วิธีปรับปรุงความเร็วเว็บไซต์ของคุณอย่างรวดเร็ว: 5 เคล็ดลับที่ได้รับการพิสูจน์แล้ว
เผยแพร่แล้ว: 2023-12-15บนเว็บ มิลลิวินาทีมีความสำคัญ ผู้เยี่ยมชมไซต์ต้องการประสบการณ์ที่รวดเร็วและตอบสนอง และเวลาในการโหลดที่เพิ่มขึ้นเพียงไม่กี่วินาทีก็สามารถสร้างความแตกต่างระหว่างลูกค้าประจำและโอกาสที่สูญเสียไปได้ เนื่องจากเจ้าของเว็บไซต์พยายามปรับปรุงสถานะออนไลน์ของตน ความเร็วจึงไม่สามารถมองข้ามได้
ในคู่มือที่ครอบคลุมนี้ เราจะเจาะลึกถึงความสำคัญของความเร็วเว็บไซต์ และเสนอกลยุทธ์ห้าประการที่พยายามแล้วจริงเพื่อเพิ่มประสิทธิภาพไซต์ของคุณ
สำหรับผู้ใช้ WordPress เราเน้นที่ Jetpack Boost ซึ่งเป็นปลั๊กอินอันทรงคุณค่าและเป็นพันธมิตรในการค้นหาการเพิ่มประสิทธิภาพความเร็ว
เหตุใดความเร็วของเว็บไซต์จึงมีความสำคัญ
1. ส่งผลต่อประสบการณ์ผู้ใช้และอัตราตีกลับ
เมื่อผู้เยี่ยมชมเข้ามาที่ไซต์ของคุณ ความคาดหวังก็จะสูง ความล่าช้าในการตอบสนองของไซต์อาจไม่สามารถตอบสนองได้ ผู้คนต้องการให้เว็บไซต์โหลดภายในเวลาไม่ถึงสองสามวินาที ความล่าช้าใดๆ ที่เกินเกณฑ์นี้ และบุคคลนั้นมีแนวโน้มที่จะออกจากไซต์ ส่งผลให้อัตราตีกลับของคุณพุ่งสูงขึ้น
อัตราตีกลับคือเปอร์เซ็นต์ของผู้เข้าชมที่ออกจากเว็บไซต์ของคุณหลังจากดูเพียงหน้าเดียว ตัวเลขนี้เป็นมากกว่าสถิติ แต่ยังสะท้อนถึงความพึงพอใจของผู้ใช้ที่อาจส่งผลต่อรายได้
2. มีความสัมพันธ์โดยตรงระหว่างความเร็วและ Conversion
การศึกษาแสดงให้เห็นความเชื่อมโยงโดยตรงระหว่างความเร็วไซต์และอัตรา Conversion อย่างต่อเนื่อง ทุกๆ วินาทีที่ไซต์ของคุณใช้เวลาโหลดนานขึ้น คุณอาจสูญเสีย Conversion เกือบ 5%
3. ช่วยกำหนดอันดับของเครื่องมือค้นหา
เครื่องมือค้นหามีเป้าหมายหลักประการหนึ่ง นั่นคือ เพื่อให้ผู้ใช้ได้รับผลลัพธ์ที่เกี่ยวข้องและมีประสิทธิภาพมากที่สุด ความเร็วไซต์ทำหน้าที่เป็นตัวชี้วัดที่สำคัญในการพิจารณาผลลัพธ์เหล่านี้ เนื่องจากเครื่องมือค้นหาตระหนักดีว่าผู้เยี่ยมชมให้ความสำคัญกับความเร็วและมีแนวโน้มที่จะใช้เวลาบนไซต์ที่โหลดเร็วมากกว่า
เว็บไซต์ที่เร็วขึ้นไม่เพียงแต่มอบประสบการณ์การใช้งานที่ดีขึ้น แต่ยังได้รับความชื่นชอบในการจัดอันดับของเครื่องมือค้นหาอีกด้วย Google ซึ่งเป็นบริษัทค้นหายักษ์ใหญ่ระบุอย่างชัดเจนว่าความเร็วไซต์เป็นหนึ่งในสัญญาณที่อัลกอริทึมใช้ในการจัดอันดับหน้าเว็บ เนื่องจาก SEO มีการแข่งขันกันมากขึ้น การเพิ่มประสิทธิภาพความเร็วเว็บไซต์จึงไม่ใช่ทางเลือกอีกต่อไป
วิธีเปรียบเทียบความเร็วไซต์ปัจจุบันของคุณ
1. ใช้เครื่องมือเช่น Google PageSpeed Insights, GTMetrix และ Pingdom
ก่อนที่จะเริ่มต้นการเดินทางของการเพิ่มประสิทธิภาพความเร็ว คุณต้องระบุจุดยืนของคุณก่อน เครื่องมือเปรียบเทียบหลายอย่างสามารถช่วยประเมินประสิทธิภาพไซต์ของคุณจากมุมมองที่แตกต่างกัน
Google PageSpeed Insights นำเสนอข้อมูลเชิงลึกตามแนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บล่าสุด GTMetrix นำเสนอการวิเคราะห์แบบรวมโดยใช้ Google PageSpeed และ YSlow และ Pingdom นำเสนอรายงานแบบภาพและเกรดประสิทธิภาพ
2. ตีความผลลัพธ์และทำความเข้าใจตัวชี้วัดที่สำคัญ
แม้ว่าเครื่องมือเหล่านี้จะสร้างรายงานที่ครอบคลุม แต่ก็จำเป็นต้องทำความเข้าใจเมตริกของเครื่องมือเหล่านี้ พารามิเตอร์หลักบางประการที่ควรพิจารณา ได้แก่:
- First Contentful Paint (FCP) ซึ่งวัดเวลาที่ใช้ตั้งแต่ช่วงเวลาที่เพจเริ่มโหลดไปจนถึงเวลาที่เนื้อหาส่วนใดส่วนหนึ่งของเพจถูกแสดงผลบนหน้าจอ
- Largest Contentful Paint (LCP) ซึ่งระบุจุดที่เนื้อหาหลักโหลดแล้วและผู้ใช้มองเห็นได้
- Total Blocking Time (TBT) ซึ่งบันทึกระยะเวลาทั้งหมดที่เธรดหลักถูกบล็อกและไม่สามารถตอบสนองต่ออินพุตของผู้ใช้ กล่าวอีกนัยหนึ่ง นี่คือระยะเวลาที่ผู้เยี่ยมชมเว็บไซต์ไม่สามารถโต้ตอบกับสิ่งใดๆ บนไซต์ได้
- Cumulative Layout Shift (CLS) ซึ่งประเมินความเสถียรของการมองเห็นของไซต์ โดยตรวจสอบองค์ประกอบที่เปลี่ยนแปลงโดยไม่คาดคิด
เมตริกแต่ละรายการมีบทบาทเฉพาะในการทำความเข้าใจประสิทธิภาพโดยรวมของความเร็วและประสิทธิภาพของไซต์ของคุณ
3. ใช้คะแนนประสิทธิภาพที่ดำเนินการได้ของ Jetpack Boost สำหรับไซต์ WordPress
ภูมิทัศน์การพัฒนาเว็บไซต์ให้เหมาะสมที่สุดจำเป็นต้องมีเครื่องมือที่ไม่เพียงแต่ให้ข้อมูลเท่านั้น แต่ยังนำไปปฏิบัติได้อีกด้วย Jetpack Boost ก้าวเข้าสู่ความว่างเปล่านี้ โดยเฉพาะอย่างยิ่งสำหรับไซต์ WordPress มันไม่เพียงแค่นำเสนอข้อมูลให้กับคุณเท่านั้น แต่ยังนำเสนอโซลูชั่นที่สามารถดำเนินการได้ ทำให้ผู้ใช้สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ได้โดยตรง
ด้วย Jetpack Boost เจ้าของไซต์ WordPress สามารถก้าวกระโดดจากการระบุปัญหาไปสู่การใช้งานโซลูชันได้อย่างรวดเร็วและมีประสิทธิภาพ
เคล็ดลับสำคัญ 5 ประการในการปรับปรุงความเร็วเว็บไซต์ของคุณอย่างรวดเร็ว
เมื่อก้าวเข้าสู่ขอบเขตการใช้งานจริงของการเพิ่มประสิทธิภาพความเร็ว การปรับปรุงที่เป็นไปได้มากมายอาจเป็นเรื่องที่น่ากังวล แต่เราได้กลั่นกรองข้อมูลออกเป็นหกกลยุทธ์สำคัญที่ได้รับการทดสอบและพิสูจน์แล้วว่าให้ความเร็วเพิ่มขึ้นอย่างมาก
เมื่อเราผ่านประเด็นสำคัญเหล่านี้ เราได้เน้นย้ำถึงความสามารถของ Jetpack Boost เพื่อแสดงให้เห็นว่าเจ้าของเว็บไซต์ WordPress สามารถใช้ประโยชน์จากคำแนะนำเหล่านี้ได้อย่างรวดเร็ว
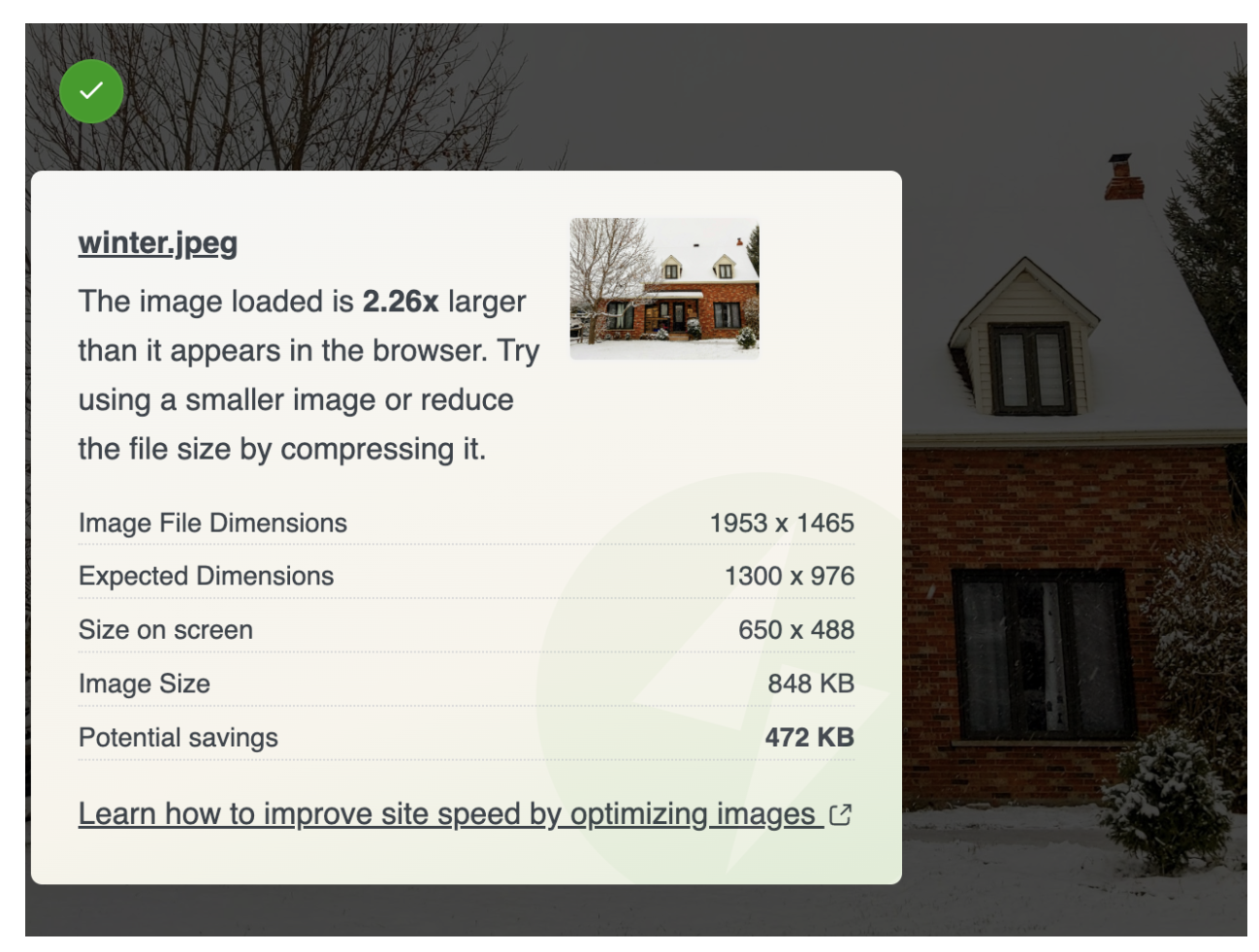
1. ปรับภาพให้เหมาะสม
ความสำคัญของการปรับภาพให้เหมาะสม
รูปภาพมักมีส่วนแบ่งเนื้อหาหน้าเว็บมากที่สุด แม้ว่ารูปภาพจะดึงดูดสายตา แต่ภาพที่ไม่ได้รับการปรับให้เหมาะสมสามารถขัดขวางประสิทธิภาพของไซต์ได้อย่างมาก การปรับภาพให้เหมาะสมอย่างมีประสิทธิภาพช่วยให้มั่นใจได้ว่าภาพจะถูกส่งโดยไม่กระทบต่อความเร็ว
การบีบอัดแบบ Lossless และ Lossy
มีสองวิธีหลักสำหรับการบีบอัดภาพ:
- การบีบอัดแบบไม่สูญเสีย วิธีนี้จะลดขนาดไฟล์โดยไม่ทำให้คุณภาพของภาพลดลง ที่นี่ ข้อมูลที่ซ้ำซ้อนจะถูกกำจัด ทำให้สามารถสร้างภาพขึ้นมาใหม่ได้อย่างสมบูรณ์แบบเมื่อแสดง
- การบีบอัดแบบสูญเสีย ด้วยวิธีนี้ ข้อมูลภาพบางส่วนจะถูกลบออก ส่งผลให้คุณภาพลดลงเล็กน้อย อย่างไรก็ตาม สามารถลดขนาดไฟล์ลงได้อย่างมาก
การเลือกระหว่างวิธีการเหล่านี้ขึ้นอยู่กับเป้าหมายของเว็บไซต์และการใช้งานเฉพาะของแต่ละภาพ
วิธีเลือกรูปแบบภาพให้เหมาะสม (JPEG, PNG, WebP)
มีหลายตัวเลือกสำหรับรูปแบบภาพ:
- เจเพ็ก . เหมาะสำหรับภาพถ่ายหรือภาพที่มีการไล่ระดับสี โดยจะใช้การบีบอัดแบบสูญเสียข้อมูล ซึ่งสามารถปรับได้เพื่อสร้างสมดุลระหว่างขนาดและคุณภาพ
- PNG เหมาะสำหรับรูปภาพที่ต้องการความโปร่งใสหรือมีรายละเอียดเล็กๆ น้อยๆ โดยจะใช้การบีบอัดแบบ Lossless เพื่อรักษาคุณภาพสูงสุด
- เว็บพี . รูปแบบสมัยใหม่ที่ Google นำเสนอ มีการบีบอัดที่เหนือกว่าและได้รับการยอมรับอย่างกว้างขวางสำหรับการใช้งานเว็บ
การใช้ภาพที่ตอบสนองและแอตทริบิวต์ 'srcset'
ภาพที่ตอบสนองช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมจะได้รับขนาดภาพที่เหมาะสมที่สุดโดยพิจารณาจากขนาดหน้าจอและความละเอียดของอุปกรณ์ แอตทริบิวต์ 'srcset' ช่วยให้นักพัฒนาสามารถระบุรูปแบบรูปภาพได้หลายรูปแบบ ทำให้เบราว์เซอร์สามารถเลือกรูปแบบที่เหมาะสมที่สุดได้
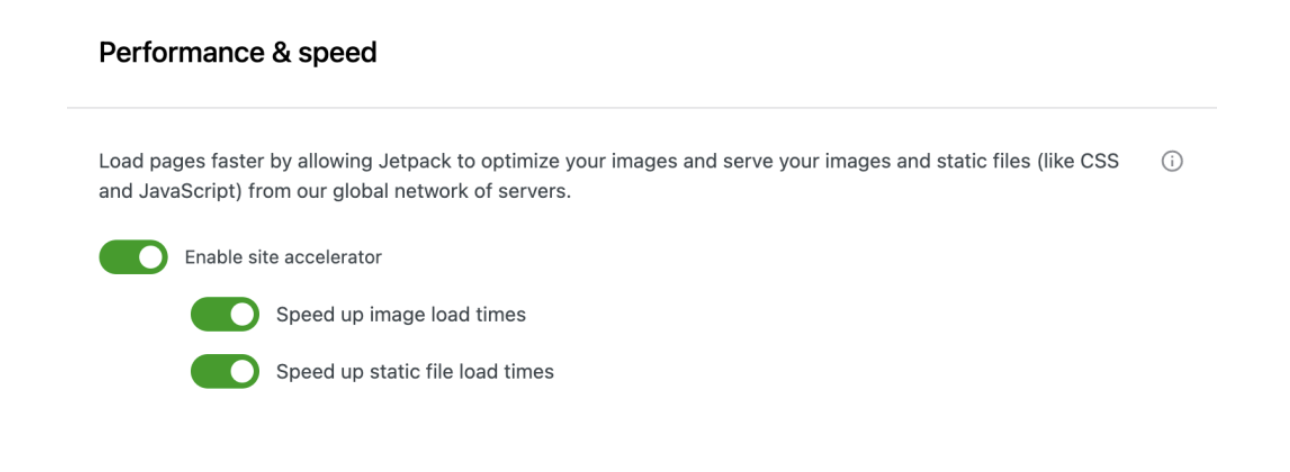
จุดเด่นเกี่ยวกับความสามารถในการเพิ่มประสิทธิภาพภาพในตัวของ Jetpack Boost
Jetpack Boost ส่องสว่างอย่างยอดเยี่ยมในขอบเขตของการปรับแต่งภาพให้เหมาะสม Image CDN ออฟโหลดอิมเมจ ให้บริการจากเครือข่ายทั่วโลก และรับประกันการจัดส่งที่รวดเร็ว คู่มือรูปภาพให้แนวทางปฏิบัติที่ดีที่สุดโดยสรุป และการโหลดรูปภาพแบบ Lazy Loading ช่วยให้มั่นใจได้ว่ารูปภาพจะโหลดเฉพาะเมื่อเข้ามาในวิวพอร์ตเท่านั้น ซึ่งช่วยประหยัดแบนด์วิดท์และเพิ่มความเร็ว

สำหรับผู้ใช้ WordPress Jetpack Boost เป็นเครื่องมือที่ขาดไม่ได้ในชุดเครื่องมือเพิ่มประสิทธิภาพรูปภาพ
เรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost ที่นี่
2. ลดเวลาตอบสนองของเซิร์ฟเวอร์ของคุณ
ปัจจัยที่ส่งผลต่อเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์ บางครั้งเรียกว่าเวลาไบต์แรก (TTFB) คือระยะเวลาที่เซิร์ฟเวอร์ใช้ในการเริ่มส่งเนื้อหาตามคำขอของผู้เยี่ยมชม ต่อไปนี้คือปัจจัยบางประการที่อาจส่งผลต่อสิ่งนี้:
- เว็บโฮสติ้ง ความสามารถและการกำหนดค่าของฟิสิคัลเซิร์ฟเวอร์มีบทบาทสำคัญ
- ปริมาณจราจร . การหลั่งไหลของผู้เยี่ยมชมพร้อมกันอาจทำให้ทรัพยากรเซิร์ฟเวอร์ตึงเครียด
- ประสิทธิภาพซอฟต์แวร์เว็บ ประสิทธิภาพของ CMS หรือเว็บแอปพลิเคชันที่ใช้งานสามารถสร้างความแตกต่างได้มาก
- การจัดการฐานข้อมูล เวลาดึงข้อมูลจากฐานข้อมูลอาจเพิ่มความล่าช้า
ความสำคัญของโฮสติ้งคุณภาพ
โฮสติ้งคุณภาพสูงเป็นรากฐานสำคัญของการตอบสนองของเซิร์ฟเวอร์ที่รวดเร็ว โซลูชันโฮสติ้งที่แข็งแกร่งมอบฮาร์ดแวร์ที่ได้รับการปรับปรุง ซอฟต์แวร์ฝั่งเซิร์ฟเวอร์ที่มีประสิทธิภาพ และการสนับสนุนที่มีความสามารถ ยิ่งไปกว่านั้น พวกเขาจัดการปริมาณการรับส่งข้อมูลอย่างมีประสิทธิภาพและรับประกันเวลาทำงาน
การใช้แคชฝั่งเซิร์ฟเวอร์
การแคชหมายถึงหลักปฏิบัติในการจัดเก็บสำเนาของไฟล์ในตำแหน่งที่เข้าถึงได้ง่าย ดังนั้นจึงไม่จำเป็นต้องประมวลผลซ้ำหรือดึงข้อมูลตั้งแต่ต้นสำหรับแต่ละคำขอ การแคชฝั่งเซิร์ฟเวอร์สามารถแบ่งออกเป็น:
- แคช Bytecode ซึ่งเพิ่มความเร็วสคริปต์โดยการแคชสถานะที่คอมไพล์แล้ว
- แคชวัตถุ ซึ่งบันทึกผลลัพธ์การสืบค้นฐานข้อมูล
- แคชของหน้า ซึ่งจัดเก็บหน้า HTML ที่แสดงผลทั้งหมด
จุดเด่นของ WP Super Cache สำหรับไซต์ WordPress
สำหรับไซต์ WordPress นั้น WP Super Cache ถือเป็นโซลูชันแคชที่ดีที่สุด ด้วยการสร้างไฟล์ HTML แบบคงที่จากบล็อก WordPress แบบไดนามิก WP Super Cache จะลดการประมวลผลของเซิร์ฟเวอร์ลงอย่างมาก ซึ่งหมายความว่าผู้เยี่ยมชมจะได้รับหน้าที่แคช ซึ่งช่วยเพิ่มความเร็วได้อย่างมาก โดยไม่รู้ว่ากำลังดูเวอร์ชันแคชอยู่

เครื่องมือนี้เมื่อรวมกับความกล้าหาญของ Jetpack Boost จะช่วยให้ผู้ใช้ WordPress เข้าถึงเว็บไซต์ได้เร็วขึ้นมาก
3. เพิ่มประสิทธิภาพการจัดส่ง CSS
ความสำคัญของเส้นทางการเรนเดอร์วิกฤต
เส้นทางการเรนเดอร์ที่สำคัญแสดงถึงลำดับที่เบราว์เซอร์ประมวลผล HTML, CSS และ JavaScript เพื่อเรนเดอร์เว็บเพจ CSS ที่สำคัญเกี่ยวข้องกับการแยกและแทรก CSS ที่จำเป็นสำหรับการแสดงเนื้อหาหน้าครึ่งหน้าบน ด้วยการมุ่งเน้นที่สิ่งนี้ ช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมสามารถดูเนื้อหาที่สำคัญของเพจได้อย่างรวดเร็ว แม้ว่าจะยังไม่ได้โหลดสไตล์ชีทที่สมบูรณ์ก็ตาม
กำจัด CSS ที่บล็อกการแสดงผล
ไฟล์ CSS ทุกไฟล์ที่อ้างอิงในส่วนหัวของเอกสาร HTML จะถูกบล็อกการแสดงผลตามค่าเริ่มต้น ซึ่งหมายความว่าเบราว์เซอร์จะหยุดการแสดงผลจนกว่าจะดึงข้อมูลและประมวลผลสไตล์ชีตเหล่านี้แล้ว สิ่งนี้สามารถหลีกเลี่ยงได้โดยการอินไลน์ CSS ที่สำคัญหรือโหลดสไตล์ชีตที่ไม่จำเป็นแบบอะซิงโครนัส
ใช้ Jetpack Boost เพื่อเพิ่มประสิทธิภาพการโหลด CSS บน WordPress
Jetpack Boost นำเสนอเครื่องมือที่ออกแบบมาสำหรับไซต์ WordPress เพื่อจัดการ CSS ที่บล็อกการแสดงผล ปลั๊กอินระบุและเพิ่มประสิทธิภาพการนำส่ง CSS เพื่อให้แน่ใจว่าเนื้อหาที่มองเห็นได้ของหน้า (ครึ่งหน้าบน) จะโหลดได้อย่างรวดเร็ว อินเทอร์เฟซที่ใช้งานง่ายของ Jetpack Boost ช่วยให้มั่นใจได้ว่าผู้ใช้ WordPress โดยไม่คำนึงถึงความเฉียบแหลมทางเทคนิค สามารถเพิ่มประสิทธิภาพการโหลด CSS ได้อย่างราบรื่น
4. เพิ่มประสิทธิภาพการจัดการ JavaScript
ทำความเข้าใจผลกระทบของ JavaScript ต่อประสิทธิภาพของ
JavaScript เป็นเครื่องมือในการสร้างหน้าเว็บแบบโต้ตอบ อย่างไรก็ตาม เมื่อได้รับการจัดการที่ไม่ถูกต้อง อาจกลายเป็นอุปสรรคสำคัญต่อเวลาในการโหลดได้ เบราว์เซอร์ไม่เพียงต้องดาวน์โหลดไฟล์ JavaScript เท่านั้น แต่ยังต้องแยกวิเคราะห์และดำเนินการด้วย เมื่อไฟล์เหล่านี้บล็อกการเรนเดอร์ มันจะชะลอการเรนเดอร์หน้าเว็บ ซึ่งบางครั้งก็เห็นได้ชัดเจน
การโหลด JavaScript แบบอะซิงโครนัสและแบบเลื่อนออกไป
สองวิธีที่ได้รับความนิยมช่วยลดลักษณะการบล็อกการแสดงผลของ JavaScript: การโหลดแบบอะซิงโครนัสและแบบเลื่อนเวลา
การโหลดแบบอะซิงโครนัส สคริปต์ที่ตั้งค่าให้โหลดแบบอะซิงโครนัสจะถูกประมวลผลในเวลาเดียวกันกับเนื้อหาที่เหลือของหน้า ซึ่งหมายความว่าเบราว์เซอร์ของผู้เยี่ยมชมจะไม่มีปัญหาในการหยุดทำงาน เนื่องจากเบราว์เซอร์จะทำงานต่อไปในขณะที่โค้ดถูกดำเนินการในเบื้องหลัง
การโหลดที่เลื่อนออกไป เมื่อสคริปต์ถูกเลื่อนออกไป สคริปต์จะรักษาลำดับที่เหมาะสม ดังนั้นสคริปต์แรกจะถูกดำเนินการในขณะที่เบราว์เซอร์รอโหลดสคริปต์อื่นๆ ตามลำดับ
ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress

Jetpack Boost ช่วยให้ไซต์ของคุณมีข้อได้เปรียบด้านประสิทธิภาพเช่นเดียวกับเว็บไซต์ชั้นนำของโลก โดยไม่จำเป็นต้องมีนักพัฒนา
เพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ฟรีการใช้ประโยชน์จาก Jetpack Boost เพื่อการโหลด JavaScript ที่มีประสิทธิภาพ
Jetpack Boost คำนึงถึงความซับซ้อนของการโหลด JavaScript นำเสนอคุณสมบัติที่จัดการไฟล์ JavaScript โดยอัตโนมัติ ทำให้มั่นใจได้ว่าจะไม่ขัดขวางการแสดงเนื้อหาอย่างรวดเร็ว
ด้วยการคลิกเพียงไม่กี่ครั้ง ผู้ดูแลระบบ WordPress สามารถตั้งค่ากลยุทธ์การโหลดที่เหมาะสมที่สุดสำหรับสคริปต์ของตน เพิ่มประสิทธิภาพไซต์โดยไม่ต้องเข้าไปยุ่งกับความซับซ้อนของ JavaScript
5. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
CDN คืออะไร และเหตุใดจึงมีประโยชน์
เครือข่ายการจัดส่งเนื้อหา หรือที่เรียกกันทั่วไปว่า CDN เป็นเครือข่ายเซิร์ฟเวอร์ที่ตั้งอยู่ในส่วนต่างๆ ของโลกอย่างมีกลยุทธ์ เซิร์ฟเวอร์เหล่านี้จัดเก็บเนื้อหาคงที่ในเวอร์ชันแคชจากเว็บไซต์ เช่น รูปภาพ สไตล์ชีท และไฟล์ JavaScript
เมื่อผู้ใช้เข้าถึงเว็บไซต์ CDN จะโหลดเนื้อหานี้จากเซิร์ฟเวอร์ที่ใกล้ที่สุด ช่วยลดระยะทางที่ข้อมูลต้องเดินทาง ผลลัพธ์? เวลาโหลดเร็วขึ้น ลดความเครียดบนเซิร์ฟเวอร์หลัก และประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง
CDN ทำงานอย่างไรเพื่อปรับปรุงความเร็วไซต์
CDN ใช้หลักการของความใกล้ชิด หากไม่มี CDN ผู้เยี่ยมชมเว็บไซต์ทุกคนจะดึงเนื้อหาจากเซิร์ฟเวอร์หลักซึ่งอาจอยู่ห่างออกไปหลายทวีป ระยะห่างนี้นำไปสู่ความล่าช้า
CDN ลดสิ่งนี้ลงด้วยการทำซ้ำและจัดเก็บเนื้อหาผ่านเครือข่ายเซิร์ฟเวอร์ขนาดใหญ่ เมื่อผู้ใช้ส่งคำขอ เซิร์ฟเวอร์ที่ใกล้ที่สุดจะตอบสนอง ช่วยลดเวลาในการโหลดเนื้อหา
จุดเด่นของ Image CDN ของ Jetpack Boost
Jetpack Boost ควบคุมพลังของ CDN สำหรับรูปภาพโดยเฉพาะ ซึ่งเป็นสาเหตุทั่วไปที่ทำให้เว็บไซต์มีความเร็วต่ำ Image CDN เพิ่มประสิทธิภาพและให้บริการภาพจากเครือข่ายทั่วโลก ทำให้มั่นใจได้ว่าภาพจะโหลดได้อย่างรวดเร็วและราบรื่น ไม่ว่าผู้เยี่ยมชมจะเข้าถึงเว็บไซต์จากที่ใดก็ตาม

นอกจากนี้ยังปรับรูปภาพให้เข้ากับอุปกรณ์ของผู้ใช้และความเร็วการเชื่อมต่อ เพื่อให้มั่นใจถึงการส่งมอบที่เหมาะสมทุกครั้ง
แนวทางปฏิบัติที่ดีที่สุดที่ควรปฏิบัติตามเมื่อปรับปรุงความเร็วเว็บไซต์ของคุณ
1. เลือกผู้ให้บริการโฮสต์ SSD ที่รวดเร็ว
การเลือกผู้ให้บริการโฮสติ้งที่เหมาะสมเป็นก้าวแรกสู่การรับรองประสิทธิภาพสูงของเว็บไซต์ โฮสติ้งโซลิดสเตทไดรฟ์ (SSD) เมื่อเทียบกับโฮสติ้งฮาร์ดดิสก์ไดรฟ์ (HDD) แบบเดิม ให้ความเร็วและความน่าเชื่อถือที่เหนือกว่า
ข้อได้เปรียบหลักของโฮสติ้ง SSD อยู่ที่ว่าไม่มีชิ้นส่วนที่เคลื่อนไหวได้ ส่งผลให้เข้าถึงข้อมูลได้รวดเร็วยิ่งขึ้น ประโยชน์ที่ได้รับทันทีสำหรับเว็บไซต์คือการโหลดหน้าเว็บทันที ส่งผลให้ผู้ใช้ปลายทางได้รับประสบการณ์ที่ราบรื่น
2. จัดลำดับความสำคัญความเร็วเว็บไซต์บนมือถือ
ด้วยการเติบโตแบบทวีคูณของการใช้งานอุปกรณ์เคลื่อนที่ การเพิ่มประสิทธิภาพความเร็วของมือถือจึงไม่ใช่ทางเลือกอีกต่อไป แต่เป็นสิ่งจำเป็น ผู้ใช้อุปกรณ์เคลื่อนที่มีแนวโน้มที่จะมีความอดทนน้อยลง โดยคาดว่าจะโหลดไซต์ได้แทบจะในทันที
ความเร็วมือถือที่ช้าสามารถเพิ่มอัตราตีกลับได้อย่างมากและลดการมีส่วนร่วมของผู้ใช้ การตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองด้วยองค์ประกอบที่ปรับแต่งสำหรับหน้าจอขนาดเล็ก สามารถลดเวลาในการโหลดได้อย่างมาก และรองรับกลุ่มผู้ใช้จำนวนมหาศาลนี้
3. เพิ่มประสิทธิภาพ Core Web Vitals ของเว็บไซต์ของคุณ
การเปิดตัว Core Web Vitals ของ Google เน้นย้ำประสบการณ์ของผู้ใช้ในแง่ของการโหลด การโต้ตอบ และความเสถียรของภาพ การปฏิบัติตามเกณฑ์มาตรฐานเหล่านี้ไม่ได้เป็นเพียงการทำเครื่องหมายในช่องสำหรับการเพิ่มประสิทธิภาพกลไกค้นหาเท่านั้น สอดคล้องโดยตรงกับวิธีที่ผู้ใช้รับรู้และโต้ตอบกับไซต์ของคุณ ไซต์ที่มีความเป็นเลิศในการวัดเหล่านี้อาจเห็นเวลาพักเพิ่มขึ้น อัตราตีกลับลดลง และการมีส่วนร่วมที่สูงขึ้น
4. ลดสคริปต์ของบุคคลที่สาม (หรือโฮสต์ไว้ในเครื่อง)
ทุกสคริปต์ที่เว็บไซต์เรียกใช้สามารถเพิ่มเวลาในการโหลดได้ โดยเฉพาะอย่างยิ่งหากดึงสคริปต์เหล่านี้มาจากแหล่งบุคคลที่สาม การประเมินความจำเป็นของสคริปต์บุคคลที่สามแต่ละรายการควรระมัดระวัง หาก มี ความสำคัญ ให้พิจารณาโฮสต์ไว้ภายในเครื่อง ซึ่งให้การควบคุมการโหลดและการดำเนินการได้มากขึ้น และทำให้กระบวนการคล่องตัวในท้ายที่สุด
5. หากคุณใช้ WordPress ให้ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพความเร็ว
ปลั๊กอินเพิ่มประสิทธิภาพความเร็วปรับแต่งประสิทธิภาพ WordPress ในด้านต่างๆ นี่คือจุดที่ Jetpack Boost เปล่งประกาย
ข้อดีของ Jetpack Boost
เจ้าของเว็บไซต์ WordPress มีเครื่องมือที่มีประสิทธิภาพในรูปแบบของ Jetpack Boost ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress นี้ได้รับการออกแบบอย่างพิถีพิถันเพื่อรับมือกับความท้าทายด้านความเร็วทั่วไปที่เว็บไซต์ WordPress เผชิญ ต่อไปนี้เป็นภาพรวมโดยย่อของข้อเสนอ:
คุณสมบัติเพียงคลิกเดียว Jetpack Boost ไม่ได้ฝังคุณสมบัติไว้เบื้องหลังเมนูมากมาย ด้วยอินเทอร์เฟซที่เรียบง่ายและใช้งานง่าย ผู้ใช้สามารถเปิดใช้งานการเพิ่มประสิทธิภาพที่สำคัญได้ด้วยการสลับเพียงครั้งเดียว ทำให้กระบวนการไม่เพียงแต่มีประสิทธิภาพเท่านั้น แต่ยังประหยัดเวลาอีกด้วย
การเพิ่มประสิทธิภาพ Core Web Vitals Jetpack Boost ตระหนักถึงความสำคัญของ Core Web Vitals ของ Google จึงมุ่งเน้นความพยายามไปที่ตัวชี้วัดประสิทธิภาพที่สำคัญเหล่านี้ ตั้งแต่ Largest Contentful Paint (LCP) ไปจนถึง First Input Delay (FID) และ Cumulative Layout Shift (CLS) เครื่องมือนี้จะกล่าวถึงองค์ประกอบที่สำคัญในภาพรวม SEO ในปัจจุบัน
เลื่อนสคริปต์ที่ไม่จำเป็นออกไป ด้วยการชะลอการโหลด JavaScript ที่ไม่จำเป็นบางตัวจนกว่าผู้ใช้จะโต้ตอบ Jetpack Boost ช่วยให้มั่นใจได้ว่าเนื้อหาหลักจะโหลดอย่างรวดเร็ว ปรับปรุงประสบการณ์ผู้ใช้และปรับปรุงความเร็วไซต์ที่รับรู้
การสร้าง CSS ที่สำคัญ Jetpack Boost ระบุและจัดลำดับความสำคัญ CSS ที่สำคัญที่สุดสำหรับเนื้อหาครึ่งหน้าบนของไซต์ของคุณ เพื่อให้แน่ใจว่าจะโหลดก่อน สิ่งนี้จะปรับปรุงความเร็วของไซต์และมอบประสบการณ์การมองเห็นที่ราบรื่นยิ่งขึ้นแก่ผู้ใช้ โดยกำจัดการเปลี่ยนแปลงที่รบกวนสมาธิที่อาจเกิดขึ้นเมื่อโหลด CSS ที่ไม่สำคัญก่อนสไตล์ที่จำเป็น
การเพิ่มประสิทธิภาพภาพ แม้ว่ารูปภาพจะช่วยเพิ่มความน่าดึงดูดสายตาของไซต์ แต่ก็สามารถมีส่วนสำคัญในการชะลอตัวได้เช่นกัน Jetpack Boost จัดการกับความท้าทายนี้โดยตรง โดยนำเสนอเครื่องมือที่ปรับภาพให้เหมาะสมโดยไม่กระทบต่อคุณภาพ
คำถามที่พบบ่อยเกี่ยวกับความเร็วเว็บไซต์
เหตุใดความเร็วเว็บไซต์จึงมีความสำคัญ
ความเร็วเว็บไซต์มีความสำคัญเนื่องจากส่งผลโดยตรงต่อความพึงพอใจของผู้เข้าชม อัตราตีกลับ และอัตราคอนเวอร์ชัน ไซต์ที่โหลดเร็วทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น ส่งผลให้มีการเข้าชมไซต์นานขึ้นและมีปฏิสัมพันธ์เพิ่มขึ้น ในทางกลับกัน ความล่าช้าอาจทำให้ความไว้วางใจลดลงและการมีส่วนร่วมของผู้ใช้ลดลง
ความเร็วเว็บไซต์ส่งผลต่อประสบการณ์ผู้ใช้และ Conversion อย่างไร
ความเร็วของเว็บไซต์มีบทบาทสำคัญในการสร้างความประทับใจแรกพบ ผู้เยี่ยมชมคาดหวังการโต้ตอบที่รวดเร็วและตอบสนองกับหน้าเว็บ ความล่าช้าอาจทำให้ผู้ใช้เกิดความหงุดหงิด ทำให้พวกเขาละทิ้งไซต์ ส่งผลให้พลาดโอกาสในการมีส่วนร่วม การขาย หรือการแปลง
ความเร็วเว็บไซต์ส่งผลต่อ SEO อย่างไร?
เครื่องมือค้นหา โดยเฉพาะ Google คำนึงถึงความเร็วของหน้าเมื่อจัดอันดับเว็บไซต์ โดยทั่วไปแล้วไซต์ที่เร็วกว่าจะได้รับการจัดอันดับที่ดีกว่า เพิ่มการมองเห็นไซต์ต่อผู้มีโอกาสเป็นผู้เข้าชม เว็บไซต์ที่ช้าอาจส่งผลให้ปริมาณการเข้าชมทั่วไปลดลง
ปัจจัยหลักที่ทำให้เว็บไซต์ช้าลงคืออะไร?
องค์ประกอบหลายอย่างอาจทำให้ไซต์ชะงักได้ รูปภาพขนาดใหญ่ ปลั๊กอินหรือสคริปต์ของบุคคลที่สามมากเกินไป โค้ดที่ไม่ได้เพิ่มประสิทธิภาพ การออกแบบที่ไม่ตอบสนอง โซลูชันการโฮสต์ไม่เพียงพอ และการไม่ใช้กลไกการแคชเป็นสาเหตุที่พบบ่อย
ฉันจะจัดลำดับความสำคัญของการเพิ่มประสิทธิภาพความเร็วใดที่ต้องจัดการก่อนได้อย่างไร
เริ่มต้นด้วยการทดสอบความเร็วเว็บไซต์ที่ครอบคลุมเพื่อระบุปัญหาเร่งด่วนที่สุด บ่อยครั้ง ประโยชน์ที่สำคัญที่สุดมาจากการปรับรูปภาพให้เหมาะสม การใช้ประโยชน์จากแคชของเบราว์เซอร์ และลดสคริปต์ของบุคคลที่สาม การจัดการกับประเด็นเหล่านี้สามารถให้ผลการปรับปรุงได้ทันที
ฉันควรตรวจสอบความเร็วเว็บไซต์บ่อยแค่ไหน?
ขอแนะนำให้ตรวจสอบความเร็วของเว็บไซต์หลังจากอัปเดตเนื้อหาหรือการออกแบบที่สำคัญ อย่างไรก็ตาม ตามแนวทางปฏิบัติที่ดีที่สุด การตรวจสอบรายเดือนสามารถช่วยให้คุณระบุและแก้ไขปัญหาที่เกิดขึ้นใหม่ๆ ได้ล่วงหน้า
Core Web Vitals ของ Google คืออะไร และเหตุใดจึงมีความสำคัญ
Core Web Vitals ของ Google คือชุดเมตริกที่เน้นไปที่ประสบการณ์ของผู้ใช้ เช่น ประสิทธิภาพการโหลด การโต้ตอบ และความเสถียรของภาพ เนื่องจากตัวชี้วัดเหล่านี้มีอิทธิพลต่อกระบวนการจัดอันดับของ Google เจ้าของเว็บไซต์จึงจำเป็นต้องเพิ่มประสิทธิภาพเพื่อให้มั่นใจว่ามีการมองเห็นสูงสุดในผลการค้นหา
ฉันจะรู้ได้อย่างไรว่าเว็บไซต์ของฉันได้รับการปรับให้เหมาะกับมือถือหรือไม่
การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่สามารถประเมินได้โดยใช้เครื่องมือ เช่น การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ไซต์ที่ได้รับการปรับปรุงจะง่ายต่อการนำทางบนอุปกรณ์เคลื่อนที่ พร้อมด้วยข้อความที่มีขนาดเหมาะสมและองค์ประกอบที่คลิกได้ง่าย
การแคชของเบราว์เซอร์และการแคชฝั่งเซิร์ฟเวอร์แตกต่างกันอย่างไร
การแคชของเบราว์เซอร์จะจัดเก็บทรัพยากรของเว็บไซต์บนอุปกรณ์ของผู้ใช้ ซึ่งช่วยลดความจำเป็นในการดึงทรัพยากรเหล่านั้นในระหว่างการเข้าชมครั้งต่อๆ ไป ในทางกลับกัน การแคชฝั่งเซิร์ฟเวอร์เกี่ยวข้องกับการจัดเก็บเวอร์ชันคงที่ของเว็บไซต์ของคุณบนเซิร์ฟเวอร์ ซึ่งสามารถให้บริการแก่ผู้ใช้ได้ ซึ่งช่วยลดความจำเป็นในการสร้างเพจแบบไดนามิกสำหรับการเข้าชมแต่ละครั้ง
รูปภาพส่งผลต่อเวลาในการโหลดเว็บไซต์อย่างไร
รูปภาพมักประกอบด้วยขนาดส่วนใหญ่ของหน้าเว็บ หากไม่ได้รับการปรับให้เหมาะสมอย่างเหมาะสม อาจเพิ่มเวลาในการโหลดได้อย่างมาก รูปภาพที่บีบอัดและจัดรูปแบบอย่างเหมาะสมช่วยให้โหลดหน้าเว็บได้รวดเร็วโดยที่ยังคงคุณภาพของภาพไว้
โฮสติ้งส่งผลต่อความเร็วเว็บไซต์อย่างไร
คุณภาพของผู้ให้บริการโฮสติ้งของคุณมีบทบาทสำคัญ โซลูชันโฮสติ้งที่แข็งแกร่งช่วยให้มั่นใจได้ถึงเวลาตอบสนองของเซิร์ฟเวอร์ที่รวดเร็ว การจัดสรรทรัพยากรที่มีประสิทธิภาพ และสถานะการออนไลน์โดยรวมที่สูงขึ้น แปลเป็นเว็บไซต์ที่รวดเร็วยิ่งขึ้น
โฆษณาสามารถทำให้เว็บไซต์ของฉันช้าลงได้หรือไม่?
ใช่ โฆษณา โดยเฉพาะโฆษณาที่ดึงมาจากเซิร์ฟเวอร์บุคคลที่สาม อาจทำให้ไซต์ของคุณช้าลง การจัดการและเพิ่มประสิทธิภาพสคริปต์โฆษณาถือเป็นสิ่งสำคัญ จึงไม่ทำให้ประสิทธิภาพโดยรวมของเว็บไซต์ลดลง
วิธีที่ง่ายที่สุดในการเพิ่มความเร็วไซต์ WordPress คืออะไร?
สำหรับผู้ใช้ WordPress การใช้ปลั๊กอินเพิ่มประสิทธิภาพความเร็วเช่น Jetpack Boost อาจทำให้ประสิทธิภาพเพิ่มขึ้นในทันที เครื่องมือนี้มีคุณสมบัติคลิกเดียว ปรับปรุงกระบวนการเพิ่มประสิทธิภาพ แก้ไขปัญหาทั่วไปหลายประการที่ทำให้เว็บไซต์ WordPress ทำงานช้าลง
Jetpack Boost: การเพิ่มประสิทธิภาพความเร็ว WordPress เป็นเรื่องง่าย
ท่ามกลางเสียงโห่ร้องทางดิจิทัลและภูมิทัศน์ที่เปลี่ยนแปลงตลอดเวลาของการออกแบบเว็บไซต์และการเพิ่มประสิทธิภาพ การมีเครื่องมือที่เชื่อถือได้ในผลงานสามารถสร้างความแตกต่างระหว่างความสำเร็จของเว็บไซต์และความซบเซาได้
มีปลั๊กอิน WordPress มากมายที่ได้รับการออกแบบมาเพื่อเพิ่มประสิทธิภาพไซต์ แต่มีเพียงไม่กี่ปลั๊กอินที่รวมเอาประสิทธิภาพ ประสิทธิผล และความสะดวกในการใช้งานไว้ด้วยกัน เช่น Jetpack Boost
ทำความเข้าใจกับพลังของ Jetpack Boost
Jetpack Boost เป็นโซลูชันที่ออกแบบมาโดยคำนึงถึงผู้ใช้เป็นหลัก แม้ว่าเครื่องมือเพิ่มประสิทธิภาพจำนวนมากต้องการความเข้าใจถึงความแตกต่างในการเขียนโค้ดที่ซับซ้อนหรือชั่วโมงที่ใช้ในการกำหนดค่าการตั้งค่าที่ซับซ้อน Jetpack Boost จะทำให้กระบวนการง่ายขึ้นเป็นแนวทางที่ง่ายกว่า ทำให้ทุกคนสามารถเข้าถึงการเพิ่มประสิทธิภาพความเร็วได้ โดยไม่คำนึงถึงความรู้ด้านเทคนิค
เรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost และเริ่มต้นได้ฟรีวันนี้: https://jetpack.com/boost/
