วิธีซ่อนรูปภาพในมุมมองมือถือบน WordPress
เผยแพร่แล้ว: 2022-05-09คุณกำลังมองหาวิธีง่ายๆ ในการซ่อนรูปภาพในมุมมองมือถือบนเว็บไซต์ WordPress ของคุณหรือไม่?
การแสดงทุกองค์ประกอบการออกแบบของเว็บไซต์ของคุณบนหน้าจอมือถืออาจทำให้ประสบการณ์การรับชมรกและล้นหลาม เมื่อสิ่งนี้เกิดขึ้น ผู้เข้าชมจะค้นหาสิ่งที่ต้องการได้ยากขึ้นและอาจทำให้พวกเขาละทิ้งไซต์ของคุณได้
คงจะดีไม่น้อยถ้าคุณสามารถ "ปิด" องค์ประกอบการออกแบบบางอย่างสำหรับผู้ชมบนมือถือเท่านั้น
บทความนี้จะแสดงวิธีซ่อนรูปภาพบนมือถือใน WordPress ช่วยให้คุณมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้เยี่ยมชมเว็บไซต์
ทำไมต้องซ่อนรูปภาพบนมือถือใน WordPress?
ดังที่เราได้กล่าวไปแล้วว่า เว็บไซต์บนมือถือที่รกอาจทำให้ผู้เข้าชมปิดได้ แต่นั่นไม่ใช่เหตุผลเดียวที่จะซ่อนเนื้อหาบนอุปกรณ์เคลื่อนที่
บางครั้ง คุณอาจต้องการเข้าถึงผู้เยี่ยมชมเดสก์ท็อปด้วยข้อเสนอที่ตรงเป้าหมาย ในกรณีนั้น คุณจะต้องซ่อนภาพส่งเสริมการขายของคุณจากผู้เข้าชมบนมือถือ เพื่อไม่ให้คุณกำหนดเป้าหมายพวกเขาโดยไม่ได้ตั้งใจและบิดเบือนผลลัพธ์ของคุณ
อีกเหตุผลหนึ่งในการซ่อนรูปภาพก็คือ รูปภาพอาจใหญ่เกินกว่าจะแสดงบนหน้าจอมือถือได้ รูปภาพฮีโร่ขนาดใหญ่อาจดูดีบนเดสก์ท็อป แต่อาจใช้พื้นที่อันมีค่ามากมายบนอุปกรณ์พกพา ในกรณีนี้ ทางออกที่ดีที่สุดคือการซ่อน
วิธีแสดงและซ่อนรูปภาพในมุมมองมือถือบน WordPress
วิธีแก้ปัญหาสำหรับการซ่อนรูปภาพบนหน้าจอมือถืออาจดูซับซ้อนสำหรับผู้ใช้ที่ไม่คุ้นเคยกับภาษาเขียนโค้ด การค้นหาโดย Google อย่างรวดเร็วเผยให้เห็นคำแนะนำในการเขียน CSS ที่กำหนดเอง คลาส div และศัพท์แสงทางเทคนิคทั้งหมด
ไม่ต้องกังวล. คุณไม่จำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคใดๆ สำหรับวิธีการที่เรากล่าวถึงด้านล่าง สิ่งที่คุณต้องมีคือปลั๊กอิน WordPress เว็บไซต์ WordPress และความสามารถในการทำตามขั้นตอนง่ายๆ
- วิธีที่ 1: ซ่อนรูปภาพเว็บไซต์ในมือถือด้วย SeedProd
- วิธีที่ 2: ซ่อนรูปภาพหน้า Landing Page ในมือถือด้วย SeedProd
- วิธีที่ 3: ซ่อนรูปภาพในมุมมองมือถือด้วย CSS
วิธีที่ 1: ซ่อนรูปภาพเว็บไซต์ในมือถือด้วย SeedProd
เราจะใช้ปลั๊กอิน WordPress อันทรงพลังเพื่อซ่อนรูปภาพในมุมมองมือถือสำหรับวิธีแรก

SeedProd เป็นเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างธีม WordPress แลนดิ้งเพจ และเลย์เอาต์ที่ตอบสนองโดยไม่ต้องเขียนโค้ด
ประกอบด้วยเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบ และคุณสามารถปรับแต่งทุกตารางนิ้วของเว็บไซต์ของคุณได้ด้วยเครื่องมือสร้างเพจ บล็อก และส่วนแบบลากและวางที่มองเห็นได้ คุณยังสามารถใช้การตั้งค่าการเปิดเผยอุปกรณ์เพื่อซ่อนเนื้อหาเฉพาะในมุมมองมือถือและเดสก์ท็อป
SeedProd ยังมีโหมดในตัว เช่น เร็วๆ นี้ โหมดบำรุงรักษา หน้า 404 และหน้าเข้าสู่ระบบ คุณสามารถเปิดและปิดแต่ละโหมดได้ด้วยคลิกเดียว ทำให้คุณสามารถซ่อนเว็บไซต์ของคุณจากสาธารณะในขณะที่ทำงานออกแบบ
ทำตามขั้นตอนด้านล่างเพื่อซ่อนรูปภาพในมุมมองมือถือบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ให้คลิกปุ่มด้านล่างเพื่อรับสำเนา SeedProd ของคุณ
หมายเหตุ: หากต้องการใช้ฟีเจอร์ตัวสร้างเว็บไซต์ของ SeedProd คุณต้องมีใบอนุญาต SeedProd Pro
หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้ติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
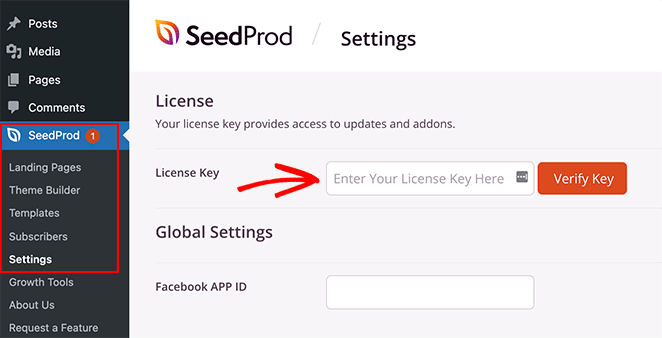
ถัดไป ไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

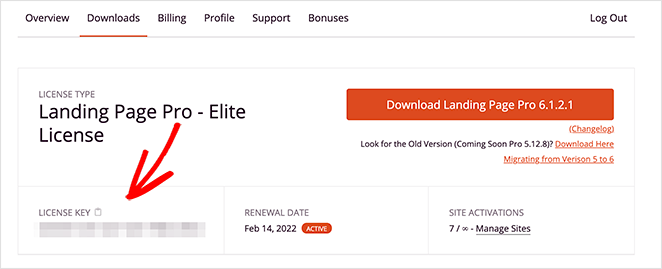
คุณสามารถค้นหาคีย์ของคุณได้ในแดชบอร์ดบัญชี SeedProd ของคุณภายใต้ส่วน 'ดาวน์โหลด'

คลิกปุ่ม ยืนยันคีย์ เพื่อปลดล็อกใบอนุญาต SeedProd ของคุณ จากนั้นไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2 เลือกเทมเพลตเว็บไซต์
ขั้นตอนต่อไปคือการสร้างธีม WordPress ที่กำหนดเอง ซึ่งจะช่วยให้คุณใช้การตั้งค่า "การมองเห็นอุปกรณ์" ของ SeedProd เพื่อแสดงและซ่อนเนื้อหาต่างๆ บนเดสก์ท็อปและมือถือได้
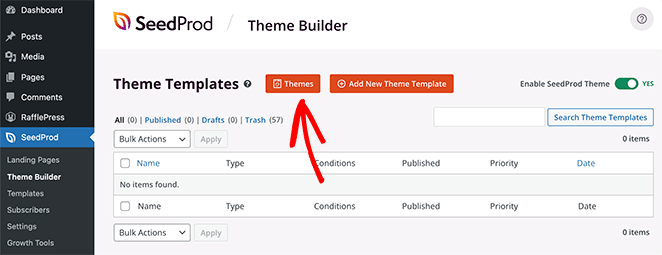
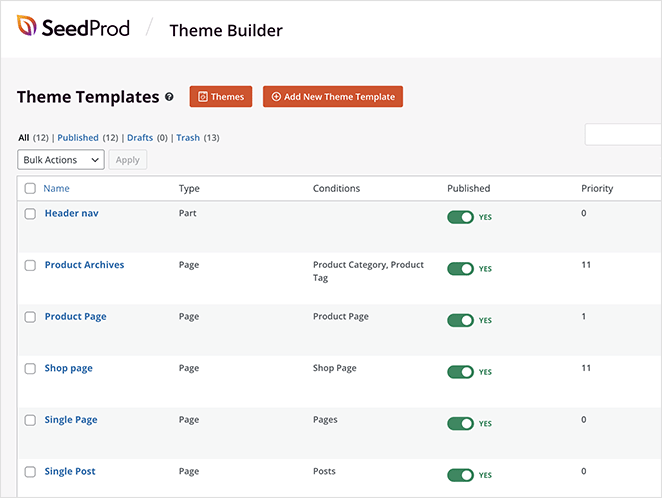
ไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม Themes เพื่อเลือกเทมเพลตเว็บไซต์

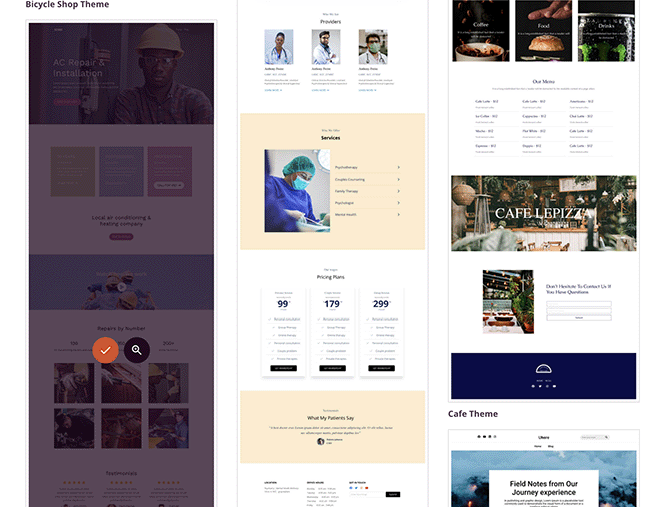
มีธีมมากมายสำหรับอุตสาหกรรมและประเภทเว็บไซต์ต่างๆ รวมถึงอีคอมเมิร์ซ บล็อก พอร์ตโฟลิโอ ฯลฯ
เมื่อคุณพบธีมที่ต้องการแล้ว ให้วางเมาส์เหนือธีมนั้นแล้วคลิกไอคอนเครื่องหมายถูกเพื่อนำเข้าไปยังไซต์ของคุณ

ตอนนี้คุณจะเห็นส่วนต่างๆ ที่ประกอบเป็นธีม WordPress ของคุณ

โดยปกติ คุณจะต้องปรับแต่งสิ่งเหล่านี้ด้วยตนเองด้วยโค้ด แต่ด้วย SeedProd คุณสามารถแก้ไขแต่ละส่วนของเว็บไซต์ของคุณด้วยสายตาได้ด้วยเครื่องมือสร้างเพจแบบลากและวาง
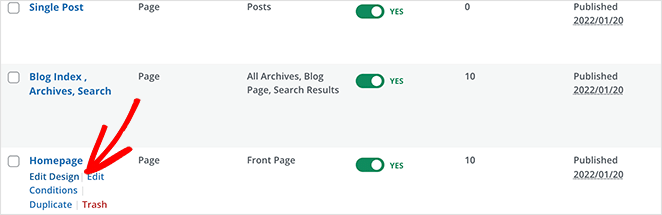
หากต้องการปรับแต่งส่วนใดๆ ของเว็บไซต์ของคุณ ให้วางเมาส์เหนือเทมเพลตธีมแล้วคลิกลิงก์การออกแบบ 'แก้ไขการออกแบบ' สำหรับคำแนะนำนี้ เราจะเริ่มต้นด้วยหน้าแรก

ขั้นตอนที่ 3 ปรับแต่งการออกแบบเว็บไซต์ของคุณ
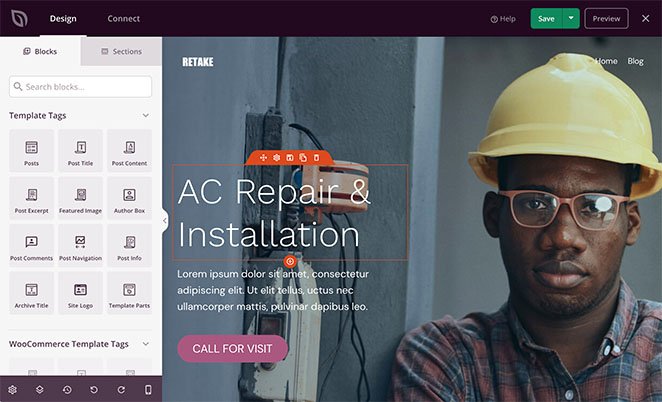
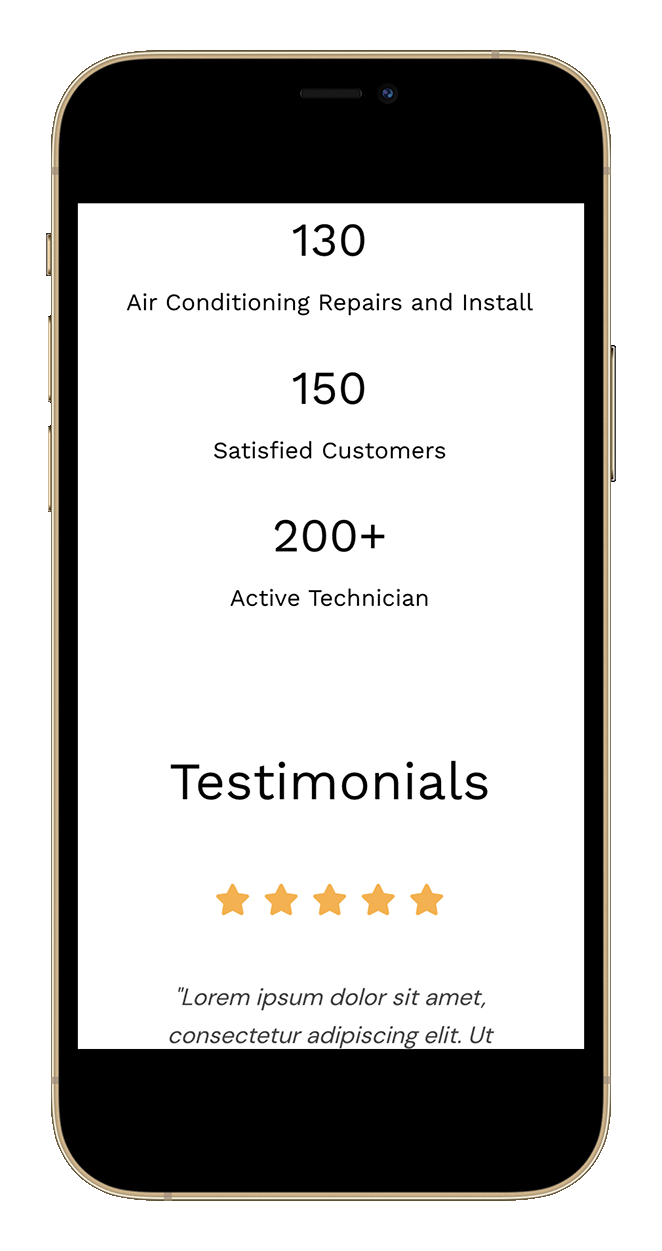
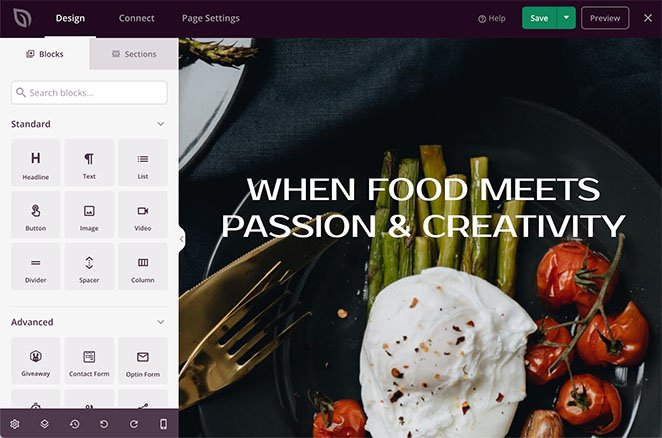
คุณจะเห็นโปรแกรมแก้ไขหน้าภาพของ SeedProd เมื่อคุณเปิดเทมเพลตธีม มีบล็อกและส่วนทางด้านซ้ายสำหรับเพิ่มเนื้อหาที่กำหนดเองและดูตัวอย่างสดทางด้านขวา

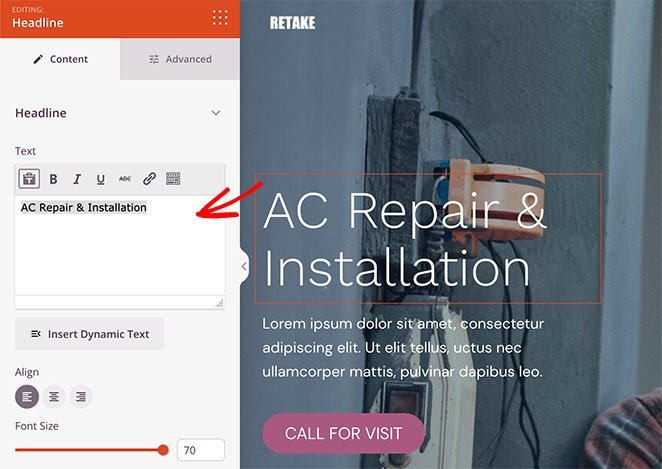
คุณสามารถคลิกองค์ประกอบใดก็ได้เพื่อดูการตั้งค่าและเปลี่ยนการออกแบบและเค้าโครง ตัวอย่างเช่น องค์ประกอบพาดหัวช่วยให้คุณแก้ไขเนื้อหา การจัดตำแหน่ง ระดับหัวเรื่อง ฯลฯ

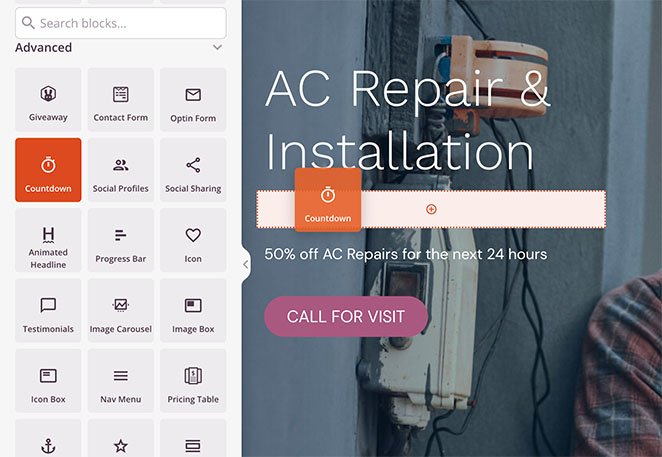
การเพิ่มองค์ประกอบใหม่ให้กับงานออกแบบของคุณยังเป็นเรื่องง่ายอีกด้วย เพียงลากบล็อกจากด้านซ้ายแล้ววางลงในการแสดงตัวอย่างแบบสดของคุณ

เราใช้บล็อก 'นับถอยหลัง' ในตัวอย่างนี้ นาฬิกาจับเวลาเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความเร่งด่วนให้กับไซต์ของคุณและกระตุ้นให้ผู้เยี่ยมชมดำเนินการก่อนที่จะพลาด

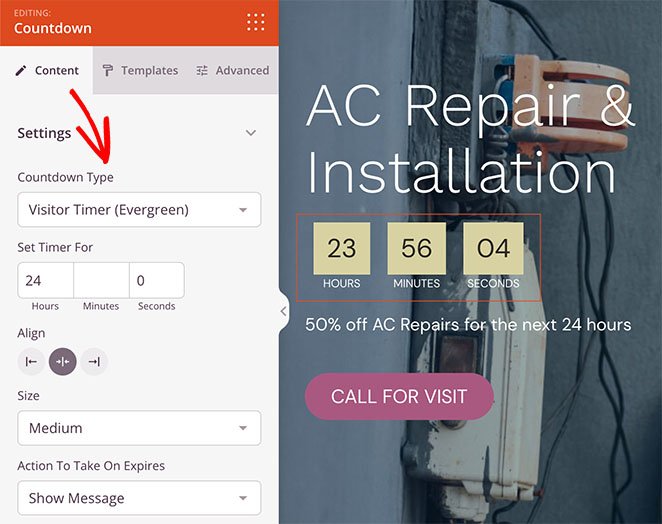
เช่นเดียวกับบล็อค SeedProd ทั้งหมด คุณสามารถคลิกเพื่อ:
- เปลี่ยนประเภทตัวจับเวลา
- ปรับการจัดตำแหน่งตัวจับเวลา
- เพิ่มข้อความที่กำหนดเอง
- เปลี่ยนเส้นทางผู้ใช้เมื่อหมดเวลา
- เปลี่ยนขนาดตัวจับเวลา
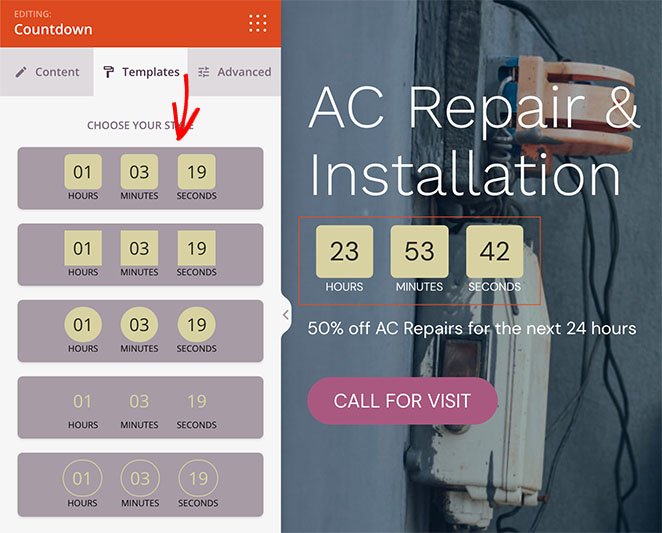
คุณยังสามารถคลิกแท็บ 'เทมเพลต' เพื่อเลือกสไตล์อื่นได้อย่างรวดเร็ว

ขั้นตอนที่ 4 ซ่อนรูปภาพเว็บไซต์บนมือถือด้วยการมองเห็นอุปกรณ์
การซ่อนรูปภาพในมุมมองมือถือทำได้ง่ายด้วยการตั้งค่า 'การมองเห็นอุปกรณ์' ของ SeedProd คุณสามารถซ่อนรูปภาพทีละภาพหรือทั้งส่วนของรูปภาพได้ด้วยคลิกเดียว
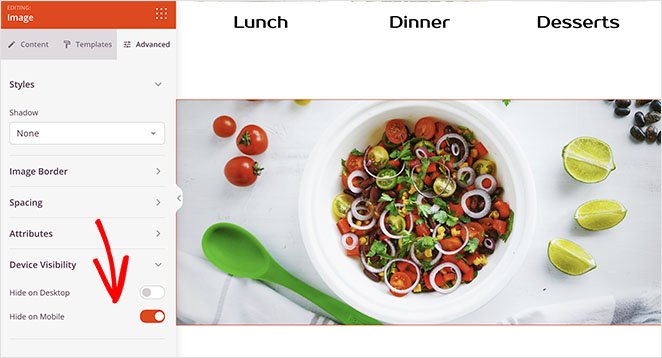
หากต้องการซ่อนภาพทีละภาพ ให้ค้นหาภาพที่คุณต้องการซ่อน จากนั้นคลิกเพื่อเปิดการตั้งค่าเนื้อหา

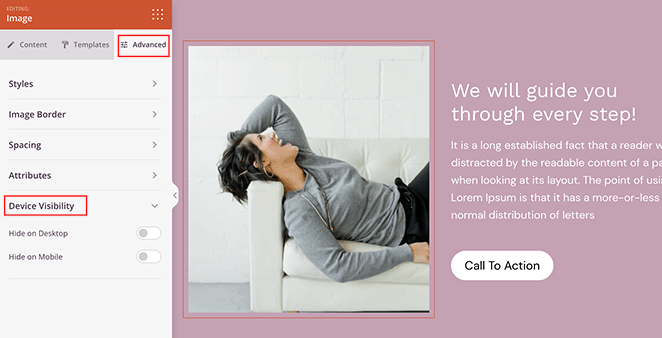
จากนั้น คลิกแท็บ "ขั้นสูง" และขยายส่วน "การเปิดเผยอุปกรณ์"

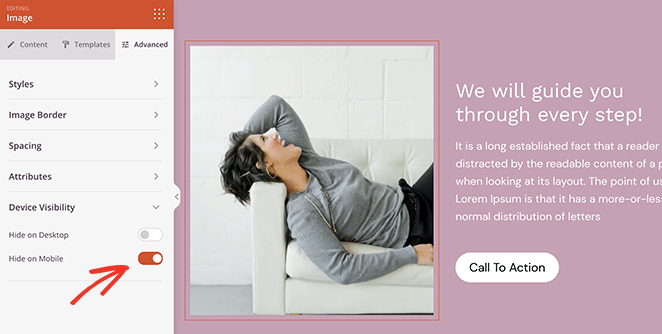
หากต้องการซ่อนรูปภาพบนมือถือ ให้คลิกปุ่มสลับข้างหัวข้อ 'ซ่อนบนมือถือ'


รูปภาพนั้นจะแสดงต่อผู้เยี่ยมชมเดสก์ท็อปเท่านั้นและถูกซ่อนไว้บนมือถือ
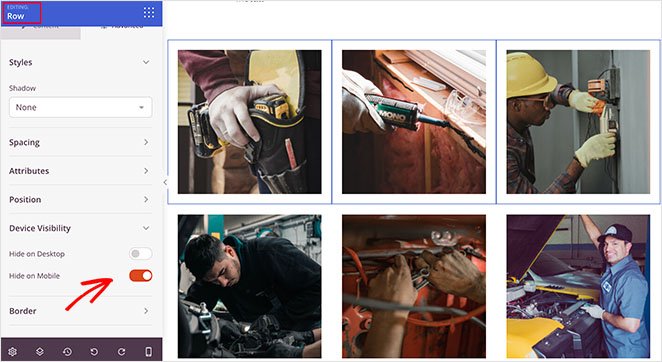
คุณสามารถทำตามขั้นตอนเดียวกันเพื่อซ่อนแถวรูปภาพทั้งหมดด้วย SeedProd เพียงเปิดการตั้งค่าของแถว และในแท็บ 'ขั้นสูง' ให้ใช้การตั้งค่า 'การเปิดเผยอุปกรณ์' เพื่อซ่อนแถวรูปภาพบนมือถือ

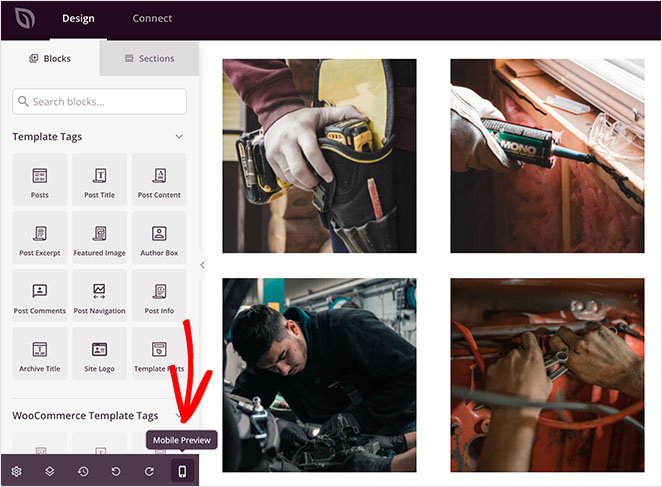
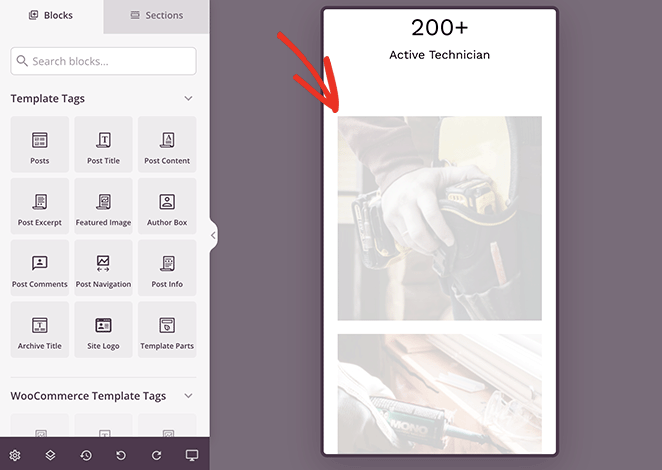
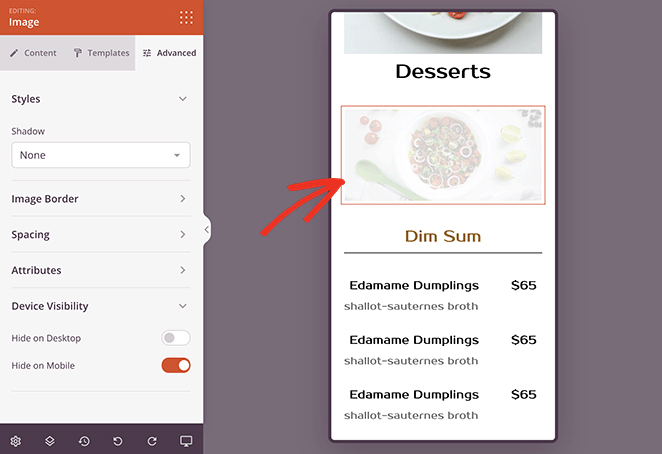
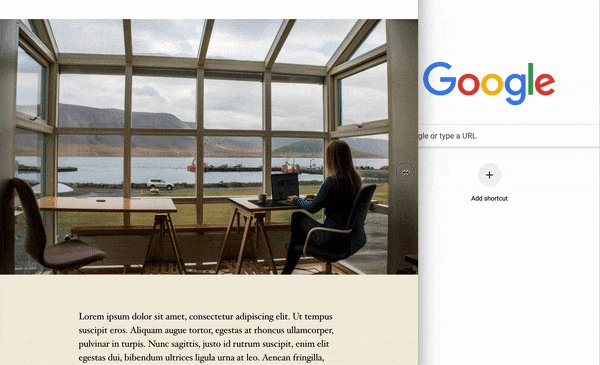
คุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณได้โดยคลิกที่ไอคอน 'ตัวอย่างบนมือถือ' ในแถบเครื่องมือด้านล่าง

ผู้เข้าชมเว็บไซต์บนมือถือจะไม่เห็นรูปภาพที่ "เป็นสีเทา"

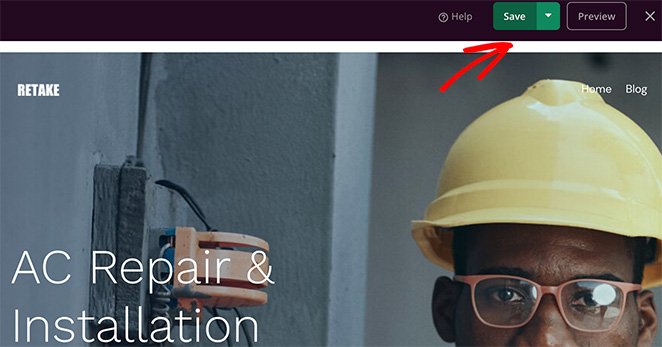
เมื่อคุณพอใจกับรูปลักษณ์การออกแบบของคุณแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวาของหน้าจอ

ทำตามขั้นตอนด้านบนเพื่อซ่อนรูปภาพในมุมมองมือถือสำหรับเทมเพลตธีมอื่นๆ เช่น แถบด้านข้าง โพสต์เดี่ยว เพจ ฯลฯ
ขั้นตอนที่ 5. เผยแพร่เว็บไซต์ WordPress ของคุณ
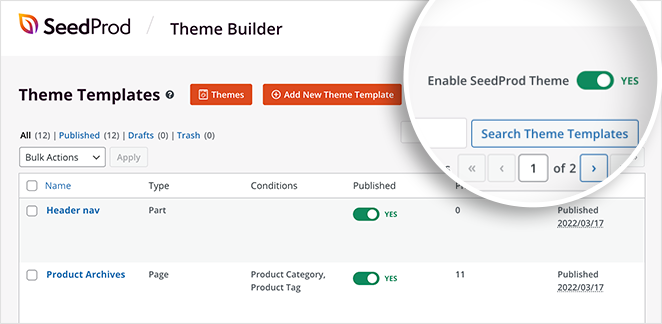
เมื่อคุณพร้อมที่จะเผยแพร่ธีมที่กำหนดเองแล้ว ให้ไปที่ SeedProd » Theme Builder และเปลี่ยน 'Enable SeedProd Theme' ไปที่ตำแหน่ง 'On'

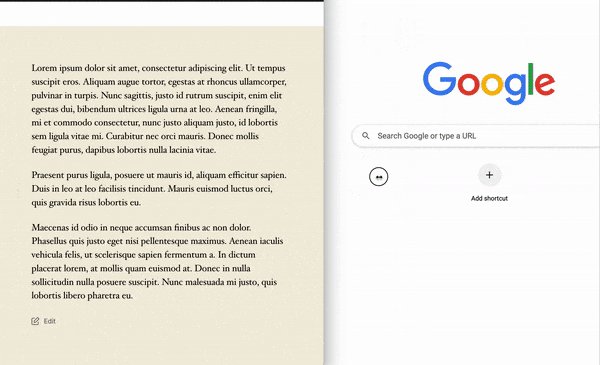
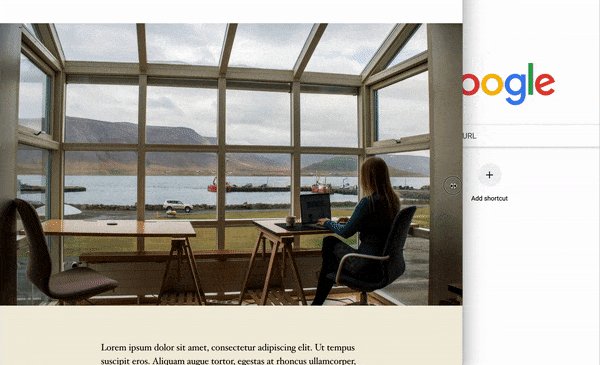
ตอนนี้คุณสามารถดูตัวอย่างเว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลงได้ ดังที่คุณเห็นจากตัวอย่างนี้ รูปภาพที่เราเลือกก่อนหน้านี้ถูกซ่อนไว้บนมือถือ

วิธีที่ 2: ซ่อนรูปภาพหน้า Landing Page ในมือถือด้วย SeedProd
คุณยังสามารถใช้ SeedProd เพื่อซ่อนรูปภาพในมุมมองมือถือสำหรับหน้า Landing Page แต่ละรายการได้ นี่เป็นทางออกที่ยอดเยี่ยมหากคุณต้องการรักษาธีม WordPress ที่มีอยู่และสร้างหน้า Landing Page ที่มีการแปลงสูงใน WordPress
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ทำตามขั้นตอนจากด้านบนเพื่อติดตั้งปลั๊กอิน SeedProd และเปิดใช้งานบนเว็บไซต์ของคุณ
หมายเหตุ: คุณสามารถใช้ SeedProd เวอร์ชันฟรีสำหรับวิธีนี้ได้ เนื่องจากการตั้งค่าการมองเห็นอุปกรณ์มีให้สำหรับผู้ใช้ทุกคน อย่างไรก็ตาม เราจะใช้ SeedProd Pro สำหรับเทมเพลตหน้า Landing Page ที่หลากหลายมากขึ้น
ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
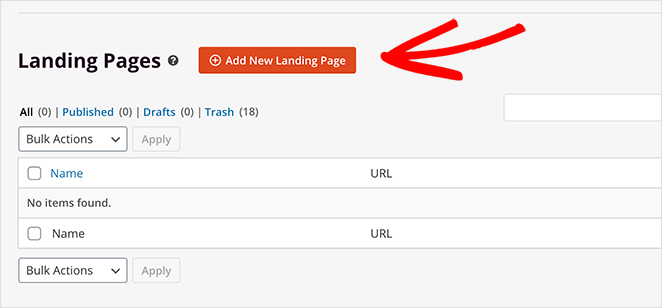
ถัดไป ไปที่ SeedProd » Landing Pages แล้วคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

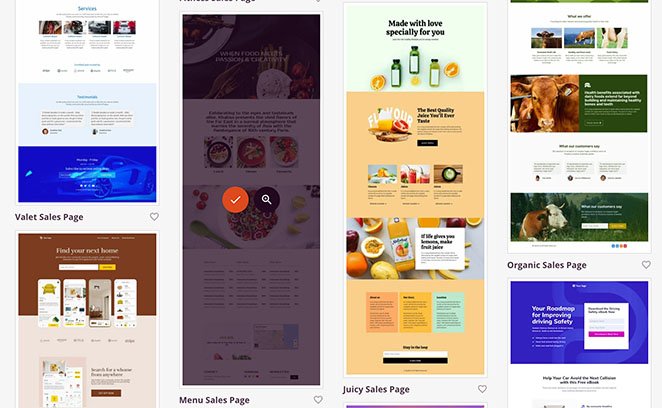
คุณสามารถเลือกเทมเพลตหน้า Landing Page ในหน้าถัดไป รวมถึง:
- เร็วๆ นี้
- โหมดบำรุงรักษา
- 404 หน้า
- ฝ่ายขาย
- การสัมมนาผ่านเว็บ
- บีบตะกั่ว
- ขอขอบคุณ
- เข้าสู่ระบบ
เมื่อคุณพบเทมเพลตที่ต้องการแล้ว ให้วางเมาส์เหนือเทมเพลตนั้นแล้วคลิกไอคอนเครื่องหมายถูก

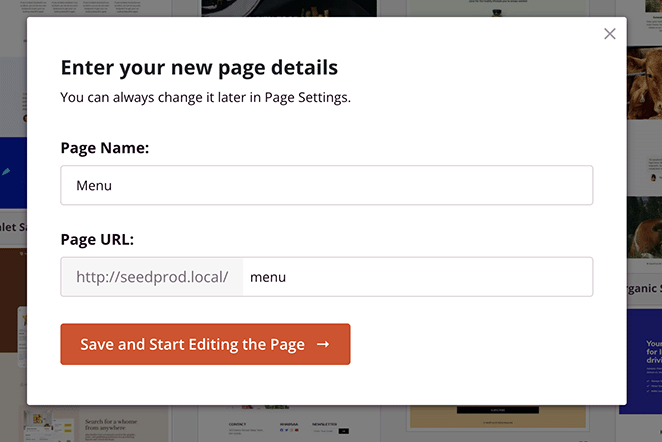
จากนั้นคุณสามารถตั้งชื่อหน้า Landing Page แล้วคลิกปุ่ม บันทึกและเริ่มแก้ไขหน้า

ขั้นตอนที่ 3 ปรับแต่งการออกแบบหน้า Landing Page ของคุณ
เทมเพลตหน้า Landing Page ของคุณจะเปิดขึ้นในตัวสร้างหน้าเดียวกับที่เราเคยปรับแต่งธีม WordPress ก่อนหน้านี้ มันทำงานในลักษณะเดียวกันและรวมส่วนและองค์ประกอบเดียวกันกับตัวสร้างธีม

บล็อกเดียวที่คุณไม่สามารถใช้ในหน้า Landing Page ของคุณคือแท็กเทมเพลต WordPress และ WooCommerce บล็อกเหล่านั้นถูกซ่อนไว้เนื่องจากหน้า Landing Page ไม่ได้ใช้เนื้อหา WordPress แบบไดนามิก เช่น บล็อกโพสต์ หมวดหมู่ แท็ก ฯลฯ
คุณสามารถปรับแต่งหน้า Landing Page ด้วย:
- แจกของ
- พาดหัวข่าวเคลื่อนไหว
- แบบฟอร์ม Optin
- ตัวนับเวลาถอยหลัง
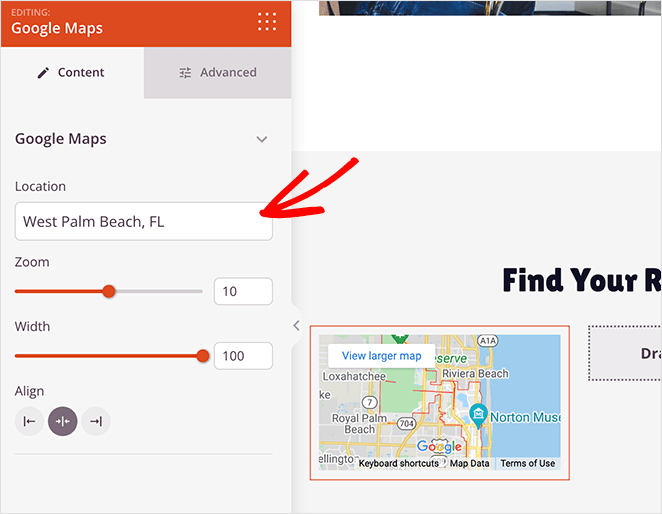
- Google Maps
- การฝังโซเชียลมีเดีย
- และอีกมากมาย

ขั้นตอนที่ 4 ซ่อนรูปภาพหน้า Landing Page บนมือถือด้วยการมองเห็นอุปกรณ์
คุณสามารถซ่อนรูปภาพในมือถือบนหน้า Landing Page ได้เหมือนกับที่คุณทำกับเครื่องมือสร้างธีม เพียงคลิกรูปภาพที่คุณต้องการซ่อน จากนั้นในแท็บ "ขั้นสูง" ให้หมุนสลับ "ซ่อนบนมือถือ" เป็นตำแหน่ง "เปิด"

รูปภาพจะเป็น 'สีเทา' เมื่อคุณดูตัวอย่างบนมือถือ ซึ่งบ่งชี้ว่ารูปภาพนั้นถูกซ่อนไว้สำหรับผู้เยี่ยมชมมือถือ

ปรับแต่งหน้า Landing Page ต่อไปจนกว่าคุณจะพอใจกับรูปลักษณ์
ขั้นตอนที่ 5. เผยแพร่หน้า Landing Page ของคุณ
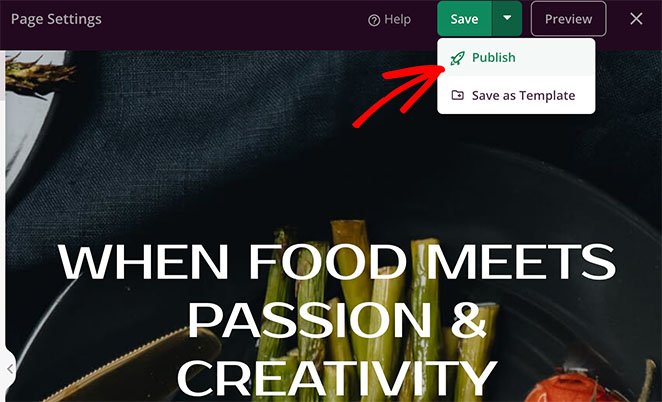
หากต้องการเผยแพร่หน้า Landing Page ที่กำหนดเอง ให้คลิกลูกศรดรอปดาวน์ที่ปุ่ม บันทึก จากนั้นเลือกตัวเลือก เผยแพร่

เมื่อคุณดูตัวอย่างหน้า Landing Page บนอุปกรณ์เคลื่อนที่ คุณจะไม่สามารถเห็นภาพที่คุณซ่อนไว้ด้วยการตั้งค่าการมองเห็นได้

วิธีที่ 3: ซ่อนรูปภาพในมุมมองมือถือด้วย CSS
เราเข้าใจดีว่าเจ้าของเว็บไซต์บางรายต้องการปรับแต่งไซต์ด้วยตนเอง ด้วยเหตุผลดังกล่าว วิธีต่อไปนี้จะแสดงวิธีซ่อนรูปภาพบนมือถือโดยใช้ CSS ที่กำหนดเอง
หมายเหตุ: เราแนะนำวิธีนี้เฉพาะในกรณีที่คุณสะดวกใจที่จะทำงานกับภาษาเขียนโค้ด คุณสามารถใช้ตัวปรับแต่ง WordPress ในตัวเพื่อเพิ่ม CSS ที่กำหนดเองให้กับเว็บไซต์ของคุณ
ขั้นแรก ให้ค้นหาคลาสขององค์ประกอบเนื้อหาที่มีรูปภาพของคุณ ตัวอย่างเช่น รูปภาพเด่นของโพสต์ในบล็อกของคุณ คุณสามารถซ่อนได้โดยใช้คลาส CSS ต่อไปนี้:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
คุณจะต้องแทนที่ 'your-element-class' ด้วยคลาส CSS ที่มีรูปภาพของคุณ คุณอาจต้องปรับความกว้างสูงสุดของอุปกรณ์เพื่อให้เหมาะกับธีม WordPress และคิวรี่สื่อของคุณ
ในตัวอย่างนี้ เราซ่อนรูปภาพเด่นของโพสต์บนมือถือโดยกำหนดเป้าหมาย '.featured-media img class':
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
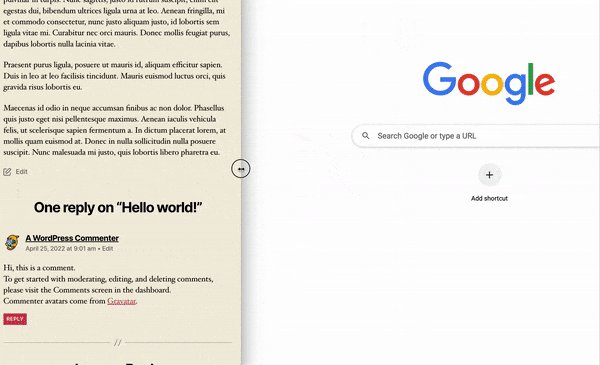
อย่างที่คุณเห็น รูปภาพจะหายไปโดยอัตโนมัติในขนาดหน้าจอที่เล็กกว่า

ที่นั่นคุณมีมัน!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีซ่อนรูปภาพในมุมมองมือถือบน WordPress คุณอาจชอบคู่มือนี้ในการเพิ่มกล่องผู้แต่งใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

