วิธีแก้ไข 'วิดเจ็ตส่วนภายในขององค์ประกอบที่ขาดหายไป'
เผยแพร่แล้ว: 2024-04-30Inner Section Widget เป็นวิดเจ็ตยอดนิยมสำหรับผู้ใช้ Elementor มาเป็นเวลานาน ผู้ใช้ Elementor เกือบทั้งหมดใช้วิดเจ็ตนี้เพื่อออกแบบเค้าโครงไซต์ก่อนที่จะเปิดตัววิดเจ็ต Flexbox Container Elementor เปิดตัว Flexbox Contain ในเวอร์ชัน 3.6.1
นี่เป็นหนึ่งในวิดเจ็ตที่ Elementor รอคอยกันมาก และได้รับความนิยมอย่างมากในเวลาอันสั้น แต่วิดเจ็ต Elementor ใหม่นี้มีปัญหากับวิดเจ็ต Inner Section แบบเก่า เมื่อคุณเปิดใช้งาน Flexbox Container วิดเจ็ต Inner Section จะหายไป

แต่ประเด็นก็คือผู้ใช้จำนวนมากยังคงชอบวิดเจ็ต Inner Section มากกว่า Flexbox Container ดังนั้น หากคุณเป็นหนึ่งในนั้นและเห็นว่าวิดเจ็ต Inner Section หายไป คุณอาจประสบปัญหาจริงๆ ในโพสต์บทช่วยสอนนี้ เราจะแสดงวิธีแก้ไขวิดเจ็ต Elementor Inner Section ที่หายไป
คุณไม่สามารถใช้หรือเปิดใช้งานทั้งวิดเจ็ต Inner Section และ Flexbox Container เพราะการเปิดใช้งานอันหนึ่งจะปิดอีกอันหนึ่ง ซึ่งหมายความว่าคุณสามารถใช้อันใดอันหนึ่งได้เท่านั้น เราจะพูดถึงบทแนะนำสั้นๆ เกี่ยวกับวิธีนำวิดเจ็ต Elementor Inner Section กลับมาที่แผง Elementor ของคุณ เริ่ม!
วิดเจ็ตส่วนภายในของ Elementor คืออะไร?

วิดเจ็ต Elementor Inner Section มีสองคอลัมน์ ช่วยให้คุณสามารถสร้างส่วนที่ซ้อนกันภายในส่วนได้ ทำให้คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนสำหรับการจัดระเบียบเนื้อหาของเพจได้ คุณสามารถเพิ่มองค์ประกอบได้ทุกประเภท เช่น ข้อความ รูปภาพ ปุ่ม วิดีโอ ฯลฯ ลงในคอลัมน์ของวิดเจ็ต
แม้ว่าวิดเจ็ตจะมีสองคอลัมน์ตามค่าเริ่มต้น แต่คุณสามารถเพิ่มหรือลบคอลัมน์ได้อย่างง่ายดายตามต้องการ คุณสามารถเพิ่มวิดเจ็ตนี้ลงในคอลัมน์ใดก็ได้บนเพจโดยเพียงแค่ลากและวางจากแผง Elementor
วิธีแก้ไขวิดเจ็ตส่วนด้านในของ Elementor ที่ขาดหายไป
คุณเพียงแค่ต้องปิดการใช้งาน Elementor Flexbox Container เพื่อเปิดใช้งานวิดเจ็ต Inner Section อีกครั้ง กระบวนการนี้ง่ายมาก ซึ่งเราจะอธิบายในส่วนนี้
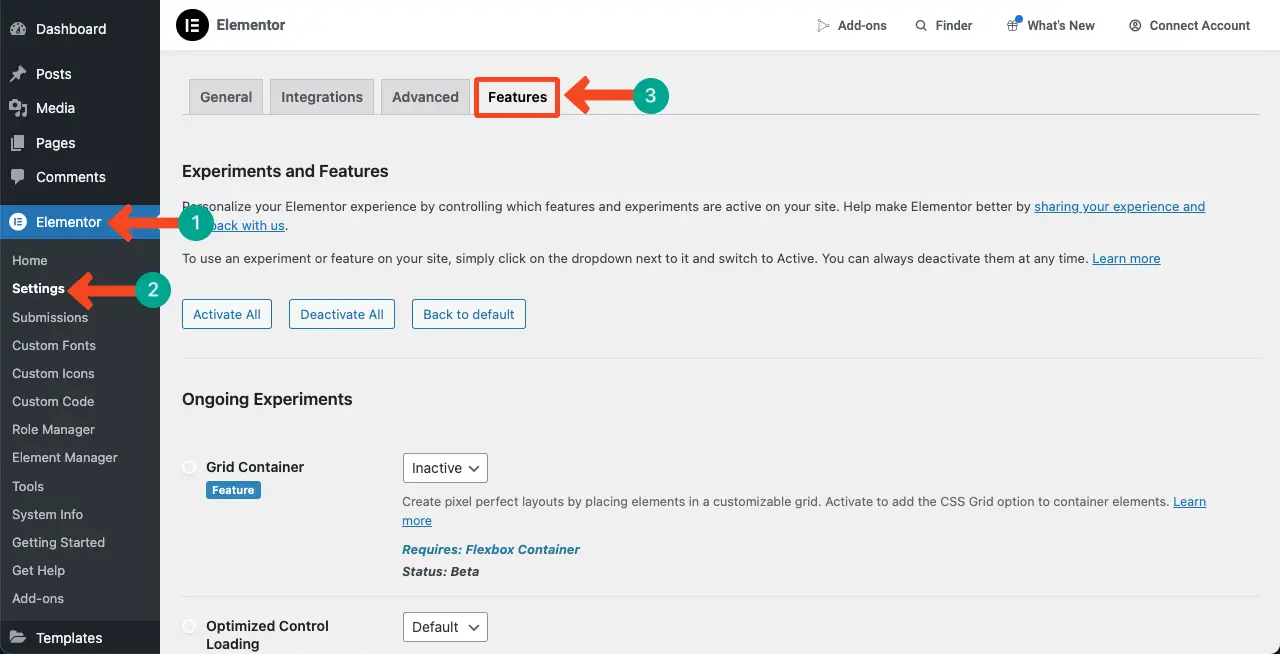
ขั้นตอนที่ 01: ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่คุณสมบัติ Elementor
ไปที่ แดชบอร์ด WordPress ของคุณ ไปที่ Elementor > การตั้งค่า > คุณสมบัติ

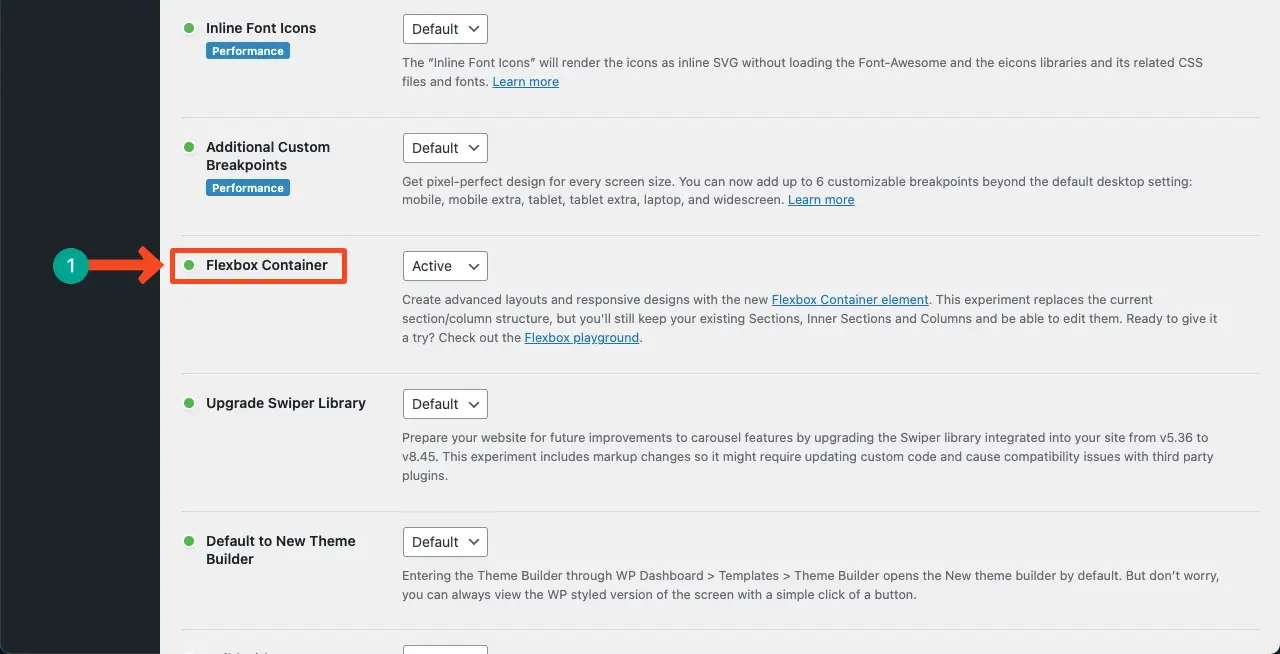
เลื่อนหน้าลงเล็กน้อยลงมาที่ตัวเลือก Flexbox Container
คุณอาจเห็นตัวเลือก ใช้งาน หรือ ค่าเริ่มต้น ถูกเลือกตัวเลือกไว้ คุณต้องปิดการใช้งานตัวเลือก

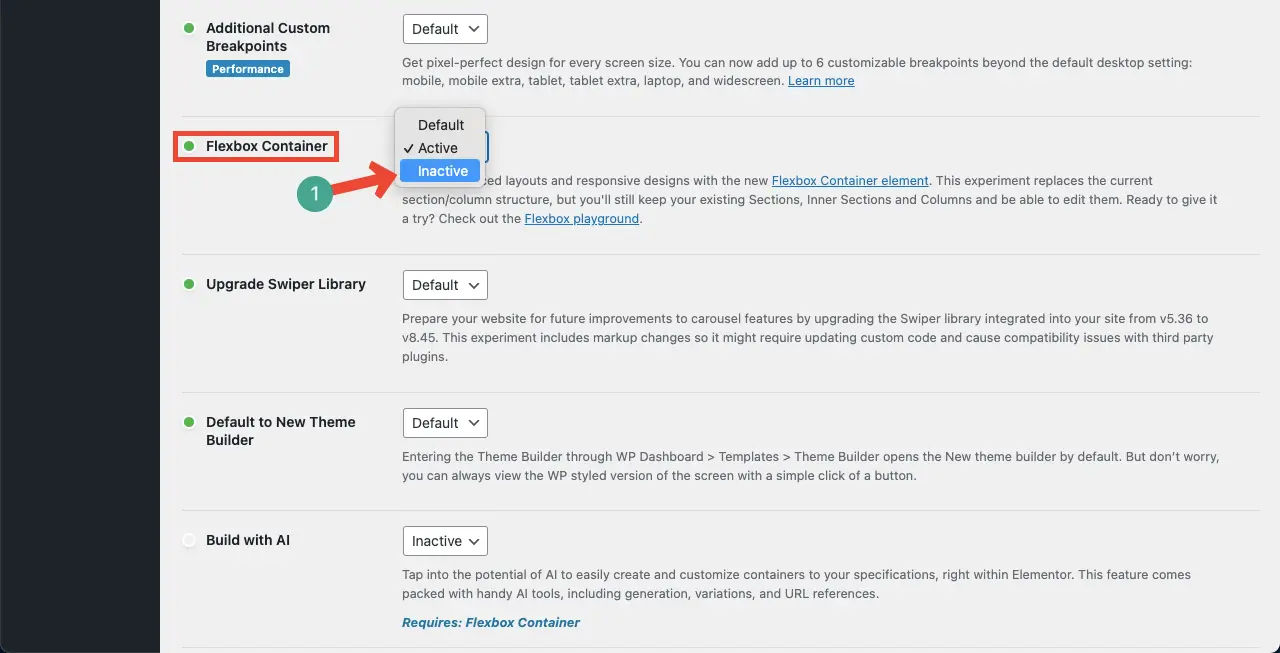
ขั้นตอนที่ 02: ปิดใช้งานตัวเลือก Flexbox Container
คลิกรายการแบบเลื่อนลงและเลือกตัวเลือก ไม่ใช้งาน

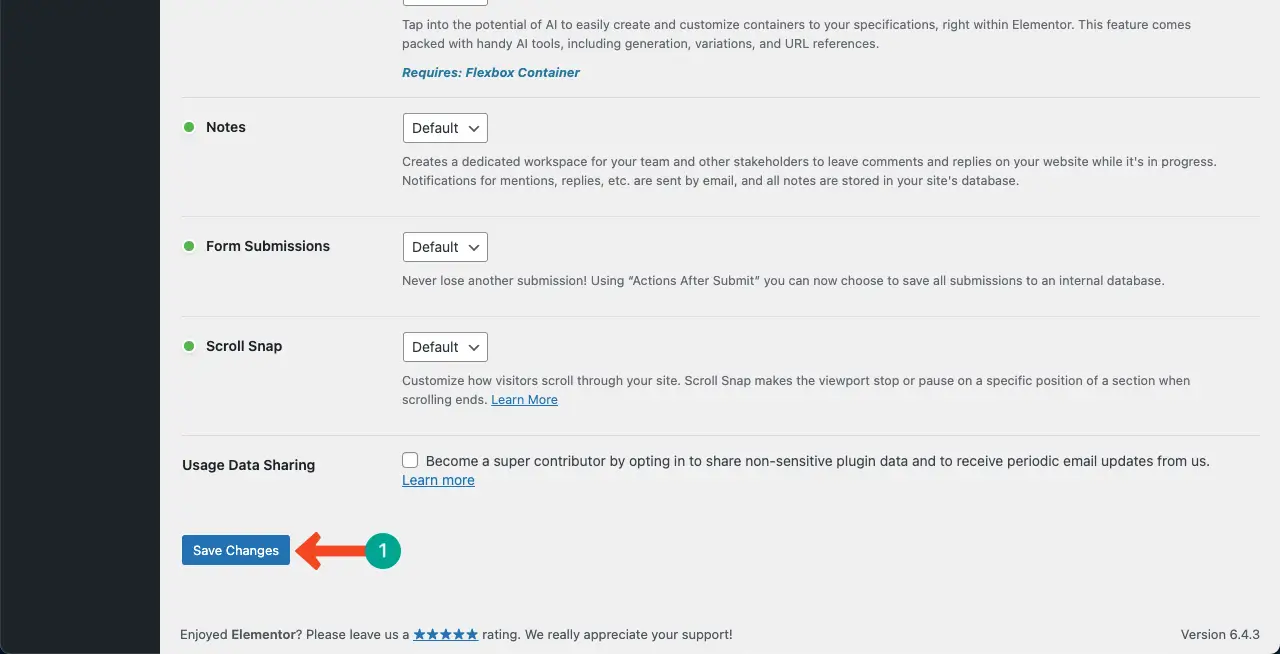
ไปที่ท้ายหน้าแล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง การดำเนินการนี้จะบันทึกการเปลี่ยนแปลงเมื่อคุณปิดใช้งาน Flexbox Container

ขั้นตอนที่ 03: ตรวจสอบวิดเจ็ตส่วนด้านในบน Elementor Canvas
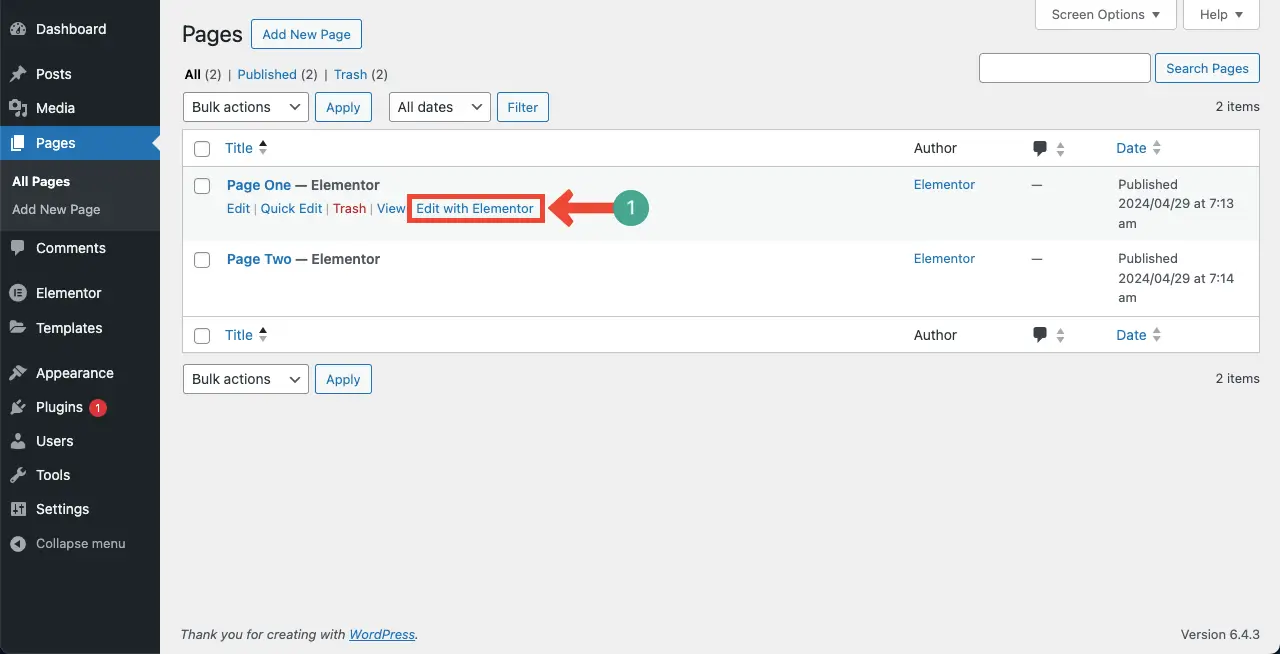
ตอนนี้ เพื่อตรวจสอบว่าวิดเจ็ต Innser Section ทำงานหรือไม่ คุณต้องเปิดเพจด้วย Elementor ทำมัน.

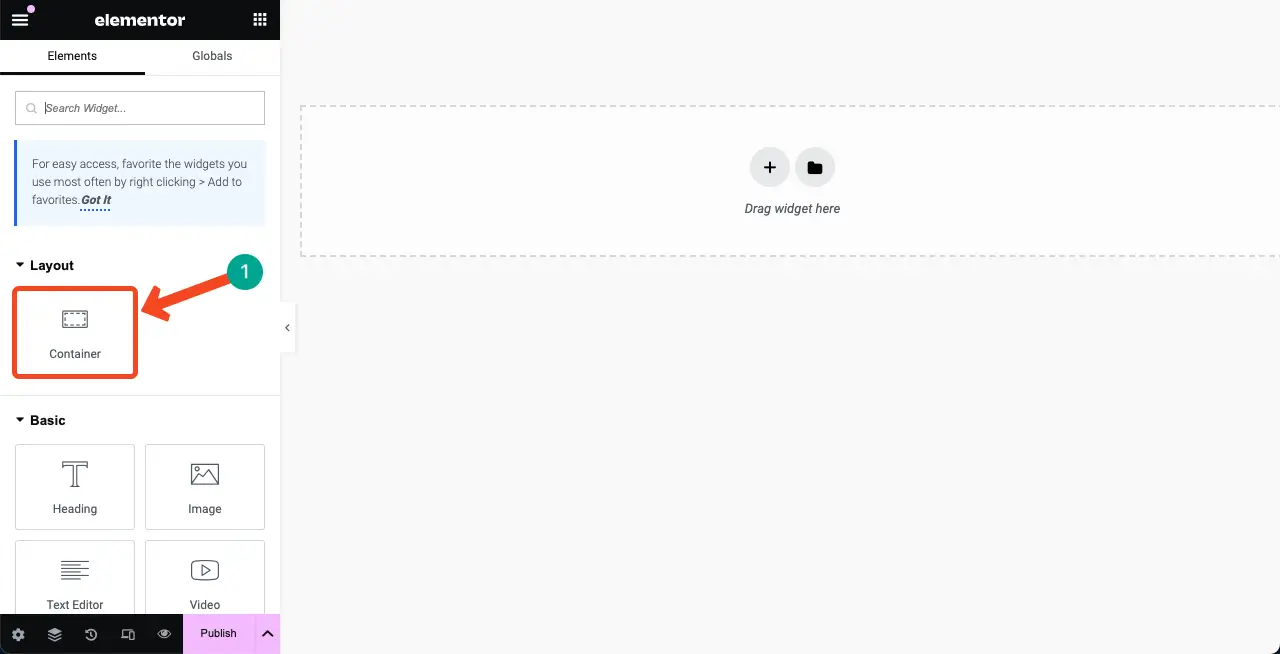
คุณจะสามารถดูวิดเจ็ต Inner Section ที่ด้านบนของแผงวิดเจ็ต Elementor

ดังนั้น คุณสามารถเปิดใช้งานวิดเจ็ต Elementor Inner Section บน Elementor ของคุณได้ เรียนรู้วิธีใช้ Elementor Flexbox Container
คะแนนโบนัส: ใช้เคสสำหรับวิดเจ็ต Elementor Inner Section
แม้ว่า Inner Section จะถูกแทนที่ด้วย Flexbox Container แต่วิดเจ็ตยังคงมีประโยชน์ในหลายกรณี เราได้ชี้ให้เห็นประเด็นต่างๆ ด้านล่างนี้ซึ่งคุณสามารถติดตามได้บนเว็บไซต์ของคุณ หากคุณต้องการใช้วิดเจ็ต Inner Section ต่อไป

1. เพิ่มองค์ประกอบสำคัญในส่วนฮีโร่
คุณสามารถใช้วิดเจ็ต Inner Section เพื่อสร้างส่วนฮีโร่ที่น่าดึงดูดบนหน้าแรกของคุณได้ คุณสามารถแสดงรูปภาพผลิตภัณฑ์ คำอธิบาย และบทวิจารณ์ที่น่าสนใจได้
2. แสดงเนื้อหาแบบเคียงข้างกัน
เนื่องจากส่วนด้านในมีสองคอลัมน์ จึงอาจเป็นวิดเจ็ตที่ดีในการนำเสนอรูปภาพผลิตภัณฑ์ คุณลักษณะ คุณประโยชน์ และบทวิจารณ์เคียงข้างกัน
3. สร้างตารางราคา
ขอย้ำอีกครั้งว่าวิดเจ็ตแบบคอลัมน์เหมาะสำหรับการสร้างตารางราคาเสมอ ไม่ว่าจะเป็นสำหรับผลิตภัณฑ์หรือบริการที่จับต้องได้ คุณสามารถครอบคลุมรายละเอียดราคา คุณลักษณะ และปุ่มราคาได้
4. แสดงคำอธิบายโครงการ
โดยปกติ แต่ละโปรเจ็กต์จะต้องมีหลายคอลัมน์ ซึ่งอาจรวมถึงรายละเอียดโปรเจ็กต์ คำอธิบาย และลิงก์เพื่อดูข้อมูลเพิ่มเติมหรือไปที่หน้าเฉพาะของโปรเจ็กต์
5. ออกแบบส่วนผลงาน
วิดเจ็ต Inner Section เหมาะอย่างยิ่งสำหรับการจัดแสดงองค์ประกอบพอร์ตโฟลิโอของคุณ เช่น ประวัติส่วนตัว รูปภาพ ข้อความรับรอง และลิงก์โซเชียลมีเดีย
6. แสดง Google Maps และแบบฟอร์มการติดต่อเคียงข้างกัน
แนวทางปฏิบัติที่ดีในการแสดง Google Map และแบบฟอร์มการติดต่อเคียงข้างกัน Google Maps สร้างสภาพแวดล้อมทางภาพที่ยอดเยี่ยม คุณสามารถใช้วิดเจ็ต Inner Section เพื่อแสดงรายการทั้งสองนี้เคียงข้างกัน
นอกจากนี้ยังมีอีกหลายกรณีที่วิดเจ็ตนี้จะเป็นตัวเลือกในอุดมคติ ข้างต้น เราได้กล่าวถึงตัวอย่างเล็กๆ น้อยๆ เพื่อสร้างแรงบันดาลใจเกี่ยวกับวิดเจ็ตนี้ให้กับคุณ
คำถามที่พบบ่อยเกี่ยวกับวิธีการแก้ไข 'วิดเจ็ตส่วนภายในขององค์ประกอบที่ขาดหายไป'
หวังว่าปัญหาของคุณกับวิดเจ็ต Elementor Inner Section จะได้รับการแก้ไขแล้ว ตอนนี้เราจะกล่าวถึงคำตอบของคำถามที่พบบ่อยในหัวข้อของวันนี้
ทางเลือกอื่นนอกเหนือจากวิดเจ็ต Inner Section ใน Elementor คืออะไร?
Flexbox Container เป็นอีกทางเลือกหนึ่งของวิดเจ็ต Inner Section ใน Elementor
อะไรคือความแตกต่างระหว่างวิดเจ็ต Inner Section และ Flexbox Container ใน Elementor?
วิดเจ็ต Inner Section เป็นส่วนหนึ่งของ Elementor ดั้งเดิมที่มีสองคอลัมน์ซึ่งผู้ใช้สามารถเพิ่มเนื้อหาเคียงข้างกันได้
ในทางตรงกันข้าม Flexbox Container เป็นคุณสมบัติใหม่ที่ให้ความยืดหยุ่นและการควบคุมเค้าโครงและการออกแบบหน้าเว็บมากขึ้น
ทั้งสองอย่างนี้ช่วยให้คุณปรับความกว้าง ความสูง และลำดับของรายการภายในคอนเทนเนอร์ได้ และสร้างเลย์เอาต์แบบไดนามิกและตอบสนองมากขึ้น
Elementor Flexbox Container ฟรีหรือไม่
ใช่ Elementor Flexbox Container เป็นวิดเจ็ตที่ใช้งานได้ฟรี มาพร้อมกับปลั๊กอิน Elementor เวอร์ชันฟรี
ฉันสามารถเพิ่มวิดเจ็ต Inner Section ภายใน Flexbox Container ได้หรือไม่
ไม่ได้ คุณไม่สามารถเพิ่มหรือวางวิดเจ็ต Inner Section ภายใน Flexbox Container
อะไรคือความแตกต่างระหว่าง Elementor แบบเต็มความกว้างและชนิดบรรจุกล่อง?
ความกว้างเต็มทำให้เนื้อหาขยายได้ตลอดความกว้างของหน้าต่างเบราว์เซอร์ ซึ่งขยายเกินขอบเขตของคอนเทนเนอร์ของธีม
กล่องจะจำกัดเนื้อหาให้มีความกว้างเฉพาะที่กำหนดโดยคอนเทนเนอร์ของธีม ส่งผลให้เกิดการออกแบบแบบดั้งเดิมมากขึ้น
ฉันสามารถใช้ทั้ง Elementor Flexbox Container และ Inner Section Widget บนโปรแกรมแก้ไขเดียวกันได้หรือไม่
ไม่ได้ คุณไม่สามารถใช้ทั้งสองอย่างร่วมกันในโปรแกรมแก้ไขเดียวกันได้ คุณต้องใช้ Flexbox Container หรือ Inner Section Widget
คำพูดสุดท้าย!
ทั้ง Inner Section และ Flexbox Container เป็นวิดเจ็ตอันทรงพลังสำหรับ Elementor คุณสามารถสร้างเลย์เอาต์ที่สวยงามได้โดยใช้ทั้งสองเลย์เอาต์ อย่างไรก็ตาม เนื่องจากเราจำเป็นต้องนำเทคโนโลยีใหม่ๆ มาใช้ คุณจึงต้องลองใช้ Flexbox Container
สิ่งที่ดีก็คือหากเว็บไซต์ของคุณสร้างด้วยส่วนภายในและวิดเจ็ตส่วนอื่นๆ Elementor จะช่วยให้คุณสามารถแปลงเป็นคอนเทนเนอร์ Flexbox ได้อย่างง่ายดาย ดังนั้นการแปลงส่วนเว็บไซต์ของคุณเป็น Flexbox Container จึงไม่ใช่เรื่องยาก
แจ้งให้เราทราบความคิดเห็นของคุณผ่านทางช่องแสดงความคิดเห็นหากคุณพบว่าบทความนี้มีประโยชน์
