วิธีการใช้ลอจิกแบบมีเงื่อนไขในเมนู WordPress
เผยแพร่แล้ว: 2022-10-14โดยค่าเริ่มต้น คุณสามารถสร้างเมนู WordPress สำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย แต่เมนูที่สร้างขึ้นจะแสดงในทุกหน้าในเว็บไซต์ของคุณ บางครั้งสิ่งนี้อาจถูกมองว่าเป็นข้อจำกัด เนื่องจากในบางกรณี คุณอาจต้องการให้มีเมนูที่แตกต่างกันในหน้าต่างๆ หรือแสดงเมนูที่แตกต่างกันสำหรับผู้ใช้ที่แตกต่างกัน ตัวอย่างเช่น การแสดงรายการเมนู “ลงทะเบียน” ให้กับผู้ใช้ที่เข้าสู่ระบบนั้นไม่เหมาะสม
การใช้เมนูต่างๆ ในสภาวะต่างๆ นั้นไม่ใช่ความยืดหยุ่นที่ WordPress มีให้ ภายในคู่มือนี้ เราจะพิจารณาตรรกะแบบมีเงื่อนไขและวิธีใช้งานในเมนู WordPress เพื่อแสดงเมนูต่างๆ ภายใต้เงื่อนไขที่ต่างกัน
สารบัญ
ลอจิกแบบมีเงื่อนไขคืออะไร
ความสำคัญของลอจิกแบบมีเงื่อนไขในเมนู WordPress
การตั้งค่าเมนูนำทาง
วิธีเพิ่มตรรกะตามเงื่อนไขในเมนู WordPress
- แสดงเมนู WordPress ต่างๆ สำหรับผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ
- แสดงเมนู WordPress ที่แตกต่างกันสำหรับบทบาทผู้ใช้ที่แตกต่างกัน
- แสดงเมนู WordPress ต่างๆ ในหน้าต่างๆ
- ทางเลือกอื่นสำหรับปลั๊กอินเมนูตามเงื่อนไข
บทสรุป
ลอจิกแบบมีเงื่อนไขคืออะไร
Conditional Logic เป็นเพียงระบบอัตโนมัติที่ตั้งค่าให้เกิดขึ้นหากตรงตามเกณฑ์ที่กำหนดหรือมาถึงที่อื่น ตัวอย่างเช่น ลอจิกแบบมีเงื่อนไขจะพบเห็นได้ทั่วไปในแบบฟอร์ม โดยหากเปิดใช้งานตัวเลือกเฉพาะ ฟิลด์ใดฟิลด์หนึ่งก็จะปรากฏขึ้น ตัวอย่างเช่น สามารถเห็นได้ในการชำระเงินของ WooCommerce โดยหากคุณเลือกเกตเวย์การชำระเงินเฉพาะ ฟิลด์เกตเวย์การชำระเงินจะแสดงผล
ในกรณีของเรา เราจะสำรวจตรรกะตามเงื่อนไขในบริบทของเมนู เช่นเดียวกับฟิลด์เกตเวย์การชำระเงิน คุณสามารถแสดงเมนู WordPress ตามการกระทำของผู้ใช้ได้
ความสำคัญของลอจิกแบบมีเงื่อนไขในเมนู WordPress
ตรรกะแบบมีเงื่อนไขช่วยให้คุณสามารถนำทางภายในเว็บไซต์ WordPress ของคุณได้ดียิ่งขึ้น
มีสถานการณ์ต่างๆ ที่คุณต้องการใช้ตรรกะแบบมีเงื่อนไขในเมนูของคุณ สิ่งเหล่านี้รวมถึง:
i) การแสดงเมนูต่างๆ สำหรับผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ
ii) การแสดงเมนูต่างๆ ในหน้าต่างๆ
iii) การแสดงเมนูต่างๆ สำหรับบทบาทผู้ใช้ที่หลากหลาย
ข้างต้นเป็นเพียงบางกรณีที่สามารถใช้ตรรกะตามเงื่อนไขในเมนูได้ ในภายหลังในคู่มือนี้ เราจะมาดูวิธีการใช้ตรรกะตามเงื่อนไขในสถานการณ์ข้างต้น
การตั้งค่าเมนูนำทาง
ธีม WordPress ส่วนใหญ่มาพร้อมกับเมนูที่ตั้งไว้ล่วงหน้าและตำแหน่งเมนู อย่างไรก็ตาม คุณอาจต้องตั้งค่าการนำทางเมนูที่เหมาะสมกับฟังก์ชันการทำงานของไซต์ของคุณ ตัวอย่างเช่น คุณอาจต้องตั้งค่าเมนูที่แสดงผลสำหรับไฟล์เก็บถาวรและอีกเมนูหนึ่งสำหรับหน้าปกติ
ในการตั้งค่าเมนูการนำทาง คุณสามารถทำได้โดยดำเนินการดังต่อไปนี้:
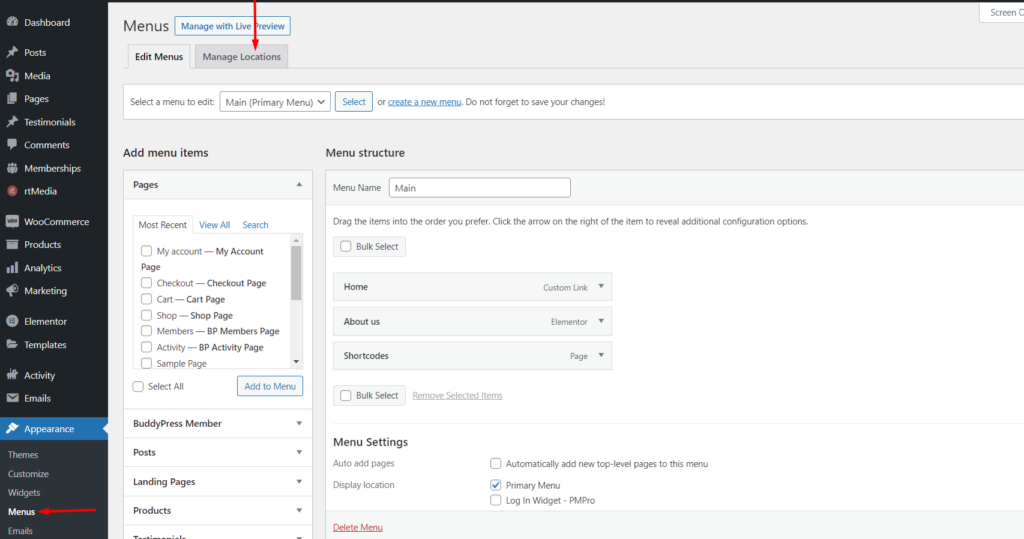
ไปที่ส่วน ลักษณะที่ปรากฏ > เมนู ภายในแดชบอร์ด WordPress ของคุณ

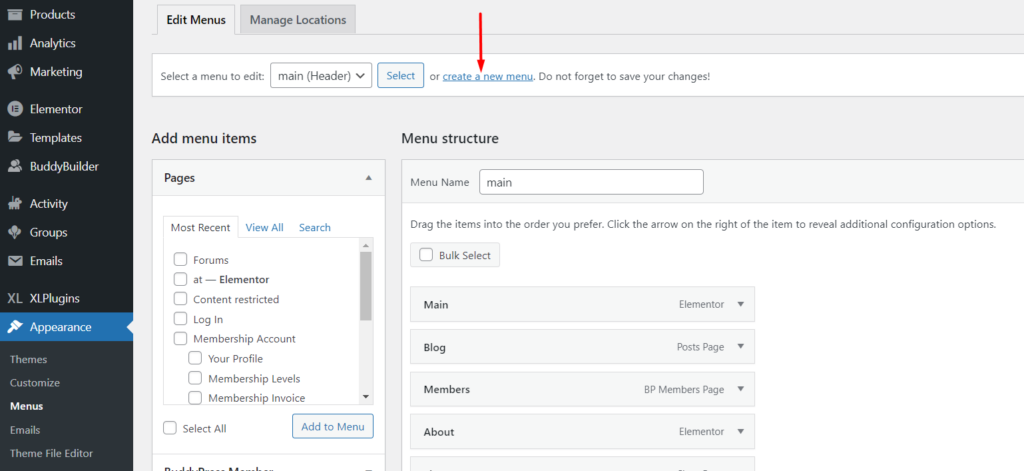
คลิกที่ลิงค์ “สร้างเมนูใหม่”

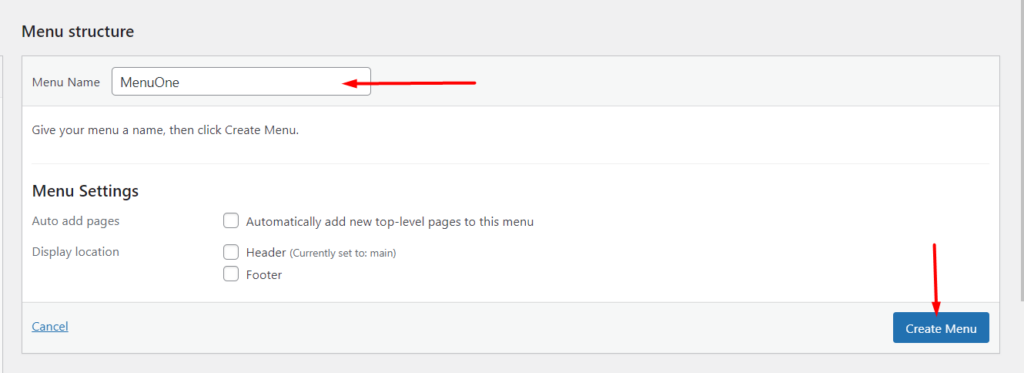
ในหน้าจอถัดไป ระบุชื่อเมนูและคลิกที่ปุ่ม "สร้างเมนู":

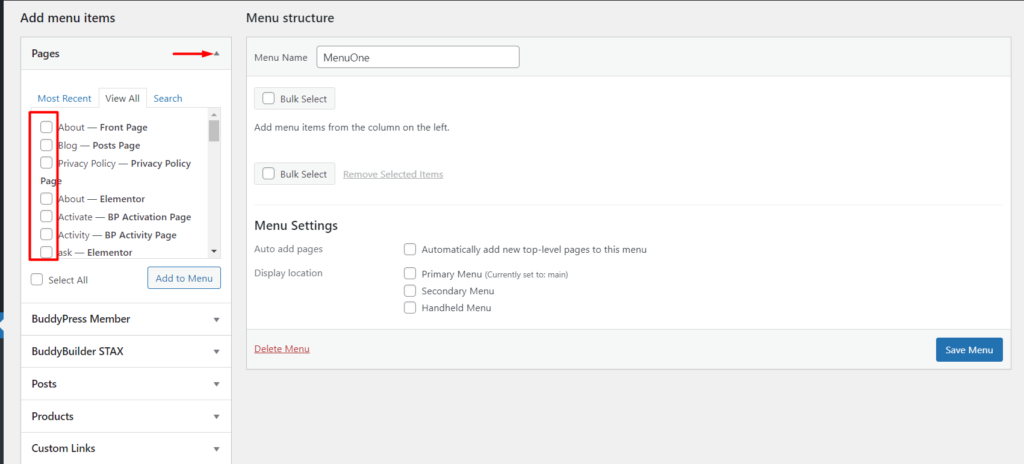
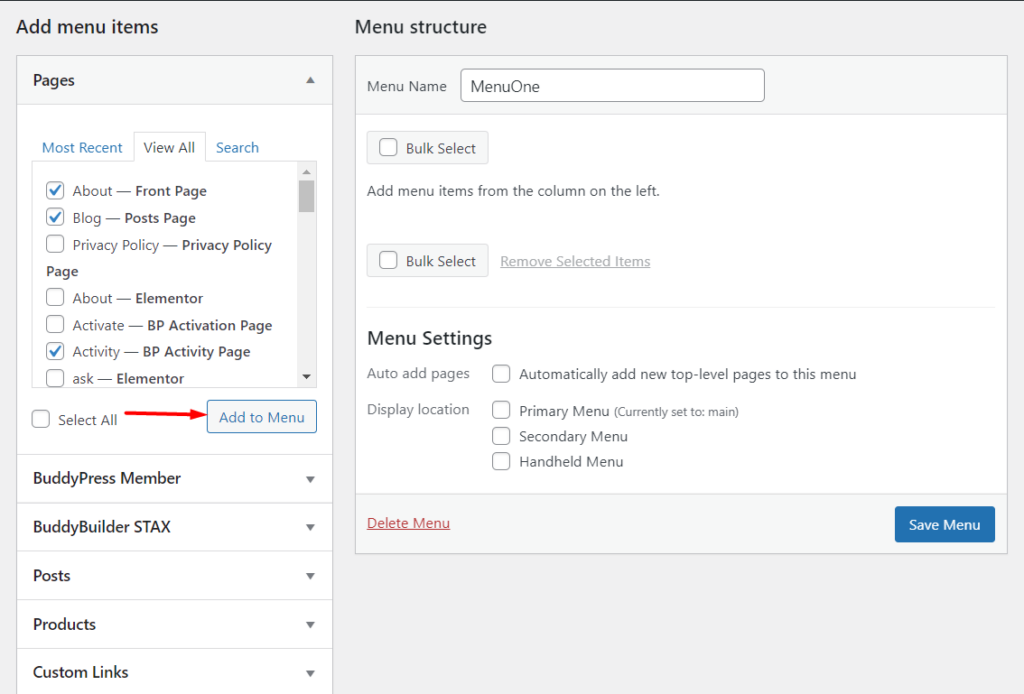
ถัดไป จากบานหน้าต่างด้านซ้าย คุณสามารถเลือกเนื้อหาที่คุณต้องการให้แสดงผลภายในเมนูโดยคลิกที่ไอคอนหีบเพลงและเลือกรายการเมนูต่างๆ โดยเลือกช่องทำเครื่องหมายต่างๆ

เมื่อเลือกรายการเมนูที่คุณต้องการภายใต้หีบเพลงแต่ละอันแล้ว ให้เพิ่มรายการเมนูลงในเมนูโดยคลิกที่ปุ่ม “เพิ่มในเมนู” ในแต่ละรายการ

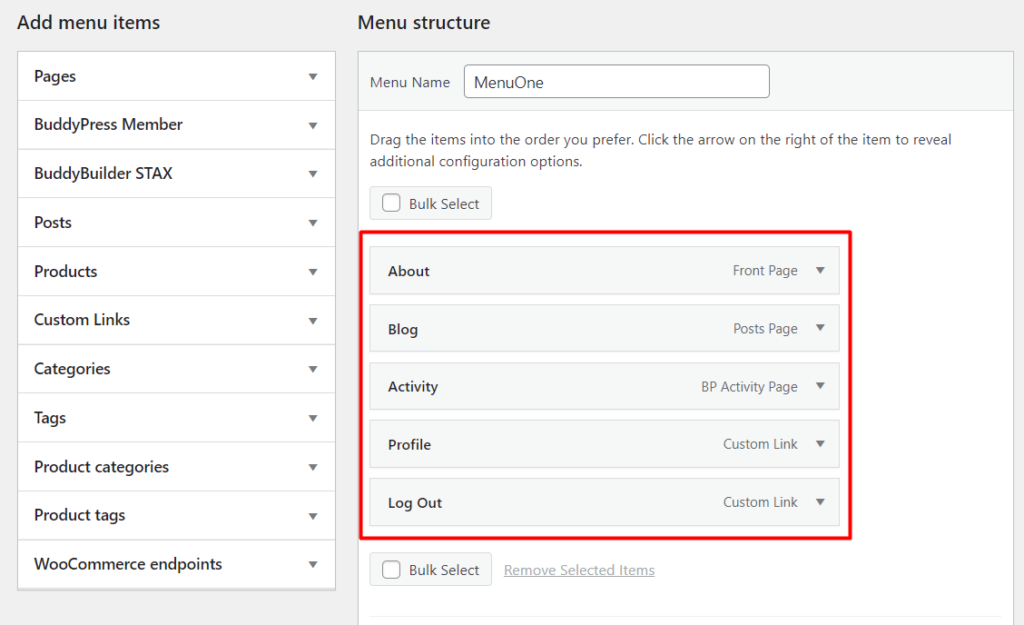
จากนั้นคุณสามารถลากและวางรายการเมนูทางด้านขวาตามคำสั่งที่คุณต้องการ

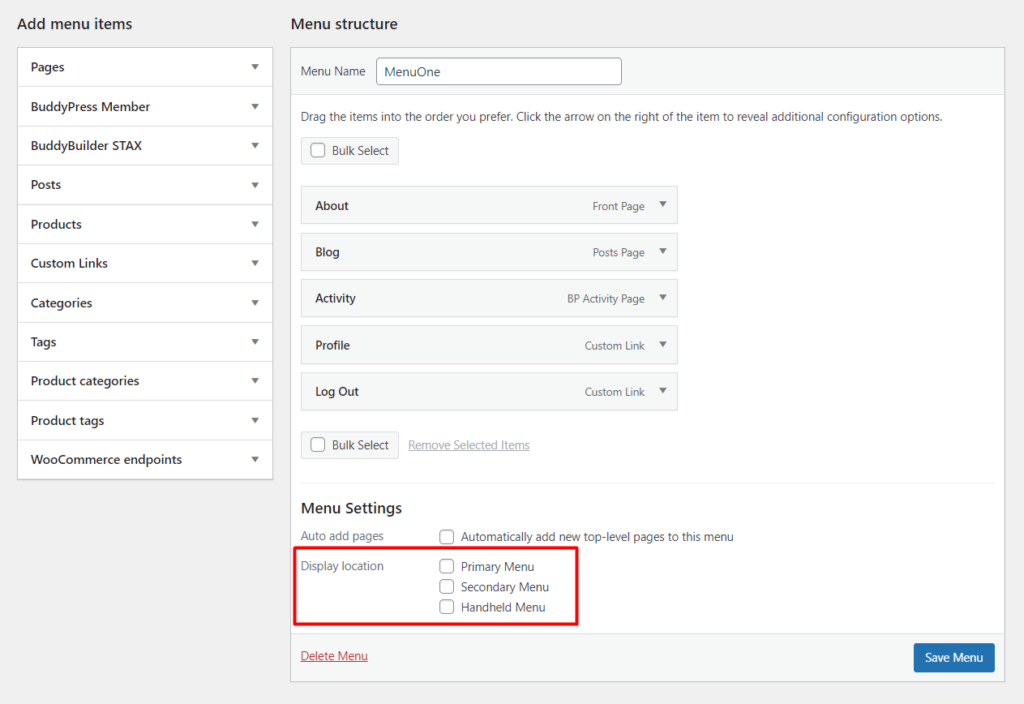
ด้านล่างรายการเมนูยังเป็นตัวเลือกในการระบุตำแหน่งที่แสดงของเมนูหรือส่วนอื่นๆ ที่คุณต้องการให้แสดงเมนู ธีมที่แตกต่างกันอาจมีตำแหน่งเมนูต่างกัน

เมื่อดำเนินการตามด้านบนแล้ว ตรวจสอบให้แน่ใจว่าคุณบันทึกเมนูโดยคลิกที่ปุ่ม "บันทึกเมนู" ที่เห็นในภาพหน้าจอด้านบน
วิธีเพิ่มตรรกะตามเงื่อนไขในเมนู WordPress
ตรรกะแบบมีเงื่อนไขในเมนู WordPress สามารถเพิ่มได้โดยใช้โค้ดที่กำหนดเองหรือใช้ปลั๊กอิน ในกรณีของเรา เราจะใช้ปลั๊กอินเมนูแบบมีเงื่อนไข
ปลั๊กอิน Conditional Menus เป็นปลั๊กอินฟรี และคุณสามารถตั้งค่าได้โดยทำตามขั้นตอนด้านล่าง:
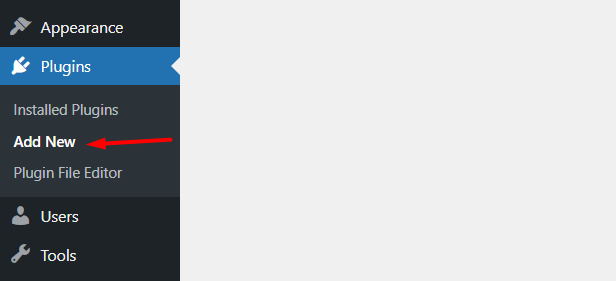
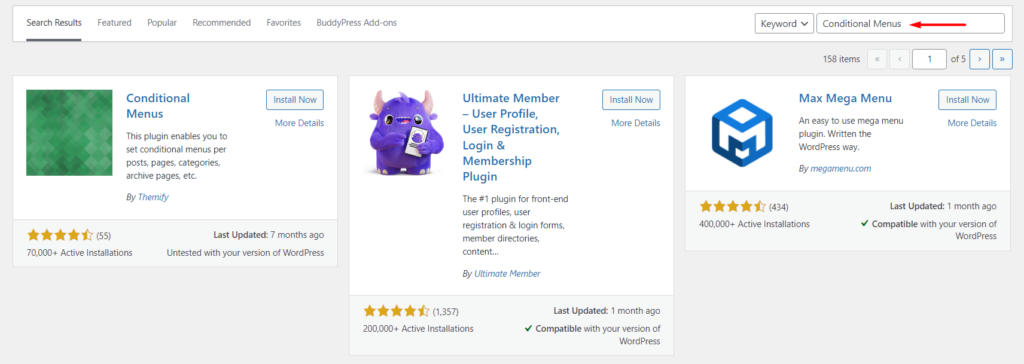
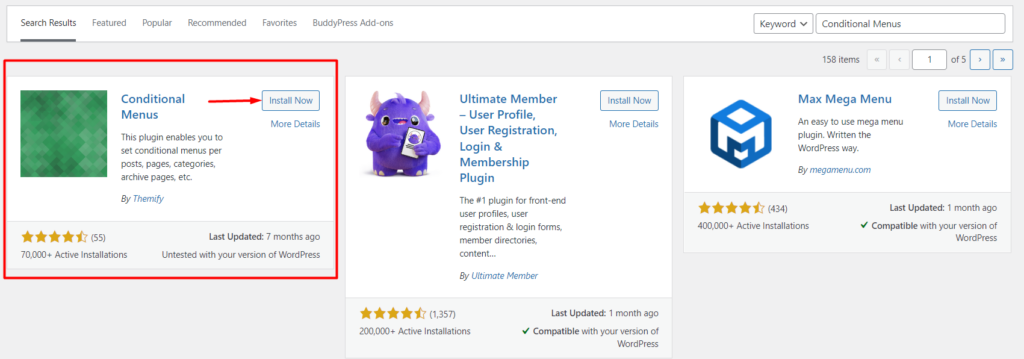
ไปที่ ปลั๊กอิน > เพิ่มส่วนใหม่ ภายในแดชบอร์ด WordPress ของคุณ

ค้นหาปลั๊กอิน “เมนูแบบมีเงื่อนไข”

ดำเนินการติดตั้งและเปิดใช้งานปลั๊กอิน

แสดงเมนู WordPress ต่างๆ สำหรับผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ
ในหลายกรณี การแสดงเมนู WordPress ต่างๆ สำหรับผู้ใช้ที่เข้าสู่ระบบและผู้ใช้ที่ออกจากระบบเป็นสิ่งสำคัญ ตัวอย่างเช่น หากคุณกำลังเปิดร้านค้าออนไลน์ ฟังก์ชันนี้อาจมีประโยชน์จริง เพื่อให้บรรลุการดำเนินการดังกล่าว คุณจะต้องดำเนินการดังต่อไปนี้:
i) ขั้นแรกให้ตั้งค่าสองเมนูที่แตกต่างกัน อันหนึ่งเป็นเมนูสำหรับผู้ใช้ที่ล็อกอิน และอีกอันสำหรับผู้ใช้ที่ออกจากระบบ คุณสามารถใช้ขั้นตอนที่กล่าวถึงในส่วน "การตั้งค่าเมนูนำทาง"
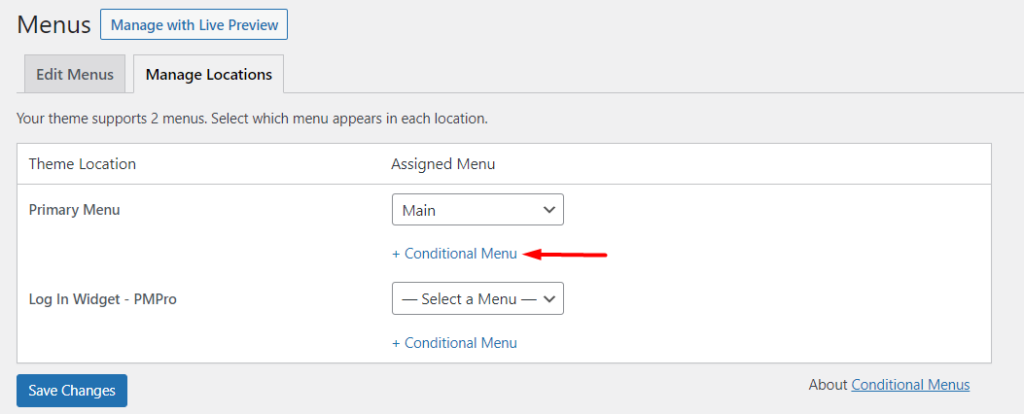
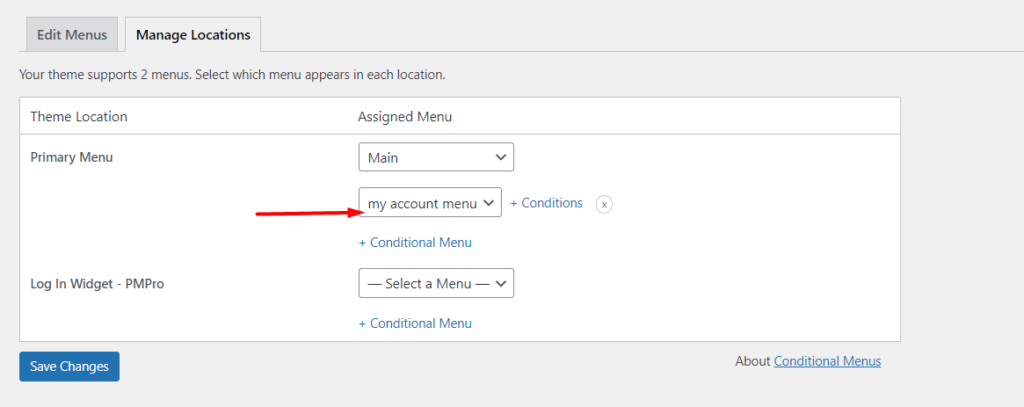
ii) ไปที่ส่วน ลักษณะที่ปรากฏ > เมนู > จัดการสถานที่ มาตรา

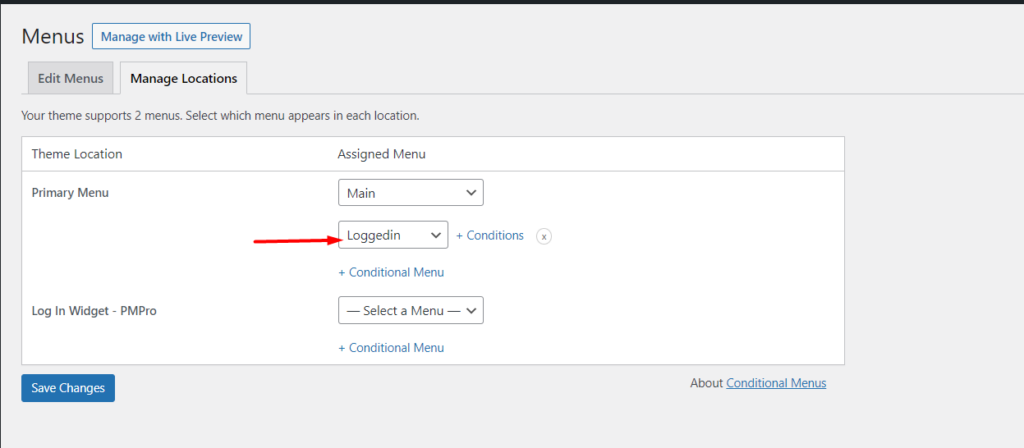
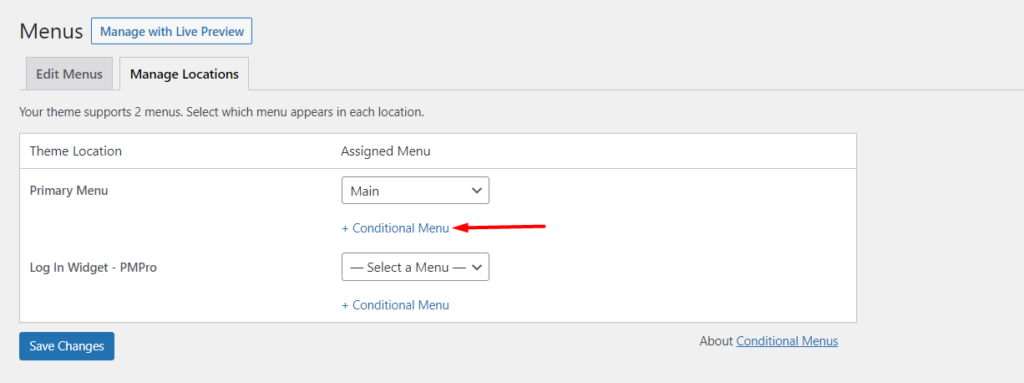
iii) ถัดไป ภายในตำแหน่งธีมที่คุณต้องการให้แสดงเมนู ให้คลิกที่ลิงก์ "เมนูแบบมีเงื่อนไข"

iv) เลือกเมนูที่คุณต้องการให้แสดงสำหรับผู้ใช้ที่เข้าสู่ระบบ

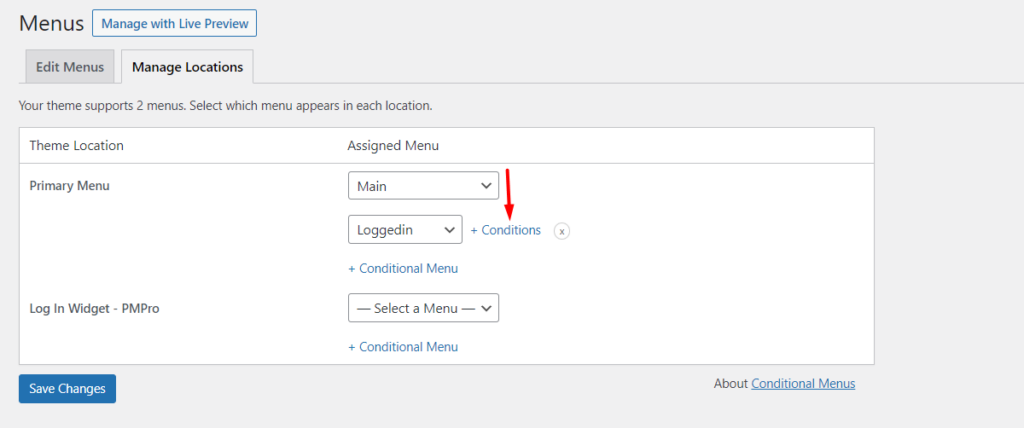
v) คลิกที่ลิงค์เงื่อนไข

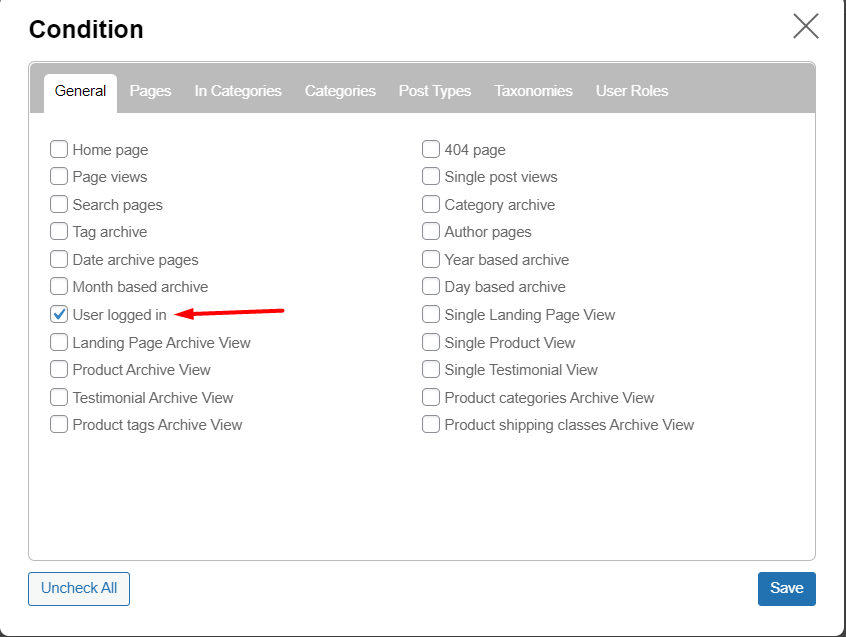
vi) ในการแสดงป๊อปอัป ให้เลือกตัวเลือก "ผู้ใช้เข้าสู่ระบบ" ที่มีอยู่ในแท็บทั่วไป


vii) บันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
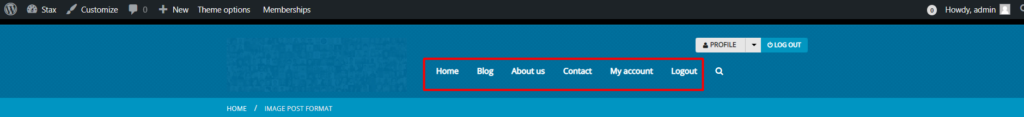
เมื่อคุณพยายามเข้าถึงเว็บไซต์ในขณะที่เข้าสู่ระบบ คุณจะสังเกตเห็นว่าเมนูเข้าสู่ระบบจะแสดงภายในเว็บไซต์ ด้านล่างนี้คือภาพประกอบตามตัวอย่างของเราที่นี่:

หากคุณบังเอิญดูตัวอย่างไซต์ขณะออกจากระบบ คุณจะสังเกตเห็นว่ามีการแสดงผลเมนูเริ่มต้น ด้านล่างนี้เป็นตัวอย่างของสิ่งนี้:

แสดงเมนู WordPress ที่แตกต่างกันสำหรับบทบาทผู้ใช้ที่แตกต่างกัน
ด้วยความช่วยเหลือของปลั๊กอินเมนูตามเงื่อนไข มันเป็นไปได้ที่จะแสดงเมนู WordPress ที่แตกต่างกันสำหรับบทบาทของผู้ใช้ที่แตกต่างกัน เช่นเดียวกับการแสดงเมนูต่างๆ สำหรับผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ คุณจะต้องตั้งค่าเมนูต่างๆ สำหรับบทบาทผู้ใช้ที่แตกต่างกันก่อนจากส่วน ลักษณะที่ปรากฏ > เมนู เมื่อเสร็จแล้ว:
i) ไปที่ส่วน ลักษณะที่ปรากฏ > เมนู > จัดการสถานที่ มาตรา
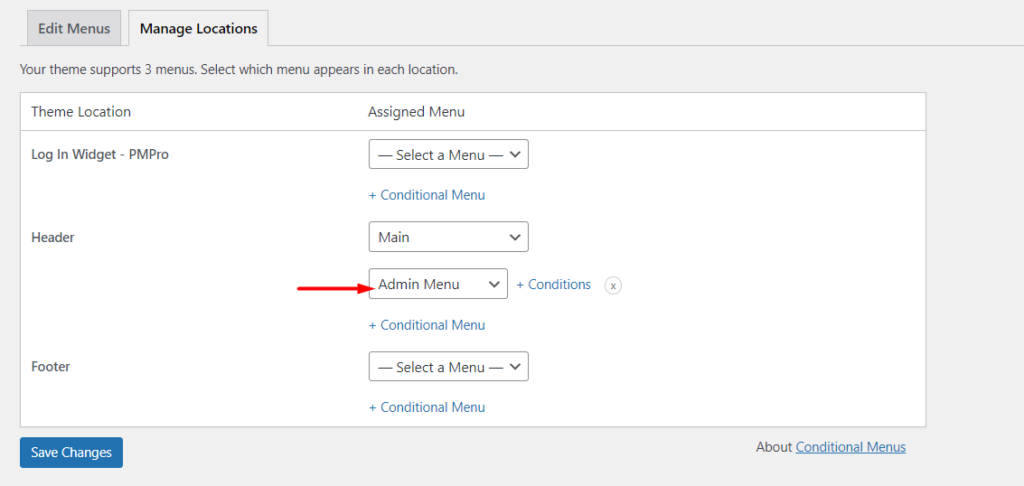
ii) ถัดไป คลิกที่ลิงค์ “เมนูแบบมีเงื่อนไข”

iii) เมื่อเสร็จแล้ว ให้ระบุเมนูสำหรับบทบาทผู้ใช้ที่คุณต้องการ

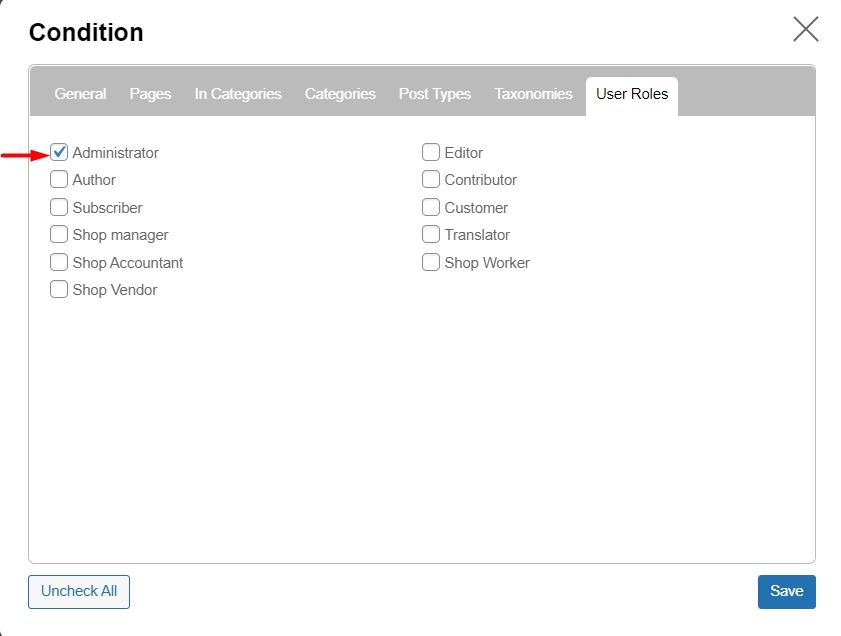
iv) คลิกที่ลิงก์ "เงื่อนไข" ที่เห็นในภาพหน้าจอด้านบนและภายในป๊อปอัปที่แสดง เข้าถึงแท็บ "บทบาทของผู้ใช้" และระบุบทบาทของผู้ใช้ที่จะอยู่ในตำแหน่งเพื่อดูเมนูเฉพาะ

v) บันทึกการเปลี่ยนแปลงของคุณ
เมื่อดูตัวอย่างเมนูในฐานะผู้ดูแลระบบในกรณีของเรา คุณจะสังเกตเห็นว่าเมนูชุดคือสิ่งที่จะแสดง ด้านล่างนี้เป็นภาพหน้าจอตัวอย่างเกี่ยวกับสิ่งนี้:

แสดงเมนู WordPress ต่างๆ ในหน้าต่างๆ
ปลั๊กอินเมนูแบบมีเงื่อนไขยังสามารถใช้ในการแสดงเมนู WordPress ต่างๆ ในหน้าต่างๆ
เช่นเดียวกับแอปพลิเคชันอื่นๆ ที่กล่าวถึงข้างต้น คุณจะต้องตั้งค่าเมนูจากส่วนลักษณะที่ปรากฏ > เมนูก่อน เมนูนี้จะใช้ในหน้าที่คุณต้องการให้แสดงผลเมนูอื่น
เมื่อทำเช่นนั้น ให้ไปที่ส่วน จัดการสถานที่ และเลือกเมนูที่คุณต้องการให้แสดงผล

ถัดไป คลิกลิงก์เงื่อนไขที่เห็นในภาพหน้าจอด้านบน
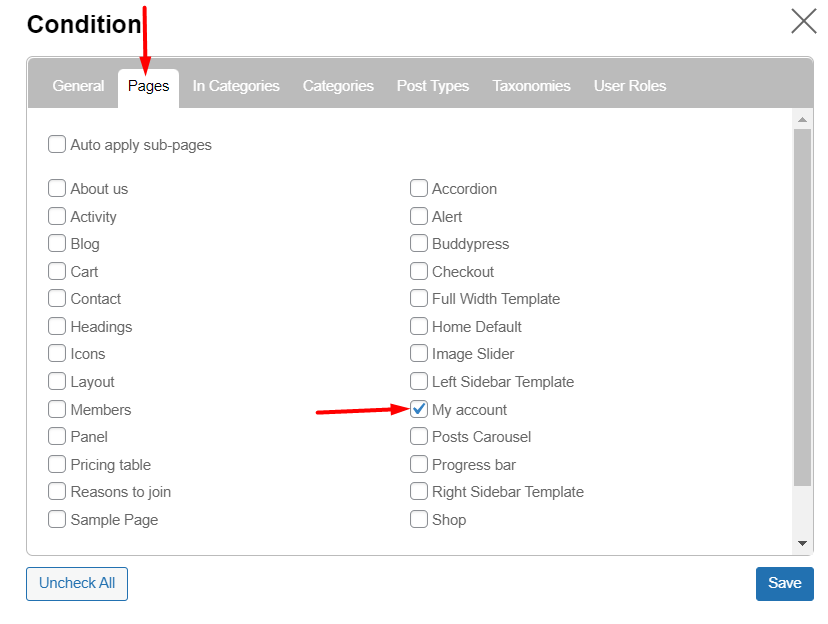
ภายในการแสดงป๊อปอัป ให้ไปที่ส่วน "หน้า" และเลือกหน้าที่คุณต้องการให้แสดงเมนู

เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงทั้งหมด
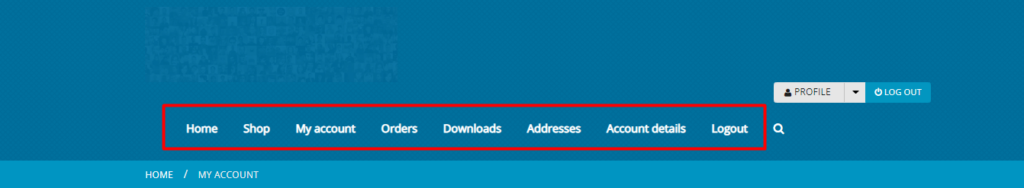
เมื่อดูตัวอย่างหน้าการตั้งค่าในกรณีของเราที่นี่ "บัญชีของฉัน" คุณจะสังเกตเห็นว่ามีการใช้เมนู ด้านล่างนี้เป็นภาพหน้าจอตัวอย่างเกี่ยวกับสิ่งนี้:

ทางเลือกอื่นสำหรับปลั๊กอินเมนูตามเงื่อนไข
นอกเหนือจากปลั๊กอิน Conditional Menus แล้ว ยังมีปลั๊กอินอื่นๆ อีกจำนวนหนึ่งที่สามารถให้คุณควบคุมเมนูของคุณได้ ปลั๊กอินบางตัวที่คุณอาจพิจารณา ได้แก่:
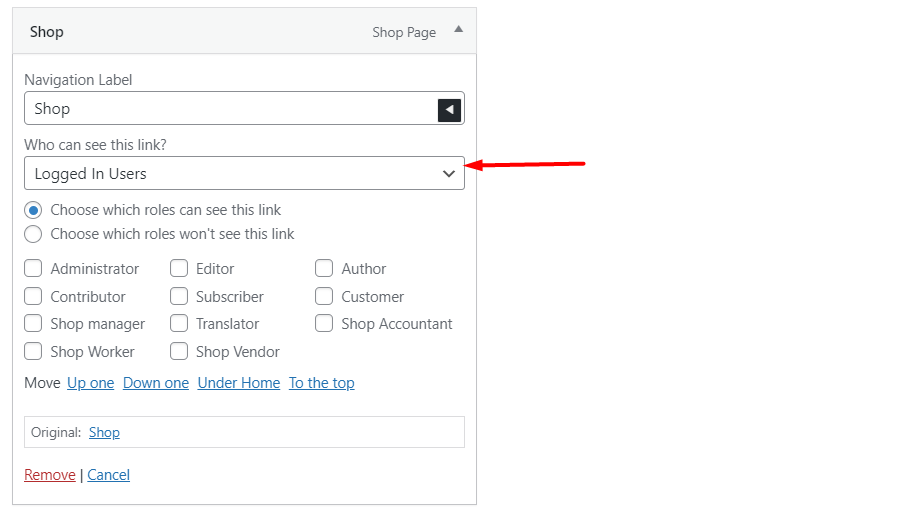
1. เมนูผู้ใช้ – การมองเห็นเมนูนำทาง

เมนูผู้ใช้เป็นปลั๊กอินฟรีและสามารถใช้ควบคุมการมองเห็นรายการเมนูเฉพาะสำหรับเว็บไซต์ที่เกี่ยวข้องกับผู้ใช้ที่เข้าสู่ระบบเป็นหลัก
ด้วยปลั๊กอิน คุณอยู่ในตำแหน่งที่จะระบุได้ว่าใครบ้างที่สามารถเห็นลิงก์เมนูเฉพาะ (บทบาทของผู้ใช้เฉพาะ ผู้ใช้ที่ออกจากระบบ หรือทุกคน)

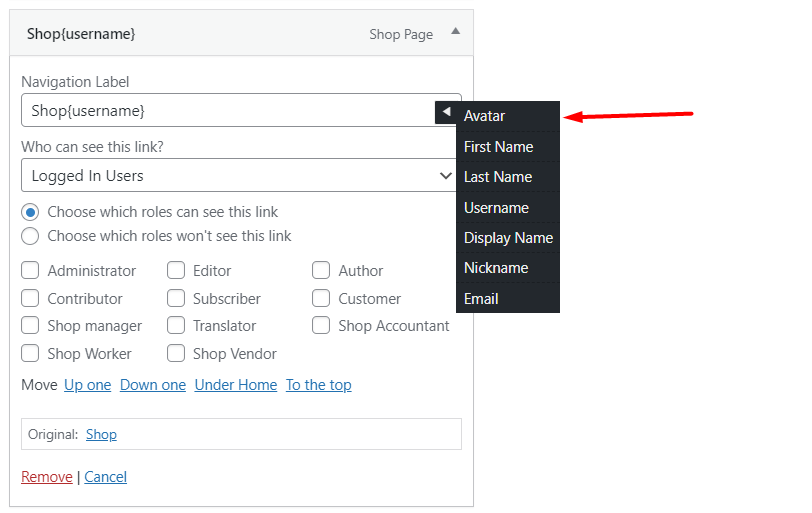
ปลั๊กอินยังช่วยให้คุณเพิ่มข้อมูลผู้ใช้ที่จะแสดงผลภายในป้ายกำกับการนำทางรายการเมนูดังที่แสดงด้านล่าง:

2. ถ้า Menu – การควบคุมการมองเห็นสำหรับ Menus

ปลั๊กอิน If Menu ช่วยให้คุณสามารถควบคุมการมองเห็นรายการเมนูของคุณ ด้วยความช่วยเหลือของปลั๊กอิน คุณอยู่ในตำแหน่งที่จะระบุเงื่อนไขการมองเห็นด้านล่าง:
- การมองเห็นตามบทบาทของผู้ใช้
- การมองเห็นขึ้นอยู่กับว่าผู้ใช้เข้าสู่ระบบหรือไม่
- การมองเห็นตามประเภทเพจ
- การมองเห็นขึ้นอยู่กับว่าอุปกรณ์ของผู้เยี่ยมชมเป็นอุปกรณ์พกพาหรือไม่
คุณยังสามารถซื้อส่วนเสริมกฎการมองเห็นเพิ่มเติมได้ หากคุณต้องการรวมคุณสมบัติการมองเห็นเพิ่มเติมไว้ในรายการเมนูของคุณ คุณลักษณะบางอย่างเหล่านี้รวมถึง:
- การมองเห็นตามการเป็นสมาชิกและการสมัครสมาชิก
- ทัศนวิสัยตามสถานที่ของผู้เยี่ยมชม
- การมองเห็นตามภาษาของผู้เข้าชม
บทสรุป
การใช้เมนูต่างๆ ภายในไซต์ WordPress ของคุณช่วยสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมเมื่อสำรวจไซต์ของคุณ นี่คือตัวอย่างที่เกิดขึ้นจากการแสดงผลเมนูที่เกี่ยวข้องกับผู้ใช้เท่านั้นตามเงื่อนไขที่ระบุ
ในคู่มือนี้ เราได้พิจารณาว่าคุณสามารถใช้ตรรกะตามเงื่อนไขในเมนู WordPress ได้อย่างไร เราหวังว่าข้อมูลนี้จะเป็นประโยชน์ในการแสดงเมนูต่างๆ ตามชุดและเงื่อนไขที่ต้องการ
หากคุณมีข้อเสนอแนะ คำถาม หรือข้อเสนอแนะ โปรดใช้ส่วนความคิดเห็นด้านล่าง
