วิธีเพิ่มคะแนนข้อมูลเชิงลึกของ Google Pagespeed สำหรับ WordPress
เผยแพร่แล้ว: 2025-01-24ความเร็วในการโหลดของเว็บไซต์สามารถสร้างหรือทำลายความสำเร็จได้ หากคุณเปรียบเทียบหน้าที่เหมือนกันสองหน้า หน้าที่เร็วกว่าจะได้รับการดูแลเป็นพิเศษจากเครื่องมือค้นหาเช่น Google โชคดีที่มีวิธีทดสอบความเร็วเว็บไซต์ของคุณและรับคำแนะนำในการปรับปรุง ชื่อนี้เรียกว่า Google PageSpeed Insights มาดูกันว่าคืออะไรและคุณจะนำไปใช้ได้อย่างไร

- 1 Google PageSpeed Insights คืออะไร
- 1.1 ความแตกต่างระหว่าง Lighthouse และ PageSpeed Insights คืออะไร
- 1.2 Core Web Vitals: คำย่อเหล่านี้มีความหมายและวัดผลอย่างไร
- 1.3 เหตุใดจึงจัดลำดับความสำคัญความเร็วของหน้ามือถือ
- 2 วิธีปรับปรุง Core Web Vitals เพื่อคะแนน PageSpeed ที่ดีขึ้น
- 2.1 LCP (สีที่มีเนื้อหามากที่สุด)
- 2.2 INP (การโต้ตอบกับสีถัดไป)
- 2.3 CLS (กะเค้าโครงสะสม)
- 2.4 FCP (สีเนื้อหาแรก)
- 2.5 TTFB (เวลาถึงไบต์แรก)
- 3 วิธีแก้ไขความเร็วหน้าสำหรับเว็บไซต์ WordPress
- 3.1 วิธีการปรับปรุง TTFB
- 3.2 วิธีปรับปรุง FCP, CLS และ LCP
- 3.3 วิธีการปรับปรุง LCP และ INP
- 4 รวบรวมทั้งหมดเข้าด้วยกัน
- 5 สร้างเว็บไซต์ WordPress ที่ให้คะแนนสูงวันนี้
- 6 คำถามที่พบบ่อย
Google PageSpeed Insights คืออะไร
Google PageSpeed Insights (PSI) เป็นเครื่องมือออนไลน์ฟรีที่พัฒนาโดย Google ซึ่งวิเคราะห์ความเร็วและองค์ประกอบต่างๆ ของประสบการณ์ผู้ใช้หน้าเว็บบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป จะวิเคราะห์หน้าเว็บและให้คะแนนและคำแนะนำเพื่อช่วยเจ้าของเว็บไซต์ในการปรับปรุงประสิทธิภาพไซต์ของตน ใครๆ ก็สามารถเรียกใช้รายงานบนหน้าเว็บใดก็ได้ ซึ่งเป็นวิธีที่ดีเยี่ยมในการดูว่าไซต์ของคุณและคู่แข่งทำงานได้ดีเพียงใด

นี่คือการสาธิตสดของเว็บไซต์ที่สร้างด้วยธีม Divi WordPress ของเรา โดยที่คุณคลิกปุ่มเพื่อเรียกใช้รายงาน PageSpeed ฉบับย่อ หากคุณยังไม่ได้ดำเนินการ
ทีม Chrome ของ Google เปิดตัว Core Web Vitals (CWV) ในปี 2020 เพื่อสร้างมาตรฐานเมตริกเพื่อกำหนดความเร็วเว็บไซต์และประสบการณ์ผู้ใช้ที่ดี PageSpeed Insights เป็นเพียงเครื่องมือที่วิเคราะห์และรายงานเกี่ยวกับเมตริกเหล่านั้น นั่นคือสาเหตุว่าทำไมเจ้าของเว็บไซต์จึงต้องเข้าใจตัวชี้วัด CWV และผลกระทบที่ส่งผลต่อ SEO ความเร็วเพจของคุณ
ความแตกต่างระหว่าง Lighthouse และ PageSpeed Insights คืออะไร
Google Lighthouse และ Google PageSpeed Insights เป็นเครื่องมือที่ใช้วัดประสิทธิภาพของเว็บไซต์ Lighthouse มุ่งเน้นไปที่นักพัฒนามากขึ้นและให้ข้อมูลที่ละเอียดมากขึ้น ในขณะที่ PageSpeed Insights ให้ความสำคัญกับผู้ใช้มากกว่าและให้ความเข้าใจที่กว้างขึ้นเกี่ยวกับความเร็วของหน้า
Core Web Vitals: คำย่อเหล่านี้มีความหมายและวัดผลอย่างไร
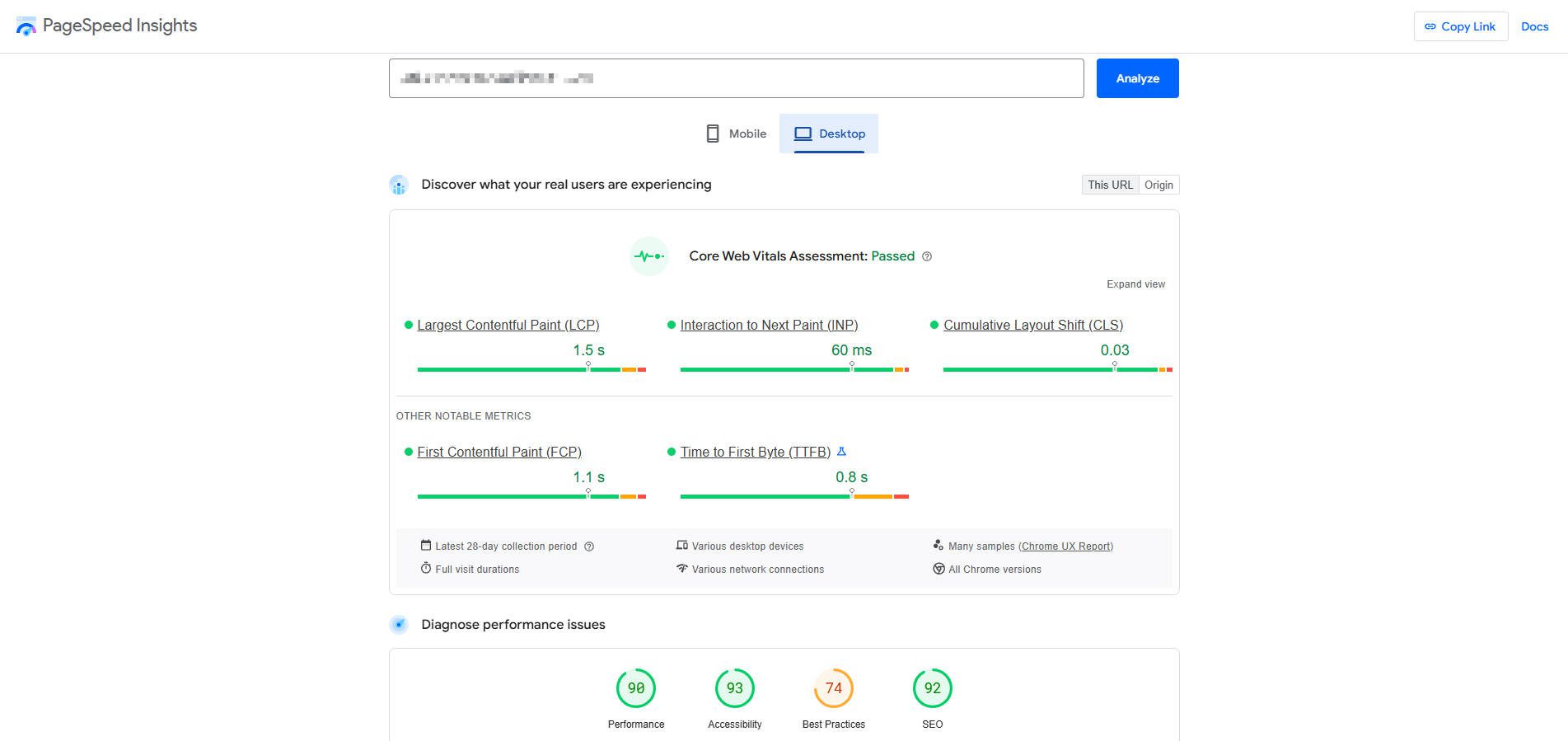
คะแนน PageSpeed ของคุณวัดจากเมตริกหลัก 5 รายการ (แม้ว่าจะมีเพียง 3 รายการเท่านั้นที่ถือว่าเป็น "หลัก" อย่างแท้จริง และอีก 2 รายการเรียกว่า "โดดเด่น"

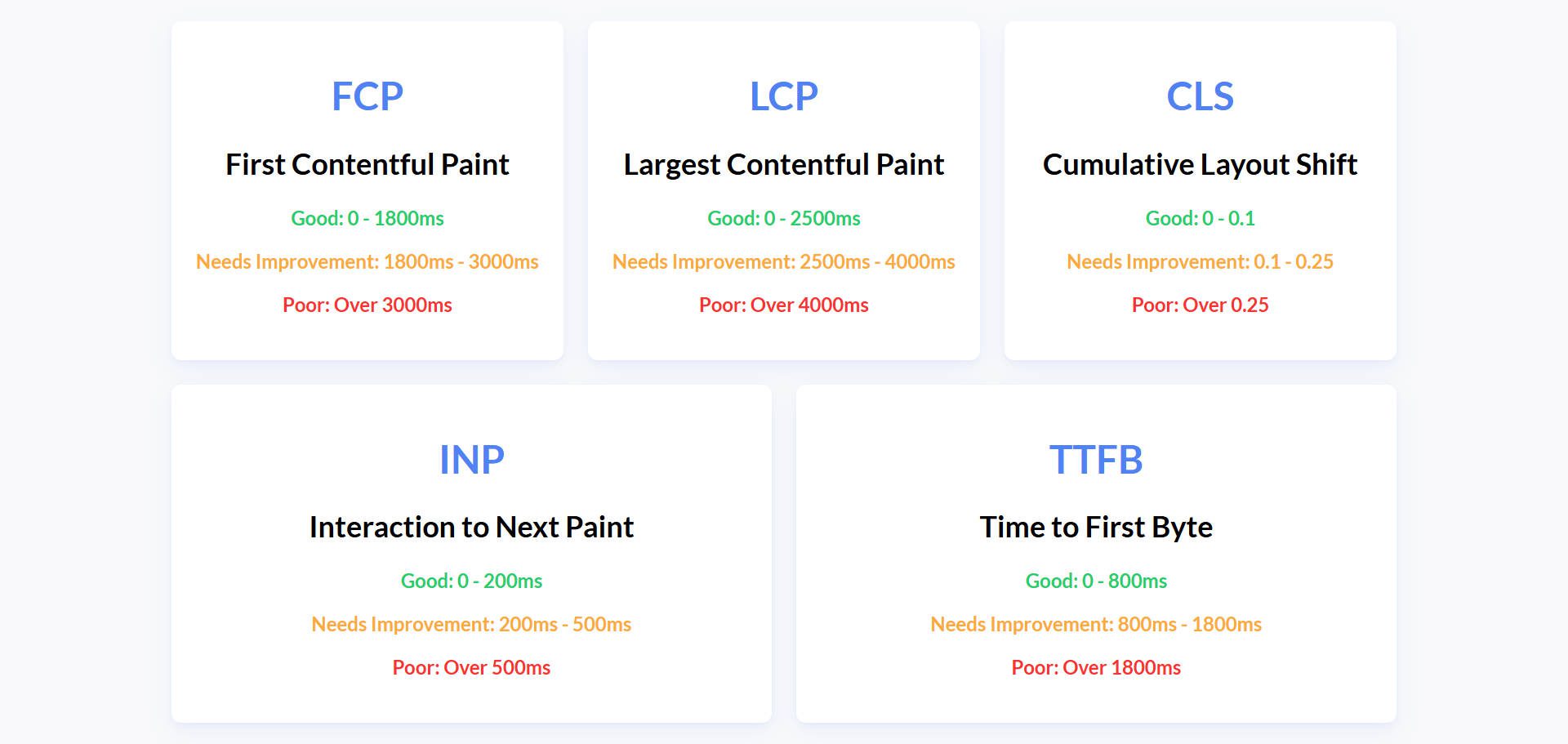
ต่อไปนี้เป็นคำอธิบายโดยย่อของตัวย่อ LCP, INP, CLS, FCP และ TTFB:
- LCP (Largest Contentful Paint) วัดระยะเวลาที่ใช้สำหรับองค์ประกอบเนื้อหาที่ใหญ่ที่สุด (รูปภาพ วิดีโอ บล็อกข้อความ) ที่มองเห็นได้ภายในวิวพอร์ตในการแสดงผลบนหน้าจอ แสดงถึงความเร็วที่เนื้อหาหลักของหน้าปรากฏต่อผู้ใช้ ตั้งเป้าไว้ที่ 2.5 วินาทีหรือน้อยกว่านั้นเพื่อประสบการณ์การใช้งานที่ดี
- INP (การโต้ตอบกับสีถัดไป) วัดการตอบสนองของเพจต่อการโต้ตอบของผู้ใช้ โดยจะดูเวลาแฝงของการโต้ตอบการคลิก แตะ และแป้นพิมพ์ทั้งหมดระหว่างที่ผู้ใช้เยี่ยมชมเพจ และรายงานค่าเดียวที่แสดงถึงเวลาแฝงโดยทั่วไปของเพจ INP ที่ดีคือ 200 มิลลิวินาทีหรือน้อยกว่า สิ่งนี้เคยถูกเรียกว่า Input Delay
- CLS (Cumulative Layout Shift) วัดความเสถียรของการมองเห็นเพจ โดยจะวัดปริมาณการเคลื่อนไหวของเนื้อหาที่มองเห็นได้ในวิวพอร์ต การเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิดอาจทำให้ผู้ใช้หงุดหงิด (เช่น หากปุ่มเคลื่อนที่ขณะที่พวกเขาพยายามคลิก) ตั้งเป้าให้ได้คะแนน CLS 0.1 หรือน้อยกว่า
- FCP (First Contentful Paint) วัดเวลาที่เริ่มโหลดหน้าไปจนถึงเวลาที่เนื้อหาใดๆ (ข้อความ รูปภาพ ฯลฯ) ถูกวาดบนหน้าจอเป็นครั้งแรก โดยจะระบุว่าผู้ใช้ได้รับการตอบรับด้วยภาพว่าเพจกำลังโหลดเร็วแค่ไหน ตั้งเป้าไว้ที่ 1.8 วินาทีหรือน้อยกว่า
- TTFB (Time to First Byte) วัดเวลาที่เบราว์เซอร์ใช้ในการรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์หลังจากขอเพจ เป็นตัวชี้วัดหลักสำหรับการตอบสนองของเซิร์ฟเวอร์ ตั้งเป้าไว้ที่ 800 มิลลิวินาทีหรือน้อยกว่า
เหตุใดจึงจัดลำดับความสำคัญความเร็วของหน้าบนมือถือ
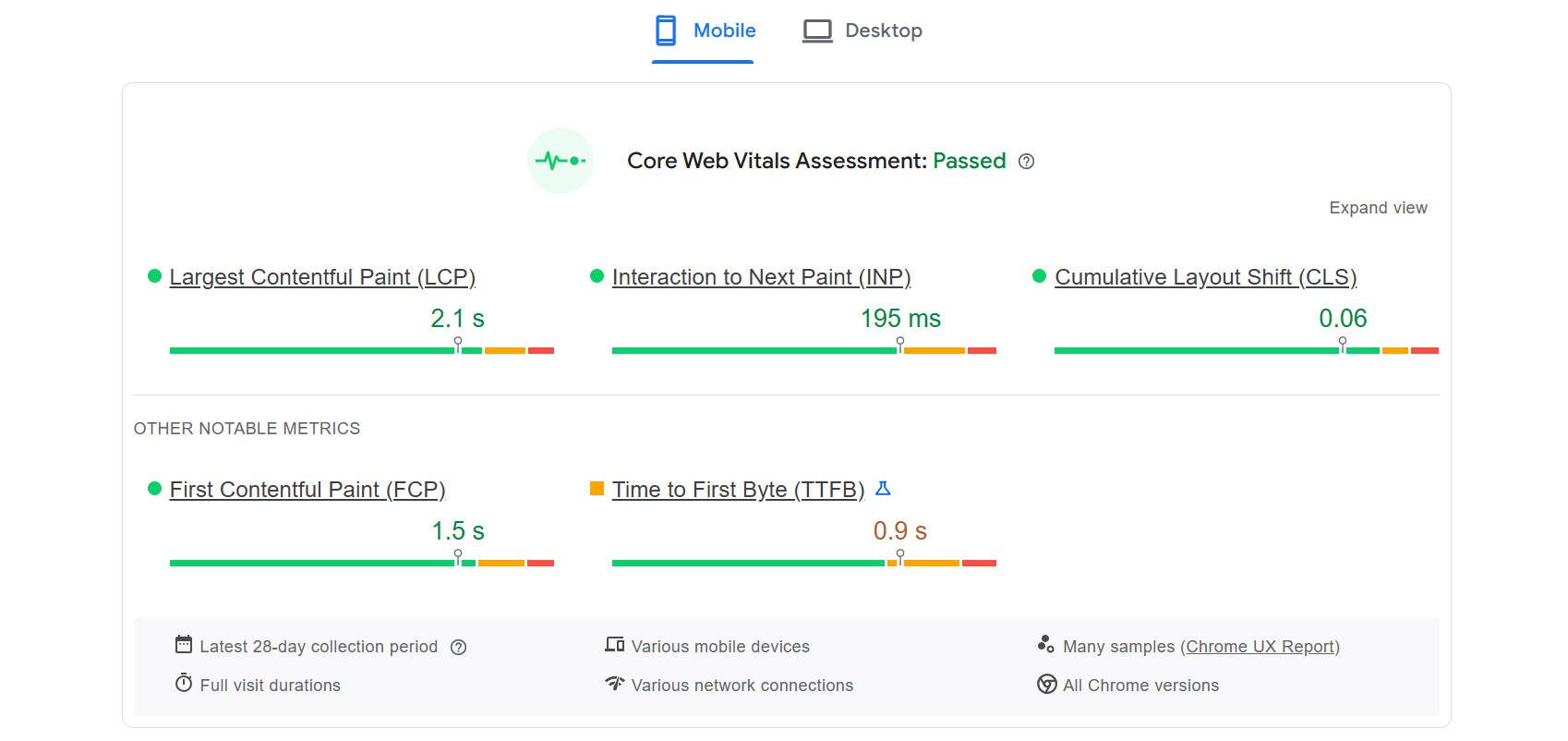
ด้วยการถือกำเนิดของสมาร์ทโฟนและข้อเท็จจริงที่ว่าการค้นหาส่วนใหญ่เกิดขึ้นจากอุปกรณ์เคลื่อนที่ Google และเครื่องมือค้นหาอื่นๆ ได้เริ่มให้ความสำคัญกับประสบการณ์บนมือถือของเว็บไซต์และหน้าเว็บ ดังนั้น เมื่อคุณทำการประเมิน PageSpeed Insight คุณจะเห็นว่าการประเมินดังกล่าวให้คะแนนทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่

จากประสบการณ์ของผม ทุกวันนี้ การได้คะแนน 95 ขึ้นไปบนเดสก์ท็อปเป็นเรื่องง่ายมาก แต่ยากกว่ามากในเวอร์ชันมือถือ นี่เป็นเพราะเหตุผลบางประการ:
- นักออกแบบเว็บไซต์จำนวนมากยังคงออกแบบเว็บไซต์ของตนจากประสบการณ์เดสก์ท็อปเป็นหลัก การออกแบบอุปกรณ์เคลื่อนที่ถือเป็นสิ่งที่ต้องคิดในภายหลัง
- การทดสอบความเร็วบนมือถือจะถือว่าความเร็วอินเทอร์เน็ตโดยใช้ข้อมูลเซลลูลาร์ ในขณะที่เดสก์ท็อปมีแนวโน้มที่จะใช้การเชื่อมต่ออินเทอร์เน็ตที่บ้านหรือธุรกิจที่มีความเร็วสูงและเสถียร เนื่องจากความแตกต่างนี้ ประสบการณ์บนมือถือจึงมีแนวโน้มที่จะช้าลง
- จาก #1 ข้างต้น นักออกแบบเว็บไซต์ยังเพิ่มประสิทธิภาพเว็บไซต์โดยคำนึงถึงเดสก์ท็อป ซึ่งหมายความว่าการปรับปรุงที่ดีที่สุดหลายๆ รายการไม่ได้ปรับให้เหมาะกับประสบการณ์บนมือถือ
ด้วยเหตุนี้ ตรวจสอบให้แน่ใจว่าประสบการณ์มือถือของคุณดีพอๆ กับเดสก์ท็อปของคุณเป็นอย่างน้อย แต่ไม่ว่าจะด้วยวิธีใด ประสบการณ์ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่จะถูกตัดสินโดยใช้เกณฑ์เดียวกัน และคุณควรจะตระหนักถึงเมตริกเหล่านั้นเป็นอย่างดี
วิธีปรับปรุง Core Web Vitals เพื่อคะแนน PageSpeed ที่ดีขึ้น
โอเค มีหลายสิ่งที่คุณ สามารถทำได้ แต่มันจะช่วยจำกัดขอบเขตให้แคบลงได้ ฉันได้รวบรวมคำแนะนำที่มีลำดับความสำคัญและนำไปปฏิบัติได้สำหรับเจ้าของเว็บไซต์เพื่อปรับปรุง Core Web Vitals แต่ละรายการ คุณจะพบคำแนะนำของฉันโดยพิจารณาจากปัญหาที่คุณกำลังเผชิญ
LCP (สีที่มีเนื้อหามากที่สุด)
สำหรับ LCP คุณจะต้องมุ่งเน้นไปที่ "องค์ประกอบที่ใหญ่ที่สุด" ตามที่อธิบายไว้ในรายงาน หากได้คะแนนไม่ดี ผู้ใช้จะเห็นเนื้อหาของหน้าที่สำคัญน้อยกว่าก่อนที่จะเห็นเนื้อหาหลัก
มุ่งเน้นไปที่สามสิ่งนี้:
- ปรับองค์ประกอบ LCP ให้เหมาะสม: ระบุองค์ประกอบที่ใหญ่ที่สุดภายในวิวพอร์ตเริ่มต้น (มักเป็นรูปภาพหรือข้อความหลัก) ปรับองค์ประกอบนี้ให้เหมาะสมก่อน:
- รูปภาพ: บีบอัดรูปภาพโดยใช้รูปแบบสมัยใหม่ เช่น WebP ใช้ขนาดที่เหมาะสม (อย่าแสดงภาพขนาดใหญ่เกินความจำเป็น) ใช้แอตทริบิวต์ srcset และขนาดสำหรับรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ พิจารณาใช้ CDN สำหรับการส่งรูปภาพ
- บล็อกข้อความ: ตรวจสอบให้แน่ใจว่าแบบอักษรของเว็บได้รับการโหลดอย่างมีประสิทธิภาพ (ใช้แบบอักษรที่แสดง: การสลับเป็นสิ่งที่ดี) หลีกเลี่ยงบล็อก JavaScript หรือ CSS ที่บล็อกการแสดงผลจำนวนมาก ซึ่งจะทำให้การแสดงผลข้อความล่าช้า
- เพิ่มประสิทธิภาพเนื้อหาครึ่งหน้าบน: จัดลำดับความสำคัญการโหลดเนื้อหาครึ่งหน้าบน (ส่วนของหน้าเว็บที่มองเห็นได้โดยไม่ต้องเลื่อน) อย่างรวดเร็ว เลื่อนการโหลดทรัพยากรที่ไม่สำคัญออกไปครึ่งหน้าล่าง
- ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์ (TTFB): TTFB ที่เร็วขึ้นส่งผลโดยตรงต่อ LCP ดูคำแนะนำ TTFB ด้านล่าง
INP (การโต้ตอบกับสีถัดไป)
INP มุ่งเน้นไปที่วิธีที่เพจของคุณตอบสนองต่อการโต้ตอบของผู้ใช้ (เช่น การคลิกปุ่ม) เป็นหนึ่งในตัวชี้วัดที่มุ่งเน้นนักพัฒนาและอาจเป็นเรื่องยากสำหรับผู้ที่ไม่ใช่นักพัฒนาในการแยกแยะ
แต่คุณควรมุ่งเน้นไปที่งานเหล่านี้หากคุณคิดว่าคุณพร้อมแล้ว:
- ลดขนาดงานยาว : ระบุและแยกย่อยงาน JavaScript ที่ใช้เวลานาน (สิ่งใดก็ตามที่บล็อกเธรดหลักเป็นเวลา 50 มิลลิวินาทีขึ้นไป) ใช้การแยกโค้ดและเลื่อน JavaScript ที่ไม่สำคัญออกไป
- ปรับตัวจัดการเหตุการณ์ให้เหมาะสม : ตรวจสอบให้แน่ใจว่าตัวจัดการเหตุการณ์ (เช่น เหตุการณ์คลิกหรือแตะ) มีประสิทธิภาพและไม่ทำให้เกิดความล่าช้าเป็นเวลานาน หลีกเลี่ยงการคำนวณที่ซับซ้อนหรือการจัดการ DOM ภายในตัวจัดการเหตุการณ์
- หลีกเลี่ยงการใช้เลย์เอาต์มากเกินไป : หลีกเลี่ยงการบังคับใช้เลย์เอาต์แบบซิงโครนัส (โดยที่ JavaScript บังคับให้เบราว์เซอร์คำนวณเลย์เอาต์ใหม่หลายครั้งในช่วงเวลาสั้นๆ) สิ่งนี้มักเกิดขึ้นเมื่ออ่านแล้วจึงเขียนสไตล์ทันที
CLS (กะเค้าโครงสะสม)
เพื่อปรับปรุง CLS ให้ทำงานอย่างเต็มที่เพื่อป้องกันการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิด เมื่อสิ่งนี้เกิดขึ้น องค์ประกอบและสไตล์ที่สำคัญจะถูกโหลดในเวลาที่ไม่คาดคิด ทำให้สิ่งต่างๆ กระโดดไปมาบนหน้าจอ

ลองมุ่งเน้นไปที่สิ่งเหล่านี้:
- ตั้งค่าความกว้างและความสูงที่ชัดเจนบนรูปภาพและวิดีโอ : รวมแอตทริบิวต์ความกว้างและความสูง (หรือใช้อัตราส่วนกว้างยาว CSS) สำหรับรูปภาพและวิดีโอเสมอเพื่อสงวนพื้นที่สำหรับรูปภาพและวิดีโอระหว่างการโหลด วิธีนี้จะป้องกันไม่ให้เนื้อหากระโดดไปมา
- จองพื้นที่สำหรับโฆษณาและเนื้อหาแบบฝัง : หากคุณใช้โฆษณาหรือแบบฝังที่อาจเปลี่ยนขนาด ให้จองพื้นที่ให้เพียงพอสำหรับโฆษณาโดยใช้ตัวยึดตำแหน่งหรือตัวโหลดโครงกระดูก
- หลีกเลี่ยงการแทรกเนื้อหาเหนือเนื้อหาที่มีอยู่ : อย่าแทรกเนื้อหาแบบไดนามิกเหนือเนื้อหาที่มีอยู่ เว้นแต่เป็นการตอบสนองต่อปฏิสัมพันธ์ของผู้ใช้
FCP (สีเนื้อหาแรก)
คะแนน FCP ที่ไม่ดีเกิดขึ้นเมื่อเนื้อหาไม่สามารถมองเห็นได้เร็วนัก สิ่งนี้ทำให้รู้สึกว่าหน้าเว็บไม่สามารถโหลดได้
มุ่งเน้นไปที่รายการเหล่านี้เพื่อแก้ไขปัญหา FCP:
- กำจัดทรัพยากรที่บล็อกการเรนเดอร์ : ย่อหรือกำจัด CSS และ JavaScript ที่บล็อกการเรนเดอร์ ย่อขนาดและบีบอัดไฟล์ CSS และ JavaScript CSS ที่สำคัญแบบอินไลน์ (CSS ที่จำเป็นในการแสดงผลเนื้อหาครึ่งหน้าบน) และเลื่อน CSS ที่ไม่สำคัญออกไป เลื่อน JavaScript ที่ไม่สำคัญโดยใช้แอตทริบิวต์ defer หรือ async
- ปรับเวลาตอบสนองของเซิร์ฟเวอร์ให้เหมาะสม : TTFB ที่เร็วขึ้นจะปรับปรุง FCP โดยตรง ดูคำแนะนำ TTFB ด้านล่าง
- ปรับลำดับการโหลดทรัพยากรให้เหมาะสม : จัดลำดับความสำคัญในการโหลดทรัพยากรที่สำคัญ (เช่น CSS และแบบอักษรที่จำเป็นสำหรับเนื้อหาครึ่งหน้าบน) ตั้งแต่เนิ่นๆ
TTFB (เวลาถึงไบต์แรก)
เช่นเดียวกับที่กล่าวข้างต้น ผู้ใช้กำลังรอให้โหลดหน้าเว็บ อย่างไรก็ตาม TTFB ให้ความสำคัญกับการกำหนดค่าเซิร์ฟเวอร์ของคุณมากกว่าเกี่ยวกับความสามารถในการโหลดหน้าเว็บแต่ละหน้า TTFB จะแสดงการตอบสนองของเซิร์ฟเวอร์ของคุณโดยแสดงหน้าใดๆ บนไซต์ของคุณ
เจาะลึกรายการเหล่านี้เพื่อจัดการกับเวลาตอบสนองของเซิร์ฟเวอร์:
- ปรับประสิทธิภาพของเซิร์ฟเวอร์ให้เหมาะสม : นี่เป็นปัจจัยที่มีผลกระทบมากที่สุด
- อัปเกรดแผนโฮสติ้งของคุณเป็นเซิร์ฟเวอร์ที่มีประสิทธิภาพมากขึ้น (หรืออัปเดตเป็นผู้ให้บริการโฮสติ้งที่มีประสิทธิภาพมากขึ้น)
- การใช้ Content Delivery Network (CDN) เพื่อแคชเนื้อหาคงที่ให้ใกล้กับผู้ใช้มากขึ้น
- การเพิ่มประสิทธิภาพโค้ดฝั่งเซิร์ฟเวอร์และการสืบค้นฐานข้อมูลของคุณ
- ใช้การแคช : ใช้กลไกการแคชที่เหมาะสม (GZIP, การแคชของเบราว์เซอร์, การแคชฝั่งเซิร์ฟเวอร์, การแคชอ็อบเจ็กต์) เพื่อลดภาระบนเซิร์ฟเวอร์ของคุณ
- ใช้ผู้ให้บริการ DNS ที่มีเวลาในการค้นหาที่รวดเร็ว : ผู้ให้บริการ DNS ที่รวดเร็วสามารถลดเวลาที่ใช้ในการแก้ไขชื่อโดเมนของคุณให้เป็นที่อยู่ IP
วิธีแก้ไขความเร็วหน้าสำหรับเว็บไซต์ WordPress
WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมที่ช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณในแบบที่คุณรู้สึกว่าจำเป็น ผู้สร้างเว็บไซต์อย่าง Wix และ Squarespace จัดการเรื่องนี้ให้กับคุณ แต่ค่าใช้จ่ายเหล่านั้นจะถูกรวมอยู่ในการสมัครของคุณ คุณจะถูกล็อคหากพวกเขาเลือกที่จะควบคุมประสิทธิภาพหรือขึ้นราคา หากสิ่งนี้เกิดขึ้นกับผู้ให้บริการโฮสติ้งหรือปลั๊กอิน (เมื่อใช้ WordPress) คุณสามารถเปลี่ยนผู้จำหน่ายได้อย่างง่ายดายเพื่อรักษาประสิทธิภาพในราคาที่คุณต้องการ
ต่อไปนี้เป็นแพลตฟอร์ม บริการ และปลั๊กอินพื้นฐานที่ฉันแนะนำให้คุณใช้เพื่อปรับปรุง Core Web Vitals ดังที่แสดงในรายงาน PageSpeed Insights CWV มีการแทรกซึมเข้ามา ดังนั้นบางครั้งการแก้ไขสิ่งหนึ่งจะช่วยปรับปรุงสิ่งอื่นๆ คุณจะสังเกตเห็นว่าคำแนะนำบางส่วนของเราสามารถช่วยได้หลายเมตริก
วิธีการปรับปรุง TTFB
TTFB วัดการตอบสนองของเซิร์ฟเวอร์ของคุณ TTFB ที่เร็วขึ้นหมายความว่าเว็บไซต์ของคุณเริ่มโหลดเร็วขึ้น เพื่อแก้ไขปัญหานี้ คุณต้องดำเนินการบางอย่างบนฝั่งเซิร์ฟเวอร์
โฮสติ้งไซต์กราวด์

โฮสติ้งที่เชื่อถือได้พร้อมการกำหนดค่าเซิร์ฟเวอร์ที่ได้รับการปรับปรุงเป็นสิ่งสำคัญสำหรับ TTFB ที่รวดเร็ว SiteGround นำเสนอประสิทธิภาพที่ยอดเยี่ยมและฟีเจอร์ที่ปรับให้เหมาะกับ WordPress
รับ SiteGround
คลาวด์แฟลร์ CDN

เครือข่ายการจัดส่งเนื้อหา (CDN) เช่น Cloudflare แคชเนื้อหาคงที่ของเว็บไซต์ของคุณบนเซิร์ฟเวอร์ทั่วโลก ลดการเดินทางของข้อมูลและปรับปรุง TTFB สำหรับผู้ใช้ทั่วโลก เวอร์ชันฟรีมอบคุณประโยชน์มากมาย
รับคลาวด์แฟลร์
วิธีปรับปรุง FCP, CLS และ LCP
CWV เหล่านี้ได้รับอิทธิพลอย่างมากจากความเร็วในการโหลดเนื้อหาและความเสถียรของเลย์เอาต์ระหว่างการโหลด การเพิ่มประสิทธิภาพแคชและรูปภาพเป็นสิ่งสำคัญ
ไนโตรแพ็ค

NitroPack เพิ่มประสิทธิภาพเว็บไซต์ให้สูงสุดด้วยแคชอัจฉริยะ การจัดส่งทรัพยากรที่ได้รับการปรับปรุง และเทคนิคการเพิ่มประสิทธิภาพรูปภาพขั้นสูง เช่น การโหลดแบบ Lazy Loading และการแปลง WebP ฉันอยากจะพูดถึงสิ่งนี้เพราะมันจัดการแคชและมี CDN และการปรับขนาดรูปภาพ (ขึ้นอยู่กับแผน) นั่นหมายความว่าเป็นร้านค้าครบวงจรสำหรับสามสิ่งหลักที่คุณต้องการ (แคช การปรับรูปภาพให้เหมาะสม และ CDN)
รับ NitroPack
แคชรวม W3

W3 Total Cache เป็นปลั๊กอินแคช WordPress ที่มีมายาวนาน ซึ่งเสนอชุดตัวเลือกที่ครอบคลุมเพื่อปรับปรุงเวลาในการโหลด รวมถึงการแคชหน้า การลดขนาด และการแคชเบราว์เซอร์
รับแคชรวม W3
ดับบลิวพี ร็อคเก็ต

WP Rocket เป็นปลั๊กอินแคชที่ใช้งานง่าย ซึ่งช่วยให้การปรับให้เหมาะสมง่ายขึ้นด้วยฟีเจอร์ต่างๆ เช่น การแคชเพจ การโหลดล่วงหน้า และการแก้ไขไฟล์ มีผู้ติดตามคลั่งไคล้และใช้งานง่าย มันมีส่วนเสริมสำหรับ CDN หรือทำงานได้ดีกับการกำหนดค่าที่แตกต่างกันมากมาย
รับ WP จรวด
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW

EWWW Image Optimizer จะปรับภาพของคุณให้เหมาะสมโดยอัตโนมัติ โดยลดขนาดไฟล์โดยไม่สูญเสียคุณภาพอย่างเห็นได้ชัด วิธีนี้จะช่วยปรับปรุงเวลาในการโหลดและป้องกัน CLS ช่วยในการปรับขนาดรูปภาพและส่งมอบรูปแบบรูปภาพยุคถัดไปที่โหลดได้ดีขึ้นสำหรับเว็บสมัยใหม่
รับเครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
วิธีการปรับปรุง LCP และ INP
การแคร็กโค้ดสำหรับทั้ง LCP และ INP หมายความว่าเว็บไซต์ของคุณต้องแสดงเนื้อหาอย่างรวดเร็ว ไม่ว่าจะในการโหลดหน้าเว็บครั้งแรกหรือกิจกรรมใดๆ ในภายหลัง ธีม WordPress ที่มีประสิทธิภาพสามารถช่วยทำให้สิ่งนี้เกิดขึ้นได้
ธีมดิวิ

Divi ถูกสร้างขึ้นเพื่อลดจำนวน CSS และ JavaScript ที่โหลดในแต่ละหน้า แม้ก่อนที่จะมีการปรับเปลี่ยนก็ตาม เมื่อคุณใช้ Divi Module ใดๆ คุณสามารถวางใจได้ว่าโมดูลนั้นได้รับการเข้ารหัสอย่างดีและจะไม่เสียภาษีเซิร์ฟเวอร์ของคุณ เพื่อให้ได้รับประสิทธิภาพที่ดียิ่งขึ้นจาก Divi ให้ใช้ค่าที่ตั้งล่วงหน้าการออกแบบสากลเพื่อลดจำนวน CSS ที่จำเป็นสำหรับเพจเพิ่มเติม ทั้งหมดนี้มารวมกันเพื่อให้คุณสร้างเพจที่ดีขึ้นซึ่งดูดีและคุณสามารถไว้วางใจให้ทำงานได้ดีขึ้น อ่านเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพ Divi อย่างเต็มที่
รับ Divi Pro
รวบรวมมันทั้งหมดเข้าด้วยกัน
การเพิ่มประสิทธิภาพเว็บไซต์สำหรับ Core Web Vitals (CWV) ถือเป็นการลงทุนเพื่อความสำเร็จทางออนไลน์ ฉันรู้ว่ามันเยอะมาก แต่ด้วยการมุ่งเน้นไปที่ LCP, INP, CLS, FCP และ TTFB คุณจะปรับปรุงประสบการณ์ผู้ใช้โดยตรง ทำให้เว็บไซต์ของคุณสนุกสนานและมีส่วนร่วมมากขึ้น ส่งผลให้มีอัตราตีกลับลดลง เวลาบนไซต์เพิ่มขึ้น และในที่สุด Conversion ก็เพิ่มมากขึ้น
นอกจากนี้ Google ยังถือว่าเมตริกเหล่านี้มีความสำคัญ ดังนั้นการปรับปรุง Core Web Vitals จึงสามารถปรับปรุงการมองเห็นเครื่องมือค้นหาของคุณได้ แม้ว่าการวัดเหล่านี้จะไม่ใช่ปัจจัยการจัดอันดับ แต่ก็ช่วยประเภทของสิ่งต่างๆ ที่เป็นปัจจัยการจัดอันดับได้ ฉันหวังว่าคุณจะเห็นว่าการปรับปรุงเหล่านี้กระตุ้นให้มีการเข้าชมไซต์ของคุณมากขึ้น
สร้างเว็บไซต์ WordPress ที่ให้คะแนนสูงวันนี้
หากคุณยังไม่ได้สร้างเว็บไซต์ของคุณ ต่อไปนี้คือสิ่งที่ฉันจะเน้นตามลำดับนี้:
- รับโฮสติ้งที่เชื่อถือได้ (เราขอแนะนำ Siteground)
- เลือกธีมเช่น Divi ซึ่งสร้างขึ้นโดยใช้แนวปฏิบัติที่ดีที่สุดเพื่อมอบประสิทธิภาพที่น่าทึ่ง
- ปิดท้ายด้วยปลั๊กอินแคชและ CDN ที่ดี
ทดสอบหน้า Divi (สาธิตสด)
รับ Divi วันนี้
