วิธีสร้างเว็บไซต์ธุรกิจขนาดเล็กด้วย WordPress ในปี 2024
เผยแพร่แล้ว: 2024-05-30การสร้างเว็บไซต์ใหม่สำหรับธุรกิจของคุณเป็นขั้นตอนที่ดีในการสร้างรอยทางดิจิทัล เว็บไซต์สมัยใหม่ทำมากกว่าการแสดงข้อมูล โดยดึงดูดผู้คนเข้าสู่ช่องทางการขาย กระตุ้นยอดขาย และสามารถใช้เป็นทรัพย์สินที่มีประสิทธิภาพสำหรับการตลาดที่กำลังดำเนินอยู่ โชคดีที่ WordPress นำเสนอความยืดหยุ่น ความสามารถในการปรับขนาด และเครื่องมือมากมายที่ปรับให้เหมาะกับเว็บไซต์ธุรกิจ คู่มือนี้จะแนะนำวิธีสร้างเว็บไซต์ธุรกิจขนาดเล็กที่ใช้งานได้จริงและมีประสิทธิภาพด้วย WordPress
TL;ดร
- ทำไมต้องเวิร์ดเพรส? มันมอบความยืดหยุ่น การปรับแต่ง และความสามารถในการปรับขนาดให้กับผู้ใช้
- เรามี 7 ขั้นตอนง่ายๆ ในการสร้างเว็บไซต์ธุรกิจขนาดเล็กของคุณด้วยเครื่องมือเพียงไม่กี่อย่าง
- AI ทำให้การสร้างเว็บไซต์เป็นเรื่องง่ายและรวดเร็วอย่างเหลือเชื่อได้อย่างไร เราสร้างเว็บไซต์ SMB ภายใน 30 นาทีด้วย Divi AI—พร้อมตัวอย่างพร้อมท์!
- 1 เหตุใดคุณจึงควรใช้ WordPress เพื่อสร้างเว็บไซต์ธุรกิจขนาดเล็ก
- 2 วิธีสร้างเว็บไซต์ธุรกิจขนาดเล็กด้วย WordPress
- 2.1 ขั้นตอนที่ 1: เลือกผู้ให้บริการโฮสติ้ง WordPress + ผู้รับจดทะเบียนโดเมน
- 2.2 ขั้นตอนที่ 2: เลือกธีม WordPress ที่ปรับแต่งได้
- 2.3 ขั้นตอนที่ 3: สร้างโฮมเพจ ส่วนหัว และส่วนท้ายด้วย Divi AI
- 2.4 ขั้นตอนที่ 4: ปรับปรุงเว็บไซต์ของคุณด้วยปลั๊กอิน WordPress และผลิตภัณฑ์ Divi Marketplace
- 2.5 ขั้นตอนที่ 5: เชื่อมต่อเครื่องมืออื่น ๆ
- 3 Divi AI คือสุดยอดเครื่องมือสร้างเว็บไซต์ AI สำหรับ WordPress
ทำไมคุณจึงควรใช้ WordPress เพื่อสร้างเว็บไซต์ธุรกิจขนาดเล็ก?
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมมากที่สุดในโลก เนื่องจากสามารถเข้าถึงได้อย่างกว้างขวางและมีชื่อเสียงในการเป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับธุรกิจขนาดเล็ก จึงมักเป็นหนึ่งในข้อพิจารณาแรกๆ สำหรับเว็บไซต์ธุรกิจขนาดเล็ก นี่คือเหตุผลหลักบางประการในการเลือก WordPress เหนือโซลูชันแบบครบวงจร เช่น Wix หรือ Shopify:
- ความคุ้มทุน: WordPress ให้บริการฟรี และปลั๊กอินและธีมหลายรายการยังฟรีหรือมีราคาไม่แพงมาก ทำให้ธุรกิจที่มีงบประมาณจำกัดสามารถเข้าถึงได้ ด้วย WordPress คุณสามารถสร้างเว็บไซต์แบบกำหนดเองได้ในราคาประหยัด ซึ่งไม่ได้เกิดขึ้นกับแพลตฟอร์มอื่นเสมอไป
- ใช้งานง่าย: ด้วยธีมและปลั๊กอินมากมาย เจ้าของธุรกิจขนาดเล็กสามารถสร้างเว็บไซต์ที่ใช้งานได้โดยไม่ต้องรู้วิธีการเขียนโค้ด ซึ่งรวมถึงฟังก์ชันขั้นสูง เช่น การสร้างเว็บไซต์สมาชิก การจองลูกค้าแบบชำระเงิน ขายสินค้าออนไลน์ โฮสต์ฟอรัมส่วนตัว และอื่นๆ อีกมากมาย
- ความสามารถในการปรับขนาด: เมื่อธุรกิจของคุณเติบโตขึ้น เว็บไซต์ WordPress ของคุณจะสามารถเติบโตไปพร้อมกับมันได้อย่างง่ายดาย โดยรองรับเพจได้มากขึ้น เทคโนโลยีที่ซับซ้อนมากขึ้น และเพิ่มปริมาณการเข้าชมโดยไม่จำเป็นต้องเปลี่ยนแพลตฟอร์ม เรามักจะเห็นธุรกิจต่างๆ ประสบผลสำเร็จเพียงเพื่อพบว่าฟีเจอร์ที่จำเป็นต่อการขยายธุรกิจจะมีราคา 150 ดอลลาร์สหรัฐฯ+/เดือน (Wix และ Shopify ปรับขนาดต้นทุนทางธุรกิจอย่างรวดเร็วเพื่อแลกกับฟีเจอร์ที่คุณเพิ่งได้รับจาก WordPress)
หากคุณต้องการดูการเปรียบเทียบเหล่านี้ เราได้สร้างรูปลักษณ์การเปรียบเทียบระหว่าง WordPress กับ Shopify และ WordPress กับ Wix
วิธีสร้างเว็บไซต์ธุรกิจขนาดเล็กด้วย WordPress
ปัจจุบันนี้ การสร้างเว็บไซต์ไม่ใช่เรื่องยากอีกต่อไป แต่การมีความช่วยเหลือเป็นสิ่งที่ดีหากคุณไม่เคยทำสิ่งนี้มาก่อน ด้านล่างนี้ เราจะกล่าวถึงขั้นตอนพื้นฐานทั้งหมด ในบางครั้ง เราจะอ้างอิงคำแนะนำอื่นๆ สำหรับงานเฉพาะเจาะจง เพื่อให้เราสามารถดำเนินการคู่มือนี้ให้ดำเนินการได้และรวดเร็วสำหรับคุณ
ขั้นแรก คุณต้องเตรียมโฮสติ้งและชื่อโดเมนให้พร้อมสำหรับเว็บไซต์ธุรกิจขนาดเล็กใหม่ของคุณ
ขั้นตอนที่ 1: เลือกผู้ให้บริการโฮสติ้ง WordPress + ผู้รับจดทะเบียนโดเมน
สำหรับธุรกิจขนาดเล็กส่วนใหญ่ การเลือกผู้ให้บริการโฮสติ้งที่เหมาะสมถือเป็นสิ่งสำคัญ แนะนำให้ใช้ Siteground สำหรับการบริการลูกค้าที่ยอดเยี่ยม ฟีเจอร์ความปลอดภัยที่แข็งแกร่ง และความสามารถโฮสติ้งที่ปรับให้เหมาะสมกับ WordPress ต่อไปนี้เป็นวิธีเริ่มต้น:
- เลือกแผนโฮสติ้ง: เลือกแผนที่เหมาะกับขนาดธุรกิจของคุณและปริมาณการใช้งานที่คาดหวัง Siteground เสนอแผนหลากหลายที่เหมาะกับความต้องการที่แตกต่างกัน แผนการที่ถูกที่สุดนั้นมากเกินพอที่จะสร้างเว็บไซต์ธุรกิจใหม่ได้ คุณสามารถเพิ่มทรัพยากรเพื่อสร้างไซต์ที่ใหญ่ขึ้นและเร็วขึ้นได้เสมอในอนาคต
- จดทะเบียนโดเมน: เพื่อความสะดวก ให้เลือกชื่อโดเมนที่แสดงถึงธุรกิจของคุณและจดทะเบียนผ่าน Siteground หรือคุณสามารถซื้อโดเมนบน Namecheap ได้ในราคาที่ถูกกว่าเล็กน้อย (แต่จะเพิ่มขั้นตอนการตั้งค่าเล็กน้อย) โดเมนใหม่ของคุณสามารถใช้ตั้งค่าที่อยู่อีเมลธุรกิจของคุณได้
สำหรับคำแนะนำโดยละเอียดเกี่ยวกับการตั้งค่าโฮสติ้งและโดเมน โปรดดูคู่มือการตั้งค่าโฮสติ้งและโดเมนฉบับเต็มของเรา
ขั้นตอนที่ 2: เลือกธีม WordPress ที่ปรับแต่งได้
การเลือกธีมที่เหมาะสมถือเป็นสิ่งสำคัญ เนื่องจากจะช่วยในการออกแบบเว็บไซต์ WordPress และฟังก์ชันพื้นฐาน พิจารณาสิ่งที่ช่วยให้คุณสร้างเว็บไซต์ที่ดึงดูดสายตาและใช้งานได้เต็มรูปแบบ
เรามุ่งมั่นที่จะสร้างธีม WordPress ที่ดีที่สุดเท่าที่จะเป็นไปได้ แทนที่จะให้ผู้ใช้เลือกทั้งธีมและตัวสร้างเพจ เราได้ทำให้ความหมายดั้งเดิมในการทำงานกับ WordPress ง่ายขึ้น ด้วย Divi ผู้ใช้จะได้รับเครื่องมือสร้างเพจที่ปรับแต่งได้มากที่สุดของ WordPress ซึ่งสร้างไว้ในธีมโดยตรง ที่พื้นฐาน Divi มอบประสบการณ์การสร้างเว็บไซต์แบบเห็นภาพเต็มรูปแบบให้กับคุณ ทุกหน้า ทุกโพสต์ในบล็อก ประเภทโพสต์ที่กำหนดเอง และทุกส่วนหัว/ส่วนท้ายสามารถสร้างขึ้นได้โดยใช้คอลเลกชันโมดูลที่กว้างขวางของ Divi (หน่วยการสร้างของหน้าเว็บ)

เพียงหนึ่งในหลายร้อยชุดเค้าโครงและตัวสร้างธีมที่มาพร้อมกับ Divi
เมื่อคุณทำงานกับ Divi คุณจะเห็นว่านี่คือระบบการออกแบบเว็บไซต์ทั้งหมด และใช้งานง่าย เมื่อเราติดตั้งแล้ว เราจะแสดงให้คุณเห็นว่ามันสามารถใช้ Divi AI เพื่อทำให้ระบบการออกแบบนั้นเป็นแบบอัตโนมัติเพื่อประโยชน์ของคุณได้อย่างไร
รับ Divi + Divi AI ทันที
วิธีการติดตั้ง Divi.mq4
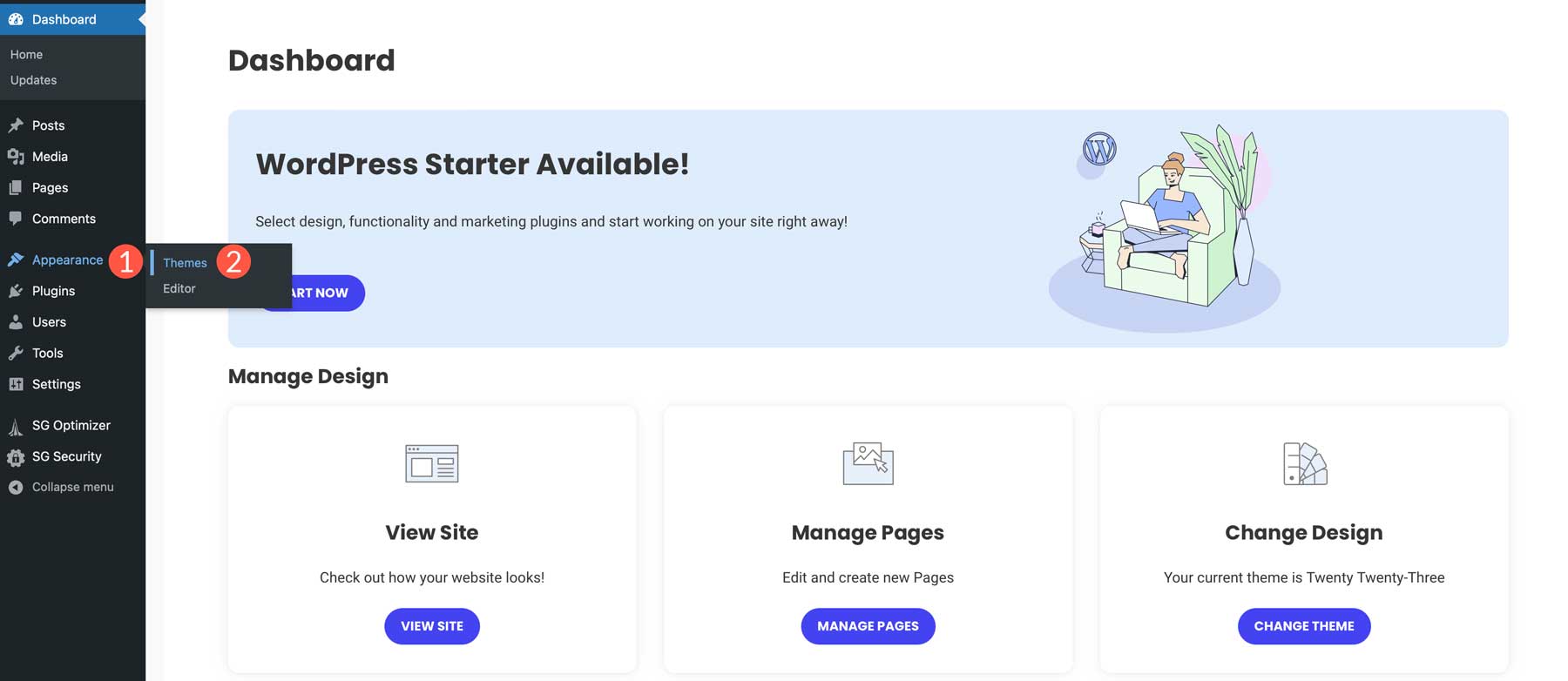
หากต้องการติดตั้งธีม Divi ให้ไปที่ ลักษณะที่ปรากฏ > ธีม ในแถบด้านข้างผู้ดูแลระบบ

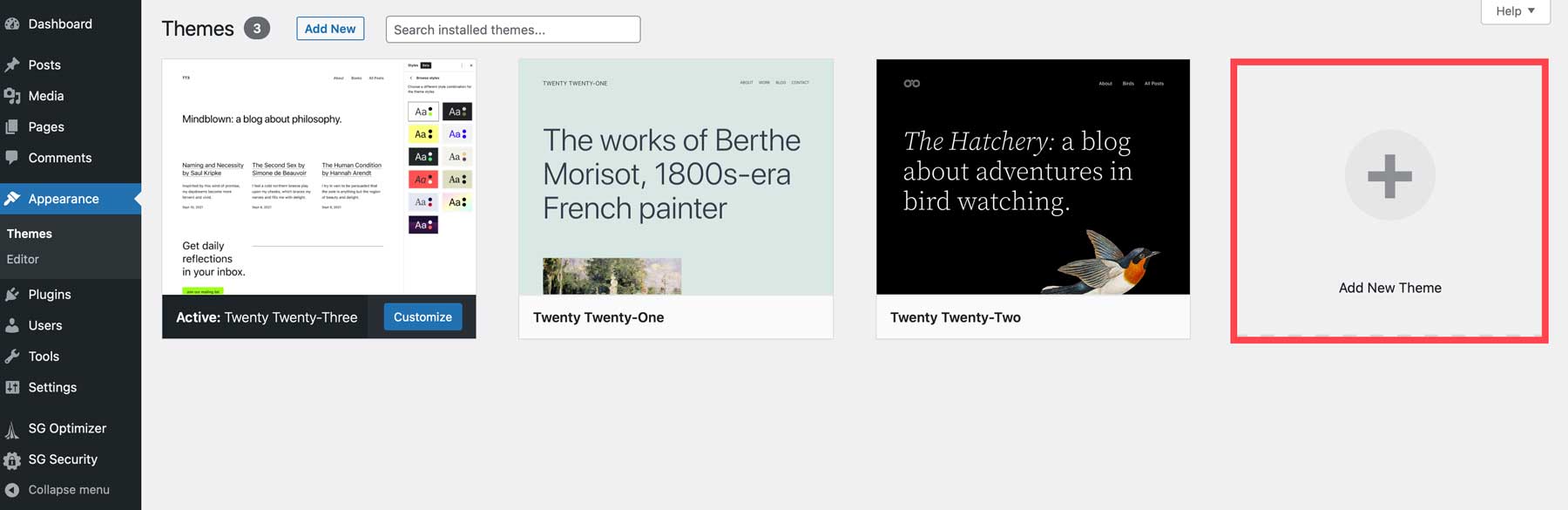
เลือก เพิ่มธีมใหม่ เพื่อดูตัวเลือกในการอัปโหลด Divi

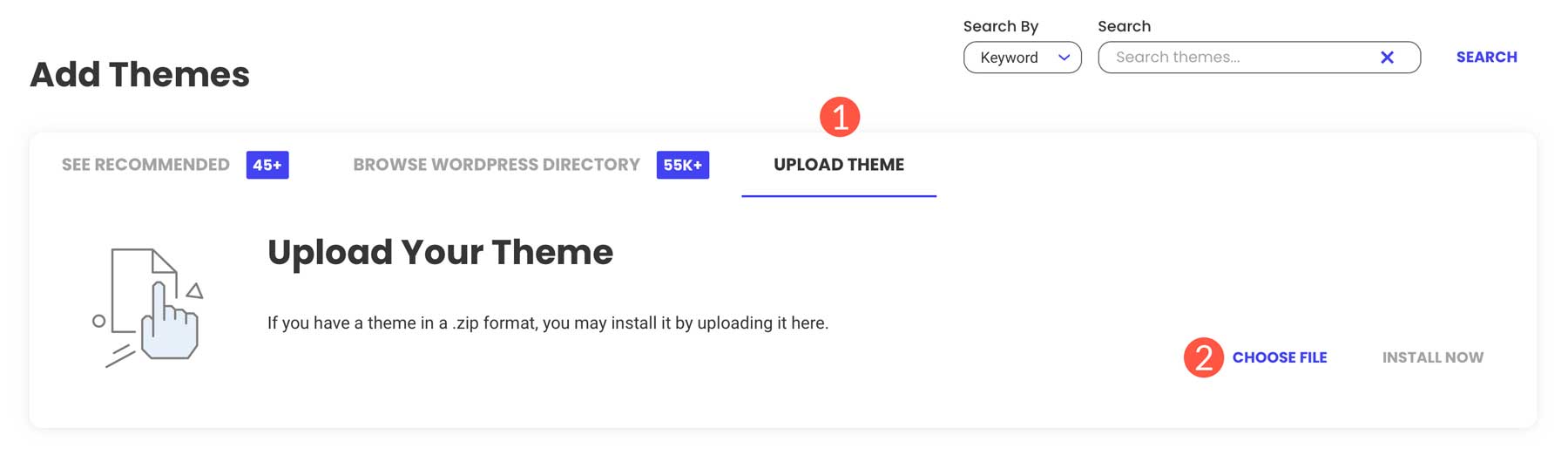
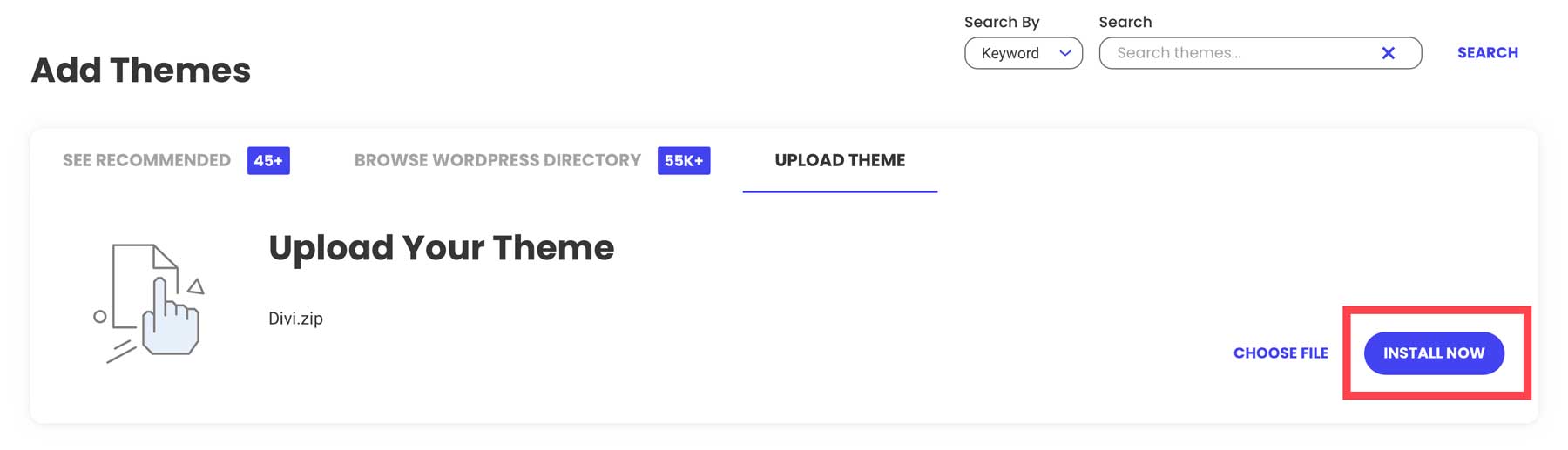
ณ จุดนี้ คุณควรดำเนินการติดตั้ง Divi ต่อไป คลิกส่วนหัวของแท็บ อัปโหลดธีม จากนั้นคลิกเลือกไฟล์เลือกไฟล์ Divi.zip เพื่ออัปโหลดไปยัง WordPress นี่จะโหลดไฟล์และเตรียมสำหรับการติดตั้ง

เลือก ติดตั้งทันที เพื่อเพิ่มไฟล์ธีม Divi ไปยังเว็บไซต์ของคุณ

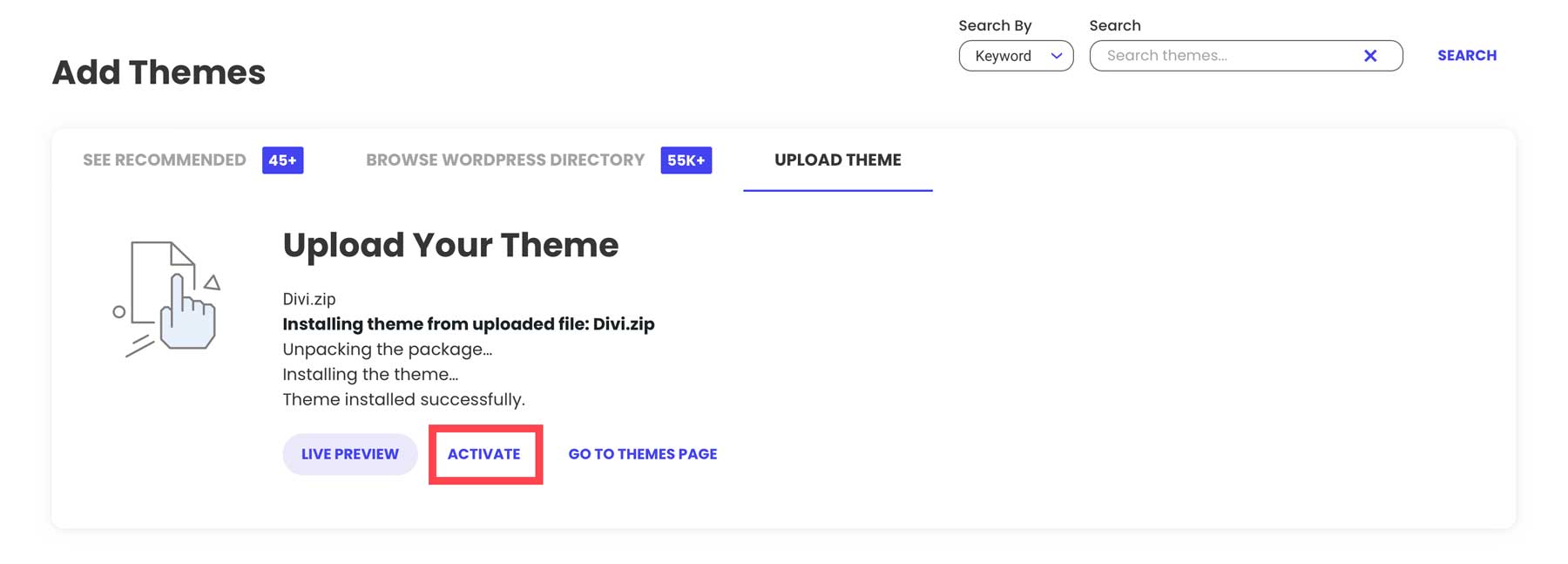
สิ่งที่คุณต้องทำคือ เปิดใช้งาน Divi เพื่อให้กลายเป็นธีมที่ใช้งานอยู่บนเว็บไซต์ของคุณ

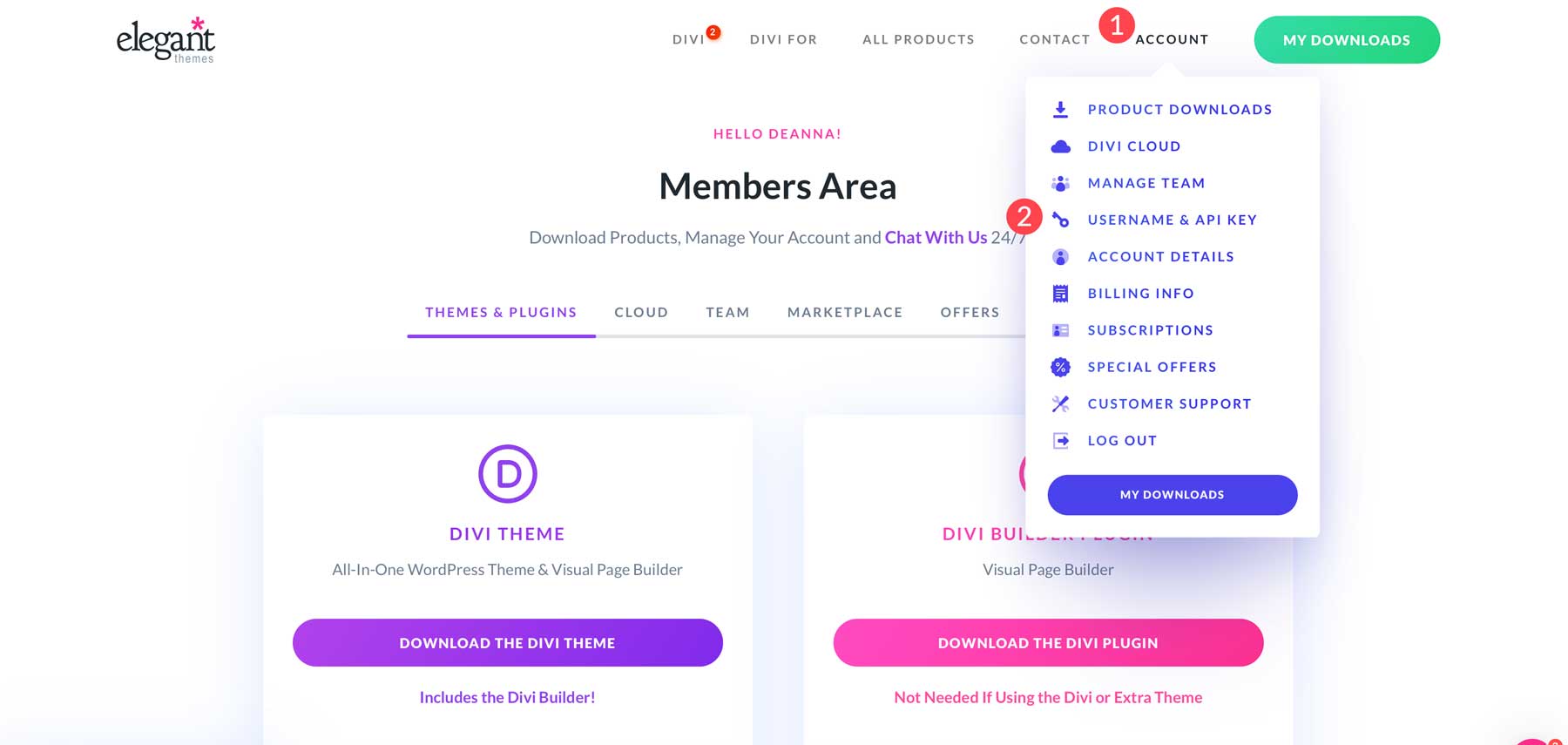
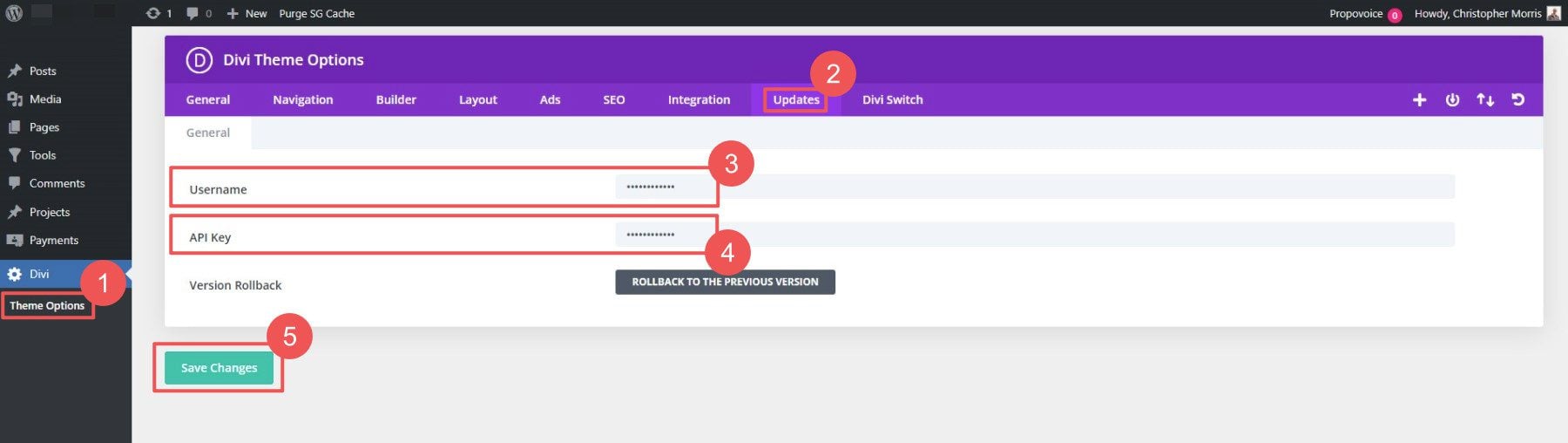
หลังจากที่ Divi เผยแพร่แล้ว ให้สร้างคีย์ API ในบัญชีสมาชิก Elegant Themes ของคุณ คีย์ API นี้คือสิ่งที่เชื่อมต่อเว็บไซต์ของคุณกับบริการ Divi นอกเหนือจากไฟล์ธีมที่คุณเพิ่งอัปโหลด API ช่วยให้คุณสามารถอัปเดตธีมของคุณ เข้าถึงเค้าโครงที่สร้างไว้ล่วงหน้า ลองใช้คุณสมบัติที่น่าตื่นเต้น เช่น Divi Cloud และ Divi AI และให้ฝ่ายสนับสนุนลูกค้าช่วยเหลือคุณเมื่อจำเป็น เข้าสู่ระบบบัญชี Elegant Themes ของคุณ คลิก แท็บบัญชี และเลือก ชื่อผู้ใช้และคีย์ API จากเมนูแบบเลื่อนลง

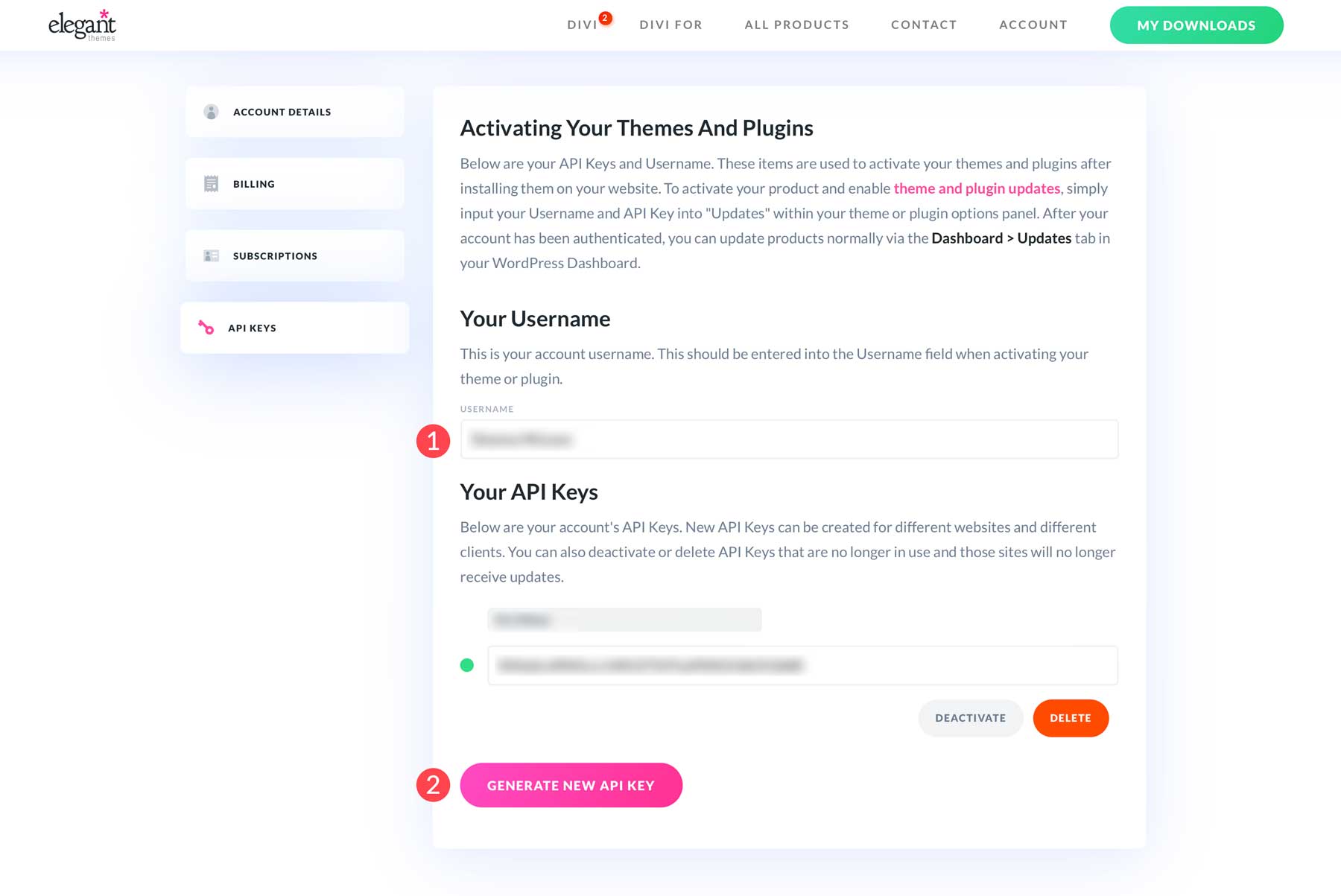
สร้าง คีย์ API ใหม่ และตั้งชื่อ คุณจะต้องมีทั้งคีย์ API นี้และชื่อผู้ใช้สมาชิกของคุณบนเว็บไซต์ของคุณ

วางชื่อผู้ใช้และคีย์ API ของธีมหรูหราลงในแท็บอัปเดตของ ตัวเลือกธีม คลิกบันทึก จากนั้นคุณจะสามารถเข้าถึงทุกฟีเจอร์และการอัปเดตความปลอดภัยที่ Divi นำเสนอให้คุณในอนาคต

หากคุณยังไม่ได้รับ Divi คุณต้องลองใช้ Divi กับ Divi AI จริงๆ การซื้อของคุณมาพร้อมกับการรับประกันแบบไร้ความเสี่ยง 30 วัน
ขั้นตอนที่ 3: สร้างโฮมเพจ ส่วนหัว และส่วนท้ายด้วย Divi AI
เว็บไซต์ที่มีโครงสร้างที่ดีถือเป็นสิ่งสำคัญในการสื่อสารกับลูกค้าและนำเสนอธุรกิจของคุณอย่างมืออาชีพ ตอนนี้ธีมของคุณได้รับการติดตั้งและเปิดใช้งานแล้ว มาสร้างหน้าธุรกิจกันดีกว่า สำหรับเว็บไซต์ของเรา เราสามารถสร้างหน้าแรก หน้าเกี่ยวกับ หน้าบริการ หน้าบล็อก หน้าติดต่อ (พร้อมแบบฟอร์มติดต่อ) และหน้าคำถามที่พบบ่อย นี่เป็นการตั้งค่าทั่วไปสำหรับเว็บไซต์ธุรกิจขนาดเล็กใหม่
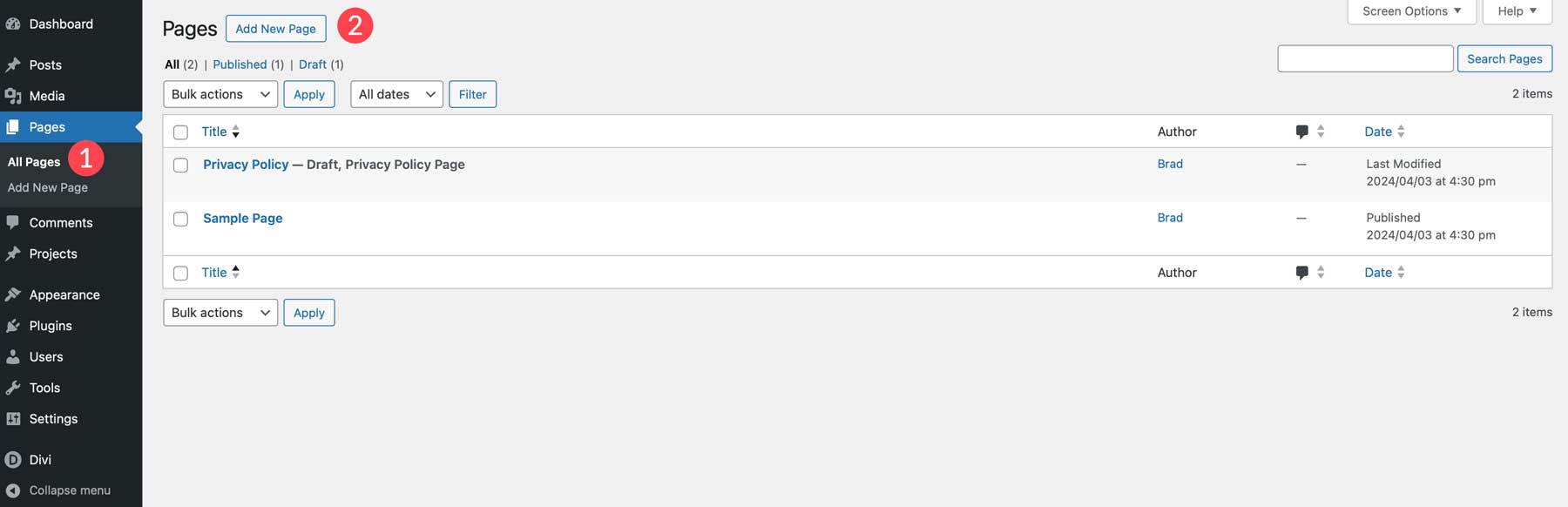
การสร้างเพจใน WordPress เป็นเรื่องง่าย ในแดชบอร์ด WordPress ให้ไปที่ หน้าทั้งหมด แล้วคลิก เพิ่มหน้าใหม่

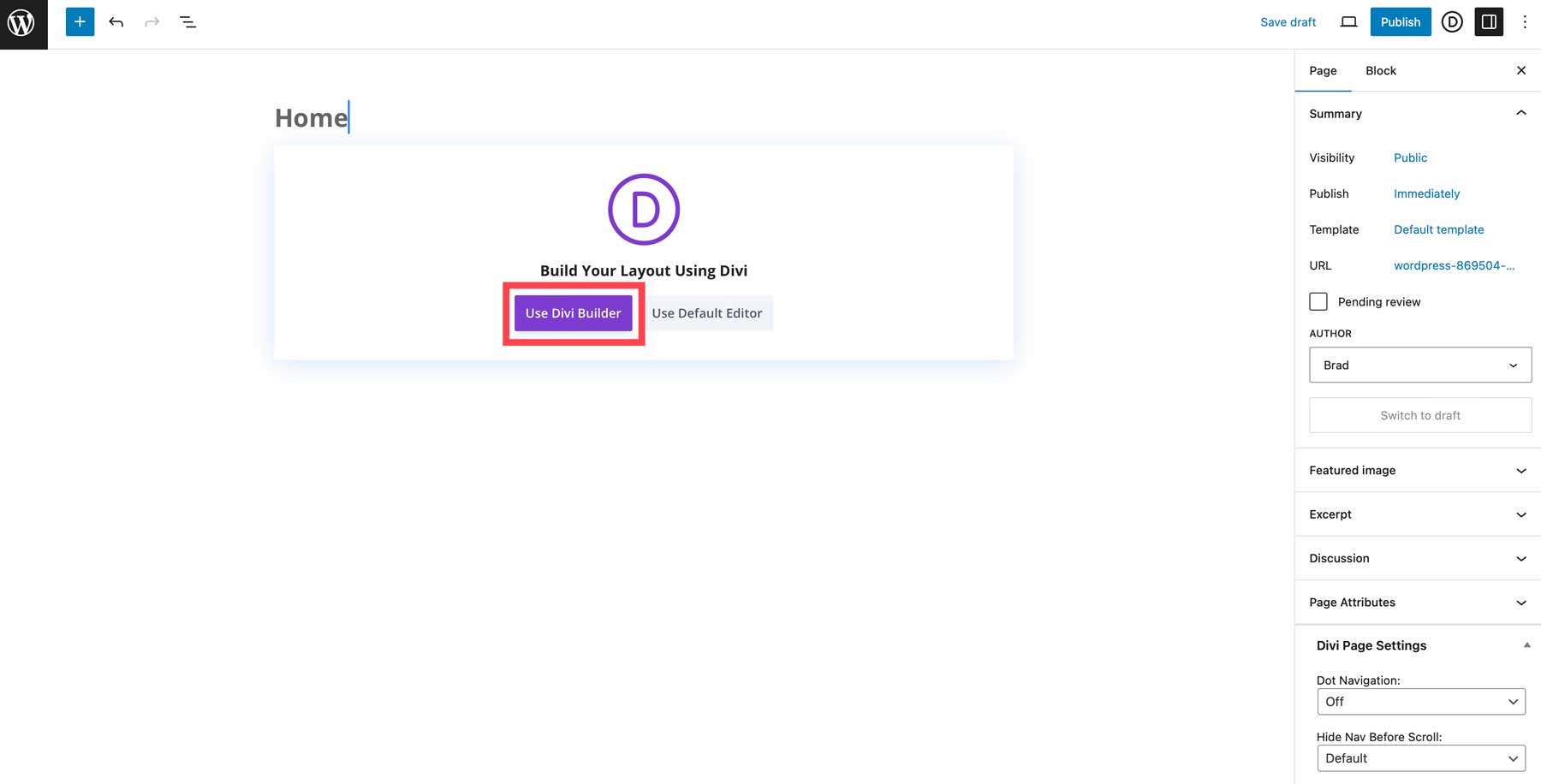
เมื่อคุณตั้งชื่อเพจของคุณแล้ว (เช่น หน้าแรก) และ บันทึกไว้ ให้ คลิกปุ่ม ใช้ Divi Builder เพื่อเปิด ตัว Visual Builder

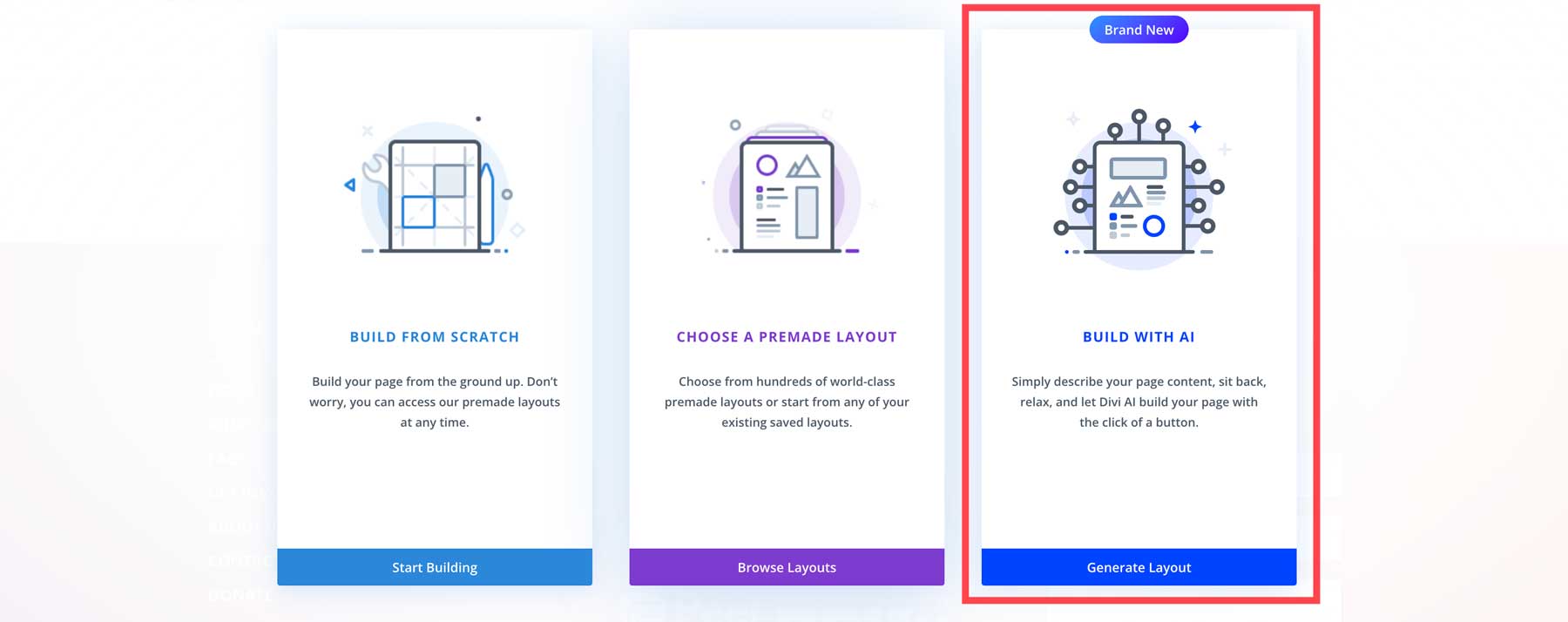
คุณมีทางเลือกไม่กี่ทาง ณ จุดนี้ คุณสามารถเลือก P remade Layout ได้ แต่ฉันอยากจะแสดงให้คุณเห็นสิ่งเจ๋งๆ คลิก สร้างด้วย AI เพื่อเปิดตัวสร้างหน้าเว็บที่น่าประทับใจของ Divi AI

มาสร้างโฮมเพจด้วย Divi AI กันเถอะ แต่คุณควรรวมอะไรไว้ในหน้าแรกของธุรกิจขนาดเล็กของคุณ?
การออกแบบหน้าแรกของธุรกิจขนาดเล็ก
หน้าแรกของคุณทำหน้าที่เป็นประตูหน้าสู่ธุรกิจของคุณทางออนไลน์ Divi มาพร้อมกับเค้าโครงหน้าแรกหลายร้อยแบบเพื่อปรับให้เข้ากับเว็บไซต์ของคุณ หรือคุณสามารถใช้ Divi AI เพื่อสร้างหน้าแรกทั้งหมดและกำหนดเองตามพร้อมท์ได้ องค์ประกอบหลักของหน้าแรกประกอบด้วยส่วนฮีโร่ที่มี CTA หลักของคุณซึ่งคุณเคยร่วมงานด้วยในอดีต ข้อมูลเบื้องต้นเกี่ยวกับบริษัทของคุณ ผลิตภัณฑ์หรือบริการเด่น และแบบฟอร์มสมัครรับอีเมล

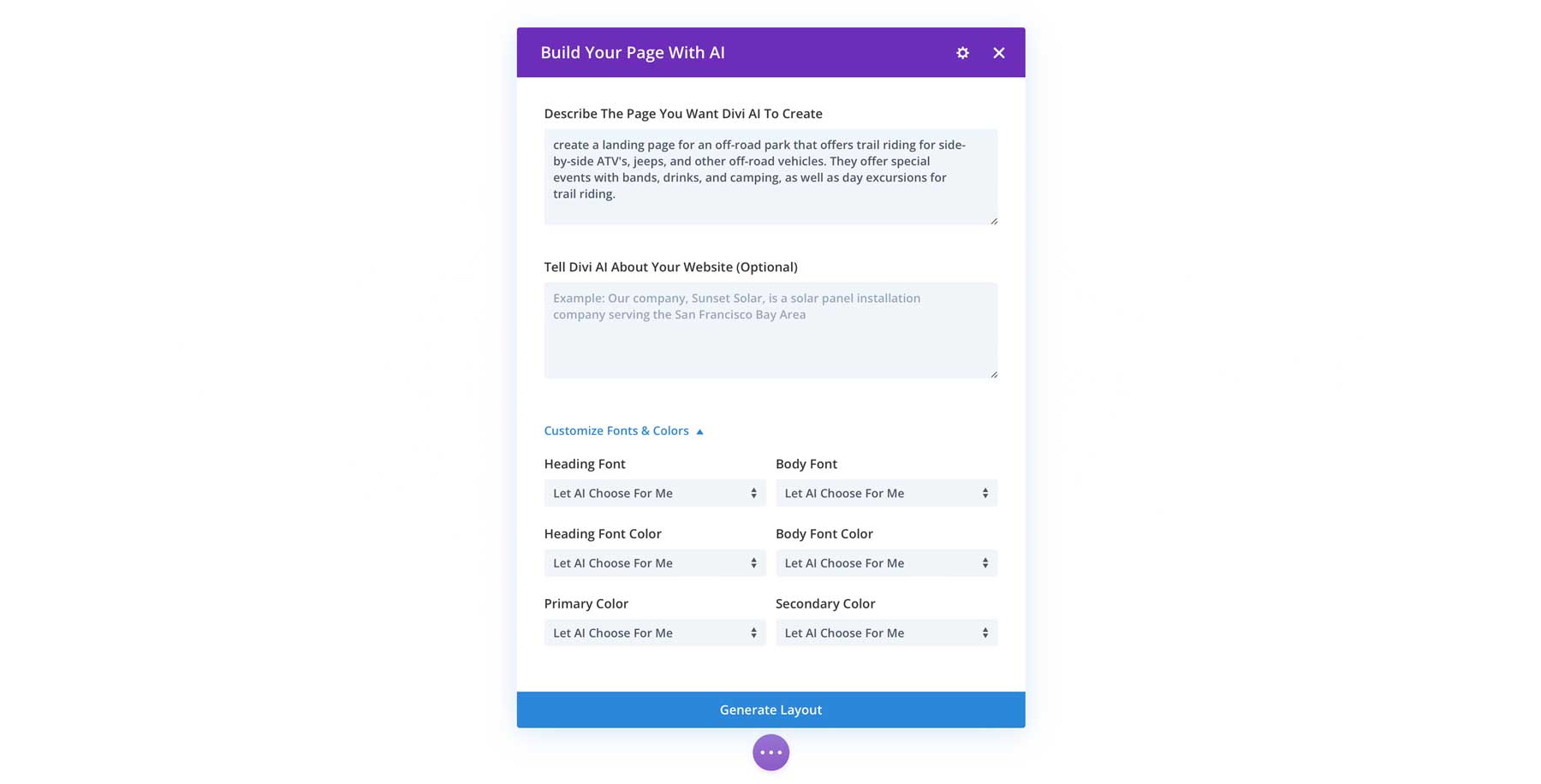
ตอนนี้เรามาดู Divi AI กันดีกว่า การคลิก สร้างเค้าโครง ควรเปิดตัวสร้างเพจและแสดงโมดอลพร้อมท์ AI เพื่อป้อนพร้อมท์ของคุณ นี่คือวิธีใช้ Divi AI

พรอมต์โฮมเพจ Divi AI
ฉันได้สร้างข้อความเริ่มต้นเพื่อให้คุณใช้พาคุณออกไปแข่งขันได้ สิ่งที่คุณต้องทำคือแทนที่รายละเอียดในวงเล็บปีกกา {} ด้วยข้อมูลของธุรกิจขนาดเล็กของคุณ ใส่ข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจของคุณในช่องที่ไม่บังคับได้ โดยจะให้บริบท AI ในธุรกิจของคุณ เพื่อให้รูปภาพและเนื้อหาตรงประเด็นยิ่งขึ้น
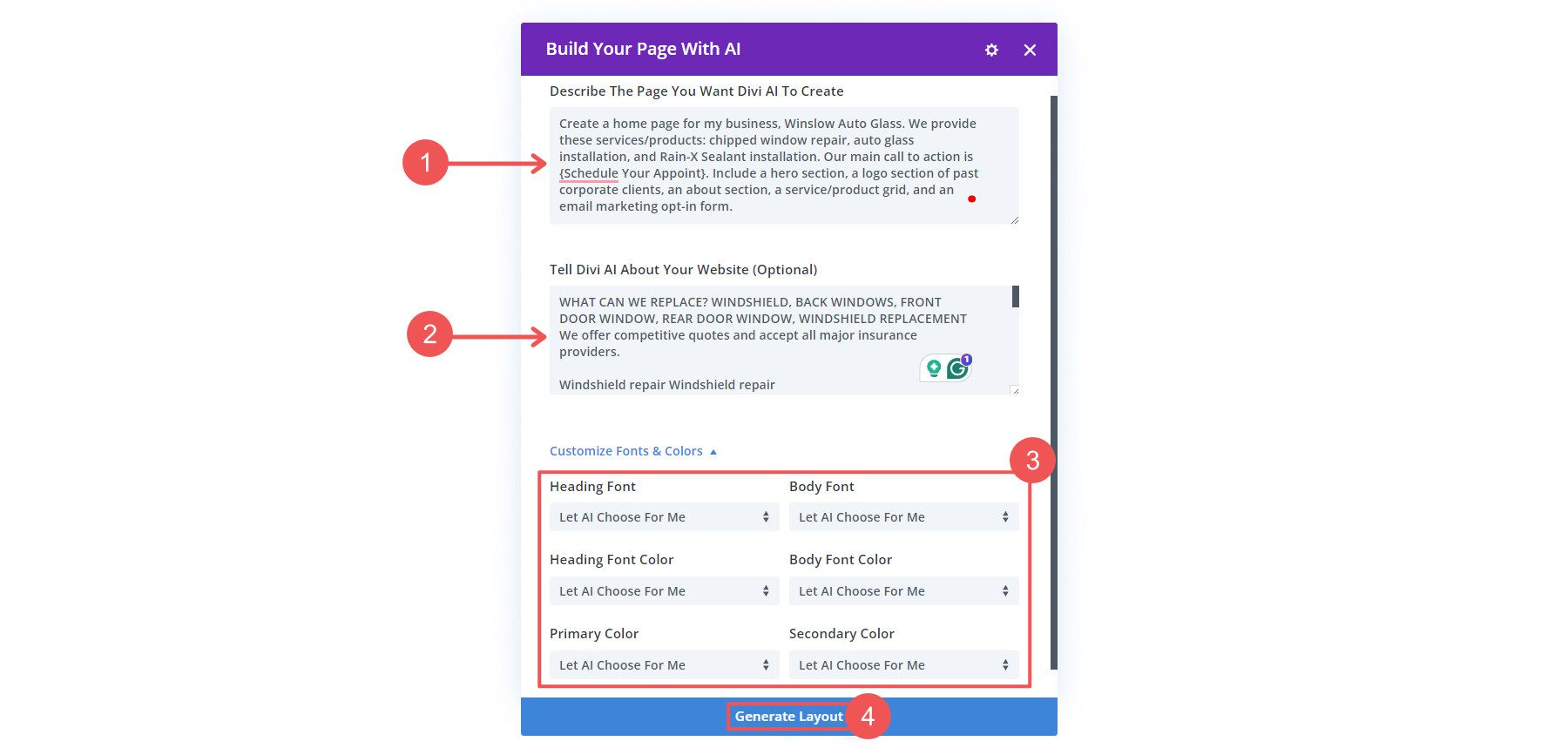
สร้างหน้าแรกสำหรับธุรกิจของฉัน {business name} เราให้บริการ/ผลิตภัณฑ์เหล่านี้: {product 1}, {product 2}, {product 3} คำกระตุ้นการตัดสินใจหลักของเราคือ {โทรเลย ใบเสนอราคาทันที กำหนดเวลาการนัดหมายของคุณ} รวมส่วนหลัก ส่วนโลโก้ของลูกค้าเก่า ส่วนเกี่ยวกับ ตารางบริการ/ผลิตภัณฑ์ และแบบฟอร์มการเลือกรับการตลาดผ่านอีเมล
นี่คือข้อความแจ้งในการดำเนินการ ฉันได้เพิ่มข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจของฉัน แต่ข้อความหลักที่สร้างเพจคือสิ่งที่ฉันแจ้งให้คุณทราบทุกประการ ฉันยังมอบความไว้วางใจให้กับ Divi AI ในการเลือกการจับคู่แบบอักษรและสี แต่หากคุณได้เลือกสิ่งเหล่านี้แล้ว คุณสามารถเลือกได้

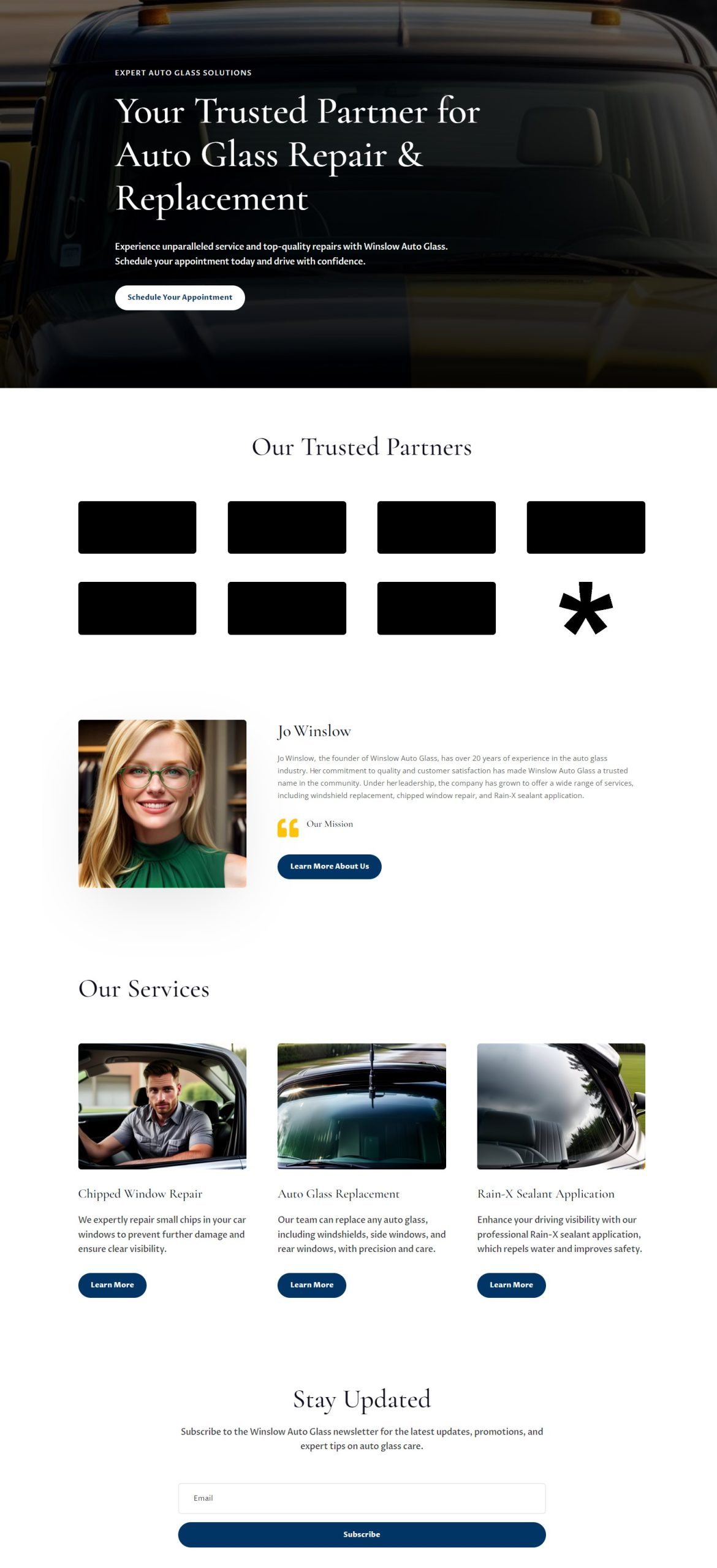
ผลลัพธ์หน้าแรกจาก Divi AI
เนื่องจากเราบอก Divi AI ว่าจะสร้างเพจของเราอย่างไร จึงมีโอกาสสูงที่เราจะชอบสิ่งที่เกิดขึ้น อันที่จริงนี่คือสิ่งที่ Divi AI สร้างขึ้นจากข้อความแจ้งง่ายๆ ที่เราใช้ด้านบน

นี่คือสิ่งที่เราชอบเกี่ยวกับหน้าแรกนี้และวิธีที่ Divi AI สร้างขึ้น:
- Divi AI ใช้เวลาไม่ถึงนาทีในการสร้างเลย์เอาต์ตรงตามที่เราร้องขอ นั่นหมายความว่าแม้ว่าเราจะไม่ชอบมัน เราก็สามารถส่งข้อความแจ้งพร้อมการปรับเปลี่ยนเล็กน้อยอีกครั้งได้ และดำเนินการคลิกเผยแพร่ได้เลย
- Divi AI เขียนสำเนาทั้งหมด ดังนั้นในขณะที่กำลังสร้างเพจ มันกำลังเขียนร่างแรกของหน้าเว็บของเรา สำเนานี้มากกว่า 70% สามารถใช้งานได้โดยมีการแก้ไขเล็กน้อย ดีกว่า Lorem Ipsum มากหรือเริ่มจากว่างเปล่า!
- และไม่ทำงานหนักเกินไปหรือทำสิ่งที่ไม่ควรมี ส่วนโลโก้มีการจัดวางอย่างดี แต่การสร้างโลโก้ปลอมคงไม่มีประโยชน์อะไร เนื่องจากเราจะแทนที่โลโก้เหล่านั้นเท่านั้น
- การใช้ AI เพื่อสร้างหน้าเว็บทั้งหน้าทำให้เราสามารถสร้างทั้งหน้าด้วยระบบการออกแบบเดียว ระยะห่าง แบบอักษร และสีมีความสอดคล้องกันในแต่ละส่วน
หากคุณชอบและต้องการคงตัวเลือกการออกแบบของ Divi AI (สีและแบบอักษร) ไว้ อย่าลืมคลิก ใช่ ได้โปรด! เพื่อให้ Divi AI ใช้การตั้งค่าเดียวกันเหล่านั้นซ้ำทั่วทั้งเว็บไซต์ของคุณ เมื่อคุณใช้ Divi AI เพื่อสร้างเพจ ระบบจะใช้ตัวเลือกการออกแบบเดียวกันนี้ สิ่งหนึ่งที่น้อยกว่าที่คุณต้องปรับในทุกหน้า

ส่วนหัวและส่วนท้ายของเว็บไซต์
ส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณเป็นศูนย์กลางการนำทางส่วนกลาง พวกเขาแสดงข้อมูลระดับสูงและทำให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่าย
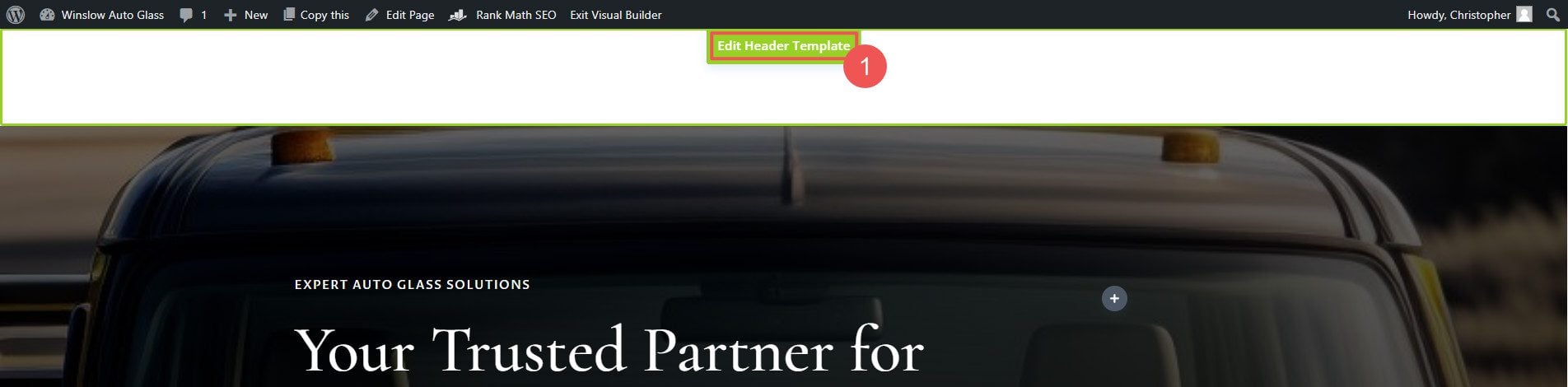
เราจะทำให้มันเรียบง่ายและสะอาดสำหรับเว็บไซต์ของเรา แต่ถามอะไรก็ได้เกี่ยวกับ Divi AI เราสามารถสร้างสิ่งเหล่านี้พร้อมกันกับหน้าแรกเพื่อให้แน่ใจว่ามีการออกแบบที่สอดคล้องกัน เพียงเลื่อนไปที่ด้านบนของหน้าแล้วคลิก แก้ไขเทมเพลตส่วนหัว

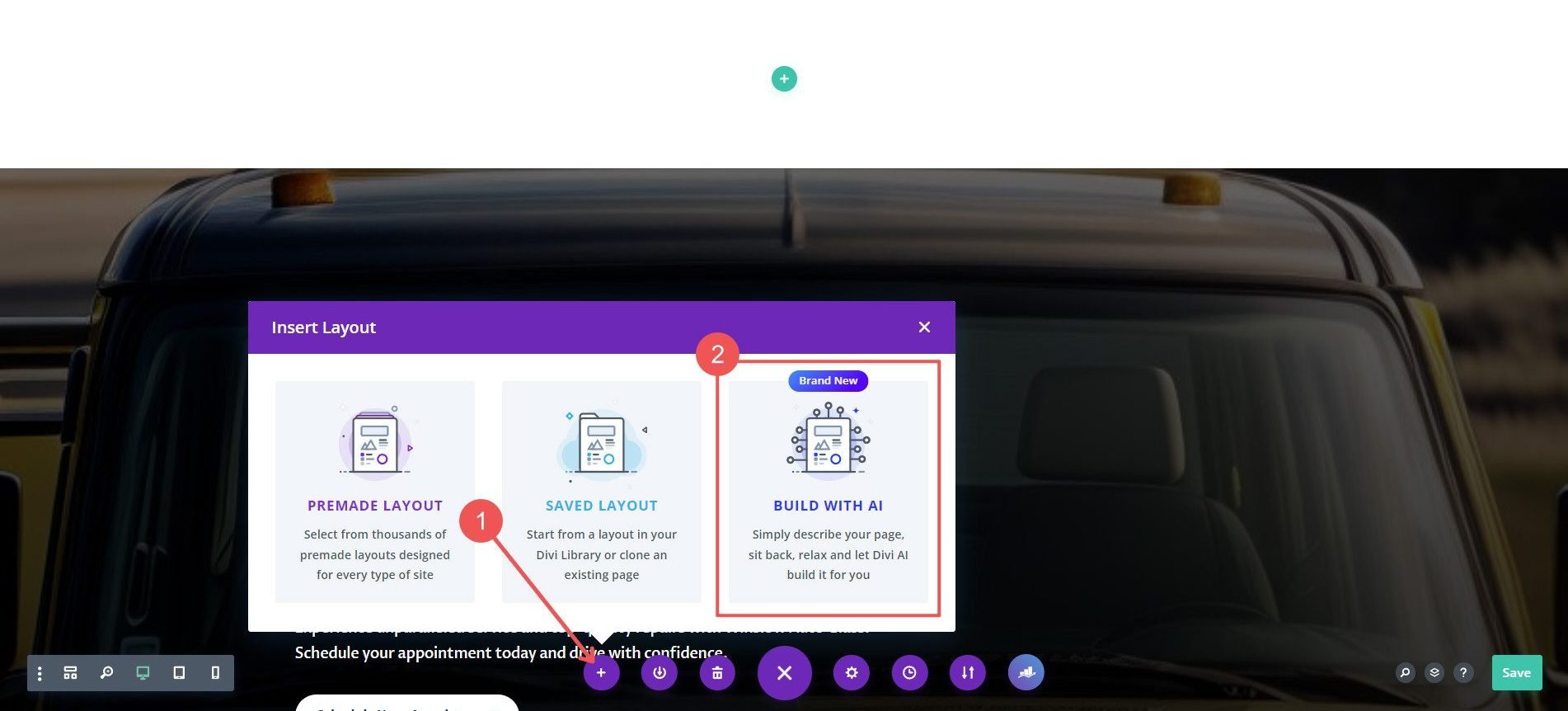
ที่ด้านล่างของหน้า เราจะคลิกไอคอน + เพื่อแสดงตัวเลือกเค้าโครงแทรก เราจะเลือก สร้างด้วย AI อีกครั้ง

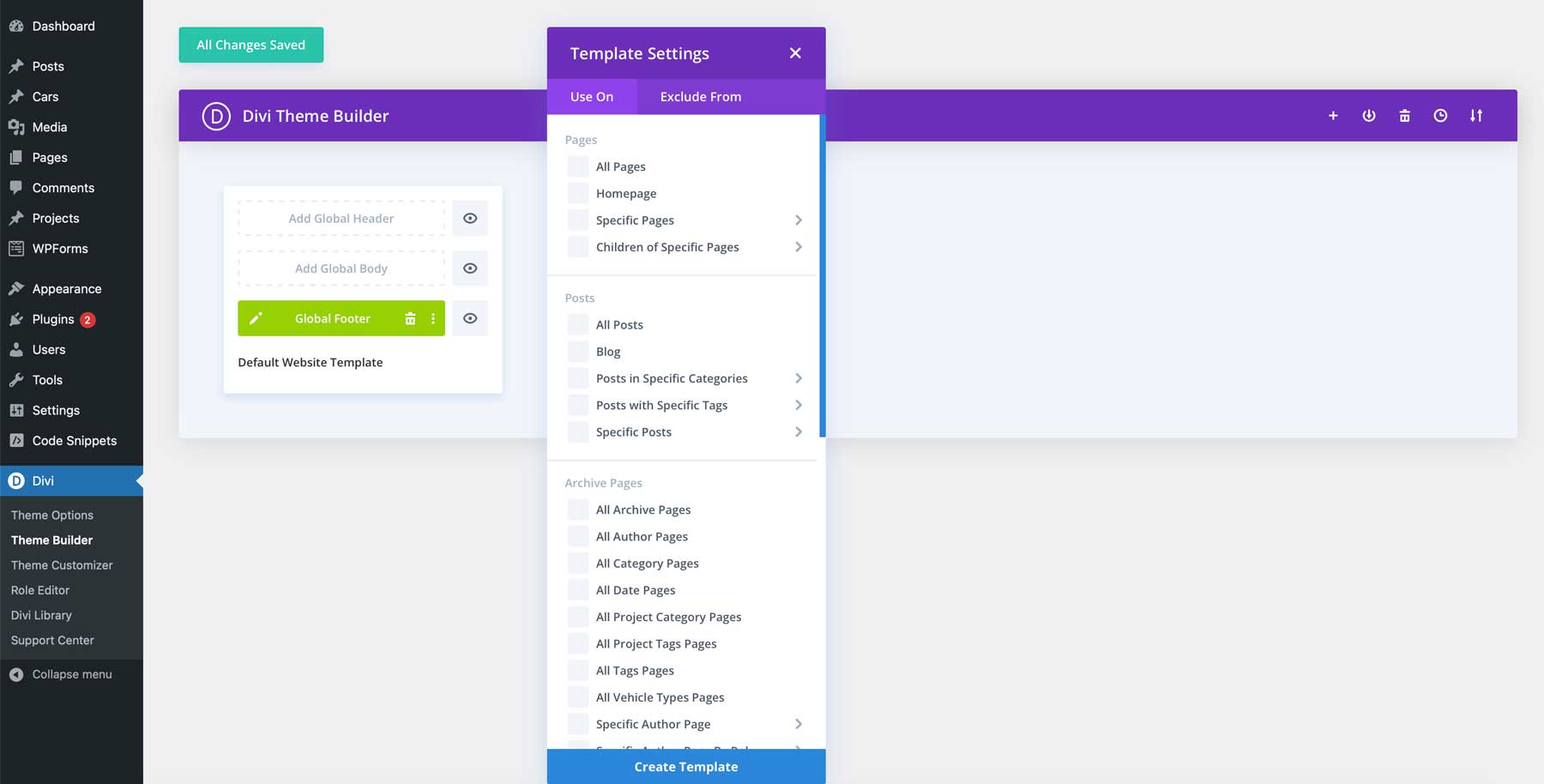
คุณยังสามารถแก้ไขส่วนหัวและส่วนท้ายได้ผ่านทางพื้นที่ตัวสร้างธีม Divi

เครื่องมือสร้างธีมเป็นวิธีที่ง่ายที่สุดในการสร้างเว็บไซต์แบบกำหนดเองด้วย WordPress
พรอมต์การสร้าง AI ส่วนหัวของธุรกิจขนาดเล็ก
คำแนะนำง่ายๆ สำหรับ Divi AI เพื่อให้งานสำเร็จลุล่วง และเช่นเคย ให้ปรับแต่งตามความจำเป็น
สร้างส่วนหัวที่ชัดเจนด้วยโลโก้ การนำทางไซต์ และปุ่ม CTA “กำหนดเวลาการนัดหมาย”
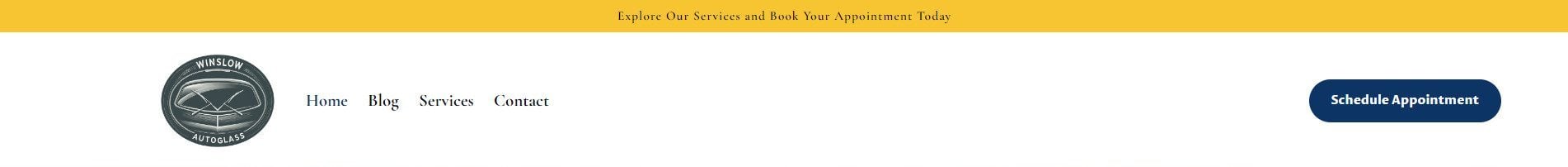
และนี่คือสิ่งที่ Divi AI สร้างขึ้นเพื่อเราด้วยข้อความแจ้งนี้

โลโก้ของธุรกิจปลอมของเราถูกสร้างขึ้นโดยใช้ Google Gemini และอัปโหลดไปยังโมดูลเมนูใน Divi
พรอมต์การสร้าง AI ส่วนท้ายของธุรกิจขนาดเล็ก
ส่วนท้ายของเว็บไซต์มักจะมีข้อมูลมากกว่าส่วนหัว สำหรับส่วนท้ายของธุรกิจขนาดเล็ก ให้ใส่โลโก้ธุรกิจของคุณ NAP (ชื่อ ที่อยู่ หมายเลขโทรศัพท์) ลิงก์การนำทางที่สำคัญ ประกาศนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการ และประกาศเกี่ยวกับลิขสิทธิ์ ใช้ข้อความแจ้งนี้และแทนที่รายละเอียดในวงเล็บปีกกา {} ด้วยรายละเอียดของคุณเอง
สร้างส่วนท้ายที่สะอาดตาด้วยโลโก้ธุรกิจ เมนูหน้าเว็บ แสดงชื่อธุรกิจ ที่อยู่และหมายเลขโทรศัพท์ นโยบายความเป็นส่วนตัว/ข้อกำหนดในการให้บริการ และประกาศเกี่ยวกับลิขสิทธิ์ ชื่อธุรกิจคือ {Winslow Auto Glass} ที่อยู่คือ {123 Main Street, Brooklyn, NY} หมายเลขโทรศัพท์คือ {111-111-1111}
นี่คือตัวอย่างสิ่งที่เกิดขึ้น:

เกี่ยวกับ ติดต่อ และหน้าบริการ/ผลิตภัณฑ์
เราจะไม่สร้างภาระให้คุณด้วยตัวอย่างหลังจากตัวอย่างของ Divi ที่สร้างเพจประเภทต่างๆ ความจริงก็คือ Divi AI สามารถสร้างเพจทุกประเภทเหล่านี้และอีกมากมายได้อย่างง่ายดาย เมื่อคุณสร้างโครงสร้างหน้าเว็บไซต์ธุรกิจขนาดเล็กเสร็จแล้ว ให้ใส่หน้าเกี่ยวกับ ติดต่อ และหน้าบริการ/ผลิตภัณฑ์ ธุรกิจบางอย่างเรียบง่ายและเลือกที่จะรวมข้อมูลทั้งหมดนี้ไว้ในหน้าเดียว (เรียกว่าเว็บไซต์หน้าเดียว) คุณมีอิสระมากมายในการสร้างสรรค์สิ่งที่คุณจินตนาการไว้
อย่างไรก็ตาม หน้า/ส่วนผลิตภัณฑ์และบริการเป็นสิ่งจำเป็นสำหรับเว็บไซต์ธุรกิจขนาดเล็ก สิ่งเหล่านี้มีความสำคัญเพื่อให้คุณสามารถแสดงสิ่งที่คุณทำได้อย่างชัดเจน สำหรับแต่ละผลิตภัณฑ์หรือบริการ ให้คำอธิบายโดยละเอียด ข้อมูลราคา รูปภาพหรือวิดีโอคุณภาพสูง และประโยชน์ของสิ่งที่คุณนำเสนอ
หากคุณเสนอบริการมากมาย ให้พิจารณาใช้ปลั๊กอินประเภทโพสต์แบบกำหนดเองกับตัวสร้างธีมของ Divi เพื่อช่วยจัดหมวดหมู่และแสดงในลักษณะที่เป็นระเบียบ คุณอาจต้องการตั้งค่า WooCommerce หากคุณขายผลิตภัณฑ์ทางกายภาพหรือดิจิทัล เรามีคำแนะนำฉบับสมบูรณ์ในการตั้งค่าร้านค้าออนไลน์ของ WooCommerce
ขั้นตอนที่ 4: ปรับปรุงเว็บไซต์ของคุณด้วยปลั๊กอิน WordPress และผลิตภัณฑ์ Divi Marketplace
เมื่อคุณสร้างเนื้อหาของหน้าแล้ว คุณสามารถเพิ่มฟังก์ชันที่จำเป็นอื่นๆ ให้กับเว็บไซต์ของคุณได้ Divi Marketplace นำเสนอผลิตภัณฑ์ที่ทำงานได้โดยตรงและขยายความสามารถดั้งเดิมของ Divi นี่คือรายการโปรดบางส่วนของเราที่ช่วยขยายเว็บไซต์ด้วยคุณสมบัติที่ยอดเยี่ยม:
- แฟ้มผลงาน: โมดูล Divi Carousel เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแสดงภาพหลายภาพบนเว็บไซต์ของคุณ
- โปรโมตกิจกรรม: ปลั๊กอินปฏิทินกิจกรรม Divi จัดรูปแบบเนื้อหาปฏิทินกิจกรรมได้อย่างสมบูรณ์แบบด้วยตัวเลือกสไตล์ Divi คุณสามารถแสดงรูปภาพในฟีด มุมมองปฏิทิน ภาพหมุน และอื่นๆ อีกมากมาย
- การขายอีคอมเมิร์ซ: Divi ผสานรวมกับ WooCommerce เพื่อนำเสนอโมดูลเฉพาะของ WooCommerce มากกว่า 20 รายการ อย่างไรก็ตาม Divi Plus นำเสนอโมดูลมากกว่า 60+ โมดูล ส่วนขยาย 4 รายการ เว็บไซต์ที่สร้างไว้ล่วงหน้า 80 เว็บไซต์ เทมเพลต 50 รายการ และบล็อกส่วนมากกว่า 250 รายการเพื่อสร้างเว็บไซต์อีคอมเมิร์ซของคุณอย่างมีสไตล์ มีมากมายให้สร้างร้านค้าออนไลน์ที่ยอดเยี่ยม
- จัดระเบียบข้อมูลจำนวนมาก: สำหรับผู้ที่มีเว็บไซต์ที่มีข้อมูลจำนวนมาก Table Maker สำหรับ Divi นำเสนอวิธีที่สวยงามในการจัดระเบียบข้อมูลทั้งหมดนั้น ช่วยให้คุณสร้างตารางข้อมูลตอบสนองแบบกำหนดเองที่สามารถจัดสไตล์ได้ไม่จำกัด
ปลั๊กอินที่จำเป็นเพิ่มเติมที่ต้องพิจารณา
เว็บไซต์ของคุณควรมีปลั๊กอิน WordPress ที่จำเป็นหลายตัวสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ความปลอดภัย และการแคช มีตัวเลือกปลั๊กอินนับหมื่นตัวเลือก บางตัวฟรีทั้งหมดและบางตัวเกรดมืออาชีพ ต่อไปนี้เป็นข้อมูลสรุปเกี่ยวกับหมวดหมู่ปลั๊กอินที่ดีที่สุดและแนะนำมากที่สุดบางส่วนที่คุณต้องพิจารณา
- SEO: เลือกปลั๊กอิน SEO ที่ดี เช่น Rank Math หรือ Yoast SEO เพื่อกำหนดค่า SEO ของคุณทั้งในและนอกเพจได้อย่างง่ายดาย เพื่อให้ตัวเองมีโอกาสต่อสู้ในการจัดอันดับในหน้าค้นหา
- ความปลอดภัย: การปกป้องไซต์ของคุณจากผู้กระทำผิดและมัลแวร์ควรเป็นหนึ่งในความสำคัญสูงสุดของคุณ เพื่อช่วยให้คุณออนไลน์ได้ ให้รวมปลั๊กอินความปลอดภัย เช่น Solid Security หรือ WP Activity Log
- การเพิ่มประสิทธิภาพและการแคช: การ ดูแลรักษาเว็บไซต์ที่รวดเร็วเกี่ยวข้องกับการเพิ่มปลั๊กอินเช่น WP Rocket สำหรับการแคชและการลดขนาด คุณควรพิจารณาปลั๊กอินเพิ่มประสิทธิภาพฐานข้อมูลเช่น WP-Optimize เพื่อกำจัดการขยายตัวที่ไม่จำเป็นออกจากฐานข้อมูลของไซต์ของคุณ มีปลั๊กอินแคชคุณภาพอื่นๆ เช่น W3 Total Cache
- การสำรองข้อมูล: คุณอาจคิดว่าไซต์ของคุณปลอดภัยบนโฮสต์เว็บของคุณ แต่สิ่งที่ต้องทำก็แค่ความผิดพลาดเพียงครั้งเดียวเท่านั้น และเว็บไซต์ของคุณก็หายไป Updraft เป็นปลั๊กอินที่ยอดเยี่ยมและเรียบง่ายสำหรับการรักษาข้อมูลสำรองใหม่ของเว็บไซต์ของคุณ หากเกิดภัยพิบัติ คุณต้องการให้แน่ใจว่าคุณมีการทำซ้ำไซต์ของคุณครั้งล่าสุดเพื่อถอยกลับ
ขั้นตอนที่ 5: เชื่อมต่อเครื่องมืออื่น ๆ
หากคุณสร้างเว็บไซต์ด้วย WordPress และ Divi AI คุณได้วางรากฐานสำหรับเว็บไซต์ที่ทรงพลังที่สามารถปรับให้เข้ากับธุรกิจที่กำลังเติบโตของคุณได้ มีอีกสองสามสิ่งที่ควรพิจารณาก่อนที่คุณจะเสร็จสิ้นกับเว็บไซต์ของคุณในตอนนี้
การผสานรวมเครื่องมือและบริการที่สำคัญถือเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้สูงสุด ต่อไปนี้เป็นการรวมระบบยอดนิยมบางส่วนที่ควรพิจารณา:
- Google Analytics: ตั้งค่า Google Analytics เพื่อติดตามพฤติกรรมของผู้เข้าชม แหล่งที่มาของการเข้าชม และตัวชี้วัดที่สำคัญอื่นๆ ข้อมูลนี้ช่วยให้คุณเข้าใจผู้ชมและปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
- Google Search Console: เชื่อมต่อเว็บไซต์ของคุณกับ Google Search Console เพื่อตรวจสอบประสิทธิภาพการค้นหา ความครอบคลุมของดัชนี และคำค้นหา สิ่งนี้จะช่วยคุณระบุและแก้ไขปัญหา SEO
- การตลาดผ่านอีเมล: การผสานรวมบริการการตลาดผ่านอีเมลของ Divi ช่วยให้คุณสามารถเชื่อมต่อกับแพลตฟอร์ม เช่น Mailchimp หรือ Constant Contact, ActiveCampaign หรือบริการการตลาดผ่านอีเมลยอดนิยมอื่น ๆ เครื่องมือเหล่านี้ช่วยให้คุณสร้างและจัดการรายชื่ออีเมล ส่งจดหมายข่าว และทำให้แคมเปญการตลาดเป็นแบบอัตโนมัติ
- Google Business Profile: เดิมชื่อ Google My Business การตั้งค่า Google Business Profile ช่วยให้ลูกค้าค้นพบธุรกิจของคุณบน Google Search และ Maps เป็นสิ่งสำคัญสำหรับ SEO ในท้องถิ่นและการรับรองข้อมูลทางธุรกิจที่ถูกต้องทางออนไลน์
Divi AI คือสุดยอดเครื่องมือสร้างเว็บไซต์ AI สำหรับ WordPress
Divi AI ปฏิวัติวิธีที่คุณสามารถสร้างและจัดการเว็บไซต์ WordPress ของคุณ เจ้าของธุรกิจขนาดเล็กสมควรได้รับวิธีที่ดีกว่าและมีประสิทธิภาพมากขึ้นในการสร้างเว็บไซต์ Divi AI มอบเครื่องมือเพื่อทำให้กระบวนการเป็นบวกและมีประสิทธิภาพ เจ้าของเว็บไซต์และเอเจนซี่หลายแสนรายใช้งาน Divi อย่างแท้จริง และตอนนี้เมื่อรวมกับพลังของ Divi AI คุณสามารถ:
- สร้างเค้าโครงและการออกแบบที่กำหนดเองในไม่กี่วินาที
- เขียนและปรับปรุงเนื้อหาเว็บไซต์และหัวข้อการเขียนคำโฆษณาที่สำคัญ
- สร้างและแก้ไขภาพด้วยแพลตฟอร์มการสร้างและแก้ไข AI อันทรงพลังเพื่อให้เหมาะกับแบรนด์ของคุณ
คุณกำลังรออะไรอยู่? ควบคุมพลังของ AI เพื่อปรับปรุงกระบวนการออกแบบเว็บไซต์ของคุณ และสร้างเว็บไซต์ระดับมืออาชีพที่สวยงามสำหรับธุรกิจขนาดเล็กของคุณ
รับ Divi + Divi AI ทันที
ภาพเด่นโดย Darko 1981 / shutterstock.com
