9 ตัวอย่างหน้าติดต่อเราที่ดีที่สุดที่คุณต้องดู
เผยแพร่แล้ว: 2021-02-19กำลังมองหาตัวอย่างหน้าติดต่อเราเพื่อเป็นแรงบันดาลใจในการสร้างของคุณเองหรือ
หน้าติดต่อของเว็บไซต์มีบทบาทสำคัญในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้า
ลองมาดูตัวอย่างหน้าติดต่อที่ยอดเยี่ยมกัน เพื่อที่คุณจะได้ค้นพบแนวคิดที่จะใช้ในเว็บไซต์ของคุณเพื่อเพิ่มรายได้ทางออนไลน์
หน้าติดต่อควรมีลักษณะอย่างไร
ก่อนที่เราจะดูตัวอย่างหน้าติดต่อเราที่ดี เราต้องการพูดคุยเกี่ยวกับลักษณะของหน้าการติดต่อ มีแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้าติดต่อเราที่สำคัญเพื่อให้คุณพิจารณาเมื่อสร้างของคุณเอง
ต่อไปนี้คือเคล็ดลับบางประการที่ควรคำนึงถึงเมื่อคิดว่าหน้าติดต่อของคุณควรมีลักษณะอย่างไร:
- อย่าใช้แถบด้านข้างที่ทำให้ไขว้เขว : พยายามไม่ให้หน้าของคุณแออัดด้วยสิ่งต่างๆ ที่เบี่ยงเบนความสนใจจากสิ่งที่คุณต้องการให้ผู้เยี่ยมชมทำ จดจ่ออยู่กับแบบฟอร์มการติดต่อ
- Limit Form Fields : ตรวจสอบให้แน่ใจว่าแบบฟอร์มการติดต่อของคุณถามเฉพาะรายละเอียดที่สำคัญเท่านั้น แบบฟอร์มที่มีฟิลด์บังคับมากมายที่ถามถึงสิ่งต่างๆ เช่น ที่อยู่และหมายเลขโทรศัพท์ อาจทำให้อัตราการแปลงได้รับผลกระทบอย่างมาก
- เป็นตัวแทนแบรนด์ของคุณ : การติดต่อครั้งแรกเป็นจุดเริ่มต้นของความสัมพันธ์กับผู้เยี่ยมชมและแบรนด์ของคุณ คุณติดต่อเรา การออกแบบและรูปแบบหน้าเพจจะเป็นส่วนหนึ่งของความประทับใจครั้งแรกที่ลูกค้าเป้าหมายของคุณมีต่อธุรกิจขนาดเล็กของคุณ
- เขียนรายละเอียดเกี่ยวกับสิ่งที่คุณต้องการ : เมื่อมีคนเข้ามาที่หน้าติดต่อเรา พวกเขาต้องการให้คุณเขียนคำแนะนำเกี่ยวกับสิ่งที่คุณคาดหวังให้พวกเขาทำ
ต่อไป มาดูว่าจะเขียนอะไรในหน้าติดต่อเรา
คุณเขียนอะไรในหน้าติดต่อ?
แม้ว่าจะแตกต่างกันไปตามเฉพาะกลุ่มและประเภทธุรกิจที่คุณอยู่ แต่ก็มีบางสิ่งที่คุณต้องการในหน้าติดต่อของคุณ
- คำเชิญให้กรอกแบบฟอร์มการติดต่อของคุณ
- Copy ที่เข้ากับโทนแบรนด์ของคุณ
- รายละเอียดโซเชียลมีเดียเพื่อเชื่อมต่อกับผู้เยี่ยมชมของคุณ
- รายละเอียดเพิ่มเติมและตัวเลือกในการติดต่อตามความจำเป็น เช่น หมายเลขโทรศัพท์ของธุรกิจ หากคุณรับสาย และที่อยู่หรือแผนที่หากคุณมีหน้าร้าน
สิ่งที่คุณเขียนบนหน้าการติดต่อนั้นขึ้นอยู่กับคุณโดยสมบูรณ์ แต่คุณสามารถทำตามคำแนะนำเหล่านั้นทั้งหมดหรือบางส่วนได้
อย่างไรก็ตาม หากคุณทิ้งทุกอย่างไว้นอกหน้าการติดต่อและใส่เพียงสิ่งเดียวเท่านั้น แบบฟอร์มนั้นควรเป็นแบบฟอร์มการติดต่อของคุณ
เพราะถ้ามีคนไปที่หน้าติดต่อ พวกเขากำลังคาดหวังให้คุณมีวิธีติดต่อคุณ!
ถามตัวเองว่าจะพูดอะไรแทนติดต่อเราได้บ้าง? โดยทั่วไปแล้ว 'ติดต่อเรา' เป็นวิธีที่ตรงไปตรงมาและชัดเจนในการอธิบายสิ่งที่คุณต้องการให้ผู้เยี่ยมชมทำ แต่ถ้ามันเข้ากับแบรนด์ของคุณ คุณก็สามารถสนุกกับถ้อยคำได้ตามสบาย
แนวคิดบางประการสำหรับสิ่งที่คุณพูดแทน "ติดต่อเรา" ได้แก่:
- วางสาย
- ได้รับการติดต่อ
- เอื้อมมือออกไป
- มาคุยกัน
- พูดคุยกับเรา
- จับมือเราไว้
อย่างไรก็ตาม เราจะไม่พูดว่า 'ส่งอีเมลถึงเรา' บนหน้าติดต่อของคุณ การให้ข้อมูลติดต่อของคุณบนไซต์ของคุณอาจดูน่าดึงดูดใจ แต่สิ่งนี้อาจทำให้ผู้คนสับสน และการใช้อีเมลแทนแบบฟอร์มการติดต่อมักจะไม่ใช่ความคิดที่ดีที่สุดสำหรับธุรกิจทุกขนาด
ตอนนี้ คุณมีแนวคิดแล้วว่าหน้าติดต่อเราควรเป็นอย่างไรและควรเขียนอะไรในหน้าติดต่อเรา มาดูตัวอย่างที่แตกต่างกันเพื่อรับทราบแนวคิดเพิ่มเติมเกี่ยวกับสิ่งที่เป็นไปได้ในหน้าติดต่อเรา .
ตัวอย่างหน้าติดต่อเราที่ดีที่สุด
ด้านล่างนี้คือตัวเลือกอันดับต้น ๆ ของเราสำหรับตัวอย่างหน้าติดต่อเราที่ยอดเยี่ยมเพื่อให้คุณตรวจสอบ
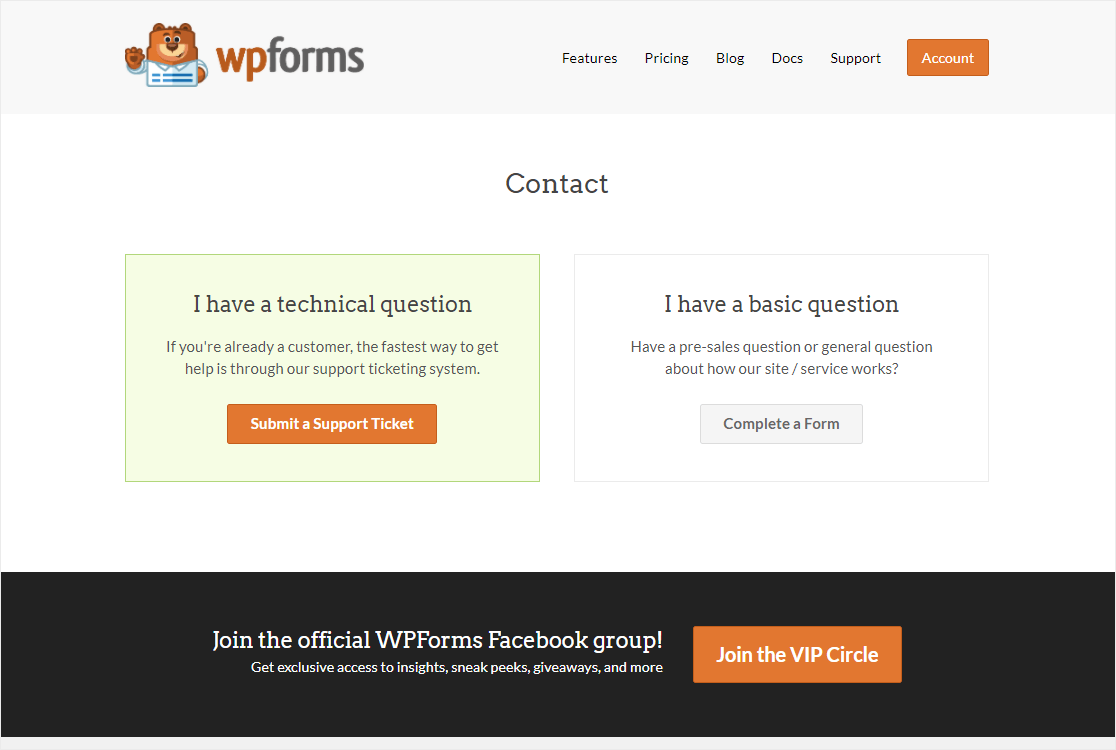
1. WPForms

เราต้องการเริ่มต้นด้วยหน้าติดต่อเราของ WPForms เนื่องจากเราคิดว่านี่เป็นตัวอย่างที่ดีของหน้าติดต่อเราสำหรับธุรกิจขนาดเล็ก
ส่วนครึ่งหน้าบนของหน้าติดต่อเราแบ่งออกเป็นสองส่วน: ส่วนแรกสำหรับลูกค้าปัจจุบันที่อาจมีคำถามทางเทคนิคและอีกส่วนสำหรับข้อสงสัยก่อนการขาย
แบบฟอร์มการติดต่อถูกซ่อนไว้โดยค่าเริ่มต้น จะแสดงเมื่อมีการคลิกปุ่ม 'กรอกแบบฟอร์ม' เท่านั้น การซ่อนแบบฟอร์มจะลดขนาดของหน้า นอกจากนี้ยังทำให้แน่ใจว่ามีเพียงผู้มีโอกาสเป็นลูกค้าใหม่เท่านั้นที่ใช้แบบฟอร์มการติดต่อ เนื่องจากจะปรากฏเฉพาะเมื่อมีผู้คลิกปุ่ม 'กรอกแบบฟอร์ม' ก่อนการขาย
วิธีนี้ช่วยให้แบ่งกลุ่มผู้คนได้เร็วยิ่งขึ้นและพาพวกเขาไปยังที่ที่เหมาะสม ทำให้ทั้งธุรกิจและผู้คนเข้าถึงได้ง่ายขึ้น
นอกจากนี้ ที่ด้านล่างของหน้ายังมีลิงก์ที่มี CTA เพื่อเข้าร่วม WPForms VIP Circle
วิธีสร้างหน้าติดต่อแบบนี้
- สร้างป๊อปอัปแบบฟอร์มการติดต่อที่ปรากฏขึ้นเมื่อคลิกปุ่มเท่านั้น
- สร้างฐานความรู้ wiki ใน WordPress เพื่อให้บริการแก่ลูกค้าที่มีอยู่
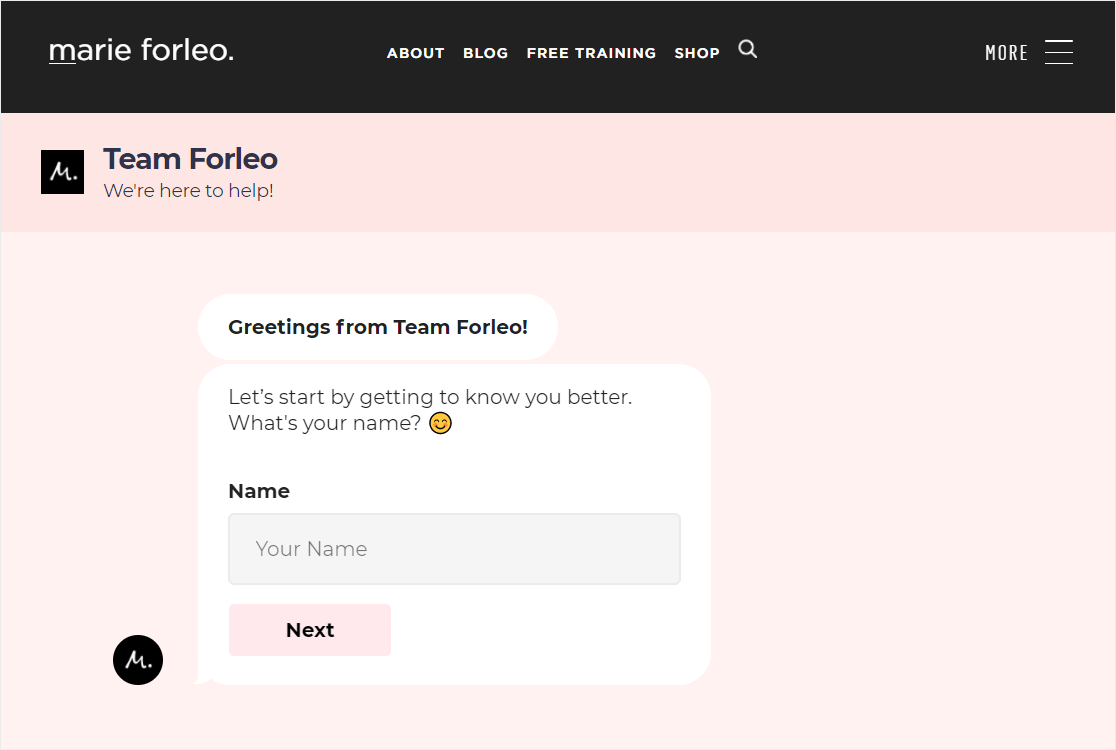
2. มารี ฟอร์เลโอ

หน้าติดต่อเราที่สะดุดตาบนเว็บไซต์ของ Marie Forleo ทำหน้าที่เป็นหน้าไปยังส่วนสนับสนุนของเว็บไซต์ ฟิลด์ร้องขอไปยังสถานที่ที่ผู้คนอาจหาคำตอบได้โดยไม่ต้องติดต่อพวกเขาโดยไม่จำเป็น ไม่เพียงแต่ช่วยให้ผู้คนได้รับความช่วยเหลือเร็วขึ้นเท่านั้น แต่ยังดูโฉบเฉี่ยวอีกด้วย
วิธีสร้างหน้าติดต่อแบบนี้
- ลองใช้แบบฟอร์มที่มีการตลาดเชิงสนทนาเพื่อประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
- น้ำเสียงที่เป็นมิตรพร้อมคำฟุ่มเฟือย 'หาเพื่อนใหม่' ที่ตรงกับการสร้างแบรนด์ในแบบฉบับ
- ใช้แชทบอทและแชทสด
- วางแถบด้านข้างที่ทำให้เสียสมาธิด้วยแลนดิ้งเพจ
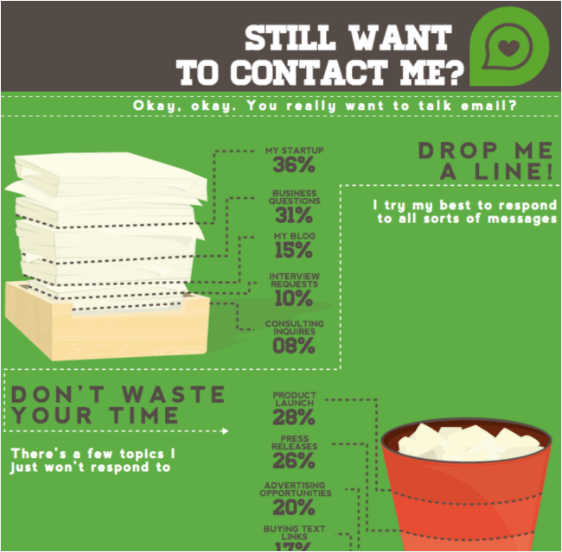
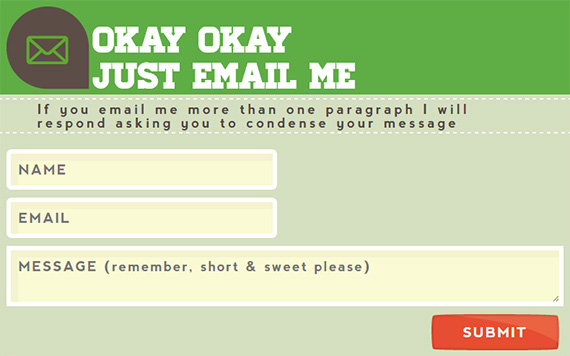
3. QuickSprout
ด้านบนของหน้าติดต่อเราที่ยาวมากนี้ (แต่เต็มไปด้วยบุคลิก) เริ่มต้นด้วยอินโฟกราฟิก

เลื่อนลงไปที่ด้านล่างของหน้า แล้วคุณจะเห็นพื้นที่แบบฟอร์มการติดต่อที่กระชับและมีไหวพริบ

แบบฟอร์มยังแนะนำให้ผู้เยี่ยมชมเขียนข้อความสั้น ๆ ไม่เกินหนึ่งย่อหน้า
หากคุณต้องการกำจัดคำถามบางประเภทในเว็บไซต์ธุรกิจขนาดเล็กของคุณ หน้าติดต่อเราของ QuickSprout เป็นตัวอย่างที่ดีให้คุณปฏิบัติตาม
วิธีสร้างหน้าติดต่อแบบนี้
- ให้ข้อมูลผู้อ่านของคุณเกี่ยวกับระยะเวลาตอบสนองที่พวกเขาคาดหวังได้ +ทำไม
- ปรับแต่งข้อความตัวยึดตำแหน่งเพื่อให้แน่ใจว่าผู้เยี่ยมชมกรอกแบบฟอร์มของคุณอย่างถูกต้อง
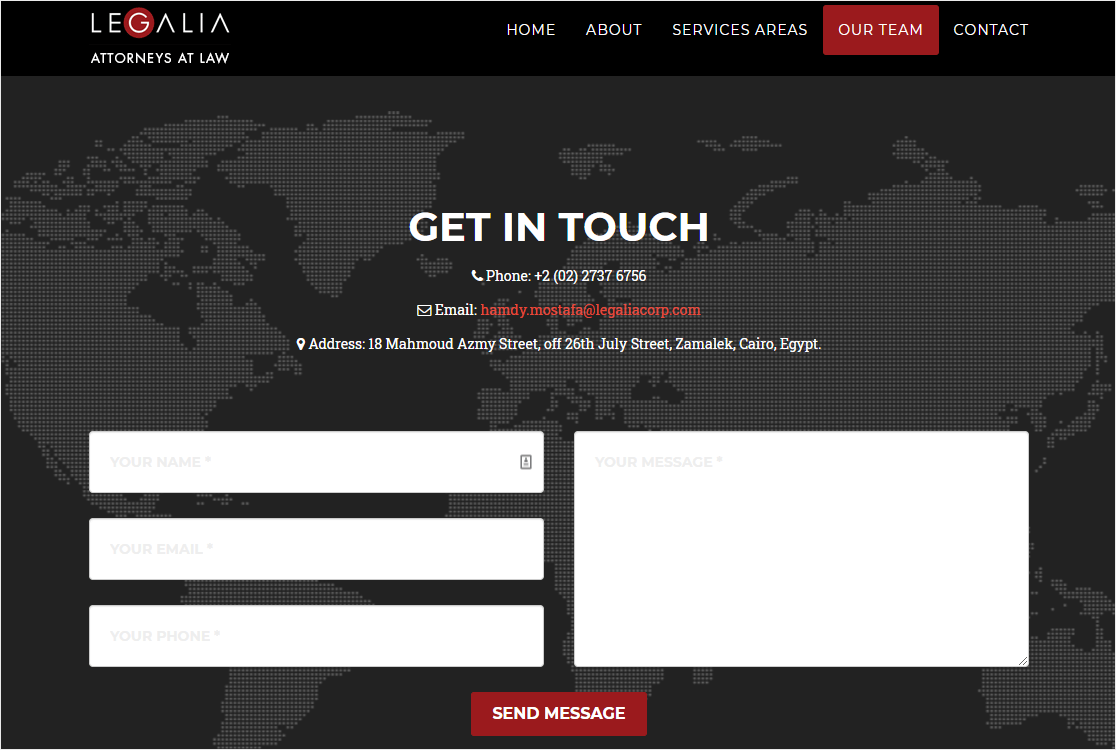
4. เลกาเลีย


เพื่อให้แบบฟอร์มติดต่อดูสั้น เลกาเลียใช้แบบฟอร์มหลายคอลัมน์ในหน้าติดต่อ ซึ่งจะช่วยลดอัตราการละทิ้งแบบฟอร์มได้อย่างแน่นอน พวกเขายังให้รายละเอียดที่อยู่จริงของสำนักงานและรวมถึงข้อมูลที่เป็นประโยชน์อื่น ๆ เช่นโทรศัพท์และที่อยู่อีเมล
วิธีสร้างหน้าติดต่อแบบนี้
- ใช้แบบฟอร์มหลายคอลัมน์เพื่อประหยัดพื้นที่
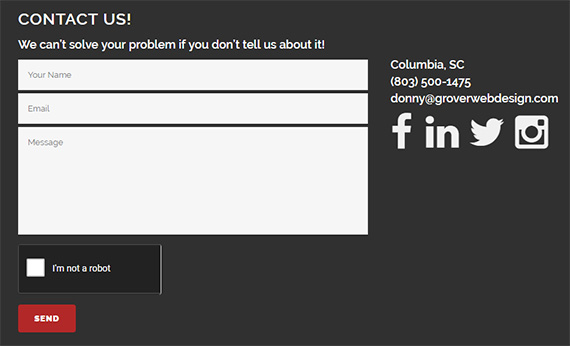
5. การออกแบบเว็บของ Grover

เว็บไซต์นี้ใช้แบบฟอร์มการติดต่ออย่างง่ายพร้อมฟีเจอร์ CAPTCHA เพื่อป้องกันการส่งสแปม สิ่งที่ดีที่สุดคือผู้ใช้สามารถส่ง CAPTCHA ได้อย่างง่ายดายโดยเพียงแค่เลือกช่องทำเครื่องหมาย
หน้าติดต่อเรายังรวมถึงที่อยู่จริง ที่อยู่อีเมล และลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของพวกเขา
วิธีสร้างหน้าติดต่อแบบนี้
- เพิ่ม hCaptcha หรือ reCAPTCHA ลงในแบบฟอร์มของคุณเพื่อป้องกันรายการสแปม
- ใช้ฟิลด์ HTML ในแบบฟอร์มของคุณเพื่อเพิ่มไอคอนโซเชียลมีเดีย
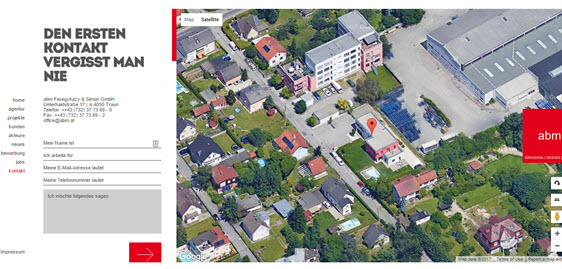
6. เดน เออร์สเตน

หากธุรกิจของคุณอาศัยลูกค้าที่เดินทางมายังสถานที่ตั้งจริง คุณอาจต้องการใช้แผนที่ในหน้าติดต่อเรา เช่นเดียวกับหน้าติดต่อเราของ Den Ersten ด้วยวิธีนี้ คุณสามารถแสดงให้ลูกค้าเห็นว่าจะเข้าถึงคุณได้อย่างไร และช่วยให้พวกเขานำทางไปยังร้านค้าของคุณได้อย่างง่ายดาย
พวกเขายังใช้แบบฟอร์มการติดต่อที่สั้นและสวยงามบนหน้าของพวกเขา ซึ่งเหมาะมาก
วิธีสร้างหน้าติดต่อแบบนี้
- เพิ่มแผนที่ในแบบฟอร์มการติดต่อของคุณ
- เพิ่มรูปภาพลงในแบบฟอร์มเพื่ออวดสำนักงานหรือทีมของคุณ
- ย่อฟอร์มของคุณโดยใช้ตรรกะแบบมีเงื่อนไขเพื่อซ่อนฟิลด์จนกว่าจะจำเป็น
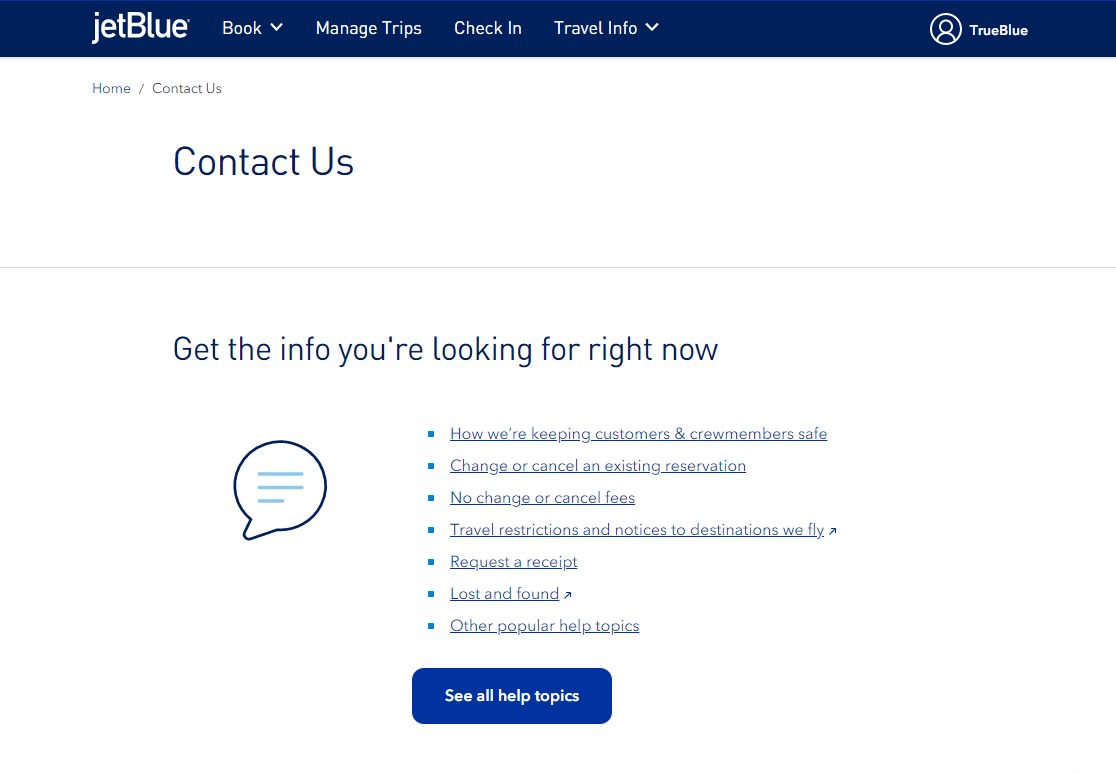
7. เจ็ตบลู

หน้าติดต่อเราของ JetBlue มีลิงก์โดยตรงไปยังหัวข้อความช่วยเหลือและคำตอบยอดนิยม หากผู้ใช้ไม่พบคำตอบสำหรับคำถามของพวกเขา พวกเขาสามารถติดต่อได้อย่างง่ายดายผ่านอีเมลหรือโทรศัพท์
ข้อเสียหลักของหน้าคือ JetBlue ไม่ได้ใช้แบบฟอร์มการติดต่อ การดำเนินการนี้อาจสร้างความหงุดหงิดสำหรับผู้ใช้ที่ต้องการติดต่อทีมสนับสนุนอย่างเร่งด่วนเพื่อช่วยตอบคำถามของคุณ
วิธีสร้างหน้าติดต่อแบบนี้
- สร้างคำถามที่พบบ่อยหรือฐานความรู้บนเว็บไซต์ของคุณด้วยปลั๊กอิน
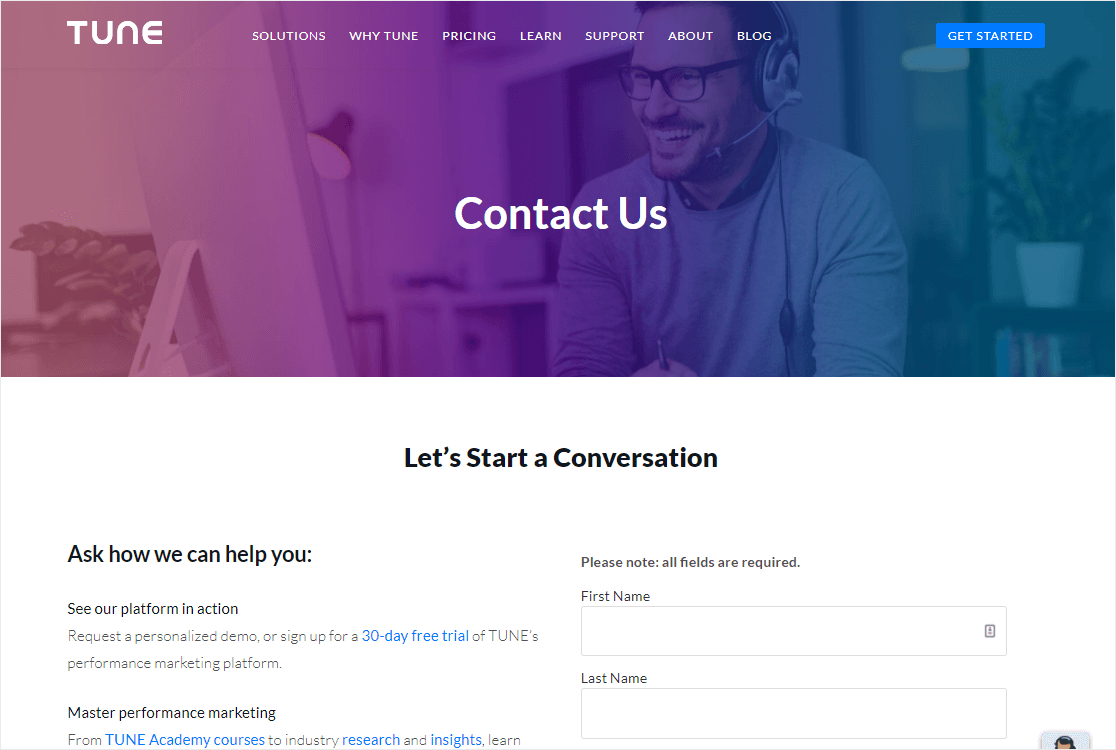
8. ปรับแต่ง

ผู้นำอีกคนในรายการตัวอย่างหน้าติดต่อเราที่ดีที่สุดคือ Tune
Tune มีภาพฮีโร่ที่สวยงามที่ด้านบนของหน้าติดต่อเราในส่วนหัว ทางด้านซ้ายใต้ภาพฮีโร่ พวกเขาอธิบายบริษัทของตนและอธิบายด้วยว่าเหตุใดผู้มีแนวโน้มจะเป็นลูกค้ารายใหม่จึงควรติดต่อพวกเขาโดยใช้แบบฟอร์มที่เผยแพร่ทางด้านขวา
แบบฟอร์มการติดต่อกำหนดเป้าหมายไปยังผู้มีแนวโน้มจะเป็นลูกค้าใหม่ ดังนั้นพวกเขาจึงสามารถส่งคำถามก่อนการขายได้อย่างง่ายดาย ด้านล่างแบบฟอร์ม พวกเขายังมีการเรียกร้องให้ดำเนินการที่กำหนดเป้าหมายไปยังลูกค้าที่มีอยู่
ข้อเสียของหน้านี้คือลูกค้าปัจจุบันบางรายอาจใช้แบบฟอร์มติดต่อสำหรับคำถามเกี่ยวกับการสนับสนุนแทนการส่งผ่านหน้าสนับสนุน
วิธีสร้างหน้าติดต่อแบบนี้
- ตรวจสอบให้แน่ใจว่าได้ปรับรูปภาพส่วนหัวของคุณให้เหมาะสมเพื่อความเร็วในการโหลดที่เร็วขึ้น
- ใช้เทมเพลตขอใบเสนอราคาเพื่อสร้างแบบฟอร์มการขายล่วงหน้าอย่างรวดเร็ว
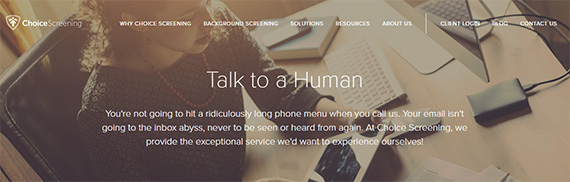
9. การคัดกรองทางเลือก

การใช้รูปภาพของบุคคลจริงในหน้าติดต่อเราเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการทำให้แบรนด์ของคุณดูมีบุคลิกมากขึ้น
นอกเหนือจากการแสดงรูปภาพแล้ว Choice Screening ยังใช้ส่วนหัวที่ระบุว่า 'พูดคุยกับมนุษย์' พวกเขาให้ความมั่นใจกับลูกค้าว่าอีเมลของพวกเขาจะถูกบุคคลเห็นและอ่าน และจะไม่ถูกฝังในกล่องจดหมายของพวกเขา
พวกเขายังใช้แบบฟอร์มการติดต่อขนาดใหญ่ที่มีฟิลด์มากมายบนหน้าเว็บเพื่อกำจัดลีดที่ไม่เหมาะสมออกจากการส่งแบบฟอร์มพร้อมกับคำกระตุ้นการตัดสินใจที่ระบุว่าพูดคุยกับมนุษย์
วิธีสร้างหน้าติดต่อแบบนี้
- ใช้ธีม WordPress เช่น Zerif ที่อนุญาตให้ใช้รูปภาพส่วนหัวแบบเต็มความกว้าง
- เพิ่มสำเนาเพื่อสร้างความมั่นใจให้ผู้เยี่ยมชมว่าข้อความของพวกเขาจะถูกอ่านและตอบกลับในเวลาที่เหมาะสม
- พิจารณาสร้างแบบฟอร์มหลายหน้าเพื่อรับข้อมูลทั้งหมดที่คุณต้องการโดยไม่ทำให้ผู้เยี่ยมชมหวาดกลัว
ตั้งค่าหน้าติดต่อของคุณด้วย WPForms Pro
เราหวังว่าบทความนี้จะแสดงตัวอย่างหน้าติดต่อเราที่ยอดเยี่ยมที่คุณสามารถใช้เป็นแรงบันดาลใจในการสร้างของคุณเอง
หากคุณพร้อมที่จะเริ่มต้นใช้งาน WPForms สำหรับหน้าติดต่อเรา คุณควรตรวจสอบ WPForms Pro มันมาพร้อมกับคุณสมบัติที่น่าทึ่งมากมายรวมถึงแต่ไม่จำกัดเพียง:
- การบูรณาการการตลาดผ่านอีเมล – ตั้งค่าแบบฟอร์ม WordPress ของคุณเพื่อส่งคำถามหน้าติดต่อไปยังรายชื่ออีเมลของคุณใน Constant Contact, AWeber, Mailchimp และอื่นๆ
- แบบฟอร์มไม่จำกัด – สร้างแบบฟอร์มได้มากเท่าที่เว็บไซต์ของคุณต้องการ ไม่ใช่แค่แบบฟอร์มติดต่อ
- แบบฟอร์มการสนทนา – ใช้แบบฟอร์มการสนทนาที่มีส่วนร่วมสูงเพื่อสร้างความประทับใจให้ลูกค้าและลีดที่มีศักยภาพด้วยการตลาดเชิงโต้ตอบ
- แลนดิ้งเพจ – รับลีดเพิ่มขึ้นโดยการสร้างหน้าแบบฟอร์มที่ปราศจากสิ่งรบกวนบนหน้าติดต่อเราของคุณ
- แบบฟอร์มที่ปลอดภัย – ปกป้องแบบฟอร์มด้วยตัวเลือกการป้องกันสแปมต่างๆ เช่น captcha ที่กำหนดเอง, hCaptcha หรือ Google reCAPTCHA v2 หรือ v3
- แบบสำรวจและแบบสำรวจ – ทำความเข้าใจว่าลูกค้าของคุณต้องการอะไรมากกว่า และใช้แดชบอร์ดการรายงานที่สวยงามที่ให้คุณส่งออกข้อมูลอันล้ำค่านี้ได้
- …และอีกมากมาย
ด้วย WPForms คุณสามารถเปลี่ยนรูปลักษณ์ของแบบฟอร์มตามที่คุณต้องการปรับแต่งได้อย่างง่ายดาย คุณสามารถอ่านวิธีจัดรูปแบบแบบฟอร์มการติดต่อของคุณใน WordPress ใครจะไปรู้ บางทีคุณอาจจะกลายเป็นหนึ่งในตัวอย่างหน้าติดต่อเราที่ชื่นชอบของคนอื่น!
บางครั้ง คุณอาจต้องการจำกัดการเข้าถึง WordPress ในขณะที่คุณสร้างแบบฟอร์มและตั้งค่าทุกอย่าง หากต้องการทราบวิธีดำเนินการ โปรดดูคำแนะนำเกี่ยวกับวิธีซ่อนไซต์ WordPress ของคุณจนกว่าจะพร้อม คุณยังสามารถดูว่า WPForms วัดผลอย่างไรเป็นทางเลือกของ Caldera Forms
คุณกำลังรออะไรอยู่? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
