วิธีสร้างแบบฟอร์มคำนวณราคาใน WordPress อย่างง่ายดาย (เป็นขั้นเป็นตอน)
เผยแพร่แล้ว: 2023-02-20ต้องการเรียนรู้วิธีสร้างเครื่องคำนวณราคาแบบฟอร์ม WordPress อย่างง่ายดายหรือไม่? เราจะแสดงให้คุณเห็นว่า
มีหลายครั้งที่ธุรกิจต้องคำนวณราคารวมของคำสั่งซื้อด้วยตนเอง สิ่งนี้อาจใช้ได้ผลในอดีต แต่ในบริบทปัจจุบันไม่มากนัก
ด้วยแพลตฟอร์มอีคอมเมิร์ซที่เติบโตและการแข่งขันที่รุนแรง ทุกสิ่งต้องดำเนินการโดยทันที ซึ่งรวมถึงการคำนวณราคาเมื่อลูกค้าตัดสินใจสั่งซื้อ
และแบบฟอร์มเครื่องคำนวณราคาเป็นวิธีที่ดีในการดำเนินการตามคำสั่งซื้ออย่างรวดเร็ว บทความนี้จะสอนวิธีการสร้างแบบฟอร์มเครื่องคิดเลขราคาอย่างง่าย
แต่ก่อนหน้านั้น เรามาดูภาพรวมโดยสังเขปถึงประโยชน์ของแบบฟอร์ม WordPress ของเครื่องคำนวณราคา
สารบัญ
ประโยชน์ของการใช้เครื่องคำนวณราคา WordPress ในแบบฟอร์ม WordPress
สมมติว่าคุณมีร้านเสื้อผ้าออนไลน์ และลูกค้าต้องการเลือกสินค้าที่มีเรทราคาแตกต่างกัน
จะดีกว่าไหมหากสามารถคำนวณราคารวมได้โดยอัตโนมัติ

ดังนั้น เมื่อใช้แบบฟอร์มเครื่องคิดเลขราคา ลูกค้าและคุณก็ไม่ต้องกังวลเกี่ยวกับการคำนวณด้วยตนเอง
นอกจากนี้ คุณจะได้รับความพึงพอใจของลูกค้าผ่านประสบการณ์การสั่งซื้อที่รวดเร็ว และในอีกด้านหนึ่ง ธุรกิจจะได้รับประโยชน์จากการประมวลผลคำสั่งซื้ออัตโนมัติ
นอกจากนี้ยังมีข้อดีอีกมากมายที่เราได้ระบุไว้ด้านล่าง
- ช่วยให้ลูกค้าทราบราคารวมของสินค้าหรือบริการที่ต้องการได้ทันที
- ธุรกิจสามารถเรียนรู้ข้อมูลการขายเช่นปริมาณการขายและรายได้จากการขาย
- มันขยายการมีส่วนร่วมของเว็บไซต์และดึงดูดการเข้าชม
นี่เป็นเพียงประโยชน์เล็กน้อยที่เราได้กล่าวถึง เพื่อรับสิทธิประโยชน์เหล่านี้ในฐานะเจ้าของธุรกิจ เราขอแนะนำให้คุณใส่เครื่องคำนวณราคาในแบบฟอร์มการสั่งซื้อของคุณ
ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เรามาทำตามคำแนะนำง่ายๆ ด้านล่างเพื่อสร้างแบบฟอร์มเครื่องคำนวณราคาใน WordPress
วิธีสร้างเครื่องคิดเลขในแบบฟอร์ม WordPress โดยใช้แบบฟอร์ม Everest
ขั้นแรก การเลือกปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุดที่ช่วยให้คุณสร้างแบบฟอร์มเครื่องคิดเลขราคาได้อย่างราบรื่นเป็นสิ่งที่จำเป็น
นี่คือที่มาของ Everest Forms ซึ่งเป็นปลั๊กอินตัวสร้างแบบฟอร์มแบบลากและวางยอดนิยมที่ให้คุณสร้างแบบฟอร์ม WordPress เช่น แบบฟอร์มติดต่อ แบบฟอร์มสำรวจ แบบฟอร์มสมัครงาน ฯลฯ
สิ่งสำคัญที่สุดคือ ปลั๊กอินอันทรงพลังนี้มีฟิลด์การชำระเงินและส่วนเสริมการคำนวณเพื่อช่วยให้คุณจัดการกับการคำนวณราคาอัตโนมัติแบบง่ายหรือแบบซับซ้อน

และเนื่องจากรองรับการทำงานร่วมกับเกตเวย์การชำระเงินต่างๆ การรับชำระเงินผ่านแบบฟอร์มจึงรวดเร็วและง่ายดาย
ดังนั้น ด้วย Everest Forms คุณสามารถสร้างแบบฟอร์มประมาณราคาใดๆ ได้ในไม่กี่ขั้นตอนง่ายๆ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
คุณต้องใช้ปลั๊กอินเวอร์ชันพรีเมียมเพื่อปลดล็อก ฟิลด์การชำระเงิน หรือติดตั้งส่วนเสริม การคำนวณ
ดังนั้น เลือกแผนที่เหมาะสมจากหนึ่งในแผนการกำหนดราคาและตั้งค่าปลั๊กอินบนไซต์ของคุณ
ส่วนเสริมการคำนวณมีให้ใช้งานในแผน Professional และ Agency เท่านั้น ดังนั้น เลือกแผนให้เหมาะสมหากคุณวางแผนที่จะใช้ส่วนเสริม
โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีการตั้งค่า Everest Forms Pro อย่างถูกต้อง หากคุณต้องการคำแนะนำ
ขั้นตอนที่ 2: สร้างแบบฟอร์มเครื่องคำนวณราคาใหม่
หลังจากตั้งค่าปลั๊กอินเรียบร้อยแล้ว ก็ถึงเวลาสร้างแบบฟอร์มเครื่องคิดเลขราคาใหม่
คุณสามารถทำได้โดยใช้สองวิธี: โดยการ ใช้ฟิลด์การชำระเงิน หรือ การใช้ส่วนเสริมการคำนวณ
เราจะแสดงรายละเอียดทั้งสองวิธีให้คุณทราบ ดังนั้นอ่านให้จบ!
วิธีที่ 1: การใช้ช่องชำระเงิน:
Everest Forms มีเทมเพลตที่สร้างไว้ล่วงหน้ามากมายและฟิลด์แบบกำหนดเองมากมาย ดังนั้นในการสร้างฟอร์มใหม่ ให้เริ่มจากศูนย์หรือใช้เทมเพลตที่มีอยู่แล้ว
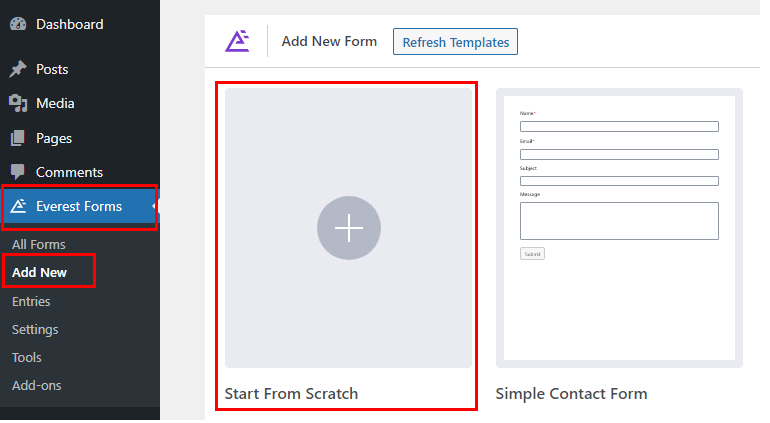
สำหรับเทมเพลตที่สร้างไว้ล่วงหน้า ให้ไปที่ Everest Forms >> Add New และเลือกเทมเพลตที่คุณต้องการ หากคุณต้องการสร้างฟอร์มใหม่ ให้คลิก Start From Scratch
ในบทช่วยสอนนี้ เราจะสร้างแบบฟอร์มการสั่งซื้อตั้งแต่เริ่มต้น ดังนั้น ตั้งชื่อของคุณ แล้วคลิก ดำเนินการต่อ

A. เพิ่มช่องการชำระเงินในแบบฟอร์ม
เมื่อคุณกด ดำเนินการต่อ เครื่องมือสร้างแบบฟอร์มใหม่จะเปิดขึ้น
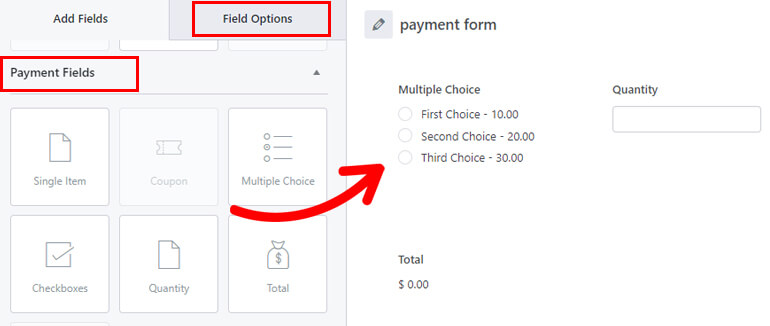
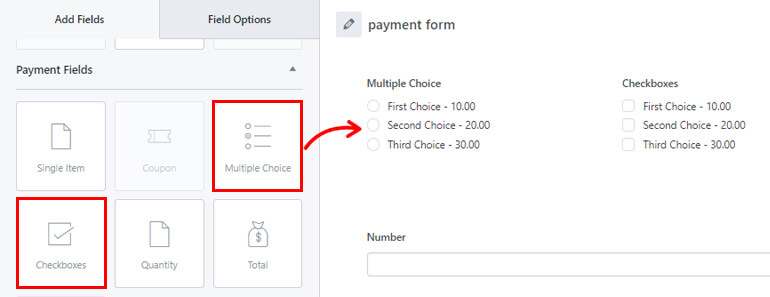
จากด้านซ้ายของหน้าจอ ให้เลื่อนลงเพื่อค้นหา ช่องชำระเงิน เพียงลากและวางฟิลด์ที่คุณต้องการ เช่น ช่องทำเครื่องหมาย ผล รวม หลายตัวเลือก ฯลฯ ในแบบฟอร์มของคุณ

การเพิ่มฟิลด์การชำระเงินช่วยให้คุณรวบรวมรายละเอียดที่เกี่ยวข้องกับการชำระเงินในแบบฟอร์มของคุณ
ช่องการชำระเงินที่คุณเพิ่มขึ้นอยู่กับผลิตภัณฑ์ที่คุณกำลังขาย ตัวอย่างเช่น คุณสามารถเพิ่มฟิลด์การชำระเงินต่อไปนี้ในแบบฟอร์ม:
- หลายทางเลือก : ให้ผู้ใช้เลือกหนึ่งในผลิตภัณฑ์ที่คุณกำลังขาย
- จำนวน : ให้พวกเขาตัดสินใจว่าจะซื้อสินค้าจำนวนเท่าใดจากผลิตภัณฑ์ที่พวกเขาเลือก
- รวม : แสดงราคารวมโดยการคำนวณราคาของผลิตภัณฑ์ที่เลือกกับจำนวน
และ voila! คุณมีแบบฟอร์มคำนวณราคาอย่างง่ายพร้อมแล้ว!
คุณสามารถเพิ่มฟิลด์อื่นๆ เช่น ช่องทำเครื่องหมาย รายการเดียว และฟิลด์ทั่วไปอื่นๆ ตามความต้องการของคุณ สุดท้ายคลิกปุ่ม บันทึก
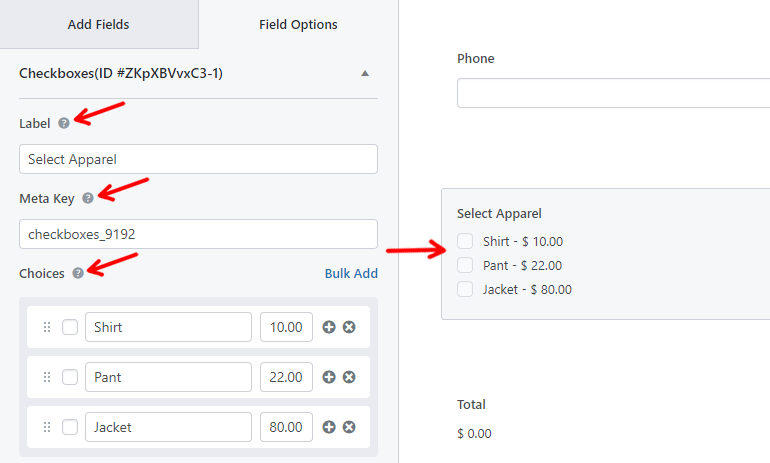
B. ปรับแต่งตัวเลือกฟิลด์
เมื่อคุณเพิ่มช่องของคุณทั้งหมดแล้ว คุณสามารถปรับแต่งตัวเลือกแต่ละช่องได้เช่นกัน
ตัวอย่างเช่น ลองมาดูตัวอย่างช่อง ทำเครื่องหมาย ช่องนี้ช่วยให้ผู้ใช้เลือกตัวเลือกเดียวหรือหลายตัวเลือกพร้อมกันได้
และเมื่อคุณคลิก คุณจะปรับแต่งตัวเลือกต่อไปนี้เพิ่มเติมได้:
- ป้ายกำกับ : คุณสามารถระบุตัวเลือกด้านล่างได้
- Meta Key : ฟังก์ชั่นนี้ช่วยให้คุณดึงค่าที่บันทึกไว้จากฐานข้อมูลและแสดง
- ตัวเลือก : คุณสามารถเพิ่มรายการตัวเลือกพร้อมกับราคาได้
- ใช้ตัวเลือกรูปภาพ : คุณสามารถทำเครื่องหมายในช่องนี้เพื่อเพิ่มตัวเลือกรูปภาพสำหรับผลิตภัณฑ์ของคุณ
ที่นี่ เราได้ให้ป้ายกำกับและเพิ่มตัวเลือกพร้อมกับราคาสำหรับตัวเลือกต่างๆ

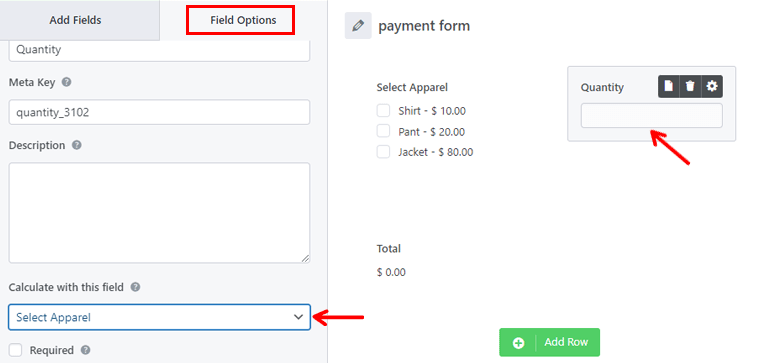
ถัดไป ในการคำนวณมูลค่ารวม ให้คลิกที่ฟิลด์ ปริมาณ ตอนนี้ คุณจะเห็นตัวเลือก คำนวณด้วยฟิลด์นี้
เพียงเลือก Select Apparel จากเมนูแบบเลื่อนลง การทำเช่นนี้จะคูณราคาของรายการที่เลือกด้วยจำนวนที่ผู้ใช้ป้อน

หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว อย่าลืม บันทึก แบบฟอร์มของคุณ
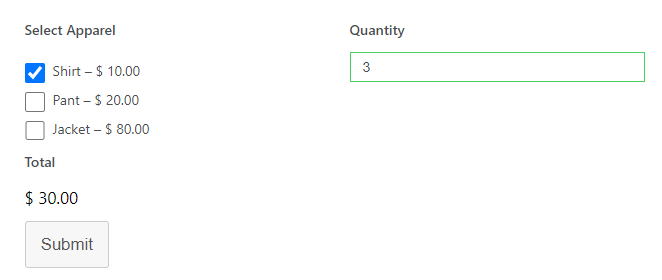
เมื่อผู้ใช้เลือกสินค้าที่ต้องการและป้อนจำนวน แบบฟอร์มจะคำนวณยอดรวมโดยอัตโนมัติ จากนั้นจะแสดงราคาสุดท้ายในช่องผล รวม

แบบฟอร์มเครื่องคิดเลขราคาง่าย ๆ ของคุณพร้อมแล้ว!
สำหรับคำแนะนำที่ครอบคลุมมากขึ้น โปรดดูบทความนี้เกี่ยวกับวิธีสร้างแบบฟอร์มการสั่งซื้อโดยมีหรือไม่มีการชำระเงิน
วิธีที่ 2: การใช้โปรแกรมเสริมการคำนวณ:
ตอนนี้ วิธีถัดไปในการสร้างแบบฟอร์มเครื่องคิดเลขราคาใหม่ด้วย Everest Forms คือการใช้ส่วนเสริมการคำนวณ

คุณสามารถลองใช้วิธีนี้ถ้าคุณต้องการทำการคำนวณที่ซับซ้อนมากขึ้นซึ่งฟิลด์ผล รวม ไม่สามารถทำได้

ที่นี่ เราได้แบ่งกระบวนการออกเป็น 3 ขั้นตอนย่อยเพื่อให้คุณปฏิบัติตามได้ง่ายขึ้น
A. ติดตั้งและเปิดใช้งานส่วนเสริมการคำนวณ
หลังจากติดตั้งปลั๊กอินเวอร์ชันพรีเมียม คุณจะสามารถเข้าถึงส่วนเสริม Everest Forms ที่มีให้ในแผนของคุณ
หากคุณซื้อแผน Agency หรือ Professional คุณจะสามารถเข้าถึงส่วนเสริม การคำนวณ ได้อย่างเต็มที่
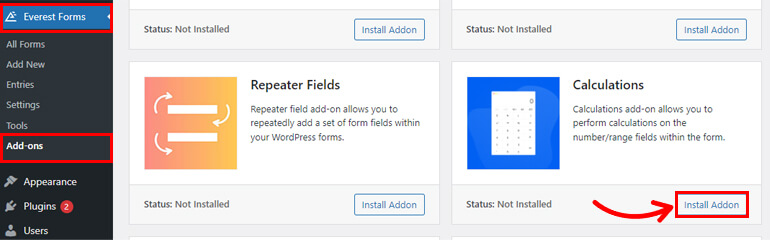
ดังนั้นไปที่ Everest Forms >> Add-on และค้นหา Add-on ของ การคำนวณ จากนั้นเพียงติดตั้งและเปิดใช้งานเหมือนที่คุณทำ Everest Forms มาก่อน

สถานะจะเปลี่ยนเป็น เปิดใช้งาน หากทุกอย่างถูกต้อง
B. เพิ่มฟิลด์ลงในแบบฟอร์มเครื่องคำนวณราคา
ขั้นตอนการสร้างแบบฟอร์มจะคล้ายกับวิธีการก่อนหน้านี้ เพียงคลิกที่เริ่มต้นจากศูนย์หรือเลือกเทมเพลตฟอร์มของคุณ
หลังจากนั้น ให้ลากและวางฟิลด์ที่จำเป็นในแบบฟอร์มการชำระเงินของคุณ ตัวอย่างเช่น เรามาเพิ่มฟิลด์ แบบหลายตัวเลือก หรือ ช่องทำเครื่องหมายลง ในแบบฟอร์ม

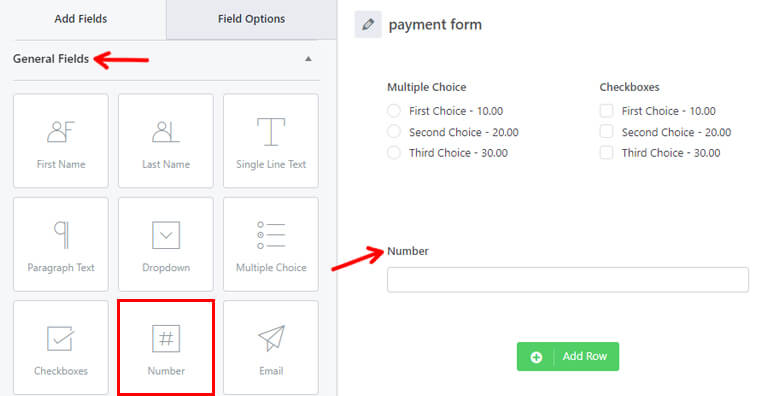
ตอนนี้ แทนที่จะเป็นฟิลด์ผล รวม เราจะเพิ่มฟิลด์ ตัวเลข ลงในแบบฟอร์ม เราจะใช้สองช่องแรกในการคำนวณราคารวม ซึ่งจะแสดงในช่อง ตัวเลข

หลังจากกรอกแบบฟอร์มแล้ว ให้กดปุ่ม บันทึก
C. เปิดใช้งานการคำนวณสำหรับฟิลด์ต้นทุน
หลังจากเพิ่มฟิลด์ที่จำเป็นทั้งหมดแล้ว คุณต้องเปิดใช้งานการคำนวณสำหรับฟิลด์ที่คุณต้องการแสดงราคารวม
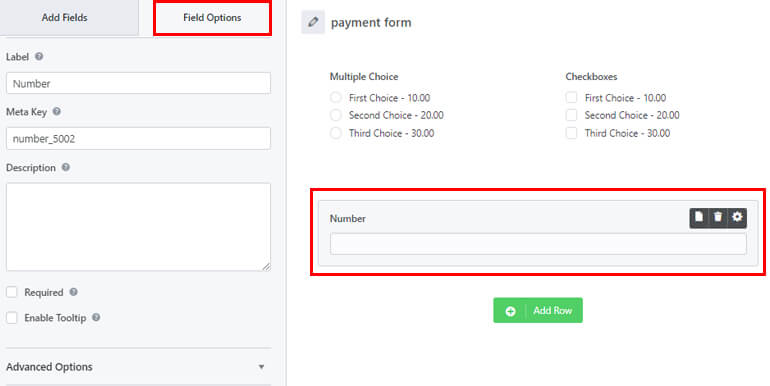
ดังนั้น คลิกที่ฟิลด์ Number และ ตัวเลือกฟิลด์ จะปรากฏทางด้านซ้าย

จากที่นี่ คุณจะสามารถปรับแต่ง ป้ายกำกับ ของฟิลด์ , Meta-key , Description และอื่น ๆ คุณยังสามารถปรับแต่งตัว เลือกขั้นสูง ได้อีกด้วย นอกจากนั้น คุณสามารถเปิดใช้งาน เงื่อนไขตรรกะ
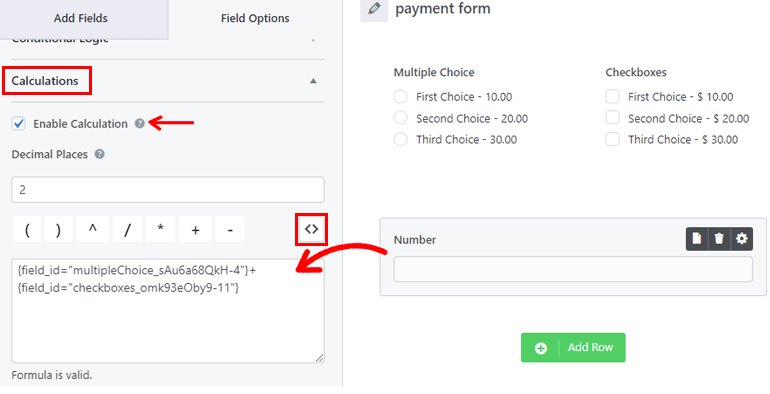
แต่ที่สำคัญที่สุด คุณต้องเปิดใช้งานการคำนวณสำหรับฟิลด์ ในการทำเช่นนั้น ให้เลื่อนลงมาจนกว่าคุณจะพบตัวเลือก การคำนวณ สิ่งที่คุณต้องทำคือทำเครื่องหมายที่ช่องทำเครื่องหมาย

หลังจากเปิดใช้งานช่องทำเครื่องหมายแล้ว คุณจะเห็นตัวเลือกเพิ่มเติม ที่นี่ คุณสามารถกำหนดจำนวน ตำแหน่งทศนิยม ที่คุณต้องการให้แสดงในผลลัพธ์
คุณจะเห็นนิพจน์และตัวดำเนินการที่คุณสามารถใช้สำหรับการคำนวณด้านล่าง
ตอนนี้ คลิกที่ไอคอน <> และเลือกฟิลด์แรกที่คุณต้องการคำนวณราคาด้วย จากนั้น เพิ่มตัวดำเนินการที่เหมาะสม จากนั้นเลือกฟิลด์ที่สอง
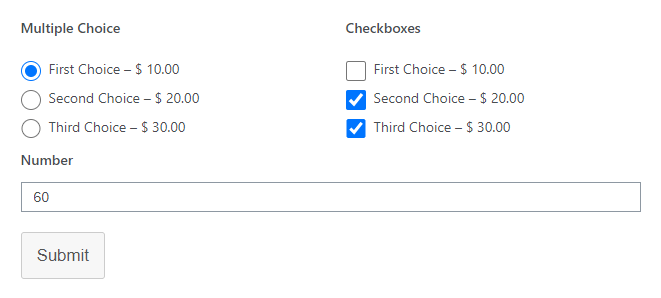
ดังนั้น หากคุณต้องการเพิ่มค่าของฟิลด์ทั้งสองเพื่อคำนวณราคารวม คุณสามารถใช้ตัวดำเนินการ + ผลลัพธ์จะแสดงในช่อง ตัวเลข
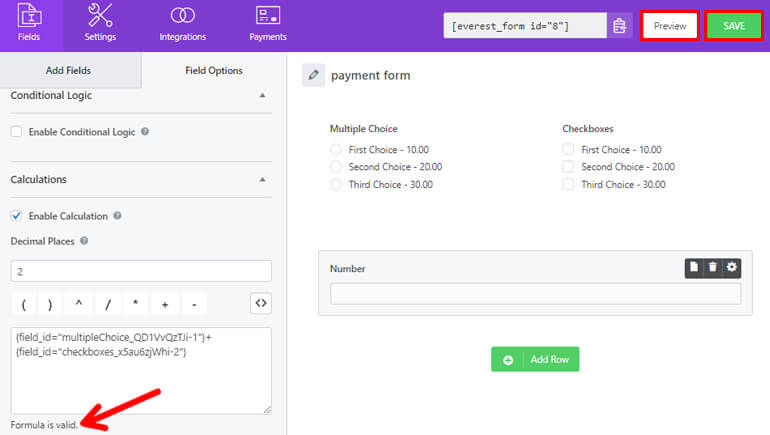
คุณสามารถดูได้ว่าสูตรที่คุณใช้นั้นถูกต้องหรือไม่โดยใช้ข้อความด้านล่างกล่อง

แค่นั้นแหละ; แบบฟอร์มของคุณจะคำนวณราคารวมของผลิตภัณฑ์โดยอัตโนมัติ กดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลง
คุณสามารถตรวจสอบว่าแบบฟอร์มทำงานถูกต้องหรือไม่โดยใช้ปุ่ม แสดงตัวอย่าง ถัดจากปุ่ม บันทึก

อย่างไรก็ตาม ตัวอย่างข้างต้นเป็นเพียงการคำนวณราคาอย่างง่ายเท่านั้น ปลั๊กอินช่วยให้คุณทำการคำนวณขั้นสูงด้วยฟิลด์และตัวดำเนินการหลายรายการ คุณสามารถสร้างเครื่องคำนวณค่าดัชนีมวลกาย เครื่องคำนวณดอกเบี้ย ฯลฯ ด้วยส่วนเสริม
ขั้นตอนที่ 3: กำหนดการตั้งค่าแบบฟอร์มเครื่องคำนวณราคา
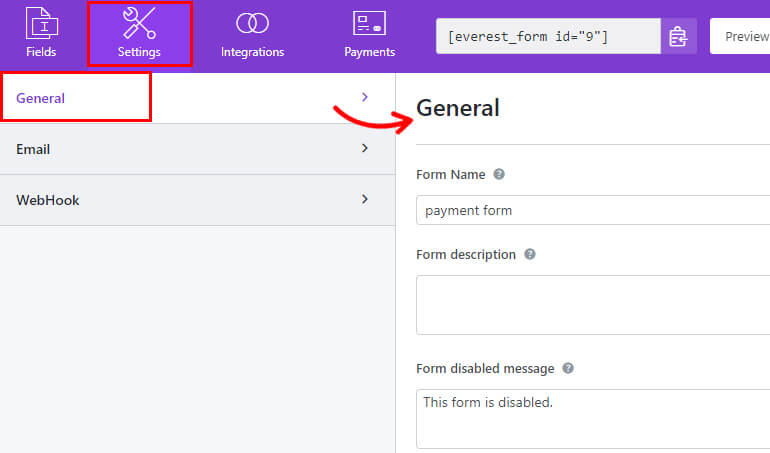
ในขั้นตอนนี้ เราจะกำหนดการตั้งค่าแบบฟอร์ม คุณสามารถค้นหา การตั้งค่า ได้ข้างแท็บ ฟิลด์ มีสามตัวเลือกที่คุณสามารถกำหนดค่าได้:
ทั่วไป
ภายใต้การตั้งค่า ทั่วไป คุณสามารถทำการเปลี่ยนแปลงตามที่ระบุไว้ด้านล่าง:

- ชื่อแบบฟอร์ม : ฟิลด์นี้ให้คุณแก้ไขชื่อแบบฟอร์มของคุณ
- คำอธิบายแบบฟอร์ม : คุณสามารถเพิ่มคำอธิบายสั้น ๆ เกี่ยวกับแรงจูงใจในแบบฟอร์มของคุณ
- ข้อความปิดใช้งานแบบฟอร์ม : ที่นี่ คุณสามารถแก้ไขข้อความที่แสดงขึ้นเมื่อคุณปิดใช้งานแบบฟอร์ม
- ข้อความส่งแบบฟอร์มสำเร็จ : แก้ไขข้อความที่คุณต้องการให้ผู้ซื้อเห็นหลังจากส่งแบบฟอร์มสำเร็จ
- เปลี่ยนเส้นทางไปที่ : เลือกว่าคุณต้องการให้ลูกค้าเปลี่ยนเส้นทางไปยังหน้าเดียวกัน หน้าที่กำหนดเอง หรือ URL ภายนอก
- การออกแบบเลย์เอาต์ : ฟิลด์นี้ให้คุณเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า คุณสามารถเลือกได้ทั้งเค้าโครงเริ่มต้นหรือเค้าโครงคลาสสิก
- Form Class : ให้คุณเพิ่มคลาส CSS สำหรับฟอร์มของคุณ
- ข้อความปุ่มส่ง : แก้ไขข้อความปุ่มส่งตามที่คุณต้องการ ตัวอย่างเช่น แทนที่จะใช้ ส่ง คุณสามารถใช้วลี เช่น ส่ง สมัคร เป็นต้น
- ข้อความการประมวลผลปุ่มส่ง : ช่วยให้คุณตั้งค่าข้อความปุ่มที่แสดงในขณะที่กำลังประมวลผลการส่งแบบฟอร์ม
- ส่งคลาสปุ่ม : ด้วยวิธีนี้ คุณสามารถเพิ่มชื่อคลาส CSS สำหรับปุ่มส่ง
นั่นไม่ใช่ทั้งหมด. คุณสามารถกำหนดการตั้งค่าเพิ่มเติม เช่น ตรรกะตามเงื่อนไขด้วย Everest Forms นอกจากนี้คุณยังสามารถ เปิดใช้งานหม้อน้ำผึ้งป้องกันสแปม เพื่อป้องกันสแปมในแบบฟอร์มของคุณ
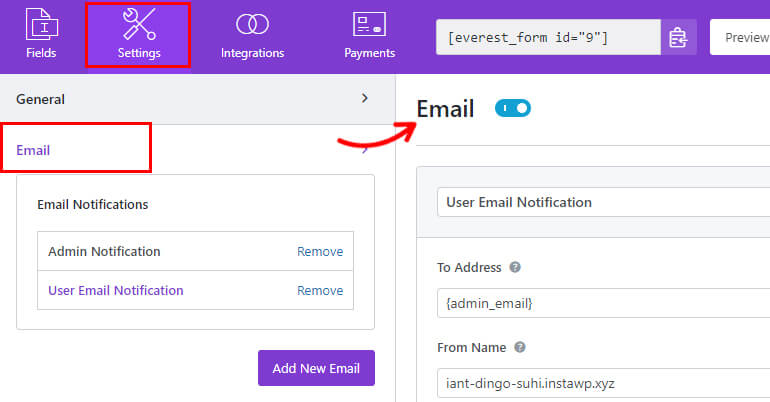
อีเมล
ตัวเลือกนี้ช่วยให้คุณกำหนดค่าการแจ้งเตือนแบบฟอร์ม ด้วยวิธีนี้ คุณจะได้รับแจ้งเมื่อลูกค้าของคุณส่งแบบฟอร์ม
นอกจากนี้คุณยังสามารถแจ้งพวกเขาได้หากแผนกที่เกี่ยวข้องได้รับแบบฟอร์มแล้ว
ด้วย Everest Forms คุณสามารถตั้งค่าการแจ้งเตือนทางอีเมลได้ไม่จำกัด เช่น:
- การแจ้งเตือนทางอีเมลของผู้ดูแลระบบ
- การแจ้งเตือนทางอีเมลของผู้ใช้

คุณสามารถสร้างการแจ้งเตือนได้มากเท่าที่คุณต้องการด้วยปุ่ม เพิ่มอีเมลใหม่
หลังจากนั้น ปรับแต่งตัวเลือกที่มีอยู่ เช่น To Address , From Name , From Address , Email Subject , etc. เท่านี้ก็เรียบร้อย!
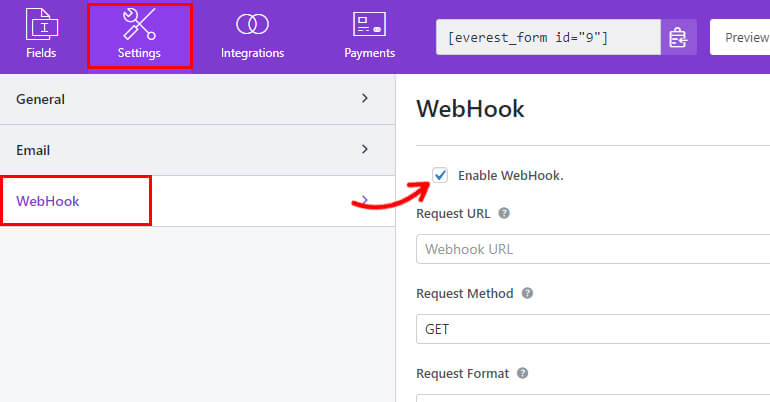
เว็บHook
คุณสามารถส่งข้อมูลของแบบฟอร์มไปยัง URL ภายนอกด้วยคุณสมบัติเว็บฮุค
หากต้องการกำหนดการตั้งค่า WebHook ให้ไปที่ การตั้งค่า >> WebHook แล้วคลิก เปิดใช้งาน WebHook

ซึ่งจะแสดงตัวเลือกทั้งหมดที่คุณต้องกำหนดค่าเพื่อให้เว็บฮุคทำงานได้อย่างถูกต้อง ดังนั้น ตั้ง ค่า URL ของคำขอ , วิธีการร้องขอ , รูปแบบคำขอ และ ส่วนหัวของคำขอ สำหรับแบบฟอร์ม
และหลังจากกำหนดการตั้งค่าทั้งหมดตามความต้องการของคุณแล้ว ให้คลิกที่ปุ่ม บันทึก
ขั้นตอนที่ 4: เผยแพร่แบบฟอร์มของคุณไปยังเว็บไซต์
ด้วย Everest Forms คุณสามารถฝังแบบฟอร์มของคุณลงในเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องแตะโค้ด
เพียงไปที่ โพสต์/เพจ >> เพิ่มใหม่

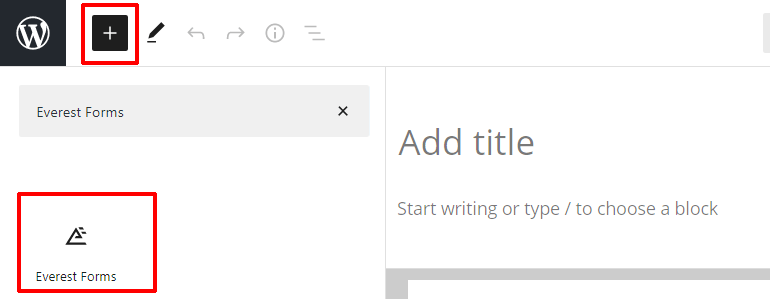
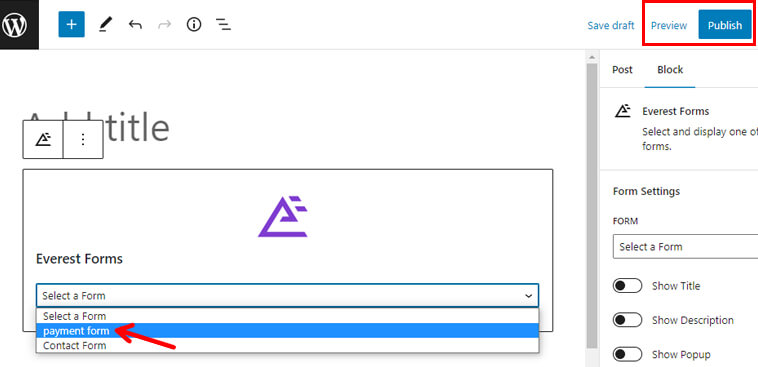
จากนั้นคลิกที่ปุ่ม เพิ่มบล็อก (+) และเพิ่มบล็อก Everest Forms ในเพจ/โพสต์

เมื่อเสร็จแล้ว ให้เลือกแบบฟอร์มที่คุณสร้างในขั้นตอนก่อนหน้าจากเมนูแบบเลื่อนลง

หากคุณต้องการดูว่าแบบฟอร์มของคุณมีลักษณะอย่างไรในส่วนหน้าก่อนที่จะเผยแพร่ ให้คลิกปุ่ม แสดงตัวอย่าง
สุดท้าย คุณสามารถกดปุ่ม เผยแพร่ หากแบบฟอร์มของคุณพร้อม
และนั่นคือคุณสร้างแบบฟอร์มเครื่องคิดเลขราคาและเผยแพร่สำหรับไซต์ของคุณเรียบร้อยแล้ว
ห่อมันขึ้น!
สรุปคำแนะนำของเราเกี่ยวกับวิธีสร้างแบบฟอร์มเครื่องคิดเลขราคาใน WordPress ได้อย่างง่ายดาย
ข้างต้น เราได้กล่าวถึงสองวิธีง่ายๆ ในการสร้างแบบฟอร์มเครื่องคิดเลขราคาด้วย Everest Forms
- การใช้ฟิลด์การชำระเงิน
- การใช้ส่วนเสริมการคำนวณ
คุณสามารถใช้วิธีใดก็ได้ที่คุณเห็นว่าเหมาะสม
ด้วยปลั๊กอินที่เป็นมิตรกับผู้ใช้นี้ คุณสามารถทำสิ่งต่างๆ ได้มากขึ้น เช่น กำหนดเวลาวันที่และเวลาในการส่งแบบฟอร์ม การเติมข้อมูลในฟิลด์แบบฟอร์มโดยอัตโนมัติด้วยสตริงข้อความค้นหา และอื่นๆ
หากคุณชอบเนื้อหาของเรา คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเนื้อหาเกี่ยวกับ WordPress ได้ในบล็อกของเรา และสำหรับวิดีโอสอนง่ายๆ คุณสามารถสมัครรับข้อมูลจากช่อง YouTube ของเรา
นอกจากนี้ หากคุณมีคำถามใด ๆ โปรดติดต่อเราผ่านทาง Facebook และ Twitter
