วิธีสร้างเว็บไซต์ไดเรกทอรีด้วย WordPress (2024)
เผยแพร่แล้ว: 2024-06-25ในสังคมดิจิทัลปัจจุบัน ผู้คนค้นหาและคาดหวังว่าจะพบสิ่งที่ต้องการได้อย่างรวดเร็ว นั่นคือจุดที่ไดเร็กทอรีออนไลน์มีประโยชน์ เว็บไซต์ไดเร็กทอรีทำหน้าที่เหมือนกับสมุดหน้าเหลืองสมัยใหม่ ซึ่งรวมรายชื่อธุรกิจ องค์กร อสังหาริมทรัพย์ หรือที่คล้ายกัน
หนึ่งในวิธีที่หลากหลายที่สุดในการสร้างไซต์ไดเร็กทอรีคือการใช้ WordPress ซึ่งเป็นระบบจัดการเนื้อหา (CMS) อเนกประสงค์ที่ช่วยให้คุณสามารถสร้างเว็บไซต์ที่สวยงามได้โดยไม่ต้องเขียนโค้ด ในโพสต์นี้ เราจะสอนวิธีสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress เราจะอธิบายกระบวนการทีละขั้นตอนโดยสรุปสิ่งที่คุณต้องการเพื่อให้ประสบความสำเร็จ
มาดำดิ่งกัน
- 1 สิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress
- 2 วิธีสร้างเว็บไซต์ไดเรกทอรีด้วย WordPress
- 2.1 ขั้นตอนที่ 1: ซื้อชื่อโดเมน
- 2.2 ขั้นตอนที่ 2: ซื้อแผนโฮสติ้ง WordPress
- 2.3 ขั้นตอนที่ 3: ซื้อธีม WordPress ระดับพรีเมียม
- 2.4 ขั้นตอนที่ 4: ติดตั้งและกำหนดค่าปลั๊กอินไดเรกทอรี WordPress
- 2.5 ขั้นตอนที่ 5: ออกแบบหน้ารายการของคุณด้วย Divi
- 2.6 ขั้นตอนที่ 6: จัดรูปแบบหน้าไดเร็กทอรี
- 2.7 ขั้นตอนที่ 7: ปรับปรุงเว็บไซต์ไดเรกทอรีของคุณด้วยปลั๊กอินเพิ่มเติม
- 2.8 ขยาย Divi ด้วยผลิตภัณฑ์ในตลาด Divi
- 3 การสร้างเว็บไซต์ไดเรกทอรีด้วย WordPress และ Divi เป็นเรื่องง่าย
- 4 คำถามที่พบบ่อย
สิ่งที่คุณต้องมีเพื่อสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress
ก่อนที่จะสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress มารวบรวมส่วนสำคัญที่คุณต้องการก่อน
- ชื่อโดเมน: นี่คือที่อยู่เฉพาะของเว็บไซต์ของคุณบนอินเทอร์เน็ต เช่น yourwebsitename.com นี่คือความประทับใจแรกที่ผู้เยี่ยมชมจะได้รับ ดังนั้นเลือกชื่อที่น่าจดจำและสะท้อนถึงจุดสนใจของไดเรกทอรีของคุณ
- เว็บโฮสติ้ง: คิดว่าเว็บโฮสติ้งเป็นดินแดนที่เว็บไซต์ของคุณอาศัยอยู่ มันจัดเก็บไฟล์เว็บไซต์ของคุณและทำให้ผู้เยี่ยมชมออนไลน์สามารถเข้าถึงได้ มีผู้ให้บริการเว็บโฮสติ้งที่เชื่อถือได้มากมาย รวมถึง SiteGround ซึ่งเป็นตัวเลือกอันดับต้นๆ ของเรา
- WordPress: แพลตฟอร์มโอเพ่นซอร์สฟรีนี้เป็นรากฐานของเว็บไซต์ของคุณ ใช้งานง่ายและช่วยให้คุณจัดการเนื้อหา หน้า และการตั้งค่าโดยไม่ต้องเขียนโค้ด
- ธีม Divi: แม้ว่าจะไม่จำเป็น แต่ธีม Divi ก็เป็นเครื่องมือที่ทรงพลังสำหรับปรับแต่งเว็บไซต์ไดเร็กทอรีของคุณ มันมีอินเทอร์เฟซแบบลากและวางและตัวเลือกการออกแบบที่สวยงาม ทำให้การสร้างประสบการณ์ที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้เป็นเรื่องง่าย
- ปลั๊กอินไดเรกทอรี: นี่คือความลับของเว็บไซต์ไดเรกทอรีของคุณ! ปลั๊กอินไดเรกทอรีเพิ่มฟังก์ชันการทำงานที่จำเป็นในการจัดการรายการ หมวดหมู่ และการส่งของผู้ใช้ ตัวเลือกต่างๆ เช่น GeoDirectory และปลั๊กอิน Business Directory นั้นยอดเยี่ยมมาก
วิธีสร้างเว็บไซต์ไดเรกทอรีด้วย WordPress
เมื่อคุณรู้ดีขึ้นแล้วว่าคุณต้องการอะไร เราก็เริ่มลงมือทำธุรกิจได้เลย ตั้งแต่การซื้อชื่อโดเมนไปจนถึงการออกแบบเพจของคุณด้วย Divi เราจะแนะนำคุณตลอดแต่ละขั้นตอน ดังนั้นคุณจะรู้วิธีสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress อย่างแน่นอน
ขั้นตอนที่ 1: ซื้อชื่อโดเมน
ก่อนที่คุณจะดำเนินการใดๆ คุณต้องซื้อชื่อโดเมนสำหรับเว็บไซต์ไดเร็กทอรีของคุณ ชื่อโดเมนทำหน้าที่เป็นที่อยู่ของเว็บไซต์ไดเร็กทอรีของคุณบนอินเทอร์เน็ต โดยทั่วไปจะดูเหมือน yourwebsitename.com นี่เป็นความประทับใจแรกที่ผู้เยี่ยมชมจะได้รับ ดังนั้นการเลือกโดเมนที่ถูกต้องจึงเป็นสิ่งสำคัญ ในบางแง่ การตั้งชื่อธุรกิจของคุณมีความสำคัญพอๆ กัน ผู้ใช้ควรจดจำ พิมพ์ และสะท้อนถึงจุดมุ่งเน้นของธุรกิจของคุณได้ง่าย โปรดจำไว้ว่า ชื่อโดเมนที่แข็งแกร่งสามารถช่วยสร้างไดเร็กทอรีของคุณให้เป็นทรัพยากรที่เชื่อถือได้ ดังนั้นโปรดสังเกตขั้นตอนนี้

มีบริษัทรับจดทะเบียนชื่อโดเมนหลายแห่งที่คุณสามารถซื้อชื่อโดเมนได้ ตัวเลือกยอดนิยมตัวหนึ่งคือ Namecheap มีชื่อเสียงในด้านการเป็นผู้รับจดทะเบียนที่เป็นมิตรกับผู้ใช้และมีราคาที่ดีเยี่ยม โดยปกติคุณจะได้รับโดเมน .com เพียง $5.98 ต่อปี ในปีแรก Namecheap เป็นหนึ่งในผู้รับจดทะเบียนเพียงรายเดียวที่ให้การคุ้มครองความเป็นส่วนตัวฟรี ซึ่งหมายความว่าข้อมูลส่วนตัวของคุณ เช่น ชื่อและที่อยู่ที่คุณลงทะเบียน จะถูกเก็บไว้เป็นส่วนตัวโดยอัตโนมัติจากการสอดแนมบนอินเทอร์เน็ต
รับ Namecheap
ขั้นตอนที่ 2: ซื้อแผนโฮสติ้ง WordPress
เมื่อคุณซื้อโดเมนแล้ว ขั้นตอนต่อไปในการสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress คือการซื้อแผนโฮสติ้ง มีตัวเลือกมากมาย รวมถึงผู้ให้บริการแชร์ VPS และผู้ให้บริการโฮสติ้งเฉพาะ อย่างไรก็ตาม ตัวเลือกที่ดีที่สุดสำหรับคนส่วนใหญ่คือผู้ให้บริการโฮสติ้งที่ได้รับการปรับให้เหมาะกับ WordPress โฮสติ้งที่ปรับให้เหมาะสมหมายความว่าเว็บไซต์ของคุณจะมีแผนโฮสติ้งที่มีประสิทธิภาพสูงพร้อมการตั้งค่าที่ปรับแต่งมาสำหรับเว็บไซต์ WordPress โดยเฉพาะ โดยทั่วไปแล้วโฮสต์ประเภทนี้จะติดตั้ง WordPress ให้กับคุณเช่นกัน โดยไม่ต้องคาดเดาในการเริ่มต้นใช้งาน WordPress

ตัวเลือกที่เราชื่นชอบสำหรับโฮสติ้ง WordPress ที่ได้รับการปรับปรุงคือ SiteGround พวกเขาเป็นที่รู้จักในด้านการสนับสนุนลูกค้าที่ยอดเยี่ยม บริการที่เชื่อถือได้ และฟีเจอร์เฉพาะของ WordPress ที่ทำให้การตั้งค่าเว็บไซต์ไดเร็กทอรีของคุณเป็นเรื่องง่าย ด้วยการติดตั้งเพียงคลิกเดียว คุณสามารถทำให้เว็บไซต์ WordPress ของคุณพร้อมใช้งานได้ภายในไม่กี่นาที ทั้งหมดนี้ทำได้โดยไม่ต้องทำอะไรเลย SiteGround ยังมีการอัปเดตฟรี การสำรองข้อมูลไซต์และการโยกย้าย ใบรับรอง SSL CDN ฟรีและอีกมากมาย แผนเริ่มต้นที่ราคาไม่แพงมาก $2.99 ต่อเดือน และสามารถอัปเกรดได้อย่างง่ายดายเมื่อเว็บไซต์ไดเร็กทอรีของคุณเติบโตขึ้น
รับ SiteGround
ขั้นตอนที่ 3: ซื้อธีม WordPress ระดับพรีเมียม
แม้ว่าคุณจะสามารถสร้างเว็บไซต์ไดเรกทอรีด้วยธีม WordPress ฟรีได้ในทางเทคนิค แต่ก็มีข้อดีบางประการในการพิจารณาธีม WordPress ระดับพรีเมียม ธีมพรีเมียมมักจะให้การสนับสนุนระดับพรีเมียม ซึ่งจำเป็นสำหรับผู้ใช้ WordPress ใหม่ พวกเขายังมีการอัปเดตเป็นประจำ ดังนั้นคุณจึงไม่ต้องกังวลกับช่องโหว่ด้านความปลอดภัย นอกจากนี้ ธีมพรีเมียมมักมีคุณสมบัติเพิ่มเติม รวมถึงเครื่องมือสร้างเพจแบบลากและวาง ความสามารถในการแก้ไขไซต์เต็มรูปแบบ และตัวเลือกสไตล์สากล ธีมต่างๆ เช่น Genesis Pro และ OptimizePress เป็นตัวเลือกที่ดี แต่ก็ไม่ถือเป็นประเด็นสำคัญสำหรับตัวเลือกยอดนิยมอื่น นั่นคือ Divi

Divi มีไลบรารีเค้าโครงและองค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้ามากมายซึ่งสร้างขึ้นโดยเฉพาะสำหรับเว็บไซต์ประเภทต่างๆ รวมถึงไดเร็กทอรี คุณสามารถสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริงโดยใช้ความพยายามเพียงเล็กน้อย ต้องขอบคุณเครื่องมือสร้างเพจแบบลากและวางอย่าง Visual Builder ด้วย Divi คุณสามารถปรับแต่งทุกอย่างตั้งแต่เค้าโครงโดยรวมของหน้าไดเร็กทอรีของคุณไปจนถึงรายละเอียดเฉพาะของแบบฟอร์มรายการของคุณ ด้วยตัวสร้างธีมของ Divi คุณสามารถสร้างส่วนหัว ส่วนท้าย หน้าเก็บถาวร และอื่นๆ อีกมากมาย สิ่งที่คุณต้องการสร้าง Divi ช่วยให้คุณควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างสมบูรณ์ เพียง $89 ต่อปี คุณสามารถใช้งาน Divi บนเว็บไซต์ได้ไม่จำกัด
รับดิวิ
ขั้นตอนที่ 4: ติดตั้งและกำหนดค่าปลั๊กอินไดเรกทอรี WordPress
เมื่อซื้อโดเมน แผนเว็บโฮสติ้ง และธีมพรีเมียมแล้ว ขั้นตอนต่อไปคือการติดตั้งปลั๊กอินไดเรกทอรี WordPress ด้วยปลั๊กอินไดเรกทอรี คุณสามารถเพิ่ม แก้ไข และลบรายการที่ธุรกิจหรือผู้ใช้ส่งมาได้อย่างง่ายดาย คุณยังสามารถสร้างและจัดหมวดหมู่รายการเพื่อองค์กรและประสบการณ์ผู้ใช้ที่ดีขึ้นได้ เป้าหมายสูงสุดคือให้ผู้ใช้ค้นหาและค้นหาสิ่งที่ต้องการโดยใช้ความพยายามเพียงเล็กน้อย ปลั๊กอินไดเร็กทอรียอดนิยมหลายตัว รวมถึง GeoDirectory เหมาะสำหรับผู้ที่ต้องการตั้งค่าเว็บไซต์ไดเร็กทอรีตามตำแหน่ง อย่างไรก็ตาม เราขอแนะนำปลั๊กอิน Business Directory เป็นอย่างยิ่งเพื่อความสะดวกในการใช้งาน ฟีเจอร์ที่มีประสิทธิภาพ และความคุ้มค่าสูงสุด

Business Directory ช่วยให้คุณสร้างและจัดการรายการสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย เป็นมิตรกับ SEO รองรับการผสานรวมสำหรับ Google Maps และช่วยให้คุณสร้างตัวเลือกการสมัครสมาชิกฟรีและชำระเงินเพื่อสร้างรายได้ ปลั๊กอินเวอร์ชันฟรีและจ่ายเงินมีคุณสมบัติที่แตกต่างกันไปในแต่ละแผน สำหรับส่วนนี้เกี่ยวกับวิธีสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress เราจะติดตั้งเวอร์ชันฟรีและอธิบายการตั้งค่าปลั๊กอิน ปรับแต่งแบบฟอร์มรายการ และการสร้างหมวดหมู่ธุรกิจ
รับสารบบธุรกิจ
ติดตั้งปลั๊กอินไดเรกทอรีธุรกิจ
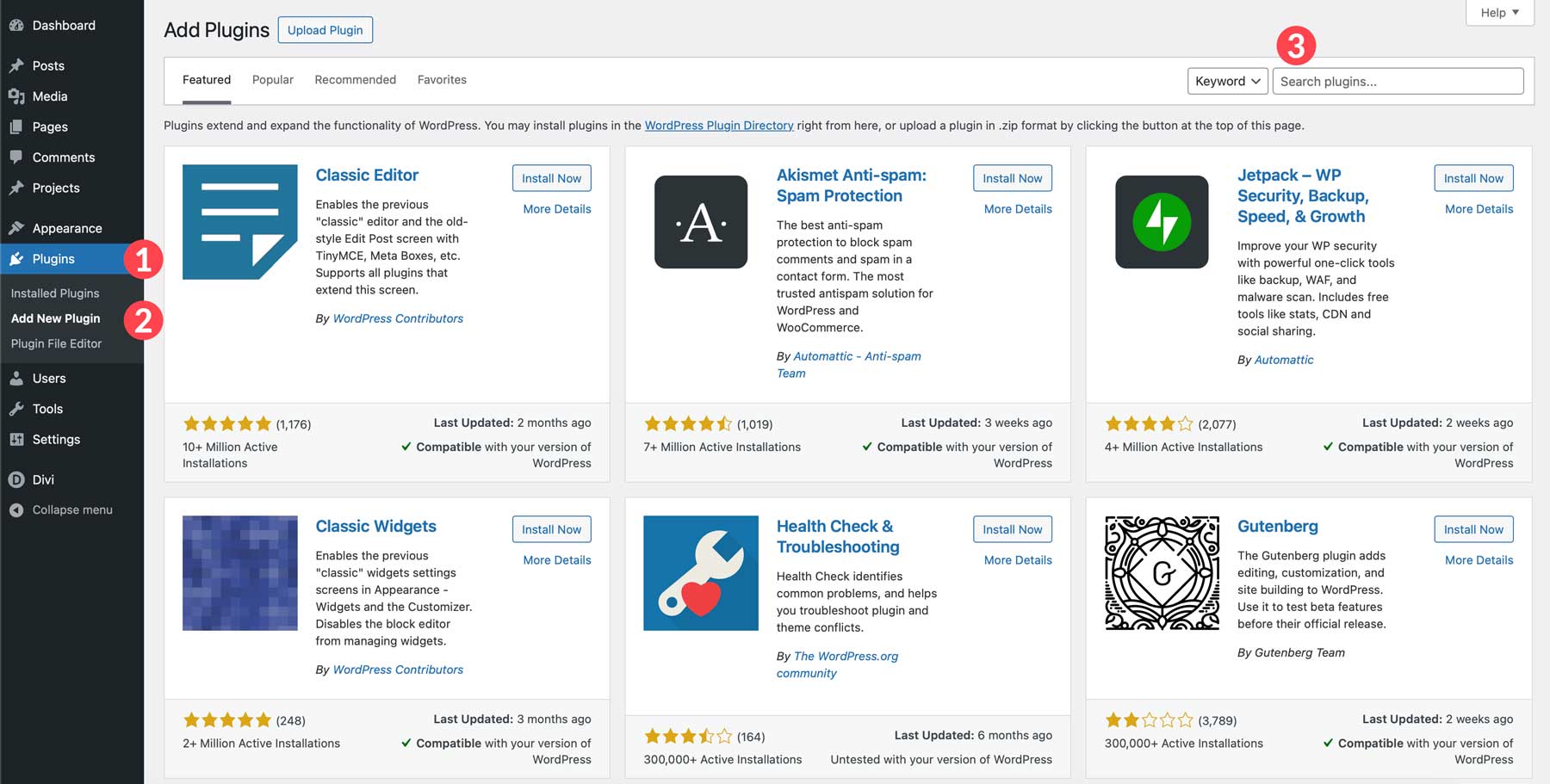
เมื่อมีส่วนที่จำเป็นอื่นๆ ครบถ้วนแล้ว เราก็สามารถเริ่มสร้างโครงสร้างของเว็บไซต์ไดเร็กทอรีของเราได้ ขณะที่เข้าสู่ระบบเว็บไซต์ WordPress ของคุณ ให้ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ ค้นหา Business Directory ใน ช่องปลั๊กอินการค้นหา

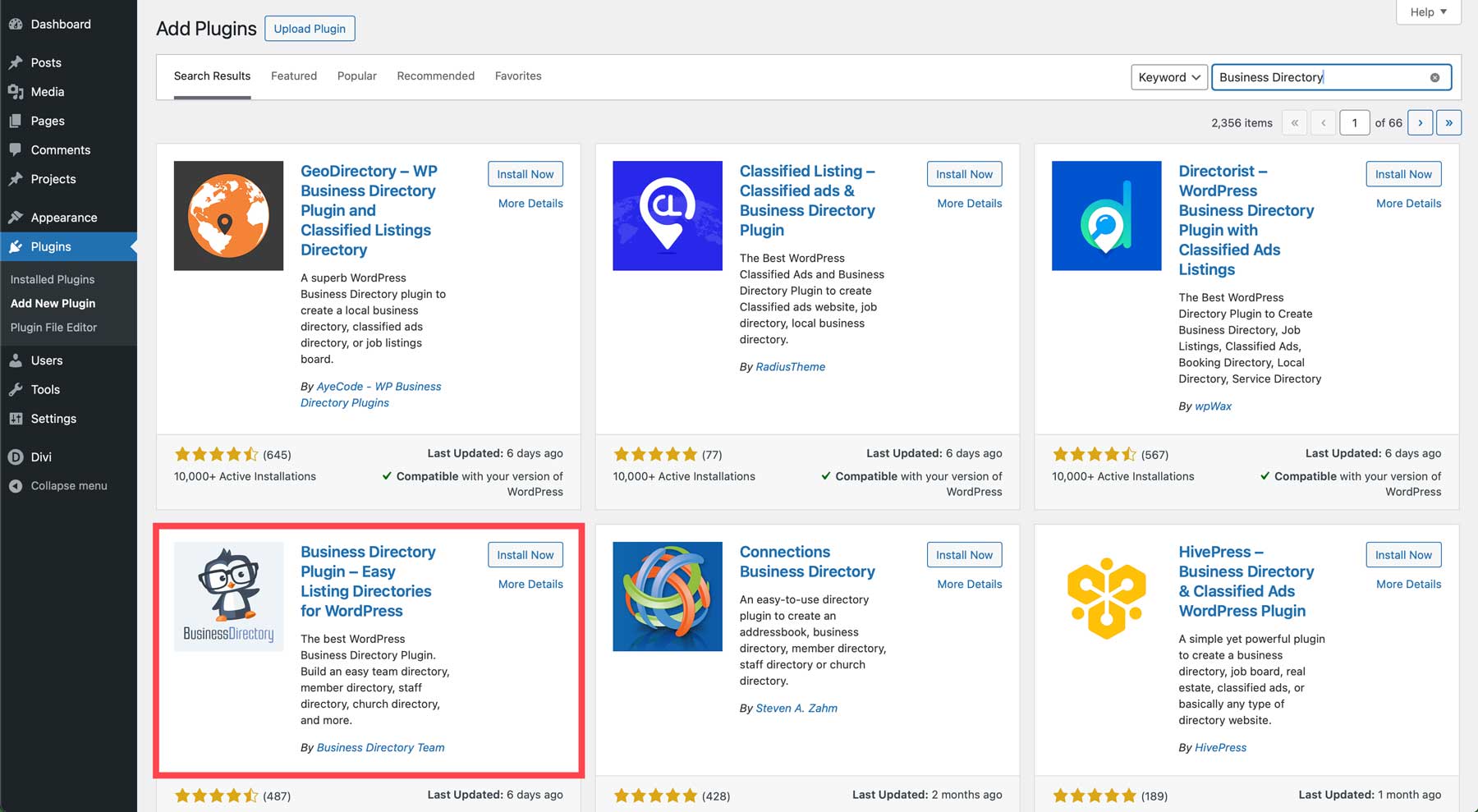
ค้นหาปลั๊กอินในผลการค้นหาแล้วคลิกปุ่ม ติดตั้งทันที

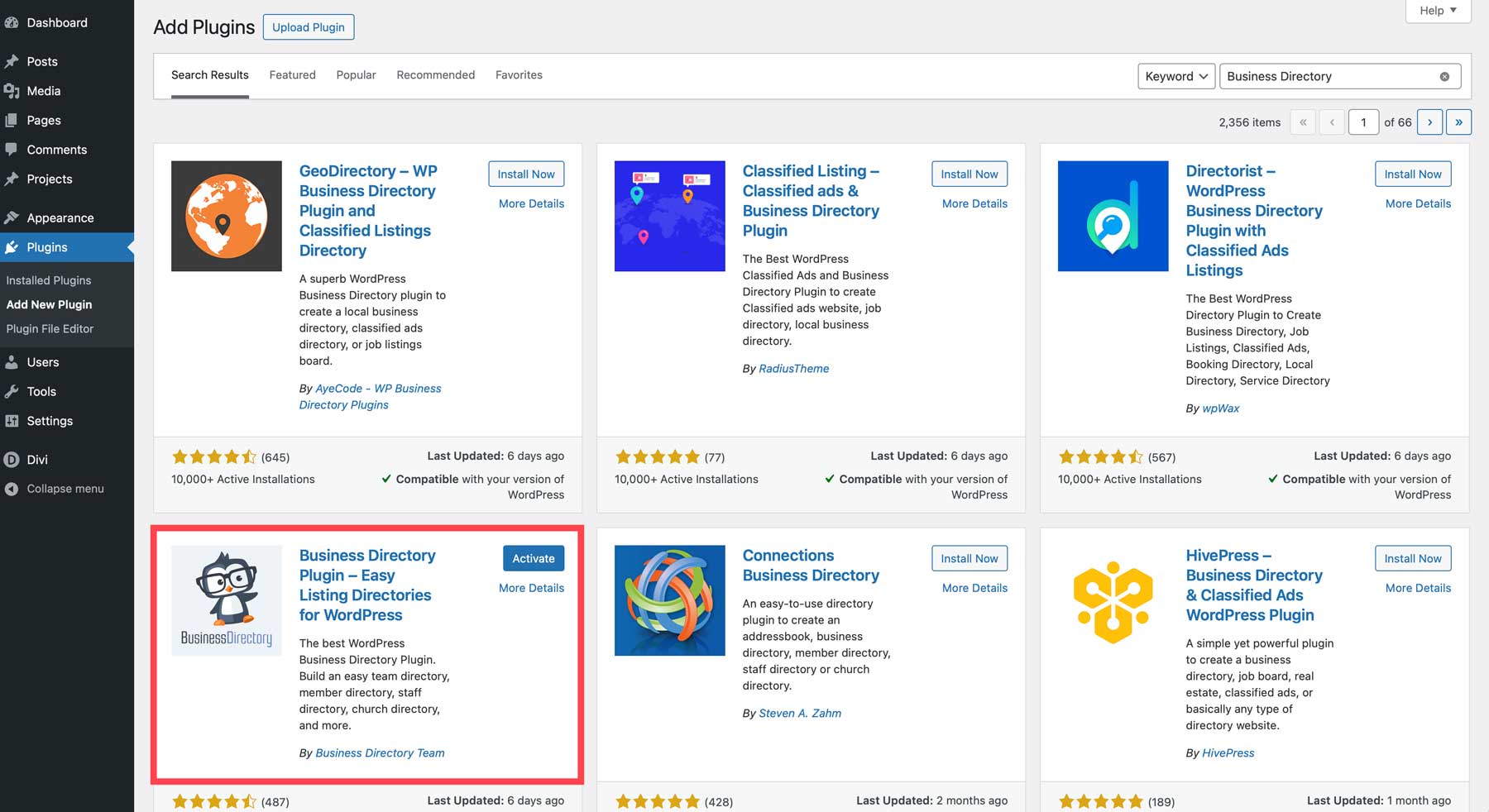
สุดท้ายให้คลิกปุ่ม เปิดใช้งาน เพื่อติดตั้งปลั๊กอิน

ตั้งค่าหน้าไดเรกทอรี
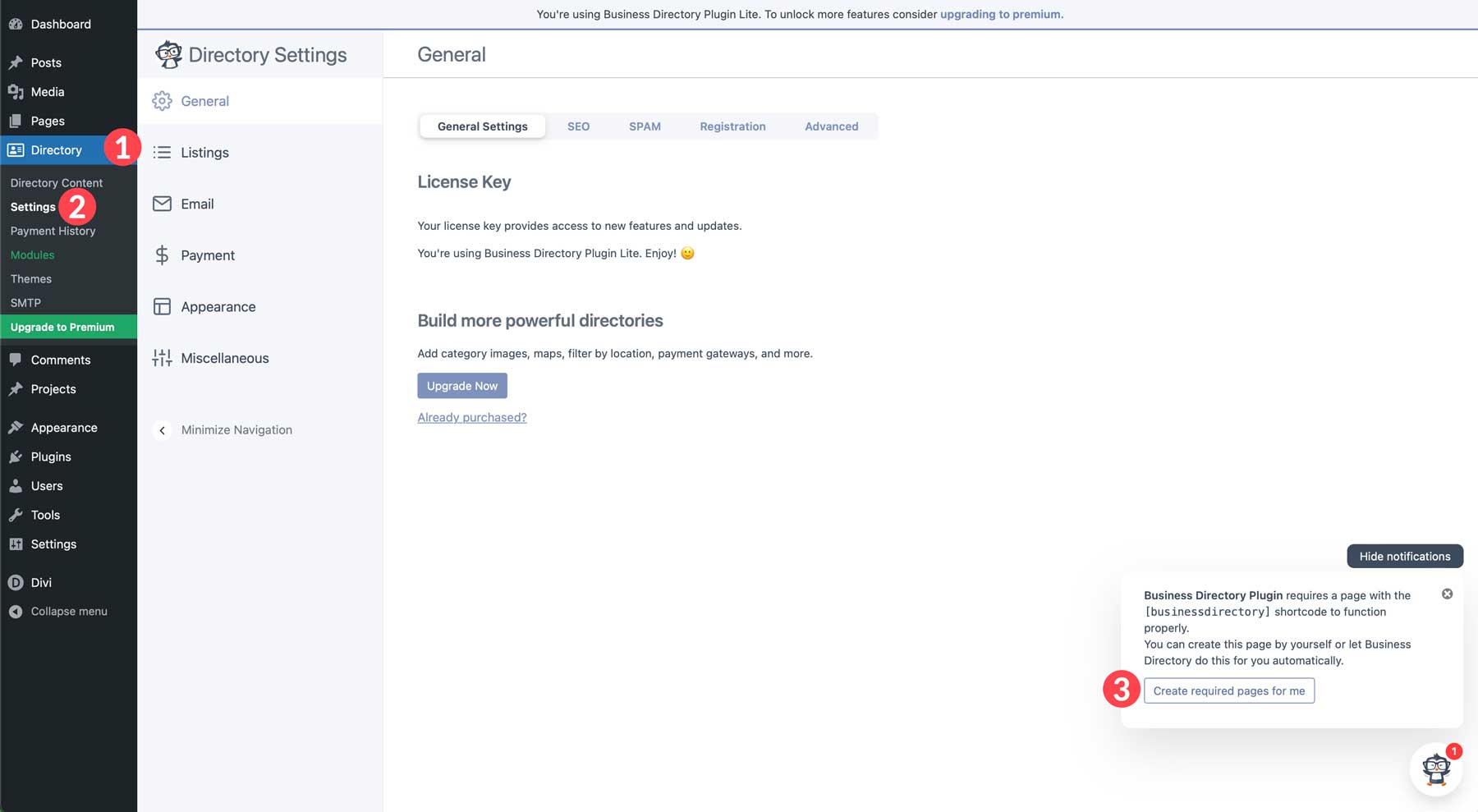
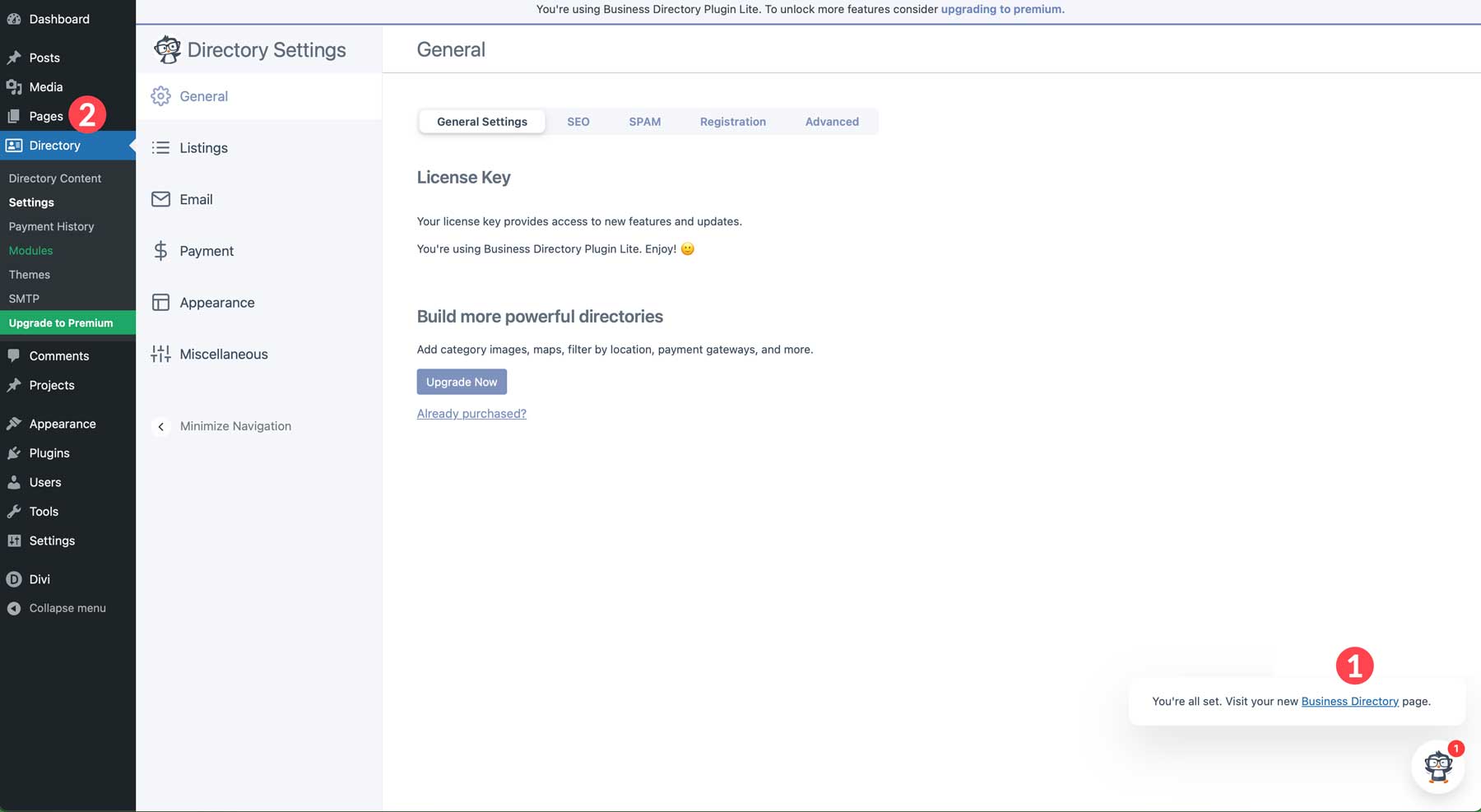
เมื่อติดตั้งปลั๊กอินแล้ว ให้ไปที่ Directory > Settings ส่วนปลั๊กอินนี้ช่วยให้คุณควบคุมการตั้งค่าทั้งหมดที่จำเป็นในการเริ่มต้น รวมถึงอีเมล การตั้งค่าการชำระเงิน และการสร้างหน้าไดเร็กทอรี ในหน้า General คุณจะสังเกตเห็นกล่องป๊อปอัปเล็กๆ ที่มุมขวาล่างของหน้าจอ อธิบายว่าปลั๊กอินต้องใช้รหัสย่อเพื่อแสดงรายการ คุณสามารถคัดลอกรหัสย่อหรืออนุญาตให้ปลั๊กอินสร้างหน้าที่จำเป็นได้ คลิกปุ่ม สร้างเพจที่จำเป็นสำหรับฉัน เพื่อดำเนินการต่อ

เมื่อสร้างแล้ว คุณสามารถเยี่ยมชมเพจได้โดยคลิก ลิงก์ ที่มุมขวาล่าง หรือดูโดยไปที่ เพจ

อย่างไรก็ตาม ก่อนที่จะดำเนินการต่อ เราขอแนะนำให้คุณทำความคุ้นเคยกับการตั้งค่าของปลั๊กอินก่อน ต่อไปนี้เป็นภาพรวมโดยย่อของแต่ละแท็บในการตั้งค่าปลั๊กอิน Business Directory เพื่อให้คุณทราบว่าจะต้องไปที่ใดเพื่อทำการเปลี่ยนแปลง
- ทั่วไป: อัปเกรดเป็นปลั๊กอินเวอร์ชันโปร ลบ Category slug เพื่อปรับปรุง SEO ติดตั้ง reCAPTCHA กำหนดการตั้งค่าการลงทะเบียน และควบคุมการควบคุมการส่งของผู้ใช้
- รายการ: กำหนดจำนวนรายการที่จะแสดงต่อหน้า ตั้งค่าสถานะรายการเริ่มต้น กำหนดค่าข้อความ ตั้งค่าการตั้งค่าการค้นหา และกำหนดค่าลักษณะการทำงานของหมวดหมู่ การตั้งค่าปุ่ม และการเรียงลำดับ
- อีเมล: เลือกว่าจะแสดงที่อยู่อีเมลที่ส่วนหน้า เปิดใช้งานการแจ้งเตือนทางอีเมล และกำหนดค่าฟิลด์แบบฟอร์มอีเมลหรือไม่
- การชำระเงิน: เปิดใช้งานโหมดทดสอบ ตั้งค่าเกตเวย์การชำระเงิน ตั้งค่าข้อความขอบคุณที่กำหนดเอง หรือเปิดใช้งาน Authorize.net
- ลักษณะที่ปรากฏ: กำหนดการตั้งค่าพื้นฐาน เช่น ลักษณะปุ่ม สีหลัก และการตั้งค่ารูปภาพ ตัวเลือกขั้นสูงเพิ่มเติม เช่น รูปแบบเค้าโครงไดเร็กทอรี มีให้ใช้งานในเวอร์ชันโปร
- เบ็ดเตล็ด: เปิดใช้งานการรวบรวมข้อมูลหรือถอนการติดตั้งปลั๊กอินออกจากเว็บไซต์ของคุณโดยสิ้นเชิง
ปรับแต่งแบบฟอร์มรายการ
เมื่อติดตั้งปลั๊กอินและสร้างหน้าไดเร็กทอรีแล้ว ขั้นตอนต่อไปคือการปรับแต่งแบบฟอร์มรายการ ปลั๊กอินไดเร็กทอรีส่วนใหญ่ รวมถึงปลั๊กอิน Business Directory ช่วยให้คุณสามารถปรับแต่งแบบฟอร์มรายการได้อย่างง่ายดาย คุณสามารถสร้างฟิลด์ จัดเรียงใหม่ตามลำดับเฉพาะ และเลือกประเภทฟิลด์ที่แตกต่างกันตามประเภทของเว็บไซต์ไดเร็กทอรีที่คุณกำลังสร้าง สำหรับคู่มือนี้ เราจะสร้างแบบฟอร์มเพื่อให้ผู้คนสร้างรายการร้านอาหารท้องถิ่นที่พวกเขาชื่นชอบ
เมื่อสร้างแบบฟอร์มรายการของคุณ ให้สมดุลในการเก็บรายละเอียดที่จำเป็นและรักษาแบบฟอร์มให้กระชับเพื่อหลีกเลี่ยงไม่ให้ผู้ใช้ล้นหลาม พยายามใช้ป้ายกำกับที่ชัดเจน เพิ่มคำแนะนำเครื่องมือที่เกี่ยวข้องเพื่อเป็นแนวทางแก่ผู้ใช้ และระบุให้ชัดเจนว่าช่องใดจำเป็นต้องกรอกเพื่อหลีกเลี่ยงความสับสน
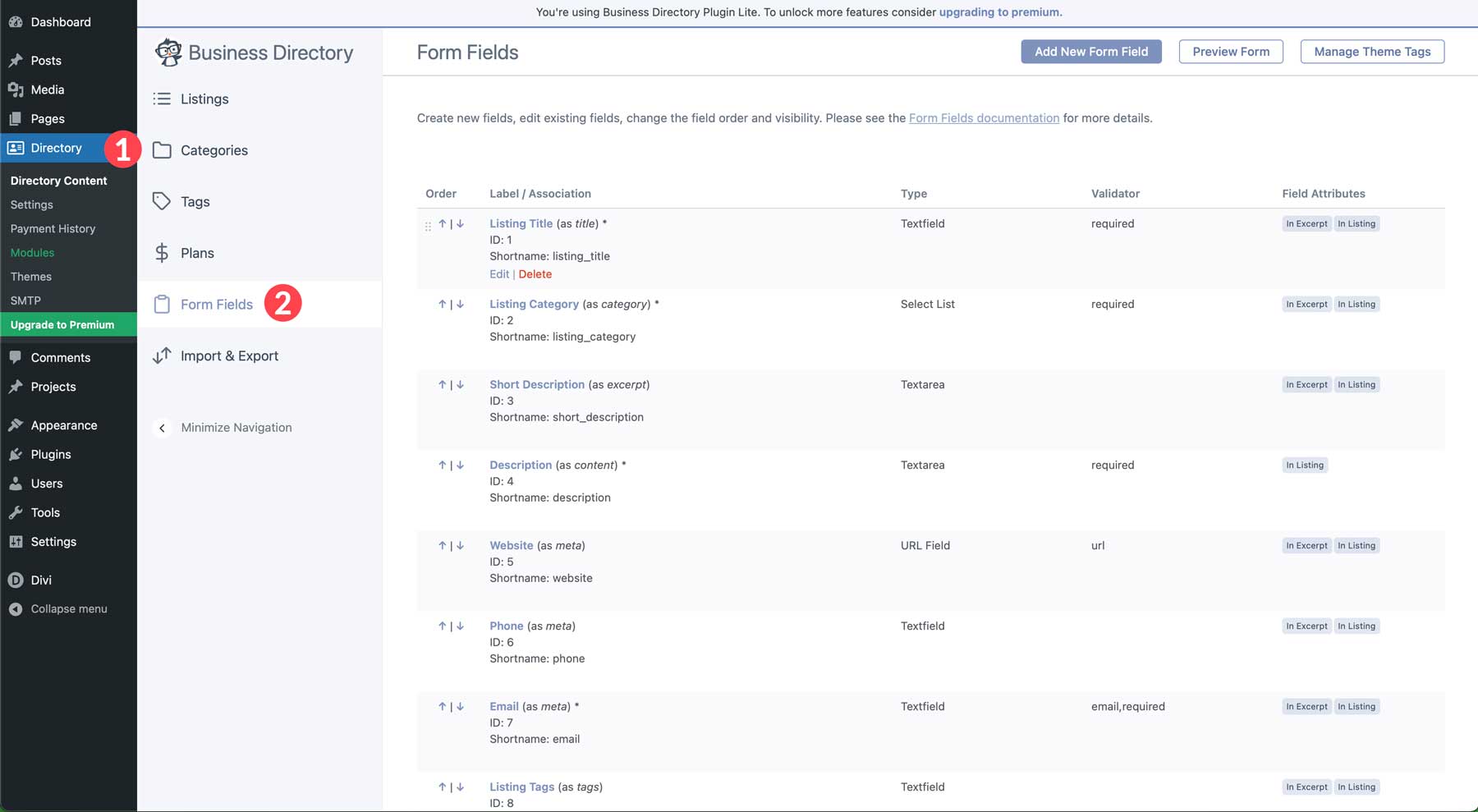
หากต้องการสร้างแบบฟอร์มใหม่ ให้ไปที่ Directory > Directory Content จากนั้นเลือกแท็บ ฟิลด์แบบฟอร์ม

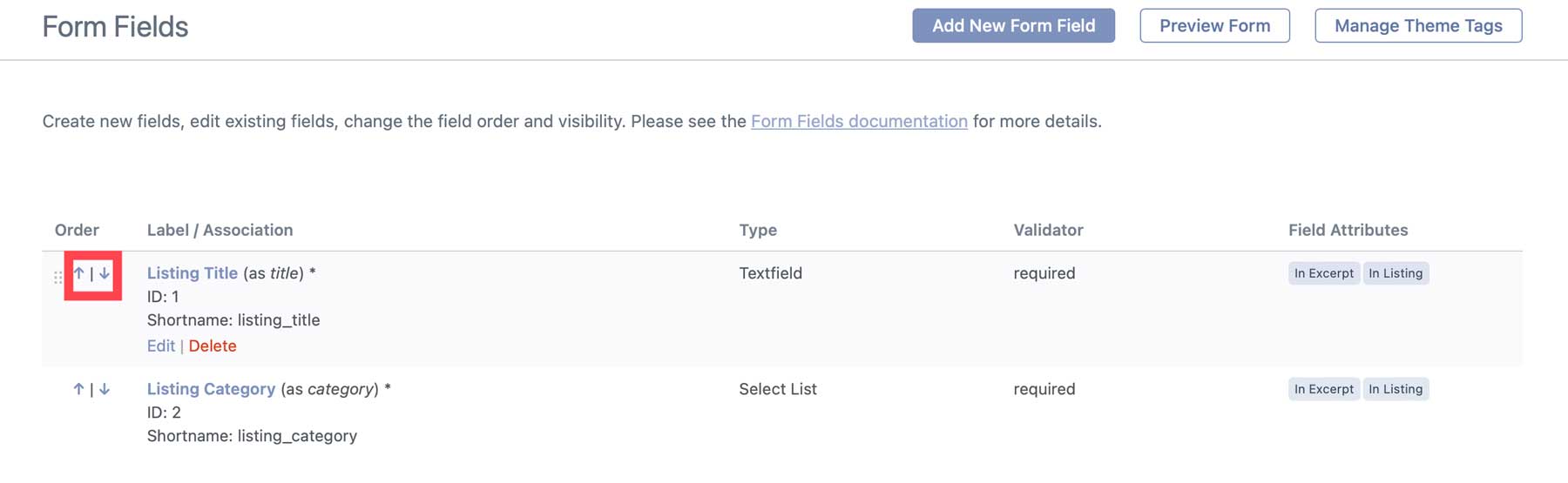
เมื่อคุณเข้าสู่เพจ คุณจะเห็นฟิลด์ต่างๆ ที่สร้างไว้แล้ว เหล่านี้เป็นฟิลด์เริ่มต้นที่เกี่ยวข้องกับ Business Directory คุณสามารถเพิ่ม แก้ไข ลบ หรือจัดเรียงลำดับฟิลด์ใหม่ได้โดยการคลิก ลูกศรขึ้นและลง ถัดจาก ชื่อฟิลด์ แต่ละชื่อ

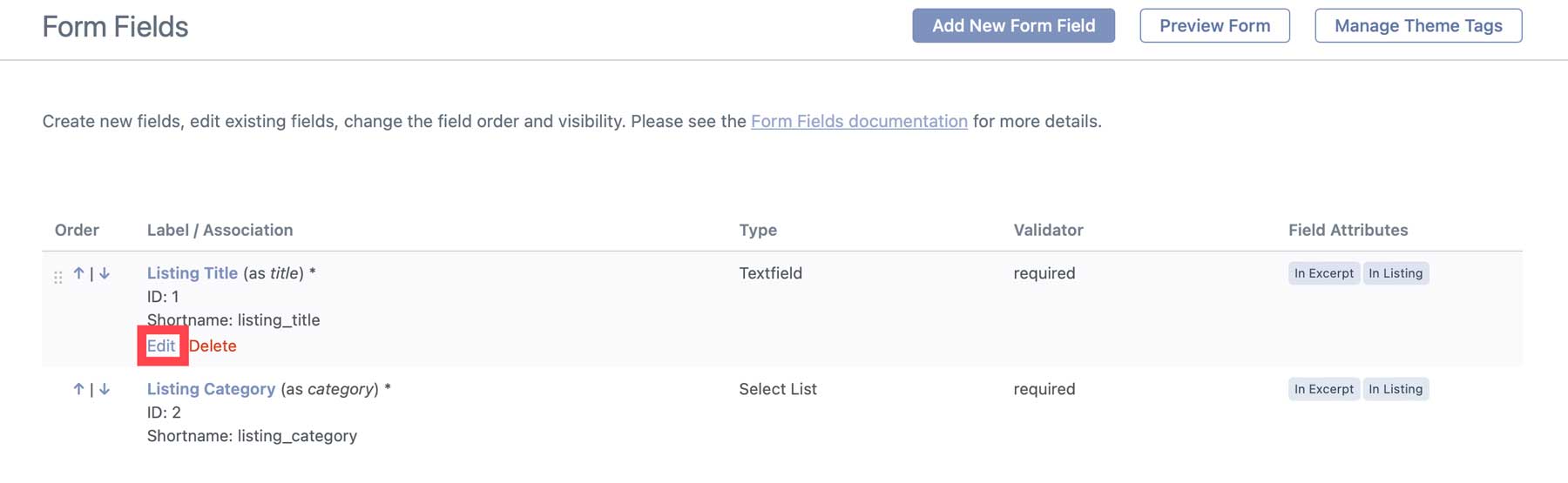
คลิก ลิงก์แก้ไข ใต้ชื่อฟิลด์เพื่อแก้ไขฟิลด์

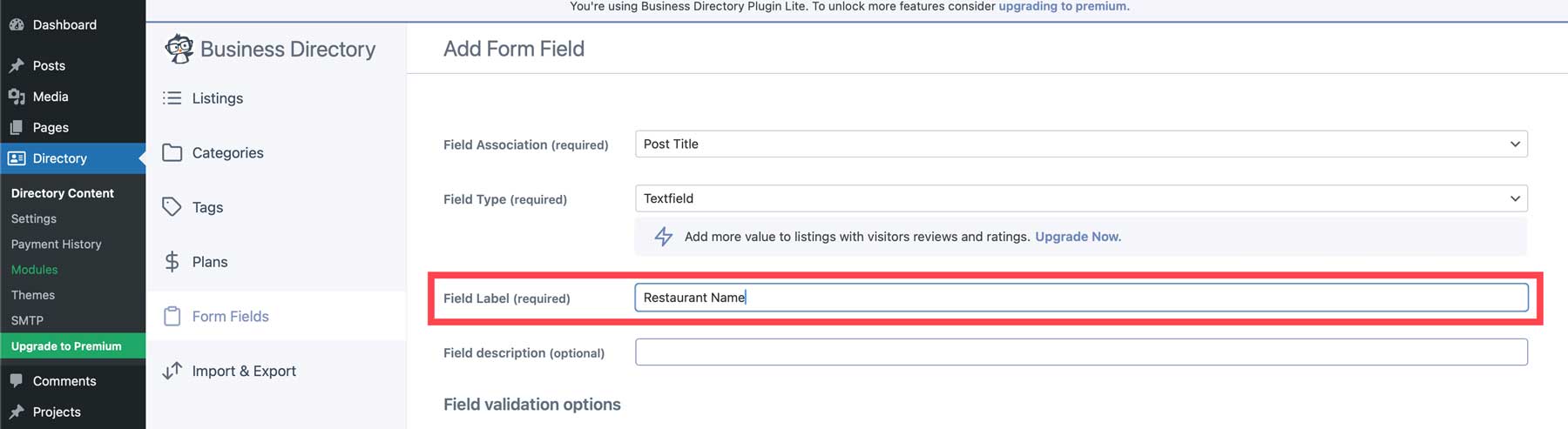
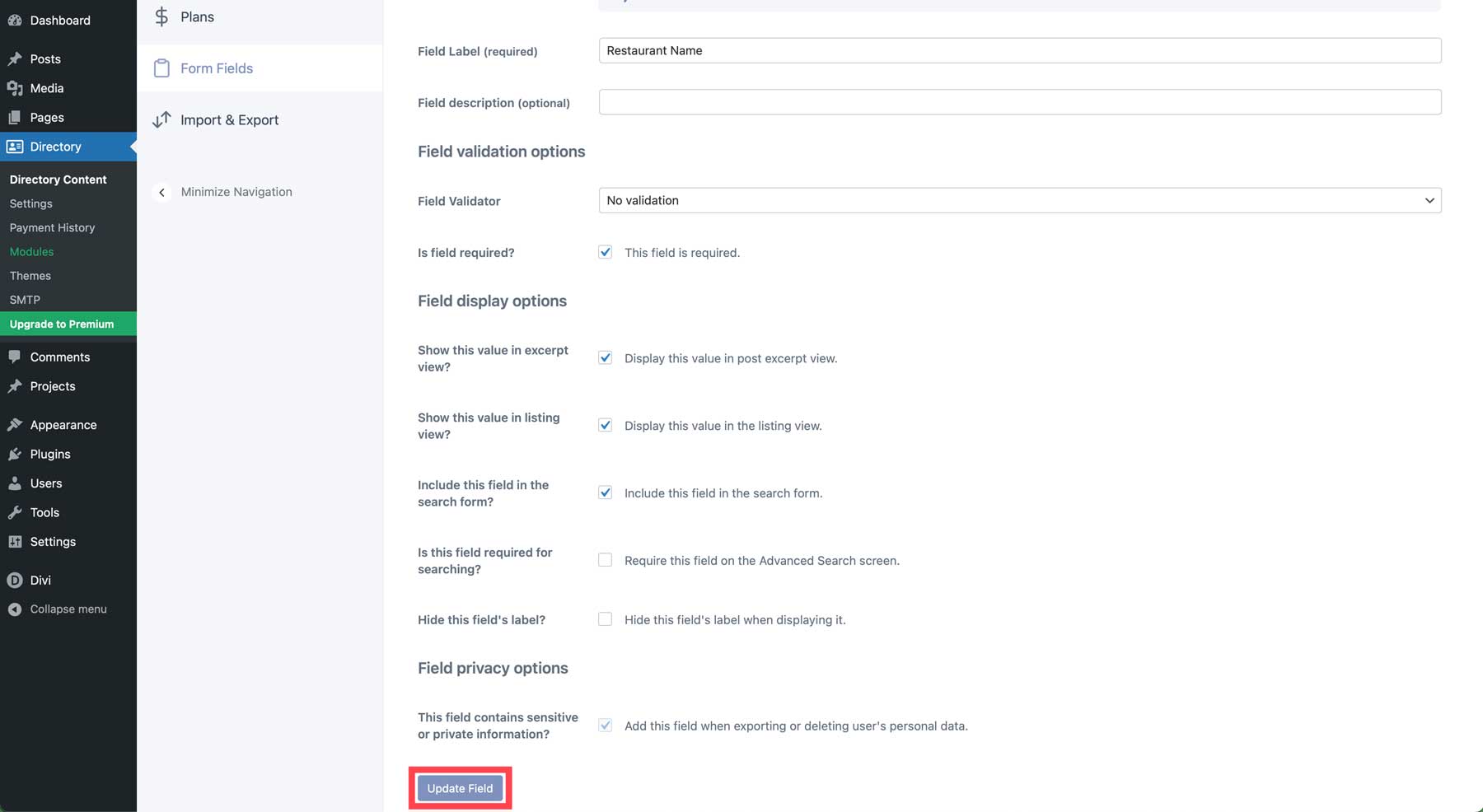
เพื่อสาธิต เราจะแก้ไขฟิลด์ชื่อรายการ เนื่องจากเรากำลังสร้างเว็บไซต์ไดเรกทอรีร้านอาหาร การเปลี่ยนชื่อฟิลด์เป็น ชื่อร้านอาหาร จึงเหมาะสมกว่า เมื่อเพจเปิดขึ้น คุณสามารถดูตัวเลือกต่างๆ รวมถึงประเภทฟิลด์ ตัวเลือกการแสดงผล คำอธิบายฟิลด์เพิ่มเติม และ ป้ายกำกับฟิลด์ นี่คือสิ่งที่เราจะต้องเปลี่ยนแปลง เปลี่ยนชื่อป้ายกำกับเป็น ชื่อร้านอาหาร

คลิกปุ่ม ช่องอัปเดต เพื่อบันทึกการเปลี่ยนแปลง

ทำซ้ำขั้นตอนข้างต้นเพื่อแก้ไขหรือเพิ่มฟิลด์เพื่อสร้างแบบฟอร์มรายการของคุณ
สร้างหมวดหมู่ธุรกิจของคุณ
ก่อนที่คุณจะเริ่มโหลดรายการลงบนเว็บไซต์ไดเรกทอรีของคุณ การทำตามขั้นตอนที่จำเป็นเพื่อจัดระเบียบสิ่งต่างๆ เป็นความคิดที่ดี ลองนึกภาพการเดินเข้าไปในห้องสมุดและเห็นกองหนังสือจำนวนมหาศาลจากพื้นถึงเพดานโดยไม่เรียงตามลำดับ นั่นคงจะล้นหลามใช่ไหม? คิดว่าหมวดหมู่เป็นส่วนต่างๆ ในไลบรารี จัดระเบียบสิ่งต่างๆ และช่วยให้ผู้ใช้ค้นหาสิ่งที่พวกเขากำลังมองหา
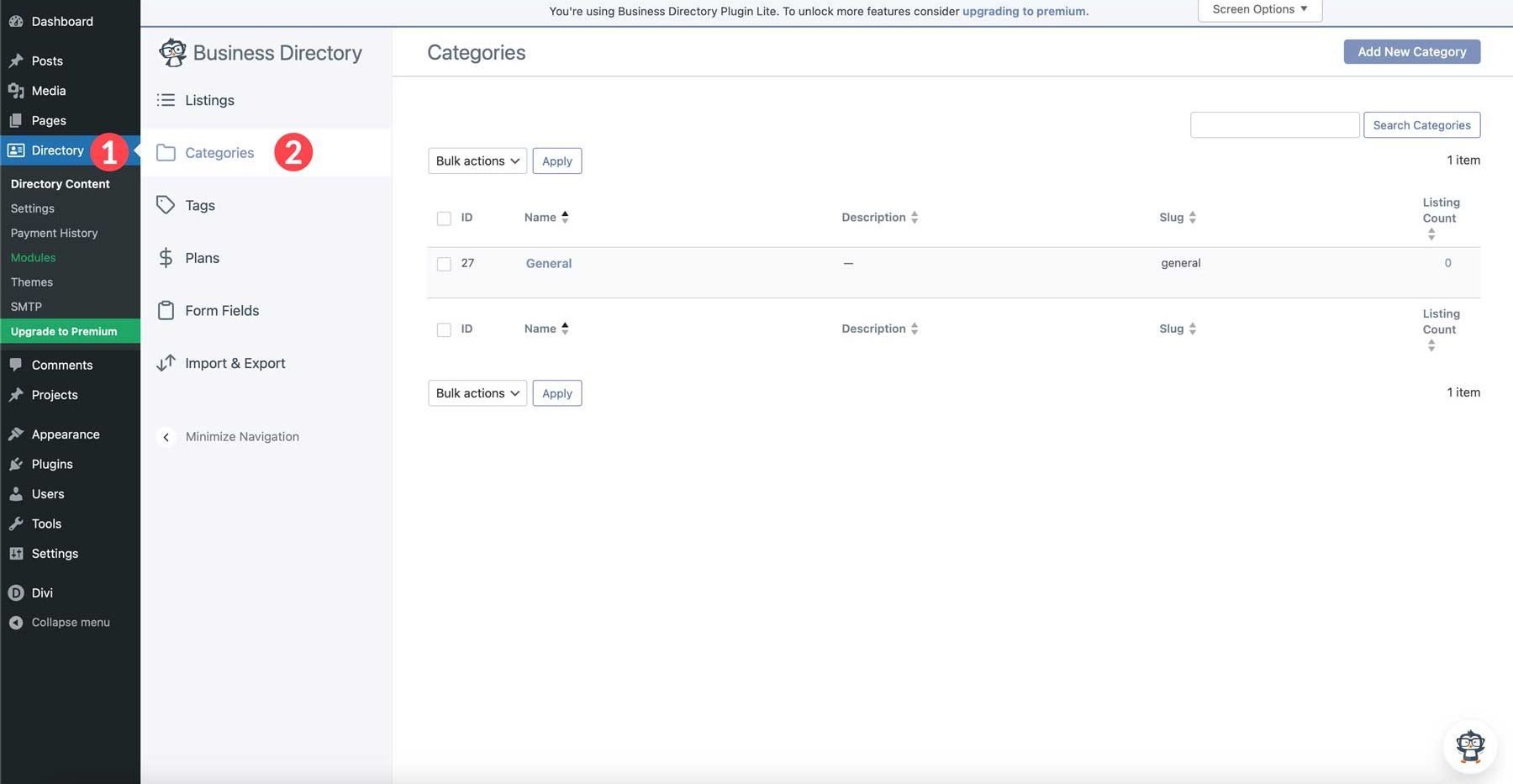
การสร้างและจัดการหมวดหมู่ด้วยปลั๊กอิน Business Directory เป็นเรื่องง่าย นำทางไปยัง ไดเรกทอรี > เนื้อหาไดเรกทอรี > หมวดหมู่

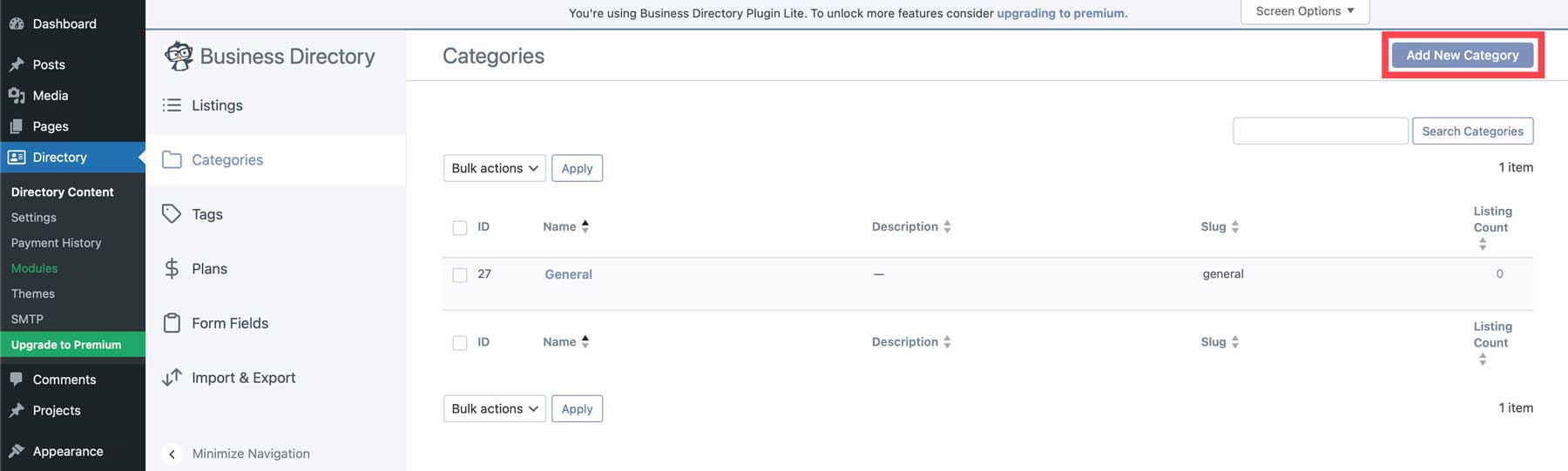
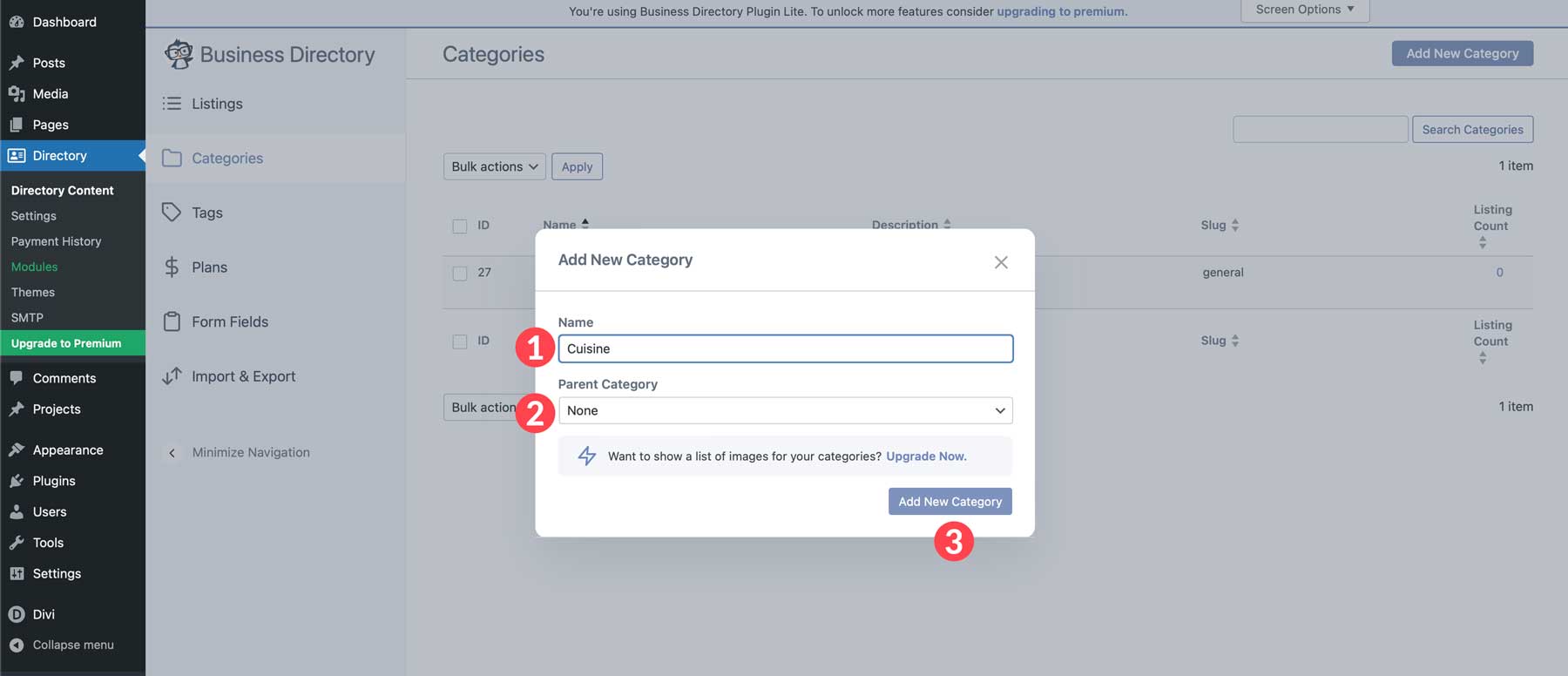
หากต้องการสร้างหมวดหมู่ใหม่ ให้คลิกปุ่ม เพิ่มหมวดหมู่ใหม่ y

เมื่อกล่องป๊อปอัปปรากฏขึ้น ให้ตั้ง ชื่อ หมวดหมู่ กำหนด หมวดหมู่หลักที่เป็นตัวเลือก และคลิกปุ่ม เพิ่มหมวดหมู่ใหม่

ทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มหมวดหมู่ที่เหลือสำหรับเว็บไซต์ไดเร็กทอรีของคุณ ตัวเลือกต่างๆ ได้แก่ ช่วงราคา สถานที่ตั้ง บรรยากาศ และสิ่งอำนวยความสะดวก เช่น บาร์บนชั้นดาดฟ้า ดนตรีสด หรือห้องจัดกิจกรรม เมื่อโครงสร้างหมวดหมู่ของคุณพร้อมแล้ว เราสามารถสร้างรายการไดเรกทอรีแรกของเราได้
สร้างรายการไดเรกทอรี
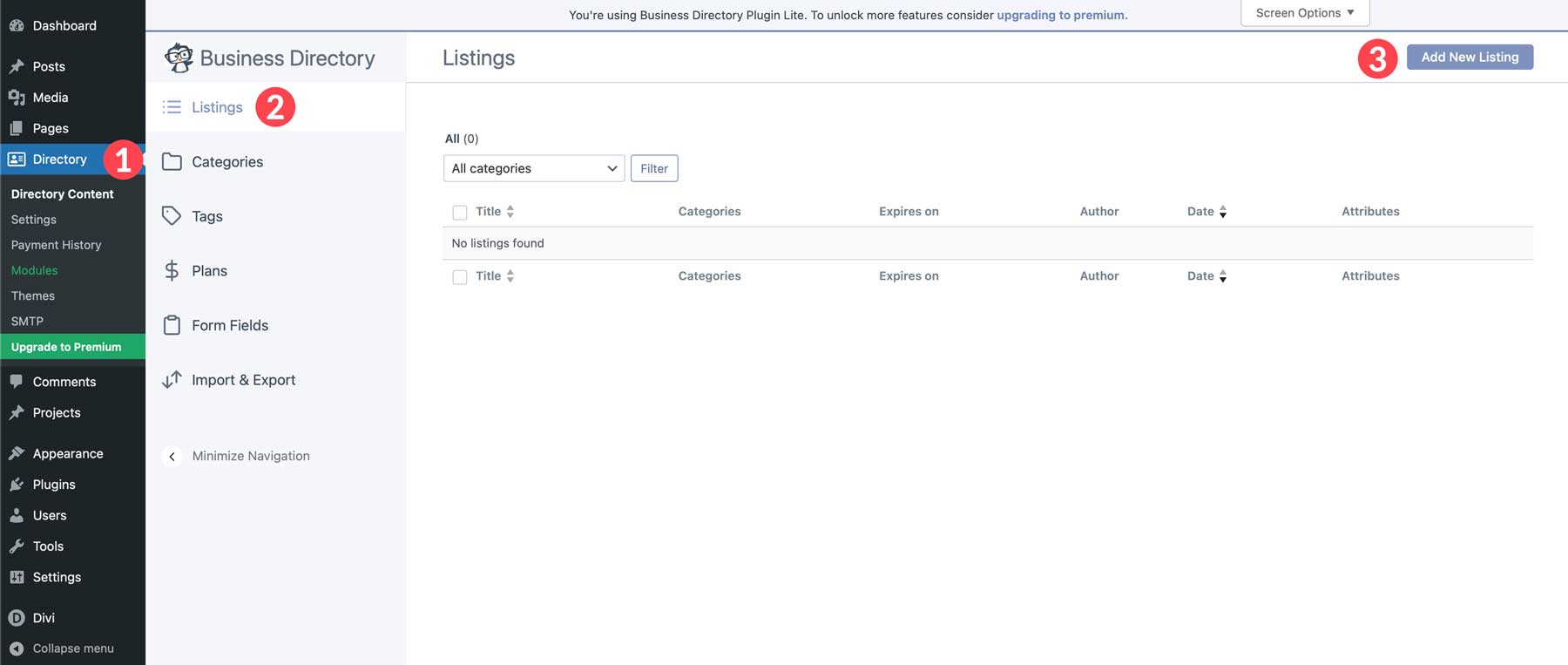
เมื่อหมวดหมู่ของคุณพร้อมแล้ว คุณสามารถสร้างรายการแรกของคุณได้ ไปที่ ไดเร็กทอรี > เนื้อหาไดเร็กทอรี > รายการ จากนั้นคลิกปุ่ม เพิ่มรายการใหม่

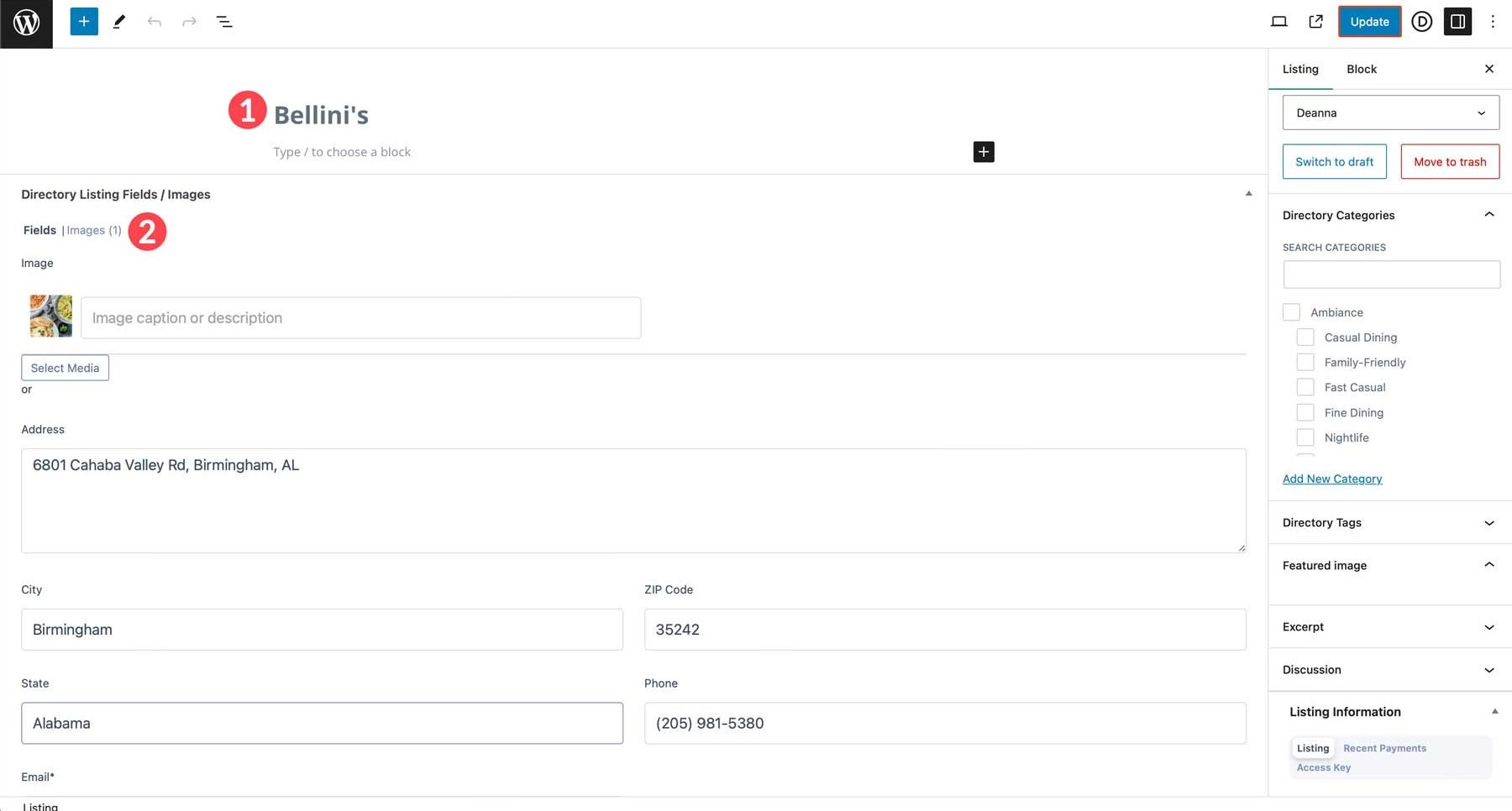
เมื่อเพจรีเฟรช คุณจะสังเกตเห็นว่าช่องแบบฟอร์มทั้งหมดแสดงอยู่ในประเภทโพสต์แบบกำหนดเองของรายการ เริ่มต้นด้วยการเพิ่ม ชื่อ สำหรับรายการของคุณและกรอกข้อมูลลงใน ช่องแบบฟอร์ม

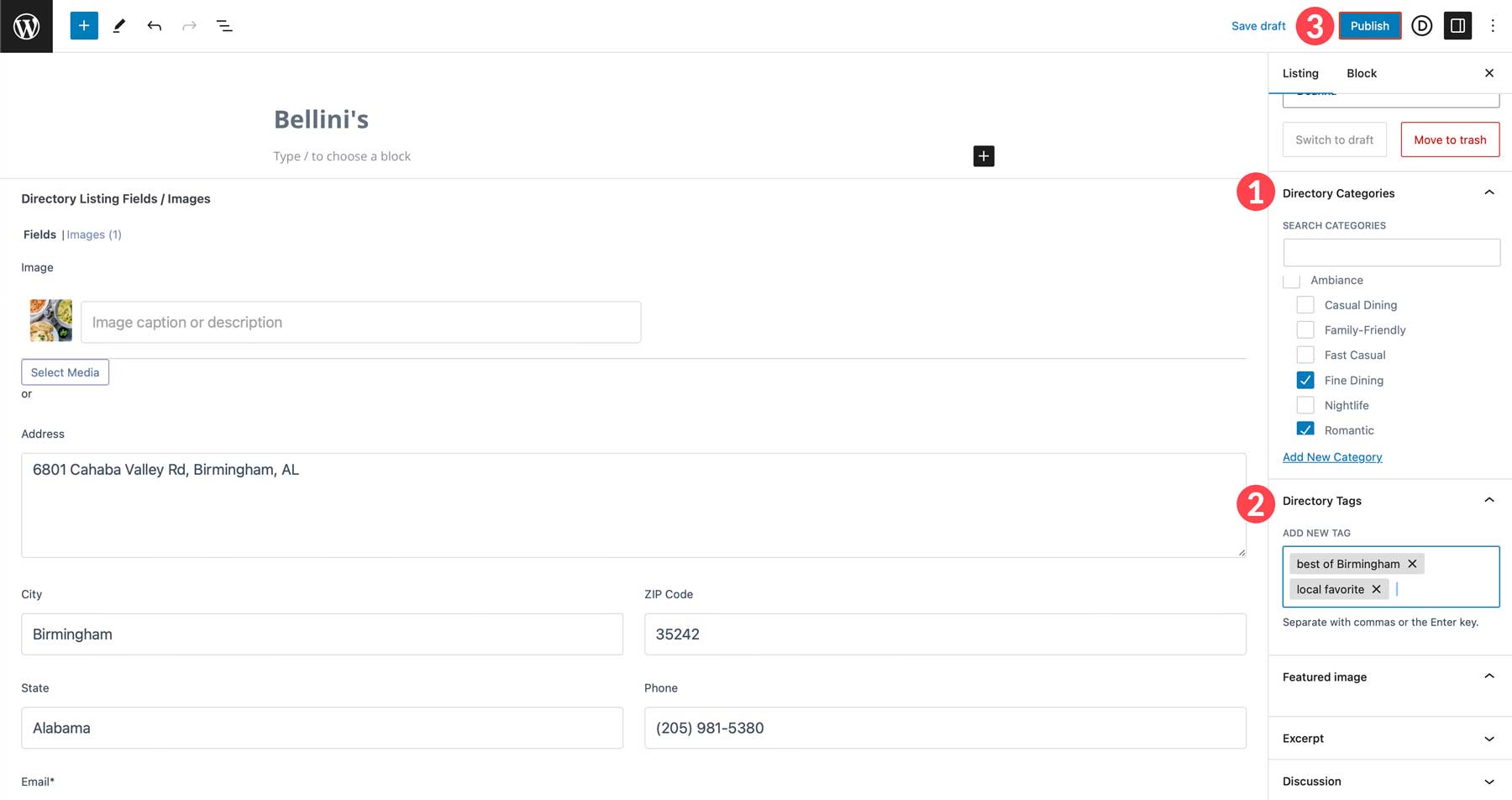
ต่อไป เลือก หมวด หมู่ที่คุณต้องการให้รายชื่อของคุณปรากฏด้านล่าง เพิ่ม แท็ก ที่เกี่ยวข้อง และคลิกปุ่ม เผยแพร่

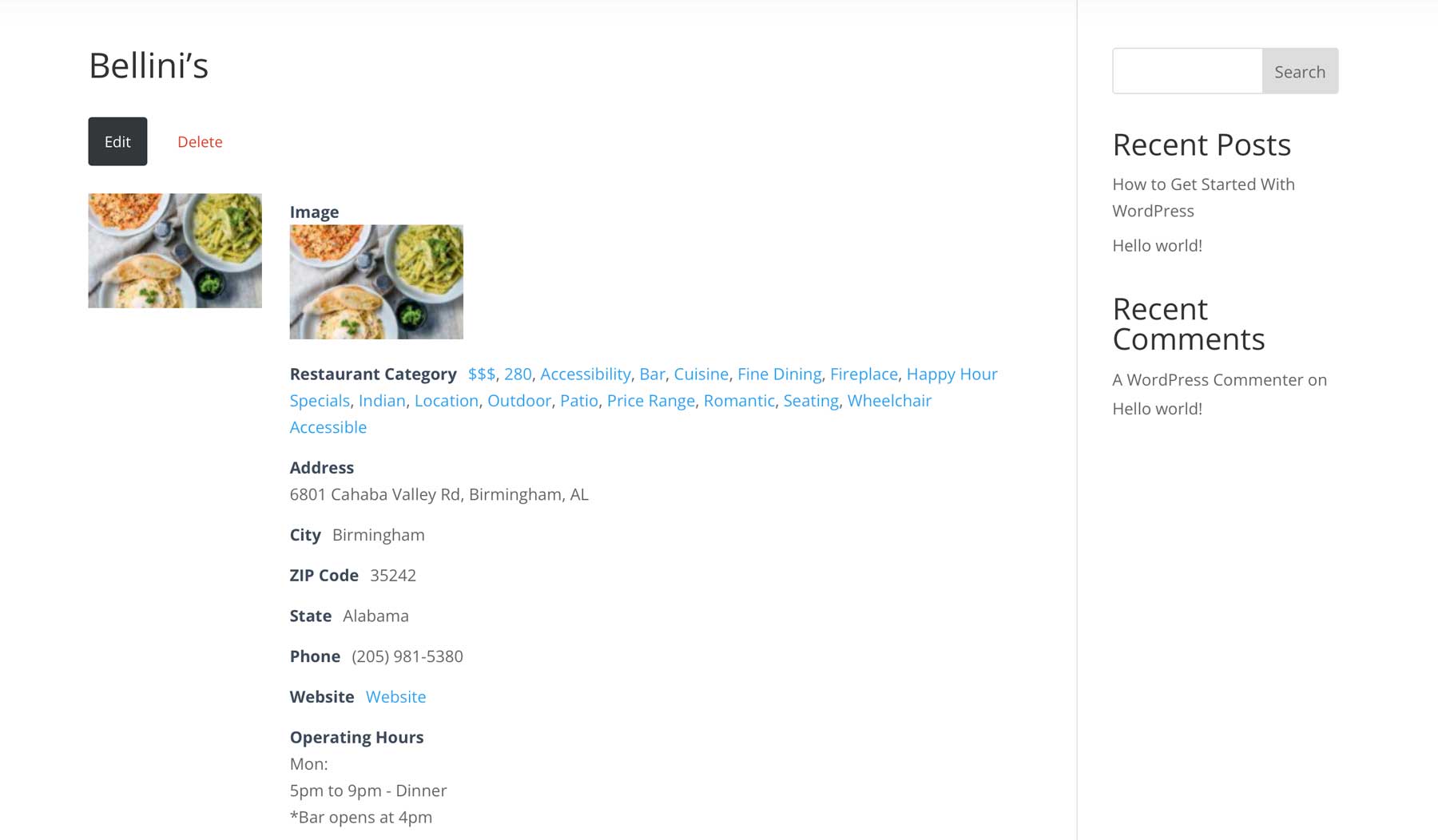
เมื่อคุณดูรายการไดเรกทอรี คุณจะเห็นว่าเรามีงานอีกมากที่ต้องทำ แม้ว่าจะมีข้อมูลอยู่ แต่ก็อาจสะดุดตามากขึ้น

ในส่วนถัดไปของวิธีสร้างเว็บไซต์ไดเร็กทอรีด้วยโพสต์ WordPress เราจะแสดงวิธีเปลี่ยนแปลงให้คุณ
ขั้นตอนที่ 5: ออกแบบหน้ารายการของคุณด้วย Divi
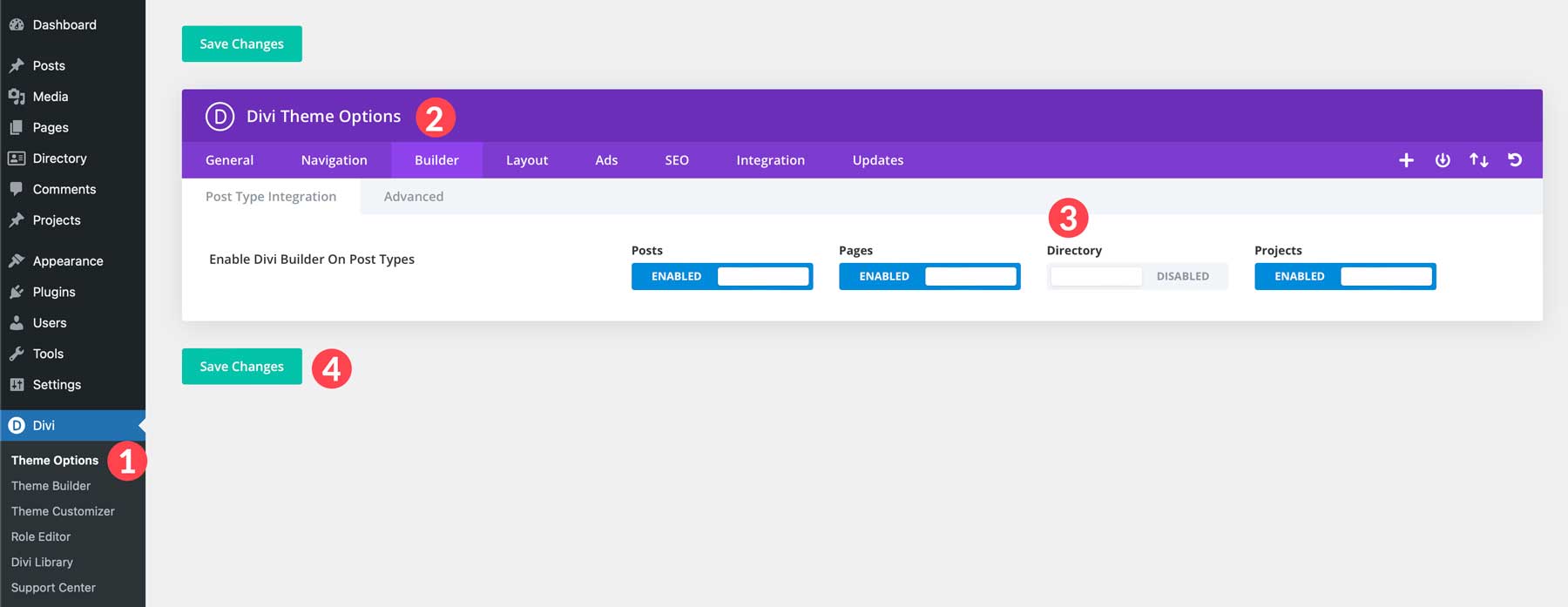
เราได้ครอบคลุมฟังก์ชันการทำงานหลักของเว็บไซต์ไดเร็กทอรีของคุณแล้ว แต่ตอนนี้ เรามาพูดถึงการทำให้เว็บไซต์มีรูปลักษณ์สวยงามและใช้งานง่ายกันดีกว่า นี่คือจุดที่ Divi เข้ามา หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ Divi คือความสามารถในการออกแบบทุกแง่มุมของไซต์ของคุณ ในความเป็นจริง คุณสามารถใช้ Visual Builder ส่วนหน้าแบบไม่ต้องเขียนโค้ดกับประเภทโพสต์ที่กำหนดเองได้ เช่น ในหน้ารายการ เราจำเป็นต้องเปิดใช้งานฟังก์ชันนั้นก่อนจึงจะสามารถใช้ Divi Builder เพื่อสร้างหน้ารายการของเราได้ โดยไปที่ Divi > Theme Options > Builder ถัดไป เปิดใช้ งาน การสลับไดเรกทอรี คลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงของคุณ

สร้างเทมเพลตรายการด้วยตัวสร้างธีม
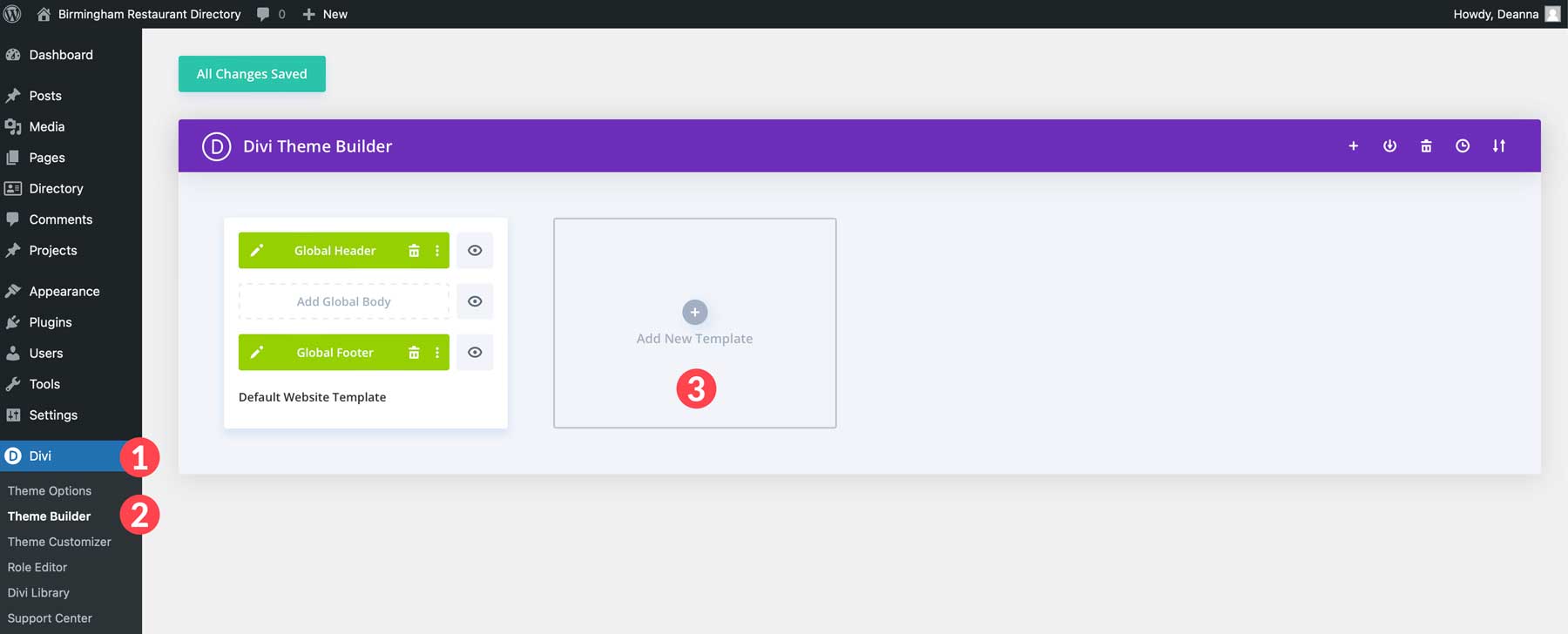
ขั้นตอนต่อไปคือการสร้างเทมเพลตสำหรับรายการของเรา วิธีที่ง่ายที่สุดในการทำเช่นนี้คือใช้ Divi's Theme Builder เริ่มต้นด้วยการนำทางไปที่ Divi > Theme Builder จากนั้นคลิกปุ่ม เพิ่มเทมเพลตใหม่

จากนั้นคลิก สร้างเทมเพลตใหม่

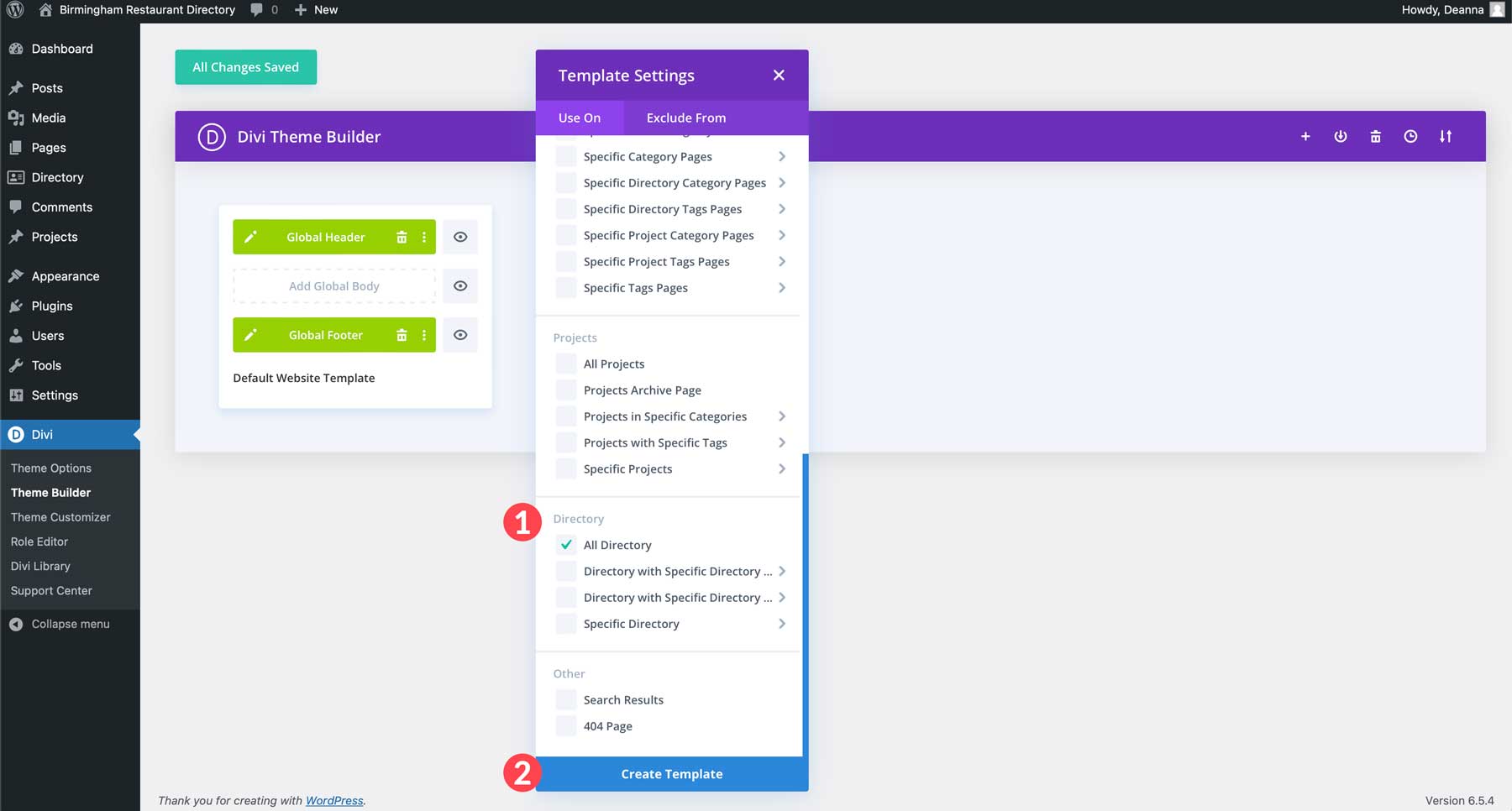
เมื่อป๊อปอัปปรากฏขึ้น ให้เลื่อนลงและเลือก Directory > All Directory การดำเนินการนี้จะกำหนดเทมเพลตใหม่ให้กับทุกรายการที่สร้างขึ้น ซึ่งจะทำให้รายการมีรูปลักษณ์ที่เหมือนกัน จากนั้นคลิก สร้างเทมเพลต

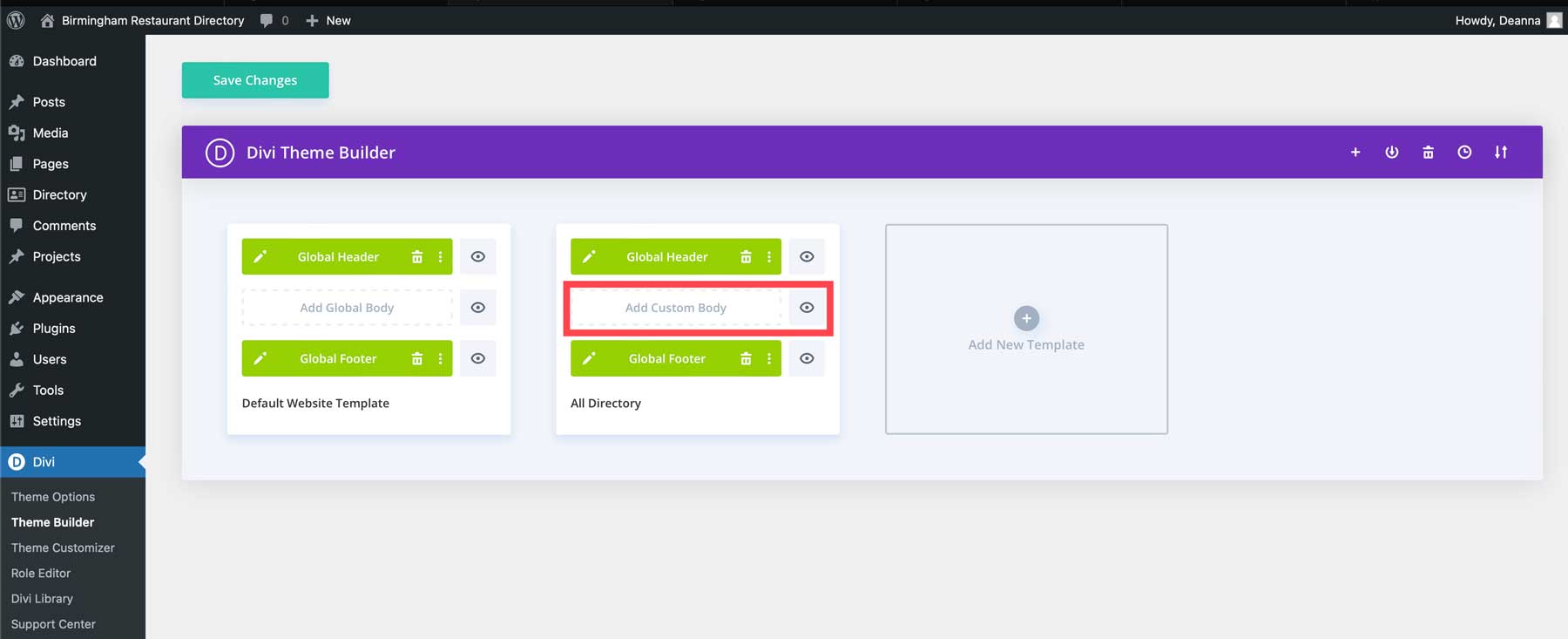
จากนั้นคลิกปุ่ม เพิ่มเนื้อหาแบบกำหนดเอง

ออกแบบเทมเพลตเพจของคุณด้วย Divi
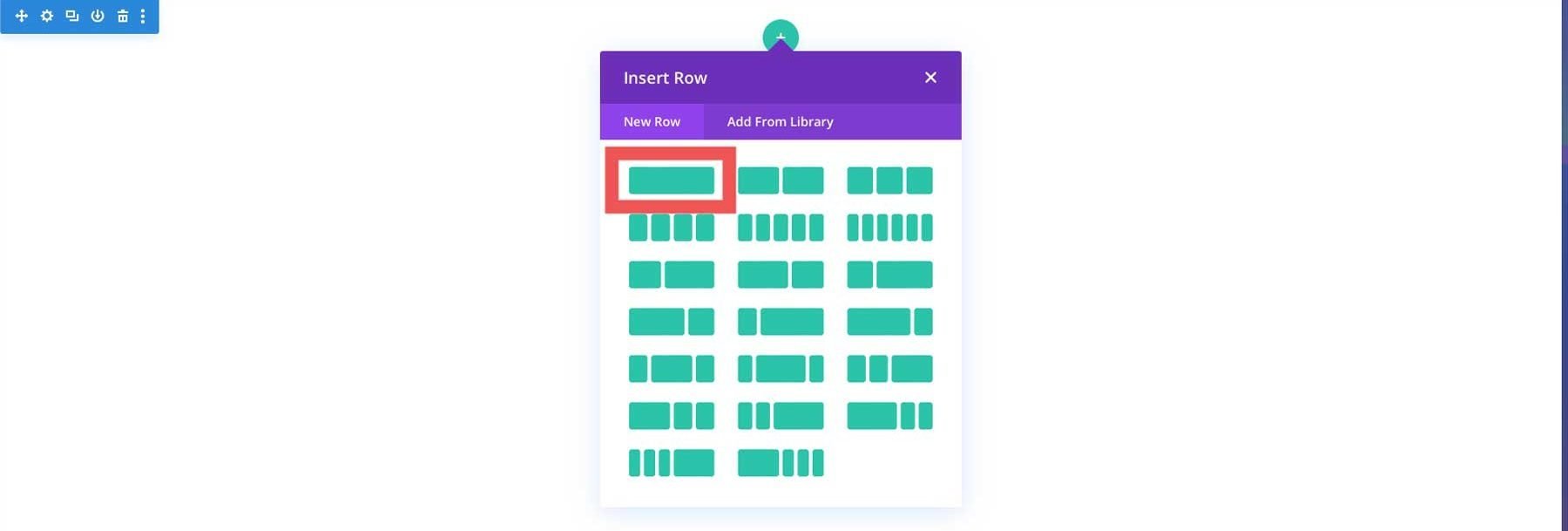
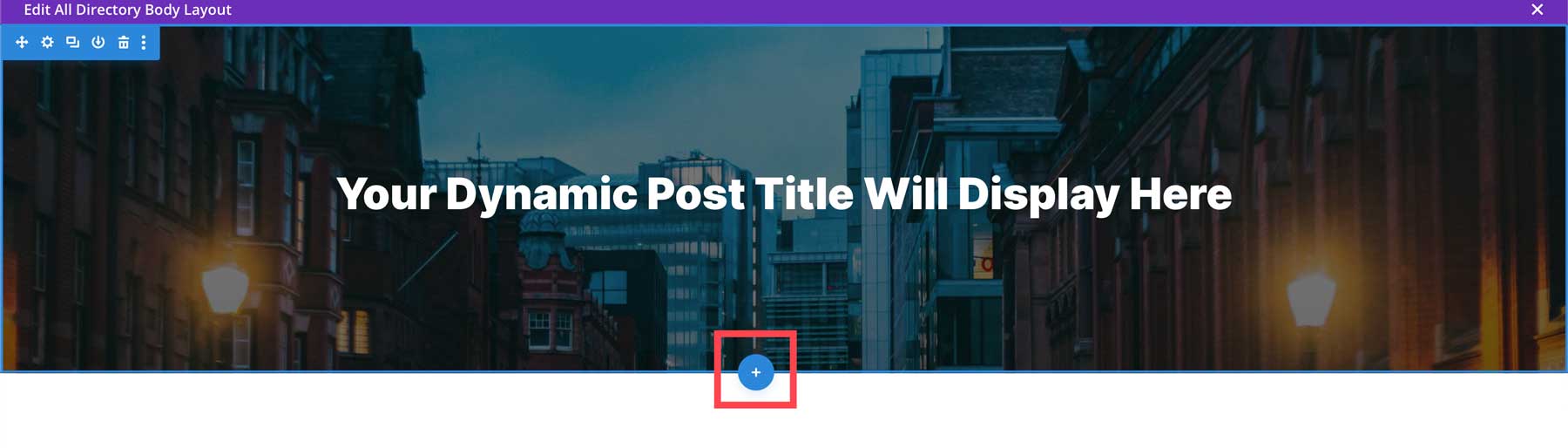
ตอนนี้เราสามารถดำเนินการออกแบบเทมเพลตรายการของเราด้วย Divi ได้แล้ว คุณสามารถเริ่มต้นด้วยแพ็ค Theme Builder ซึ่งเป็นหนึ่งในเลย์เอาต์ที่สร้างไว้ล่วงหน้าของเรา หรือสร้างเพจด้วยตัวเอง เราจะออกแบบหน้าตั้งแต่เริ่มต้นเพื่อแสดงให้เห็นว่าการใช้ Divi Builder นั้นง่ายเพียงใด เมื่อคุณเปิดใช้งาน Visual Builder เป็นครั้งแรก คุณจะสังเกตเห็น ไอคอน + สีเขียว ที่ด้านบนของหน้า นี่คือ Divi แจ้งให้คุณเพิ่มแถว แถวมีเค้าโครงหลากหลาย ช่วยให้คุณออกแบบรูปแบบใดก็ได้สำหรับเนื้อหาที่คุณต้องการ สำหรับเค้าโครงนี้ เราจะเริ่มต้นด้วยแถวคอลัมน์เดียว แตะ ไอคอน + สีเขียว แล้วเลือกตัวเลือกแรก แถวคอลัมน์เดียว

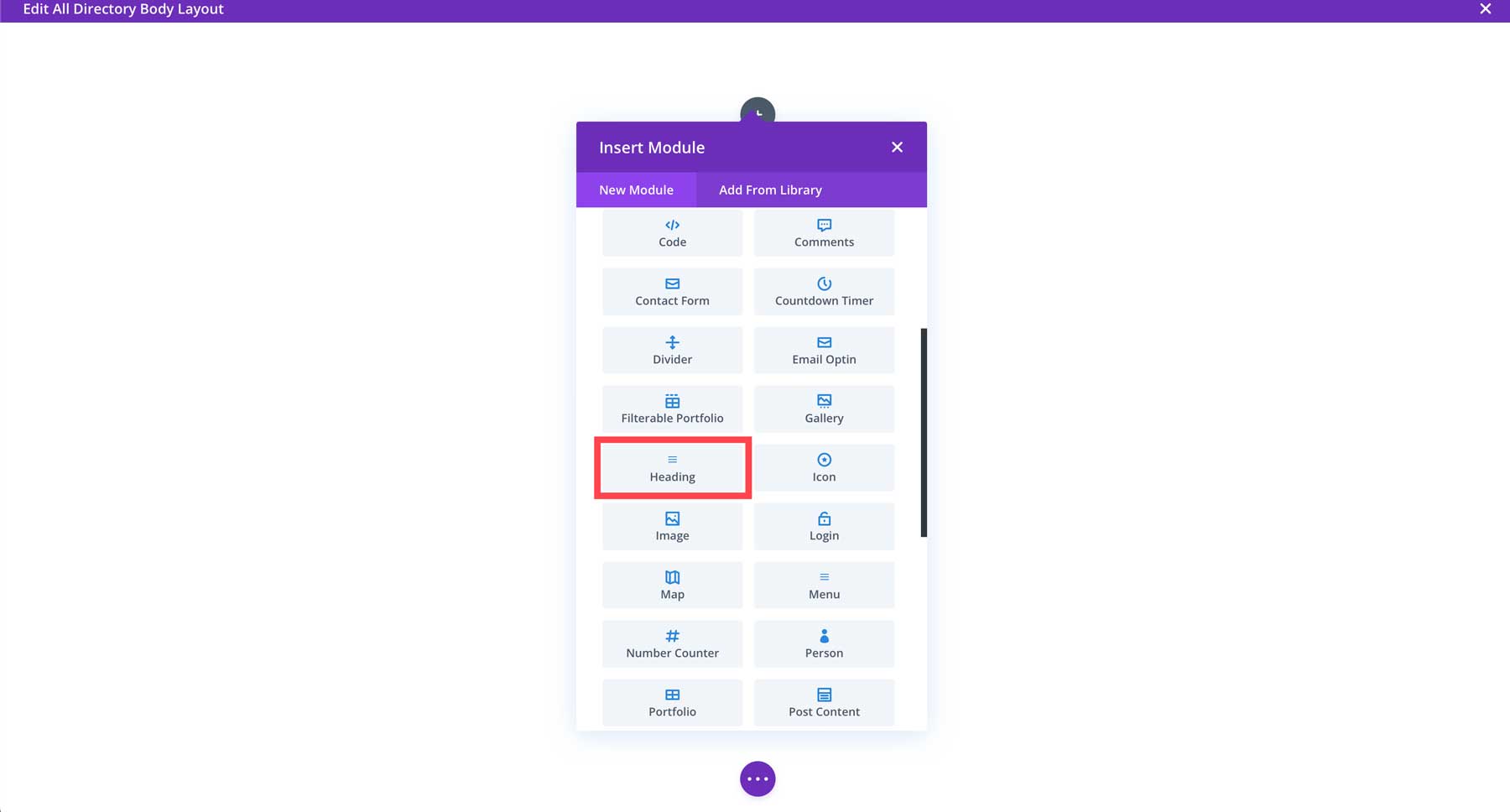
ค้นหาและแตะ โมดูลส่วนหัว เพื่อเพิ่มลงในเทมเพลต

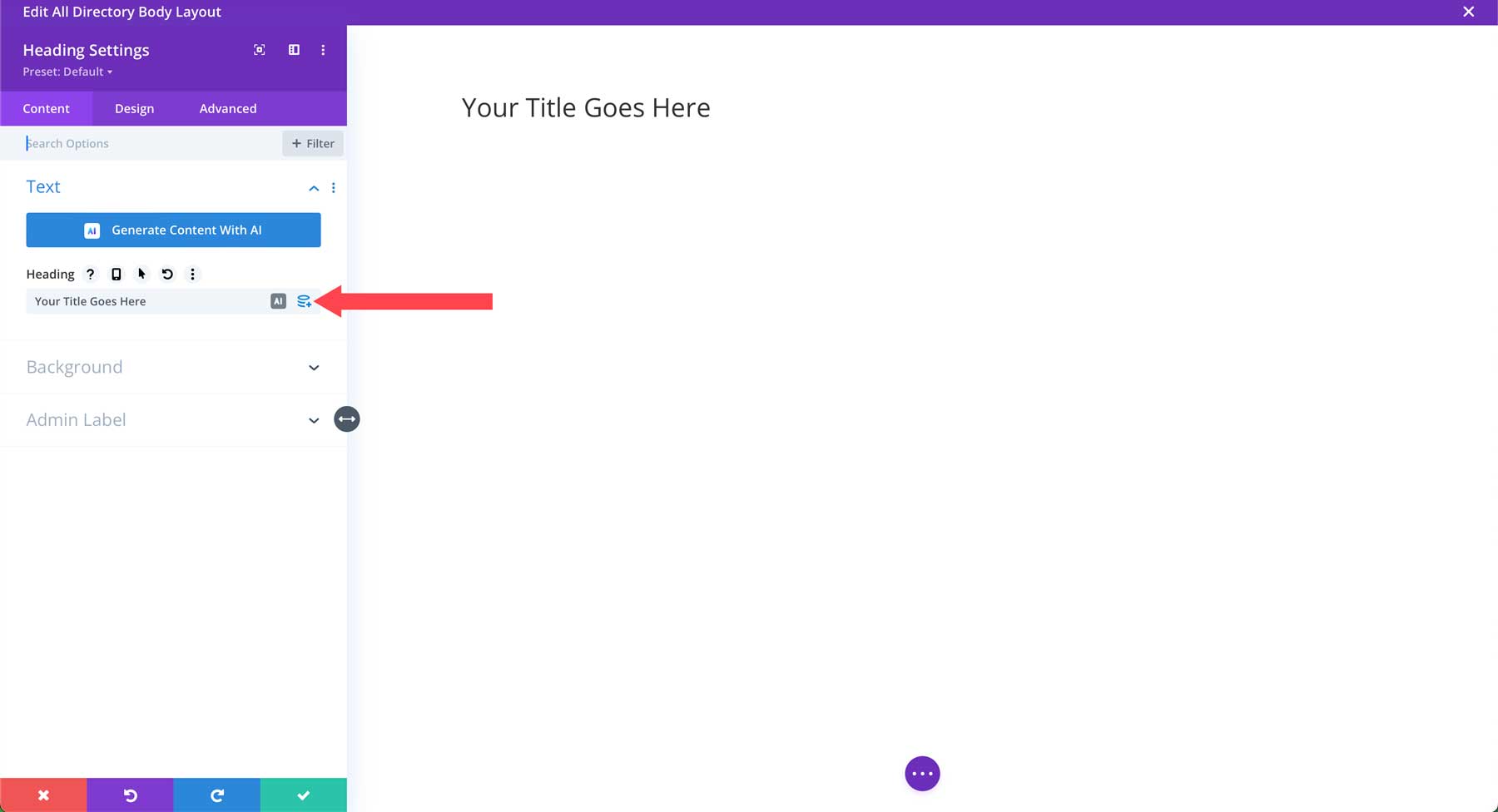
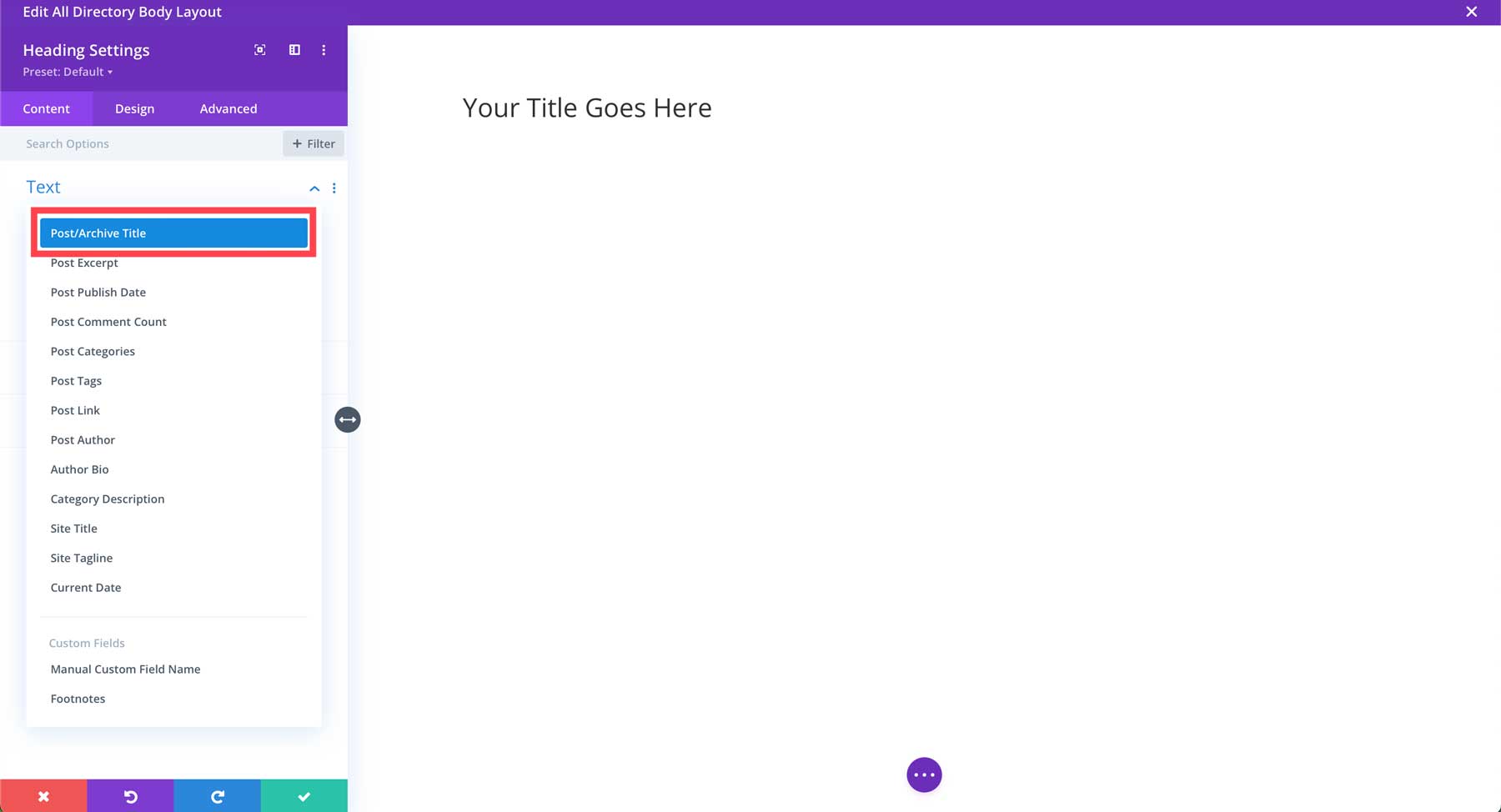
เมื่อการตั้งค่าโมดูลปรากฏขึ้น ให้วางเมาส์เหนือ ฟิลด์ส่วนหัว เพื่อแสดง ไอคอนเนื้อหาแบบไดนามิก คลิกเพื่อเปิดกล่องโต้ตอบตัวเลือกเนื้อหาแบบไดนามิก

เลือก ชื่อโพสต์/เอกสารเก็บถาวร เมื่อตัวเลือกปรากฏขึ้น ซึ่งจะทำให้ Divi สามารถดึงชื่อรายการแต่ละรายการมาไว้ในเทมเพลตของเราได้แบบไดนามิก ด้วยวิธีนี้ เราจะไม่ต้องแก้ไขรายการของเราทีละรายการเพื่อเปลี่ยนการออกแบบ

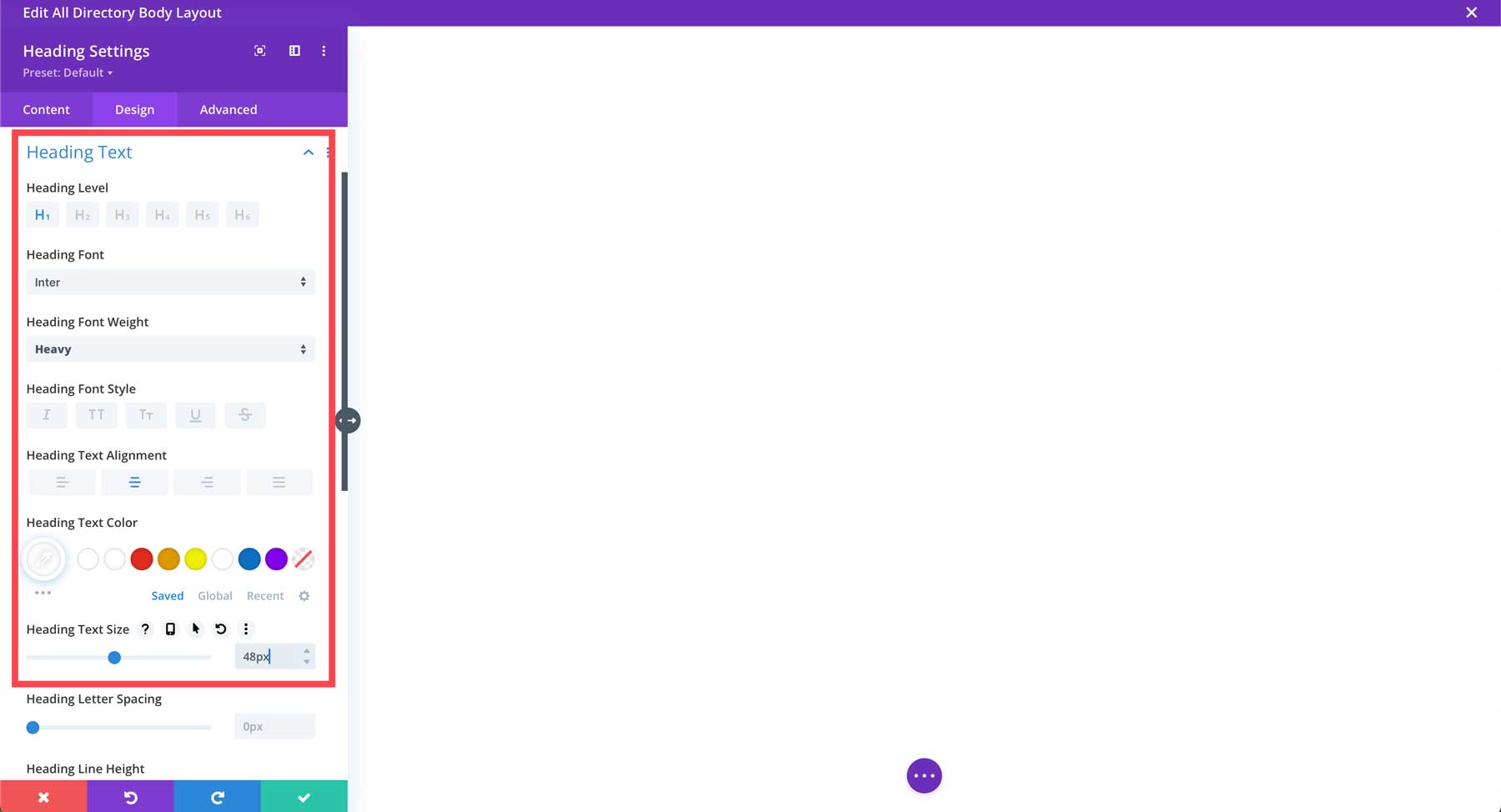
จากนั้นคลิก แท็บการออกแบบ ภายใต้ ข้อความหัวเรื่อง เลือก H1 เป็น ระดับหัวเรื่อง อินเตอร์ เป็นแบบ อักษรหัวเรื่อง หนา เป็น น้ำหนักแบบอักษรหัวเรื่อง จัดข้อความให้อยู่ ตรงกลาง เลือก สีขาว เป็น สีข้อความหัวเรื่อง และ 48px สำหรับ ขนาดข้อความหัวเรื่อง

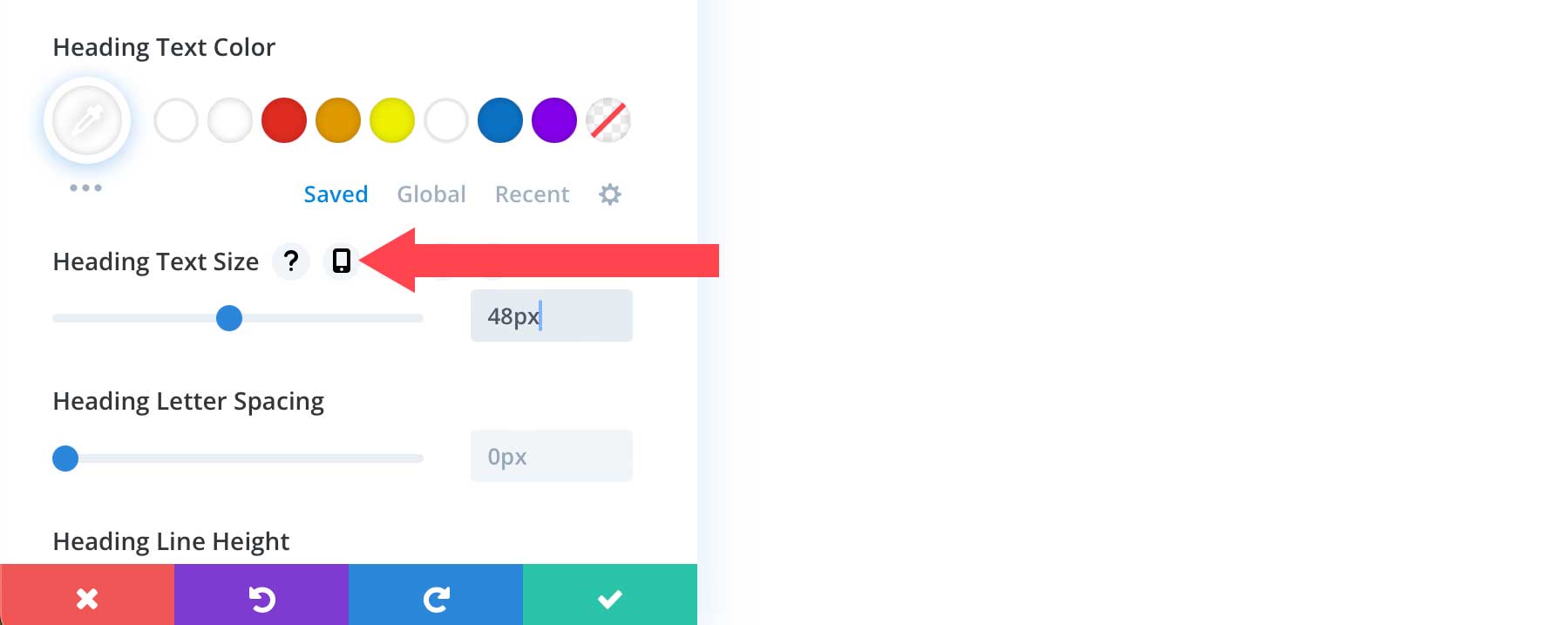
เลื่อนลงเพื่อปรับ ขนาดข้อความส่วนหัว ที่ตอบสนองโดยการวางเมาส์เหนือตัวเลือกเพื่อแสดงการตั้งค่าที่ตอบสนอง

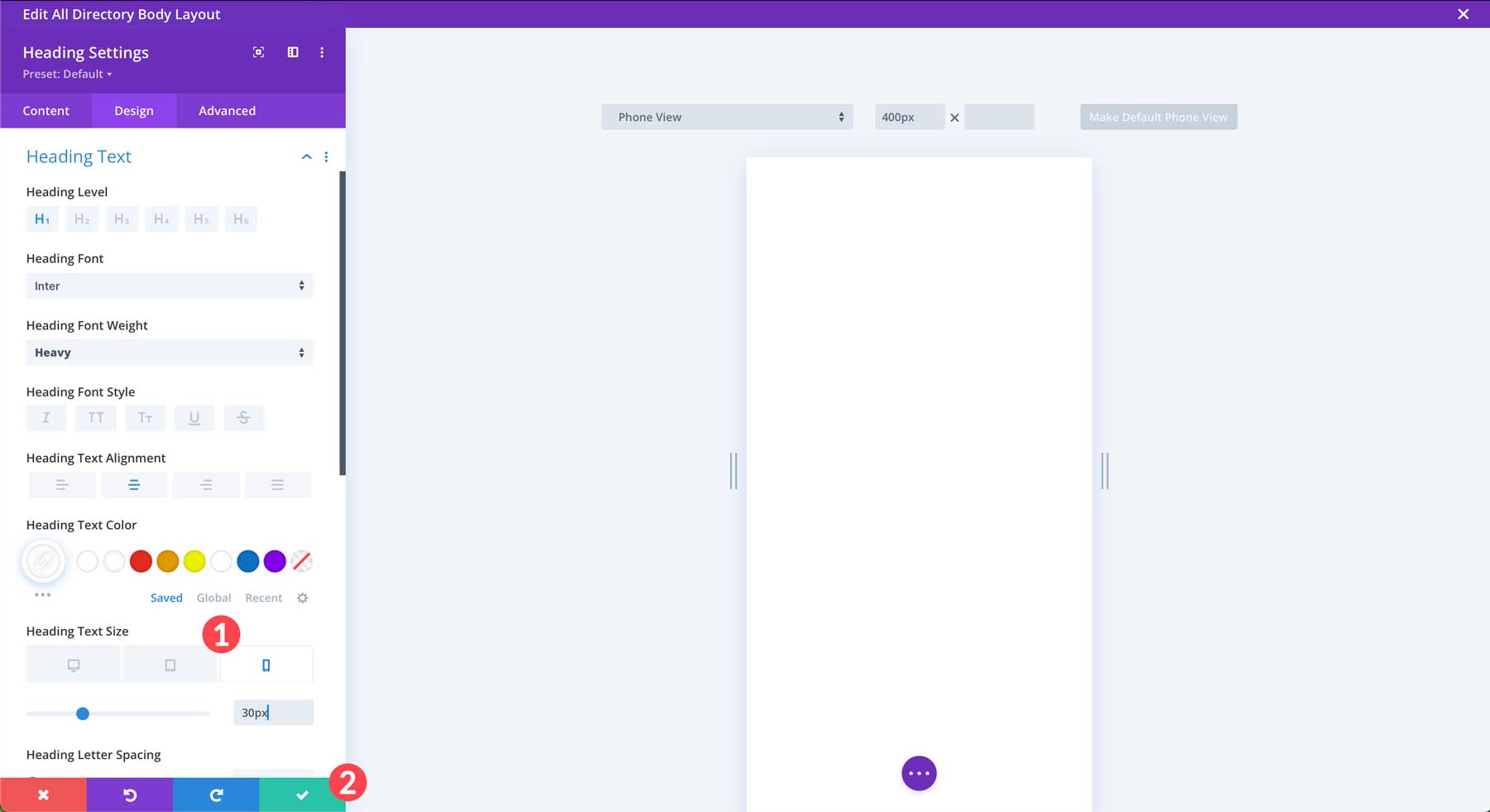
ปรับ ขนาดแบบอักษรของแท็บเล็ต เป็น 40px และ ขนาดแบบอักษรบนมือถือ เป็น 30px บันทึกการตั้งค่าของโมดูลโดยคลิกปุ่ม กาเครื่องหมายสีเขียว

เพิ่มภาพพื้นหลังและเอฟเฟกต์ของฮีโร่
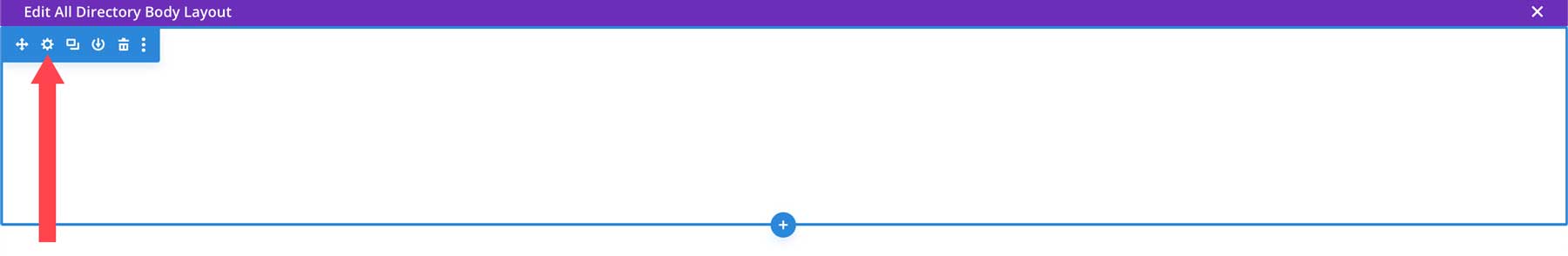
สิ่งต่อไปที่เราต้องการทำคือเพิ่มการออกแบบพื้นหลังที่น่าสนใจให้กับส่วนฮีโร่ของเรา วางเมาส์เหนือส่วนบนสุดของหน้าเพื่อแสดงการตั้งค่าส่วนต่างๆ ส่วนต่างๆ จะแสดงขอบด้วยเส้นขอบสีน้ำเงิน ในขณะที่แถวต่างๆ จะแสดงกรอบด้วยสีเขียว คลิก ไอคอนการตั้งค่า เพื่อแก้ไขการตั้งค่าส่วน

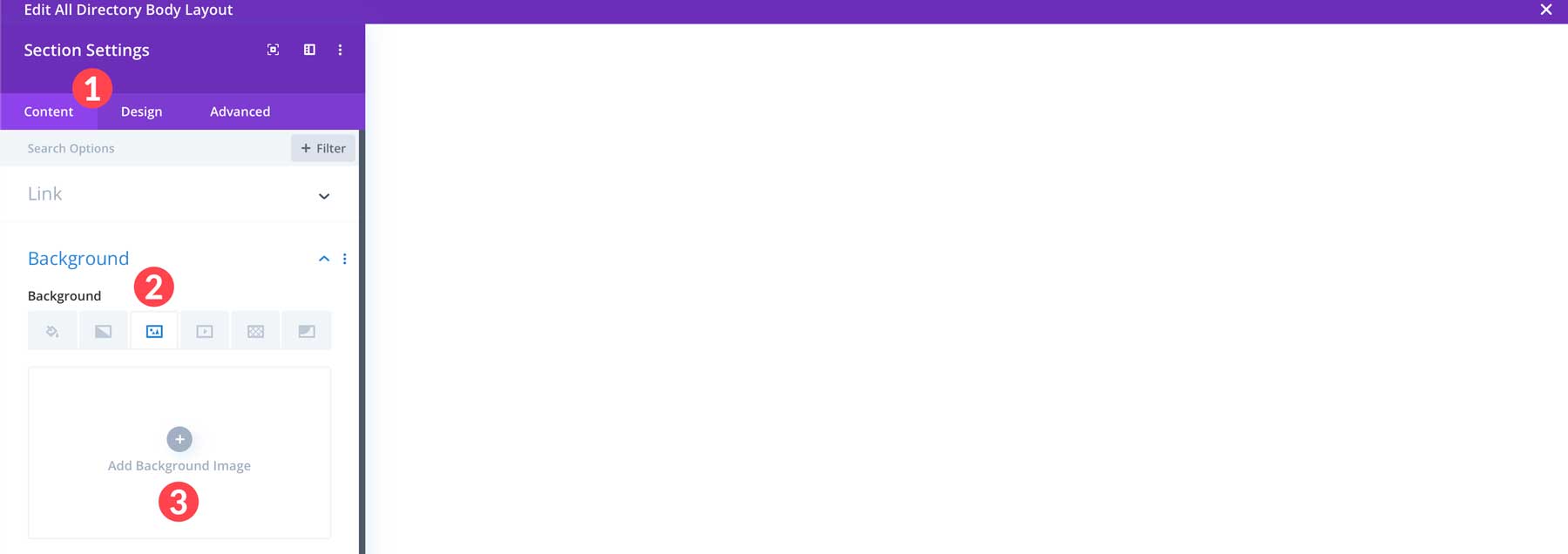
ในแท็บ เนื้อหา คลิก เมนูแบบเลื่อนลง ถัดจาก แท็บพื้นหลัง คลิกที่แท็บ ภาพพื้นหลัง คลิกปุ่ม เพิ่มภาพพื้นหลัง เพื่อเพิ่มรูปภาพ

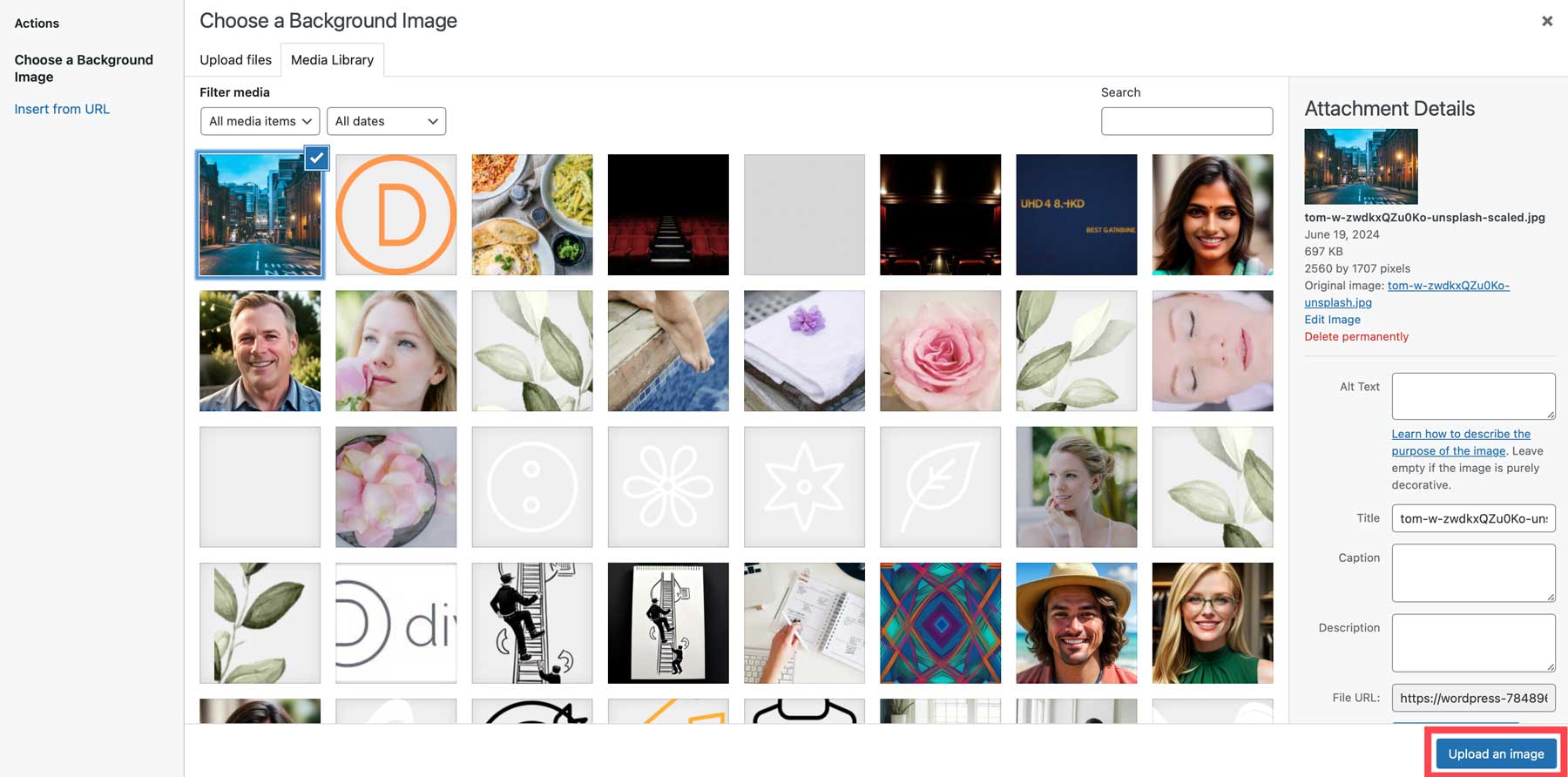
เลือกรูปภาพจากแกลเลอรีสื่อ WordPress หรืออัปโหลดจากคอมพิวเตอร์ของคุณ จากนั้นคลิก อัปโหลดรูปภาพ หมายเหตุ: ภาพพื้นหลังที่ใช้ขยายความกว้างของส่วนควรมีขนาดกว้าง 1920px

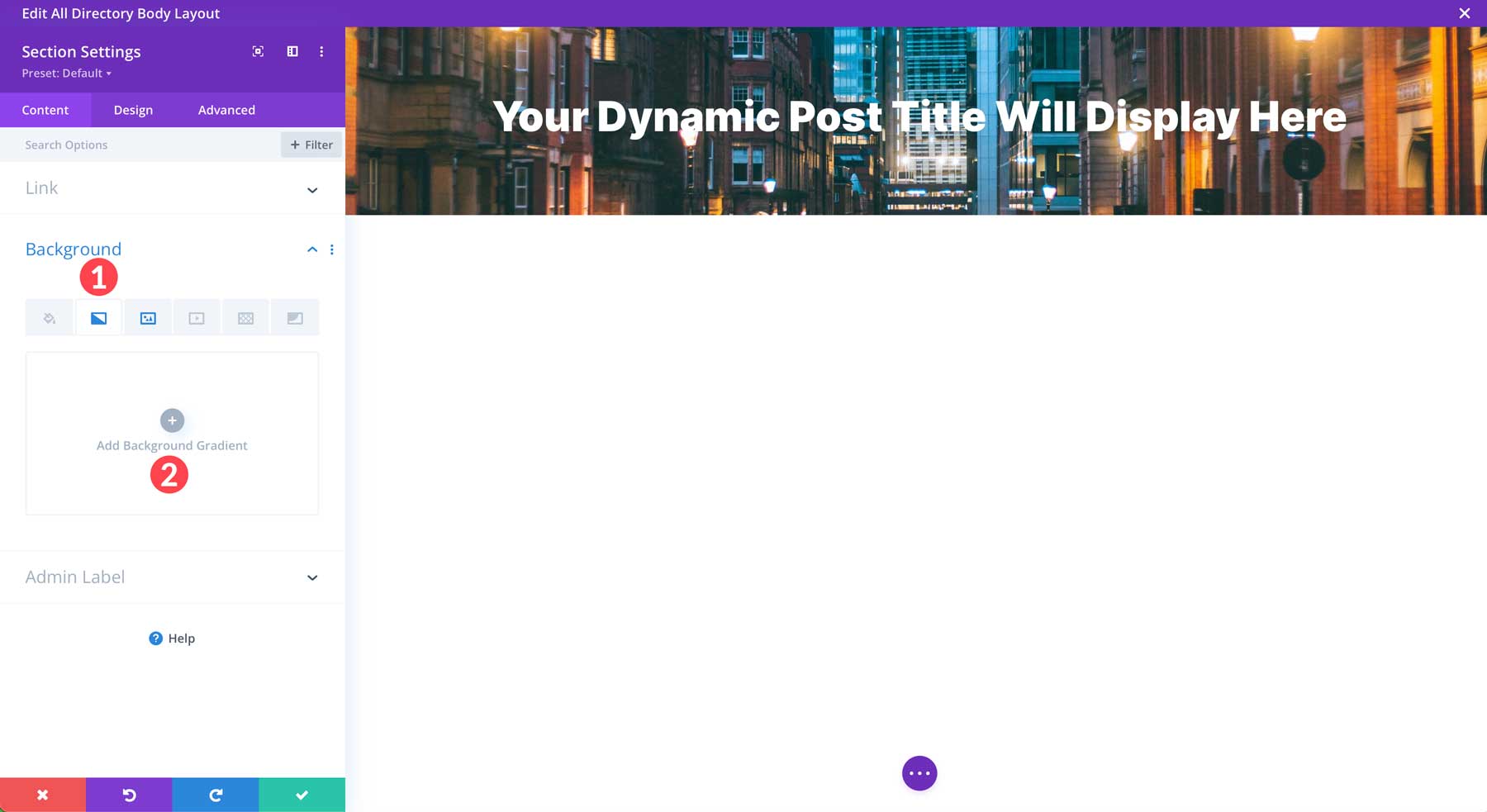
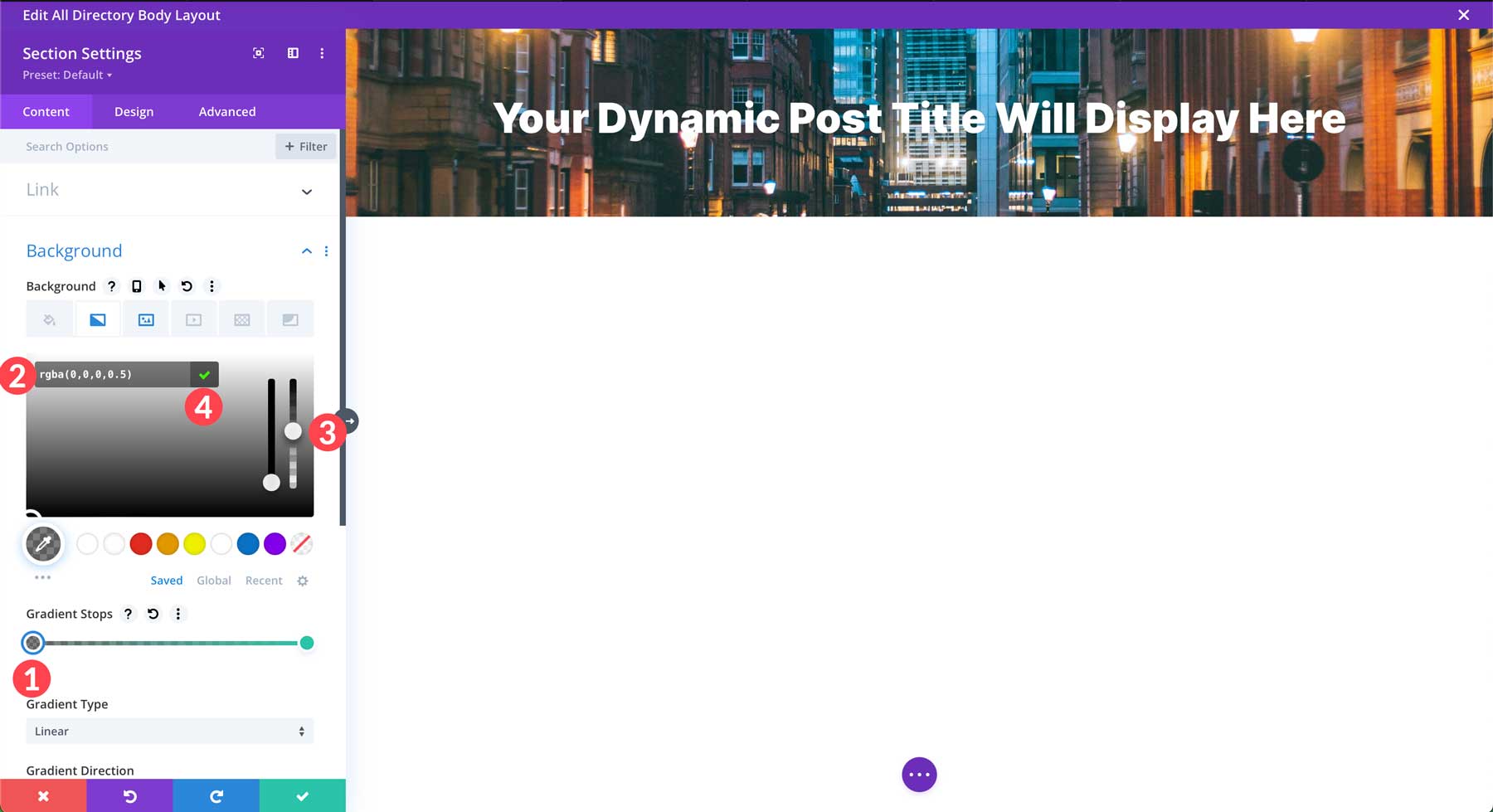
จากนั้นคลิกแท็บ การไล่ระดับสีพื้นหลัง คลิกปุ่ม เพิ่มการไล่ระดับสีพื้นหลัง เพื่อเพิ่มการไล่ระดับสีใหม่

คลิกที่สีแรกใต้การไล่ระดับสีเพื่อแทนที่การไล่ระดับสีเริ่มต้น ในฟิลด์รหัสฐานสิบหก ให้พิมพ์ #000000 จากนั้น ปรับแถบเลื่อนความโปร่งใสเป็น 50% สุดท้าย คลิกเครื่องหมายถูกสีเขียวเพื่อตั้งค่าสีแรกในการไล่ระดับสี

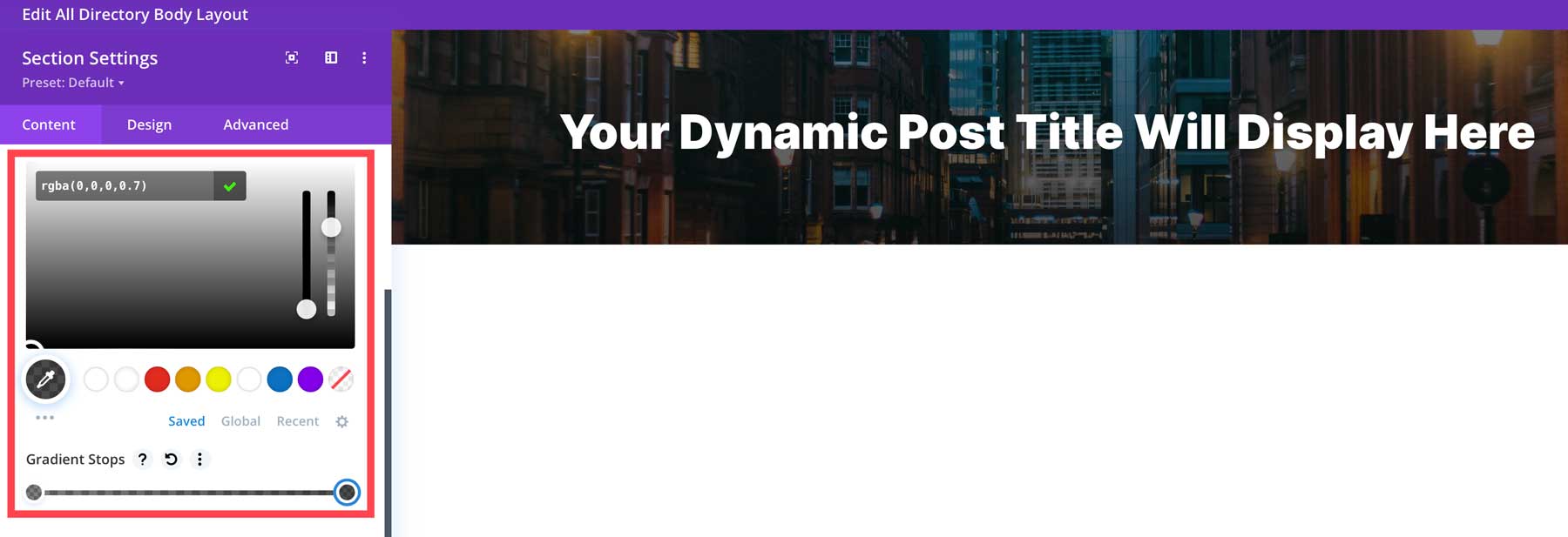
ทำซ้ำขั้นตอนเพื่อแก้ไขจุดไล่ระดับสีที่สอง คราวนี้ตั้งค่าระดับความโปร่งใสเป็น 70%

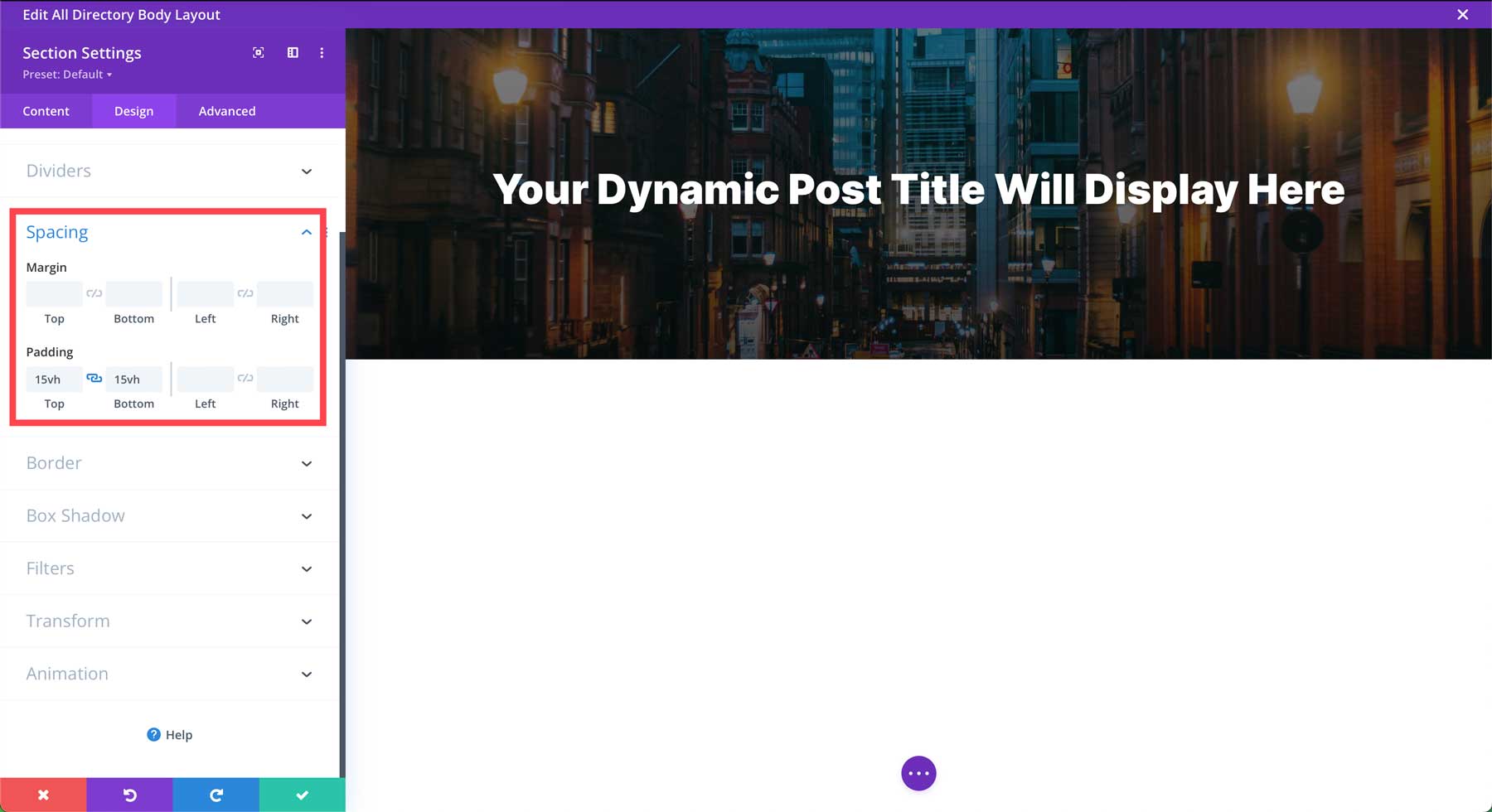
จากนั้นคลิกแท็บออกแบบแล้วเลื่อนลงไปที่ ระยะห่าง เพิ่ม 15vh ที่ ช่องว่างภายในด้านบนและด้านล่าง

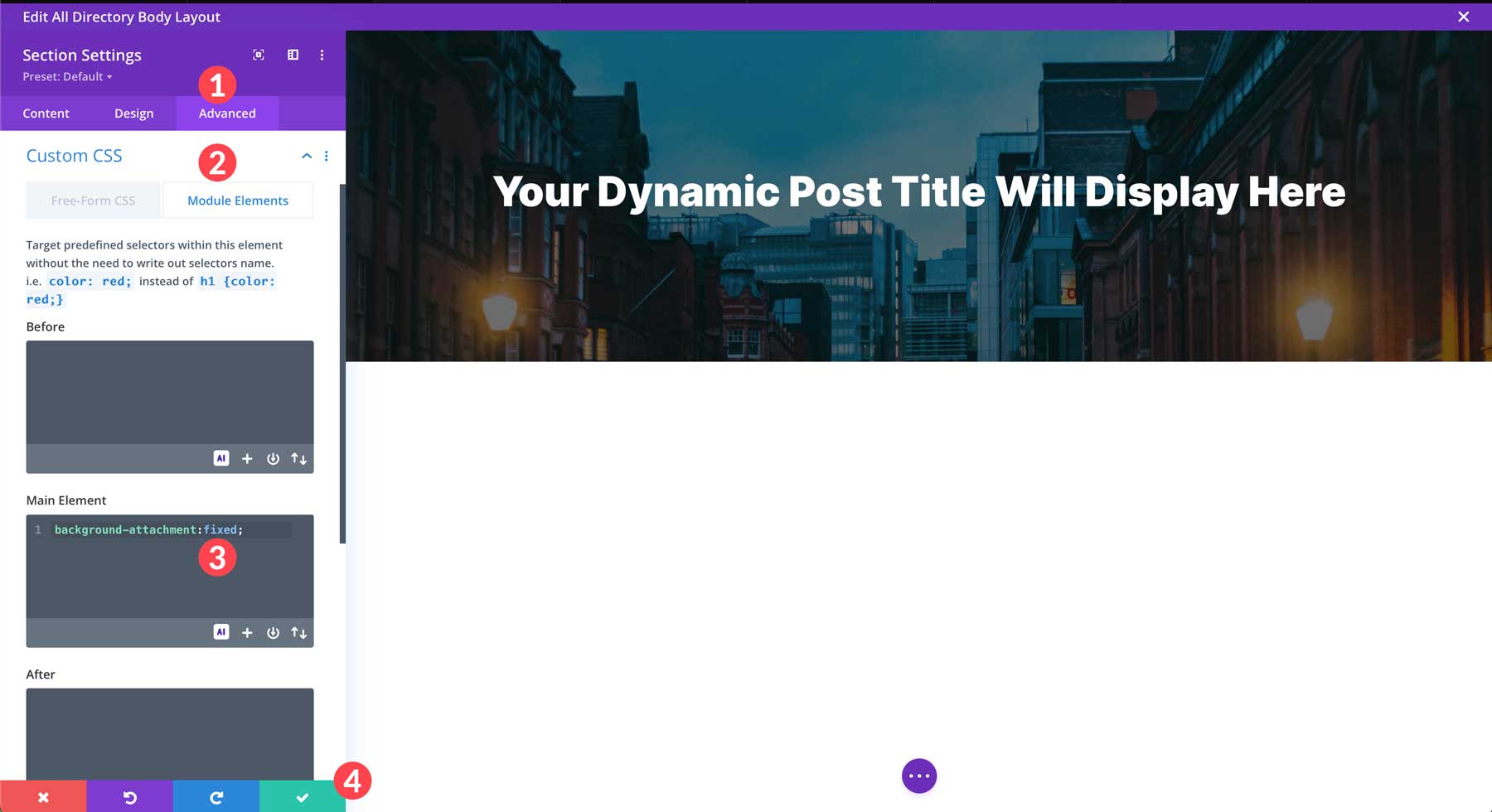
จากนั้นคลิกที่แท็บ ขั้นสูง ขยายเมนูแบบเลื่อนลง CSS แบบกำหนดเอง และคลิกแท็บ องค์ประกอบโมดูล ใต้องค์ประกอบหลัก ให้ป้อนกฎ CSS ต่อไปนี้:
background-attachment:fixed;
สุดท้ายให้คลิกปุ่ม กาเครื่องหมายสีเขียว เพื่อบันทึกโมดูล


เพิ่มส่วนใหม่ให้กับเทมเพลต
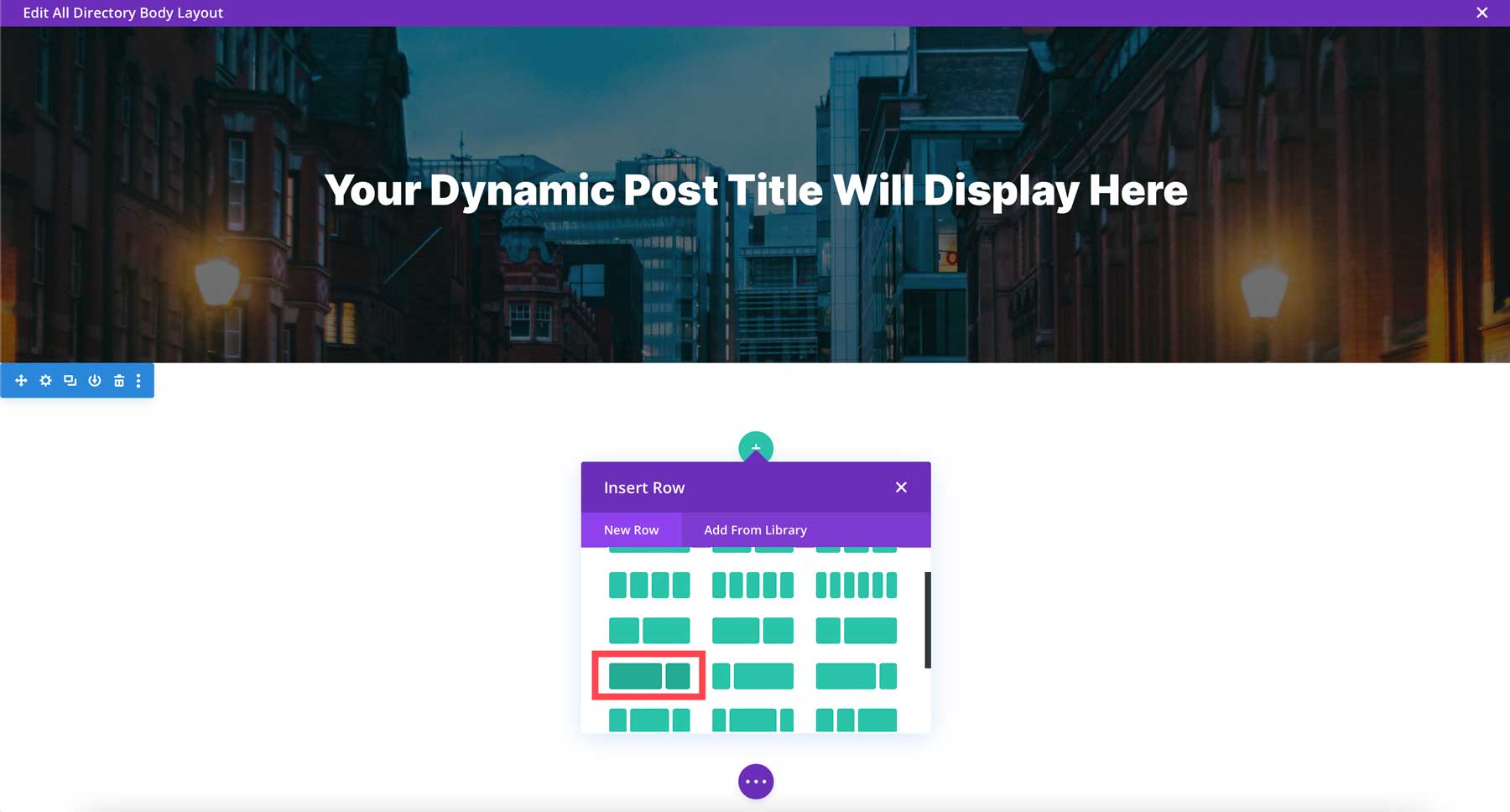
ต่อไป เราจะเพิ่มส่วนใหม่ให้กับเทมเพลตเพื่อแสดงข้อมูลรายการของเรา วางเมาส์เหนือหน้าแล้วคลิก ไอคอน + สีน้ำเงิน เพื่อเพิ่มส่วนใหม่ให้กับเทมเพลต

เมื่อป๊อปอัปปรากฏขึ้น ให้เลือก เค้าโครงคอลัมน์ 2/3 + 1/3

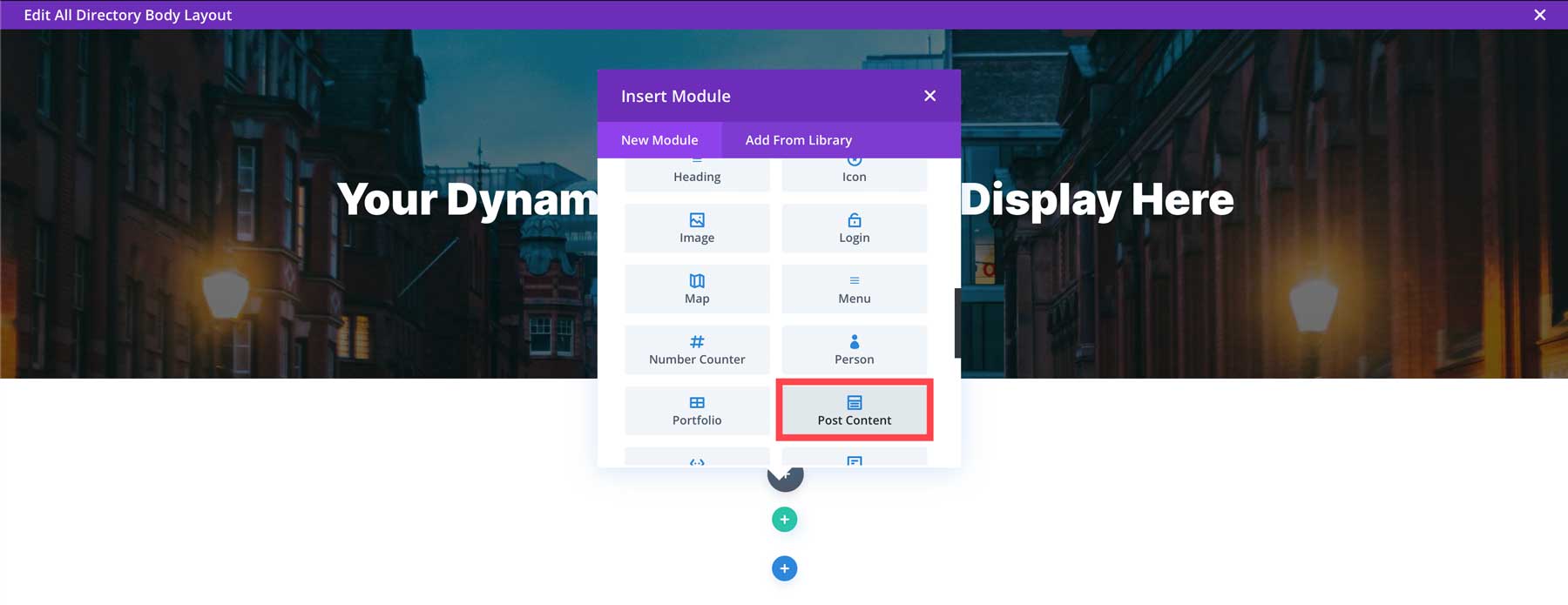
วาง โมดูลเนื้อหาโพสต์ ในคอลัมน์แรก ซึ่งจะทำให้เนื้อหาทั้งหมดจากช่องแบบฟอร์มของเราสามารถแสดงบนหน้ารายการแต่ละหน้าได้

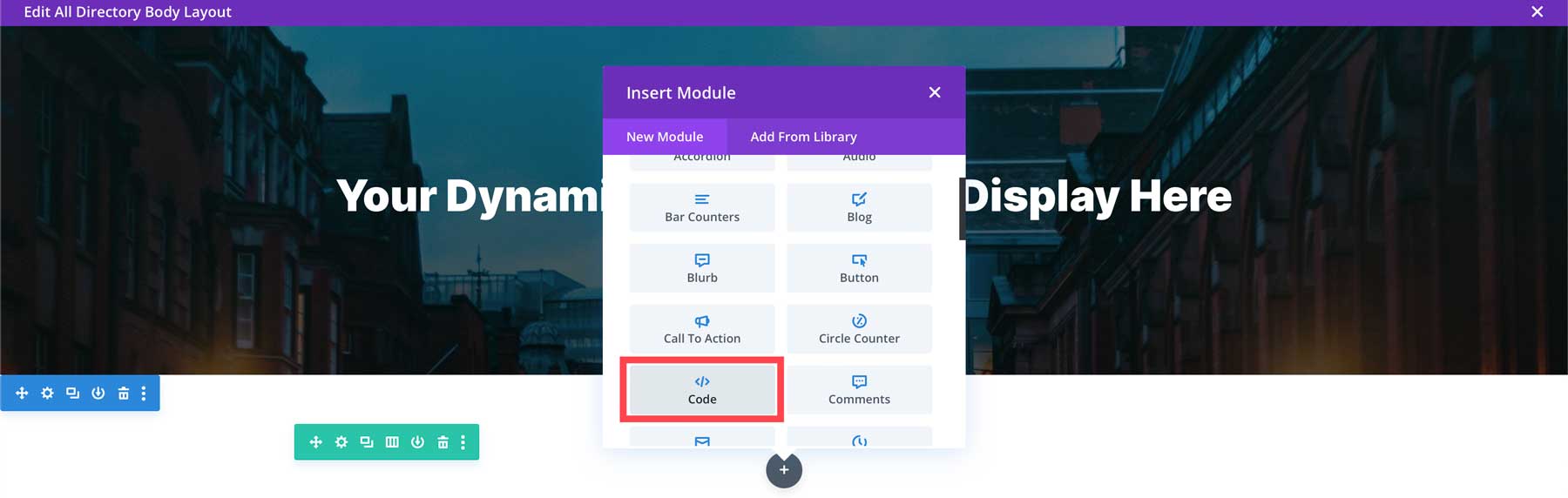
เพิ่ม โมดูลโค้ด ลงในคอลัมน์ที่สอง

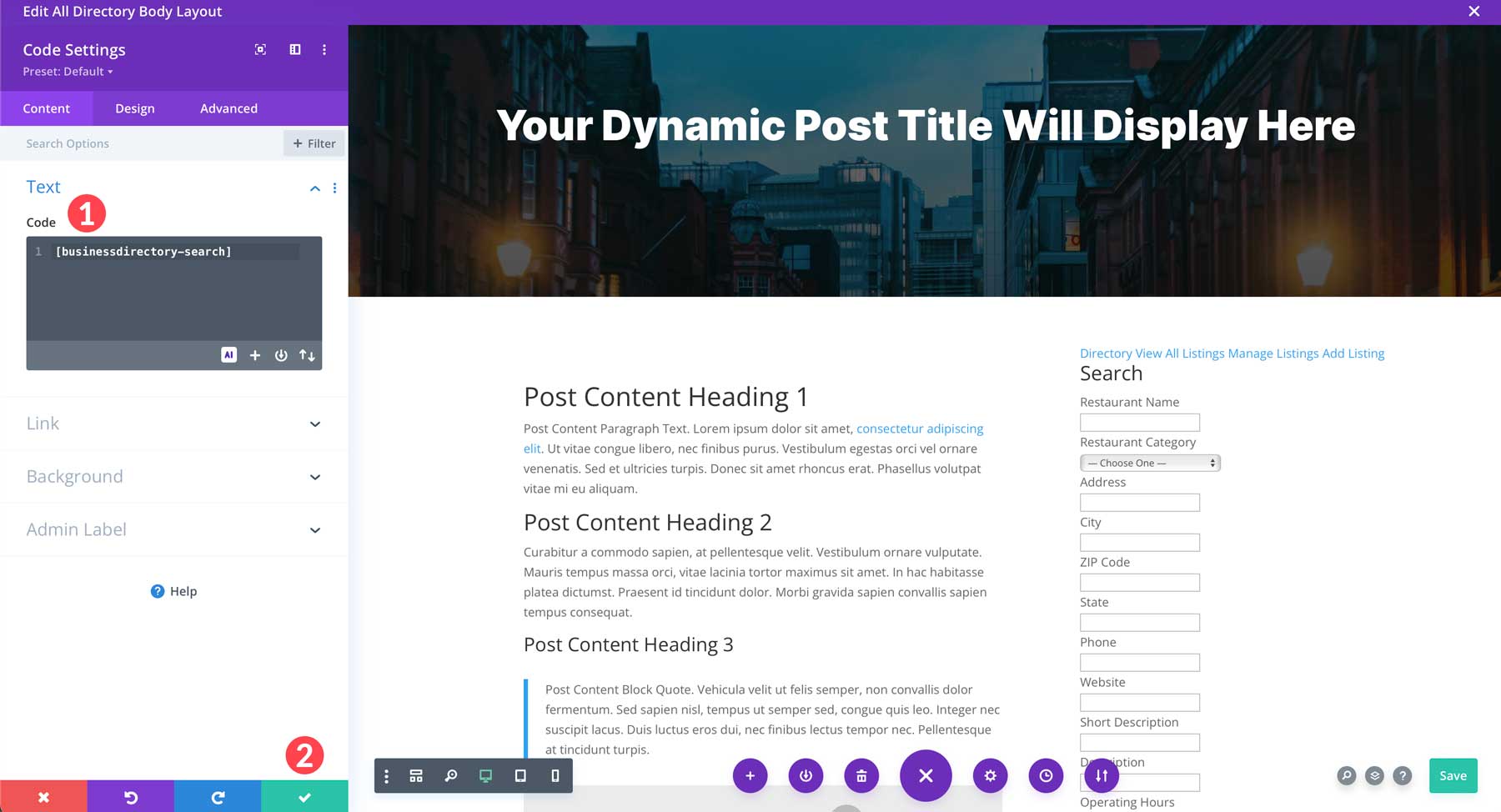
เมื่อการตั้งค่าโมดูลเปิดขึ้น ให้เพิ่มรหัสย่อต่อไปนี้:
[businessdirectory-search]
สิ่งนี้จะเพิ่มแถบค้นหา Business Directory ลงในเพจ ทำให้ผู้ใช้สามารถเรียกดูรายการได้ บันทึกโมดูล เพื่อดำเนินการต่อ

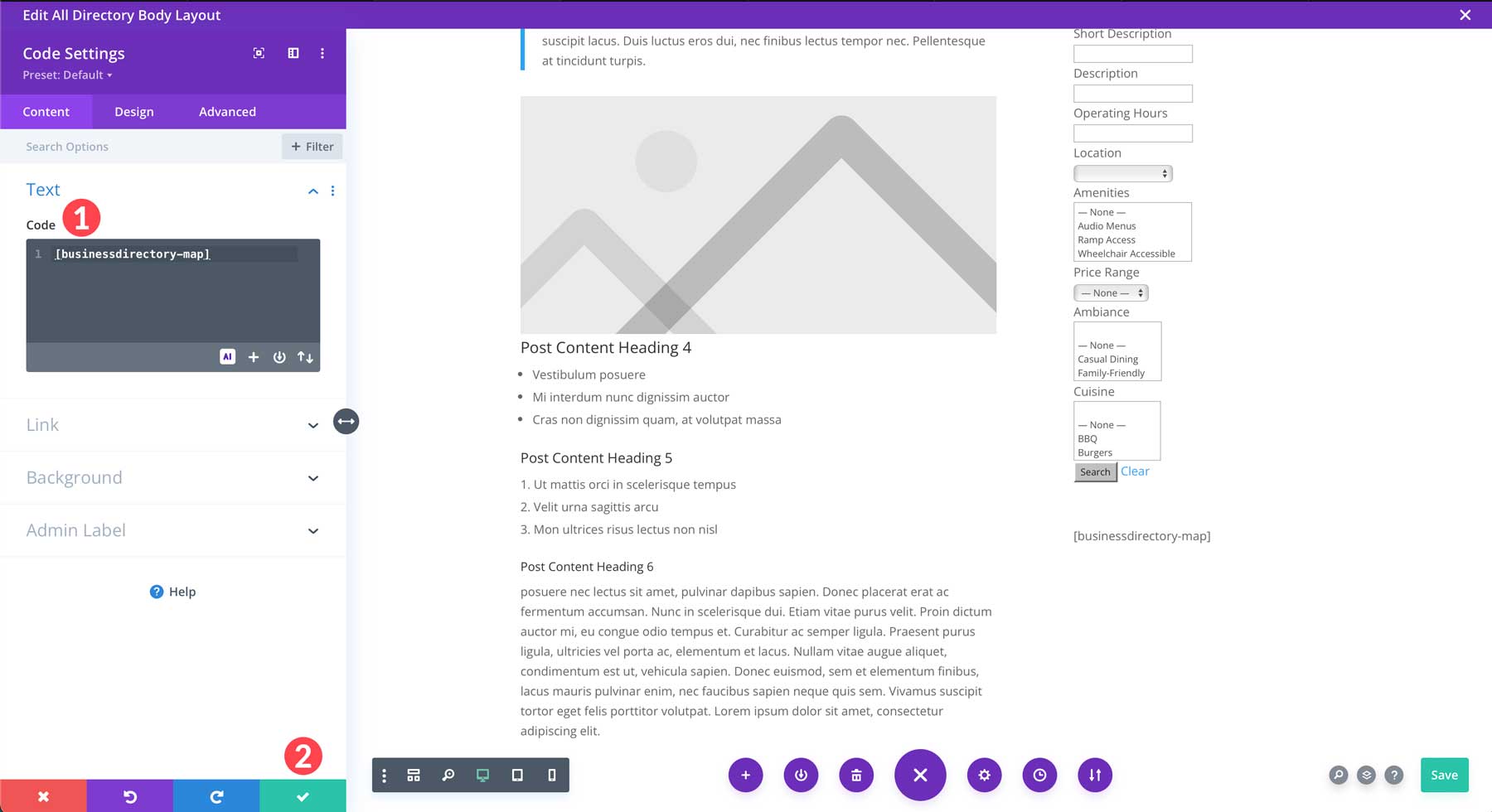
ถัดไป เพิ่มโมดูลโค้ดใหม่ ใต้โมดูลปัจจุบันในคอลัมน์ที่สอง คราวนี้ ให้ใช้รหัสย่อต่อไปนี้เพื่อแสดงแผนที่ของรายการปัจจุบัน:
[businessdirectory-map]

จัดสไตล์แถว
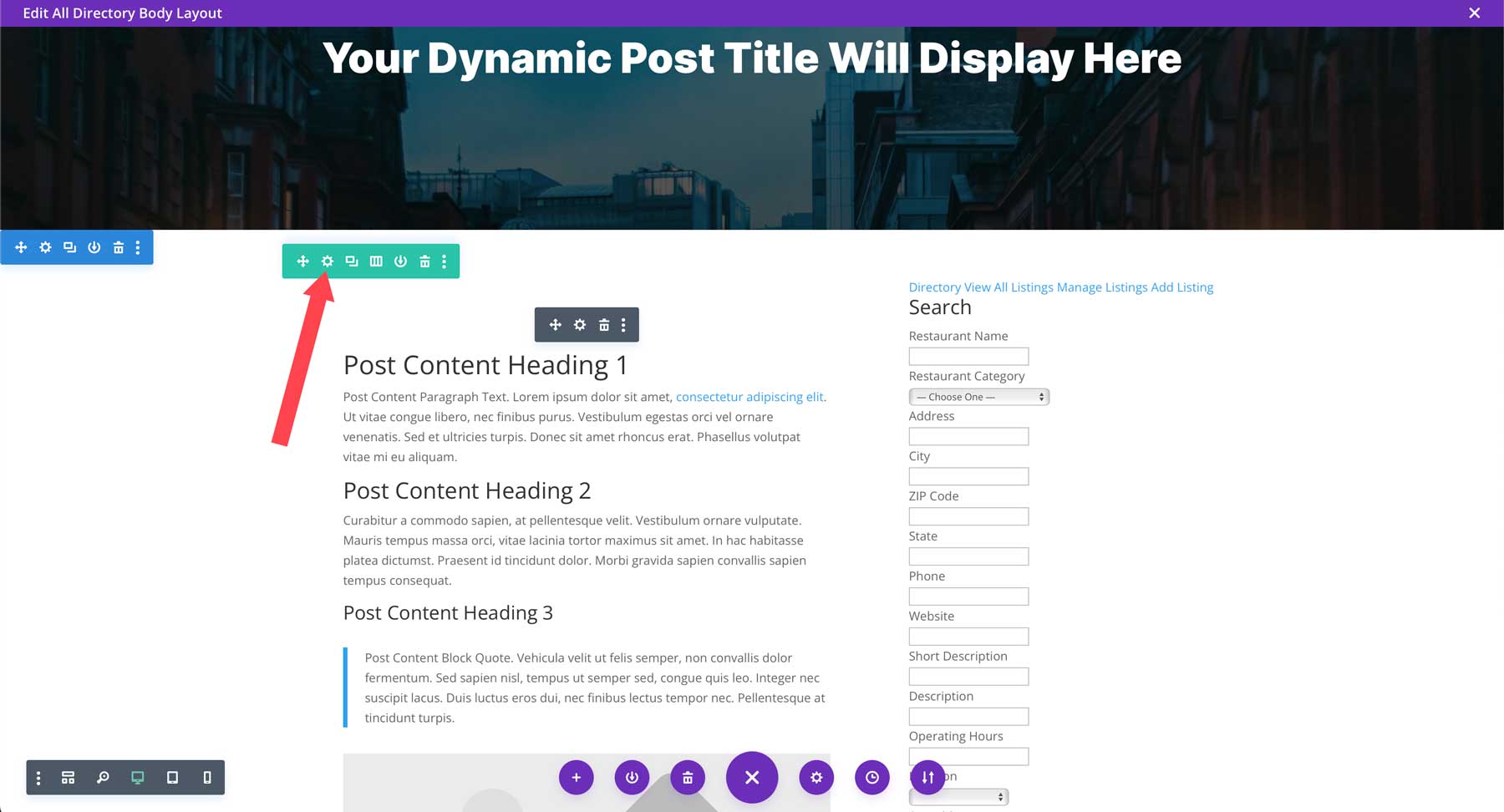
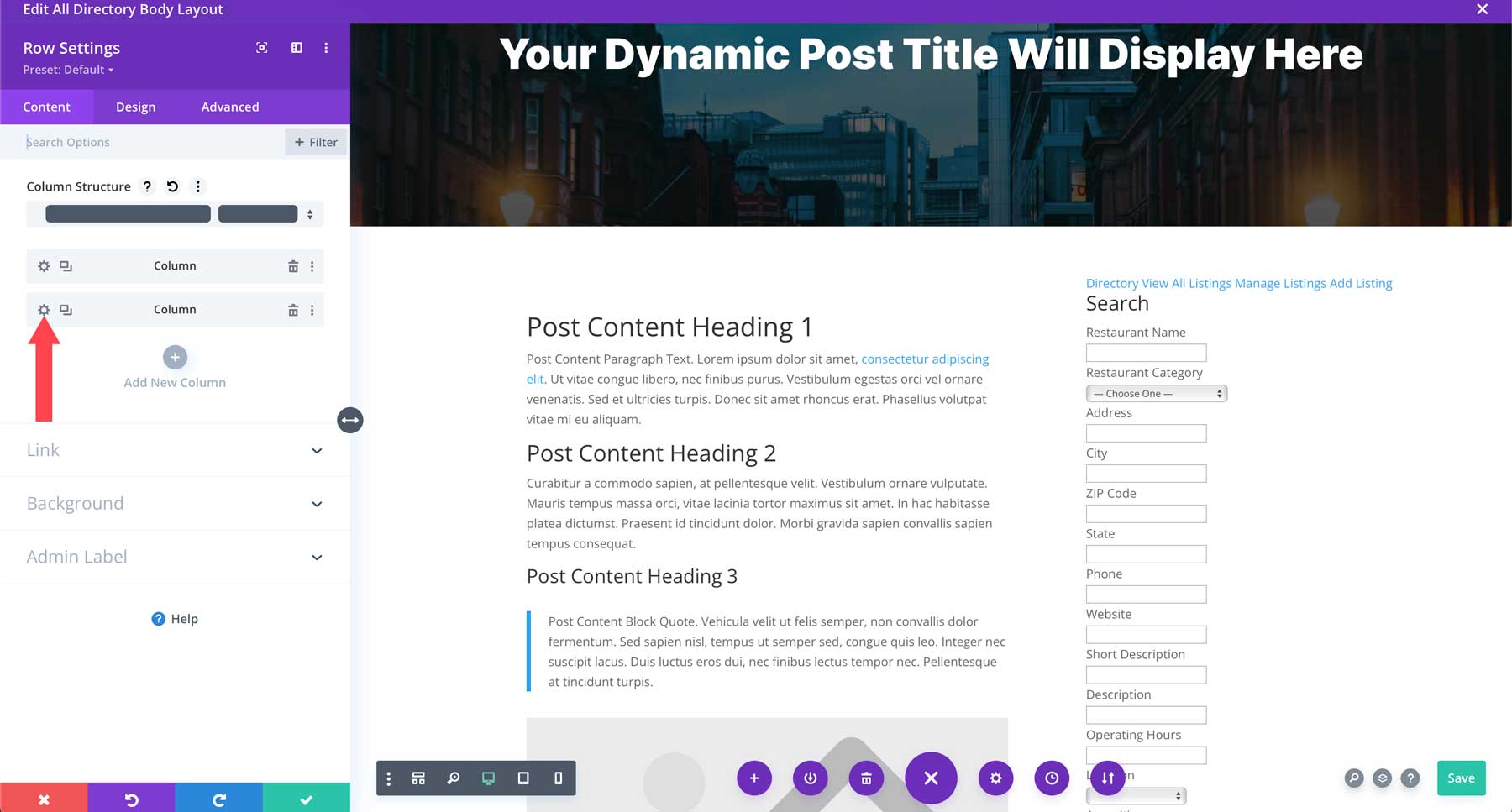
ตอนนี้เนื้อหาถูกวางลงในเทมเพลตของเราแล้ว เราก็ต้องจัดสไตล์ให้กับมันบ้าง วางเมาส์เหนือแถวเพื่อแสดงหนอนเจาะสีเขียว และคลิก ไอคอนการตั้งค่า

คลิก ไอคอนการตั้งค่า เพื่อแก้ไขคอลัมน์ที่สอง

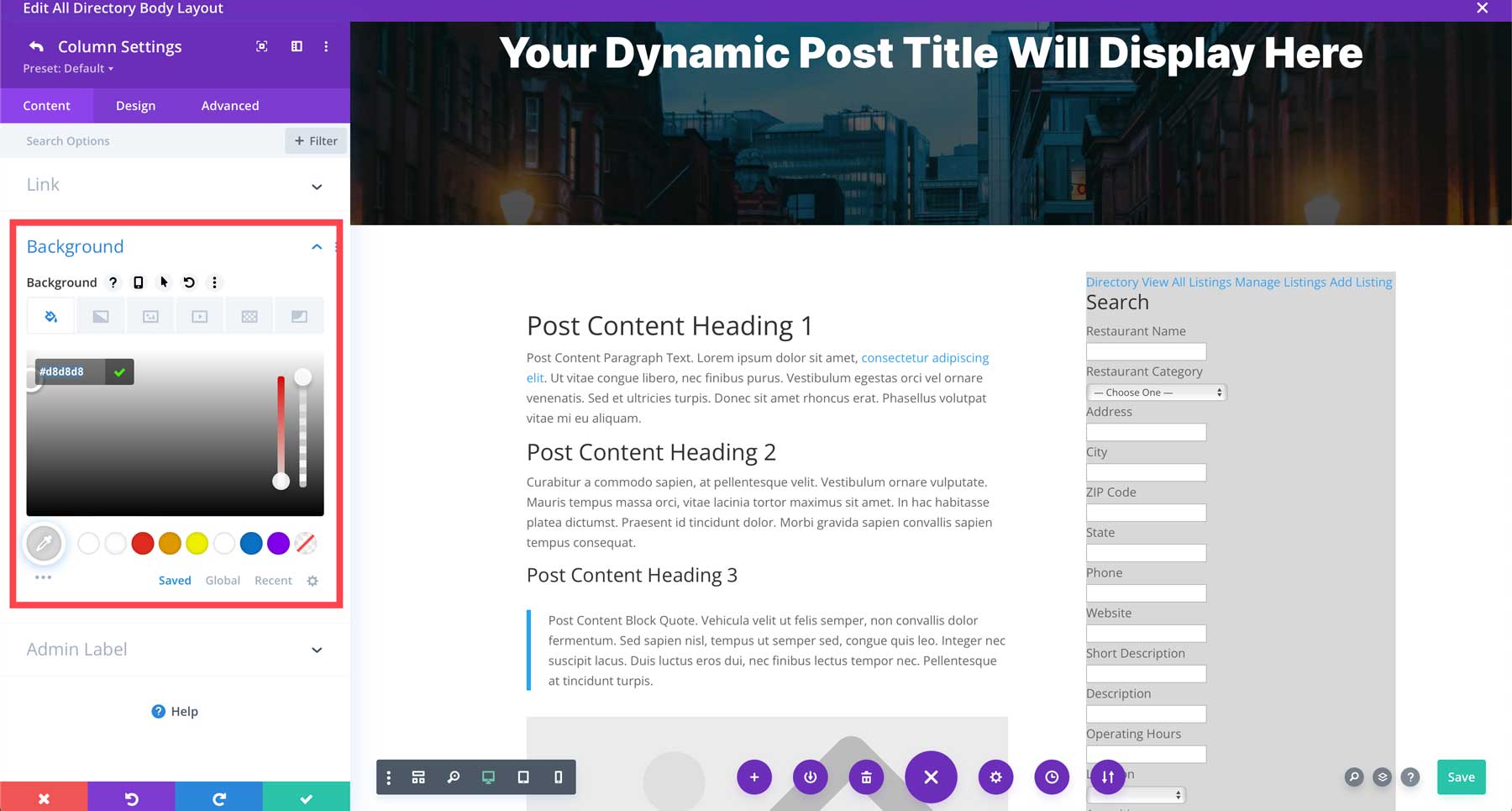
คลิกเพื่อเปิดการตั้งค่าพื้นหลัง เพิ่ม #d8d8d8 เป็น สีพื้นหลัง

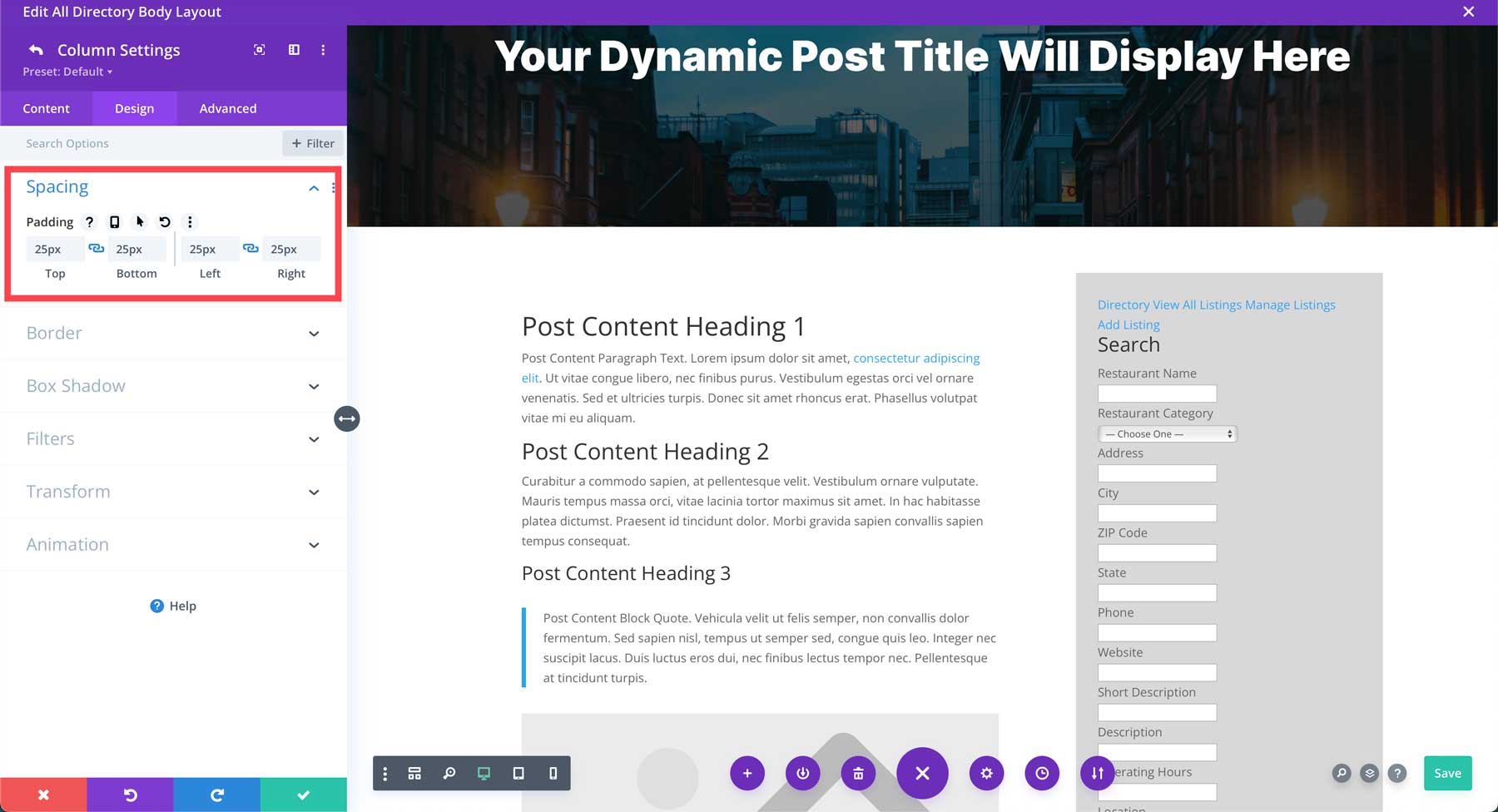
คลิก แท็บออกแบบ และให้ ช่องว่างภายในคอลัมน์ 25px ทุกด้าน บันทึกโมดูลเพื่อดำเนินการต่อ

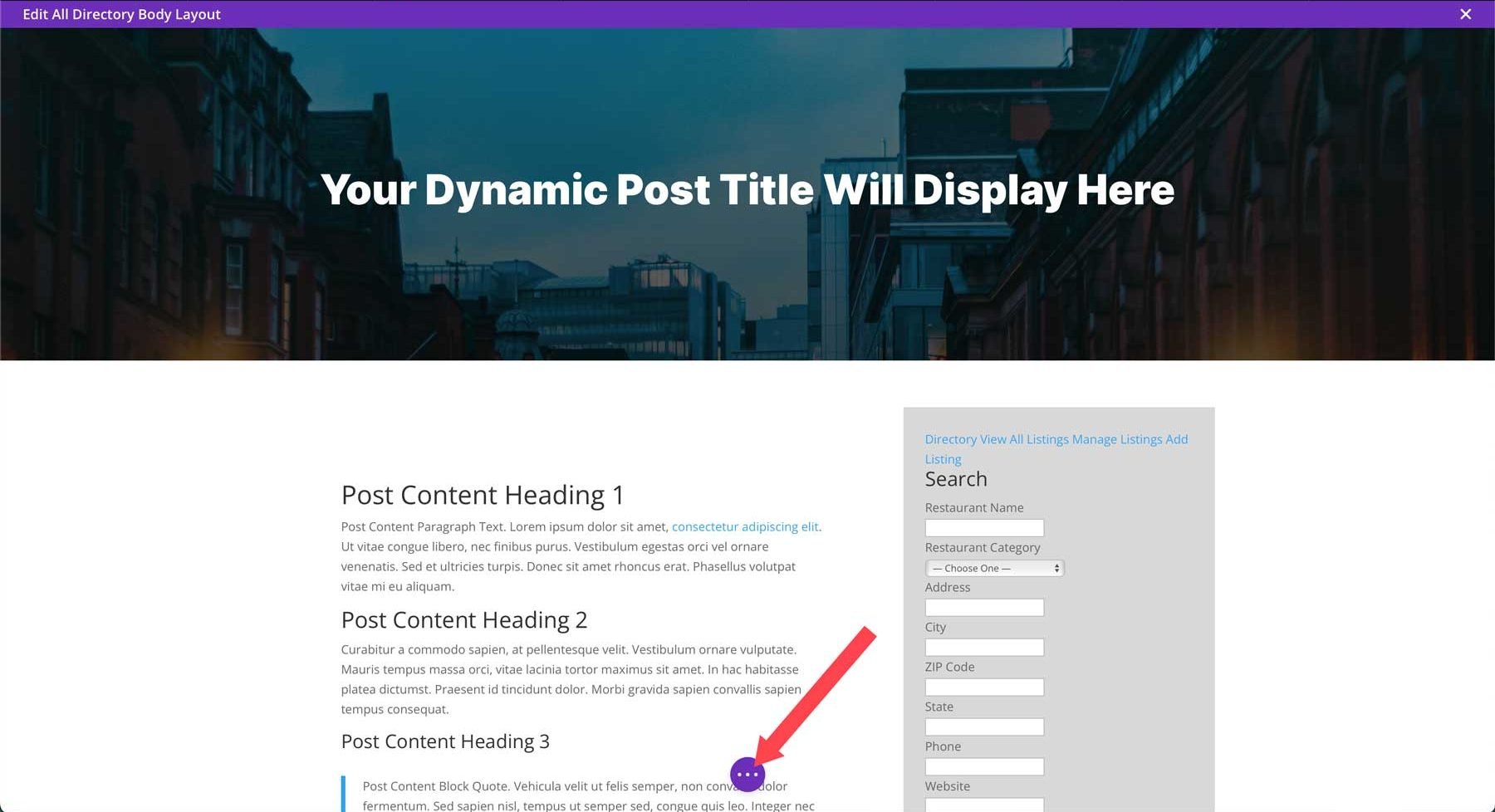
สุดท้าย คลิก เมนูจุดไข่ปลาสีม่วง ที่กึ่งกลางด้านล่างของหน้าจอเพื่อแสดงเมนูการตั้งค่าเทมเพลต

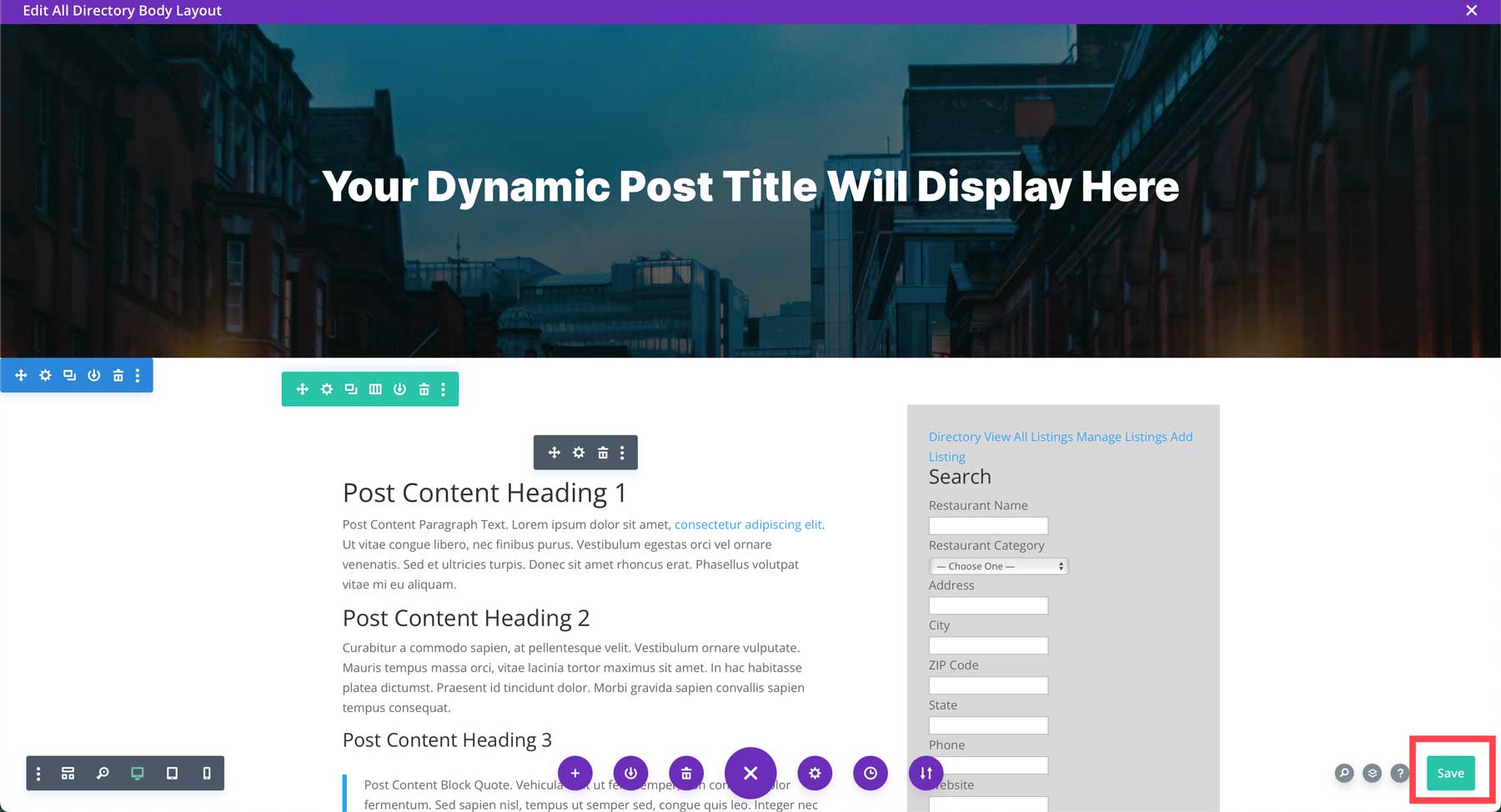
บันทึกเทมเพลตโดยคลิก ปุ่มบันทึกสีเขียว

จัดสไตล์หน้ารายการด้วย CSS
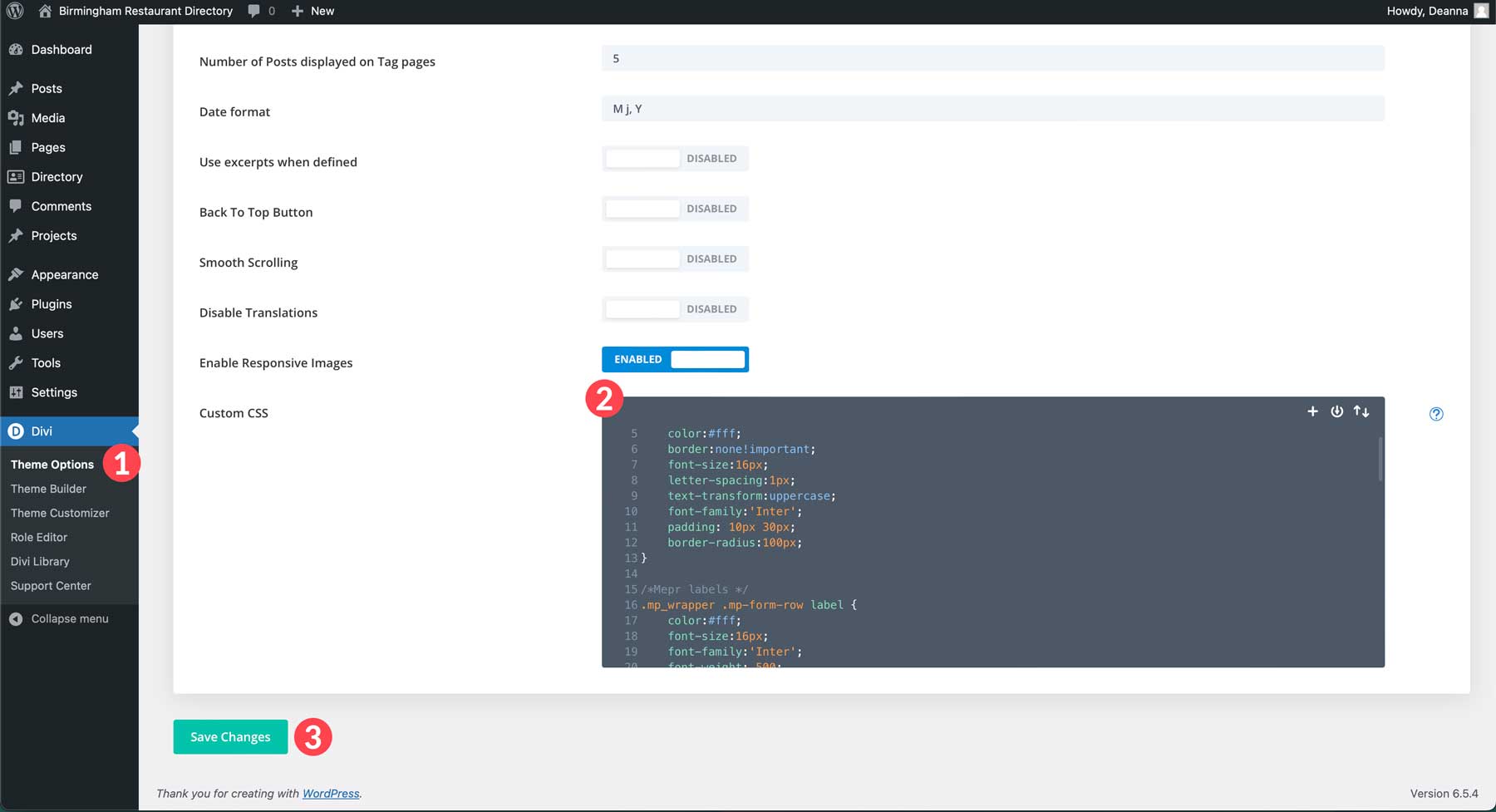
เทมเพลตของเราถูกสร้างขึ้นแล้ว แต่เรายังมีงานอยู่บ้าง เมื่อดูรายการที่เราสร้าง คุณจะสังเกตเห็นว่ามีเนื้อหาทั้งหมดอยู่แต่ยังต้องมีการตกแต่งบ้าง โชคดีที่ CSS เพียงเล็กน้อยสามารถสร้างโลกที่แตกต่างได้ คุณสามารถเพิ่ม CSS ให้กับ Divi ได้โดยไปที่ Divi > ตัวเลือกธีม > CSS ที่กำหนดเอง
ใช้ CSS นี้เพื่อจัดรูปแบบลิงก์ ปุ่ม และข้อความของหน้ารายการของเรา
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

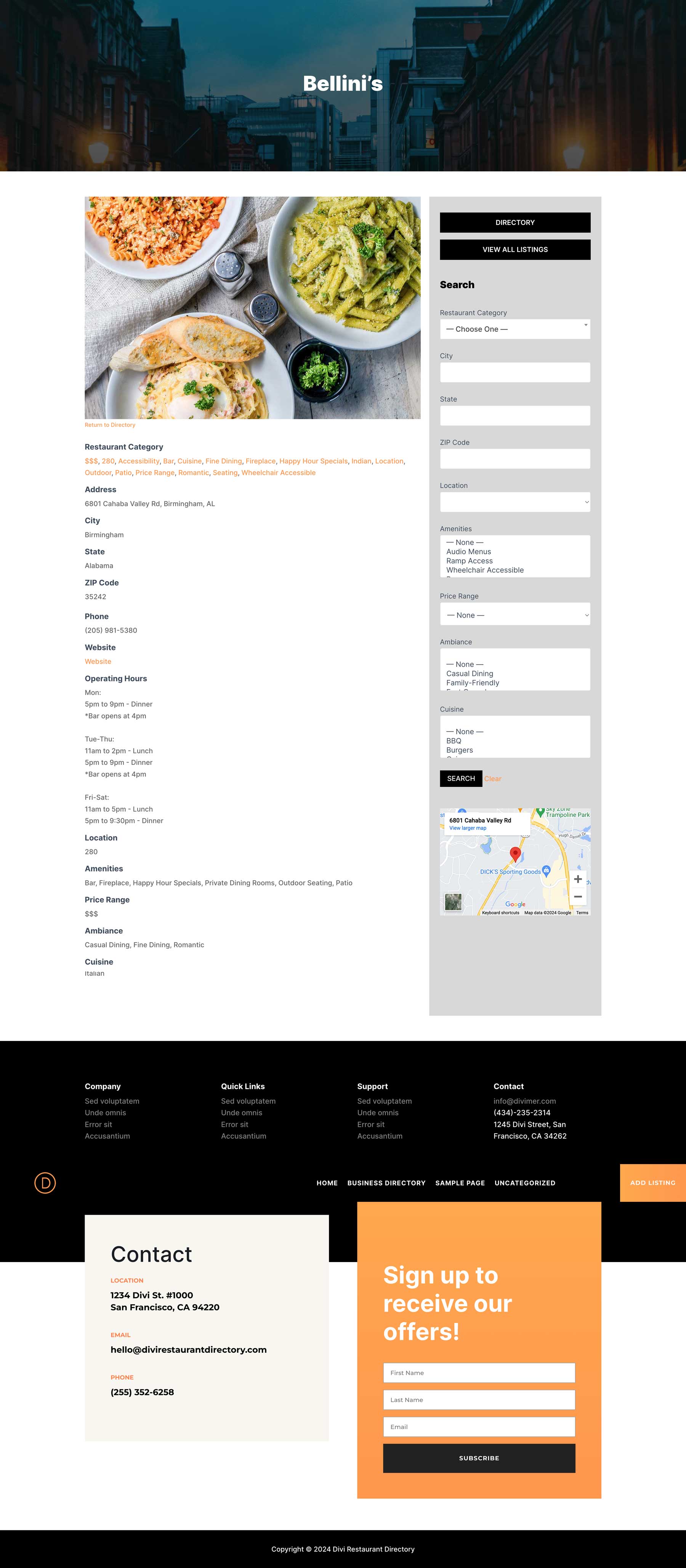
เมื่อใช้ CSS หน้ารายการของเราจึงดูดีขึ้นมาก

ขั้นตอนที่ 6: จัดสไตล์หน้าไดเร็กทอรี
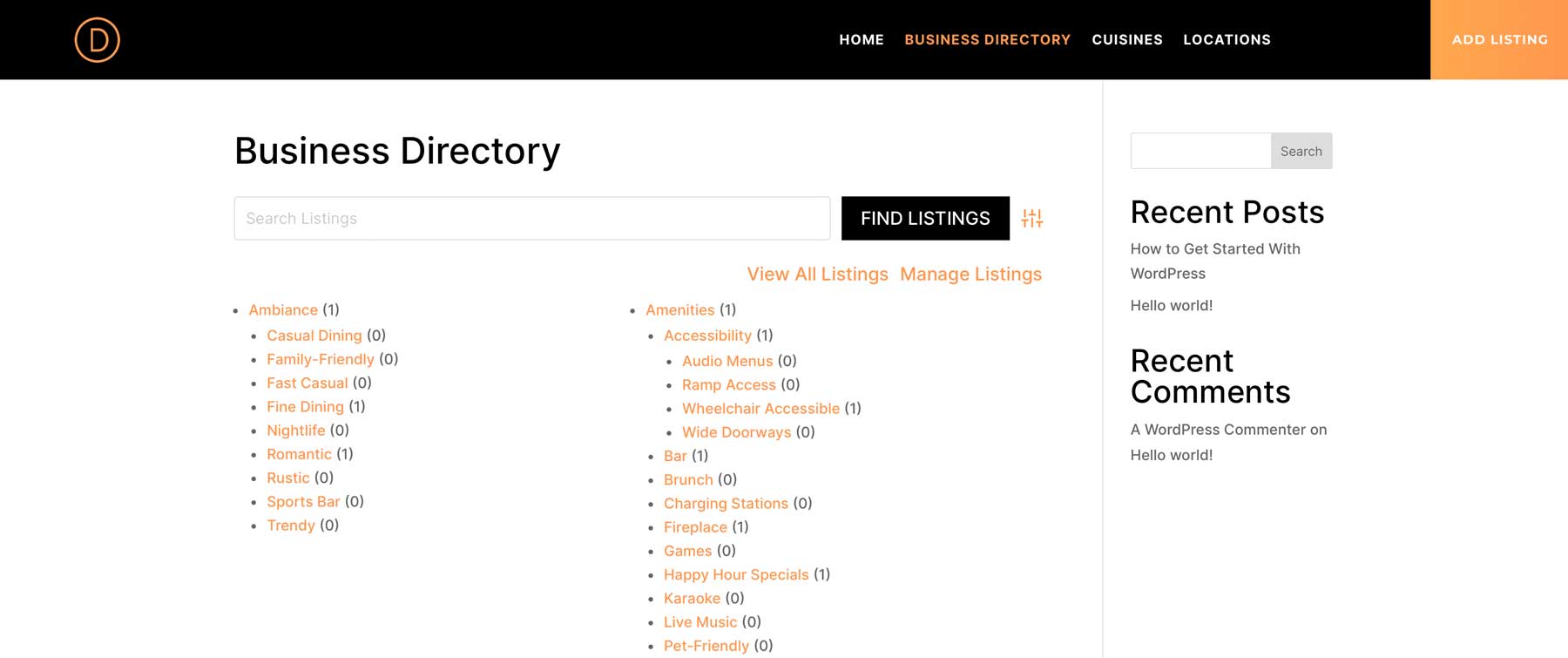
ปลั๊กอิน Business Directory ใช้ระบบรหัสย่อเพื่อแสดงเนื้อหา หน้าไดเรกทอรีหลักใช้รหัสย่อของ [businessdirectory] ซึ่งหมายความว่าตราบใดที่คุณใช้รหัสย่อภายในหน้า คุณจะสามารถออกแบบเนื้อหาโดยรอบตามที่คุณต้องการด้วย Divi Builder ตามค่าเริ่มต้น หน้าไดเร็กทอรีจะมีลักษณะดังนี้:

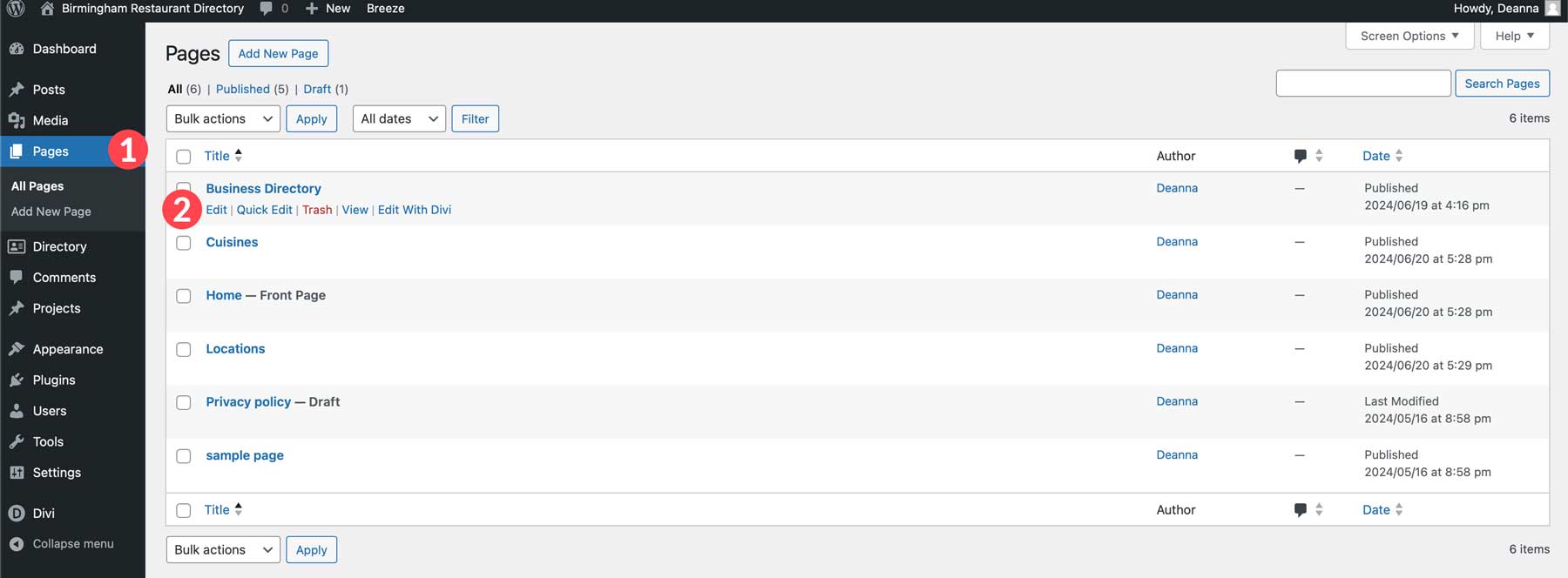
ข่าวดีก็คือมีหลายวิธีในการจัดสไตล์เพจนี้โดยใช้ Divi เราสามารถสร้างเพจตั้งแต่เริ่มต้น ใช้เค้าโครงที่สร้างไว้ล่วงหน้า หรือใช้ Divi AI ไปที่ เพจ จากนั้นค้นหาหน้า ไดเร็กทอรีธุรกิจ คลิก แก้ไข เพื่อเริ่มต้น

DiviAI คืออะไร?

Divi AI เป็นส่วนเสริมที่ค่อนข้างใหม่และน่าตื่นเต้นสำหรับระบบนิเวศ Divi มีเครื่องมือปัญญาประดิษฐ์ (AI) เพื่อเขียนสำเนาเว็บไซต์ของแบรนด์ สร้างภาพที่น่าทึ่ง ประดิษฐ์ตัวอย่างโค้ด หรือสร้างหน้าเว็บทั้งหมดด้วยข้อความแจ้ง Divi AI เป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลา ทะลุบล็อกความคิดสร้างสรรค์ และปรับปรุงความน่าดึงดูดของเว็บไซต์ของคุณอย่างรวดเร็ว ผู้ใช้ Divi ทุกคนสามารถทดลองใช้ Divi AI ได้ฟรีสูงสุด 100 รุ่น เมื่อคุณทำเช่นนั้น คุณจะรู้ได้อย่างรวดเร็วว่ามันเป็นผู้ช่วยออกแบบ AI ที่ครอบคลุมทุกด้านที่คุณขาดไม่ได้ คุณสามารถสมัครใช้บริการได้ในราคาเพียง $16.08 ต่อเดือน (เรียกเก็บเงินเป็นรายปี) การสมัครสมาชิกทุกครั้งมาพร้อมกับรุ่นไม่จำกัดและการใช้งานเว็บไซต์ ดังนั้นคุณจึงสามารถใช้งานได้กับทุกเว็บไซต์ Divi ที่คุณเป็นเจ้าของ
รับ Divi AI
การสร้างเค้าโครงด้วย Divi AI
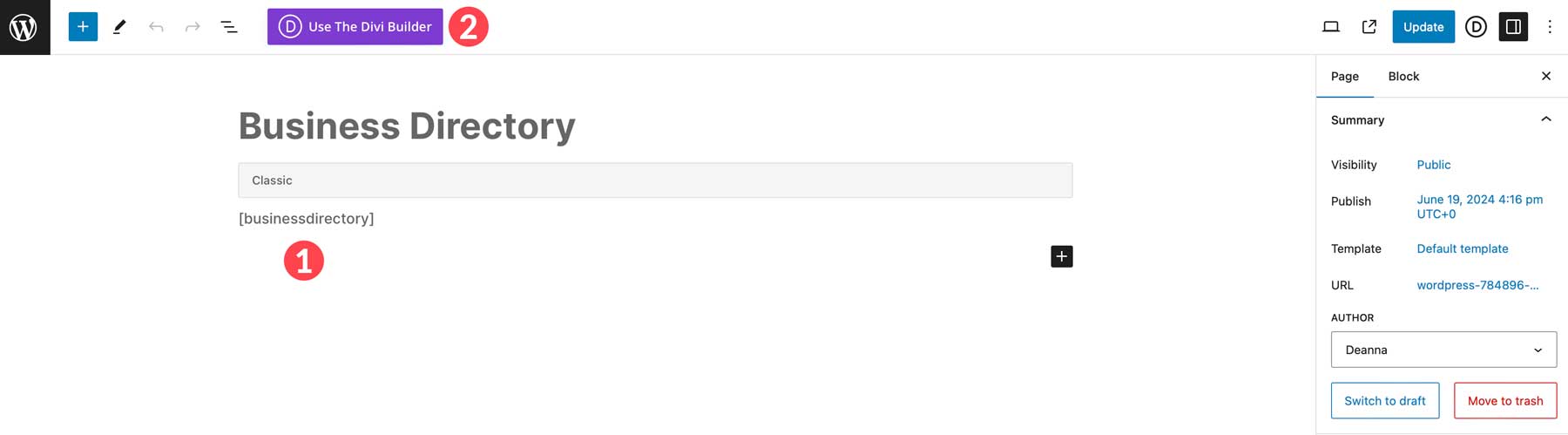
การเริ่มต้นใช้งาน Divi AI นั้นง่ายดาย ขณะแก้ไขหน้าไดเร็กทอรีธุรกิจจากส่วนหลัง ให้ คัดลอกรหัสย่อ ที่ฝังอยู่บนเพจแล้วคลิกปุ่ม ใช้ Divi Builder

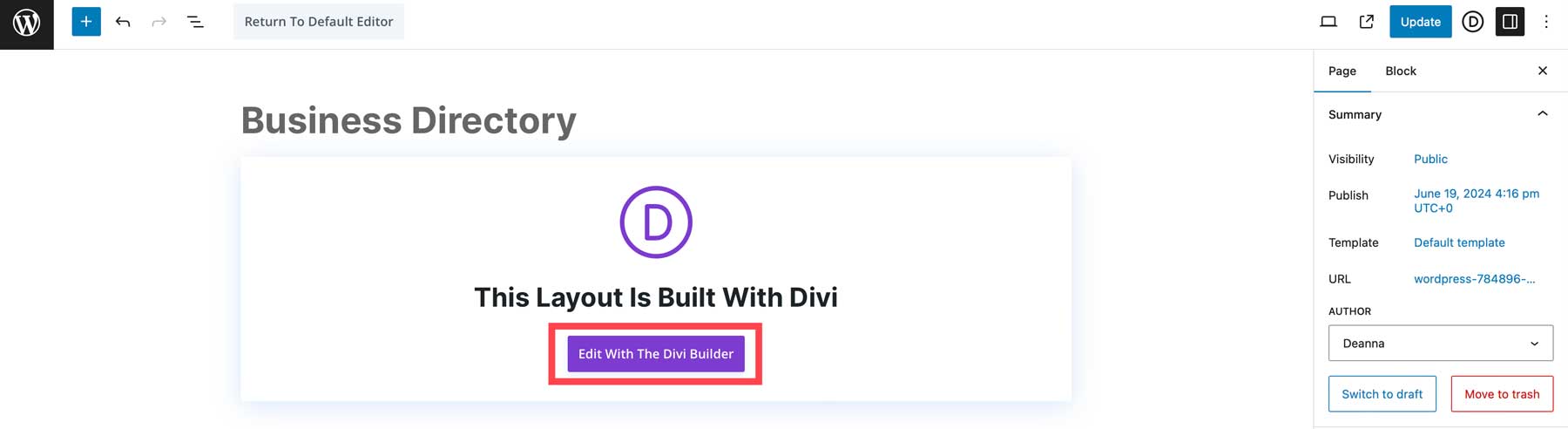
จากนั้นคลิก แก้ไขด้วย Divi Builder

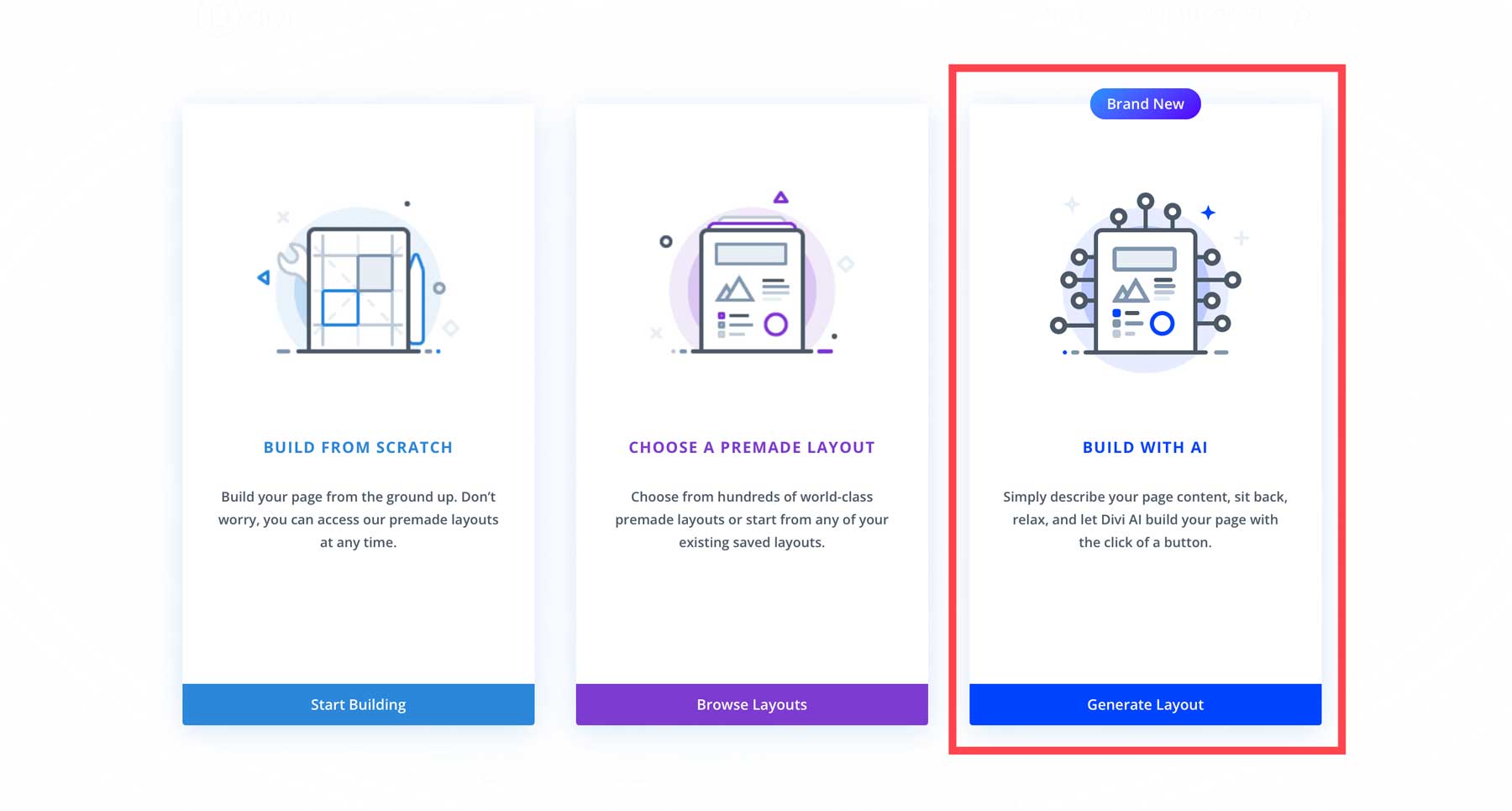
เลือก สร้างด้วย AI เมื่อโหลดเพจ

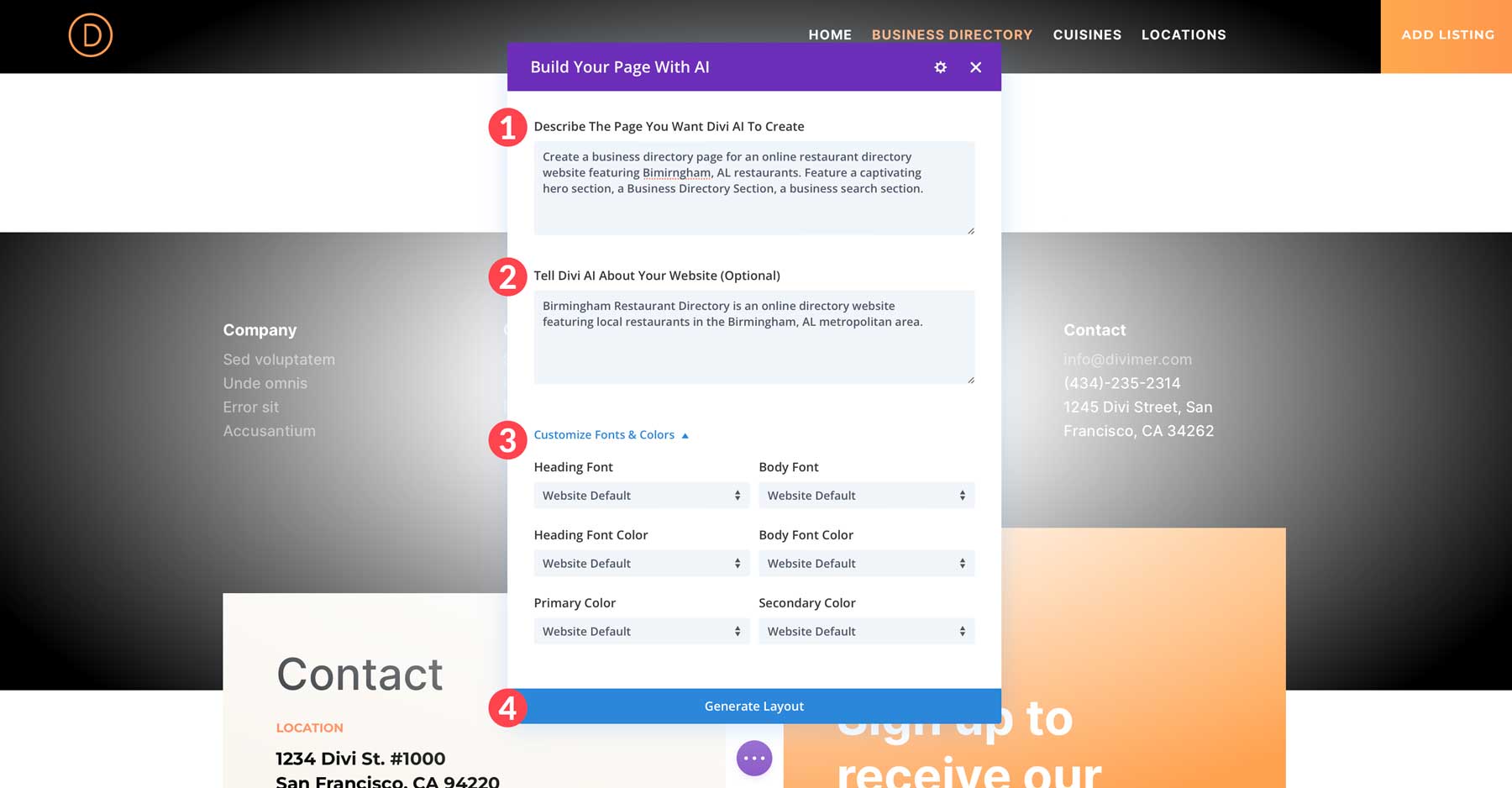
คุณจะเห็นอินเทอร์เฟซ Divi AI เป็นครั้งแรกเมื่อกล่องโต้ตอบ AI ปรากฏขึ้น มีเพียงไม่กี่ช่องที่ต้องกรอก ทำให้ AI มีข้อมูลเพิ่มเติมเกี่ยวกับเพจที่คุณต้องการสร้าง ป้อนข้อความแจ้งให้ อธิบายเพจ แจ้ง Divi AI เกี่ยวกับเว็บไซต์ของคุณ และเลือก แบบอักษรและสีที่กำหนดเอง เพื่อใช้บนเพจของคุณ หลายตัวเลือก ได้แก่ ให้ AI เลือก, แบบอักษรและสีเริ่มต้นของเว็บไซต์, ค่าเริ่มต้น Divi AI และกำหนดเอง คุณสามารถเลือกค่าเริ่มต้นของเว็บไซต์ได้หากคุณกำหนดค่าตัวเลือกธีมของ Divi สำหรับคนอื่นๆ ให้ใช้เมนูแบบเลื่อนลงเพื่อตัดสินใจเลือก เมื่อเสร็จแล้วให้คลิกปุ่ม สร้างเค้าโครง เพื่อสร้างเพจ

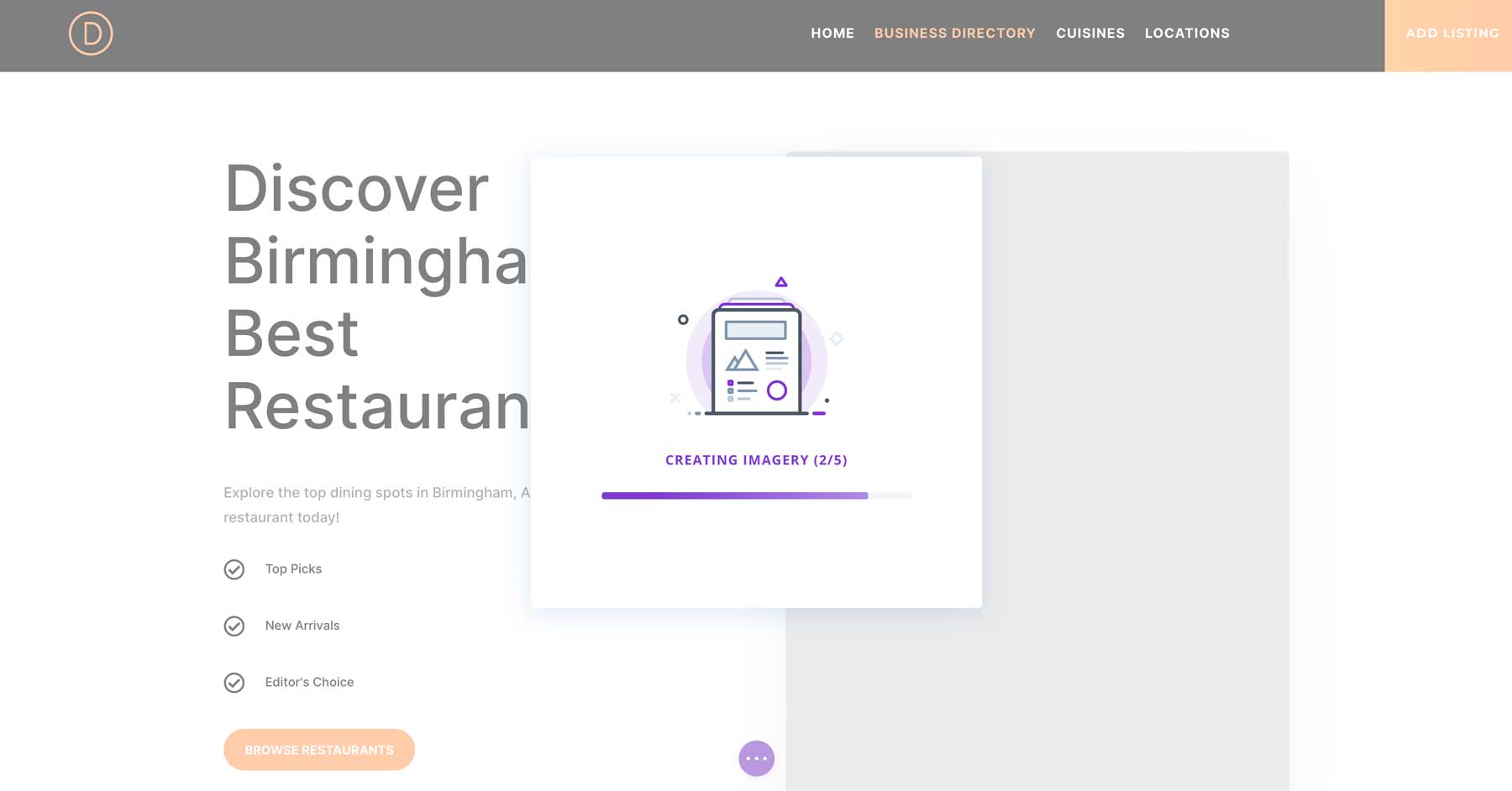
Divi AI จะทำตามขั้นตอนต่างๆ เพื่อสร้างโครงร่างและเพิ่มโมดูลการออกแบบ Divi พร้อมข้อความและรูปภาพ

แก้ไขหน้าสารบบธุรกิจด้วย Divi Builder
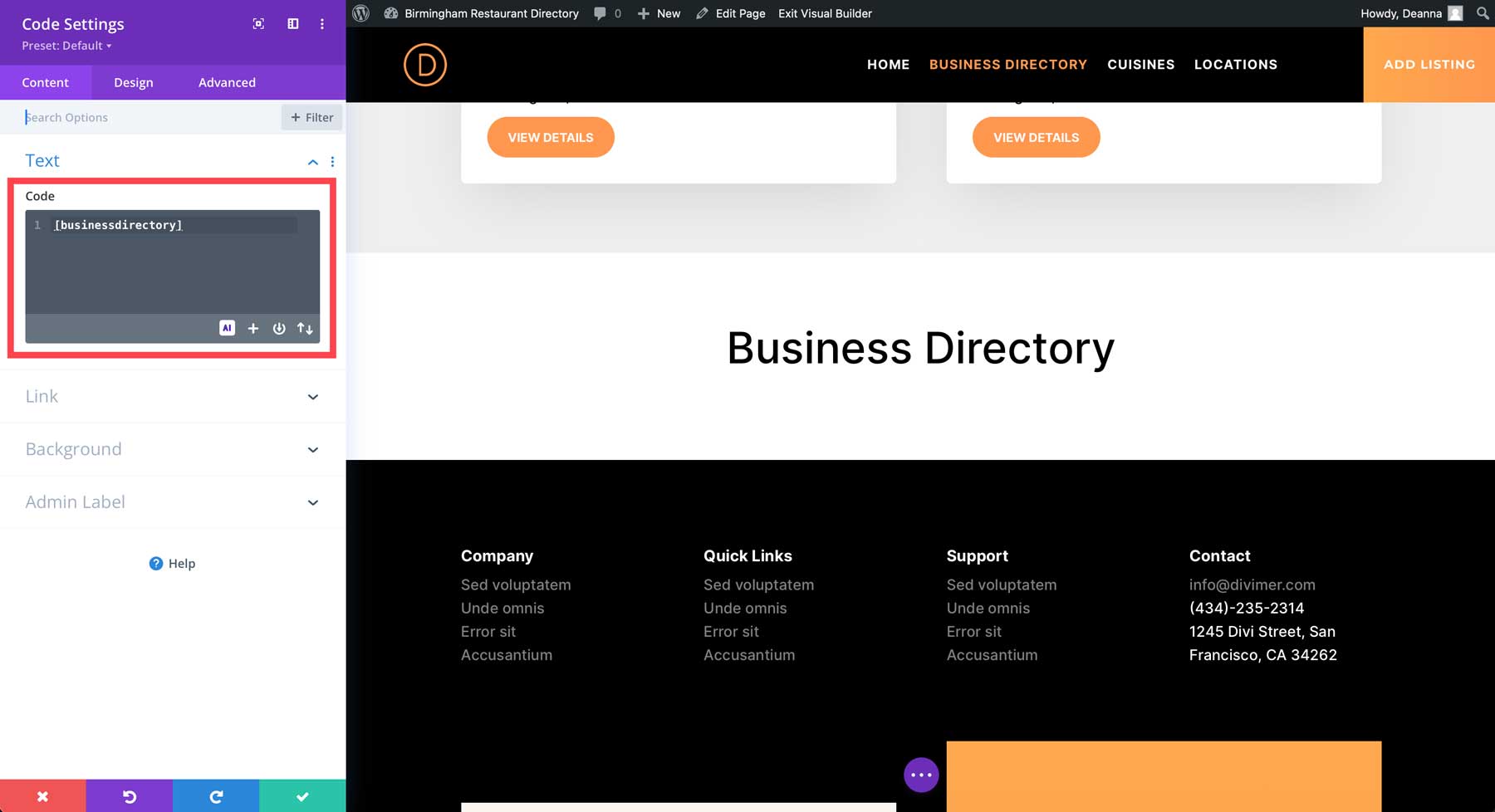
เมื่อเค้าโครงของเราสร้างขึ้น เราสามารถใช้ Visual Builder เพื่อแก้ไขเพจได้ ตามที่กล่าวไว้ ปลั๊กอิน Business Directory ต้องใช้รหัสย่อเพื่อแสดงรายการ สิ่งนั้นถูกลบออกไปเมื่อเราสร้างเพจด้วย Divi AI ดังนั้นเราจึงต้องเพิ่มมันกลับเข้าไปในเพจ สร้างส่วนหัวสำหรับส่วนที่เราจะเพิ่มรหัสย่อของเราและตั้งชื่อเป็น Business Directory ถัดไป เพิ่มโมดูลโค้ดและเพิ่มรหัสย่อ [businessdirectory] ลงในโมดูล

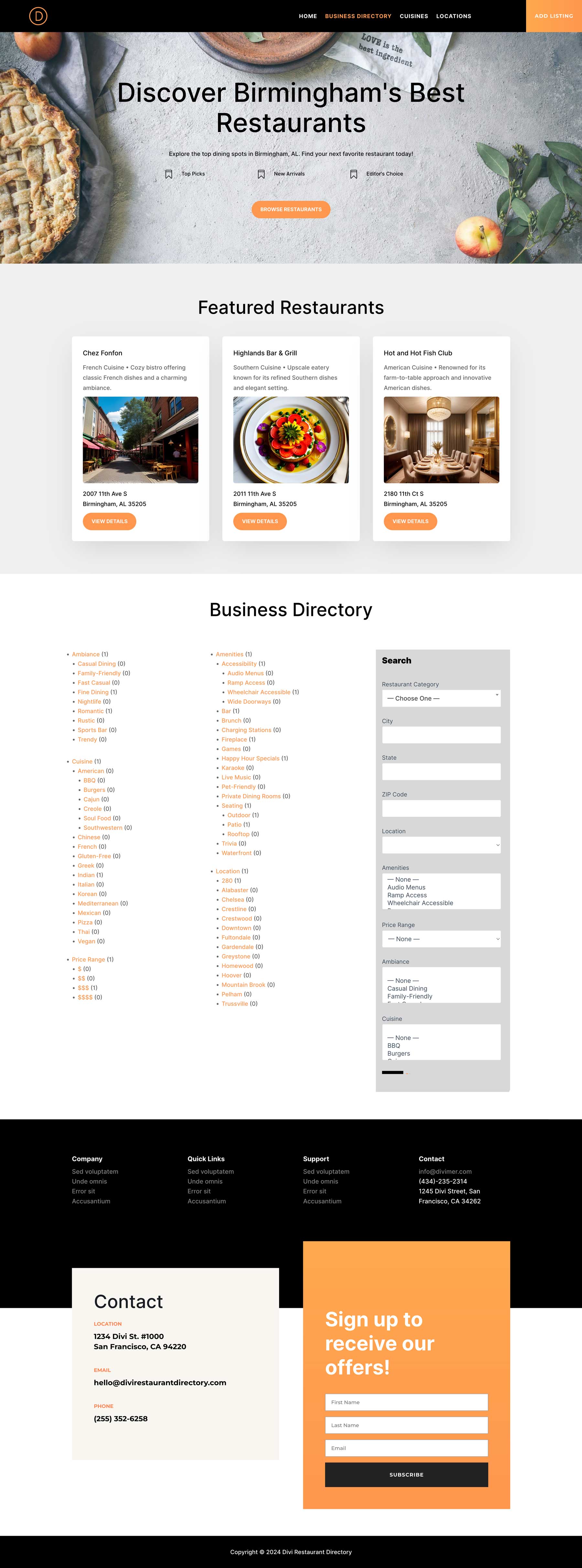
นั่นคือทั้งหมดที่คุณต้องทำเพื่อแสดงไดเร็กทอรีของคุณ อย่างไรก็ตาม การทดลองกับโมดูลต่างๆ และการพิจารณาเพิ่มข้อมูลที่เกี่ยวข้องสำหรับไดเรกทอรีของคุณ เช่น รายการแนะนำ เป็นความคิดที่ดี ปลั๊กอินมีรหัสย่อมากมายที่คุณสามารถใช้เพื่อแสดงข้อมูลทั่วทั้งไซต์ของคุณ ดังนั้นความเป็นไปได้จึงไม่มีที่สิ้นสุด

Divi AI สามารถออกแบบเว็บไซต์ไดเร็กทอรีทั้งหมดของคุณได้
แม้ว่า Divi AI จะไม่สามารถออกแบบเว็บไซต์ทั้งหมดของคุณตั้งแต่เริ่มต้นได้ด้วยมือเดียว (แต่ยังเป็นเครื่องมืออันทรงพลังที่ปรับปรุงขั้นตอนการทำงานของคุณอย่างมาก ดังที่เราได้กล่าวไปแล้ว Divi AI สามารถสร้างเนื้อหาสำหรับส่วนใดก็ได้ในไซต์ของคุณ เช่น คำอธิบายผลิตภัณฑ์ โพสต์ในบล็อก หรือแม้แต่พาดหัวของส่วนหลักในหน้าแรกของคุณ อย่างไรก็ตาม Divi AI เป็นมากกว่า AI รุ่นธรรมดา สามารถวิเคราะห์เนื้อหาที่มีอยู่และแนะนำการปรับปรุง ช่วยให้คุณรักษาโทนเสียงและสไตล์ที่สอดคล้องกันทั่วทั้งเว็บไซต์ไดเร็กทอรีของคุณ
ด้วยการใช้ Divi AI เราสร้างหน้าแรกของเว็บไซต์ทั้งหมดได้ในเวลาไม่กี่นาที ด้วยวิธีนี้ คุณจะมุ่งความสนใจไปที่การเพิ่มรายการประกาศได้มากขึ้น และไม่ต้องออกแบบรูปลักษณ์ของเว็บไซต์ของคุณอีกต่อไป

ขั้นตอนที่ 7: ปรับปรุงเว็บไซต์ไดเรกทอรีของคุณด้วยปลั๊กอินเพิ่มเติม
เราได้กล่าวถึงขั้นตอนสำคัญในการสร้างเว็บไซต์ไดเร็กทอรีที่ใช้งานได้และเป็นมิตรกับผู้ใช้ด้วย WordPress อย่างไรก็ตาม อาจมีฟังก์ชันเพิ่มเติมที่คุณต้องการเพิ่มเพื่อให้ไซต์ของคุณทำงานตามที่คุณต้องการ ความสวยงามของ WordPress คือระบบนิเวศของปลั๊กอินที่กว้างขวางซึ่งช่วยให้คุณสามารถเพิ่มคุณสมบัติต่างๆ ได้มากขึ้น ด้วยเหตุนี้ จึงจำเป็นต้องมีการปรับสมดุลเมื่อเพิ่มปลั๊กอิน คุณต้องการรักษาสมดุลระหว่างฟีเจอร์และความเร็ว โดยเฉพาะอย่างยิ่งเมื่อเพิ่มปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณช้าลง
พื้นฐานส่วนใหญ่ของเราครอบคลุมถึงโฮสต์เว็บ เช่น SiteGround รวมถึงปลั๊กอินการสำรองข้อมูล ความปลอดภัย และการเพิ่มความเร็ว อย่างไรก็ตาม มีปลั๊กอินบางตัวที่คุณควรพิจารณาสำหรับเว็บไซต์ไดเร็กทอรีของคุณ ต่อไปนี้เป็นความเป็นไปได้บางประการ:
- ปลั๊กอิน SEO: ช่วยให้พบไดเร็กทอรีของคุณด้วยปลั๊กอิน SEO เช่น Rank Math ดำเนินการวิจัยคำหลัก รับความช่วยเหลือในการเขียนพาดหัวข่าวที่จับใจ และเพิ่มประสิทธิภาพเว็บไซต์ไดเร็กทอรีของคุณสำหรับหน้าจัดอันดับของเครื่องมือค้นหา (SERP)
- ปลั๊กอินรีวิว: คุณสามารถส่งเสริมการมีส่วนร่วมของผู้ใช้โดยอนุญาตให้ผู้เยี่ยมชมเขียนรีวิวเกี่ยวกับธุรกิจที่พวกเขาชื่นชอบ ปลั๊กอินรีวิว เช่น Starfish Reviews เป็นวิธีที่สมบูรณ์แบบในการเพิ่มความน่าเชื่อถือของเว็บไซต์ของคุณ นอกจากนี้ยังเป็นผลดีต่อ SEO อีกด้วย
- ปลั๊กอินแผนที่เชิงโต้ตอบ: ช่วยให้ผู้ใช้เห็นภาพที่ตั้งธุรกิจโดยการรวมปลั๊กอินแผนที่เชิงโต้ตอบ เช่น แผนที่ภูมิศาสตร์เชิงโต้ตอบ
- ปลั๊กอินการค้นหา: ปรับปรุงฟังก์ชันการค้นหาของไดเร็กทอรีของคุณโดยการผสานรวมปลั๊กอินการค้นหาขั้นสูง เช่น SearchWP ปลั๊กอินเหล่านี้อนุญาตให้ผู้ใช้กรองรายการตามเกณฑ์เฉพาะ เช่น ช่วงราคา สิ่งอำนวยความสะดวก หรือการให้คะแนน ทำให้ง่ายต่อการค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น
- ปลั๊กอินการโฆษณา: หากคุณวางแผนที่จะสร้างรายได้จากบล็อกของคุณ การเพิ่มปลั๊กอินโฆษณาเช่นโฆษณาขั้นสูงเป็นแนวคิดที่ดี คุณสามารถแสดงโฆษณาทั่วทั้งเว็บไซต์ของคุณ ซึ่งเป็นการเปิดโอกาสให้คุณเพิ่มรายได้
ขยาย Divi ด้วยผลิตภัณฑ์ในตลาด Divi

นอกเหนือจากพื้นที่เก็บข้อมูล WordPress และข้อเสนอจากบุคคลที่สามแล้ว ยังมีปลั๊กอินเฉพาะของ Divi ธีมย่อย และชุดเลย์เอาต์หลายร้อยรายการที่มีอยู่ใน Divi Marketplace แต่ละผลิตภัณฑ์ในตลาดได้รับการออกแบบมาโดยเฉพาะให้ทำงานกับธีม Divi แม้ว่า Divi จะเป็นเฟรมเวิร์กที่น่าทึ่งอยู่แล้ว แต่นักพัฒนาในตลาดก็นำฟังก์ชันใหม่มาไว้บนโต๊ะ ไม่ว่าคุณจะต้องการเลย์เอาต์ที่หลากหลายสำหรับเว็บไซต์ไดเร็กทอรีของคุณ วิธีที่ไม่ซ้ำใครในการแสดงรายการสินค้าของคุณ หรือภาพหมุนที่สวยงาม Divi Marketplace ก็ช่วยคุณได้
ต่อไปนี้คือตัวอย่างบางส่วนของผลิตภัณฑ์ที่คุณสามารถใช้เพื่อทำให้เว็บไซต์ไดเร็กทอรีของคุณดียิ่งขึ้นไปอีก
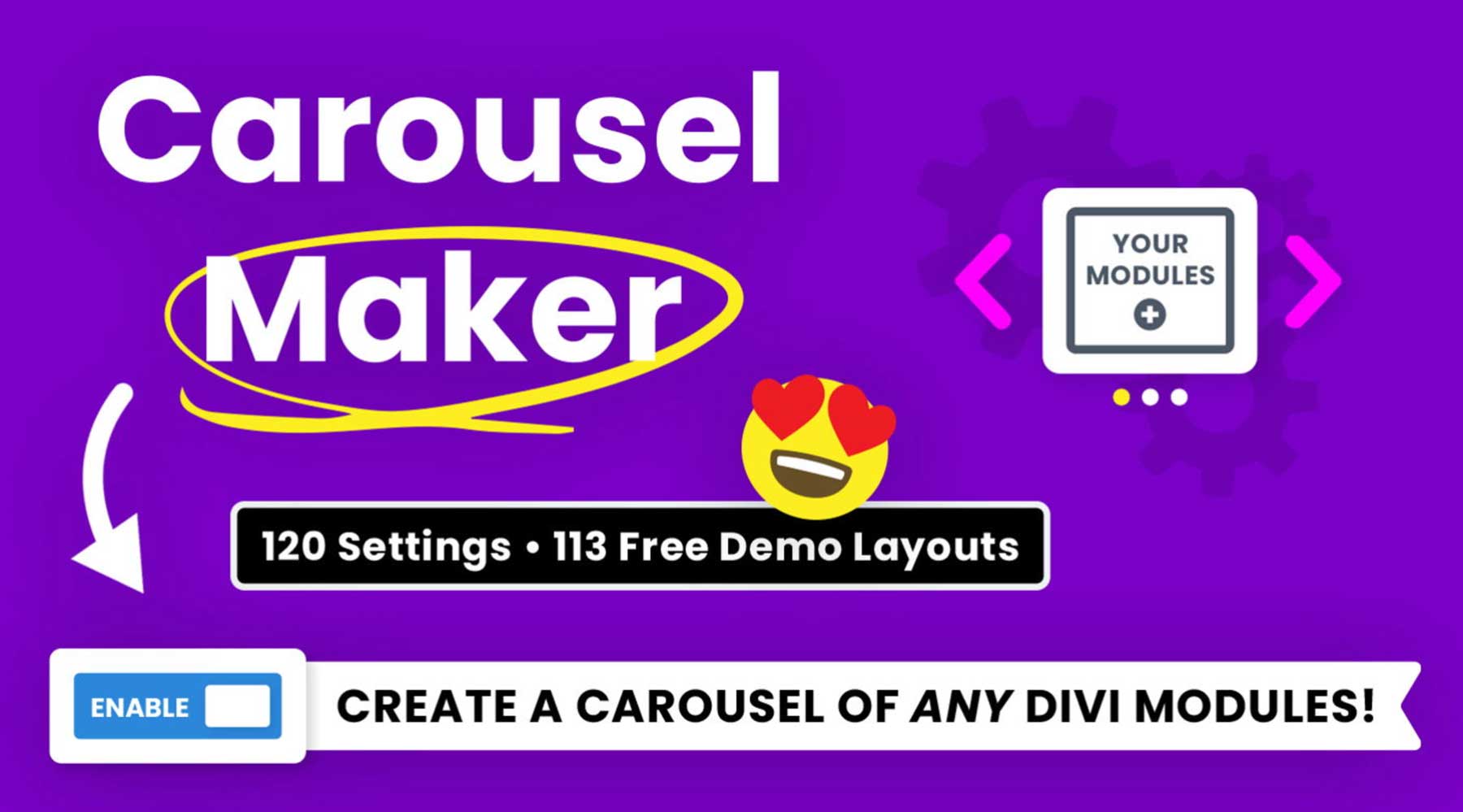
เครื่องชง Divi Carousel

ส่วนขยาย Divi Carousel Maker ช่วยให้คุณสร้างภาพหมุนที่สวยงามเพื่อแสดงภาพถ่ายของคุณ มีการตั้งค่าการออกแบบมากกว่า 120 แบบ เค้าโครงแบบหมุนมากกว่า 110 แบบ และความสามารถในการเพิ่มโมดูล Divi ลงในแบบหมุนได้โดยตรง คุณสามารถสร้างภาพหมุนที่สวยงามสำหรับรีวิว วิดีโอ โพสต์ และอื่นๆ ได้อย่างง่ายดาย ส่วนที่ดีที่สุด? ส่วนขยายนี้มีให้บริการในราคา $29 ต่อปี และสามารถใช้ได้กับเว็บไซต์ Divi ไม่จำกัด
รับ Divi Carousel Maker
Divi FilterGrid

ส่วนขยาย Divi FilterGrid ช่วยให้คุณสามารถแสดงโพสต์ในบล็อกและประเภทโพสต์ที่กำหนดเองในรูปแบบตารางที่กรองได้ แม้ว่าโมดูลจะสามารถปรับแต่งได้ด้วย Visual Builder เช่นเดียวกับโมดูล Divi อื่นๆ แต่ก็มีคอลเลกชั่นสกินที่มีธีมให้เลือกเพื่อให้รูปลักษณ์ที่แตกต่างกันได้ทันที นอกเหนือจากการแสดงเนื้อหาในรูปแบบตารางแล้ว ผู้ใช้ยังสามารถตั้งค่าไลท์บ็อกซ์และตัวเลือกป๊อปอัปเพื่อให้ผู้เยี่ยมชมสามารถดูเนื้อหาได้โดยไม่ต้องออกจากหน้า Divi FilterGrid มีให้บริการในราคา $79 ต่อปี พร้อมการใช้งานเว็บไซต์ไม่จำกัด
รับ Divi FilterGrid
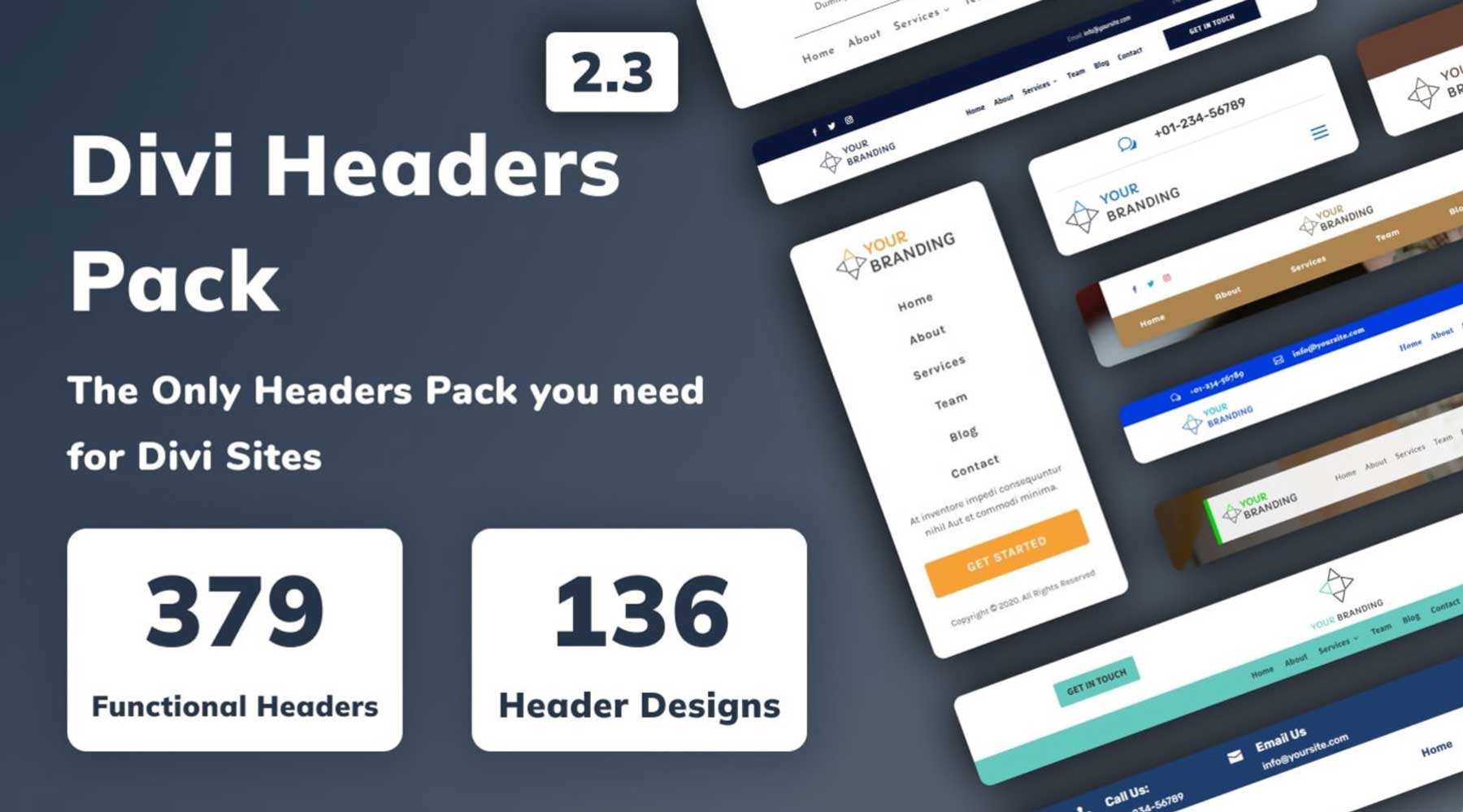
ชุดส่วนหัว Divi

Divi Headers Pack สามารถช่วยให้คุณเอาชนะบล็อกของนักออกแบบได้ ต้องขอบคุณส่วนหัวที่ใช้งานได้เกือบ 380 รายการสำหรับเว็บไซต์ไดเร็กทอรี Divi ของคุณ มีสไตล์ส่วนหัวที่หลากหลาย รวมถึงมาตรฐาน, เข้ากันได้กับ WooCommerce, สร้างสรรค์, โลโก้แนวตั้ง และขวาไปซ้าย (RTL) อย่างไรก็ตาม การออกแบบขั้นสูงบางส่วนจำเป็นต้องมีความรู้เกี่ยวกับ CSS ดังนั้นผู้เริ่มต้นควรจำไว้เสมอ Divi Headers Pack มีให้บริการโดย เสียค่าธรรมเนียมเพียงครั้งเดียวที่ $19 และเหมาะสำหรับเว็บไซต์ไม่จำกัดจำนวน
รับแพ็คส่วนหัว Divi
การสร้างเว็บไซต์ไดเรกทอรีด้วย WordPress และ Divi เป็นเรื่องง่าย
เราได้สำรวจโลกที่น่าตื่นเต้นของการสร้างเว็บไซต์ไดเร็กทอรีของคุณเอง ตั้งแต่การซื้อโดเมนผ่าน Namecheap ไปจนถึงการซื้อแผนโฮสติ้งคุณภาพผ่าน SiteGround ไปจนถึงการสร้างหน้าเว็บแบบเต็มด้วย Divi AI เราได้ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นใช้งาน ด้วย WordPress, ปลั๊กอิน Business Directory และ Divi ในฐานะพันธมิตรของคุณ เว็บไซต์ไดเร็กทอรีที่ดูเป็นมืออาชีพและเต็มไปด้วยฟีเจอร์ต่างๆ ก็สามารถบรรลุผลสำเร็จได้มากกว่าที่เคย
สนใจเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่กล่าวถึงในโพสต์นี้หรือไม่ ตรวจสอบตารางด้านล่างเพื่อค้นหาลิงก์และราคาสำหรับแต่ละรายการ
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | การกระทำ | |
|---|---|---|---|---|
| 1 | ชื่อถูก | $5.98/ปี | นายทะเบียนโดเมน | รับ |
| 2 | ไซต์กราวด์ | $2.99/เดือน | ผู้ให้บริการโฮสติ้ง | รับ |
| 3 | ดิวิ | $89/ปี | เวิร์ดเพรสธีม | รับ |
| 4 | ตัวสร้างภาพ | รวมไปถึงดิวิด้วย | ปลั๊กอินตัวสร้างเพจ | รับ |
| 5 | องค์ประกอบการออกแบบ | รวมไปถึงดิวิด้วย | ปลั๊กอินตัวสร้างเพจ | รับ |
| 6 | ตัวสร้างธีม | รวมไปถึงดิวิด้วย | การแก้ไขเว็บไซต์แบบเต็ม | รับ |
| 7 | ดิวิ เอไอ | $16.08/เดือน (เรียกเก็บเงินเป็นรายปี) | เครื่องมือสร้างเว็บไซต์ AI | รับ |
| 8 | ไดเรกทอรีทางภูมิศาสตร์ | $139/ปี | ปลั๊กอินไดเรกทอรี | รับ |
| 9 | สารบบธุรกิจ | ฟรี $99/ปี | ปลั๊กอินไดเรกทอรี | รับ |
| 10 | เจเนซิสโปร | $360/ปี | เวิร์ดเพรสธีม | รับ |
| 11 | ปรับให้เหมาะสมกด | $129/ปี | ปลั๊กอินตัวสร้างเพจ | รับ |
| 12 | RankMath | ฟรี $6.99/เดือน | ปลั๊กอิน SEO | รับ |
| 13 | รีวิวปลาดาว | $37/เดือน | รีวิวปลั๊กอิน | รับ |
| 14 | แผนที่ภูมิศาสตร์เชิงโต้ตอบ | $39.99/ปี | ปลั๊กอินแผนที่เชิงโต้ตอบ | รับ |
| 15 | ค้นหาWP | $99/ปี | ค้นหาปลั๊กอิน | รับ |
| 16 | โฆษณาขั้นสูง | €59/ปี | ปลั๊กอินโฆษณา | รับ |
| 17 | ตลาดดิวี | ราคาแตกต่างกันไป | ส่วนขยาย ธีมลูก และเลย์เอาต์สำหรับ Divi | รับ |
| 18 | เครื่องชง Divi Carousel | $29/ปี | ส่วนขยาย Divi | รับ |
| 19 | Divi FilterGrid | $79/ปี | ส่วนขยาย Divi | รับ |
| 20 | ชุดส่วนหัว Divi | $19/ค่าธรรมเนียมครั้งเดียว | เค้าโครง Divi | รับ |
คำถามที่พบบ่อย
แม้ว่าเราจะพยายามอธิบายให้ละเอียดที่สุดเท่าที่จะเป็นไปได้ในโพสต์นี้ แต่คุณยังคงมีคำถามบางข้อที่ต้องตอบ ดูส่วนคำถามที่พบบ่อยด้านล่างเพื่อค้นหาคำตอบ WordPress เป็นแพลตฟอร์มที่ดีสำหรับการสร้างเว็บไซต์ไดเร็กทอรีหรือไม่?
ฉันจำเป็นต้องมีความรู้ด้านการเขียนโค้ดเพื่อสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress หรือไม่?
ปลั๊กอิน WordPress ที่จำเป็นสำหรับเว็บไซต์ไดเร็กทอรีมีอะไรบ้าง?
ฉันสามารถสร้างเว็บไซต์ไดเรกทอรีฟรีด้วย WordPress ได้หรือไม่
การใช้ธีมเช่น Divi มีประโยชน์อย่างไรเมื่อสร้างเว็บไซต์ไดเร็กทอรีด้วย WordPress?
ฉันจะจัดหมวดหมู่รายการในเว็บไซต์ไดเร็กทอรี WordPress ของฉันได้อย่างไร
ฉันจะมั่นใจได้อย่างไรว่าเว็บไซต์ไดเร็กทอรี WordPress ของฉันอยู่ในอันดับที่ดีในเครื่องมือค้นหา?
ฉันสามารถสร้างรายได้จากเว็บไซต์ไดเร็กทอรี WordPress ของฉันได้หรือไม่?
ฉันจะรักษาเว็บไซต์ไดเร็กทอรี WordPress ของฉันให้ปลอดภัยได้อย่างไร?
ฉันจะสำรองเว็บไซต์ไดเร็กทอรี WordPress ของฉันได้อย่างไร?
