วิธีสร้างส่วนหัวการนำทางที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2022-08-24ส่วนหัวการนำทางที่ดีที่สุดสำหรับ WordPress คืออะไร? ในฐานะผู้ใช้ WordPress คุณต้องทราบถึงความสำคัญของส่วนหัวการนำทาง มีประโยชน์มากสำหรับการรักษาหน้าเว็บ คุณสามารถไปที่ตัวเลือกหรือเมนูใดก็ได้ หากคุณต้องการได้รับประโยชน์จากการใช้ส่วนหัวการนำทางที่ดีที่สุดสำหรับ WordPress คุณต้องสร้างมันขึ้นมาสำหรับเว็บไซต์ WordPress ของคุณก่อน
WordPress มีอินเทอร์เฟซแบบลากและวางที่ช่วยให้คุณสร้างส่วนหัวการนำทาง เมนูส่วนหัว เมนูพร้อมตัวเลือกดรอปดาวน์ และอื่นๆ ในบทความนี้เราจะแสดงวิธีสร้าง Navigation Header ที่ดีที่สุดสำหรับ WordPress ทีละขั้นตอน
ส่วนหัวการนำทางที่ดีที่สุดสำหรับ WordPress คืออะไร?
ส่วนหัวการนำทางใน WordPress คือส่วนบนหรือส่วนบนของเว็บไซต์ที่เมนูการนำทางและลิงก์จำนวนมากชี้ไปยังส่วนสำคัญของเว็บไซต์
โดยทั่วไป จะเห็นเป็นแถบแนวนอนที่มีลิงก์อยู่ด้านบนของทุกหน้าในเว็บไซต์ WordPress คุณสามารถเปลี่ยนทิศทางเป็นแนวตั้งโดยการปรับแต่ง
ส่วนหัวการนำทางช่วยให้คุณสร้างโครงสร้างไซต์และทำให้ผู้เข้าชมสามารถค้นหารายการที่ต้องการได้ง่าย การใช้ส่วนหัวการนำทาง คุณสามารถเพิ่มเมนูและเมนูย่อยได้อย่างง่ายดาย และให้ผู้เยี่ยมชมของคุณไปที่ลิงก์ที่ต้องการ
คุณสามารถเพิ่มลิงก์ไปยังหน้าสำคัญ หัวข้อ หมวดหมู่ บล็อกโพสต์ และแม้แต่โปรไฟล์โซเชียลมีเดียของคุณได้อย่างง่ายดาย
ข้อดีและข้อเสียของส่วนหัวการนำทาง
ทุกองค์ประกอบมีข้อดีและข้อเสียที่เรียกว่าข้อดีข้อเสีย ดังนั้นส่วนหัวการนำทางจึงมีเหมือนกัน ข้อดีและข้อเสียจะได้รับ:
ข้อดีส่วนหัวการนำทาง
- ช่วยให้ผู้เข้าชมท่องเว็บไซต์ได้อย่างรวดเร็ว
- ช่วยให้ผู้เข้าชมเปลี่ยนไปใช้เมนูหรือลิงก์ใดก็ได้
- ช่วยให้ผู้ใช้ค้นหารายการที่ต้องการได้อย่างง่ายดาย
- รวมตัวเลือกและลิงก์ที่ผู้ใช้ต้องการ
- มันเพิ่มการแปลง
- มันเกี่ยวข้องกับโอกาสที่จำเป็นสำหรับผู้ใช้
- ทำให้ผู้เข้าชมเว็บไซต์เข้าถึงได้ง่าย
- ช่วยลดความยุ่งยากในการดำเนินการเพื่อให้งานสำเร็จลุล่วง
ส่วนหัวการนำทาง ข้อเสีย
- มันถือพื้นที่จำกัดในมุมมองมือถือ
- บางครั้งก็ส่งผลต่อเวลาในการโหลดเล็กน้อย
- มันเบี่ยงเบนความสนใจของผู้มาเยือนอย่างอ่อนโยน
หมายเหตุ: คุณสามารถเอาชนะข้อเสียได้ด้วยการปรับแต่งและใช้เครื่องมือต่างๆ
สร้างส่วนหัวการนำทางของคุณเองด้วย Elementor ได้อย่างง่ายดาย
การใช้ Elementor เป็นเรื่องง่ายมากในการสร้างส่วนหัวการนำทางของคุณเอง คุณสามารถทำตามขั้นตอนได้ดังนี้:
ขั้นตอนที่ 1: สร้างเมนูส่วนหัวของคุณใน WordPress

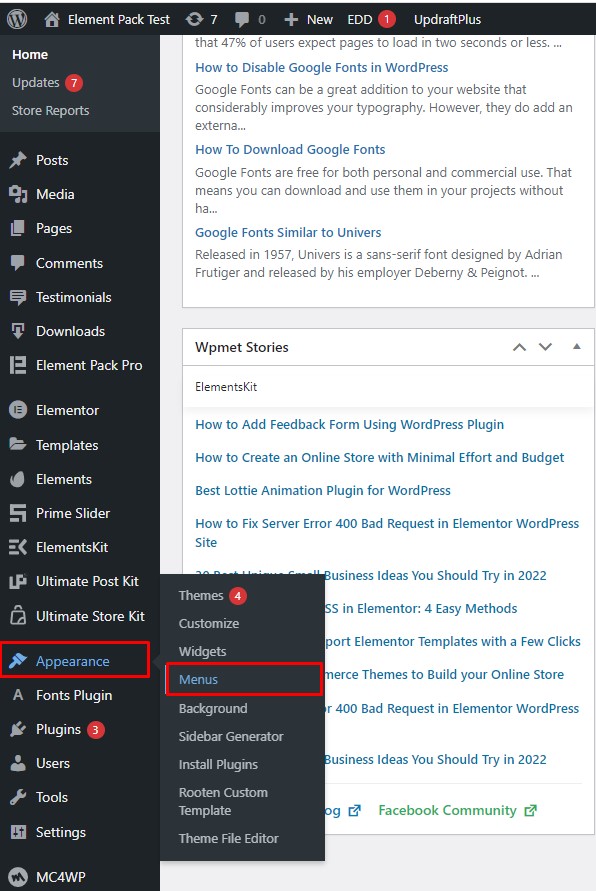
ไปที่เมนูลักษณะที่ปรากฏในแถบเมนู จากนั้นไปที่เมนู

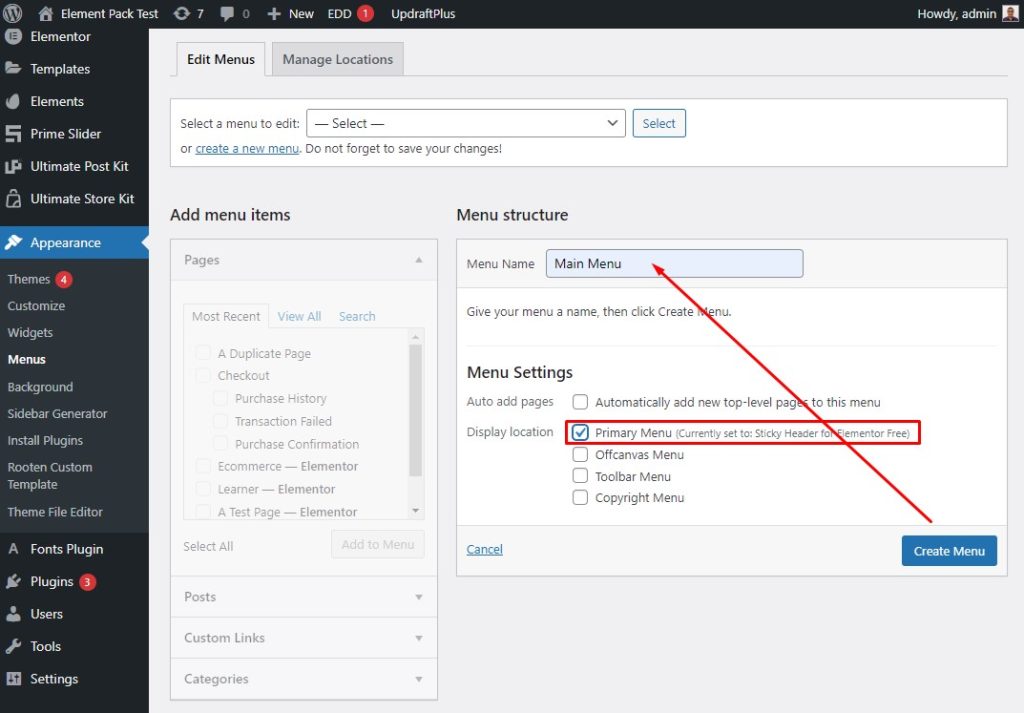
ถัดไป ให้ชื่อเมนู จากนั้นทำเครื่องหมายที่กล่องกาเครื่องหมายเมนูหลักสำหรับตำแหน่งที่แสดง

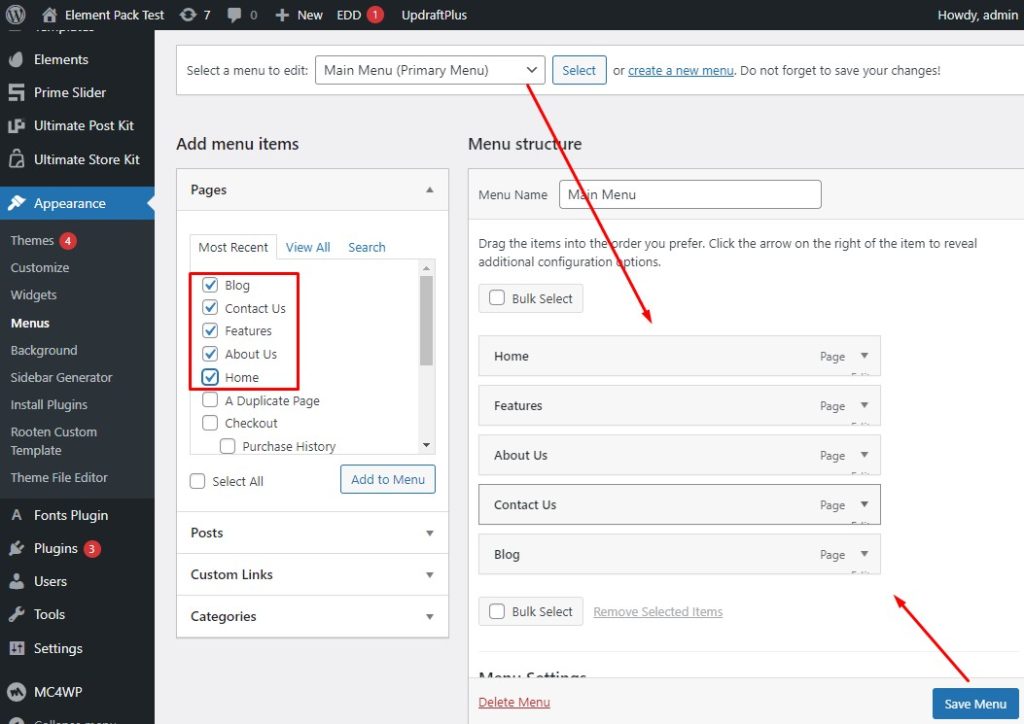
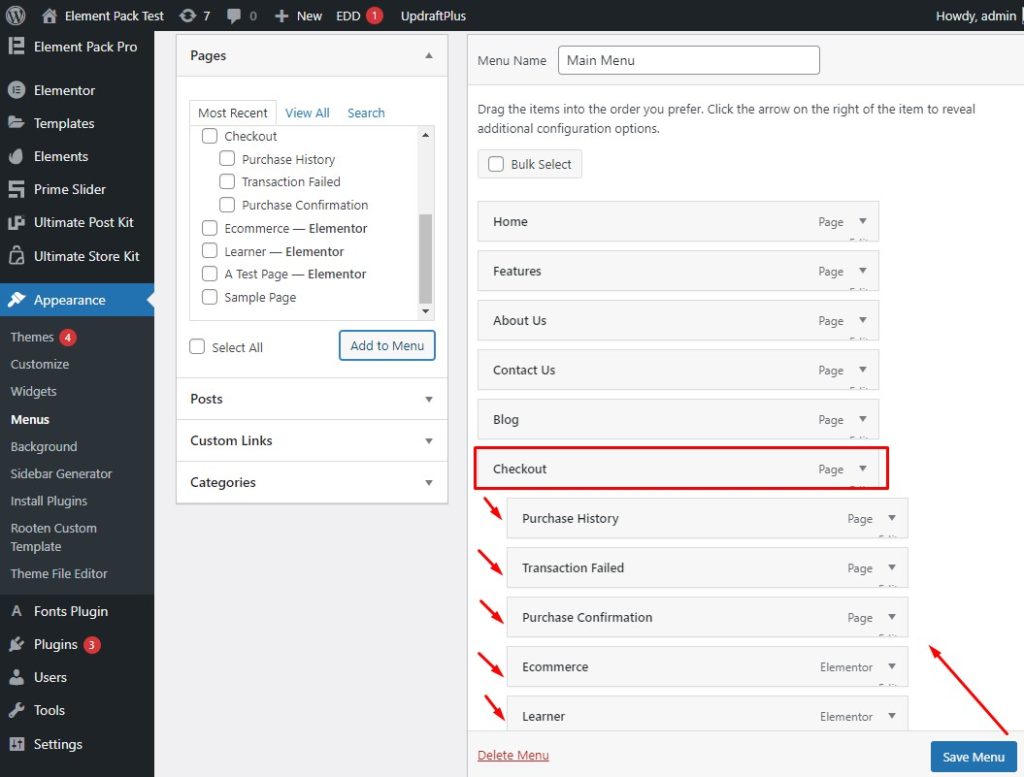
ตอนนี้ เลือกเมนู จากนั้นเลือกรายการเมนูโดยคลิกที่ช่องทำเครื่องหมาย จากนั้นกดปุ่ม บันทึกเมนู

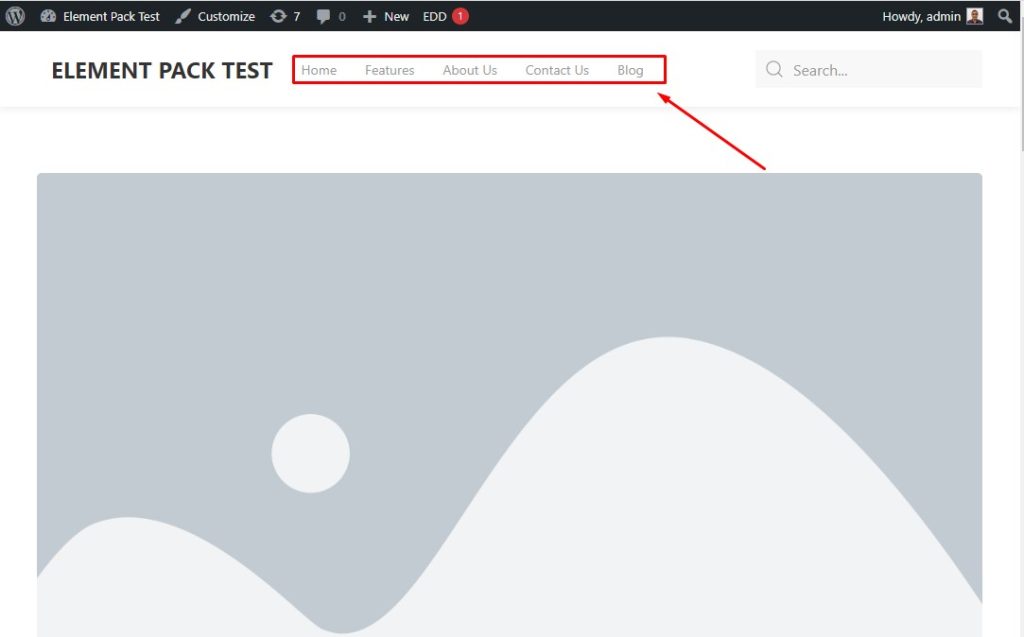
หลังจากขั้นตอนการตั้งค่า เมนูส่วนหัวจะมีลักษณะดังนี้
ขั้นตอนที่ 2: เพิ่มเมนูแบบเลื่อนลงที่ส่วนหัวหลัก

ขั้นแรก ไปที่เมนูลักษณะที่ปรากฏ จากนั้นเลือกรายการชำระเงิน แล้วกดปุ่มบันทึกเมนู


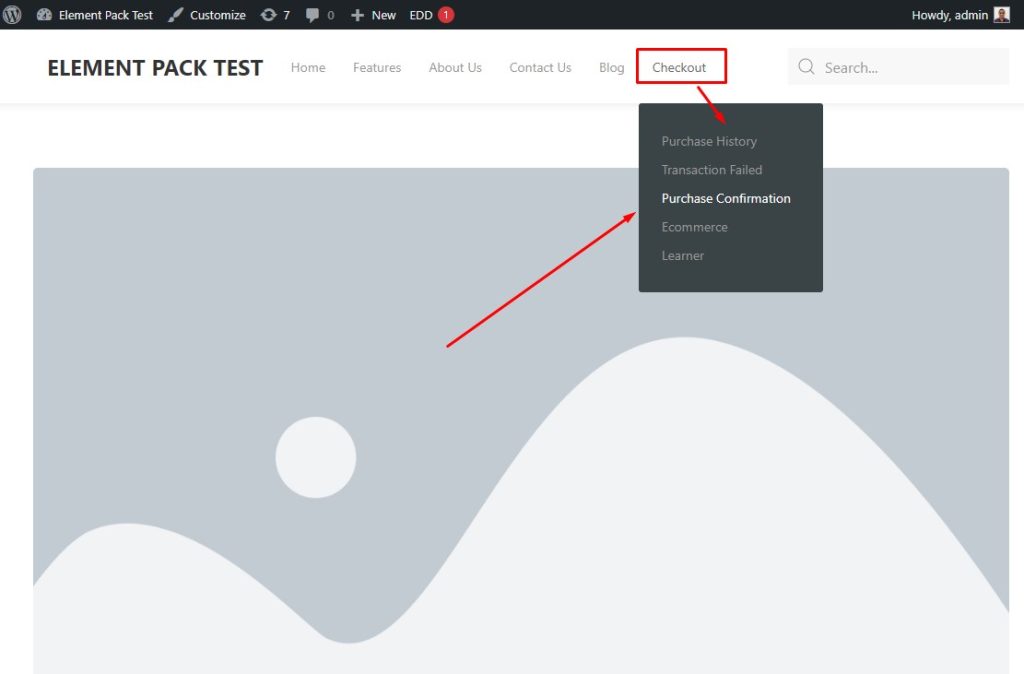
มันจบแล้ว! เมนูการชำระเงินมีลักษณะเช่นนี้
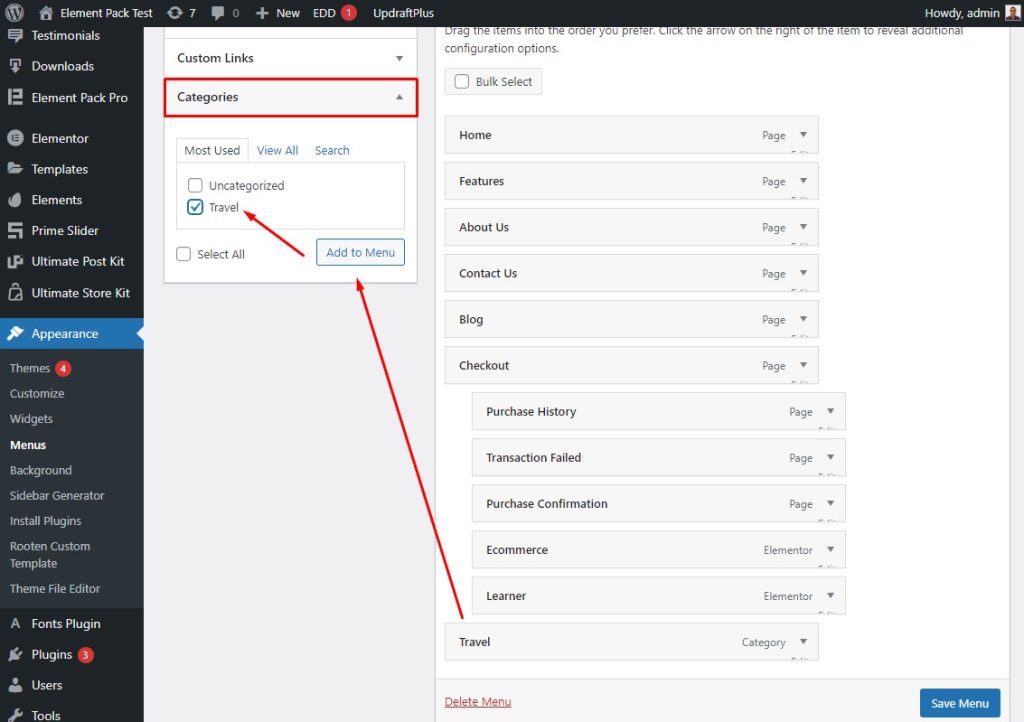
ขั้นตอนที่ 3: เพิ่มหมวดหมู่

ไปที่เมนูลักษณะที่ปรากฏ จากนั้นไปที่หมวดหมู่ จากนั้นเลือกหมวดหมู่ จากนั้นกดปุ่มเพิ่มในเมนู อย่าลืมบันทึกเมนู
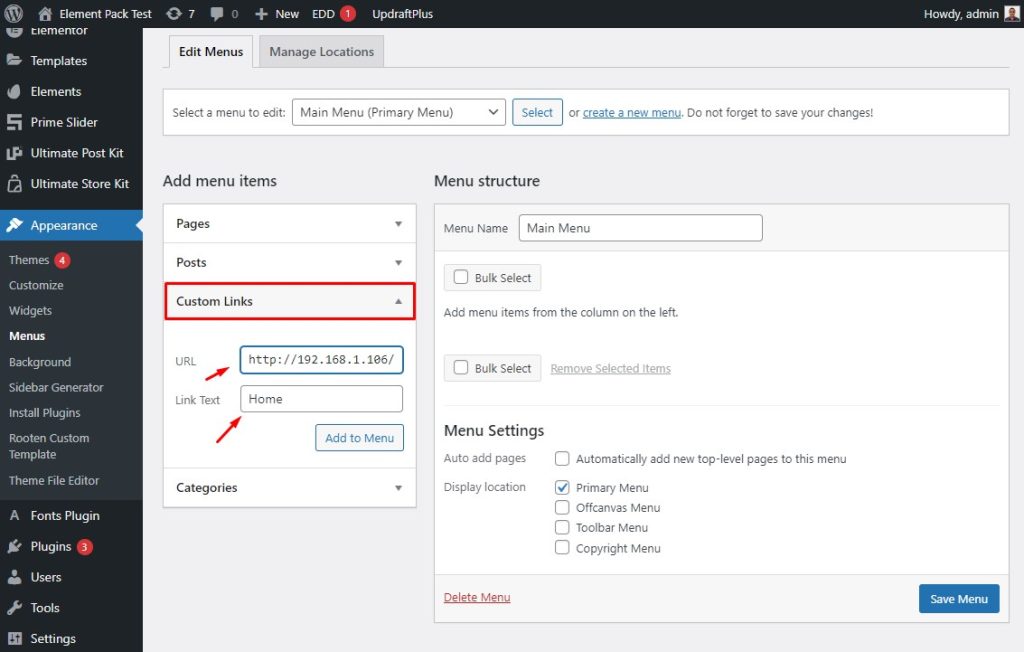
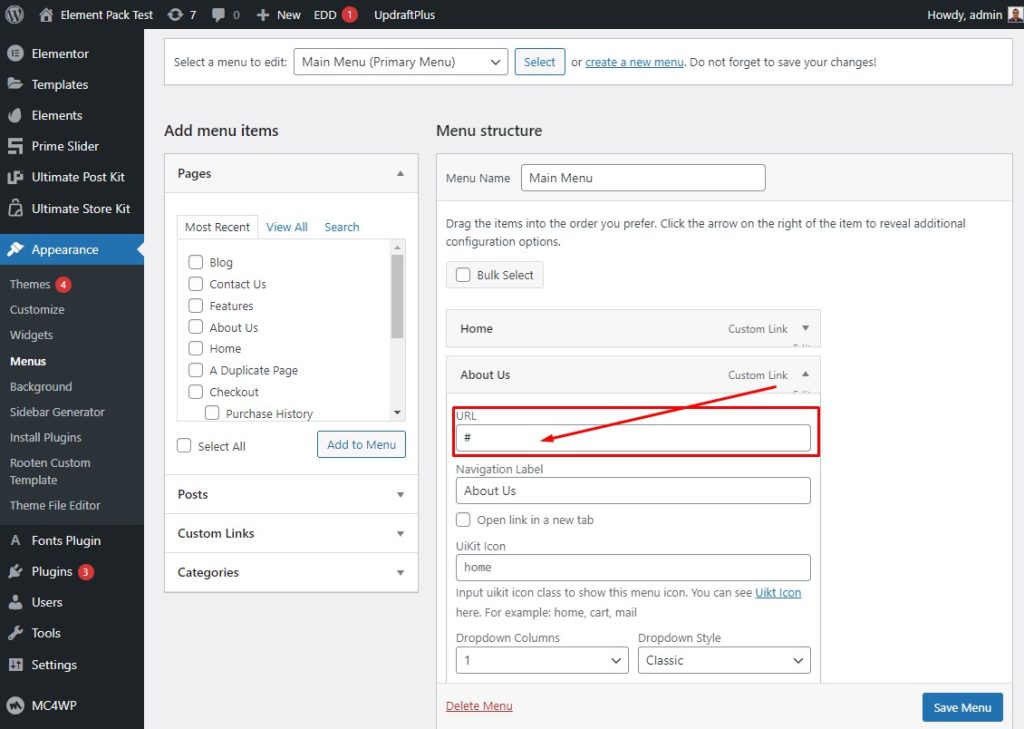
ขั้นตอนที่ 4: เพิ่มลิงค์เมนู

ขั้นแรก ไปที่เมนูลักษณะที่ปรากฏ จากนั้นไปที่ลิงก์แบบกำหนดเอง หลังจากนั้น ให้พิมพ์หรือวางลิงก์ลงในช่อง URL และหน้าแรกในช่องข้อความลิงก์ จากนั้นบันทึกเมนู

หลังจากนั้น ลิงค์จะแสดงในช่อง URL ใต้เมนู About Us
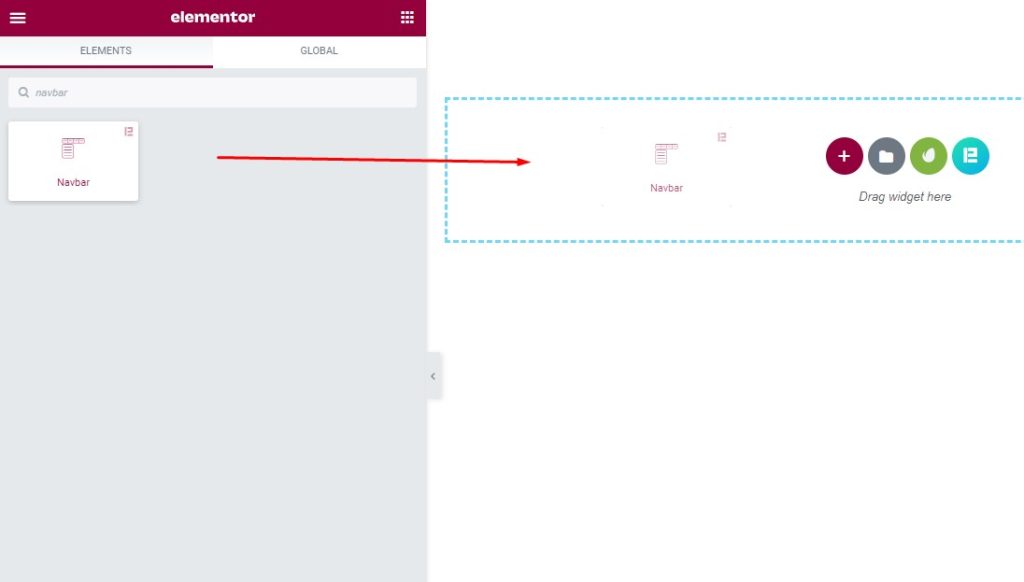
ขั้นตอนที่ 5: เรียกส่วนหัวการนำทางใน Elementor ด้วยวิดเจ็ตแถบนำทาง

ขั้นแรก ไปที่เมนูวิดเจ็ต จากนั้นค้นหา Navbar ในช่องค้นหา จากนั้นลากและวางวิดเจ็ตลงในพื้นที่ข้อความ

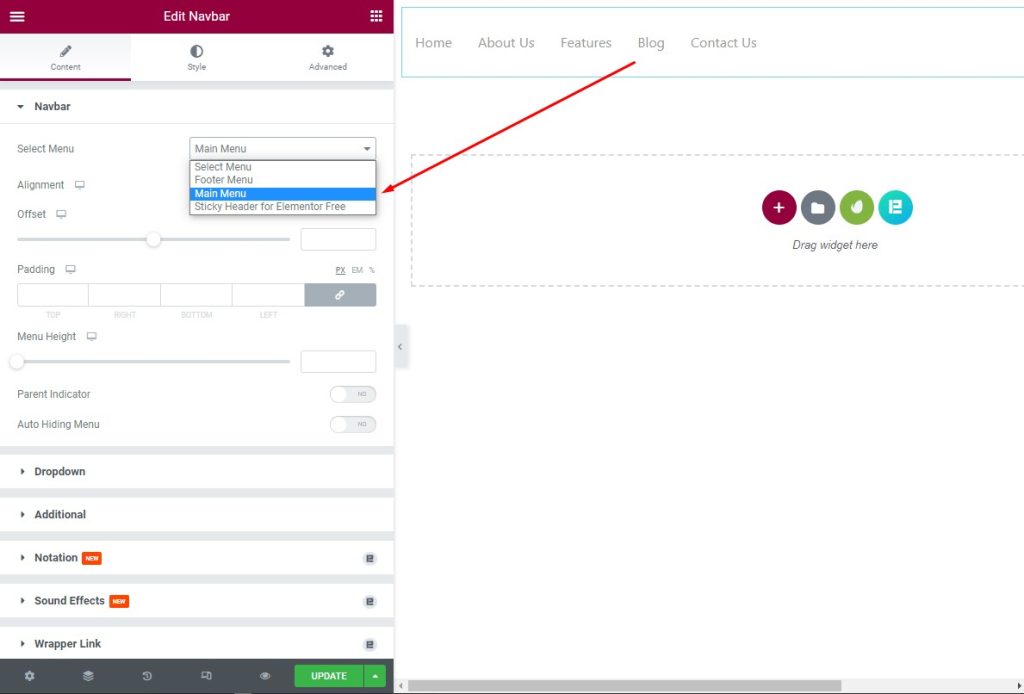
หลังจากนั้น เลือกเมนูหลักจากรายการดรอปดาวน์ในแถบนำทางใต้แท็บเนื้อหาและดูผลลัพธ์ในพื้นที่ข้อความ
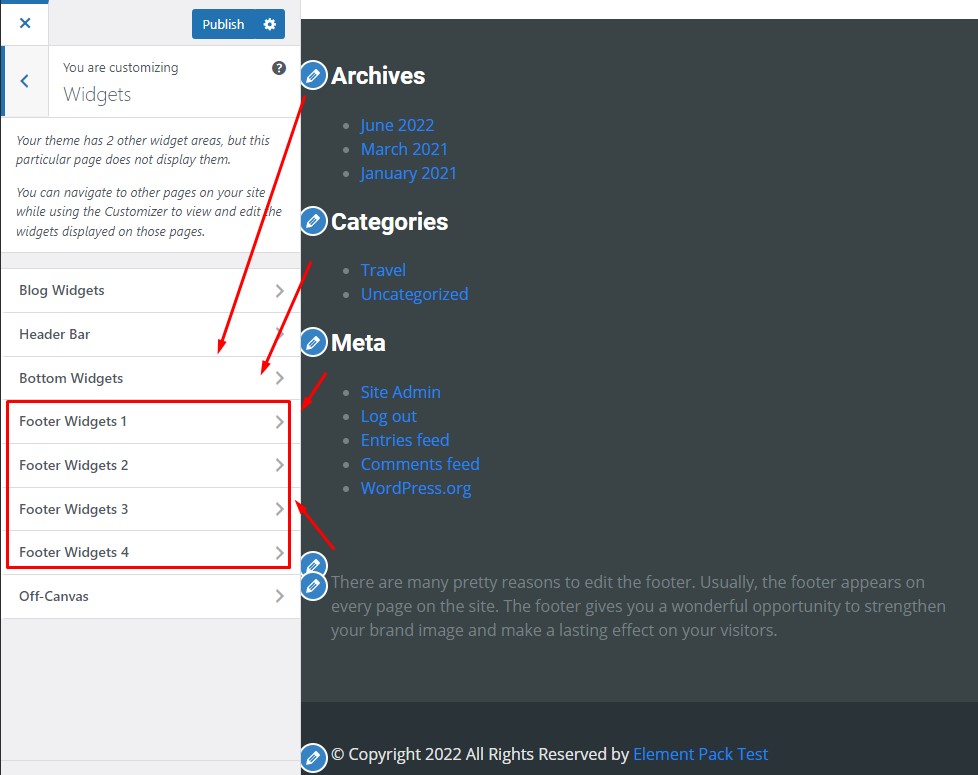
ขั้นตอนที่ 6: ตั้งค่าเมนูแถบด้านข้างและส่วนท้าย

ไปที่แถบส่วนหัว จากนั้นเลือกคลังข้อมูล หมวดหมู่ และ Meta หลังจากนั้น ไปที่ Footer Widgets แล้วเลือก

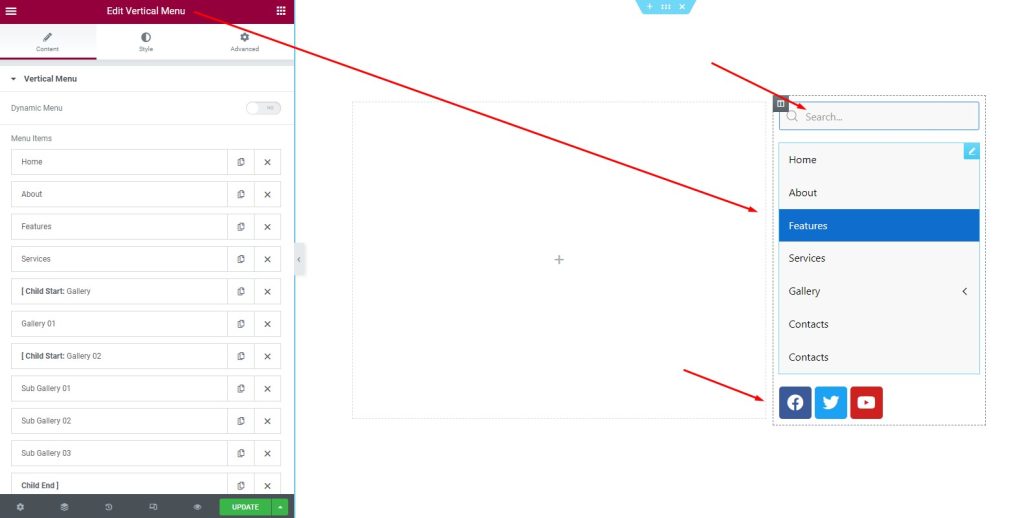
หลังจากนั้น ไปที่ Edit Vertical Menu จากนั้นแก้ไขรายการ และ Update
คำถามที่พบบ่อยเกี่ยวกับส่วนหัวของ WordPress
โดยทั่วไป ผู้คนมักมีคำถามเกี่ยวกับส่วนหัวของ WordPress และเป็นสิ่งที่คาดหวัง ต่อไปนี้คือคำถามทั่วไปเกี่ยวกับส่วนหัวของ WordPress และคำตอบ
1. คำถาม: ส่วนหัวที่กำหนดเองใน WordPress คืออะไร?
คำตอบ: ส่วนหัวที่กำหนดเองใน WordPress เป็นส่วนหัวที่ปรับแต่งสำหรับผู้ใช้เฉพาะบนเว็บไซต์ ส่วนหัวที่กำหนดเองช่วยให้เจ้าของไซต์สามารถอัปโหลดภาพ "ชื่อ" ของตัวเองไปยังไซต์ของตนได้ ซึ่งเขาสามารถวางไว้ที่ด้านบนสุดของหน้าเฉพาะได้ คุณสามารถปรับแต่งและครอบตัดผ่านโปรแกรมแก้ไขภาพได้ในส่วน ลักษณะที่ปรากฏ > ส่วนหัว ของแผงการดูแลระบบ คุณยังสามารถวางข้อความไว้ด้านล่างหรือด้านบนของส่วนหัว
2. คำถาม: ฉันจะสร้างส่วนหัวที่กำหนดเองใน WordPress ได้อย่างไร?
คำตอบ: ในการสร้างส่วนหัวที่กำหนดเอง ให้ทำตามนี้ - ไปที่ WordPress Dashboard > เทมเพลต > ThemeBuilder จากนั้นคลิก เพิ่มเทมเพลตใหม่ แล้วเลือกส่วนหัว (หรือส่วนท้าย) ตั้งชื่อเทมเพลตส่วนหัวของคุณ แล้วคลิกสร้างส่วนหัว (หรือส่วนท้าย) ตอนนี้ คุณจะสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่ทั้งหมดได้
3. คำถาม: การใช้ส่วนหัวที่กำหนดเองคืออะไร?
คำตอบ: โดยทั่วไป ส่วนหัวที่กำหนดเองจะให้ข้อมูลเพิ่มเติมที่อาจเกี่ยวข้องกับนักพัฒนาเว็บ หรือเพื่อวัตถุประสงค์ในการแก้ไขปัญหา ส่วนหัวเหล่านี้มักเริ่มต้นด้วย X-,
4. คำถาม: ฉันจะใช้ส่วนหัวที่ไม่ซ้ำกันใน WordPress ได้อย่างไร?
คำตอบ: ในหน้าจอแก้ไขโพสต์หรือหน้า ปลั๊กอินส่วนหัวเฉพาะจะใช้กล่องรูปภาพส่วนหัวที่กำหนดเอง ช่วยให้คุณสามารถอัปโหลดภาพใหม่ทั้งหมดบนหน้าต่างๆ เพียงไปแก้ไขหน้าที่คุณต้องการส่วนหัวใหม่ เพียงคลิกที่ Set Custom Header Image ที่มุมล่างขวาของหน้าจอ
5. คำถาม: ฉันจะเปลี่ยนสีของส่วนหัวของฉันใน WordPress ได้อย่างไร?
คำตอบ: ตัวเลือกสีของแต่ละองค์ประกอบจะรวมอยู่ในแต่ละส่วน ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลังของส่วนหัวจากกำหนดเอง > ส่วนหัว > ส่วนหัว > สีพื้นหลังของส่วนหัว หากต้องการเปลี่ยนสีแถบด้านบน ให้ไปที่ ปรับแต่ง > ส่วนหัว > แถบด้านบน
