วิธีเน้นรายการเมนูใน WordPress
เผยแพร่แล้ว: 2022-12-26คุณต้องการเน้นรายการเมนูบนไซต์ WordPress ของคุณหรือไม่?
การเน้นรายการเมนูสามารถช่วยชี้ความสนใจของผู้ใช้ไปยังพื้นที่เฉพาะบนเมนูของคุณได้ สิ่งนี้จะดีมากหากคุณต้องการเน้นหน้าราคาหรือติดต่อเราบนเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีเน้นรายการเมนูใน WordPress โดยใช้โค้ด CSS

ทำไมคุณควรเน้นรายการเมนู?
เมนูการนำทางคือรายการลิงก์ที่ชี้ไปยังส่วนสำคัญของเว็บไซต์ของคุณ โดยปกติจะแสดงเป็นแถบแนวนอนที่ด้านบนสุดของทุกหน้าในเว็บไซต์ WordPress
เมนูการนำทางนี้สร้างขึ้นโดยการเพิ่มรายการเมนูต่างๆ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทความของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางใน WordPress
รายการเมนูที่ไฮไลต์เป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ใช้ไปยังคำกระตุ้นการตัดสินใจที่โดดเด่นที่สุดของคุณ สายตาของผู้เยี่ยมชมจะถูกดึงไปที่รายการเมนูโดยอัตโนมัติเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ

เมื่อเพิ่มคุณสมบัตินี้ คุณจะสามารถสร้างเว็บไซต์ที่เป็นมิตรกับผู้ใช้และเน้นรายการเมนูสำคัญที่คุณต้องการให้ผู้ใช้ตรวจสอบ
มาดูกันว่าคุณสามารถเน้นรายการเมนูใน WordPress โดยใช้ CSS ได้อย่างไร
- วิธีที่ 1. การเน้นรายการเมนูโดยใช้ตัวแก้ไขไซต์แบบเต็ม
- วิธีที่ 2 เน้นรายการเมนูโดยใช้ Theme Customizer
- ปรับแต่งไฮไลท์รายการเมนูของคุณ
วิธีที่ 1. การเน้นรายการเมนูโดยใช้ตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมที่เปิดใช้งานการบล็อก คุณจะมีเครื่องมือแก้ไขไซต์แบบเต็มแทนเครื่องมือปรับแต่งธีมแบบเก่า คุณสามารถเน้นรายการเมนูได้อย่างง่ายดายเช่นกัน
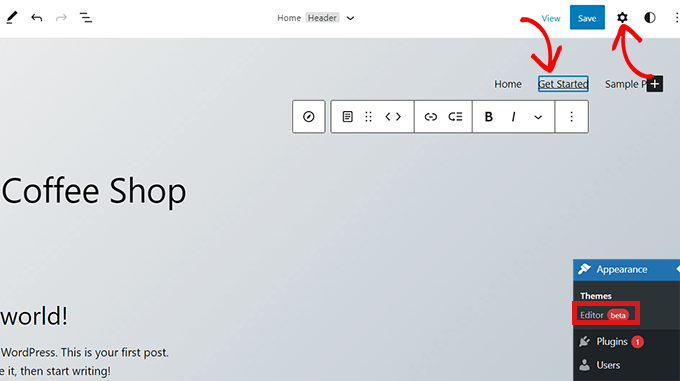
ก่อนอื่นตรงไปที่ ลักษณะที่ ปรากฏ » ตัวแก้ไข จากแดชบอร์ดผู้ดูแลระบบ WordPress สิ่งนี้จะนำคุณไปยังตัวแก้ไขไซต์แบบเต็ม
เพียงคลิกสองครั้งที่รายการเมนูที่คุณต้องการไฮไลต์ จากนั้นคลิกไอคอนรูปเฟืองที่ด้านบน นี่จะเป็นการเปิดบล็อก 'การตั้งค่า' ของรายการเมนูนั้นทันที

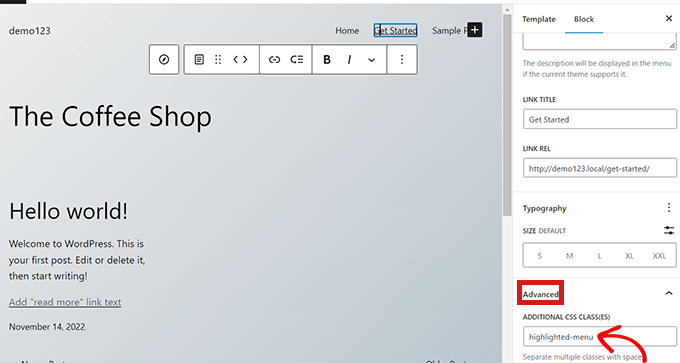
เพียงเลื่อนลงในบล็อก 'การตั้งค่า' ไปที่แท็บ 'ขั้นสูง' แล้วคลิกไอคอนลูกศรข้าง ๆ เพื่อขยายแท็บ
การดำเนินการนี้จะเปิดฟิลด์ 'คลาส CSS เพิ่มเติม' ซึ่งคุณต้องเขียน highlighted-menu ลงในฟิลด์

จากนั้น คลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
หลังจากนั้น คุณจะต้องเพิ่ม CSS เล็กน้อยในธีมของคุณสำหรับเอฟเฟกต์ไฮไลท์ คุณสามารถแก้ไข Theme Customizer ที่ขาดหายไป หรือคุณสามารถใช้ปลั๊กอินข้อมูลโค้ดเพื่อเพิ่มโค้ด CSS
วิธีเพิ่ม CSS Snippets โดยใช้ WPCode
สำหรับการเพิ่ม CSS ใน WordPress เราแนะนำให้ใช้ WPCode เพราะเป็นวิธีที่ง่ายที่สุดในการเพิ่มโค้ดที่กำหนดเองลงใน WordPress
ก่อนอื่นคุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
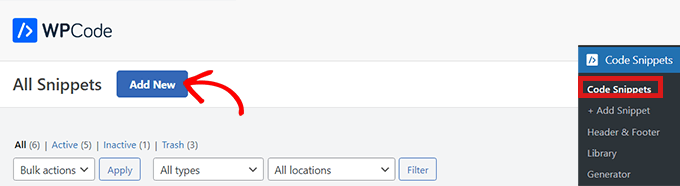
เมื่อเปิดใช้งาน ให้ไปที่ Code Snippets » Add Snippet จากแผงผู้ดูแลระบบ WordPress ของคุณ ตอนนี้คลิกที่ปุ่ม 'เพิ่มใหม่'

การดำเนินการนี้จะนำคุณไปยังหน้า 'เพิ่มตัวอย่างข้อมูล'
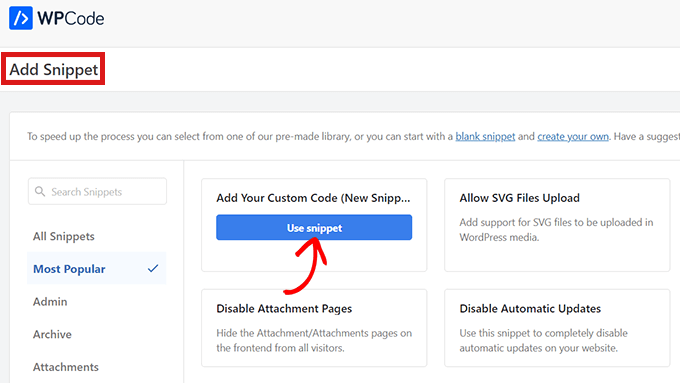
ที่นี่ วางเมาส์เหนือตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' แล้วคลิกปุ่ม 'ใช้ข้อมูลโค้ด' ด้านล่าง

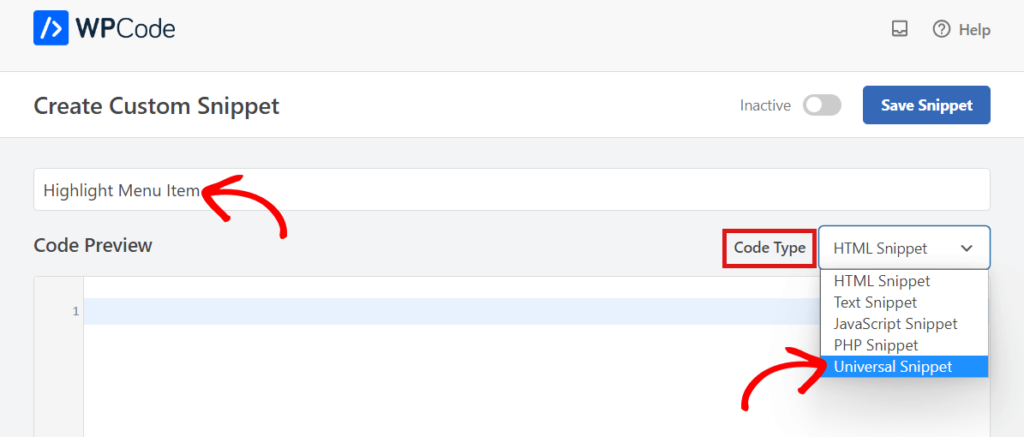
ตอนนี้คุณอยู่ในหน้า 'สร้างตัวอย่างข้อมูลแบบกำหนดเอง' แล้ว ให้เริ่มต้นด้วยการเลือกชื่อและ 'ประเภทโค้ด' สำหรับข้อมูลโค้ด CSS ของคุณ
คุณสามารถเลือกชื่อใดก็ได้ที่คุณชอบ

ถัดไป เพียงคลิกเมนูแบบเลื่อนลงข้างตัวเลือก 'ประเภทโค้ด' ทางด้านขวา จากนั้นเลือกตัวเลือก 'Universal Snippet'
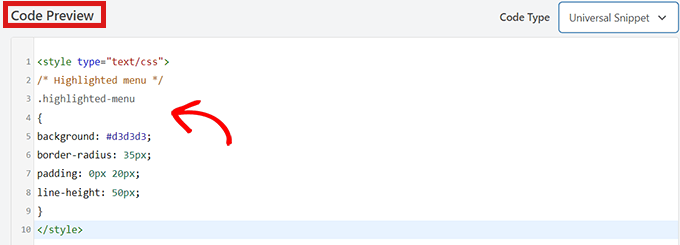
หลังจากนั้น ให้คัดลอก/วางโค้ด CSS ต่อไปนี้ลงใน 'แสดงตัวอย่างโค้ด'
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
อย่าลืมใส่แท็กสไตล์ตามที่คุณเห็นในบรรทัดที่ 1 และ 10 ด้านล่าง

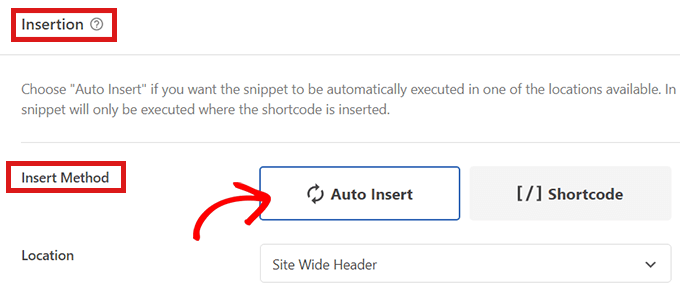
หลังจากวางโค้ดแล้ว ให้ไปที่ส่วน 'การแทรก' โดยเลื่อนลง
ที่นี่ เพียงเลือกโหมด 'แทรกอัตโนมัติ' เพื่อให้สามารถดำเนินการโค้ดบนเว็บไซต์ทั้งหมดของคุณโดยอัตโนมัติ

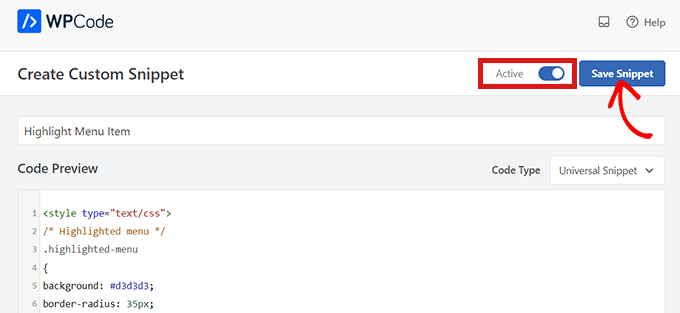
ตอนนี้ ไปที่ด้านบนของหน้าและสลับสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งาน'
จากนั้นเพียงคลิกปุ่ม 'บันทึกตัวอย่าง'

ตอนนี้คุณได้เน้นรายการเมนูใน WordPress เรียบร้อยแล้วโดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
นี่คือลักษณะของรายการเมนูของคุณหลังจากที่คุณเพิ่มรหัส CSS

วิธีเข้าถึงตัวปรับแต่งธีมโดยใช้ธีมที่ถูกบล็อก

หากคุณต้องการใช้ Theme Customizer และใช้ธีม FSE เพียงคัดลอกและวาง URL ด้านล่างลงในเบราว์เซอร์ของคุณ อย่าลืมแทนที่ 'example.com' ด้วยชื่อโดเมนของไซต์ของคุณเอง
https://example.com/wp-admin/customize.php
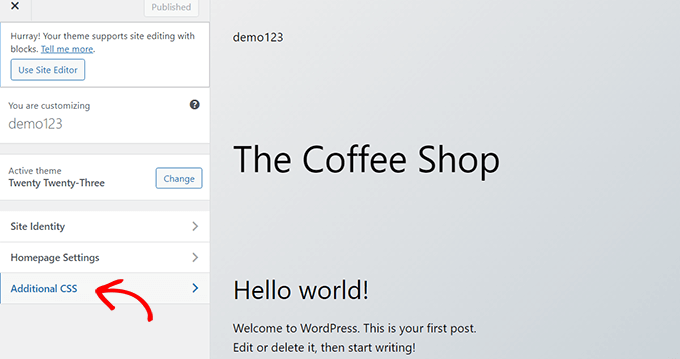
ที่นี่ คุณเพียงแค่คลิกแท็บ 'Additional CSS'

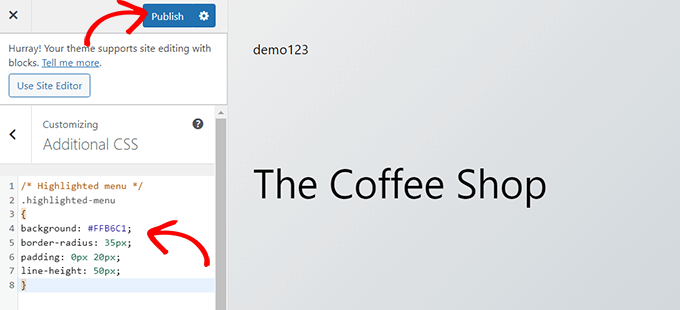
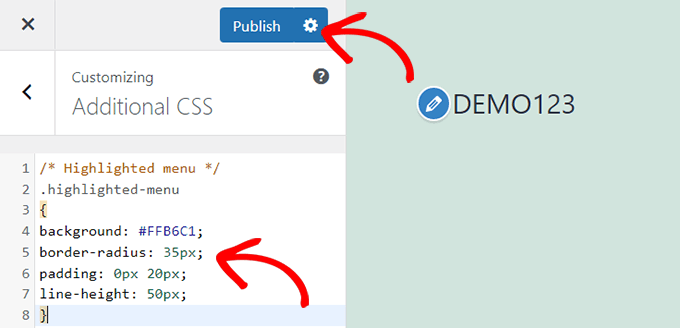
ตอนนี้ ขยายฟิลด์ 'Additional CSS' จากนั้นเพียงคัดลอก/วางข้อมูลโค้ดต่อไปนี้
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
หลังจากนั้น เพียงคลิกปุ่ม 'เผยแพร่' ที่ด้านบน

เพียงเท่านี้ก็ไฮไลท์รายการเมนูได้แล้ว
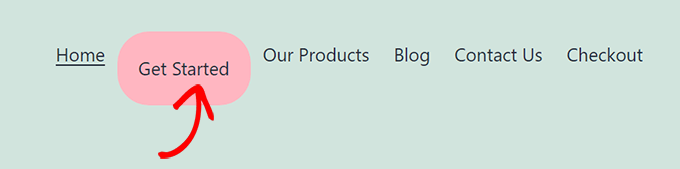
ควรมีลักษณะดังนี้บนเว็บไซต์ของคุณเมื่อเสร็จสิ้น:

วิธีที่ 2 เน้นรายการเมนูโดยใช้ Theme Customizer
หากคุณใช้ธีมที่ไม่รองรับการบล็อก คุณอาจเปิดใช้งานเครื่องมือปรับแต่งธีมตามค่าเริ่มต้น การเน้นรายการเมนูในเครื่องมือปรับแต่งธีมเป็นกระบวนการที่ค่อนข้างง่าย
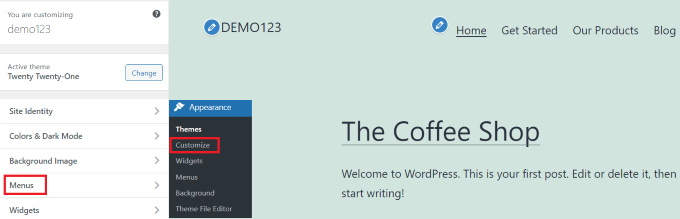
ก่อนอื่น เพียงไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง ในแดชบอร์ด WordPress ของคุณเพื่อเปิดตัวปรับแต่งธีม เมื่อเครื่องมือปรับแต่งธีมเปิดขึ้น ให้คลิกที่แท็บ ' เมนู '

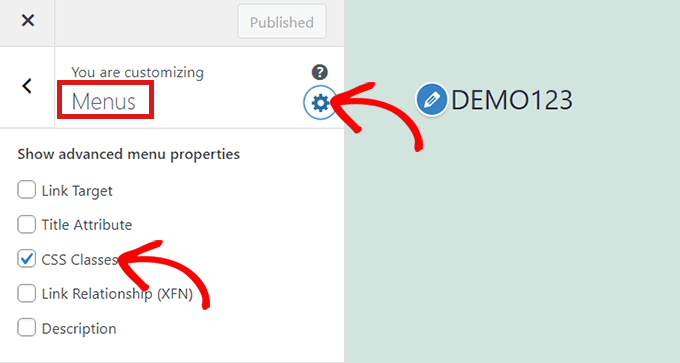
เมื่อคุณอยู่ในส่วน 'เมนู' เพียงคลิกที่ไอคอนรูปเฟืองที่ด้านบนขวาเพื่อแสดงคุณสมบัติขั้นสูง
ตอนนี้ เพียงทำเครื่องหมายที่ช่อง 'คลาส CSS'

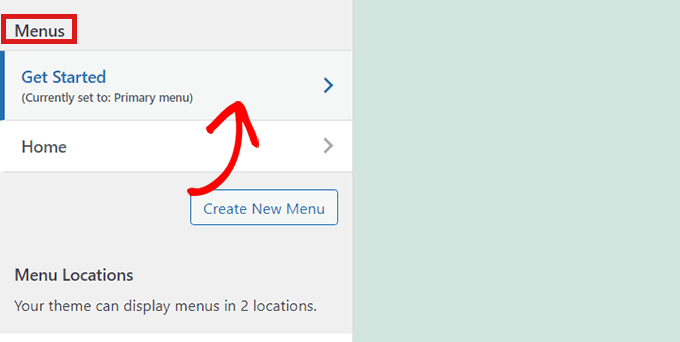
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'เมนู'
หากคุณมีเมนูหลายรายการในเว็บไซต์ของคุณ เพียงคลิกที่เมนูที่คุณต้องการเน้นรายการเมนู

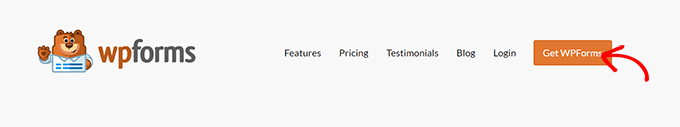
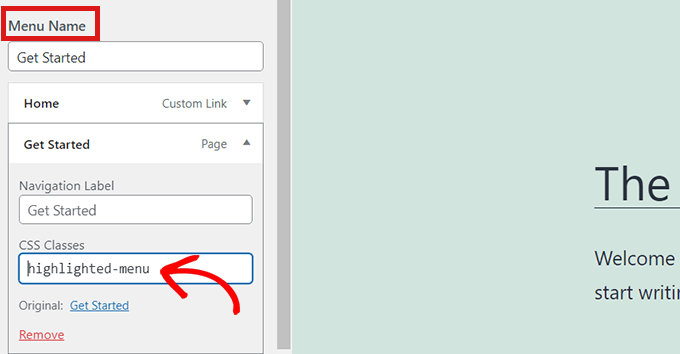
นี่จะเป็นการเปิดแท็บใหม่ที่คุณสามารถเลือกรายการเมนูที่คุณต้องการเน้น อาจเป็น 'เริ่มต้นใช้งาน' เหมือนในตัวอย่างของเรา หรืออาจเป็นหน้าแบบฟอร์มติดต่อหรือลิงก์ไปยังร้านค้าออนไลน์ของคุณ
เพียงคลิกที่รายการเมนูที่คุณเลือกซึ่งจะขยายเพื่อแสดงตัวเลือกบางอย่าง คลิกเข้าไปในฟิลด์ 'คลาส CSS'
สิ่งที่คุณต้องทำคือเขียน 'highlighted-menu' ลงในฟิลด์ คุณสามารถเพิ่มคลาส CSS นี้ไปยังรายการเมนูหลายรายการ และรายการทั้งหมดจะถูกเน้น

ถัดไป เพียงไปที่แท็บ 'Add CSS' ในตัวปรับแต่งธีม
ตอนนี้ เพียงคัดลอกและวางโค้ด CSS ต่อไปนี้
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
ยินดีด้วย! คุณได้เน้นรายการเมนูสำเร็จแล้ว
หมายเหตุ: ธีมของคุณอาจไม่มีฟิลด์ 'Additional CSS' ในเครื่องมือปรับแต่งธีม หากไม่มี ให้ตรวจสอบการตั้งค่าธีมเพื่อดูวิธีเพิ่ม CSS แบบกำหนดเอง หากคุณหาไม่พบ คุณอาจต้องติดต่อผู้พัฒนาหรือเพิ่มโดยใช้ WPCode

ปรับแต่งไฮไลท์รายการเมนูของคุณ
ตอนนี้คุณได้เน้นรายการเมนูแล้ว คุณสามารถปรับโค้ด CSS เพื่อปรับแต่งรายการเมนูของคุณตามที่คุณต้องการ
ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลังของรายการเมนูของคุณ

เพียงมองหาโค้ดต่อไปนี้ในตัวอย่าง CSS ที่คุณเพิ่งวาง
background: #FFB6C1
หลังจากค้นหาตำแหน่งแล้ว คุณสามารถแทนที่หมายเลขรหัสสีชมพูด้วยรหัสฐานสิบหกของสีใดก็ได้ที่คุณต้องการ:
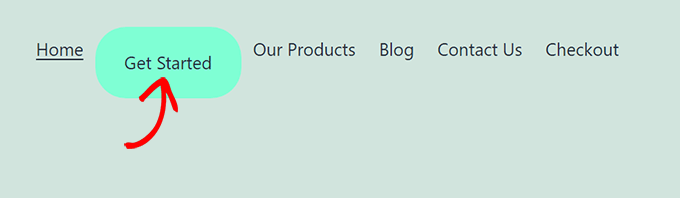
background: #7FFFD4;
ด้านบนคือรหัสฐานสิบหกสำหรับอะความารีน

คุณสามารถดูคำแนะนำของเราเพื่อเพิ่ม CSS แบบกำหนดเองได้อย่างง่ายดายสำหรับแนวคิดอื่นๆ เกี่ยวกับวิธีปรับแต่งรายการเมนูที่ไฮไลต์
หลังจากที่คุณพอใจกับตัวเลือกของคุณแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' ในตัวปรับแต่งธีมหรือ 'บันทึกตัวอย่างข้อมูล' ใน WPCode เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเน้นไอคอนเมนูใน WordPress คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีจัดรูปแบบเมนูการนำทางของ WordPress หรือปลั๊กอิน WordPress ที่ผู้เชี่ยวชาญของเราคัดสรรเพื่อให้เว็บไซต์ของคุณเติบโต
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
