วิธีปรับปรุงประสิทธิภาพของไซต์ WordPress ด้วยการลดขนาด
เผยแพร่แล้ว: 2023-06-30ความเร็วของไซต์ยังคงเป็นข้อกังวลตลอดกาลสำหรับเจ้าของไซต์เกือบทั้งหมด แม้ว่าจะมีหลายวิธีที่คุณสามารถปรับปรุงความเร็วไซต์ของคุณได้ แต่มีเทคนิคหนึ่งที่มักถูกมองข้าม (แต่มีประสิทธิภาพสูง) ที่ต้องพิจารณา นั่นคือการลดขนาด
พูดง่ายๆ ก็คือ การลดขนาดจะปรับโค้ดของไซต์ของคุณให้เหมาะสมเพื่อให้มีขนาดเล็กลงและมีประสิทธิภาพมากขึ้นในการเรียกใช้ แม้ว่าสิ่งนี้อาจดูเหมือนเป็นข้อกังวลเล็กน้อย แต่จริงๆ แล้วมีประสิทธิภาพอย่างน่าประหลาดใจ
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับแนวคิดของการลดขนาดและวิธีการทำงาน นอกจากนี้ เราจะแสดงให้คุณเห็นหลายวิธีที่คุณสามารถใช้วิธีนี้ด้วยตัวคุณเอง โดยไม่ต้องลงรหัส มาเริ่มกันเลย!
ความรู้เบื้องต้นเกี่ยวกับการลดขนาด (และจะช่วยคุณได้อย่างไร)
คุณอาจทราบหลายวิธีในการเพิ่มประสิทธิภาพความเร็วไซต์ของคุณแล้ว วันนี้เราจะมุ่งเน้นไปที่การย่อขนาดที่เฉพาะเจาะจง
คุณคงเห็นแล้วว่า สาเหตุที่เป็นไปได้ประการหนึ่งที่ทำให้โหลดนานคือโค้ดที่เขียนไม่มีประสิทธิภาพ เจ้าของไซต์ส่วนใหญ่แทบจะไม่ (หากเคย) จำเป็นต้องเขียนโค้ดอะไรเลยในปัจจุบัน ดังนั้นคุณอาจไม่สามารถบอกได้ว่าโค้ดของคุณทำให้ไซต์ของคุณอืดหรือไม่ อย่างไรก็ตาม เมื่อใช้กระบวนการที่เรียกว่าการลดขนาด คุณสามารถเพิกเฉยได้
หากคุณไม่ใช่นักเขียนโค้ด สิ่งนี้อาจดูซับซ้อนจนน่ากลัว แต่ไม่ต้องกังวล การลดขนาดเป็นกระบวนการที่ตรงไปตรงมาซึ่งเกี่ยวข้องกับการปรับโค้ด CSS, HTML และ JavaScript ให้เหมาะสม เราจะแสดงให้คุณเห็นว่าคุณจะบรรลุสิ่งนี้ได้อย่างไรโดยไม่ต้องใช้ทักษะการเขียนโค้ดเพิ่มเติมด้านล่าง อย่างไรก็ตาม ก่อนที่เราจะไปถึงจุดนั้น เรามาดูกันว่าการลดขนาดทำงานอย่างไรในทางปฏิบัติ โดยใช้ข้อมูลโค้ดต่อไปนี้ของ CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }แม้จะคุ้นเคยกับ CSS มาบ้างแล้ว การถอดรหัสนี้ก็ค่อนข้างง่าย เพียงแค่ระบุว่าควรกำหนดสไตล์ใดให้กับองค์ประกอบต่างๆ ในหน้า นี่เป็นเพราะรหัสถูกเขียนขึ้นเพื่อให้สายตามนุษย์สามารถอ่านได้ ด้วยเหตุนี้ จึงมีการใช้ตัวแบ่งบรรทัดและการเว้นวรรคเพิ่มเติมเพื่อทำให้แต่ละส่วนของโค้ดถูกกำหนดไว้อย่างชัดเจนและง่ายต่อการสแกน
อย่างไรก็ตาม นี่ไม่ใช่สิ่งที่คอมพิวเตอร์จำเป็นต้องเข้าใจและรันโค้ด อันที่จริง อักขระเพิ่มเติมทำให้โค้ด "หนักขึ้น" ดังนั้น คอมพิวเตอร์จึงใช้เวลานานขึ้นในการอ่านและดำเนินการ ดังนั้น คุณสามารถคิดว่าการลดขนาดเป็นกระบวนการที่เปลี่ยนรหัสที่เป็นมิตรกับมนุษย์ให้เป็นรหัสที่เป็นมิตรกับเครื่อง
หากคุณต้องการลดขนาดรหัสนี้ มันจะมีลักษณะดังนี้:
h1{background-color:blue}h2{background-color:red}p{background-color:black}โค้ดนี้ประกอบด้วยฟังก์ชันการทำงานแบบเดียวกับโค้ดข้างต้นทุกประการ แต่นำส่วนที่ไม่จำเป็นออกทั้งหมด แม้ว่าอาจดูเหมือนไม่มีความแตกต่างมากนัก แต่โค้ดที่ย่อขนาดจริงนั้นเบากว่าต้นฉบับถึง 36% หากคุณคิดว่าหลักการเดียวกันนี้ใช้กับโค้ดทั้งหมดบนหน้าเว็บของคุณ คุณอาจเห็นได้ว่าวิธีนี้จะมีประสิทธิภาพเพียงใดในระยะยาว
แล้วคุณจะทำอย่างไร? มีวิธีการสองสามวิธีให้คุณใช้ และฉันจะดูวิธีเหล่านี้ตลอดทั้งบทความนี้ ขั้นแรก มาดูกันว่าคุณสามารถย่อโค้ดด้วยตนเองได้อย่างไร
วิธีย่อขนาดโค้ดด้วยตนเอง
วิธีหนึ่งที่คุณสามารถย่อขนาดโค้ดได้คือทำด้วยตัวเอง สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณเขียนโค้ดของคุณเอง เช่น เมื่อสร้างธีมหรือปลั๊กอิน อย่างไรก็ตาม การตรวจสอบโค้ดของคุณด้วยหวีซี่ถี่อาจเป็นเรื่องที่ต้องเสียภาษี หากเป็นไปไม่ได้ ขึ้นอยู่กับจำนวนเงิน
โชคดีที่มีเครื่องมือมากมายที่จะช่วยคุณสร้างโค้ดย่อส่วนในเวลาไม่กี่วินาที ตัวอย่างหนึ่งคือ Minify ซึ่งใช้ได้กับทั้ง CSS และ JavaScript:


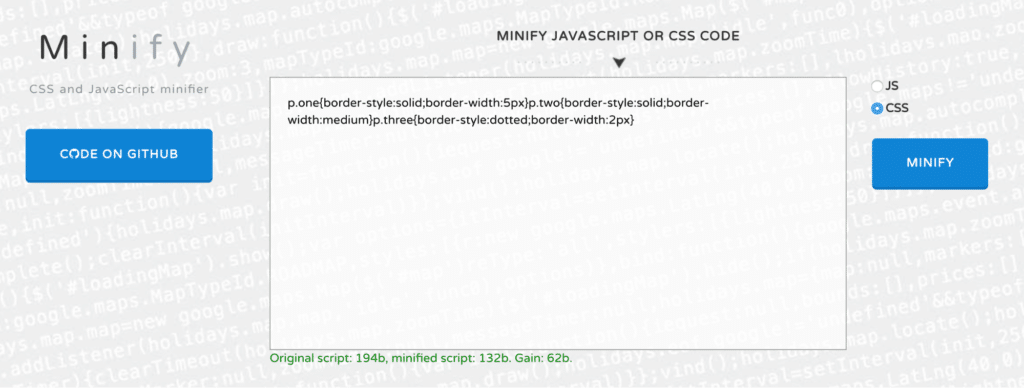
เพียงวางโค้ดที่คุณต้องการบีบอัดลงในกล่องข้อความ คลิกย่อขนาด แล้วโค้ดจะถูกส่งคืนในรูปแบบใหม่ทันที คุณจะเห็นบทสรุปว่าเวอร์ชันใหม่เบาลงมากน้อยเพียงใดเมื่อเทียบกับเวอร์ชันดั้งเดิม:

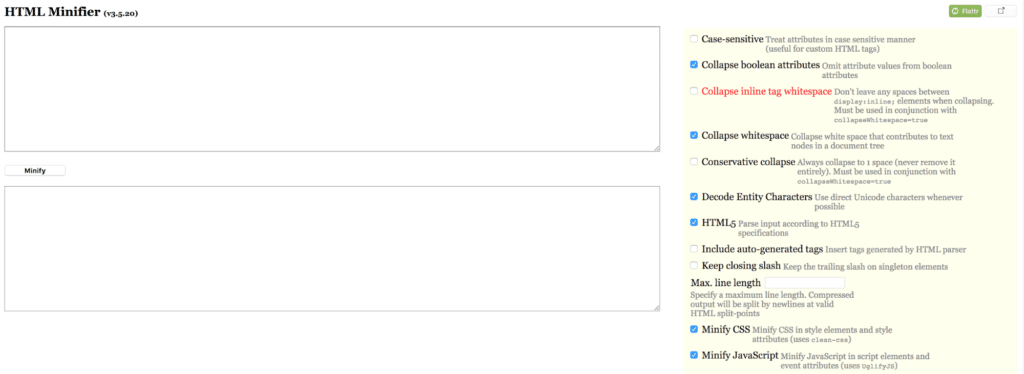
เมื่อคุณต้องการย่อโค้ด HTML เราขอแนะนำตัวย่อ HTML สำหรับงาน:

เครื่องมือนี้น่าสนใจเป็นพิเศษเพราะมีตัวเลือกมากมายเกี่ยวกับวิธีบีบอัดโค้ด และยังได้รับการอนุมัติจาก Google คุณสามารถใช้การตั้งค่าทางด้านขวาเพื่อปรับแต่งผลลัพธ์สุดท้ายตามที่คุณต้องการ
แม้ว่าการย่อขนาดโค้ดด้วยตนเองจะมีประโยชน์อย่างแน่นอน แต่ส่วนใหญ่แล้วคุณอาจต้องการทำให้กระบวนการเป็นแบบอัตโนมัติ ต่อไป เราจะมาดูกันว่าคุณทำแบบนั้นได้อย่างไร
3 ปลั๊กอิน WordPress เพื่อช่วยให้คุณย่อโค้ดโดยอัตโนมัติ
วิธีที่ง่ายที่สุดในการลดขนาดคือการใช้ปลั๊กอิน WordPress เพื่อทำงานให้คุณ ปลั๊กอินดังกล่าวจะลดขนาดรหัสของคุณโดยอัตโนมัติทันทีที่เรียกใช้
ซึ่งหมายความว่าคุณสามารถย่อโค้ดของคุณโดยไม่ต้องดูเอง เมื่อคำนึงถึงสิ่งนี้ มาดูปลั๊กอินการลดขนาดที่ดีที่สุดบางส่วนกัน!
1. เพิ่มประสิทธิภาพอัตโนมัติ

หากคุณกังวลว่าการลดขนาดจะเป็นกระบวนการที่ซับซ้อน Autoptimize คือจุดเปลี่ยนที่สมบูรณ์แบบ นี่เป็นวิธีแก้ปัญหาแบบ "ตั้งค่าและลืม" ที่จะลดขนาดสคริปต์ทั้งหมดของไซต์ของคุณโดยอัตโนมัติโดยที่คุณไม่ต้องป้อนข้อมูลใดๆ คุณเพียงแค่ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นปลั๊กอินจะดูแลส่วนที่เหลือ อย่างไรก็ตาม หากคุณต้องการเข้าถึงด้านเทคนิค ปลั๊กอินยังมีตัวเลือกการกำหนดค่าขั้นสูงหลายตัว
คุณสมบัติที่สำคัญ
- ใช้งานง่าย ไม่ต้องตั้งค่าใดๆ
- ลดขนาดและบีบอัดสคริปต์ทั้งหมดบนไซต์ของคุณโดยอัตโนมัติ
- ย้ายสไตล์ทั้งหมดไปที่ส่วนหัวของไซต์เพื่อประสิทธิภาพสูงสุด
ราคา: ปลั๊กอินนั้นฟรีและ Autoptimize ยังมีระดับพรีเมียมอีกด้วย
2. ลดความเร็วอย่างรวดเร็ว

ธีมที่ใช้งานสำหรับปลั๊กอินเหล่านี้คือความเรียบง่าย เช่นเดียวกับข้อเสนอก่อนหน้า Fast Velocity Minify ใช้งานได้ทันทีที่แกะกล่อง ด้วยการบีบอัดโค้ดและสคริปต์ของคุณเป็นจำนวนไฟล์ขั้นต่ำ ปลั๊กอินจะช่วยให้แน่ใจว่า CSS และ JavaScript ของคุณจะถูกส่งอย่างมีประสิทธิภาพมากที่สุดเท่าที่จะเป็นไปได้ นอกจากนี้ยังมีการตั้งค่าการกำหนดค่าต่างๆ รวมถึงการย่อ HTML ที่เป็นทางเลือก
คุณสมบัติที่สำคัญ
- ย่อขนาดไฟล์สคริปต์เพื่อลดจำนวนคำขอ HTTP
- นำเสนอการทำงานแบบ Plug-and-Play พร้อมการตั้งค่าเริ่มต้น
- ผสานและเพิ่มประสิทธิภาพ Google Fonts
ราคา: ปลั๊กอินนี้ฟรีทั้งหมด โดยไม่จำเป็นต้องใช้แผนพรีเมียม
3. รวม + ลดขนาด + รีเฟรช

Merge + Minify + Refresh เป็นอีกหนึ่งปลั๊กอินลดขนาดที่เริ่มทำงานนอกกรอบ แม้ว่าคุณลักษณะส่วนใหญ่คล้ายกับ Autoptimize แต่ก็เป็นทางเลือกที่เบาเป็นพิเศษ เนื่องจากวิธีการทำงานของกระบวนการลดขนาด ปลั๊กอินจึงทำงานช้าลงเล็กน้อย และไม่ต้องการให้คุณล้างแคชด้วยตนเอง (ไม่เหมือนกับโซลูชันอื่นๆ)
คุณสมบัติที่สำคัญ
- ย่อขนาดและรวมไฟล์สคริปต์ของคุณโดยอัตโนมัติ
- ใช้ wp-cron เพื่อลดการชะลอตัวระหว่างการลดขนาด
- เข้ากันได้กับการตั้งค่า WordPress Multisite
ราคา: ดาวน์โหลดและใช้งาน Merge + Minify + Refresh ฟรี โดยไม่มีแผนพรีเมียม
บทสรุป
เมื่อพูดถึงการเพิ่มประสิทธิภาพไซต์ของคุณ สิ่งสำคัญคือต้องใช้ทุกวิธีตามที่คุณต้องการ หนึ่งในนั้นคือการลดขนาด ซึ่งช่วยให้คุณสามารถบีบอัดโค้ดของคุณเพื่อให้มีประสิทธิภาพมากขึ้นโดยไม่ส่งผลกระทบต่อฟังก์ชันการทำงาน
ในบทความนี้ ฉันได้พูดถึงวิธีที่คุณสามารถใช้การย่อขนาดบนไซต์ของคุณเองด้วยหนึ่งในปลั๊กอินที่ฉันแนะนำ:
- เพิ่มประสิทธิภาพอัตโนมัติ ทรงพลังแต่เรียบง่าย พร้อมการตั้งค่าเพิ่มเติมสำหรับผู้ใช้ที่มีประสบการณ์
- ลดความเร็วอย่างรวดเร็ว ตัวเลือกที่มั่นคงซึ่งเหมาะสำหรับทั้งผู้เริ่มต้นและนักพัฒนา
- รวม + ลดขนาด + รีเฟรช รวดเร็วและเชื่อถือได้ ซึ่งช่วยให้มั่นใจได้ถึงประสิทธิภาพที่ดีตลอดเวลา
ต้องการเรียนรู้เพิ่มเติมหรือไม่? ค้นหาเนื้อหาที่เป็นประโยชน์มากมายเช่นนี้ในศูนย์ทรัพยากรของ WP Engine หรือพูดคุยกับตัวแทน WP Engine ตอนนี้เพื่อรับคำตอบสำหรับคำถามของคุณ
