จะเยื้องย่อหน้าในเว็บไซต์ WordPress ได้อย่างไร? 4 วิธีด่วน
เผยแพร่แล้ว: 2024-08-28ไม่ว่าคุณจะสร้างเนื้อหาที่มีคุณภาพให้กับผู้อ่านมากน้อยเพียงใด หากไม่ได้รับการจัดระเบียบ ตกแต่ง และจัดรูปแบบอย่างดี เนื้อหานั้นก็จะไม่บรรลุวัตถุประสงค์ 100%
ดังนั้นการเยื้องย่อหน้าใน WordPress จึงเป็นสิ่งจำเป็นเพื่อให้เนื้อหาประสบความสำเร็จ เป็นกระบวนการที่ง่ายและสะดวก และใช้เวลาเพียงเล็กน้อยก็สามารถเพิ่มความสามารถในการอ่านและปรับปรุงประสบการณ์ผู้ใช้ได้
ไม่ว่าจะใช้โปรแกรมแก้ไขแบบคลาสสิก โปรแกรมแก้ไข Gutenberg หรือ HTML/CSS โพสต์นี้จะแนะนำคุณเกี่ยวกับวิธีที่ดีที่สุดในการเยื้องใน WordPress
โดยไม่ต้องขยายเพิ่มเติม มาเริ่มกันเลย!
Indent ใน WordPress สามารถเพิ่มความสามารถในการอ่านและประสบการณ์ผู้ใช้ได้อย่างไร
เมื่อพิจารณาถึงมุมมองของผู้เขียน การเยื้องมีบทบาทสำคัญในการเปลี่ยนระหว่างสองย่อหน้า
อย่างไรก็ตาม ไม่ควรเข้าใจผิดว่าการเยื้องถือเป็นสิ่งสำคัญในทุกย่อหน้า ซึ่งจะแตกต่างกันไปขึ้นอยู่กับสถานการณ์กรณีการใช้งานและประเภทของเนื้อหา
อาจฟังดูเรียบง่ายและเรียบง่าย แต่พวกคุณส่วนใหญ่อาจไม่ทราบว่าหากการเยื้องทำอย่างถูกต้อง จะสามารถสร้างความแตกต่างอย่างมีนัยสำคัญในการรับรู้เนื้อหาของคุณโดยผู้อ่าน
มาดูกันว่าการเยื้องใน WordPress มีประโยชน์ต่อผู้อ่านของคุณอย่างไร
นี่เป็นคำอธิบายอย่างง่ายพร้อมประเด็นสำคัญ :
1 . เนื้อหามีการจัดโครงสร้างอย่างดีและอ่านง่าย:
- การเยื้องย่อหน้าใน WordPress ช่วยจัดโครงสร้างและจัดรูปแบบเนื้อหาของคุณให้ดี ซึ่งทำให้ผู้เยี่ยมชมนำทางและอ่านได้ง่ายขึ้น แยกย่อหน้า รายการ หรือรหัส ช่วยให้ผู้ใช้ติดตามได้ง่ายขึ้น
2 . การสแกนอย่างรวดเร็ว:
- ผู้เยี่ยมชมส่วนใหญ่สแกนเนื้อหามากกว่าอ่านทุกคำ การเยื้องจุดหรือหัวข้อที่สำคัญช่วยให้ค้นหาข้อมูลสำคัญได้อย่างรวดเร็วยิ่งขึ้น
3 . รหัสที่ชัดเจน:
- หากคุณใช้โค้ดที่กำหนดเองบนไซต์ WordPress การเยื้องที่เหมาะสมจะทำให้โค้ดอ่านและจัดการได้ง่ายขึ้น ช่วยให้คุณเห็นส่วนต่างๆ ของโค้ดและระบุข้อผิดพลาดได้เร็วขึ้น
4 . ดูเป็นมืออาชีพ:
- การเยื้องที่สม่ำเสมอทำให้เว็บไซต์ของคุณมีรูปลักษณ์ที่สวยงามและเป็นมืออาชีพ มันแสดงให้เห็นว่าคุณได้ใช้ความพยายามในการจัดระเบียบเนื้อหาของคุณ

วิธีการเยื้องใน WordPress?
ตอนนี้ให้เราตรวจสอบวิธีการต่างๆ ในการเยื้องใน WordPress ออนไลน์
- เยื้องย่อหน้าใน WordPress โดยใช้ Classic Editor
- เยื้องทั้งย่อหน้าโดยใช้ HTML ใน WordPress
- เยื้องย่อหน้าโดยใช้ CSS ใน WordPress
- การเยื้องใน WordPress โดยใช้ปลั๊กอิน WordPress
1. เยื้องย่อหน้าใน WordPress โดยใช้ Classic Editor
ดังที่เราได้กล่าวไปแล้วข้างต้น การเยื้องช่วยให้คุณจัดระเบียบเนื้อหา ทำให้อ่านง่ายขึ้นและดึงดูดสายตามากขึ้น
เพื่อแก้ไขปัญหานี้ ตัวแก้ไข WordPress หรือที่เรียกว่าตัวแก้ไข Gutenberg จึงมีเครื่องมือที่ใช้งานง่ายสำหรับการเยื้องเนื้อหาของคุณ
ต่อไปนี้คือวิธีที่คุณสามารถใช้เครื่องมือง่ายๆ นี้พร้อมคำแนะนำทีละขั้นตอน:
วิธีเยื้องข้อความใน WordPress:
ขั้นตอนที่ 1: เข้าสู่ระบบ WordPress: ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress และเข้าสู่ระบบด้วยข้อมูลประจำตัวของคุณ
ขั้นตอนที่ 2: ไปที่เนื้อหาของคุณ: หลังจากนั้นคลิกที่ "โพสต์" หรือ "เพจ" ขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มหรือแก้ไขเนื้อหา ตอนนี้ คลิก “เพิ่มใหม่” เพื่อสร้างโพสต์/เพจใหม่ หรือเลือกอันที่มีอยู่เพื่อแก้ไข
ขั้นตอนที่ 3: เปิดตัวแก้ไข: ตัวแก้ไข WordPress (Gutenberg) จะเปิดขึ้นเพื่อแสดงเนื้อหาของคุณ

ขั้นตอนที่ 4: เลือกข้อความ: ไฮไลต์ข้อความที่คุณต้องการเยื้องโดยคลิกและลากเคอร์เซอร์ไปเหนือข้อความ
ขั้นตอนที่ 5: ค้นหาปุ่มเยื้อง: แถบเครื่องมือที่มีตัวเลือกการจัดรูปแบบจะปรากฏที่ด้านบน มองหาไอคอนที่ดูเหมือนลูกศรชี้ไปทางขวา นี่คือปุ่ม "เยื้อง"

ขั้นตอนที่ 6: เยื้องข้อความของคุณ: คลิกปุ่ม "เยื้อง" หนึ่งครั้งเพื่อย้ายข้อความไปทางขวา หากคุณต้องการเยื้องเพิ่มเติม ให้คลิกหลายครั้ง
ใช้แป้นพิมพ์ลัด (ไม่บังคับ):
- Windows: กด “Ctrl + ]” เพื่อเยื้อง หากต้องการลดการเยื้อง ให้กด “Ctrl + [”
- Mac: กด “Cmd + ]” เพื่อเยื้อง หากต้องการลดการเยื้อง ให้กด “Cmd + [”
ทำตามขั้นตอนเหล่านี้ คุณสามารถเยื้องข้อความของคุณใน WordPress และจัดระเบียบเนื้อหาของคุณได้ดีขึ้น ในส่วนถัดไป คุณจะได้เรียนรู้วิธีเยื้องโดยใช้ HTML
2. เยื้องทั้งย่อหน้าโดยใช้ HTML ใน WordPress
นอกเหนือจากโปรแกรมแก้ไขภาพของ WordPress แล้ว คุณยังสามารถใช้แท็ก HTML เพื่อเยื้องทั้งย่อหน้าใน WordPress ข้อดีคือ HTML ช่วยให้คุณมีความยืดหยุ่นและควบคุมโครงสร้างและรูปแบบของข้อความได้มากขึ้น
หากต้องการใช้แท็ก HTML คุณไม่จำเป็นต้องใช้เครื่องมือพิเศษ คุณสามารถทำได้โดยตรงผ่าน Classic Editor หรือ Block Editor ใน WordPress นี่คือขั้นตอนที่คุณสามารถปฏิบัติตามได้
ขั้นตอนในการเยื้องย่อหน้าโดยใช้แท็ก HTML ใน Classic Editor:
1. เปิดโพสต์หรือเพจของคุณใน Classic Editor
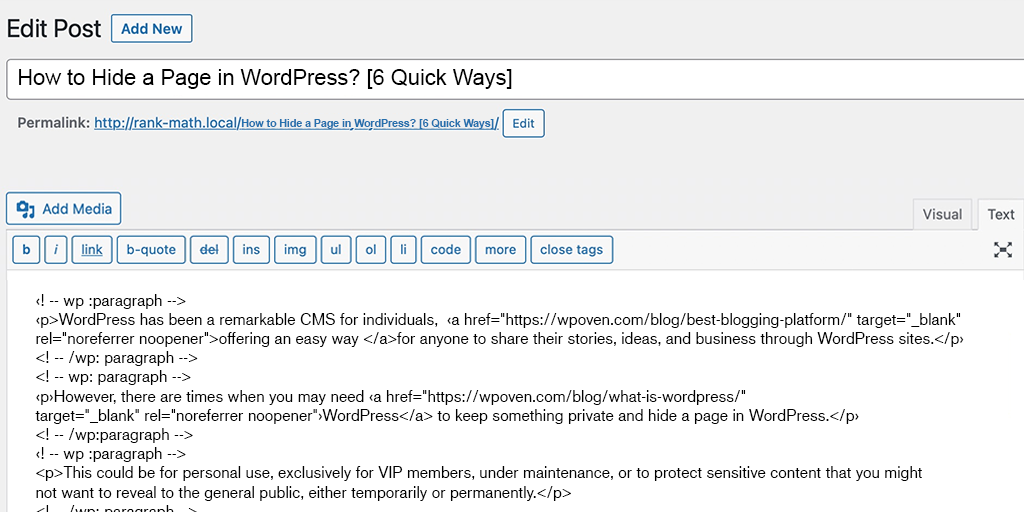
2. คลิกที่แท็บ "ข้อความ" เพื่อสลับไปที่โหมดข้อความ

3. ปิดย่อหน้าของคุณด้วยแท็ก <p> และ </p>
- ตัวอย่าง: <p>ข้อความย่อหน้าของคุณอยู่ที่นี่…</p>
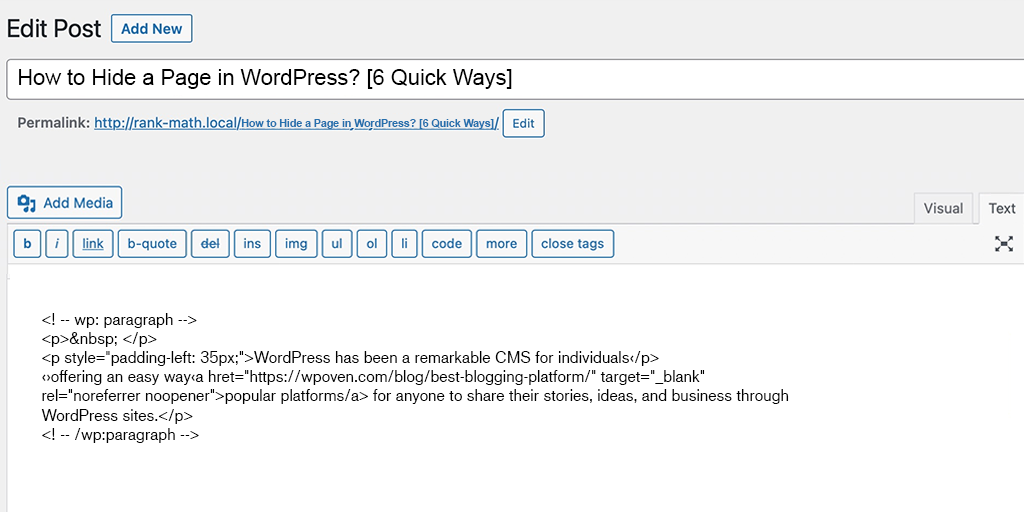
4. เพิ่ม CSS แบบอินไลน์ให้กับแท็ก <p> เพื่อเยื้องย่อหน้า
- ตัวอย่าง: <p style=”padding-left: 35px;”>ข้อความย่อหน้าของคุณอยู่ที่นี่…</p>

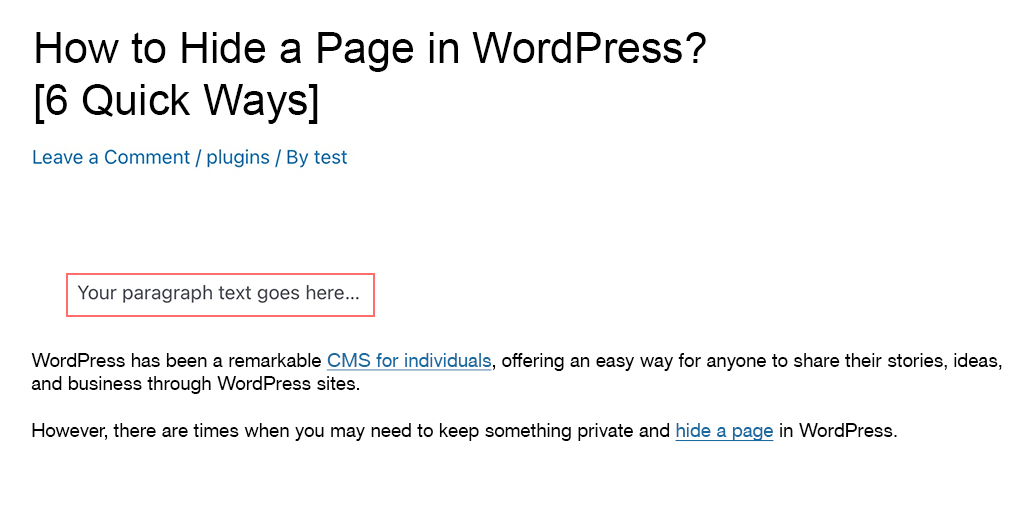
5. ดูตัวอย่างเนื้อหาของคุณเพื่อดูเอฟเฟกต์การเยื้อง

หมายเหตุ: ใช้วิธีนี้ถ้าคุณไม่จำเป็นต้องเยื้องย่อหน้าบ่อยๆ
ขั้นตอนในการเยื้องย่อหน้าโดยใช้แท็ก HTML ใน Block Editor :
หากคุณใช้ Block Editor เพื่อแก้ไขหน้าหรือโพสต์บนเว็บไซต์ WordPress ของคุณ ให้ทำตามขั้นตอนเหล่านี้
1. เข้าสู่แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
2. ไปที่ส่วน "โพสต์" หรือ "เพจ"
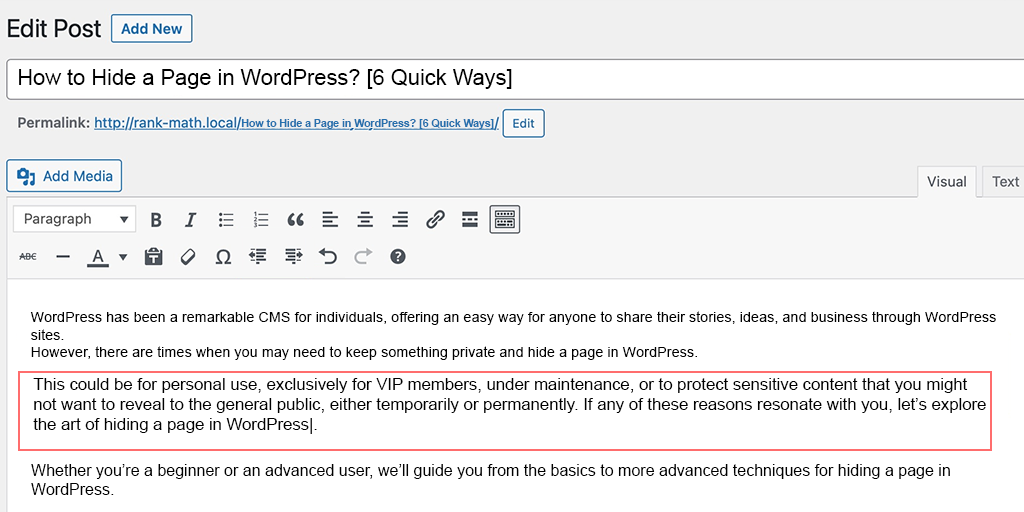
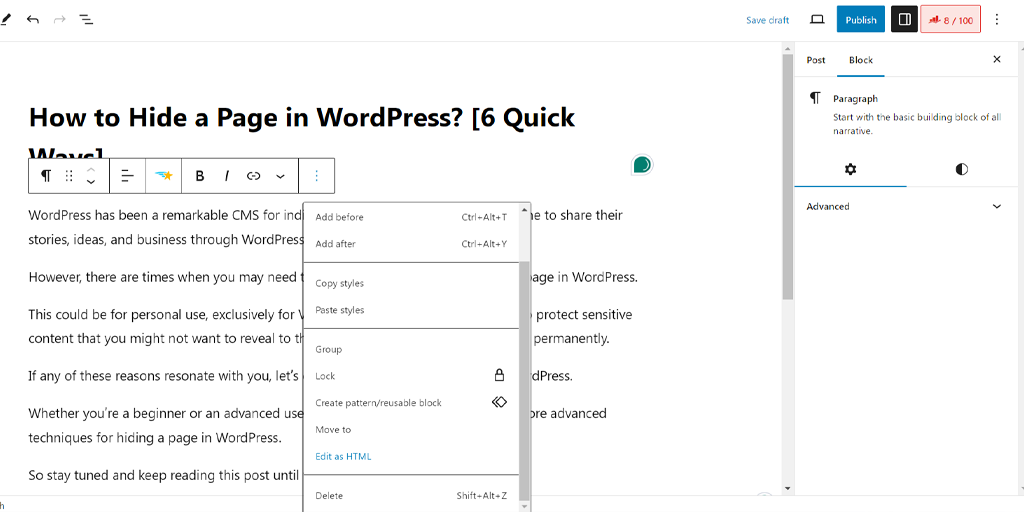
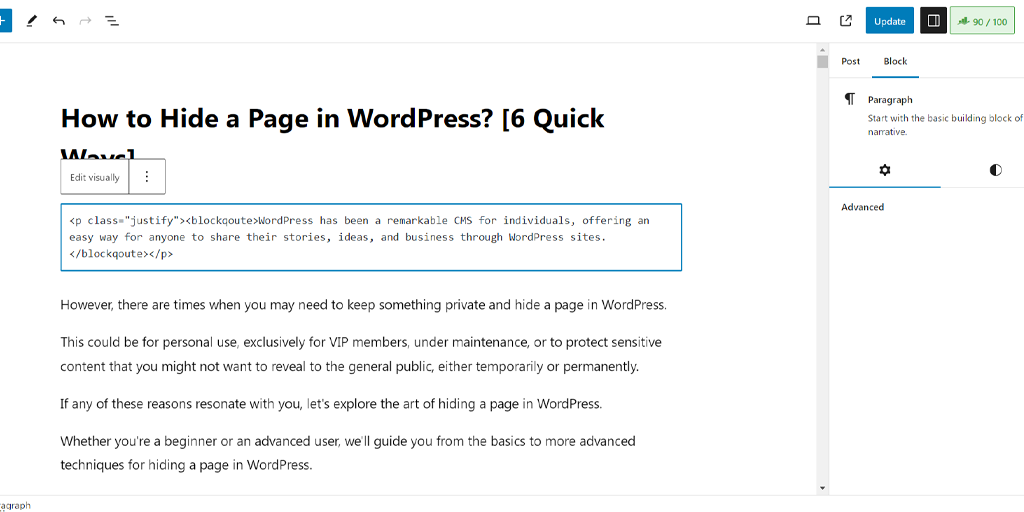
3. ตอนนี้เลือกย่อหน้าหรือบล็อกที่คุณต้องการแก้ไขและสลับไปที่ "แก้ไขเป็น HTML" ดังที่แสดงในภาพ (วิธีนี้คุณสามารถแก้ไขโค้ด HTML ของเนื้อหาได้โดยตรง)

4. เพิ่มแท็ก <blockquote> ก่อนข้อความ และแท็ก </blockquote> หลังข้อความ

5. บันทึกหรืออัปเดตโพสต์/เพจของคุณ
หมายเหตุ: การใช้แท็ก <blockquote> จะสร้างบล็อกข้อความเยื้องในเนื้อหาของคุณ
เคล็ดลับที่ต้องปฏิบัติตามเพื่อหลีกเลี่ยงปัญหาการเยื้อง HTML ใน WordPress
หากคุณเป็นมือใหม่และเพิ่งเริ่มใช้โค้ด HTML มีโอกาสที่คุณอาจประสบปัญหาทั่วไปบางประการขณะเยื้องด้วย HTML ใน WordPress หากต้องการแก้ไข โปรดปฏิบัติตามคำแนะนำด้านล่าง:
1. คุณได้ทำการเยื้องแล้วแต่ไม่ได้สะท้อนถึงการเปลี่ยนแปลง:
หากคุณได้ทำการเยื้อง HTML จากฝั่งของคุณแล้ว แต่การเยื้องนั้นไม่ปรากฏขึ้น
- ตรวจสอบว่าคุณได้เพิ่มแท็ก <blockquote> รอบข้อความที่คุณต้องการเยื้องอย่างถูกต้องหรือไม่
- นอกจากนี้ โปรดตรวจสอบด้วยว่าคุณกำลังแก้ไขในโหมด "HTML" ไม่ใช่โหมด "ภาพ"
2. การเยื้องแบบไม่มีโครงสร้าง:
หากคุณพบว่าการเยื้องไม่สมมาตรในทุกย่อหน้า ให้ตรวจสอบว่าคุณใช้แท็ก <blockquote> ในลักษณะเดียวกันสำหรับแต่ละบล็อกข้อความหรือไม่
3. การเยื้องยุ่ง:
- คุณไม่ควรใส่แท็ก <blockquote> หนึ่งแท็กไว้ในอีกแท็กหนึ่งใน HTML การทำเช่นนี้อาจทำให้การเยื้องซ้อนทับกัน ทำให้ข้อความดูยุ่งเหยิง เพื่อป้องกันสิ่งนี้ ให้ใช้แท็ก <blockquote> เพียงแท็กเดียวสำหรับข้อความที่คุณต้องการเยื้อง
เมื่อพิจารณาเคล็ดลับเหล่านี้ทั้งหมดในขณะที่ใช้แท็ก HTML สำหรับการเยื้องใน WordPress คุณสามารถสร้างเนื้อหาที่มีโครงสร้างที่ดีได้อย่างง่ายดาย
3. เยื้องย่อหน้าโดยใช้ CSS ใน WordPress
อีกวิธีหนึ่งที่คุณสามารถทำการเยื้องใน WordPress ก็คือการใช้ CSS นี่คือวิธีที่คุณสามารถทำได้
เยื้องเฉพาะบรรทัดแรกของย่อหน้า
ในกรณีที่คุณต้องการเยื้องบรรทัดแรกของย่อหน้า คุณสามารถทำได้ง่ายๆ เพียงปรับไฟล์ CSS ของธีมของคุณ การทำเช่นนี้
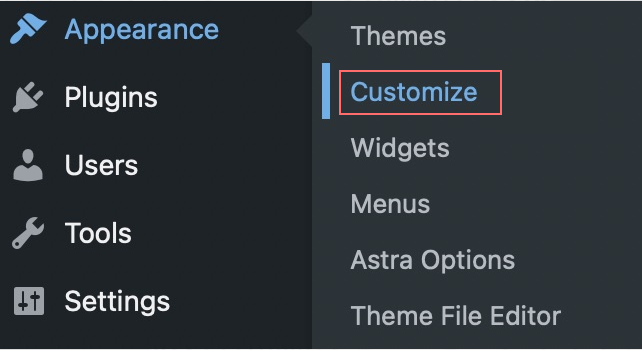
1. ไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง

2. ในเครื่องมือปรับแต่ง ค้นหาส่วนที่คุณสามารถเพิ่ม CSS ที่กำหนดเองได้

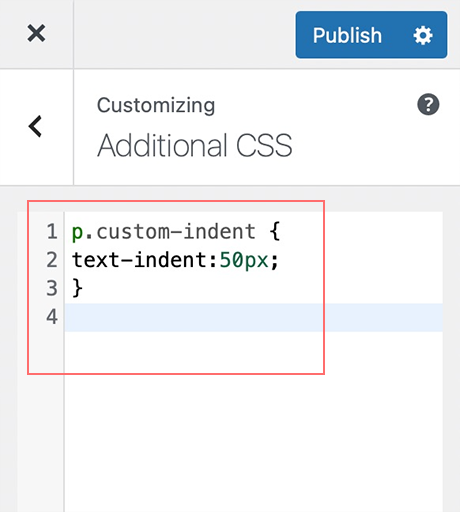
3. เพิ่มโค้ด CSS ต่อไปนี้เพื่อสร้างการเยื้องแบบกำหนดเอง:
p. เยื้องแบบกำหนดเอง {
เยื้องข้อความ: 50px;
-

4. บันทึกการเปลี่ยนแปลงในตัวปรับแต่ง
5. แก้ไขโพสต์ของคุณและเปลี่ยนไปใช้โหมดแก้ไขข้อความ
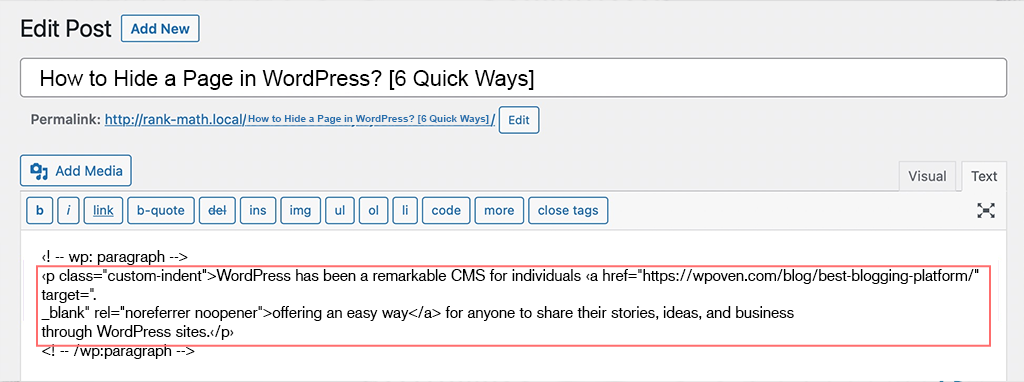
6. ล้อมย่อหน้าของคุณด้วยโค้ดต่อไปนี้เพื่อใช้การเยื้อง:
<p class=”custom-indent”>ข้อความย่อหน้าของคุณอยู่ที่นี่…</p>

7. อัปเดตหรือเผยแพร่โพสต์ของคุณ

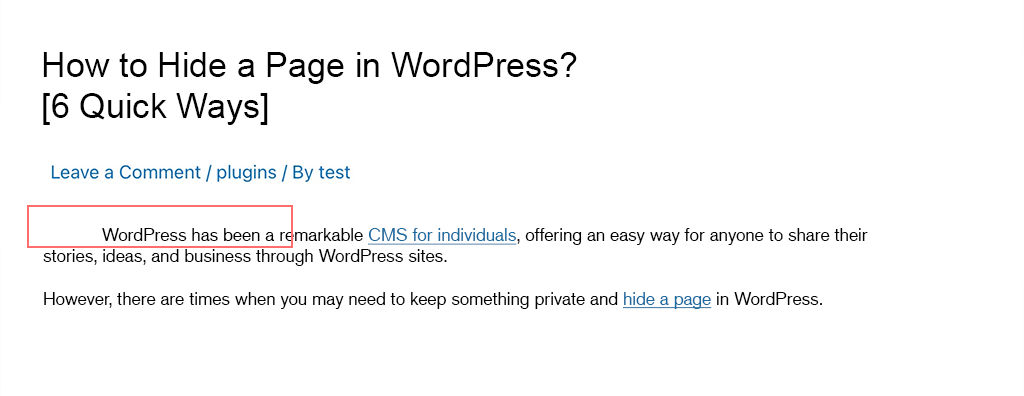
8. ดูตัวอย่างโพสต์ของคุณเพื่อดูว่ามีเพียงบรรทัดแรกของย่อหน้าเท่านั้นที่มีการเยื้อง 50 พิกเซล
เยื้องบรรทัดแรกของเนื้อหาย่อหน้าทั้งหมด
หากคุณต้องการใช้การเยื้องกับบรรทัดแรกของทุกย่อหน้าในเนื้อหาของคุณ ให้ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มโค้ดลงใน CSS แบบกำหนดเองของธีมของคุณ:
- ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ
- ค้นหา ส่วน CSS ที่กำหนดเอง
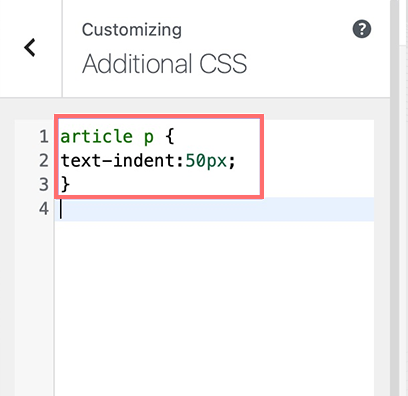
- เพิ่มโค้ดต่อไปนี้ หากคุณต้องการเยื้องบรรทัดแรกของย่อหน้า 50 พิกเซล โค้ดจะเป็นดังนี้:
บทความ พี {
เยื้องข้อความ: 50px;
-

- คลิก ปุ่ม เผยแพร่
4. การเยื้องใน WordPress โดยใช้ปลั๊กอิน WordPress
ไม่ว่าฟีเจอร์ WordPress ในตัวจะสามารถจัดการกับการเยื้องย่อหน้าได้ หากคุณต้องการตัวเลือกการปรับแต่งและการควบคุมเพิ่มเติม การพิจารณาปลั๊กอิน WordPress อาจเป็นแนวคิดที่ดี
นี่คือประโยชน์ที่คุณจะได้รับขณะใช้ปลั๊กอิน WordPress สำหรับการเยื้องใน WordPress:
- ตัวเลือกการปรับแต่งมากมาย: ปลั๊กอิน WordPress สามารถขยายฟังก์ชันการจัดรูปแบบและเพิ่มคุณสมบัติพิเศษที่ตัวแก้ไขเริ่มต้นไม่สามารถนำเสนอได้ ปลั๊กอินช่วยให้คุณสร้างโครงสร้างสไตลิสต์ที่เป็นเอกลักษณ์และน่าดึงดูดยิ่งขึ้นซึ่งดูน่าดึงดูดและดึงดูดใจผู้อ่านมากขึ้น
- ใช้งานง่าย: มักจะมีช่วงการเรียนรู้แบบตื้น ซึ่งหมายความว่าใช้งานและเรียนรู้ได้ง่าย ดังนั้นคุณไม่จำเป็นต้องรู้โค้ดเพื่อทำให้เนื้อหาของคุณดูดี
- ประหยัดเวลา: ขณะนี้ปลั๊กอินบางตัวมาพร้อมกับฟีเจอร์ AI ที่สามารถตรวจจับและเยื้องเนื้อหาได้โดยอัตโนมัติ หรือใช้การเปลี่ยนแปลงกับหลาย ๆ ส่วนในคราวเดียว ซึ่งช่วยให้คุณประหยัดเวลาและความพยายาม
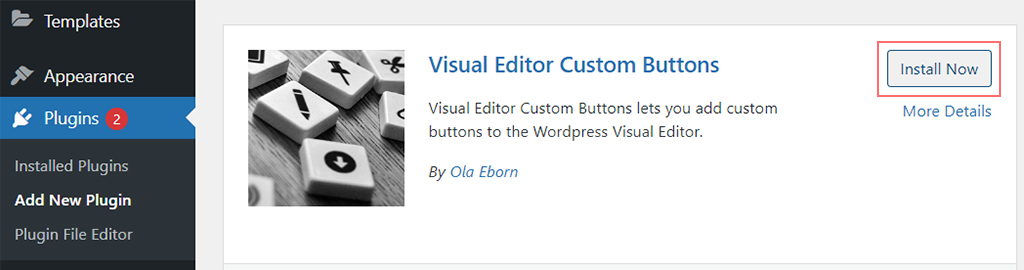
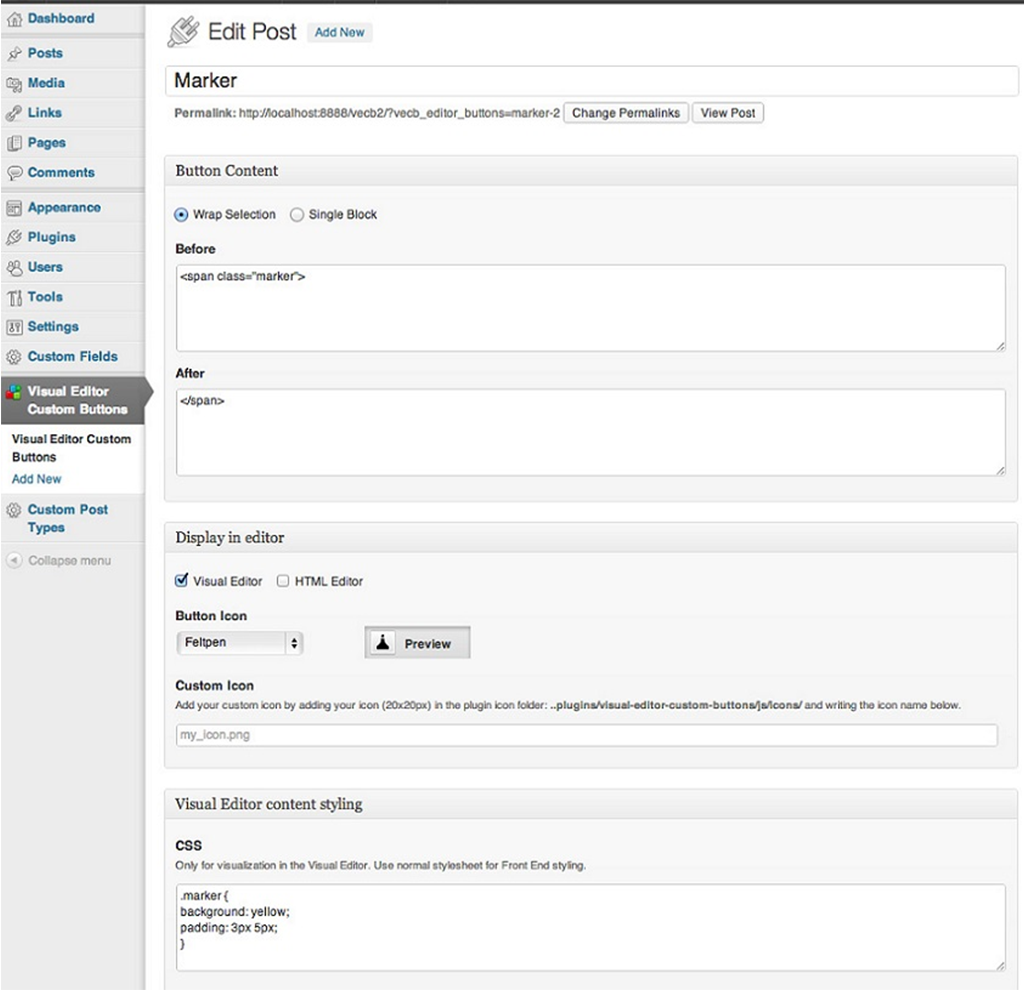
ตอนนี้เรามาพูดถึงปลั๊กอินสำหรับการเยื้องใน WordPress มีปลั๊กอินมากมายในไดเร็กทอรี WordPress แต่สำหรับการอ้างอิงของคุณ เราใช้ปุ่มกำหนดเองของ Visual Editor เป็นตัวอย่าง
มาดูกันว่าคุณสามารถทำได้อย่างไร เช่นเดียวกับปลั๊กอิน WordPress อื่นๆ คุณต้องติดตั้งจากที่เก็บ WordPress ก่อน หลังจากเปิดใช้งานแล้ว ให้ทำตามขั้นตอนเหล่านี้:

ขั้นตอนที่ 1: ไปที่การตั้งค่าปลั๊กอิน ซึ่งโดยทั่วไปคุณจะพบได้ในส่วน “การตั้งค่า” หรือ “เครื่องมือ” ในแดชบอร์ด WordPress ของคุณ
ขั้นตอนที่ 2 : กำหนดการตั้งค่าปลั๊กอินตามความต้องการของคุณ เช่น ตัวเลือกในการเลือกรูปแบบการเยื้อง เลือกประเภทเนื้อหาที่จะเยื้อง และเปิดใช้งานคุณสมบัติอัตโนมัติใดๆ ที่ปลั๊กอินนำเสนอ

ขั้นตอนที่ 3: เมื่อตั้งค่าปลั๊กอินเสร็จแล้วให้คลิกที่ปุ่มบันทึก ตอนนี้คุณสามารถใช้คุณสมบัติการเยื้องของปลั๊กอินได้โดยตรงในตัวแก้ไข WordPress
หมายเหตุ: ขั้นตอนที่แน่นอนอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับปลั๊กอินที่คุณเลือก เป็นความคิดที่ดีที่จะตรวจสอบเอกสารประกอบของปลั๊กอินหรือแหล่งข้อมูลสนับสนุนเพื่อดูคำแนะนำเฉพาะ

เคล็ดลับและเทคนิคบางประการที่ต้องปฏิบัติตามเพื่อการเยื้องที่มีประสิทธิภาพใน WordPress
ตอนนี้คุณได้เรียนรู้วิธีการต่างๆ ในการเยื้องย่อหน้าใน WordPress แล้ว แต่ประเด็นหลักคือคุณสามารถใช้ทักษะนี้เพื่อให้ได้ผลลัพธ์ที่ดีที่สุดได้อย่างไร
ไม่อย่างไร? ลองดูสิ่งที่ควรทำและไม่ควรทำที่คุณควรปฏิบัติตามอย่างละเอียด ตามที่บรรณาธิการและนักเขียนหลายคนแนะนำ
เมื่อใดที่คุณควรใช้เยื้อง? (ทำ)
- ใช้ใน ย่อหน้า: เยื้องบรรทัดแรกของย่อหน้าเพื่อสร้างภาพแบ่งระหว่างส่วน ทำให้เนื้อหาของคุณอ่านและนำทางได้ง่ายขึ้น
- ใช้ใน รายการ: ใช้การเยื้องในรายการเพื่อเน้นจุดและโครงสร้างของรายการ ซึ่งช่วยเพิ่มความสามารถในการอ่านและการจัดระเบียบ
- ปฏิบัติตามคู่มือการจัดรูปแบบ: หากคุณทำงานร่วมกับทีมที่ประกอบด้วยนักเขียน บรรณาธิการ หรือผู้ร่วมให้ข้อมูลหลายคน ให้สร้างคู่มือการจัดรูปแบบเพื่อให้ทุกคนปฏิบัติตามหลักเกณฑ์เดียวกันและสร้างเนื้อหาที่คล้ายกันและสอดคล้องกันสำหรับเว็บไซต์ของคุณ
- ดูตัวอย่างและทดสอบ: ก่อนที่จะกดปุ่มเผยแพร่ ให้ตรวจสอบเนื้อหาในโหมดแสดงตัวอย่างเพื่อให้แน่ใจว่าการเยื้องเสร็จสมบูรณ์และปรากฏตามที่ตั้งใจไว้ นอกจากนี้ ตรวจสอบให้แน่ใจว่ามีลักษณะเหมือนกันในทุกอุปกรณ์ ไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
- ใช้โปรแกรมแก้ไขภาพ: หากโค้ด HTML ไม่ใช่สิ่งที่คุณชอบ ลองพิจารณาใช้โปรแกรมแก้ไขภาพหรือปลั๊กอินแทน มีอินเทอร์เฟซที่ใช้งานง่ายและยังใช้งานง่ายอีกด้วย
- แก้ไขและอัปเดตเนื้อหา: อัปเดตอยู่เสมอด้วยรูปแบบใหม่ที่กำลังมาแรงและทำการเปลี่ยนแปลงเนื้อหาของคุณตามนั้น หากเป็นไปได้ ให้ตรวจดูเนื้อหาที่มีอันดับสูงสุดในกลุ่มเฉพาะของคุณและวิเคราะห์สไตล์ที่พวกเขาใช้ หากคุณพบว่ามีประสิทธิภาพ คุณสามารถใช้สไตล์เดียวกันและอัปเดตเนื้อหาของคุณตามนั้นได้ การอัปเดตและดูแลรักษาเนื้อหาของคุณเป็นประจำจะช่วยเพิ่มความสามารถในการอ่านและทำให้ง่ายต่อการใช้งาน
- ข้อมูลโค้ด: คุณยังสามารถใช้การเยื้องในข้อมูลโค้ด ไม่ใช่แค่ในเนื้อหา เพื่อเพิ่มความสามารถในการอ่าน และทำให้นักพัฒนาเข้าใจและทำงานกับโค้ดได้ง่ายขึ้น
ประเด็นใดที่คุณควรพิจารณาขณะเยื้องใน WordPress? (อย่า)
- การเยื้องมากเกินไป: สิ่งใดที่มากเกินไปอาจทำให้เสียได้ และสิ่งนี้ก็ใช้ได้เช่นกัน หากคุณใช้การเยื้องมากเกินไป เนื้อหาอาจดูรกและเข้าใจยาก ให้มุ่งเน้นไปที่การใช้การเยื้องปานกลางใน WordPress เพื่อรักษาเนื้อหาที่จัดระเบียบและมีโครงสร้างอย่างเหมาะสม
- การเยื้องที่ไม่สอดคล้องกัน: ตรวจสอบให้แน่ใจว่าการเยื้องของคุณสอดคล้องกันตลอดทั้งเนื้อหาเพื่อสร้างรูปลักษณ์ที่สอดคล้องและเป็นมืออาชีพ การเยื้องที่ไม่สอดคล้องกันอาจขัดขวางการไหลและทำให้เนื้อหาดูไม่เป็นระเบียบ
- ลืมการเยื้อง: พยายามใช้การเยื้อง โดยเฉพาะอย่างยิ่งในเนื้อหาแบบยาวหรือตัวอย่างโค้ดที่ซับซ้อน เพื่อรักษาความสามารถในการอ่านและรูปลักษณ์ที่สวยงาม
การปฏิบัติตามเคล็ดลับและคำแนะนำเหล่านี้จะช่วยให้คุณสร้างและรักษาเนื้อหาที่มีโครงสร้างดี มีการจัดระเบียบอย่างดี และดึงดูดสายตาสำหรับผู้อ่านของคุณ
บทสรุป
การเยื้องใน WordPress อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่หลายท่านอาจไม่ได้ตระหนักถึงความสำคัญของมัน
ในการตลาดเนื้อหา สไตล์และศิลปะการเขียนมีบทบาทสำคัญในการทำให้ผู้อ่านมีส่วนร่วมกับเนื้อหาของคุณ คุณคงไม่อยากพลาดโอกาสในการดึงดูดผู้อ่านและทำให้พวกเขาสนใจเนื้อหาของคุณ
ในทำนองเดียวกัน การเยื้องเป็นเทคนิคที่สำคัญมากที่คุณควรใช้กับเนื้อหาของคุณ แต่ต้องมีคำแนะนำที่เหมาะสม
อย่าลืมคำนึงถึงความสำคัญ สิ่งที่ควรทำและไม่ควรทำ ซึ่งเราได้กล่าวถึงในบล็อกนี้เพื่อความชัดเจนที่ดีขึ้น และปฏิบัติตามแนวทางที่ถูกต้อง ท้ายที่สุดแล้ว เนื้อหาถือเป็นเรื่องสำคัญ และคุณคงไม่อยากยุ่งกับมัน

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์