วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้นในปี 2023 (บทช่วยสอนโดยละเอียด)
เผยแพร่แล้ว: 2023-07-07การแสดงตนออนไลน์รู้หลายรูปแบบ หนึ่งในนั้นคือการมีเว็บไซต์ของคุณเอง ไม่ว่าจะเพื่อธุรกิจหรือแบรนด์ส่วนตัวของคุณ การมีเว็บไซต์สามารถช่วยเพิ่มตัวตนบนโลกออนไลน์ได้ เราจะแสดงวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้นเพื่อช่วยให้เว็บไซต์พร้อมใช้งานโดยเร็วที่สุด เราจะจัดเตรียมขั้นตอนสำคัญทั้งหมดที่คุณต้องการ! โดยรวมแล้วเราจะดำเนินการมากกว่า 13 ขั้นตอน โพสต์นี้จะช่วยให้คุณสร้างแผนปฏิบัติการที่ชัดเจนเมื่อวางแผนสร้างเว็บไซต์ของคุณเอง
มาเริ่มกันเลย
- 1 ฉันจำเป็นต้องรู้วิธีเขียนโค้ดหรือไม่
- 2 ขั้นตอนที่ 1: CMS หรือเครื่องมือสร้างเว็บไซต์
- 3 ขั้นตอนที่ 2: เลือกผู้ให้บริการโฮสติ้ง
- 3.1 ประเภทโฮสติ้ง
- 3.2 คำแนะนำของเรา: SiteGround
- 4 ขั้นตอนที่ 3: เลือกโดเมนของคุณ
- 4.1 .COM
- 4.2 ทำให้เป็นที่จดจำ
- 4.3 ลงทะเบียนโดเมนของคุณ
- 5 ขั้นตอนที่ 4: ติดตั้ง WordPress.org
- 5.1 ติดตั้งอัตโนมัติ
- 6 ขั้นตอนที่ 5: วางแผนโครงสร้างเว็บไซต์ของคุณ
- 6.1 หน้าที่ต้องพิจารณา
- 7 ขั้นตอนที่ 6: เลือกธีมของคุณ
- 7.1 ประเภทของธีม
- 7.2 คำแนะนำหลักของเรา: Divi
- 8 ขั้นตอนที่ 7: ติดตั้งปลั๊กอิน
- 8.1 ปลั๊กอินที่จำเป็น
- 8.2 ปลั๊กอินเสริม
- 9 ขั้นตอนที่ 8: สร้างหน้าแรกของคุณ
- 9.1 เพิ่มหน้าใหม่
- 9.2 เลือกเค้าโครงที่สร้างไว้ล่วงหน้า
- 9.3 เปลี่ยนเนื้อหาและรูปภาพ
- 9.4 บันทึกและเผยแพร่
- 10 ขั้นตอนที่ 10: สร้างหน้าเพิ่มเติม
- 11 ขั้นตอนที่ 11: สร้างการนำทางเว็บไซต์ของคุณ
- 11.1 เลือกหน้าแรก
- 11.2 สร้างเมนูหลัก
- 12 ขั้นตอนที่ 12: สิ่งที่ต้องพิจารณาเพิ่มเติม
- 12.1 การสร้างส่วนหัวและส่วนท้าย
- 12.2 การสร้างเทมเพลต
- 12.3 เพิ่มประสิทธิภาพ SEO ของคุณ
- 12.4 การเพิ่มประสิทธิภาพสำหรับมือถือ
- 13 ขั้นตอนที่ 13: การบำรุงรักษาเว็บไซต์ของคุณ
- 13.1 อัปเดตเป็นประจำ
- 13.2 วัดข้อมูล
- 14 ความคิดสุดท้าย
ฉันจำเป็นต้องรู้วิธีเขียนโค้ดหรือไม่
การรู้วิธีการใช้โค้ดเป็นสิ่งสำคัญเมื่อพูดถึงเว็บไซต์ แม้ว่าจะขอแนะนำอย่างยิ่งให้คุณมีพื้นฐานในการพัฒนาเว็บขั้นพื้นฐาน แต่ก็ไม่จำเป็น มีเครื่องมือมากมายที่มุ่งเน้นไปที่การสร้างเว็บไซต์เพื่อสร้างประสบการณ์ด้านภาพ นั่นคือแนวทางที่เราจะใช้ในโพสต์นี้ คุณไม่จำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคในการทำตามบทช่วยสอนนี้และสร้างเว็บไซต์ตั้งแต่เริ่มต้น
ขั้นตอนที่ 1: CMS หรือเครื่องมือสร้างเว็บไซต์

ตัวเลือกหลักสองตัวเลือกที่คุณมีเมื่อตัดสินใจสร้างเว็บไซต์ของคุณเองคือ:
- ระบบจัดการเนื้อหา
- เครื่องมือสร้างเว็บไซต์
ระบบจัดการเนื้อหา เช่น WordPress ช่วยให้คุณควบคุมทุกแง่มุมของเว็บไซต์ของคุณ รวมถึงการโฮสต์ พวกเขามักจะฟรีเช่นกัน การรวมกันของสองตัวเลือกนี้ทำให้ระบบจัดการเนื้อหาเป็นตัวเลือกที่ได้รับความนิยมสูงสุด
ในทางกลับกัน เครื่องมือสร้างเว็บไซต์จะล็อกคุณไว้ในแพลตฟอร์มโฮสติ้งของพวกเขา คุณมีการควบคุมน้อยลง และคุณมักจะติดอยู่กับเครื่องมือสร้างเว็บไซต์ ซึ่งอาจส่งผลให้คุณ "ติดขัด" หากคุณผิดหวังกับซอฟต์แวร์
ตัวเลือกของเรา: สำหรับบทช่วยสอนเชิงปฏิบัตินี้ เราจะเลือก WordPress.org ฟรี มีช่วงการเรียนรู้ที่สมเหตุสมผล และมีตัวเลือกมากมายในการทำให้เว็บไซต์ของคุณมีชีวิตชีวา
ขั้นตอนที่ 2: เลือกผู้ให้บริการโฮสติ้ง
การเลือกผู้ให้บริการโฮสติ้งเป็นการตัดสินใจที่สำคัญครั้งต่อไปที่คุณต้องทำเมื่อสร้างเว็บไซต์ มีแผนการโฮสต์มากมายดังนั้นจึงยากที่จะเห็นป่าสำหรับต้นไม้ เราจะพยายามจัดวางให้คุณง่ายที่สุด
ประเภทโฮสติ้ง
ตัวเลือกการโฮสต์จะแตกต่างกันไปตามการเข้าชมเว็บไซต์ สำหรับทราฟฟิกน้อย การแชร์โฮสติ้งจะใช้งานได้ แต่คุณจะใช้พื้นที่เก็บข้อมูลและทรัพยากรร่วมกัน โฮสติ้ง WordPress ภายใต้การจัดการนั้นดีกว่าสำหรับคนส่วนใหญ่ เนื่องจากจัดการปัญหาด้านความปลอดภัยและทางเทคนิคได้ ผู้ที่ต้องการโซลูชันที่มีประสิทธิภาพสามารถพิจารณาโฮสติ้ง VPS ซึ่งเป็นทางเลือกที่ถูกกว่าสำหรับโฮสติ้งเฉพาะที่มีคุณสมบัติคล้ายกัน สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับการเลือกโฮสติ้ง WordPress ที่เหมาะสม โปรดดูบทความที่ครอบคลุมของเราเกี่ยวกับประเภทและการเลือก
คำแนะนำของเรา: SiteGround

เราจะถือว่าคุณต้องการสร้างเว็บไซต์ง่ายๆ ที่คุณไม่คาดว่าจะมีการเข้าชมมากเกินไป ในกรณีนี้ แผนการโฮสต์ที่ใช้ร่วมกันจะทำหน้าที่ของมัน (สำหรับตอนนี้) คุณสามารถขยายตัวเลือกการโฮสต์ของคุณได้ตลอดเวลา คำแนะนำของเราสำหรับการโฮสต์คือ SiteGround มีคะแนน 4.4 เต็ม 5 ใน Trustpilot และสมควรได้รับ โซลูชันแพลตฟอร์มและโฮสติ้งของพวกเขาจัดลำดับความสำคัญของลูกค้าและความต้องการของพวกเขา
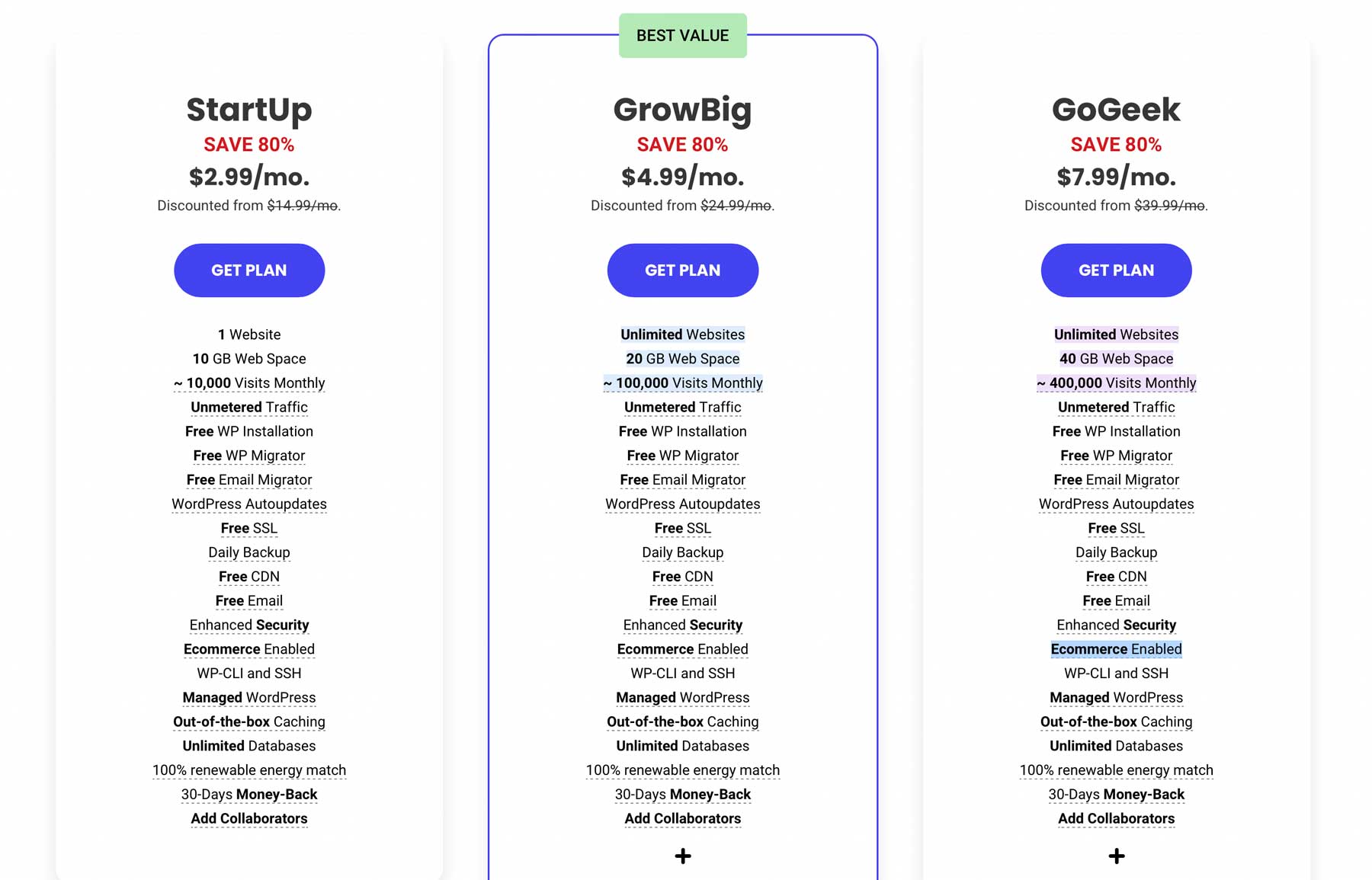
ราคา

SiteGround เสนอสามแผน: StartUp ราคา $14.99 ต่อเดือน, GrowBig ราคา $24.99 และ GoGeek ราคา $39.99 สำหรับบทช่วยสอนนี้ เราจะเลือกแผน GoGeek ซึ่งจะให้พื้นที่เว็บ 40GB การเข้าชม 400,000 ครั้งต่อเดือน และคุณสมบัติที่ยอดเยี่ยมสองสามอย่างในการเริ่มต้นใช้งาน
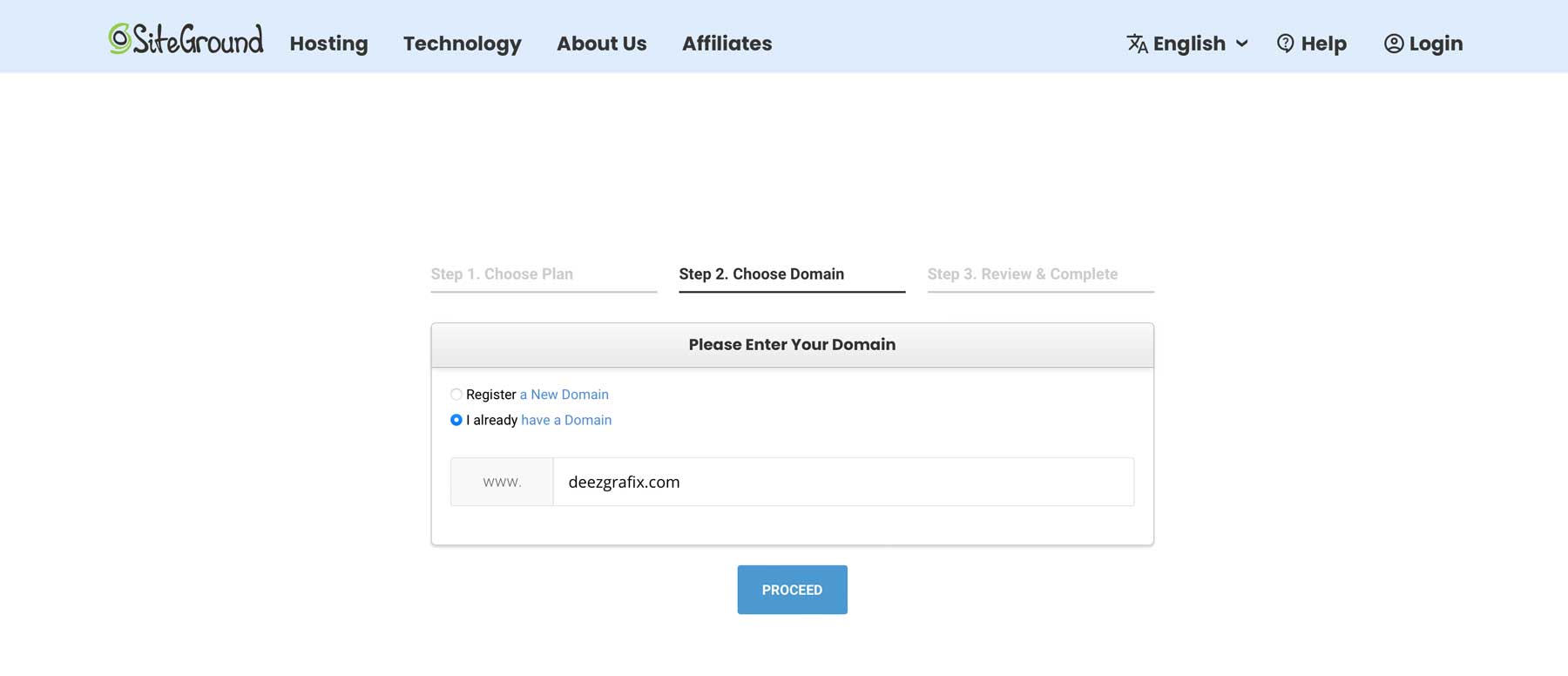
สร้างบัญชี SiteGround
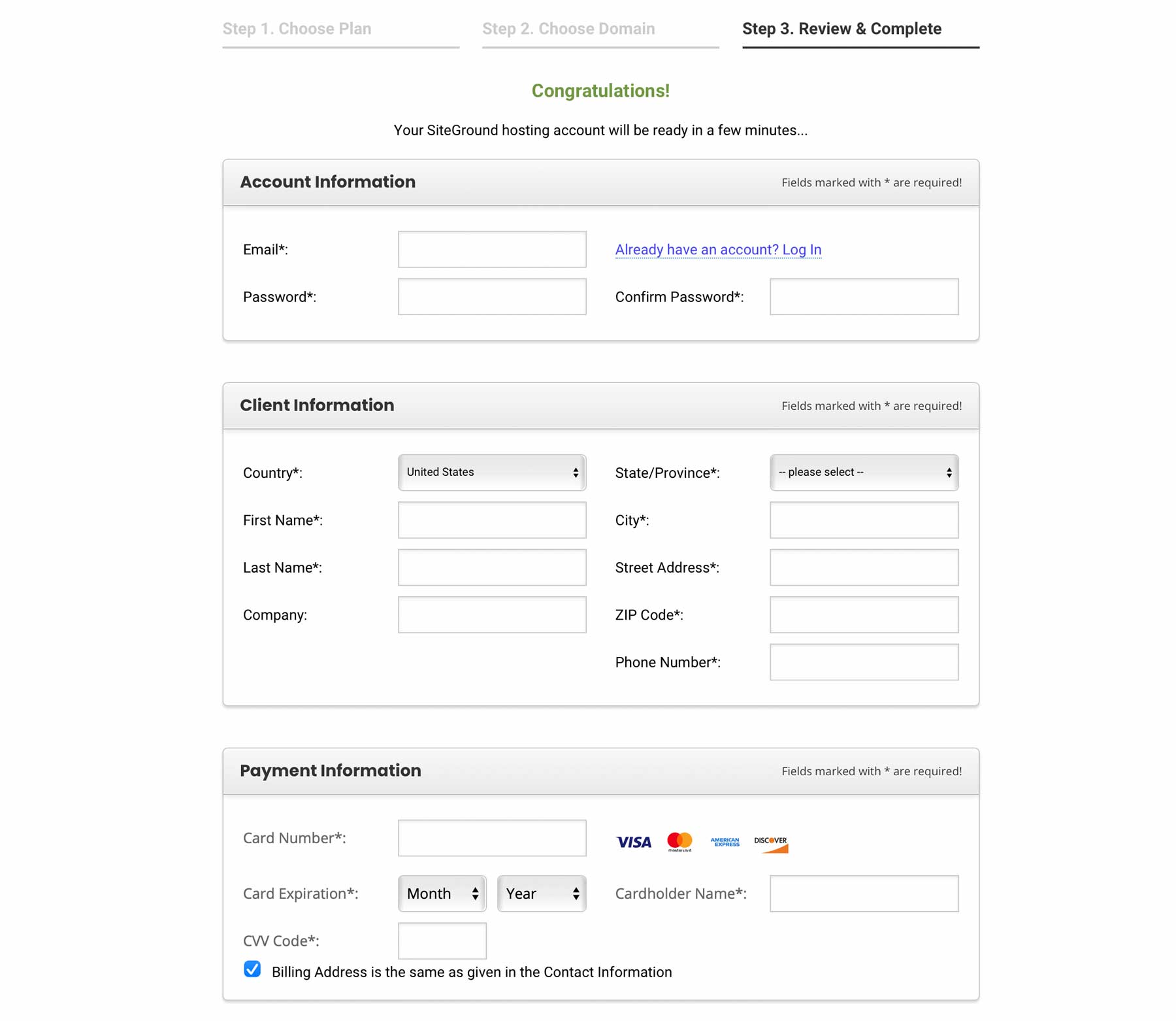
ขั้นตอนต่อไปคือการสร้างบัญชีของคุณ เริ่มต้นด้วยการเลือกแผน (สำหรับเรา มันคือแผน GoGeek) จากนั้นทำตามขั้นตอนเพื่อจดทะเบียนโดเมนใหม่หรือเพิ่มโดเมนปัจจุบันของคุณ

สุดท้าย เพิ่มข้อมูลบัญชี เช่น อีเมลและรหัสผ่าน ข้อมูลลูกค้า ข้อมูลการชำระเงิน และระยะเวลาการโฮสต์: รายเดือนหรือรายปี

ขั้นตอนที่ 3: เลือกโดเมนของคุณ
เมื่อคุณเลือกผู้ให้บริการโฮสติ้งแล้ว คุณสามารถดำเนินการต่อโดยเลือกโดเมนของคุณ (หากคุณยังไม่ได้เป็นเจ้าของ)
.คอม
URL ที่นิยมมากที่สุดลงท้ายด้วยดอทคอม มันฝังรากอยู่ในสมองของเรา โดยค่าเริ่มต้น เรามักจะเชื่อถือโดเมนดอทคอมมากกว่าโดเมนอื่น ซึ่งส่งผลดีต่อแบรนด์
ทำให้เป็นที่จดจำ
ไม่ว่าคุณจะใช้โดเมนดอทคอมหรือไม่ก็ตาม สิ่งสำคัญคือต้องทำให้โดเมนของคุณเป็นที่จดจำ โดยเฉพาะอย่างยิ่งในระยะยาว คุณไม่ต้องการให้ผู้เยี่ยมชมและลูกค้าค้นหาคุณทางออนไลน์ได้ยาก
จดทะเบียนโดเมนของคุณ
มีผู้รับจดโดเมนจำนวนมาก แต่การเลือกที่ดีเป็นสิ่งสำคัญ ผู้รับจดทะเบียนโดเมนที่ดีที่สุดบางราย ได้แก่ Namecheap หรือ SiteGround แต่อย่าลืมหาข้อมูลเพื่อดูว่าโดเมนใดเหมาะกับคุณ
ขั้นตอนที่ 4: ติดตั้ง WordPress.org
เมื่อโฮสต์และโดเมนของคุณเข้าที่แล้ว ก็ถึงเวลาติดตั้ง WordPress บนเว็บไซต์ของคุณ มีหลายเหตุผลที่ควรเลือก WordPress เหนือตัวเลือกอื่นๆ ประการแรก มันเป็น CMS ที่ได้รับความนิยมมากที่สุดด้วยเหตุผล ใช้งานง่าย เป็นโอเพ่นซอร์ส และอนุญาตให้ปรับแต่งได้อย่างเต็มที่ คุณยังมีตัวเลือกธีมและปลั๊กอินที่ไม่รู้จบ นอกจากนี้ยังไม่เจ็บที่คุณไม่ต้องจ่ายเล็กน้อยเพื่อใช้ WordPress.org บนเว็บไซต์ของคุณ!
ติดตั้งอัตโนมัติ
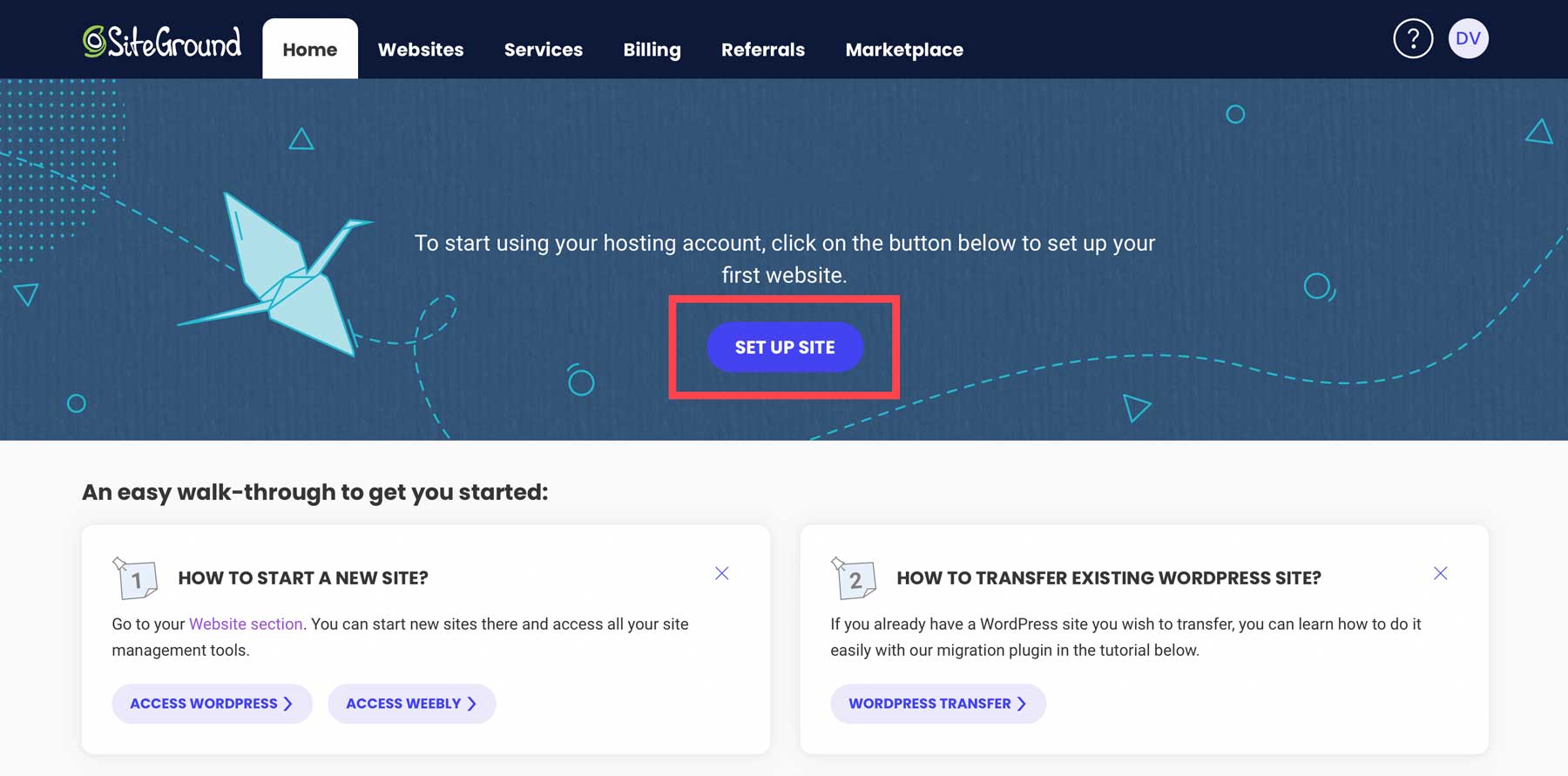
ในการตั้งค่า WordPress บนโดเมน SiteGround ของคุณ คุณสามารถไปที่หน้าแรกของบัญชี SiteGround ของคุณและคลิก ตั้งค่าไซต์

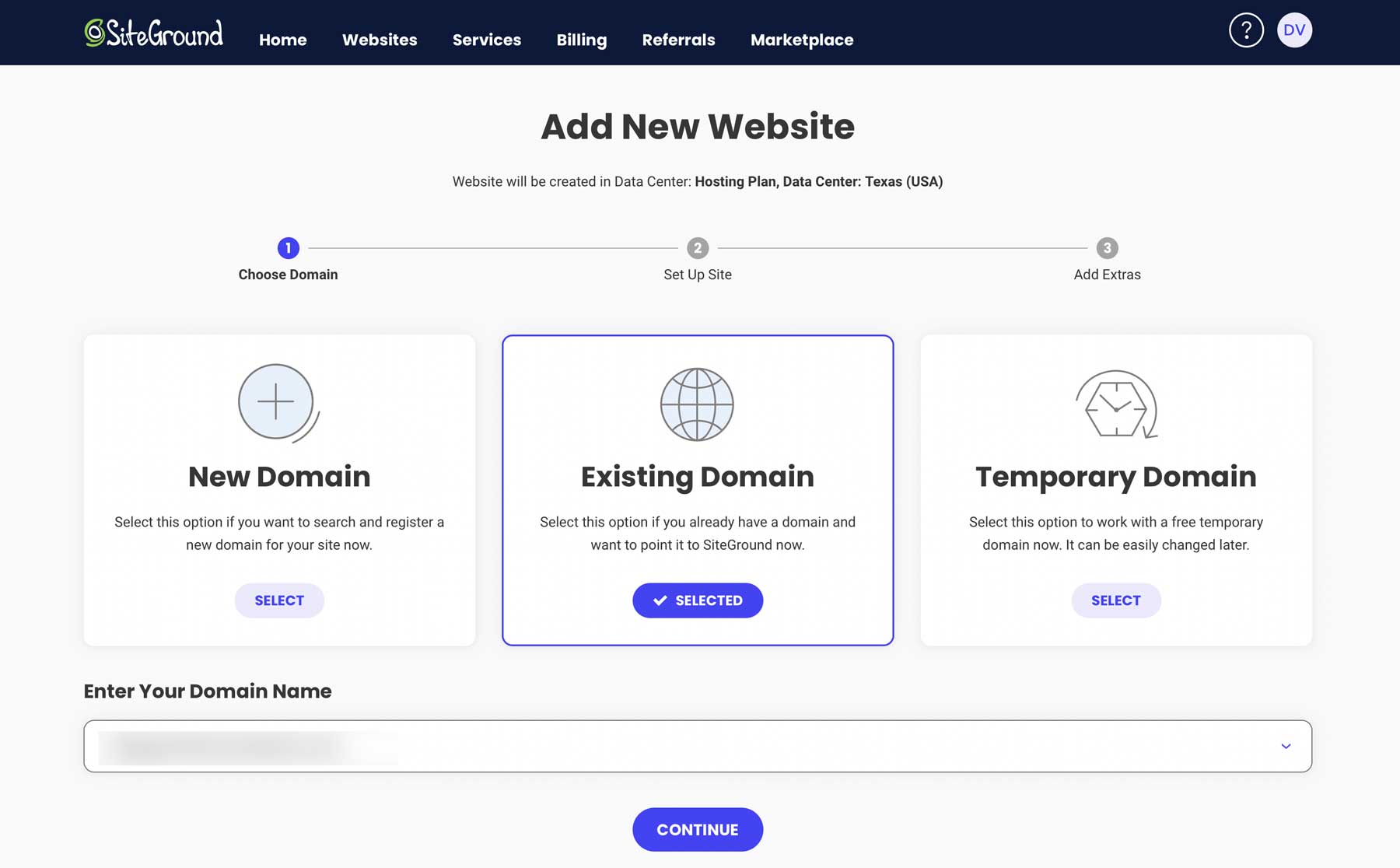
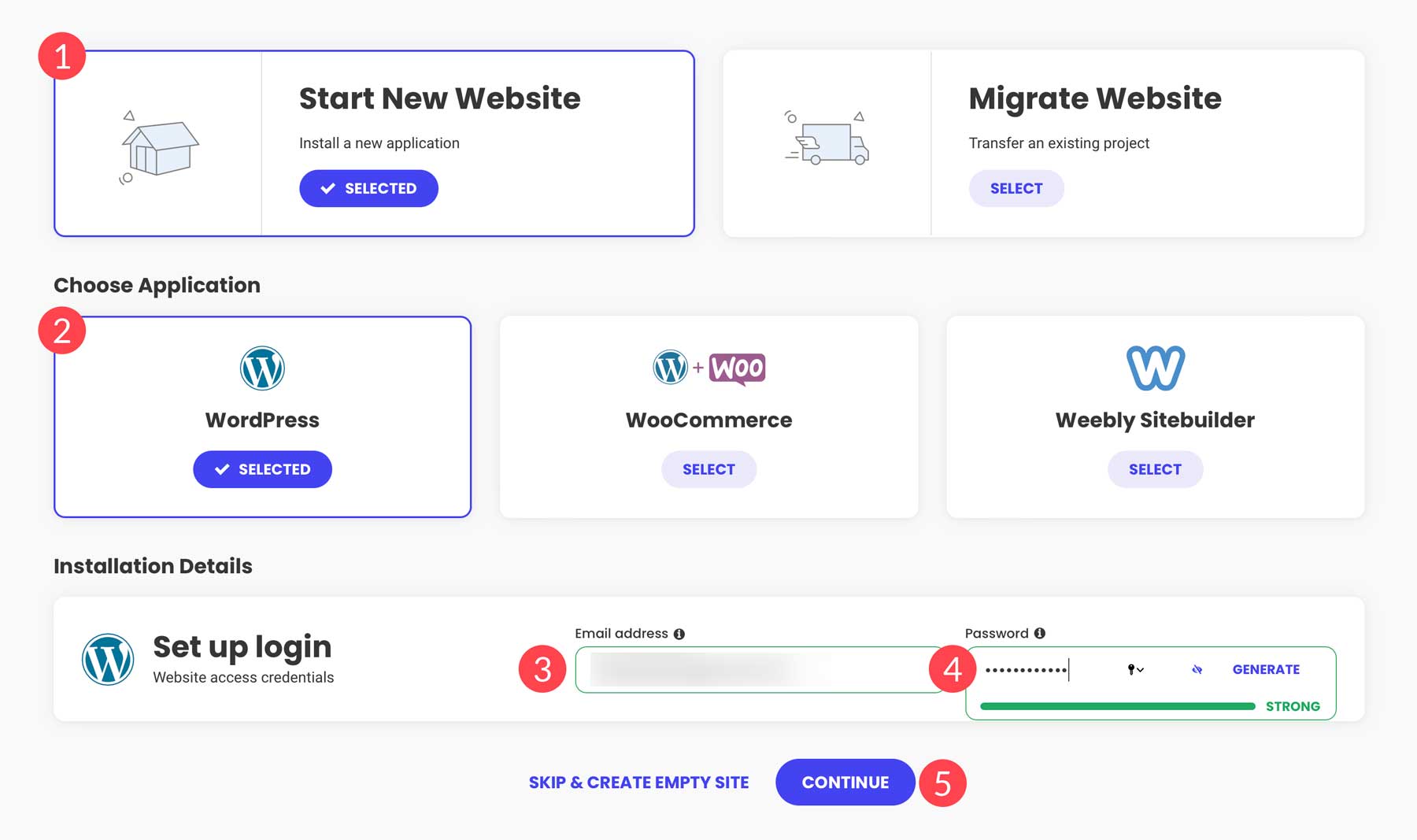
เลือกโดเมนใหม่ ที่มีอยู่ หรือโดเมนชั่วคราวของไซต์ของคุณ จากนั้นคลิก ดำเนินการต่อ

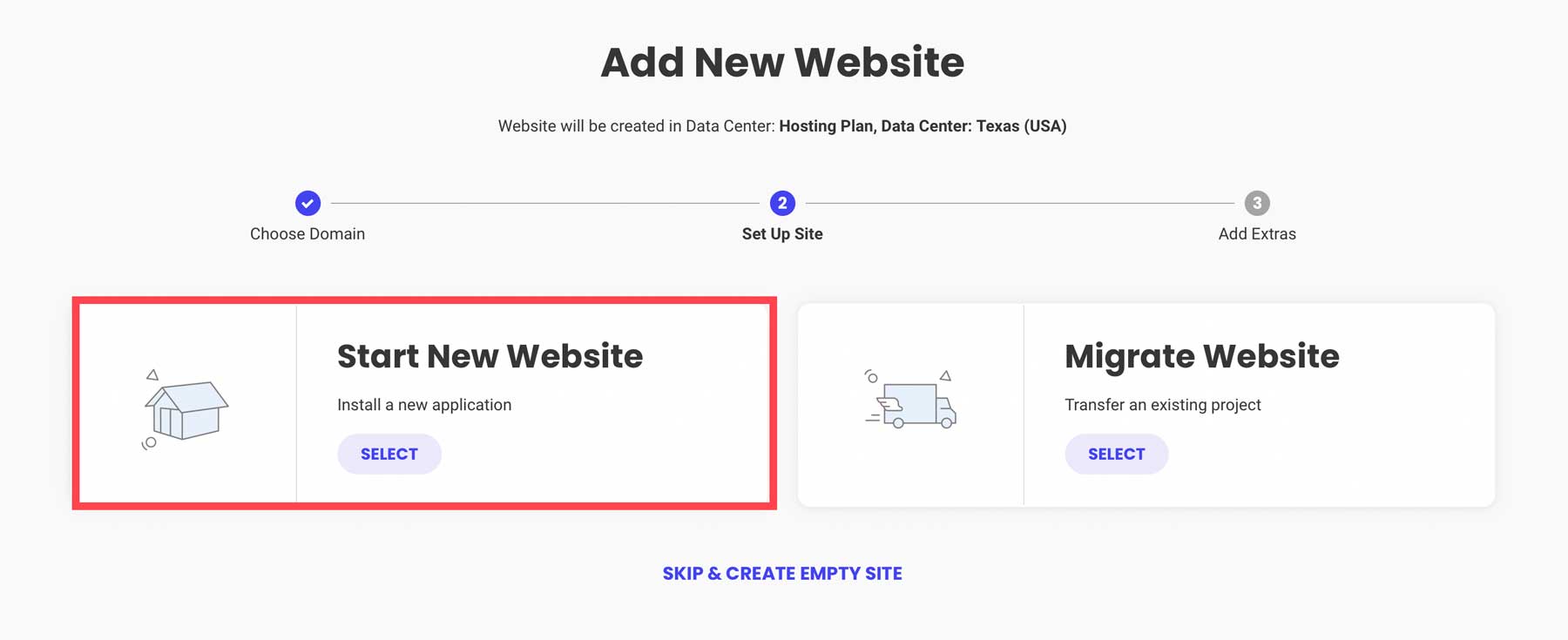
จากนั้น เลือก เริ่มเว็บไซต์ใหม่

จากนั้น เลือก WordPress ป้อนที่อยู่อีเมลของคุณ และสร้างรหัสผ่าน จากนั้นคลิก ดำเนินการต่อ

ขั้นตอนที่ 5: วางแผนโครงสร้างเว็บไซต์ของคุณ
ณ จุดนี้สภาพแวดล้อมของเว็บไซต์ของคุณพร้อมที่จะเริ่มพิจารณารูปแบบเว็บไซต์ของคุณ สิ่งสำคัญคือต้องพิจารณาว่าคุณต้องการให้เว็บไซต์ของคุณมีหน้าตาเป็นอย่างไรและคุณต้องการฟังก์ชันใด one-pager จะทำอย่างไร? คุณต้องการหน้าพื้นฐานสำหรับเว็บไซต์ประเภทโบรชัวร์หรือไม่? คุณต้องการฟังก์ชันอีคอมเมิร์ซหรือไม่? เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะออกจากเป้าหมายของการสร้างเว็บไซต์โบรชัวร์
หน้าที่ต้องพิจารณา
หากคุณกำลังสร้างเว็บไซต์โบรชัวร์ จะมีบางหน้าที่ขาดไม่ได้:
- บ้าน
- เกี่ยวกับ
- ติดต่อ
นอกเหนือจากนั้น ขึ้นอยู่กับว่าเว็บไซต์มีไว้เพื่ออะไร คุณอาจพบว่าตัวเองต้องเพิ่มหน้าเพิ่มเติมโดยเฉพาะสำหรับ:
- บริการ
- ผลงาน
- บล็อก
ไม่มีโครงสร้างเว็บไซต์ที่ถูกหรือผิด คุณจะต้องค้นหาตัวเลือกที่เหมาะกับคุณ เว็บไซต์ของคุณ และเป้าหมายของเว็บไซต์ของคุณ
ขั้นตอนที่ 6: เลือกธีมของคุณ
เมื่อสภาพแวดล้อม WordPress ของคุณพร้อมแล้ว ก็ได้เวลาทำงาน! เมื่อใช้ WordPress คุณจะสามารถตั้งค่าธีมได้ ชุดรูปแบบนี้เป็นรากฐานของเว็บไซต์ของคุณ ขึ้นอยู่กับฟังก์ชันที่คุณต้องการเพิ่มในเว็บไซต์ของคุณ การเลือกธีมที่เหมาะสมจะเป็นขั้นตอนที่สำคัญ
ประเภทของธีม
มีธีมต่าง ๆ มากมายที่คุณสามารถเลือกใช้ใน WordPress ได้ ธีมที่ได้รับความนิยมมากที่สุดคือแบบอเนกประสงค์และมักจะมีตัวสร้างภาพ เหตุผลคือความยืดหยุ่นที่มีให้ นอกจากนี้ยังมีธีมที่ปรับให้เหมาะกับเว็บไซต์อีคอมเมิร์ซหรือเว็บไซต์พอร์ตโฟลิโอโดยเฉพาะอีกด้วย ขึ้นอยู่กับประเภทของธีมที่คุณกำลังมองหา คุณสามารถดูรายการต่างๆ พร้อมคำแนะนำยอดนิยมของเรา
คำแนะนำหลักของเรา: Divi

เราจะเลือกธีมที่จะใช้กับขั้นตอน (เชิงปฏิบัติ) ที่กำลังจะมาถึงในบทช่วยสอนนี้ เราขอแนะนำให้ใช้ Divi ของเราเองสำหรับทุกเว็บไซต์ที่คุณสร้าง Divi เป็นธีมอเนกประสงค์และมี Visual Builder สำหรับการออกแบบที่ไม่ต้องใช้โค้ด ซึ่งทำให้การสร้างเว็บไซต์เป็นเรื่องง่ายมาก Divi มาพร้อมกับคุณสมบัติที่หลากหลาย องค์ประกอบที่ปรับแต่งได้มากกว่า 200 รายการ และเค้าโครงที่ออกแบบอย่างมืออาชีพมากกว่า 2200 รายการที่คุณสามารถเลือกได้! ไม่ว่าคุณจะต้องการสร้างเว็บไซต์ประเภทใด มีโอกาสสูงที่จะมีเลย์เอาต์แพ็คสำหรับธุรกิจนั้นๆ โดยเฉพาะ
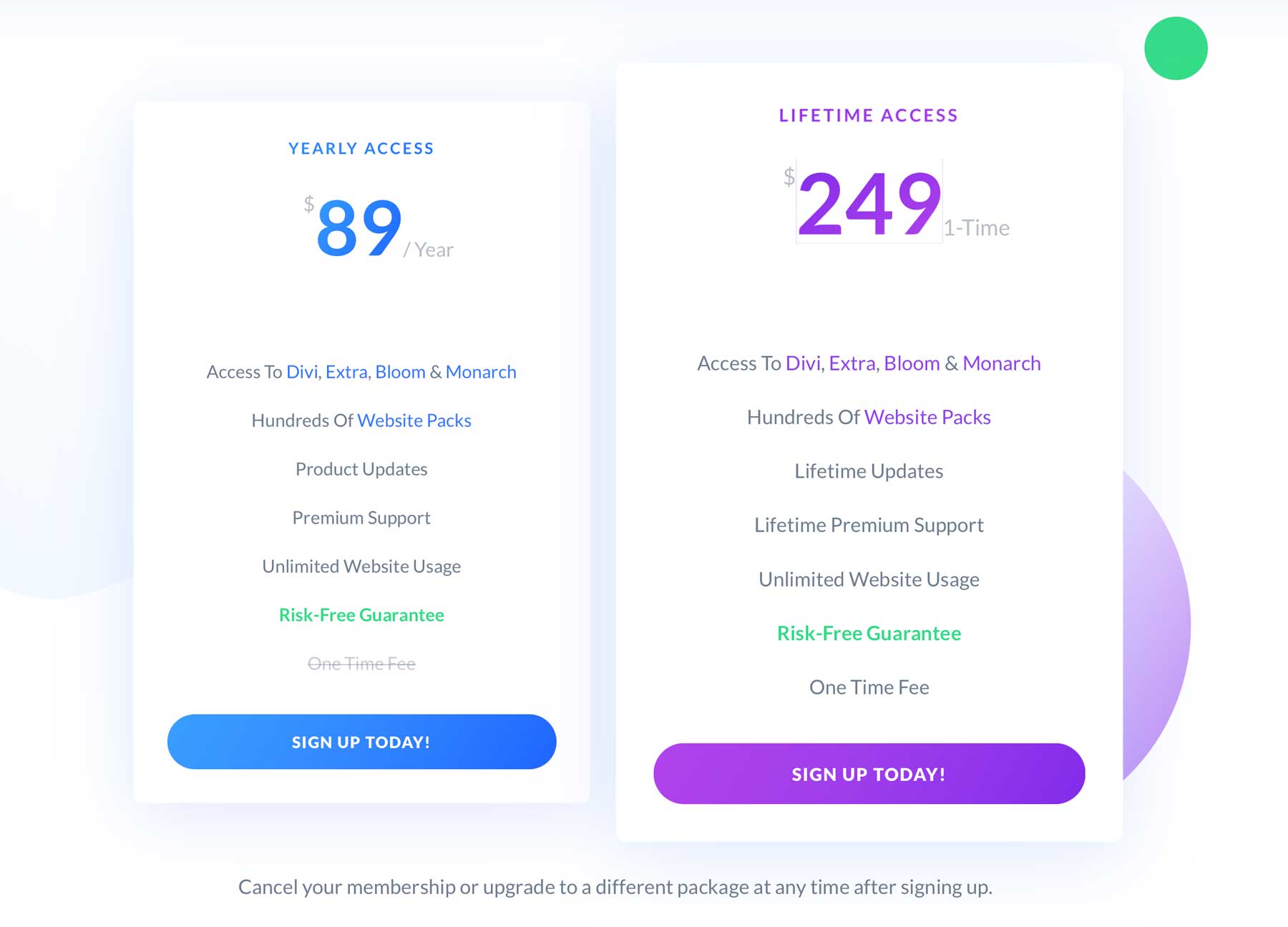
ราคา

Divi มีตัวเลือกการเป็นสมาชิกสองแบบ: รายปีและตลอดชีพ คุณสามารถสมัครสมาชิกรายปีในราคา $89/ปี หรือสมัครสมาชิกตลอดชีพในราคา $249 จ่ายครั้งเดียว
เป็นสมาชิก Divi
หากต้องการเป็นสมาชิก Divi ให้ไปที่หน้าเข้าร่วมของเรา หรือใช้ประโยชน์จากส่วนลดวันนี้ 10%!
เมื่อคุณสมัครสมาชิกแล้ว คุณสามารถนำทางไปยังพื้นที่สมาชิกของคุณได้

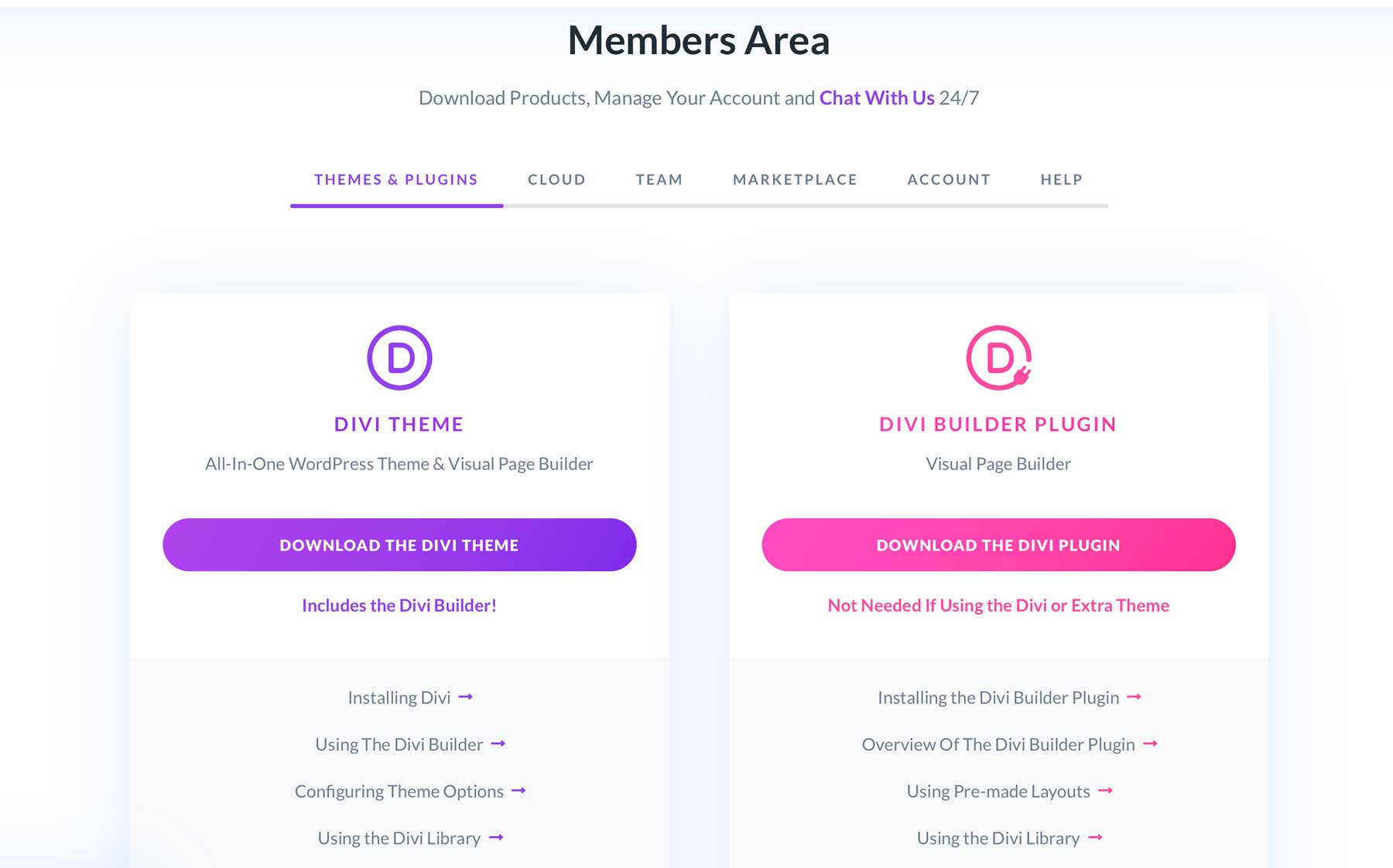
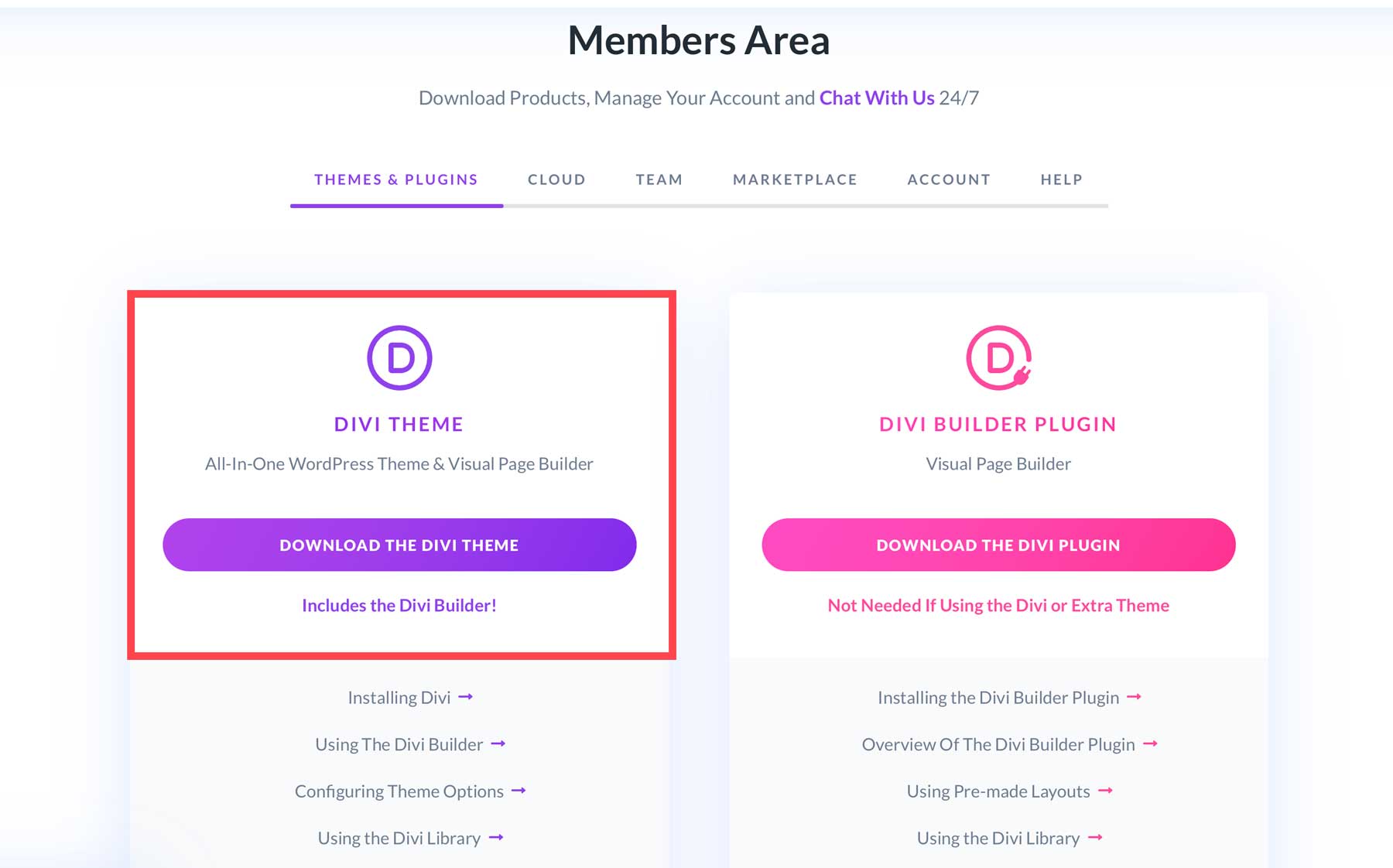
ดาวน์โหลด Divi
ที่นี่คุณจะพบความสามารถในการดาวน์โหลดไฟล์ธีม Divi

ติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ
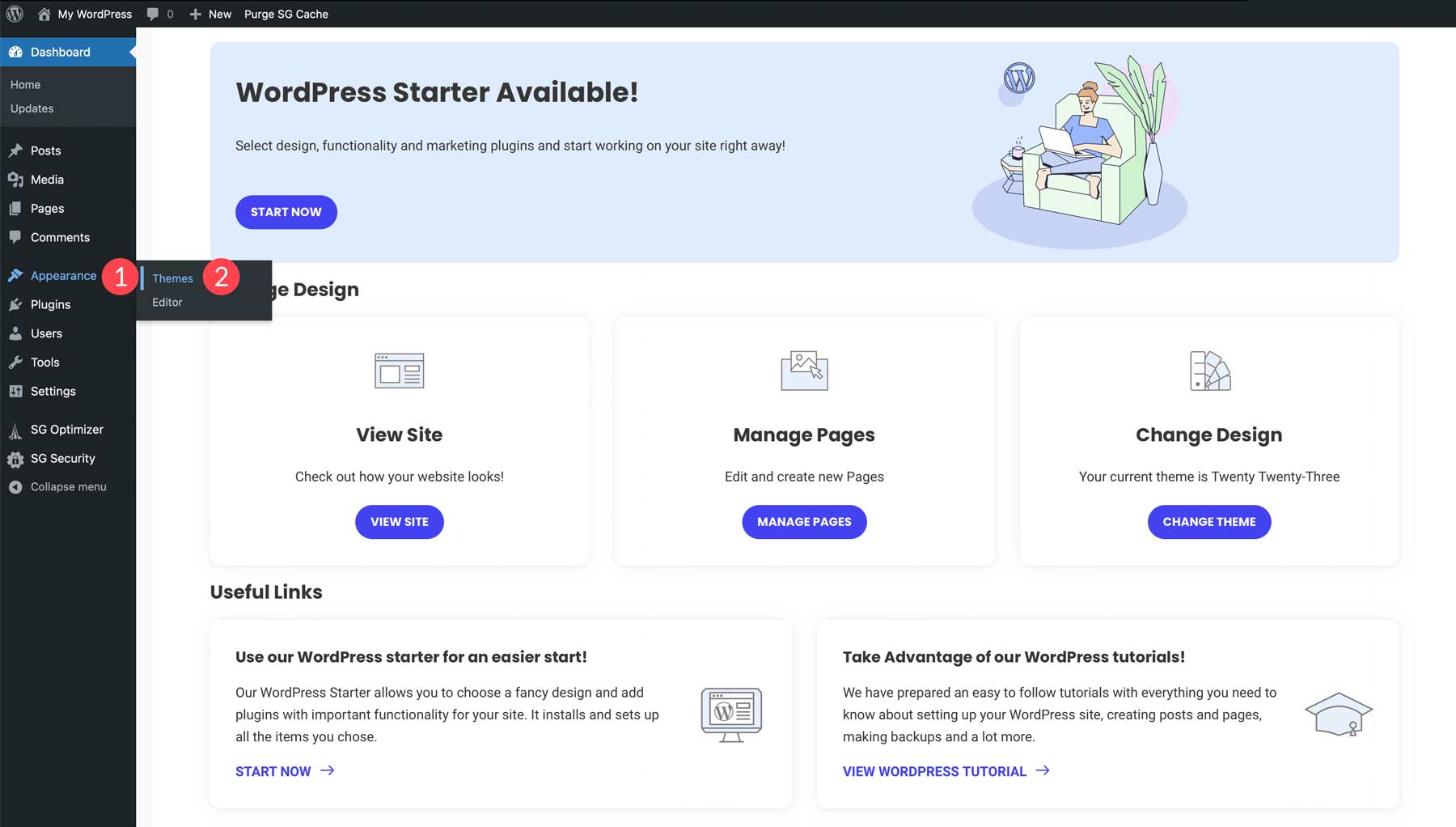
เมื่อคุณดาวน์โหลด Divi แล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณ วางเมาส์เหนือรายการเมนู ลักษณะที่ปรากฏ ที่แถบด้านข้างซ้ายแล้วคลิก ธีม

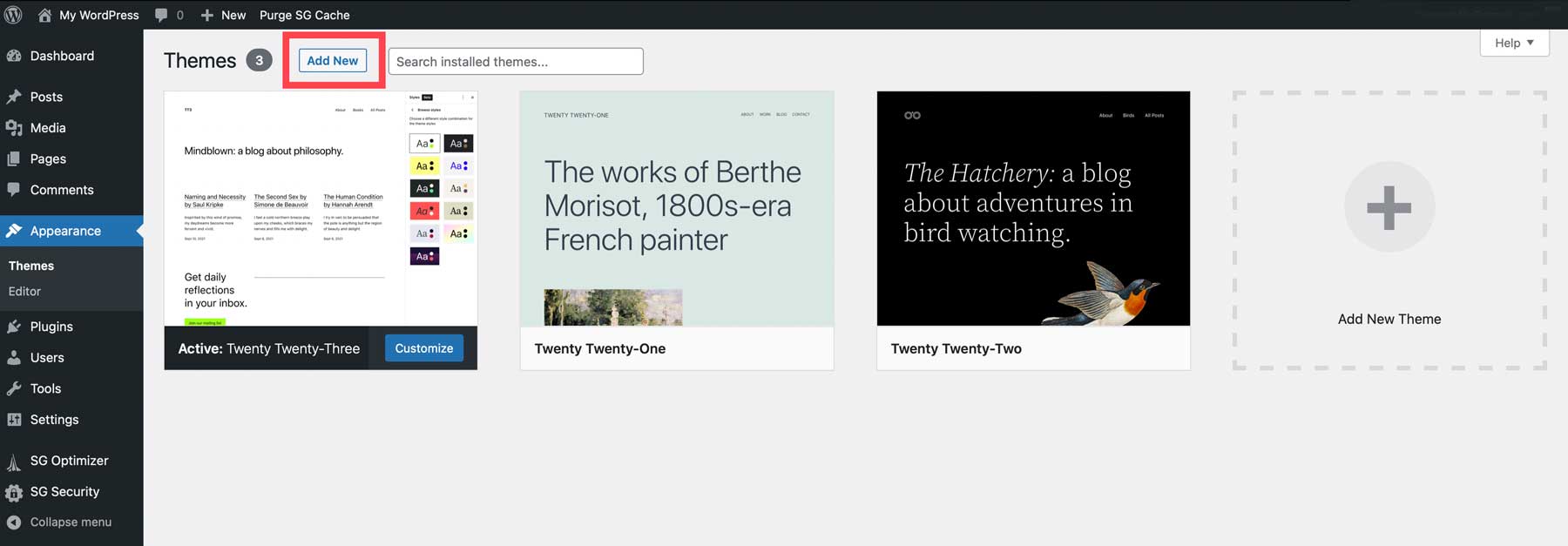
ที่ด้านบนของหน้า คุณจะสังเกตเห็นปุ่มที่ระบุว่า เพิ่มใหม่ คลิกที่ปุ่มนี้

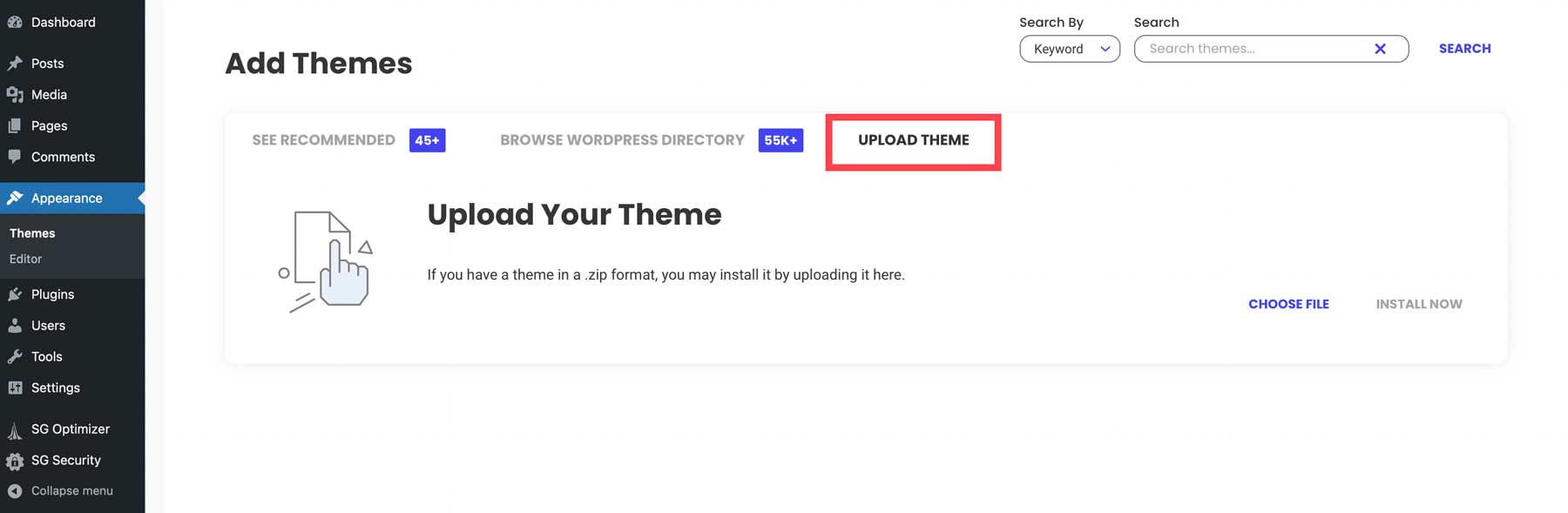
จากนั้นคลิกที่ อัปโหลดธีม

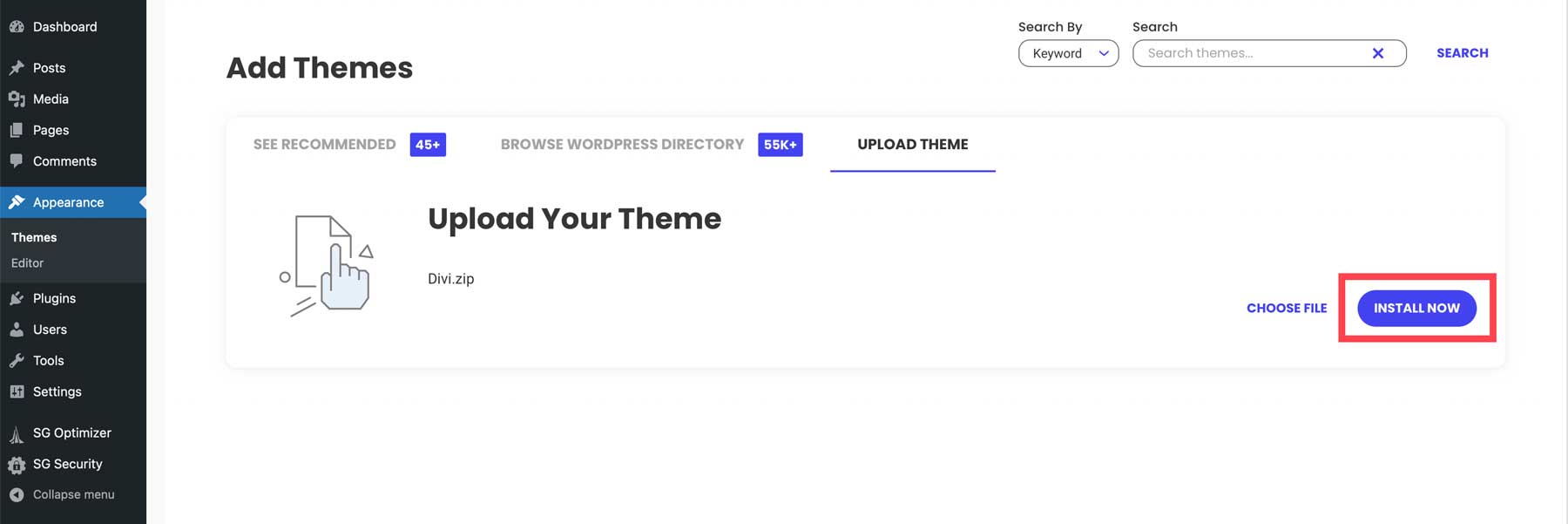
ค้นหาโฟลเดอร์ซิป Divi ที่คุณดาวน์โหลดในส่วนก่อนหน้าของบทช่วยสอนนี้ แล้วคลิก ติดตั้งทันที

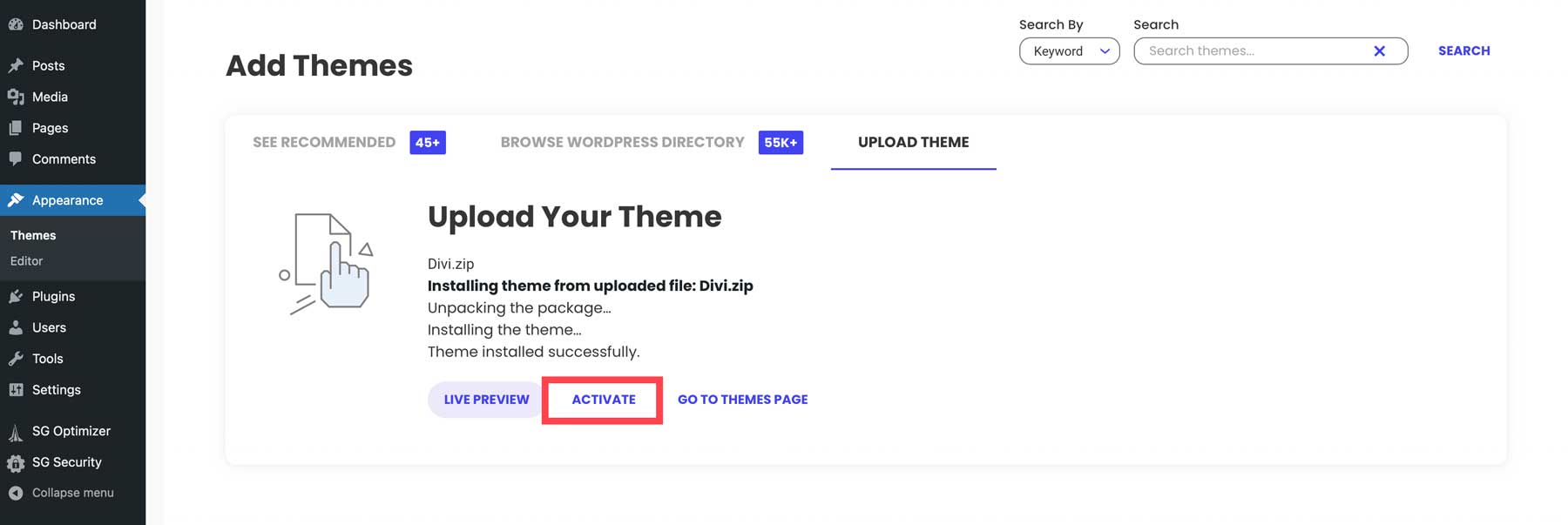
เมื่อคุณทำสำเร็จแล้ว คุณจะสามารถเปิดใช้งานธีมได้เช่นกัน!


Divi พร้อมให้คุณใช้งานแล้ว
เพิ่มคีย์ API ให้กับตัวเลือกธีม Divi
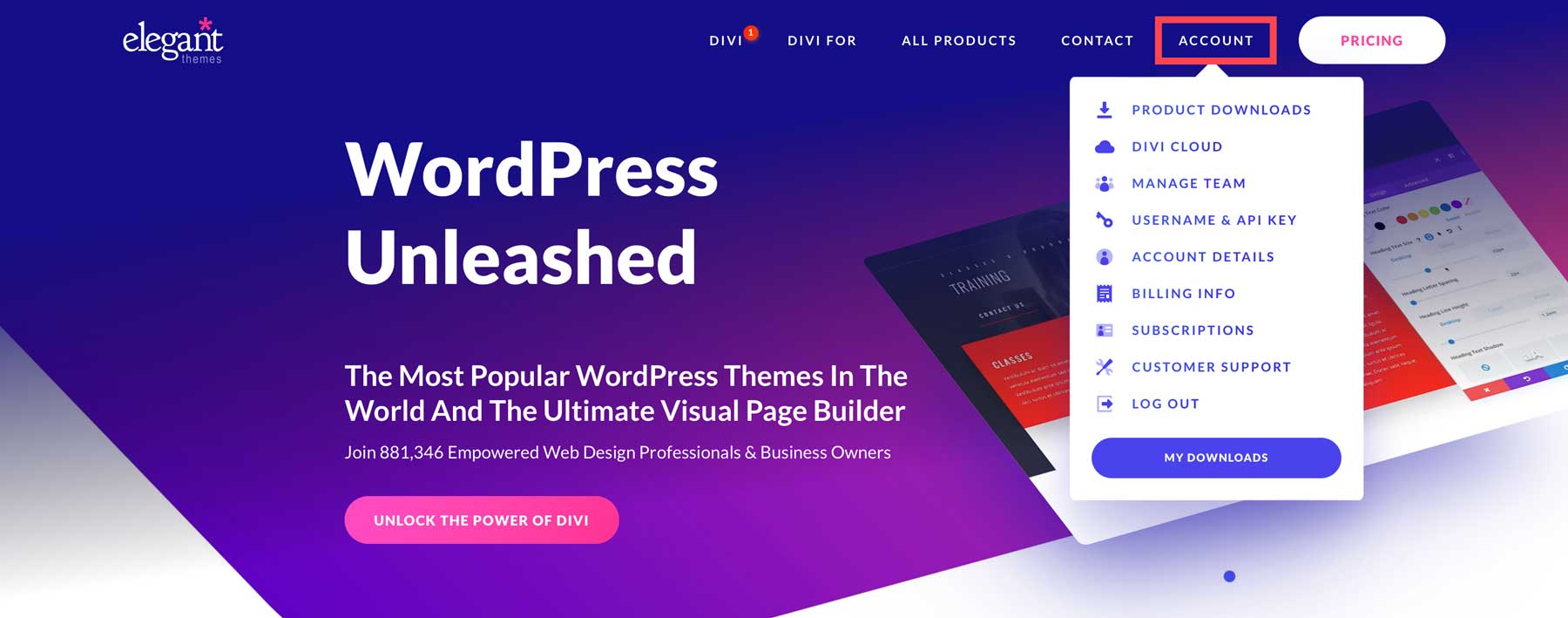
หากต้องการเข้าถึงเลย์เอาต์ฟรีทั้งหมดที่ Divi มอบให้ คุณจะต้องเพิ่มคีย์ API ของคุณในตัวเลือกธีม Divi คุณสามารถค้นหา (และสร้าง) คีย์ API ได้โดยไปที่ส่วนสมาชิกของคุณ เมื่อมี วางเมาส์เหนือ บัญชี

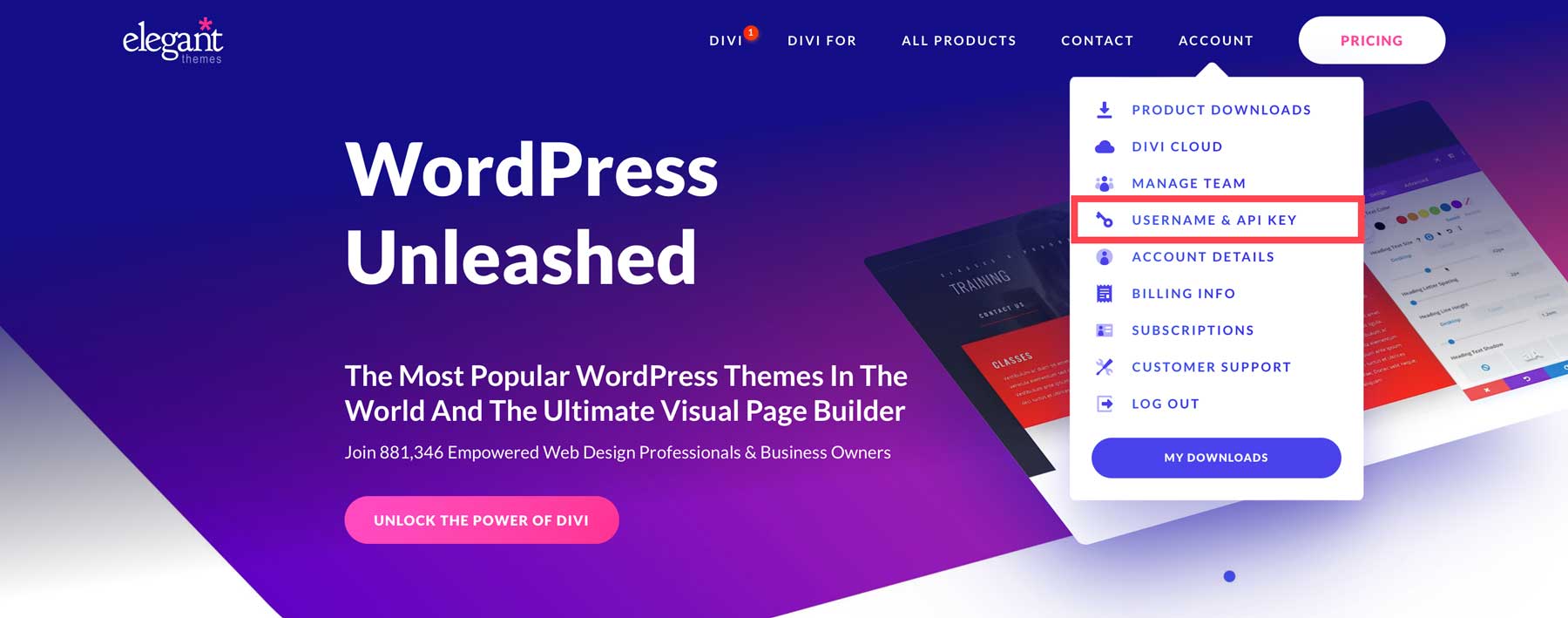
จากนั้นคลิก ชื่อผู้ใช้และรหัส API

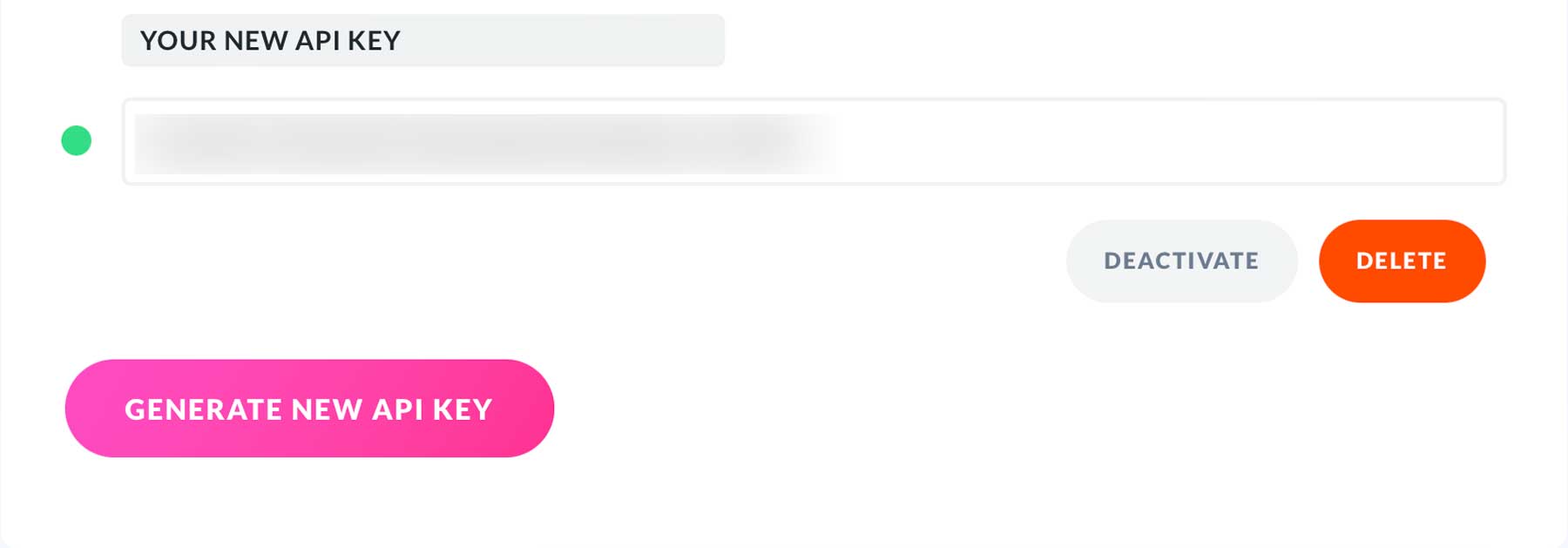
คุณสามารถสร้างและคัดลอกคีย์ API ใหม่ได้ในพื้นที่คีย์ API

หากต้องการเพิ่มคีย์ API ให้กับตัวเลือกธีม Divi คุณต้องใช้ทั้งชื่อผู้ใช้และคีย์ API
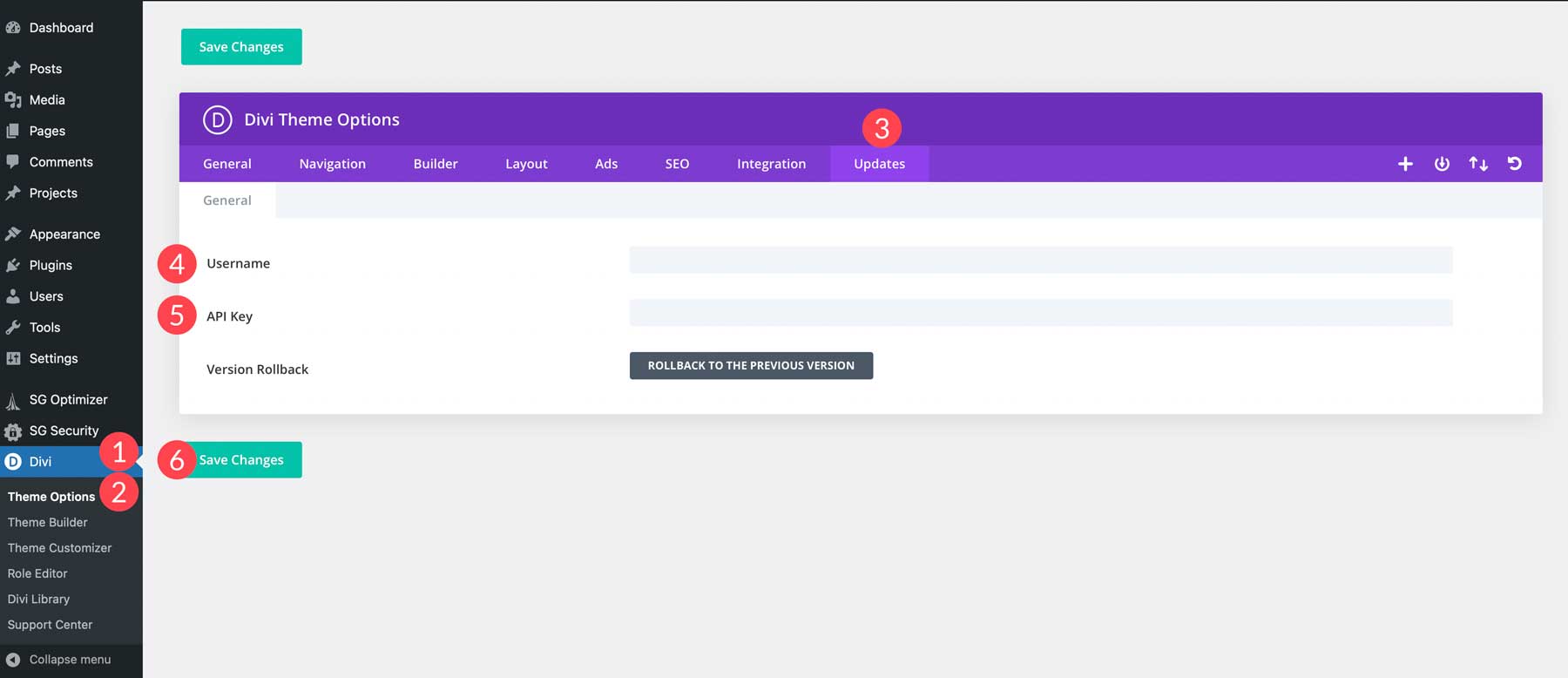
จากนั้นไปที่แดชบอร์ด WordPress ของคุณ วางเมาส์เหนือรายการเมนู "Divi" ในแถบด้านข้างซ้าย (1) แล้วคลิก "ตัวเลือกธีม" (2) ไปที่แท็บ "อัปเดต" (3) คุณสามารถเพิ่มชื่อผู้ใช้ของคุณ (4) และคีย์ API (5) ได้ที่นั่น อย่าลืมบันทึกการเปลี่ยนแปลง (6)

ขั้นตอนที่ 7: ติดตั้งปลั๊กอิน
อีกส่วนที่ยอดเยี่ยมของ WordPress คือความสามารถในการติดตั้งปลั๊กอิน มีปลั๊กอินหลายพันรายการเพื่อช่วยตอบสนองความต้องการที่แตกต่างกัน มาดูกันว่าปลั๊กอินใดที่คุณต้องการพิจารณาสำหรับเว็บไซต์ของคุณ
ปลั๊กอินที่จำเป็น
ทุกเว็บไซต์ WordPress มีปลั๊กอินที่จำเป็นบางอย่างที่คุณจำเป็นต้องใช้เพื่อให้ประสบความสำเร็จ คุณจะต้องติดตั้งปลั๊กอินสำหรับ SEO ความปลอดภัย และปลั๊กอิน WordPress ที่ยอดเยี่ยมอื่นๆ เพื่อช่วยให้คุณรักษาไซต์ของคุณให้อยู่ในระดับสุดยอด
SEO

WordPress เป็นมิตรกับ SEO นอกกรอบ แต่ต้องการความช่วยเหลือเล็กน้อยหากคุณต้องการให้คะแนนตำแหน่งที่สูงขึ้นในหน้าการจัดอันดับของเครื่องมือค้นหา (SERPs) โชคดีที่มีปลั๊กอิน SEO ที่ยอดเยี่ยมบางตัว เช่น Rank Math เพื่อให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าจะค้นพบเว็บไซต์ของคุณได้อย่างง่ายดาย
ความปลอดภัย

สิ่งสำคัญอีกประการที่ต้องพิจารณาคือปลั๊กอินความปลอดภัยที่เชื่อถือได้ เช่น iThemes Security การป้องกันมัลแวร์ บอท และการโจมตี DDoS เป็นสิ่งสำคัญ ด้วยจำนวนอินเทอร์เน็ตกว่า 44% ที่สร้างขึ้นบน WordPress จึงกลายเป็นเป้าหมายหลักของผู้ไม่ประสงค์ดี
ปลั๊กอินเสริม
นอกเหนือจาก SEO และปลั๊กอินความปลอดภัยแล้ว ปลั๊กอินเสริมบางตัวสามารถปรับปรุงเว็บไซต์ของคุณได้ พิจารณาการแชท จดหมายข่าว โซเชียลมีเดีย หรือปลั๊กอินเสริมอื่นๆ เพื่อทำให้เว็บไซต์ของคุณเป็นแหล่งพลังงานที่ช่วยสร้างโอกาสในการขาย
แชท

การมีส่วนร่วมของลูกค้าเป็นสิ่งสำคัญสำหรับความสำเร็จของเว็บไซต์ของคุณ คุณควรพิจารณาติดตั้งปลั๊กอินแชทที่ดี เช่น Tidio เพื่อให้ลูกค้าเข้าถึงตัวคุณได้มากขึ้น ไม่ว่าคุณจะต้องการทำให้ประสบการณ์ของลูกค้าเป็นแบบอัตโนมัติหรือจัดหาตัวแทนจริงสำหรับเว็บไซต์ของคุณ ปลั๊กอินแชทคือวิธีที่ยอดเยี่ยมในการให้คำตอบแก่ผู้เข้าชมที่พวกเขาต้องการ
จดหมายข่าว

หากคุณต้องการเพิ่มโอกาสในการขายและขยายฐานลูกค้าของคุณ ปลั๊กอินจดหมายข่าว เช่น Bloom ก็ตอบโจทย์ เป็นวิธีที่ยอดเยี่ยมในการขยายฐานลูกค้า ให้ข้อมูลที่เป็นประโยชน์แก่พวกเขา และติดตามการมีส่วนร่วมกับไซต์ของคุณ
สื่อสังคม

การเชื่อมต่อฟีดโซเชียลมีเดียของคุณกับเว็บไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการมองเห็นเว็บไซต์และบัญชีโซเชียลมีเดียของคุณ การใช้ปลั๊กอินโซเชียลมีเดียที่ดี เช่น Monarch คุณสามารถฝังฟีดโซเชียลมีเดียของคุณจาก Facebook, YouTube และอื่นๆ
และอื่น ๆ

ไม่ว่าคุณจะต้องการโซลูชันสำหรับการสำรอง เร่งความเร็ว หรือปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของคุณ ปลั๊กอิน WordPress ที่ดีสามารถช่วยให้คุณบรรลุเป้าหมายได้ ดูโพสต์ปลั๊กอิน WordPress ที่ดีที่สุด 31 รายการเพื่อให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับปลั๊กอินที่คุณสามารถใช้เพื่อทำให้เว็บไซต์ WordPress ของคุณดีที่สุด
ขั้นตอนที่ 8: สร้างหน้าแรกของคุณ
ณ จุดนี้ เราสามารถเริ่มสร้างเพจที่เราต้องการแสดงบนเว็บไซต์ของเราได้อย่างมั่นใจ! ส่วนนี้อาจมากเกินไปหากคุณยังใหม่กับการสร้างเว็บไซต์ แม้ว่าการสร้างเว็บไซต์จะเป็นเรื่องง่าย แต่บางครั้งอาจทำให้ข้อมูลล้นเกิน อนุญาตให้ตัวเองประมวลผลและกลับไปที่ข้อมูลด้วยความคิดที่สดชื่นเมื่อจำเป็น
เพิ่มหน้าใหม่
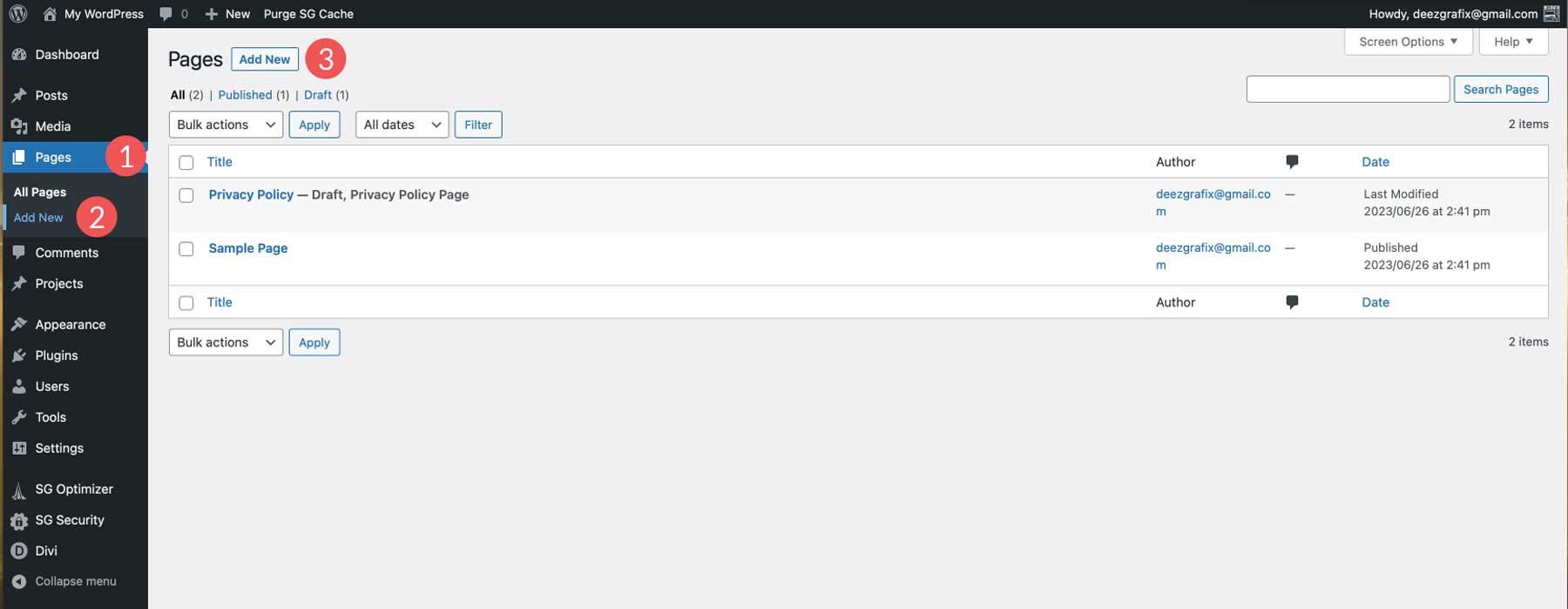
ไปที่แดชบอร์ด WordPress ของคุณ เมื่อถึงแล้ว ให้วางเมาส์เหนือ หน้า แล้วคลิก เพิ่มใหม่

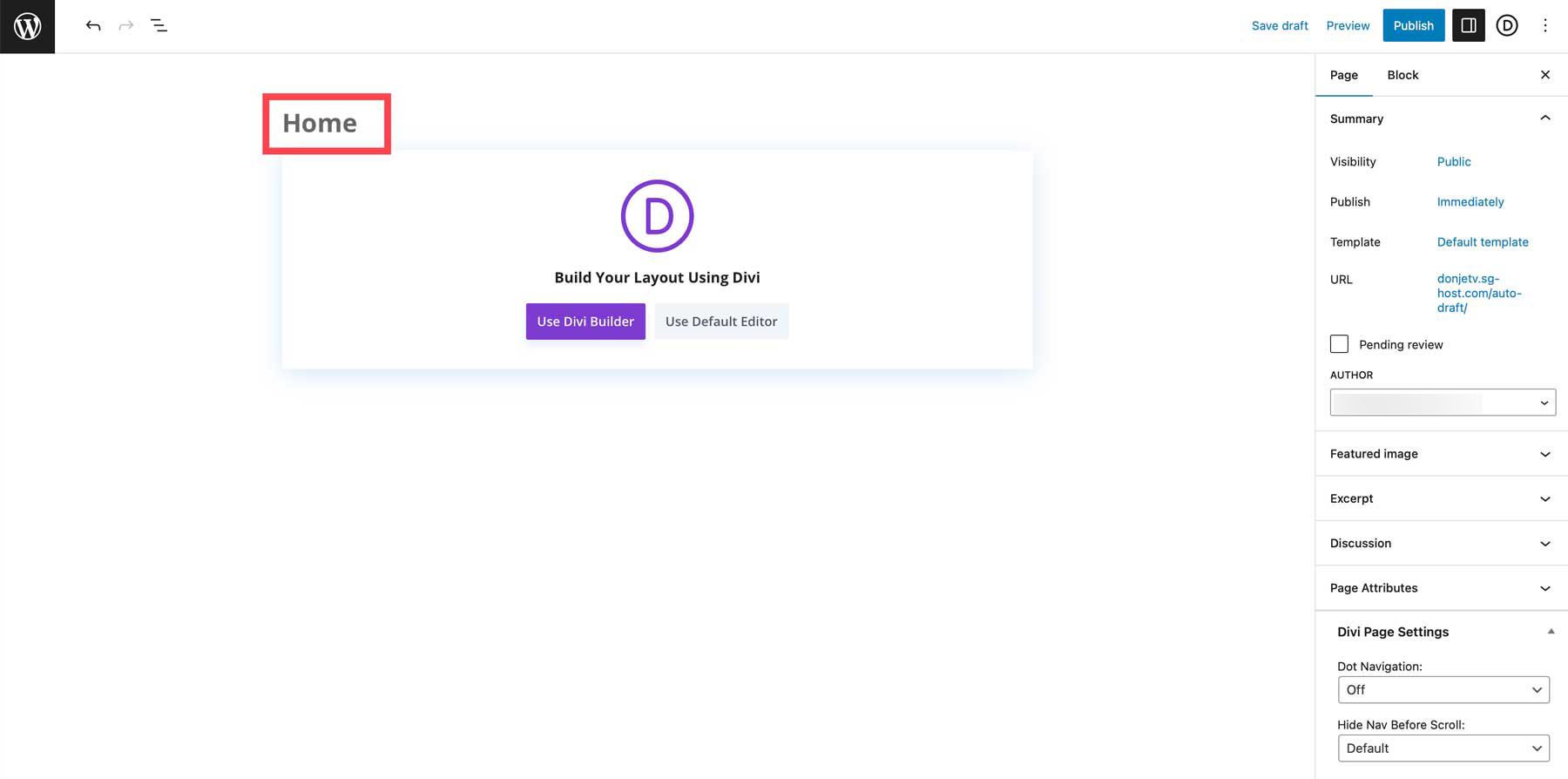
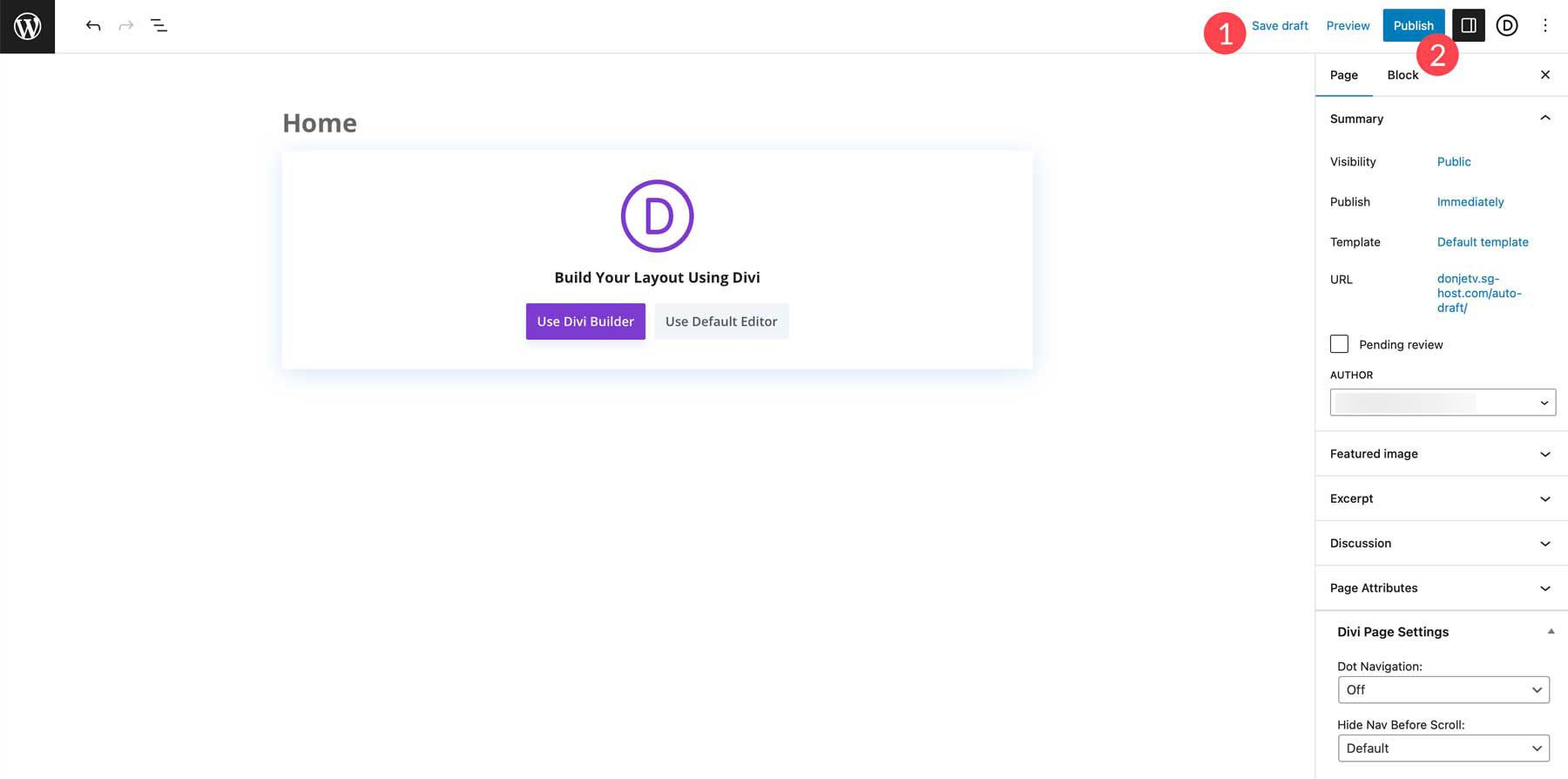
ตั้งชื่อหน้าของคุณ ในกรณีนี้ เราจะเรียกว่า บ้าน

คุณสามารถบันทึกหน้าเป็นแบบร่างหรือเผยแพร่เพื่อเริ่มใช้งานได้

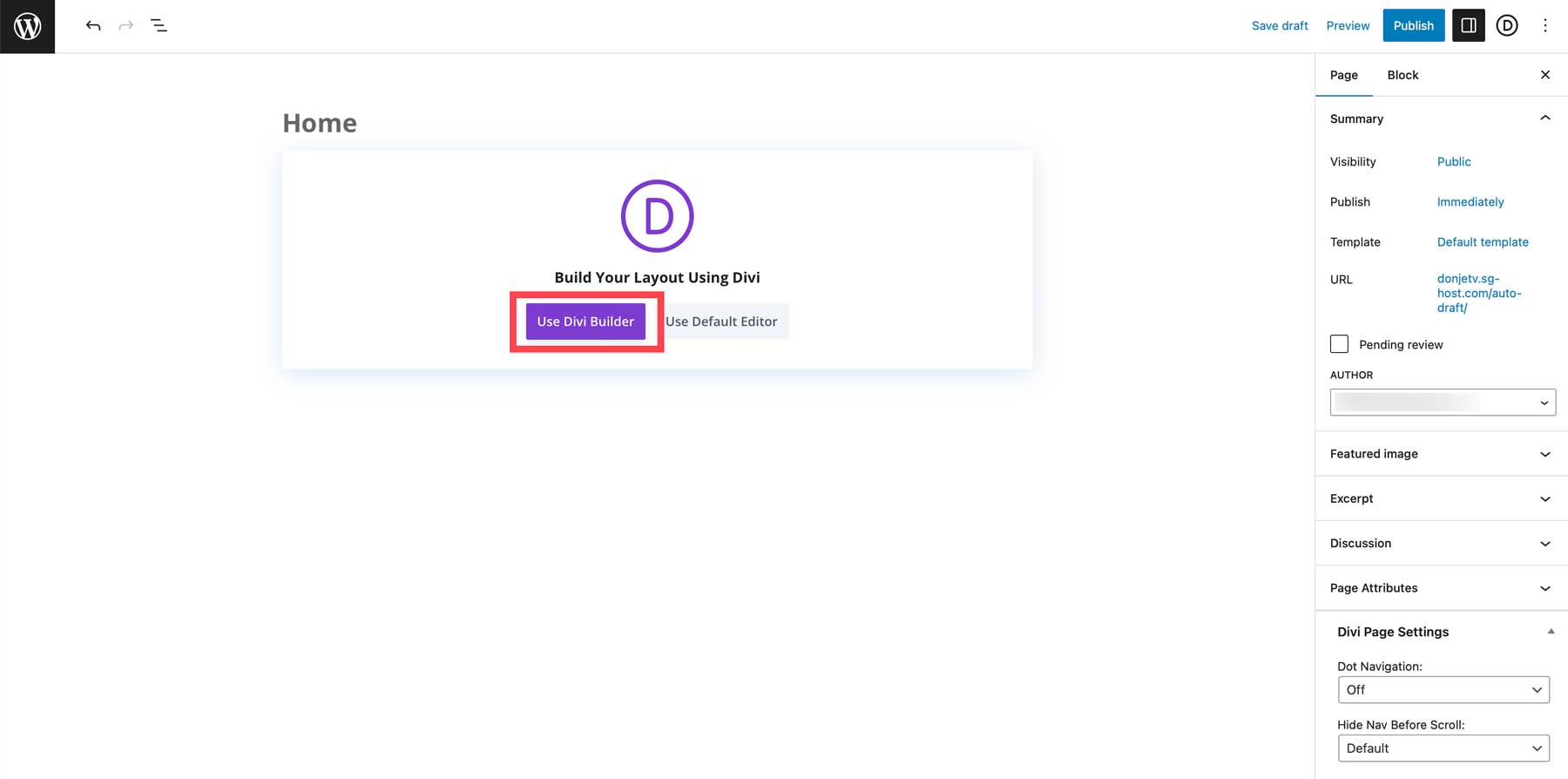
เมื่อพร้อมแล้ว ให้เปลี่ยนไปใช้ Divi โดยคลิกที่ Use Divi Builder

เลือกเค้าโครงที่สร้างไว้ล่วงหน้า
Divi เป็นเครื่องมือที่ใช้งานง่าย และคุณสามารถสร้างหน้าใดก็ได้ตั้งแต่เริ่มต้นหากคุณเรียนรู้พื้นฐาน แต่เพื่อช่วยเร่งกระบวนการ Divi จึงมีชุดเว็บไซต์กว่าร้อยชุดพร้อมเค้าโครงมากกว่า 2,200 แบบ! ด้วยตัวเลือกที่มีอยู่มากมาย คุณจะพบชุดเว็บไซต์ที่ตรงกับความต้องการของเว็บไซต์ของคุณ เราเปิดตัวเลย์เอาต์แพ็คใหม่ทุกสัปดาห์!

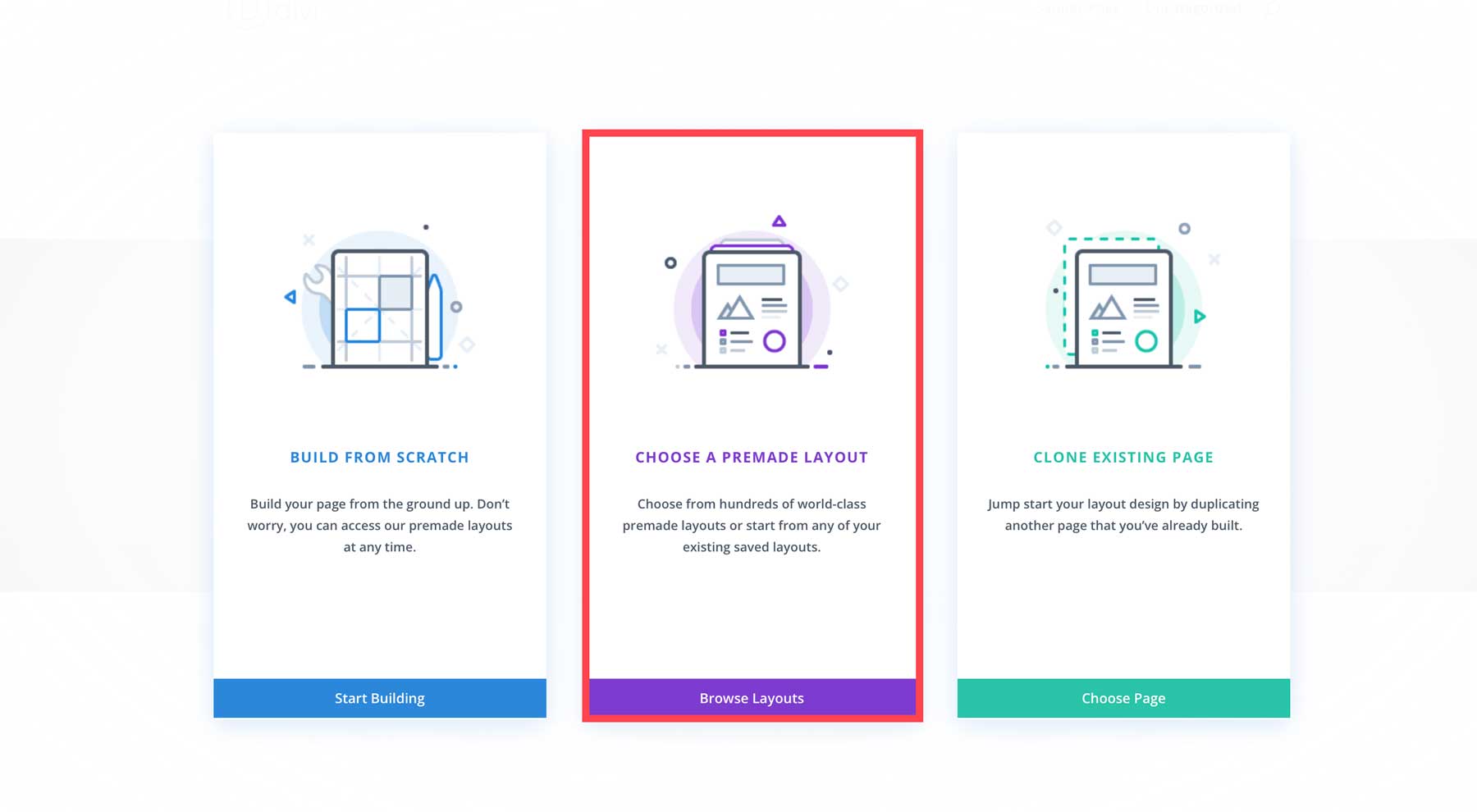
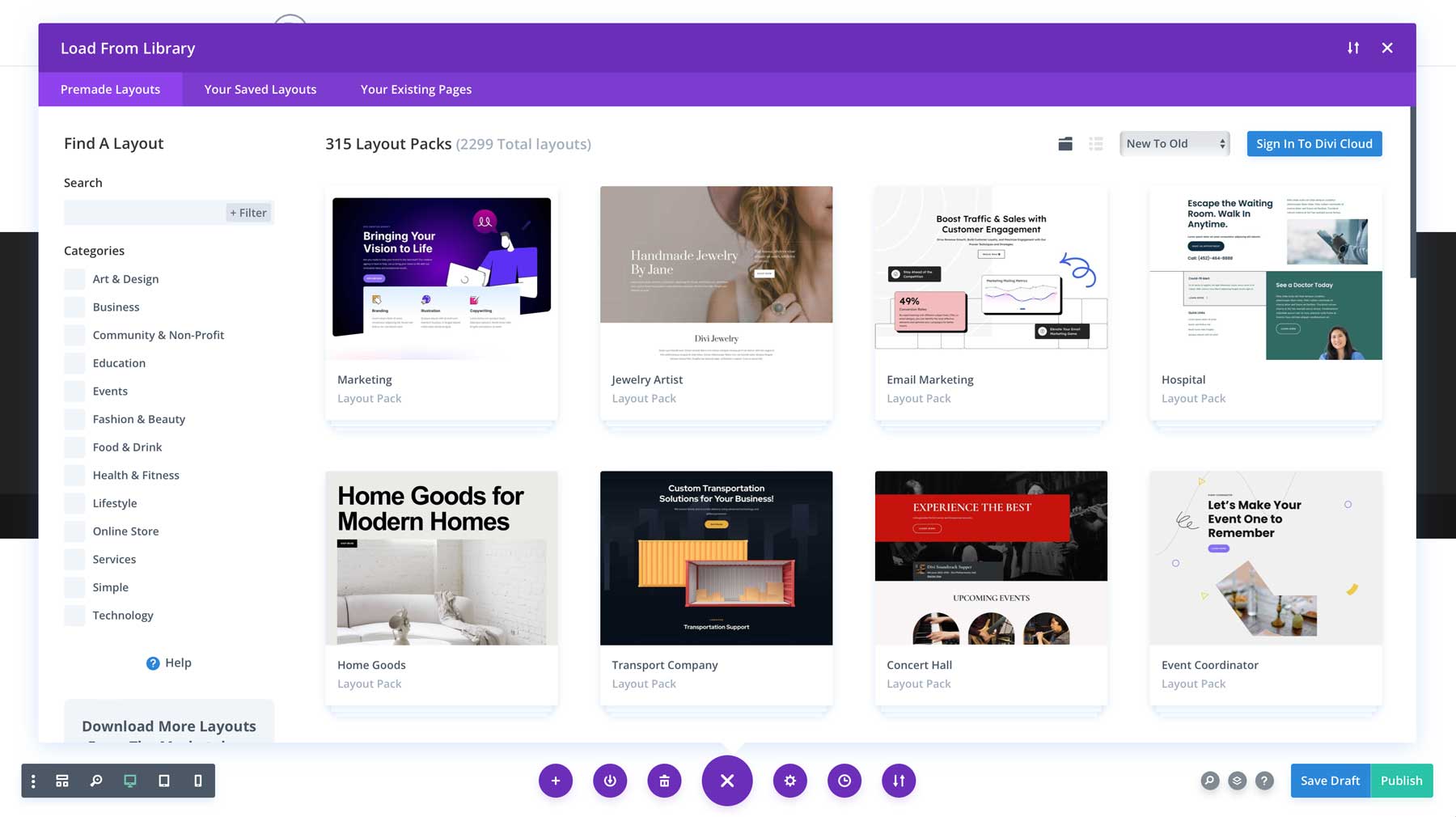
หากต้องการอัปโหลดเค้าโครงไปยังเพจของคุณ ให้เลือกตัวเลือกตรงกลางที่เขียนว่า Browse Layouts

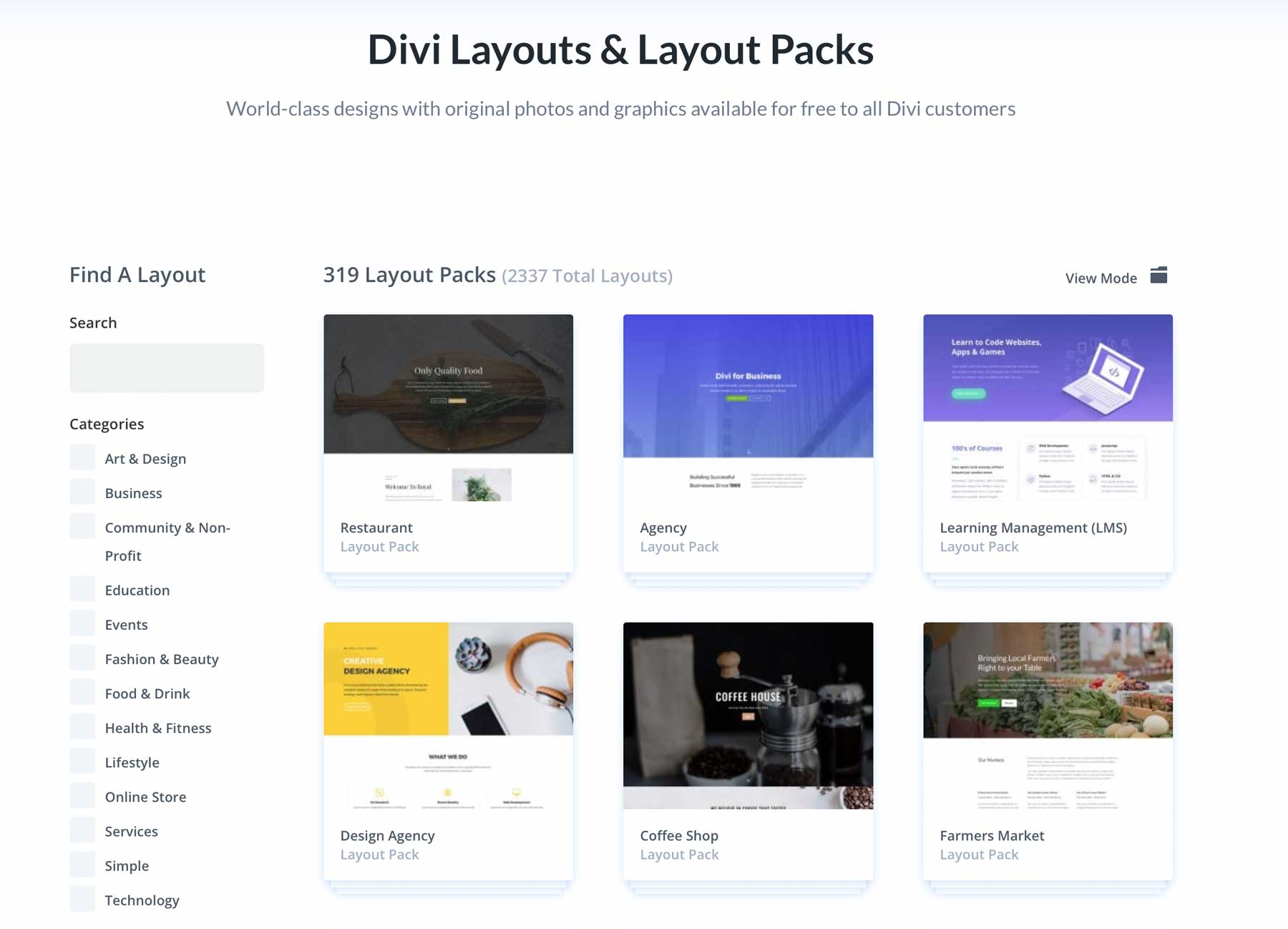
รับชมคลังเลย์เอาต์แพ็คและเลย์เอาต์ของเรา!

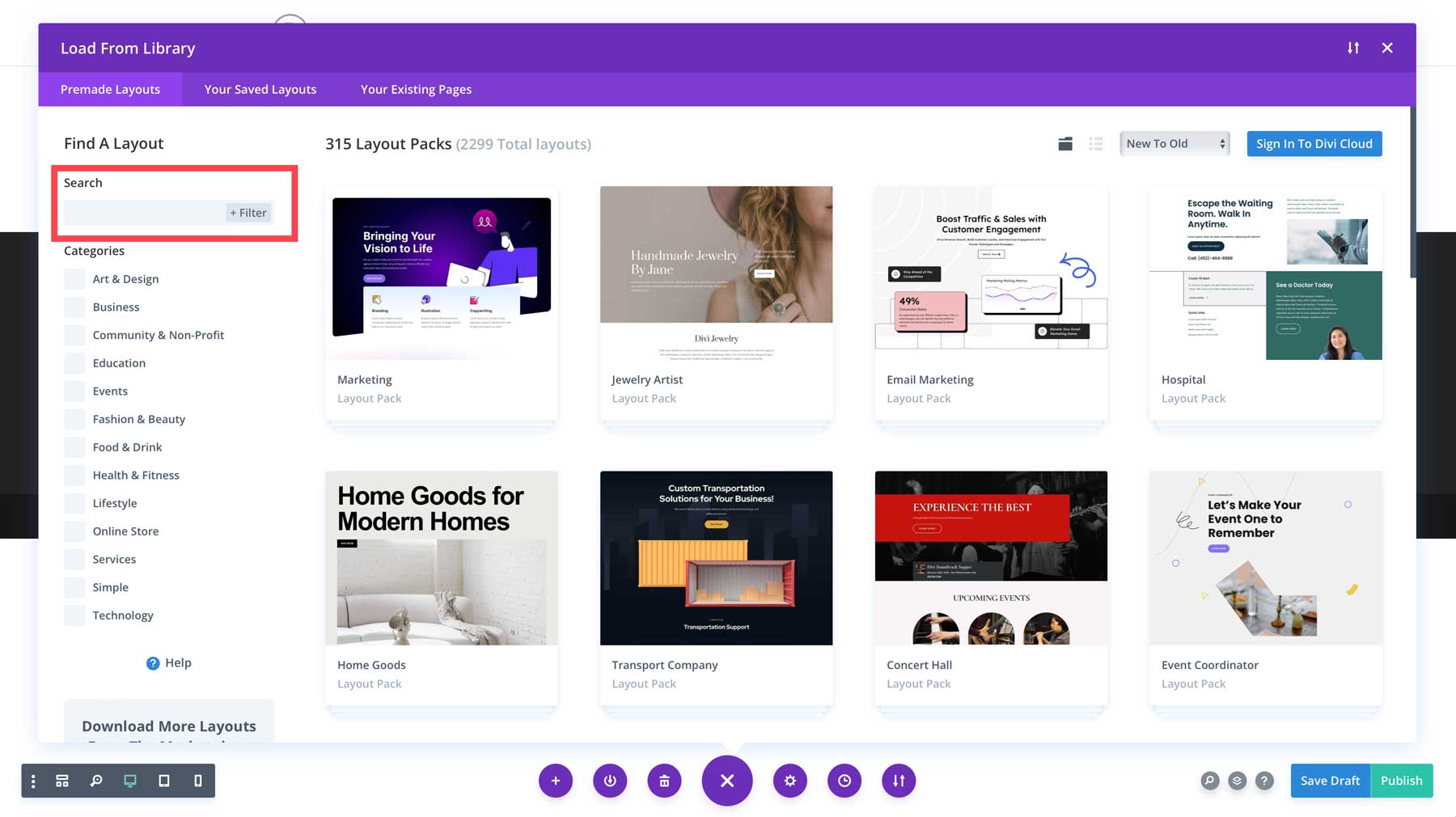
คุณสามารถใช้แถบค้นหาในแถบด้านข้างซ้ายได้ หากคุณกำลังมองหาชุดเค้าโครงเฉพาะ

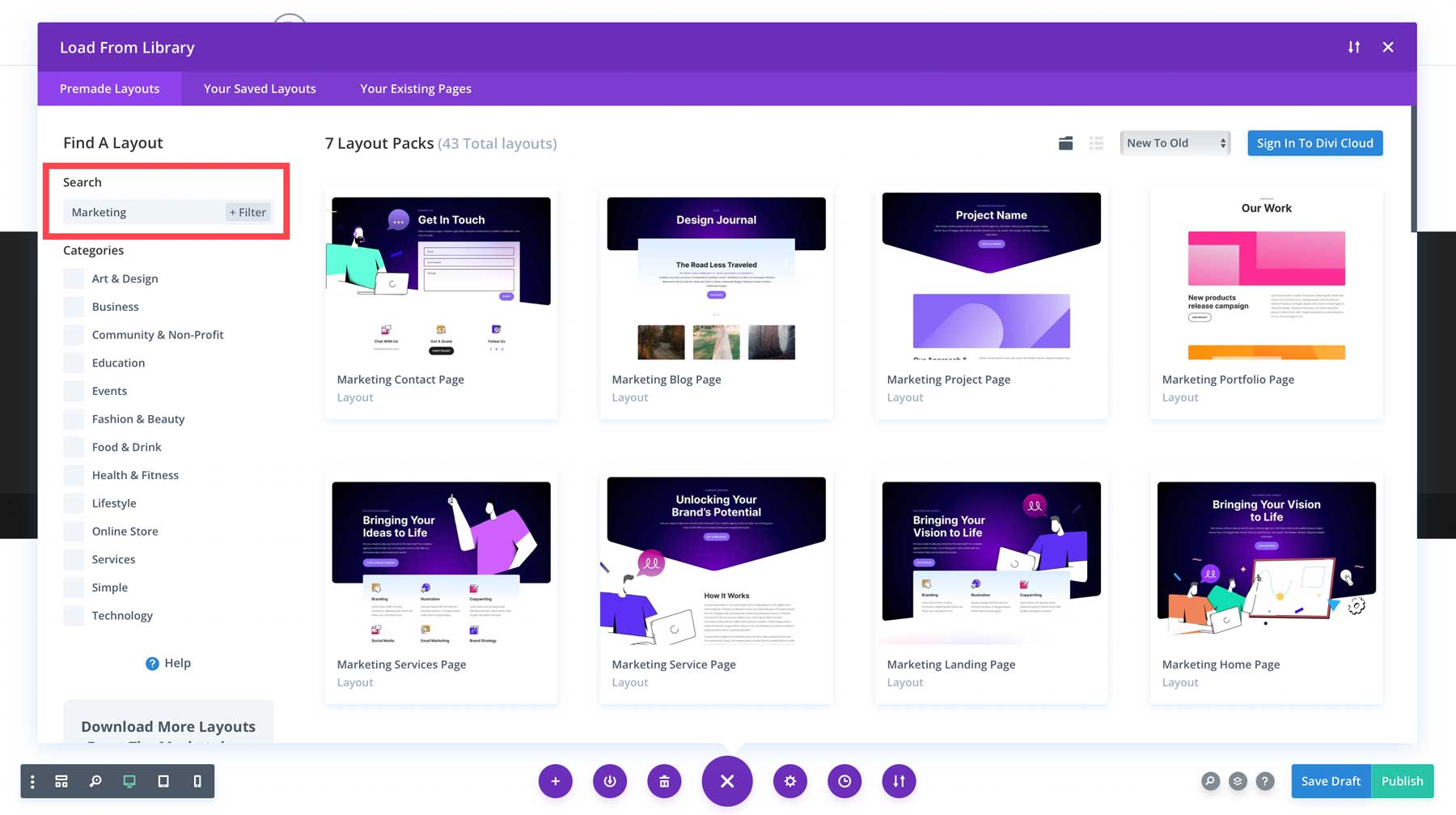
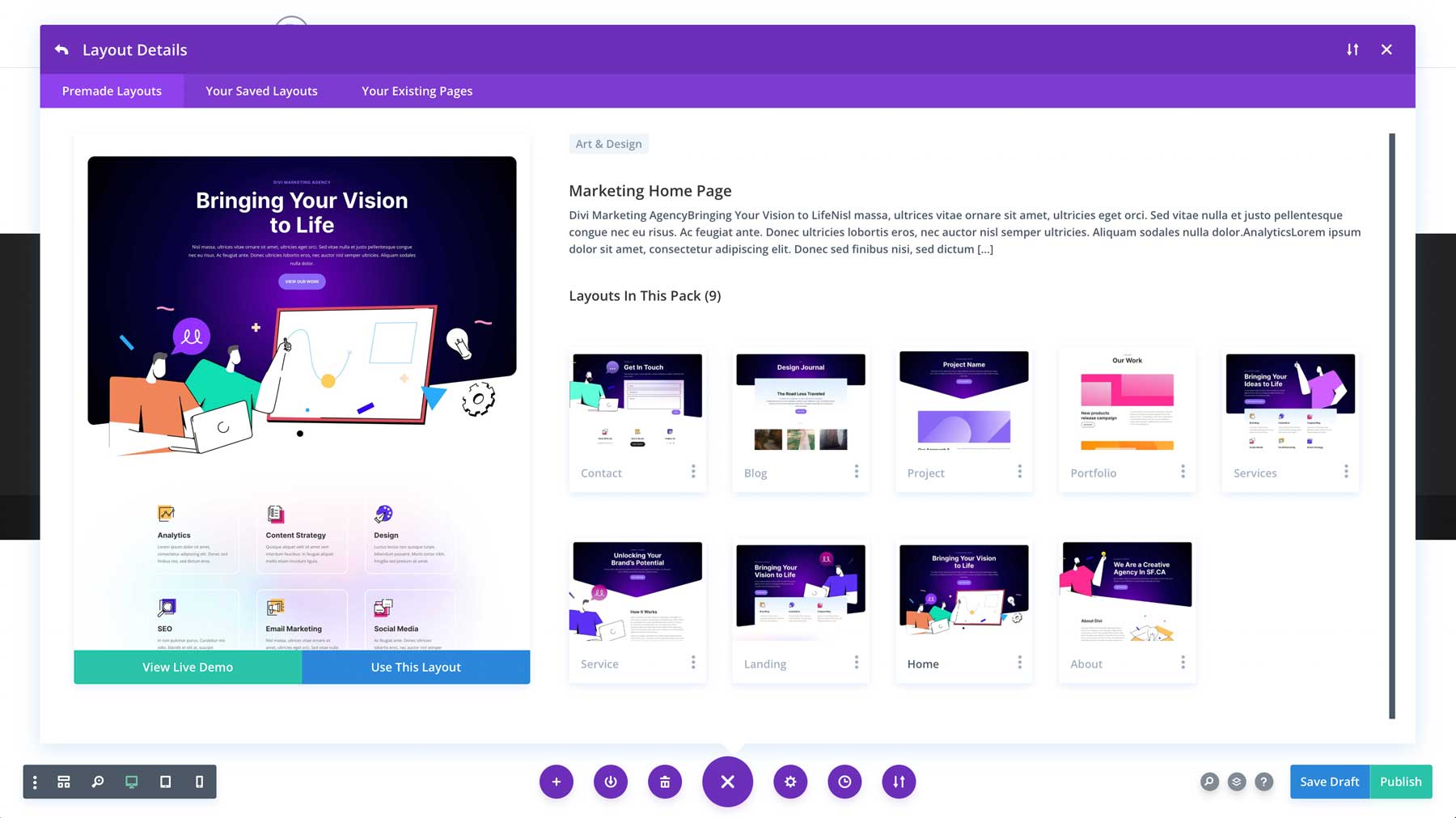
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้เค้าโครงหน้าแรกของ Marketing Layout Pack เราจะพิมพ์คำ ว่า Marketing ในแถบค้นหา

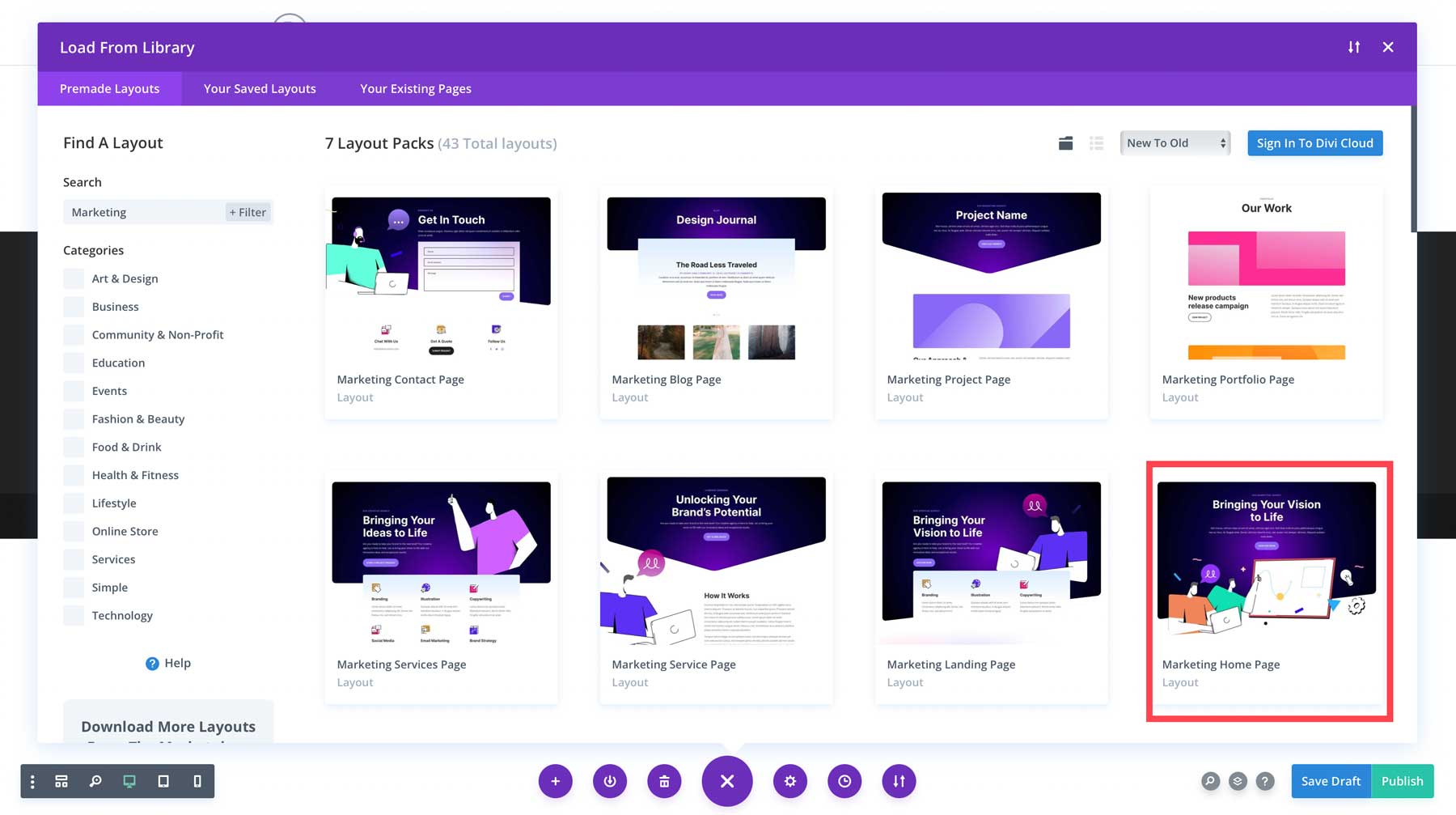
จากนั้น เราจะเลือกหน้าแรกของการตลาด

สิ่งนี้จะนำเราไปสู่การแสดงตัวอย่างทั้งหมดของเลย์เอาต์แพ็ค

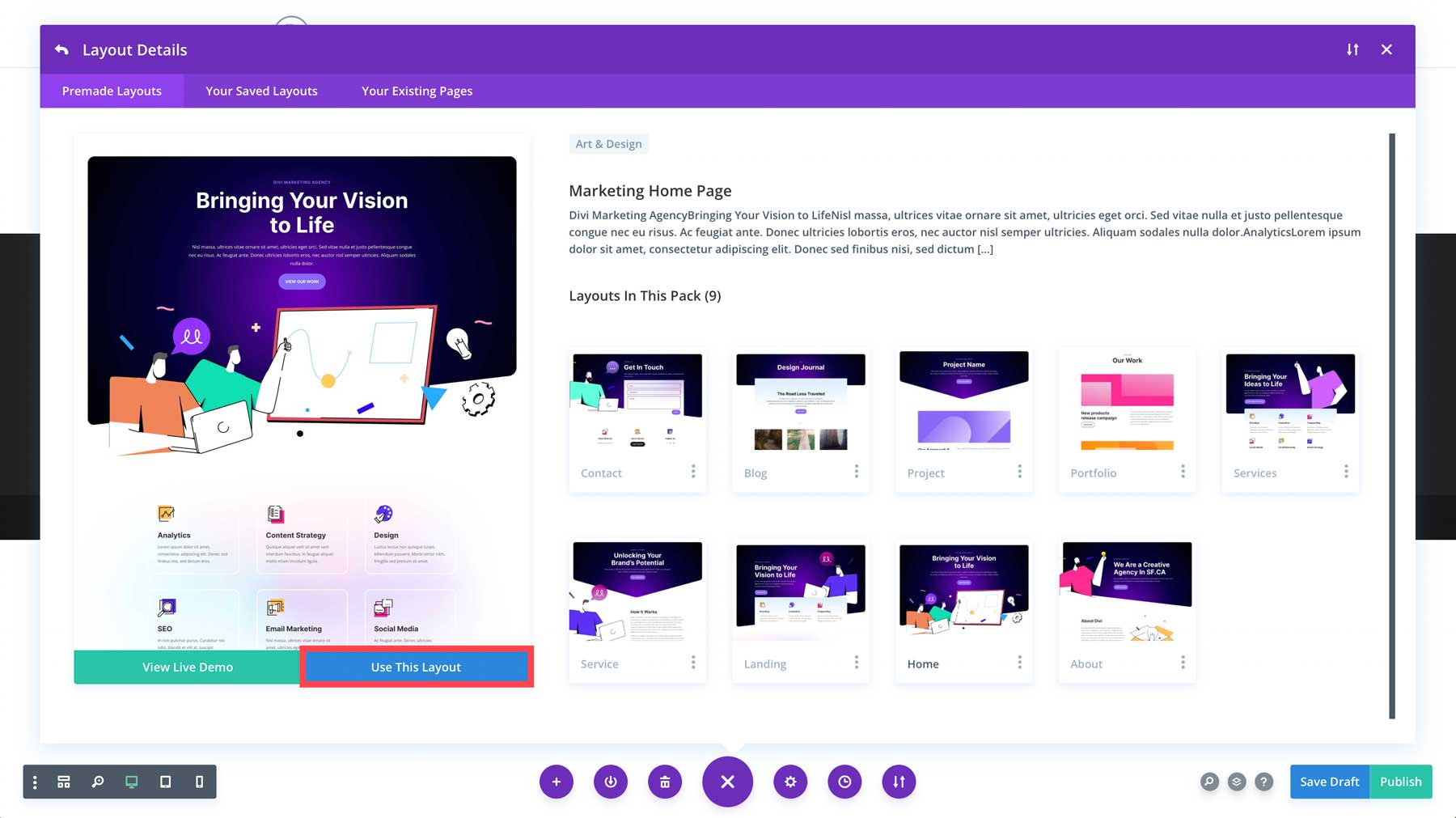
หากต้องการอัปโหลดหน้าแรก ให้คลิกปุ่มสีน้ำเงินที่ระบุว่า Use This Layout

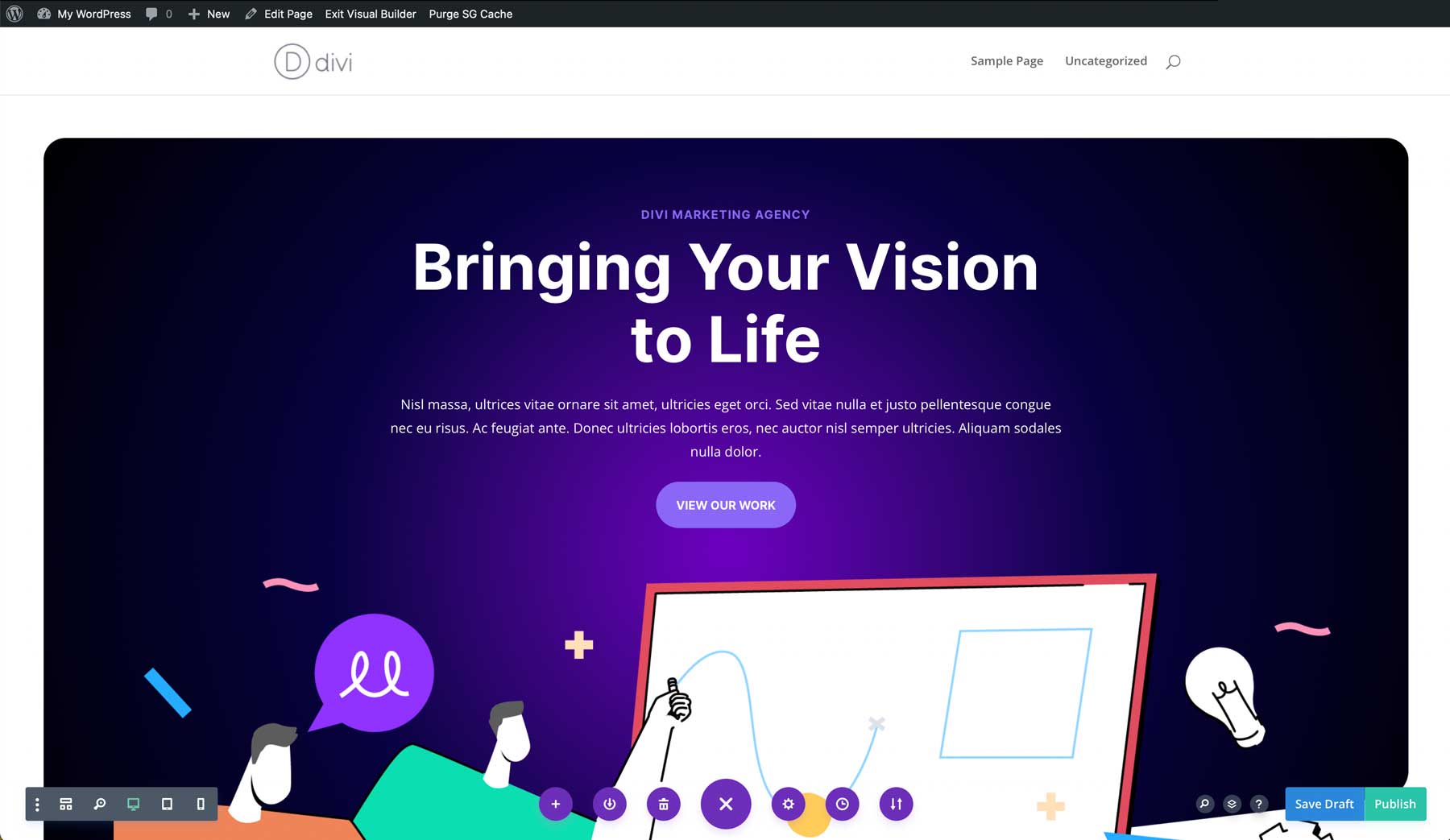
ในเวลาไม่นาน เพจของคุณจะถูกแทนที่ด้วยเค้าโครง!

เปลี่ยนเนื้อหาและรูปภาพ
เลย์เอาต์เป็นจุดเริ่มต้นที่ดี แต่สิ่งต่างๆ ยังคงต้องได้รับการปรับแต่งอย่างละเอียดตามความต้องการของเว็บไซต์ของคุณ คุณสามารถไปได้ไกลเท่าที่คุณต้องการ Divi เป็นเครื่องมือสร้างภาพที่ให้คุณเพิ่มส่วนใหม่ แถว คอลัมน์ โมดูล และอื่นๆ นอกจากนี้ยังมีคุณสมบัติด้านประสิทธิภาพมากมายที่ช่วยเร่งกระบวนการออกแบบ
เราจะทำให้มันง่ายสำหรับบทช่วยสอนนี้โดยเปลี่ยนเนื้อหาเท่านั้น
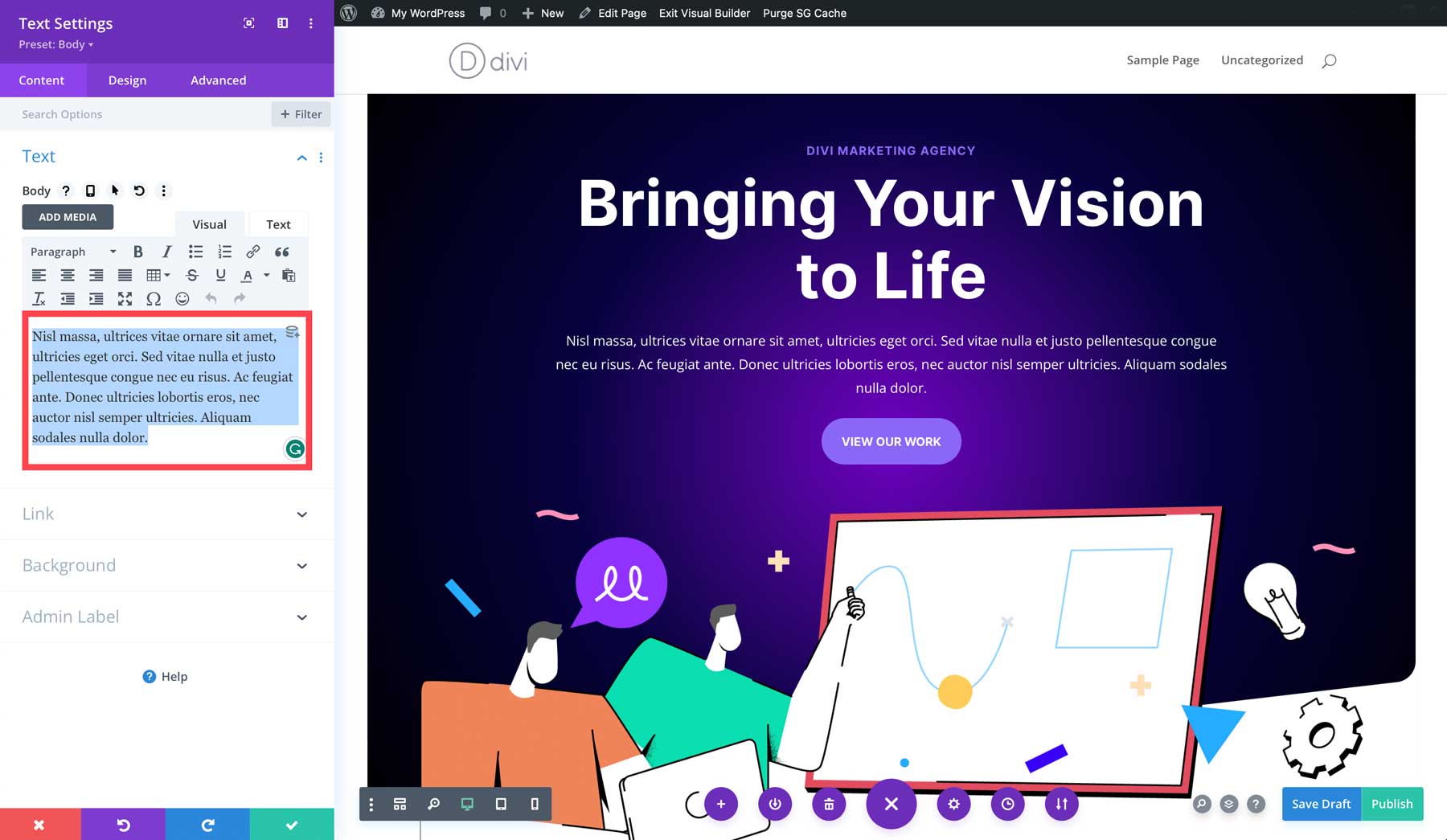
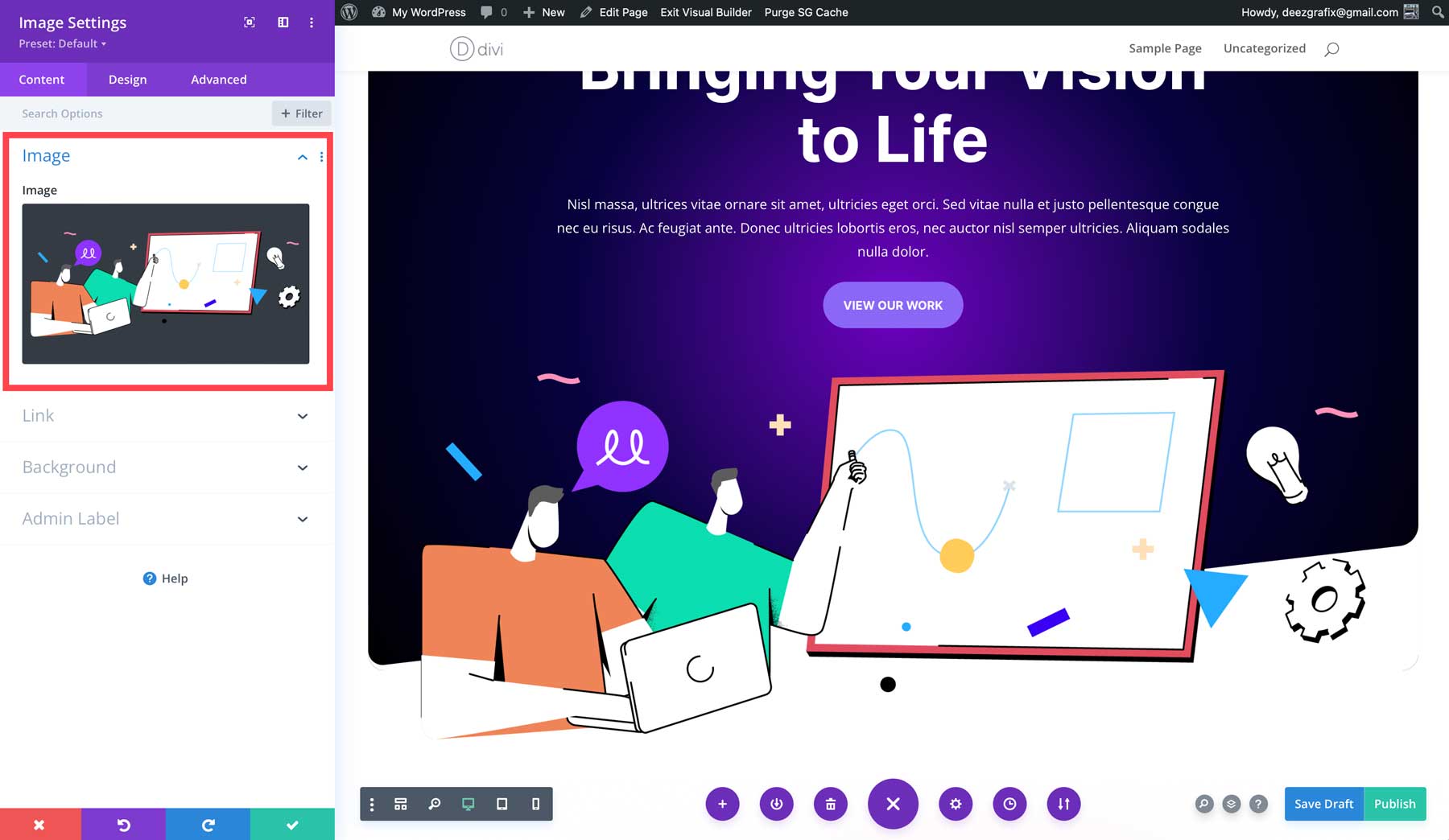
เปลี่ยนสำเนา
คุณสามารถเปิดแต่ละโมดูลที่มีสำเนาและใช้กล่องเนื้อหาเพื่อเปลี่ยนสำเนา ง่าย!

เปลี่ยนรูปภาพ
ในทำนองเดียวกัน คุณสามารถเปลี่ยนรูปภาพทั้งหมดที่ใช้อยู่ได้หากต้องการ/ต้องการ ตรวจสอบให้แน่ใจว่าคุณปรับภาพให้เหมาะสมก่อนที่จะอัปโหลดเพื่อหลีกเลี่ยงความเร็วในการโหลดที่ช้า

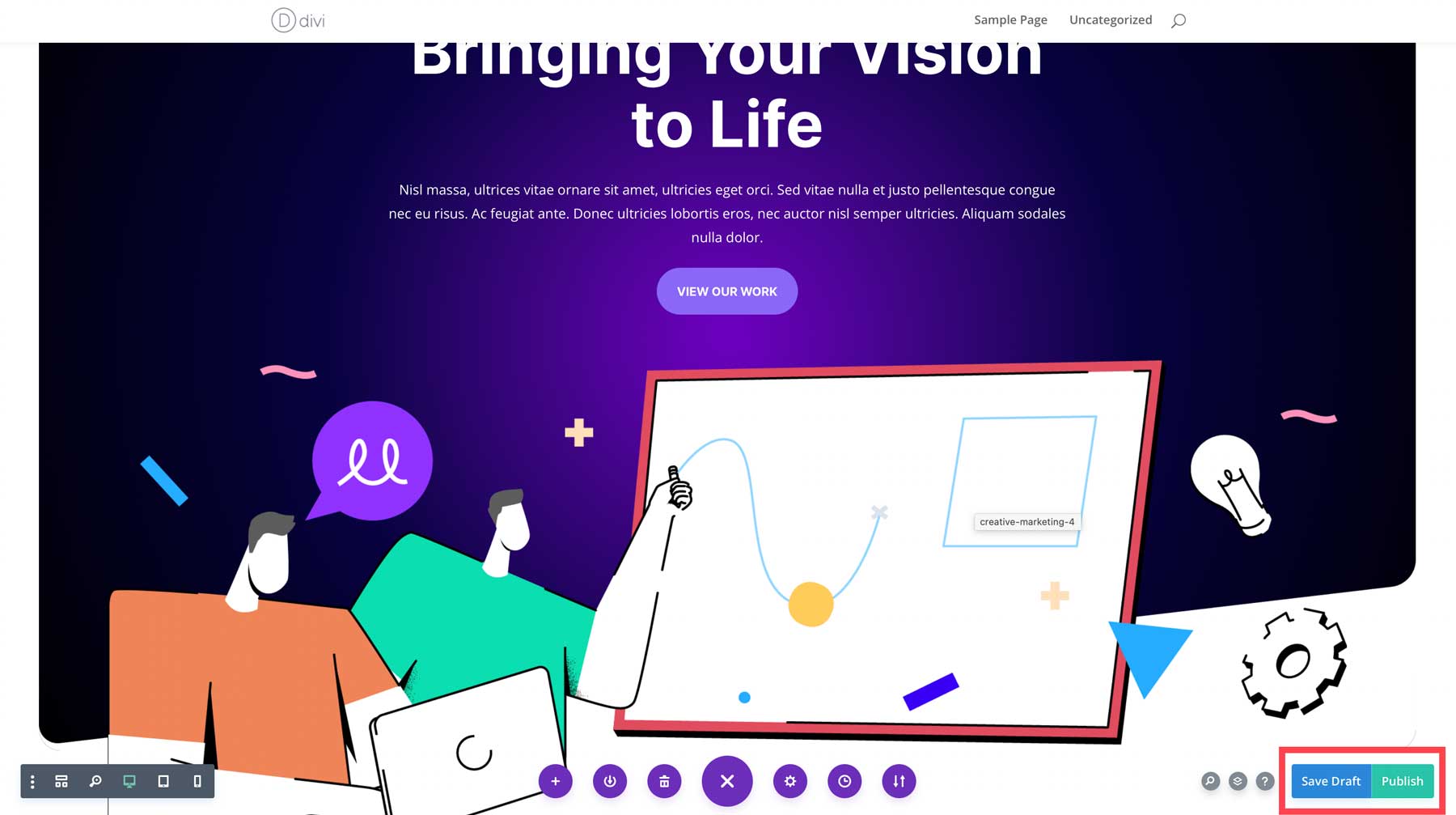
บันทึกและเผยแพร่
คุณสามารถบันทึกและเผยแพร่ได้เมื่อคุณใช้การเปลี่ยนแปลงที่คุณต้องการกับเพจของคุณแล้ว!

ขั้นตอนที่ 10: สร้างหน้าเพิ่มเติม
คุณสามารถทำซ้ำขั้นตอนข้างต้นสำหรับแต่ละหน้าที่ต้องการได้ ทั้งนี้ขึ้นอยู่กับโครงสร้างเว็บไซต์ของคุณ หากคุณต้องการให้เว็บไซต์ของคุณใช้งานได้เร็วที่สุดเท่าที่จะเป็นไปได้ คุณอาจลองใช้หนึ่งเพจเจอร์ก่อน แล้วจึงค่อยๆ สร้างเพจที่เหลือ
ขั้นตอนที่ 11: สร้างการนำทางเว็บไซต์ของคุณ
การมีเพจในเว็บไซต์ของคุณเป็นเรื่องดี แต่ถ้าผู้คนไม่สามารถไปยังเพจที่ต้องการได้ แสดงว่าเรามีปัญหา นั่นเป็นเหตุผลที่คุณควรให้ความสนใจเป็นพิเศษกับการนำทางของเว็บไซต์ของคุณ การนำทางมักจะพบว่าตัวเองอยู่ในพื้นที่ส่วนหัวและส่วนท้ายของเว็บไซต์ WordPress มีจุดเฉพาะในการสร้างเมนูจากหน้าที่มีอยู่แบบไดนามิก
เลือกหน้าแรก
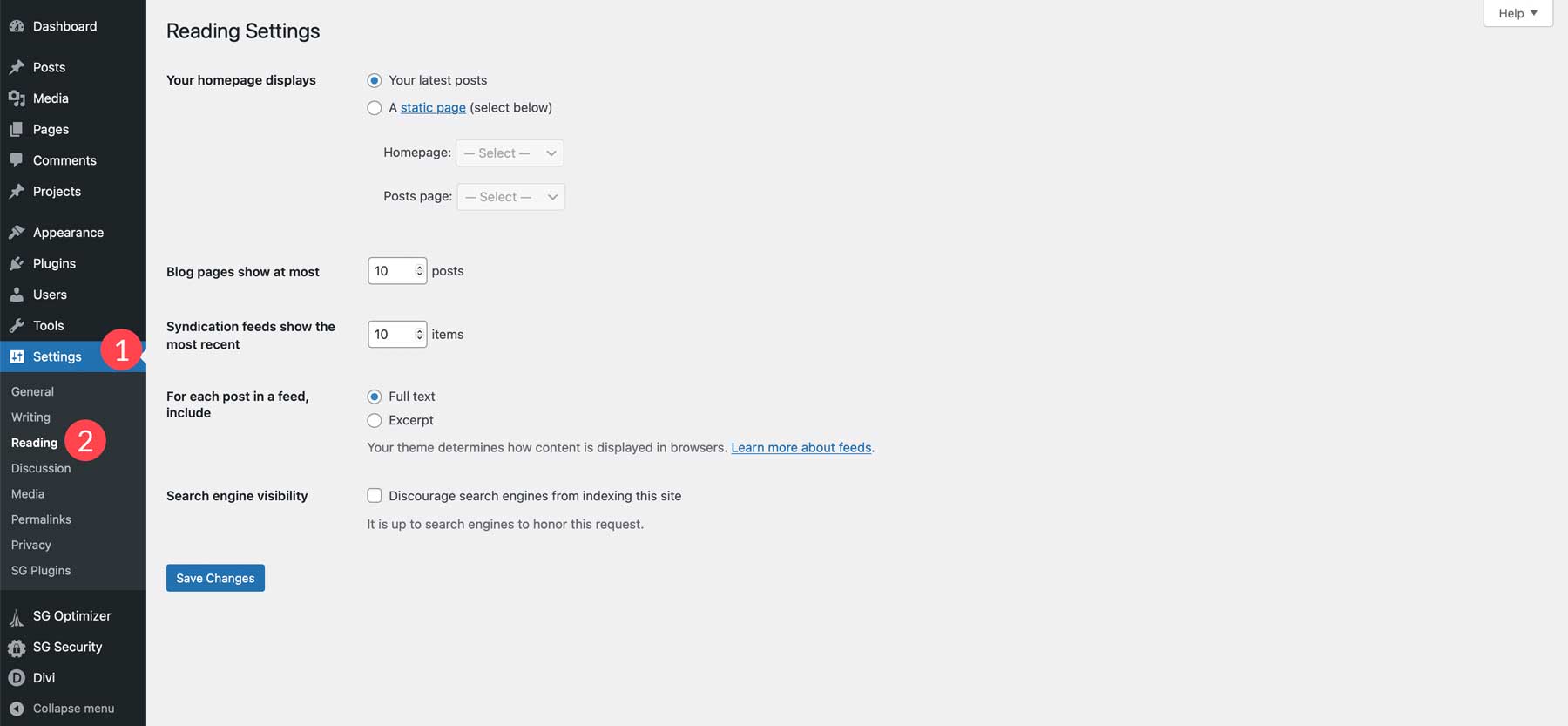
ก่อนที่เราจะสร้างเมนูเรามาตั้งค่าหน้าแรกกันก่อน หากมีคนพิมพ์ URL หลักของคุณ พวกเขาจะมาที่หน้านี้ ตามค่าเริ่มต้น หน้าแรกของเว็บไซต์ WordPress จะถูกตั้งค่าเป็น โพสต์ล่าสุดของคุณ หากต้องการแก้ไข คุณสามารถไปที่แดชบอร์ด WordPress จากนั้นวาง เมาส์เหนือการตั้งค่า ในเมนูด้านซ้าย และดำเนินการต่อโดยคลิกที่ การอ่าน

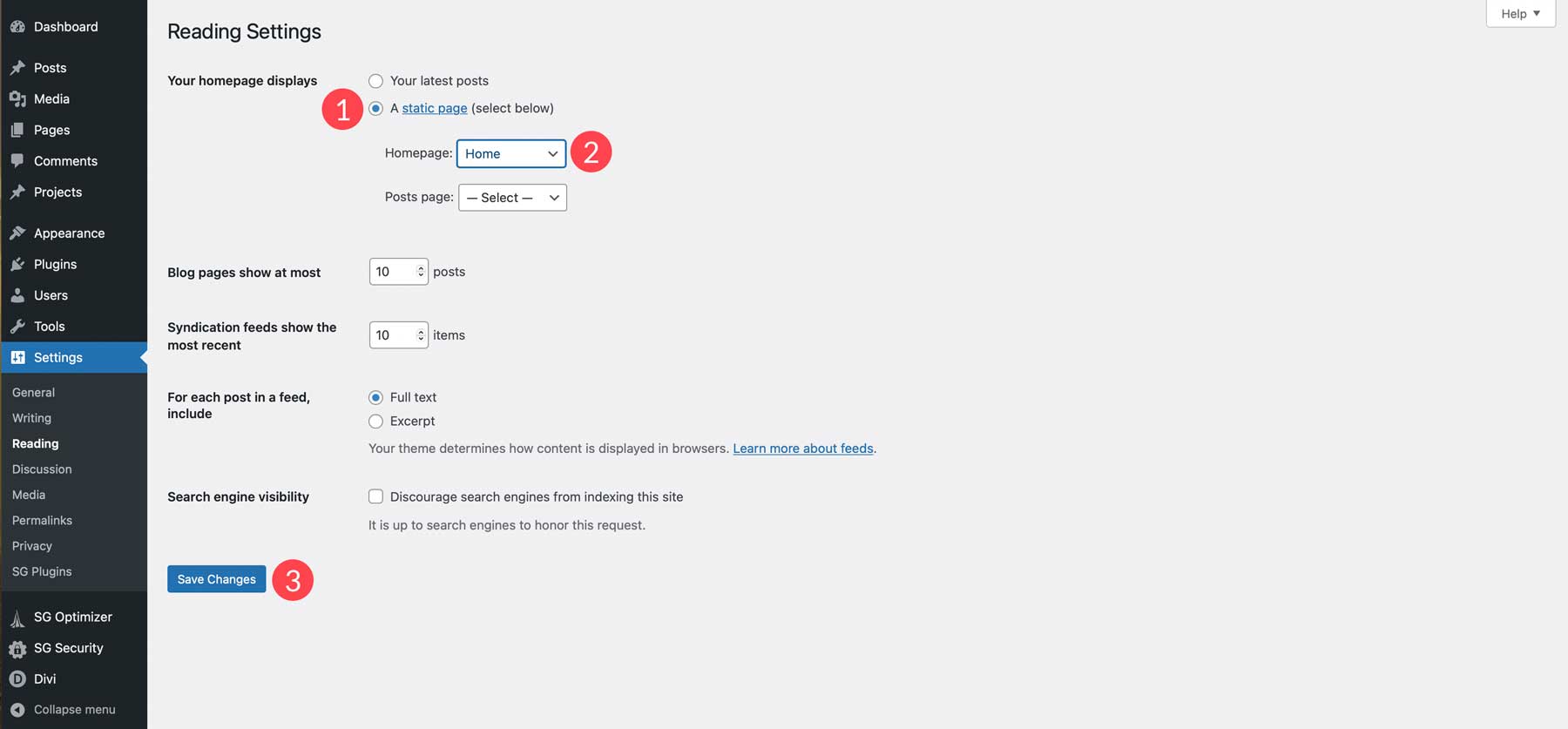
เมื่อเลือกแล้ว ให้เลือก หน้าคงที่ ใต้ตัวเลือกแรก แล้วเรียกดูหน้าต่างๆ ของคุณเพื่อค้นหาหน้าแรกของคุณ อย่าลืมบันทึกการเปลี่ยนแปลง

สร้างเมนูหลัก
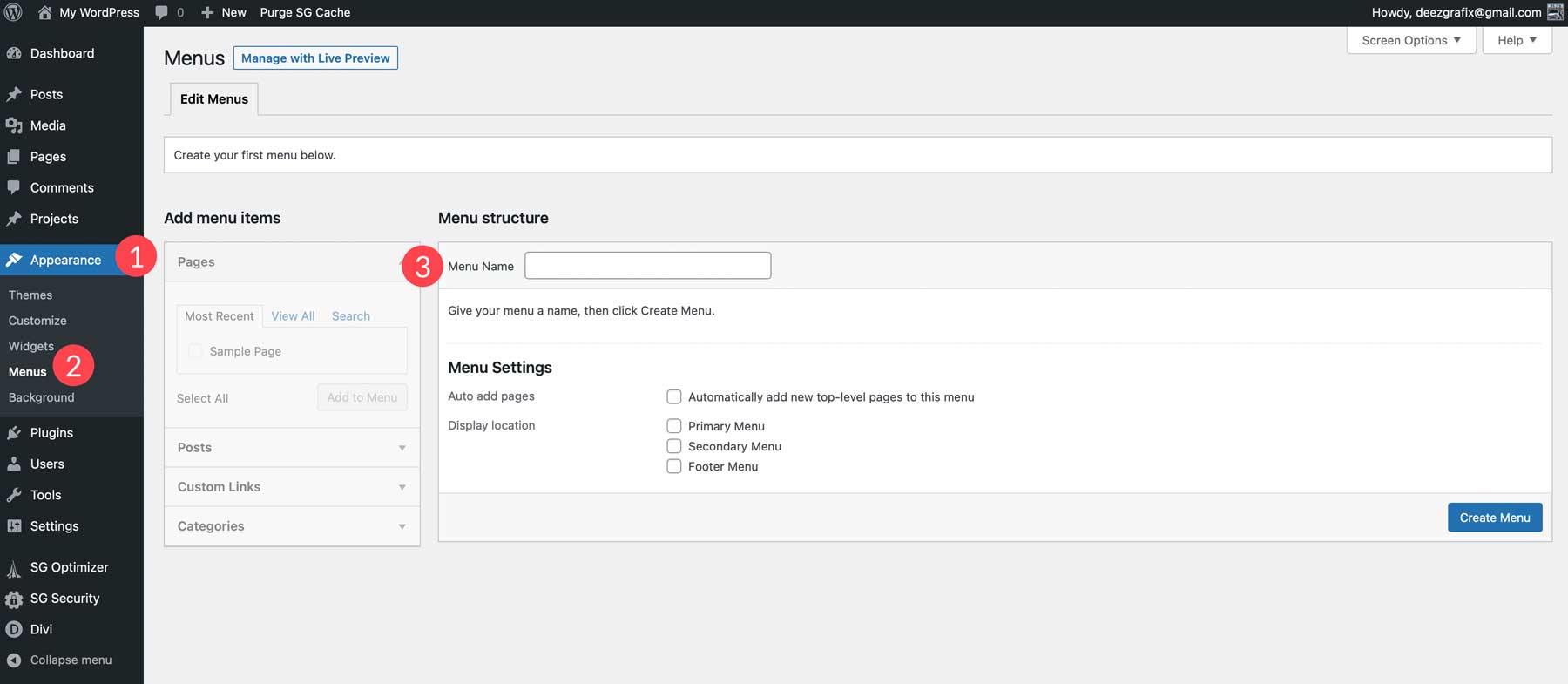
ต่อไป เราจะสร้างเมนูหลัก ไปที่แดชบอร์ด WordPress ของคุณ วางเมาส์เหนือรายการเมนู ลักษณะที่ปรากฏ ในแถบด้านข้างด้านซ้าย แล้วเลือก เมนู
คลิกที่ เพิ่มเมนูใหม่ และตั้งชื่อเมนูของคุณ

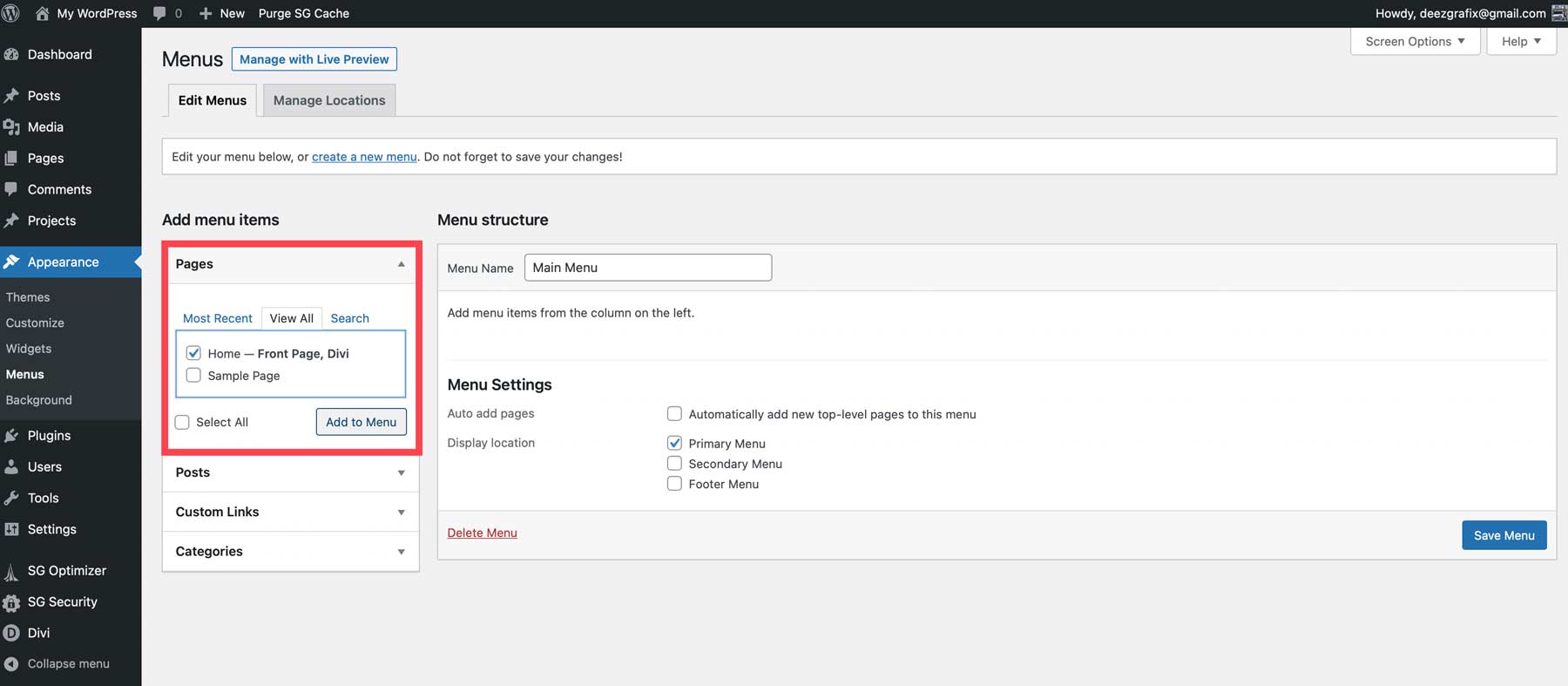
ดำเนินการต่อโดยเพิ่มหน้าที่คุณต้องการในการนำทางของคุณ

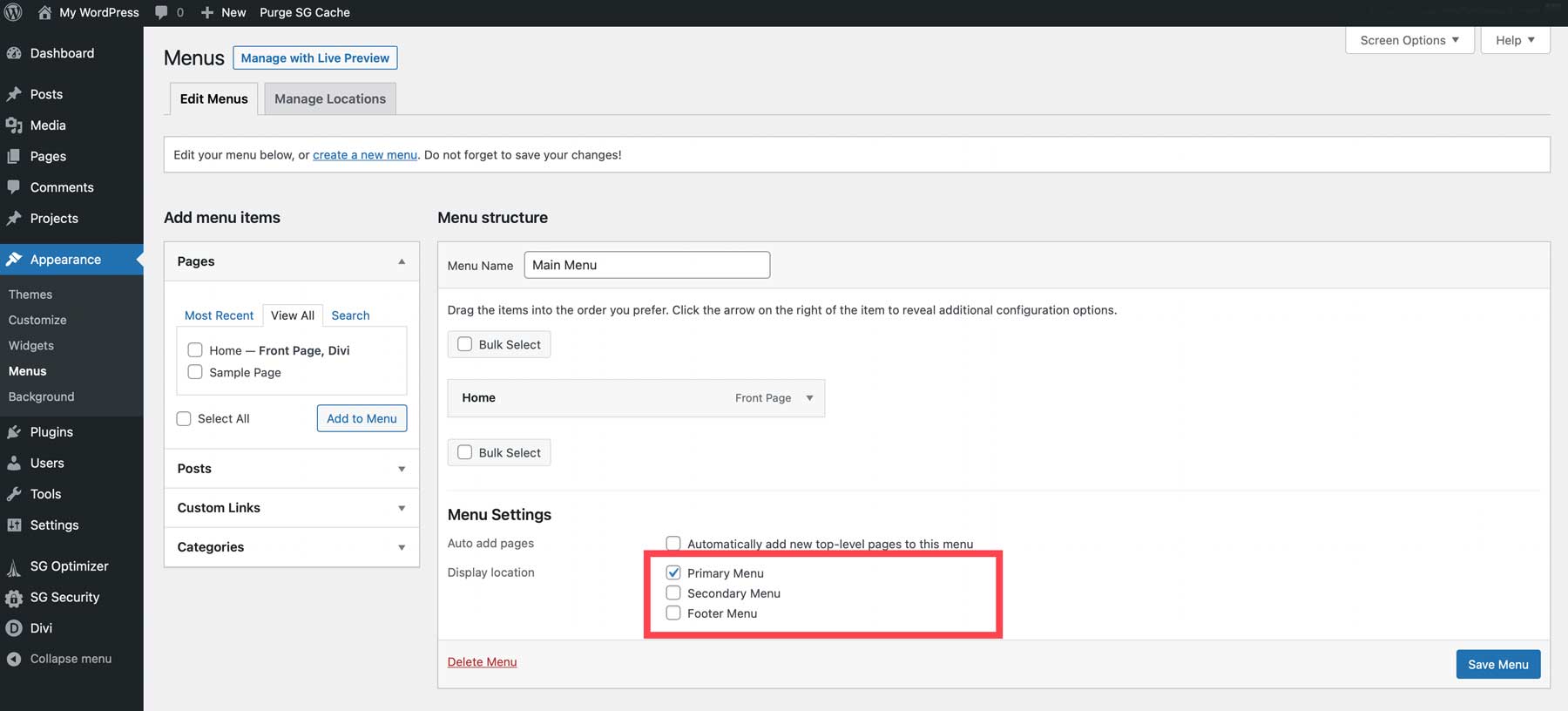
เมื่อเสร็จแล้ว ให้ตั้งค่าเมนูของคุณเป็น เมนูหลัก

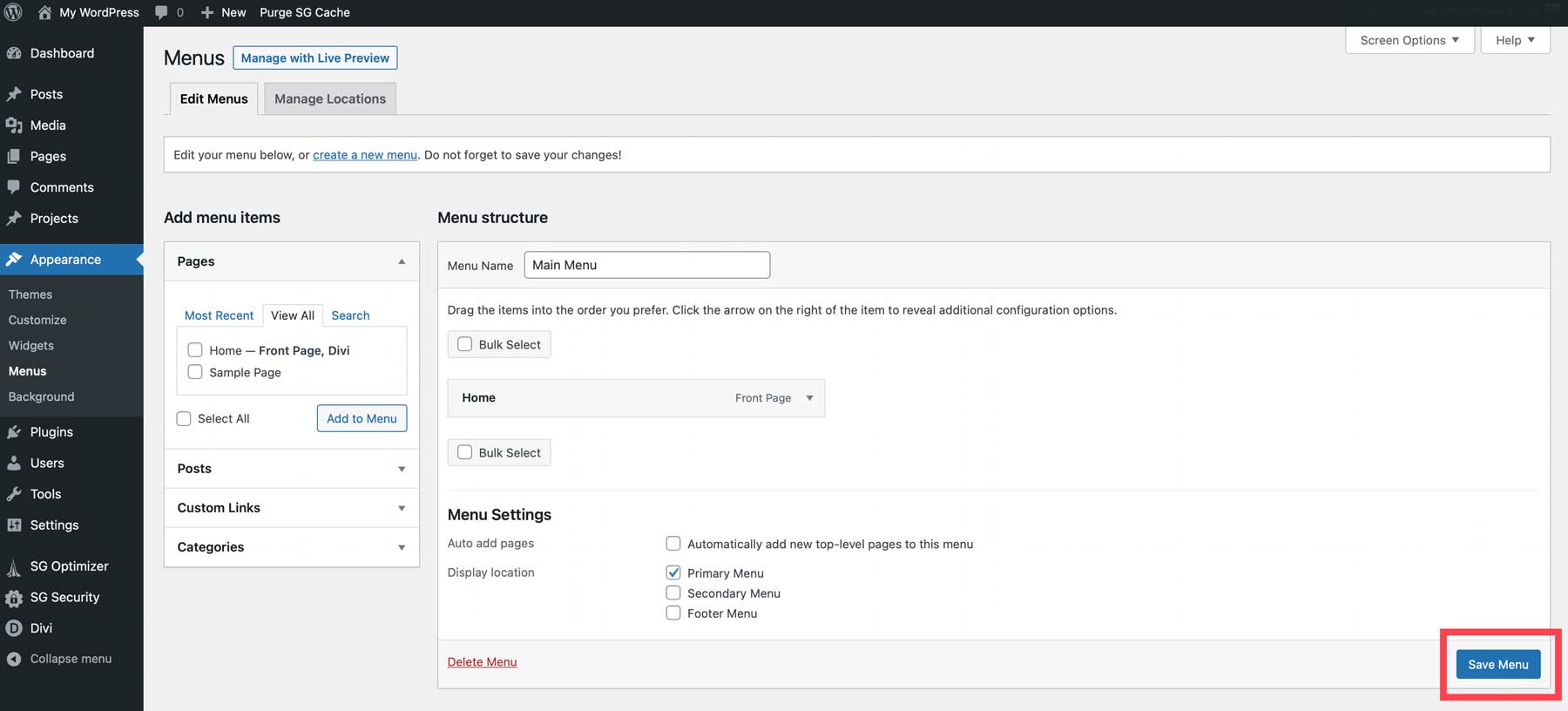
และบันทึกเมนูของคุณ เมนูหลักนี้จะแสดงในส่วนหัวของเว็บไซต์ของคุณโดยอัตโนมัติ

ขั้นตอนที่ 12: สิ่งที่ต้องพิจารณาเพิ่มเติม
เว็บไซต์ไม่เคยเสร็จอย่างแท้จริง คุณจะมีสิ่งที่ต้องปรับปรุงหรืออัปเดตอยู่เสมอ หากคุณต้องการปรับแต่งเว็บไซต์ของคุณให้ดียิ่งขึ้น คุณอาจต้องพิจารณาบางรายการด้านล่าง
การสร้างส่วนหัวและส่วนท้าย
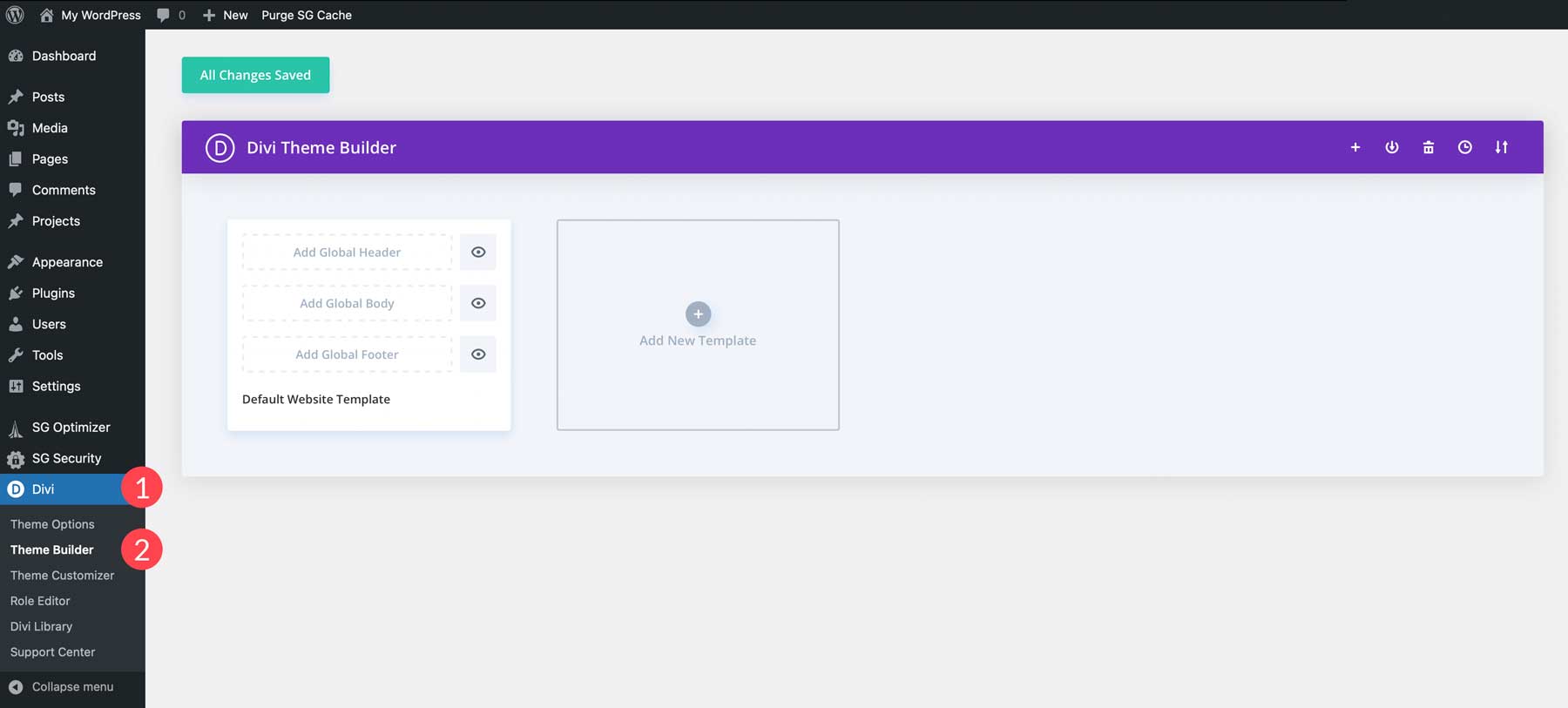
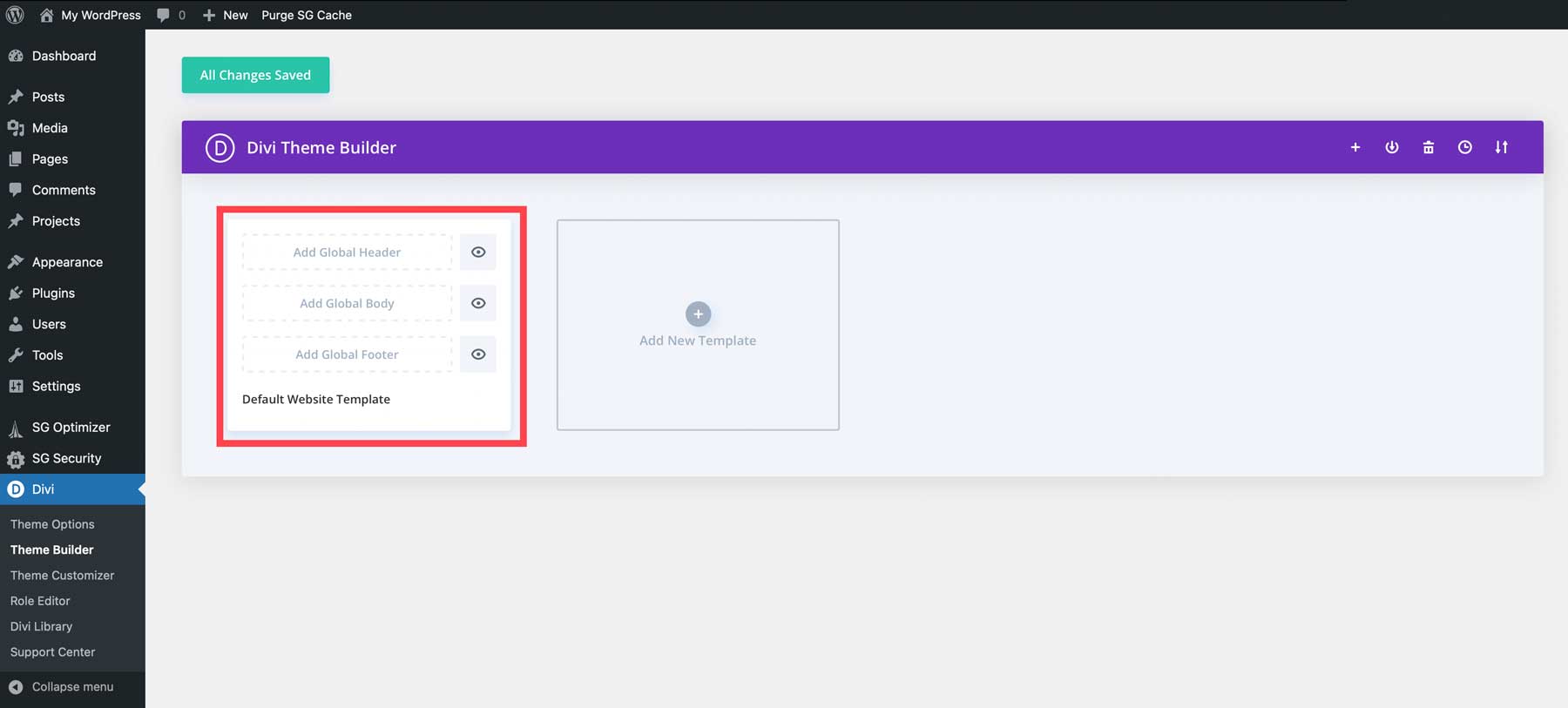
มีหลายวิธีในการสร้างส่วนหัวและส่วนท้ายบนเว็บไซต์ Divi คุณสามารถใช้ตัวปรับแต่งธีมของ WordPress ภายใต้ ลักษณะที่ปรากฏ > เครื่องมือปรับแต่ง เพื่อจัดรูปแบบส่วนหัวและส่วนท้ายเริ่มต้นของ Divi หรือใช้ตัวสร้างธีมเพื่อสร้าง เราขอแนะนำอย่างยิ่งให้ใช้ Theme Builder ของ Divi เนื่องจากจะช่วยให้คุณสร้างส่วนหัวและส่วนท้ายที่กำหนดเองได้โดยใช้ Visual Builder แบบลากและวาง ในการเข้าถึง Theme Builder ให้ไปที่ Divi > Theme Builder

คลิก เพิ่มส่วนหัวส่วนกลาง เพื่อเพิ่มส่วนหัว

คุณสามารถสร้างเค้าโครงส่วนหัวใดก็ได้ที่คุณต้องการโดยใช้ Visual Builder ของ Div
การสร้างเทมเพลต
Divi เป็นธีมการแก้ไขไซต์ที่สมบูรณ์แบบที่สุด นอกจากการสร้างส่วนหัวและส่วนท้ายแล้ว คุณยังสามารถสร้างเลย์เอาต์สำหรับโพสต์ ผลิตภัณฑ์ หมวดหมู่ และอื่นๆ อีกมากมาย เครื่องมือสร้างธีมของ Divi ให้อิสระสูงสุดแก่คุณในการสร้างเว็บไซต์ที่คุณต้องการโดยใช้ความคิดสร้างสรรค์ของคุณหรือใช้เค้าโครงโพสต์ที่ออกแบบไว้ล่วงหน้าของเราบนบล็อกของเรา
เพิ่มประสิทธิภาพ SEO ของคุณ
WordPress เป็นมิตรกับ SEO อยู่แล้ว แต่การใช้ปลั๊กอิน SEO และเครื่องมือ SEO ที่ดีจะช่วยเพิ่มการมองเห็นของคุณ เรียนรู้เกี่ยวกับการวิจัยคำหลัก การเขียนข้อความ SEO ที่ดี และการใช้ลิงก์ภายใน เมื่อทำตามขั้นตอนเหล่านี้ คุณจะกลายเป็นผู้เชี่ยวชาญ SEO ในเวลาไม่นาน
การเพิ่มประสิทธิภาพสำหรับมือถือ
การสร้างเว็บไซต์ที่ดึงดูดสายตาในทุกอุปกรณ์เป็นสิ่งสำคัญ อัลกอริทึมที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google จัดลำดับความสำคัญของเว็บไซต์ขนาดเล็กที่เหมาะกับหน้าจอ โชคดีที่ Divi เชี่ยวชาญในการออกแบบอุปกรณ์เคลื่อนที่เป็นอันดับแรก ทำให้คุณได้เปรียบมากทีเดียว
ขั้นตอนที่ 13: การบำรุงรักษาเว็บไซต์ของคุณ
ในการมีเว็บไซต์ที่ประสบความสำเร็จ คุณจะต้องดูแลเว็บไซต์อย่างต่อเนื่อง
อัพเดทเป็นประจำ
แม้ว่าจะเป็นเพียงมาตรการรักษาความปลอดภัย การอัปเดตเว็บไซต์ของคุณเป็นประจำก็มีข้อดี ตรวจสอบให้แน่ใจว่าหากคุณอัปเดต แสดงว่าคุณใช้ไซต์ทดลอง วิธีนี้จะช่วยคุณหลีกเลี่ยงความขัดแย้งเมื่ออัปเดต WordPress, ธีม หรือปลั๊กอิน
วัดข้อมูล
พิจารณาการวัดข้อมูลที่เว็บไซต์ของคุณนำมาผ่านเครื่องมือเช่น Google Analytics วิธีนี้จะช่วยคุณติดตามประสิทธิภาพของเว็บไซต์ของคุณ โดยขึ้นอยู่กับเป้าหมายที่คุณตั้งไว้สำหรับเว็บไซต์ของคุณ
ความคิดสุดท้าย
เพียงเท่านี้สำหรับโพสต์นี้เกี่ยวกับวิธีการสร้างเว็บไซต์! เช่นเดียวกับทุกสิ่งในชีวิต ยิ่งคุณฝึกฝนมากเท่าไหร่ ก็ยิ่งง่ายขึ้นเท่านั้น ปล่อยให้ตัวเองได้เล่นกับส่วนต่างๆ ของกระบวนการสร้างเว็บไซต์ เพราะนั่นเป็นวิธีที่คุณจะได้เรียนรู้มากที่สุด หากคุณมีคำถามหรือข้อเสนอแนะ อย่าลังเลที่จะแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นโดย Darko 1981 / Shutterstock.com
