วิธีบังคับช่องว่างระหว่างฟิลด์ใน WPForms
เผยแพร่แล้ว: 2024-07-26การเว้นวรรคเป็นส่วนสำคัญของการออกแบบแบบฟอร์ม ใน WPForms ระยะห่างระหว่างฟิลด์ ชื่อ และด้านอื่นๆ จะถูกตั้งค่าตามค่าเริ่มต้นเพื่อมอบประสบการณ์ที่ดีที่สุดแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ
กล่าวคือทุกเว็บไซต์มีเอกลักษณ์เฉพาะตัว ดังนั้น หากคุณต้องการตั้งค่าระยะห่างแบบกำหนดเองระหว่างช่องเพื่อให้สอดคล้องกับสไตล์เฉพาะของคุณมากขึ้น คุณมาถูกที่แล้ว
ในบทความนี้ ฉันจะแสดงให้คุณเห็นวิธีการบังคับช่องว่างระหว่างฟิลด์ใน WPForms ทีละขั้นตอน แม้ว่าคุณจะต้องทำงานกับโค้ดเพียงเล็กน้อยที่นี่ แต่คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดมาก่อนจึงจะสามารถทำตามวิธีการของฉันได้
ในบทความนี้
- การตั้งค่าเริ่มต้น: การเว้นวรรคแบบฟอร์มด้วยรหัส
- ขั้นตอนที่ 1: ติดตั้ง WPForms และ WPCode
- ขั้นตอนที่ 2: สร้างและฝังแบบฟอร์ม
- ขั้นตอนที่ 3: การแทรกโค้ดสำหรับการเว้นวรรคแบบฟอร์ม
- รหัส CSS สำหรับการปรับระยะห่างของแบบฟอร์ม
- การปรับเปลี่ยนช่องว่างระหว่างชื่อแบบฟอร์มและฟิลด์แรก
- การปรับเปลี่ยนระยะห่างสำหรับทุกฟิลด์
- การเปลี่ยนแปลงการขยายปุ่มส่ง
การบังคับช่องว่างระหว่างช่องแบบฟอร์ม
ก่อนที่ฉันจะแชร์โค้ดที่แน่นอนสำหรับการบังคับให้เว้นวรรคระหว่างส่วนประกอบแบบฟอร์มประเภทต่างๆ คุณจะต้องมีปลั๊กอินที่เหมาะสมเพื่อทำให้งานนี้ง่ายที่สุดเท่าที่จะเป็นไปได้
การตั้งค่าเริ่มต้น: การเว้นวรรคแบบฟอร์มด้วยรหัส
เริ่มต้นด้วยการติดตั้งปลั๊กอินที่จำเป็นบนเว็บไซต์ของคุณ
ขั้นตอนที่ 1: ติดตั้ง WPForms และ WPCode
วิธีการนี้ใช้ได้กับ WPForms ทั้งเวอร์ชัน Lite และ Pro แต่ฉันขอแนะนำให้ใช้ WPForms Pro เพราะจะทำให้คุณสามารถเข้าถึงตัวเลือกสไตล์พิเศษมากมายด้วยเครื่องมือแก้ไขบล็อก ซึ่งไม่จำเป็นต้องใช้โค้ดสำหรับการปรับแต่งขั้นสูงเพิ่มเติม

หลังจากซื้อ WPForms Pro แล้ว ให้ดำเนินการต่อและติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ คำแนะนำโดยละเอียดเกี่ยวกับการติดตั้ง WPForms มีดังนี้
ถัดไป คุณจะต้องมีปลั๊กอิน WPCode ด้วย นี่คือปลั๊กอินฟรีที่ทำให้การเพิ่มข้อมูลโค้ดลงในไซต์ของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อ
ขั้นตอนการติดตั้งจะคล้ายกับวิธีการติดตั้ง WPForms แต่คุณสามารถเพิ่มเวอร์ชันฟรีของ WPCode ได้โดยตรงจากที่เก็บ WordPress นี่คือกระบวนการฉบับย่อ
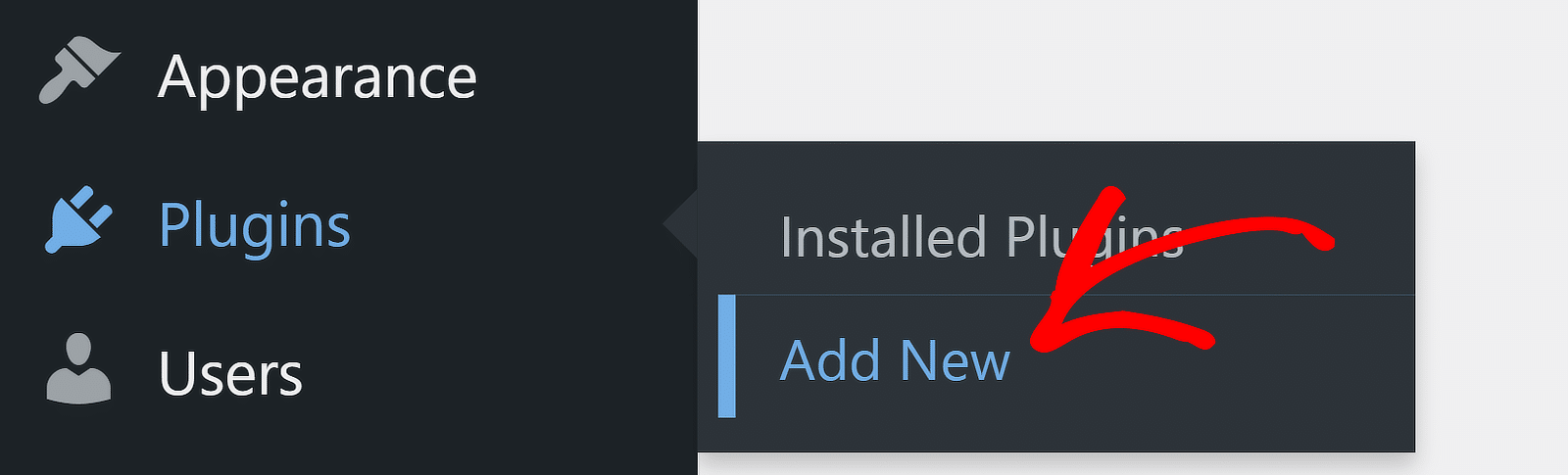
จากเมนูผู้ดูแลระบบ WordPress ไปที่ Plugin » Add New

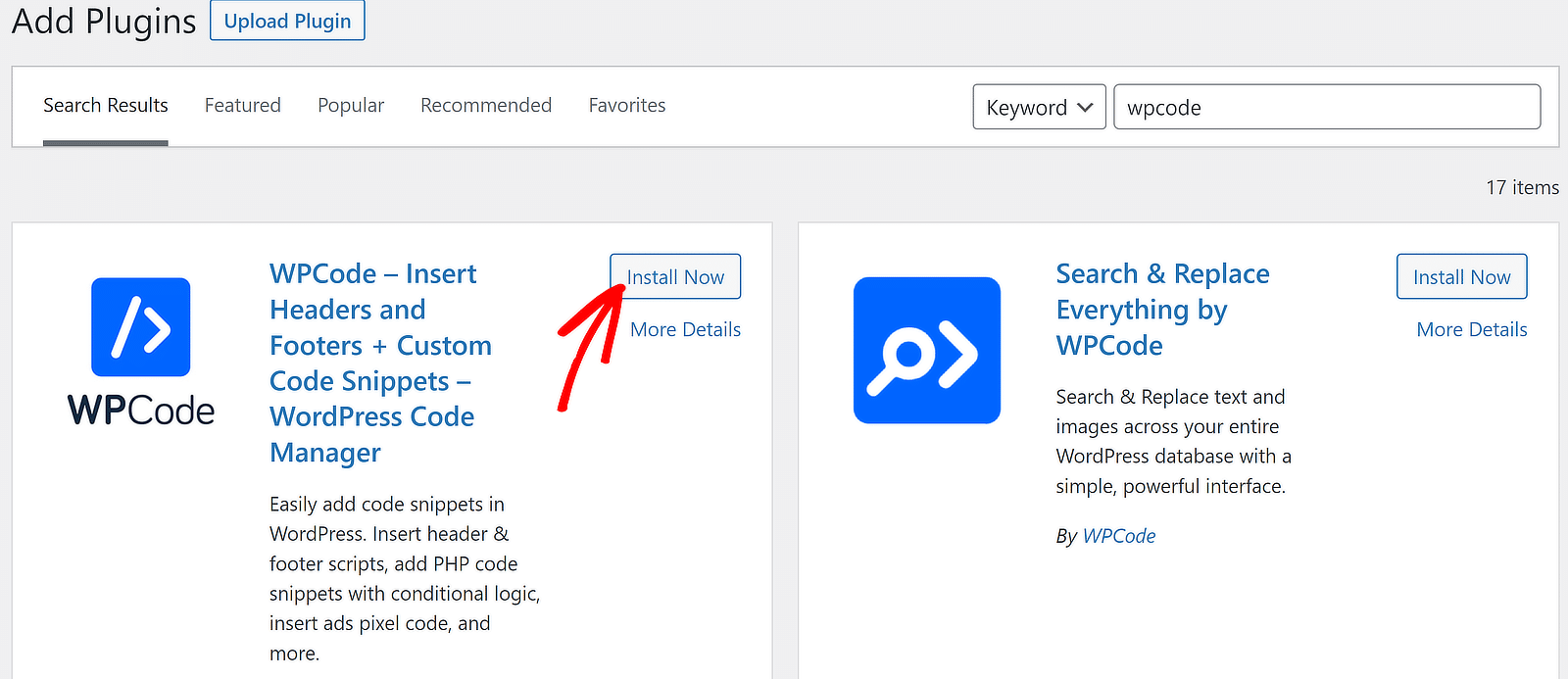
นี่จะนำคุณไปสู่หน้าจอปลั๊กอิน ใช้ช่องค้นหาทางด้านขวาเพื่อค้นหา WPCode เมื่อรายการปลั๊กอินปรากฏขึ้นบนหน้าจอของคุณ ให้คลิกที่ปุ่ม ติดตั้งทันที ถัดจากรายการดังกล่าว

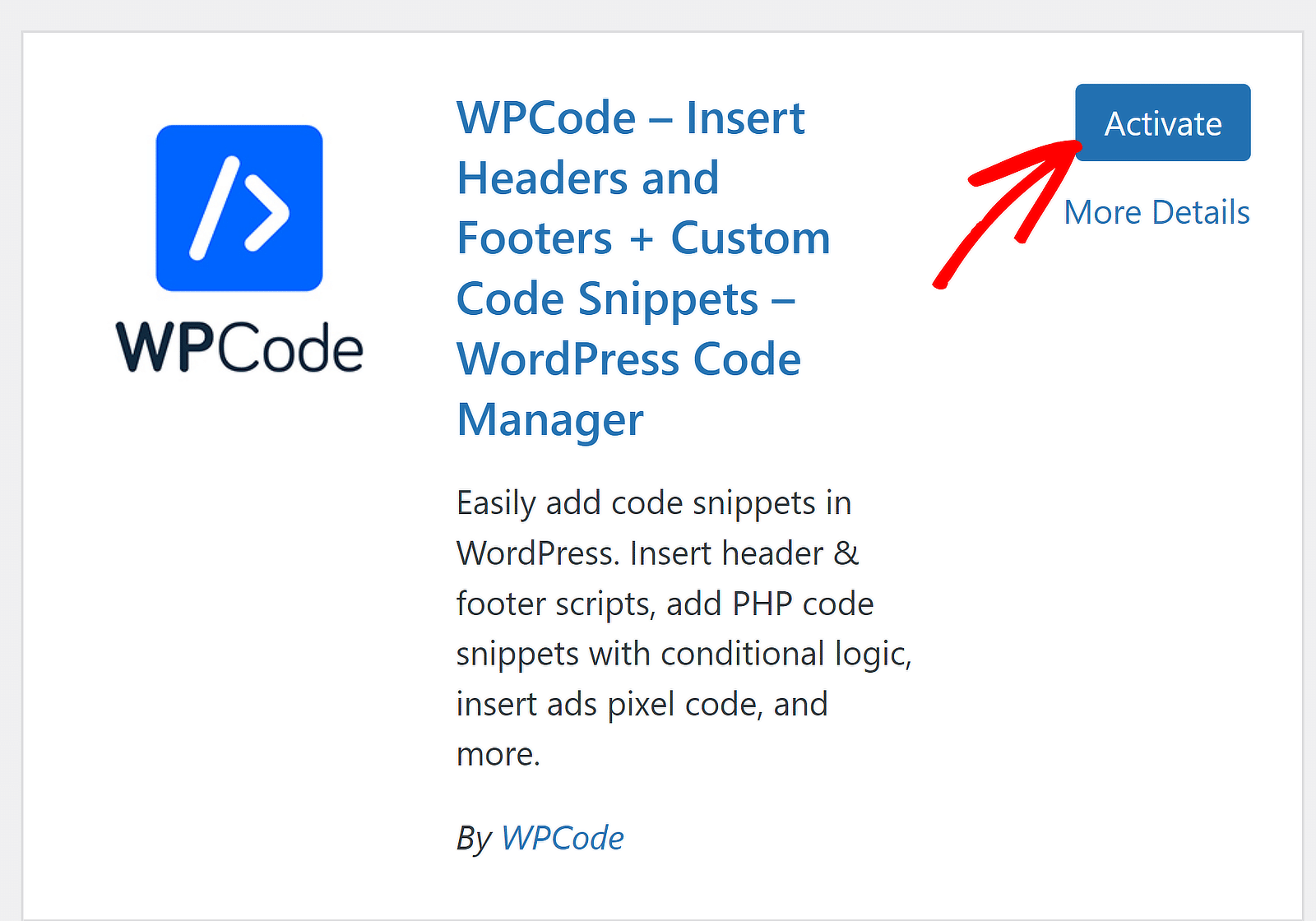
การติดตั้งจะใช้เวลาเพียงไม่กี่วินาที และปุ่มติดตั้งจะเปลี่ยนเป็นเปิดใช้งาน กดปุ่ม เปิดใช้งาน เพื่อสิ้นสุดการติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ

ยอดเยี่ยม! เมื่อติดตั้งปลั๊กอินที่จำเป็นแล้ว เราก็สามารถปรับเปลี่ยนช่องว่างระหว่างองค์ประกอบของแบบฟอร์มต่างๆ ได้
ขั้นตอนที่ 2: สร้างและฝังแบบฟอร์ม
หากคุณกำลังพยายามปรับระยะห่างระหว่างฟิลด์ใน WPForms คุณน่าจะสร้างและเผยแพร่แบบฟอร์มหนึ่งหรือหลายรูปแบบบนเว็บไซต์ของคุณแล้ว
แต่ในกรณีที่คุณยังไม่มี คุณสามารถปฏิบัติตามคำแนะนำง่ายๆ นี้ในการสร้างแบบฟอร์มการติดต่อง่ายๆ
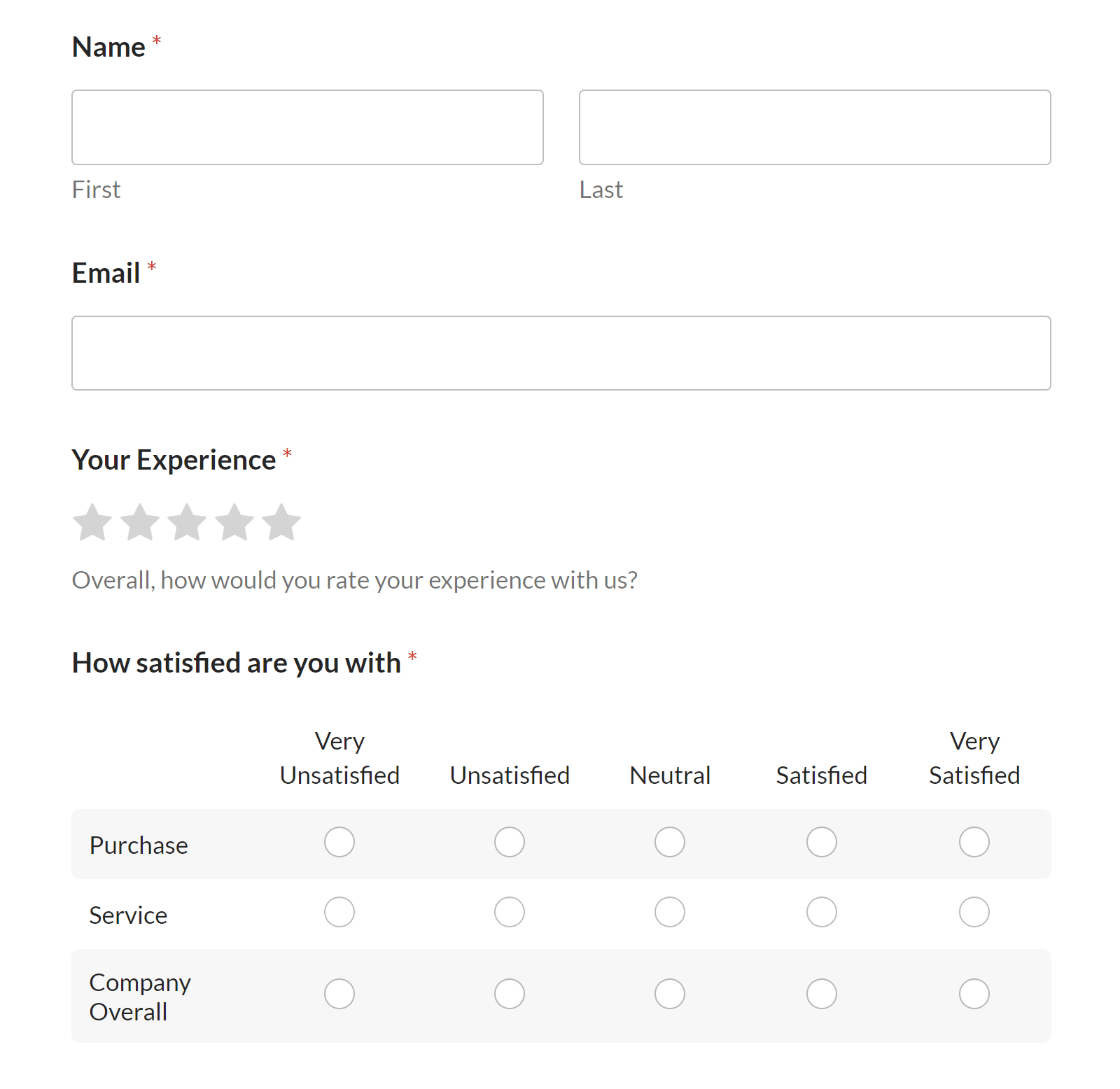
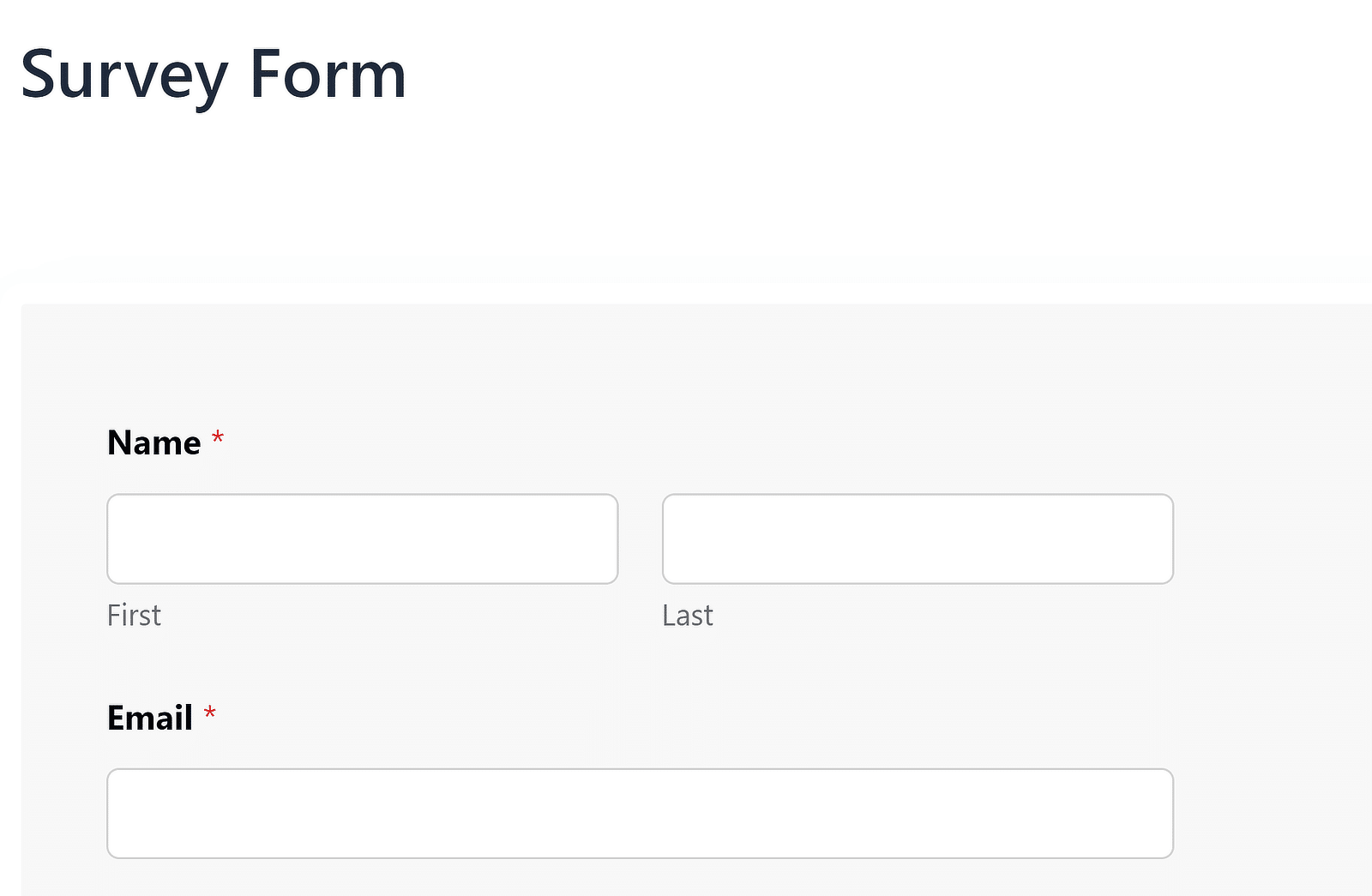
เพื่อจุดประสงค์ในการอธิบาย ฉันใช้เทมเพลตฟอร์มแบบสำรวจสำเร็จรูปนี้

ตรวจสอบให้แน่ใจว่าได้ฝังและเผยแพร่แบบฟอร์มของคุณ (หรืออย่างน้อยก็บันทึกเวอร์ชันร่างไว้ในโปรแกรมแก้ไข WordPress ของคุณ) คุณสามารถปรับแต่งระยะห่างบนแบบฟอร์มที่ฝังอยู่บนไซต์ของคุณแล้วเท่านั้น
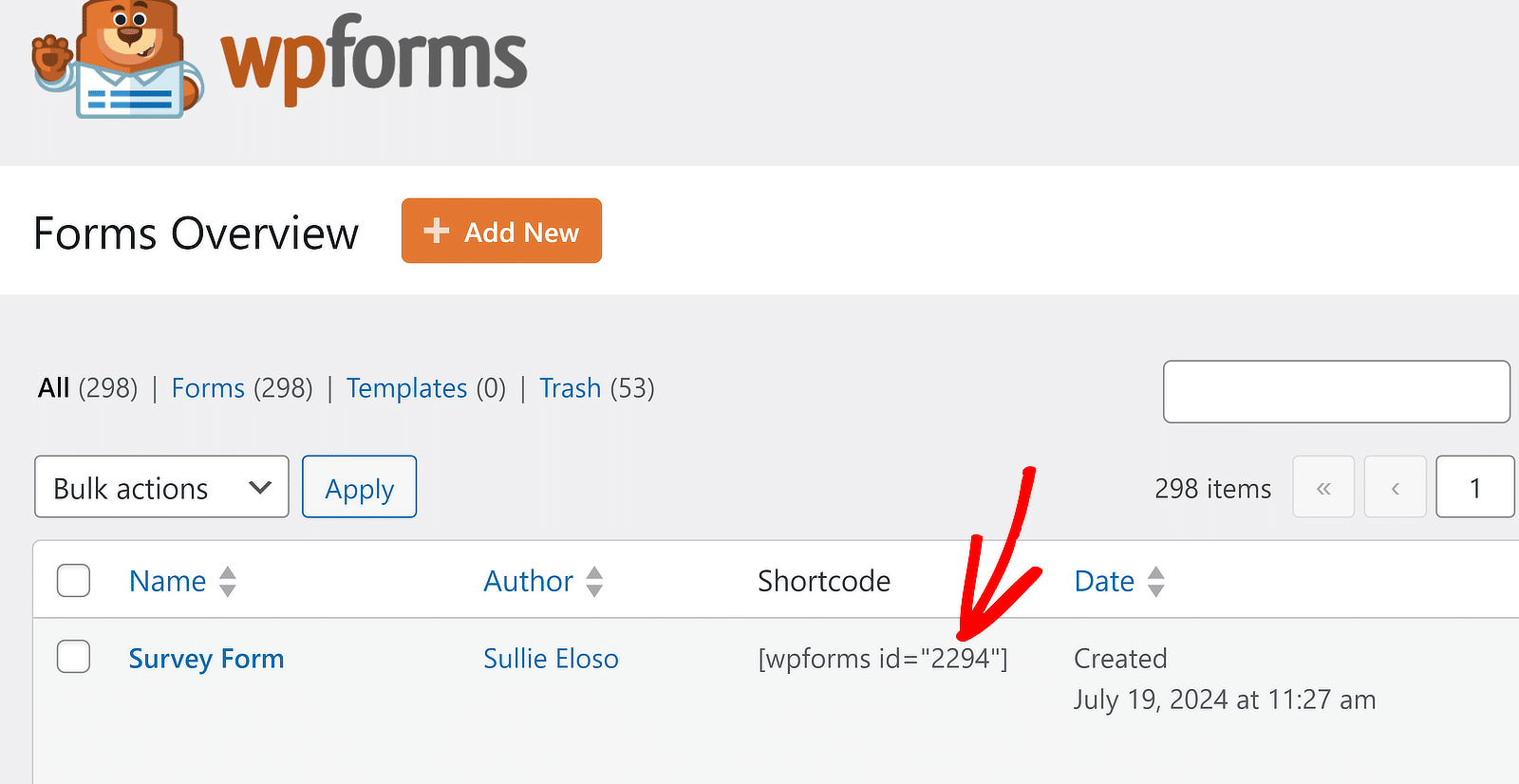
คุณจะต้องทราบรหัสแบบฟอร์มของแบบฟอร์มที่คุณต้องการกำหนดระยะห่างเองด้วย คุณสามารถค้นหา ID แบบฟอร์มได้อย่างง่ายดายโดยไปที่ WPForms » All Forms
รหัสแบบฟอร์มประกอบด้วยตัวเลขทั้งหมด และมีการกล่าวถึงในคอลัมน์ รหัสย่อ ภายในเครื่องหมายคำพูดคู่ ในกรณีของฉัน รหัสแบบฟอร์มคือ 2294

ยอดเยี่ยม! แต่คุณอาจยังสงสัยว่าจะแทรกโค้ดเพื่อแก้ไขระยะห่าง WPForms ได้อย่างไร ฉันจะอธิบายสิ่งนี้ต่อไป
ขั้นตอนที่ 3: การแทรกโค้ดสำหรับการเว้นวรรคแบบฟอร์ม
ก่อนที่จะใช้โค้ด สิ่งสำคัญคือต้องทราบวิธีการแทรกโค้ดใหม่ลงในไซต์ WordPress ของคุณ คุณจะต้องทำขั้นตอนนี้ซ้ำสำหรับทุกโค้ดที่ควบคุมระยะห่างระหว่างฟิลด์ใน WPForms
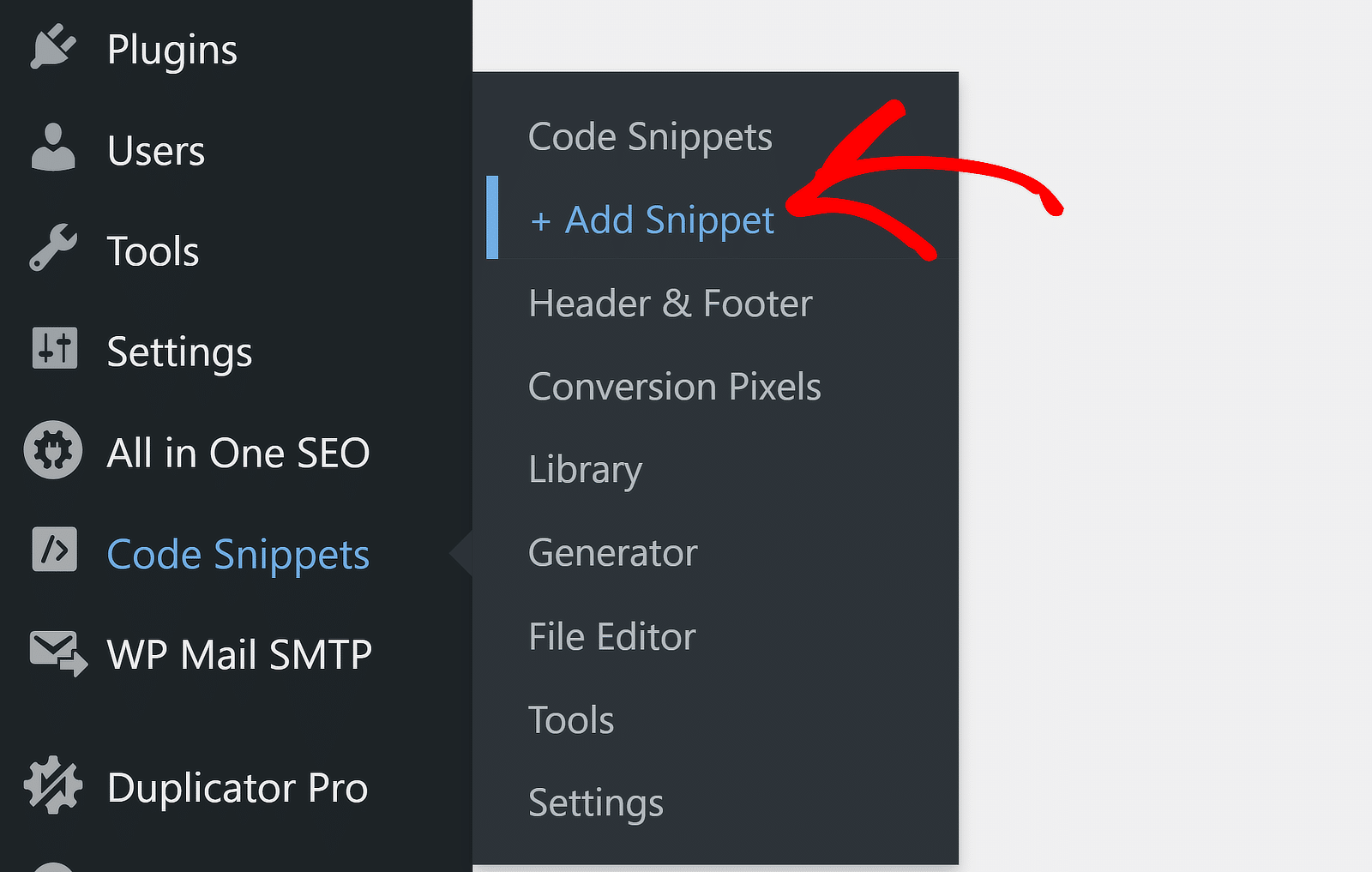
หากต้องการเพิ่มข้อมูลโค้ดใหม่ เพียงไปที่ ข้อมูลโค้ด » + เพิ่มข้อมูลโค้ด

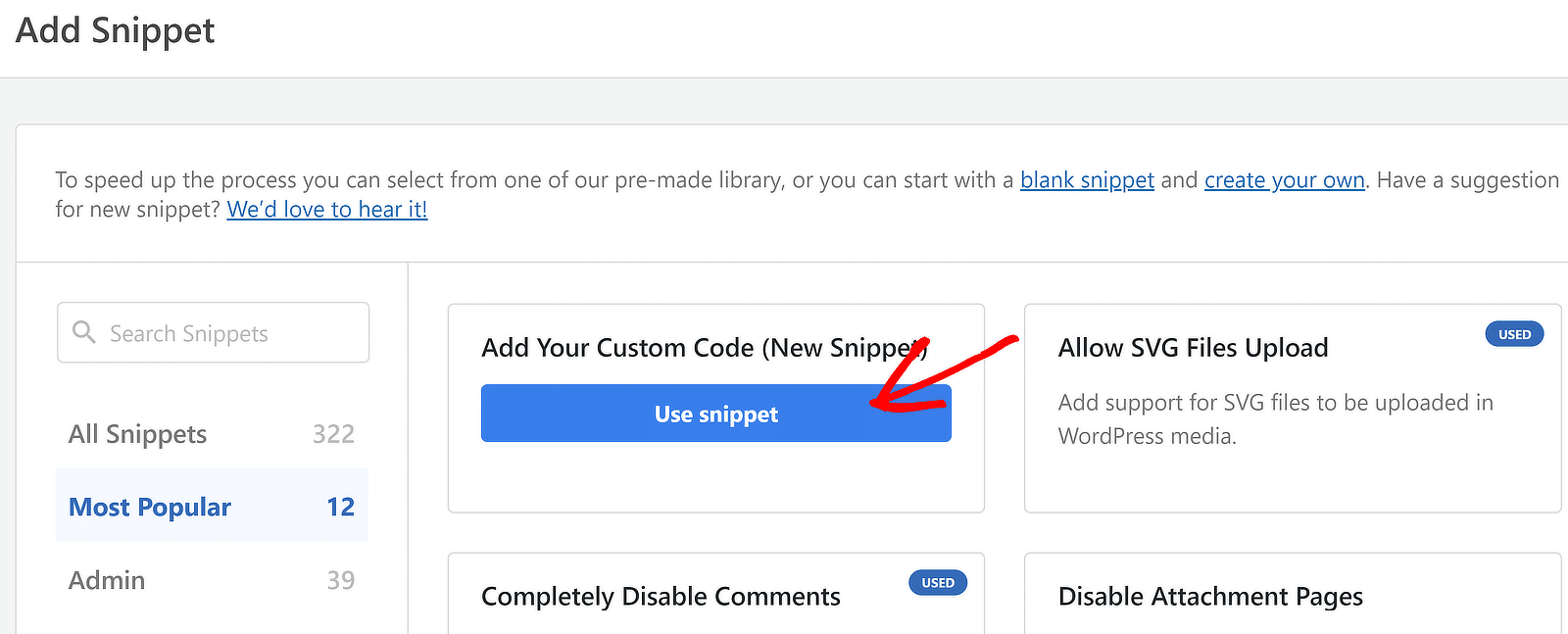
จากนั้นคลิกปุ่ม ใช้ Snippet ใต้ตัวเลือก Add Your Custom Code (New Snippet)

ตอนนี้คุณควรจะอยู่ที่หน้าจอใหม่ ซึ่งคุณสามารถตั้งชื่อให้กับตัวอย่างข้อมูลของคุณและเขียนโค้ดที่กำหนดเองได้ (หรือเพียงแค่คัดลอกและวางโค้ดที่ฉันจะแชร์ในส่วนถัดไป)
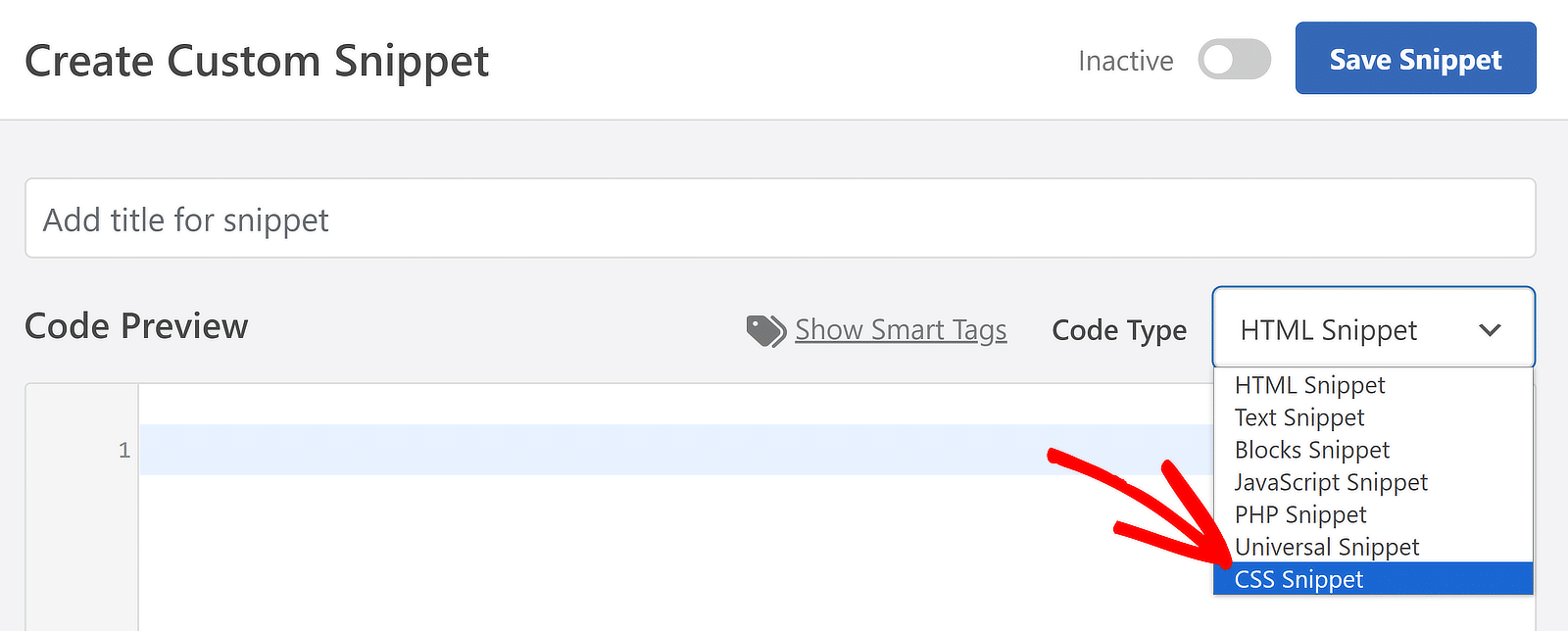
เนื่องจากโค้ดทั้งหมดสำหรับควบคุมการเว้นวรรคในแบบฟอร์มคือ CSS ดังนั้น ตรวจสอบให้แน่ใจว่าได้เลือก CSS Snippet ในดรอปดาวน์ประเภทโค้ด

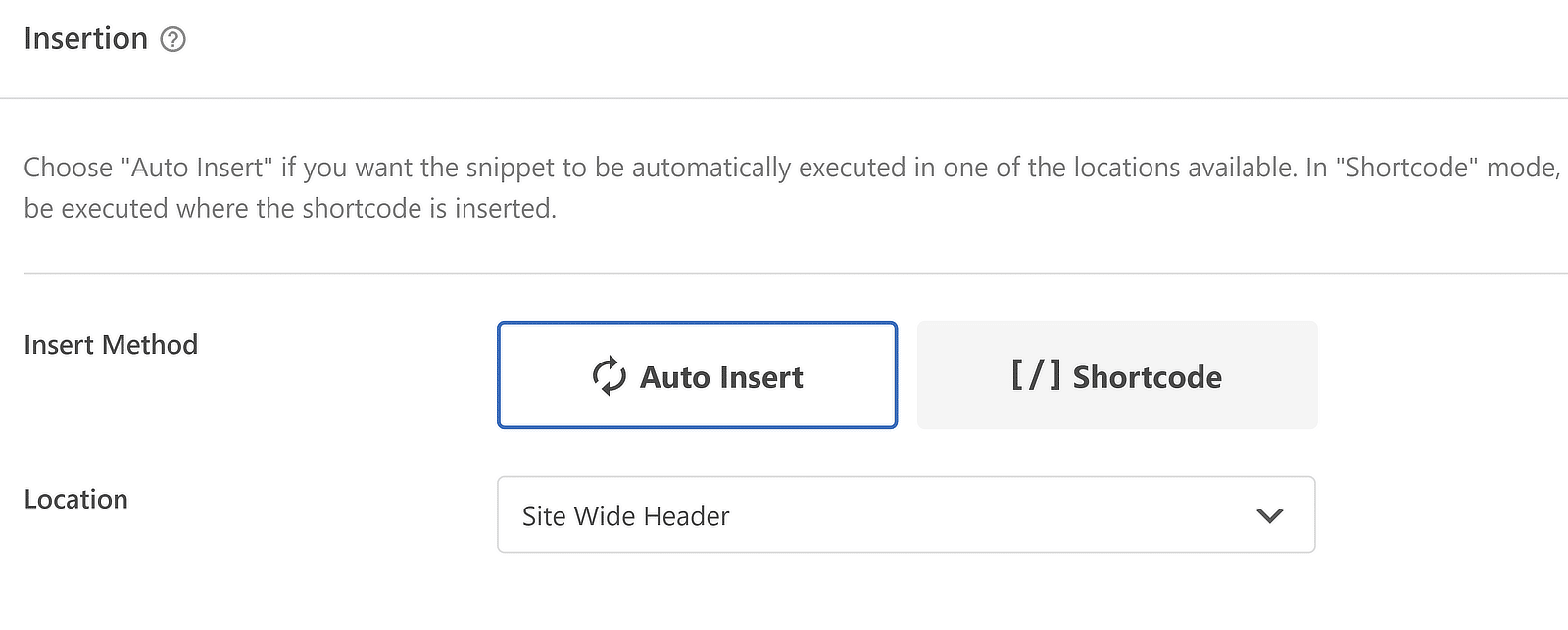
หลังจากนั้น คุณเพียงแค่ต้องเพิ่มข้อมูลโค้ดของคุณและเลือกวิธีการแทรก การตั้งค่าการแทรกสามารถเปลี่ยนแปลงได้จากส่วนที่อยู่ใต้การแสดงตัวอย่างโค้ด แต่คุณไม่จำเป็นต้องเปลี่ยนการตั้งค่าเริ่มต้นสำหรับรหัสใดๆ ที่กล่าวถึงในโพสต์นี้

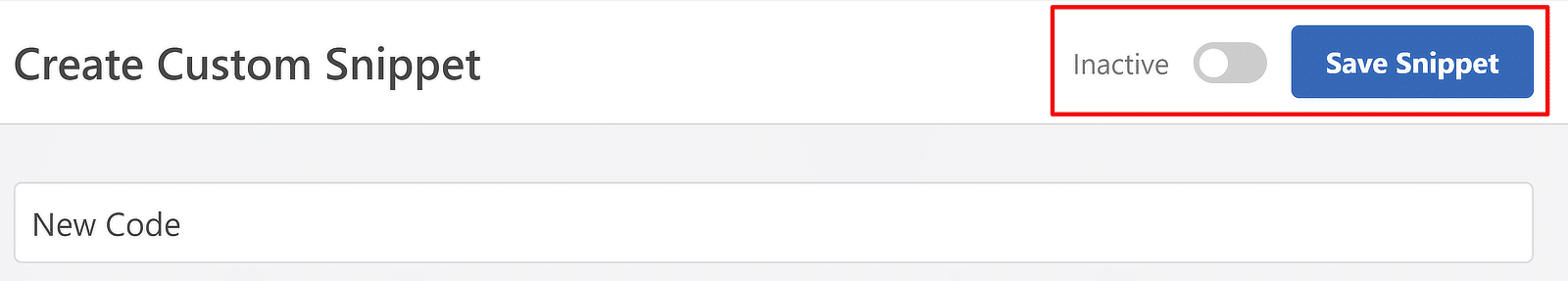
ที่สำคัญกว่านั้น อย่าลืมบันทึกข้อมูลโค้ดของคุณและเปิดใช้งานหลังจากเพิ่มโค้ดที่กำหนดเองแล้ว คุณจะไม่เห็นว่าโค้ดมีผลจนกว่าจะเปิดใช้งานโดยใช้ปุ่มสลับที่มุมขวาบน

ยอดเยี่ยม! ตอนนี้คุณพร้อมที่จะเริ่มปรับแต่งระยะห่างของแบบฟอร์มด้วยโค้ดที่กำหนดเองแล้ว
รหัส CSS สำหรับการปรับระยะห่างของแบบฟอร์ม
ตอนนี้เราพร้อมที่จะเริ่มสร้างข้อมูลโค้ด CSS ที่ควบคุมระยะห่างสำหรับองค์ประกอบของฟอร์มต่างๆ แล้ว
การปรับเปลี่ยนช่องว่างระหว่างชื่อแบบฟอร์มและฟิลด์แรก
มาพูดถึงชื่อฟอร์มกันดีกว่า! ตามค่าเริ่มต้น WPForms จะใช้ส่วนหัว H1 ของเพจของคุณเป็นชื่อแบบฟอร์ม ส่วนหัวนี้จะปรากฏเหนือฟอร์มเอง


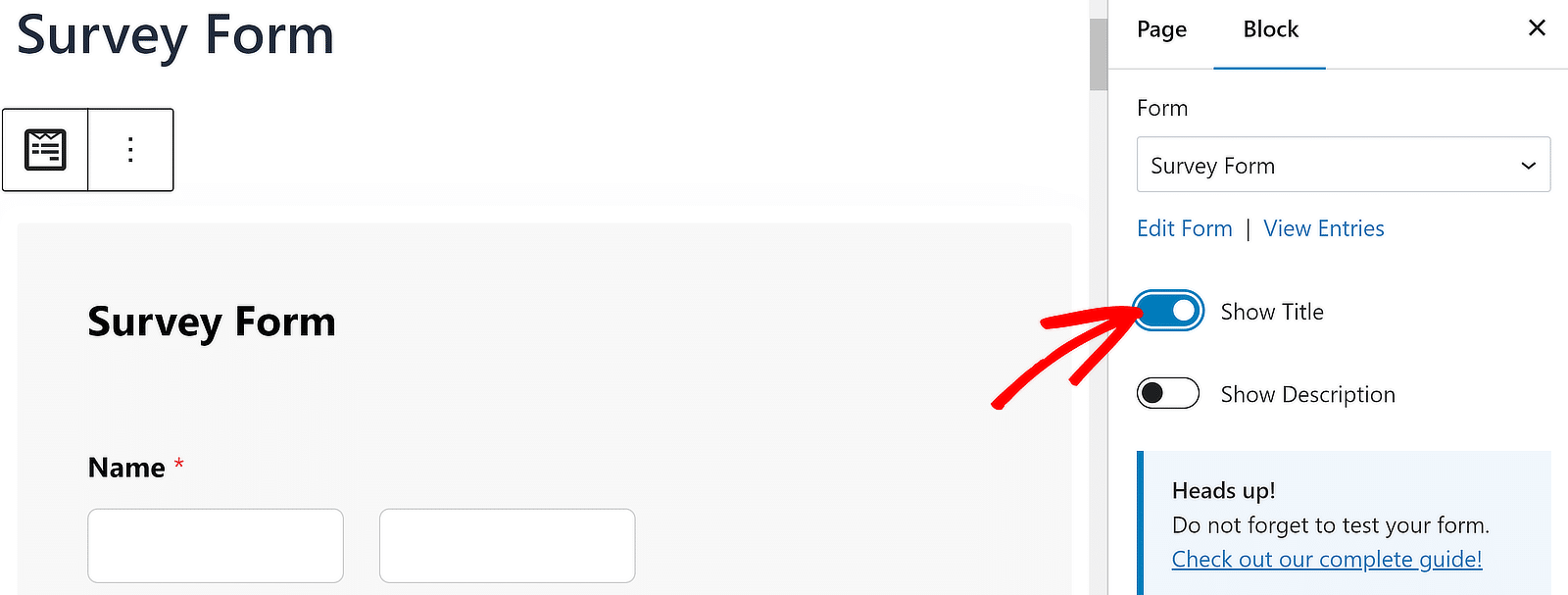
หากคุณต้องการให้ชื่อปรากฏในคอนเทนเนอร์ของฟอร์มแทน คุณสามารถเปิดใช้งานตัวเลือกนั้นได้อย่างง่ายดายจากตัวแก้ไขบล็อก WordPress
คลิกแบบฟอร์มที่ฝังไว้ภายในโปรแกรมแก้ไขของคุณเพื่อเปิดช่องเพิ่มเติมบนแผงด้านขวามือ จากนั้นคลิกที่ปุ่มสลับ แสดงชื่อ

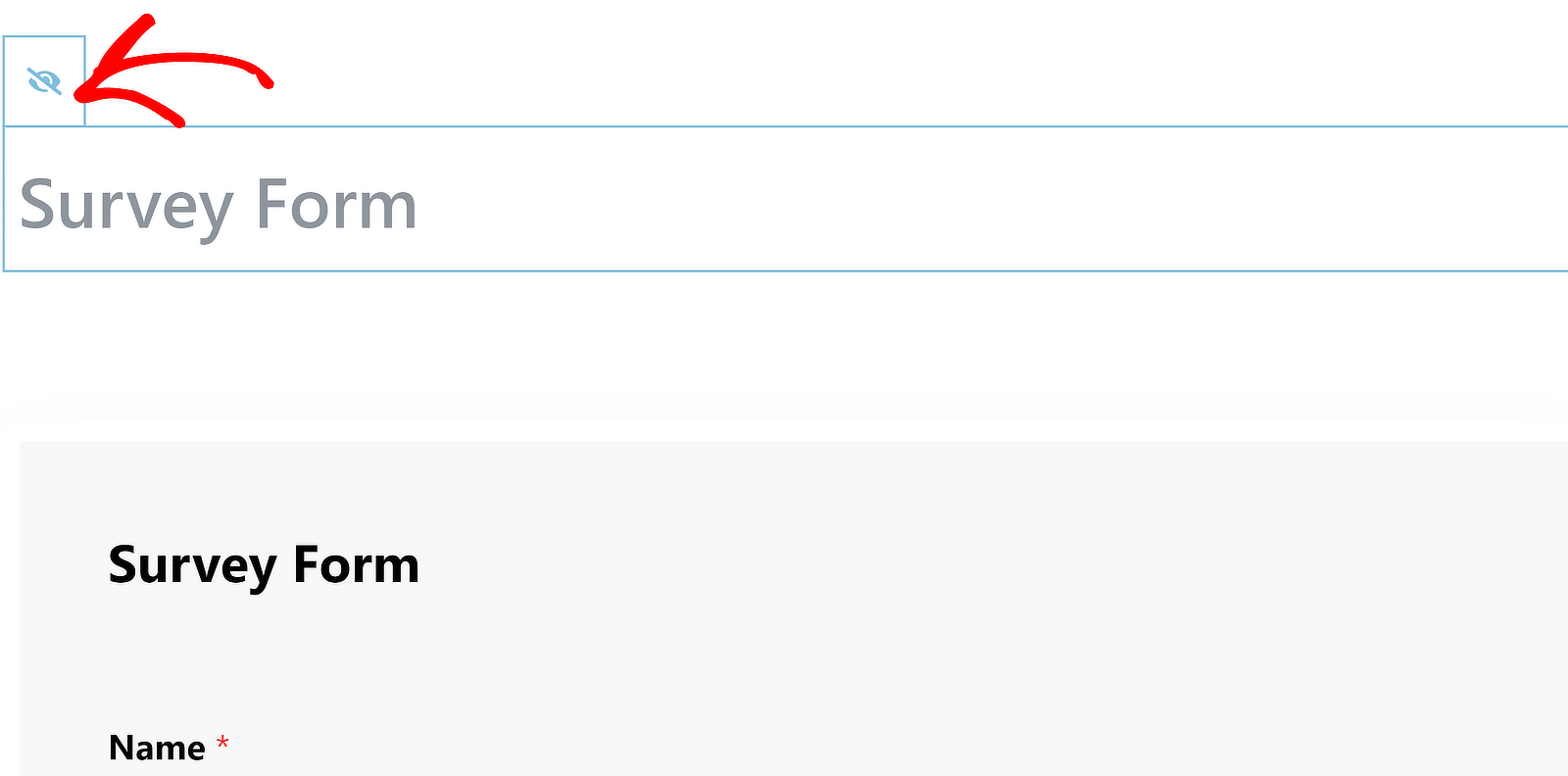
คุณอาจต้องการซ่อน H1 หากคุณใช้ชื่อ WPForms ซึ่งสามารถทำได้ง่ายๆ โดยคลิกที่ H1 จากนั้นกดไอคอนรูปตาเมื่อปรากฏขึ้น

ตอนนี้เราพร้อมที่จะเปลี่ยนระยะห่างระหว่างชื่อเรื่องและฟิลด์ฟอร์มแรกแล้ว คุณสามารถ เผยแพร่ หรือ อัปเดต แบบฟอร์มของคุณได้ ณ จุดนี้
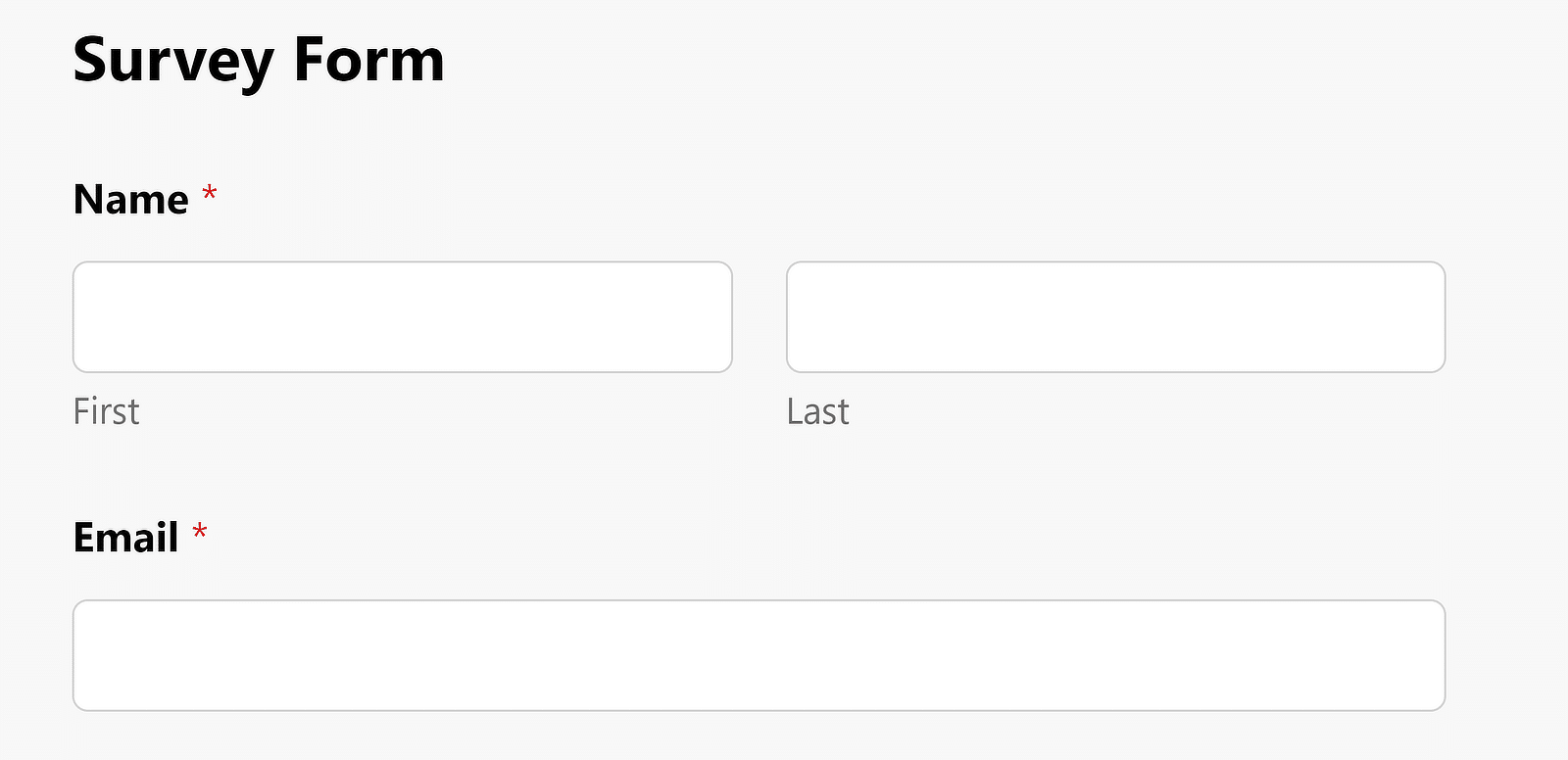
ก่อนอื่นเรามาดูที่ระยะห่างเริ่มต้นระหว่างชื่อแบบฟอร์มและฟิลด์แรกใน WPForms โดยทั่วไปจะมีลักษณะดังนี้:

หากต้องการเปลี่ยนระยะห่างนี้ ให้สร้างส่วนย่อยใหม่ใน WPCode ดังที่แสดงในขั้นตอนที่ 3 คุณสามารถเข้าถึงได้อย่างรวดเร็วโดยไปที่ Code Snippets » + เพิ่ม Snippet บนแถบด้านข้าง WordPress ของคุณ
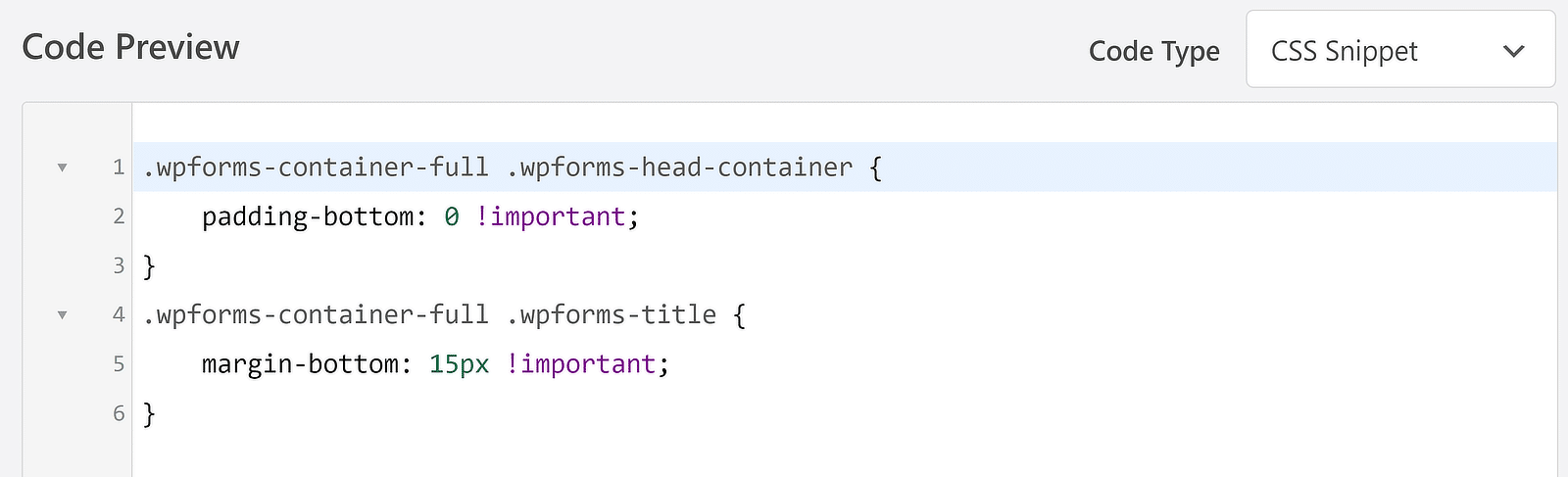
นี่คือโค้ดสำหรับเปลี่ยนระยะห่างระหว่างหัวเรื่องสำหรับแบบฟอร์ม WPForms ทั้งหมดบนไซต์ของคุณ:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} โปรดจำไว้ว่าค่าช่องว่างภายในและระยะขอบเป็นตัวแปร นั่นหมายความว่าคุณสามารถป้อนค่าใดๆ ที่ต้องการได้ที่นี่ ฉันแนะนำให้เปลี่ยนเฉพาะค่า margin-bottom ในโค้ดนี้ และปล่อยให้ padding-bottom ตั้งค่าเป็น 0
ตัวอย่างเช่น หากคุณต้องการให้ชื่อปรากฏโดยมีระยะห่างเท่ากับช่องว่างระหว่างแต่ละฟิลด์ คุณสามารถใช้ 15px เป็นค่า margin-bottom ได้ หากคุณต้องการสร้างระยะห่างให้ใหญ่หรือเล็กกว่านี้ เพียงเพิ่มหรือลดค่า px margin-bottom ตามต้องการ

ต่อไปนี้คือลักษณะที่ชื่อปรากฏขึ้นหลังจากเพิ่มข้อมูลโค้ดด้านบนลงในแบบฟอร์มสำรวจของฉัน

หากคุณต้องการปรับระยะห่างนี้สำหรับแบบฟอร์มเฉพาะแทนที่จะใช้การเปลี่ยนแปลงทั่วโลก คุณสามารถแก้ไขโค้ดด้านบนได้โดยระบุ ID แบบฟอร์มของแบบฟอร์มที่คุณสนใจ
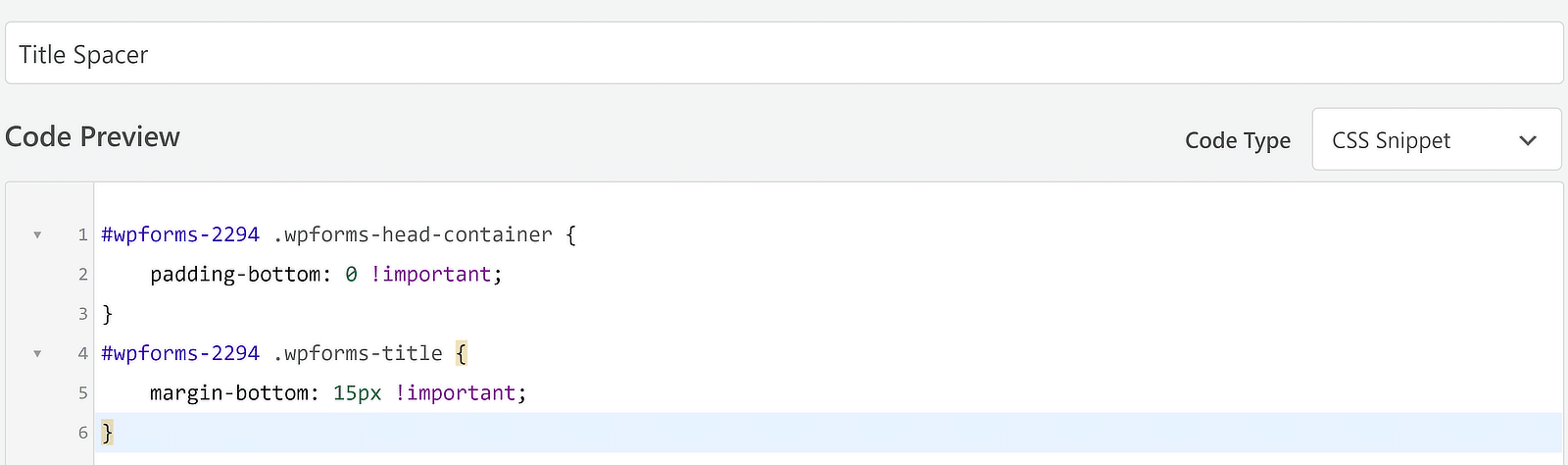
ตัวอย่างเช่น ต่อไปนี้คือวิธีที่รหัสจะเปลี่ยนแปลงสำหรับแบบฟอร์มที่มี ID# 2294
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
ที่ดูแลระยะห่างสำหรับชื่อแบบฟอร์มของคุณ แต่ระยะห่างระหว่างแต่ละฟิลด์ล่ะ?
ฉันจะพูดถึงเรื่องนี้ต่อไป
การปรับเปลี่ยนระยะห่างสำหรับทุกฟิลด์
ช่องว่างระหว่างแต่ละแถวของฟิลด์ที่ต่อเนื่องกันคือหมายเลขตัวแปรอีกตัวที่สามารถควบคุมได้ง่ายด้วยโค้ด
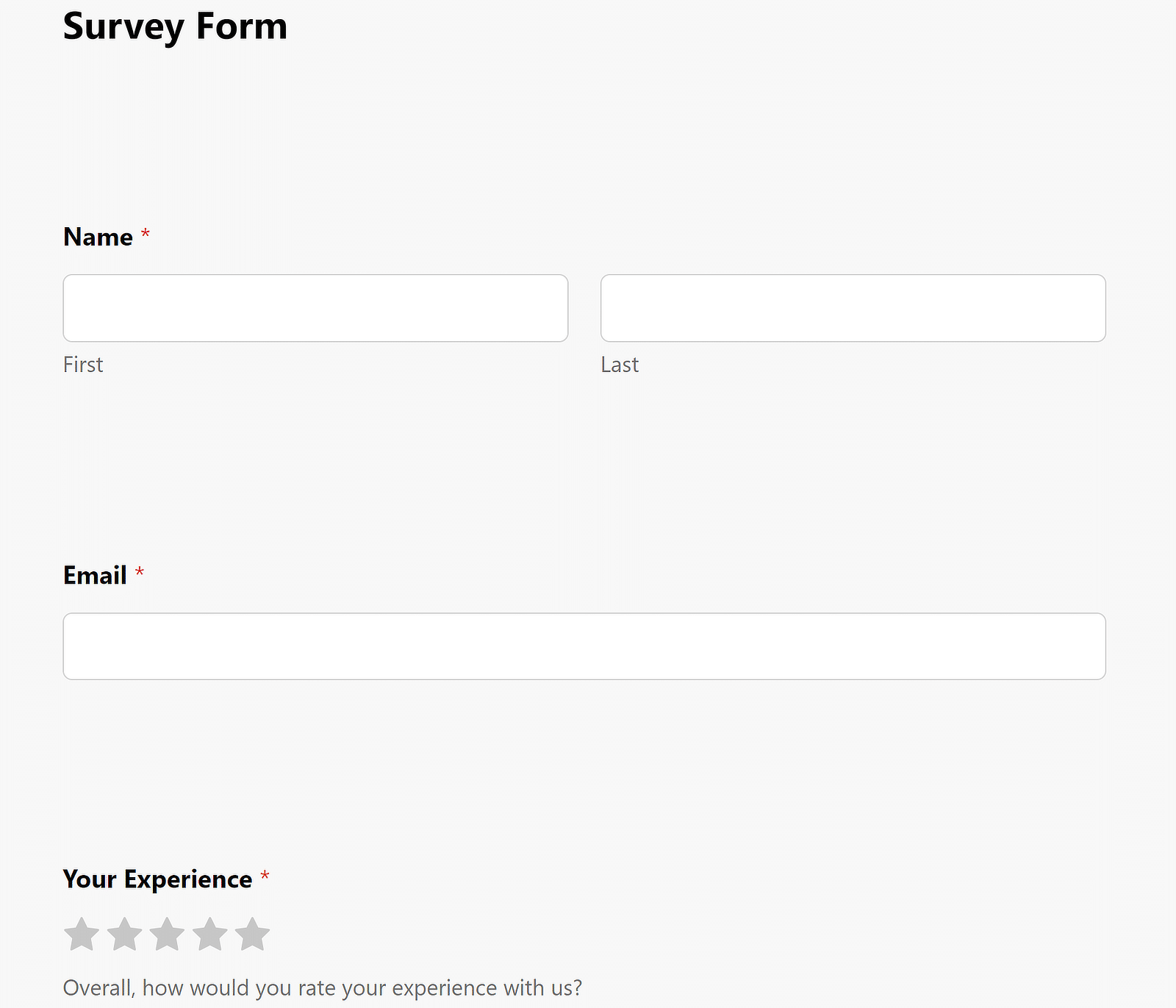
เพื่อเป็นข้อมูลอ้างอิง ขั้นแรกเรามาดูระยะห่างเริ่มต้นระหว่างช่องต่างๆ กัน

ในตอนนี้ หากคุณต้องการเพิ่มหรือลดช่องว่างนี้ คุณสามารถสร้างข้อมูลโค้ด CSS ใหม่ได้โดยทำตามขั้นตอนเดียวกับที่แสดงไว้ที่นี่
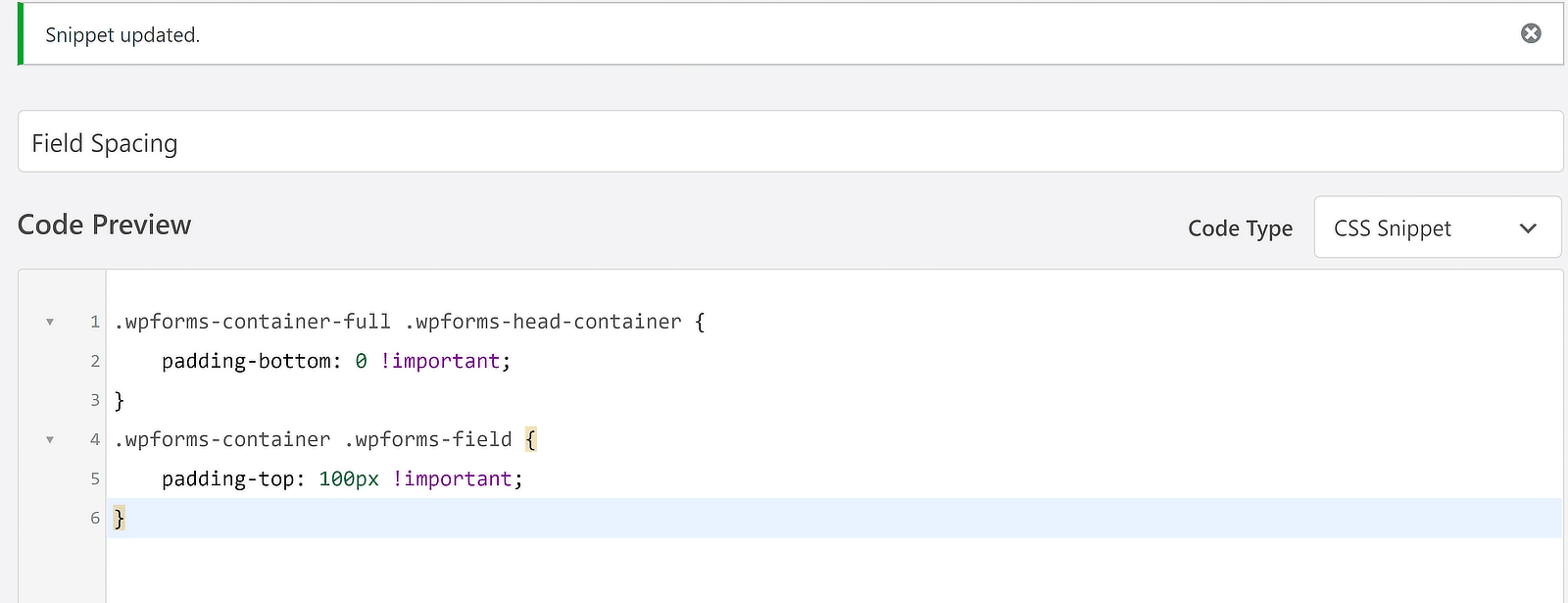
เฉพาะครั้งนี้เท่านั้น รหัสที่คุณต้องการจะมีลักษณะดังนี้:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
ผลลัพธ์ที่ได้คือรูปแบบที่ยืดออกมากขึ้นโดยมีช่องว่างที่มากขึ้นระหว่างแต่ละฟิลด์ที่ต่อเนื่องกัน

คุณสามารถปรับช่องว่างได้อย่างอิสระโดยการเปลี่ยนค่า px ของคุณสมบัติ padding-top
ขอย้ำอีกครั้งว่า หากคุณต้องการแก้ไขระยะห่างของฟิลด์สำหรับแต่ละฟอร์ม คุณจะต้องแก้ไขโค้ดโดยระบุ ID ของฟอร์ม:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}การเปลี่ยนแปลงการขยายปุ่มส่ง
การเปลี่ยนช่องว่างระหว่างช่องสุดท้ายกับปุ่มส่งนั้นง่ายดายพอๆ กับโค้ดที่คุณใช้ด้านบน
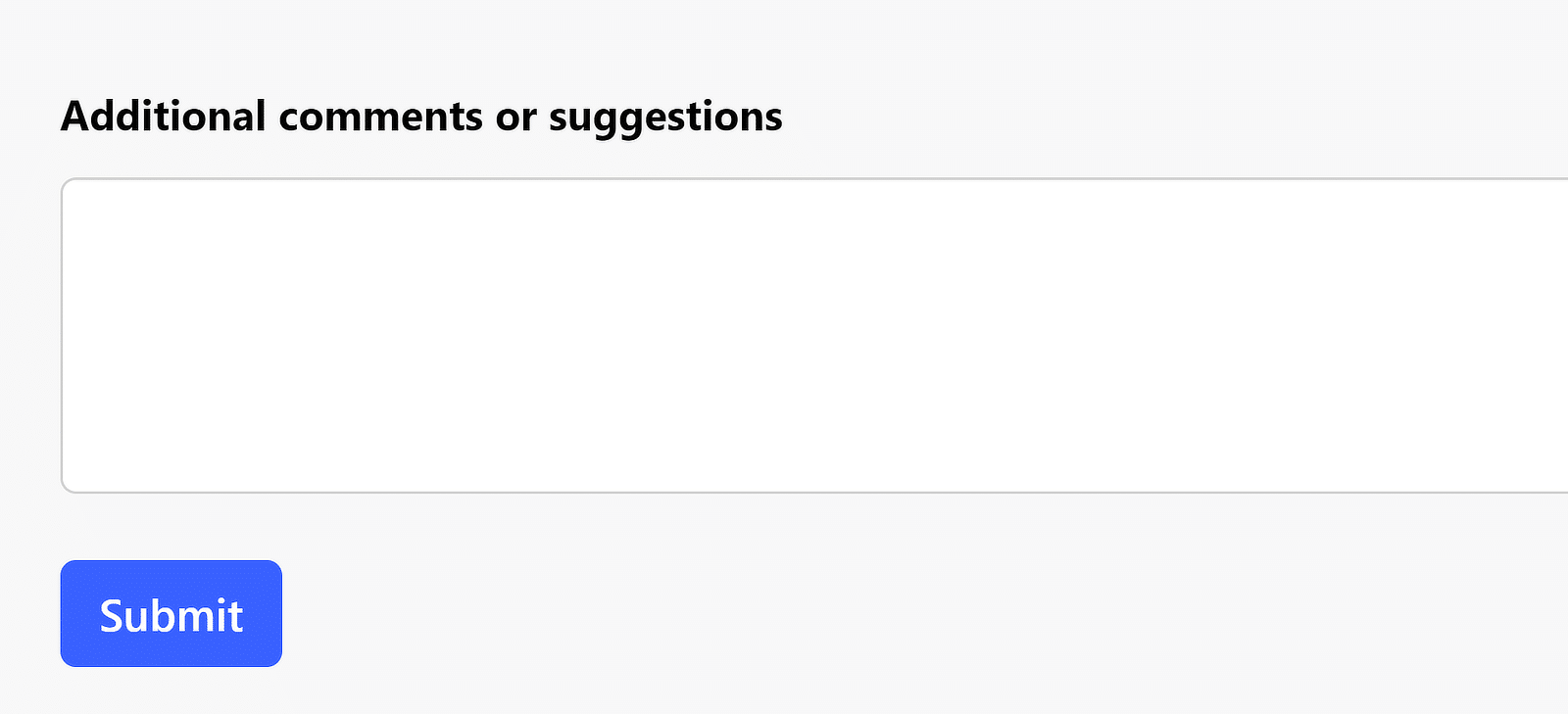
ตามค่าเริ่มต้น ระยะห่างสำหรับปุ่มส่งใน WPForms จะปรากฏดังนี้:

รหัสที่คุณต้องการสำหรับการปรับช่องว่างภายในปุ่มส่งคือ:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}หลังจากเปิดใช้งานโค้ดนี้ คุณจะพบว่าการเติมช่องว่างที่เพิ่มขึ้นมีผลกับปุ่มส่งแบบฟอร์มของคุณ:

มันค่อนข้างตรงไปตรงมาใช่ไหม?
คุณสามารถใช้โค้ด CSS เพื่อบังคับเว้นวรรคใน WPForms ได้ตามที่เห็นสมควร!
ถัดไป ใช้ลักษณะแบบฟอร์มขั้นสูง
การปรับระยะขอบและช่องว่างภายในแบบฟอร์มของคุณเป็นหนึ่งในไม่กี่สิ่งที่ต้องใช้โค้ด แต่ WPForms ช่วยให้คุณปรับแต่งรูปแบบแบบฟอร์มของคุณได้อย่างละเอียดโดยไม่ต้องใช้รหัสใด ๆ เป็นส่วนใหญ่
คุณสามารถเปลี่ยนลักษณะที่ปรากฏของฟิลด์ ป้ายกำกับ ปุ่ม และอื่นๆ ได้ด้วยการควบคุมแบบชี้และคลิกที่ใช้งานง่าย ดูคำแนะนำของเราเกี่ยวกับการกำหนดสไตล์แบบฟอร์มด้วยตัวแก้ไขบล็อกเพื่อดูภาพรวมที่ครอบคลุม
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
