วิธีสร้างแบนเนอร์เว็บไซต์ (3 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-07-07คุณกำลังมองหาวิธีง่าย ๆ ในการสร้างแบนเนอร์สำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
แบนเนอร์สามารถเน้นผลิตภัณฑ์ บริการ หรือข่าวสารล่าสุดที่นำเสนอโดยเว็บไซต์ของคุณ สามารถเพิ่มการมีส่วนร่วมของผู้ใช้ เพิ่มอัตราการคลิกผ่าน และกระตุ้นให้ผู้เข้าชมดำเนินการ
ในบทความนี้ เราจะแสดงวิธีทำแบนเนอร์สำหรับเว็บไซต์ WordPress ของคุณอย่างง่ายๆ

แบนเนอร์เว็บไซต์คืออะไร?
แบนเนอร์คือการแสดงผลกราฟิกที่ขยายไปด้านบน ด้านล่าง หรือด้านข้างของเว็บไซต์ WordPress มักประกอบด้วยชื่อแบรนด์และโลโก้ พร้อมด้วยองค์ประกอบภาพอื่นๆ เพื่อโปรโมตผลิตภัณฑ์ บริการ หรือกิจกรรมเฉพาะ
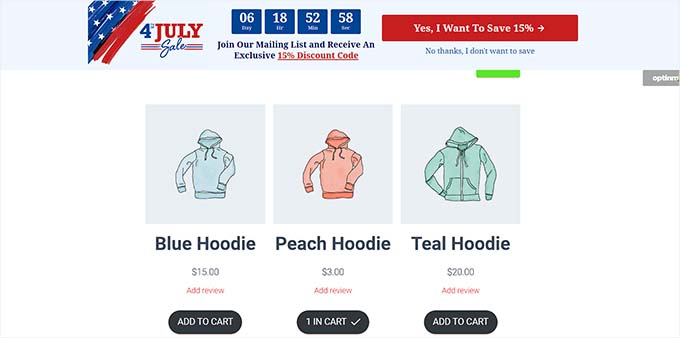
ตัวอย่างเช่น หากร้านค้าออนไลน์เพิ่งประกาศลดราคา ก็สามารถแสดงแบนเนอร์ที่ด้านบนสุดของหน้าเพื่อบอกผู้เยี่ยมชมรายใหม่เกี่ยวกับโปรโมชั่นและกระตุ้นให้พวกเขาทำการซื้อ

แบนเนอร์ที่ออกแบบมาอย่างดีสามารถสร้างความประทับใจและเชิญชวนให้ผู้เยี่ยมชมสำรวจส่วนที่เหลือของไซต์ของคุณ นอกจากนี้ยังสามารถใช้แบนเนอร์เพื่อโปรโมตผลิตภัณฑ์ในเครือ เพิ่มการรับรู้ถึงแบรนด์ สร้างรายชื่ออีเมลโดยกระตุ้นให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวของคุณ และเพิ่มการเข้าชมไปยังหน้าอื่นๆ บนไซต์ของคุณ
คุณยังสามารถใช้แบนเนอร์เพื่อโปรโมตบัญชีโซเชียลมีเดียของคุณและกระตุ้นให้ผู้เยี่ยมชมติดตามหรือถูกใจเพจของคุณ
ขนาดแบนเนอร์เว็บไซต์ที่ดีที่สุดคืออะไร?
ขนาดแบนเนอร์เว็บไซต์ในอุดมคติขึ้นอยู่กับรูปแบบและเป้าหมายทางการตลาดเฉพาะของบล็อก WordPress ของคุณ
ตัวอย่างเช่น หากคุณต้องการแสดงแบนเนอร์สี่เหลี่ยมผืนผ้าและบางที่ด้านบนของหน้าจอ คุณสามารถใช้ขนาดลีดเดอร์บอร์ดขนาดใหญ่ ซึ่งก็คือ 970 x 90
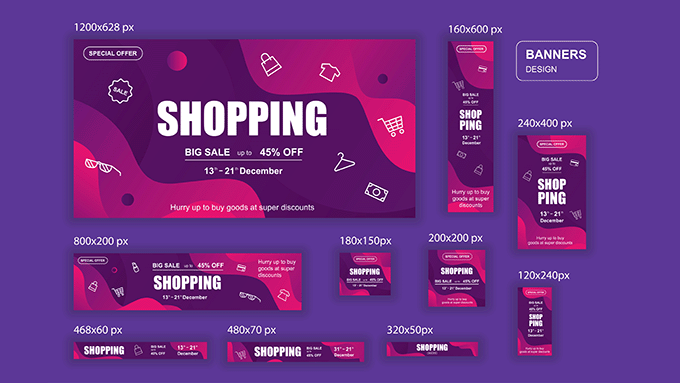
ขนาดแบนเนอร์อื่นๆ ที่เป็นที่นิยมและใช้กันมากที่สุดได้แก่:
- แบนเนอร์ขนาดกลาง: 300 x 250
- ลีดเดอร์บอร์ด: 728 x 90
- ตึกระฟ้าแบบกว้าง: 160 x 600
- ครึ่งหน้า: 300 x 600
- ลีดเดอร์บอร์ดขนาดใหญ่: 970 x 90
- ป้ายโฆษณา: 970 x 250
- สี่เหลี่ยมผืนผ้าขนาดใหญ่: 326 x 280
- แบนเนอร์แนวตั้ง: 120 x 240
- แบนเนอร์แบบเต็ม: 468 x 60
- ครึ่งแบนเนอร์: 234 x 60

หากคุณต้องการแสดงแบนเนอร์สำหรับกิจกรรมในแถบด้านข้าง คุณสามารถใช้ขนาดแบนเนอร์ Wide Skyscraper หรือ Half-Page ในทำนองเดียวกัน คุณยังสามารถใช้ขนาดแบนเนอร์ขนาดกลางเพื่อแสดงแบนเนอร์รูปสี่เหลี่ยมจัตุรัสบนเพจของคุณ
หากคุณต้องการแสดงแบนเนอร์โฆษณา คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับขนาดและรูปแบบแบนเนอร์ Google AdSense ที่มีประสิทธิภาพสูงสุดสำหรับ WordPress
มาดูกันว่าคุณสามารถสร้างแบนเนอร์บนเว็บไซต์ WordPress ของคุณได้อย่างไร สำหรับบทช่วยสอนนี้ เราจะพูดถึงสามวิธีในการสร้างแบนเนอร์ และคุณสามารถใช้ลิงก์ด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการ:
- วิธีที่ 1: สร้างแบนเนอร์เว็บไซต์โดยใช้ OptinMonster (แนะนำ)
- วิธีที่ 2: สร้างแบนเนอร์เว็บไซต์โดยใช้ Canva (ฟรี)
- วิธีที่ 3: สร้างแบนเนอร์เว็บไซต์โดยใช้ Thrive Leads
วิธีที่ 1: สร้างแบนเนอร์เว็บไซต์โดยใช้ OptinMonster (แนะนำ)
OptinMonster เป็นปลั๊กอินแบนเนอร์ WordPress ที่ดีที่สุดในตลาดที่ช่วยให้คุณสร้างแถบลอยและแบนเนอร์ป๊อปอัปสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
เป็นเครื่องมือเพิ่มประสิทธิภาพการแปลงและโอกาสในการขายที่ดีที่สุดที่ช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้เป็นสมาชิกและลูกค้า
นอกจากนี้ เทมเพลตแบนเนอร์จำนวนมากของ OptinMonster ยังมีฟิลด์ optin ที่ให้คุณรวบรวมชื่อ ที่อยู่อีเมล และหมายเลขโทรศัพท์ของผู้เยี่ยมชมเว็บไซต์ของคุณ
ขั้นตอนที่ 1: ติดตั้ง OptinMonster บนเว็บไซต์ของคุณ
ก่อนอื่น คุณจะต้องสมัครบัญชี OptinMonster ในการทำเช่นนี้ เพียงเข้าไปที่เว็บไซต์ OptinMonster และคลิกที่ปุ่ม 'รับ OptinMonster ทันที' เพื่อตั้งค่าบัญชี

หลังจากนั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster ฟรีบนเว็บไซต์ WordPress ของคุณ สำหรับคำแนะนำโดยละเอียด คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
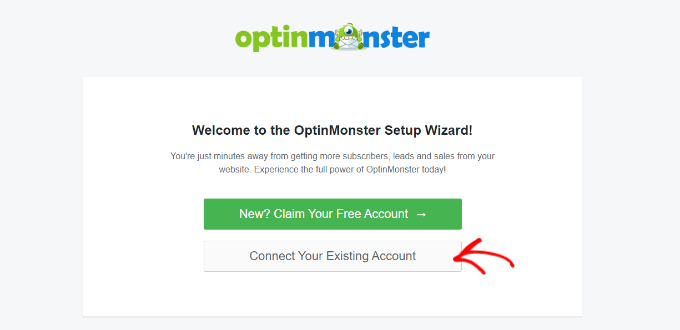
เมื่อเปิดใช้งาน วิซาร์ดการตั้งค่า OptinMonster จะเปิดขึ้นในแผงผู้ดูแลระบบ WordPress ของคุณ
จากที่นี่ คุณต้องคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ' เพื่อเชื่อมต่อไซต์ WordPress ของคุณกับบัญชี OptinMonster ของคุณ

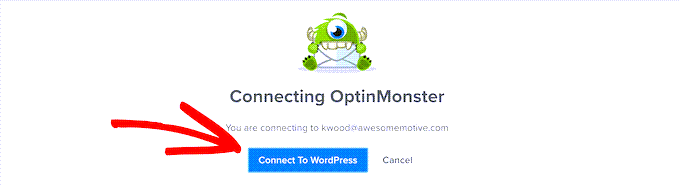
จะเป็นการเปิดหน้าต่างใหม่บนหน้าจอคอมพิวเตอร์ของคุณ
จากที่นี่ คุณต้องคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

ขั้นตอนที่ 2: สร้างและปรับแต่งแบนเนอร์ของคุณ
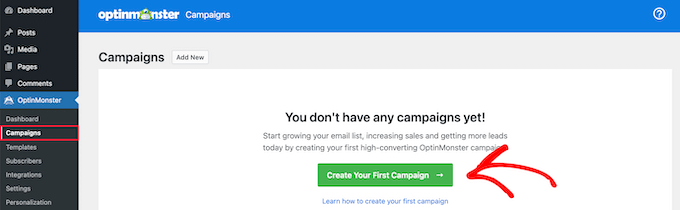
ตอนนี้คุณได้เชื่อมต่อบัญชี WordPress ของคุณกับ OptinMonster แล้ว ตรงไปที่หน้า OptinMonster » แคมเปญ จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ คุณต้องคลิกที่ปุ่ม 'สร้างแคมเปญแรกของคุณ' เพื่อเริ่มสร้างการออกแบบแบนเนอร์เว็บไซต์ของคุณ

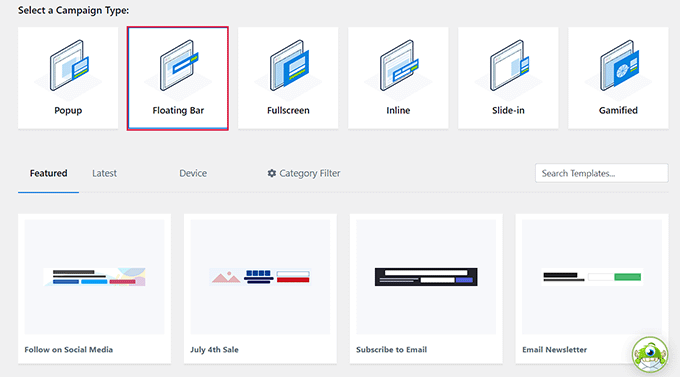
ซึ่งจะนำคุณไปยังหน้า 'เทมเพลต' ซึ่งคุณสามารถเริ่มต้นด้วยการเลือกประเภทแคมเปญ
ตัวอย่างเช่น หากคุณต้องการแสดงแบนเนอร์ของคุณเป็นแถบที่ด้านบนของหน้าจอ คุณก็สามารถเลือกแคมเปญ 'แถบลอย' ได้ ในทำนองเดียวกัน คุณสามารถเลือกประเภทแคมเปญ 'ป๊อปอัป' เพื่อแสดงแบนเนอร์ของคุณเป็นป๊อปอัป
หลังจากนั้น คุณจะต้องเลือกเทมเพลตสำหรับแคมเปญที่คุณเลือก

สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลตสำหรับประเภทแคมเปญ 'แถบลอย'
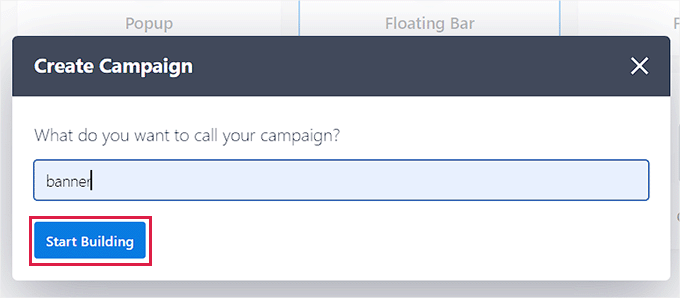
จากนั้น คุณจะถูกขอให้ตั้งชื่อแคมเปญที่คุณกำลังสร้าง
เพียงพิมพ์ชื่อที่คุณต้องการแล้วคลิกปุ่ม 'เริ่มสร้าง' เพื่อดำเนินการต่อ

การดำเนินการนี้จะเปิดอินเทอร์เฟซแบบลากและวางของ OptinMonster บนหน้าจอ ซึ่งคุณสามารถเริ่มปรับแต่งแบนเนอร์ของคุณได้ จากที่นี่ คุณสามารถลากและวางฟิลด์ที่คุณต้องการจากแถบด้านข้างทางซ้ายไปยังแบนเนอร์
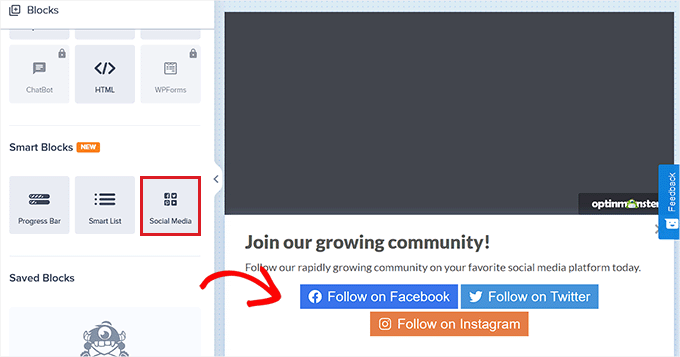
ตัวอย่างเช่น หากคุณต้องการเพิ่มไอคอนโซเชียลมีเดียในแบนเนอร์ของคุณเพื่อเพิ่มผู้ติดตาม คุณสามารถลากและวางบล็อกโซเชียลมีเดียจากแถบด้านข้างด้านซ้าย

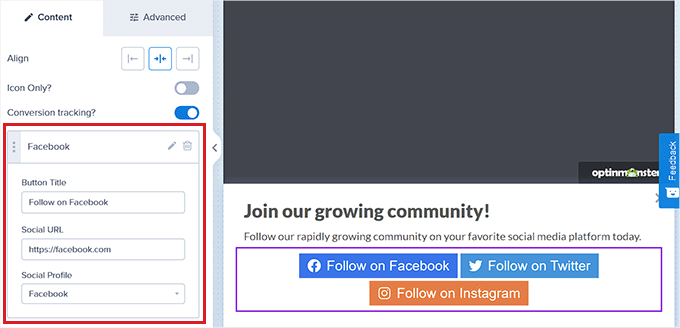
หลังจากนั้น เพียงคลิกที่บล็อกเพื่อเปิดการตั้งค่าในคอลัมน์ด้านซ้าย
จากที่นี่ คุณสามารถเปลี่ยนชื่อปุ่ม เพิ่ม URL โซเชียลมีเดียของคุณ และแม้กระทั่งเปลี่ยนแพลตฟอร์มโซเชียลมีเดียได้จากเมนูแบบเลื่อนลง
คุณยังสามารถเพิ่มบล็อกอื่นๆ เพื่อแสดงวิดีโอ รูปภาพ ข้อความ หรือ CTA ในการออกแบบแบนเนอร์เว็บไซต์ของคุณ

หลังจากนั้น คุณต้องเลือกตำแหน่งแบนเนอร์ของคุณ
ตามค่าเริ่มต้น แถบลอยของ OptinMonster จะแสดงที่ด้านล่างของหน้าจอเว็บไซต์ของคุณเมื่อคุณเริ่มเลื่อน
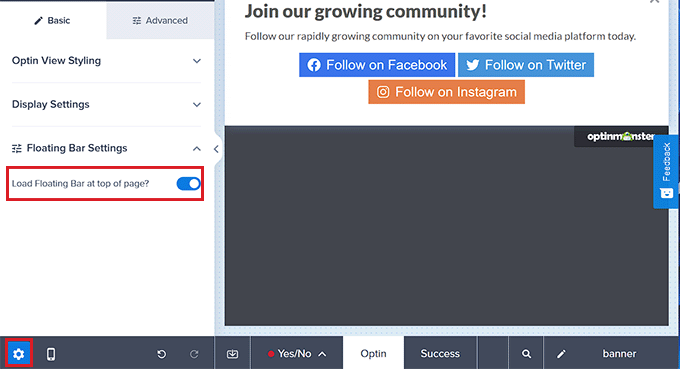
อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่านี้ได้โดยคลิกที่ไอคอน 'การตั้งค่า' ที่ด้านล่างของแถบด้านข้างทางด้านซ้าย
การดำเนินการนี้จะเปิดการตั้งค่าในคอลัมน์ด้านซ้าย ซึ่งคุณต้องขยายแท็บ 'การตั้งค่าแถบลอย' จากที่นี่ เพียงสลับ 'โหลดแถบลอยที่ด้านบนของหน้าหรือไม่' สลับเพื่อแสดงแบนเนอร์ที่ด้านบน

ขั้นตอนที่ 3: เพิ่มทริกเกอร์สำหรับแบนเนอร์ของคุณ
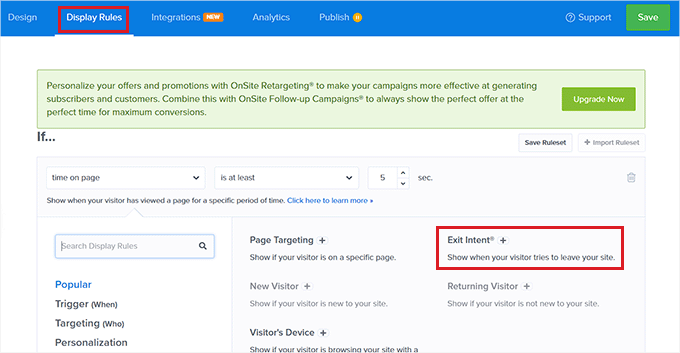
เมื่อคุณออกแบบแบนเนอร์ของคุณแล้ว ให้เปลี่ยนไปที่แท็บ 'กฎการแสดง' ที่ด้านบน จากที่นี่ คุณสามารถเพิ่มกฎสำหรับการแสดงแบนเนอร์ของคุณได้
โปรดจำไว้ว่าคุณจะต้องเปลี่ยนไปใช้แท็บนี้เท่านั้น ถ้าคุณต้องการเพิ่มทริกเกอร์การแสดงผลเฉพาะสำหรับแบนเนอร์ของคุณ มิฉะนั้น คุณสามารถข้ามไปยังขั้นตอนถัดไป
ตัวอย่างเช่น หากคุณต้องการแสดงแบนเนอร์ของคุณเมื่อผู้ใช้กำลังจะออกจากไซต์ของคุณ คุณต้องเลือกตัวเลือก 'ออกจากความตั้งใจ'

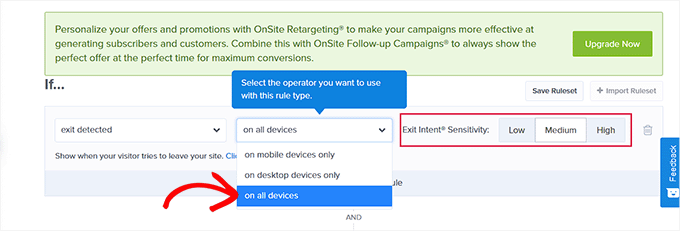
เมื่อคุณทำเสร็จแล้ว เพียงเลือกตัวเลือก 'บนอุปกรณ์ทั้งหมด' จากเมนูแบบเลื่อนลงตรงกลาง หากคุณต้องการใช้กฎการแสดงผลนี้สำหรับอุปกรณ์พกพาเท่านั้น คุณสามารถเลือกตัวเลือกนั้นได้เช่นกัน
หลังจากนั้น เลือก Exit Intent Sensitivity ตามที่คุณต้องการ แล้วคลิกปุ่ม 'ขั้นตอนต่อไป'

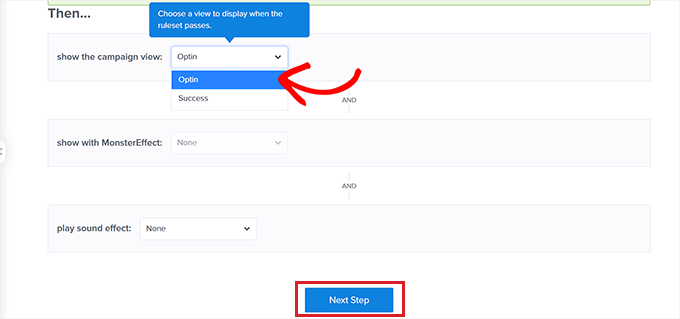
สิ่งนี้จะนำคุณไปสู่หน้าจอใหม่ ที่นี่ คุณต้องแน่ใจว่าได้เลือกตัวเลือก 'Optin' สำหรับเมนูแบบเลื่อนลง 'แสดงมุมมองแคมเปญ'
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'ขั้นตอนถัดไป'

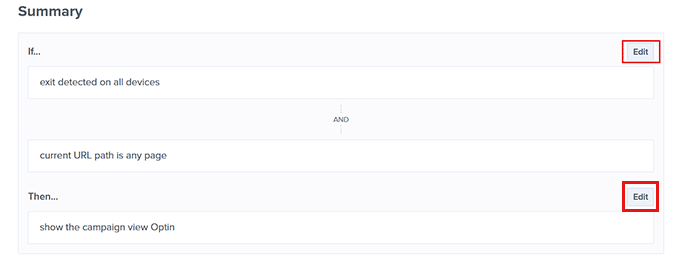
กฎการแสดงแบนเนอร์ของคุณจะแสดงบนหน้าจอ
หากคุณต้องการเปลี่ยนแปลงบางอย่างที่นี่ คุณสามารถคลิกปุ่ม 'แก้ไข' เพื่อแก้ไขได้

ขั้นตอนที่ 4: เผยแพร่แบนเนอร์ของคุณ
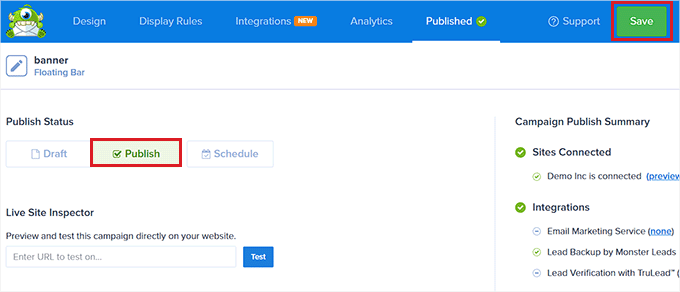
ตอนนี้คุณสามารถเปลี่ยนไปใช้แท็บ 'เผยแพร่' ที่ด้านบน และคลิกปุ่ม 'บันทึก' ที่มุมขวาบนของหน้าจอ
หลังจากนั้น เพียงคลิกที่ปุ่ม 'เผยแพร่' เพื่อแสดงแบนเนอร์บนเว็บไซต์ของคุณ

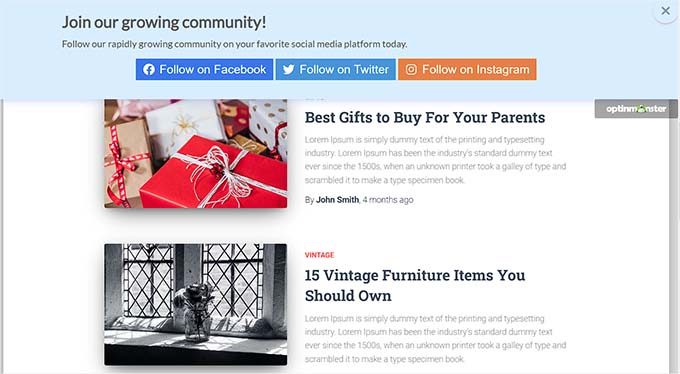
ตอนนี้ไปที่เว็บไซต์ของคุณเพื่อดูแบนเนอร์ที่ด้านบนของหน้าจอ
นี่คือลักษณะที่ปรากฏบนไซต์สาธิตของเรา

วิธีที่ 2: สร้างแบนเนอร์เว็บไซต์โดยใช้ Canva (ฟรี)
หากคุณต้องการสร้างแบนเนอร์เว็บไซต์ฟรี วิธีนี้เหมาะสำหรับคุณ
Canva เป็นเครื่องมือบนเว็บยอดนิยมที่ช่วยให้คุณสร้างกราฟิกได้ทุกประเภท รวมถึงแบนเนอร์ โลโก้ โปสเตอร์ ปกหนังสือ และอื่นๆ นอกจากนี้ยังมีเวอร์ชันฟรีที่คุณสามารถใช้เพื่อสร้างการออกแบบแบนเนอร์เว็บไซต์
ขั้นตอนที่ 1: สร้างบัญชี Canva
ก่อนอื่น คุณจะต้องไปที่เว็บไซต์ Canva และคลิกที่ปุ่ม 'สมัคร' เพื่อสร้างบัญชี
หากคุณมีบัญชี Canva อยู่แล้ว คุณก็เข้าสู่ระบบได้เลย

เมื่อสร้างบัญชีแล้ว คุณจะเข้าสู่หน้าแรกของบัญชี Canva
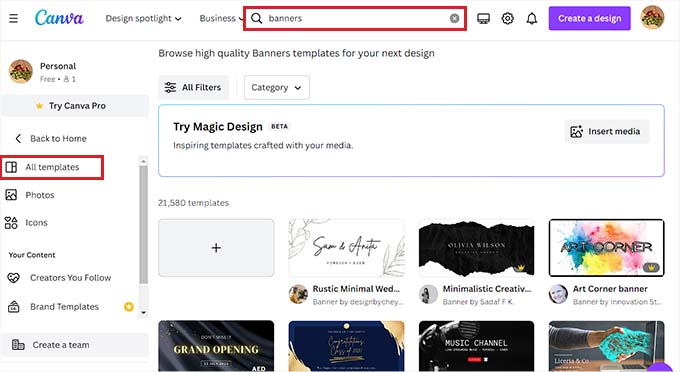
จากที่นี่ คุณต้องเปลี่ยนไปใช้แท็บ 'เทมเพลต' จากคอลัมน์ด้านซ้าย จากนั้นค้นหาเทมเพลตแบนเนอร์โดยใช้ช่องค้นหาที่ด้านบน
ซึ่งจะแสดงเทมเพลตแบนเนอร์ทั้งหมดที่มีอยู่ใน Canva อย่างไรก็ตาม เทมเพลตเหล่านี้บางส่วนอาจถูกล็อกเนื่องจากเป็นฟีเจอร์แบบชำระเงิน

ขั้นตอนที่ 2: ออกแบบแบนเนอร์เว็บไซต์ของคุณ
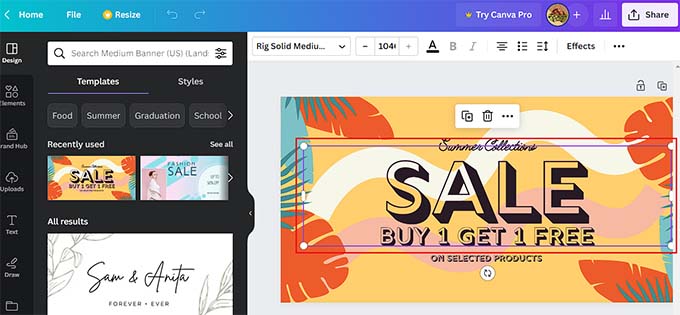
เมื่อคุณเลือกเทมเพลตแล้ว อินเทอร์เฟซการออกแบบของ Canva จะเปิดตัวบนหน้าจอ
จากที่นี่ คุณสามารถปรับแต่งเทมเพลตแบนเนอร์ของคุณได้ตามต้องการ คุณสามารถเปลี่ยนเนื้อหาที่มีอยู่ในเทมเพลตได้โดยคลิกที่บล็อคและเพิ่มข้อความของคุณเอง

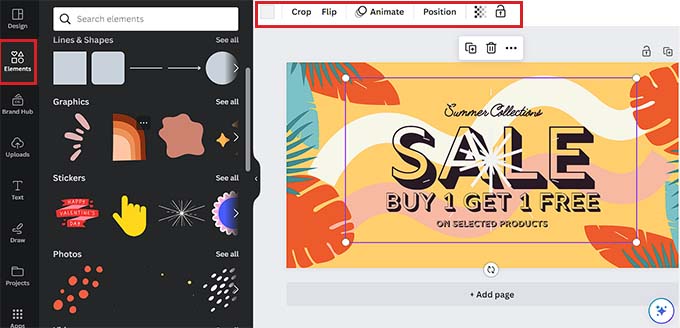
คุณยังสามารถเพิ่มองค์ประกอบกราฟิกต่างๆ เช่น สติกเกอร์ รูปภาพ และวิดีโอได้ด้วยการสลับไปที่แท็บ 'องค์ประกอบ' ในคอลัมน์ด้านซ้าย
เมื่อเพิ่มองค์ประกอบแล้ว คุณสามารถเปลี่ยนภาพเคลื่อนไหว ตำแหน่ง และความโปร่งใสเพิ่มเติมจากเมนูด้านบน
คุณยังสามารถอัปโหลดไฟล์มีเดียจากคอมพิวเตอร์ของคุณได้โดยเปลี่ยนไปใช้แท็บ 'อัปโหลด' จากคอลัมน์ด้านซ้าย

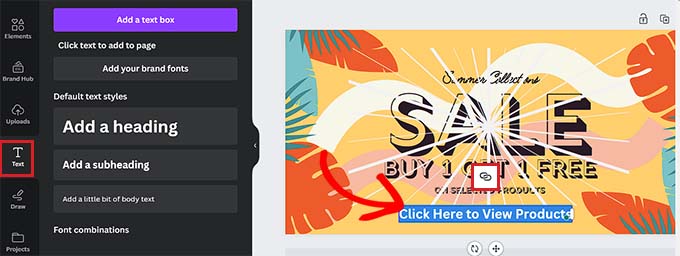
หากต้องการเพิ่มข้อความลงในแบนเนอร์ของคุณ เพียงเปลี่ยนไปใช้แท็บ 'กล่องข้อความ' จากคอลัมน์ทางด้านซ้าย
คุณสามารถใช้รูปแบบข้อความเริ่มต้นหรือชุดแบบอักษรต่างๆ เพื่อเพิ่มเนื้อหาลงในแบนเนอร์ของคุณได้
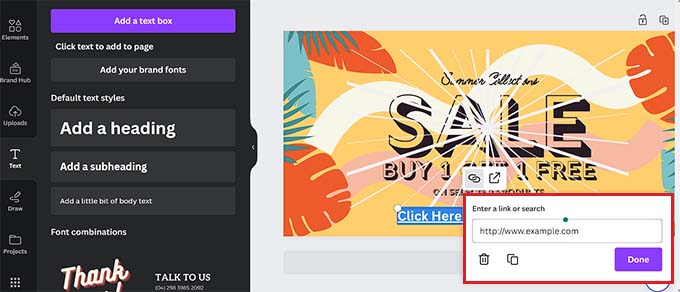
คุณยังสามารถเพิ่มคำกระตุ้นการตัดสินใจด้วยลิงก์โดยการเลือกข้อความโดยใช้เมาส์ของคุณ ซึ่งจะแสดงไอคอนลิงก์ที่ด้านบนของข้อความ

เพียงคลิกที่ไอคอนนั้นแล้วคัดลอกและวางลิงก์ที่คุณต้องการเพิ่ม

หลังจากนั้น คลิกปุ่ม 'เสร็จสิ้น' เพื่อบันทึก

ขั้นตอนที่ 3: รับรหัสฝังสำหรับแบนเนอร์
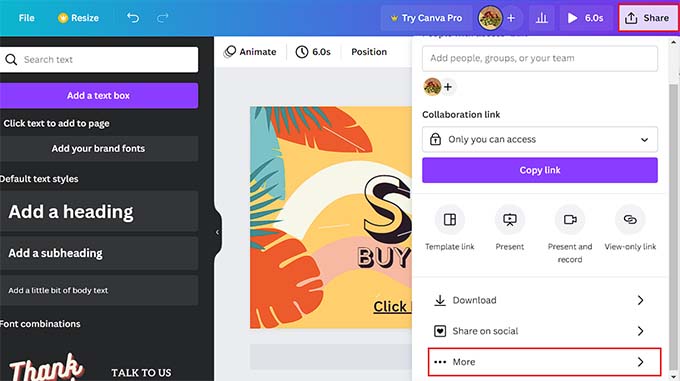
เมื่อคุณพอใจกับการปรับแต่งแบนเนอร์ของคุณแล้ว เพียงคลิกปุ่ม 'แชร์' ที่มุมบนขวาของหน้าจอ
นี่จะเป็นการเปิดเมนูแจ้งซึ่งคุณต้องเลือกตัวเลือก 'เพิ่มเติม' ที่ด้านล่าง

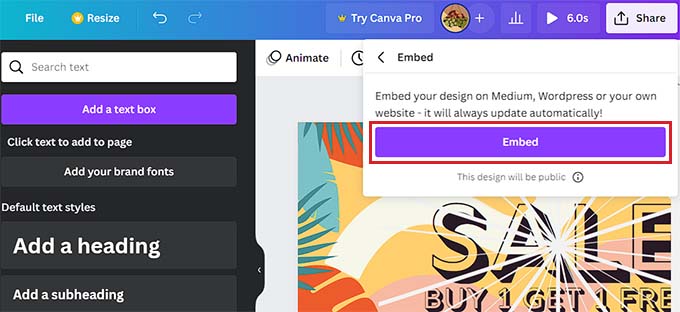
สิ่งนี้จะนำคุณไปยังเมนู 'ตัวเลือกทั้งหมด' ซึ่งคุณต้องเลือกตัวเลือก 'ฝัง'
เมื่อคุณทำเช่นนั้น ข้อความแจ้งใหม่จะเปิดขึ้นบนหน้าจอ จากที่นี่ เพียงคลิกปุ่ม 'ฝัง'

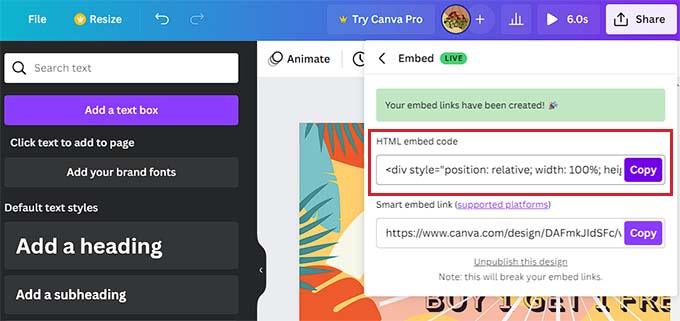
ตอนนี้ Canva จะสร้างโค้ดฝัง HTML ให้คุณ
เมื่อปรากฏบนหน้าจอ ให้คลิกปุ่ม 'คัดลอก' ใต้ตัวเลือก 'HTML embed code'

ขั้นตอนที่ 4: เพิ่ม HTML Embed Code ใน WordPress
ตอนนี้คุณสามารถแสดงแบนเนอร์ของคุณบนหน้า โพสต์ หรือแถบด้านข้างของ WordPress ได้ตามที่คุณต้องการ สำหรับบทช่วยสอนนี้ เราจะแสดงแบนเนอร์ของเราบนหน้า WordPress
ก่อนอื่น คุณต้องเปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มแบนเนอร์
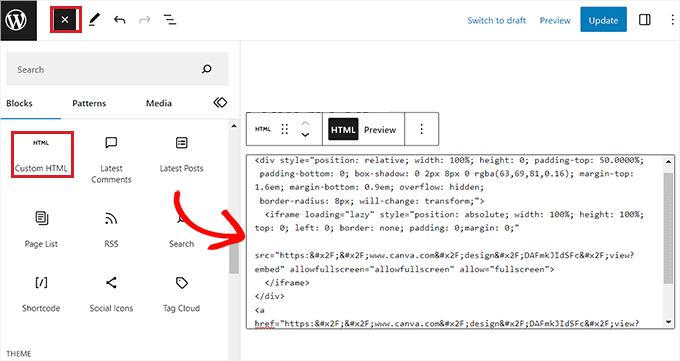
คลิกปุ่ม '+' ที่มุมซ้ายบนของหน้าจอเพื่อค้นหาและเพิ่มบล็อก HTML ที่กำหนดเองในหน้านั้น
เมื่อคุณทำเสร็จแล้ว เพียงวางโค้ดสำหรับฝังที่คุณคัดลอกลงในบล็อก

สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้ไปที่เว็บไซต์ของคุณเพื่อดูการทำงานของแบนเนอร์ WordPress

วิธีที่ 3: สร้างแบนเนอร์เว็บไซต์โดยใช้ Thrive Leads
คุณยังสามารถสร้างแบนเนอร์เว็บไซต์โดยใช้ Thrive Leads เป็นปลั๊กอินป๊อปอัพ WordPress ยอดนิยมที่ใช้โดยเว็บไซต์กว่า 114,000+ แห่ง
ด้วย Thrive Leads คุณสามารถออกแบบแบนเนอร์ที่จะช่วยให้คุณดึงดูดลูกค้าเป้าหมายในไซต์ WordPress และเพิ่มรายชื่ออีเมลของคุณ
ขั้นตอนที่ 1: ติดตั้ง Thrive Leads บนเว็บไซต์ WordPress ของคุณ
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ Thrive Themes และลงชื่อสมัครใช้บัญชี เมื่อคุณทำเสร็จแล้ว ตรงไปที่แดชบอร์ดสมาชิกของคุณ
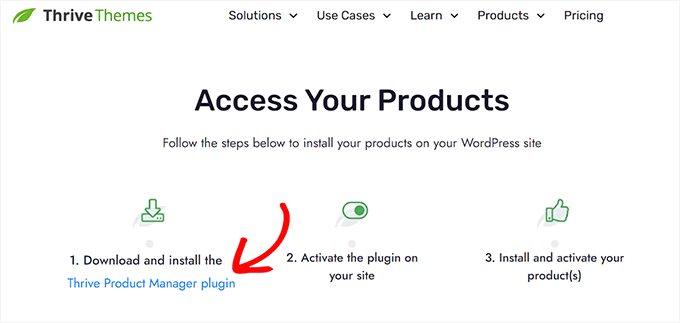
จากที่นี่ ให้คลิกลิงก์ 'ดาวน์โหลดและติดตั้งปลั๊กอิน Thrive Product Manager'

ถัดไป คุณต้องไปที่เว็บไซต์ WordPress ของคุณเพื่อติดตั้งและเปิดใช้งานปลั๊กอิน Thrive Product Manager สำหรับคำแนะนำโดยละเอียด คุณอาจต้องการดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
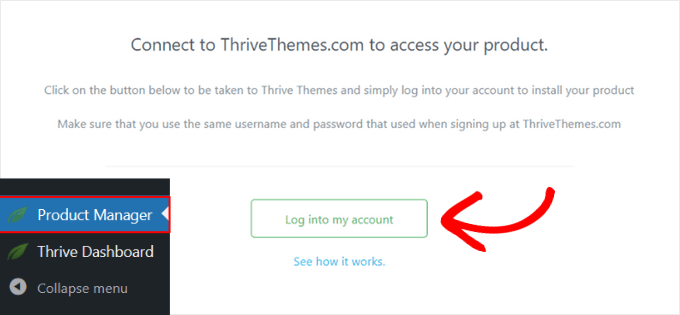
เมื่อเปิดใช้งาน ตรงไปที่แท็บ ตัวจัดการผลิตภัณฑ์ จากแดชบอร์ดผู้ดูแลระบบ WordPress และคลิกปุ่ม 'ลงชื่อเข้าใช้บัญชีของฉัน'

หลังจากป้อนข้อมูลรับรองการเข้าสู่ระบบแล้ว คุณจะเห็นแดชบอร์ด Thrive Product Manager ของคุณ
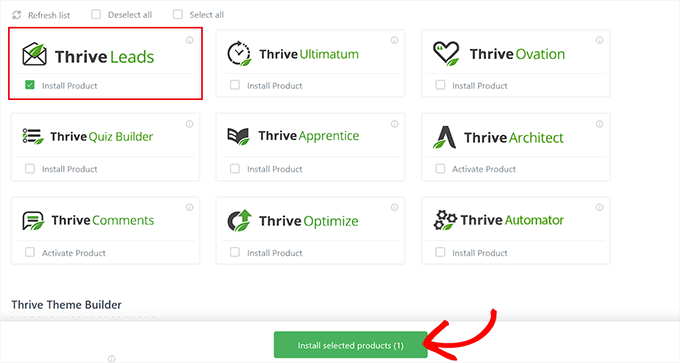
จากที่นี่ คุณสามารถเลือกผลิตภัณฑ์ที่คุณต้องการติดตั้งและใช้งานบนไซต์ของคุณ เพียงเลือกปลั๊กอิน 'Thrive Leads' และคลิกปุ่ม 'ติดตั้งผลิตภัณฑ์ที่เลือก'

ขั้นตอนที่ 2: สร้างแบนเนอร์เว็บไซต์
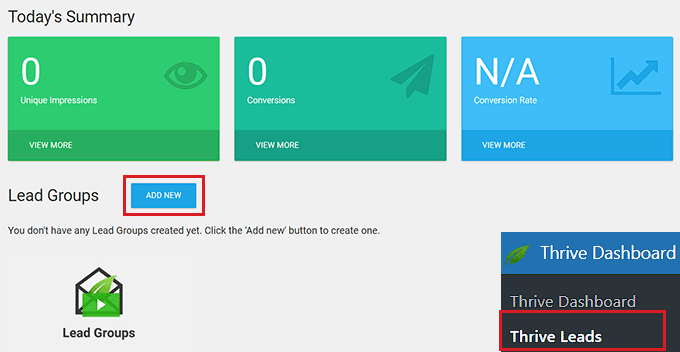
หลังจากติดตั้งปลั๊กอิน คุณต้องไปที่หน้า แดชบอร์ดของ Thrive » Thrive Leads จากแถบด้านข้างของผู้ดูแลระบบ WordPress
เมื่อคุณอยู่ที่นั่น เพียงคลิกปุ่ม 'เพิ่มใหม่' ถัดจากตัวเลือก 'กลุ่มลูกค้าเป้าหมาย'

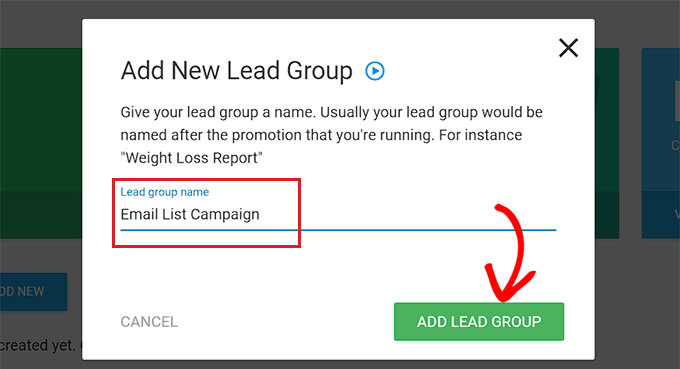
นี่จะแสดงป๊อปอัป 'เพิ่มกลุ่มลูกค้าเป้าหมายใหม่' บนหน้าจอของคุณ ซึ่งคุณต้องพิมพ์ชื่อสำหรับกลุ่มลูกค้าเป้าหมายที่คุณกำลังสร้าง
อย่าลืมตั้งชื่อกลุ่มนำในลักษณะที่จะช่วยให้คุณระบุได้
ตัวอย่างเช่น หากคุณกำลังสร้างแบนเนอร์เพื่อสร้างรายชื่ออีเมลของคุณ คุณสามารถตั้งชื่อกลุ่มนำของคุณเป็น 'แคมเปญรายชื่ออีเมล'

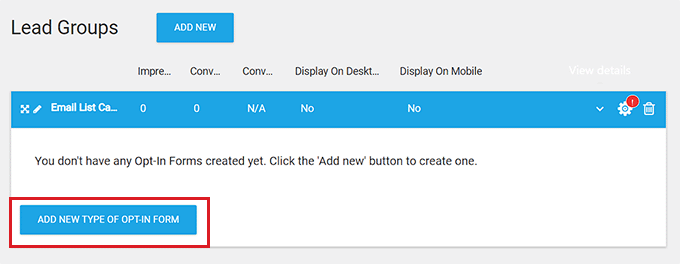
หลังจากนั้น กลุ่มลูกค้าเป้าหมายที่คุณสร้างขึ้นจะถูกเพิ่มลงในหน้าจอ จากที่นี่ คุณต้องคลิกปุ่ม 'เพิ่มประเภทใหม่ของแบบฟอร์มการเข้าร่วม'
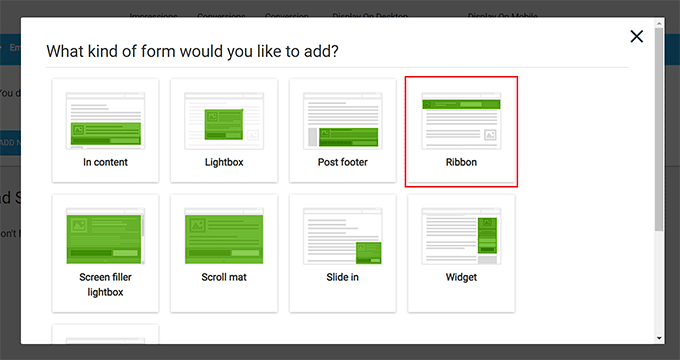
ซึ่งจะเป็นการเปิดพรอมต์ใหม่ที่คุณต้องเลือกประเภทของแบนเนอร์ที่คุณต้องการสร้าง

คุณสามารถสร้างสไลด์อิน, ริบบอน, วิดเจ็ต, ในเนื้อหา, ไลท์บ็อกซ์ หรือแบนเนอร์แบบ scroll mat ตามที่คุณต้องการ
แบนเนอร์เหล่านี้จะเป็นเหมือนแบบฟอร์มที่จะรวบรวมข้อมูลจากผู้ใช้ของคุณ รวมถึงที่อยู่อีเมล หมายเลขโทรศัพท์ และอื่นๆ
สำหรับบทช่วยสอนนี้ เราจะสร้างแบนเนอร์ริบบิ้นสำหรับไซต์ของเรา

เมื่อเลือกประเภทการออกแบบแบนเนอร์เว็บไซต์ ข้อความแจ้งจะหายไปจากหน้าจอโดยอัตโนมัติ
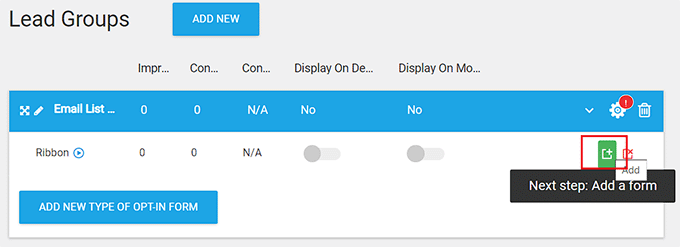
ตอนนี้ เพื่อเปิดแดชบอร์ดกลุ่มนำของคุณ คุณต้องคลิกปุ่ม 'เพิ่ม' ที่มุมขวาของแท็บกลุ่มนำของคุณ

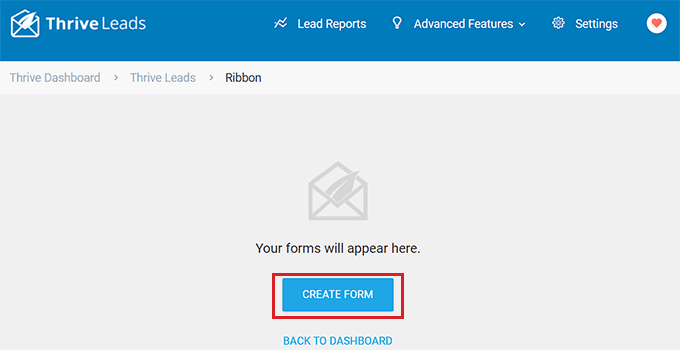
สิ่งนี้จะนำคุณไปยังแดชบอร์ดกลุ่มลูกค้าเป้าหมาย ซึ่งแบบฟอร์มและรายงานลูกค้าเป้าหมายทั้งหมดสำหรับกลุ่มจะแสดงขึ้นหลังจากที่แคมเปญของคุณเริ่มทำงาน
ตัวอย่างเช่น หากคุณต้องการสร้างแบนเนอร์เพื่อบันทึกที่อยู่อีเมล ข้อมูลผู้ใช้ทั้งหมดที่คุณรวบรวมผ่านแบนเนอร์จะแสดงที่นี่

สำหรับตอนนี้ คุณเพียงแค่คลิกปุ่ม 'สร้างแบบฟอร์ม' เพื่อเริ่มสร้างแบนเนอร์ของคุณ
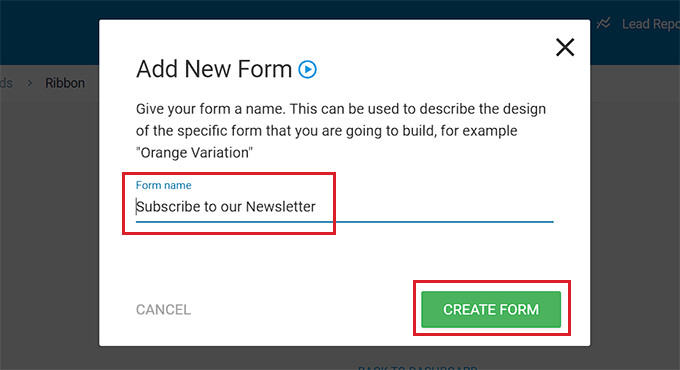
นี่จะเป็นการเปิดพรอมต์ใหม่ที่คุณต้องระบุชื่อสำหรับแบบฟอร์มและคลิกปุ่ม 'สร้างแบบฟอร์ม'

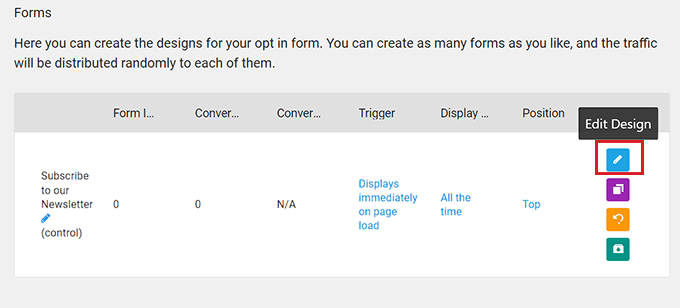
เมื่อสร้างแบบฟอร์มของคุณแล้ว แบบฟอร์มจะแสดงในแดชบอร์ด Lead Groups ของคุณ
จากที่นี่ คุณต้องคลิกปุ่ม 'แก้ไขการออกแบบ' ที่มุมขวาเพื่อเริ่มสร้างแบนเนอร์ของคุณ

ขั้นตอนที่ 3: ปรับแต่งแบนเนอร์เว็บไซต์ของคุณ
โปรแกรมแก้ไขภาพ Thrive จะเปิดตัวในแท็บใหม่บนหน้าจอของคุณ
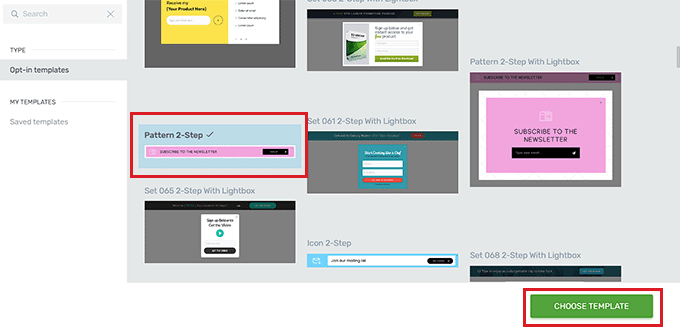
จากที่นี่ คุณสามารถเริ่มต้นด้วยการเลือกเทมเพลตสำหรับแบนเนอร์ของคุณจากข้อความแจ้ง 'Thrive Leads Library'
จากนั้นคุณสามารถใช้หนึ่งในเทมเพลตที่สร้างไว้ล่วงหน้าตามที่เป็นอยู่ หรือปรับแต่งเพิ่มเติมด้วยโปรแกรมแก้ไขภาพ เมื่อคุณเลือกแล้ว เพียงคลิกปุ่ม 'เลือกเทมเพลต' เพื่อดำเนินการต่อ

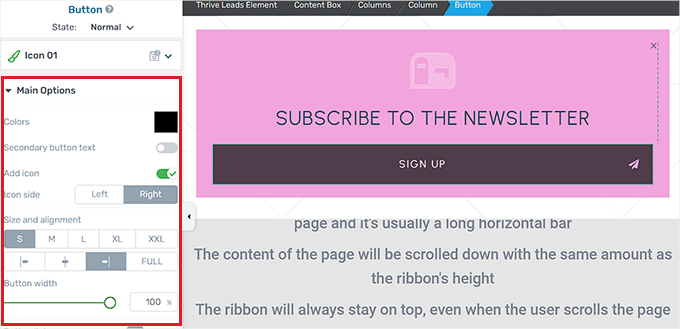
หลังจากเพิ่มเทมเพลตสำหรับแบนเนอร์ริบบิ้นแล้ว คุณสามารถปรับแต่งองค์ประกอบต่างๆ ในนั้นได้โดยคลิกที่แต่ละรายการ การดำเนินการนี้จะเปิดการตั้งค่าขององค์ประกอบในแถบด้านข้างทางด้านซ้าย
ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีปุ่มในเทมเพลตของคุณ คุณเพียงแค่คลิกเพื่อเปิดการตั้งค่าในแถบด้านข้าง

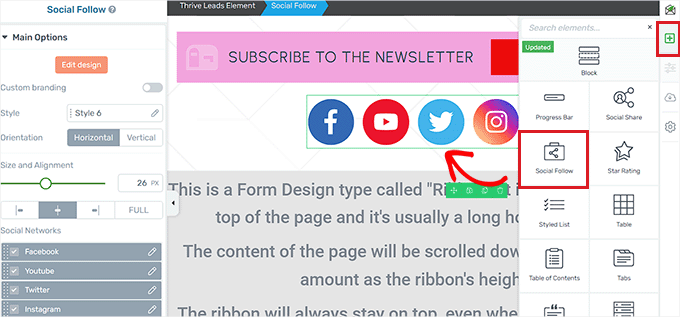
หากคุณต้องการเพิ่มองค์ประกอบใหม่ให้กับแบนเนอร์ของคุณ คุณสามารถทำได้โดยคลิกไอคอน '+' ที่มุมขวาของหน้าจอ
การดำเนินการนี้จะเปิดแถบด้านข้าง 'เพิ่มองค์ประกอบ' ทางด้านขวา ซึ่งคุณสามารถลากและวางองค์ประกอบที่คุณต้องการลงบนแบนเนอร์
ตัวอย่างเช่น หากคุณต้องการเพิ่มปุ่มบัญชีโซเชียลมีเดียในแบนเนอร์ของคุณ คุณจะต้องลากและวางองค์ประกอบโซเชียลติดตามจากแถบด้านข้างขวา

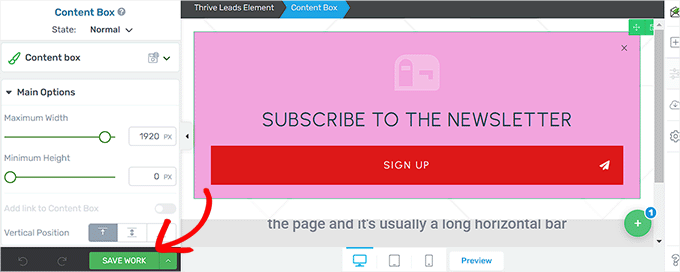
เมื่อคุณพอใจกับแบนเนอร์ของคุณแล้ว ให้คลิกปุ่ม 'บันทึกงาน' ที่มุมล่างซ้ายเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
หลังจากนั้น คุณต้องกลับไปที่แดชบอร์ด Lead Groups ของคุณ

ขั้นตอนที่ 4: กำหนดการตั้งค่าแบนเนอร์
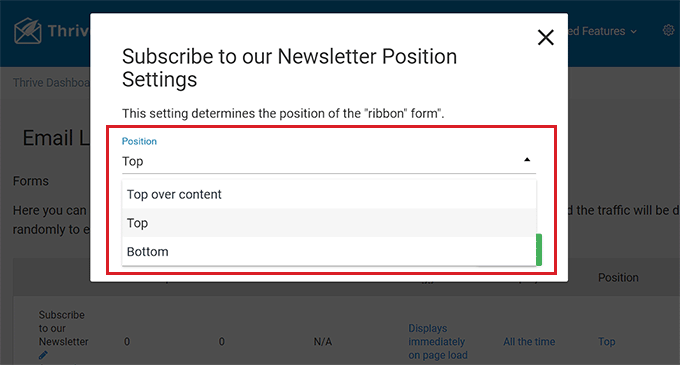
เมื่อคุณกลับมาที่แดชบอร์ดแล้ว คุณสามารถเปลี่ยนตำแหน่งของแบนเนอร์ได้โดยคลิกที่ตัวเลือก 'ตำแหน่ง' ในแถวแบบฟอร์ม
การดำเนินการนี้จะเปิดข้อความแจ้ง 'การตั้งค่าตำแหน่ง' ซึ่งคุณสามารถเลือกตำแหน่งแบนเนอร์ที่ต้องการได้จากเมนูแบบเลื่อนลง
หลังจากนั้น คลิกปุ่ม 'บันทึก'

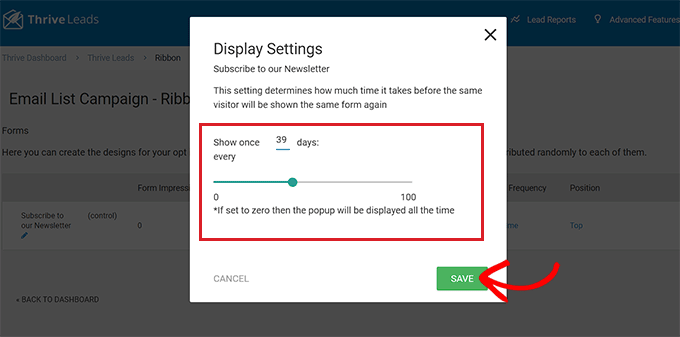
ถัดไป ในการกำหนดค่าความถี่ในการแสดงแบนเนอร์ ให้คลิกตัวเลือก 'ความถี่ในการแสดง' ในแถวแบบฟอร์ม
การดำเนินการนี้จะเปิดข้อความแจ้ง 'การตั้งค่าการแสดงผล' ซึ่งคุณสามารถใช้แถบเลื่อนเพื่อกำหนดจำนวนครั้งที่ควรแสดงแบนเนอร์บนหน้าจอ
หากคุณคงหมายเลข 0 ไว้ แบนเนอร์จะแสดงตลอดเวลา เมื่อเลือกได้แล้ว ให้คลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ

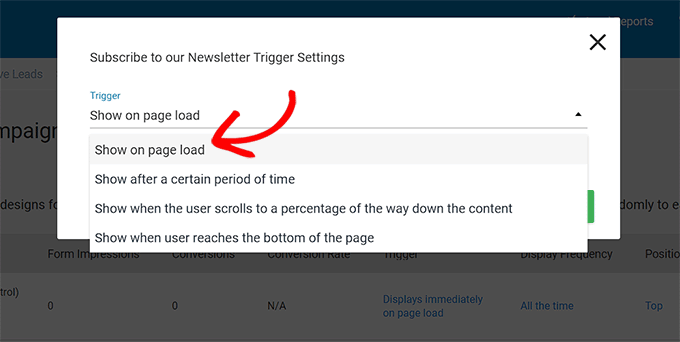
หากคุณต้องการเพิ่มทริกเกอร์เฉพาะสำหรับการแสดงแบนเนอร์ของคุณ คุณต้องคลิกตัวเลือก 'ทริกเกอร์' ในแถวแบบฟอร์ม
การดำเนินการนี้จะแสดงข้อความแจ้ง 'การตั้งค่าทริกเกอร์' ซึ่งคุณสามารถเลือกทริกเกอร์สำหรับแบนเนอร์ของคุณจากเมนูแบบเลื่อนลง เช่น หลังจากช่วงระยะเวลาหนึ่งหรือเมื่อผู้ใช้มาถึงด้านล่างของหน้า
เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'บันทึก' เพื่อบันทึกการตั้งค่าของคุณ

ขั้นตอนที่ 5: เผยแพร่แบนเนอร์ของคุณ
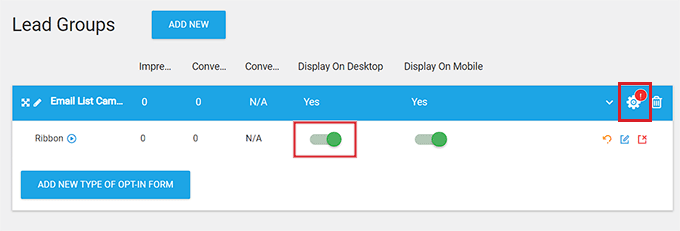
หลังจากกำหนดการตั้งค่าแบนเนอร์แล้ว คุณจะต้องออกจากแดชบอร์ด Lead Groups และกลับไปที่แดชบอร์ด Thrive Leads โดยคลิกที่ลิงก์ด้านบน
เมื่อคุณอยู่ที่นั่น ให้ขยายแท็บ Lead Groups ของคุณและสลับสวิตช์ 'แสดงบนเดสก์ท็อป' เป็น 'เปิด' หากคุณต้องการแสดงแบนเนอร์ของคุณบนอุปกรณ์พกพาด้วย คุณสามารถสลับสวิตช์ 'แสดงบนมือถือ' เป็น 'เปิด'

หลังจากนั้น คลิกไอคอนรูปเฟืองที่มุมขวาบนของแท็บ Lead Groups เพื่อเปิดการตั้งค่าการแสดงผล
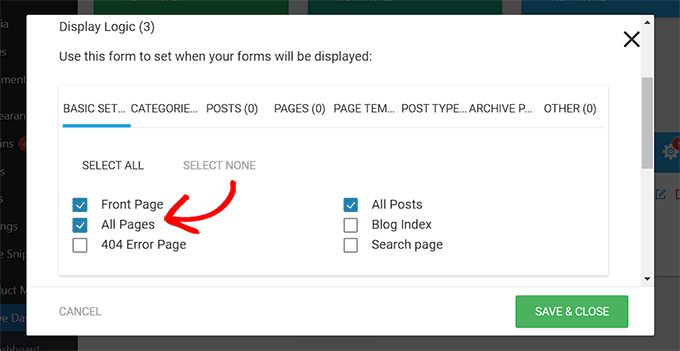
ที่นี่ คุณสามารถเลือกหน้าเว็บไซต์ที่คุณต้องการให้แบนเนอร์แสดง ตัวอย่างเช่น หากคุณต้องการให้แบนเนอร์แสดงที่ด้านบนของเพจและโพสต์ทั้งหมด คุณสามารถทำเครื่องหมายที่ช่องถัดจากตัวเลือกเหล่านี้
สุดท้าย คลิกปุ่ม 'บันทึกและปิด' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

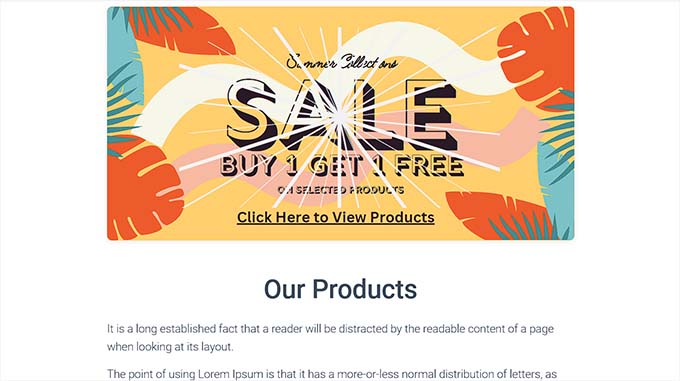
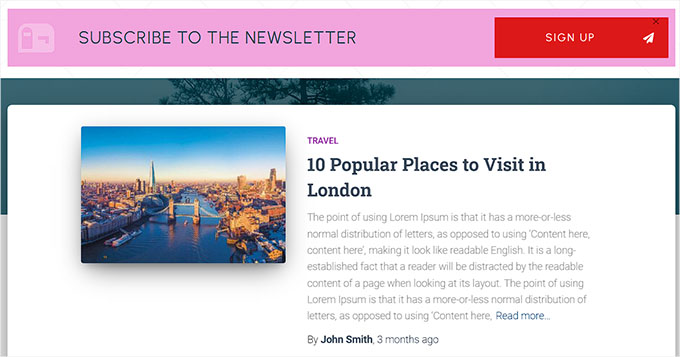
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแบนเนอร์ที่แสดงที่ด้านบนของหน้า
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบนเนอร์เว็บไซต์สำหรับ WordPress ได้อย่างง่ายดาย คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณและตัวเลือกอันดับต้น ๆ ของเราสำหรับซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
