วิธีสร้างเว็บไซต์ WordPress ด้วย AI
เผยแพร่แล้ว: 2023-08-22ปัญญาประดิษฐ์กำลังกลายเป็นเครื่องมืออย่างรวดเร็วที่หลายภาคส่วน รวมถึงการออกแบบเว็บไซต์ กำลังเพิ่มเข้าไปในชุดคุณลักษณะของตน การออกแบบและการตลาดดิจิทัลพบว่ามีเครื่องมือมากมายที่เพิ่มฟังก์ชัน AI ให้กับผลิตภัณฑ์ของตน เช่นเดียวกันอาจกล่าวได้สำหรับ WordPress ในฐานะหนึ่งในผู้สร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุด จึงไม่น่าแปลกใจเลยที่คุณเห็นปลั๊กอิน AI สำหรับ WordPress มากขึ้น คู่มือนี้จะแสดงวิธีนำ AI มาสู่การสร้าง WordPress ถัดไปของคุณ ก่อนอื่น เรามาอธิบายว่าทำไมคุณอาจต้องการใช้ AI เพื่อสร้างเว็บไซต์ WordPress
- 1 เหตุใดจึงต้องใช้ AI เพื่อสร้างเว็บไซต์ WordPress
- 2 AI สามารถใช้สร้างเว็บไซต์ WordPress ได้อย่างไร
- 2.1 การใช้เครื่องมือ AI ภายนอกเพื่อสร้างเว็บไซต์ WordPress
- 2.2 การใช้ปลั๊กอิน AI เพื่อสร้างเว็บไซต์ WordPress ของคุณ
- 2.3 การใช้ AI Page Builders เพื่อสร้างเว็บไซต์ WordPress ของคุณ (แนะนำ)
- 3 วิธีสร้างเว็บไซต์ WordPress ด้วย AI (ทีละขั้นตอน)
- 3.1 1. จัดทำแผนที่เว็บไซต์ของคุณด้วย AI (ChatGPT)
- 3.2 2. ตั้งค่าเว็บไซต์ WordPress ของคุณ
- 3.3 3. ติดตั้งธีม WordPress และเครื่องมือสร้างเพจ AI ของคุณ (Divi + Divi AI)
- 3.4 4. เพิ่มชื่อไซต์และสโลแกนสำหรับ Divi AI
- 3.5 5. สร้างหน้าแรกของคุณด้วย Divi AI
- 3.6 6. เริ่มสร้างสำเนาเว็บไซต์ด้วย Divi AI
- 3.7 7. สร้างภาพด้วย Divi AI
- 3.8 8. การแก้ไข พิสูจน์อักษร และปรับปรุงสำเนาด้วย Divi AI
- 4 ปรับปรุงเว็บไซต์ของคุณด้วย AI
- 5 บทสรุป
เหตุใดจึงต้องใช้ AI เพื่อสร้างเว็บไซต์ WordPress
คุณต้องการสร้างเว็บไซต์ WordPress ด้วย AI ด้วยเหตุผลหลายประการ สิทธิประโยชน์บางประการ ได้แก่:
- มีประสิทธิภาพมากขึ้น: AI สามารถช่วยให้คุณทำงานทั้งแบบง่ายและขั้นสูงได้รวดเร็วยิ่งขึ้น ตั้งแต่ระบบอัตโนมัติไปจนถึงการสร้างเนื้อหา คุณสามารถทำงานได้มากขึ้นด้วย AI ที่สนับสนุนเว็บไซต์ WordPress ของคุณ
- ก้าวนำหน้าด้านนวัตกรรม: การใช้ AI สามารถช่วยให้เว็บไซต์ WordPress ของคุณทดลองใช้คุณสมบัติใหม่ๆ และเป็นผู้นำด้านความก้าวหน้าทางเทคโนโลยีในระบบนิเวศ ข้อมูลเชิงลึกและส่วนเพิ่มเติมใหม่ๆ เหล่านี้สามารถเพิ่มการเข้าชม ยอดขาย และอื่นๆ ได้
- ลดต้นทุนแรงงานและทรัพยากร: AI สามารถประหยัดเงินได้เมื่อใช้อย่างมีประสิทธิภาพ การใช้ AI สำหรับสำเนาของคุณสามารถช่วยให้คุณไม่ต้องจ้างนักเขียนคำโฆษณาได้ การมีเลย์เอาต์ของคุณที่สร้างโดยเครื่องมือออกแบบ AI ช่วยให้คุณไม่ต้องจ้างนักออกแบบ UI การประหยัดต้นทุนเหล่านี้สามารถนำไปลงทุนใหม่ในส่วนอื่นๆ ของธุรกิจของคุณได้
- เพิ่มความปลอดภัยของคุณ: ปลั๊กอินความปลอดภัยอาศัยพลังของ AI เพื่อปกป้องเว็บไซต์ WordPress ได้ดียิ่งขึ้น ปลั๊กอินเช่น Quttera Web Malware Scanner ซึ่งมีกลไกสแกน AI ที่ได้รับสิทธิบัตร ตอนนี้ใช้การเรียนรู้ของเครื่องเพื่อค้นหามัลแวร์ WordPress ที่ไม่รู้จักและซ่อนอยู่ในเว็บไซต์ของคุณ
- ปรับปรุงสถานะการค้นหาของคุณ: ปลั๊กอิน SEO จำนวนมากเพิ่มความสามารถ AI ให้กับชุดเครื่องมือ ด้วยเหตุนี้ คุณสามารถใช้การปรับปรุงเหล่านี้ในไซต์ WordPress ของคุณได้โดยมีเว็บไซต์ที่สามารถทำงานได้ดีกว่าสำหรับเครื่องมือค้นหา สิ่งนี้สามารถนำไปสู่อันดับที่ดีขึ้นและจำนวนการดูบนเว็บไซต์ของคุณมากขึ้น
เมื่อคำนึงถึงสิ่งนี้ เห็นได้ชัดว่าการใช้ AI เพื่อช่วยสร้างเว็บไซต์ WordPress ของคุณเป็นแนวทางที่ชาญฉลาด
AI สามารถใช้สร้างเว็บไซต์ WordPress ได้อย่างไร
มีเครื่องมือ AI มากมายที่สามารถใช้ในการสร้างและปรับปรุงเว็บไซต์ได้ แพลตฟอร์มการสร้างเว็บไซต์ด้วย AI บางอย่างนอกเหนือจาก WordPress เช่น WixADI หรือ Hostinger AI สามารถสร้างเว็บไซต์ทั้งหมดของคุณตั้งแต่เริ่มต้นด้วย AI แต่สำหรับผู้สร้างเว็บไซต์แบบครบวงจรหลายราย ขาดการควบคุมและความยืดหยุ่นของ WordPress มีเหตุผลที่ทำให้ยังคงเป็น CMS ที่ดีที่สุดสำหรับการสร้างเว็บไซต์
อย่างไรก็ตาม ผู้ใช้ WordPress กำลังมองหาวิธีการบูรณาการ AI เข้ากับ WordPress ที่มีประสิทธิภาพมากขึ้น โชคดีที่ปลั๊กอิน WordPress ธีมและเครื่องมือสร้างเพจที่ขับเคลื่อนด้วย AI เติบโตขึ้นทุกนาที การบูรณาการประเภทนี้เชื่อมช่องว่างระหว่าง AI และ WordPress ทำให้การสร้างเว็บไซต์ใน WordPress ง่ายกว่าที่เคย
เมื่อพิจารณาถึงเครื่องมือ AI เหล่านี้ตามที่คุณต้องการ ต่อไปนี้คือตัวอย่างวิธีที่คุณสามารถใช้ AI เพื่อสร้างเว็บไซต์ WordPress
การใช้เครื่องมือ AI ภายนอกเพื่อสร้างเว็บไซต์ WordPress
มีเครื่องมือ AI มากมายนอกเหนือจาก WordPress ที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ของคุณได้ ซอฟต์แวร์การเขียน AI และแชทบอท เช่น ChatGPT สามารถสร้างข้อความหรือโค้ดเกือบทุกอย่างที่คุณอาจต้องการสำหรับเว็บไซต์ รวมถึง WordPress คุณสามารถใช้เพื่อสร้างโครงร่างอย่างละเอียดสำหรับเว็บไซต์ของคุณ สร้างสำเนาสำหรับเพจและโพสต์ของคุณ และเขียนโค้ดเพื่อสร้างปลั๊กอิน WordPress หรือฟังก์ชันแบบกำหนดเองอื่นๆ ที่คุณอาจต้องการ คุณสามารถสร้างเอกสาร HTML ทั้งหมดสำหรับเพจหรือเทมเพลตของคุณได้ นักเขียน AI ที่แข็งแกร่งมากขึ้น เช่น Jasper และ Surfer SEO สามารถช่วยในเรื่องเนื้อหา SEO ได้

คุณยังสามารถใช้ตัวเขียน AI เดียวกันหลายๆ ตัวเพื่อปรับปรุงสำเนาที่มีอยู่สำหรับเว็บไซต์ของคุณได้ และคุณสามารถใช้ Grammarly เป็นส่วนขยายของเบราว์เซอร์เพื่อช่วยตรวจทานและเพิ่มประสิทธิภาพข้อความของคุณภายในโปรแกรมแก้ไข WordPress
ในด้านการออกแบบ มีเครื่องกำเนิดงานศิลปะ AI ที่ใครๆ ก็สามารถใช้ (เช่น MidJourney) เพื่อสร้างภาพ AI ที่น่าทึ่งสำหรับเว็บไซต์ของคุณ และหากคุณเป็นนักออกแบบกราฟิก คุณสามารถใช้ประโยชน์จากเครื่องมือออกแบบที่ขับเคลื่อนด้วย AI สำหรับการแก้ไขภาพและการออกแบบกราฟิกที่จำเป็นสำหรับไซต์ WordPress ของคุณ
การใช้ปลั๊กอิน AI เพื่อสร้างเว็บไซต์ WordPress ของคุณ
ปลั๊กอิน WordPress จำนวนมากเริ่มรวม AI เข้ากับซอฟต์แวร์ของตน สิ่งเหล่านี้ช่วยให้ผู้ใช้สามารถใช้ AI เพื่อสร้างเนื้อหาและงานอัตโนมัติอื่น ๆ ของ AI ได้ภายใน WordPress สิ่งที่ทำให้ปลั๊กอิน AI ยอดเยี่ยมมากก็คือสามารถทำงานร่วมกับธีม WordPress ยอดนิยมซึ่งจัดการการออกแบบเว็บไซต์ของคุณ โดยปล่อยให้ AI สร้างเนื้อหาของคุณและปรับปรุงการออกแบบที่มีอยู่ของคุณ ตัวอย่างเช่น AI Engine นำพลังของ OpenAI และ ChatGPT มาสู่แดชบอร์ด WordPress ของคุณ

ปลั๊กอิน AI บางตัวเน้นการปรับปรุงไซต์ที่มีอยู่ของคุณมากกว่าการสร้างเนื้อหาใหม่ ตัวอย่างเช่น ปลั๊กอิน SEO เช่น RankMath สามารถปรับปรุงการสร้างเนื้อหา SEO ได้อย่างมีประสิทธิภาพ และปลั๊กอินอัตโนมัติเช่น Uncanny Automator สามารถทำให้และจัดการงาน WordPress มากมายให้คุณได้โดยอัตโนมัติ
หากต้องการข้อมูลเพิ่มเติม นี่คือรายการปลั๊กอิน WordPress AI ที่ดีที่สุดที่จะช่วยคุณเริ่มต้น
การใช้ AI Page Builders เพื่อสร้างเว็บไซต์ WordPress ของคุณ (แนะนำ)
เครื่องมือสร้างเพจ WordPress ได้เปลี่ยนเกมในการออกแบบเว็บไซต์ใน WordPress แม้แต่ WordPress ก็มีตัวแก้ไขบล็อกที่นำการแก้ไขไซต์แบบเต็มมาที่ส่วนหน้า ดูเหมือนจะไม่มีอะไรจะดีไปกว่าประสบการณ์การแก้ไขภาพแบบลากและวางที่นำเสนอโดย Divi, Elementor และเครื่องมือสร้างเพจที่ยอดเยี่ยมอื่นๆ
เครื่องมือสร้างเพจ AI สองตัวที่เป็นผู้นำจนถึงตอนนี้คือ Divi และ Elementor Elementor เป็นเจ้าแรกที่เพิ่มการผสานรวม AI เข้ากับเครื่องมือสร้างเพจ ทำให้ผู้ใช้สามารถสร้างข้อความ รูปภาพ โค้ดที่กำหนดเอง และอื่นๆ อีกมากมายด้วยอินเทอร์เฟซที่ใช้งานง่าย

Divi ธีม WordPress และปลั๊กอินตัวสร้างเพจของเรา เพิ่งเปิดตัว Divi AI ประกอบด้วย Divi AI ซึ่งทำหน้าที่เป็นผู้ช่วย AI ที่ทรงพลังภายในเครื่องมือสร้าง ใช้ AI เจนเนอเรชั่นที่ล้ำสมัยเพื่อสร้างข้อความและรูปภาพตามบริบทเมื่อเรียนรู้เกี่ยวกับเนื้อหาที่มีอยู่ในไซต์ของคุณ

การใช้ตัวสร้างเพจ AI เป็นหนึ่งในวิธีที่ดีที่สุดในการใช้ AI เพื่อสร้างเว็บไซต์ WordPress เนื่องจากเป็นโซลูชันแบบครบวงจรสำหรับทั้งการออกแบบและการสร้างเนื้อหา AI
แม้ว่าจะมีเครื่องมือ AI ปลั๊กอิน และเครื่องมือสร้างเพจต่างๆ มากมายที่คุณสามารถใช้ใน WordPress ได้ แต่ก็มีประโยชน์ในการใช้การผสมผสานระหว่างเครื่องมือ AI ภายนอกและโซลูชัน AI WordPress แบบเนทีฟ ด้วยวิธีนี้ คุณจะได้รับสิ่งที่ดีที่สุดจากทั้งสองโลกเมื่อสร้างเว็บไซต์ WordPress ของคุณ
วิธีสร้างเว็บไซต์ WordPress ด้วย AI (ทีละขั้นตอน)
สำหรับบทช่วยสอนนี้ เราจะเจาะลึกถึงวิธีใช้ AI เพื่อสร้างเว็บไซต์ WordPress ในการดำเนินการนี้ เราจะใช้ ChatGPT เพื่อช่วยในกระบวนการวางแผน จากนั้น เมื่อ WordPress เริ่มทำงาน เราจะใช้ Divi AI เพื่อแสดงให้เห็นว่า AI สามารถสร้างเว็บไซต์ WordPress ได้ง่ายและมีประสิทธิภาพเพียงใด
มาเริ่มกันเลย.
1. จัดทำแผนผังเว็บไซต์ของคุณด้วย AI (ChatGPT)
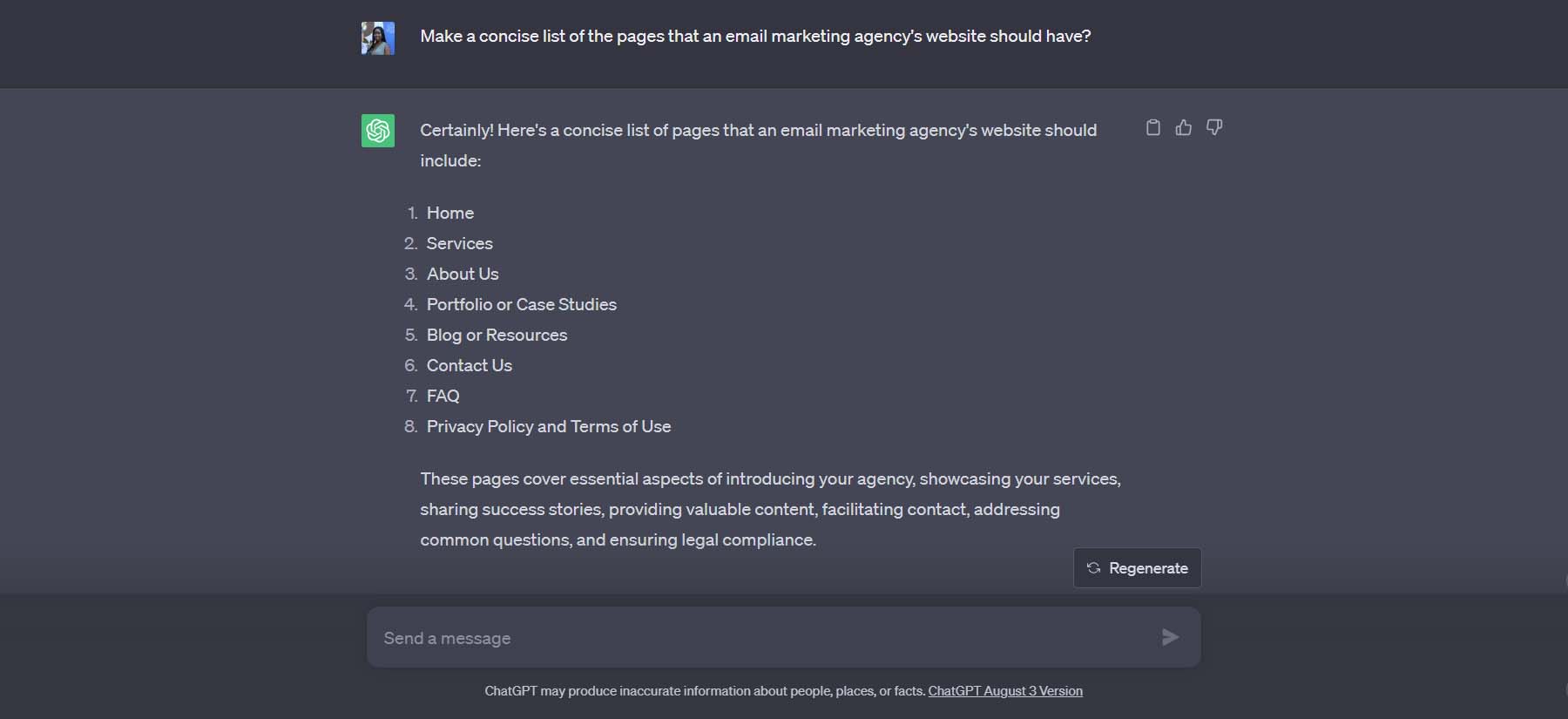
เราจะเริ่มสร้างเว็บไซต์ของเราโดยสร้างโครงร่างง่ายๆ ใน ChatGPT โดยไป ที่ ChatGPT จากนั้น ป้อนข้อความเตือน “สร้างรายการหน้าเว็บโดยกระชับที่เว็บไซต์ของเอเจนซี่การตลาดทางอีเมลควรมี” .

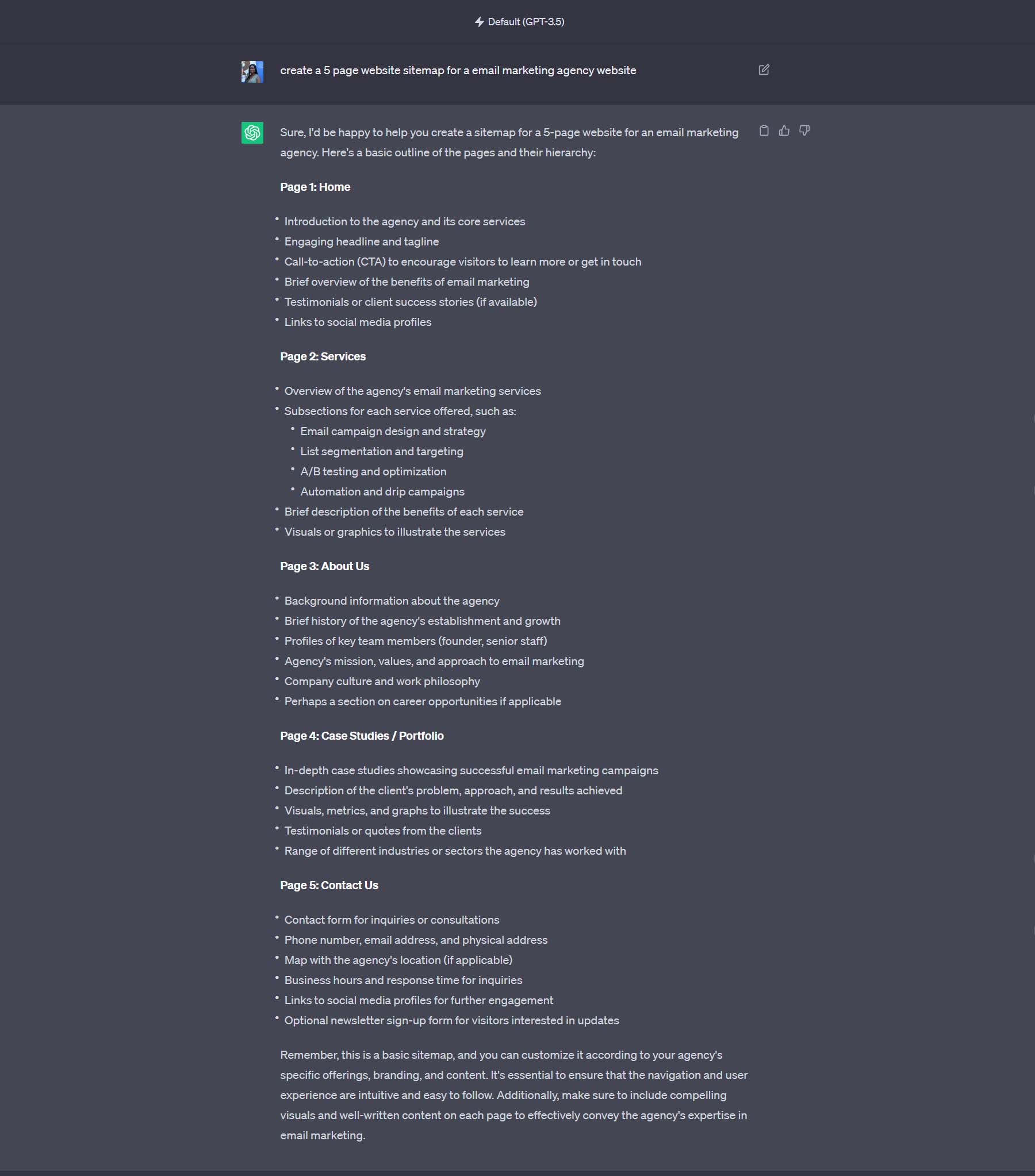
ChatGPT แสดงรายการแปดหน้าที่เราสามารถสร้างสำหรับเว็บไซต์ของเราได้ในข้อความแจ้งครั้งแรก เรายังก้าวไปอีกขั้นและขอให้ ChatGPT สรุปว่าแต่ละหน้าควรมีอะไรบ้าง:

สังเกตว่า AI ของ ChatGPT สามารถเจาะลึกได้อย่างไรเมื่อวางแผนเนื้อหาและฟังก์ชันของแต่ละหน้า เราสามารถใช้สิ่งเหล่านี้เพื่อประโยชน์ของเราในการสร้างเพจ เลือกโมดูล และสร้างเนื้อหาสำหรับแต่ละเพจ เราจะสร้างเว็บไซต์ห้าหน้าสำหรับเอเจนซี่การตลาดผ่านอีเมลสมมติของเราโดยมีหน้าต่อไปนี้:
- บ้าน
- เกี่ยวกับเรา
- บริการ
- ผลงานและ
- ติดต่อเรา
ด้วยโครงร่างของเรา ตอนนี้เราเข้าสู่ขั้นตอนการสร้างเว็บไซต์แล้ว
2. ตั้งค่าเว็บไซต์ WordPress ของคุณ
ต้องปฏิบัติตามข้อกำหนดเบื้องต้นบางประการก่อนที่เราจะเข้าสู่โลกใหม่ที่น่าตื่นเต้นของการออกแบบเว็บไซต์ WordPress ที่ขับเคลื่อนด้วย AI ขั้นแรก คุณจะต้องจดทะเบียนชื่อโดเมนสำหรับเว็บไซต์ของคุณ ผู้ให้บริการชื่อโดเมนที่ดีคือ NameCheap แต่มีผู้ให้บริการชื่อโดเมนมากมายให้คุณเลือก
ต่อไป คุณจะต้องเลือกผู้ให้บริการโฮสติ้ง นี่เป็นสิ่งสำคัญ ดังนั้นควรเลือกอย่างชาญฉลาด เราขอแนะนำ Siteground, Pressable หรือ Cloudways อย่างไรก็ตาม รายการตัวเลือกโฮสติ้ง WordPress ที่ดีที่สุดของเราก็เป็นสถานที่ที่ดีเยี่ยมในการค้นหาตัวเลือกที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ข้อกำหนดเบื้องต้นขั้นสุดท้ายสำหรับการสร้างเว็บไซต์ WordPress คือการติดตั้ง WordPress คำแนะนำขั้นสุดท้ายเกี่ยวกับการติดตั้ง WordPress จะแสดงวิธีการตั้งค่าการติดตั้ง WordPress ให้ประสบความสำเร็จ
เมื่อคุณมีชื่อโดเมน เว็บโฮสต์ที่ปลอดภัย และติดตั้ง WordPress แล้ว เราก็สามารถเริ่มสร้างเว็บไซต์ของเราได้ด้วยความช่วยเหลือของ AI
3. ติดตั้งธีม WordPress และเครื่องมือสร้างเพจ AI ของคุณ (Divi + Divi AI)
เมื่อติดตั้ง WordPress แล้ว คุณก็พร้อมที่จะติดตั้งธีมของคุณแล้ว สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Divi ของเรา ซึ่งรวมถึงตัวสร้างเพจ AI อันทรงพลังพร้อม Divi AI (หมายเหตุ: ตัวสร้าง Divi และ Divi AI นั้นมีให้เป็นปลั๊กอินสำหรับใช้กับธีม WordPress เช่นกัน)
ข้อมูลเบื้องต้นเกี่ยวกับ Divi และ Divi AI

Divi เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุด ฟีเจอร์ AI ของมัน Divi AI ทำงานภายในเครื่องมือสร้างภาพ โดยนำตัวเลือกการแจ้งขั้นสูง การแก้ไขสำเนา และการสร้างภาพมาสู่เว็บไซต์ WordPress หนึ่งในคุณสมบัติที่สำคัญของ Divi AI คือความสามารถในการทำความเข้าใจสำเนาที่มีอยู่แล้วบนหน้าเว็บของคุณ ซึ่งช่วยให้สามารถสร้างเนื้อหา AI ของเว็บไซต์ของคุณโดยคำนึงถึงบริบทได้ Divi AI ฉลาดพอที่จะเข้าใจสิ่งที่เขียนภายในโมดูล ส่วน และหน้า และใช้ความเข้าใจนั้นเพื่อสร้างสำเนาใหม่ที่เหมาะกับขอบเขตของหน้าเว็บของคุณ
แผนงาน Divi AI สัญญาว่าจะนำมาซึ่งการสร้างโค้ด การสร้างเลย์เอาต์เต็มรูปแบบ การแก้ไขภาพ และอื่นๆ อีกมากมายในเร็วๆ นี้ ดังนั้นคอยติดตามเพื่อดูความมหัศจรรย์ที่เปิดเผย! ด้วยเหตุนี้ เราจะแสดงวิธีสร้างเว็บไซต์ WordPress ด้วย AI โดยใช้ Divi และ Divi AI
การติดตั้ง Divi + Divi AI
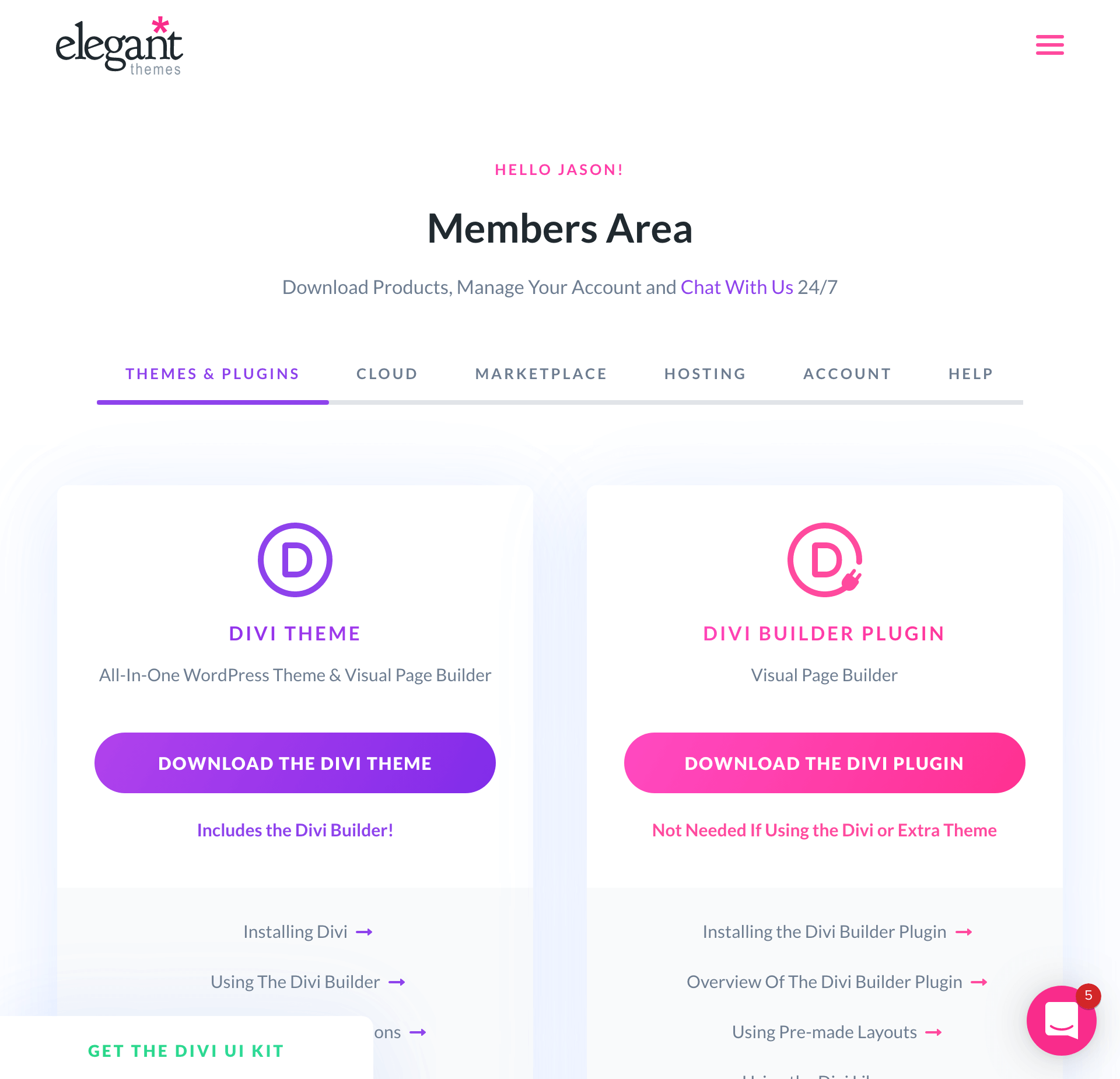
ก่อนที่คุณจะสามารถใช้ Divi คุณจะต้องสมัครสมาชิกก่อน จากนั้นคุณสามารถดาวน์โหลดธีมหรือปลั๊กอินได้จากพื้นที่สมาชิก

Divi AI ได้รับการรวมเข้ากับ Divi แล้ว ดังนั้นคุณไม่จำเป็นต้องดาวน์โหลดอะไรอีก คุณสามารถใช้ Divi AI ได้ฟรีโดยมีช่วงทดลองใช้งานจำกัด แต่คุณสามารถอัปเกรดได้อย่างง่ายดายเมื่อถึงเวลานั้น
เมื่อคุณดาวน์โหลด Divi คุณสามารถติดตั้งได้เหมือนกับที่คุณทำกับธีม WordPress อื่น ๆ ใน WordPress Dashboard สำหรับรายละเอียดเพิ่มเติม คุณสามารถปฏิบัติตามคำแนะนำนี้ หลังจากติดตั้ง Divi แล้ว เราสามารถเริ่มสร้างเว็บไซต์และสร้างเนื้อหาสำหรับเว็บไซต์ของเราได้
4. เพิ่มชื่อไซต์และสโลแกนสำหรับ Divi AI
การตั้งชื่อไซต์และสโลแกนของคุณใน WordPress เป็นขั้นตอนแรกที่สำคัญในการฝึก Divi AI การทำเช่นนี้หมายความว่าคุณให้ Divi AI มีบริบทเกี่ยวกับเว็บไซต์ของคุณมากขึ้น สิ่งนี้จะช่วยให้แจ้ง Divi AI ได้ดีขึ้นในขณะที่คุณพยายามสร้างเนื้อหา สร้างรูปภาพ และอื่นๆ ในขณะที่สร้างเว็บไซต์ WordPress ของคุณ
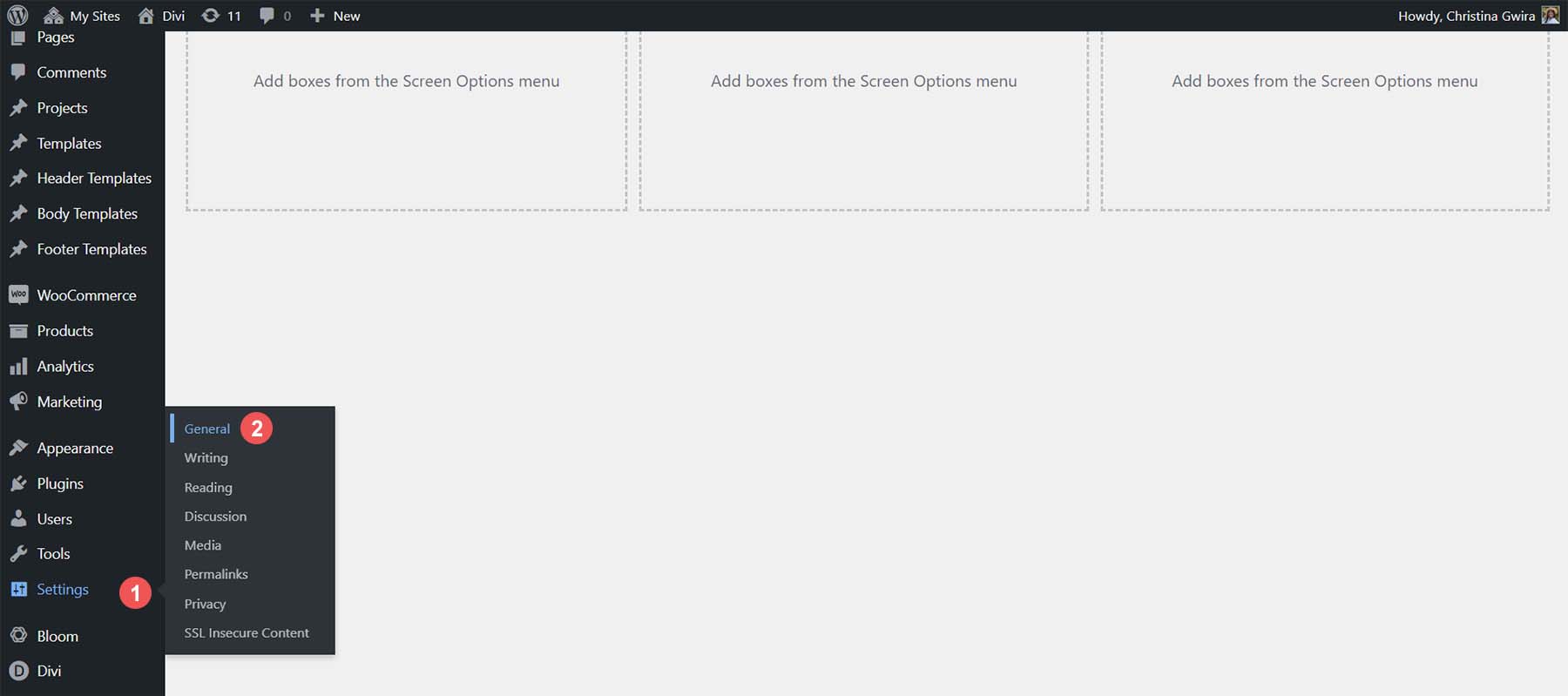
ในการเริ่มต้น เรามากำหนดชื่อไซต์และสโลแกนกัน จากแดชบอร์ด WordPress ของคุณ ให้วางเมาส์เหนือรายการเมนูการตั้งค่า จากนั้น คลิกทั่วไปจากเมนูลอย

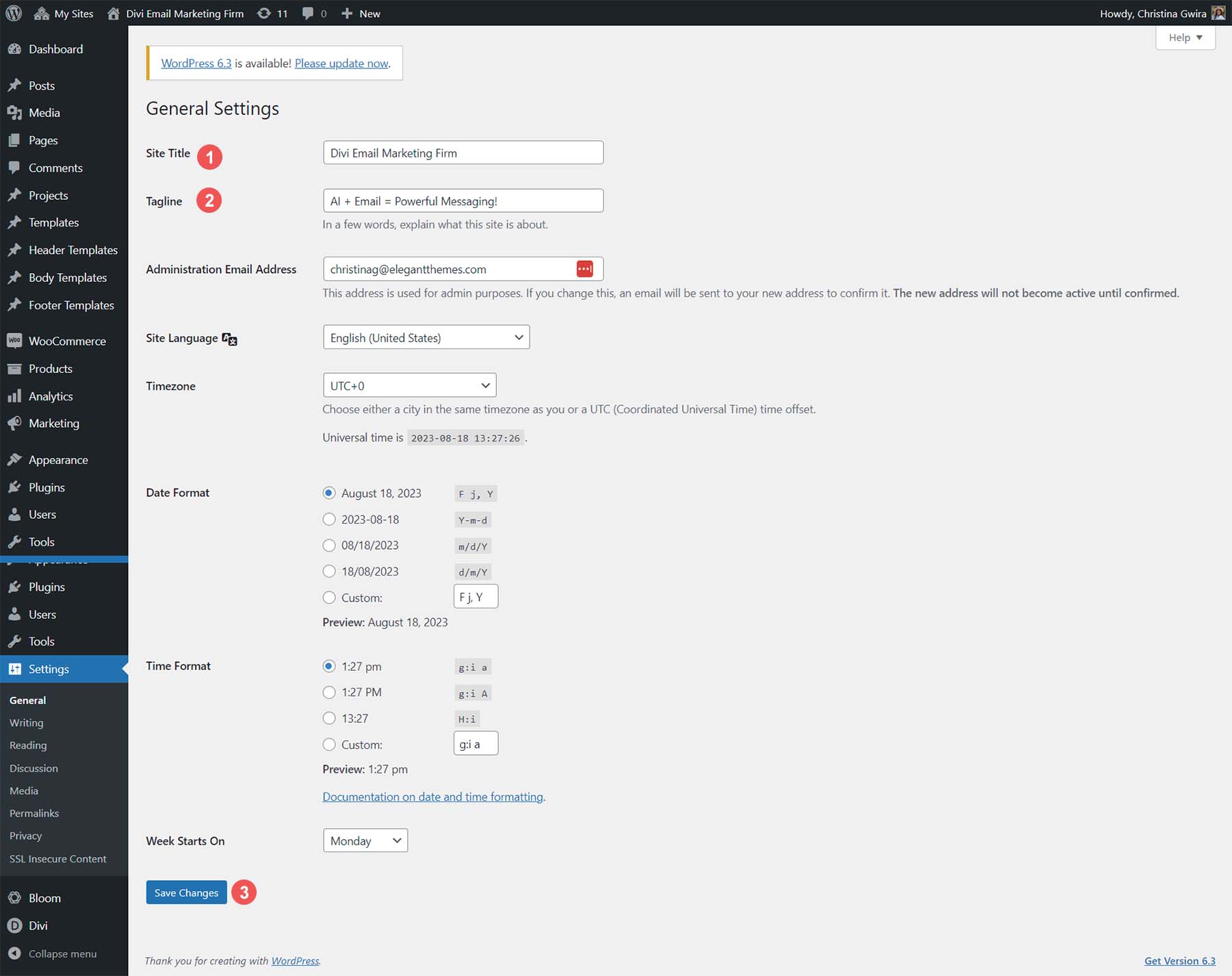
จากนั้น ตั้งชื่อและสโลแกนให้กับไซต์ของคุณ คุณยังเพิ่มภาษาของเว็บไซต์ ตั้งค่าอีเมลผู้ดูแลระบบ และอื่นๆ ได้ที่นี่ เมื่อเสร็จแล้ว ให้ คลิกปุ่มบันทึกการเปลี่ยนแปลงสีน้ำเงิน ที่ด้านล่างของหน้าจอ

ด้วยสิ่งนี้ เราจึงสามารถเริ่มสร้างหน้าเว็บไซต์ของเราได้
5. สร้างหน้าแรกของคุณด้วย Divi AI
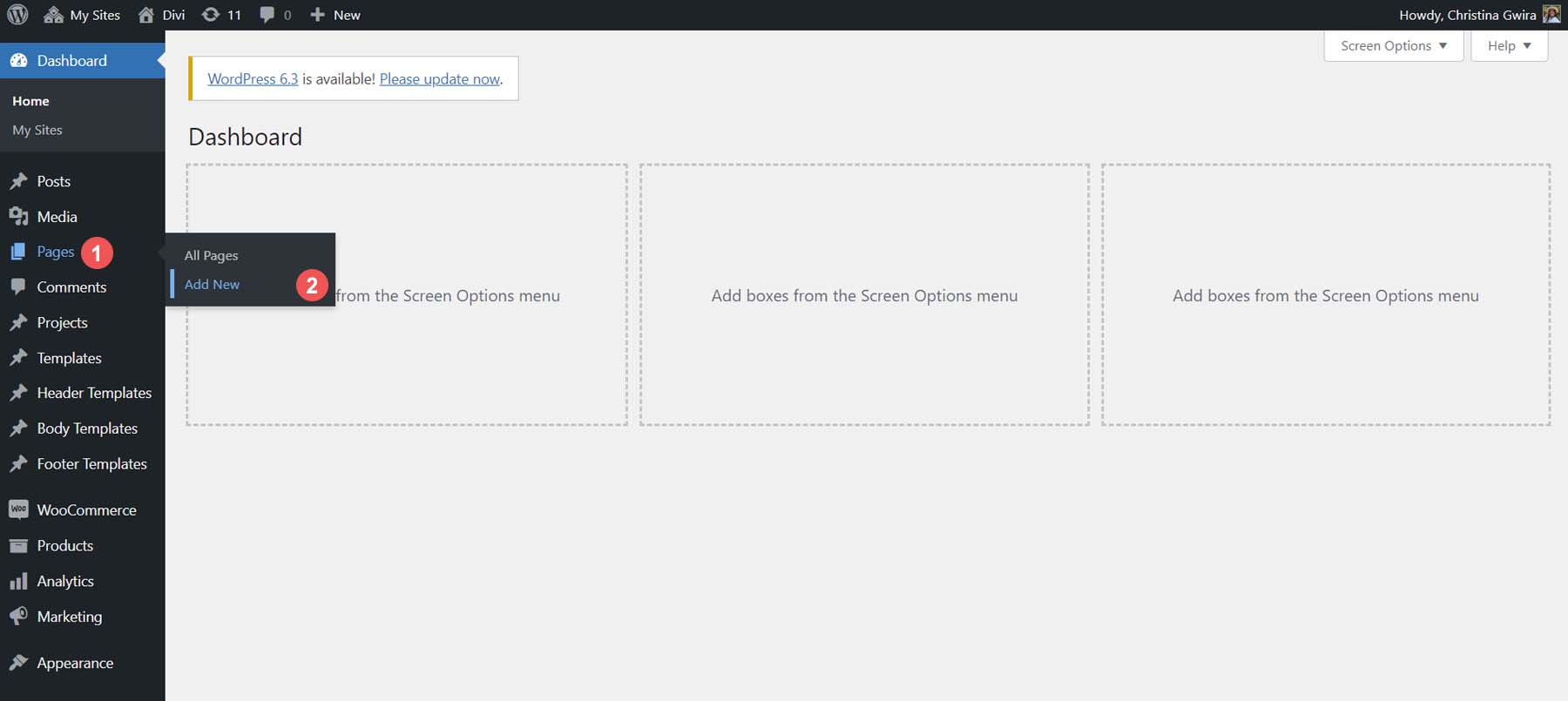
ด้วยชื่อเพจของเราจาก ChatGPT ตอนนี้เราจะเริ่มสร้างหน้าว่างในเว็บไซต์ของเรา วางเมาส์เหนือเมนูหน้า จากนั้น คลิกที่ลิงก์เพิ่มข้อความใหม่


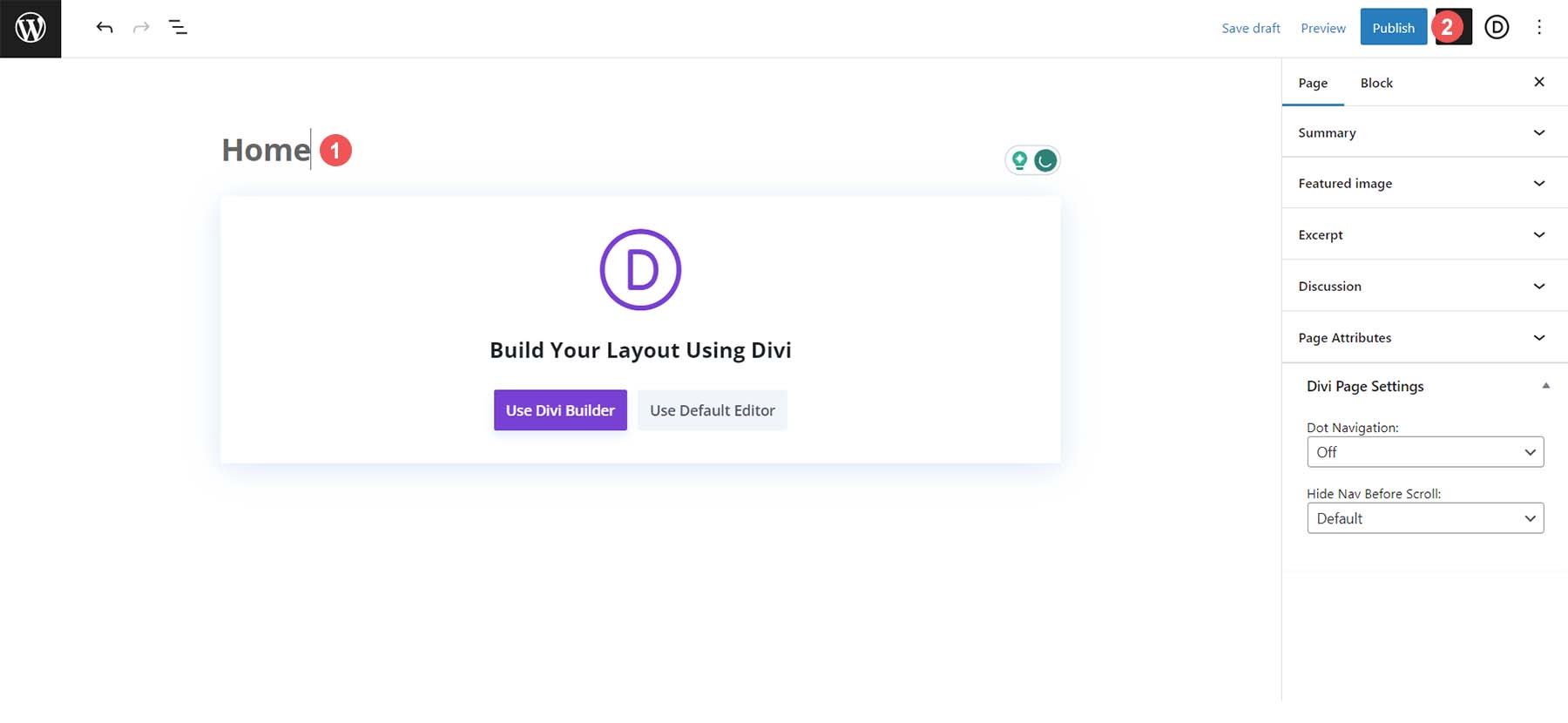
จากนั้น ป้อนชื่อเพจของคุณ ในกรณีนี้คือ หน้าแรก สุดท้ายให้คลิกปุ่มเผยแพร่สีน้ำเงิน ที่ด้านขวาบนของหน้าจอ

ทำซ้ำขั้นตอนนี้กับหน้าอื่นๆ ภายในแผนผังไซต์ของเว็บไซต์ของคุณ
ติดตั้งเค้าโครงจากไลบรารีเค้าโครง
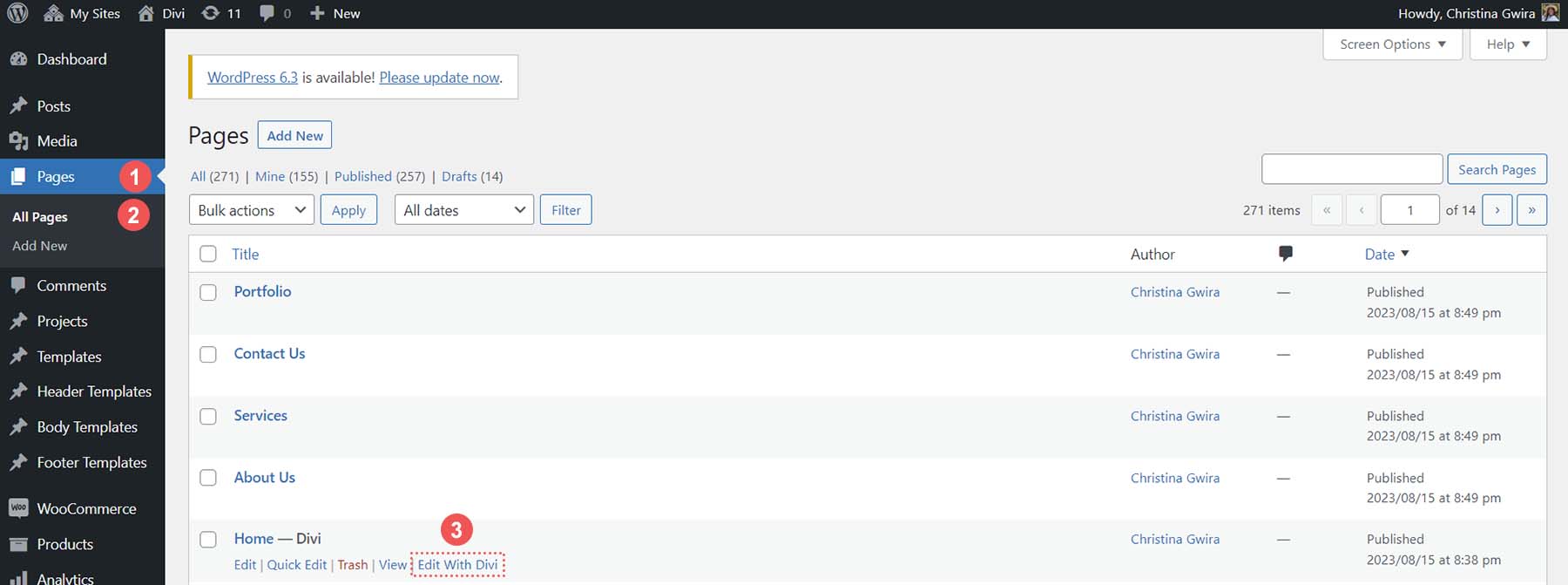
เมื่อเพจทั้งหมดของเราถูกสร้างขึ้นแล้ว เราก็พร้อมที่จะเพิ่มเค้าโครง Divi ที่สร้างไว้ล่วงหน้าครั้งแรกลงในหน้าแรกแล้ว ไปที่หน้าแรกที่เราสร้างขึ้นอีกครั้ง โดยวางเมาส์เหนือรายการเมนู Pages จากนั้น คลิกที่ลิงค์ทุกหน้า คุณจะพบรายชื่อหน้าใหม่สำหรับเว็บไซต์ของเรา เมนูลิงก์ข้อความจะปรากฏขึ้นเมื่อคุณวางเมาส์เหนือแถวของหน้าแรก คลิกที่ลิงก์ข้อความแก้ไขด้วย Divi เพื่อเปิดใช้งาน Divi Builder

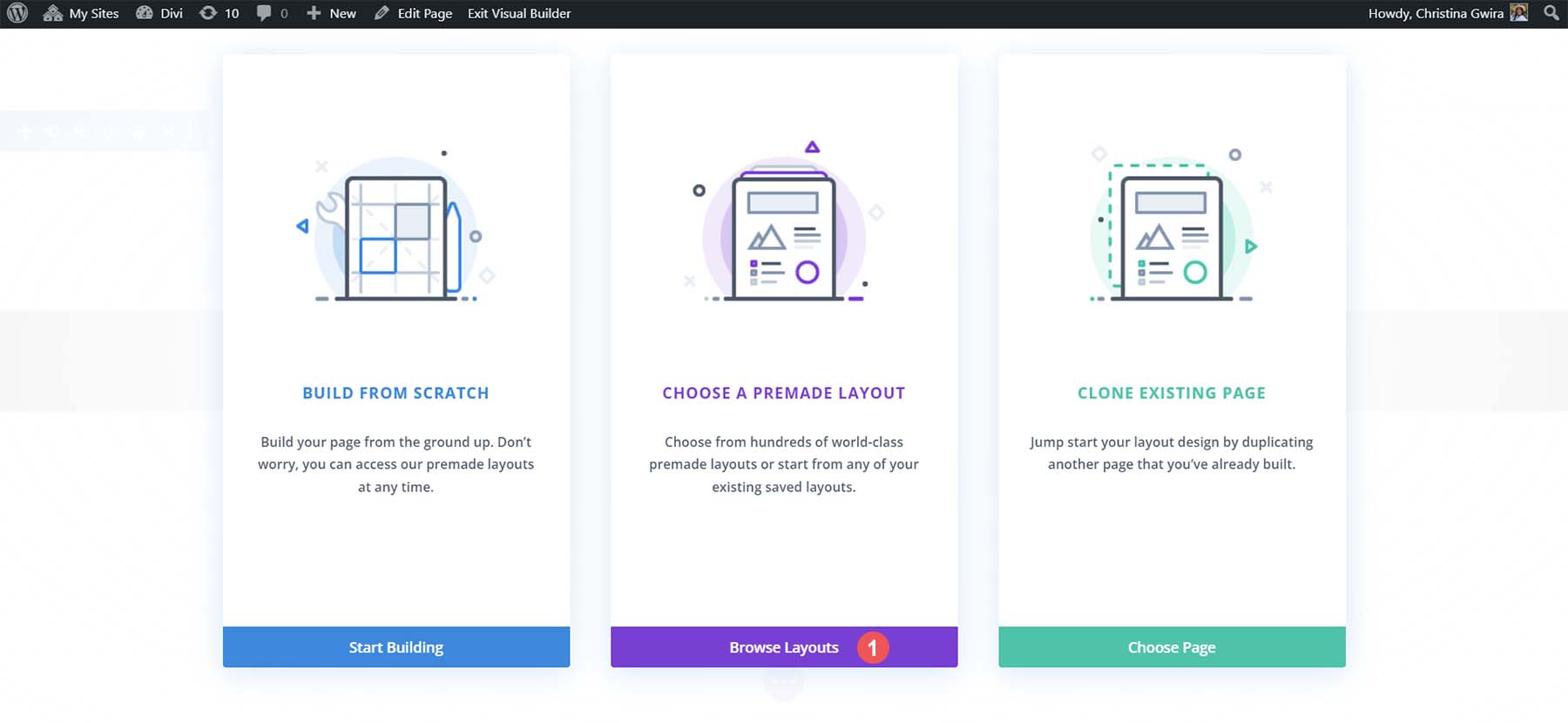
ขณะนี้เรามีสามตัวเลือก เราจะเลือกตัวเลือกที่สอง เลือกเค้าโครงที่สร้างไว้ล่วงหน้า โดยคลิก ปุ่มสีม่วงที่ระบุว่า เรียกดูเค้าโครง

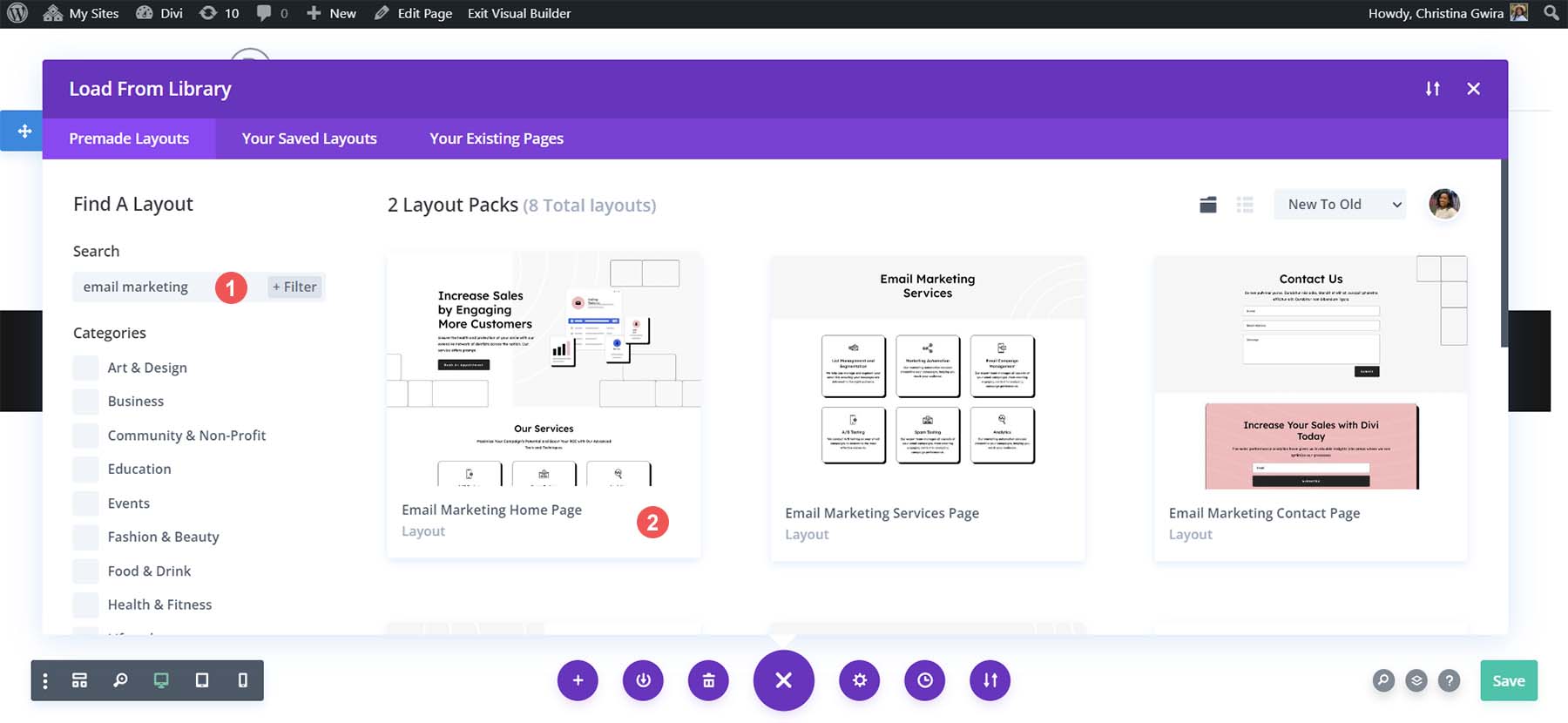
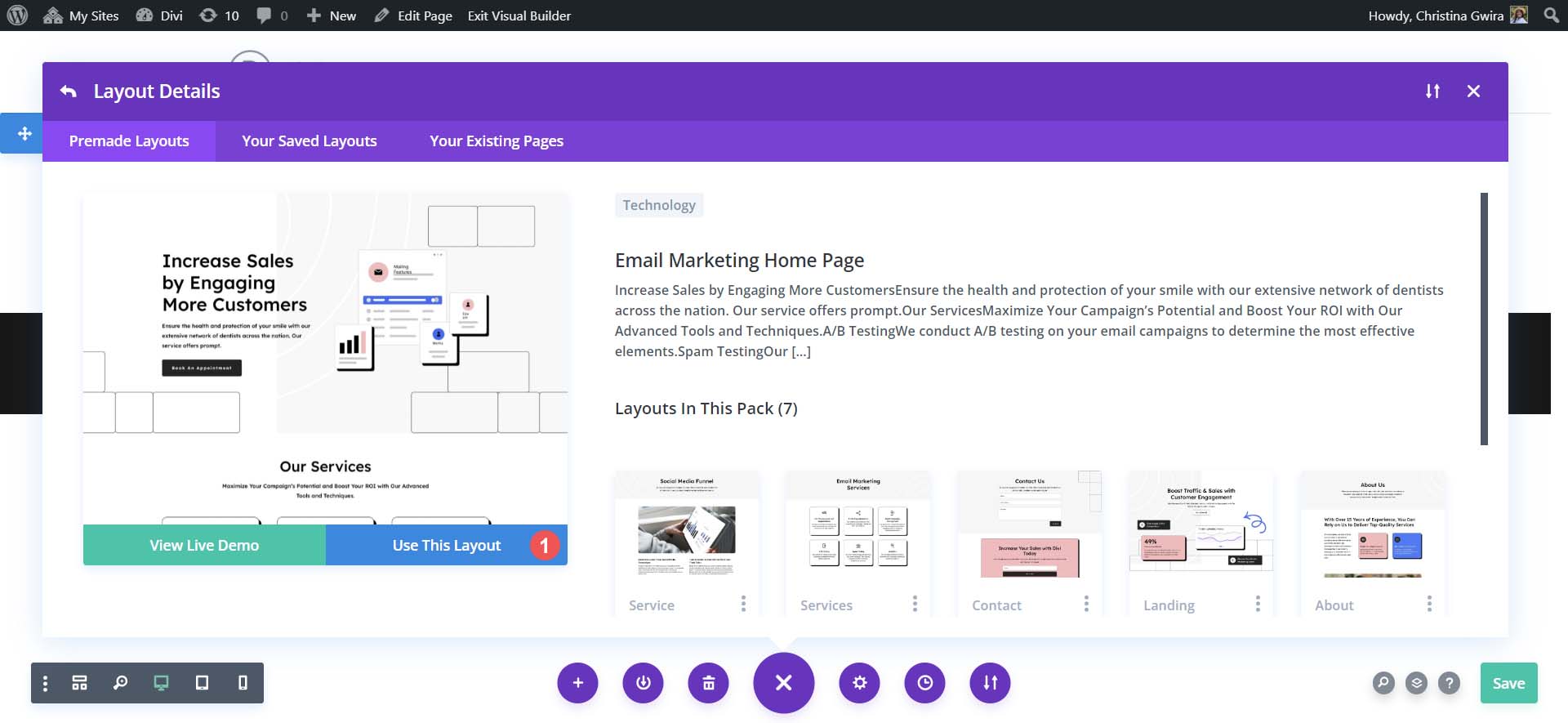
นอกเหนือจากการเป็นเครื่องมือ AI ที่ทรงพลังสำหรับ WordPress แล้ว Divi ยังมาพร้อมกับคอลเลกชันเทมเพลตและเลย์เอาต์ที่สร้างไว้ล่วงหน้าที่มีเพิ่มขึ้นเรื่อยๆ ซึ่งคุณสามารถใช้กับภาคส่วนต่างๆ ได้ ในช่องค้นหา ให้ป้อนคำค้นหา การตลาดทางอีเมล จากนั้น เลือกและติดตั้งเค้าโครงหน้าแรกของการตลาดผ่านอีเมล

สุดท้าย เลือกปุ่มสีน้ำเงินใช้เค้าโครงนี้ เพื่อเริ่มกระบวนการติดตั้ง ยกเลิกการเลือกกล่องโมดอลนำเข้าค่า ที่ตั้งล่วงหน้าที่ปรากฏขึ้น

เพื่อให้กระบวนการติดตั้งเลย์เอาต์ของเราเสร็จสมบูรณ์ ให้บันทึกเพจโดย คลิกปุ่มบันทึกสีเขียว ที่มุมขวาล่าง

คุณสามารถทำซ้ำขั้นตอนนี้กับหน้าอื่นๆ ของเว็บไซต์ของคุณได้ โดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าซึ่ง Divi มอบให้ฟรี เพื่อสร้างเว็บไซต์ที่ทันสมัยและเป็นมืออาชีพสำหรับเอเจนซี่ของคุณ
6. เริ่มสร้างสำเนาเว็บไซต์ด้วย Divi AI
แม้ว่าเลย์เอาต์จะมาพร้อมกับการออกแบบ แต่สำเนาที่รวมอยู่ในนั้นก็เป็นแบบสำเร็จรูปและซ้ำซาก อย่างไรก็ตาม นี่เป็นจุดเริ่มต้นที่ดีในการใช้ AI เพื่อสร้างเนื้อหาที่ดีขึ้น เราจะเริ่มต้นด้วยการสร้างชื่อใหม่สำหรับส่วนต่างๆ ของหน้าแรกของเรา ก่อนอื่น เรามาเริ่มกันที่ส่วนฮีโร่กันก่อน:

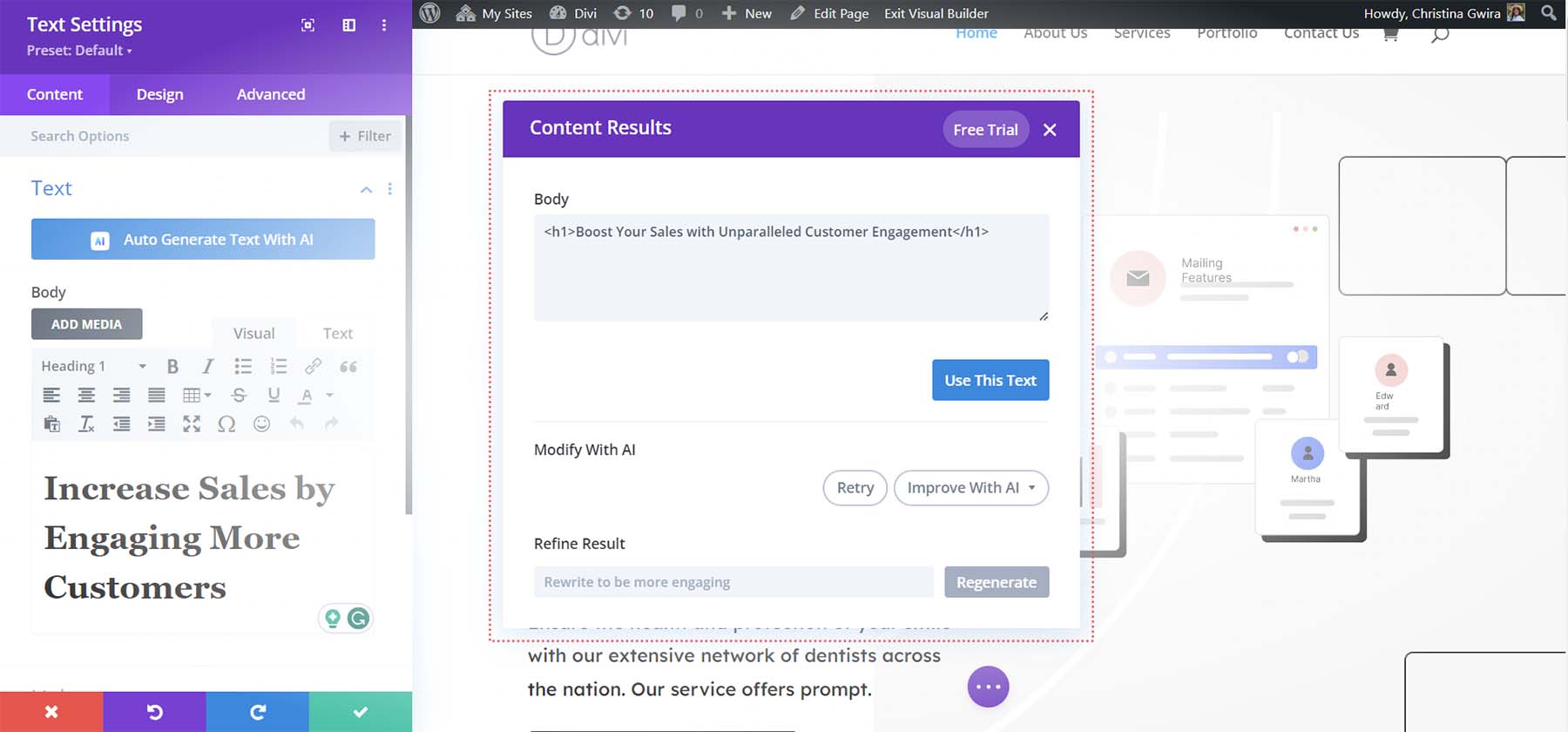
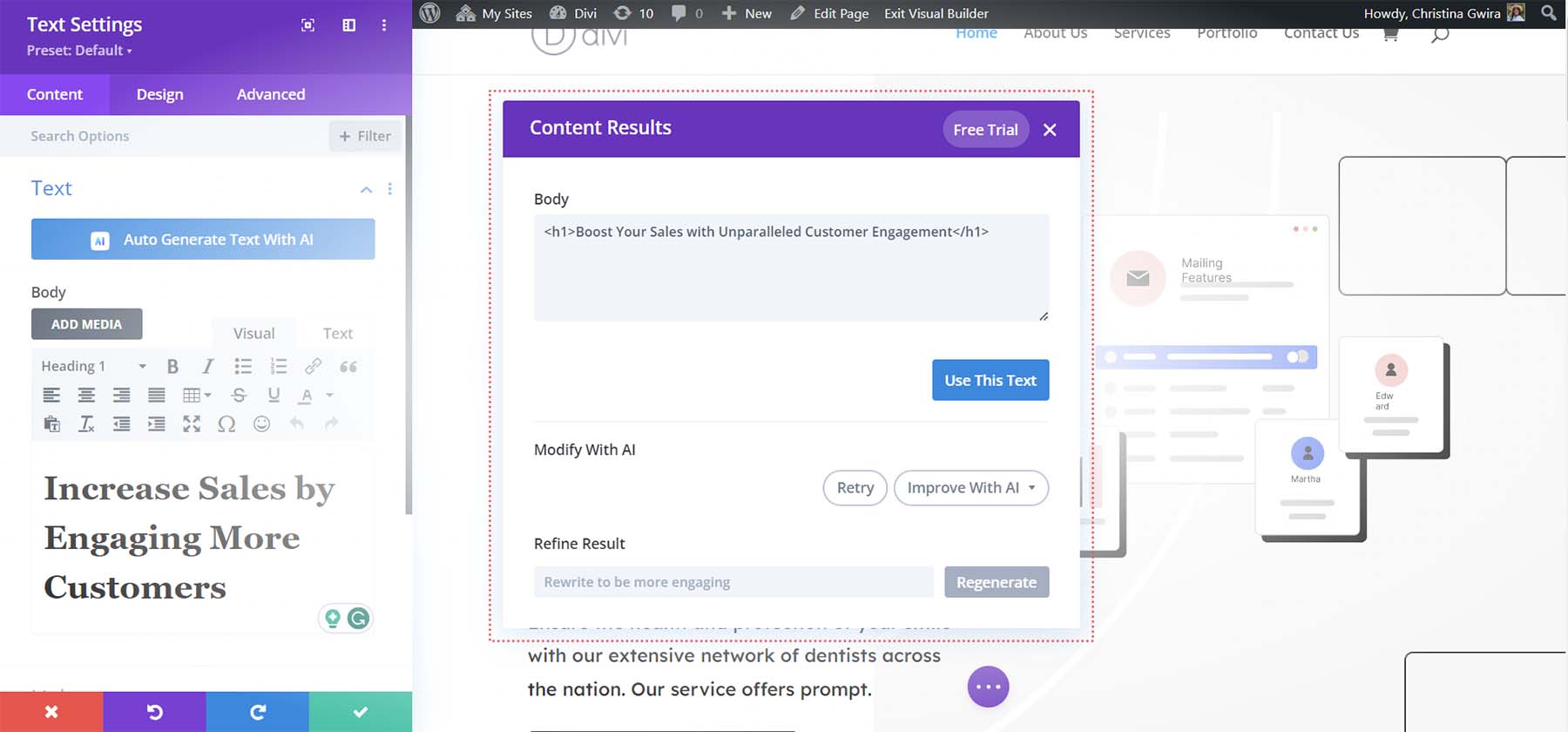
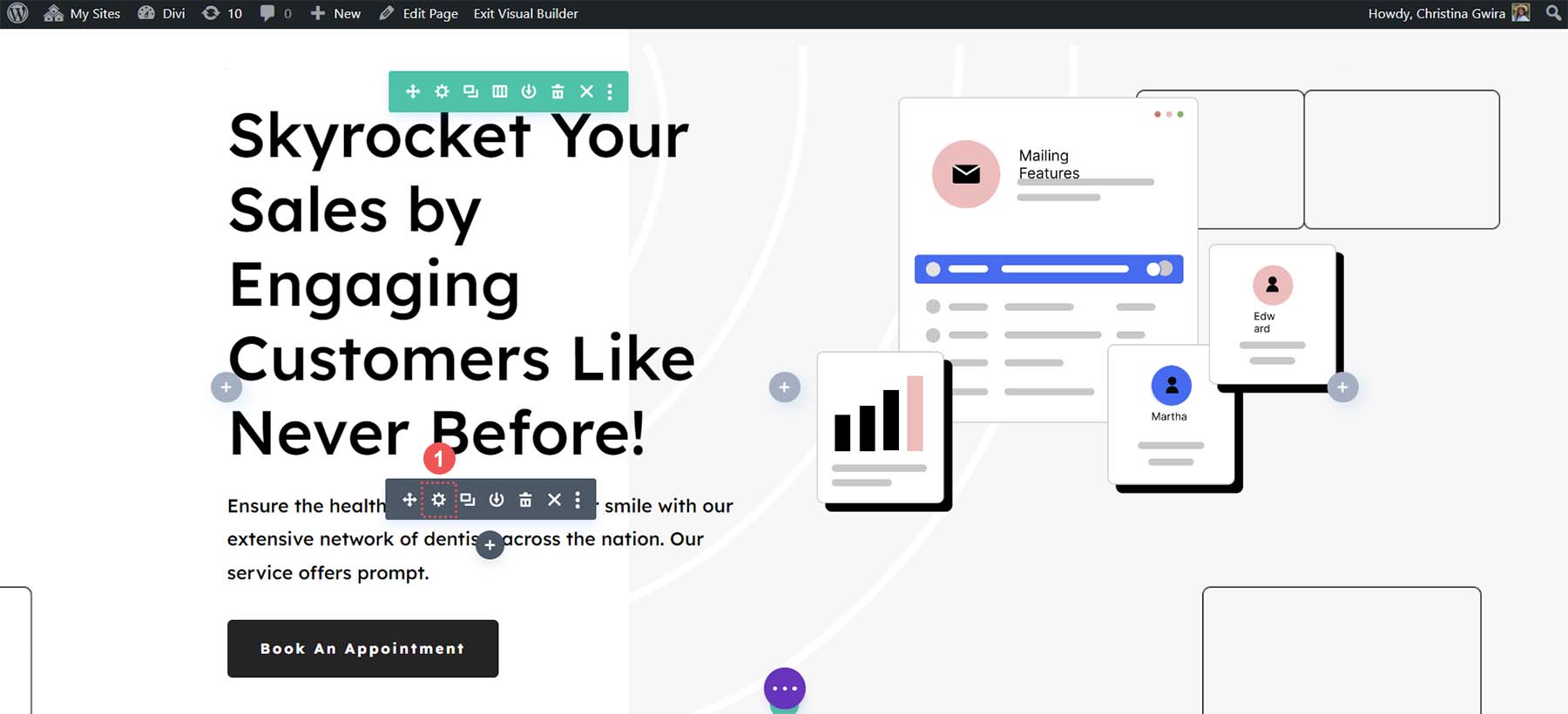
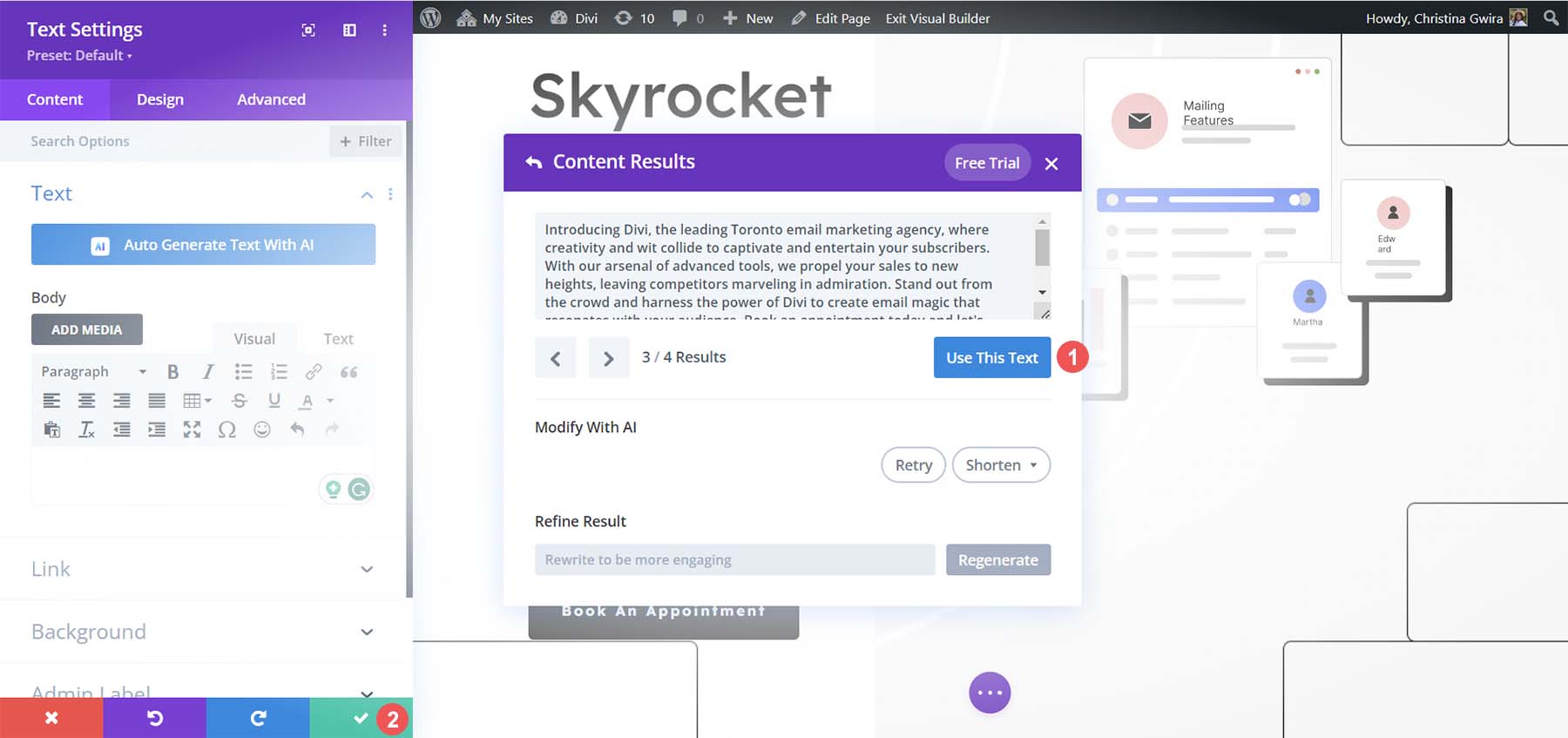
ด้วย Divi AI เรามาสร้างพาดหัวข่าวที่แตกต่างออกไปด้วยโทนสีที่เป็นกันเองและติดดินกันดีกว่า ขั้นแรก คลิกไอคอนรูปเฟือง บนโมดูลข้อความที่มีชื่อส่วนฮีโร่ของเรา

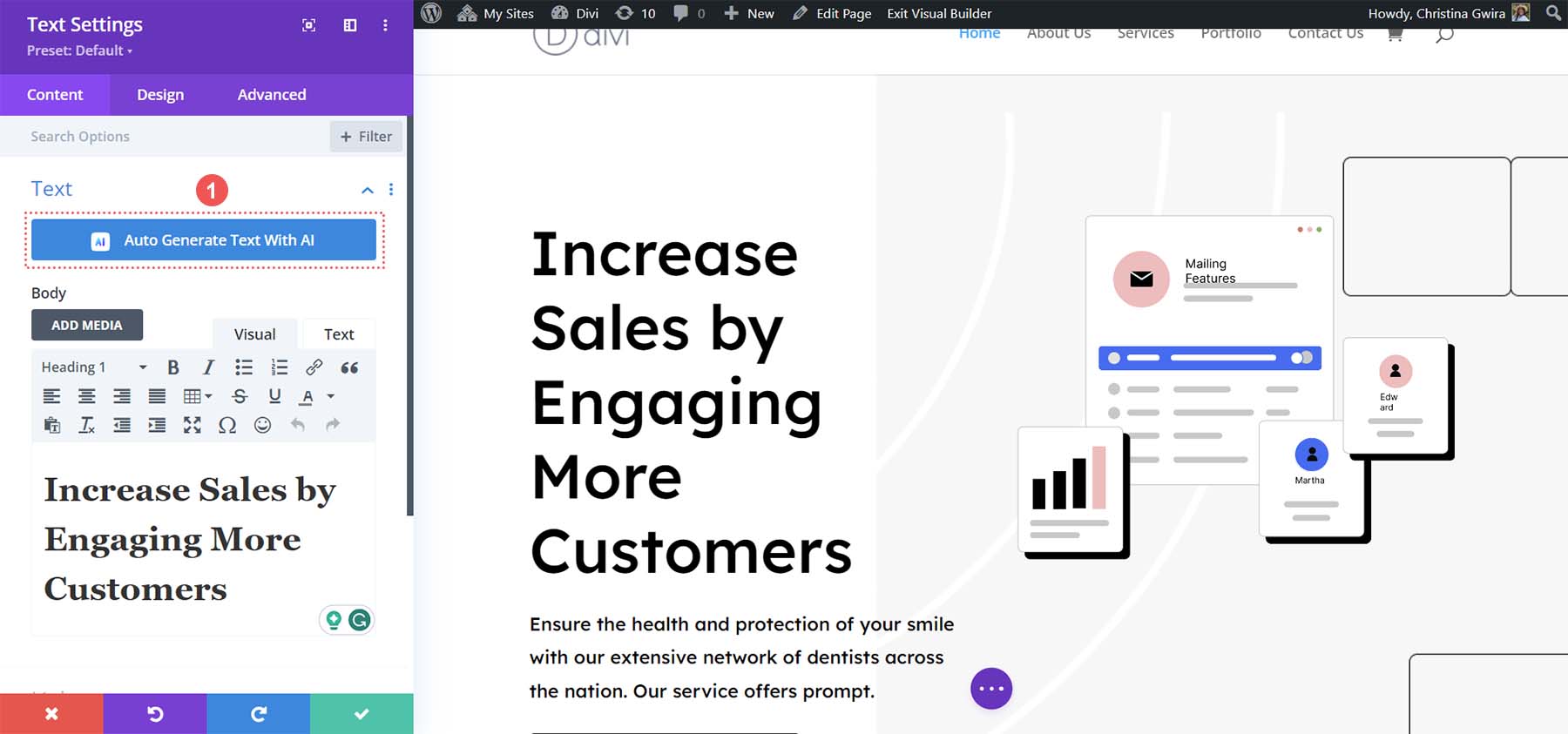
จากนั้น คลิกปุ่มสร้างข้อความอัตโนมัติด้วย AI สีน้ำเงินใหม่ เพื่อเปิดใช้งาน Divi AI ภายใน Visual Builder

ในทันที Divi AI สามารถให้ทางเลือกอื่นแก่เราสำหรับชื่อส่วนฮีโร่ของเรา

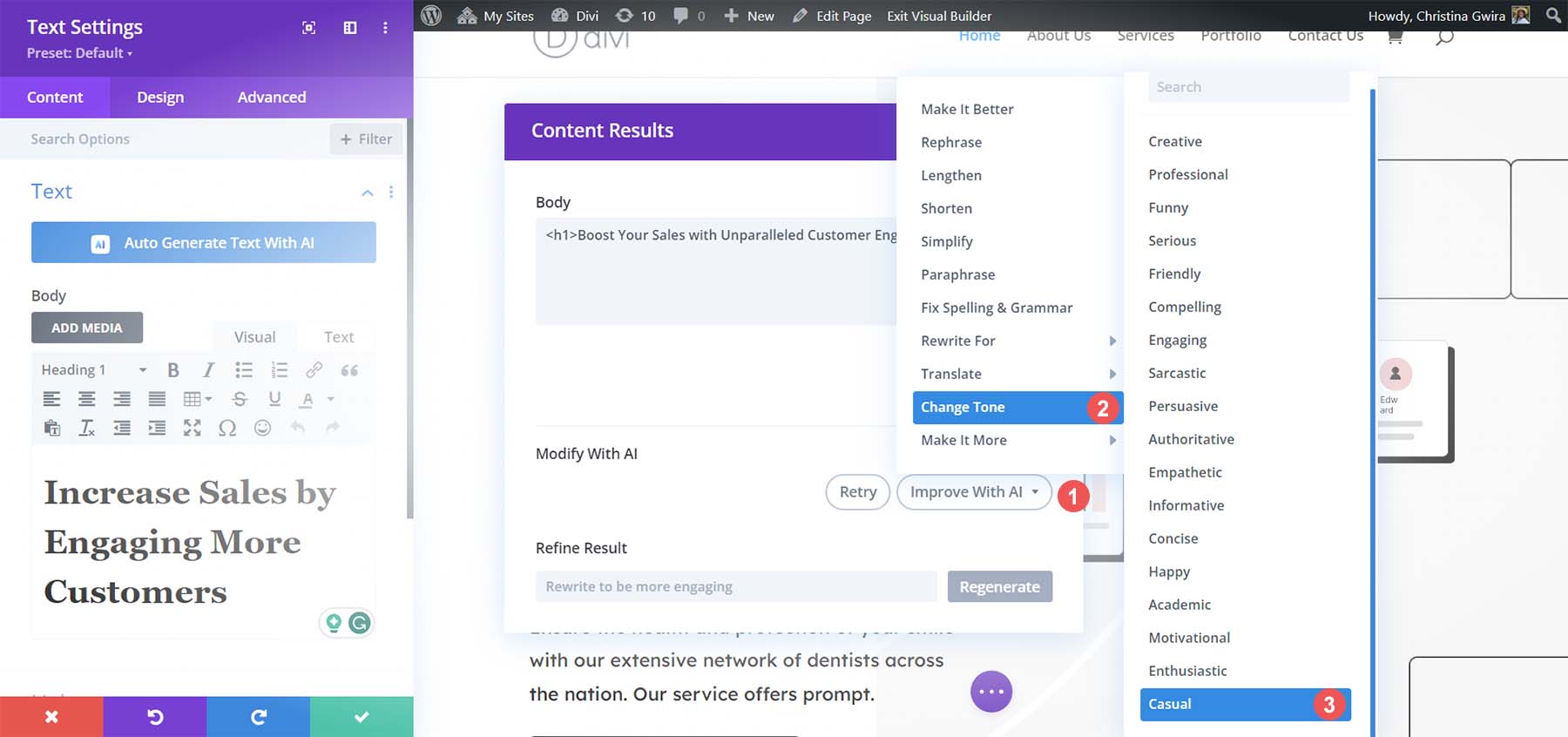
แม้ว่านี่จะเป็นตัวเลือกที่ดี แต่มาดูกันว่าเราสามารถปรับปรุงด้วย Divi AI ได้หรือไม่ คลิก ปรับปรุงด้วย AI จากกล่องโมดอล Divi AI เพื่อทำสิ่งนี้ เรามีตัวเลือกมากมายเกี่ยวกับสิ่งที่เราสามารถทำได้กับพาดหัวฮีโร่ใหม่ของเรา คลิก Change Tone และ เลือกโทนสี Casual จากรายการตัวเลือกที่มีให้

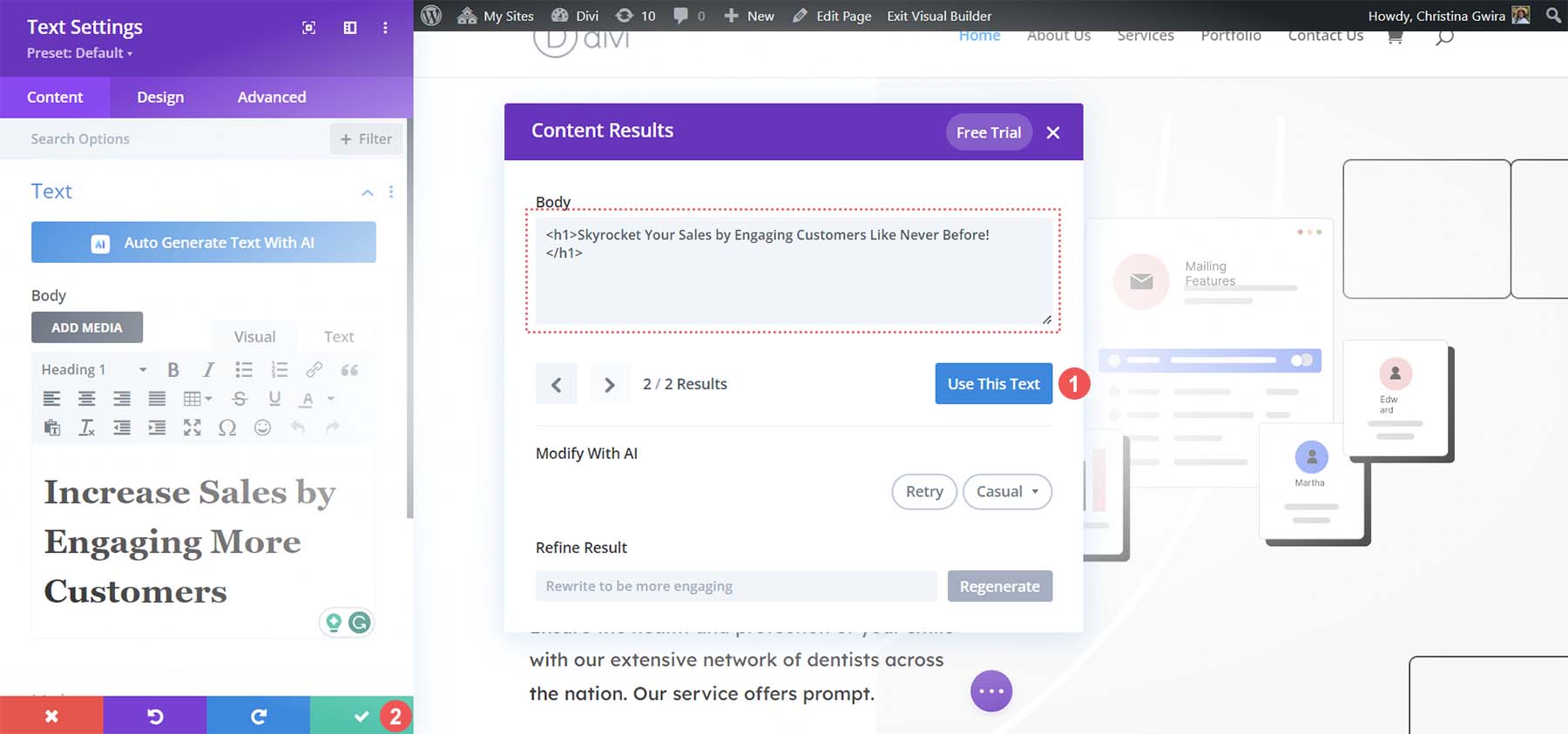
พาดหัวฮีโร่ใหม่ของเราตอนนี้อ่านดังนี้:

เมื่อเราเปรียบเทียบทั้งสองชื่อ เราจะเห็นว่าเวอร์ชันใหม่นี้มีความรู้สึกที่แตกต่างและเป็นมิตรมากกว่าภาคแรก ซึ่งให้ความรู้สึกเก่าและคุกกี้น้อยลง ตอนนี้ เรามาทำกระบวนการเดียวกันกับเนื้อหาอื่นๆ บนเพจของเรากัน หากต้องการบันทึกสำเนาใหม่ของเรา ให้คลิกปุ่มสีน้ำเงินใช้ข้อความนี้ จากนั้น คลิกปุ่มบันทึกเครื่องหมายถูกสีเขียว

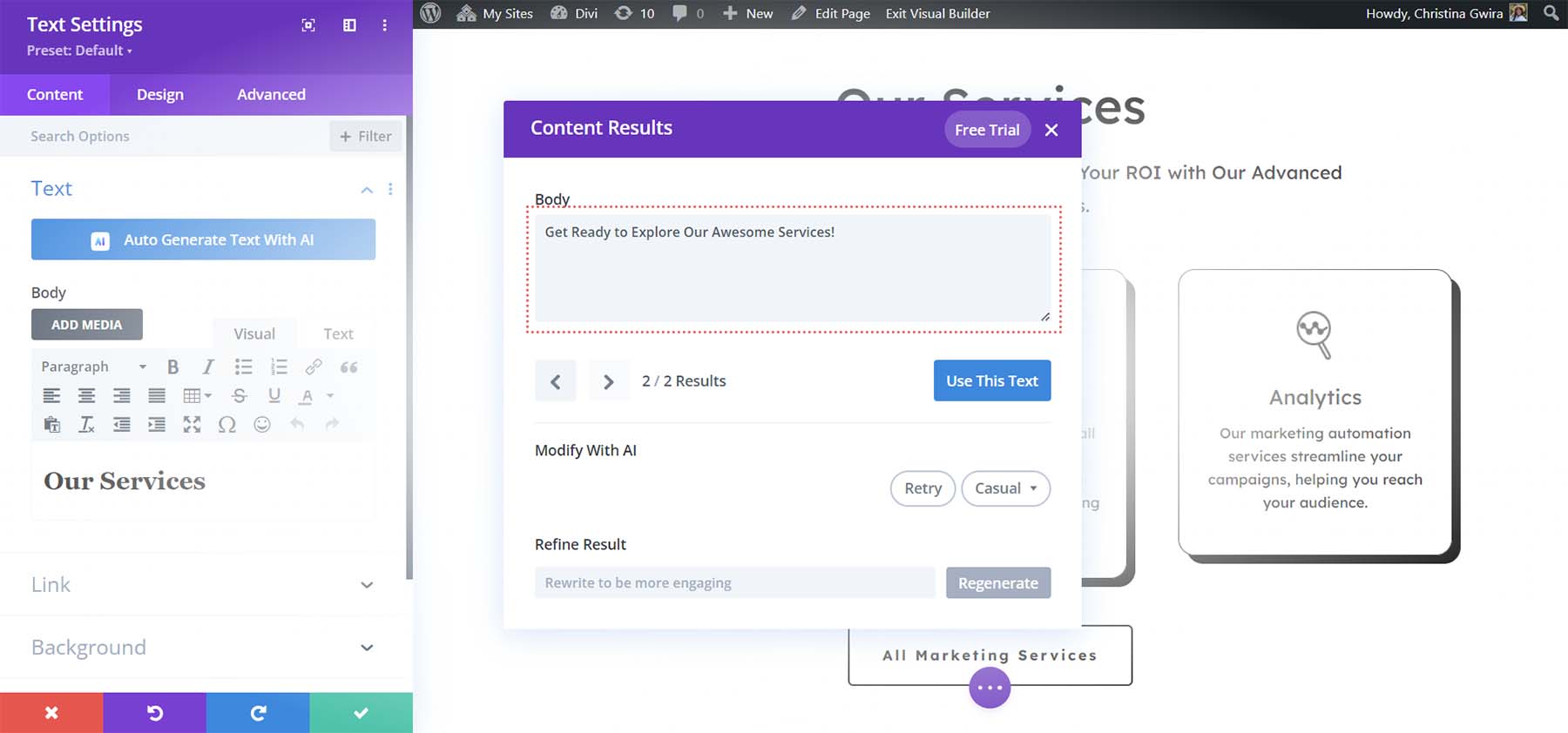
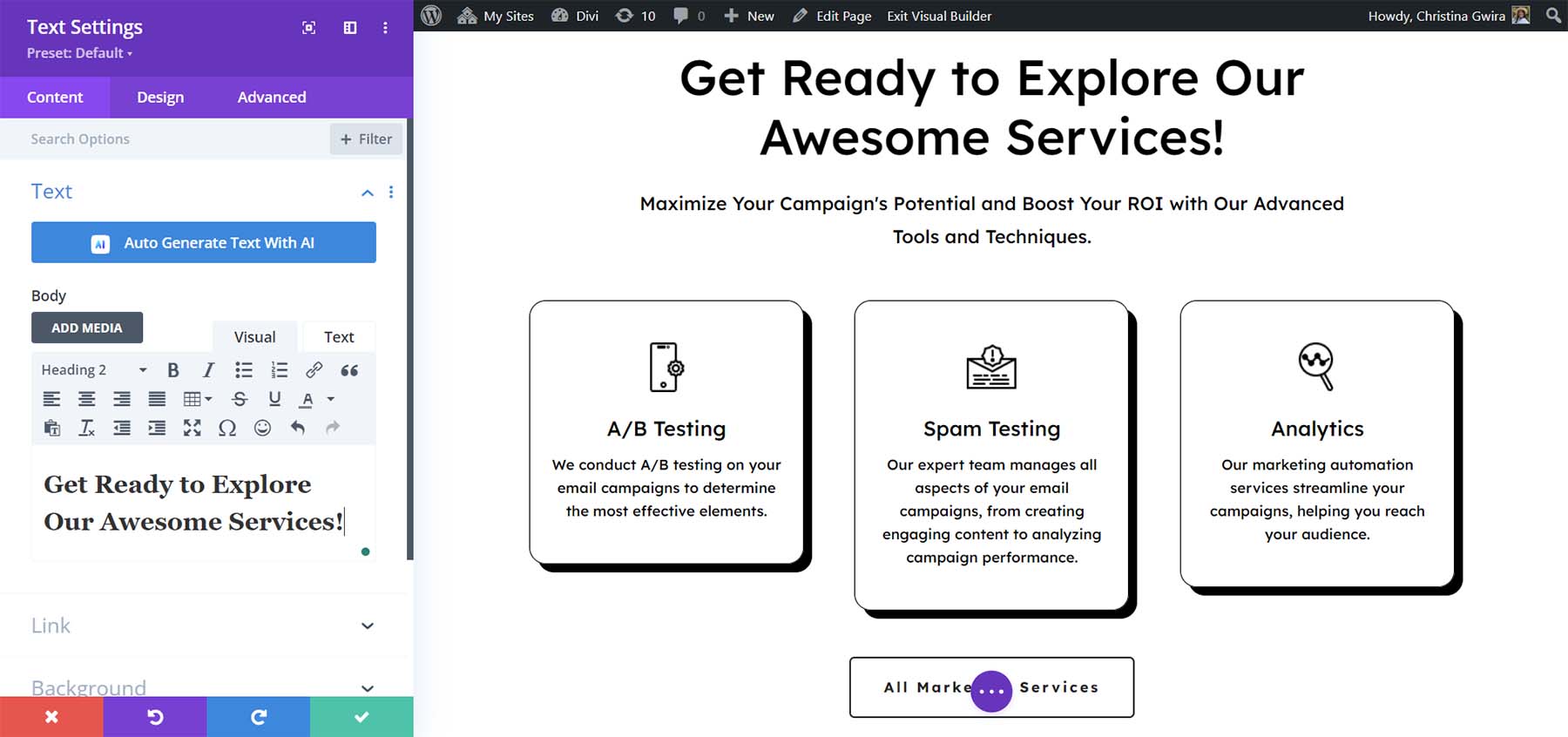
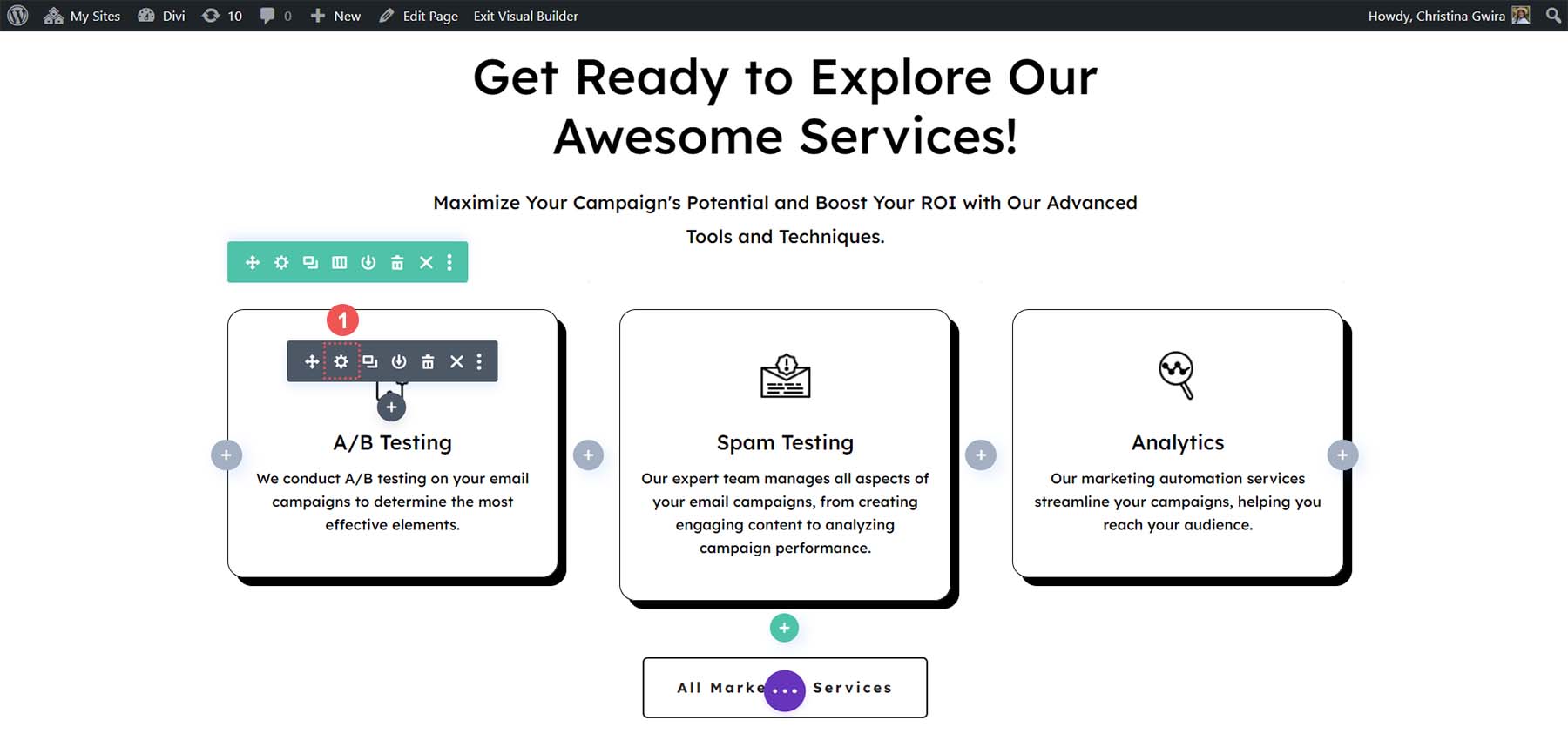
เราจะใช้โทนสีสบายๆ แบบเดียวกันสำหรับเนื้อหาที่เหลือบนหน้าของเรา สำหรับหัวข้อถัดไปของเรา ชื่อ บริการของเรา เราใช้ Divi AI เพื่อเพิ่มบริบทและความมีชีวิตชีวามากขึ้น:

หัวข้อนี้คือ “ เตรียมพร้อมสำรวจบริการที่ยอดเยี่ยมของเรา!”

หลังจากอัปเดตชื่อทั้งหมดของเราแล้ว เรามาต่อที่เนื้อหาของหน้ากันดีกว่า
สร้างเนื้อหาเนื้อหา
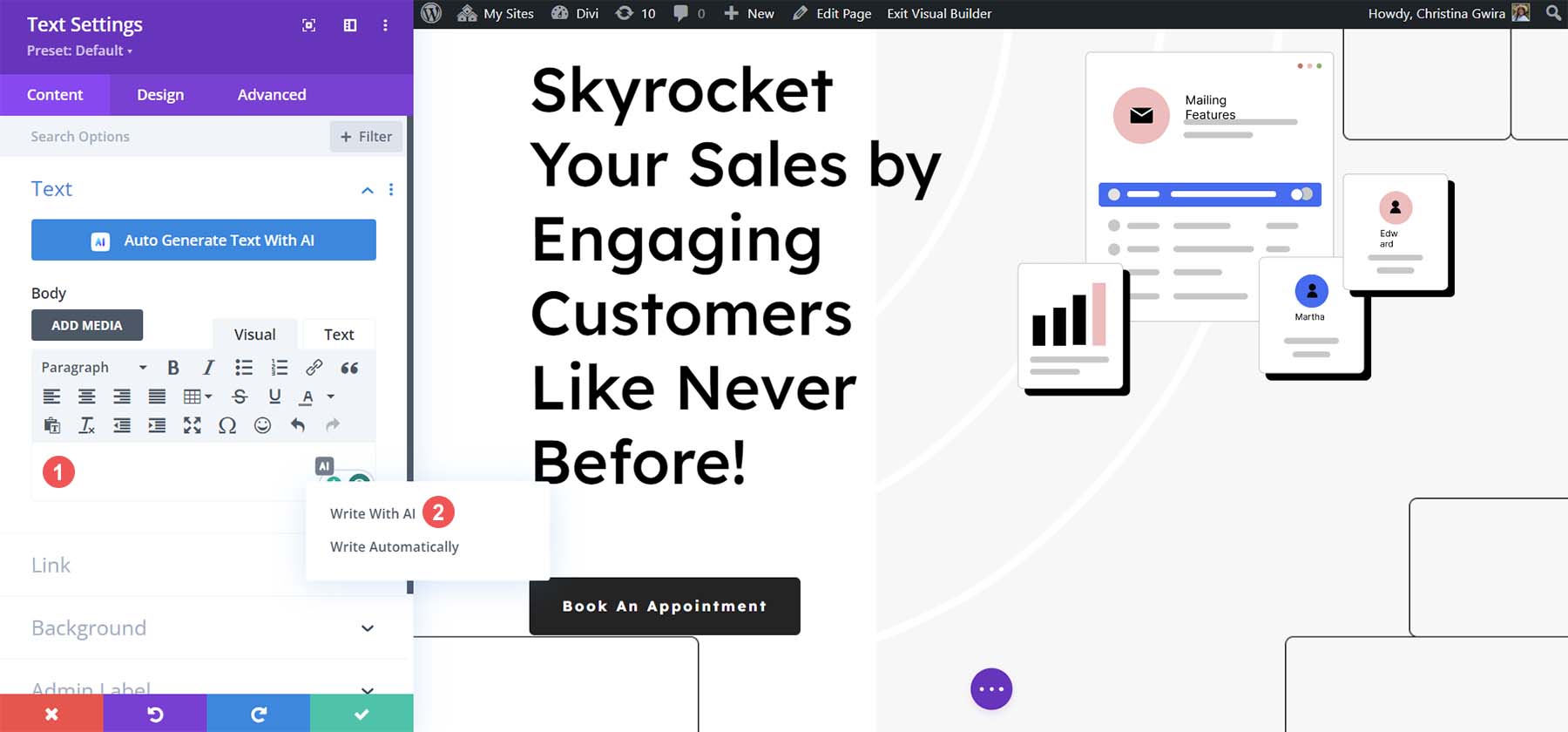
ในการสร้างเนื้อหาด้วย Divi AI เราจะแก้ไขข้อความภายในโมดูลข้อความต่างๆ ของหน้าของเรา นอกจากนี้เรายังจะใช้คุณสมบัติบริบทอันทรงพลังของ Divi AI เพื่อให้แน่ใจว่าข้อความของเราสามารถสร้างจากโมดูลอื่น ๆ ในขณะที่เราใช้ AI ในการสร้างมัน เราจะเริ่มต้นด้วยประโยคภายใต้ชื่อหน้าใหม่ของเรา คลิกไอคอนรูปเฟืองของโมดูลข้อความ ภายในส่วนฮีโร่ที่อยู่ใต้ชื่อ

จากนั้น ลบข้อความปัจจุบัน ที่อยู่ภายในโมดูลข้อความ สุดท้าย คลิกไอคอน Divi AI เพื่อ ระบุ ตัวเลือกเขียนด้วย AI

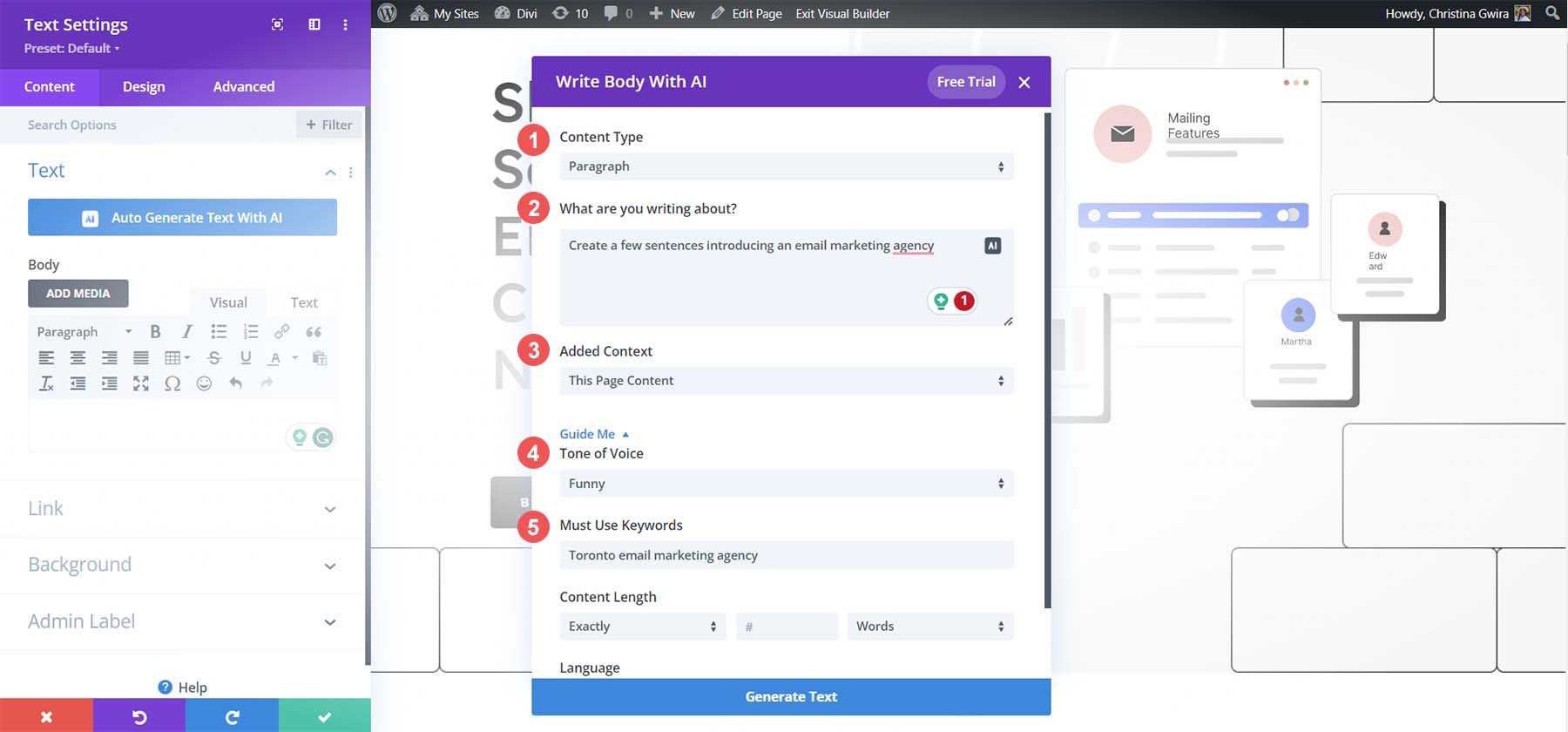
ตอนนี้ เรามีตัวเลือกมากมายที่เราสามารถใช้เพื่อให้ AI สร้างเนื้อหาสำหรับข้อความนำของเรา:
- ประเภทเนื้อหา: เรากำลังแจ้งให้ Divi AI ทราบว่าเรากำลังสร้างย่อหน้าของข้อความ
- คุณกำลังเขียนเกี่ยวกับอะไร? : เราได้เพิ่มข้อความเตือนของเราว่า “สร้างประโยคสองสามประโยคเพื่อแนะนำเอเจนซี่การตลาดผ่านอีเมล”
- บริบทที่เพิ่ม: เนื้อหาของหน้านี้จะถูกใช้เพื่อแนะนำ AI ของ Divi เกี่ยวกับวิธีการสร้างข้อความในย่อหน้านี้
- น้ำเสียง: เราต้องการให้ข้อความนำนี้ดูตลกเพื่อให้เข้ากับน้ำเสียงสบายๆ ที่เรามีสำหรับชื่อส่วนของเรา
- ต้องใช้คำหลัก: SEO เป็นขั้นตอนสำคัญของการเขียนคำโฆษณา ดังนั้นเราจึงเพิ่มคำหลักหางยาวที่จะช่วยให้เราจัดอันดับในเมืองของเรา

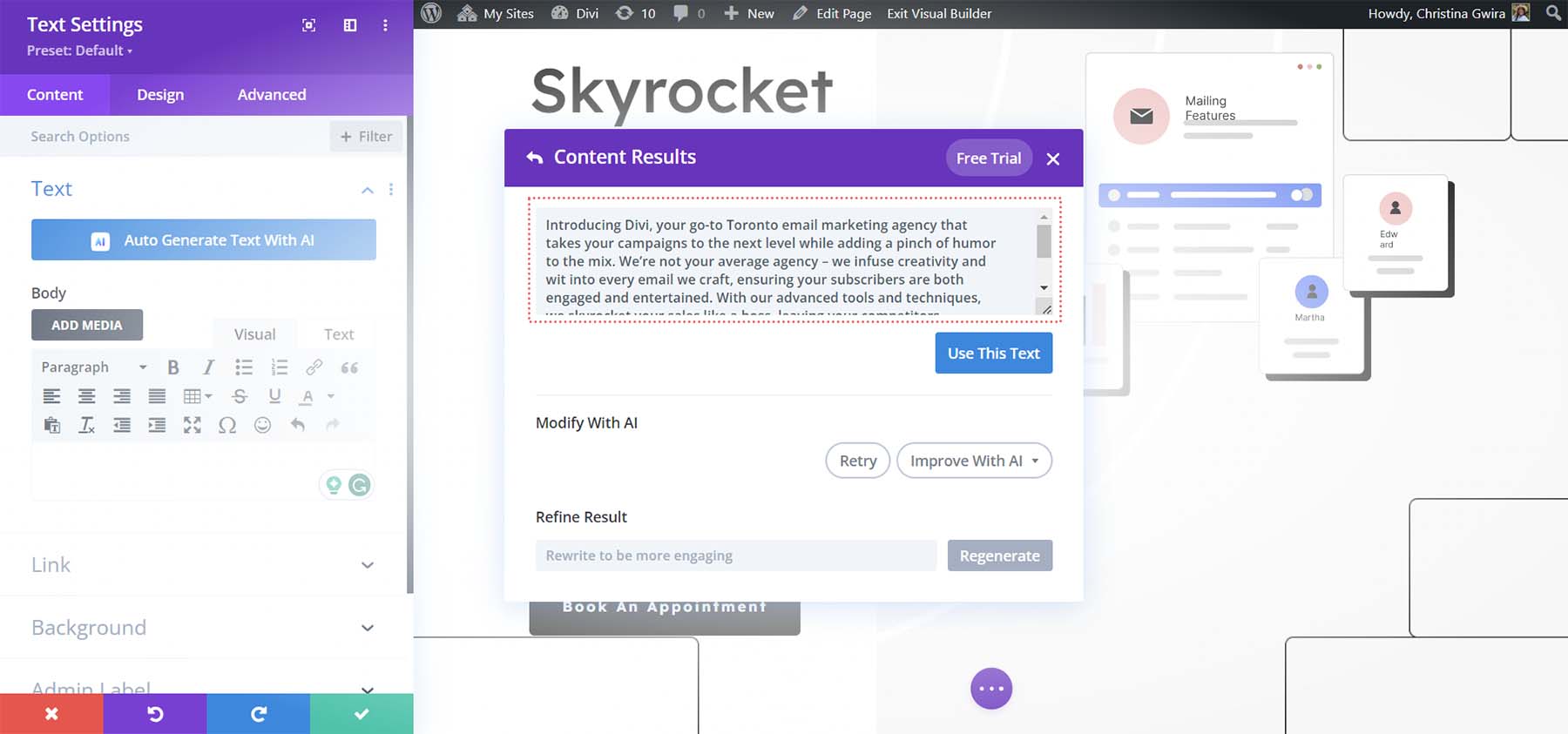
หลังจากป้อนข้อมูลเหล่านี้แล้ว คลิกสร้างข้อความ ตอนนี้เราจะเห็นย่อหน้าที่ Divi AI สร้างขึ้นสำหรับหน้าแรกของเรา:

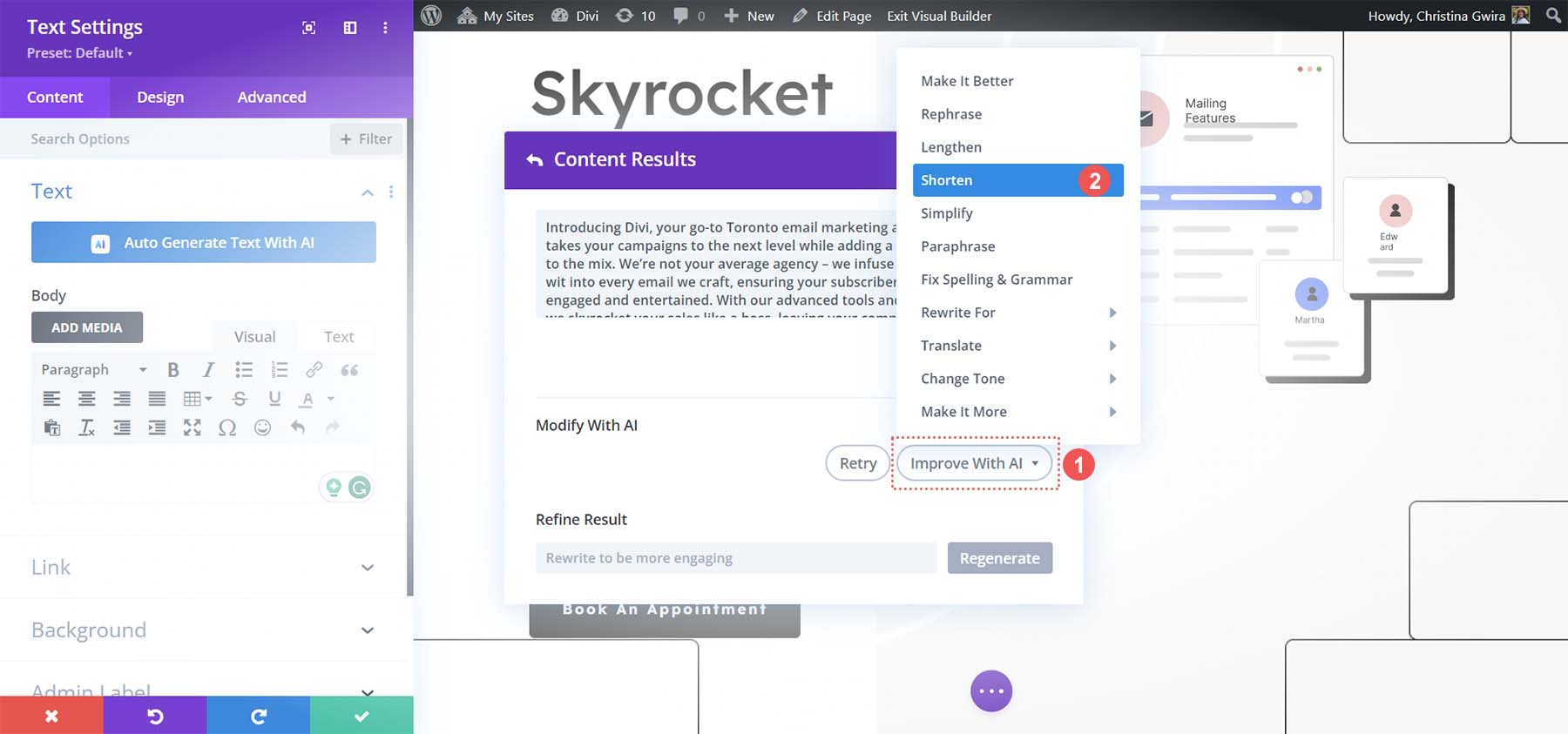
แม้ว่านี่จะเป็นฉบับร่างแรกที่ดี แต่ก็ยาวสักหน่อย ดังนั้นเราจะใช้ Divi AI เพื่อปรับปรุงย่อหน้านี้ ขั้นแรกเรา คลิก ปรับปรุงด้วย AI จากนั้นเรา คลิกย่อให้สั้นลง

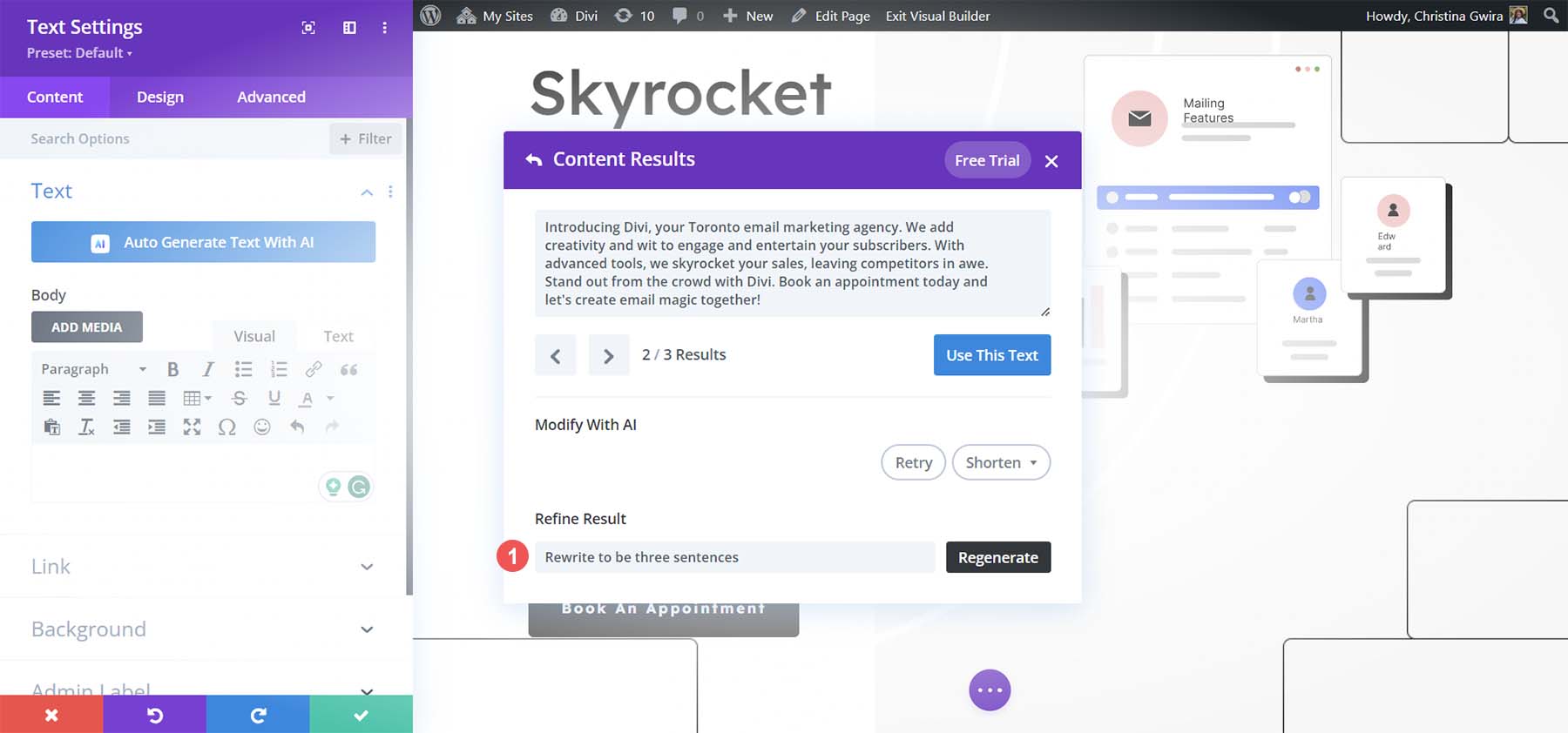
สังเกตว่า Divi AI ตัดย่อหน้าของเราลงและทำให้มันกระชับยิ่งขึ้นได้อย่างไร

ด้วยย่อหน้าบทนำใหม่ของเรา เราจะบันทึกงานของเราโดย คลิกปุ่มใช้ข้อความนี้สีน้ำเงิน จากนั้น คลิกปุ่มเครื่องหมายถูกสีเขียว เพื่อบันทึกโมดูลข้อความของเรา

ใช้กระบวนการที่คล้ายกันเพื่ออัปเดตโมดูลข้อความต่างๆ ทั่วทั้งเพจของคุณ Divi AI มีการดำเนินการด่วนมากมายที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพการคัดลอกของคุณเพิ่มเติม
7. สร้างภาพด้วย Divi AI
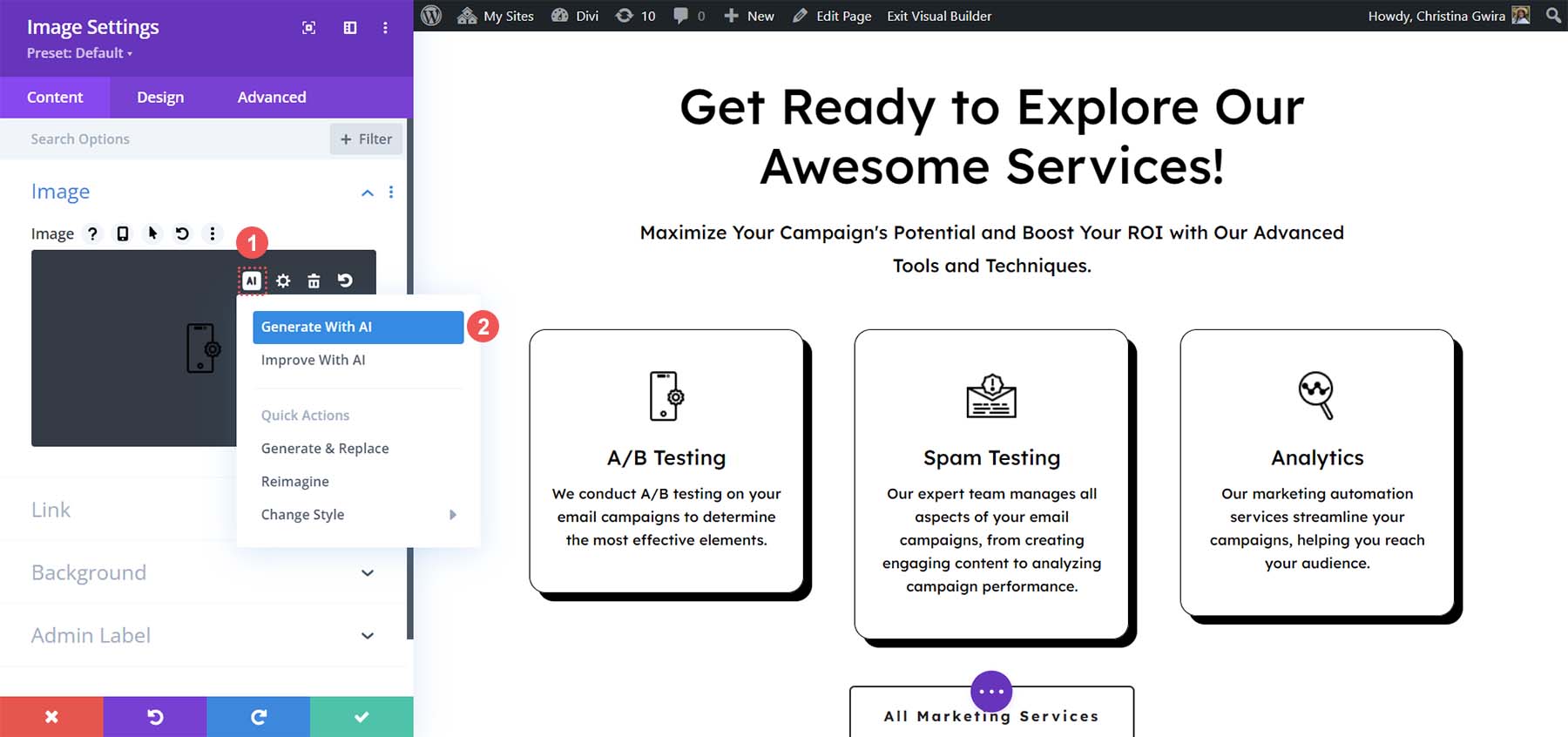
Divi AI ไม่เพียงแต่ทำงานกับการคัดลอกเท่านั้น มันยังสามารถจัดการภาพได้! เราจะอัปเดตไอคอนที่ใช้ภายในส่วนบริการของหน้าแรกของเรา ในการเริ่มต้น ให้คลิกที่ไอคอนรูปเฟือง ของโมดูลรูปภาพแรก

จากนั้น คลิกที่ไอคอน Divi AI จากนั้น คลิกสร้างด้วย AI นี่คือจุดเริ่มต้นของความสนุก!

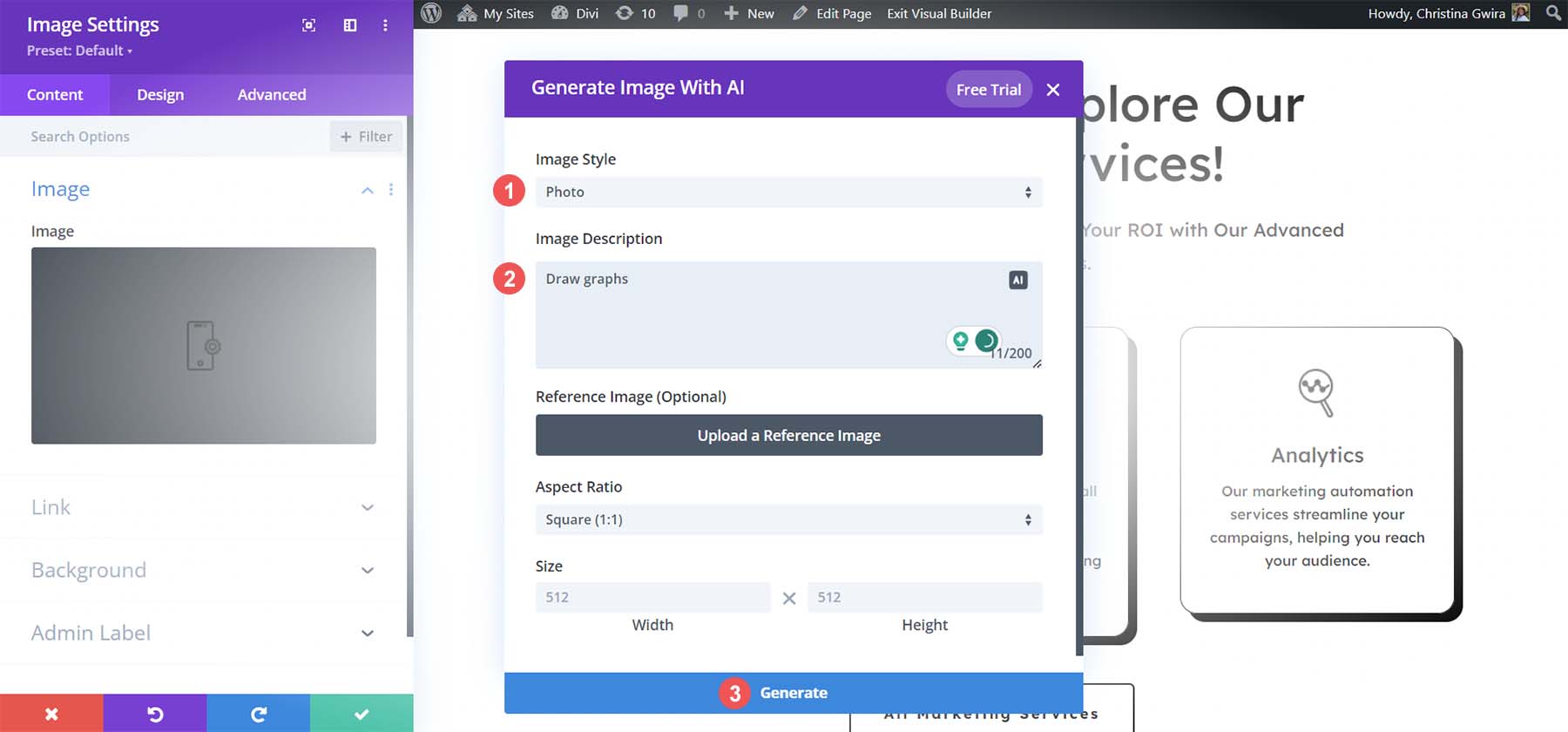
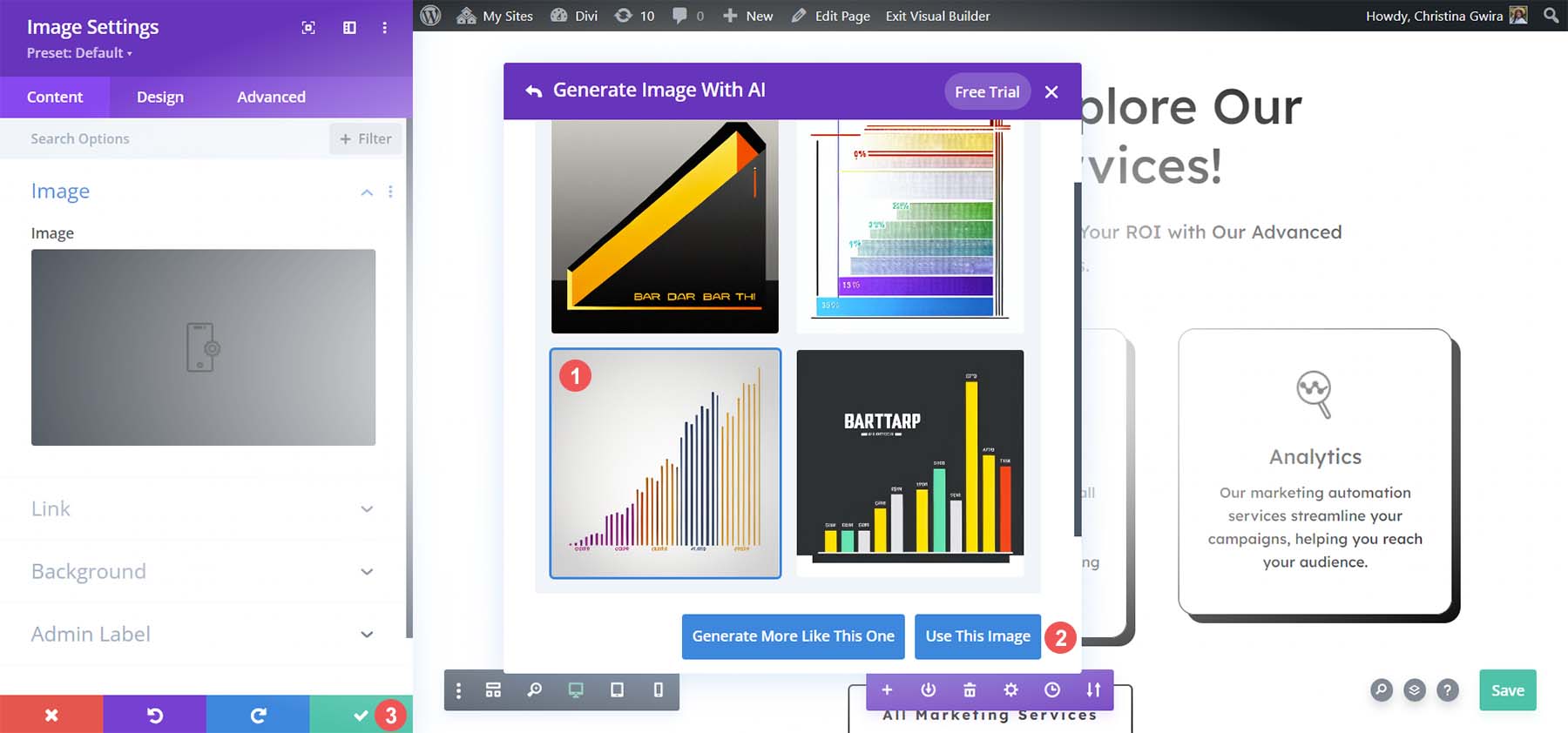
ตอนนี้เราสามารถป้อน Divi AI ด้วยข้อความแจ้งต่างๆ เพื่อสร้างภาพใหม่ที่น่าทึ่งสำหรับหน้าเว็บของเรา เรา กำหนดสไตล์ของภาพให้เป็นภาพถ่าย Divi AI มีรูปแบบรูปภาพมากกว่า 10 แบบที่คุณสามารถใช้ได้ ต่อไป เรา จะเพิ่มคำอธิบายรูปภาพ คุณยังสามารถเพิ่มรูปภาพอ้างอิงและตั้งค่าอัตราส่วนของรูปภาพหรือขนาดพิกเซลเฉพาะได้ เราปล่อยให้สิ่งเหล่านี้เป็นค่าเริ่มต้น ในที่สุดเรา ก็คลิกสร้าง

Divi AI จะสร้างสี่ตัวเลือกให้เรา คลิกตัวเลือกที่ตรงใจคุณมากที่สุด หากคุณไม่พอใจกับตัวเลือกดัง กล่าว ให้คลิกปุ่มสร้างไลค์เพิ่มเติม เมื่อคุณพอใจแล้ว ให้คลิกสีน้ำเงินใช้รูปภาพนี้ สุดท้าย คลิกปุ่มเครื่องหมายถูกสีเขียว เพื่อป้อนรูปภาพใหม่ที่สร้างโดย AI

ทำสิ่งนี้กับโมดูลรูปภาพอื่นๆ บนเพจของคุณและสนุกไปกับสไตล์ ขนาด และการแจ้งเตือนต่างๆ ที่คุณสามารถนำมารวมกันเพื่อสร้างผลงานศิลปะที่ไม่ซ้ำใครสำหรับเว็บไซต์ของคุณ
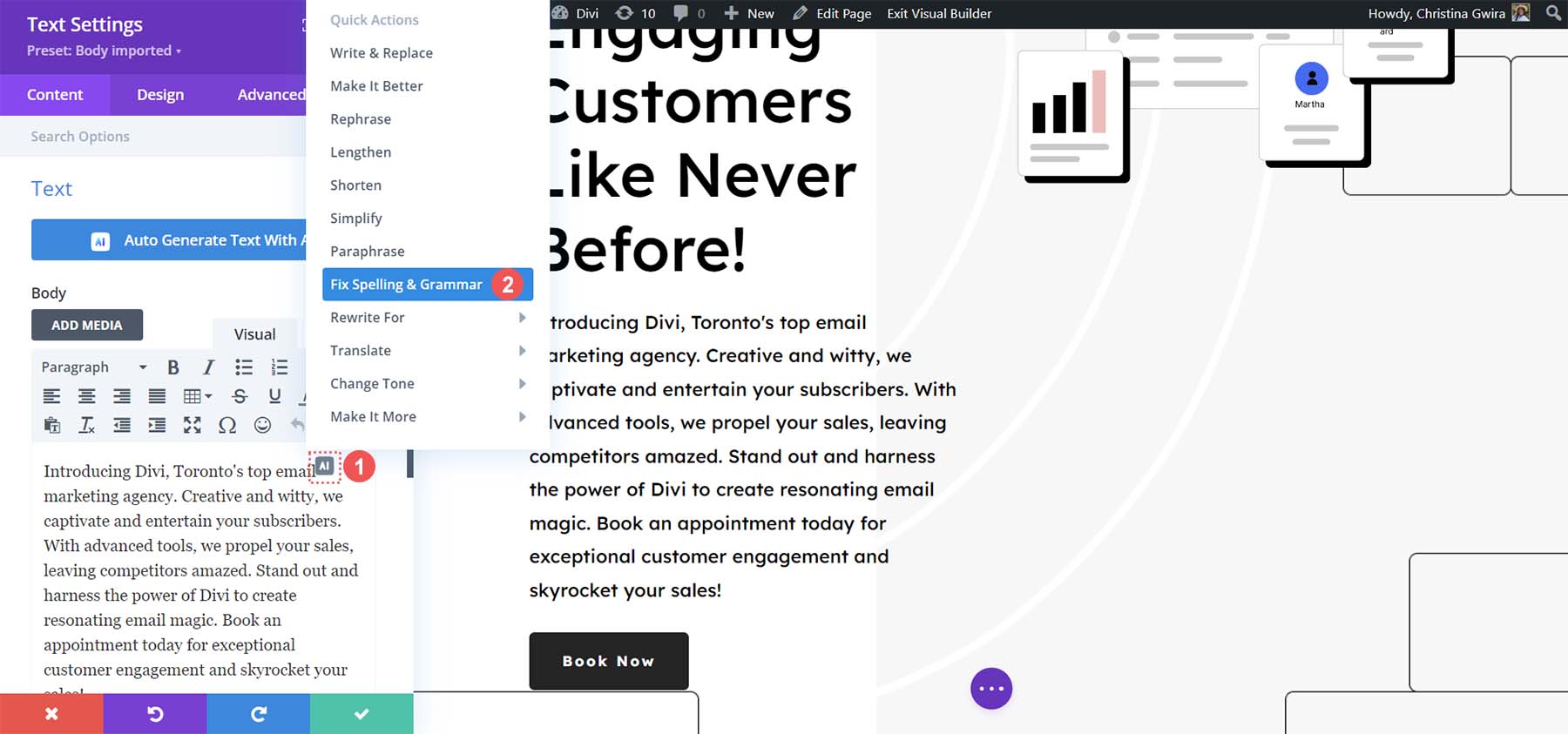
8. การแก้ไข พิสูจน์อักษร และปรับปรุงสำเนาด้วย Divi AI
ในเวลานี้ เราได้กล่าวถึงวิธีการวางแผนเว็บไซต์ของคุณตั้งแต่หน้าเพจไปจนถึงเนื้อหาด้วย AI ผ่าน ChatGPT นอกจากนี้เรายังได้ตรวจสอบวิธีสร้างสำเนาของเราด้วย Divi AI และสร้างงานศิลปะดิจิทัลใหม่สำหรับหน้าเว็บของเรา ดำเนินการขั้นตอนนี้ต่อในหน้าอื่นๆ ของเว็บไซต์ของคุณ ผสมผสานและจับคู่ข้อความแจ้งต่างๆ การดำเนินการด่วน และอื่นๆ อีกมากมาย! เมื่อเว็บไซต์ของคุณเสร็จสมบูรณ์ คุณสามารถใช้ Divi AI เพื่อตรวจทานและตรวจสอบการสะกดและไวยากรณ์ของเนื้อหาเพจของคุณได้

นอกจากนี้ การตรวจสอบข้อเท็จจริงและการพิสูจน์อักษรด้วยผู้อ่านที่เป็นมนุษย์ถือเป็นสิ่งสำคัญในการสร้างเนื้อหาที่มีรูปแบบยาว เช่น บทความและบล็อกโพสต์
ปรับปรุงเว็บไซต์ของคุณด้วย AI
เมื่อคุณสร้างหน้าเว็บไซต์ WordPress ของคุณเสร็จแล้ว ยังมีบางสิ่งที่ต้องทำและพิจารณาหลังจากใช้ AI ในกระบวนการสร้างเว็บไซต์ของคุณ: :
- เพิ่มคุณสมบัติเพิ่มเติมด้วยปลั๊กอิน: พลังของ WordPress อยู่ในคลังปลั๊กอินที่ครบถ้วนสมบูรณ์ ตั้งแต่ปลั๊กอินการจองไปจนถึงปลั๊กอินความปลอดภัย WordPress มีทุกอย่าง—ค้นคว้าว่าคุณจำเป็นต้องใช้ปลั๊กอินใดบ้างเพื่อนำฟังก์ชันเพิ่มเติมมาสู่เว็บไซต์ของคุณ นอกจากนี้ ให้พิจารณาเพิ่มปลั๊กอิน WordPress ที่ขับเคลื่อนด้วย AI ซึ่งนำปัญญาประดิษฐ์มาใช้งานเว็บไซต์ของคุณในแต่ละวัน
- เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา: การทำ SEO นอกสถานที่ เช่น การเพิ่มประสิทธิภาพเนื้อหา การสร้างคำอธิบายเมตา และอื่นๆ เป็นสิ่งที่ดี สิ่งนี้จะช่วยให้หน้าเว็บของคุณถูกค้นพบบน Google, Bing และเครื่องมือค้นหาอื่นๆ มีเครื่องมือ AI SEO มากมายที่คุณสามารถใช้เพื่อช่วยคุณในเรื่องนี้ เช่นเดียวกับปลั๊กอิน WordPress ที่สามารถอำนวยความสะดวกในกระบวนการนี้ได้
- ตรวจสอบคุณภาพของภาพที่สร้างขึ้น: มือ AI อาจเป็นมีมตลกๆ แต่อาจทำให้แบรนด์ของคุณเสื่อมเสีย หลังจากมีรูปภาพที่สร้างโดย AI แล้ว ให้ตรวจสอบคุณภาพอีกครั้งและให้แน่ใจว่ารูปภาพเหล่านั้นสอดคล้องกับคุณค่าของแบรนด์ของคุณ
- พิสูจน์อักษรและตรวจสอบข้อเท็จจริง สำเนาที่สร้างโดย AI: แม้แต่ผู้เล่นรายใหญ่อย่าง ChatGPT ก็ยังมีส่วนแบ่งที่ยุติธรรมในเรื่องข้อโต้แย้งเกี่ยวกับความถูกต้องและความถูกต้องของข้อมูลที่ให้ไว้ อ่านเว็บไซต์ของคุณอย่างละเอียดก่อนที่จะเผยแพร่ และตรวจสอบข้อผิดพลาดในการสะกดและไวยากรณ์ที่อาจพลาดไป
- อย่าลืมรวมเนื้อหาที่สร้างไว้ล่วงหน้าและต้นฉบับและเนื้อหาเข้ากับ AI: AI เป็นเครื่องมือที่สามารถช่วยคุณสร้างเนื้อหา สร้างงานศิลปะ และสร้างเว็บไซต์ได้ วิธีที่ดีที่สุดในการใช้ AI คือการรวมเข้ากับเนื้อหาที่มนุษย์สร้างขึ้นและเนื้อหาต้นฉบับที่สร้างโดยผู้คน
เมื่อคำนึงถึงสิ่งเหล่านี้ คุณกำลังก้าวไปสู่การสร้างเว็บไซต์ WordPress ที่สวยงามและอาศัยข้อมูลจาก AI!
บทสรุป
การสร้างเว็บไซต์ WordPress ด้วย AI จะกลายเป็นเรื่องธรรมดาในไม่ช้า แม้ว่าในขณะนี้ไม่มีเครื่องมือเดียวที่สามารถสร้างเว็บไซต์ WordPress ตั้งแต่เริ่มต้นได้ แต่คุณสามารถสร้างกลุ่มเทคโนโลยี AI ของคุณเองเพื่อทำสิ่งนั้นได้ การวางแผน การคัดลอก รูปภาพ และอื่นๆ ล้วนเป็นแง่มุมทั้งหมดของการสร้างเว็บไซต์ที่ขณะนี้มีเครื่องมือ AI อันทรงพลังเพื่อช่วยในกระบวนการของพวกเขา ด้วยเหตุนี้ การพิจารณาว่าเครื่องมือเหล่านี้สามารถช่วยคุณสร้างเว็บไซต์ WordPress ถัดไปได้ดีขึ้นจึงไม่ใช่ความคิดที่ไม่ดี คุณจะใช้ AI เพื่อสร้างเว็บไซต์ WordPress อย่างไร มีขั้นตอนใดบ้างที่คุณคิดว่าเราพลาดไป? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Divi และ Divi AI โปรดดูหน้า Divi AI และบทแนะนำการเริ่มต้นใช้งานของเรา
