จะปรับปรุงการออกแบบเว็บไซต์ของคุณได้อย่างไร? อธิบายด้วยตัวอย่างการปฏิบัติ
เผยแพร่แล้ว: 2018-01-10ในฐานะบริษัทออกแบบเว็บไซต์และพัฒนาเว็บไซต์ เรามุ่งมั่นอย่างต่อเนื่องเพื่อให้ผู้ใช้มีการออกแบบเว็บไซต์ที่ดีขึ้นด้วยความคิดสร้างสรรค์ แต่การออกแบบที่เป็นนวัตกรรมใหม่ไม่ได้หมายถึงการทำให้เว็บไซต์ของคุณแตกต่างจากเว็บไซต์อื่นอย่างสิ้นเชิง และทำให้ผู้ใช้ต้องปิดตาเกี่ยวกับวิธีการโต้ตอบกับเว็บไซต์ของคุณโดยสิ้นเชิง ความซับซ้อนขั้นสูงสุดคือการทำให้สิ่งที่เรียบง่าย การออกแบบเว็บไซต์ไม่ได้ทำสิ่งที่แตกต่าง แต่เป็นการทำสิ่งที่แตกต่างออกไป เคล็ดลับบางประการในการปรับปรุงการออกแบบเว็บไซต์ของคุณมีดังนี้
ง่าย ๆ เข้าไว้
อย่างที่บอกไปก่อนหน้านี้ ความเรียบง่ายคือความซับซ้อนขั้นสูงสุด เมื่อคุณทำให้การออกแบบเรียบง่ายและโต้ตอบกับเว็บไซต์ของคุณได้ง่าย ผู้ใช้มักจะอยู่ในไซต์ของคุณนานกว่าที่เคยเป็น เมื่อคุณสร้างภาพความร้อนของเว็บไซต์ของคุณตามการคลิกของผู้ใช้ คุณอาจทราบรูปแบบการโต้ตอบของผู้ใช้บนไซต์ของคุณ

มีปลั๊กอินแผนที่ความร้อนจำนวนหนึ่งที่จะช่วยคุณหากคุณใช้ไซต์ WordPress ที่นี่ฉันได้ใช้เครื่องมือแก้ปัญหาทั่วไป ซึ่งเป็นโปรแกรมเสริมของ Google Analytics สำหรับ Chrome มันแสดงจำนวนการคลิกบนเว็บไซต์ของคุณ จากหน้าแรกของเรา คุณสามารถอนุมานได้ว่ามีการคลิกมากขึ้นบนเมนูและปุ่มเรียกร้องให้ดำเนินการ ผู้ใช้ออนไลน์คือกลุ่มคนที่มีความอดทนและความอดทนต่ำที่สุด ผู้ใช้มีแนวโน้มที่จะอ่านเนื้อหาของคุณและค้นหาข้อมูลที่เกี่ยวข้องมากที่สุด ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ของคุณเรียบง่ายเพื่อให้ผู้ใช้สามารถนำทางและรับสิ่งที่พวกเขากำลังมองหาบนเว็บไซต์ของคุณได้อย่างง่ายดาย
White Space คือเทรนด์
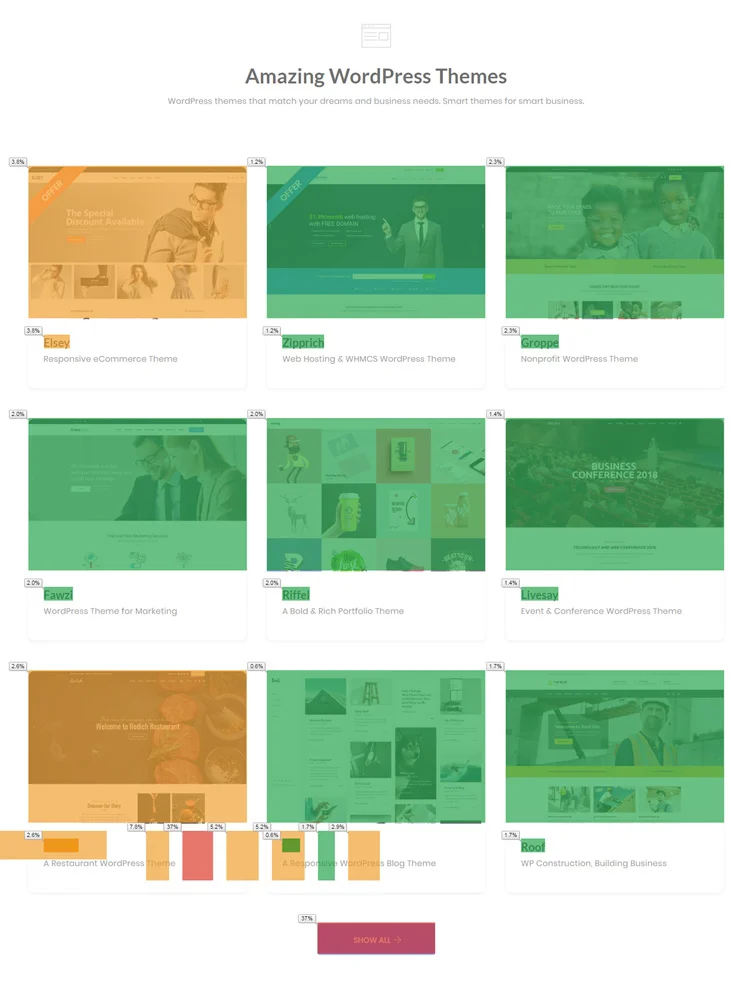
หากคุณดูธีม WordPress ล่าสุด คุณอาจสังเกตว่าธีมส่วนใหญ่ใช้พื้นที่สีขาวจำนวนมาก การทิ้งพื้นที่สีขาวไว้เยอะๆ จะไม่เป็นการสิ้นเปลืองพื้นที่หน้าจอ แต่คุณกำลังนำเสนอเฉพาะข้อมูลที่สำคัญที่สุดให้กับผู้ใช้แทน พื้นที่สีขาวช่วยให้ผู้ใช้ได้รับประสบการณ์เว็บไซต์ที่ไร้สิ่งรบกวน พื้นที่สีขาวเพิ่มความสมบูรณ์ให้กับไซต์ของคุณ ซึ่งช่วยให้คุณแสดงเนื้อหาไซต์ของคุณได้อย่างหรูหรา

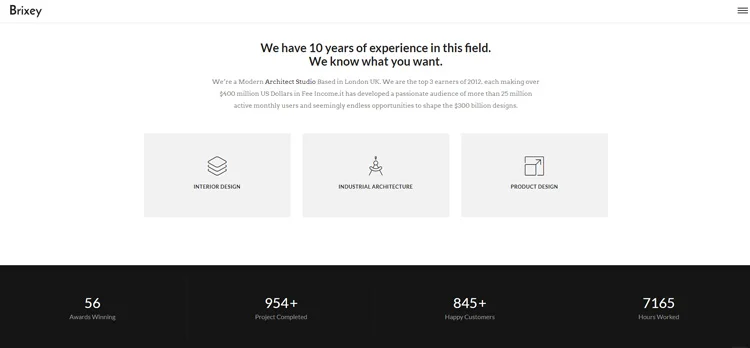
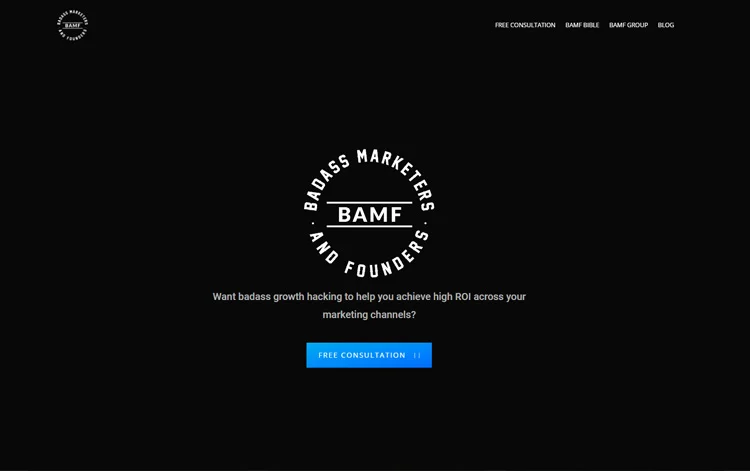
หากคุณใช้ธีมที่มีผิวสีเข้ม นั่นก็เป็นทางเลือกที่ดีกว่าในการออกแบบเช่นกัน ธีมผิวสีดำให้ความรู้สึกหรูหราและหรูหรา แบรนด์หรูส่วนใหญ่มักมาในธีมสีเข้ม ตัวอย่างเช่น ลองดูที่ไซต์ Badass Marketers and Founders พวกเขาใช้ธีมสีเข้ม แต่สำหรับจุดเนื้อหา พวกเขาเลือกใช้พื้นที่สีขาวอย่างชาญฉลาดเพื่อประสบการณ์การอ่านที่ดีขึ้น

รักษาแนวทางแบบมินิมอลลิสต์
Minimalism คือยุคการออกแบบเว็บไซต์สมัยใหม่ เมื่อเราพูดว่ามินิมอลลิสต์ไม่ได้หมายถึงสีและเค้าโครงการออกแบบ แต่ยังชี้ถึงเอฟเฟ็กต์ภาพบนเทมเพลตด้วย เทมเพลตบางส่วนมีเค้าโครงการออกแบบที่ดูสะอาดตาและโทนสีที่ทันสมัย เมื่อพวกเขาพยายามเพิ่มเอฟเฟกต์แอนิเมชั่นมากเกินไป มันจะทำให้การออกแบบเทมเพลตทั้งหมดเสียหาย
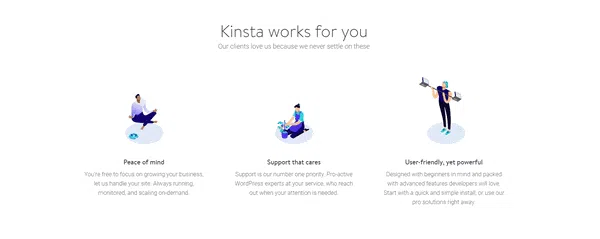
จุดที่สำคัญที่สุดที่คุณต้องเพิ่มภาพเคลื่อนไหวคือตัวเลือกเมนู ปุ่มคำกระตุ้นการตัดสินใจ และสถานที่ที่คุณคิดว่าตัวชี้เมาส์ของผู้ใช้วางอยู่ ตัวอย่างเช่น ลองดูที่เว็บไซต์ Kinsta พวกเขาเป็นบริษัทโฮสติ้งเว็บไซต์ เป็นหนึ่งในเว็บไซต์แม้เราจะอิจฉาก็ตาม ในโพสต์บทสรุปการออกแบบ WordPress ของเราเกี่ยวกับแนวคิดการออกแบบเว็บไซต์โฮสติ้งที่ทันสมัย ฉันบอกว่าฉันอยากเห็นเว็บไซต์โฮสติ้งเช่นนี้ ในไม่ช้า Kinsta ได้แบ่งปันไซต์ที่ปรับปรุงใหม่ของพวกเขา ฉันก็พูดไม่ออกเลย


ภาพเคลื่อนไหวมีน้ำหนักเบาเพื่อให้หน้าเว็บโหลดเร็วขึ้นและเอฟเฟ็กต์เหล่านี้ทำให้ผู้ใช้รู้สึกโต้ตอบได้ ในธีมส่วนใหญ่ของเรา คุณจะเห็นแอนิเมชั่นองค์ประกอบเว็บที่น่าประหลาดใจ เนื่องจากเราต้องสร้างธีมสำหรับผู้ชมจำนวนมาก แต่เรากำลังสร้างเว็บไซต์ดังกล่าวในโครงการที่เรากำหนดเอง หากคุณสนใจที่จะสร้างเว็บไซต์เชิงโต้ตอบดังกล่าว คุณสามารถใช้บริการพัฒนาธีมแบบกำหนดเองของเราได้
อย่าเพิ่งพูดบรรยายว่าคุณเป็นใคร!
การเล่าเรื่องเป็นส่วนที่สำคัญที่สุดของเว็บไซต์ เอเจนซี่และแบรนด์สร้างสรรค์จำนวนมากพยายามใช้วิธีที่สร้างสรรค์มากขึ้นในการบอกว่าพวกเขาเป็นใครและนำเสนออะไร Screaming Frog เป็นหนึ่งในเว็บไซต์ดังกล่าวที่กล่าวถึงประวัติของพวกเขาในอินเทอร์เฟซแบบเลื่อนแบบโต้ตอบได้ องค์ประกอบที่น่าสนใจในหน้าเว็บอยู่ที่ส่วนท้าย กบ และแมลงวัน แทนที่จะบอกว่าฉันแชร์เป็น GIF ด้านล่าง ขอให้เพลิดเพลิน

เป็นรายละเอียดเล็กๆ น้อยๆ ที่ช่วยให้ผู้ใช้เข้าใจว่าคุณให้ความสำคัญกับงานของคุณมากแค่ไหน ส่วนที่สำคัญที่สุดที่คุณต้องเพิ่มลงในหน้าแรกของคุณคือ
- บทนำที่แข็งแกร่งที่ตอกย้ำแบรนด์ของคุณให้อยู่ในความทรงจำของผู้เข้าชม
- บริการเล็กๆ น้อยๆ ที่คุณนำเสนอ
- คุณลักษณะเฉพาะของผลิตภัณฑ์ของคุณ
- การโต้ตอบเกี่ยวกับเรา
- คำรับรองการสร้างความน่าเชื่อถือ
- ประสบการณ์การส่งเสริมกรณีศึกษา/เรื่องราวความสำเร็จ
- แหล่งข้อมูลเพื่อแบ่งปันความรู้
ตอบสนองมือถือแน่นอน! แต่แอมป์ล่ะ?
การตอบสนองบนมือถือเกือบจะเป็นตัวเลือกเริ่มต้นที่คุณได้รับแม้แต่ในธีม WordPress ฟรี ในธีมพรีเมียม คุณจะได้รับตัวเลือกการปรับแต่งเพิ่มเติม ฉันได้สร้างรายการปลั๊กอินที่ช่วยคุณสร้างเว็บไซต์เวอร์ชันมือถือที่หรูหรา
แต่หากคุณสงสัยว่าคุณควรใช้ AMP สำหรับไซต์ของคุณหรือไม่ คำตอบก็อยู่ที่คุณ หากการเข้าชมส่วนใหญ่ของคุณมาจากอุปกรณ์มือถือ คุณควรเลือกใช้ AMP เนื่องจาก Google ได้ทำการทดสอบดัชนีแรกบนมือถือโดยไม่ต้องแจ้งให้ทราบ และพุชหน้า AMP ในการค้นหาบนมือถือและในการค้นหาด้วยเสียงของ Ok Google ก็ควรที่จะติดตั้ง AMP ฉันยังได้จัดทำบทความพิเศษเกี่ยวกับวิธีสร้างหน้า AMP โปรดดูบทความนี้เพื่อรับแนวคิดที่ดีขึ้น
การออกแบบร่วมสมัยหรือคลาสสิก
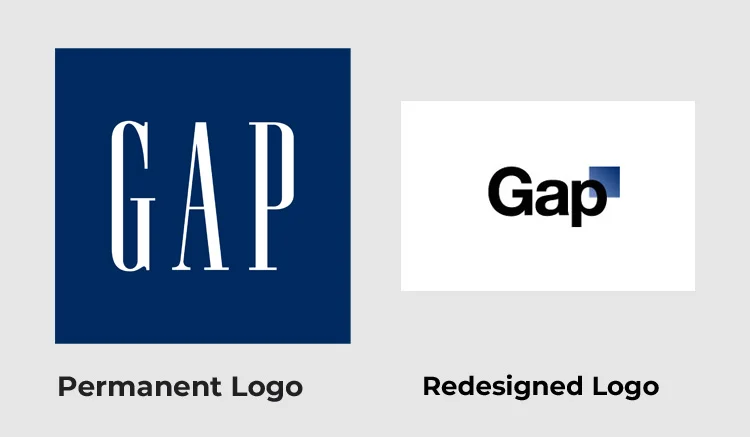
มันขึ้นอยู่กับกลุ่มเป้าหมายของคุณโดยสิ้นเชิง คุณอาจเคยเห็นมาแล้วแม้ว่าเว็บไซต์สมัยใหม่จะเติบโตขึ้นมาก บางเว็บไซต์ก็ยึดติดกับการออกแบบที่เก่ามาก ด้วยเหตุผลนี้ แบรนด์นี้จึงมีชื่อเสียงในด้านการออกแบบ นี่คือตัวอย่างในทางปฏิบัติ คุณอาจรู้จักผู้ค้าปลีกเสื้อผ้าและเครื่องประดับทั่วโลกของ GAP ตั้งแต่ปี 1969 ในปี 2010 พวกเขาตัดสินใจออกแบบโลโก้ใหม่เพื่อให้เข้ากับกลุ่มเป้าหมายยุคใหม่

ลูกค้าตีกลับจำนวนมากเกี่ยวกับโลโก้ใหม่ และพวกเขาก็เปลี่ยนโลโก้ใหม่เป็นโลโก้เก่าภายในสองวัน ดังนั้นก่อนที่จะออกแบบหรือออกแบบเว็บไซต์ของคุณใหม่ ให้พิจารณาว่าใครคือกลุ่มเป้าหมายของคุณ หากคุณกำลังพัฒนาเว็บไซต์ใหม่ โปรดตรวจสอบคู่มือการออกแบบของเราสำหรับเว็บไซต์สมัยใหม่
ไม่เคยชำระ
นี่คือสิ่งพื้นฐานบางส่วนที่คุณต้องพิจารณาเมื่อตัดสินใจปรับปรุงการออกแบบเว็บไซต์ของคุณ ฉันเชื่อว่าไม่มีอะไรถาวรและไม่มีอะไรสมบูรณ์แบบ พยายามทดลองการเปลี่ยนแปลงเล็กๆ น้อยๆ ในไซต์ของคุณไม่ว่าคุณจะคิดอย่างไร พันอาจล้มเหลว ร้อยอาจสำเร็จ แต่หากเราไม่พยายามเป็นพัน เราจะไม่มีวันพบความสำเร็จร้อยครั้ง
