วิธี Lazy โหลดรูปภาพใน WordPress ได้อย่างง่ายดาย (ฟีเจอร์เริ่มต้น + ปลั๊กอิน + การเข้ารหัส)
เผยแพร่แล้ว: 2024-08-31เว็บไซต์ WordPress ของคุณโหลดช้าหรือไม่? ผู้เยี่ยมชมของคุณรู้สึกเบื่อและจากไปหรือไม่? ถึงเวลาทำให้เว็บไซต์ของคุณเร็วขึ้นแล้ว!
ข่าวดีก็คือมีวิธีแก้ไขที่ง่ายดาย – การโหลดแบบ Lazy Loading
การโหลดแบบ Lazy Loading สามารถสร้างความแตกต่างอย่างมากให้กับทุกคนที่มีไซต์ WordPress หากคุณเป็นบล็อกเกอร์ ช่างภาพ หรือเปิดร้านค้าออนไลน์ คุณต้องการให้เว็บไซต์ของคุณรวดเร็ว และการโหลดแบบ Lazy Loading สามารถช่วยคุณได้จริงๆ ในเรื่องนี้
สงสัยว่า Image Lazy Loading ใน WordPress คืออะไร ?
ในคู่มือที่ครอบคลุมนี้ เราจะพูดถึงการโหลดรูปภาพแบบ Lazy Loading คืออะไร ทำไมคุณจึงควรใช้รูปภาพนี้ และวิธีการใช้งานโดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ดังนั้นอ่านต่อ!
WordPress Lazy Load คืออะไร?
WordPress Lazy Load เป็นวิธีที่ชาญฉลาดในการทำให้เว็บไซต์ของคุณเร็วขึ้น โดยปกติ เมื่อมีคนเยี่ยมชมไซต์ของคุณ รูปภาพทั้งหมดจะโหลดพร้อมกัน ซึ่งทำให้หน้าเว็บโหลดได้ช้า
เมื่อใช้การโหลดแบบ Lazy Loading รูปภาพจะโหลดเมื่อกำลังจะปรากฏบนหน้าจอเท่านั้น ซึ่งหมายความว่ารูปภาพที่อยู่ด้านล่างของหน้าจะไม่โหลดจนกว่าผู้เยี่ยมชมจะเลื่อนลงไปที่รูปภาพเหล่านั้น
ด้วยวิธีนี้ เว็บไซต์ของคุณจะโหลดเร็วขึ้น เนื่องจากไม่ได้พยายามโหลดรูปภาพทั้งหมดพร้อมกัน เวลาในการโหลดที่เร็วขึ้นสามารถปรับปรุงประสบการณ์ผู้ใช้และยังเพิ่มอันดับเครื่องมือค้นหาของคุณอีกด้วย!
รูปภาพ WordPress Lazy Load ทำงานอย่างไร
การโหลดแบบขี้เกียจของ WordPress ทำงานโดยการชะลอการโหลดรูปภาพจนกว่าจะจำเป็น
เมื่อมีคนเยี่ยมชมเพจของคุณ เฉพาะรูปภาพที่ด้านบนของเพจเท่านั้นที่จะโหลดก่อน เมื่อผู้เยี่ยมชมเลื่อนลง รูปภาพที่เหลือจะโหลดก่อนที่จะปรากฏให้เห็น
โดยปกติจะทำโดยใช้ โค้ดหรือปลั๊กอินเล็กน้อยที่เพิ่มแอตทริบิวต์ “lazy” ให้กับรูปภาพของคุณ สิ่งนี้จะบอกเบราว์เซอร์ว่า “เฮ้ อย่าเพิ่งโหลดภาพนี้ รอจนกว่าจะจำเป็น”
ต่อไปนี้เป็นรายละเอียดแบบง่าย:
- รูปภาพตัวยึดตำแหน่ง: เมื่อโหลดเพจ WordPress จะแสดงรูปภาพตัวยึดตำแหน่งแทนรูปภาพขนาดเต็ม
- การเลื่อน: เมื่อคุณเลื่อนหน้าลง WordPress จะตรวจพบว่าภาพใดที่มองเห็นได้ในขณะนี้
- การโหลดรูปภาพ: WordPress จะเริ่มโหลดรูปภาพจริงสำหรับพื้นที่ที่มองเห็นได้
- การแทนที่: เมื่อโหลดรูปภาพแล้ว รูปภาพจะแทนที่ตัวยึดตำแหน่ง ซึ่งจะทำให้คุณได้ภาพเต็ม
เบื้องหลัง WordPress ใช้ JavaScript เพื่อติดตามการเลื่อนของคุณ เมื่อคุณเข้าใกล้ภาพ มันจะส่งสัญญาณไปยังเซิร์ฟเวอร์เพื่อโหลดภาพขนาดเต็ม ด้วยวิธีนี้ คุณจะเห็นภาพเมื่อจำเป็นเท่านั้น และเว็บไซต์ของคุณจะโหลดเร็วขึ้น
ทำไม Image Lazy Load ใน WordPress จึงมีความสำคัญ
ตอนนี้คุณรู้แล้วว่า Image Lazy Loading คืออะไรและทำงานอย่างไร หากคุณสงสัยว่าเหตุใดคุณจึงควรใช้คุณลักษณะนี้บนไซต์ของคุณ ให้เราแสดงเหตุผลให้คุณทราบ
นี่คือเหตุผลที่คุณควรใช้การโหลดรูปภาพ WordPress แบบ Lazy Loading:
- เวลาโหลดหน้าเว็บเร็วขึ้น: โดยการโหลดรูปภาพเมื่อคุณต้องการเท่านั้น เว็บไซต์ของคุณจะโหลดเร็วขึ้นมาก โดยเฉพาะเมื่อการเชื่อมต่ออินเทอร์เน็ตช้าลง
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: เวลาในการโหลดที่เร็วขึ้นหมายถึงผู้เยี่ยมชมมีความสุขมากขึ้น พวกเขามีแนวโน้มที่จะอยู่ในไซต์ของคุณและสำรวจเพิ่มเติม
- การจัดอันดับเครื่องมือค้นหาที่ดีขึ้น: เครื่องมือค้นหาเช่นเว็บไซต์ที่รวดเร็ว Lazy Load สามารถช่วยปรับปรุงอันดับเว็บไซต์ของคุณในผลการค้นหาได้
- เว็บไซต์ที่เหมาะกับมือถือ: Lazy Load มีความสำคัญอย่างยิ่งสำหรับอุปกรณ์มือถือ ซึ่งความเร็วอินเทอร์เน็ตที่ช้าลงและหน้าจอที่เล็กลงอาจส่งผลต่อประสบการณ์การใช้งานของผู้ใช้
มั่นใจที่จะใช้การโหลดรูปภาพแบบ Lazy Loading หรือไม่? มาดูวิธีทำได้ง่ายๆ กัน!
วิธีขี้เกียจโหลดรูปภาพใน WordPress – 3 วิธีสำหรับคุณ

ตอนนี้คุณรู้แล้วว่า Image Lazy Loading ใน WordPress คืออะไรและทำงานอย่างไร รู้สึกตื่นเต้นที่จะใช้ฟีเจอร์นี้บนเว็บไซต์ของคุณหรือไม่?
เอาล่ะ มาทำด้วยกัน!
ในส่วนนี้ เราจะแสดงให้คุณเห็นถึงวิธีการโหลดรูปภาพแบบ Lazy Load บน WordPress ด้วย 3 วิธีง่ายๆ:
- อัปเกรดเป็น WordPress 5.4 หรือสูงกว่า
- WordPress Lazy โหลดรูปภาพโดยใช้ปลั๊กอิน
- WordPress Lazy Load Images ด้วยตนเอง (Coding)
มาเริ่มกันด้วยวิธีแรก -
วิธีที่ 01: อัปเกรดเป็น WordPress 5.4 หรือสูงกว่า
WordPress เวอร์ชันล่าสุด (5.4 หรือสูงกว่า) มีคุณลักษณะของรูปภาพแบบโหลดแบบ Lazy Load ตามค่าเริ่มต้น ซึ่งหมายความว่าคุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading ได้ด้วยการอัปเดตไซต์ WordPress ของคุณ
ดังนั้นหากคุณใช้ WordPress เวอร์ชันเก่ากว่า 5.4 ให้อัปเกรดทันที เพื่อทำเช่นนั้น
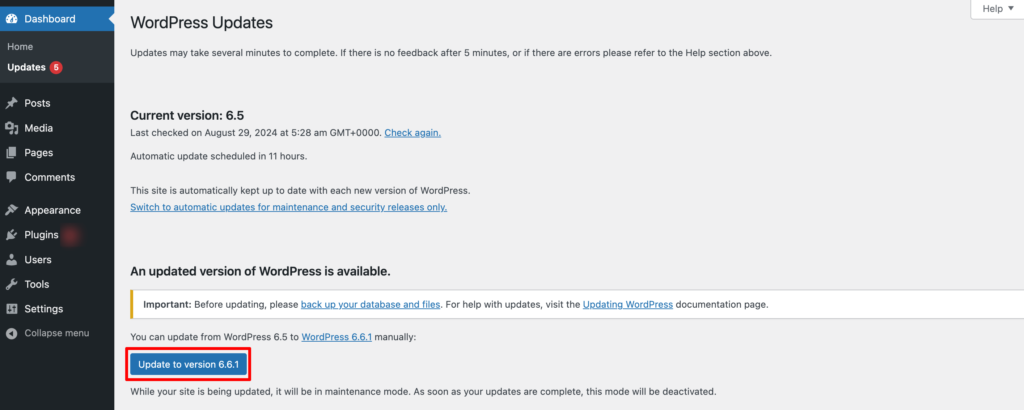
- ไปที่ แดชบอร์ด WordPress -> อัปเดต
- หากคุณใช้เวอร์ชันเก่า คุณจะได้รับข้อความแจ้งให้อัปเกรดเป็นเวอร์ชันใหม่

แม้ว่าวิธีนี้จะเป็นวิธีที่ง่ายที่สุด แต่ก็ช่วยให้คุณควบคุมรูปภาพที่จะโหลดแบบ Lazy Load ได้น้อยที่สุด ดังนั้นนักพัฒนาอาจไม่คิดว่ามันเป็นตัวเลือกที่น่าเชื่อถือ
ตอนนี้เรามาดูวิธีถัดไปกันดีกว่า!
วิธีที่ 02: WordPress Lazy Load Images โดยใช้ปลั๊กอิน
มีปลั๊กอินโหลดขี้เกียจหลายตัวที่มีอยู่ในที่เก็บ WordPress เราได้เลือกปลั๊กอิน a3 Lazy Load เพื่อสร้างบทช่วยสอนนี้
ทำไม
เนื่องจากปลั๊กอินนี้ดูเหมือนว่าเราเป็นปลั๊กอินที่ง่ายที่สุดที่จะใช้ในหมวดหมู่นี้ นอกจากนี้ คุณจะได้รับฟีเจอร์ที่จำเป็นทั้งหมดที่จำเป็นสำหรับการโหลดรูปภาพแบบ Lazy Loading ในเวอร์ชันฟรี ดังนั้นคุณจึงสามารถพึ่งพาปลั๊กอินนี้เพื่อทำงานให้สำเร็จได้
ตอนนี้ขอก้าวไปข้างหน้า!
ขั้นตอนที่ 01: ติดตั้งและเปิดใช้งานปลั๊กอิน a3 Lazy Load
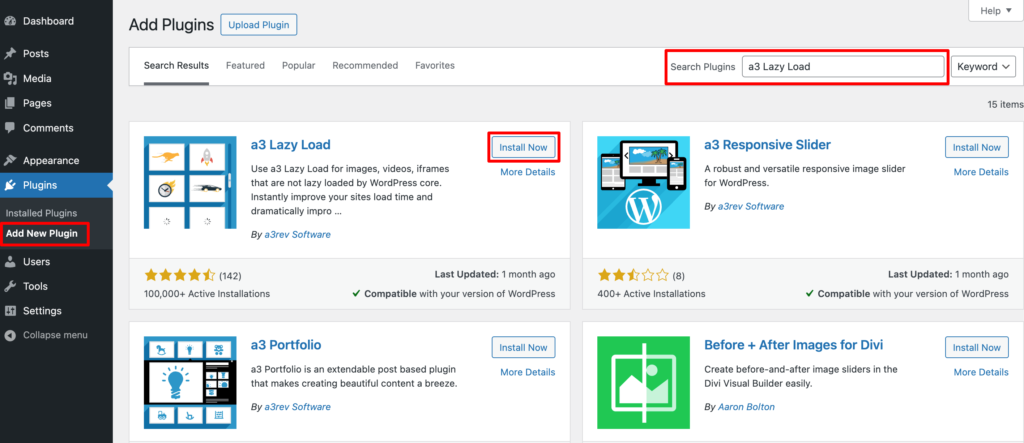
หากต้องการติดตั้งปลั๊กอิน ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ปลั๊กอิน -> เพิ่มปลั๊กอินใหม่
คุณจะพบช่องค้นหาเพื่อค้นหาปลั๊กอินที่คุณกำลังมองหา จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

ขั้นตอนที่ 02: กำหนดการตั้งค่า Lazy Load
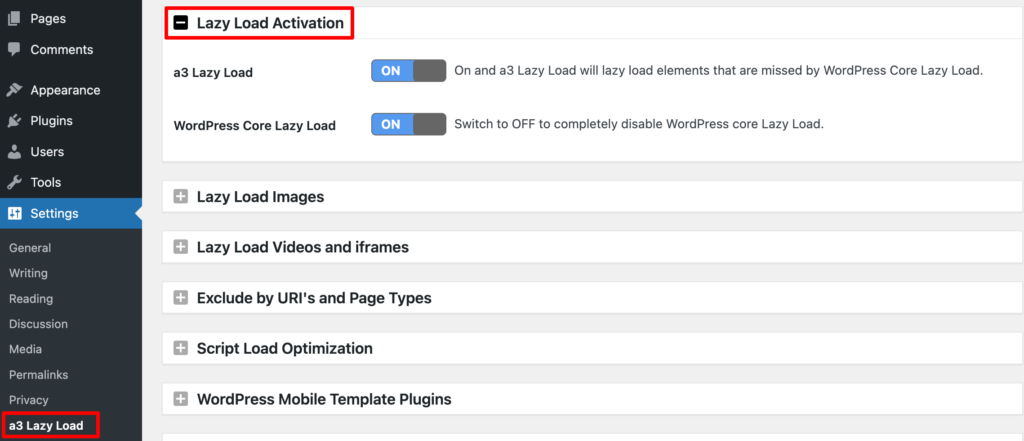
หากต้องการเข้าถึงการตั้งค่าของปลั๊กอินนี้ ให้คลิกที่ a3 Lazy Load ใต้ตัวเลือก การตั้งค่า จากนั้นคลิกที่แท็บ การเปิดใช้งาน Lazy Load ที่นี่คุณจะพบ 2 ตัวเลือก:
- a3 Lazy Load: เปิดไว้หากคุณต้องการองค์ประกอบการโหลดแบบ Lazy ที่ WordPress Core Lazy Load พลาดไป
- WordPress Core Lazy Load: คุณสามารถเปิดหรือปิดการตั้งค่า WordPress Core Lazy Load ได้จากตัวเลือกนี้

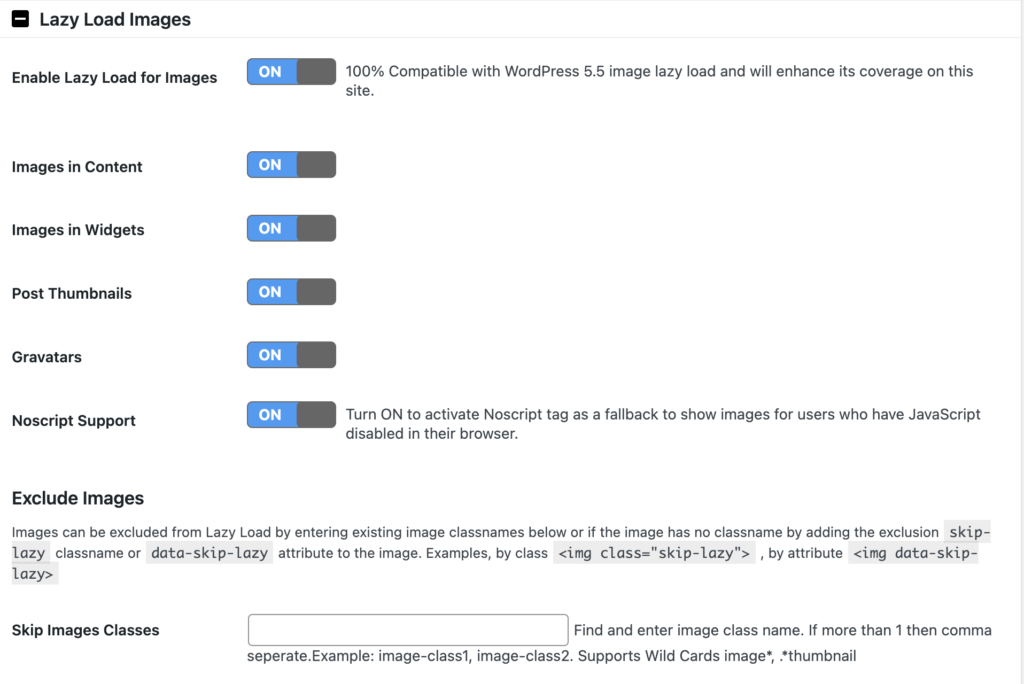
ขั้นตอนที่ 03: กำหนดการตั้งค่า Image Lazy Load
ตามค่าเริ่มต้น ตัวเลือก Lazy Load Images ทั้งหมดจะเปิดอยู่ ซึ่งเราแนะนำให้คงไว้ หรือคุณสามารถเปิดหรือปิดใช้งานแต่ละตัวเลือกได้ตามความต้องการของคุณ
คลาสการข้ามรูปภาพ เป็นคลาสที่น่าสนใจ วิธีนี้ช่วยให้คุณสามารถแยกรูปภาพบางภาพไม่ให้โหลดแบบ Lazy Loading ได้ด้วยการกำหนดคลาสให้กับรูปภาพเหล่านั้น

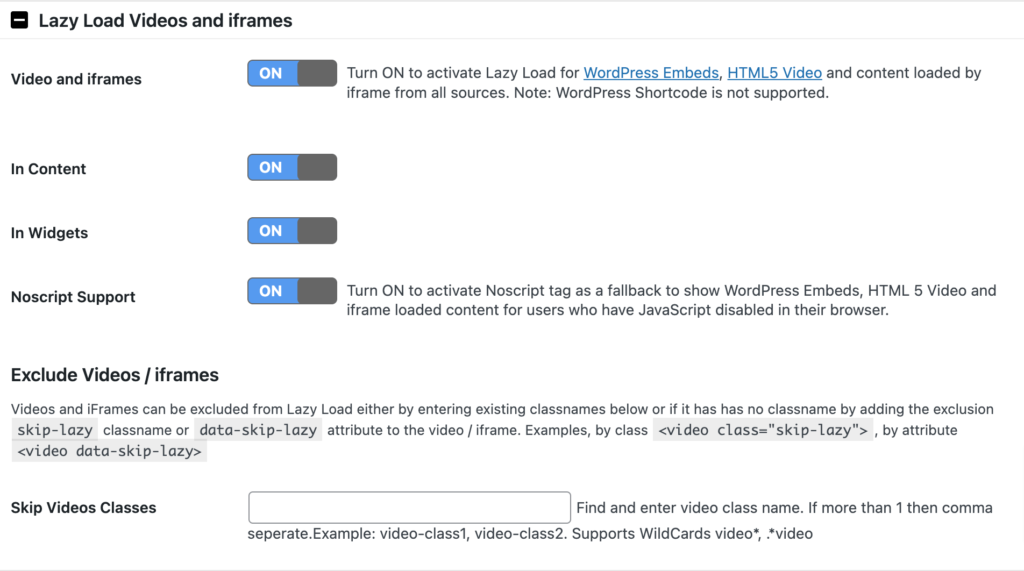
ขั้นตอนที่ 04: ปรับการตั้งค่าวิดีโอและ iFrames
จากนั้น ไปยังแท็บ Lazy Load Videos และ iFrames เช่นเดียวกับรูปภาพ a3 Lazy Load ช่วยให้คุณสามารถเลือกการโหลดแบบหน่วงเวลาสำหรับคลิปที่ต้องการได้
ปลั๊กอินรองรับวิดีโอในเนื้อหาและวิดเจ็ต และยังมีฟีเจอร์สำรองสำหรับเบราว์เซอร์ที่บล็อก JavaScript
การตั้งค่าวิดีโอทำให้คุณสามารถระบุคลาส CSS ที่ไม่รวมวิดีโอบางรายการจากการโหลดแบบเลื่อนออกไป เพื่อให้กำหนดค่าได้ง่ายขึ้น คุณ สามารถ ใช้คลาสเดียวกันกับที่คุณเลือกในส่วนรูปภาพได้

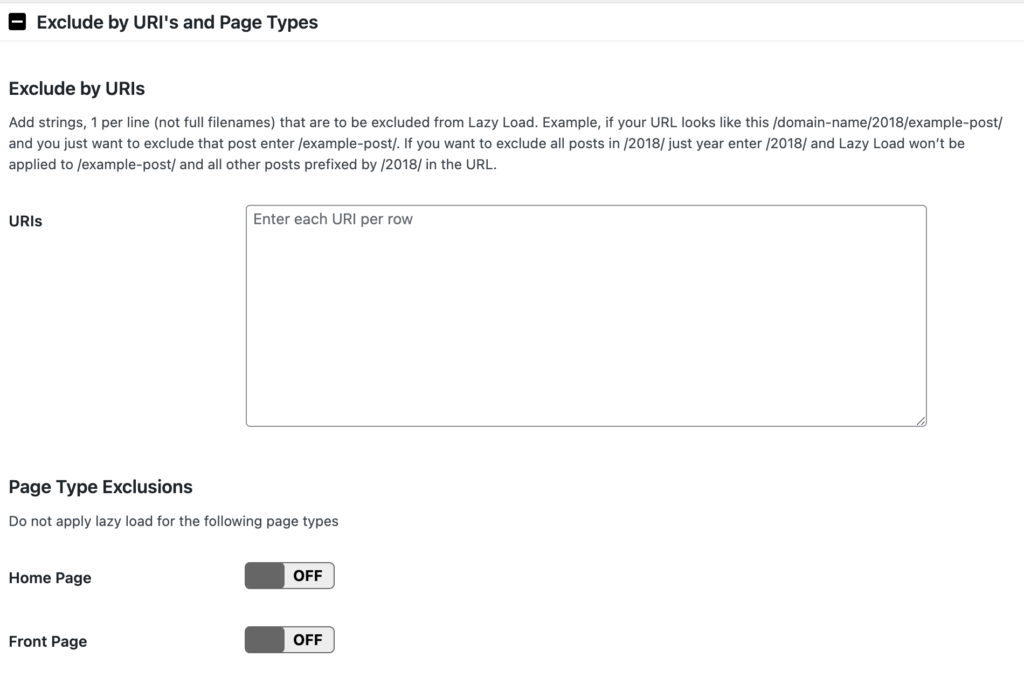
ขั้นตอนที่ 05: ยกเว้น Lazy Load ตาม URL เฉพาะและประเภทเพจ
การตั้งค่านี้ทำให้คุณสามารถยกเว้นเพจหรือโพสต์บางหน้า หรือประเภทเพจบางประเภท ไม่ให้โหลดเมื่อจำเป็น ตัวอย่างเช่น คุณสามารถเลือกที่จะไม่ให้หน้าแรกของคุณโหลดแบบ Lazy Loading ได้


เมื่อคุณกำหนดค่าทั้งหมดเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงเหล่านี้โดยคลิกปุ่ม " บันทึกการเปลี่ยนแปลง "
นั่นคือวิธีที่คุณสามารถโหลดอิมเมจ WordPress ของคุณแบบ Lazy ได้โดยใช้ปลั๊กอิน a3 Image Lazy Load ตอนนี้เรามาดูวิธีสุดท้ายกัน
วิธีที่ 03: WordPress Lazy Load Images ด้วยตนเอง
หากคุณไม่พอใจกับคุณสมบัติที่จำกัดของการตั้งค่า WordPress Core Lazy Load และไม่ต้องการใช้ปลั๊กอินพิเศษใดๆ เพื่อขยายฟังก์ชันการทำงาน มีอีกวิธีหนึ่งที่เปิดรับคุณ นั่นคือทำมันด้วยตนเองด้วยการเข้ารหัส
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ WordPress จะเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพทั้งหมด ที่กำหนดขนาดไว้ คุณไม่จำเป็นต้องเปิดหรือเพิ่มโค้ดใดๆ ในการดำเนินการนี้ อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการปรับแต่งวิธีการทำงานของฟังก์ชันนี้
ตัวอย่างเช่น สมมติว่าคุณไม่ต้องการให้รวมรูปภาพเทมเพลตไว้ด้วย คุณจะต้องเพิ่มโค้ดนี้ลงในไฟล์ function.php ของคุณ:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );หรือคุณต้องการปิดการโหลดเมื่อจำเป็นสำหรับรูปภาพบางรูป คุณสามารถทำได้โดยการกำหนดคลาสรูปภาพเพิ่มเติมให้กับแต่ละรูปภาพเมื่อเพิ่มลงในเพจหรือโพสต์ จากนั้นจึงเพิ่มคลาสนั้นให้กับโค้ดต่อไปนี้ในไฟล์ function.php ของคุณ:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );วิธีเพิ่มคลาสรูปภาพ skid-lazy ในตัวอย่างด้านบนให้กับรูปภาพ:
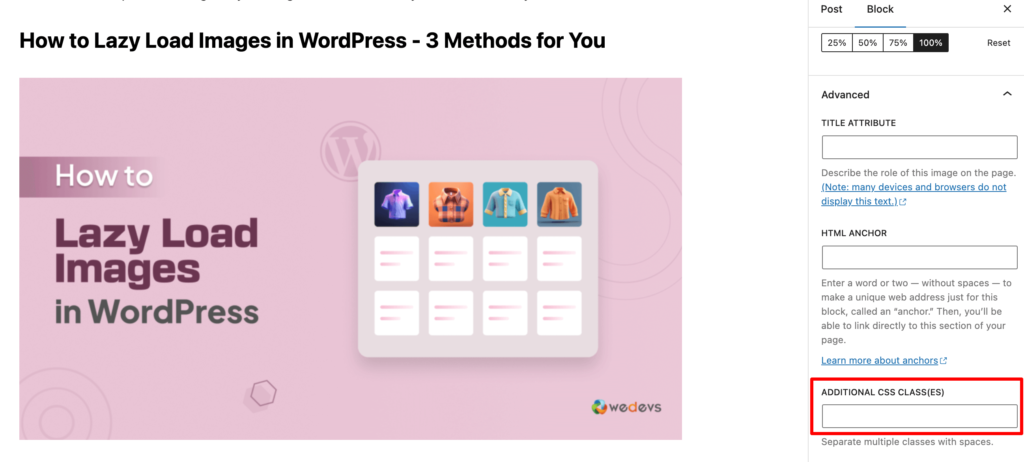
- เพิ่มรูปภาพลงในเพจหรือโพสต์ผ่าน Media Library
- หลังจากที่คุณเพิ่มรูปภาพแล้ว ให้ค้นหาการตั้งค่ารูปภาพของคุณ ความสามารถในการเพิ่มคลาส CSS ใหม่มักจะพบได้ในพื้นที่การตั้งค่าขั้นสูง

- เพิ่มคลาส skimp-lazy ให้กับรูปภาพและบันทึกการอัปเดตของคุณ
แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถใช้การโหลดแบบ Lazy Loading บนเว็บไซต์ WordPress ของคุณด้วยการเขียนโค้ด
เมื่อคุณไม่ควรขี้เกียจโหลดรูปภาพ WordPress ของคุณ
โดยทั่วไป Lazy Load เป็นแนวคิดที่ดีสำหรับเว็บไซต์ WordPress ส่วนใหญ่ อย่างไรก็ตาม มีบางสถานการณ์ที่คุณอาจต้องการใช้ความระมัดระวัง:
- รูปภาพขนาดเล็ก: หากรูปภาพของคุณมีขนาดเล็กมาก เวลาในการโหลดอาจไม่ส่งผลกระทบต่อความเร็วของเว็บไซต์ของคุณมากนัก ในกรณีเหล่านี้ Lazy Load อาจไม่ให้ประโยชน์ที่เห็นได้ชัดเจน
- รูปภาพครึ่งหน้าบน: รูปภาพที่มองเห็นได้ทันทีเมื่อโหลดหน้าเว็บ (ครึ่งหน้าบน) มักจะโหลดทันทีอยู่แล้ว Lazy Loading อาจไม่สร้างความแตกต่างอย่างมีนัยสำคัญ
- รูปภาพที่สำคัญ: หากมีรูปภาพที่จำเป็นสำหรับการทำงานของเว็บไซต์ของคุณ คุณอาจต้องการโหลดรูปภาพเหล่านั้นทันทีแทนที่จะใช้ Lazy Load
คุณสามารถใช้ฟีเจอร์โหลดรูปภาพ WordPress แบบ Lazy Load สำหรับเว็บไซต์ของคุณได้ ยกเว้นในสถานการณ์เหล่านี้
ตัวอย่างเว็บไซต์ยอดนิยมที่ใช้ Lazy Loading
เว็บไซต์ยอดนิยมหลายแห่งใช้คุณลักษณะการโหลดรูปภาพแบบ Lazy Loading สำหรับไซต์ของตน เราจะแสดง 3 ตัวอย่างของเว็บไซต์ยอดนิยมเพื่อเป็นแรงบันดาลใจให้กับคุณที่นี่
01. ยูทูป
YouTube เป็นแพลตฟอร์มวิดีโอขนาดใหญ่ที่ใช้ Lazy Load เพื่อเพิ่มประสิทธิภาพการทำงาน เมื่อคุณเลื่อนดูหน้าแรกหรือผลการค้นหา วิดีโอจะโหลดเมื่อมีการดูเท่านั้น ซึ่งช่วยลดเวลาในการโหลดครั้งแรกและปรับปรุงประสบการณ์ผู้ใช้โดยรวม
02. พินเทอร์เน็ต
Pinterest ซึ่งเป็นแพลตฟอร์มการค้นพบด้วยภาพอาศัยรูปภาพเป็นอย่างมาก การใช้ Lazy Load ช่วยให้ Pinterest มั่นใจได้ว่าเฉพาะรูปภาพที่คุณกำลังดูอยู่เท่านั้นที่จะโหลด ซึ่งช่วยประหยัดแบนด์วิธและปรับปรุงความเร็วเพจ โดยเฉพาะบนอุปกรณ์เคลื่อนที่
03. อเมซอน
Amazon หนึ่งในผู้ค้าปลีกออนไลน์รายใหญ่ที่สุดของโลกใช้ Lazy Load เพื่อเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของตน เมื่อคุณเยี่ยมชมหน้าผลิตภัณฑ์ จะมีการโหลดเฉพาะรูปภาพหลักเท่านั้น เมื่อคุณเลื่อนลง รูปภาพผลิตภัณฑ์เพิ่มเติมจะถูกโหลดตามความต้องการ ซึ่งช่วยเพิ่มประสิทธิภาพและลดเวลาในการโหลดหน้าโดยรวม

คำถามที่พบบ่อยที่สุดเกี่ยวกับ WordPress Lazy Load
I. Lazy Load จะส่งผลต่อ SEO ของเว็บไซต์ของฉันหรือไม่
ใช่ Lazy Load สามารถส่งผลเชิงบวกต่อ SEO ของเว็บไซต์ของคุณได้ โปรแกรมค้นหาให้ความสำคัญกับเว็บไซต์ที่โหลดเร็ว และ Lazy Load สามารถปรับปรุงเวลาในการโหลดหน้าเว็บของคุณได้อย่างมาก เวลาในการโหลดที่เร็วขึ้นสามารถนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้นและการจัดอันดับเครื่องมือค้นหาที่สูงขึ้น
ครั้งที่สอง ฉันสามารถใช้ Lazy Load กับรูปภาพทุกรูปแบบได้หรือไม่
ใช่ Lazy Load สามารถใช้กับรูปแบบรูปภาพทั่วไปได้ เช่น JPEG, PNG, GIF และ WebP อย่างไรก็ตาม เบราว์เซอร์รุ่นเก่าบางรุ่นอาจไม่รองรับรูปแบบรูปภาพบางรูปแบบหรือเทคนิค Lazy Load
III. Lazy Load เข้ากันได้กับธีมและปลั๊กอิน WordPress ทั้งหมดหรือไม่
โดยทั่วไป Lazy Load เข้ากันได้กับธีมและปลั๊กอิน WordPress ส่วนใหญ่ อย่างไรก็ตาม หากคุณใช้ธีมหรือปลั๊กอินที่กำหนดเองซึ่งมีกลไกการจัดการหรือการโหลดรูปภาพที่เฉพาะเจาะจง เป็นความคิดที่ดีเสมอที่จะทดสอบการใช้งาน Lazy Load เพื่อให้แน่ใจว่าไม่มีความขัดแย้งกัน
IV. Lazy Load จะส่งผลต่อคุณภาพของภาพของฉันหรือไม่?
ไม่ Lazy Load ไม่ส่งผลต่อคุณภาพของภาพของคุณ รูปภาพยังคงโหลดในคุณภาพดั้งเดิม แต่จะล่าช้าออกไปจนกว่าจะจำเป็น
V. ฉันสามารถใช้ Lazy Load กับวิดีโอด้วยได้หรือไม่?
ได้ คุณสามารถใช้ Lazy Load กับวิดีโอเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้ มีปลั๊กอินและเทคนิคที่ออกแบบมาโดยเฉพาะสำหรับวิดีโอ Lazy Loading ใน WordPress
ขี้เกียจโหลดรูปภาพเพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ!
การโหลดรูปภาพแบบ Lazy Loading เป็นวิธีที่เรียบง่ายแต่ทรงพลังในการเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ WordPress นอกจากนี้ยังส่งผลดีต่อ SEO อีกด้วย
เราได้แสดง 3 วิธีในการใช้การโหลดรูปภาพแบบ Lazy Loading บนไซต์ WordPress ของคุณ เลือกวิธีการใดๆ และทำตามขั้นตอนที่แสดงในบทช่วยสอนนี้เพื่อให้งานของคุณสำเร็จลุล่วงได้อย่างง่ายดาย
หากคุณประสบปัญหาในการขยายภาพเพื่ออัปโหลดบนเว็บไซต์ของคุณ โปรดดูบล็อกของเราเกี่ยวกับวิธีขยายภาพโดยไม่ต้องเลือกคุณภาพ
ต้องการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ของคุณหรือไม่? ต่อไปนี้เป็นบทช่วยสอนทีละขั้นตอนเกี่ยวกับการปรับภาพให้เหมาะสมสำหรับคุณ
เรามีอีกบล็อกเกี่ยวกับการสร้างแกลเลอรีรูปภาพ ตรวจสอบบล็อกนี้หากคุณต้องการสร้างแกลเลอรีรูปภาพอย่างง่ายดาย
รู้สึกอยากแบ่งปันอะไรที่เกี่ยวข้องกับรูปภาพโหลดขี้เกียจของ WordPress หรือไม่? เราขอขอบคุณสำหรับความพยายามของคุณหากคุณแบ่งปันความคิดเห็นของคุณโดยใช้ช่องแสดงความคิดเห็นด้านล่าง ขอขอบคุณและดูแลตัวเองด้วย!
