วิธีทำให้เว็บไซต์ WordPress ของคุณสามารถเข้าถึงได้
เผยแพร่แล้ว: 2019-07-28
เจ้าของเว็บไซต์มักให้ความสำคัญกับการออกแบบส่วนต่อประสานผู้ใช้ (UI)/ประสบการณ์ผู้ใช้ (UX) หรือการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) มากเกินไปจนแทบจะมองไม่เห็นการให้ผู้ใช้เข้าถึงเว็บไซต์ของตนได้อย่างดีเยี่ยม เบื้องหลังการหมกมุ่นอยู่กับสิ่งอื่น ๆ ของพวกเขา การเข้าถึงเว็บไซต์ควรเป็นข้อพิจารณาหลักก่อนทำ SEO หรือปรับแต่ง UX
การมีเว็บไซต์ที่เข้าถึงได้จะดึงดูดผู้ชมส่วนใหญ่ หากเว็บไซต์ของคุณใช้งานง่ายและเป็นมิตรกับผู้ใช้ จะทำให้จำนวนผู้เยี่ยมชมเว็บไซต์ของคุณเพิ่มขึ้นอย่างแน่นอน
การเข้าถึง WordPress คืออะไร?
WordPress Accessibility เป็นวิธีการสร้างเว็บไซต์ของคุณที่ใช้งานง่าย โดยเฉพาะกับผู้ใช้อินเทอร์เน็ตที่มีความพิการซึ่งส่วนใหญ่ต้องพึ่งพาเทคโนโลยีอำนวยความสะดวก โดยส่วนใหญ่จะเป็นผู้ที่มีความบกพร่องทางการได้ยิน/การมองเห็น และผู้สูงอายุ นอกจากนี้ ให้พิจารณาผู้ใช้ที่เข้าถึงอินเทอร์เน็ตได้ช้าหรือจำกัด และผู้ที่มีอุปกรณ์หน้าจอเล็ก
เหตุใดการช่วยสำหรับการเข้าถึงจึงสำคัญ
การเข้าถึงเว็บไซต์มีความสำคัญมากที่สุด เนื่องจากปัจจุบันมากกว่าครึ่งหนึ่งของประชากรต้องพึ่งพาอินเทอร์เน็ตเป็นอย่างมาก นอกจากนี้ 54% ของผู้ทุพพลภาพในสหรัฐอเมริกายังเป็นผู้ใช้ประจำ ดังนั้นการมีเว็บไซต์ที่เข้าถึงได้จะมีประโยชน์มากสำหรับพวกเขา หากไซต์ของคุณไม่สามารถเข้าถึงได้ง่าย อาจนำไปสู่ประเด็นทางกฎหมาย
เหตุผลอื่นๆ ที่เว็บไซต์ที่เข้าถึงได้มีความสำคัญ:
1. การมีเว็บไซต์ที่เข้าถึงได้ (มีข้อยกเว้นบางประการ) เป็นสิทธิมนุษยชนขั้นพื้นฐาน
สิ่งแรกที่คุณต้องจำไว้เมื่อสร้างเว็บไซต์ WordPress คือการทำให้สามารถเข้าถึงได้มากที่สุด เนื่องจากตามอนุสัญญาสหประชาชาติว่าด้วยสิทธิของคนพิการ ถือเป็นหนึ่งในสิทธิมนุษยชนขั้นพื้นฐาน
2. ผู้ใช้เข้าเยี่ยมชมเว็บไซต์ที่เข้าถึงได้บ่อยขึ้น
ข้อดีอีกอย่างของการมีเว็บไซต์ที่เข้าถึงได้คือช่วยให้ผู้เข้าชมสำรวจและเข้าถึงเว็บไซต์ของคุณได้มากขึ้น เมื่อผู้เยี่ยมชมชอบการเข้าถึงเพจของคุณ พวกเขาจะแนะนำให้กับผู้อื่น และนั่นจะทำให้คุณมีผู้เข้าชมมากขึ้นและมีแนวโน้มที่จะเปลี่ยนพวกเขาให้เป็นลูกค้า
3. เว็บไซต์ที่เข้าถึงได้อาจมีอันดับ SEO สูงกว่า
เครื่องมือค้นหาสามารถค้นหาเว็บไซต์ที่สามารถเข้าถึงได้มากขึ้น โดยเฉพาะอย่างยิ่งเมื่อมีลิงก์ รูปภาพ แบบฟอร์มที่มีป้ายกำกับอย่างถูกต้อง มันจะเป็นประโยชน์กับคุณเพราะจะทำให้อันดับของคุณสูงขึ้น
วิธีทำให้เว็บไซต์ WordPress ของคุณสามารถเข้าถึงได้
WordPress สนับสนุนการสร้างเว็บไซต์ที่เป็นมิตรกับผู้ใช้ รองรับลิงก์การนำทางที่อนุญาตให้ผู้ใช้ข้ามไปที่แถบเมนูหลักและแถบค้นหา หรือไปที่เนื้อหาหลักโดยตรง เราได้ ระบุสาเหตุที่ WordPress เป็นผู้สร้างเว็บไซต์ที่ดีที่สุด และความสะดวกในการเข้าถึงก็คือ
ด้วยการเปิดตัวแนวทางการเข้าถึง WordPress ในเดือนมีนาคม 2559 แดชบอร์ด WordPress สามารถเข้าถึงได้มากขึ้นด้วยการปรับปรุงเช่น:
- แป้นพิมพ์ลัดต่างๆ สำหรับการแก้ไขและการจัดรูปแบบเนื้อหา
- ธีมสำหรับการเข้าถึงที่พร้อมใช้งานกับการติดตั้ง WordPress . ทุกครั้ง
- การปรับปรุงลูกค้าธีมตลอดจนการปรับปรุงไลบรารีสื่อ
ดังนั้นวิธีที่ดีที่สุดในการทำให้เว็บไซต์ WordPress ของคุณสามารถเข้าถึงได้คืออะไร? ใช้ธีมที่พร้อมสำหรับการช่วยการเข้าถึง
แต่ถ้าธีมปัจจุบันของคุณไม่เป็นไปตามหลักเกณฑ์การช่วยสำหรับการเข้าถึง มีวิธีต่างๆ ที่คุณสามารถทำได้เพื่อให้แน่ใจว่าเว็บไซต์ของคุณเป็นมิตรกับผู้ใช้ทุกคน
1. ติดตั้งปลั๊กอินการช่วยการเข้าถึง
ปลั๊กอินการช่วยสำหรับการเข้าถึง WP มีคะแนนระดับห้าดาวและมีผู้ใช้มากกว่า 20,000 ราย

คุณลักษณะการช่วยสำหรับการเข้าถึงที่เพิ่มโดยปลั๊กอินนี้คือ:
- เปิดใช้งานการข้ามลิงก์
- เพิ่มการข้ามลิงก์ด้วยเป้าหมายที่ผู้ใช้กำหนด
- เพิ่มภาษาและแอตทริบิวต์ทิศทางข้อความไปยังแอตทริบิวต์ HTML ของคุณ
- เพิ่มเค้าร่างให้กับสถานะโฟกัสของแป้นพิมพ์สำหรับองค์ประกอบที่โฟกัสได้
- เพิ่มแถบเครื่องมือที่สลับไปมาระหว่างมุมมองคอนทราสต์สูง ภาพพิมพ์ขนาดใหญ่ และมุมมองที่ไม่อิ่มตัว (ระดับสีเทา) ของธีมของคุณ
- เพิ่มคำอธิบายแบบยาวให้กับรูปภาพ
- การบังคับใช้แอตทริบิวต์ alt บนภาพ
นอกจากนี้ยังมีปัญหาการช่วยสำหรับการเข้าถึงที่แก้ไขโดย WP Accessibility Plugin และสิ่งเหล่านี้รวมถึง:

- การลบแอตทริบิวต์เป้าหมายออกจากลิงก์
- การเพิ่มป้ายกำกับลงในช่องแบบฟอร์ม WordPress มาตรฐานหากไม่มี
- การเพิ่มชื่อบทความลงในลิงก์ "อ่านเพิ่มเติม" มาตรฐาน
- ลอกแอตทริบิวต์ชื่อจากภาพที่แทรกลงในเนื้อหา
หากคุณต้องการมีเว็บไซต์ที่สามารถเข้าถึงได้ การใช้ปลั๊กอินนี้เป็นสิ่งจำเป็น ช่วยให้คุณมั่นใจได้ว่าคุณจะไม่ข้ามสิ่งใดๆ เพื่อให้ผู้ดูเข้าถึงเว็บไซต์ของคุณได้ นอกจากนี้ ปลั๊กอินนี้ยังง่ายที่สุด เนื่องจากคุณไม่จำเป็นต้องเปลี่ยนธีมอีกต่อไป
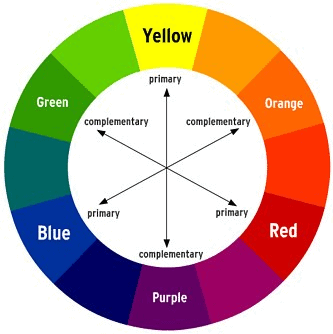
2. ปรับปรุงการผสมสีของเว็บไซต์ของคุณ

อีกสิ่งที่คุณต้องทำเพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงได้คือการปรับปรุงคอนทราสต์ของสี การผสมสีที่ถูกต้องเข้ากับหน้าเว็บของคุณจะช่วยให้ผู้ดูที่มีความบกพร่องทางการมองเห็นเห็นเนื้อหามากขึ้น
ตรวจสอบให้แน่ใจว่าคุณย่อขนาดโดยใช้ข้อความสีเทาอ่อน ข้อความสีอ่อนไปยังพื้นหลังสีอ่อน เนื่องจากจะทำให้มองเห็นได้น้อยลง ให้ลองใช้ข้อความสีเข้มบนพื้นหลังสีอ่อนแทน
3. เพิ่มแท็ก ALT ให้กับรูปภาพทั้งหมดของคุณ
การเพิ่มข้อความ Alt ให้กับรูปภาพของคุณจะช่วยปรับปรุง SEO ของคุณ นอกจากนั้น การเพิ่มข้อความ Alt ข้างรูปภาพจะช่วยให้ผู้ชมที่มีปัญหาในการวิเคราะห์ภาพอาศัยคำอธิบาย
คุณสามารถเพิ่มข้อความแสดงแทนได้อย่างง่ายดายเมื่อคุณอัปโหลดจากไลบรารีสื่อ คุณยังสามารถใช้ปลั๊กอินรูปภาพที่ปรับให้เหมาะกับ SEO เพื่อแทรก alt ที่เป็นมิตรกับ SEO และแอตทริบิวต์ชื่อให้กับรูปภาพที่คุณต้องการอัปโหลดบนเว็บไซต์ของคุณ หรือจะใช้

4. ใช้หัวเรื่องเพื่อทำให้เนื้อหาของคุณเป็นระบบ
การเพิ่มหัวข้อบนเว็บไซต์ของคุณเป็นวิธีที่ดีที่สุดในการจัดระเบียบเนื้อหาของเว็บไซต์ของคุณอย่างเป็นระบบ จะช่วยให้ผู้ดูของคุณเข้าใจลำดับของเนื้อหาบนเว็บไซต์ WordPress ของคุณมากขึ้น
5. ทำให้ลิงก์และเมนูของคุณเป็นมิตรกับแป้นพิมพ์
ผู้ดูเว็บไซต์บางคนพึ่งพาการใช้แป้นพิมพ์เพื่อไปยังส่วนต่างๆ ของไซต์ เมื่อพัฒนาไซต์ของคุณ ตรวจสอบให้แน่ใจว่ารายการเมนูของคุณเป็นมิตรกับแป้นพิมพ์ เพื่อช่วยผู้ดูที่มีความพิการในการใช้เมาส์ในการเข้าถึงเว็บไซต์ของคุณ
6. ติดป้ายช่องแบบฟอร์มของคุณอย่างเหมาะสม
ตรวจสอบให้แน่ใจว่าฟิลด์แบบฟอร์มของคุณอยู่นอกฟิลด์จริงอย่างถูกต้อง ผู้ใช้บางคนไม่สามารถเข้าถึงข้อความเมื่อฟิลด์แบบฟอร์มอยู่ในเนื้อหาหลัก
7. เพิ่มการถอดเสียงและคำบรรยายในวิดีโอและพอดคาสต์ของคุณ
หากคุณต้องการเพิ่มวิดีโอและพ็อดคาสท์ลงในเว็บไซต์ของคุณ การอัปโหลดการถอดเสียงเป็นสิ่งที่ต้องทำ ทั้งนี้เพื่อให้ผู้ดูที่มีความบกพร่องทางการได้ยินสามารถตีความเนื้อหาวิดีโอได้โดยการอ่านการถอดเสียงที่คุณเพิ่ม
วิธีทดสอบการเข้าถึงเว็บไซต์ของคุณ
คุณทำตามขั้นตอนที่ฉันได้กล่าวไปแล้วเสร็จแล้ว สิ่งต่อไปที่คุณต้องทำคือทดสอบว่าเป็นเว็บไซต์ที่ใช้งานง่ายจริงหรือไม่
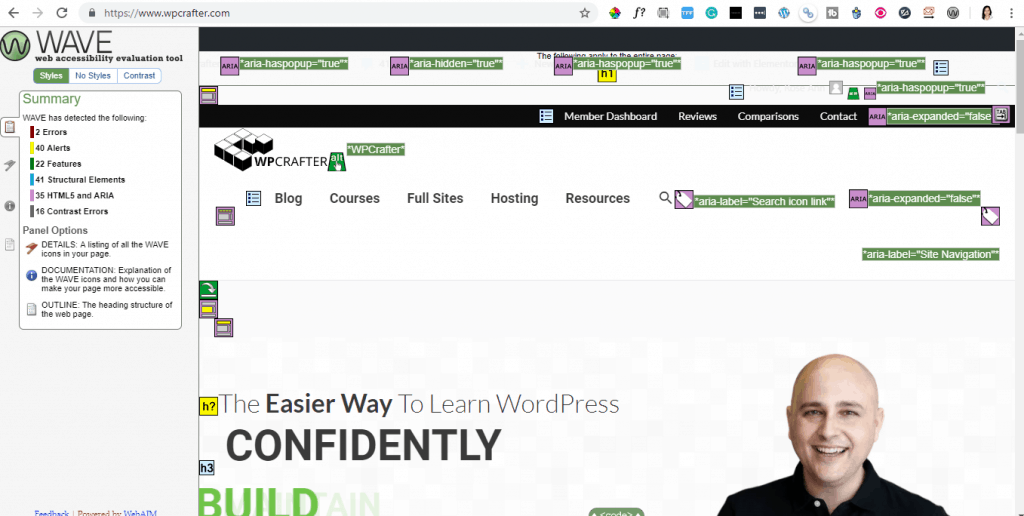
เนื่องจากมีเครื่องมือมากมายที่จะช่วยตรวจสอบว่าเว็บไซต์ของคุณเป็นไปตามมาตรฐานการช่วยสำหรับการเข้าถึงหรือไม่ คุณจึงสามารถใช้ส่วนขยาย Google Chrome ที่เรียกว่า WAVE Evaluation Tool ได้

เครื่องมือ WAVE จะช่วยคุณกำหนดว่ารายการใดจำเป็นต้องแก้ไข ด้วยการแทรกไอคอนเครื่องมือลงในหน้าของคุณ เครื่องมือจะชี้ให้เห็นเนื้อหาที่ควรได้รับการปรับปรุง เพื่อให้ได้เว็บไซต์ WordPress ที่เข้าถึงได้มาตรฐาน
การมีเว็บไซต์ WordPress ที่เข้าถึงได้นั้นมีประโยชน์มากมาย ประการแรก สามารถช่วยเพิ่มการเข้าชมไซต์และปรับปรุงอันดับของคุณ ประการที่สอง คุณจะสามารถสนับสนุนให้ผู้ดูที่มีความทุพพลภาพอ่านหน้าเว็บของคุณได้โดยไม่มีปัญหา
