordPress ไม่ถูกต้อง เราจะแสดงวิธีการแก้ไขในวิธีที่ 1
ผู้ใช้รายอื่นสามารถเห็นอินเทอร์เฟซของตัวแก้ไขไซต์บางส่วนได้ แต่การแสดงตัวอย่างเว็บไซต์จะว่างเปล่า พวกเขายังอาจเห็นวงกลมหมุนเพื่อระบุว่าตัวแก้ไขกำลังพยายามโหลดตัวอย่าง แต่ไม่เคยปรากฏเลย

สิ่งนี้เกิดขึ้นเมื่อมีคนปิดการใช้งาน REST API ใน WordPress เราจะแสดงวิธีแก้ไขปัญหานี้ในวิธีที่ 2
จากที่กล่าวไปแล้ว เรามาดูวิธีแก้ไขตัวแก้ไขไซต์ว่างใน WordPress กันดีกว่า คุณสามารถใช้ลิงก์ด้านล่างเพื่อข้ามไปยังวิธีการที่คุณต้องการใช้:
- แก้ไขปัญหาตัวแก้ไขไซต์ว่างเปล่าในการตั้งค่า WordPress
- แก้ไขปัญหาตัวแก้ไขไซต์เปล่าโดยเปิดใช้งาน REST API
- ทางเลือก: การใช้ปลั๊กอินตัวสร้างหน้าเพื่อออกแบบเว็บไซต์ของคุณ
แก้ไขปัญหาตัวแก้ไขไซต์ว่างเปล่าในการตั้งค่า WordPress
หากคุณเห็นหน้าจอว่างเปล่าเมื่อคุณพยายามใช้โปรแกรมแก้ไขเว็บไซต์ แสดงว่าคุณกำลังมีปัญหากับการตั้งค่า URL บนเว็บไซต์ WordPress ของคุณ
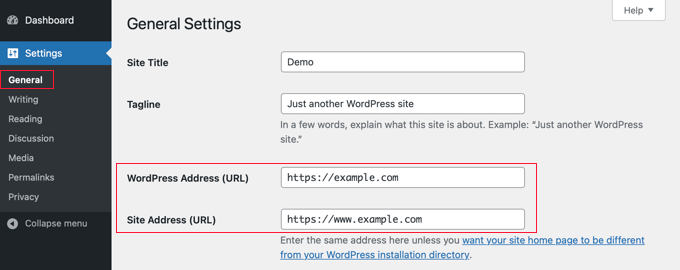
ขั้นแรก คุณต้องไปที่ การตั้งค่า»ทั่วไป ในแดชบอร์ดของคุณ ตอนนี้ คุณต้องค้นหาการตั้งค่า 'ที่อยู่ WordPress (URL)' และ 'ที่อยู่เว็บไซต์ (URL)'

คุณต้องตรวจสอบให้แน่ใจว่าที่อยู่เว็บไซต์ตรงกับที่อยู่ WordPress
โดยเฉพาะอย่างยิ่ง คุณต้องตรวจสอบให้แน่ใจว่าหากที่อยู่ WordPress มี URL แบบ www หรือไม่มี www ที่อยู่เว็บไซต์จะตรงกันทุกประการ ในภาพหน้าจอด้านบนของเรา สิ่งเหล่านี้ไม่ตรงกัน ดังนั้น 'www' จำเป็นต้องลบออกจาก URL ที่อยู่ไซต์
เมื่อการตั้งค่าทั้งสองเหมือนกัน คุณจะต้องเลื่อนไปที่ด้านล่างของหน้าการตั้งค่าทั่วไป และคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเปิดตัวแก้ไขไซต์ได้อีกครั้ง และควรจะใช้งานได้
แก้ไขปัญหาตัวแก้ไขไซต์เปล่าโดยเปิดใช้งาน REST API
หากเครื่องมือแก้ไขไซต์ไม่โหลดตัวอย่างเว็บไซต์ของคุณ REST API อาจถูกปิดใช้งานบนเว็บไซต์ WordPress ของคุณ

REST API ใน WordPress คืออะไร?
REST API เปิดตัวใน WordPress 4.4 มีประโยชน์สำหรับนักพัฒนาปลั๊กอินเนื่องจากมีอินเทอร์เฟซที่พวกเขาสามารถเข้าถึงฟังก์ชันและข้อมูลของ WordPress เพื่อสร้างปลั๊กอินได้
REST API ถูกเปิดใช้งานตามค่าเริ่มต้น และผู้แก้ไขไซต์จะใช้เพื่อแสดงตัวอย่างเว็บไซต์ของคุณ ดังนั้น หากคุณปิดใช้งาน REST API บนเว็บไซต์ของคุณ เครื่องมือแก้ไขเว็บไซต์จะไม่สามารถแสดงตัวอย่างเว็บไซต์ของคุณได้
เจ้าของเว็บไซต์บางรายเลือกที่จะปิดใช้งาน REST API โดยหวังว่าจะปรับปรุงความปลอดภัยและประสิทธิภาพของไซต์ของตน พวกเขาอาจทำตามคำแนะนำของเราเกี่ยวกับวิธีปิดการใช้งาน JSON REST API ใน WordPress
คำแนะนำของเราจะแสดงวิธีปิดการใช้งาน REST API โดยใช้สองวิธี: การเพิ่มข้อมูลโค้ดใน WPCode หรือการติดตั้งปลั๊กอิน Disable REST API
หากต้องการเปิดใช้งาน REST API อีกครั้ง คุณจะต้องปิดใช้งานข้อมูลโค้ดหรือปลั๊กอินนั้น ขึ้นอยู่กับวิธีที่คุณเลือกในตอนแรก
ปิดการใช้งานข้อมูลโค้ด REST API ใน WPCode
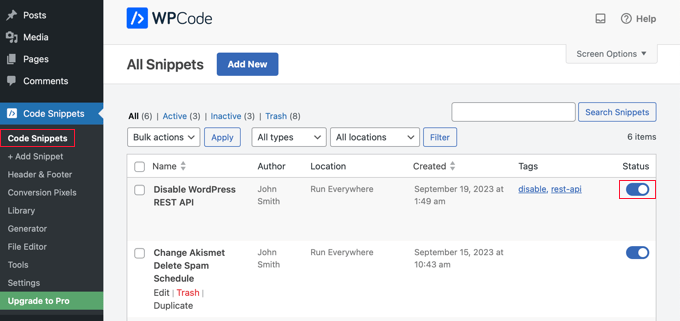
หากคุณใช้ WPCode เพื่อปิดการใช้งาน REST API คุณจะต้องไปที่ Code Snippets ใน WordPress admin
เมื่อไปถึงแล้ว คุณจะต้องค้นหาข้อมูลโค้ด 'ปิดการใช้งาน WordPress REST API' และปิดสวิตช์ 'สถานะ'

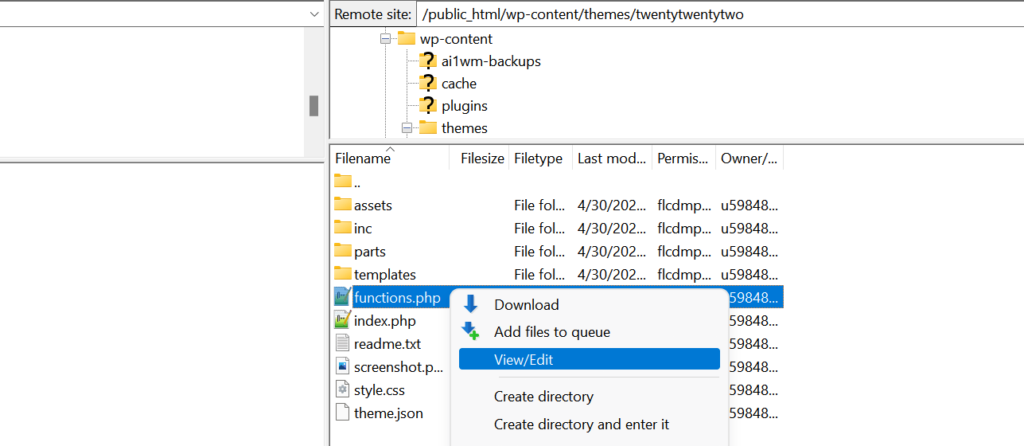
อีกทางหนึ่ง หากคุณปิดใช้งาน REST API โดยการเพิ่มโค้ดโดยตรงลงในไฟล์ function.php ของคุณแทนที่จะใช้ WPCode คุณจะต้องเปิดไฟล์นั้นโดยใช้ไคลเอนต์ FTP หรือแอพตัวจัดการไฟล์ในแดชบอร์ดโฮสติ้งของคุณ
จากนั้น คุณต้องแก้ไขไฟล์และลบโค้ดแบบกำหนดเองออก

ตอนนี้คุณควรจะสามารถเข้าถึงเครื่องมือแก้ไขไซต์และดูตัวอย่างเว็บไซต์ของคุณได้
ปิดการใช้งานปลั๊กอิน REST API
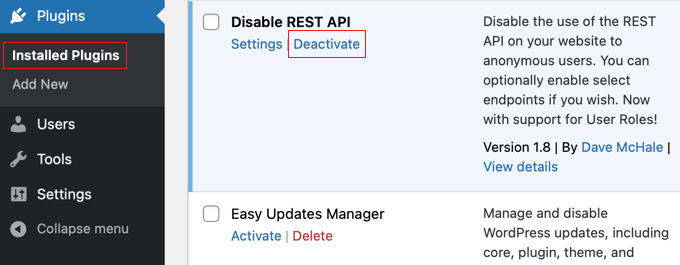
หากคุณใช้ปลั๊กอินเพื่อปิดการใช้งาน REST API คุณต้องไปที่ Plugins » Installed Plugins
เมื่อถึงที่นั่น คุณจะต้องเลื่อนลงไปที่ปลั๊กอินแล้วคลิกลิงก์ 'ปิดใช้งาน' ในตัวอย่างของเรา เรากำลังทำงานร่วมกับปลั๊กอิน Disable REST API แต่คุณจะใช้วิธีการเดียวกันหากคุณติดตั้งปลั๊กอินอื่น

ตอนนี้คุณสามารถเปิดตัวแก้ไขไซต์ได้แล้ว และควรจะทำงานได้อย่างถูกต้องอีกครั้ง
ทางเลือก: การใช้ปลั๊กอินตัวสร้างหน้าเพื่อออกแบบเว็บไซต์ของคุณ
แม้ว่าเครื่องมือแก้ไขเว็บไซต์แบบเต็มจะเป็นเครื่องมือที่มีประโยชน์ในการออกแบบเว็บไซต์ของคุณ แต่ก็มีข้อจำกัดบางประการ ใช้ได้เฉพาะกับธีมแบบบล็อกเท่านั้น และคุณจะสูญเสียการปรับแต่งของคุณหากคุณเปลี่ยนธีม
ในทางตรงกันข้าม เครื่องมือสร้างเพจ WordPress เช่น SeedProd มีอินเทอร์เฟซแบบลากและวางซึ่งคุณสามารถออกแบบเพจทั้งหมดของคุณโดยใช้บล็อกได้ เข้ากันได้กับธีม WordPress ใด ๆ และคุณสามารถเปลี่ยนธีมได้โดยไม่สูญเสียการปรับแต่งของคุณ
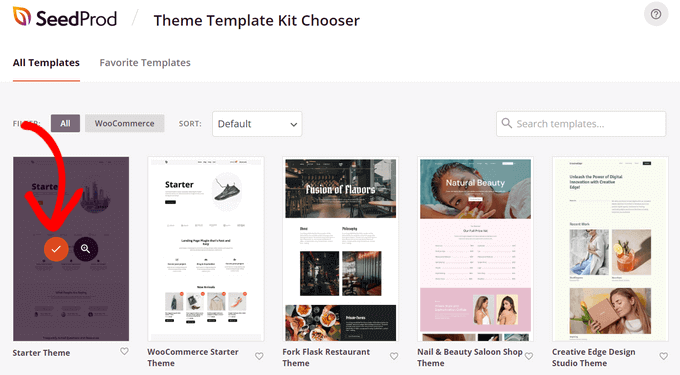
คุณสามารถเริ่มต้นได้โดยการเลือกเทมเพลต/ชุดไซต์ หรือสร้างใหม่ทั้งหมดตั้งแต่ต้น

คุณสามารถใช้ SeedProd เพื่อออกแบบธีมทั้งหมดสำหรับเว็บไซต์ของคุณได้ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องเขียนโค้ดใดๆ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขปัญหาตัวแก้ไขไซต์ว่างใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับข้อผิดพลาด WordPress ที่พบบ่อยที่สุดและวิธีแก้ไขหรือตัวเลือกโดยผู้เชี่ยวชาญของเราเกี่ยวกับปลั๊กอินตัวสร้างเพจแบบลากและวางที่ดีที่สุดเพื่อออกแบบเว็บไซต์ของคุณได้ง่ายขึ้น
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
