วิธีสร้างเว็บไซต์ที่ตอบสนองในปี 2024 (ไม่มีการเข้ารหัส)
เผยแพร่แล้ว: 2024-11-09เว็บไซต์ของคุณทำงานได้ไม่ดีบนอุปกรณ์มือถือใช่ไหม? รูปแบบที่ไม่ดีหรือเวลาในการโหลดช้าอาจทำให้ผู้ใช้ออกจากไซต์ของคุณก่อนที่จะมีส่วนร่วมกับเนื้อหาของคุณ ในโลกที่เน้นอุปกรณ์เคลื่อนที่เป็นหลักในปัจจุบัน เว็บไซต์ที่ตอบสนองไม่ได้เป็นเพียงตัวเลือกอีกต่อไป แต่ยังเป็นสิ่งจำเป็นอีกด้วย
ไม่ว่าคุณจะเริ่มต้นใหม่หรือปรับปรุงเว็บไซต์ที่มีอยู่ ไซต์แบบตอบสนองถือเป็นสิ่งสำคัญในการเข้าถึงผู้ชมในวงกว้างและปรับปรุงการมีส่วนร่วมในทุกอุปกรณ์ เว็บไซต์แบบตอบสนองไม่เพียงแค่ดูเป็นมืออาชีพ แต่ยังทำงานได้อย่างราบรื่นบนหน้าจอทุกขนาด
ด้วย Divi คุณสามารถสร้างเว็บไซต์แบบตอบสนองได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ คู่มือนี้นำเสนอแนวทางทีละขั้นตอนในการสร้างเว็บไซต์แบบตอบสนองโดยใช้ Divi เพื่อให้คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ ปรับให้เข้ากับอุปกรณ์ทั้งหมด และเพิ่มการมีส่วนร่วม
เริ่มสร้างด้วย Divi วันนี้
- 1 การออกแบบที่ตอบสนองคืออะไร? และเหตุใดจึงสำคัญ
- 1.1 ความท้าทายทั่วไปของการออกแบบที่ตอบสนอง
- 2 เหตุใดจึงใช้ Divi เพื่อสร้างเว็บไซต์ที่ตอบสนองของคุณ
- 2.1 สร้างขึ้นสำหรับ WordPress
- 2.2 ไม่จำเป็นต้องมีการเข้ารหัส
- 2.3 เทมเพลตตอบสนองที่สร้างไว้ล่วงหน้า
- 2.4 เครื่องมือออกแบบที่ตอบสนองอันทรงพลัง
- 3 คำแนะนำทีละขั้นตอน: วิธีสร้างเว็บไซต์ที่ตอบสนองด้วย Divi
- 3.1 1. รับโดเมนและโฮสติ้ง WordPress
- 3.2 2. ติดตั้งและเปิดใช้งานธีม Divi
- 3.3 3. ใช้ Divi Quick Sites เพื่อสร้างเว็บไซต์ที่ตอบสนองของคุณ (เป็นนาที)
- 3.4 4. ตรวจสอบการออกแบบของคุณด้วยการแสดงตัวอย่างแบบตอบสนองของ Divi
- 3.5 5: ปรับแต่งเนื้อหาและการออกแบบของคุณสำหรับแต่ละอุปกรณ์
- 3.6 6: (ไม่บังคับ): ใช้ CSS แบบกำหนดเองเพื่อการตอบสนองขั้นสูง
- 3.7 7. ทดสอบไซต์ตอบสนองของคุณ
- 4 ลดความซับซ้อนของการออกแบบเว็บที่ตอบสนองด้วย Divi
การออกแบบที่ตอบสนองคืออะไร? และเหตุใดจึงสำคัญ
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เป็นแนวทางการออกแบบเว็บไซต์ที่จะปรับเค้าโครง รูปภาพ และเนื้อหาของเว็บไซต์ให้พอดีกับขนาดหน้าจอและอุปกรณ์ต่างๆ โดยอัตโนมัติ ไม่ว่าจะดูบนเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน เว็บไซต์แบบตอบสนองทำให้มั่นใจได้ว่าผู้ใช้จะเพลิดเพลินกับประสบการณ์ที่ดีที่สุดโดยไม่ต้องซูม เลื่อน หรือปรับขนาด
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ถือเป็นสิ่งสำคัญในปี 2024 เนื่องจากปริมาณการใช้ข้อมูลบนมือถือครอบงำเว็บ เว็บไซต์แบบตอบสนองช่วยให้คุณเข้าถึงผู้ชมได้กว้างขึ้น ในขณะเดียวกันก็มอบประสบการณ์ผู้ใช้ที่ราบรื่นในทุกอุปกรณ์ Google ยังจัดลำดับความสำคัญของเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในผลการค้นหา ดังนั้นการมีการออกแบบที่ตอบสนองจึงสามารถปรับปรุงการมองเห็นของคุณและป้องกันไม่ให้คุณสูญเสียการเข้าชมอันมีค่า
ความท้าทายทั่วไปของการออกแบบที่ตอบสนอง
- เลย์เอาต์ที่ไม่สอดคล้องกันในอุปกรณ์ต่างๆ: การรักษาการออกแบบที่ดึงดูดสายตาในขนาดหน้าจอที่แตกต่างกันอาจเป็นเรื่องท้าทาย
- การเขียนโค้ดด้วยตนเองสำหรับเบรกพอยต์ของอุปกรณ์: การออกแบบที่ตอบสนองแบบดั้งเดิมมักต้องใช้การสืบค้นสื่อการเขียนโค้ดด้วยตนเอง ซึ่งอาจใช้เวลานานและซับซ้อน โดยเฉพาะสำหรับผู้ที่ไม่มีทักษะการเขียนโค้ด
- ปัญหาด้านประสิทธิภาพ: รูปภาพและสื่อที่ไม่ได้รับการเพิ่มประสิทธิภาพอาจทำให้เวลาในการโหลดช้าลง โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ทำให้ผู้ใช้หงุดหงิด และเพิ่มอัตราตีกลับ
- การทดสอบข้ามอุปกรณ์: การตรวจสอบให้แน่ใจว่าเว็บไซต์ดูดีบนอุปกรณ์ทั้งหมดต้องมีการทดสอบและปรับแต่งอย่างต่อเนื่อง ซึ่งอาจเป็นเรื่องยากหากไม่มีเครื่องมือที่เหมาะสม
ด้วย Divi คุณสามารถรับมือกับความท้าทายเหล่านี้ได้อย่างง่ายดาย Divi มีเค้าโครงที่สร้างไว้ล่วงหน้า การแก้ไขที่ตอบสนอง และการแสดงตัวอย่างแบบเรียลไทม์ เพื่อให้คุณสามารถออกแบบเว็บไซต์ที่สวยงามและเหมาะกับมือถือโดยไม่ต้องเขียนโค้ดหรือทดสอบอย่างละเอียด
สร้างเว็บไซต์ที่ตอบสนองของคุณด้วย Divi
เหตุใดจึงใช้ Divi เพื่อสร้างเว็บไซต์ที่ตอบสนองของคุณ

Divi เป็นหนึ่งในเครื่องมือที่ทรงพลังที่สุดสำหรับการสร้างเว็บไซต์แบบตอบสนอง นี่คือเหตุผลว่าทำไม Divi จึงเป็นตัวเลือกอันดับต้นๆ สำหรับนักออกแบบเว็บไซต์:
สร้างขึ้นสำหรับ WordPress
WordPress เป็นหนึ่งในแพลตฟอร์มยอดนิยมสำหรับการสร้างเว็บไซต์และด้วยเหตุผลที่ดี เมื่อพูดถึงการสร้างเว็บไซต์แบบตอบสนอง WordPress เป็นตัวเลือกที่เหมาะสมที่สุดเนื่องจากมีความยืดหยุ่น ใช้งานง่าย และมีระบบธีมและปลั๊กอินมากมายที่ออกแบบมาเพื่อการออกแบบแบบตอบสนองโดยเฉพาะ 
อย่างไรก็ตาม เพื่อปลดล็อกศักยภาพเต็มรูปแบบของ WordPress อย่างแท้จริงสำหรับการออกแบบแบบตอบสนอง คุณต้องมีธีมและเครื่องมือที่เหมาะสม และนั่นคือสิ่งที่ Divi เข้ามามีส่วนร่วม แม้ว่า WordPress จะมอบรากฐานให้กับคุณ แต่ Divi ก็ยกระดับเว็บไซต์ของคุณไปอีกระดับด้วยการลดความซับซ้อนของกระบวนการออกแบบแบบตอบสนองและให้คุณ ความยืดหยุ่นในการสร้างเว็บไซต์ที่สวยงามและเหมาะกับมือถือได้อย่างง่ายดาย
ไม่จำเป็นต้องมีการเข้ารหัส
เครื่องมือสร้างแบบลากและวางของ Divi ช่วยให้คุณสามารถออกแบบเว็บไซต์ระดับมืออาชีพและตอบสนองได้โดยไม่ต้องเขียนโค้ดใดๆ เพียงลากองค์ประกอบต่างๆ ลงบนเพจของคุณและปรับแต่งด้วยภาพ ทำให้เป็นเรื่องง่ายสำหรับทั้งผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์ในการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
เริ่มต้นกับ Divi
เทมเพลตตอบสนองที่สร้างไว้ล่วงหน้า

Divi นำเสนอเลย์เอาต์ที่สร้างไว้ล่วงหน้าและเทมเพลตที่ตอบสนองได้หลายพันแบบ ช่วยให้คุณเริ่มสร้างไซต์ของคุณด้วยการออกแบบที่ปรับให้เหมาะกับอุปกรณ์มือถือแล้ว เทมเพลตเหล่านี้ช่วยให้คุณประหยัดเวลาและความพยายาม โดยไม่จำเป็นต้องสร้างเลย์เอาต์ตั้งแต่ต้น
เครื่องมือออกแบบที่ตอบสนองอันทรงพลัง
นี่คือสาเหตุที่ Divi โดดเด่นในฐานะโซลูชันครบวงจรสำหรับการออกแบบที่ตอบสนองในปี 2024:
- การแก้ไขตามอุปกรณ์: ปรับแต่งลักษณะที่ปรากฏของเว็บไซต์ของคุณบนอุปกรณ์ต่าง ๆ (เดสก์ท็อป แท็บเล็ต มือถือ) ได้โดยตรงภายใน Divi Builder ปรับแต่งเค้าโครง รูปภาพ และเนื้อหาเพื่อประสบการณ์ผู้ใช้ที่ราบรื่นในทุกหน้าจอ
- การแสดงตัวอย่างแบบตอบสนอง: ดูตัวอย่างการออกแบบเว็บไซต์ของคุณบนหน้าจอขนาดต่างๆ โดยไม่ต้องออกจากเครื่องมือสร้าง ทำการปรับเปลี่ยนแบบเรียลไทม์เพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูดีทุกที่
- อินพุต CSS แบบกำหนดเอง: เพิ่ม CSS แบบกำหนดเองสำหรับเบรกพอยต์เฉพาะโดยใช้คำสั่งสื่อ ช่วยให้สามารถควบคุมขั้นสูงและปรับแต่งการออกแบบของคุณบนอุปกรณ์ต่างๆ ได้อย่างแม่นยำ
- องค์ประกอบและสไตล์ส่วนกลาง: ใช้การตั้งค่าส่วนกลางบนเว็บไซต์ของคุณเพื่อความสอดคล้อง ในขณะเดียวกันก็ปรับแต่งองค์ประกอบเฉพาะสำหรับอุปกรณ์ต่างๆ เพื่อรักษาการออกแบบที่สอดคล้องแต่ยืดหยุ่น
- โครงสร้างกริดและคอลัมน์แบบไหล: ใช้ระบบกริดแบบไหลของ Divi เพื่อสร้างเค้าโครงที่ปรับตามขนาดหน้าจอที่แตกต่างกันโดยอัตโนมัติ เพื่อให้มั่นใจว่าเนื้อหาของคุณยังคงดึงดูดสายตาและมีโครงสร้างที่ดี
- แบบอักษรและการพิมพ์ที่ปรับได้: ปรับแต่งแบบอักษรและการตั้งค่าการพิมพ์สำหรับอุปกรณ์ต่างๆ เพื่อรักษาความสามารถในการอ่านและลำดับชั้นของภาพในทุกขนาดหน้าจอ
- การสืบค้นสื่อในตัว: Divi มีเบรกพอยต์ที่กำหนดไว้ล่วงหน้าซึ่งสามารถปรับแต่งได้อย่างละเอียดโดยใช้การสืบค้นสื่อ คุณสมบัตินี้ให้การควบคุมที่แม่นยำว่าเว็บไซต์ของคุณจะปรับให้เข้ากับขนาดหน้าจอต่างๆ อย่างไร
โดยรวมแล้ว Divi ช่วยให้เว็บไซต์ของคุณดูสวยงามและทำงานได้อย่างราบรื่นในทุกอุปกรณ์
เริ่มต้นกับ Divi
คำแนะนำทีละขั้นตอน: วิธีสร้างเว็บไซต์ที่ตอบสนองด้วย Divi
1. รับโดเมนและโฮสติ้ง WordPress
ทุกเว็บไซต์ต้องมีโดเมนและผู้ให้บริการโฮสติ้งก่อนจึงจะสามารถสร้างเว็บไซต์แบบตอบสนองได้ หากคุณมีอยู่แล้ว คุณสามารถข้ามขั้นตอนนี้ได้
โดเมน
ชื่อโดเมนของคุณคือที่อยู่เว็บสำหรับเว็บไซต์ของคุณ (เช่น elegantthemes.com) ดังนั้นการเลือกชื่อที่แสดงถึงแบรนด์ของคุณและง่ายต่อการจดจำจึงเป็นสิ่งสำคัญ ตามหลักการแล้ว โดเมนของคุณควรให้ข้อมูลที่ชัดเจนว่าธุรกิจอีคอมเมิร์ซของคุณเกี่ยวกับอะไร
เมื่อคุณตัดสินใจเลือกชื่อโดเมนแล้ว ให้มองหาผู้รับจดทะเบียนโดเมนที่มีชื่อเสียงเพื่อรักษาความปลอดภัย Namecheap เป็นตัวเลือกยอดนิยม หรือคุณสามารถใช้ประโยชน์จากโดเมนลดราคาผ่านผู้ให้บริการโฮสติ้ง เช่น SiteGround
เยี่ยมชม NameCheap
หากคุณมีโดเมนอยู่แล้ว คุณสามารถเชื่อมโยงโดเมนนั้นกับผู้ให้บริการโฮสติ้งของคุณได้โดยการอัปเดตเนมเซิร์ฟเวอร์
เวิร์ดเพรสโฮสติ้ง

เว็บไซต์ของคุณต้องการบ้านออนไลน์ที่เชื่อถือได้ และนั่นคือสิ่งที่โฮสติ้งเข้ามามีบทบาท เนื่องจากเราจะทำงานร่วมกับ WordPress การเลือกผู้ให้บริการโฮสติ้ง WordPress ระดับแนวหน้าจึงถือเป็นสิ่งสำคัญ โฮสต์ที่เชื่อถือได้จะทำให้การจัดการไซต์ง่ายขึ้น ในขณะเดียวกันก็รับประกันความเร็วและประสิทธิภาพความปลอดภัยที่ยอดเยี่ยม
SiteGround มีแผนโฮสติ้ง WordPress เริ่มต้นที่ $3.99 ต่อเดือน ทำให้เป็นตัวเลือกที่คุ้มค่า การตั้งค่าโฮสติ้ง WordPress ด้วย SiteGround เป็นเรื่องง่าย
เริ่มต้นใช้งาน Siteground
ดูวิดีโอด้านล่างเพื่อเรียนรู้วิธีตั้งค่าโดเมนและโฮสติ้งของคุณ
2. ติดตั้งและเปิดใช้งานธีม Divi
Divi สามารถซื้อได้จาก Elegant Themes โดยมีตัวเลือกสำหรับใบอนุญาตรายปีใน ราคา 89 ดอลลาร์ หรือใบอนุญาตตลอดชีพแบบครั้งเดียวในราคา 249 ดอลลาร์ เมื่อคุณทำการซื้อแล้ว คุณสามารถดาวน์โหลดธีมและติดตั้งบนเว็บไซต์ WordPress ของคุณได้โดยทำตามขั้นตอนง่ายๆ เหล่านี้:
- ไปที่ ลักษณะ > ธีม ในแดชบอร์ด WordPress ของคุณ
- คลิกเพิ่มใหม่ จากนั้นอัปโหลดธีม
- เลือกไฟล์ Divi .zip ที่คุณดาวน์โหลดแล้วคลิกติดตั้งทันที
- เมื่อการติดตั้งเสร็จสมบูรณ์ คลิกเปิดใช้งานเพื่อทำให้ Divi เป็นธีมที่ใช้งานอยู่
ดูวิดีโอด้านล่างเพื่อดูคำแนะนำแบบละเอียดและข้อมูลเพิ่มเติม
เมื่อการตั้งค่าเสร็จสมบูรณ์ คุณก็พร้อมที่จะเริ่มสร้างไซต์ของคุณ หากคุณต้องการทำความคุ้นเคยกับกระบวนการก่อนเริ่มต้น โปรดดูบทช่วยสอนของเราเกี่ยวกับการใช้ Divi Builder
เริ่มต้นกับ Divi
3. ใช้ Divi Quick Sites เพื่อสร้างเว็บไซต์ที่ตอบสนองของคุณ (เป็นนาที)
เมื่อคุณติดตั้งธีม Divi บน WordPress แล้ว คุณสามารถเริ่มสร้างเว็บไซต์ที่ตอบสนองได้อย่างง่ายดาย ด้วย Divi Quick Sites เว็บไซต์ของคุณจะถูกสร้างขึ้นได้โดยอัตโนมัติ ดังนั้นคุณไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด
เปิดตัวช่วยสร้างการเริ่มต้นใช้งาน
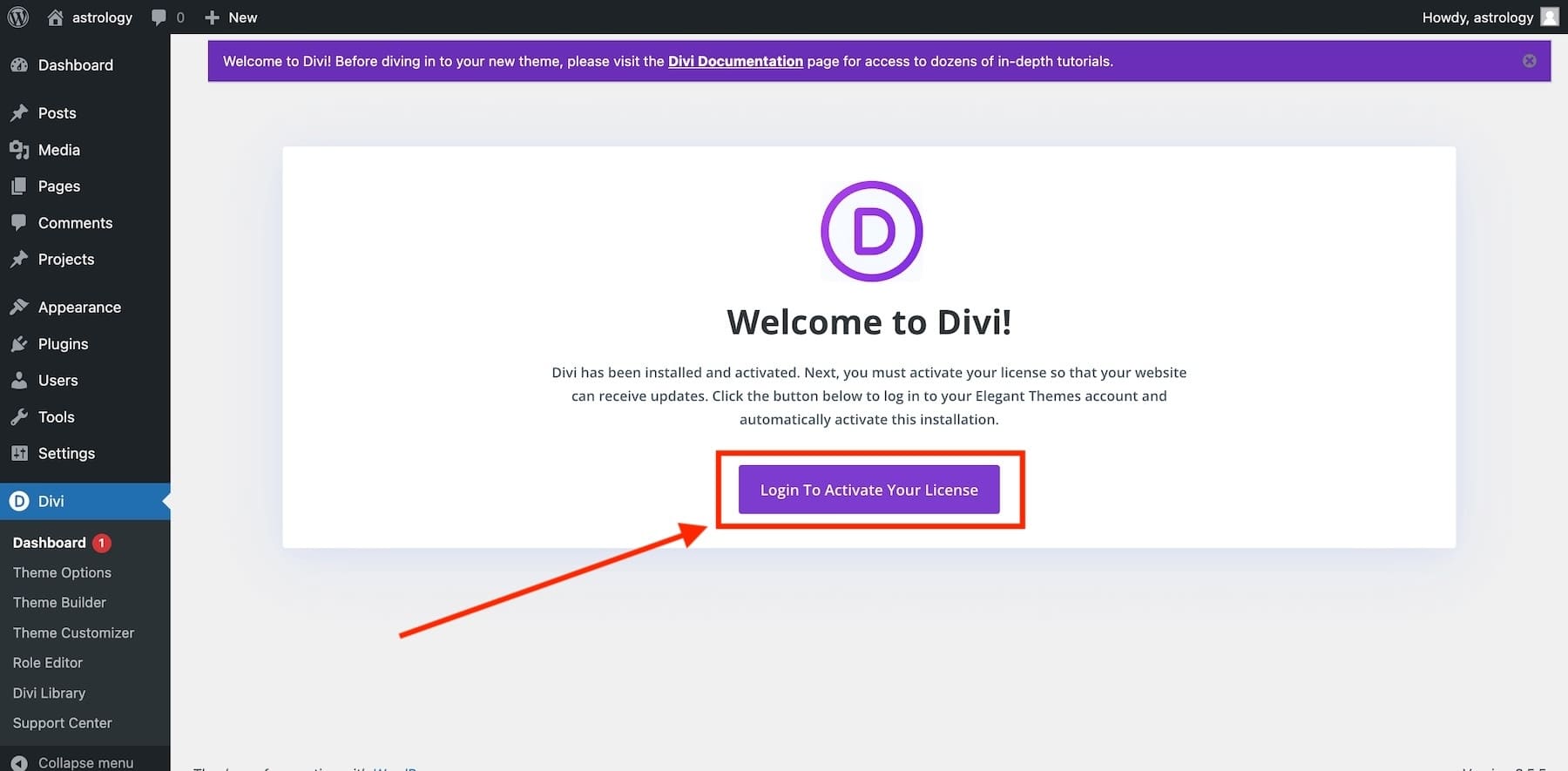
เมื่อคุณเปิดใช้งานธีม Divi ใน WordPress แล้ว คุณจะได้รับคำแนะนำตลอดการตั้งค่าด้วยวิซาร์ดการเริ่มต้นใช้งานของ Divi เพียงคลิกปุ่มเพื่อเข้าสู่ระบบและเปิดใช้งานใบอนุญาต Divi ของคุณ

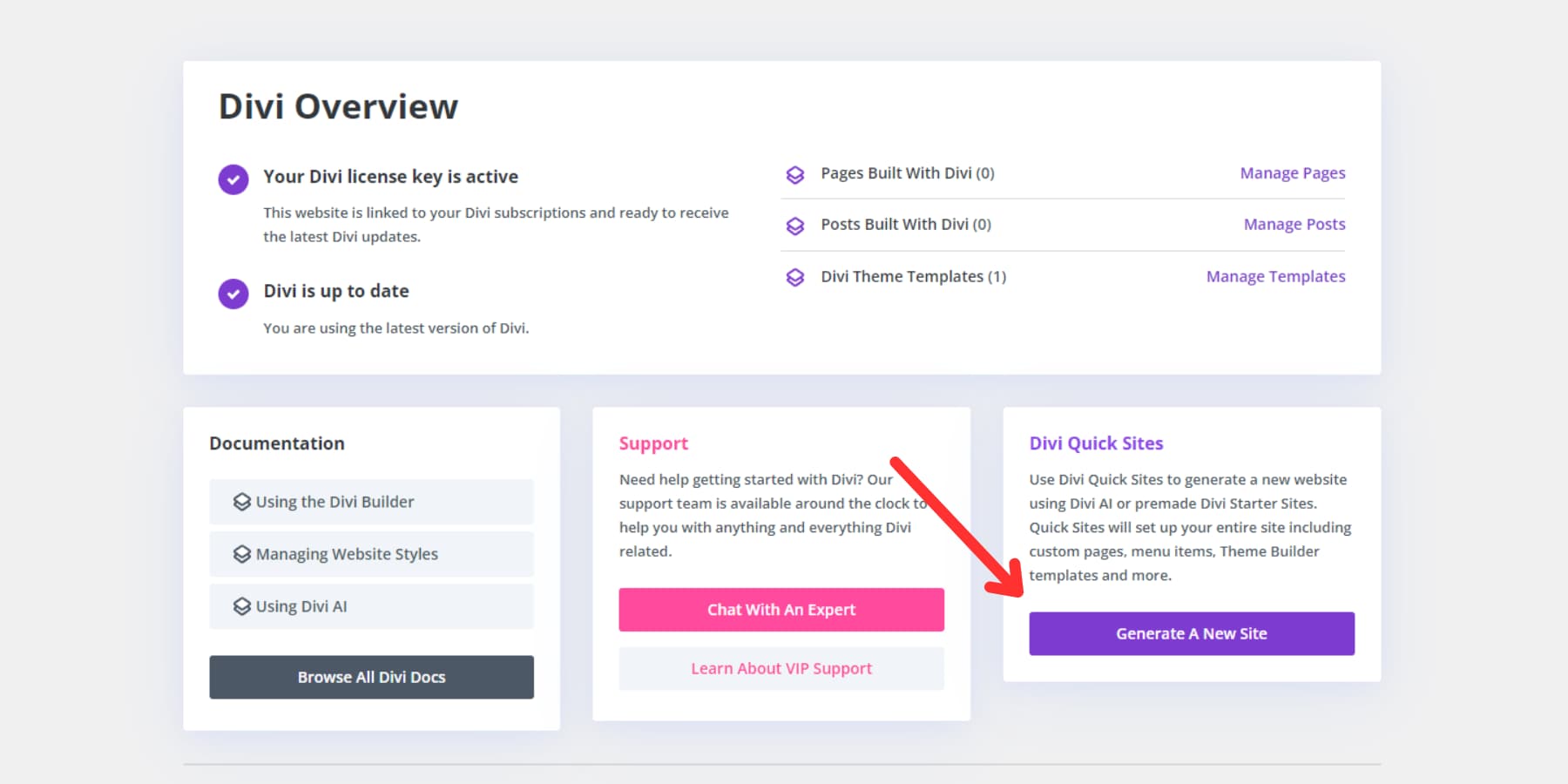
เมื่อเข้าสู่ระบบแล้ว คุณจะเข้าสู่แดชบอร์ดหลักของ Divi จากที่นี่ คุณสามารถจัดการไซต์ของคุณ เข้าถึงเอกสารที่เป็นประโยชน์ ขอการสนับสนุน และสร้างไซต์ใหม่ด้วย Divi Quick Sites ในการเริ่มต้น เพียงคลิก 'สร้างไซต์ใหม่' บนแดชบอร์ด

เยี่ยมชมไซต์ด่วน Divi
สร้างไซต์ตอบสนองของคุณด้วยไซต์เริ่มต้น (หรือด้วย AI)
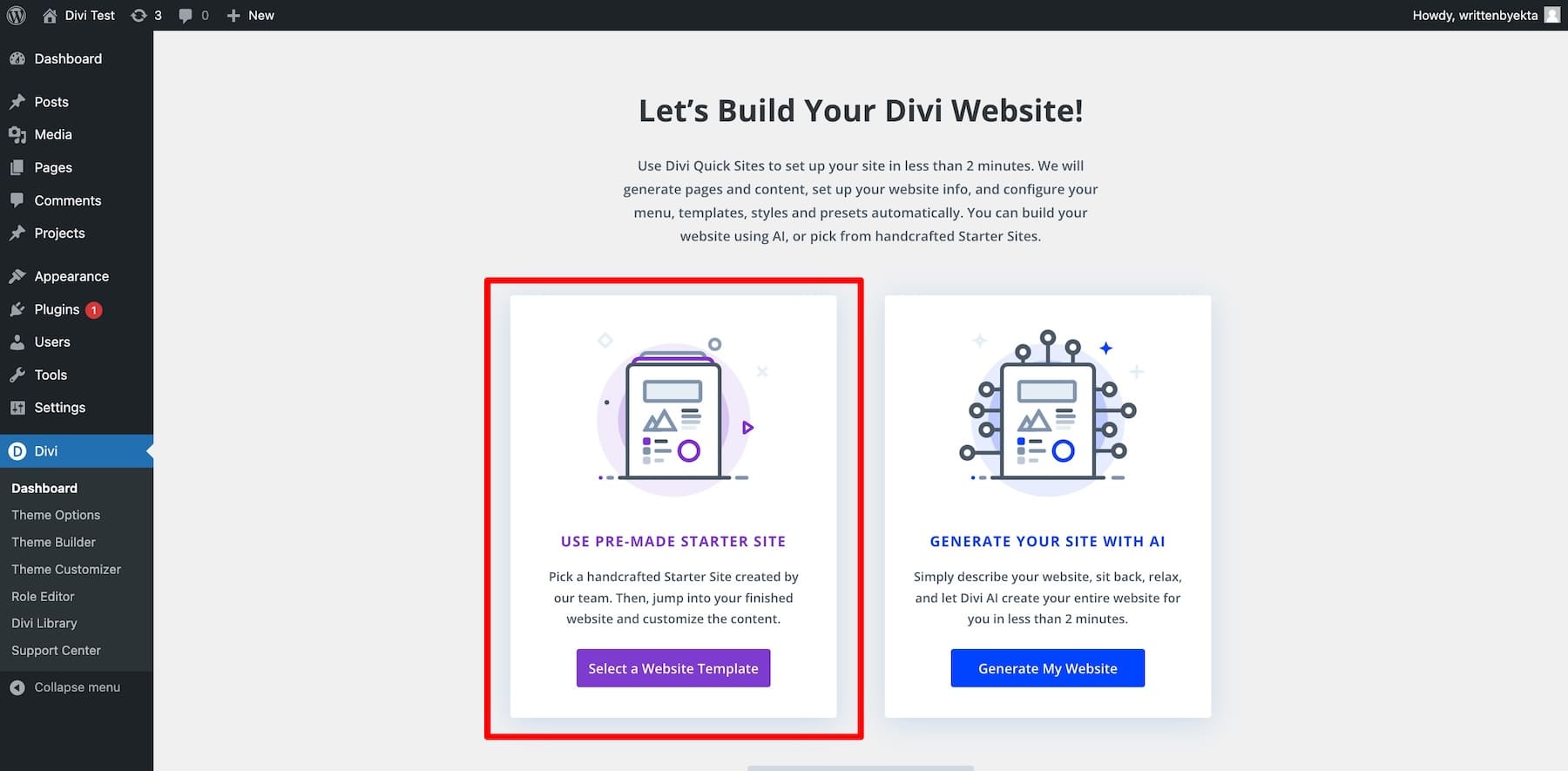
จากนั้น คุณสามารถสร้างเว็บไซต์แบบตอบสนองได้โดยใช้ไซต์เริ่มต้นที่ออกแบบไว้ล่วงหน้าหรือตัวสร้างเว็บไซต์ AI ของ Divi Divi มีเทมเพลตเริ่มต้นที่สวยงาม เพียงคลิก 'เลือกเทมเพลตเว็บไซต์' เพื่อเริ่มต้น

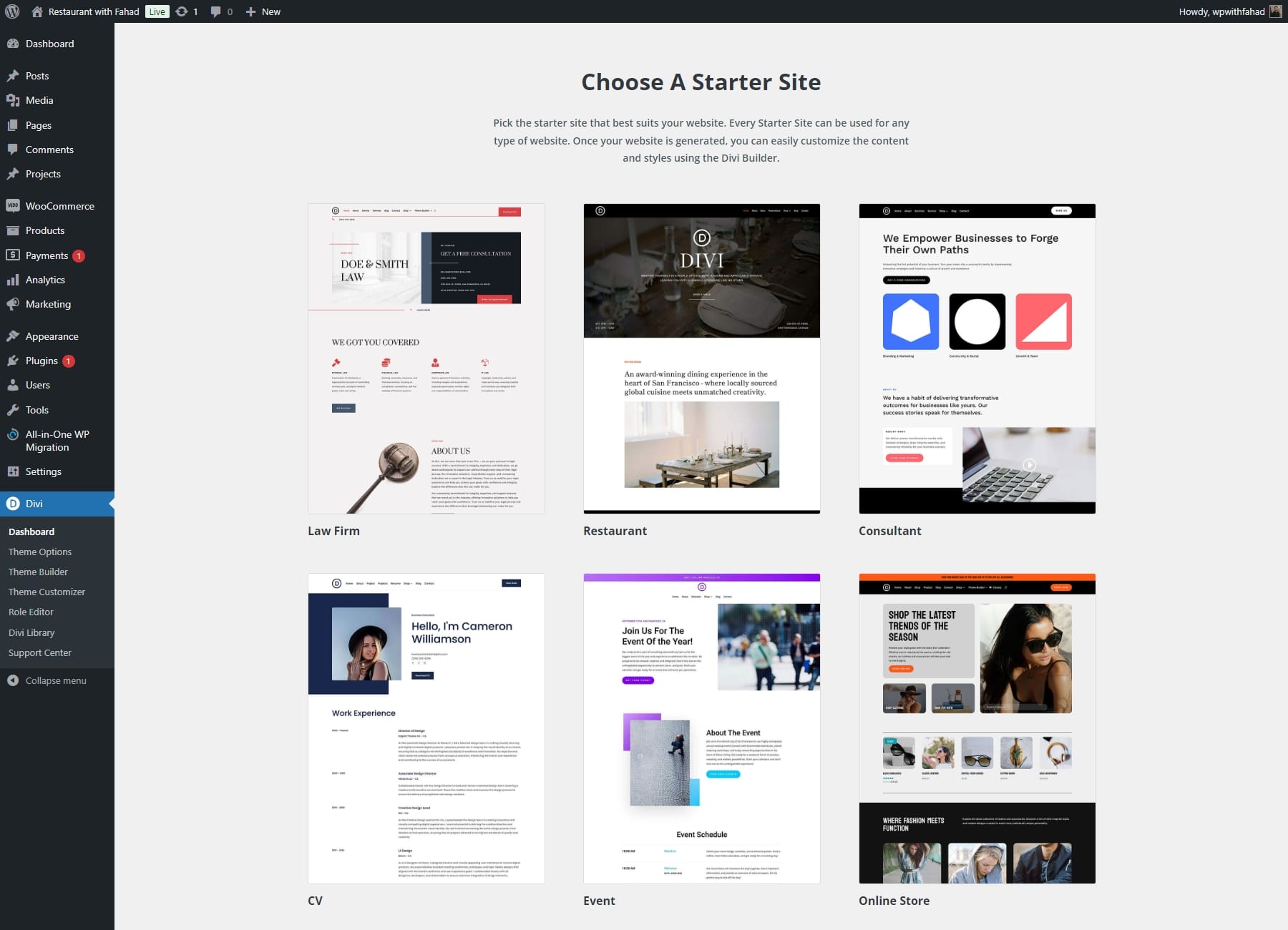
คุณจะพบเทมเพลตไซต์เริ่มต้นที่ตอบสนองได้หลากหลายบนหน้าจอของคุณ เลือกอันที่เหมาะกับความต้องการของคุณ ไม่ต้องกังวลหากสี แบบอักษร หรือรูปภาพของเทมเพลตไม่ตรงกับแบรนด์ของคุณ คุณสามารถปรับแต่งสิ่งเหล่านี้ได้อย่างง่ายดายในภายหลัง

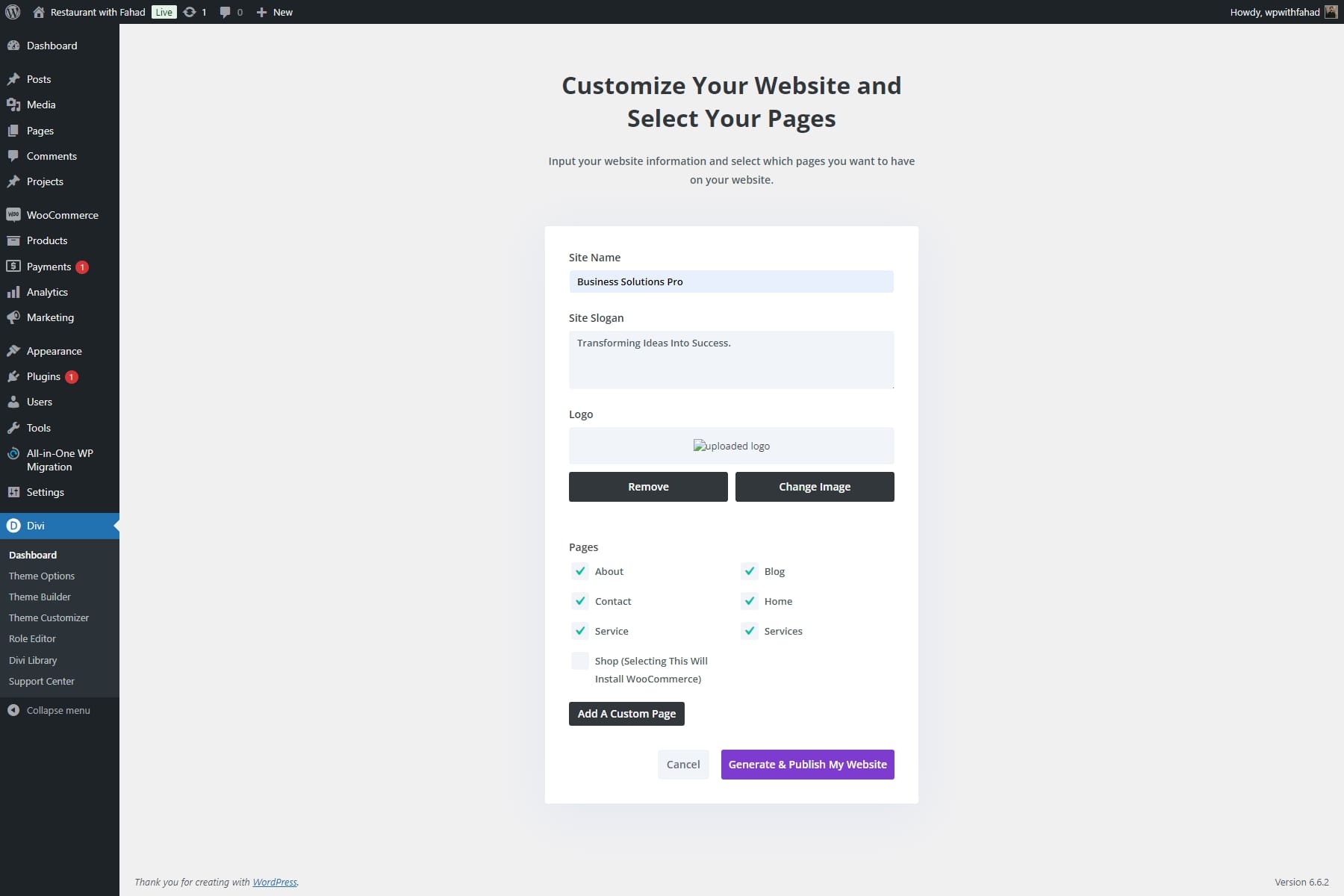
Divi Quick Sites จะแนะนำคุณตลอดการตั้งค่าเว็บไซต์ของคุณโดยรวบรวมรายละเอียดที่จำเป็น เช่น ชื่อเว็บไซต์ สโลแกน และโลโก้ของคุณ
- ป้อนชื่อเว็บไซต์และสโลแกนของคุณ แล้วอัปโหลดโลโก้ของคุณ
- หากคุณมีโลโก้ ให้อัปโหลดเพื่อเพิ่มลงในเว็บไซต์ของคุณโดยอัตโนมัติ
- เลือกเพจที่คุณต้องการจากไซต์เริ่มต้นหรือสร้างเพจแบบกำหนดเองหากจำเป็น
- เมื่อทุกอย่างได้รับการตั้งค่าแล้ว คลิก 'สร้างและเผยแพร่เว็บไซต์ของฉัน' เพื่อเสร็จสิ้นกระบวนการ


หมายเหตุ: การเลือกหน้าบริการจะติดตั้งเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อแสดงข้อเสนอการให้คำปรึกษาของคุณ (คำอธิบายบริการ ราคา ฯลฯ) ในกรณีนี้ สามารถละเว้นหน้าร้านค้าได้เนื่องจากเรามุ่งเน้นที่การให้คำปรึกษากับลูกค้ามากกว่าร้านค้าออนไลน์
หลังจากที่คุณป้อนรายละเอียดเว็บไซต์ของคุณ Divi Quick Sites จะสร้างเว็บไซต์ของคุณภายในไม่ถึงสองนาที ขึ้นอยู่กับข้อมูลที่คุณป้อน ระบบจะสร้างองค์ประกอบที่จำเป็นทั้งหมดโดยอัตโนมัติ รวมถึงหน้า เทมเพลต สไตล์ และแถบนำทาง

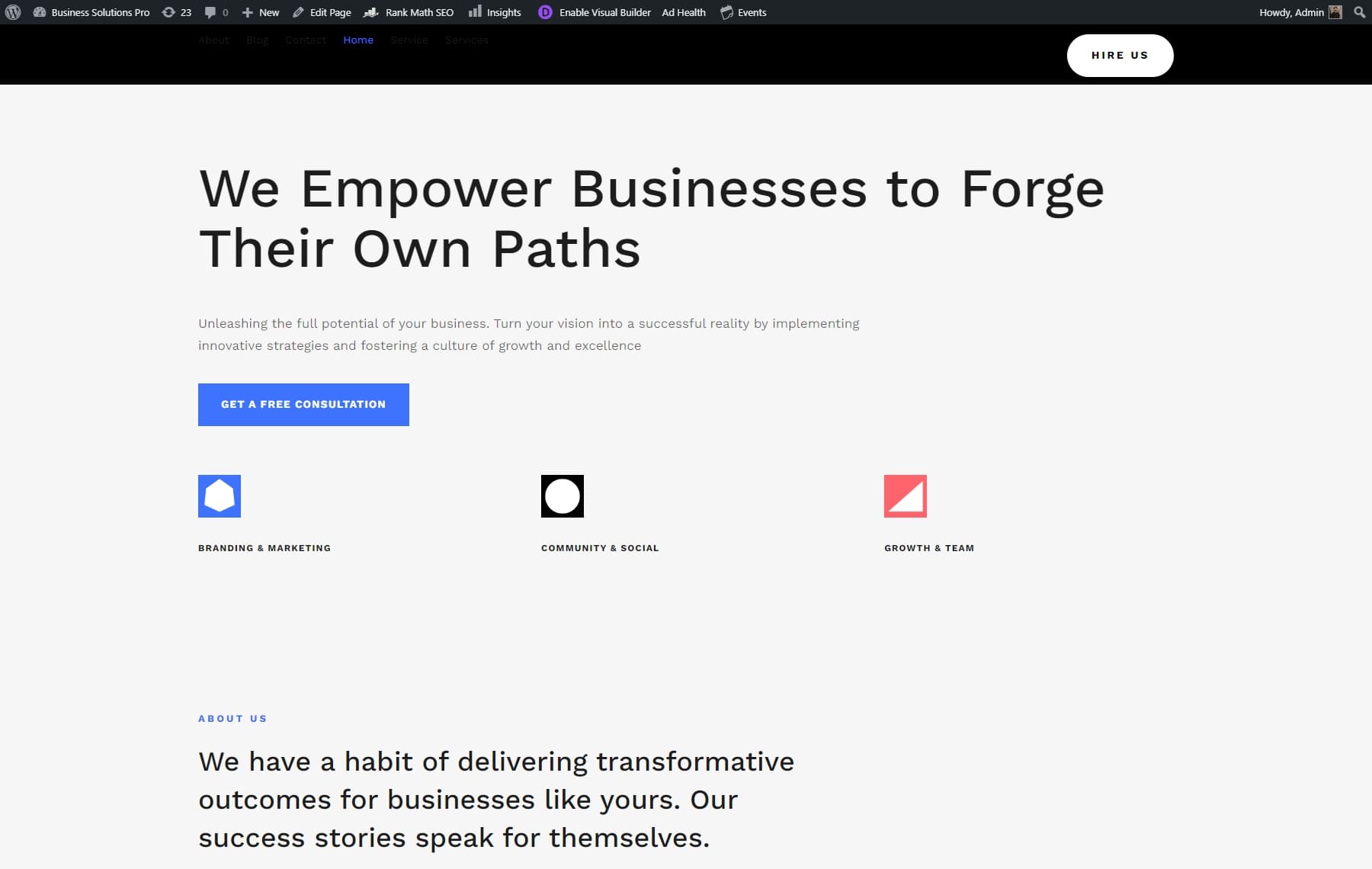
เมื่อเว็บไซต์ของคุณเสร็จสมบูรณ์ คุณจะถูกนำไปยังหน้ายืนยันที่ระบุว่า 'เว็บไซต์ของคุณพร้อมแล้ว!' นอกจากนี้ คุณจะพบรายการหน้าเว็บไซต์และเทมเพลตธีมที่สร้างขึ้น พร้อมด้วยลิงก์ไปยังบทช่วยสอนและเอกสารประกอบเพื่อช่วยให้คุณเริ่มทำงานกับไซต์ที่เพิ่งสร้างใหม่ได้

แม้ว่า Divi Quick Sites จะถูกสร้างขึ้นมาให้ตอบสนอง แต่คุณอาจต้องการปรับเปลี่ยนส่วนตัวเล็กน้อยเพื่อให้เหมาะกับวิสัยทัศน์ของคุณอย่างสมบูรณ์แบบ เครื่องมือสร้างภาพของ Divi ช่วยให้คุณสามารถสลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้แบบเรียลไทม์เพื่อดูว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์แต่ละเครื่อง คุณยังสามารถเปลี่ยนขนาดการแสดงตัวอย่างให้เหมาะกับความต้องการของคุณได้

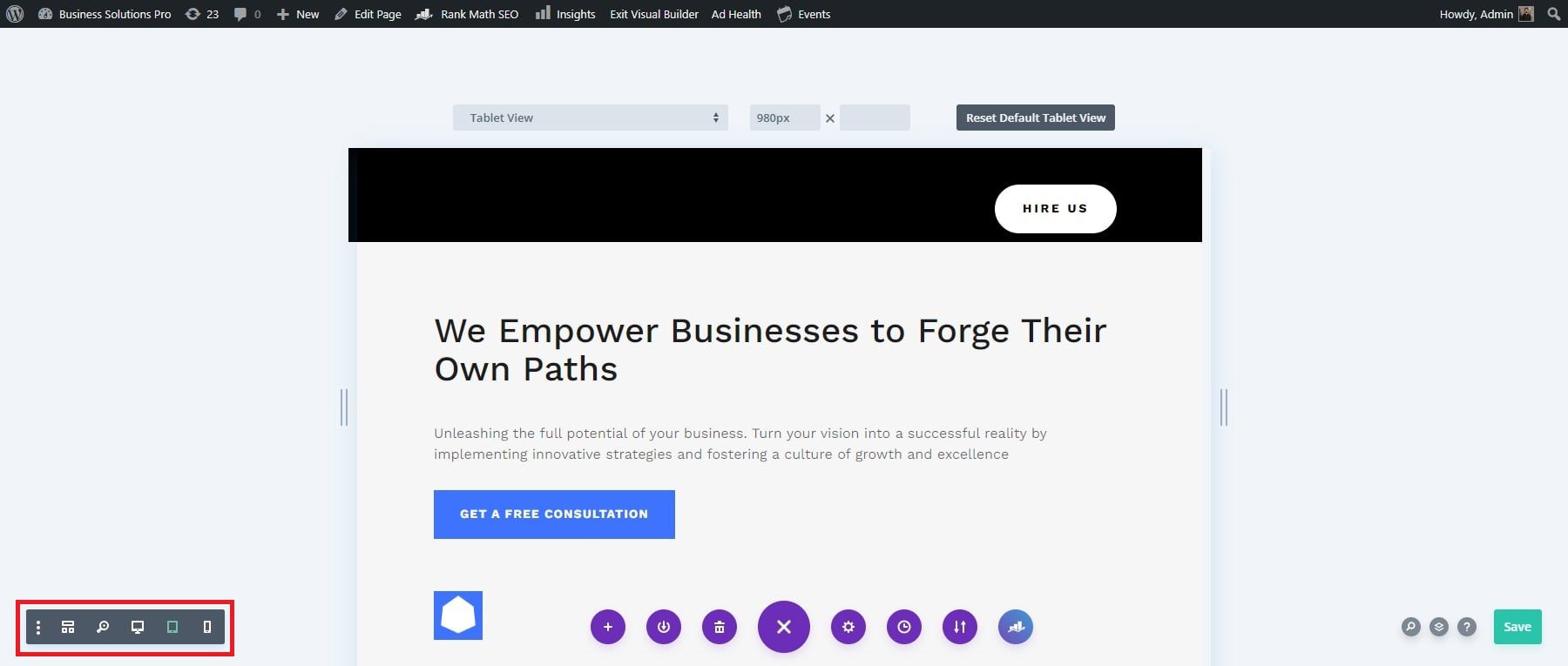
4. ตรวจสอบการออกแบบของคุณด้วยตัวอย่างที่ตอบสนองต่อ Divi
เมื่อคุณได้เลือกเทมเพลตที่ตอบสนองแล้ว ก็ถึงเวลาดูตัวอย่างสำหรับอุปกรณ์ต่างๆ เครื่องมือแก้ไขแบบตอบสนองในตัวของ Divi ทำให้กระบวนการนี้ง่ายขึ้น คุณสามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือได้โดยตรงจาก Divi Builder เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นในทุกแพลตฟอร์ม
ดูตัวอย่างไซต์บนอุปกรณ์ยอดนิยมพร้อมค่าดูล่วงหน้า
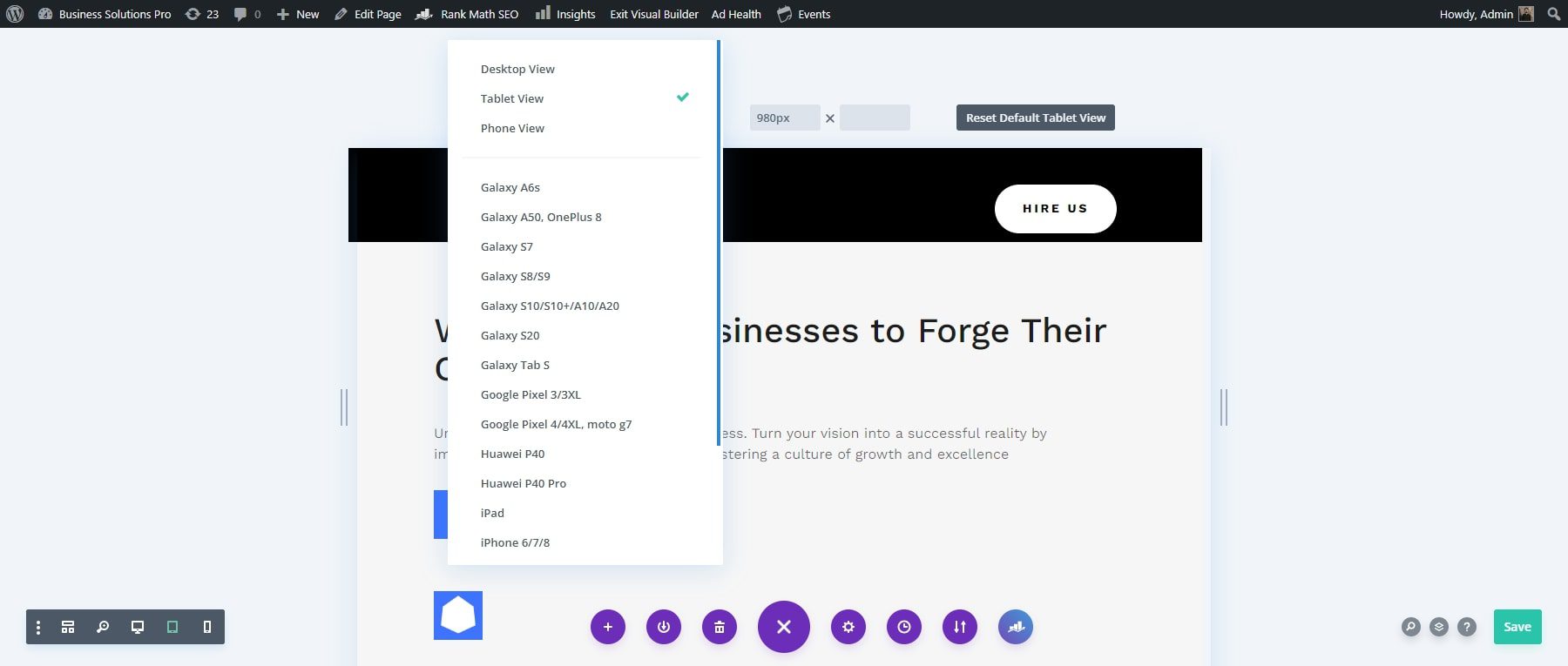
คุณสามารถใช้การตั้งค่าล่วงหน้าของอุปกรณ์ยอดนิยมเพื่อดูว่าเพจของคุณจะดูเป็นอย่างไรบนอุปกรณ์ต่างๆ หากต้องการดูตัวเลือกเหล่านี้ ให้คลิกที่เมนูแบบเลื่อนลงเริ่มต้น นี่จะนำเสนออุปกรณ์ Apple และ Android ที่หลากหลายให้กับคุณ

ดูตัวอย่างไซต์โดยใช้โหมดมุมมองที่ปรับแต่งได้
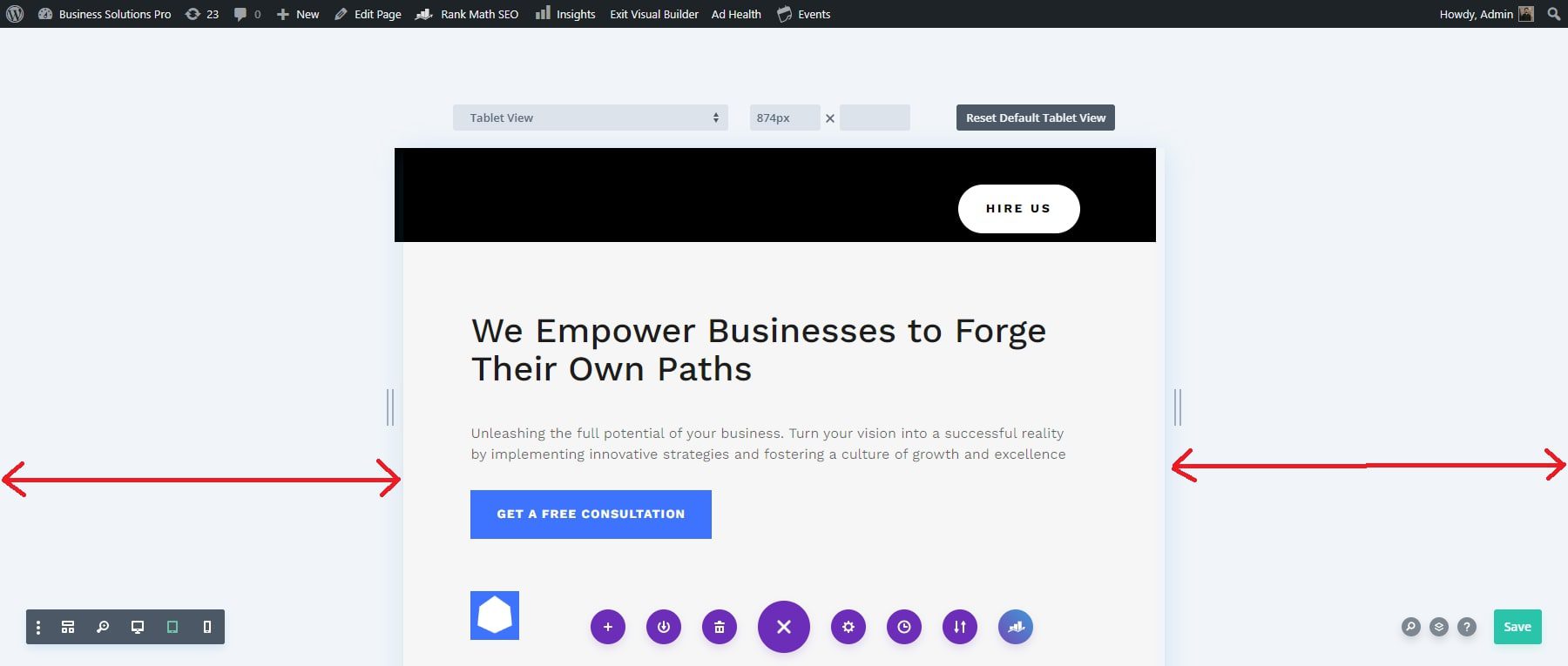
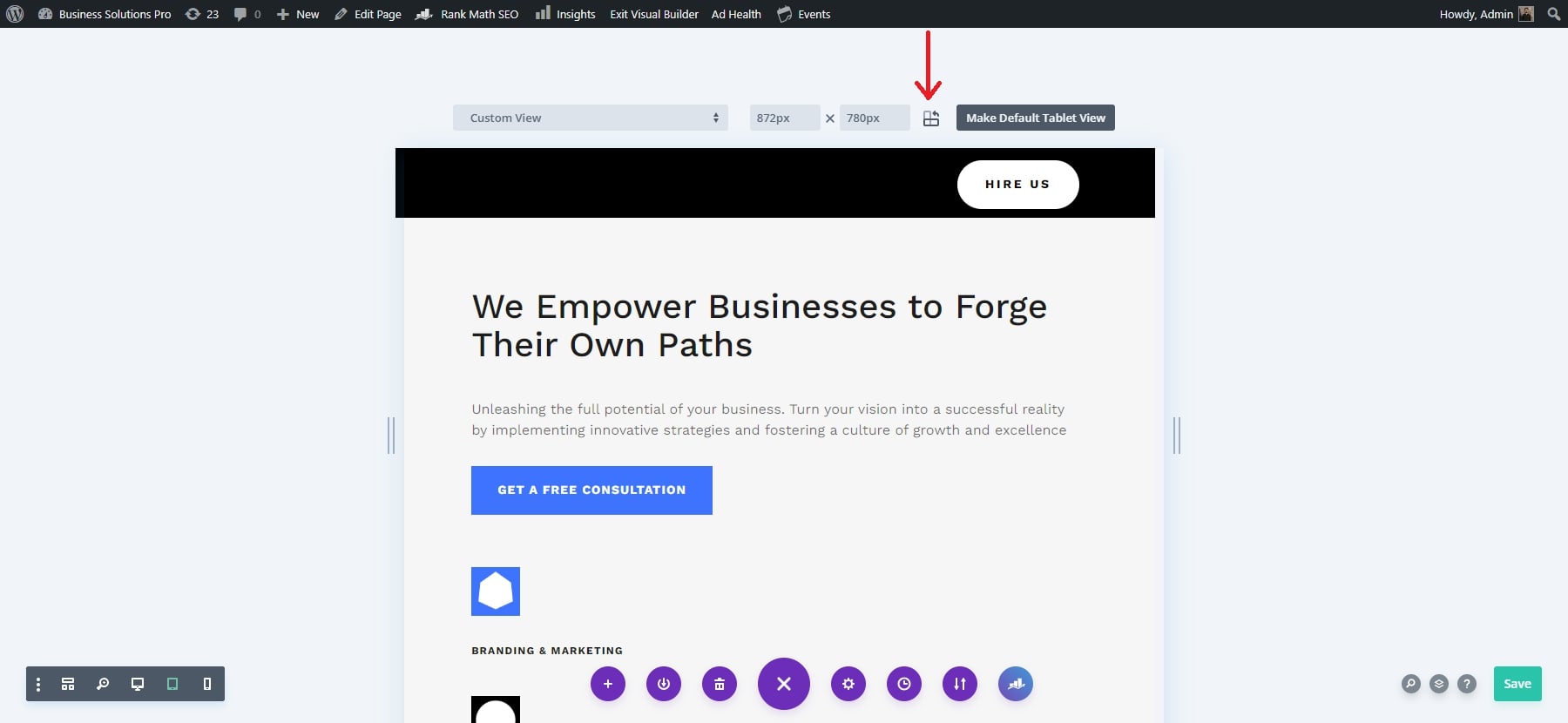
นอกจากตัวเลือกเริ่มต้นและตัวเลือกการแสดงตัวอย่างอุปกรณ์แล้ว คุณยังสามารถตั้งค่าความกว้างที่กำหนดเองสำหรับการแสดงตัวอย่างของคุณได้ Divi ยังมีคุณสมบัติการปรับขนาดแบบคลิกและลากเพื่อการปรับเปลี่ยนที่ง่ายดาย หากต้องการปรับขนาด ให้คลิกและลากจากด้านซ้ายของพื้นที่แสดงตัวอย่าง ขณะที่คุณลาก ความกว้างจะอัปเดตโดยอัตโนมัติในช่องขนาด

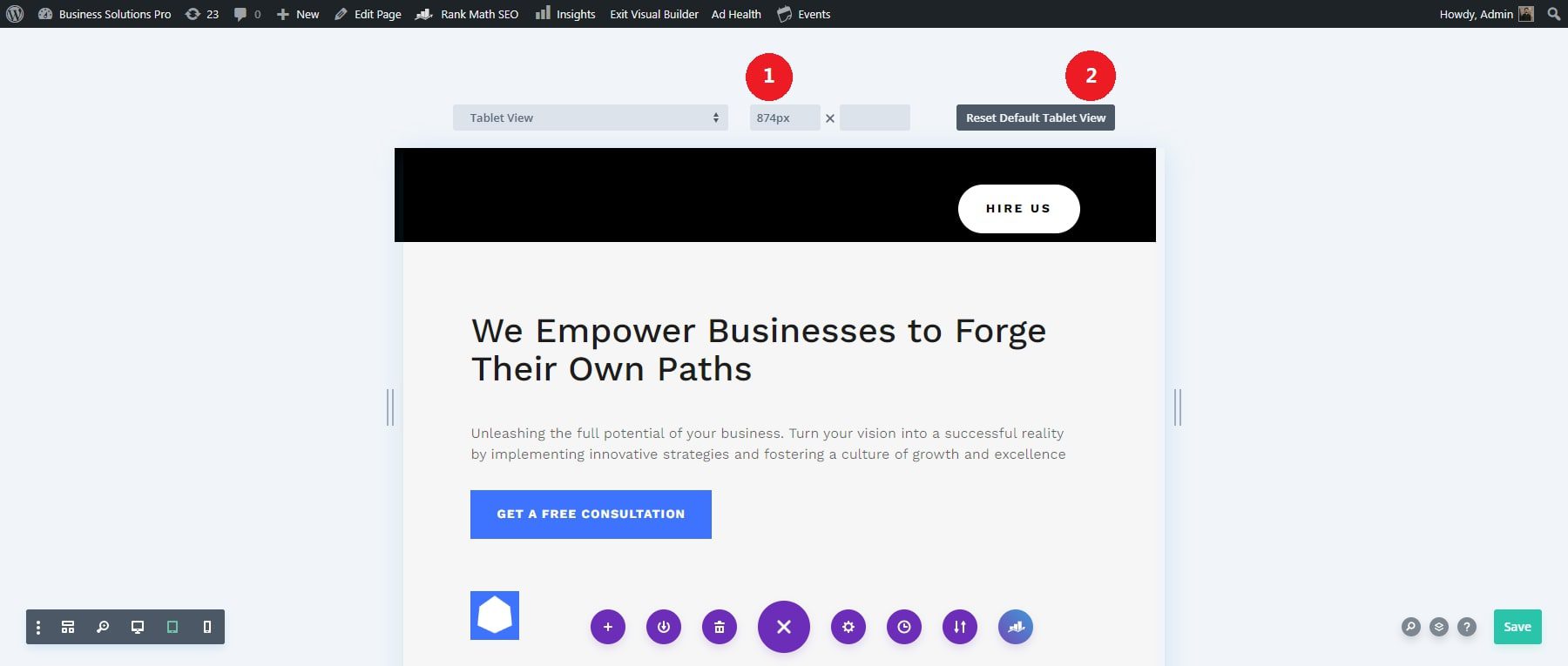
คุณสามารถปรับแต่งการแสดงตัวอย่างแบบโต้ตอบได้โดยการป้อนขนาดความกว้างและความสูงที่ต้องการด้วยตนเอง เพียงคลิกที่ช่องขนาดและป้อนความกว้างและความสูงที่คุณต้องการ
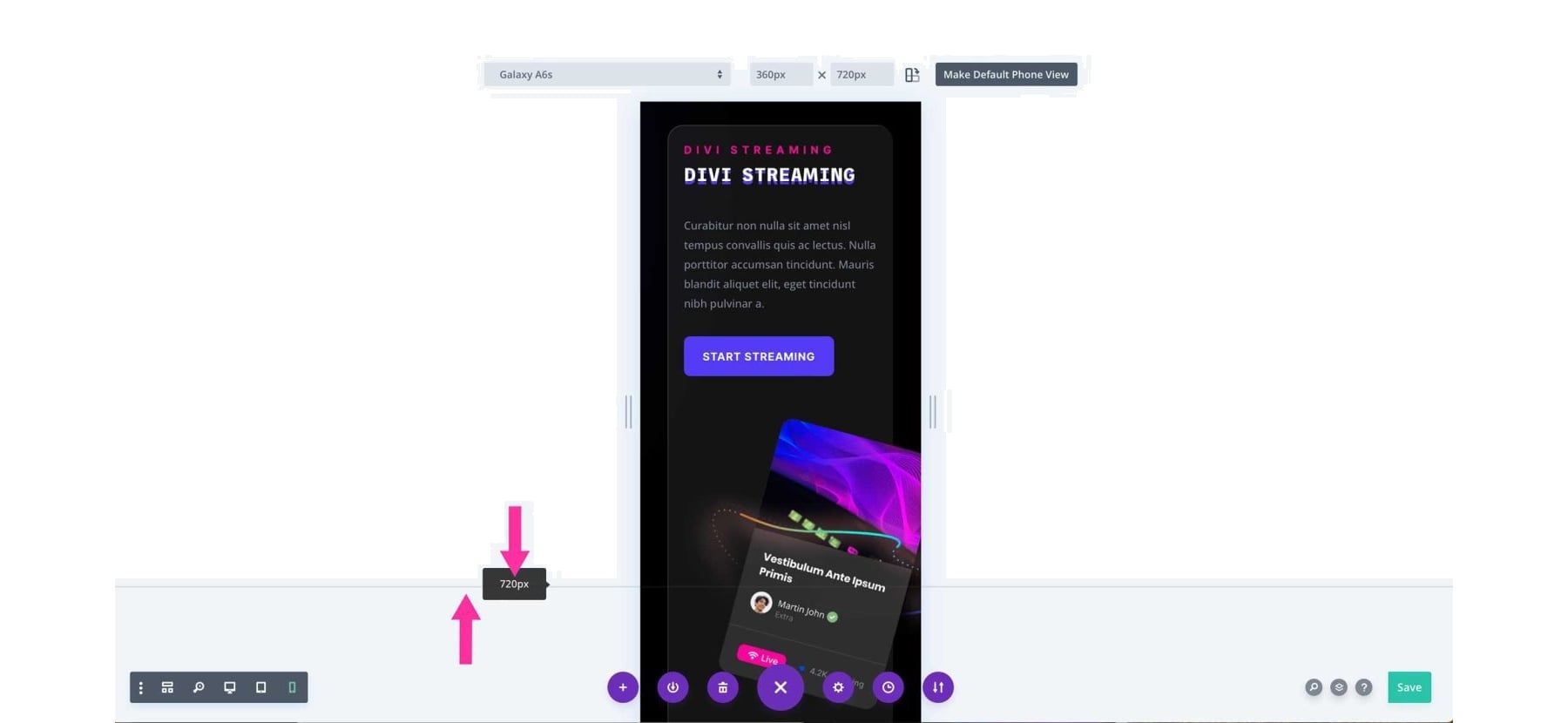
เมื่อคุณได้กำหนดขนาดตามที่คุณต้องการแล้ว ให้คลิกปุ่ม 'สร้างมุมมองโทรศัพท์เริ่มต้น' เพื่อบันทึกเป็นความกว้างการแสดงตัวอย่างเริ่มต้น หากต้องการกำหนดขนาดสำหรับการแสดงตัวอย่างแท็บเล็ต ให้ทำตามขั้นตอนเดียวกัน คลิกปุ่ม 'สร้างมุมมองแท็บเล็ตเริ่มต้น' และดูการเปลี่ยนแปลงพร้อมกัน

ตรวจสอบการออกแบบของคุณครึ่งหน้าบน
ระบบแสดงตัวอย่างแบบตอบสนองของ Divi มีตัวบ่งชี้ 'ครึ่งหน้าบน' ซึ่งช่วยให้คุณเห็นว่าส่วนบนสุดของหน้าของคุณจะปรากฏต่อผู้เยี่ยมชมอย่างไรโดยไม่ต้องเลื่อนดู คุณลักษณะนี้มีประโยชน์อย่างยิ่งสำหรับการวางตำแหน่งเนื้อหาสำคัญไว้ที่ด้านบนสุดของการออกแบบของคุณ ตัวบ่งชี้จะปรับตามการตั้งค่าล่วงหน้าของอุปกรณ์ที่คุณเลือก

สลับโหมดมุมมองแนวตั้งและแนวนอนได้อย่างง่ายดาย
ระบบแสดงตัวอย่างแบบตอบสนองของ Divi ช่วยให้คุณดูการออกแบบของคุณในแนวตั้งและแนวนอน หากต้องการใช้คุณลักษณะนี้ ให้คลิกไอคอนถัดจากช่องมิติ การดำเนินการนี้จะสลับการวางแนวหน้า โดยแสดงว่าการออกแบบของคุณปรากฏอย่างไร โดยขึ้นอยู่กับว่าอุปกรณ์อยู่ในแนวตั้งหรือแนวนอน การวางแนวที่ใช้งานอยู่จะถูกเน้นด้วยสีเข้มกว่า

5: ปรับแต่งเนื้อหาและการออกแบบของคุณสำหรับแต่ละอุปกรณ์
เว็บไซต์ Divi ของคุณจะตอบสนองอยู่แล้ว ดังนั้นจึงไม่จำเป็นต้องปรับแต่งมากมาย อย่างไรก็ตาม การปรับเปลี่ยนเนื้อหาและการออกแบบของคุณสำหรับแต่ละอุปกรณ์ (เดสก์ท็อป แท็บเล็ต โทรศัพท์) เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเป็นที่ชื่นชอบของคุณ ฉันจะเน้นไปที่ข้อความและรูปภาพก่อน วิธีนี้จะยกระดับรูปลักษณ์และประสิทธิภาพของเว็บไซต์ของคุณในทุกอุปกรณ์
ปรับข้อความให้เหมาะสมเพื่อให้สามารถอ่านได้บนอุปกรณ์ต่างๆ
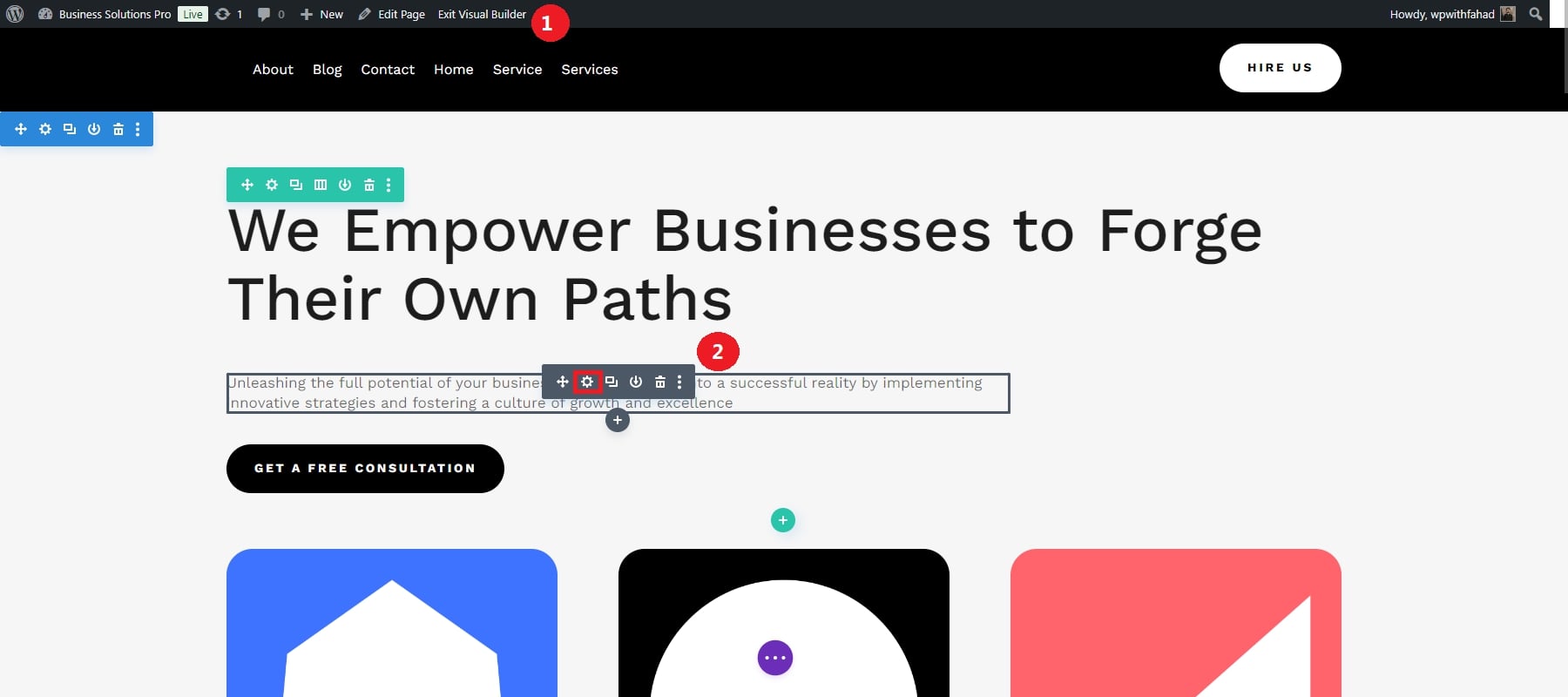
ความสามารถในการอ่านข้อความเป็นสิ่งสำคัญสำหรับประสบการณ์ของผู้ใช้ Divi มีการตั้งค่าการพิมพ์แบบตอบสนอง ซึ่งช่วยให้คุณสามารถปรับขนาดแบบอักษร ความสูงของบรรทัด และระยะห่างตัวอักษรสำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้ หากต้องการปรับข้อความของคุณให้เหมาะสม ขั้นแรกให้เปิดใช้งาน Visual Builder และคลิกที่โมดูลข้อความใดก็ได้

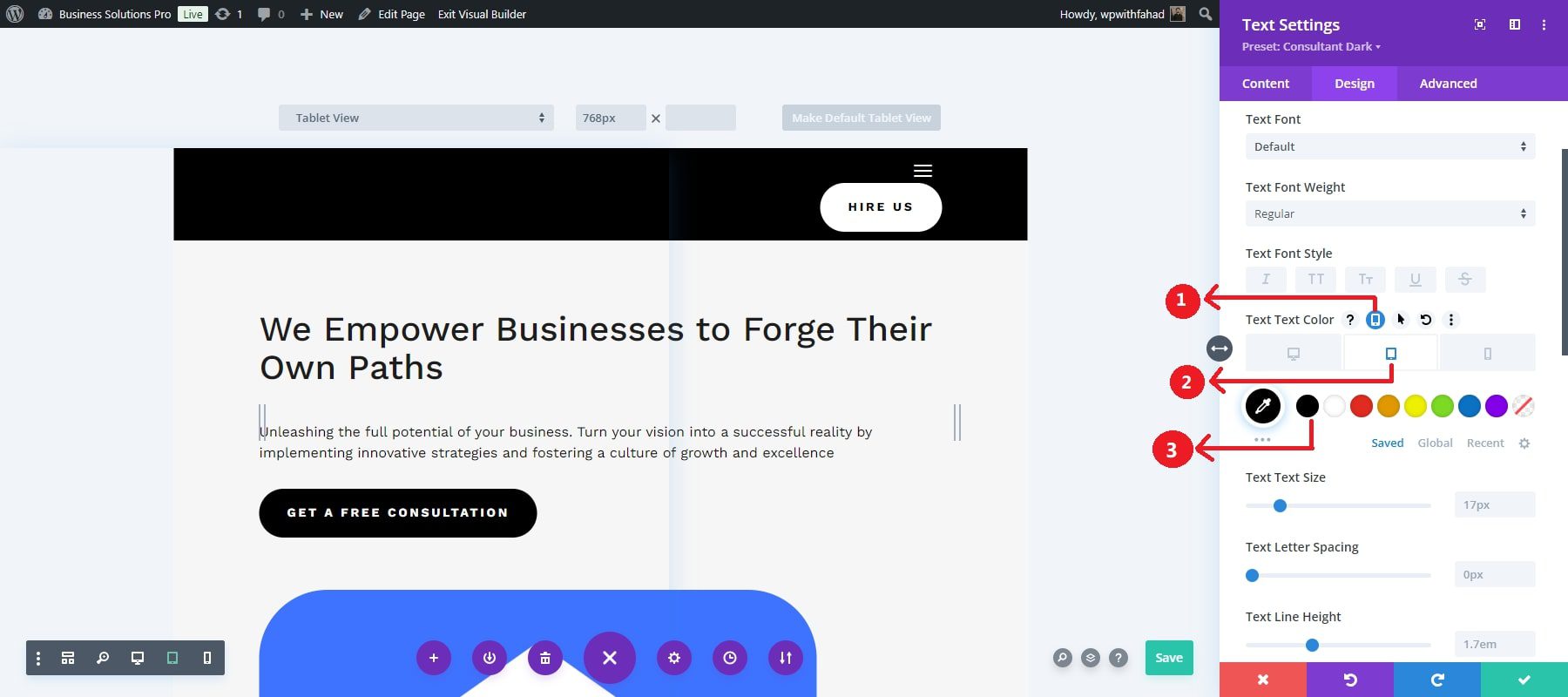
ใช้ตัวเลือกตอบสนองเพื่อปรับแอตทริบิวต์ข้อความที่แตกต่างกันสำหรับมุมมองที่แตกต่างกัน เช่น สีข้อความ ขนาดข้อความ ระยะห่างตัวอักษร และความสูงของบรรทัด เราสามารถเริ่มต้นด้วยการกำหนดสีข้อความสำหรับมุมมองที่แตกต่างกัน จากนั้นจึงไปยังคุณลักษณะอื่นๆ เมื่อคลิกที่ตัวเลือกการตอบสนอง คุณจะได้รับอนุญาตให้ตั้งค่าสีสำหรับเวอร์ชันต่างๆ นี่คือตัวอย่างการตั้งค่าสีข้อความสำหรับเวอร์ชันแท็บเล็ต

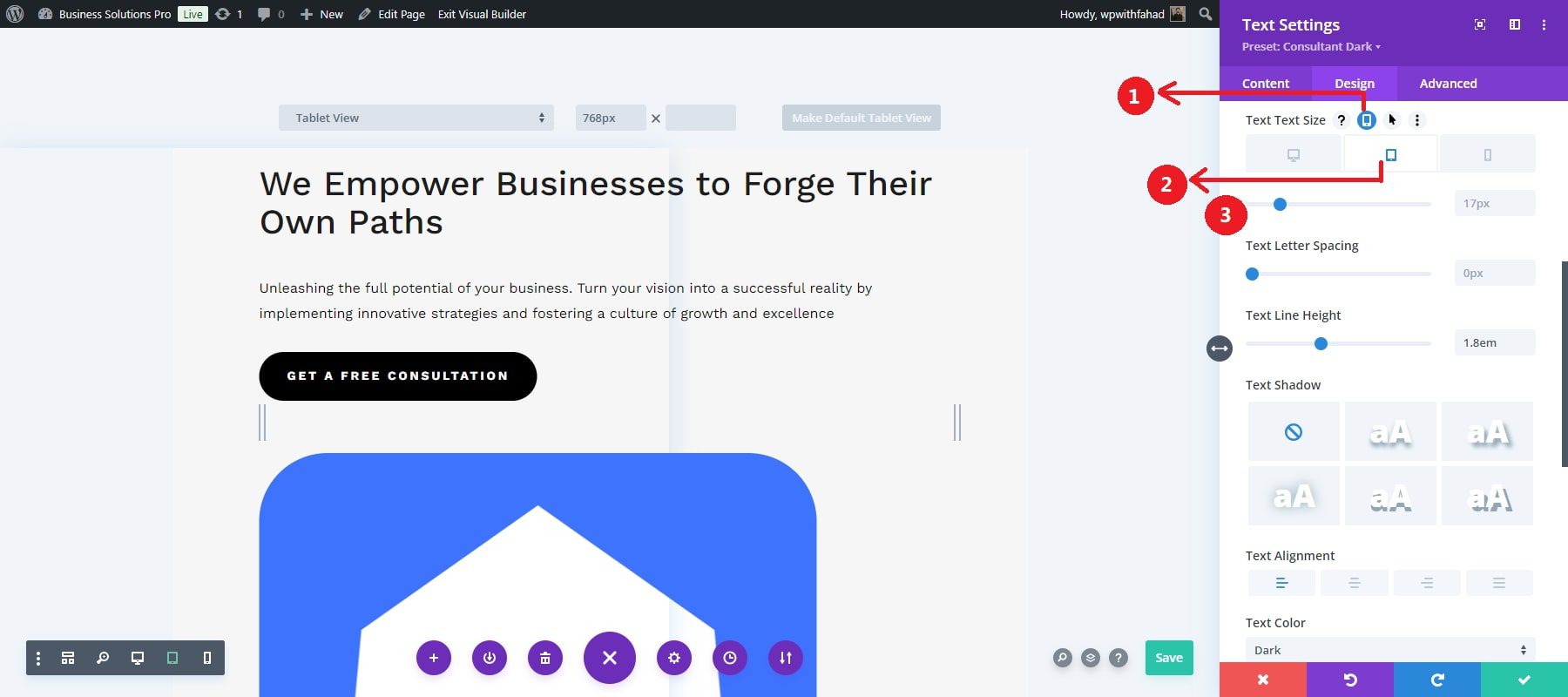
จากนั้นคุณไปยังขนาดตัวอักษร คุณจะคลิกตัวเลือกที่ตอบสนองก่อนที่จะกำหนดค่าเกี่ยวกับขนาดข้อความสำหรับมุมมองต่างๆ เช่นเดียวกับสีข้อความ นี่คือตัวอย่างการตั้งค่าขนาดข้อความสำหรับมุมมองแท็บเล็ต

ทำซ้ำขั้นตอนนี้สำหรับการเว้นวรรคตัวอักษร ความสูงของบรรทัด และคุณลักษณะอื่นๆ ตามลำดับ การควบคุมระดับนี้ช่วยให้แน่ใจว่าข้อความของคุณจะโดดเด่นในเวอร์ชันเดสก์ท็อป และสามารถปรับให้พอดีบนหน้าจอขนาดเล็ก เช่น โทรศัพท์มือถือ
เช่นเดียวกับโมดูลข้อความ คุณยังสามารถทำให้ชื่อเว็บไซต์ของคุณตอบสนองได้โดยเปลี่ยนเป็นเวอร์ชันต่างๆ เพื่อทำความเข้าใจให้ดีขึ้น คุณสามารถดูวิดีโอด้านล่าง:
การปรับขนาดรูปภาพ
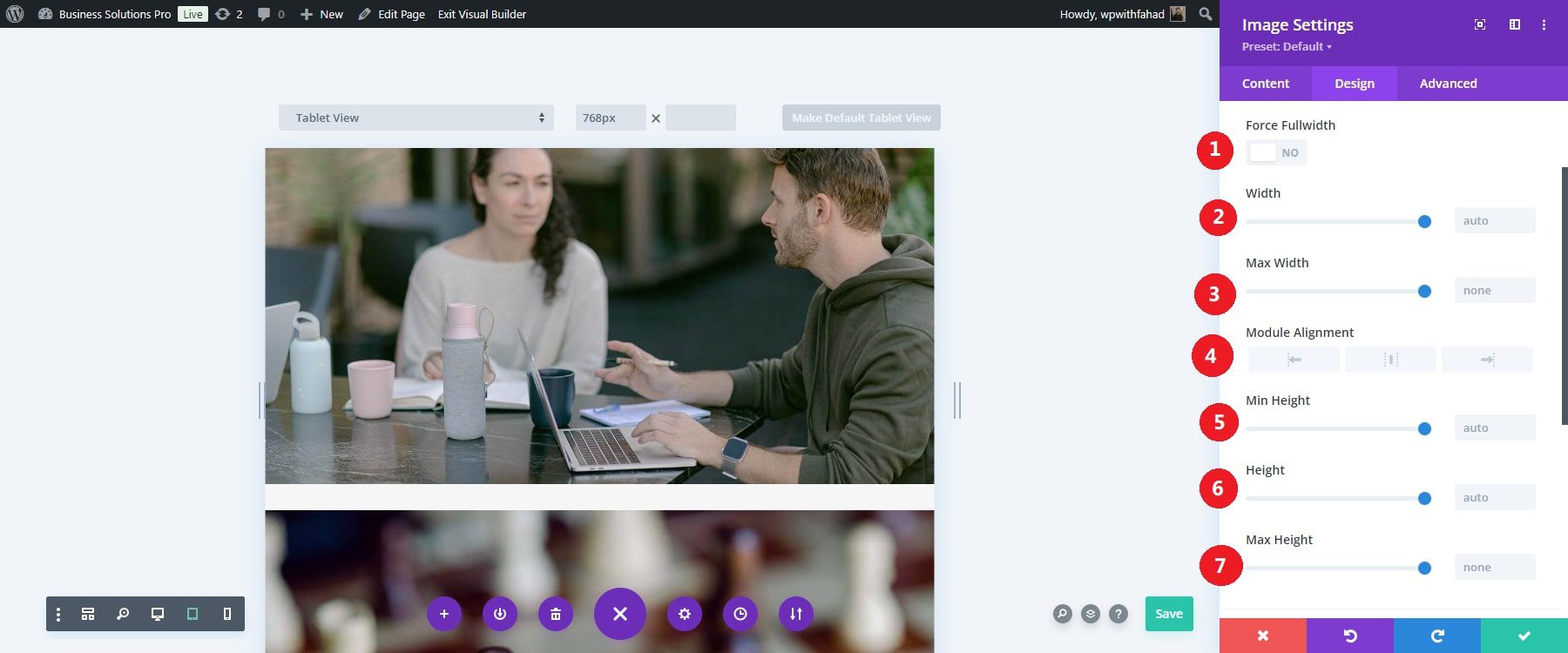
Divi ช่วยให้คุณสามารถปรับรูปภาพ วิดีโอ และองค์ประกอบสื่ออื่น ๆ ให้พอดีกับขนาดหน้าจอต่างๆ โดยไม่สูญเสียคุณภาพหรือกระทบต่อการออกแบบ ช่วยให้คุณสามารถแสดงภาพขนาดต่างๆ ตามประเภทอุปกรณ์ ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะโหลดเร็วขึ้นบนอุปกรณ์มือถือ ขณะเดียวกันก็แสดงภาพความละเอียดสูงบนหน้าจอที่ใหญ่ขึ้น
ดูขนาดในแท็บการออกแบบของโมดูลรูปภาพเฉพาะของคุณ ตามค่าเริ่มต้น คุณจะมีการตั้งค่าบังคับแบบเต็มความกว้างและความสูงที่ปรับแต่งได้เพื่อใช้งาน อย่างไรก็ตาม คุณสามารถปิดใช้งานชุดความกว้างเต็มได้และมีคุณลักษณะเพิ่มเติมให้ดำเนินการ เช่น ความกว้างของภาพและการจัดแนวโมดูล

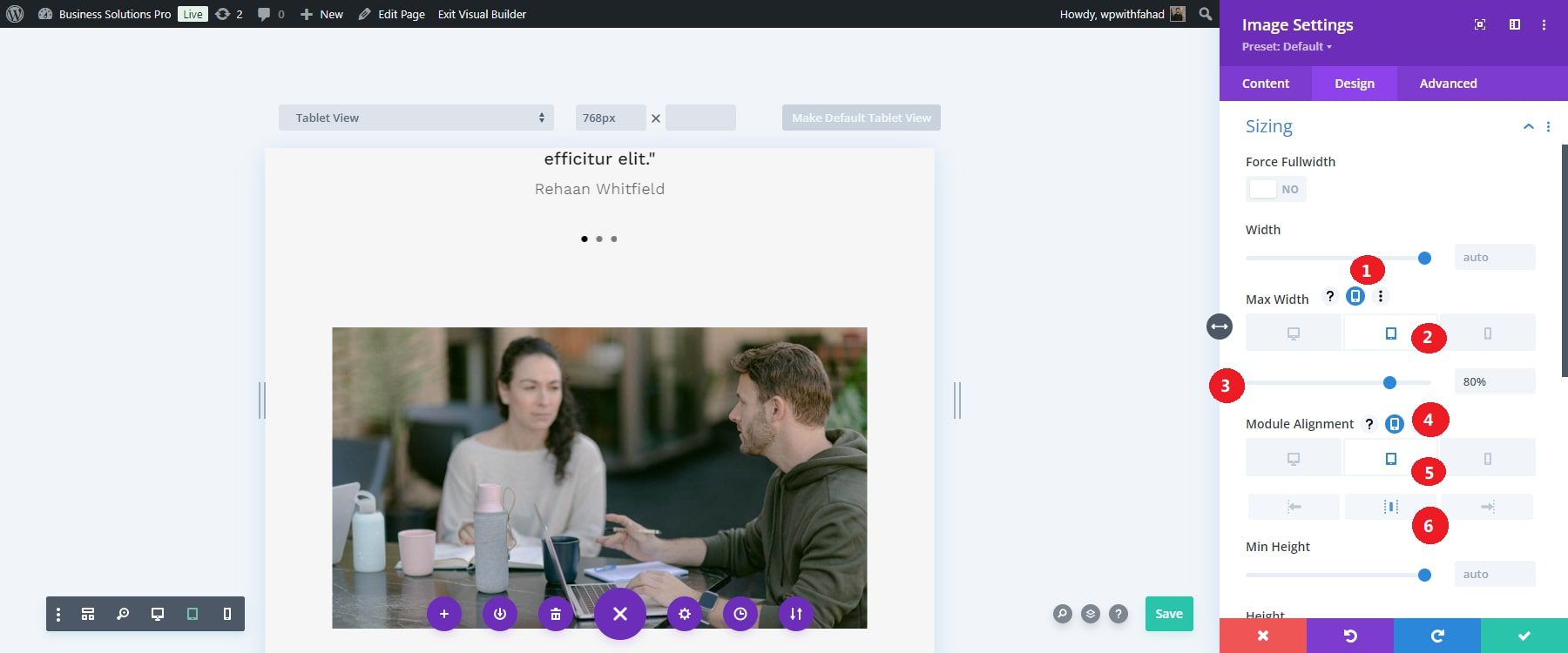
เน้นที่แอตทริบิวต์รูปภาพแต่ละรายการแยกกัน ในกรณีของเรา เราจะตั้งค่าความกว้างสูงสุดเป็น 80% สำหรับเวอร์ชันแท็บเล็ต การจัดตำแหน่งโมดูลถูกตั้งค่าให้อยู่ตรงกลาง ความกว้างและรูปภาพที่อยู่กึ่งกลางที่น้อยกว่าจะใช้พื้นที่บนหน้าแรกน้อยลง และทำให้รูปภาพดูน่าสนใจยิ่งขึ้นบนอุปกรณ์ขนาดเล็ก

การแสดงรูปภาพที่ปรับให้เหมาะสมกับอุปกรณ์จะช่วยเพิ่มประสบการณ์การรับชมและลดเวลาในการโหลด ซึ่งเป็นสิ่งสำคัญอย่างยิ่งสำหรับผู้ใช้มือถือที่มีการเชื่อมต่ออินเทอร์เน็ตช้ากว่า
เริ่มต้นกับ Divi
อย่าลืมบีบอัดไฟล์รูปภาพ
แม้ว่าการปรับขนาดแบบไดนามิกจะช่วยให้ตอบสนองได้ แต่คุณควรบีบอัดรูปภาพเพื่อลดขนาดไฟล์โดยไม่กระทบต่อคุณภาพ นี่เป็นสิ่งสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์ โดยเฉพาะบนอุปกรณ์เคลื่อนที่

Divi ทำงานร่วมกับปลั๊กอินเช่น Imagify ซึ่งจะบีบอัดรูปภาพโดยอัตโนมัติเมื่ออัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณ หรือคุณสามารถบีบอัดรูปภาพด้วยตนเองโดยใช้เครื่องมือเช่น TinyPNG ก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ หากต้องการข้อมูลเพิ่มเติม โปรดดูรายการปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดของเรา
6: (ไม่บังคับ): ใช้ CSS แบบกำหนดเองเพื่อการตอบสนองขั้นสูง
แม้ว่า Divi จะมีเครื่องมือในตัวมากมายเพื่อทำให้เว็บไซต์ของคุณตอบสนอง แต่ก็มีหลายครั้งที่คุณอาจต้องการควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ ได้ดียิ่งขึ้น นี่คือจุดที่ CSS ที่กำหนดเองและการสืบค้นสื่อเข้ามามีบทบาท Divi เสนอสถานที่หลายแห่งในการเพิ่ม CSS ที่กำหนดเองโดยไม่ต้องเจาะลึกเข้าไปในไฟล์เว็บไซต์ของคุณ คุณสามารถใช้ CSS ที่กำหนดเองกับแต่ละองค์ประกอบหรือทั่วทั้งไซต์ของคุณได้ แต่ละโมดูล Divi (เช่น โมดูลข้อความ รูปภาพ หรือปุ่ม) มีแท็บ CSS แบบกำหนดเอง ซึ่งคุณสามารถเพิ่ม CSS ที่ใช้กับโมดูลนั้น ๆ เท่านั้น
เพิ่ม CSS ที่กำหนดเองให้กับเบรกพอยต์การออกแบบที่ตอบสนอง
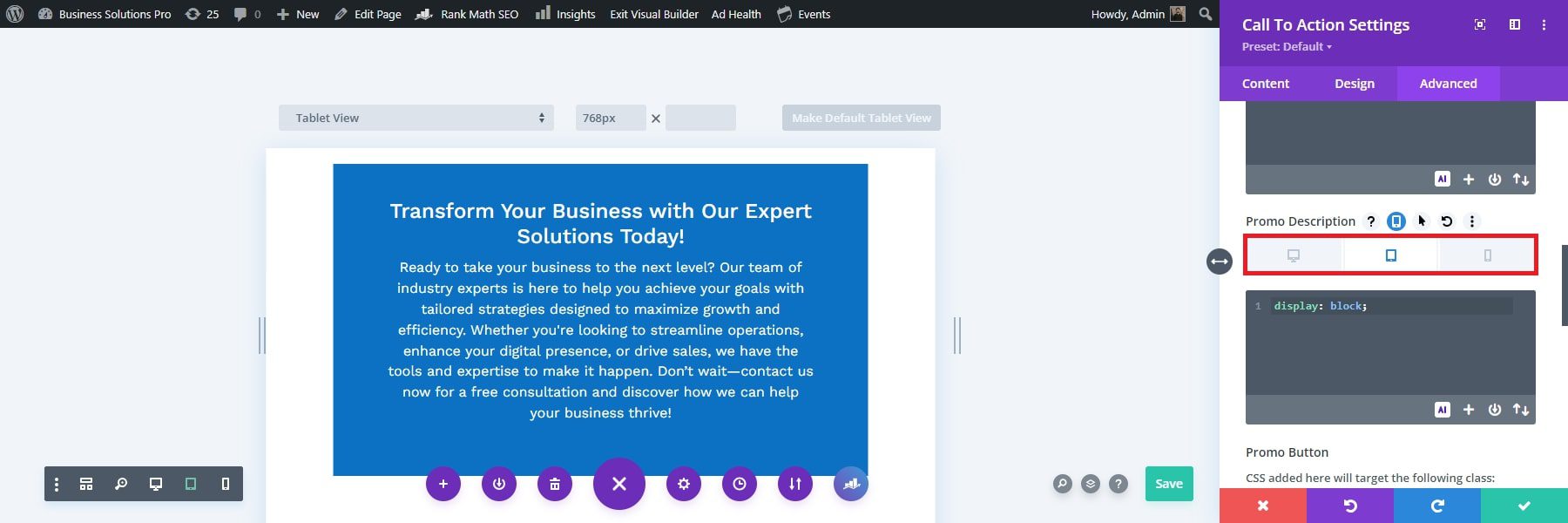
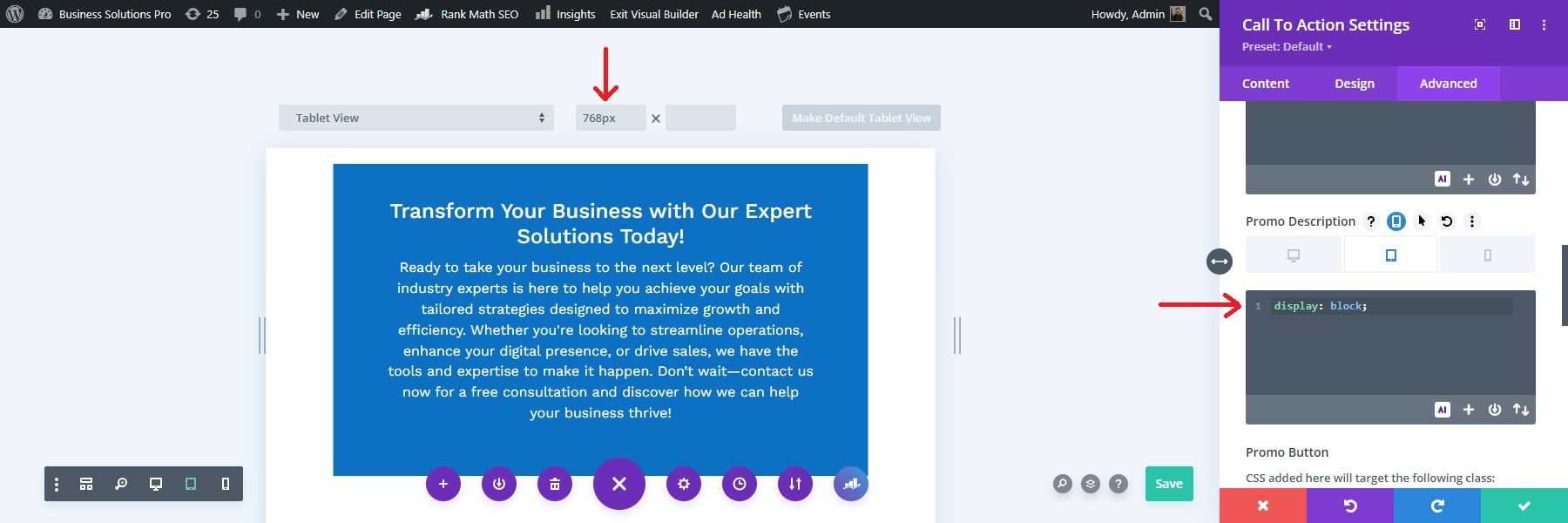
Divi ทำให้การเพิ่ม CSS แบบกำหนดเองที่เบรกพอยต์ต่างๆ เป็นเรื่องง่าย ในกรณีของเรา เราจะยกตัวอย่างภาพของกล่อง CSS ที่กำหนดเองสำหรับโมดูลคำกระตุ้นการตัดสินใจ ย้ายไปยังองค์ประกอบและเลือกไอคอนแท็บเล็ตเพื่อดูเบรกพอยท์การออกแบบตอบสนองหลักสามจุดสำหรับกล่องอินพุต CSS การดำเนินการนี้จะแสดงแท็บสำหรับมุมมองการออกแบบที่ตอบสนองสามมุมมอง

ใช้แท็บเพื่อใช้สไตล์กับแต่ละมุมมองและปรับ CSS สำหรับการแสดงผลของอุปกรณ์ต่างๆ (เดสก์ท็อป แท็บเล็ต และโทรศัพท์)
ตัวอย่างเช่น หากคุณต้องการให้คำอธิบายโปรโมชันขยายเต็มความกว้างของโมดูลบนแท็บเล็ตและโทรศัพท์ แต่ไม่ครอบคลุมบนเดสก์ท็อป ให้เลือกแท็บแท็บเล็ตใต้ช่องป้อนข้อมูลคำอธิบายโปรโมชัน และเพิ่ม display: block;
เมื่อคุณเลือกแท็บแท็บเล็ต โหมดมุมมอง Divi Builder จะสลับไปที่โหมดมุมมองแท็บเล็ต (ที่มีความกว้าง 768px) เพื่อแสดงตัวอย่างแบบเรียลไทม์ว่าการออกแบบของคุณจะปรากฏอย่างไร

7. ทดสอบไซต์ที่ตอบสนองของคุณ
หลังจากใช้การออกแบบที่ตอบสนองกับ Divi แล้ว การดูตัวอย่างและทดสอบไซต์ของคุณในอุปกรณ์ต่างๆ ถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าทุกอย่างดูและทำงานได้อย่างสมบูรณ์แบบ Divi มีเครื่องมือในตัวที่ช่วยให้คุณสามารถดูการออกแบบของคุณบนหน้าจอหลายขนาด และมีเครื่องมือภายนอก เช่น Inspect Tool ใน Google Chrome เพื่อให้การทดสอบเชิงลึกยิ่งขึ้นบนอุปกรณ์และเบราว์เซอร์จริง
ใช้ประโยชน์จากการแสดงตัวอย่างแบบโต้ตอบของ Divi
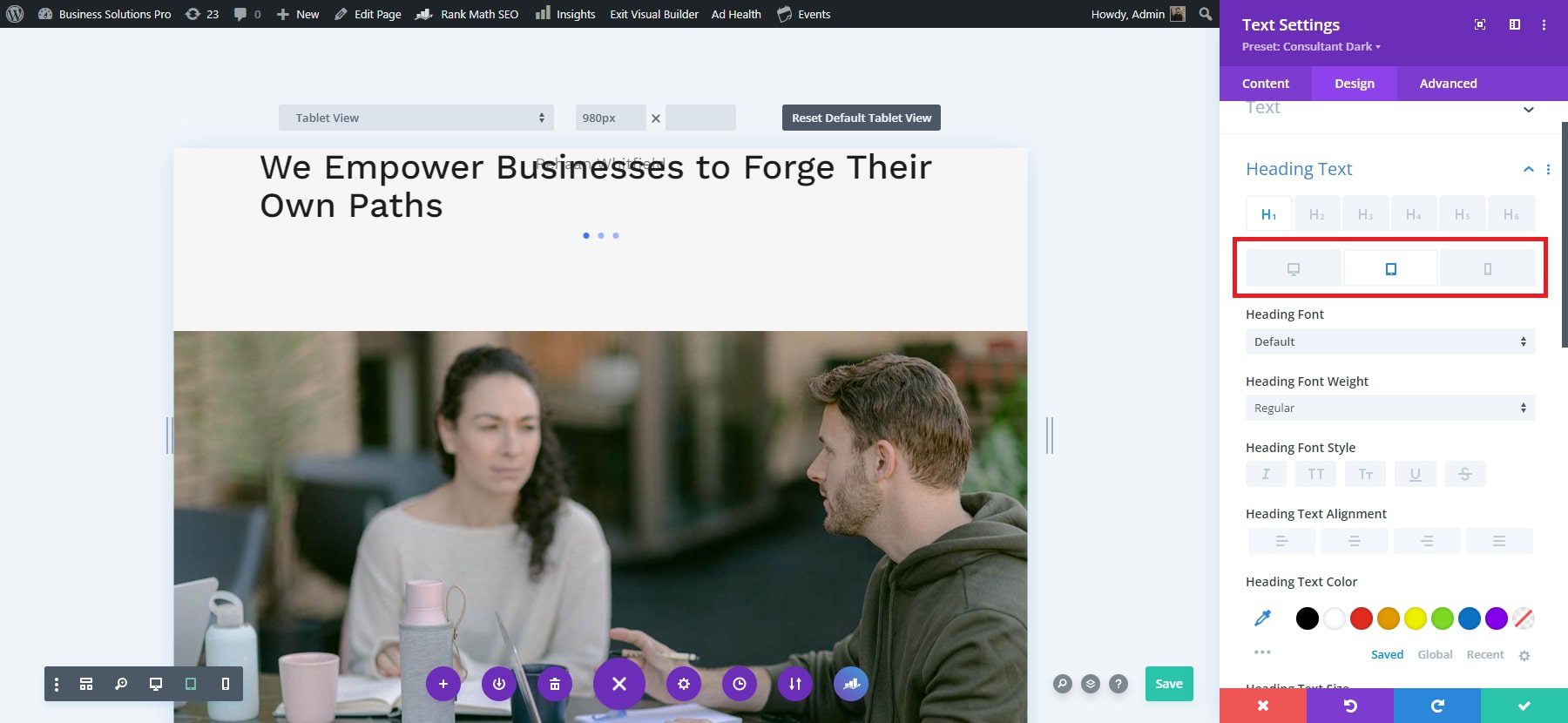
คุณสามารถเข้าถึงระบบแสดงตัวอย่างแบบโต้ตอบ Divi ได้จากโมดูล คอลัมน์ แถว หรือส่วนใดก็ได้ใน Visual Builder ตัวอย่างเช่น หากต้องการใช้ในโมดูลข้อความ ให้คลิกที่โมดูล ไปที่แท็บออกแบบ และเลื่อนไปที่การตั้งค่าแบบอักษรของส่วนหัว วางเมาส์เหนือตัวเลือกแบบอักษรของส่วนหัวเพื่อดูเมนูมุมมองที่ตอบสนอง จากนั้นคลิกที่ไอคอนแท็บเล็ตหรือโทรศัพท์เพื่อสลับไปยังมุมมองที่เกี่ยวข้อง

ใช้เครื่องมือตรวจสอบของ Chrome สำหรับการทดสอบแบบตอบสนอง
แม้ว่าโหมดแสดงตัวอย่างแบบตอบสนองของ Divi จะให้ความเข้าใจที่ชัดเจนเกี่ยวกับวิธีการปรับเปลี่ยนการออกแบบของคุณ แต่เครื่องมือตรวจสอบของ Chrome จะให้มุมมองที่ละเอียดยิ่งขึ้นเกี่ยวกับเว็บไซต์ของคุณในขนาดหน้าจอต่างๆ ต่อไปนี้เป็นวิธีการเข้าถึง:
- เปิดเว็บไซต์ของคุณใน Google Chrome
- คลิกขวาที่ใดก็ได้บนหน้าแล้วเลือกตรวจสอบ หรือใช้ทางลัด Ctrl+Shift+I (Windows) หรือ Cmd+Option+I (Mac)
- คลิกที่ไอคอนอุปกรณ์เคลื่อนที่ในแถบเครื่องมือตรวจสอบเพื่อสลับไปยังมุมมองแบบตอบสนอง
- ใช้เมนูแบบเลื่อนลงเพื่อเลือกจากตัวเลือกอุปกรณ์ที่กำหนดค่าไว้ล่วงหน้า เช่น iPhone X, iPad Pro หรืออุปกรณ์ Android
หากต้องการทดสอบในอุปกรณ์ต่างๆ มากขึ้น คุณสามารถใช้เครื่องมือภายนอก เช่น เครื่องมือนี้เพื่อตรวจสอบลักษณะการทำงานของไซต์ของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ การทดสอบเหล่านี้จะช่วยให้มั่นใจได้ว่าการออกแบบของคุณตอบสนองได้อย่างเต็มที่ โดยไม่คำนึงถึงขนาดหน้าจอหรืออุปกรณ์
ลดความซับซ้อนของการออกแบบเว็บที่ตอบสนองด้วย Divi
การสร้างเว็บไซต์แบบตอบสนองในปี 2024 ถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นในทุกอุปกรณ์ ด้วยเครื่องมืออย่าง Divi การออกแบบเว็บไซต์ที่ดูดีบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือจึงเข้าถึงได้ง่ายกว่าที่เคย Divi ทำให้กระบวนการง่ายขึ้นด้วยเทมเพลตที่ตอบสนอง ตัวเลือกการปรับแต่ง และเครื่องมือในตัวสำหรับปรับแต่งรูปลักษณ์และการทำงานของไซต์ของคุณอย่างละเอียด
ด้วยการจัดลำดับความสำคัญของการตอบสนองและการใช้งาน คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณตอบสนองความต้องการของผู้ชมเว็บที่หลากหลายในปัจจุบัน
พร้อมที่จะสร้างเว็บไซต์ตอบสนองแรกของคุณแล้วหรือยัง? เริ่มต้นด้วย Divi และปรับปรุงสถานะออนไลน์ของคุณ ตรวจสอบปลั๊กอินและเครื่องมือที่คัดสรรแล้วของเราเพื่อช่วยคุณสร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่ซึ่งมอบประสบการณ์ที่ราบรื่นในทุกอุปกรณ์
เริ่มต้นกับ Divi
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | |
|---|---|---|---|
| ดิวิ | $89 ต่อปี | เครื่องมือสร้างธีมและเพจ | เยี่ยม |
| พื้นที่ไซต์ | $2.99 ต่อเดือน | ผู้ให้บริการโฮสติ้งและผู้รับจดทะเบียนโดเมน | เยี่ยม |
| ชื่อถูก | $6.49 ต่อปี | นายทะเบียนโดเมน | เยี่ยม |
| ลองนึกภาพ | ฟรี | ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ | เยี่ยม |
