จะเชื่อมโยงหมายเลขโทรศัพท์ใน WordPress ได้อย่างไร
เผยแพร่แล้ว: 2022-11-24คุณเชื่อมโยงหมายเลขโทรศัพท์ใน WordPress ได้อย่างไร? ด้วยการวางหมายเลขโทรศัพท์ไฮเปอร์ลิงก์บนเว็บไซต์ของคุณ ผู้เข้าชมสามารถโทรศัพท์ไปที่สำนักงานของคุณได้โดยตรง เป็นการกระทำแบบคลิกเพื่อโทร ซึ่งสามารถทำได้โดยใช้รูปแบบ tel:
เป็นเรื่องปกติที่ผู้คนจะเข้าชมเว็บไซต์ของคุณโดยใช้สมาร์ทโฟน ดังนั้นการเพิ่มปุ่ม tap-to-call จะช่วยให้พวกเขาติดต่อคุณได้ง่ายขึ้น
มีหลายวิธีในการลิงก์หมายเลขโทรศัพท์ใน WordPress เช่น การใช้ตัวสร้างลิงก์หมายเลขโทรศัพท์ บทความนี้จะสอนวิธีเชื่อมโยงหมายเลขโทรศัพท์กับเว็บไซต์ WordPress พร้อมด้วยตัวอย่างบางส่วนเพื่อช่วยคุณเริ่มต้น
ทำไมต้องเพิ่มปุ่มคลิกเพื่อโทรใน WordPress?
ธุรกิจขนาดเล็กมักจะพึ่งพาลูกค้าในการติดต่อกับพวกเขาเกี่ยวกับใบเสนอราคา ข้อมูลก่อนการขาย หรือฝ่ายบริการลูกค้า เจ้าของเว็บไซต์ทุกคนควรใส่แบบฟอร์มการติดต่อ
อย่างไรก็ตาม อาจมีบางกรณีเมื่อผู้ใช้ต้องการพูดคุยกับใครบางคนในทันที ทั้งนี้ขึ้นอยู่กับอุตสาหกรรมของพวกเขา
ด้วยจำนวนผู้ใช้เว็บบนมือถือที่เพิ่มขึ้นทั่วโลก ผู้ใช้จึงเลือกที่จะแตะเพื่อโทรและรับข้อมูลที่ต้องการมากขึ้น
ในฐานะเจ้าของธุรกิจรายใหม่ เราขอแนะนำให้ใช้บริการโทรศัพท์สำหรับธุรกิจระดับมืออาชีพที่ให้คุณโอนสาย แชร์หมายเลขโทรศัพท์กับพนักงาน และรับสายโดยใช้อุปกรณ์มือถือของคุณได้ทุกที่
การปกป้องหมายเลขโทรศัพท์จากผู้ส่งอีเมลขยะ
การเข้ารหัสหมายเลขโทรศัพท์เป็นวิธีการต่อสู้กับหุ่นยนต์ที่รวบรวมหมายเลขโทรศัพท์ การเข้ารหัสหมายเลขโทรศัพท์ของคุณจะป้องกันไม่ให้บอทรวบรวมข้อมูล
WP Shield Content Protector จำเป็นในการเข้ารหัสหมายเลขโทรศัพท์ ปลั๊กอินใช้งานได้ทันทีที่แกะกล่อง ดังนั้นจึงไม่จำเป็นต้องกำหนดค่าใดๆ
ทันทีที่เปิดใช้งานปลั๊กอิน ปลั๊กอินจะเริ่มเข้ารหัสหมายเลขโทรศัพท์ รวมถึงในโพสต์ WordPress, เพจ, ประเภทโพสต์ที่กำหนดเอง, วิดเจ็ต และเนื้อหา WordPress อื่นๆ อาจส่งผลให้หมายเลขโทรศัพท์ธรรมดาถูกแปลงเป็นค่าทศนิยมและเลขฐานสิบหก
ในซอร์สโค้ดของเพจ คุณสามารถป้องกันไม่ให้บอทหมายเลขโทรศัพท์เห็นหมายเลขโทรศัพท์ของคุณได้แล้ว อย่างไรก็ตามผู้เข้าชมจะยังคงเห็นตัวเลข
ในฐานะส่วนหนึ่งของปลั๊กอิน มีโมดูลป้องกันเนื้อหา 15 โมดูลเพื่อให้แน่ใจว่าเนื้อหาบนอินเทอร์เน็ตได้รับการปกป้องจากการคัดลอกและดาวน์โหลด
วิธีเชื่อมโยงหมายเลขโทรศัพท์
เว็บไซต์ของคุณอาจได้ประโยชน์จากการเพิ่มหมายเลขโทรศัพท์ เนื่องจากจะช่วยสร้างความไว้วางใจและอำนวยความสะดวกในการขาย
เพื่อให้ผู้เข้าชมสามารถเข้าถึงหมายเลขโทรศัพท์ของคุณได้มากขึ้น คุณสามารถทำให้สามารถคลิกได้บนอุปกรณ์เคลื่อนที่ ด้วยวิธีนี้ ผู้เข้าชมสามารถโทรออกได้โดยคลิกลิงก์และเปิดแอปโทรศัพท์
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเพิ่มลิงก์ไปยังเว็บไซต์ของคุณด้วยวิธีการต่างๆ ที่ผู้เข้าชมสามารถใช้เพื่อติดต่อคุณได้
วิธีสร้างลิงก์โทรศัพท์ที่คลิกได้ในบทความและหน้า WordPress
ทำตามขั้นตอนเหล่านี้เพื่อทำให้ลิงก์โทรศัพท์สามารถคลิกได้ในโพสต์และหน้า WordPress:
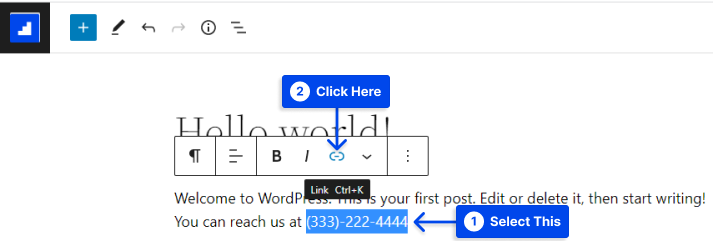
- ป้อนหมายเลขโทรศัพท์ในตัวแก้ไข
สามารถแทรกลงในองค์ประกอบย่อหน้าปกติและพิมพ์ในรูปแบบใดก็ได้ที่คุณต้องการ
- เลือกหมายเลขและคลิกตัวเลือก ลิงก์ บนแถบเครื่องมือบล็อก

โดยทั่วไป URL ที่คุณพิมพ์ที่นี่จะเป็น URL ปกติ แต่ในกรณีนี้ คุณจะพิมพ์หมายเลขโทรศัพท์ในรูปแบบเฉพาะ
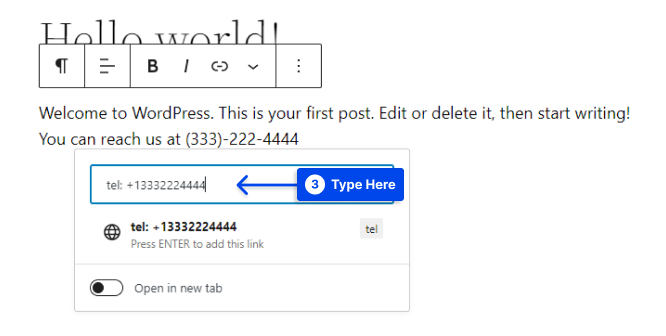
- ใช้โปรโตคอล
tel:link พิเศษแทนhttp:// - เพิ่มหมายเลขในรูปแบบ สากล

จำเป็นต้องขึ้นต้นด้วยเครื่องหมายบวก (+) และใส่รหัสโทรศัพท์ของประเทศของคุณ จากนั้นคุณต้องเพิ่มหมายเลขโทรศัพท์โดยไม่มีเครื่องหมายขีดกลางหรือเว้นวรรค
- กดปุ่ม Enter หรือคลิกปุ่ม Apply เพื่อเพิ่มลิงค์
วิธีสร้างหมายเลขโทรศัพท์ที่คลิกได้ด้วย HTML
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มลิงก์หมายเลขโทรศัพท์ใน HTML:
- ใช้แท็กลิงก์มาตรฐานเพื่อเริ่มต้น:
<a href=""></a>- ใส่หมายเลขโทรศัพท์ของคุณในเครื่องหมายคำพูดโดยไม่มีเครื่องหมายขีดคั่น:
<a href="2125096995"></a>- เพิ่ม tel: ไว้ข้างหน้าหมายเลข:
<a href="tel:2125096995"></a>- ปิดท้ายด้วยข้อความสำหรับลิงก์:
<a href="tel:2125096995">Call us at 212-509-6995</a>- คลิกลิงก์เพื่อให้แน่ใจว่าใช้งานได้ หากการโทรผ่าน คุณจะดำเนินการต่อได้
การเพิ่มลิงก์คลิกเพื่อโทรไปยังเมนูการนำทางของ WordPress
รวมถึงลิงก์คลิกเพื่อโทรในเมนูการนำทาง WordPress ของคุณก็เป็นไปได้เช่นกัน

ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
- ไปที่ ลักษณะที่ปรากฏ ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ตัวเลือก เมนู
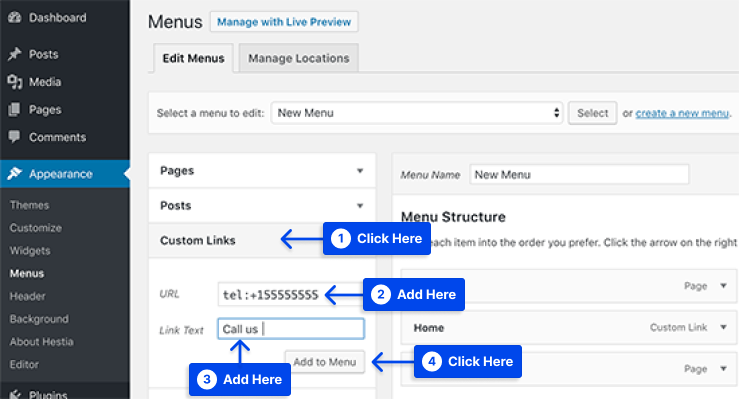
- คลิกที่แท็บ Custom Links จากคอลัมน์ด้านขวา
- เพิ่มหมายเลขโทรศัพท์ในช่องลิงค์ในรูปแบบต่างประเทศ
- เพิ่มข้อความที่คุณต้องการแสดงในกล่อง ข้อความลิงก์
- คลิกที่ปุ่ม เพิ่มในเมนู

- ดูว่าลิงก์คลิกเพื่อโทรทำงานอย่างไรโดยไปที่เว็บไซต์ของคุณ
จะเพิ่มปุ่มโทรเลยใน WordPress ได้อย่างไร?
ใช้วิธีนี้ คุณสามารถเพิ่มปุ่มโทรเลยใน WordPress สิ่งนี้มีไว้สำหรับเจ้าของไซต์ที่ต้องการเพิ่มหมายเลขโทรศัพท์ที่คลิกได้ลงในพื้นที่พร้อมวิดเจ็ตใน WordPress
ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
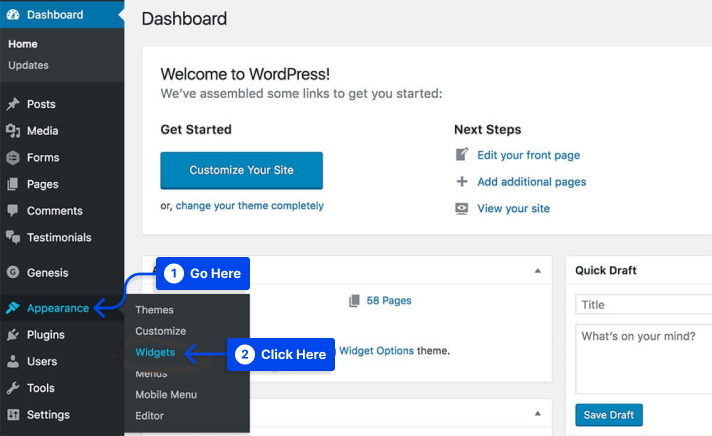
- ไปที่ ลักษณะที่ปรากฏ ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ตัวเลือก วิดเจ็ต

- เลือกพื้นที่แถบด้านข้าง
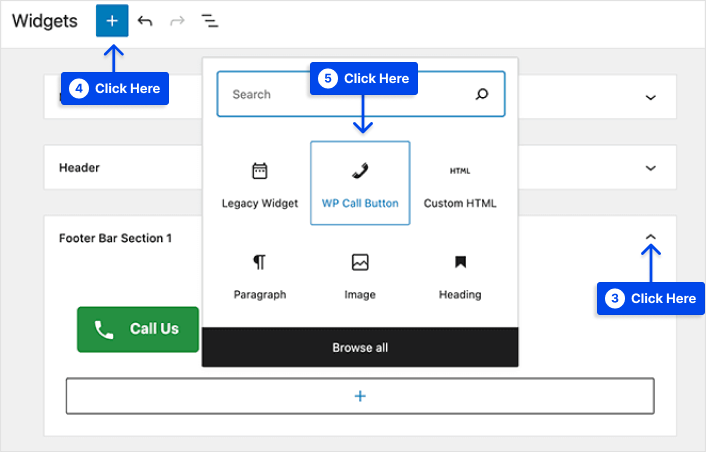
- คลิกไอคอนเครื่องหมายบวก (+) เพื่อค้นหาวิดเจ็ต WP Call Button
- คลิกเพื่อเพิ่มลงในแถบด้านข้าง

- แก้ไข ชื่อ คำอธิบาย สีปุ่ม ฯลฯ
- บันทึก การตั้งค่าของคุณ แล้วคลิก เสร็จสิ้น
- ไปที่ไซต์ของคุณเพื่อตรวจสอบ ปุ่มโทร WP
หมายเหตุ: คุณสามารถตรวจสอบบทความของเราสำหรับปลั๊กอินปุ่มโทร WordPress ที่ดีที่สุด
ข้อผิดพลาดทั่วไปของลิงก์หมายเลขโทรศัพท์ HTML
ข้อผิดพลาดของลิงก์หมายเลขโทรศัพท์ HTML ที่พบบ่อยที่สุดมีดังนี้
- ข้อผิดพลาดที่พบบ่อยที่สุดในการเขียนคือการใช้เครื่องหมายขีดกลาง ในกรณีนี้ เป็นไปได้ว่าหมายเลขจะใช้ไม่ได้กับทุกอุปกรณ์
- ไม่มีเครื่องหมายทวิภาคหลัง “tel”
- ออกจากเครื่องหมายคำพูดใน HTML
การเพิ่มการติดตามกิจกรรมของ Google Analytics ในลิงก์หมายเลขโทรศัพท์ HTML
คุณสามารถติดตามเหตุการณ์การคลิกด้วย Google Analytics โดยรวมขั้นตอนข้างต้นเข้ากับโซลูชันการติดตามการโทร
ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
- คัดลอกและวางรหัสลิงค์นี้:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- เปลี่ยนหมายเลขโทรศัพท์และข้อความ
- ตรวจสอบ Google Analytics ภายใต้ พฤติกรรม -> เหตุการณ์ -> ภาพรวม หรือ เหตุการณ์ยอดนิยม
ผู้ใช้ WordPress อาจประสบปัญหากับ Google Analytics และการติดตามกิจกรรมหากใช้ WordPress
ขอแนะนำให้จัดการแท็กทั้งหมดบน WordPress โดย Google Tag Manager จำเป็นต้องมีทักษะ HTML บางอย่าง แต่ทุกอย่างจะง่ายขึ้น
บทสรุป
เมื่อใช้บทความนี้ คุณได้เรียนรู้วิธีแนบหมายเลขโทรศัพท์กับเว็บไซต์ WordPress พร้อมด้วยตัวอย่างที่จะช่วยคุณในการเริ่มต้น
เราขอขอบคุณที่สละเวลาอ่านบทความนี้ ความคิดเห็นหรือคำถามสามารถโพสต์ในส่วนความคิดเห็นหากคุณต้องการ
เราอัปเดตบทความของเราเป็นประจำบน Facebook และ Twitter ดังนั้นติดตามเราที่นั่นเพื่อที่คุณจะได้รับทุกสิ่ง
