วิธีรับคำติชมการออกแบบเว็บไซต์ใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-12-12คุณต้องการรวบรวมคำติชมการออกแบบสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
ความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์เป็นสิ่งสำคัญในการปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมของคุณ แต่เพื่อให้ได้ผลตอบรับที่มีค่าที่สุด คุณจะต้องถามในลักษณะที่กระตุ้นให้ผู้คนตอบอย่างไตร่ตรอง
ในคู่มือนี้ เราจะแสดงวิธีรับคำติชมเกี่ยวกับการออกแบบเว็บไซต์ WordPress ของคุณโดยใช้วิดเจ็ตแบบสำรวจ

เหตุใดคุณจึงควรขอคำติชมเกี่ยวกับการออกแบบเว็บไซต์
แม้ว่าการขอคำแนะนำและเคล็ดลับการออกแบบจากผู้เชี่ยวชาญจะเป็นเรื่องดี แต่การได้รับคำติชมเกี่ยวกับการออกแบบเว็บไซต์จากผู้ใช้ของคุณถือเป็นสิ่งสำคัญ เนื่องจากพวกเขาเป็นผู้ที่ใช้เว็บไซต์ของคุณในแต่ละวัน และหากคุณเป็นเจ้าของธุรกิจออนไลน์ พวกเขาก็มักจะเป็นลูกค้าของคุณเช่นกัน
ด้วยคำติชมเกี่ยวกับการออกแบบเว็บไซต์ คุณสามารถเพิ่มประสิทธิภาพไซต์ WordPress ของคุณให้ตรงตามความต้องการที่แท้จริงของผู้เยี่ยมชม แทนที่จะต้องเดาว่าอะไรอาจทำงานได้ดีที่สุด ความคิดเห็นของพวกเขาสามารถช่วยระบุจุดที่เป็นปัญหา ปรับปรุงการนำทาง และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
ด้วยการรับฟังผู้ใช้ของคุณ คุณสามารถสร้างเว็บไซต์ WordPress ที่โดนใจผู้ชมของคุณและกระตุ้นให้มีการเข้าชมและ Conversion ซ้ำ
มีหลายวิธีในการขอคำติชมเกี่ยวกับการออกแบบเว็บไซต์ บางคนเลือกที่จะเพิ่มแบบฟอร์มคำติชมที่ส่วนท้ายของโพสต์บนบล็อก ในขณะที่คนอื่นๆ อาจขอทางอีเมล
จากการวิจัยของเรา เราเชื่อว่าวิธีที่ดีที่สุดในการขอคำติชมเกี่ยวกับการออกแบบเว็บไซต์ใน WordPress คือการใช้วิดเจ็ตแบบสำรวจที่ปรากฏที่มุมของหน้าเว็บของคุณ ด้วยวิธีนี้ ผู้ใช้สามารถแสดงความคิดเห็นได้โดยที่ประสบการณ์การท่องเว็บไม่ถูกขัดจังหวะ
บทความนี้จะช่วยคุณสร้างแบบสำรวจความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์โดยใช้วิธีวิดเจ็ตแบบสำรวจ เราได้แบ่งกระบวนการออกเป็นขั้นตอนง่ายๆ และคุณสามารถข้ามไปยังส่วนต่างๆ ได้อย่างรวดเร็วโดยใช้ลิงก์ด้านล่าง:
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน UserFeedback
- ขั้นตอนที่ 2: สร้างแบบสำรวจความคิดเห็นเกี่ยวกับเว็บไซต์ใหม่
- ขั้นตอนที่ 3: เพิ่มคำถามลงในแบบฟอร์มคำติชมการออกแบบเว็บไซต์ของคุณ
- ขั้นตอนที่ 4: ตัดสินใจว่าจะแสดงแบบสำรวจเมื่อใดและที่ไหน
- ขั้นตอนที่ 5: ตั้งค่าการแจ้งเตือนทางอีเมล
- ขั้นตอนที่ 6: บันทึกแบบสำรวจเป็นแบบร่างหรือเผยแพร่
- เคล็ดลับในการตั้งคำถามสำหรับแบบฟอร์มคำติชมการออกแบบเว็บไซต์
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน UserFeedback
ขั้นตอนแรกคือการติดตั้งปลั๊กอิน UserFeedback UserFeedback เป็นแพลตฟอร์มรวบรวมคำติชมที่ออกแบบมาสำหรับเว็บไซต์ WordPress
ด้วยเครื่องมือสร้างแบบฟอร์มที่ใช้งานง่าย คุณสามารถตั้งค่าวิดเจ็ตแบบสำรวจได้อย่างง่ายดายในเวลาไม่นาน คุณสมบัติการกำหนดเป้าหมายอัจฉริยะยังช่วยให้การเปิดตัวแบบฟอร์มสำรวจที่ไม่รบกวนผู้เยี่ยมชมเว็บไซต์เป็นเรื่องง่าย

หมายเหตุ: ในคู่มือนี้ เราจะใช้ UserFeedback Pro คุณยังสามารถสร้างแบบสำรวจความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์โดยใช้เวอร์ชัน Lite ฟรีได้ แต่เราเลือกใช้ Pro เนื่องจากมีคุณลักษณะที่มีประสิทธิภาพมากกว่าสำหรับการสร้างแบบสำรวจของเรา
เมื่อคุณเลือกเวอร์ชันของ UserFeedback ที่คุณต้องการใช้แล้ว ให้ดำเนินการติดตั้งบน WordPress สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
จากนั้น หากคุณใช้เวอร์ชัน Pro คุณสามารถเปิดใช้งานรหัสลิขสิทธิ์ Pro ของคุณได้
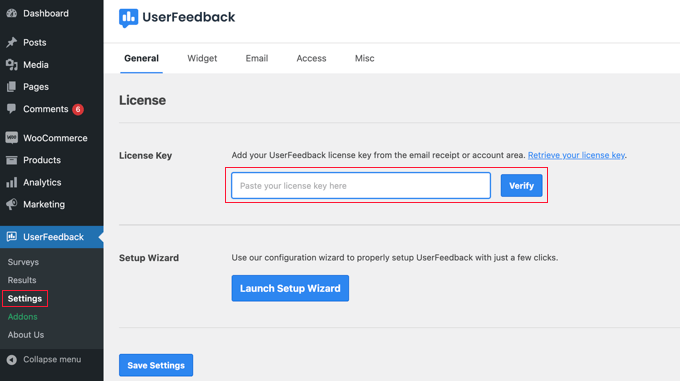
ในการดำเนินการนี้ ไปที่ UserFeedback »การตั้งค่า จากแดชบอร์ด WordPress ของคุณ หลังจากนั้น ให้คัดลอกรหัสของคุณไปวางในช่อง 'รหัสใบอนุญาต' แล้วคลิก 'ยืนยัน'

ต่อไป เพียงคลิกปุ่ม "บันทึกการตั้งค่า" ที่ด้านล่าง
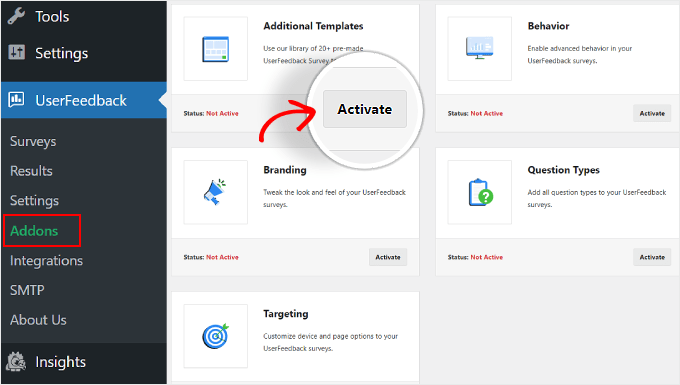
หมายเหตุสำหรับผู้ใช้ Pro: ก่อนที่จะไปยังขั้นตอนถัดไป คุณควรเปิดใช้งานส่วนเสริมบางอย่างเพื่อทำให้การสร้างแบบฟอร์มคำติชมง่ายขึ้นมาก ในการดำเนินการนี้ เพียงไปที่ UserFeedback » Addons
ในหน้านี้ คุณจะพบส่วนเสริม 5 รายการ: เทมเพลตเพิ่มเติม พฤติกรรม การสร้างแบรนด์ ประเภทคำถาม และการกำหนดเป้าหมาย เราขอแนะนำให้ติดตั้งและเปิดใช้งานทั้งหมด เนื่องจากทั้งหมดจะมีความสำคัญต่อกระบวนการในภายหลัง เพียงคลิกปุ่ม 'เปิดใช้งาน' สำหรับส่วนเสริมแต่ละรายการ

ขั้นตอนที่ 2: สร้างแบบสำรวจความคิดเห็นเกี่ยวกับเว็บไซต์ใหม่
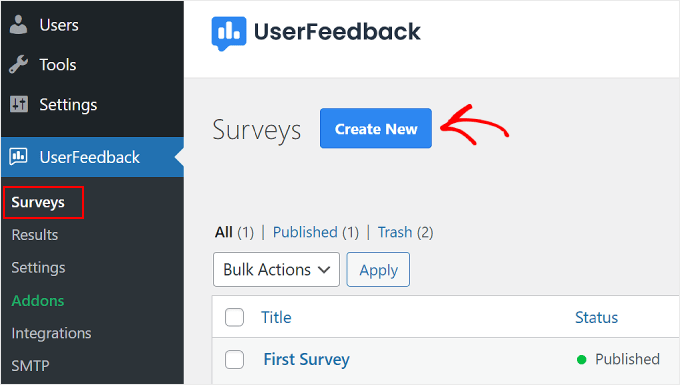
ในขั้นตอนนี้ คุณพร้อมที่จะสร้างแบบฟอร์มตอบรับการออกแบบเว็บแล้ว ดังนั้นไปที่ UserFeedback » แบบสำรวจ ได้ เลย
ที่นี่ เพียงคลิกปุ่ม 'สร้างใหม่' ใกล้ด้านบน

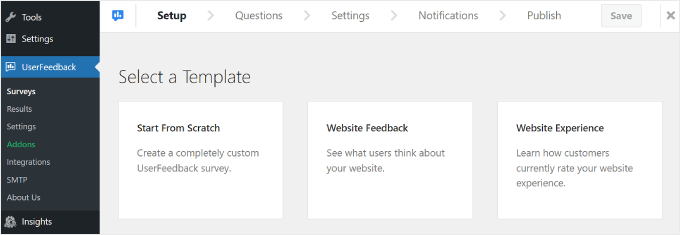
คุณจะถูกนำไปที่หน้าการตั้งค่า 'เลือกเทมเพลต'
หากคุณใช้เวอร์ชัน Lite คุณสามารถใช้เทมเพลต 'คำติชมเว็บไซต์' หรือ 'ประสบการณ์เว็บไซต์' ทั้งสองคำถามมีคำถามพร้อมใช้งานที่เกี่ยวข้องกับการออกแบบเว็บไซต์และคำติชมการพัฒนาเว็บไซต์

อย่างไรก็ตาม คุณสามารถเลือก 'เริ่มต้นจากศูนย์' เพื่อสร้างแบบฟอร์มคำติชมที่กำหนดเองได้เสมอ
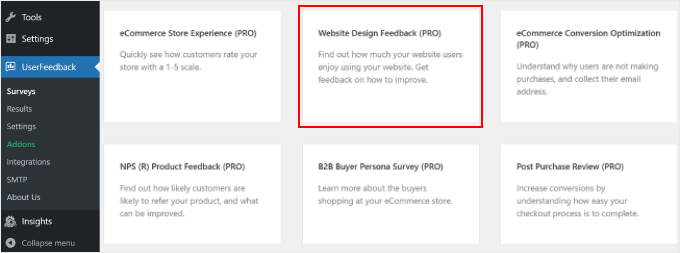
สำหรับผู้ใช้ Pro เราขอแนะนำให้ใช้ 'คำติชมการออกแบบเว็บไซต์ (PRO)' ซึ่งคุณจะพบได้หากคุณเลื่อนหน้าลง เราจะใช้เทมเพลตนั้นในบทช่วยสอนของเรา

ขั้นตอนที่ 3: เพิ่มคำถามลงในแบบฟอร์มคำติชมการออกแบบเว็บไซต์ของคุณ
ขั้นตอนที่สามคือการใส่คำถามลงในแบบฟอร์มตอบรับการออกแบบเว็บไซต์ของคุณ
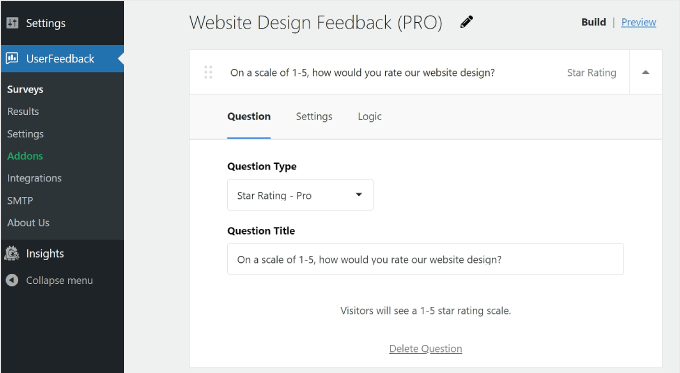
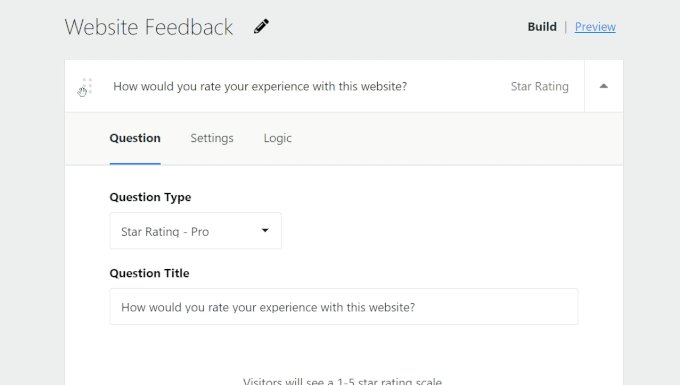
หากคุณใช้เทมเพลต 'คำติชมการออกแบบเว็บไซต์ (PRO)' คุณจะเห็นว่ามีคำถามสองสามข้อที่เพิ่มเข้ามาสำหรับคุณแล้ว คุณสามารถใช้หรือลบได้ ขึ้นอยู่กับเป้าหมายของคุณ

มาสำรวจการตั้งค่าพื้นฐานบางอย่างสำหรับตัวสร้างแบบฟอร์มของปลั๊กอินคำติชมกัน
การเพิ่ม ลบ และจัดเรียงคำถามใหม่
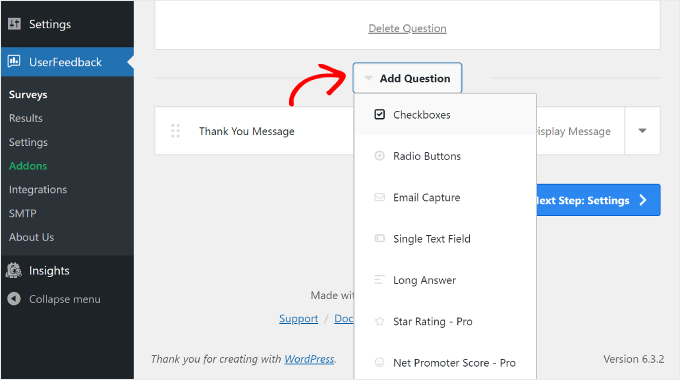
หากต้องการเพิ่มคำถาม ให้คลิกปุ่ม 'เพิ่มคำถาม' ที่ด้านล่างและเลือกประเภทคำถาม

มีคำถาม 7 ประเภท:
- ช่องทำเครื่องหมาย
- ปุ่มวิทยุ
- การจับภาพอีเมล
- ช่องข้อความเดียว
- ตอบยาว
- ระดับดาว (มีให้สำหรับผู้ใช้ Pro)
- คะแนนโปรโมเตอร์สุทธิ (มีให้สำหรับผู้ใช้ Pro)
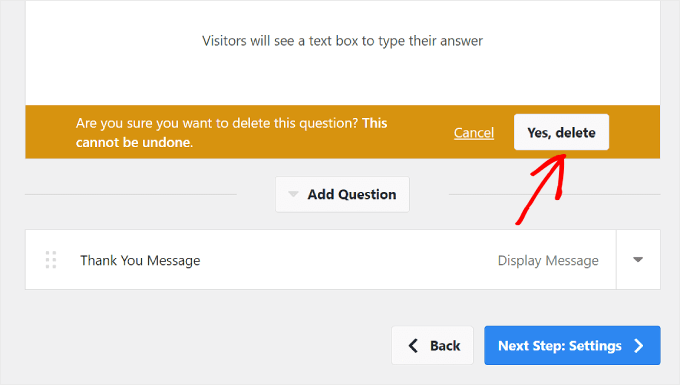
หากต้องการลบคำถาม คุณสามารถคลิกปุ่ม 'ลบคำถาม' ที่ด้านล่างของช่องคำถาม เช่นเดียวกับในภาพหน้าจอด้านบน
จากนั้น คลิก 'ใช่ ลบ'

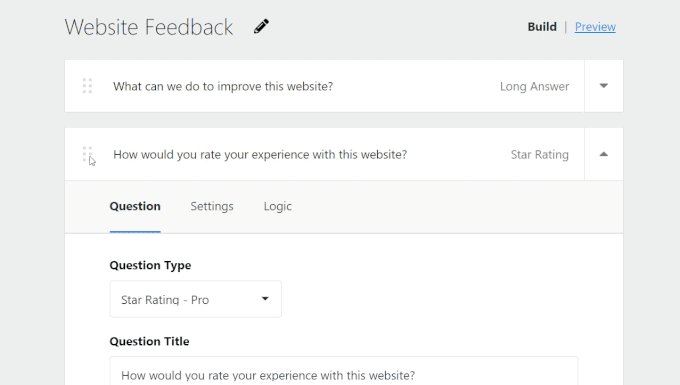
หากต้องการจัดเรียงรายการคำถามใหม่ คุณสามารถคลิกปุ่มหกจุดทางด้านซ้ายของกล่องคำถาม
จากนั้นลากและวางคำถาม ดังตัวอย่างด้านล่าง:

เราขอแนะนำให้ทำแบบสำรวจให้สั้น โดยมีคำถามประมาณ 5 ข้อ แต่ไม่เกิน 7 ข้อ ผู้ใช้มีแนวโน้มที่จะตอบแบบสำรวจสั้นๆ มากขึ้น เนื่องจากไม่ใช้เวลามากเกินไป
การกำหนดค่าการตั้งค่าคำถามและตรรกะ
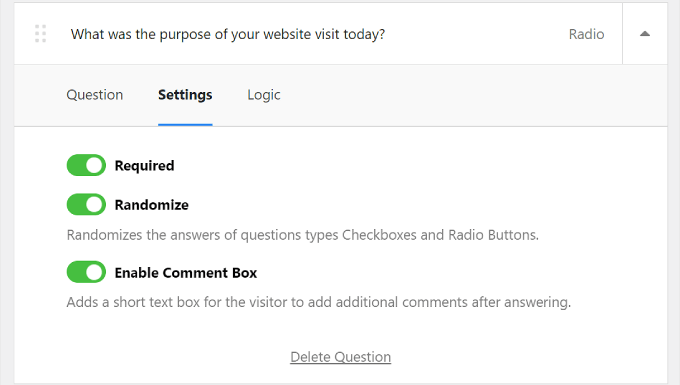
หากคุณใช้ UserFeedback Pro คุณสามารถสลับไปที่แท็บ 'การตั้งค่า' ในกล่องคำถาม และดูตัวเลือกเพิ่มเติมเพื่อตั้งค่าคำถามแบบสำรวจของคุณ
คำถามแต่ละประเภทมีการตั้งค่าของตัวเอง ดังนั้นอย่าลืมสำรวจตัวเลือกสำหรับแต่ละประเภท ตัวอย่างเช่น หากคุณใช้กล่องกาเครื่องหมายหรือปุ่มตัวเลือก คุณจะเห็นการตั้งค่าเพื่อให้ถามคำถาม สุ่มคำตอบ และเปิดใช้งานกล่องข้อความสำหรับความคิดเห็นเพิ่มเติม

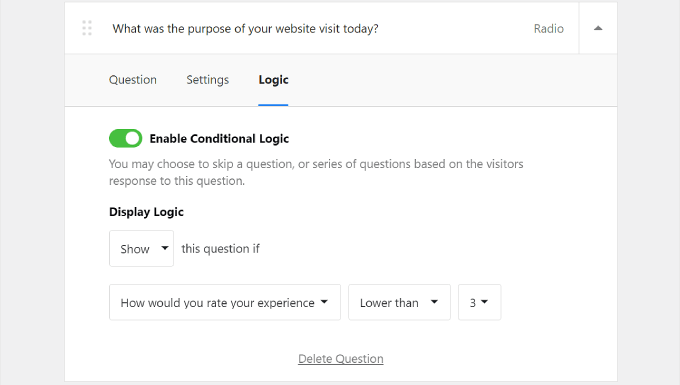
ถัดจาก "การตั้งค่า" คือแท็บ "ลอจิก" นี่คือที่ที่คุณสามารถเปิดใช้งานตรรกะแบบมีเงื่อนไขสำหรับคำถามได้ ซึ่งหมายความว่าคุณสามารถเลือกที่จะแสดงหรือซ่อนคำถามได้หากผู้ใช้ตอบคำถามบางอย่างในคำถามก่อนหน้า
ในตัวอย่างด้านล่าง ผู้เยี่ยมชมที่ให้คะแนนประสบการณ์เว็บไซต์ต่ำกว่า 3 จะเห็นคำถาม 'การเยี่ยมชมเว็บไซต์ของคุณในวันนี้มีจุดประสงค์อะไร'

การปรับแต่งข้อความขอบคุณ
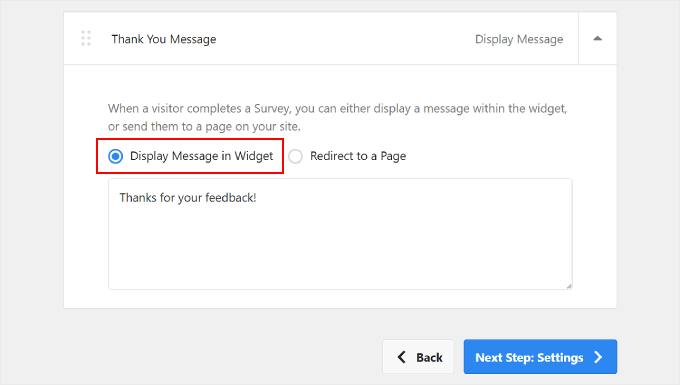
เมื่อสิ้นสุดการสำรวจ ผู้เยี่ยมชมจะเห็นข้อความขอบคุณ สำหรับผู้ใช้ Pro คุณสามารถแก้ไขเนื้อหาของข้อความนี้ตามที่คุณต้องการ
คุณสามารถปรับแต่งเนื้อหาของข้อความนี้เพื่อให้ถ้อยคำเหมาะสมกับเอกลักษณ์ของแบรนด์ของคุณได้ เพียงเลือก 'แสดงข้อความในวิดเจ็ต' เพื่อทำสิ่งนี้และเปลี่ยนข้อความในกล่อง

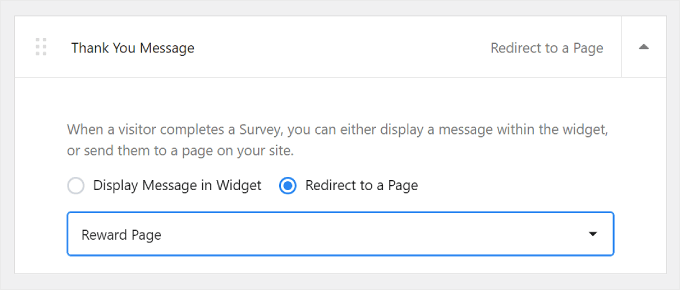
หรือคุณสามารถเลือกตัวเลือก 'เปลี่ยนเส้นทางไปยังเพจ' ได้ เราขอแนะนำให้ทำเช่นนี้หากคุณต้องการให้รางวัลผู้เยี่ยมชมของคุณสำหรับการกรอกแบบสำรวจ
คุณสามารถส่งพวกเขาไปที่หน้าขอบคุณพิเศษที่พวกเขาสามารถเข้าถึงส่วนลดพิเศษหรือเข้าร่วมในการแจกของรางวัลได้
การเปลี่ยนเส้นทางผู้ใช้ไปยังเพจเฉพาะไม่เพียงแต่เป็นการแสดงความขอบคุณ แต่ยังช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมอีกด้วย มันสามารถทำให้ผู้เยี่ยมชมรู้สึกได้รับการชื่นชมและมีคุณค่าต่อเวลาและข้อมูลของพวกเขา

การดูตัวอย่างวิดเจ็ตแบบสำรวจ
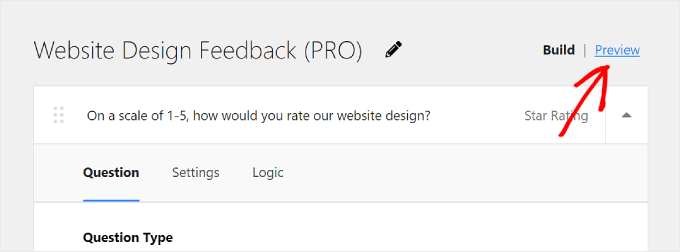
หากคุณต้องการดูตัวอย่างวิดเจ็ตแบบสำรวจ ให้คลิกปุ่ม 'ดูตัวอย่าง' ใกล้ด้านบน ถัดจาก 'สร้าง'

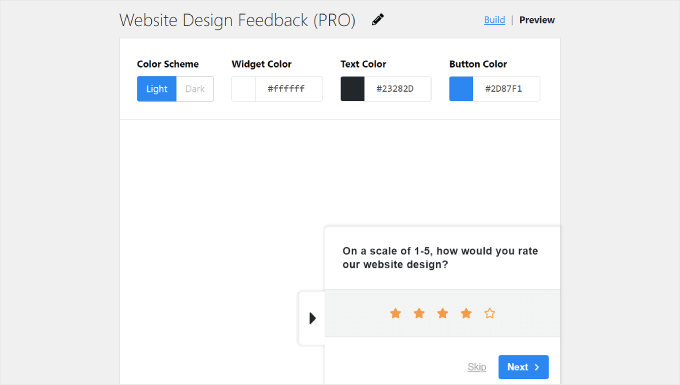
ผู้ที่ใช้เวอร์ชัน Pro ยังสามารถปรับแต่งการออกแบบป๊อปอัปแบบสำรวจให้ตรงกับการออกแบบเว็บไซต์ได้ นี่เป็นสิ่งสำคัญในการรักษาประสบการณ์ผู้ใช้ที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ
คุณสามารถปรับ:
- โทนสีจากสว่างไปมืดหรือกลับกัน
- สีพื้นหลังของวิดเจ็ต
- สีข้อความ
- สีของปุ่ม
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเปลี่ยนสีใน WordPress โปรดอ่านคำแนะนำของเราเกี่ยวกับวิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ


สำหรับปุ่มนี้ เราขอแนะนำให้ใช้สีที่ตัดกันกับพื้นหลังของคุณได้ดี ด้วยวิธีนี้ ปุ่มจะโดดเด่นและมองเห็นได้ง่ายต่อผู้เยี่ยมชม กระตุ้นให้พวกเขาคลิกและแสดงความคิดเห็น
คุณสามารถใช้เครื่องมือตรวจสอบคอนทราสต์ของ WebAIM นี้เพื่อดูว่าสีตัดกันกับสีอื่นได้ดีเพียงใด
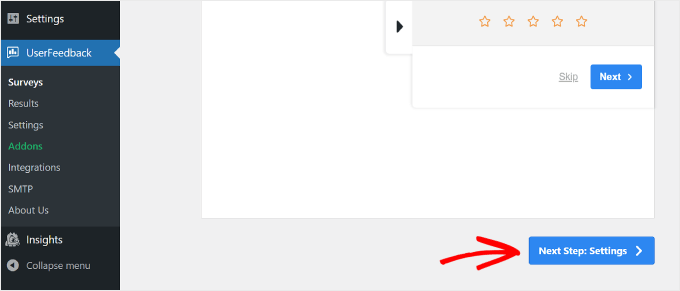
เมื่อทุกอย่างดูดีแล้ว เพียงคลิกปุ่ม "ขั้นตอนถัดไป: การตั้งค่า" ที่ด้านล่าง

ขั้นตอนที่ 4: ตัดสินใจว่าจะแสดงแบบสำรวจเมื่อใดและที่ไหน
หลังจากสร้างคำถามแบบสำรวจแล้ว คุณจะถูกนำไปยังขั้นตอนการตั้งค่า หากคุณเป็นผู้ใช้ระดับ Pro คุณสามารถกำหนดการตั้งค่าการติดตาม การกำหนดเป้าหมาย และพฤติกรรมของแบบสำรวจของคุณได้
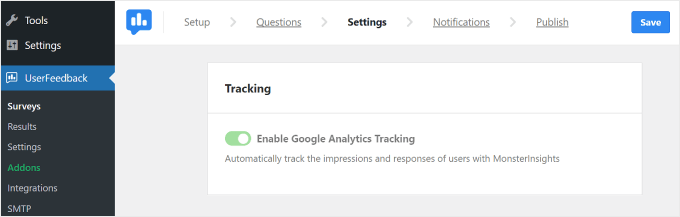
การติดตาม

ด้วยการตั้งค่านี้ คุณสามารถเลือกที่จะเปิดใช้งานการติดตาม Google Analytics ด้วยปลั๊กอิน MonsterInsights หากคุณยังใหม่ต่อการติดตามประสิทธิภาพไซต์ WordPress ของคุณด้วย Google Analytics MonsterInsights เป็นเครื่องมือที่ง่ายที่สุดในการใช้งาน
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่า Google Analytics โปรดอ่านคู่มือเริ่มต้นของเราเกี่ยวกับวิธีติดตั้ง Google Analytics ใน WordPress
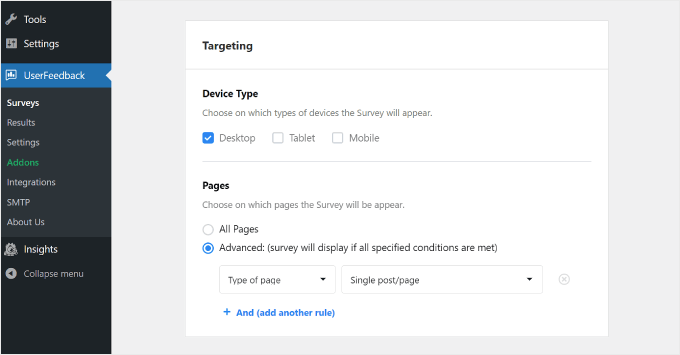
การกำหนดเป้าหมาย

การตั้งค่านี้ให้คุณเลือกตำแหน่งที่วิดเจ็ตแบบสำรวจจะปรากฏโดยขึ้นอยู่กับอุปกรณ์และหน้าเว็บต่างๆ
สำหรับ "ประเภทอุปกรณ์" วิธีที่ดีที่สุดคือเลือกเดสก์ท็อป แท็บเล็ต และมือถือ ผู้คนใช้อุปกรณ์หลากหลายในการท่องเว็บ ดังนั้นการรวบรวมคำติชมจากทุกประเภททำให้คุณมั่นใจได้ว่าจะได้รับข้อมูลเชิงลึกเพื่อปรับปรุงการออกแบบของคุณสำหรับผู้ใช้ทุกคน
ดูคำแนะนำของเราเกี่ยวกับวิธีสร้างไซต์ WordPress ที่เหมาะกับอุปกรณ์เคลื่อนที่เพื่อดูคำแนะนำและเคล็ดลับในการทำให้เว็บไซต์ของคุณดูดีบนสมาร์ทโฟน
สำหรับ 'เพจ' คุณสามารถเลือกได้ว่าต้องการให้วิดเจ็ตแบบสำรวจแสดงบนทุกหน้าหรือบางหน้าเท่านั้น
เราขอแนะนำให้แสดงวิดเจ็ตบนหน้าหลัก เช่น หน้าแรก หน้าผลิตภัณฑ์/บริการ และหน้าติดต่อ เหล่านี้คือจุดที่ผู้เข้าชมมักจะแสดงความคิดเห็นเกี่ยวกับไซต์ของคุณ
การได้รับคำติชมจากหน้าเหล่านี้สามารถให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับประสบการณ์ของผู้ใช้ และช่วยให้คุณทำการปรับปรุงที่สำคัญได้
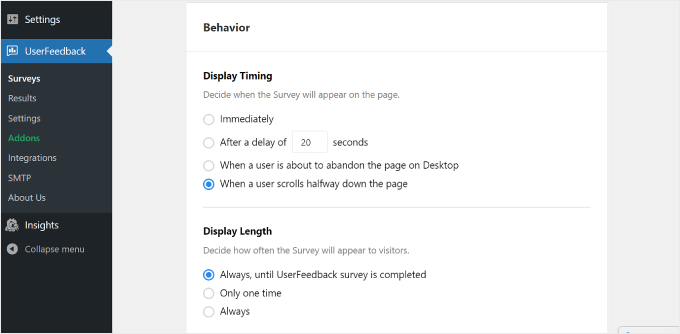
พฤติกรรม
ด้วยการตั้งค่านี้ คุณสามารถตัดสินใจได้ว่าแบบสำรวจจะปรากฏบนเว็บไซต์ของคุณเมื่อใดและนานเท่าใด

ใน 'ระยะเวลาการแสดงผล' คุณสามารถเลือกให้แบบสำรวจปรากฏขึ้นได้:
- โดยทันที
- หลังจากหน่วงเวลาไปหลายวินาที
- เมื่อผู้ใช้กำลังจะออกจากเพจบนเดสก์ท็อป
- เมื่อผู้ใช้เลื่อนลงมาครึ่งหนึ่งของหน้า
เนื่องจากเราขอความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์ เราขอแนะนำให้แสดงแบบสำรวจหลังจากที่ผู้เยี่ยมชมได้สำรวจไซต์ของคุณมาสักระยะหนึ่งและสร้างความประทับใจแรกพบ
สำหรับสิ่งนี้ คุณสามารถเลือก 'หลังจากผ่านไป _ วินาที' หรือ 'เมื่อผู้ใช้เลื่อนลงมาครึ่งหน้า'
การเลือก "เมื่อผู้ใช้กำลังจะละทิ้งเพจบนเดสก์ท็อป" ก็เป็นความคิดที่ดีเช่นกัน UserFeedback สามารถตรวจจับได้เมื่อผู้ใช้กำลังจะออกหรือไปที่แท็บอื่น
เนื่องจากแบบสำรวจจะปรากฏขึ้นเมื่อผู้ใช้ออกจากไซต์แล้ว พวกเขาจึงอาจซื่อสัตย์และเต็มใจที่จะแบ่งปันความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณมากขึ้น
ใน 'ความยาวที่แสดง' คุณสามารถเลือกความถี่ที่แบบสำรวจจะปรากฏได้ คุณสามารถเลือก:
- 'เสมอ จนกว่าแบบสำรวจ UserFeedback จะเสร็จสิ้น'
- 'แค่ครั้งเดียว'
- 'เสมอ' (แม้ว่าการสำรวจจะเสร็จสิ้นแล้วก็ตาม)
คุณคงไม่อยากให้ผู้เข้าชมของคุณมากเกินไปหรือรำคาญด้วยการแสดงแบบสำรวจบ่อยเกินไป นั่นเป็นเหตุผลที่เราแนะนำให้เลือกตัวเลือกแรกหรือตัวที่สองเพื่อหลีกเลี่ยงไม่ให้ผู้ใช้ของคุณเกิดการระคายเคือง
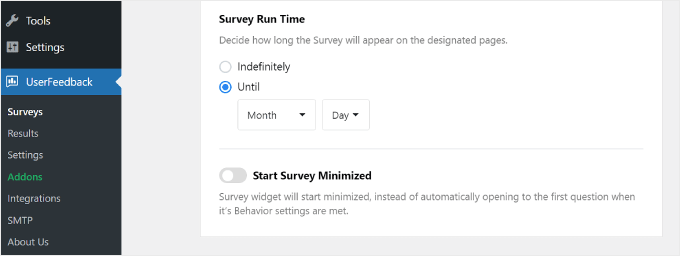
ส่วนถัดไปคือ 'ระยะเวลาดำเนินการสำรวจ' ที่นี่ คุณสามารถระบุระยะเวลาในการรันวิดเจ็ตแบบสำรวจได้ อาจเป็น 'ไม่มีกำหนด' หรือจนกว่าจะถึงช่วงระยะเวลาหนึ่งก็ได้

วิธีที่ดีที่สุดคือดำเนินการสำรวจในระยะเวลาที่จำกัด เช่น หนึ่งสัปดาห์หรือหนึ่งเดือน ด้วยวิธีนี้ ผู้เยี่ยมชมจะไม่เห็นแบบสำรวจความคิดเห็นนี้บ่อยเกินไป และคุณจะไม่ได้รับคำติชมใหม่ๆ อยู่เสมอ แม้ว่าคุณจะมีข้อมูลเพียงพอแล้วก็ตาม
อย่างไรก็ตาม คุณอาจต้องการพิจารณาดำเนินการสำรวจในช่วงฤดูกาลหรือเหตุการณ์เฉพาะเมื่อคุณคาดว่าจะมีปริมาณการเข้าชมสูงขึ้น นี่คือเพื่อให้คุณได้รับการตอบรับจากผู้เยี่ยมชมที่หลากหลาย ทำให้คุณได้เห็นมุมมองและประสบการณ์ที่แตกต่างกัน
ที่ด้านล่างของหน้าการตั้งค่า จะมีการสลับสำหรับตัวเลือก 'เริ่มแบบสำรวจย่อเล็กสุด' การเปิดใช้งานสิ่งนี้จะทำให้วิดเจ็ตแบบสำรวจรบกวนน้อยลง แม้ว่าอาจสังเกตเห็นได้น้อยลงเช่นกัน
เมื่อเปิดใช้งาน ป๊อปอัปแบบสำรวจจะไม่แสดงคำถามแรกโดยอัตโนมัติ แต่จะปรากฏเป็นปุ่มย่อเล็กสุดที่ผู้ใช้สามารถคลิกเพื่อเปิดและเข้าร่วมได้ตามความสะดวก
เมื่อคุณกำหนดการตั้งค่าทั้งหมดแล้ว ให้คลิกปุ่ม "ขั้นตอนถัดไป: การแจ้งเตือน" ที่ด้านล่าง

ขั้นตอนที่ 5: ตั้งค่าการแจ้งเตือนทางอีเมล
ขั้นตอนต่อไปคือการกำหนดค่าการแจ้งเตือนทางอีเมลของคุณ ไม่ว่าคุณต้องการเปิดการตั้งค่านี้หรือไม่ก็ขึ้นอยู่กับคุณ หากคุณคาดหวังว่าจะได้รับผลตอบรับมากมาย กล่องขาเข้าอีเมลของคุณอาจล้นหลาม
เป็นความคิดที่ดีที่จะได้รับการแจ้งเตือนทางอีเมลสำหรับการตอบกลับข้อเสนอแนะที่เร่งด่วนหรือต้องดำเนินการทันที ตัวอย่างเช่น หากผู้ใช้ให้คะแนนประสบการณ์เว็บไซต์ของคุณ 1 จาก 5 ดาว คุณอาจต้องการตรวจสอบปัญหาและแก้ไขปัญหาโดยเร็วที่สุด
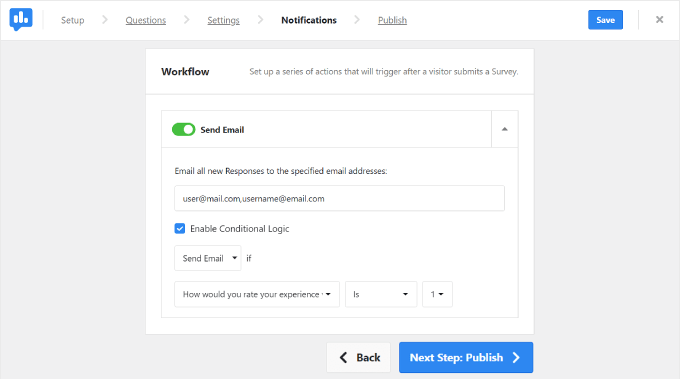
ในกรณีนั้น คุณสามารถเปิดใช้งานปุ่ม 'ส่งอีเมล' ในส่วนเวิร์กโฟลว์ได้

จากนั้น กรอกที่อยู่อีเมลของคุณในฟิลด์ 'ส่งอีเมลคำตอบใหม่ทั้งหมดไปยังที่อยู่อีเมลที่ระบุ'
คุณสามารถแทรกอีเมลหลายฉบับในช่องนี้ได้เช่นกัน ซึ่งจะมีประโยชน์หากคุณทำงานร่วมกับสมาชิกในทีมหลายคน เพียงตรวจสอบให้แน่ใจว่าได้แยกที่อยู่ด้วยเครื่องหมายจุลภาคโดยไม่มีการเว้นวรรคหลังจากนั้น
ถัดไป คุณต้องกาเครื่องหมายที่ช่อง "เปิดใช้งานลอจิกแบบมีเงื่อนไข" ใต้ "ส่งอีเมลหาก" คุณสามารถระบุเกณฑ์ว่าควรส่งการแจ้งเตือนทางอีเมลเมื่อใด
ในตัวอย่างนี้ข้างต้น เราขอให้ UserFeedback ส่งการแจ้งเตือนทางอีเมล หากผู้ใช้ให้คะแนนประสบการณ์เว็บไซต์ต่ำกว่า 3 จาก 5 ดาว
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'ขั้นตอนถัดไป: เผยแพร่'
เคล็ดลับจากผู้เชี่ยวชาญ: เพื่อให้แน่ใจว่าคุณได้รับอีเมลแจ้งเตือนเหล่านี้จาก WordPress เราขอแนะนำให้ติดตั้งปลั๊กอิน WP Mail SMTP คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไขข้อผิดพลาด WordPress ที่ไม่ส่งอีเมลเพื่อดูข้อมูลเพิ่มเติม
ขั้นตอนที่ 6: บันทึกแบบสำรวจเป็นแบบร่างหรือเผยแพร่
ขั้นตอนสุดท้ายคือการบันทึกแบบสำรวจเป็นแบบร่างหรือเผยแพร่
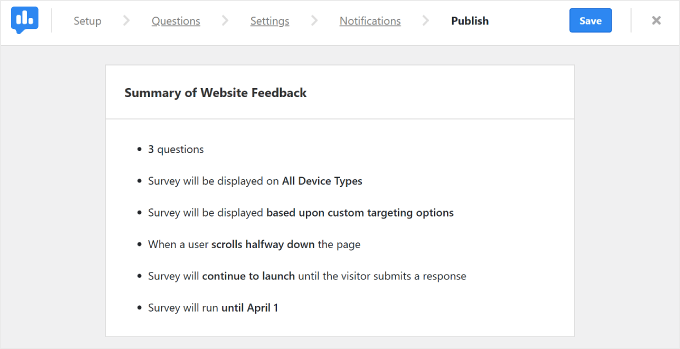
ที่ด้านบนของหน้า คุณจะพบสรุปแบบสำรวจความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณและการตั้งค่าที่คุณได้กำหนดค่าไว้

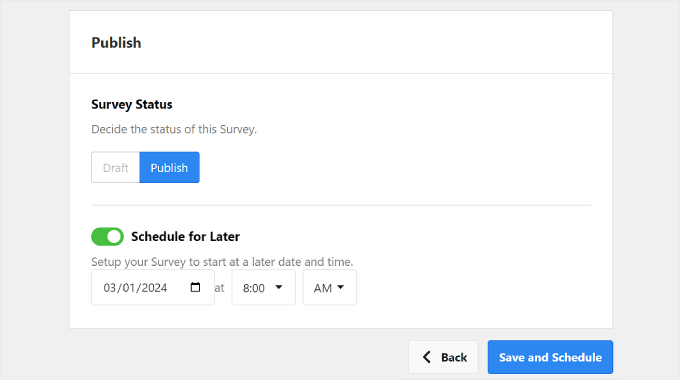
เมื่อเลื่อนลงคุณจะพบส่วน "เผยแพร่" ที่นี่ คุณสามารถตั้งค่า 'สถานะการสำรวจ' เป็นฉบับร่างหรือเผยแพร่ได้ ขึ้นอยู่กับความต้องการของคุณ หากคุณต้องการทำงานแบบสำรวจต่อในภายหลัง ให้เลือกแบบร่าง
หากคุณต้องการให้แบบสำรวจทำงานบนเว็บไซต์ที่ใช้งานจริงของคุณทันที ให้เลือก 'เผยแพร่' ผู้ใช้มืออาชีพยังสามารถเปิดการตั้งค่า 'กำหนดเวลาสำหรับภายหลัง' และเลือกวันที่ที่ควรจะเริ่มการสำรวจ

สุดท้าย คลิก 'บันทึกและเผยแพร่' หรือ 'บันทึกและกำหนดเวลา' ยินดีด้วย! คุณสร้างแบบสำรวจความคิดเห็นเกี่ยวกับการออกแบบเว็บไซต์สำเร็จแล้ว
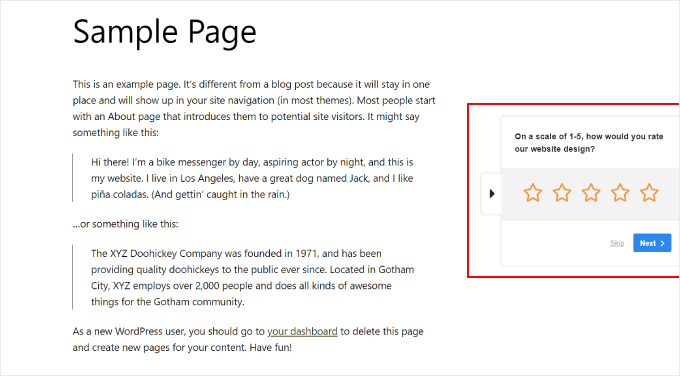
ไปที่เว็บไซต์ของคุณเพื่อดูว่าวิดเจ็ตมีลักษณะอย่างไร

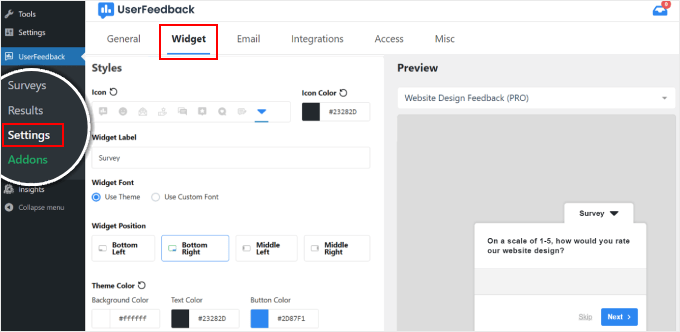
หากคุณเป็นผู้ใช้ระดับ Pro และต้องการปรับแต่งรูปลักษณ์ของวิดเจ็ต คุณสามารถไปที่ UserFeedback »การตั้งค่า จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่แท็บ 'วิดเจ็ต'
ที่นี่ คุณสามารถเปลี่ยนองค์ประกอบการออกแบบของวิดเจ็ต เช่น ไอคอน แบบอักษร ตำแหน่ง และสีของธีมได้

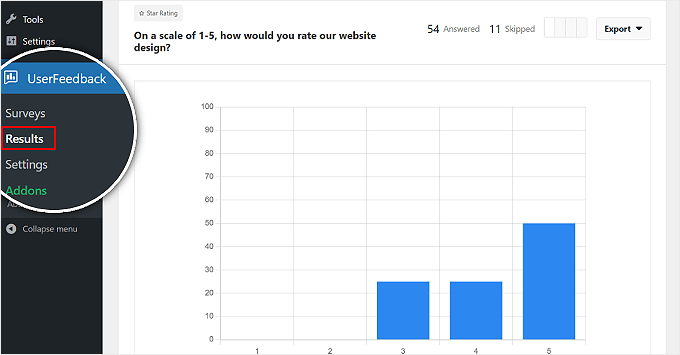
หากต้องการดูการตอบกลับความคิดเห็นของคุณ ให้ไปที่ UserFeedback » ผลลัพธ์
รายงานจะแสดงข้อมูล เช่น คำตอบและจำนวนการแสดงผลทั้งหมด เพื่อช่วยให้คุณทราบจำนวนคนที่กรอกแบบฟอร์ม

เคล็ดลับในการตั้งคำถามสำหรับแบบฟอร์มคำติชมการออกแบบเว็บไซต์
ณ จุดนี้ คุณรู้วิธีใช้ UserFeedback เป็นเครื่องมือแสดงความคิดเห็นในการออกแบบเว็บไซต์ ตอนนี้ เราจะมาพูดคุยถึงปัจจัยที่ควรพิจารณาเมื่อมีคำถามเกี่ยวกับคำติชมของคุณ
- ใช้คำถามผสมกัน คุณอาจถามคำถามแบบปรนัยเพื่อการวิเคราะห์ที่ง่ายดาย เช่น “คุณจะให้คะแนนการออกแบบเว็บไซต์ของเราในระดับ 1 ถึง 5 อย่างไร”
- เพิ่มคำถามเปิดเพื่อรับคำติชมโดยละเอียดเพิ่มเติม ตัวอย่างเช่น “มีอะไรพิเศษที่คุณพบว่ายากขณะใช้งานเว็บไซต์ของเราหรือไม่” สำหรับคำถามปลายเปิด พยายามเจาะลึกปัญหาของผู้อ่านเพื่อที่คุณจะได้ระบุส่วนที่เป็นปัญหาที่ต้องปรับปรุง
- ลองสอบถามว่าผู้ใช้เคยเยี่ยมชมเว็บไซต์ของคู่แข่งเมื่อเร็วๆ นี้หรือไม่ การทำความเข้าใจว่าผู้ใช้ชอบหรือไม่ชอบอะไรเกี่ยวกับไซต์ของคู่แข่งสามารถให้ข้อมูลเชิงลึกอันมีค่าสำหรับการออกแบบของคุณเองได้ ตัวอย่างคำถามอาจเป็น “คุณได้สำรวจเว็บไซต์ที่คล้ายกันในเดือนที่ผ่านมาหรือไม่ ถ้าใช่ คุณชอบฟีเจอร์อะไรบนเว็บไซต์เหล่านั้นเมื่อเทียบกับของเรา”
- ขอความคิดเห็นเชิงบวกและคำรับรองจากผู้ใช้ ตัวอย่างเช่น “คุณลักษณะหรือแง่มุมใดของเว็บไซต์ของเราที่คุณพบว่ามีประโยชน์มากที่สุด” คำถามนี้สามารถเน้นย้ำถึงแง่มุมที่ประสบความสำเร็จของการออกแบบเว็บไซต์ของคุณที่คุณควรรักษาไว้
สุดท้าย อย่าลืมขอที่อยู่อีเมลของผู้ใช้ ทั้งนี้เพื่อให้คุณสามารถติดต่อพวกเขาได้ในกรณีที่คุณมีคำถามติดตามผล
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีรับคำติชมการออกแบบเว็บไซต์ใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มแบบฟอร์มตอบรับลูกค้าใน WordPress และวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
