วิธีสร้างเว็บไซต์ธุรกิจโดยใช้ WordPress ใน 2 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-11-10 การมีเว็บไซต์ระดับมืออาชีพสำหรับธุรกิจของคุณจะช่วยให้คุณโดดเด่นกว่าคู่แข่ง มันให้แพลตฟอร์มในการทำการตลาดสินค้าและบริการของคุณด้วยรายละเอียดและกราฟิกที่น่าตื่นเต้นและในที่สุดก็ได้ลูกค้าใหม่
การมีเว็บไซต์ระดับมืออาชีพสำหรับธุรกิจของคุณจะช่วยให้คุณโดดเด่นกว่าคู่แข่ง มันให้แพลตฟอร์มในการทำการตลาดสินค้าและบริการของคุณด้วยรายละเอียดและกราฟิกที่น่าตื่นเต้นและในที่สุดก็ได้ลูกค้าใหม่
ในอดีต คุณต้องมีความชำนาญด้านเทคโนโลยี หรือต้องจ้างนักพัฒนาซอฟต์แวร์เพื่อให้มีเว็บไซต์ อย่างไรก็ตาม ด้วยเครื่องมือสร้างเว็บไซต์ที่ไม่มีโค้ดและระบบการจัดการเนื้อหา คุณสามารถสร้างเว็บไซต์ธุรกิจแบบมืออาชีพได้แล้ว
ในคู่มือที่ครอบคลุมนี้ เราจะแสดงให้คุณเห็น วิธีสร้างเว็บไซต์ธุรกิจโดยใช้ WordPress เราอธิบายทุกขั้นตอนตั้งแต่ต้นจนจบ เพื่อที่ว่าเมื่อคุณอ่านคู่มือนี้จนจบ คุณจะมีเว็บไซต์ธุรกิจพร้อมสำหรับการเปิดตัว!
เนื้อหา:
- ทำไมคุณควรใช้ WordPress
- สร้างเว็บไซต์ธุรกิจของคุณใน 2 ขั้นตอน
- อะไรต่อไป?
ทำไมต้องใช้ WordPress สำหรับเว็บไซต์ธุรกิจของคุณ?
มีเครื่องมือและระบบจัดการเนื้อหามากมายสำหรับสร้างเว็บไซต์ธุรกิจ อย่างไรก็ตาม มีเหตุผลว่าทำไม WordPress ถึงถูกใช้โดยมากกว่า 42% ของเว็บไซต์ทั้งหมด ส่วนนี้สำรวจข้อดีบางประการของการใช้ WordPress เพื่อสร้างเว็บไซต์ของคุณ
ฟรีและโอเพ่นซอร์ส
คุณสามารถดาวน์โหลดและติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณได้ฟรี ไม่เหมือนกับเครื่องมืออื่นๆ เช่น เครื่องมือสร้างเว็บไซต์ Wix ซึ่งต้องมีการสมัครรับข้อมูลเพื่อเข้าถึงบริการ WordPress เป็นโอเพ่นซอร์สฟรี
สิ่งที่คุณต้องมีคือชื่อโดเมนและผู้ให้บริการโฮสต์ที่คุณจะติดตั้งซอฟต์แวร์
ปรับแต่งได้และเป็นมิตรกับผู้เริ่มต้น
WordPress เหมาะอย่างยิ่งสำหรับผู้เริ่มต้นออนไลน์ เพราะคุณสามารถสร้างเว็บไซต์ธุรกิจได้โดยไม่ต้องเขียนโค้ด ตัวปรับแต่งเริ่มต้นของ WordPress และคุณลักษณะการแก้ไขไซต์เต็มรูปแบบทำให้ง่ายต่อการออกแบบหน้าเว็บที่สวยงาม
และด้วยความช่วยเหลือของปลั๊กอินตัวสร้างเพจ เช่น Elementor คุณจะสามารถเข้าถึงเทมเพลตสำเร็จรูปได้ พวกเขายังมาพร้อมกับเครื่องมือสร้างแบบลากและวางที่ทรงพลังเพื่อออกแบบเว็บไซต์ของคุณได้เร็วขึ้น
การเพิ่มประสิทธิภาพกลไกค้นหา (พร้อม SEO)
ตามค่าเริ่มต้น WordPress ได้รับการปรับให้เหมาะกับ SEO และธีมของคุณได้รับการกำหนดค่าให้ตอบสนองต่ออุปกรณ์เคลื่อนที่แล้ว เมื่อคุณใช้ปลั๊กอิน SEO บนไซต์ของคุณ ปลั๊กอินดังกล่าวจะให้คำแนะนำและการเปลี่ยนแปลงในการใช้งานเว็บไซต์ของคุณเพื่อให้ติดอันดับในเครื่องมือค้นหา
ชุมชนที่ยอดเยี่ยมและการสนับสนุนจากนักพัฒนา
ก่อนหน้านี้ เราพูดถึงส่วนแบ่งการตลาดของ WordPress มากกว่า 42% ซึ่งหมายความว่ามีชุมชนที่ยอดเยี่ยมอยู่เบื้องหลังซอฟต์แวร์ เมื่อใดก็ตามที่คุณติดอยู่กับข้อผิดพลาด WordPress มีแหล่งข้อมูลที่จะช่วยคุณแก้ไข
นอกจากนี้ บางยี่ห้อ เช่น Fixrunner ให้การสนับสนุน WordPress แบบมืออาชีพ แก่เจ้าของไซต์ ซึ่งหมายความว่าแทบจะไม่มีปัญหาในเว็บไซต์ของคุณหากไม่มีวิธีแก้ไข
สร้างเว็บไซต์ธุรกิจของคุณใน 2 ขั้นตอน
ในส่วนนี้ เราจะสร้างเว็บไซต์ธุรกิจที่ใช้งานได้อย่างสมบูรณ์โดยใช้ WordPress ในสองขั้นตอนง่ายๆ
อ่านต่อหากคุณต้องการบทช่วยสอนนี้ในเวอร์ชันเขียน
- ขั้นตอนที่ 1. เลือกโดเมนไซต์และโฮสต์ของคุณ
- ขั้นตอนที่ 2 ติดตั้งเว็บไซต์ของคุณและตั้งค่า
- การติดตั้ง WordPress
- การตั้งค่าใบรับรอง SSL
- การติดตั้งธีม WordPress
- ปรับแต่งธีมของคุณ
- ตั้งค่าหน้าเว็บไซต์ของคุณ
- เพิ่มร้านค้าออนไลน์
- เพิ่มปลั๊กอินที่มีประโยชน์
- ความปลอดภัย
- สำรอง
- การเพิ่มประสิทธิภาพภาพ
- การเข้าถึงด้วยคลิกเดียว
- ความยินยอมของคุกกี้
- Yoast SEO
- ปลั๊กอินแคช
- การตั้งค่า WordPress ที่สำคัญ
- ตั้งค่าลิงก์ถาวร
- เพิ่มพนักงานคนอื่น
ขั้นตอนที่ 1. เลือกโดเมนเว็บไซต์ธุรกิจของคุณและโฮสติ้ง
ในการติดตั้ง WordPress คุณต้องมีชื่อโดเมนและบริการโฮสติ้ง
ชื่อโดเมนคือตัวตนของเว็บไซต์ของคุณ ที่อยู่ที่ผู้ใช้พิมพ์บนเบราว์เซอร์เพื่อเข้าชมเว็บไซต์ของคุณ (เช่น mysite.com) ให้คิดว่าเหมือนกับที่อยู่สำนักงานที่คุณให้ลูกค้าค้นหาที่ตั้งหน้าร้านจริงของคุณ
ในทางกลับกัน โฮสติ้งคือเว็บเซิร์ฟเวอร์ที่เก็บไฟล์เว็บไซต์และการกำหนดค่าทั้งหมดของคุณ การใช้การเปรียบเทียบสำนักงานเดียวกัน เซิร์ฟเวอร์โฮสติ้งของคุณเป็นเหมือนตู้ในสำนักงานที่คุณเก็บข้อมูลสำคัญเกี่ยวกับธุรกิจของคุณ
เมื่อเลือกชื่อโดเมน คุณต้องตรวจสอบให้แน่ใจว่าชื่อนั้นสอดคล้องกับชื่อธุรกิจและบริการที่คุณนำเสนอ
ตัวอย่างเช่น หากคุณเปิดบล็อกเกี่ยวกับอาหาร “tastyrecipes.com” อาจเป็นทางเลือกโดเมนที่ดี การค้นหาชื่อที่ถูกต้องไม่ใช่เรื่องง่ายอย่างที่คุณคิด เนื่องจากมีเว็บไซต์นับล้านออนไลน์
เป็นไปได้ว่าบริษัทอื่นได้ลงทะเบียนคำแนะนำสองสามข้อแรกที่คุณจะได้รับ อาจต้องใช้การลองผิดลองถูกเพื่อค้นหาสิ่งที่เหมาะสมที่สุด
การยืนยันความพร้อมใช้งานของโดเมน
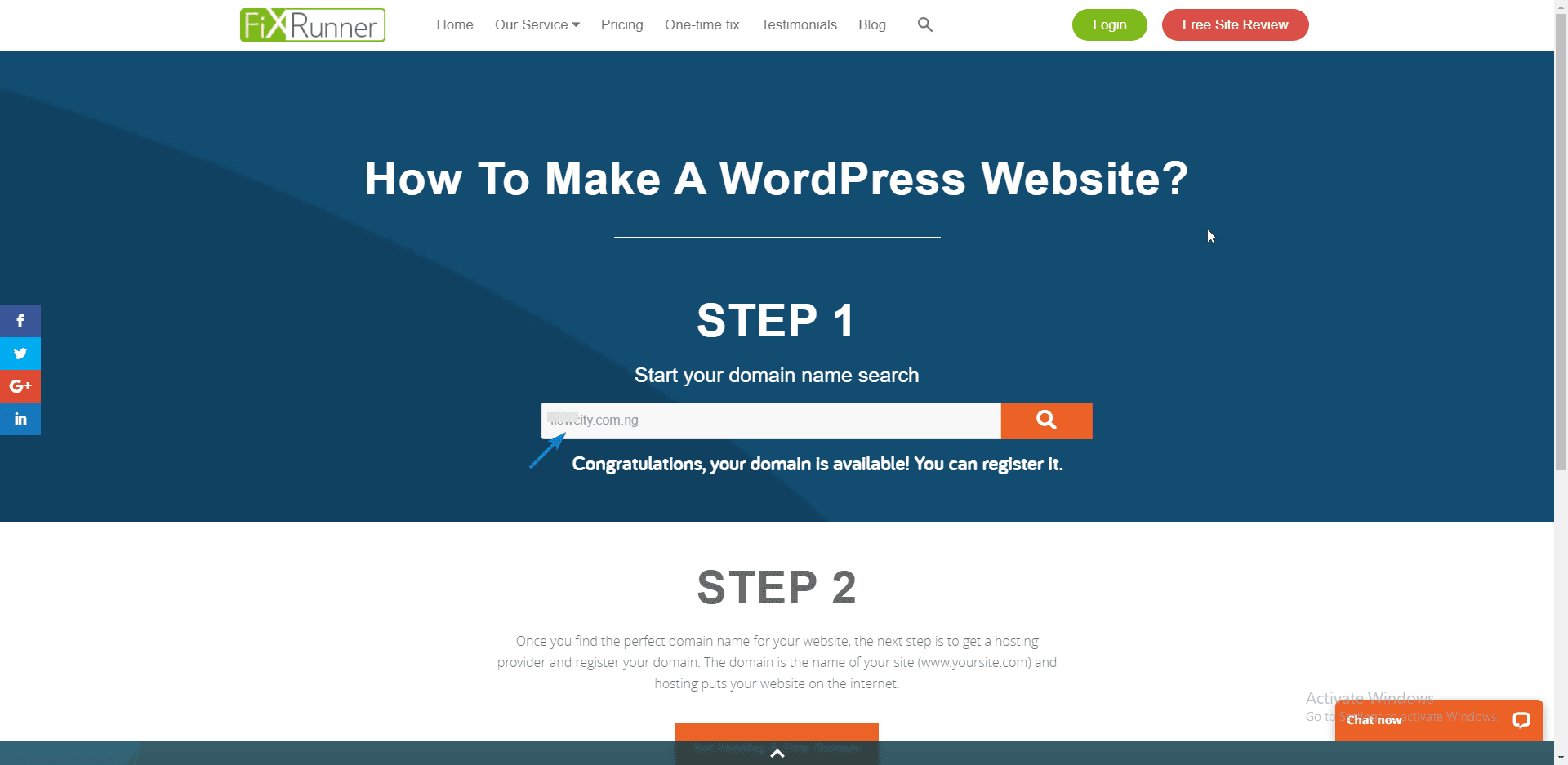
หลังจากเลือกโดเมนของคุณแล้ว คุณต้องยืนยันว่ามีชื่อดังกล่าวหรือไม่ เรามีเครื่องมือตรวจสอบโดเมนฟรีที่คุณสามารถใช้เพื่อจุดประสงค์นี้

คุณสามารถค้นหาความพร้อมของชื่อโดเมนโดยป้อนลงในช่องค้นหา หากมีชื่อดังกล่าว คุณสามารถซื้อได้จากผู้รับจดทะเบียนชื่อโดเมน มิฉะนั้น คุณอาจต้องตรวจสอบชื่ออื่นๆ เพื่อดูว่ามีห้องว่างหรือไม่
การจัดซื้อโดเมนและโฮสติ้ง
ก่อนเลือกโฮสต์เว็บ ตรวจสอบให้แน่ใจว่าโฮสต์ให้การสนับสนุนลูกค้าทุกวันตลอด 24 ชั่วโมง แบนด์วิดธ์ที่โฮสต์ของคุณควรเพียงพอสำหรับเว็บไซต์ธุรกิจที่กำลังเติบโตของคุณ
นอกจากนี้ คุณควรไปกับบริษัทโฮสติ้งที่ให้บริการ SSL ฟรีแก่ลูกค้าของพวกเขา ใบรับรอง SSL ช่วยสร้างความไว้วางใจระหว่างคุณและลูกค้าของคุณ นอกจากนี้ยังเป็นปัจจัยการจัดอันดับ SEO ที่สำคัญอีกด้วย
ในขณะเดียวกัน คุณสามารถตรวจสอบรีวิวของเราสำหรับโฮสติ้งที่แนะนำสำหรับไซต์ WordPress เราขอแนะนำให้ใช้ผู้ให้บริการรายเดียวกันสำหรับการจดทะเบียนชื่อโดเมนและโฮสติ้งของคุณ ทำให้ง่ายต่อการเผยแพร่การตั้งค่า DNS ของคุณ
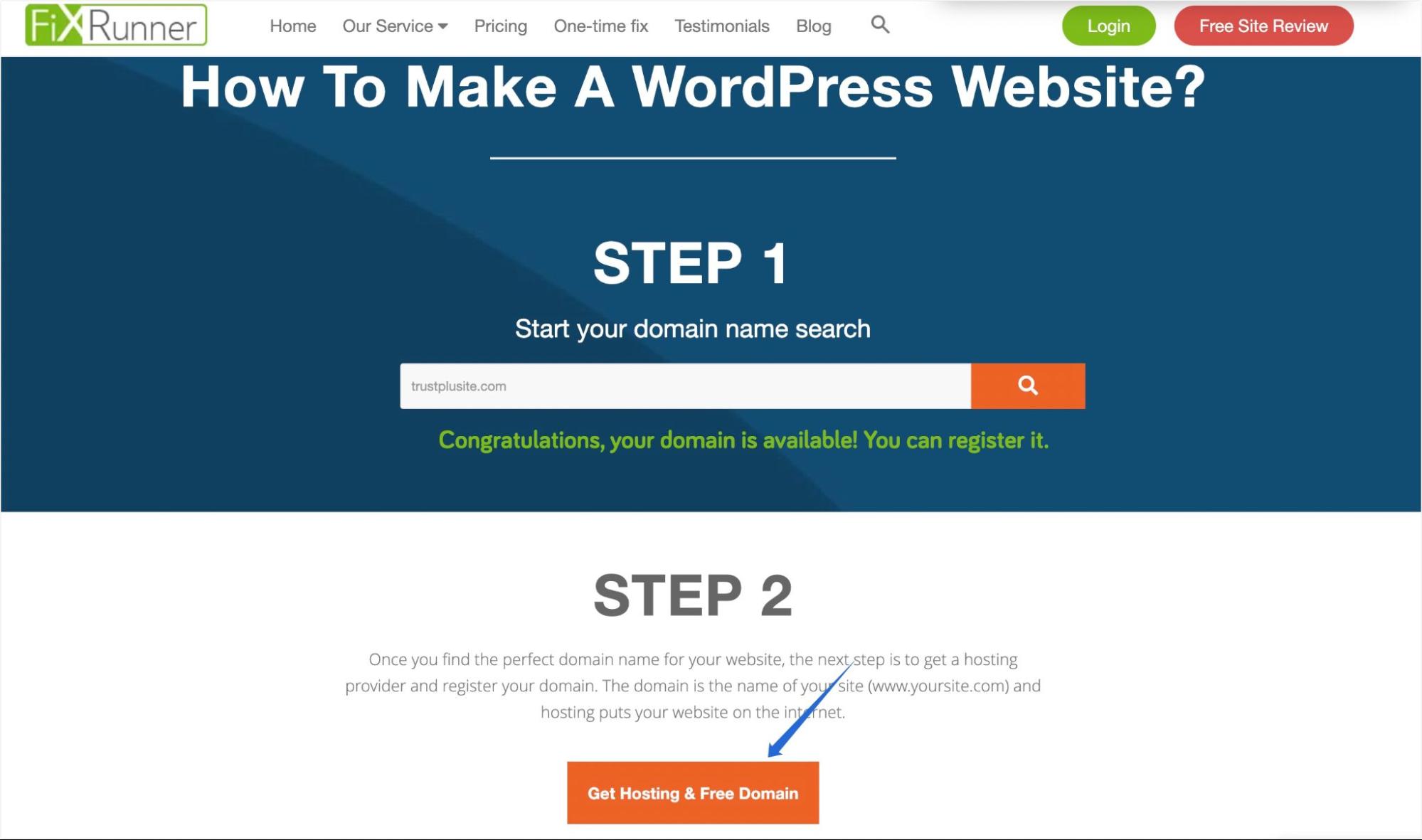
ในการซื้อโฮสติ้งและโดเมนของคุณ ให้คลิกปุ่ม Get Hosting and Free Domain บนหน้าตัวตรวจสอบโดเมน

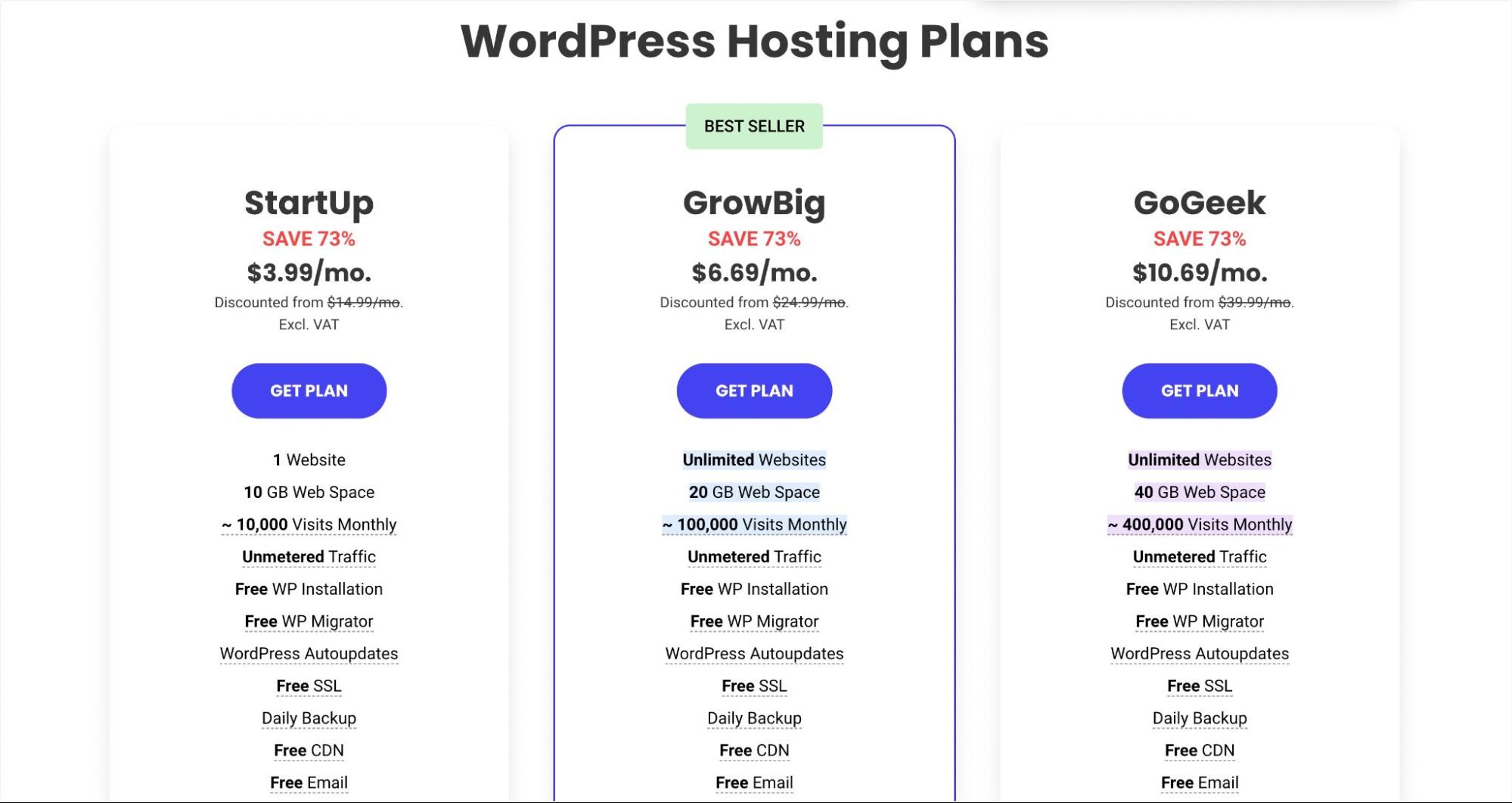
หลังจากนั้น เลือกแพ็คเกจที่คุณต้องการซื้อและเลือก รับ แผน

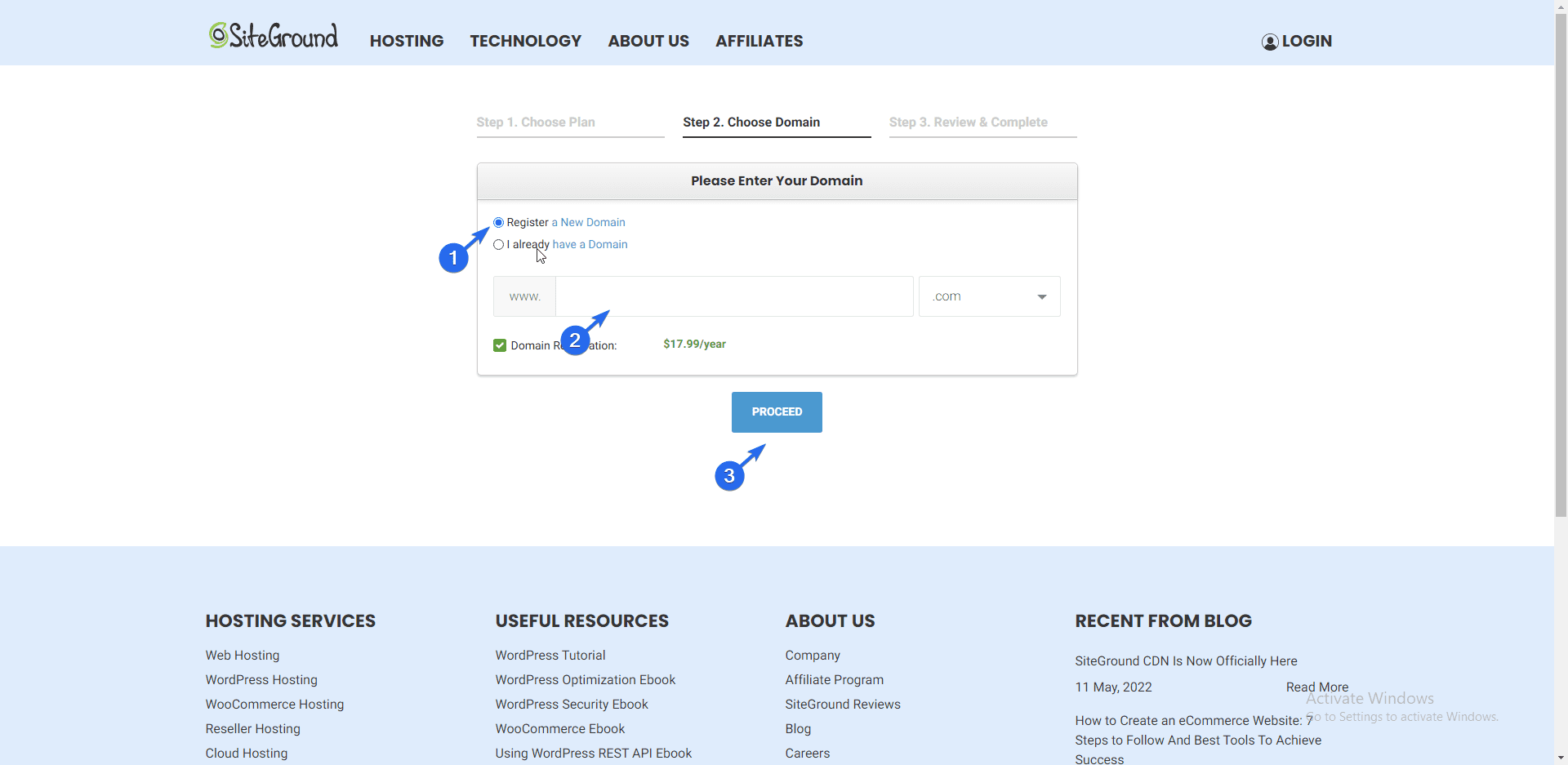
ในหน้าถัดไป ให้เลือกตัวเลือกเพื่อจดทะเบียนโดเมนใหม่ จากนั้นพิมพ์ชื่อโดเมนที่คุณต้องการลงทะเบียนและคลิก ดำเนิน การ

หมายเหตุด้านข้าง: หากคุณมีชื่อโดเมนกับผู้รับจดทะเบียนรายอื่นอยู่แล้ว คุณสามารถเลือกตัวเลือก “ฉันมีโดเมนอยู่แล้ว” จากนั้นทำตามคำแนะนำเพื่อเพิ่มโดเมนของคุณ
สุดท้าย คุณจะต้องป้อนรายละเอียดการติดต่อของคุณและดำเนินการชำระเงินสำหรับแผนเว็บโฮสติ้งที่คุณเลือก
ขั้นตอนที่ 2 ติดตั้งเว็บไซต์ธุรกิจของคุณและตั้งค่า
หลังจากซื้อชื่อโดเมนและโฮสติ้งแล้ว คุณต้องติดตั้ง WordPress บนเซิร์ฟเวอร์โฮสติ้ง มีสองวิธีที่คุณสามารถบรรลุเป้าหมายนี้ได้
- ใช้คลิกเดียวติดตั้ง
- ติดตั้ง WordPress . ด้วยตนเอง
ใช้คลิกเดียวติดตั้ง
โฮสต์ WordPress ที่ทันสมัยส่วนใหญ่มีปุ่มติดตั้งเพียงคลิกเดียวสำหรับ WordPress บนแดชบอร์ดโฮสติ้ง ลักษณะที่ปรากฏอาจแตกต่างกันไปขึ้นอยู่กับผู้ให้บริการโฮสต์ของคุณ อย่างไรก็ตาม ฟังก์ชันการทำงานยังคงเหมือนเดิม
ในการติดตั้ง WordPress ให้เข้าสู่ระบบแผงควบคุมของบัญชีโฮสติ้งของคุณ คุณสามารถถามผู้ให้บริการโฮสติ้งของคุณถึงวิธีเข้าถึงแผงนี้หากคุณไม่ทราบวิธี นี่คือเหตุผลที่โฮสต์ที่รองรับการแชทสดทุกวันตลอด 24 ชั่วโมงจึงเป็นสิ่งจำเป็น
ในคู่มือนี้ เราจะใช้ตัวติดตั้งแบบคลิกเดียวของ SiteGround
การติดตั้ง WordPress บน SiteGround Hosting
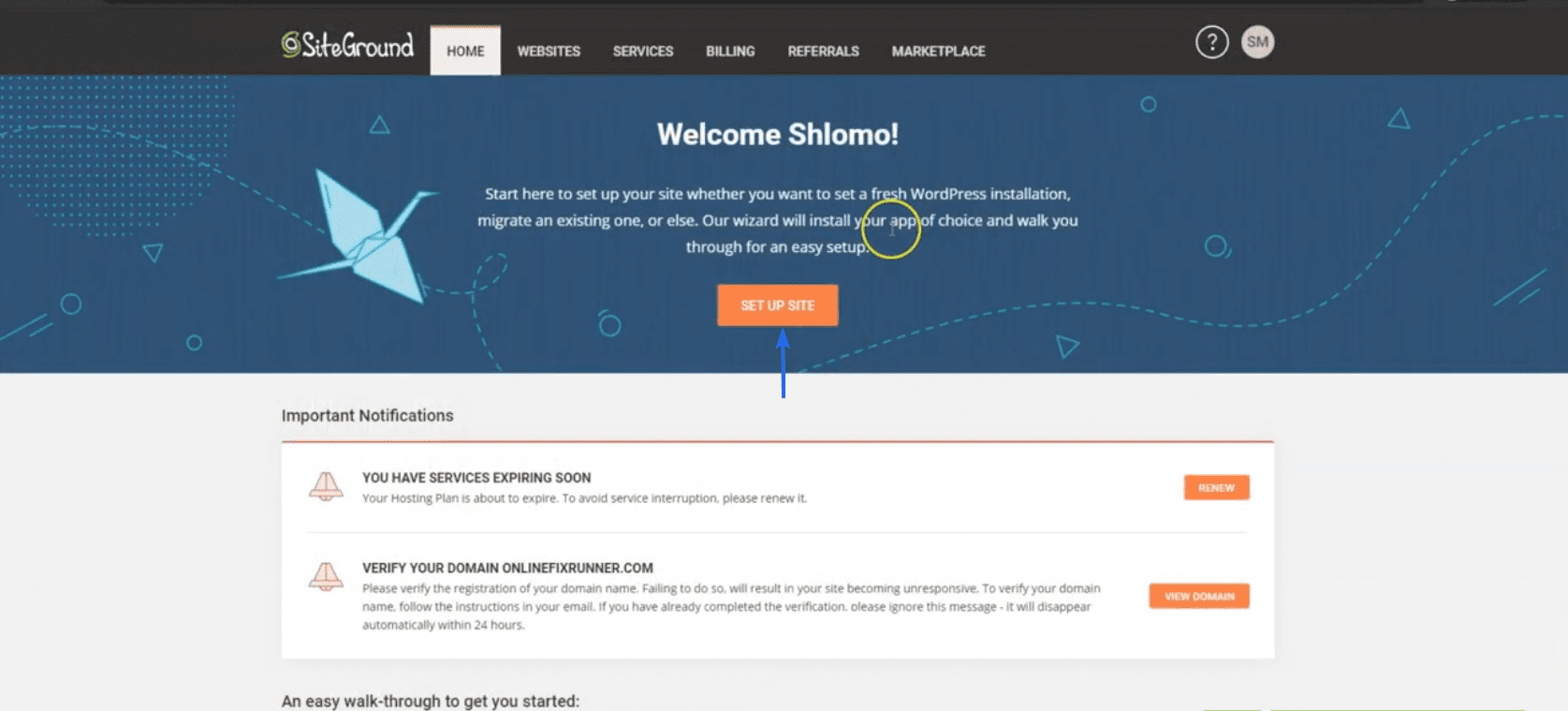
ในการเริ่มต้น ให้เข้าสู่ระบบแดชบอร์ด SiteGround ของคุณ หลังจากนั้น ให้คลิกที่ปุ่ม Setup Site เพื่อเริ่มการติดตั้ง

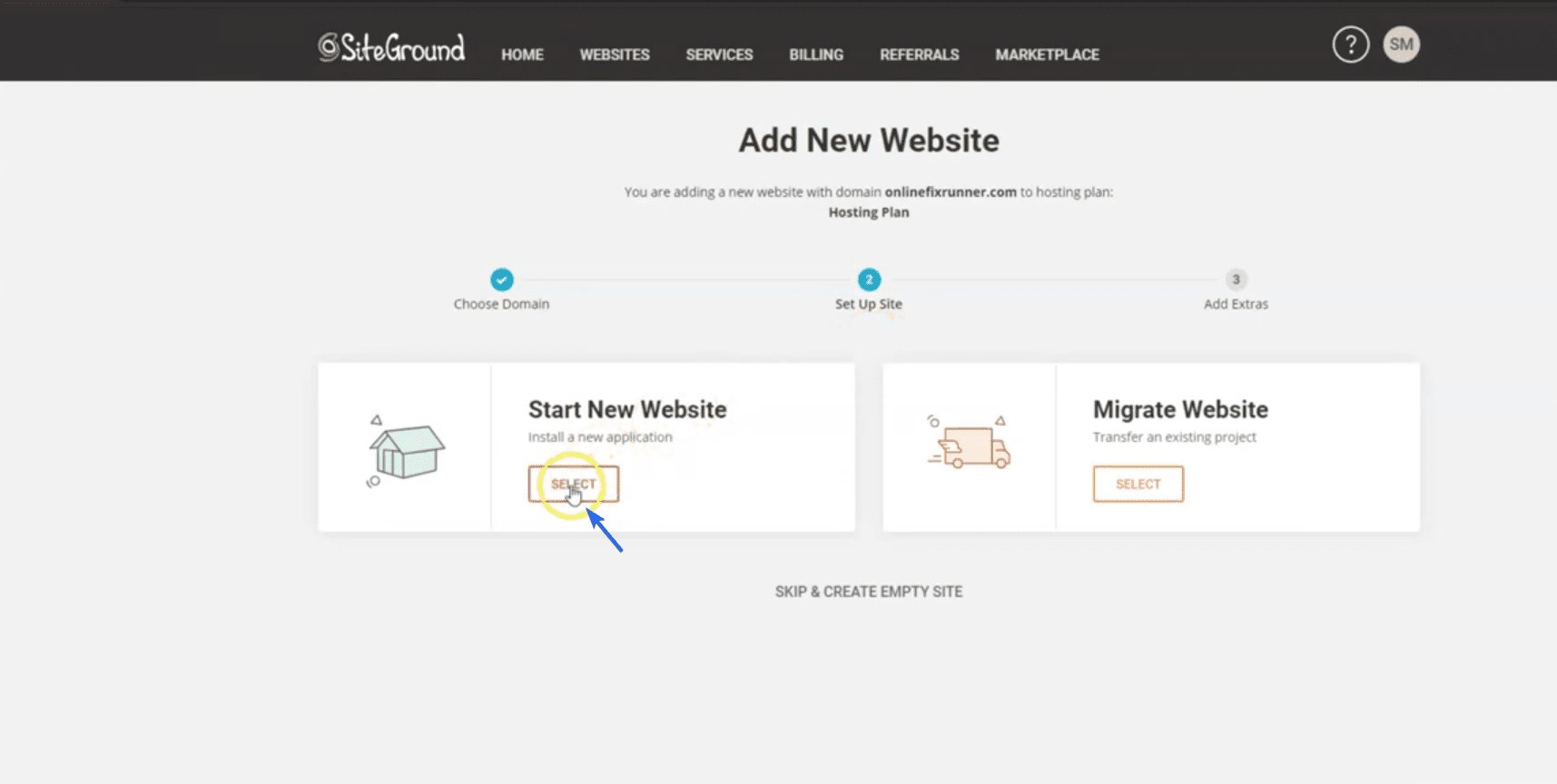
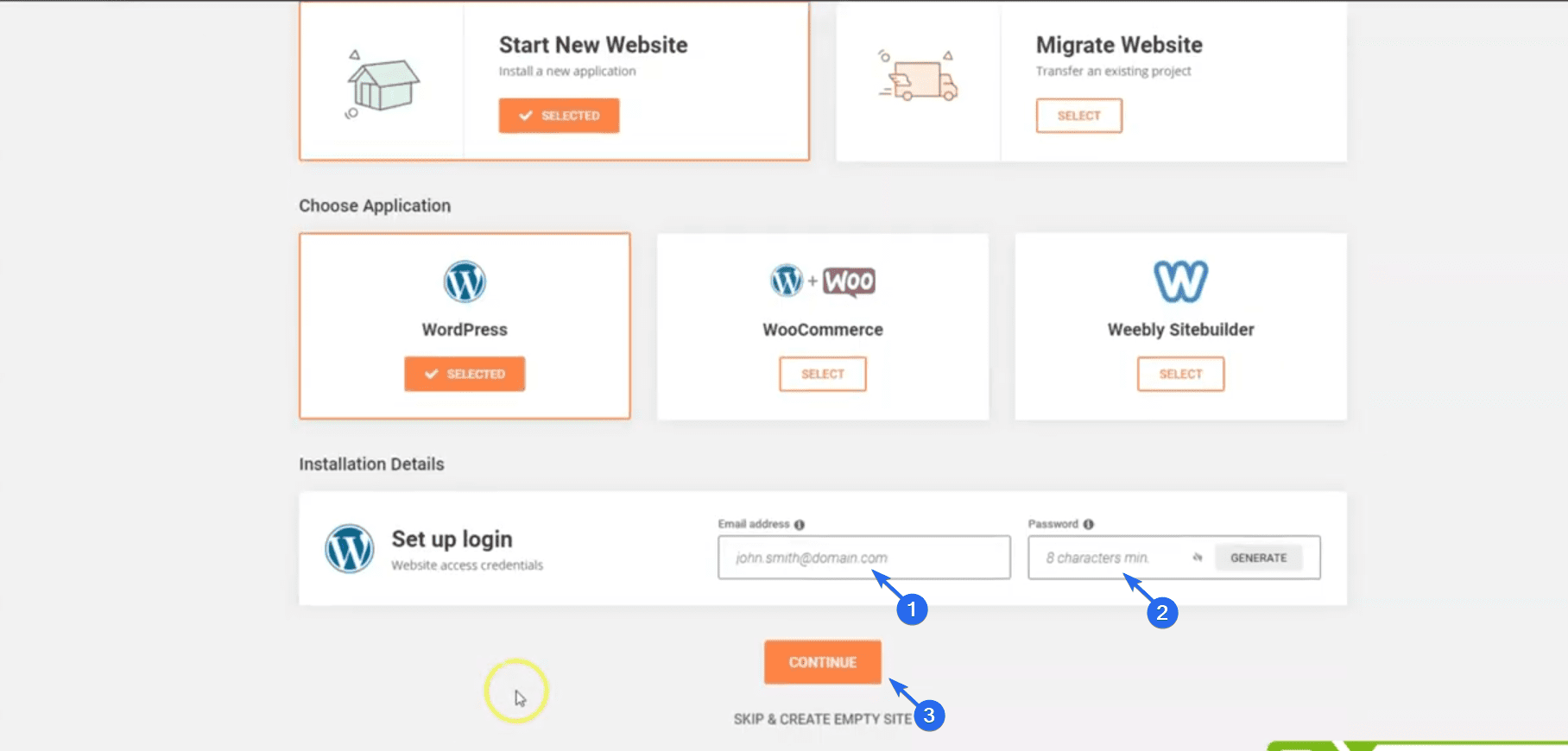
ในหน้าถัดไป ให้คลิกปุ่ม เลือก ด้านล่าง "เริ่มเว็บไซต์ใหม่"

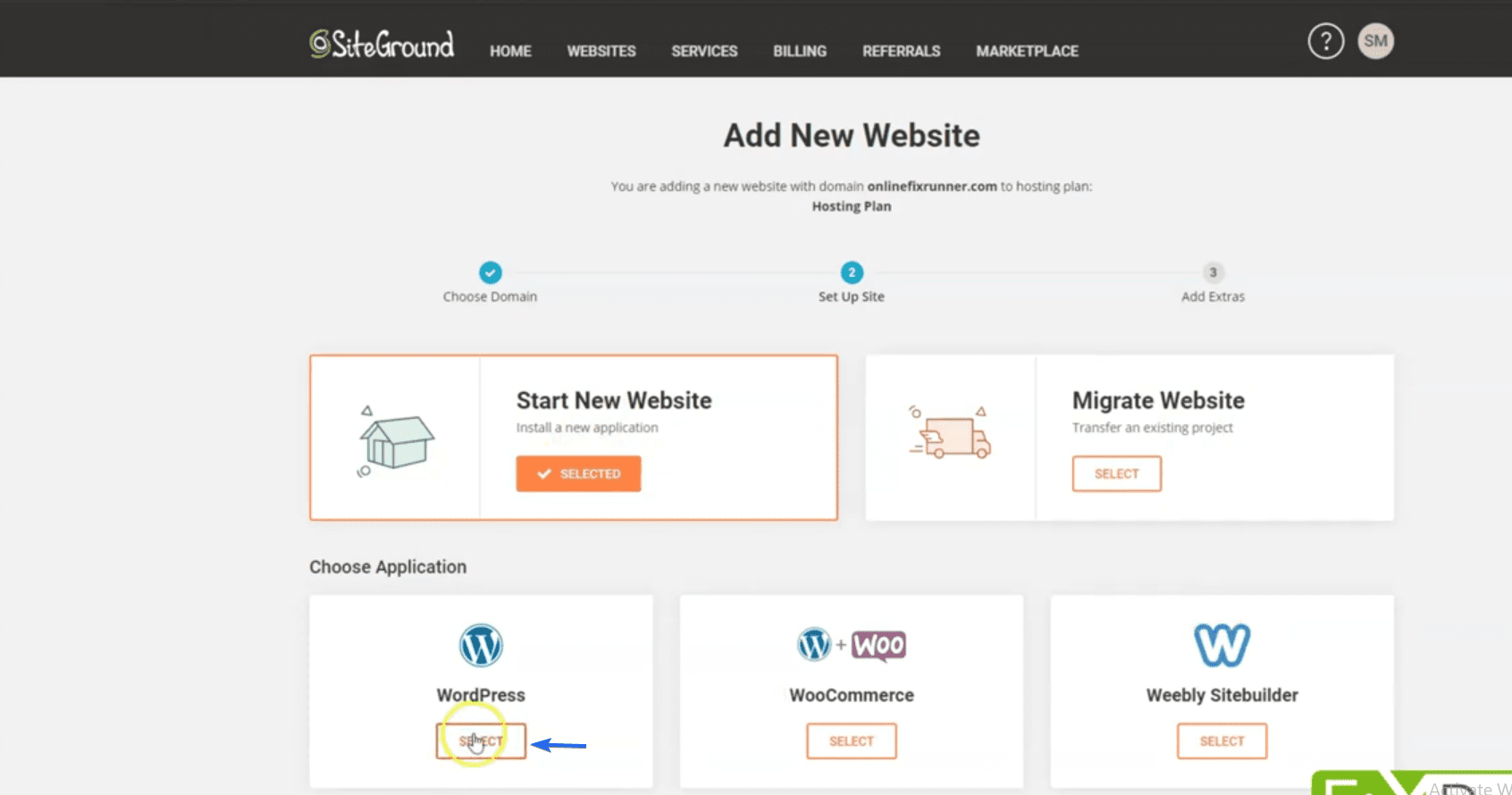
จากนั้นเลือก WordPress เป็นตัวสร้างเว็บไซต์ของคุณภายใต้ “เลือกแอปพลิเคชัน”

ภายใต้ "รายละเอียดการติดตั้ง" ให้ป้อนที่อยู่อีเมลของคุณและเลือกรหัสผ่านสำหรับเว็บไซต์ใหม่ นี่คือรายละเอียดที่คุณจะใช้เพื่อเข้าสู่แผงการดูแลระบบของเว็บไซต์ของคุณ

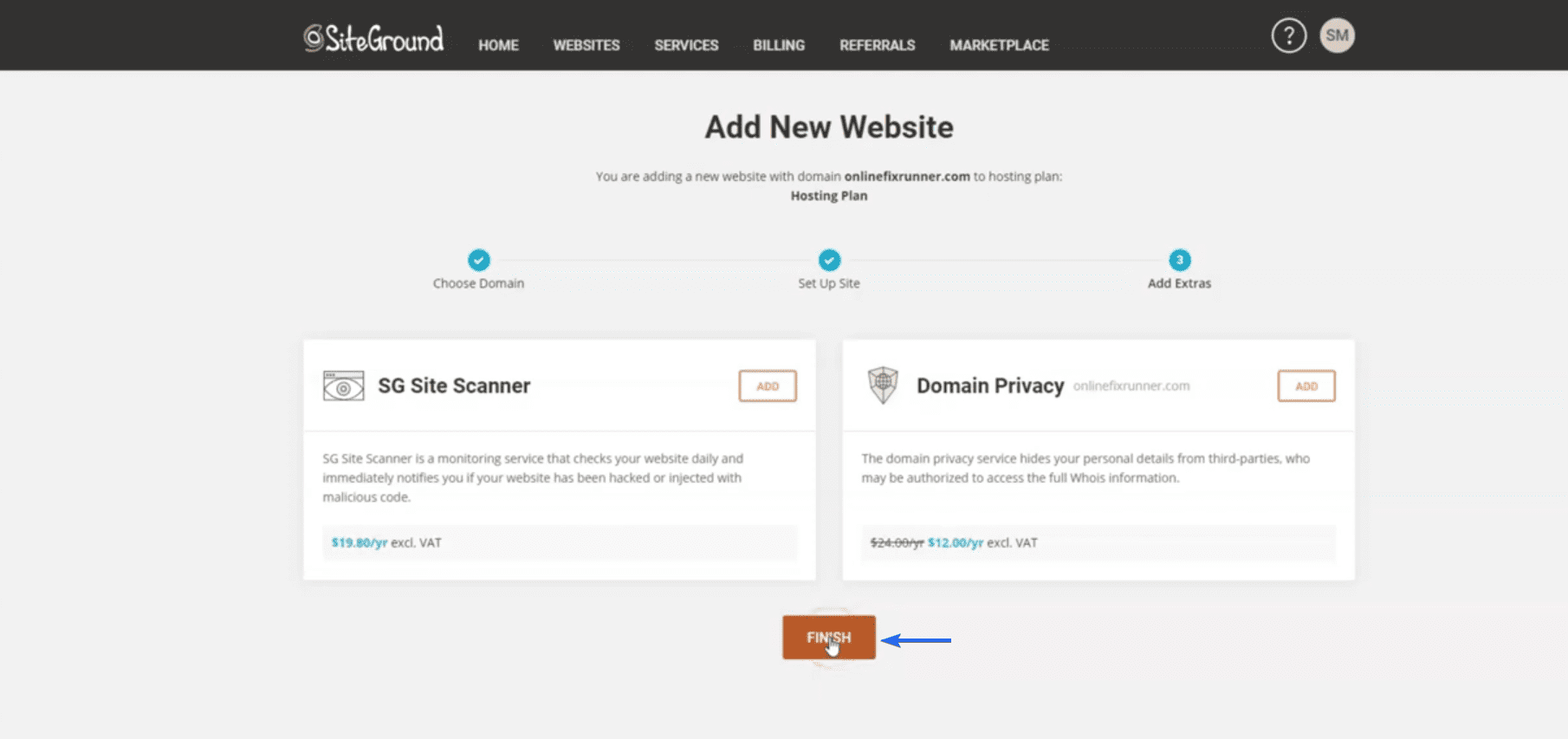
เมื่อเสร็จแล้วให้คลิกที่ Continue ในหน้าถัดไป SiteGround จะแนะนำคุณสมบัติที่จะเพิ่มในเว็บไซต์ของคุณ คุณสามารถข้ามไปตอนนี้และคลิกที่ปุ่ม เสร็จสิ้น

ตอนนี้ รอให้ตัวติดตั้ง SiteGround ทำการตั้งค่าให้เสร็จสิ้น

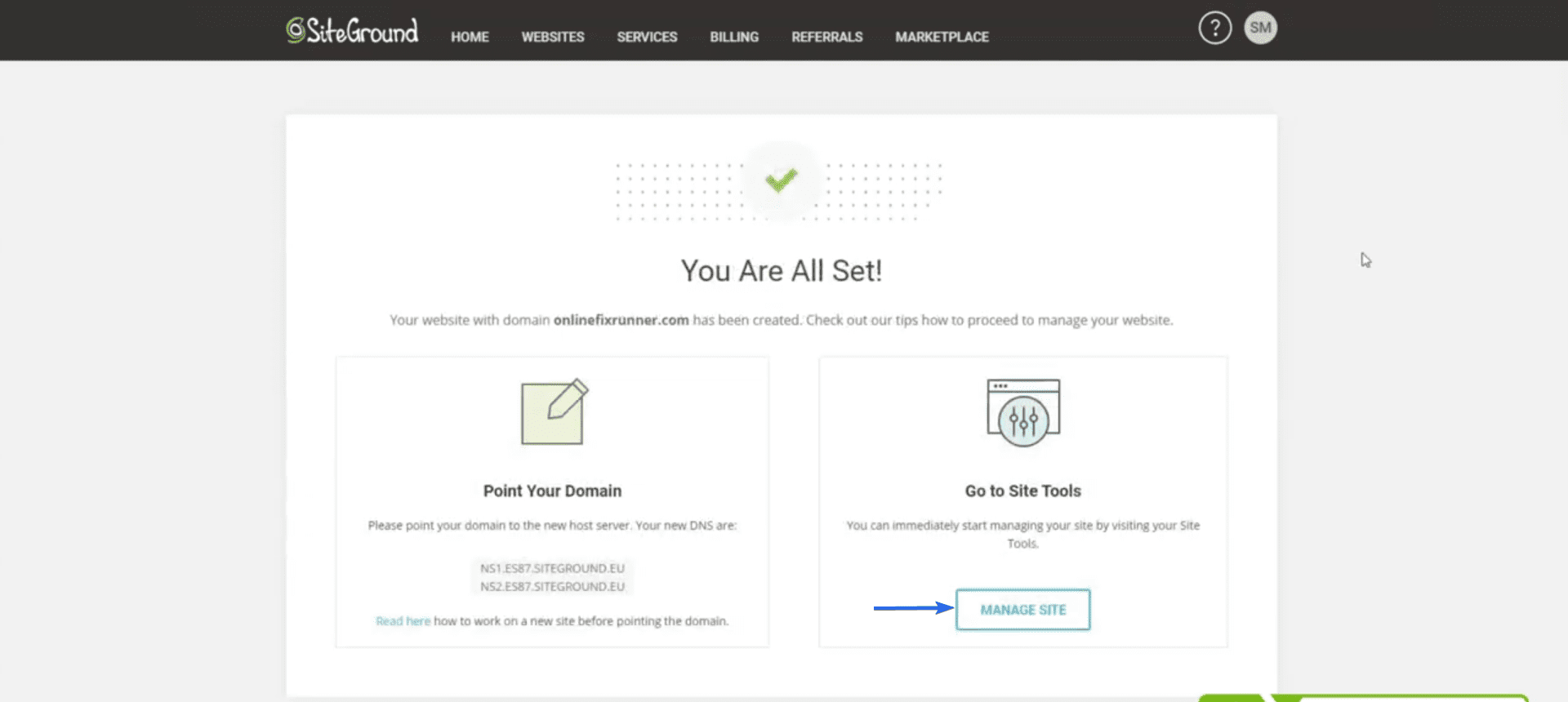
หลังการติดตั้ง ให้คลิกที่ Manage Site เพื่อเข้าสู่หน้าการตั้งค่าเว็บไซต์ของคุณ

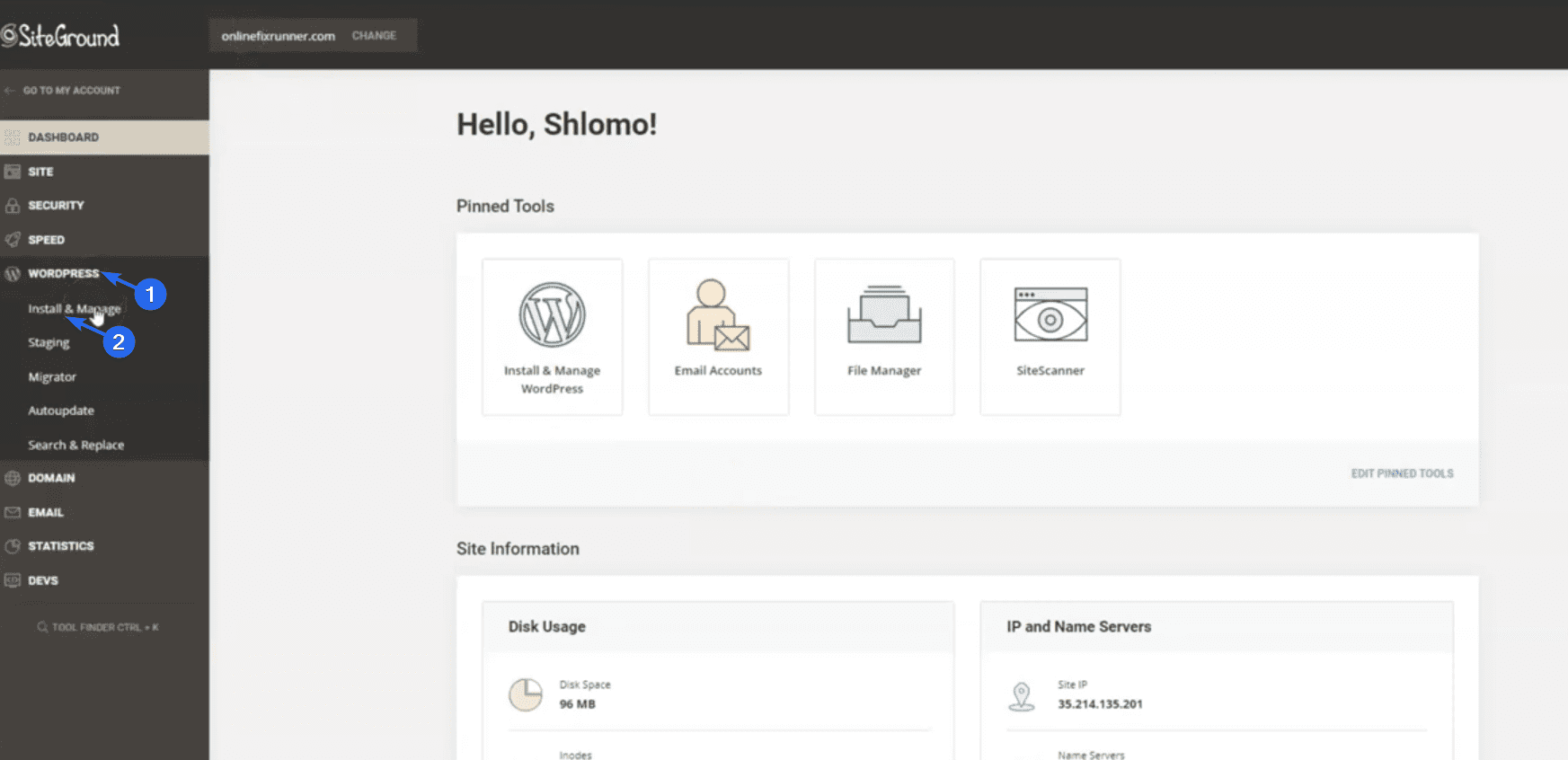
บนแดชบอร์ด SiteGround ให้ไปที่ WordPress >> ติดตั้งและจัดการ เพื่อเปิดแผงการดูแลระบบของเว็บไซต์

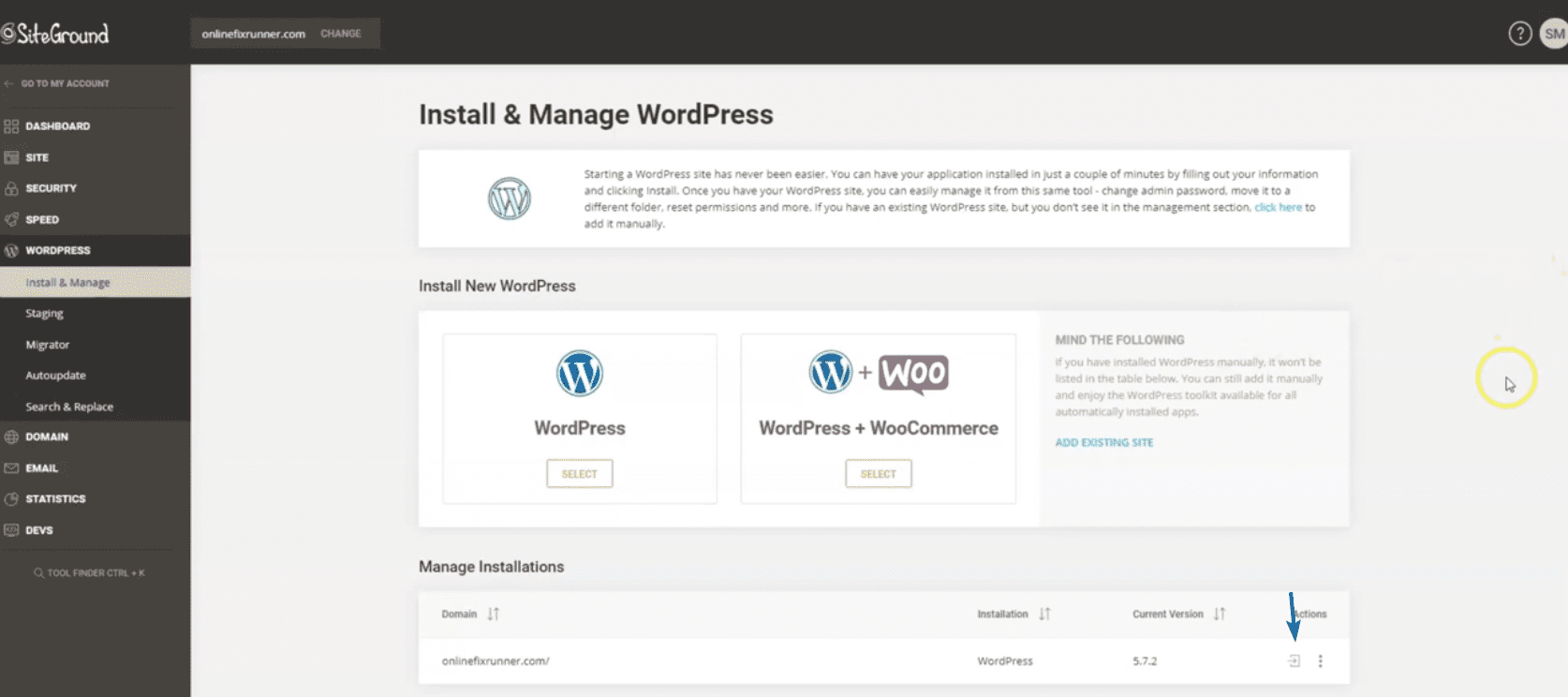
ตอนนี้เลื่อนไปที่ส่วน "จัดการการติดตั้ง" คุณจะต้องคลิกที่ไอคอนรูป เฟือง ถัดจากชื่อโดเมนของคุณเพื่อเข้าถึงแดชบอร์ดของไซต์

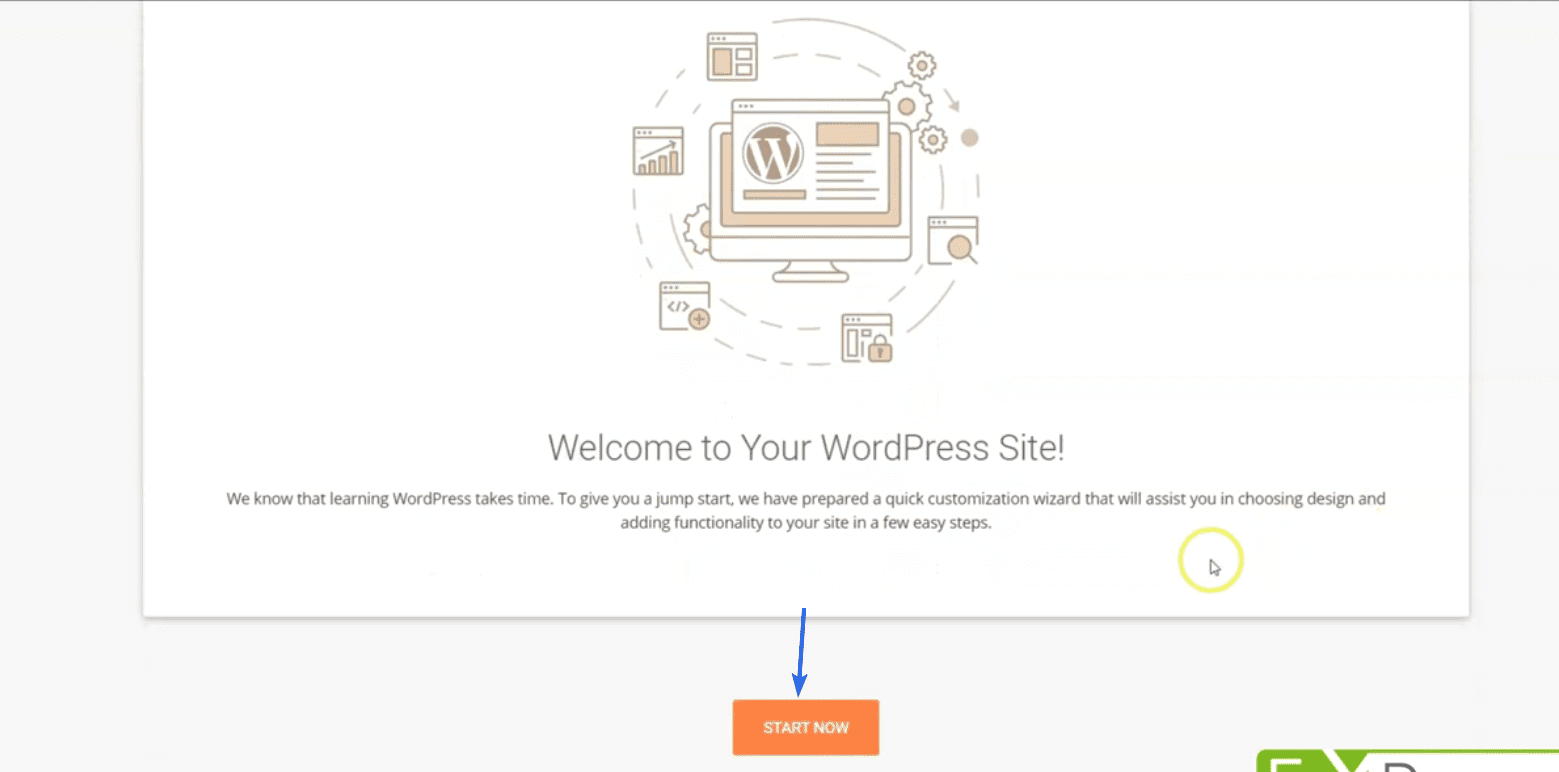
ในหน้าถัดไป ให้คลิกที่ Start Now

WordPress จะขอให้คุณเลือกธีมสำหรับเว็บไซต์ของคุณ คุณสามารถข้ามขั้นตอนนี้ไปก่อน เราจะแสดงวิธีการติดตั้งธีมในหัวข้อถัดไป
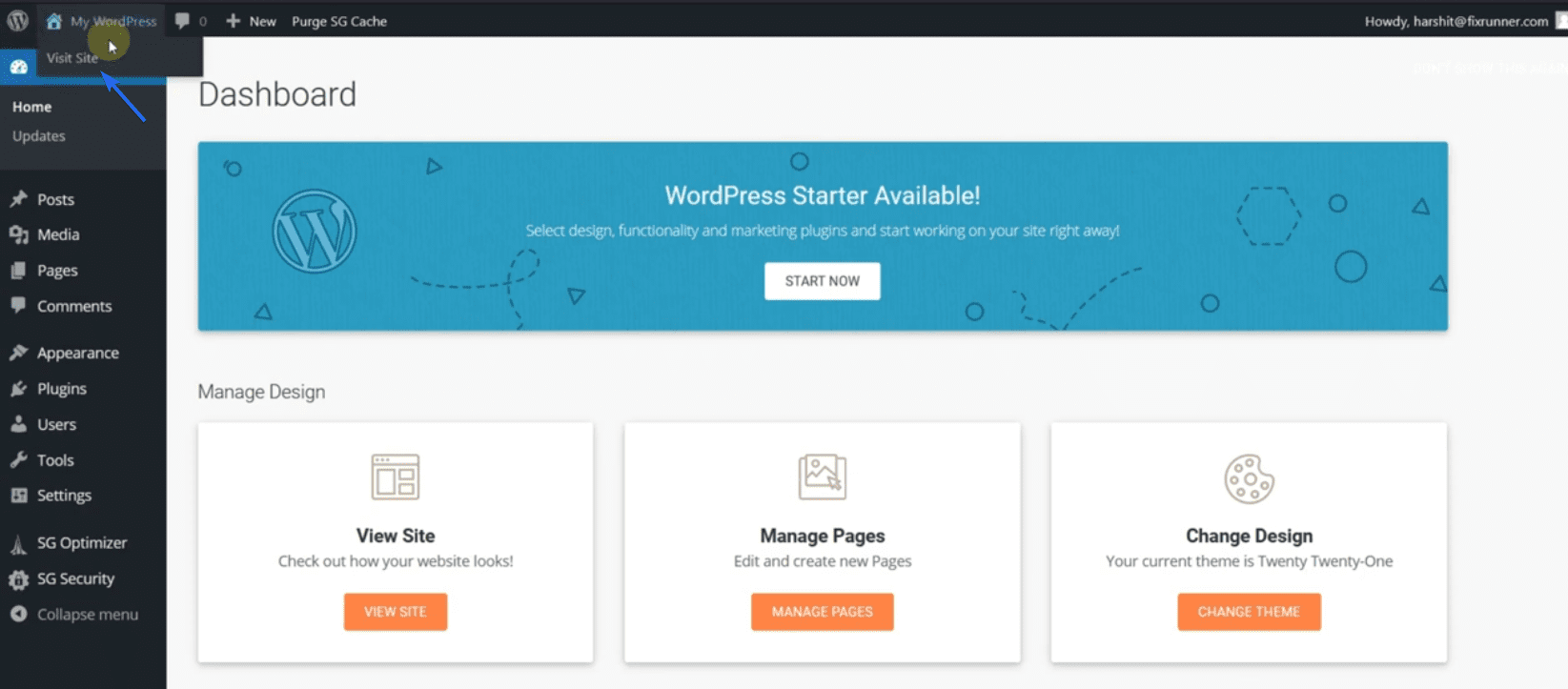
ย้อนกลับไปและคุณจะถูกเปลี่ยนเส้นทางไปยังแดชบอร์ดผู้ดูแลระบบ WordPress หากต้องการดูเว็บไซต์ของคุณ ให้วางเมาส์เหนือชื่อเว็บไซต์ของคุณแล้วคลิก เยี่ยมชมเว็บไซต์ ดังที่แสดงด้านล่าง

ติดตั้ง WordPress . ด้วยตนเอง
ในกรณีที่โฮสต์ของคุณไม่มีการติดตั้งด้วยคลิกเดียว ซึ่งไม่น่าจะเป็นไปได้ คุณสามารถติดตั้ง WordPress ได้ด้วยตนเอง
วิธีนี้ต้องดาวน์โหลดซอฟต์แวร์ WordPress แล้วอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ของคุณ เรามีคู่มืออธิบายขั้นตอนอย่างละเอียด คุณสามารถตรวจสอบที่นี่เพื่อเรียนรู้วิธีติดตั้ง WordPress ด้วยตนเอง
ในการเข้าถึงแดชบอร์ดผู้ดูแลระบบหลังการติดตั้ง ให้เพิ่ม “/wp-admin” ลงในชื่อโดเมน ตัวอย่างเช่น หากเว็บไซต์ของคุณอยู่ที่ “onlinefixrunner.com” แผงผู้ดูแลระบบสำหรับเว็บไซต์ของคุณจะเป็น “onlinefixrunner.com/wp-admin”
การตั้งค่าใบรับรอง SSL
ใบรับรอง SSL (Secure Socket Layer) เป็นคุณสมบัติสำคัญที่คุณต้องการบนเว็บไซต์ธุรกิจของคุณ ช่วยปกป้องการเข้าชมเว็บไซต์ของคุณ ดังนั้นผู้โจมตีไม่สามารถเข้าถึงข้อมูลจากเว็บไซต์ของคุณได้

คุณเห็นไอคอนแม่กุญแจในภาพด้านบนหรือไม่ นั่นคือวิธีที่จะรู้ว่าใบรับรองของคุณถูกต้อง หากไซต์ของคุณไม่ปลอดภัย ผู้เข้าชมอาจพบว่าเป็นการยากที่จะไว้วางใจแบรนด์ของคุณ
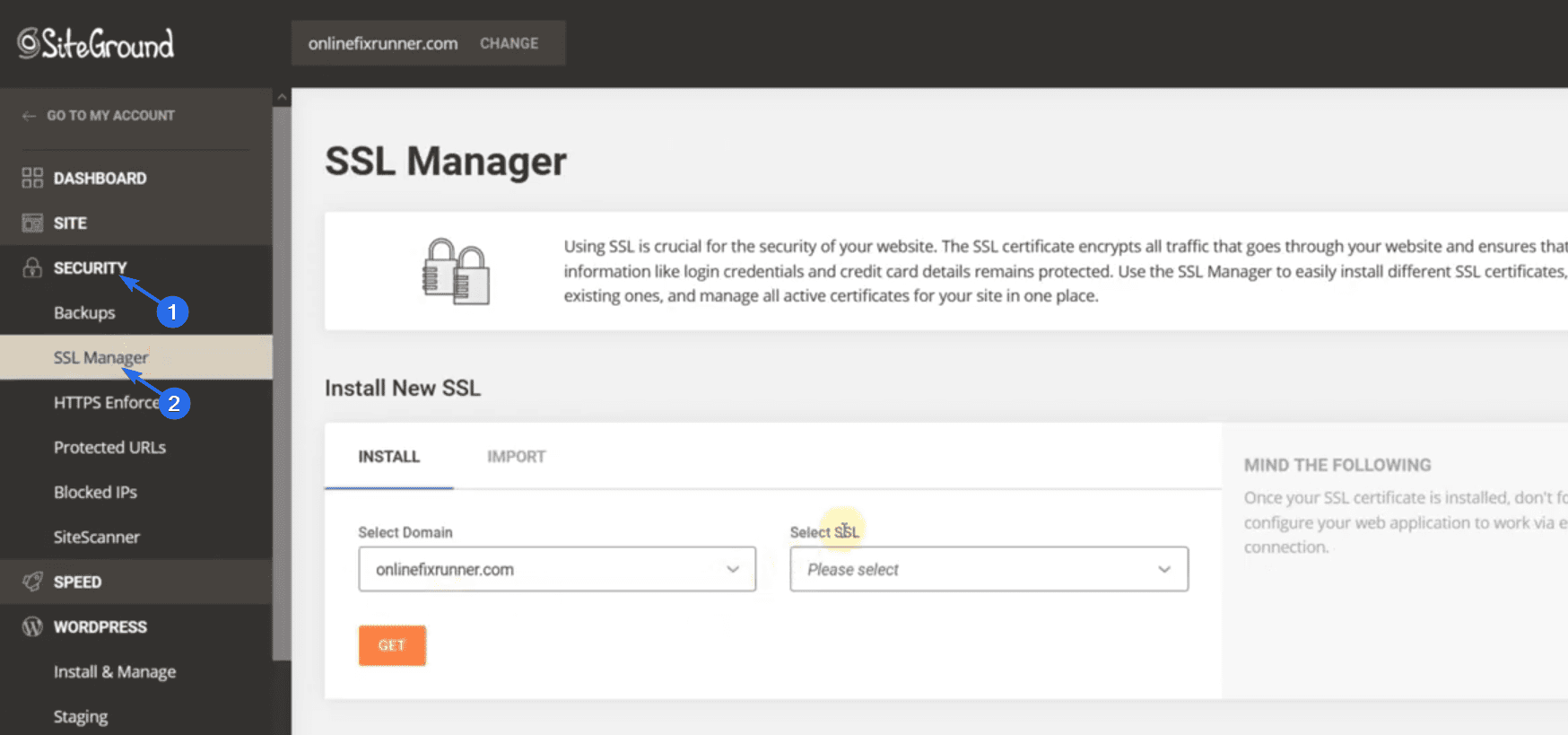
ดังนั้น ในการติดตั้ง SSL บนเว็บไซต์ธุรกิจของคุณ ให้ลงชื่อเข้าใช้บัญชี SiteGround ของคุณ จากนั้นไปที่ Security >> SSL Manager

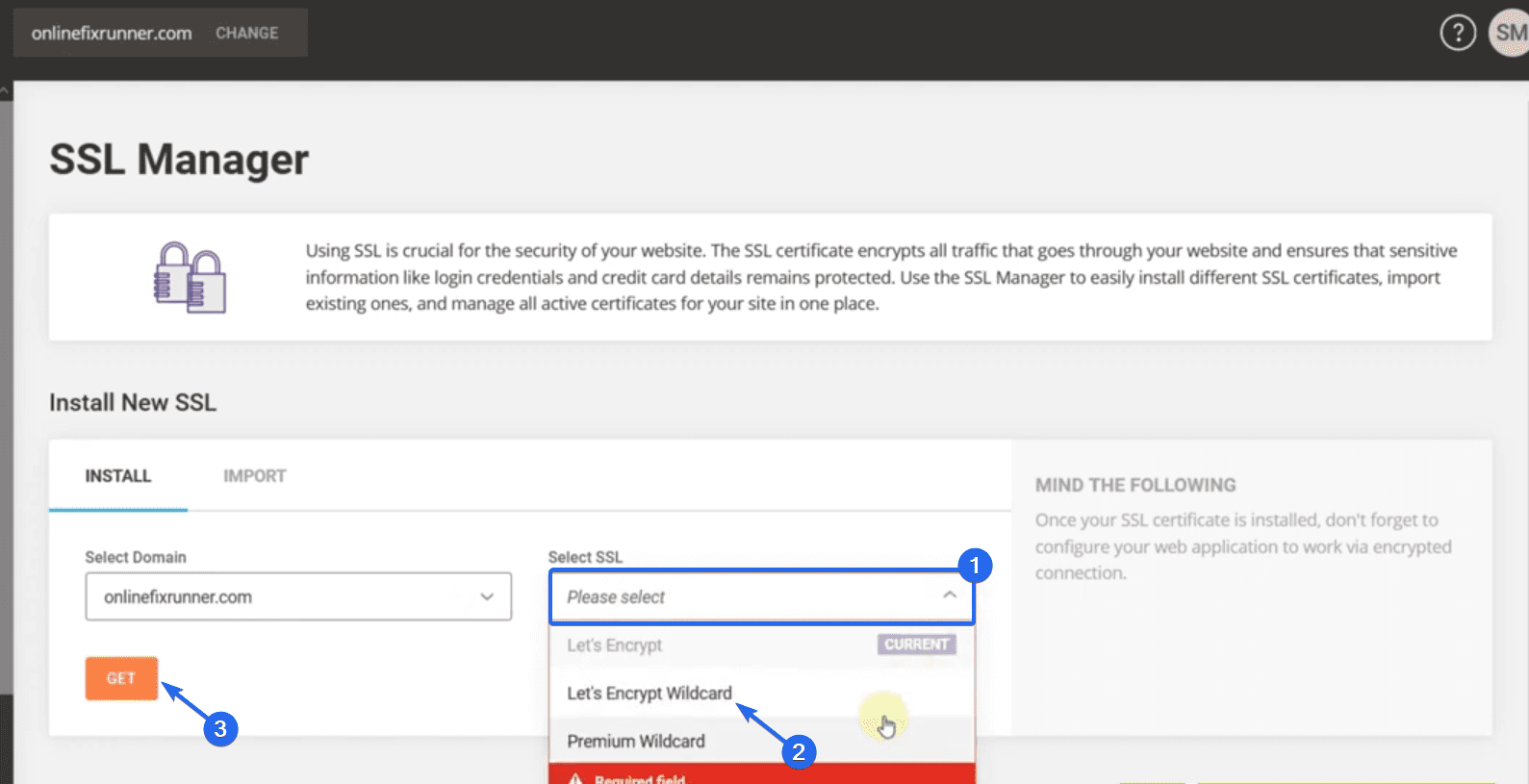
SiteGround ให้ใบรับรอง SSL ฟรีสำหรับผู้ใช้ในแผนเริ่มต้น ในการติดตั้งใบรับรองนี้ ให้คลิกที่ดรอปดาวน์ Select SSL และเลือกตัวเลือก Let's Encrypt Wildcard

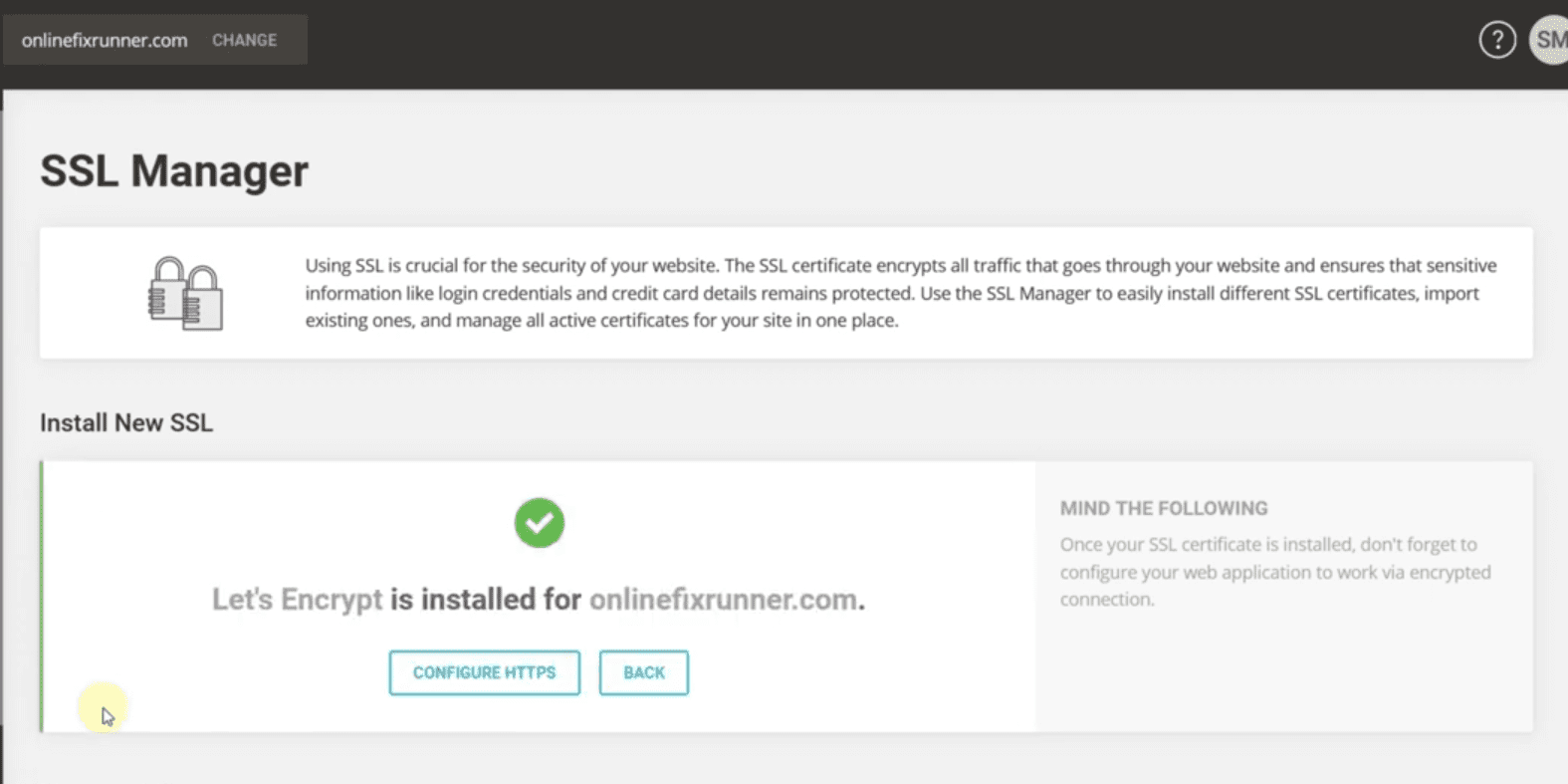
หลังจากนั้นคลิกที่ปุ่ม รับ คุณจะได้รับการแจ้งเตือนว่าได้รับการติดตั้งใบรับรองของคุณแล้ว

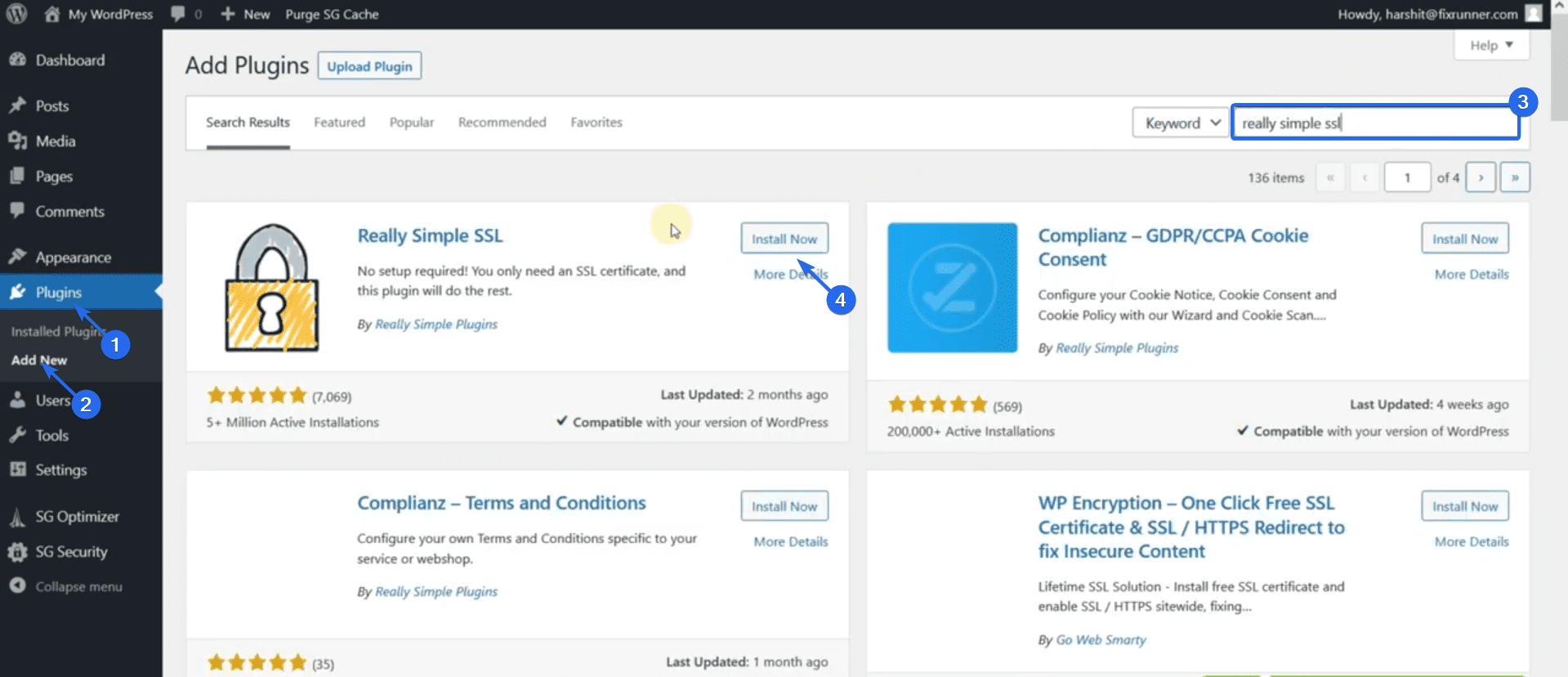
เพื่อให้แน่ใจว่าทุกอย่างทำงาน เราสามารถใช้ปลั๊กอินเพื่อบังคับให้ WordPress ใช้การเชื่อมต่อ HTTPS ที่ปลอดภัย สำหรับสิ่งนี้ ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบของคุณ จากนั้นไปที่ Plugins >> Add New

ในช่องค้นหา ให้พิมพ์ “Really Simple SSL” จากนั้นคลิกที่ ติดตั้ง ทันที ถัดจากชื่อปลั๊กอิน หลังจากการติดตั้งเสร็จสิ้น ปุ่มจะเปลี่ยนเป็น "เปิดใช้งาน" คลิกที่ปุ่มนี้เพื่อเปิดใช้งานปลั๊กอิน
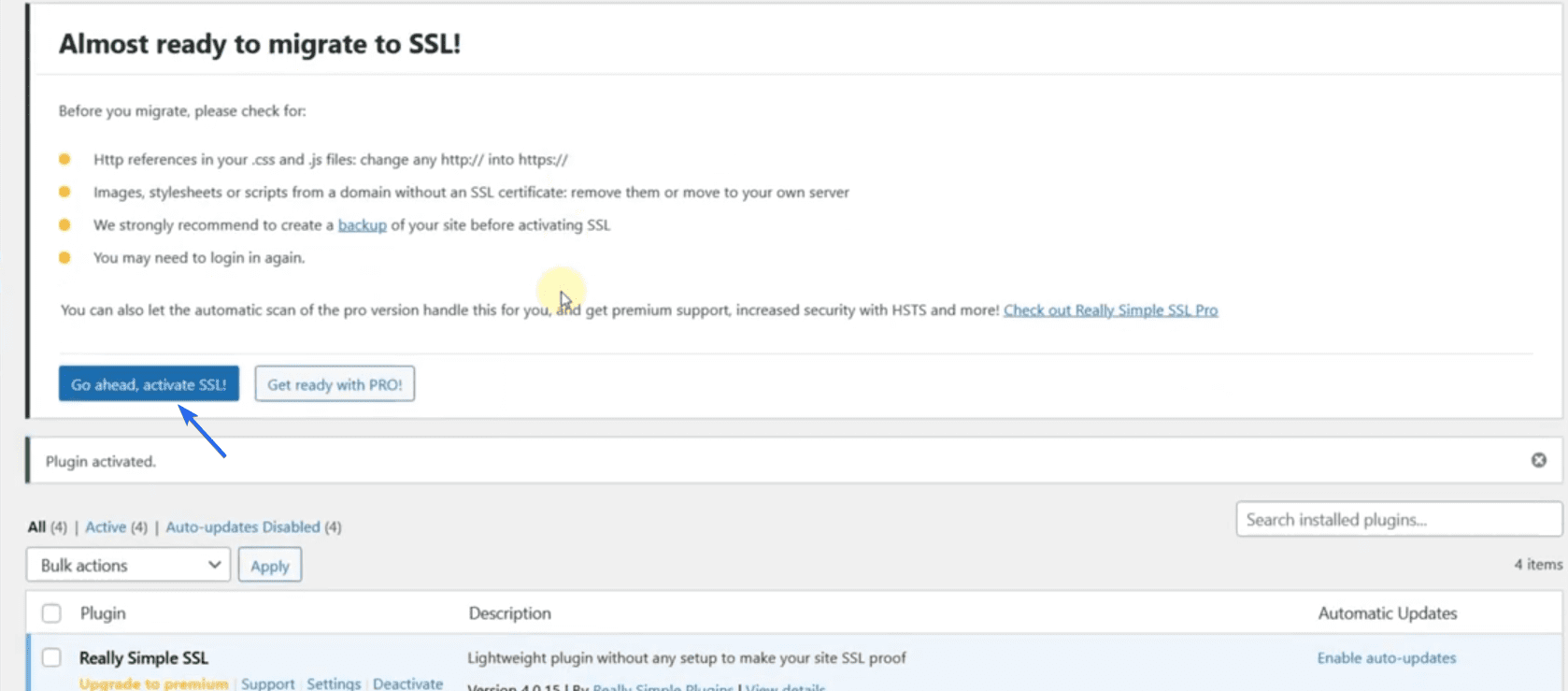
คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าปลั๊กอิน ในการกำหนดค่าปลั๊กอินนี้ ให้คลิกที่ ไปข้างหน้า เปิดใช้งาน SSL!

ตอนนี้รีเฟรชเว็บไซต์ของคุณเพื่อยืนยันว่าใช้งานได้หรือไม่ คุณควรเห็นไอคอนแม่กุญแจที่ปลอดภัยบนเว็บไซต์ของคุณ
Sidenote: หากโฮสต์เว็บของคุณไม่มีใบรับรอง SSL คุณอาจต้องซื้อ หรือคุณสามารถใช้ผู้ให้บริการบุคคลที่สาม เช่น Cloudflare เพื่อรับ SSL ฟรีสำหรับเว็บไซต์ของคุณ เรามีคำแนะนำโดยละเอียดเกี่ยวกับ วิธีตั้งค่า SSL ฟรีบน Cloudflare
การติดตั้ง WordPress Themes
ธีม WordPress ช่วยให้คุณออกแบบเว็บไซต์ของคุณได้โดยใช้ความพยายามเพียงเล็กน้อย การติดตั้งธีมใหม่สามารถเปลี่ยนการออกแบบและเลย์เอาต์ทั้งหมดของเว็บไซต์ของคุณได้
WordPress มีธีมฟรีมากกว่า 9000 ธีมในไดเร็กทอรีธีมให้คุณเลือก คุณจะพบธีมที่เหมาะกับความต้องการของเว็บไซต์ของคุณอย่างแน่นอนจากไดเรกทอรีนี้
อย่างไรก็ตาม หากคุณไม่พอใจกับการออกแบบในธีมฟรี คุณสามารถรับธีมระดับพรีเมียมที่มีการออกแบบที่ทันสมัยได้
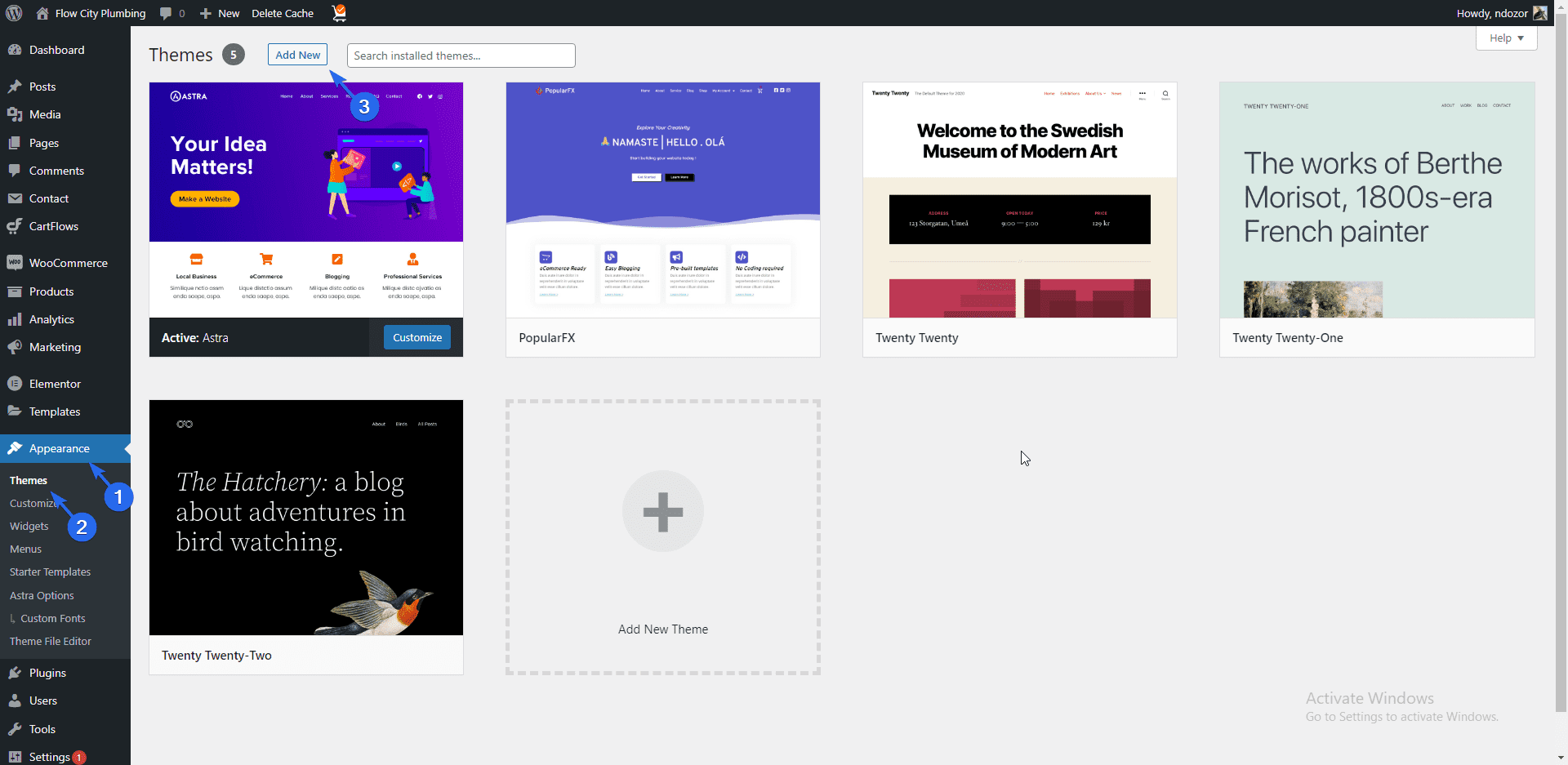
ในการติดตั้งธีมใหม่บนเว็บไซต์ของคุณ ให้เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบและไปที่ Appearance >> Themes

คุณจะเห็นธีมเริ่มต้นทั้งหมดในการติดตั้ง WordPress ใหม่ของคุณที่นี่ คลิกที่ปุ่ม เพิ่มใหม่ เพื่อติดตั้งธีมใหม่
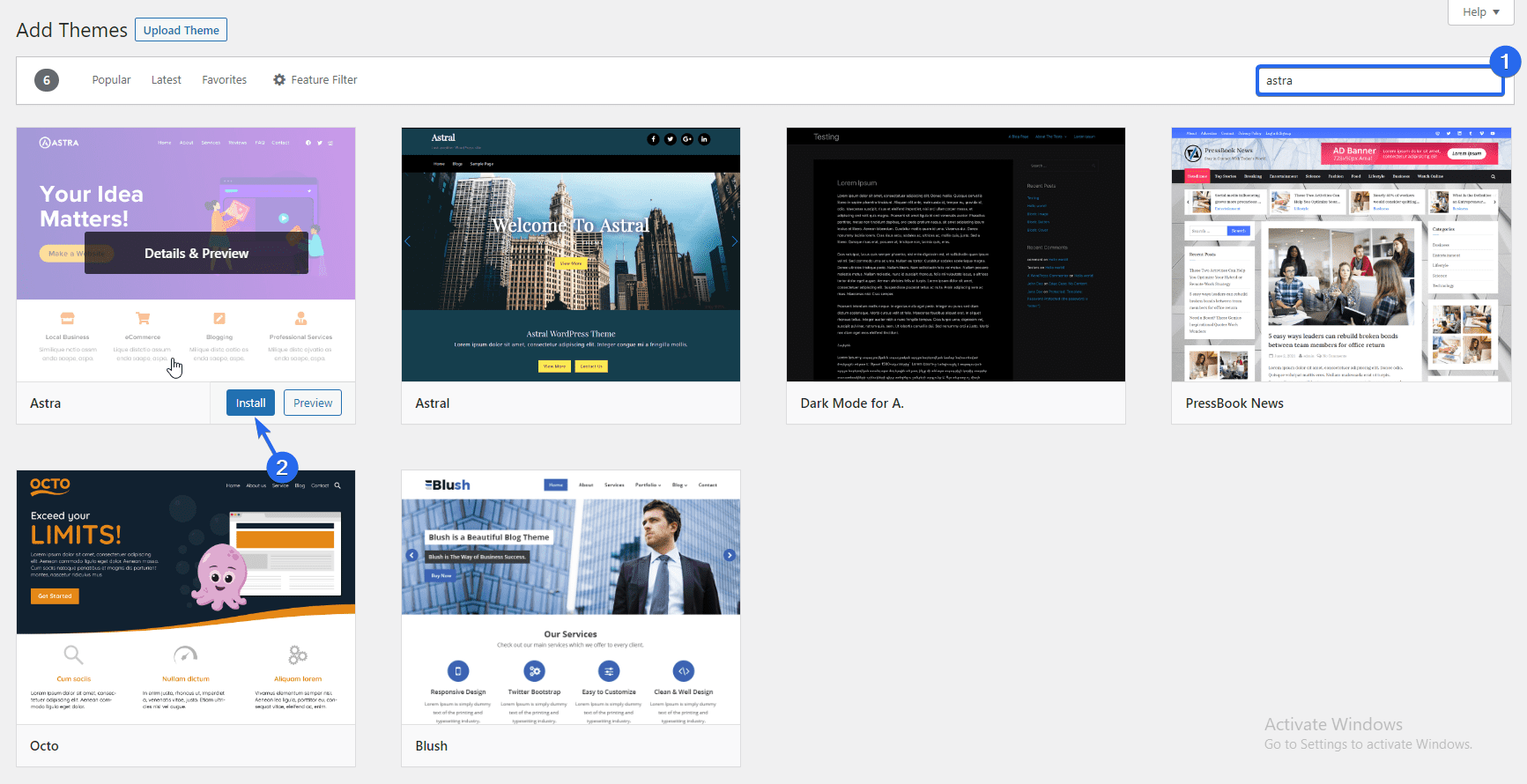
ในไดเร็กทอรีธีม คุณสามารถใช้ช่องค้นหาเพื่อค้นหาธีมที่ต้องการได้ ในคู่มือนี้ เราจะติดตั้งธีม "Astra" เนื่องจาก Astra เป็นธีมอเนกประสงค์และปรับแต่งได้ซึ่งเหมาะสำหรับเว็บไซต์ธุรกิจ เราขอแนะนำให้คุณใช้ธีมนี้ด้วย
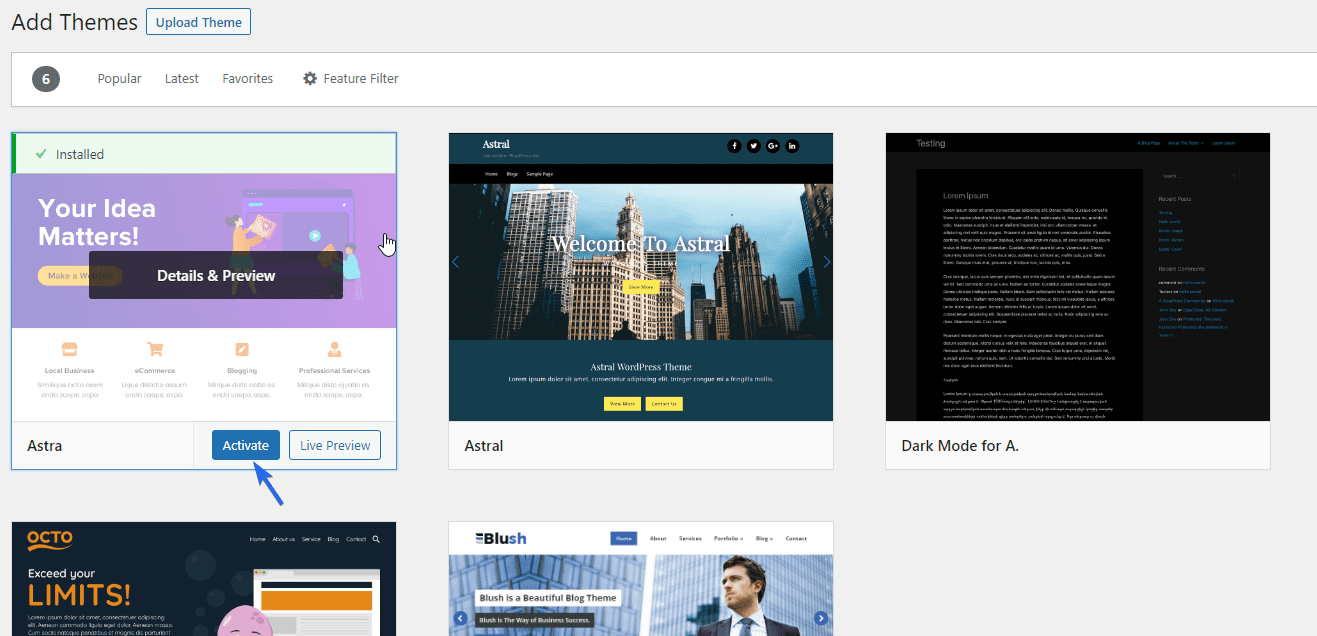
เมื่อคุณค้นหาธีม Astra ให้วางเมาส์เหนือธีมนั้นแล้วคลิกปุ่ม ติดตั้ง

หลังจากติดตั้งธีมแล้ว ปุ่มจะเปลี่ยนเป็น "เปิดใช้งาน" คลิกที่ปุ่มนี้เพื่อตั้งเป็นธีมเริ่มต้นของคุณ

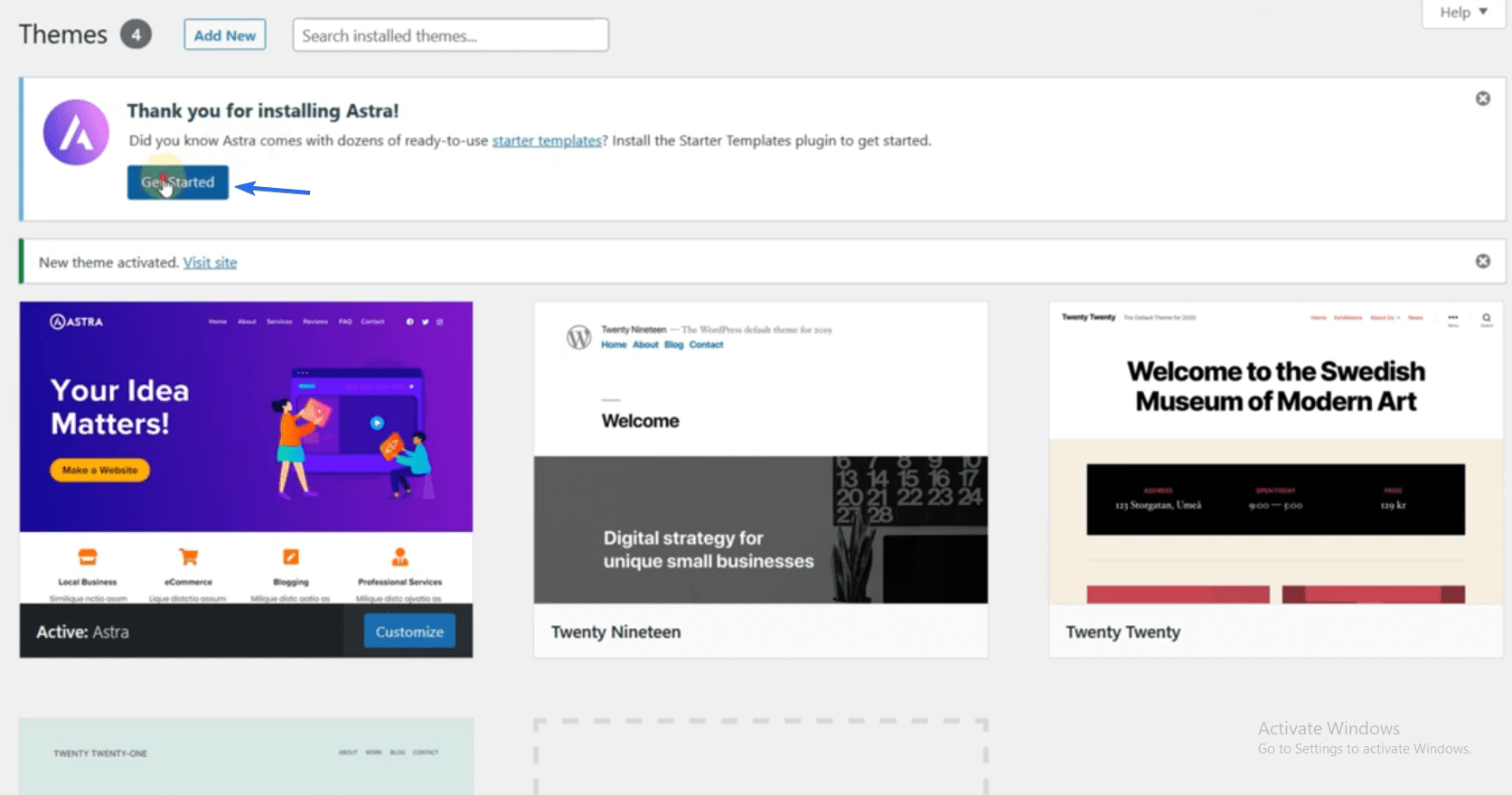
เมื่อคุณดูตัวอย่างเว็บไซต์ของคุณ คุณจะสังเกตเห็นว่ารูปลักษณ์ทั้งหมดได้รับการอัปเดตแล้ว
การติดตั้งเทมเพลตเริ่มต้น WP Astra
ธีม Astra มาพร้อมกับเทมเพลตเริ่มต้นหลายสิบแบบที่คุณสามารถนำเข้าไปยังเว็บไซต์ธุรกิจของคุณได้ เทมเพลตเหล่านี้ปรับแต่งได้อย่างเต็มที่ เมื่อต้องการใช้คุณลักษณะนี้ ให้คลิกที่ปุ่ม เริ่มต้น ที่ปรากฏขึ้นหลังจากติดตั้งธีม การดำเนินการนี้จะติดตั้งปลั๊กอิน Starter Template บนไซต์ของคุณ

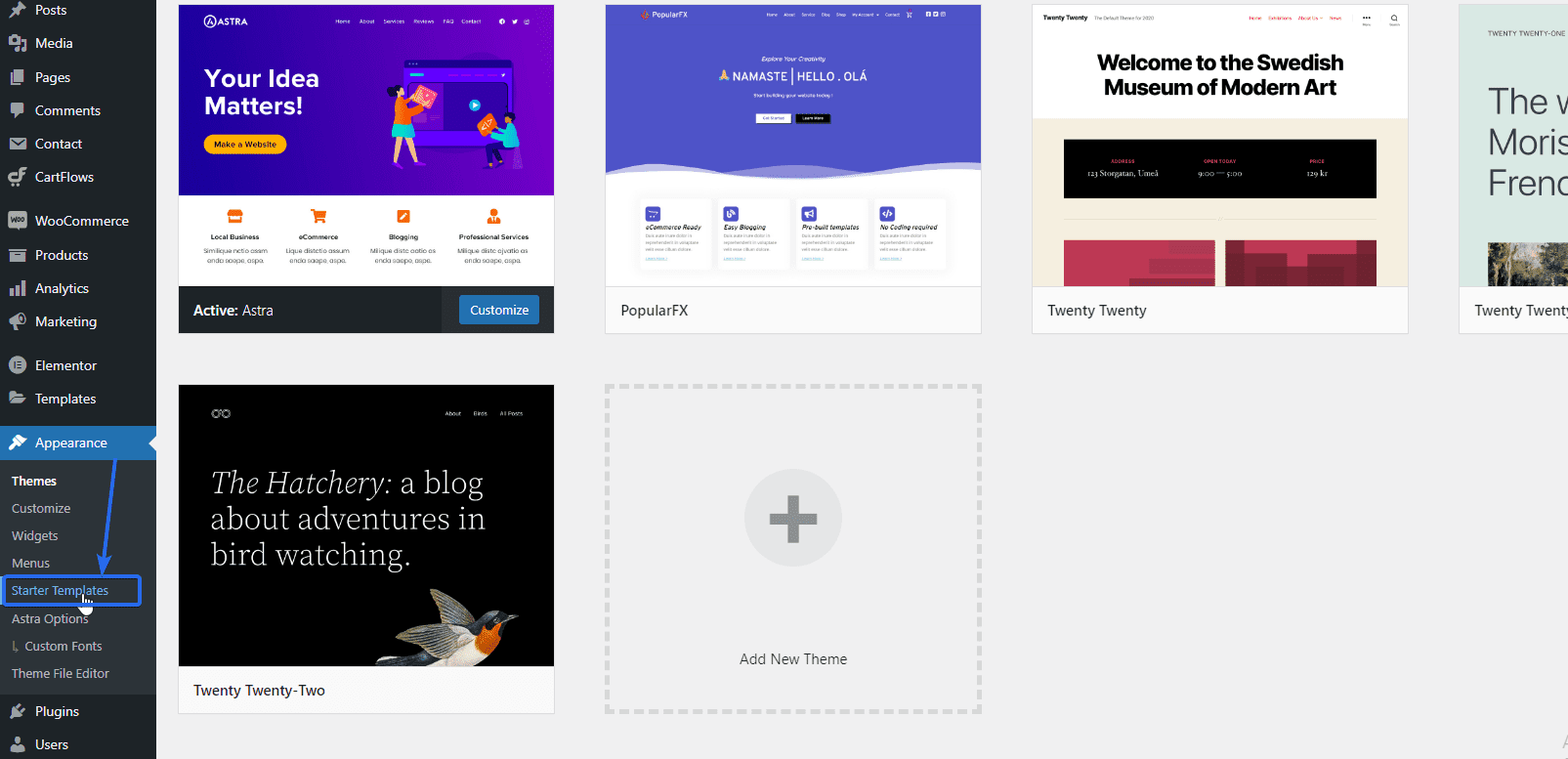
เมื่อกระบวนการเสร็จสิ้น โปรแกรมติดตั้งจะนำคุณไปยังหน้าเทมเพลตเริ่มต้น หรือไปที่ Appearance >> Starter Templates เพื่อไปยังหน้าเทมเพลต

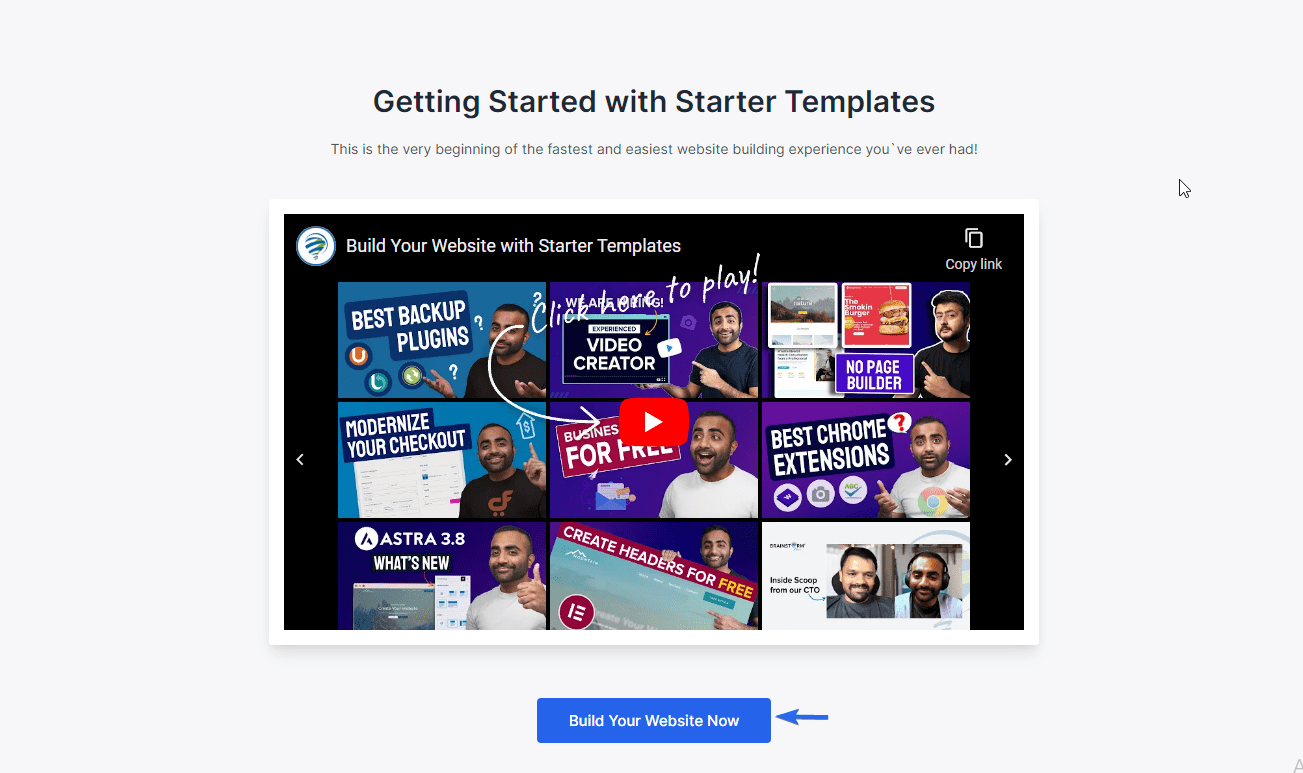
หลังจากนั้นให้คลิกที่ สร้างเว็บไซต์ของคุณ ทันที เพื่อเข้าถึงเทมเพลต

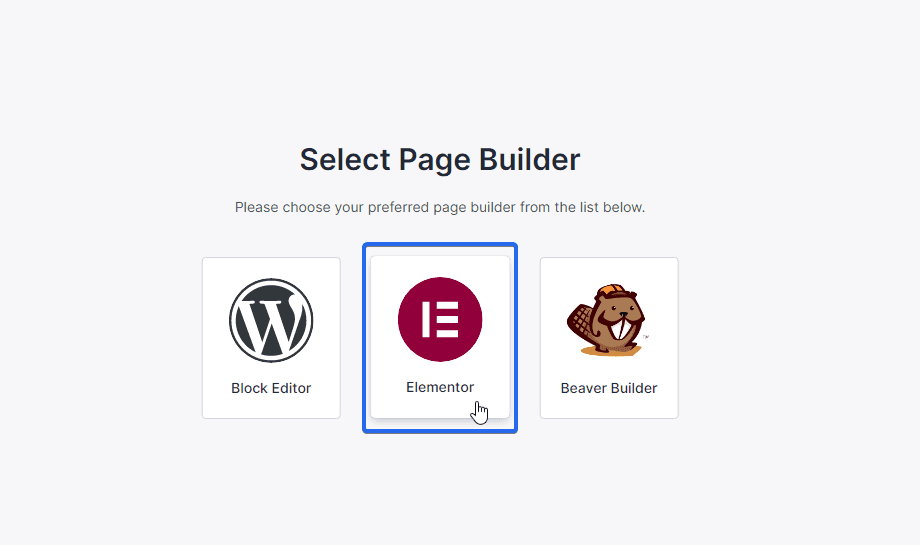
คุณจะต้องเลือกตัวสร้างเพจเพื่อดำเนินการต่อ Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ใช้งานง่ายที่สุด ดังนั้นให้เลือกตัวเลือก Elementor

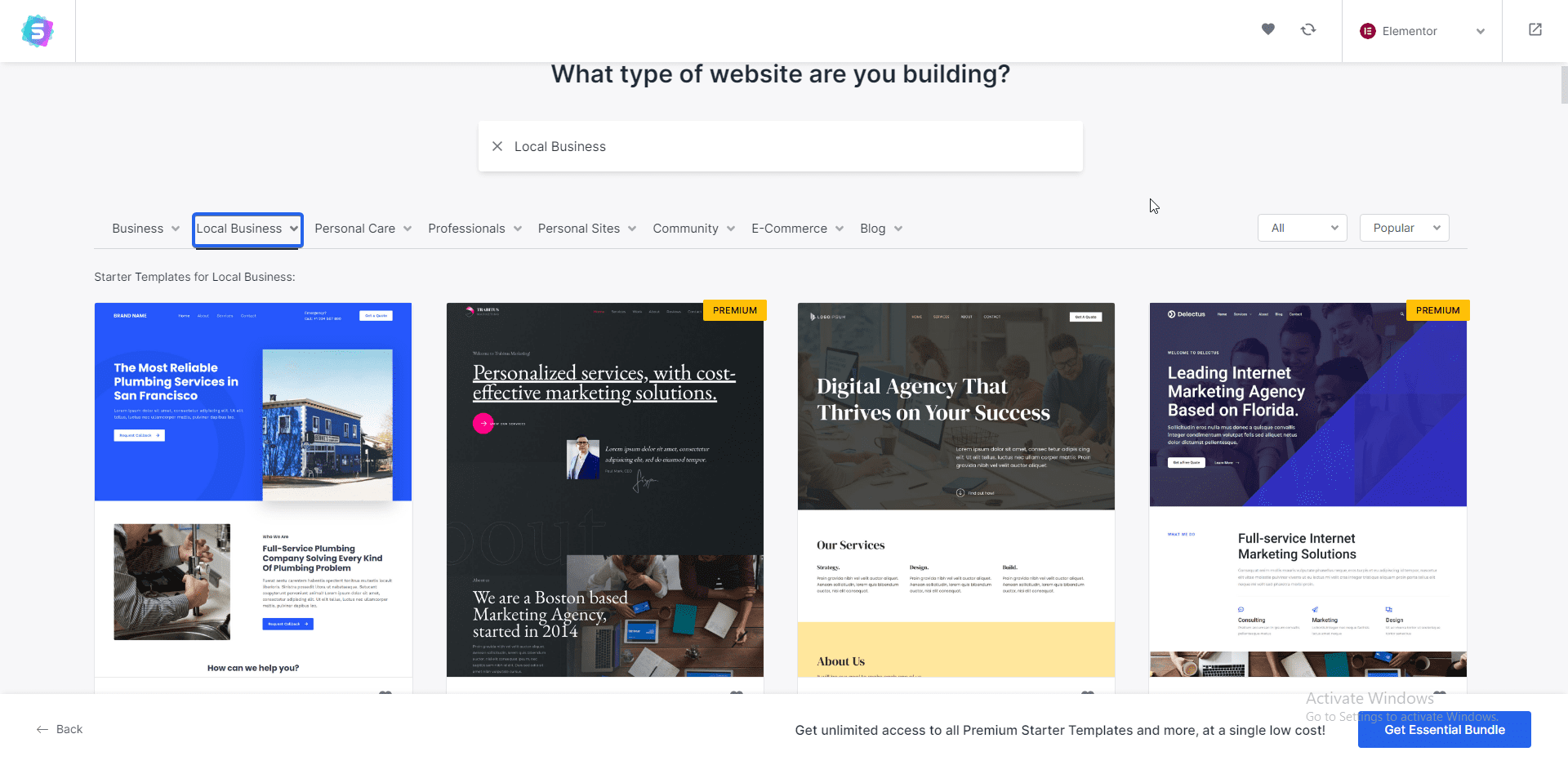
ในหน้าถัดไป คุณจะเห็นเทมเพลตต่างๆ ที่คุณสามารถเลือกได้ มีเทมเพลตฟรีและพรีเมียมอยู่ที่นี่ เทมเพลตพรีเมียมจำเป็นต้องอัปเกรดธีมของคุณเป็นแผนโปร
เลือกเทมเพลตธุรกิจ
เนื่องจากเรากำลังสร้างเว็บไซต์ธุรกิจ เราจึงสามารถใช้ตัวเลือกตัวกรองเพื่อแสดงเทมเพลตเว็บไซต์ธุรกิจได้

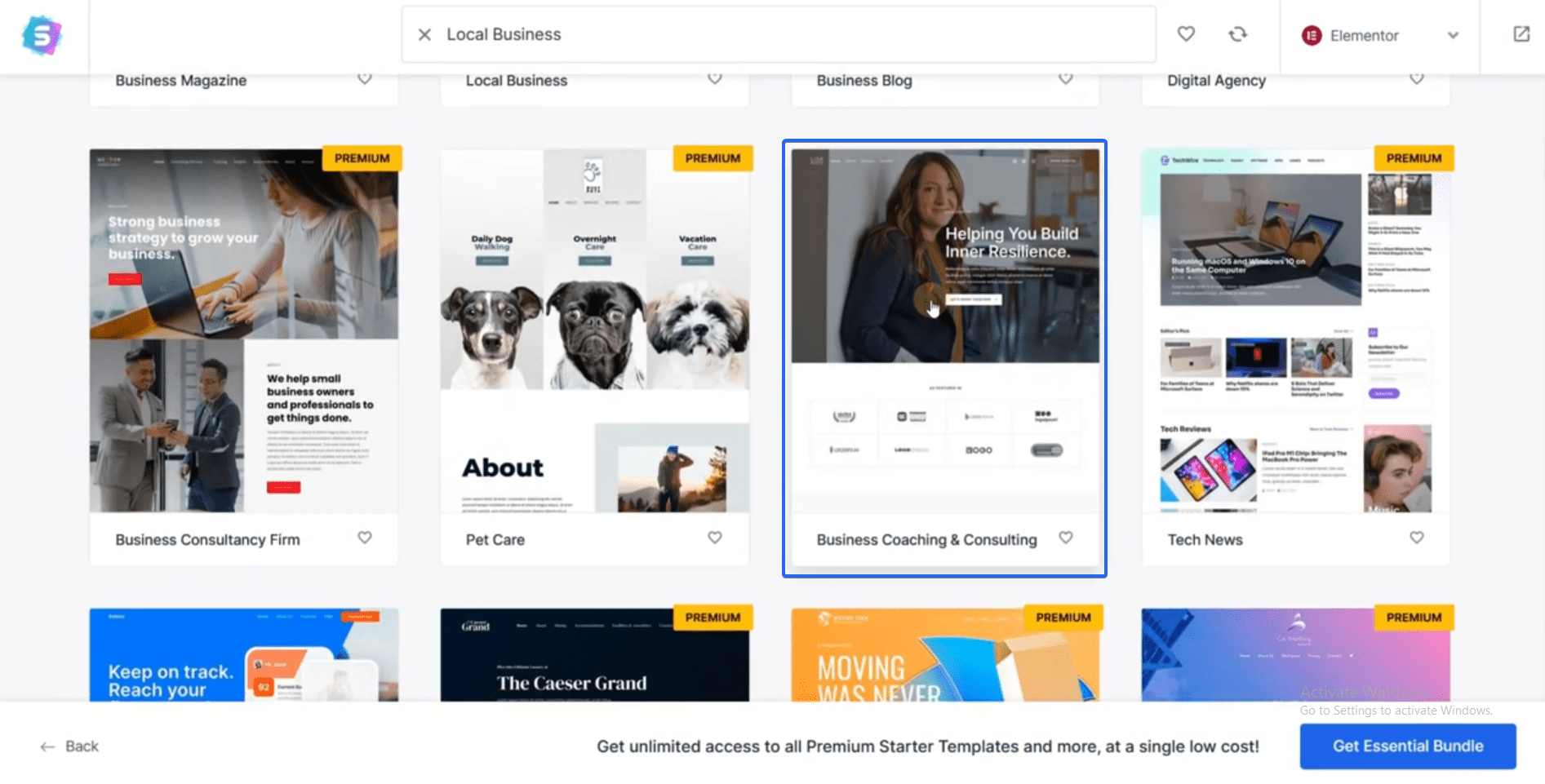
เราเลือกเทมเพลต "การฝึกสอนธุรกิจและการให้คำปรึกษา" สำหรับคู่มือนี้ อย่างไรก็ตาม คุณสามารถเลือกเทมเพลตอื่นได้ เพียงให้แน่ใจว่าสอดคล้องกับแบรนด์ของคุณ

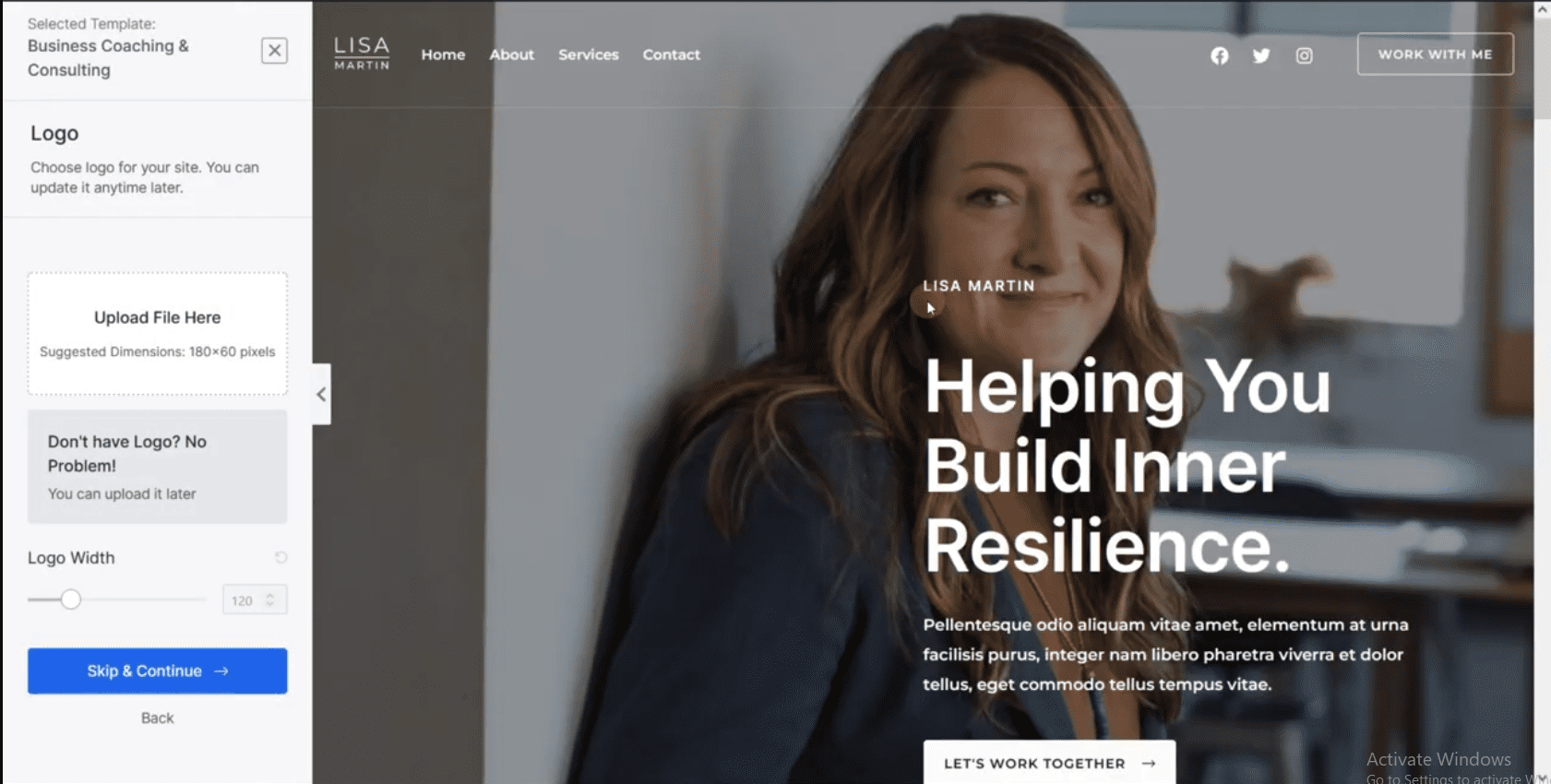
หลังจากเลือกเทมเพลตแล้ว คุณจะเห็นตัวอย่างเทมเพลต

คุณสามารถเพิ่มโลโก้ของคุณได้จากที่นี่ก่อนที่จะดาวน์โหลดเทมเพลต เราจะแสดงวิธีอัปโหลดโลโก้ของคุณเมื่อปรับแต่งเทมเพลตนี้ ดังนั้นคุณสามารถข้ามขั้นตอนนี้ไปก่อนได้โดยคลิกที่ ข้ามและดำเนินการต่อ
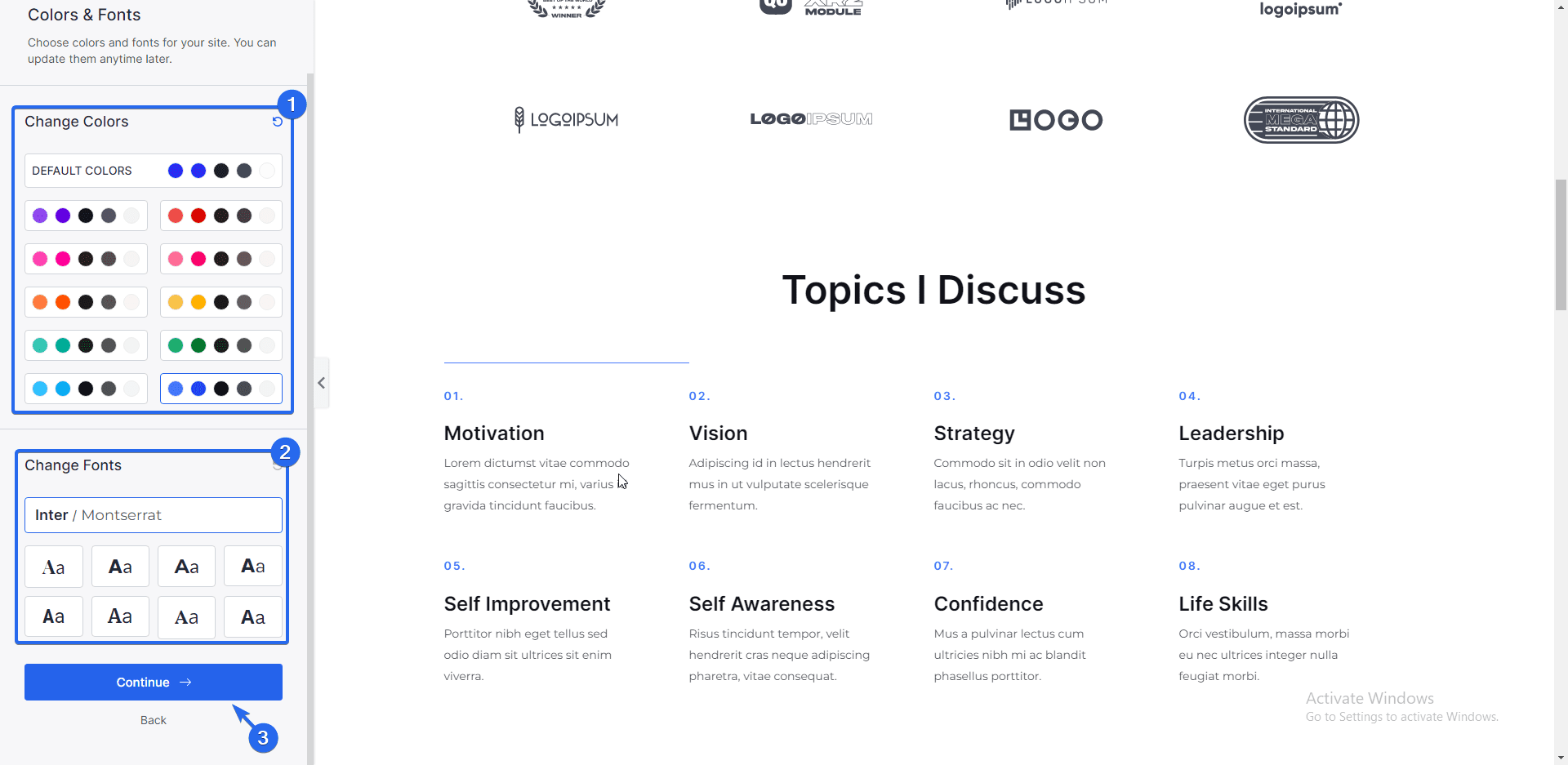
ถัดไป คุณสามารถเปลี่ยนสีของธีมได้จากแผง "เปลี่ยนสี" เลือกสีที่สอดคล้องกับสีแบรนด์ของคุณ คุณยังสามารถเปลี่ยนแบบอักษรของธีมได้จากส่วน "เปลี่ยนแบบอักษร"

การเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลกับหน้าตัวอย่างธีม เมื่อเสร็จแล้วให้คลิกที่ปุ่ม Continue
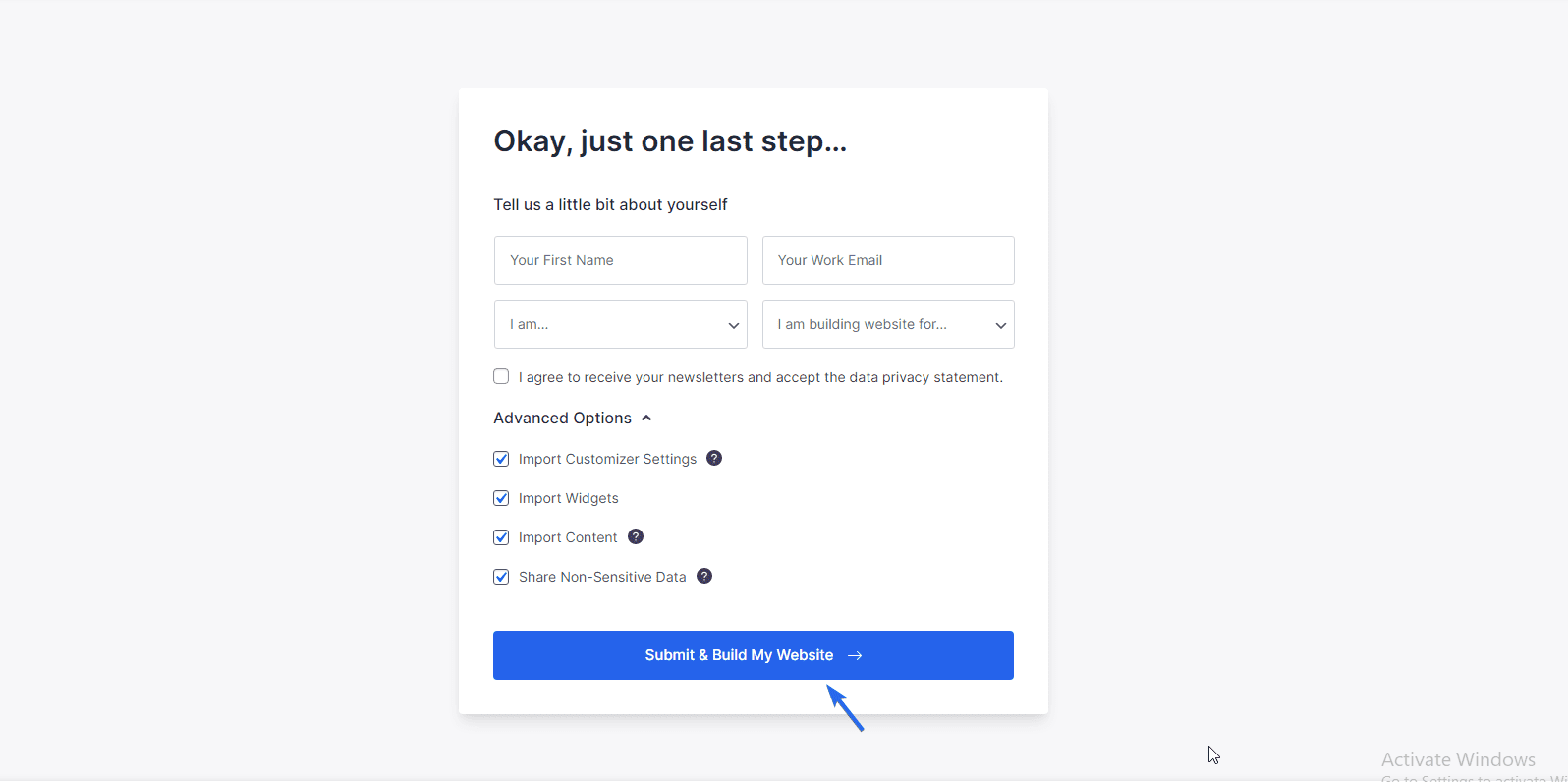
ในหน้าถัดไป จะมีตัวเลือกให้ป้อนข้อมูลพื้นฐานเกี่ยวกับไซต์ของคุณ คุณสามารถข้ามขั้นตอนนี้และคลิก ส่งและสร้างเว็บไซต์ของฉัน

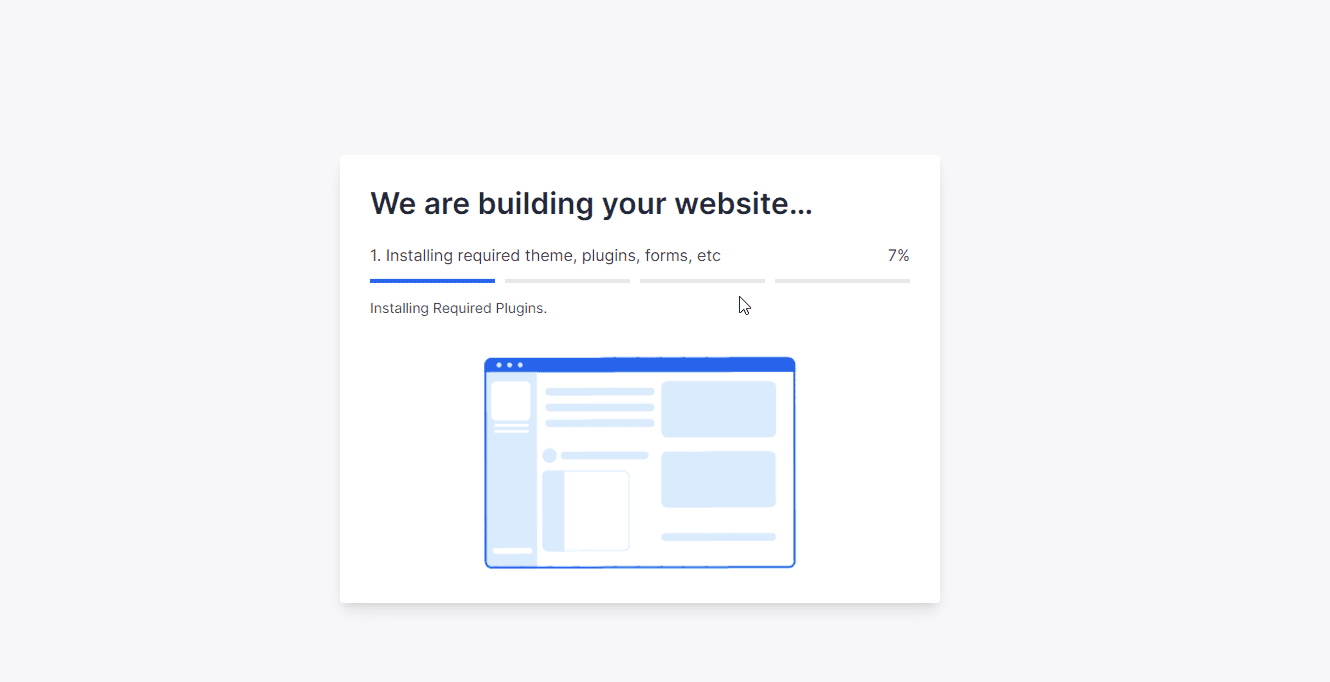
ตอนนี้ไซต์ของคุณจะเริ่มนำเข้าเทมเพลต การติดตั้งจะดาวน์โหลดไฟล์ ปลั๊กอิน และรูปภาพที่จำเป็นทั้งหมด

หลังจากการติดตั้งเสร็จสิ้น เลย์เอาต์ของไซต์ของคุณจะเปลี่ยนไป คุณสามารถคลิก ดูเว็บไซต์ของคุณ เพื่อดูว่ามีลักษณะอย่างไร

จากที่นี่ คุณเพียงแค่ต้องอัปเดตรายละเอียดบนเทมเพลตเพื่อสะท้อนเอกลักษณ์ของแบรนด์ของคุณ ในส่วนถัดไป เราจะปรับแต่งธีมและเพิ่มวิดเจ็ตด้วย

ปรับแต่งธีมใหม่ของคุณ
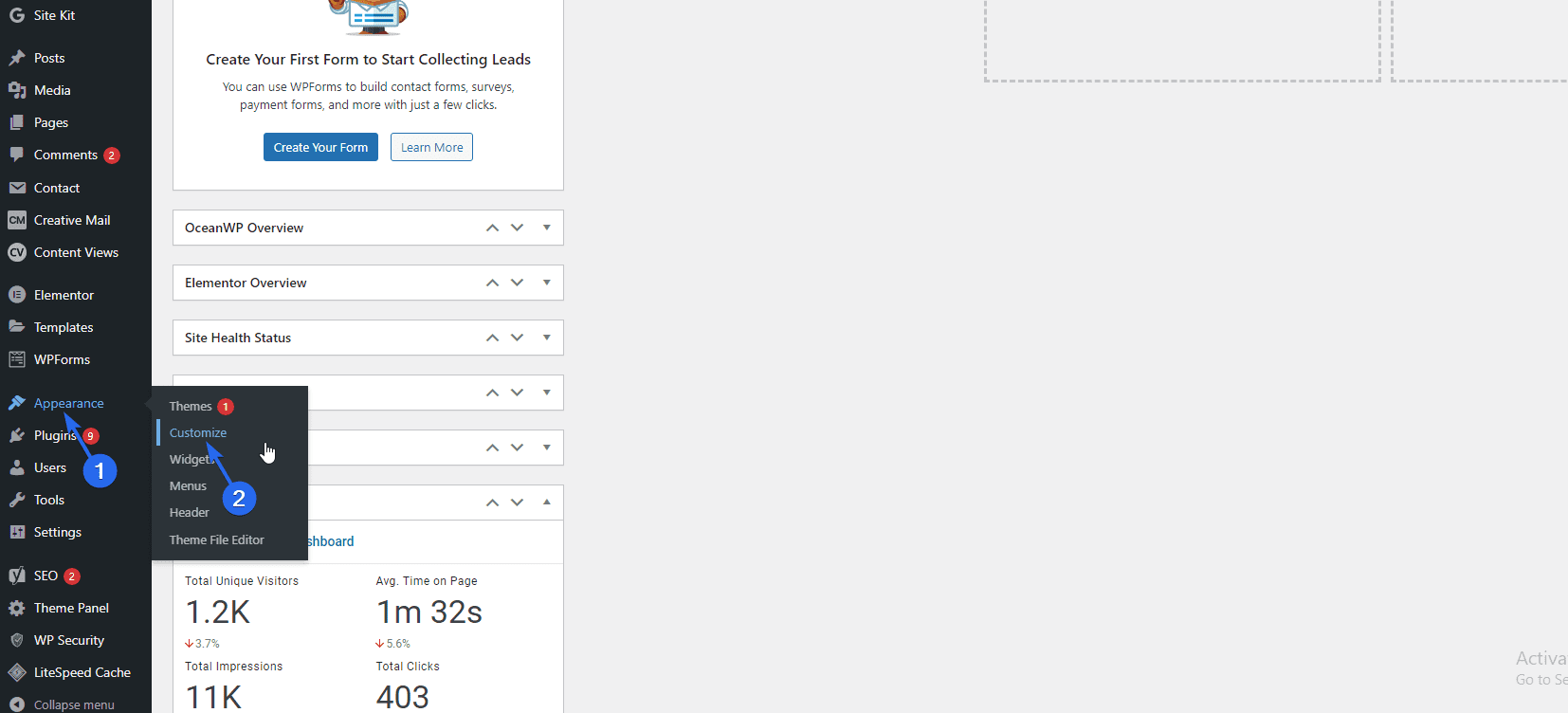
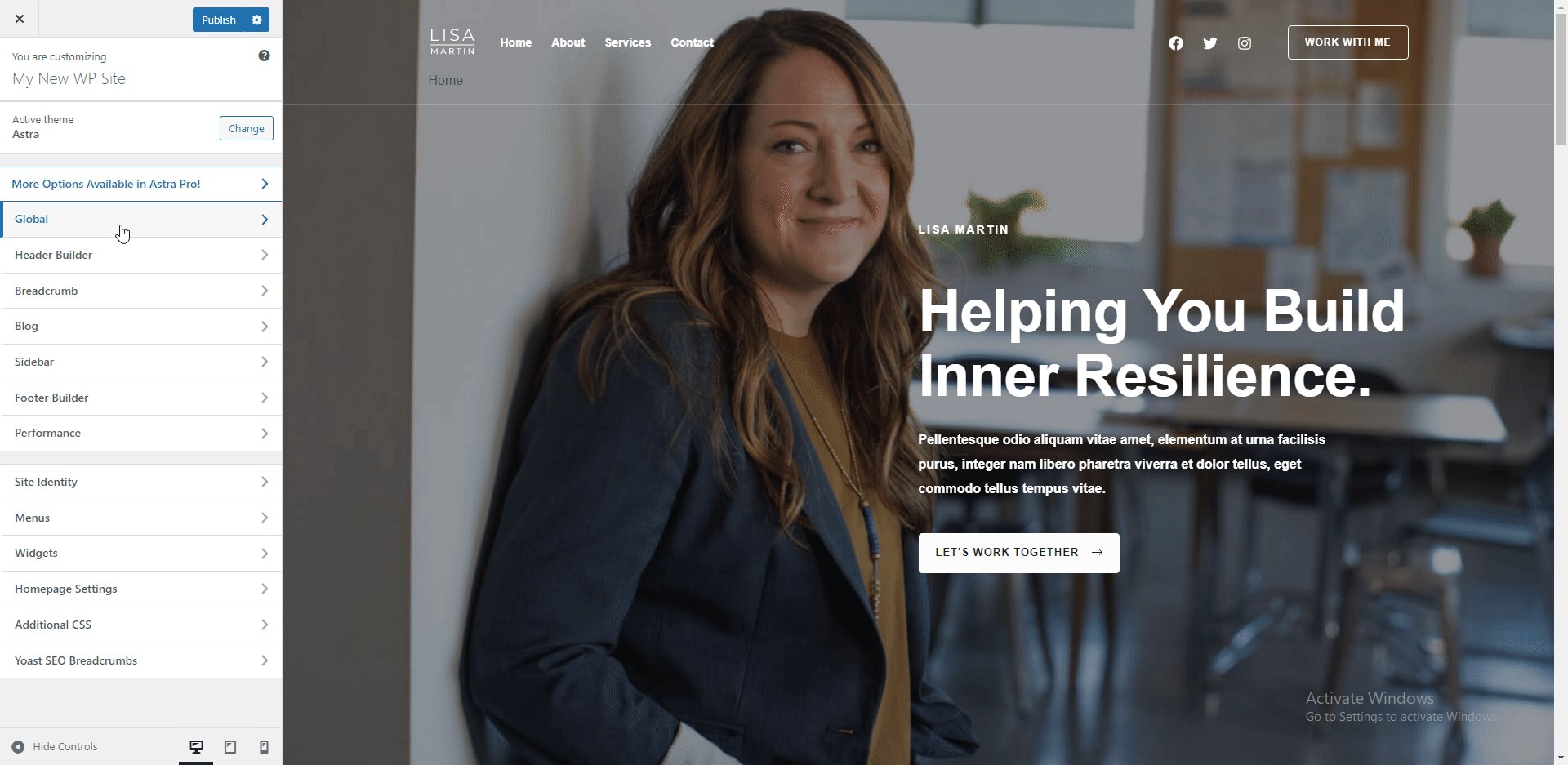
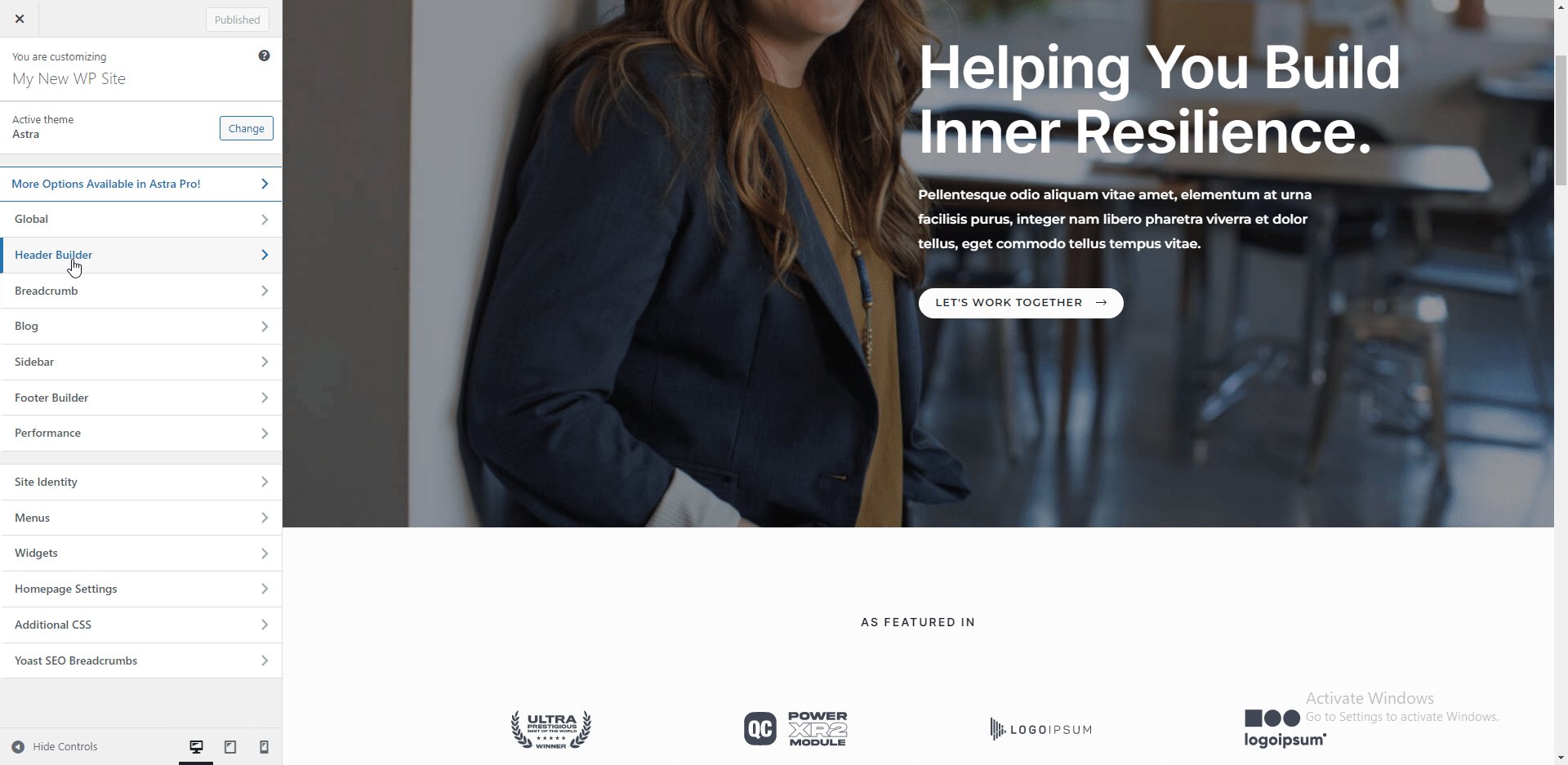
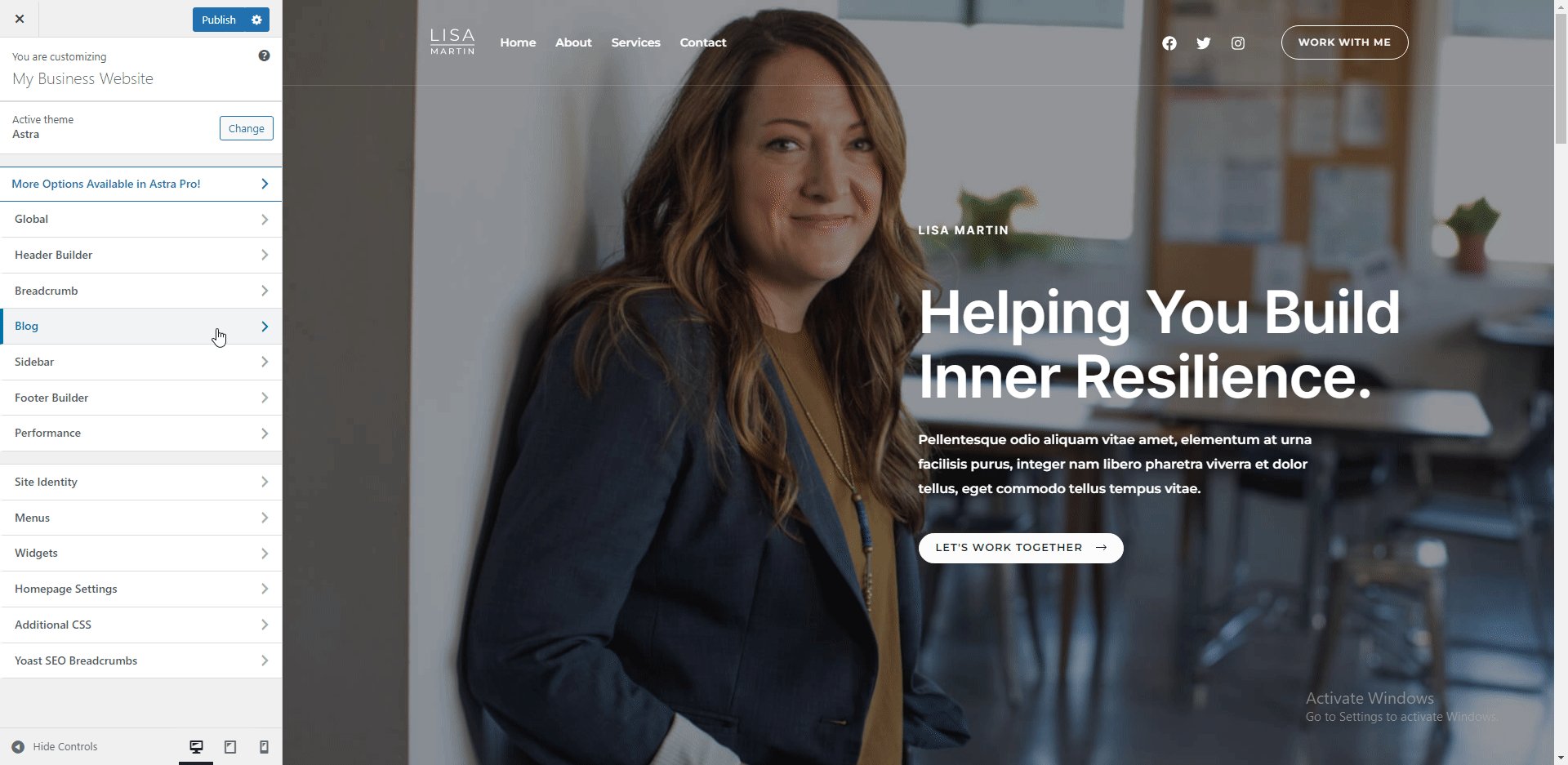
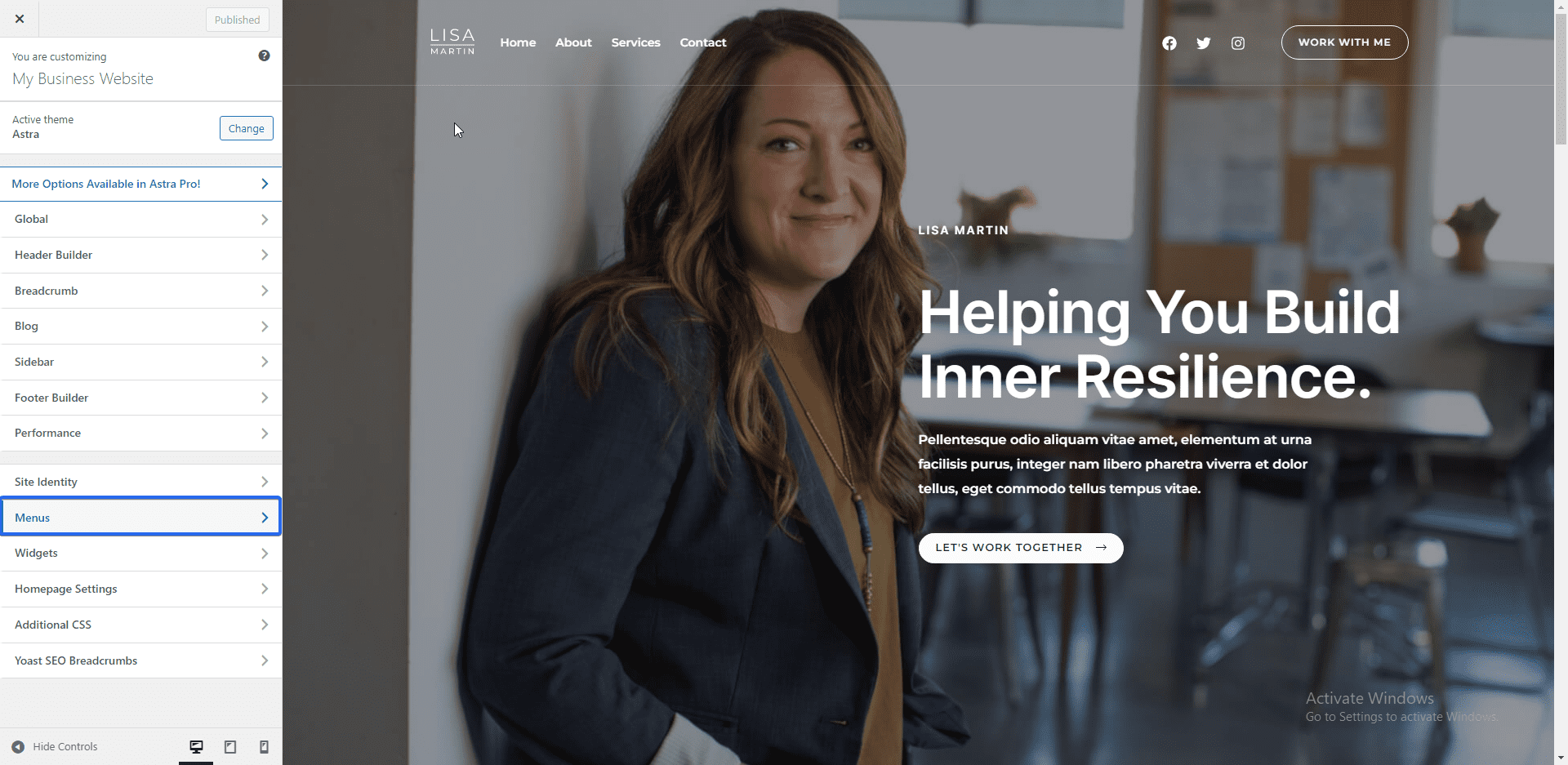
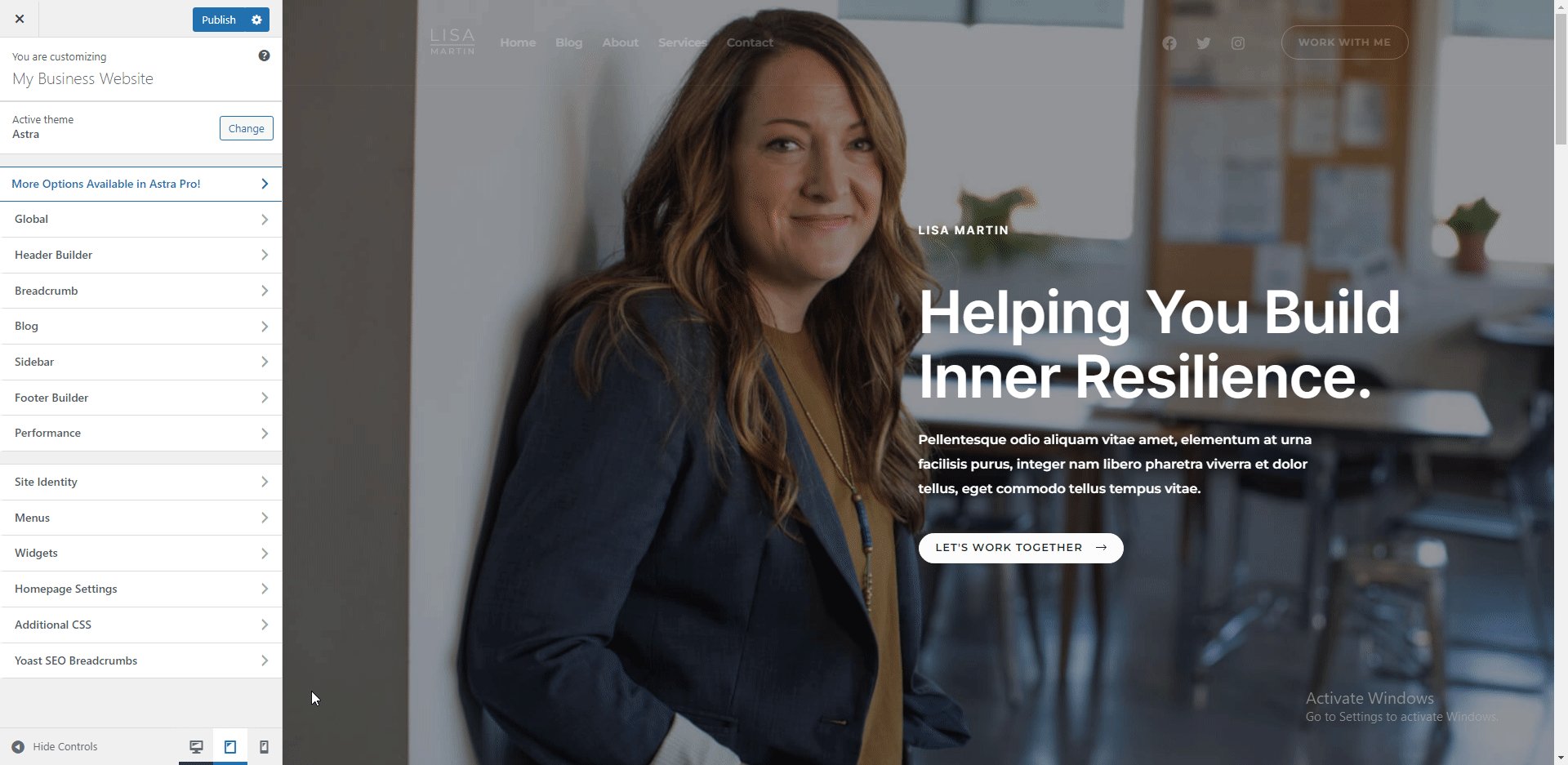
ตอนนี้ มาเริ่มปรับแต่งธีมกัน ในการเริ่มต้น ไปที่ ลักษณะที่ ปรากฏ >> ปรับแต่ง

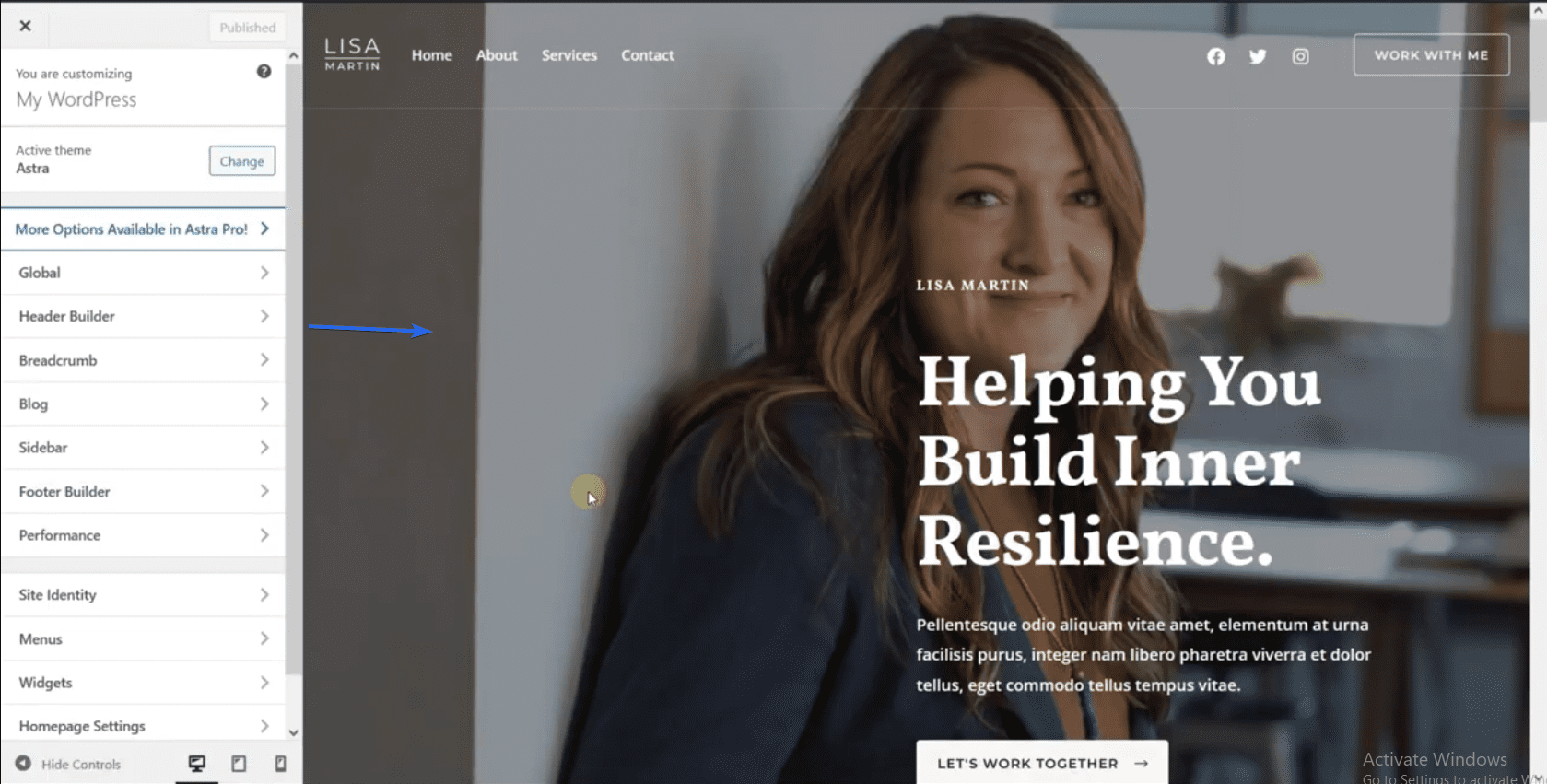
นี่คือที่ที่เราจะปรับแต่งธีมทั้งหมด คุณสามารถดูการเปลี่ยนแปลงในหน้าตัวอย่างได้ทางด้านขวาของหน้า

การเปลี่ยนแปลงที่คุณทำที่นี่จะทำในระดับโลก ซึ่งหมายความว่าการเปลี่ยนแปลงใดๆ ที่คุณทำจะปรากฏบนทั้งไซต์ของคุณ

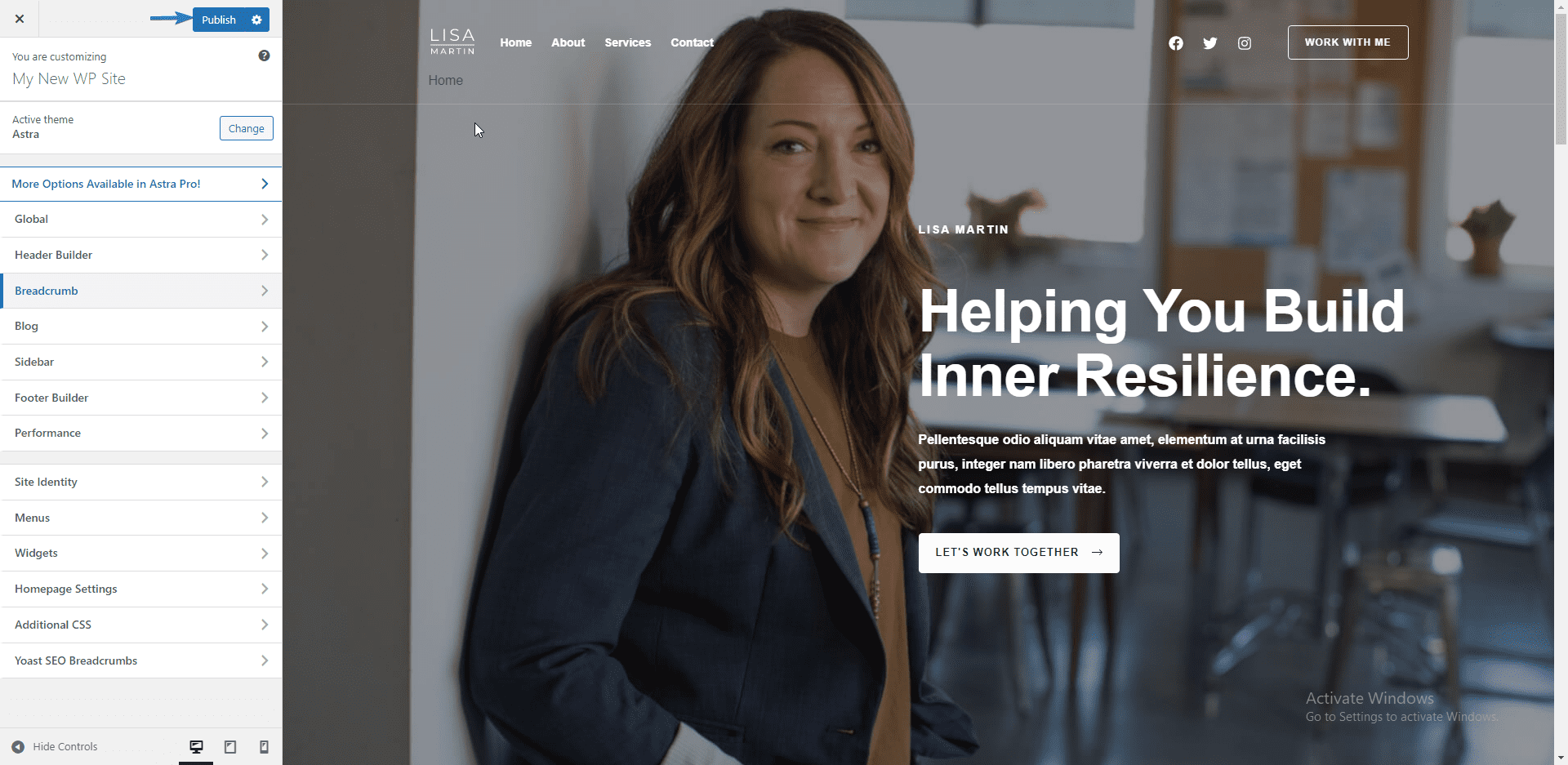
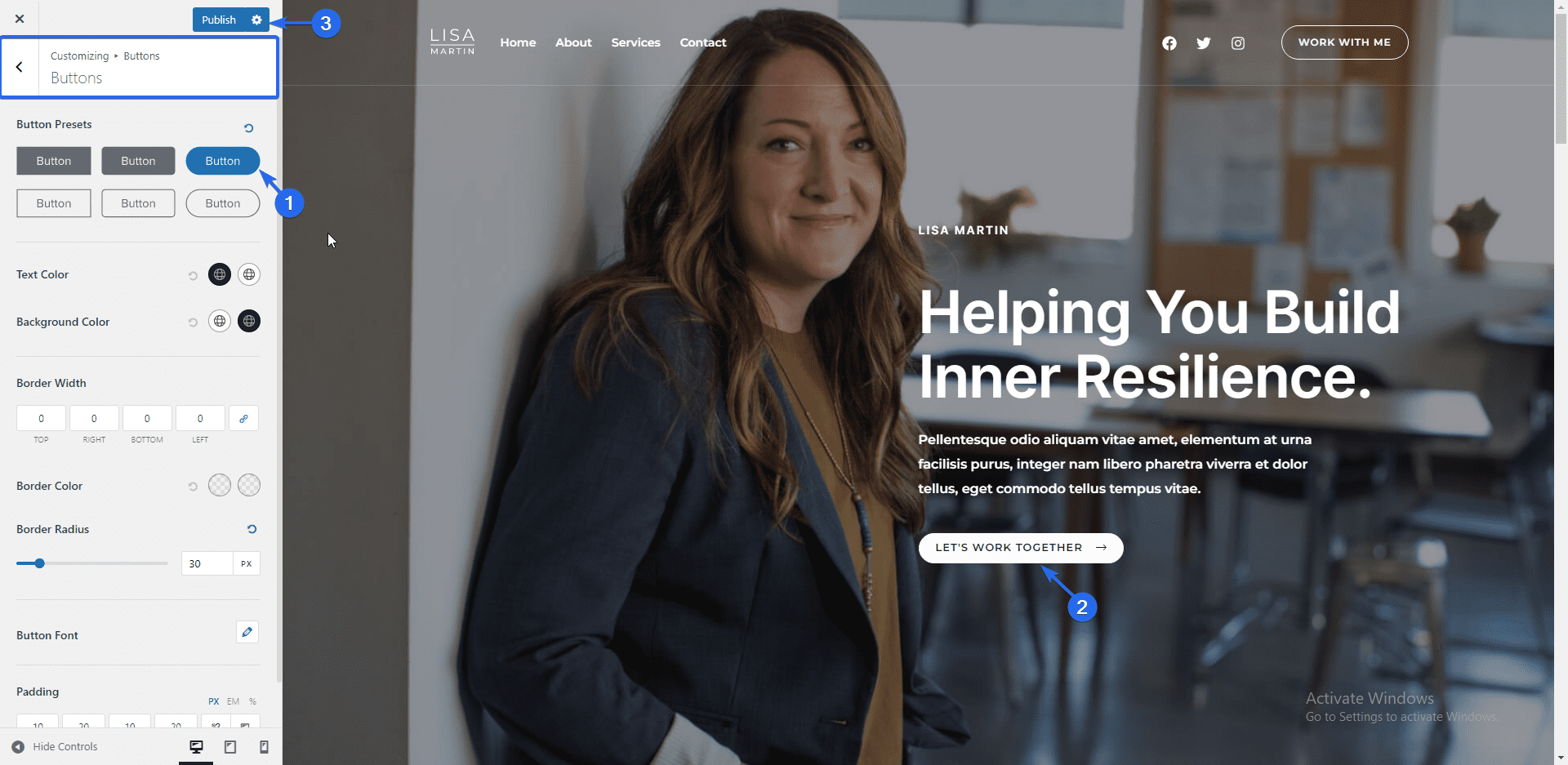
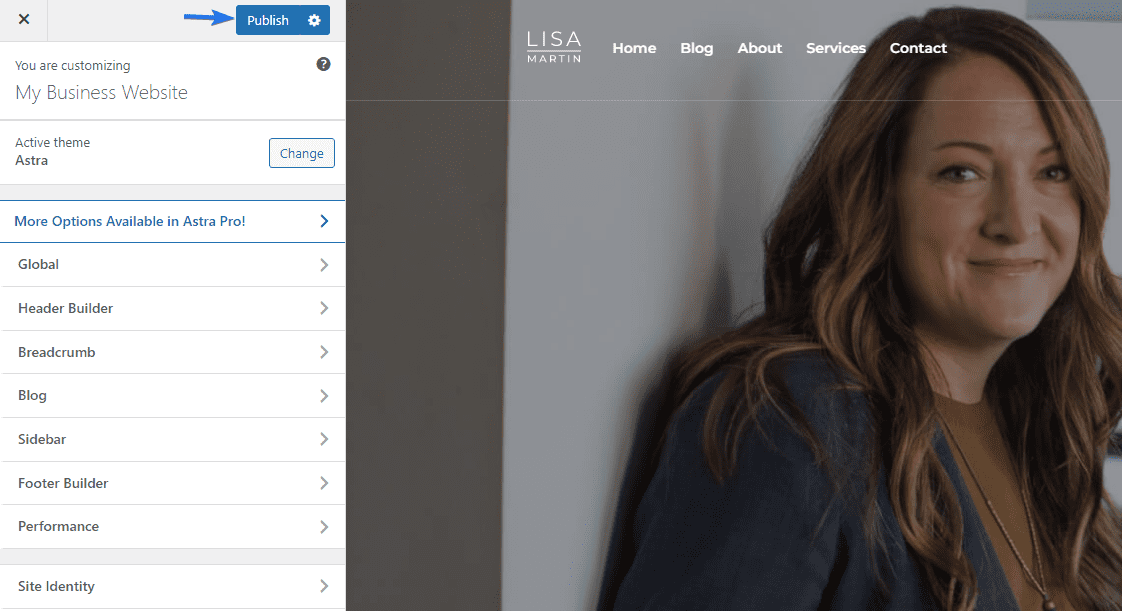
หลังจากทำการเปลี่ยนแปลงใดๆ คุณจะต้องคลิกปุ่ม เผยแพร่ เพื่ออัปเดตไซต์ของคุณด้วยการเปลี่ยนแปลงใหม่ ส่วนนี้จะแสดงวิธีปรับแต่งส่วนสำคัญของเว็บไซต์ของคุณ
การตั้งค่าไซต์สากล
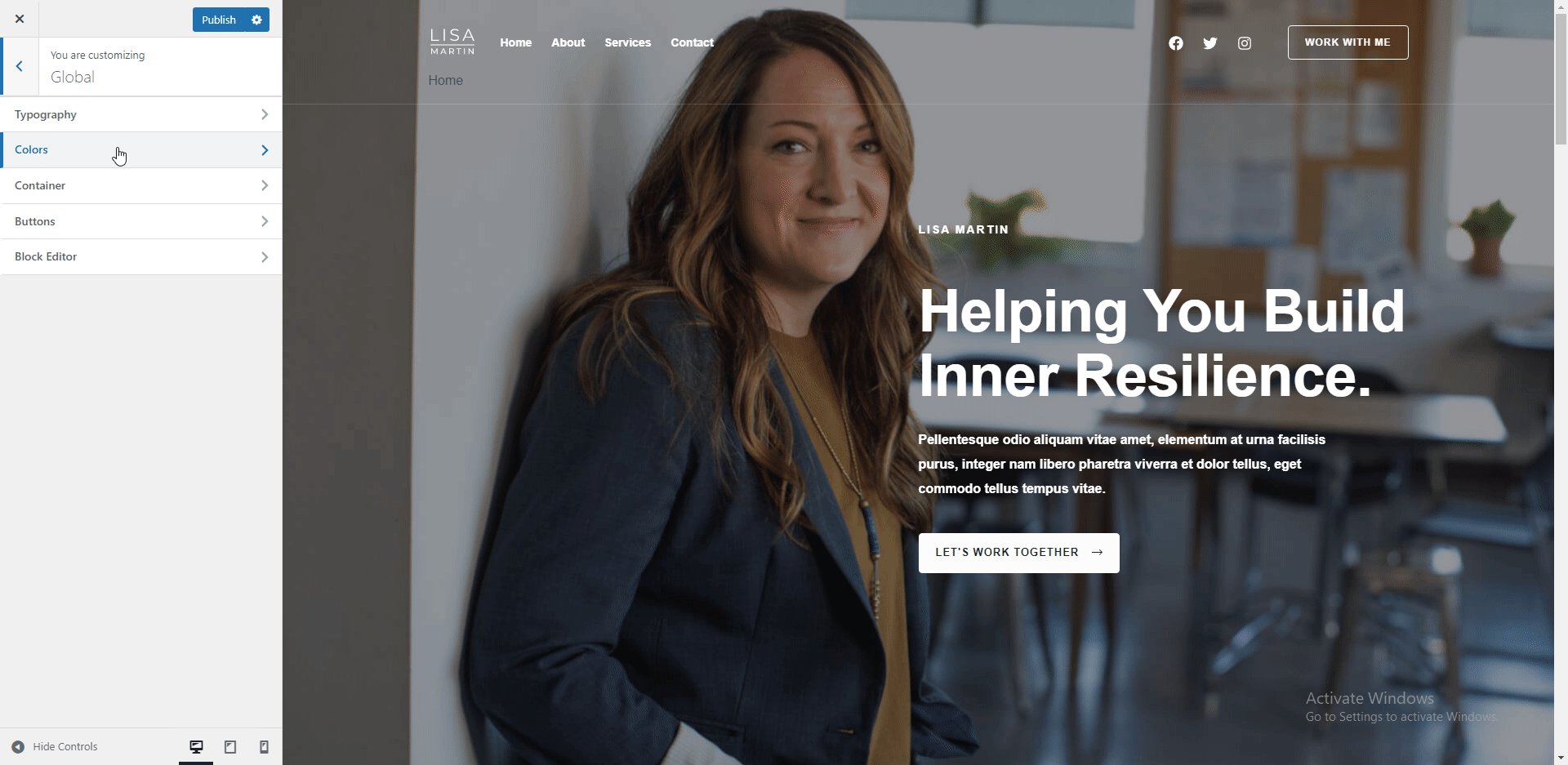
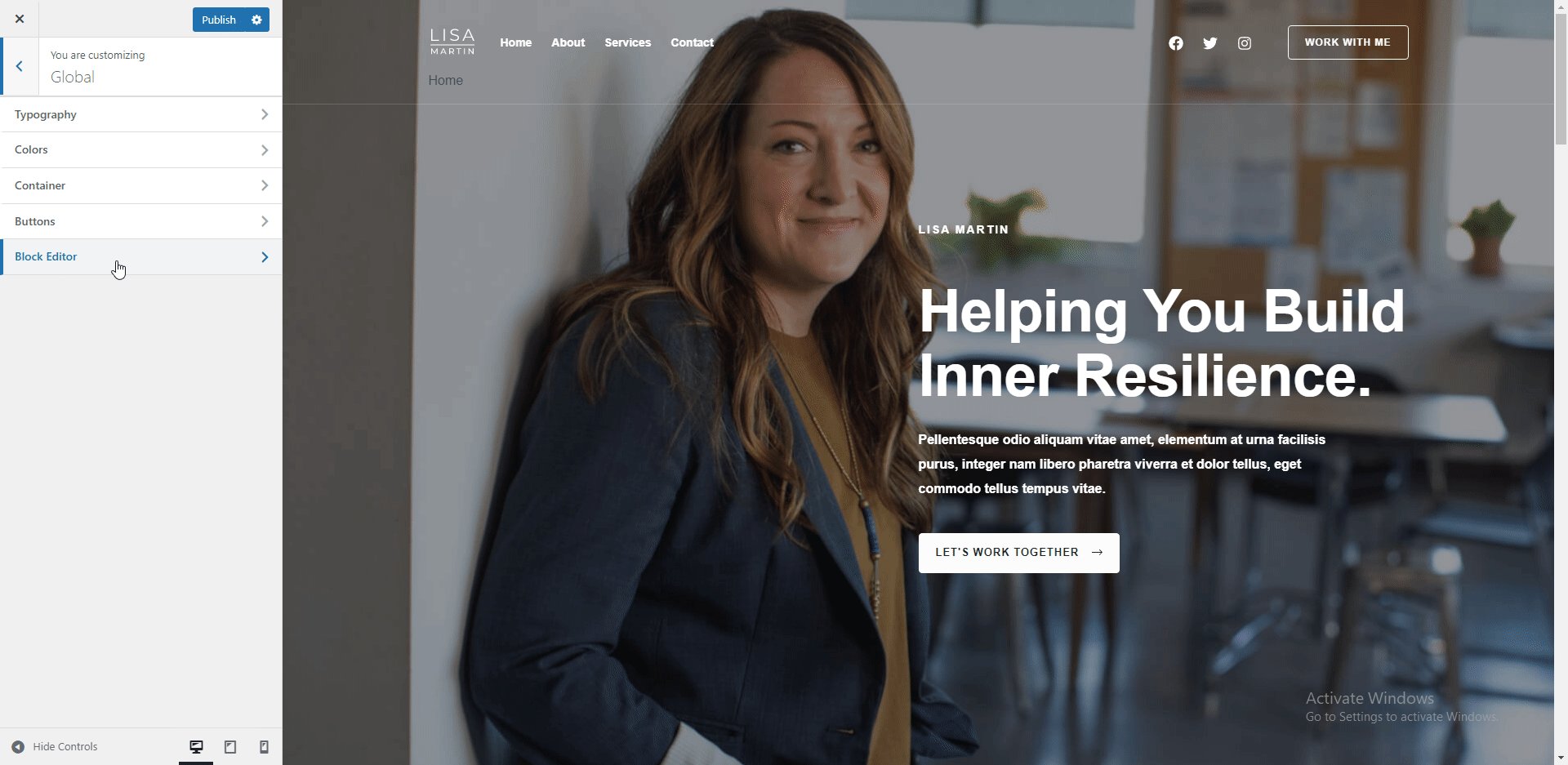
ขั้นแรก ไปที่การตั้งค่าสากล ที่นี่คุณมีห้าตัวเลือก: วิชาการพิมพ์ สี คอนเทนเนอร์ ปุ่ม และตัวแก้ไขบล็อก

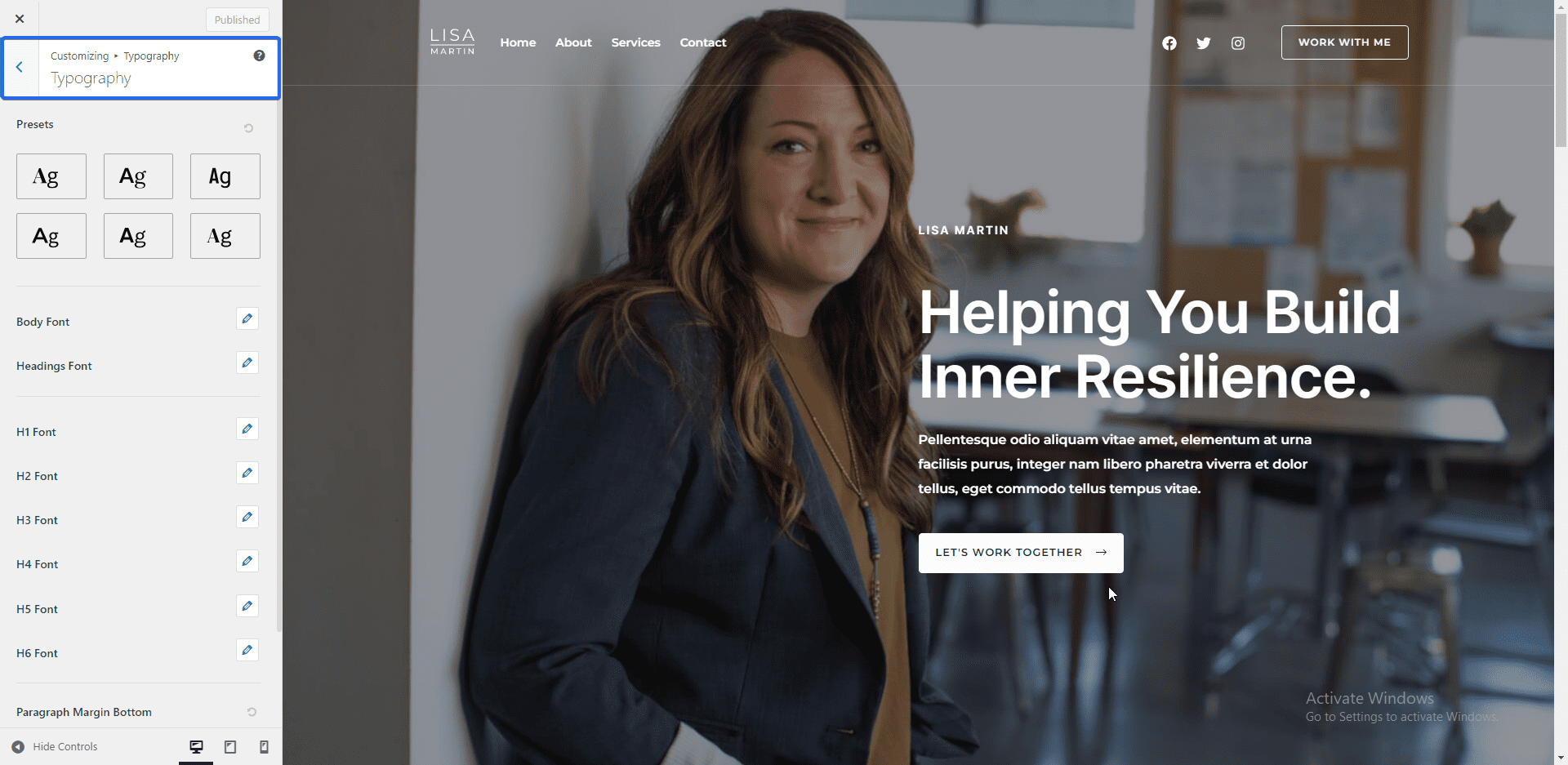
ในเมนู "การพิมพ์" คุณสามารถเปลี่ยนแบบอักษรและข้อความบนเว็บไซต์ของคุณได้ คุณยังสามารถเปลี่ยนแบบอักษรที่ตั้งไว้ล่วงหน้าและหัวเรื่องได้จากที่นี่

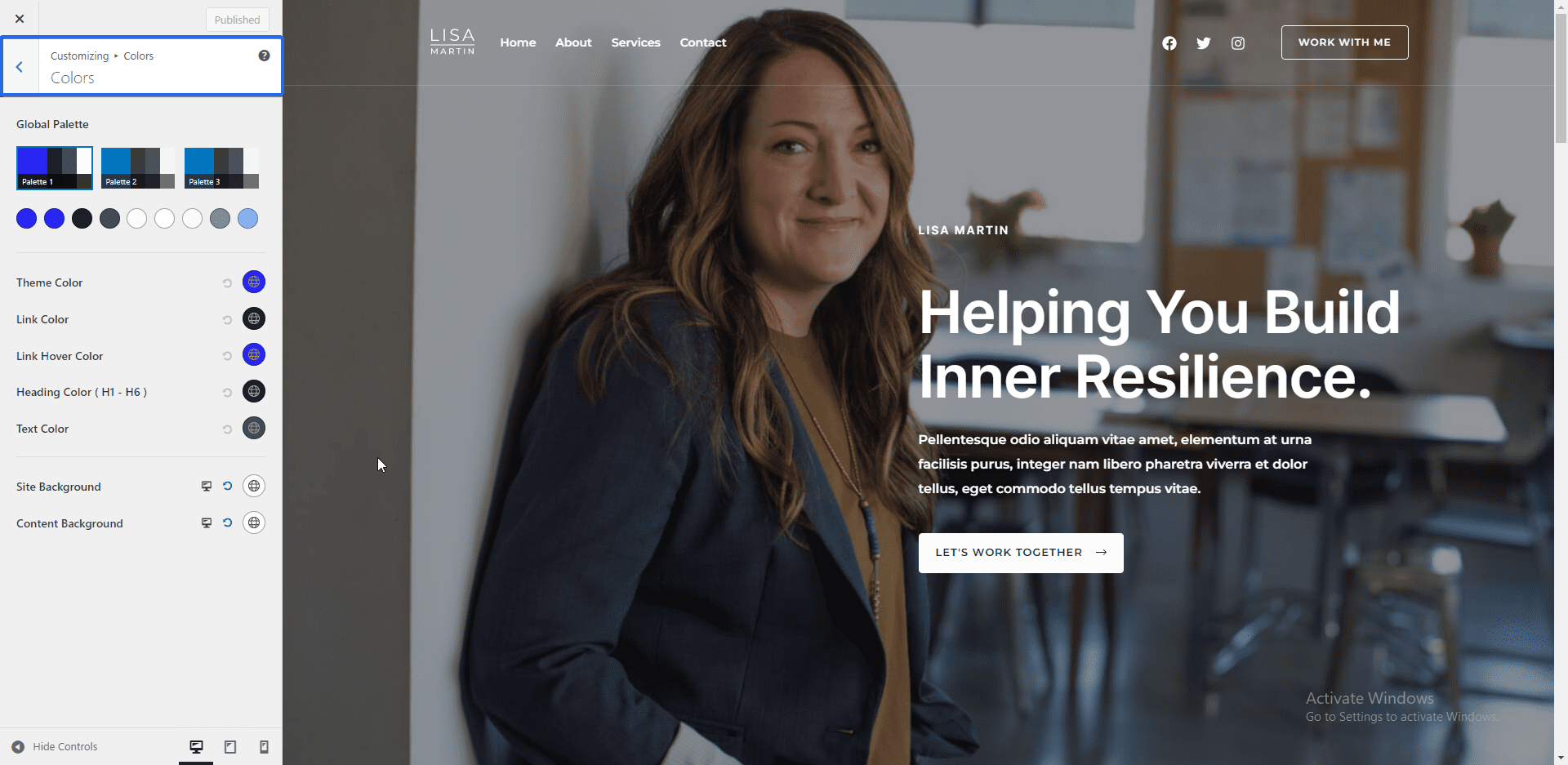
เมนูการตั้งค่า "สี" ช่วยให้คุณเปลี่ยนสีสำหรับองค์ประกอบในไซต์ของคุณได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีสำหรับลิงก์ หัวเรื่อง หรือพื้นหลังของไซต์ของคุณได้ คุณยังสามารถเปลี่ยนสีของธีมได้จากแผงนี้

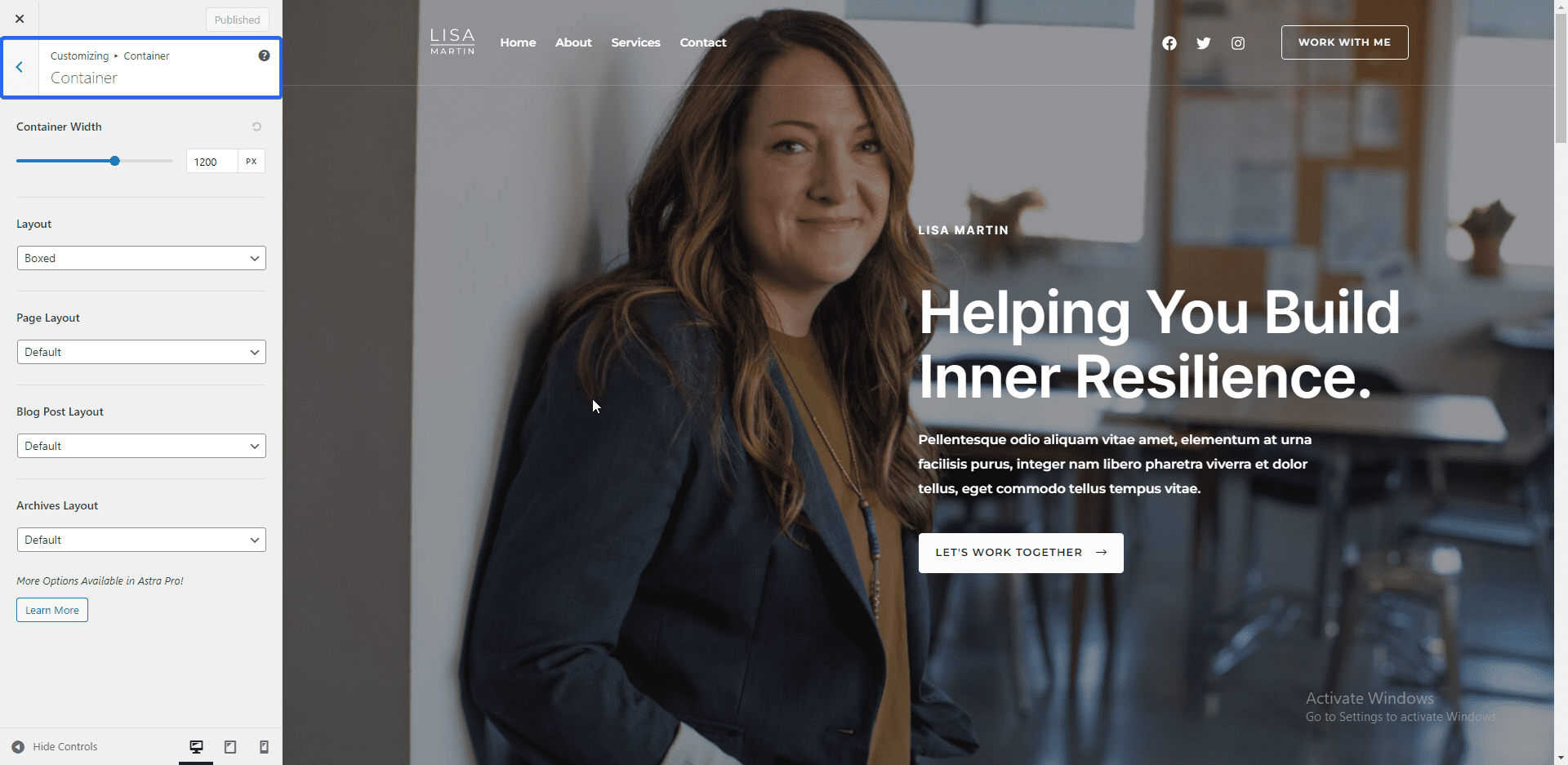
จากนั้นเราก็มีการตั้งค่า "คอนเทนเนอร์" ที่นี่คุณสามารถกำหนดค่าเค้าโครงของไซต์ได้ แต่ทางที่ดีควรปล่อยให้การตั้งค่าเหล่านี้เป็นค่าเริ่มต้น

บนแท็บ "ปุ่ม" คุณสามารถเปลี่ยนปุ่มที่ตั้งไว้ล่วงหน้าได้ คุณยังสามารถเปลี่ยนสีข้อความและพื้นหลังของปุ่มธีมได้จากที่นี่

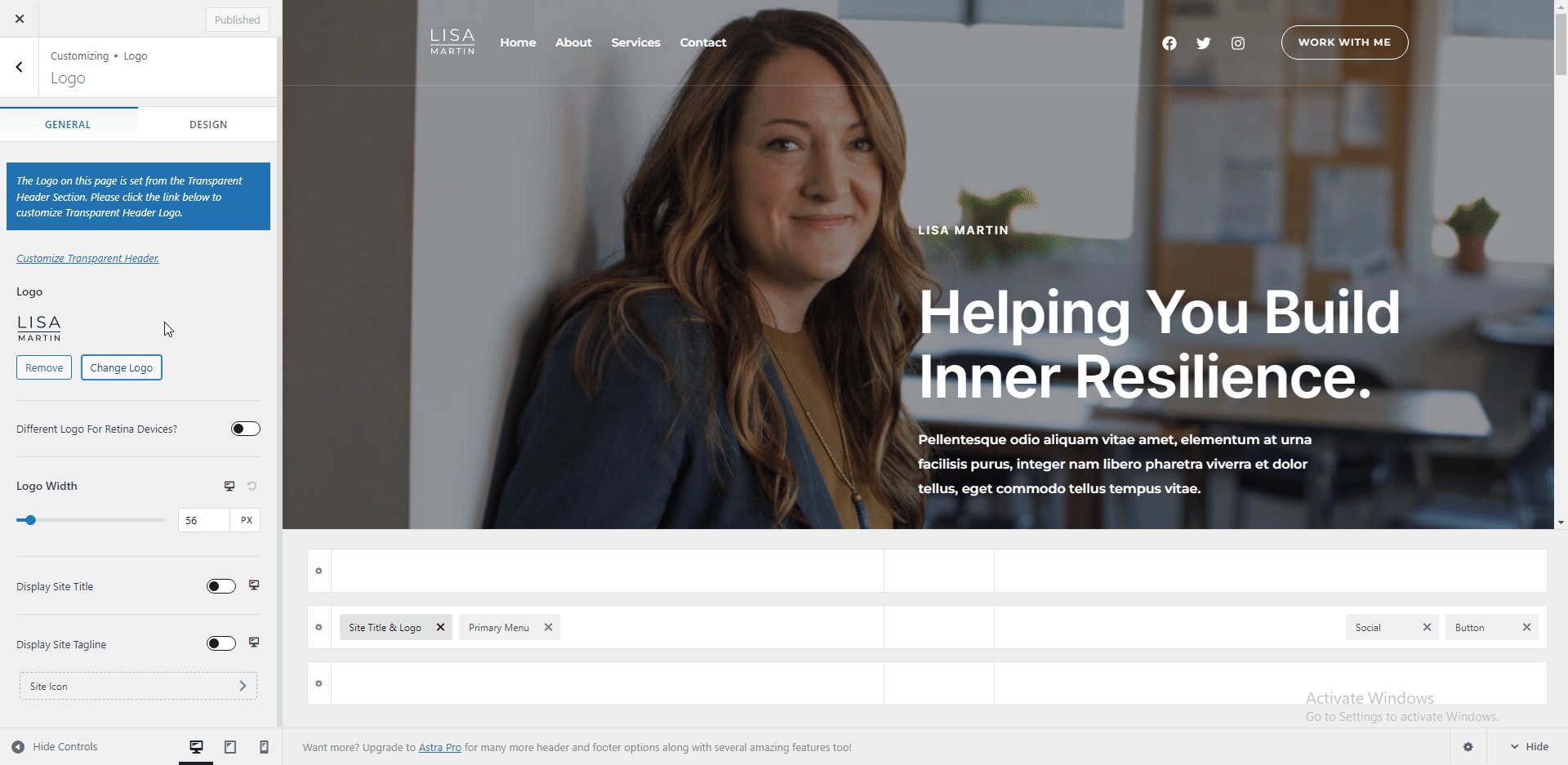
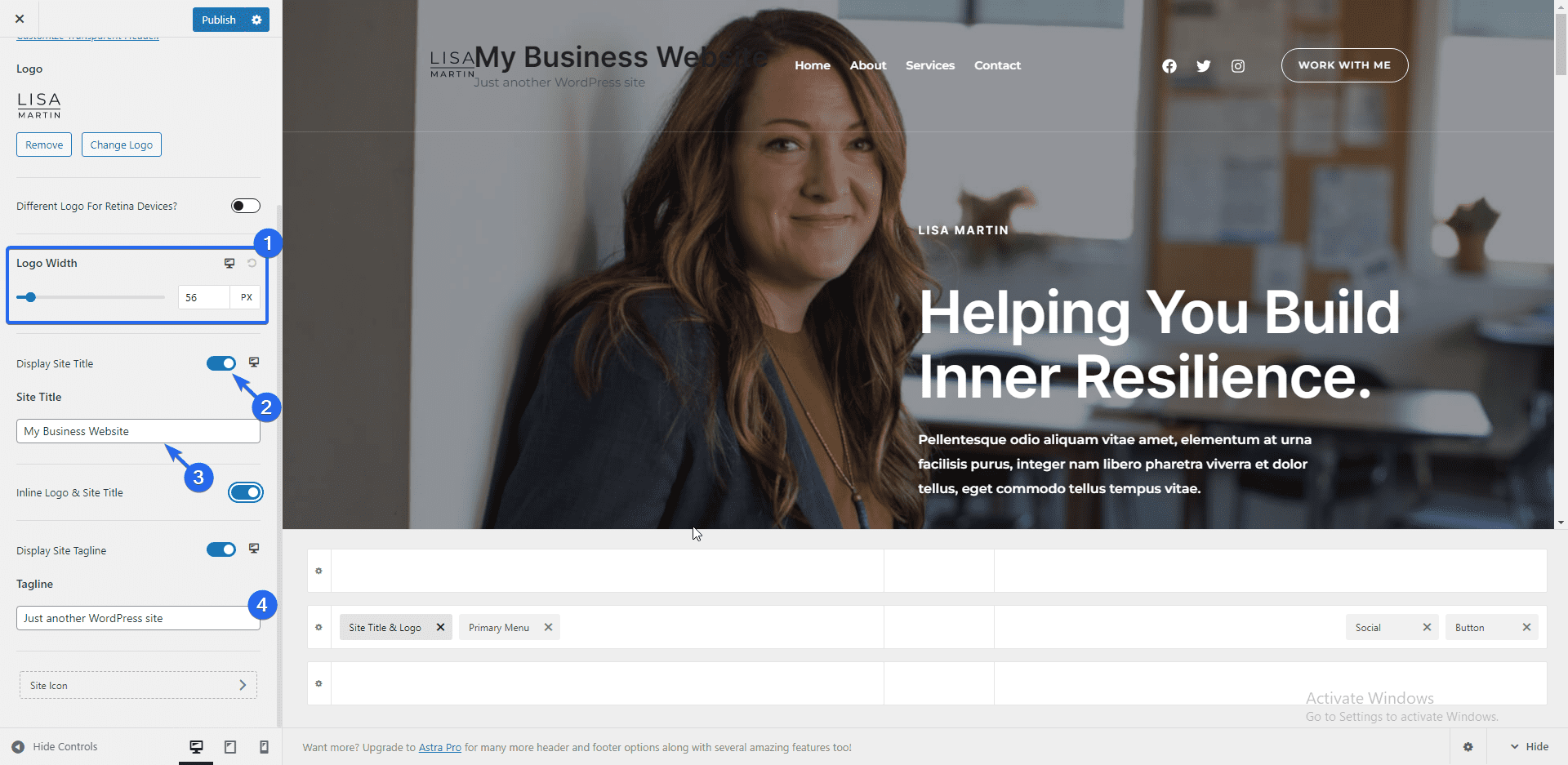
การเพิ่มโลโก้เว็บไซต์
หากต้องการอัปโหลดโลโก้แบรนด์ของคุณ ให้คลิกที่เมนูตัว สร้างส่วนหัว หรือคุณสามารถคลิกที่ Site Identity เพื่อไปที่หน้านี้ ถัดไป คลิกที่ ชื่อไซต์และโลโก้

คุณสามารถเพิ่มโลโก้ของธุรกิจของคุณได้ที่นี่ หากต้องการเปลี่ยนโลโก้เว็บไซต์ ให้คลิกปุ่ม เปลี่ยนโลโก้ และอัปโหลดภาพโลโก้ของคุณ
คุณสามารถปรับความกว้างเพื่อเพิ่มขนาดของโลโก้ได้ หากคุณไม่มีโลโก้สำหรับเว็บไซต์ธุรกิจของคุณ คุณสามารถใช้ชื่อเว็บไซต์และคุณสมบัติแท็กไลน์เพื่อแสดงชื่อธุรกิจของคุณได้

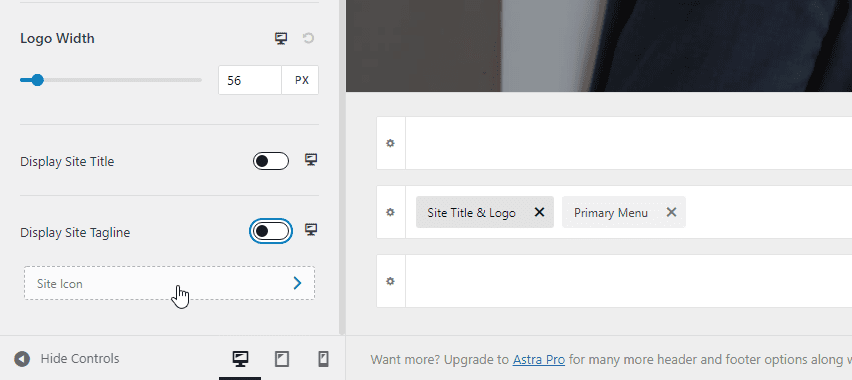
หลังจากนั้นให้คลิกที่ปุ่ม ไอคอนไซต์ เพื่อเพิ่ม favicon ของคุณ

Favicon คือไอคอนเล็กๆ ที่ปรากฏใกล้กับชื่อเว็บไซต์ของคุณบนแท็บเบราว์เซอร์

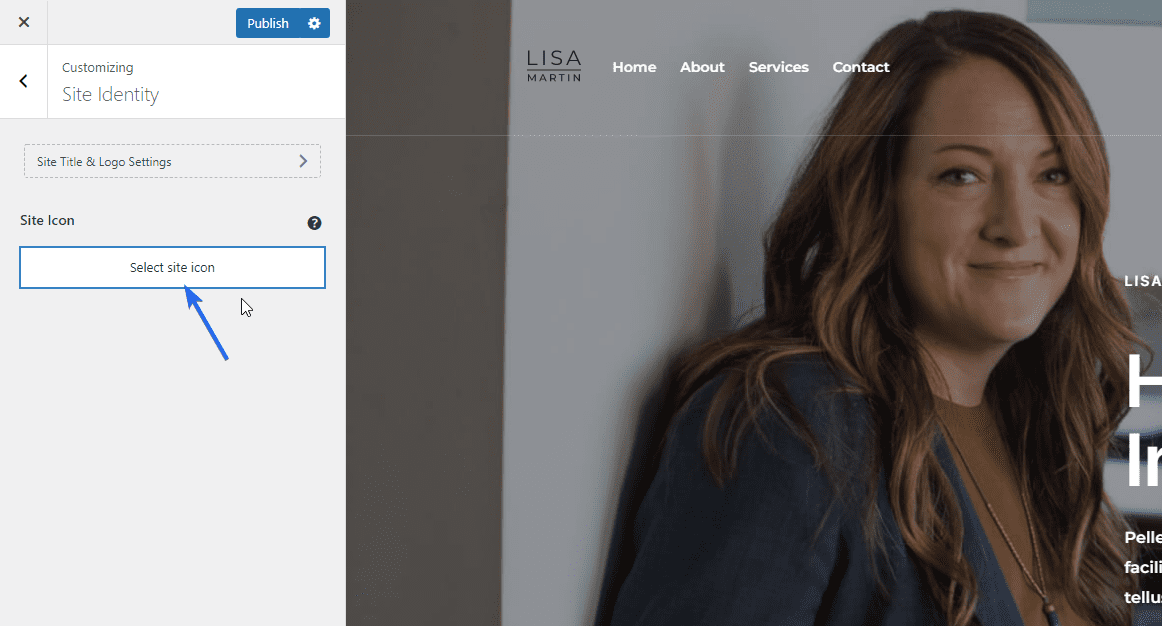
ในการเพิ่ม favicon ของคุณ ให้คลิก Select Site Icon และอัปโหลดไอคอนแบบเดียวกับที่คุณทำกับโลโก้ คุณสามารถข้ามการตั้งค่านี้หากคุณไม่มีรูปภาพไอคอน Fav

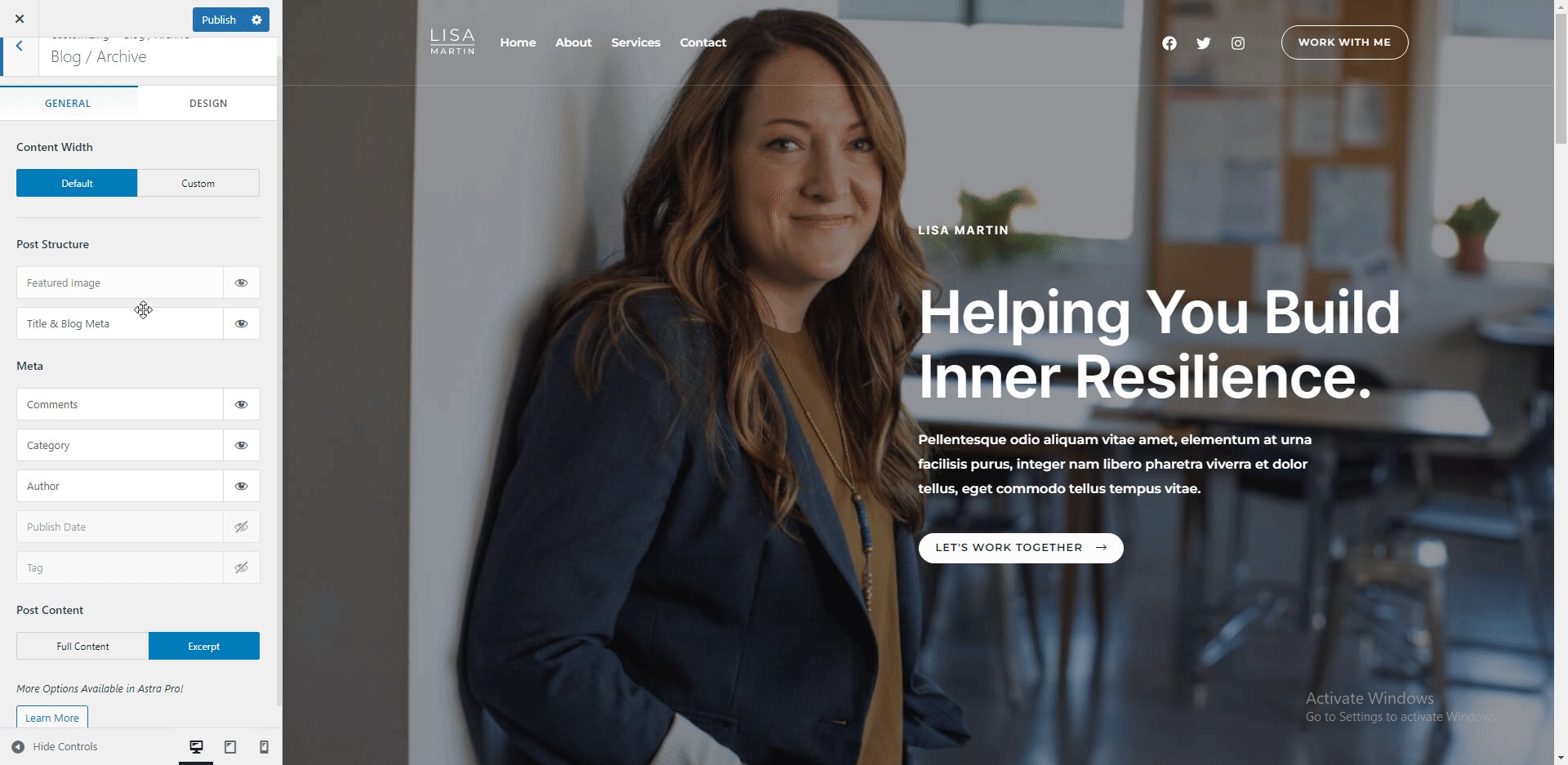
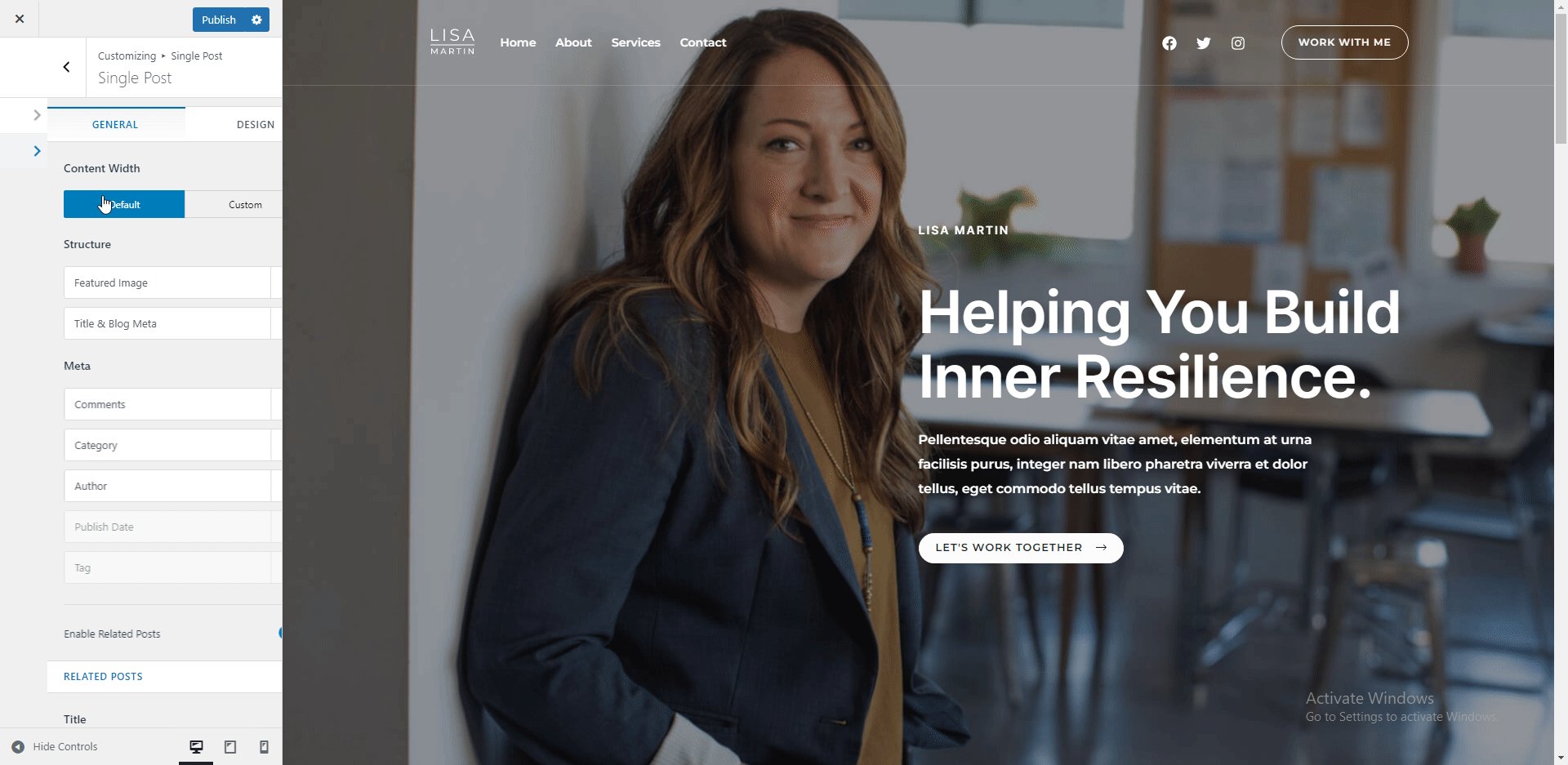
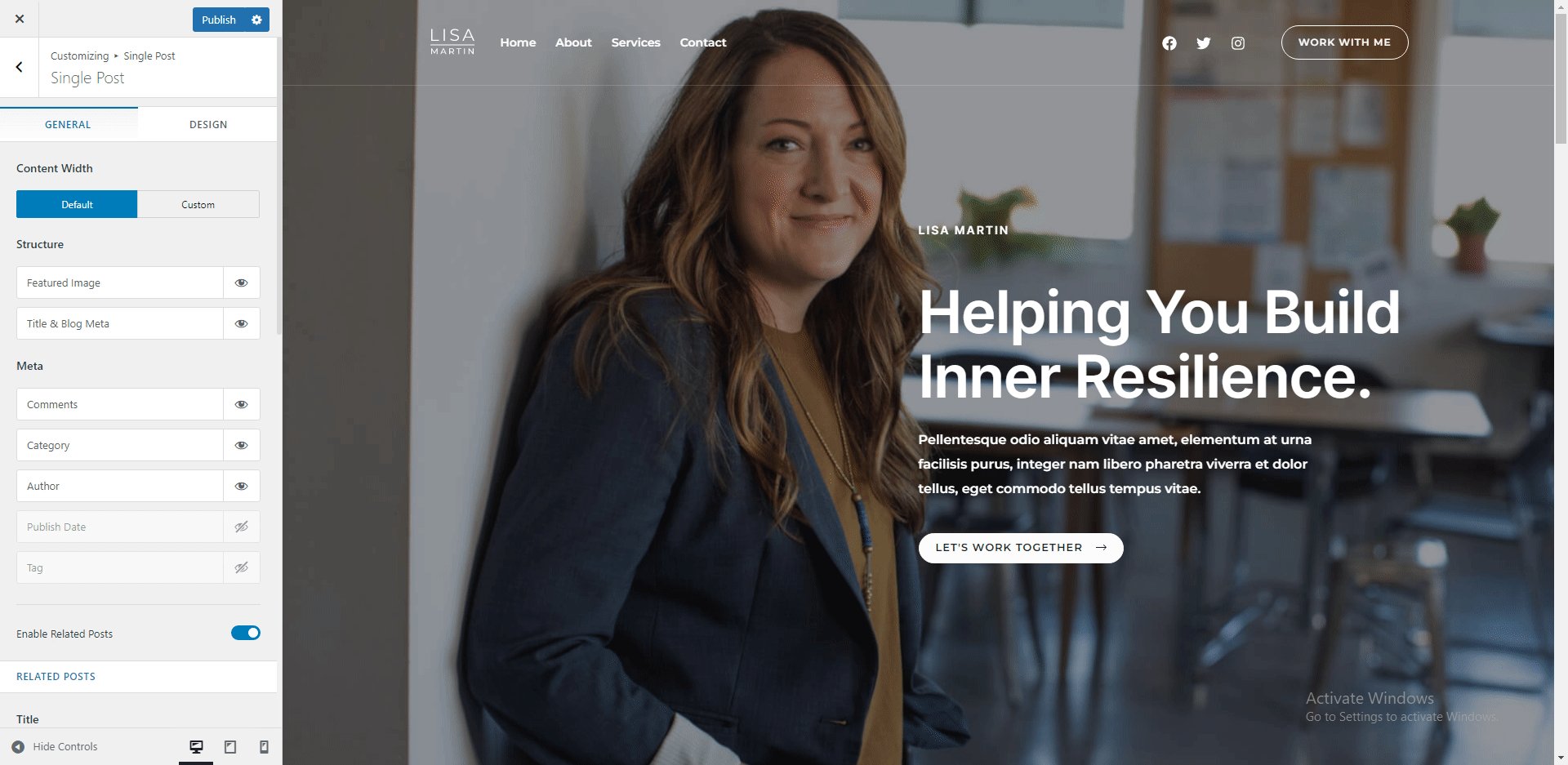
การตั้งค่าบล็อก
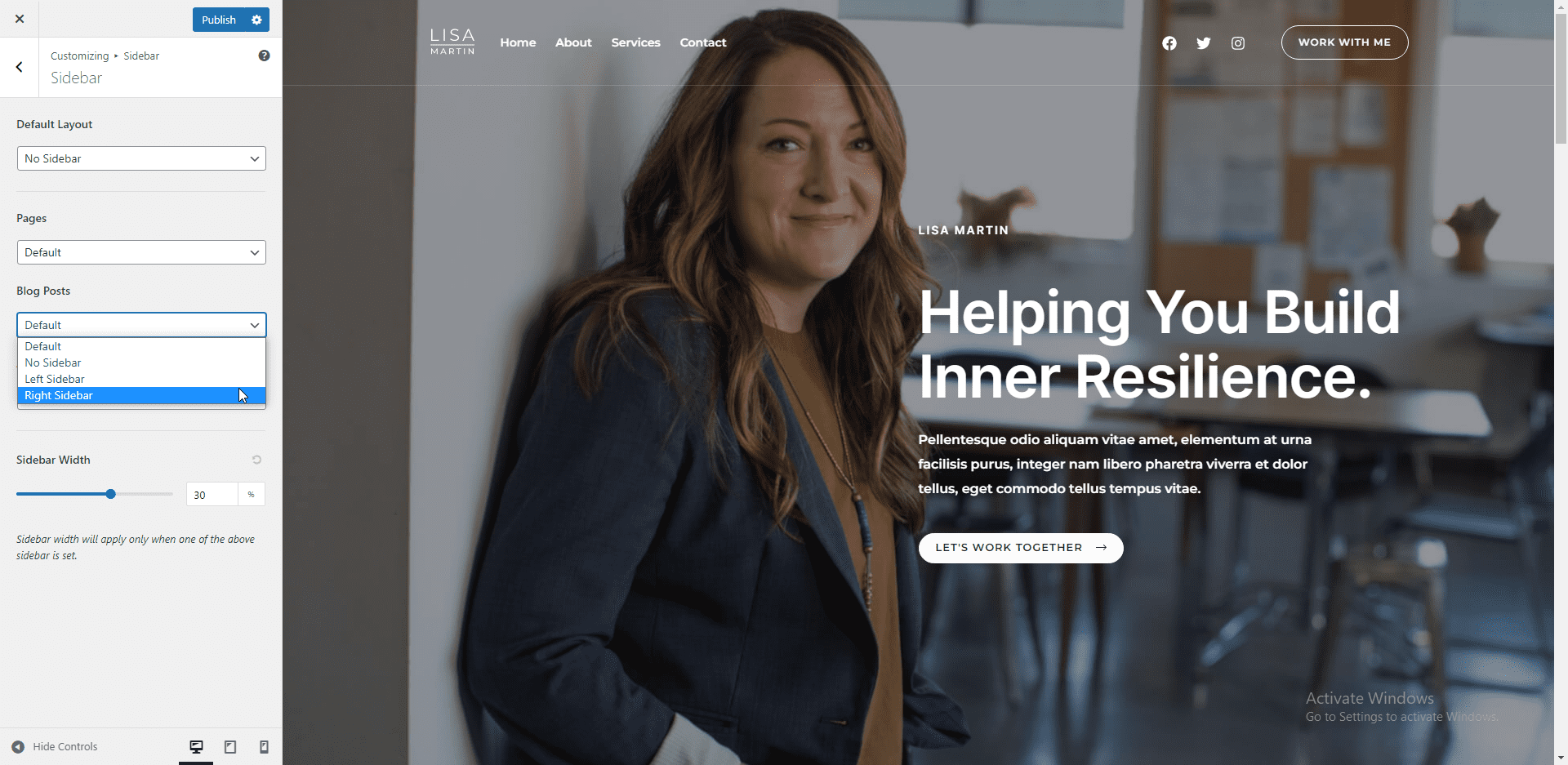
หากคุณวางแผนที่จะสร้างบล็อกโพสต์บนเว็บไซต์ธุรกิจของคุณ คุณสามารถกำหนดค่าเลย์เอาต์สำหรับโพสต์เดียวและหน้ารายการบล็อกในตัวเลือกการตั้งค่า "บล็อก"


ตามค่าเริ่มต้น ตัวเลือกแถบด้านข้างจะถูกปิดใช้งานในเทมเพลตนี้ แต่คุณสามารถเปิดใช้งานได้จากเมนูแถบด้านข้าง การเพิ่มแถบด้านข้างในหน้าบล็อกอาจเป็นประโยชน์สำหรับการแสดงวิดเจ็ตบนเว็บไซต์ของคุณ

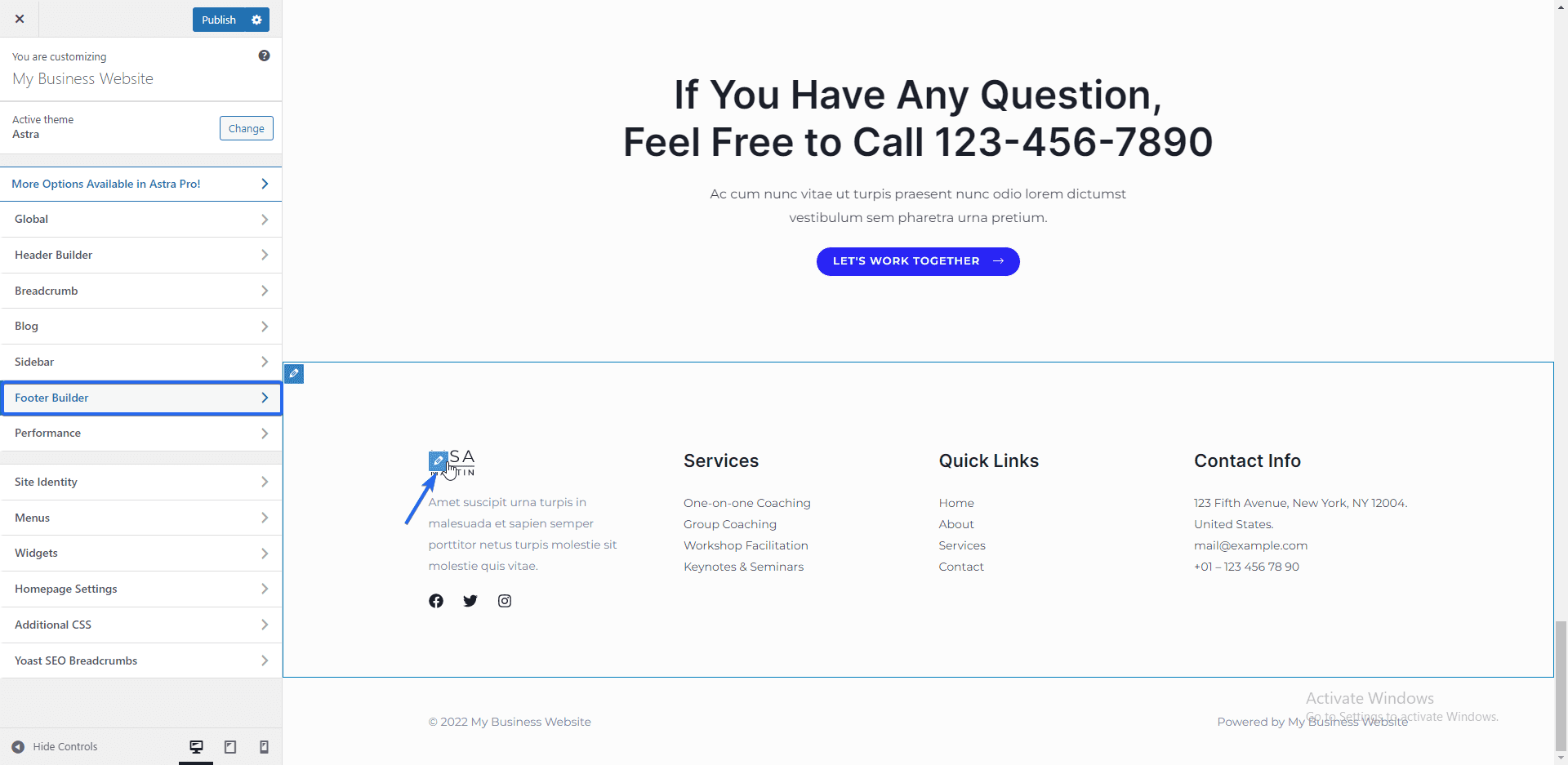
การตั้งค่าตัวสร้างส่วนท้าย
ตัวสร้างส่วนท้ายในธีม WP Astra ช่วยให้คุณสามารถเพิ่มและแก้ไของค์ประกอบในส่วนท้ายของเว็บไซต์ของคุณได้ หากต้องการแก้ไขวิดเจ็ต ให้วางเมาส์เหนือวิดเจ็ตแล้วคลิกไอคอน ปากกา เพื่อเปิดตัวแก้ไข

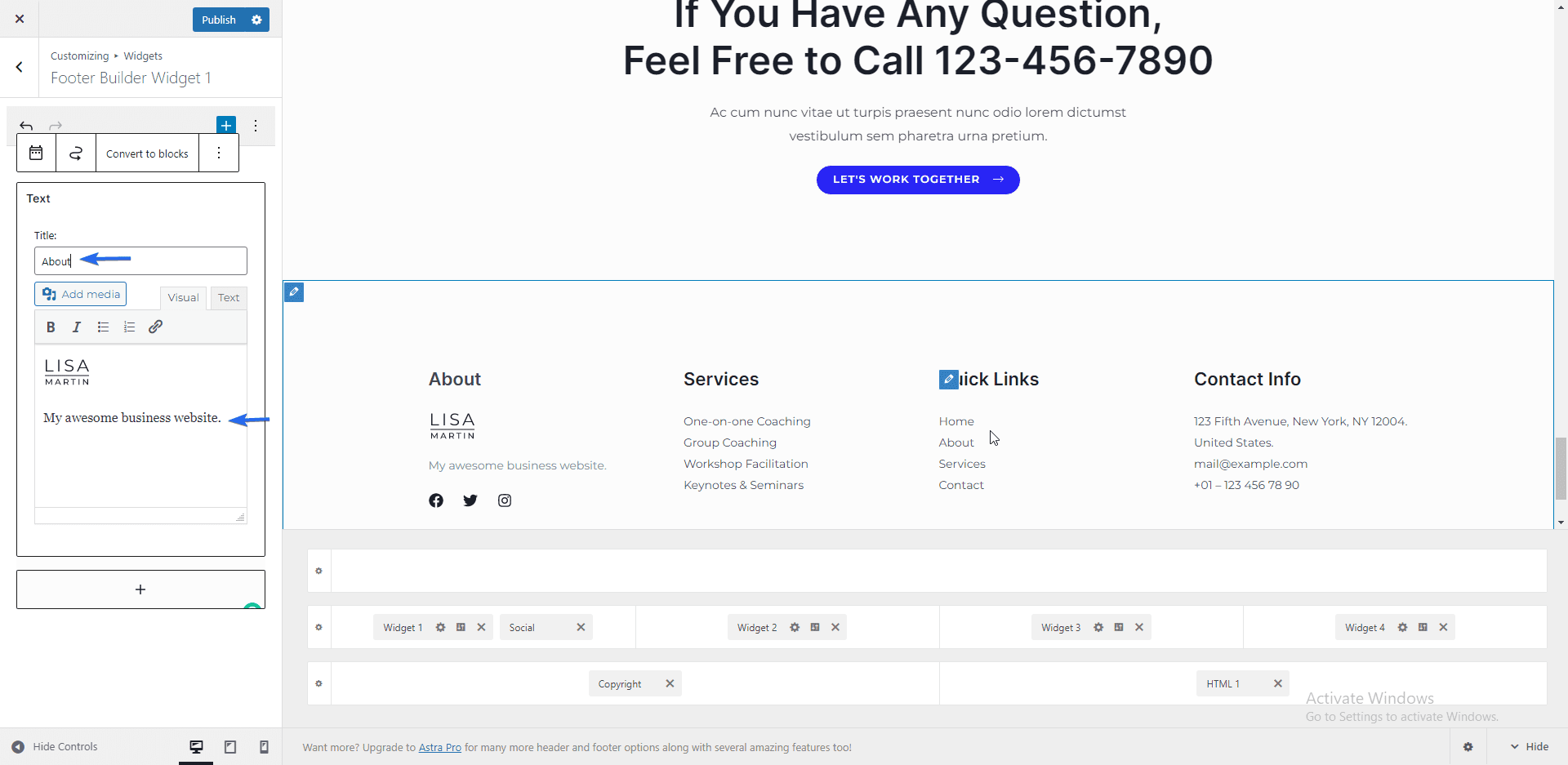
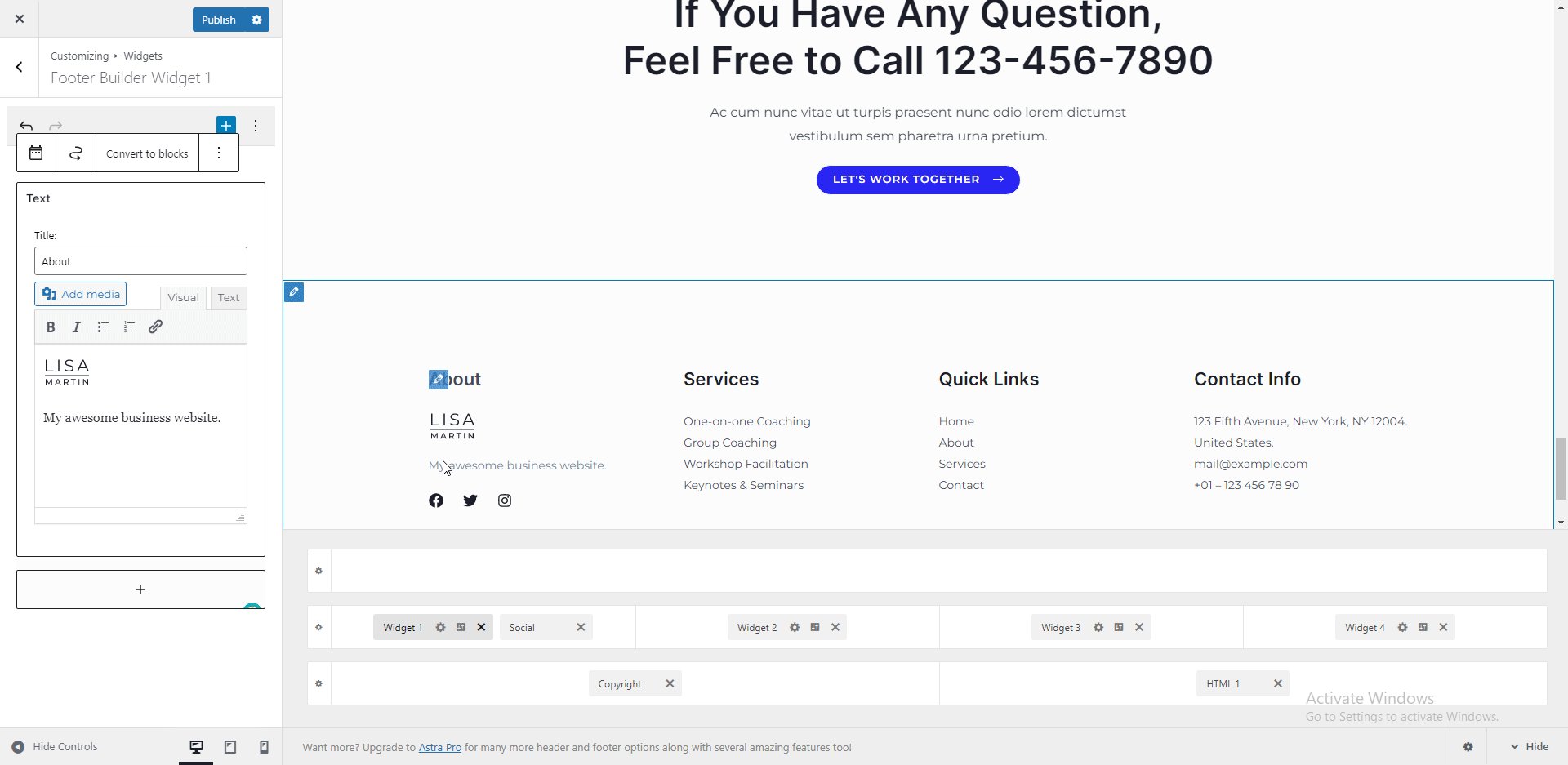
คุณสามารถแก้ไขชื่อและเนื้อหาของวิดเจ็ตได้ที่นี่ การเปลี่ยนแปลงใดๆ ที่คุณทำจะแสดงบนแผงแสดงตัวอย่างโดยอัตโนมัติ

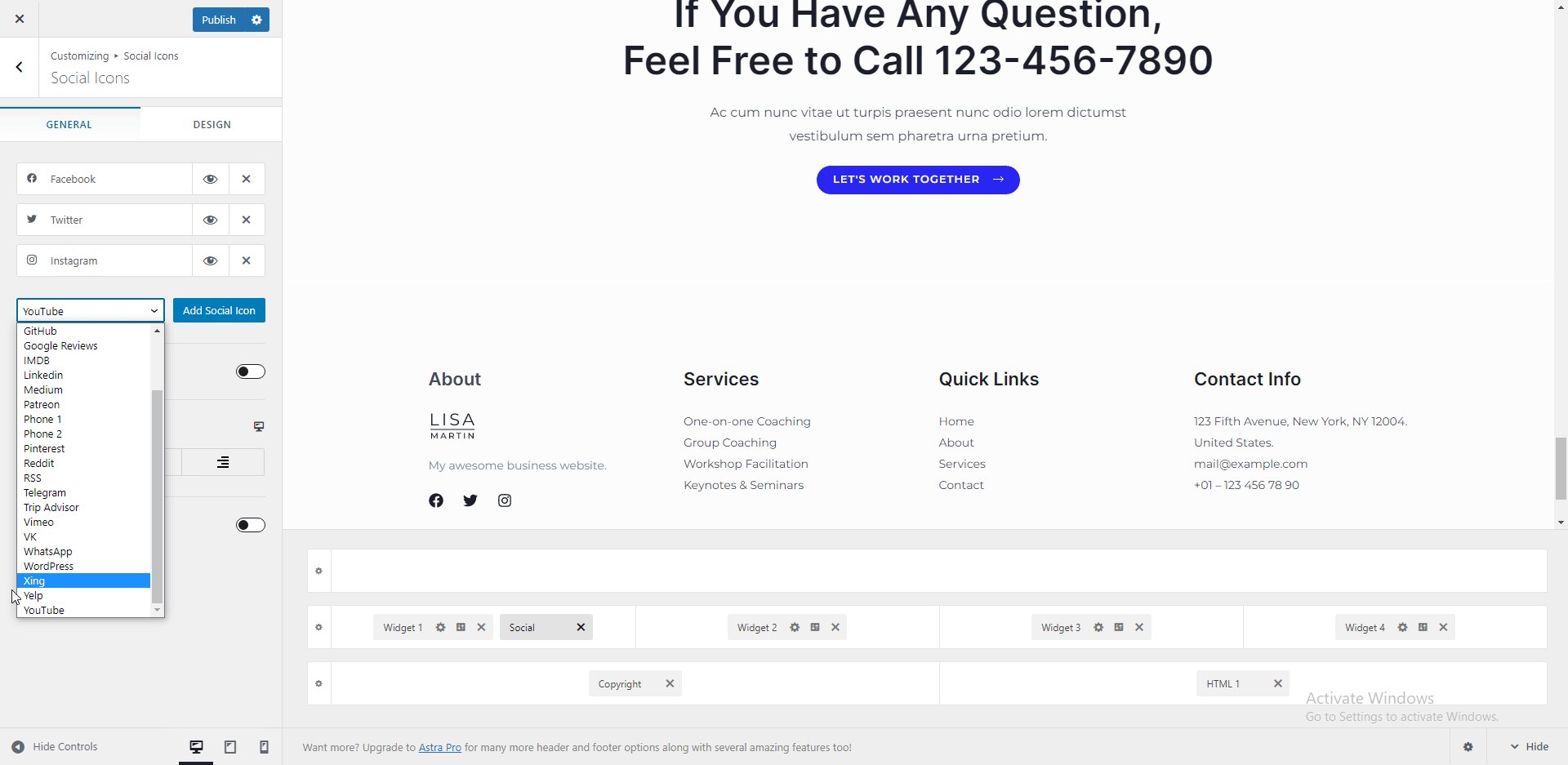
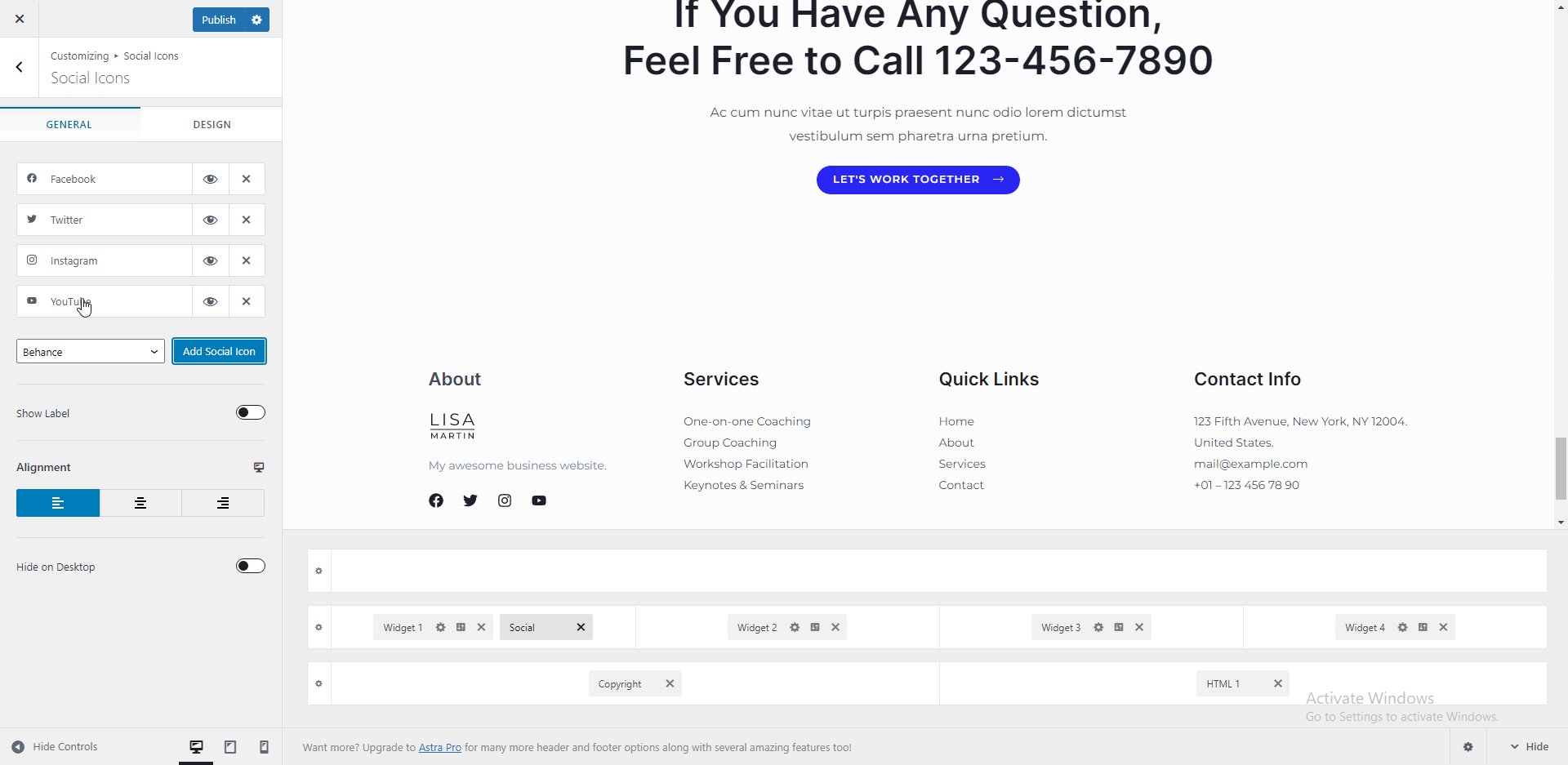
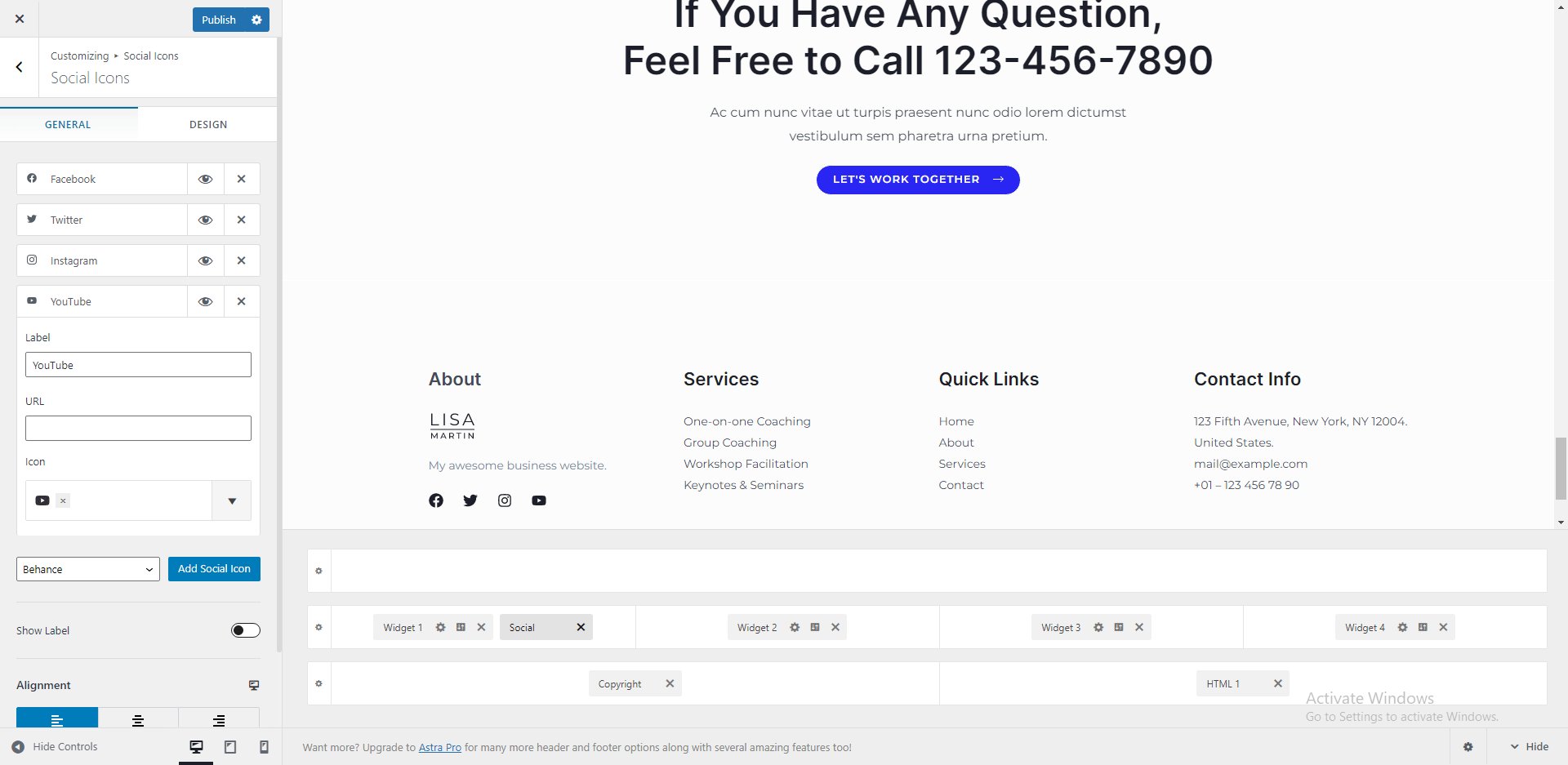
คุณสามารถเพิ่มหรือลบไอคอนโซเชียลมีเดียโดยคลิกที่ไอคอน "ปากกา" ถัดจากวิดเจ็ตโซเชียล

ทำตามขั้นตอนเดียวกันเพื่อแก้ไขวิดเจ็ตอื่นๆ ในส่วนท้ายของเว็บไซต์ธุรกิจของคุณ
การเพิ่มเมนูการนำทาง
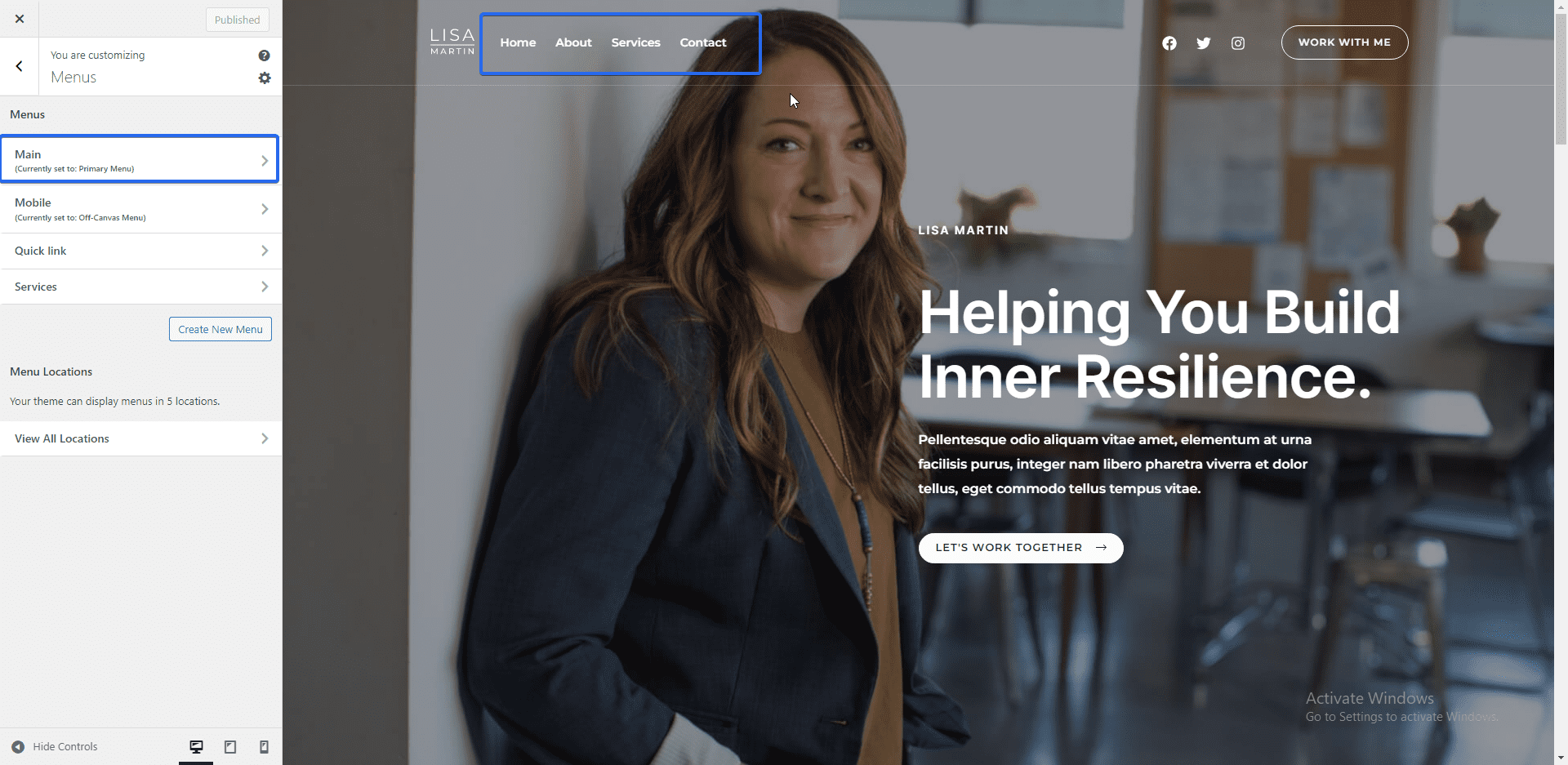
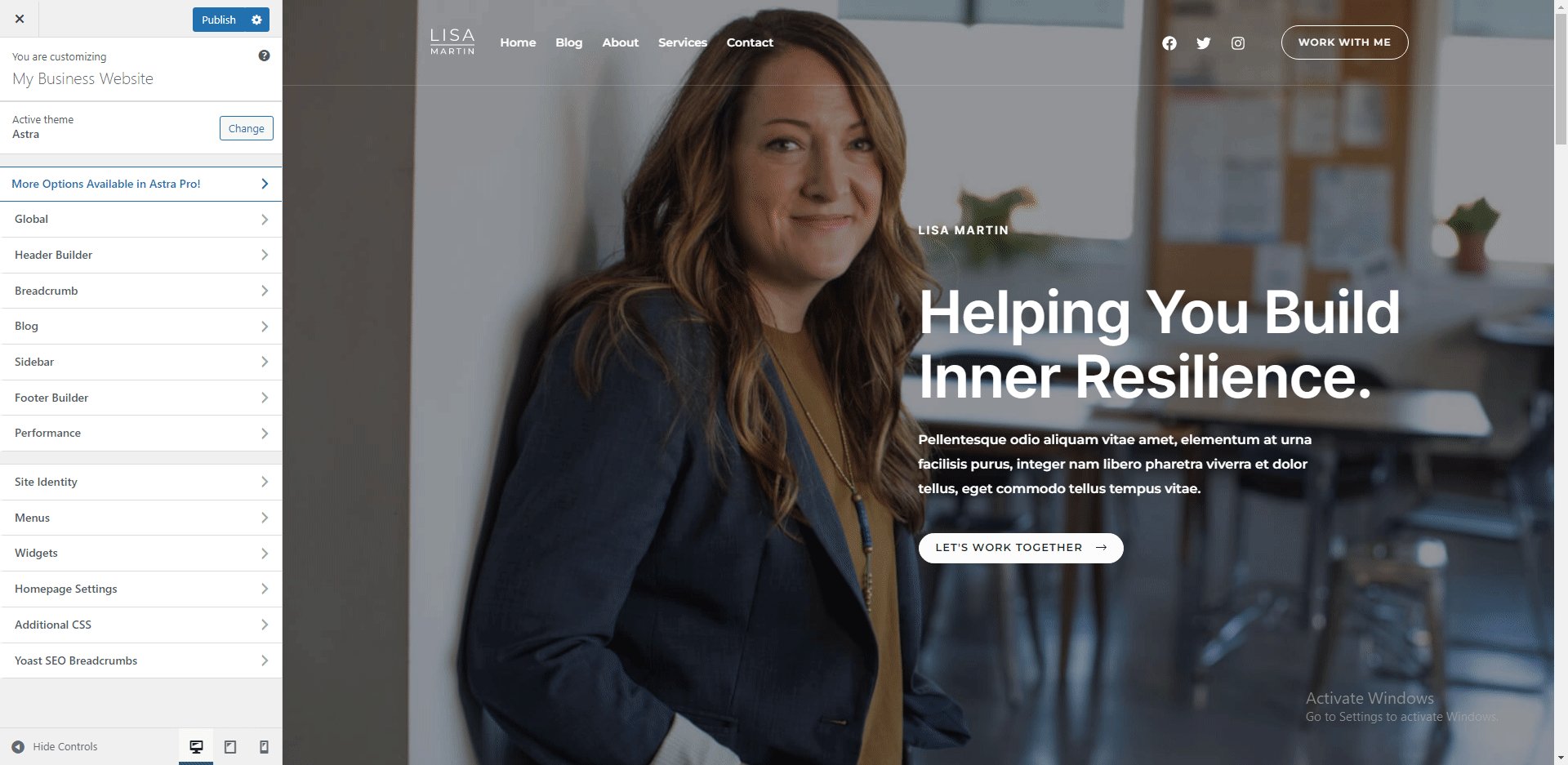
เมนูการนำทางช่วยปรับปรุงประสบการณ์ของผู้ใช้ด้วยการทำให้ไซต์ของคุณไปยังส่วนต่างๆ ได้ง่าย เทมเพลตที่เราใช้มีเมนูนำทางหลัก อย่างไรก็ตาม คุณสามารถแก้ไขรายการเมนูหรือสร้างรายการใหม่ได้จากแท็บ "เมนู"

เมนูหลักคือเมนูนำทางหลักที่แถบด้านบน คลิกที่เมนู หลัก เพื่อแก้ไขรายการเมนู

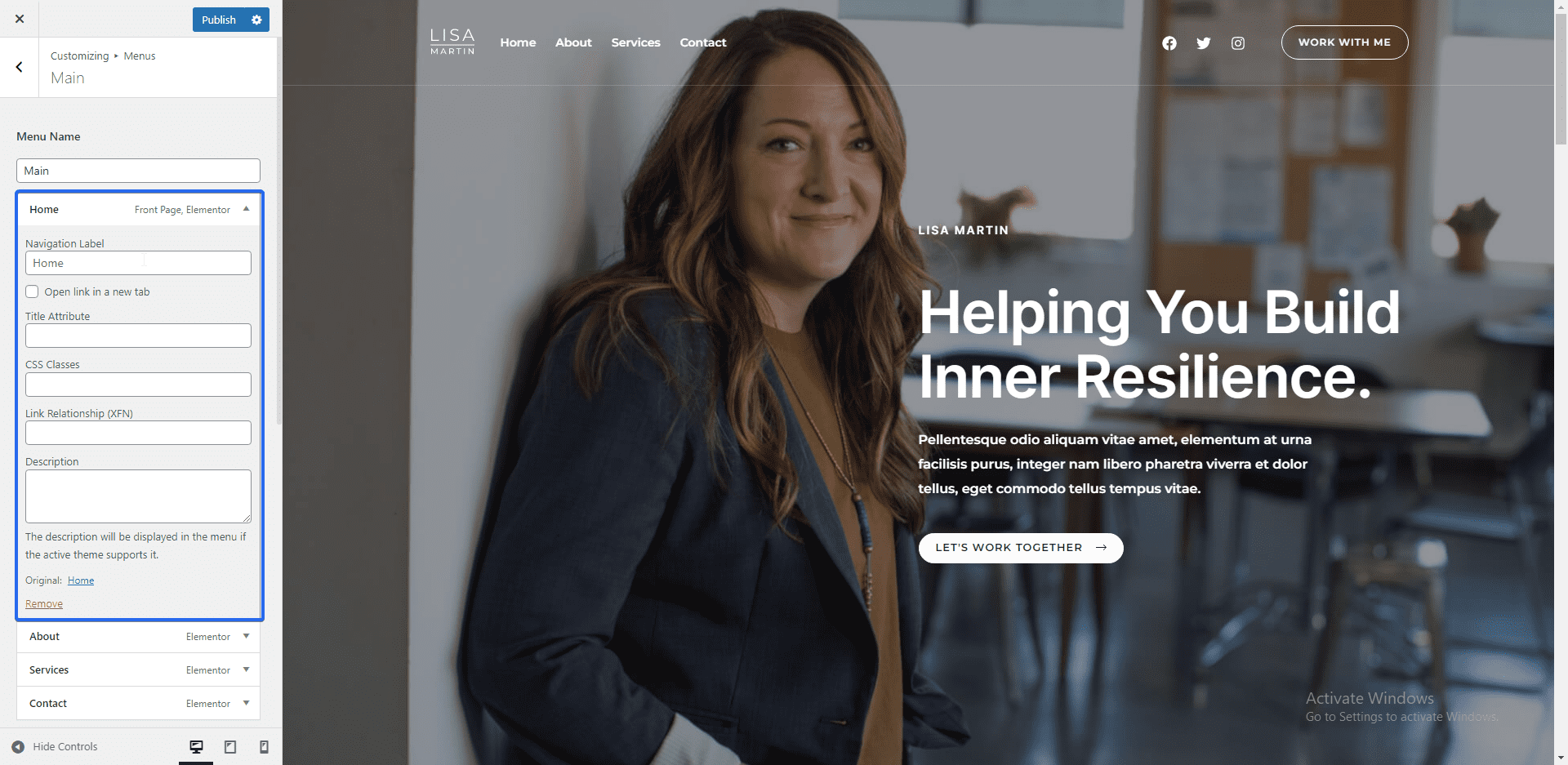
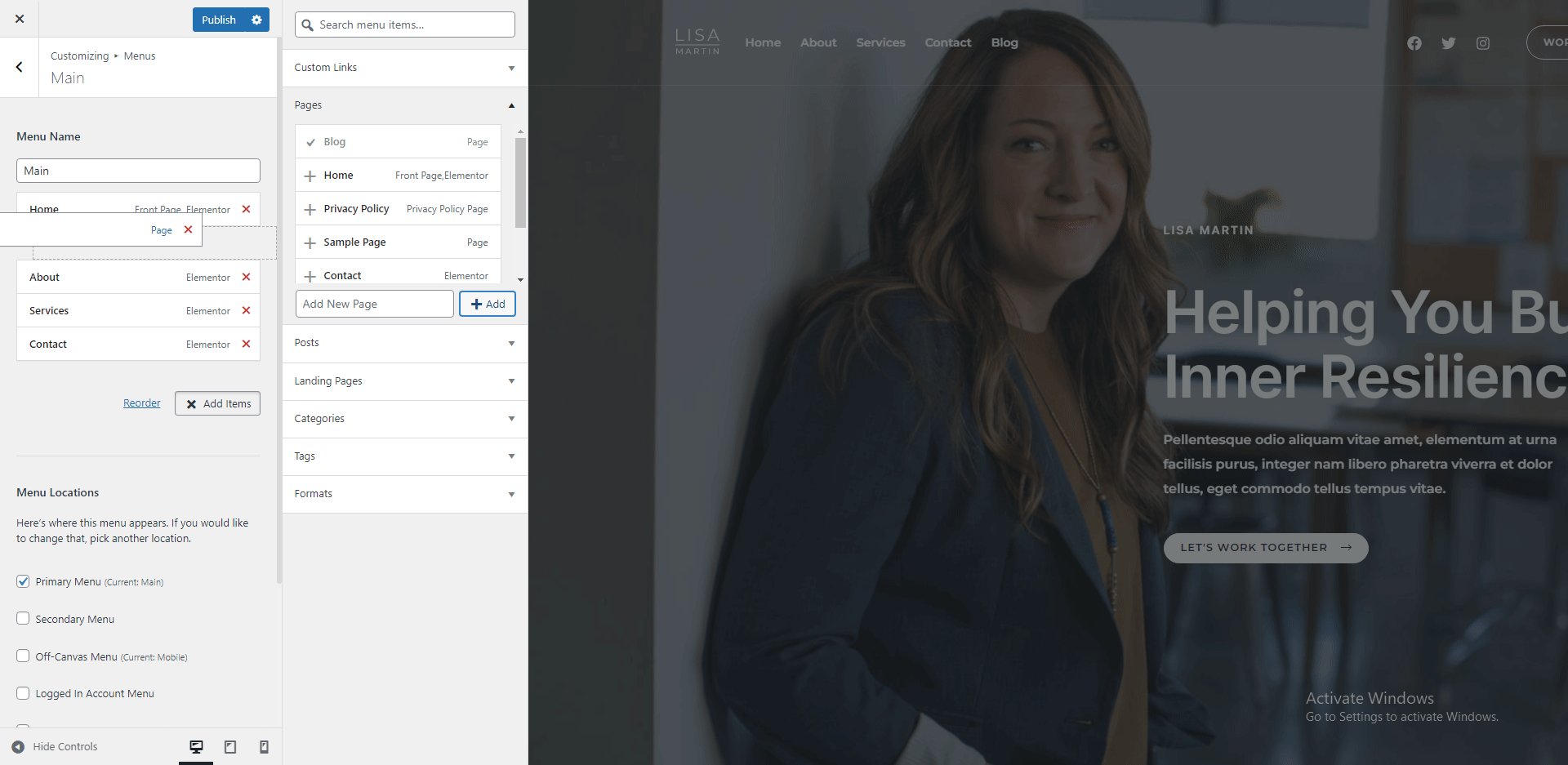
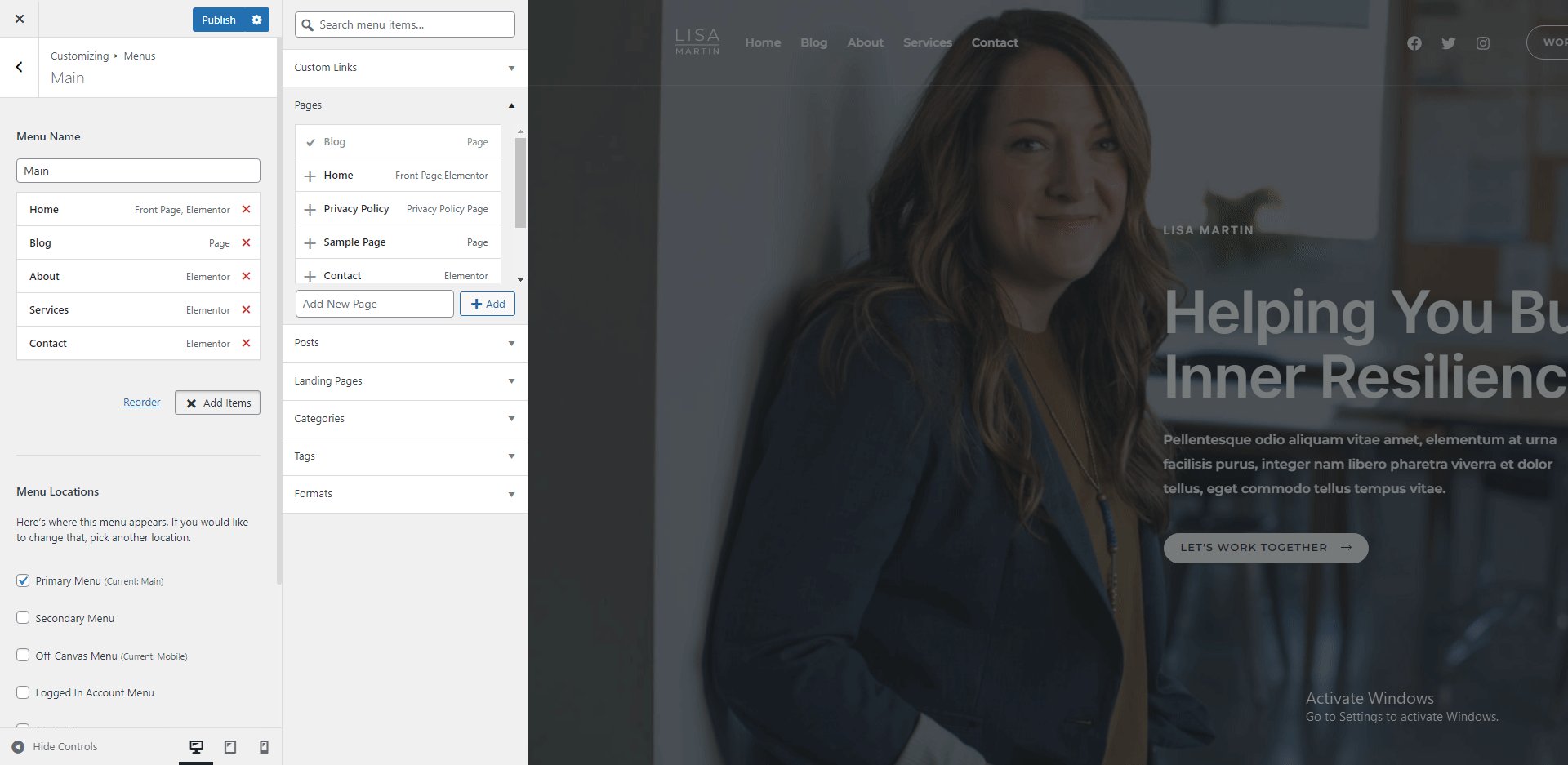
คุณสามารถคลิกที่รายการเมนูในหน้าถัดไปเพื่อแก้ไข ลากและวางรายการเมนูเพื่อจัดเรียงใหม่ตามลำดับใดก็ได้

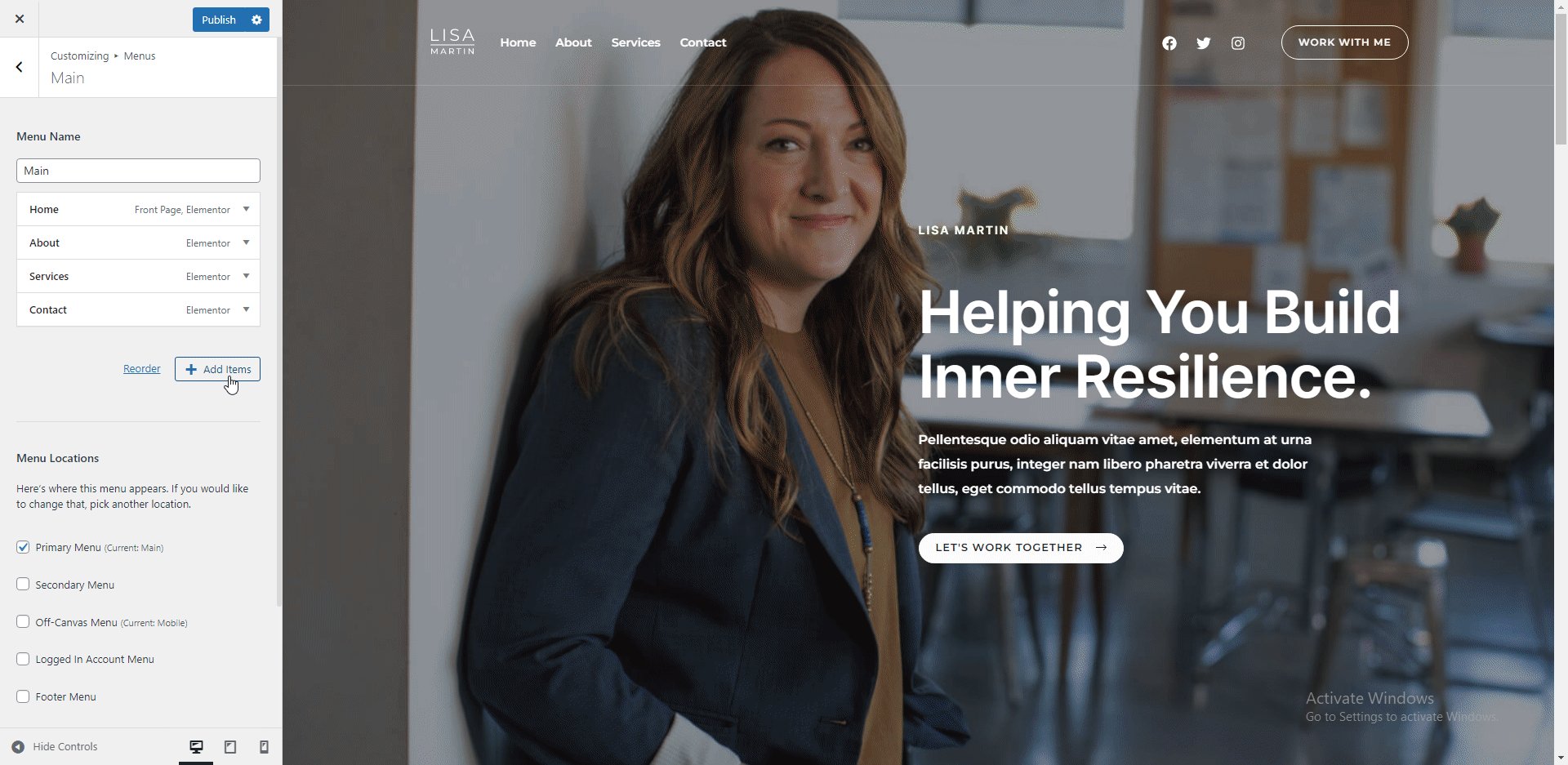
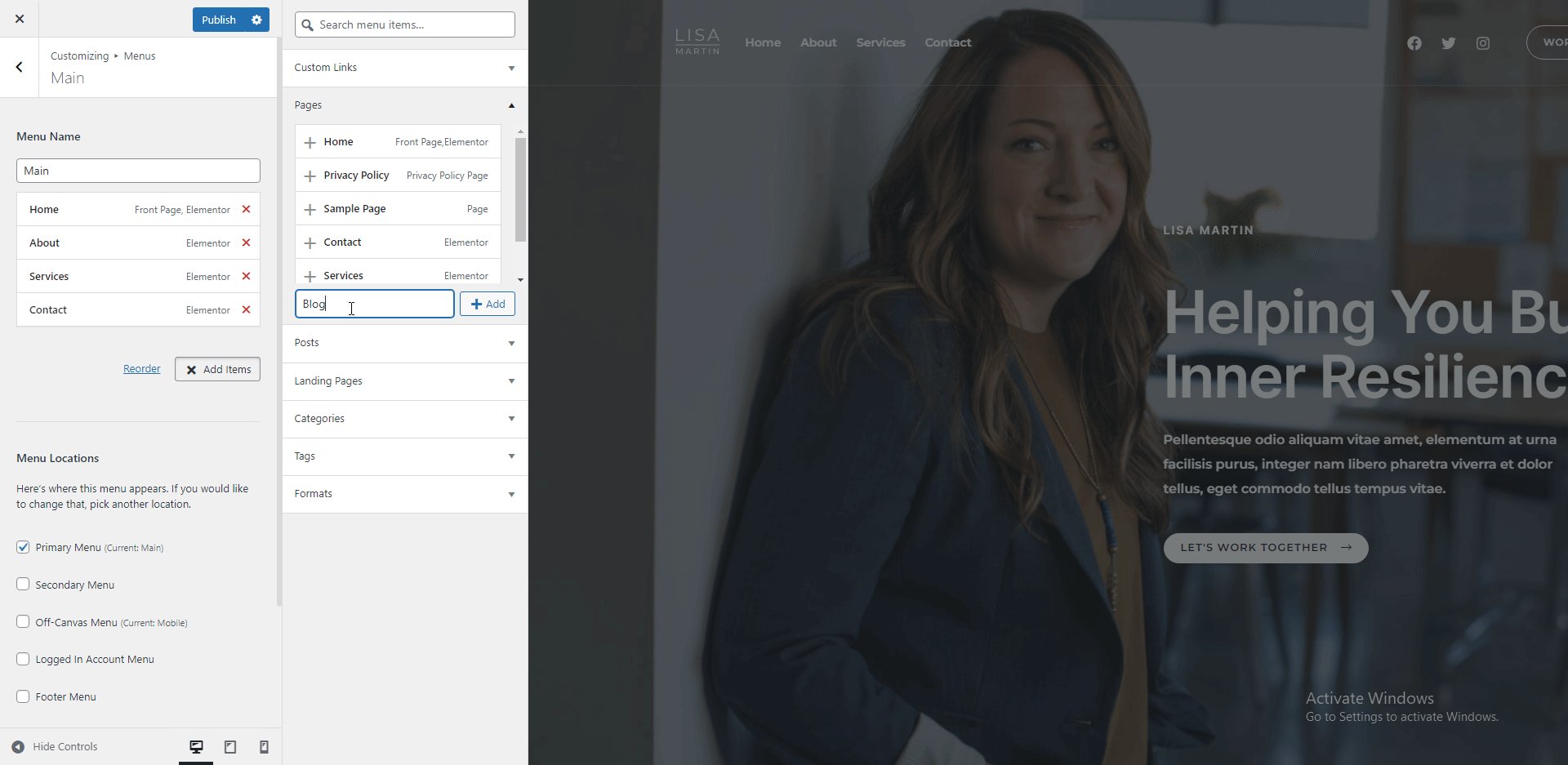
หากต้องการเพิ่มรายการเมนูใหม่ ให้คลิกที่ปุ่ม เพิ่มรายการ คุณสามารถเพิ่มหน้าใหม่หรือหน้าที่มีอยู่ในเมนู นอกจากนี้ คุณสามารถเพิ่มโพสต์ในบล็อก หมวดหมู่ และหน้า Landing Page ในรายการเมนูของคุณได้

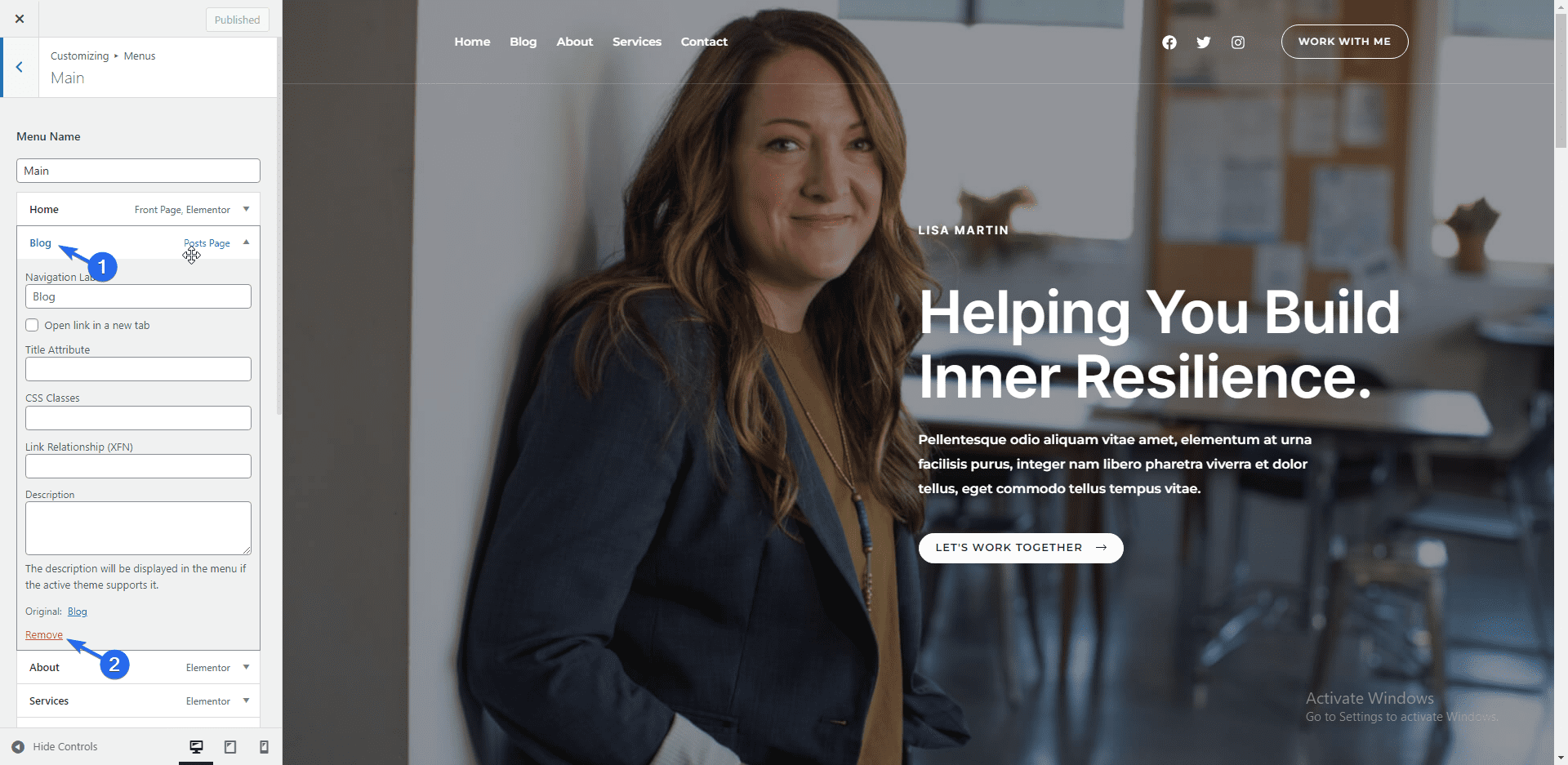
หากต้องการลบรายการเมนู ให้คลิกที่รายการเพื่อขยายตัวเลือก จากนั้นคลิก ลบ

หมายเหตุด้านข้าง: เรามีคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างเมนูการนำทางใน WordPress คุณสามารถตรวจสอบเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเมนู WordPress
การตอบสนองมือถือ
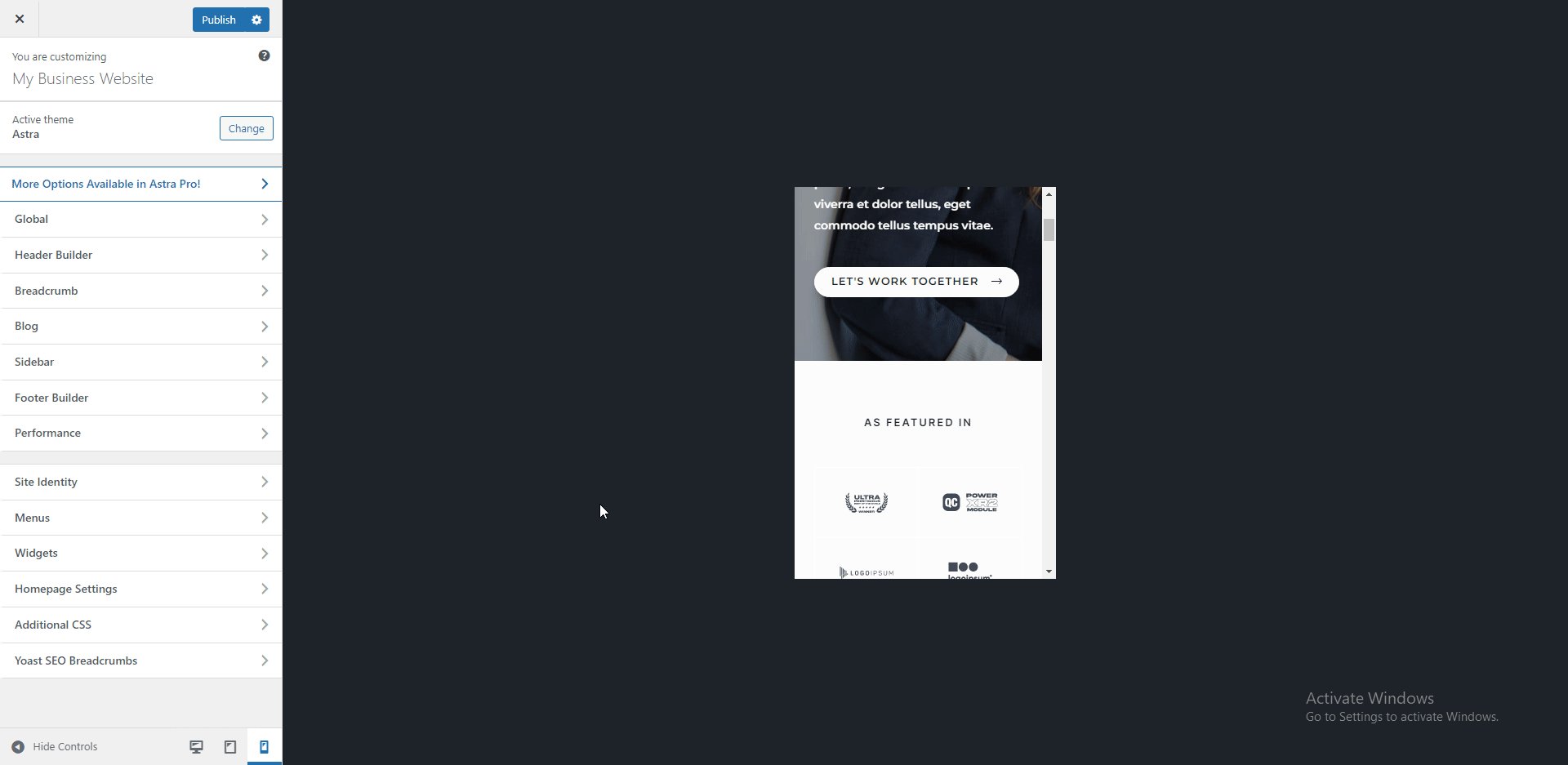
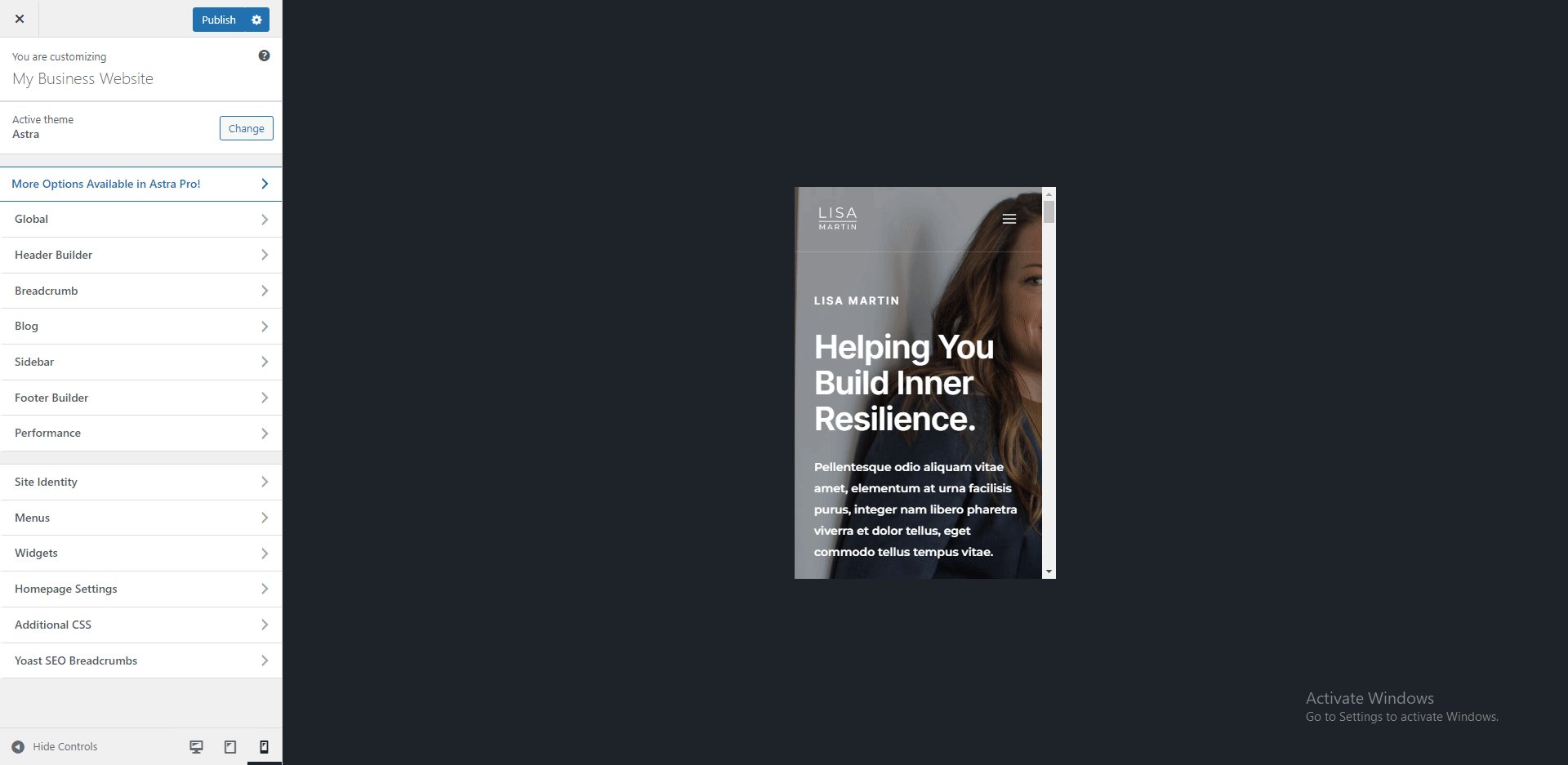
ตามค่าเริ่มต้น ธีม WordPress ส่วนใหญ่จะตอบสนองต่ออุปกรณ์เคลื่อนที่ อย่างไรก็ตาม เมื่อปรับแต่งไซต์ของคุณ คุณควรตรวจสอบว่าเนื้อหามีลักษณะอย่างไรบนหน้าจอขนาดเล็ก
สำหรับสิ่งนี้ คุณสามารถใช้ไอคอนที่ส่วนล่างของเมนูเครื่องมือปรับแต่งเพื่อดูตัวอย่างขนาดหน้าจออื่นๆ

ตัวเลือกอื่นๆ ให้สำรวจรวมถึงการเพิ่มวิดเจ็ตในแถบด้านข้างและส่วนท้ายของเว็บไซต์ของคุณ หลังจากปรับแต่งเว็บไซต์ธุรกิจของคุณแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่ออัปเดตการเปลี่ยนแปลง

การตั้งค่าหน้าเว็บไซต์
โดยทั่วไป เมื่อสร้างเว็บไซต์ มีบางหน้าที่จำเป็นที่คุณต้องรวมไว้ บางหน้าคือ:
- หน้าแรก
- เกี่ยวกับเพจ
- หน้าติดต่อ
- หน้าบริการ (ไม่บังคับ)
- นโยบายความเป็นส่วนตัว
หน้าแรกคือหน้าแรกที่ผู้ใช้จะเห็นเมื่อเข้าเยี่ยมชมเว็บไซต์ของคุณ ดังนั้นคุณควรใช้เวลาออกแบบหน้านี้ให้เป็นมาตรฐาน
หน้าเกี่ยวกับจะอธิบายว่าคุณเป็นใครและจุดประสงค์ในการสร้างเว็บไซต์ กล่าวอีกนัยหนึ่งคือช่วยให้ผู้ใช้ข้อมูลเพิ่มเติมเกี่ยวกับแบรนด์ของคุณ
บนหน้าการติดต่อ คุณจะแสดงรายการตัวเลือกต่างๆ สำหรับการติดต่อทีมของคุณ รวมถึงแพลตฟอร์มโซเชียลมีเดีย คุณยังสามารถใส่แบบฟอร์มการติดต่อในหน้าเพื่อให้ผู้ใช้สามารถติดต่อคุณได้โดยการกรอกแบบฟอร์ม
หน้าบริการจะแสดงรายละเอียดบริการต่างๆ ที่แบรนด์ของคุณนำเสนอ ในที่นี้ คุณควรรวมข้อเสนอคุณค่าที่เป็นเอกลักษณ์ของคุณไว้ด้วย ซึ่งเป็นคำกล่าวที่น่าเชื่อถือเพื่อกระตุ้นให้ผู้ใช้สนับสนุนแบรนด์ของคุณ
หน้านโยบายความเป็นส่วนตัวมีรายละเอียดเกี่ยวกับข้อมูลผู้ใช้ที่คุณต้องการรวบรวมบนเว็บไซต์ของคุณ กฎหมายกำหนดให้หน้านี้ในบางภูมิภาค
แก้ไขหน้าแรก
เราจะใช้ปลั๊กอิน Elementor เพื่อปรับแต่งหน้าบนเว็บไซต์ Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างแบบลากและวางที่ดีที่สุดสำหรับการออกแบบหน้าเว็บที่มีประสิทธิภาพ มันมีคุณสมบัติมากกว่าบล็อก WordPress เริ่มต้นและตัวแก้ไขแบบคลาสสิก
คุณควรมี Elementor ติดตั้งอยู่ในเว็บไซต์ของคุณแล้ว หากคุณนำเข้าเทมเพลตเริ่มต้น
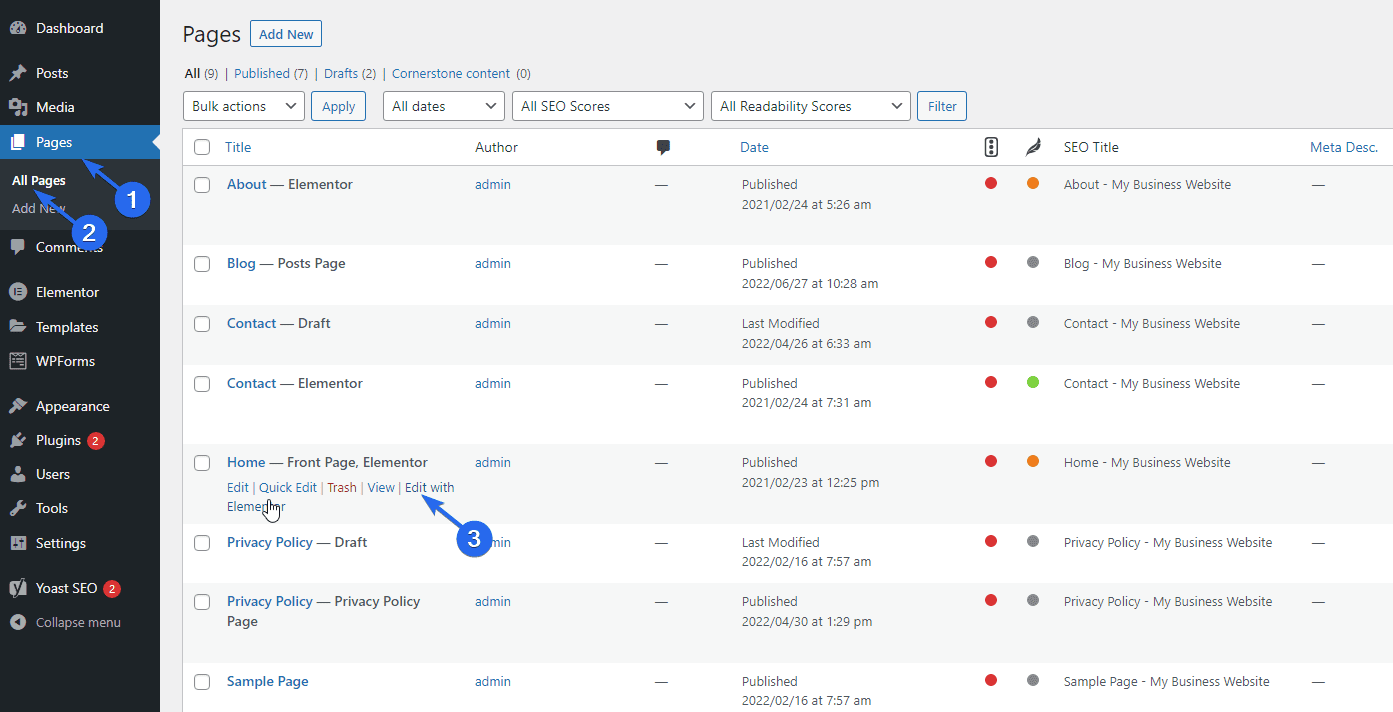
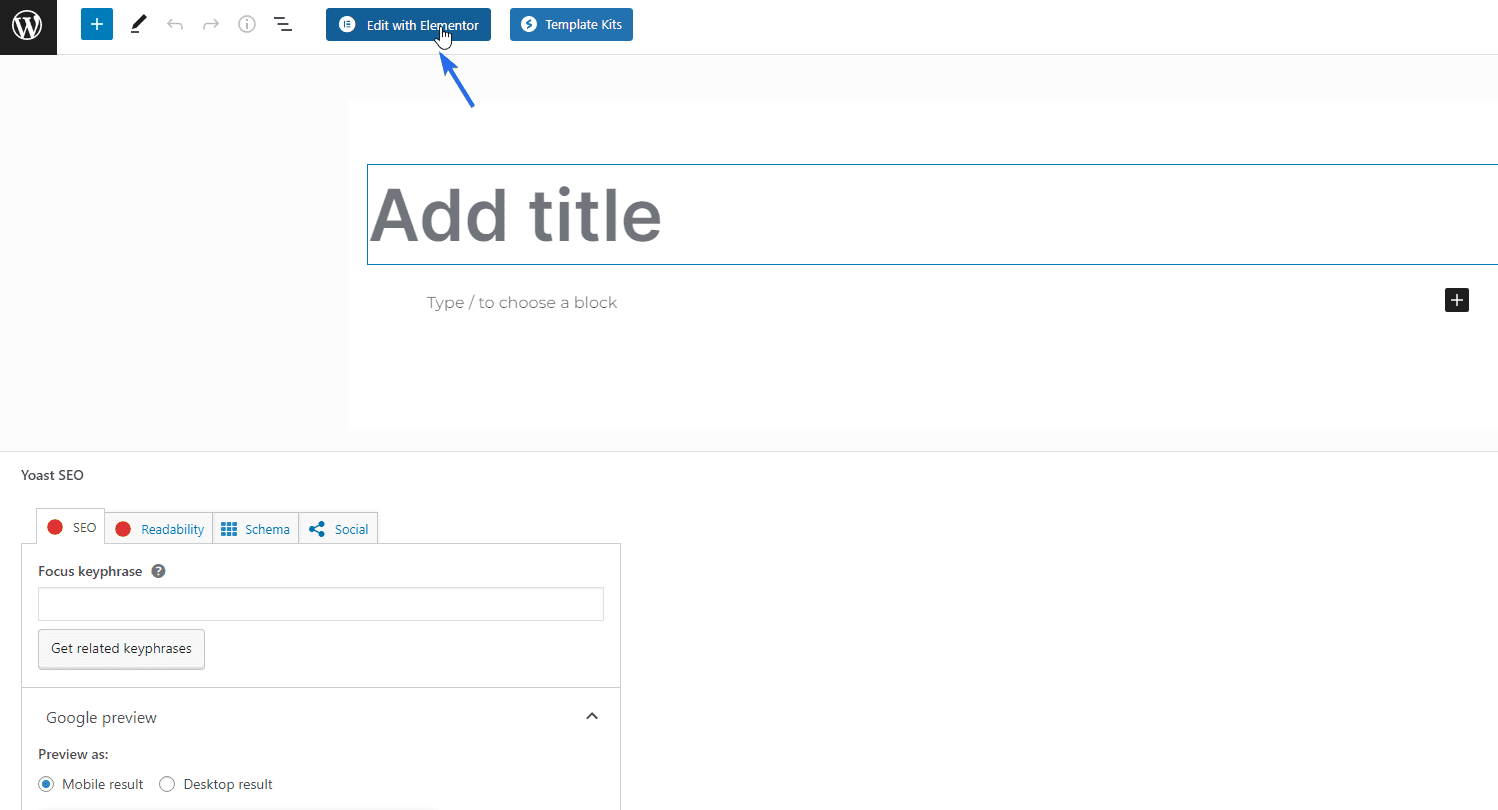
หากต้องการแก้ไขเพจ ให้ไปที่ Pages >> All Pages จากนั้นวางเมาส์เหนือหน้าที่คุณต้องการแก้ไข และเลือก แก้ไขด้วย Elementor

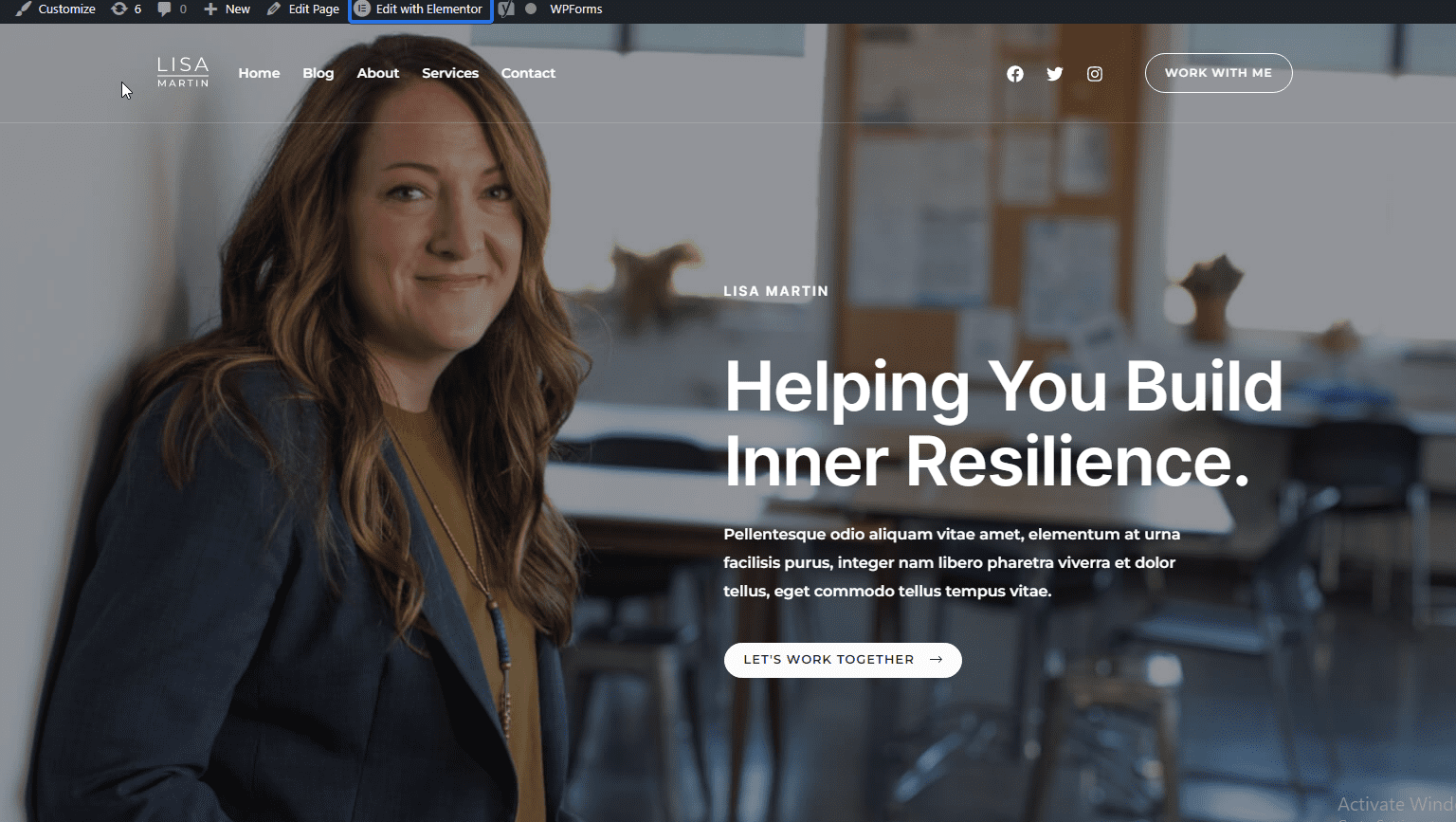
หรือเมื่อดูหน้า คุณสามารถเข้าถึงตัวสร้าง Elementor ได้โดยคลิกที่ปุ่ม แก้ไขด้วย Elementor

ในตัวสร้าง Elementor คุณสามารถปรับแต่งเพจของคุณและแก้ไขข้อมูลจำลองจากเทมเพลตเริ่มต้นได้

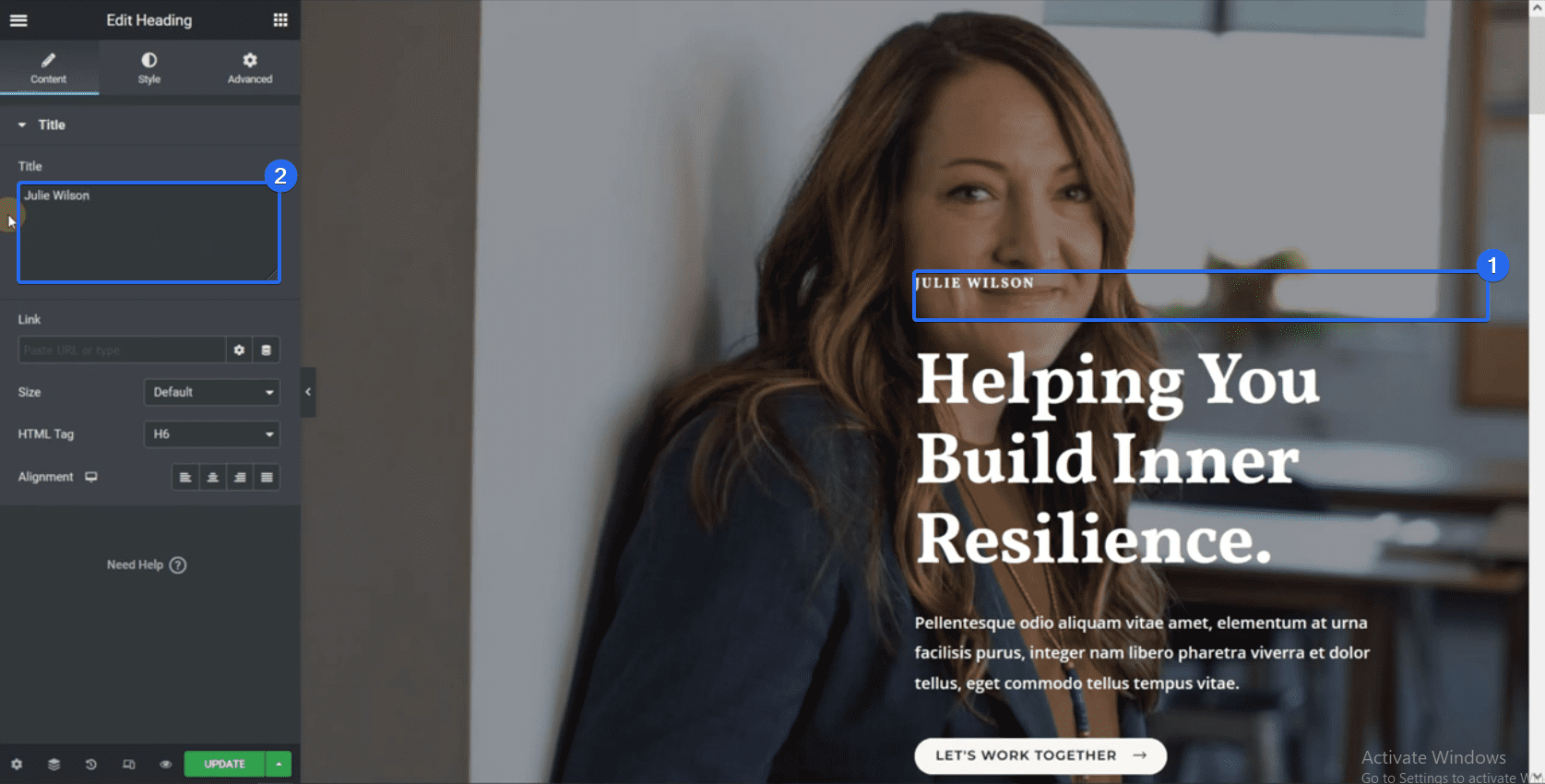
คุณสามารถแก้ไของค์ประกอบโดยคลิกที่มัน เมื่อคุณทำเช่นนั้น โปรแกรมแก้ไขข้อความจะปรากฏบนแถบด้านข้างทางซ้าย คุณสามารถเปลี่ยนเนื้อหาของบล็อกได้จากตัวแก้ไขนี้

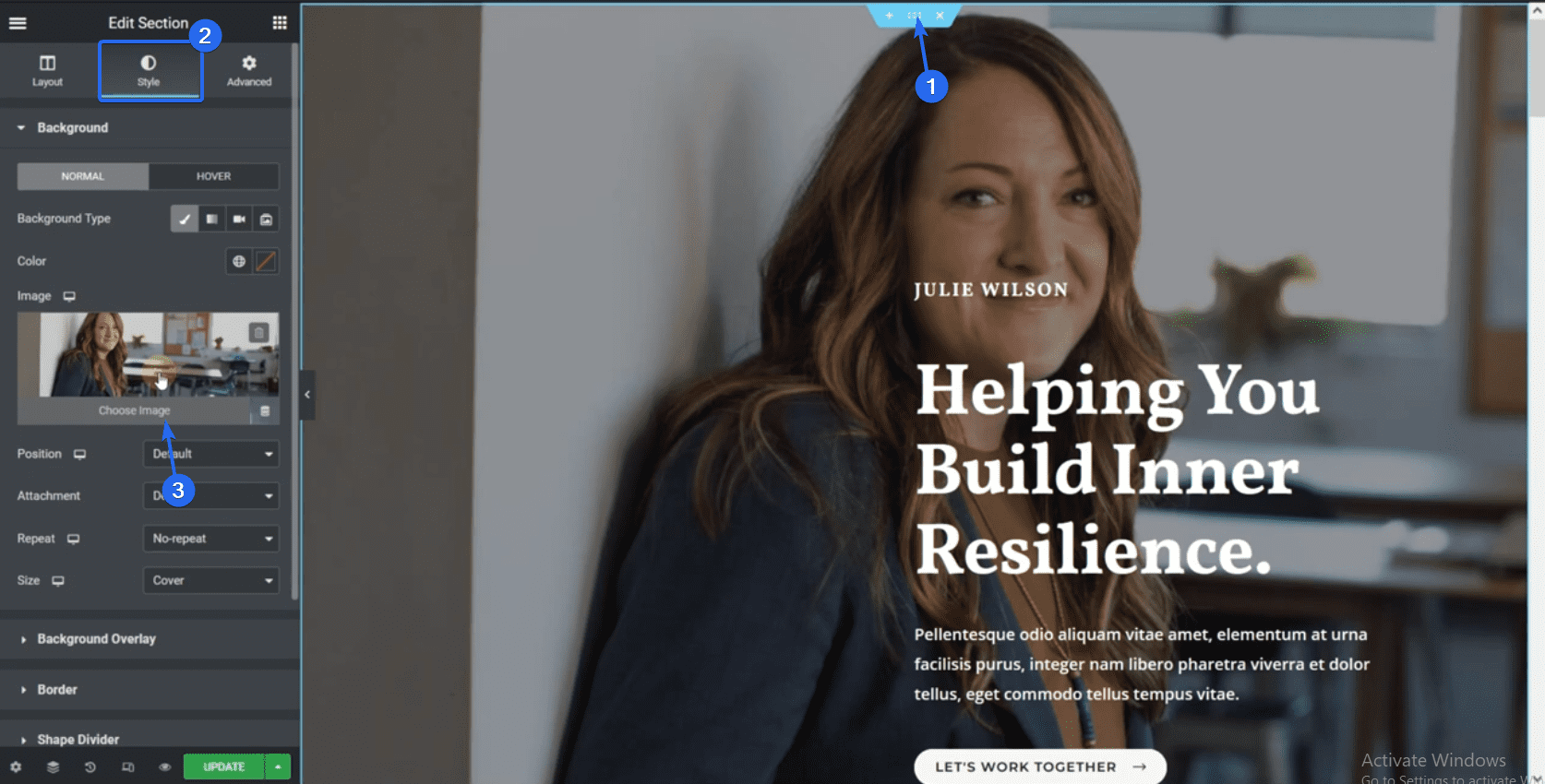
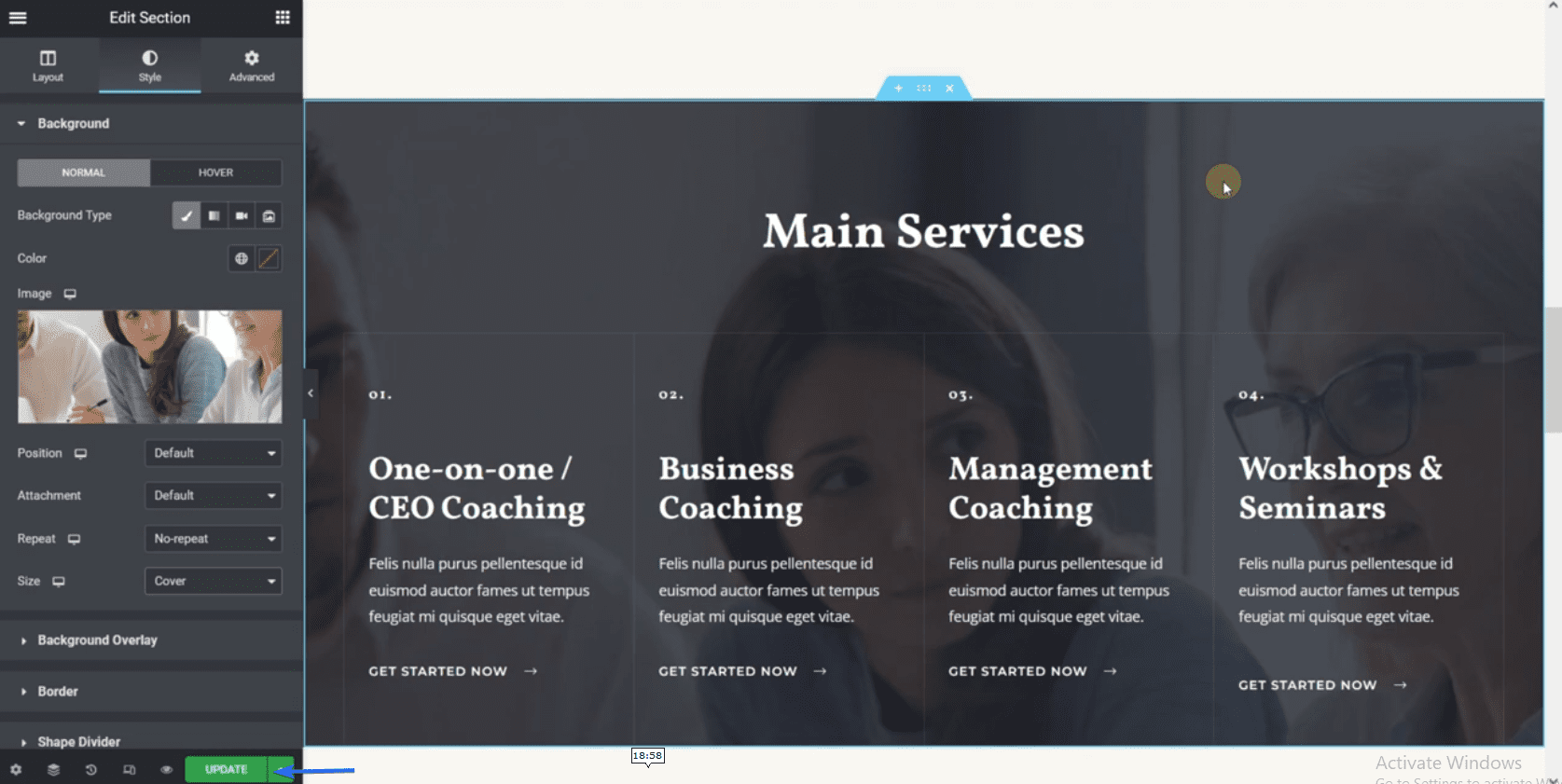
หากต้องการเปลี่ยนภาพพื้นหลังของส่วน ให้คลิกที่ไอคอนเพื่อเลือกทั้งบล็อก ถัดไป ให้คลิกที่แท็บ สไตล์ เพื่อเปิดหน้าการปรับแต่ง

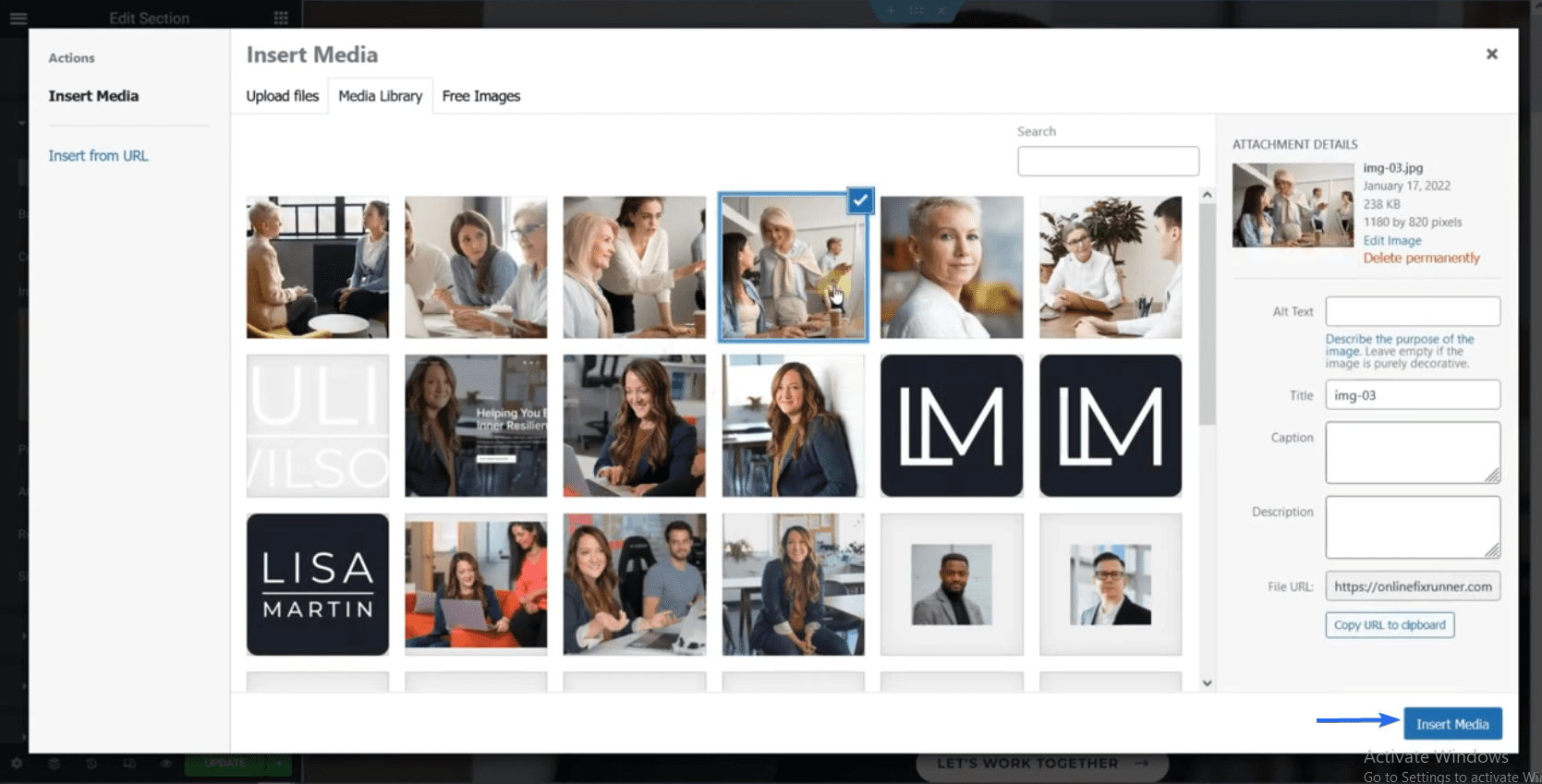
ที่นี่ คุณสามารถเลือกรูปภาพอื่นจากไลบรารีสื่อของคุณ คุณสามารถอัปโหลดภาพธุรกิจของคุณไปยังเว็บไซต์ของคุณและเลือกภาพที่คุณต้องการแสดงที่นี่
เมื่อเลือกแล้ว ให้คลิก แทรกสื่อ เพื่อใช้รูปภาพเป็นพื้นหลังของคุณ

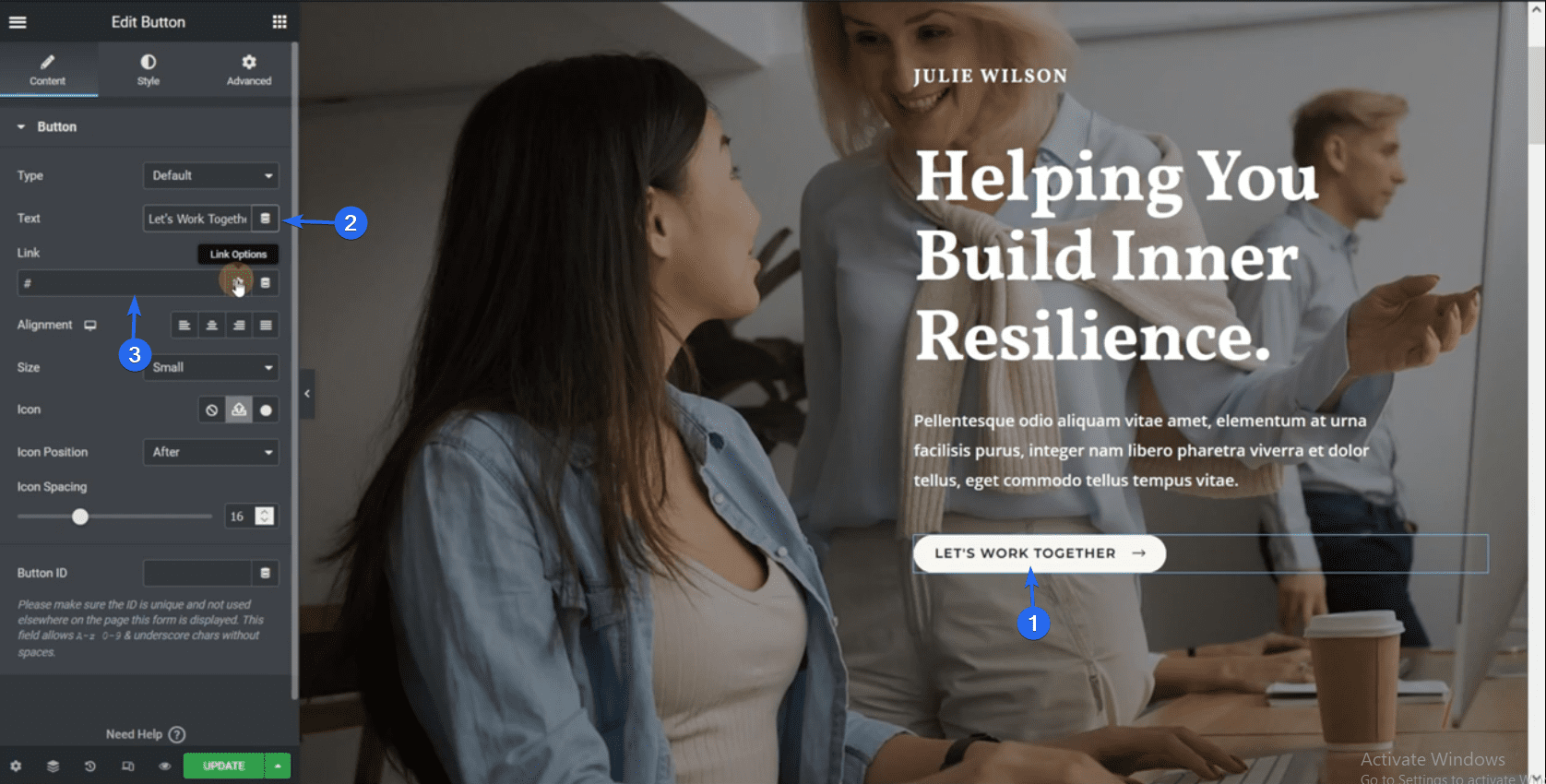
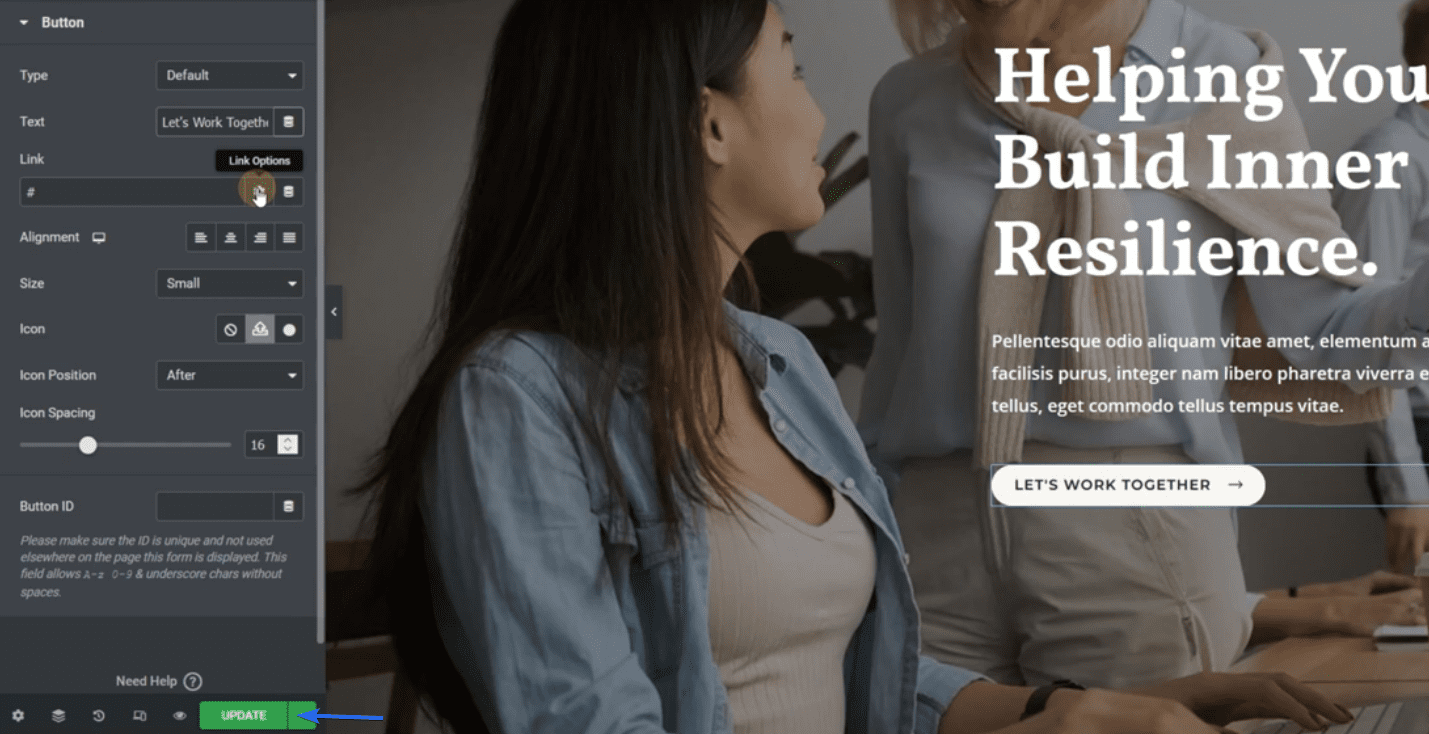
ต่อไป มาดูวิธีแก้ไขปุ่มกัน คลิกที่ปุ่มแล้วเปลี่ยนข้อความจากเมนูแถบด้านข้าง คุณยังสามารถเชื่อมโยงปุ่มของคุณไปยังหน้าอื่นได้ สำหรับสิ่งนี้ ให้เพิ่ม URL ของเพจลงในช่อง "ลิงก์"

การแก้ไขบล็อค Elementor อื่น ๆ บนหน้าทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น เทมเพลตที่เรานำเข้าใช้ข้อมูลจำลองและข้อความตัวแทนในองค์ประกอบบางอย่าง ดังนั้นคุณต้องแทนที่ข้อมูลจำลองด้วยข้อมูลทางธุรกิจของคุณ
เพิ่มมาตราใหม่
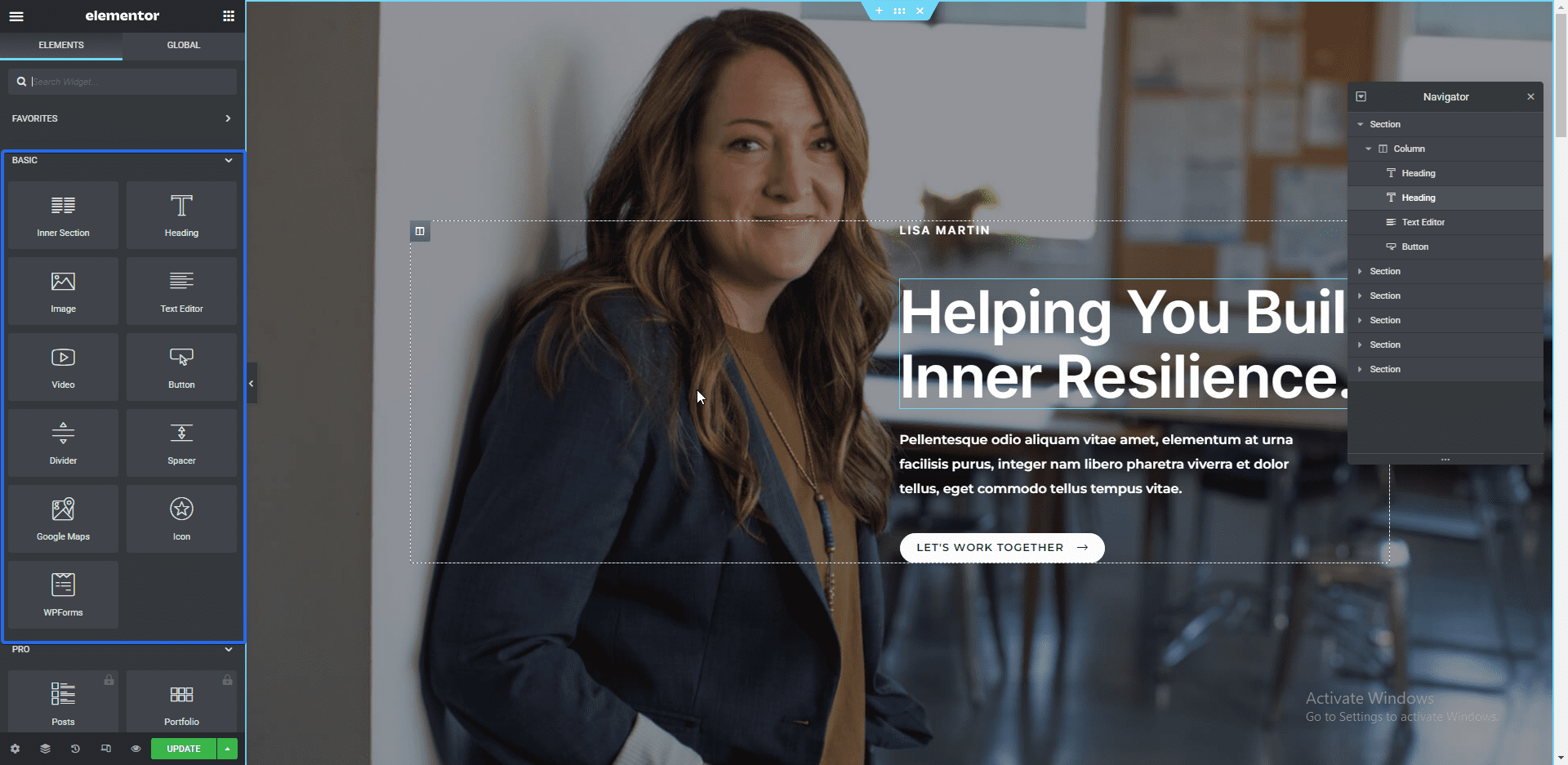
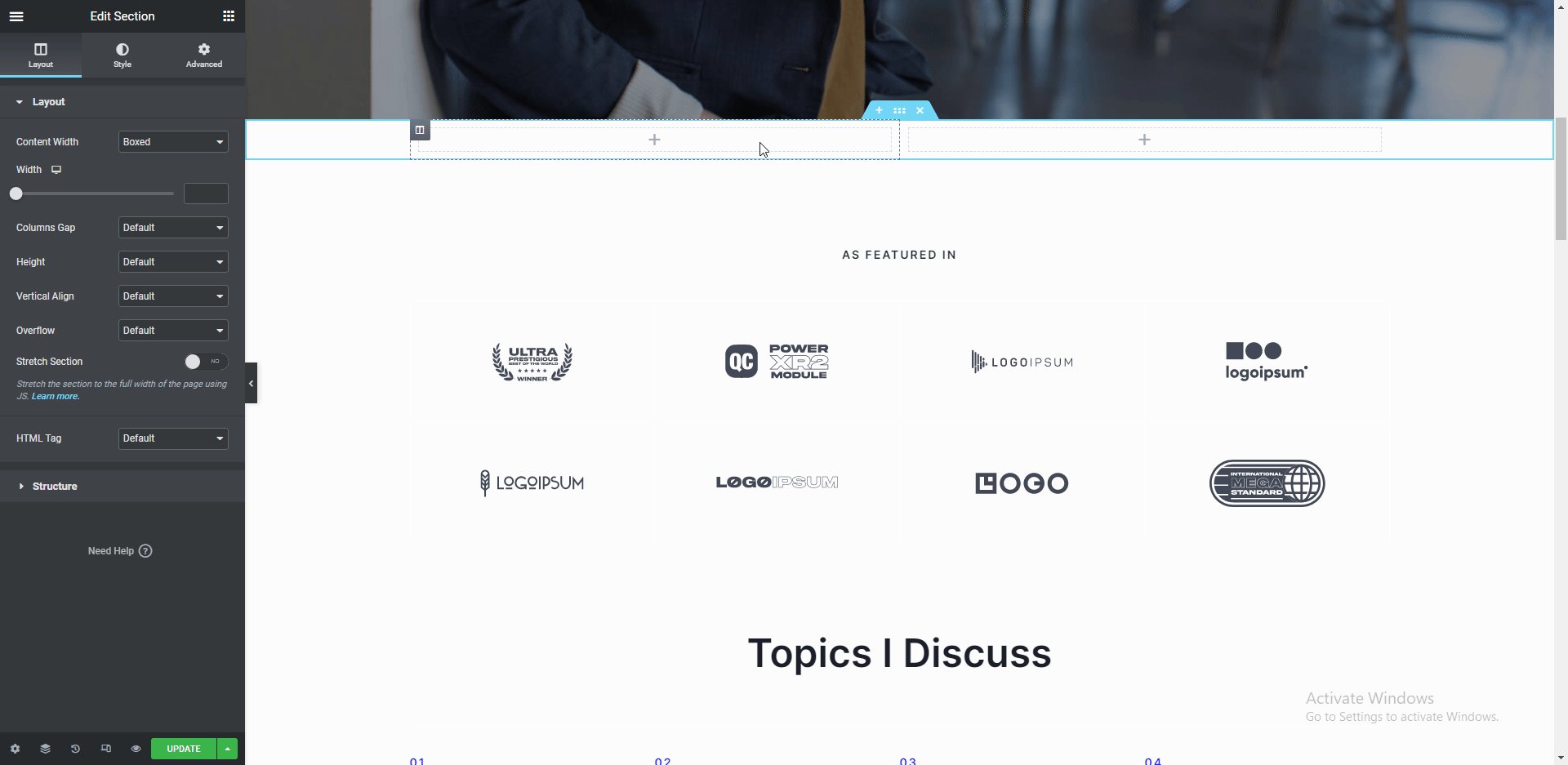
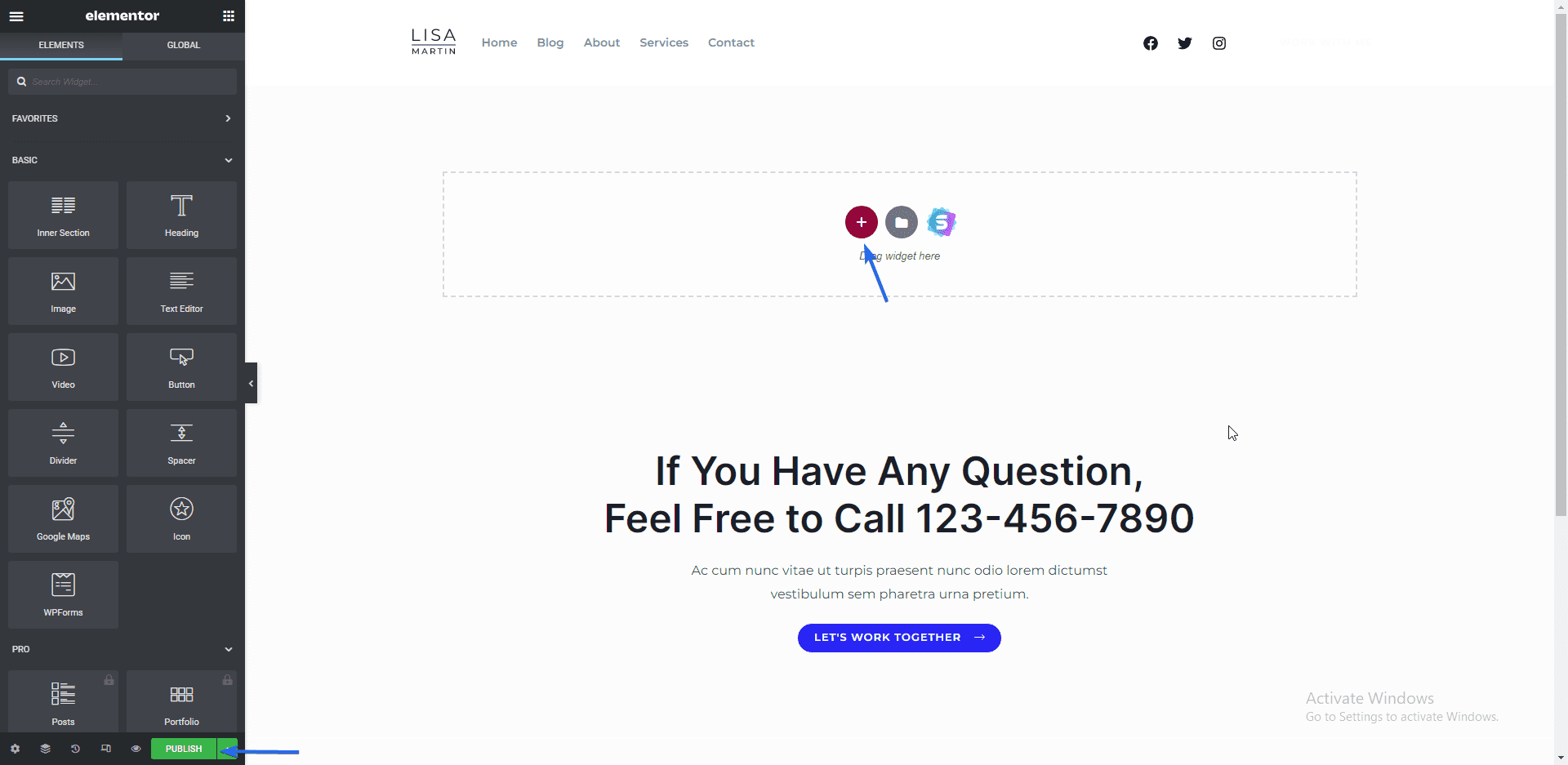
หากต้องการเพิ่มส่วน Elementor ใหม่ ให้คลิกที่ไอคอนเครื่องหมาย บวก ถัดจากตำแหน่งที่คุณต้องการเพิ่มส่วน หลังจากนั้น เลือกโครงสร้างที่คุณต้องการสำหรับส่วน

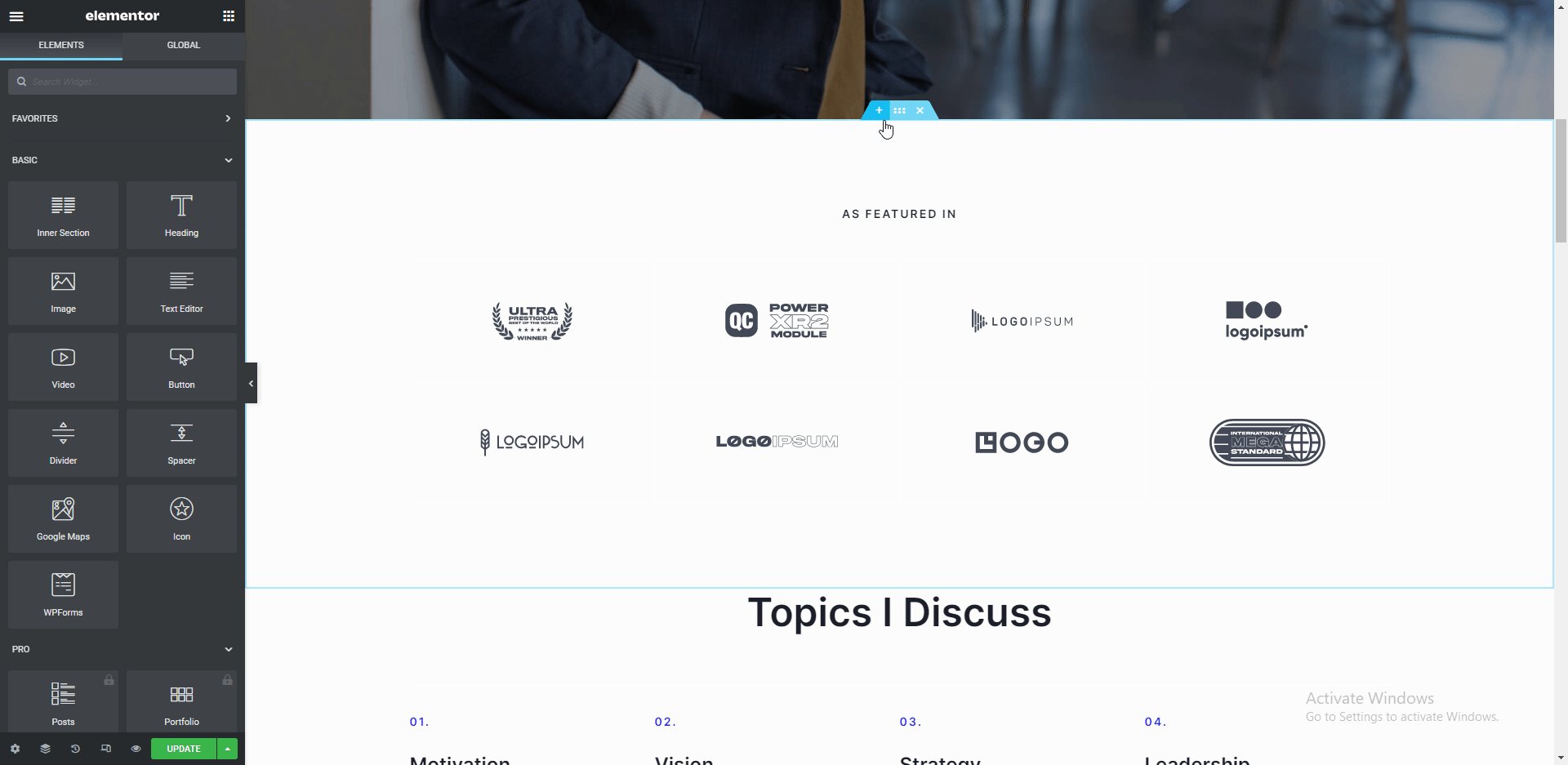
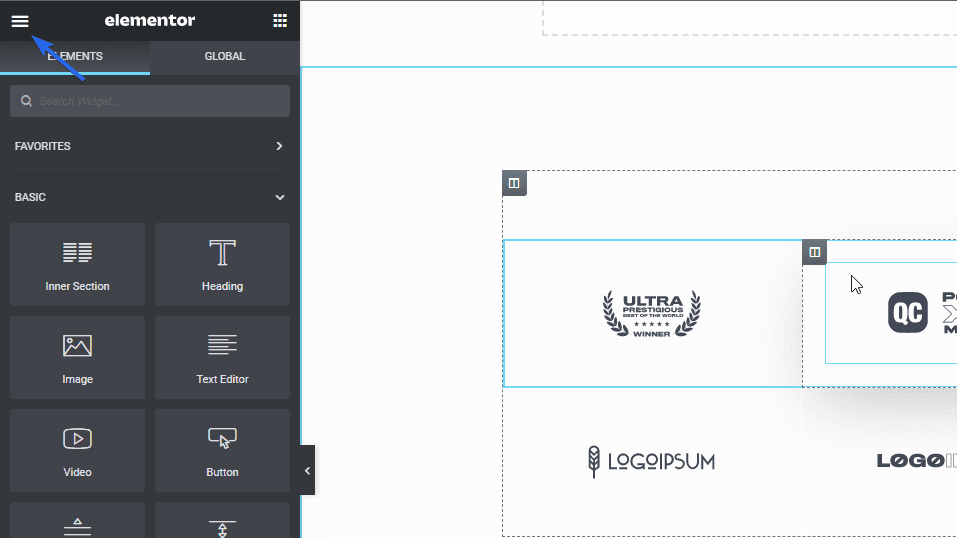
หากต้องการเพิ่มองค์ประกอบในส่วนใหม่ ให้คลิกที่ไอคอนเครื่องหมาย บวก จากนั้นเลือกองค์ประกอบที่คุณต้องการเพิ่ม คุณยังสามารถลากและวางองค์ประกอบดังที่แสดงด้านบน
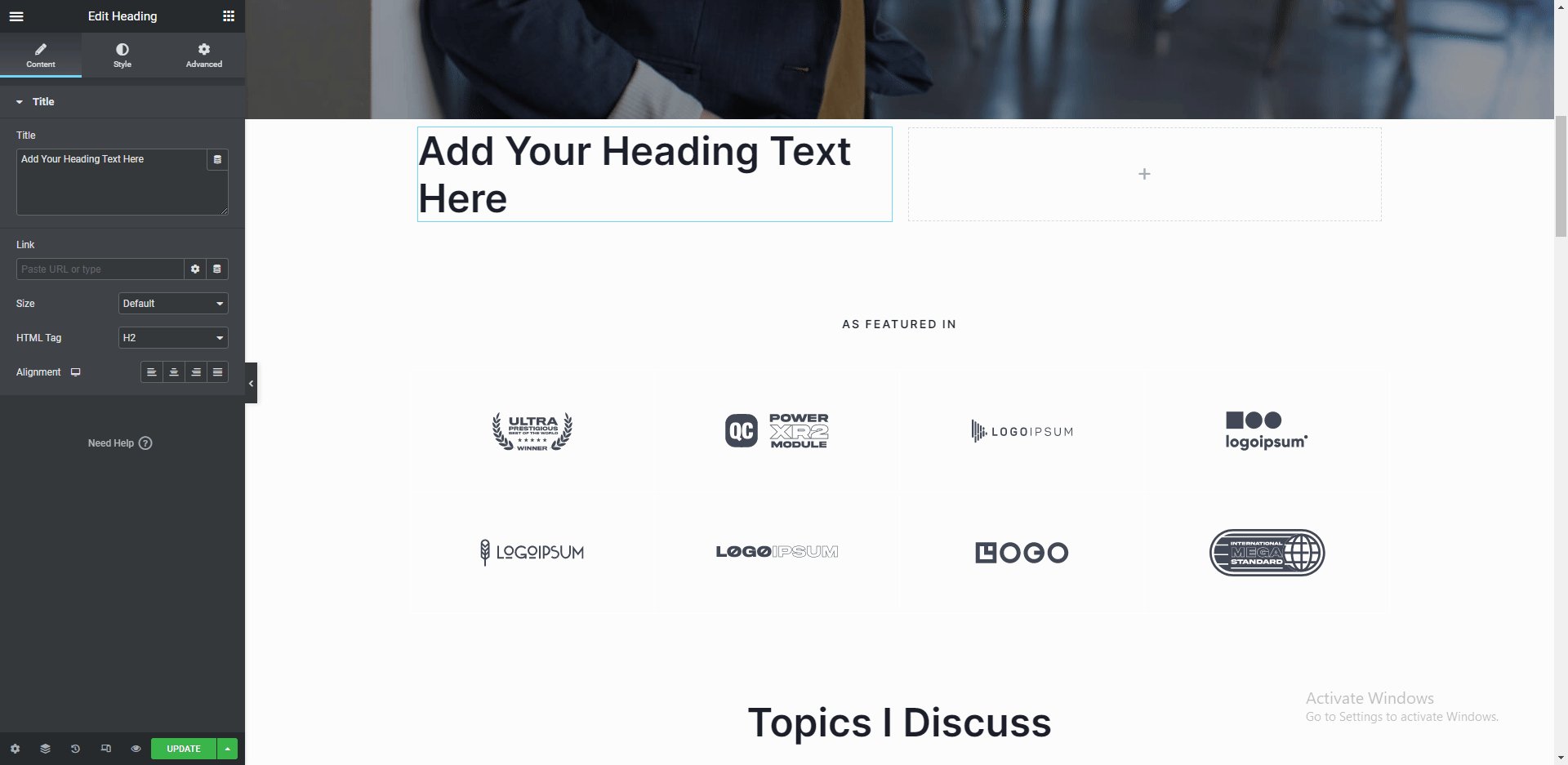
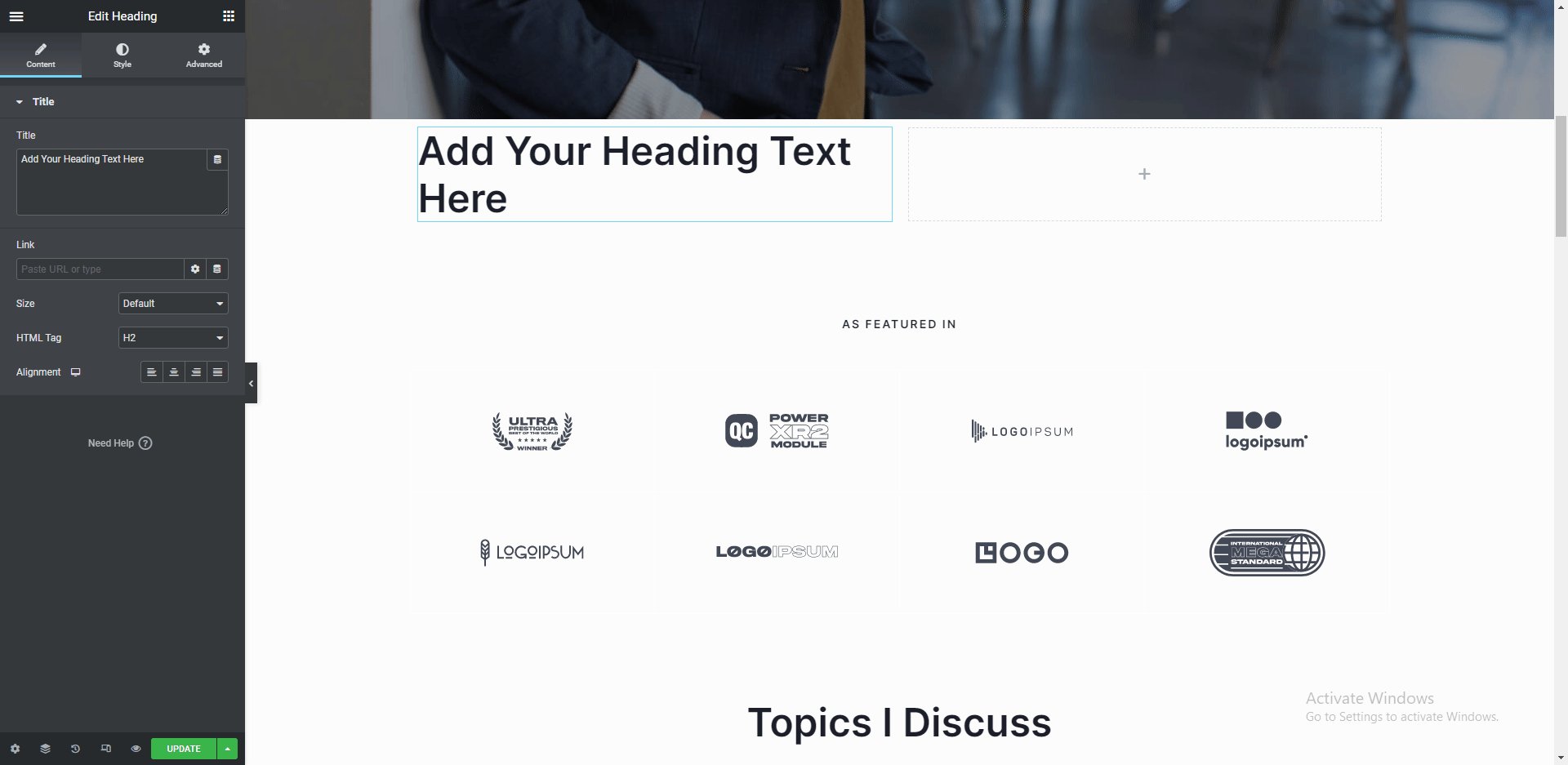
มีองค์ประกอบมากมายให้คุณเลือก เช่น ข้อความ หัวเรื่อง และรูปภาพ หลังจากแก้ไขเพจของคุณแล้ว ให้คลิกปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ

Sidenote: เรามีบทช่วยสอนเกี่ยวกับวิธีใช้ Elementor ในช่อง YouTube ของเรา ตามลิงค์นี้เพื่อดูวิดีโอบน YouTube
การแก้ไขหน้าเกี่ยวกับเรา
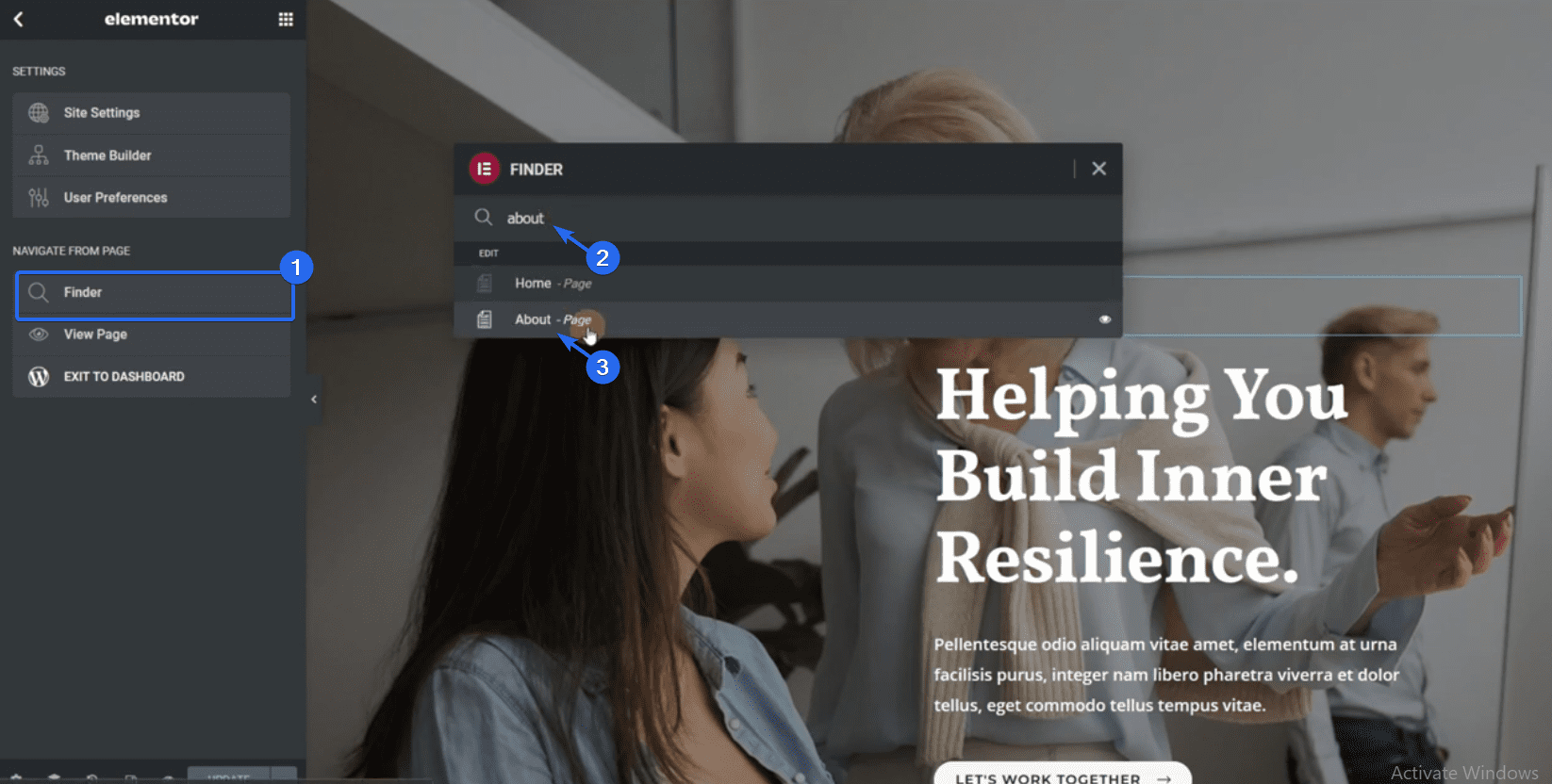
หากต้องการแก้ไขหน้าอื่นภายในตัวสร้าง Elementor ให้คลิกที่ไอคอนเส้นแนวนอน 3 เส้น

ถัดไป คลิกที่ Finder และป้อนชื่อของเพจที่คุณต้องการค้นหาในช่องค้นหา

เมื่อคุณเลือกหน้าแล้ว Elementor จะนำคุณไปยังหน้านั้น ตามขั้นตอนเดียวกันกับที่เราอธิบายข้างต้น คุณสามารถเพิ่มหรือแก้ไของค์ประกอบบนหน้าได้

หากคุณต้องการลบส่วนใดส่วนหนึ่ง ให้คลิกที่ไอคอน X ซึ่งจะลบส่วนทั้งหมด

ในทำนองเดียวกัน ให้คลิกที่ อัปเดต หลังจากทำการเปลี่ยนแปลงของคุณ
การปรับแต่งหน้าติดต่อเรา
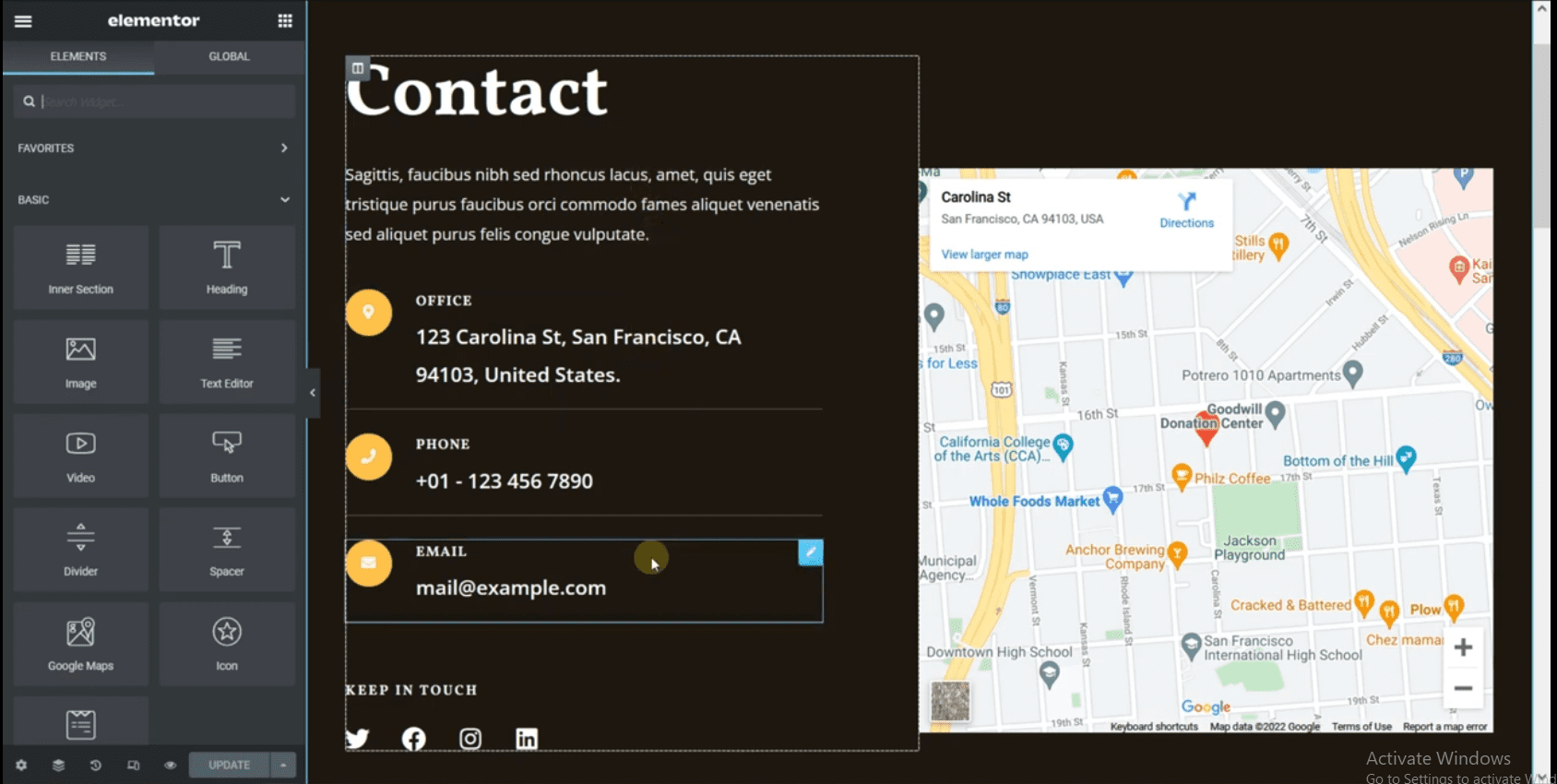
ขั้นแรก ใช้ตัวค้นหาเพื่อไปยังหน้านี้ภายในตัวสร้าง Elementor คุณต้องเพิ่มที่อยู่ธุรกิจและข้อมูลติดต่อของคุณในหน้านี้

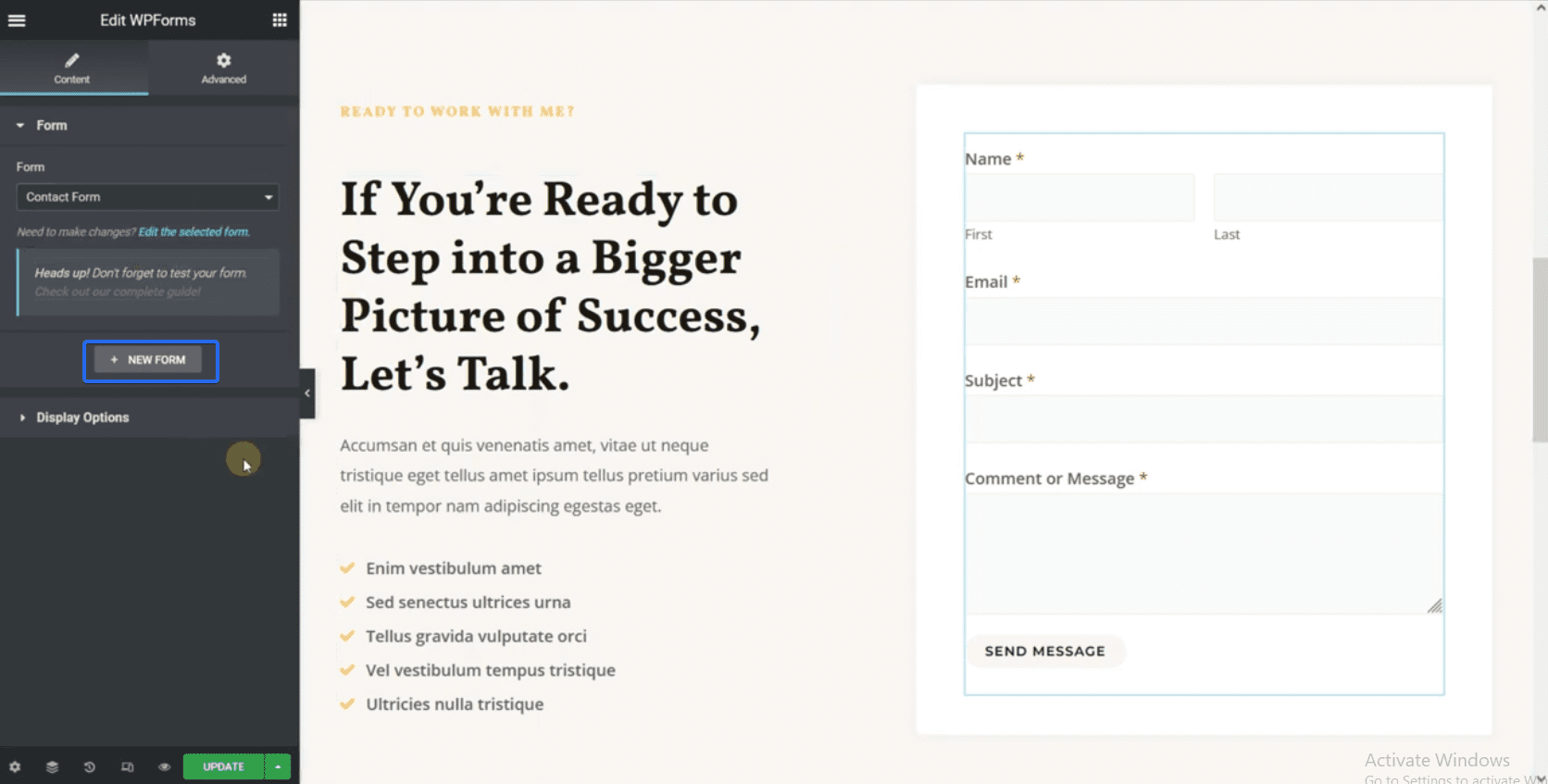
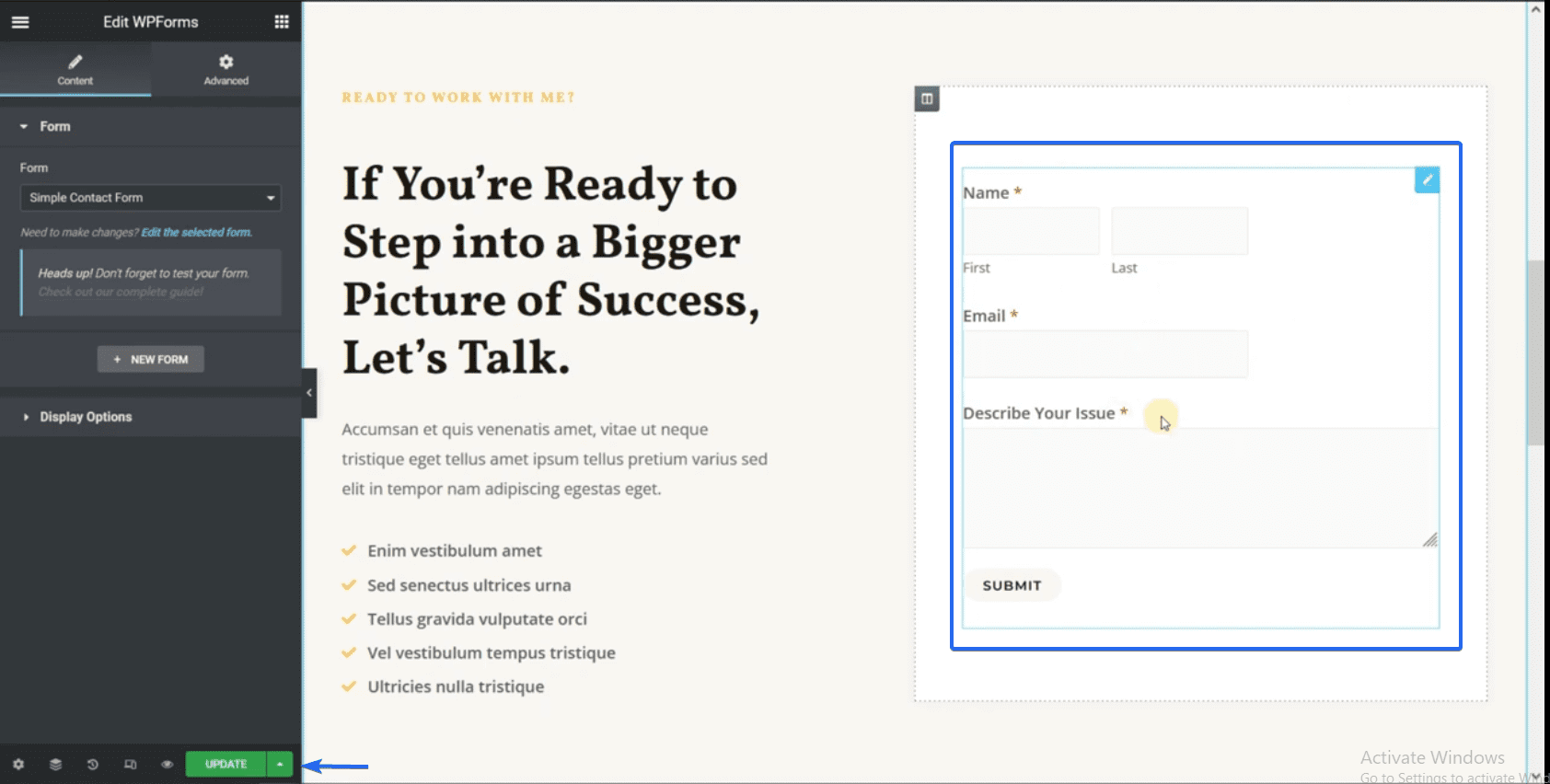
หน้ายังมีวิดเจ็ตแบบฟอร์มการติดต่อ แบบฟอร์มถูกสร้างขึ้นโดยใช้ปลั๊กอิน WP Forms ดังนั้นเราจึงไม่มีสิทธิ์เข้าถึงเพื่อแก้ไขฟิลด์แบบฟอร์มจากตัวสร้าง Elementor
อย่างไรก็ตาม คุณสามารถสร้างฟอร์มใหม่ได้โดยเลือกปุ่ม ฟอร์มใหม่

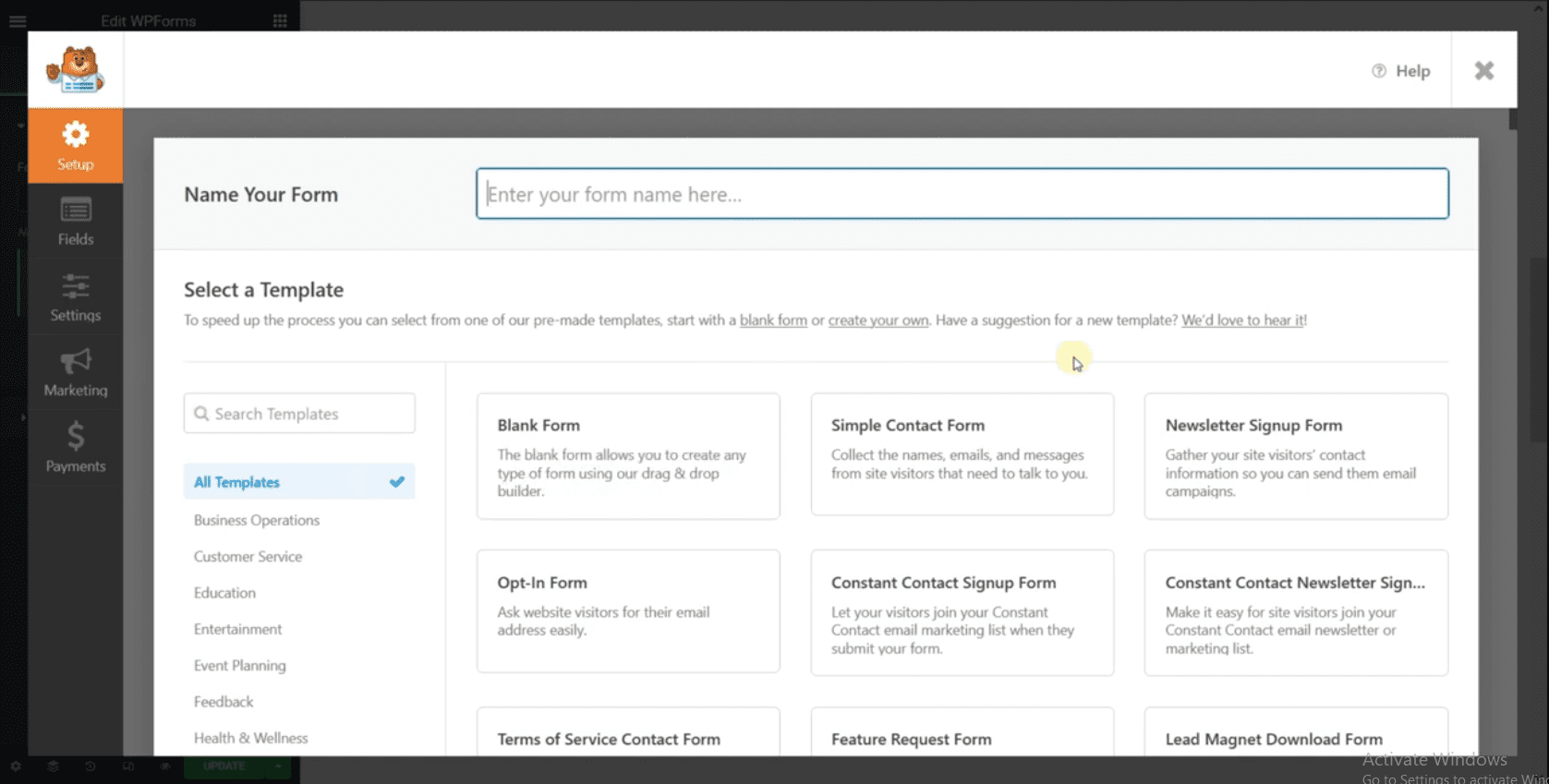
จากนั้นเลือกตัวเลือก แบบฟอร์มการติดต่ออย่างง่าย นี้จะสร้างแบบฟอร์มการติดต่อใหม่สำหรับคุณ

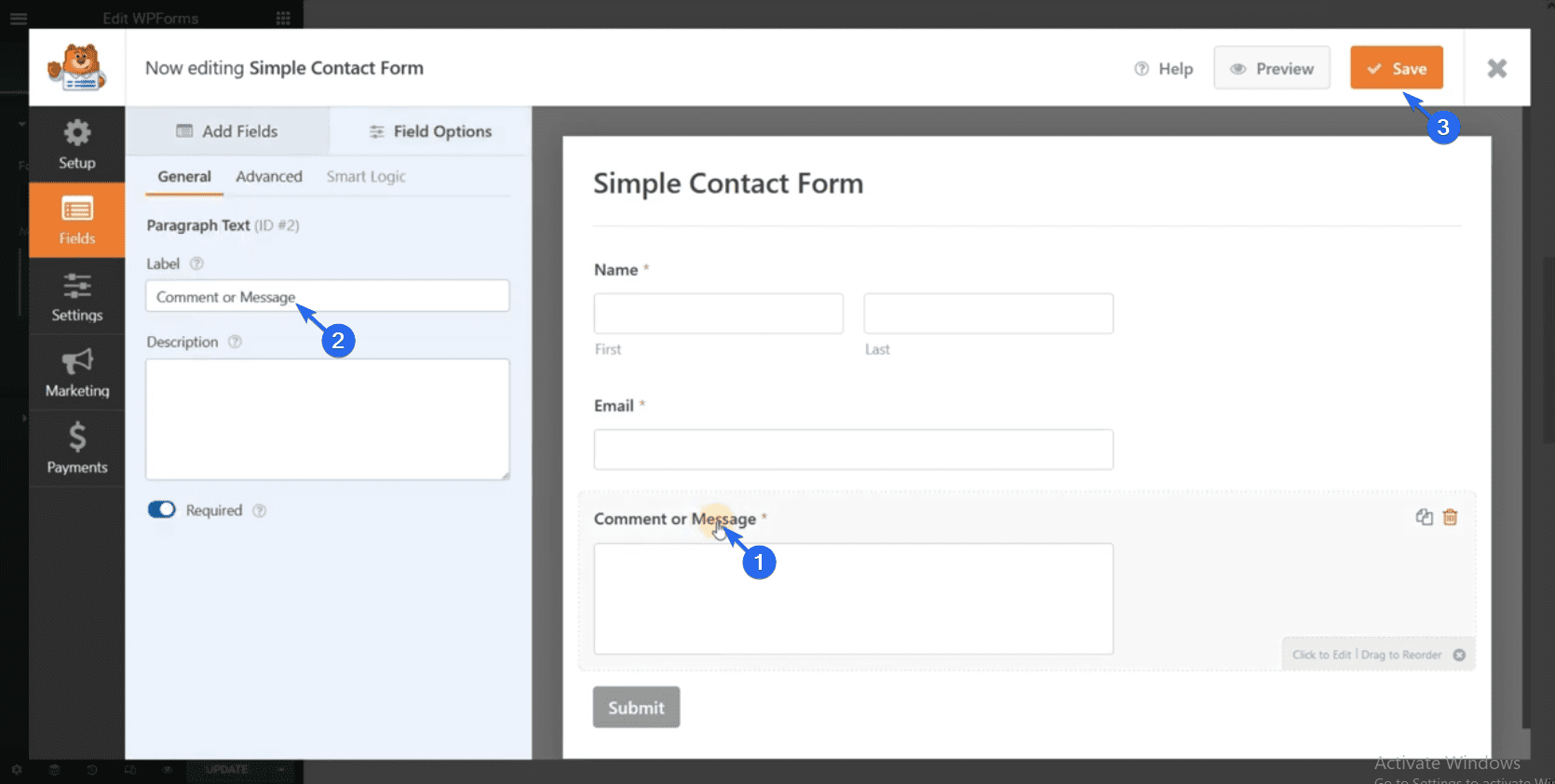
คุณสามารถเลือกฟิลด์ที่จะแก้ไขได้ หลังจากกำหนดค่าแบบฟอร์มการติดต่อของคุณแล้ว ให้คลิกที่ปุ่ม บันทึก เพื่อสร้างแบบฟอร์มของคุณ

แบบฟอร์มใหม่จะเติมข้อมูลในช่องแบบฟอร์มโดยอัตโนมัติ หลังจากแก้ไขเพจแล้ว ให้คลิกที่ Update เพื่อบันทึกการเปลี่ยนแปลงของคุณ

การแก้ไขหน้าบริการ
คุณสามารถนำทางไปยังหน้าบริการโดยใช้คุณสมบัติ Finder ใน Elementor ในหน้าบริการ คุณต้องอัปเดตข้อมูลจำลองเพื่อรวมข้อมูลเกี่ยวกับธุรกิจของคุณ

คุณควรรวมบริการทั้งหมดที่คุณแสดงไว้ในหน้านี้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณหลังจากแก้ไขหน้า
ตอนนี้เมื่อคุณดูเว็บไซต์ของคุณ คุณจะเห็นการเปลี่ยนแปลงทั้งหมดที่คุณทำ
การสร้างหน้าใหม่บนเว็บไซต์ธุรกิจของคุณ
ในการสร้างหน้าใหม่ ไปที่ Pages >> Add New ในเครื่องมือแก้ไขโพสต์ ให้คลิกปุ่ม แก้ไขด้วย Elementor เพื่อปรับแต่งหน้าด้วย Elementor

จากตรงนั้น คุณสามารถเริ่มเพิ่มองค์ประกอบในหน้าใหม่ได้ หลังจากปรับแต่งหน้าแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ

หากคุณต้องการสร้างเพจเพิ่มเติมในไซต์ธุรกิจของคุณ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
การสร้างหน้านโยบายความเป็นส่วนตัว
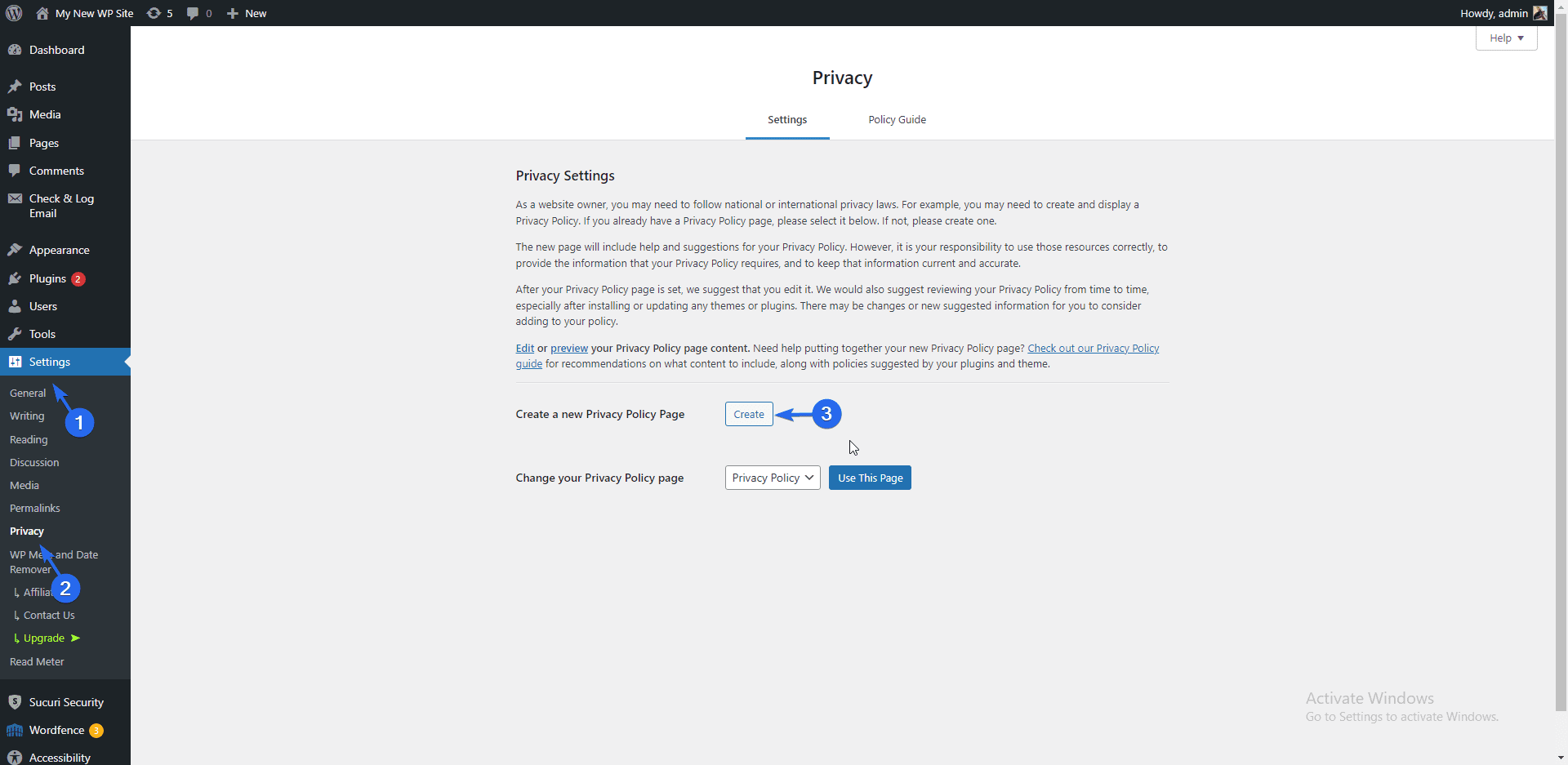
หากต้องการสร้างหน้านโยบายความเป็นส่วนตัว ให้ไปที่ การตั้งค่า >> ความเป็นส่วนตัว ในแท็บ "การตั้งค่า" คุณมีสองตัวเลือก ใช้หน้าที่มีอยู่หรือสร้างหน้าใหม่ เราจะสร้างหน้าใหม่ที่นี่ สำหรับสิ่งนี้ ให้คลิกที่ปุ่ม สร้าง

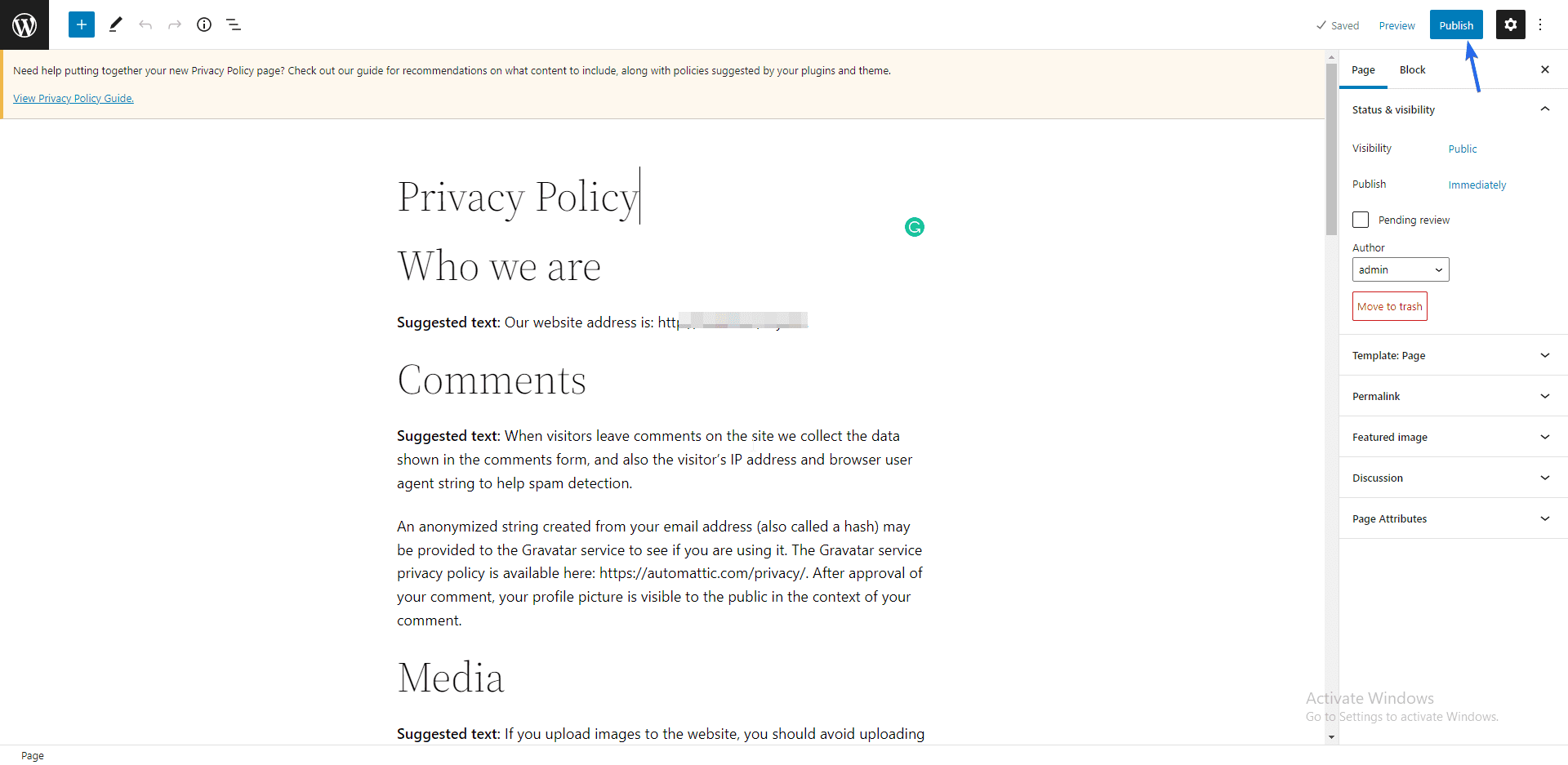
WordPress จะโหลดเทมเพลตที่มีความเป็นส่วนตัวของเว็บไซต์ของคุณ อัพเดทข้อมูลในหน้าเพจให้เหมาะสมกับแบรนด์ของคุณ สุดท้าย คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกและเผยแพร่หน้า

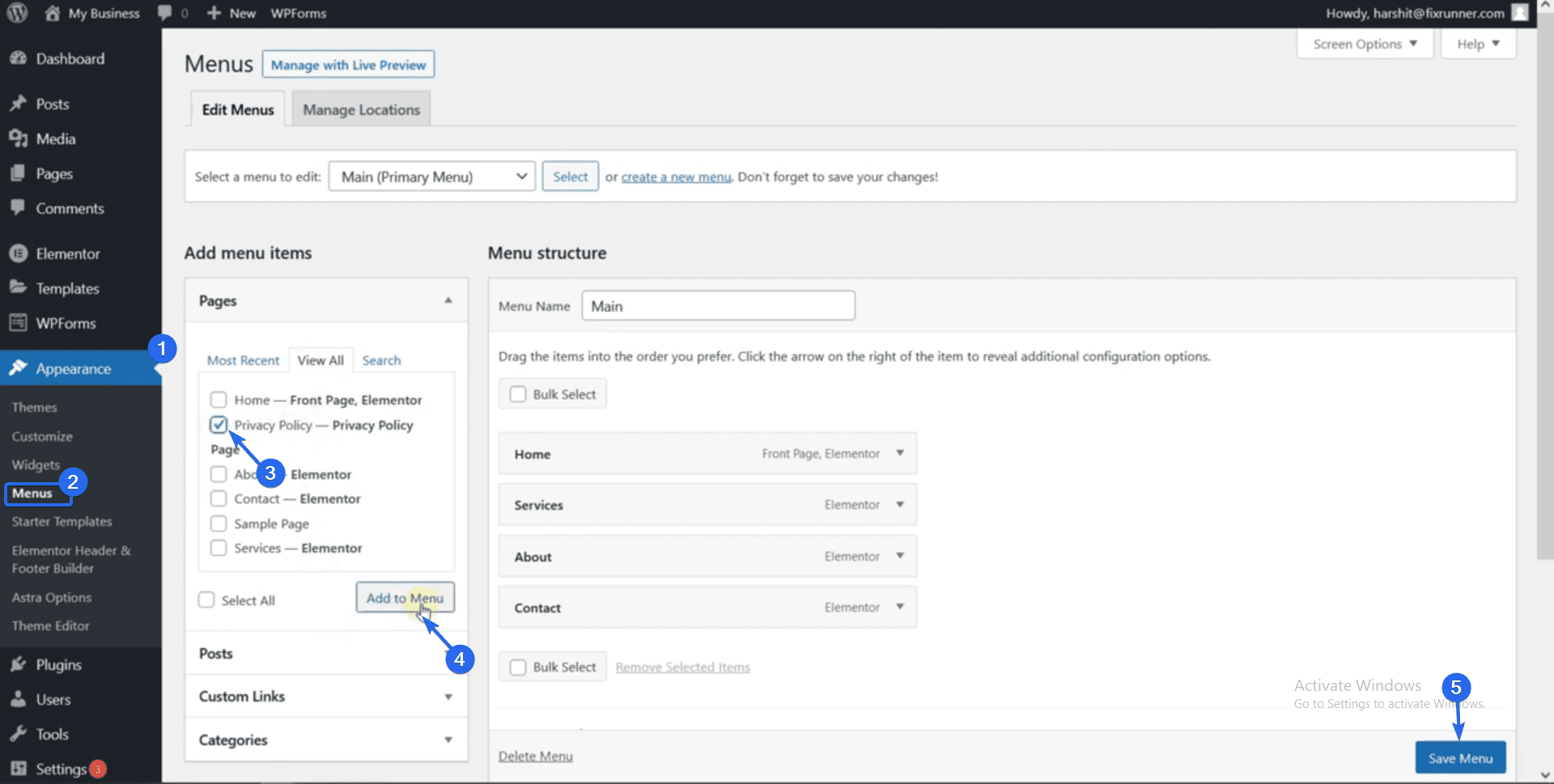
ตอนนี้ คุณต้องเพิ่มหน้านี้ในเมนูการนำทางของคุณ เพื่อให้ผู้ใช้สามารถเข้าถึงได้ สำหรับสิ่งนี้ ไปที่ ลักษณะที่ ปรากฏ >> เมนู ถัดไป เลือกหน้าใหม่ที่คุณเพิ่งสร้างขึ้น และคลิก เพิ่มในเมนู

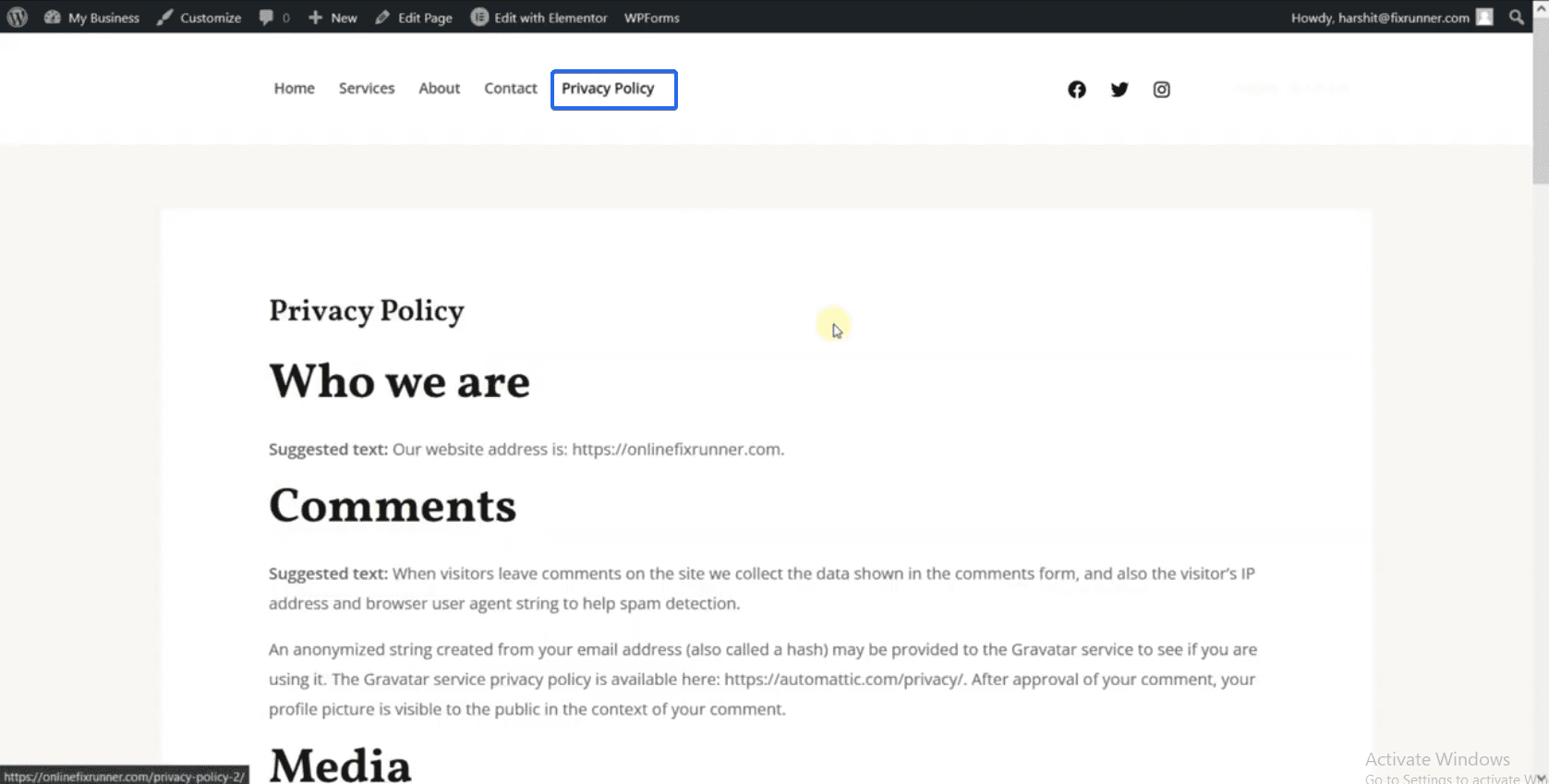
สุดท้าย ให้คลิกที่ปุ่ม บันทึกเมนู เพื่ออัปเดตเมนูของคุณ เมื่อคุณดูเว็บไซต์ของคุณ เมนูการนำทางจะมีลิงก์ไปยังหน้านโยบายความเป็นส่วนตัว คุณสามารถคลิกที่มันเพื่อเยี่ยมชมหน้า

เยี่ยมมาก! ไซต์ธุรกิจใหม่เอี่ยมของคุณพร้อมใช้งานแล้ว คุณสามารถขยายเว็บไซต์ธุรกิจของคุณเพื่อรองรับการขายออนไลน์ได้
การเพิ่มร้านค้าออนไลน์ (ไม่บังคับ)
ธุรกิจจำนวนมากมีส่วนอีคอมเมิร์ซบนเว็บไซต์ของพวกเขา นี่เป็นสิ่งสำคัญหากคุณต้องการขายสินค้าบนไซต์ของคุณ
การสร้างเว็บไซต์อีคอมเมิร์ซตามธรรมเนียมจะเป็นเรื่องที่น่าเบื่อหน่ายเพราะคุณต้องสร้างฟังก์ชันการทำงานและตรรกะสำหรับร้านค้า โชคดีที่ WordPress ทำให้กระบวนการนี้ง่ายสำหรับทุกคนในการสร้างเว็บไซต์อีคอมเมิร์ซโดยไม่ต้องเขียนโค้ด
ในการสร้างร้านค้าออนไลน์ คุณต้องมีปลั๊กอิน WooCommerce ปลั๊กอินนี้แปลงเว็บไซต์ของคุณเป็นร้านค้าออนไลน์
WooCommerce มาพร้อมกับตรรกะในการจัดการการชำระเงินและภาษีกระบวนการ และส่วนที่ดีที่สุดคือคุณสามารถทำให้กระบวนการเหล่านี้เป็นไปโดยอัตโนมัติ
เรามีคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการ ติด ตั้งปลั๊กอิน WooCommerce คู่มือจะอธิบายขั้นตอนโดยละเอียดเพื่อให้ผู้เริ่มต้นสามารถปฏิบัติตามได้
การติดตั้งปลั๊กอินที่มีประโยชน์
การติดตั้งปลั๊กอินที่จำเป็นสองสามอย่างหลังจากสร้างเว็บไซต์ของคุณและตั้งค่าร้านค้าออนไลน์ของคุณจะช่วยให้คุณสามารถจัดการเว็บไซต์ธุรกิจของคุณได้อย่างง่ายดาย
ก่อนดำเนินการต่อ เราขอแนะนำให้คุณตรวจสอบคู่มือนี้เพื่อเรียนรู้วิธี ติด ตั้งปลั๊กอิน WordPress ด้วยเหตุนี้ นี่คือรายการปลั๊กอินที่มีประโยชน์สำหรับไซต์ WordPress
ปลั๊กอินความปลอดภัย
ความปลอดภัยควรมีความสำคัญต่อคุณในฐานะเจ้าของเว็บไซต์ เนื่องจากหากคุณไม่รักษาความปลอดภัยให้กับเว็บไซต์ของคุณ คุณอาจเสี่ยงต่อการถูกแฮ็ก
การใช้ปลั๊กอินความปลอดภัยบนเว็บไซต์ของคุณจะเพิ่มชั้นการป้องกันพิเศษที่คอยป้องกันแฮกเกอร์และมัลแวร์
มีปลั๊กอินความปลอดภัยมากมายสำหรับเว็บไซต์ WordPress คุณอาจสับสนเกี่ยวกับการเลือกปลั๊กอินที่เหมาะสมสำหรับไซต์ของคุณโดยมีตัวเลือกมากมาย
เพื่อหลีกเลี่ยงปัญหาดังกล่าว เราได้ตรวจสอบ ปลั๊กอินความปลอดภัยที่ดีที่สุดสำหรับไซต์ WordPress
สำรอง
การสำรองข้อมูลบนเว็บไซต์ของคุณเป็นประจำจะช่วยให้คุณประหยัดได้มากในกรณีที่ข้อมูลสูญหาย หากคุณไม่สามารถเข้าถึงเว็บไซต์ของคุณได้เนื่องจากข้อผิดพลาด คุณสามารถกู้คืนข้อมูลสำรองที่คุณบันทึกไว้ได้
โฮสต์เว็บบางแห่งมีคุณสมบัติสำรองในแผน นอกจากนี้ คุณสามารถใช้ปลั๊กอินสำรองเพื่อปรับปรุงกระบวนการ สำหรับสิ่งนี้ โปรดตรวจสอบคำแนะนำของเราเกี่ยวกับ การสำรองข้อมูลปกติ ใน WordPress
การเพิ่มประสิทธิภาพภาพ
ความเร็วของเว็บไซต์ของคุณอาจส่งผลต่อการจัดอันดับและประสิทธิภาพในเครื่องมือค้นหา วิธีหนึ่งในการปรับปรุงความเร็วของเว็บไซต์ของคุณคือการบีบอัดรูปภาพและไฟล์สื่อที่คุณอัปโหลดบนไซต์ของคุณ
เมื่อรูปภาพได้รับการปรับให้เหมาะสม ขนาดที่ใช้บนเซิร์ฟเวอร์จะลดลงอย่างมาก ซึ่งจะทำให้ทรัพยากรเซิร์ฟเวอร์ว่างและปรับปรุงความเร็วในการโหลดไซต์ของคุณ
ในการเริ่มต้นใช้งาน เรามีคำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีปรับรูปภาพให้เหมาะสมสำหรับเว็บ คุณยังสามารถตรวจสอบคำแนะนำของเราใน การจัดระเบียบไฟล์ไลบรารีสื่อของคุณ
การเข้าถึงด้วยคลิกเดียว
ปลั๊กอินนี้เพิ่มคุณสมบัติการช่วยสำหรับการเข้าถึงให้กับเว็บไซต์ของคุณ เพื่อให้ผู้ใช้สามารถเลือกวิธีการแสดงเนื้อหาบนเบราว์เซอร์ของตนได้ ด้วยปลั๊กอินการช่วยสำหรับการเข้าถึง ผู้ใช้สามารถเพิ่ม/ลดขนาดฟอนต์ เปลี่ยนสี และคอนทราสต์บนหน้าได้
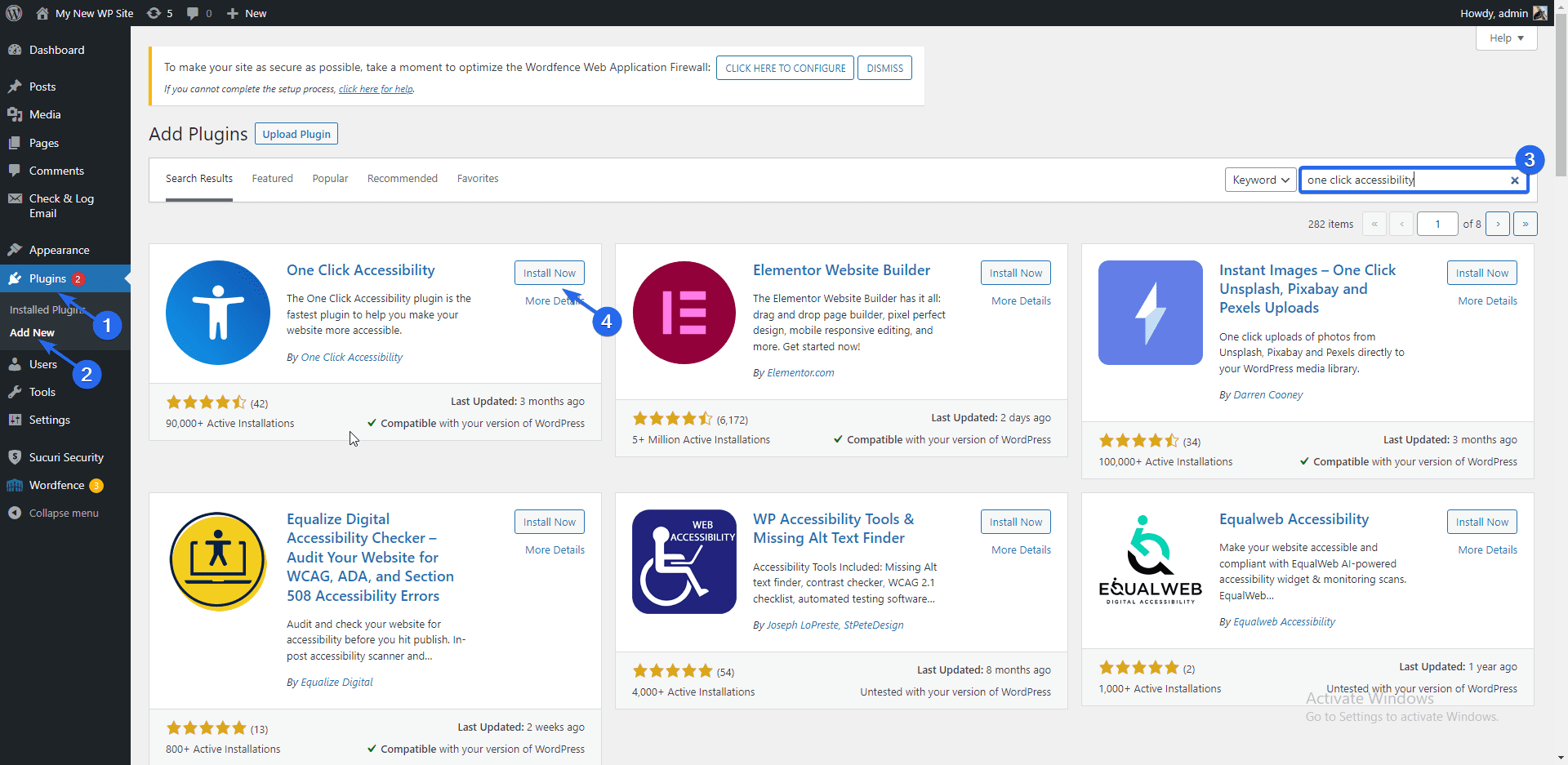
หากต้องการเพิ่มคุณสมบัตินี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วไปที่ Plugins >> Add New ในช่องค้นหา ให้ป้อน "การเข้าถึงได้ในคลิกเดียว"

หลังจากนั้น คลิกที่ปุ่ม ติดตั้ง ทันที ถัดจากชื่อปลั๊กอิน เปิดใช้งานปลั๊กอินหลังจากการติดตั้งเสร็จสิ้น
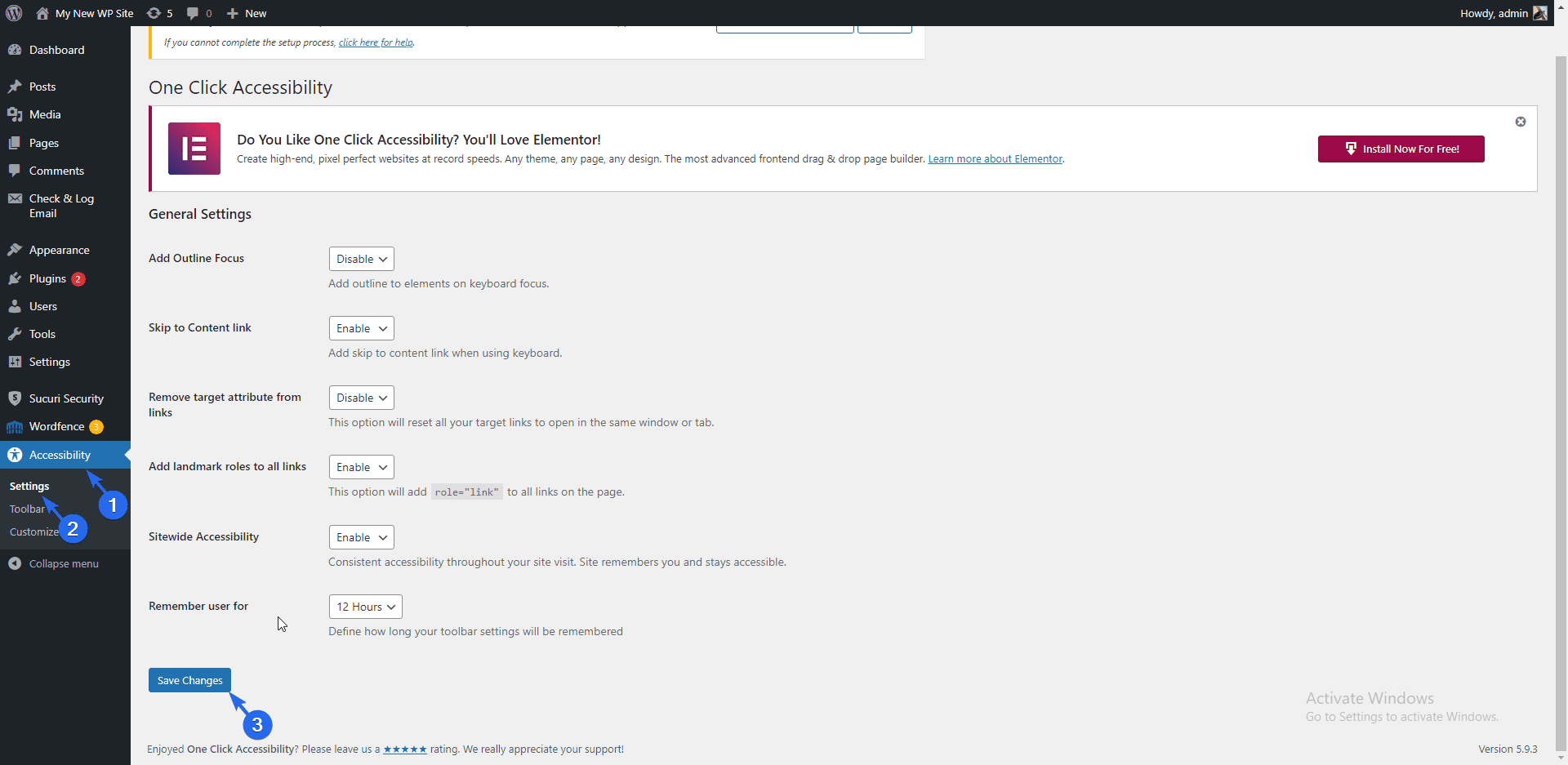
ไปที่การช่วย การเข้าถึง >> การตั้งค่า เพื่อเปิดหน้าการตั้งค่าปลั๊กอิน ที่นี่ คุณสามารถเลือกตัวเลือกเพื่อเปิดใช้งานบนไซต์ของคุณได้ ตรวจสอบให้แน่ใจว่าคุณคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง หลังจากทำการเลือกของคุณ

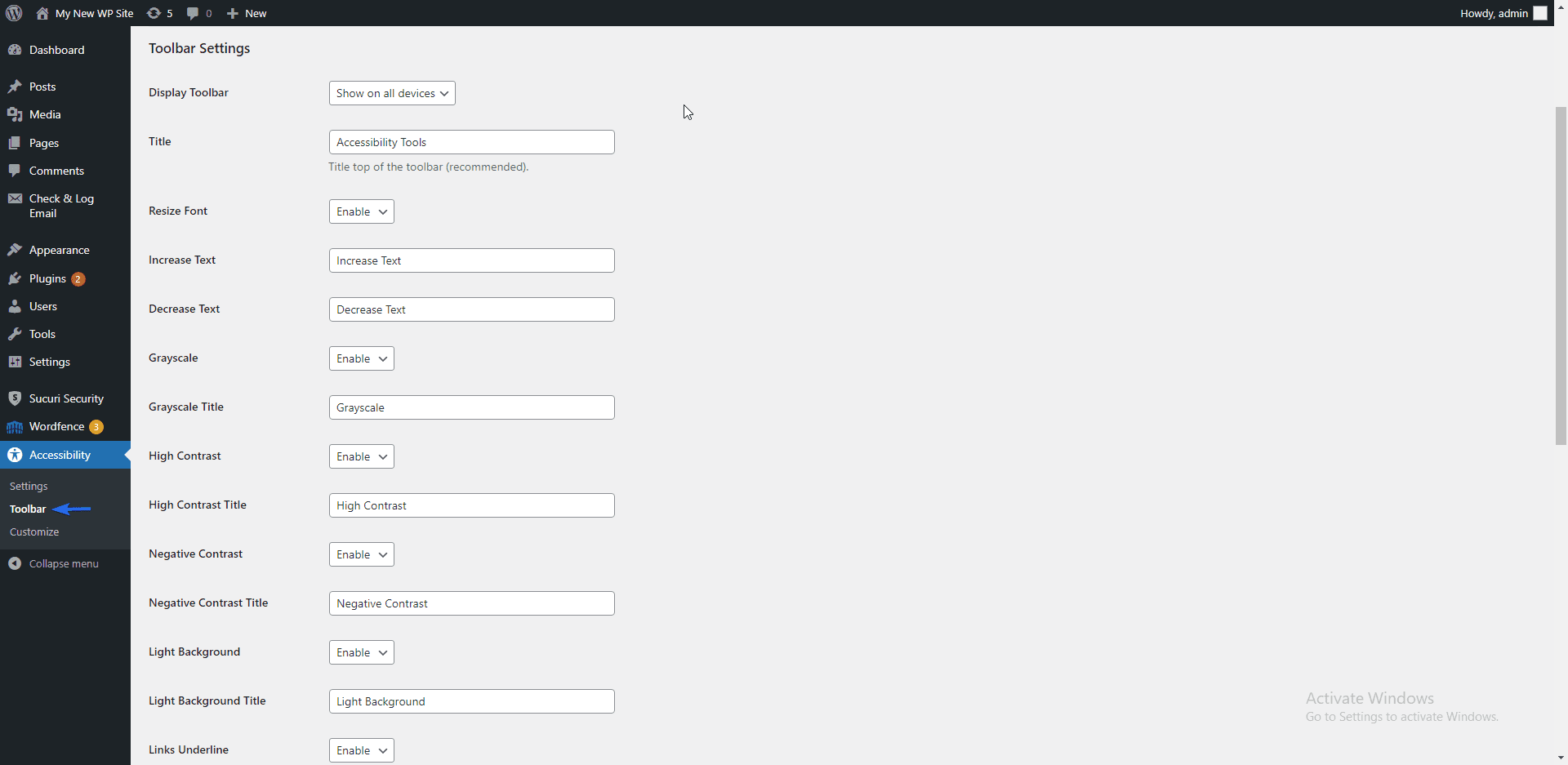
ในหน้า "แถบเครื่องมือ" คุณสามารถเลือกขนาดหน้าจอที่ต้องการเปิดใช้การเข้าถึงได้ เราแนะนำให้เลือกขนาดหน้าจอทั้งหมด มีตัวเลือกอื่น ๆ ที่นี่ แต่ปลั๊กอินสามารถทำงานได้อย่างถูกต้องด้วยตัวเลือกเริ่มต้น

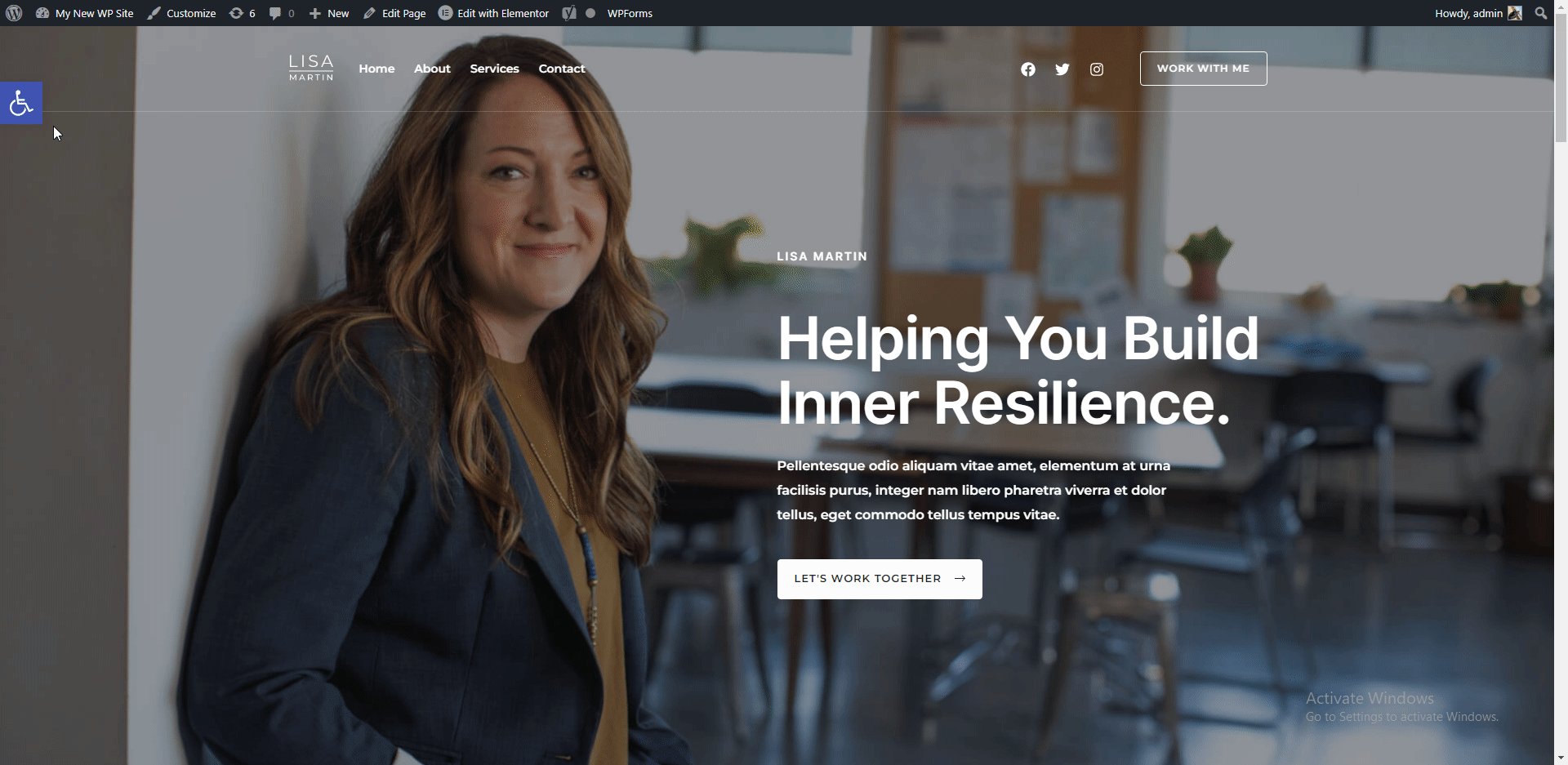
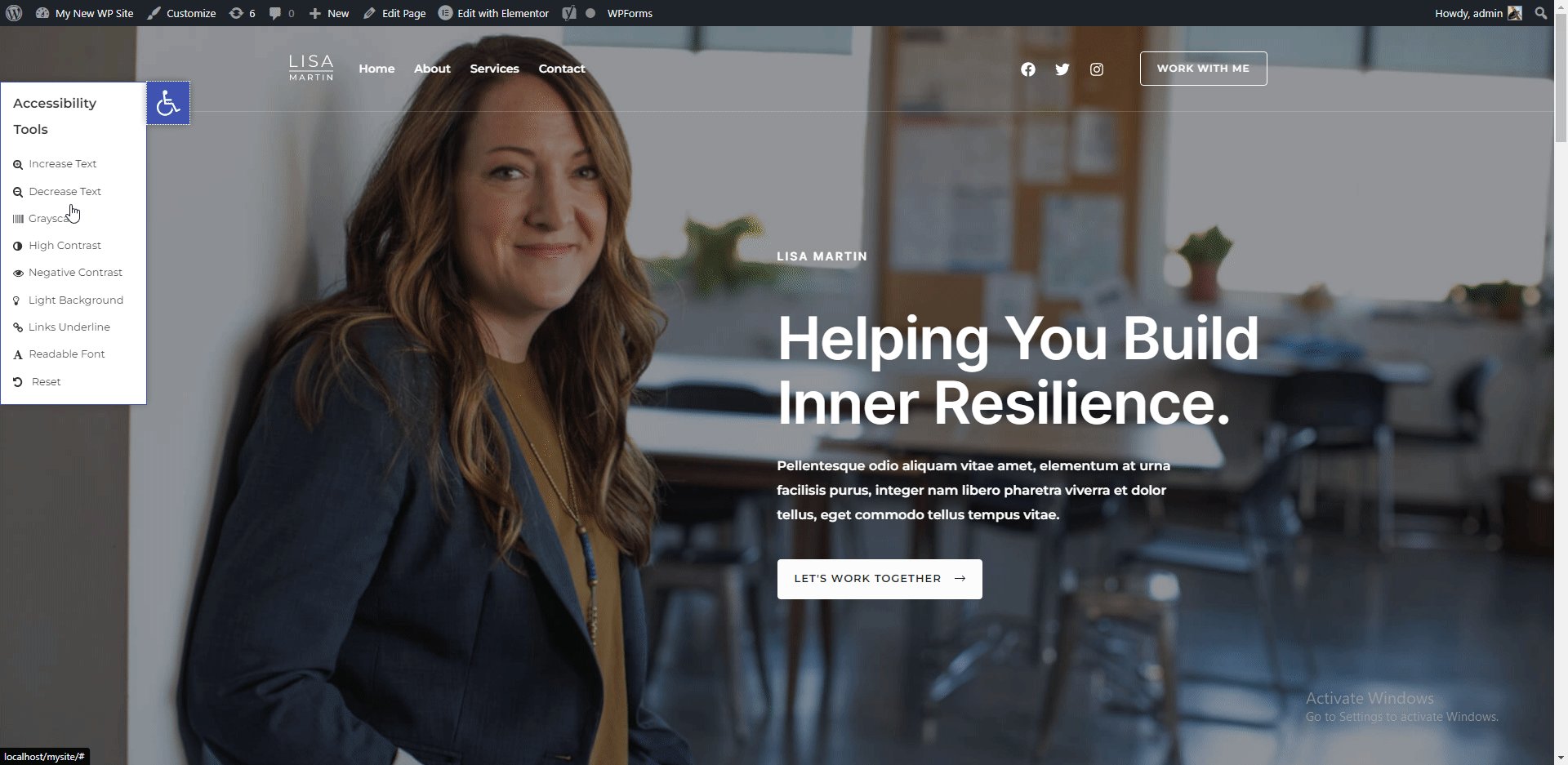
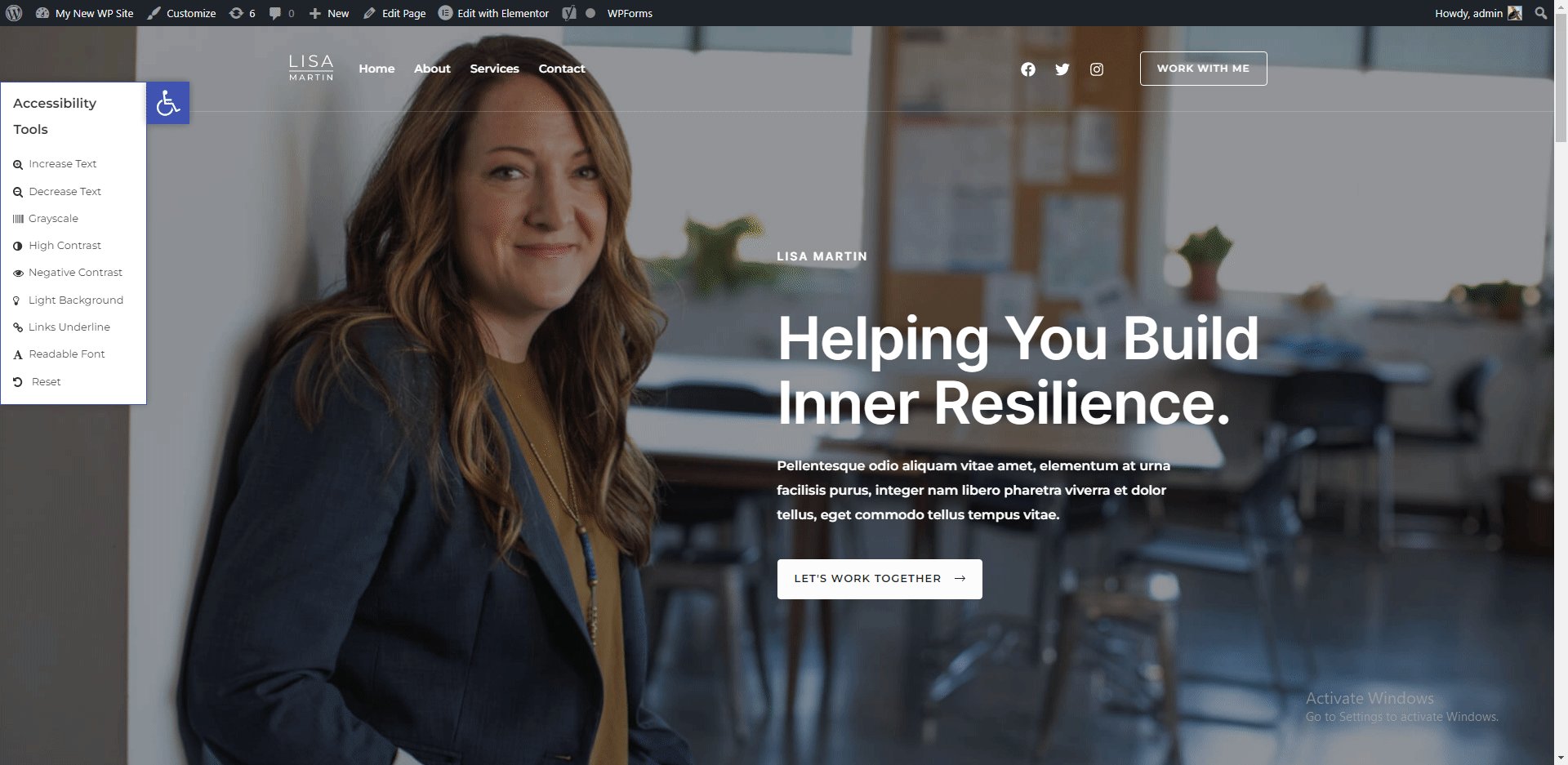
หากต้องการดูวิธีการทำงานของเครื่องมือช่วยการเข้าถึง ให้ไปที่เว็บไซต์ของคุณและสังเกตไอคอนวีลแชร์ที่ด้านซ้ายบนของหน้า

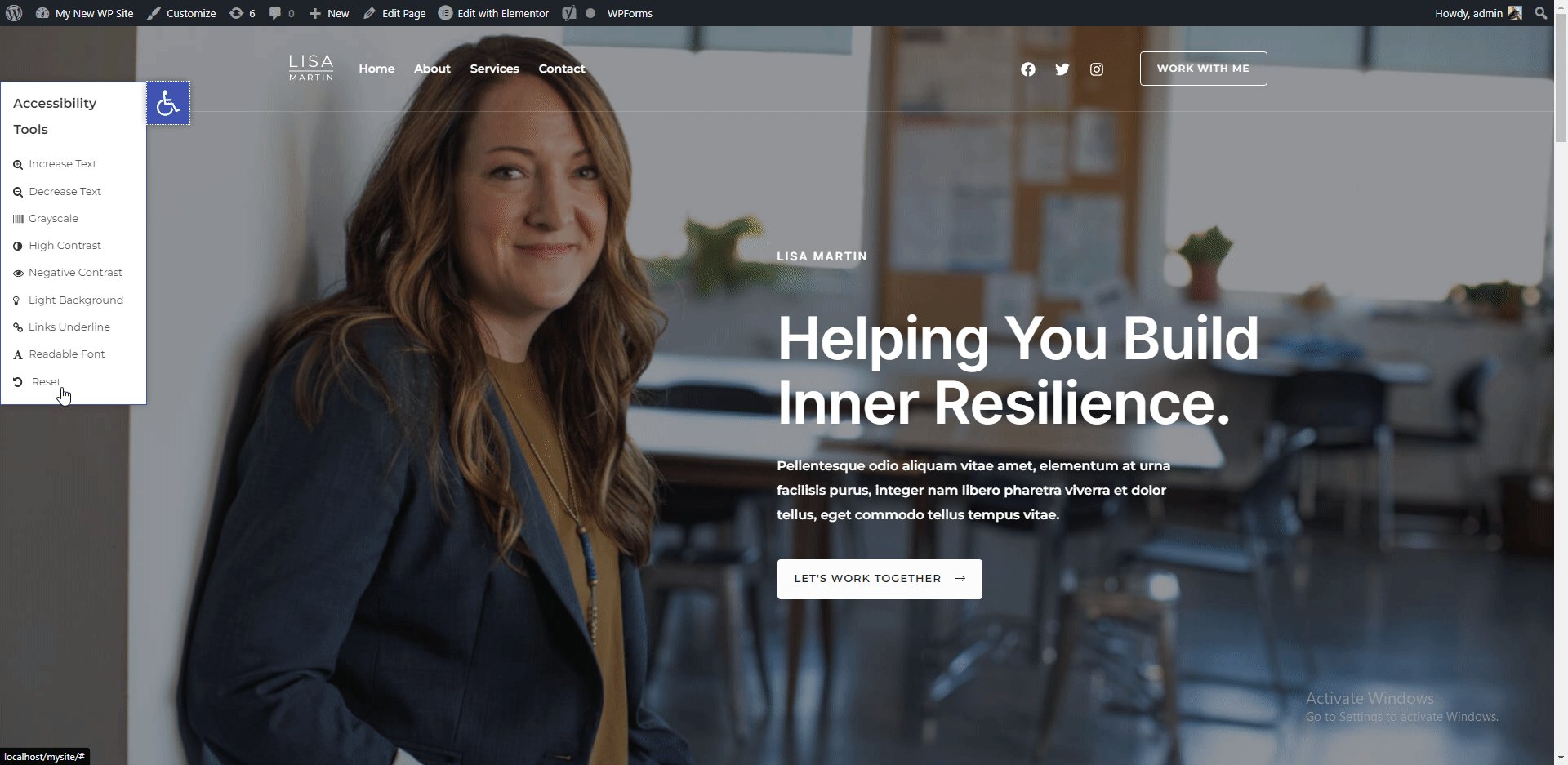
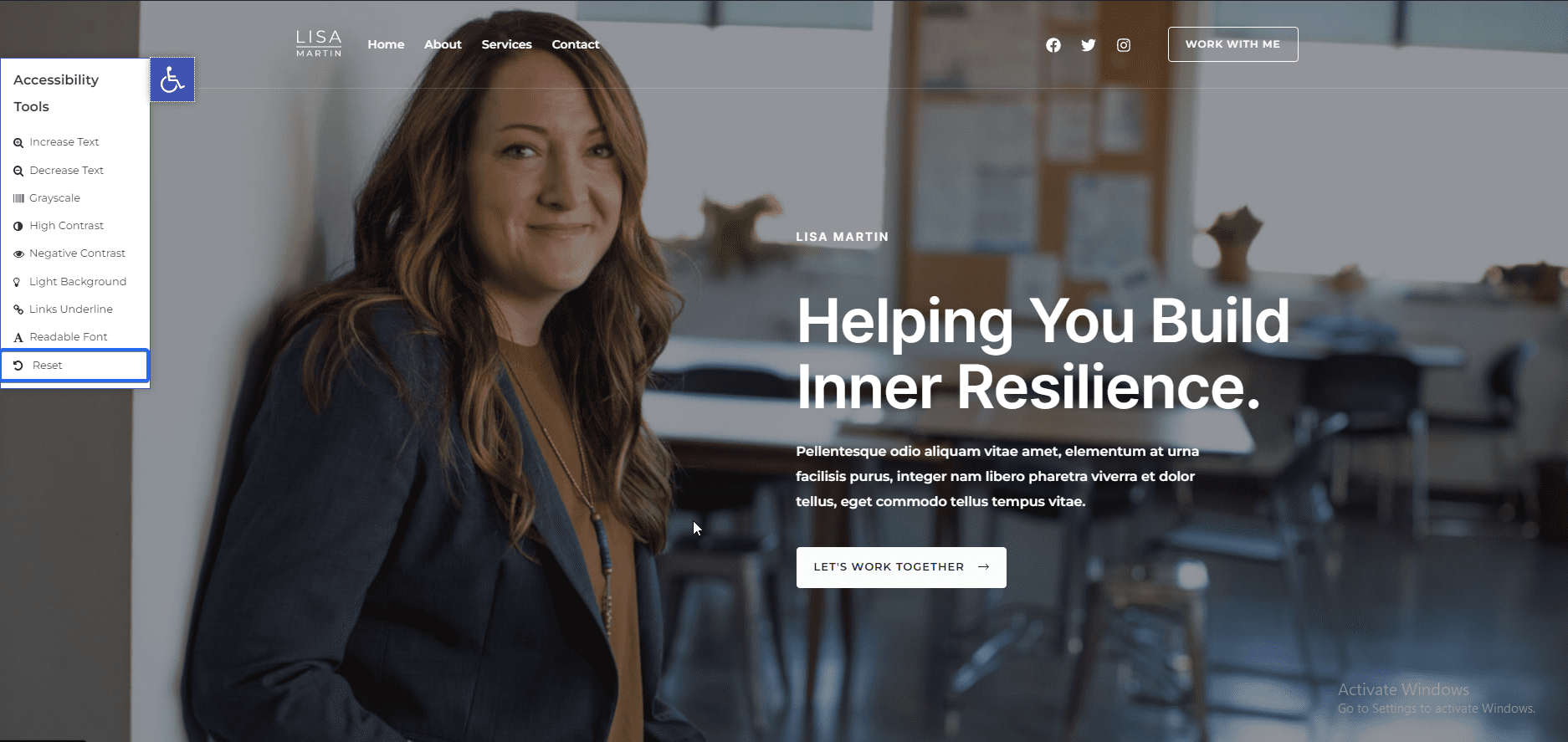
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
คุกกี้ยินยอม
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
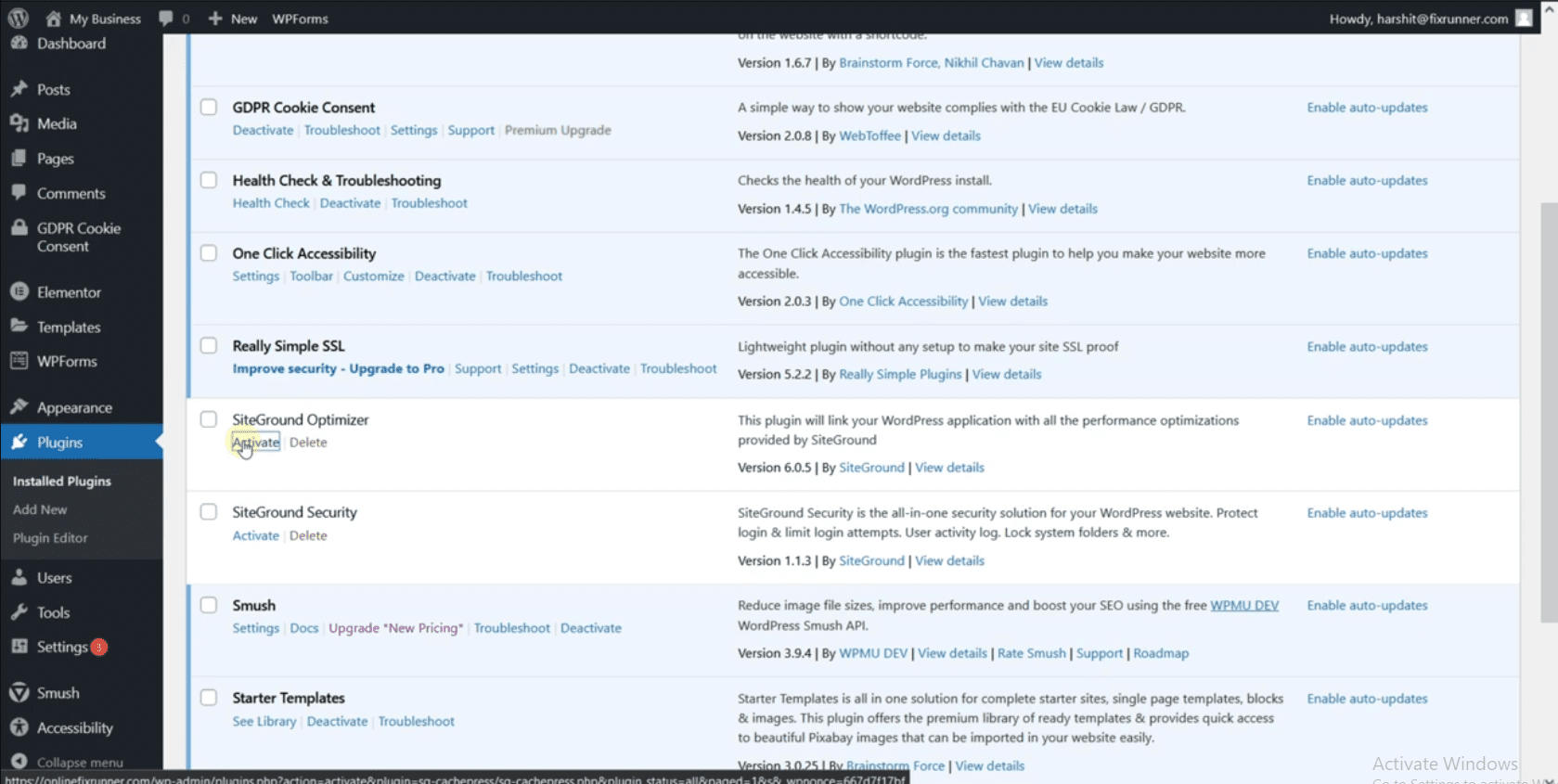
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

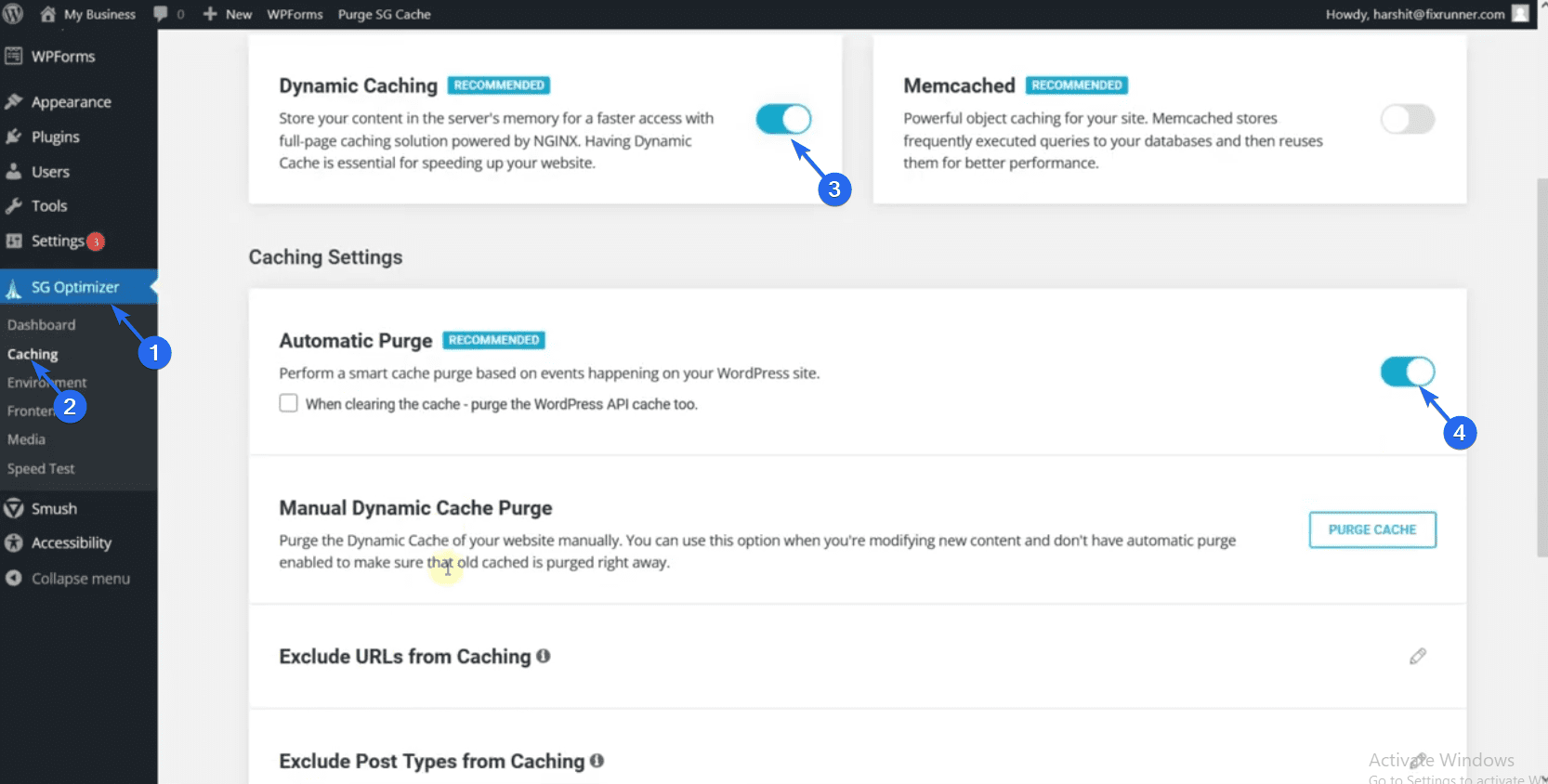
ไปที่ SG Optimizer >> Caching เพื่อเปิดหน้าการตั้งค่าของปลั๊กอิน ที่นี่ คุณต้องเปิดใช้งานการแคชแบบไดนามิกสำหรับเว็บไซต์ธุรกิจของคุณ นอกจากนี้ ให้เปิดใช้งานตัวเลือกเพื่อล้างแคชทั้งหมดโดยอัตโนมัติเมื่อคุณอัปเดตไซต์ของคุณ

การตั้งค่า WordPress ที่สำคัญ
หลังจากตั้งค่าเว็บไซต์ของคุณแล้ว มีการตั้งค่าที่จำเป็นบางอย่างที่คุณต้องอัปเดต ตัวอย่างเช่น คุณต้องเปลี่ยนโครงสร้างลิงก์ถาวรของไซต์ของคุณ เนื่องจากลิงก์ถาวรเริ่มต้นไม่เหมาะกับ SEO
กำลังอัปเดตลิงก์ถาวร
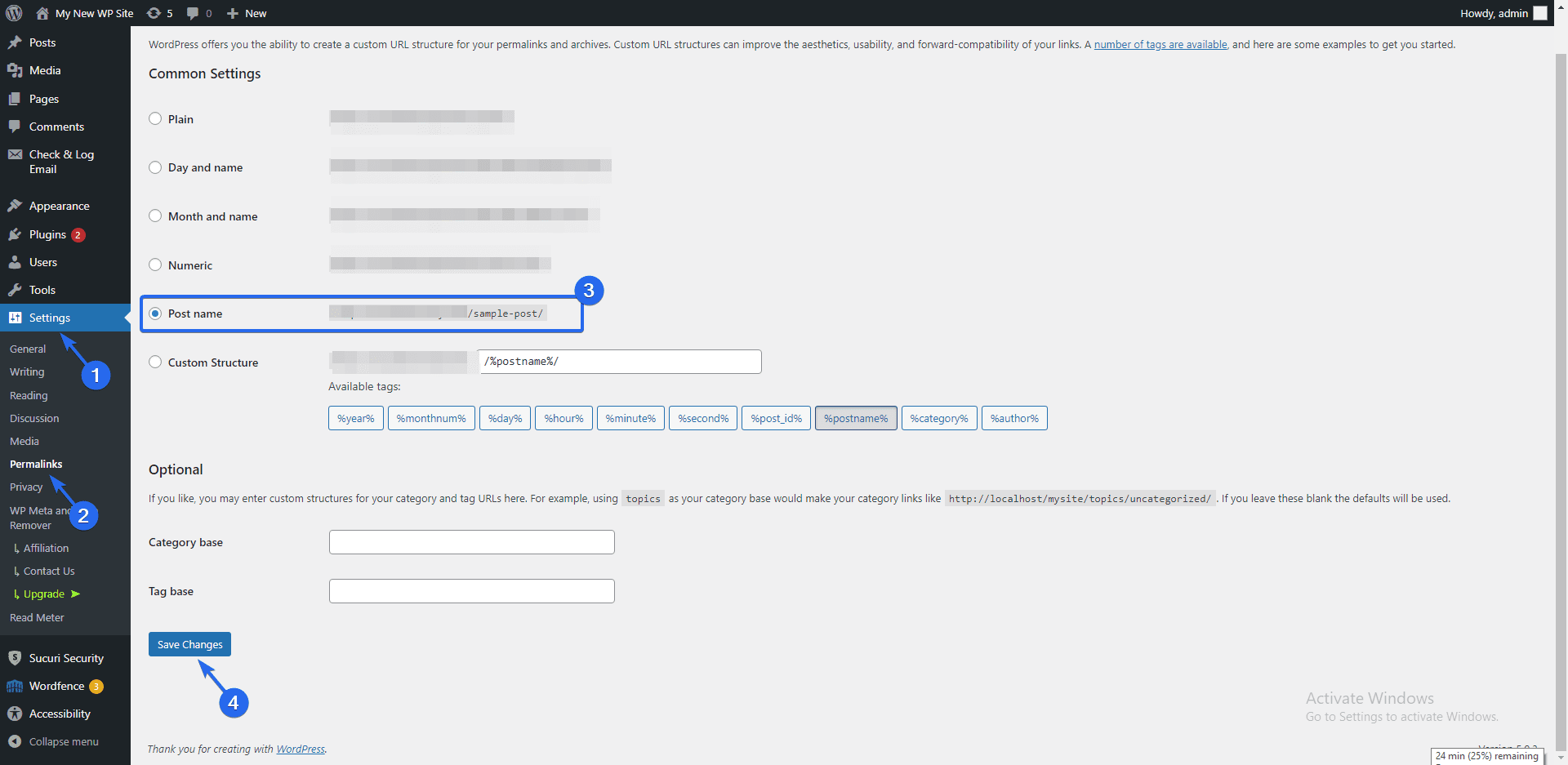
หากต้องการอัปเดตโครงสร้างลิงก์ถาวร ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วไปที่การ ตั้งค่า >> ลิงก์ถาวร

จากนั้นเลือกตัวเลือก "ชื่อโพสต์" แล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง การดำเนินการนี้จะอัปเดตลิงก์ถาวรของคุณเพื่อใช้ลิงก์ที่สามารถอ่านได้ซึ่งเป็นมิตรกับ SEO เราแนะนำให้ทำเช่นนี้ทันทีที่คุณสร้างเว็บไซต์เป็นครั้งแรก
หากคุณทำการเปลี่ยนแปลงนี้เมื่อเว็บไซต์ของคุณมีเนื้อหาจำนวนมาก อาจทำให้ลิงก์เสียได้
การเพิ่มผู้ใช้ใหม่
หากธุรกิจของคุณมีพนักงานคนอื่นๆ ที่คุณต้องการเชิญให้มาที่เว็บไซต์ คุณสามารถสร้างบัญชีสำหรับพนักงานทุกคนในทีมของคุณได้
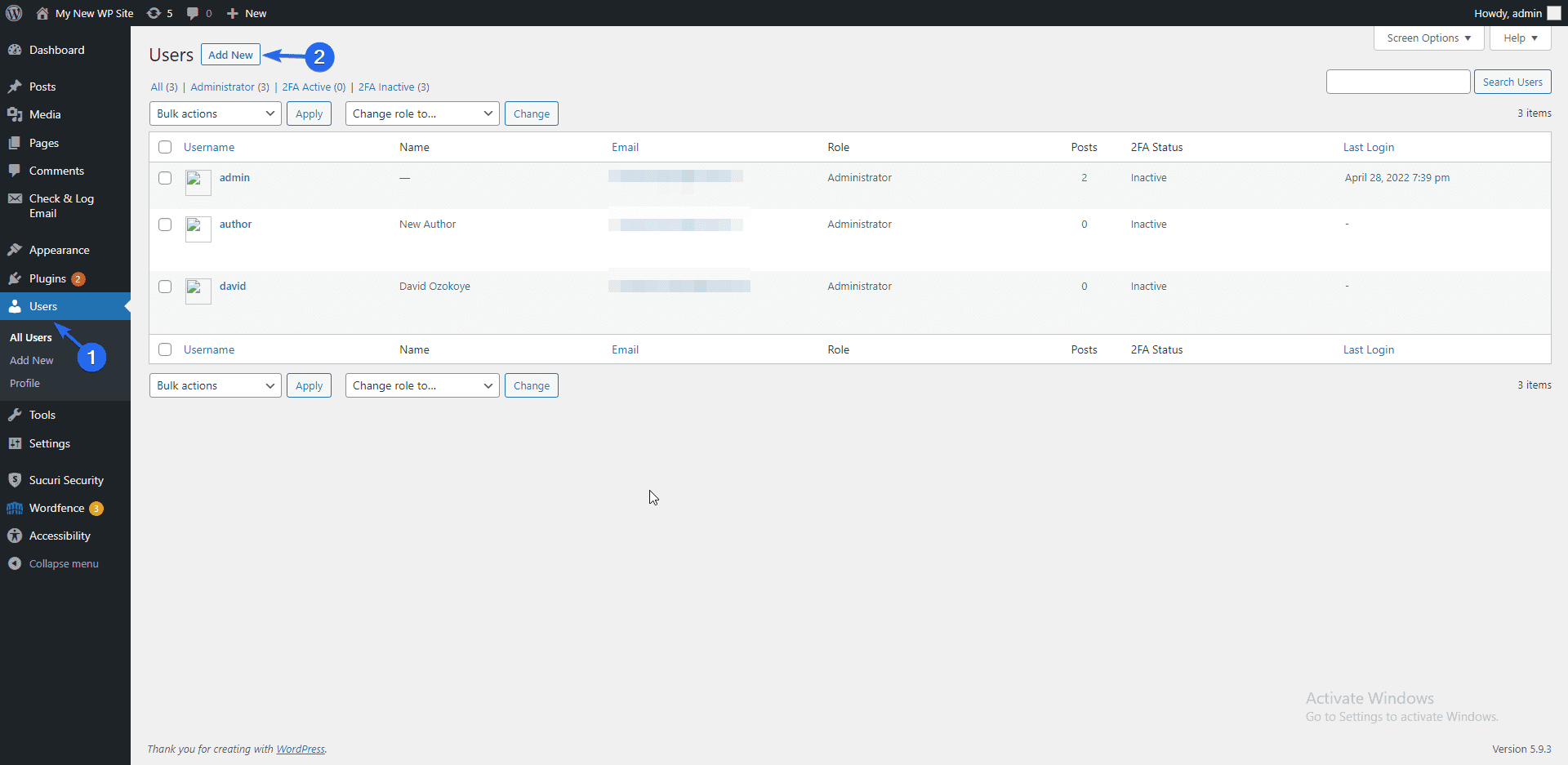
หากต้องการเพิ่มผู้ใช้ใหม่ในเว็บไซต์ธุรกิจของคุณ ให้ไปที่ส่วน ผู้ใช้ ที่นี่คุณจะเห็นผู้ใช้ทั้งหมดบนเว็บไซต์ของคุณ คลิกที่ปุ่ม เพิ่มใหม่ เพื่อสร้างผู้ใช้ใหม่

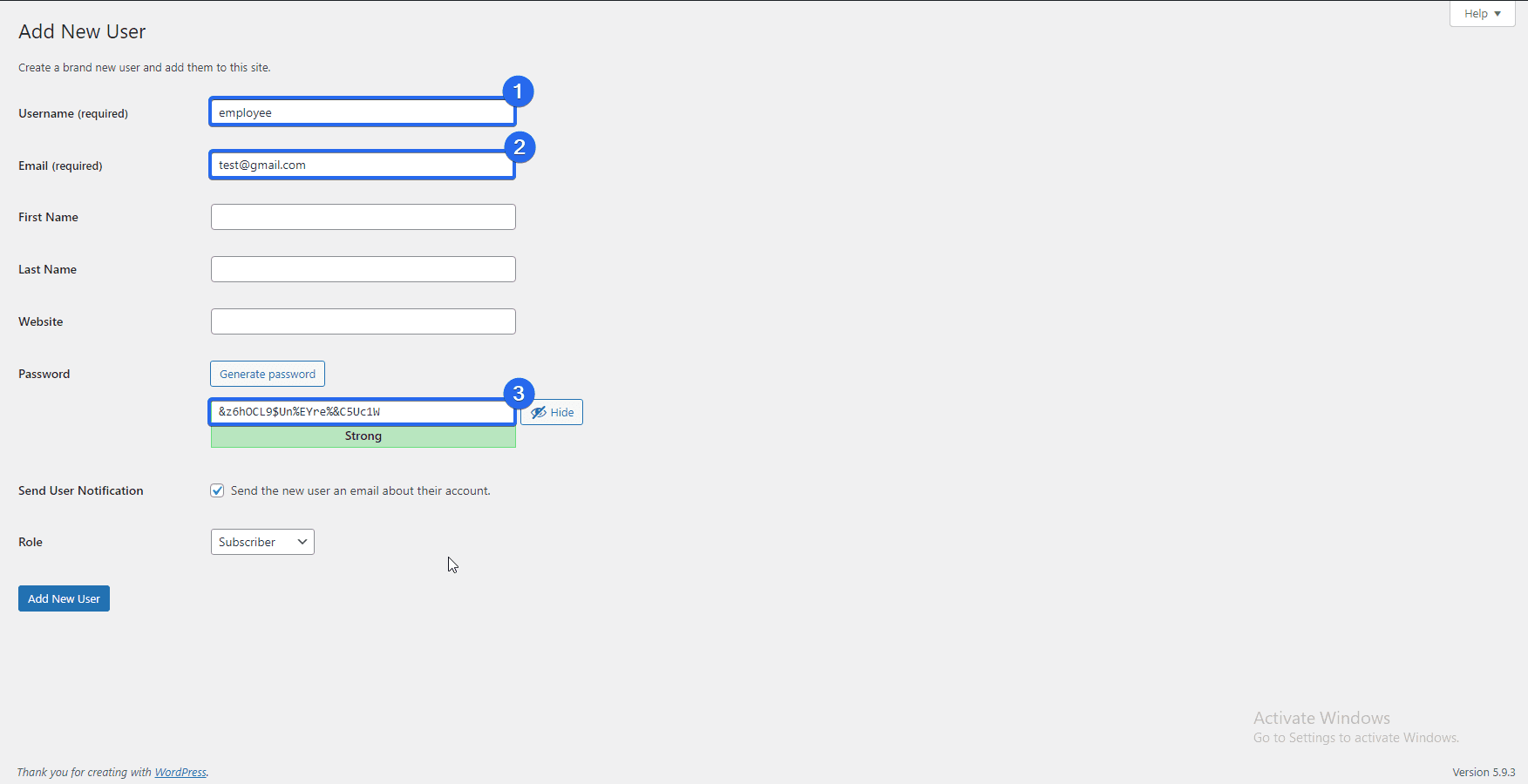
ในหน้าผู้ใช้ "เพิ่มใหม่" ให้ป้อนชื่อผู้ใช้และอีเมลสำหรับผู้ใช้ ป้อนรหัสผ่านด้วย

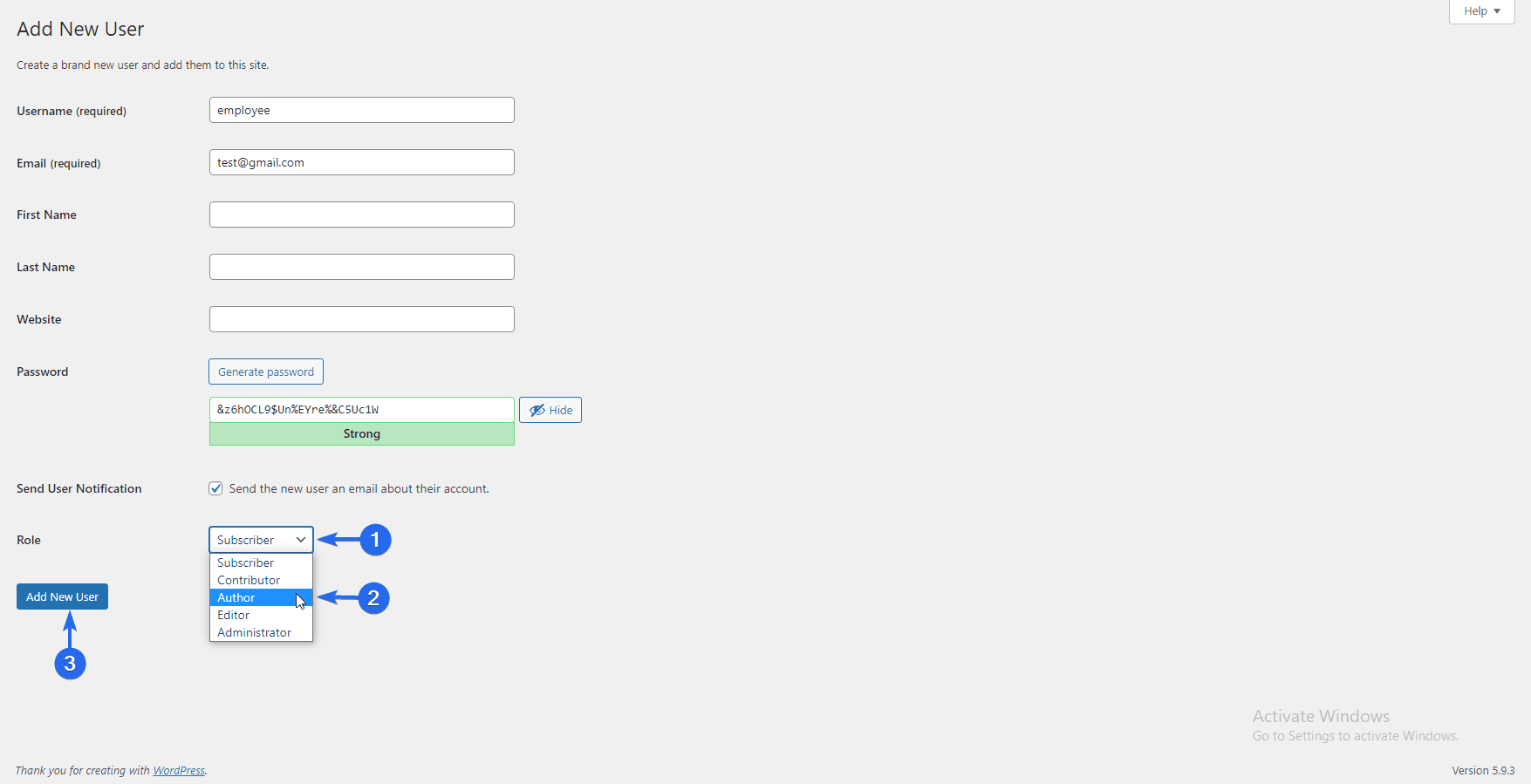
ตอนนี้คลิกที่เมนูแบบเลื่อนลง "บทบาท" และเลือกบทบาทสำหรับผู้ใช้ที่คุณกำลังสร้าง บทบาทเริ่มต้นคือ “สมาชิก” และผู้ใช้รายนี้ไม่มีสิทธิ์ของผู้ดูแลระบบ

คุณต้องการกำหนดบทบาท "ผู้เขียน" ให้กับผู้ใช้ เพื่อให้สามารถสร้างและแก้ไขโพสต์และหน้าบนเว็บไซต์ของคุณได้
หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่ม เพิ่มผู้ใช้ใหม่ คุณสามารถดูคำแนะนำโดยละเอียดเกี่ยวกับการลงทะเบียนผู้ใช้ใน WordPress เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
อะไรต่อไปหลังจากสร้างเว็บไซต์ธุรกิจของคุณ?
เมื่อคุณได้เรียนรู้วิธีสร้างเว็บไซต์ธุรกิจโดยใช้ WordPress แล้ว คุณจำเป็นต้องรู้วิธีจัดการและทำให้ไซต์ธุรกิจของคุณเติบโต
หากคุณเพิ่งเริ่มใช้ WordPress โปรดอ่านคู่มือของเราเพื่อเรียนรู้วิธีสำรวจแดชบอร์ดผู้ดูแลระบบ WordPress
นอกจากนี้เรายังแสดงปลั๊กอินที่ช่วยใน SEO และปลั๊กอินเพื่อความปลอดภัยของเว็บไซต์อีกด้วย สำหรับคำแนะนำด้านประสิทธิภาพเพิ่มเติม โปรดดู WordPress SEO และคู่มือการเพิ่มประสิทธิภาพความเร็ว
และหากคุณพบปัญหาใดๆ เรามีบทแนะนำที่ครอบคลุมเกี่ยวกับข้อผิดพลาดทั่วไปของ WordPress นอกจากนี้ หากคุณใช้ปลั๊กอิน WooCommerce โปรดดูบทแนะนำเกี่ยวกับปัญหา WooCommerce ทั่วไปของเรา
สุดท้ายนี้ ทีมงานของเราที่ Fixrunner พร้อมให้ความช่วยเหลือเกี่ยวกับปัญหา WordPress ที่คุณอาจพบเสมอ คุณสามารถสมัครใช้บริการบำรุงรักษาและให้ผู้เชี่ยวชาญของเราดูแลแก้ไขและอัปเดตไซต์ของคุณในขณะที่คุณมุ่งเน้นที่การดำเนินธุรกิจของคุณ
