วิธีทำให้หน้าคลังบล็อก Elementor ของคุณดูน่าสนใจโดยใช้วิดเจ็ตกริดโพสต์
เผยแพร่แล้ว: 2020-11-20การออกแบบเว็บไซต์ด้วยความพยายามที่จำกัดด้วยต้นทุนที่ต่ำมาก ความฝันนี้เป็นจริงด้วยความก้าวหน้าอย่างรวดเร็วของเครื่องมือและเทคนิคการพัฒนา ตอนนี้ เมื่อใช้ตัวสร้างเพจ เช่น Elementor คุณสามารถสร้างเว็บไซต์ WordPress แบบมืออาชีพได้ด้วยการคลิกเพียงไม่กี่ครั้ง
นอกจากนี้ คุณจะพบว่ามีโปรแกรมเสริม Elementor จำนวนมากในตลาดเพื่อเพิ่มทักษะการออกแบบและตัวเลือกการปรับแต่งของคุณ Happy Addons เป็นหนึ่งในส่วนเสริมที่โดดเด่นและเต็มไปด้วยฟีเจอร์ที่คุณต้องลองบนไซต์ Elementor ของคุณ
ข้อเท็จจริงที่น่าทึ่งที่สุดเกี่ยวกับ Happy Addons ที่พยายามนำคุณสมบัติที่เป็นประโยชน์และทันสมัยมาสู่ผู้ใช้อยู่เสมอ วันนี้เราจะนำเสนอเครื่องมือการออกแบบใหม่เพิ่มเติมให้คุณเห็น นั่นคือ วิดเจ็ต Post Grid
ด้านล่างนี้เราจะอธิบายวิธีสร้างหน้าบล็อกถาวรใน 10 นาทีด้วย Happy Elementor Addons แต่ก่อนนั้นให้ฉันตอบคุณ-
หน้าคลังบล็อกของ Elementor คืออะไร

ขณะเยี่ยมชมเว็บไซต์บล็อก คุณมักจะเห็นรายชื่อบทความที่ตีพิมพ์ อันที่จริง คุณกำลังดูหน้าเก็บถาวร หน้าเก็บถาวรโดยทั่วไปประกอบด้วยหน้าตัวอย่างบล็อก ชื่อผู้เขียน วันที่ หมวดหมู่ หมายเลขความคิดเห็น การแบ่งปันทางสังคม แท็ก หรืออนุกรมวิธานอื่นๆ บางทีเลย์เอาต์การออกแบบอาจแตกต่างกันไปขึ้นอยู่กับช่องและหัวข้อการเขียนของคุณ
โชคดีที่ Elementor ได้ลดความยุ่งยากของคุณในแง่ของการสร้างหน้าเก็บบล็อก ดังนั้น ตอนนี้คุณสามารถออกแบบหน้าเก็บถาวรได้ด้วยการคลิกเพียงไม่กี่ครั้ง ยิ่งไปกว่านั้น Happy Post Grid Widget ทำให้กระบวนการนี้ง่ายขึ้นและชาญฉลาดขึ้น รวมถึงคุณสมบัติใหม่และเครื่องมือการออกแบบ
แนะนำวิดเจ็ตโพสต์กริดของ Addons ที่มีความสุข
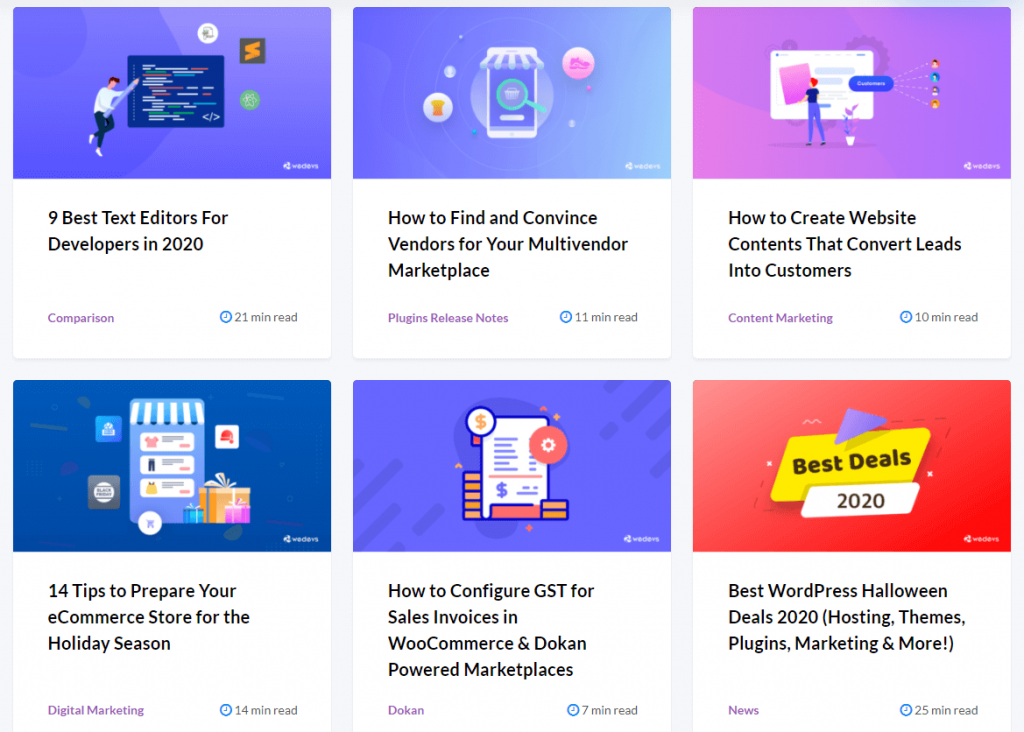
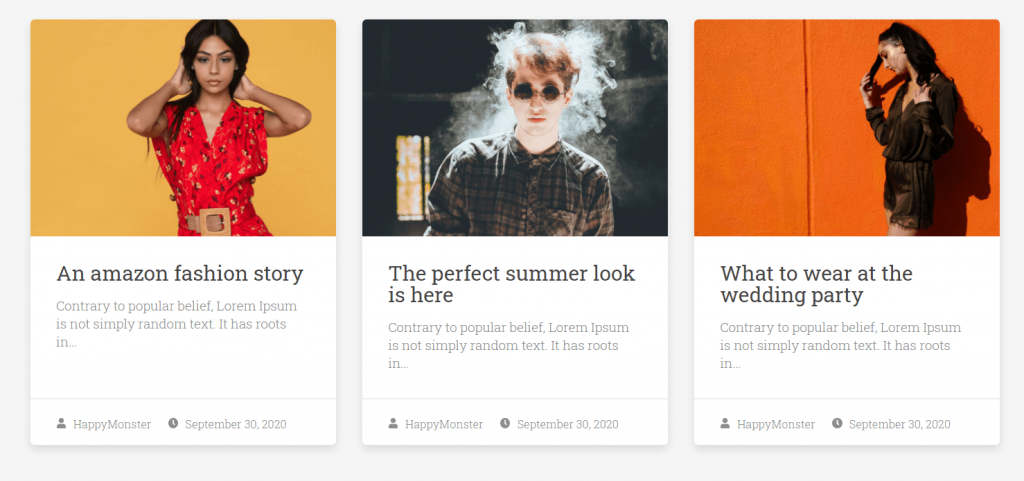
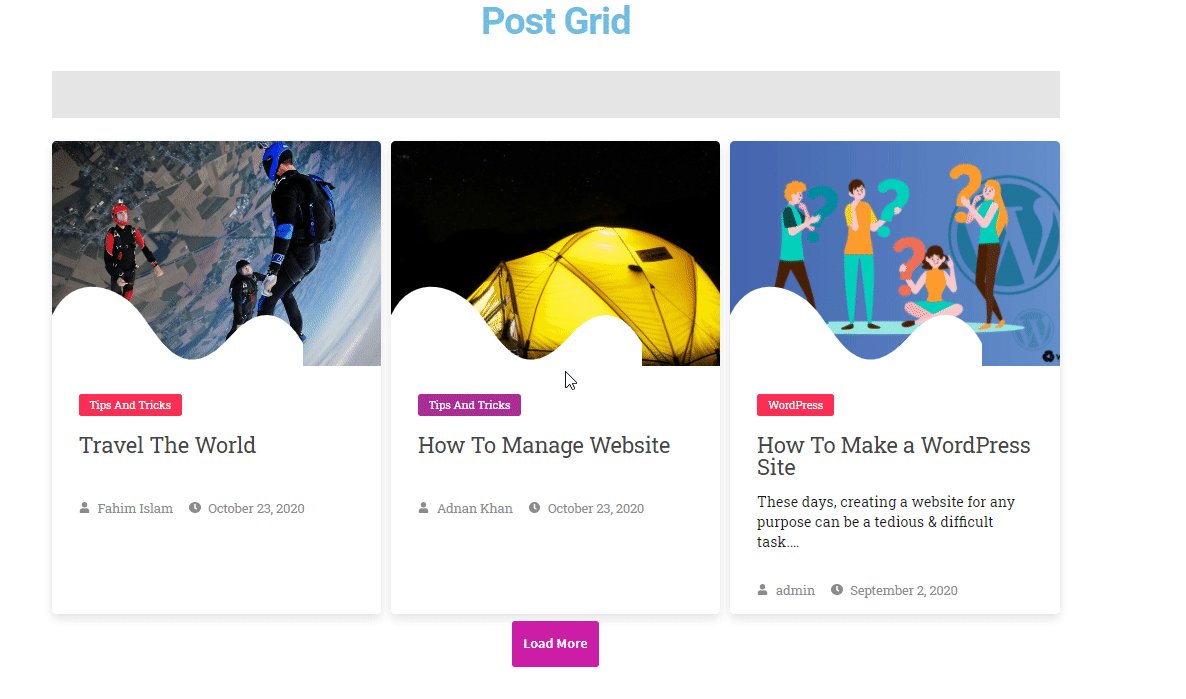
ด้วยวิดเจ็ตโปรของ Happy Addons คุณสามารถจัดเรียงบล็อกของคุณได้อย่างเป็นระเบียบและมีสไตล์ นอกจากนี้ ลักษณะเฉพาะของตัวอย่างบล็อกจะกระตุ้นให้ผู้เยี่ยมชมเข้าสู่รายละเอียด
ปรับขนาดหน้าบล็อกของคุณด้วยวิดเจ็ต HappyAddons Post Grid มันมีสกินที่กำหนดไว้ล่วงหน้า ดังนั้นคุณอาจใช้เวลาน้อยลงในการออกแบบหน้าบล็อกของคุณ
นอกจากนี้ คุณจะพบเทมเพลตที่สร้างไว้ล่วงหน้ามากมายในหน้าสาธิต HappyAddons สิ่งนี้จะทำให้งานของคุณง่ายขึ้นอย่างแน่นอน ใช้ฟีเจอร์ Happy LiveCopy เพื่อใช้แรงบันดาลใจเหล่านี้บนเว็บไซต์ของคุณโดยตรงจากการสาธิต ในเสี้ยววินาที คุณจะได้ออกแบบให้พร้อมสำหรับการปรับแต่งเพิ่มเติม มันง่ายเหมือนพาย
มีตัวอย่างด้านล่าง:

ค้นหาการออกแบบการสาธิตทั้งหมดที่นี่!
ก้าวไปข้างหน้าและออกแบบหน้าความสำเร็จของบล็อกโดยใช้วิดเจ็ตกริดโพสต์ตั้งแต่เริ่มต้น จะใช้เวลาไม่เกิน 10 นาทีเลย!
วิธีออกแบบหน้าคลังบล็อกในเว็บไซต์ WordPress ของคุณ
เหล่านี้เป็นข้อกำหนดเบื้องต้นในการสร้างหน้าเก็บถาวรของคุณ:
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- HappyAddons (ฟรี & Pro)
สมมติว่าคุณกำหนดค่าไซต์ WordPress ของคุณสำเร็จและติดตั้งปลั๊กอินที่จำเป็นทั้งหมด รวมถึง Elementor & HappyAddons หากคุณกำลังใช้งาน Elementor เป็นครั้งแรก โปรดอ่านคู่มือสำหรับผู้เริ่มต้นใช้งานนี้เพื่อการเริ่มต้นที่ง่าย
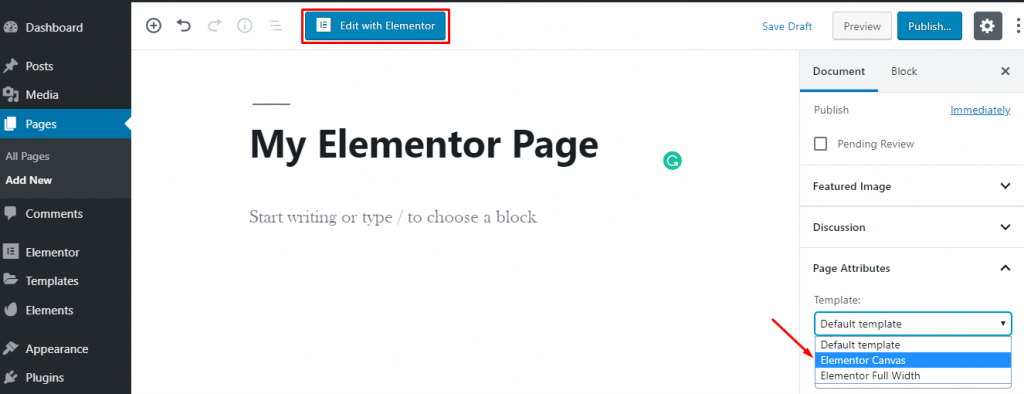
เข้าสู่ระบบแดชบอร์ด WordPress ก่อนโดยใช้ข้อมูลประจำตัวส่วนบุคคลของคุณ ตอนนี้ ไปที่หน้า → เพิ่มใหม่
ถัดไป ป้อนชื่อหน้าและเลือกตัวเลือก Elementor Canvas จากเมนูดรอปดาวน์เทมเพลตด้านขวา
สุดท้าย คลิกที่ปุ่ม “แก้ไขด้วย Elementor” และเริ่มทำงานกับเครื่องมือสร้างเพจที่ทรงพลังที่สุด

การกำหนดค่าพื้นฐานเสร็จสิ้น มาแสดงการใช้ Post Grid Widget ทีละขั้นตอน:
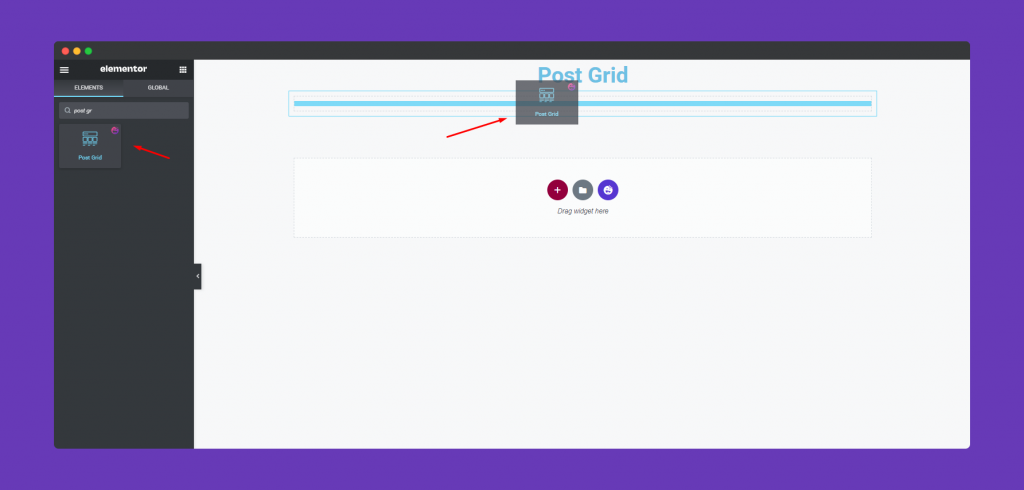
ขั้นตอนที่หนึ่ง: เพิ่มวิดเจ็ตในหน้าคลังบล็อกของคุณ
ตอนนี้ เพิ่มวิดเจ็ตในหน้าที่คุณต้องการปรับแต่ง
หลังจากเข้าสู่เครื่องมือแก้ไข Elementor แล้ว ให้ค้นหาวิดเจ็ตที่คุณต้องการจากแผงแก้ไขด้านซ้าย จากนั้นเพียงลากและวางวิดเจ็ตบนหน้าจอ

หลังจากเพิ่มวิดเจ็ตแล้ว โพสต์บล็อกทั้งหมดของคุณจะปรากฏบนเครื่องมือแก้ไขของคุณทันที ไม่เพียงเท่านั้น คุณยังได้รับตัวเลือกการปรับแต่งมากมายสำหรับวิดเจ็ตนี้ด้วยเช่นกัน

ขั้นตอนที่สอง: ปรับแต่งวิดเจ็ตของคุณโดยใช้รูปแบบการออกแบบที่แตกต่างกัน
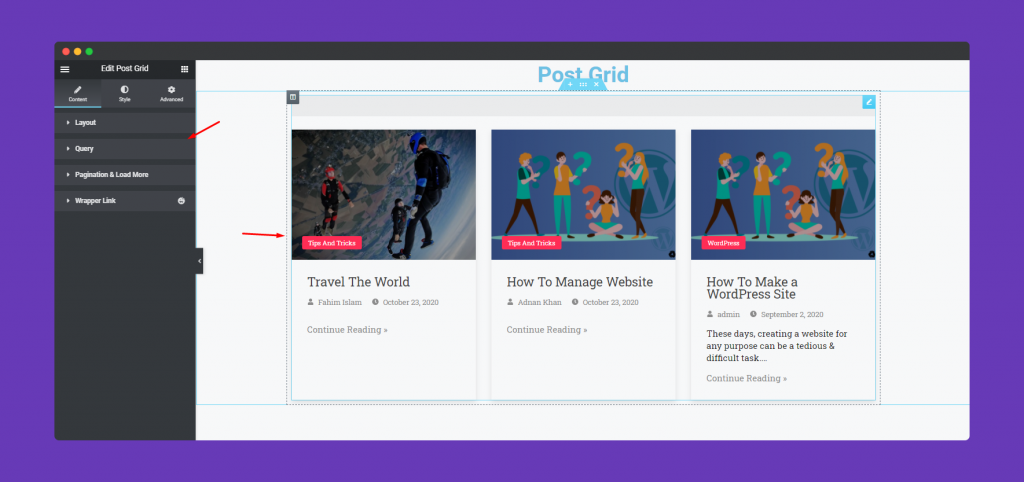
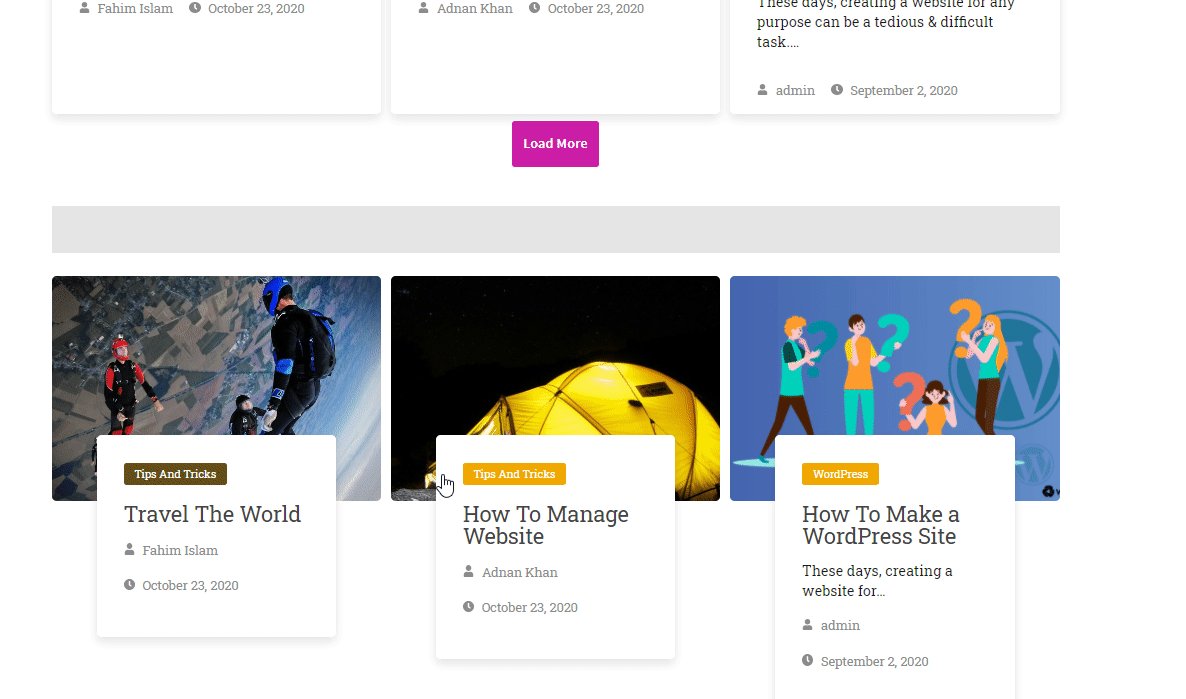
ที่แถบด้านซ้าย คุณจะพบ 4 ตัวเลือกการปรับแต่งที่ออกแบบมาเป็นพิเศษสำหรับ Post Grid Widget พวกเขาเป็น:

- เค้าโครง: คุณสามารถเลือกสกินที่แตกต่างกัน 7 แบบเพื่อให้แน่ใจว่ามุมมองโพสต์บล็อกของคุณดูดีขึ้น
- แบบสอบถาม: เลือกประเภทโพสต์จากที่นี่ – โพสต์ หน้า การเลือกด้วยตนเอง
- Pagination & Load More: เลือกรูปแบบการแบ่งหน้าที่คุณต้องการจาก 4 ตัวเลือกที่แตกต่างกันที่นี่
- Wrapper Link: เพิ่มลิงก์ไปยังส่วน คอลัมน์ วิดเจ็ต ด้วยฟีเจอร์ Happy Addons ที่น่าทึ่งนี้
กล่าวโดยสรุป คุณจะได้องค์ประกอบทั้งหมดที่ทำให้การออกแบบของคุณดูมีเอกลักษณ์ นี่คือข้อจำกัดของคุณ- มันเป็นเพียงจินตนาการของคุณ
ขั้นตอนที่สาม: ทำให้การออกแบบเว็บไซต์ของคุณมีส่วนร่วมมากขึ้น
ภายใน Elementor คุณสามารถปรับแต่งทุกรายละเอียดเล็กๆ ในการออกแบบของคุณได้ การใช้ HappyAddons คุณสามารถขยายอาร์เรย์ของการปรับแต่งให้เป็นอินฟินิตี้ได้
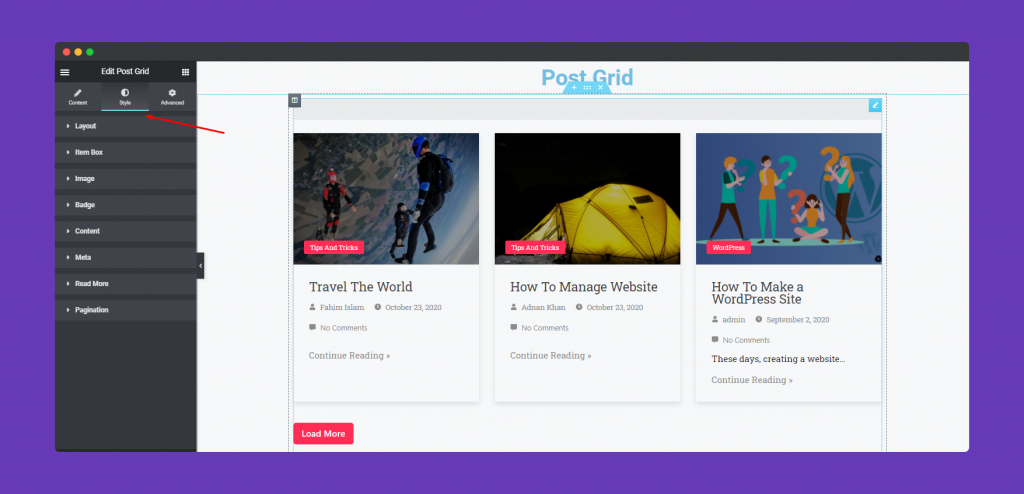
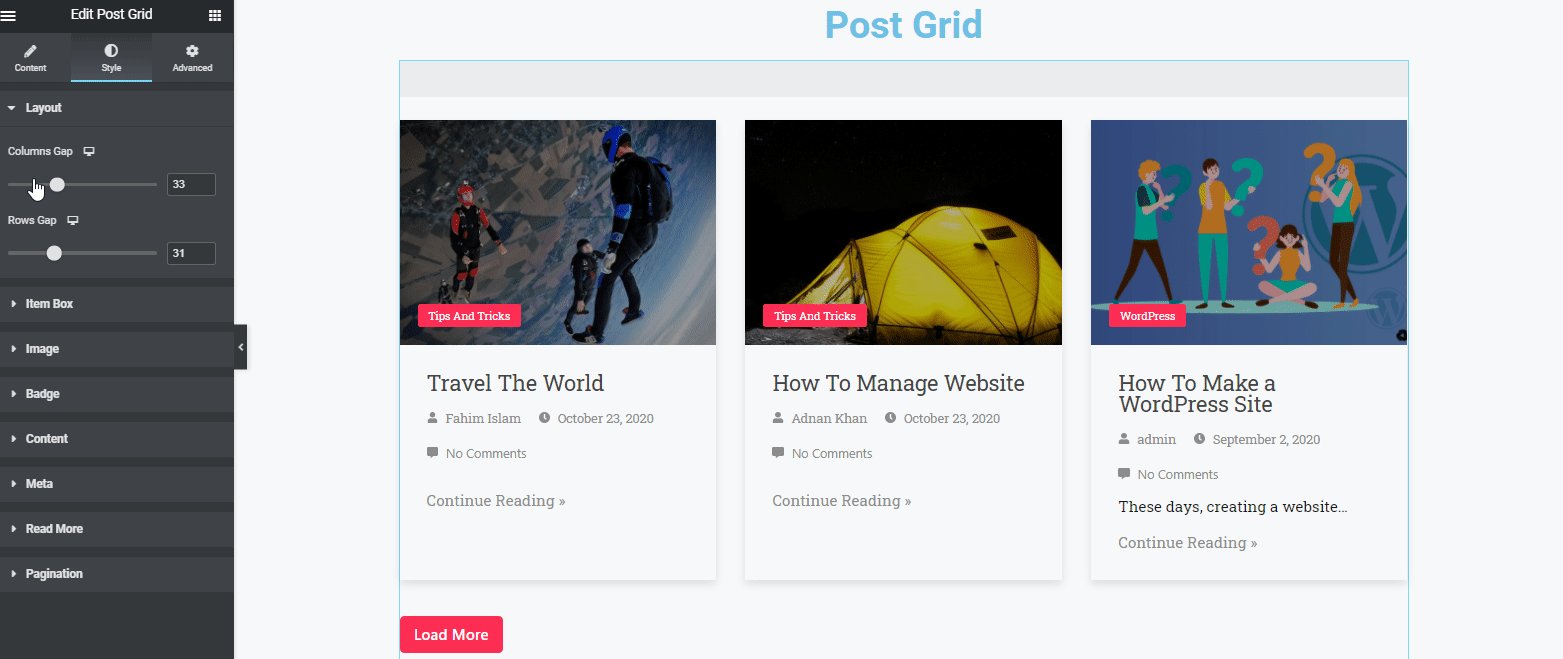
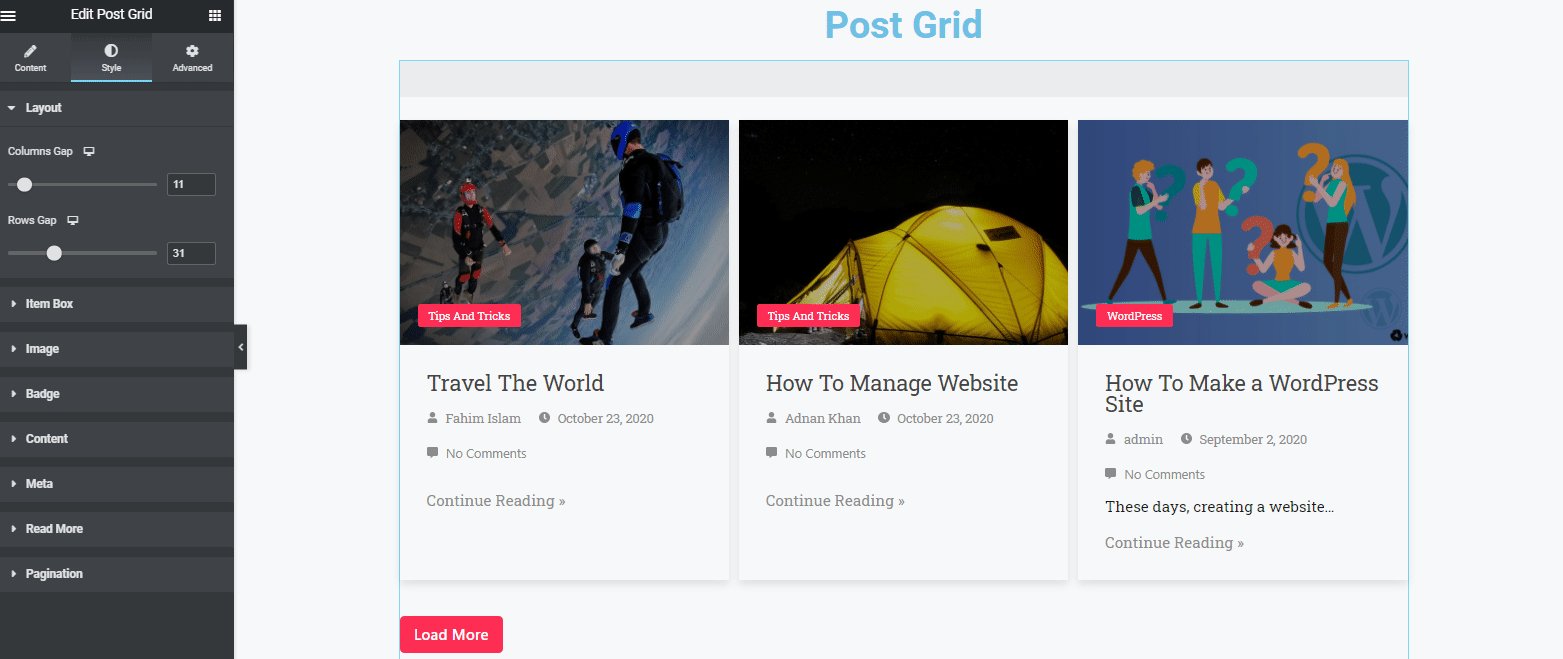
เพื่อปรับแต่ง Post Grid Widget ของคุณให้แตะที่ปุ่มสไตล์

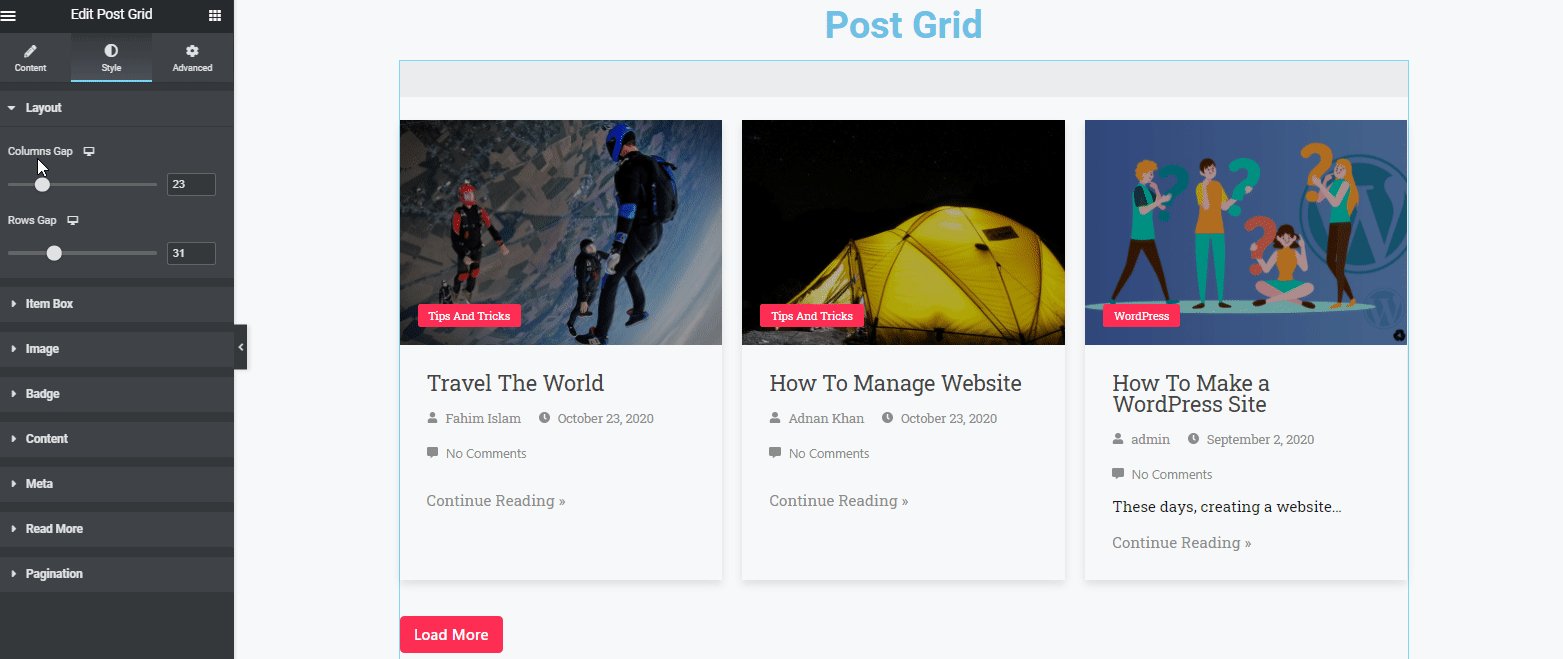
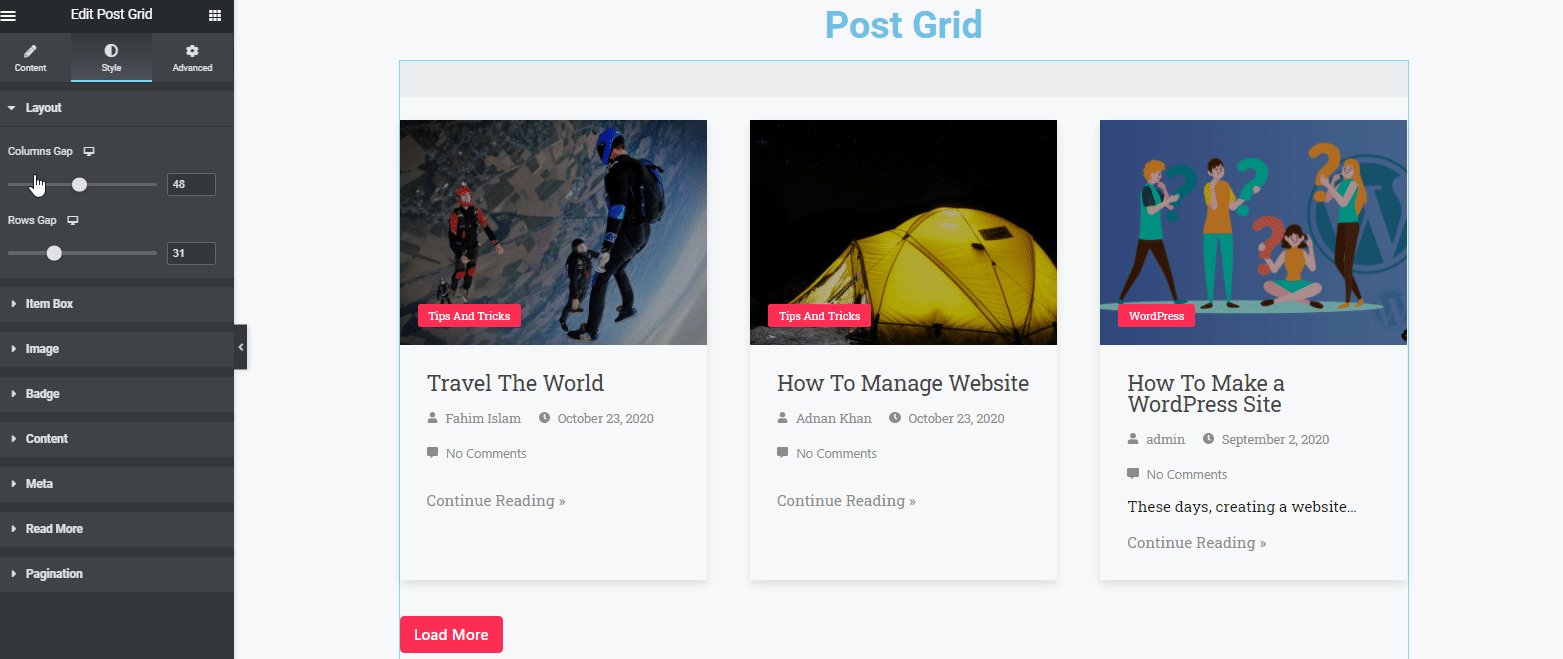
ให้ขนาดที่ต้องการแก่คอลัมน์และแถว

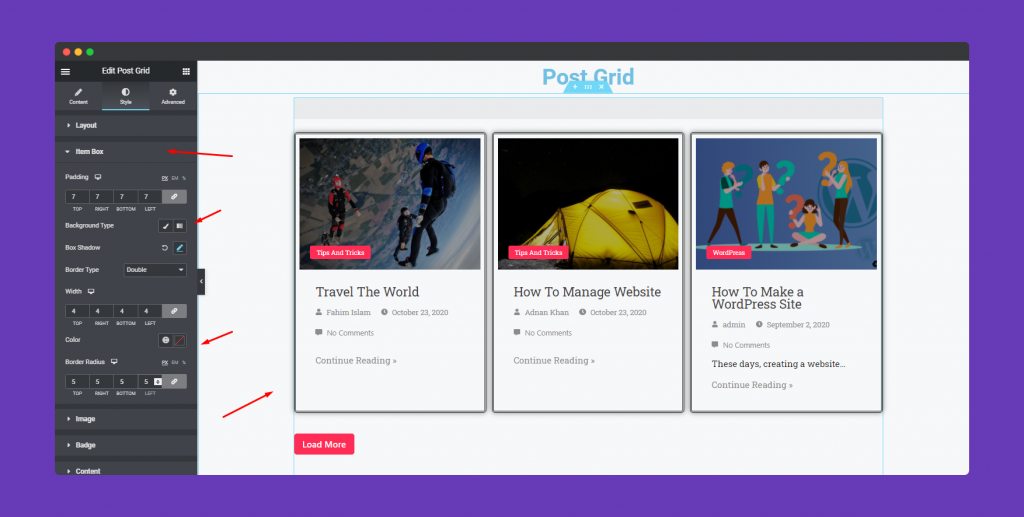
นอกจากนี้ คุณสามารถปรับแต่งรายละเอียดอื่นๆ ได้จากส่วน Item Box เช่นระยะขอบ ช่องว่างภายใน กล่องเงา เส้นขอบ ชนิดเส้นขอบ รัศมีเส้นขอบ ความสูง และความกว้าง เป็นต้น

ในทำนองเดียวกัน คุณจะพบตัวเลือกมากมายในการปรับแต่งตราสัญลักษณ์ เนื้อหา Meta ปุ่ม ฯลฯ โดยใช้แหล่งข้อมูลเหล่านี้ คุณจะสามารถหล่อหลอมความคิดของคุณในความเป็นจริงได้
ด้วยคู่ของ Elementor และ Happy Addons คุณจะมีตัวเลือกมากมายในการวาดภาพการออกแบบของคุณ จากที่นั่น คุณสามารถเลือกชุดค่าผสมใดก็ได้ตามความต้องการของคุณ
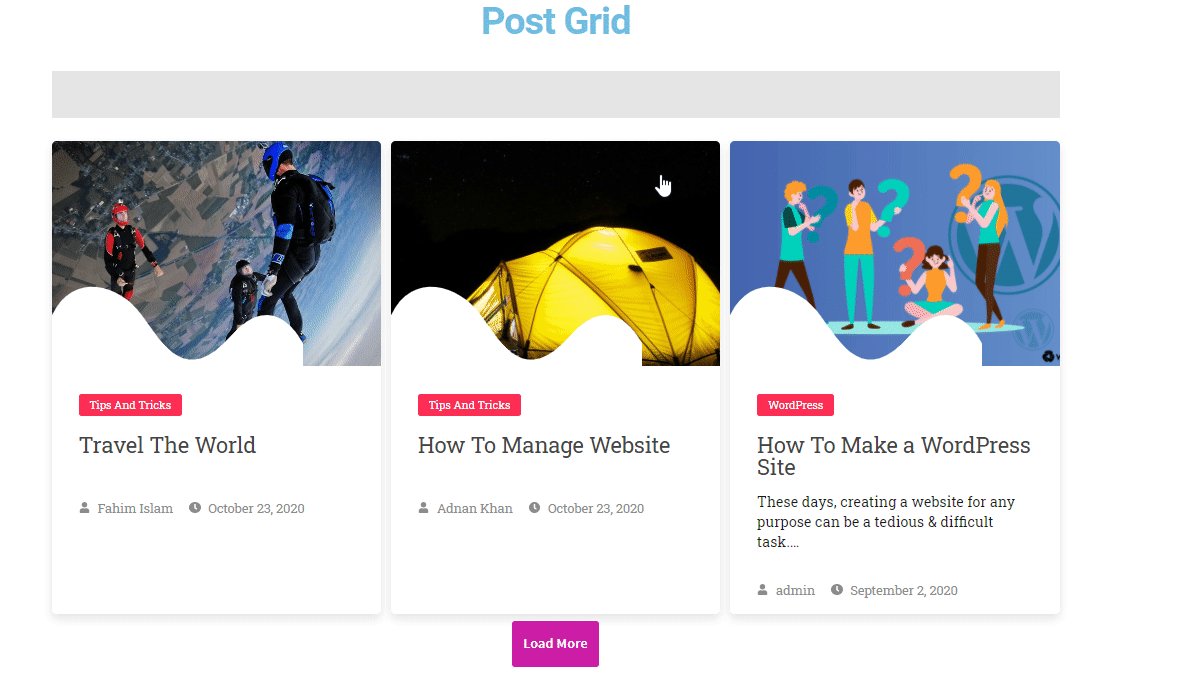
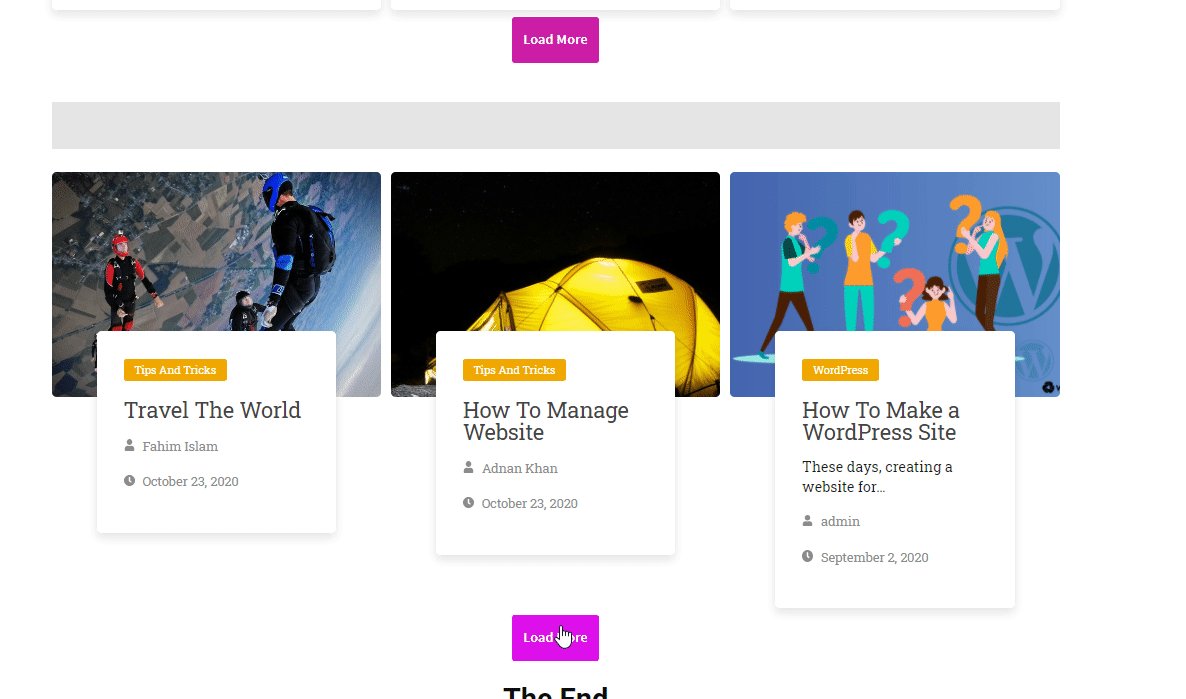
นี่คือรูปลักษณ์สุดท้ายที่เราได้รับหลังจากการปรับแต่งทั้งหมด:

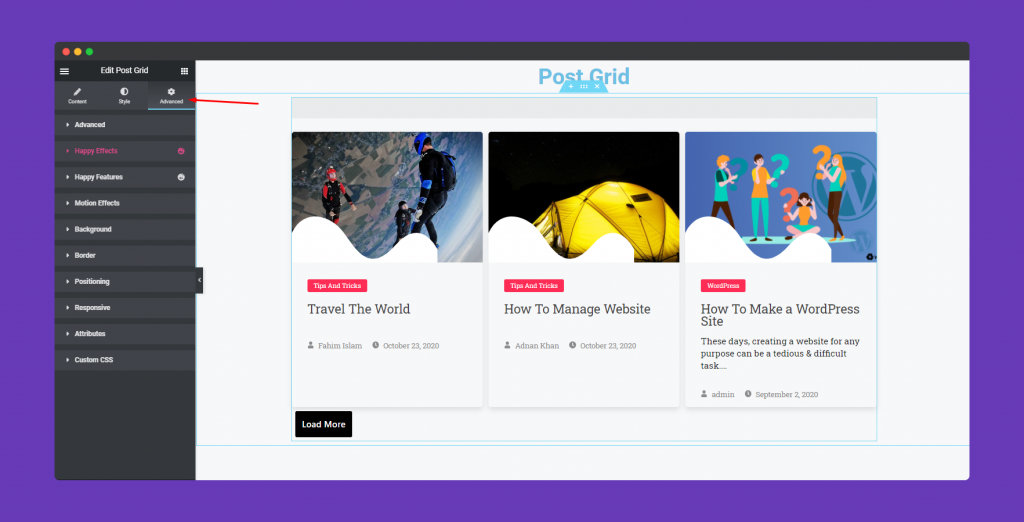
โบนัส: ยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับด้วยเอฟเฟกต์แห่งความสุข
Happy Addons เป็นหนึ่งในปลั๊กอิน WordPress ที่มีแนวโน้มมากที่สุดที่ดึงดูดผู้ใช้ Elementor นับตั้งแต่เปิดตัว เหตุผลเบื้องหลังความนิยมอย่างมากคือ- มักมีคุณลักษณะที่เป็นประโยชน์และเป็นเอกลักษณ์ขึ้นอยู่กับความต้องการของผู้ใช้
คลิกที่แท็บขั้นสูงเพื่อสำรวจคุณสมบัติพิเศษบางอย่างของ Happy เช่น เอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์ความสุข พื้นหลัง หรือทำให้ตอบสนองและน่าสนใจยิ่งขึ้น อย่างไรก็ตาม 'ขั้นสูง' เป็นคุณสมบัติเริ่มต้นของ Elementor แต่ด้วย HappyAddons คุณจะได้รับประโยชน์พิเศษบางอย่างที่ไม่มีอยู่ใน Elementor

คุณสามารถใช้เอฟเฟกต์เหล่านี้กับวิดเจ็ต Elementor ใดก็ได้ที่คุณต้องการ!
ตรวจสอบเอกสารฉบับเต็มเกี่ยวกับ HappyAddons Post Grid Widget เพื่อความเข้าใจที่ดีขึ้น
ตีแจ็คพอตด้วยการทำให้เว็บไซต์ของคุณดูมีประสิทธิภาพ!
Elementor ทำให้กระบวนการพัฒนาเว็บทั้งหมดง่ายกว่าที่เคย ช่วยเพิ่มความเร็วในกระบวนการทำงานและลดแรงกดดันด้วย นอกจากนี้ Happy Addons ยังช่วยให้คุณออกแบบเว็บไซต์ของคุณได้อย่างน่าทึ่งอีกด้วย
ด้านบนเราได้แสดงวิธีออกแบบหน้าคลังบล็อก Elementor ที่สวยงามในเวลาเพียงไม่กี่นาที ในทำนองเดียวกัน คุณสามารถสร้างการออกแบบที่ทันสมัยประเภทใดก็ได้ใน WordPress โดยไม่ต้องเป็นมืออาชีพจริงๆ
หากคุณมีคำถามเพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์ด้วย Elementor หรือขั้นตอนการทำงานของ HappyAddons โปรดใช้ส่วนความคิดเห็นด้านล่าง!

