วิธีเริ่มต้นใช้งาน Gutenberg
เผยแพร่แล้ว: 2019-06-11หากคุณอยากรู้เกี่ยวกับ Gutenberg ตัวแก้ไข WordPress ใหม่ โพสต์นี้เหมาะสำหรับคุณ
Gutenberg เป็นเด็กใหม่ในบล็อกของ WordPress Editor ได้รับการพัฒนาบน GitHub โดยใช้ WordPress REST API , JavaScript และ React ตัวแก้ไขให้ความรู้สึกทันสมัย ใช้งานง่าย และเจียมเนื้อเจียมตัวมาก การเปรียบเทียบ Gutenberg กับ Classic Editor ก็เหมือนกับการเปรียบเทียบบ้านสองหลัง บ้านหนึ่งมีเฟอร์นิเจอร์เยอะและอีกหลังแทบไม่มีเลย แม้ว่าคุณจะรู้สึกว่าสไตล์มินิมัลลิสต์นั้นดูน่ากลัวไปหน่อย เมื่อคุณเริ่มใช้ Gutenberg แล้ว ประสบการณ์โดยรวมก็น่าพึงพอใจ
แน่นอน Gutenberg มีข้อเสียอยู่ และหากคุณมีประสบการณ์กับ Classic Editor มาก คุณอาจรู้สึกว่าการทำงานกับ Gutenberg ดูเหมือนถอยหลังไปหนึ่งก้าว
ในบทความนี้ ฉันจะพยายามอธิบายให้มากที่สุดเท่าที่จะทำได้ และให้ภาพที่ชัดเจนแก่คุณเกี่ยวกับสิ่งที่จะเกิดขึ้นกับ Gutenberg ฉันจะพูดถึง ข้อดี และ ข้อเสีย รวมถึงวิธีที่คุณสามารถปรับปรุงข้อบกพร่องเหล่านั้นเพื่อให้การเปลี่ยนแปลงราบรื่นยิ่งขึ้น

ในการเริ่มต้น คุณสามารถใช้ Gutenberg เพียงแค่ อัปเดต WordPress เป็นเวอร์ชันล่าสุด Gutenberg เป็นส่วนหนึ่งของ แกนหลัก สำหรับ WordPress แล้ว หากคุณยังมี ปลั๊กอิน Classic Editor คุณสามารถเริ่มต้นด้วยการนำออกและเตรียมพร้อมที่จะใช้ Gutenberg
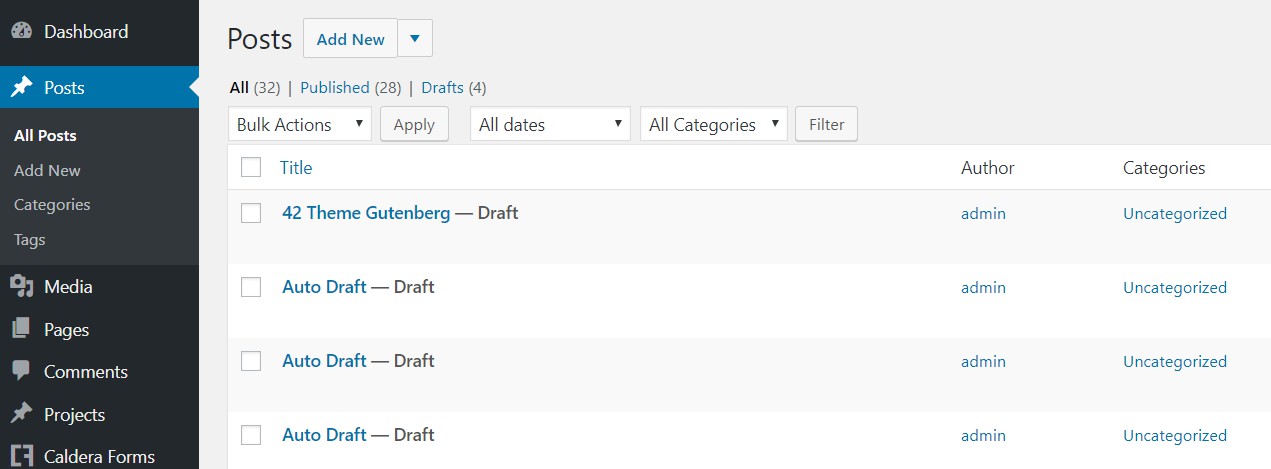
ก้าวแรก
Gutenberg และ Divi มาไกลในการบูรณาการ ในช่วงแรก คุณไม่สามารถบันทึกโพสต์ที่สร้างโดย Divi กับ Gutenberg ได้โดยไม่เสี่ยงต่อการสูญเสียเนื้อหาทั้งหมดของคุณ วันนี้ปัญหาเหล่านั้นหมดไป คุณสามารถบันทึกโพสต์ที่สร้างด้วย Divi บน Gutenberg ได้อย่างง่ายดาย และคุณยังสามารถแก้ไขด้วย Divi ได้ เช่นเดียวกับ Elementor

ฟังก์ชันของ Gutenberg ทำงานได้อย่างราบรื่นแล้ว คุณสามารถให้ Divi, Elementor และ Gutenberg ทำงานได้อย่างสมบูรณ์บนไซต์เดียวกัน และคุณยังสามารถสร้างเนื้อหาที่แตกต่างกันโดยใช้เครื่องมือสร้างที่แตกต่างกันโดยไม่มีปัญหาใดๆ เลย แน่นอน ตราบใดที่คุณไม่เปลี่ยนกลับไปใช้โปรแกรมแก้ไข Gutenberg ในขณะที่ใช้ Divi แล้วบังคับให้บันทึก ซึ่งในกรณีนี้ มันจะ เขียนทับ เนื้อหา Divi ของคุณอย่างแน่นอน เช่นเดียวกันจะเกิดขึ้นหากคุณพยายามทิ้งและบันทึกเนื้อหาด้วยเครื่องมือสร้างอื่น
โครงสร้างและบล็อกทั่วไป

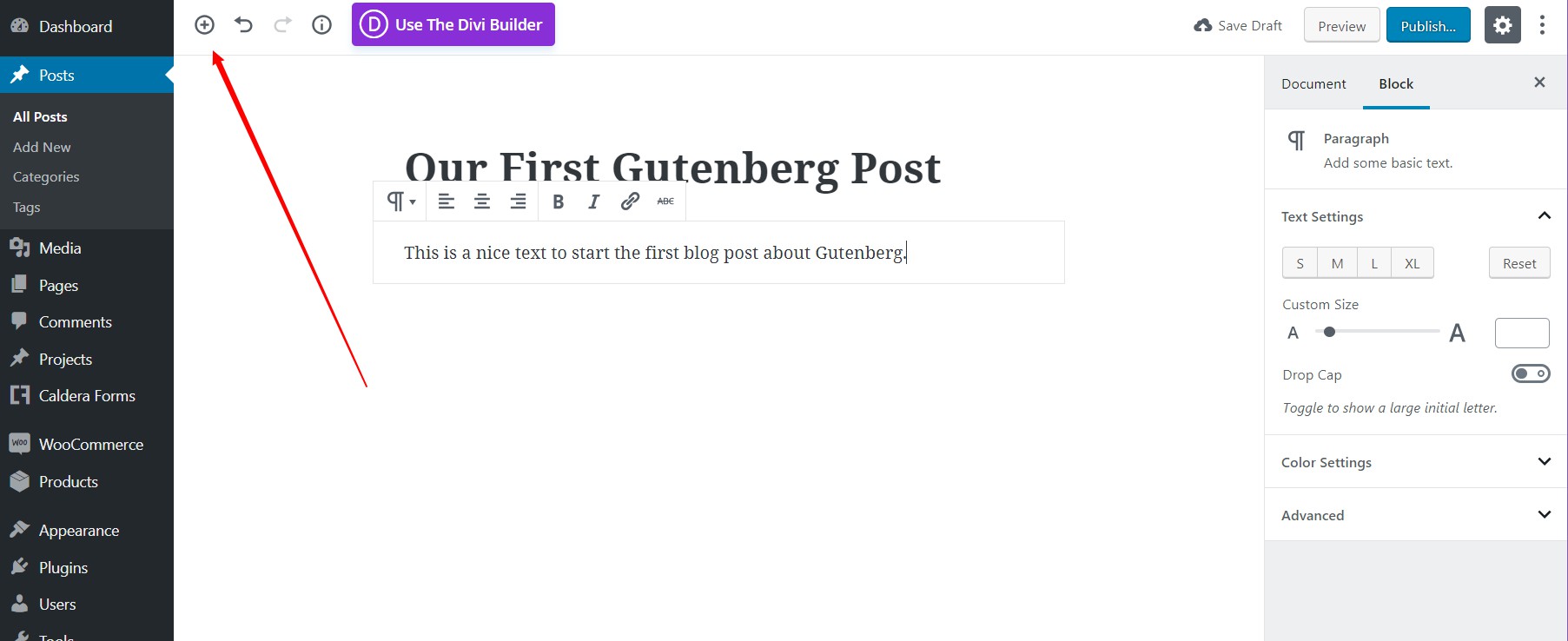
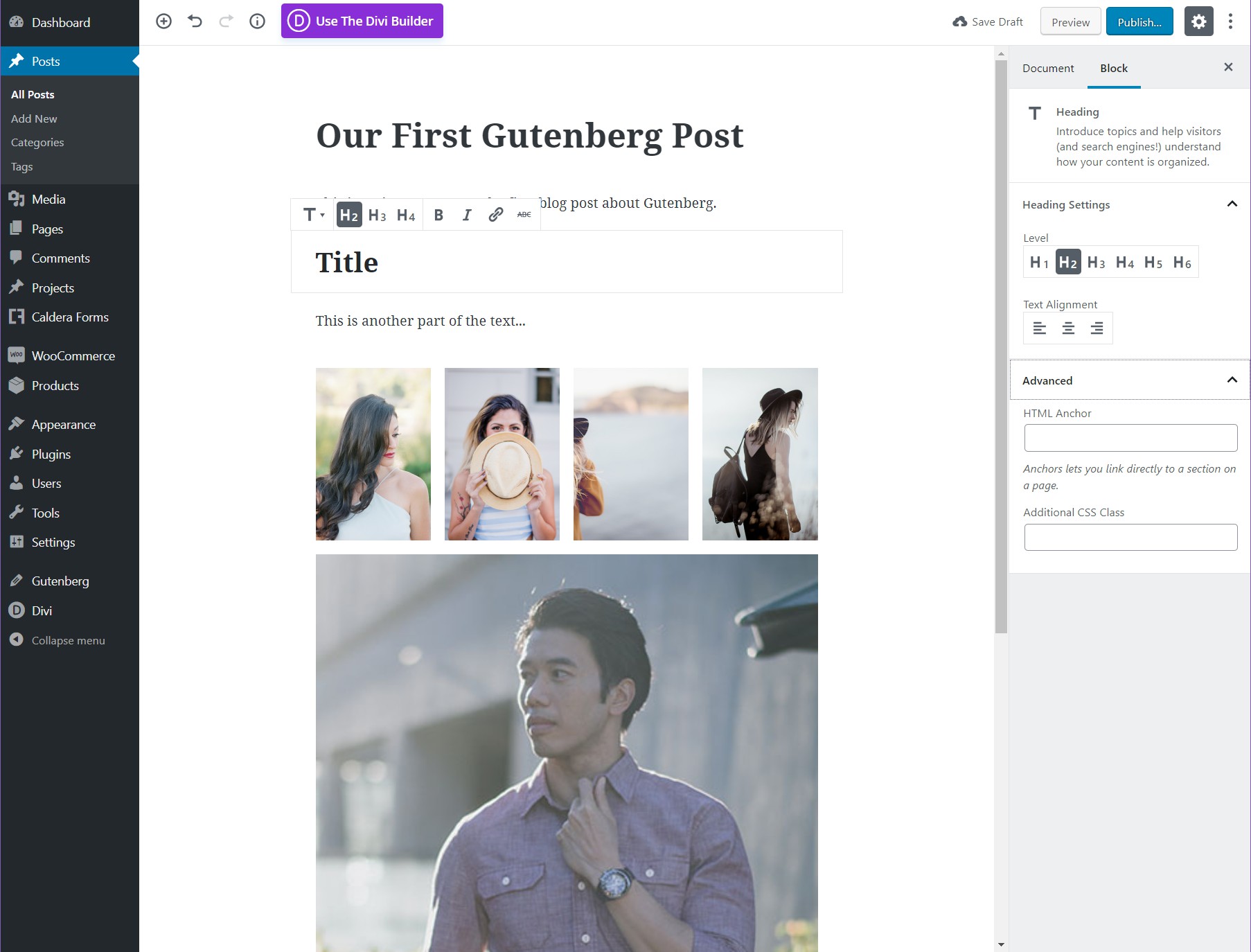
หากต้องการดูตัวเลือกการแก้ไขและการจัดรูปแบบ ให้ วางเมาส์เหนือ บล็อก ซึ่งจะแสดงตัวเลือกเฉพาะบล็อกต่างๆ เช่น การนำเสนอ H1 ถึง H6 สำหรับชื่อเรื่อง หรือรูปแบบต่างๆ สำหรับข้อความในย่อหน้า เช่น ตัวหนา ตัวเอียง ลิงก์ และอื่นๆ

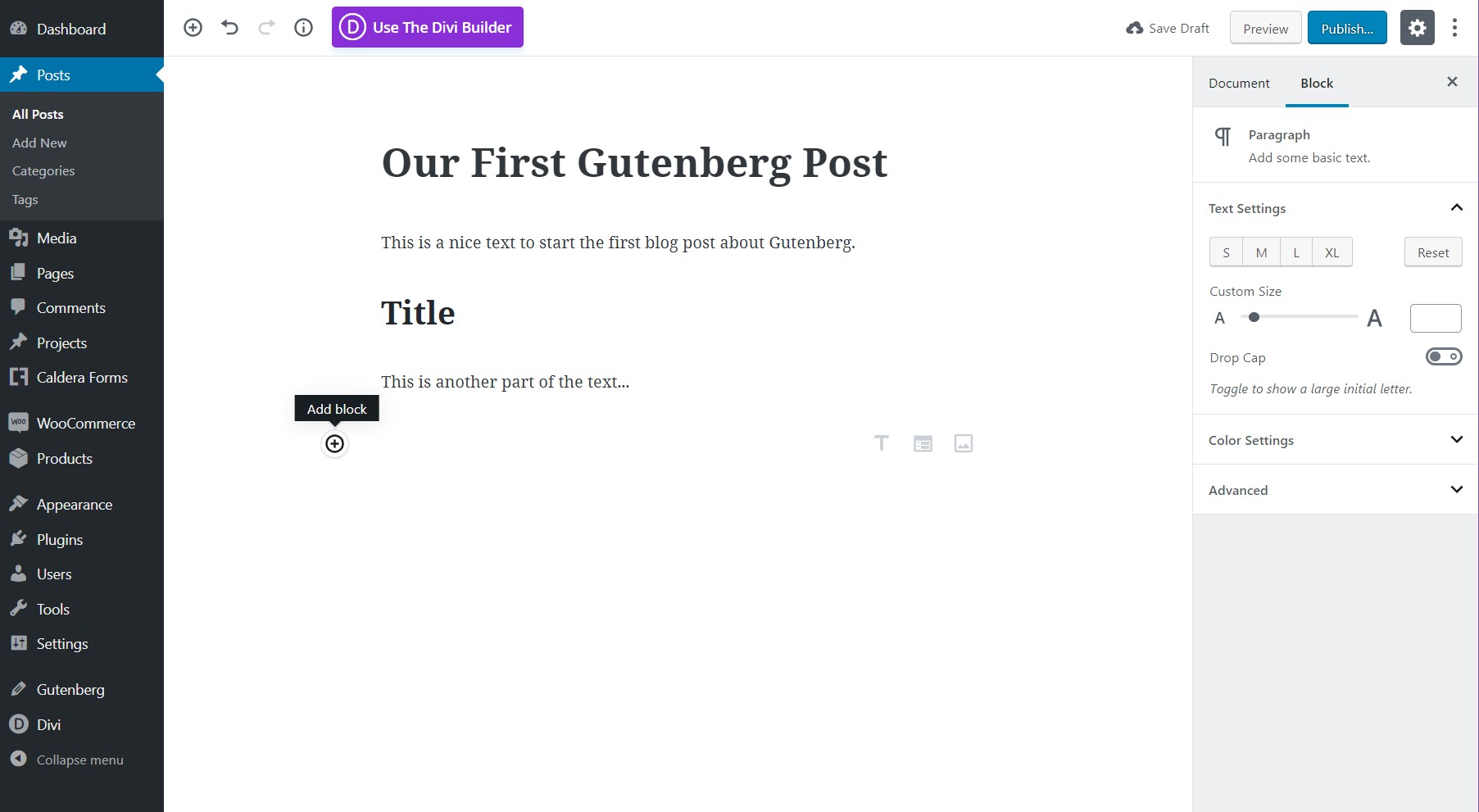
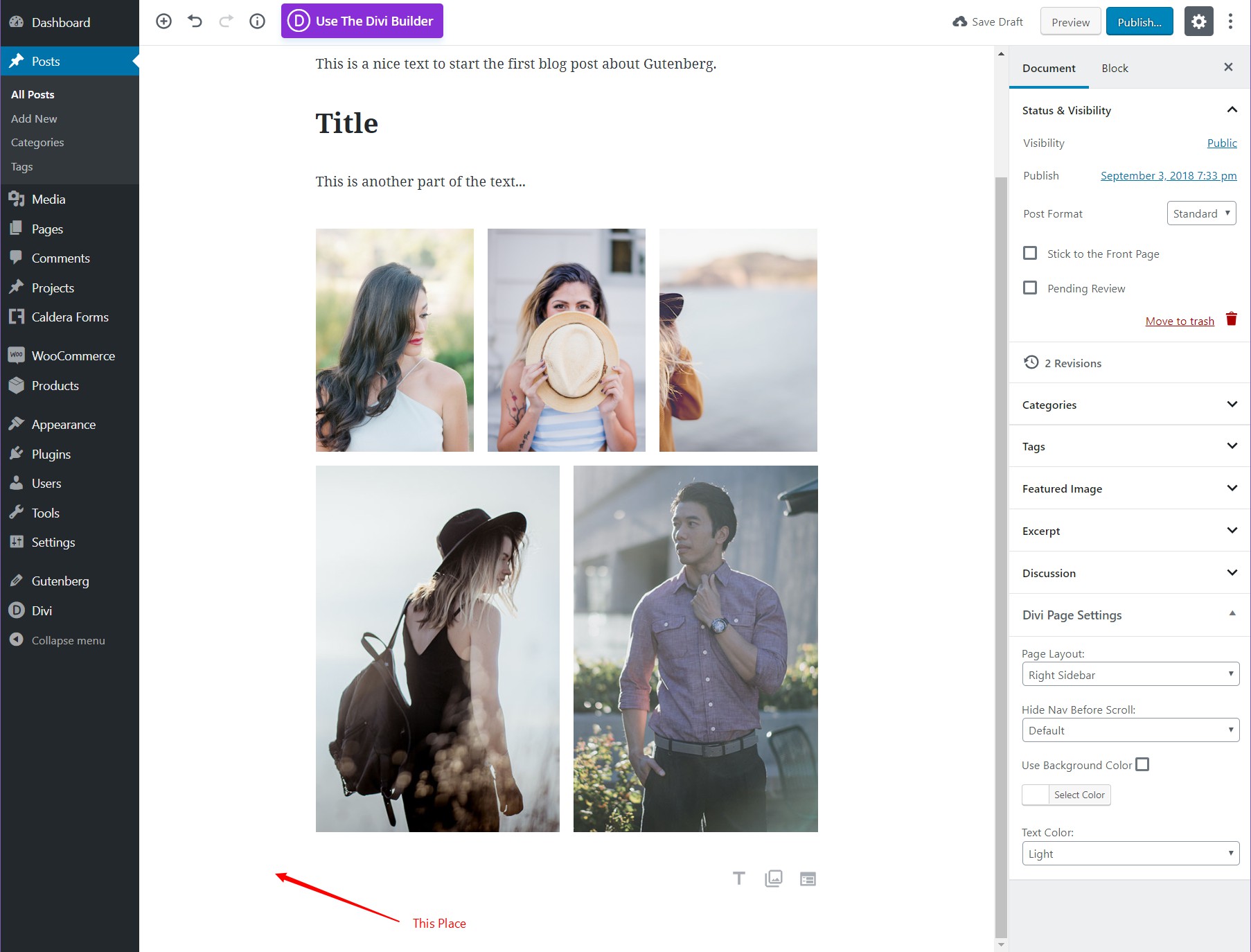
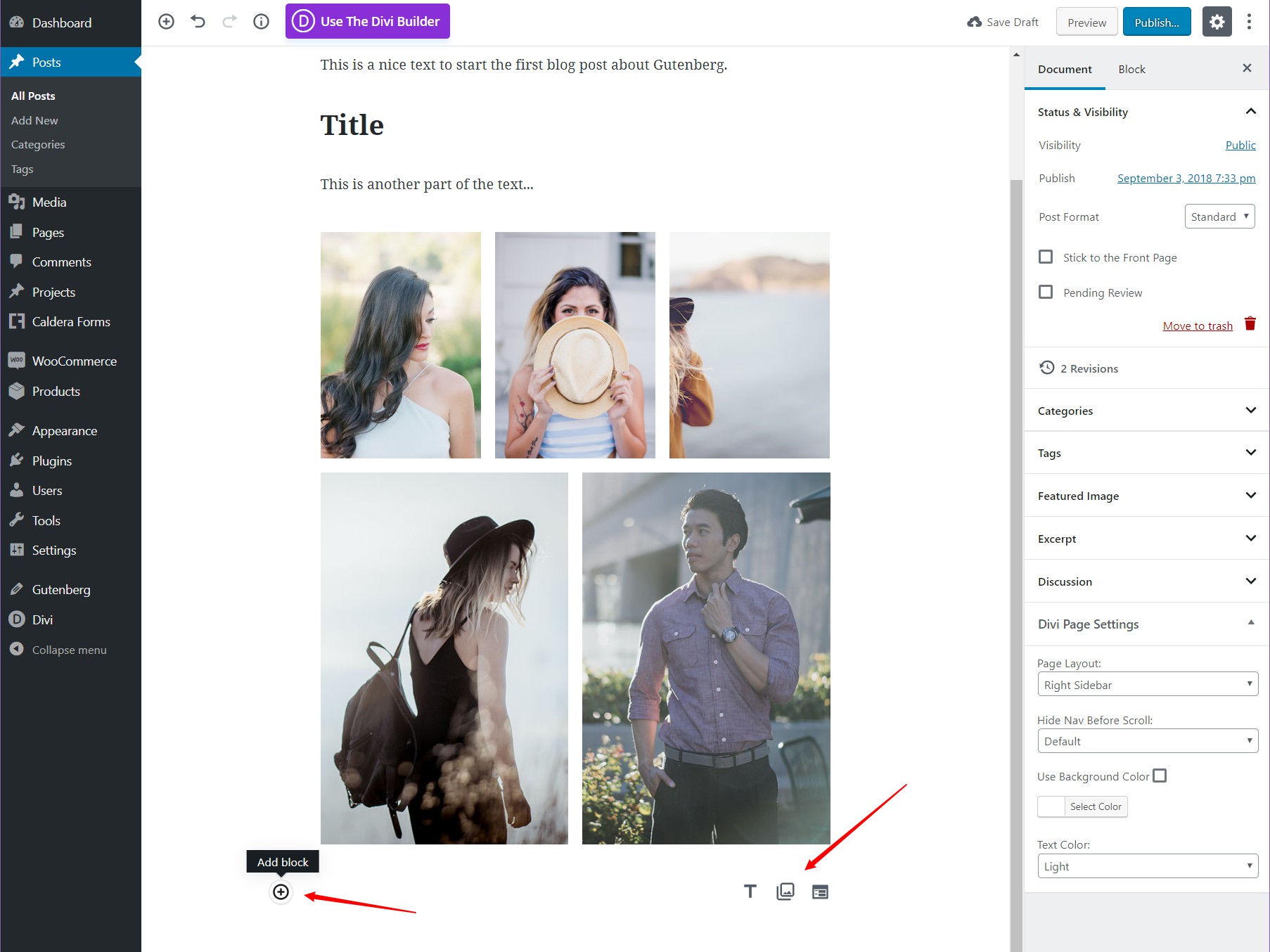
ปุ่มเพิ่มบล็อกใหม่


ปัญหาของเครื่องมือแก้ไขแบบมินิมอลของ Gutenberg คือ ปุ่มที่สองอาจหายไป คุณต้องวางเมาส์เหนือพื้นที่ว่างเพื่อให้ปุ่มปรากฏขึ้น สิ่งนี้จะเกิดขึ้นเมื่อเพิ่มโมดูลใหม่ที่ไม่ใช่ย่อหน้าเท่านั้น ย่อหน้าจะถูกเพิ่มอย่างง่ายดายด้วย "Enter" จากแป้นพิมพ์ของคุณ
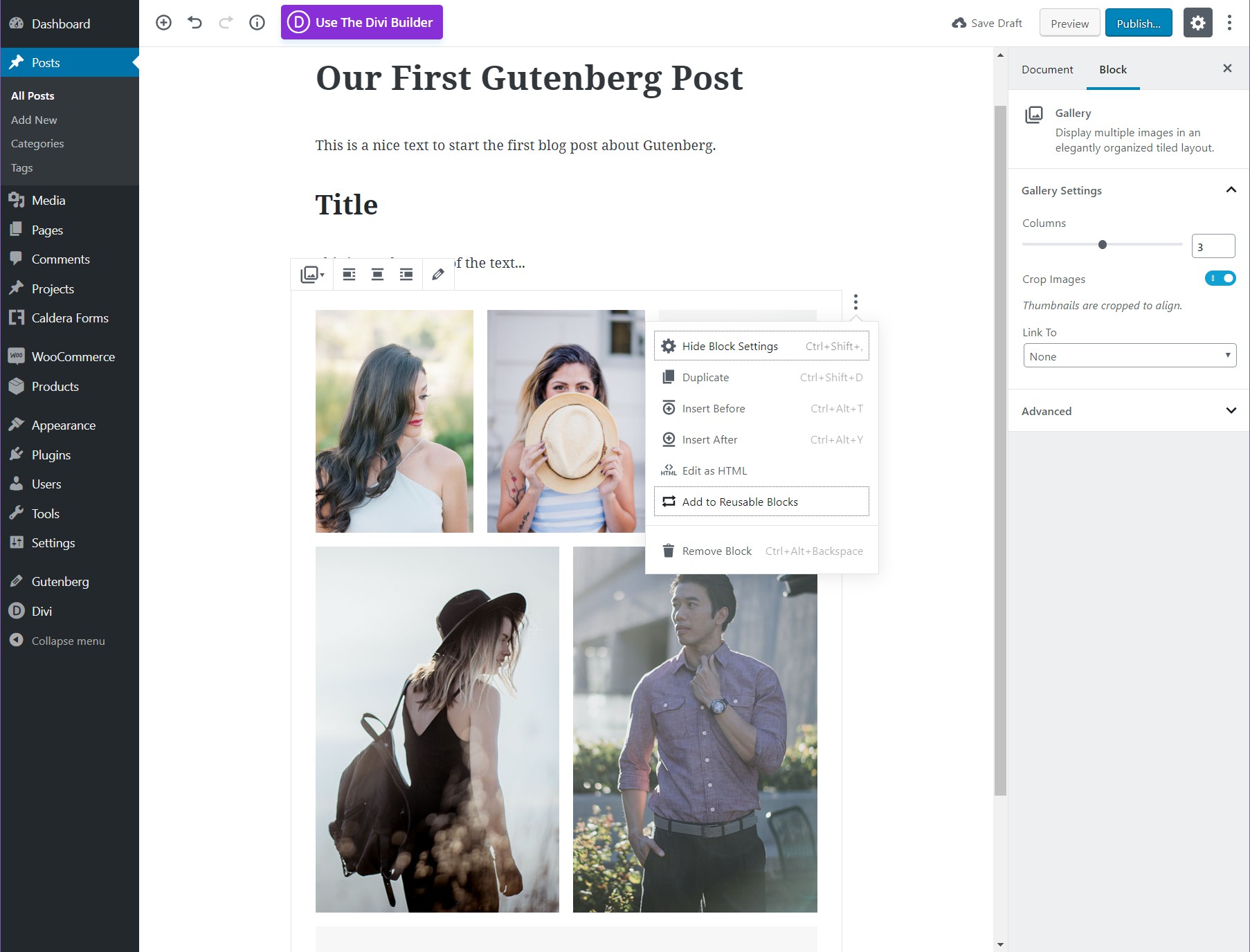
การจัดการบล็อก





เมื่อคุณเพิ่มบล็อคแล้ว คุณสามารถย้ายบล็อกเหล่านั้นเหนือเนื้อหา ขึ้นและลงด้วยลูกศร และอื่นๆ
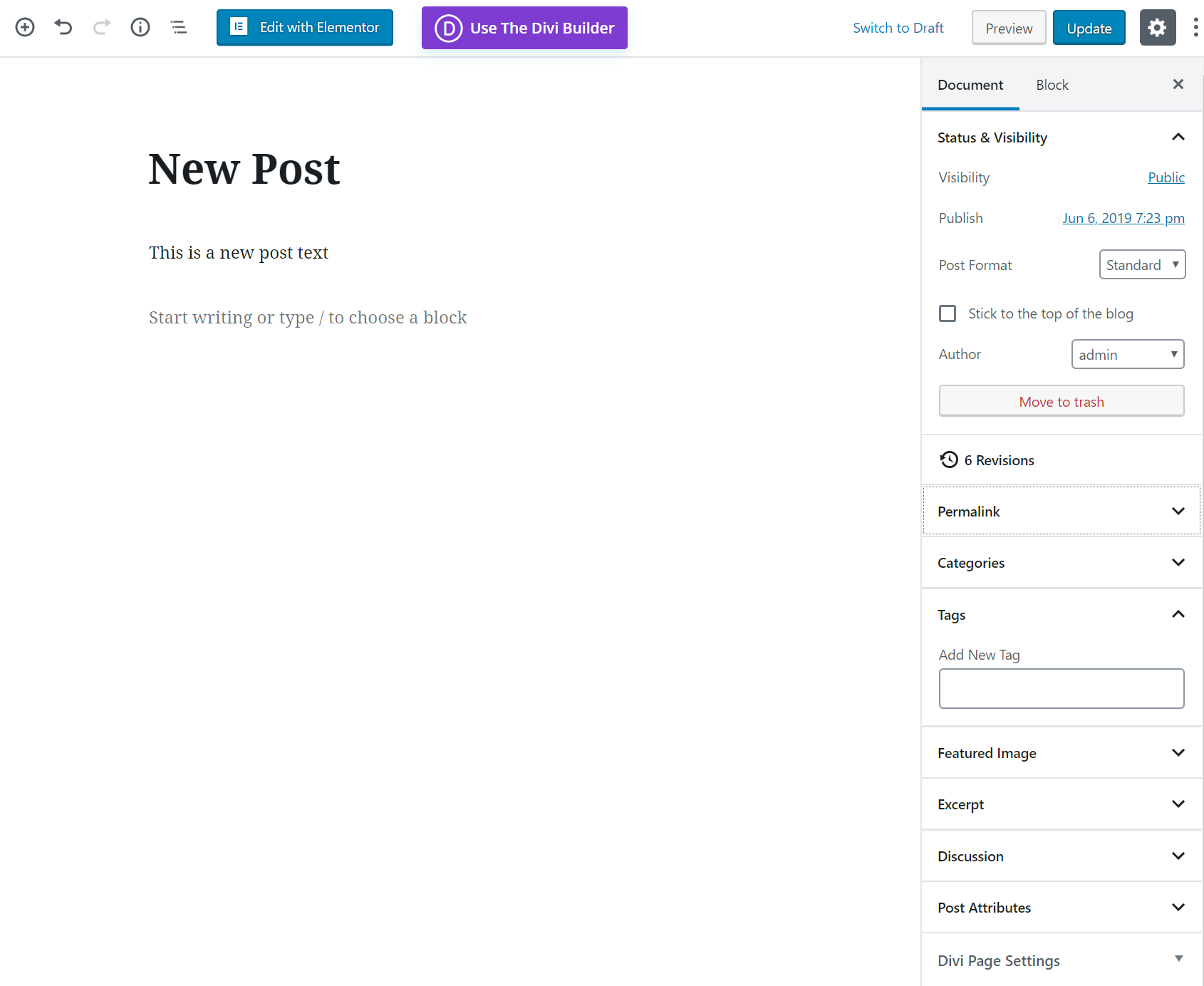
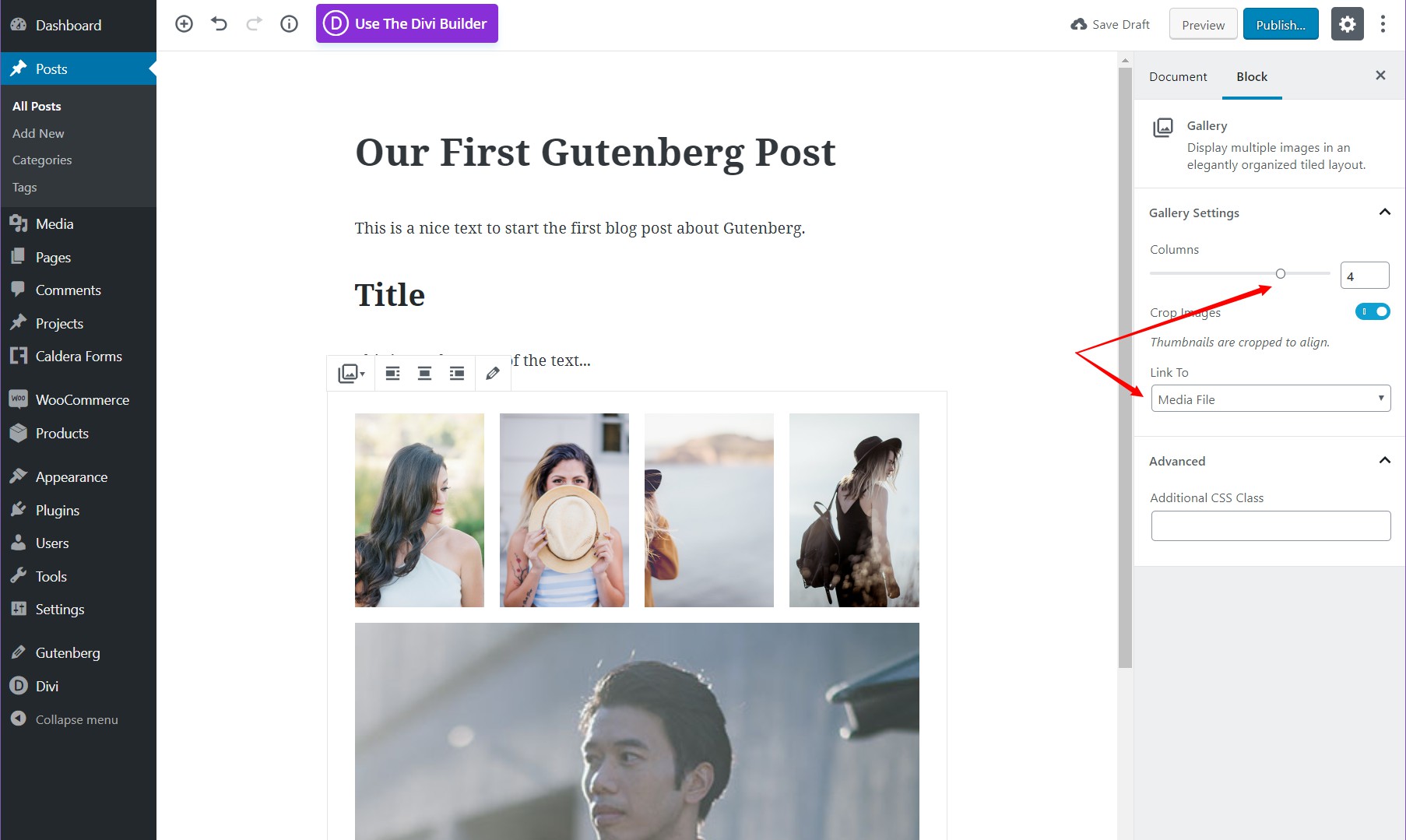
แถบด้านข้าง

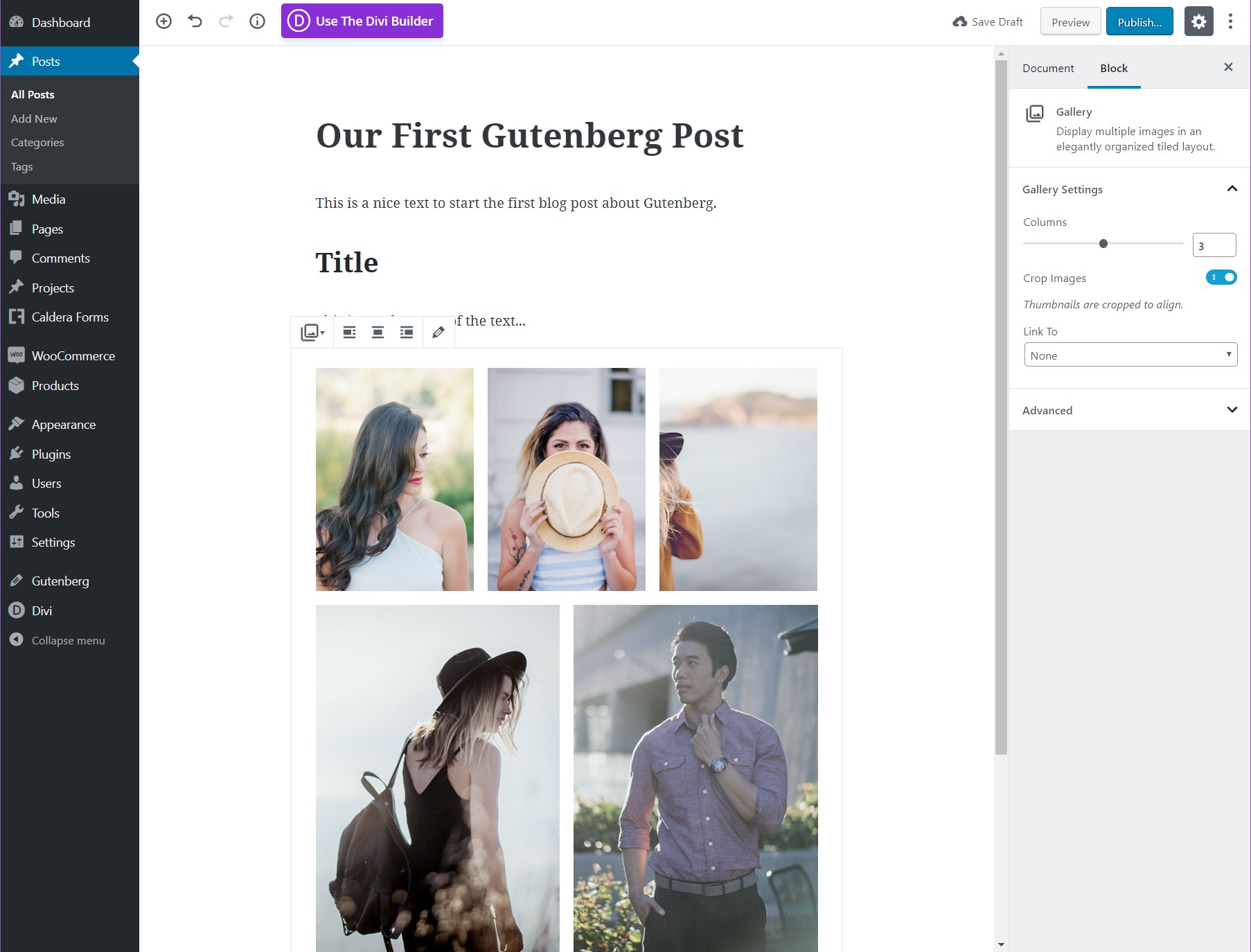
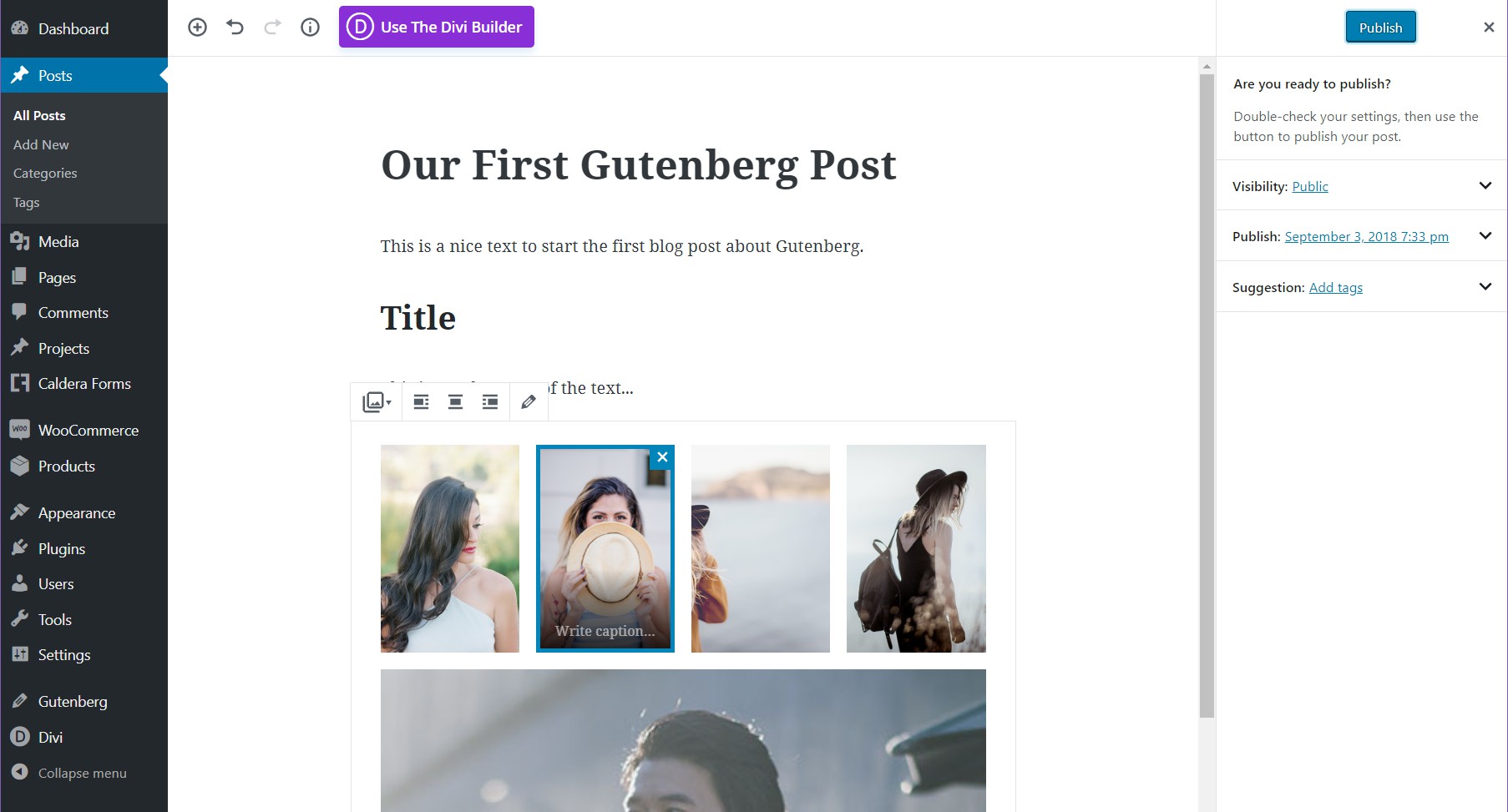
แท็บบล็อกจะแสดงตัวเลือกโดยละเอียดสำหรับบล็อกเฉพาะ ในตัวอย่างนี้ เราสามารถเชื่อมโยงรูปภาพกับไฟล์สื่อและเลือกจำนวนคอลัมน์ที่เราต้องการแสดง แต่ละโมดูลมีชุดตัวเลือกที่กำหนดค่าได้ภายใต้แท็บบล็อกแถบด้านข้าง

ก้าวไปข้างหน้า
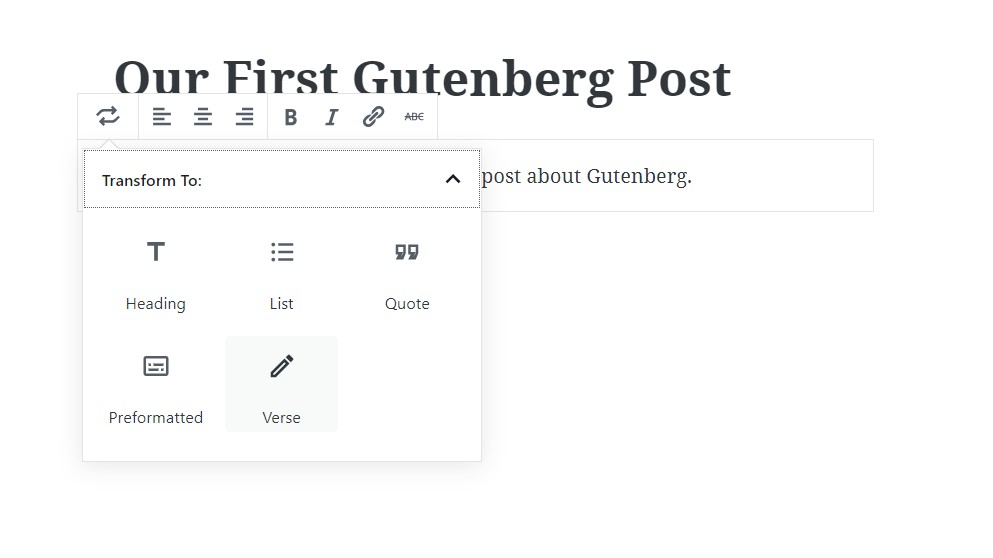
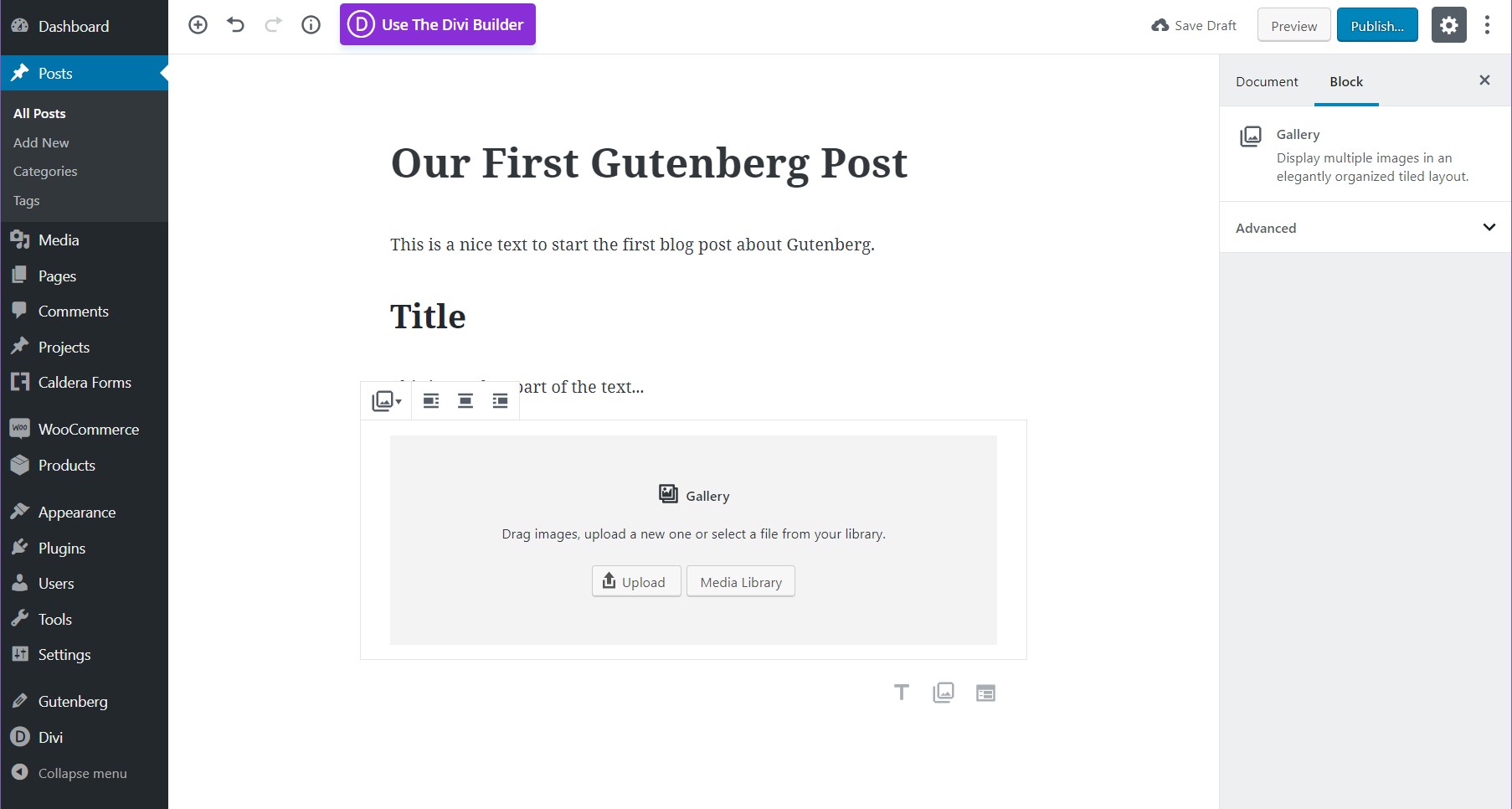
วิธีที่ดีที่สุดในการเข้าถึง Gutenberg คือการเล่นและพิมพ์ให้มากที่สุด การใช้ปุ่ม Enter เป็นวิธีที่ดีที่สุดในการกระตุ้นบล็อกใหม่ ตัวอย่างเช่น หากคุณตัดสินใจที่จะเพิ่มบล็อกย่อหน้าใหม่ คุณจะมีตัวเลือกในการ แปลงบล็อกนั้น เป็น รูปภาพ หรือแกลเลอรีรูปภาพ

การสร้าง บล็อคใหม่ ด้วย ปุ่ม Enter เป็นวิธีที่ดีที่สุดในการข้ามปุ่ม "บล็อคใหม่" ที่ซ่อนอยู่ การพยายามเพิ่มในขณะที่ใช้เมาส์จะส่งผลอย่างมากต่อทักษะการแก้ไขของคุณ โดยการวางไข่บล็อกใหม่ด้วยปุ่ม Enter คุณสามารถเพิ่มรูปภาพได้ในภายหลังโดยเพียงแค่เลือกไอคอนรูปภาพทางด้านขวาของบล็อกนั้น
อย่างไรก็ตาม โปรดจำไว้ว่า Gutenberg ไม่มีปุ่มลัดสำหรับเพิ่มรูปภาพใหม่ เช่น Classic Editor สิ่งนี้บังคับให้คุณใช้เมาส์ ซึ่งเป็นสิ่งที่ทำให้การเขียนลื่นไหลโดยสิ้นเชิง หาก Gutenberg เพิ่มทางลัดสำหรับการแทรกรูปภาพและแกลเลอรี่ อาจทำให้ Classic Editor เก่าล้าสมัยอย่างรวดเร็ว



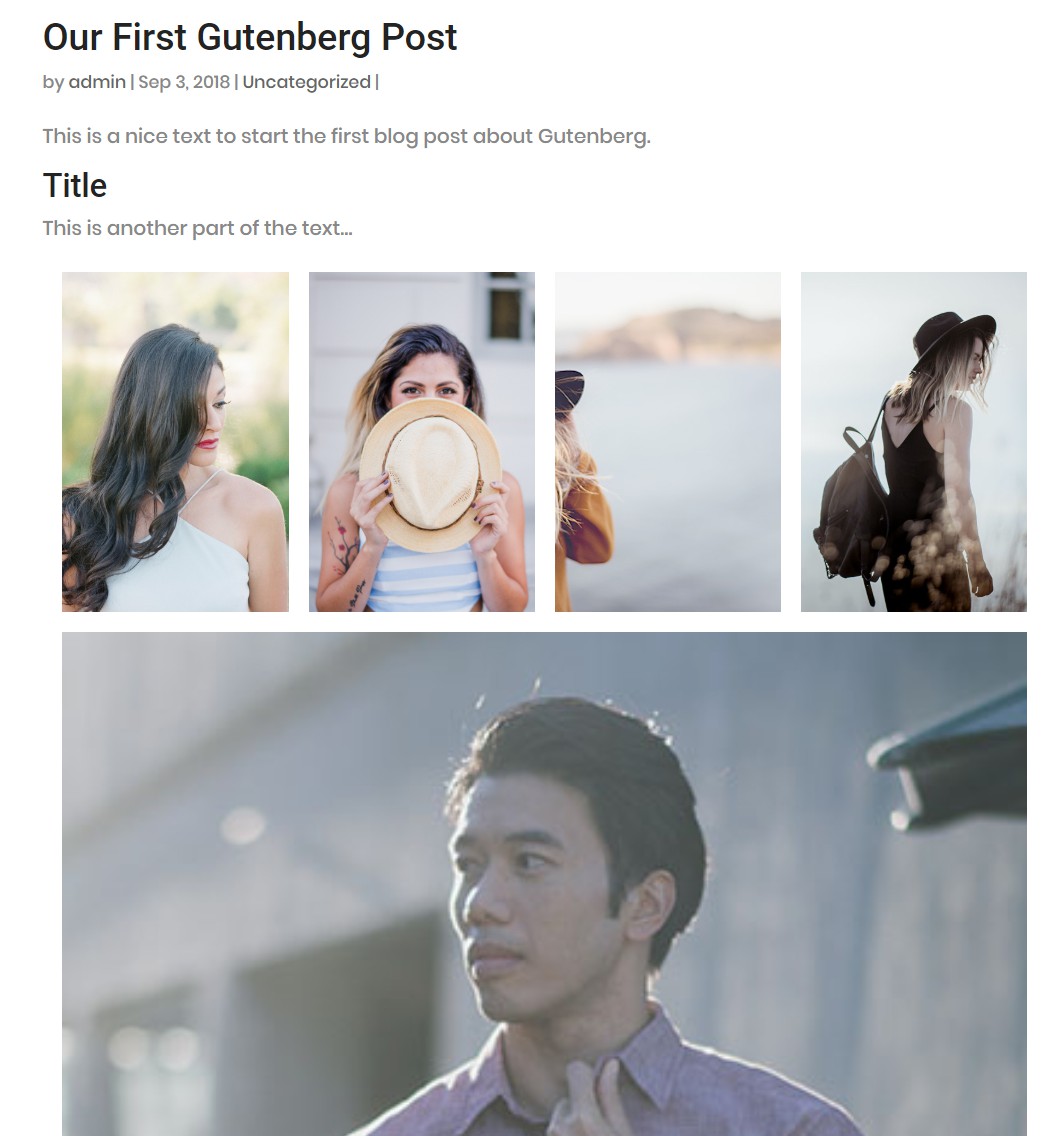
ด้วยการสร้างแกลเลอรีย่อหน้า ชื่อ และรูปภาพ คุณจะเห็นได้ว่าเหตุใด Gutenberg จึงทำงานได้ง่ายขึ้นเมื่อคุณมีบล็อกจำนวนมากที่ต้องการการจัดเรียงใหม่ เมื่อคุณมีบทความของคุณพร้อมแล้ว คุณสามารถเผยแพร่และเพลิดเพลินกับโพสต์ Gutenberg แรกของคุณ เพียงจำไว้ว่าเมื่อคุณเริ่มสร้างโพสต์ Gutenberg คุณจะไม่สามารถย้อนกลับได้
Gutenberg ได้เพิ่มโค้ดให้กับแต่ละโพสต์ซึ่งจะทำให้ดูแย่หากคุณตัดสินใจปิดการใช้งานในภายหลัง ดังนั้น ถึงแม้ว่าคุณจะสามารถเริ่มทดลองใช้งานได้ แต่จำไว้ว่าถ้าคุณเริ่มใช้งานบนเว็บไซต์ของคุณ คุณจะไม่สามารถ เปลี่ยนกลับโดยไม่ต้อง แก้ไขแต่ละโพสต์ด้วยตนเองในภายหลัง
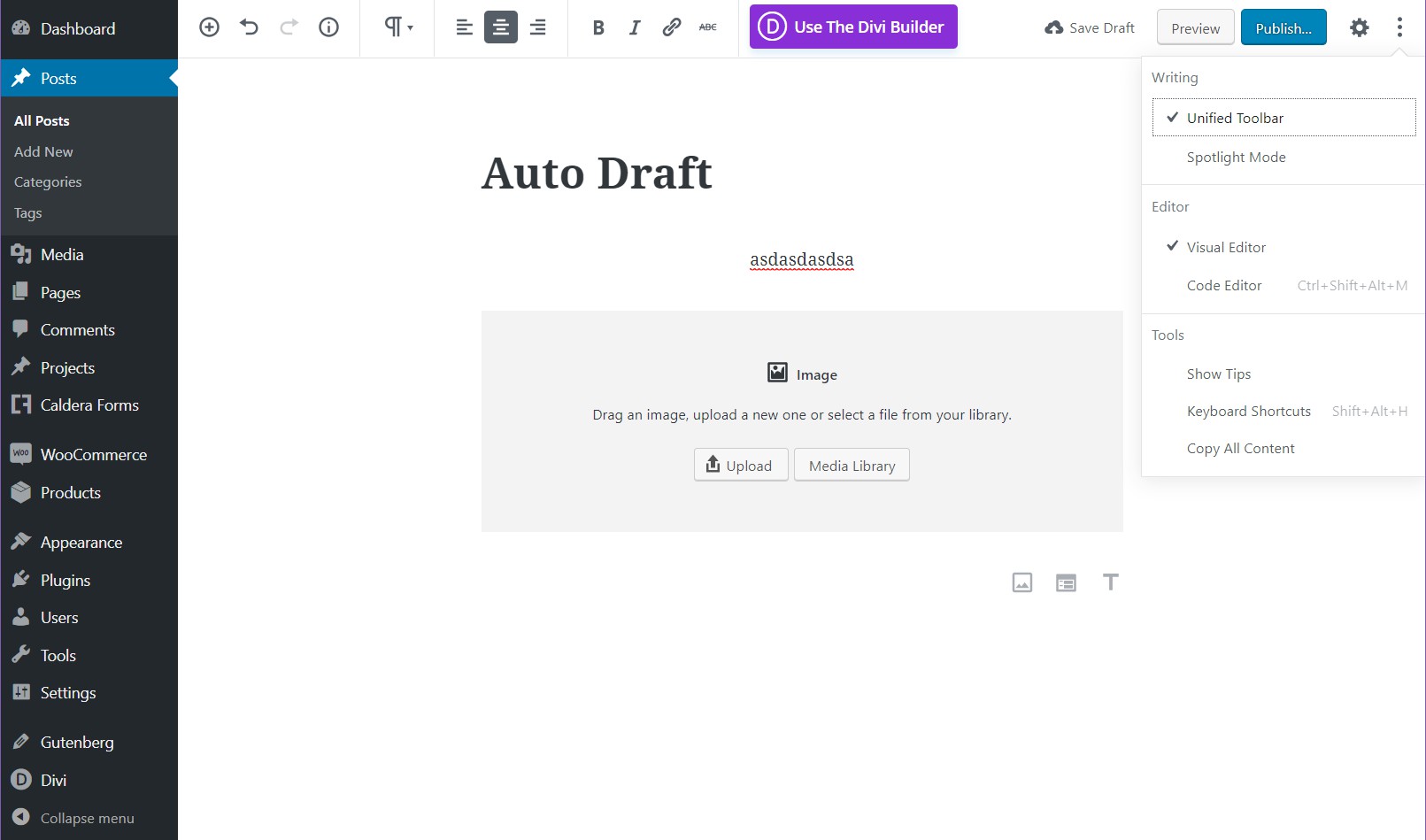
คุณสมบัติพิเศษ
Unified Toolbar และ โหมด Spotlight เป็นสองส่วนเสริมที่ดีสำหรับ Gutenberg โหมด Unified ทำงานตามที่บอก มันรวมแถบเครื่องมือไว้ด้านบน สำหรับโมดูลทั้งหมด ดังนั้นทุกครั้งที่คุณแก้ไขโมดูล เนื้อหาแถบเครื่องมือทั้งหมดจะอยู่ด้านบน ซึ่งสะดวกมาก และเลียนแบบ Classic Editor ใน ทางใดทางหนึ่ง

ในทางกลับกัน คุณสมบัติ Spotlight จะหรี่ความสว่างของเนื้อหาทั้งหมด ยกเว้นส่วนที่คุณกำลังแก้ไข สิ่งนี้มีประโยชน์เมื่อคุณมีบทความที่ซับซ้อนมากและจำเป็นต้องจดจ่อกับสิ่งที่คุณกำลังทำอยู่ ทั้งสองโหมดสามารถเข้าถึงได้ภายใต้ตัวเลือกการกำหนดค่า Gutenberg – จุด 3 จุดที่มุมบนขวาของหน้าจอ
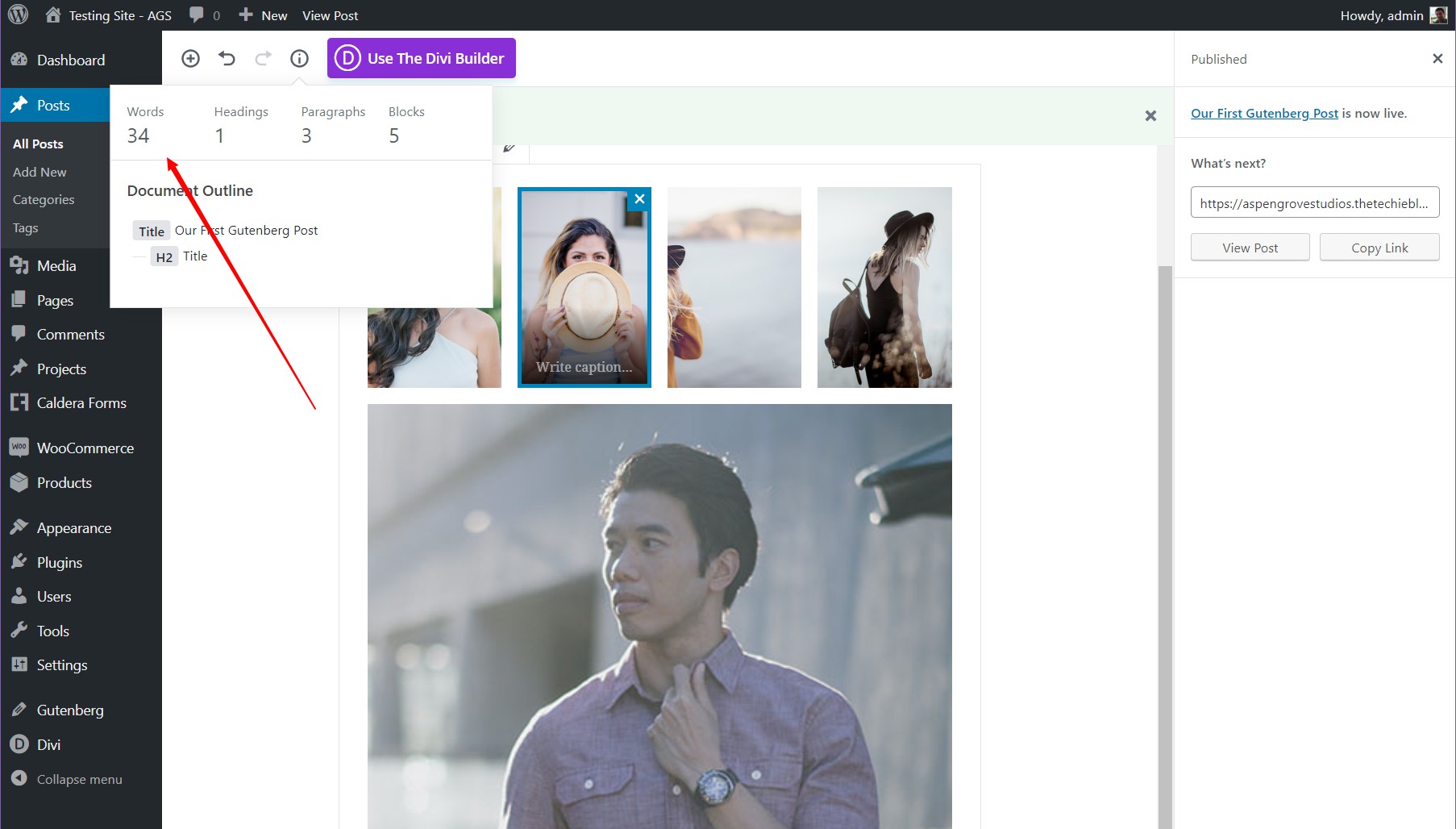
สำหรับบรรณาธิการ
Gutenberg นั้นยอดเยี่ยมมากสำหรับบรรณาธิการ การจัดการการเขียนคำโฆษณาทั่วไปทำได้ง่ายกว่ามาก เนื่องจากคุณสามารถเปลี่ยนและสลับบล็อกได้อย่างง่ายดายโดยไม่ทำให้เสียหาย นอกจากนี้ คุณสามารถ แก้ไขบล็อคได้อย่างอิสระ และคุณมีเมนูข้อมูลง่าย ๆ ที่ให้คุณ นับจำนวนคำได้

The 42 Theme
โปรเจ็กต์ใหม่ของเราใช้โปรแกรมแก้ไขภาพใหม่ของ WordPress อย่าง The 42 Theme จะวางจำหน่ายบนเว็บไซต์ Aspen Grove Studios เร็วๆ นี้ เช่นเดียวกับใน WordPress Repository
สรุปแล้ว
Gutenberg เป็นโปรแกรมแก้ไขที่ใช้งานง่ายเมื่อคุณเรียนรู้ความ แตกต่าง หากคุณฝึกฝนตัวเองให้เขียนโดยใช้ปุ่ม Enter และเพิ่มรูปภาพและบล็อกอื่นๆ จากจุดนั้นเป็นต้นไป Gutenberg จะสามารถปรับปรุง ประสบการณ์การ สร้างเว็บไซต์ในทางบวกได้
อย่างไรก็ตาม หากคุณชอบใช้เมาส์ ความงามทั้งหมดของ Gutenberg จะหายไปและประสิทธิภาพการทำงานของคุณก็จะลดลง สำหรับผู้ที่เชี่ยวชาญอย่างมากใน Classic Editor Gutenberg อาจเป็นสิ่งที่ท้าทาย แต่ถ้าคุณทำตามคำแนะนำของฉันที่นี่ คุณสามารถปรับให้เข้ากับ Gutenberg ได้อย่างง่ายดายในเวลาไม่นาน
