วิธีใส่ปุ่มเลื่อนลงในโมดูลส่วนหัว Divi Fullwidth
เผยแพร่แล้ว: 2022-10-19โมดูลส่วนหัวแบบเต็มความกว้างของ Divi มีปุ่มที่ระบุให้ผู้ใช้สามารถเลื่อนลงได้ เมื่อคลิกแล้ว ระบบจะเปลี่ยนเส้นทางไปยังส่วนถัดไปโดยอัตโนมัติ ปุ่มนี้เป็นปุ่มธรรมดาที่มีไอคอนต่างๆ ให้เลือก และปรับแต่งสีและขนาดได้อย่างเต็มที่ ในโพสต์นี้ เราจะมาดูวิธีปรับแต่งและดูปุ่มเลื่อนลงสี่ปุ่มที่คุณสามารถรวมไว้ในโมดูลส่วนหัว Divi Fullwidth เราจะดูวิธีจัดรูปแบบด้วย CSS สำหรับตัวเลือกการออกแบบที่มากขึ้น
มาเริ่มกันเลย!
เลื่อนลงปุ่มดูตัวอย่าง
อันดับแรก มาดูการออกแบบที่เราจะสร้างในโพสต์นี้
ปุ่มเลื่อนลงบนเดสก์ท็อป ตัวอย่าง One

โทรศัพท์เลื่อนลงปุ่มตัวอย่างหนึ่ง

ปุ่มเลื่อนลงบนเดสก์ท็อป ตัวอย่างที่สอง

โทรศัพท์เลื่อนลงปุ่มตัวอย่างที่สอง

เดสก์ท็อปปุ่มเลื่อนลง ตัวอย่าง สาม

โทรศัพท์เลื่อนลงตัวอย่างปุ่มสาม

Desktop Scroll Down Buttons Example Four

โทรศัพท์เลื่อนลงตัวอย่างปุ่มสี่

ปุ่มเลื่อนลง การออกแบบส่วนหัวแบบเต็มความกว้าง
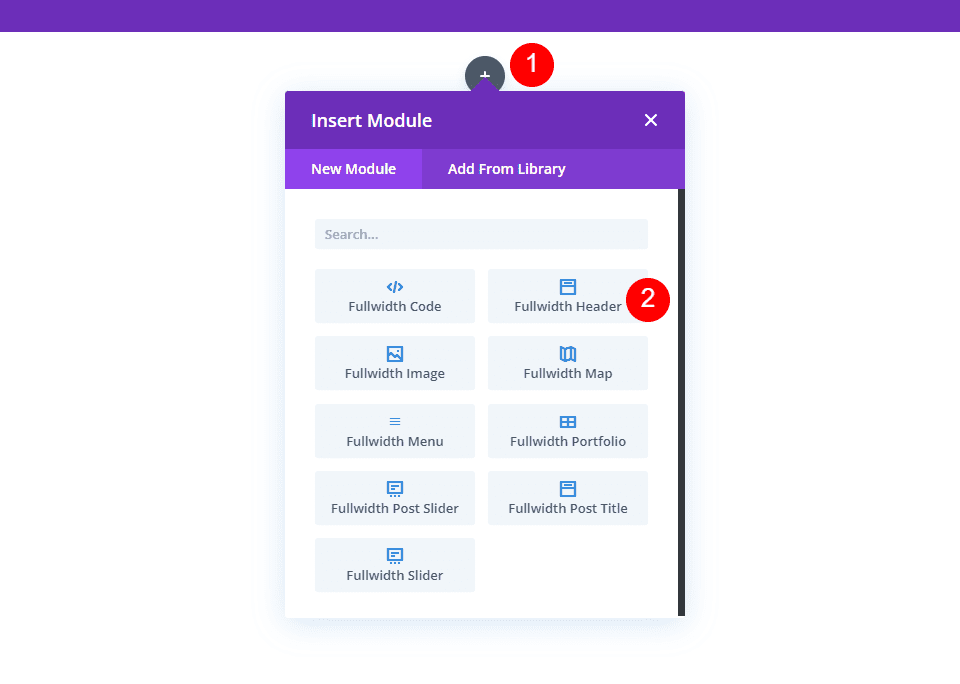
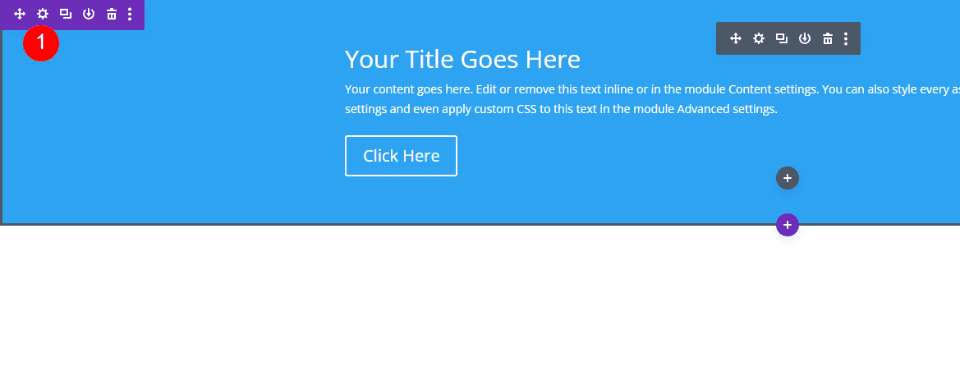
ขั้นแรก เราจะสร้างการออกแบบส่วนหัวแบบเต็มความกว้างของเรา ฉันกำลังสร้างมันขึ้นมาใหม่โดยใช้การออกแบบจาก Therapy Layout Pack ฟรีที่มีอยู่ใน Divi สร้างหน้าใหม่และเพิ่ม โมดูลส่วนหัว แบบเต็มไปยังส่วนเต็มความกว้างใหม่

ตัวแบ่งส่วนเต็มความกว้าง
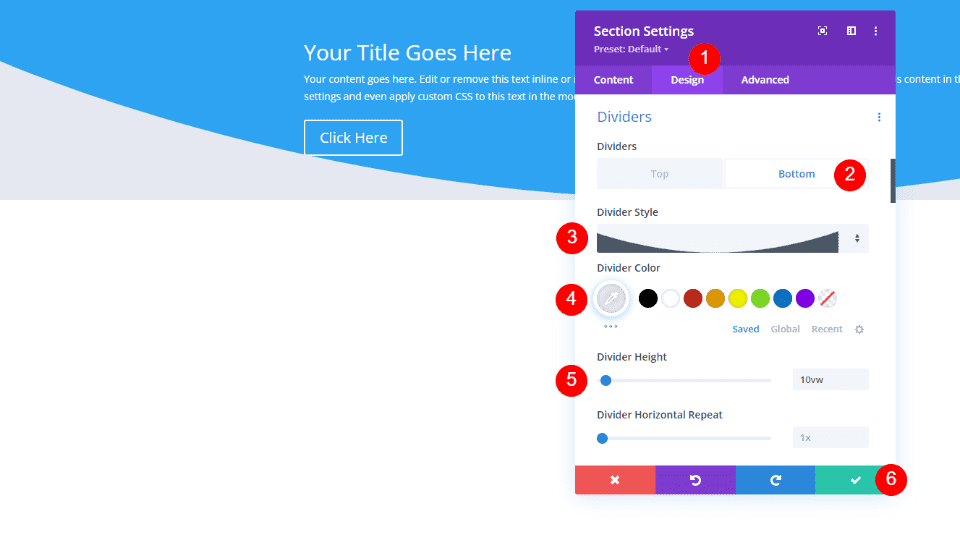
เราจะเพิ่มตัวแบ่งสำหรับส่วนหัวแบบเต็มความกว้างนี้ เปิดการตั้งค่าสำหรับ ส่วนเต็ม ความกว้าง

ถัดไป เลื่อนไปที่ตัว แบ่ง คลิกแท็บ ด้านล่าง และเลือกรูปแบบตัว แบ่ง ที่ 8 ตั้งค่าสีเป็น #e5e8f0 และป้อน 10vw สำหรับความสูง ปิดการตั้งค่าของส่วน
- วงเวียน: ด้านล่าง
- สไตล์ตัวแบ่ง: สไตล์ ที่ 8
- สี: #e5e8f0
- ส่วนสูง: 10vw

ข้อความส่วนหัวแบบเต็มความกว้าง
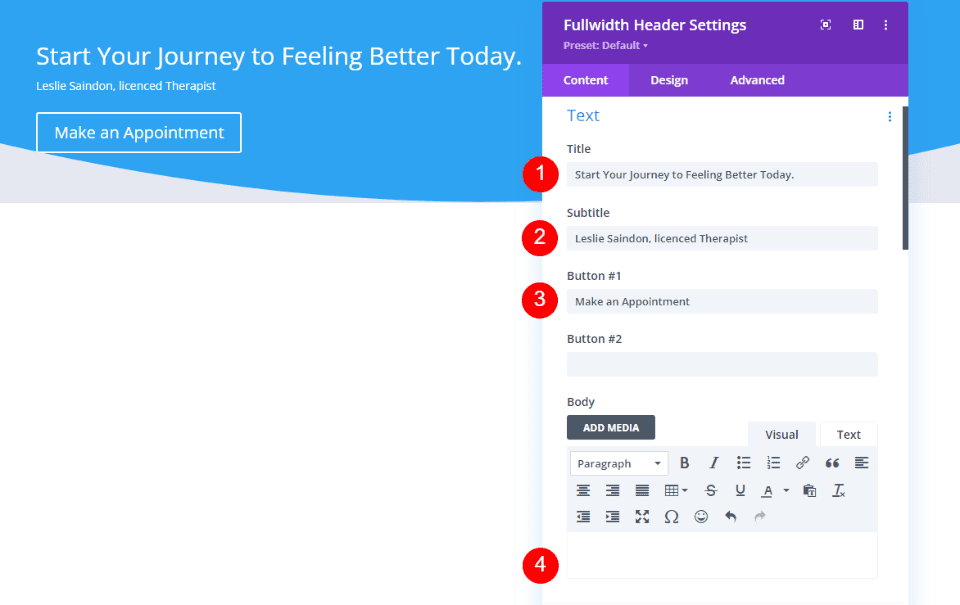
ถัดไป เปิด โมดูลส่วนหัวแบบเต็ม และเพิ่มชื่อ คำบรรยาย และข้อความปุ่ม ลบข้อความจำลองสำหรับเนื้อหาเนื้อหาและปล่อยว่างไว้
- ชื่อเรื่อง: เริ่มต้นการเดินทางของคุณเพื่อความรู้สึกที่ดีขึ้นวันนี้
- คำบรรยาย: ชื่อ, นักบำบัดโรคที่ได้รับใบอนุญาต
- ปุ่มหนึ่งข้อความ: ทำการนัดหมาย
- เนื้อหาในร่างกาย: ไม่มี

รูปภาพส่วนหัวแบบเต็มความกว้าง
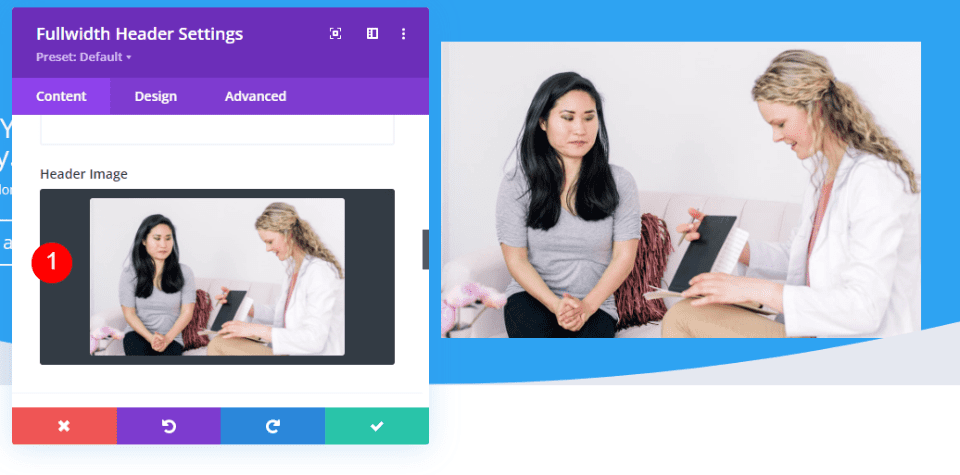
เลื่อนลงไปที่ รูปภาพ แล้วเลือกรูปภาพส่วนหัวแบบกว้าง ฉันกำลังเลือกรูปภาพที่มาพร้อมกับ Therapy Layout Pack คุณสามารถค้นหารูปภาพได้โดยเลื่อนลงไปที่โพสต์นั้นและดาวน์โหลดเนื้อหารูปภาพ

พื้นหลังส่วนหัวแบบเต็มความกว้าง
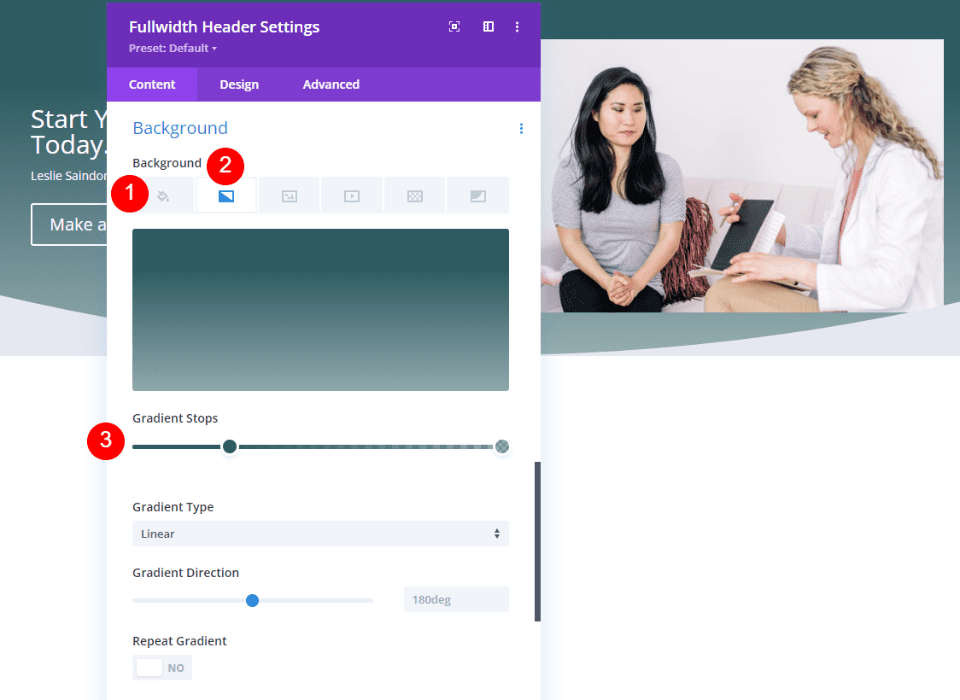
เลื่อนลงไปที่ พื้นหลัง ลบสีพื้นหลังและเลือกแท็บการไล่ระดับสี เปลี่ยนสีของ Gradient Stop แรกเป็น #2e5b61 และตั้งค่าตำแหน่งเป็น 25% ปล่อยให้ Gradient Stop ที่สองอยู่ที่ 100% และเปลี่ยนสีเป็น rgba(46,91,97,0.5)
- ไล่ระดับหยุดหนึ่ง: #2e5b61, 25%
- ไล่ระดับหยุดที่สอง: rgba(46,91,97,0.5), 100%

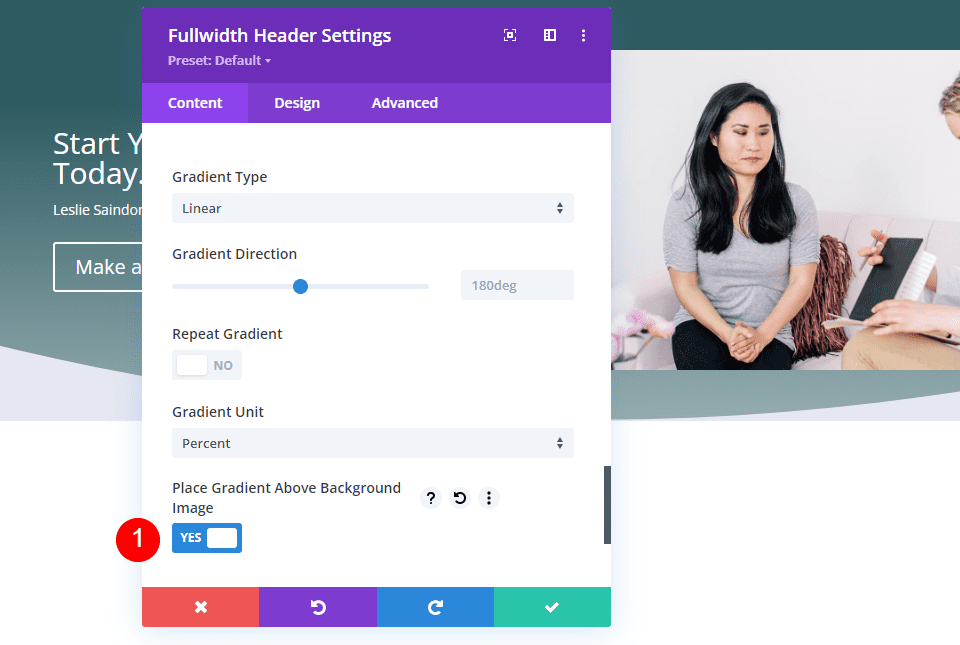
เปิดใช้งาน Place Gradient เหนือภาพพื้นหลัง
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

ภาพพื้นหลังส่วนหัวแบบเต็มความกว้าง
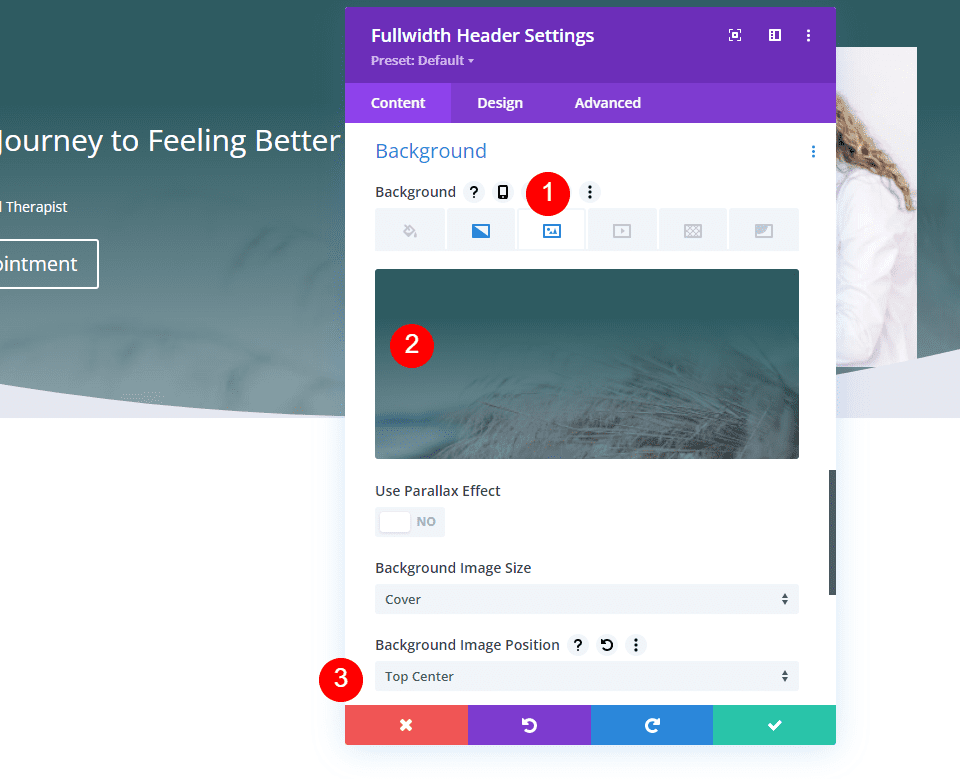
จากนั้นเลือก แท็บภาพพื้นหลัง และเลือกภาพเต็มหน้าจอ ฉันกำลังใช้รูปภาพอื่นจาก Therapy Layout Pack
- ตำแหน่ง: ท็อปเซ็นเตอร์

เค้าโครงส่วนหัวแบบเต็มความกว้าง
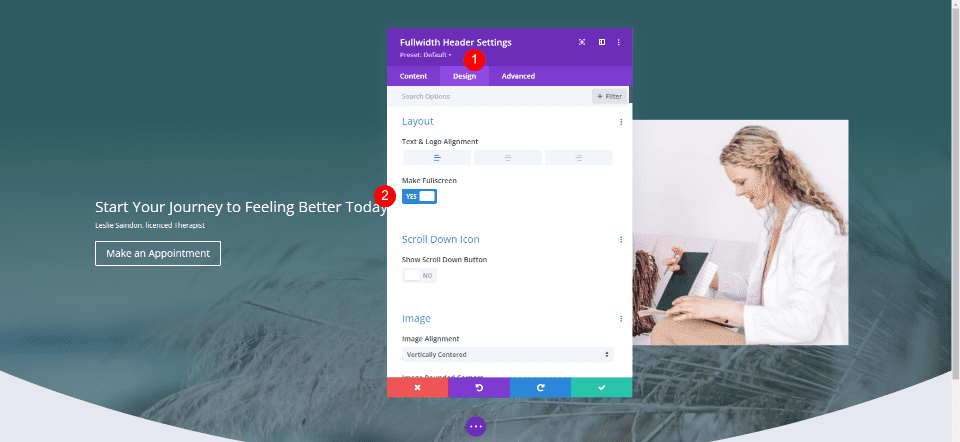
จากนั้นเลือก แท็บ Design และเปิดใช้งาน Make Fullscreen
- ทำให้เต็มหน้าจอ: ใช่

ไอคอนเลื่อนส่วนหัวแบบเต็มความกว้าง
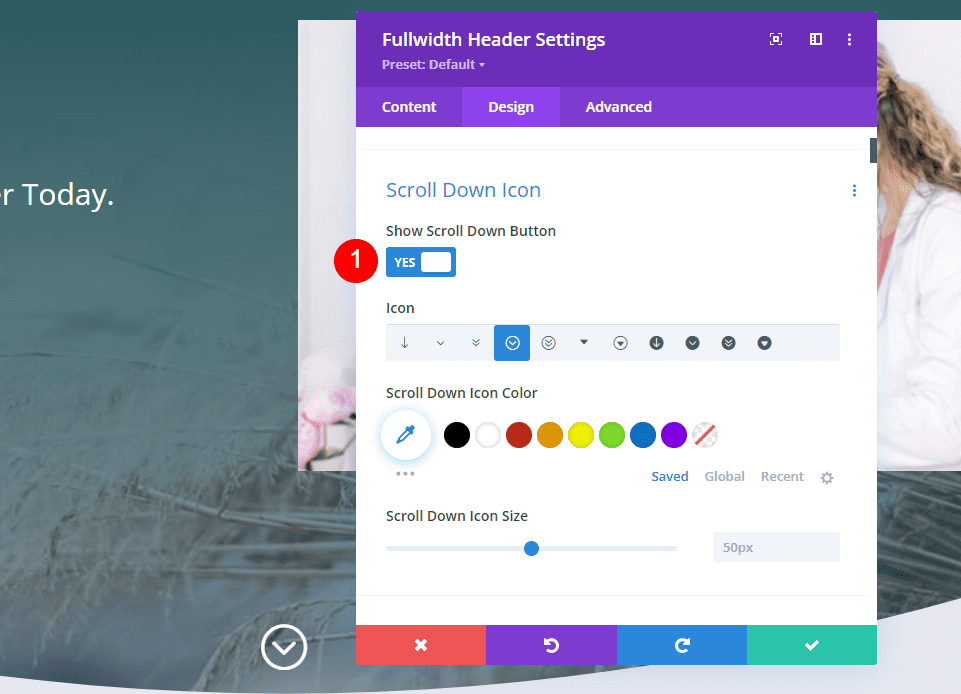
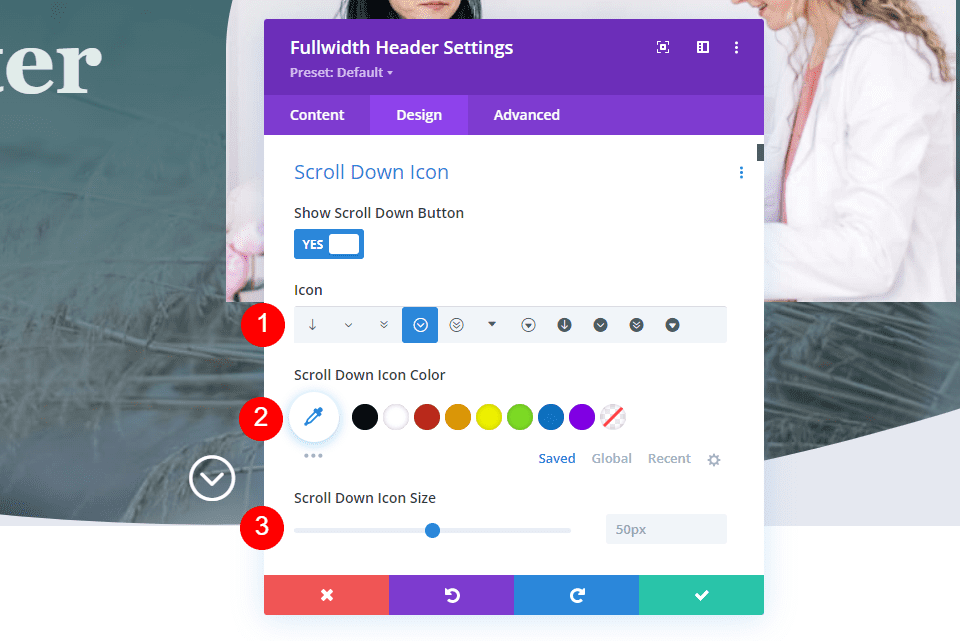
ถัดไป เปิดใช้ งาน Show Scroll Down Button เราจะกำหนดรูปแบบปุ่มนี้ในตัวอย่าง ดังนั้นเราจะปล่อยให้ปุ่มนี้อยู่ในการตั้งค่าเริ่มต้นในตอนนี้
- แสดงปุ่มเลื่อนลง: ใช่

รูปภาพส่วนหัวแบบเต็มความกว้าง
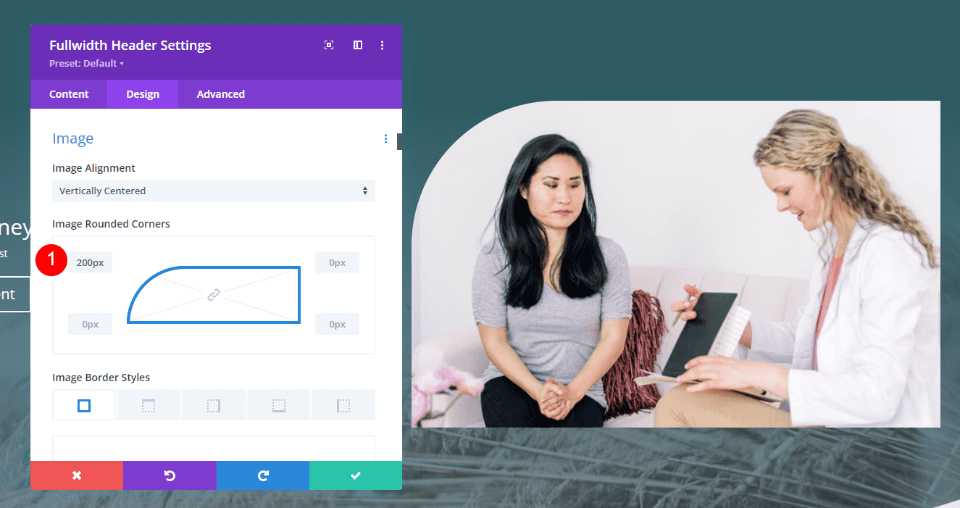
ถัดไป เลื่อนไปที่ รูปภาพ และเปลี่ยนมุมโค้งมนซ้ายบนเป็น 200px สำหรับเดสก์ท็อป ตั้งค่ามุมโค้งมนที่เหลือเป็น 0px เปลี่ยนมุมโค้งมนเป็น 100px สำหรับแท็บเล็ตและโทรศัพท์
- มุมโค้งมน เดสก์ท็อป: 200px บนซ้าย, 0px อื่น ๆ ทั้งหมด
- แท็บเล็ตและโทรศัพท์แบบโค้งมน: 200px บนซ้าย, 0px อื่นๆ ทั้งหมด

ข้อความชื่อส่วนหัวแบบเต็มความกว้าง
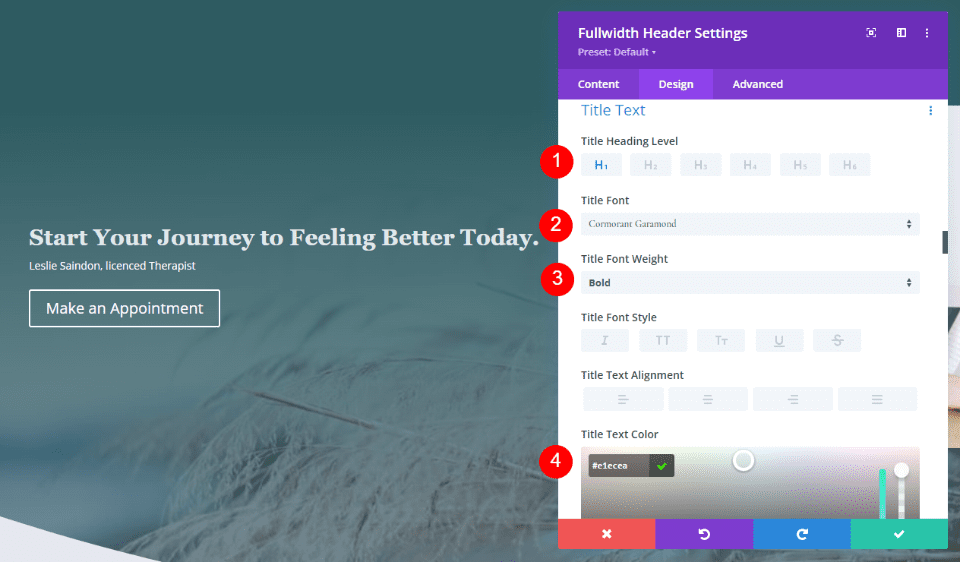
ถัดไป เลื่อนไปที่ Title Text ใช้ H1 สำหรับระดับหัวเรื่อง เลือก Cormorant Garamond สำหรับแบบอักษร Title ตั้งค่า Weight เป็น Bold และ Color เป็น #e1cea
- ระดับหัวเรื่อง: H1
- แบบอักษร: Cormorant Garamond
- น้ำหนัก: หนา
- สี: #e1cea

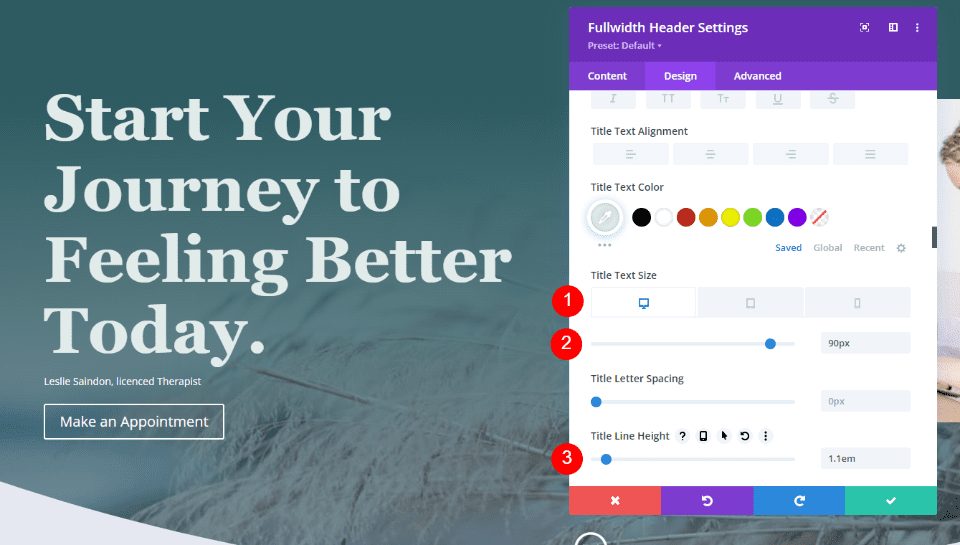
ถัดไป กำหนด ขนาด สำหรับขนาดหน้าจอทั้งสามขนาด ใช้ 90px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 24px สำหรับโทรศัพท์ เปลี่ยนความสูงของบรรทัดเป็น 1.1em
- ขนาด: 90px, 40px, 24px
- ความสูงของเส้น: 1.1em

ข้อความคำบรรยายส่วนหัวแบบเต็มความกว้าง
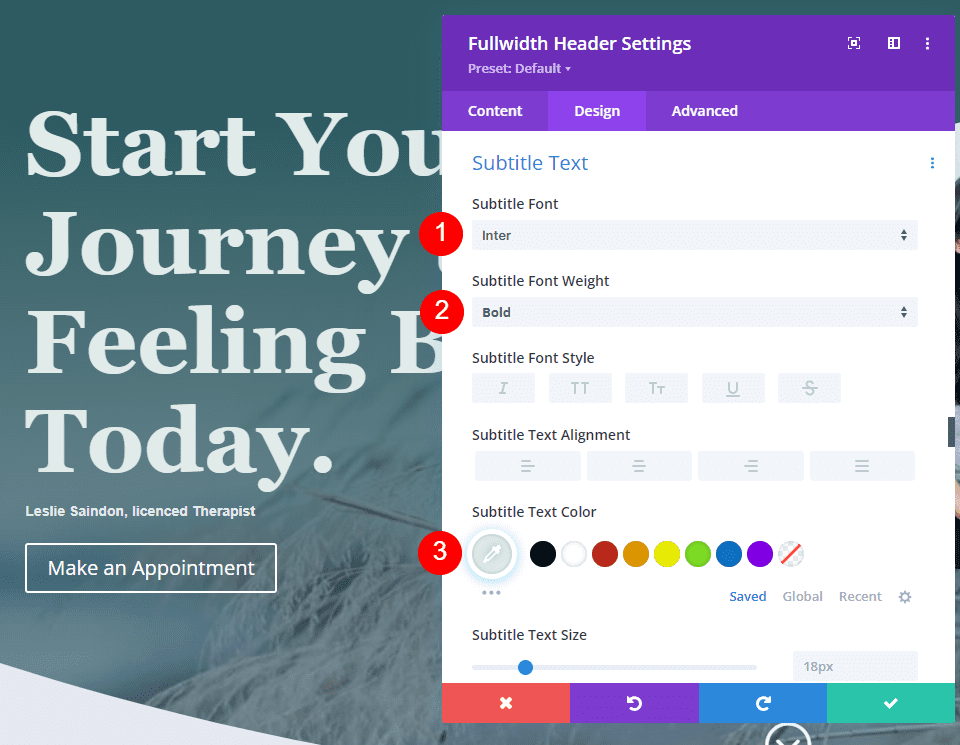
ถัดไป เลื่อนไปที่ ข้อความคำบรรยาย เปลี่ยนฟอนต์เป็น Inter, Weight to Bold และ Color เป็น #e1cea
- แบบอักษร: Inter
- น้ำหนัก: หนา
- สี: #e1cea


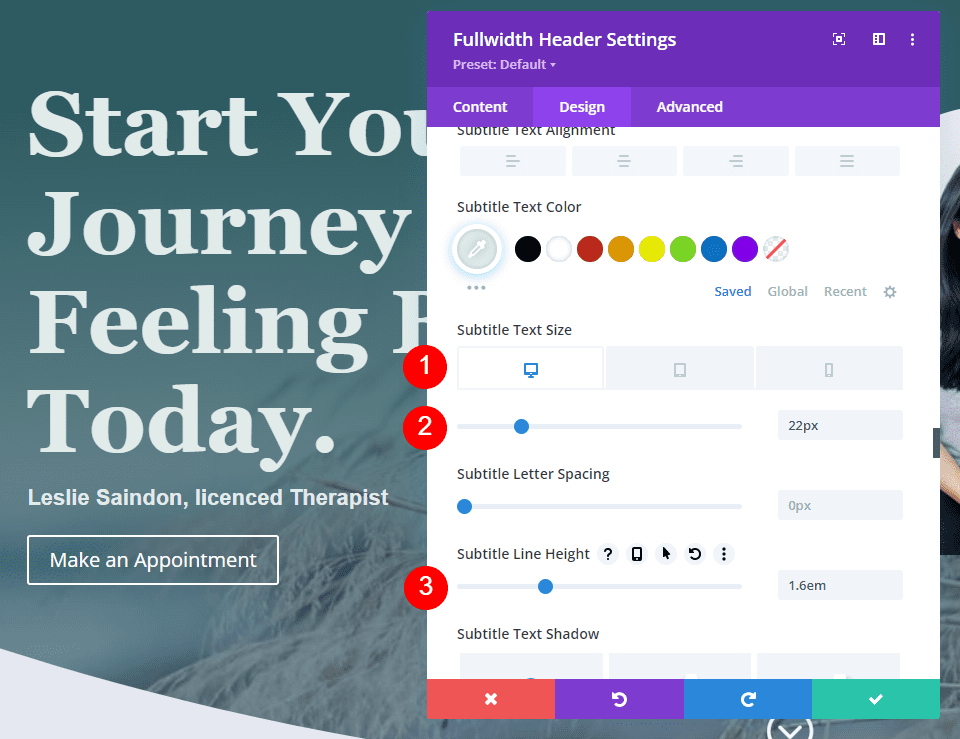
ตั้งค่า ขนาด เป็น 22px สำหรับเดสก์ท็อป 20px สำหรับแท็บเล็ต และ 16px สำหรับโทรศัพท์ เปลี่ยน ความสูงของเส้น เป็น 1.6em
- ขนาด: 22px, 20px, 16px
- ความสูงของสาย: 1.6em

ปุ่มส่วนหัวเต็มความกว้าง
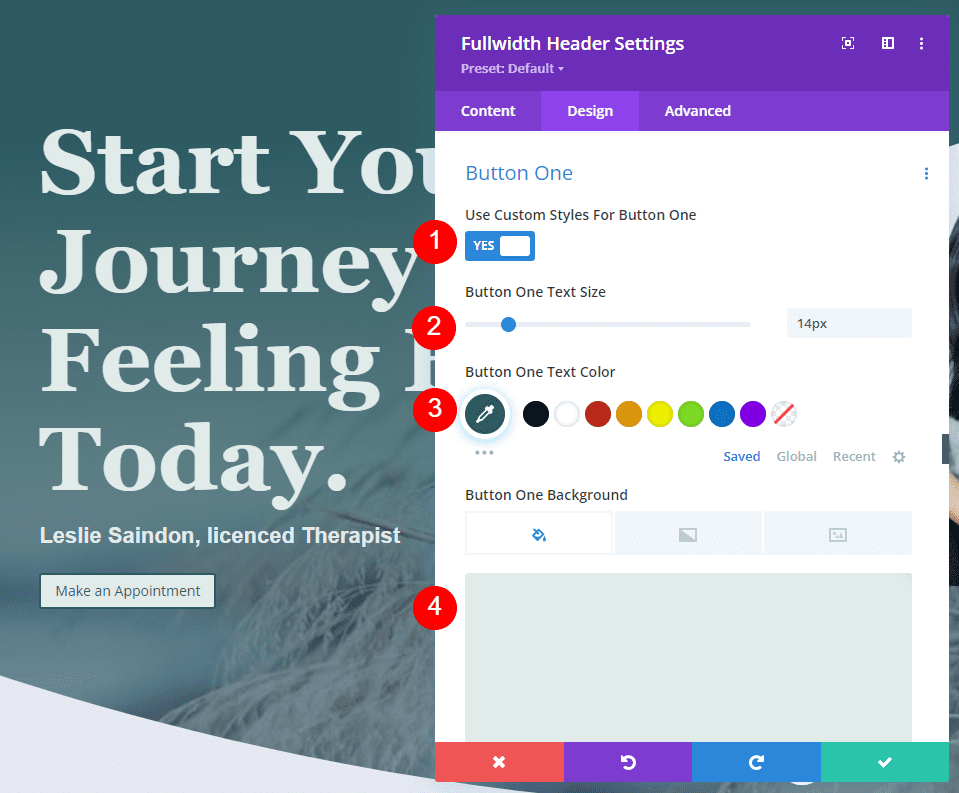
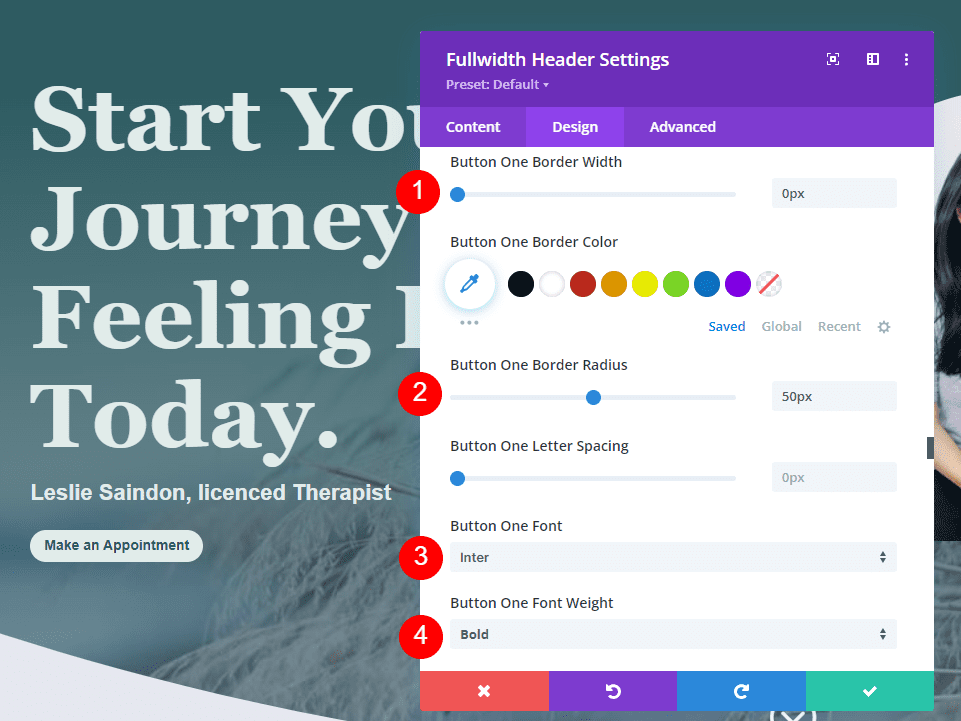
เลื่อนลงไปที่การตั้งค่าสำหรับ Button One และเปิด ใช้งาน Use Custom Styles for Button One เปลี่ยนขนาดเป็น 14px สีข้อความเป็น #2e5b61 และสีพื้นหลังเป็น #e1cea
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดตัวอักษร: 14px
- สีข้อความ: #2e5b61
- พื้นหลังปุ่ม: #e1cea

เปลี่ยน ความกว้างของเส้นขอบ เป็น 0px และ รัศมีเส้นขอบ เป็น 50px ใช้ Inter สำหรับฟอนต์และเปลี่ยน Weight เป็น Semi Bold
- ความกว้างของเส้นขอบ: 0px
- รัศมีเส้นขอบ: 50px
- แบบอักษร: Inter
- น้ำหนัก: กึ่งหนา

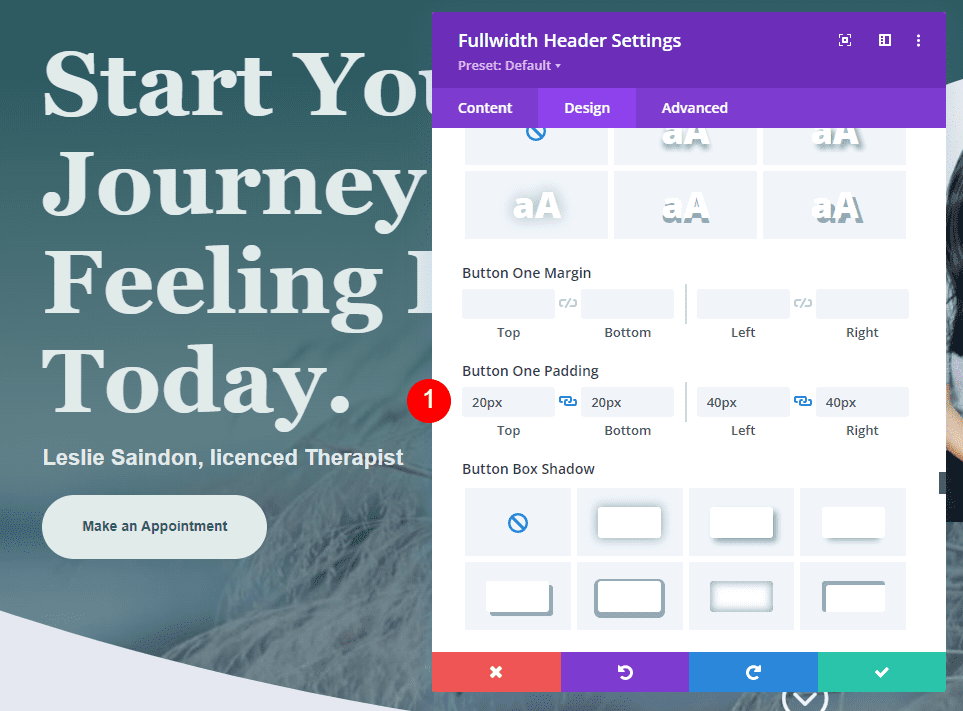
สำหรับ ปุ่ม Padding ให้ใช้ 20px สำหรับด้านบนและด้านล่าง และ 40px สำหรับปุ่มซ้ายและขวา
- ช่องว่างภายใน: 20px บนและล่าง, 40px ซ้ายและขวา

ตัวอย่างปุ่มเลื่อนส่วนหัวแบบเต็มความกว้าง
ตอนนี้เรามีส่วนหัวแบบเต็มแล้ว มาดูวิธีการจัดรูปแบบปุ่มเลื่อนลง เราจะดูตัวอย่างสี่ตัวอย่างที่มีไอคอน สี และขนาดผสมกัน
ปุ่มเลื่อนลงประกอบด้วยการตั้งค่าสามแบบ แต่ละการตั้งค่าสามารถปรับได้สำหรับขนาดหน้าจอแต่ละขนาดอย่างอิสระ การตั้งค่ารวมถึง:
- การเลือกไอคอน – เลือกจาก 11 ไอคอน ประกอบด้วยการออกแบบลูกศรแบบต่างๆ ที่มีหรือไม่มีพื้นหลัง รวมทั้งแบบไม่มีวงกลม วงกลม และทึบ
- สี – ตัวเลือกสี Divi มาตรฐาน
- ขนาด – การปรับขนาด Divi มาตรฐาน

นอกจากนี้ยังมีฟิลด์ CSS ในแท็บขั้นสูง เราจะใช้การตั้งค่าเหล่านี้ทั้งหมด
ตัวอย่างปุ่มเลื่อนลง One
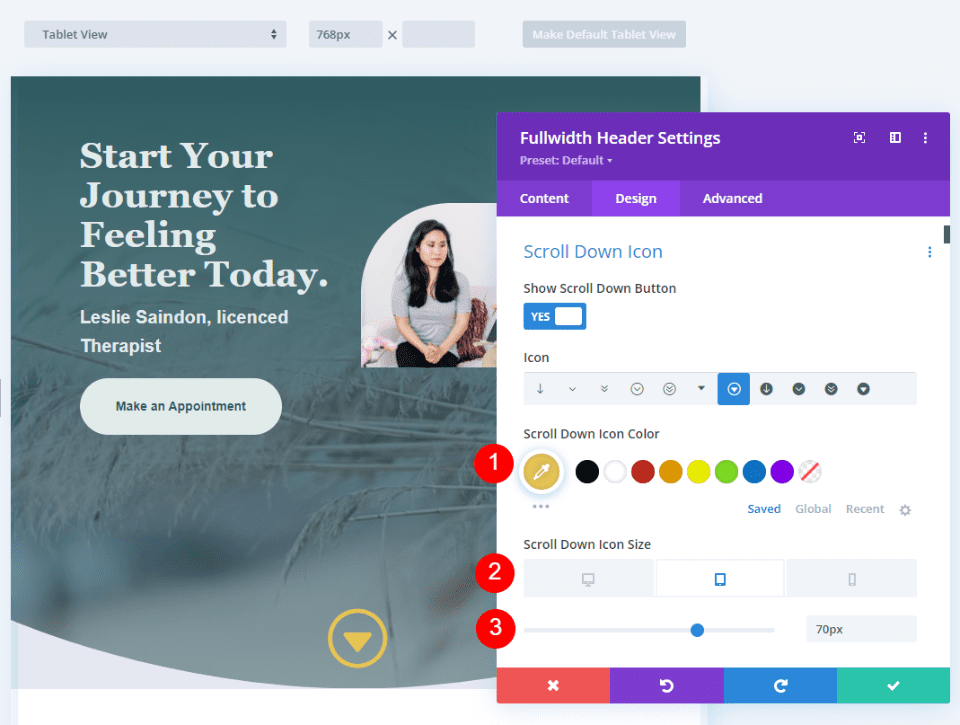
สำหรับตัวอย่างแรก เราจะใช้ไอคอนที่ไม่มีวงกลมโดยไม่มีพื้นหลัง เลือกไอคอนแรก เปลี่ยนสีเป็น #e1cea และเปลี่ยนขนาดเป็น 66px สำหรับเดสก์ท็อป 60px สำหรับแท็บเล็ต และ 50px สำหรับโทรศัพท์
- ไอคอน: ไอคอน ที่ 1
- สี: #e1cea
- ขนาด: 66px สำหรับเดสก์ท็อป 60px สำหรับแท็บเล็ต 50px สำหรับโทรศัพท์
ซึ่งจะสร้างลูกศรชี้ลงสีเขียวอ่อนซึ่งทำงานได้ดีกับการออกแบบส่วนที่เหลือ และโดดเด่นมากพอที่จะแจ้งให้ผู้ใช้ทราบ

เลื่อนลงปุ่มตัวอย่างที่สอง
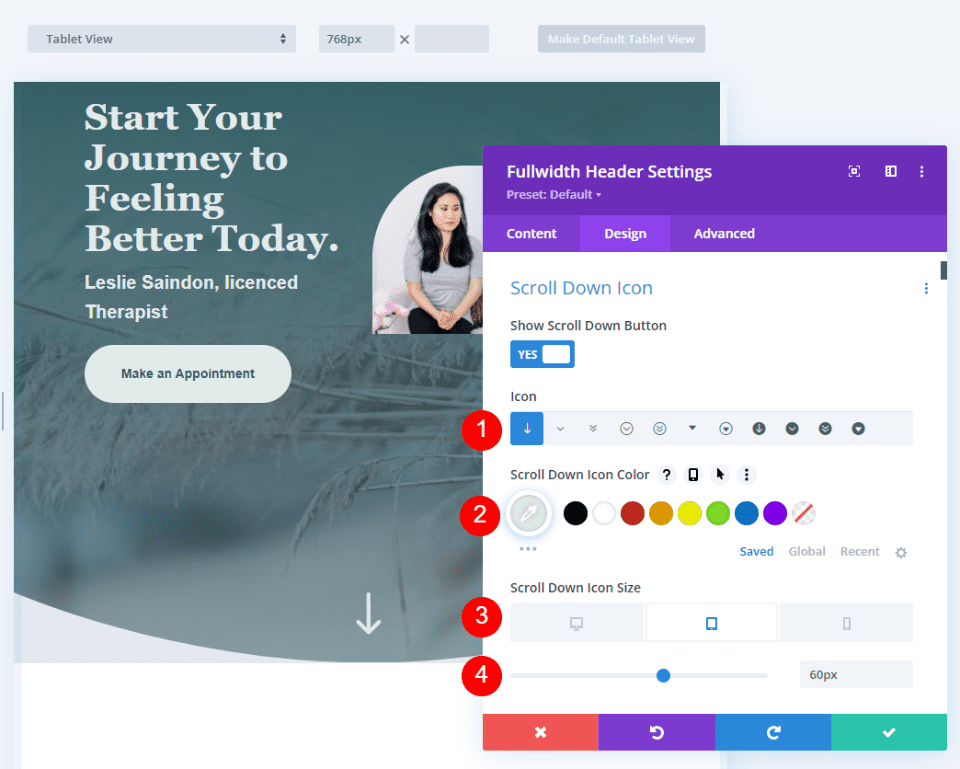
สำหรับตัวอย่างที่สอง เราจะใช้ไอคอนวงกลม เลือกไอคอนที่เจ็ดและเปลี่ยนสีเป็น #e8c553 เราจะตั้งค่าไอคอนให้ใหญ่ขึ้นสำหรับไอคอนนี้ เปลี่ยนขนาดเป็น 78px สำหรับเดสก์ท็อป 70px สำหรับแท็บเล็ต และ 60px สำหรับโทรศัพท์
- ไอคอน: ไอคอนที่ 7
- สี: #e8c553
- ขนาด: 78px สำหรับเดสก์ท็อป 70px สำหรับแท็บเล็ต 60px สำหรับโทรศัพท์
สีนี้เป็นรูปแบบหนึ่งของสีเหลืองในชุดเลย์เอาต์ แต่จะสว่างกว่าซึ่งทำงานได้ดีกว่าพื้นหลังสีเขียว ไอคอนมีมุมแหลม แต่วงกลมตรงกับการออกแบบที่โค้งมนของเค้าโครง

ตัวอย่างปุ่มเลื่อนลง Three
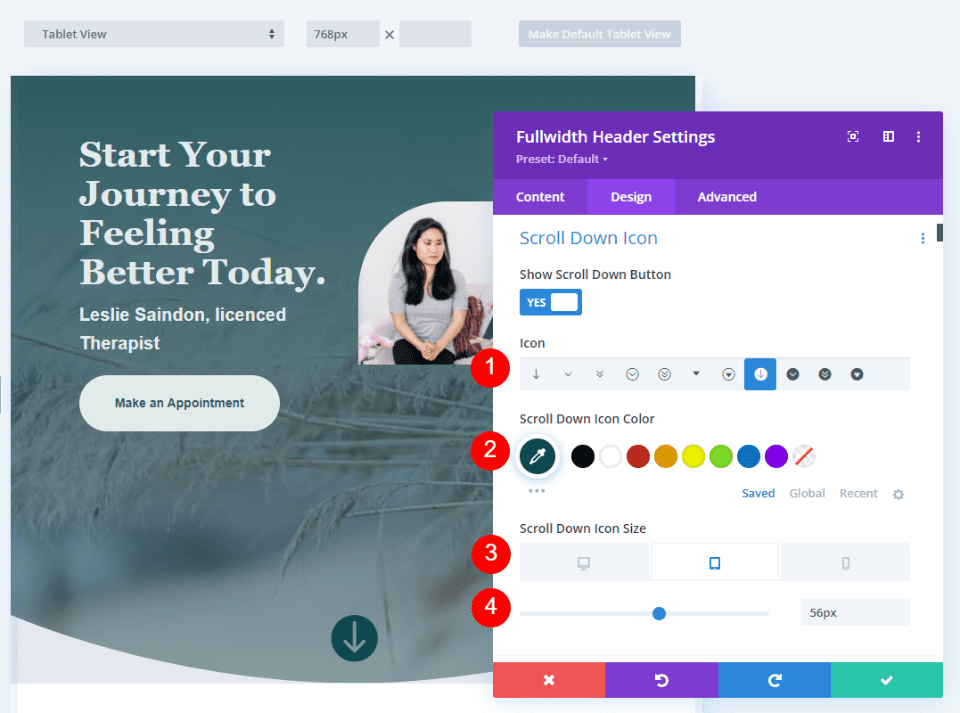
สำหรับตัวอย่างที่สาม เราจะใช้ไอคอนที่มีวงกลมและมีพื้นหลัง ซึ่งจะทำให้พื้นหลังเป็นสีและสร้างไอคอนด้วยช่องเปิดที่ช่วยให้แสดงภาพพื้นหลังของเว็บไซต์ได้ เพื่อผลลัพธ์ที่ดีที่สุด เราจะต้องใส่ใจกับขนาดของไอคอนและสีของพื้นหลังของปุ่มอย่างใกล้ชิด
เลือกไอคอนที่แปดและเปลี่ยนสีเป็น #0e4951 ตั้งค่าขนาดเป็น 60px สำหรับเดสก์ท็อป 56pc สำหรับแท็บเล็ต และ 50px สำหรับโทรศัพท์
- ไอคอน: ไอคอน ที่ 8
- สี: #0e4951
- ขนาด: 60px สำหรับเดสก์ท็อป 56px สำหรับแท็บเล็ต 50px สำหรับโทรศัพท์
สีเขียวเป็นเฉดสีเขียวเข้มในพื้นหลัง เฉดสีที่เข้มกว่านั้นโดดเด่นกว่าสีเขียวและยังคงตรงกับส่วนที่เหลือของเลย์เอาต์

ตัวอย่างปุ่มเลื่อนลง Four
จะทำอย่างไรถ้าคุณต้องการรวมสีเข้าด้วยกัน เพื่อให้คุณมีสีพื้นหลังอยู่ด้านหลังไอคอนคัตเอาท์ เราสามารถทำได้ด้วย CSS สำหรับตัวอย่างนี้ เราจะใช้ CSS เพื่อสร้างรูปร่างพื้นหลังด้านหลังไอคอนซึ่งจะแสดงผ่านไอคอนคัตเอาท์ ไอคอนนั้นจะใช้การตั้งค่ามาตรฐาน
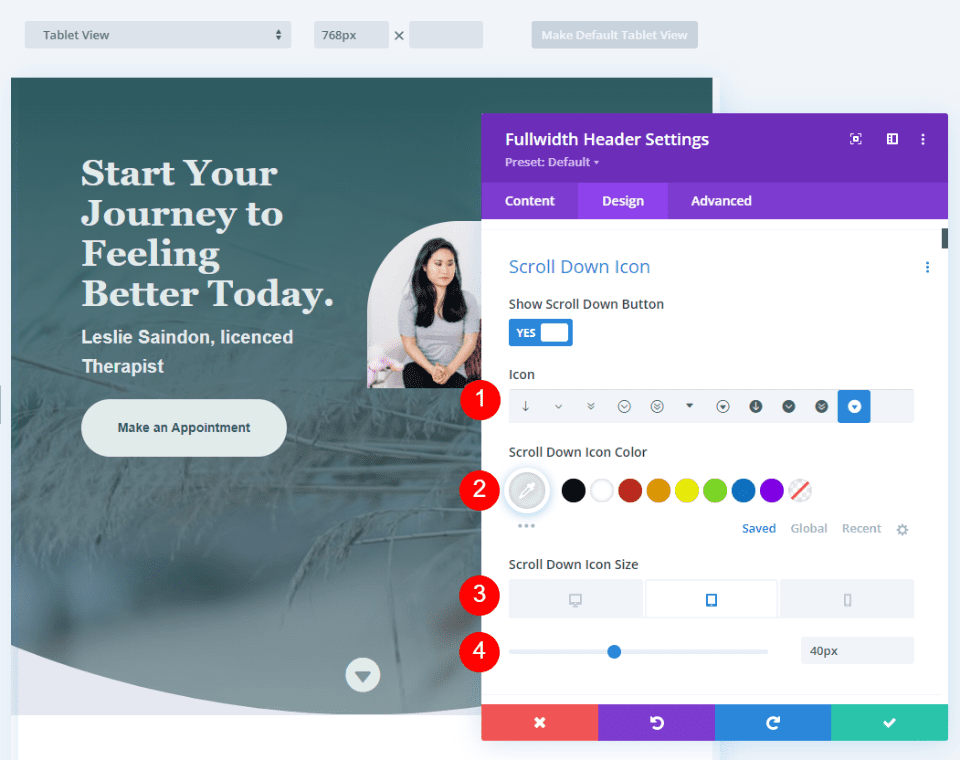
เลือกไอคอนที่ 11 และเปลี่ยนสีเป็น #e1cea เราจะตั้งค่าไอคอนให้เล็กลงสำหรับไอคอนนี้ และสร้างรูปร่างพื้นหลังขนาดใหญ่ เปลี่ยนขนาดเป็น 50px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 30px สำหรับโทรศัพท์
- ไอคอน: 11 th
- สีไอคอน: #e1cea
- ขนาด: 50px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต 30px สำหรับโทรศัพท์

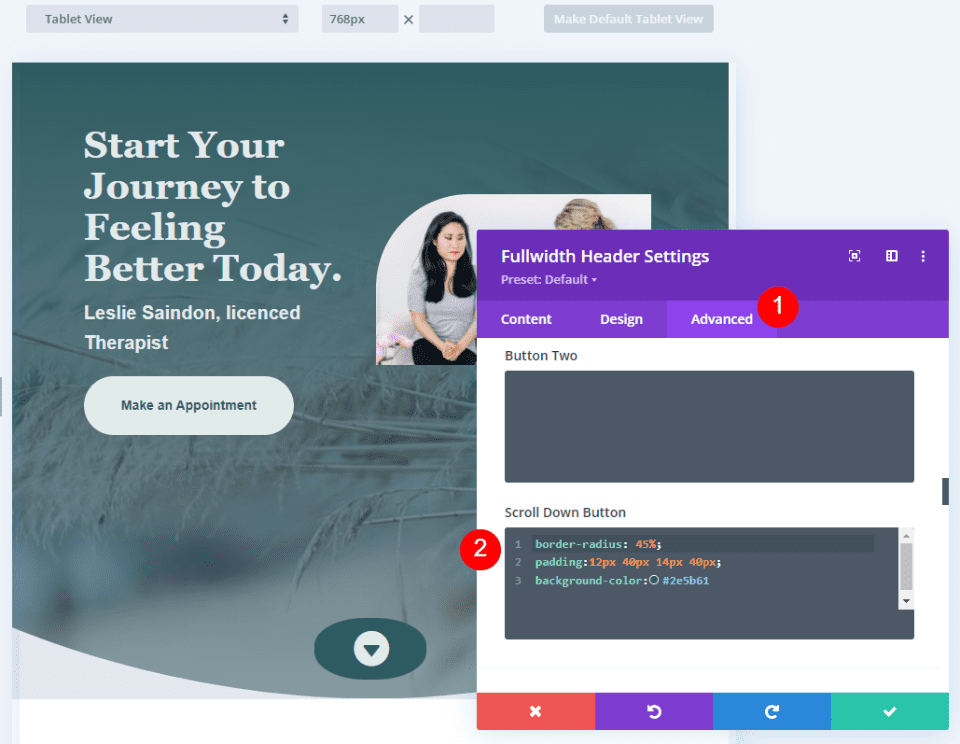
จากนั้นไปที่แท็บขั้นสูงแล้วเลื่อนลงไปที่ฟิลด์ CSS ของปุ่มเลื่อนลงและป้อน CSS นี้:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
รูปแบบ CSS นี้จะเพิ่มช่องว่างด้านบน ด้านขวา ด้านล่าง และด้านซ้าย ฉันได้ใช้ช่องว่างภายในนี้เพื่อสร้างวงรีพื้นหลังที่เข้ากันได้ดีกับการออกแบบส่วนหัวโดยใช้ตัวชี้นำการออกแบบจากเลย์เอาต์

เลื่อนลงปุ่มผลลัพธ์
ตัวอย่างปุ่มเลื่อนลงบนเดสก์ท็อป One

ตัวอย่างปุ่มเลื่อนลงของโทรศัพท์ One

เดสก์ท็อปปุ่มเลื่อนลงตัวอย่างที่สอง

โทรศัพท์เลื่อนลงตัวอย่างปุ่มที่สอง

ตัวอย่างปุ่มเลื่อนลงบนเดสก์ท็อป Three

ตัวอย่างปุ่มเลื่อนลงของโทรศัพท์ Three

ตัวอย่างปุ่มเลื่อนลงบนเดสก์ท็อป Four

โทรศัพท์เลื่อนลงตัวอย่างปุ่ม Four

จบความคิด
นั่นคือรูปลักษณ์ของเราที่ปุ่มเลื่อนลงสี่ปุ่มที่คุณสามารถรวมไว้ในโมดูลส่วนหัวแบบเต็มความกว้างของ Divi ปุ่มเลื่อนมีไอคอนหลายไอคอนให้เลือก และคุณสามารถจัดรูปแบบสีและขนาดได้ เมื่อใช้ฟิลด์ CSS คุณสามารถจัดรูปแบบปุ่มให้ดียิ่งขึ้นไปอีก การผสมผสานระหว่างตัวเลือกการจัดสไตล์ของปุ่มและ CSS ทำให้คุณมีโอกาสออกแบบได้มากมายด้วยปุ่มแบบเลื่อนลง
เราต้องการได้ยินจากคุณ คุณกำหนดสไตล์ปุ่มเลื่อนลงในโมดูลส่วนหัว Divi Fullwidth หรือไม่? แจ้งให้เราทราบในความคิดเห็น.
