วิธีสร้างคำขอ HTTP น้อยลงใน WordPress
เผยแพร่แล้ว: 2022-11-17 เว็บไซต์ที่สร้างคำขอ HTTP มากขึ้นมักจะโหลดช้าลง การเพิ่มประสิทธิภาพเซิร์ฟเวอร์ของคุณเพื่อสร้างคำขอ HTTP น้อยลงจะช่วยปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและความเร็วในการโหลดโดยรวม
เว็บไซต์ที่สร้างคำขอ HTTP มากขึ้นมักจะโหลดช้าลง การเพิ่มประสิทธิภาพเซิร์ฟเวอร์ของคุณเพื่อสร้างคำขอ HTTP น้อยลงจะช่วยปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและความเร็วในการโหลดโดยรวม
ในคู่มือนี้ คุณจะได้เรียนรู้ วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้ส่งคำขอ HTTP น้อยลง ก่อนหน้านั้น เรามาอธิบายความหมายของคำขอ HTTP และเหตุผลที่คุณควรลดจำนวนคำขอที่เซิร์ฟเวอร์ของคุณดำเนินการ
เนื้อหา:
- คำขอ HTTP คืออะไร
- ประโยชน์ของการลดคำขอ HTTP
- วิธีวิเคราะห์คำขอ HTTP ของไซต์ของคุณ
- เคล็ดลับในการสร้างคำขอ HTTP น้อยลงใน WordPress
- บทสรุป
คำขอ HTTP คืออะไร
HTTP ย่อมาจาก HyperText Transfer Protocol เป็นวิธีที่เซิร์ฟเวอร์สื่อสารระหว่างกัน (เช่น เบราว์เซอร์และเว็บเซิร์ฟเวอร์)
เว็บไซต์ประกอบด้วยองค์ประกอบต่างๆ เช่น ไฟล์รูปภาพ JavaScript และไฟล์ CSS ไฟล์เหล่านี้ทำงานร่วมกันเพื่อให้แน่ใจว่าเว็บไซต์แสดงอย่างถูกต้อง หากองค์ประกอบใดองค์ประกอบหนึ่งโหลดไม่ถูกต้อง จะส่งผลต่อการออกแบบและการทำงานของเว็บไซต์
ในการโหลดหน้าเว็บ เว็บเบราว์เซอร์จะต้องดาวน์โหลดไฟล์ทั้งหมดจากเว็บเซิร์ฟเวอร์ เพื่อให้สิ่งนี้เกิดขึ้น เบราว์เซอร์จำเป็นต้องส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์
เซิร์ฟเวอร์ดูแลการดึงหน้าที่ร้องขอ ดังนั้นหากต้องการโหลดไฟล์ 40 ไฟล์ เซิร์ฟเวอร์จะสร้างคำขอ HTTP แยกกัน 40 รายการ
ยิ่งคุณมีไฟล์บนเว็บไซต์มากเท่าใด เซิร์ฟเวอร์ของคุณก็ต้องร้องขอ HTTP มากขึ้นเท่านั้น
ประโยชน์ของการลดคำขอ HTTP
คุณต้องส่งคำขอน้อยลงบนเซิร์ฟเวอร์ของคุณ เพราะจะช่วยลดเวลาตอบสนองของเซิร์ฟเวอร์ หากเซิร์ฟเวอร์ต้องส่งคำขอ HTTP จำนวนมาก จะทำให้เว็บไซต์ของคุณช้าลง
การตั้งค่าเริ่มต้นของเว็บไซต์ส่วนใหญ่กำหนดให้เซิร์ฟเวอร์ดาวน์โหลดไฟล์ที่จำเป็นทั้งหมดก่อนที่จะแสดงบนเว็บเบราว์เซอร์ของผู้ใช้
คำขอบางอย่างมีลักษณะเป็น "การปิดกั้น" ซึ่งหมายความว่าคำขออื่นๆ จะไม่ดำเนินการจนกว่าคำขอบล็อกจะเสร็จสมบูรณ์
เว็บไซต์ที่ทำงานช้าส่งผลต่อประสบการณ์ของผู้ใช้ ซึ่งอาจทำให้เว็บไซต์ของคุณมีอัตราตีกลับสูง นอกจากนี้ เมื่ออัตราตีกลับของคุณสูง จะส่งผลต่อการจัดอันดับไซต์ของคุณในเครื่องมือค้นหา ด้วยเหตุนี้ คุณจึงต้องเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณโดยส่งคำขอ HTTP น้อยลง
ก่อนที่เราจะดำเนินการต่อ คุณต้องเข้าใจกฎทั่วไป หากคุณมีไฟล์จำนวนมากบนเซิร์ฟเวอร์ที่ต้องโหลด มันจะส่งผลให้มีการร้องขอ HTTP มากขึ้น นอกจากนี้ ถ้าคุณมีไฟล์ขนาดใหญ่บนเซิร์ฟเวอร์ของคุณ จะทำให้เวลาตอบสนองนานขึ้น
หากต้องการส่งคำขอ HTTP น้อยลงบน ไซต์ WordPress คุณต้องลดจำนวนไฟล์ที่เซิร์ฟเวอร์ประมวลผล แต่เพียงอย่างเดียวอาจไม่สามารถเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณได้อย่างเต็มที่ คุณต้องลดขนาดไฟล์บนเซิร์ฟเวอร์ของคุณด้วย เพื่อให้สามารถประมวลผลคำขอได้ทันเวลา
วิธีวิเคราะห์คำขอ HTTP ของไซต์ของคุณ
ตอนนี้คุณรู้แล้วว่าคำขอ HTTP คืออะไร และประโยชน์ของการลดจำนวนคำขอที่เซิร์ฟเวอร์ของคุณดำเนินการ
ก่อนที่จะดำเนินการต่อไป คุณจะต้องทดสอบเว็บไซต์ของคุณเพื่อให้ทราบจำนวนคำขอที่สร้างขึ้นในปัจจุบัน การทราบล่วงหน้าจะช่วยให้คุณทราบว่าเคล็ดลับที่คุณจะนำไปใช้จากคู่มือนี้มีผลกระทบที่ดีต่อจำนวนคำขอที่ไซต์ของคุณสร้างขึ้นหรือไม่
มีเครื่องมือออนไลน์มากมายสำหรับทดสอบคำขอ HTTP เครื่องมือทดสอบความเร็ว GTmetrix และ Pingdom สามารถวิเคราะห์เวลาในการโหลดเว็บไซต์ของคุณ เครื่องมือทดสอบเหล่านี้บางตัวยังสามารถเน้นไฟล์ที่โหลดช้าลงและแนะนำการแก้ไขที่เป็นไปได้
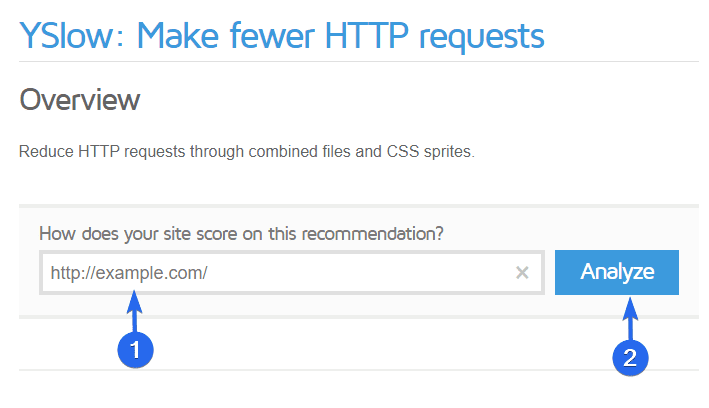
สำหรับตัวอย่างนี้ เราจะใช้เครื่องมือ GTmetrix เพื่อวิเคราะห์เว็บไซต์ทดสอบ ในการเริ่มต้นตรงไปที่เว็บไซต์ GTmetrix และป้อนที่อยู่เว็บไซต์ของคุณ หลังจากนั้นคลิกที่ วิเคราะห์

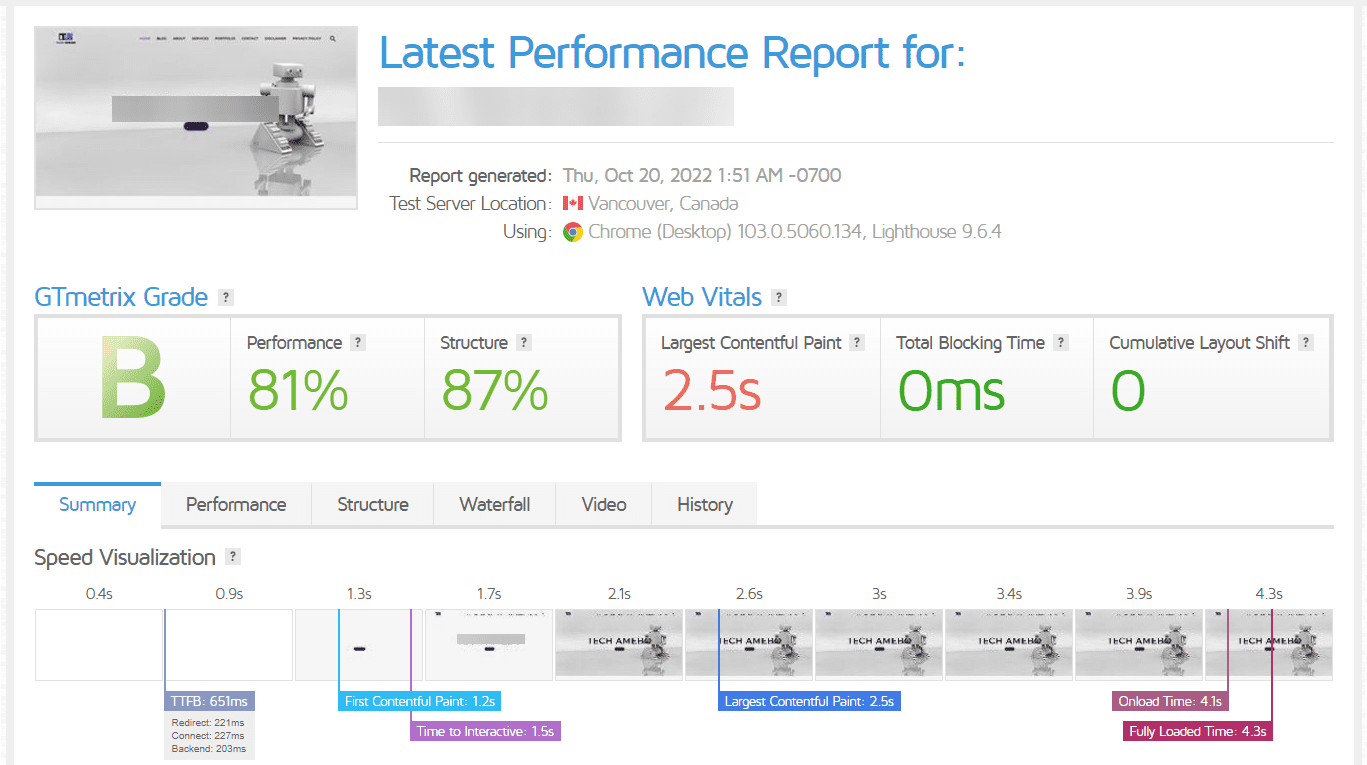
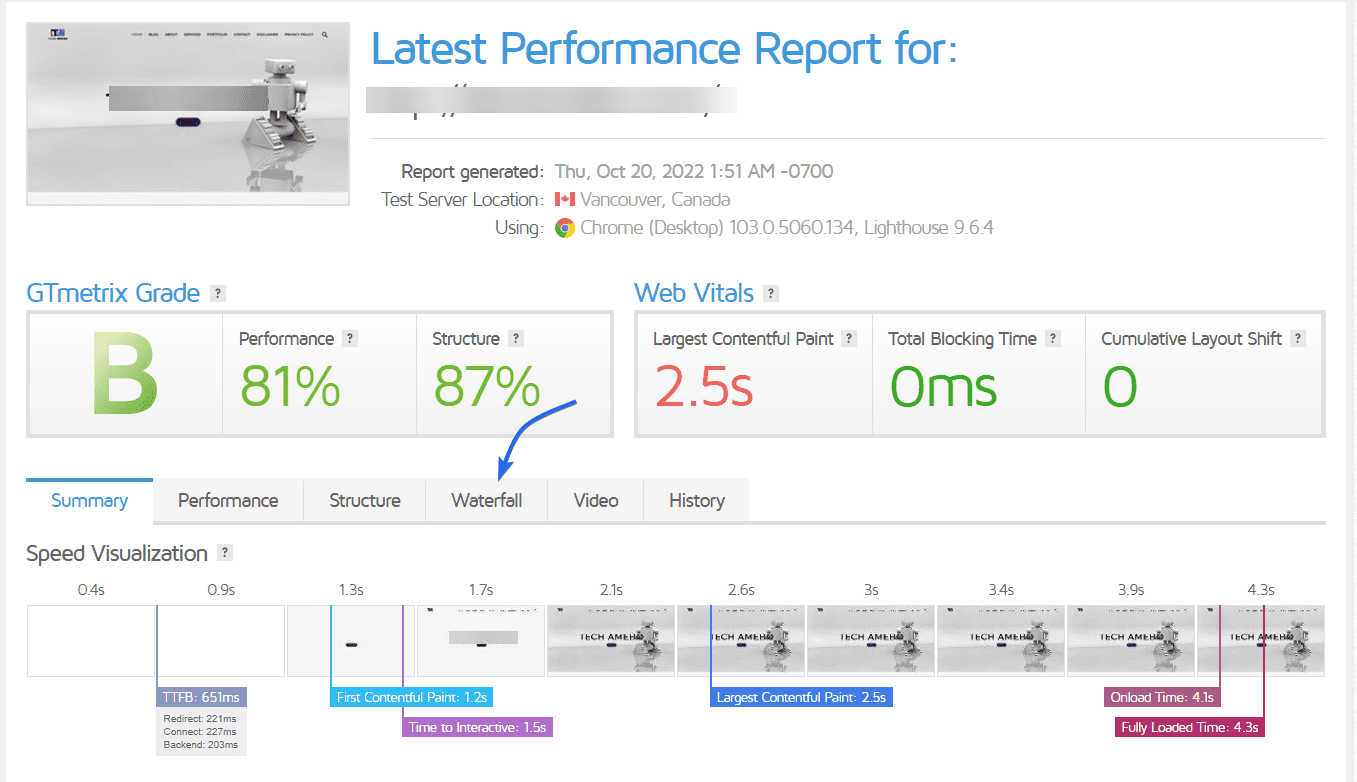
เครื่องมือจะวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณ รวมถึงเวลาถึงไบต์แรกและความเร็วในการโหลดโดยรวม

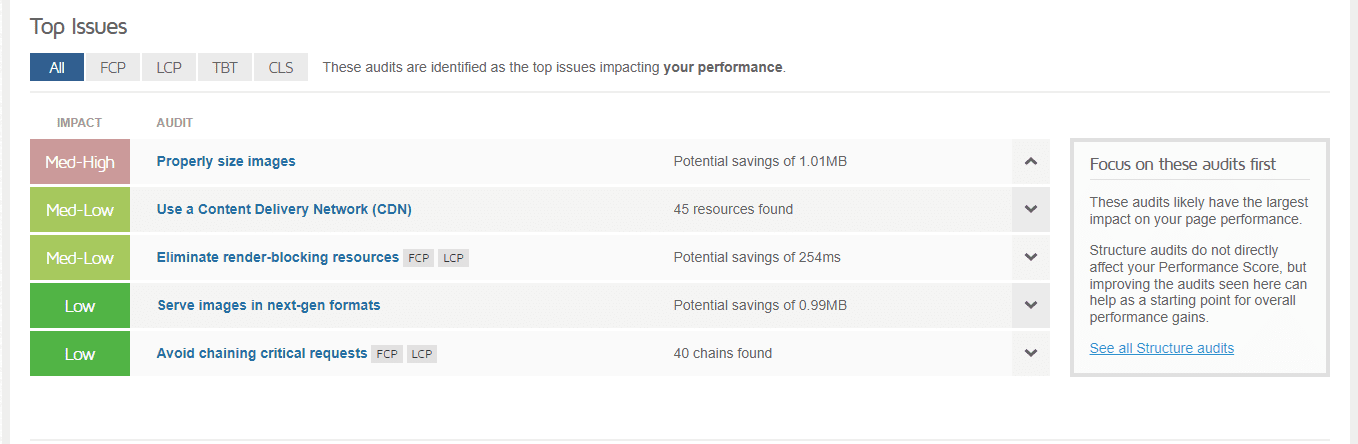
เลื่อนลงไปที่ส่วน 'ปัญหายอดนิยม' คุณจะเห็นปัญหาที่ส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณและความเร็วในการโหลด จากที่นี่ คุณยังสามารถดูวิธีแก้ปัญหาที่เป็นไปได้

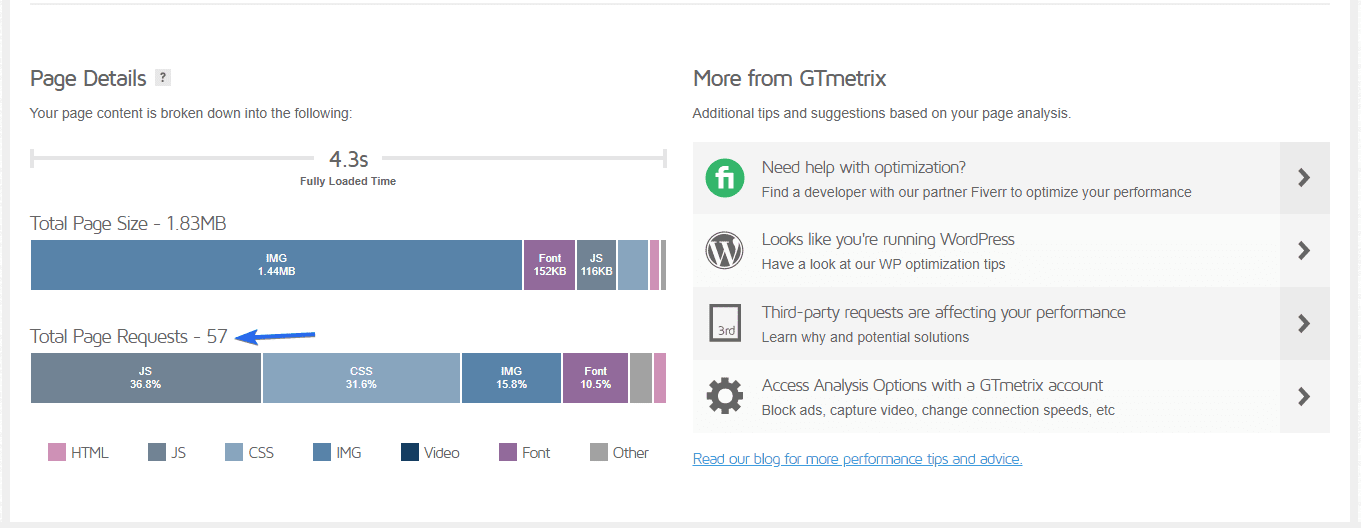
เลื่อนลงไปที่ส่วน 'รายละเอียดหน้า' คุณจะเห็นความเร็วในการโหลดหน้าโดยรวมและจำนวนคำขอทั้งหมด เว็บไซต์ในตัวอย่างนี้สร้างคำขอประมาณ 57 รายการเมื่อโหลดหน้าเว็บ เราสามารถลดจำนวนคำขอเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ได้

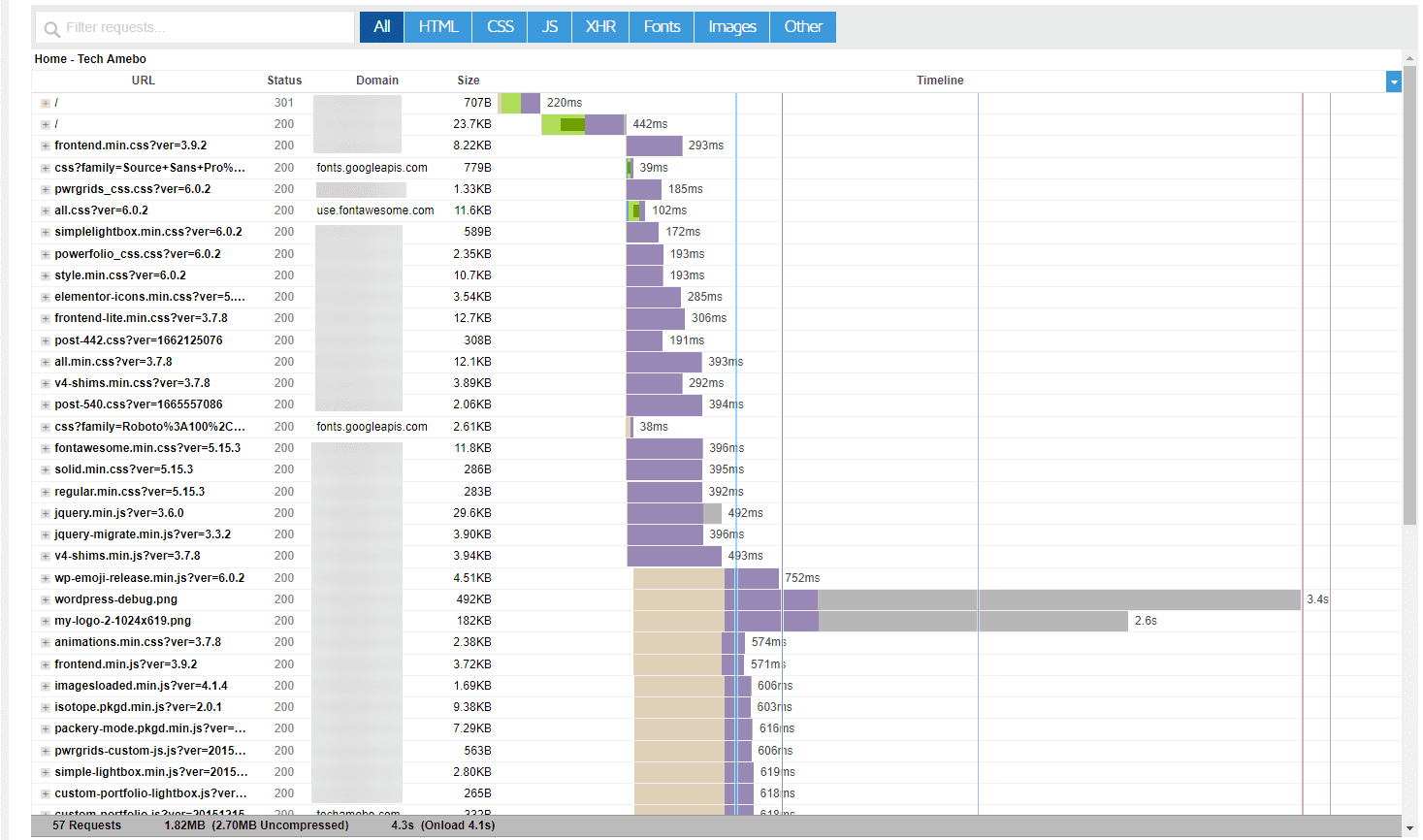
คุณสามารถเข้าถึงรายงานโดยละเอียดเกี่ยวกับคำขอแต่ละรายการได้จากแท็บ Waterfall

ที่นี่ คุณจะเห็นเวลาที่คำขอแต่ละรายการใช้ในการดำเนินการโดยละเอียด

ในหัวข้อถัดไป เราจะแบ่งปันเคล็ดลับเกี่ยวกับวิธีส่งคำขอให้น้อยลง หลังจากนำเคล็ดลับไปใช้แล้ว เราจะวิเคราะห์ไซต์ตัวอย่างนี้อีกครั้งเพื่อดูการปรับปรุงที่เราได้รับ มาเริ่มกันเลย.
เคล็ดลับในการสร้างคำขอ HTTP น้อยลงใน WordPress
ตอนนี้คุณรู้แล้วว่าคำขอ HTTP คืออะไรและจะวิเคราะห์จำนวนคำขอที่เซิร์ฟเวอร์ของคุณสร้างได้อย่างไร ต่อไป เราจะแสดงให้คุณเห็น 10 วิธีในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณและลดเวลาตอบสนองของเซิร์ฟเวอร์
- ติดตั้งปลั๊กอินแคช WordPress
- ย่อขนาดไฟล์ CSS และ JavaScript
- รวมทรัพยากร CSS และ JavaScript
- ปรับรูปภาพของคุณให้เหมาะสม (ลบรูปภาพที่ไม่จำเป็นออก)
- เปิดใช้งานการโหลดแบบขี้เกียจ
- ใช้ CDN
- แทนที่ปลั๊กอินขนาดใหญ่ด้วยปลั๊กอินที่เบากว่า
- ลบปลั๊กอินและธีมที่ไม่ได้ใช้
- ลดสคริปต์ของบุคคลที่สาม
- Defer Render-Blocking JavaScript
ติดตั้งปลั๊กอินแคช WordPress
ก่อนที่เราจะเริ่มการเพิ่มประสิทธิภาพ คุณจะต้องติดตั้งปลั๊กอินแคชบนเว็บไซต์ของคุณ การใช้ปลั๊กอินแคช คุณสามารถใช้เคล็ดลับส่วนใหญ่ที่เราแบ่งปันในคู่มือนี้ได้
มีปลั๊กอินฟรีและพรีเมี่ยมมากมาย ปลั๊กอินพรีเมียม เช่น WP Rocket เพิ่มประสิทธิภาพบางส่วนของเว็บไซต์ของคุณตามค่าเริ่มต้น อย่างไรก็ตาม มันเป็นตัวเลือกระดับพรีเมียมและไม่สามารถใช้ได้กับผู้เริ่มต้นออนไลน์
เราจะใช้ปลั๊กอินฟรีที่ตัดทอนในแง่ของการทำงานและคุณลักษณะต่างๆ ในการทำตามขั้นตอนในคู่มือนี้ คุณต้องติดตั้งปลั๊กอิน LiteSpeed Cache บนเว็บไซต์ของคุณ
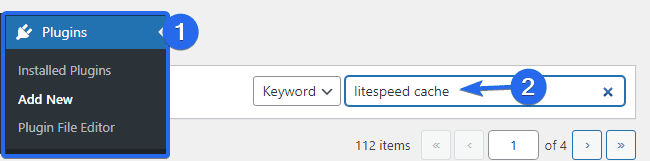
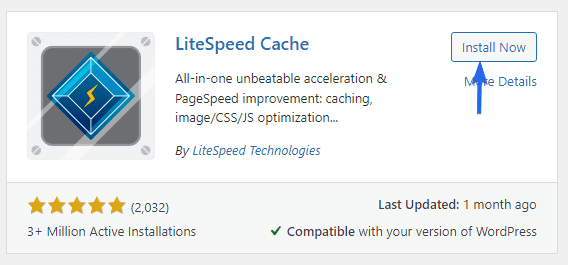
สำหรับสิ่งนี้ ให้ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress จากนั้นไปที่ ปลั๊กอิน >> เพิ่มใหม่ ในช่องค้นหา ให้ป้อน 'litespeed cache'

ถัดไป คุณจะต้องคลิกปุ่ม ติดตั้ง ทันทีเพื่อเริ่มการติดตั้ง

หลังจากการติดตั้งเสร็จสิ้น ปุ่มจะเปลี่ยนเป็น “เปิดใช้งาน” คลิกที่ปุ่มนี้เพื่อเปิดใช้งานปลั๊กอิน
ย่อขนาดไฟล์ CSS และ JavaScript
ไฟล์ CSS และ JavaScript มีความสำคัญต่อการตกแต่งหน้าเว็บของคุณและทำให้เป็นแบบโต้ตอบได้ อย่างไรก็ตาม ไฟล์เหล่านี้มักจะมีขนาดใหญ่และสามารถเพิ่มเวลาที่เซิร์ฟเวอร์ของคุณประมวลผลคำขอได้
การให้บริการทรัพยากรในไซต์ของคุณในเวอร์ชันย่อจะช่วยลดขนาดของไฟล์ได้อย่างมาก ธีมและปลั๊กอินบางตัวใช้สคริปต์ที่ย่อขนาดแล้ว แต่คุณยังคงต้องเปิดใช้งานตัวเลือกนี้เพื่อเพิ่มประสิทธิภาพทรัพยากรของไซต์ของคุณต่อไป
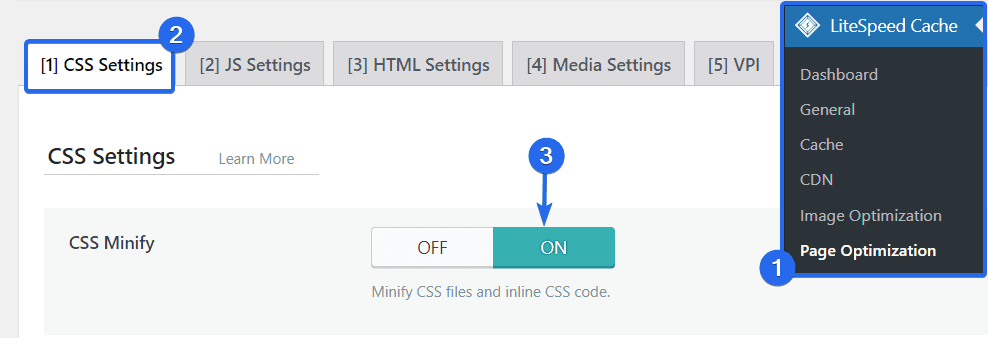
ในการเริ่มต้น ให้ไปที่ LiteSpeed Cache >> Page Optimization คุณจะต้องเปิดใช้ตัวเลือก ย่อขนาด CSS ในแท็บ "การตั้งค่า CSS"

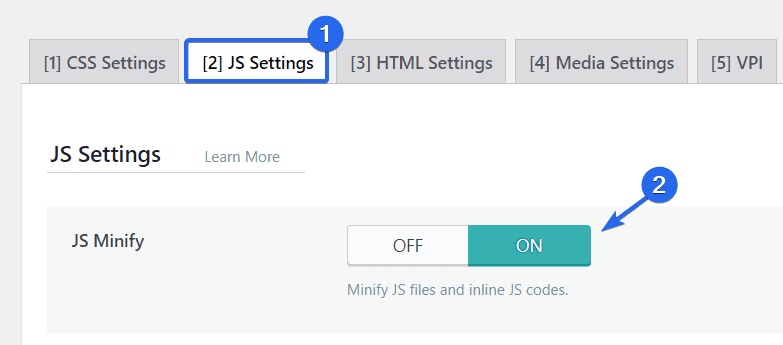
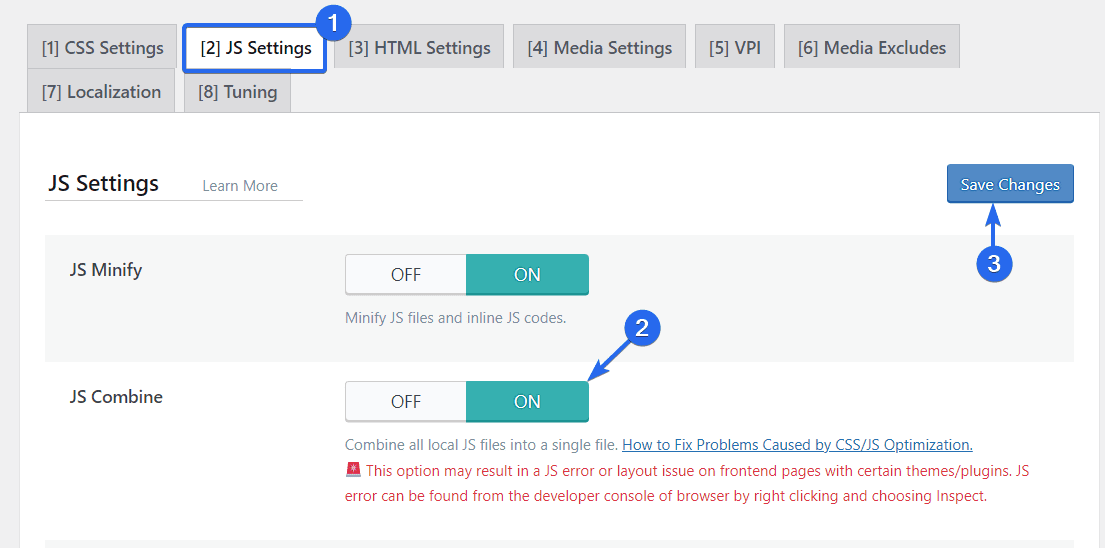
คลิกที่แท็บ การตั้งค่า JS และเปิดใช้งานตัวเลือก JS Minify

รวมทรัพยากร JavaScript และ CSS
ธีมและปลั๊กอิน WordPress มีสไตล์ชีต CSS และไฟล์ JavaScript แยกต่างหาก แต่ละครั้งที่คุณโหลดเพจ เซิร์ฟเวอร์ของคุณต้องดาวน์โหลดไฟล์ทั้งหมดทีละไฟล์ก่อนที่จะแสดงเพจให้ผู้ใช้เห็น
จำนวนคำขอ HTTP ที่ไซต์ของคุณต้องเพิ่มขึ้นเมื่อคุณติดตั้งปลั๊กอินบนเว็บไซต์ของคุณต่อไป ในการแก้ไขปัญหานี้ คุณต้องรวมไฟล์ CSS และ JavaScript ทั้งหมดเข้าด้วยกัน เพื่อให้เซิร์ฟเวอร์ของคุณรวมคำขอหลายรายการเข้าด้วยกัน
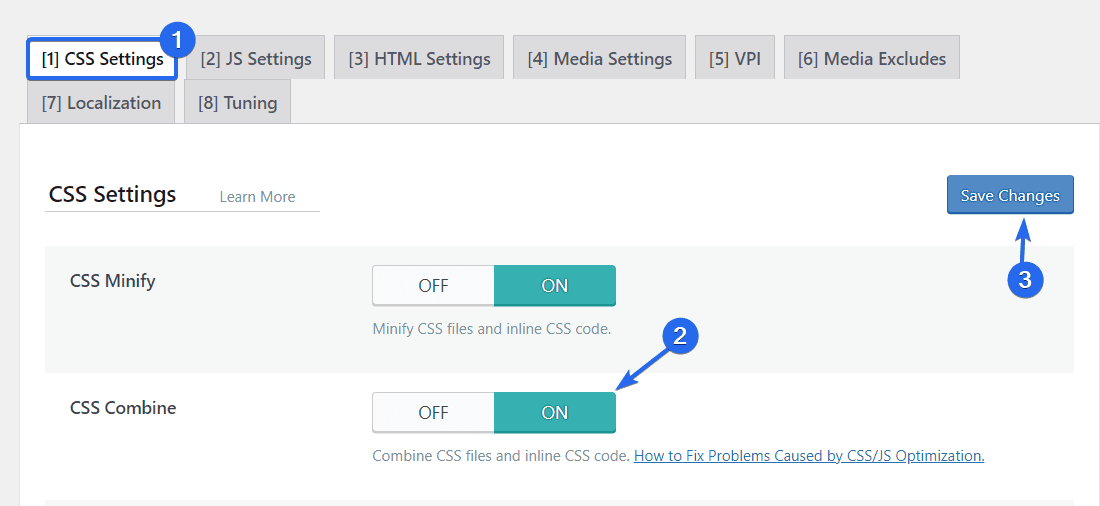
ในการตั้งค่าการเพิ่มประสิทธิภาพหน้า LiteSpeed Cache ให้ไปที่แท็บ การตั้งค่า CSS และเปิดใช้งานตัวเลือกที่อ่านว่า “CSS Combine”

ในทำนองเดียวกัน ไปที่แท็บ การตั้งค่า JS และเปิดใช้งานตัวเลือก JS Combine

หมายเหตุ: คุณจะเห็นคำเตือนว่า “ตัวเลือกนี้อาจส่งผลให้เกิดข้อผิดพลาด JS หรือปัญหาเค้าโครงในหน้าส่วนหน้าที่มีธีม/ปลั๊กอินบางตัว ข้อผิดพลาด JS สามารถพบได้จากคอนโซลนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์โดยคลิกขวาและเลือก ตรวจ สอบ ”
โดยพื้นฐานแล้วหมายความว่าการรวมไฟล์ JS อาจทำให้เกิดปัญหาความเข้ากันได้กับปลั๊กอินบางตัวของคุณ ดังนั้น เราขอแนะนำให้คุณไปที่ส่วนหน้าของเว็บไซต์ของคุณหลังจากบันทึกการเปลี่ยนแปลงของคุณแล้ว เพื่อทดสอบว่าทุกอย่างทำงานได้ตามที่ควรจะเป็นหรือไม่ ถ้าไม่ คุณสามารถปิดใช้งานตัวเลือกนี้และไปที่เคล็ดลับการเพิ่มประสิทธิภาพถัดไป
ปรับรูปภาพให้เหมาะสม (ลบรูปภาพที่ไม่จำเป็นออก)
ไฟล์มีเดีย เช่น รูปภาพและวิดีโอทำให้เว็บไซต์ดึงดูดสายตา อย่างไรก็ตาม หากคุณไม่เพิ่มประสิทธิภาพไฟล์มีเดียของคุณ จะส่งผลต่อประสบการณ์การใช้งานของคุณ
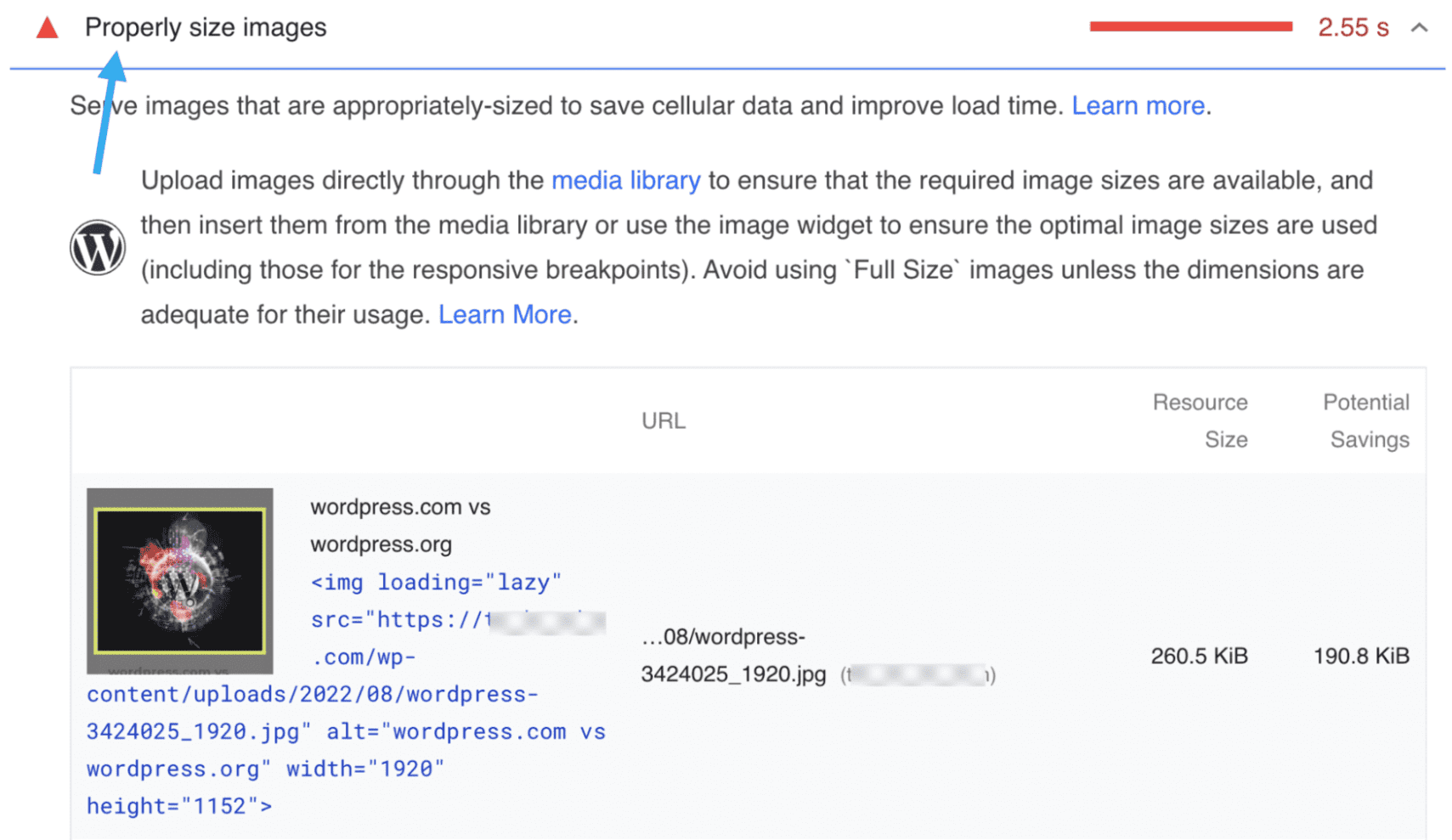
การอัปโหลดภาพที่มีความละเอียดสูงหมายความว่าจะต้องมีพื้นที่จัดเก็บมากขึ้น และเมื่อเซิร์ฟเวอร์ต้องการส่งคำขอก็จะส่งผลให้โหลดนาน นี่คือตัวอย่างจากการทดสอบเว็บไซต์ตัวอย่างด้วยเครื่องมือ PageSpeed Insights


เราขอแนะนำให้บีบอัดไฟล์มีเดียเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณก่อนที่จะอัปโหลดไปยังไซต์ WordPress ของคุณ เครื่องมือเช่น Compressor.io มีประโยชน์สำหรับการบีบอัดไฟล์รูปภาพ
คุณยังสามารถใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพเพื่อบีบอัดรูปภาพที่มีอยู่บนเว็บไซต์ของคุณ สำหรับสิ่งนี้ เราแนะนำให้ใช้ปลั๊กอิน Smush

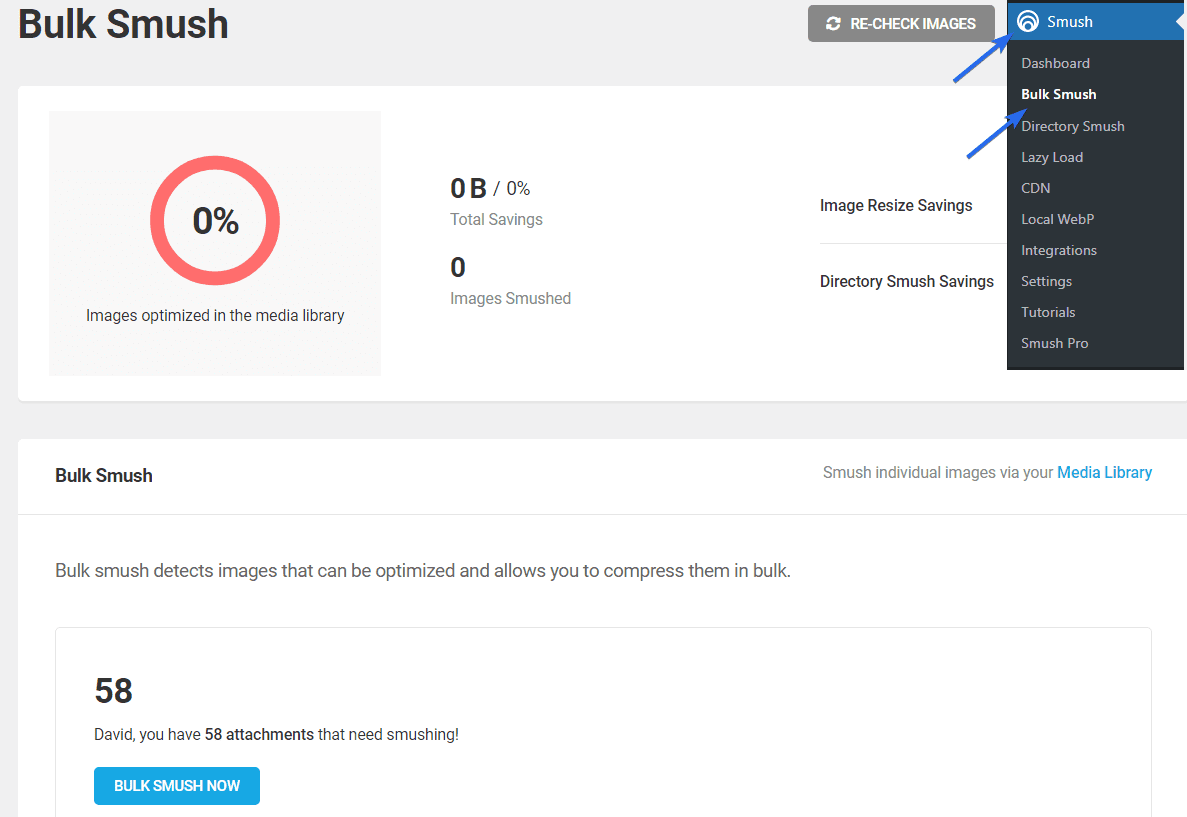
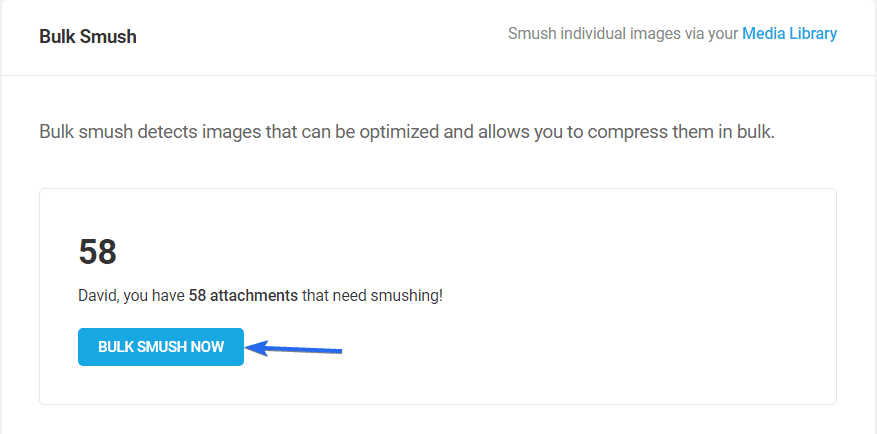
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว คุณจะต้องเข้าถึงหน้าการตั้งค่าของปลั๊กอินผ่าน Smush >> Bulk Smush คุณจะเห็นจำนวนรูปภาพที่ต้องบีบอัดในส่วน "Bulk Smush"

ในการเริ่มต้นปรับแต่งรูปภาพของคุณ คุณจะต้องคลิกปุ่ม Bulk Smush Now

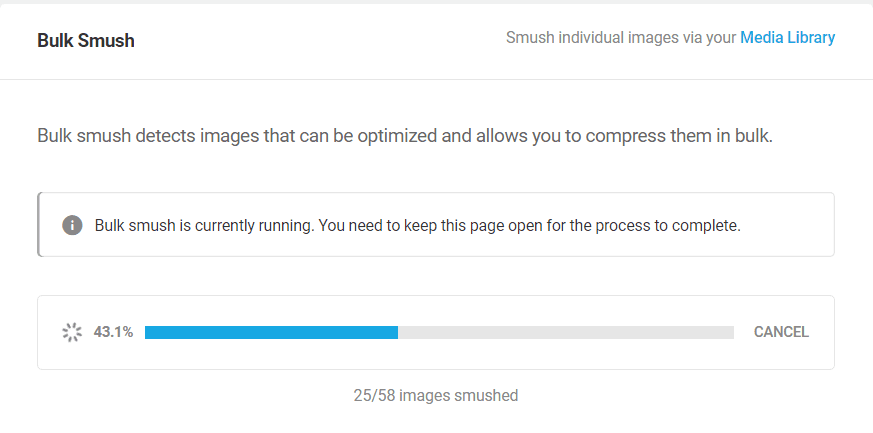
อาจใช้เวลาสักครู่เพื่อให้ปลั๊กอินเสร็จสิ้นกระบวนการ เมื่อเสร็จแล้ว ปลั๊กอินจะปรับแต่งภาพขนาดใหญ่ ลดขนาดไฟล์

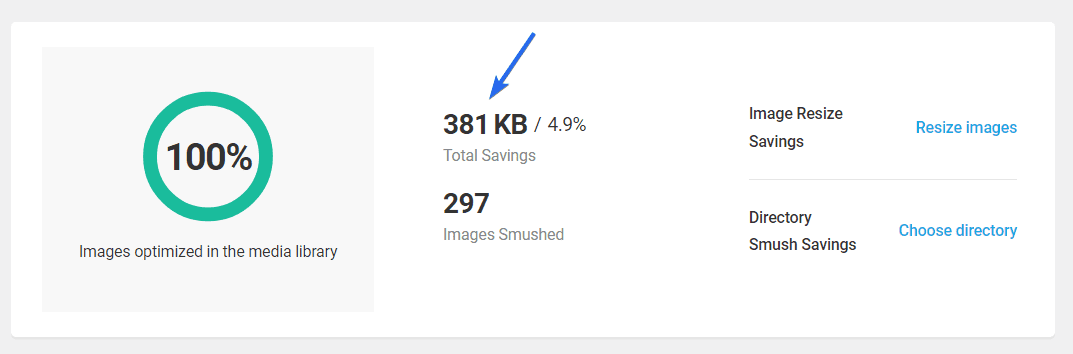
ปลั๊กอินจะแสดงจำนวนพื้นที่เก็บข้อมูลที่คุณประหยัดได้จากการปรับแต่งรูปภาพของคุณ

การลบภาพที่ไม่ได้ใช้
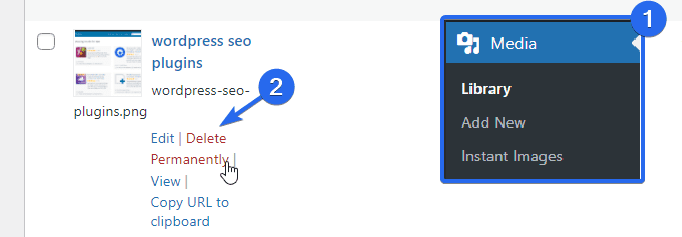
หากคุณมีไฟล์มีเดียที่ไม่ได้ใช้งานบนเว็บไซต์แล้ว คุณต้องลบออกจากไซต์ของคุณ หากต้องการลบรูปภาพออกจากไซต์ของคุณ ให้ไปที่ สื่อ >> ไลบรารี

จากนั้น ค้นหารูปภาพที่คุณต้องการลบ วางเมาส์เหนือรูปภาพแล้วเลือก ลบอย่างถาวร
เปิดใช้งาน Lazy Loading เพื่อสร้างคำขอ HTTP น้อยลง
การโหลดแบบขี้เกียจเป็นเทคนิคที่ช่วยให้เว็บโหลดรูปภาพได้เฉพาะเมื่อรูปภาพอยู่ในวิวพอร์ตของผู้ใช้เท่านั้น ซึ่งหมายความว่าเซิร์ฟเวอร์ของคุณจะโหลดทรัพยากรที่จำเป็นอื่นๆ และชะลอการโหลดภาพจนกว่าจะจำเป็น
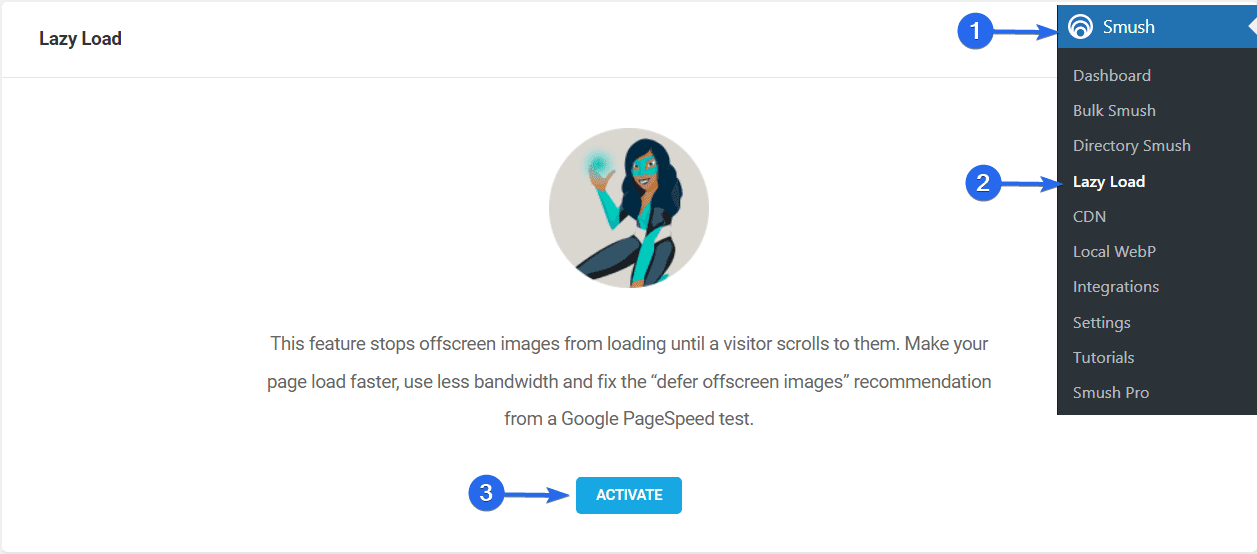
เราจะใช้ปลั๊กอิน Smush เพื่อทำการโหลดแบบขี้เกียจ ในการเริ่มต้น ให้ไปที่ Smush >> Lazy Load จากนั้นคลิกที่ปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานการโหลดแบบขี้เกียจบนเว็บไซต์ของคุณ

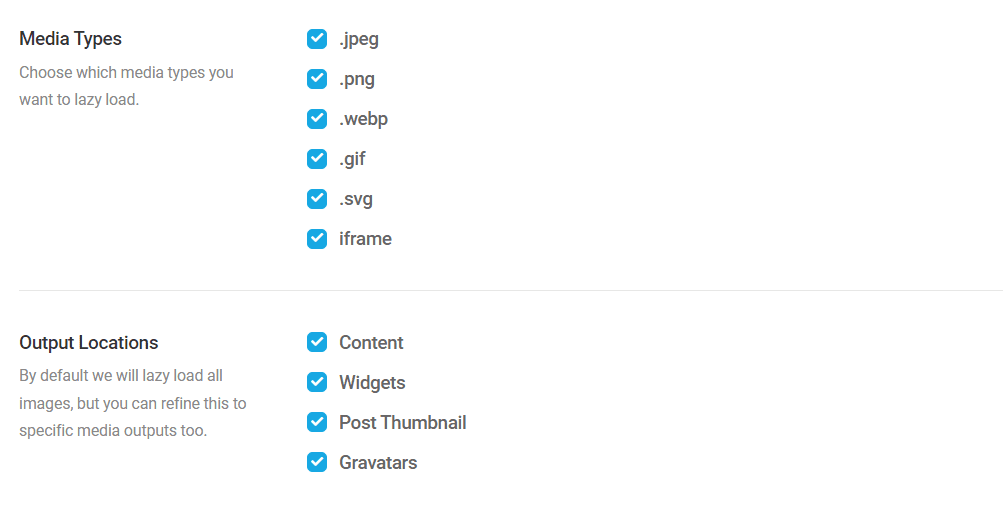
เราจะใช้ตัวเลือกเริ่มต้นที่ปลั๊กอินเลือก

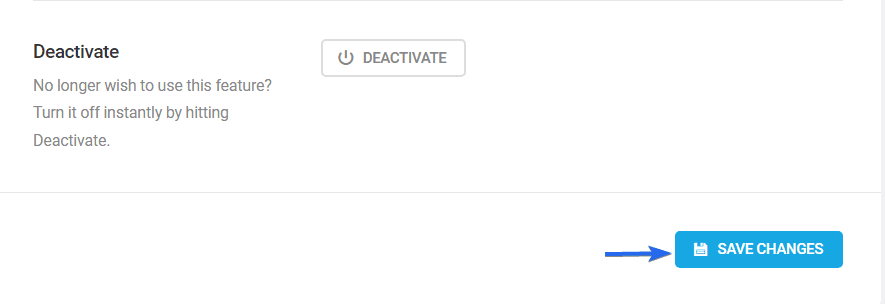
เลื่อนลงและคลิกที่ บันทึกการเปลี่ยนแปลง เพื่ออัปเดตการเปลี่ยนแปลงของคุณ

ใช้ CDN เพื่อลดคำขอ HTTP
CDN ย่อมาจาก Content Delivery Network เป็นเครื่องมือเพิ่มประสิทธิภาพเว็บที่ทำหน้าที่เป็นคนกลางระหว่างเซิร์ฟเวอร์ของคุณกับเบราว์เซอร์ของผู้ใช้
พวกเขาปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยให้บริการผู้ใช้ในเวอร์ชันแคชของไซต์ของคุณตามตำแหน่งของพวกเขา
นอกจากนี้ CDN สามารถดำเนินการตามคำขอได้เร็วขึ้นด้วยเซิร์ฟเวอร์หลายตัว เบราว์เซอร์ของผู้ใช้ตอบสนองเร็วขึ้นเมื่ออยู่ใกล้กับเซิร์ฟเวอร์
มีผู้ให้บริการ CDN มากมายเช่น MaxCDN และ Cloudflare บางคนให้บริการฟรีสำหรับผู้เริ่มต้นออนไลน์
คุณสามารถดูบทช่วยสอนของเราเพื่อเรียนรู้ วิธีตั้งค่า Cloudflare ใน WordPress คู่มือยังอธิบายวิธีรับและกำหนดค่า SSL ฟรีโดยใช้ Cloudflare
แทนที่ปลั๊กอินขนาดใหญ่ด้วยเวอร์ชันที่เบากว่า
หากคุณใช้ปลั๊กอินที่ต้องใช้ทรัพยากรจำนวนมากในการทำงาน มันจะส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณ
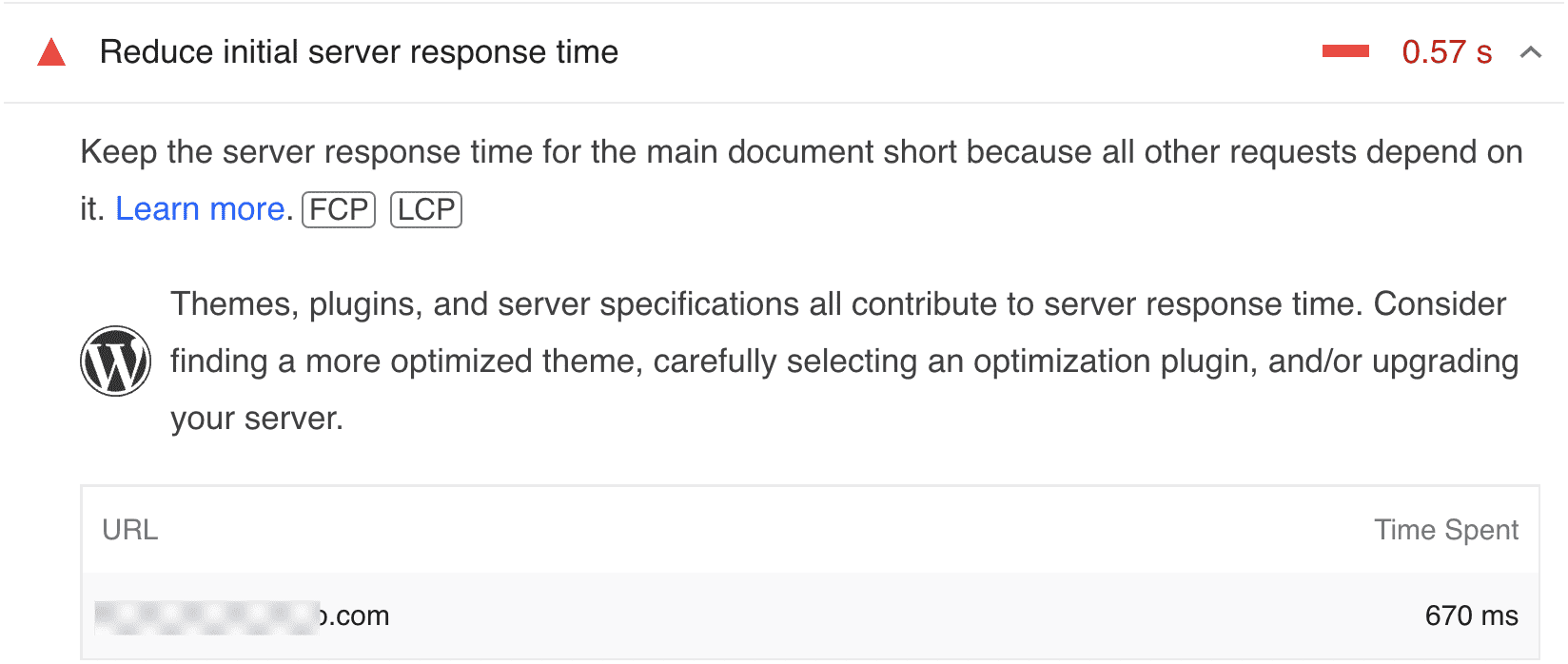
เราทดสอบเว็บไซต์เดียวกันสำหรับ Core Web Vitals โดยใช้เครื่องมือ PageSpeed ของ Google นี่คือคำแนะนำจาก Google

Google แนะนำให้ใช้ธีมและปลั๊กอินที่ปรับให้เหมาะสมเพื่อลดเวลาตอบสนองของเซิร์ฟเวอร์เริ่มต้น
วิธีที่ดีที่สุดในการแก้ปัญหานี้คือการมองหาปลั๊กอินอื่นที่มีการออกแบบให้มีน้ำหนักเบา
อย่างไรก็ตาม หากการเปลี่ยนปลั๊กอินจะส่งผลต่อคุณลักษณะที่สำคัญบนเว็บไซต์ของคุณ ให้ใช้ปลั๊กอินต่อไปและติดต่อนักพัฒนาของปลั๊กอินเพื่อแจ้งให้ทราบเกี่ยวกับปัญหาด้านประสิทธิภาพ
ลบปลั๊กอินและธีมที่ไม่ได้ใช้
แม้ว่าจะไม่ได้ใช้งาน ทรัพยากรบางส่วนจากธีมและปลั๊กอินที่คุณไม่ได้ใช้งานจะยังคงถูกโหลดเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ
ตามหลักแล้ว คุณไม่ควรทิ้งไฟล์ที่ไม่ใช้งานไว้ในไซต์ของคุณ นอกจากคำขอ HTTP ที่เพิ่มขึ้นแล้ว คำขอเหล่านี้มักจะใช้พื้นที่เซิร์ฟเวอร์และอาจส่งผลต่อเวลาในการโหลดเว็บไซต์ของคุณ
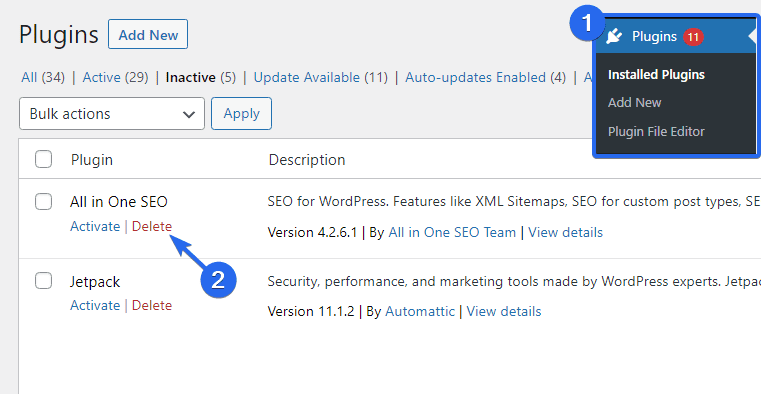
หากต้องการลบปลั๊กอิน ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress จากนั้นไปที่ Plugins >> Installed Plugins จากนั้นคลิกที่แท็บ ไม่ใช้งาน

หลังจากนั้น คลิกที่ ลบ ด้านล่างปลั๊กอินที่ไม่ได้ใช้งานเพื่อลบออกจากเว็บไซต์ของคุณ
ทำตามขั้นตอนเดียวกันเพื่อลบปลั๊กอินอื่นๆ ที่ไม่ได้ใช้ออกจากเว็บไซต์ของคุณ
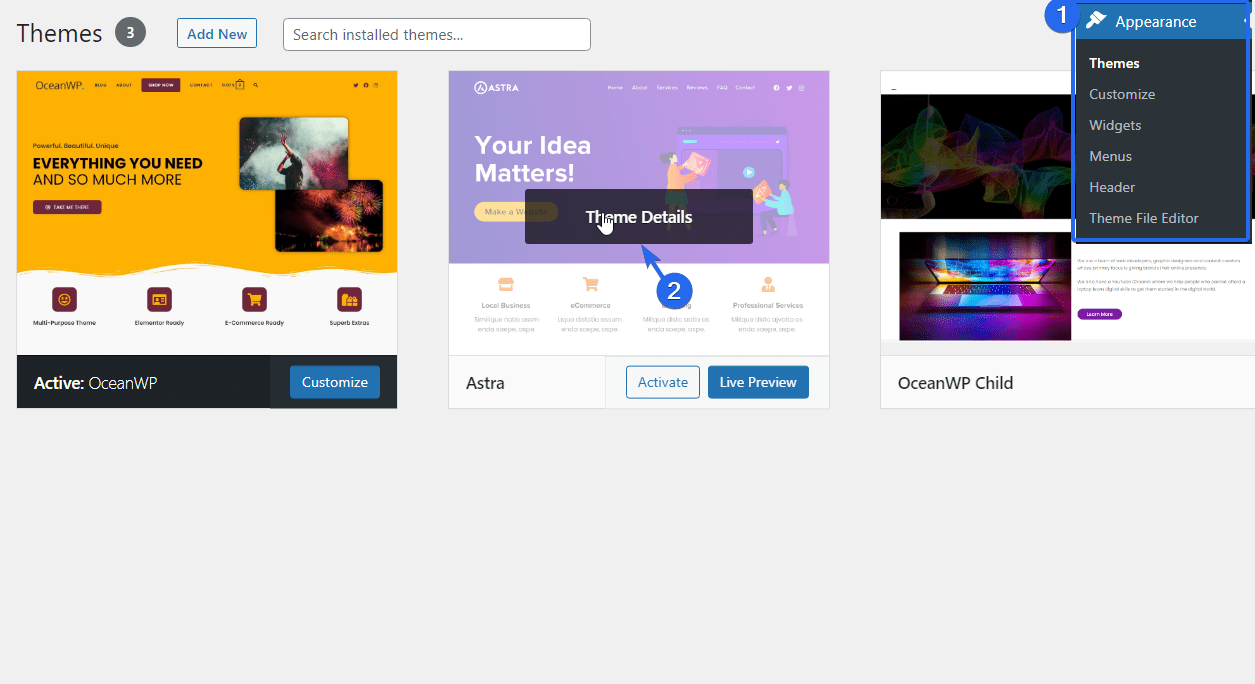
หากต้องการลบธีมออกจากเว็บไซต์ของคุณ ให้ไปที่ลักษณะที่ ปรากฏ >> ธีม เพื่อเปิดหน้าธีม จากนั้น วางเมาส์เหนือธีมที่ไม่ได้ใช้งานแล้วเลือก รายละเอียดธีม

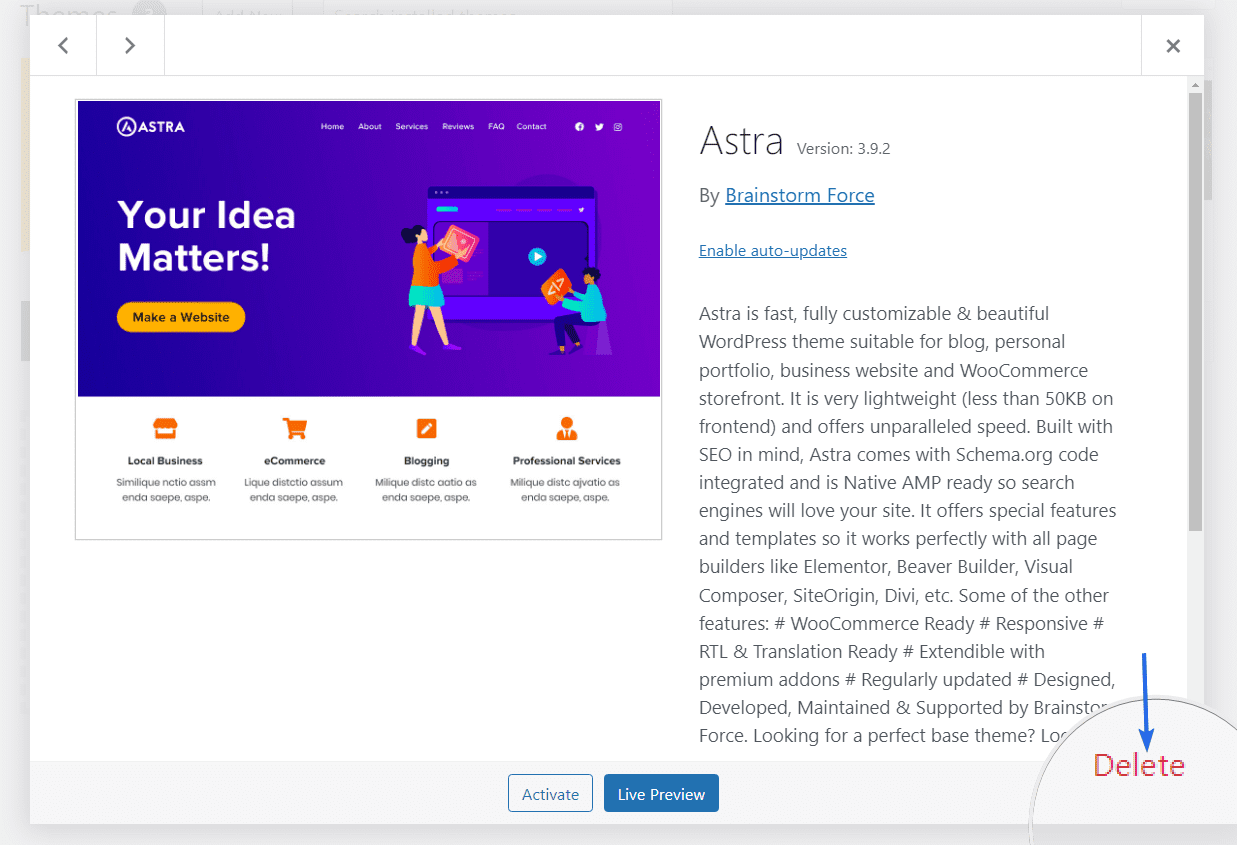
ในหน้าถัดไป ให้คลิกที่ ลบ ซึ่ง อยู่ที่ด้านล่างของหน้า

ทำขั้นตอนเดิมซ้ำสำหรับธีมอื่นๆ ที่ไม่ได้ใช้งานบนแดชบอร์ดของคุณ
ลดสคริปต์ของบุคคลที่สาม
สคริปต์ของบุคคลที่สามคือชิ้นส่วนของโค้ดที่คุณเพิ่มในแท็ก <head> ของธีมเพื่อนำเข้าคุณสมบัติจากสคริปต์ภายนอกไปยังเว็บไซต์ของคุณ สิ่งเหล่านี้อาจรวมถึงสคริปต์จาก Google Analytics, Google Font, Facebook Pixel หรือเครือข่ายโฆษณาของบุคคลที่สาม
หากสคริปต์ของบุคคลที่สามมีน้ำหนักมาก มันจะเพิ่มจำนวนคำขอ HTTP และเวลาในการโหลดเว็บไซต์ของคุณ
สมมติว่าคุณเพิ่มสคริปต์ในเว็บไซต์ของคุณเพื่อยืนยันความเป็นเจ้าของโดเมนในบริการบนเว็บ เมื่อการยืนยันเสร็จสมบูรณ์ คุณควรลบสคริปต์เหล่านี้หากไม่จำเป็นต่อประสิทธิภาพเว็บไซต์ของคุณ
อย่างไรก็ตาม สคริปต์ของบุคคลที่สามบางตัวมีความสำคัญต่อประสิทธิภาพเว็บไซต์ของคุณ การลบสคริปต์เหล่านี้อาจส่งผลต่อการออกแบบหรือการทำงานของเว็บไซต์ของคุณ
หากจำเป็นต้องใช้สคริปต์ มี 2 วิธีที่คุณสามารถจัดการได้ คุณสามารถเลื่อนการแสดงผลทรัพยากรการบล็อกหรือโหลดสคริปต์จากภายนอกได้โดยใช้ Google Tag Manager
Google Tag Manager ให้พื้นที่เก็บข้อมูลเพื่อโฮสต์ทรัพยากรของบุคคลที่สาม แทนที่จะเพิ่มลงในเว็บไซต์ของคุณโดยตรง คุณต้องเพิ่มโค้ด Google Tag Manager ลงในเว็บไซต์ของคุณเท่านั้น
หลังจากเพิ่มโค้ดแล้ว คุณจะสามารถเพิ่มสคริปต์อื่นๆ ลงในบัญชี Google Tag ของคุณได้ และจะใช้ได้ดีกับเว็บไซต์ของคุณ
เราจะอธิบายเพิ่มเติมเกี่ยวกับการเลื่อน JS ในส่วนด้านล่าง
เลื่อนสคริปต์การปิดกั้นการแสดงผล
สคริปต์บล็อกการแสดงผลเป็นทรัพยากร เช่น JavaScript และโค้ด CSS ที่ป้องกันไม่ให้หน้าเว็บโหลดเร็ว สคริปต์เหล่านี้ประกอบด้วยไฟล์ขนาดใหญ่ และเซิร์ฟเวอร์ต้องรอให้โหลดก่อนที่จะแสดงหน้าเว็บ
วิธีแก้ปัญหาคือการเลื่อนสคริปต์จากการโหลดตามคำขอแรก การเลื่อนเวลาจะคล้ายกับการโหลดภาพแบบขี้เกียจ
เมื่อคุณหน่วงเวลาสคริปต์บล็อกการแสดงผล เซิร์ฟเวอร์ของคุณจะโหลดทรัพยากรเฉพาะเมื่อผู้ใช้เริ่มโต้ตอบบนเพจเท่านั้น วิธีนี้จะลดจำนวนคำขอที่เซิร์ฟเวอร์ของคุณใช้ในการโหลดหน้าเว็บ
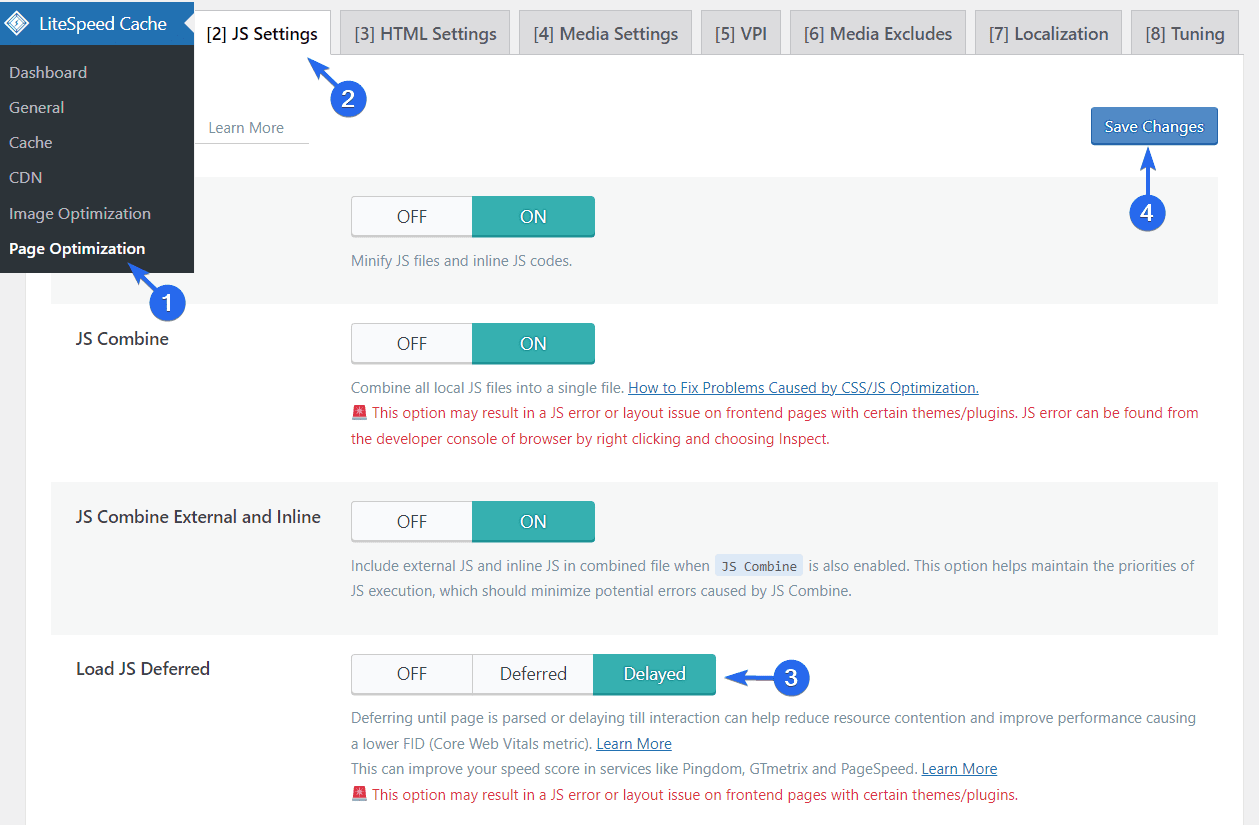
ปลั๊กอิน LiteSpeed Cache มีคุณสมบัตินี้ หากต้องการเปิดใช้งาน ให้ไปที่ LiteSpeed Cache >> Page Optimization หลังจากนั้น คลิกที่แท็บ การตั้งค่า JS และเลื่อนลงไปที่ส่วน "โหลด JS ที่เลื่อนออกไป"

เราขอแนะนำให้เลือกตัวเลือกที่ ล่าช้า ตัวเลือกนี้จะโหลดทรัพยากรการบล็อกการแสดงผลทันทีที่ผู้ใช้เริ่มเลื่อน วิธีนี้จะไม่ส่งผลต่อเวลาในการโหลดหน้าเริ่มต้น
หมายเหตุ: คุณจะเห็นคำเตือนว่า “ตัวเลือกนี้อาจส่งผลให้เกิดข้อผิดพลาด JS หรือปัญหาเค้าโครงในหน้าส่วนหน้าที่มีธีม/ปลั๊กอินบางตัว”
เราขอแนะนำให้ไปที่ส่วนหน้าของเว็บไซต์ของคุณหลังจากบันทึกการเปลี่ยนแปลงแล้ว เพื่อดูว่าการเปลี่ยนแปลงมีผลกับเค้าโครงของเว็บไซต์หรือไม่ หากการตั้งค่านี้ใช้ไม่ได้กับธีมของคุณ เราขอแนะนำให้ปิดการตั้งค่านี้ เพื่อไม่ให้ส่งผลต่อประสบการณ์ของผู้ใช้
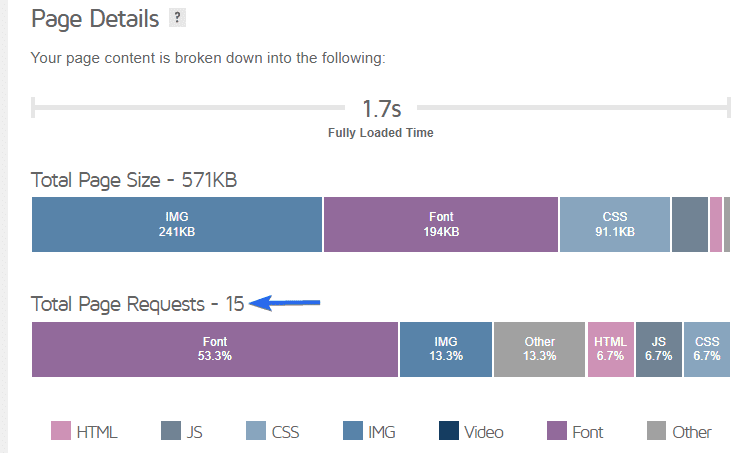
หลังจากปฏิบัติตามคำแนะนำในคู่มือนี้แล้ว ให้วิเคราะห์เว็บไซต์ของคุณอีกครั้งโดยใช้เครื่องมือ GTmetrix เพื่อดูจำนวนคำขอที่เซิร์ฟเวอร์ของคุณสร้างขึ้น นี่คือผลลัพธ์จากการทดสอบเว็บไซต์เดียวกันกับ GTmetrix

เราได้ลดขนาดหน้าและจำนวนคำขอ HTTP ทั้งหมดจาก 57 เป็น 15 ซึ่งเท่ากับจำนวนคำขอที่ลดลงประมาณ 73%
บทสรุป
การเปลี่ยนแปลงเพียงเล็กน้อยในเว็บไซต์ของคุณอาจส่งผลต่อความเร็วโดยรวมของเว็บไซต์อย่างมาก หากผู้ใช้ใช้เวลารอเนื้อหาของคุณโหลดน้อยลง พวกเขาจะอยู่ได้นานขึ้น
ในคู่มือนี้ เราได้อธิบายวิธีการทำงานของคำขอ HTTP และเหตุใดคุณจึงต้องเพิ่มประสิทธิภาพเว็บไซต์เพื่อให้ส่งคำขอน้อยลง จากนั้นเราได้แชร์ 10 วิธีในการลดจำนวนคำขอที่เซิร์ฟเวอร์ของคุณดำเนินการ
การร้องขอ HTTP น้อยลงเป็นวิธีหนึ่งในการเพิ่มความเร็วไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือการเพิ่มประสิทธิภาพความเร็ว WordPress ของเรา
