วิธีสร้างหน้าใหม่ด้วย WordPress ในปี 2024 (คำแนะนำง่ายๆ)
เผยแพร่แล้ว: 2024-08-02WordPress ช่วยให้คุณสามารถเพิ่มหน้าใหม่ได้หลายวิธี เราจะกล่าวถึงวิธีการต่างๆ สองสามวิธี ซึ่งสองวิธีจะช่วยคุณประหยัดเวลาได้มาก นอกจากนี้เรายังจะแสดงวิธีสร้างหน้าใหม่ด้วย Block Editor และ Divi เครื่องมือสร้างภาพทั้งสองทำให้การสร้างหน้าใหม่ง่ายกว่า WordPress แบบคลาสสิก
TL;ดร
- มีวิธีง่ายๆ ในการเพิ่มหน้าใหม่ผ่านแดชบอร์ด จากนั้นใช้ Block Editor เพื่อปรับการตั้งค่าเพจและสร้างเพจของคุณโดยใช้รูปแบบที่สร้างไว้ล่วงหน้า
- แต่ถ้าคุณไม่ต้องการสร้างตั้งแต่ต้น คุณสามารถใช้ Divi เพื่อสร้างเพจและเทมเพลตไซต์หลายรายการ (ทั้งเว็บไซต์) ได้ภายในเวลาไม่ถึงสองนาที คุณยังสามารถสร้างหน้าใหม่โดยใช้เค้าโครง Divi ที่สร้างไว้ล่วงหน้า
การสร้างหน้าใหม่ใน WordPress เป็นเรื่องง่ายและเป็นหนึ่งในสิ่งแรกที่คุณควรเรียนรู้ที่จะทำ ในโพสต์นี้ จะแสดงให้คุณเห็นถึงวิธีการ รวมถึงวิธีที่ดีที่สุดในการออกแบบเพจใหม่อย่างรวดเร็วและพร้อมสำหรับการเผยแพร่
- 1 วิธีเพิ่มหน้าใหม่ใน WordPress
- 2 วิธีสร้างเพจโดยใช้องค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้า
- 2.1 การสร้างหน้า WordPress โดยใช้รูปแบบที่สร้างไว้ล่วงหน้า
- 2.2 การสร้างหน้า เทมเพลต หรือเว็บไซต์ทั้งหมดโดยอัตโนมัติด้วย Divi
- 2.3 การสร้างหน้า WordPress ด้วยเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi
- 3 การสร้างเค้าโครงหน้าด้วย Divi AI
- 4 ลองใช้ Divi Quick Sites เพื่อสร้างเพจในทันที
วิธีเพิ่มหน้าใหม่ใน WordPress
การเพิ่มหน้าใหม่ใน WordPress ทำได้เพียงไม่กี่คลิก คุณสามารถสร้างเพจใหม่และตั้งชื่อและ URL slug ให้กับเพจได้ในเวลาอันรวดเร็ว สิ่งที่ใช้เวลานานกว่านั้นคือการสร้างเพจด้วยตนเอง ในตอนท้ายของบทความนี้ เราจะแสดงให้คุณเห็นวิธีต่างๆ ในการเริ่มต้นการออกแบบเพจของคุณ
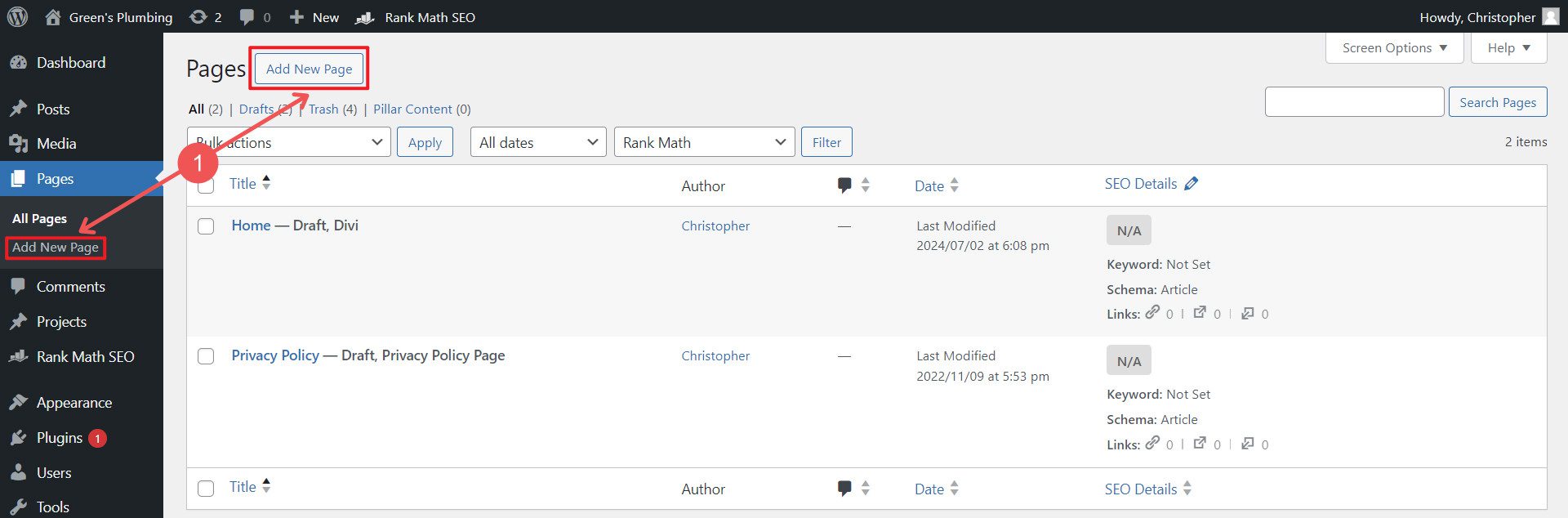
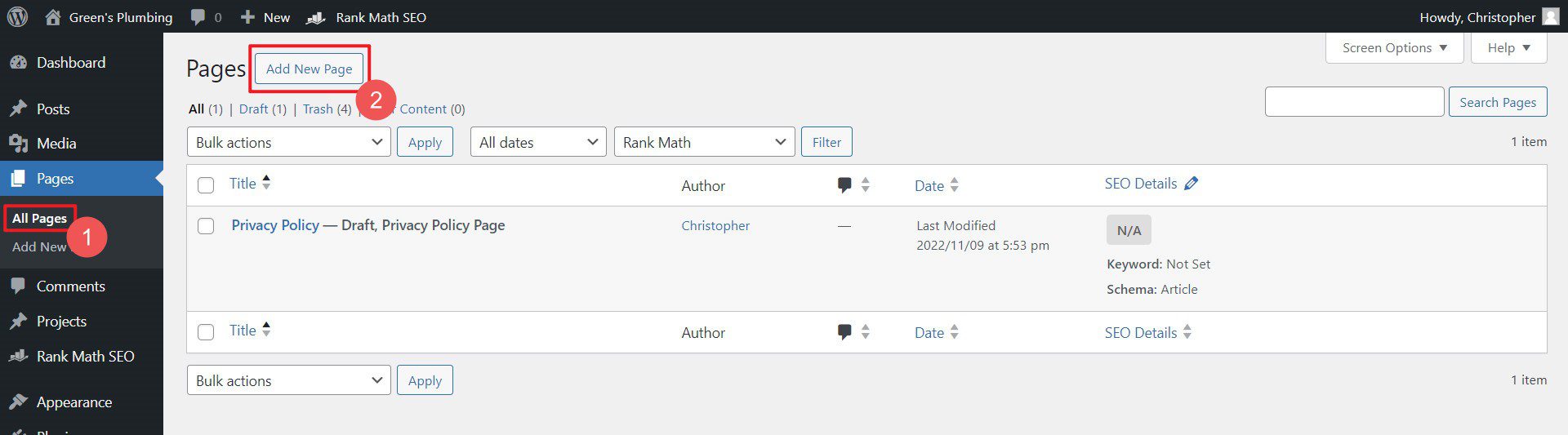
ขั้นแรก วางเมาส์เหนือ “หน้า” จากแดชบอร์ด WordPress ของคุณในแถบด้านข้าง และเลือก “เพิ่มหน้าใหม่” คุณสามารถทำได้หลังจากคลิก "เพจ" และปุ่ม "เพิ่มเพจใหม่" บริเวณด้านบน

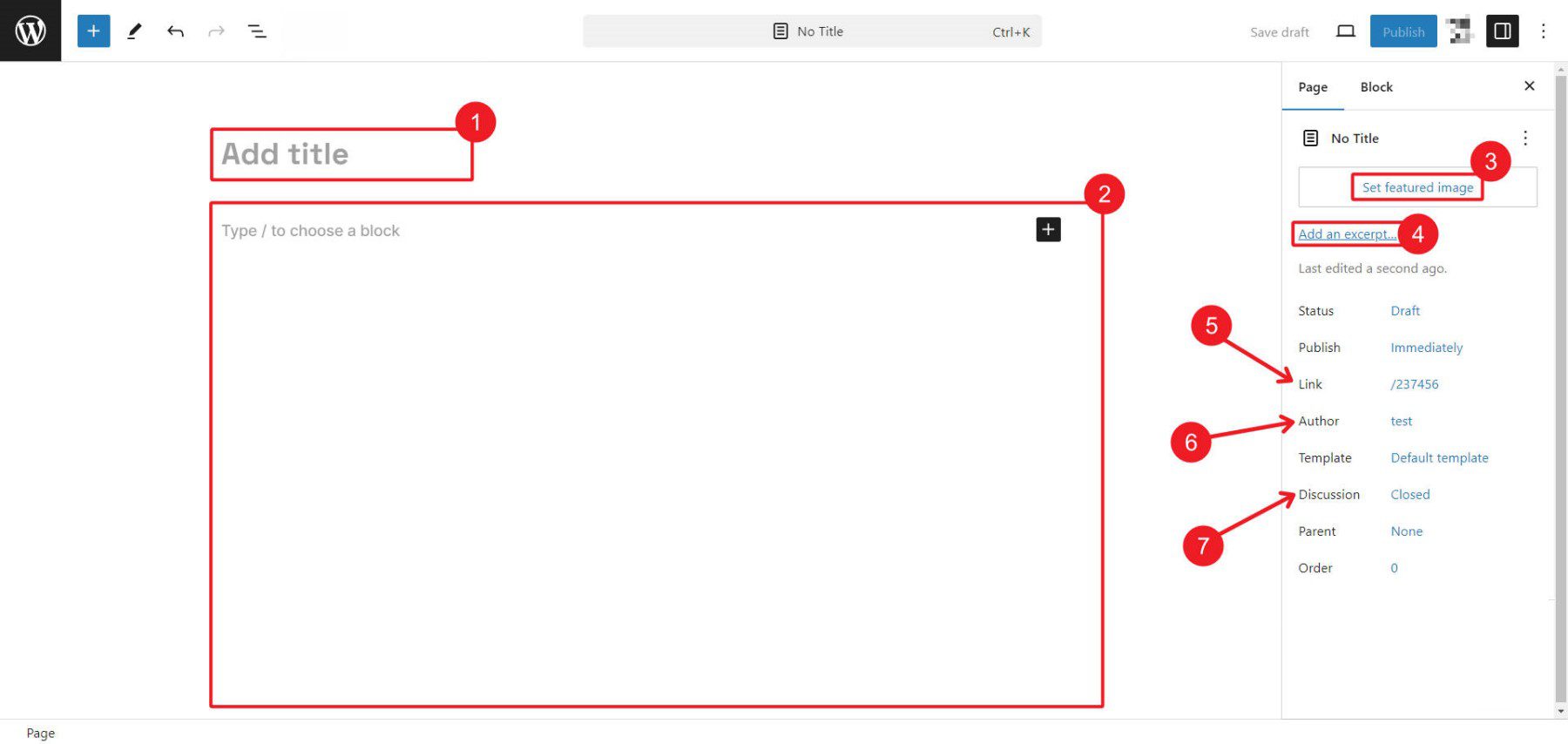
WordPress Block Editor จะเปิดขึ้นพร้อมกับหน้าว่าง เมื่อคุณเข้าใจพื้นฐานแล้ว การใช้ Block Editor ก็เป็นเรื่องง่าย ก่อนที่คุณจะเริ่มเพิ่มบล็อกเนื้อหาเพื่อสร้างเนื้อหาเพจของคุณ โปรดใช้เวลาในการตั้งค่าเพจของคุณ ดูหลายๆ อย่าง รวมถึงการเพิ่มชื่อเรื่อง การเปลี่ยนชื่อ URL การเลือกผู้เขียน และการตั้งค่ากำหนดของคุณสำหรับรูปภาพเด่น ส่วนความคิดเห็น ข้อความที่ตัดตอนมาจากหน้า และคุณลักษณะอื่นๆ

ต่อไปนี้เป็นแหล่งข้อมูลบางส่วนเพื่อช่วยในการตั้งค่าหน้า WordPress ของคุณ
- วิธีการตั้งค่าภาพเด่น
- วิธีใช้ข้อความที่ตัดตอนมากับ Divi
- วิธีเปิดหรือปิดความคิดเห็น
เมื่อคุณแก้ไขฟิลด์เมตาและการตั้งค่าของเพจเสร็จแล้ว ให้บันทึกเป็นแบบร่าง
ตอนนี้คุณพร้อมที่จะเริ่มออกแบบเพจของคุณแล้ว
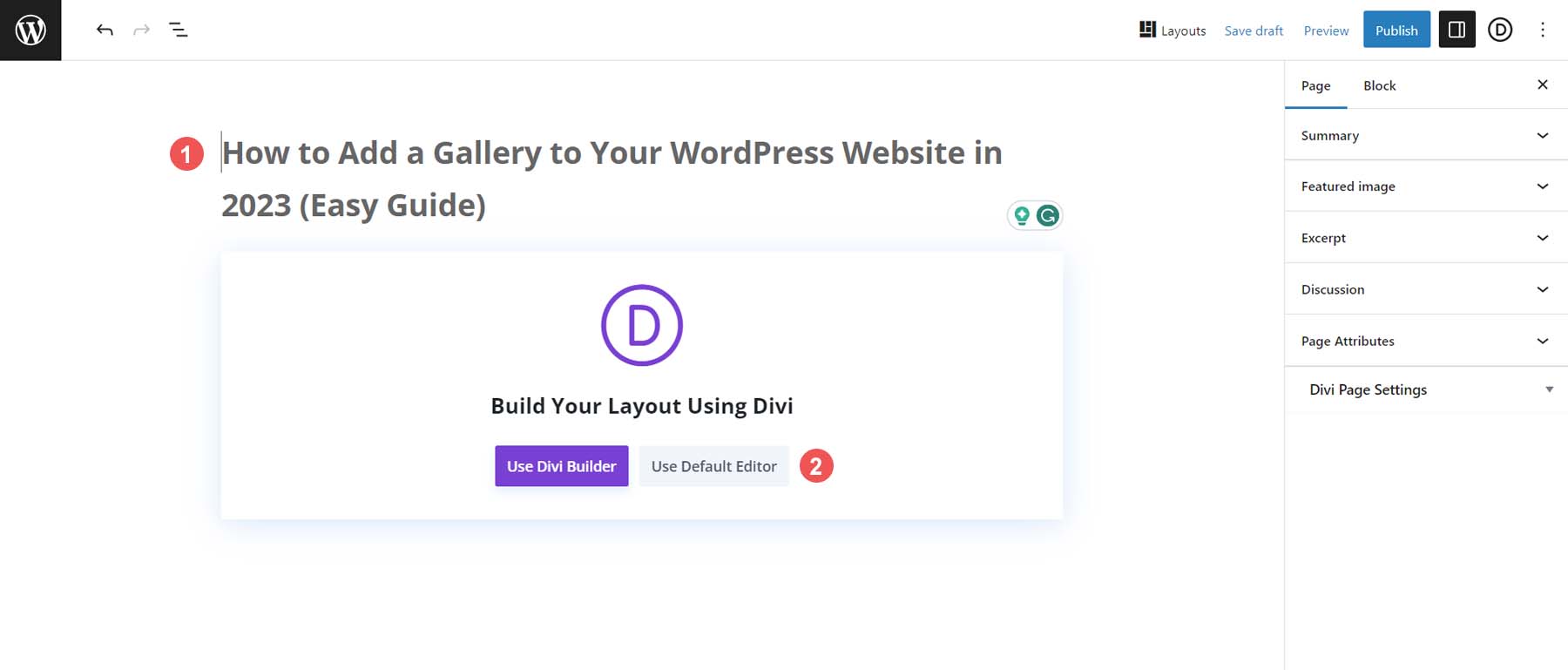
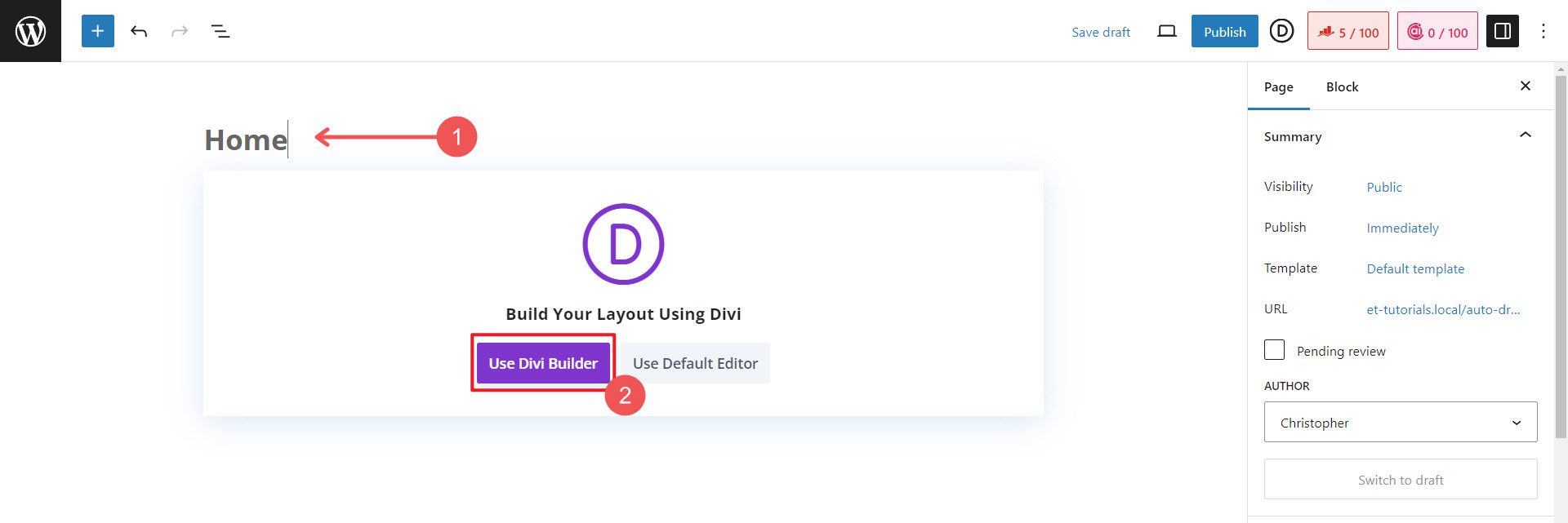
หากคุณใช้ Divi ระบบจะถามว่าคุณต้องการสร้างเพจโดยใช้ตัวสร้างภาพของ Divi หรือตัวแก้ไขเริ่มต้นหรือไม่ (เฉพาะตัวแก้ไขบล็อกเท่านั้นที่จะแสดงหากคุณไม่ได้ใช้ Divi)

เลือก “ใช้ Divi Builder” หากคุณกำลังสร้างด้วยธีม Divi
วิธีสร้างเพจโดยใช้องค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้า
การใช้องค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้าและเค้าโครงหน้าจะช่วยให้ผู้ใช้ WordPress สามารถติดตั้งและรันเพจได้อย่างรวดเร็ว คุณสามารถสร้างเพจของคุณโดยใช้เทมเพลต เลย์เอาต์ หรือส่วนเนื้อหาที่ออกแบบไว้ล่วงหน้าอย่างมืออาชีพ เพื่อเริ่มต้นกระบวนการออกแบบอย่างรวดเร็ว ในขณะที่ยังคงความสามารถในการปรับแต่งสิ่งต่าง ๆ ตามที่คุณต้องการ
การสร้างหน้า WordPress โดยใช้รูปแบบที่สร้างไว้ล่วงหน้า
หากคุณใช้ Block Editor คุณจะสามารถเข้าถึงคอลเลกชันของบล็อกเนื้อหาที่สร้างไว้ล่วงหน้า (โดยทั่วไปคือส่วนของเนื้อหาหน้า) ที่เรียกว่ารูปแบบ คุณสามารถค้นหารูปแบบที่สร้างไว้ล่วงหน้าสำหรับเว็บไซต์ของคุณได้จากหลายแห่ง อันแรกมีอยู่แล้วบนเว็บไซต์ WordPress ของคุณ —Core Block Patterns ถูกโหลดพร้อมกับการติดตั้ง WordPress ทุกครั้ง อีกอันพบได้ในไดเร็กทอรีรูปแบบเช่น WordPress.com และ WordPress.org สุดท้ายนี้ ปลั๊กอินบางตัว จะโหลดตัวเลือกรูปแบบเพิ่มเติมเพื่อให้คุณใช้
คำแนะนำทีละขั้นตอน
เราจะเริ่มต้นด้วยการค้นหารูปแบบที่เราชอบ คุณสามารถดูรูปแบบ Core Block ที่มีอยู่แล้วบนเว็บไซต์ของคุณ หรือมองหารูปแบบที่เป็นเอกลักษณ์ (และใช้น้อยกว่า) ที่อื่น ฉันใช้ธีมแบบบล็อก คุณอาจมีสิทธิ์เข้าถึงรูปแบบเพิ่มเติมที่โหลดในธีมของคุณ
ขั้นตอนที่ 1: ค้นหารูปแบบ
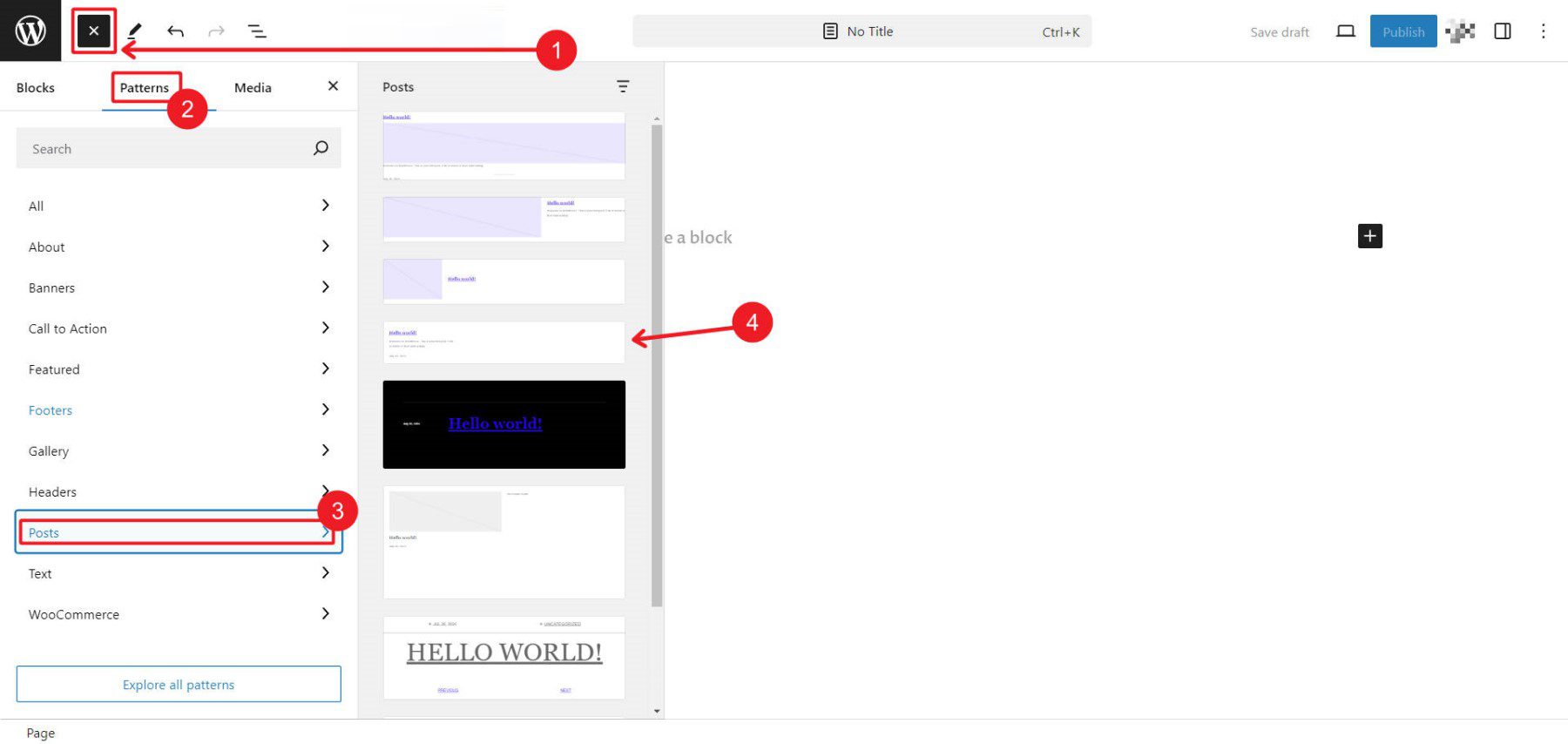
หากต้องการค้นหารูปแบบเริ่มต้นหรือรูปแบบที่สร้างขึ้นสำหรับธีมบล็อกของคุณ ให้ไปที่เพจของคุณ คลิกตัว แทรกบล็อก สลับแท็บจากบล็อกเป็น รูปแบบ ค้นหาหมวดหมู่ของรูปแบบที่คุณต้องการแทรก และดูผ่านรูปแบบที่มีอยู่ เมื่อคุณพบแล้ว ให้คลิกเพื่อเพิ่มลงในเพจ

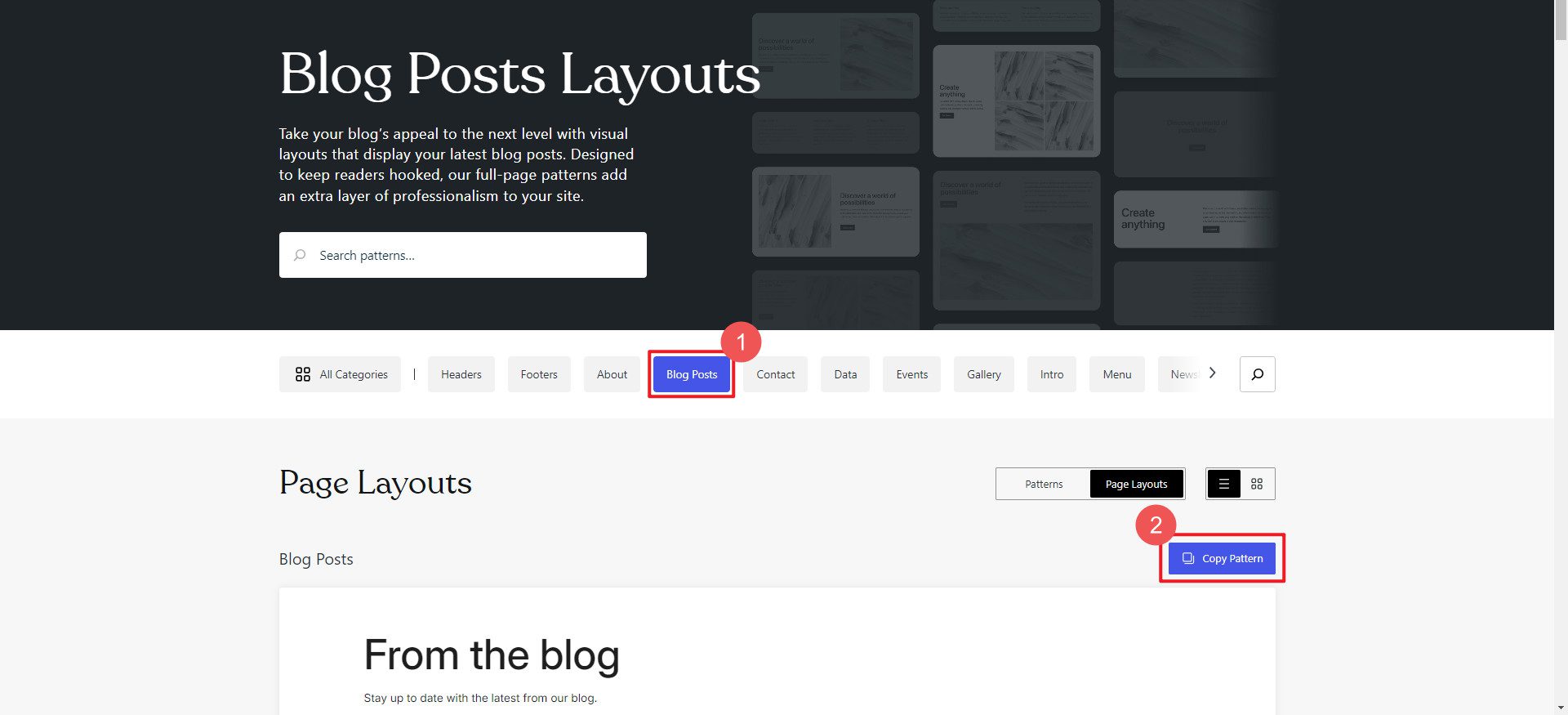
หากรูปแบบเริ่มต้นไม่เพียงพอ คุณสามารถค้นหาในที่เก็บข้อมูลบางส่วนของรูปแบบที่แชร์แบบสาธารณะได้ เราจะดูที่ WordPress.com เพื่อหาสิ่งที่จะใช้ ค้นหา รูปแบบผ่านหมวดหมู่รูปแบบหรือค้นหาด้วยคำสำคัญ เมื่อคุณพบสิ่งที่ชอบแล้ว ให้คลิกที่มันและค้นหาปุ่ม คัดลอกรูปแบบ

ขั้นตอนที่ 2: เพิ่มรูปแบบให้กับเทมเพลตหรือเพจ
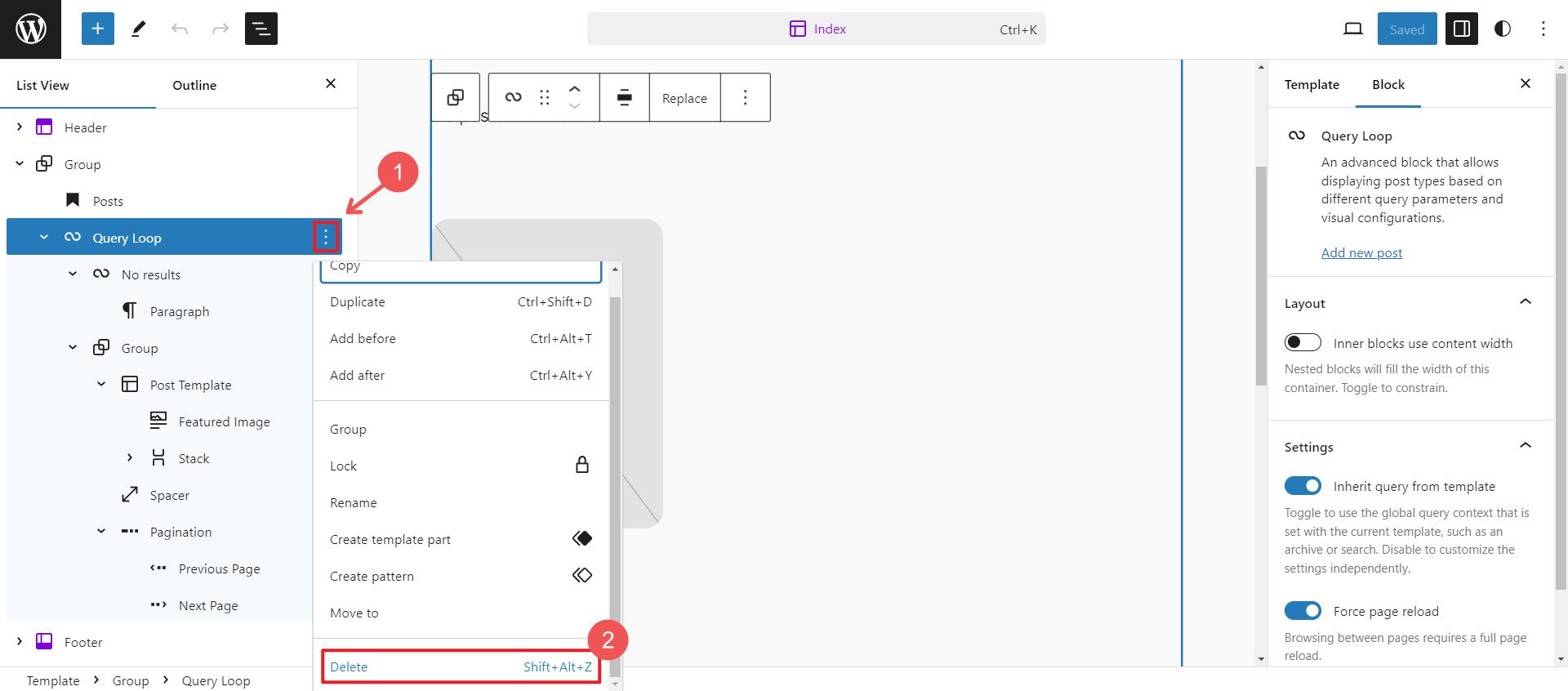
ค้นหาหน้าหรือเทมเพลตที่คุณต้องการใช้รูปแบบ ในตัวอย่างนี้ เราต้องการลบส่วนโพสต์ออกจากเทมเพลตของเรา และแทนที่ด้วยรูปแบบที่เราชอบมากกว่า

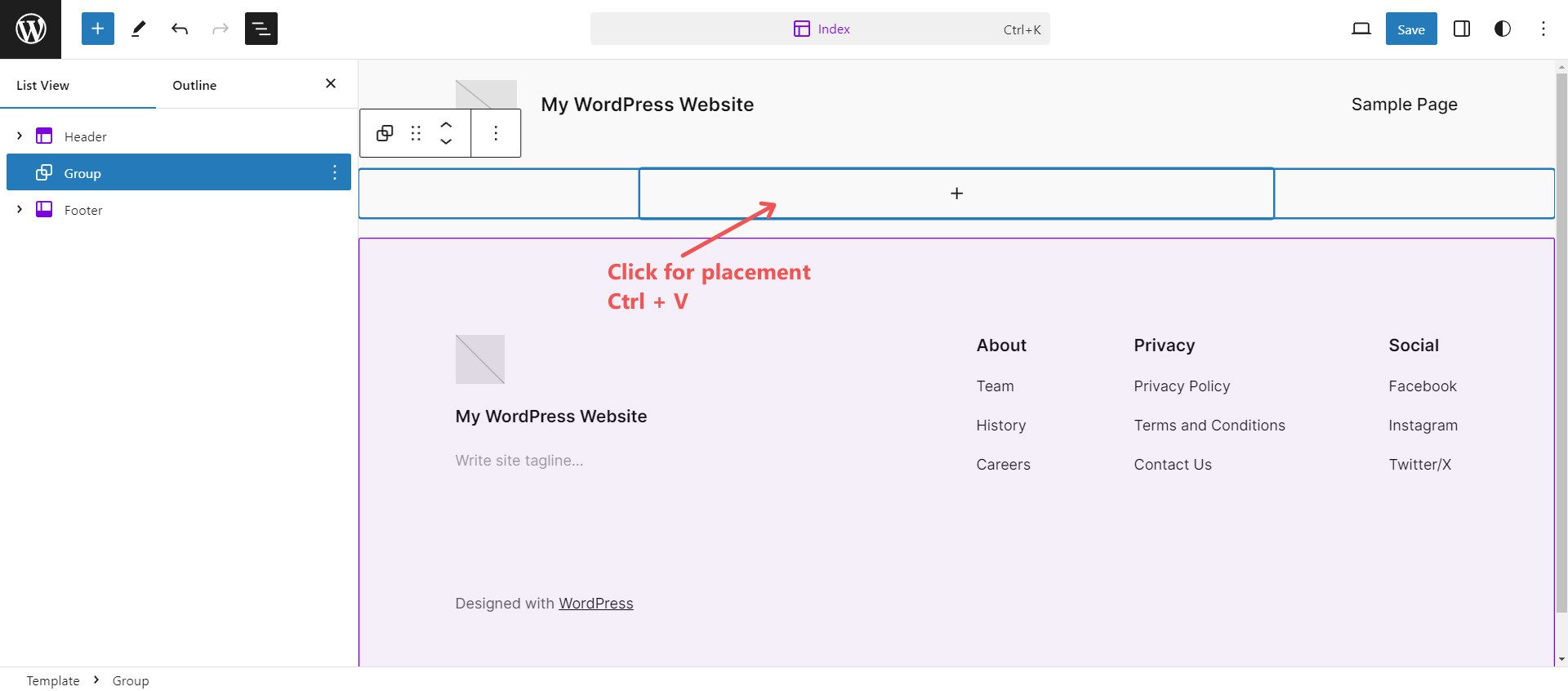
ต่อไป เราต้องวางรูปแบบที่สร้างไว้ล่วงหน้าลงในรูปแบบที่เราคัดลอกไว้ คลิกเข้าไปในเครื่องมือแก้ไขที่คุณต้องการแทรกรูปแบบ แล้วกด Ctrl + V เพื่อวางรูปแบบ

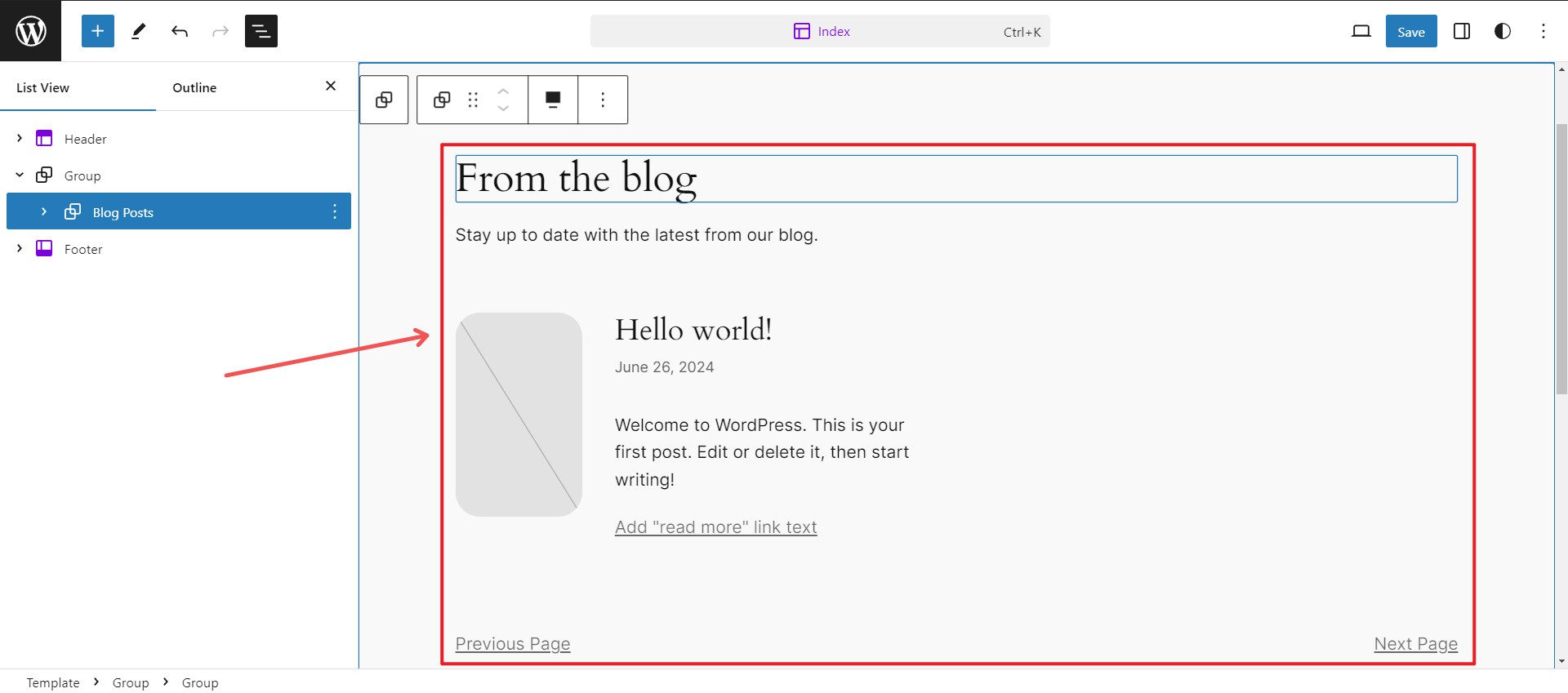
คุณควรเห็นรูปแบบที่ใช้กับหน้าทันที และตอนนี้คุณสามารถแก้ไขได้ด้วยการตั้งค่าบล็อกปกติทั้งหมดที่พบในรูปแบบ

การค้นหารูปแบบที่คุณชอบนั้นยากกว่าที่คุณคาดไว้เล็กน้อย เราจะดูที่ Divi ซึ่งมีชุดเทมเพลตฟรีหลายร้อยชุดและประสบการณ์การค้นหาเค้าโครงที่สอดคล้องกันมากขึ้น นอกจากนี้ ยังมีชุดเลย์เอาต์จากบุคคลที่สามมากมายในตลาด หากคุณต้องการตัวเลือกเพิ่มเติม
การสร้างหน้า เทมเพลต หรือเว็บไซต์ทั้งหมดโดยอัตโนมัติด้วย Divi
ก่อนที่เราจะแสดงวิธีโหลดเทมเพลตเพจแต่ละหน้าลงในเพจโดยใช้ Divi เราต้องการแสดงให้คุณเห็นว่า Divi Quick Sites สามารถสร้างเพจและเทมเพลตตัวสร้างธีมทั้งหมดของไซต์ของคุณได้อย่างไรใน 2 นาที นี่เป็นวิธีที่เร็วที่สุดในการสร้างเว็บไซต์ทั้งหมดเนื่องจากสร้างหลายหน้าพร้อมกัน และหากคุณใช้ Divi AI มันจะเขียนเนื้อหาของหน้าให้คุณด้วย ดังนั้นคุณจึงมีข้อความฉบับร่างแรกที่ชัดเจนซึ่งสอดคล้องกับการออกแบบที่กำหนดเองอย่างสมบูรณ์สำหรับแต่ละหน้า

ง่ายมาก Quick Sites ใช้ไซต์เริ่มต้นหรือ AI เพื่อสร้างเว็บไซต์ทั้งหมดให้กับคุณ
คำแนะนำทีละขั้นตอน
ต่อไปนี้เป็นวิธีเลือกไซต์เริ่มต้นและรับทุกสิ่งที่คุณต้องการในพริบตา
ขั้นตอนที่ 1: เปิดไซต์ด่วน Divi
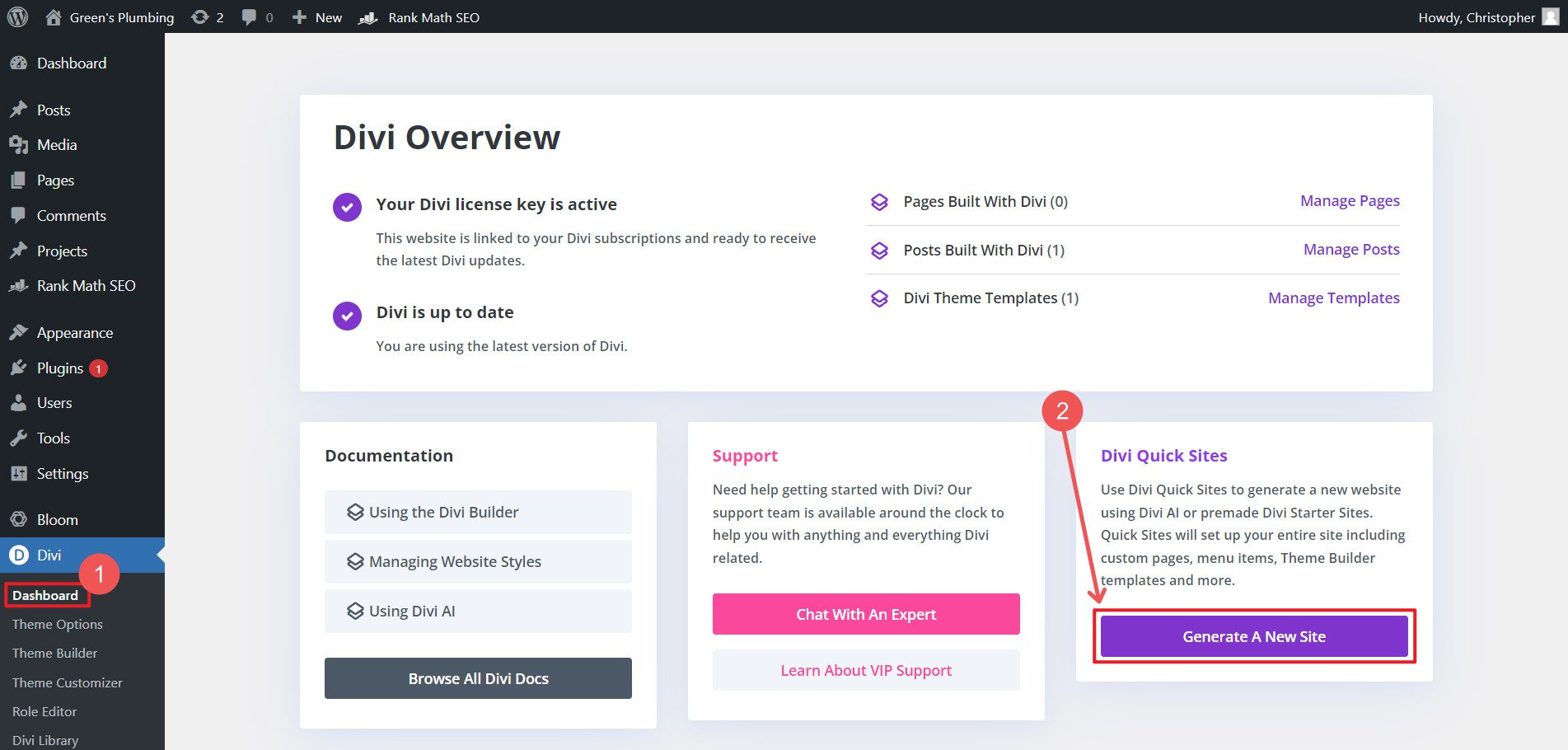
ในแดชบอร์ดของผู้ดูแลระบบ ให้วางเมาส์เหนือ Divi แล้วคลิก “แดชบอร์ด” คลิก “สร้างไซต์ใหม่” ใต้ Divi Quick Sites

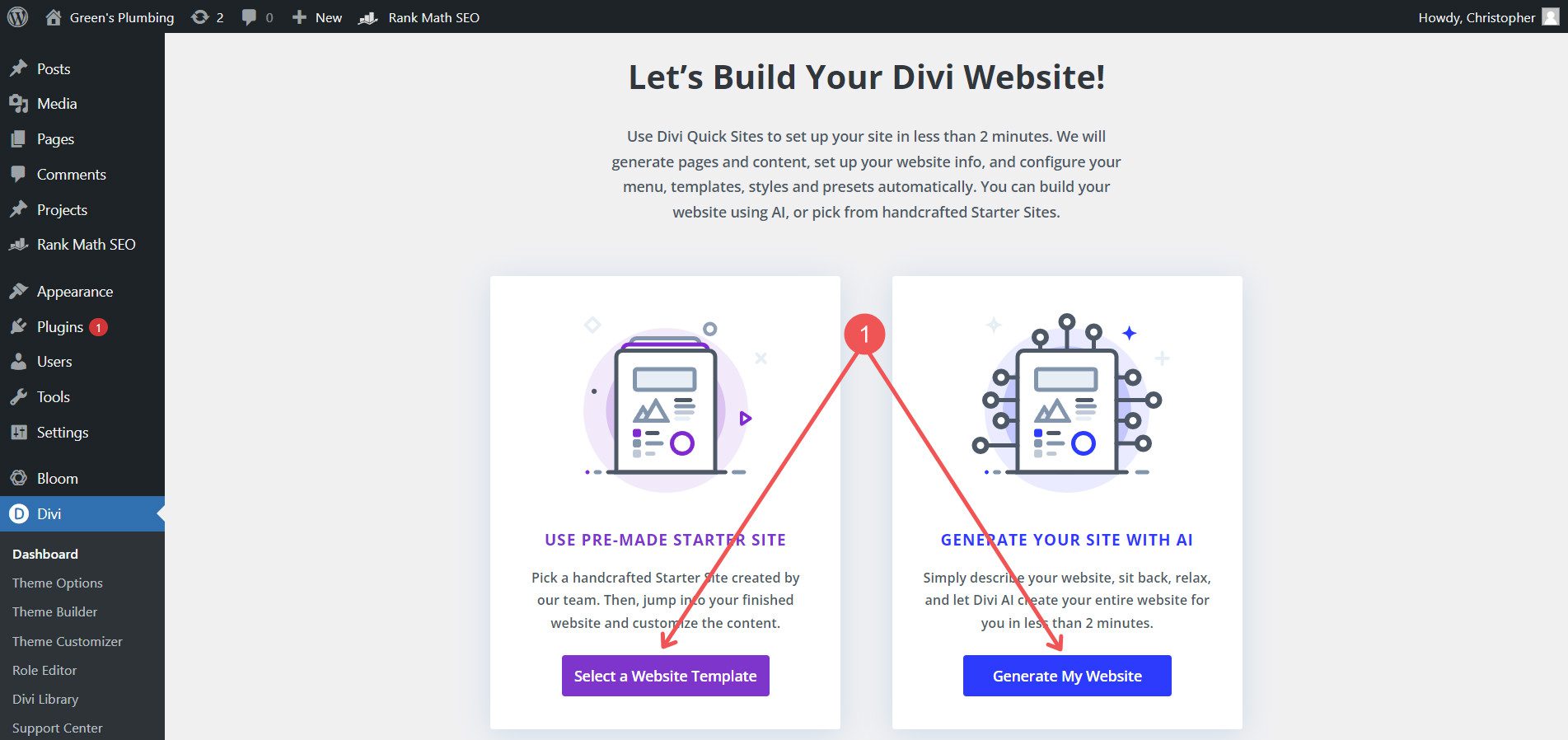
คุณจะมีสองตัวเลือก: 1) ใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า หรือ 2) สร้างไซต์ของคุณด้วย AI ไซต์เริ่มต้นเป็นเว็บไซต์ที่ออกแบบไว้ล่วงหน้าอย่างสมบูรณ์ ซึ่งรวมถึงเพจและเทมเพลตตัวสร้างธีมที่ออกแบบไว้ล่วงหน้า คุณสามารถยกเว้นบางหน้าที่คุณรู้ว่าไม่จำเป็นต้องใช้ หรือให้สร้างพื้นที่ที่สำรองไว้สำหรับหน้าเพิ่มเติมที่คุณมีอยู่ในใจ เทมเพลตตัวสร้างธีมครอบคลุมหน้าเก็บถาวรของบล็อก ส่วนหัว ส่วนท้าย และหน้า 404

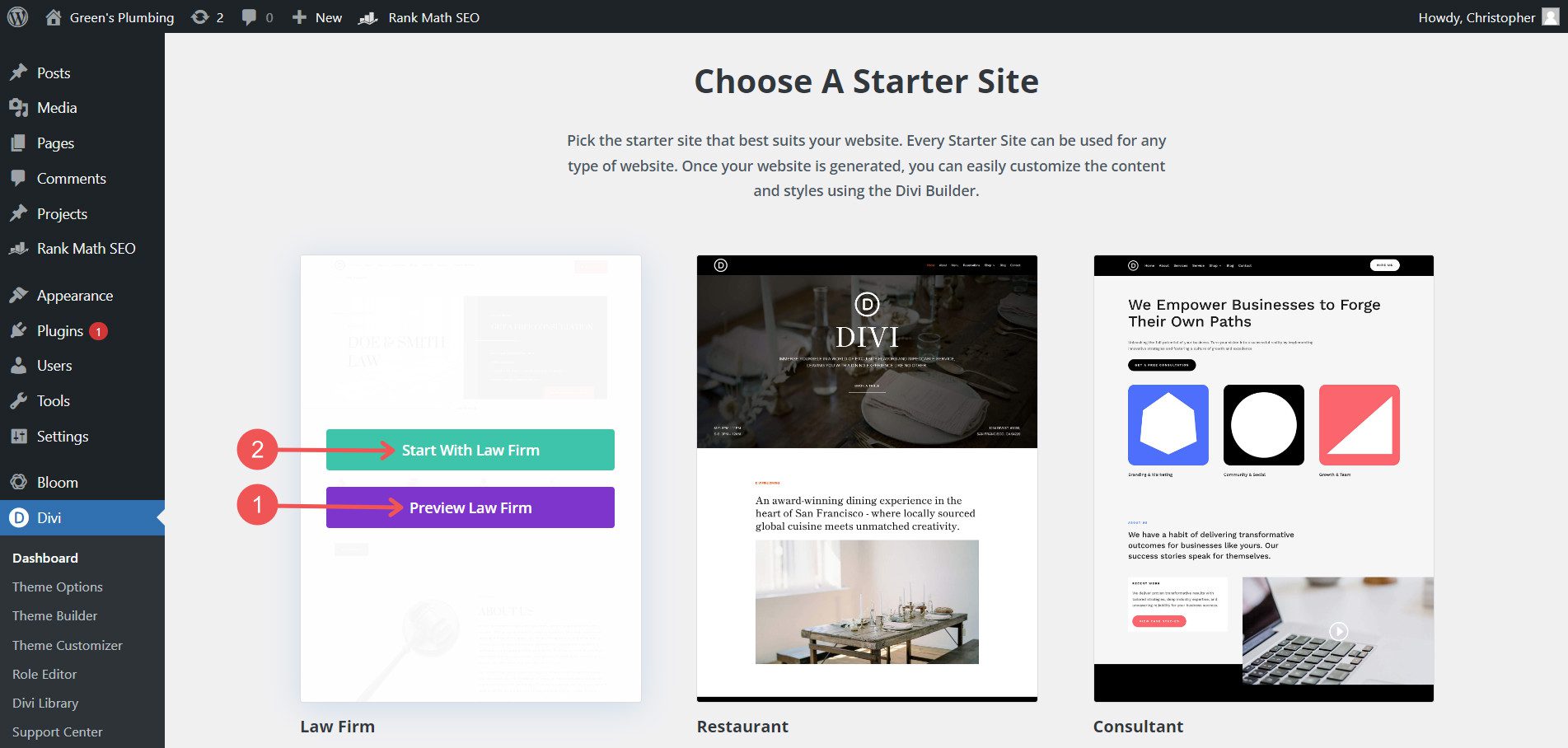
ขั้นตอนที่ 2: เลือกไซต์เริ่มต้น
มีไซต์เริ่มต้นหลายแห่งให้เลือก คุณสามารถดูตัวอย่างรายการใดรายการหนึ่งได้ และเมื่อคุณพบสิ่งที่คุณต้องการแล้ว ให้คลิก "เริ่ม" ในชุดที่คุณต้องการ

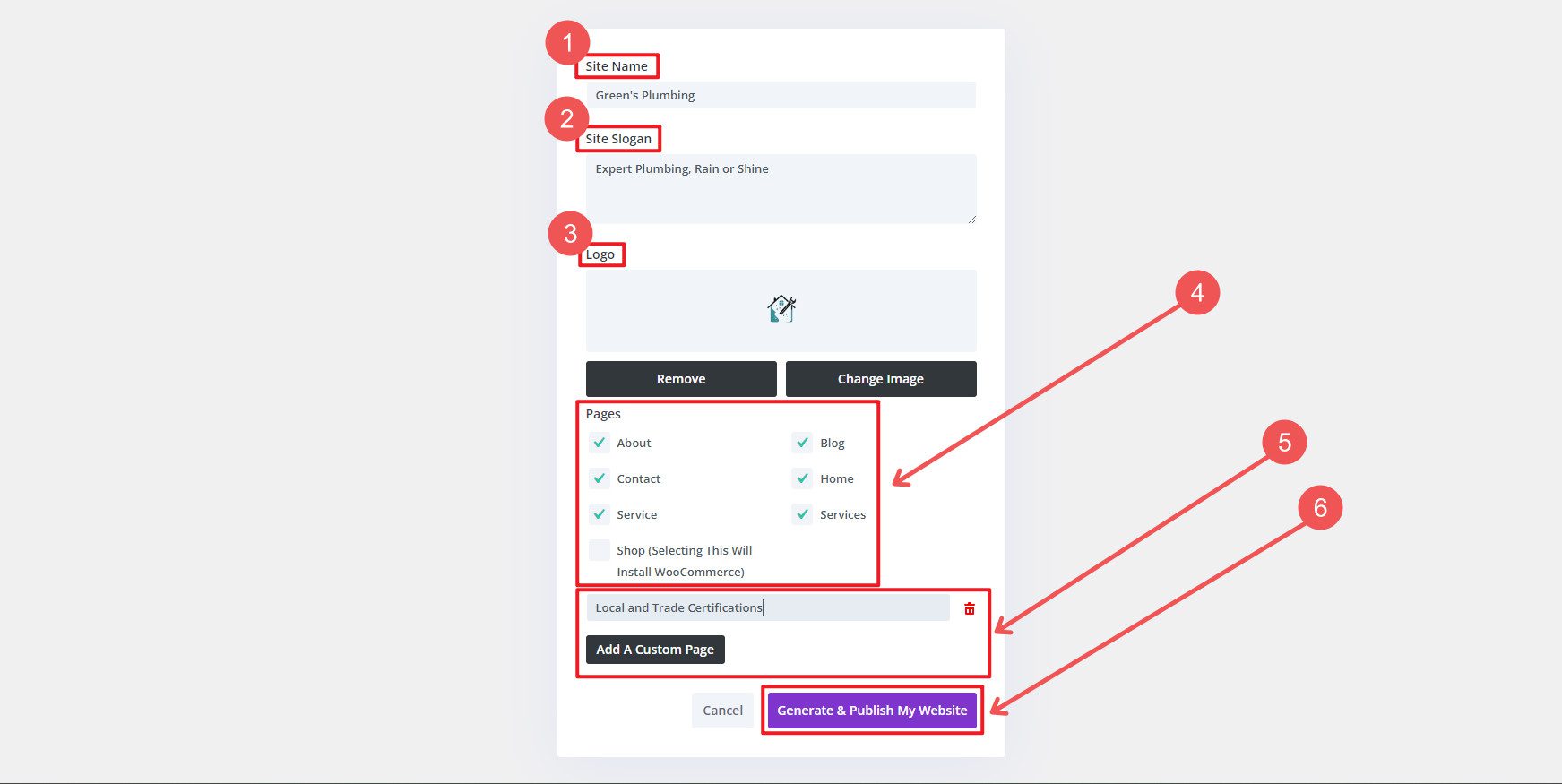
ขั้นตอนที่ 3: เพิ่มข้อมูลไซต์
คุณจะถูกถามถึงข้อมูลบางส่วนที่ Divi จะใช้ทั่วทั้งไซต์ของคุณ ตั้งชื่อเว็บไซต์ สโลแกนของเว็บไซต์ และโลโก้ของคุณ นอกจากนี้ ระบุด้วยว่าคุณต้องการใช้หน้าใดบนไซต์ของคุณ และรวมหน้าอื่นๆ ที่ไม่มีเวอร์ชันเต็ม (ช่วยให้คุณไม่ต้องสร้างในภายหลัง) หากคุณเลือกว่าต้องการมีหน้าร้าน Divi จะโหลด WooCommerce ให้คุณ เนื่องจากเป็นการขึ้นต่อกัน คุณจะต้องติดตั้งด้วยตนเอง มิฉะนั้น จะช่วยประหยัดเวลาในขั้นตอนนี้

มันจะใช้เวลาเพียงเล็กน้อย แต่ท้ายที่สุดแล้ว คุณจะมีเพจใหม่ๆ มากมายที่สร้างขึ้นสำหรับคุณด้วยการออกแบบที่สร้างไว้ล่วงหน้า ซึ่งเป็นจุดเริ่มต้นที่สมบูรณ์แบบ

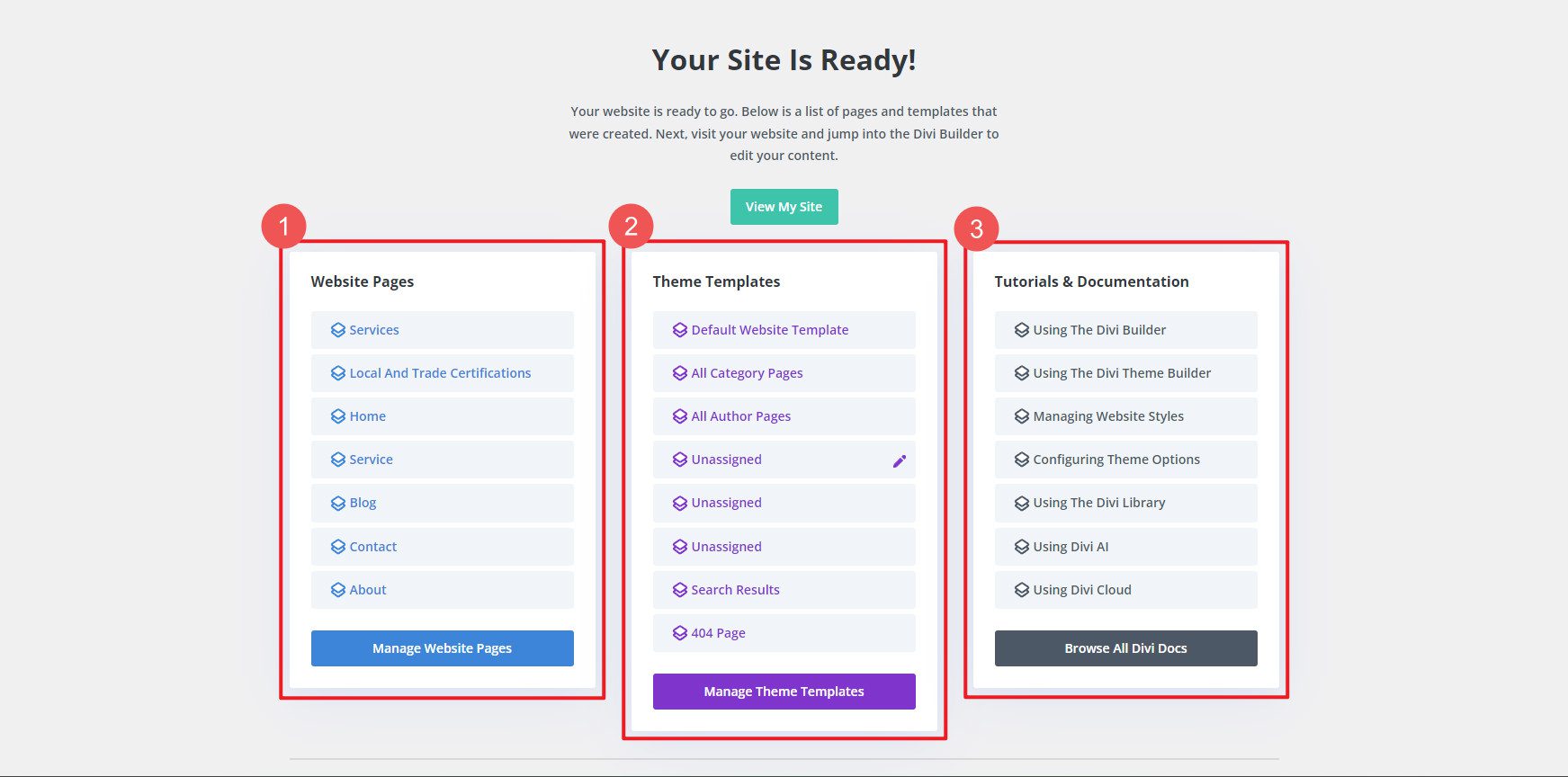
เมื่อเสร็จแล้ว คุณจะเห็นรายงานสิ่งที่ทำเพื่อคุณ ในตัวอย่างนี้ Divi Quick Sites ได้สร้างหน้าเจ็ด (7) หน้าและเทมเพลตธีมห้า (5) แบบ สิ่งที่อาจต้องใช้เวลาสองสามชั่วโมง Divi Quick Site ใช้เวลาเพียงไม่กี่นาที

วิธีการที่มีอยู่ในการใช้เค้าโครง Divi จากชุดเค้าโครงฟรีของเราในแต่ละหน้ายังคงเป็นทางเลือก เราจะพูดถึงเรื่องนั้นต่อไป
การสร้างหน้า WordPress ด้วยเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi
นอกจาก Starter Sites ของ Divi และเครื่องมือสร้างเว็บไซต์ AI แล้ว Divi ยังมีคลังเทมเพลตที่สร้างไว้ล่วงหน้ามากมาย เรียกว่าเลย์เอาต์ ซึ่งครอบคลุมอุตสาหกรรมต่างๆ มากมาย เลย์เอาต์เหล่านี้เป็นจุดเริ่มต้นที่รวดเร็วสำหรับเพจที่ดูเป็นมืออาชีพโดยไม่ต้องออกแบบจากหน้าจอเปล่า ต่อไปนี้คือวิธีใช้เค้าโครงที่สร้างไว้ล่วงหน้าของ Divi สำหรับหน้าใหม่ของคุณ
คำแนะนำทีละขั้นตอน
หากต้องการสร้างเพจใหม่ใน WordPress ด้วยเค้าโครง Divi ที่สร้างไว้ล่วงหน้า คุณต้องมีไซต์ WordPress ที่ติดตั้งธีม Divi เท่านั้น
ขั้นตอนที่ 1: การเข้าถึงไลบรารี Divi
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่หน้า > เพิ่มหน้าใหม่

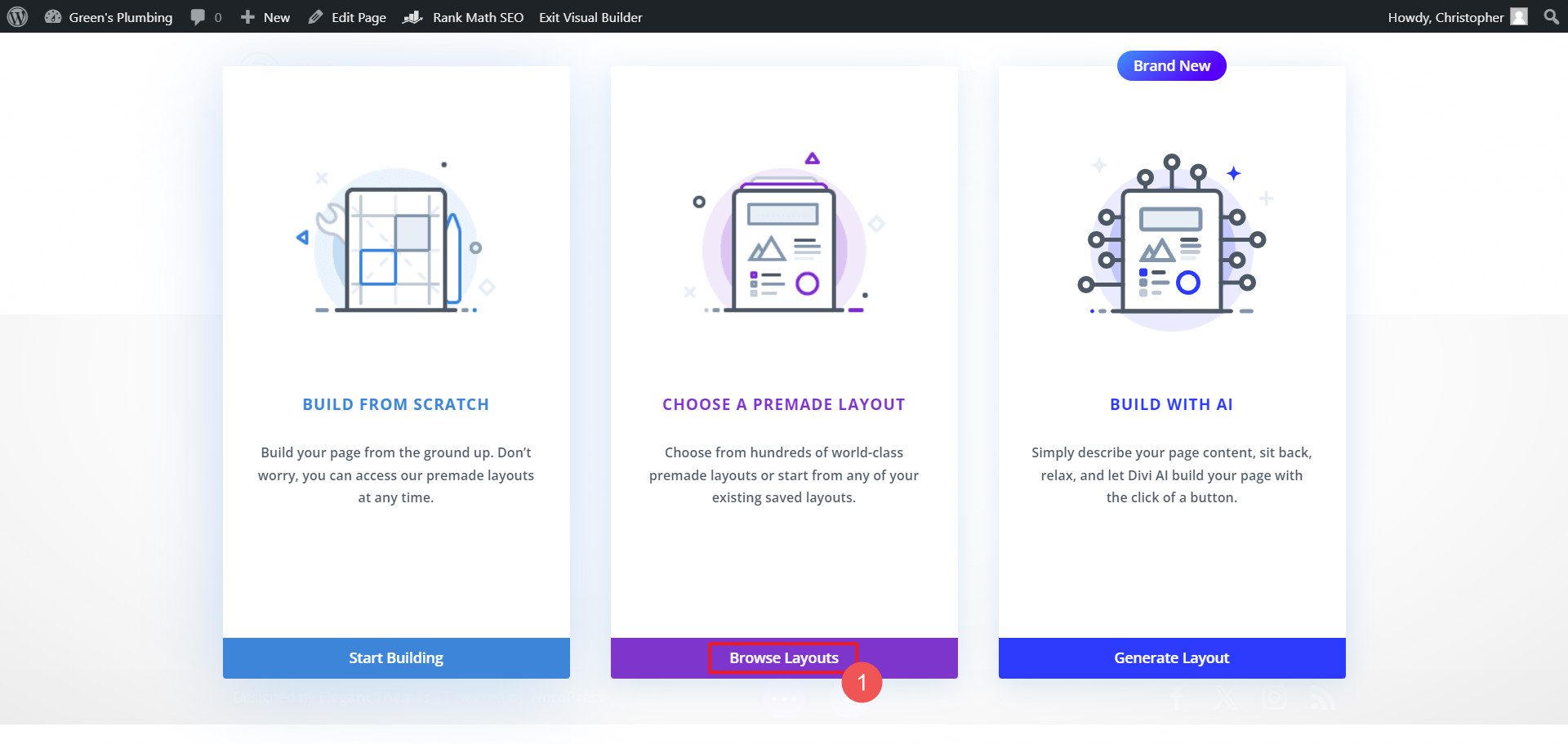
ที่นี่ คุณสามารถสร้างเพจใหม่ เปิดใน Divi Builder จากนั้นเลือกสร้างเพจจากเค้าโครง

ขั้นตอนที่ 2: การใช้เทมเพลต
ใน Divi Builder ให้คลิก เลือกเค้าโครงที่สร้างไว้ล่วงหน้า

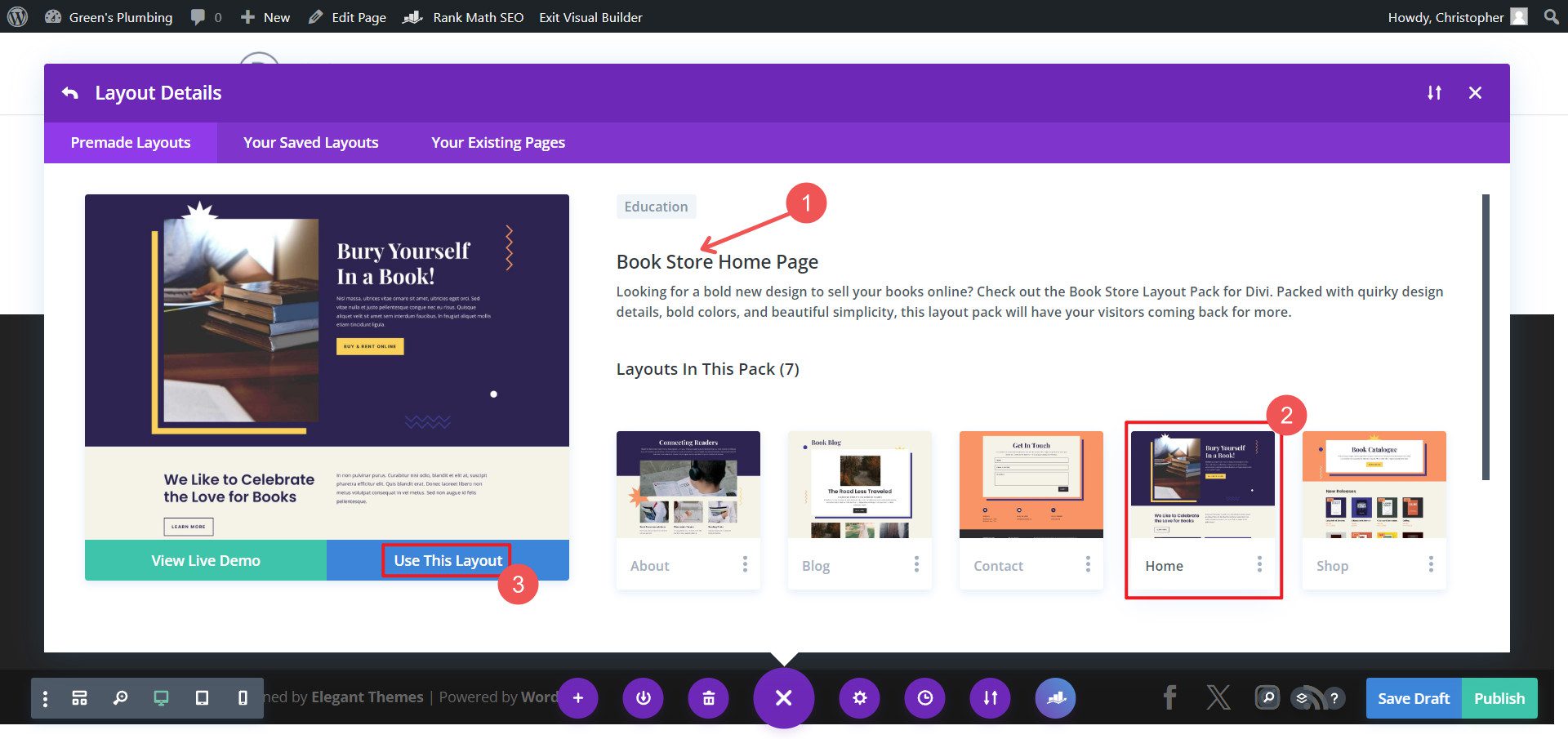
เรียกดูไลบรารีโครงร่างหรือค้นหาชุดโครงร่างเฉพาะ เลือกหน้าจากชุดนั้นและ ใช้เค้าโครงนี้

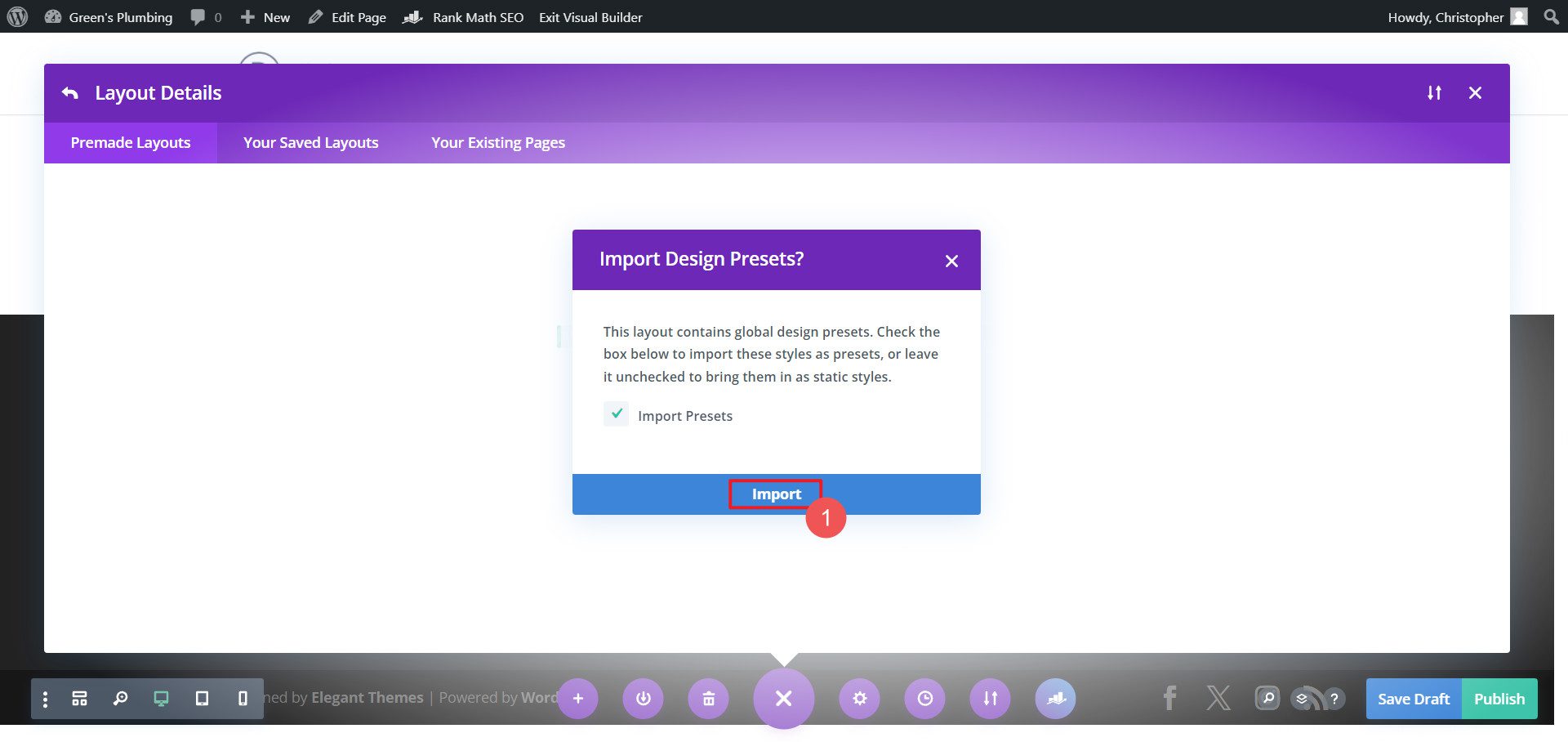
หากคุณใช้การออกแบบอื่นจากชุดเค้าโครงนี้ในหน้าอื่น คุณสามารถเลือก นำเข้าค่าที่ตั้งล่วงหน้า เพื่อให้การออกแบบสอดคล้องกัน คุณยังสามารถแก้ไขค่าที่ตั้งล่วงหน้าส่วนกลางเหล่านี้เพื่อให้เหมาะกับความต้องการของคุณ (ซึ่งเป็นวิธีที่ดีในการปรับแต่งเทมเพลตตามความต้องการและแบรนด์ของคุณ)

ขั้นตอนที่ 4: การปรับแต่งเทมเพลต
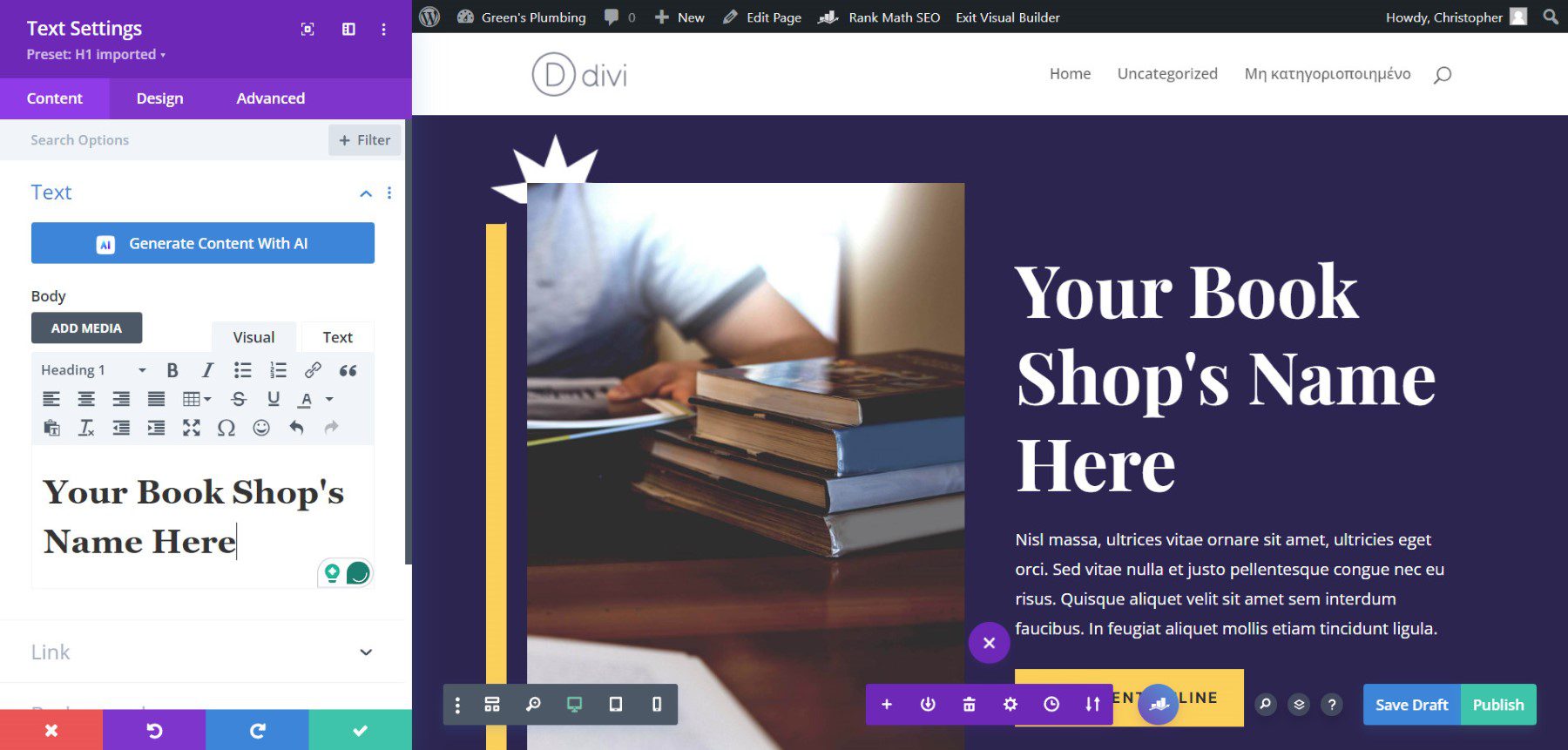
- คลิกที่โมดูลใดก็ได้เพื่อแก้ไขเนื้อหา (ข้อความ รูปภาพ ฯลฯ)
- ใช้แผงการตั้งค่าสำหรับแต่ละโมดูลเพื่อปรับแต่งสไตล์ สี และแบบอักษร
- เพิ่ม ลบ หรือจัดเรียงส่วนและโมดูลใหม่ตามความจำเป็น
- ใช้การควบคุมแบบตอบสนองของ Divi เพื่อให้แน่ใจว่าเพจจะดูดีบนอุปกรณ์ทั้งหมด

การสร้างเค้าโครงหน้าด้วย Divi AI
แน่นอนว่าการใช้เครื่องมือสร้างเว็บไซต์ของ Divi AI เป็นวิธีที่ง่ายกว่าในการสร้างเพจที่ตรงกับแบรนด์ของคุณอย่างสมบูรณ์แบบ Divi AI ไม่เพียงแต่สามารถสร้างเว็บไซต์ทั้งหมดด้วย AI เท่านั้น แต่ยังสามารถสร้างเค้าโครงหน้าหรือแม้แต่ส่วนต่างๆ ได้ทันทีอีกด้วย แต่ละหน้ามีการออกแบบที่สวยงาม เนื้อหาข้อความที่ใช้งานได้ รูปภาพของแบรนด์ (จาก AI หรือ Unsplash) และองค์ประกอบการออกแบบอื่น ๆ นอกจากนี้คุณยังสามารถปรับแต่งเนื้อหาที่สร้างโดย AI โดยใช้ Divi AI และตัวเลือกการออกแบบมากมายใน Divi Builder ด้วยการปรับแต่งประเภทนี้ คุณไม่ต้องกังวลหากมีคนอื่นใช้เค้าโครงเดียวกัน
รับ Divi AI
ลองใช้ Divi Quick Sites เพื่อสร้างเพจในทันที
ยังใหม่กับเวิร์ดเพรสใช่ไหม? คุณจะเพลิดเพลินไปกับความเรียบง่ายในการสร้างเว็บไซต์ทั้งหมดด้วย Divi Divi Quick Sites สร้างหน้าเว็บและเทมเพลตทั้งหมดของคุณ (รวมถึงเว็บไซต์ WooCommerce) โดยใช้ไซต์เริ่มต้นหรือการสร้าง AI แบบกำหนดเอง (หากคุณยังมีเครดิต Divi AI หรือการสมัครใช้งาน Divi AI ที่ใช้งานอยู่)
ทุกคนสามารถทดลองใช้ Divi AI ได้ฟรีเพื่อสร้างเว็บไซต์ AI ได้ถึง 4 เว็บไซต์ (สมมติว่า เครดิตไม่ได้ใช้กับฟีเจอร์ Divi AI อื่นๆ) สมัครสมาชิก Divi AI เพื่อไม่จำกัดส่วน ข้อความ รูปภาพ โค้ด เลย์เอาต์ และขณะนี้ การสร้างเว็บไซต์
