วิธีการกำหนดเป้าหมายเนื้อหาตัวสร้างบีเวอร์บน WordPress
เผยแพร่แล้ว: 2020-11-24กำลังมองหาวิธีกำหนดเป้าหมายเนื้อหา Beaver Builder ตามภูมิศาสตร์บนไซต์ WordPress ของคุณหรือไม่?
Beaver Builder ช่วยให้คุณสร้างการออกแบบที่เป็นเอกลักษณ์ของคุณเองโดยใช้ปลั๊กอินตัวสร้างเพจแบบลากและวางที่มองเห็นได้ แต่ถ้าคุณต้องการแสดงการออกแบบหรือโมดูลต่างๆ ของ Beaver Builder ตามตำแหน่งทางภูมิศาสตร์ของผู้เยี่ยมชมไซต์ของคุณล่ะ
ตัวอย่างเช่น คุณสามารถแสดงโมดูลปุ่มต่างๆ (CTA) วิดีโอต่างๆ โฆษณาต่างๆ และอื่นๆ อีกมากมาย โดยรวมแล้ว คุณจะสามารถกำหนดเป้าหมายตามภูมิศาสตร์การออกแบบของคุณได้ที่แถว คอลัมน์ หรือระดับโมดูลของ Beaver Builder
ในบทความนี้ คุณจะได้เรียนรู้วิธีกำหนดเป้าหมายเนื้อหา Beaver Builder ตามภูมิศาสตร์โดยใช้ GeotargetingWP และปลั๊กอิน Geotargeting Pro คุณจะสามารถตั้งค่ากฎการกำหนดเป้าหมายตามภูมิศาสตร์ได้จากภายในอินเทอร์เฟซ Beaver Builder ปกติ โดยไม่จำเป็นต้องเรียนรู้อินเทอร์เฟซใหม่หรือใช้โค้ดใดๆ
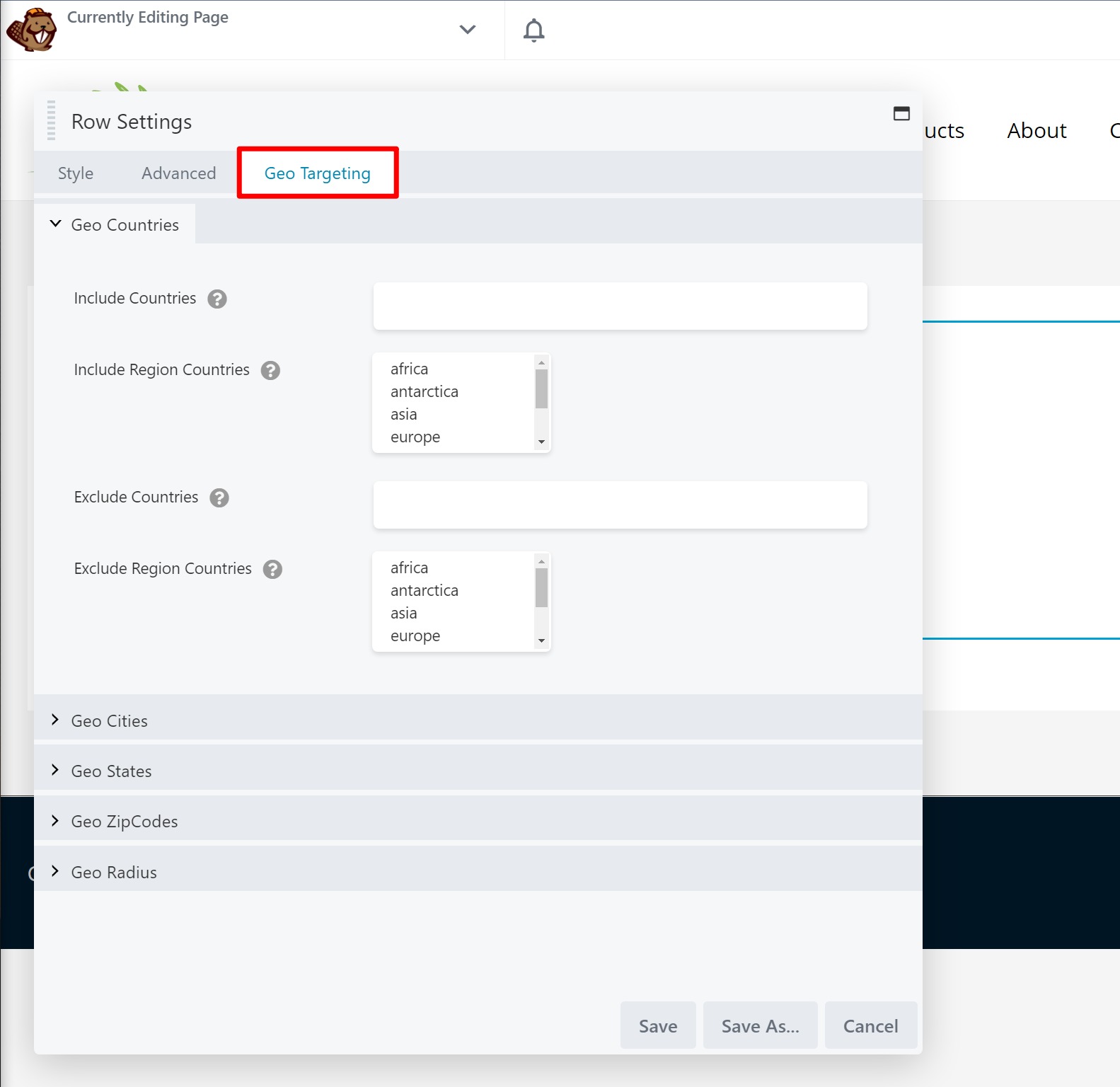
โดยเฉพาะอย่างยิ่ง คุณจะได้รับแท็บการกำหนดเป้าหมายตามภูมิศาสตร์ใหม่ในพื้นที่การตั้งค่าสำหรับแถว คอลัมน์ หรือโมดูลใดๆ:

วิธีนี้จะใช้ได้กับ:
- Beaver Builder (ฟรี) ที่ WordPress.org
- Beaver Builder Pro
- Beaver Themer (ส่วนขยายการสร้างธีมแบบเต็มของ Beaver Builder)
- ส่วนขยาย Beaver Builder ใดๆ (ตราบใดที่เข้ารหัสอย่างถูกต้อง)
พร้อมที่จะเรียนรู้วิธีการทำหรือไม่? มาขุดกัน…
สารบัญ
- วิธีการกำหนดเป้าหมายเนื้อหาตัวสร้างบีเวอร์บน WordPress
- ตำแหน่งทางภูมิศาสตร์ของตัวสร้างบีเวอร์
- ขั้นตอนที่ 1: ตั้งค่าปลั๊กอิน WP กำหนดเป้าหมายตามภูมิศาสตร์
- ขั้นตอนที่ 2: เนื้อหาตัวสร้างบีเวอร์กำหนดเป้าหมายตามภูมิศาสตร์
- กฎการกำหนดเป้าหมายตามภูมิศาสตร์เหล่านี้จะทำงานร่วมกับการแคชหน้าได้หรือไม่
- เริ่มตัวสร้างบีเวอร์กำหนดเป้าหมายตามภูมิศาสตร์วันนี้
- ตำแหน่งทางภูมิศาสตร์ของตัวสร้างบีเวอร์
ตำแหน่งทางภูมิศาสตร์ของตัวสร้างบีเวอร์
ในการกำหนดเป้าหมายตามภูมิศาสตร์ตัวสร้างหน้า Beaver Builder คุณต้องมี Geotargeting Pro จาก GeotargetingWP
Geotargeting Pro ให้คุณกำหนดเป้าหมายตามภูมิศาสตร์ในส่วนใดก็ได้ของไซต์ WordPress ของคุณ คุณสามารถใช้เพื่อกำหนดเป้าหมายตามภูมิศาสตร์ทั้งโพสต์/หน้า/ประเภทโพสต์ที่กำหนดเอง วิดเจ็ต รายการเมนู และเนื้อหาจาก Beaver Builder
อีกครั้ง มีการผสานรวมกับ Beaver Builder เพื่อให้คุณสามารถกำหนดค่ากฎการกำหนดเป้าหมายตามภูมิศาสตร์ทั้งหมดได้จากอินเทอร์เฟซ Beaver Builder
ที่สำคัญกว่านั้น คุณสามารถกำหนดเป้าหมายเนื้อหาของคุณตามพื้นที่ต่างๆ ได้แก่:
- ประเทศ
- เมือง
- สถานะ
- รหัสไปรษณีย์
- รัศมี (ระยะทางที่แน่นอนจากพิกัดละติจูด/ลองจิจูดที่คุณระบุ)
ปลั๊กอินการกำหนดเป้าหมายตามภูมิศาสตร์นั้นฟรี แต่คุณจะต้องสมัครใช้บริการ GeotargetingWP เพื่อตรวจหาตำแหน่งของผู้เข้าชมของคุณจริงๆ คุณสามารถทดลองใช้งานฟรี 14 วันโดยไม่ต้องใช้บัตรเครดิต ดังนั้น คุณจะสามารถติดตามบทช่วยสอนทั้งหมดนี้ได้โดยไม่ต้องจ่ายเงินใดๆ หรือป้อนบัตรเครดิต คุณจะต้องจ่ายเฉพาะหากต้องการใช้บริการต่อหลังจาก 14 วันดังกล่าว
ขั้นตอนที่ 1: ตั้งค่าปลั๊กอิน WP กำหนดเป้าหมายตามภูมิศาสตร์
ในการเริ่มต้น คุณจะต้องลงทะเบียนสำหรับบัญชี GeotargetingWP อีกครั้ง คุณสามารถทดลองใช้งานฟรี 14 วันโดยไม่ต้องใช้บัตรเครดิต
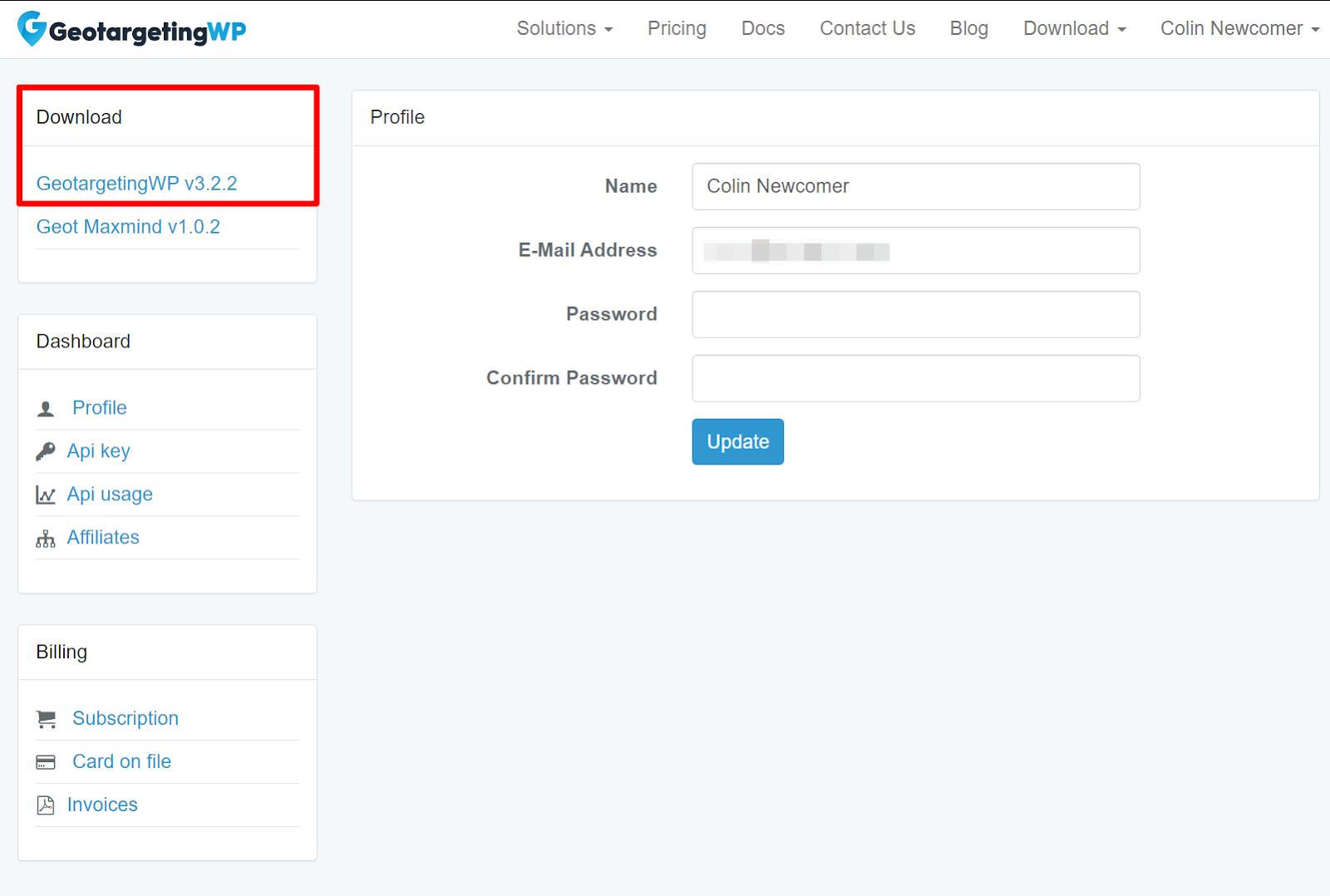
เมื่อคุณลงทะเบียนและเข้าสู่บัญชีของคุณ คุณจะเห็นข้อความแจ้งให้ดาวน์โหลดเวอร์ชันล่าสุดของปลั๊กอิน GeotargetingWP ในแถบด้านข้างของแดชบอร์ดบัญชีของคุณ:

เมื่อคุณดาวน์โหลดปลั๊กอินแล้ว ให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ การเปิดใช้งานปลั๊กอินจะเป็นการเปิดวิซาร์ดการตั้งค่าเพื่อช่วยคุณกำหนดการตั้งค่าพื้นฐานของปลั๊กอิน ในวิซาร์ดการตั้งค่า ข้อมูลชิ้นเดียวที่คุณต้องป้อนคือคีย์ GeotargetingWP API ของคุณ
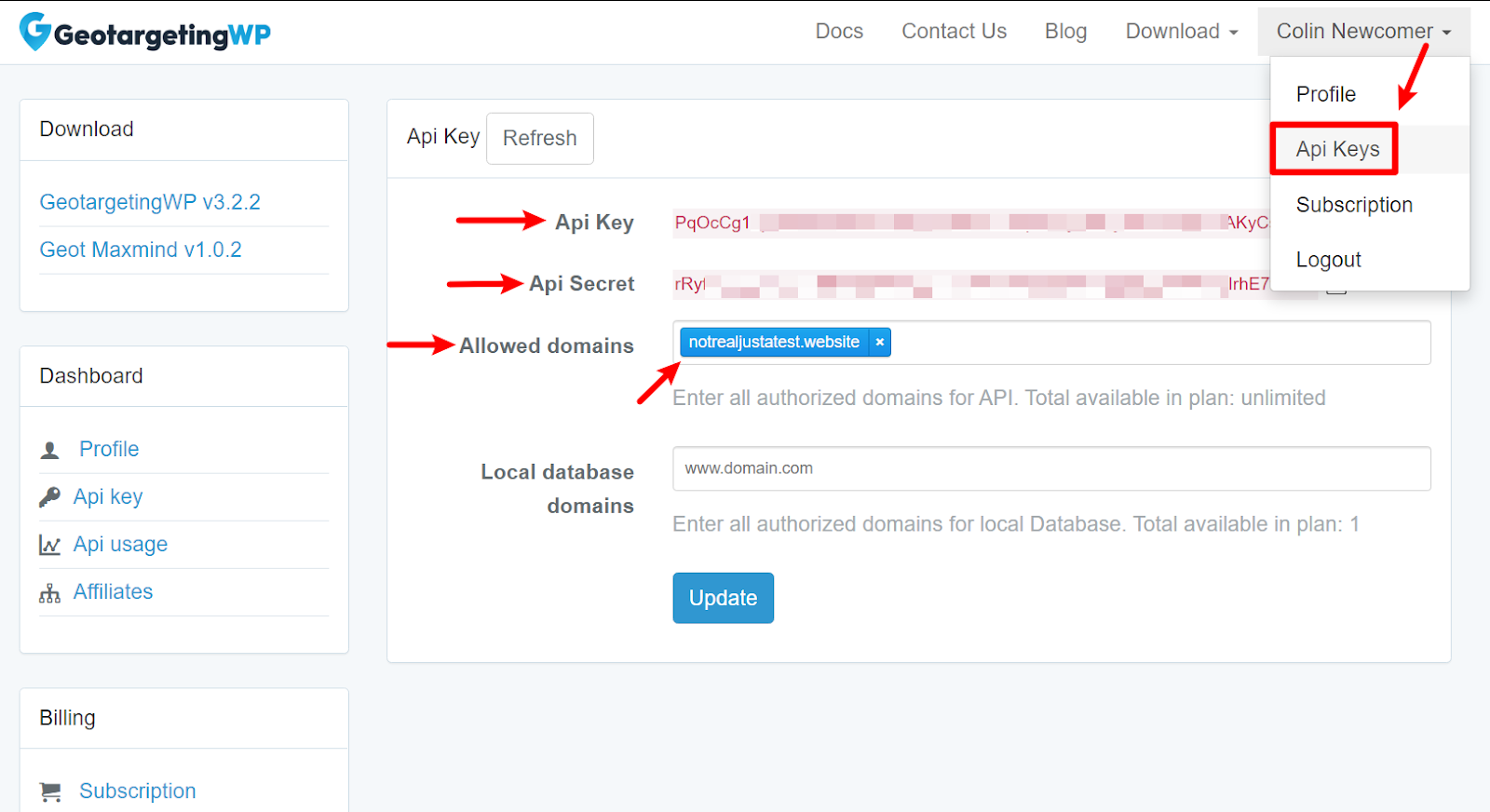
หากต้องการค้นหาคีย์เหล่านี้ ให้เปิดแท็บใหม่และไปที่ลิงก์นี้ หรือไปที่ส่วนคีย์ API ในเมนูแบบเลื่อนลงที่มุมบนขวาของแดชบอร์ด GeotargetingWP ของคุณ
ขณะที่คุณอยู่ในแดชบอร์ด GeotargetingWP คุณจะต้องเพิ่มเว็บไซต์ WordPress ของคุณลงในช่อง "โดเมนที่อนุญาต" ในพื้นที่คีย์ API:

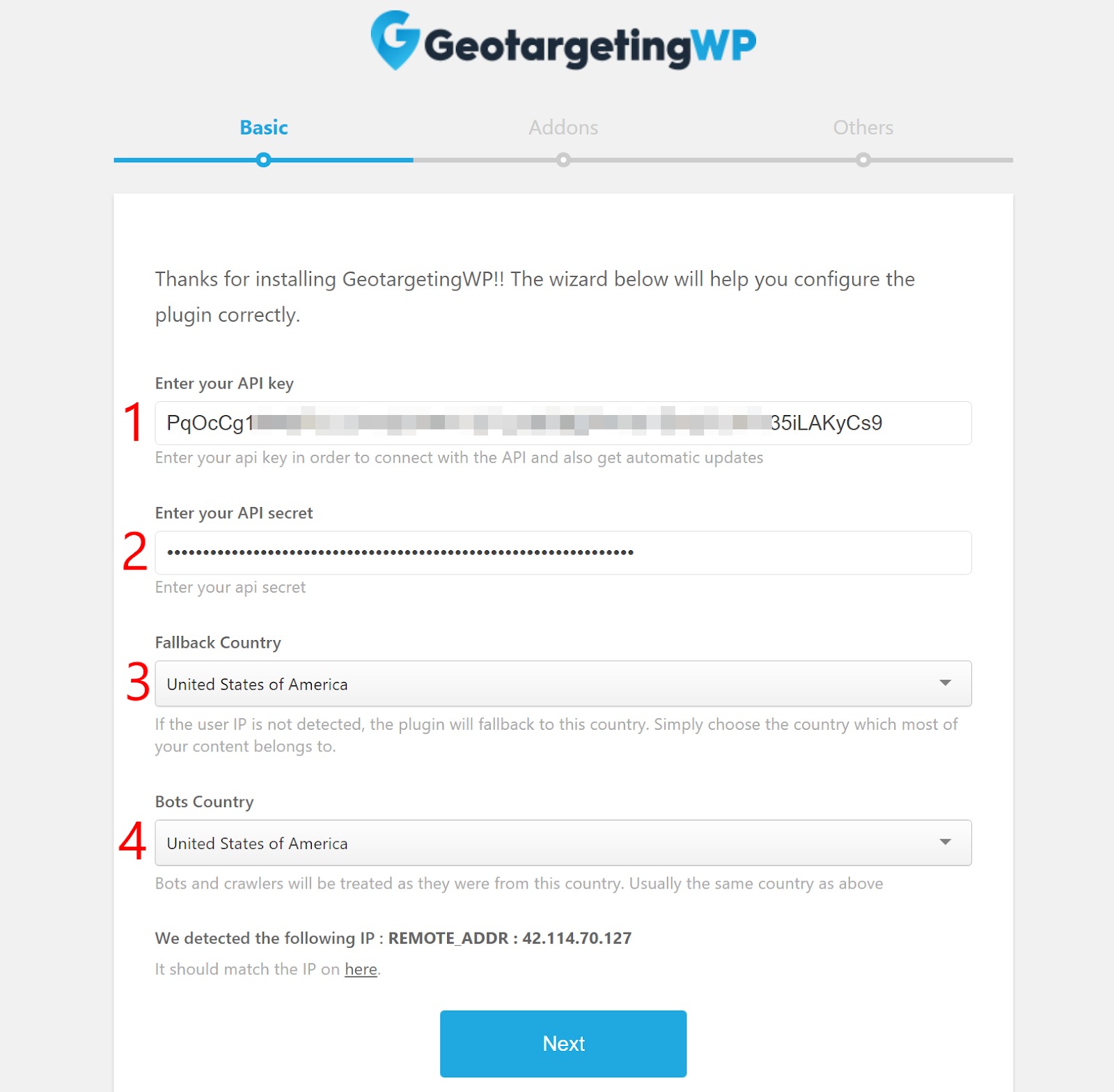
เมื่อคุณได้เพิ่มไซต์ของคุณและคุณมีคีย์ API และ API Secret แล้ว ให้กลับไปที่แดชบอร์ด WordPress และเพิ่มคีย์ API ลงในกล่องในวิซาร์ดการตั้งค่าของปลั๊กอิน จากนั้น คุณจะต้องทำสองทางเลือกเพิ่มเติม:
- ประเทศทางเลือก - หากการกำหนดเป้าหมายตามภูมิศาสตร์WP ตรวจไม่พบ IP/ตำแหน่งของผู้เข้าชมด้วยเหตุผลบางประการ มันจะปฏิบัติต่อผู้เยี่ยมชมราวกับว่าพวกเขามาจากประเทศนี้เป็นทางเลือกสำรอง
- Bots Country - GeotargetingWP จะปฏิบัติต่อบอทและโปรแกรมรวบรวมข้อมูลเสมอ (เช่น โปรแกรมรวบรวมข้อมูลการค้นหาของ Google) ราวกับว่าพวกเขากำลังมาจากประเทศนี้

เมื่อคุณป้อนข้อมูลนั้นแล้ว ให้คลิกถัดไป

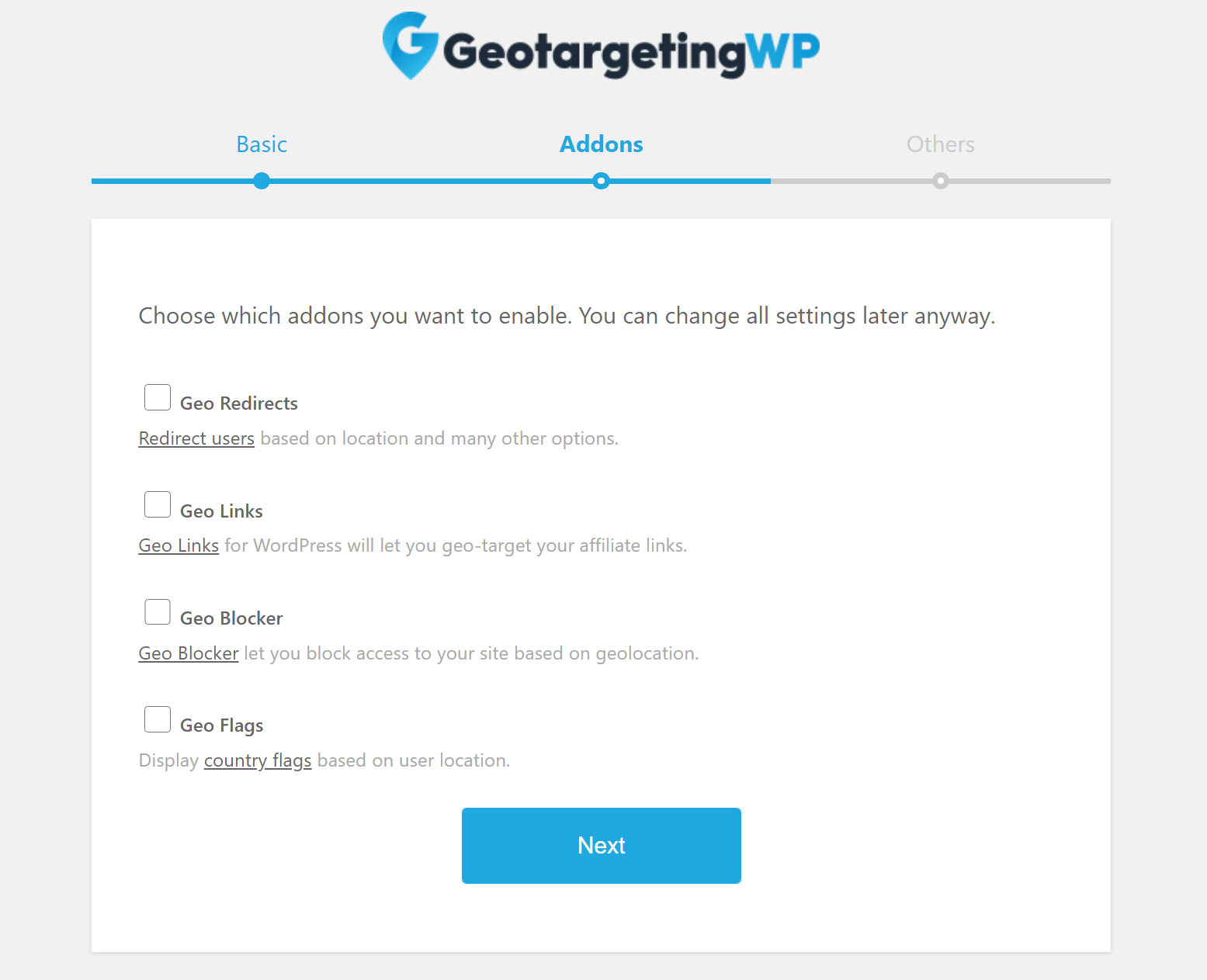
ในหน้าถัดไป คุณจะมีตัวเลือกในการติดตั้งส่วนเสริมอื่นๆ ของ GeotargetingWP ตัวอย่างเช่น คุณสามารถสร้างลิงก์หรือการเปลี่ยนเส้นทางที่กำหนดเป้าหมายตามภูมิศาสตร์ คุณสามารถติดตั้งโปรแกรมเสริมใดๆ ก็ได้หากตรงกับความต้องการของคุณ อย่างไรก็ตาม คุณไม่จำเป็นต้องติดตั้งส่วนเสริมใดๆ เพื่อกำหนดเป้าหมายตามภูมิศาสตร์ของเนื้อหา Beaver Builder

เมื่อคุณเสร็จสิ้นวิซาร์ดการตั้งค่า คุณก็พร้อมที่จะเริ่มเพิ่มการกำหนดเป้าหมายตามภูมิศาสตร์ให้กับ Beaver Builder
ขั้นตอนที่ 2: เนื้อหาตัวสร้างบีเวอร์กำหนดเป้าหมายตามภูมิศาสตร์
ถัดไป คุณสามารถเปิดอินเทอร์เฟซ Beaver Builder ปกติเพื่อเริ่มกำหนดเป้าหมายตามภูมิศาสตร์สำหรับเนื้อหาของคุณ อีกครั้ง GeotargetingWP ใช้งานได้กับทั้ง Beaver Builder ฟรี/Pro รวมถึงเทมเพลตธีมใดๆ ที่คุณกำลังสร้างด้วย Beaver Themer
ในการตั้งค่ากฎการกำหนดเป้าหมายตามภูมิศาสตร์ สิ่งที่คุณต้องทำคือเปิดการตั้งค่าสำหรับแถว คอลัมน์ หรือโมดูลใดๆ จากนั้นคุณควรเห็นแท็บการกำหนดเป้าหมายตามภูมิศาสตร์ใหม่ ซึ่งเป็นที่ที่คุณสามารถตั้งค่ากฎการกำหนดเป้าหมายตามภูมิศาสตร์ได้:

คุณควรสังเกตสองสิ่งที่นี่:
อันดับแรก GeotargetingWP ให้คุณเลือกพื้นที่ต่างๆ เพื่อกำหนดเป้าหมายตามภูมิศาสตร์ อีกครั้ง คุณสามารถกำหนดเป้าหมายโดย:
- ประเทศ
- เมือง
- สถานะ
- รหัสไปรษณีย์
- รัศมีรอบพิกัดลองจิจูด/ละติจูดที่กำหนด
คุณยังสามารถสร้าง "ภูมิภาค" ของคุณเองได้ ซึ่งช่วยให้คุณประหยัดเวลาได้ ภูมิภาคช่วยให้คุณกำหนดเป้าหมายสถานที่หลายแห่งโดยอัตโนมัติพร้อมกัน GeotargetingWP มาพร้อมกับพื้นที่เริ่มต้นของตัวเอง เช่น "เอเชีย" "ยุโรป" เป็นต้น อย่างไรก็ตาม คุณยังสามารถสร้างภูมิภาคที่กำหนดเองด้วยการรวมกันของสถานที่ต่างๆ
ประการที่สอง คุณสามารถใช้ทั้งกฎรวมและยกเว้น:
- รวม - แถว/คอลัมน์/โมดูลนี้จะแสดงต่อผู้เข้าชมจากสถานที่เหล่านี้เท่านั้น
- ไม่รวม - แถว/คอลัมน์/โมดูลนี้จะแสดงแก่ผู้เยี่ยมชมทุกคน ยกเว้นผู้เยี่ยมชมจากสถานที่เหล่านี้
ตัวอย่างวิธีการใช้ GeotargetingWP ใน Beaver Builder
ลองดูตัวอย่างเพื่อแสดงวิธีการทำงาน สมมติว่าคุณต้องการแสดงปุ่มหนึ่งแก่ผู้เยี่ยมชมจากเวียดนาม และอีกปุ่มหนึ่งแก่ผู้เยี่ยมชมจากทุกที่ในโลกยกเว้นเวียดนาม
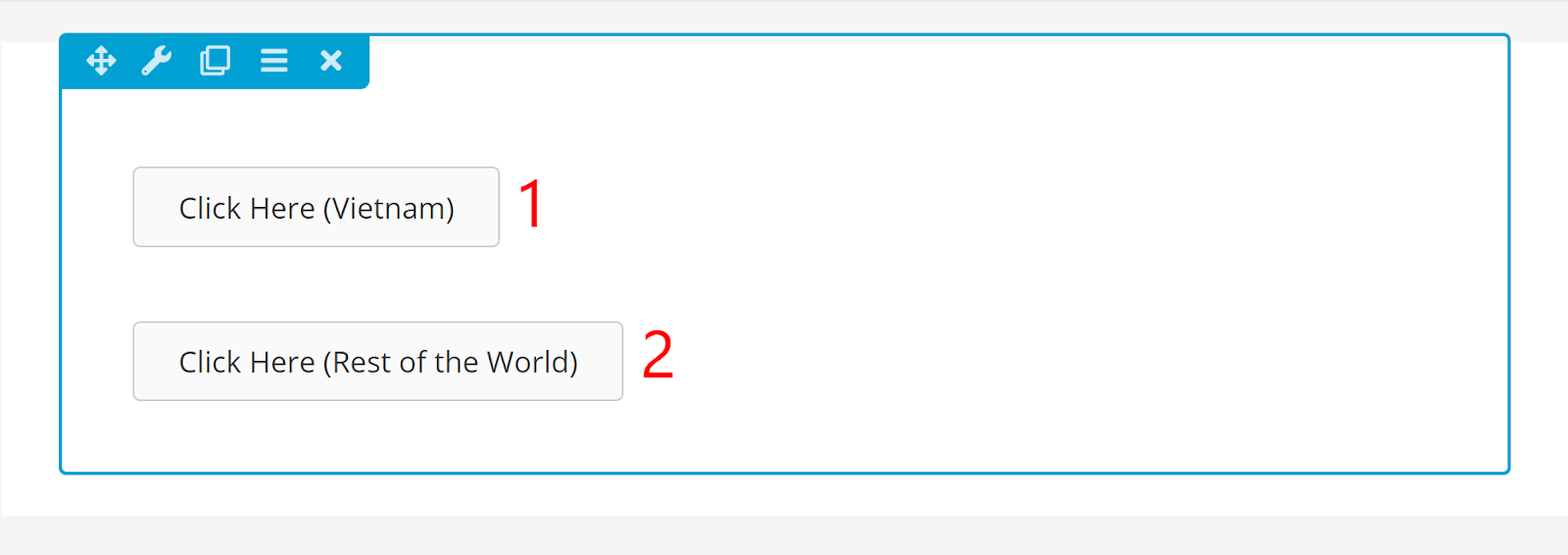
ขั้นแรก คุณจะต้องเพิ่มโมดูลปุ่มแยกกันสองโมดูลใน Beaver Builder:
- หนึ่งโมดูลพร้อมลิงก์/CTA สำหรับผู้เข้าชมจากเวียดนาม
- อีกโมดูลหนึ่งที่มีลิงค์/CTA สำหรับผู้เข้าชมจากทุกที่ยกเว้นเวียดนาม

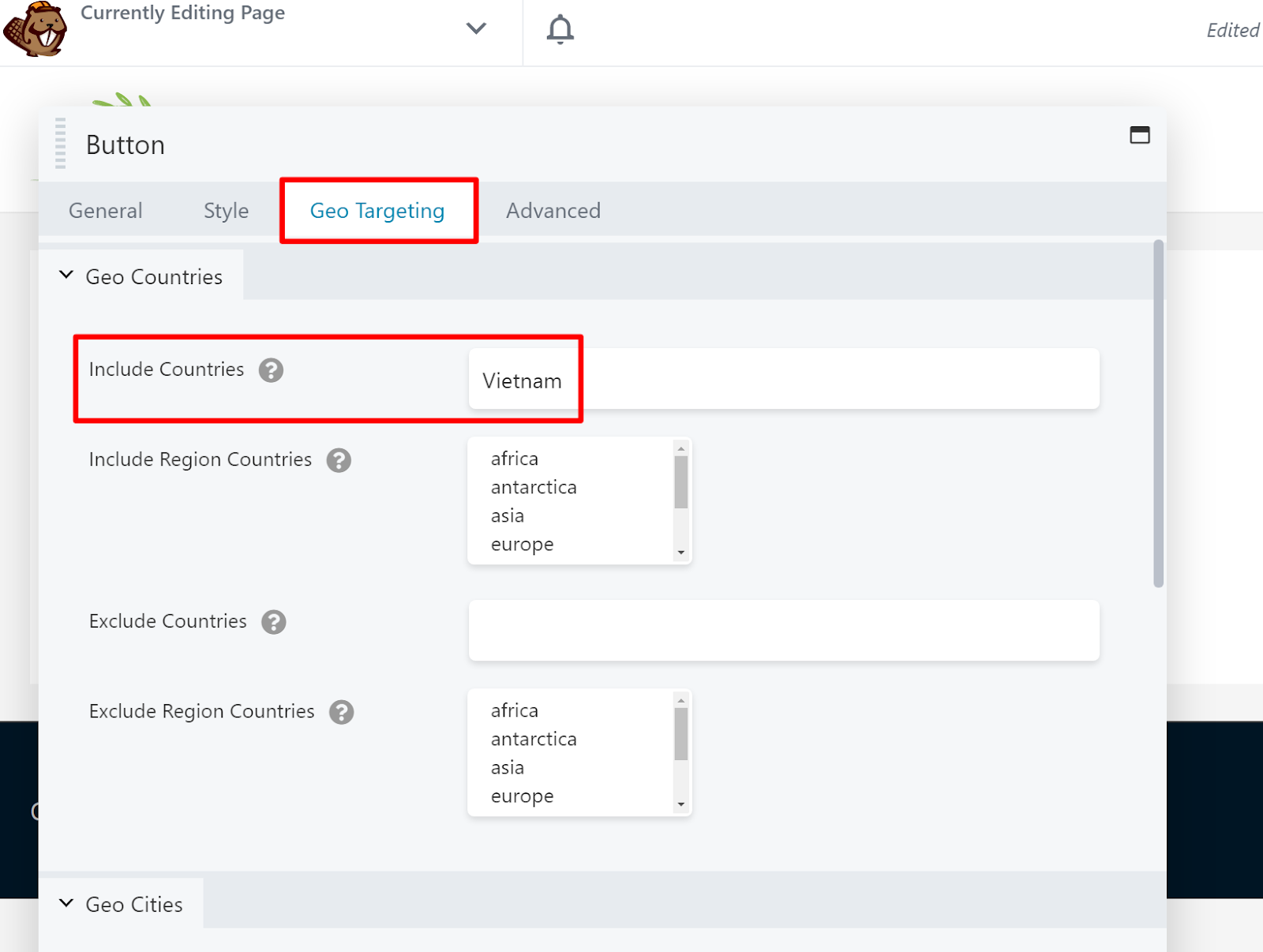
ถัดไป คุณจะต้องเปิดการตั้งค่าการกำหนดเป้าหมายตามภูมิศาสตร์สำหรับปุ่มสำหรับผู้เยี่ยมชมชาวเวียดนาม ที่นี่ คุณจะต้องตั้งค่ากฎ Include Countries เท่ากับ "Vietnam":

อีกครั้ง ซึ่งหมายความว่าโมดูลปุ่มแรกนี้จะแสดงต่อผู้เข้าชมจากเวียดนามเท่านั้น
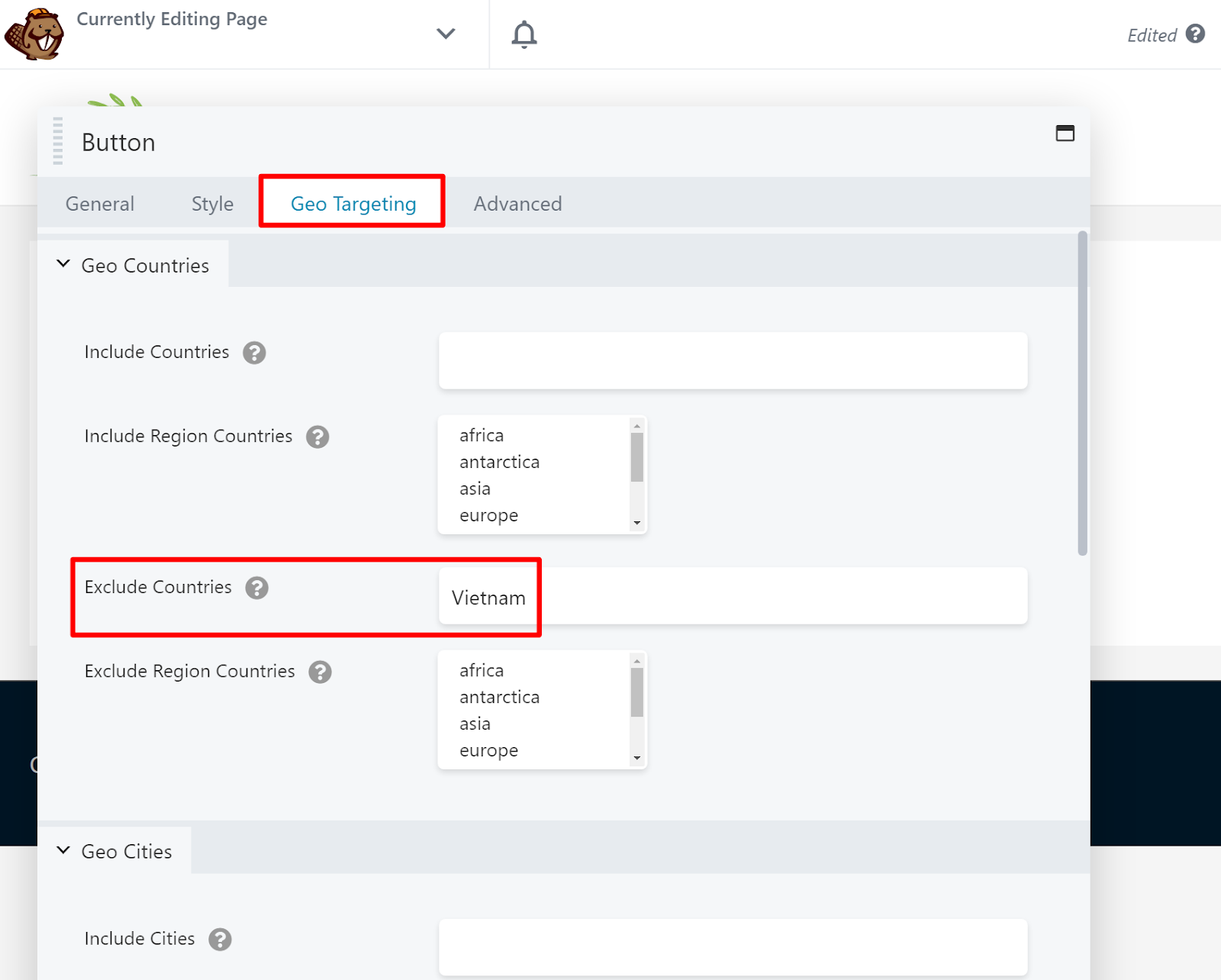
จากนั้น คุณจะเปิดการตั้งค่าการกำหนดเป้าหมายตามภูมิศาสตร์สำหรับปุ่มสำหรับผู้เยี่ยมชมจากนอกเวียดนาม ที่นี่ คุณจะต้องตั้งค่ากฎยกเว้นประเทศให้เท่ากับ "เวียดนาม" โปรดจำไว้ว่า นี่หมายความว่าโมดูลนี้จะแสดงต่อผู้เข้าชมจากทุกที่ยกเว้นเวียดนาม:

และนั่นแหล่ะ! ตอนนี้ ผู้เยี่ยมชมของคุณจะเห็นเฉพาะโมดูลปุ่มเดียวที่ใช้กับพวกเขา
ตัวอย่างเช่น ฉันกำลังเขียนบทความนี้จากเวียดนาม ดังนั้นเมื่อฉันเปิดการออกแบบ Beaver Builder ที่ส่วนหน้าของไซต์ ฉันจึงเห็นเฉพาะปุ่มสำหรับผู้เยี่ยมชมชาวเวียดนาม:

หากมีคนเรียกดูจากนอกเวียดนาม พวกเขาจะเห็นเพียงปุ่มอื่นเท่านั้น
นี่เป็นเพียงตัวอย่างง่ายๆ ที่มีกฎสองข้อ แต่คุณยังสามารถสร้างสรรค์และกำหนดเป้าหมายสถานที่เพิ่มเติมได้หากจำเป็น คุณยังสามารถใช้วิธีเดียวกันนี้ในการกำหนดเป้าหมายตามภูมิศาสตร์ทั้งส่วนหรือคอลัมน์ แทนที่จะใช้เพียงโมดูลเดียว
กฎการกำหนดเป้าหมายตามภูมิศาสตร์เหล่านี้จะทำงานร่วมกับการแคชหน้าได้หรือไม่
ใช่! แม้ว่าคุณจะใช้การแคชหน้าจากปลั๊กอินหรือโฮสต์ของคุณเพื่อเร่งความเร็วการออกแบบ Beaver Builder ของคุณ GeotargetingWP ยังคงทำงานตราบเท่าที่คุณเปิดใช้งานโหมด Ajax ในการตั้งค่าของปลั๊กอิน
เริ่มตัวสร้างบีเวอร์กำหนดเป้าหมายตามภูมิศาสตร์วันนี้
ด้วยการกำหนดเป้าหมายตามภูมิศาสตร์การออกแบบ Beaver Builder ของคุณ คุณสามารถสร้างประสบการณ์เว็บที่ปรับให้เหมาะสมยิ่งขึ้นสำหรับผู้เยี่ยมชมจากสถานที่ต่างๆ
หากต้องการเริ่มกำหนดเป้าหมายตามภูมิศาสตร์ Beaver Builder โดยไม่ต้องใช้โค้ดหรือความรู้ทางเทคนิคพิเศษใดๆ ลงชื่อสมัครใช้บัญชี GeotargetingWP วันนี้และเริ่มทดลองใช้งานฟรี 14 วัน
