วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้นใน 10 นาทีหรือน้อยกว่า!
เผยแพร่แล้ว: 2022-04-26ต้องการสร้างเว็บไซต์แรกของคุณแต่ไม่มีเวลาเรียนรู้วิธีสร้างเว็บไซต์ใช่หรือไม่
ในบทความนี้ ผมจะแสดงวิธีสร้างเว็บไซต์ของคุณเองในเวลาเพียง 10 นาที เว็บไซต์ที่สร้างความประทับใจอย่างแน่นอน
ฉันกำลังบอกเคล็ดลับที่ตรงไปตรงมาและง่ายต่อการปฏิบัติ เพื่อให้คุณสามารถสร้างเว็บไซต์ที่จะส่งมอบทุกสิ่งที่คุณต้องการ
ฉันครอบคลุมกระบวนการทั้งหมด ตั้งแต่การเลือกโฮสต์เว็บไปจนถึงการเปลี่ยนแปลงการตั้งค่าในแบบฟอร์มการติดต่อของคุณ
ถ้าเราบอกคุณว่ากระบวนการทั้งหมดนี้จะใช้เวลาประมาณ 10 นาทีเท่านั้น ไม่มากก็น้อย คุณจะเชื่อเราไหม
ลองนึกภาพว่า ในเวลาเพียง 10 นาที คุณจะสร้างเว็บไซต์ WordPress ของคุณเองซึ่งจะทำให้ผู้ชมของคุณประทับใจ!
วิธีสร้างเว็บไซต์ – กระบวนการ 8 ขั้นตอนง่ายๆ
ฉันจะแบ่งปันข้อมูลพื้นฐานในขั้นตอนต่อไปนี้:
- ขั้นตอนที่ 1 – รับบริการโฮสติ้งจากเพื่อนของเราที่ SiteGround
- ขั้นตอนที่ 2 – ติดตั้งและตั้งค่า WordPress
- ขั้นตอนที่ 3 – เพิ่มใบรับรอง SSL
- ขั้นตอนที่ 4 – ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ
- ขั้นตอนที่ 5 – ติดตั้งธีม WordPress
- ขั้นตอนที่ 6 – เลือกไซต์เริ่มต้นที่จะนำเข้า
- ขั้นตอนที่ 7 – ใช้ตัวปรับแต่งและ Elementor
- ขั้นตอนที่ 8 – ตั้งค่าอีเมลสำหรับแบบฟอร์มการติดต่อ
เป้าหมายของฉันในบทความนี้คือให้คุณออกแบบเว็บไซต์ ให้คุณควบคุมแต่ละด้านได้
ตกลง มาเริ่มกันเลย!
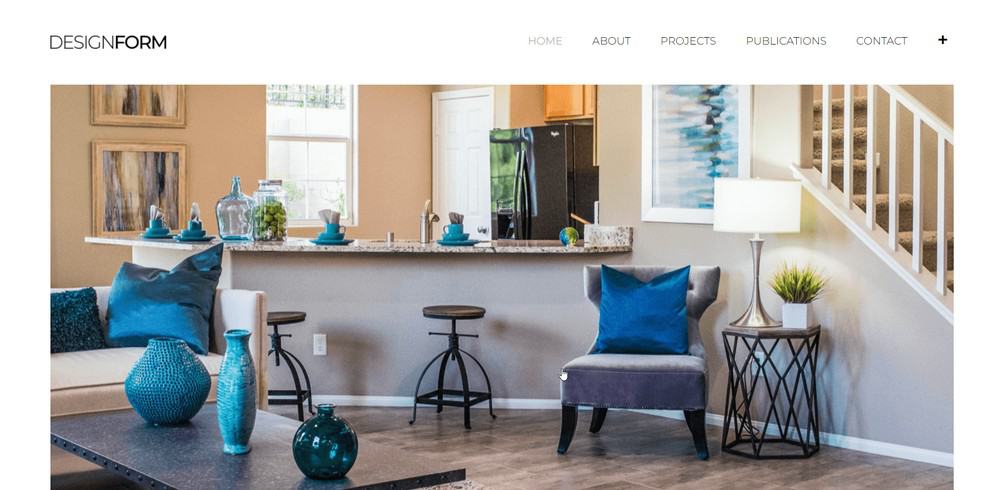
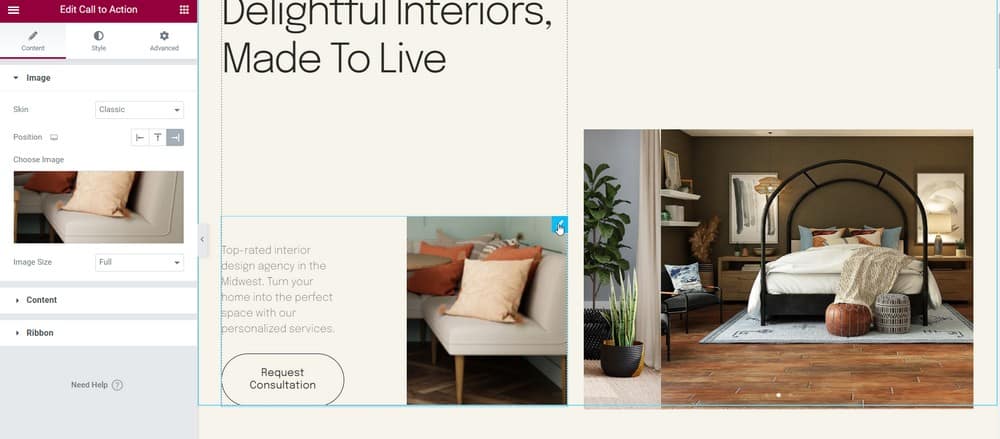
ขั้นแรกให้ดูที่เว็บไซต์นี้ มันทำได้น่าประทับใจ คุณว่าไหม?
ตรวจสอบลักษณะโดยรวมของหน้า ความงามนี้สมบูรณ์แบบสำหรับธุรกิจทุกประเภทหรือเว็บไซต์ระดับมืออาชีพ

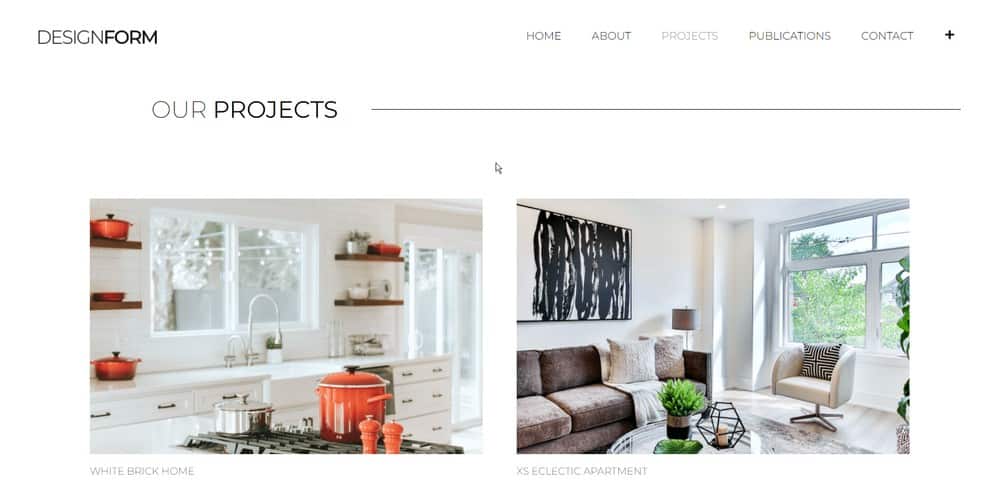
นี่คือหน้าพอร์ตโฟลิโอ ซึ่งเป็นทางเลือก ที่นี่คุณสามารถแสดงรูปภาพหรือเนื้อหาสำหรับธุรกิจหรือโครงการระดับมืออาชีพที่ทำในอดีตได้

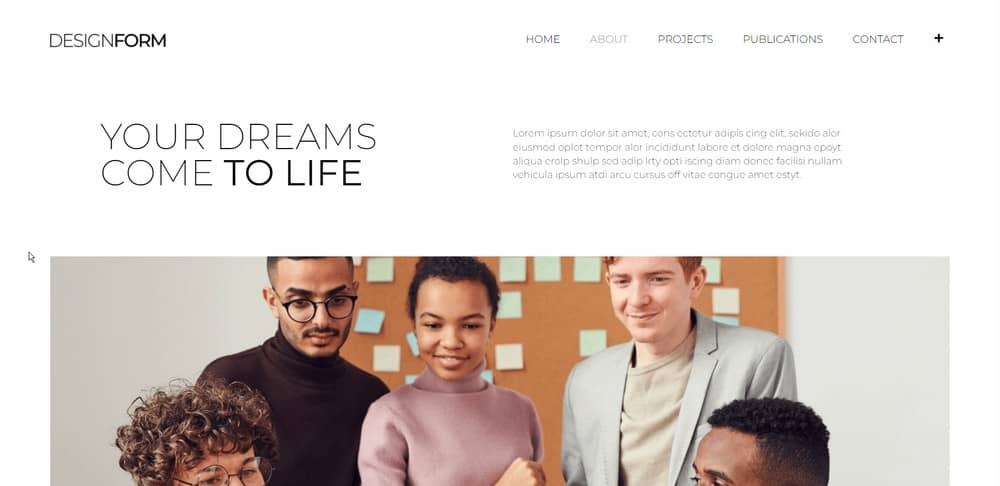
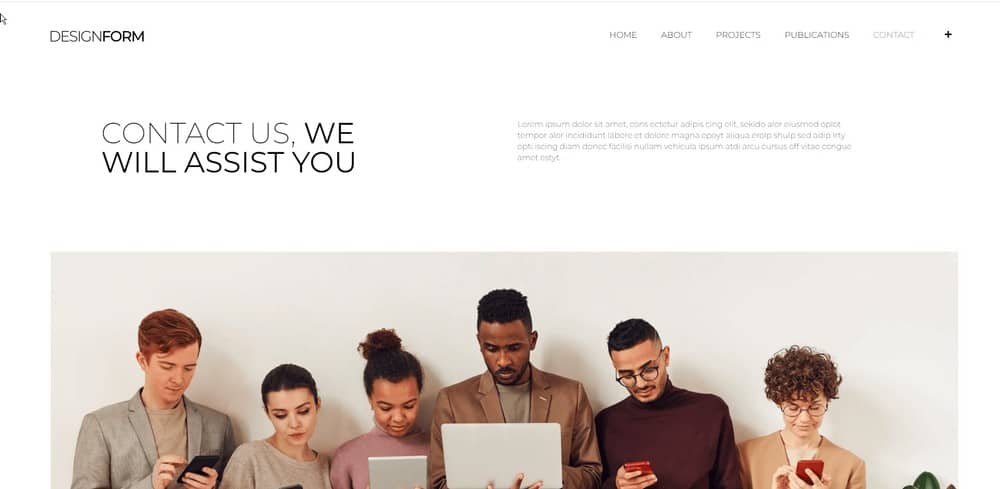
นี่คือหน้าเกี่ยวกับ สังเกตภาพ "ฮีโร่" ขนาดใหญ่
หากคุณสามารถใส่รูปถ่ายของทีมของคุณที่นั่นได้ จะดีมาก บางทีอาจจะเป็นภาพที่มีโลโก้สำนักงานหรือบริษัทอยู่เบื้องหลังผู้คน?

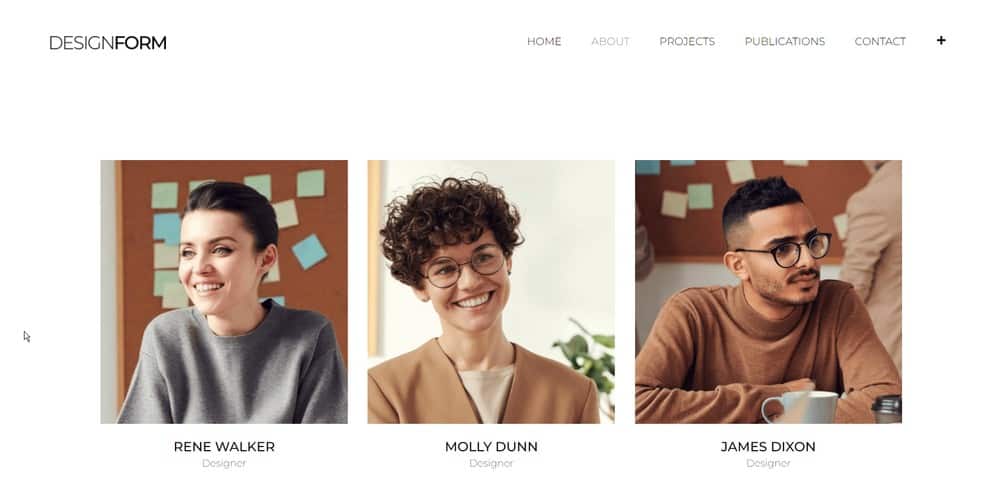
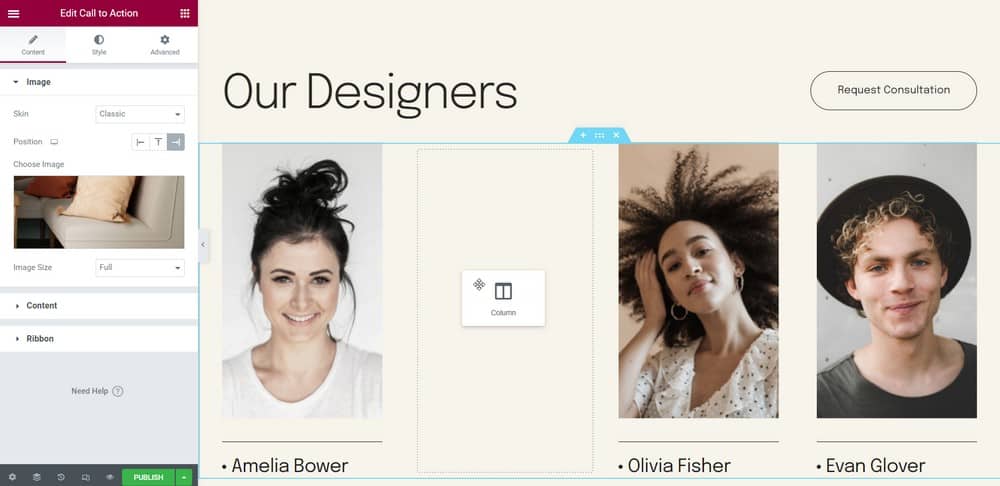
และยังอยู่ในหน้า "เกี่ยวกับ" ซึ่งเป็นที่ที่เรามักจะใส่บุคคลในทีมของคุณ มันพูดถึงสมาชิกแต่ละคนในบริษัท

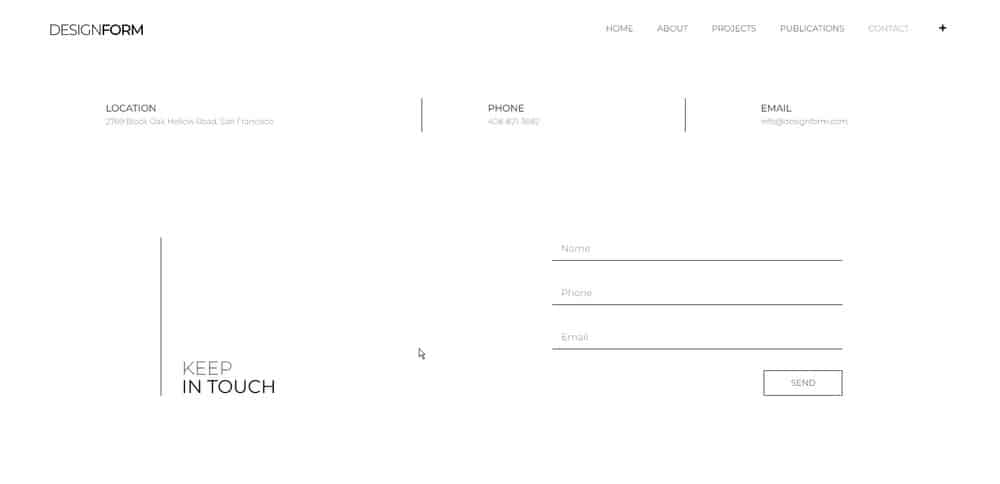
จากนั้นจะเป็นหน้าติดต่อ เป็นที่ที่ผู้ชมของคุณเรียนรู้เกี่ยวกับข้อมูลติดต่อของคุณ
คุณจะต้องใส่ที่อยู่ เบอร์ติดต่อ และอีเมลที่นี่ และบางทีอาจลิงก์โซเชียลมีเดียของคุณด้วย
คุณอาจต้องการเพิ่มแผนที่และเส้นทางการขับขี่ในหน้าผู้ติดต่อของคุณ มันขึ้นอยู่กับคุณ

อย่างไรก็ตาม ในหน้าติดต่อ มีแบบฟอร์มให้กรอกหากลูกค้าต้องการติดต่อกับคุณ

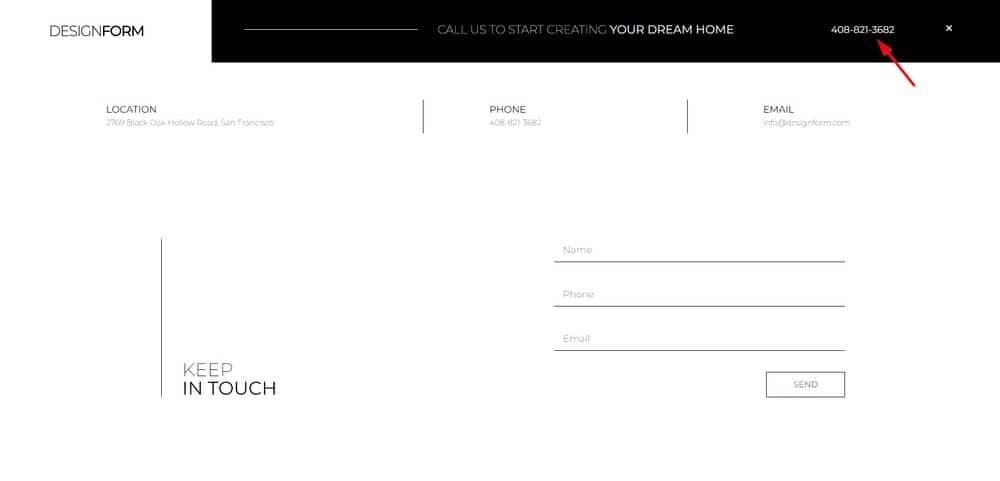
ในพื้นที่การนำทาง ซึ่งแสดงอยู่ที่ส่วนบนขวาของหน้าจอที่นี่ คุณอาจต้องการแสดงหมายเลขโทรศัพท์ของคุณด้วย
ซึ่งช่วยให้ผู้คนมองเห็นได้ง่ายและหวังว่าเมื่อพวกเขากำลังเยี่ยมชมเว็บไซต์ของคุณ

นี่คือข่าวดี ทั้งหมดนี้สามารถทำได้ง่ายและแก้ไขในเวลาน้อยกว่าที่คุณคิด
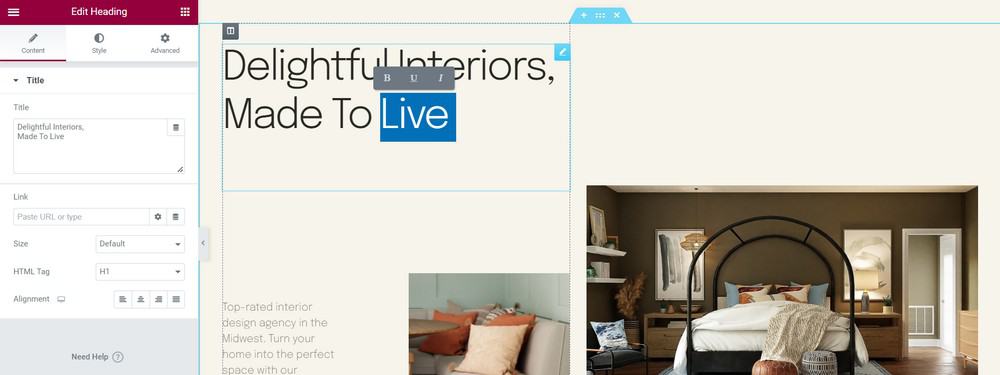
คุณเพียงแค่ไปที่ตัวแก้ไข ไฮไลต์ข้อความที่คุณต้องการเปลี่ยน เท่านี้ก็เรียบร้อย!

เช่นเดียวกับภาพของคุณ เพียงคลิกที่ภาพเพื่อเปลี่ยน

คุณยังจัดเรียงรายการใหม่ได้อีกด้วย เพียงลากและวางลงในตำแหน่งที่คุณต้องการ

มาเริ่มกันเลยกับบทช่วยสอนของเรา
หากคุณต้องการสร้างเว็บไซต์แรก คุณจะต้องมีบัญชีโฮสติ้ง
ขั้นตอนที่ 1 – รับโฮสติ้งที่เหมาะสม
สิ่งแรกที่คุณต้องการสำหรับเว็บไซต์ของคุณคือบัญชีโฮสติ้ง โฮสติ้งเป็นเหมือนพื้นที่ที่คุณให้เช่าบนอินเทอร์เน็ต
ไปที่ WPCrafter และเลือกบริษัทเว็บโฮสติ้ง เราจะไปกับตัวเลือกที่ไม่ใช่ด้านเทคนิคในรายการนี้

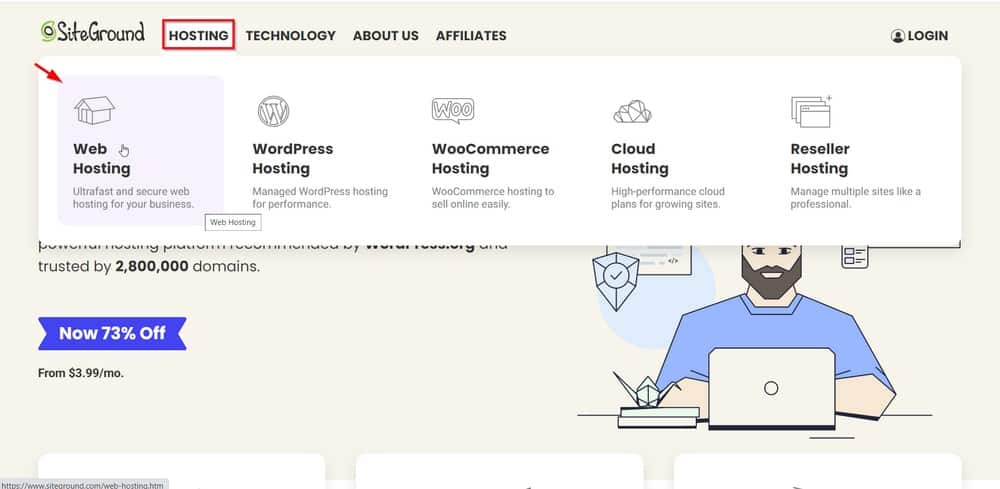
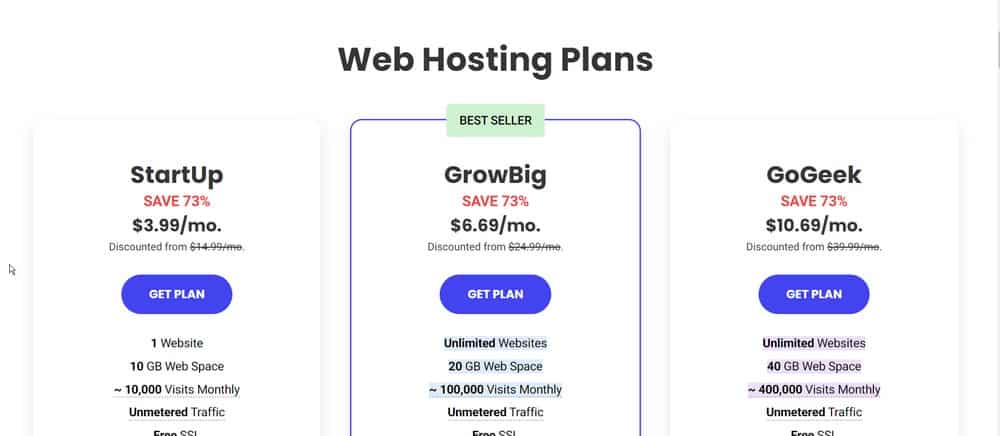
สำหรับบทช่วยสอนนี้ เราจะใช้ SiteGround Web Hosting ไปที่หน้าของพวกเขาและเลือกเว็บโฮสติ้ง

คุณจะมี 3 แผนให้เลือก ปกติเราจะเลือกคนกลางเพราะมีเว็บไซต์ไม่จำกัด

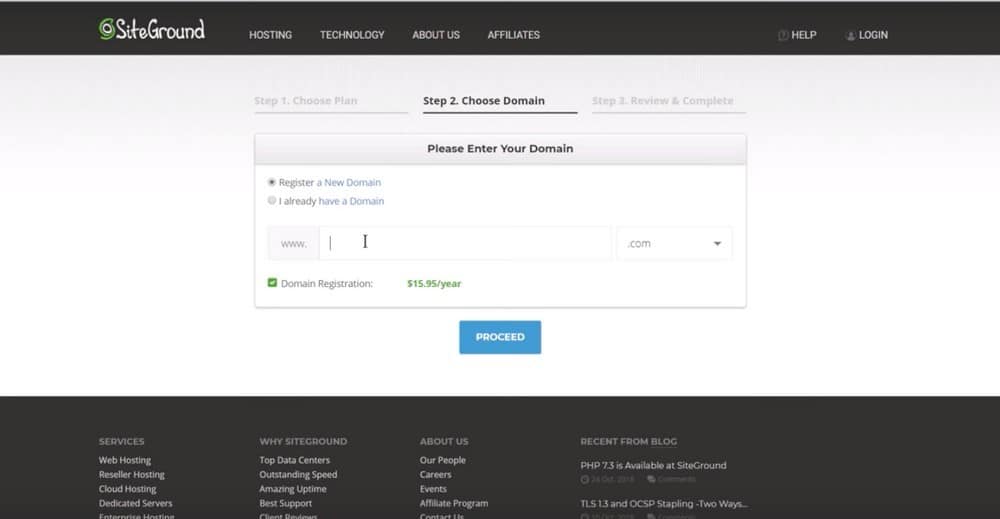
คุณจะถูกนำไปที่หน้าอื่นที่คุณต้องป้อนชื่อโดเมนของคุณ

SiteGround จะตรวจสอบว่าชื่อโดเมนที่คุณเลือกสามารถใช้ได้หรือไม่
หากสามารถใช้ได้ หน้าถัดไปที่คุณจะเห็นจะมีคำว่า "Congratulations" อยู่ในนั้น
ตอนนี้เพียงแค่ดำเนินการกรอกข้อมูลที่จำเป็น
ขั้นตอนที่ 2 – ติดตั้ง WordPress
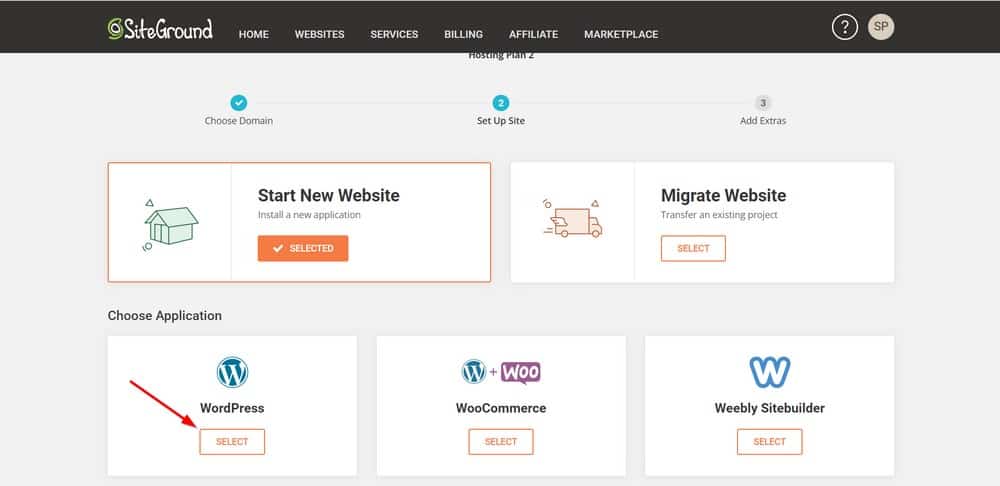
หลังจากสร้างบัญชีโฮสติ้ง SiteGround แล้ว คุณจะได้รับตัวเลือกในการตั้งค่าเว็บไซต์ WordPress ของคุณ
คุณสามารถเริ่มต้นใหม่หรือโอนเว็บไซต์เก่า หรือคุณสามารถข้ามขั้นตอนนี้ได้ หากคุณไม่ต้องการทำอย่างนั้นในตอนนี้
นี่คือที่ที่คุณเริ่มตั้งค่าเว็บไซต์ WordPress ของคุณ กรอกข้อมูลในฟิลด์ที่จำเป็น

ขั้นตอนที่ 3 – การติดตั้งใบรับรอง SSL
ใบรับรองความปลอดภัยรวมอยู่ในบัญชีโฮสติ้ง SiteGround ของคุณแล้ว
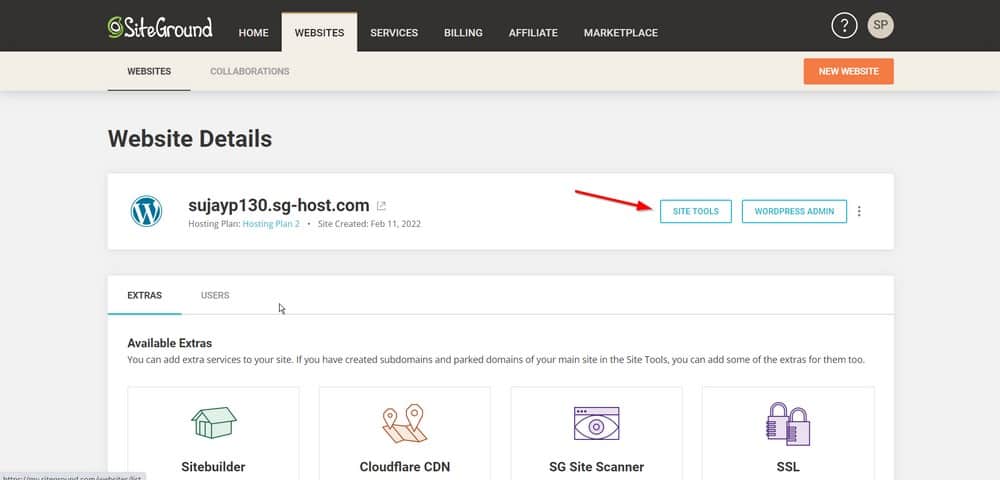
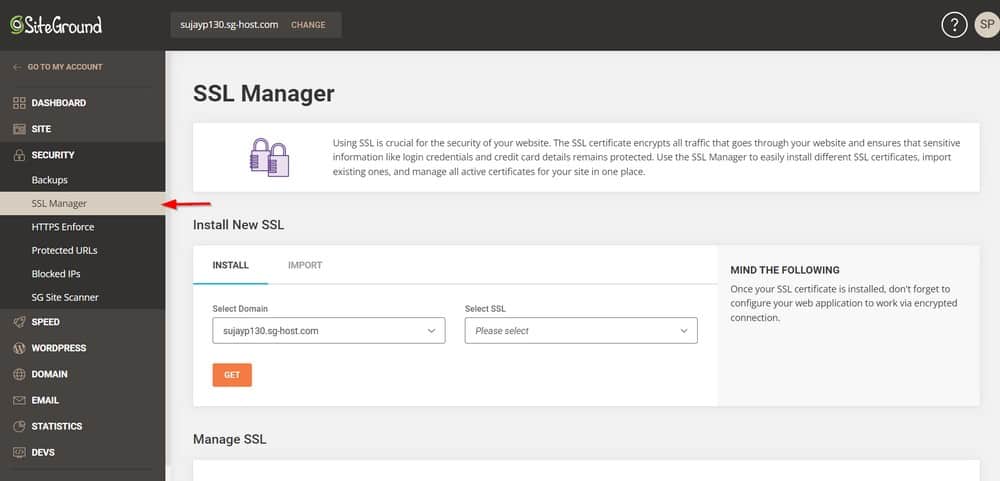
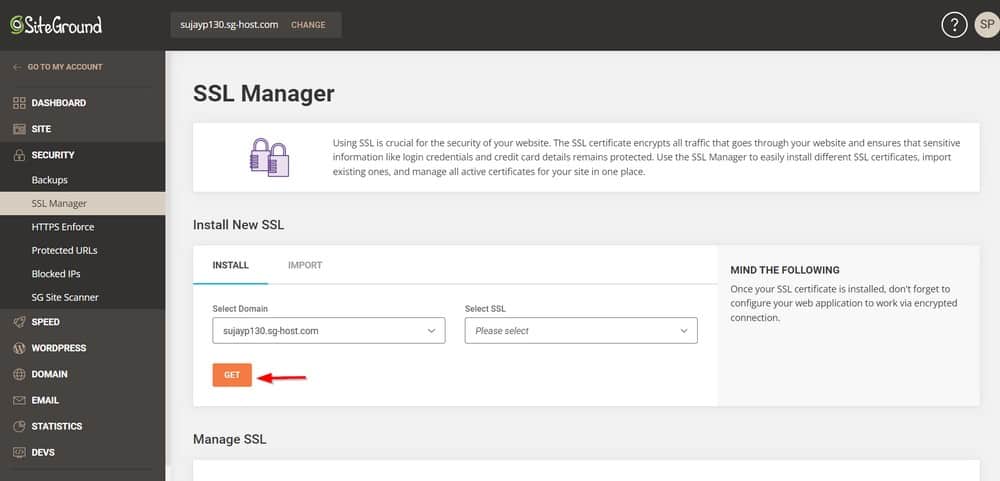
ในการติดตั้ง เพียงคลิก “ เว็บไซต์ ” จากนั้นคลิก “ เครื่องมือเว็บไซต์ ”

ถัดไป ไปที่ ความปลอดภัย > ตัวจัดการ SSL


ตอนนี้ เลือกโดเมนที่คุณต้องการติดตั้งใบรับรอง SSL แล้วคลิก รับ

ขั้นตอนที่ 4 – ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ
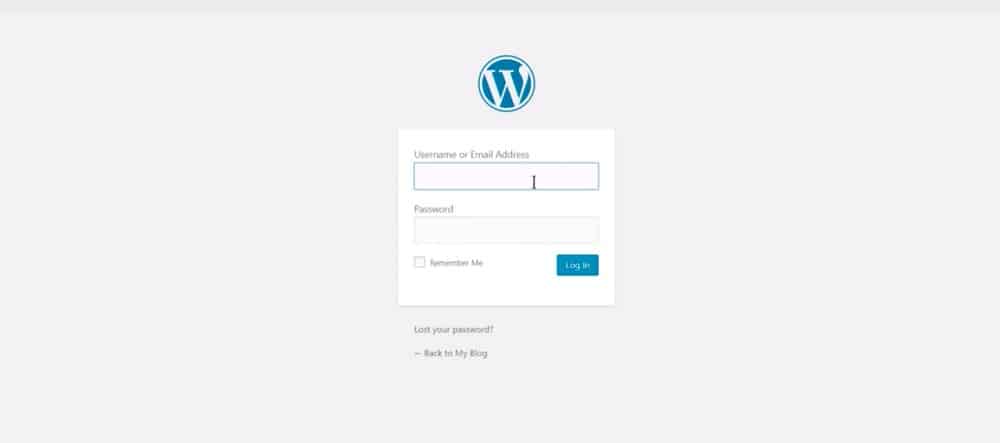
ตอนนี้กลับไปที่บัญชีของฉันแล้วคลิก " ไปที่แผงการดูแลระบบ "
นี้จะเปิดขึ้นแบบฟอร์มเข้าสู่ระบบเว็บไซต์ของคุณ ใช้ข้อมูลเข้าสู่ระบบที่คุณสร้างขึ้นเพื่อเข้าถึงเว็บไซต์ WordPress ของคุณ

เมื่อคุณเข้าสู่ระบบแล้ว เว็บไซต์ WordPress ของคุณจะเผยแพร่อย่างเป็นทางการ
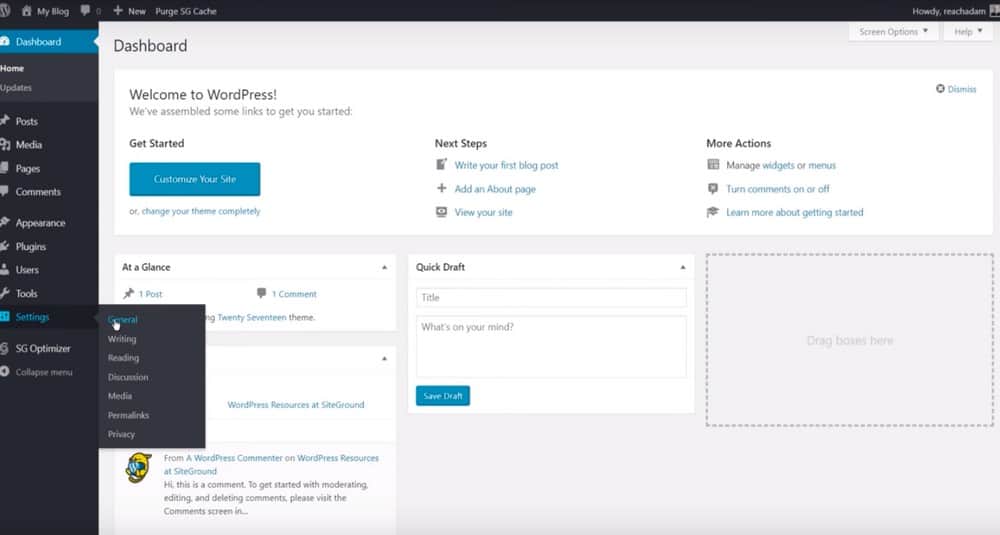
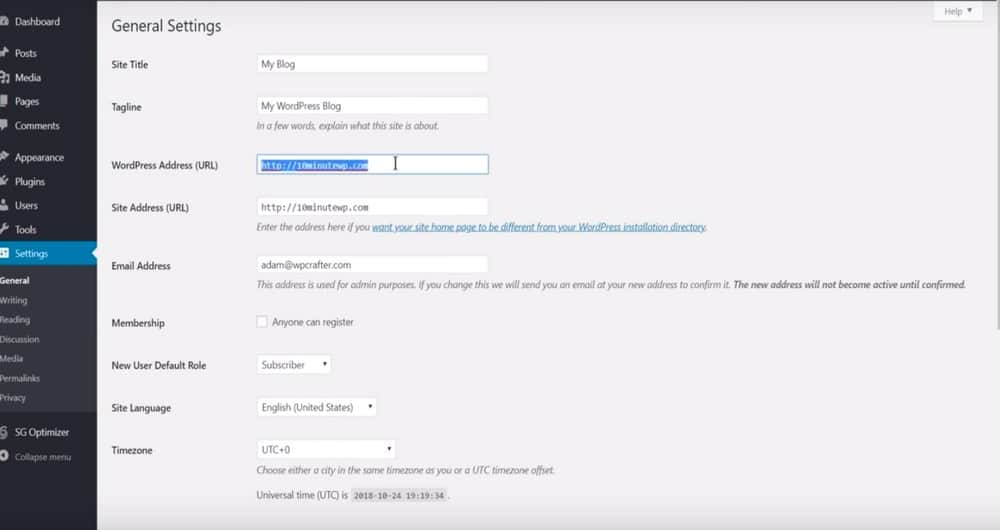
หากต้องการใช้ใบรับรองความปลอดภัยที่คุณติดตั้งไว้ ให้ไปที่ การตั้งค่า > ทั่วไป

ดู URL ของคุณในช่อง ที่อยู่ WordPress และที่ อยู่เว็บไซต์ นี่เป็นเพียงการปรับเปลี่ยนเล็กน้อย
แค่ใส่ S ก็จะขึ้นว่า HTTPS ทำใน 2 ช่อง: WordPress Address (URL) และ Site Address (URL)

บันทึกการเปลี่ยนแปลงและคุณทำได้ดี
WordPress จะแจ้งให้คุณเข้าสู่ระบบอีกครั้ง
แต่สังเกตเห็นการเปลี่ยนแปลงเล็กน้อยที่นี่ URL ของคุณมี HTTPS แล้ว Google ทุกวันนี้ต้องการมัน
แล้วมันหมายความว่าอย่างไร?
การเข้าชมเว็บไซต์ของคุณทั้งหมดจะถูกเข้ารหัส นอกจากนี้ยังช่วยในเรื่อง SEO ของเว็บไซต์ของคุณอีกด้วย
ขั้นตอนที่ 5 – ติดตั้งธีม WordPress
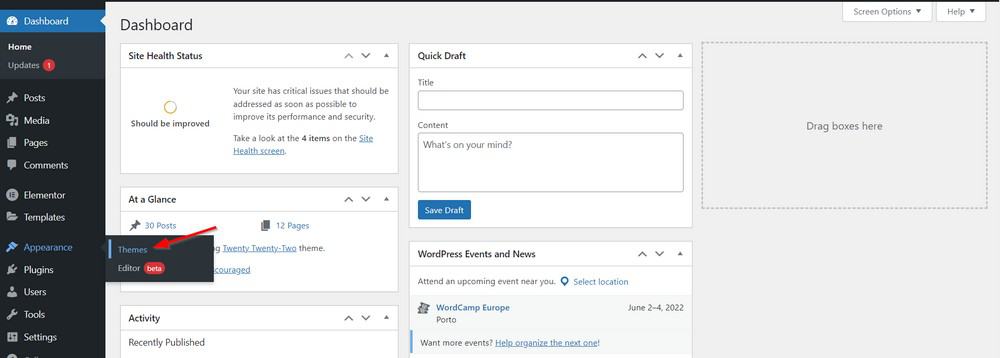
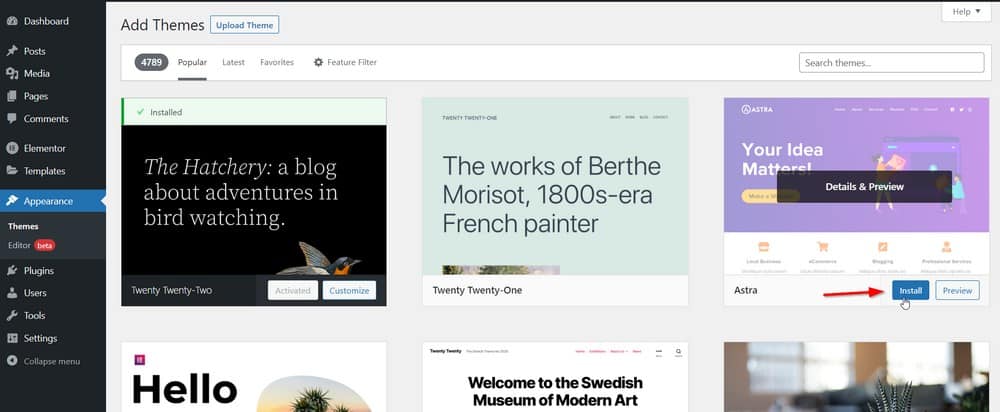
ขั้นตอนต่อไปคือการติดตั้งธีม WordPress ไปที่ Appearance > Themes

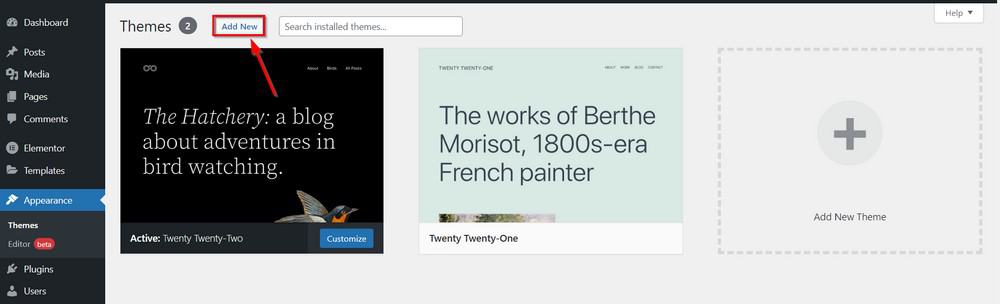
คลิก เพิ่มใหม่

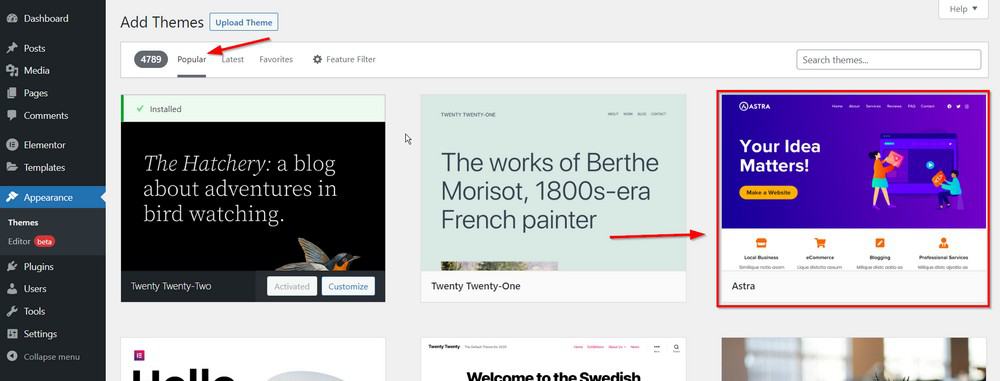
ไปที่ ธีมยอดนิยม สำหรับบทช่วยสอนนี้

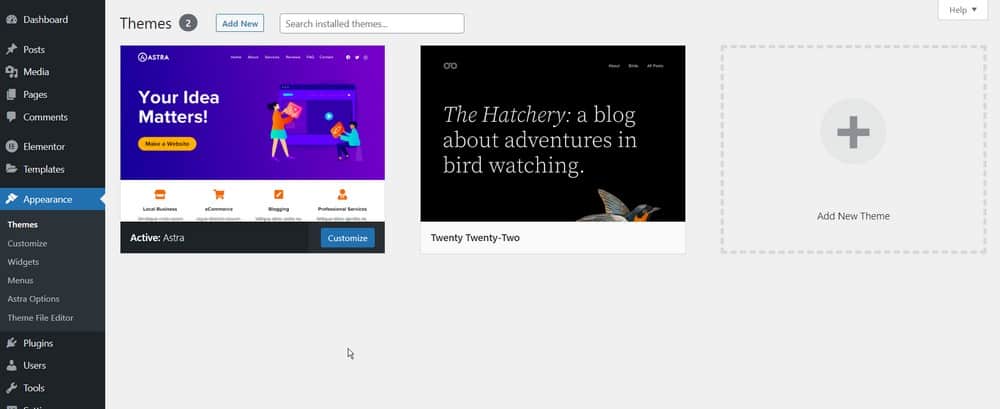
ถัดไป วางตัวชี้ของคุณไว้เหนือ Astra แล้วคลิก ติดตั้ง แล้วคลิก เปิดใช้งาน

เมื่อเปิดใช้งานธีมแล้ว คุณจะเห็น Astra Options ใต้เมนู Appearance

ขั้นตอนที่ 6 – เลือกไซต์เริ่มต้นเพื่อนำเข้า
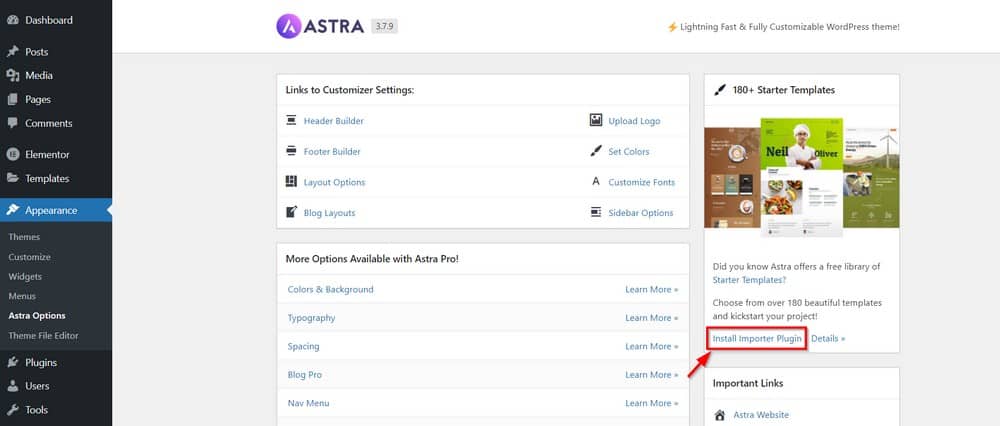
มานำเข้าไซต์เริ่มต้นกันเถอะ ไปที่ตัวเลือกสำหรับธีม Astra โดยคลิกที่ ลักษณะที่ ปรากฏ > ตัวเลือก Astra
ไปข้างหน้าและคลิกที่ " ติดตั้งปลั๊กอินผู้นำเข้า " เมื่อเสร็จแล้ว ให้คลิกที่ “ ดาวน์โหลดไลบรารี ”

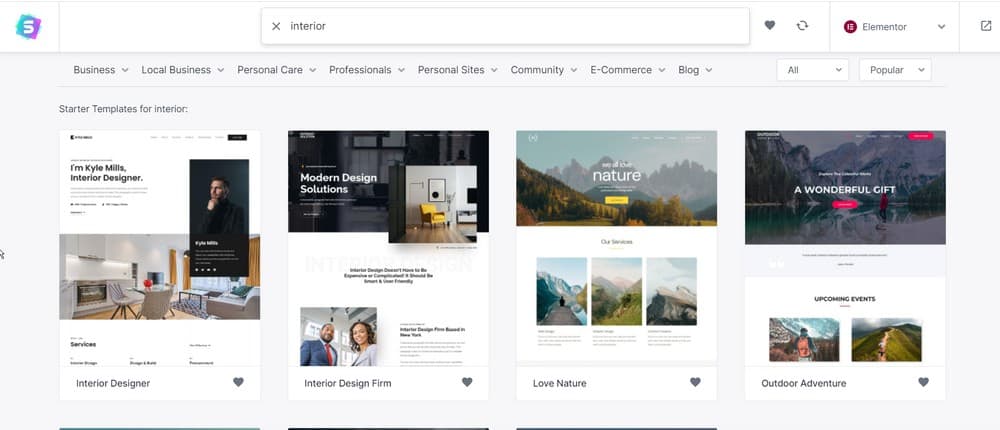
แล้วจะไปหน้าใหม่ คลิกที่ Elementor มันคือเครื่องมือสร้างเพจของคุณ ซึ่งจะทำให้คุณสามารถเลือกการออกแบบเว็บไซต์ได้หลากหลาย
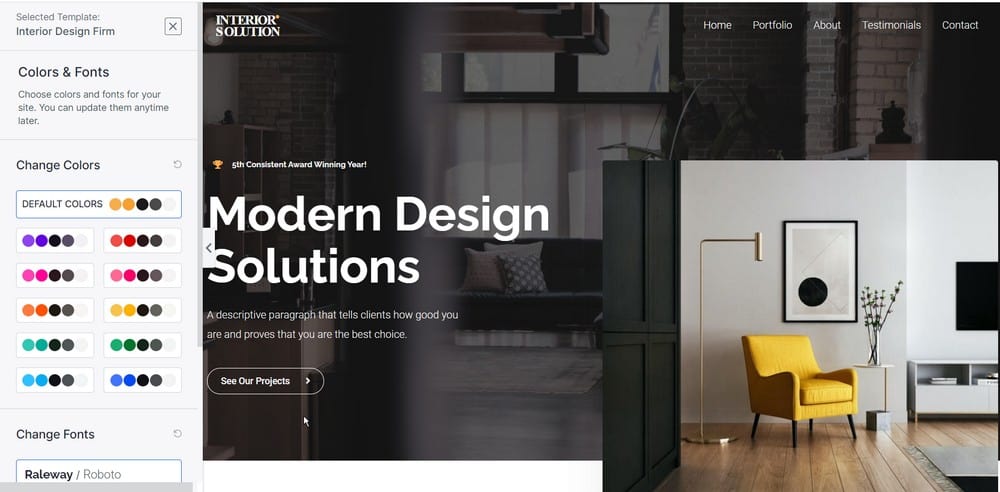
สำหรับบทช่วยสอนนี้ เราเลือก Modern Design Solutions

คลิกเทมเพลตที่คุณต้องการนำเข้า จากนั้นดำเนินการตั้งค่า
การตั้งค่านี้จะช่วยให้คุณสามารถกำหนดโลโก้ สีของแบรนด์ และแบบอักษร จากนั้นนำคุณไปยังการติดตั้ง

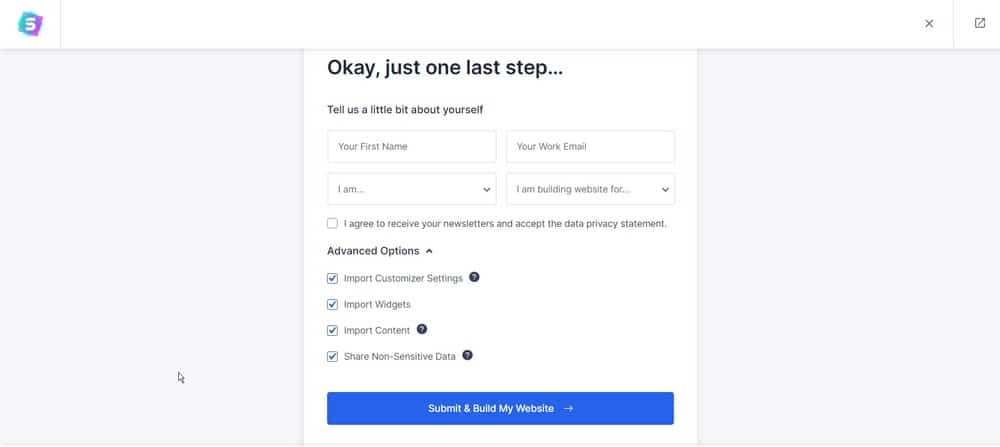
เมื่อเสร็จแล้ว ขั้นตอนสุดท้ายคือการเลือกองค์ประกอบทั้งหมดที่คุณต้องการนำเข้าภายในการตั้งค่านี้แล้วดำเนินการต่อไป
มานำเข้าทุกอย่างกันเถอะ

คุณสามารถไปที่เว็บไซต์ Astra เพื่อรับข้อมูลบทความและบทช่วยสอนทั้งหมดเกี่ยวกับการเปลี่ยนรูปลักษณ์ของเว็บไซต์ WordPress ของคุณ
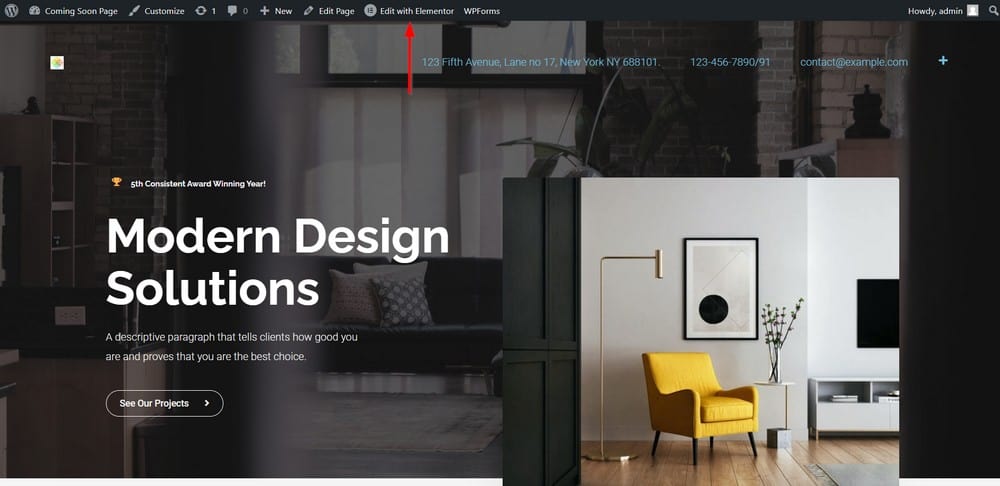
ขั้นตอนที่ 7 – แก้ไขหน้าเว็บ WordPress ของคุณด้วย Elementor
Elementor เป็นชื่อของเครื่องมือสร้างเพจที่ช่วยในการสร้างการออกแบบที่สวยงามเหล่านี้

นี่คือวิดีโอแนะนำแบบเต็มเกี่ยวกับ Elementor
ขั้นตอนที่ 8 – ตั้งค่าแบบฟอร์มการติดต่อ
มาตั้งค่าที่อยู่อีเมลของคุณเป็นตำแหน่งที่จะส่งรายการ WPForm ใหม่ทั้งหมดไป
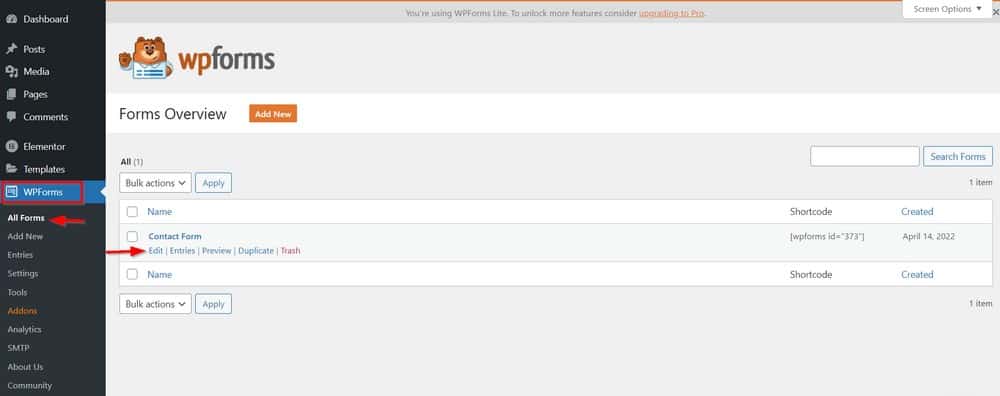
ไปที่ WPForms > แบบฟอร์มทั้งหมด ตอนนี้ คลิก แก้ไข สำหรับแบบฟอร์มที่ควรส่งรายการ

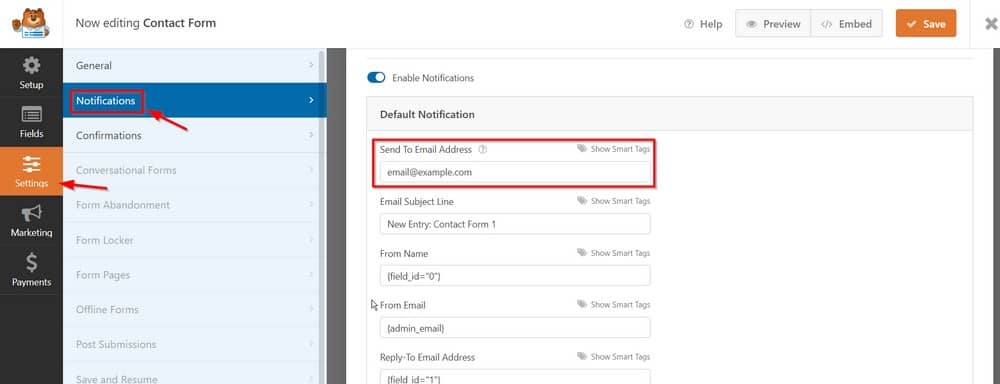
จากนั้นคลิก การตั้งค่า > การแจ้งเตือน

ที่อยู่อีเมลสำหรับส่งไปที่ คือที่สำหรับใส่ที่อยู่อีเมลของคุณ หน้านี้ยังให้คุณปรับแต่งรูปแบบของอีเมล หัวเรื่อง และอื่นๆ
แค่นั้นเอง เว็บไซต์ WordPress เต็มรูปแบบในเวลาเพียง 10 นาที
ขอแสดงความยินดีกับการสร้างเว็บไซต์ใหม่ของคุณ!
ความคิดสุดท้าย
เมื่อคุณทราบพื้นฐานในการสร้างเว็บไซต์แล้ว ก็ถึงเวลาเริ่มต้นโครงการของคุณเอง
จำไว้ว่า คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริง
เพียงทำตามขั้นตอนที่ระบุไว้ที่นี่ แล้วคุณจะพร้อมดำเนินการในเร็วๆ นี้!
หากคุณต้องการความช่วยเหลือ โปรดติดตามบทช่วยสอนในช่อง YouTube ของฉันและอ่านโพสต์อื่นๆ ในบล็อกนี้
สุดท้าย หลังจากที่ไซต์ของคุณเสร็จสมบูรณ์แล้ว อย่าลืมโปรโมตไซต์เพื่อให้ผู้คนสามารถค้นหาได้ ความพยายามเพียงเล็กน้อย คุณก็จะมีเว็บไซต์ที่น่าภาคภูมิใจในเวลาไม่นาน!
คุณสามารถสร้างเว็บไซต์แรกของคุณได้เร็วแค่ไหน? เทคนิคใดบ้างที่คุณได้เรียนรู้ระหว่างการสร้างเว็บไซต์ที่สวยงามและใช้งานได้อย่างรวดเร็ว
เราชอบที่จะได้ยินความคิดของคุณในส่วนความคิดเห็น!
