วิธีรวม Optin อีเมลในส่วนท้าย Divi ของคุณ
เผยแพร่แล้ว: 2021-12-10ส่วนท้ายของเว็บไซต์เป็นสถานที่ยอดนิยมสำหรับวางแบบฟอร์ม optin อีเมล เนื่องจาก Divi มีโมดูลการเลือกใช้อีเมล จึงเป็นเรื่องง่ายด้วยเครื่องมือสร้างธีม Divi ในบทความนี้ เราจะมาดูวิธีการเพิ่ม optin อีเมลไปยังส่วนท้ายของ Divi นอกจากนี้เรายังจะเห็นการตั้งค่าบางอย่างภายในโมดูล Optin อีเมล Divi ที่สร้างตัวเลือกเค้าโครงต่างๆ
ดูตัวอย่าง
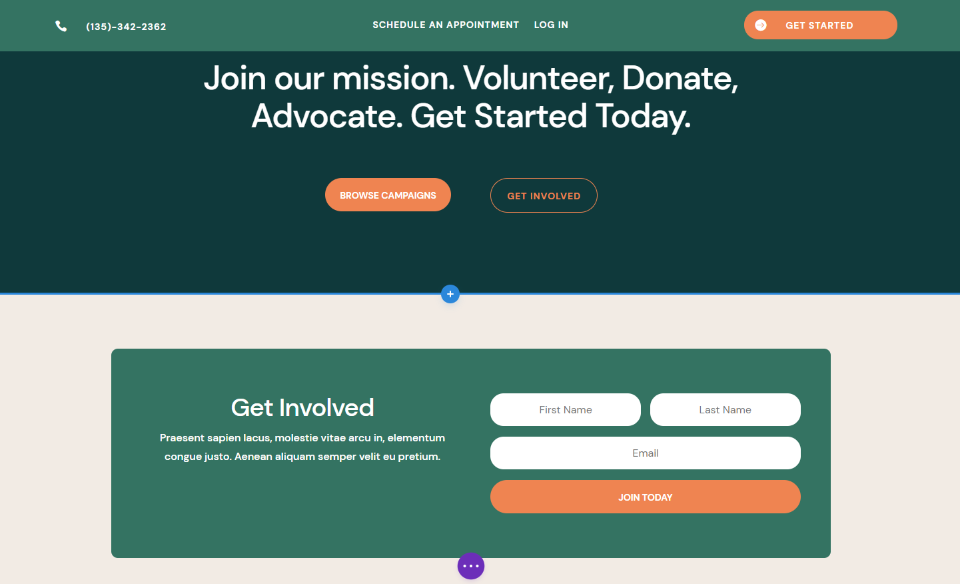
นี่คือส่วนท้ายที่เราจะสร้าง
อีเมล Optin Desktop

แบบฟอร์ม Optin อีเมลของเราจะมีลักษณะอย่างไรบนเดสก์ท็อป ฉันกำลังแทนที่องค์ประกอบที่มีอยู่ในเลย์เอาต์นี้ด้วยตัวเลือกอีเมล
อีเมล Optin Phone

แบบฟอร์ม Optin อีเมลของเรามีลักษณะดังนี้บนสมาร์ทโฟน
สมัครสมาชิกช่อง Youtube ของเรา
เทมเพลตตัวสร้างธีม Divi
ในการเพิ่ม optin อีเมลไปยังส่วนท้ายของ Divi เราจำเป็นต้องมีเทมเพลตเพื่อสร้างส่วนท้ายของเรา คุณสามารถสร้างตั้งแต่เริ่มต้นหรือใช้เทมเพลตฟรีที่ Elegant Themes มีให้ หากต้องการค้นหาให้ค้นหาบล็อก Elegant Themes สำหรับ "ส่วนท้ายฟรี"
ฉันใช้เทมเพลตส่วนท้ายจากเทมเพลต ส่วนหัวและส่วนท้ายฟรีสำหรับ NGO Layout Pack ของ Divi ดาวน์โหลดส่วนท้ายของคุณและแตกไฟล์ คุณจะต้องอัปโหลดไฟล์ JSON ไปยัง Divi Theme Builder
อัปโหลดและเตรียมเทมเพลตส่วนท้าย

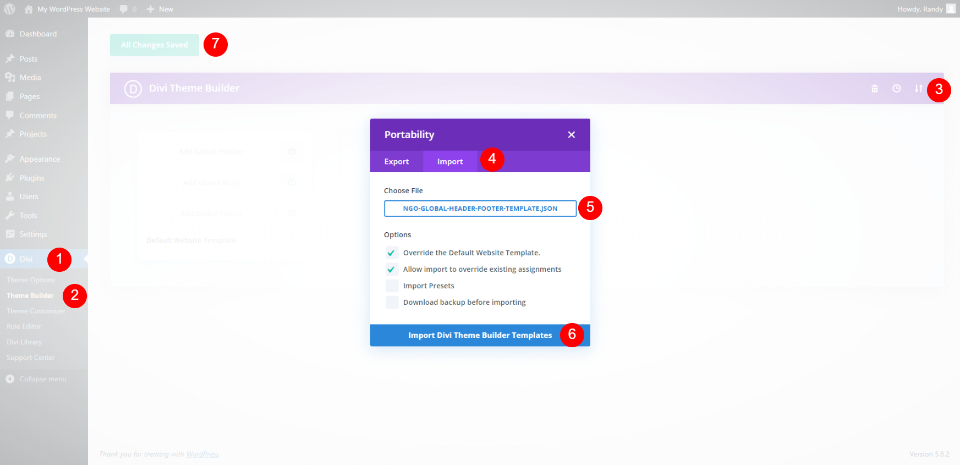
ในการอัปโหลดส่วนท้าย Divi ของคุณ ให้ไปที่ Divi > Divi Theme Builder ในแดชบอร์ด WordPress เลือก การพกพา ในโมดอลที่เปิดขึ้น ให้เลือกแท็บ นำเข้า คลิกเพื่อเลือกไฟล์และไปที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณ เลือกไฟล์และคลิก นำเข้าเทมเพลต Divi Theme Builder
รอให้ไฟล์อัปโหลด คุณสามารถลบเทมเพลตส่วนหัวได้หากไม่ต้องการใช้ คลิกเพื่อบันทึกการเปลี่ยนแปลงที่ด้านบนซ้ายของตัวสร้าง

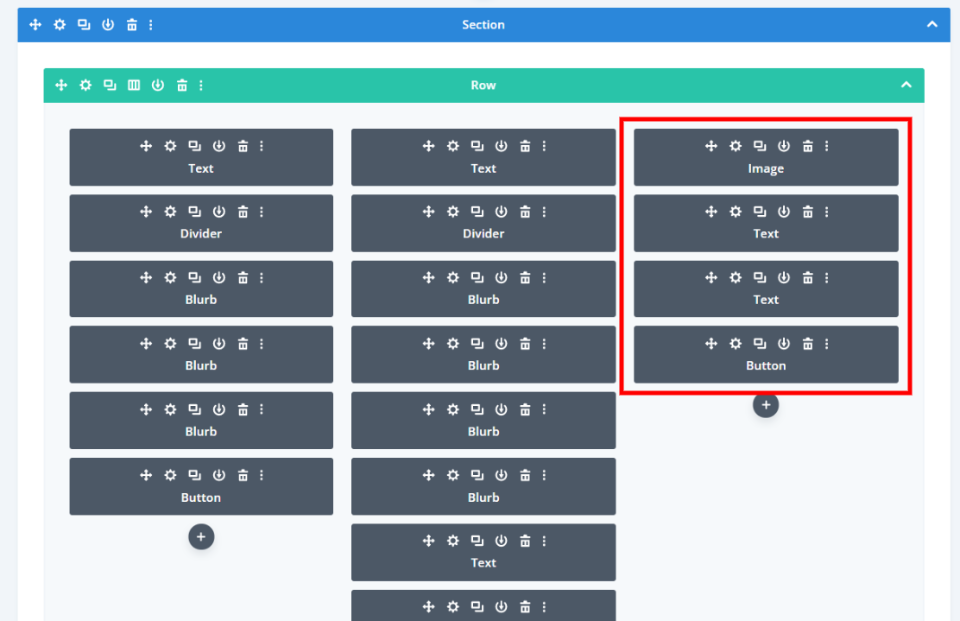
สำหรับบทช่วยสอนนี้ ฉันจะแทนที่พื้นที่ในกล่องด้านขวาด้วยการเลือกอีเมล ฉันจะใช้สไตล์เดียวกัน ดังนั้นมันจะกลมกลืนกับเว็บไซต์

องค์ประกอบนี้ประกอบด้วยโมดูลรูปภาพ โมดูลข้อความสองโมดูล และโมดูลปุ่ม ฉันจะแทนที่ด้วยโมดูลเดียว คุณสามารถลบออกตอนนี้หรือปล่อยไว้จนกว่าคุณจะทำเสร็จหากต้องการใช้เป็นคิวการออกแบบ คุณสามารถทำงานที่ส่วนหน้าหรือส่วนหลัง
เพิ่มอีเมล Optin ลงในส่วนท้ายของ Divi ด้วยโมดูล Divi

ต่อไป เราจะเพิ่มอีเมล optin ไปที่ส่วนท้ายของ Divi วางเมาส์เหนือโมดูลสุดท้ายในแถว แล้วคลิกไอคอนเครื่องหมาย บวกสีเทาเข้ม ค้นหาอีเมลและเลือก โมดูล Email Optin

ปิดการตั้งค่าสำหรับโมดูลและย้ายโมดูลไปที่ด้านบนของคอลัมน์โดยใช้เครื่องมือ ย้าย ซึ่งช่วยให้เราเห็นว่าจะมีลักษณะอย่างไรในตำแหน่งที่แน่นอน และยังคงใช้โมดูลเดิมจนกว่าเราจะจัดสไตล์เสร็จ

เปิดการตั้งค่าของโมดูลและเพิ่ม ชื่อ ข้อความ ปุ่ม และข้อความ เนื้อหา ฉันกำลังใช้ข้อความจากโมดูลดั้งเดิม
- ชื่อเรื่อง: มีส่วนร่วม
- ปุ่ม: เข้าร่วมวันนี้
- เนื้อหา: ข้อความของบริษัทคุณ

เลื่อนลงไปที่ บัญชีอีเมล เลือกผู้ให้บริการอีเมลของคุณจากรายการดรอปดาวน์ คลิก เพิ่ม เพื่อเชื่อมต่อกับผู้ให้บริการของคุณ คุณจะต้องใช้ชื่อบัญชีและคีย์ API จากนั้นเลือก รายชื่ออีเมล ที่คุณต้องการใช้

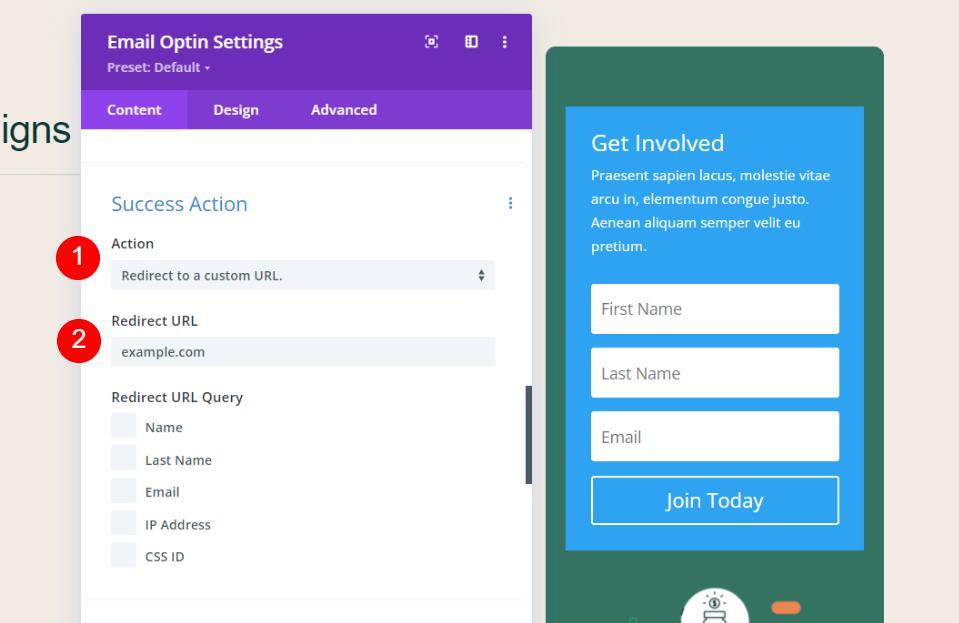
เลื่อนลงไปที่ การดำเนินการที่ประสบความสำเร็จ เลือกการดำเนินการจากรายการ เลือกระหว่างการแสดงข้อความหรือเปลี่ยนเส้นทางไปยัง URL ฉันได้เลือกที่จะเปลี่ยนเส้นทางไปยัง URL คุณยังสามารถเลือกข้อมูลของฟอร์มอีเมลที่จะรวมเป็นอาร์กิวเมนต์ของคิวรีได้หากต้องการ

เลื่อนไปที่ พื้นหลัง แล้วลบออก สังเกตว่าพื้นหลังสีเขียวยังคงอยู่หลังโมดูลอีเมล พื้นหลังนี้อยู่ในการตั้งค่าคอลัมน์สำหรับแถว เราจะปล่อยให้เป็นเช่นนี้ แต่การตั้งค่าคอลัมน์แถวเป็นที่ที่คุณสามารถเปลี่ยนได้หากต้องการ
จัดรูปแบบอีเมล Divi Optin

ในการจัดรูปแบบโมดูล optin อีเมล ฉันกำลังรับคิวการออกแบบจาก NGO Layout Pack เอง เลย์เอาต์นี้มีโมดูลข้อความหลายแบบที่มีพื้นหลังสีขาวและมุมมน เราจะสะท้อนองค์ประกอบการออกแบบเหล่านั้นไปยังฟิลด์ของแบบฟอร์มการเลือกอีเมล
ตัวเลือกฟิลด์

ภายใต้ฟิลด์ ตั้งค่า ฟอนต์ฟิลด์ เป็น DM Sans ตั้งค่าการ จัดตำแหน่ง เป็นศูนย์
- ฟอนต์ฟิลด์: DM Sans
- การจัดตำแหน่งข้อความของฟิลด์: Center

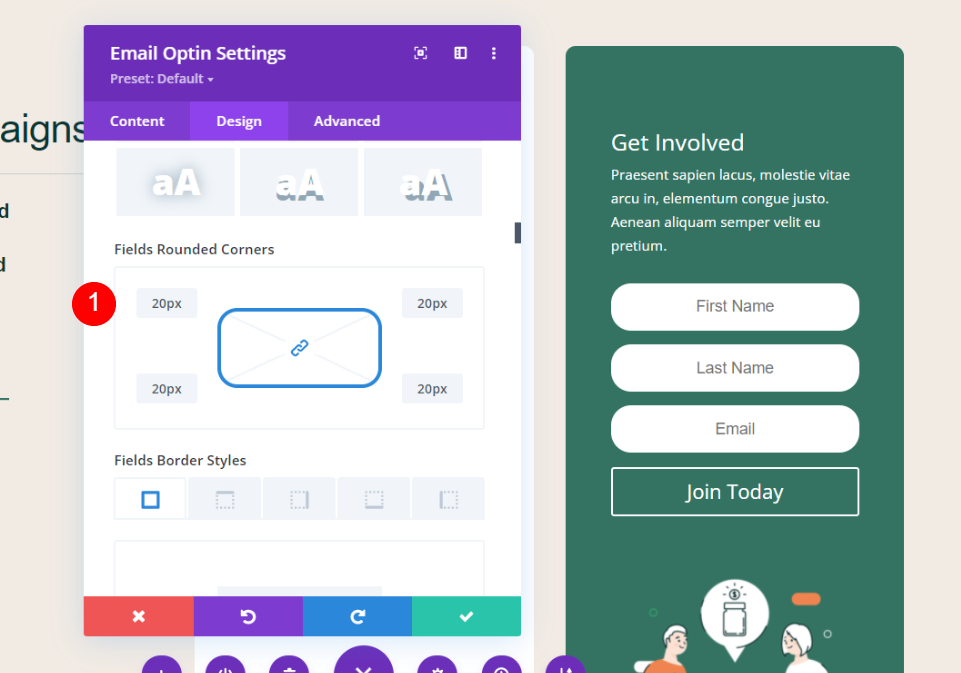
เลื่อนไปที่การ ตั้งค่าเส้นขอบของฟิลด์ ตั้งค่า ฟิลด์ มุมโค้งมน เป็น 20px

- ฟิลด์ มุมโค้งมน: 20px
ข้อความชื่อเรื่อง

เลื่อนไปที่ ข้อความชื่อเรื่อง เลือก DM Sans สำหรับ Title Font และตั้งค่าเป็น Center Alignment
- Header: DM Sans
- การจัดตำแหน่ง: ศูนย์

ตั้งค่า ขนาดข้อความชื่อเดสก์ท็อป เป็น 38px และขนาด โทรศัพท์ เป็น 20px ปรับระยะห่างตัว อักษร เป็น -0.02em และ ความสูงของบรรทัด เป็น 1.15em
- ขนาดข้อความบนเดสก์ท็อป: 38px
- ขนาดข้อความในโทรศัพท์: 20px
- ระยะห่างระหว่างตัวอักษร: -0.02em
- ความสูงของเส้น: 1.15em
เนื้อความ

เลื่อนไปที่ ข้อความเนื้อหา เลือก DM Sans สำหรับ Body Font และตั้งค่าเป็น Center Alignment
- Header: DM Sans
- การจัดตำแหน่ง: ศูนย์

ตั้งค่า ขนาดข้อความชื่อเดสก์ท็อป เป็น 16px และขนาด โทรศัพท์ เป็น 14px ปรับ ความสูงของเส้น เป็น 1.8 มม.
- ขนาดข้อความบนเดสก์ท็อป: 16px
- ขนาดข้อความในโทรศัพท์: 14px
- ความสูงของสาย: 1.8em
ตัวเลือกปุ่ม

เลื่อนลงไปที่การ ตั้งค่าปุ่ม แล้วเลือกใช้สไตล์ที่กำหนดเอง ตั้งค่า ขนาดข้อความของปุ่ม เป็น 14px และเปลี่ยนสี พื้นหลัง เป็น #ef8451
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- พื้นหลังปุ่ม: #ef8451

ตั้งค่า ความกว้าง เป็น 0px รัศมี เป็น 37px และเลือก DM Sans สำหรับ แบบอักษร
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 37px
- แบบอักษรของปุ่ม: DM Sans

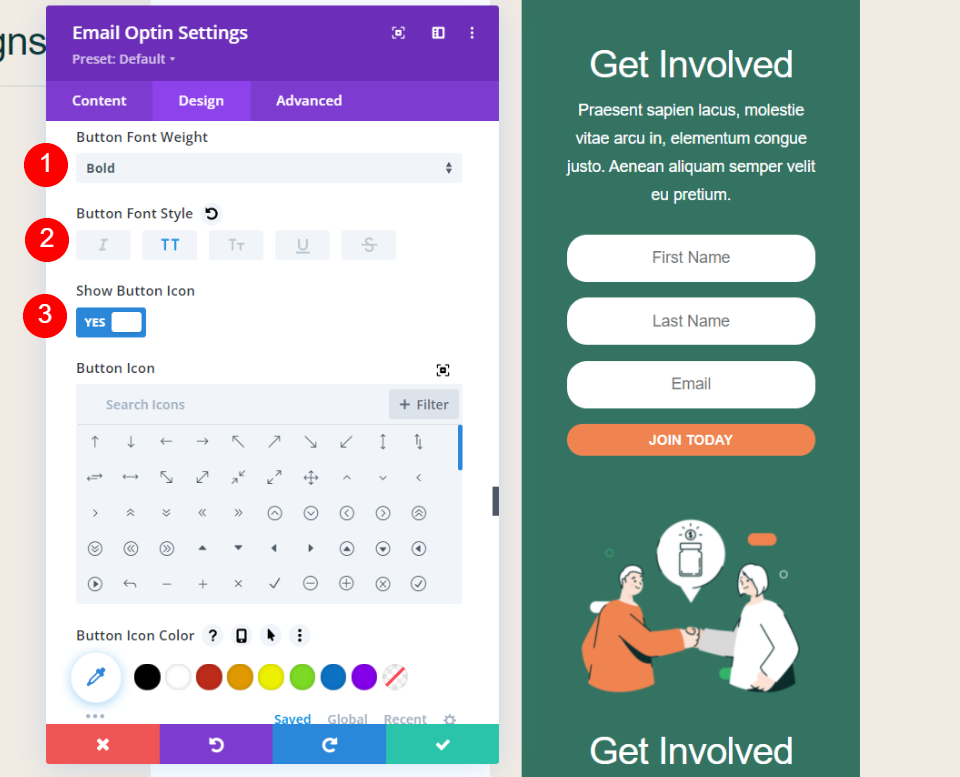
ตั้งค่า Font Weight เป็น Bold แล้วเลือก All Caps สำหรับ Font Style เปิดใช้งาน ไอคอนปุ่ม เลือกไอคอน และตั้งค่าให้แสดงเมื่อวางเมาส์เหนือเท่านั้น
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- แสดงไอคอนปุ่ม: ใช่
- ไอคอนปุ่ม: >
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ใช่

เพิ่ม Padding ให้ทั้งสี่ด้านของปุ่ม
- ปุ่ม Padding: 15px ด้านบน, ด้านล่าง 12px, ซ้าย 22px, ขวา 22px
การตั้งค่าคอลัมน์แถว

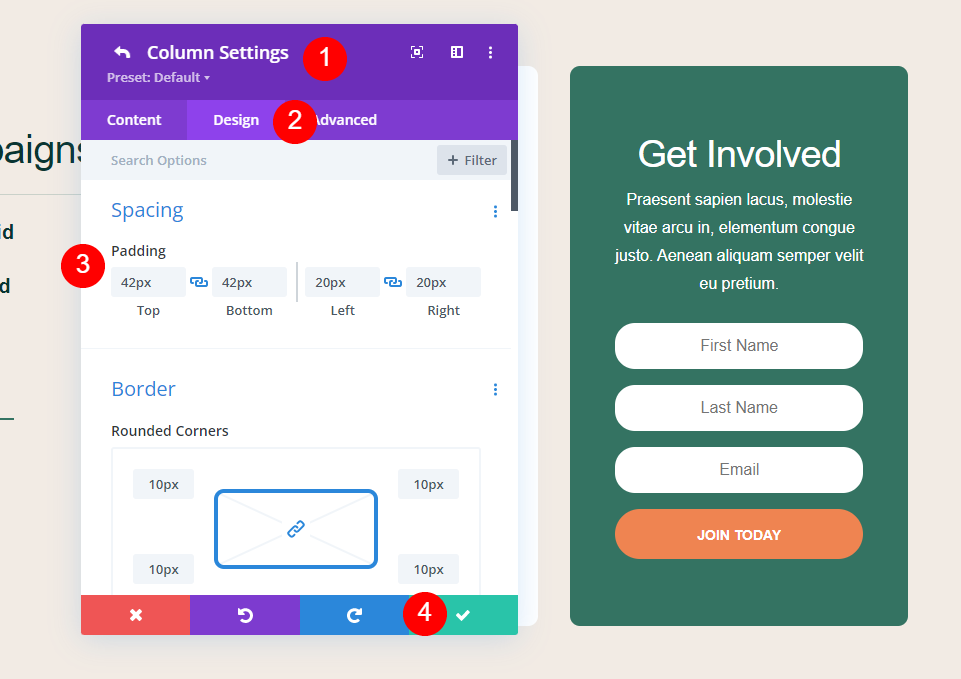
สุดท้าย ให้ลบองค์ประกอบเดิมที่คุณไม่ได้ใช้ เปิดการตั้งค่าคอลัมน์ในแถวนี้ ไปที่แท็บ Design และตั้งค่า Padding เป็น 42px สำหรับด้านบนและด้านล่าง บันทึกงานของคุณ
- ช่องว่างภายใน: 42px บนและล่าง
เค้าโครงแบบฟอร์มสำรองและตัวเลือกฟิลด์
โมดูล Divi Email Optin มีตัวเลือกมากมายสำหรับการออกแบบและคุณสมบัติของแบบฟอร์ม ตัวเลือกเค้าโครงประกอบด้วยตัวเลือกเค้าโครงหลายแบบ เลือกจาก:
- ลำตัวด้านซ้าย แบบฟอร์มด้านขวา
- ตัวขวา แบบฟอร์มด้านซ้าย
- ร่างกายอยู่ด้านบน แบบฟอร์มด้านล่าง
- ร่างกายอยู่ล่าง แบบฟอร์มบน
คุณยังสามารถกำหนดความกว้างของฟิลด์ได้ ความกว้างเต็มตามค่าเริ่มต้น การปิดใช้งานแบบเต็มความกว้างจะทำให้คุณมีตัวเลือกเค้าโครงที่น่าสนใจ คุณสามารถใช้ชุดค่าผสมหลายชุดได้

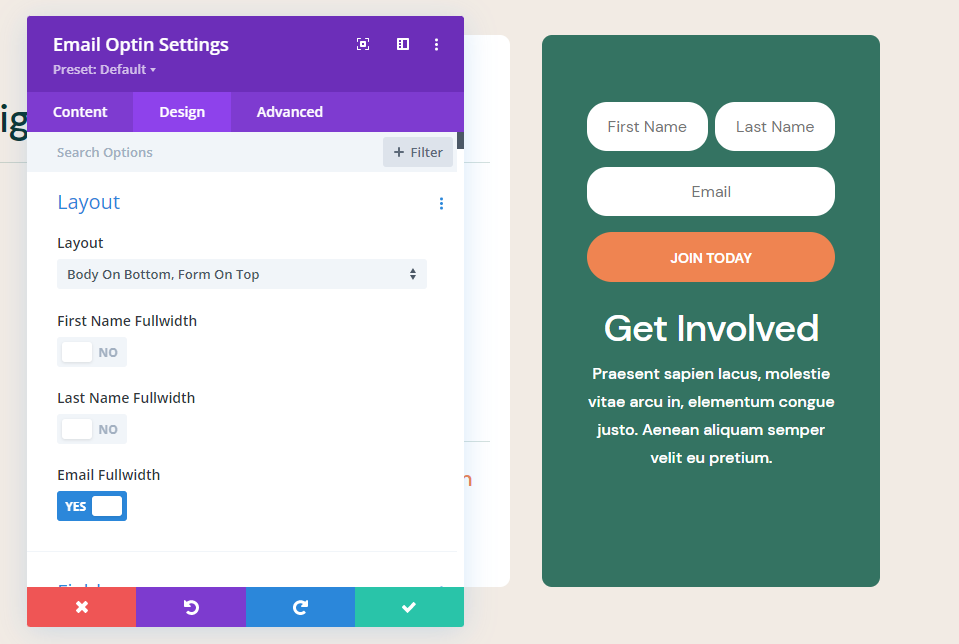
ในตัวอย่างด้านบน ฉันได้เลือก Body on Bottom, Form on Top ฉันยังปิดการใช้งานเต็มความกว้างสำหรับฟิลด์ ชื่อ และ นามสกุล ซึ่งจะทำให้แบบฟอร์มอยู่เหนือข้อความและชื่อและนามสกุลในบรรทัดเดียวกัน

ฉันได้วางแบบฟอร์มนี้ในแถวคอลัมน์เดียว เลย์เอาต์แสดงเด็กชายทางด้านซ้ายและแบบฟอร์มทางด้านขวา ฉันยังปิดการใช้งานตัวเลือกแบบเต็มความกว้างสำหรับฟิลด์ชื่อและนามสกุล

หนึ่งนี้วางแบบฟอร์มทางด้านซ้ายและร่างกายทางด้านขวา ฉันได้ปิดการใช้งานตัวเลือกแบบเต็มความกว้างสำหรับฟิลด์อีเมล ส่วนที่เหลืออยู่ที่การตั้งค่าเริ่มต้น
ผลลัพธ์
นี่คือผลลัพธ์ของเรา
อีเมล Optin Desktop

แบบฟอร์ม Optin อีเมลของเรามีลักษณะอย่างไรบนเดสก์ท็อป
อีเมล Optin Phone

นี่คือแบบฟอร์ม optin อีเมลของเราบนสมาร์ทโฟน
จบความคิดเกี่ยวกับวิธีการเพิ่มอีเมล Optin ไปที่ Divi Footer
นั่นคือลักษณะของเราในการเพิ่ม optin อีเมลไปยังส่วนท้ายของ Divi โมดูล optin อีเมลทำให้เรื่องนี้ง่าย เนื่องจากเป็นโมดูล Divi จึงสามารถจัดสไตล์ให้ทำงานกับเลย์เอาต์ Divi ใดก็ได้ โมดูล Optin มีตัวเลือกเลย์เอาต์มากมาย คุณจึงปรับแต่งแบบฟอร์มให้เหมาะกับความต้องการในการออกแบบเว็บไซต์ของคุณได้
เราต้องการที่จะได้ยินจากคุณ คุณเพิ่ม optin อีเมลไปที่ส่วนท้ายของ Divi หรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
