จะสร้างแบบฟอร์มใบสมัครออนไลน์ใน WordPress ได้อย่างไร? (คู่มือง่าย ๆ 2022)
เผยแพร่แล้ว: 2022-11-22สงสัยว่าจะสร้างแบบฟอร์มใบสมัคร WordPress ออนไลน์ได้อย่างไร? ติดกับเราจนจบเพื่อดูว่าเป็นอย่างไร
การสมัครงานในปัจจุบันไม่ได้อาศัยเอกสารของผู้สมัครเพียงอย่างเดียว คุณสมบัติอาจแตกต่างกันไปขึ้นอยู่กับลักษณะงาน บางครั้งประวัติย่อของผู้สมัครไม่ครอบคลุมความสนใจของนายจ้าง
ดังนั้น นายจ้างจึงเพิ่มแบบฟอร์มใบสมัคร WordPress ลงในเว็บไซต์เพื่อหลีกเลี่ยงวิกฤต ในบทความนี้ เราจะให้คำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างแบบฟอร์มสมัครงานใน WordPress
เครื่องมือที่ดีที่สุดในการสร้างแอปพลิเคชัน WordPress รูปร่าง
แบบฟอร์มใบสมัคร WordPress ไม่เพียงแต่เป็นประโยชน์สำหรับนายจ้างเท่านั้น แต่ยังช่วยให้ผู้สมัครที่สนใจอีกด้วย พวกเขาสามารถเพิ่มเกณฑ์เฉพาะที่ตรงกับความต้องการของนายจ้าง
สิ่งนี้ช่วยประหยัดเวลาสำหรับทั้งนายจ้างและผู้หางาน
คุณรู้หรือไม่ว่าการสร้างแบบฟอร์มใบสมัคร WordPress เป็นเรื่องง่ายๆ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินแบบฟอร์มสมัครงาน WordPress ที่ดีที่สุด Everest Forms จากนั้นทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณก็พร้อมดำเนินการ

Everest Forms เป็นปลั๊กอินตัวสร้างฟอร์มแบบลากและวางรอบด้านที่ดีที่สุด ซึ่งช่วยให้คุณสร้างแบบฟอร์มออนไลน์ใดก็ได้ แบบฟอร์มต่างๆ เช่น แบบฟอร์มการติดต่อ แบบสำรวจ แบบทดสอบ การบริจาค และที่สำคัญที่สุดคือแบบฟอร์มสมัครงาน ดังนั้น Everest Forms ช่วยให้คุณเรียนรู้เกี่ยวกับสถานะของผู้สมัครตามความต้องการของคุณ
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างแบบฟอร์มสมัครงานได้อย่างไรโดยใช้สองวิธี:
- การสร้างแบบฟอร์มการสมัครงานตั้งแต่เริ่มต้น
- การสร้างแบบฟอร์มสมัครงานด้วยเทมเพลตที่สร้างไว้ล่วงหน้า
เพื่อไม่ให้เป็นการเสียเวลา เรามาดูกันว่าปลั๊กอินแบบฟอร์มสมัครงาน WordPress นี้ทำงานอย่างไร
วิธีการสร้างแบบฟอร์มใบสมัครโดยใช้แบบฟอร์ม Everest
ต่อไปนี้เป็นขั้นตอนที่คุณต้องปฏิบัติตามเพื่อเพิ่มแบบฟอร์มใบสมัคร WordPress ลงในไซต์ของคุณ:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
สิ่งแรกที่คุณต้องทำคือ ติดตั้ง และ เปิดใช้งาน Everest Forms บนแดชบอร์ด WordPress ของคุณ สำหรับคำแนะนำโดยละเอียด คุณสามารถอ่านบทความของเราเกี่ยวกับวิธีการติดตั้งปลั๊กอิน
นอกจากนี้ คุณสามารถตรวจสอบวิดีโอ YouTube ของเราสำหรับข้อมูลเพิ่มเติม
เป็นเรื่องจริง คุณสามารถสร้างใบสมัครงานง่ายๆ สำหรับเว็บไซต์ WordPress ของคุณได้โดยใช้ Everest Forms เวอร์ชันฟรี
อย่างไรก็ตาม หากคุณต้องการประหยัดเวลา เราขอแนะนำให้คุณใช้เทมเพลตที่สร้างไว้ล่วงหน้า เทมเพลตที่สร้างไว้ล่วงหน้ามาพร้อมกับ Everest Forms เวอร์ชันพรีเมียม ดังนั้น คุณต้องติดตั้ง Everest Forms Pro สำหรับการเยี่ยมชมเว็บไซต์ทางการของ Everest Form ก่อน
จากนั้น ทำตามคำแนะนำทีละขั้นตอนนี้เพื่อติดตั้งเวอร์ชัน Everest Forms Pro
ตอนนี้คุณสามารถปลดล็อกเทมเพลตแบบฟอร์มใบสมัครออนไลน์ได้อย่างง่ายดาย และติดตั้งส่วน เสริม Style Customizer โดยอัตโนมัติ
ขั้นตอนที่ 2: สร้างแบบฟอร์มสมัครงาน WordPress ใหม่
ตอนนี้คุณทำตามขั้นตอนทั้งหมดเสร็จแล้ว ก็ถึงเวลา เราเรียนรู้วิธีสร้างแบบฟอร์มสมัครงานใหม่ ดังที่กล่าวไว้ข้างต้น เราจะแสดงวิธีสร้างแบบฟอร์มโดยใช้สองวิธีที่แตกต่างกัน:
สร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้น
การสร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้นอาจใช้เวลานานสักหน่อยและต้องใช้ความพยายามเป็นพิเศษ เนื่องจากคุณจะต้องเพิ่มฟิลด์ที่จำเป็นทั้งหมดด้วยตัวคุณเอง แต่ถ้าคุณมีเวลาก็ไม่น่าจะยากขนาดนั้น
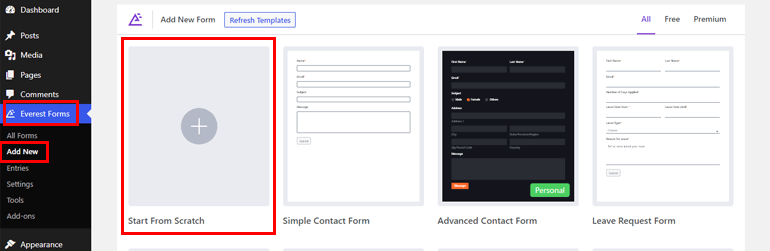
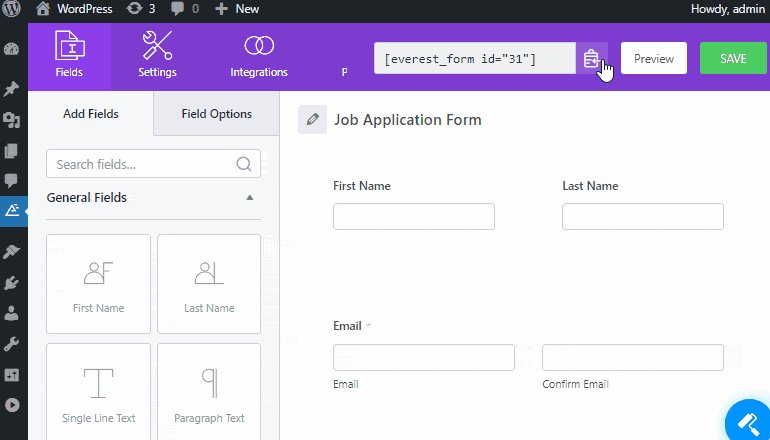
สิ่งที่คุณต้องทำคือไปที่ Everest Forms >> Add New จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ เริ่มจากศูนย์ จากตัวเลือกเทมเพลต

หลังจากนั้นให้เริ่มเพิ่มฟิลด์ที่จำเป็นโดยใช้วิธีการลากและวาง คุณสามารถปรับแต่งแบบฟอร์มใบสมัคร WordPress เพิ่มเติมได้ตามความต้องการของคุณ หากคุณต้องการคำแนะนำโดยละเอียดเพื่อปรับแต่งฟอร์มของคุณ โปรดไปที่วิธีปรับแต่งฟอร์มใน WordPress
สร้างใบสมัครงานด้วยเทมเพลตที่สร้างไว้ล่วงหน้า
เทมเพลตที่สร้างไว้ล่วงหน้าจะช่วยประหยัดทั้งเวลาและพลังงานของคุณ ฟิลด์ที่จำเป็นทั้งหมดมีอยู่แล้ว ดังนั้น คุณจะไม่ต้องพยายามมากไปกว่านี้ในกระบวนการสร้างแบบฟอร์ม
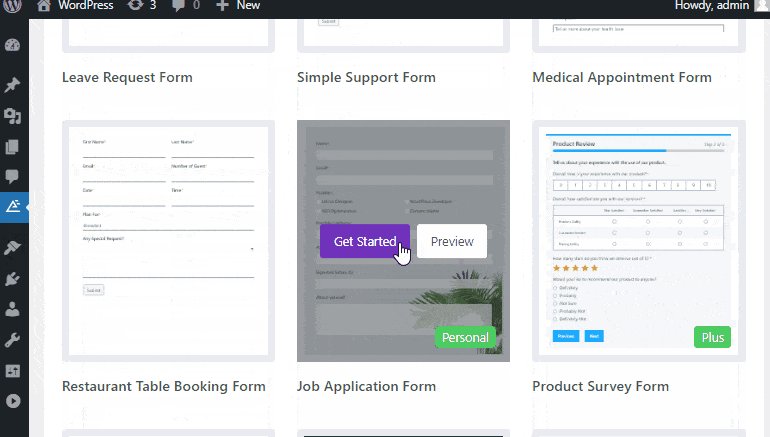
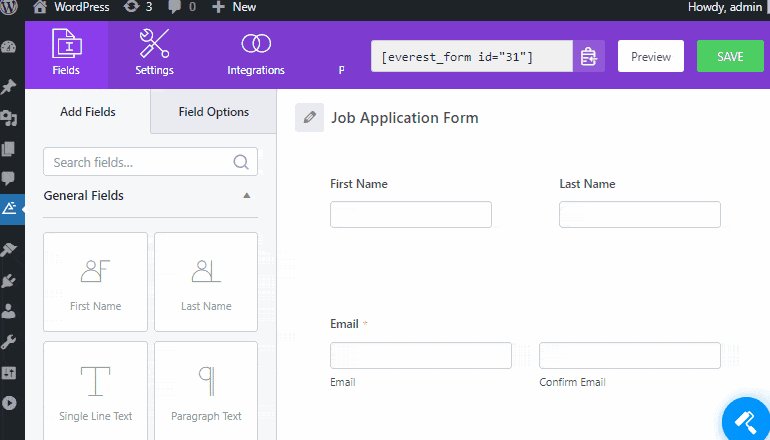
เนื่องจากคุณมี Everest Forms เวอร์ชันโปรแล้ว ให้ไปที่ Everest Forms >> Add New คุณจะเห็นเทมเพลตฟอร์มต่างๆ ที่นั่น เพียงเลื่อนลงเพื่อค้นหา แบบฟอร์มการสมัครงาน
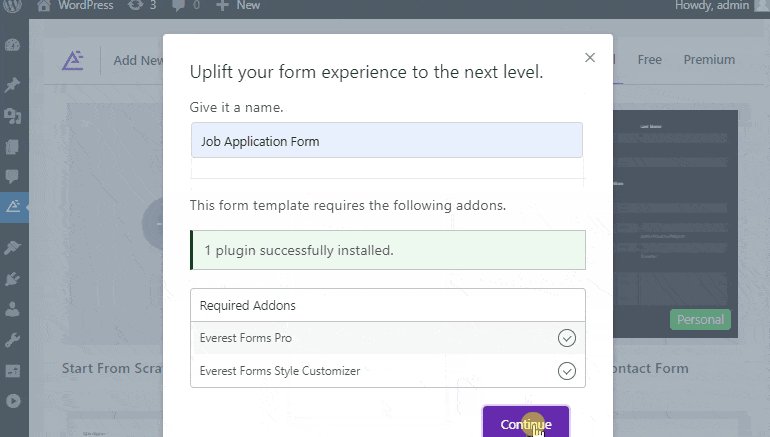
เมื่อคุณพบเพียงคลิกที่ปุ่ม เริ่มต้น ที่นี่คุณต้องตั้งชื่อแบบฟอร์มที่ไม่มีชื่อ นอกจากนี้ คุณจะเห็นว่าคุณต้องการ Add-on ของ Style Customizer
แต่ไม่ต้องกังวล มันจะเปิดใช้งานโดยอัตโนมัติหลังจากซื้อ Everest Forms pro ส่วนเสริมนี้อนุญาตให้คุณปรับแต่งส่วนประกอบทั้งหมดในแบบฟอร์มของคุณเพิ่มเติม ตอนนี้คลิกที่ดำเนินการ ต่อ เพื่อปรับแต่งแบบฟอร์มการสมัครงานของคุณ

ขั้นตอนที่ 3: ปรับแต่งแบบฟอร์มใบสมัคร WordPress
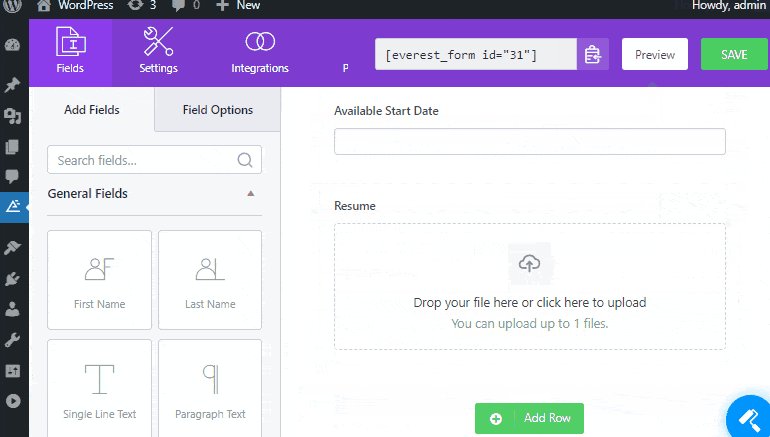
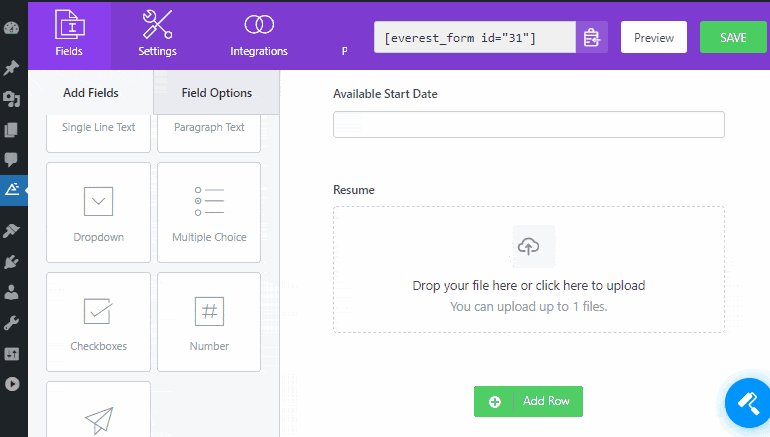
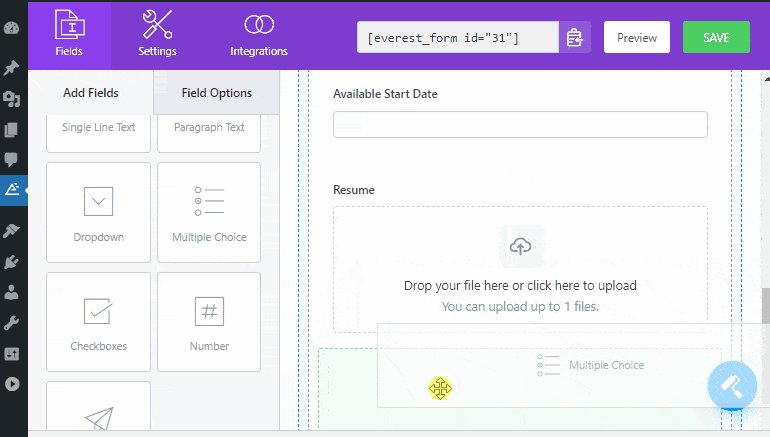
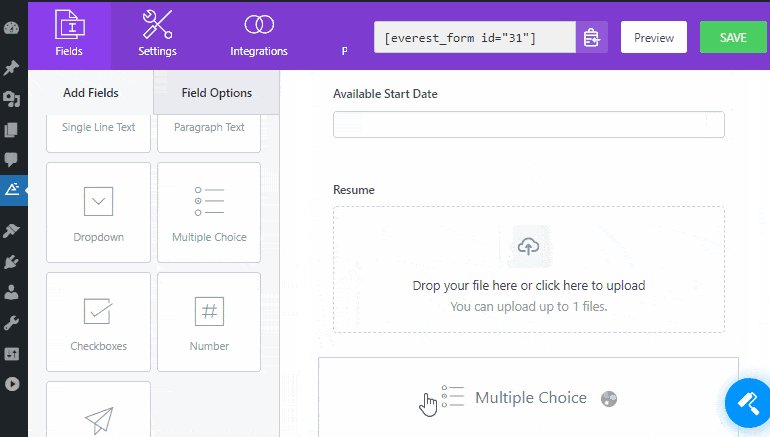
เนื่องจากคุณมีเทมเพลตแล้ว คุณอาจต้องการฟิลด์เพิ่มเติม ในกรณีนั้น เพียงลากและวางฟิลด์ที่ต้องการในแบบฟอร์มใบสมัคร WordPress ของคุณ

อย่างไรก็ตาม หากต้องการลบฟิลด์พิเศษ คุณสามารถนำทางไปยังฟิลด์ที่คุณต้องการลบและคลิกที่ไอคอนลบ
คุณสามารถเพิ่มฟิลด์ต่าง ๆ เพื่อสร้างแบบฟอร์มการสมัครงาน มีฟิลด์แบบฟอร์มหลักสองฟิลด์ใน Everest Forms:
- สนามทั่วไป
- ฟิลด์ขั้นสูง
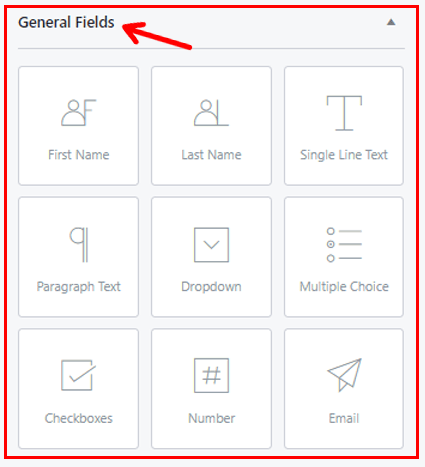
สนามทั่วไป
นอกจากฟิลด์ทั่วไปแล้ว ยังมีฟิลด์ทั่วไปอื่นๆ อีกมากมายที่คุณอาจพิจารณานำไปใช้ในแบบฟอร์มการสมัครงานของคุณ เช่น:
- ช่อง ข้อความบรรทัดเดียว: สำหรับรับข้อมูลข้อความบรรทัดเดียวจากผู้สมัคร
- ฟิลด์ข้อความย่อหน้า: เพื่อรับข้อมูลเกี่ยวกับผู้สมัครของคุณในแบบฟอร์มย่อหน้า คุณสามารถใช้ฟิลด์นี้หากคุณต้องการรับข้อมูลที่ยาวเกี่ยวกับผู้สมัครของคุณ
- เมนูแบบเลื่อนลง: ให้คุณเพิ่มตัวเลือกได้หลายตัวเลือก วิธีนี้ทำให้ผู้สมัครของคุณสามารถเลือกจากตัวเลือกที่คุณมีให้
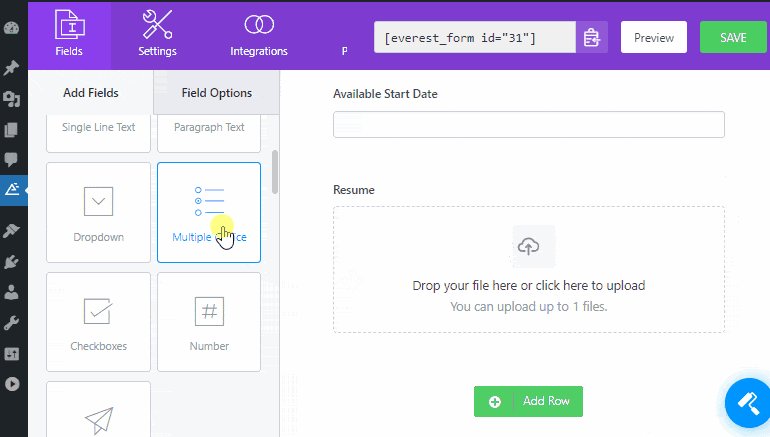
- ปรนัย : สำหรับเพิ่มตัวเลือกหลายตัวเลือกเพื่อให้ผู้สมัครสามารถเลือกตัวเลือกใดก็ได้
- ช่องทำ เครื่องหมาย: คล้ายกับหลายตัวเลือก คุณสามารถใช้ช่องทำเครื่องหมายเพื่อแสดงหลายตัวเลือกแต่จะอยู่ในรูปแบบช่องทำเครื่องหมาย อย่างไรก็ตาม ไม่เหมือนกับผู้ใช้หลายตัวเลือกที่ได้รับอนุญาตให้เลือกได้มากกว่าหนึ่งตัวเลือกในฟิลด์นี้

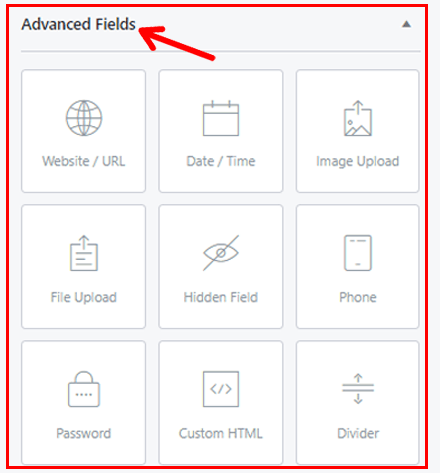
ฟิลด์ขั้นสูง
ฟิลด์ขั้นสูงของ Everest Forms ประกอบด้วยฟิลด์ต่อไปนี้:
- เว็บไซต์/URL: ให้ผู้สมัครของคุณเพิ่ม URL ไซต์ส่วนตัวหรือของบริษัท
- วันที่/เวลา: ให้ผู้สมัครของคุณเพิ่มวันที่และเวลาที่ร้องขอในแบบฟอร์มการสมัครงาน
นอกจากสองสิ่งนี้ คุณจะสามารถเข้าถึงฟิลด์เพิ่มเติมต่อไปนี้:
- ฟิลด์อัปโหลดรูปภาพ: ด้วยวิธีนี้ ผู้สอบสามารถอัปโหลดรูปภาพได้หลายรูปแบบ เช่น jpg, gif, PNG, BMP เป็นต้น นอกจากนี้ ยังช่วยให้คุณสามารถกำหนดการตั้งค่าเพิ่มเติม เช่น ขนาดรูปภาพสูงสุด จำนวนจำกัดสูงสุดในการอัปโหลดไฟล์ และอื่นๆ
- ฟิลด์อัปโหลดไฟล์: อนุญาตให้ผู้สมัครอัปโหลดไฟล์ นอกจากนี้ยังช่วยให้คุณเปลี่ยนป้ายกำกับ
คุณยังสามารถกำหนดเกณฑ์ตามความต้องการของคุณด้วย ฟิลด์อัปโหลดไฟล์ เช่น กำหนดการตั้งค่าสำหรับนามสกุลไฟล์ที่อนุญาต (docs/pdf) ขนาดไฟล์สูงสุด และขีดจำกัดในการอัปโหลดสำหรับรูปภาพ
นอกจากนี้ Everest Forms Pro ยังอนุญาตให้บันทึกไฟล์ที่อัปโหลดไปยัง Google Drive และ Dropbox ยิ่งไปกว่านั้น ยังมี ฟิลด์ที่ซ่อนอยู่ โทรศัพท์ รหัสผ่าน และ HTML ที่กำหนดเอง ซึ่ง สามารถใช้สำหรับแบบฟอร์มใบสมัครของคุณ

หมายเหตุ : ฟิลด์ต่างๆ จะแสดงขึ้นหากคุณเพิ่มส่วนเสริม Everest Forms เพิ่มเติม

เปิดใช้ตรรกะแบบมีเงื่อนไข
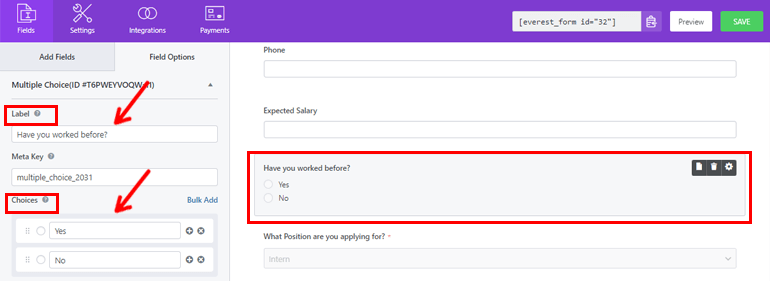
Everest Forms เสนอ Conditional Logic ซึ่งช่วยให้คุณประหยัดจากแบบฟอร์มที่ยาวและซับซ้อน คุณสามารถกำหนดค่าฟิลด์เพื่อแสดงหรือซ่อนตามการตอบสนองของผู้สมัครต่อฟิลด์ ดังนั้น การเปิดใช้ตรรกะแบบมีเงื่อนไขทำให้ขั้นตอนการกรอกแบบฟอร์มเป็นเรื่องง่ายสำหรับผู้สมัครของคุณ
ตอนนี้เพื่อเปิดใช้งานตรรกะแบบมีเงื่อนไข ให้เพิ่มฟิลด์ แบบหลายตัวเลือก ลงในพื้นที่ที่ต้องการในแบบฟอร์มของคุณ คลิกเพื่อแก้ไขและติดป้ายกำกับตามที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเพิ่ม (“คุณเคยทำงานมาก่อนหรือไม่”) และเพิ่มตัวเลือก (ใช่และไม่ใช่)

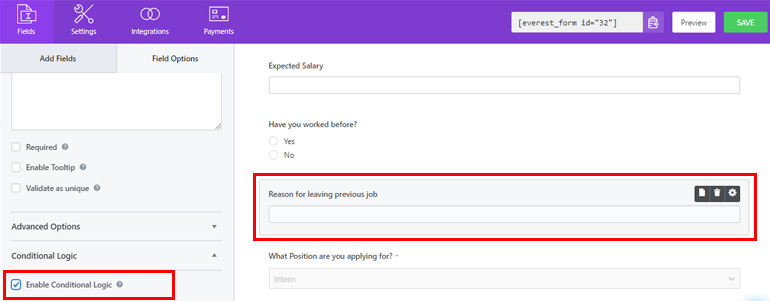
เมื่อคุณทำเสร็จแล้ว คุณสามารถเพิ่มช่องข้อความบรรทัดเดียวข้างใต้ได้ หลังจากนั้นเพื่อแก้ไขฟิลด์ ให้คลิกที่ฟิลด์นั้นและติดป้ายกำกับ (เหตุผลในการออกจากงานก่อนหน้า) สุดท้าย คุณสามารถเลื่อนลงและเปิดใช้งานตรรกะแบบมีเงื่อนไขได้
สุดท้ายคลิกที่แสดง

ขั้นตอนที่ 4: กำหนดการตั้งค่าแบบฟอร์ม
ในขั้นตอนนี้ เราจะกำหนดการตั้งค่าแบบฟอร์ม คุณจะพบแท็บนี้ถัดจากแท็บ Fileds มีสามตัวเลือกที่คุณสามารถกำหนดค่าได้:
- ทั่วไป
- อีเมล
- เว็บHook
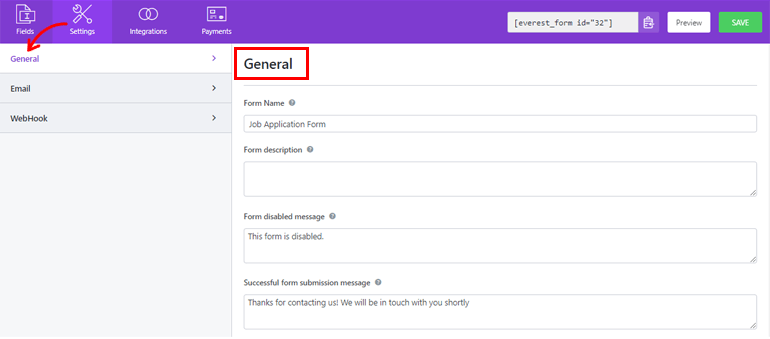
ทั่วไป
ภายใต้การตั้งค่า G eneral คุณสามารถเปลี่ยนแปลงได้ตามที่กล่าวไว้ด้านล่าง:
- ชื่อฟอร์ม: ให้/แก้ไขชื่อฟอร์มของคุณ
- คำอธิบายแบบฟอร์ม: ให้คุณเพิ่มคำอธิบายสั้น ๆ เกี่ยวกับแรงจูงใจของแบบฟอร์มของคุณ
- ข้อความปิดใช้งานแบบฟอร์ม: แสดงข้อความเมื่อคุณปิดใช้งานแบบฟอร์ม
- ข้อความส่งแบบฟอร์มสำเร็จ: แสดงข้อความให้ผู้สมัครเห็นหลังจากส่งแบบฟอร์มสำเร็จ
- เปลี่ยนเส้นทางไปที่: อนุญาตให้เปลี่ยนเส้นทางผู้สมัครไปยัง URL ที่ตั้งไว้ล่วงหน้าหลังจากส่งแบบฟอร์ม ตัวเลือก เปลี่ยนเส้นทางไปยัง สามตัวเลือกที่มีให้คือ
- หน้าเดียวกัน : ตัวเลือกนี้ถูกเลือกโดยค่าเริ่มต้น ผู้สมัครจะยังคงอยู่ในหน้าเดิมหลังจากส่งแบบฟอร์มแล้ว
- หน้ากำหนดเอง: คุณสามารถเลือกระหว่างหน้าต่างๆ จากเมนูแบบเลื่อนลง และผู้สมัครจะเข้าสู่หน้าที่คุณเลือก
- URL ภายนอก: คุณสามารถแทรก URL ภายนอกได้ หลังจากนี้ ผู้สมัครจะถูกเปลี่ยนเส้นทางไปยัง URL หลังจากส่งแบบฟอร์ม
- การออกแบบเลย์เอาต์: ช่วยให้คุณสามารถเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้าได้ คุณสามารถเลือกจากสองเค้าโครง ทั้งเค้าโครงเริ่มต้นหรือเค้าโครงคลาสสิก
- Form Class: เพิ่มคลาสสำหรับฟอร์มของคุณ
- ข้อความปุ่มส่ง: อนุญาตให้ตั้งชื่อปุ่มส่งตามที่คุณต้องการ ตัวอย่างเช่น แทนที่จะตั้งชื่อว่า ส่ง คุณสามารถใช้ ส่ง นำไปใช้ เป็นต้น
- ส่งข้อความการประมวลผลปุ่ม: ให้คุณตั้งค่าข้อความในปุ่มในขณะที่กำลังประมวลผลแบบฟอร์ม
- ส่งคลาสปุ่ม: ด้วยสิ่งนี้ คุณสามารถเพิ่มชื่อคลาส CSS สำหรับปุ่มส่ง
Everest Forms รุ่นโปรมาพร้อมกับข้อดีมากมาย เช่นเดียวกับที่คุณสามารถ เปิดใช้งาน Conditional Logic สำหรับปุ่มส่ง นอกจากนี้คุณยังสามารถ เปิดใช้งานหม้อน้ำผึ้ง ป้องกันสแปมเพื่อป้องกันสแปมในแบบฟอร์มของคุณ

นอกจากนี้ หากต้องการปิดใช้งานการบันทึกรายการในฐานข้อมูลของคุณ ให้เปิด ใช้งาน ปิดใช้งานการจัดเก็บข้อมูลรายการ และหลังจากกำหนดการตั้งค่าทั้งหมดตามความต้องการของคุณแล้วให้คลิกที่ปุ่ม บันทึก
อีเมล
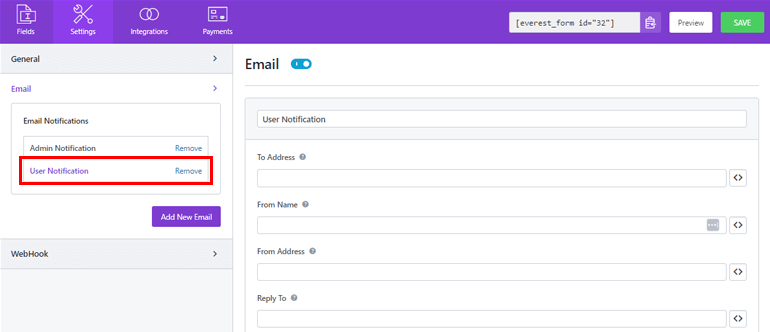
ตัวเลือกนี้ช่วยให้คุณกำหนดค่าการแจ้งเตือนแบบฟอร์ม ด้วยวิธีนี้ คุณจะได้รับแจ้งทุกครั้งที่ผู้สมัครของคุณส่งแบบฟอร์ม นอกจากนี้คุณยังสามารถแจ้งผู้สมัครของคุณหากแผนกที่เกี่ยวข้องได้รับแบบฟอร์มแล้ว
ไปที่การ ตั้งค่า >> อีเมล แล้วเปิด การตั้งค่าอีเมล ด้วย Everest Forms คุณสามารถตั้งค่าการแจ้งเตือนทางอีเมลได้ไม่จำกัด เช่น:
- การแจ้งเตือนทางอีเมลของผู้ดูแลระบบ
- การแจ้งเตือนทางอีเมลของผู้ใช้
- เว็บHook
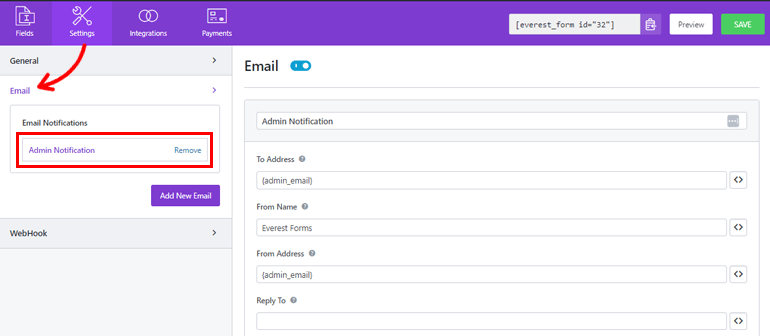
การแจ้งเตือนทางอีเมลของผู้ดูแลระบบ
หากต้องการตั้งค่า ให้ไปที่ การตั้งค่า >> อีเมล >> การแจ้งเตือน และทำการเปลี่ยนแปลงในช่องที่กำหนด
- ถึงที่อยู่: เพิ่มที่อยู่อีเมลที่คุณต้องการรับการแจ้งเตือนทางอีเมลที่นี่ คุณสามารถเพิ่มที่อยู่อีเมลของผู้ดูแลระบบได้
- จากชื่อ: ที่นี่ ผู้ดูแลระบบสามารถเพิ่มชื่อที่ต้องการให้แสดงในขณะที่ส่งแบบฟอร์ม
ตรวจสอบให้แน่ใจว่าฟิลด์ชื่อถูกทำเครื่องหมายว่าจำเป็น มิฉะนั้นอาจสร้างปัญหาระหว่างการส่งจดหมาย
- ที่อยู่ต้นทาง: เพิ่มที่อยู่อีเมลที่ใช้ส่งแบบฟอร์ม คุณสามารถเพิ่มอีเมลของผู้ดูแลระบบได้ที่นี่เช่นกัน
- ตอบกลับ: ให้คุณเพิ่มที่อยู่อีเมลที่คุณต้องการให้ตอบกลับอีเมล อาจเป็นที่อยู่อีเมลของผู้สมัคร คุณยังสามารถใช้สมาร์ทแท็กเพื่อรับที่อยู่อีเมลของผู้สมัครโดยอัตโนมัติ
- หัวเรื่องอีเมล: ช่องนี้ใช้สำหรับเพิ่มหัวเรื่องในอีเมล
- ข้อความอีเมล: ช่องนี้ใช้สำหรับเพิ่มข้อความอีเมลที่คุณต้องการส่งพร้อมกับแบบฟอร์มของคุณ

การแจ้งเตือนทางอีเมลของผู้ใช้
การแจ้งเตือนทางอีเมลของผู้ใช้จะตั้งค่าการแจ้งเตือนสำหรับผู้สมัคร การส่งอีเมลยืนยันหลังจากได้รับแบบฟอร์มสามารถแจ้งให้พวกเขาทราบว่าคุณได้รับแบบฟอร์มเรียบร้อยแล้ว
สำหรับสิ่งนี้ ไปที่ การ ตั้งค่า >> อีเมล และคลิกที่ปุ่ม เพิ่มอีเมลใหม่ และตั้งชื่อเพื่อเริ่มต้น คุณสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ ที่นี่เราจะตั้งชื่อว่า “การแจ้งเตือนผู้ใช้” ตอนนี้ ก้าวไปข้างหน้าเพื่อกำหนดการตั้งค่าต่อไปนี้:
- ถึงที่อยู่: สำหรับสิ่งนี้ คุณสามารถใช้สมาร์ทแท็กเพื่อรับที่อยู่อีเมลของผู้สมัครที่ส่งแบบฟอร์ม
- จากชื่อ: เพียงเพิ่มธุรกิจหรือชื่อไซต์ของบริษัทของคุณ
- ที่อยู่ต้นทาง: เพิ่มที่อยู่อีเมลของผู้ดูแลระบบที่นี่
- ตอบกลับไปยัง: เพิ่มอีเมลของผู้ดูแลระบบที่นี่เช่นกัน

สามารถเพิ่ม หัวเรื่อง อีเมลและข้อความอีเมล ได้ที่นี่เหมือนเมื่อก่อน
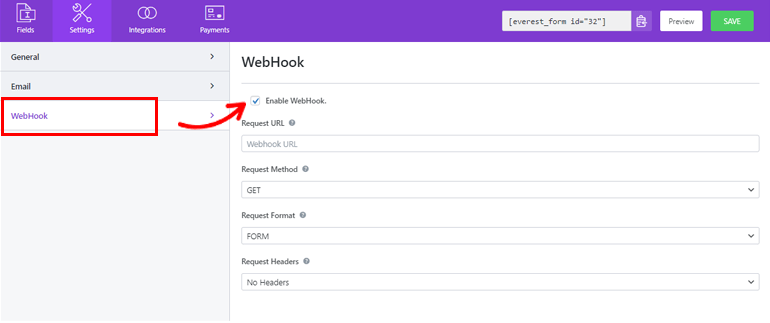
เว็บHook
ด้วยเว็บฮุค คุณสามารถส่งข้อมูลของฟอร์มไปยัง URL ภายนอกใดก็ได้
สำหรับการกำหนดการตั้งค่า webhook ให้ไปที่ Settings >> Webhook และคลิกที่ Enable WebHook ตอนนี้คุณสามารถดำเนินการต่อเพื่อเพิ่มฟิลด์ต่อไปนี้:
ขอ URL: เพิ่ม URL ที่คุณต้องการรับข้อมูลที่นี่ คุณสามารถเพิ่มที่อยู่ของผู้ดูแลระบบได้ที่นี่
วิธีการร้องขอ: มีบางวิธีที่คุณสามารถส่งข้อมูลได้ พวกมันได้รับ โพสต์ วาง แพตช์ และ ลบ
รูปแบบคำขอ: คุณสามารถเลือกรูปแบบคำขอเว็บฮุคได้ที่นี่ เลือก FORM หรือ JSON จากเมนูแบบเลื่อนลง
ส่วนหัวของคำขอ: คุณสามารถเลือกส่วนหัวใดก็ได้จากเมนูแบบเลื่อนลง หากจำเป็นต้องส่งพร้อมกับคำขอเว็บฮุค

ขั้นตอนที่ 5: เพิ่มแบบฟอร์มการสมัครงานลงในเว็บไซต์ของคุณ
คุณสร้างแบบฟอร์มใบสมัคร WordPress สำเร็จโดยใช้ Everest Forms แต่ผู้ใช้ของคุณจะไม่สามารถมองเห็นได้เว้นแต่คุณจะแสดงบนเว็บไซต์ WordPress ของคุณ
ดังนั้น ในการเพิ่มแบบฟอร์มงานลงในไซต์ของคุณ คุณสามารถใช้สองวิธี วิธีหนึ่งคือการ ใช้รหัสย่อ
หากต้องการใช้รหัสย่อ ให้ไปที่ Everest Forms >> All Forms ที่นั่นคุณจะเห็นแบบฟอร์มใบสมัคร WordPress ที่คุณสร้างขึ้นพร้อมกับรหัสย่อ ตอนนี้คัดลอกรหัสย่อของแบบฟอร์มออนไลน์ของคุณเพื่อแสดงบนเว็บไซต์ของคุณ
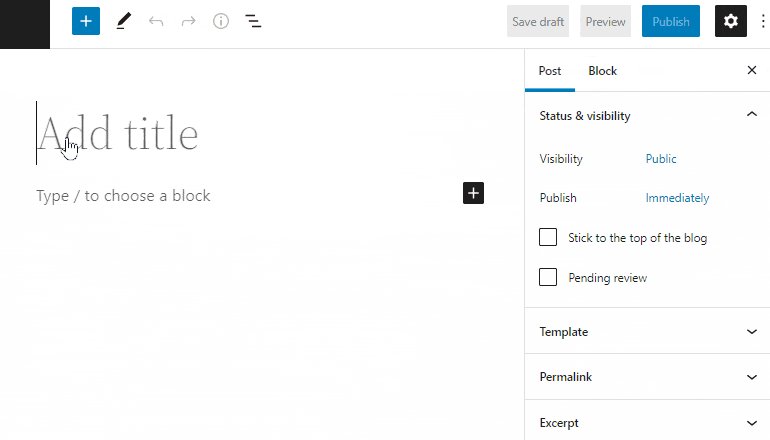
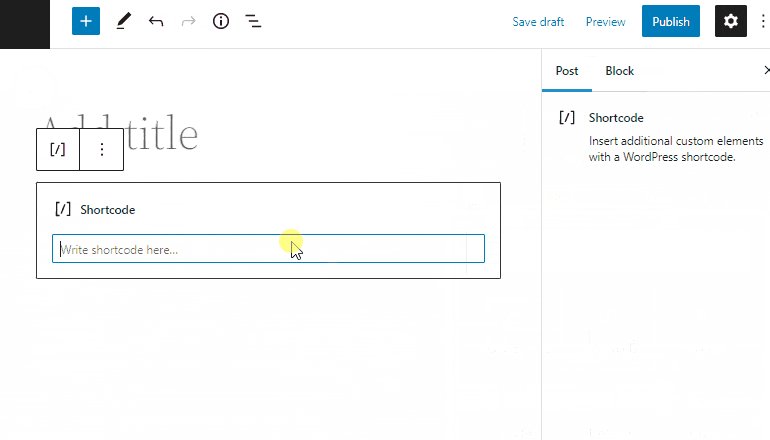
สิ่งต่อไปที่คุณต้องทำคือสร้างหน้าหรือโพสต์ใหม่ คุณจะไปที่บรรณาธิการของ Gutenberg ที่นี่กดที่ไอคอนเพิ่มบล็อกและค้นหาบล็อกรหัสย่อแล้วคลิกเพื่อเพิ่มบล็อก
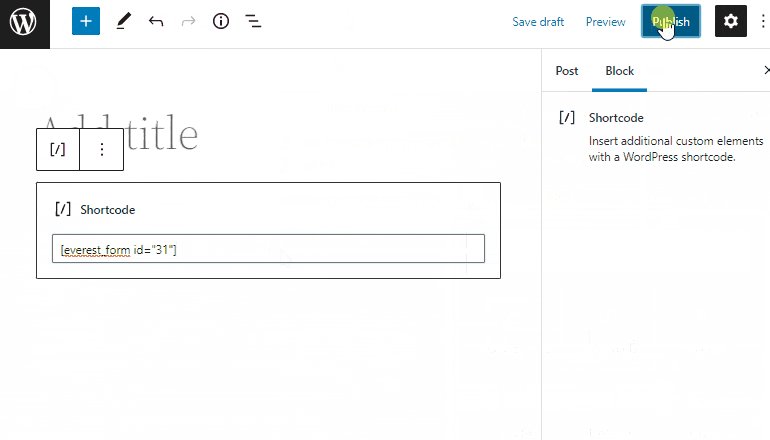
ที่นี่วางรหัสย่อที่คุณเพิ่งคัดลอกและคลิกที่ปุ่ม เผยแพร่ เพียงเท่านี้ แบบฟอร์มสมัครงานของคุณก็จะปรากฎบนไซต์ของคุณ

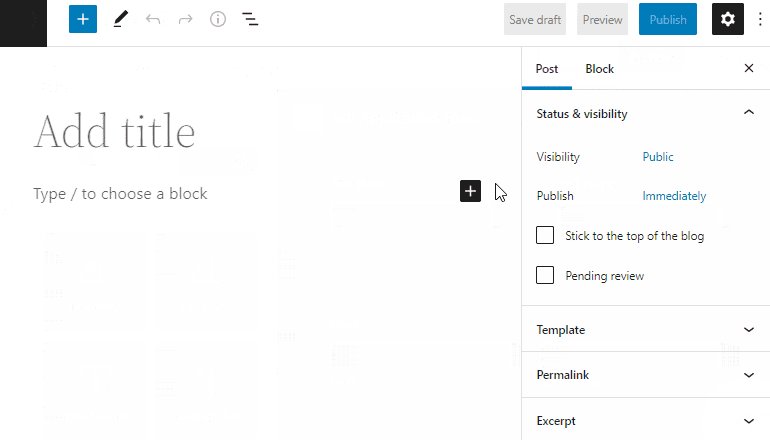
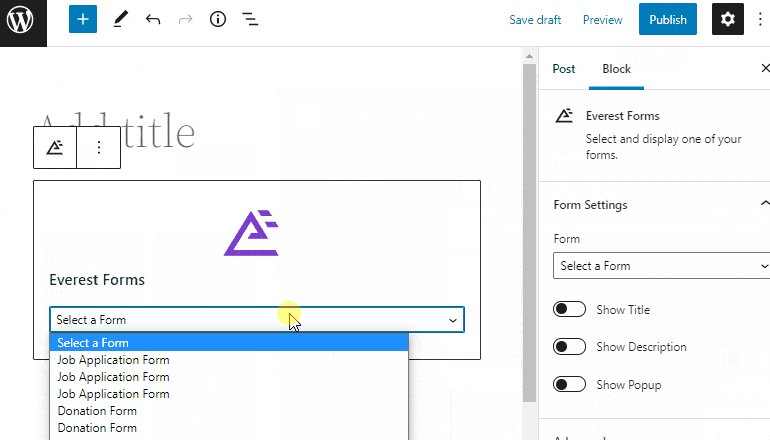
ตัวเลือกถัดไปคือการใช้ บล็อก Everest Forms หรือไปที่ โพสต์/เพจ >> เพิ่มใหม่
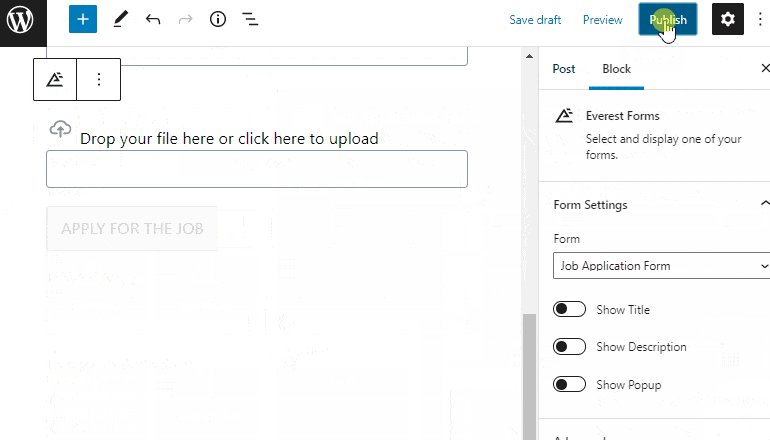
จากนั้นคลิกที่ปุ่ม ' เพิ่มบล็อก (+) ' และค้นหา บล็อก Everest Forms แล้วคลิก เมื่อเสร็จแล้ว ให้เลือกแบบฟอร์มสมัครงาน WordPress จากเมนูแบบเลื่อนลง
สุดท้าย คุณสามารถกดปุ่ม ' เผยแพร่ ' ที่ด้านบนขวา และที่นั่น คุณได้สร้างและเผยแพร่แบบฟอร์มใบสมัครสำหรับผู้สมัครของคุณเรียบร้อยแล้ว

ห่อมันขึ้น!
และนี่คือบทสรุปสำหรับคำแนะนำของเราเกี่ยวกับวิธีสร้างแบบฟอร์มใบสมัครออนไลน์บน WordPress เราหวังว่าคุณจะได้เรียนรู้วิธีสร้างแอปพลิเคชันออนไลน์ใน WordPress อย่างง่ายดายแล้วในตอนนี้
อย่าพึ่งใช้ปลั๊กอินที่มีคุณลักษณะเพียงครึ่งเดียวเมื่อต้องสร้างแบบฟอร์มสมัครงานออนไลน์ โชคดีที่เรามีปลั๊กอินสำหรับสร้างฟอร์มที่มีคุณลักษณะหลากหลาย เช่น Everest Forms ซึ่งให้ฟอร์มที่สะอาดและเป็นระเบียบแก่คุณ
การใช้ Everest Forms ช่วยให้คุณค้นหาบุคลากรที่ดีที่สุดได้ เนื่องจากทำให้ผู้สมัครที่สนใจสามารถสมัครงานได้ง่ายมาก หากต้องการทราบว่าเหตุใดผู้ใช้มากกว่า 100,000 คนจึงไว้วางใจปลั๊กอินนี้ โปรดไปที่การตรวจสอบ Everest Forms
นอกจากนี้ หากคุณสนใจ คุณสามารถดูบทความของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายคอลัมน์ใน WordPress
สุดท้าย ถ้าคุณชอบบล็อกนี้ อย่าลังเลที่จะแบ่งปันบนไซต์โซเชียลของคุณ นอกจากนี้ อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตในอนาคต
