วิธีรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ
เผยแพร่แล้ว: 2023-11-13บางครั้ง คุณอาจต้องการให้การส่งแบบฟอร์มติดต่อของเว็บไซต์ของคุณส่งไปยังที่อยู่อีเมลหลายแห่ง แทนที่จะเป็นเพียงที่อยู่อีเมลเดียว โชคดีที่นี่เป็นเรื่องง่ายมากที่จะทำกับ Divi! ในบทช่วยสอนนี้ เราจะแสดงวิธีรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ นอกจากนี้เรายังจะแสดงวิธีเพิ่มและปรับแต่งการออกแบบแบบฟอร์มติดต่อให้ตรงกับการออกแบบเว็บไซต์ของคุณอีกด้วย
มาเริ่มกันเลย!
- 1 แอบดู
- 2 สิ่งที่คุณต้องเริ่มต้น
- 3 วิธีรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ
- 3.1 สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 3.2 แก้ไขเค้าโครงสำหรับโมดูลแบบฟอร์มการติดต่อ
- 3.3 เพิ่มและปรับแต่งโมดูลแบบฟอร์มการติดต่อ
- 3.4 รวมที่อยู่อีเมลหลายรายการไว้ในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ
- 4 ผลลัพธ์สุดท้าย
- 5 ความคิดสุดท้าย
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ

สิ่งที่คุณต้องเริ่มต้น
ก่อนที่เราจะเริ่ม ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
วิธีรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว! เราจะดูบทช่วยสอนนี้ทีละขั้นตอน
สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้หน้า Landing Page ของการบำบัดจาก Therapy Layout Pack
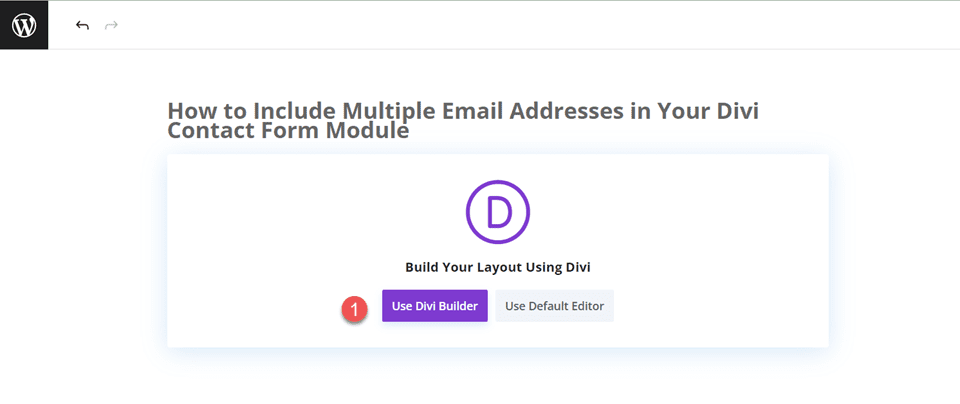
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

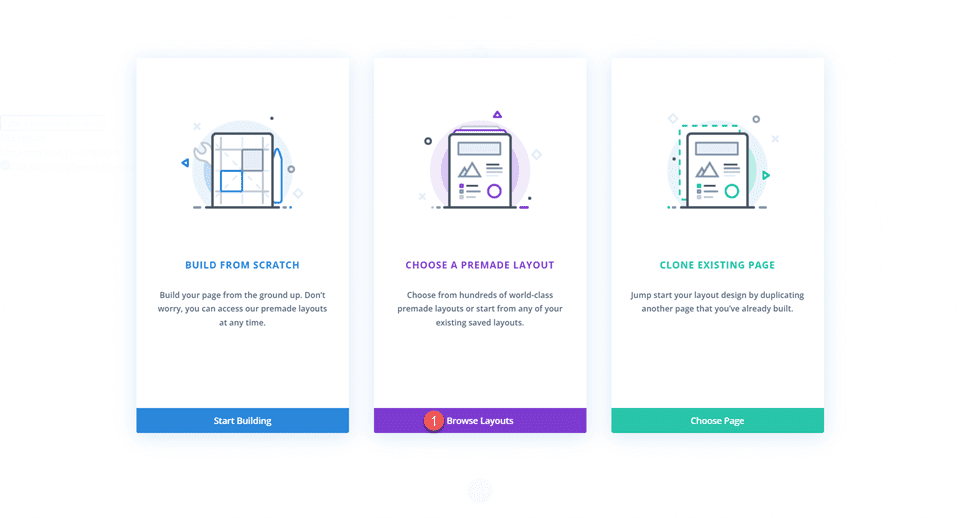
เราจะใช้เค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเค้าโครง

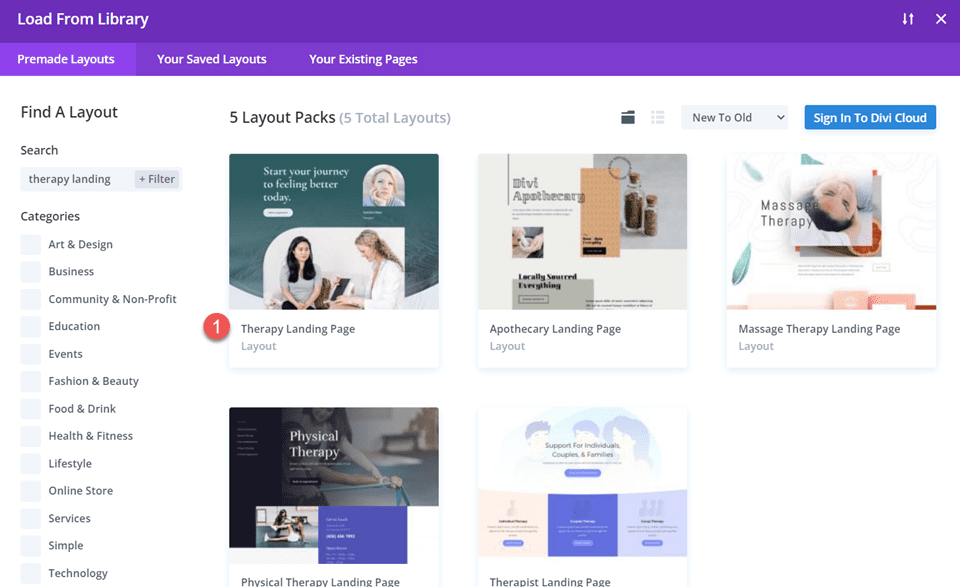
ค้นหาและเลือกหน้า Landing Page ของการบำบัด

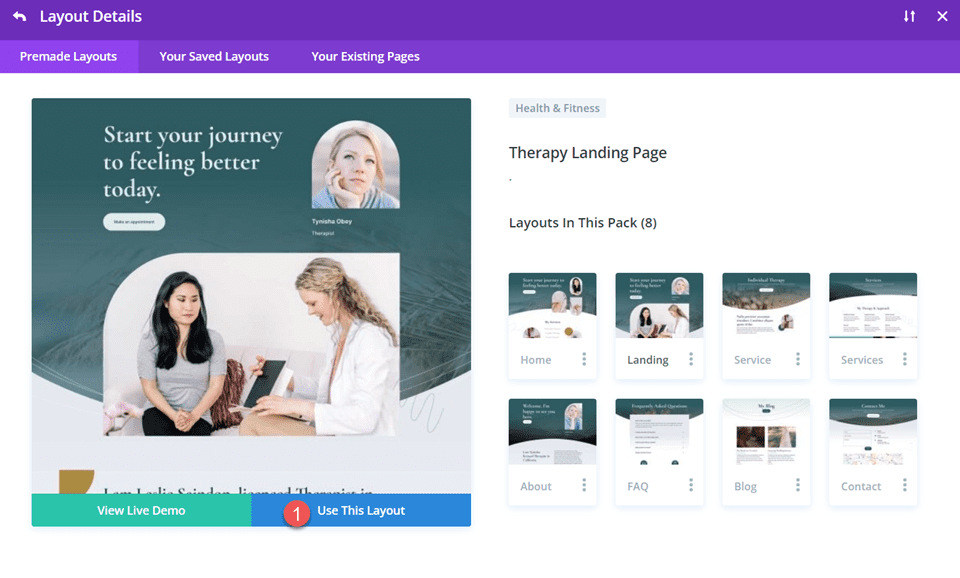
เลือกใช้เค้าโครงนี้เพื่อเพิ่มเค้าโครงให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
แก้ไขเค้าโครงสำหรับโมดูลแบบฟอร์มการติดต่อ
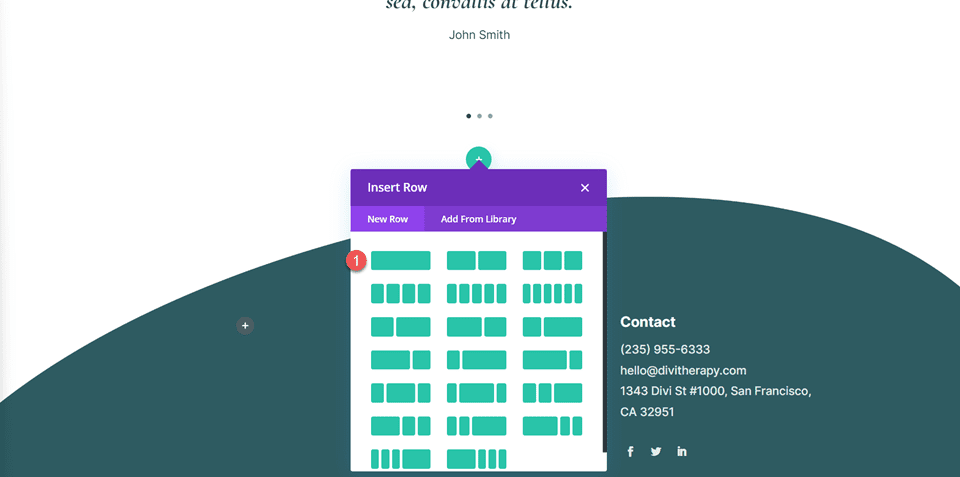
ขั้นแรก เราต้องเพิ่มแบบฟอร์มการติดต่อในหน้านี้ เลื่อนไปที่ด้านล่างของเค้าโครง เราจะเพิ่มแบบฟอร์มการติดต่อระหว่างส่วนคำรับรองและส่วนท้าย เพิ่มแถวใหม่โดยมีคอลัมน์เดียวอยู่ใต้ส่วนข้อความรับรอง

การตั้งค่าแถว
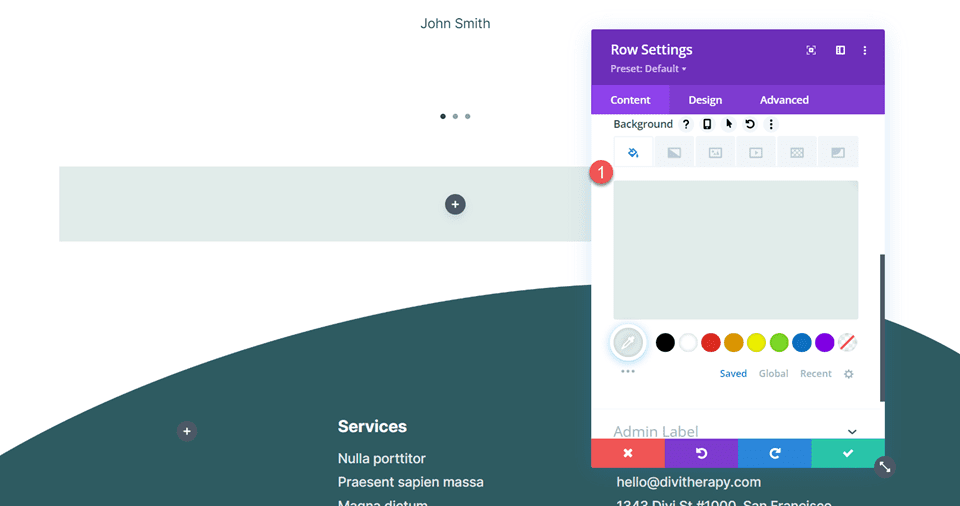
เปิดการตั้งค่าแถว เราจะเพิ่มพื้นหลังสำหรับแบบฟอร์มการติดต่อ ตั้งค่าสีพื้นหลัง
- พื้นหลัง: #e1ecea

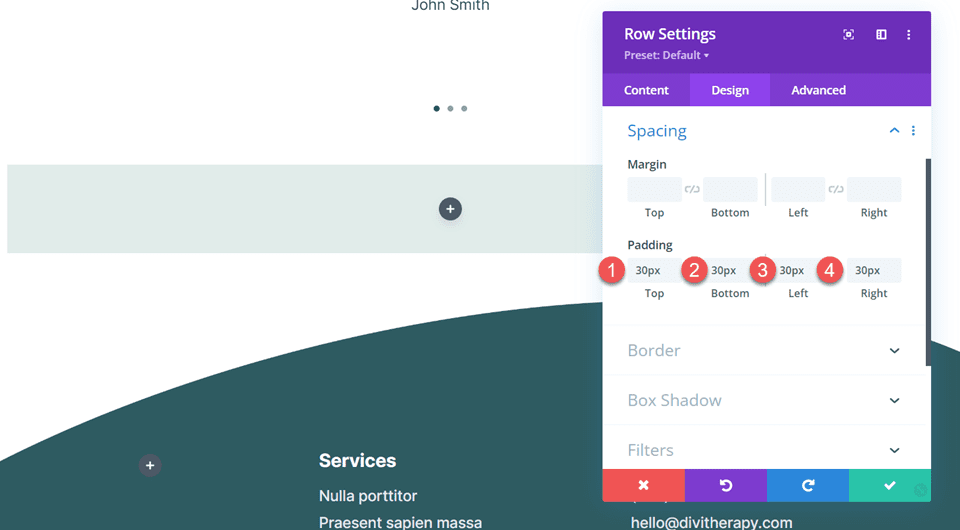
จากนั้น เปิดการตั้งค่าระยะห่างใต้แท็บออกแบบและเพิ่มช่องว่างภายใน
- ช่องว่างด้านบน: 30px
- ขยายด้านล่าง: 30px
- ระยะห่างจากขอบซ้าย: 30px
- ขยายไปทางขวา: 30px

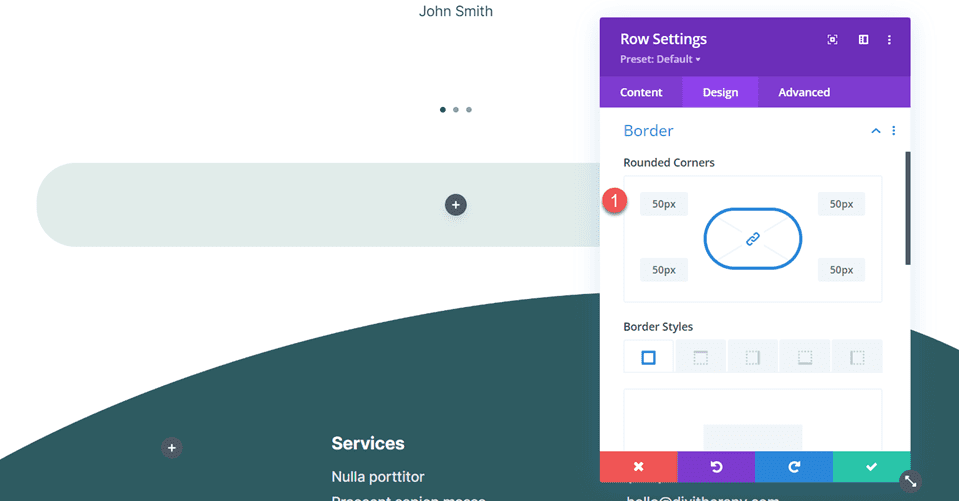
จากนั้น เปิดการตั้งค่าเส้นขอบและเพิ่มมุมโค้งมน
- มุมโค้งมน: 50px

เพิ่มข้อความหัวเรื่อง
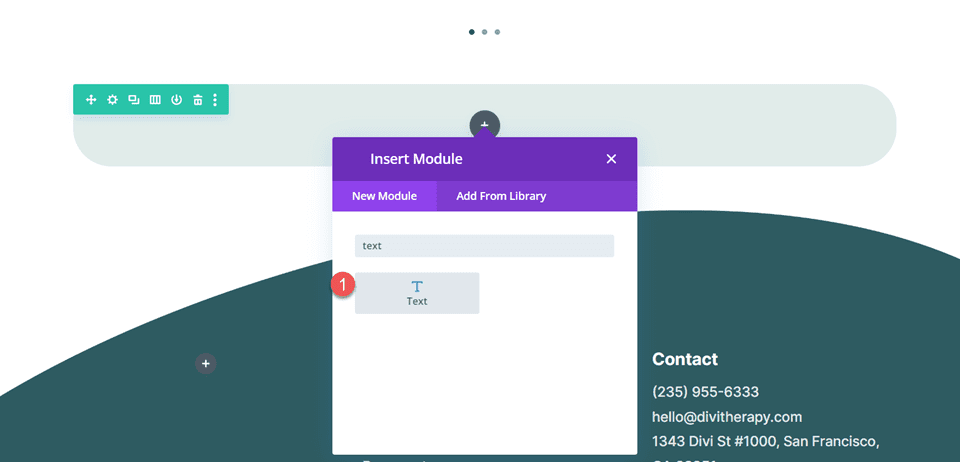
ถัดไป เพิ่มโมดูลข้อความลงในแถว เราจะเพิ่มข้อความหัวเรื่อง

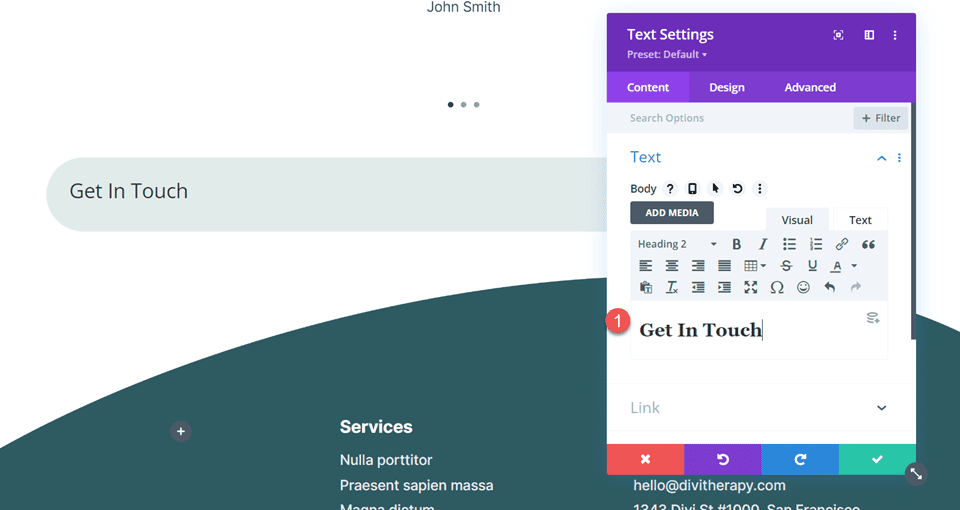
เพิ่มข้อความส่วนหัว
- H2: ติดต่อกลับ

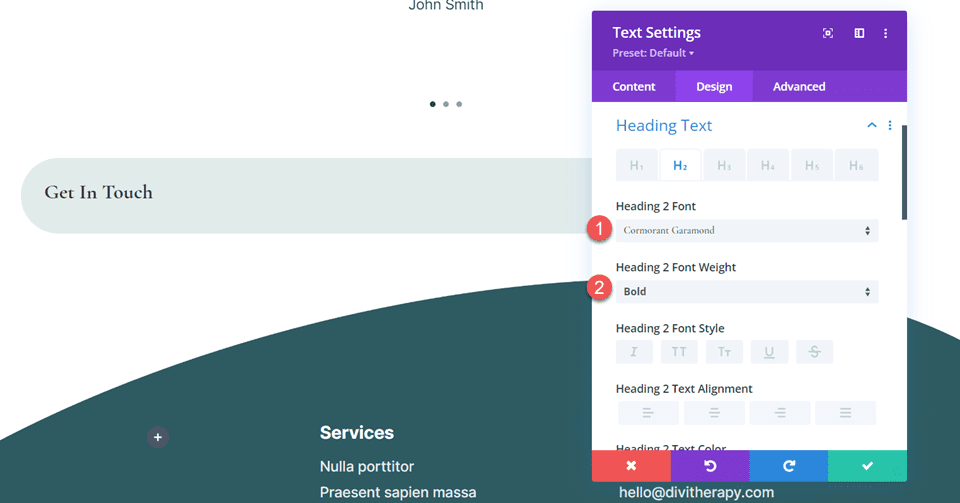
เปิดการตั้งค่าข้อความส่วนหัวใต้แท็บการออกแบบ และแก้ไขแบบอักษรและน้ำหนักแบบอักษร
- แบบอักษรหัวข้อที่ 2: นกกาน้ำ การามอนด์
- หัวข้อที่ 2 น้ำหนักแบบอักษร: ตัวหนา

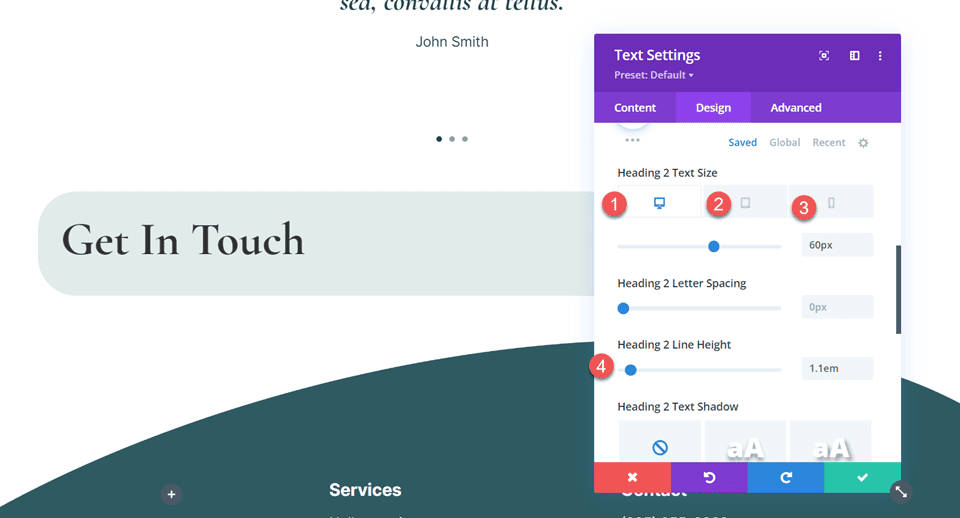
จากนั้น ปรับขนาดข้อความส่วนหัวโดยใช้ตัวเลือกตอบสนองเพื่อตั้งค่าขนาดข้อความให้เล็กลงบนหน้าจอขนาดเล็ก นอกจากนี้ ให้ปรับความสูงของเส้นด้วย
- หัวเรื่อง 2 ขนาดตัวอักษรบนเดสก์ท็อป: 60px
- แท็บเล็ตขนาดตัวอักษรหัวข้อ 2: 32px
- หัวเรื่อง 2 ขนาดตัวอักษรบนมือถือ: 26px
- หัวเรื่อง 2 บรรทัด ความสูง: 1.2em


เพิ่มและปรับแต่งโมดูลแบบฟอร์มการติดต่อ
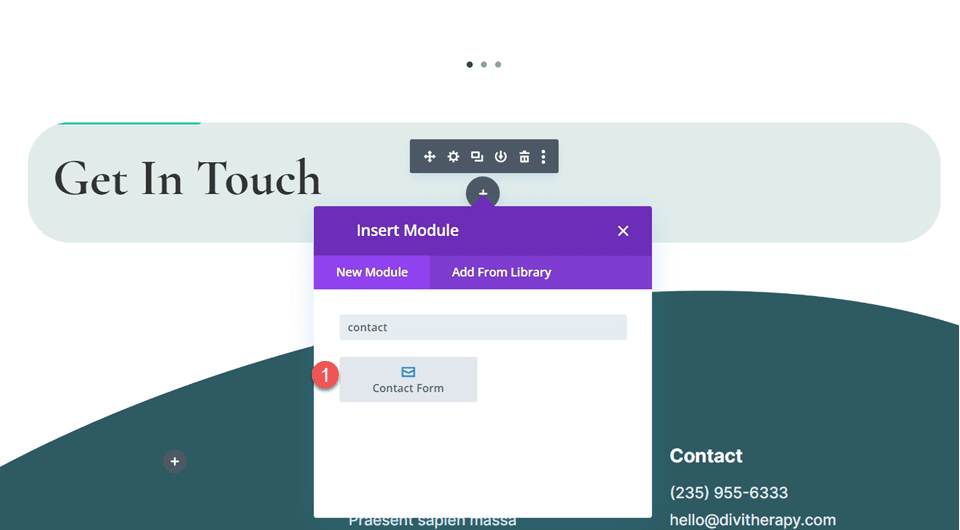
เพิ่มโมดูลแบบฟอร์มการติดต่อ
ขณะนี้การตั้งค่าแถวได้รับการปรับแต่งและมีข้อความส่วนหัวแล้ว เราจึงสามารถเพิ่มโมดูลแบบฟอร์มการติดต่อลงในแถวได้ เพิ่มโมดูลด้านล่างข้อความส่วนหัว

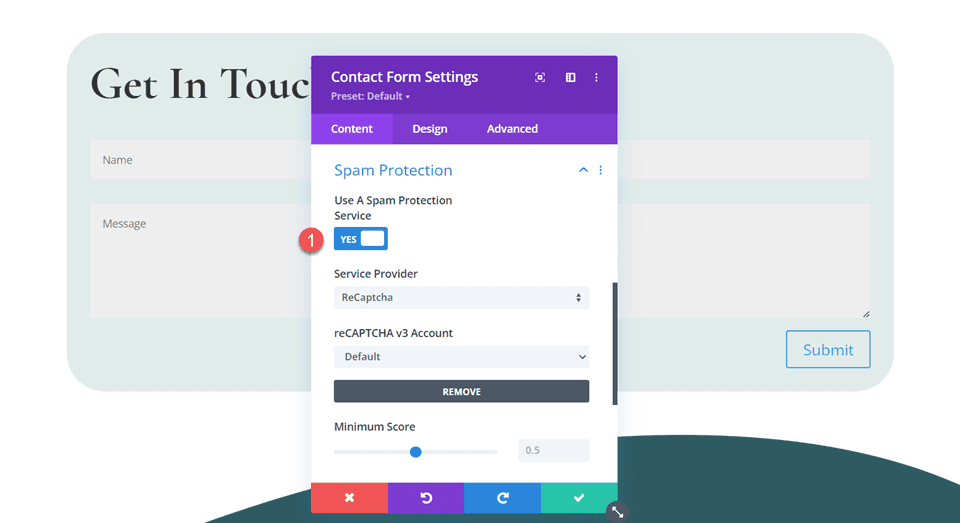
เปิดการตั้งค่าแบบฟอร์มการติดต่อ ภายใต้ตัวเลือกการป้องกันสแปม ให้เปิดใช้งาน "ใช้บริการป้องกันสแปม" เพื่อเปิดใช้งาน ReCaptcha และลบข้อกำหนด Captcha พื้นฐานออกจากแบบฟอร์ม
- ใช้บริการป้องกันสแปม: ใช่
- ใช้ Captcha พื้นฐาน: ไม่

ปรับแต่งการออกแบบโมดูลแบบฟอร์มการติดต่อ
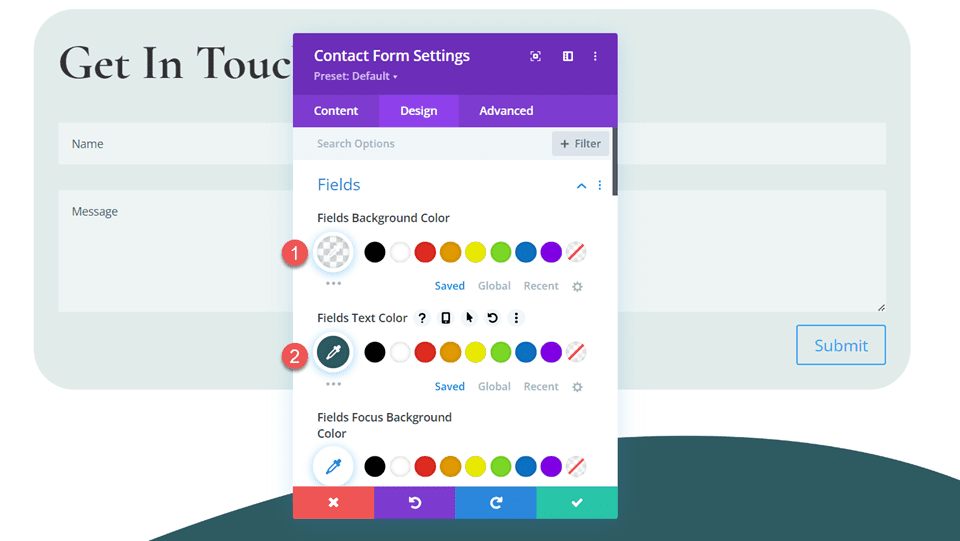
การตั้งค่าฟิลด์
เลื่อนไปที่แท็บออกแบบแล้วเปิดการตั้งค่าฟิลด์ เปลี่ยนสีพื้นหลังและสีข้อความ
- สีพื้นหลังของฟิลด์: rgba (255,255,255,0.42)
- สีข้อความของฟิลด์: #2e5b61

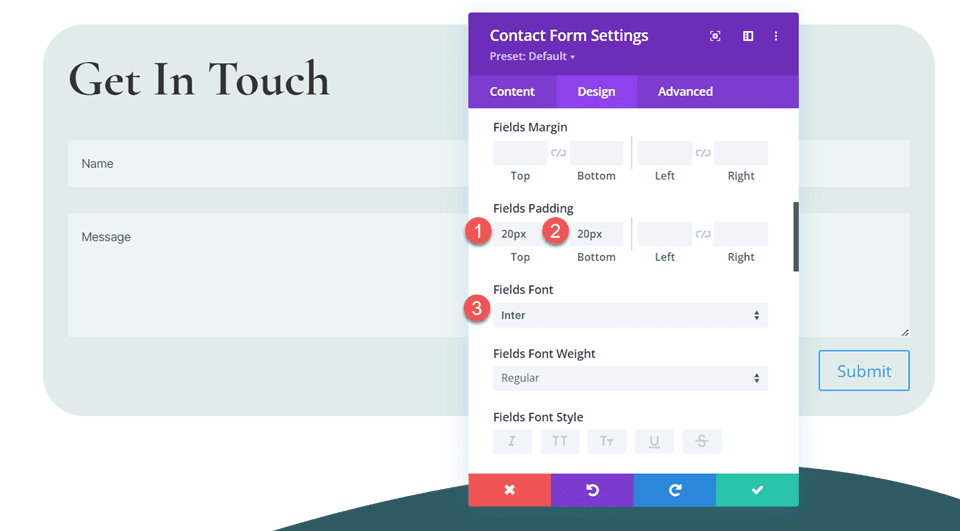
จากนั้น แก้ไขช่องว่างภายในและแบบอักษรของฟิลด์
- ฟิลด์ Padding ด้านบน: 20px
- ฟิลด์ Padding ด้านล่าง: 20px
- แบบอักษรของฟิลด์: อินเตอร์

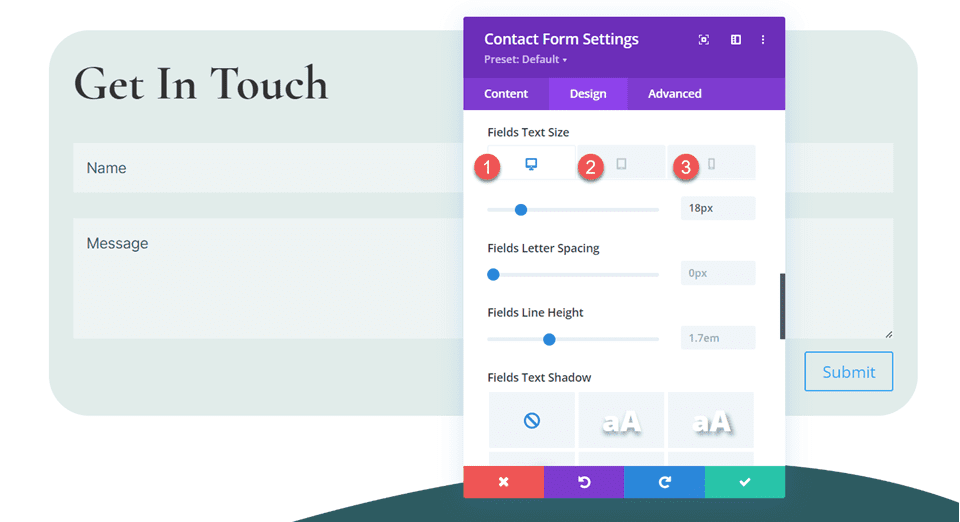
จากนั้นเปลี่ยนขนาดข้อความของช่อง ใช้ตัวเลือกการตอบสนองเพื่อกำหนดขนาดข้อความที่แตกต่างกันบนหน้าจอขนาดเล็ก
- ฟิลด์ขนาดข้อความบนเดสก์ท็อป: 18px
- แท็บเล็ตขนาดข้อความของฟิลด์: 16px
- ช่องขนาดข้อความบนมือถือ: 14px

การตั้งค่าปุ่ม
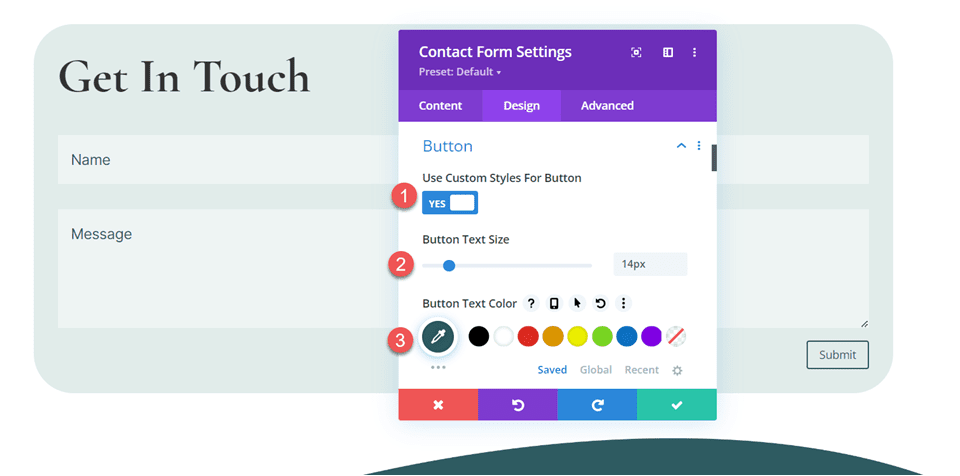
เลื่อนไปที่การตั้งค่าปุ่มและเปิดใช้งานสไตล์ที่กำหนดเอง จากนั้นเปลี่ยนขนาดข้อความและสีข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #2e5b61

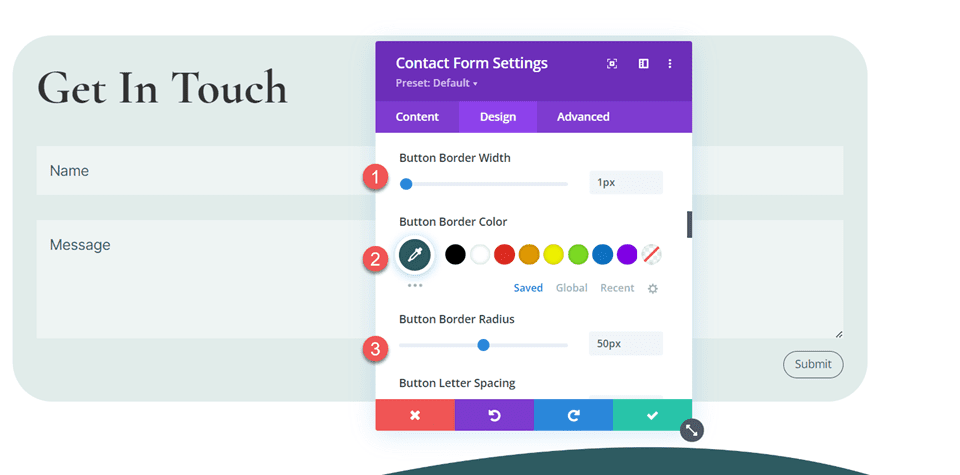
จากนั้น ตั้งค่าความกว้าง สี และรัศมีของเส้นขอบ
- ความกว้างของขอบปุ่ม: 1px
- สีขอบของปุ่ม: #2e5b61
- รัศมีเส้นขอบของปุ่ม: 50px

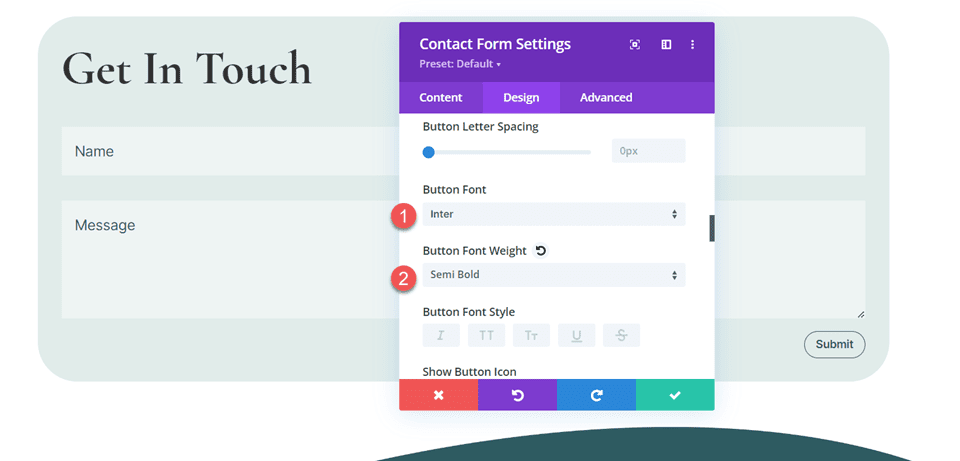
แก้ไขแบบอักษรของปุ่มและน้ำหนักแบบอักษร
- แบบอักษรของปุ่ม: อินเตอร์
- น้ำหนักแบบอักษรของปุ่ม: กึ่งหนา

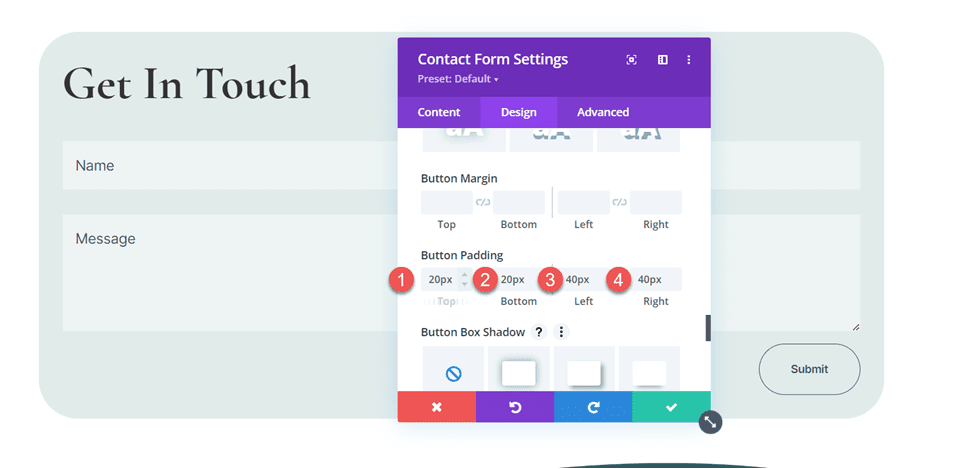
สุดท้ายเพิ่มช่องว่างภายในปุ่ม
- ปุ่มขยายด้านบน: 20px
- ปุ่มขยายด้านล่าง: 20px
- ปุ่มขยายไปทางซ้าย: 40px
- ปุ่มขยายไปทางขวา: 40px

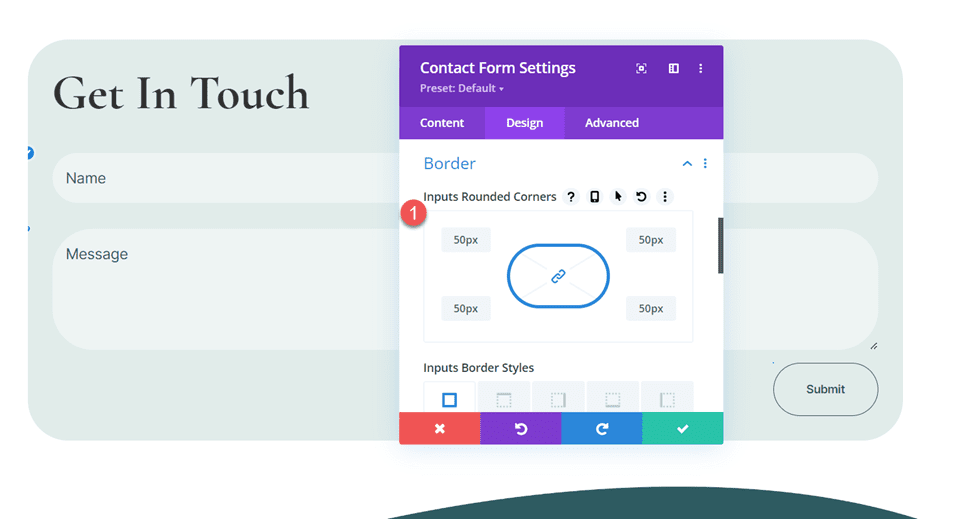
การตั้งค่าเส้นขอบ
ตอนนี้เปิดการตั้งค่าเส้นขอบและเพิ่มมุมโค้งมนให้กับอินพุต
- อินพุตมุมโค้งมน: 50px

นี่เป็นการเสร็จสิ้นการออกแบบสำหรับโมดูลแบบฟอร์มการติดต่อ
รวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณ
การรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อ Divi ของคุณอาจมีประโยชน์หากคุณต้องการให้คนหลายคนสามารถรับข้อความขาเข้าจากเว็บไซต์ของคุณ หรือหากคุณต้องการให้ข้อความส่งไปยังที่อยู่อีเมลหลายรายการ หากคุณกำลังทำงานกับคนหลายคนในทีมหรือมีกล่องจดหมายหลายกล่องที่ควรส่งข้อความไป คุณลักษณะนี้อาจมีประโยชน์ โชคดีที่การรวมที่อยู่อีเมลหลายรายการในโมดูลแบบฟอร์มติดต่อของคุณโดยใช้ Divi เป็นเรื่องง่าย
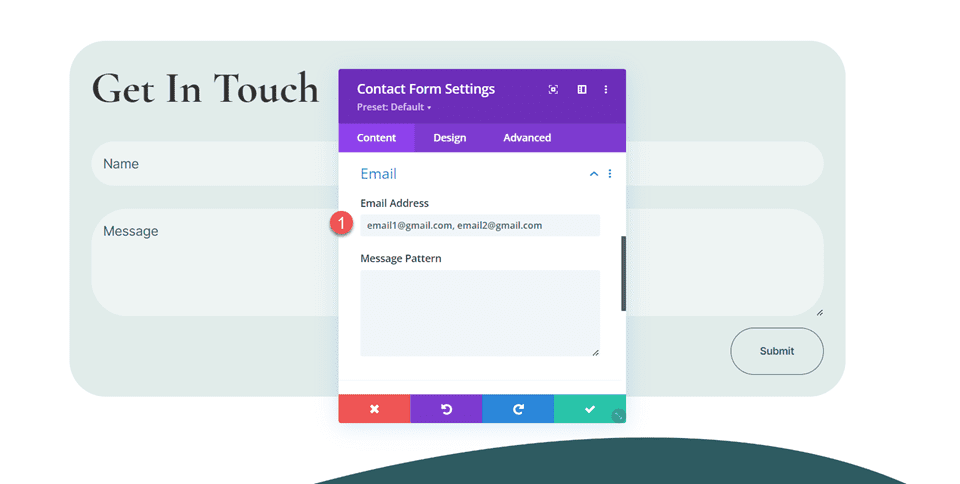
ขั้นแรก เปิดการตั้งค่าแบบฟอร์มการติดต่อ ไปที่การตั้งค่าอีเมลที่อยู่ใต้แท็บเนื้อหา หากต้องการเพิ่มที่อยู่อีเมลหลายรายการ ให้คั่นด้วยเครื่องหมายจุลภาคและเพิ่มลงในช่อง "ที่อยู่อีเมล" คุณสามารถมีช่องว่างระหว่างนี้:
"[ป้องกันอีเมล], [ป้องกันอีเมล]"
หรือเพียงแค่มีเครื่องหมายจุลภาคคั่นอีเมล:
"[ป้องกันอีเมล], [ป้องกันอีเมล]"

เมื่อคุณเพิ่มอีเมลลงในแบบฟอร์มการติดต่อแล้ว อย่าลืมกรอกและส่งข้อความทดสอบ และตรวจสอบว่าข้อความถูกส่งไปยังที่อยู่อีเมลทั้งหมดที่ระบุไว้ในแบบฟอร์มหรือไม่
ผลลัพธ์สุดท้าย
ตอนนี้เรามาดูการออกแบบขั้นสุดท้ายสำหรับแบบฟอร์มการติดต่อของเรากัน 
ความคิดสุดท้าย
การส่งแบบฟอร์มติดต่อของคุณไปยังอีเมลหลายฉบับอาจสะดวก โดยเฉพาะอย่างยิ่งหากคุณมีคนจำนวนมากที่ต้องการสำเนาข้อความ โชคดีที่นี่เป็นเรื่องง่ายมากที่จะนำไปใช้โดยใช้โมดูลแบบฟอร์มการติดต่อของ Divi หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถทำได้ด้วยโมดูลแบบฟอร์มติดต่อของ Divi โปรดดูบทความนี้เกี่ยวกับวิธีสร้างแบบฟอร์มอเนกประสงค์ที่มีตรรกะแบบมีเงื่อนไข และวิธีรวมแบบฟอร์มติดต่อแบบสไลด์เข้าในส่วนฮีโร่ คุณปรับแต่งแบบฟอร์มติดต่อของเว็บไซต์ของคุณอย่างไร? เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
