วิธีทำให้ส่วนท้ายของคุณเหนียวแน่นด้วย Divi
เผยแพร่แล้ว: 2021-12-28ส่วนท้ายแบบติดหนึบเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาที่สำคัญต่อผู้เยี่ยมชมของคุณ ส่วนท้ายจะอยู่ที่ด้านล่างของหน้าจอขณะที่เลื่อน เพื่อให้เข้าถึงเนื้อหาได้ง่ายเสมอ ซึ่งเหมาะอย่างยิ่งสำหรับข้อมูลติดต่อ ลิงก์พิเศษ และอื่นๆ โชคดีที่ Divi สร้างส่วนท้ายที่ติดหนึบได้ง่ายๆ ในบทช่วยสอนนี้ เราจะมาดูวิธีทำให้ส่วนท้าย Divi ของคุณติดหนึบ และเราจะปรับส่วนนี้ให้แตกต่างออกไปสำหรับเดสก์ท็อปและอุปกรณ์โทรศัพท์
ดูตัวอย่าง
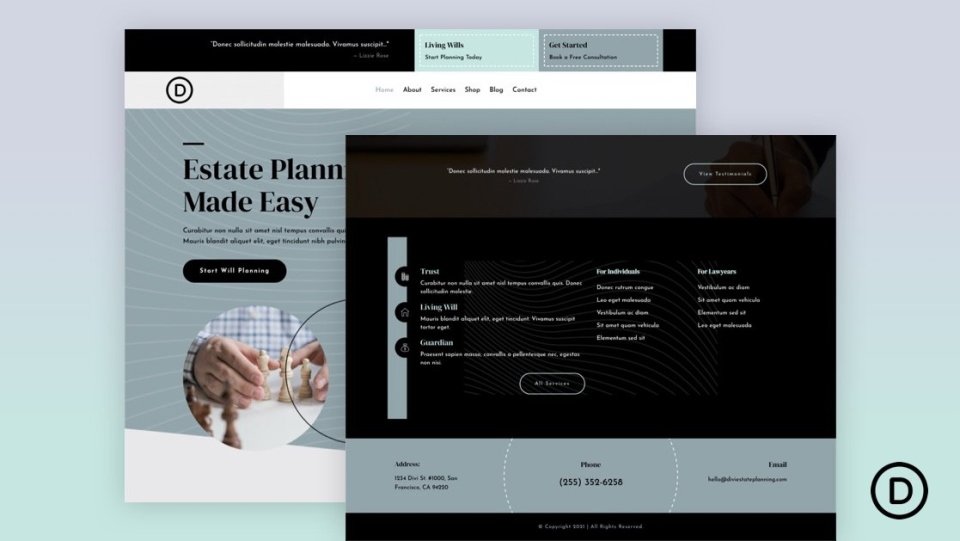
ก่อนที่เราจะเริ่มต้น มาดูสิ่งที่เราจะสร้างในบทช่วยสอนนี้
เดสก์ท็อป Sticky Divi Footer
นี่คือลักษณะที่ส่วนท้ายของ Divi แบบเหนียวของเราดูบนเดสก์ท็อป
โทรศัพท์ Sticky Divi Footer
นี่คือลักษณะที่ส่วนท้ายของ Divi ที่เหนียวเหนอะหนะดูบนโทรศัพท์
ทำไมต้องใช้ Sticky Footer?
มีข้อดีหลายประการของการใช้ Sticky Footer...
อันดับแรก หน้าที่มีเนื้อหาไม่เพียงพอที่จะเติมเต็มความสูงของหน้าจอจะมีส่วนท้ายแบบลอยตามค่าเริ่มต้น ส่วนท้ายแบบติดหนึบจะล็อกส่วนท้ายที่ด้านล่างของหน้าจอ ป้องกันไม่ให้ลอย ทำให้หน้าดูดีขึ้นและไม่รบกวนผู้อ่าน
ข้อดีอีกประการหนึ่งคือ เป็นที่ที่ดีในการเรียกร้องให้ดำเนินการหรือข้อมูลที่ผู้ใช้สามารถใช้เพียงปลายนิ้วสัมผัส ข้อมูลติดต่อ โฆษณาการขาย โฆษณาแบนเนอร์ และอื่นๆ อีกมากมายสามารถวางไว้ในส่วนท้ายที่ติดหนึบ หมายเลขโทรศัพท์มีประโยชน์อย่างยิ่งสำหรับโทรศัพท์เนื่องจากคุณสามารถทำให้สามารถคลิกได้
ดาวน์โหลด Divi Footer
ขั้นแรก คุณจะต้องมีเทมเพลตส่วนท้ายเพื่อใช้กับตัวสร้างธีม Divi คุณสามารถสร้างของคุณเองหรือรับเทมเพลตฟรีจากบล็อกของธีมที่สง่างาม ธีมที่หรูหรามีเทมเพลตส่วนหัวและส่วนท้ายฟรีที่ตรงกับชุดเลย์เอาต์ฟรีจำนวนมากที่มีใน Divi คุณสามารถค้นหาเทมเพลตส่วนท้ายได้โดยค้นหา "free footer" หรือ "footer template" ในบล็อก ดาวน์โหลดเทมเพลตของคุณและแตกไฟล์

สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีสำหรับชุดเค้าโครงการวางแผนอสังหาริมทรัพย์ของ Divi ฉันยังใช้หน้า Landing Page จากชุดเค้าโครง Estate Planning สำหรับเนื้อหาของหน้า
อัปโหลด Divi Footer ของคุณ

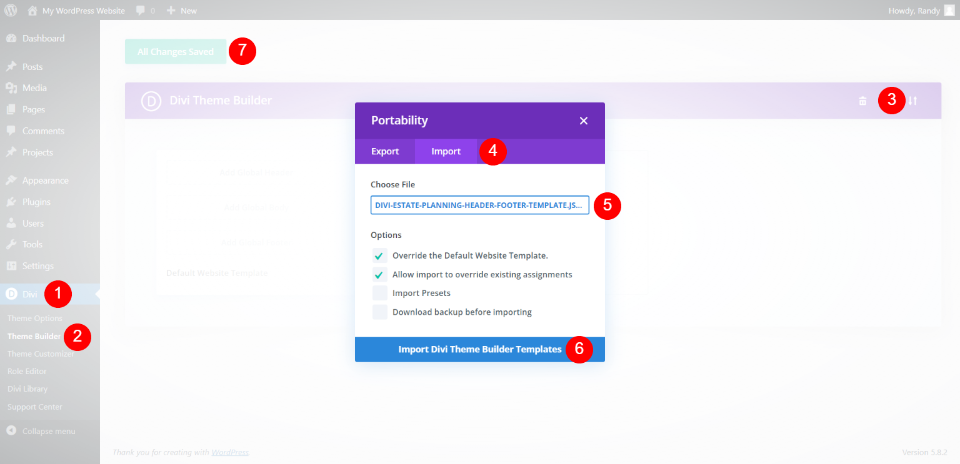
หากต้องการอัปโหลดเทมเพลตส่วนท้าย ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress คลิกไอคอนการ พกพา ที่ด้านบนขวาและเลือก นำเข้า ภายในโมดอลที่เปิดขึ้น ถัดไป คลิก เลือกไฟล์ และไปที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณแล้วเลือกไฟล์ สุดท้าย ให้คลิกปุ่ม นำเข้าเทมเพลต Divi Theme Builder ที่ด้านล่างของ modal รอให้เทมเพลตอัปโหลดและบันทึกการตั้งค่าของคุณ
คุณสามารถแก้ไขเทมเพลตจาก Theme Builder ที่ส่วนหลังหรือภายใน Visual Builder ที่ส่วนหน้า
ทำให้ Divi Footer ของคุณติดหนึบ

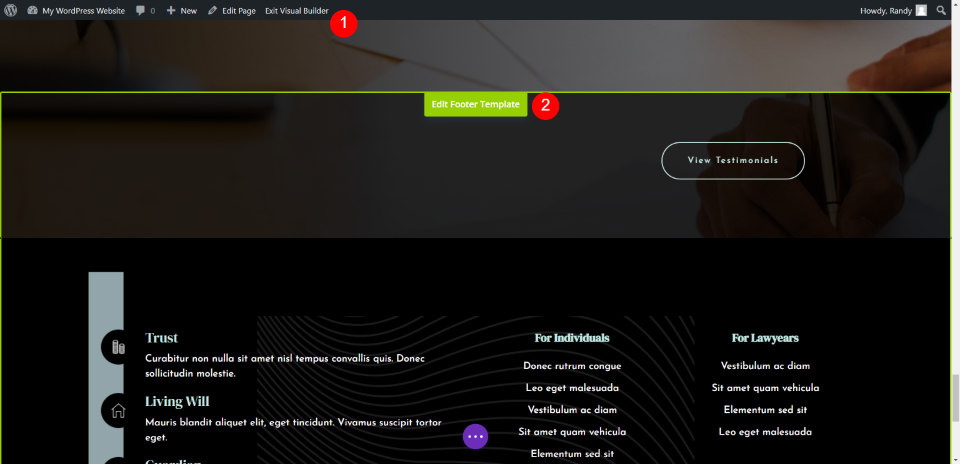
ฉันกำลังทำงานกับส่วนหน้า เพื่อดูผลลัพธ์สดเพื่อให้แน่ใจว่าใช้งานได้กับเนื้อหาของเว็บไซต์ ที่ส่วนหน้า ให้เลือก เปิดใช้งาน Visual Builder และเลื่อนลงไปที่ส่วนท้าย และเลือก แก้ไขเทมเพลตส่วนท้าย
การตั้งค่าส่วนท้ายของ Sticky Divi

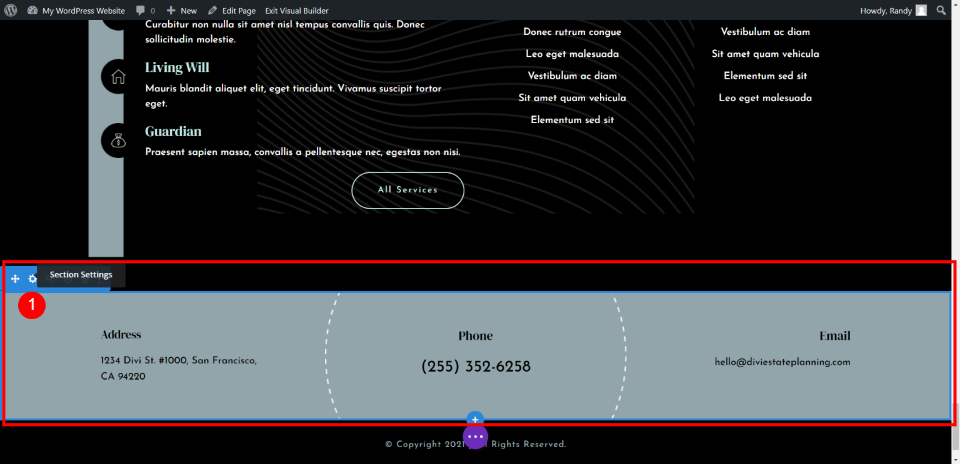
เราจะทำให้ส่วนหนึ่งของส่วนท้ายมีความเหนียว ส่วนนี้ประกอบด้วยข้อมูลที่อยู่ โทรศัพท์ และอีเมล เราจะทำให้มันเล็กลงในขณะที่อยู่ในสถานะติดหนึบ และเราจะทำการปรับเปลี่ยนต่างๆ สำหรับเดสก์ท็อปและส่วนท้าย วางเมาส์เหนือส่วนที่เราต้องการทำให้ติดหนึบแล้วเลือก ไอคอนการตั้งค่า

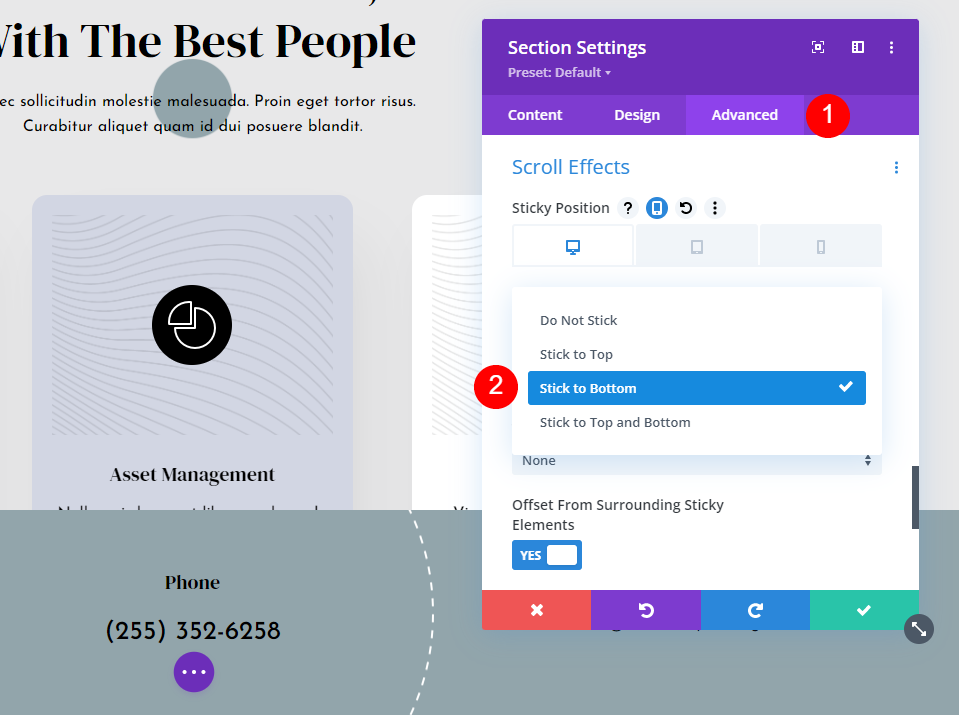
เลือกแท็บ ขั้นสูง แล้วเลื่อนลงไปที่ Scroll Effects การตั้งค่าแรกนี้คือ ตำแหน่งเหนียว คลิกที่กล่องดรอปดาวน์และเลือก Stick to Bottom ซึ่งจะทำให้ตัวเลือกติดหนึบตลอดทั้งส่วน

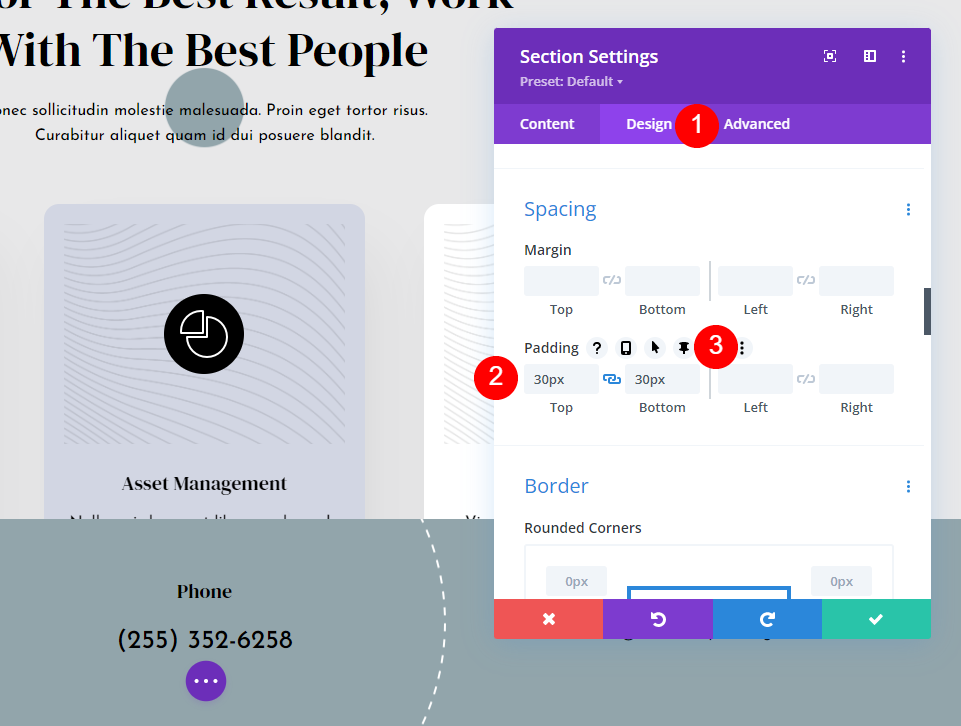
ถัดไป ไปที่แท็บ ออกแบบ แล้วเลื่อนลงไปที่การ เว้นวรรค ควรมี padding สำหรับด้านบนและด้านล่างอยู่แล้ว แต่ถ้าไม่มี ให้เพิ่ม 30px ในแต่ละอัน
- ช่องว่างภายใน: 30px, บนและล่าง
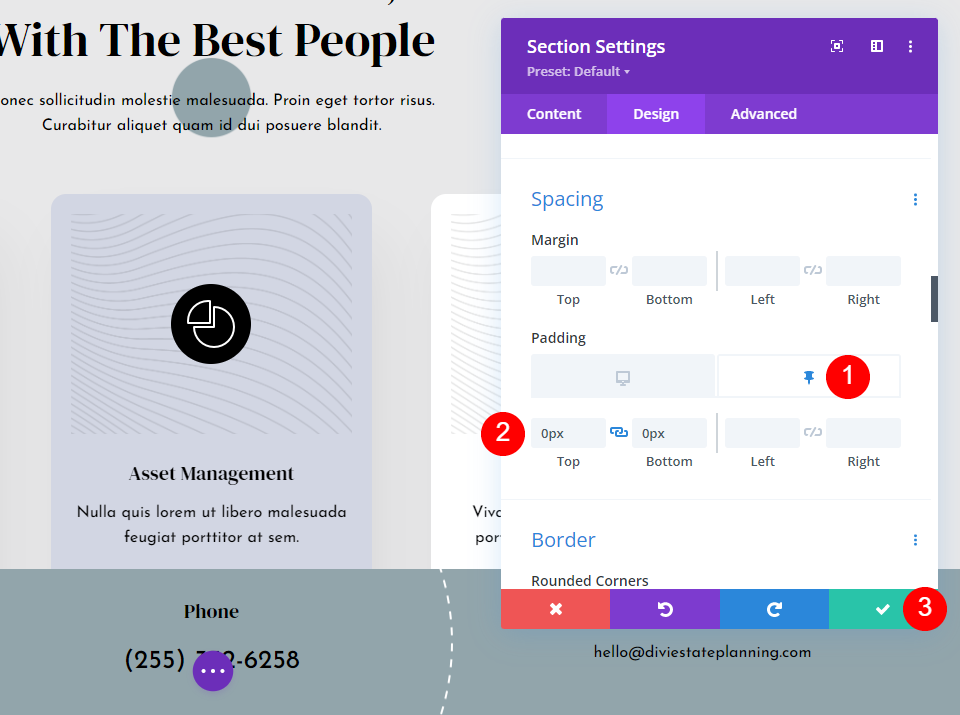
วางเมาส์เหนือฟิลด์เพื่อแสดงตัวเลือกต่างๆ คลิกที่ ไอคอนหมุด การดำเนินการนี้จะเปิดการปรับแบบติดหนึบสำหรับการตั้งค่านี้


คุณจะเห็นไอคอนเดสก์ท็อปและไอคอนหมุด ไอคอนเดสก์ท็อปจะเปิดใช้งาน คลิกที่ ไอคอนหมุด เพื่อปรับช่องว่างภายในสำหรับสถานะติดหนึบของส่วน เพิ่ม 0px สำหรับด้านบนและด้านล่าง
- Sticky Padding: 0px, บนและล่าง
คุณสามารถดูส่วนที่สั้นกว่าที่เป็นอยู่ได้แล้ว วิธีนี้จะช่วยให้ส่วนต่างๆ ดูเล็กลงเมื่ออยู่นอกส่วน แล้วขยายเป็นขนาดปกติเมื่อล็อคเข้าที่ในส่วนท้าย นี่คือทั้งหมดที่เราต้องทำสำหรับการตั้งค่าเดสก์ท็อป แท็บเล็ตจะทำตามการตั้งค่าเหล่านี้โดยอัตโนมัติ
การตั้งค่าคอลัมน์ส่วนท้ายของ Sticky Divi

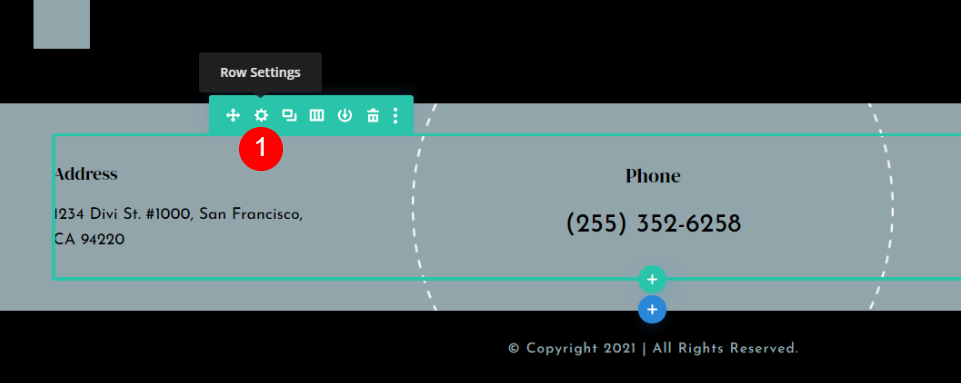
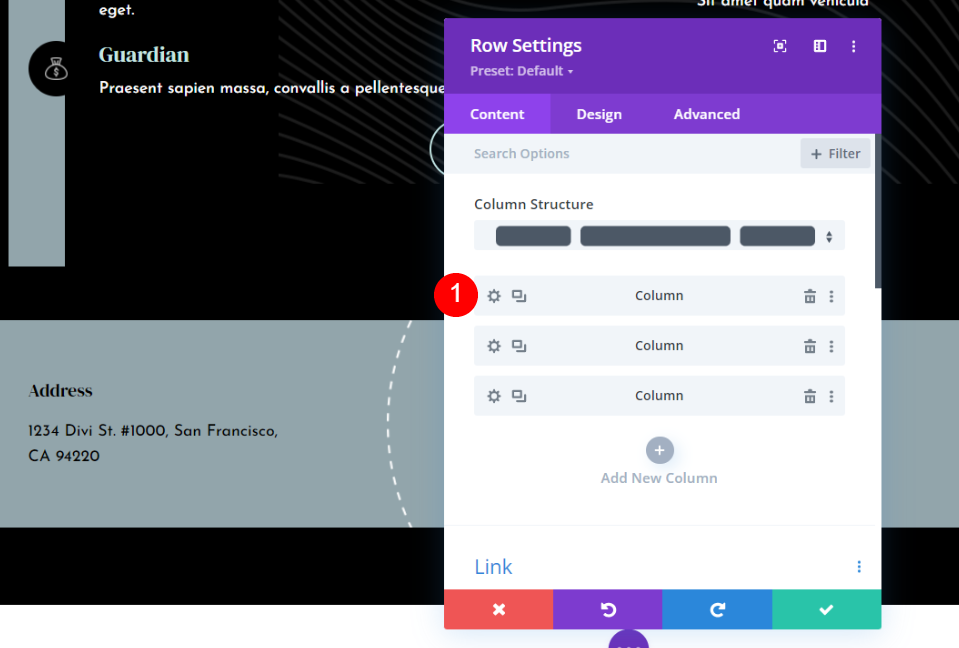
เราจะทำการเปลี่ยนแปลงบางอย่างกับการออกแบบส่วนท้ายสำหรับโทรศัพท์ วางเมาส์เหนือแถวแล้วคลิก ไอคอนการตั้งค่า

ต่อไป เราจะทำการปรับเปลี่ยนสองคอลัมน์ คลิก ไอคอนการตั้งค่า สำหรับคอลัมน์แรก

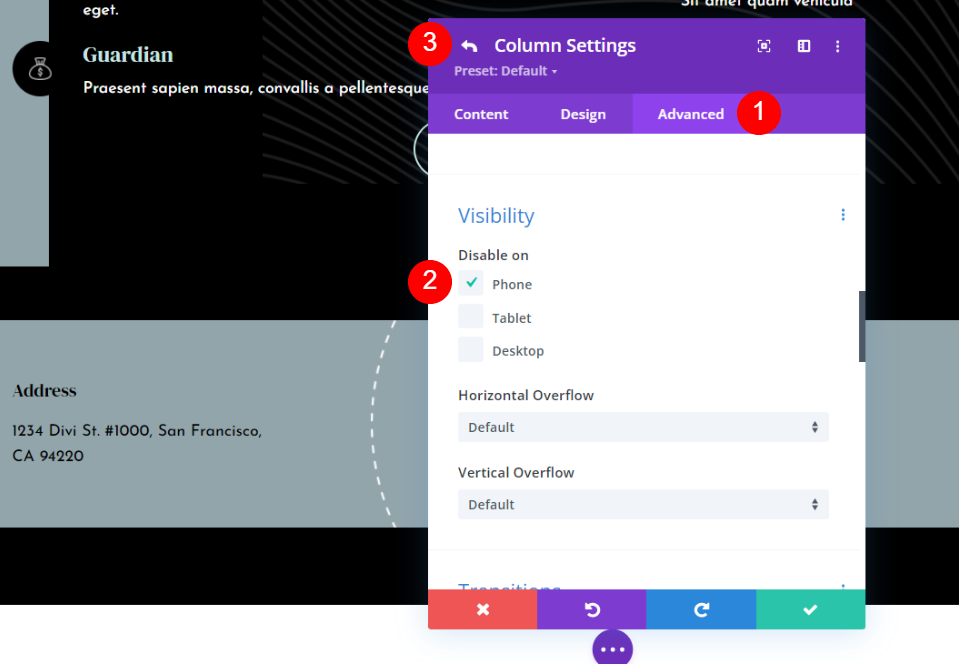
เลือกแท็บ ขั้นสูง แล้วเลื่อนลงไปที่ การมองเห็น ภายใต้ Disable On ให้เลือก Phone เราจะปล่อยให้มันเปิดใช้งานบนแท็บเล็ตเพราะมันทำงานเหมือนกับเดสก์ท็อป คลิกที่ ลูกศรย้อนกลับ ที่ด้านบนซ้ายของโมดอล
- ปิดการใช้งานบน: โทรศัพท์

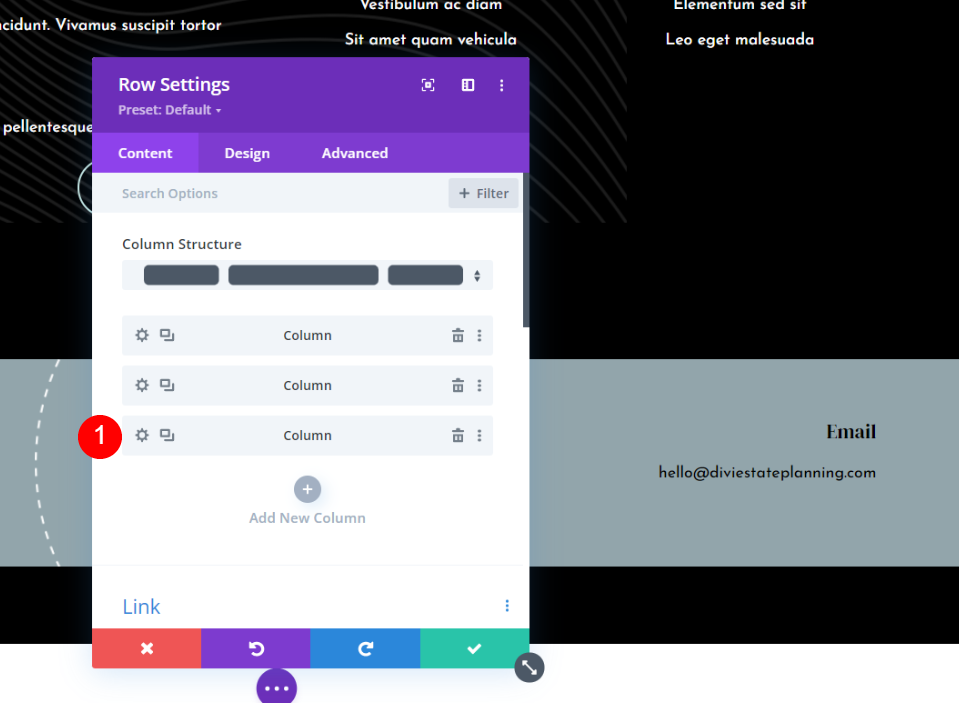
ถัดไป คลิกที่ ไอคอนการตั้งค่า สำหรับคอลัมน์ที่สาม

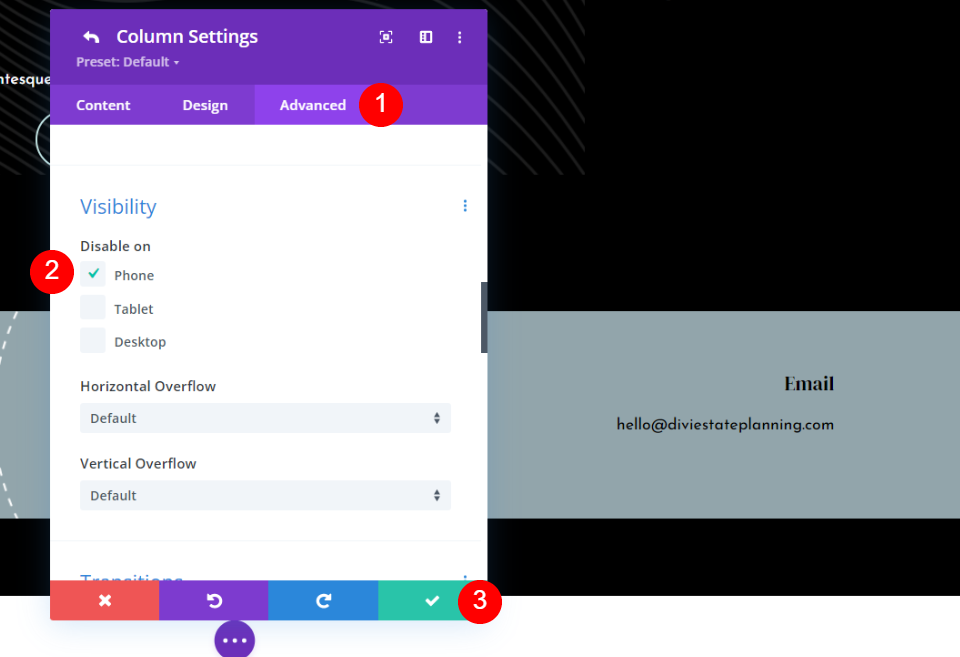
ไปที่แท็บ ขั้นสูง เลื่อนไปที่ การมองเห็น และปิดการใช้งานบน โทรศัพท์ คลิกเครื่องหมายถูกสีเขียวที่ด้านล่าง หรือคลิกลูกศรย้อนกลับที่ด้านบน
- ปิดการใช้งานบน: โทรศัพท์
ปิดโมดอลและบันทึกการเปลี่ยนแปลงของคุณ
หมายเลขโทรศัพท์ที่คลิกได้

เนื่องจากเวอร์ชันโทรศัพท์ของส่วนท้ายแบบติดหนึบนี้จะแสดงเฉพาะหมายเลขโทรศัพท์เท่านั้น ฉันต้องการทำให้สามารถคลิกได้ ทำให้ใช้หมายเลขโทรศัพท์ที่อยู่บนหน้าจอและสร้างคำกระตุ้นการตัดสินใจ คลิกที่การ ตั้งค่า สำหรับโมดูลข้อความที่มีหมายเลขโทรศัพท์

เราจะให้หมายเลขที่สามารถคลิกได้สำหรับโทรศัพท์เท่านั้น เดสก์ท็อปและแท็บเล็ตจะไม่สามารถคลิกได้ หากคุณต้องการให้สามารถคลิกได้บนเดสก์ท็อป ให้ข้ามการคลิกที่ไอคอน
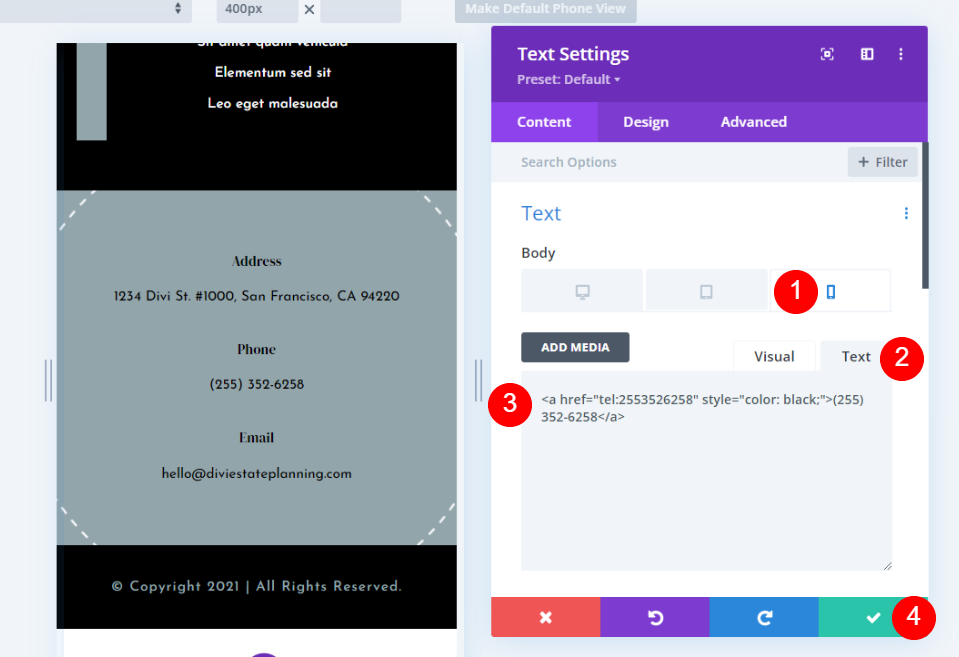
เลือก ไอคอนโทรศัพท์ เลือกแท็บ ข้อความ ใน ตัว แก้ไขเนื้อหาและวาง HTML นี้สำหรับหมายเลขโทรศัพท์ที่คลิกได้:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
ตัวอย่างเช่น ฉันใช้ตัวเลขที่มาพร้อมกับเทมเพลต เพียงแค่เปลี่ยนหมายเลขด้วยตัวคุณเอง เนื่องจากลิงก์ที่คลิกได้จะเปลี่ยนเป็นสีลิงก์เริ่มต้นโดยอัตโนมัติ ฉันจึงเพิ่ม CSS ในบรรทัดเพื่อเปลี่ยนสีของลิงก์ที่คลิกได้เป็นสีดำ เปลี่ยนสีโดยเพิ่มชื่อหรือรหัสฐานสิบหก
คุณยังสามารถเปลี่ยนชื่อจากโทรศัพท์เป็นคลิกเพื่อโทร หรืออย่างอื่นที่คล้ายกัน
สุดท้าย ปิดการตั้งค่าและบันทึกเค้าโครงของคุณ
ผลลัพธ์
นี่คือลักษณะที่ส่วนท้ายของ Divi แบบเหนียวของเราดูบนเดสก์ท็อปและโทรศัพท์
เดสก์ท็อป Sticky Divi Footer
นี่คือลักษณะที่ส่วนท้ายของ Divi แบบเหนียวของเราดูบนเดสก์ท็อป
โทรศัพท์ Divi Sticky Footer
นี่คือลักษณะที่ส่วนท้ายของ Divi ที่เหนียวเหนอะหนะดูบนโทรศัพท์ หมายเลขโทรศัพท์สามารถคลิกได้ที่ส่วนท้ายนี้
จบความคิด
นั่นคือรูปลักษณ์ของเราในการทำให้ส่วนท้าย Divi ของคุณมีความเหนียวโดยใช้ตัวเลือกที่ติดหนึบของ Divi Builder ส่วนท้ายทั้งหมดหรือองค์ประกอบใดๆ ของส่วนท้าย สามารถทำให้ติดหนึบได้ในคลิกเดียว ตัวเลือกสถานะส่วนท้ายช่วยให้องค์ประกอบต่างๆ ดูแตกต่างไปในขณะที่ยังเหนียวอยู่ วิธีนี้จะเปิดตัวเลือกการออกแบบมากมายสำหรับส่วนท้ายที่ติดหนึบ
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้ตัวเลือกติดหนึบของ Divi เพื่อทำให้ส่วนท้าย Divi ของคุณติดหนึบหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็นด้านล่าง
