วิธีปรับปรุงการออกแบบเว็บไซต์โดยใช้โลโก้แบบหมุน & แบบหมุนคำรับรอง
เผยแพร่แล้ว: 2019-12-17การแสดงคำรับรองของลูกค้าหรือโลโก้ของลูกค้าที่คุณทำงานให้ ตามลำดับสามารถช่วยคุณสร้างยอดขายได้ทันที และส่วนที่น่าสนใจที่สุดคือคุณสามารถใช้ได้ทุกที่บนเว็บไซต์ของคุณ แต่ควรใช้ในที่ที่ผู้ใช้ของคุณเข้าชมมากที่สุด นอกจากนี้ คุณยังต้องตรวจสอบให้แน่ใจว่าคำนิยมของลูกค้าหรือภาพหมุนโลโก้ของคุณแสดงในลักษณะที่สวยงามและได้รับการออกแบบมาอย่างดีที่สุด จึงช่วยปรับปรุงการออกแบบเว็บไซต์และเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
การใช้คำรับรองหรือภาพหมุนโลโก้บนเว็บไซต์สามารถเรียกได้ว่าเป็นวิธีที่ดีในการได้รับความไว้วางใจจากลูกค้าและปรับปรุงอัตราการแปลง
ที่สำคัญกว่านั้น หากคุณมีธุรกิจอีคอมเมิร์ซที่ทำงานบนแพลตฟอร์ม WordPress และคุณกำลังขายหรือโปรโมตสินค้า/สินค้า ปลั๊กอินรับรองและโลโก้แบบหมุนสามารถช่วยให้คุณแสดงความเชี่ยวชาญและประสบการณ์ของคุณในรูปแบบที่เป็นระเบียบมากขึ้น
อย่างไรก็ตาม หากคุณใช้ Elementor เพื่อสร้างเว็บไซต์ของคุณ คุณจะได้รับคุณสมบัติทั้งสองนี้ใน Happy Addons ที่คุณชื่นชอบ นอกจากนี้ คุณสมบัติเหล่านี้เป็นคุณสมบัติระดับโปรของ Happy Addons แต่ประโยชน์ที่ได้รับนั้นคุ้มค่าที่จะพูดถึงโดยสิ้นเชิง
อย่างไรก็ตาม ในโพสต์ของวันนี้ เราจะแสดงวิธีเพิ่มคำรับรองและภาพหมุนโลโก้ในไซต์ WordPress อย่างง่ายดาย แต่ก่อนจะลงลึกในบทช่วยสอน เรามาแนะนำสองวิดเจ็ตของ Happy Elementor Addons ก่อน
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า
แนะนำโลโก้และม้าหมุนคำรับรองของ Happy Addons

หากคุณเป็นผู้ใช้ Elementor ปกติ คุณจะต้องเชื่อมโยงกับคุณลักษณะของมันเป็นอย่างดี และเราได้พูดถึงหลายครั้งแล้วว่า Happy Addons คืออะไรและทำงานอย่างไร แต่ในส่วนนี้ เราจะมาแนะนำฟีเจอร์ Pro อีกสองอย่างของ Happy Addons ที่ปรับแต่งได้อย่างมากเพื่อแสดงคำรับรองจากลูกค้าและโลโก้ของคุณ
วิดเจ็ตภาพหมุนโลโก้ของ Happy Addons
การใช้วิดเจ็ต 'Logo Carousel' คุณสามารถแสดงกลุ่มโลโก้ของลูกค้าได้ ตัวอย่างเช่น โลโก้ของลูกค้า คู่ค้า ผู้สนับสนุน และบริษัทในเครือ และอื่นๆ สิ่งสำคัญที่สุดคือ มันตอบสนองได้ 100% ซึ่งหมายความว่าโลโก้จะใช้งานได้ดีในทุกอุปกรณ์
ดังนั้น หากคุณสามารถใช้คุณลักษณะนี้กับเว็บไซต์ของคุณได้ดี มันจะสร้างรูปลักษณ์ที่ไม่เหมือนใคร ซึ่งจะช่วยปรับปรุงการออกแบบเว็บไซต์ของบริษัทของคุณ
Widget Carousel คำรับรองของ Happy Addons
เช่นเดียวกับวิดเจ็ตอื่น ๆ ของ Happy Addons วิดเจ็ต 'Testimonial Carousel' ยังเป็นวิดเจ็ตที่จำเป็นในแง่ของการปรับปรุงรูปลักษณ์ของเว็บไซต์ และยังช่วยให้คุณสร้างส่วนรับรองลูกค้าที่สวยงามสำหรับหน้าเว็บของคุณ
การสร้างแบรนด์: บทบาทของโลโก้และคำรับรอง

ใครไม่ต้องการให้ บริษัท ของพวกเขาเป็นแบรนด์? ใช่ ไม่ว่าขนาดจะเป็นอย่างไร เจ้าของธุรกิจจำนวนมากในทุกวันนี้ต่างก็ยึดมั่นที่จะสร้างแบรนด์ให้กับธุรกิจของตน และการปฏิบัติตามคำแนะนำและเคล็ดลับด้านความสัมพันธ์กับลูกค้าอย่างยั่งยืนสามารถช่วยให้คุณบรรลุเป้าหมายนั้นได้
จากข้อมูลของ American Marketing Association ผู้บริโภคโดยเฉลี่ยจะได้รับข้อความเกี่ยวกับแบรนด์มากถึง 10,000 ข้อความต่อวัน แต่ลูกค้าซื้อจากบางยี่ห้อเท่านั้น
อย่างที่เราทราบกันดีว่าผู้คนชอบการโต้ตอบด้วยภาพมากกว่าอ่านอะไรบนเว็บ ดังนั้นสิ่งที่ดูไม่เหมือนใครบนเว็บไซต์สามารถเปลี่ยนแปลงเกมได้ ในกรณีนี้ คุณสามารถแสดงข้อความที่ลูกค้าพึงพอใจหรือโลโก้ของลูกค้าเพื่อดึงดูดลูกค้าได้มากขึ้น เพราะคุณสมบัติในตัวจะช่วยให้คุณสร้างการออกแบบที่ยอดเยี่ยมได้
ด้วยเหตุนี้ มันจะช่วยให้คุณสร้างความไว้วางใจและความน่าเชื่อถือให้กับลูกค้ามากขึ้น และคุณภาพแบรนด์ของคุณจะเพิ่มขึ้นโดยอัตโนมัติ
อย่างไรก็ตาม อ่านบทความเรื่อง '9 เคล็ดลับในการทำกำไรเพื่อสร้างแบรนด์ของคุณด้วยการพัฒนาเว็บไซต์' บทความนี้จะแสดงสิ่งที่คุณควรทำตามเพื่อเพิ่มมูลค่าแบรนด์ของคุณ
วิธีการใช้โลโก้ม้าหมุน

การเพิ่มวิดเจ็ต ' Logo Carousel ' บนเว็บไซต์เป็นเรื่องง่าย โดยเฉพาะอย่างยิ่งหากคุณเป็นผู้ใช้ Elementor ปกติ มันจะง่ายยิ่งขึ้นสำหรับคุณ แต่ก่อนจะเข้าสู่การอภิปรายอย่างละเอียด ให้ตรวจดูข้อกำหนดที่คุณต้องการในแง่ของการเพิ่มวิดเจ็ตนี้
ความต้องการ
- WordPress
- องค์ประกอบ
- Happy Addons (ฟรี)
- แฮปปี้แอดออน (Pro)
หมายเหตุ: ข้อกำหนดสำหรับ ' Testimonial Carousel ' เหมือนกับ ' Logo Carousel '
สำหรับตอนนี้ สมมติว่าคุณมีการตั้งค่าที่จำเป็นทั้งหมดเพื่อเริ่มต้นใช้งานบทช่วยสอน เอาล่ะ โดยไม่ต้องกังวลใจต่อไป มาเริ่มขั้นตอนด้านล่างกันเลย:
ขั้นตอนที่หนึ่ง: การเพิ่มวิดเจ็ต 'Logo Carousel'
สำหรับข้อมูลที่เป็นประโยชน์ของคุณ ก่อนเพิ่มวิดเจ็ตนี้ คุณต้องรู้วิธีสร้างเพจ วิธีเพิ่มส่วนหัว และข้อมูลอื่นๆ ที่เกี่ยวข้อง สิ่งเหล่านี้จะช่วยให้งานของคุณง่ายขึ้นและยังช่วยปรับปรุงการออกแบบเว็บไซต์อีกด้วย
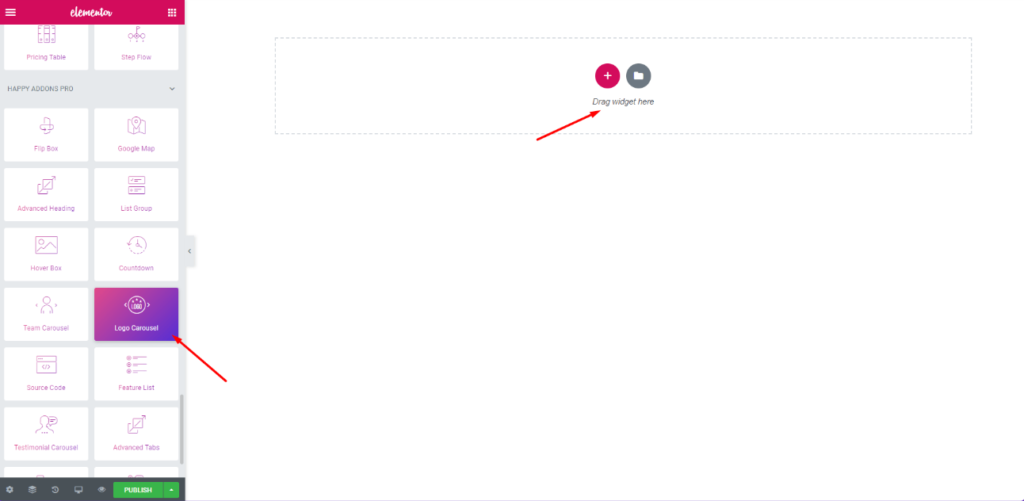
เอาล่ะ เพื่อเพิ่มวิดเจ็ตนี้ ไปที่หน้าที่คุณต้องการปรับแต่ง จากนั้นคลิกที่ 'แก้ไขด้วย Elementor คุณจะได้รับผ้าใบสีขาวโหลดต่อหน้าคุณ ตอนนี้พิมพ์ 'Logo Carousel' ที่แถบค้นหาด้านซ้าย เลือกวิดเจ็ตแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

ขั้นตอนที่สอง: หน้าที่ของ 'Logo Carousel'
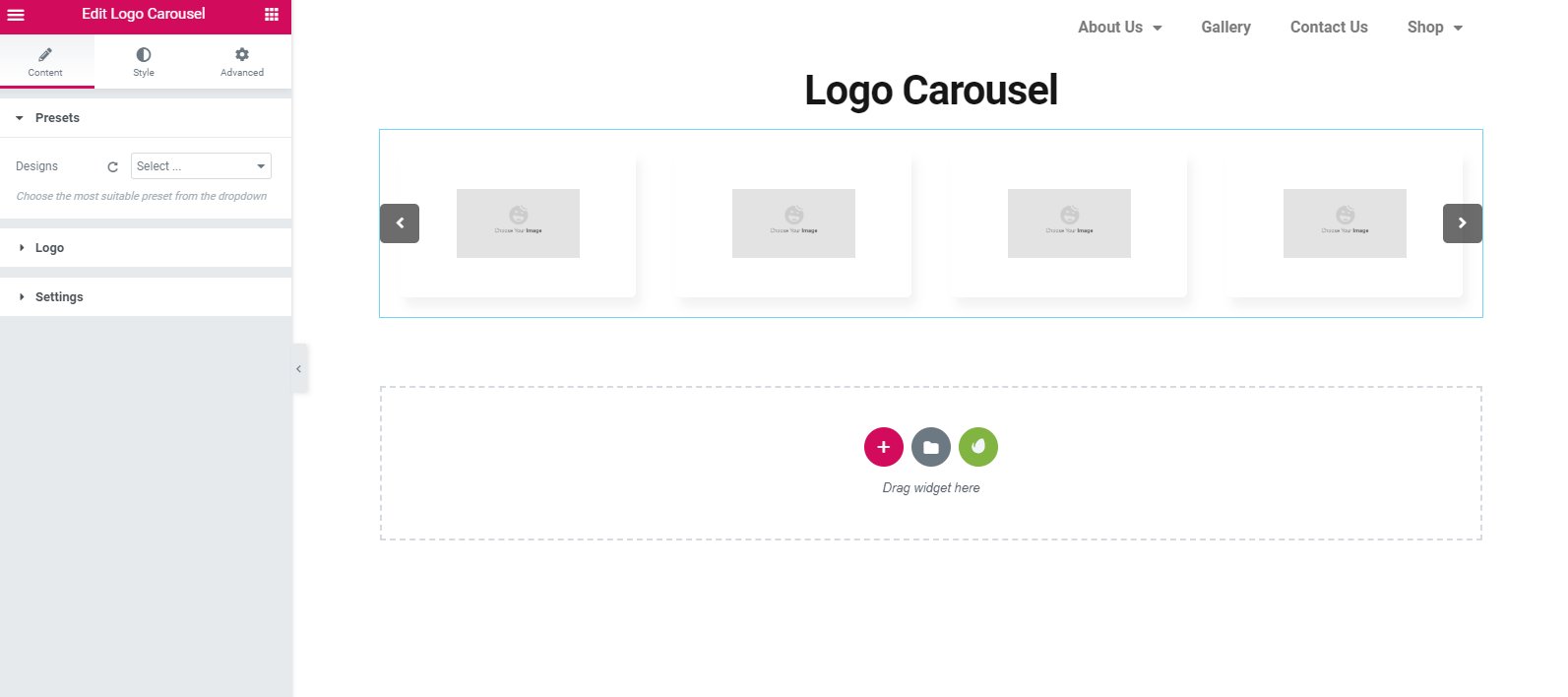
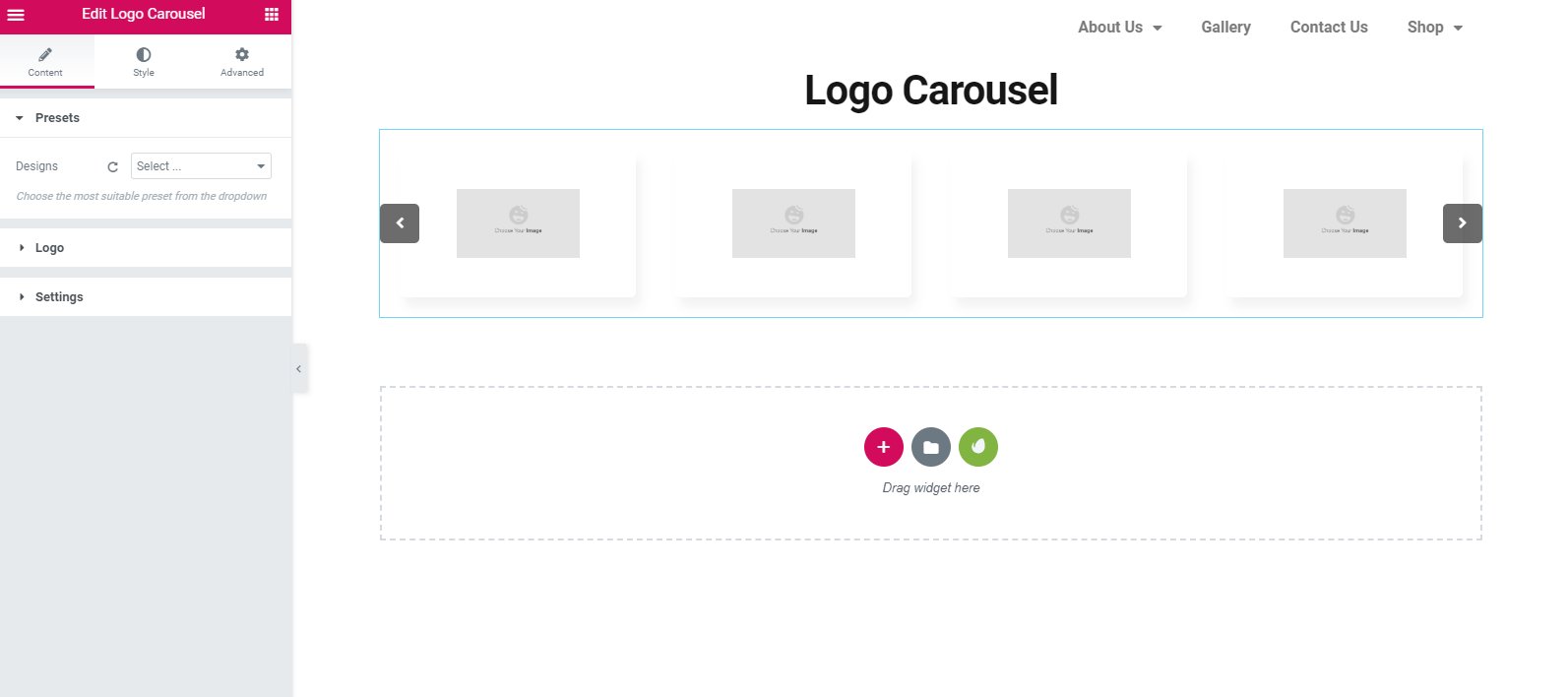
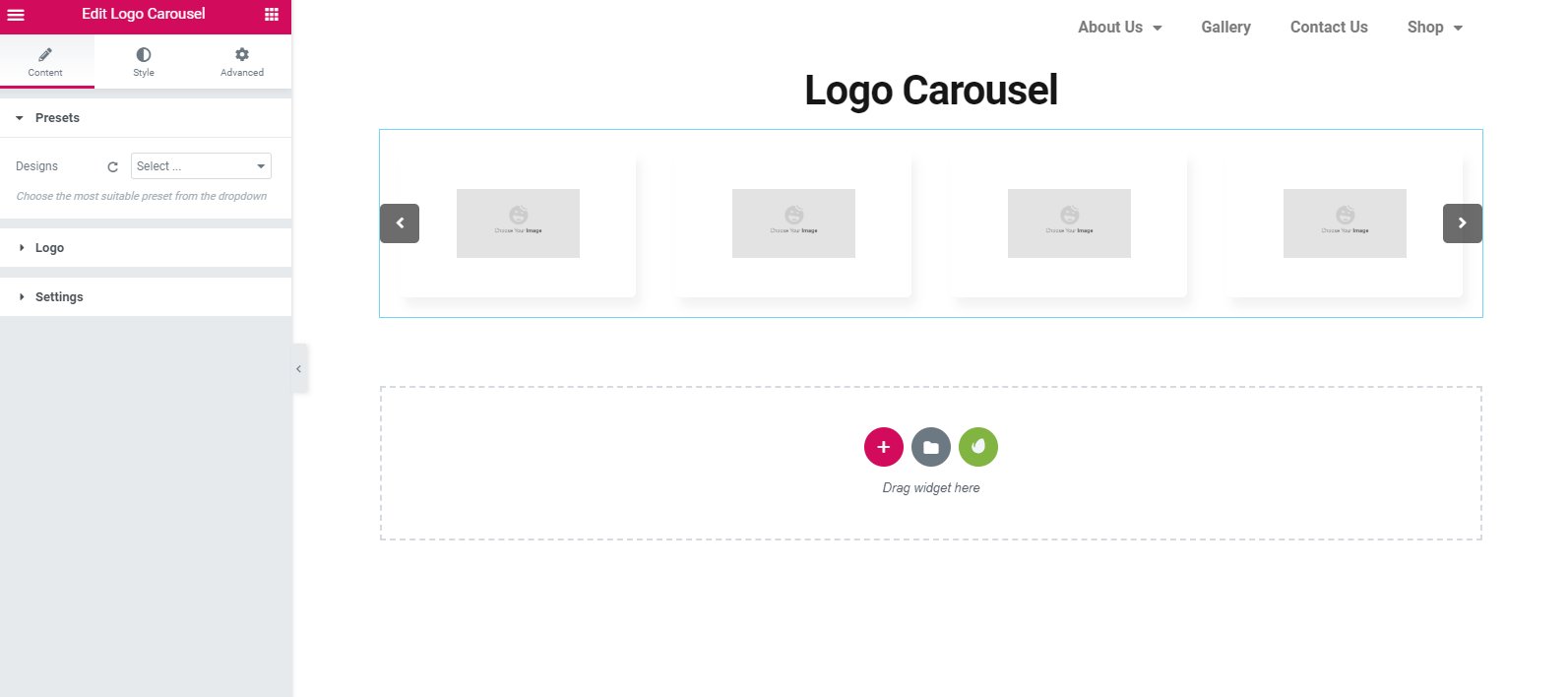
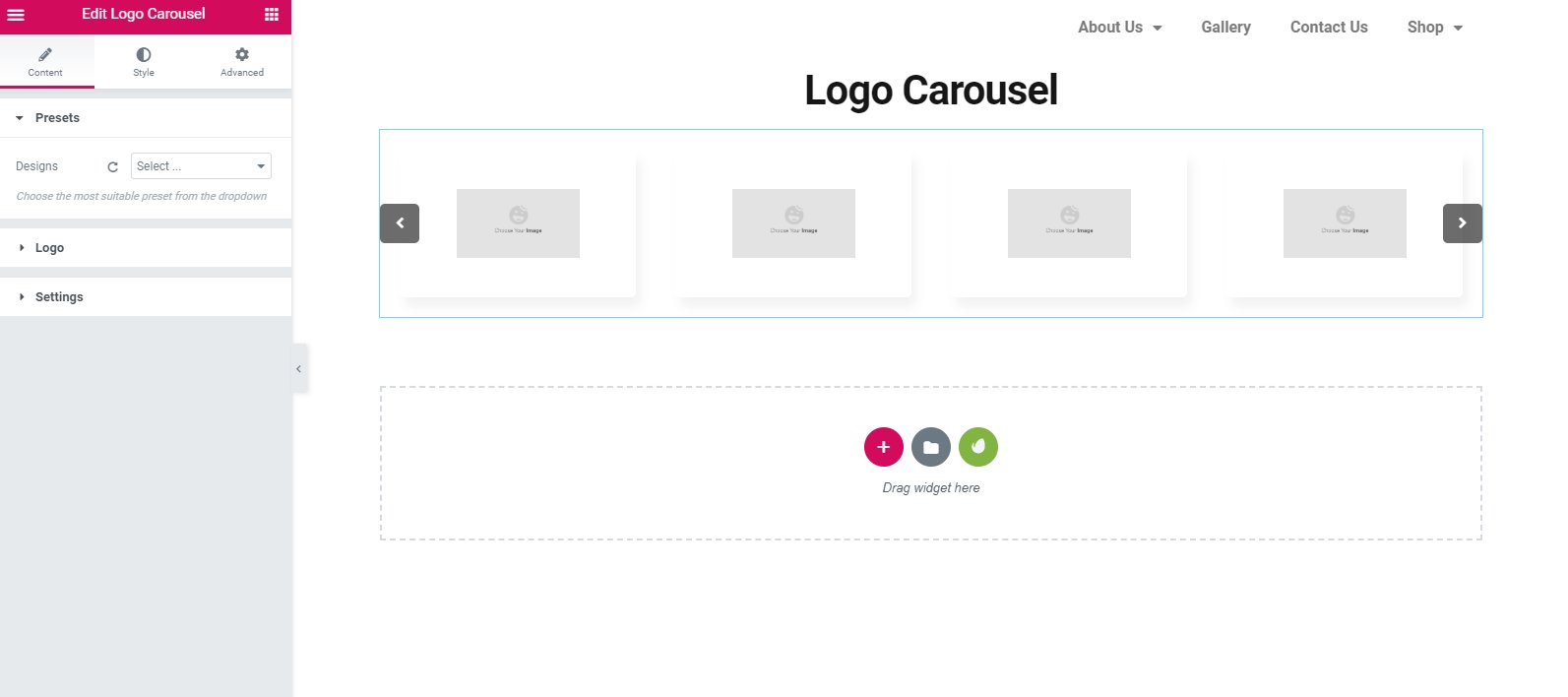
หลังจากเพิ่มวิดเจ็ตนี้แล้ว คุณจะได้รับตัวเลือกในการปรับแต่ง และที่นั่น คุณจะได้รับการตั้งค่าที่น่าทึ่งอย่างที่เห็นด้านล่าง

ดังที่คุณเห็นตัวเลือกการปรับแต่งปรากฏขึ้นที่นี่ และได้แก่ 'Preset', 'Logo' และ 'Settings' พรีเซ็ตเป็นชุดการออกแบบที่น่าทึ่งที่จะนำไปใช้ในการออกแบบของคุณ
ในส่วน 'โลโก้' คุณจะสามารถเพิ่มโลโก้ได้หลายอัน ชื่อโลโก้ และแทรกลิงก์ที่คุณเลือกได้
หากต้องการปรับแต่งวิดเจ็ตนี้ คุณสามารถใช้ส่วน "การตั้งค่า" ได้ จึงยังช่วยให้คุณปรับปรุงการออกแบบเว็บไซต์ของคุณ
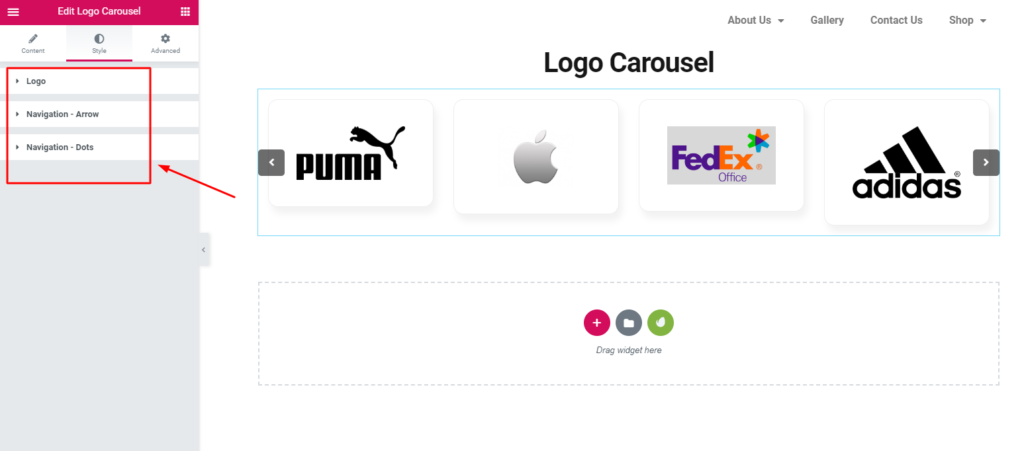
ขั้นตอนที่สาม: ปรับแต่งวิดเจ็ต
ส่วนนี้เป็นการจัดรูปแบบรูปลักษณ์ของหน้า เช่นเดียวกับวิดเจ็ตอื่นๆ ของ Elementor คุณจะพบตัวเลือกเดียวกันสำหรับวิดเจ็ตนี้ด้วย ในตัวเลือก "รูปแบบ" คุณจะสามารถแก้ไข โลโก้ การนำทาง และจุดได้


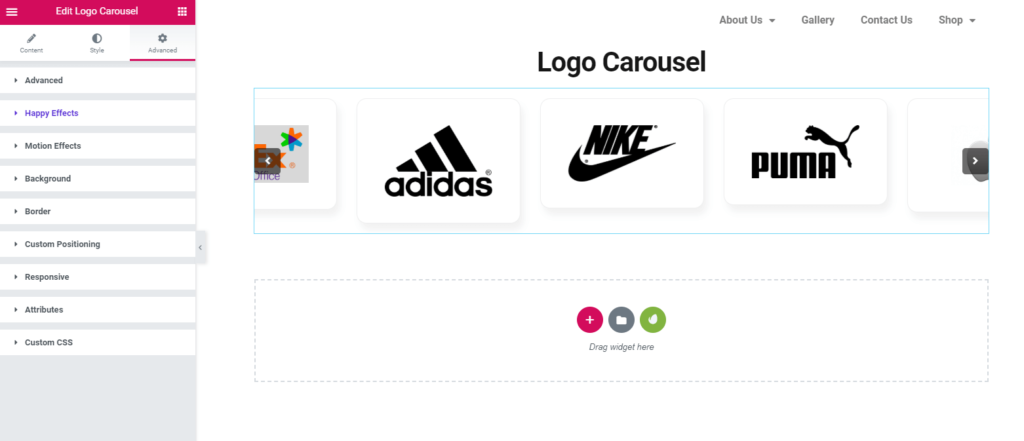
ขั้นตอนที่สี่: การใช้การตั้งค่าขั้นสูง
ในส่วนขั้นสูง คุณจะสามารถแก้ไขสิ่งต่างๆ ได้มากขึ้น แต่คุณจะพบ "เอฟเฟกต์แห่งความสุข" ได้ที่นี่ Happy Effect ประกอบด้วยสองตัวเลือกที่ยอดเยี่ยม หนึ่งคือ 'Custom CSS' และอีกอันคือ 'Floating Effect'

ตัวอย่างสุดท้ายของ Logo Carousel
หลังจากเสร็จสิ้นตัวเลือกการแก้ไขทั้งหมดแล้ว ตอนนี้คุณสามารถกดปุ่ม 'เผยแพร่' ใช่มันเป็นเรื่องง่าย

วิธีจ้างม้าหมุนคำรับรอง

เช่นเดียวกับวิดเจ็ต ' Logo Carousel ' ของ Happy Addons ' Testimonial Carousel ' ก็เพิ่มได้ง่ายเช่นกัน โดยทั่วไป วิดเจ็ตนี้จะปรับปรุงการออกแบบเว็บไซต์ด้วยข้อความหวานๆ จากลูกค้า และวิดเจ็ตนี้จะช่วยในการออกแบบคำติชมของพวกเขาด้วยแผงการออกแบบ Happy Addons ที่สร้างขึ้นมา
ขั้นตอนที่หนึ่ง: การเพิ่ม Widget คำรับรอง
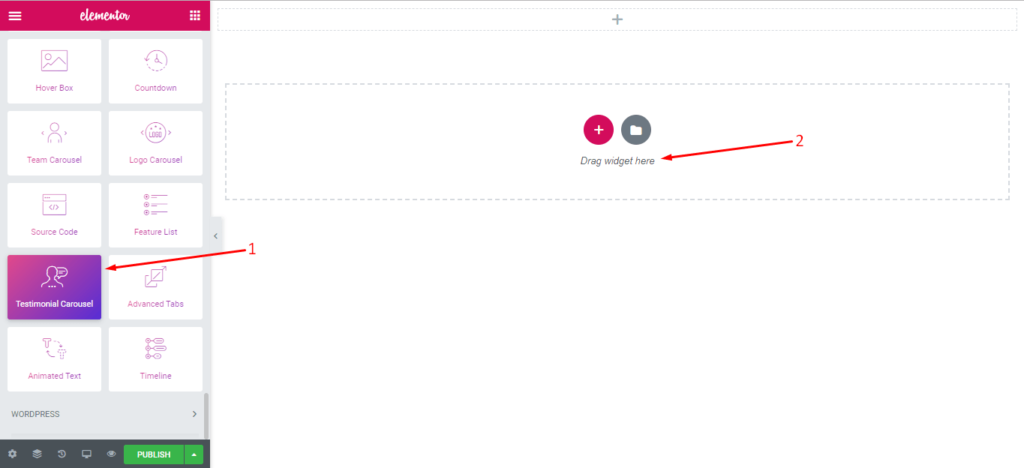
หากต้องการเพิ่มวิดเจ็ตนี้ ให้ไปที่เพจที่คุณต้องการแก้ไข จากนั้นหน้าสีขาวจะปรากฏขึ้น จากนั้นเพียงลากวิดเจ็ตข้อความรับรองที่ค้นหาจากรายการวิดเจ็ตในแท็บด้านซ้ายไปยังพื้นที่ที่ทำเครื่องหมายในหน้าว่าง และกระบวนการที่เหลือก็เหมือนกัน

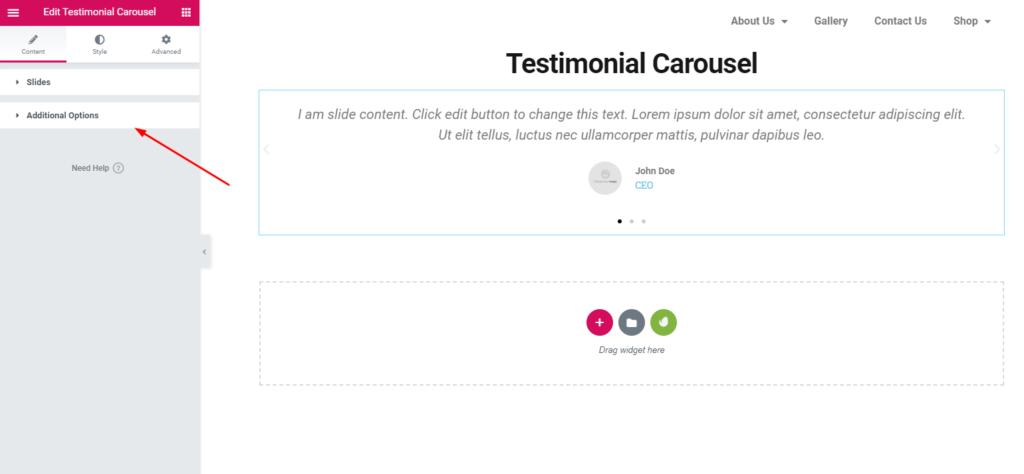
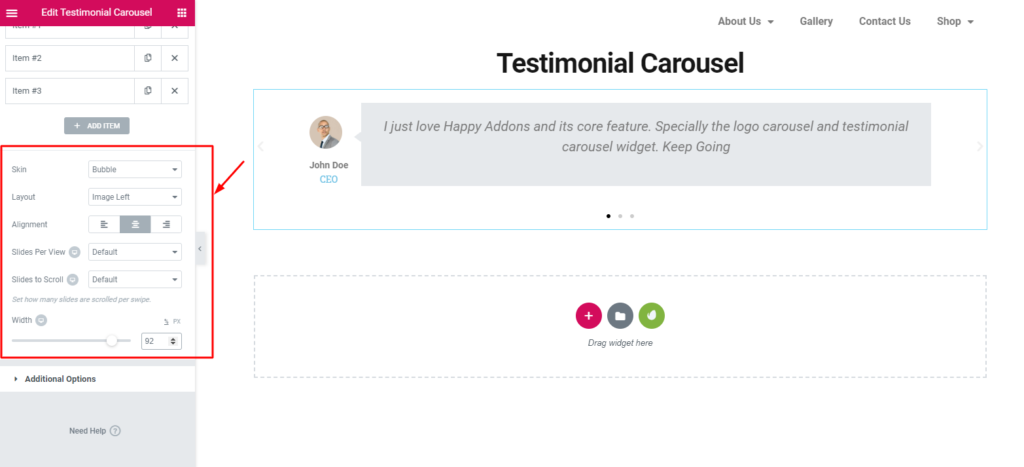
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะเห็นแผงแก้ไขดังภาพหน้าจอด้านล่าง:

ขั้นตอนที่สอง: การเพิ่มรูปภาพ
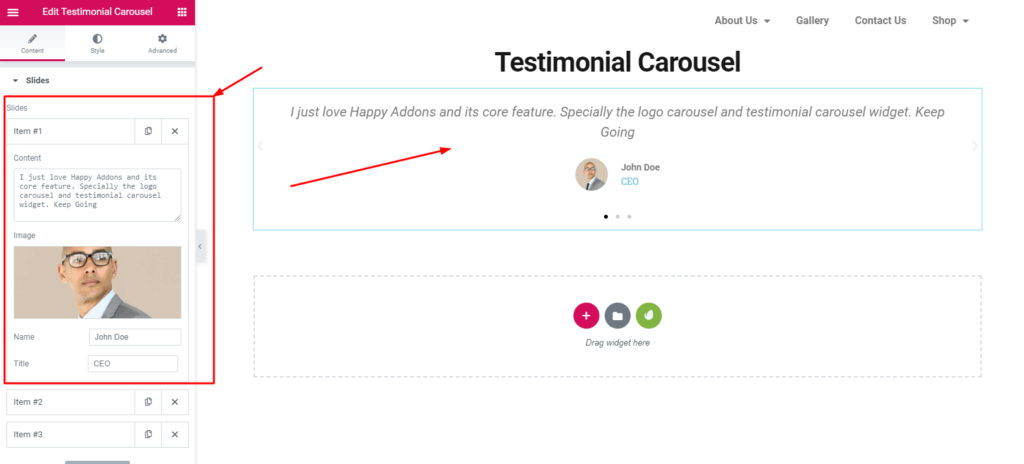
หลังจากเพิ่มวิดเจ็ตนี้แล้ว ให้คลิกที่ 'ตัวเลื่อน' คุณสามารถเพิ่มรูปภาพ คำอธิบาย และชื่อผู้ตรวจสอบและตำแหน่งงานได้ที่นี่ ตรวจสอบภาพหน้าจอด้านล่าง:

คุณยังสามารถแก้ไขขนาดรูปภาพ เลย์เอาต์ การจัดแนว และอื่นๆ ได้อีกด้วย

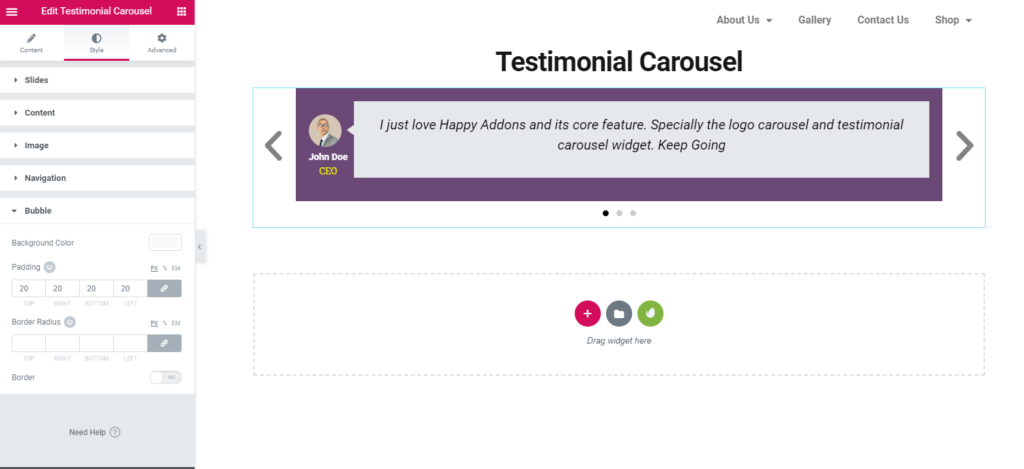
ขั้นตอนที่สาม: Stylizing Widget
คุณสามารถแก้ไข ปรับแต่ง และจัดรูปแบบ 'Testimonial Carousel' ได้ในส่วนนี้ คุณจะเห็นได้อย่างชัดเจนว่า แถบเลื่อน เนื้อหา รูปภาพ แถบนำทาง และฟองอากาศ ได้รับการจัดระเบียบอย่างน่าอัศจรรย์

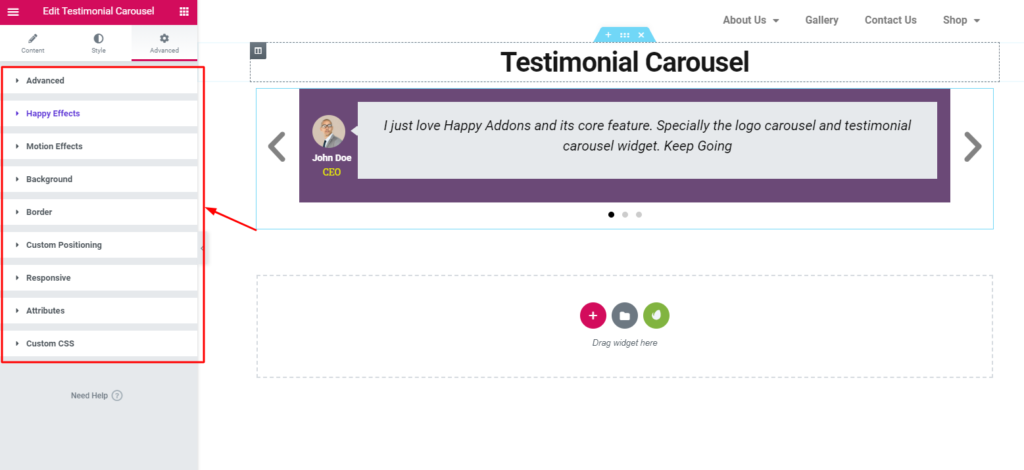
ขั้นตอนที่สี่: จบการออกแบบ
ส่วนขั้นสูงนี้จะช่วยให้คุณใช้ตัวเลือกขั้นสูงของปลั๊กอิน Elementor และยังช่วยให้คุณใช้เอ ฟเฟกต์แห่งความสุข ได้ สิ่งนี้จะช่วยให้คุณใช้เอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์ลอยน้ำ และอื่นๆ อีกมากมาย

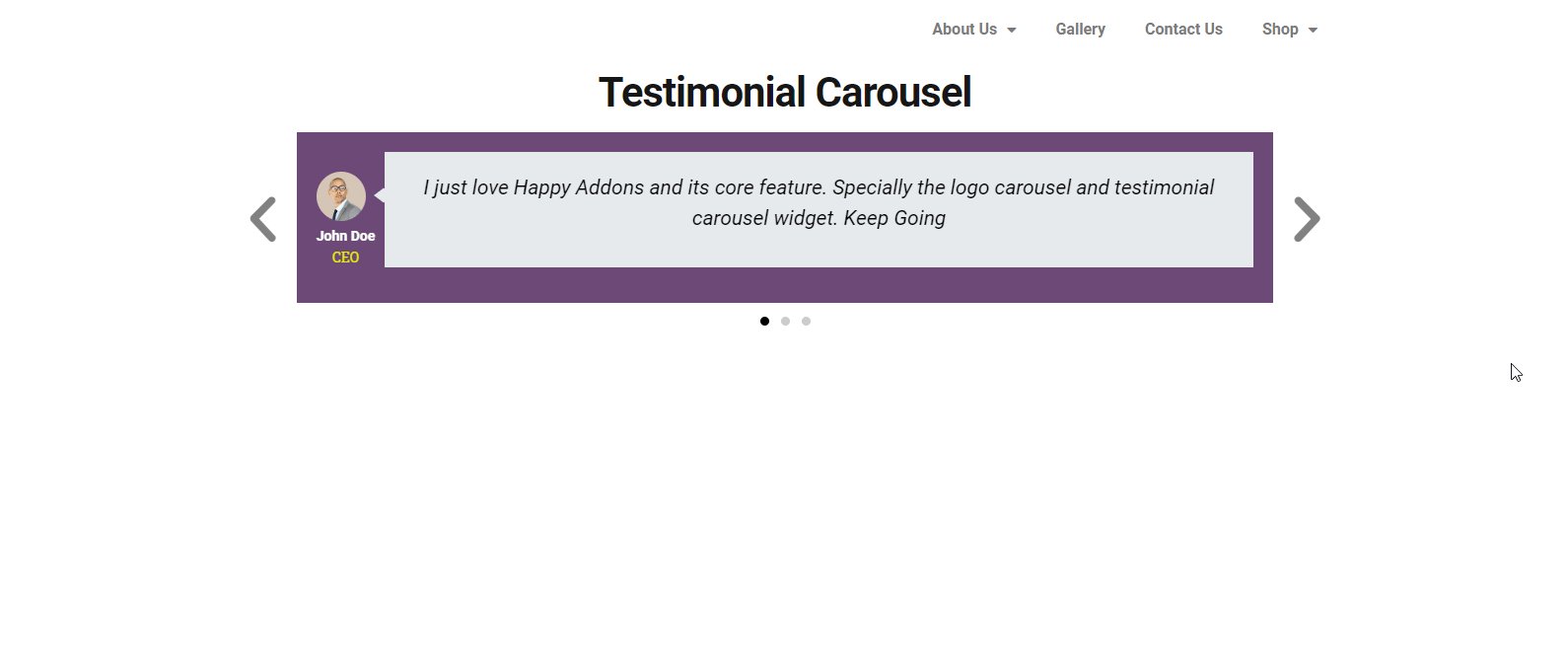
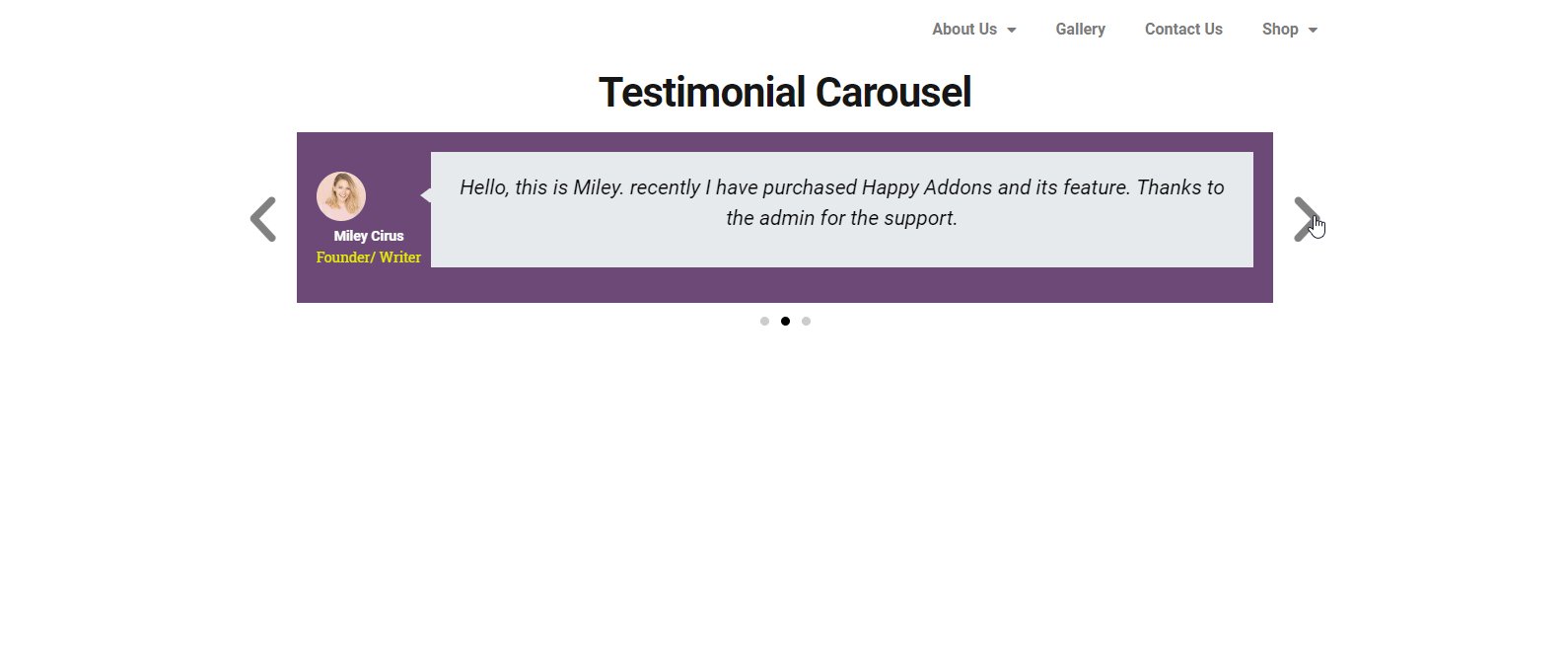
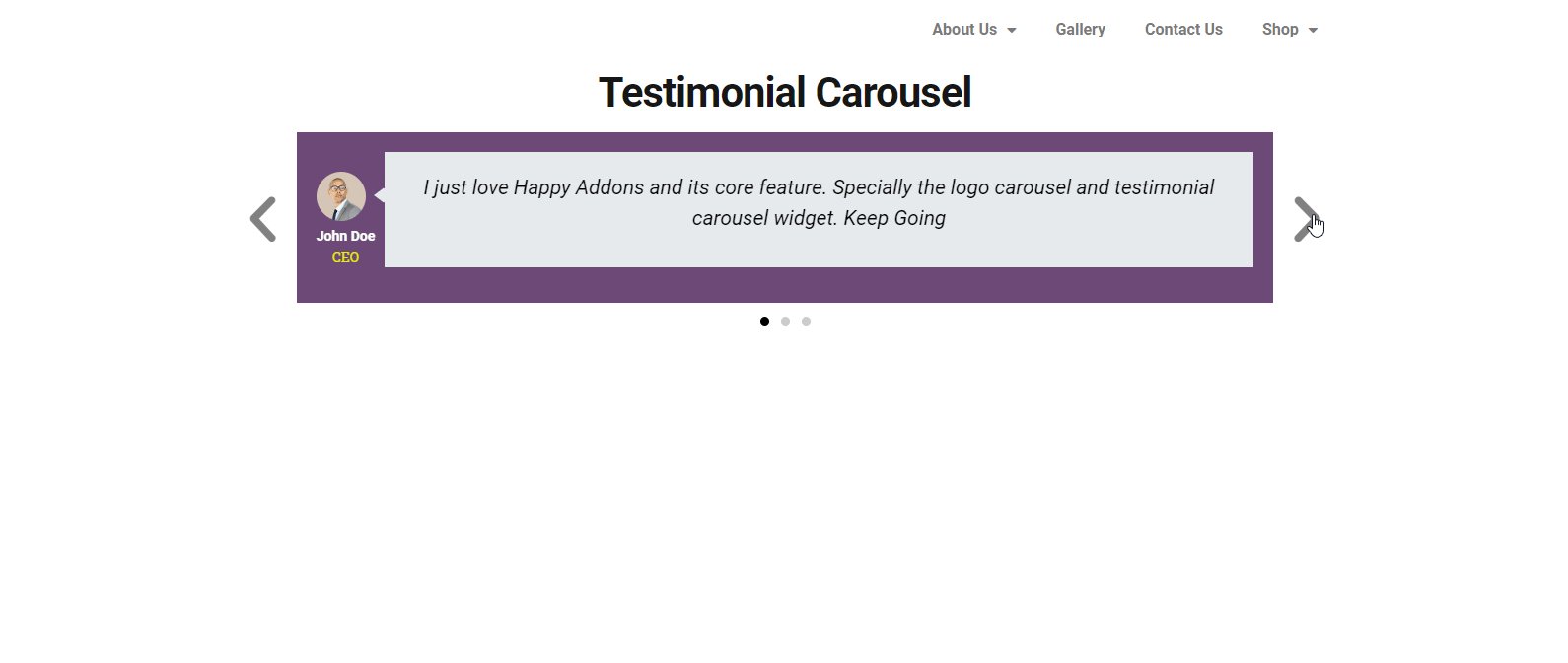
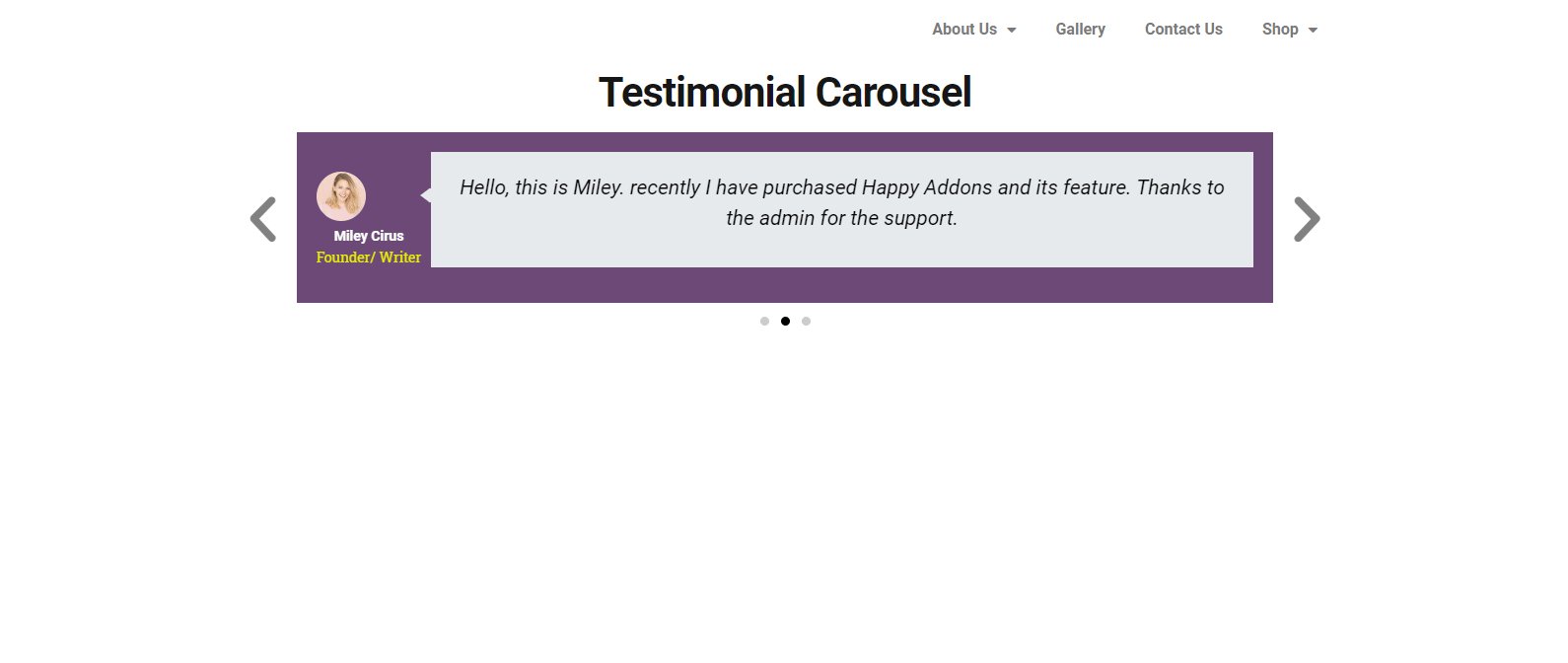
ภาพตัวอย่างสุดท้ายของ Testimonial Carousel
เช่นเดียวกับก่อนหน้านี้ คลิกที่ปุ่ม 'เผยแพร่' เมื่อคุณแก้ไขการออกแบบเสร็จแล้ว นี่คือตัวอย่างสุดท้าย

คุณตัดสินใจอย่างไร
ในฐานะเจ้าของธุรกิจ เขา/เขาต้องตัดสินใจหลายครั้งในเวลาที่ต่างกัน บางครั้งก็ใช้งานได้หรือบางครั้งก็ไม่ได้ แต่ถ้าอัตราส่วนบวกดีกว่าค่าลบ แสดงว่าคุณอยู่ในโซนปลอดภัย
อย่างไรก็ตาม ในบทช่วยสอนและการสนทนาข้างต้น เราได้พยายามแสดงวิธีที่คุณสามารถปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณโดยใช้วิดเจ็ตคำรับรองและโลโก้แบบหมุนของ Happy Elementor Addons ดังนั้นหากคุณต้องการตกแต่งเว็บไซต์ของคุณให้สวยงาม คุณสามารถใช้วิดเจ็ตทั้งสองนี้ได้โดยไม่มีปัญหาใดๆ
คุณสามารถแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติม
