วิธีทำให้ Divi Call to Action Module ตอบสนอง
เผยแพร่แล้ว: 2023-12-18โมดูลคำกระตุ้นการตัดสินใจเป็นโมดูล Divi ดั้งเดิมที่ช่วยชี้แนะผู้ดูเว็บไซต์ของคุณให้ตัดสินใจได้อย่างถูกต้องบนไซต์ของคุณ การตอบสนองบนมือถือเป็นสิ่งสำคัญในการทำให้ผู้คนเข้าถึงเว็บไซต์ของคุณได้มากขึ้น ด้วย Divi คุณสามารถปรับแต่งโมดูลทั้งแบบเนทีฟและบุคคลที่สามได้หลายแง่มุม การปรับแต่งองค์ประกอบต่างๆ เช่น การออกแบบ การเว้นวรรค และการตอบสนอง เป็นประโยชน์บางประการของการใช้ Divi เพื่อสร้างเว็บไซต์ถัดไปของคุณ ในบล็อกโพสต์นี้ เราจะนำแรงบันดาลใจจากชุดเค้าโครงเรือ Divi Charter Boat ฟรี และแนะนำการสร้างโมดูลกระตุ้นการตัดสินใจที่ตอบสนองได้ดี
- 1 วิธีสร้างโมดูลการกระตุ้นการตัดสินใจที่ตอบสนอง
- 1.1 การติดตั้งเทมเพลตเพจ
- 1.2 การเพิ่มโมดูลการเรียกร้องให้ดำเนินการ
- 1.3 กำหนดสไตล์โมดูลการเรียกร้องให้ดำเนินการ
- 1.4 การตอบสนองโมดูลการเรียกร้องให้ดำเนินการ
- 1.5 การทำให้โมดูลการเรียกร้องให้ดำเนินการตอบสนองด้วยข้อความเนื้อหา
- 2 โดยสรุป
วิธีสร้างโมดูลการเรียกร้องให้ดำเนินการแบบตอบสนอง
ก่อนที่เราจะเริ่ม เราต้องติดตั้งเค้าโครงหน้า Landing Page ของ Divi Charter Boat Layout Pack สำหรับบทช่วยสอนนี้ เราจะเริ่มต้นด้วยหน้าใหม่บนเว็บไซต์ Divi ของเรา เอาล่ะ!
การติดตั้งเทมเพลตเพจ
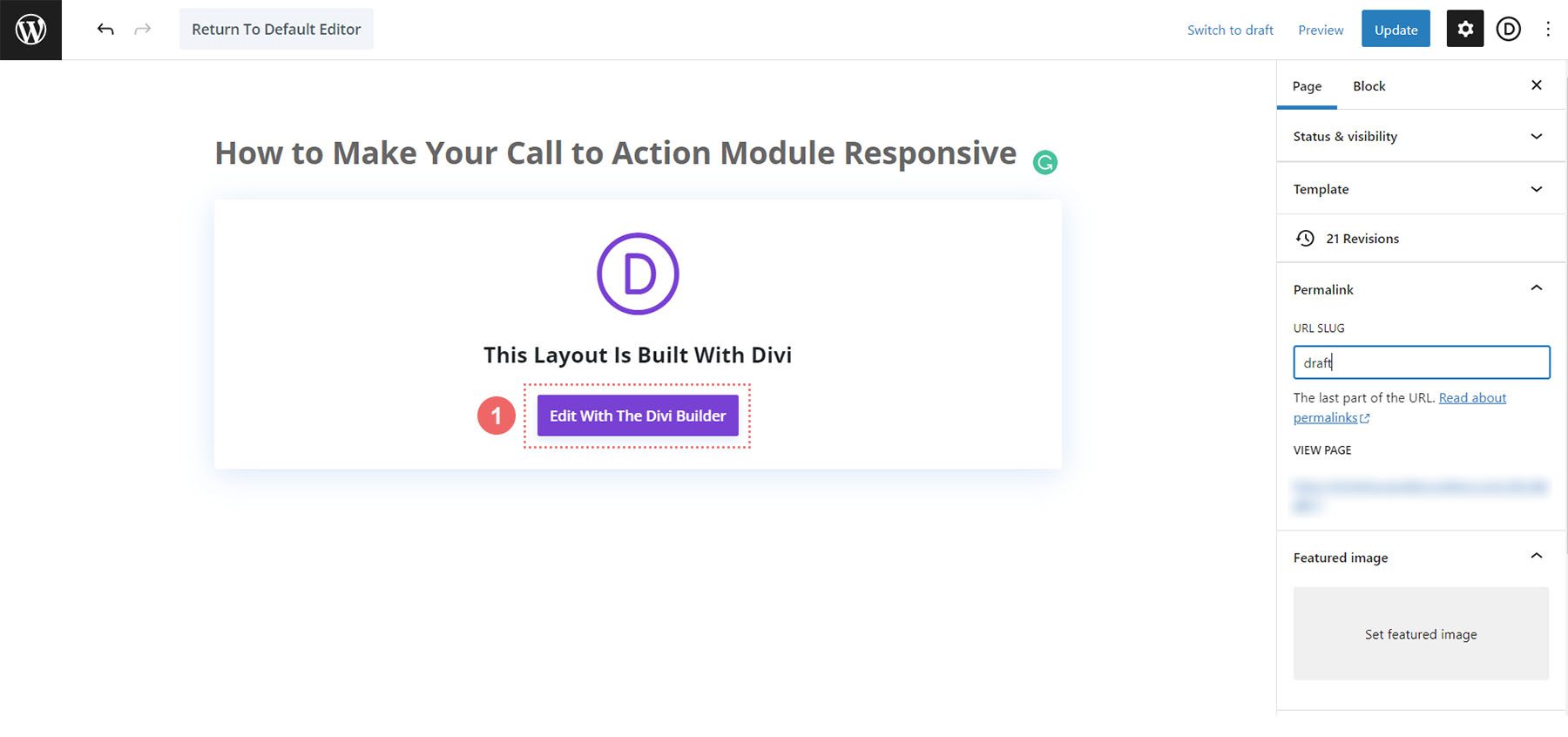
หลังจากสร้างเพจใหม่แล้ว เราจะเปิดใช้งาน Divi Builder โดย คลิกที่ปุ่มสีม่วง แก้ไขด้วย Divi Builder ที่อยู่ตรงกลางเพจของเรา

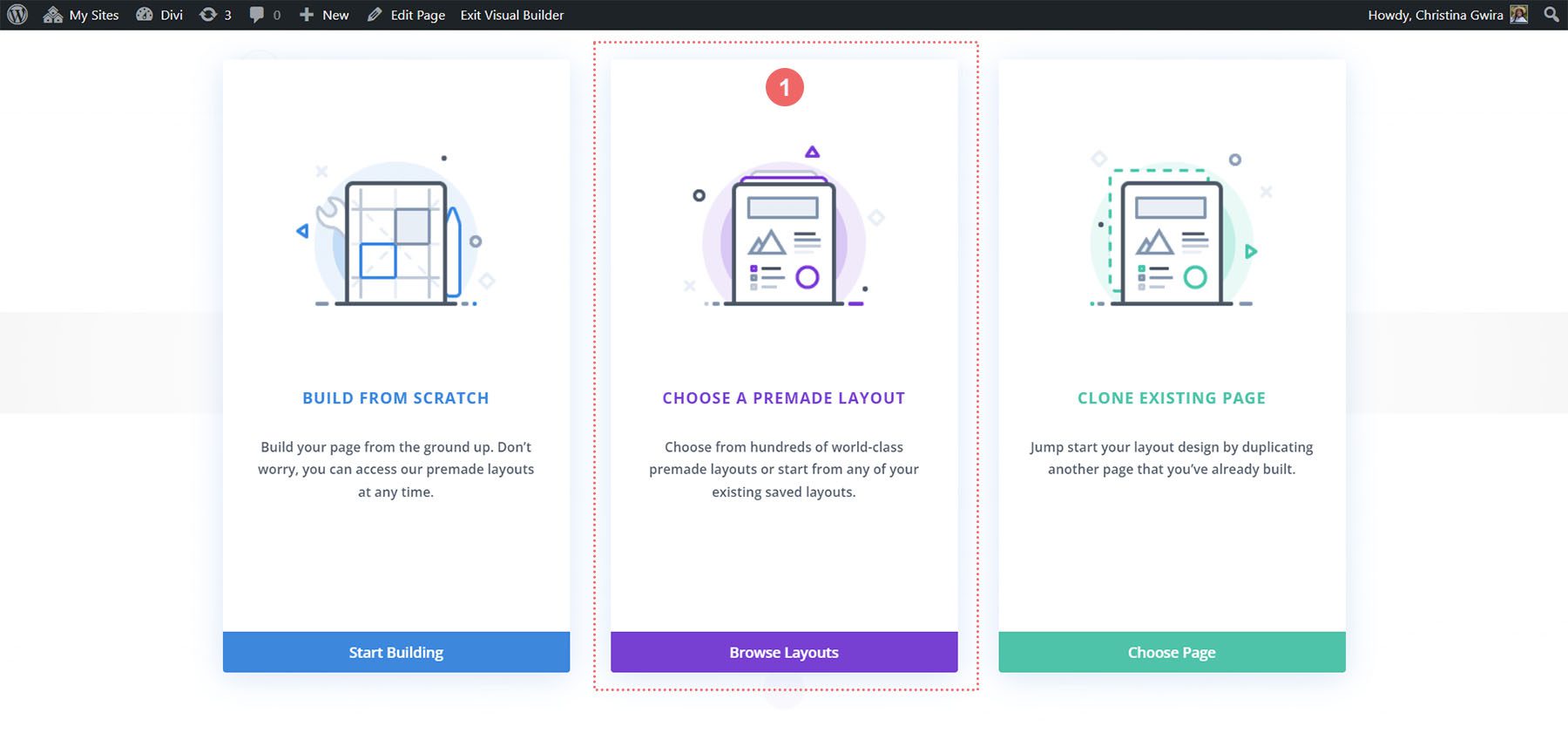
เมื่อเปิดใช้งาน Divi Builder เราจะพบกับหน้าต่อไปนี้ เลือกตัวเลือกตรงกลาง เลือกตัวเลือกที่สร้างไว้ล่วงหน้า เพื่อเข้าถึงเค้าโครงที่สร้างไว้ล่วงหน้าที่มาพร้อมกับ Divi

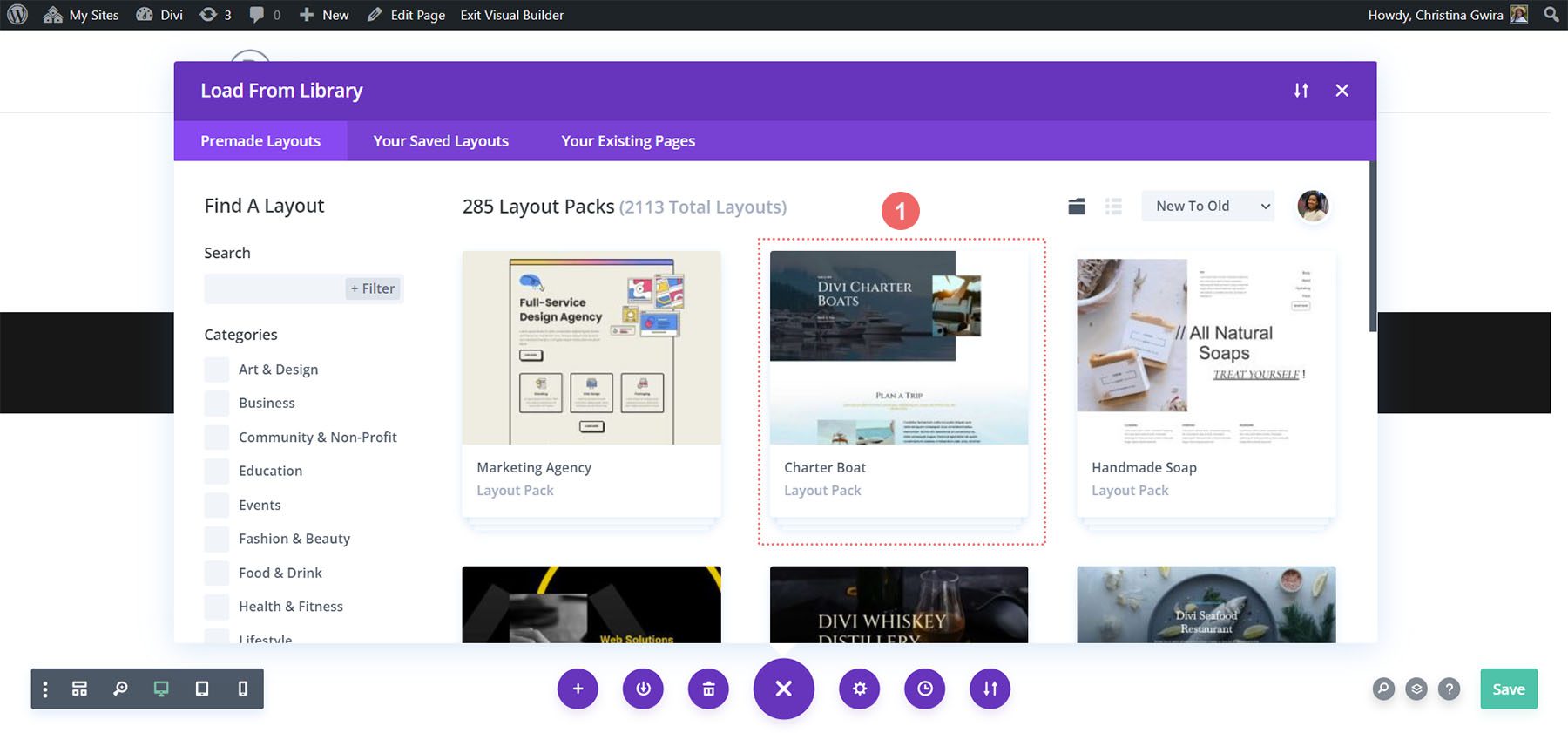
ต่อไป เราจะ เลือกเค้าโครงเรือเช่าเหมาลำ จากไลบรารีเค้าโครง

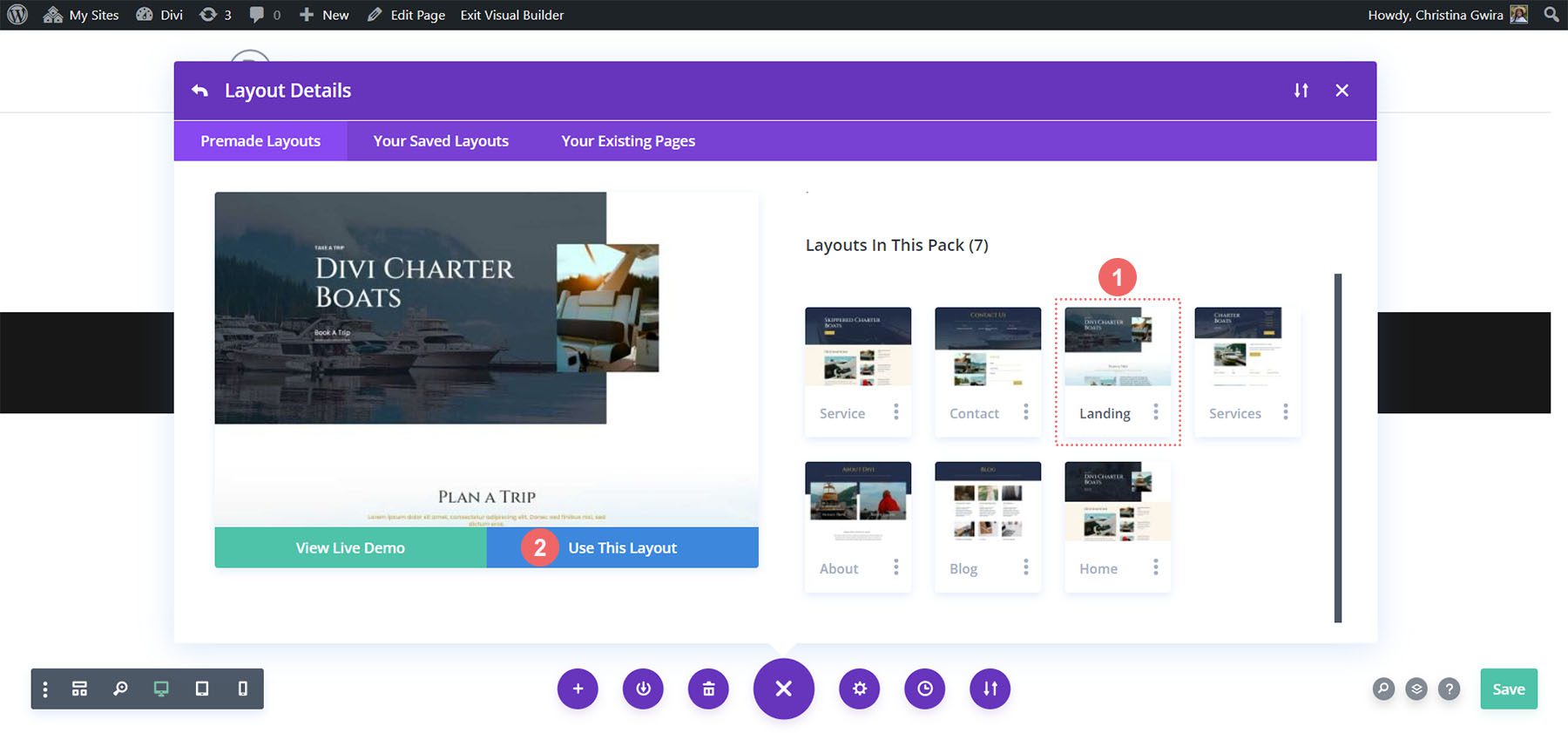
จากนั้นเราจะ เลือกเค้าโครงหน้า Landing Page ที่ด้านล่างของภาพขนาดย่อของเลย์เอาต์ ให้เลือกสีน้ำเงินใช้เลย์เอาต์นี้ เพื่อโหลดเลย์เอาต์นี้ลงใน Divi Builder ของคุณ

ขณะที่เลย์เอาต์โหลด คุณจะเห็นแถบความคืบหน้า

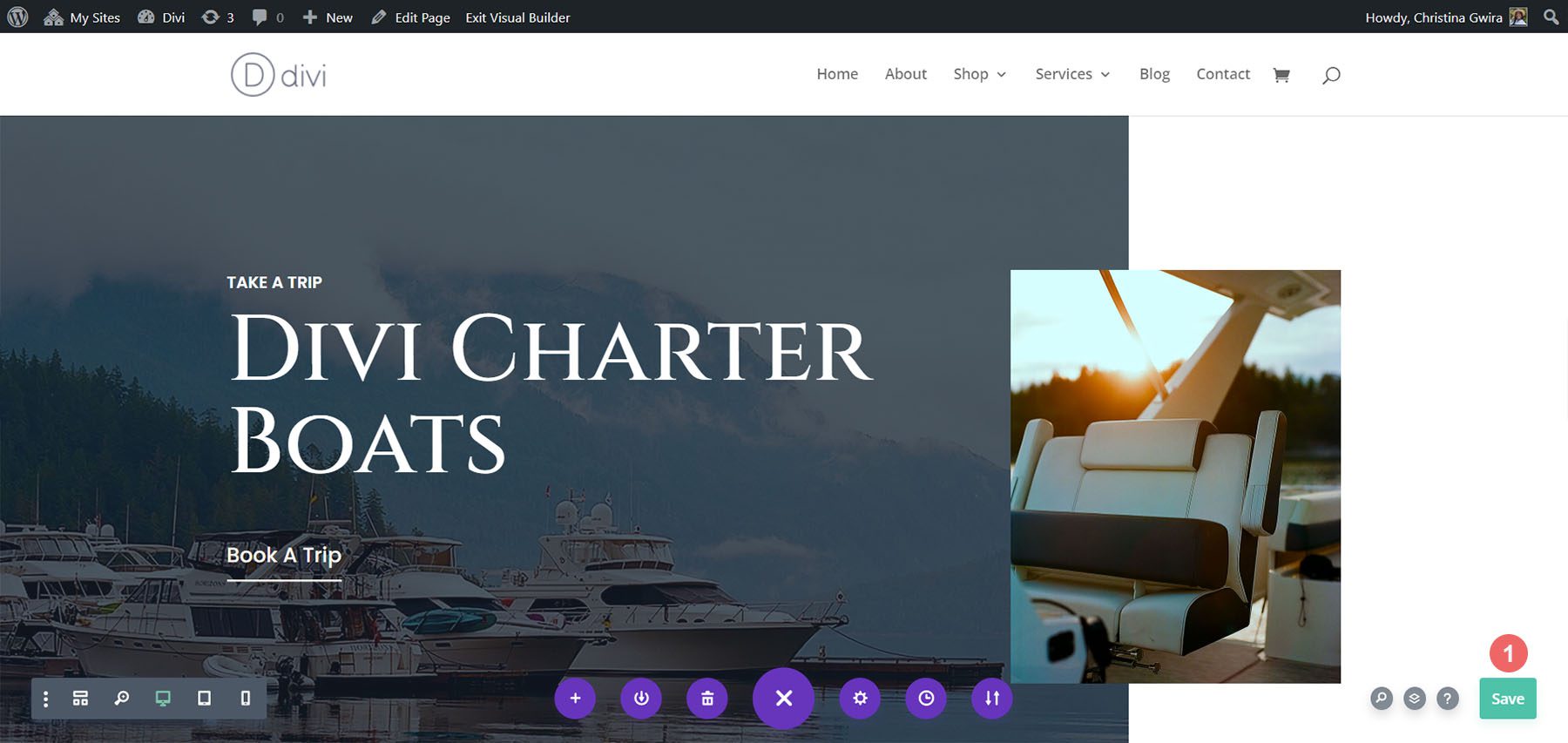
เมื่อโหลดเลย์เอาต์แล้ว ให้บันทึกเลย์เอาต์ของคุณ และลงมือทำธุรกิจได้เลย!

การเพิ่มโมดูลการเรียกร้องให้ดำเนินการ
เราจะสร้างโมดูลคำกระตุ้นการตัดสินใจที่ตอบสนองในส่วนต่อไปนี้ของเค้าโครง:

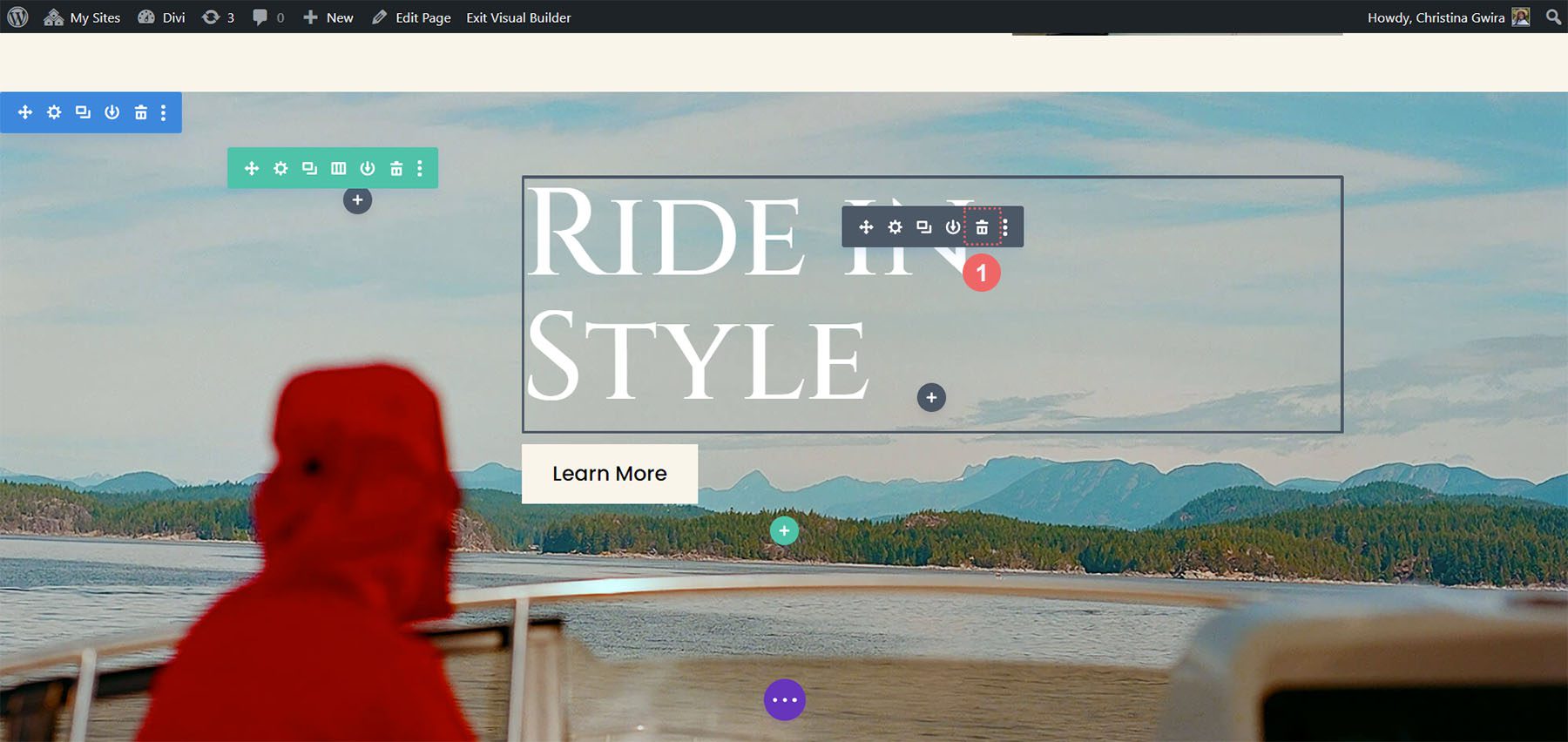
โมดูลคำกระตุ้นการตัดสินใจที่ตอบสนองของเราจะแทนที่โมดูลข้อความและปุ่มในส่วนนี้ ในการเริ่มต้น เรามาลบโมดูลเหล่านี้กัน วางเมาส์เหนือแต่ละโมดูล แล้ว เลือกไอคอนถังขยะ เพื่อลบแต่ละโมดูล

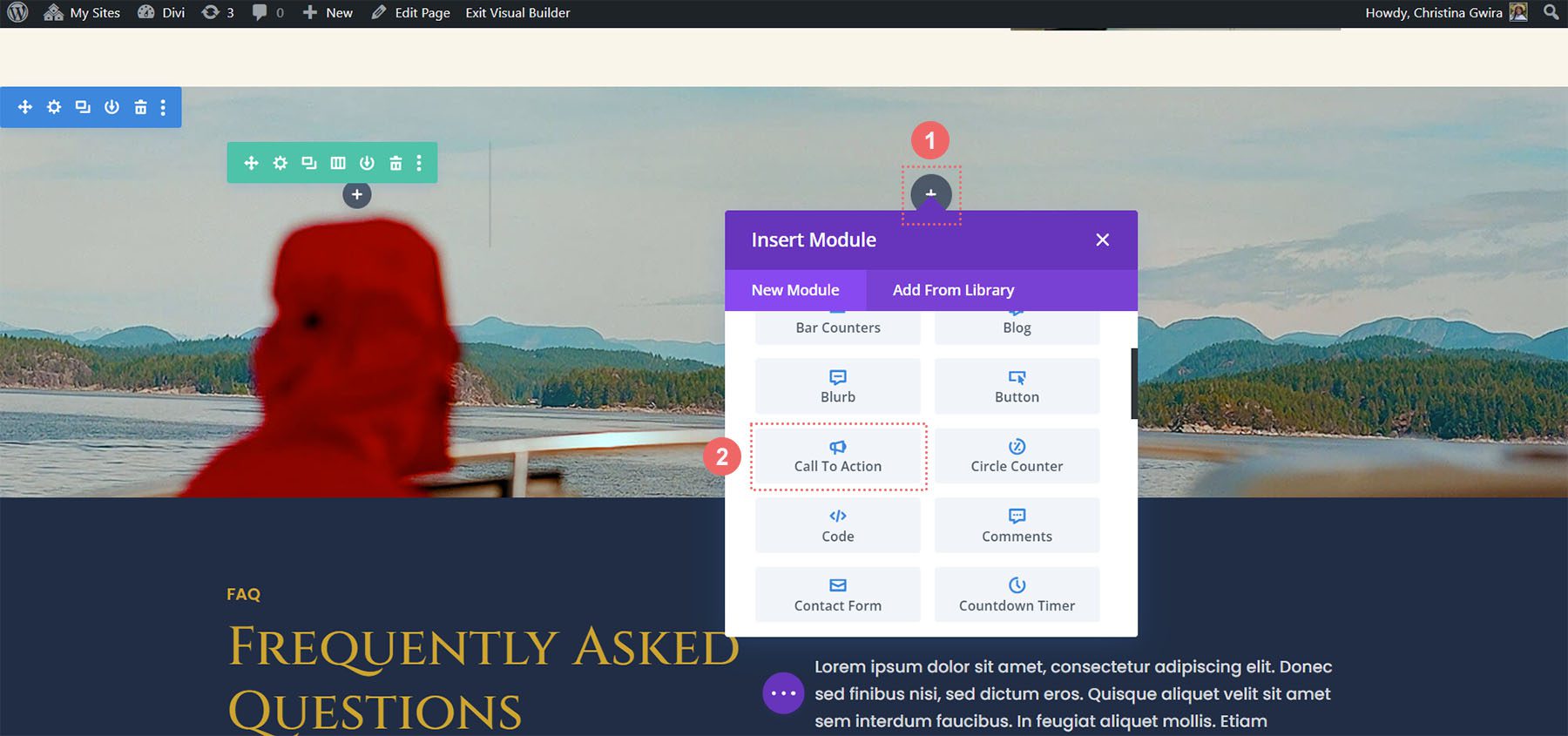
เมื่อโมดูลเหล่านั้นถูกลบออก เราก็สามารถเริ่มตอบสนองคำกระตุ้นการตัดสินใจของเราได้ ในการเริ่มต้น คลิกไอคอนบวกสีเทา เพื่อดูไลบรารีของโมดูล Divi ต่อไปเรา คลิกที่โมดูล Call to Action

จัดแต่งทรงผมโมดูลการเรียกร้องให้ดำเนินการ
ด้วย Call to Action Module ของเรา เราก็สามารถเริ่มจัดสไตล์มันได้แล้ว
เพิ่มเนื้อหาและ URL
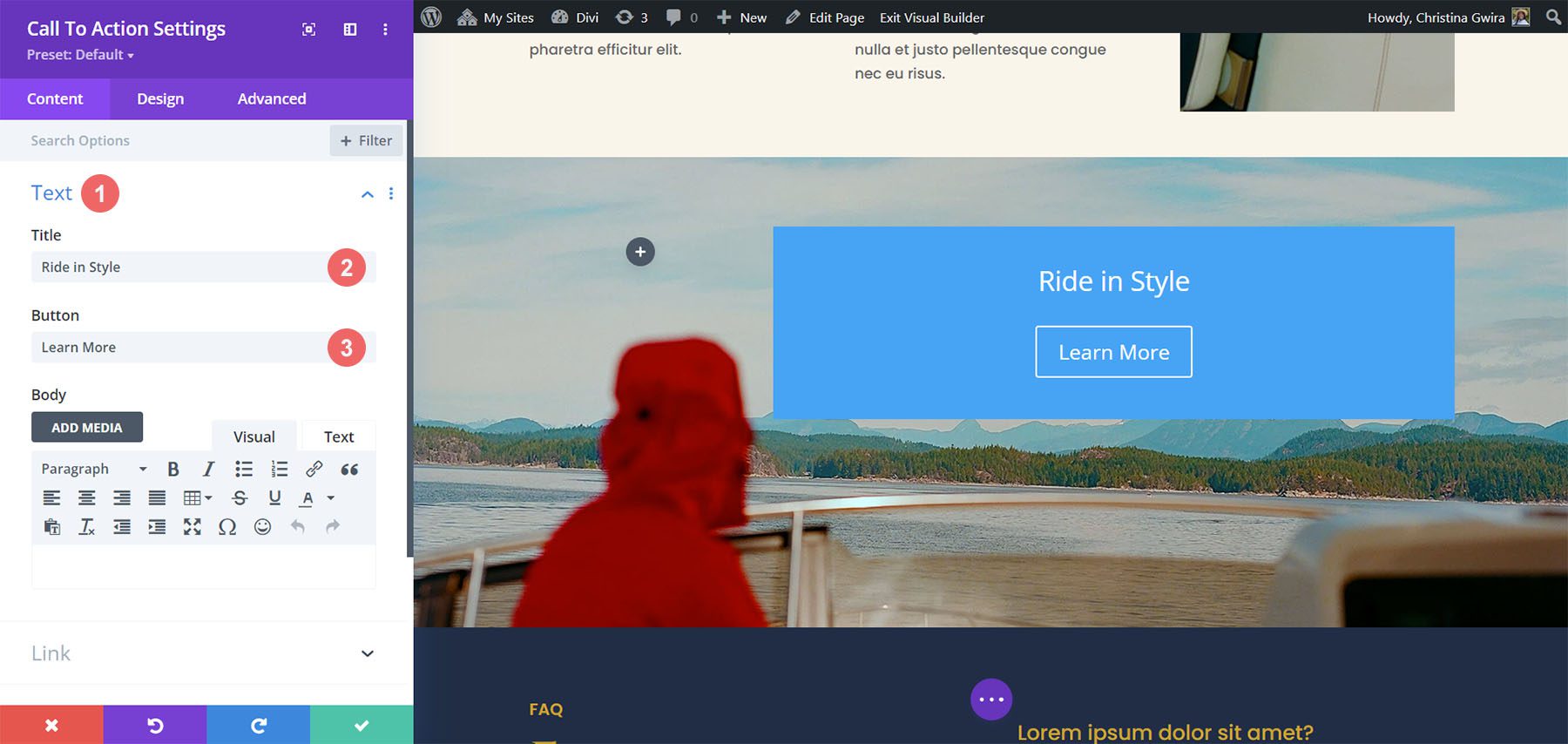
ขั้นแรก เราเพิ่มเนื้อหาของเราสำหรับโมดูล ในแท็บข้อความ ให้เพิ่มชื่อคำกระตุ้นการตัดสินใจ ปุ่ม และข้อความเนื้อหา หากจำเป็น เราจะไม่เพิ่มข้อความเนื้อหาในขณะที่เราสร้างส่วนก่อนหน้าขึ้นใหม่

เพิ่ม URL ลิงก์ของปุ่ม
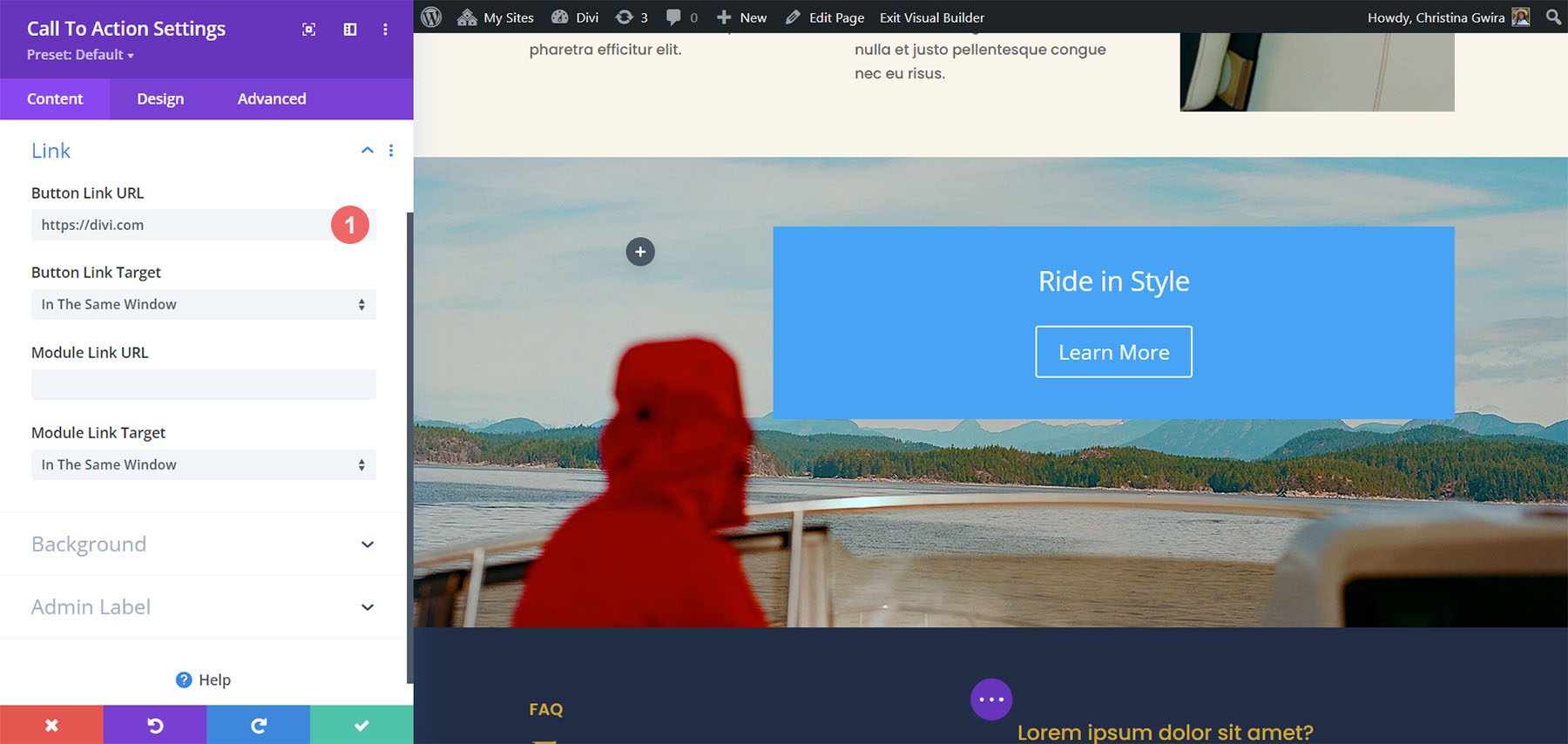
จากนั้นเลื่อนลงไปที่แท็บลิงก์ เพิ่ม URL สำหรับเพจที่คุณต้องการเชื่อมโยงปุ่ม Call to Action ของคุณ

ลบสีพื้นหลัง
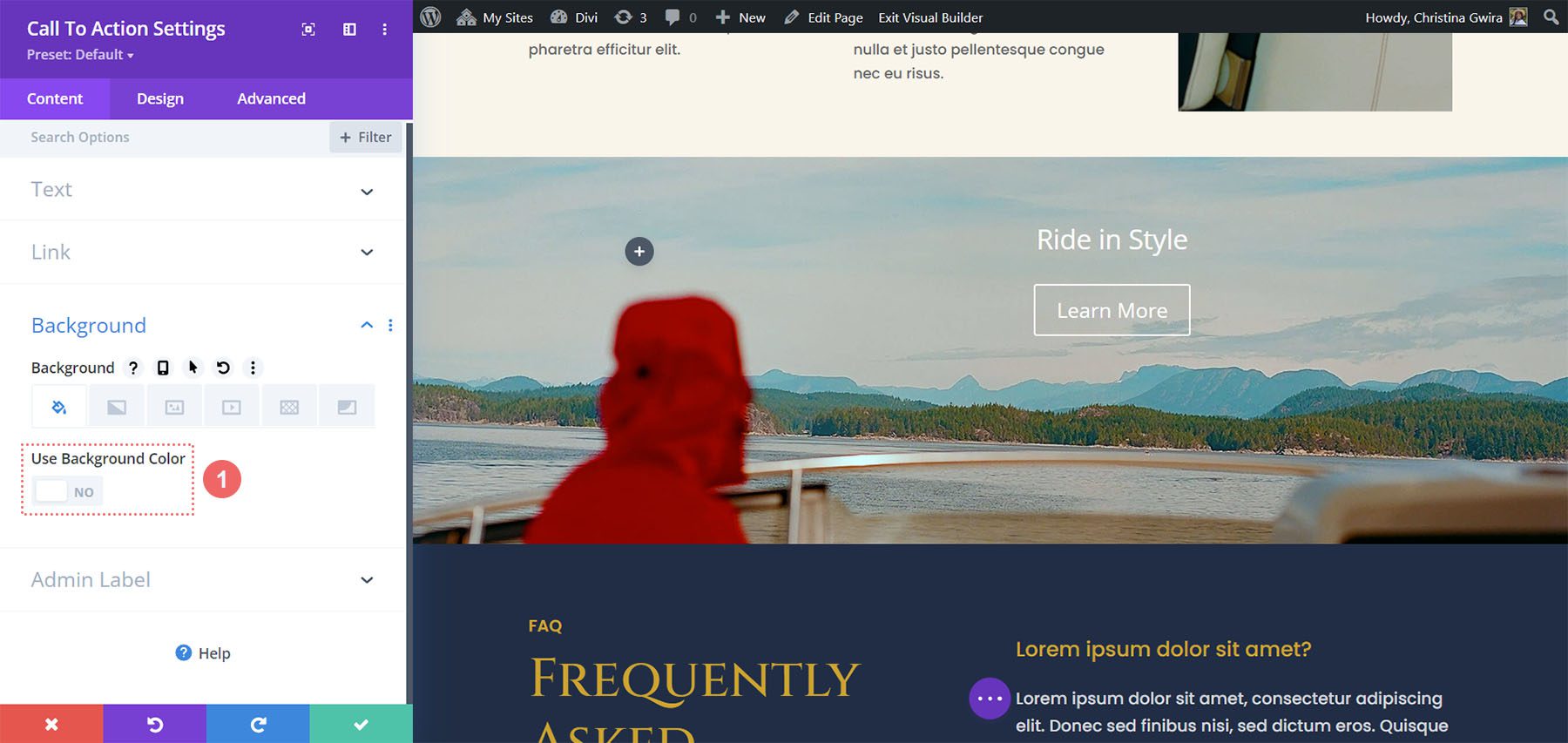
จากนั้นเลื่อนลงไปที่แท็บพื้นหลัง ยกเลิกการเลือกสลับใช้สีพื้นหลัง

ข้อความสไตล์
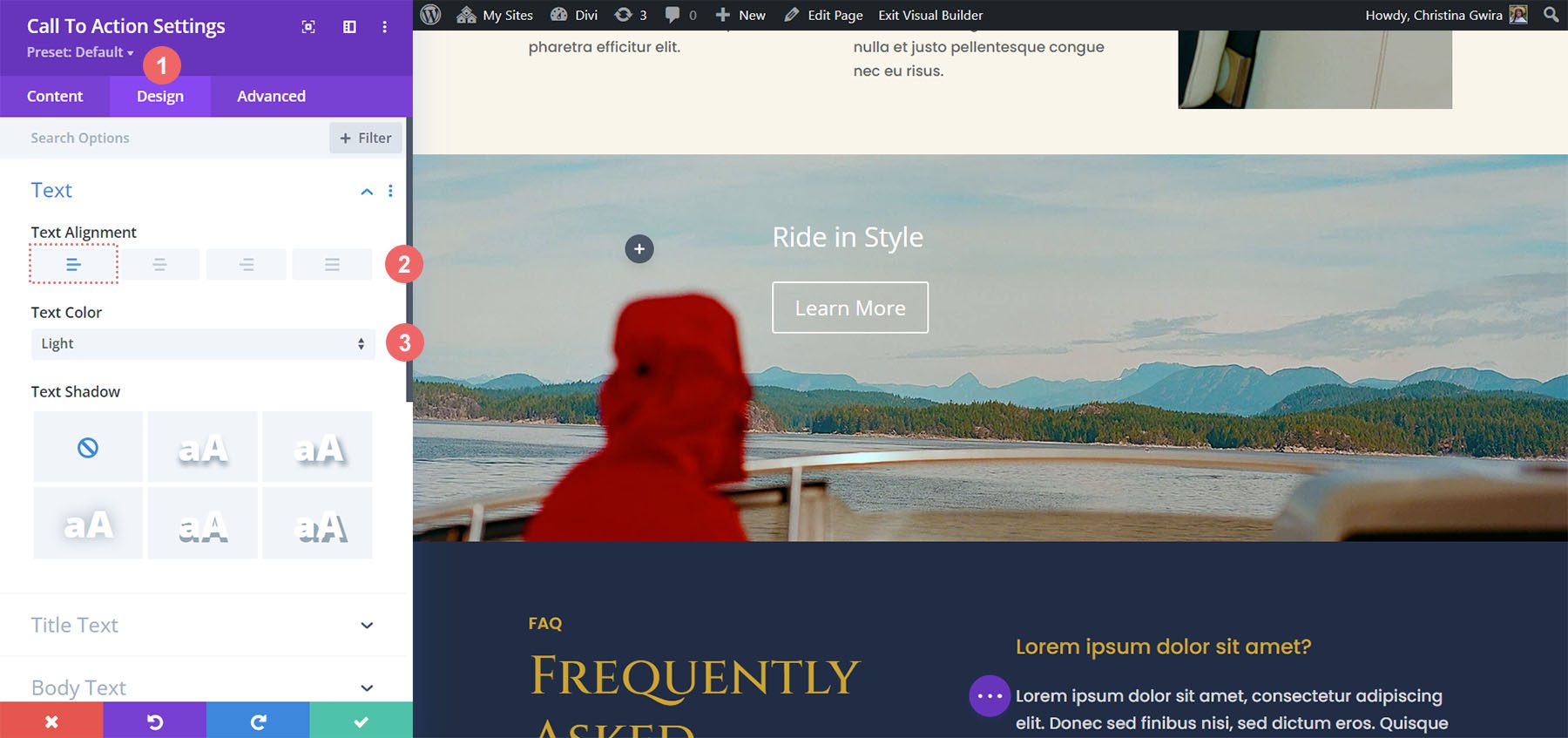
เมื่อเราเพิ่มเนื้อหาและลบสีพื้นหลังแล้ว ตอนนี้เราสามารถย้ายไปที่แท็บออกแบบได้ คลิกที่แท็บข้อความ ตั้งค่า การจัดตำแหน่งไปทางขวา และ ตั้งค่าสีข้อความเป็นสีอ่อน

ข้อความชื่อสไตล์
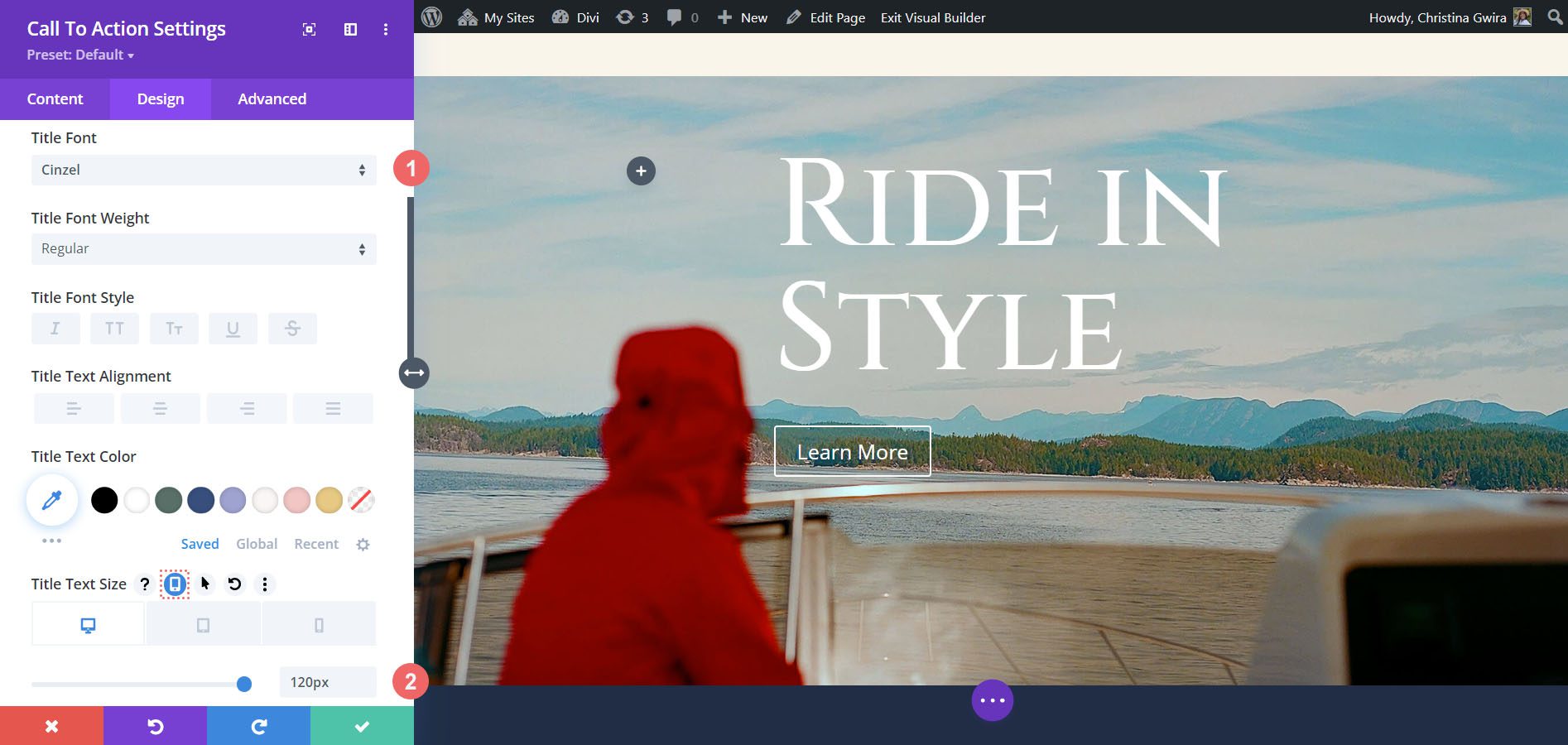
จากนั้นเลื่อนลงไปที่แท็บข้อความชื่อเรื่อง เราเริ่มสร้างโมดูลการเรียกร้องให้ดำเนินการแบบตอบสนองโดยใช้และเปิดใช้งานการตั้งค่าแบบตอบสนองสำหรับขนาดข้อความของชื่อเรื่อง เราทำเช่นนี้โดย วางเมาส์เหนือชื่อตัวเลือก แล้ว คลิกไอคอนมือถือ ที่ปรากฏขึ้น นี่จะเป็นการเปิดการตั้งค่าเพื่อให้คุณป้อนตัวเลือกสำหรับเดสก์ท็อป แท็บเล็ต และมือถือ
ใช้การตั้งค่าต่อไปนี้เพื่อจัดสไตล์ข้อความชื่อเรื่องของโมดูลให้ตรงกับสไตล์ของแพ็คโครงร่าง
การตั้งค่าข้อความชื่อเรื่อง:

- แบบอักษรของชื่อเรื่อง: Cinzel
- ขนาดข้อความชื่อเรื่อง:
- เดสก์ท็อป: 120px
- แท็บเล็ต: 75px
- มือถือ: 48px

ออกแบบปุ่มเรียกร้องให้ดำเนินการ
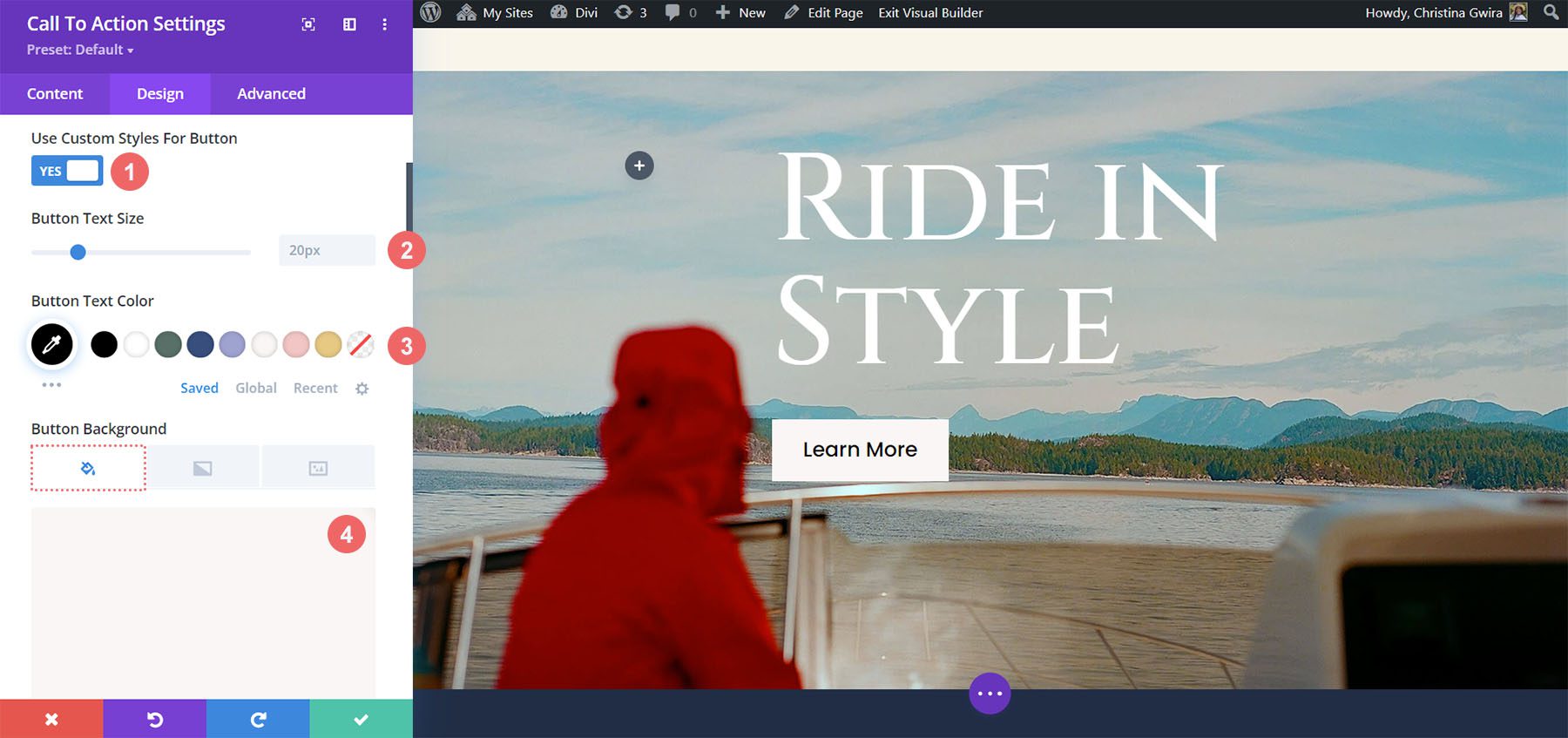
ด้วยสไตล์ข้อความชื่อของเรา ตอนนี้เราจะเลื่อนลงไปที่แท็บปุ่มเพื่อเริ่มเพิ่มสไตล์ของเราให้กับปุ่มของโมดูลคำกระตุ้นการตัดสินใจ ขั้นแรก ให้คลิกที่ Use Custom Styles for Button จากนั้นเราเริ่มจัดสไตล์ปุ่มของเราด้วยการตั้งค่าต่อไปนี้
การตั้งค่าการออกแบบปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #000000
- สีพื้นหลังของปุ่ม: #f9f6f5

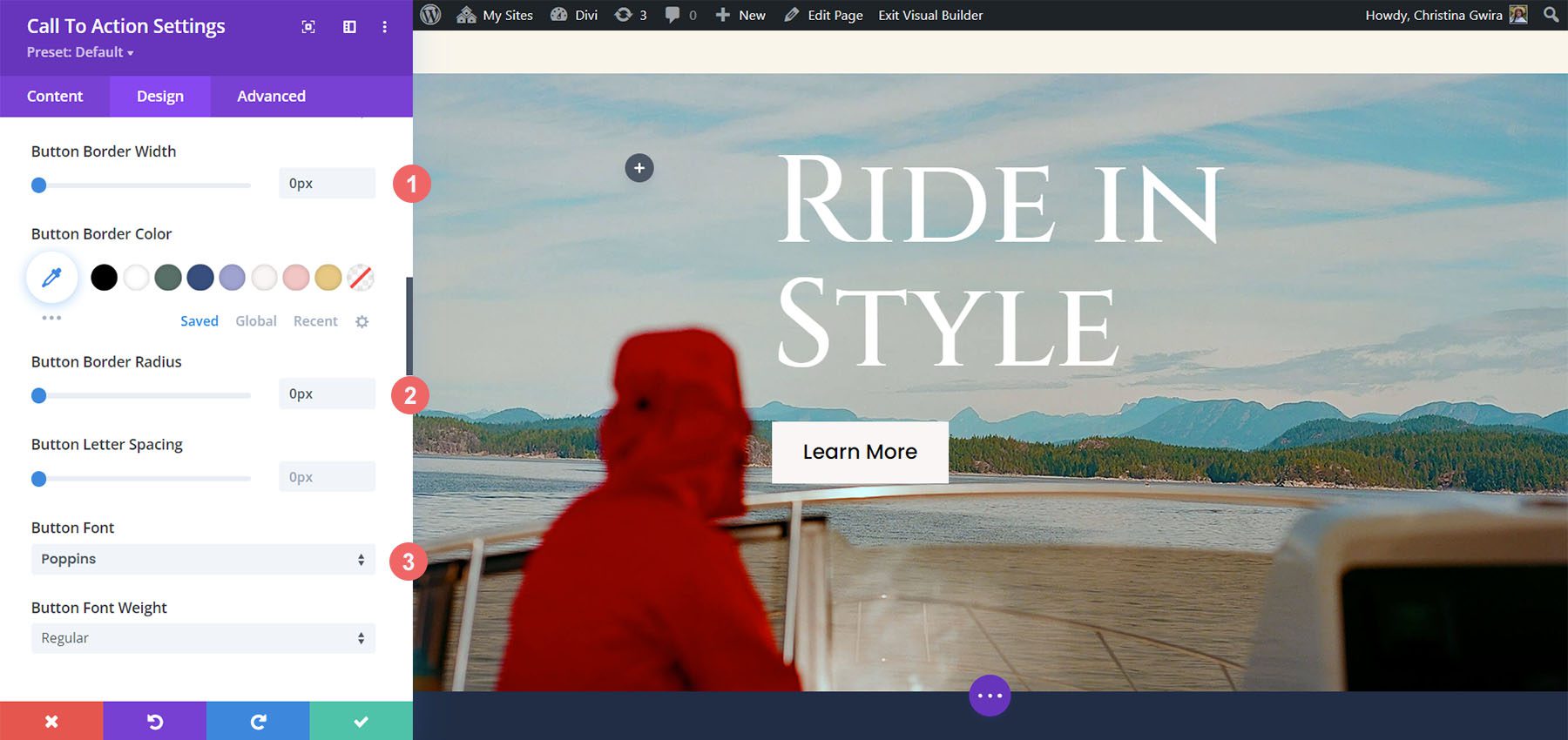
เราเลื่อนลงไปตามการตั้งค่าปุ่มต่อไป และใช้การตั้งค่าต่อไปนี้เพื่อเพิ่มสไตล์เพิ่มเติมให้กับปุ่ม
การตั้งค่าปุ่ม:
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px
- แบบอักษรของปุ่ม: Poppins

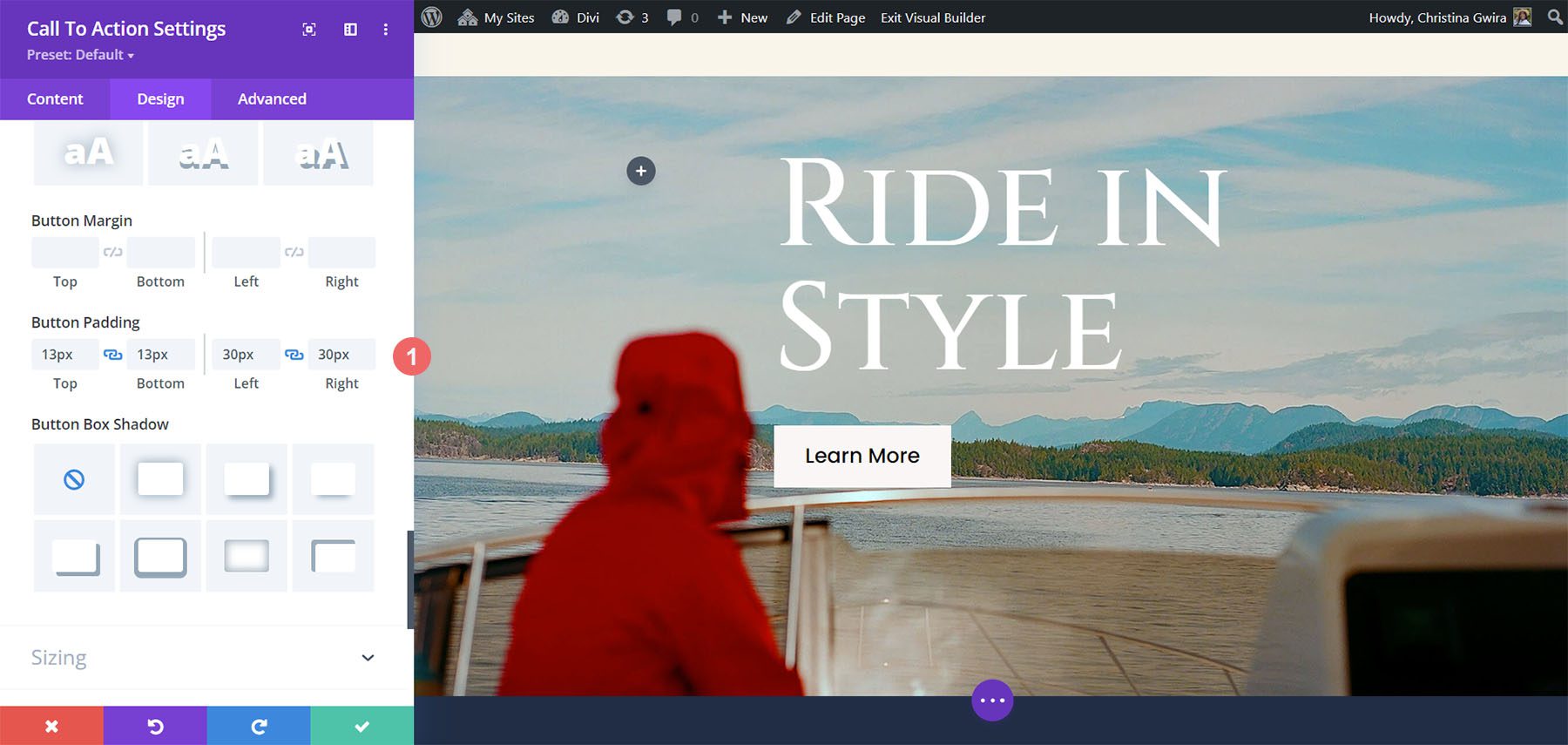
การตั้งค่ารูปแบบสุดท้ายสำหรับปุ่มของเราคือการเพิ่มช่องว่างภายใน
การตั้งค่าปุ่ม:
- ช่องว่างด้านบนและด้านล่าง: 13px
- ช่องว่างซ้ายและขวา: 30px

การตอบสนองของโมดูลการเรียกร้องให้ดำเนินการ
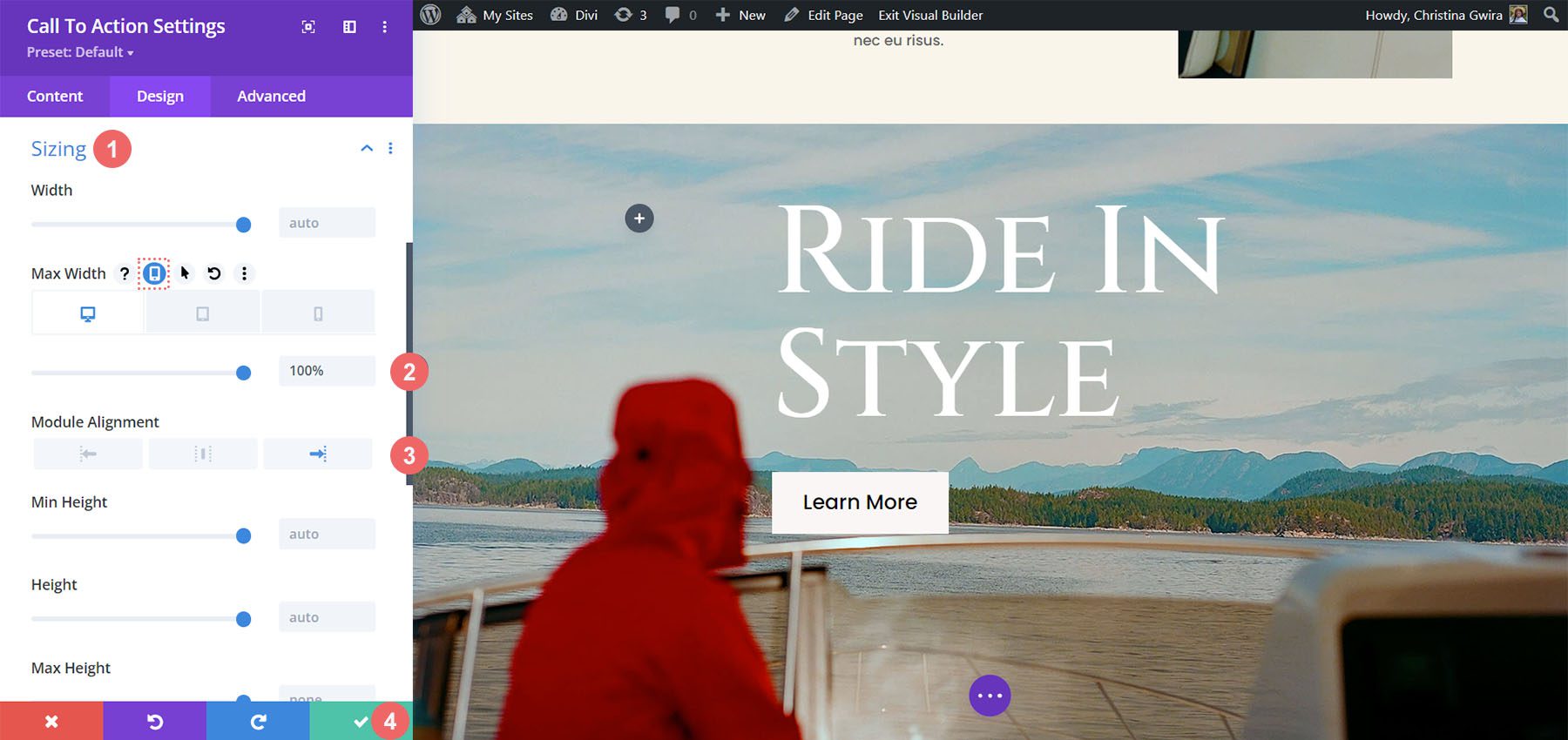
ตอนนี้เราได้ทำการแก้ไขสไตล์ให้กับโมดูลแล้ว ตอนนี้เราสามารถมุ่งเน้นไปที่การทำให้ส่วนและโมดูลตอบสนองได้อย่างแท้จริง ในการเริ่มต้น ให้เลื่อนลงไปที่แท็บขนาด เราจะเปิดใช้งานตัวเลือกการตอบสนองบนมือถือสำหรับตัวเลือกความกว้างสูงสุด จากนั้นเราจะใช้การตั้งค่าต่อไปนี้สำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
การตั้งค่าความกว้างสูงสุด:
- เดสก์ท็อป: 100%
- แท็บเล็ต: 55%
- มือถือ: 65%
นอกจากนี้เรายัง ตั้งค่าการจัดตำแหน่งโมดูลให้อยู่ทางขวา บนเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ต

เมื่อตั้งค่าเหล่านี้เรียบร้อยแล้ว ให้บันทึกการตั้งค่าของคุณโดย คลิกที่ไอคอนเครื่องหมายถูกสีเขียว ที่ด้านล่างของกล่องโมดอลการตั้งค่าโมดูล
การทำให้โมดูลการเรียกร้องให้ดำเนินการตอบสนองด้วยข้อความเนื้อหา
มาดูกันว่าเราจะขยายการตอบสนองของ Divi Call to Action Module ได้อย่างไรโดยการเพิ่มข้อความเนื้อหา
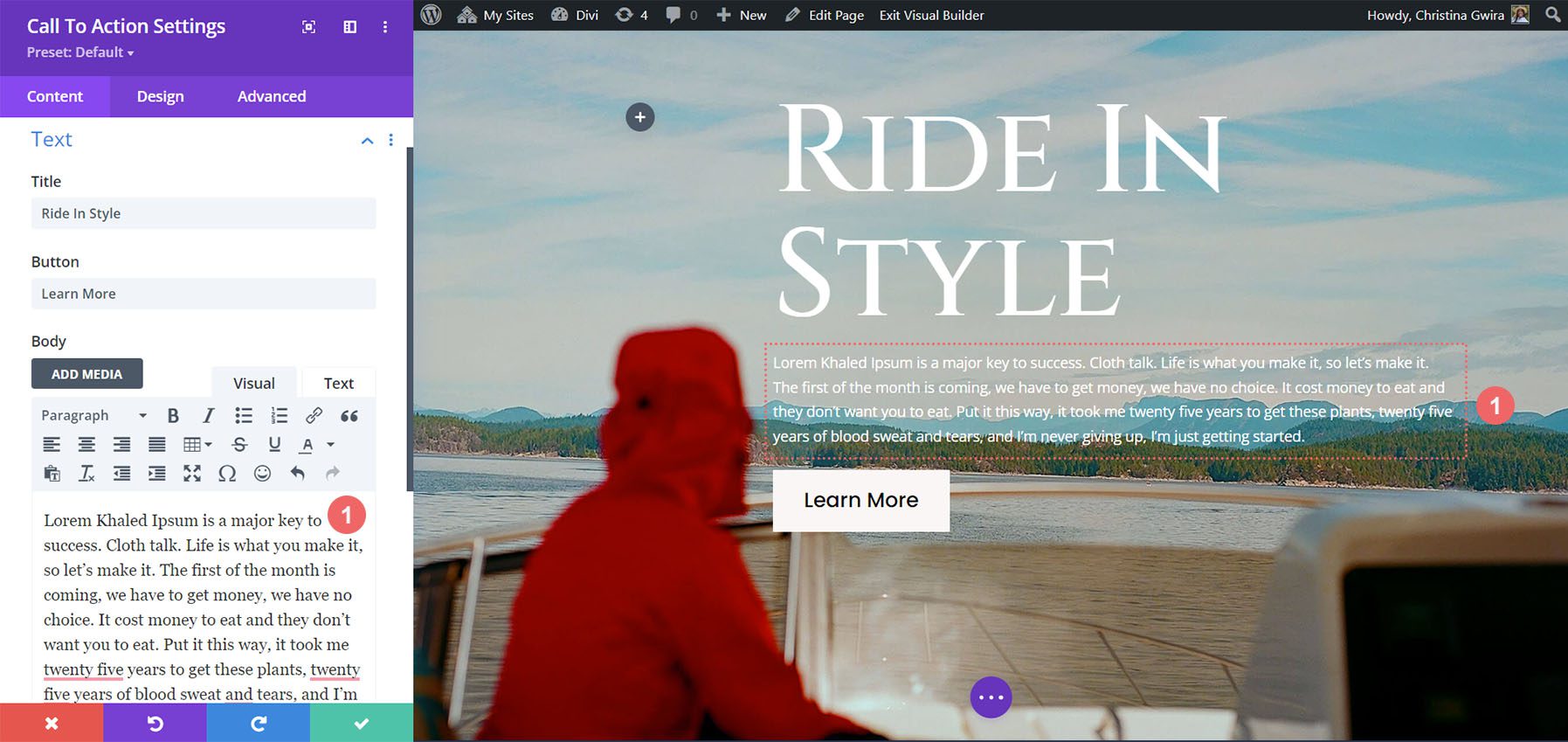
การเพิ่มข้อความเนื้อหา
ในการเริ่มต้น ให้ เพิ่มข้อความเนื้อหา ลงในโมดูล

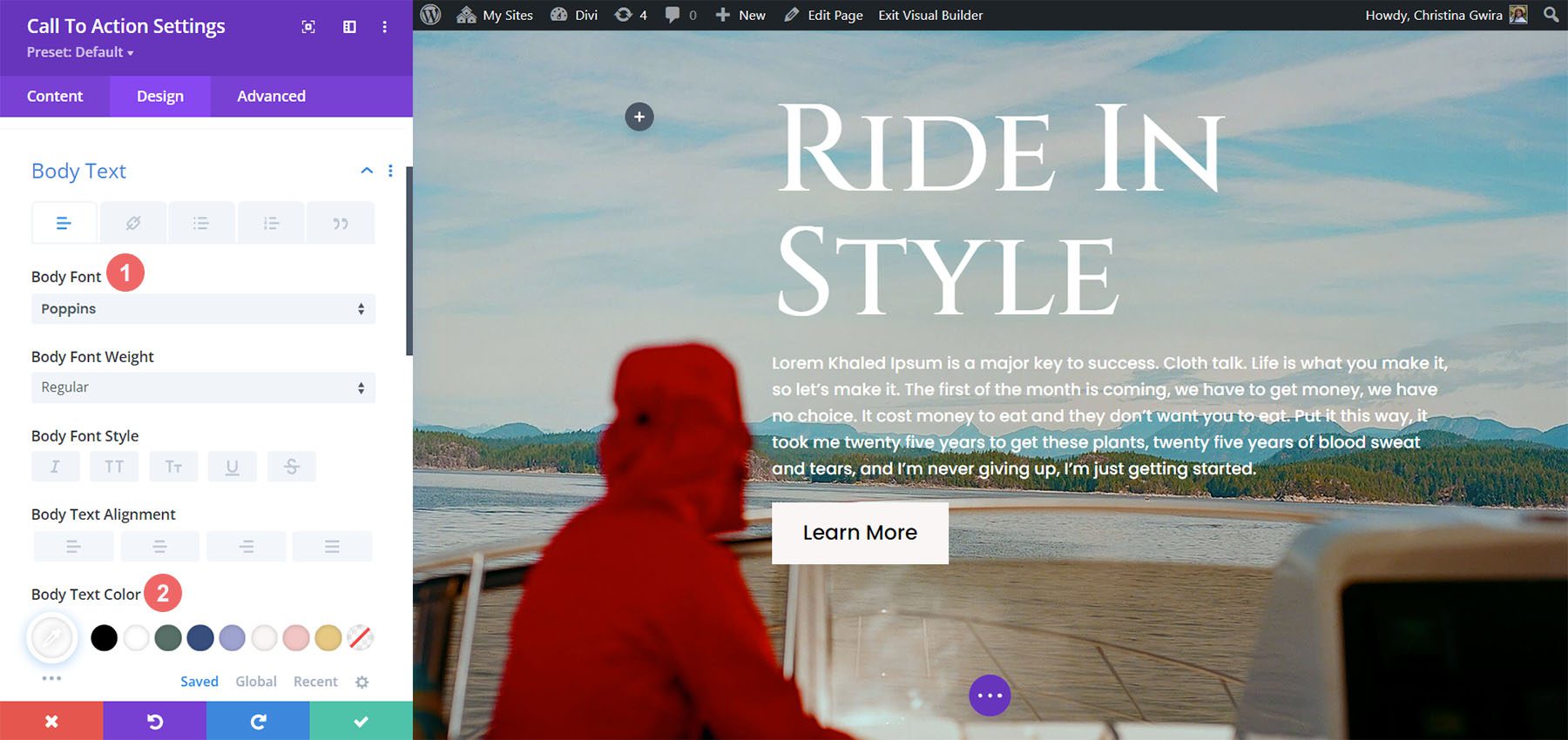
ข้อความเนื้อหาสไตล์
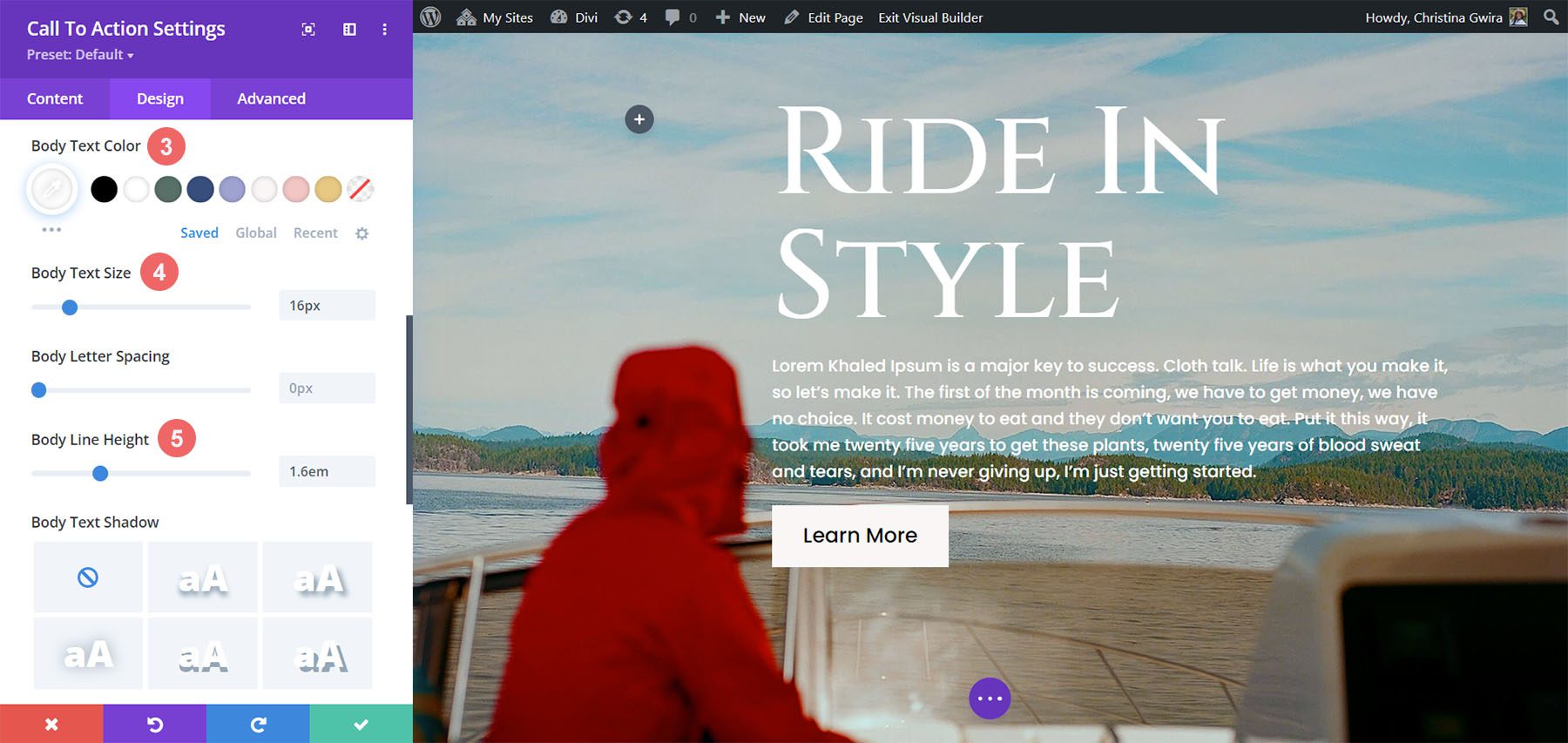
หลังจากที่เราเพิ่มข้อความเนื้อหาแล้ว เรามาเริ่มจัดสไตล์กันดีกว่า ขั้นแรกเรา ย้ายไปที่แท็บออกแบบ ต่อไปเรา คลิกแท็บข้อความเนื้อหา หลังจากนั้นเราใช้การตั้งค่าต่อไปนี้:
การตั้งค่าข้อความเนื้อหา:
- แบบอักษร: Poppins
- สีข้อความ: #ffffff

การตั้งค่าข้อความเนื้อหา:
- ขนาดตัว: 16px
- ความสูงของเส้นลำตัว: 1.6em

ทำให้ข้อความเนื้อหาตอบสนอง
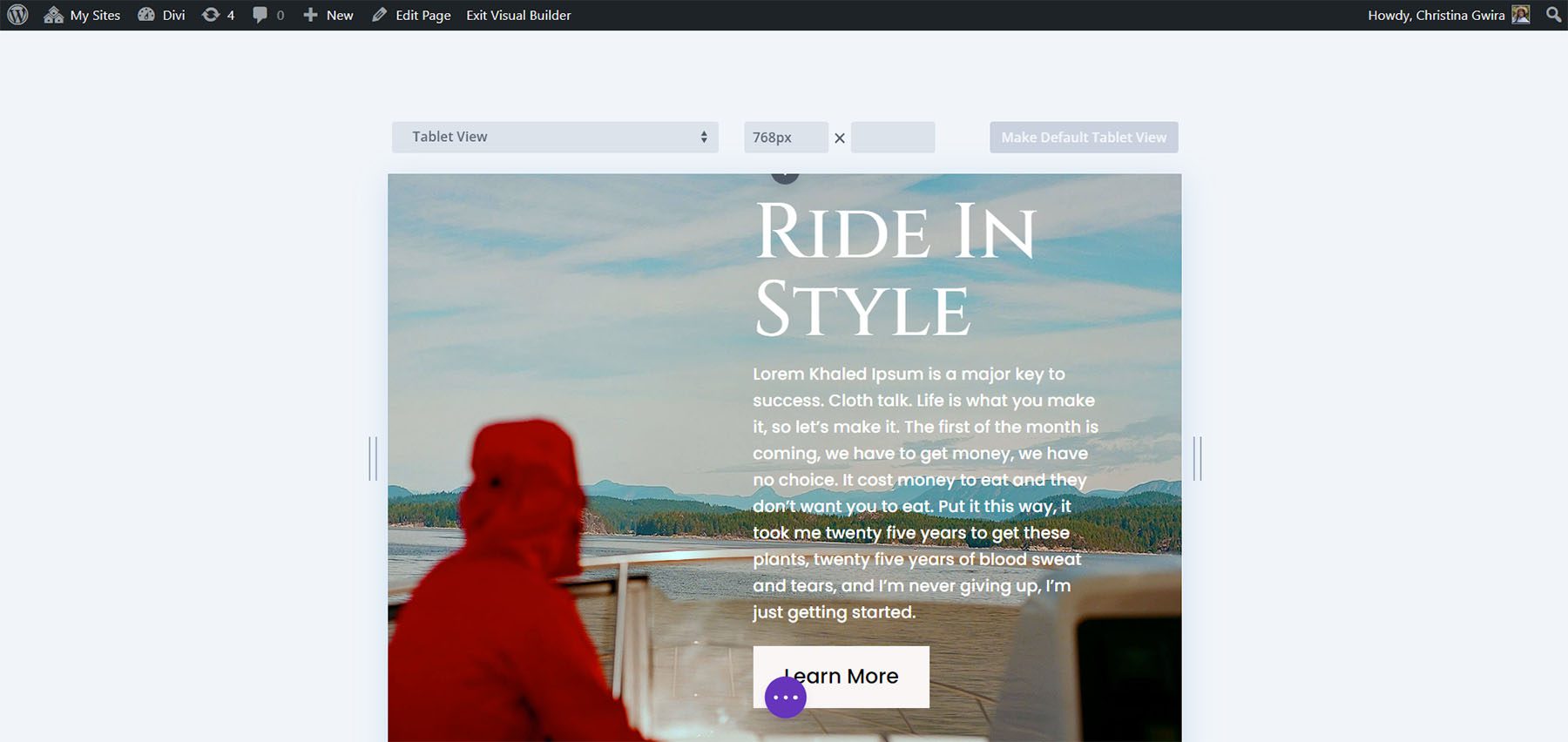
มาดูกันว่างานของเราบนมือถือจะมีหน้าตาเป็นอย่างไรพร้อมข้อความเนื้อหา

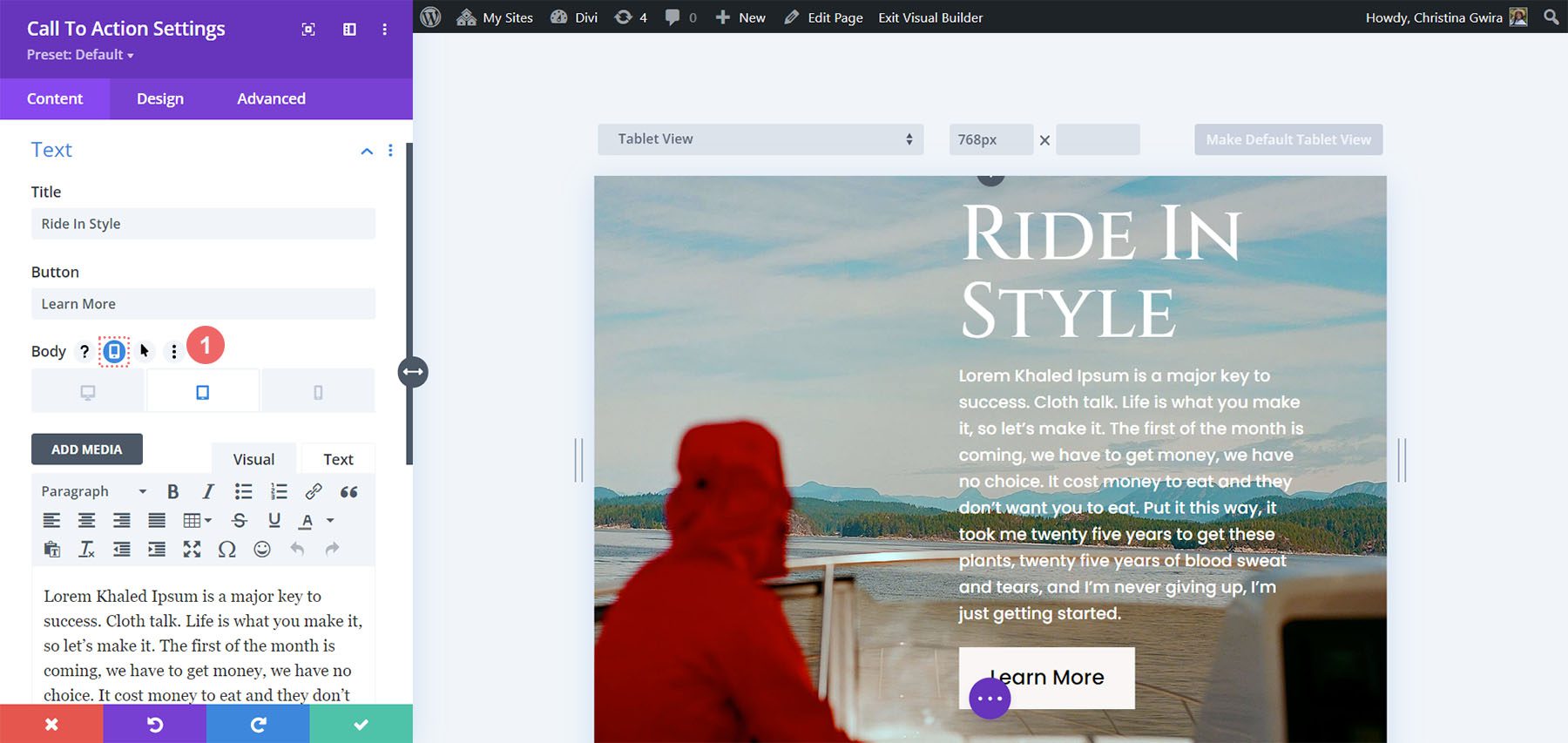
มาซ่อน Body Text บนมือถือเพื่อให้มุมมองมีความสมดุลมากขึ้น ในการดำเนินการนี้ เรา ไปที่แท็บเนื้อหา ภายในโมดูลคำกระตุ้นการตัดสินใจ จากนั้น คุณ โฮเวอร์เหนือชื่อเนื้อหา วางเมาส์ไว้ตรงนั้น แล้ว คลิกไอคอนโทรศัพท์มือถือ การดำเนินการนี้จะเปิดใช้งานการตั้งค่าการตอบสนองต่อมือถือสำหรับข้อความเนื้อหา

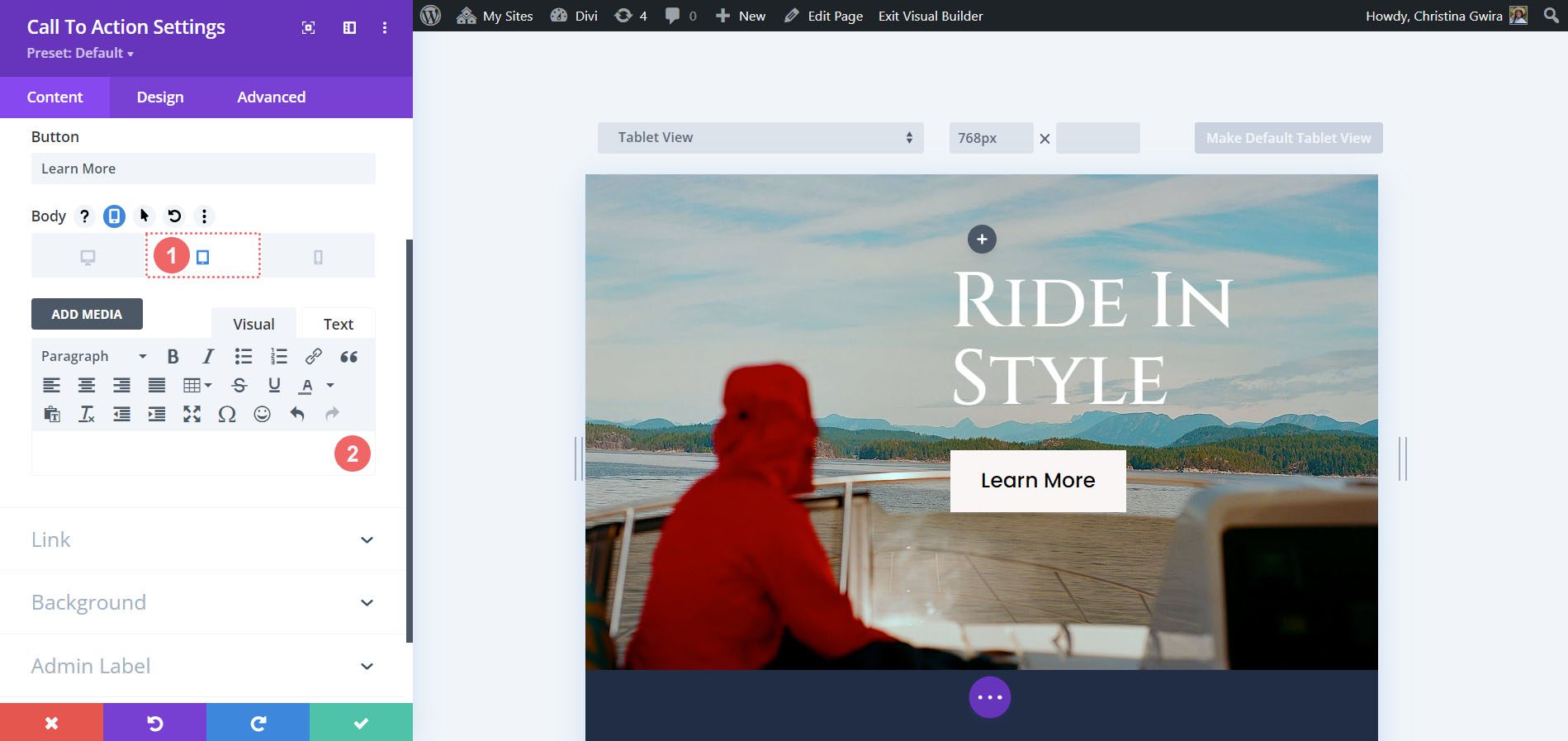
เราต้องการให้มุมมองแท็บเล็ตและมือถือซ่อนข้อความเนื้อหา เรา คลิกที่ไอคอนแท็บเล็ต และลบข้อความเนื้อหาเพื่อทำสิ่งนี้ เราทำเช่นเดียวกันกับมือถือ

เราต้องการเก็บข้อความแบบเต็มไว้ในมุมมองเดสก์ท็อป
เปลี่ยนพื้นหลังสำหรับแท็บเล็ตและมือถือ
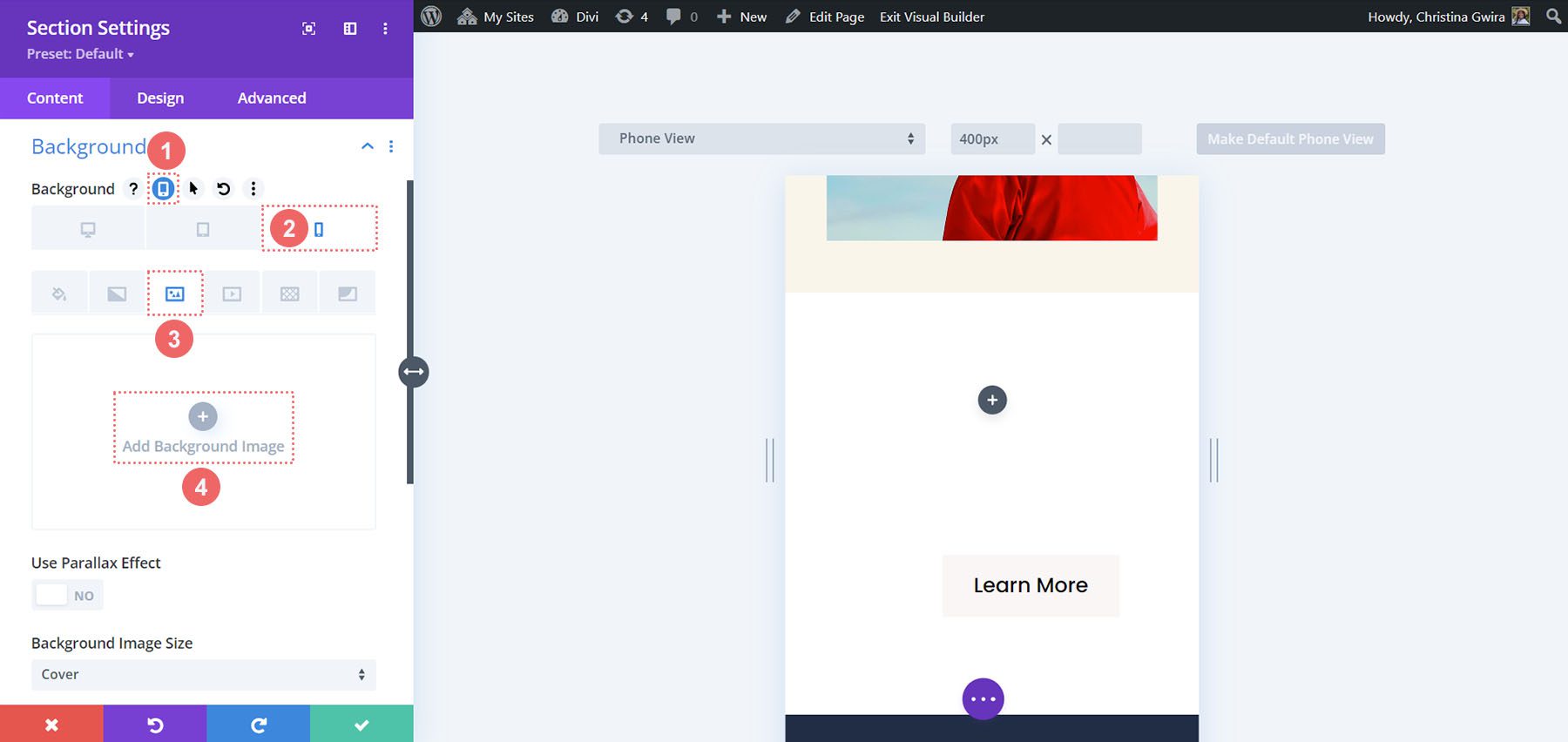
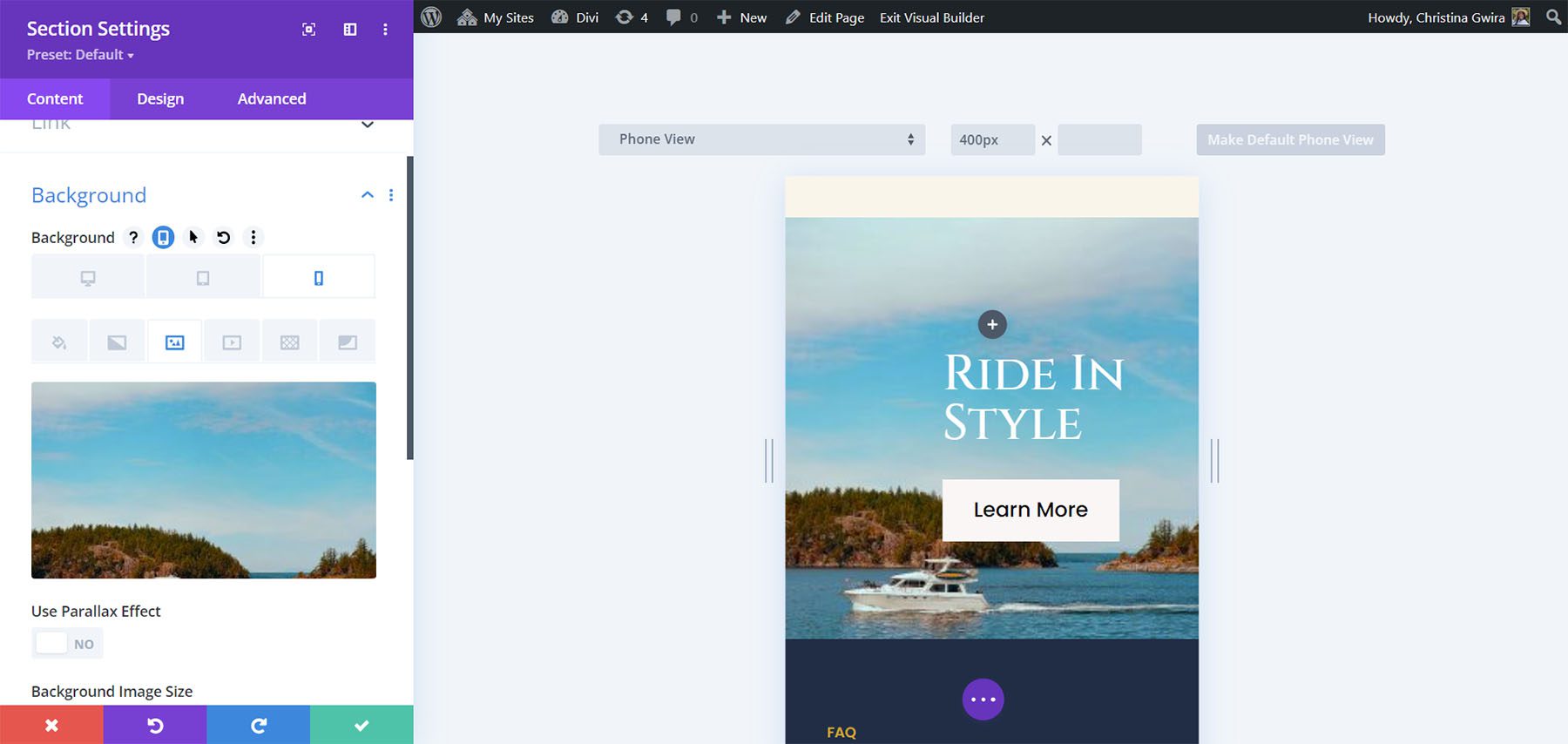
เรามาก้าวไปอีกขั้นและแก้ไขพื้นหลังสำหรับมุมมองมือถือ ในการดำเนินการนี้ เราจะใช้พื้นหลังสำรองสำหรับอุปกรณ์เคลื่อนที่ในส่วนนี้ ในการเริ่มต้นให้เข้าสู่การตั้งค่าส่วน เลื่อนลงเรา คลิกที่แท็บพื้นหลัง . เช่นเดียวกับที่เราทำกับเนื้อความ เรา วางเมาส์เหนือชื่อพื้นหลัง แล้ว คลิกไอคอนมือถือ ตอนนี้เรา คลิกที่ไอคอนมือถือ เพื่อแนบภาพพื้นหลังอื่นสำหรับมุมมองมือถือ หลังจากนั้นเรา คลิกที่ไอคอนเพิ่มภาพพื้นหลัง

เราเลือกรูปภาพจากชุดเค้าโครงที่เหมาะกับอุปกรณ์เคลื่อนที่มากกว่ารูปภาพก่อนหน้า

ด้วยการเปลี่ยนแปลงนี้ เราจะเห็นคำกระตุ้นการตัดสินใจบนมือถือได้อย่างชัดเจน
สรุปแล้ว
เช่นเดียวกับโมดูล Divi ดั้งเดิม คุณสามารถปรับแต่งตัวเลือกได้มากมาย ตั้งแต่สีไปจนถึงระยะห่าง การเสริมไปจนถึงการตอบสนองบนมือถือ Divi มอบพลังในการทำให้เว็บไซต์ของคุณสวยงามและเข้าถึงได้โดยผู้ใช้เว็บไซต์ของคุณที่หลากหลาย หากคุณกำลังมองหาไอเดียสำหรับโปรเจ็กต์การออกแบบเว็บไซต์ครั้งต่อไป คุณสามารถใช้ Divi Layouts เพื่อสร้างแรงบันดาลใจให้กับคุณได้ การมีการตอบสนองเป็นส่วนหนึ่งของเว็บไซต์ของคุณทำให้ผู้คนเพลิดเพลินกับไซต์ของคุณบนมือถือ แท็บเล็ต หรือเดสก์ท็อป ลองใช้บทช่วยสอนนี้วันนี้และแสดงให้เราเห็นว่าคุณคิดอย่างไรในส่วนความคิดเห็นด้านล่าง
