วิธีผสานรวม MailChimp เข้ากับ WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2022-06-16การเพิ่มจำนวนผู้อ่านมายังเว็บไซต์ของคุณยากขึ้นเรื่อยๆ การค้นหาของ Google ค่อนข้างจะแสดงโฆษณาบนหน้าแรกของผลลัพธ์เท่านั้น ธุรกิจจำนวนมากเห็นว่าจำนวนการเข้าชมและการเข้าชมเว็บไซต์ของตนลดลงอย่างมาก หากพวกเขาไม่ต้องการจ่ายค่าโฆษณา
จากสถานการณ์ใหม่นี้ ไม่เพียงแต่สำคัญที่จะต้องเพิ่มการมองเห็นของคุณบนโซเชียลเน็ตเวิร์กเท่านั้น แต่ยังต้องเพิ่มรายชื่อผู้สมัครรับจดหมายข่าวของคุณเพื่อให้พวกเขาได้รับข้อมูลล่าสุดเกี่ยวกับข่าวที่คุณเผยแพร่ วันนี้เราจะมาดูวิธีสร้างรายชื่อสมาชิกใน MailChimp และวิธีรวมเข้ากับไซต์ WordPress ของคุณเพื่อทำให้รายการเติบโตอย่างรวดเร็ว และทำให้แน่ใจว่าสมาชิกของคุณได้รับข่าวสารจากบล็อกของคุณโดยอัตโนมัติ
สร้างรายชื่อผู้รับจดหมายใน MailChimp
ในการเชื่อมต่อ Mailchimp กับ WordPress สิ่งแรกที่คุณต้องมีคือบัญชี Mailchimp ในการดำเนินการนี้ ให้ไปที่เว็บไซต์ MailChimp และคลิกปุ่ม "ลงทะเบียนฟรี" ที่ด้านบนขวา

เพียงกรอกอีเมลของคุณ สร้างชื่อผู้ใช้และรหัสผ่านสำหรับบัญชีของคุณ และทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าบัญชีของคุณให้เสร็จสิ้น
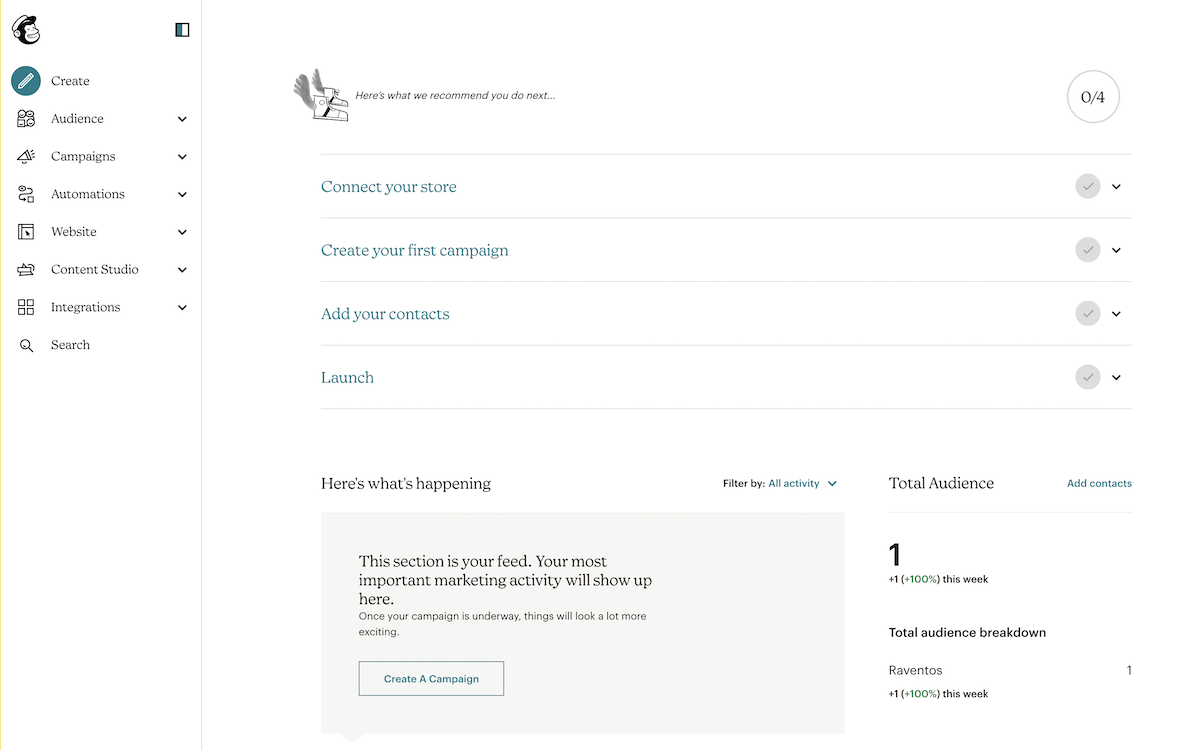
เมื่อคุณสร้างบัญชีแล้ว คุณจะเข้าสู่แดชบอร์ด Mailchimp ซึ่งมีลักษณะดังนี้:

มาดูตัวเลือกต่างๆ ที่คุณมีในการเพิ่มฟอร์ม MailChimp ลงในเว็บไซต์ WordPress ของคุณ
ฝังฟอร์ม MailChimp บนเว็บไซต์ WordPress ของคุณ
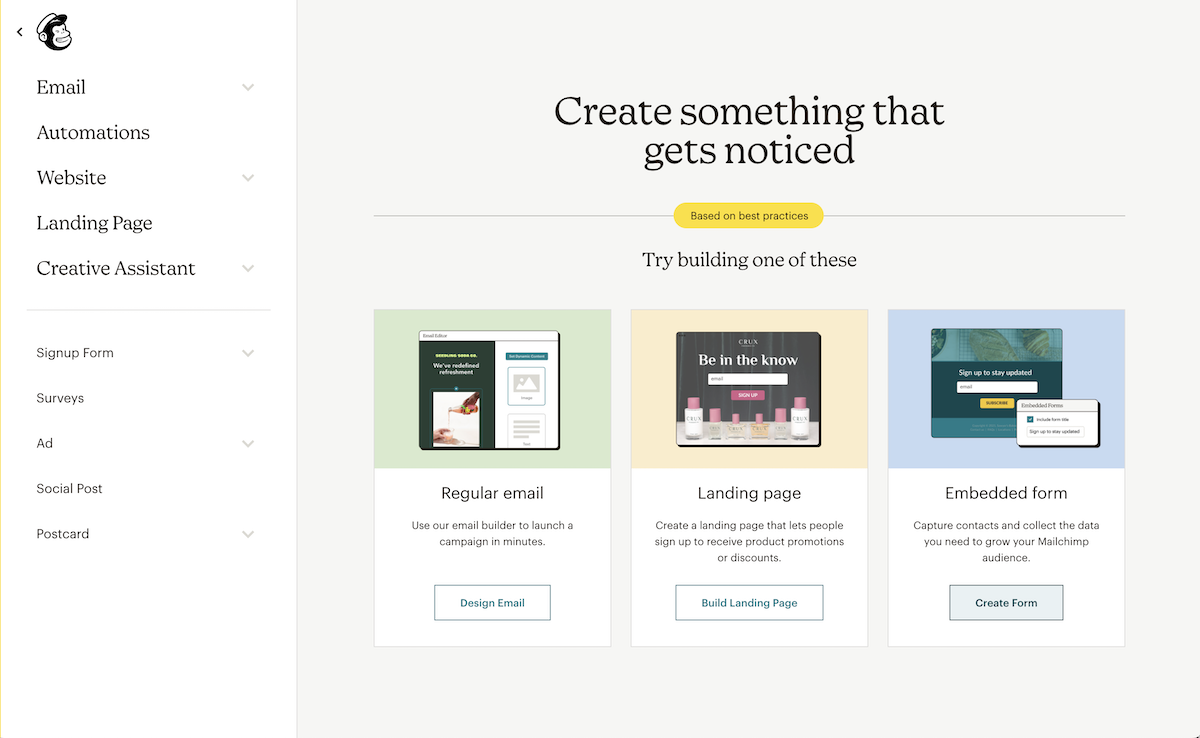
Mailchimp มาพร้อมกับแบบฟอร์มสมัครสมาชิกในตัว ซึ่งคุณสามารถฝังลงในเว็บไซต์ WordPress ของคุณได้โดยตรง ในการทำเช่นนี้ ดังที่คุณเห็นในภาพด้านบน คุณต้องคลิกที่ไอคอนการสร้างในเมนูทางด้านซ้าย จากนั้นเลือกตัวเลือกเพื่อสร้างแบบฟอร์มที่ฝังไว้

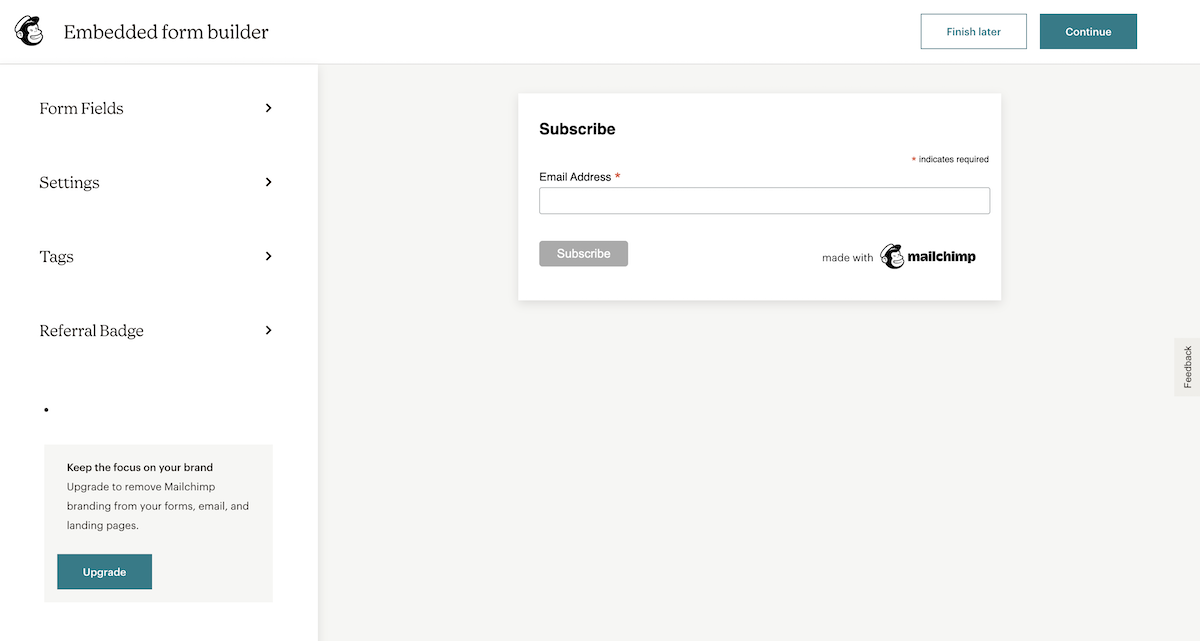
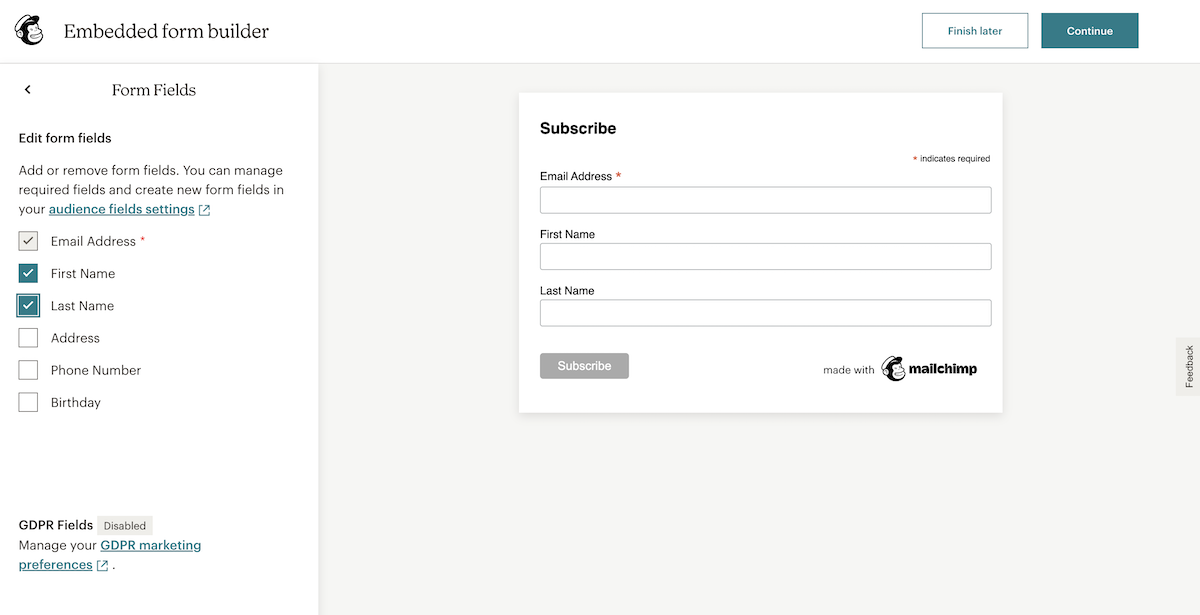
ในหน้าการกำหนดค่าแบบฟอร์ม จะแสดงให้คุณเห็นโดยค่าเริ่มต้น แบบฟอร์มที่มีเฉพาะที่อยู่อีเมล

ในเมนูด้านซ้าย คุณสามารถเลือกฟิลด์แบบฟอร์มที่จะแสดงและเลือกตัวเลือกอื่นๆ สำหรับแบบฟอร์มการลงทะเบียนของคุณ

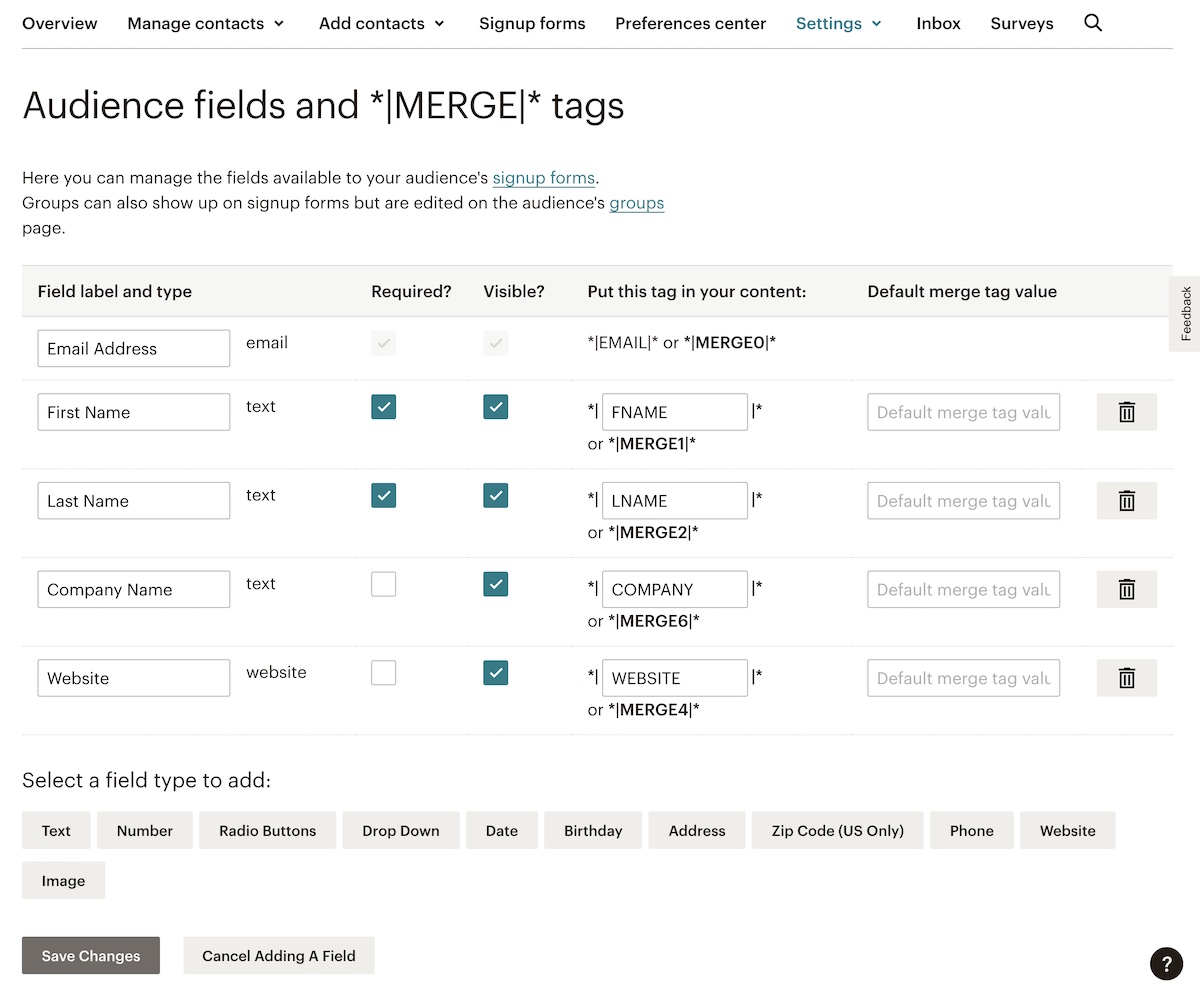
ฟิลด์ที่คุณสามารถเลือกได้ไม่ใช่เฉพาะฟิลด์ที่แสดงในภาพด้านบนเท่านั้น คุณยังสามารถปรับแต่งฟิลด์ที่จะแสดงในแบบฟอร์ม ในตัวเลือกการตั้งค่าผู้ชม

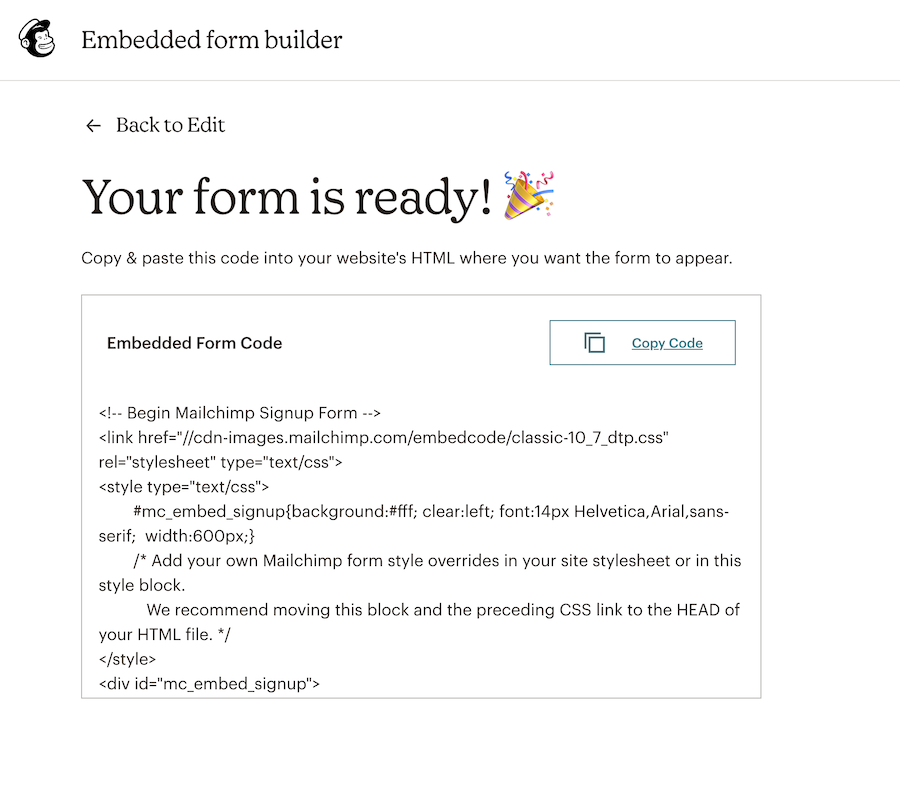
เมื่อฟิลด์ได้รับการแก้ไขและรวมไว้ในแบบฟอร์มที่จะแสดงแล้ว ให้คลิกที่ปุ่ม "ดำเนินการต่อ" เพื่อแสดงรหัสที่คุณต้องวางบนเว็บไซต์ของคุณเพื่อรับแบบฟอร์ม คลิก “คัดลอกรหัส”

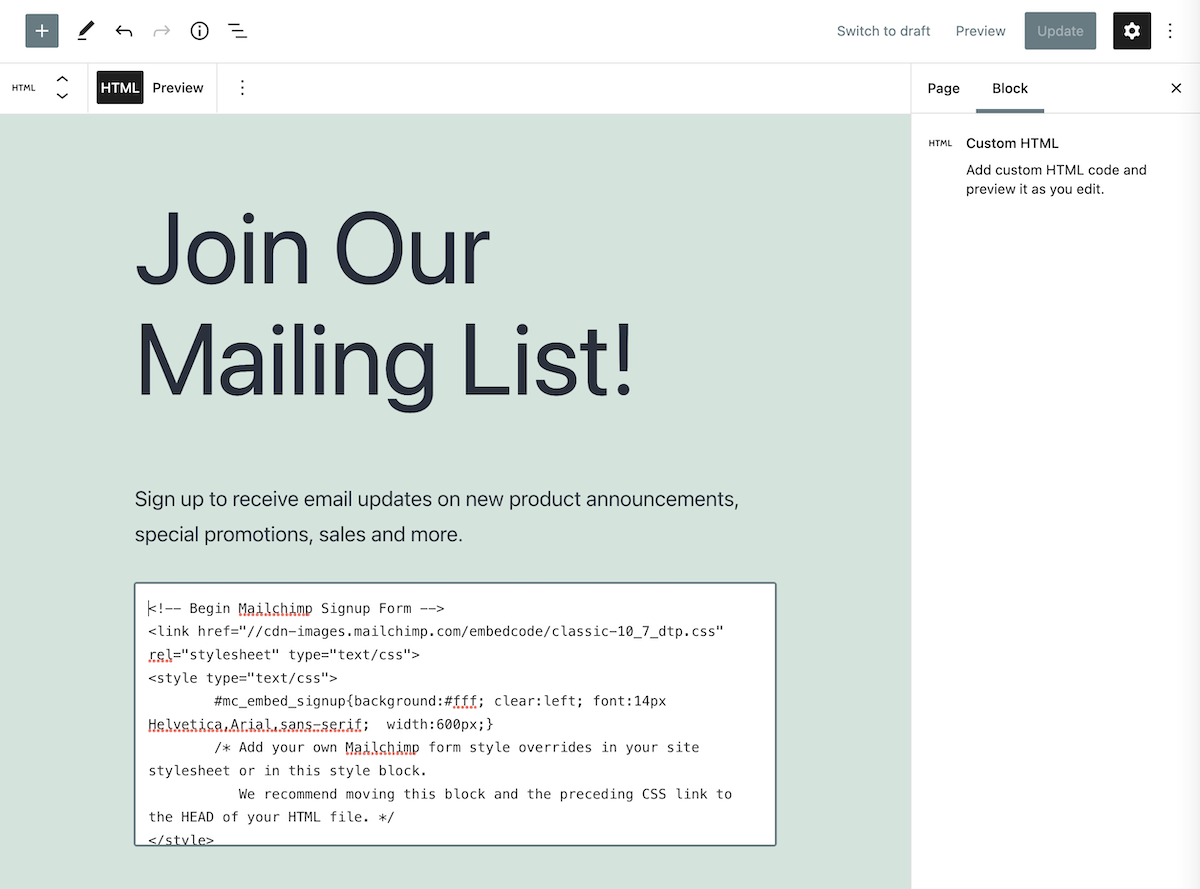
แก้ไขหน้าของเว็บไซต์ของคุณที่คุณต้องการแสดงแบบฟอร์ม แทรกบล็อกประเภท HTML และวางโค้ดที่คุณได้คัดลอกไว้ก่อนหน้านี้ และขณะนี้คุณสามารถบันทึกหน้าได้

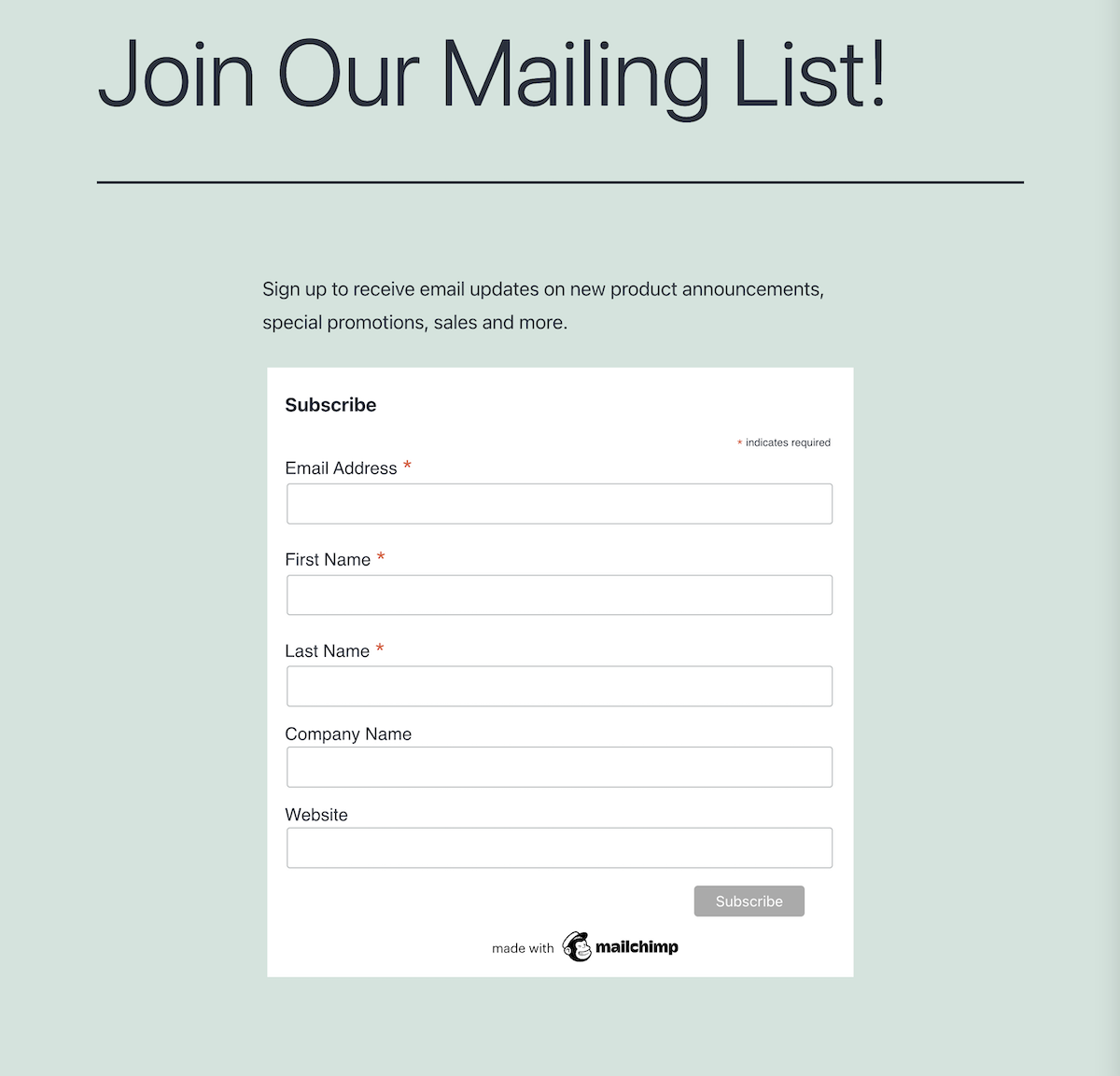
ตอนนี้คุณสามารถดูตัวอย่างหน้าเพื่อดูว่าการเพิ่มแบบฟอร์มที่ฝังลงในเว็บไซต์ของคุณทำได้ง่ายเพียงใด

สร้างแบบฟอร์มด้วย Nelio Forms
ตามที่คุณอาจสังเกตเห็น Mailchimp ช่วยให้คุณสร้างแบบฟอร์มพื้นฐานที่คุณสามารถรวมเข้ากับ WordPress ได้ แต่มีตัวเลือกการออกแบบและการปรับแต่งเพียงเล็กน้อย
ทางเลือกที่ดีกว่าสำหรับฟอร์มเริ่มต้นที่ MailChimp ให้มาเพื่อเพิ่มฟอร์มที่ผสานรวมกับการออกแบบเว็บไซต์ของคุณอย่างสมบูรณ์คือการใช้ปลั๊กอินเช่น Nelio Forms Nelio Forms ทำงานร่วมกับบัญชี MailChimp ของคุณและมีข้อดีที่ช่วยให้คุณปรับแต่งแบบฟอร์มได้ตามที่เห็นสมควรโดยใช้ตัวแก้ไขบล็อกของ WordPress
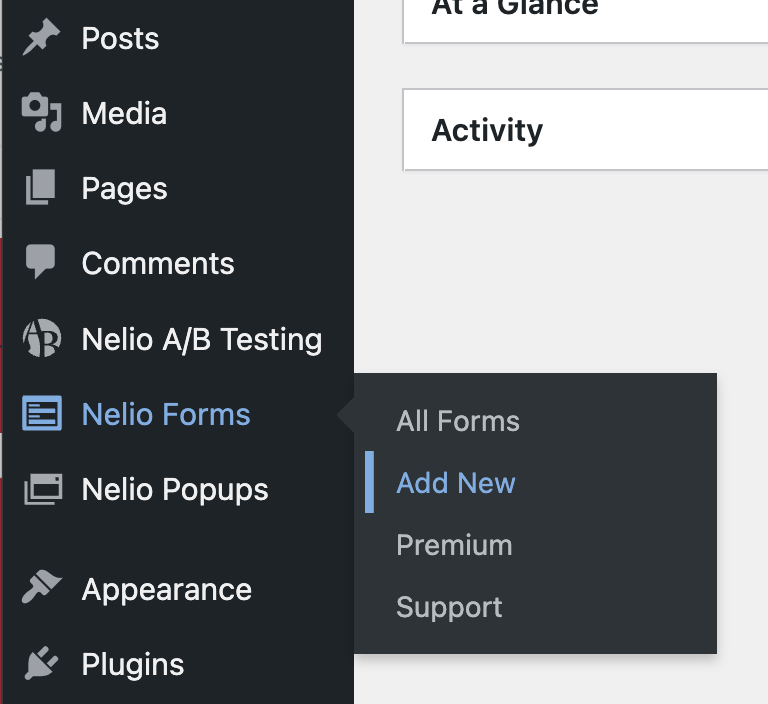
เมื่อติดตั้งแล้ว คุณจะมีตัวเลือกในแถบด้านข้างทางซ้ายของ WordPress เพื่อเพิ่มแบบฟอร์มใหม่

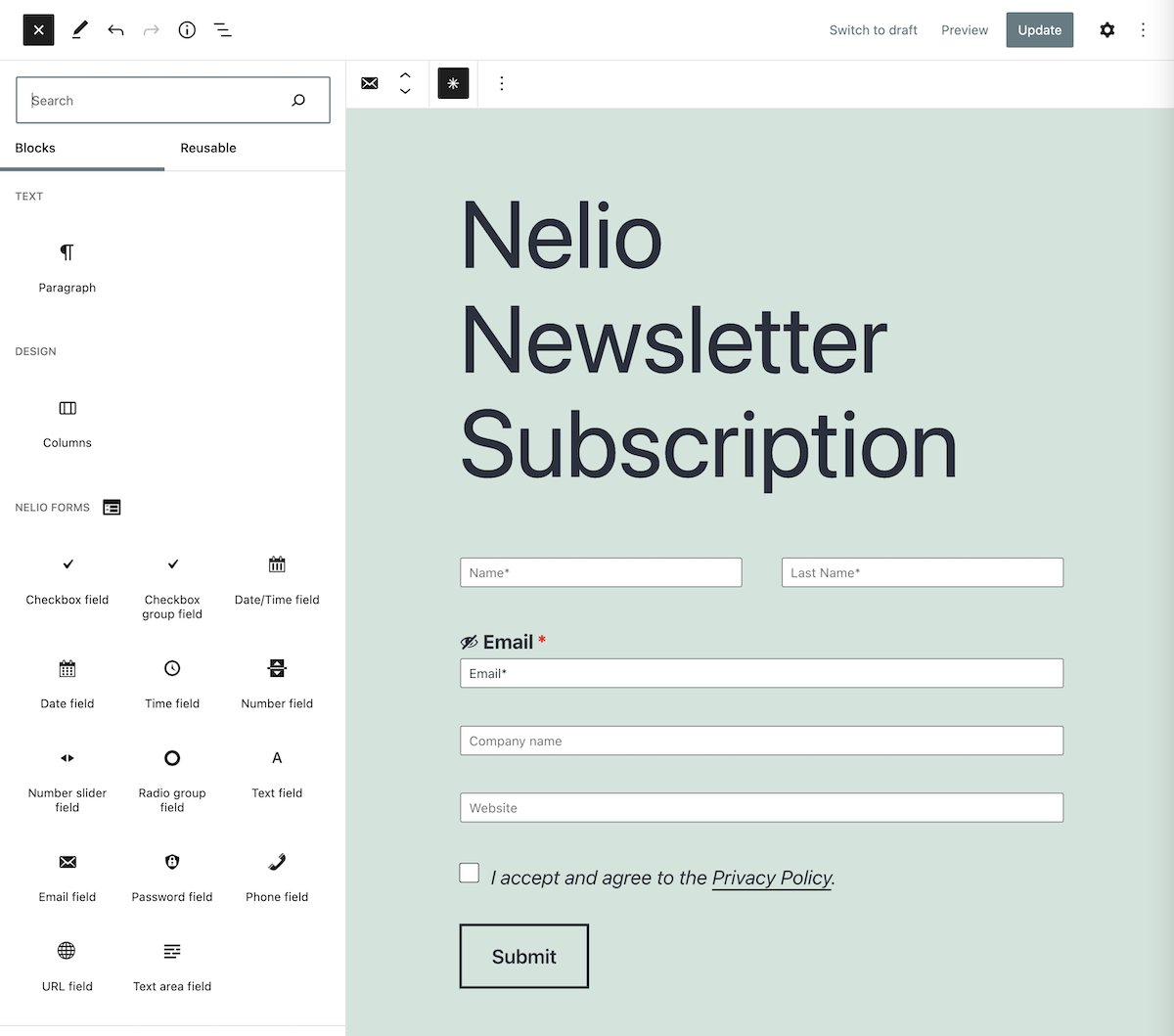
คุณจะเห็นว่าตัวแก้ไขแบบฟอร์ม Nelio Forms เป็นตัวแก้ไขบล็อก WordPress เดียวกับที่คุณคุ้นเคยได้อย่างไร:


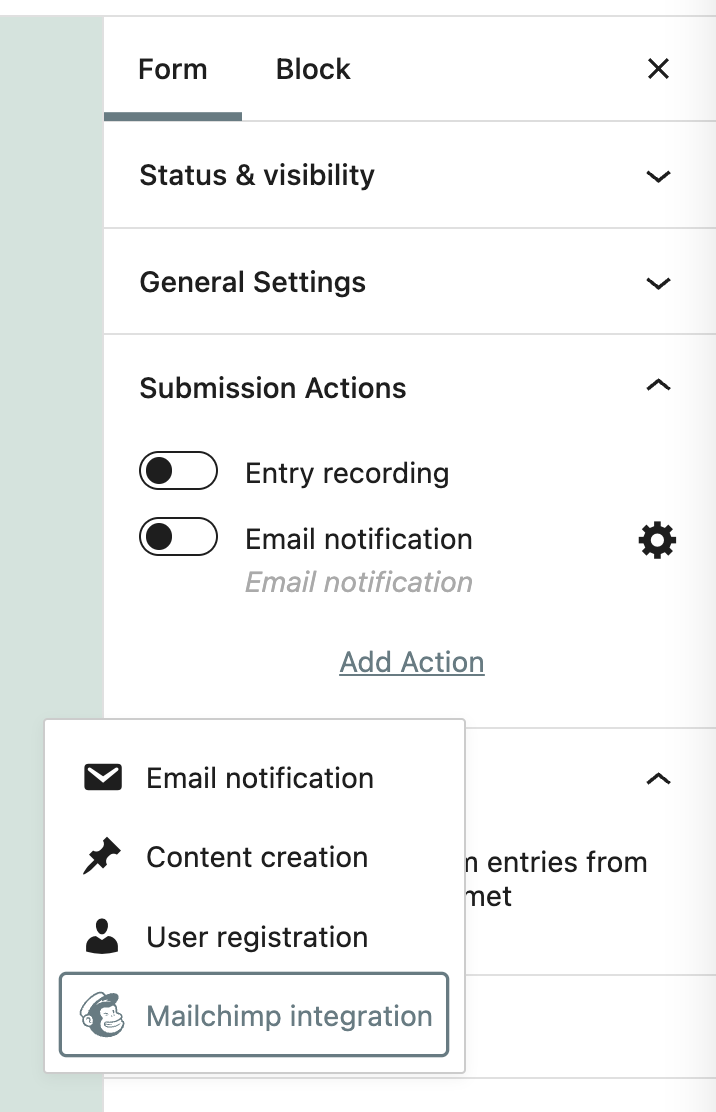
ดังที่คุณเห็นในภาพก่อนหน้านี้ คุณสามารถเพิ่มฟิลด์และ/หรือเพิ่มคอลัมน์ได้อีกมาก ปรับแต่งตามที่คุณต้องการ เมื่อสร้างแบบฟอร์มแล้ว สิ่งที่เหลืออยู่ก็คือการเพิ่มการดำเนินการผสานรวมกับ MailChimp ในการดำเนินการนี้ ให้คลิกที่เพิ่มการดำเนินการนี้ในตัวเลือกที่คุณจะพบได้ในแถบด้านข้างขวาของตัวแก้ไขแบบฟอร์ม

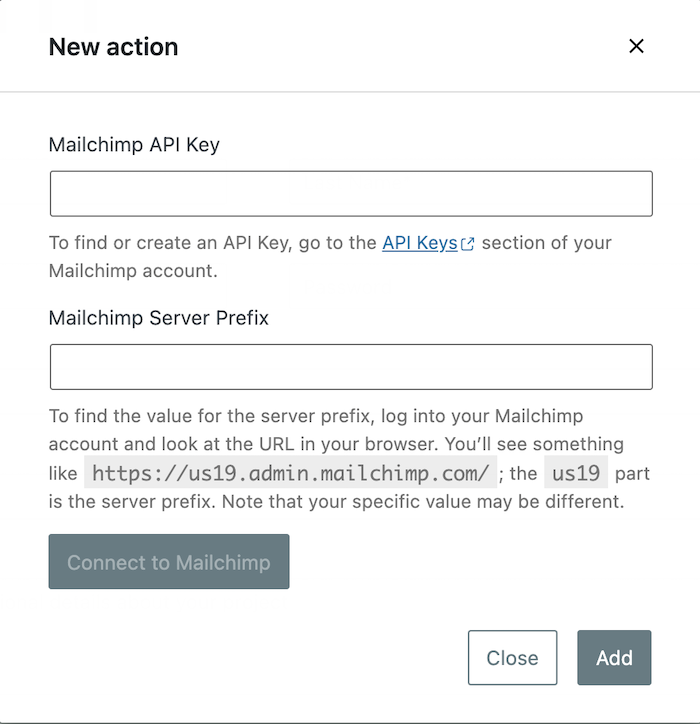
ถัดไป ในการเชื่อมต่อ MailChimp กับเว็บไซต์ของคุณ คุณต้องป้อนคีย์ MailChimp API ที่คุณจะพบในลิงก์ "คีย์ API" ที่ให้ไว้

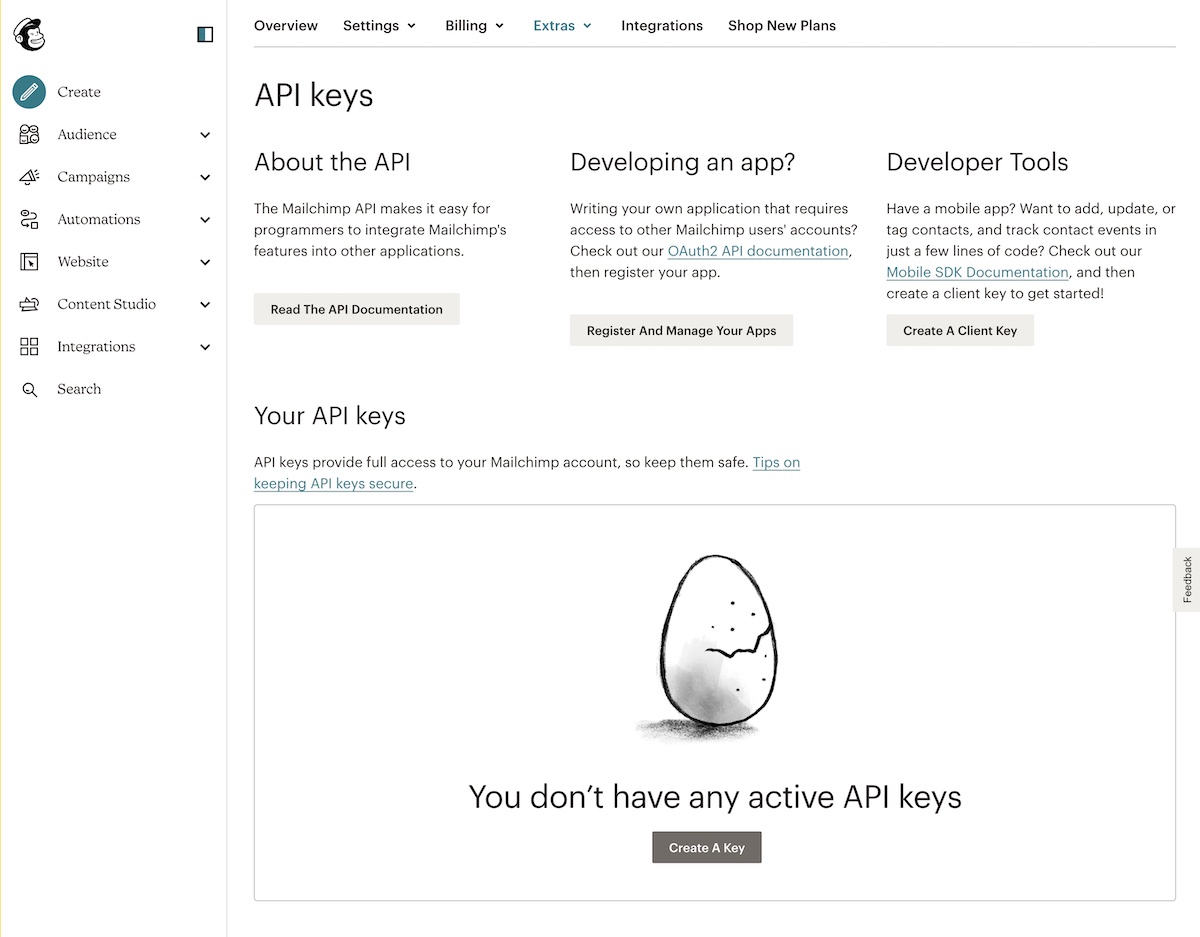
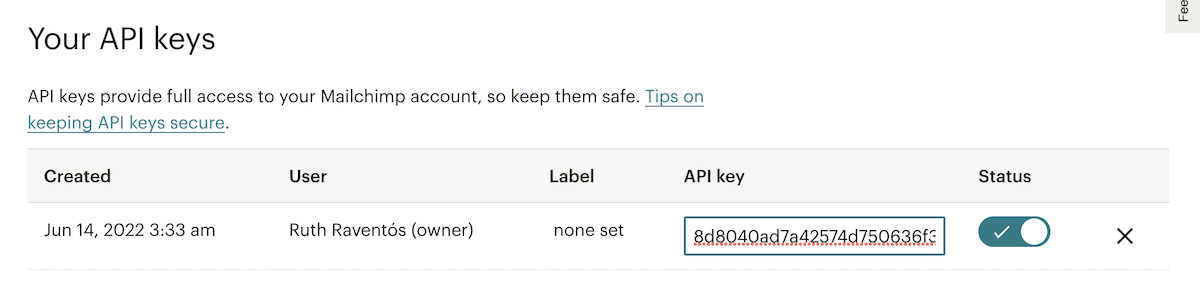
หากคุณยังไม่ได้เปิดใช้งานคีย์ API ใน MailChimp ของคุณ คุณต้องคลิกที่ปุ่ม "สร้างคีย์" ก่อน

และคัดลอกคีย์ที่สร้างขึ้นแล้ววางลงในหน้าต่างการเชื่อมต่อกับ WordPress ของคุณ

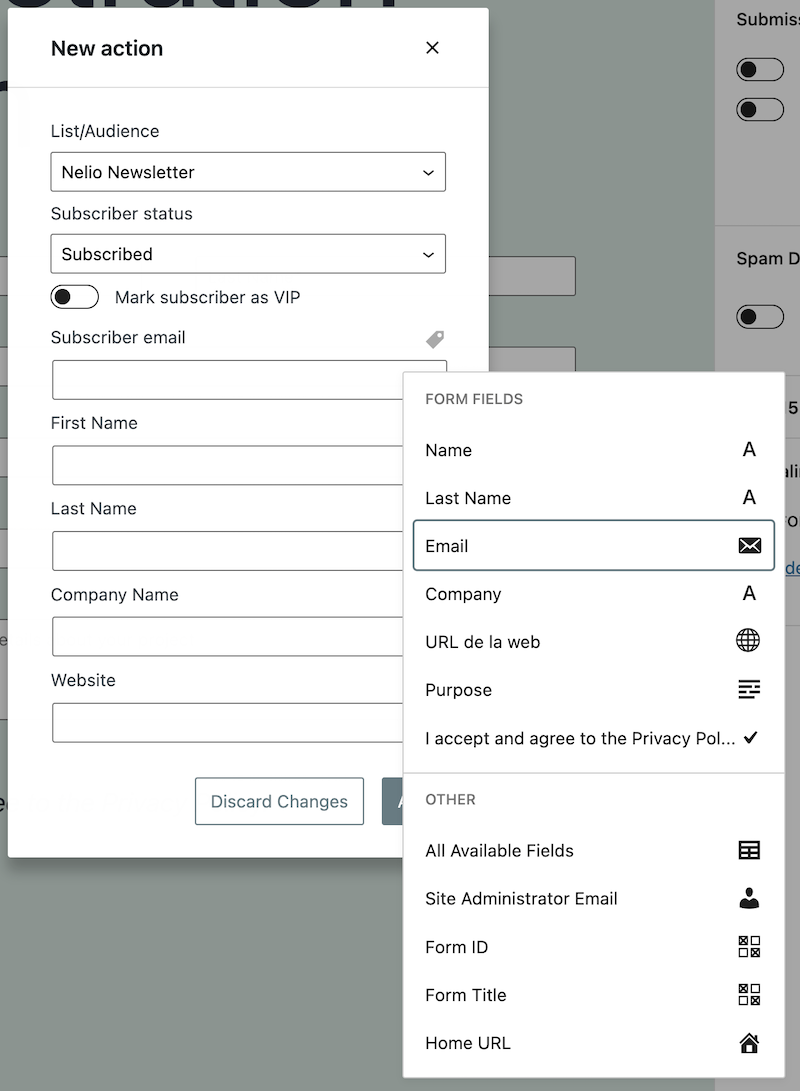
เมื่อคุณตรวจสอบความถูกต้องของข้อมูลประจำตัวที่ป้อนแล้ว คุณเพียงแค่ต้องระบุการติดต่อระหว่างรายการของฟิลด์ที่คุณได้กำหนดไว้ในผู้ชม MailChimp ของคุณและที่คุณได้กำหนดไว้ในแบบฟอร์ม WordPress ของคุณ

ปลั๊กอินจะแสดงรายการที่กำหนดไว้ใน MailChimp และสำหรับแต่ละรายการ เมื่อคลิกที่ป้ายกำกับเหนือฟิลด์ คุณจะสามารถเลือกฟิลด์แบบฟอร์มที่เกี่ยวข้องได้
เพิ่มแบบฟอร์มที่คุณต้องการ
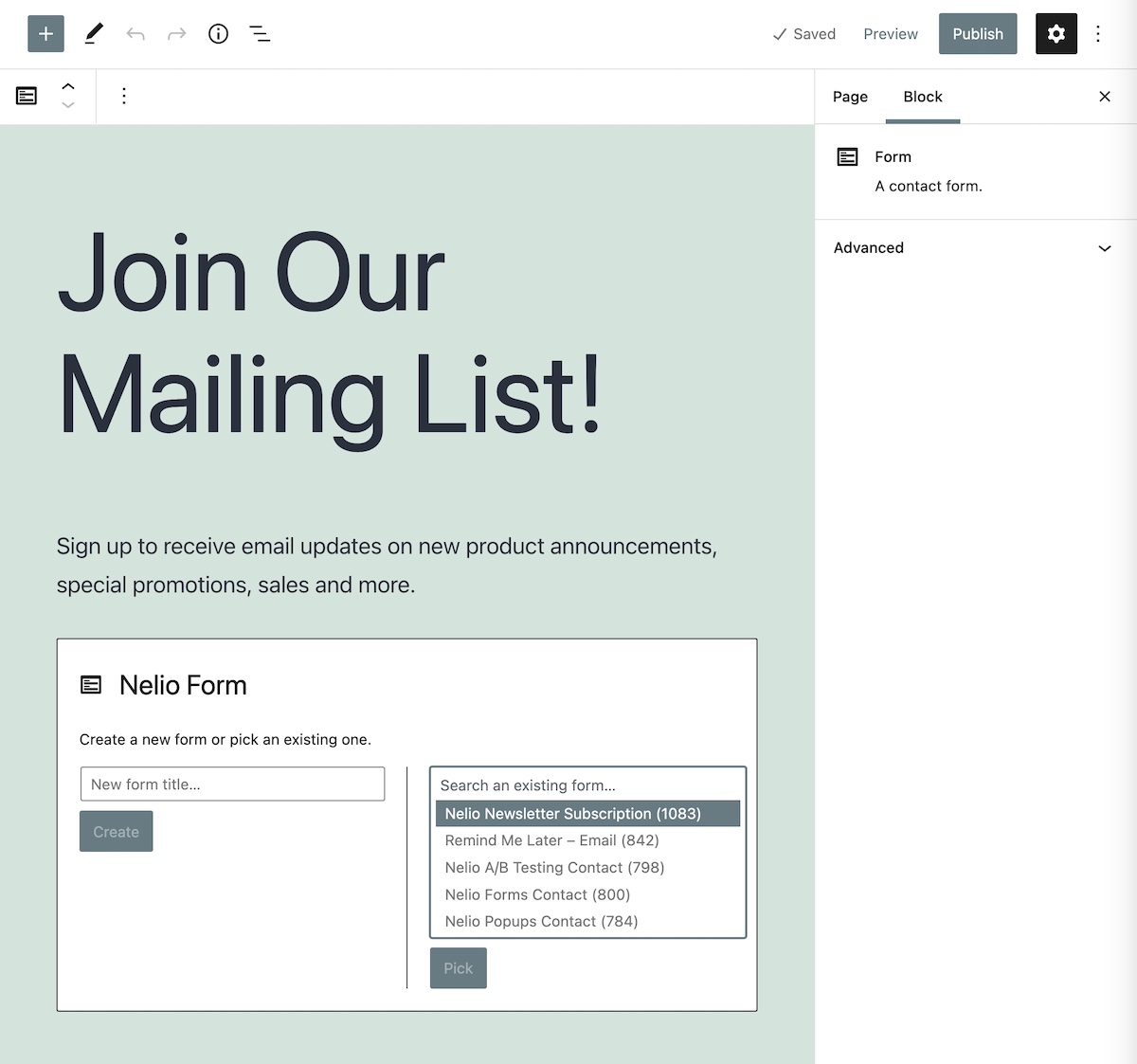
เมื่อสร้างแบบฟอร์มแล้ว คุณสามารถแทรกลงในหน้าหรือโพสต์ที่คุณต้องการแสดงได้โดยเพิ่มบล็อกแบบฟอร์ม

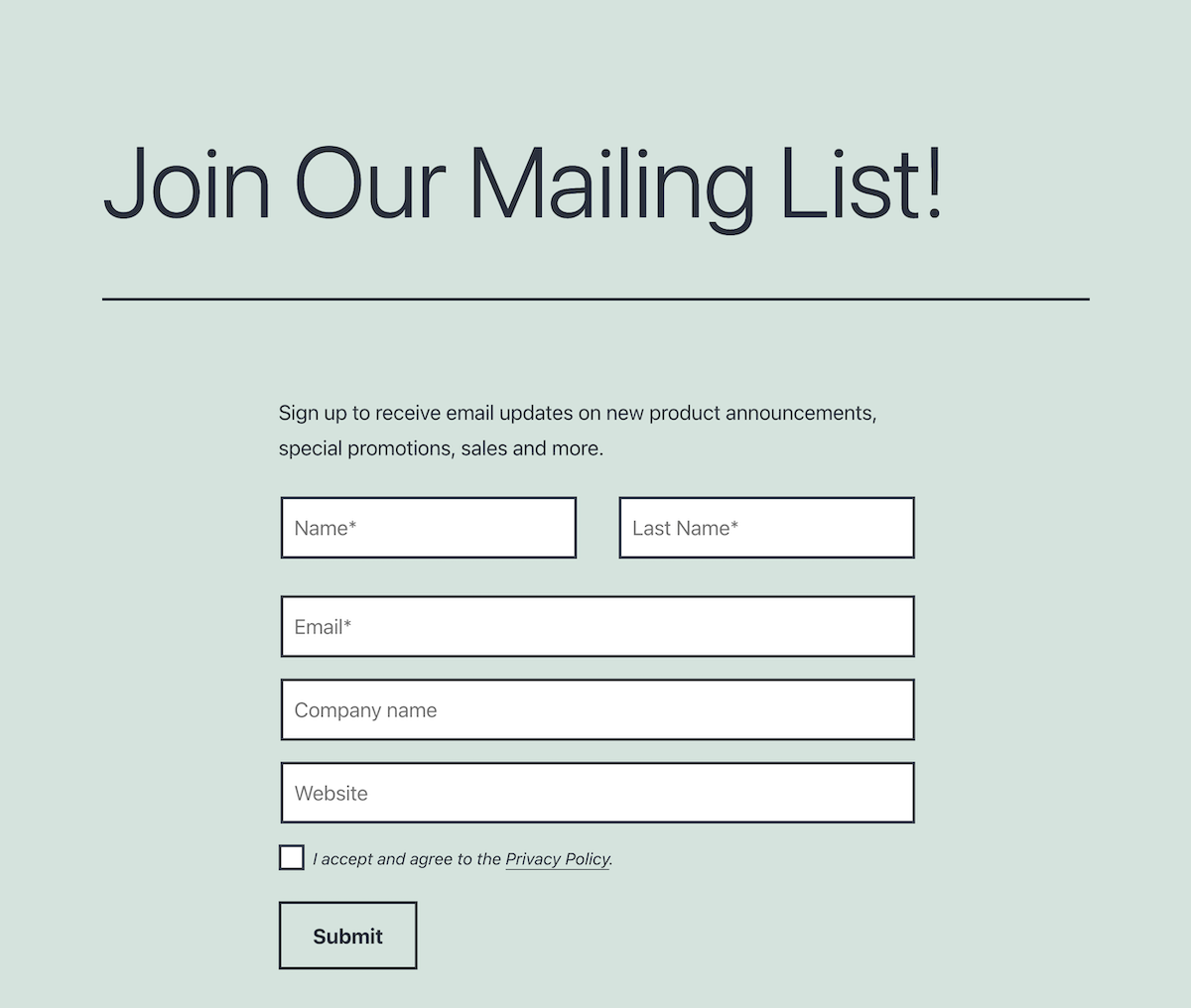
แบบฟอร์มที่สร้างด้วย Nelio Forms ซึ่งแตกต่างจากที่สร้างด้วย MailChimp โดยจะผสานรวมกับธีมของเว็บไซต์ของคุณอย่างสมบูรณ์

แสดงแบบฟอร์มในหลาย ๆ ที่
หากคุณต้องการเพิ่มรายชื่อสมาชิกให้เร็วขึ้น คำแนะนำของเราคือ คุณไม่เพียงแค่เพิ่มแบบฟอร์มลงในเพจหรือโพสต์ แต่ให้สร้างป๊อปอัปเพื่อแสดงผลตามความเหมาะสม
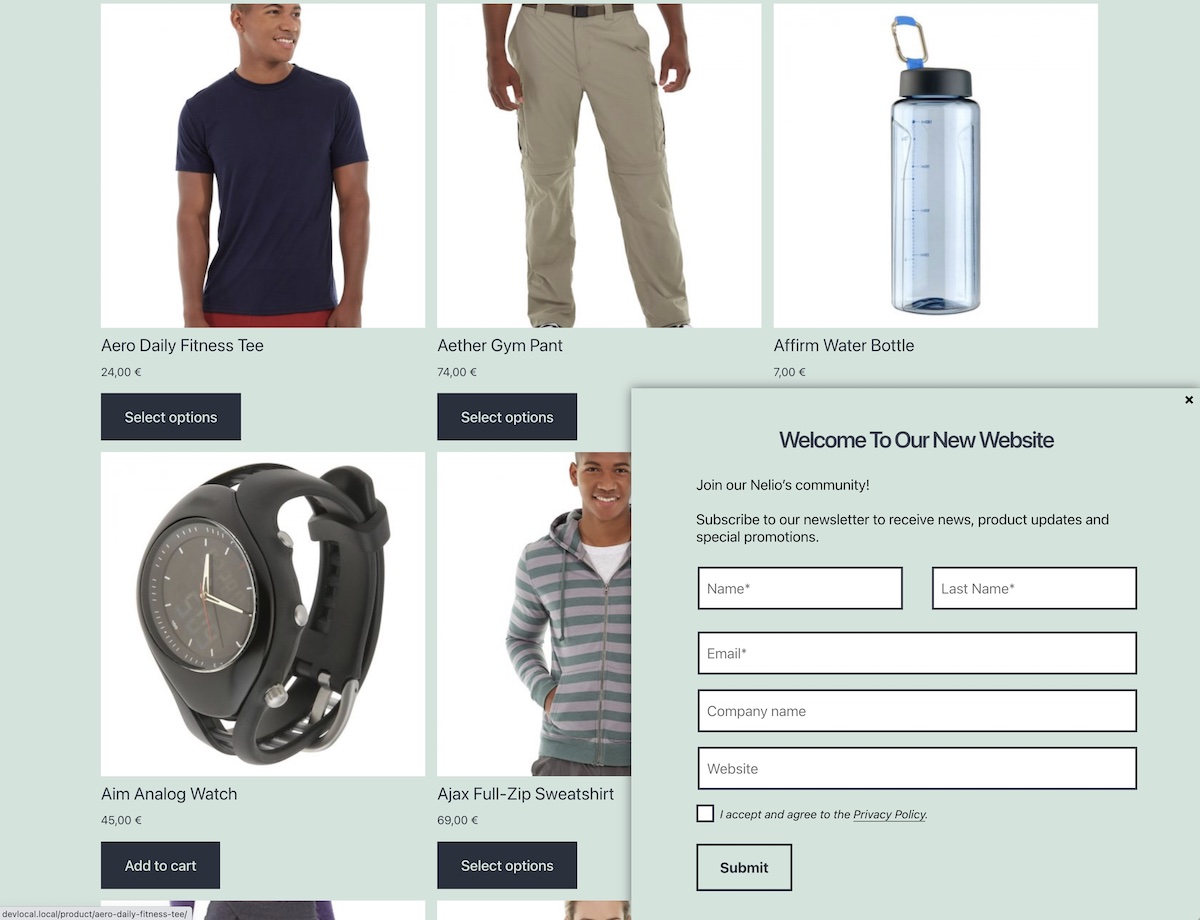
ตัวอย่างเช่น ในครั้งแรกที่ผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของคุณ เชิญพวกเขาให้สมัครรับจดหมายข่าวของคุณด้วยป๊อปอัป

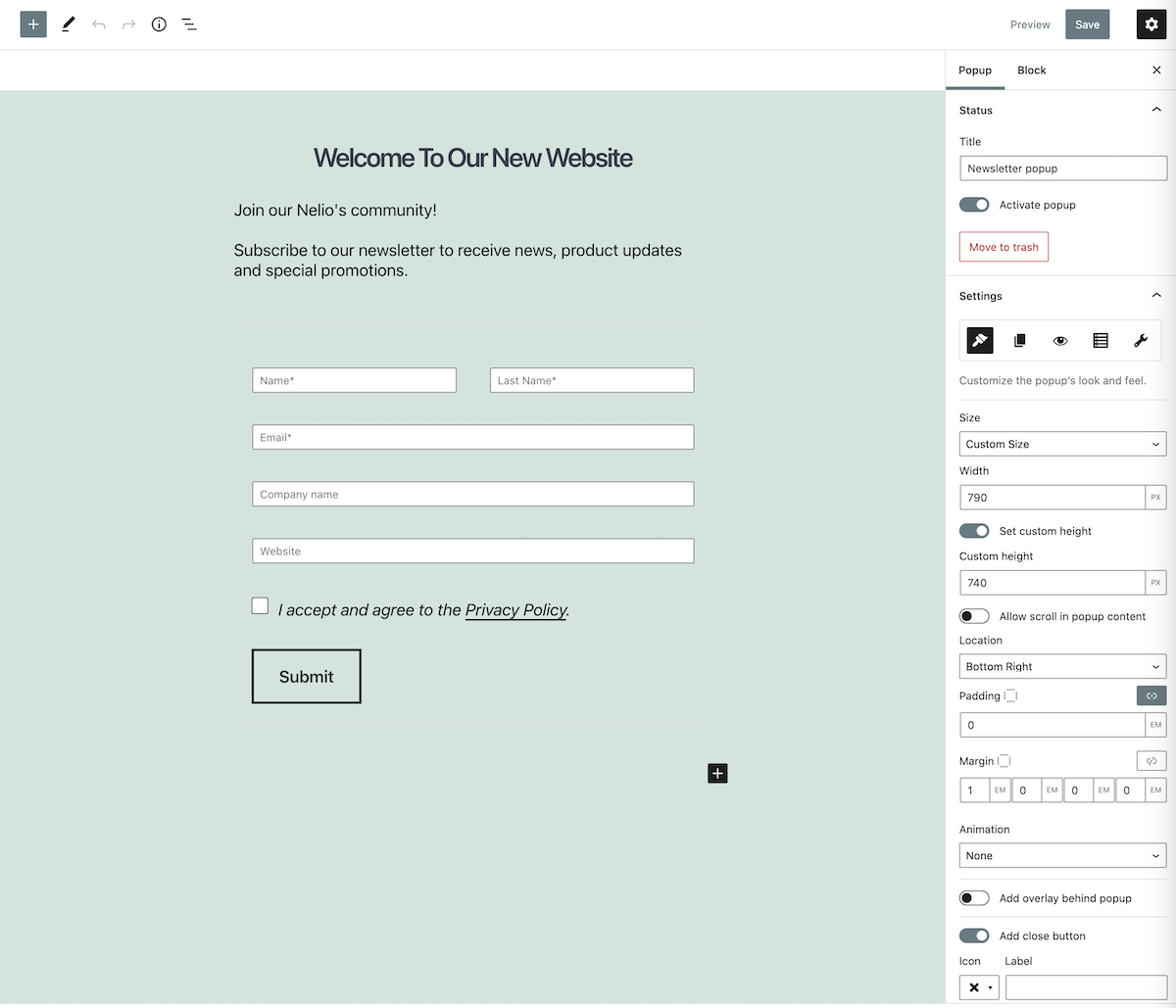
การเพิ่มแบบฟอร์มที่สร้างไว้ก่อนหน้านี้ในป๊อปอัปทำได้ง่ายมาก หากคุณใช้ปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มบล็อกประเภทใดก็ได้ในป๊อปอัป ในตัวอย่างนี้ ด้วยปลั๊กอิน Nelio Popups คุณจะต้องสร้างป๊อปอัปและเพิ่มเข้าไป เช่นเดียวกับที่เราเคยทำในหน้า และเลือกแบบฟอร์มที่เราได้สร้างไว้ก่อนหน้านี้

ในบล็อกของเรา คุณจะพบบทความเพิ่มเติมพร้อมตัวอย่างหน้าต่างป๊อปอัปที่คุณสามารถสร้างเพื่อเพิ่มสมาชิกจดหมายข่าวของคุณ
เพื่อสรุป
การมีรายชื่อสมาชิกจดหมายข่าวของคุณเป็นเครื่องมือที่ดีเพื่อให้แน่ใจว่าผู้อ่านและลูกค้าของคุณทราบข่าวสารล่าสุดเกี่ยวกับผลิตภัณฑ์และบริการของคุณ
คุณได้เห็นแล้วว่าการสร้างรายการดังกล่าวใน MailChimp นั้นง่ายมาก และคุณสามารถรวมเข้ากับ WordPress ของคุณได้โดยตรงด้วยบล็อก HTML อย่างง่าย แต่เพื่อให้แบบฟอร์มดูเหมือนกับธีมของเว็บไซต์ของคุณ คุณควรใช้ปลั๊กอินอย่าง Nelio Forms ที่รวม MailChimp เข้ากับ WordPress ของคุณได้อย่างง่ายดาย
สุดท้ายนี้ ถ้าคุณต้องการทราบวิธีการสร้างจดหมายข่าวอัตโนมัติใน MailChimp ที่มีเนื้อหาในบล็อกของคุณ อย่าพลาดโพสต์นี้โดย David
ภาพเด่นโดย Phil Goodwin บน Unsplash
