วิธีสร้างเว็บไซต์หน้าเดียวใน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-06-22สงสัยว่าทำไมและจะสร้างเว็บไซต์หน้าเดียวใน WordPress ได้อย่างไร?
เว็บไซต์หน้าเดียวสามารถมีอัตราการแปลงที่สูงกว่าเว็บไซต์ที่ซับซ้อนกว่า และง่ายต่อการสร้าง สำหรับธุรกิจขนาดเล็กจำนวนมาก เว็บไซต์ที่มีหน้าเดียวที่ออกแบบมาอย่างดีก็เพียงพอแล้ว
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเว็บไซต์ของคุณเองใน WordPress
เมื่อใดควรสร้างเว็บไซต์หน้าเดียว
เว็บไซต์หน้าเดียวมีประโยชน์พอๆ กับเว็บไซต์หลายหน้า การรวมเว็บไซต์แบบหน้าเดียวมักจะเร็วกว่าเว็บไซต์ที่ซับซ้อนกว่า และพื้นที่จำกัดบังคับให้คุณจัดลำดับความสำคัญของสิ่งที่สำคัญที่สุด
ธุรกิจขนาดเล็กมักจะใช้เว็บไซต์หน้าเดียวได้ ซึ่งทำหน้าที่เหมือนนามบัตรเสมือนจริง แทนที่จะมีหลายหน้า คุณสามารถแบ่งเว็บไซต์หน้าเดียวออกเป็นหลายส่วนได้ จากนั้นคุณสามารถใช้ลิงก์ Anchor เพื่อช่วยให้ผู้ใช้ไปยังส่วนที่ต้องการได้
เว็บไซต์หน้าเดียวก็ยอดเยี่ยมเช่นกันเมื่อเว็บไซต์ที่เหลือของคุณยังคงถูกสร้างขึ้น คุณใช้แบบฟอร์ม optin อีเมลเป็นหน้าเร็ว ๆ นี้เพื่อรวบรวมที่อยู่อีเมลสำหรับการเปิดตัวเว็บไซต์เต็มรูปแบบของคุณ
หน้าขายมักจะเป็นเว็บไซต์หน้าเดียว ซึ่งจะช่วยในการติดตามอัตรา Conversion เนื่องจากคุณกำลังเพิ่มการเข้าชมทั้งหมดไปยังหน้า Landing Page หน้าเดียว การไม่มีลิงก์ภายนอกเพื่อเบี่ยงเบนความสนใจของลูกค้าก็สามารถเพิ่มอัตราการแปลงได้เช่นกัน
สุดท้าย เว็บไซต์หน้าเดียวมักจะมีประโยชน์สำหรับกิจกรรมที่เกิดขึ้นครั้งเดียว เช่น การประชุมและเวิร์กช็อป ผู้เข้าชมส่วนใหญ่จะไปที่ไซต์นั้นเพื่อจุดประสงค์หนึ่งโดยเฉพาะ และไม่ต้องการลิงก์ไปยังหน้าอื่นๆ อีกจำนวนมาก นอกจากนี้ คุณสามารถปิดเว็บไซต์หน้าเดียวได้เมื่อกิจกรรมสิ้นสุดลง โดยไม่ส่งผลกระทบต่อส่วนอื่นๆ ของเว็บไซต์ขนาดใหญ่
ส่วนสำคัญของเว็บไซต์หน้าเดียวของคุณ
หากคุณกำลังสร้างเว็บไซต์หน้าเดียวเกี่ยวกับธุรกิจของคุณ คุณต้องการให้เว็บไซต์นั้นตอบคำถามลูกค้าได้มากที่สุด ลูกค้าจำนวนมากจะไม่รบกวนการพยายามถามคำถามหากไม่แน่ใจ พวกเขาจะไปที่อื่น
คุณสามารถนึกถึงเว็บไซต์หน้าเดียวเหมือนเป็นการแนะนำเสมือนจริงสำหรับธุรกิจของคุณ ลองนึกภาพว่าคุณกำลังพบกับผู้มีโอกาสเป็นลูกค้าเป็นครั้งแรก ส่วนของเว็บไซต์หน้าเดียวควรตรงกับขั้นตอนการสนทนาเกี่ยวกับธุรกิจของคุณ
เมื่อสร้างเว็บไซต์หน้าเดียวสำหรับธุรกิจของคุณ อย่าลืมรวมส่วนต่อไปนี้:
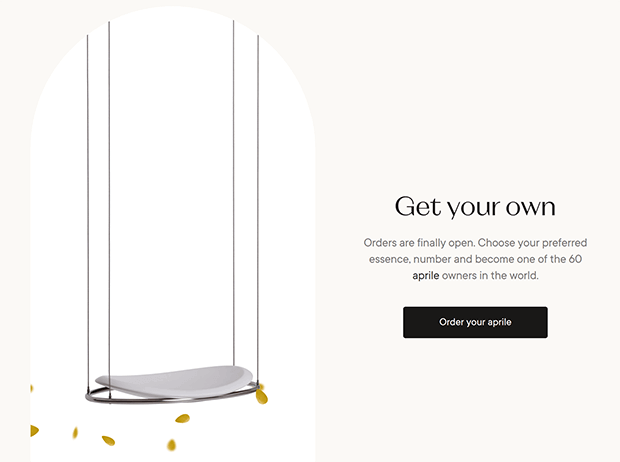
หัวข้อ

ส่วนหัวเป็นสิ่งแรกที่ผู้คนเห็น มันเหมือนกับการจับมือใครสักคนด้วยรอยยิ้มบนใบหน้าของคุณเมื่อคุณพบพวกเขา
ส่วนหัวของคุณควรมีชื่อธุรกิจของคุณที่นี่ รวมทั้งภาพรวมโดยย่อของสิ่งที่คุณทำ
เกี่ยวกับ

ในเว็บไซต์ขนาดใหญ่ หน้าเกี่ยวกับเป็นหนึ่งในหน้าที่มีการเข้าชมมากที่สุด ดังนั้นจึงเป็นสิ่งสำคัญที่จะรวมส่วนเกี่ยวกับที่คล้ายกันในเว็บไซต์หน้าเดียวของคุณ
นี่เป็นเหมือนลิฟต์ของคุณเมื่อพบใครบางคน: คุณแบ่งปันเล็กน้อยว่าคุณเป็นใครและสิ่งที่คุณทำ
แต่อย่าลืมว่าส่วนเกี่ยวกับไม่ควรเกี่ยวกับคุณเท่านั้น คุณต้องแสดงให้เห็นว่าคุณเข้าใจความต้องการของลูกค้าจริงๆ และอธิบายว่าธุรกิจของคุณสามารถช่วยผู้อ่านได้อย่างไร
บริการ/ผลิตภัณฑ์

เมื่อพบใครเป็นครั้งแรก คุณจะไม่กระโจนเข้าสู่การขายในทันที คุณจะทักทายพวกเขาอย่างอบอุ่นและแสดงว่าคุณสนใจพวกเขา ไม่ใช่แค่เงินของพวกเขา
ดังนั้นในเว็บไซต์แบบหน้าเดียวของคุณ หลังจากที่คุณแนะนำตัวเองและธุรกิจของคุณแล้ว คุณสามารถพูดคุยเกี่ยวกับข้อเสนอของคุณได้
สำหรับผู้ให้บริการ ให้อธิบายว่าคุณสามารถทำอะไรให้ผู้มาเยี่ยมได้บ้าง มุ่งเน้นไปที่ประโยชน์ที่ได้รับจากบริการของคุณ หรือชีวิตของพวกเขาจะแตกต่างออกไปหลังจากร่วมงานกับคุณ คุณไม่จำเป็นต้องลงรายละเอียดทั้งหมดเกี่ยวกับการตั้งเวลาหรือการชำระเงิน เอาไว้ทีหลัง!
สำหรับอีคอมเมิร์ซหรือการขายผลิตภัณฑ์ดิจิทัล อย่าเพิ่งบอกแต่แสดงผลิตภัณฑ์ที่คุณขาย ย้ำอีกครั้งว่าต้องพูดถึงว่าแต่ละฟีเจอร์สามารถช่วยผู้อ่านได้อย่างไร
หลักฐานทางสังคม

เมื่อคุณพบใครบางคนในสังคม พวกเขาอาจถามว่าคุณมีเพื่อนหรือเพื่อนร่วมงานที่เหมือนกันไหม หรือคุณรู้จักเจ้าของงานปาร์ตี้ได้อย่างไร
ลูกค้าก็ไม่ต่างกัน พวกเขาต้องการทราบว่าผลิตภัณฑ์หรือบริการของคุณจะช่วยพวกเขาได้หรือไม่ และวิธีหนึ่งในการตัดสินคือผ่านการพิสูจน์ทางสังคม หลักฐานทางสังคมอาจรวมถึงการรีวิวผลิตภัณฑ์ กรณีศึกษา คำนิยม รางวัลในอุตสาหกรรม คุณลักษณะด้านสื่อ หรือการรับรองจากคนดังและผู้มีอิทธิพล
การซื้อมักเป็นกระบวนการที่ขับเคลื่อนด้วยอารมณ์ เพื่อเพิ่มยอดขาย คุณสามารถดึงดูดอารมณ์ที่ทรงพลัง เช่น ความไว้วางใจและการเป็นเจ้าของ
ผู้มีโอกาสเป็นลูกค้าอาจเห็นว่างานของคุณมีอยู่ในนิตยสารชื่อดัง ความน่าเชื่อถือและศักดิ์ศรีบางอย่างของนิตยสารจะโอนไปยังธุรกิจของคุณ และชักชวนให้ลูกค้าจ้างคุณเหนือคนอื่น
ในทำนองเดียวกัน ผู้เยี่ยมชมอาจตัดสินใจว่าพวกเขาต้องการผลลัพธ์ที่ยอดเยี่ยมเช่นเดียวกับที่พวกเขาอ่านในบทวิจารณ์ของลูกค้า เพื่อให้ได้ผลลัพธ์แบบเดียวกัน พวกเขาจะเลียนแบบผู้ที่เขียนรีวิวและซื้อผลิตภัณฑ์ของคุณ
หนึ่งในเครื่องมือที่ดีที่สุดสำหรับการใช้ประโยชน์จากหลักฐานทางสังคมบนเว็บไซต์ใดๆ คือ TrustPulse

TrustPulse เป็นซอฟต์แวร์พิสูจน์สังคมที่ดีที่สุดในตลาด ด้วย TrustPulse คุณสามารถแสดงการแจ้งเตือนหลักฐานทางสังคมได้อย่างรวดเร็วและง่ายดาย แม้แต่ในเว็บไซต์หน้าเดียว คุณสามารถแสดงเมื่อผู้เยี่ยมชม:
- ลงทะเบียนเพื่อรับจดหมายข่าวของคุณ
- ลงทะเบียนสัมมนาออนไลน์
- เขียนรีวิวให้บริษัทของคุณบนเว็บไซต์บุคคลที่สาม เช่น Google My Business หรือ Yelp
- ซื้อสินค้าจากร้านค้าออนไลน์ของคุณ
- คลิกผ่านไปยังหน้า Landing Page หรือหน้าผลิตภัณฑ์
- และอื่น ๆ…
กล่าวคือ คุณจะแสดงการกระทำเชิงบวกของผู้อื่นเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการในลักษณะเดียวกัน นอกจากนี้ยังไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ เพื่อเริ่มต้น
และส่วนที่ดีที่สุดคือคุณสามารถใช้ TrustPulse ได้ในราคาที่ถูกกว่าเมื่อเทียบกับคู่แข่งที่ใกล้เคียงที่สุด ในขณะที่ซอฟต์แวร์พิสูจน์สังคมอื่น ๆ สามารถมีราคาสูงถึง $20-$30/เดือน แผนชำระเงินของ TrustPulse เริ่มต้นที่ $5/เดือน
ทำให้เป็นเครื่องมือที่สมบูรณ์แบบสำหรับธุรกิจทุกขนาด ตั้งแต่บริษัทที่มีตัวเลข 8 หลักไปจนถึงบล็อกเกอร์เดี่ยวที่กำลังมองหาผู้อ่านจำนวนมากขึ้น
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ TrustPulse นำมาใช้ในการแข่งขันด้านราคาและคุณลักษณะ โปรดดูโพสต์ที่เป็นประโยชน์นี้: FOMO vs. UseProof vs. TrustPulse: ข้อใดดีที่สุดสำหรับการพิสูจน์ทางสังคม
พร้อมที่จะเริ่มต้นสร้างความน่าเชื่อถือกับผู้ชมของคุณและกระตุ้นยอดขายในทันทีแล้วหรือยัง
เริ่มต้นโดยไม่มีความเสี่ยงกับ TrustPulse วันนี้!
คำกระตุ้นการตัดสินใจ

จำไว้ว่าคุณไม่ต้องการการจราจรเพื่อประโยชน์ของการจราจร คุณต้องการให้ผู้เยี่ยมชมทำอะไรก่อนที่จะออกจากเว็บไซต์หน้าเดียวของคุณ ดังนั้น อย่าลืมใส่คำกระตุ้นการตัดสินใจด้วย
ซึ่งเหมือนกับการมอบข้อมูลติดต่อของคุณให้กับใครบางคนเมื่อสิ้นสุดการสนทนา และเชิญชวนให้พวกเขาติดต่อกลับมาอีกในอนาคต
หากคุณต้องการให้ผู้เยี่ยมชมซื้อผลิตภัณฑ์หรือจองบริการของคุณ อย่าลืมใส่ปุ่มเพื่อซื้อหรือกำหนดเวลา
หรือคุณอาจต้องการให้พวกเขาติดตามคุณบนโซเชียลมีเดียหรือแชร์โพสต์ของคุณ คุณสามารถใช้ Smash Balloon เพื่อแสดงเนื้อหาโซเชียลมีเดียที่แชร์ได้บนเว็บไซต์หน้าเดียวของคุณ
คุณยังสามารถรวมแบบฟอร์ม optin อีเมลเพื่อลงทะเบียนสำหรับรายชื่อการตลาดผ่านอีเมลของคุณ OptinMonster เป็นเครื่องมือที่เราชื่นชอบในการเพิ่มตัวเลือกอินไลน์ ป๊อปอัป ตัวเลื่อน และแถบลอยในเว็บไซต์หน้าเดียวของคุณ
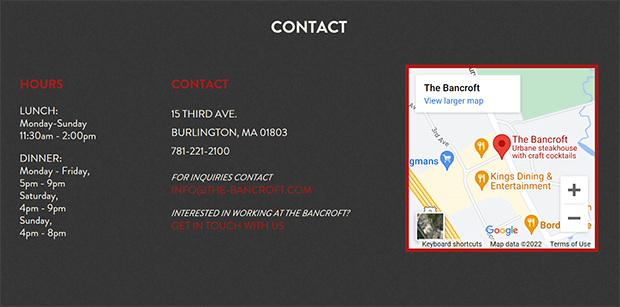
ข้อมูลติดต่อ

ผู้เข้าชมบางคนอาจยังไม่พร้อมที่จะซื้อหรือจอง คนอื่นอาจมีคำถามก่อนซื้อ
เว็บไซต์หน้าเดียวของคุณควรมีข้อมูลติดต่อของคุณเพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถเข้าถึงคุณได้
แบบฟอร์มการติดต่อที่กรอกได้ทำให้ผู้เยี่ยมชมถามคำถามได้ง่าย และซ่อนที่อยู่อีเมลของคุณไม่ให้ส่งสแปม WPForms เป็นเครื่องมือสร้างแบบฟอร์มที่ง่ายที่สุดสำหรับ WordPress และคุณสามารถใช้เพื่อสร้างแบบฟอร์มการชำระเงิน แบบสำรวจ และรูปแบบอื่นๆ เมื่อธุรกิจของคุณเติบโตขึ้น
วิธีสร้างเว็บไซต์หน้าเดียวของคุณใน WordPress
เรารู้ว่าคุณอยากเรียนรู้วิธีสร้างเว็บไซต์หน้าเดียวใน WordPress
แต่ก่อนที่คุณจะเริ่มต้น ให้ตรวจสอบให้แน่ใจว่าคุณมีทุกสิ่งที่คุณต้องการ
การสร้างเว็บไซต์แบบหน้าเดียวจะง่ายกว่ามากเมื่อคุณมีส่วนประกอบทั้งหมดพร้อมใช้ เช่นเดียวกับการทำอาหารที่ง่ายกว่าเมื่อวัดและเตรียมส่วนผสมทั้งหมดแล้ว
ในการสร้างเว็บไซต์หน้าเดียว คุณจะต้อง:
- การสร้างแบรนด์: ตัดสินใจล่วงหน้าว่าจะใช้สีและแบบอักษรใด เตรียมโลโก้ของคุณให้พร้อมเช่นกันถ้าคุณมี
- Copy: เขียนสิ่งที่คุณจะพูดในแต่ละส่วนของเว็บไซต์หน้าเดียว
- รูปภาพ: บันทึกรูปภาพผลิตภัณฑ์หรือตราสินค้าใด ๆ ที่คุณต้องการใช้ในโฟลเดอร์ที่ระบุ
- รายชื่ออีเมล: หากคุณกำลังวางแผนที่จะมีแบบฟอร์มการเลือกใช้อีเมล ตรวจสอบให้แน่ใจว่าคุณสมัครบัญชีกับผู้ให้บริการอีเมล เช่น Mailchimp หรือ ConvertKit
ตอนนี้เราจะแสดงวิธีสร้างเว็บไซต์ WordPress หน้าเดียวในเวลาเพียง 6 ขั้นตอน
ขั้นตอนที่ 1: รับเว็บโฮสติ้ง
ขั้นแรก คุณต้องสมัครเว็บโฮสติ้งและชื่อโดเมน
หากเว็บไซต์ของคุณคือบ้าน เว็บโฮสติ้งก็เหมือนดินแดนเสมือนที่คุณสร้าง "บ้าน" ของคุณ ชื่อโดเมนเป็นเหมือนที่อยู่ทางไปรษณีย์ที่บอกวิธีค้นหาเว็บไซต์หน้าเดียวของคุณ
หากต้องการรับเว็บโฮสติ้งและชื่อโดเมนฟรีในที่เดียว เราขอแนะนำ Bluehost
ในการรับแนวคิดสำหรับชื่อโดเมน ลองใช้ Nameboy ตัวสร้างชื่อโดเมนที่ดีที่สุด
ขั้นตอนที่ 2: ติดตั้งตัวสร้างหน้า
ขั้นตอนต่อไปคือการติดตั้งปลั๊กอินตัวสร้างเพจ เช่น SeedProd
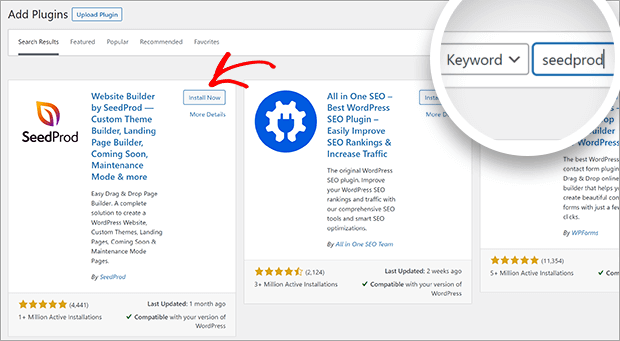
วิธีที่ง่ายที่สุดคือใช้การค้นหาปลั๊กอินเพื่อติดตั้ง SeedProd เวอร์ชันฟรี
ค้นหา SeedProd จากนั้นคลิก ติดตั้ง สุดท้าย คลิก เปิดใช้งาน

คุณสามารถอัปเกรดเป็น SeedProd Pro เพื่อสร้างธีม รวบรวมอีเมล และเข้าถึงเครื่องมือเพื่อการเติบโตอื่นๆ
ขั้นตอนที่ 3: สร้างหน้าใหม่
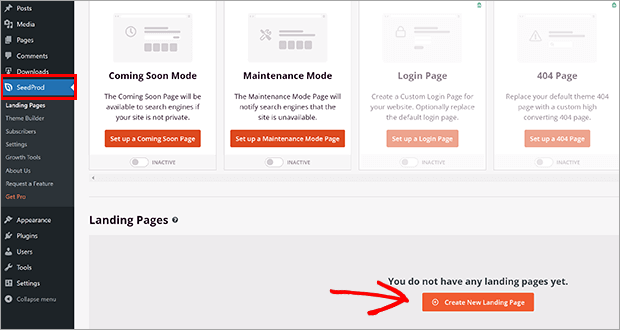
ตอนนี้คุณมีตัวเลือกใหม่ในพื้นที่ผู้ดูแลระบบ WordPress ที่ชื่อ SeedProd เว็บไซต์หนึ่งหน้าเรียกว่า Landing Pages ใน SeedProd
ขั้นแรก ให้คลิกที่ SeedProd » Landing Pages จากนั้นคลิกที่ปุ่ม สร้างหน้า Landing Page ใหม่


คุณสามารถใช้เทมเพลตใดก็ได้ที่มีใน SeedProd เนื่องจากเว็บไซต์แต่ละหน้ามีความแตกต่างกัน เราจะใช้ เทมเพลตเปล่า ไม่ต้องกังวล เราจะแสดงวิธีปรับแต่งตั้งแต่ต้นจนจบ!
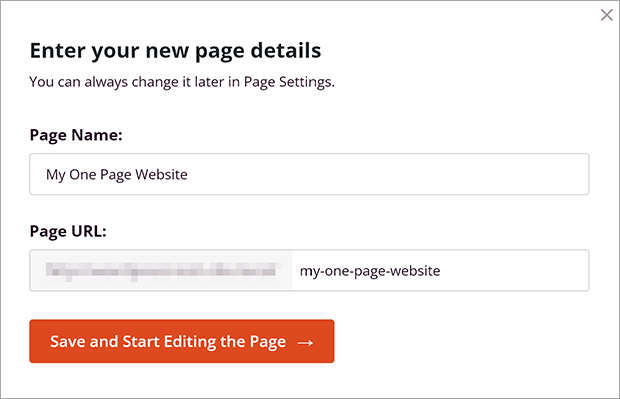
คุณจะเห็นหน้าต่างป๊อปอัปถามถึงรายละเอียดหน้าใหม่ของคุณ กรอกชื่อเพจของคุณ ไม่ต้องกังวล คุณสามารถเปลี่ยนแปลงได้ในภายหลังหากต้องการ!

คลิก บันทึกและเริ่มแก้ไขหน้า
ขั้นตอนที่ 4: ปรับแต่งเว็บไซต์หน้าเดียวของคุณ
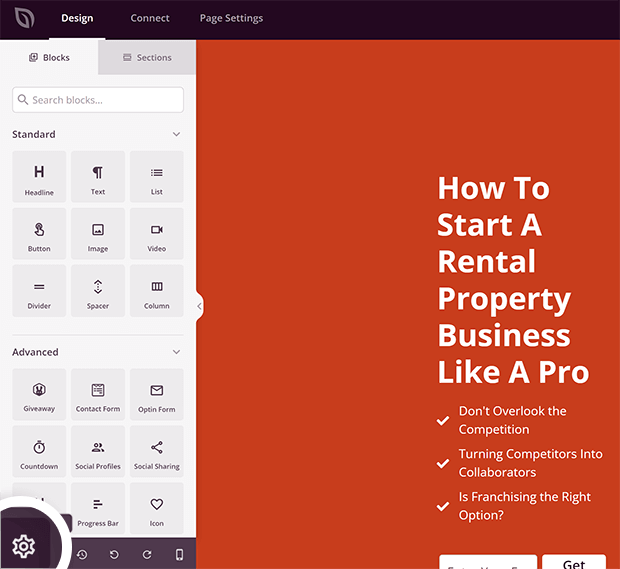
ตอนนี้คุณอยู่ใน SeedProd Builder ได้เวลาเริ่มสร้างแล้ว!
การตั้งค่าส่วนกลาง
ขั้นแรก มาปรับแต่งการตั้งค่าส่วนกลางกันก่อน วิธีนี้ทำให้คุณสามารถตั้งค่าแบบอักษรและสีสำหรับทั้งหน้า คุณต้องการให้แบรนด์ของคุณดูสอดคล้องกันตลอดทั้งเว็บไซต์แบบหน้าเดียว นี่คือเหตุผลสำคัญที่ต้องเลือกสีและแบบอักษรของแบรนด์ไว้ล่วงหน้า
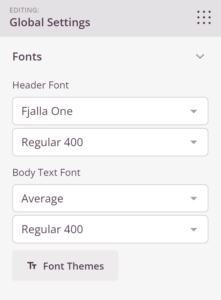
หากต้องการเข้าถึง Global Settings ให้คลิกที่ไอคอนรูปเฟืองที่เมนูด้านซ้ายล่าง

เลือกแบบอักษรส่วนหัวและแบบอักษรข้อความจากเมนูดรอปดาวน์ หรือคุณสามารถคลิกที่ Font Themes เพื่อเลือกจากการจับคู่ที่แนะนำ

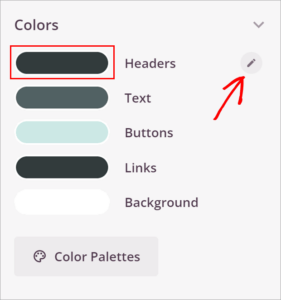
ต่อไป มาเลือกสีสากลของคุณกัน

ในการปรับสี ให้คลิกที่ภาพตัวอย่างสีโดยตรง หรือคลิกไอคอนดินสอที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือการตั้งค่าแต่ละอย่าง
เลือกสีสำหรับส่วนหัว ข้อความ ปุ่ม ลิงก์ และพื้นหลัง คุณสามารถปรับเปลี่ยนสีเหล่านี้ในแต่ละองค์ประกอบได้ในภายหลัง แต่นี่เป็นจุดเริ่มต้นที่ดี
เช่นเดียวกับแบบอักษร คุณสามารถดูการผสมสีที่สร้างไว้ล่วงหน้าได้โดยคลิกที่ จานสี
เพิ่มมาตรา
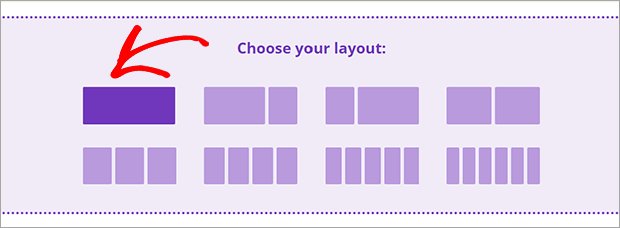
ถึงเวลาเลือกเค้าโครงของคุณแล้ว คุณจะเห็นตัวเลือกเลย์เอาต์ที่ด้านขวาของหน้าจอตัวสร้าง เพื่อให้เว็บไซต์แบบหน้าเดียวของคุณมีความเรียบง่ายและง่ายต่อการไปยังส่วนต่างๆ ของอุปกรณ์ทั้งหมด เราขอแนะนำรูปแบบ 1 คอลัมน์

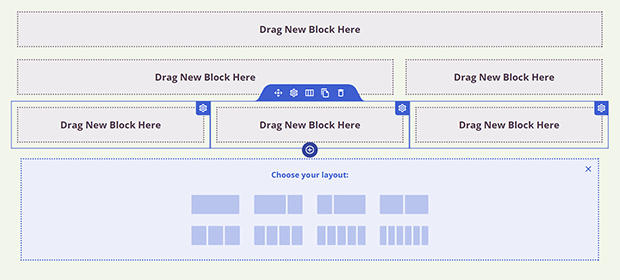
นี้จะสร้างส่วนใหม่และแถวใหม่ เมื่อคุณวางเมาส์เหนือส่วนต่างๆ พวกมันจะถูกร่างเป็นสีม่วง แถวถูกร่างด้วยสีน้ำเงิน คุณสามารถเพิ่มหลายแถวในส่วนเดียวได้ แต่ละแถวสามารถมีจำนวนคอลัมน์ที่แตกต่างกันได้เช่นกัน อีกครั้ง เราขอแนะนำรูปแบบ 1 หรือ 2 คอลัมน์เพื่อให้เว็บไซต์ของคุณใช้งานง่าย โดยเฉพาะบนมือถือ

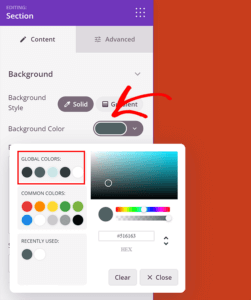
หากต้องการเปลี่ยนสีพื้นหลังของส่วน ให้คลิกส่วนที่เป็นสีม่วง
ปรับสีโดยคลิกที่ตัวอย่างสีสำหรับ สีพื้นหลัง เราแนะนำให้เลือกจากสีสากลที่คุณตั้งไว้ก่อนหน้านี้

เพิ่มบล็อค
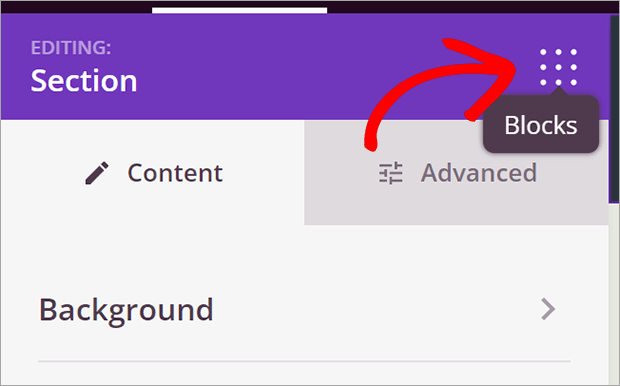
องค์ประกอบแต่ละอย่างของเว็บไซต์หน้าเดียวของคุณเรียกว่า Blocks ในตัวสร้าง SeedProd คลิกที่ไอคอนจุดที่มุมบนขวาของแผงแก้ไขเพื่อเข้าถึงบล็อกของคุณ 
เลือกจากบล็อกต่างๆ เพื่อสร้างแต่ละส่วนของคุณ นี่คือคำแนะนำของเรา:
- เกี่ยวกับบล็อคส่วนต่างๆ: พาดหัว, ข้อความ, วิดีโอ, รูปภาพ
- ส่วนบริการ/ผลิตภัณฑ์: พาดหัว, ข้อความ, รูปภาพ, ภาพหมุน, ตารางราคา
- บล็อกส่วนหลักฐานทางสังคม: ข้อความรับรอง, ความคิดเห็นบน Facebook, Twitter Embed Timeline
- บล็อกส่วนคำกระตุ้นการตัดสินใจ: Optin Form , Button
- บล็อกส่วน ติดต่อ: แบบฟอร์มการติดต่อ, ข้อความ
ขั้นตอนที่ 5: เพิ่มการนำทาง
เมื่อคุณมีเว็บไซต์หน้าเดียว หน้านั้นอาจยาวได้ สิ่งสำคัญคือต้องมีวิธีง่ายๆ ในการนำทางไปยังส่วนต่างๆ SeedProd ทำให้สิ่งนี้ง่ายขึ้นด้วย Anchor และ Nav Menu Blocks
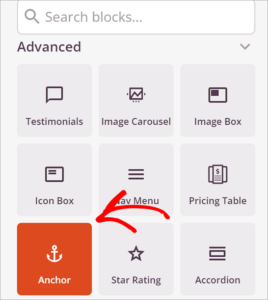
ขั้นแรก ให้เพิ่มจุดยึด แองเคอร์เป็นบล็อกที่มองไม่เห็นที่คุณใช้เพื่อระบุส่วนต่างๆ ของเว็บไซต์หนึ่งหน้า ค้นหา Anchor Block ภายใต้ Advanced Blocks

ลากไปยังส่วนที่คุณต้องการตั้งชื่อ ไม่สำคัญว่าคุณจะวางมันไว้ที่ไหนเพราะผู้เข้าชมจะไม่เห็น เพียงตรวจสอบให้แน่ใจว่าอยู่ใกล้กับส่วนบนของส่วนที่คุณกำลังติดป้ายกำกับ
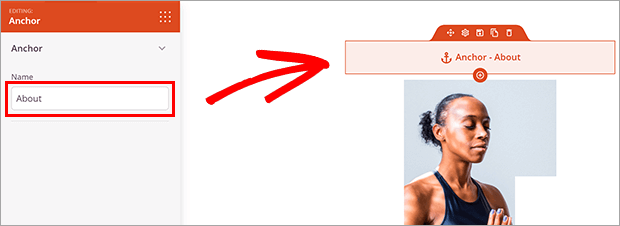
คลิกที่ Anchor Block ในตัวสร้างแบบสด และป้อนชื่อส่วนในช่องที่ระบุ

เพิ่มบล็อกจุดยึดสำหรับแต่ละส่วนที่คุณต้องการเชื่อมโยงได้
ต่อไป มาเพิ่มเมนูนำทางกัน เราแนะนำให้วางไว้ที่ด้านบนสุดของเว็บไซต์แบบหน้าเดียวเพื่อให้ผู้เยี่ยมชมสามารถข้ามไปยังส่วนที่ต้องการอ่านได้ทันที แต่คุณสามารถวางไว้ที่ใดก็ได้บนเว็บไซต์หน้าเดียวของคุณ
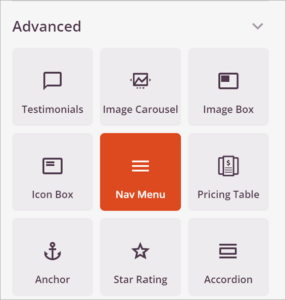
เลือกบล็อก เมนูนำทาง ภายใต้บล็อกขั้นสูง

ลากไปยังส่วนที่คุณต้องการวางเมนูการนำทางของคุณ
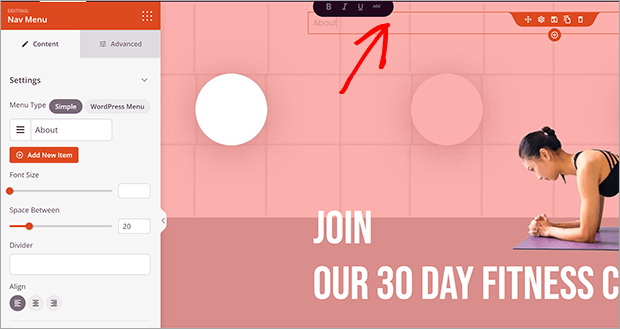
ในตัวสร้างสด ให้คลิกที่บล็อกเมนูนำทางเพื่อดึงการตั้งค่าเมนูขึ้นมา

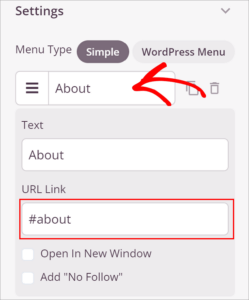
คุณจะเห็นลิงก์ตัวอย่างที่สร้างโดย SeedProd โดยอัตโนมัติ ลบสิ่งนี้และใส่ชื่อจุดยึดสำหรับส่วนแรกที่คุณต้องการเชื่อมโยง ใส่แฮชแท็กหรือเครื่องหมาย # หน้าชื่อสมอ ควรมีลักษณะดังนี้:

ทำซ้ำขั้นตอนนี้สำหรับจุดยึดทั้งหมดที่คุณทำไว้ก่อนหน้านี้
คลิกที่แท็บ ขั้นสูง เพื่อปรับแต่งลักษณะที่ปรากฏของเมนูการนำทาง คุณอาจต้องการให้เมนูนำทางเป็นแนวนอนหรือแนวตั้ง ขึ้นอยู่กับการออกแบบเว็บไซต์แบบหน้าเดียวของคุณ เล่นไปเรื่อย ๆ จนกว่าคุณจะได้สิ่งที่คุณชอบ!
ขั้นตอนที่ 6: เพิ่มคำกระตุ้นการตัดสินใจ (CTA) ของคุณ
ส่วนที่สำคัญที่สุดของเว็บไซต์แบบหน้าเดียวคือเนื้อหาคำกระตุ้นการตัดสินใจ (CTA) ของคุณ ด้วย SeedProd คุณสามารถเพิ่ม CTA ที่หลากหลายได้อย่างง่ายดาย เราจะพูดถึงสองสิ่งที่พบบ่อยที่สุด: แบบฟอร์ม optin และแบบฟอร์มการติดต่อ
แบบฟอร์ม Optin
SeedProd สามารถรวบรวมที่อยู่อีเมลสำหรับคุณบนเว็บไซต์หน้าเดียวของคุณ นี่เป็นกลยุทธ์ที่ดีเป็นพิเศษสำหรับหน้าเร็วๆ นี้
คุณสามารถใช้คุณสมบัติสมาชิกในตัวของ SeedProd หรือหนึ่งในการรวมการตลาดผ่านอีเมลที่มีอยู่มากมาย
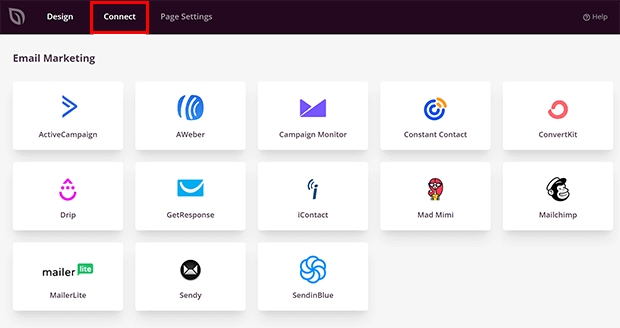
คลิกแท็บ เชื่อมต่อ ที่ด้านบนของตัวสร้าง

เลือกบริการการตลาดผ่านอีเมลของคุณและคลิก เชื่อมต่อ
คลิก เชื่อมต่อบัญชีใหม่ ปฏิบัติตามคำแนะนำสำหรับบริการการตลาดผ่านอีเมลของคุณ คุณอาจต้องลงชื่อเข้าใช้บริการการตลาดผ่านอีเมลเพื่อรับคีย์ API
คลิก บันทึกรายละเอียดการรวม
กลับไปที่แท็บ ออกแบบ
เลือกบล็อก Optin Form ภายใต้บล็อกขั้นสูง
ลากไปยังส่วนที่คุณต้องการให้แบบฟอร์ม optin ปรากฏ
ปรับแต่งการตั้งค่าโดยคลิกที่ Optin Form มีการเชื่อมต่อกับบริการการตลาดผ่านอีเมลของคุณแล้ว ดังนั้นคุณจึงพร้อมที่จะรวบรวมอีเมลบนเว็บไซต์หน้าเดียวของคุณ!
แบบฟอร์มการติดต่อ
ค้นหาบล็อก แบบฟอร์มการติดต่อ ภายใต้บล็อกขั้นสูง
ลากไปยังส่วนที่คุณต้องการวางแบบฟอร์มการติดต่อของคุณ
ระบบจะถามคุณว่าต้องการติดตั้ง WPForms หรือไม่ เป็นปลั๊กอินตัวสร้างฟอร์มฟรี ไปข้างหน้าและคลิก ติดตั้ง WPForms

เมื่อติดตั้งแล้ว ให้คลิก + แบบฟอร์มใหม่ ในแผงแก้ไข
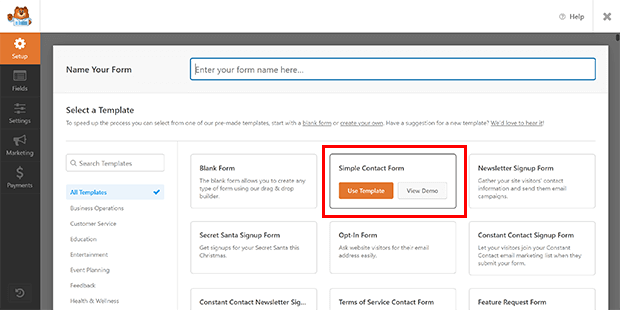
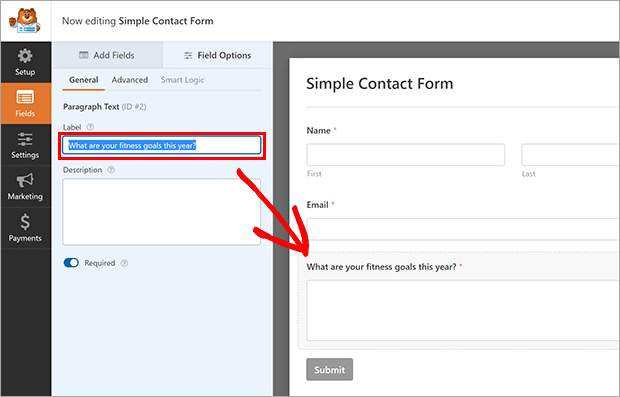
คุณจะเห็นหน้าต่าง WPForms บนหน้าจอของคุณ เลือกเทมเพลตหรือสร้างแบบฟอร์มเปล่า เราขอแนะนำเทมเพลต แบบฟอร์มการติดต่ออย่างง่าย คุณสามารถปรับแต่งเพิ่มเติมได้ในขั้นตอนถัดไป

คลิกที่ฟิลด์เพื่อปรับแต่งหรือคลิกแท็บ เพิ่มฟิลด์ เพื่อใส่ฟิลด์เพิ่มเติม คุณสามารถใช้ชื่อฟิลด์ "ข้อความ" เพื่อเตือนผู้เยี่ยมชมว่าคุณสามารถช่วยพวกเขาได้อย่างไร

คลิก บันทึก แล้วคลิกปุ่ม X เพื่อออกจากหน้าต่าง WPForms
แบบฟอร์มติดต่อของคุณอยู่ในเว็บไซต์หน้าเดียวแล้ว!
คุณต้องการเว็บไซต์หน้าเดียวหรือหลายหน้า?
คำตอบสำหรับคำถามนี้ขึ้นอยู่กับธุรกิจของคุณจริงๆ
เว็บไซต์หน้าเดียวเหมาะสำหรับธุรกิจที่มีช่องทางการขายหลักเพียงช่องทางเดียวสำหรับผลิตภัณฑ์หรือบริการของตน
เว็บไซต์ WordPress แบบหน้าเดียวยังเหมาะสำหรับธุรกิจในท้องถิ่นที่ต้องการนำผู้คนเข้าสู่ที่ตั้งจริง
เว็บไซต์หน้าเดียวสามารถช่วยให้ผู้เข้าชมจดจ่อ มีเพียงหน้าเดียวที่พวกเขาต้องอ่าน นอกจากนี้ เว็บไซต์หน้าเดียวของคุณอาจอยู่ในอันดับที่ดีขึ้นในการค้นหา เนื่องจากการเข้าชมทั้งหมดไปที่หน้า Landing Page เดียว
ด้วยหน้าเดียว คุณสามารถเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพของไซต์ WordPress บนมือถือและเดสก์ท็อปได้อย่างแท้จริง
สำหรับธุรกิจที่ซับซ้อนมากขึ้น เช่น ไซต์อีคอมเมิร์ซ บล็อก หรือสิ่งพิมพ์ เว็บไซต์หน้าเดียวไม่เพียงพอ
ที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างเว็บไซต์หน้าเดียวใน WordPress แล้ว
หากคุณต้องการเพิ่มหน้าเร็วๆ นี้ในขณะที่คุณสร้างเว็บไซต์ใหม่ โปรดดูบทแนะนำของเราที่นี่ คุณยังสามารถอ่านเพิ่มเติมเกี่ยวกับเครื่องมือสร้างการลากและวางอื่นๆ
คุณกำลังรออะไรอยู่? เริ่มต้นกับ SeedProd เพื่อสร้างเว็บไซต์หน้าเดียวของคุณ
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทความฟรีเพิ่มเติม
