วิธีสร้างเครื่องคิดเลข EMI โดยใช้ Elementor & Element Pack
เผยแพร่แล้ว: 2022-01-11หากคุณมีเว็บไซต์อีคอมเมิร์ซเกี่ยวกับสินเชื่อที่ครอบคลุมตั้งแต่สมาร์ทโฟนไปจนถึงอพาร์ตเมนต์ทั้งหมด และคุณต้องการบางสิ่งที่จะดึงดูดการเข้าชมไซต์ของคุณให้มากขึ้น วิธีแก้ปัญหาคือ คุณต้องใช้เครื่องคิดเลข EMI โดยใช้ Elementor ไปยังไซต์ของคุณสำหรับผู้เยี่ยมชมของคุณ สิ่งนี้จะทำงานได้ดีอย่างไม่น่าเชื่อสำหรับความปรารถนาดีของธุรกิจของคุณ
การให้ข้อมูลทางการเงินเกี่ยวกับสินเชื่อเพียงอย่างเดียวไม่ได้ช่วยอะไรผู้เยี่ยมชมของคุณมากนัก และพวกเขาจะขอการสนับสนุนอย่างเต็มที่จากไซต์ของคุณ พวกเขาเข้ามาที่ไซต์ของคุณและค้นหาคุณสมบัติที่จะช่วยไขข้อสงสัยทั้งหมดเกี่ยวกับปัญหาทางการเงินรวมถึงเครื่องคิดเลข EMI หากพวกเขาไม่พบสิ่งที่ต้องการ พวกเขาจะไม่อยู่ในไซต์ของคุณอีกต่อไป
ง่ายมากที่จะออนบอร์ดเครื่องคิดเลข EMI โดยใช้ Elementor เพื่อให้ผู้เข้าชมมีโอกาสคำนวณ EMI ของพวกเขาได้อย่างง่ายดาย หากคุณสามารถทำให้ผู้เยี่ยมชมของคุณพึงพอใจได้ พวกเขาจะกลับมาและพาพวกเขาไปพร้อมกับพวกเขามากขึ้น อ่านบทความนี้ต่อเพื่อเรียนรู้วิธีการทำ
เครื่องคิดเลข EMI และ EMI คืออะไร?
EMI หมายถึงการผ่อนชำระรายเดือนที่เท่ากัน เป็นการชำระเงินรายเดือนตามวันที่กำหนดในแต่ละเดือนที่ผู้ยืมให้ไว้กับเจ้าหนี้ สิ่งนี้ใช้กับทั้งดอกเบี้ยและเงินต้นในแต่ละเดือนและเงินกู้จะชำระเต็มจำนวนภายในบางปี
เครื่องคิดเลข EMI เป็นเครื่องคิดเลขที่มีให้ในไซต์ WordPress ของคุณ ซึ่งช่วยให้ผู้เยี่ยมชมคำนวณ EMI ของพวกเขาได้อย่างง่ายดายโดยไม่ต้องยุ่งยากใดๆ สิ่งที่พวกเขาต้องทำคือเพียงแค่ป้อนข้อมูลที่จำเป็นลงในฟิลด์และรับผลลัพธ์ที่คำนวณโดยอัตโนมัติโดยเครื่องคำนวณ EMI ในเวลาอันสั้น
เหตุใดเครื่องคิดเลข EMI จึงมีความสำคัญ
คำถามคือ เหตุใดเครื่องคิดเลข EMI โดยใช้ Elementor จึงมีความสำคัญ การให้ข้อมูลที่เกี่ยวข้องกับเงินกู้รวมถึงเครื่องคำนวณ EMI โดยใช้ Elementor นั้นมีความสำคัญอย่างยิ่งสำหรับผู้เยี่ยมชมของคุณและจะคุ้มค่ามากสำหรับไซต์ของคุณและช่วยเพิ่มปริมาณการเข้าชม ผู้เข้าชมของคุณรู้สึกเป็นอิสระและมีข้อมูลที่ดีเกี่ยวกับเงินกู้ของพวกเขา และจะกระตือรือร้นที่จะเข้าร่วมในแวดวงธุรกิจของคุณ เป็นก้าวเล็กๆ สู่ประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
EMI ทำงานอย่างไร
ตอนนี้เราได้เรียนรู้ความหมายของ EMI แล้ว เรามาดูกันว่ามันทำงานอย่างไร ผู้กู้อาจจ่ายเงินจำนวนมากขึ้นจากการเลือกของเขาหรือเธอในการเตรียมการชำระเงินแบบยืดหยุ่น ในขณะที่ EMI ไม่เหมือนกัน ในโปรแกรม EMI ผู้กู้สามารถชำระเงินได้เพียงครั้งเดียวต่อเดือนเท่านั้น
EMI ทำให้การวางแผนทางการเงินส่วนบุคคลง่ายขึ้น โดยที่ผู้กู้ได้กำไรจากมัน เพราะพวกเขารู้ดีว่าจะต้องจ่ายเงินเท่าไรสำหรับเงินกู้ในแต่ละเดือน ให้กระแสรายได้ที่สม่ำเสมอและคาดการณ์ได้ซึ่งช่วยให้ผู้ให้กู้ได้รับประโยชน์จากดอกเบี้ยเงินกู้
ให้ฉันนำคุณผ่านกระบวนการทีละขั้นตอนง่ายๆ ในการสร้างเครื่องคิดเลข EMI โดยใช้ Elementor & Element Pack
สำหรับสิ่งนี้คุณต้องมี-
- เว็บไซต์ WordPress
- ปลั๊กอินตัวสร้างหน้า Elementor
- Element Pack Pro
ถ้าอย่างนั้นเรามาเริ่มกันเลย!
ขั้นตอนที่ 1: ลากเครื่องคิดเลข EMI
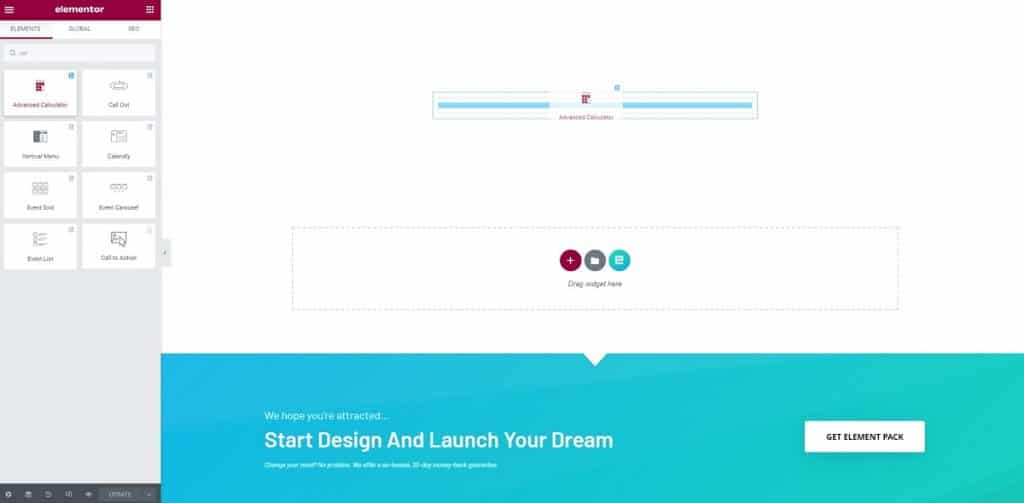
ในการเริ่มต้นสร้างเครื่องคิดเลข EMI โดยใช้ Elementor และ Element Pack ให้ไปที่เมนูผู้ดูแลระบบ พิมพ์ 'เครื่องคิดเลข' คลิกและลากวิดเจ็ต 'เครื่องคิดเลขขั้นสูง' ในพื้นที่ข้อความเพื่อลากเครื่องคิดเลข EMI

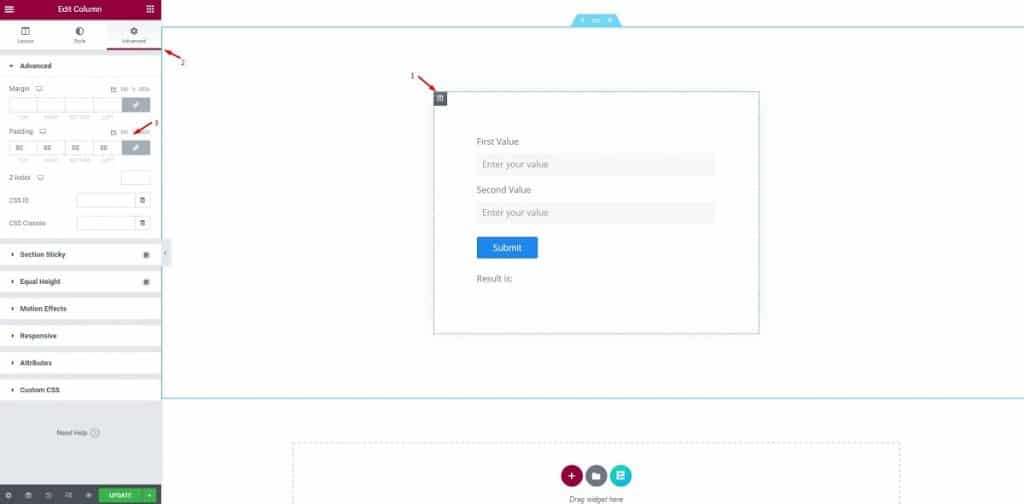
จากนั้น คลิกที่ไอคอนคอลัมน์ ไปที่เมนู 'ขั้นสูง' และเปลี่ยนช่องว่างภายในเป็น 80

นี่ไม่ใช่สำหรับวิดเจ็ต แต่เพื่อจำกัดพื้นที่การดำเนินการลงในหน้าต่างที่เหมาะสม วิธีนี้ช่วยให้คุณสังเกตเห็นลักษณะเริ่มต้นของวิดเจ็ตด้วยความเข้าใจที่ชัดเจน
ขั้นตอนที่ 2: การตั้งค่าแบบฟอร์มเครื่องคิดเลข
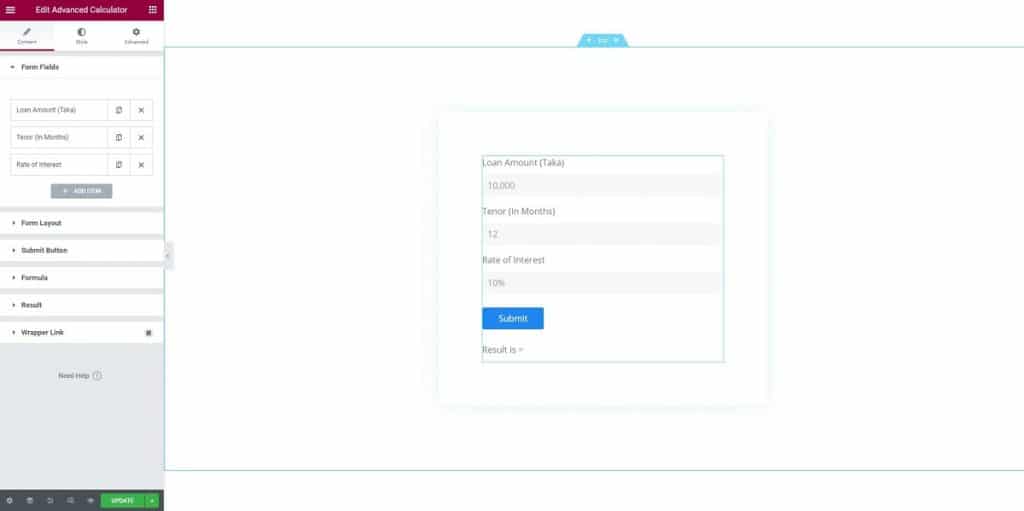
ในขั้นตอนนี้ คุณสามารถดูเครื่องคิดเลข EMI แบบสมบูรณ์ได้โดยใช้ Elementor ที่พร้อมสำหรับการดำเนินการ เราจัดเตรียมสิ่งทั้งหมดไว้ตั้งแต่เริ่มทำเพราะเราต้องการแจ้งให้คุณทราบว่าแบบฟอร์มเครื่องคิดเลขประกอบด้วยอะไร

ทีนี้มาแยกย่อยทีละส่วนกัน
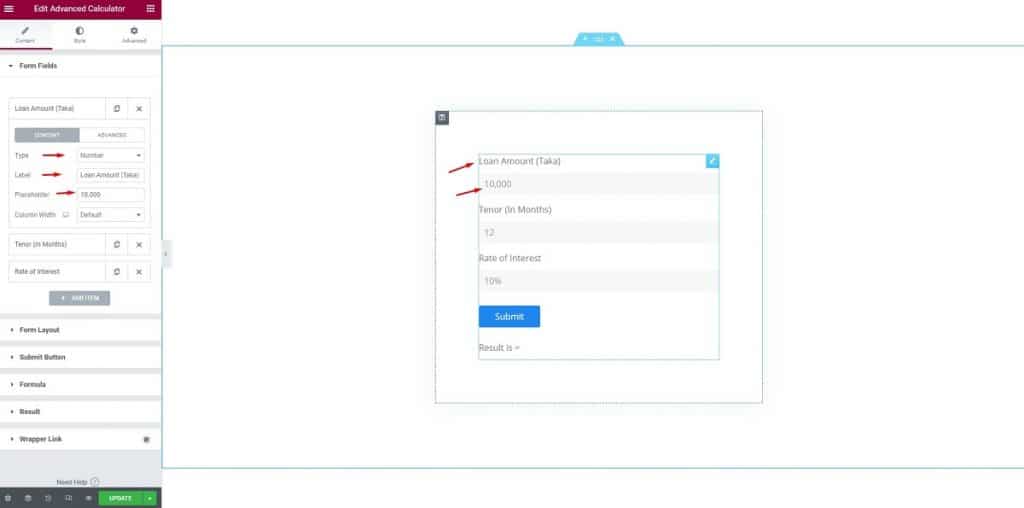
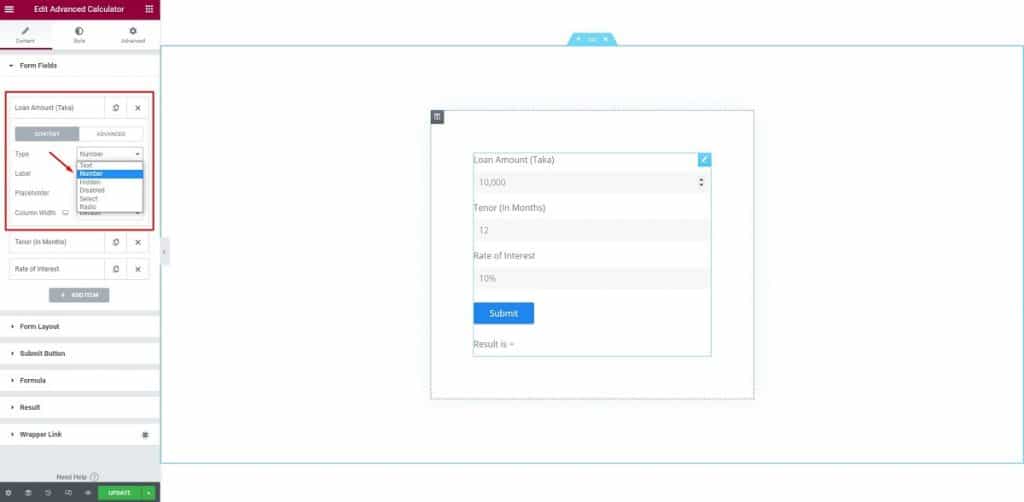
ไปที่แท็บเนื้อหาและคลิกที่ฟิลด์แบบฟอร์มแรก คุณจะเห็นตัวเลือกบางอย่างรวมถึงประเภท ป้ายชื่อ ตัวยึดตำแหน่ง และความกว้างของเนื้อหา

สำหรับฟิลด์แรก เรากำลังเลือกตัวเลขจากตัวเลือกประเภทฟิลด์ อย่างที่คุณเห็น เราใส่ "จำนวนเงินกู้ (Taka)" เป็นป้ายกำกับ 10,000 เป็นตัวยึดตำแหน่ง และไม่ทำอะไรกับความกว้างของคอลัมน์

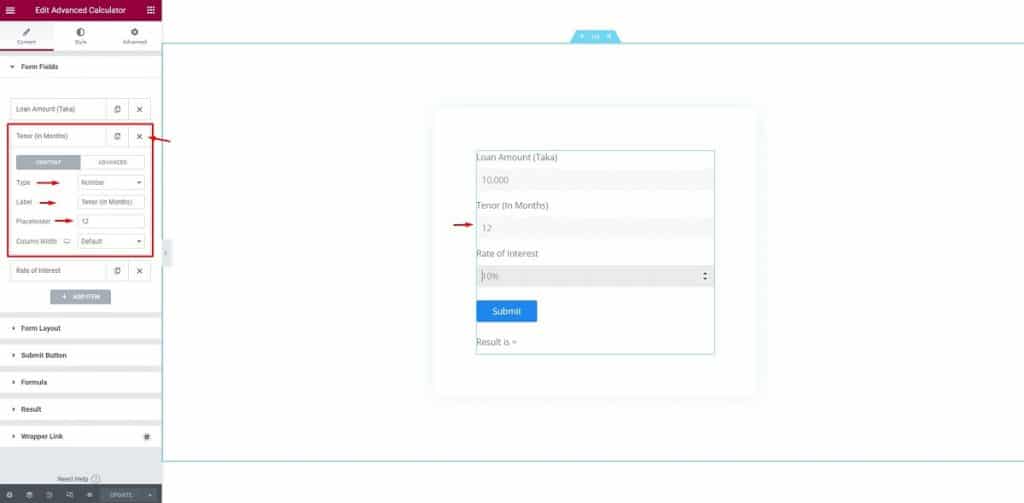
หลังจากนั้นเราก็ไปสนามต่อไป ที่นี่ คุณสามารถแก้ไขป้ายกำกับเป็น 'เทเนอร์ (ในเดือน)” จากนั้นให้เก็บประเภทเป็นตัวเลขและเปลี่ยนตัวยึดตำแหน่งเป็น 12 (เป็นเวลา 12 เดือน)

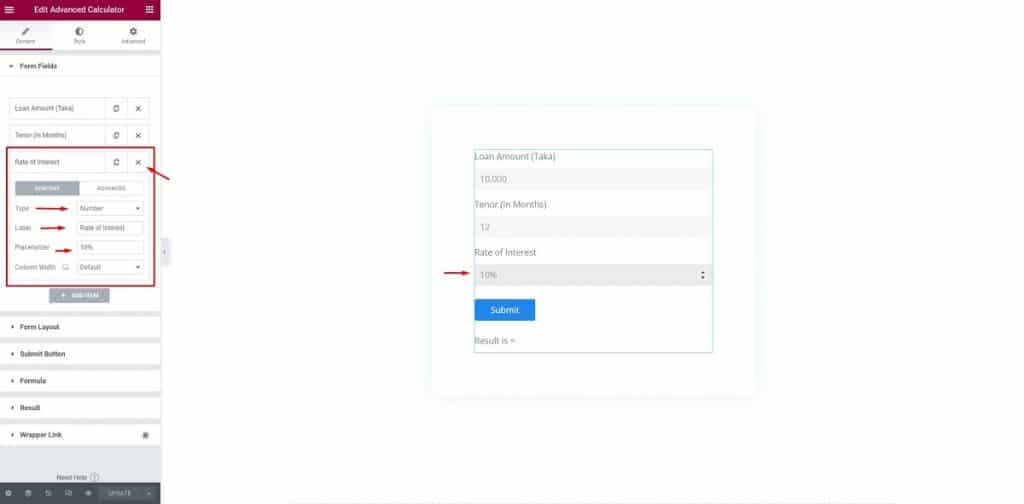
สำหรับฟิลด์ "อัตราดอกเบี้ย" เราเพียงแค่ต้องทำการเปลี่ยนแปลงพื้นฐานโดยเพิ่มไอคอนเปอร์เซ็นต์ข้างๆ ตัวยึดตำแหน่ง

ด้วยวิธีนี้ การตั้งค่าแบบฟอร์มของเราจึงสมบูรณ์เพื่อสร้างเครื่องคำนวณ EMI โดยใช้ Elementor ตอนนี้สำหรับขั้นตอนต่อไป
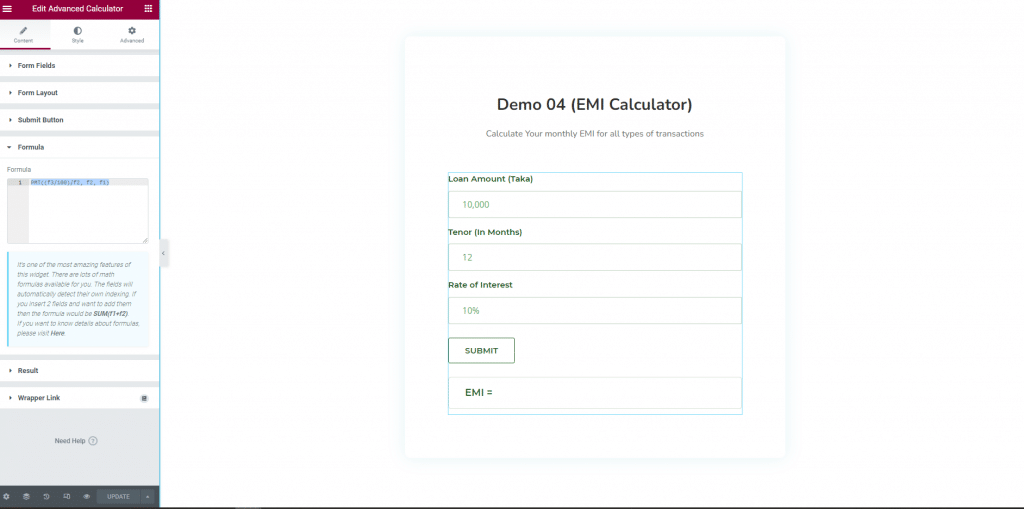
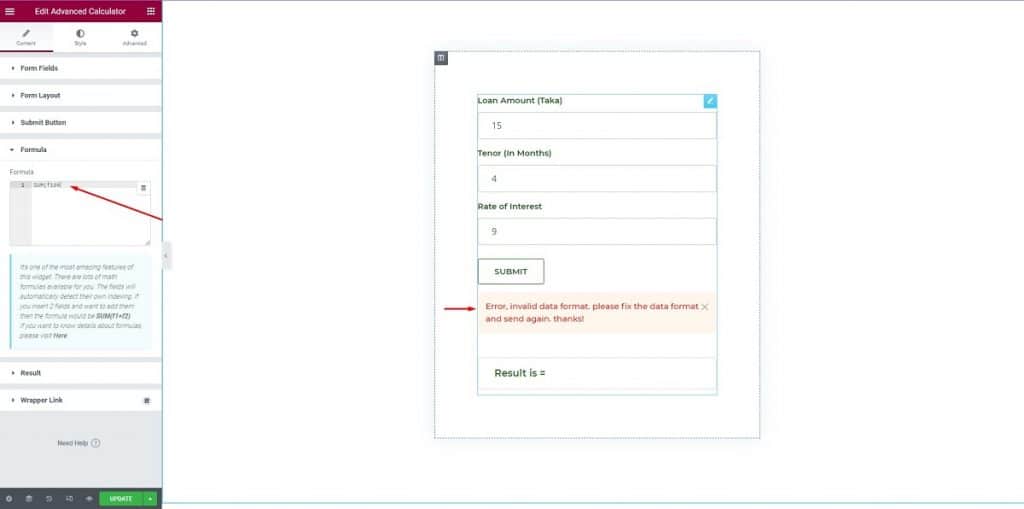
ขั้นตอนที่ 3: สูตร
ในขั้นตอนนี้ คุณต้องกำหนดสูตรเพื่อสร้างเครื่องคิดเลข EMI โดยใช้ Elementor ได้ผลจริง นี่คือจุดสำคัญและสำคัญของคุณลักษณะนี้ คลิกที่ส่วน 'สูตร' ป้อนสูตรในส่วนสูตร สูตรคือ: PMT((f3/100)/f2, f2, f1)


รอสักครู่! อีกเล็กน้อยเพื่อสร้างเครื่องคิดเลข EMI โดยใช้ Elementor
ขั้นตอนที่ 4: การตั้งค่าเค้าโครง
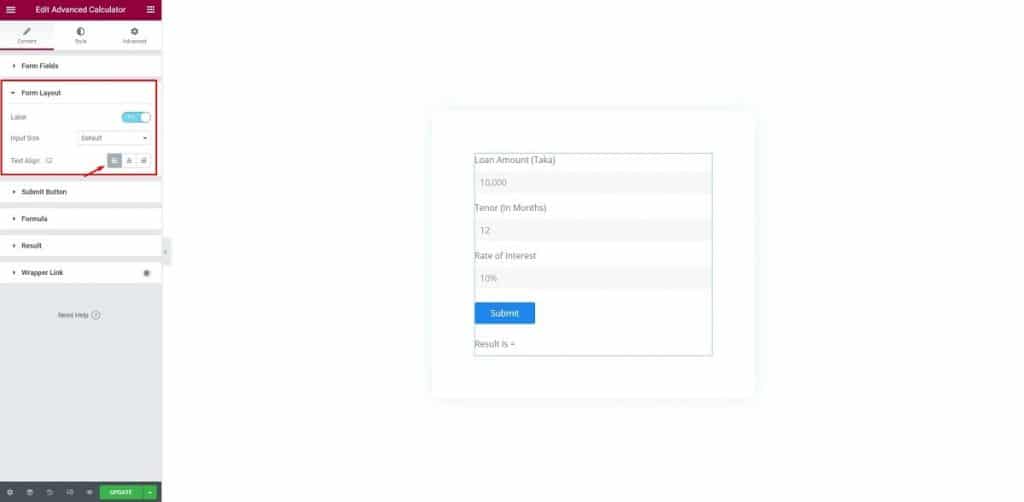
ในขั้นตอนนี้ คุณต้องตั้งค่าเค้าโครง คลิกที่เมนู 'Form Layout' สำหรับฟิลด์ 'Form Layout' ให้เปลี่ยนป้ายกำกับ ขนาด Input Size ตั้งค่า Text Alignmentedit

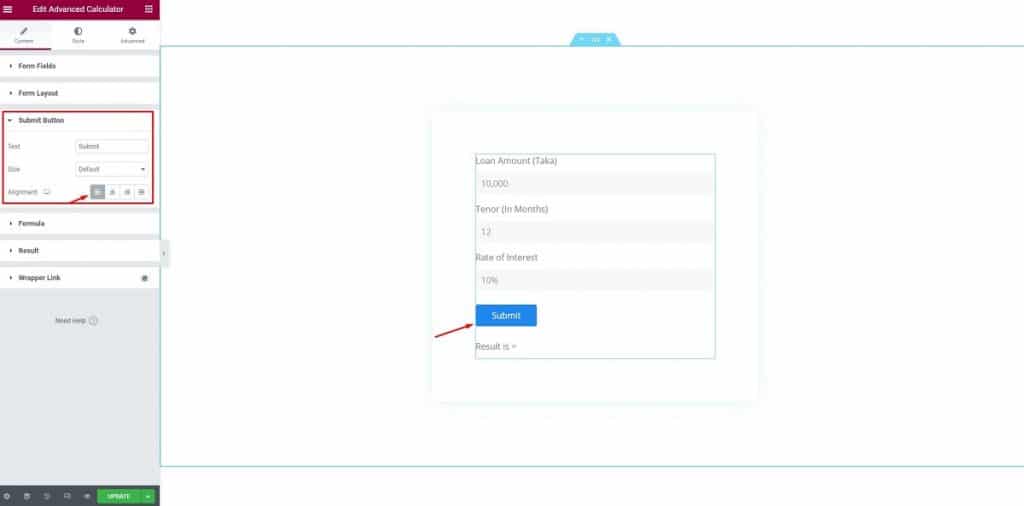
หลังจากนั้น คลิกที่ 'ปุ่มส่ง' เลือก 'ส่ง' สำหรับข้อความ 'เริ่มต้น' สำหรับขนาด ตั้งค่าการจัดตำแหน่งเป็นการจัดตำแหน่งด้านซ้าย

ไม่ต้องรออีกต่อไป ขั้นตอนสุดท้ายอยู่ข้างหน้า! คุณเกือบจะพร้อมแล้วที่จะสร้างเครื่องคิดเลข EMI โดยใช้ Elementor
ขั้นตอนที่ 5: สไตล์
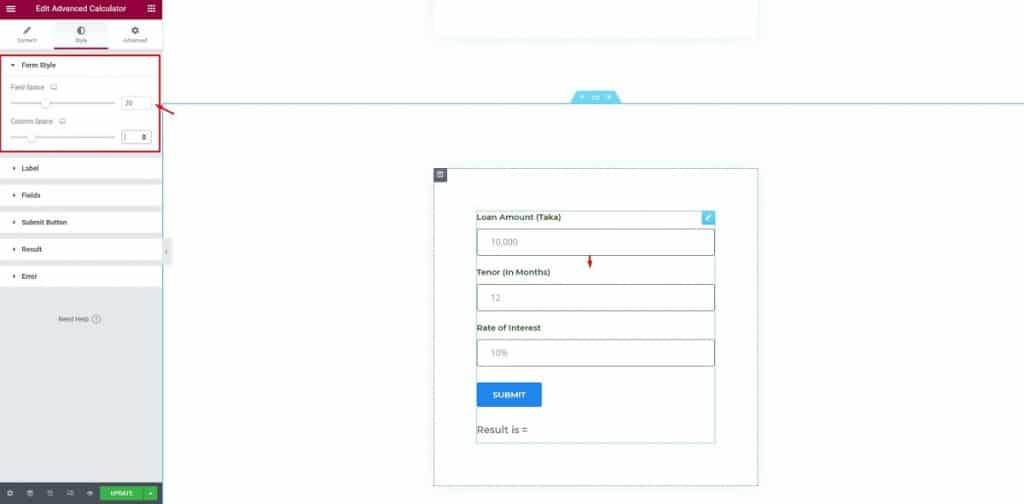
ในขั้นตอนนี้ เราจะแก้ไขสไตล์ เริ่มกันเลย. ขั้นแรก คลิกที่ปุ่ม 'สไตล์' คลิกที่ 'รูปแบบแบบฟอร์ม' เปลี่ยนฟิลด์ฟิลด์และช่องว่างของคอลัมน์

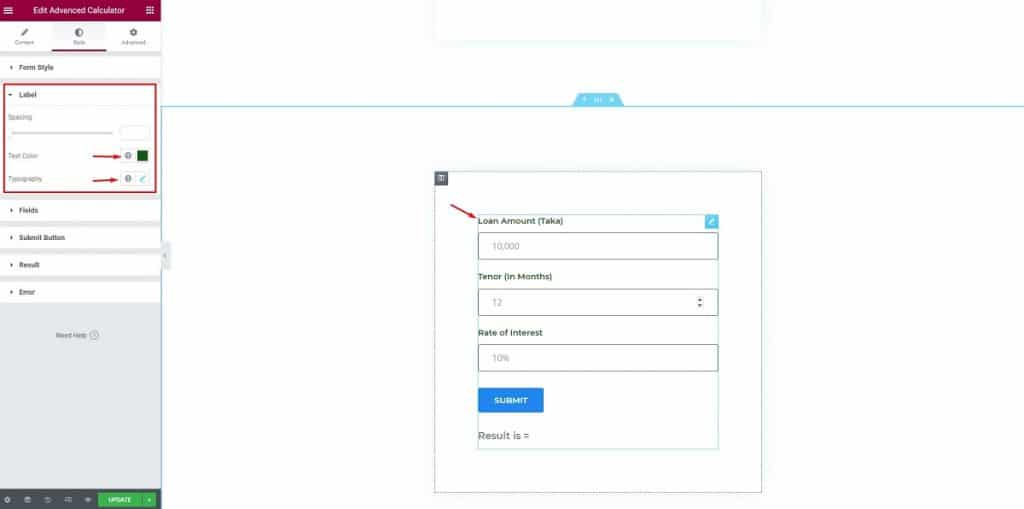
หลังจากนั้น คลิกที่ 'Label' เว้นระยะห่าง เปลี่ยนสีข้อความ เปลี่ยน Typography

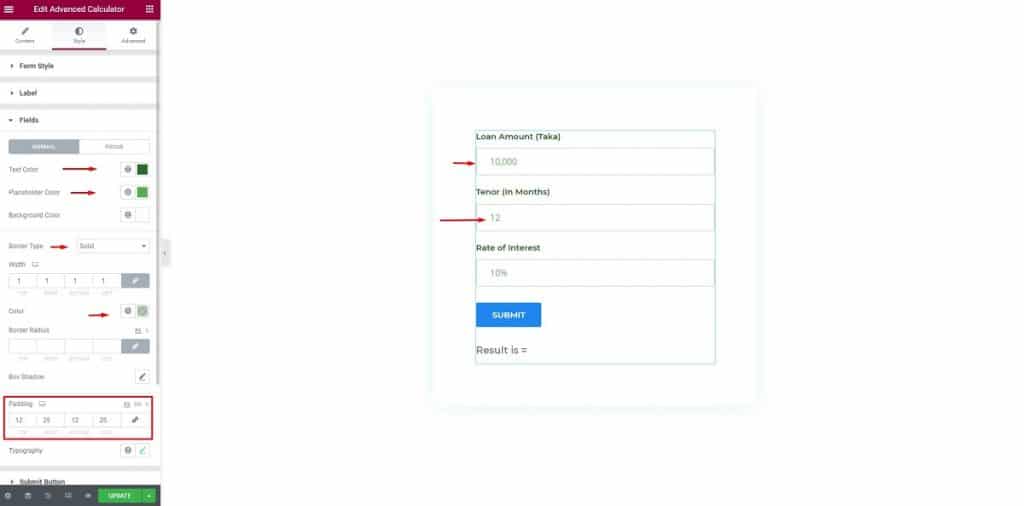
หลังจากนั้นให้เปลี่ยนตัวเลือกของฟิลด์ เปลี่ยนสีข้อความ สีตัวแทน ประเภทเส้นขอบ สีเส้นขอบ เปลี่ยนช่องว่างภายในของเงากล่อง

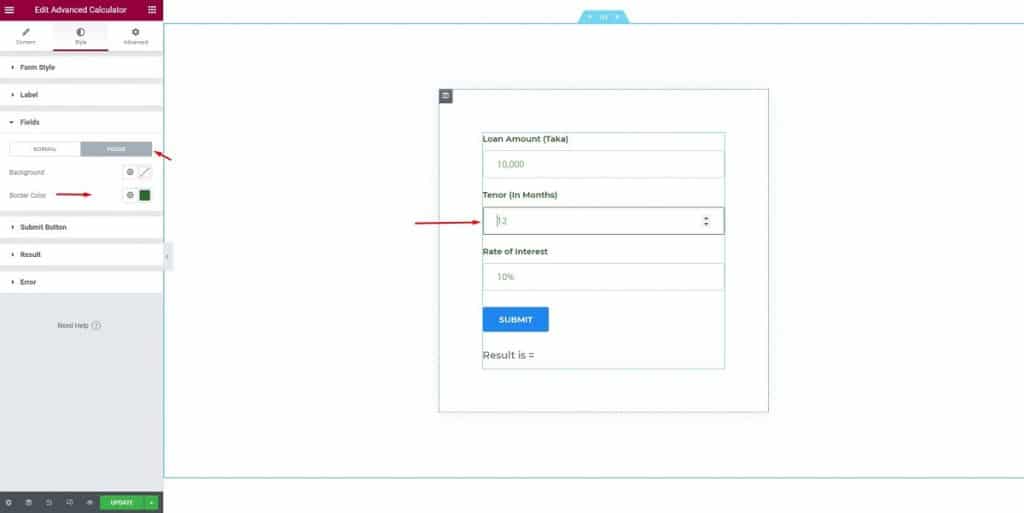
จากนั้น ในเมนู 'ฟิลด์' ให้คลิกที่แถบโฟกัส เปลี่ยนสีพื้นหลังและเส้นขอบ

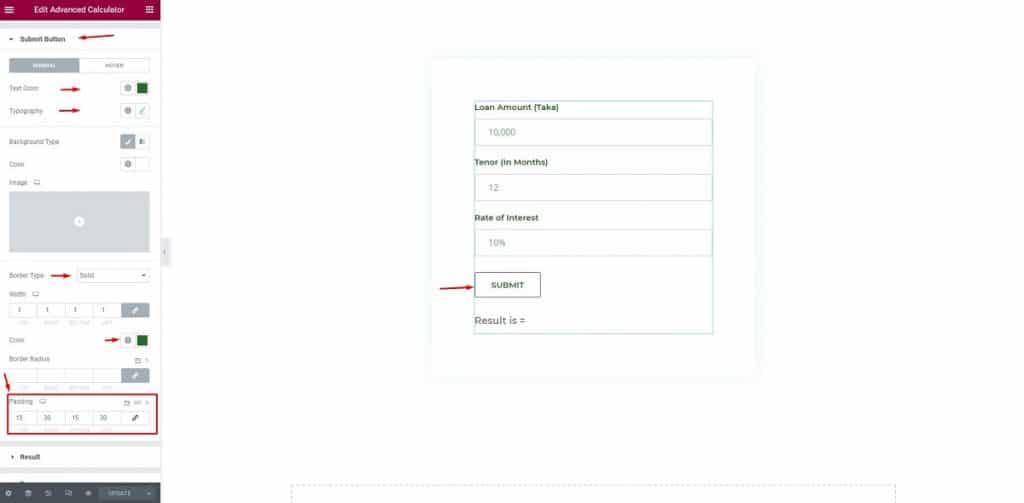
จากนั้นเลือก 'ปุ่มส่ง' เปลี่ยนสีข้อความ ตัวพิมพ์ ช่องว่างภายใน

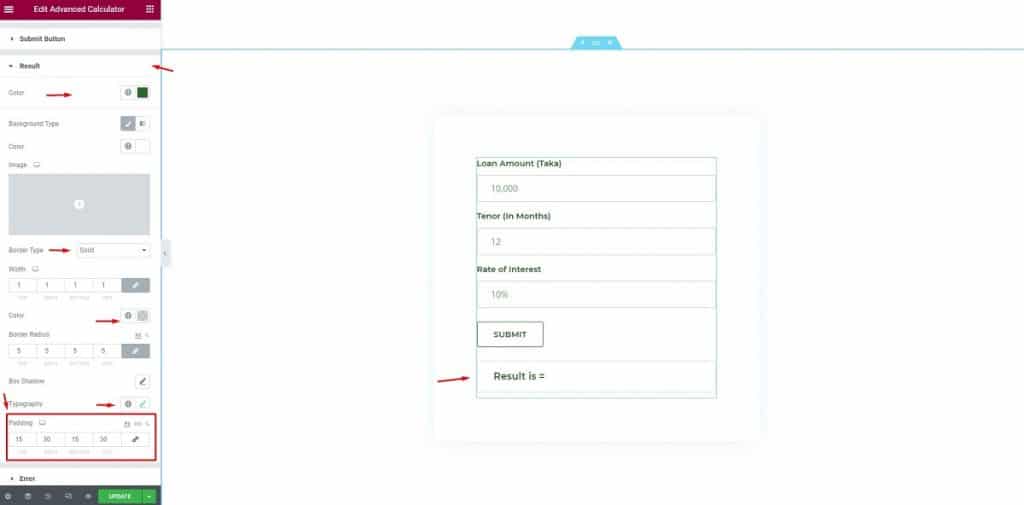
หลังจากนั้น คลิกเมนู 'ผลลัพธ์' เปลี่ยนสี, ประเภทเส้นขอบ, สีเส้นขอบ, ช่องว่างภายในของตัวอักษร
เกือบจะมี! คุณกำลังจะเสร็จสิ้นการสร้าง เครื่องคำนวณ EMI โดยใช้ Elementor

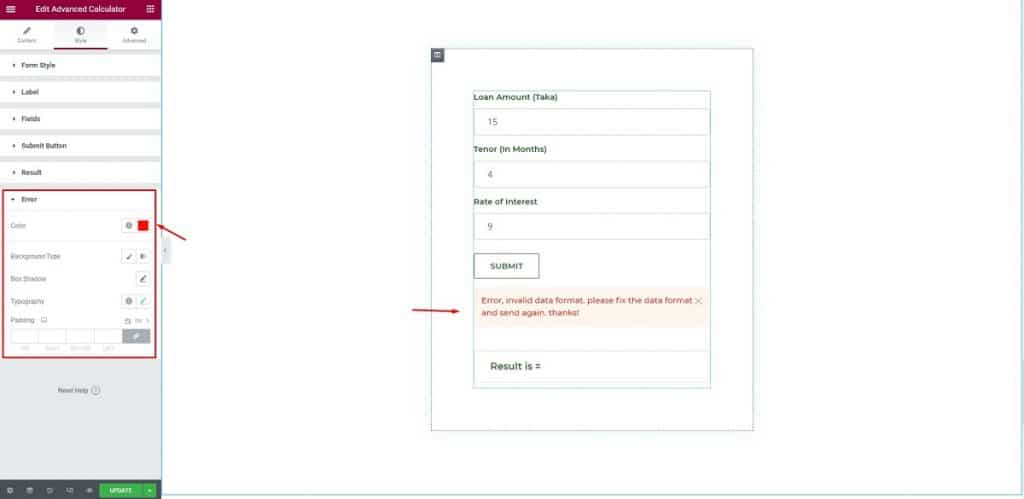
หากผู้เข้าชมของคุณป้อนข้อมูลผิด การแจ้งเตือนนี้จะปรากฏขึ้น

ที่นี่ เปลี่ยนสี ประเภทพื้นหลัง การพิมพ์ ให้ Padding ไม่เปลี่ยนแปลง แค่นั้นแหละ! การทำเครื่องคำนวณ EMI โดยใช้ Elementor เสร็จสิ้น

ยินดีด้วย! ทุกอย่างเสร็จเรียบร้อย! คุณสร้างเครื่องคำนวณ EMI เสร็จแล้วโดยใช้ Elementor & Element Pack
บทสรุป
ฉันได้พูดถึงขั้นตอนง่ายๆ ในการสร้างเครื่องคิดเลข EMI โดยใช้ Elementor & Element Pack ฉันหวังว่านี่จะช่วยคุณได้มากในการเพิ่มปริมาณการเข้าชมไซต์ของคุณ
ขอขอบคุณสำหรับการติดต่อและอดทนอ่านบทความนี้ แล้วพบกันอีก!
บทความนี้เผยแพร่บน BDThemes
