วิธีสร้างลิงค์ให้คลิกได้
เผยแพร่แล้ว: 2023-05-15ลิงก์ออนไลน์วางรากฐานสำหรับการโต้ตอบแบบง่ายๆ ทางออนไลน์ ไม่ว่าจะเป็นการส่งผู้ใช้ไปยังหน้าเว็บ เอกสารที่ดาวน์โหลดได้ หรือแอปพลิเคชันอื่นๆ
สิ่งที่ยอดเยี่ยมคือคุณสามารถสร้างลิงก์ที่คลิกได้ในแอปพลิเคชันมากมาย รวมถึงเป็นระบบจัดการเนื้อหา เครื่องมือสร้างเว็บไซต์ โปรแกรมประมวลผลคำ และไคลเอนต์อีเมล
คู่มือนี้แสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับวิธีสร้างลิงก์ให้คลิกได้ ขณะเดียวกันก็อธิบายพื้นฐานเบื้องหลังลิงก์และคำศัพท์ที่คุณอาจพบขณะสร้างลิงก์
พื้นฐานการเชื่อมโยงหลายมิติ
มีคำศัพท์มากมายสำหรับเนื้อหา เช่น ข้อความหรือรูปภาพ ซึ่งให้ความสามารถในการคลิก หรือตัวเลือกแบบโต้ตอบเพื่อวางเคอร์เซอร์เหนือเนื้อหาและนำทางไปที่อื่น
บางส่วนของข้อกำหนดเหล่านั้นรวมถึง:
- ลิงค์
- ไฮเปอร์ลิงก์
- ลิงค์ที่คลิกได้
ในทางเทคนิคแล้ว สิ่งเหล่านี้ล้วนมีคำจำกัดความของตัวเอง แต่ในปัจจุบันพวกเขาใช้แทนกันได้
ความสามารถของผู้ใช้ในการโต้ตอบกับเนื้อหาออนไลน์นั้นขึ้นอยู่กับการเชื่อมโยงหลายมิติเหล่านี้ ซึ่งผู้ใช้สามารถเลื่อนดูข้อความ รูปภาพ หรือปุ่มและคลิกที่มันได้ ซึ่งจะเป็นการส่งพวกเขาไปยังเนื้อหาส่วนอื่น (เช่น หน้าเว็บภายนอก) หรือไปยัง ดำเนินการ (เช่น โทรไปยังหมายเลขโทรศัพท์จากสมาร์ทโฟนของคุณ)
ไฮเปอร์ลิงก์เวอร์ชันรหัส HTML อย่างง่ายมีลักษณะดังนี้:
<a href="https://example.com/">the hyperlink text</a>แต่จะซับซ้อนมากขึ้นเมื่อแยกตัวประกอบในรายการทางเลือก เช่น เป้าหมายและองค์ประกอบ nofollow:
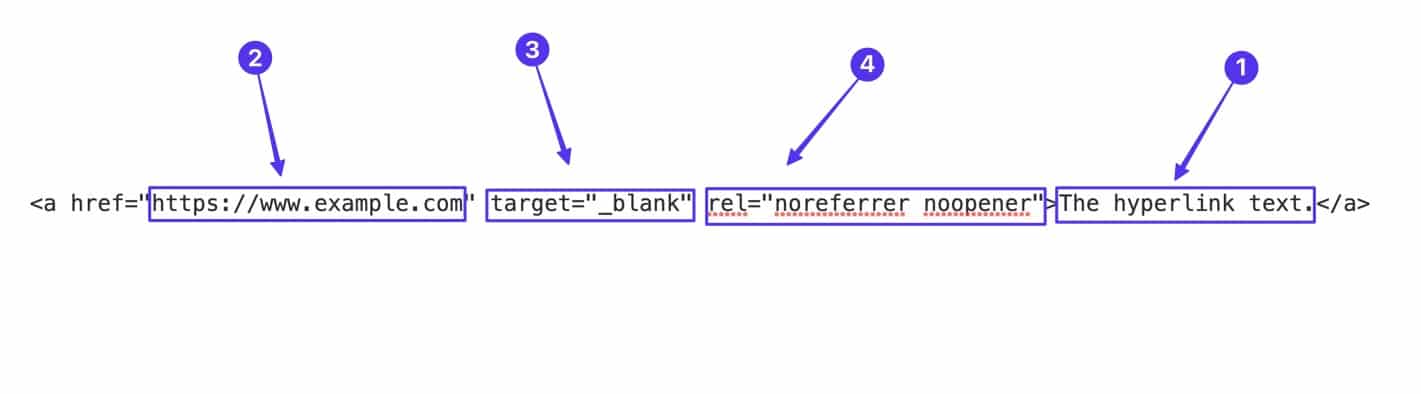
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >นี่คือองค์ประกอบที่ประกอบกันเป็นไฮเปอร์ลิงก์:
- หัวข้อ
- URL หรือลิงก์ถาวร
- เป้า
- Nofollow, noreferrer และ noopener

อ่านต่อเพื่อเรียนรู้เกี่ยวกับแต่ละองค์ประกอบเหล่านี้และวิธีการทำงาน
หัวข้อ
คุณสามารถสร้างลิงก์แบบคลิกได้ด้วยเนื้อหาสองประเภท:
- ข้อความ
- กราฟิก
ซึ่งหมายความว่าตราบใดที่แอปที่คุณใช้รองรับไฮเปอร์ลิงก์ คุณจะพบบรรทัดข้อความหรือรูปภาพที่เป็นลายลักษณ์อักษรภายในเนื้อหาของคุณ และเปลี่ยนเป็นลิงก์ที่คลิกได้
ข้อความไฮเปอร์ลิงก์
ข้อความเป็นหนึ่งในตัวเลือกเนื้อหาเมื่อสร้างลิงก์ที่คลิกได้
หากคุณใช้ตัวแก้ไขเช่น WordPress คุณสามารถเน้นข้อความที่คุณต้องการในหน้าจอตัวแก้ไข จากนั้นเลือกปุ่ม ลิงก์

ซึ่งแสดงลิงก์ที่ส่วนหน้า มักจะมีข้อความสีและขีดเส้นใต้

ไฮเปอร์ลิงก์ข้อความในบางครั้งจะเปลี่ยนแปลงเมื่อผู้ใช้วางเมาส์เหนือไฮเปอร์ลิงก์ มักจะเปลี่ยนสีหรือซ่อนการขีดเส้นใต้เพื่อระบุว่าเป็นลิงก์ที่คลิกได้
นอกจากนี้ เมื่อเลื่อนเมาส์ไปเหนือลิงก์ข้อความ เบราว์เซอร์มักจะแสดงตัวอย่างของ URL ที่เชื่อมโยงเพื่อให้คุณเห็นว่านำไปสู่ที่ใด

รูปภาพที่เชื่อมโยงหลายมิติ
หลายโปรแกรมรวมถึง WordPress ให้คุณสร้างไฮเปอร์ลิงก์โดยใช้สื่อออนไลน์ เช่น รูปภาพ
ซึ่งทำงานโดยเลือกรูปภาพบนแบ็กเอนด์ (แทนข้อความ) และเพิ่ม URL ที่ต้องการผ่านฟังก์ชัน ลิงก์

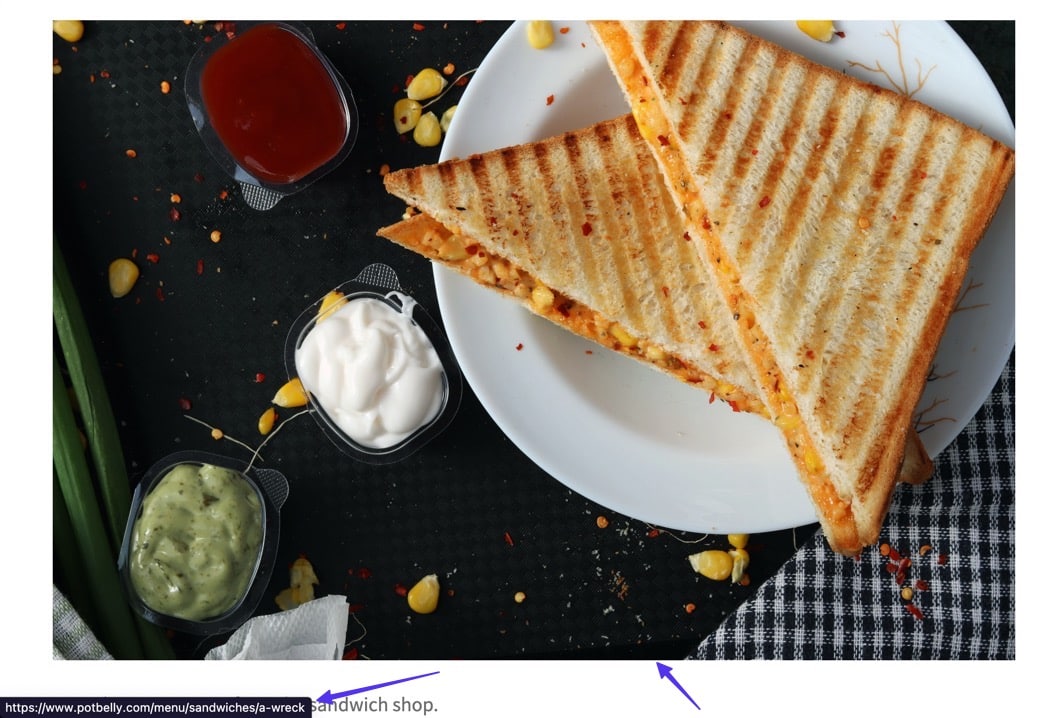
เมื่อเผยแพร่แล้ว ลูกศรเคอร์เซอร์มาตรฐานจะเปลี่ยนเป็นเคอร์เซอร์รูปมือเมื่อวางเมาส์เหนือรูปภาพ และผู้เข้าชมจะเห็นเบราว์เซอร์แสดงตัวอย่างของ URL ที่เชื่อมโยง

ไม่ว่าจะเป็นลิงก์รูปภาพหรือลิงก์ข้อความ การคลิกที่ลิงก์จะเป็นการเปิดใช้งานการทำงาน เช่น การส่งผู้ใช้ไปยัง URL อื่น

ลักษณะการเข้ารหัสเป็นอย่างไร
เนื้อหาข้อความหรือรูปภาพในไฮเปอร์ลิงก์จะแสดงด้วย "ข้อความลิงก์" ในตัวอย่างด้านล่าง:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >อย่างไรก็ตาม การเรียนรู้วิธีสร้างลิงก์ที่คลิกได้หมายความว่าคุณจะต้องแทนที่ข้อความนั้นด้วยเนื้อหาของคุณเอง
สำหรับลิงค์ข้อความ ข้อความที่คลิกได้จะอยู่ข้างหน้า </a> วงเล็บปิด

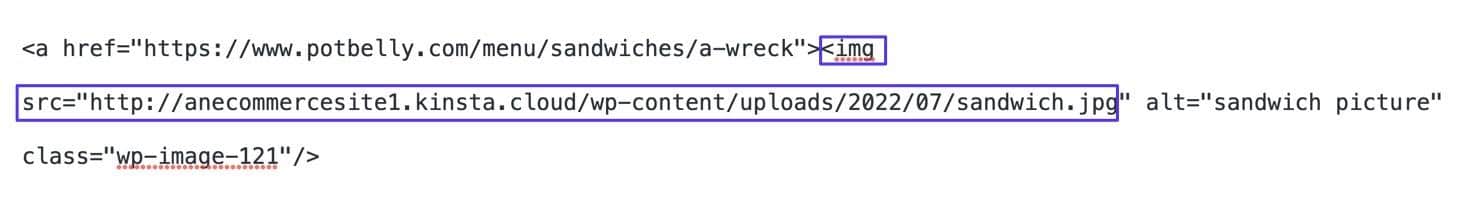
ลิงก์รูปภาพจะแตกต่างกันเล็กน้อยเนื่องจากต้องมี URL ของรูปภาพ (ควรอัปโหลดไปยังฐานข้อมูลสื่อของเว็บไซต์)
URL สื่อนั้นอยู่ระหว่างเครื่องหมายคำพูดในส่วน img src=“”

มีองค์ประกอบอื่น ๆ ที่จะเพิ่มให้กับลิงก์รูปภาพ เช่น:
- แท็ก alt ( alt=“” ): ข้อความอธิบายภาพสำหรับซอฟต์แวร์รวบรวมข้อมูลของเครื่องมือค้นหาและผู้ใช้ที่มีความบกพร่องทางสายตา
- คลาส ( class=“” ): ชื่อรหัสสำหรับใช้รูปภาพที่อื่นในไฟล์โค้ดหรือเว็บไซต์ของคุณ
URL
ในฐานะที่เป็นส่วนหนึ่งของไฮเปอร์ลิงก์ URL จะทำหน้าที่เป็นปลายทางหรือการดำเนินการที่เกิดขึ้นเมื่อมีคนคลิกที่ลิงก์

แต่ไม่ใช่ทุก URL ที่มี URL ของหน้าเว็บ คุณอาจพบว่าไฮเปอร์ลิงก์บางลิงก์มีฟังก์ชัน "คลิกเพื่อโทร" ซึ่งช่วยให้ผู้ใช้สามารถโทรไปยังหมายเลขโทรศัพท์ได้จากสมาร์ทโฟนด้วยคลิกเดียว

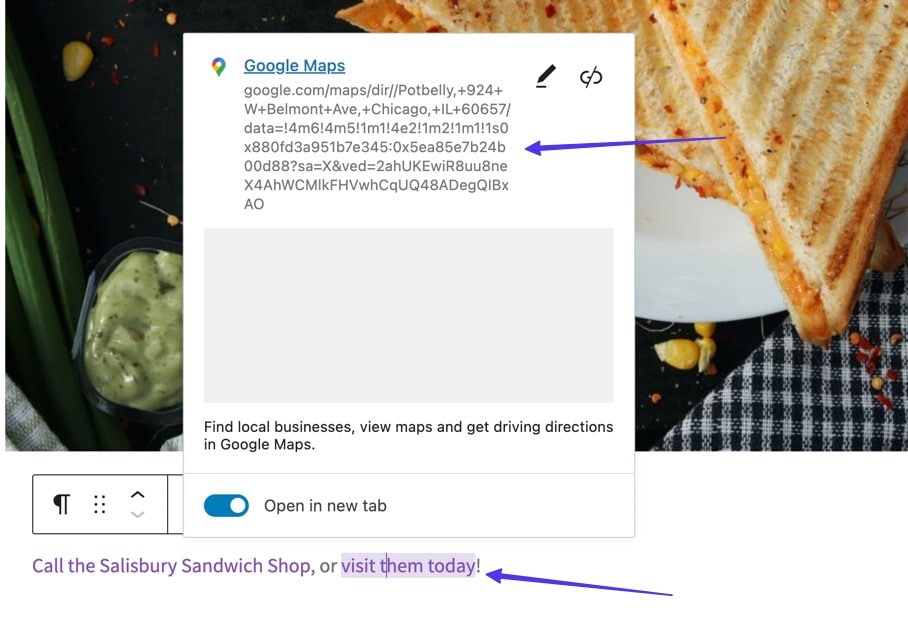
อีกทางเลือกหนึ่งคือการเปิดเผยแผนที่ที่เปิดแอปแผนที่ของผู้ใช้บนโทรศัพท์

ลักษณะการเข้ารหัสเป็นอย่างไร
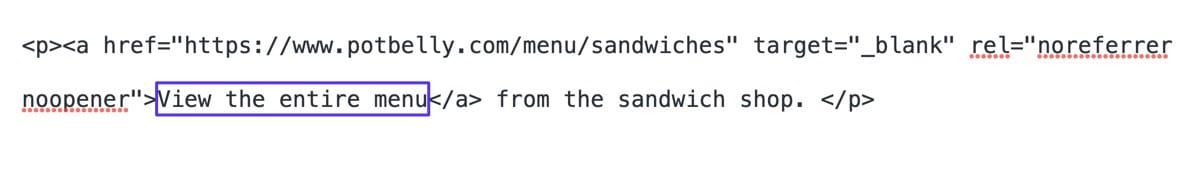
URL ในลิงก์ที่คลิกได้จะอยู่ระหว่างเครื่องหมายคำพูดในส่วน <a href="" ของไฮเปอร์ลิงก์
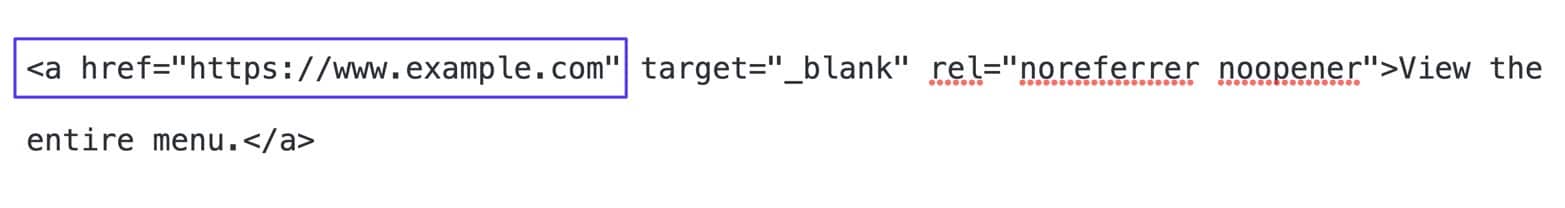
ตัวอย่างเช่น ส่วน https://www.example.com ของโค้ดไฮเปอร์ลิงก์ต่อไปนี้คือ URL:
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
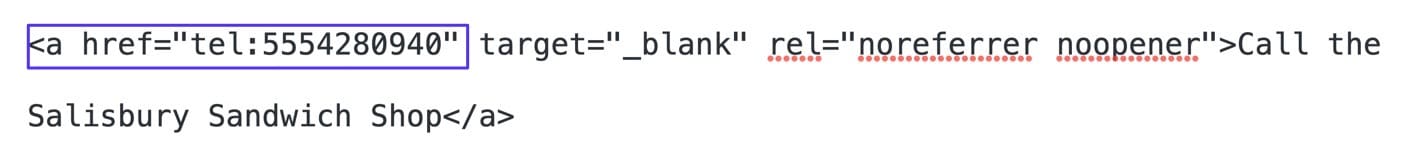
บาง URL นำไปสู่เอกสารที่ดาวน์โหลดได้ ในขณะที่บาง URL ต้องใช้รหัสพิเศษ ตัวอย่างเช่น ลิงก์ “คลิกเพื่อโทร” กำหนดให้คุณต้องใส่ tel: และหมายเลขโทรศัพท์ภายในเครื่องหมายคำพูด href=“”

หน้าต่างเป้าหมาย
หน้าต่างเป้าหมายเป็นส่วนเสริมของไฮเปอร์ลิงก์ โดยจะระบุว่าเนื้อหาจะเปิดขึ้นในแท็บเบราว์เซอร์เดิมหรือแท็บเบราว์เซอร์ใหม่
บน WordPress และแอปอื่นๆ อีกมากมาย คุณสามารถเพิ่มหน้าต่างเป้าหมายโดยไม่ต้องแตะโค้ดใดๆ โดยใช้โปรแกรมแก้ไขภาพ
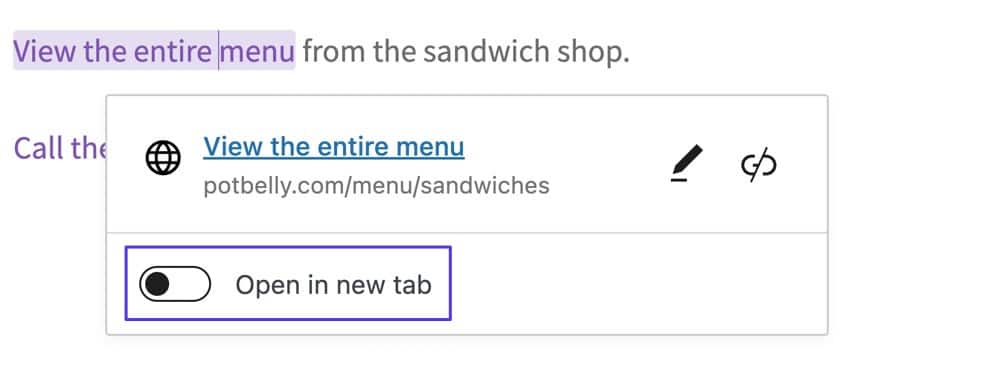
เพียงปิดปุ่มสลับ “เปิดในแท็บใหม่” หากคุณต้องการให้ลิงก์เปิดในแท็บเดียวกับที่ผู้ใช้ดูอยู่

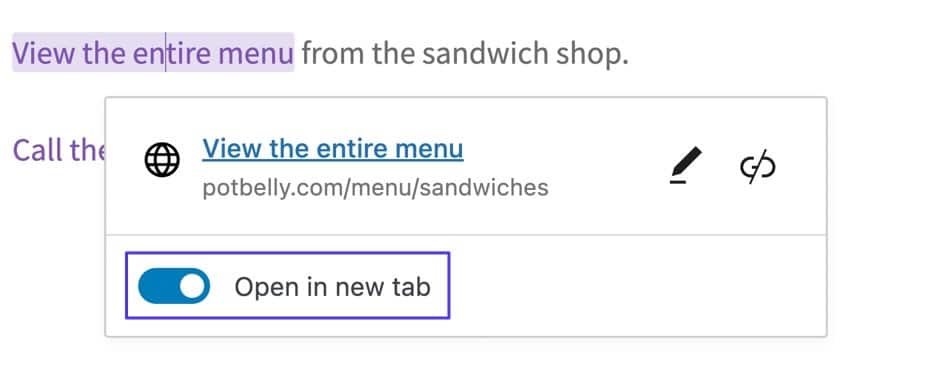
หรือคุณสามารถเปิดใช้งานสวิตช์ "เปิดในแท็บใหม่" ซึ่งจะเพิ่มแอตทริบิวต์ _blank ลงในรหัสไฮเปอร์ลิงก์โดยอัตโนมัติ และเปิด URL ในแท็บใหม่เมื่อคลิก

ลักษณะการเข้ารหัสเป็นอย่างไร
ตัวเลือกเหล่านี้ถูกเรียกใช้โดยการเพิ่มและแก้ไของค์ประกอบ target=“” ในไฮเปอร์ลิงก์
แม้ว่าแอตทริบิวต์เป้าหมายจะมีหลายค่า เช่น _blank , _parent , _self และ _top แต่โดยทั่วไปเราจะใช้เฉพาะค่า _blank เท่านั้น
ไฮเปอร์ลิงก์ที่ไม่มีเป้าหมาย _blank จะมีลักษณะดังนี้:

คุณจะสังเกตได้ว่ามันไม่แตกต่างจากไฮเปอร์ลิงก์ทั่วไป นั่นเป็นเพราะไฮเปอร์ลิงก์ตามค่าเริ่มต้นจะไม่เปิดในแท็บใหม่ ดังนั้น คุณไม่ต้องดำเนินการใดๆ กับลิงก์ เว้นแต่คุณต้องการเปิดในแท็บเบราว์เซอร์แยกต่างหาก
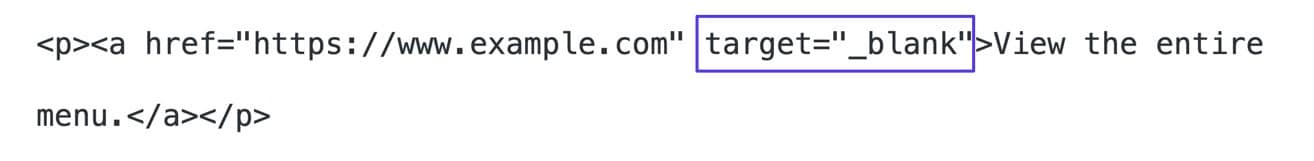
ไฮเปอร์ลิงก์ที่มีเป้าหมาย _blank ซึ่งเรียกให้ URL เปิดในแท็บแยกต่างหาก มีลักษณะดังนี้:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer และ noopener
คุณยังสามารถเพิ่มองค์ประกอบเพิ่มเติมให้กับลิงก์ที่คลิกได้ ซึ่งส่วนใหญ่เพิ่มความปลอดภัยหรือการปิดบังจากเครื่องมือค้นหา:
- nofollow: แอตทริบิวต์ที่บล็อก "SEO link juice" ไม่ให้ไปยังเว็บไซต์ที่ลิงก์ ซึ่งจะช่วยปกป้องเว็บไซต์ของคุณและสามารถซ่อนลิงก์จากเครื่องมือค้นหาได้
- noopener: นี่คือแอตทริบิวต์ HTML ที่เพิ่มไปยังลิงก์ WordPress โดยอัตโนมัติโดยทำเครื่องหมายว่า "เปิดในแท็บใหม่" มันจับคู่กับ noreferrer เพื่อลดปัญหาด้านความปลอดภัยในขณะที่เปิดลิงก์ในแท็บใหม่
- noreferrer: มักจะจับคู่กับ noopener แอตทริบิวต์ noreferrer จะบล็อกข้อมูลการอ้างอิงทั้งหมดไม่ให้ถูกส่งไปยังไซต์เป้าหมาย เพิ่มความปลอดภัยเป็นพิเศษและอาจบล็อกข้อมูลจากไซต์ติดตามและไซต์รายได้ของพันธมิตร
คุณไม่สามารถระบุแอตทริบิวต์ของลิงก์เหล่านี้ได้โดยดูที่ลิงก์บนไซต์จริง คุณต้องแตะรหัส HTML แทน
ลักษณะการเข้ารหัสเป็นอย่างไร
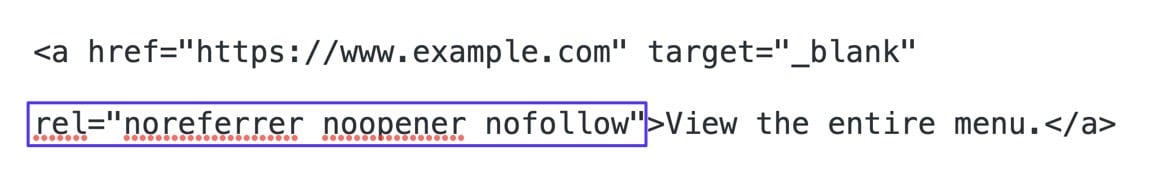
แอตทริบิวต์ของลิงก์ทั้งหมดนี้อยู่ระหว่างเครื่องหมายคำพูดในส่วน rel=“” ของลิงก์ที่คลิกได้
เป็นไปได้ที่จะรวมทั้งหมดไว้ในลิงค์เดียว

อีกทางหนึ่ง คุณอาจเห็นว่าไฮเปอร์ลิงก์บางลิงก์รวมเฉพาะแอตทริบิวต์ noreferrer noopener หรือ nofollow ที่ไม่มีอีกสองรายการ ทุกอย่างขึ้นอยู่กับสิ่งที่ผู้สร้างลิงก์ต้องการบรรลุ
เหตุผลที่คุณอาจต้องการสร้างลิงก์ให้คลิกได้
เมื่อเรียนรู้วิธีสร้างลิงก์ให้คลิกได้ สิ่งสำคัญคือต้องเข้าใจเหตุผลทั้งหมดที่อยู่เบื้องหลังไฮเปอร์ลิงก์ ด้วยวิธีนี้ คุณจะทราบคุณสมบัติและสามารถใช้ประโยชน์จากคุณสมบัติเหล่านี้ได้ในอนาคต
ต่อไปนี้คือเหตุผลหลักที่คุณอาจต้องการให้ลิงก์คลิกได้:
- ไฮเปอร์ลิงก์ภายใน/ภายนอกทั่วไปไปยัง URL: คุณสามารถสร้างลิงก์ข้อความที่นำออกจากเว็บไซต์ของคุณ (เช่น สำหรับการอ้างอิงแหล่งที่มาหรือเสริมข้อโต้แย้งกับการศึกษาของบุคคลที่สาม) หรือไปยังหน้าอื่นๆ บนไซต์ของคุณ (มีประโยชน์อย่างยิ่งสำหรับการส่งผู้อ่านไปยัง เนื้อหาที่เกี่ยวข้องและเก็บไว้ในไซต์ของคุณเป็นระยะเวลานานขึ้น)
- การลิงก์รูปภาพ: คุณสามารถเพิ่มไฮเปอร์ลิงก์ไปยัง URL, ไฟล์มีเดีย หรือหน้าเอกสารแนบไปยังรูปภาพใดๆ บน WordPress และเครื่องมือสร้างเว็บไซต์อื่นๆ อีกมากมาย
- ปุ่มเชื่อมโยง: ปุ่ม CSS มีตัวเลือกสำหรับการเพิ่มไฮเปอร์ลิงก์ เพิ่มประสบการณ์ภาพที่น่าดึงดูดยิ่งขึ้นให้กับลิงก์ที่คลิกได้ของคุณเมื่อเทียบกับข้อความธรรมดา
- หมายเลขโทรศัพท์: มักเรียกว่าคุณลักษณะ "คลิกเพื่อโทร" ไฮเปอร์ลิงก์ที่นำไปยังหมายเลขโทรศัพท์จะเปิดแอปที่มีความสามารถในการโทร เช่น แอปโทรศัพท์จริงบนอุปกรณ์ของคุณ หรือ Skype
- ที่อยู่: การเชื่อมโยงหลายมิติไปยังพิกัดเฉพาะบน Google หรือ Apple Maps หมายความว่าผู้ใช้ที่คลิกลิงก์จะมีข้อมูลนั้นอยู่ในแอป GPS/แผนที่โดยอัตโนมัติเพื่อการนำทาง
- ที่อยู่อีเมล: คล้ายกับลิงก์ "คลิกเพื่อโทร" แต่มีที่อยู่อีเมล เรียกใช้แอปอีเมลบนโทรศัพท์หรือคอมพิวเตอร์ พร้อมกับองค์ประกอบอีเมลใหม่ที่มีที่อยู่อีเมลเฉพาะเพิ่มในช่อง ถึง
- หากต้องการสร้างลิงก์สมอ: คุณสามารถลิงก์ไปยังเนื้อหาในหน้าเดียวกันได้โดยใช้ลิงก์สมอ สิ่งเหล่านี้เป็นที่นิยมมากในการสร้างสารบัญที่จุดเริ่มต้นของโพสต์บล็อกขนาดยาว บางครั้งเรียกว่า “บุ๊กมาร์กไฮเปอร์ลิงก์”
- หากต้องการเสนอไฟล์ที่ดาวน์โหลดได้: WordPress—และเครื่องมือสร้างเว็บไซต์อื่น ๆ—เสนอเครื่องมือในการอัปโหลดไฟล์ SVG, PDF, ไฟล์ HTML และอื่น ๆ อีกมากมาย คุณสามารถอัปโหลดรายการจำนวนมากได้ หลังจากนั้น คุณสามารถสร้างไฮเปอร์ลิงก์ภายในโพสต์/เพจ เพื่อให้ผู้ใช้ดาวน์โหลดไฟล์โดยตรงไปยังอุปกรณ์ของตน
ตอนนี้เราได้กล่าวถึงประเภทของไฮเปอร์ลิงก์และเหตุผลที่คุณอาจต้องการสร้างไฮเปอร์ลิงก์แล้ว โปรดอ่านต่อเพื่อเรียนรู้ทั้งหมดเกี่ยวกับวิธีทำให้ไฮเปอร์ลิงก์เกิดขึ้น
วิธีสร้างลิงค์ให้คลิกได้
วิธีที่คุณเลือกสำหรับสร้างลิงก์ขึ้นอยู่กับประสบการณ์ของคุณ คุณสามารถเลือกวิธีการแสดงภาพที่ง่ายกว่าหรือพิจารณาใช้โค้ด HTML
มีสี่วิธีหลักในการทำให้ลิงก์คลิกได้:
- ใช้ WordPress Classic Editor
- การใช้ WordPress Block Editor (กูเตนเบิร์ก)
- ใช้ HTML
- การใช้ส่วนต่อประสานกราฟิกกับผู้ใช้ (GUI)
โปรดทราบว่าวิธีการเหล่านี้ทำงานคล้ายกันสำหรับโพสต์และหน้า WordPress คำแนะนำเหล่านี้ (โดยเฉพาะวิธีที่ 4) มีประโยชน์สำหรับโปรแกรมสร้างแอป/เว็บไซต์อื่นๆ เช่นกัน แต่คำศัพท์/ฟังก์ชันการทำงานบางอย่างอาจแตกต่างกันไป
วิธีที่ 1: การใช้ WordPress Classic Editor
หากคุณกำลังทำงานกับ WordPress Classic Editor วิธีที่ง่ายที่สุดในการสร้างลิงก์ที่คลิกได้ในโพสต์หรือเพจคือผ่านแท็บ Visual Editor
ในการทำเช่นนั้น ไปที่ส่วน โพสต์ หรือ เพจ ของแดชบอร์ด WordPress ของคุณ แล้วเลือกแต่ละเพจหรือโพสต์ที่คุณต้องการแก้ไขโดยใช้แท็บ ภาพ
ขั้นตอนที่ 1: เน้นข้อความที่คุณต้องการให้คลิกได้
สำหรับลิงก์ข้อความ วิธีที่ดีที่สุดคือพิมพ์ข้อความลงใน Visual Editor แล้ว หลังจากนั้น ใช้เคอร์เซอร์เพื่อไฮไลต์สตริงข้อความ

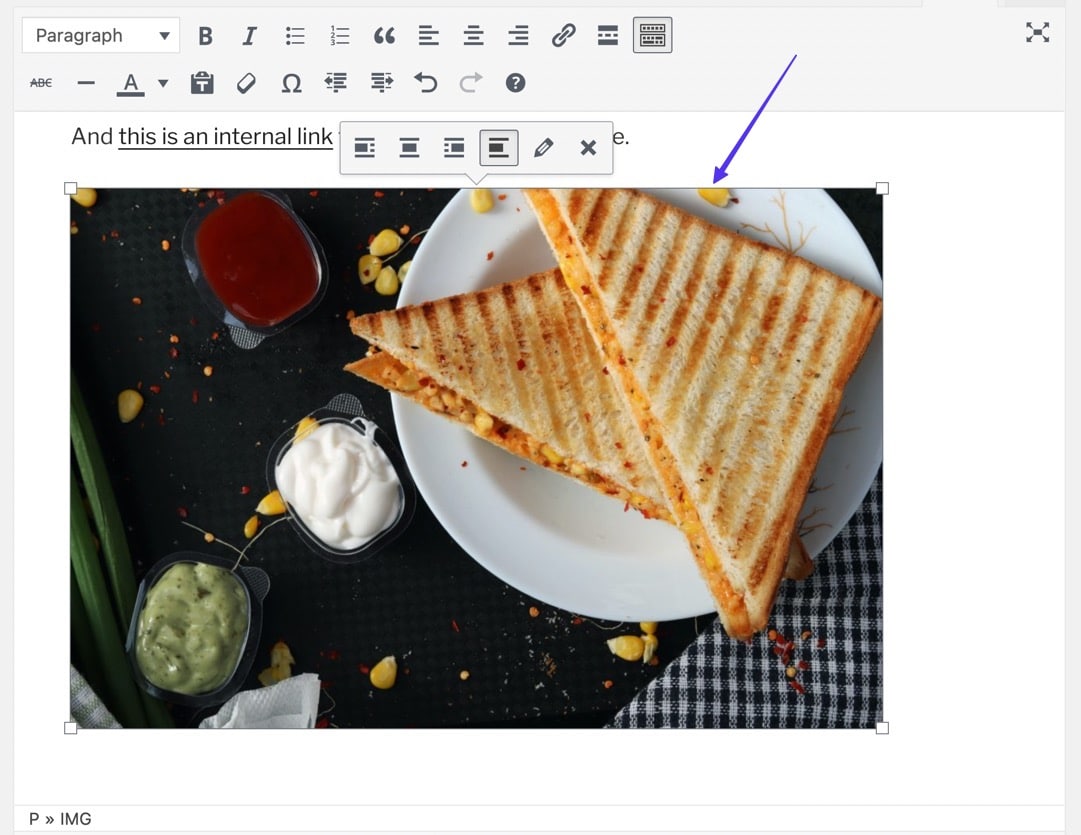
หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
เลือกรูปภาพเพื่อให้คุณเห็นแถบเครื่องมือแก้ไขและโครงร่างรอบๆ รูปภาพ

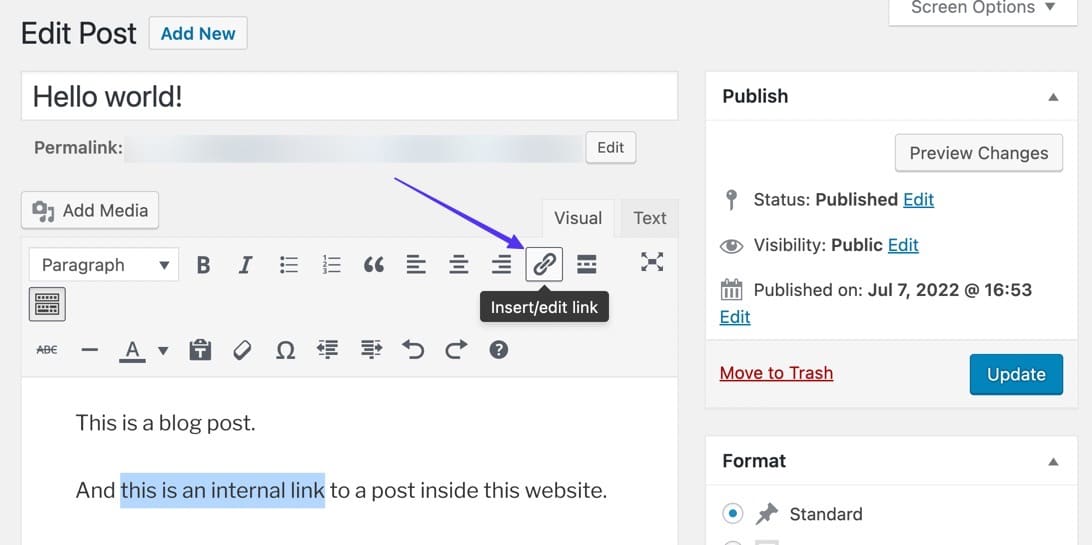
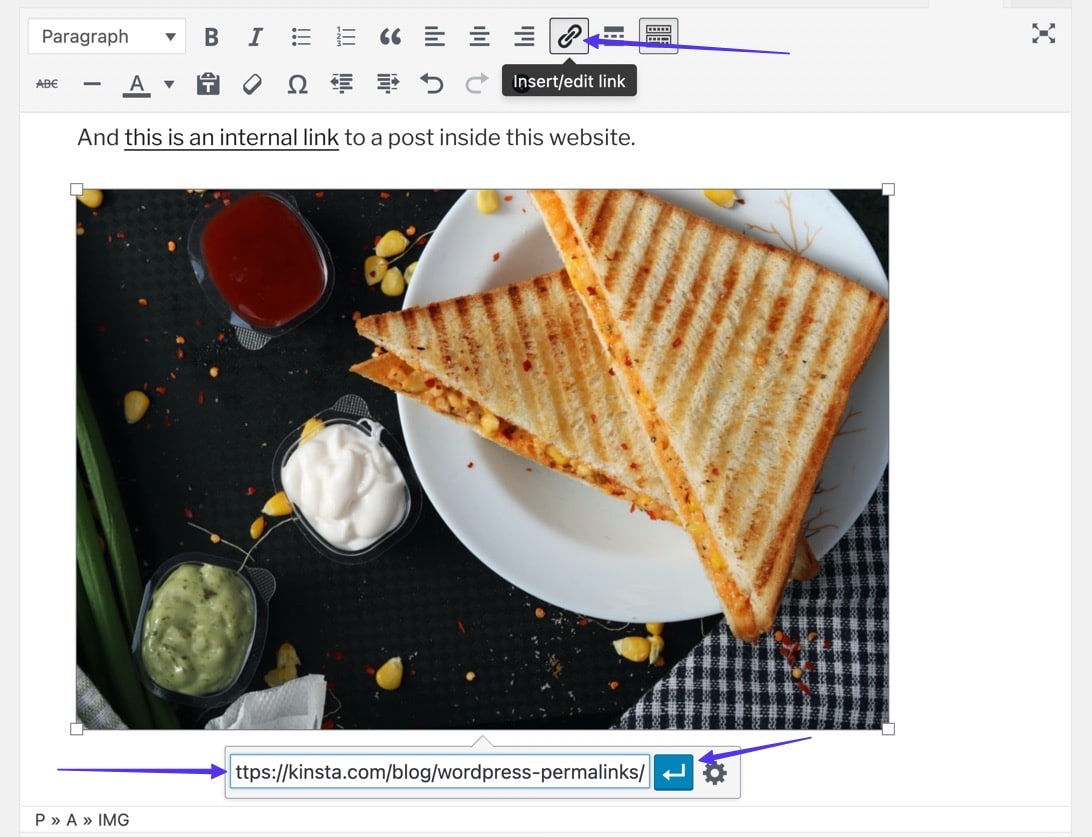
ขั้นตอนที่ 2: คลิกปุ่มแทรก/แก้ไขลิงก์
ในขณะที่ยังคงเน้นข้อความอยู่ ให้เลื่อนไปที่ปุ่ม แทรก/แก้ไขลิงก์ ในแถบเครื่องมือ Visual Editor ไอคอนของปุ่มดูเหมือนโซ่เชื่อมโยง

หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
เมื่อยังคงเลือกรูปภาพอยู่ ให้คลิกปุ่ม แทรก/แก้ไขลิงก์ (ปุ่มที่ดูเหมือนลิงก์ลูกโซ่)

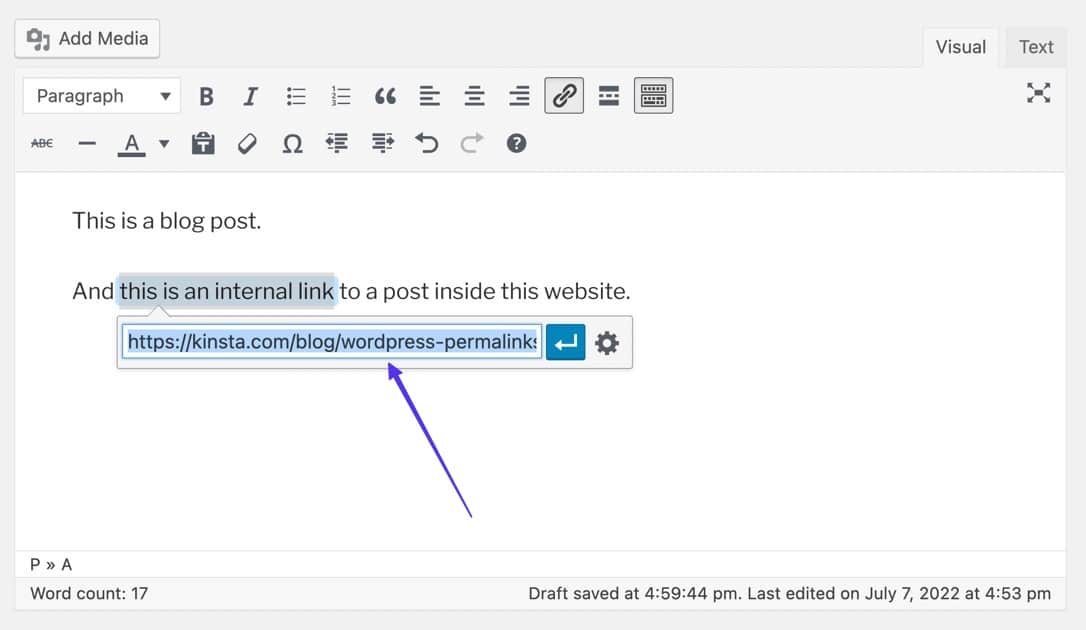
ขั้นตอนที่ 3: วางใน URL
ซึ่งจะแสดงฟิลด์ URL ที่ว่างเปล่า คัดลอก (Command + C หรือ Ctrl + C) URL ลิงก์ที่ต้องการไปยังคลิปบอร์ดของอุปกรณ์ ลิงก์นี้อาจเป็น URL ภายนอกที่คุณพบที่อื่นบนอินเทอร์เน็ตหรือ URL จากเว็บไซต์ของคุณเอง
เมื่อคัดลอกแล้ว ให้วาง (Command + V หรือ Ctrl +V) ลงในช่อง

หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
วาง URL ที่ต้องการลงในช่องที่เปิดเผย จากนั้นคลิกปุ่ม นำไปใช้ เพื่อเปิดใช้งานลิงก์

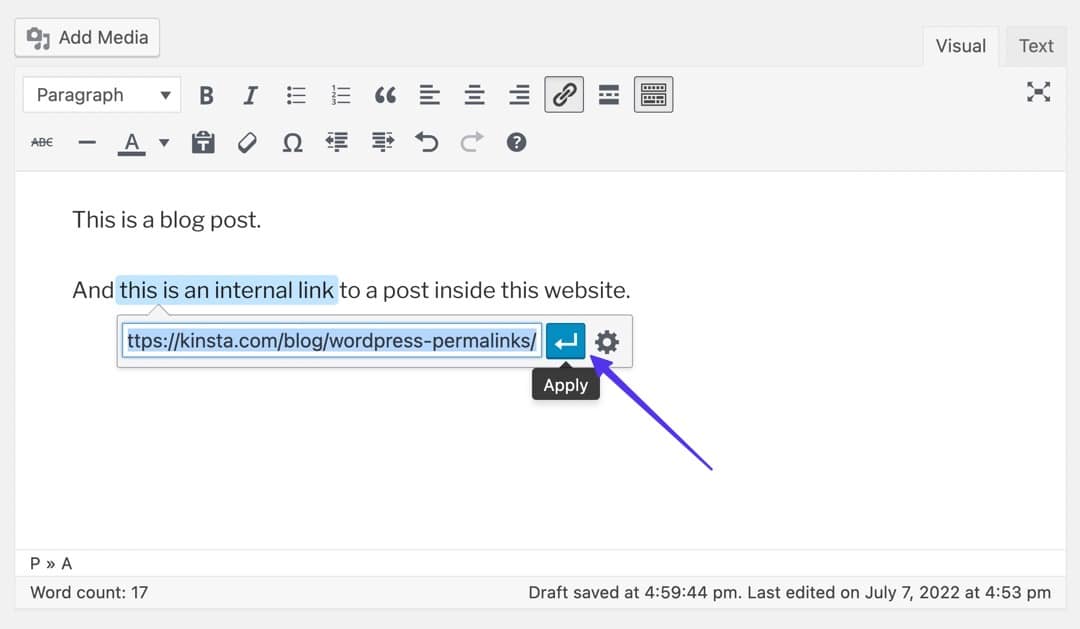
ขั้นตอนที่ 4: ใช้ลิงค์
คลิกปุ่ม นำไปใช้ เพื่อเปิดใช้งานลิงก์และทำให้ข้อความสามารถคลิกได้

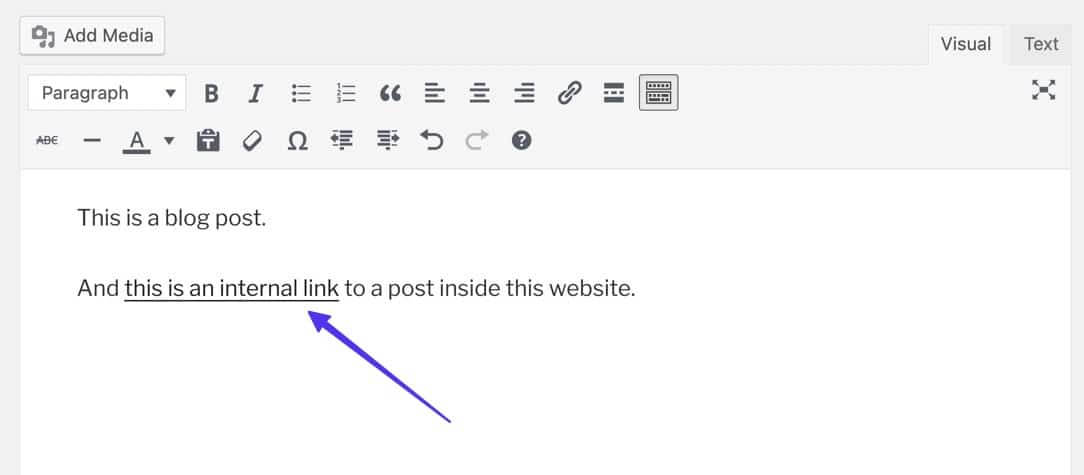
ตอนนี้คุณควรเห็นส่วนไฮเปอร์ลิงก์ของข้อความขีดเส้นใต้ และอาจเป็นสีอื่น

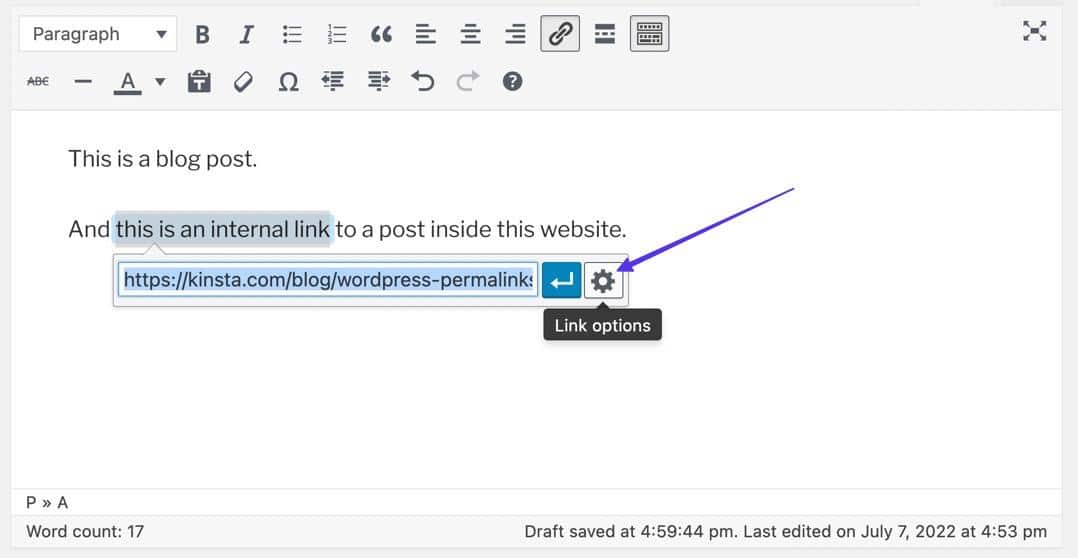
หากคุณคลิกไฮเปอร์ลิงก์ในโปรแกรมแก้ไขของคุณ ระบบจะแสดงลิงก์สดสำหรับทดสอบ พร้อมด้วยเครื่องมือแก้ไขในกรณีที่คุณต้องการเปลี่ยนไฮเปอร์ลิงก์

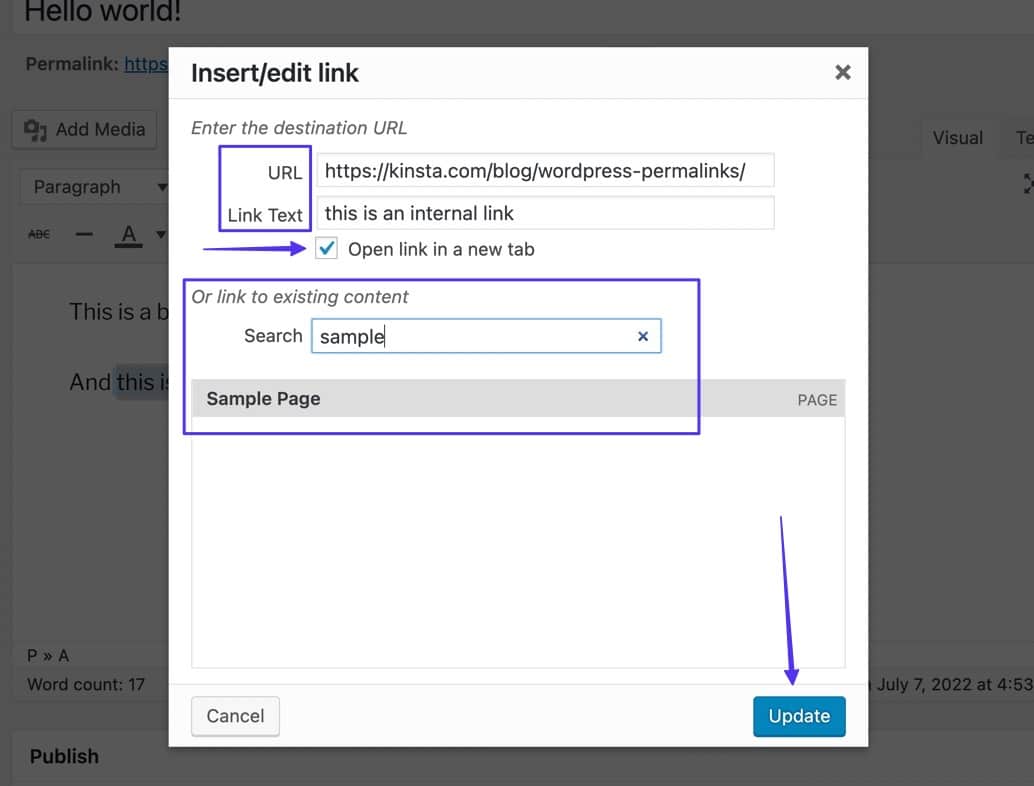
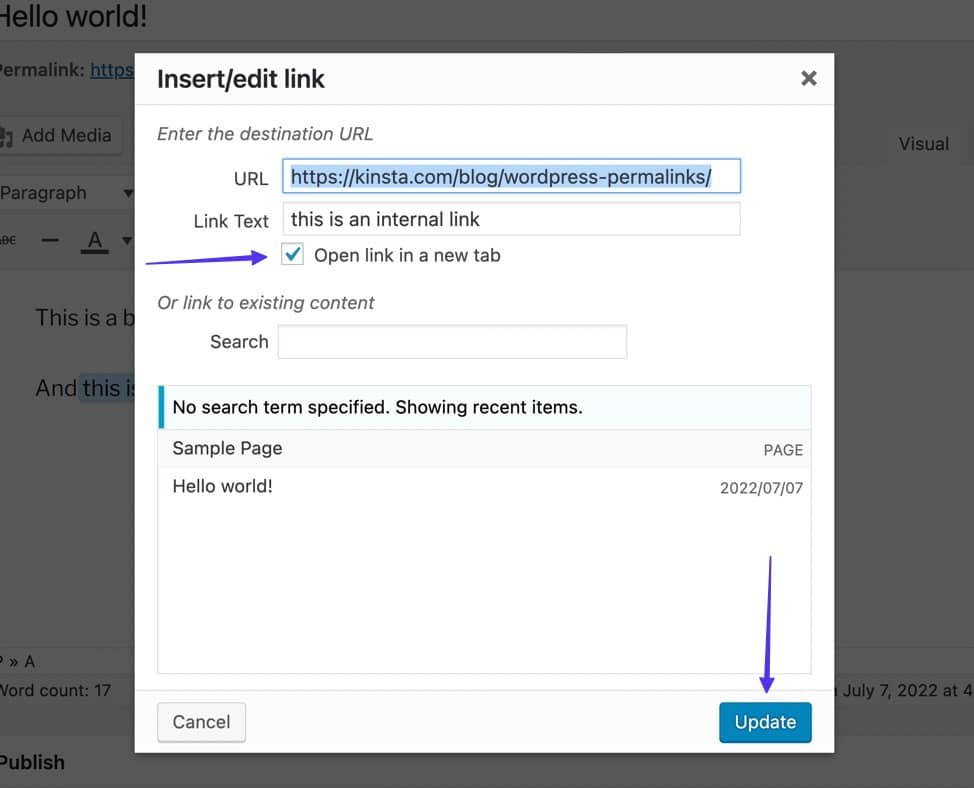
ที่นี่ คุณสามารถ:
- ปรับ URL
- เปลี่ยนข้อความลิงค์
- เปิดลิงก์ในแท็บใหม่
- ค้นหาและเชื่อมโยงไปยังเนื้อหาที่มีอยู่ในไซต์ของคุณ

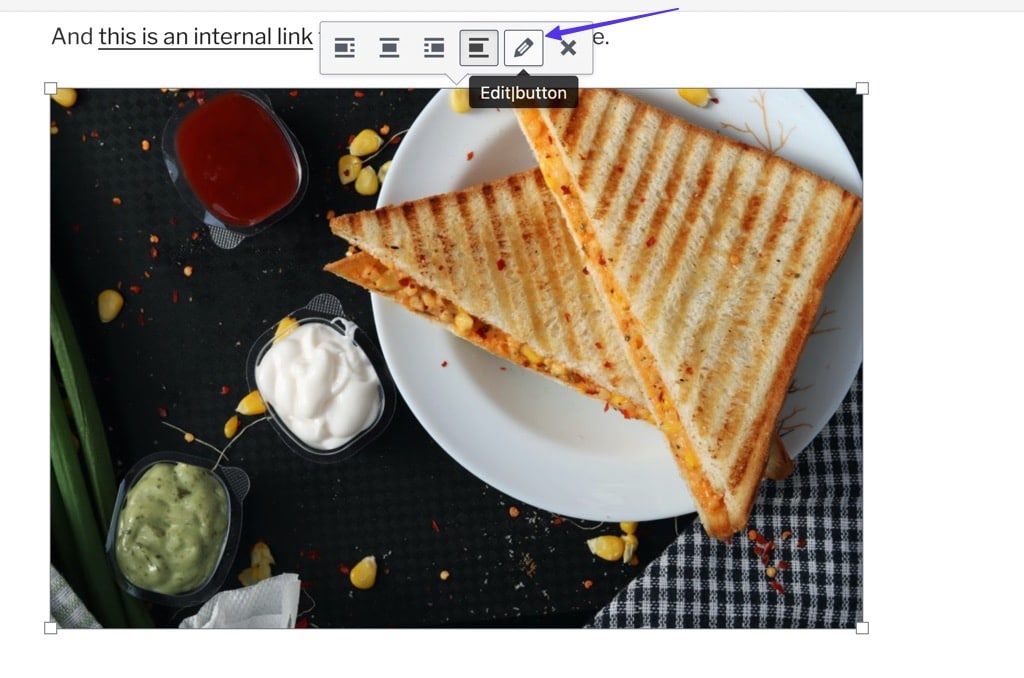
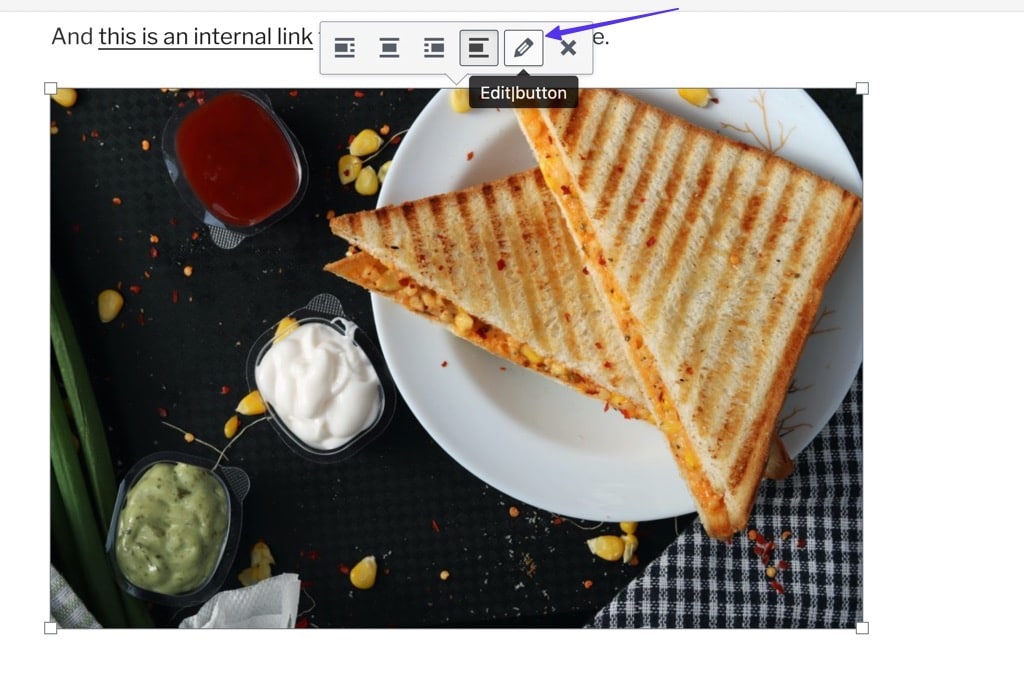
หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
โปรแกรมแก้ไข WordPress แบบคลาสสิกเป็นวิธีรองในการทำให้รูปภาพสามารถคลิกได้ นั่นคือการเลือกรูปภาพ จากนั้นเลือกปุ่ม แก้ไข (ดูเหมือนดินสอ) ในแถบเครื่องมือป๊อปอัป

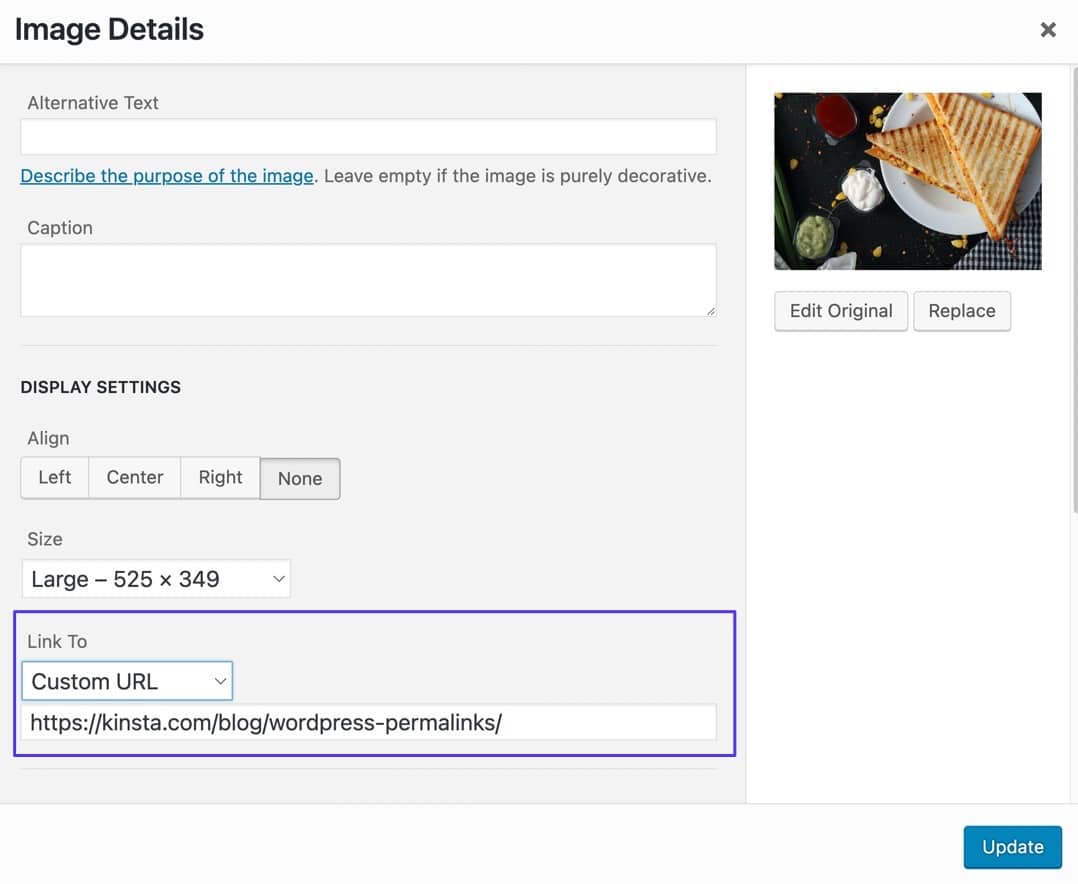
เลื่อนไปที่ช่อง ลิงก์ ไปยัง ซึ่งอนุญาตให้คุณลิงก์ไปยัง URL ที่กำหนดเอง เพียงวาง URL ที่ต้องการลงในช่องด้านล่าง แล้วคลิก อัปเดต

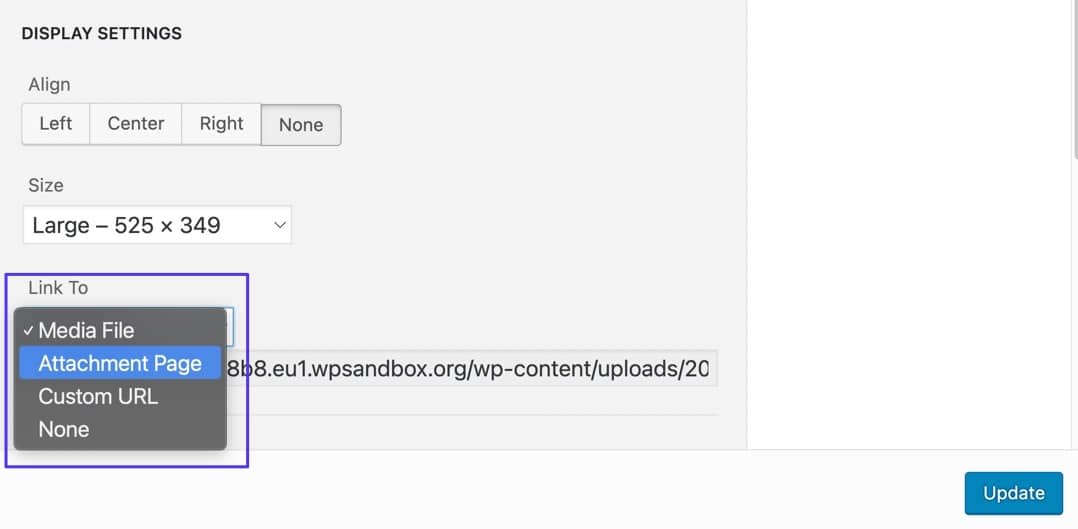
คุณยังสามารถเลือกเมนูแบบเลื่อนลง ของลิงก์ไปยัง เพื่อสร้างไฮเปอร์ลิงก์ไปที่:
- ไฟล์สื่อ
- หน้าเอกสารแนบ
- URL ที่กำหนดเอง
- ไม่มี

วิธีที่ 2: การใช้ WordPress Block Editor (Gutenberg)
ไฮเปอร์ลิงก์ทำงานเหมือนกันทั้งในโพสต์และเพจใน WordPress Block Editor
ในการเริ่มต้น ให้ไปที่ส่วน โพสต์ หรือ เพจ ของแดชบอร์ด WordPress ของคุณ เลือกโพสต์หรือเพจแต่ละรายการที่คุณต้องการแก้ไข จากนั้นดำดิ่งสู่ขั้นตอนด้านล่าง
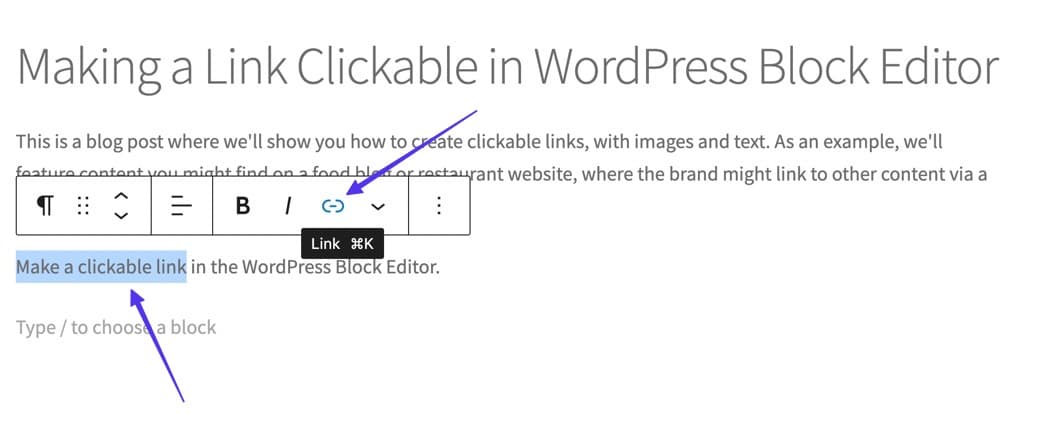
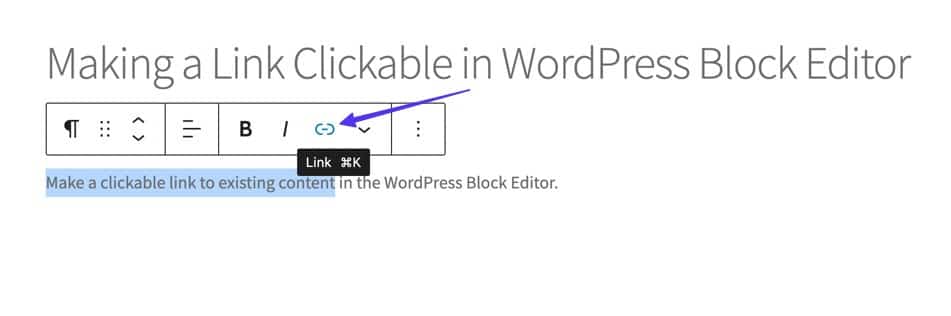
ขั้นตอนที่ 1: เน้นข้อความบางส่วน
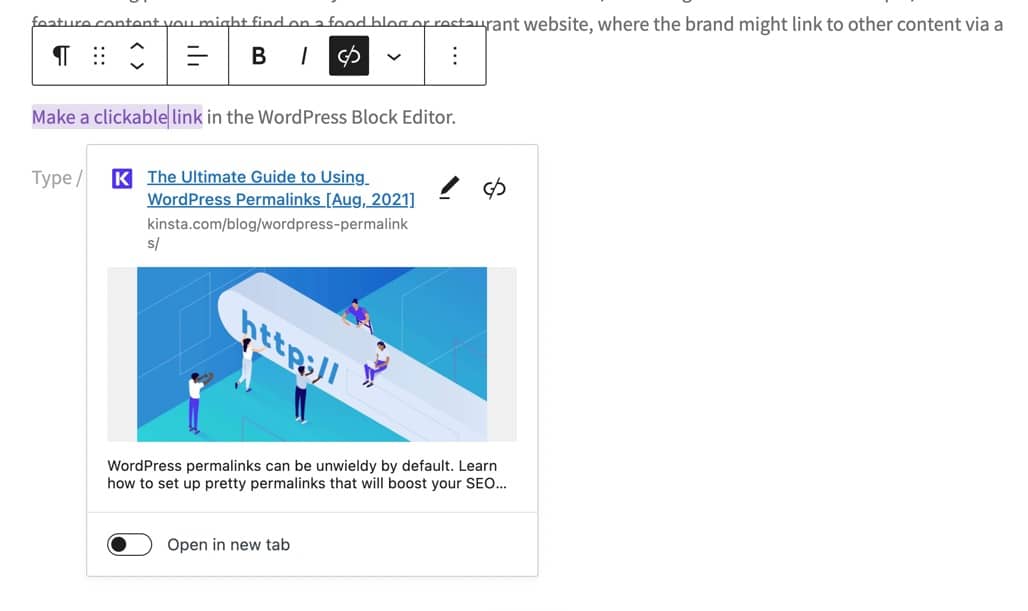
พิมพ์ข้อความลงในโปรแกรมแก้ไข ใช้เคอร์เซอร์เน้นส่วนของข้อความที่คุณต้องการให้คลิกได้ ในแถบเครื่องมือป๊อปอัป คลิกปุ่ม ลิงก์


หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
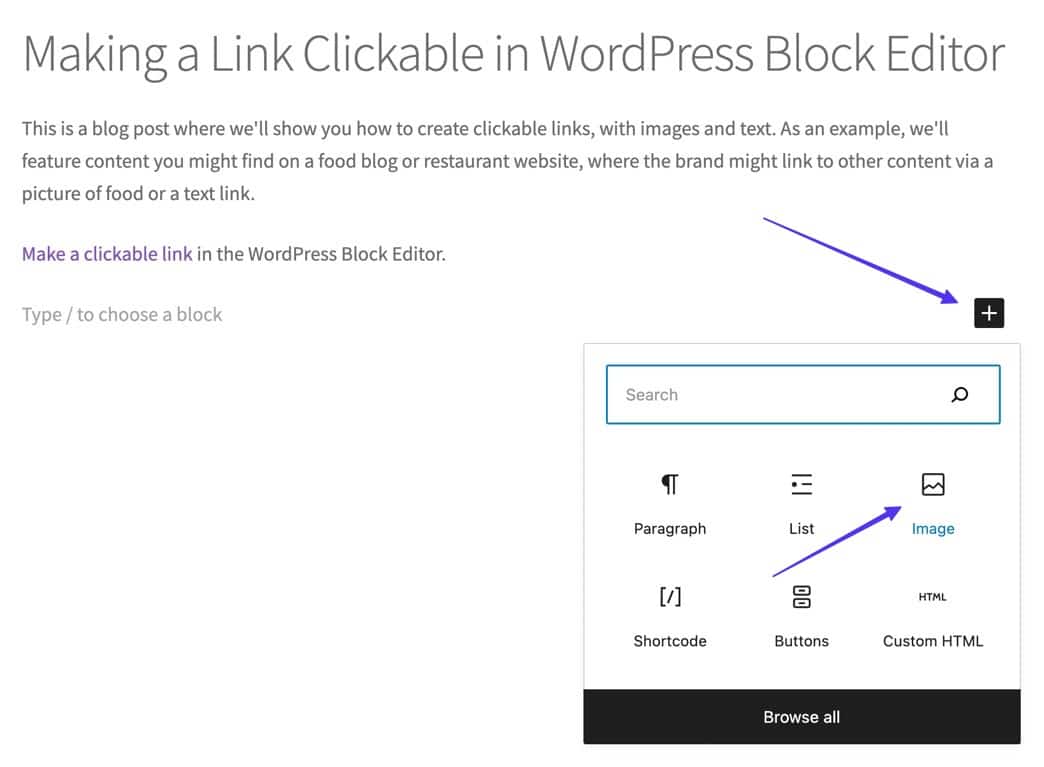
การทำให้รูปภาพสามารถคลิกได้ในโปรแกรมแก้ไข WordPress Block เริ่มต้นด้วยการเพิ่มรูปภาพลงในโปรแกรมแก้ไข
โดยคลิกปุ่ม เพิ่ม บล็อก จากนั้นเลือกบล็อก รูปภาพ อัปโหลดรูปภาพที่คุณต้องการเชื่อมโยง

- เพิ่มบล็อกรูปภาพ
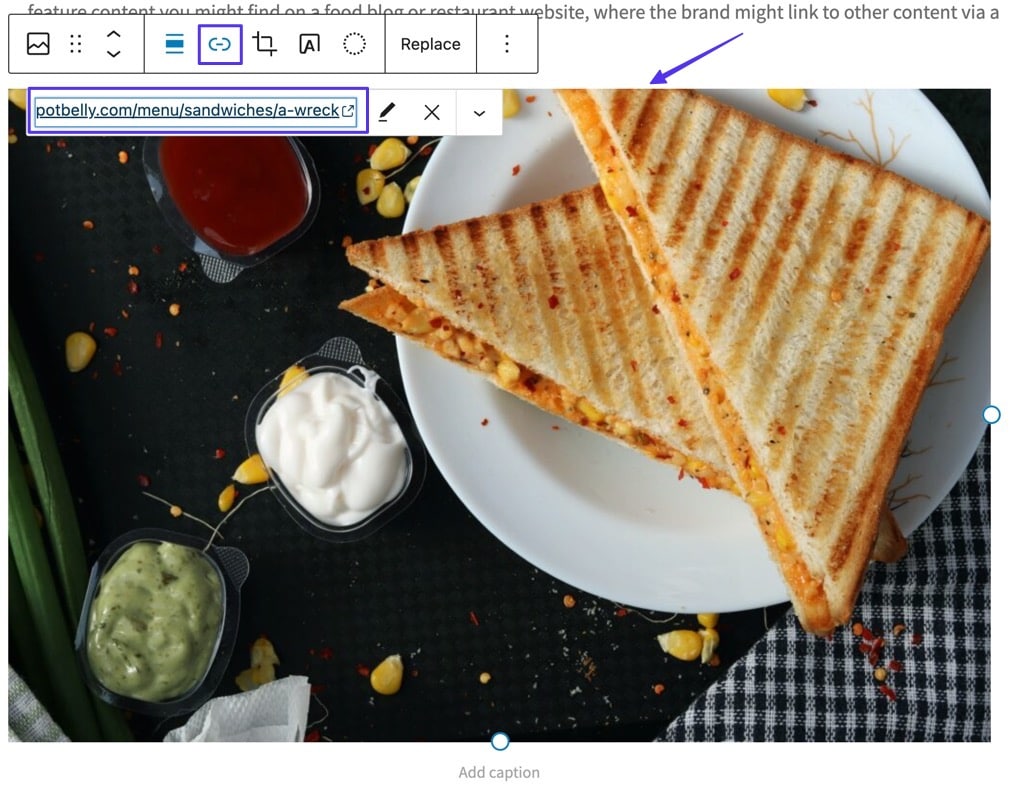
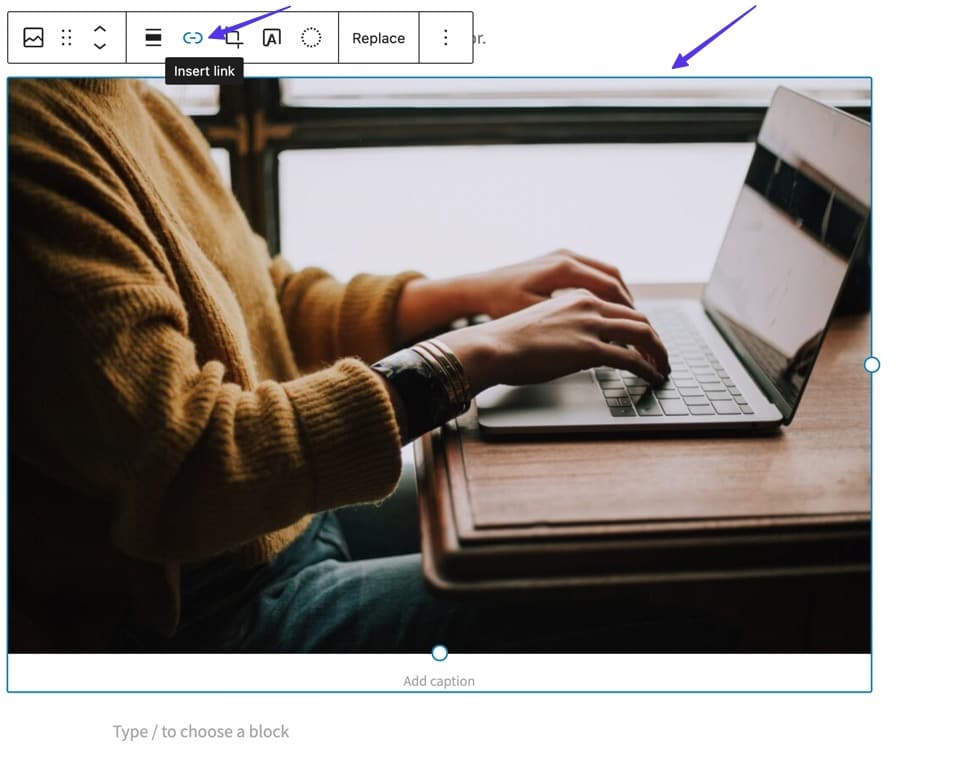
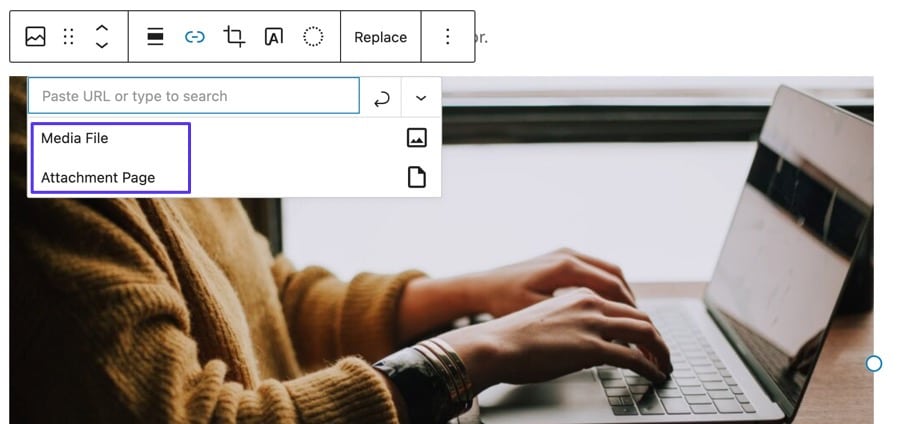
คลิกที่รูปภาพเพื่อให้ไฮไลต์/เลือก จากนั้นเลือกปุ่ม แทรก ลิงก์ ในหน้าต่างป๊อปอัปของแถบเครื่องมือ

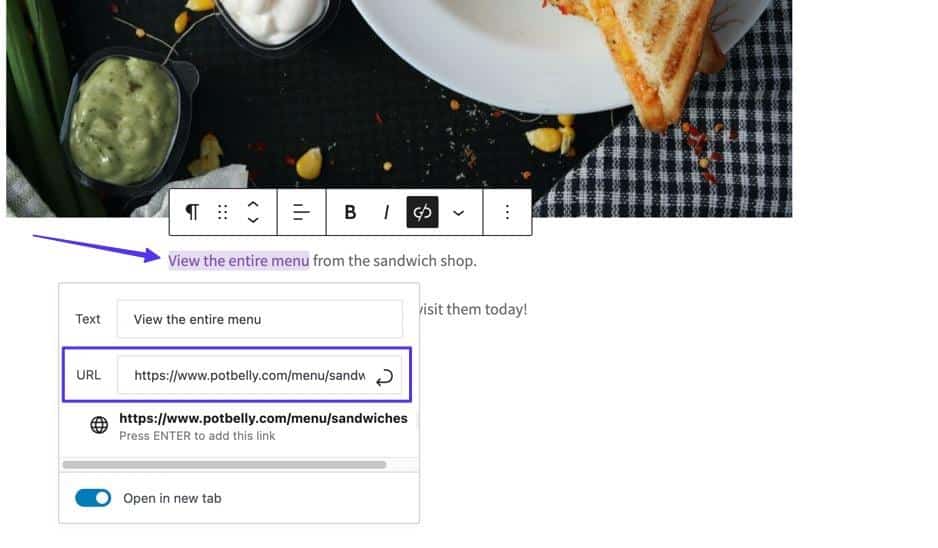
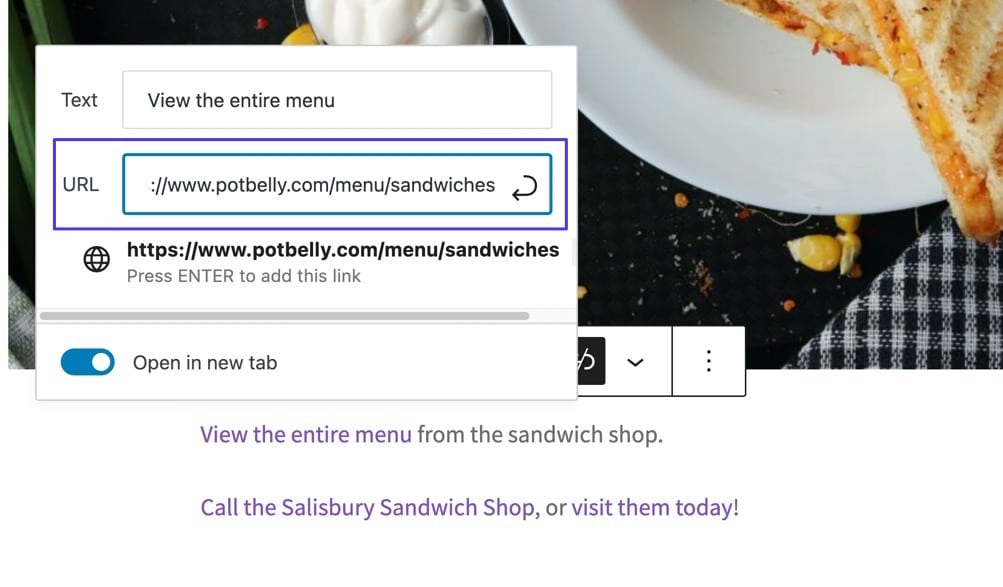
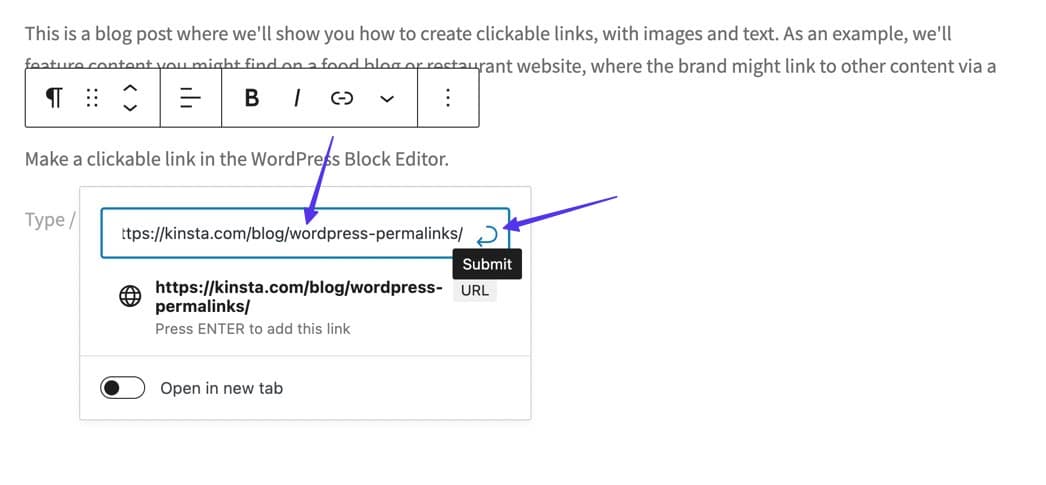
ขั้นตอนที่ 2: วาง URL และส่งลิงค์
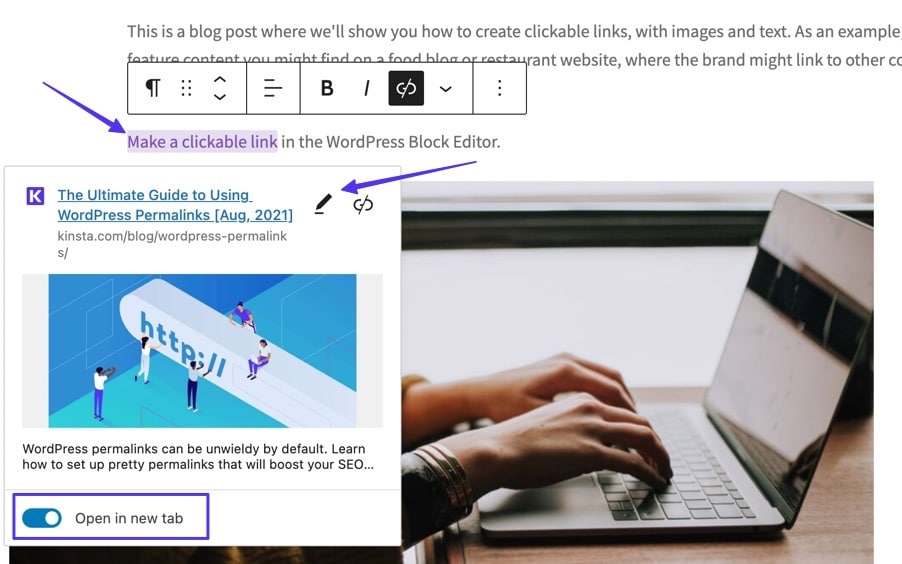
คุณจะเห็นป๊อปอัปพร้อมช่องว่าง วาง URL ที่คุณต้องการเชื่อมโยง จากนั้นคลิก Enter บนแป้นพิมพ์ของคุณ หรือปุ่ม ส่ง เพื่อเปิดใช้งานลิงก์ที่คลิกได้

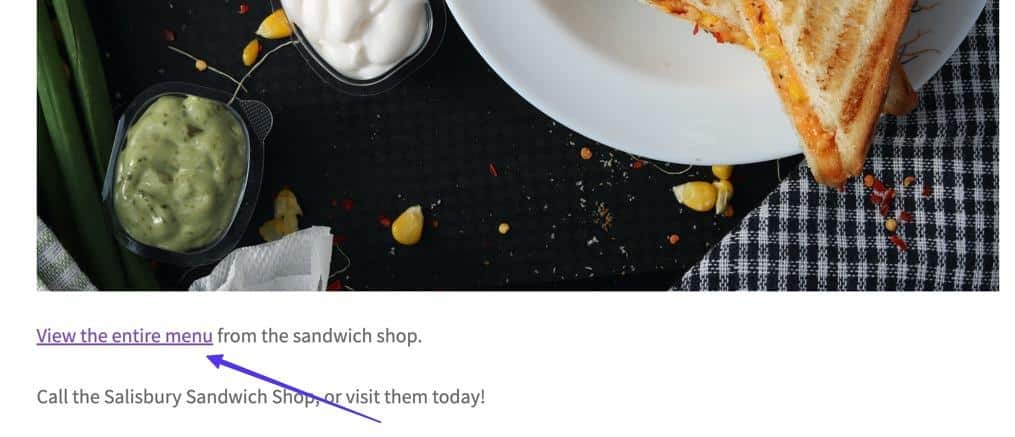
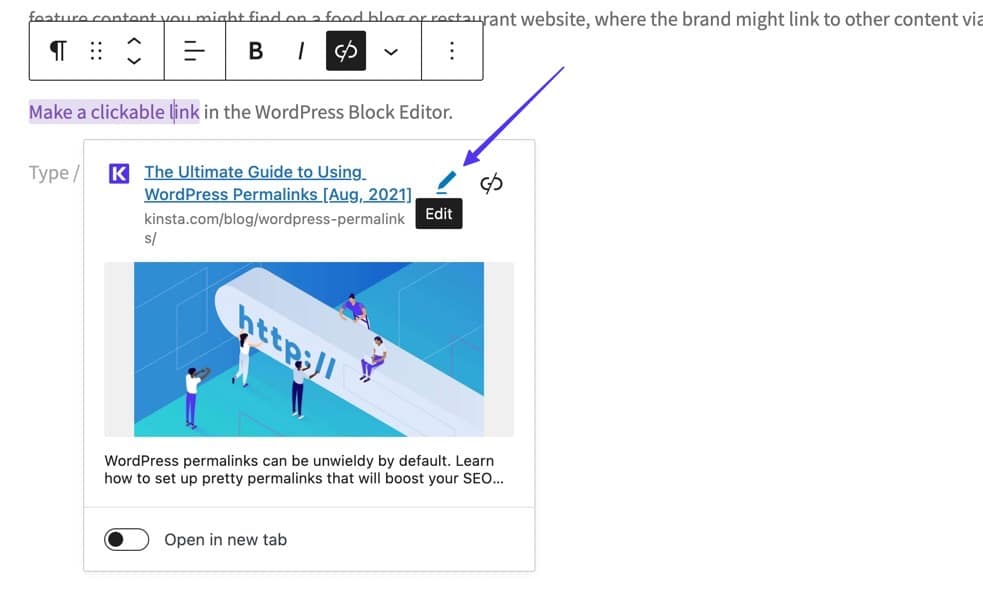
ด้วยเหตุนี้ ข้อความไฮเปอร์ลิงก์จะแสดงเป็นสีอื่น และคุณสามารถคลิกที่ลิงก์เพื่อดูตัวอย่างเนื้อหาและเพิ่มการตั้งค่าการเชื่อมโยงขั้นสูงเพิ่มเติมได้

หากคุณกำลังเปลี่ยนรูปภาพให้เป็นลิงก์ที่คลิกได้:
มีตัวเลือกในการไฮเปอร์ลิงก์ไฟล์มีเดียและหน้าไฟล์แนบหากคุณต้องการ

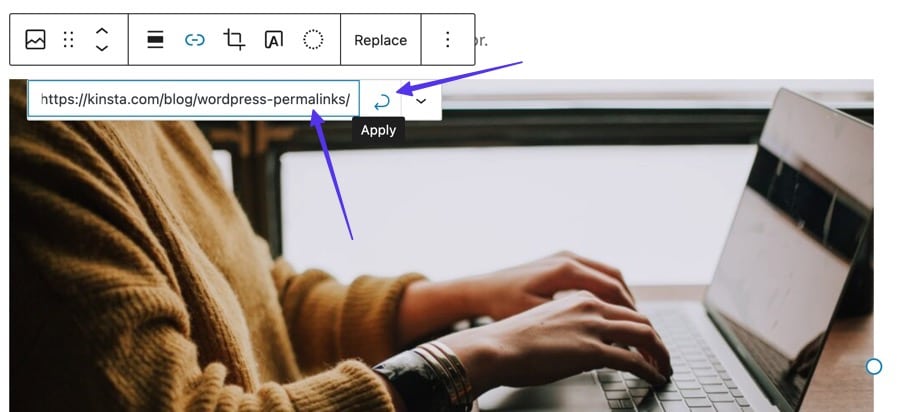
มิฉะนั้น ให้วาง URL ลงในฟิลด์ลิงก์ที่ว่างเปล่า คลิกปุ่ม สมัคร เพื่อเปิดใช้งานลิงค์ หลังจากเผยแพร่แล้ว ใครก็ตามที่คลิกที่ภาพจะถูกพาไปยังลิงก์ที่คุณระบุ

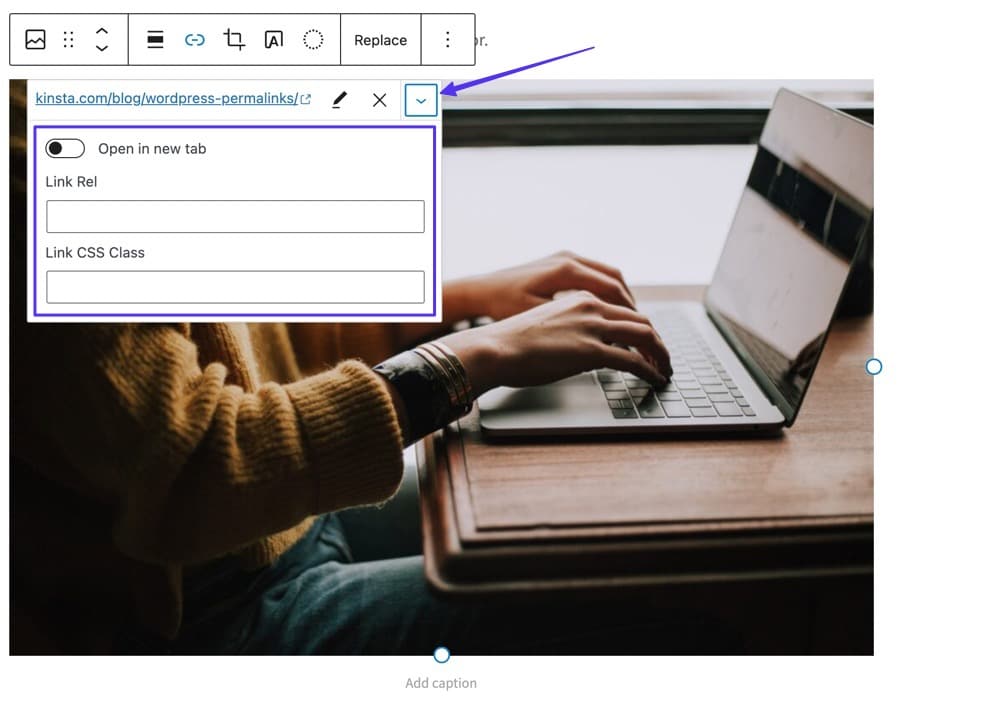
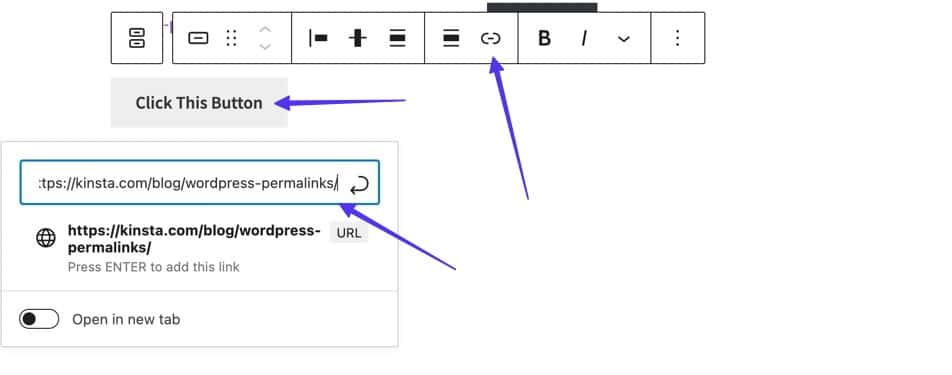
สำหรับตัวเลือกเพิ่มเติม คลิกปุ่ม แครอทลง (v) เพื่อ:
- เปิดลิงก์ในแท็บใหม่
- เพิ่มลิงค์ Rel
- เพิ่มลิงค์คลาส CSS

ตัวเลือกเพิ่มเติม
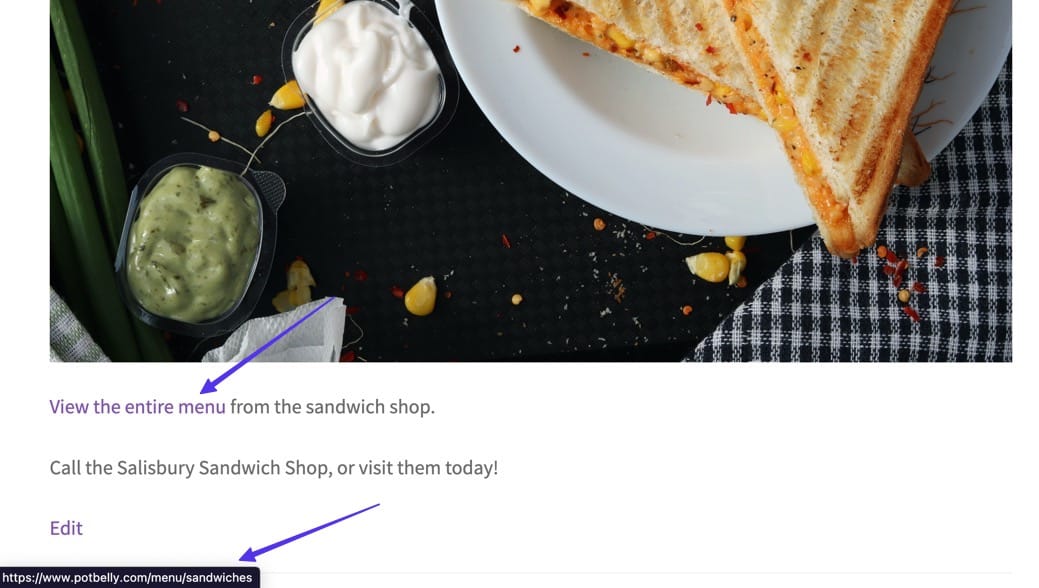
เราจะลงลึกมากขึ้นเกี่ยวกับโครงสร้างไฮเปอร์ลิงก์ขั้นสูงในส่วนต่อไปนี้ แต่คุณควรทราบว่าปุ่ม แก้ไข จะพร้อมใช้งานหากคุณคลิกเคอร์เซอร์บนลิงก์ที่สร้างขึ้นใหม่

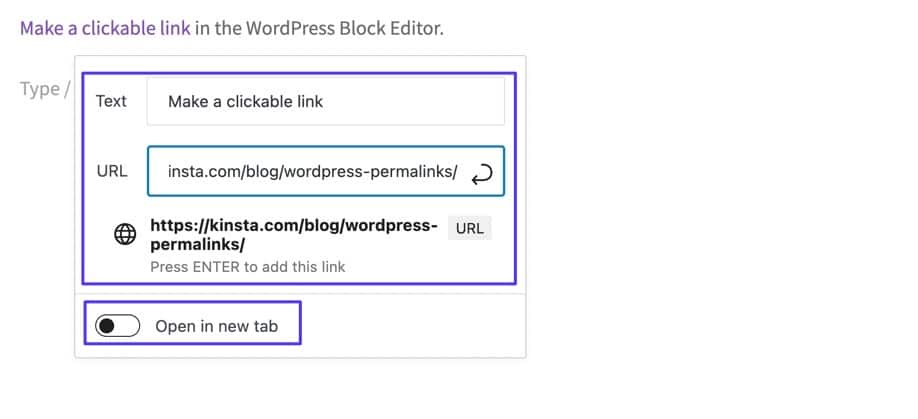
หน้า แก้ไข นั้นเปิดเผยฟิลด์ให้กับ:
- เปลี่ยนข้อความลิงค์
- แก้ไข URL
- เปิดลิงก์ในแท็บใหม่

ลิงก์ที่คลิกได้อื่นๆ ที่คุณสร้างได้ในเครื่องมือแก้ไขบล็อก
ตัวแก้ไขบล็อก WordPress ขยายตามตัวเลือกการเชื่อมโยงตามปกติที่มีให้ อันที่จริงแล้ว บล็อกในตัวหลายสิบบล็อกอนุญาตให้มีโครงสร้างลิงก์แบบคลิกได้บางประเภท ซึ่งรวมถึง:
- ปุ่ม: วิธีที่มีสไตล์ในการเชื่อมโยงเนื้อหาเมื่อเทียบกับลิงก์ข้อความธรรมดา
- ไฟล์: อัปโหลดไฟล์อย่างรวดเร็วและมีปุ่มให้ผู้ใช้คลิกและดาวน์โหลด
- ไอคอนโซเชียล: แทรกไอคอนโซเชียลพร้อมลิงก์ที่คลิกได้
- การนำทาง: วางปุ่มนำทางที่ใดก็ได้บนไซต์ของคุณโดยใช้ลิงก์ที่คลิกได้
- อ่านเพิ่มเติม: สามารถใช้เพื่อย่อเนื้อหาของคุณและระบุลิงก์ไปยังเวอร์ชันที่ขยายเพิ่มเติม
- เข้าสู่ระบบ/ออก: เพิ่มลิงค์ด่วนสำหรับผู้ใช้เพื่อเข้าสู่เว็บไซต์ของคุณ
- โพสต์ถัดไป: เพิ่มลิงก์/ปุ่มที่คลิกได้ไปยังโพสต์บล็อกถัดไปบนไซต์ของคุณ
- โพสต์ก่อนหน้า: เพิ่มลิงก์/ปุ่มที่คลิกได้ซึ่งไปยังบล็อกโพสต์ก่อนหน้าบนไซต์ของคุณ

วิธีที่ 3: การใช้ HTML
ทำให้ลิงก์คลิกได้ด้วยฟังก์ชัน HTML ในลักษณะเดียวกันโดยไม่คำนึงถึงอินเทอร์เฟซของโปรแกรมแก้ไข
คุณสามารถแก้ไข HTML ด้วย:
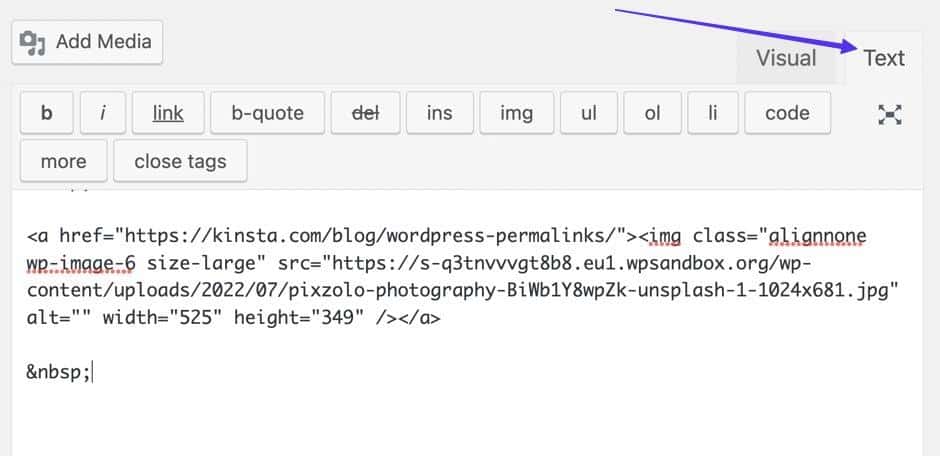
แผงข้อความใน WordPress Classic Editor

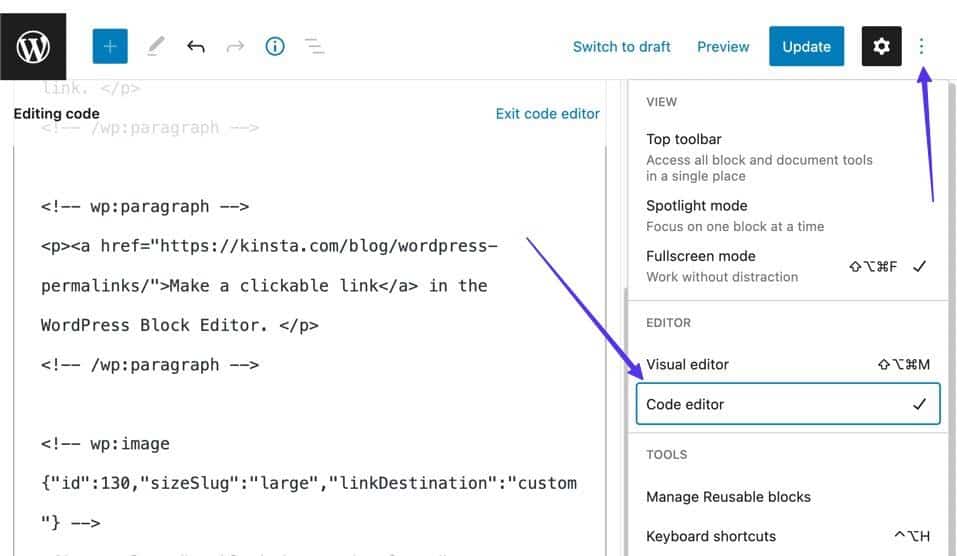
ตัวแก้ไขโค้ดใน WordPress Block Editor

HTML/Text Editor บนอุปกรณ์ของคุณ
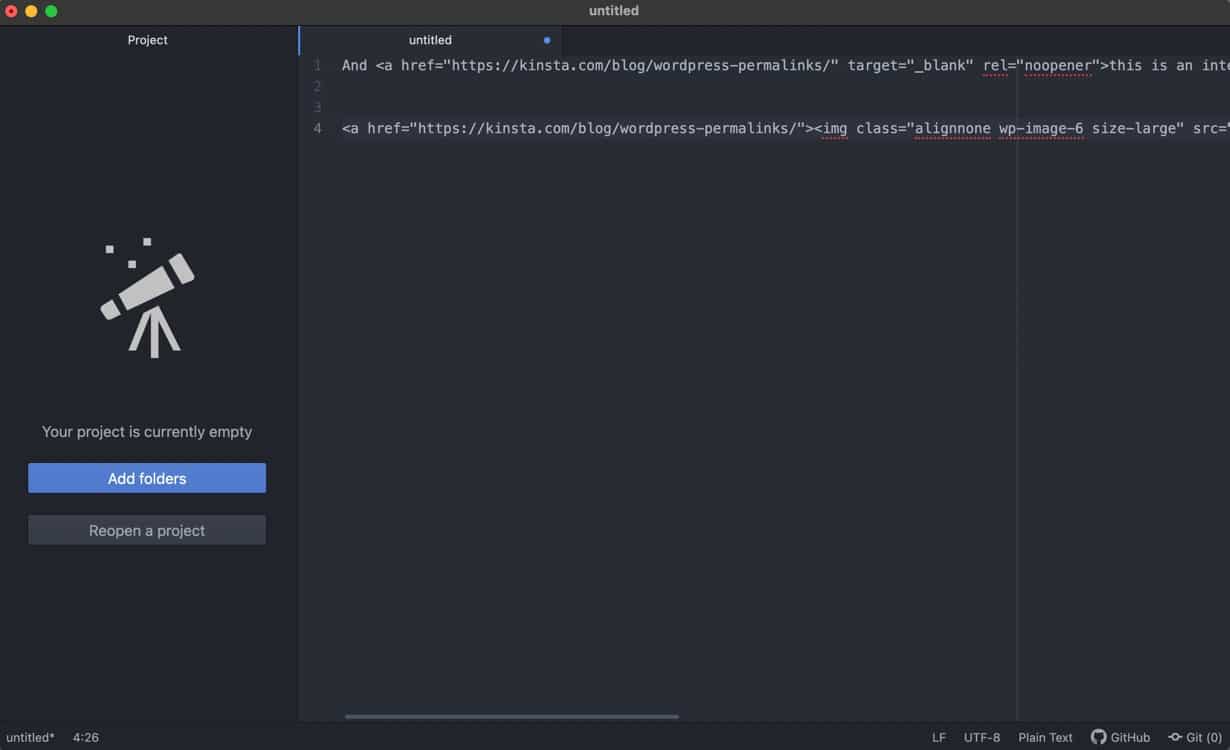
โปรแกรมแก้ไขข้อความ เช่น Atom, Sublime Text และ Coda มีอินเทอร์เฟซที่จำเป็นในการเขียนและแก้ไข HTML โดยเฉพาะอย่างยิ่งสำหรับลิงก์ที่คลิกได้ นอกจากนี้ยังสามารถใช้ตัวแก้ไขมาร์กดาวน์ได้อีกด้วย

หลังจากทำงานกับโปรแกรมแก้ไขข้อความแล้ว คุณสามารถ:
- อัปโหลดไฟล์ของคุณเพื่อเผยแพร่บนอินเทอร์เน็ตผ่าน FTP หรือ SFTP เราแนะนำให้ใช้ FileZilla เพื่อกระบวนการที่ราบรื่นที่สุด
- อัปโหลดไฟล์ HTML จำนวนมากไปยังไดเร็กทอรีไฟล์ WordPress
- ใช้หนึ่งในไคลเอนต์ FTP อื่น ๆ เพื่ออัปโหลดไฟล์ HTML ไปยัง WordPress
หลังจากที่คุณพบโปรแกรมแก้ไขข้อความ และคุณทราบวิธีอัปโหลด HTML ไปยัง WordPress แล้ว ให้ไปที่ขั้นตอนด้านล่างเพื่อสร้างลิงก์ที่สามารถคลิกได้ด้วย HTML
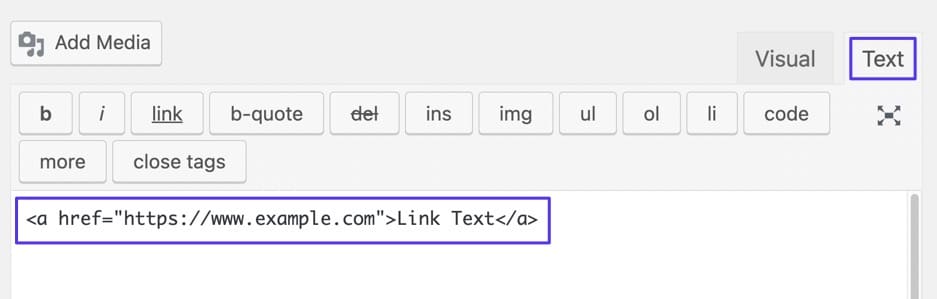
รูปแบบนี้ใช้สำหรับไฮเปอร์ลิงก์พื้นฐานใน HTML:
<a href="https://www.example.com">Link Text</a> 
- รูปแบบลิงค์ HTML พื้นฐาน
หมายเหตุ:
- แทนที่ “https://www.example.com” ด้วย URL ที่คุณต้องการ
- แทนที่ “ข้อความลิงก์” ด้วยข้อความลิงก์ที่ต้องการ
เมื่อคุณเตรียมลิงก์แล้ว คุณสามารถเผยแพร่โพสต์/หน้า หรืออัปโหลด HTML ไปยังไซต์ของคุณได้ นอกจากนี้ยังสามารถรับตัวอย่างภาพของลิงก์ได้โดยเปลี่ยนไปใช้แท็บ ภาพ บน WordPress
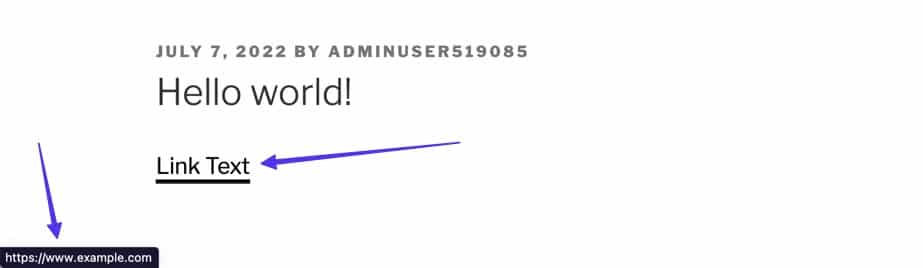
เวอร์ชันที่เผยแพร่ของลิงก์ HTML นั้นจะแสดงลิงก์ที่ขีดเส้นใต้และบางครั้งเป็นสีอื่น การเลื่อนเมาส์ไปเหนือลิงก์นั้นจะแสดงเป้าหมายที่ด้านล่างของเบราว์เซอร์

วิธีที่ 4: การใช้ส่วนติดต่อผู้ใช้แบบกราฟิก (GUI)
แม้ว่าเราจะไม่สามารถครอบคลุมทุก GUI เท่าที่จะจินตนาการได้ แต่การเรียนรู้วิธีทำให้ลิงก์สามารถคลิกได้ในบางอย่างนอกเหนือจาก WordPress หรือ HTML มักจะดูคล้ายกับที่เราเพิ่งกล่าวถึง
โดยรวมแล้ว แต่ละ GUI อาจใช้ชื่อปุ่มหรือไอคอนต่างกันเล็กน้อยสำหรับสร้างไฮเปอร์ลิงก์
กระบวนการทั่วไปของคุณควรเป็นดังนี้:
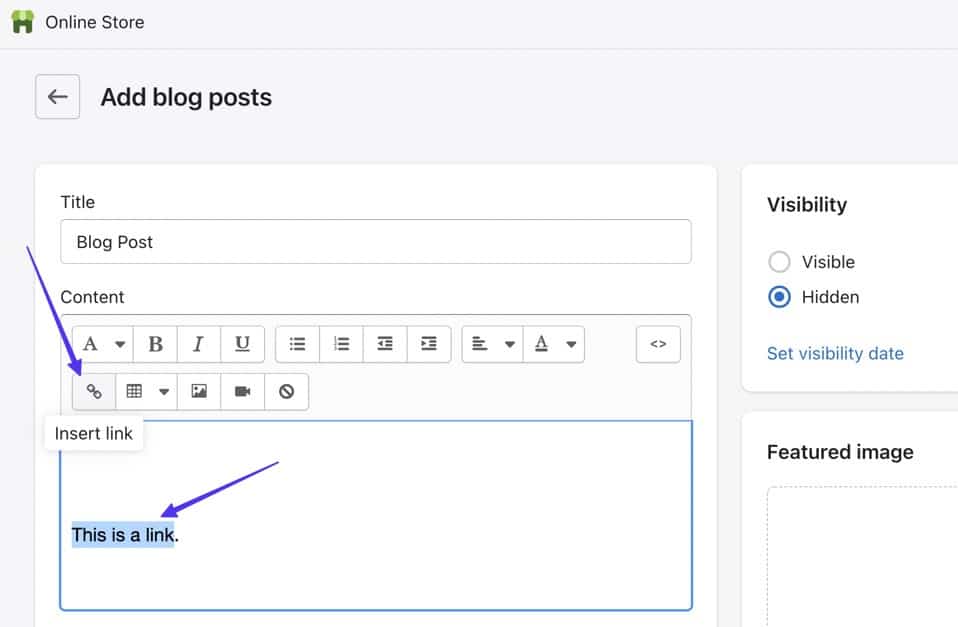
- เน้นข้อความที่คุณต้องการเชื่อมโยง
- คลิกที่ไอคอน ลิงก์ (อาจมีชื่ออื่น) ในเครื่องมือแก้ไข
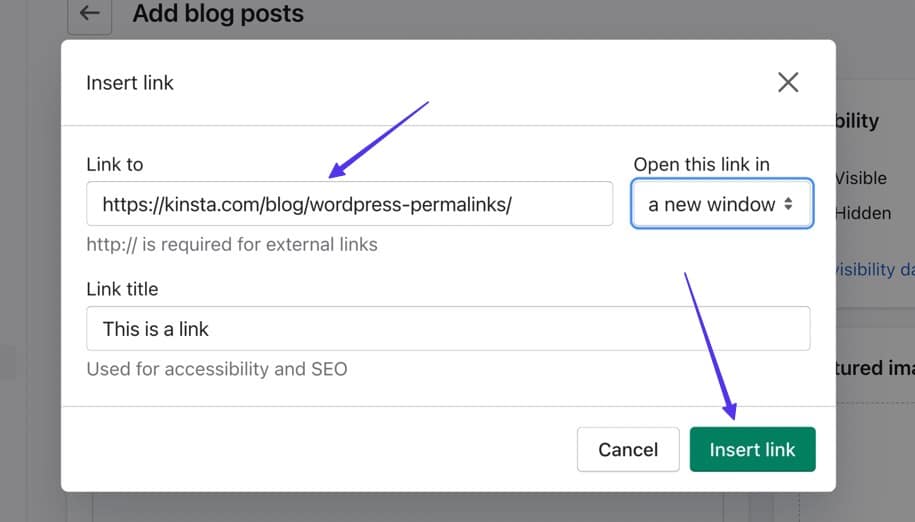
- วาง URL ที่ต้องการ
- คลิกที่ปุ่ม เพิ่ม ลิงค์ (อาจมีชื่ออื่นด้วย)
ตามตัวอย่างพื้นฐาน ตัวสร้างร้านค้าออนไลน์อย่าง Shopify ให้คุณสร้างลิงก์ที่สามารถคลิกได้ในหน้าหรือโพสต์ใดๆ โดยเน้นข้อความแล้วคลิกปุ่ม แทรก ลิงก์

จากนั้นคุณจะวาง URL เป้าหมายแล้วคลิกปุ่ม แทรกลิงก์

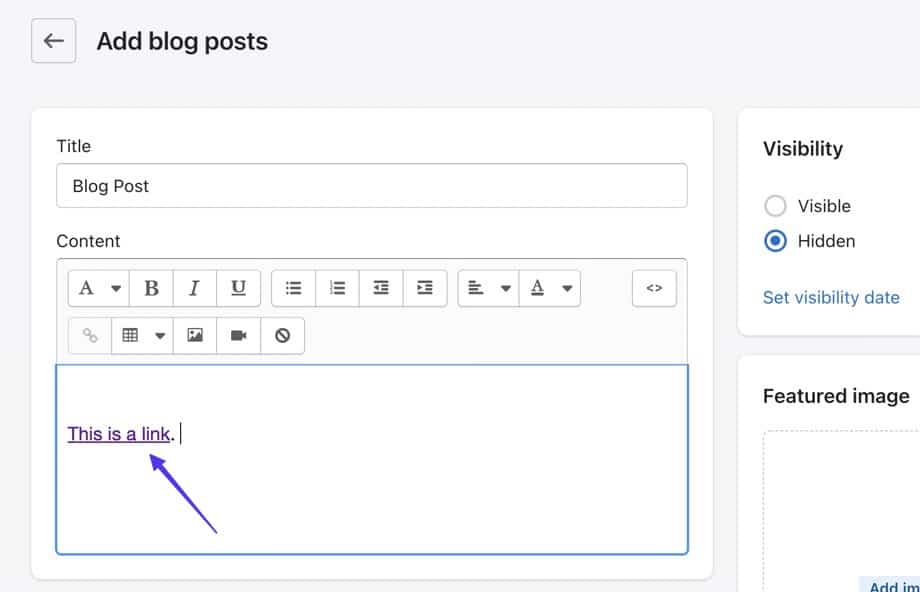
ที่สร้างลิงค์ที่คลิกได้

วิธีสร้างลิงก์เปิดในแท็บใหม่
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ WordPress และ GUI อื่นๆ เสนอตัวเลือกการปรับแต่งเพิ่มเติมสำหรับลิงก์ที่คลิกได้ เช่น บังคับให้เปิดลิงก์ในแท็บอื่น
คุณจะทำอย่างนั้นได้อย่างไร? ลองมาดูกัน
เปิดลิงก์ในแท็บใหม่โดยใช้ WordPress Classic Editor
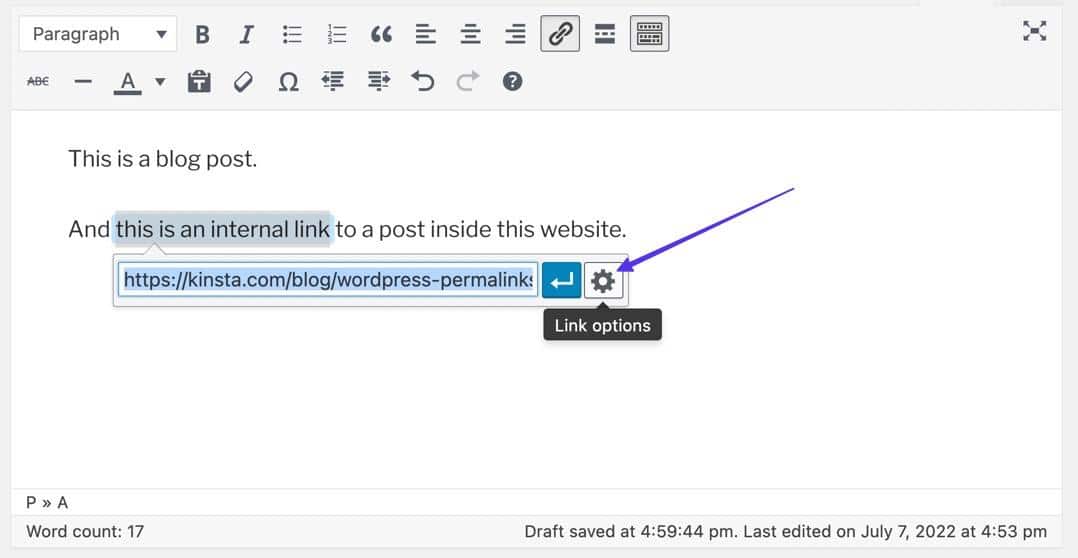
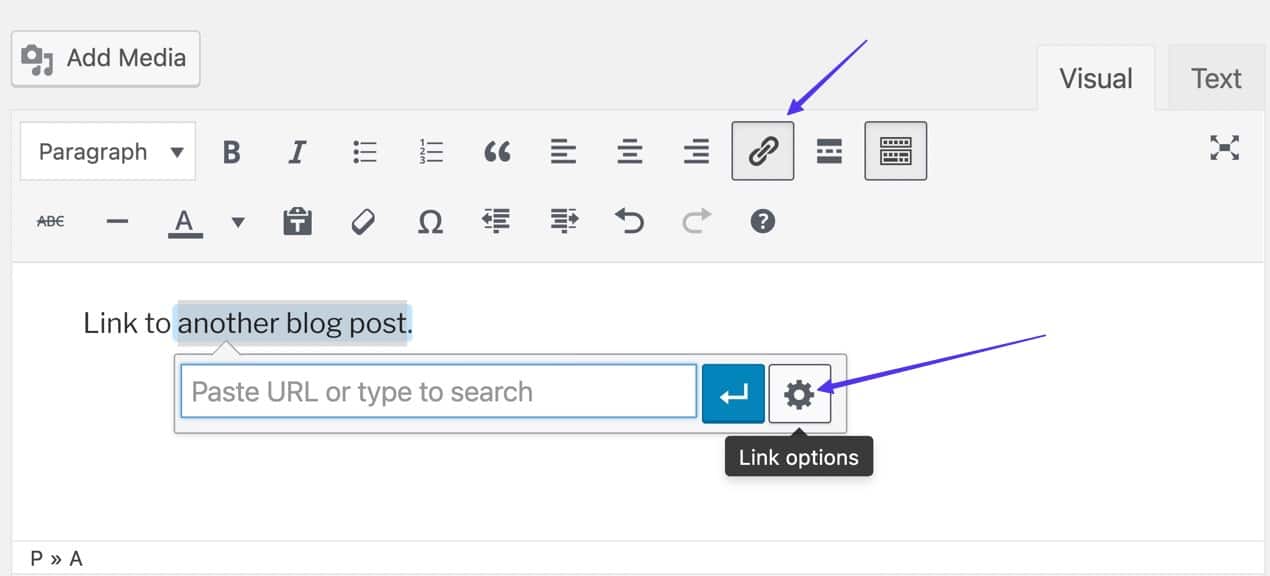
เมื่อคุณมีลิงก์ที่คลิกได้ใน WordPress Classic Editor ให้เลือกปุ่ม ตัวเลือกลิงก์


เปิดลิงก์ในแท็บใหม่โดยใช้ WordPress Block Editor
สมมติว่าคุณได้เพิ่มลิงก์ใน WordPress Block Editor แล้ว การคลิกที่ลิงก์จะเป็นการเปิดการแสดงตัวอย่างป๊อปอัปของเนื้อหาเป้าหมาย
ปุ่ม แก้ไข ให้การเข้าถึงการตั้งค่าเพิ่มเติม (รวมถึงตัวเลือก เปิดในแท็บใหม่ ) แต่ง่ายกว่าที่จะพลิก สวิตช์เปิดในแท็บใหม่> ที่ด้านล่างของหน้าต่างป๊อปอัป

เปิดลิงก์ในแท็บใหม่โดยใช้ HTML
ในโปรแกรมแก้ไขข้อความ WordPress โปรแกรมแก้ไขโค้ด WordPress หรือโปรแกรมแก้ไข HTML ทั่วไป คุณสามารถใช้โค้ดต่อไปนี้เพื่อสร้างโค้ดดังกล่าวเพื่อให้ลิงก์ที่คลิกได้ของคุณเปิดขึ้นในแท็บใหม่:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- แทนที่ “https://www.example.com” ด้วย URL เป้าหมายที่คุณต้องการ
- แทนที่ “ข้อความลิงก์” ด้วยข้อความที่คุณต้องการลิงก์
- แอตทริบิวต์ target=“_blank” คือส่วนของโค้ดที่เปิดลิงก์ในแท็บใหม่ เป็นส่วนเดียวที่จำเป็นอย่างยิ่งสำหรับฟังก์ชันง่ายๆ นั้น
- เราขอแนะนำให้เพิ่มแอตทริบิวต์และค่า rel=”noreferrer noopener” สำหรับการบล็อกปัญหาด้านความปลอดภัยทั่วไปเมื่อเปิดลิงก์ในแท็บใหม่ อย่างไรก็ตาม เป็นไปได้โดยสิ้นเชิงที่จะละทิ้งสิ่งเหล่านี้ในโค้ดและยังคงเปิดลิงก์ในแท็บใหม่
หลังจากเผยแพร่แล้ว ลิงก์จะมีลักษณะเหมือนกันทุกประการ แต่เมื่อคลิก URL เป้าหมายจะเปิดขึ้นในแท็บใหม่

วิธีเพิ่ม Nofollow ในไฮเปอร์ลิงก์
ค่า Nofollow HTML จะบอกเครื่องมือค้นหาให้ละเว้นลิงก์ที่คลิกได้ และจะหยุดเครดิตของเครื่องมือค้นหา (น้ำลิงก์) ไม่ให้ส่งไปยังเว็บไซต์เป้าหมาย จุดประสงค์หลักของ nofollow คือเพื่อลดลิงก์ที่เป็นสแปม แต่ผู้สร้างเนื้อหาจะใช้ลิงก์นี้กับลิงก์แบบชำระเงิน ความคิดเห็น เนื้อหาที่ผู้ใช้สร้างขึ้น ฝัง หรือเมื่อใดก็ตามที่คุณไม่ต้องการให้ถูกมองว่าสนับสนุนไซต์ที่คุณลิงก์ไป
WordPress ไม่มีวิธีเพิ่มลิงก์ nofollow ในตัว แต่เป็นไปได้โดยการแตะที่ HTML
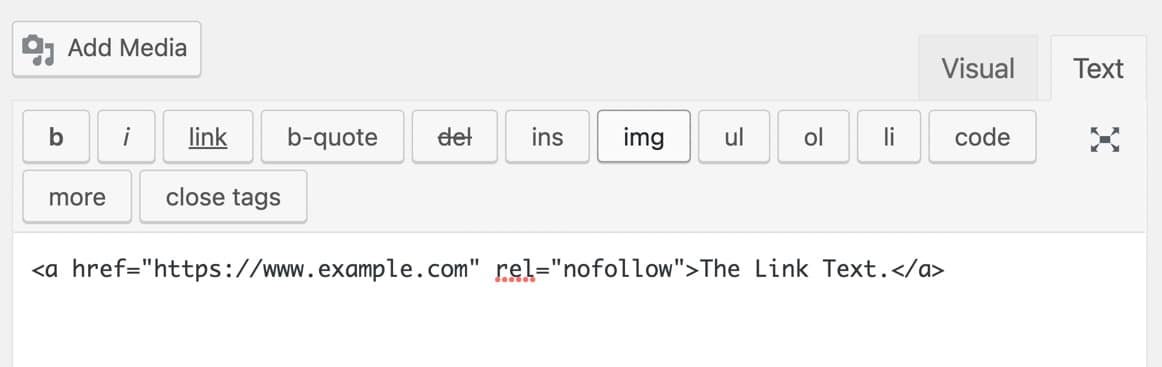
โค้ดต่อไปนี้แสดงลิงก์พื้นฐานที่มีค่า nofollow :
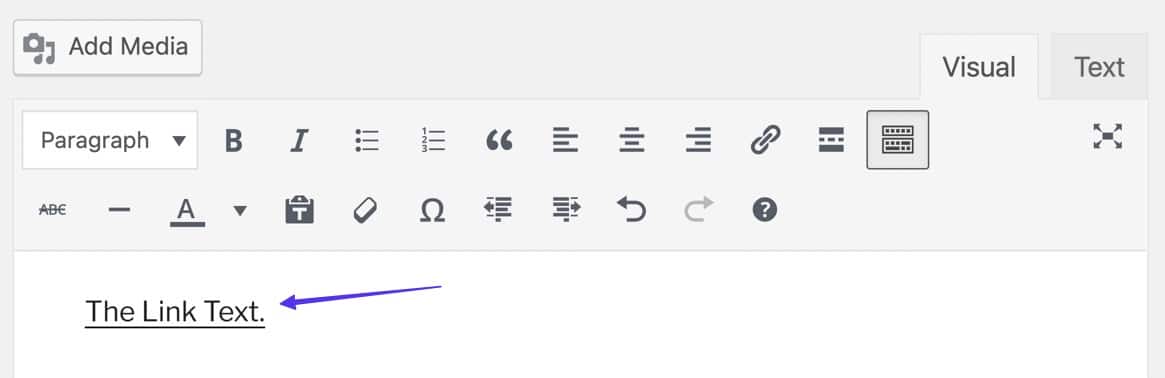
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
สิ่งที่คุณเห็น:
- แทนที่ข้อความ “https://www.example.com” ด้วย URL เป้าหมายที่คุณต้องการ
- แทนที่ส่วน "ข้อความลิงก์" ด้วยข้อความลิงก์ที่คุณต้องการ
- ใช้แอตทริบิวต์และค่า rel=“nofollow” ภายในลิงก์ HTML
เมื่อเผยแพร่หรือในมุมมองภาพ ลิงก์ nofollow จะดูไม่ต่างจากไฮเปอร์ลิงก์มาตรฐาน แต่ฟังก์ชัน nofollow จะถูกบันทึกไว้ในโค้ดส่วนหลัง

วิธีการเชื่อมโยงไปยังเนื้อหาที่มีอยู่
การลิงก์ไปยังเนื้อหาที่มีอยู่เป็นคุณลักษณะเฉพาะของ WordPress ซึ่งคุณสามารถค้นหาบล็อกโพสต์และเพจที่สร้างไว้ก่อนหน้านี้ได้โดยตรงจากเครื่องมือแก้ไข WordPress สิ่งนี้ทำให้ไม่จำเป็นต้องเปิด URL ในหน้าต่างเบราว์เซอร์อื่นเพื่อคัดลอกและวางลงในลิงก์ที่คลิกได้
ลิงก์ไปยังเนื้อหาที่มีอยู่ใน WordPress Classic Editor
สร้างลิงก์โดยไฮไลต์ข้อความที่ต้องการแล้วคลิกปุ่มแทรก/แก้ไขลิงก์ (ลิงก์ลูกโซ่) ในเครื่องมือแก้ไข ซึ่งจะแสดงฟิลด์ป๊อปอัปซึ่งคุณสามารถคลิกปุ่มตัวเลือกลิงก์ (ไอคอนรูปเฟือง)

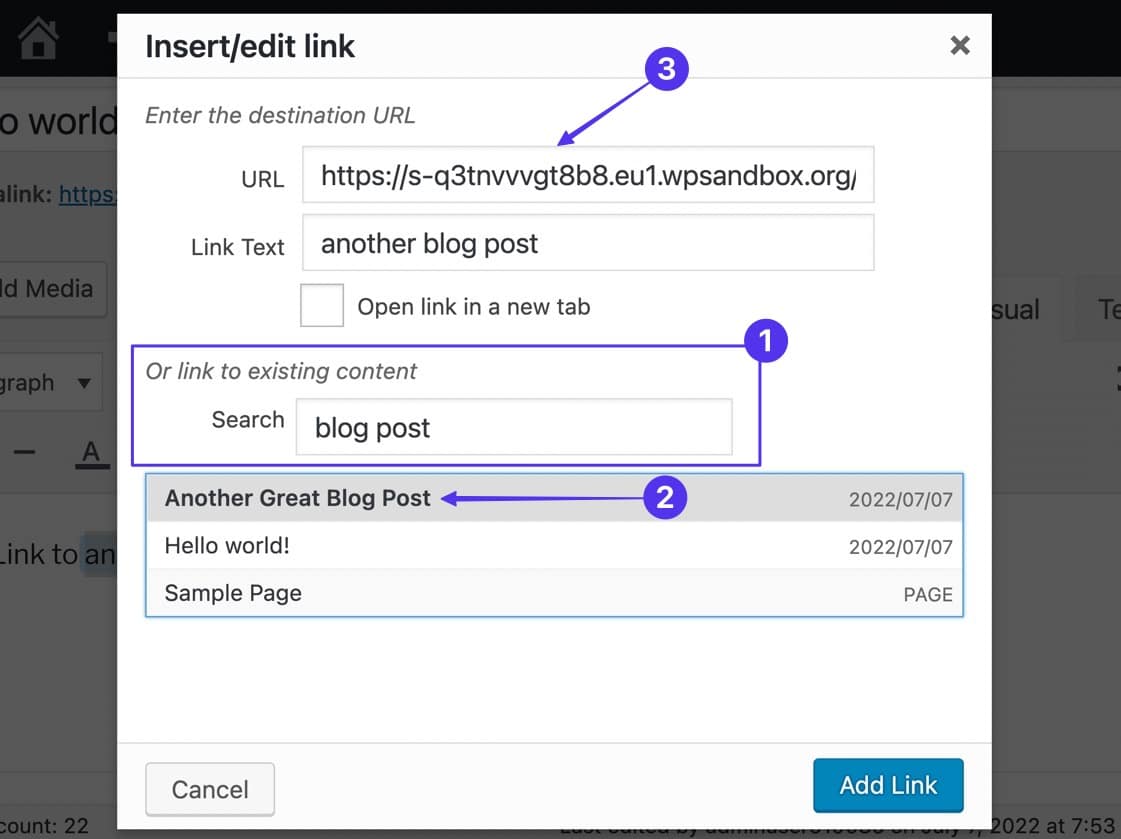
- ไปที่ส่วนที่เรียกว่า “หรือลิงก์ไปยังเนื้อหาที่มีอยู่”
- พิมพ์คำสำคัญลงในแถบค้นหา จากนั้นเลือกเพจหรือโพสต์ที่มีอยู่จากผลลัพธ์
- ดูเมื่อลิงก์สำหรับเนื้อหาที่มีอยู่ถูกวางลงในช่อง URL โดยอัตโนมัติ
ตรวจสอบให้แน่ใจว่าคุณคลิกที่ปุ่มเพิ่มลิงค์เมื่อทำเสร็จแล้ว

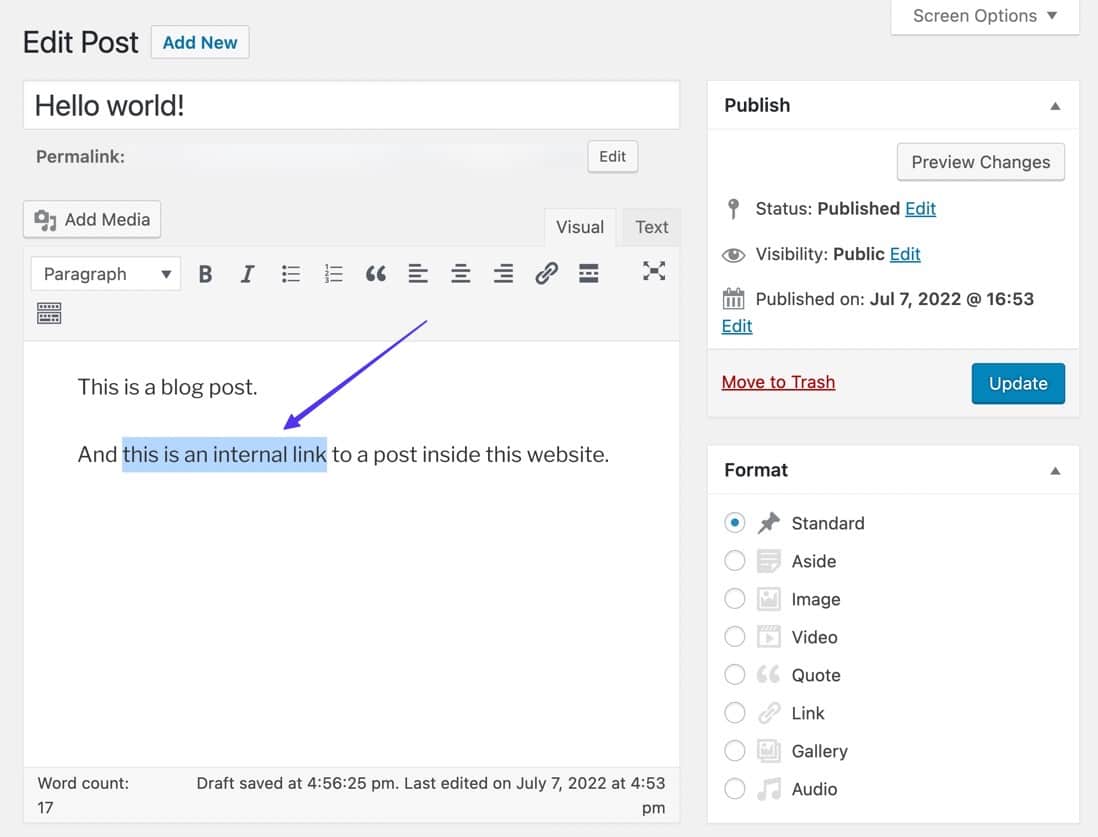
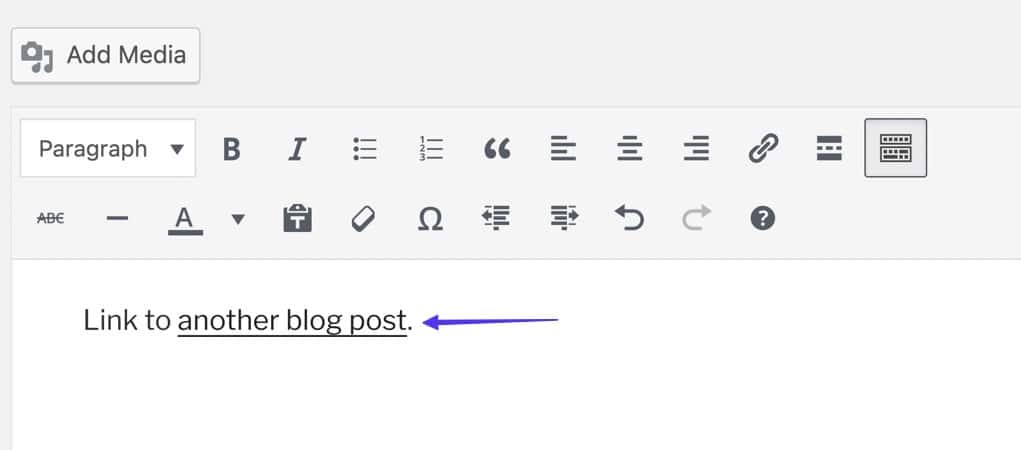
ซึ่งสร้างลิงก์ทันทีไปยังเนื้อหาอื่น (หรือที่เรียกว่าลิงก์ภายใน) ในเครื่องมือแก้ไข

ลิงก์ไปยังเนื้อหาที่มีอยู่ใน WordPress Block Editor
ไฮไลต์ข้อความ/รูปภาพที่คุณต้องการลิงก์ จากนั้นคลิกที่ปุ่มลิงก์ในแถบเครื่องมือป๊อปอัพ

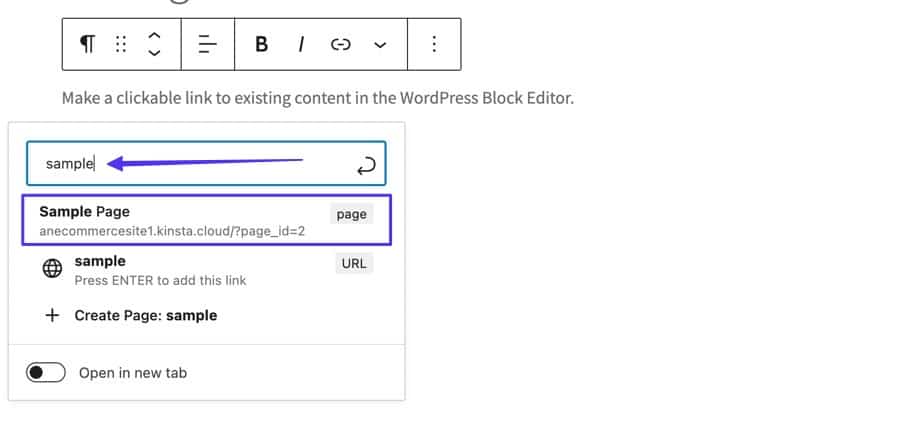
ฟิลด์ที่มีให้มีสองฟังก์ชัน: คุณสามารถวางใน URL หรือใช้เป็นแถบค้นหา ดังนั้น ให้พิมพ์คำหลักที่เกี่ยวข้องกับเนื้อหาบางส่วนของคุณเพื่อแสดงผลลัพธ์ที่เกี่ยวข้อง
เมื่อคุณเห็นหน้าหรือโพสต์ที่ต้องการแล้ว ให้คลิกที่หน้านั้น

ซึ่งจะสร้างลิงก์ไปยังเนื้อหาที่มีอยู่ใน WordPress Block Editor โดยอัตโนมัติ
วิธีสร้างลิงก์โทรศัพท์ SMS และอีเมลที่คลิกได้
มีสองสามวิธีในการเพิ่มการดำเนินการพิเศษให้กับลิงก์ที่คลิกได้โดยการสลับโครงสร้าง URL มาตรฐานและเชื่อมโยงไปยังสิ่งอื่น เช่น:
- หมายเลขโทรศัพท์ที่เปิดแอปโทรศัพท์
- หมายเลขโทรศัพท์ที่เปิดแอปส่งข้อความ
- ที่อยู่อีเมลที่เปิดแอปอีเมลของผู้ใช้โดยอัตโนมัติ
วิธีสร้างลิงค์โทรศัพท์แบบคลิกได้
“คลิกเพื่อโทร” หรือลิงก์โทรศัพท์จะเพิ่มหมายเลขโทรศัพท์เฉพาะลงในแอปโทรศัพท์ของผู้ใช้ หรือแม้แต่แอปที่รองรับหมายเลขโทรศัพท์ เช่น Skype โดยอัตโนมัติ
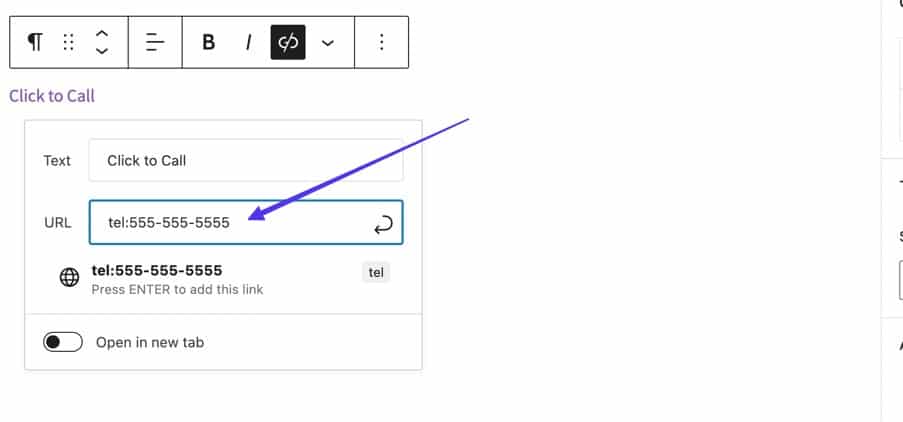
แทนที่จะใช้ URL คุณจะต้องใส่รหัส tel: ลงใน HTML ตามด้วยหมายเลขโทรศัพท์ ดังนี้
< a href = "tel:555-555-5555" >Click To Call</ a >หมายเหตุ:
- แทนที่หมายเลขโทรศัพท์ด้วยหมายเลขที่คุณต้องการให้ผู้ใช้โทรออก
- แทนที่ข้อความ “คลิกเพื่อโทร” ด้วยสิ่งที่คุณต้องการให้ข้อความลิงก์แสดง

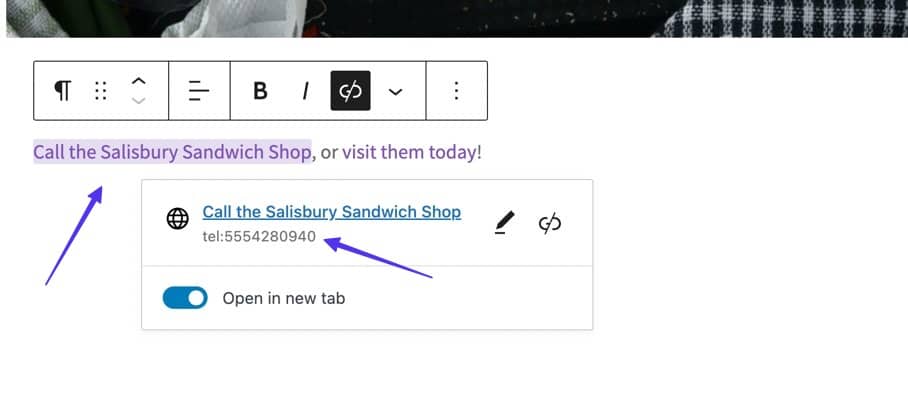
ใน Visual Editor เช่น WordPress Block และ WordPress Classic เพียงพิมพ์ tel:555-555-5555 (พร้อมหมายเลขโทรศัพท์ที่ต้องการ) ลงในช่อง URL ของลิงก์ คลิก Enter เพื่อสร้างลิงก์โทรศัพท์ให้คุณโดยอัตโนมัติ
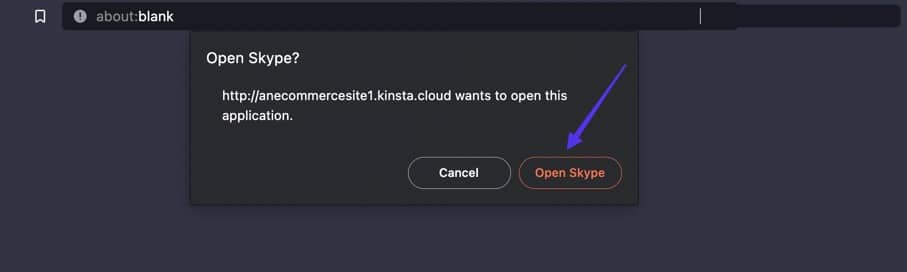
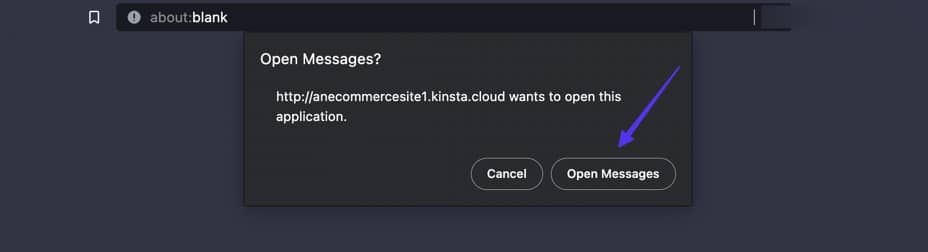
เมื่อมีคนคลิกลิงก์นั้น พวกเขาจะถูกส่งตรงไปยังแอปที่เกี่ยวข้องที่สุด (แอปโทรศัพท์บนสมาร์ทโฟน) หรือเห็นข้อความแจ้งให้เปิดแอป เช่น Skype

วิธีสร้างลิงก์ SMS ที่คลิกได้
ลิงก์ SMS แบบคลิกได้ทำหน้าที่เหมือนลิงก์โทรศัพท์ แต่เลือกที่จะเปิดแอปส่งข้อความโดยอัตโนมัติแทนการโทรแอป
หากต้องการเพิ่มลิงก์ SMS ให้ใช้ sms:555-555-5555 แทน URL
< a href = "sms:555-555-5555" >Click To Text</ a >หมายเหตุ:
- แทนที่ “555-555-5555” ด้วยหมายเลขโทรศัพท์อื่น
- แทนที่ "คลิกไปที่ข้อความ" ด้วยข้อความที่คุณต้องการสำหรับลิงก์
ตัวแก้ไข WordPress ทั้งแบบคลาสสิกและแบบบล็อกรองรับลิงก์ SMS เมื่อคุณใส่ค่า sms:555-555-5555 ในช่อง URL สำหรับลิงก์
ตามที่สัญญาไว้ ผู้ใช้จะเห็นแอปส่งข้อความเมื่อคลิกลิงก์ประเภทนี้

วิธีสร้างลิงก์อีเมลแบบคลิกได้
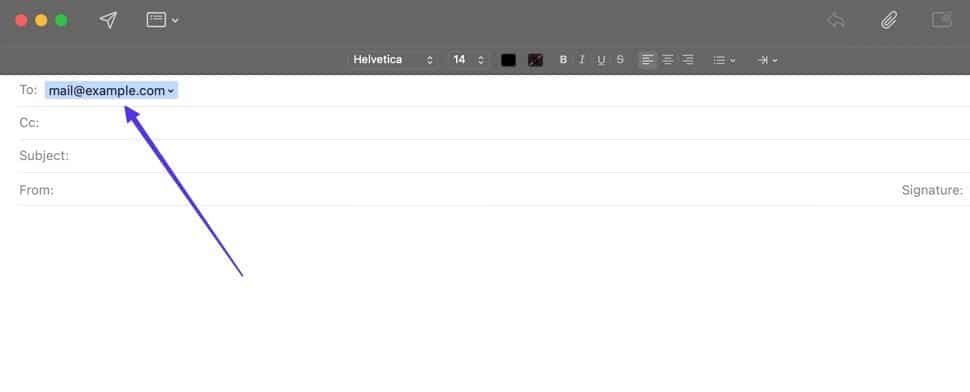
เมื่อคลิก ไฮเปอร์ลิงก์ของอีเมลจะแจ้งให้อุปกรณ์ของผู้ใช้เปิดแอปอีเมลที่เกี่ยวข้องที่สุดโดยอัตโนมัติ พร้อมด้วยส่วนการเขียนไปยังที่อยู่อีเมลที่ระบุ
สำหรับสิ่งนี้ ให้เพิ่มรหัส mailto: ตามด้วยที่อยู่อีเมล ซึ่งโดยปกติแล้วคุณจะใส่ URL เป้าหมาย
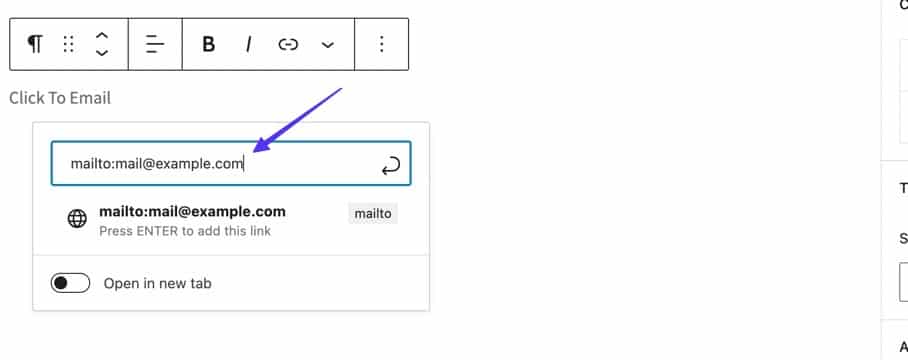
< a href = "mailto:[email protected]" >Click To Email</ a >หมายเหตุ:
- แทนที่ที่อยู่อีเมล “[email protected]” ด้วยที่อยู่อีเมลเป้าหมายที่คุณต้องการ
- แทนที่ข้อความ “Click To Email” ด้วยสิ่งที่คุณต้องการให้แสดงข้อความลิงก์
หากใช้ WordPress Classic หรือ Block Editors ให้พิมพ์ค่า mailto:[email protected] ในช่อง URL เมื่อสร้างลิงก์

หลังจากที่คุณเผยแพร่ลิงก์แล้ว ผู้ใช้ที่คลิกลิงก์จะถูกเปลี่ยนเส้นทางไปยังแอปส่งจดหมาย โดยมีที่อยู่อีเมลที่คุณระบุไว้ในช่องถึง:

สรุป
การเพิ่มลิงก์ที่คลิกได้ (หรือที่เรียกว่าไฮเปอร์ลิงก์หรือแค่ลิงก์) สามารถปรับปรุงการโต้ตอบบนเว็บไซต์ของคุณ นำผู้คนไปยังเนื้อหาของคุณมากขึ้น และอ้างอิงข้อมูลสำคัญจากที่อื่นบนอินเทอร์เน็ต ด้วยเหตุนี้ การเรียนรู้วิธีสร้างลิงก์ที่คลิกได้จึงเป็นหนึ่งในบทเรียนพื้นฐานของการออกแบบเว็บไซต์และการสร้างเนื้อหา
หลังจากอ่านบทความนี้แล้ว คุณควรจะสามารถระบุลักษณะของลิงก์ที่สามารถคลิกได้ และทราบวิธีสร้างลิงก์ได้อย่างชัดเจน ไม่ว่าจะเป็นการเพิ่มลิงก์ไปยังข้อความหรือรูปภาพ เป็นเรื่องน่ายินดีที่ทราบว่ามีหลายวิธีในการทำให้ลิงก์สามารถคลิกได้ เช่น ผ่าน WordPress Classic Editor, Block Editor, HTML หรือส่วนต่อประสานกราฟิกกับผู้ใช้
และแน่นอน เราขอแนะนำให้คุณสำรวจตัวเลือกลิงก์ขั้นสูงที่คลิกได้ เช่น ลิงก์สำหรับหมายเลขโทรศัพท์ ที่อยู่อีเมล และลิงก์ที่มีแท็ก nofollow
หากคุณยังมีข้อสงสัยเกี่ยวกับวิธีทำให้ลิงก์คลิกได้ โปรดแชร์คำถามและข้อกังวลของคุณในความคิดเห็นด้านล่าง
