วิธีสร้างเว็บไซต์ WordPress: คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2018-10-15แม้ว่าในตอนแรกอาจดูไม่เป็นเช่นนั้น แต่ การรู้วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น เป็นทักษะที่ต้องมีสำหรับเจ้าของธุรกิจขนาดเล็กในปัจจุบัน นี่คือเหตุผล:
- คุณสามารถประหยัดได้มากโดยลดต้นทุนสำหรับนักพัฒนาเว็บและนักออกแบบ
- ปรับให้เข้ากับแนวโน้มของตลาดบนเว็บไซต์ของคุณได้อย่างรวดเร็วโดยไม่ต้องใช้โปรแกรมเมอร์
- เอาชนะการแข่งขันโดยอาศัยทักษะ DIY ของคุณ โดยหลีกเลี่ยงการปรึกษาหารือกับนักพัฒนาซอฟต์แวร์ที่ยืดเยื้อ
นอกจากนี้ วิธีการ DIY ของเรา (ไม่จำเป็นต้องเขียนโค้ด) ยังช่วยให้คุณตั้งค่าเว็บไซต์ WordPress ได้ในราคาประมาณ $33 ต่อปี ซึ่งช่วยประหยัดงบประมาณได้อย่างแท้จริง!
คำแนะนำต่อไปนี้จะจับมือคุณและแสดงขั้นตอนทั้งหมดในการทำงานให้สำเร็จ
วิธีสร้างเว็บไซต์ WordPress ทีละขั้นตอน
วิธีสร้างเว็บไซต์ WordPress – มุมมองจากมุมสูง
กระบวนการที่เรานำเสนอนี้มีเพียงแปดขั้นตอนเท่านั้น เพียงเท่านี้คุณก็จะได้เว็บไซต์ WordPress ที่ดูเป็นมืออาชีพในตอนท้าย
เราจะเริ่มต้นการเดินทางครั้งนี้ เริ่มต้นด้วยการเลือกแพลตฟอร์มของเรา เลือกชื่อโดเมนที่สมบูรณ์แบบ และเลือกบริการโฮสติ้งที่เชื่อถือได้ จากนั้น เราจะเจาะลึกการตั้งค่า WordPress ปรับแต่งเว็บไซต์ของคุณด้วยธีมและปลั๊กอิน สุดท้าย เราจะสรุปด้วยการพูดถึงวิธีเริ่มเพิ่มเนื้อหาที่น่าสนใจ ในตอนท้าย คุณจะมีความพร้อมที่จะเปิดตัวเว็บไซต์ของคุณเอง!
สารบัญ:
- ขั้นตอนที่ 1: เหตุใดจึงเลือก WordPress เป็นแพลตฟอร์มเว็บไซต์ของคุณ
- ขั้นตอนที่ 2: วิธีเลือกชื่อเว็บไซต์ของคุณ ซื้อโดเมน และโฮสติ้ง
- ขั้นตอนที่ 3: ติดตั้ง WordPress และทำความคุ้นเคยกับอินเทอร์เฟซ
- ขั้นตอนที่ 4: เลือกธีม/การออกแบบสำหรับเว็บไซต์ของคุณ
- ขั้นตอนที่ 5: รับปลั๊กอินเพื่อเพิ่มความสามารถของเว็บไซต์ของคุณ
- ขั้นตอนที่ 6: สร้างหน้าพื้นฐาน
- ขั้นตอนที่ 7: พิจารณาเริ่มต้นบล็อก
- ขั้นตอนที่ 8: ปรับการนำทางไซต์ของคุณ
- โบนัส: คำถามที่พบบ่อยเกี่ยวกับการสร้างเว็บไซต์ WordPress
อยากจะอ่าน ebook มากกว่าไหม? ดาวน์โหลดคู่มือฉบับสมบูรณ์ได้ที่นี่ : “วิธีสร้างเว็บไซต์ด้วย WordPress” PDF
ขั้นตอนที่ 1: เลือก WordPress เป็นแพลตฟอร์มเว็บไซต์ของคุณ
ความจริงแล้ว มีแพลตฟอร์มเว็บไซต์มากมายที่คุณสามารถใช้เมื่อสร้างไซต์ใหม่ - ระบบจัดการเนื้อหา (CMS) คือสิ่งที่มักเรียกว่า
แนวคิดของ CMS คือการให้เครื่องมือที่ใช้งานง่าย เพื่อให้คุณสามารถแก้ไขเนื้อหาในไซต์ของคุณได้โดยไม่ต้องมีความรู้เรื่องการเขียนโค้ด จากมุมมองของผู้ใช้โดยส่วนใหญ่ CMS เหล่านั้นดูเหมือนอินเทอร์เฟซที่คุ้นเคยบน Facebook หรือ Google Docs โดยพื้นฐานแล้วคุณสร้างหน้าหรือเอกสารใหม่ จากนั้นจึงเผยแพร่บนเว็บ
แต่พอมีเทคนิค! อย่างที่ฉันบอกไป มี CMS มากมาย – จริงๆ แล้วมีมากกว่า 100 รายการตามที่ระบุไว้ใน Wikipedia โชคดีที่การเลือกสิ่งที่ดีที่สุดนั้นเป็นเรื่องง่าย บนยอดเขามีกษัตริย์เพียงองค์เดียว – และนั่นคือ WordPress
WordPress ใช้งานมากกว่า 43.1% ของเว็บไซต์ทั้งหมด (ข้อมูลระบุ) นั่นคือ เว็บไซต์ทั้งหมด! หรือพูดอีกอย่างก็คือ ประมาณว่าทุก ๆ เว็บไซต์ที่สามที่คุณเยี่ยมชมนั้นสร้างขึ้นบน WordPress
เคล็ดลับมือโปร ต่อไปนี้เป็นวิธีปฏิบัติที่เร็วที่สุดในการตั้งค่าเว็บไซต์ WordPress ใหม่:

หากคุณกำลังจะสร้างเว็บไซต์ที่ใช้งานจริงบน WordPress – เว็บไซต์ที่มีจุดมุ่งหมายเพื่อเป็นตัวแทนของธุรกิจหรือโครงการของคุณ – วิธีที่เร็วที่สุดในการเริ่มต้นความคืบหน้าของคุณคือการลงทะเบียนกับ Bluehost และทำเครื่องหมายที่กล่องระหว่างขั้นตอนการลงทะเบียนที่ พวกเขาคือผู้ที่ติดตั้ง WordPress ให้กับคุณจริงๆ ด้วยวิธีนี้คุณไม่จำเป็นต้องทำให้มือสกปรกด้วยซ้ำ แต่สามารถเริ่มทำงานกับเนื้อหาหรือการออกแบบของคุณได้ทันที แถมคุณยังได้รับชื่อโดเมนฟรีหนึ่งปีอีกด้วย ทั้งหมดนี้ในราคา $2.75 / เดือน
สร้างเว็บไซต์ WordPress ด้วย Bluehost
นี่เป็นข้อตกลงที่คล้ายกันมากกับการนำเสนอเมื่อวินาทีที่แล้วผ่าน Bluehost ข้อแตกต่างที่สำคัญคือเครื่องมือของ DreamHost นั้นเป็นมิตรกับผู้เริ่มต้นมากกว่าเล็กน้อย และช่วยให้คุณสร้างเว็บไซต์ WordPress ของคุณผ่านอินเทอร์เฟซแบบลากและวาง
ตรวจสอบเครื่องมือสร้างเว็บไซต์ DreamHost
อีกโซลูชันที่คล้ายกัน – ขอย้ำอีกครั้งว่า Hostinger เป็นผู้ที่ติดตั้ง WordPress ให้คุณและตั้งค่าเริ่มต้นให้เสร็จสิ้น นอกจากนี้ ข้อเสนอของ Hostinger ยังอนุญาตให้ตั้งค่าเว็บไซต์ได้มากถึง 100 เว็บไซต์ในบัญชีเดียวในราคาต่ำเพียง $2.99 ต่อเดือน
ตั้งค่าเว็บไซต์ WordPress ของคุณบน Hostingerนี่คือเหตุผลว่าทำไมการสร้างเว็บไซต์โดยใช้ WordPress จึงเป็นก้าวที่ถูกต้อง
- มันเป็นโอเพ่นซอร์ส
- นั่นฟรี
- เป็นโซลูชั่น DIY ขั้นสูงสุดสำหรับการสร้างเว็บไซต์และร้านค้าออนไลน์
- มันอเนกประสงค์เป็นพิเศษ – สามารถเรียกใช้เว็บไซต์ทุกประเภท
- มันรวดเร็ว เพิ่มประสิทธิภาพ และปลอดภัย
- พร้อมทำ SEO แล้ว
- ทำให้การโปรโมตบนโซเชียลมีเดียง่ายขึ้น
ความแตกต่างที่สำคัญประการหนึ่ง: “WordPress” ที่เรากำลังพูดถึงคือ “WordPress ซึ่งเป็นซอฟต์แวร์” คุณสามารถค้นหาได้หากคุณไปที่ WordPress.org

นอกจากนี้ยังมี WordPress อีกรูปแบบหนึ่ง – “WordPress บริการเชิงพาณิชย์” ซึ่งคุณจะพบได้หากคุณไปที่ WordPress.com เราอธิบายความแตกต่างระหว่างทั้งสองที่นี่ อย่างไรก็ตาม ในตอนนี้ โปรดจำไว้ว่าสิ่งที่เราต้องการอยู่ที่ WordPress.org เนื่องจากเป็นแพลตฟอร์มเวอร์ชันที่ใช้งานได้หลากหลายกว่าและราคาถูกกว่า ทุกอย่างจะชัดเจนในขั้นตอนต่อไป
บันทึกการดำเนินการ ณ จุดนี้ คุณไม่จำเป็นต้องดำเนินการใดๆ ขั้นตอนที่ 1 เป็นเพียงการทำความคุ้นเคยกับเครื่องมือที่คุณจะใช้เพื่อสร้างเว็บไซต์ WordPress ของคุณในขั้นตอนถัดไป
ขั้นตอนที่ 2: เลือกชื่อเว็บไซต์ของคุณ ซื้อโดเมนและโฮสติ้ง
เมื่อเรียนรู้วิธีสร้างเว็บไซต์ การเลือกชื่ออาจเป็นส่วนที่สนุกที่สุดของกระบวนการทั้งหมด
ท้ายที่สุดคุณมีอิสระอย่างสมบูรณ์ที่นี่ คุณสามารถเลือกชื่อที่คุณต้องการสำหรับเว็บไซต์ของคุณได้อย่างแท้จริง
อย่างไรก็ตาม! ยังมีบางสิ่งที่คุณต้องเข้าใจเพื่อเตรียมตัวให้พร้อมสำหรับความสำเร็จในภายหลัง
ก่อนอื่น มีเว็บไซต์ออนไลน์เกือบ 2 พันล้าน (!) บนเว็บ (ณ เวลาที่เขียน) [1] หมายความว่า การคงความเดิมไว้อาจเป็นเรื่องที่ค่อนข้างท้าทาย
เป็นความคิดที่ดีที่จะสร้างชื่อเว็บไซต์ของคุณ (และชื่อโดเมนของคุณ) โดยใช้ชื่อองค์กรของคุณ (แนวทางที่ชัดเจนที่สุด) หรือวลีที่เกี่ยวข้องกับกลุ่มเฉพาะที่คุณอยู่ แต่เพิ่มคำบางคำเพื่อให้ดีขึ้น ความเป็นแบรนด์
กล่าวโดยสรุป ชื่อโดเมนที่ดีควรเป็น:
- ตราสินค้าได้ – ให้เสียงที่มีเอกลักษณ์ ไม่เหมือนใครในตลาด
- ง่ายต่อการจดจำ
- สั้น - สิ่งเหล่านี้ง่ายต่อการจดจำ
- พิมพ์ง่ายและผสมยาก – คุณไม่ต้องการให้คนอื่นสงสัยว่าจะสะกดชื่อเว็บไซต์ของคุณอย่างไร
- รวมถึงคำหลักที่เกี่ยวข้องกับกลุ่มเฉพาะ เช่น หากคุณทำอะไรกับพิซซ่า การมีคำว่า "พิซซ่า" อยู่ในชื่อของเว็บไซต์ก็คงจะดี มันใช้ได้ผลเหมือนกันในอุตสาหกรรมที่ไม่ใช่พิซซ่าเช่นกัน
ต่อไปนี้เป็นเครื่องมือด่วนที่คุณสามารถใช้เพื่อตรวจสอบว่าชื่อโดเมนที่คุณสนใจนั้นว่างหรือไม่:
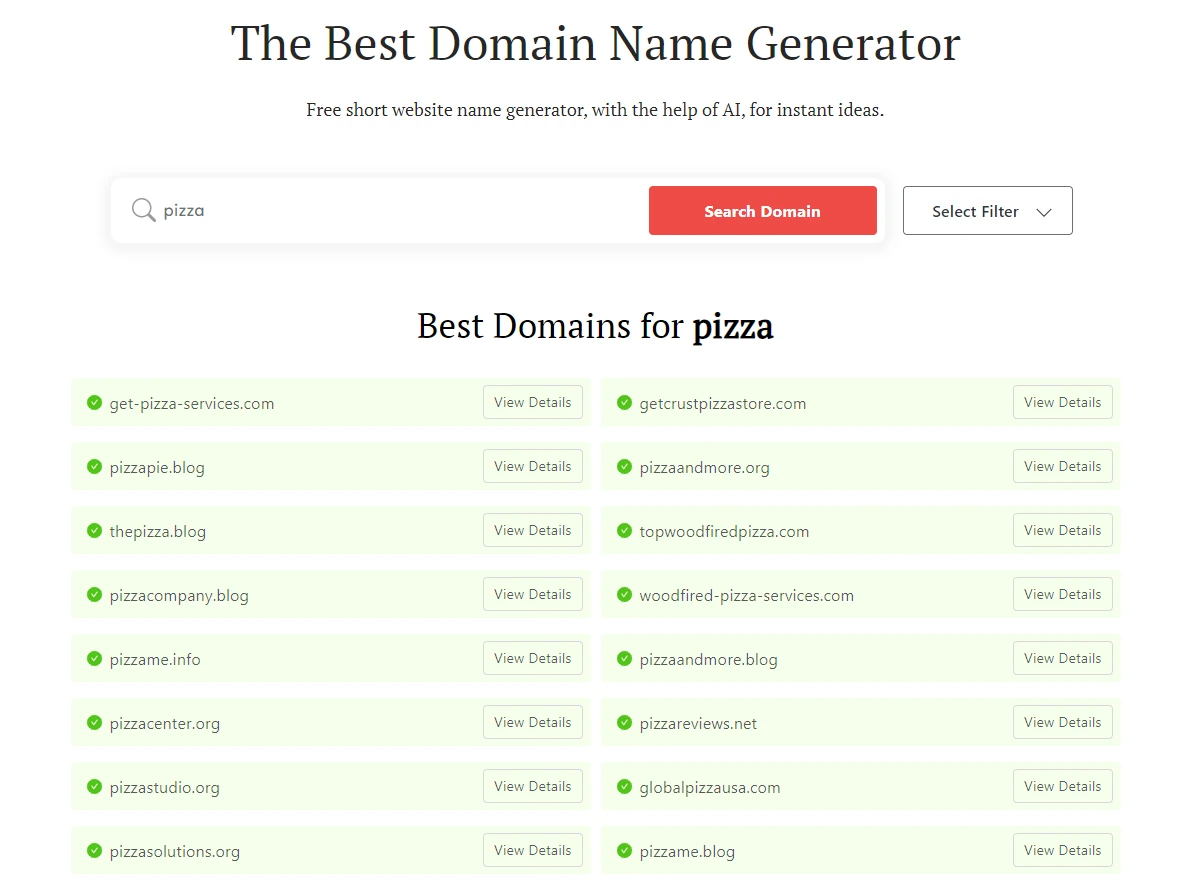
หากคุณไม่รู้ว่าต้องการโดเมนไหน ให้ตรงไปที่หมายเลขของเรา ตัวสร้าง 1 ตัว – DomainWheel และดูว่าจะช่วยคุณได้อย่างไร
เริ่มต้นด้วยการป้อนคำหลักเริ่มต้นที่กำหนดเว็บไซต์ของคุณอย่างดี

DomainWheel จะกลับมาพร้อมคำแนะนำบางประการ คุณสามารถจำกัดขอบเขตให้แคบลงเพื่อค้นหาชื่อโดเมนที่สมบูรณ์แบบของคุณ
ขั้นตอนต่อไป เมื่อคุณทราบชื่อโดเมนที่คุณต้องการแล้ว ก็คือการลงทะเบียนและซื้อแพ็คเกจโฮสติ้งในครั้งเดียว เรามาดูแลกันต่อไป:
ก) การซื้อชื่อโดเมนและโฮสติ้งของคุณ
บันทึก. แม้ว่าสิ่งต่างๆ เช่น การซื้อแพ็คเกจโฮสติ้งอาจฟังดูน่ากลัวในตอนแรก แต่ก็ไม่มีอะไรต้องกังวลจริงๆ กระบวนการที่เรานำเสนอนี้เรียบง่ายและคุณไม่จำเป็นต้องทำการยกของหนักทางเทคนิคใดๆ
มีบริษัทที่แตกต่างกันหลายสิบแห่งที่สามารถจดทะเบียนชื่อโดเมนใหม่ให้คุณได้ นอกจากนี้ยังมีบริษัทมากมายที่สามารถขายแพ็คเกจโฮสติ้งให้คุณได้...
แต่อย่าทำให้เรื่องยุ่งยากซับซ้อนสำหรับตัวเราเอง และรับทุกอย่างจากบริษัทเดียวแทน – และ ดำเนินการในคราวเดียว
เราจะใช้ Bluehost นี่คือเหตุผล:
- Bluehost เป็นเว็บโฮสต์ที่มีชื่อเสียงซึ่งได้รับการปรับให้เหมาะกับ WordPress และจะตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณทำงานโดยไม่มีสะดุด
- เป็นหนึ่งในไม่กี่บริษัทที่แนะนำบนเว็บไซต์ทางการของ WordPress.org
- ราคาถูก (จาก $2.75/เดือน)
- มันใช้งานง่ายและเป็นมิตรกับผู้เริ่มต้น
- คุณได้รับ ชื่อโดเมนฟรี
นี่คือสิ่งที่จะเกิดขึ้นตอนนี้:
- เราจะไปที่ Bluehost และเลือกแผนโฮสติ้งสำหรับเว็บไซต์ของเรา
- เราจะจดทะเบียนชื่อโดเมนแบบกำหนดเองกับ Bluehost เช่นกัน (นั่นคือชื่อโดเมนฟรี)
- เราจะบอกให้ Bluehost ติดตั้งและกำหนดค่า WordPress เวอร์ชันใหม่ทั้งหมดบนการตั้งค่าโฮสติ้งใหม่ของเรา
- เราจะเปิดตัวเว็บไซต์ WordPress ที่ใช้งานได้ 100%!
มาเริ่มกันเลย – นี่คือวิธีสร้างเว็บไซต์:
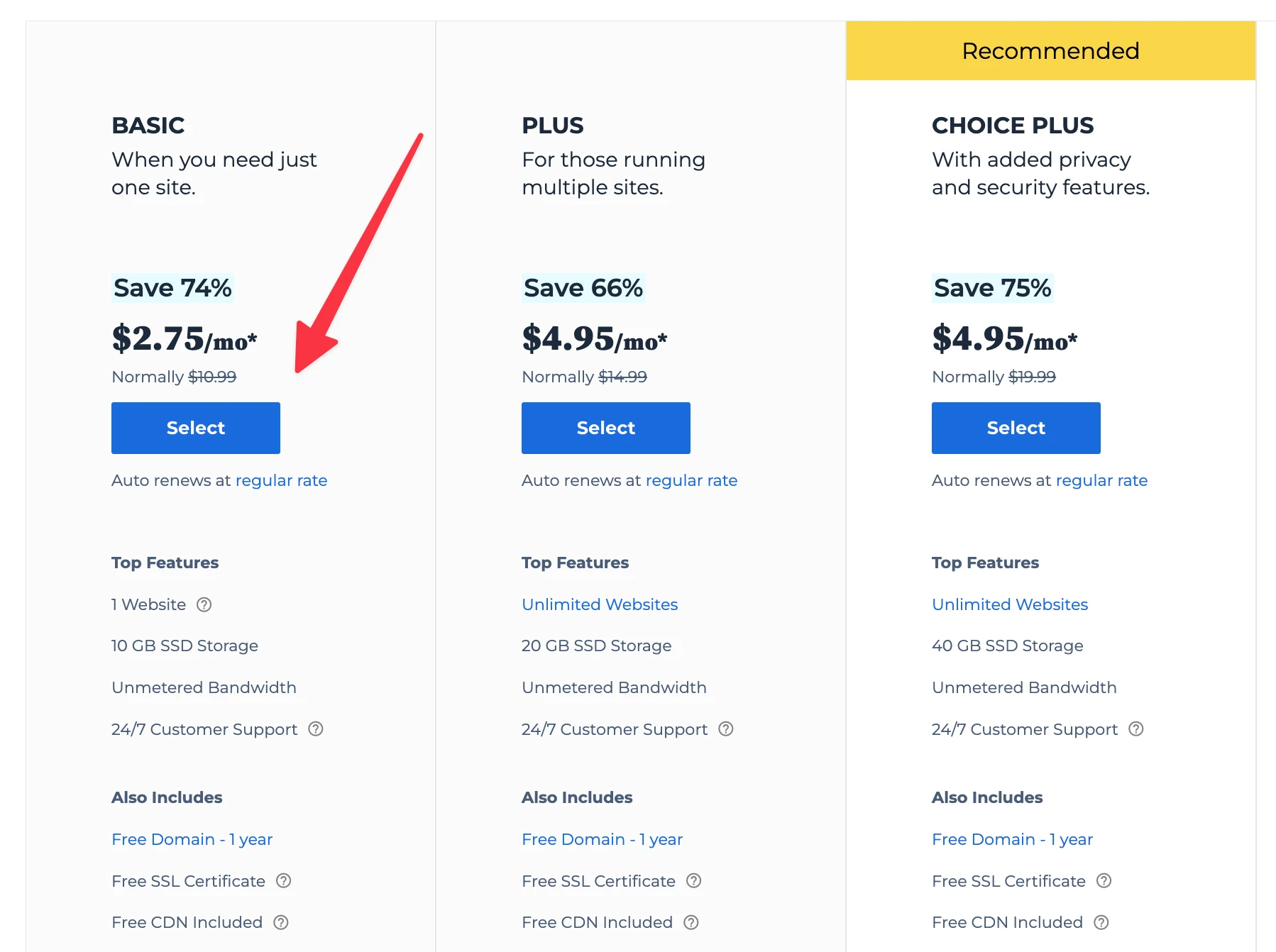
ขั้นแรก คลิกที่นี่เพื่อไปที่ Bluehost เมื่ออยู่ในหน้าคลิกที่ปุ่ม “ เลือกแผน ”
ในกรณีส่วนใหญ่ หากคุณกำลังเปิดตัวเว็บไซต์ใหม่ แผนราคาถูกที่สุดที่เรียกว่าพื้นฐานก็เพียงพอแล้ว เพียง $2.75/เดือน:

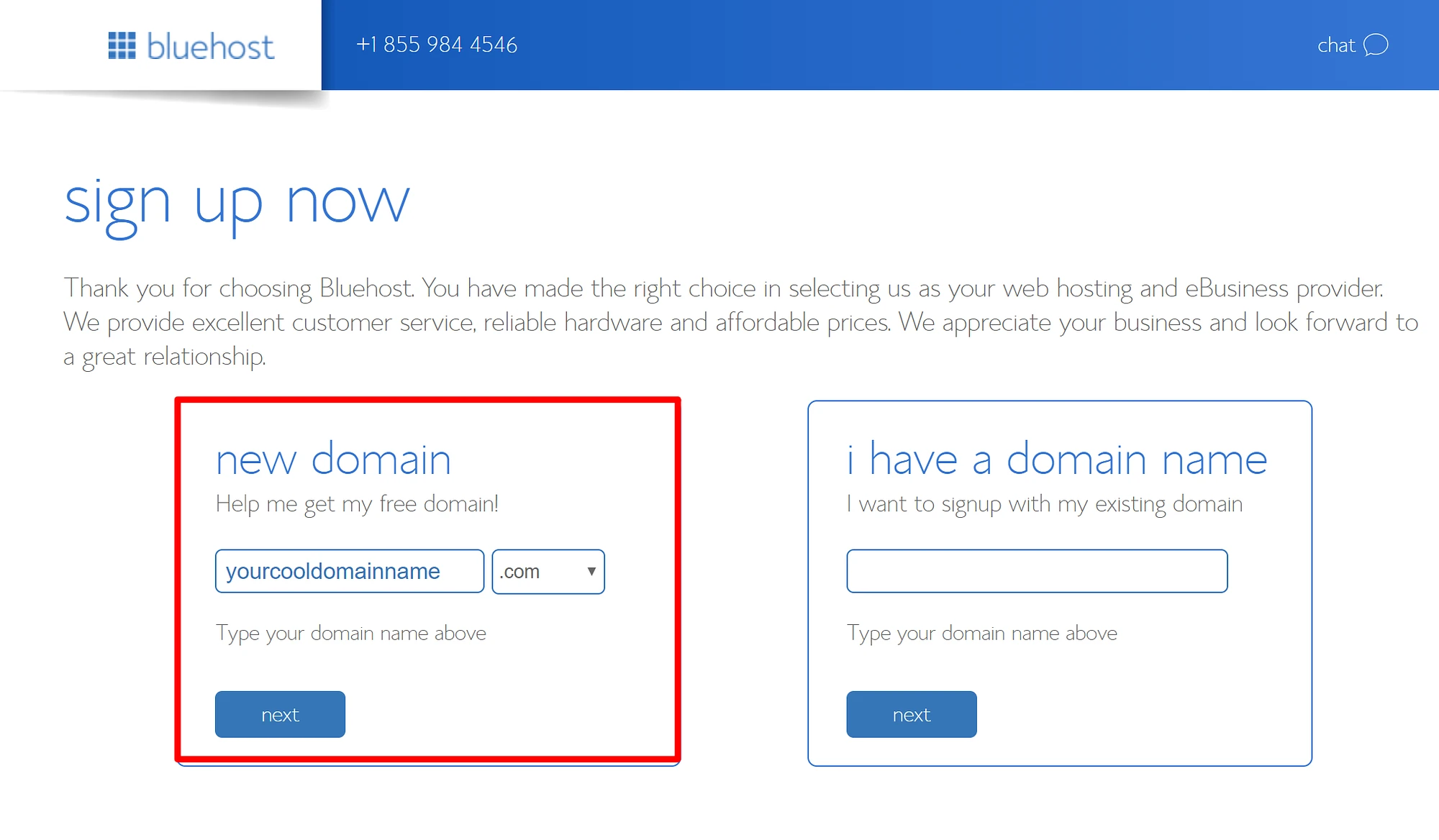
ในขั้นตอนถัดไป ป้อนชื่อโดเมนที่คุณตัดสินใจรับสำหรับเว็บไซต์ของคุณ:

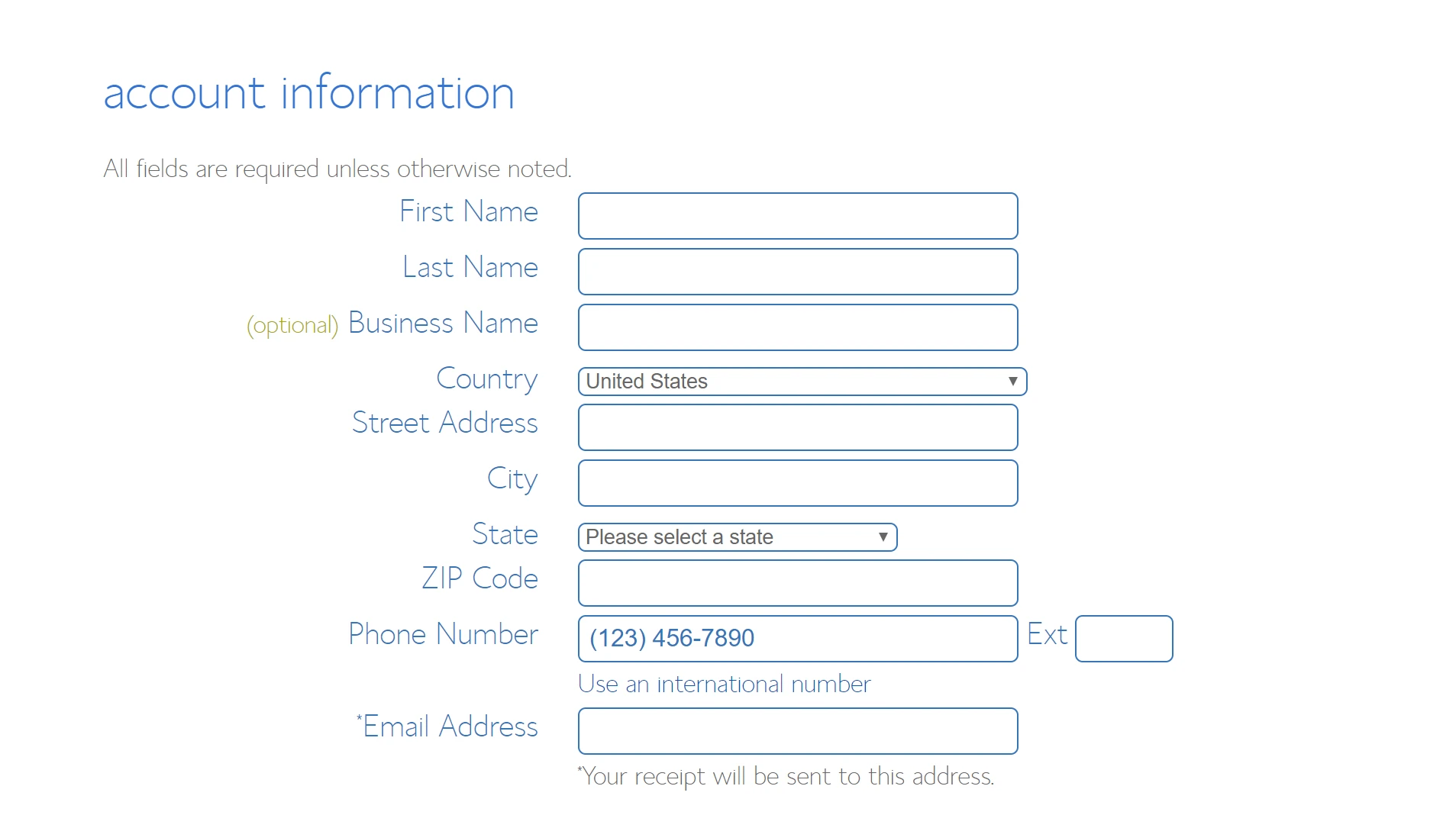
ถัดไป ให้ข้อมูลส่วนบุคคลของคุณ:

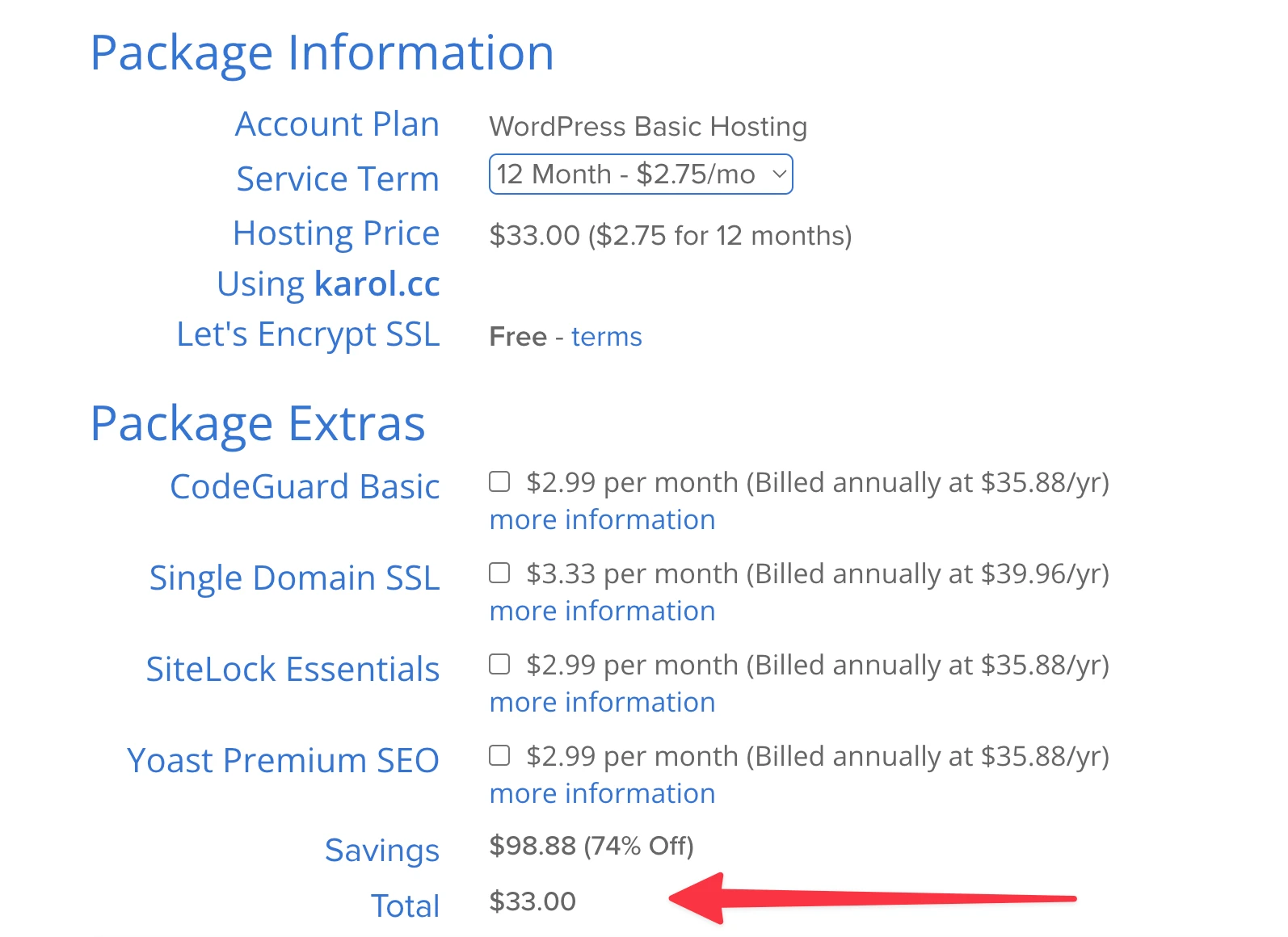
ก่อนดำเนินการต่อ คุณควรตรวจสอบและยืนยันพารามิเตอร์ของการตั้งค่าโฮสติ้งที่คุณเลือกไว้ สามารถพบได้ในส่วน ข้อมูลแพ็คเกจ ที่มีป้ายกำกับ:

บันทึก; คุณจะได้รับราคาที่ถูกที่สุดหากคุณซื้อแพ็คเกจโฮสติ้งเป็นเวลาอย่างน้อย 12 เดือน
ในขั้นตอนนี้ คุณสามารถคลิกที่ " ส่ง " และดำเนินการซื้อให้เสร็จสิ้น
ขั้นตอนที่ 3: ติดตั้ง WordPress และทำความคุ้นเคยกับอินเทอร์เฟซ
การติดตั้ง WordPress เป็นหนึ่งในสิ่งที่ง่ายที่สุดที่จะทำ – หากคุณได้ลงทะเบียนกับโฮสต์เว็บที่ถูกต้อง! บริษัทโฮสติ้งชั้นนำ จะจัดการขั้นตอนการติดตั้งให้กับคุณ หรือจะให้ตัวเลือกการติดตั้งเพียงคลิกเดียวซึ่งใช้เวลาหนึ่งนาทีในการดำเนินการ
กระบวนการที่เราจะแสดงให้คุณดูด้านล่างนั้นขึ้นอยู่กับอินเทอร์เฟซของ Bluehost เป็นโฮสต์ที่เราแนะนำอันดับต้นๆ สำหรับ WordPress และยังเป็นโฮสต์ที่ทำให้การติดตั้ง WordPress ง่ายมาก อย่างไรก็ตาม หากคุณเลือกที่จะไปกับโฮสต์อื่น โปรดดูคู่มืออื่น ๆ ของเราที่อธิบายสถานการณ์ที่เป็นไปได้ทั้งหมดเกี่ยวกับวิธีการติดตั้ง WordPress บนแพลตฟอร์มอื่น
ตอนนี้เข้าสู่สิ่งที่น่าสนใจ ดังนั้นส่วนที่ดีที่สุดเกี่ยวกับการติดตั้ง WordPress ก็คือคุณไม่จำเป็นต้องทำเองจริงๆ ฉันหมายความว่า ทำไมคุณถึงทำ ในเมื่อคุณสามารถให้คนอื่นทำเพื่อคุณได้ และฟรี! มีวิธีดังนี้:
ทันทีที่คุณเสร็จสิ้นกระบวนการลงทะเบียนกับ Bluehost คุณควรได้รับอีเมลจากทีมงาน Bluehost พร้อมรายละเอียดเกี่ยวกับวิธีการลงชื่อเข้าใช้โปรไฟล์ลูกค้าของคุณและเริ่มทำงานกับเว็บไซต์ของคุณ
เมื่อคุณเข้าสู่ระบบแล้ว Bluehost จะแสดงวิซาร์ดที่ใช้งานง่ายซึ่งจะพาคุณผ่านขั้นตอนการติดตั้ง WordPress บนการตั้งค่าโฮสติ้งของคุณ
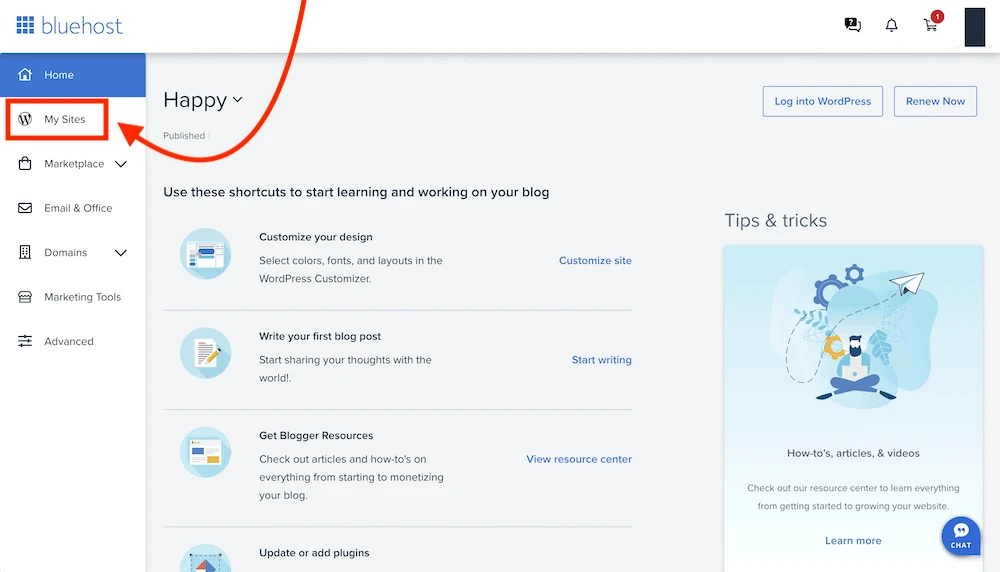
ในการเริ่มต้น ให้ไปที่ ไซต์ของฉัน :

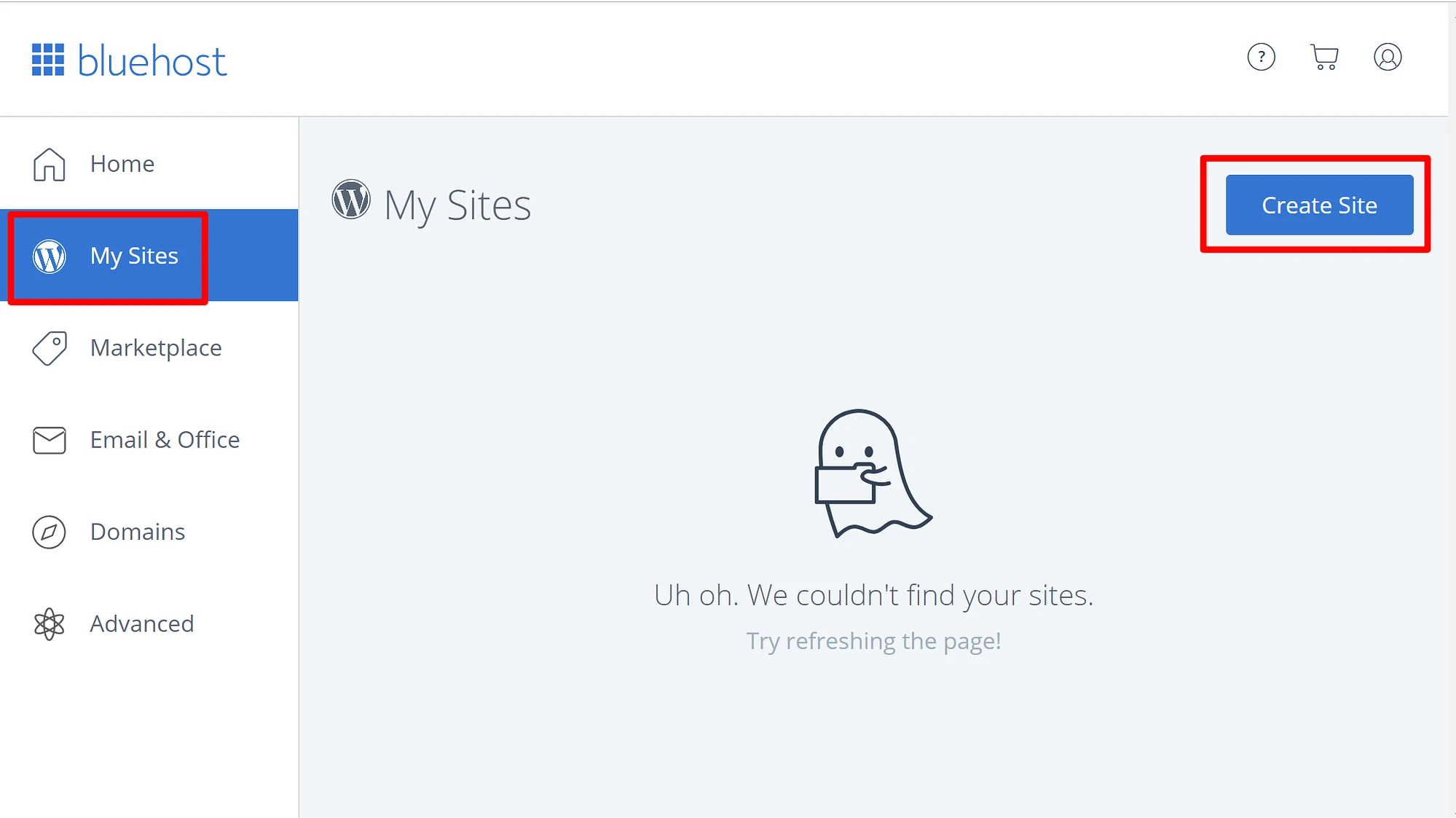
จากนั้น เพียงคลิกที่ เพิ่มไซต์ จากนั้นคลิกที่ สร้างไซต์ใหม่ :

สิ่งที่ Bluehost ต้องการเพื่อติดตั้ง WordPress ให้กับคุณคือชื่อเว็บไซต์ใหม่ของคุณและชื่อผู้ใช้/รหัสผ่านที่คุณต้องการใช้เมื่อจัดการ WordPress เมื่อคุณเสร็จสิ้นวิซาร์ดแล้ว ไซต์ของคุณก็ได้รับการติดตั้งและพร้อมใช้งาน!
เข้าสู่แดชบอร์ดหลัก
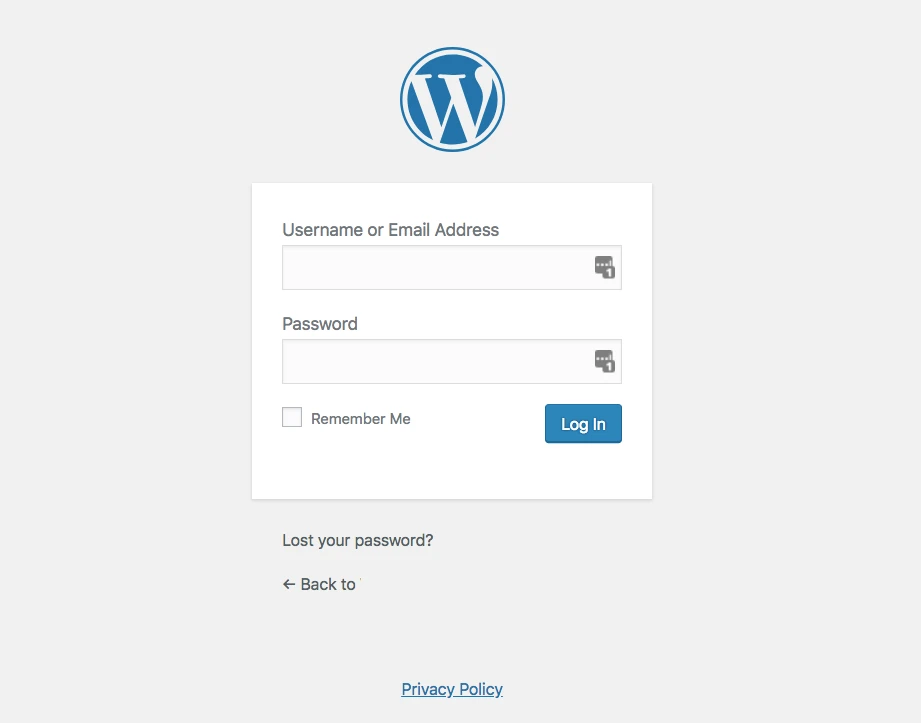
ตอนนี้คุณสามารถเข้าสู่แผงผู้ใช้ WordPress ของคุณได้แล้ว หากคุณไปที่ www.YOURDOMAIN.com/wp-admin/
นี่คือสิ่งที่คุณจะเห็น:

ใช้ข้อมูลรับรองการเข้าถึงที่คุณได้ตั้งค่าไว้บน Bluehost ในขั้นตอนก่อนหน้า ("ภาพหน้าจอการติดตั้ง WordPress" ด้านบน)
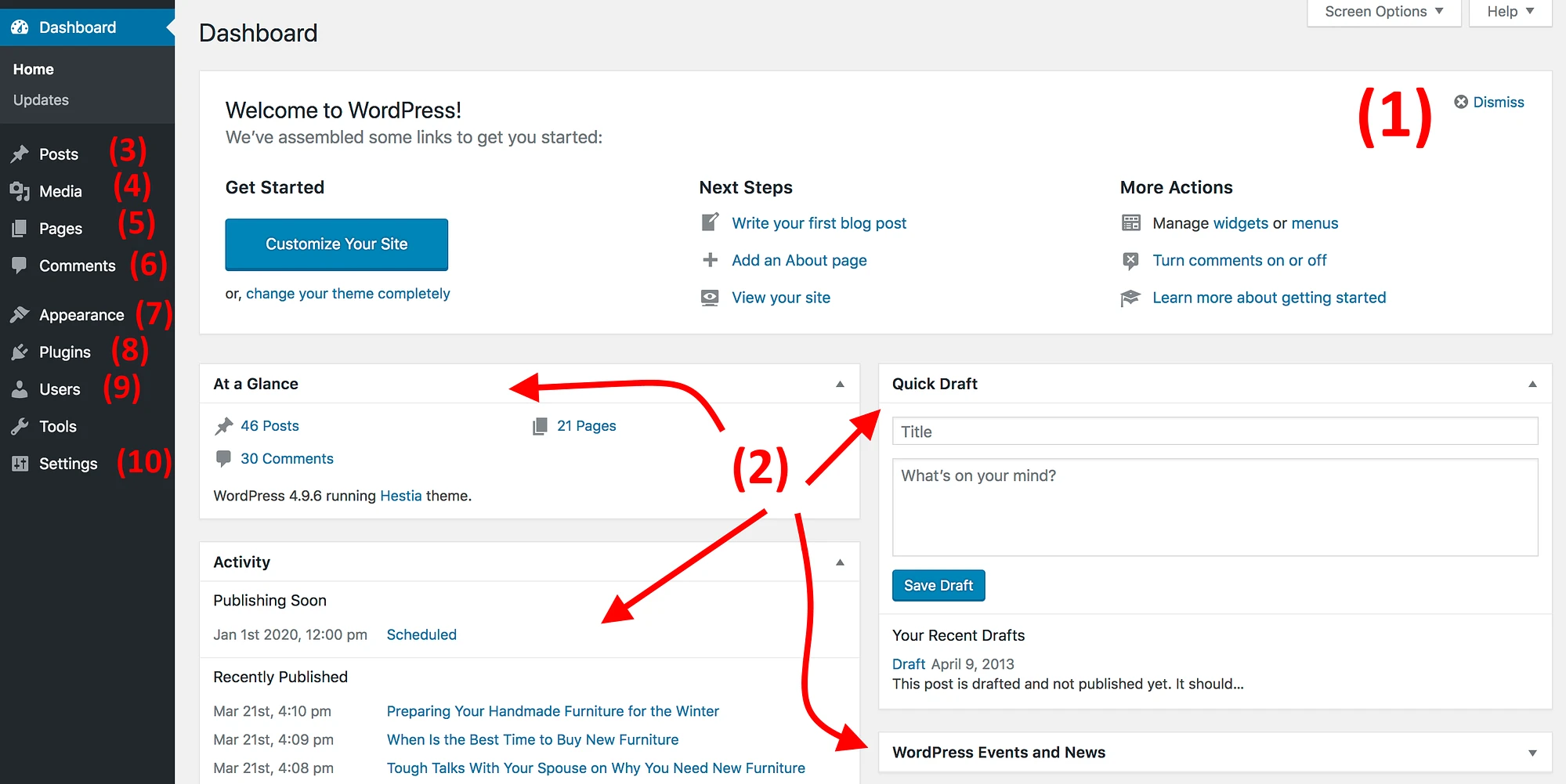
หลังจากเข้าสู่ระบบสำเร็จแล้ว คุณจะเห็นอินเทอร์เฟซหลักของ WordPress:

- (1) ข้อความต้อนรับ - พื้นที่ที่สำคัญที่สุดบางส่วนของแผงผู้ดูแลระบบที่แสดงเป็นลิงก์ทางลัดด่วน - โดยปกติแล้วจะเป็นทางลัดไปยังวิธีสร้างเว็บไซต์
- (2) สถานะปัจจุบันของเว็บไซต์ของคุณและสิ่งที่เกิดขึ้นกับเว็บไซต์
- (3) โพสต์ – ไปที่นี่เพื่อสร้างโพสต์บนบล็อก
- (4) สื่อ – อัปโหลด/จัดการรูปภาพและไฟล์สื่ออื่นๆ ที่นี่
- (5) หน้า – ไปที่นี่เพื่อสร้างหน้าย่อย
- (6) ความคิดเห็น – ที่นี่คุณสามารถกลั่นกรองความคิดเห็นได้
- (7) ลักษณะที่ปรากฏ – เปลี่ยนการออกแบบเว็บไซต์ของคุณที่นี่ และ/หรือปรับแต่งวิธีการแสดงบางสิ่งในการออกแบบปัจจุบัน
- (8) ปลั๊กอิน – ติดตั้งปลั๊กอินใหม่ที่นี่
- (9) ผู้ใช้ – จัดการบัญชีผู้ใช้ที่สามารถเข้าถึงแผงผู้ดูแลระบบของเว็บไซต์
- (10) การตั้งค่า – การตั้งค่าหลัก
ในขั้นตอนนี้ เป็นเรื่องดีที่จะดูแลการตั้งค่า WordPress ขั้นพื้นฐานในการเริ่มต้นใช้งาน ซึ่งจะช่วยปรับปรุงประสบการณ์ของคุณต่อไปในอนาคต พวกเขาอยู่ที่นี่:
ก) ตั้งชื่อเว็บไซต์และสโลแกนของคุณ
ไปที่ การตั้งค่า → ทั่วไป และตั้งค่าฟิลด์ ชื่อไซต์ และ แท็กไลน์ ตามที่คุณต้องการ
ชื่อไซต์และสโลแกนของคุณอาจปรากฏในที่ต่างๆ ทั่วทั้งไซต์ ธีม WordPress บางธีมจะแสดงอยู่ในหน้าแรกและในคำอธิบาย SEO ซึ่ง Google ใช้ในการแสดงเว็บไซต์ของคุณในหน้าผลลัพธ์
สโลแกนนี้เป็นทางเลือก คุณสามารถเว้นว่างไว้ได้หากคุณไม่มีแท็กไลน์สำหรับเว็บไซต์ อย่างไรก็ตาม มันเป็นส่วนหนึ่งของกระบวนการออกแบบเว็บไซต์เสมอ ดังนั้นจึงเป็นเรื่องดีที่จะมาพร้อมกับสิ่งที่เหมาะสม
b) ทำให้เว็บไซต์ของคุณเป็นแบบสาธารณะ
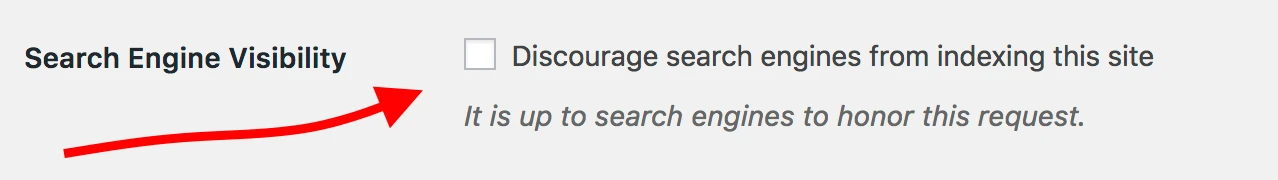
ฉันเดาว่าคุณต้องการให้ Google สามารถค้นหาและจัดทำดัชนีเว็บไซต์ของคุณได้ เพื่อให้แน่ใจว่าเป็นเช่นนั้น ให้ไปที่ การตั้งค่า → การอ่าน และตรวจสอบให้แน่ใจว่าไม่ได้ ทำ เครื่องหมายที่ช่องที่มีข้อความว่า “Discorage search engine …”

c) ตั้งค่าเขตเวลาของคุณ
การตั้งค่าเขตเวลาของคุณอย่างถูกต้องจะทำให้การเผยแพร่เพจและโพสต์ใหม่คาดเดาได้มากขึ้น
โดยทั่วไป คุณต้องการตั้งค่าเขตเวลาให้เป็นสถานที่ที่คุณอยู่หรือที่ที่กลุ่มเป้าหมายของคุณอยู่ อันไหนสมเหตุสมผลกว่ากัน
คุณสามารถตั้งค่าโซนเวลาได้ใน การตั้งค่า → ทั่วไป
️️️ นั่นคือ ABC ของคุณ – สิ่ง ที่ต้องทำ เพื่อตั้งค่าไซต์ของคุณอย่างถูกต้องจากมุมมองที่มองเห็นได้บนเว็บ
DEF เพิ่มเติมด้านล่างนี้เป็น ทางเลือก มากกว่า แต่ก็ยังเป็นความคิดที่ดีที่จะดูแลสิ่งเหล่านี้เช่นกัน :
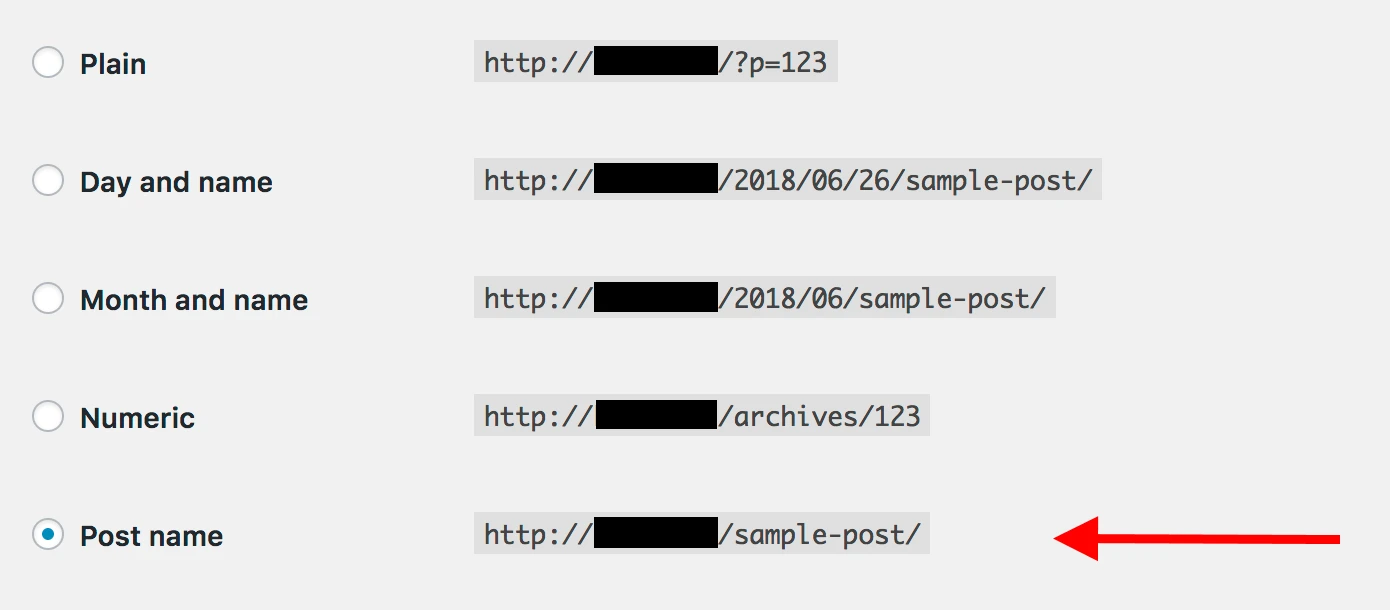
d) ตั้งค่าลิงก์ถาวร
ลิงก์ถาวรจะกำหนดวิธีจัดโครงสร้างที่อยู่หน้าเว็บแต่ละหน้า หรือที่รู้จักในชื่อ URL ภายในเว็บไซต์ของคุณ
โครงสร้างที่เหมาะสมที่สุดคือการมีชื่อเรื่องของหน้าใน URL ตัวอย่างเช่น หน้า “เกี่ยวกับ” ของคุณ (จะมีข้อมูลเพิ่มเติมเกี่ยวกับหน้านั้นในภายหลัง) ควรมีอยู่ภายใต้ชื่อที่เรียบง่ายอย่าง YOURSITE.com/about การตั้งค่าลิงก์ถาวรอย่างถูกต้องจะช่วยให้คุณบรรลุเป้าหมายนั้นได้
หากต้องการตั้งค่าลิงก์ถาวรของคุณ ให้ไปที่ การตั้งค่า → ลิงก์ถาวร จากแถบด้านข้างหลักในแดชบอร์ด WP ของคุณ
เมื่อไปถึงแล้ว ให้เลือกการตั้งค่านี้:

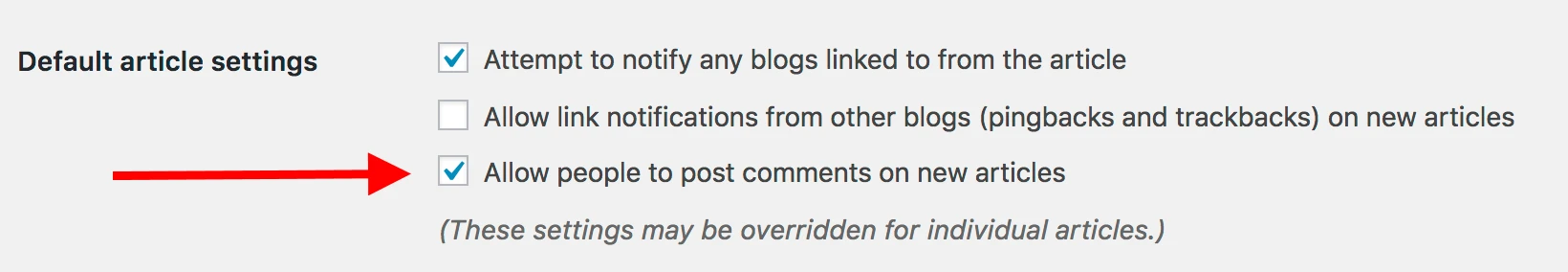
จ) อนุญาตหรือปิดการใช้งานความคิดเห็น
ไม่ว่าคุณจะต้องการยอมรับความคิดเห็นบนเว็บไซต์ของคุณหรือไม่ก็ขึ้นอยู่กับคุณ
ในแง่หนึ่ง การปล่อยให้ผู้อ่านแสดงความคิดเห็นและคำถามของตนใต้บทความ/เพจของคุณอาจเป็นสิ่งที่ดีสำหรับการสร้างชุมชนทั่วทั้งเว็บไซต์ แต่ในทางกลับกัน คุณจะยุ่งอยู่กับการจัดการกับสแปมและทำให้แน่ใจว่าจะไม่มีการหลอกล่อ บางครั้งการปล่อยให้หน้าติดต่อเป็นช่องทางหลักในการสื่อสารจะดีกว่า
ไม่ว่าคุณจะอนุญาตหรือปิดใช้ความคิดเห็น ก็สามารถทำได้ใน การตั้งค่า → การสนทนา

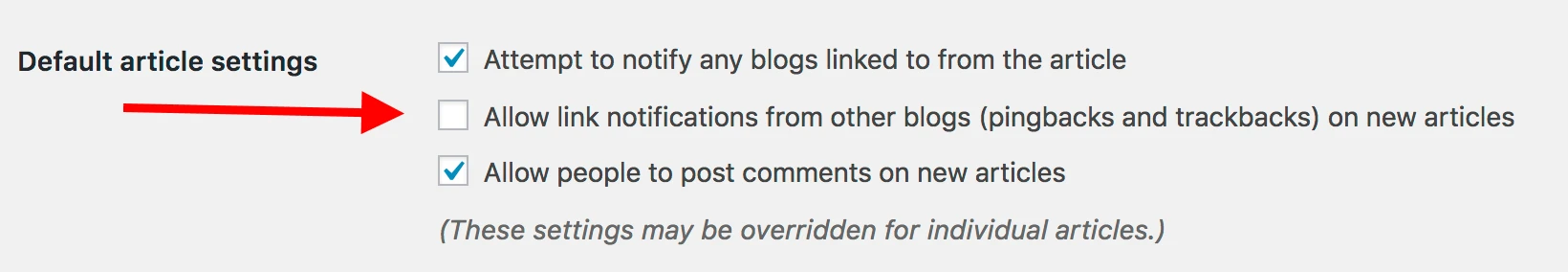
f) ปิดการใช้งาน Pingbacks และ Trackbacks
ฉันไม่รู้ว่าทำไมการตั้งค่านี้ถึงยังอยู่ใน WordPress ส่วนใหญ่เป็นของที่เหลือจากสมัยก่อนซึ่ง Pingback และ Trackbacks เป็นสิ่งสำคัญ
แม้ว่าหากคุณต้องการเรียนรู้วิธีสร้างเว็บไซต์ในยุคนี้ คุณสามารถปิดใช้งานได้โดยยกเลิกการเลือกการตั้งค่าต่อไปนี้ใน การตั้งค่า → การสนทนา

เมื่อไม่ต้องตั้งค่าพื้นฐาน เราก็สามารถเข้าสู่เรื่องสนุก ๆ ได้:
ขั้นตอนที่ 4: เลือกธีม/การออกแบบสำหรับเว็บไซต์ของคุณ
สิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress ก็คือมันใช้งานได้กับการออกแบบที่เปลี่ยนได้ – เรียกว่า ธีม
หมายความว่า คุณสามารถเปลี่ยนรูปลักษณ์เว็บไซต์ WordPress ของคุณได้ในคลิกเดียว
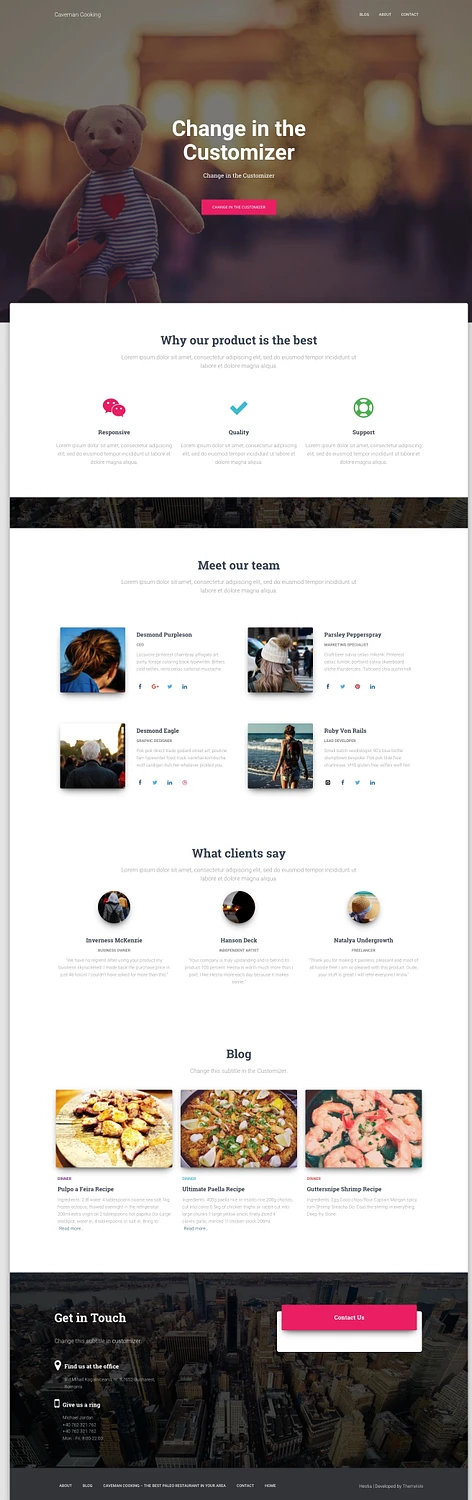
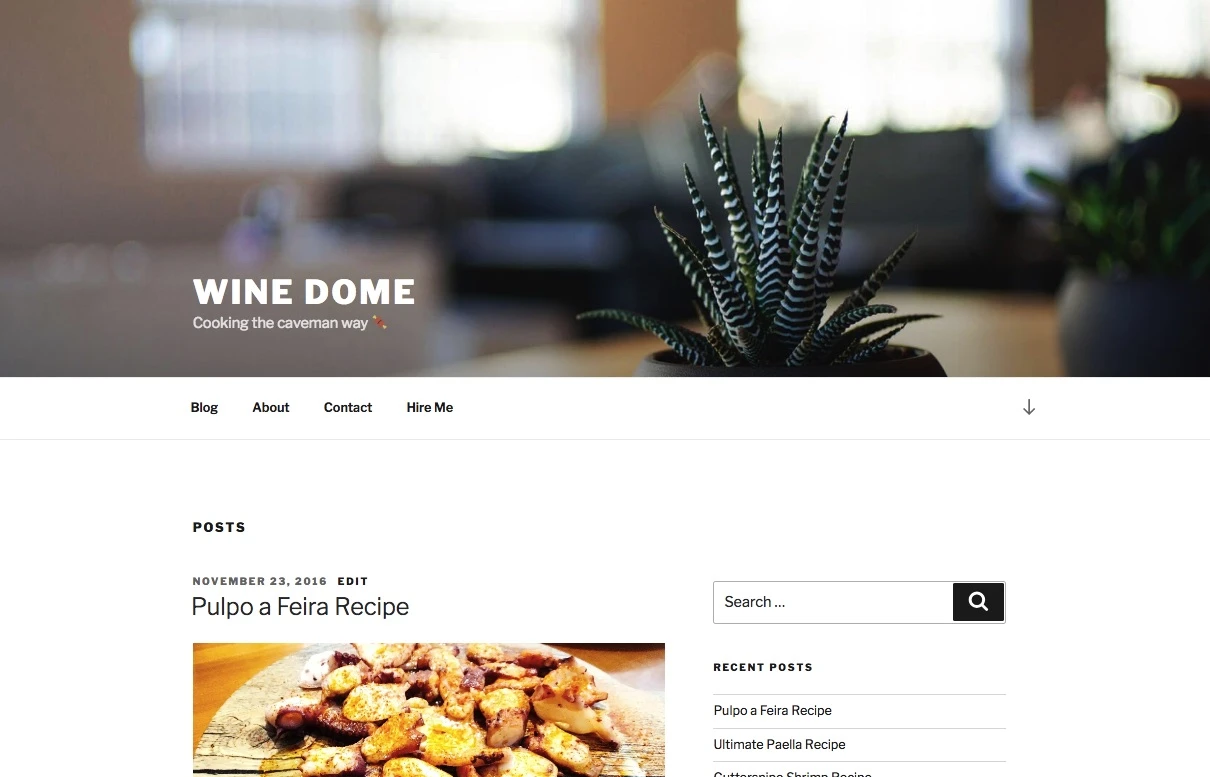
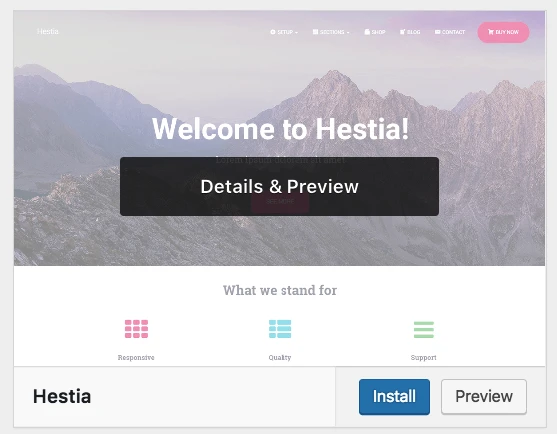
ตัวอย่างเช่น นี่คือลักษณะที่เว็บไซต์ WordPress มีลักษณะเป็นค่าเริ่มต้นหลังจากการติดตั้ง:

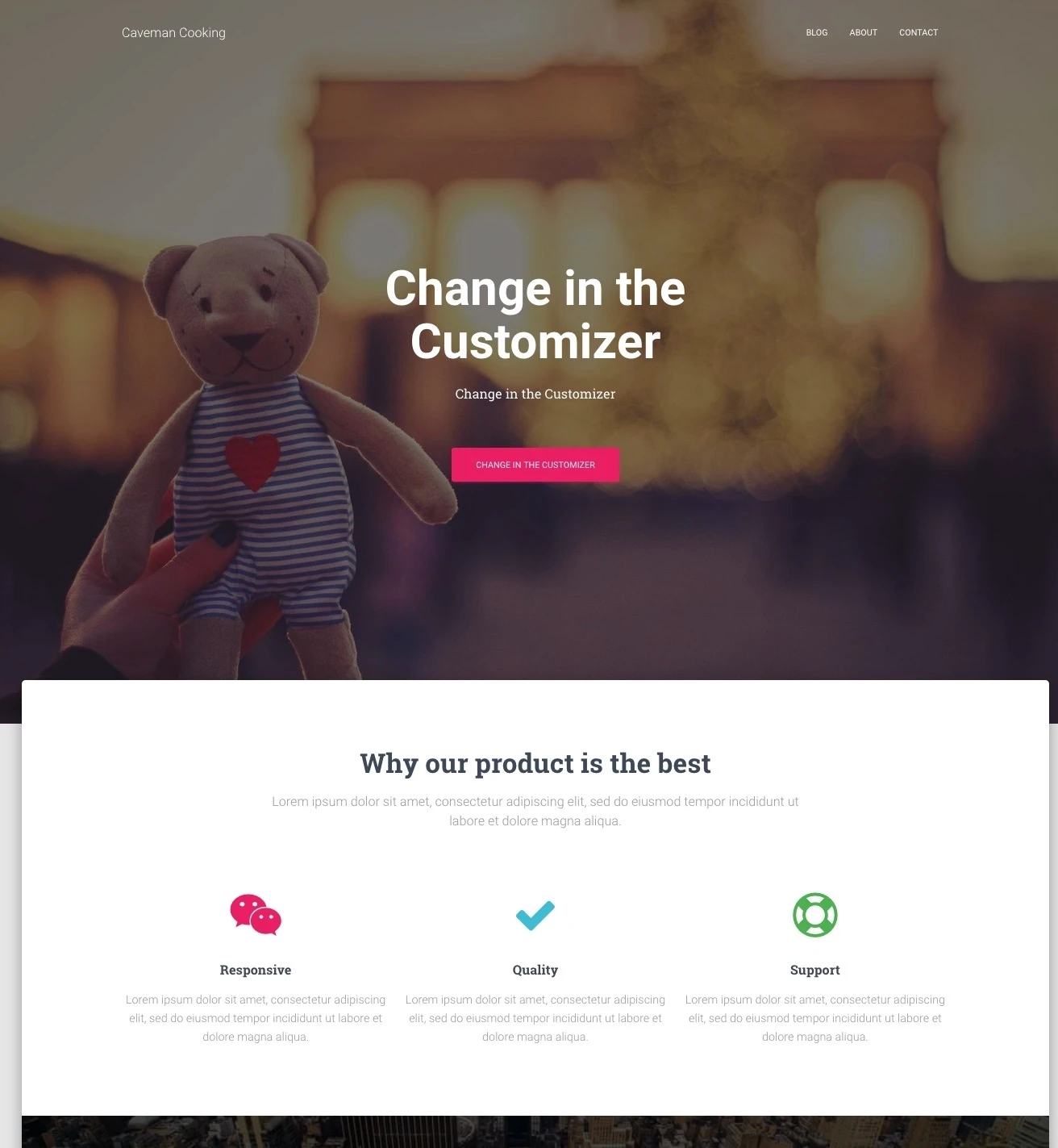
ด้วยการคลิกเพียงไม่กี่ครั้ง และด้วยธีมฟรียอดนิยมที่เรียกว่า Hestia เราก็สามารถทำให้ธีมมีลักษณะดังนี้:

มีวิธีดังนี้:
ก) เลือกธีมที่คุณชอบ
ดังที่ฉันได้กล่าวไปแล้ว ธีม WordPress เป็นแพ็คเกจการออกแบบที่ใช้งานง่ายซึ่งกำหนดรูปลักษณ์เว็บไซต์ของคุณ คุณสามารถติดตั้งได้อย่างรวดเร็ว จากนั้นจึงเปลี่ยนแปลงในอนาคตหากจำเป็น
การออกแบบเว็บไซต์ของคุณควรได้รับเลือกตามวัตถุประสงค์ของเว็บไซต์ของคุณ – การขายผลิตภัณฑ์คุณภาพสูง การทำเครื่องหมายสถานะออนไลน์ของคุณในฐานะบล็อกเกอร์ การเปลี่ยนแปลงธุรกิจออนไลน์ของคุณ การตั้งค่าเว็บไซต์ที่เรียบง่าย ร้านค้าอีคอมเมิร์ซหรือเว็บไซต์อีคอมเมิร์ซ หรือสำหรับการตลาดผ่านอีเมล .
รายละเอียดที่สำคัญคือ ธีมจะไม่เปลี่ยนแปลงเนื้อหาในไซต์ของคุณ แต่เพียงเปลี่ยนแปลงการนำเสนอเท่านั้น
มีธีม WordPress มากมายให้เลือก เพียงแค่ดูในไดเร็กทอรีอย่างเป็นทางการของ WordPress.org ก็พบว่ามีธีมมากมายหลายร้อยธีม
แต่นั่นเป็นเพียงส่วนเล็กของภูเขาน้ำแข็ง มีธีมฟรีอีกมากมายบนเว็บบนเว็บไซต์บุคคลที่สาม และยังมีธีมที่ต้องชำระเงินอีกโลกหนึ่งที่จัดจำหน่ายโดยร้านค้าธีมอิสระ (เช่น ThemeIsle หรือ aThemes) และแม้แต่ตลาดธีม (เช่น ThemeForest)
แม้ว่าจะมีธีมที่ต้องเสียเงินอยู่มากมาย แต่สำหรับผู้ใช้ส่วนใหญ่ ธีมฟรีก็เป็นตัวเลือกที่ดีในการเริ่มต้น สิ่งที่น่าประหลาดใจเกี่ยวกับธีมฟรีที่ดีที่สุดบางธีมคือฟีเจอร์ที่น่าประทับใจมากมายที่พวกเขานำมาไว้บนโต๊ะโดยไม่ต้องขออะไรตอบแทน
ดังนั้นจะเลือกธีมที่เหมาะกับคุณได้อย่างไร? ต่อไปนี้เป็นเคล็ดลับบางประการหากคุณต้องการให้ข้อมูลเชิงลึกมากขึ้น โดยทั่วไปแล้ว คุณไม่จำเป็นต้องใช้เวลามากเกินไปกับสิ่งนี้และเลือกใช้เส้นทางง่ายๆ แทน
เราสามารถทำได้เพราะธีมที่คุณเลือกในวันนี้ไม่จำเป็นต้องเป็นการตัดสินใจขั้นสุดท้ายของคุณ คุณสามารถกลับมาดูในภายหลังได้ตลอดเวลาและเปลี่ยนแปลงได้ภายในไม่กี่นาที
ดังนั้น เราจะเดิมพันอย่างปลอดภัยและใช้หนึ่งในธีมฟรีที่ได้รับความนิยมมากที่สุดในตลาดปัจจุบันเพื่อสาธิตวิธีการทำงานของธีม WordPress หัวข้อนั้นคือเฮสเทียที่กล่าวมาข้างต้น
บันทึก. แม้ว่าเราจะใช้ Hestia เป็นตัวอย่างในส่วนต่อไปนี้ แต่ไม่ใช่ธีมฟรีเดียวที่คุณสามารถใช้ได้ ต่อไปนี้เป็นคอลเลกชันสรุปธีมสำหรับวัตถุประสงค์ต่างๆ มากมาย เริ่มตั้งแต่เว็บไซต์ธุรกิจไปจนถึงบล็อก การท่องเที่ยว อาหาร ไซต์ส่วนตัว และอื่นๆ คุณสามารถใช้ธีมใดธีมหนึ่งเหล่านั้นได้ ขั้นตอนจะเหมือนกัน
b) ติดตั้งธีมของคุณ
หากธีมที่คุณเลือกมีอยู่ในไดเร็กทอรีอย่างเป็นทางการของ WordPress.org สิ่งเดียวที่คุณต้องติดตั้งก็คือชื่อของธีม ใช่. แค่นั้นแหละ.
ต่อไปนี้เป็นวิธีการติดตั้งธีม:
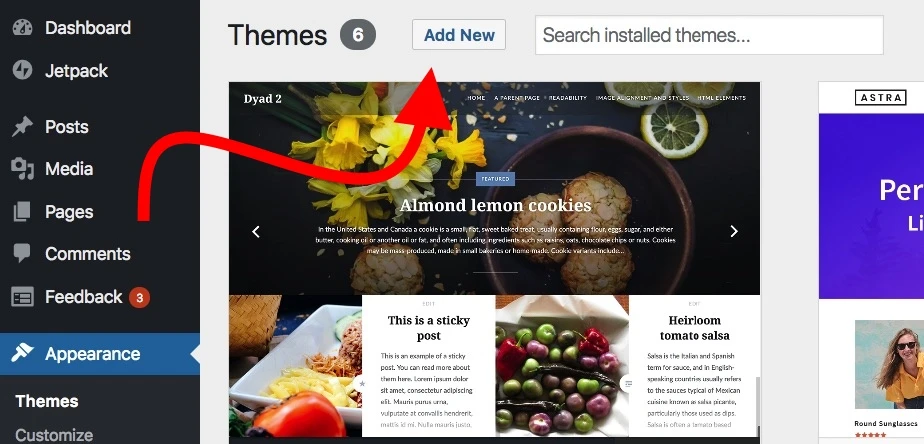
ไปที่ ลักษณะที่ปรากฏ → ธีม จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ “เพิ่มใหม่”

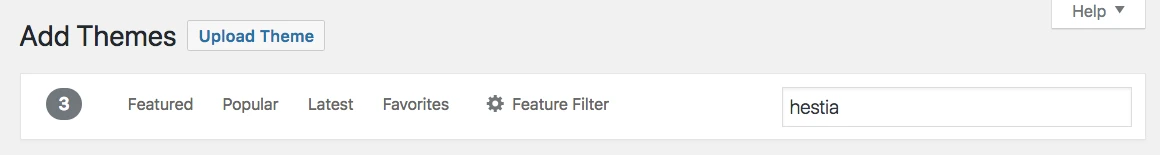
จากนั้นป้อนชื่อธีมที่คุณต้องการติดตั้ง เช่น:

คุณจะเห็นมันแสดงอยู่ในรายการใต้ช่องค้นหา เพียงคลิกที่ปุ่มติดตั้งใต้ธีมที่คุณต้องการ:

หลังจากนั้นสักครู่ ธีมจะถูกติดตั้ง หากต้องการเปิดใช้งานโดยสมบูรณ์บนเว็บไซต์ของคุณ ให้คลิกที่ปุ่ม "เปิดใช้งาน" ที่จะปรากฏแทนที่ปุ่ม " ติดตั้ง "
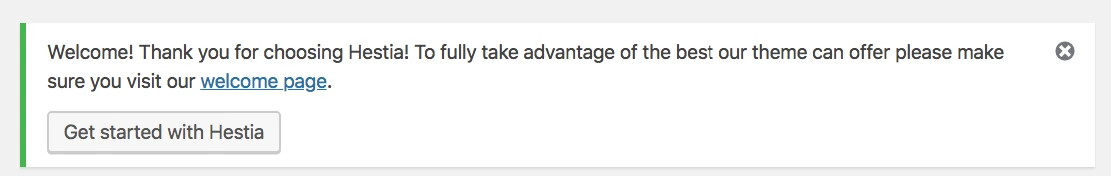
เฮสเทียเป็นหนึ่งในธีมที่นำเสนอการเริ่มต้นใช้งานที่ยอดเยี่ยมสำหรับผู้ใช้ใหม่ หากต้องการดูว่ามีธีมอะไรบ้างสำหรับคุณ ให้คลิกที่ปุ่มจากข้อความต้อนรับ

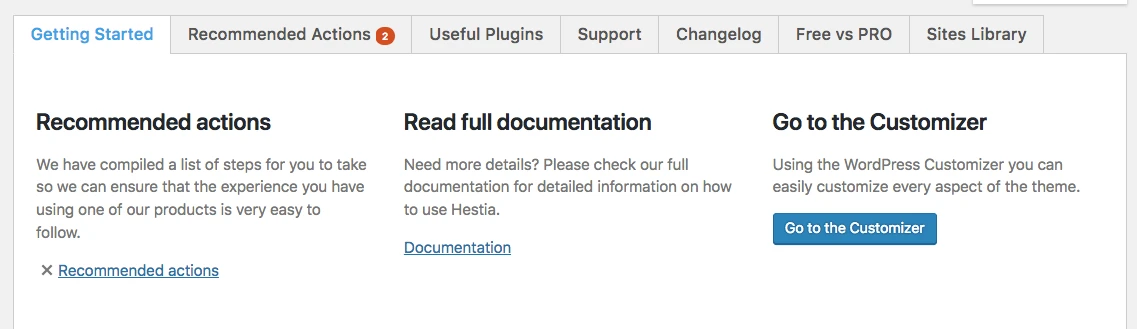
คุณจะเห็นแผงหลักของเฮสเทีย ซึ่งคุณสามารถเรียนรู้เกี่ยวกับธีมและขยายฟีเจอร์ที่พร้อมใช้งานทันทีด้วยส่วนเสริมและการผสานรวมบางอย่าง มาทำตอนนี้กันเถอะ
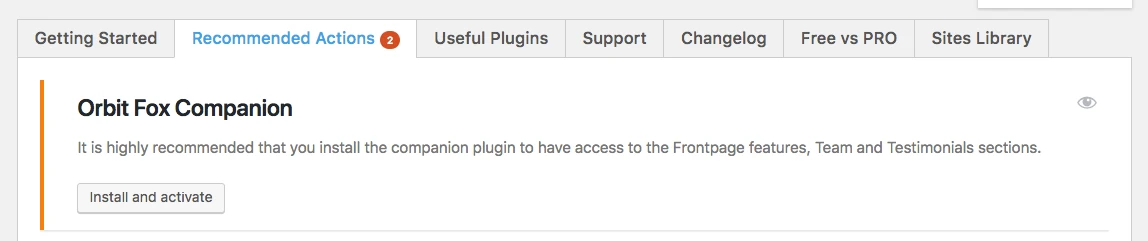
ขั้นแรก คลิกลิงก์ " การดำเนินการที่แนะนำ " เพื่อดูว่ามีอะไรบ้าง

จากตัวเลือกที่เสนอไปในตอนนี้ ให้เลือกเฉพาะ "Orbit Fox Companion" เท่านั้น เพียงคลิกปุ่ม " ติดตั้งและเปิดใช้งาน "

บันทึก. Orbit Fox Companion เป็นปลั๊กอิน เราจะพูดถึงปลั๊กอิน WordPress ในเชิงลึกเพิ่มเติมในคู่มือนี้เกี่ยวกับวิธีสร้างเว็บไซต์
Orbit Fox เป็นส่วนเสริมที่ดีสำหรับ Hestia เนื่องจากมีฟีเจอร์เจ๋งๆ เพื่ออัปเกรดรูปลักษณ์เว็บไซต์ของคุณ ตัวอย่างเช่น คุณได้รับโมดูลใหม่ที่เป็นประโยชน์สำหรับหน้าแรก ไดเร็กทอรีเทมเพลตที่จะเป็นประโยชน์เมื่อสร้างเพจย่อยของคุณ (เช่น “เกี่ยวกับ” หรือ “ผู้ติดต่อ”) และไอคอนเมนูแบบกำหนดเอง
ในขั้นตอนนี้ ธีมใหม่ของคุณใช้งานได้บนเว็บไซต์ของคุณ คุณสามารถดูการทำงานจริงได้ง่ายๆ โดยไปที่ YOURDOMAIN.com
แม้ว่าสิ่งที่คุณเห็นอยู่นั้นยังห่างไกลจากศักยภาพของธีม ในตอนนี้ เราจะดูแลการปรับการออกแบบ เมนู และองค์ประกอบอื่นๆ เพื่อทำให้เว็บไซต์มีลักษณะตรงตามที่คุณต้องการ มีวิธีดังนี้:
c) ปรับแต่งธีม
แม้ว่ารูปลักษณ์ภายนอกของธีมของคุณอาจจะดูดีอยู่แล้ว แต่คุณก็ยังควรปรับแต่งพื้นฐานบางอย่างเพื่อให้เหมาะกับความต้องการของคุณทันที ในตอนแรกดูเหมือนว่าจะเกี่ยวข้องกับช่วงการเรียนรู้ แต่ก็เป็นไปตามสัญชาตญาณจริงๆ โดยเฉพาะอย่างยิ่งเมื่อเวลาผ่านไป
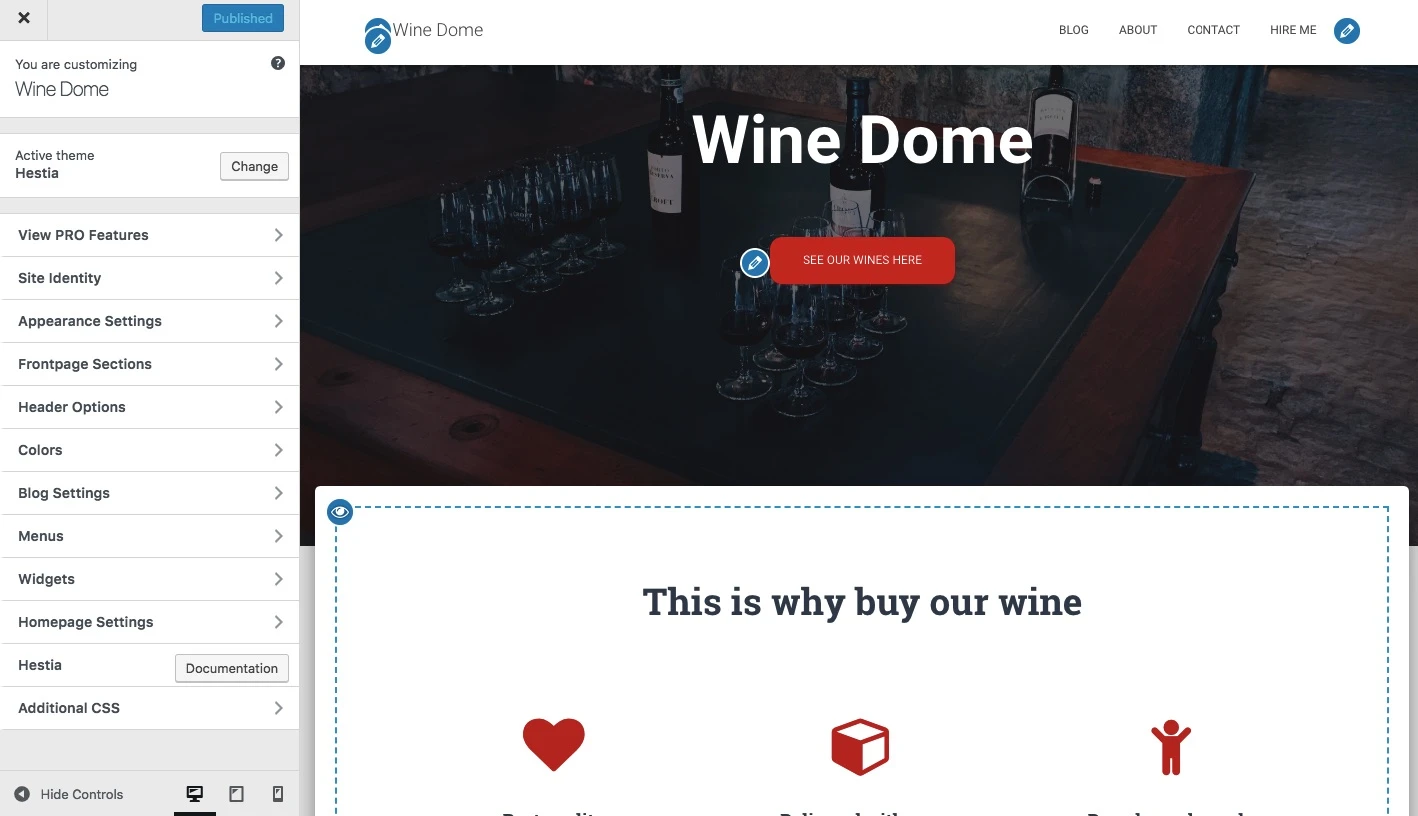
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง คุณจะเห็นอินเทอร์เฟซตัวปรับแต่ง WordPress หลัก

จากนั้น คุณสามารถปรับแต่งสิ่งต่างๆ มากมายได้ เราจะเริ่มต้นด้วยหน้าแรก เนื่องจากเป็นหน้าแรกที่เป็นตัวแทนมากที่สุด
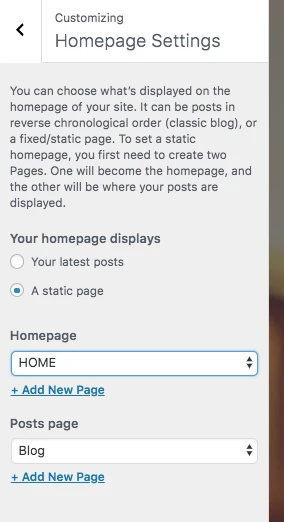
การตั้งค่าหน้าแรกของคุณ

ทำสิ่งต่อไปนี้:
- ในแถบด้านข้างไปที่ " การตั้งค่าโฮมเพจ "
- เลือกตัวเลือก " หน้าคงที่ " ใต้การตั้งค่าการแสดงหน้าแรกของคุณ
- คลิกที่ " เพิ่มใหม่ " เพื่อสร้างหน้าใหม่เพื่อใช้เป็นหน้าแรกของคุณ
- ป้อนชื่อเพจ – “HOME” ดูเหมือนเป็นความคิดที่ดี – และคลิกที่ “ เพิ่ม “

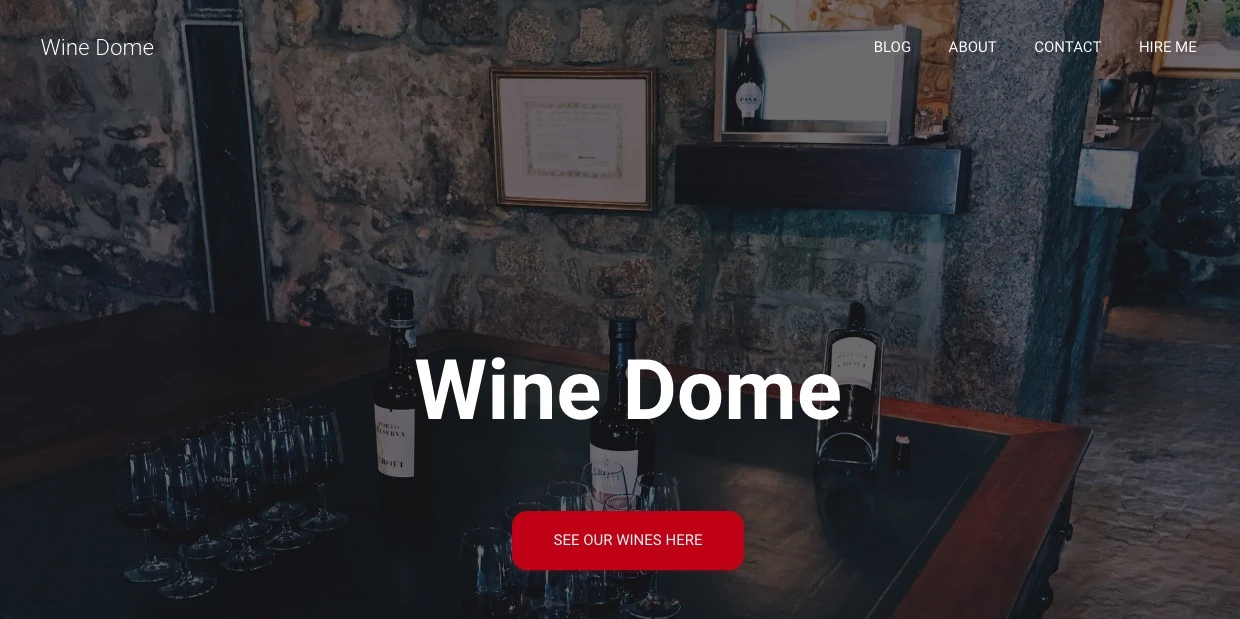
การดำเนินการนี้จะแทนที่รายการเริ่มต้นของบทความล่าสุดของเว็บไซต์ของคุณด้วยหน้าแรกที่กำหนดเองทั้งหมด ตามค่าเริ่มต้น คุณจะเห็นองค์ประกอบเจ๋งๆ บนหน้าแรกใหม่ที่เป็นมิตรต่อผู้ใช้ของคุณ สิ่งเหล่านี้ดูดีทั้งบนแล็ปท็อป สมาร์ทโฟน และอุปกรณ์มือถืออื่นๆ
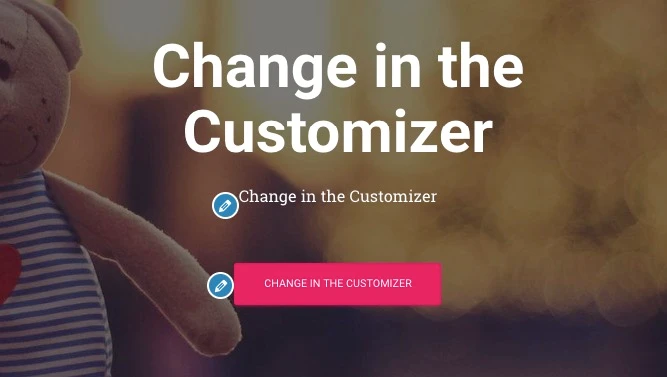
สำหรับผู้เริ่มต้น เรามาเปลี่ยนพาดหัวหลักของหน้ากันก่อน เป็นความคิดที่ดีที่จะใส่ชื่อธุรกิจของคุณไว้ที่นั่นหรือชื่ออื่นใดที่ใช้เป็นชื่อสำหรับทั้งไซต์
หากต้องการเปลี่ยนแปลง ให้คลิกไอคอนดินสอที่อยู่ถัดจากพาดหัว

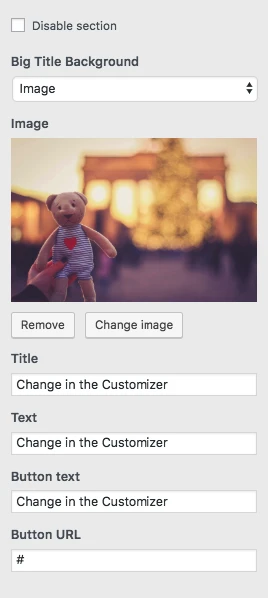
เมื่อคุณทำเช่นนั้น แผงการปรับแต่งจะปรากฏขึ้นทางด้านซ้าย

คุณสามารถ:
- เปลี่ยนภาพพื้นหลัง - ทำให้เป็นสิ่งที่เกี่ยวข้องกับธุรกิจของคุณ
- เปลี่ยนชื่อ
- เปลี่ยนข้อความใต้ชื่อ - คุณสามารถลบสิ่งนี้ออกได้ทั้งหมดหากต้องการ
- เปลี่ยนข้อความของปุ่ม - โดยปกติจะนำไปสู่ผลิตภัณฑ์ของคุณหรือหน้าที่สำคัญที่สุด (เพิ่มเติมในไม่กี่นาที)
ข้างใต้นั้น คุณจะสามารถปรับเปลี่ยนบล็อกหน้าแรกอื่นๆ ที่มีอยู่ได้ มันทำงานคล้ายกับกลไกที่นำเสนอโดยผู้สร้างเว็บไซต์ยอดนิยม (เช่น Wix, Squarespace หรือ Weebly) ตามค่าเริ่มต้น คุณจะได้รับสิ่งเหล่านี้ทั้งหมด (ดูรายการนี้โดยไปที่ " ส่วนหน้า " จากแถบด้านข้างของเครื่องมือปรับแต่ง):

- ส่วน คุณลักษณะ เป็นสถานที่ที่ดีเยี่ยมในการอธิบายว่าบริษัทของคุณนำเสนออะไรหรือวัตถุประสงค์ของเว็บไซต์คืออะไร – “วัตถุประสงค์” นั้นน่าจะไม่ใช่ 1 สิ่งที่ควรคำนึงถึงเมื่อคุณเรียนรู้วิธีสร้างเว็บไซต์

- ส่วน เกี่ยวกับ เป็นสถานที่ที่ดีเยี่ยมในการพูดคุยเกี่ยวกับเรื่องราวของคุณ
- ส่วน ทีม ที่คุณสามารถใช้ได้หากมีคนทำงานในธุรกิจของคุณมากขึ้นและคุณต้องการเน้นพวกเขา

- Ribbon เป็นอีกที่หนึ่งที่คุณสามารถพูดถึงคำกระตุ้นการตัดสินใจหลักของคุณได้
- ส่วน คำรับรอง นั้นยอดเยี่ยมมากเมื่อคุณต้องการแสดงสิ่งที่ลูกค้าเดิมของคุณพูดถึงเกี่ยวกับธุรกิจของคุณ

- ส่วน การติดต่อ คือที่ที่คุณสามารถแสดงข้อมูลการติดต่อของคุณและแจ้งให้คนอื่นทราบว่าจะติดต่อคุณได้อย่างไร
นอกจากนี้ยังมีส่วนอื่นๆ อีกจำนวนหนึ่งให้เลือก วิธีที่ดีที่สุดคือเรียกดูข้อมูลเหล่านั้นและเลือกรายการที่เหมาะสมสำหรับธุรกิจของคุณและในสถานการณ์เฉพาะของคุณ
เมื่อคุณปรับหน้าแรกเสร็จแล้ว อย่าลืมคลิกที่ปุ่มหลัก “ เผยแพร่ ” ที่อยู่ด้านบน

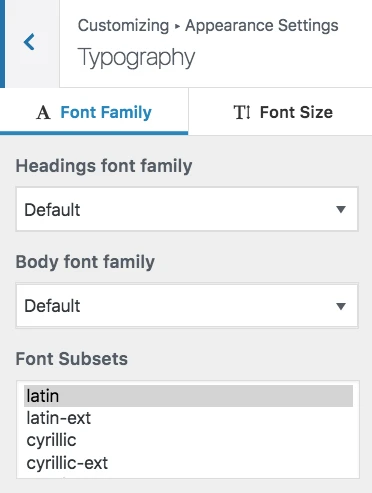
การปรับการพิมพ์
สิ่งต่อไปที่ต้องทำคือดูแลแบบอักษรของไซต์ของคุณ – แบบอักษรที่ใช้ทั่วทั้งไซต์
คุณสามารถทำได้โดยไปที่ การตั้งค่าลักษณะที่ปรากฏ → การพิมพ์ จากแถบด้านข้างของตัวปรับแต่ง WordPress ในนั้น คุณจะสามารถเลือกแบบอักษรและดูบนเว็บไซต์ของคุณได้ทันที

สี .
เมื่อแกะกล่อง ธีมใหม่ของคุณจะใช้สีหลักสองสามสีที่กำหนดโทนสีเริ่มต้น คุณสามารถเปลี่ยนการตั้งค่านั้นได้ในเครื่องมือปรับแต่ง WordPress เพียงคลิกที่ สี ในแถบด้านข้างหลัก

โดยปกติแล้ว Accent Color จะเป็นสีที่ใช้กับปุ่ม ลิงก์ และสีอื่นๆ ที่โดดเด่นจากดีไซน์อื่นๆ ของเว็บไซต์
…
หลังจากดำเนินการข้างต้นแล้ว เว็บไซต์ของคุณจะเริ่มรู้สึกเหมือนเป็น ของคุณ อย่างแท้จริง คุณจะได้ปรับแต่งและปรับแต่งที่จำเป็นทั้งหมดเพื่อให้เหมาะสมกับแบรนด์ของคุณ
บันทึก. มีการตั้งค่าเพิ่มเติมมากมายในเครื่องมือปรับแต่ง WordPress ให้ทดลองใช้ ส่วนใหญ่ได้รับการออกแบบมาเพื่อเพิ่มประสบการณ์ผู้ใช้ให้กับไซต์ของคุณ ตัวอย่างเช่น คุณสามารถ:
- เลือกเค้าโครงเริ่มต้นตามความต้องการเว็บไซต์ของคุณ ไม่ว่าคุณจะต้องการให้แถบด้านข้างอยู่ทางซ้าย ขวา หรือไม่มีเลยก็ตาม
- คุณต้องการให้แสดงรายการบล็อกอย่างไร
- ไม่ว่าคุณต้องการภาพพื้นหลังหลักสำหรับทั้งไซต์หรือไม่
- รูปร่างของปุ่ม และอื่นๆ อีกมากมาย
ขั้นตอนที่ 5: รับปลั๊กอินเพื่อเพิ่มความสามารถของเว็บไซต์ของคุณ
ปลั๊กอินสำหรับไซต์ WordPress ของคุณคือแอปใดบ้างสำหรับ iPhone ของคุณ
กล่าวอีกนัยหนึ่ง พวกมันขยายฟังก์ชันการทำงานมาตรฐานของไซต์ของคุณโดยการเพิ่มฟีเจอร์ที่จำเป็นมาก โดยพื้นฐานแล้ว ขณะที่คุณกำลังหาวิธีสร้างเว็บไซต์ด้วยตัวเอง ปลั๊กอินคือวิธีที่คุณจะได้รับฟีเจอร์ดีๆ โดยไม่ต้องเขียนโค้ดใดๆ
นี่คือปลั๊กอินที่คุณควรพิจารณารับ – ที่ดีที่สุดคือปลั๊กอินทั้งหมดฟรี:
- Yoast SEO – ช่วยให้คุณปรับแต่งการเพิ่มประสิทธิภาพกลไกค้นหาและทำให้เว็บไซต์ของคุณเข้าถึงได้โดยเครื่องมือค้นหาโดยทั่วไปมากขึ้น
- Google Analytics สำหรับ WordPress – อันนี้รวมเว็บไซต์ของคุณเข้ากับโซลูชันการวิเคราะห์ปริมาณการใช้ข้อมูลที่ได้รับความนิยมสูงสุดบนเว็บ
- Wordfence Security – ปรับปรุงความปลอดภัยของไซต์ WordPress ของคุณ
- UpdraftPlus – สำรองข้อมูลเว็บไซต์ของคุณโดยอัตโนมัติ
- Optimole – ปรับภาพของคุณให้เหมาะสม
- WPForms – ให้คุณเพิ่มแบบฟอร์มการติดต่อเชิงโต้ตอบลงในเว็บไซต์ของคุณ ซึ่งผู้เยี่ยมชมสามารถใช้เพื่อติดต่อคุณโดยตรง – ดีกว่าการแสดงอีเมลเป็นข้อความธรรมดาบนเว็บไซต์ของคุณ
- ดูรายการปลั๊กอิน WordPress ที่ได้รับความนิยมสูงสุดตลอดกาลด้วย คุณอาจพบสิ่งที่น่าสนใจเช่นกัน
การติดตั้งปลั๊กอินทำได้ง่าย หากเป็นปลั๊กอินฟรีที่เรากำลังติดต่ออยู่ สิ่งที่คุณต้องมีก็คือชื่อของปลั๊กอิน
ไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ปลั๊กอิน → เพิ่มใหม่ จากนั้นป้อนชื่อปลั๊กอินที่คุณต้องการลงในช่องค้นหา จากนั้นคลิกที่ "ติดตั้ง" และ "เปิดใช้งาน"
ต่อไปนี้เป็นบทช่วยสอนทีละขั้นตอนเกี่ยวกับการติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 6: สร้างหน้าพื้นฐาน
มีบางหน้าที่ทุกเว็บไซต์ควรมี โดยไม่คำนึงถึงวัตถุประสงค์หรือเป้าหมาย
แต่ ก่อนอื่น จะสร้างเพจได้อย่างไร :
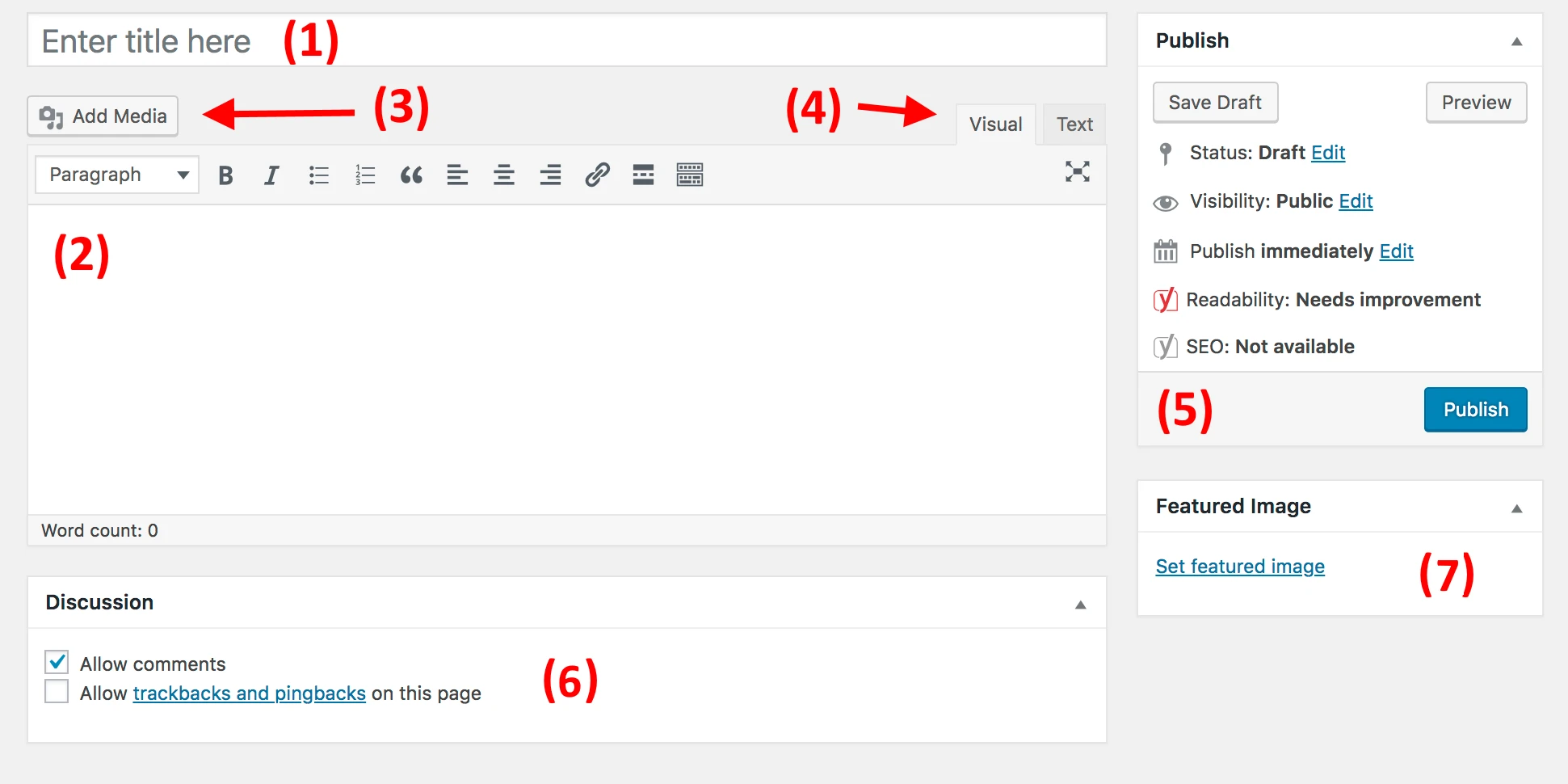
ในการทำเช่นนั้น เพียงไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Pages → Add New คุณจะเห็นหน้าจอนี้:

- (1) พื้นที่สำหรับพาดหัวข่าวของหน้า
- (2) ส่วนเนื้อหา – เนื้อหาหลักของหน้า อินเทอร์เฟซคล้ายกับ MS Word มาก คุณจะได้รับฟีเจอร์การจัดรูปแบบข้อความพื้นฐานทั้งหมด (เช่น ตัวหนา ตัวเอียง การจัดข้อความไปทางซ้าย/ขวา/กึ่งกลาง การสร้างรายการ ฯลฯ)
- (3) คุณสามารถเพิ่มรูปภาพได้โดยคลิกที่ปุ่มนี้
- (4) สลับระหว่างตัวแก้ไข ข้อความ และ ภาพ ใช้แบบแรกเฉพาะในกรณีที่คุณคุ้นเคยกับโค้ด HTML เป็นอย่างดี
- (5) ส่วน การเผยแพร่ นี่คือที่ที่ปุ่ม เผยแพร่ หลักอยู่
- (6) การอภิปราย ตัดสินใจว่าคุณต้องการอนุญาตให้แสดงความคิดเห็นหรือไม่ การตั้งค่า “trackbacks และ pingbacks” ที่คุณไม่สามารถเลือกได้
- (7) รูปภาพเด่น ธีม WordPress ส่วนใหญ่ใช้รูปภาพเด่นนั้นและแสดงไว้ที่จุดที่โดดเด่นข้างเพจของคุณ
เมื่อคุณแก้ไขเนื้อหาของหน้าเสร็จแล้ว ให้คลิกที่ " เผยแพร่ "
ต่อไปนี้คือหน้าที่คุณควรพิจารณาสร้าง:
- เกี่ยวกับ – ฉันเคยพูดถึงเรื่องนี้สองสามครั้งแล้วเพราะมันสำคัญมาก หน้าเกี่ยวกับคือที่ที่คุณสามารถบอกเล่าเรื่องราวของเว็บไซต์ของคุณและเหตุใดผู้คนจึงควรให้ความสนใจ โดยพื้นฐานแล้วหน้าเดียวนี้เป็นสิ่งที่ต้องมีสำหรับทุกคนที่ต้องการเรียนรู้วิธีสร้างเว็บไซต์
- ติดต่อ – นี่คือที่ที่คุณสามารถแสดงข้อมูลการติดต่อพร้อมกับแบบฟอร์มการติดต่อที่ดี ซึ่งผู้คนสามารถติดต่อคุณได้โดยตรง (คุณสามารถรับแบบฟอร์มดังกล่าวผ่านทางปลั๊กอิน WPForms ดังกล่าว)
- นโยบายความเป็นส่วนตัว – หน้านี้ได้กลายเป็นองค์ประกอบที่สำคัญอย่างมากบนเว็บในปัจจุบัน เรียนรู้เพิ่มเติมเกี่ยวกับหน้านโยบายความเป็นส่วนตัวใน WordPress ที่นี่
- Portfolio – สถานที่สำหรับคุณในการนำเสนอผลงานที่ผ่านมาของคุณ
- ร้านค้า – สิ่งสำคัญหากคุณต้องการขายอะไรจากไซต์อีคอมเมิร์ซของคุณ เพื่อให้งานนี้สำเร็จ คุณต้องมีปลั๊กอิน WooCommerce ยอดนิยม ซึ่งเป็นโซลูชันอีคอมเมิร์ซที่ดีที่สุดสำหรับ WordPress
- คำถามที่พบบ่อย – หากขอบเขตของเว็บไซต์ใหม่ของคุณต้องการข้อมูลเพิ่มเติมสำหรับผู้มีโอกาสเป็นผู้ใช้
เมื่อคุณทำสิ่งเหล่านั้นเสร็จแล้ว คุณยังสามารถตรวจสอบรายการหน้าเว็บอันมีค่าบางหน้าที่ควรค่าแก่การมีบนเว็บไซต์ของคุณได้ คุณสามารถถือเป็นคู่มือสำหรับผู้เริ่มต้นใช้งานองค์ประกอบเว็บไซต์ที่ต้องมี
ขั้นตอนที่ 7: พิจารณาเริ่มต้นบล็อก
บล็อก (เช่นเดียวกับการทำการตลาดผ่านเนื้อหา หรือที่เรียกกันว่า "การตลาดผ่านเนื้อหา" โดยทั่วไป) เป็นหนึ่งในวิธีที่มีประสิทธิภาพสูงสุดในการโปรโมตไม่เพียงแต่เว็บไซต์ของคุณเท่านั้น แต่ยังรวมไปถึงผลิตภัณฑ์ใดๆ ที่คุณอาจต้องการขายผ่านเว็บไซต์นั้นด้วย
และไม่ใช่แค่ฉันที่พูดแบบนี้ มีข้อมูลดิบที่พิสูจน์ว่าบล็อกเป็นเครื่องมือที่เหนือกว่าสำหรับการตลาดออนไลน์ โดยนักการตลาด 55% กล่าวว่าการเขียนบล็อกเป็นสิ่งสำคัญที่สุดในการทำการตลาดขาเข้า [2]
การใช้บล็อกเป็นแนวคิดที่ตรงไปตรงมา สิ่งที่คุณทำคือเผยแพร่บทความที่เกี่ยวข้องกับหัวข้อเว็บไซต์ของคุณและทำอย่างสม่ำเสมอ
จากมุมมองทางเทคนิค WordPress มีเครื่องมือสร้างบล็อกที่ติดตั้งไว้ตั้งแต่เริ่มต้น ในความเป็นจริง WordPress เริ่มต้นจากแพลตฟอร์มบล็อก
หากต้องการสร้างโพสต์บล็อกใหม่ สิ่งที่คุณต้องทำคือไปที่ โพสต์ → เพิ่มใหม่ (จากแดชบอร์ด WordPress ของคุณ)
กระบวนการสร้างโพสต์บนบล็อกนั้นทำงานเกือบจะเหมือนกับการสร้างหน้าใหม่ แผงแก้ไขมีลักษณะเกือบจะเหมือนกัน (ภาพหน้าจอด้านล่าง) และตัวเลือกส่วนใหญ่ก็เหมือนกันเช่นกัน
ข้อแตกต่างประการหนึ่งก็คือ คุณสามารถกำหนดโพสต์ของคุณเป็นหมวดหมู่และแท็กได้
เมื่อคุณเขียนบล็อกโพสต์เสร็จแล้ว ให้คลิก "เผยแพร่"
เพื่อให้โพสต์ของคุณเข้าถึงได้ง่าย คุณควรกำหนดหนึ่งในเพจของคุณเพื่อใช้เป็นรายการบล็อกหลักสำหรับโพสต์ต่างๆ
- โดยไปที่ หน้า → เพิ่มใหม่ และสร้างหน้าว่าง เรียกมันว่า "BLOG" – เพียงเพื่อทำให้สิ่งต่าง ๆ ชัดเจน
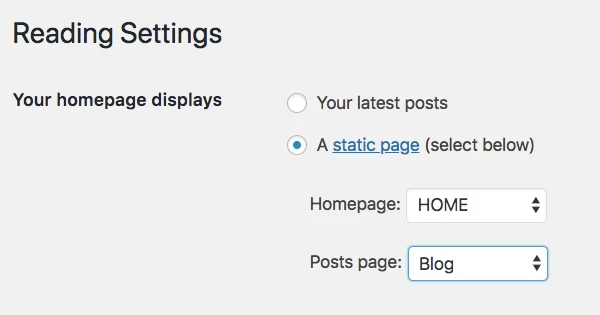
- จากนั้นไปที่ การตั้งค่า → การอ่าน และเลือกหน้าบล็อกที่สร้างขึ้นใหม่เป็น "หน้าโพสต์" ดังนี้:

ในขั้นตอนนี้ คุณสามารถไปที่หน้าใหม่และดูโพสต์บล็อกล่าสุดทั้งหมดของคุณได้ หากคุณกำลังจะสร้างเนื้อหาจำนวนมากสำหรับบล็อกของคุณ ให้พิจารณาใบรับรอง SSL เพื่อให้ผู้อ่านของคุณรู้สึกปลอดภัยในขณะที่เรียกดูเนื้อหานั้น
แน่นอนว่าส่วนที่ยากในการเริ่มต้นบล็อกคือการเขียนโพสต์ในบล็อกเป็นประจำและทำให้พวกเขาดึงดูดใจให้คนอ่าน คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างบล็อก WordPress ที่เจ๋ง!
ขั้นตอนที่ 8: ปรับการนำทางไซต์ของคุณ
เมื่อหน้าสำคัญทั้งหมดของคุณออนไลน์ (และบางทีบล็อกของคุณก็เริ่มต้นเช่นกัน) ตอนนี้เป็นเวลาที่ดีในการปรับการนำทางของไซต์ของคุณ และทำให้ผู้เยี่ยมชมเข้าชมโดยรวมได้ง่ายขึ้น
เราจะเน้นไปที่องค์ประกอบสองประการที่นี่:
ก) เมนู
เมนูเป็นสื่อหลักที่ผู้เข้าชมใช้นำทางไซต์ของคุณ ดังนั้นจึงมีความสำคัญอย่างยิ่งในการหาวิธีสร้างเว็บไซต์
คุณจะมีตัวเลือกสองสามตัวเลือกให้เลือกเกี่ยวกับการตั้งค่าเมนูทั้งนี้ขึ้นอยู่กับธีมของคุณ ต่อไปนี้คือสิ่งที่คุณสามารถทำได้ตามปกติ (ตามตัวอย่างของเฮสเทีย):
ขั้นแรก ไปที่ ลักษณะที่ปรากฏ → เมนู ในแดชบอร์ด WordPress ของคุณ
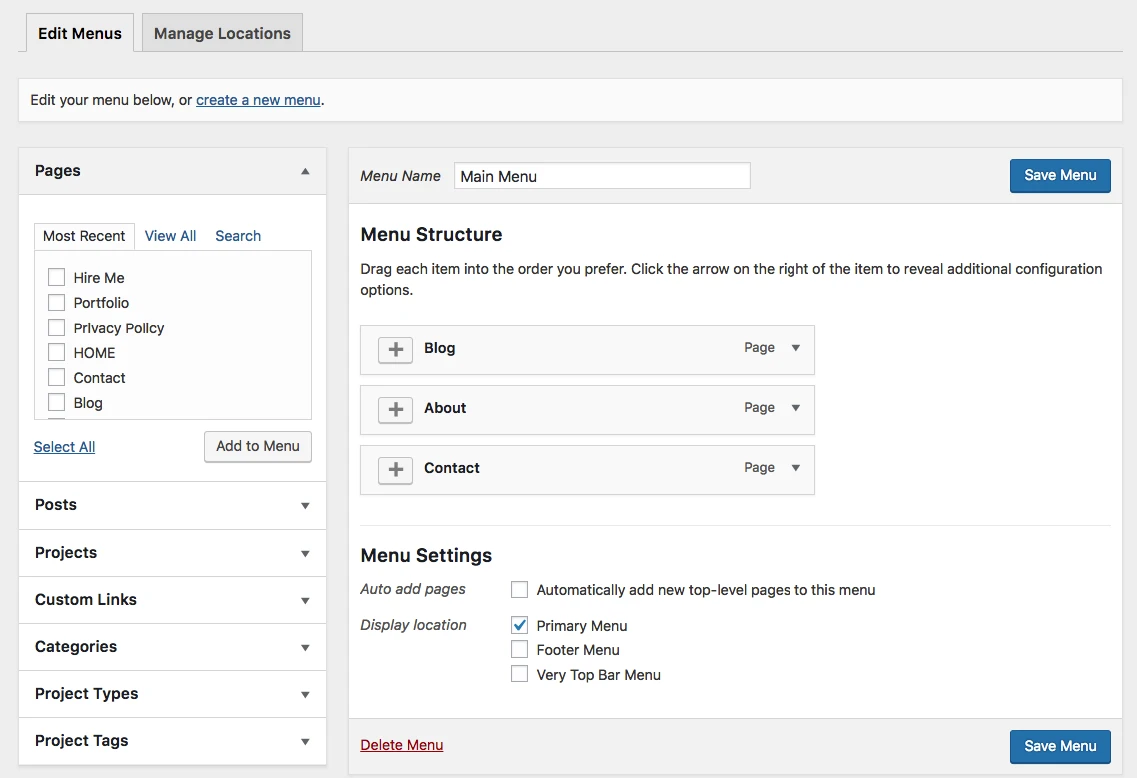
คุณจะเห็นแผงเริ่มต้นนี้:

ทางด้านซ้ายคือหน้าทั้งหมดที่คุณสามารถเลือกเพิ่มลงในเมนูได้ ทางด้านขวาคุณจะเห็นโครงสร้างเมนูและการตั้งค่าทั้งหมด
เริ่มต้นด้วยการเลือกหน้าหลักสองสามหน้าและเพิ่มลงในเมนู ความคิดที่ดีคือเลือกเกี่ยวกับ ผู้ติดต่อ รวมถึงหน้าอื่นๆ 1-2 หน้าที่คุณพิจารณาว่าสำคัญ และเพิ่มลงในเมนู
ข้อดีของทั้งแผงนี้คือคุณสามารถลากและวางรายการเมนูเพื่อจัดเรียงใหม่ได้
เมื่อเสร็จแล้ว ให้เลือกตำแหน่งเมนูด้านล่าง โดยปกติแล้ว การเลือกตำแหน่งที่มีข้อความว่า "เมนูหลัก" จะทำให้เมนูปรากฏที่ส่วนบนสุดของเว็บไซต์ นี่อาจเป็นสิ่งที่คุณต้องการสำหรับเมนูหลักของคุณ คลิกที่ “ บันทึกเมนู ” เพื่อบันทึกการตั้งค่า
บันทึก. คุณสามารถสร้างเมนูเพิ่มเติมได้เช่นกัน เพียงคลิกที่ลิงก์ “ สร้างเมนูใหม่ ” ที่ปรากฏในภาพหน้าจอด้านบน นี่จะแสดงแผงการสร้างเมนูเดียวกันให้คุณเห็น แต่ละเมนูจะต้องแสดงในตำแหน่งที่แตกต่างกัน ดังนั้นสำหรับเมนูใหม่นี้ คุณสามารถกำหนดให้เป็น "เมนูส่วนท้าย" ได้
เมื่อคุณไปที่ไซต์ของคุณตอนนี้ คุณจะเห็นเมนูอยู่ในตำแหน่งนั้น

ข) วิดเจ็ต
วิดเจ็ตเป็นฟีเจอร์เก่าแก่ใน WordPress พูดง่ายๆ ก็คือ วิดเจ็ตคือกลุ่มเนื้อหาขนาดเล็กที่สามารถแสดงในที่ต่างๆ ทั่วเว็บไซต์
ตำแหน่งปกติของบล็อกเหล่านั้นจะอยู่ในแถบด้านข้างหรือส่วนท้ายของไซต์
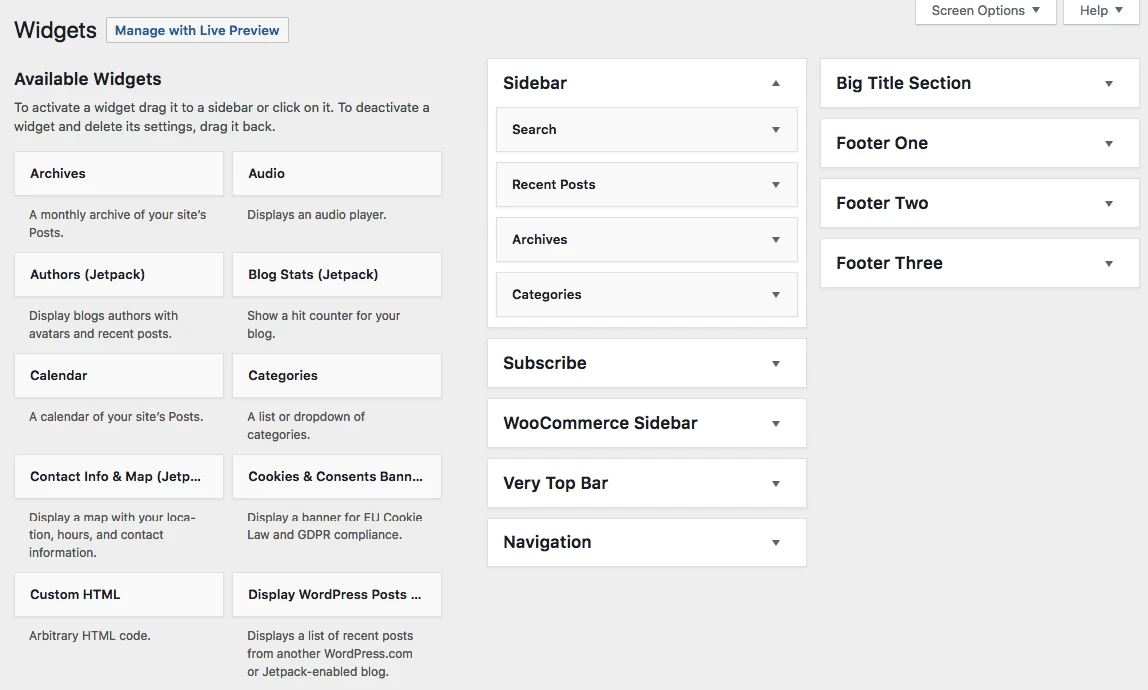
หากต้องการดูว่าสิ่งนี้จะมีลักษณะอย่างไรและตั้งค่าวิดเจ็ตของคุณ ให้ไปที่ รูปลักษณ์ → วิดเจ็ต ในแดชบอร์ด WordPress ของคุณ คุณจะได้หน้าจอนี้:

ธีม Hestia มีพื้นที่วิดเจ็ตจำนวนหนึ่ง นอกเหนือจากแถบด้านข้างหรือส่วนท้าย แต่ตอนนี้เราอย่าเพิ่งเน้นไปที่ตำแหน่งเพิ่มเติมเหล่านั้น
หากต้องการเพิ่มวิดเจ็ตลงในพื้นที่วิดเจ็ต เพียงหยิบวิดเจ็ตจากด้านซ้ายมือแล้วลากและวางลงบนพื้นที่วิดเจ็ตที่คุณเลือกทางด้านขวา
ตัวอย่างเช่น อย่างที่คุณเห็นบนเว็บไซต์ของฉัน ฉันมีการค้นหา โพสต์ล่าสุด คลังเก็บและหมวดหมู่ในแถบด้านข้างของฉัน (ภาพหน้าจอด้านบน) ต่อไปนี้คือลักษณะของวิดเจ็ตเหล่านั้นเมื่อฉันไปที่หน้าเกี่ยวกับของฉัน เช่น:

หลังจากคุณใช้วิดเจ็ตและการนำทางเสร็จแล้ว เว็บไซต์ของคุณก็พร้อมให้โลกเห็นแล้ว!
คำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างเว็บไซต์ WordPress
เวิร์ดเพรสคืออะไร?
WordPress เป็นระบบจัดการเนื้อหา (CMS) แบบโอเพ่นซอร์สฟรีที่ช่วยให้คุณสามารถสร้างและจัดการเว็บไซต์ได้อย่างง่ายดาย เป็นหนึ่งในแพลตฟอร์มยอดนิยมสำหรับการสร้างเว็บไซต์ รองรับทุกอย่างตั้งแต่บล็อกส่วนตัวไปจนถึงเว็บไซต์ธุรกิจเต็มรูปแบบ
การสร้างเว็บไซต์บน WordPress มีค่าใช้จ่ายเท่าไหร่?
ค่าใช้จ่ายในการสร้างเว็บไซต์ WordPress อาจแตกต่างกันไปขึ้นอยู่กับความต้องการของคุณ ซอฟต์แวร์ WordPress นั้นฟรี แต่คุณจะต้องจ่ายค่าเว็บโฮสติ้ง ซึ่งโดยทั่วไปจะเริ่มต้นที่ประมาณ 3 ดอลลาร์ต่อเดือน คุณยังอาจเลือกซื้อธีมหรือปลั๊กอินพรีเมียมซึ่งสามารถเพิ่มค่าใช้จ่ายได้
ฉันจำเป็นต้องรู้วิธีการเขียนโค้ดเพื่อใช้ WordPress หรือไม่?
ไม่ คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเพื่อใช้ WordPress แม้ว่าความรู้เรื่องการเขียนโค้ดจะมีประโยชน์ในการปรับแต่งเว็บไซต์และแก้ไขปัญหา แต่ก็ไม่จำเป็นสำหรับการสร้างเว็บไซต์หรือบล็อกพื้นฐาน
ฉันจะติดตั้ง WordPress ได้อย่างไร?
ผู้ให้บริการเว็บโฮสติ้งส่วนใหญ่เสนอการติดตั้ง WordPress เพียงคลิกเดียวบนแดชบอร์ด Bluehost เป็นหนึ่งในบริษัทดังกล่าว พวกเขาขึ้นชื่อในการมอบทุกสิ่งที่คุณต้องการเพื่อเริ่มต้นการทำงานบนไซต์ของคุณ หลังจากซื้อแผนโฮสติ้งแล้ว ให้มองหาไอคอน WordPress ในแผงควบคุมโฮสติ้งของคุณ
ธีม WordPress คืออะไร และฉันจะหาได้จากที่ไหน?
ธีม WordPress คือชุดของเทมเพลตและสไตล์ชีทที่กำหนดรูปลักษณ์ของเว็บไซต์ของคุณ คุณสามารถค้นหาธีมฟรีและพรีเมียมได้ในไดเร็กทอรีธีม WordPress หรือบนเว็บไซต์บุคคลที่สาม เช่นเดียวกับของเรา อย่าลังเลที่จะเลือกดูคอลเลกชันธีม WordPress ที่ทดสอบโดยตลาดของเรา
ปลั๊กอิน WordPress คืออะไร และฉันจะหาได้ที่ไหน?
ปลั๊กอินคือซอฟต์แวร์เสริมที่ขยายฟังก์ชันการทำงานของเว็บไซต์ WordPress ของคุณ พวกเขาสามารถเพิ่มคุณสมบัติและความสามารถใหม่ๆ ให้กับไซต์ของคุณได้ คุณสามารถค้นหาปลั๊กอินฟรีและพรีเมียมได้ในไดเร็กทอรีปลั๊กอิน WordPress หรือบนเว็บไซต์บุคคลที่สามเช่นเรา ตรวจสอบข้อเสนอปลั๊กอินของเราสำหรับวิธีที่มีประโยชน์จริงๆ ในการปรับปรุงเว็บไซต์ WordPress ของคุณ
ฉันจะทำให้เว็บไซต์ WordPress ของฉันเป็นมิตรกับ SEO ได้อย่างไร
WordPress ค่อนข้างเป็นมิตรกับ SEO อยู่แล้ว อย่างไรก็ตาม คุณสามารถเพิ่มความสามารถ SEO ได้โดยใช้ปลั๊กอิน SEO เช่น Yoast SEO หรือ Rank Math ปลั๊กอินเหล่านี้จะแนะนำคุณในการเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับเครื่องมือค้นหา
ฉันสามารถสร้างเว็บไซต์อีคอมเมิร์ซโดยใช้ WordPress ได้หรือไม่
ใช่ คุณสามารถสร้างเว็บไซต์อีคอมเมิร์ซโดยใช้ WordPress ได้ WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซยอดนิยมที่เพิ่มคุณสมบัติที่จำเป็นทั้งหมดที่คุณต้องการในการตั้งค่าร้านค้าออนไลน์
บทสรุป
แค่นั้นแหละ! คุณเพิ่งเรียนรู้วิธีเริ่มต้นเว็บไซต์!
ข้อดีของกระบวนการที่นำเสนอที่นี่คือคุณสามารถทำเองได้ทั้งหมดและไม่ต้องจ้างใครเลย
การสร้างเว็บไซต์ด้วย WordPress เป็นแพลตฟอร์มของคุณเป็นโซลูชันที่ประหยัดงบประมาณที่สุด
หากคุณต้องการเรียนรู้เพิ่มเติมว่าจะทำอย่างไรกับเว็บไซต์ของคุณเมื่อเปิดตัว เช่น วิธีโปรโมตเว็บไซต์ของคุณ วิธีสร้างรายได้จากเว็บไซต์ของคุณ หรือวิธีเพิ่มการเข้าชมเว็บไซต์ โปรดอ่านคำแนะนำอื่นๆ ของเราในบล็อก
หากคุณมีคำถามใด ๆ เกี่ยวกับวิธีการสร้างเว็บไซต์ตั้งแต่เริ่มต้น โปรดถามความคิดเห็นด้านล่าง!
“วิธีสร้างเว็บไซต์ด้วย WordPress” PDF
เรานำการเรียนรู้ของเรามาย่อเป็น ebook ความยาว 40 หน้า เกี่ยวกับ วิธีสร้างเว็บไซต์ด้วย WordPress (PDF) ตั้งแต่ต้นจนจบ คุณสามารถแยกแยะสิ่งทั้งหมดได้ในช่วงบ่าย
รายละเอียดสำคัญบางประการเกี่ยวกับ ebook :
- ได้ฟรี (ไม่ต้องเลือก ไม่มีอะไรเลย)
- มาในรูปแบบ PDF แบบโต้ตอบ (ลิงก์ทั้งหมดใช้งานได้และสารบัญสามารถใช้เพื่อการนำทางอย่างรวดเร็วผ่าน eBook)
- เหมาะสำหรับการพิมพ์ (ไม่มีสีที่ไม่จำเป็นซึ่งจะทำให้หมึกเครื่องพิมพ์ของคุณตาย)
วิธีสร้างเว็บไซต์ด้วย WordPress (PDF)
️️️

คู่มือฟรี
4 ขั้นตอนสำคัญในการเร่งความเร็ว
เว็บไซต์ WordPress ของคุณ
ทำตามขั้นตอนง่ายๆ ในมินิซีรีส์ 4 ตอนของเรา
และลดเวลาในการโหลดลง 50-80%
เข้าถึงได้ฟรี [2] https://www.hubspot.com/marketing-statistics
* โพสต์นี้มีลิงก์ Affiliate ซึ่งหมายความว่าหากคุณคลิกลิงก์ผลิตภัณฑ์ใดลิงก์หนึ่งแล้วซื้อผลิตภัณฑ์ เราจะได้รับค่าคอมมิชชันเล็กน้อย ไม่ต้องกังวล คุณจะยังคงชำระเงินตามจำนวนมาตรฐาน ดังนั้นจึงไม่มีค่าใช้จ่ายเพิ่มเติมในส่วนของคุณ