วิธีสร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps
เผยแพร่แล้ว: 2021-09-28คุณต้องการเรียนรู้วิธีสร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps หรือไม่?
การเพิ่มฟิลด์ที่อยู่ที่เติมข้อความอัตโนมัติลงในแบบฟอร์มเว็บไซต์ของคุณจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ ประหยัดเวลา และตรวจสอบที่อยู่ที่ส่งโดยใช้พลังของ Google แผนที่
ดังนั้นในบทช่วยสอนนี้ เราจะแนะนำคุณทีละขั้นตอนเกี่ยวกับวิธีสร้างแบบฟอร์มที่อยู่ที่เติมข้อความอัตโนมัติของ Google Maps โดยไม่ต้องวุ่นวายกับโค้ด HTML ที่กำหนดเอง!
สร้างแบบฟอร์มกรอกที่อยู่อัตโนมัติของคุณตอนนี้
นี่คือสารบัญหากคุณต้องการก้าวไปข้างหน้า:
- ติดตั้งปลั๊กอิน WPForms
- เปิดใช้งานส่วนเสริมตำแหน่งทางภูมิศาสตร์
- กำหนดการตั้งค่าตำแหน่งทางภูมิศาสตร์
- สร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps
- เพิ่มฟิลด์ที่อยู่ในแบบฟอร์มของคุณ
- เปิดใช้งานคุณสมบัติเติมข้อความอัตโนมัติของที่อยู่
- เพิ่มแบบฟอร์มการเติมข้อความอัตโนมัติของ Google Maps บนเว็บไซต์ WordPress ของคุณ
ฉันจะสร้างแบบฟอร์มที่อยู่การเติมข้อความอัตโนมัติของ Google Maps ได้อย่างไร
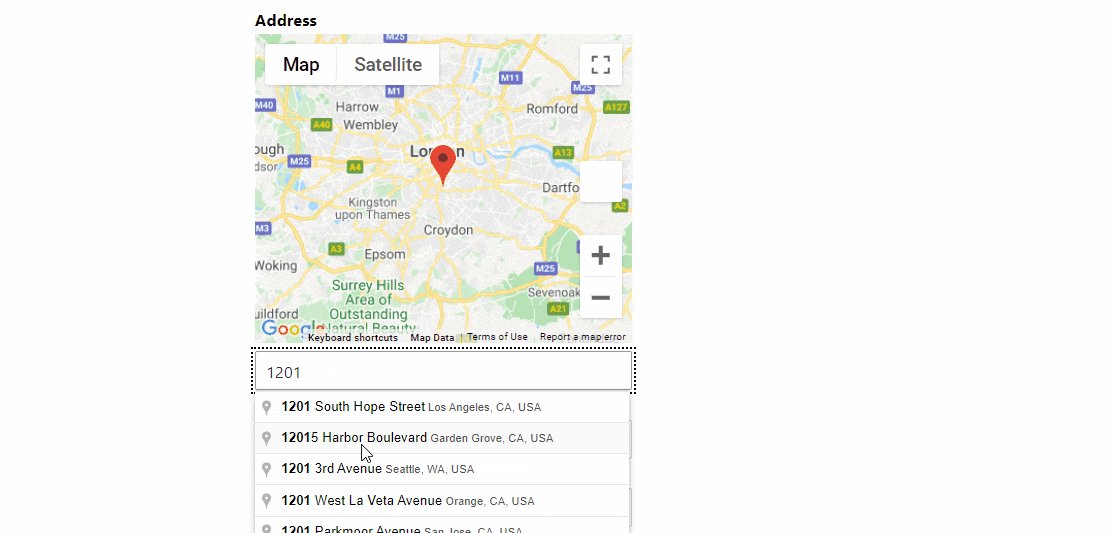
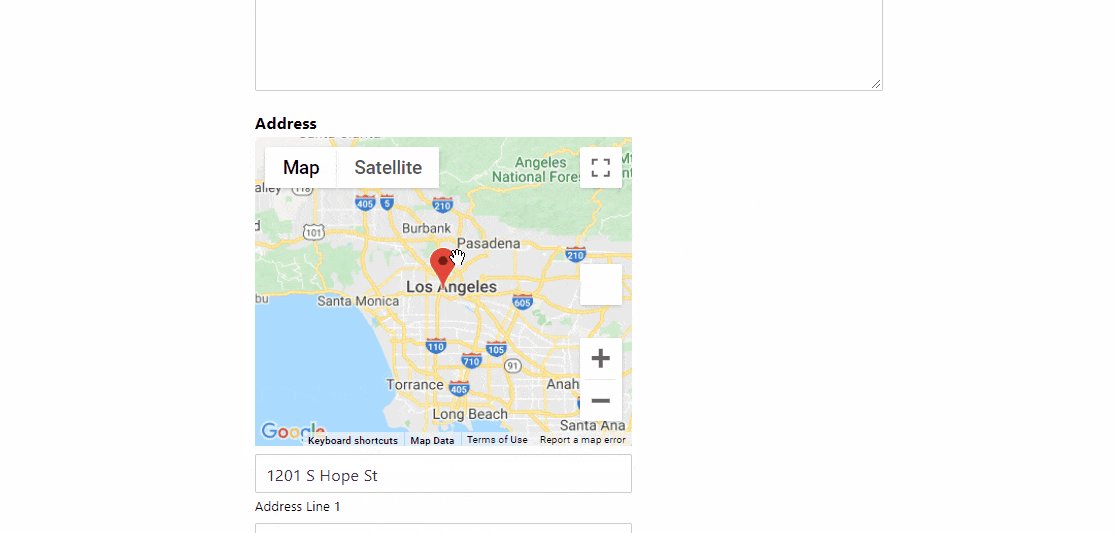
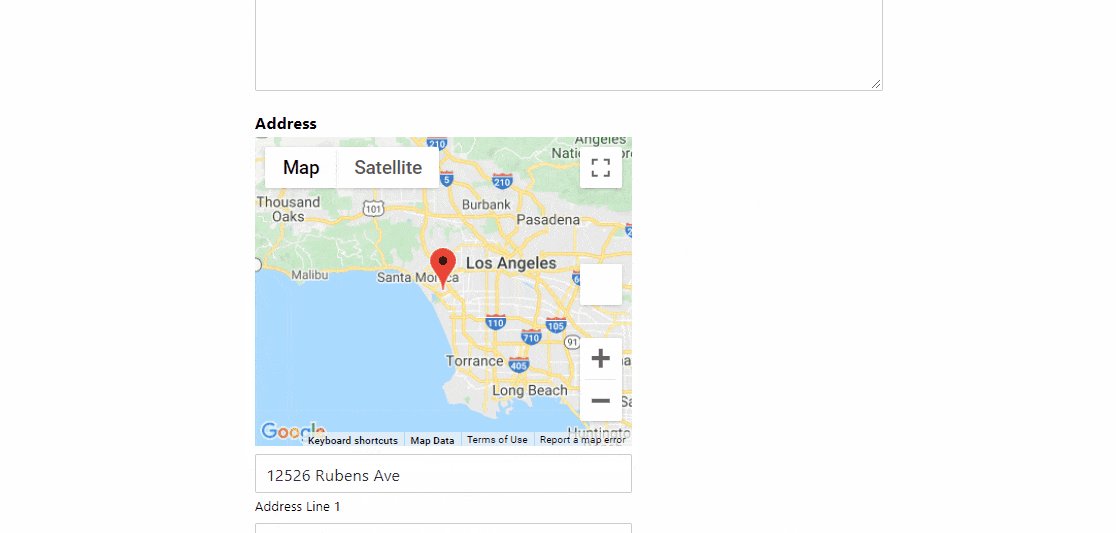
สงสัยว่าจะใช้คุณสมบัติเติมข้อความอัตโนมัติของที่อยู่ Google Maps ได้อย่างไร การเติมที่อยู่อัตโนมัติเป็นหนึ่งในคุณลักษณะที่มีประสิทธิภาพใน Google แผนที่ คุณสามารถเพิ่มการเติมข้อความอัตโนมัติลงในแบบฟอร์มติดต่อ WordPress เพื่อให้กรอกได้ง่ายขึ้น

การฝังคุณสมบัติเติมข้อความอัตโนมัติของที่อยู่ Google Maps ลงในแบบฟอร์มการติดต่อต้องมีความรู้ด้านการเข้ารหัสก่อน แต่ถ้าคุณใช้ปลั๊กอินตัวสร้างแบบฟอร์ม เช่น WPForms คุณสามารถดำเนินการได้ในไม่กี่ขั้นตอนและไม่ต้องเขียนโค้ด
WPForms Pro มีโปรแกรมเสริมตำแหน่งทางภูมิศาสตร์ที่มีประสิทธิภาพซึ่งมาพร้อมกับคุณสมบัติเติมข้อความอัตโนมัติที่อยู่ที่สร้างไว้ล่วงหน้า คุณลักษณะนี้จะระบุตำแหน่งโดยอัตโนมัติและแนะนำตำแหน่งของผู้ใช้ของคุณโดยอัตโนมัติเมื่อกรอกและพิมพ์ที่อยู่
นอกจากนี้ ด้วยส่วนเสริม Geolocation คุณสามารถเพิ่มแผนที่ในแบบฟอร์มการติดต่อ WordPress ของคุณและอนุญาตให้ผู้ใช้ของคุณเพิ่มตำแหน่งโดยการปรับหมุดบนแผนที่
มาดูวิธีสร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps ด้วย WPForms และส่วนเสริมตำแหน่งทางภูมิศาสตร์
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน WPForms เมื่อติดตั้ง WPForms แล้ว ให้คลิกที่ปุ่มเปิดใช้งาน
หากคุณเพิ่งเริ่มใช้ WordPress หรือประสบปัญหาใดๆ ระหว่างขั้นตอนการติดตั้งปลั๊กอิน คุณสามารถตรวจสอบคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 2: เปิดใช้งานส่วนเสริมตำแหน่งทางภูมิศาสตร์
เมื่อติดตั้ง WPForms แล้ว คุณจะสามารถเปิดส่วนเสริม ตำแหน่ง ทาง ภูมิศาสตร์ ได้
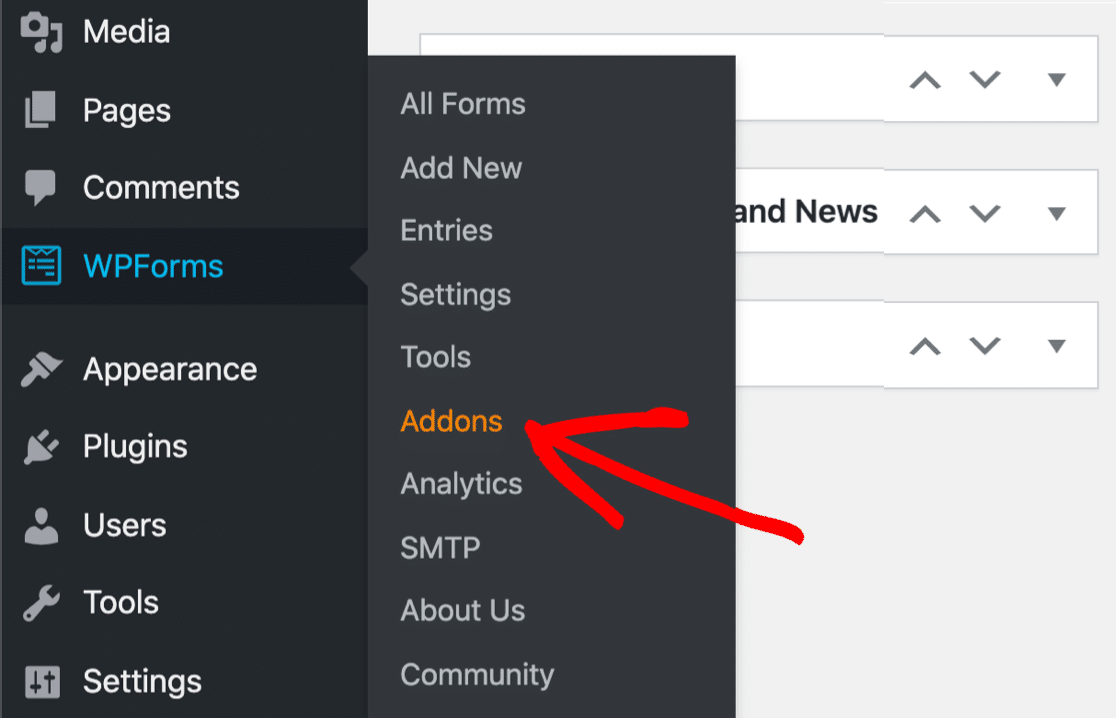
ตอนนี้เพื่อเปิดใช้งาน addon ตรงไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WPForms » Addons

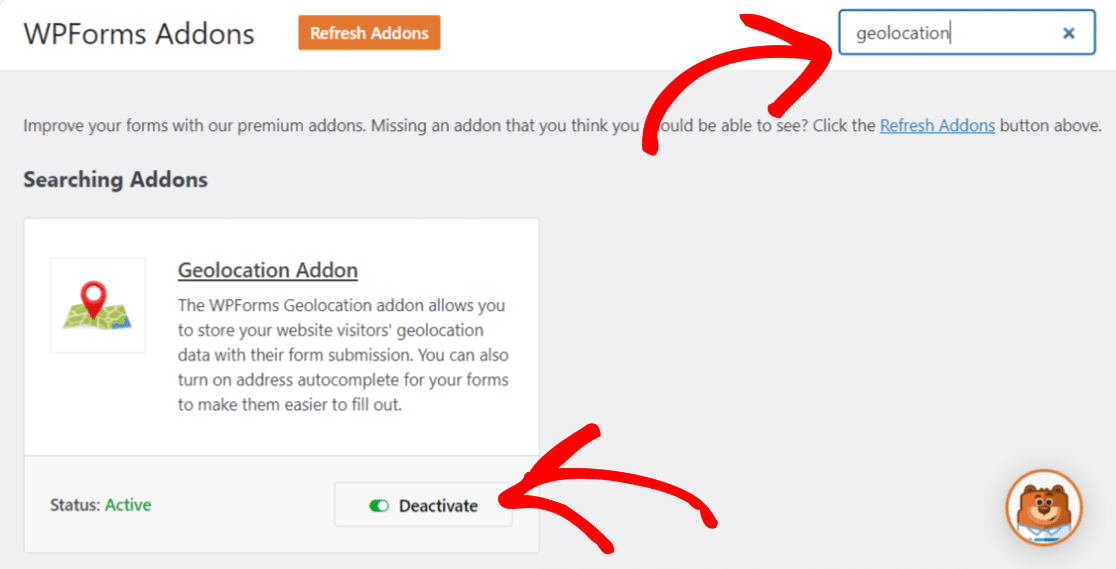
ในแถบค้นหา ให้พิมพ์ Geolocation แล้วกดเพื่อเปิดใช้งาน

ขั้นตอนที่ 3: กำหนดการตั้งค่าตำแหน่งทางภูมิศาสตร์
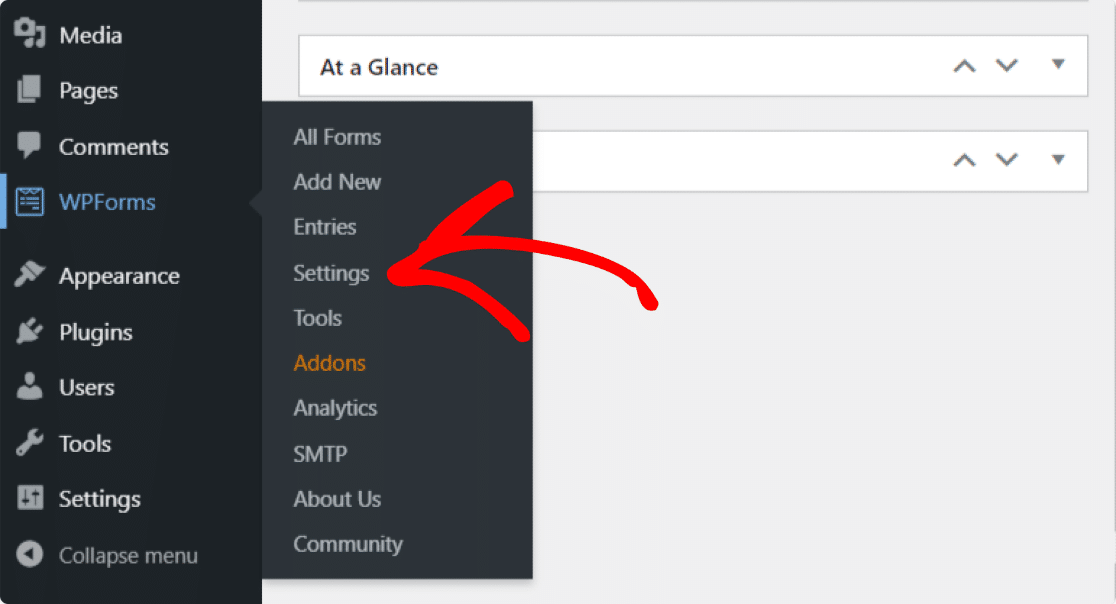
เมื่อคุณเปิดใช้งานส่วนเสริมตำแหน่งทางภูมิศาสตร์แล้ว คุณต้องกำหนดการตั้งค่า ในการดำเนินการนี้ ให้คลิกที่ WPForms » การตั้งค่า

ในหน้าการตั้งค่า WPForms คลิก ตำแหน่งทางภูมิศาสตร์ จากแท็บด้านบน

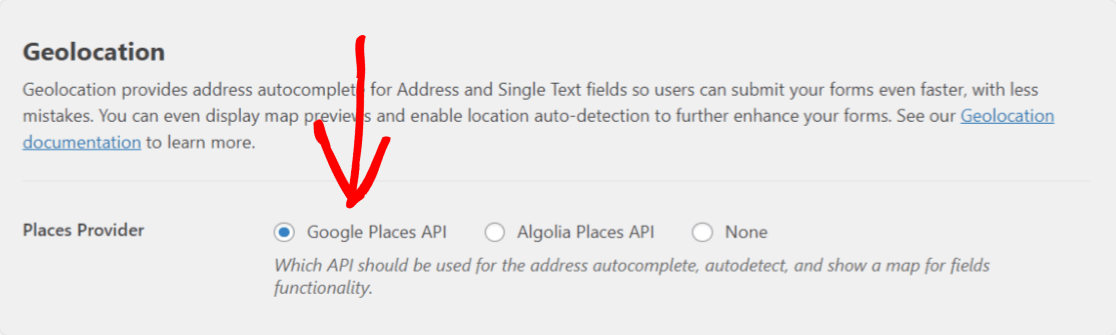
ที่นี่คุณจะเห็นตัวเลือกต่างๆ ในการกำหนดค่าส่วนเสริมตำแหน่งทางภูมิศาสตร์:
- ผู้ให้บริการสถานที่ : คุณจะได้รับตัวเลือกในการเลือกผู้ให้บริการที่คุณต้องการรับข้อมูลตำแหน่งทางภูมิศาสตร์ของคุณ ที่นี่เราจะเลือก Google สถานที่ API เป็นผู้ให้บริการสถานที่ของเรา

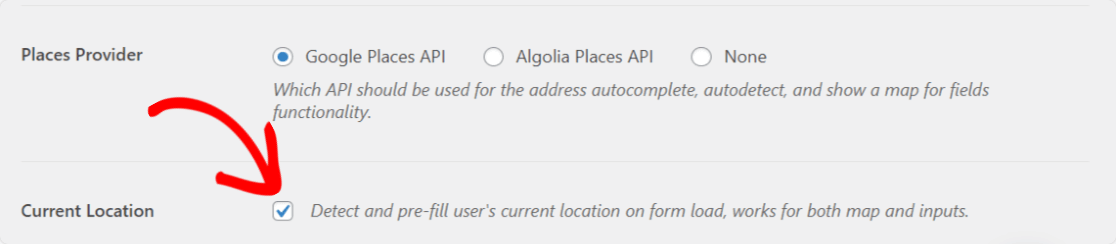
- ตำแหน่งปัจจุบัน : เปิดใช้งานตัวเลือกนี้เพื่อให้ตำแหน่งของผู้ใช้ของคุณถูกกรอกล่วงหน้าในแบบฟอร์ม

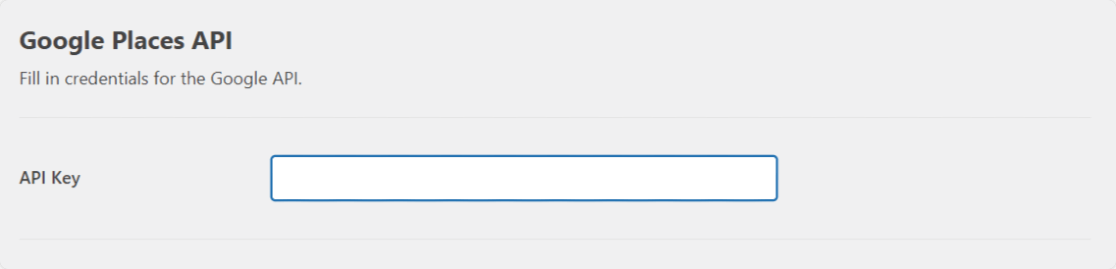
- Google สถานที่ API : ในการเปิดใช้งานคุณลักษณะการเติมที่อยู่อัตโนมัติและแสดง Google แผนที่ภายในแบบฟอร์มของคุณ คุณจะต้องสร้างคีย์ API และเชื่อมต่อกับ WPForms

มาดูขั้นตอนการสร้างคีย์ API แบบสมบูรณ์กัน
สร้างคีย์ API จาก Google Developer Console
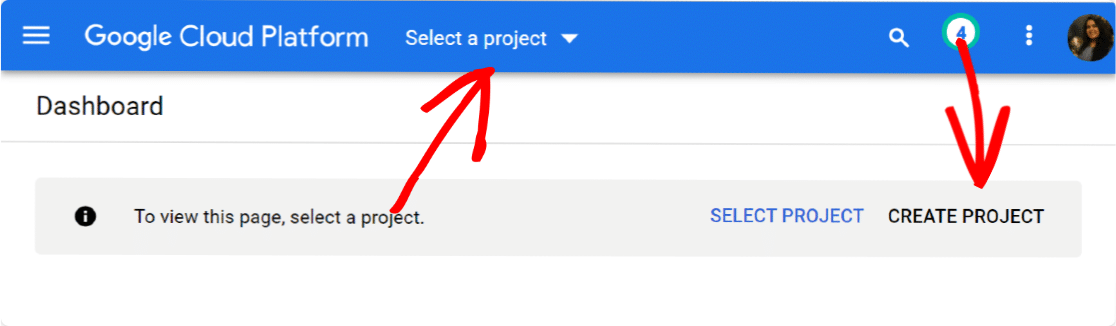
ไปที่ Google Developer Console และเลือกโครงการจากเมนู เลือกโครงการ ที่ด้านบน หากคุณไม่มีโปรเจ็กต์ที่สร้างไว้ก่อนหน้านี้ ให้คลิก โปรเจ็กต์ใหม่ เพื่อสร้าง โปรเจ็ กต์ใหม่

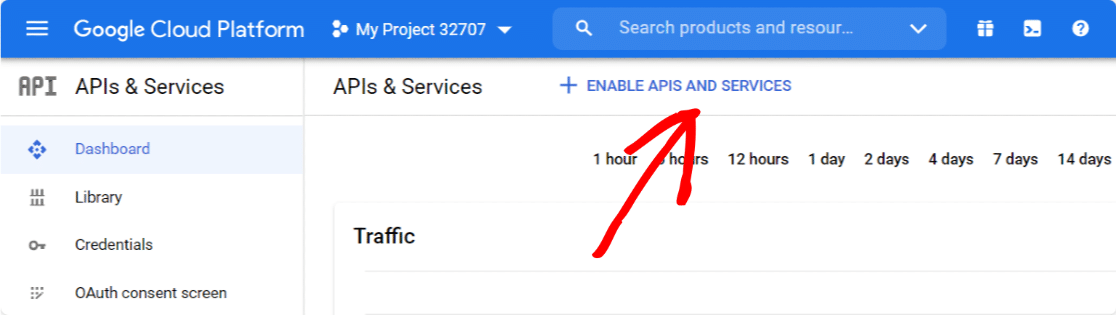
เมื่อคุณสร้างโครงการใหม่สำเร็จแล้ว ให้คลิก เปิดใช้งาน API และบริการ

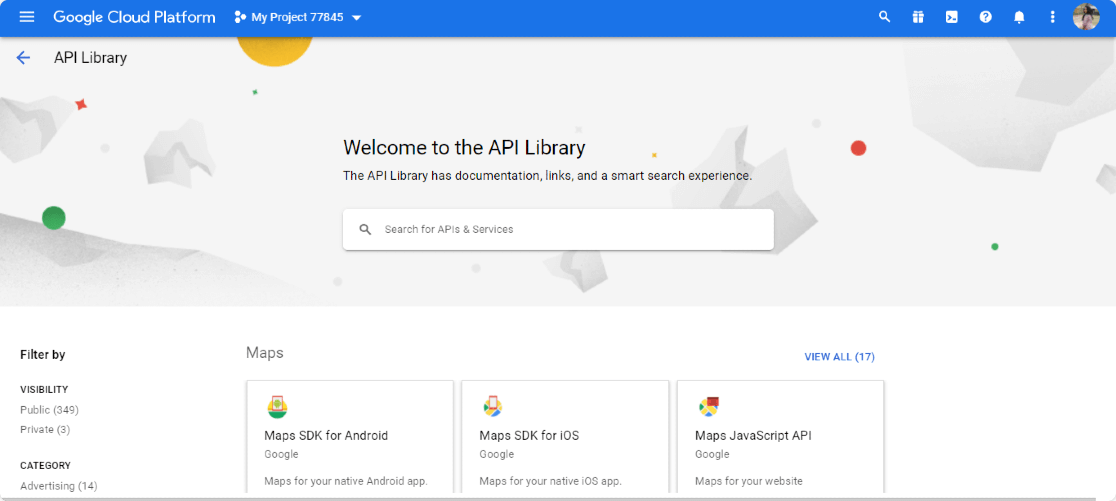
การดำเนินการนี้จะเปิด ไลบรารี Google API

จากที่นี่ คุณจะต้องเปิดใช้งาน 3 APIs:
- Geocoding API
- แผนที่ JavaScript API
- สถานที่ API
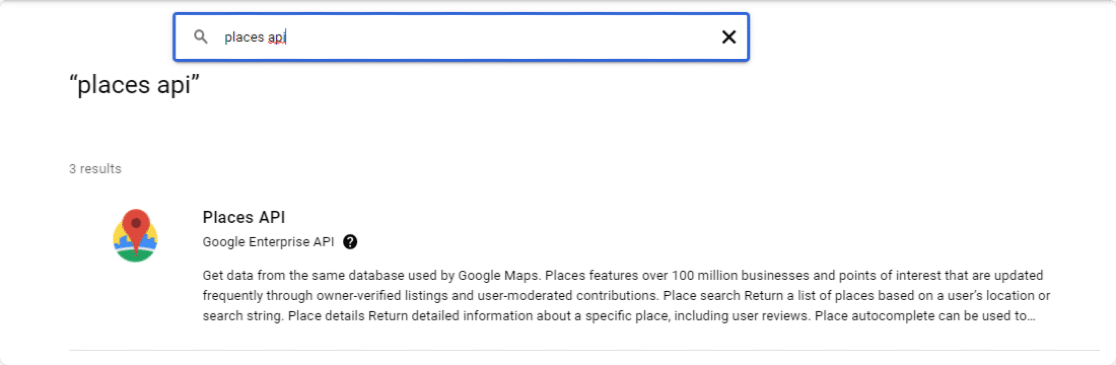
ไลบรารี API นี้มีตัวเลือกการค้นหาที่ง่าย พิมพ์ชื่อของ API ในช่องค้นหา ไปที่ API ของคุณแล้วคลิกปุ่ม เปิด ใช้งาน

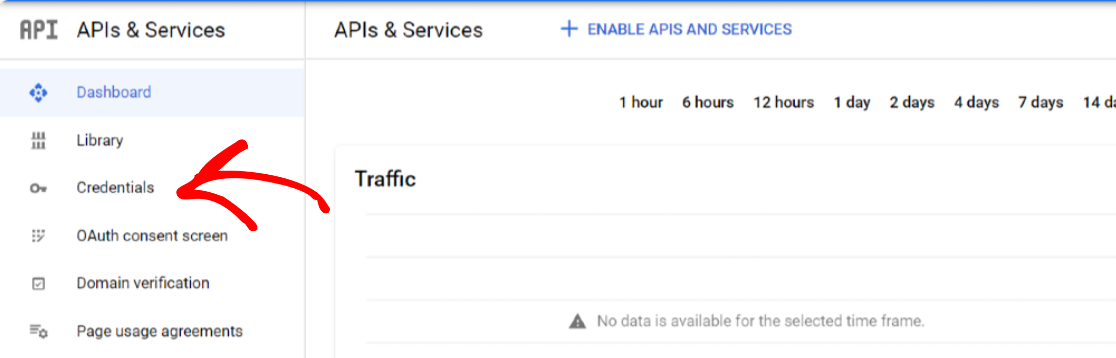
เมื่อคุณเปิดใช้งาน API ทั้งหมดของคุณแล้ว ให้กลับไปที่แดชบอร์ด Google Console และไปที่แท็บ ข้อมูลรับรอง

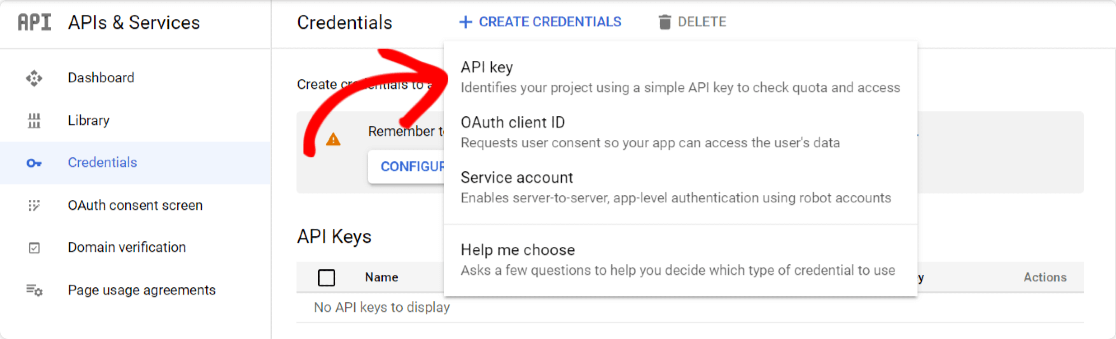
คลิกที่ปุ่ม สร้างข้อมูลรับรอง ที่ด้านบนและเลือกตัวเลือก คีย์ API

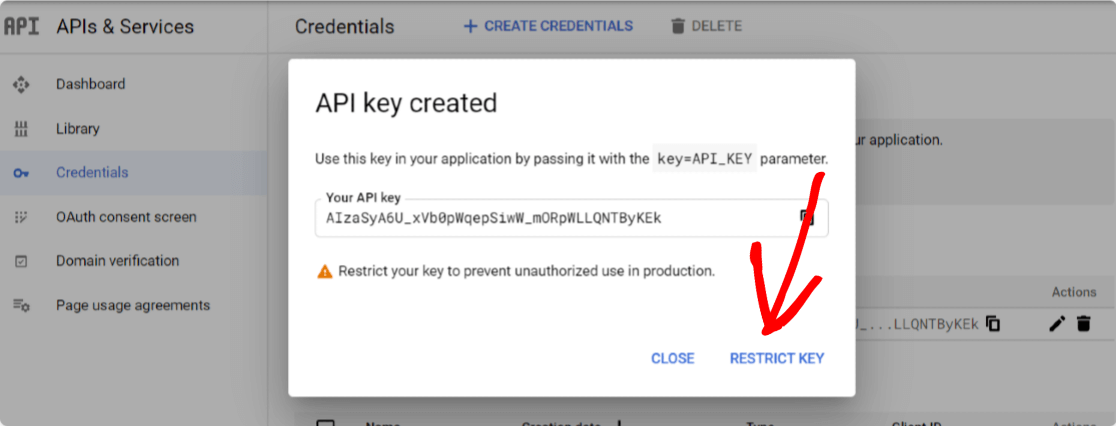
ป๊อปอัปพร้อมคีย์ API จะเปิดขึ้น คลิกที่ตัวเลือก RESTRICT KEY ที่มุมล่างขวาของป๊อปอัป

หน้าใหม่จะเปิดขึ้น โดยคุณจะต้องกำหนดการตั้งค่าต่อไปนี้:
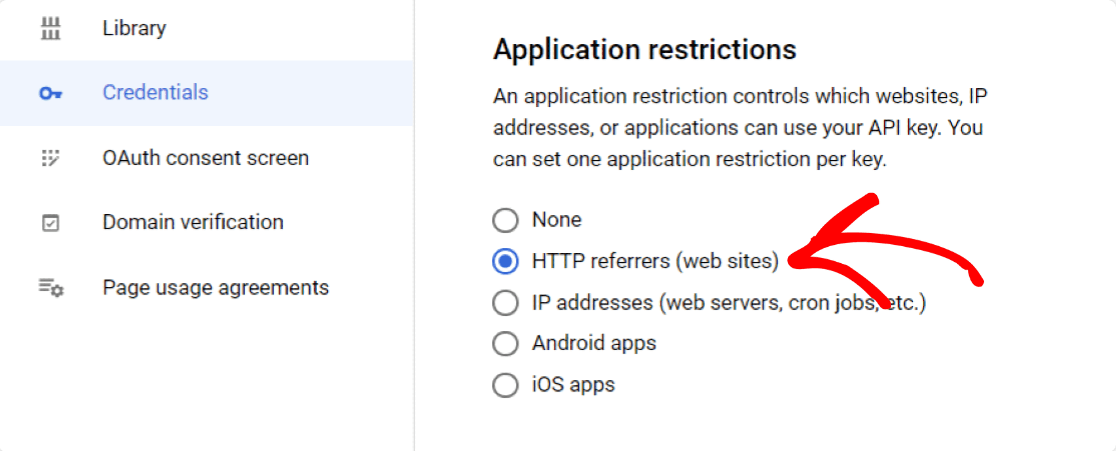
- ข้อจำกัดของแอปพลิเคชัน: จากที่นี่ คุณสามารถเลือกเว็บไซต์ ที่อยู่ IP หรือแอปพลิเคชันที่คุณสามารถใช้คีย์ API ที่นี่ คุณจะต้องเลือกตัวเลือกผู้อ้างอิง HTTP เพื่ออนุญาตให้ใช้คีย์ของคุณภายในเว็บไซต์ของคุณ


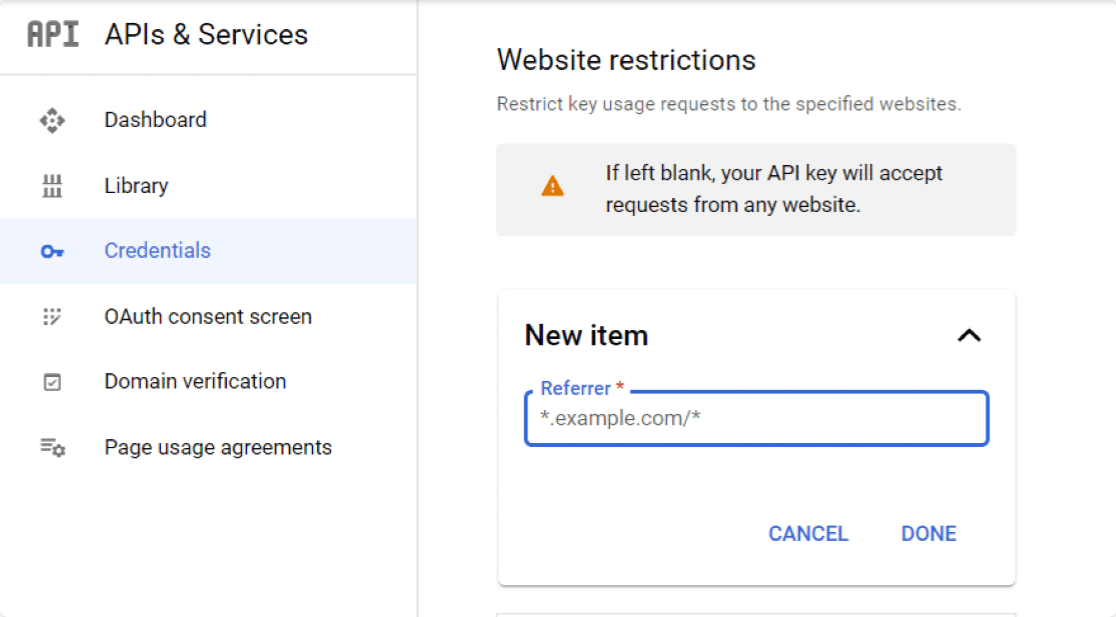
- ข้อจำกัดของเว็บไซต์: เมื่อคุณเลือกผู้อ้างอิง HTTP ตัวเลือกใหม่จะปรากฏขึ้น ข้อจำกัดของเว็บไซต์ ที่นี่ คุณต้องเพิ่มชื่อโดเมนเว็บไซต์ของคุณเพื่อจำกัดคีย์ API ที่จะใช้โดยเว็บไซต์ที่ระบุเท่านั้น

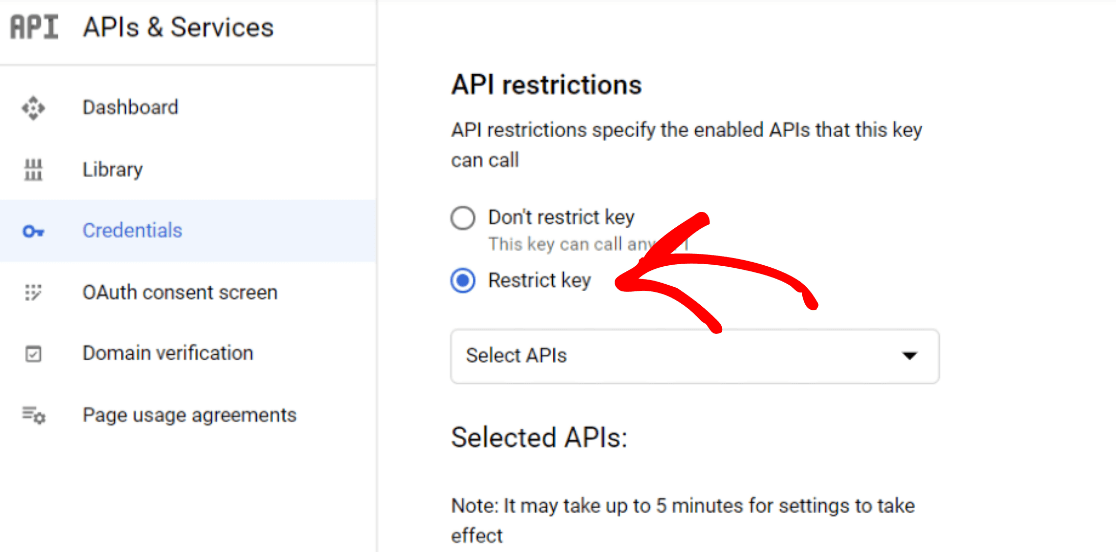
- ข้อจำกัดของ API: หลังจากจำกัดคีย์ของคุณตามแอปพลิเคชันและเว็บไซต์แล้ว คุณจะต้องจำกัดคีย์ของคุณด้วย API เมื่อต้องการทำเช่นนี้ ให้คลิกตัวเลือก จำกัดคีย์

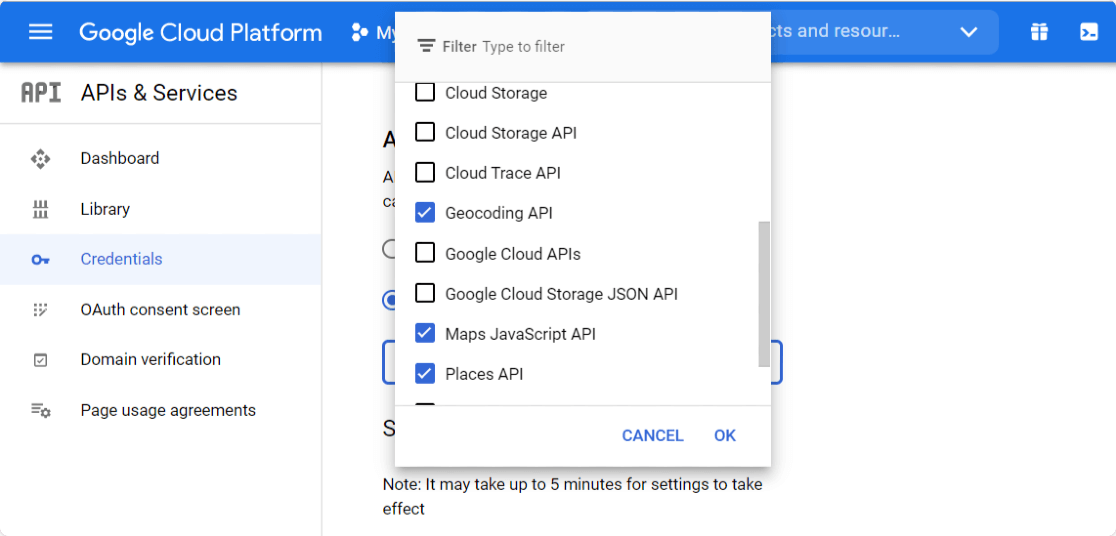
การดำเนินการนี้จะเปิดดรอปดาวน์พร้อมตัวเลือก API หลายตัว เลือก API ต่อไปนี้จากดรอปดาวน์:
- สถานที่ API
- แผนที่ JavaScript API
- Geocoding AP

เมื่อคุณเลือก API เสร็จแล้ว ให้คลิกปุ่ม บันทึก เพื่อบันทึกการตั้งค่าของคุณ
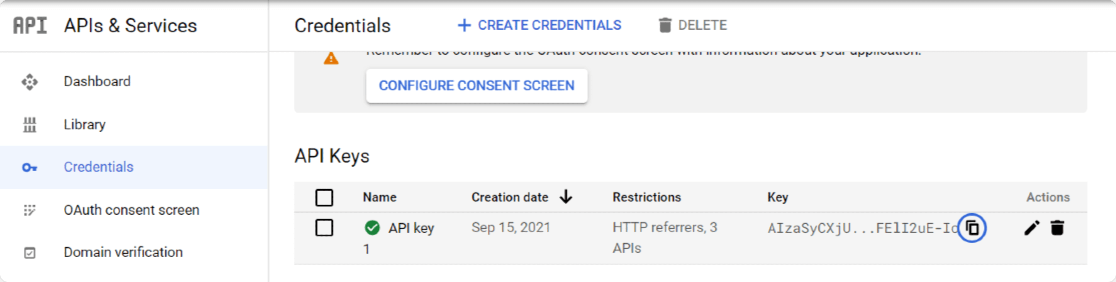
การคลิกปุ่มบันทึกจะนำคุณกลับไปที่หน้า ข้อมูลรับรอง คัดลอกคีย์ของคุณจากหน้าและกลับไปที่การตั้งค่า WPForms ของคุณ

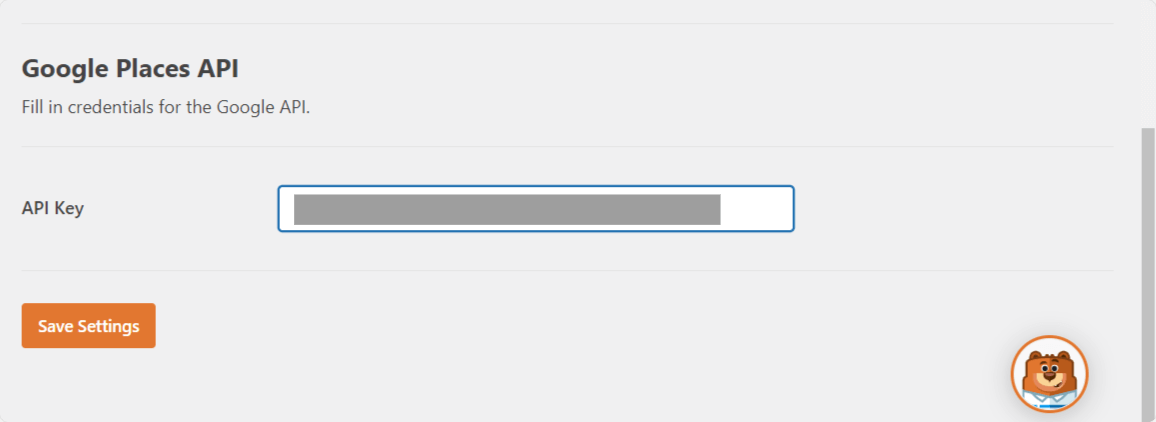
ในการตั้งค่า WPForms ของคุณ ให้วางสิ่งนี้ลงในฟิลด์คีย์ API ใต้ Google สถานที่ API และคลิกที่ปุ่ม บันทึกการตั้งค่า

ยอดเยี่ยม! ตอนนี้ ไปข้างหน้าและเพิ่มคุณลักษณะที่อยู่เติมข้อความอัตโนมัติให้กับแบบฟอร์มของคุณ
ขั้นตอนที่ 4: สร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps
เมื่อตั้งค่า API เสร็จแล้ว ก็ถึงเวลาสร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google Maps
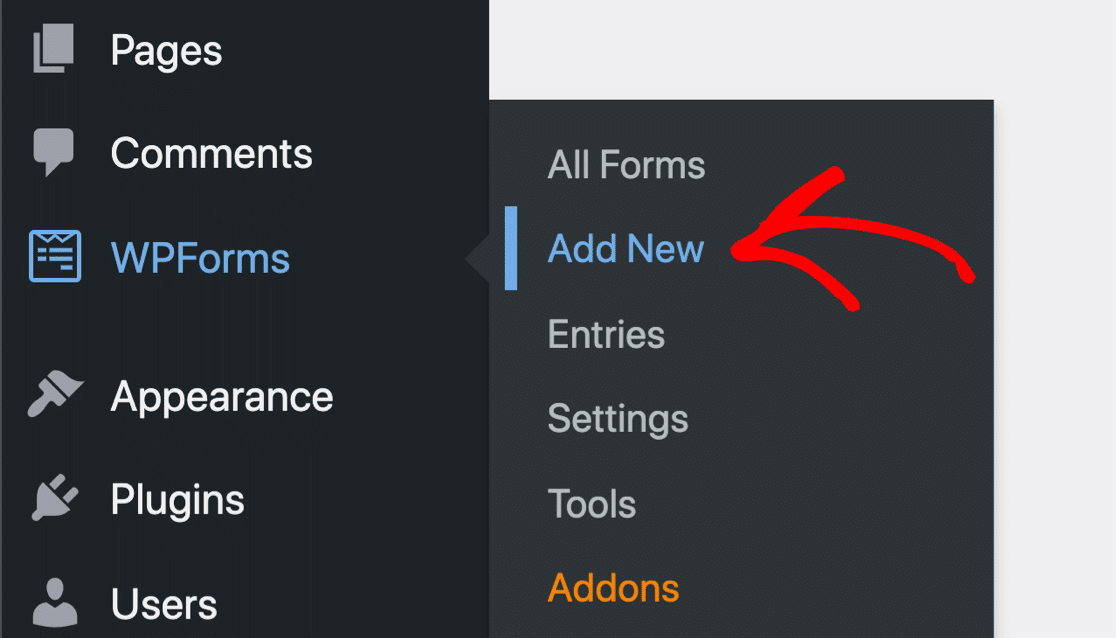
ก่อนอื่นเราต้องสร้างแบบฟอร์มใหม่โดยใช้ WPForms ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่

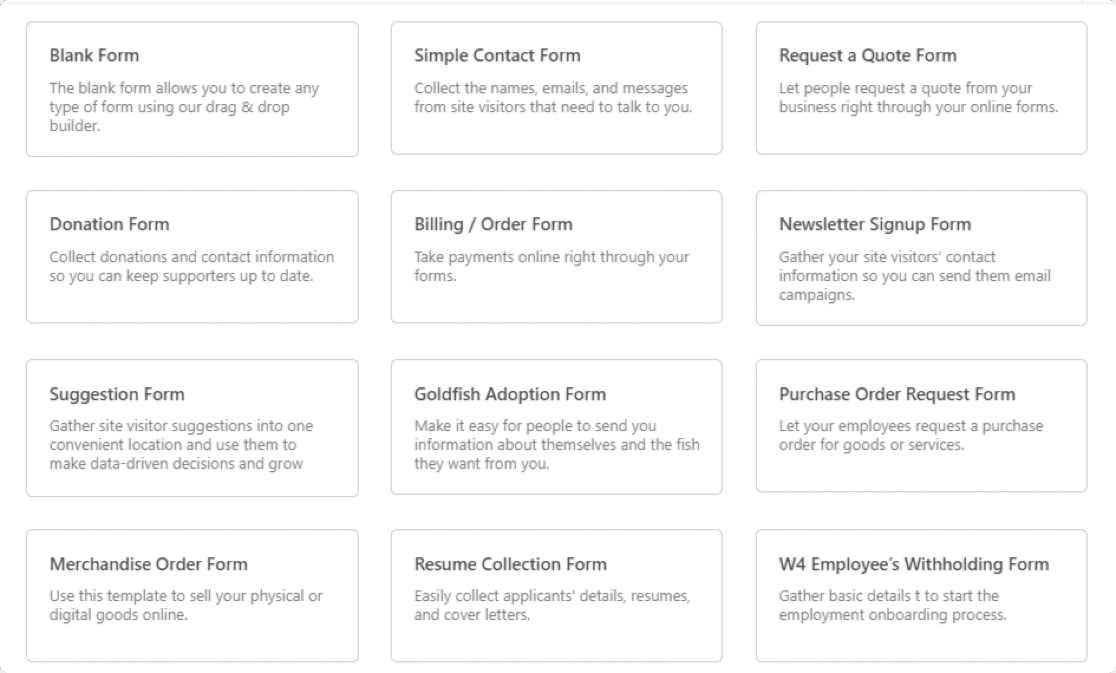
บนหน้าจอการตั้งค่า ให้เพิ่มชื่อลงในฟอร์มของคุณแล้วเลือกเทมเพลตที่คุณต้องการใช้ WPForms มีไลบรารีเทมเพลตที่สร้างไว้ล่วงหน้าขนาดใหญ่ที่ประกอบด้วยเทมเพลตฟอร์มที่สวยงาม กว่า 300 แบบ

คุณสามารถเลือกเทมเพลตใดก็ได้และใช้บนเว็บไซต์ของคุณ
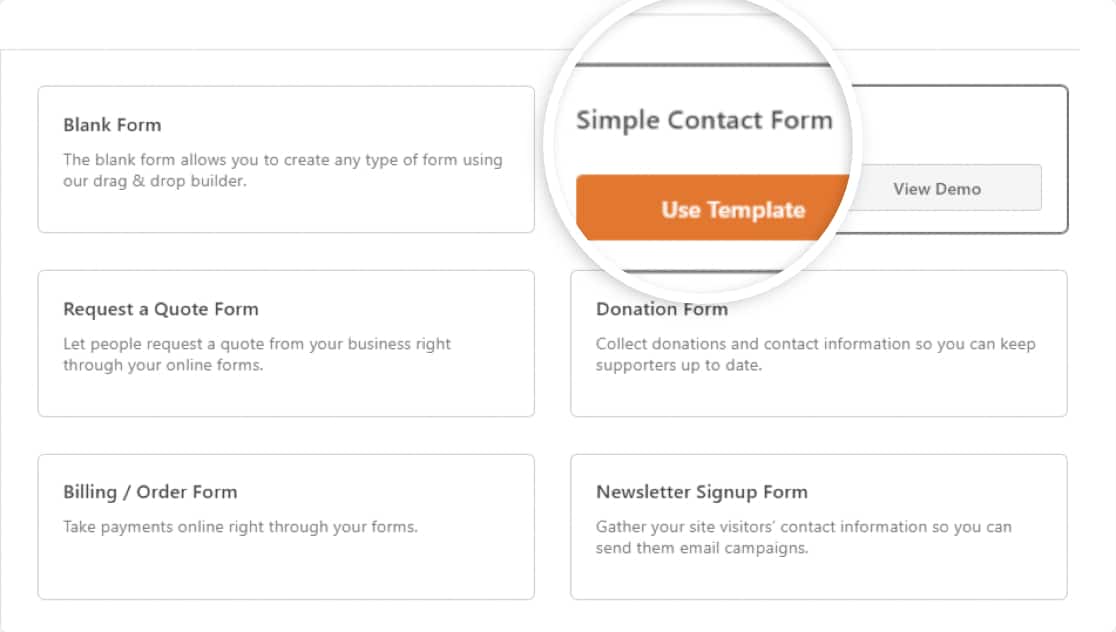
ที่นี่เราจะเลือกเทมเพลต แบบฟอร์มการติดต่ออย่างง่าย คลิกที่เทมเพลตเพื่อดูแบบสดบนแดชบอร์ดของตัวสร้างฟอร์ม

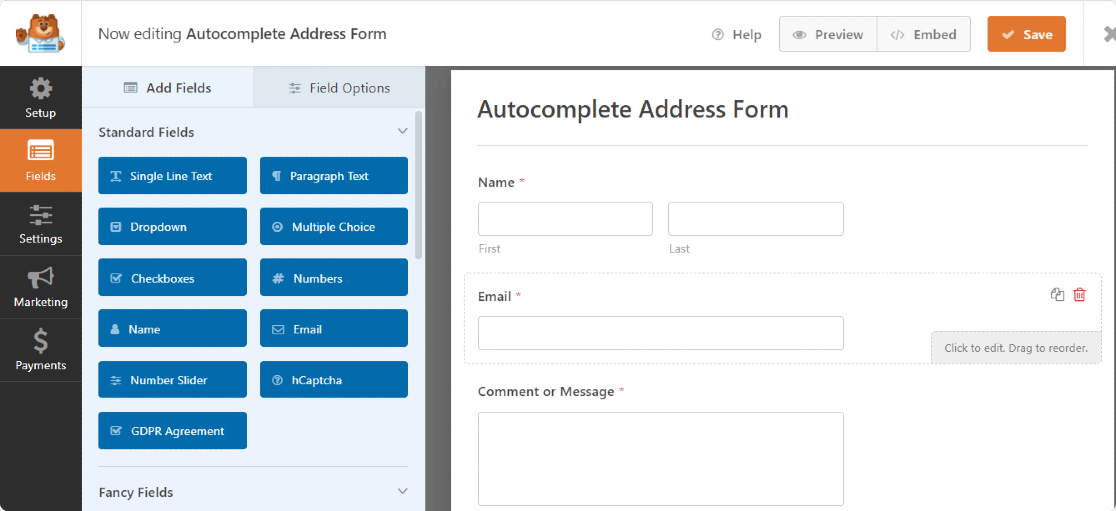
ด้านล่างนี้คุณสามารถตรวจสอบแดชบอร์ดตัวสร้างแบบฟอร์ม WPForms จากตัวสร้างนี้ คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณได้

ขั้นตอนที่ 5: เพิ่มฟิลด์ที่อยู่ในแบบฟอร์มของคุณ
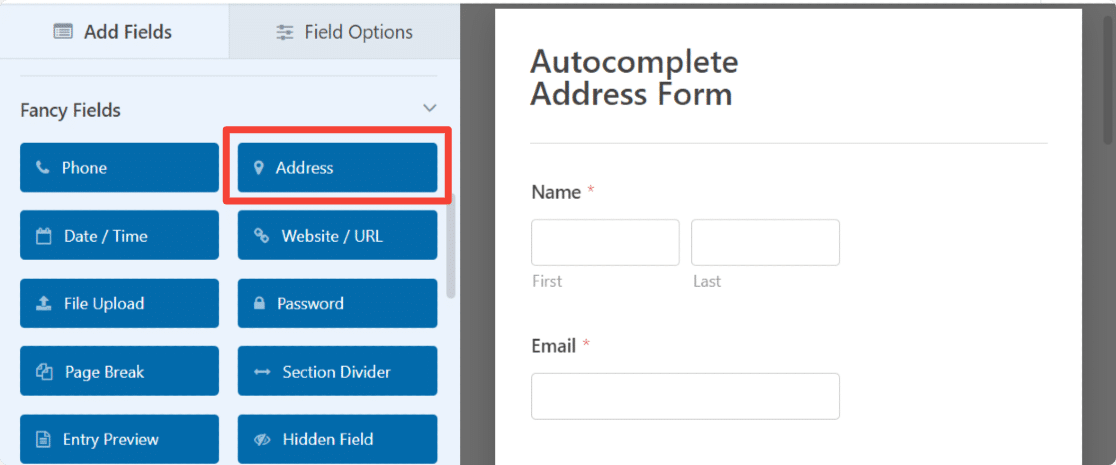
ตอนนี้เรามีแบบฟอร์มของเราพร้อมแล้ว เราต้องเพิ่ม ฟิลด์ที่อยู่
ทางด้านซ้าย จากส่วน ฟิลด์แฟนซี ให้ลากฟิลด์ที่อยู่และวางไว้บนแบบฟอร์มของคุณ

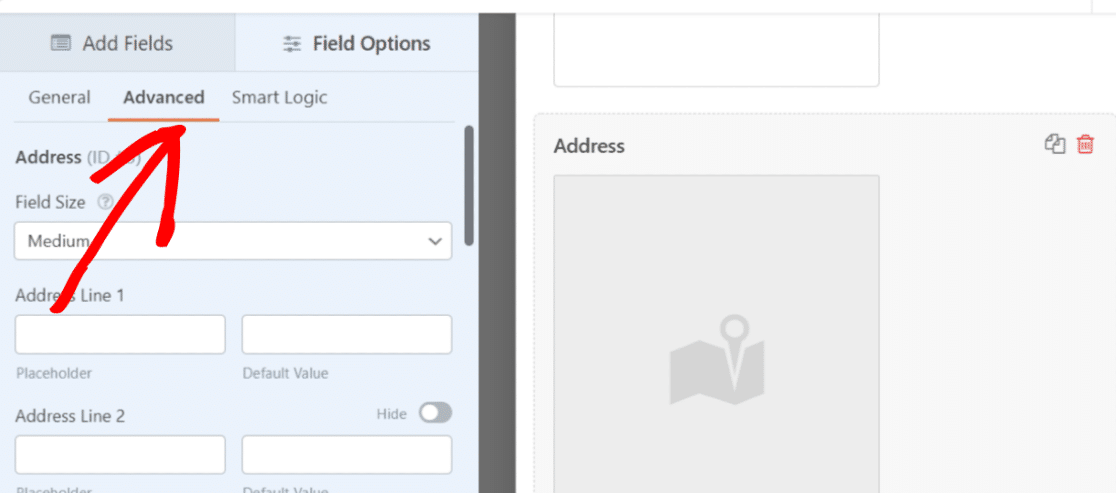
ฟิลด์ที่อยู่มีป้ายกำกับและข้อความป้ายกำกับย่อยอยู่แล้วเพื่อความสะดวกของคุณ คุณได้รับความยืดหยุ่นในการ:
- ปรับแต่งข้อความฉลาก
- เลือกรูปแบบโครงร่างสำหรับช่องที่อยู่
- ปรับแต่งขนาดฟิลด์
- ซ่อนป้ายกำกับ
- ซ่อนป้ายกำกับย่อย
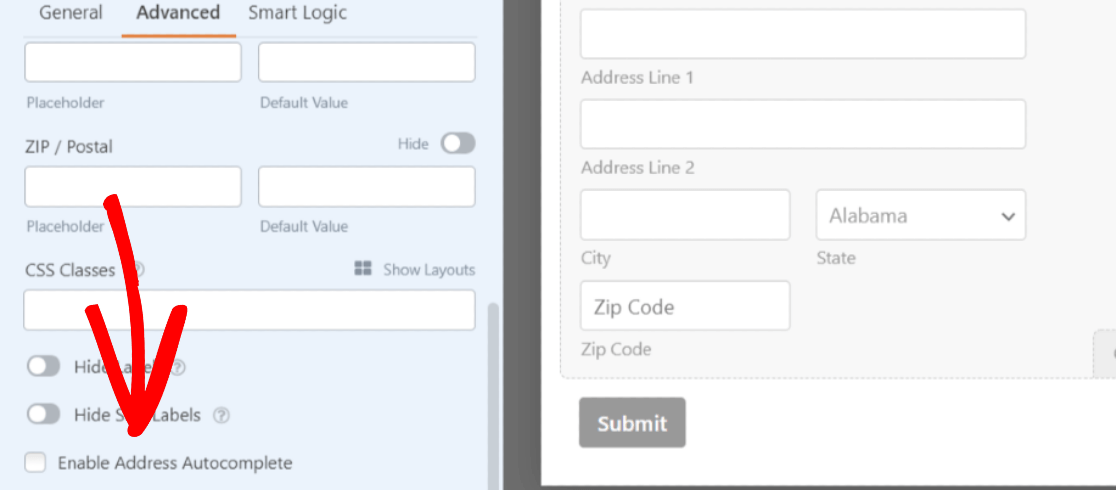
ขั้นตอนที่ 6: เปิดใช้งานคุณสมบัติเติมข้อความอัตโนมัติของที่อยู่
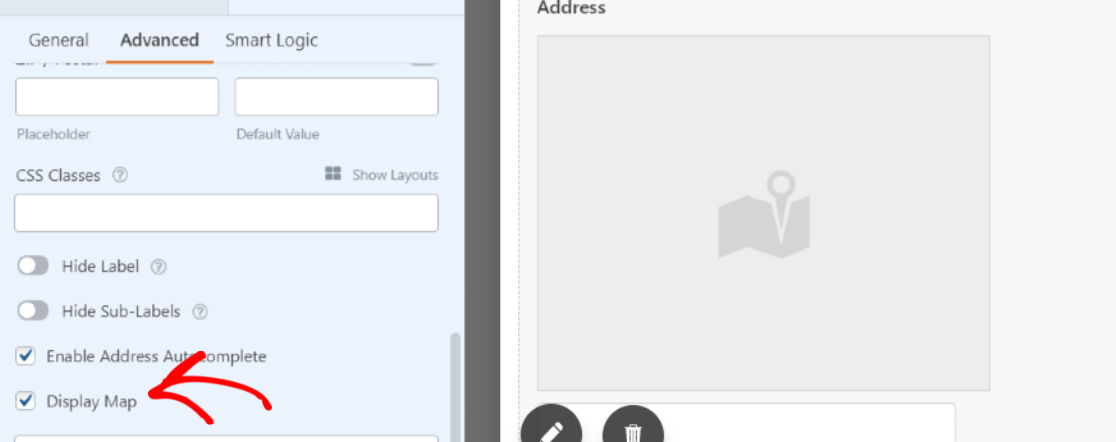
ในการเปิดใช้งาน คุณสมบัติเติมข้อความอัตโนมัติของที่อยู่ ให้ไปที่แท็บ ขั้นสูง ของฟิลด์ที่อยู่

เลื่อนลงมาจนกว่าคุณจะเห็นช่องทำเครื่องหมายพร้อมตัวเลือก เปิดใช้งานการเติมข้อความอัตโนมัติที่อยู่

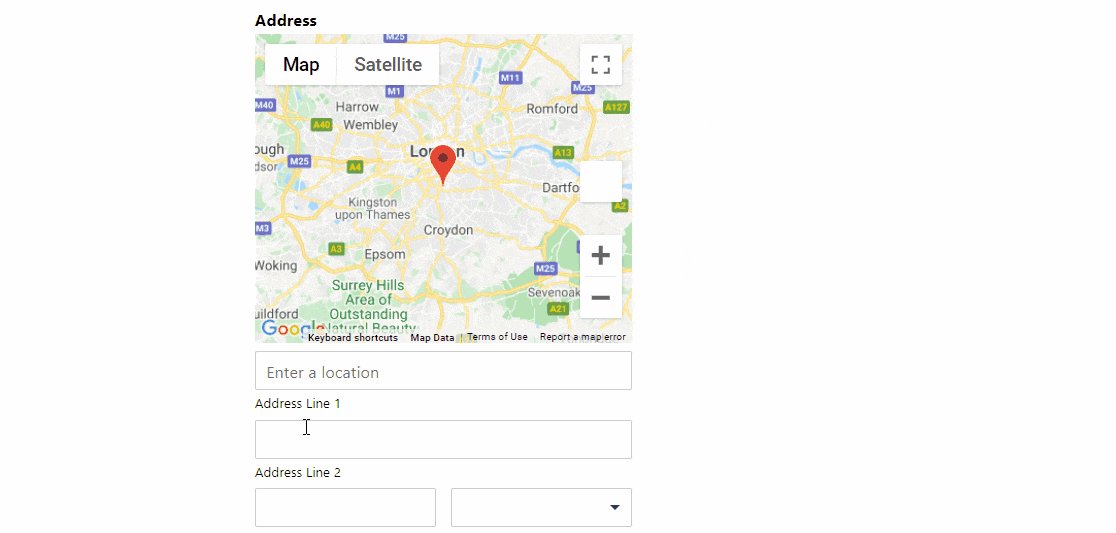
ทำเครื่องหมายในช่องเพื่อเปิดใช้งานอยู่เติมข้อความอัตโนมัติในรูปแบบของคุณ การอนุญาตนี้จะเปิดคุณลักษณะเพิ่มเติมหนึ่งรายการ: แสดงแผนที่ หากคุณต้องการแสดงแผนที่พร้อมกับผู้ติดต่อของคุณ ให้เลือกตัวเลือกนี้ด้วย

คลิกที่ปุ่ม บันทึก ที่ด้านบนเพื่อให้ทุกอย่างเรียบร้อย
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มการเติมข้อความอัตโนมัติของ Google Maps บนเว็บไซต์ WordPress ของคุณ
เมื่อแบบฟอร์มกรอกที่อยู่อัตโนมัติของคุณพร้อมแล้ว ก็ถึงเวลาเพิ่มลงในเว็บไซต์ของคุณ
WPForms ช่วยให้คุณเพิ่มแบบฟอร์มของคุณได้ในหลายตำแหน่ง รวมถึงหน้า โพสต์ในบล็อก และแม้แต่วิดเจ็ตแถบด้านข้างของเว็บไซต์ของคุณ
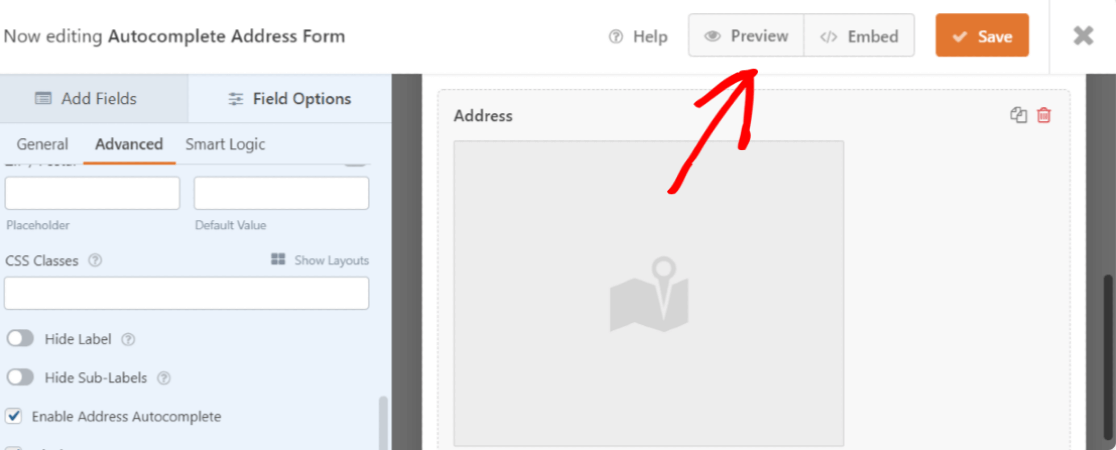
ก่อนที่จะฝังแบบฟอร์มของคุณลงในเพจ ถ้าคุณต้องการ คุณสามารถตรวจสอบว่าแบบฟอร์มของคุณจะมีลักษณะอย่างไรบนเพจที่ใช้งานจริง หากต้องการดูตัวอย่างแบบฟอร์ม ให้คลิกปุ่ม แสดงตัวอย่าง ที่ด้านบน

มาเพิ่มแบบฟอร์มการเติมข้อความอัตโนมัติของ Google Maps ในหน้าของคุณ
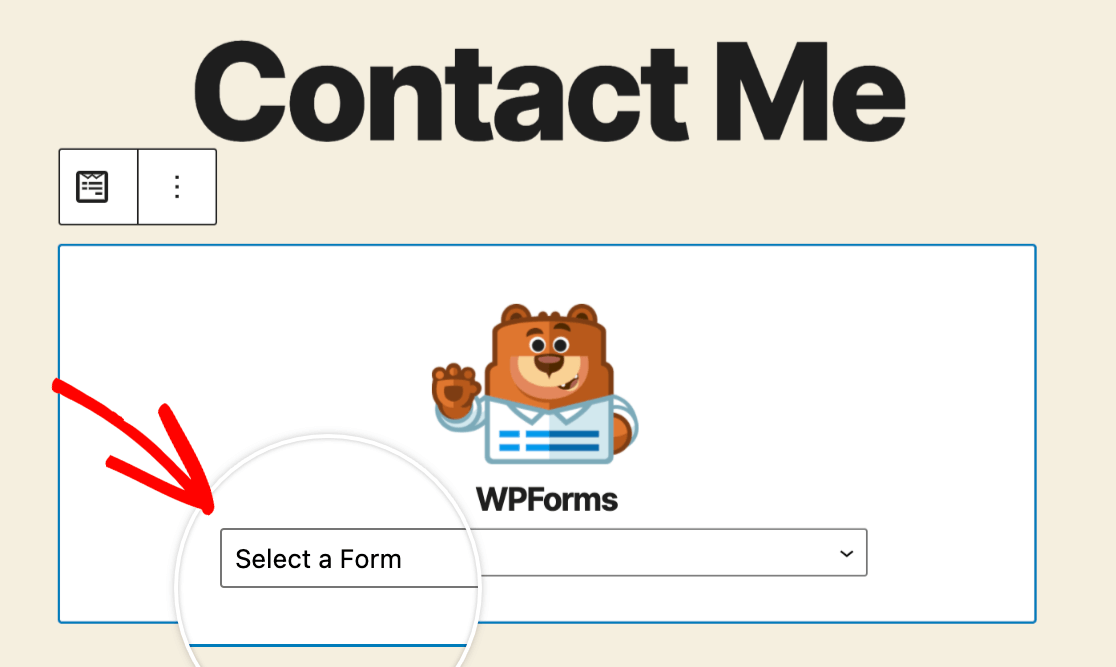
สร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่บนเว็บไซต์ WordPress คลิกที่ไอคอน “+” และเพิ่ม บล็อก WPForms จากตัวแก้ไขบล็อก

เลือกแบบฟอร์มของคุณและเผยแพร่หน้า

งานเด็ด! คุณได้สร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google แผนที่สำเร็จแล้ว
ถัดไป ติดตามการแปลงแบบฟอร์ม WordPress ของคุณ
แล้วคุณล่ะ! ด้วย WPForms Geolocation addon คุณสามารถเปิดใช้งานคุณสมบัติการเติมที่อยู่อัตโนมัติบนแบบฟอร์มการติดต่อเว็บไซต์ของคุณและปรับปรุงประสบการณ์ของผู้เยี่ยมชมของคุณได้อย่างง่ายดาย
สร้างแบบฟอร์มกรอกที่อยู่อัตโนมัติของคุณตอนนี้
หลังจากสร้างแบบฟอร์มที่อยู่เติมข้อความอัตโนมัติของ Google แผนที่แล้ว คุณอาจสนใจที่จะติดตามแหล่งที่มาที่นำการเข้าชมและผู้มีโอกาสเป็นลูกค้ามาที่เว็บไซต์ของคุณ หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทแนะนำโดยละเอียดเกี่ยวกับวิธีติดตามแหล่งที่มาของโอกาสในการขายใน WordPress
ต่อไป คุณอาจสนใจที่จะตรวจสอบเคล็ดลับง่ายๆ ในการกำจัดการลงทะเบียนผู้ใช้ที่เป็นสแปม
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
