วิธีเพิ่มความเร็วไซต์มือถือของคุณบน WordPress (แนวทางปฏิบัติที่ดีที่สุด 11 ข้อ)
เผยแพร่แล้ว: 2021-10-04คุณอาจกำลังอ่านโพสต์บล็อกนี้บนโทรศัพท์ของคุณ
เว็บไซต์บนมือถือของคุณเป็นกุญแจสำคัญในการเชื่อมต่อกับผู้ชมของคุณ แต่ถ้าเว็บไซต์ของคุณช้าเมื่อเข้าถึงจากมือถือล่ะ คุณรู้ได้อย่างไรว่าเว็บไซต์ของคุณช้าโดยเฉพาะบนมือถือ? สิ่งนี้ทำให้เกิดคำถามเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพไซต์บนมือถือ…
เหตุใดคุณจึงควรสนใจเรื่องการเพิ่มประสิทธิภาพสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ วิธีเพิ่มความเร็วไซต์ของคุณจากมือถือมีอะไรบ้าง
Google บอกว่าหากเว็บไซต์ของคุณใช้เวลาโหลดมากกว่าห้าวินาที 90% ของผู้เข้าชมอาจออกจากเว็บไซต์ของคุณทันที และหากคุณทุ่มเทความพยายามอย่างมากในการเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ น่าเสียดายที่ผู้เข้าชมจะไม่ได้ใช้เวลาในการโต้ตอบกับเนื้อหาของคุณด้วยซ้ำ นั่นคือเงินลงท่อระบายน้ำ!

ในบทความนี้ เราจะให้เคล็ดลับประสิทธิภาพในการเร่งความเร็วไซต์บนมือถือของคุณ รวมถึงวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับอุปกรณ์เคลื่อนที่ เราจะแสดงวิธีทำให้การท่องเว็บง่ายขึ้นสำหรับทุกคนโดยไม่คำนึงถึงอุปกรณ์ที่ผู้เยี่ยมชมของคุณใช้ สิ่งนี้จะช่วยให้มั่นใจถึงประสบการณ์ผู้ใช้มือถือระดับเฟิร์สคลาสและการเพิ่มประสิทธิภาพไซต์มือถือของคุณบน WordPress อย่างชาญฉลาด
วิธีทดสอบความเร็วเพจมือถือ
ขั้นตอนแรกก่อนที่จะปรับปรุงความเร็วของไซต์บนมือถือของคุณคือการวัดประสิทธิภาพในปัจจุบัน คุณต้องประเมินความสมบูรณ์ของเว็บไซต์ของคุณและความเร็วโดยรวมที่ผู้เข้าชมมือถือได้รับ
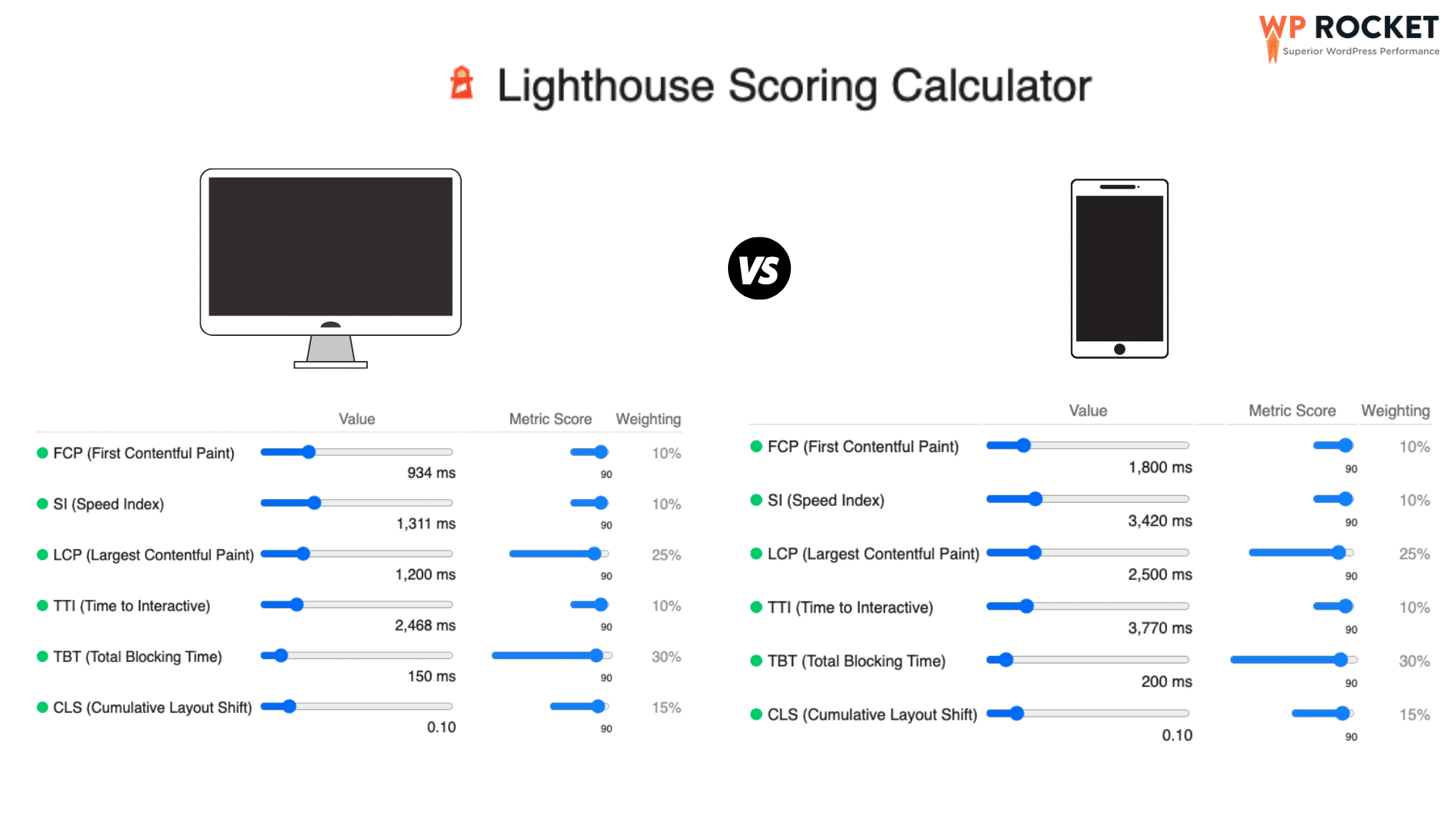
ในการดำเนินการตรวจสอบดังกล่าว เราขอแนะนำให้คุณใช้เทคโนโลยี Lighthouse Lighthouse ให้ข้อมูลเชิงลึกอย่างง่ายเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณทั้งสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ มูลค่าการกล่าวขวัญว่าเมตริกมีเกณฑ์ที่แตกต่างกันระหว่างอุปกรณ์เคลื่อนที่และเดสก์ท็อป:

มาเจาะลึกเครื่องมือที่มีอยู่ในตลาดเพื่อวัดประสิทธิภาพบนมือถือกัน
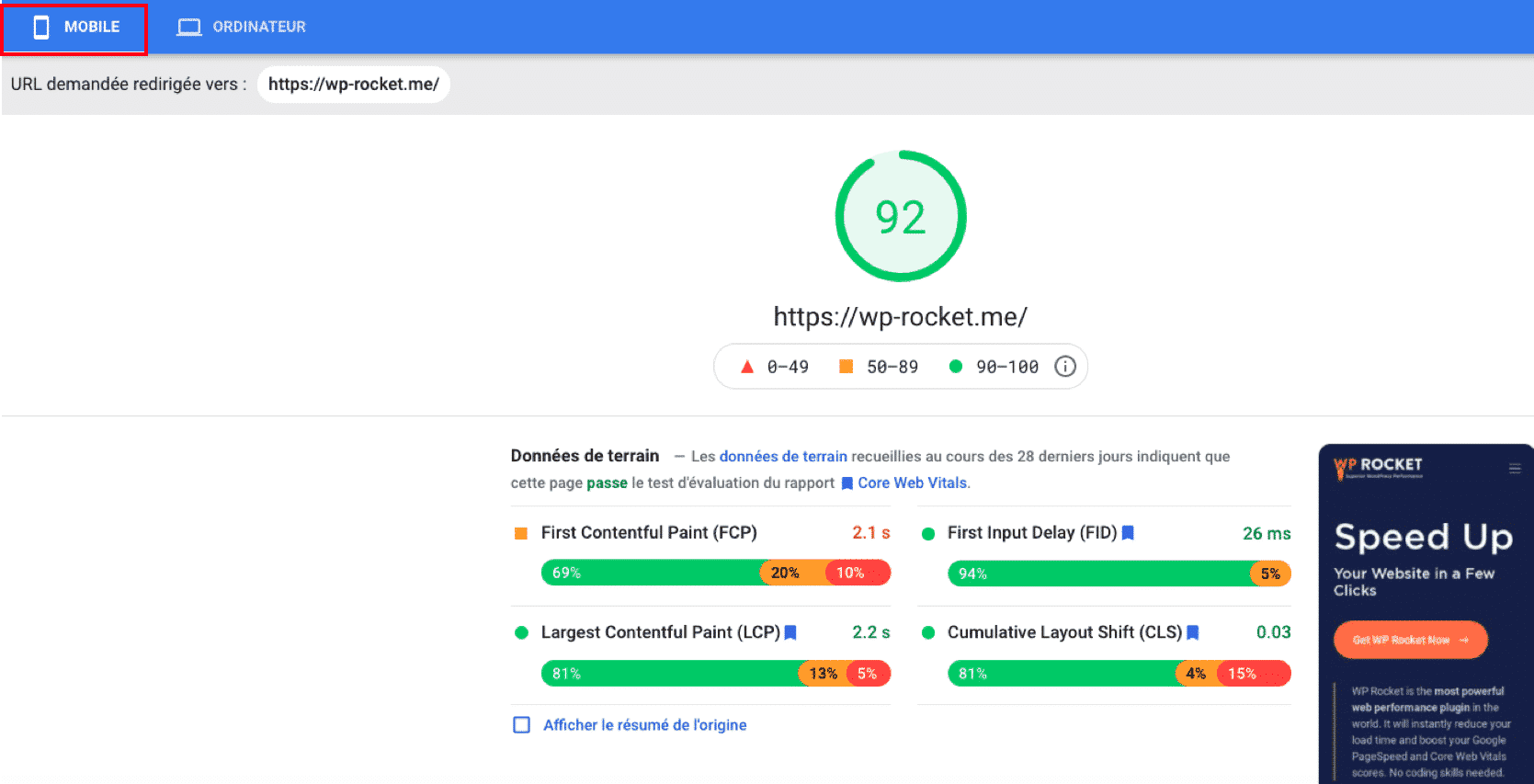
- Google PageSpeed Insight
PageSpeed Insights เป็นเครื่องมือ Google SEO ที่สามารถวัดและวิเคราะห์เวลาโหลดของ URL ใดก็ได้

เพื่อให้ได้คะแนน PageSpeed ที่ดีสำหรับมือถือ ตรวจสอบให้แน่ใจว่าตัวบ่งชี้ของคุณอยู่ในเกณฑ์ต่อไปนี้:
| เมตริก – น้ำหนัก | ดี (สีเขียว) | เฉลี่ย (สีส้ม) | แย่ (สีแดง) |
| First Contentful Paint – 10% | 0- 1.8 วิ | 1.8 วิ – 3 วิ | > 3s |
| ดัชนีความเร็ว – 10% | 0 -3.3 วิ | 3.3 – 5.8 วิ | > 5.8 วินาที |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด – 25% | 0 – 2.5 วิ | 2.5 วินาที – 4 วินาที | > 4 วินาที |
| เวลาในการโต้ตอบ – 10% | 0 – 3.8 วิ | 3.8 วินาที – 7.2 วินาที | > 7.2 วิ |
| เวลาบล็อกทั้งหมด – 30% | 0 – 200 มิลลิวินาที | 200 – 600 มิลลิวินาที | > 600 ms |
| การเปลี่ยนแปลงเค้าโครงสะสม – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
- เครื่องมือสำหรับนักพัฒนา Chrome
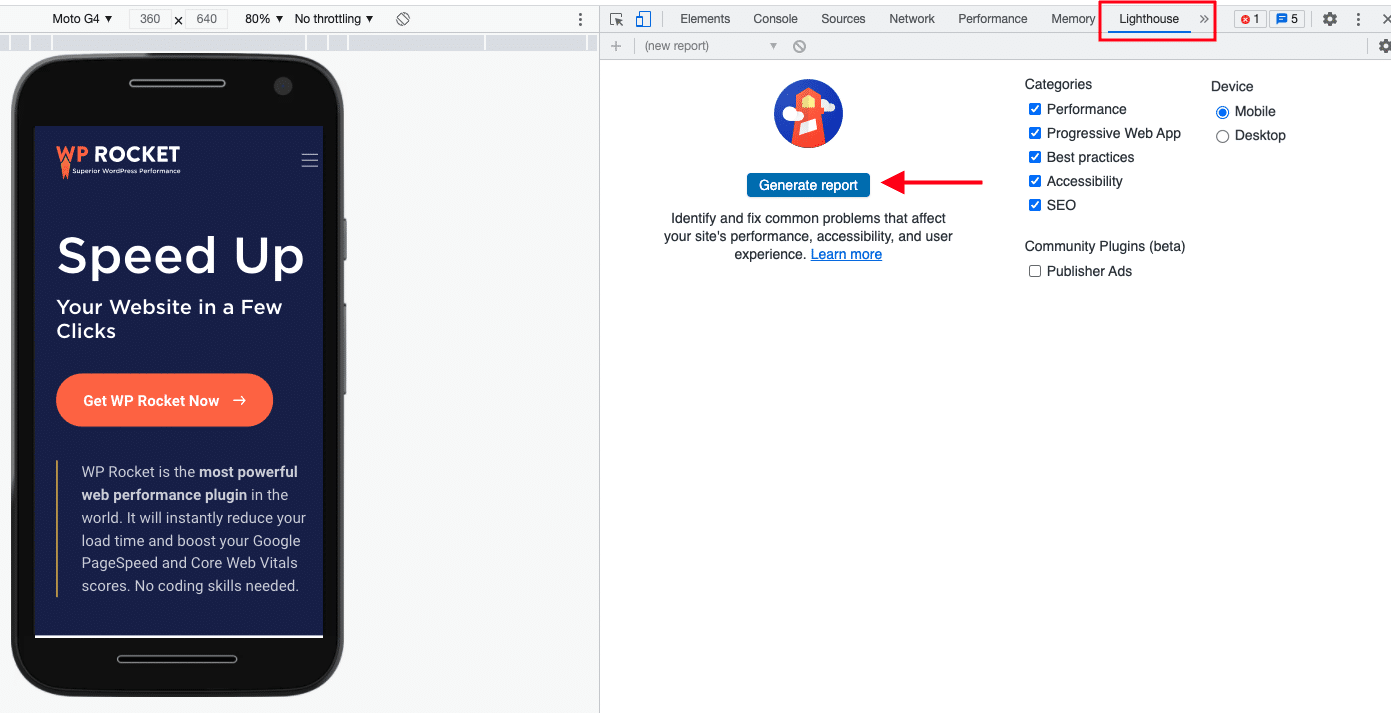
คุณยังสามารถสร้างรายงานประสิทธิภาพมือถือโดยใช้ Chrome Dev Tool ได้โดยตรงจากเบราว์เซอร์ Chrome ทำตามขั้นตอนด้านล่างเพื่อเปิดรายงานมือถือ:
- ไปที่เว็บไซต์ของคุณ
- เปิด “เครื่องมือสำหรับนักพัฒนา” จากเมนูด้านบน
- เลือกแท็บ "ประภาคาร"
- ทำเครื่องหมายที่ช่อง "มือถือ" ใต้ส่วน "อุปกรณ์"
- คลิกที่ปุ่ม "สร้างรายงาน"

- GTmetrix
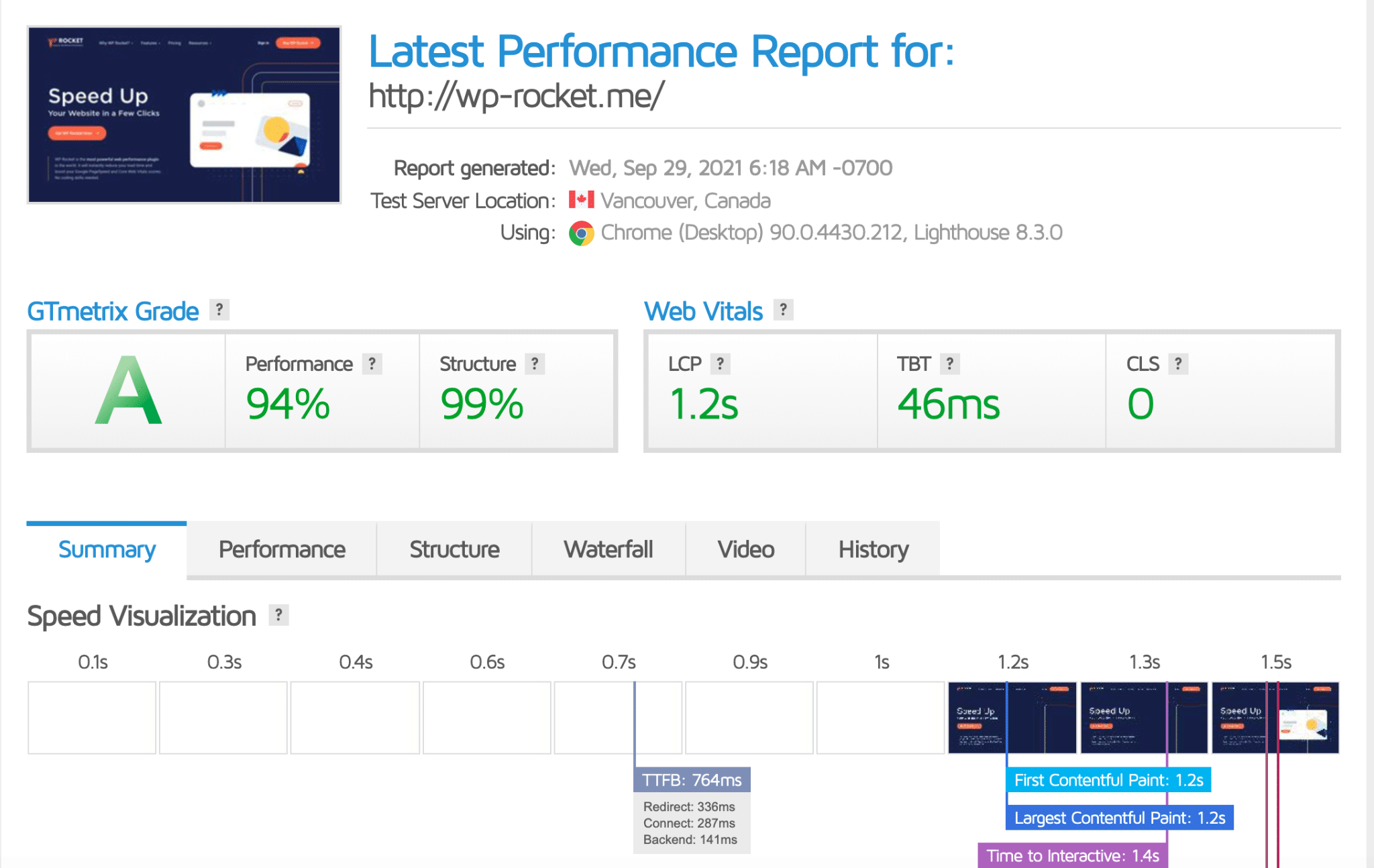
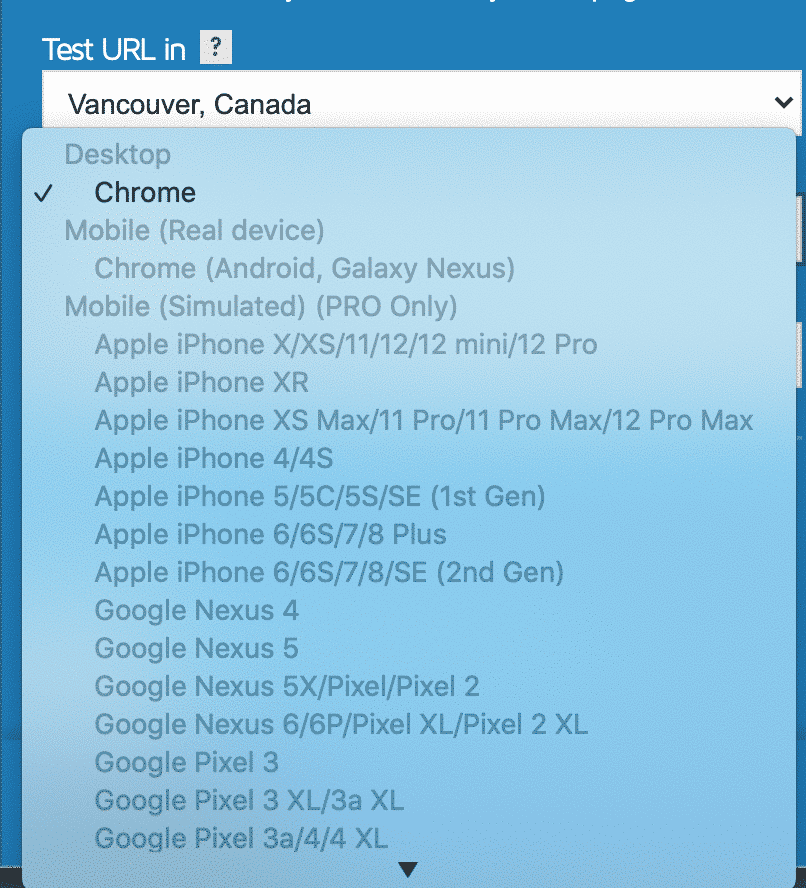
GTmetrix เป็นเครื่องมือฟรีสำหรับทดสอบประสิทธิภาพของหน้าเว็บของคุณบนเดสก์ท็อป อย่างไรก็ตาม คุณต้องมีบัญชี PRO เพื่อตรวจสอบประสิทธิภาพบนมือถือ ขับเคลื่อนโดย Lighthouse สร้างคะแนนสำหรับเพจของคุณและเสนอคำแนะนำที่นำไปดำเนินการได้

มีอุปกรณ์มากมาย อาจเป็นประโยชน์หากคุณใช้ PRO เพื่อตรวจสอบเว็บไซต์ของคุณบนอุปกรณ์พกพาที่แตกต่างกันสองสามตัว

- การทดสอบหน้าเว็บ
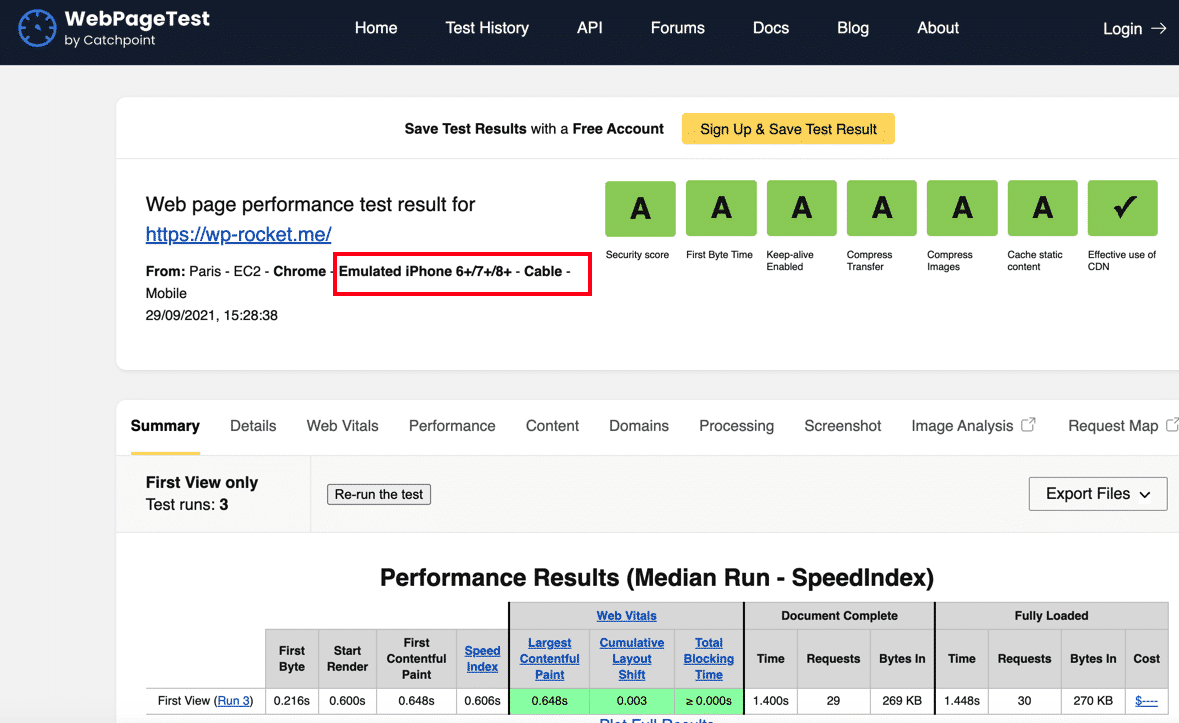
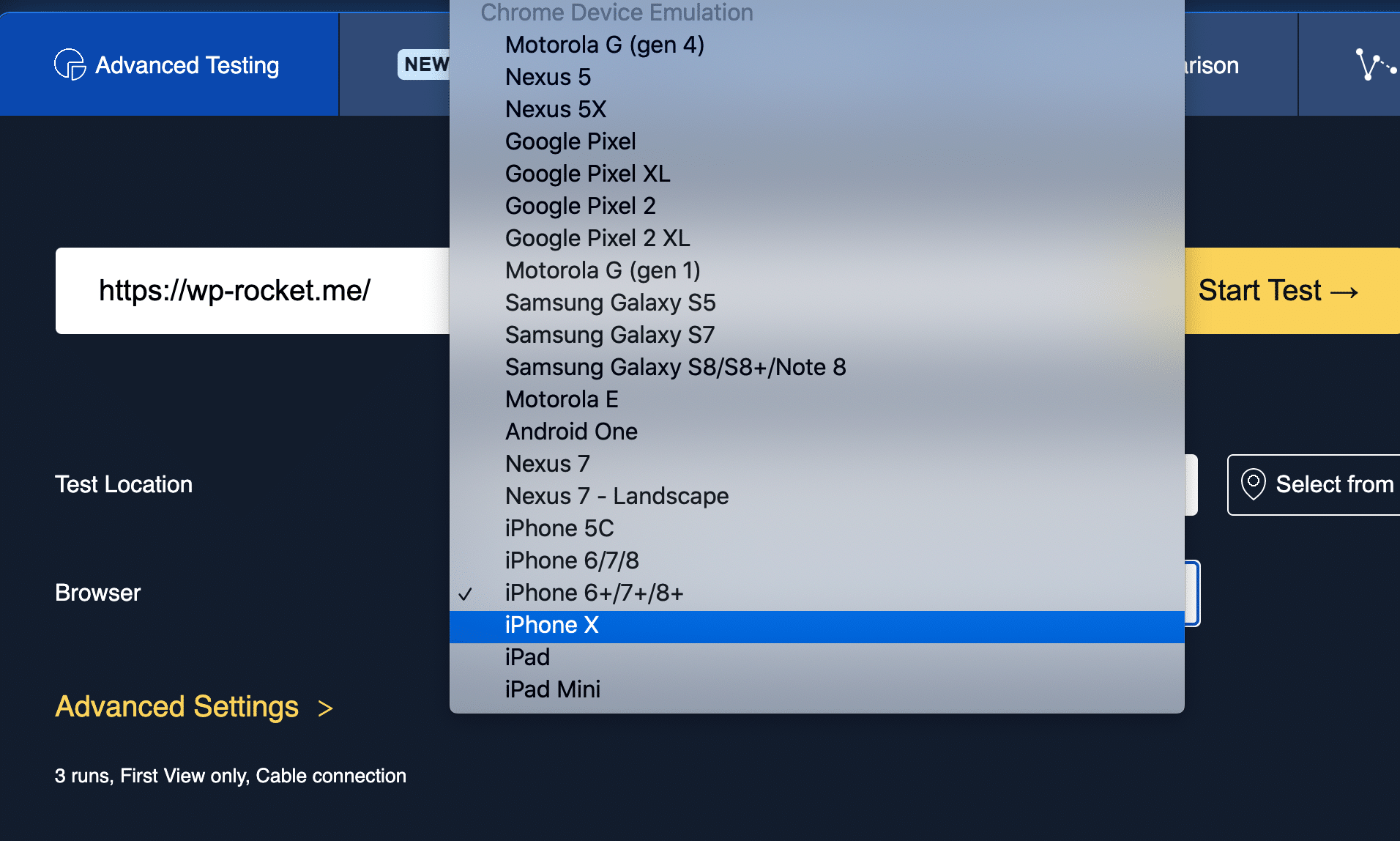
Webpagetest เป็นเครื่องมือฟรีที่สามารถช่วยคุณระบุหน้าที่โหลดช้าบนไซต์ WordPress ของคุณและปรับแต่งให้เร็วที่สุดเท่าที่เป็นไปได้

WebPageTest ให้คุณทดสอบไซต์ของคุณจากอุปกรณ์มือถือจำนวนมาก:

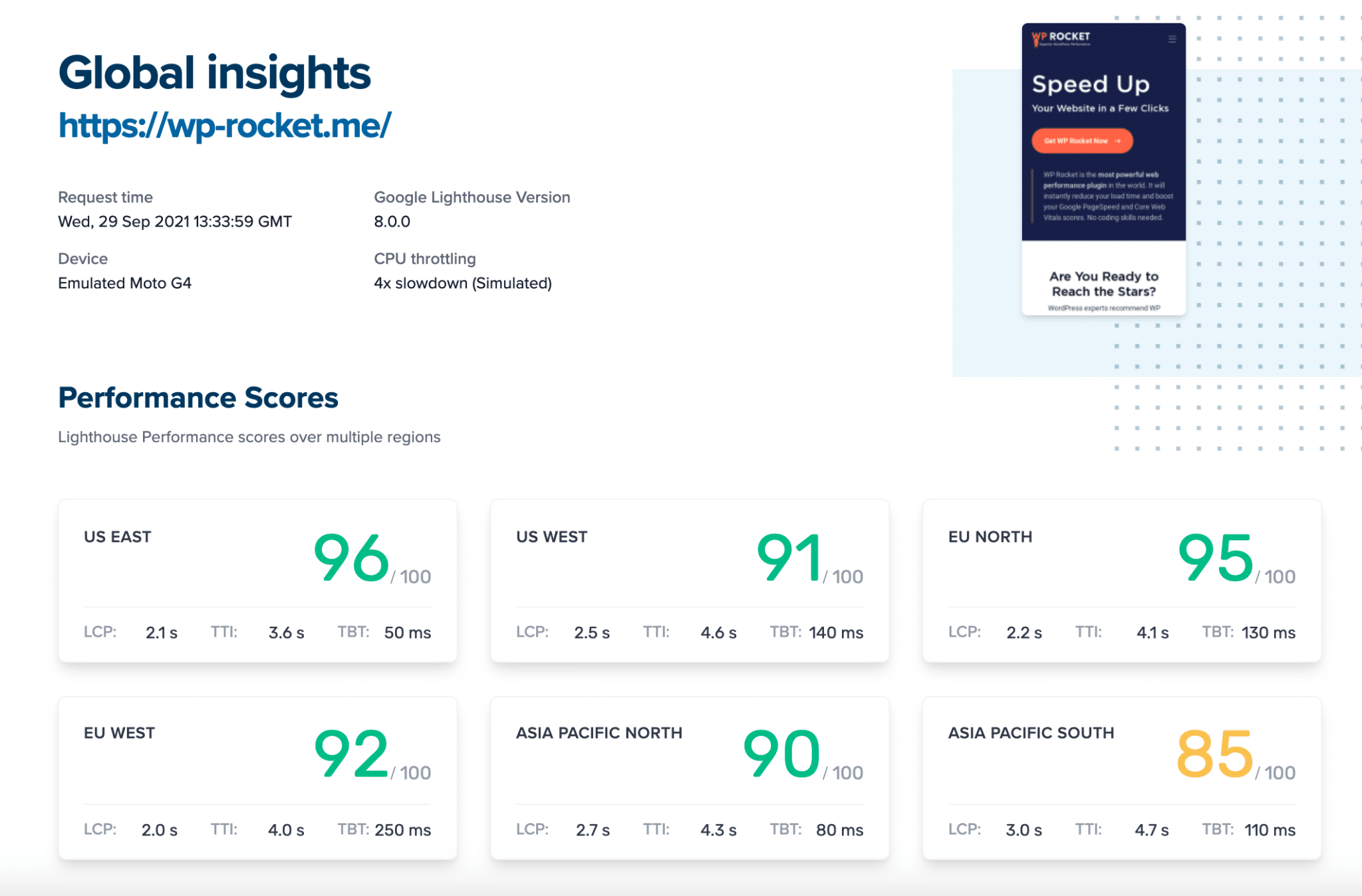
- ตัวชี้วัดประภาคาร
เป็นเครื่องมือที่ใช้งานง่ายมากในการทดสอบไซต์ WordPress ของคุณบนมือถือและในหลายๆ ที่ สิ่งนี้สำคัญมากหากคุณต้องการทราบว่าไซต์บนมือถือของคุณเป็นอย่างไรบ้างในสหรัฐอเมริกาและออสเตรเลีย!

สิ่งที่คุณต้องทำคือเลือกภูมิภาคและเรียกใช้รายงานตามลำดับ
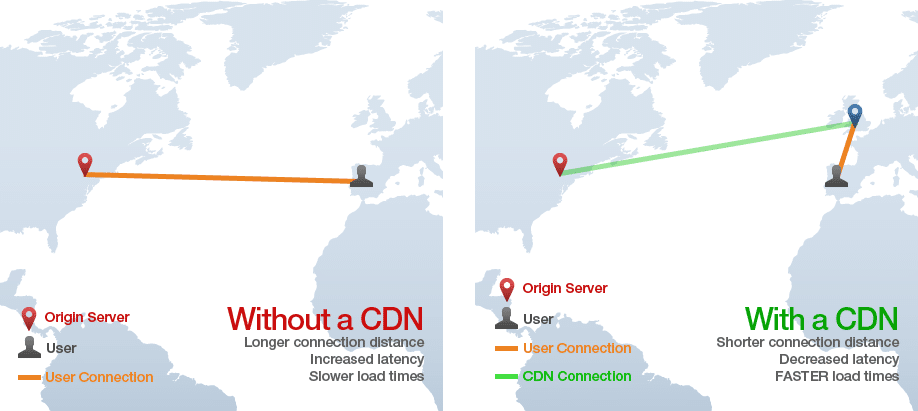
| หากคุณสังเกตเห็นว่าภูมิภาคนั้นช้ากว่าภูมิภาคอื่น คุณอาจต้องการลองใช้ RocketCDN ของเรา CDN ปรับปรุงเวลาในการโหลดสำหรับผู้ที่อยู่ไกลจากเว็บเซิร์ฟเวอร์ของคุณ |
ทำไมไซต์ WordPress ของคุณจึงช้าบนมือถือ? (เหตุผลทั่วไป)
1. มือถือแตกต่างจากเดสก์ท็อป
ความแตกต่าง #1: โปรเซสเซอร์สมาร์ทโฟนกับโปรเซสเซอร์เดสก์ท็อป
โปรเซสเซอร์โมบายล์ได้รับการออกแบบโดยทั่วไปเพื่อให้มีประสิทธิภาพเป็นอันดับแรก และประสิทธิภาพมาเป็นอันดับสอง โทรศัพท์มือถือมีสถาปัตยกรรม CPU ที่อ่อนแอกว่าเดสก์ท็อป หมายความว่ามีประสิทธิภาพน้อยกว่าในแง่ของการประมวลผลความเร็ว
ความแตกต่าง #2: ความเร็วเครือข่าย (เวลาแฝงของเครือข่าย)
แบนด์วิดท์ของเครือข่ายหมายถึงความเร็วในการถ่ายโอนข้อมูลจากจุดหนึ่งไปยังอีกจุดหนึ่ง ความเร็วนี้วัดโดยทั่วไปในหน่วยเมกะบิต (Mbps)
จำนวน Mbps ที่สูงหมายความว่าการรับส่งข้อมูลสามารถไหลผ่านการเชื่อมต่อได้มากขึ้นโดยไม่หยุดชะงัก เวลาแฝงของเครือข่ายเป็นเวลาที่ใช้ในการส่งข้อมูลไปยังเครือข่าย โดยปกติ เครือข่ายมือถือมีเวลาแฝงของเครือข่ายที่สำคัญกว่าเดสก์ท็อป
2. คุณไม่ได้แสดงภาพที่ปรับให้เหมาะกับมือถือ
รูปภาพมักเป็นตัวการที่ทำให้ไซต์ WordPress ของคุณช้าลง ต้องได้รับการปรับให้เหมาะสมสำหรับอุปกรณ์มือถือโดยเฉพาะ หากต้องการให้เนื้อหาอ่านได้บนหน้าจอขนาดเล็ก รูปภาพจะต้องลดขนาดลงตามสัดส่วน
3. คุณไม่ได้เปิดใช้งานการแคชมือถือ
เว็บไซต์มักเต็มไปด้วยข้อมูลที่จำเป็นต้องโหลดด้วยรูปภาพและวิดีโอ และบางครั้งอาจใช้เวลาสักครู่! การแคชจะทำให้องค์ประกอบเหล่านี้พร้อมใช้งานโดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องรอเมื่อดูหน้าอีกครั้งในอนาคต ซึ่งจะช่วยประหยัดเวลาสำหรับตัวคุณเองในการเชื่อมต่อที่ช้ากว่าหรืออุปกรณ์เคลื่อนที่
4. คุณใช้ตัวเลื่อน ตัวโหลดล่วงหน้า หรือแอนิเมชั่น
ความไม่แน่นอนของเลย์เอาต์หรือการออกแบบอาจส่งผลเสียต่อผู้ใช้อุปกรณ์พกพา โดยเฉพาะอย่างยิ่งหากพวกเขาไม่คาดคิด สไลเดอร์และแอนิเมชั่นมากเกินไปอาจทำให้เพจช้าลง ส่งผลกระทบต่อ SEO และอัตราการแปลง Google จะลงโทษไซต์ของคุณด้วยคะแนน CLS (Cumulative Layout Shift) ที่ไม่ดีในกรณีที่มีการเปลี่ยนแปลงเลย์เอาต์กะทันหัน Core Web Vital นี้จะส่งผลต่อคะแนนประสบการณ์ผู้ใช้ขั้นสุดท้ายของคุณและส่งผลต่อการมองเห็น SEO และการเข้าชมของคุณ
5. คุณติดตั้งปลั๊กอินมากเกินไป
การติดตั้งปลั๊กอินใหม่อาจส่งผลต่อความเร็วของไซต์บนมือถือของคุณ และ มากเกินไปอาจนำไปสู่การละเมิดความปลอดภัยและประสิทธิภาพต่ำ ปลั๊กอินอาจทำให้ไซต์ของคุณช้าลงด้วยการส่งคำขอ HTTP เพิ่มเติมและเพิ่มการสืบค้นฐานข้อมูล ปลั๊กอินบางตัวต้องการสไตล์หรือสคริปต์ที่กำหนดเอง ส่งผลให้มีการโหลดไฟล์ JS เพิ่มเติมลงในเพจและไฟล์ CSS
6. สาเหตุอื่นๆ ที่ทำให้มือถือของคุณทำงานช้า
เลย์เอาต์เป็นองค์ประกอบหลักของทุกเว็บไซต์: เบราว์เซอร์จะคำนวณขนาดและตำแหน่งขององค์ประกอบบนหน้า หากไม่มี คุณจะไม่มีทางจัดระเบียบเนื้อหาหรือสร้างเลย์เอาต์ที่น่าดึงดูดสำหรับผู้ใช้ หากคุณมีองค์ประกอบจำนวนมากที่ต้องโหลดและ JS จำนวนมาก เบราว์เซอร์จะใช้เวลาสักครู่ในการค้นหาตำแหน่งและขนาด
ผู้ร้ายที่มีประสิทธิภาพต่ำอีกรายหนึ่งคือการพึ่งพาสคริปต์ของบุคคลที่สาม เช่น ตัวติดตาม เซสชันผู้เยี่ยมชม บริการภายนอก เช่น ฟีด Instagram
คุณรู้จักเว็บไซต์บนมือถือของคุณว่าเป็นหนึ่งในปัญหาเหล่านั้นหรือไม่? ไม่เป็นไร! อยู่กับเราแล้วมาดูวิธีเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณเมื่อเข้าถึงบนมือถือกัน
วิธีเพิ่มประสิทธิภาพไซต์บนมือถือของคุณเพื่อความรวดเร็ว
เราได้ระบุเทคนิคทั้งหมดเพื่อปรับปรุงคะแนนมือถือของคุณใน Google PageSpeed Insights มาเจาะลึกกระบวนการเพิ่มประสิทธิภาพการทำงานกันด้วยเคล็ดลับที่ง่ายมาก ๆ เพื่อนำไปใช้กับไซต์ WordPress บนมือถือของคุณ
1. ใช้ธีม WordPress ที่ตอบสนอง
ธีม WordPress ที่ตอบสนองจะทำให้ไซต์ของคุณดูดีบนโทรศัพท์มือถือหรือแท็บเล็ต ไม่ว่าจะดูผ่านอุปกรณ์ประเภทใด
จะทราบได้อย่างไรว่าธีมหรือตัวสร้างหน้าตอบสนองหรือไม่
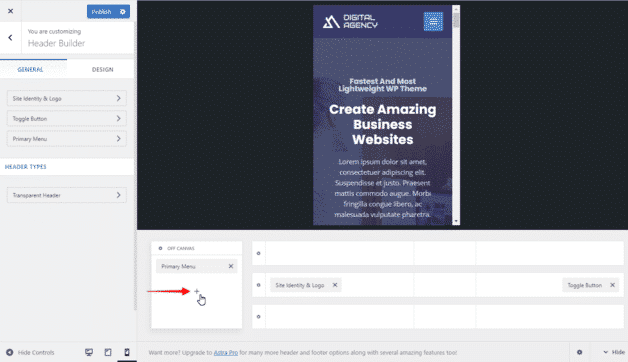
- ตรวจสอบเครื่องมือปรับแต่งหรือตัวเลือกของธีมของคุณ ตัวอย่างเช่น ธีม Astra นำเสนอมุมมองมือถือเมื่อสร้างส่วนหัวที่กำหนดเอง:

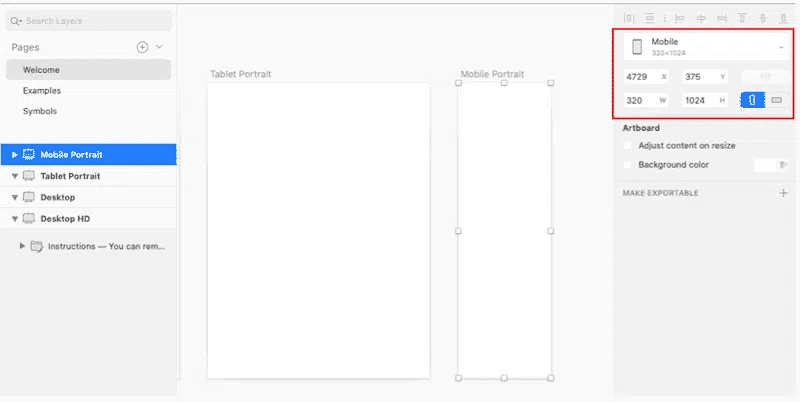
- เริ่มสร้างเพจของคุณและดูตัวเลือกที่ตัวสร้างเพจของคุณเสนอให้ ตัวสร้างหน้า Divi หรือ Elementor มีส่วนตอบสนองประเภทนี้
| สร้างการออกแบบของคุณบนมือถือโดยใช้ Divi Theme | ความสามารถในการเปลี่ยนขนาด ช่องว่างภายใน และระยะขอบสำหรับแต่ละอุปกรณ์ใน Elementor |
2. เปิดใช้งานการแคชมือถือ
การแคชบนมือถือเป็นเทคนิคทั่วไปในการลดภาระงานในแอปพลิเคชันและเซิร์ฟเวอร์ เพื่อให้แอปและเกมเหล่านี้ทำงานได้อย่างราบรื่นด้วยความเร็วสูง จำเป็นต้องมีรูปแบบการแคช – หรือที่เรียกว่า "ข้อมูลในเครื่องที่จัดเก็บไว้" – เพื่อที่พวกเขาจะได้ไม่ต้องร้องขอการดาวน์โหลดอย่างต่อเนื่อง เป้าหมายคือลดการใช้แบนด์วิดท์ การรับรู้เครือข่ายล่าช้า และแม้แต่การใช้แบตเตอรี่
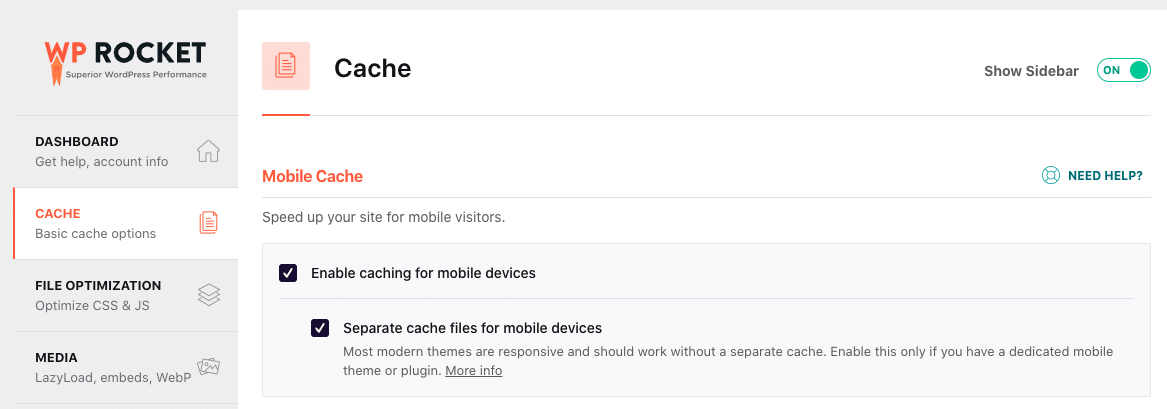
ปลั๊กอินแคช WP Rocket ช่วยให้คุณติดตั้งแคชมือถือได้ในคลิกเดียว (ขอแนะนำหากไซต์ของคุณตอบสนอง)
มันสร้างไฟล์แคชเฉพาะสำหรับอุปกรณ์มือถือสำหรับทุกเอกสารที่ได้รับแคช

ดูรายการของเรา รวบรวมปลั๊กอินแคช WordPress ที่ดีที่สุดทั้งหมด
3. ปรับรูปภาพให้เหมาะสมสำหรับมือถือ
การเพิ่มประสิทธิภาพรูปภาพสำหรับอุปกรณ์เคลื่อนที่คือกระบวนการสร้างและนำเสนอรูปภาพคุณภาพสูงในรูปแบบที่จะเพิ่มการมีส่วนร่วมของผู้ใช้บนโทรศัพท์ของตน
เราขอแนะนำให้คุณปฏิบัติตามเทคนิคต่อไปนี้ เพื่อให้แน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมบนมือถือ:
- ปรับขนาดภาพเพื่อประหยัดแบนด์วิดท์ : 640 x 320 พิกเซลมักจะเป็นมาตรฐานที่ดี คุณยังสามารถเก็บ “อัตราส่วนภาพ 4:3” ไว้เป็นกฎง่ายๆ สำหรับรูปภาพของคุณบนมือถือ

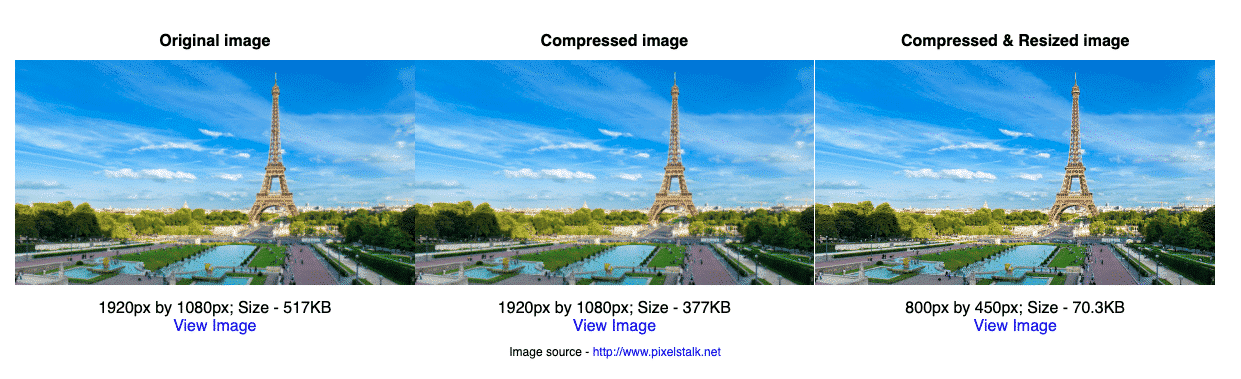
- บีบอัดรูปภาพเพื่อทำให้ไฟล์ของคุณเล็กลง : ค้นหาความสมดุลระหว่างคุณภาพและขนาดของรูปภาพ คุณภาพไม่ได้ลดลงในตัวอย่างของเราด้านล่าง แต่ขนาดไฟล์ของฉันเปลี่ยนจาก 517 KB เป็น 70.3 KB!

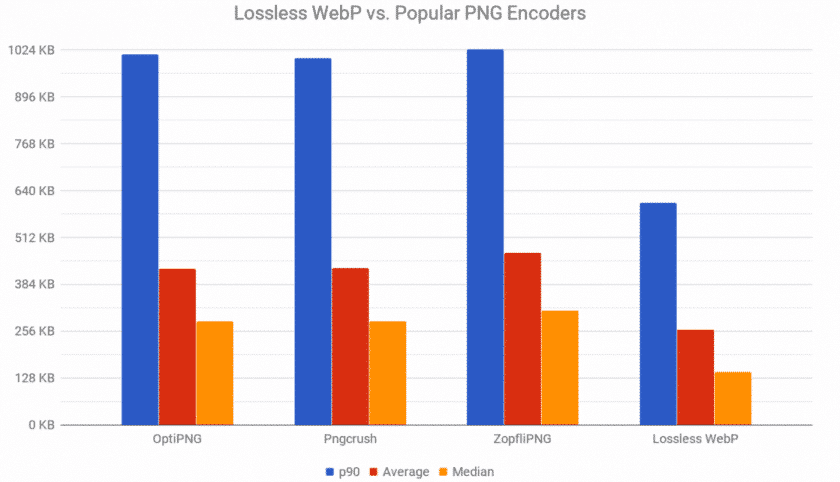
- เลือกรูปแบบไฟล์ที่ถูกต้อง : WebP เป็นรูปแบบภาพที่ดีที่สุดที่คุณสามารถใช้ได้บนมือถือ (และบนเดสก์ท็อป) มันให้การบีบอัดแบบไม่สูญเสียข้อมูลและการสูญเสียที่เหนือกว่าสำหรับรูปภาพบนเว็บ กราฟด้านล่างแสดงขนาดไฟล์หลังการบีบอัด

สิ่งที่เราสามารถสรุปได้:
- WebP มีขนาดไฟล์เล็กกว่า PNG และ JPG ถึง 25% โดยมีคุณภาพเท่ากัน
- WebP โหลดได้เร็วกว่า (เนื่องจากขนาดไฟล์) มากกว่าภาพ PNG หรือ JPG
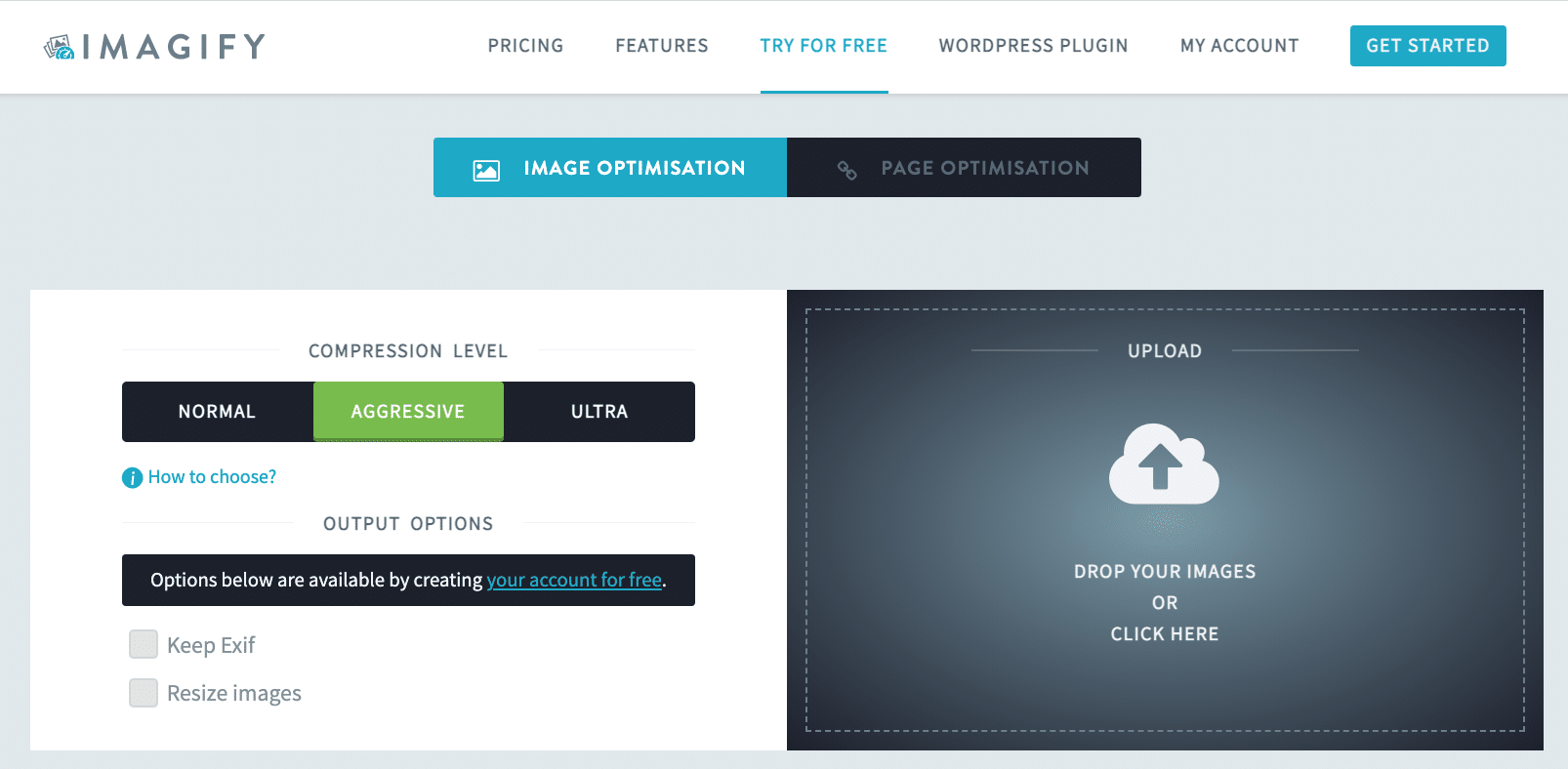
ใช้ Imagify เพื่อปรับแต่งภาพของคุณบนมือถือ คุณสมบัติหลักรวมถึงแนวทางปฏิบัติที่ดีที่สุดทั้งหมดที่เราเพิ่งระบุไว้:
- ปรับขนาดและบีบอัดภาพมือถือเป็นกลุ่มหรือทีละภาพโดยไม่สูญเสียคุณภาพ
- แปลงไฟล์ทั้งหมดของคุณโดยอัตโนมัติเป็น WebP

แล้วการทดลองใช้ Imagify ล่ะ? ฟรีประมาณ 200 ภาพต่อเดือน

เรายังมีรายการปลั๊กอินที่ดีที่สุดที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพภาพของคุณ รู้สึกอิสระที่จะตรวจสอบออก
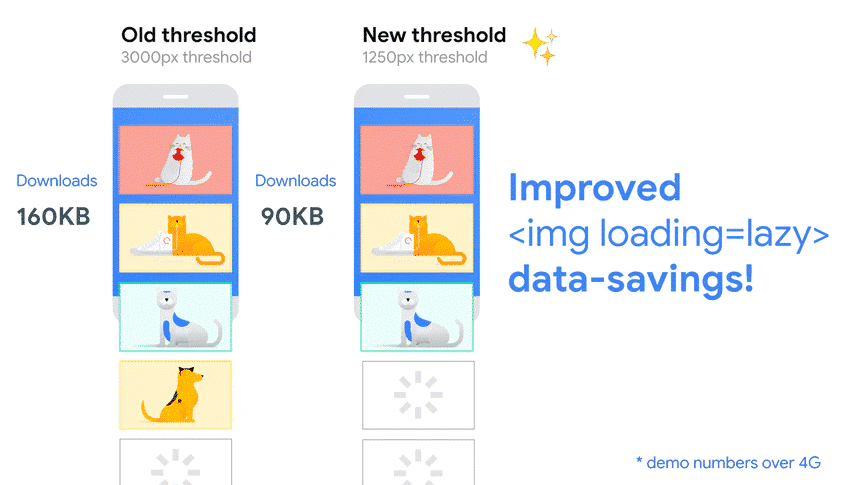
4. ใช้ Lazy Loading บนรูปภาพและวิดีโอของคุณ
กุญแจดอกสุดท้ายในการเพิ่มประสิทธิภาพภาพคือการโหลดรูปภาพและวิดีโอบนมือถือแบบขี้เกียจ สคริปต์การโหลดแบบ Lazy Loading จะชะลอการโหลดภาพที่ผู้เข้าชมยังไม่ได้ดู

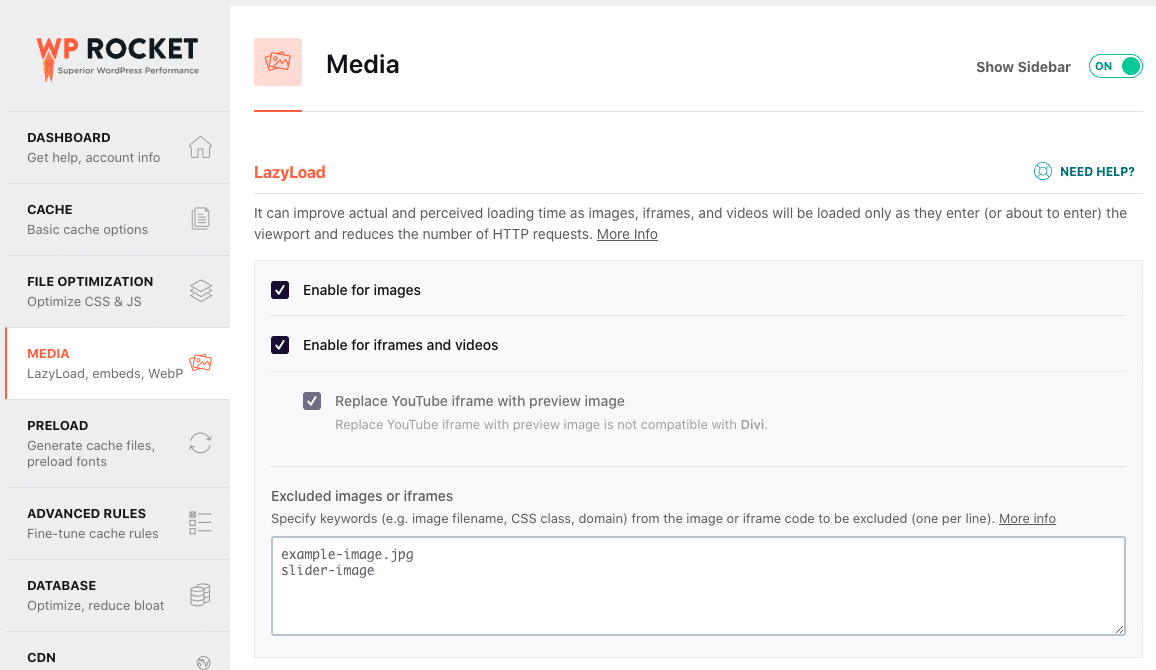
ใช้ปลั๊กอิน Lazy Load by WP Rocket ฟรีเพื่อใช้การโหลดแบบ Lazy Loading บนรูปภาพและวิดีโอของคุณ
หมายเหตุสำคัญ : หากคุณเป็นผู้ใช้ WP Rocket อยู่แล้ว คุณไม่จำเป็นต้องมีปลั๊กอินนี้ รวมคุณสมบัติการโหลดแบบสันหลังยาวแล้ว:

เรายังมีรายการปลั๊กอินที่ดีที่สุดที่คุณสามารถใช้เพื่อใช้งานการโหลดแบบ Lazy Loading
5. เพิ่มประสิทธิภาพการจัดส่งภาพด้วย CDN
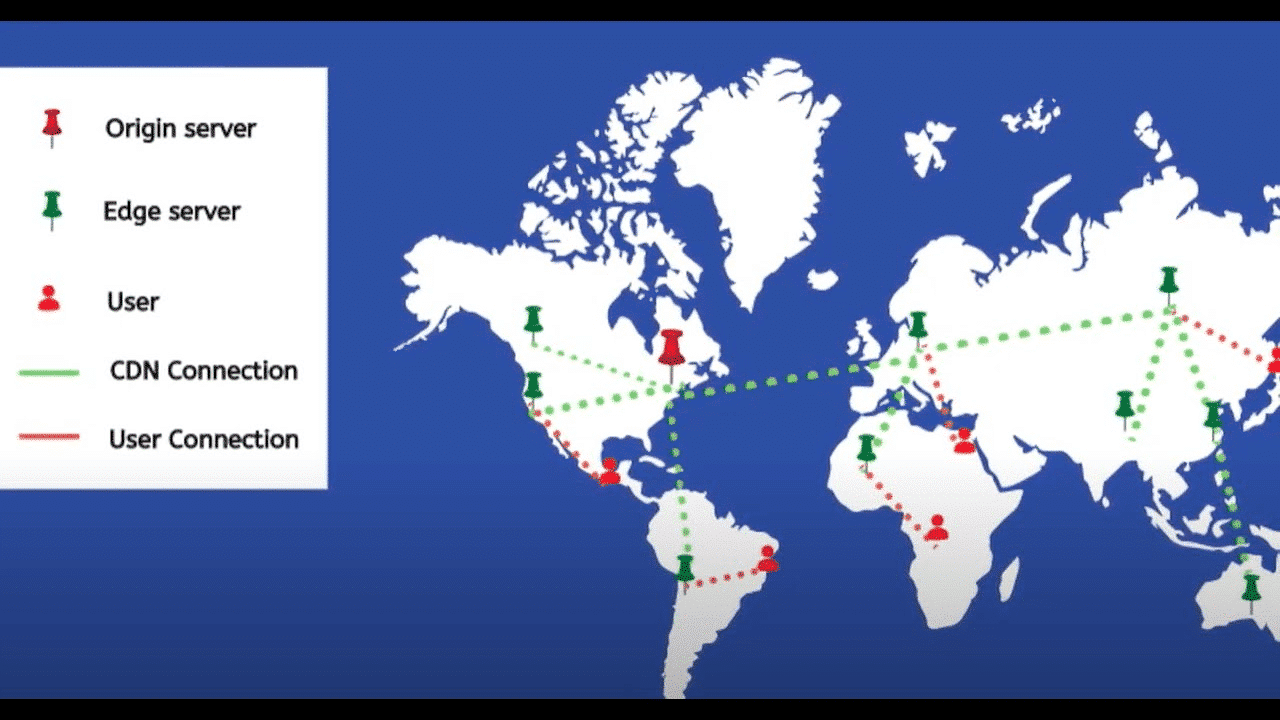
การเพิ่มประสิทธิภาพการส่งรูปภาพเป็นขั้นตอนสำคัญในการปรับปรุงความเร็วของเพจบนมือถือ คุณอาจต้องใช้เซิร์ฟเวอร์หลายเครื่องเพื่อเพิ่มความเร็วของข้อมูลที่แสดงผลได้ทุกที่ในโลก นี่คือสิ่งที่ CDN กำลังทำอยู่

ใช้ RocketCDN เพื่อเพิ่มประสิทธิภาพการส่งภาพของคุณบนมือถือ
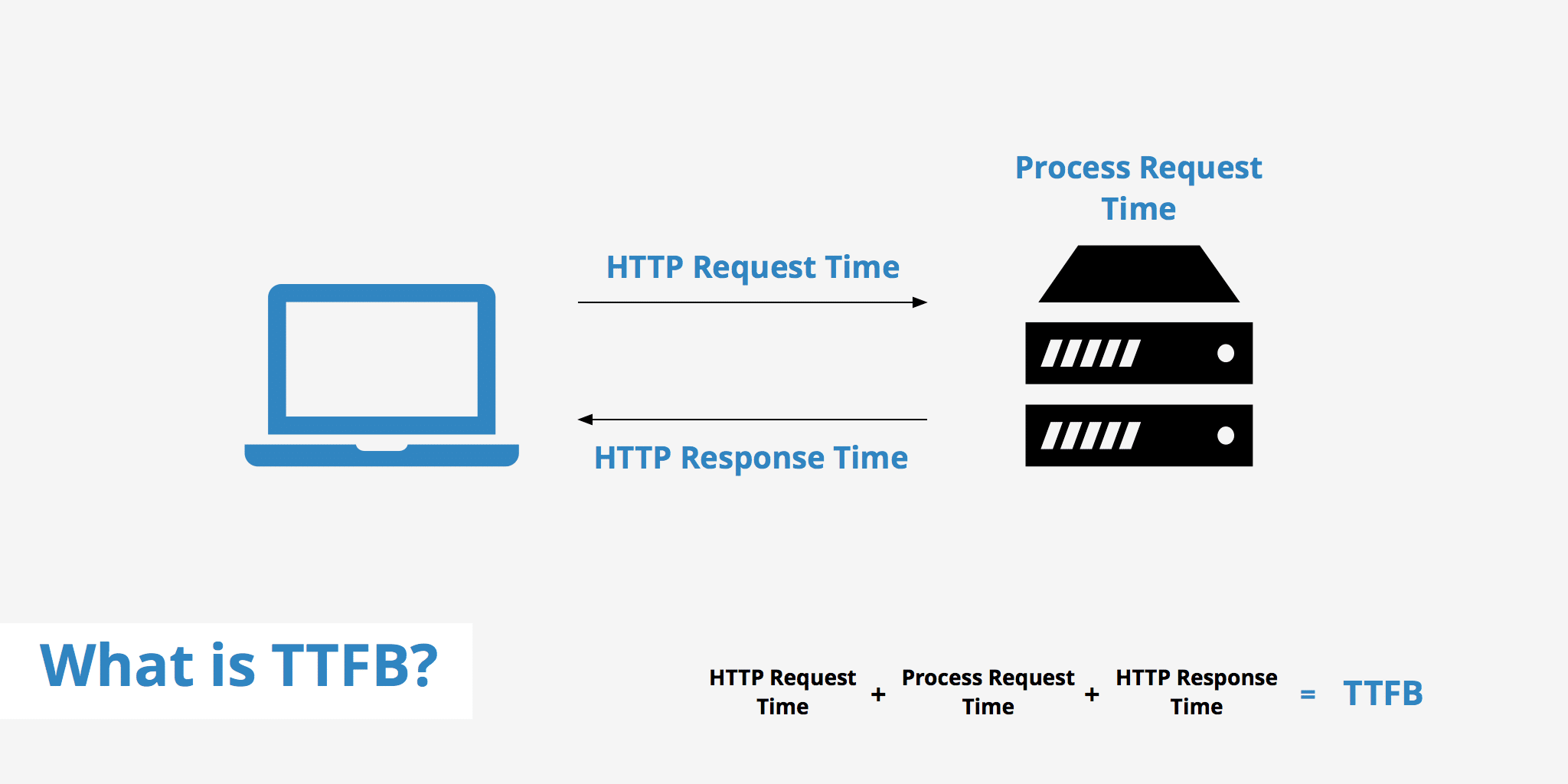
6. ปรับปรุงเวลาเป็นไบต์แรก
แนวคิดคือการแสดงบางสิ่งให้ผู้เยี่ยมชมบนมือถือทราบโดยเร็วที่สุด เพื่อไม่ให้รู้สึกว่าเว็บไซต์ของคุณช้า มันคือทั้งหมดที่เกี่ยวกับการสร้างความประทับใจแรกที่ดี

คุณต้องมีผู้ให้บริการโฮสต์ที่รวดเร็วซึ่งรองรับการบีบอัด Gzip หากเป็นไปได้ และปลั๊กอินแคชเพื่อลดเวลาในการประมวลผลของเซิร์ฟเวอร์
ปลั๊กอินอย่าง WP Rocket สามารถช่วยคุณล้างฐานข้อมูล เปิดใช้งานการบีบอัด Gzip แคชหน้าเว็บของคุณ และอีกมากมาย
ใช้ WP Rocket เพื่อลด TTFB
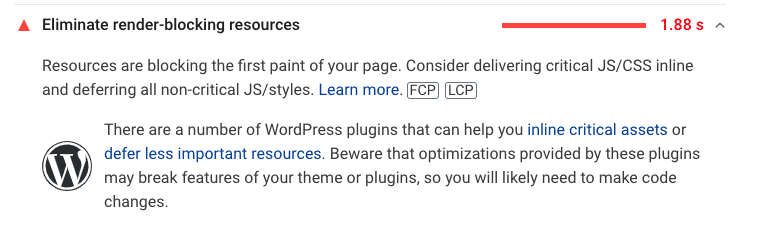
7. กำจัด Render-Blocking Resources (JS และ CSS)
เมื่อ PSI บอกให้คุณกำจัดทรัพยากรการบล็อกการแสดงผล หมายความว่าคุณควรหลีกเลี่ยงการโหลดทรัพยากรที่ไม่จำเป็นที่ด้านบนของโค้ดของไซต์ หากคุณมี JS และ CSS ที่ไร้ประโยชน์มากมาย เบราว์เซอร์จะใช้เวลานานขึ้นในการแสดงส่วนที่มองเห็นได้ของไซต์บนมือถือของคุณ

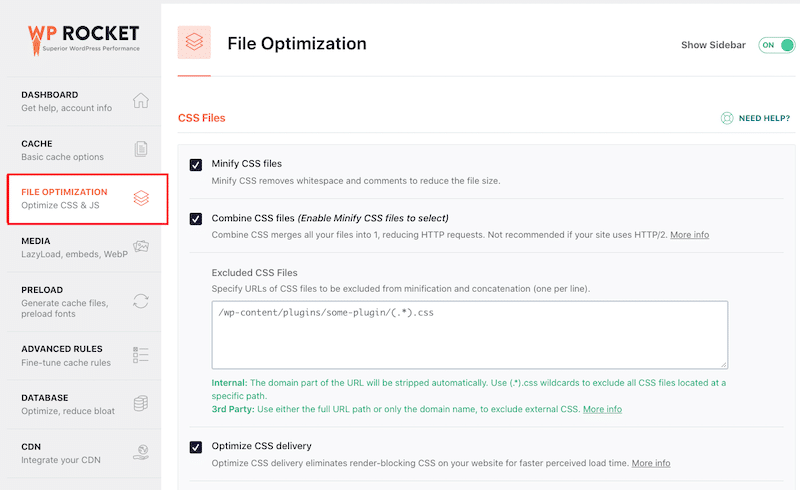
โซลูชันคือการนำเสนอ JS และ CSS ที่สำคัญในบรรทัด และเลื่อน JS และสไตล์ที่ไม่สำคัญทั้งหมดออกไป คุณยังสามารถลบรหัสที่ไม่ได้ใช้เพื่อประหยัดเวลาในการโหลดเพิ่มเติม กล่าวอีกนัยหนึ่ง คุณต้องจัดลำดับความสำคัญว่าเบราว์เซอร์จะโหลดอะไรก่อน
WP Rocket สามารถช่วยคุณโหลด JS ที่เลื่อนออกไปและลบ CSS ที่ไม่ได้ใช้:


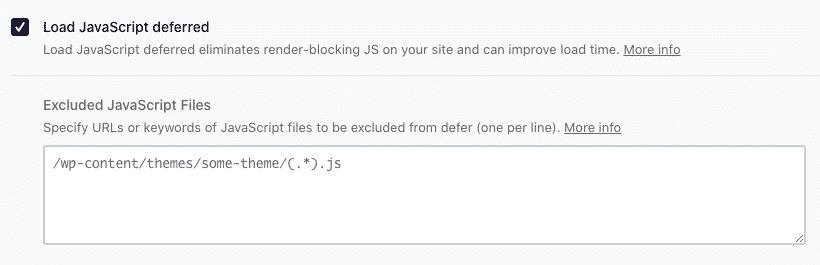
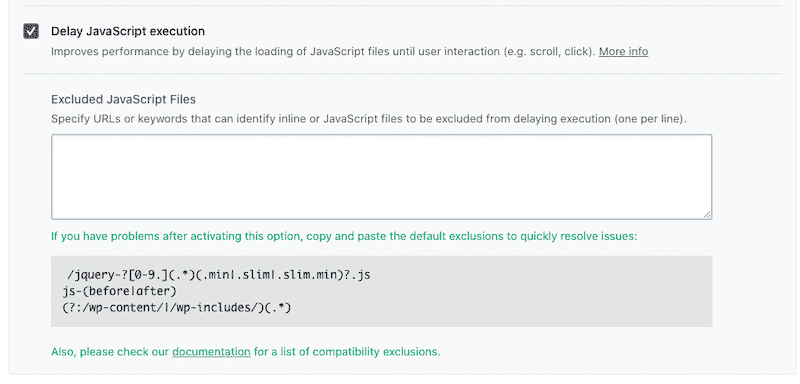
คุณยังสามารถชะลอการดำเนินการ JS ซึ่งมักจะเป็นหนึ่งในสาเหตุหลักของไซต์บนมือถือที่ช้า:

หากคุณไม่ต้องการใช้ปลั๊กอิน WordPress คุณสามารถใช้แอตทริบิวต์ defer และ async และใช้แท็กได้ด้วยตัวเอง
8. ลดน้ำหนักหน้า
หน้าที่เบากว่าจะโหลดบนมือถือได้เร็วกว่า โดยทั่วไปแล้วหน้าที่มีน้ำหนักมากมักเกิดจากวิดีโอ รูปภาพ สคริปต์ ลักษณะ และแบบอักษร วิธีที่ดีที่สุดในการลดน้ำหนักหน้าของคุณคือการเพิ่มประสิทธิภาพรูปภาพ ใช้การบีบอัดข้อความ (GZIP) และรวม/ย่อโค้ด

WP Rocket เป็นวิธีที่ง่ายที่สุดในการนำ GZIP ไปใช้เพื่อลดขนาดและบีบอัดไฟล์ CSS และ JS ได้ในไม่กี่คลิก
9. กำจัดสิ่งที่อาจท้าทายมือถือ (เมื่อเป็นไปได้)
หลีกเลี่ยงการใช้ตัวเลื่อน แอนิเมชั่น ตัวโหลดล่วงหน้า หรือป๊อปอัปสำหรับผู้เยี่ยมชมมือถือของคุณ หากคุณต้องการให้องค์ประกอบเหล่านั้นโหลดได้ทั้งหมด คุณจะจบลงด้วยขนาดหน้าที่เพิ่มขึ้น เวลาในการโหลด และจำนวนคำขอ HTTP ที่สูงขึ้น ทำให้ง่ายและเลือกใช้ภาพนิ่งแทนโดยพยายามแคชข้อมูลในเครื่อง
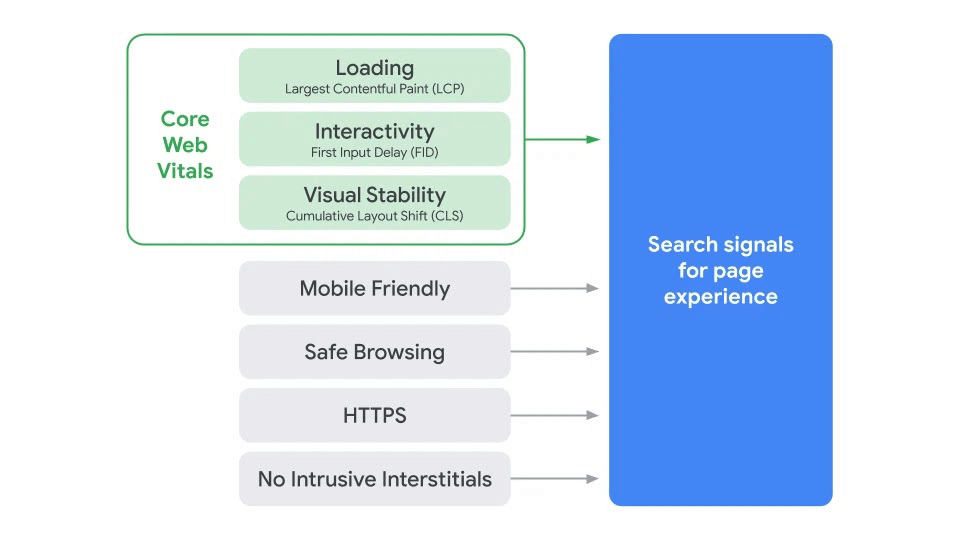
แม้แต่ Google Page Experience ก็ยังต้องอาศัยความเสถียรของภาพ ความเป็นมิตรกับมือถือ และโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ หากคุณต้องการให้อันดับของคุณดี อย่าใช้องค์ประกอบหนักๆ ที่ไม่จำเป็น เช่น เลย์เอาต์ คุณสมบัติ และ JS บนมือถือ

10. ส่งแคชแบบเต็มหน้าของคุณผ่าน CDN
นอกจากการแคชแล้ว คุณยังสามารถใช้บริการ Content Delivery Network ได้ เช่นเดียวกับบริการของ Cloudflare APO ดังที่เราได้อธิบายไว้ก่อนหน้านี้ CDN หมายความว่าผู้เยี่ยมชมไม่เคยอยู่ห่างจากเซิร์ฟเวอร์ของคุณมากเกินไป ไม่ว่าเขาจะอยู่ที่ไหนในโลกก็ตาม ลองนึกภาพว่าหน้าเว็บของคุณใช้เวลาในการโหลด 1 วินาทีในปารีส 2 วินาทีในนิวยอร์ก และ 4 วินาทีในซิดนีย์ หากคุณใช้ CDN หน้าควรโหลดเท่ากันไม่ว่าผู้ใช้มือถือจะอยู่ที่ใด

11. จัดการและแสดงโฆษณาของคุณอย่างเหมาะสม
พยายามอย่าแสดงโฆษณาในครึ่งหน้าบนและโหลดแบบสันหลังยาวจนกว่าจะถึงวิวพอร์ต กล่าวอีกนัยหนึ่ง หมายถึงการแสดงโฆษณาในภายหลังและเฉพาะเมื่อจำเป็นเท่านั้น
คุณควรสร้างโฆษณาที่ปรับเปลี่ยนตามอุปกรณ์เพื่อแสดงโฆษณาบนอุปกรณ์เคลื่อนที่ด้วย CTA ที่ตอบสนองได้ดี เพื่อให้ผู้ใช้รู้สึกเหมือนมีปฏิสัมพันธ์
ใช้ปลั๊กอินอย่าง Advanced Ads Pro เพื่อควบคุมเวลาและสถานที่ที่จะแสดงโฆษณาของคุณบนมือถือ
ถึงเวลาใช้เทคนิคทั้งหมดแล้ว!
วิธีเพิ่มความเร็วมือถือบน WordPress ด้วย WP Rocket
มาดูกันว่า WP Rocket ช่วยให้เราปรับปรุงคะแนน PSI มือถือของเราได้อย่างไร
ก่อนที่เราจะเริ่ม เราขอแนะนำให้คุณอ่านคำแนะนำโดยละเอียดเกี่ยวกับวิธีทดสอบประสิทธิภาพของไซต์ WordPress
เครื่องมือประสิทธิภาพและ KPI มือถือที่เรากำลังวัด:
- Google PageSpeed Insights (Core Web Vitals, ดัชนีความเร็ว, เวลาในการบล็อกทั้งหมด, First Contentful Paint และเวลาในการโต้ตอบ)
- WebPageTest (เวลาโหลดเต็มที่และจำนวนคำขอ HTTP)
ไซต์ทดสอบ:
ไซต์ทดสอบขั้นสูงที่สร้างด้วย Astra พร้อมรูปภาพมากมาย วิดีโอ YouTube และฟีด Instagram

สถานการณ์:
- สถานการณ์ #1 – ไซต์ทดสอบของฉัน – ไม่มี WP Rocket
- สถานการณ์ #2 – ไซต์ทดสอบของฉัน – ด้วย WP Rocket
- สถานการณ์ #3 – ไซต์ทดสอบของฉัน – ด้วย WP Rocket + การเพิ่มประสิทธิภาพรูปภาพสำหรับมือถือ (โบนัส)
สถานการณ์ #1 – ไซต์ทดสอบของฉัน – ไม่มี WP Rocket
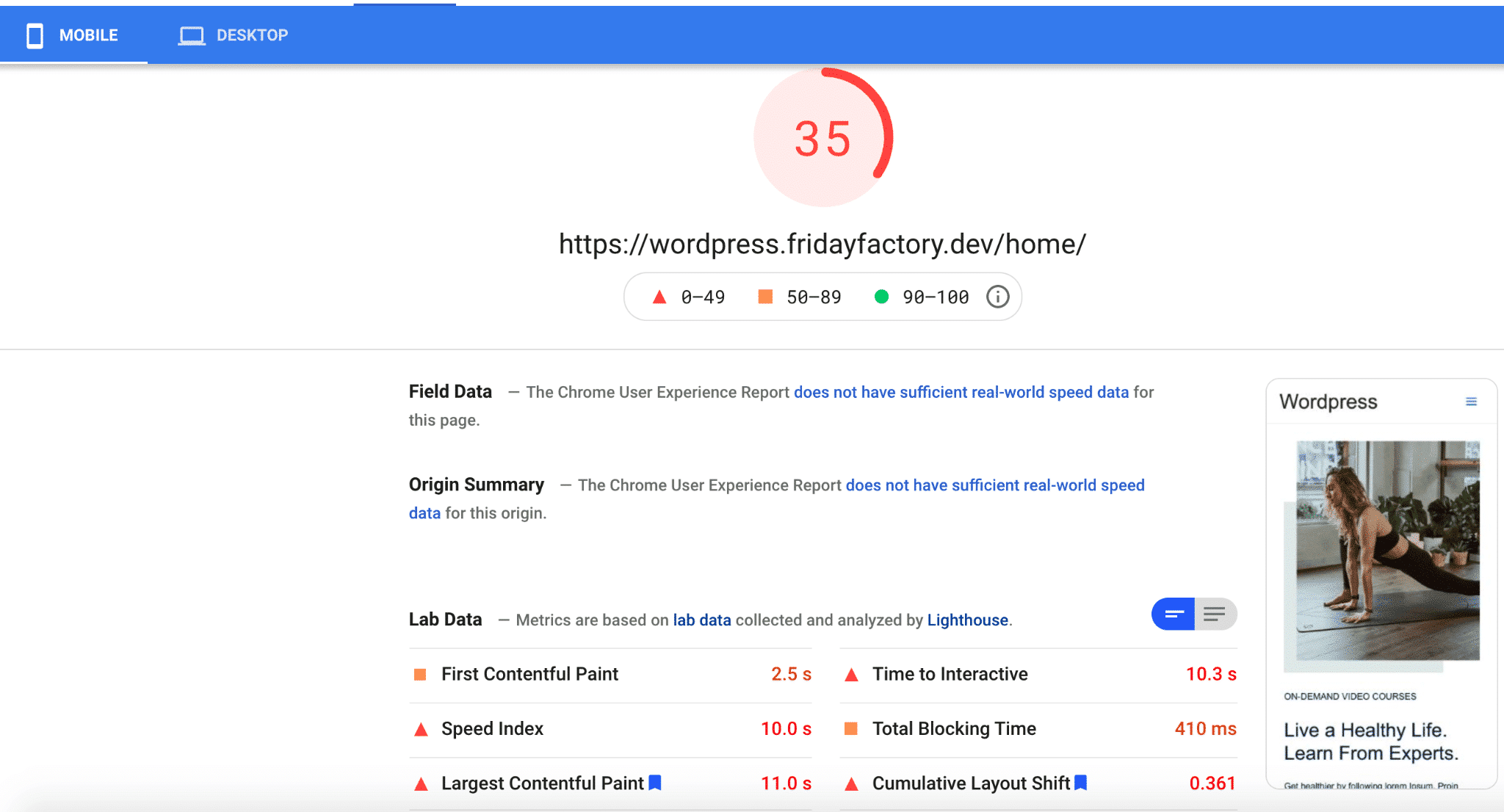
ก่อนอื่น มาดูกันว่าไซต์ของฉันทำงานอย่างไรบนอุปกรณ์เคลื่อนที่โดยไม่ต้องทำการเพิ่มประสิทธิภาพใดๆ ข้อสรุปแรกไม่ค่อยดีนัก: Core Web Vitals ของฉันเป็นสีแดงและสีส้ม และคะแนนประสิทธิภาพโดยรวมของฉันคือ 35/100

| KPI (ประสิทธิภาพมือถือ) | คะแนน (ไม่มี WP Rocket) |
| เกรดรวม | 35 |
| FCP | 2.5 วิ |
| SI | 10 วิ |
| LCP | 11 วิ |
| TTI | 10.3 วิ |
| TBT | 410 ms |
| CLS | 0.361 |
| เวลาโหลดเต็มที่ | 7.822s |
| คำขอ HTTP | 62 |
ยิ่งไปกว่านั้น ฉันมีทั้งหมด 12 ประเด็นที่ Lighthouse แจ้งว่าไม่เหมาะสม ทั้งหมดนี้เชื่อมโยงกับการเพิ่มประสิทธิภาพมือถือ :
- รูปแบบและขนาดไม่ถูกต้องสำหรับรูปภาพ
- รหัสที่ไม่ได้ใช้มากเกินไป
- ต้องการปลั๊กอินแคชอย่างเร่งด่วน
- เปิดใช้งานการบีบอัด Gzip
- สุดท้ายแต่ไม่ท้ายสุด ปัญหาบางอย่างเกี่ยวกับทรัพยากรของบุคคลที่สาม (YouTube) ที่ต้องมีการโหลดแบบ Lazy Loading

นั่นนำเราไปสู่สถานการณ์ที่สองของเรา
สถานการณ์ #2 – ไซต์ทดสอบของฉัน – ด้วย WP Rocket
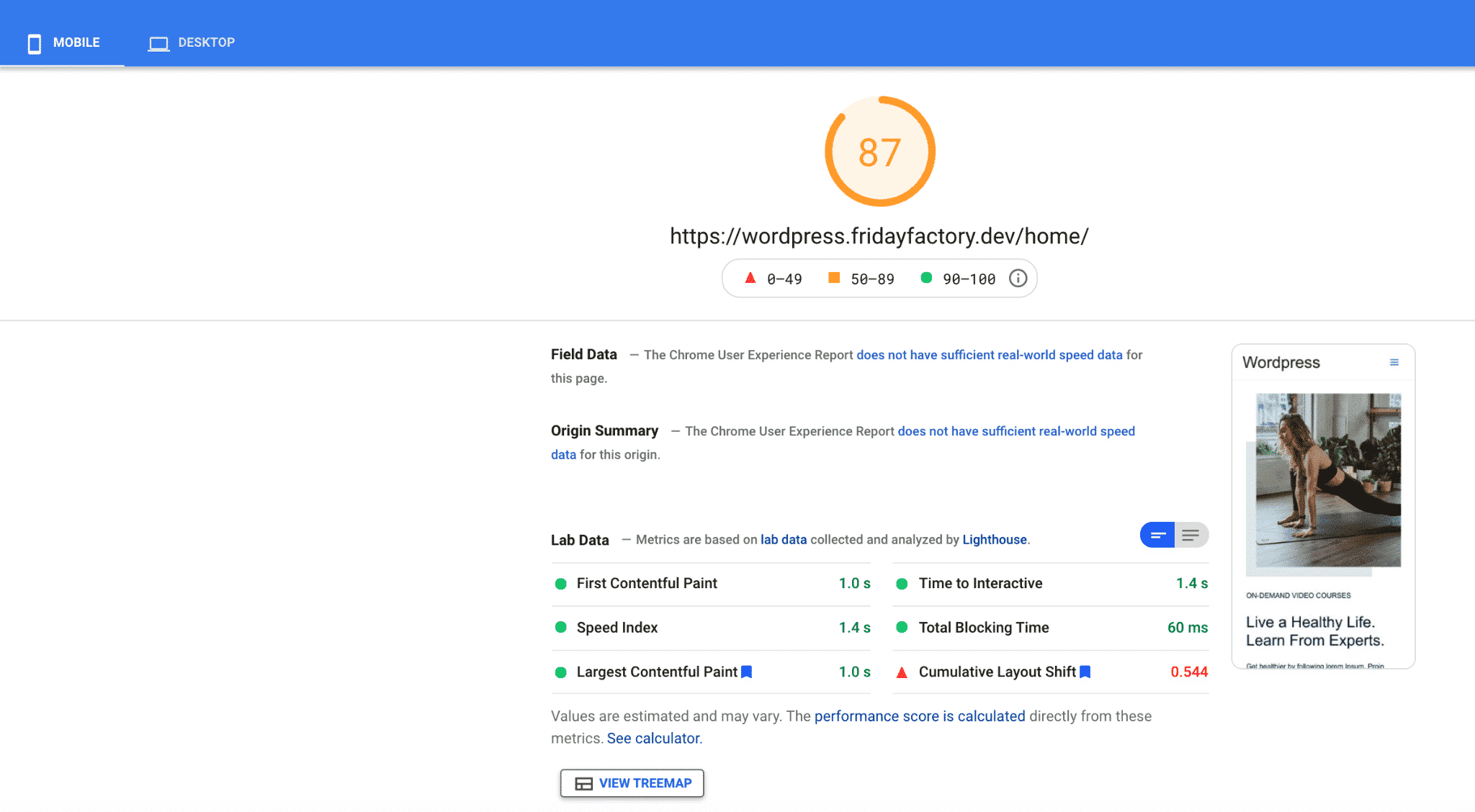
เว็บไซต์ของฉันทำงานได้ดีขึ้นมากกับ WP Rocket คะแนนของฉันเปลี่ยนจาก 35/100 เป็น 87/100 บนมือถือ! My Core Web Vitals อยู่ในสีเขียว ยกเว้น CLS ของฉัน ซึ่งต้องดำเนินการอีกเล็กน้อย

| KPI (ประสิทธิภาพมือถือ) | คะแนน (ไม่มี WP Rocket) | คะแนน ( WP Rocket) |
| เกรดรวม | 35/100 | 87/100 |
| FCP | 2.5 วิ | 1 วิ |
| SI | 10 วิ | 1.4 วิ |
| LCP | 11 วิ | 1.0 วิ |
| TTI | 10.3 วิ | 1.4 วิ |
| TBT | 410 ms | 60 ms |
| CLS | 0.361 | 0.544 |
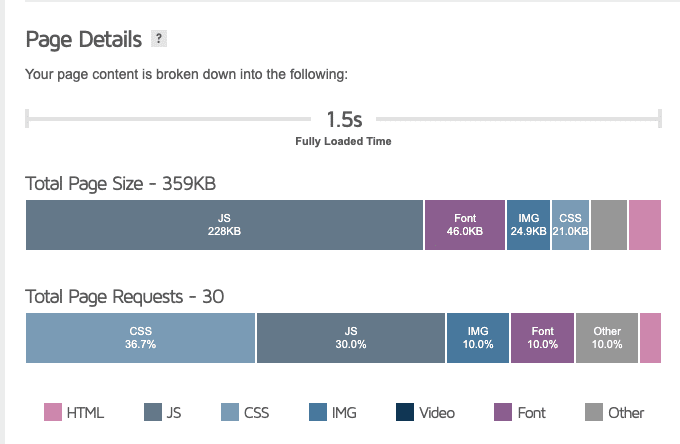
| เวลาโหลดเต็มที่ | 7.822s | 1.204 วิ |
| คำขอ HTTP | 62 | 8 |
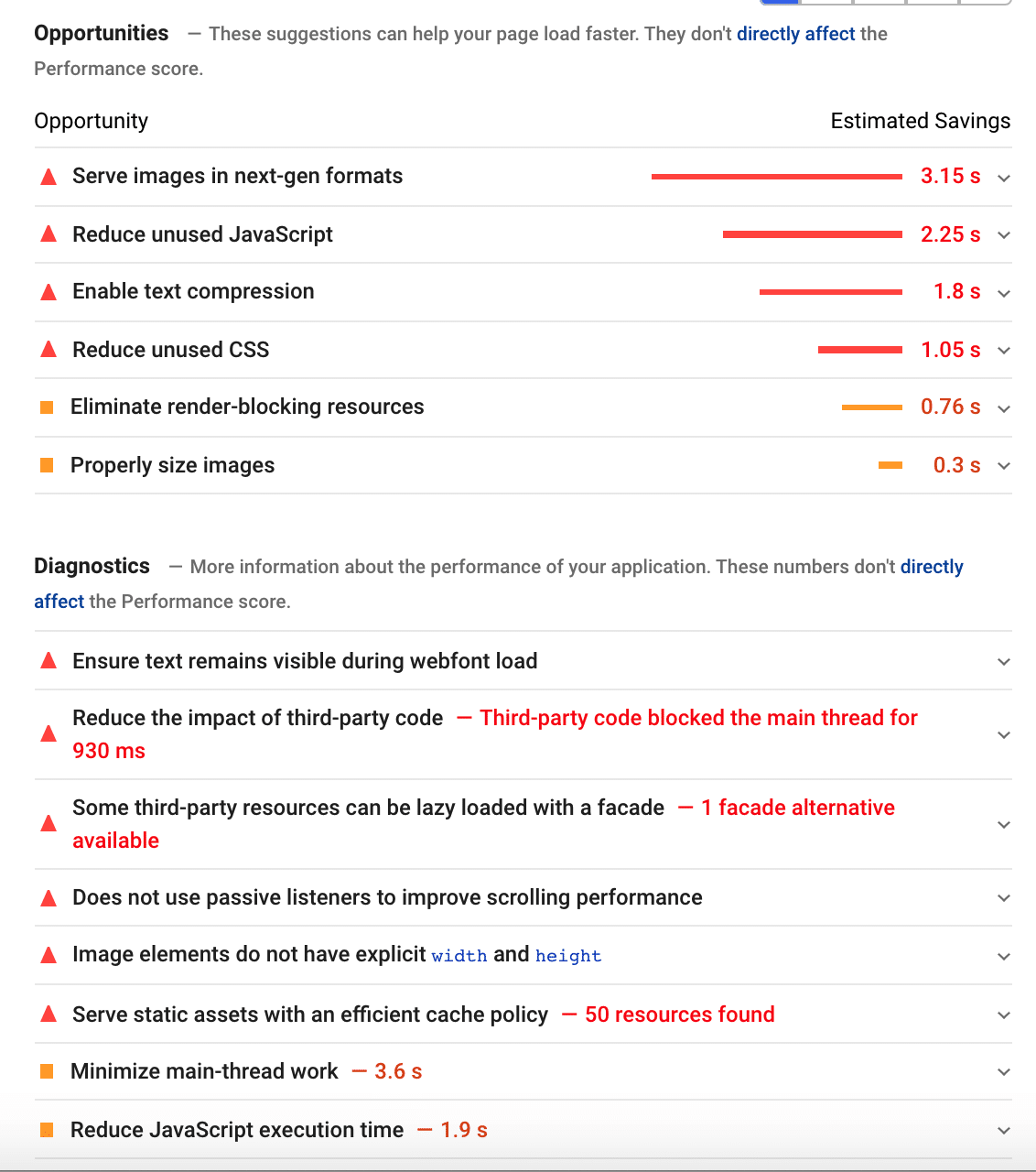
สำหรับปัญหาที่ Google แจ้งก่อนหน้านี้ WP Rocket ได้แก้ไขปัญหาส่วนใหญ่ แล้ว ปัญหา JavaScript, CSS, การบีบอัด Gzip, การโหลดแบบ Lazy Loading และปัญหาแคชทั้งหมดได้รับการแก้ไขแล้ว
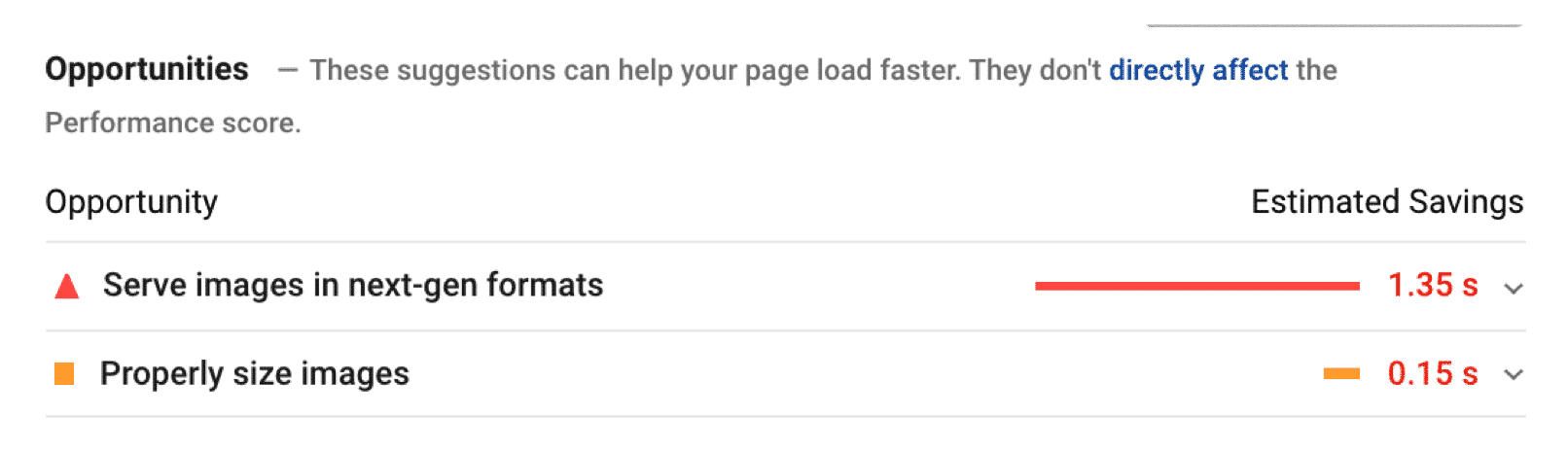
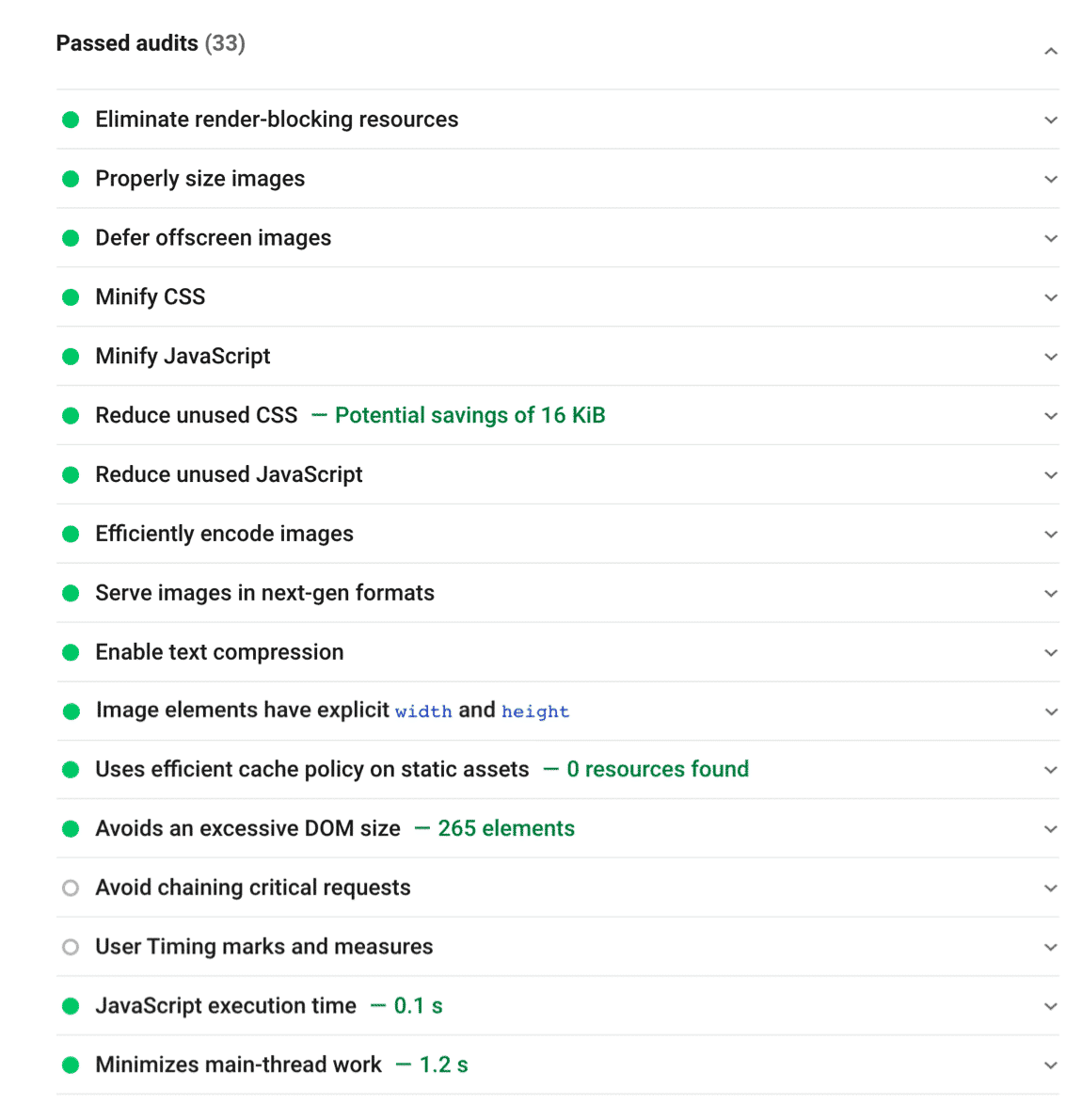
ดังที่คุณเห็นด้านล่าง ปัญหาที่เหลือคือประเด็นที่เกี่ยวข้องกับการปรับรูปภาพให้เหมาะสมที่สุด:

สถานการณ์ #3 – การเพิ่มประสิทธิภาพรูปภาพสำหรับมือถือ (โบนัส)
ปัญหาเดียวที่เหลืออยู่ในเว็บไซต์ของฉันคือเกี่ยวกับรูปภาพ ฉันใช้ปลั๊กอิน Imagify เพื่อปรับแต่งรูปภาพของฉันบนมือถือ
ฉันได้ทำสองสิ่งหลัก:
- ขนาดรูปภาพที่เหมาะสมสำหรับมือถือ (ปรับขนาดและบีบอัด)
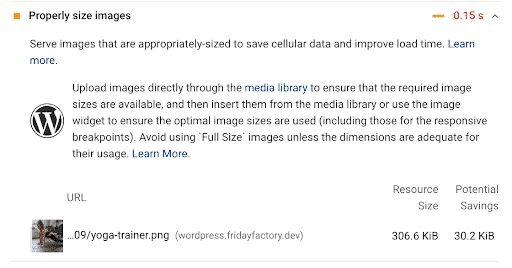
PageSpeed Insights บอกฉันว่าฉันมีปัญหากับภาพนี้:

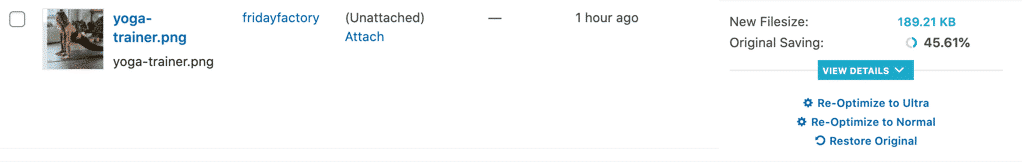
ฉันไปที่ห้องสมุด WordPress และปรับให้เหมาะสมด้วย Imagify ไฟล์ของฉันเปลี่ยนจาก 306 KB เป็น 189 KB:

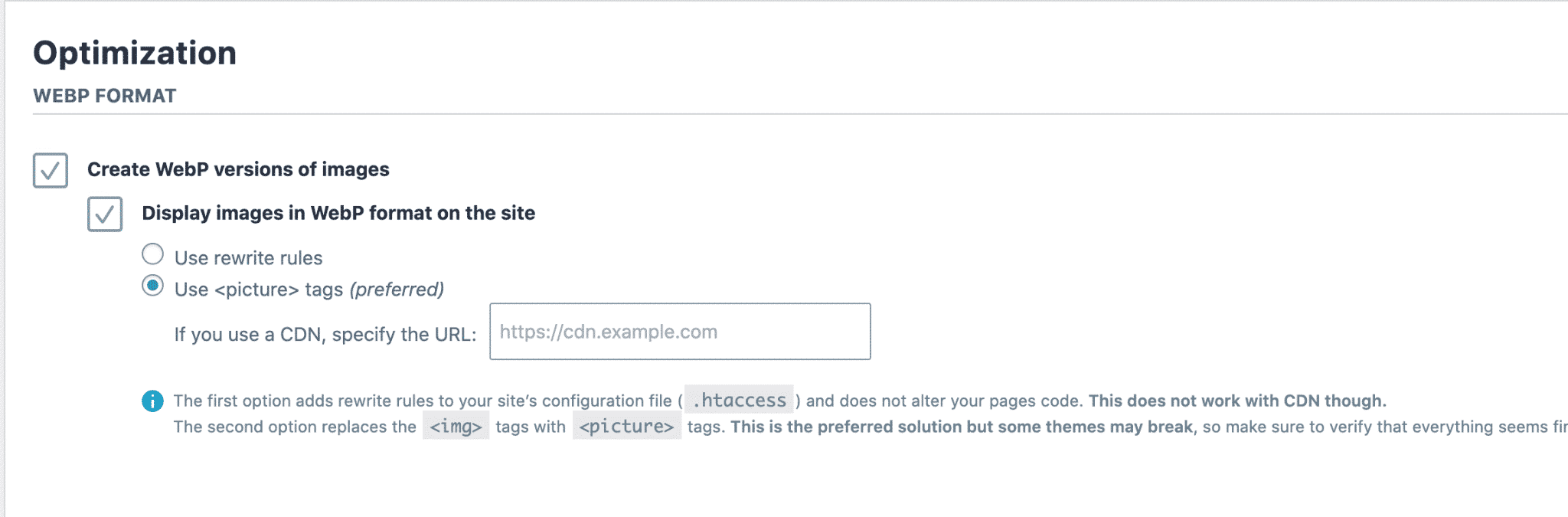
- แปลงรูปภาพของฉันเป็น WebP (รูปแบบ Next-gen)

ปัญหาที่เกี่ยวข้องกับรูปภาพทั้งหมดที่ PSI ตั้งค่าสถานะไว้ก่อนหน้านี้หายไปด้วย Imagify:

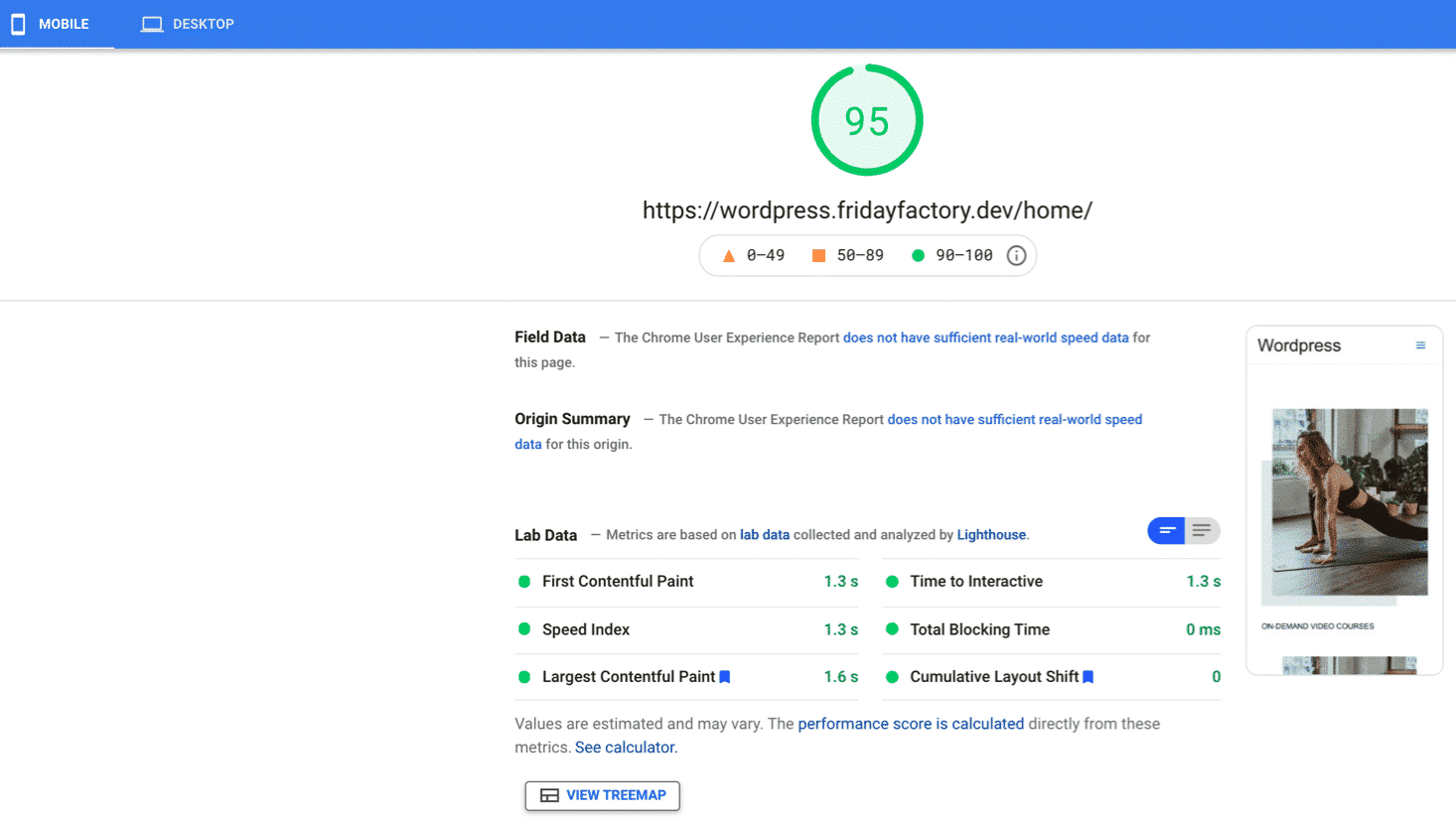
เกรด PSI สุดท้ายของฉันคือ 95/100 และ KPI ทั้งหมดของฉันเป็นสีเขียวหลังจากใช้ WP Rocket และ Imagify

คุณต้องการเปลี่ยนจาก 35/100 เป็น 95/100 บนมือถือด้วยไหม นี่คือกล่องเครื่องมือของฉัน:
ฉันใช้ WP Rocket เพื่อแคชหน้าของฉัน ลดขนาดโค้ดของฉัน เลื่อน JS ลบ CSS ที่ไม่ได้ใช้ และใช้สคริปต์การโหลดแบบสันหลังยาวบนรูปภาพและวิดีโอ
ฉันใช้ปลั๊กอิน Imagify เพื่อบีบอัดรูปภาพของฉันและแปลงเป็น WebP
ฉันปรับขนาดรูปภาพสำหรับใช้บนมือถือ (อัตราส่วน 3:4)
ฉันลบแถบเลื่อนบนมือถือออกด้วยตัวเลือกในเครื่องมือปรับแต่ง
ห่อ
การปรับปรุงความเร็วของไซต์บนมือถือต้องมีการจัดลำดับความสำคัญ เริ่มต้นด้วยการหาว่างานที่สำคัญที่สุดและทั่วไปสำหรับลูกค้าของคุณบนมือถือคืออะไร ด้วยการสร้างสถานการณ์สมมติ คุณสามารถดูได้ว่าเนื้อหาและเพจใดมีความสำคัญต่อการเพิ่มประสิทธิภาพก่อน
คุณสามารถปฏิบัติตามเทคนิคของเราเพื่อจัดลำดับความสำคัญของการเพิ่มประสิทธิภาพเว็บไซต์ที่คุณต้องเริ่มต้นก่อน
ไม่ว่าในกรณีใด WP Rocket สามารถช่วยให้คุณนำแนวทางปฏิบัติที่ดีที่สุด 80% ไปใช้จริงได้ในไม่กี่คลิก ลองใช้และดูว่าคะแนนมือถือของคุณเปลี่ยนแปลงไปอย่างไรใน Google PageSpeed Insight (หากคุณไม่เห็นการปรับปรุงใดๆ เรามีการรับประกันคืนเงินภายใน 14 วัน)
