วิธีจัดการโฆษณาใน WordPress ด้วยปลั๊กอิน Adsanity
เผยแพร่แล้ว: 2015-02-13คุณกำลังมองหาวิธีจัดการโฆษณาใน WordPress ด้วย AdSanity หรือไม่?
การขายพื้นที่โฆษณาเป็นหนึ่งในวิธีที่ดีที่สุดในการสร้างรายได้ออนไลน์ อย่างไรก็ตาม การสร้าง การเพิ่ม และการติดตามโฆษณาของคุณอาจใช้เวลานานและซับซ้อน
ในบทความนี้ เราจะแสดงวิธีจัดการโฆษณาใน WordPress โดยใช้ปลั๊กอิน AdSanity

เหตุใดจึงต้องจัดการโฆษณาใน WordPress โดยใช้ปลั๊กอิน AdSanity
เช่นเดียวกับเจ้าของป้ายโฆษณา เจ้าของเว็บไซต์และบล็อกหลายแห่งสร้างรายได้ออนไลน์ด้วยการขายพื้นที่โฆษณา อย่างไรก็ตาม WordPress ไม่ได้มาพร้อมกับวิธีง่ายๆ ในการจัดการโฆษณาของคุณ
ธีม WordPress ส่วนใหญ่ไม่มีพื้นที่ที่คุณสามารถแสดงโฆษณาได้ ตามค่าเริ่มต้น คุณจะต้องแก้ไขไฟล์ธีมของคุณเพื่อแทรกโค้ดโฆษณาลงใน WordPress
นั่นคือที่มาของ AdSanity
ปลั๊กอินการจัดการโฆษณา WordPress ขั้นสูงนี้ช่วยให้คุณสามารถแสดงโฆษณาได้ทุกที่บนเว็บไซต์ของคุณโดยใช้บล็อกสำเร็จรูป วิดเจ็ต และรหัสย่อ คุณยังสามารถบอกให้ AdSanity แสดงโฆษณาแบบสุ่มแก่ผู้เข้าชมโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
AdSanity มาพร้อมกับการรายงานและการตั้งเวลาในตัว นอกจากนี้ยังรองรับโฆษณาที่โฮสต์เอง โฆษณา HTML5 และเครือข่ายโฆษณาภายนอก เช่น Google Adsense
จากที่กล่าวมา มาดูกันว่าคุณจะสร้างรายได้ออนไลน์ด้วยการจัดการโฆษณาด้วยปลั๊กอิน AdSanity WordPress ได้อย่างไร
ขั้นตอนที่ 1: ตั้งค่าปลั๊กอิน AdSanity
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน AdSanity หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องไปที่ AdSanity » การตั้งค่า ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ที่นี่ เลือกแท็บ 'ใบอนุญาต'

ตอนนี้คุณสามารถดำเนินการต่อและเพิ่มรหัสของคุณในฟิลด์ 'ใบอนุญาต' คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ AdSanity
เมื่อเสร็จแล้วให้คลิกที่ 'บันทึกการเปลี่ยนแปลง'

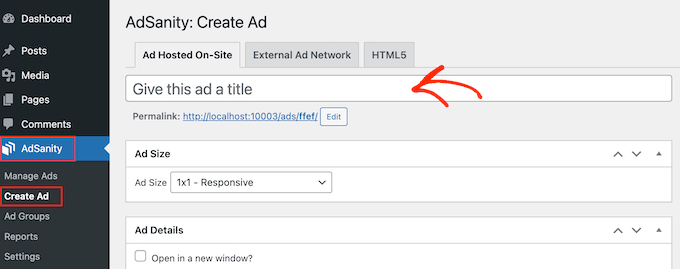
ตอนนี้ คุณก็พร้อมที่จะสร้างโฆษณาสำหรับเว็บไซต์ WordPress ของคุณแล้ว ในการเริ่มต้น ให้ไปที่ AdSanity » สร้างโฆษณา
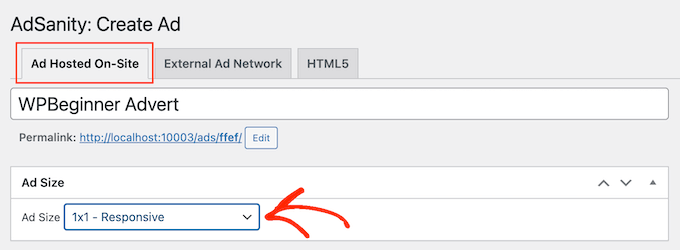
ในการเริ่มต้น คุณจะต้องเพิ่มชื่อโดยพิมพ์ลงในฟิลด์ที่แสดง 'ตั้งชื่อโฆษณานี้' ผู้เยี่ยมชมจะไม่เห็นข้อมูลนี้ ดังนั้นจึงใช้สำหรับการอ้างอิงของคุณเท่านั้น

ต่อไปก็ถึงเวลาเลือกประเภทโฆษณา ตัวเลือกของคุณคือโฆษณาที่โฮสต์บนไซต์ เครือข่ายโฆษณาภายนอก และ HTML5
หากคุณเพิ่งเริ่มต้น คุณควรลองใช้โฆษณาประเภทต่างๆ จากนั้นคุณสามารถดูผลลัพธ์และจัดลำดับความสำคัญของประเภทที่ทำเงินได้มากที่สุด
ด้วยเหตุนี้ เรามาดูรายละเอียดแต่ละตัวเลือกกัน
โฮสต์โฆษณาบนเว็บไซต์
ในการเริ่มต้น คุณอาจต้องการสร้างและโฮสต์โฆษณาของคุณเองบนเว็บไซต์ของคุณ โดยการขายโฆษณาบนบล็อก WordPress ของคุณ คุณจะได้รับผลกำไรทั้งหมด
คุณยังสามารถใช้โฆษณาที่โฮสต์เองเพื่อโปรโมตเนื้อหาของคุณเอง ซึ่งรวมถึงผลิตภัณฑ์ที่คุณขายในร้านค้าออนไลน์ของคุณ หรือการสัมมนาผ่านเว็บ การประชุม และกิจกรรมอื่นๆ ที่กำลังจะมีขึ้น
หากต้องการสร้างโฆษณาที่โฮสต์เอง เลือกแท็บ 'โฆษณาที่โฮสต์บนไซต์' หลังจากนั้น คุณสามารถเปิดเมนูแบบเลื่อนลง 'ขนาดโฆษณา' และเลือกขนาดจากรายการ

โฆษณาขนาดใหญ่มีแนวโน้มที่จะดึงดูดความสนใจของผู้เข้าชม แต่ยังสามารถเบี่ยงเบนความสนใจจากเนื้อหาของไซต์ของคุณ
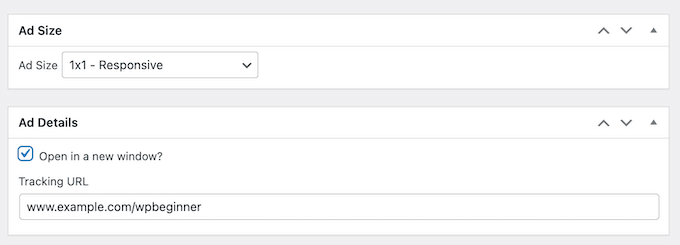
หลังจากตัดสินใจแล้ว คุณจะต้องพิมพ์ URL ลงในฟิลด์ 'Tracking URL' นี่คือที่ที่ผู้เข้าชมจะไปเมื่อคลิกโฆษณา
ตามค่าเริ่มต้น URL จะเปิดขึ้นในแท็บเบราว์เซอร์เดียวกัน อย่างไรก็ตาม คุณอาจต้องการเปิดในแท็บใหม่ โดยเฉพาะอย่างยิ่งหากโฆษณาเชื่อมโยงไปยังเว็บไซต์ของผู้อื่น
ตัวอย่างเช่น หากคุณกำลังเชื่อมโยงกับพันธมิตรด้านการตลาดแบบแอฟฟิลิเอต คุณจะต้องทำเครื่องหมายที่ช่อง 'เปิดในหน้าต่างใหม่'

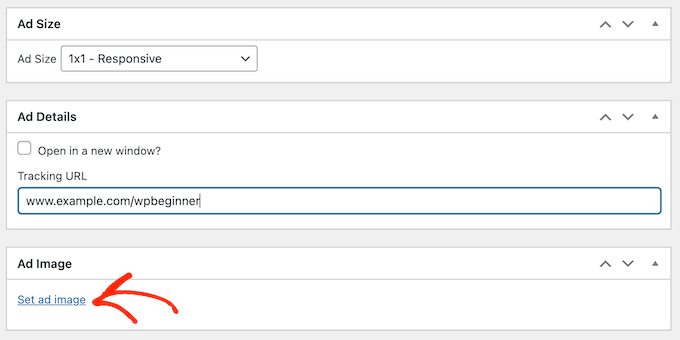
เมื่อคุณทำเสร็จแล้ว ก็ถึงเวลาอัปโหลดภาพที่ AdSanity จะแสดงต่อผู้เยี่ยมชม
เพียงเลือก 'ตั้งค่ารูปภาพ' จากนั้นอัปโหลดแบนเนอร์หรือกราฟิกโฆษณาอื่นๆ

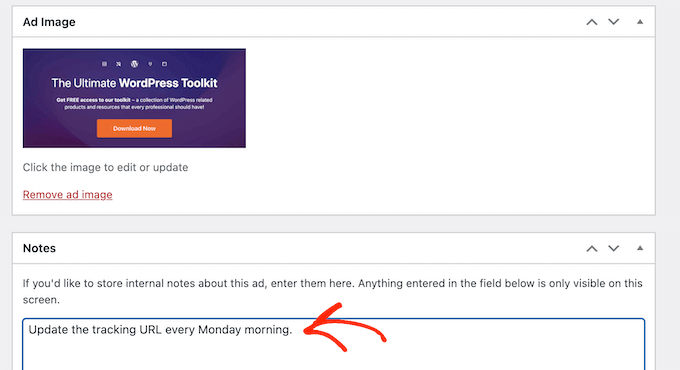
สุดท้าย คุณอาจต้องการพิมพ์ข้อมูลบางอย่างลงในฟิลด์ 'หมายเหตุ'
บันทึกเหล่านี้จะมองเห็นได้เฉพาะผู้ที่เข้าถึงแดชบอร์ดของ WordPress เท่านั้น จึงเหมาะอย่างยิ่งสำหรับการเขียนเตือนความจำอย่างรวดเร็ว
หากคุณใช้งานบล็อก WordPress ที่มีผู้เขียนหลายคน คุณสามารถใช้ฟิลด์ 'หมายเหตุ' เพื่อสื่อสารกับผู้ใช้รายอื่นได้

เครือข่ายโฆษณาภายนอก
แม้ว่าคุณจะสามารถขายพื้นที่โฆษณาให้กับธุรกิจอื่นได้โดยตรง แต่เจ้าของเว็บไซต์จำนวนมากก็ใช้เครือข่ายโฆษณาแทน เครือข่ายเหล่านี้มักจะไม่ยุ่งยากเพราะคุณไม่ต้องติดต่อกับผู้ลงโฆษณาหรือกังวลเกี่ยวกับการเก็บเงิน
เครือข่ายจะเป็นผู้ตัดสินใจว่าจะวางโฆษณาใดบนไซต์ของคุณ เรียกเก็บเงิน รับค่าธรรมเนียมการจัดการ และส่งส่วนที่เหลือให้คุณ
หากคุณใช้เครือข่ายโฆษณา ให้คลิกที่แท็บ 'เครือข่ายโฆษณาภายนอก'

ตอนนี้คุณสามารถพิมพ์ชื่อลงในฟิลด์ 'ชื่อเรื่อง'
หลังจากนั้น คุณสามารถเลือกขนาดสำหรับโฆษณาของคุณได้ หากคุณใช้ Google AdSense คุณอาจต้องการดูคำแนะนำเกี่ยวกับขนาดและรูปแบบแบนเนอร์ Google AdSense ที่มีประสิทธิภาพสูงสุด

คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มประสิทธิภาพรายได้ AdSense ของคุณใน WordPress
เมื่อคุณทำเสร็จแล้ว ก็ถึงเวลาคัดลอกรหัสโฆษณาที่เครือข่ายของคุณให้มา ขั้นตอนจะแตกต่างกันไปขึ้นอยู่กับเครือข่ายที่คุณใช้ แต่คุณมักจะพบโค้ดโฆษณาได้โดยการลงชื่อเข้าใช้บัญชีที่คุณสร้างด้วยเครือข่ายนั้น
หากคุณใช้ Google AdSense โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่ม Google AdSense ลงในไซต์ WordPress ของคุณอย่างถูกต้อง
เมื่อคุณมีโค้ดแล้ว ให้วางลงในช่อง 'โค้ดโฆษณา'

สุดท้าย คุณสามารถพิมพ์ข้อมูลเพิ่มเติมลงในฟิลด์ 'หมายเหตุ'
โฆษณา HTML5
หากคุณต้องการสร้างโฆษณามัลติมีเดียที่มีภาพเคลื่อนไหว เสียง วิดีโอ และเนื้อหาอื่นๆ ผสมกัน AdSanity รองรับ HTML5 อย่างเต็มรูปแบบ ซึ่งหมายความว่าคุณสามารถสร้างโฆษณาเชิงโต้ตอบที่น่าสนใจโดยใช้ HTML5 แล้วอัปโหลดไฟล์เหล่านั้นไปยัง AdSanity
หากต้องการเพิ่มโฆษณา HTML5 ลงในบล็อกหรือเว็บไซต์ของคุณ WordPress เพียงเลือกแท็บ 'HTML5'

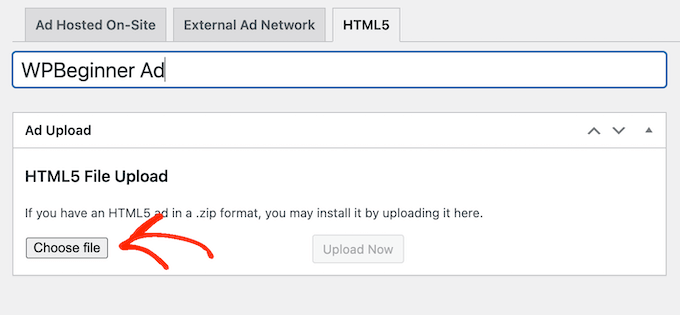
ตอนนี้คุณสามารถพิมพ์ชื่อสำหรับโฆษณาได้แล้ว
หลังจากนั้น คลิกที่ 'เลือกไฟล์' จากนั้นเลือกไฟล์ HTML5 ที่คุณต้องการใช้

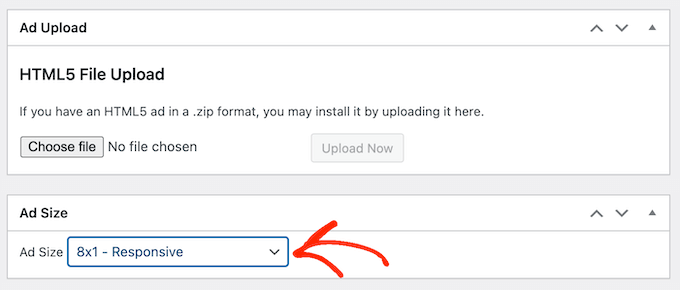
เมื่อเสร็จแล้ว คุณต้องเปิดเมนูแบบเลื่อนลง 'ขนาดโฆษณา' และเลือกว่าโฆษณา HTML5 ควรมีขนาดใหญ่หรือเล็กเพียงใด
เมื่อสร้างโฆษณา HTML5 เราขอแนะนำให้ใช้หนึ่งในตัวเลือกขนาด 'ตอบสนอง' เนื่องจากตัวเลือกเหล่านี้มักจะดูดีที่สุด

สุดท้าย คุณอาจต้องการเพิ่มบันทึกโดยพิมพ์ลงในช่อง 'บันทึกย่อ'
ขั้นตอนที่ 2: จัดระเบียบโฆษณาของคุณลงในกลุ่มโฆษณา
เมื่อคุณสร้างโฆษณาที่โฮสต์เอง เครือข่ายภายนอก หรือโฆษณา HTML5 คุณควรจัดระเบียบโฆษณาเหล่านั้นเป็นกลุ่มๆ
ตัวอย่างเช่น คุณอาจสร้างกลุ่ม 'โฆษณาสำหรับวันหยุด' สำหรับแคมเปญทั้งหมดที่คุณเรียกใช้ในช่วงเทศกาลวันหยุด วิธีนี้ช่วยให้ค้นหาโฆษณาที่ต้องการได้ง่ายขึ้น แม้ว่าคุณจะสร้างโฆษณาจำนวนมากสำหรับ WordPress ก็ตาม

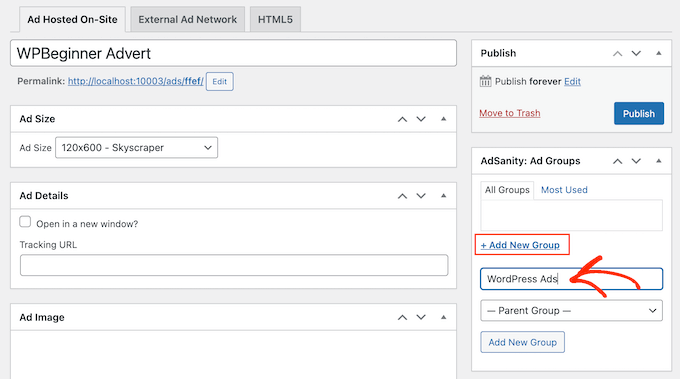
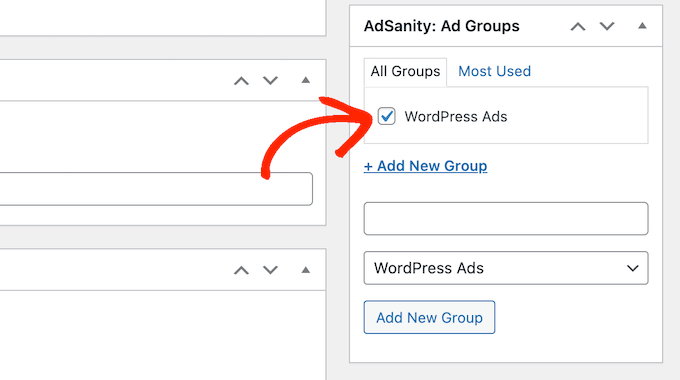
หากต้องการสร้างกลุ่มโฆษณา ให้คลิกลิงก์ 'เพิ่มกลุ่มใหม่' ตอนนี้คุณสามารถพิมพ์ชื่อเรื่องได้

เช่นเดียวกับหมวดหมู่และหมวดหมู่ย่อยของ WordPress คุณสามารถจัดกลุ่มโฆษณาของคุณให้เป็นความสัมพันธ์แบบพ่อแม่ลูกได้
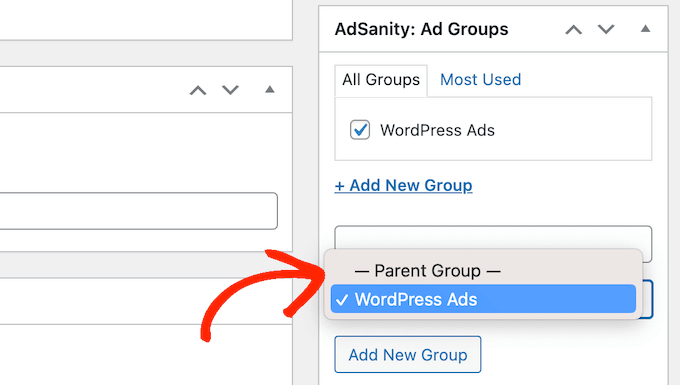
ตามค่าเริ่มต้น กลุ่มทั้งหมดของ AdSanity คือกลุ่มหลัก หากคุณต้องการสร้างกลุ่มย่อยแทน ให้เปิดเมนูแบบเลื่อนลงที่แสดง 'กลุ่มหลัก' ตามค่าเริ่มต้น

จากนั้น คุณสามารถเลือกกลุ่มที่คุณต้องการใช้เป็นพาเรนต์
เมื่อคุณพอใจกับวิธีการตั้งค่ากลุ่มการโฆษณาของคุณแล้ว ให้คลิกที่ปุ่ม 'เพิ่มกลุ่มใหม่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
หากต้องการเพิ่มโฆษณาที่โฮสต์เอง โฆษณาภายนอก หรือ HTML5 ลงในกลุ่ม ให้ทำเครื่องหมายในช่องของกลุ่มนั้น

ขั้นตอนที่ 3: เผยแพร่หรือกำหนดเวลาโฆษณา WordPress ด้วย AdSanity
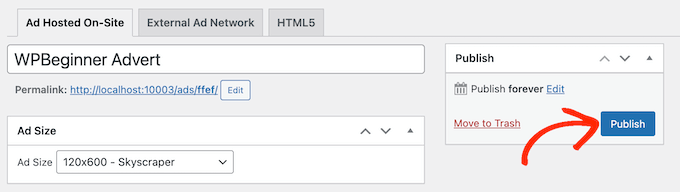
เมื่อคุณพอใจกับโฆษณาของคุณแล้ว ก็ถึงเวลาทำให้โฆษณาเป็นจริง หากคุณต้องการแสดงโฆษณาทันที ให้คลิก 'เผยแพร่'

อีกทางเลือกหนึ่งคือการตั้งเวลาโฆษณาเพื่อให้ปรากฏบนไซต์ของคุณโดยอัตโนมัติในภายหลัง วิธีนี้ทำให้คุณสามารถกำหนดเวลาแคมเปญทั้งหมดล่วงหน้าได้ ซึ่งเป็นตัวเลือกที่ดีหากคุณใช้งานแคมเปญจำนวนมากหรือคุณเป็นเจ้าของธุรกิจที่มีงานยุ่งและมีเวลาจำกัด
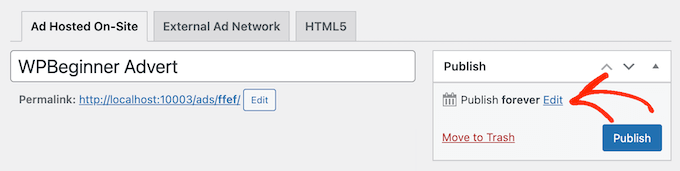
หากต้องการตั้งเวลาโฆษณา ให้คลิกลิงก์ 'แก้ไข' ถัดจาก 'เผยแพร่ตลอดไป'

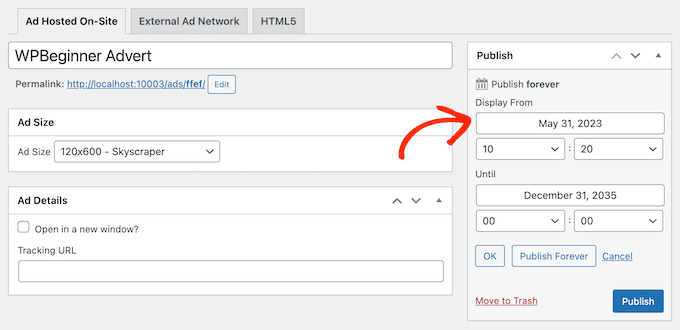
ขณะนี้คุณสามารถกำหนดวันที่และเวลาที่โฆษณาจะเริ่มทำงาน
คุณยังสามารถเลือกเวลาที่โฆษณาจะถูกลบออกจากเว็บไซต์ของคุณ

หากคุณต้องการให้โฆษณาอยู่บนไซต์ของคุณอย่างไม่มีกำหนด ให้คลิกที่ปุ่ม 'เผยแพร่ตลอดไป'
เมื่อคุณพอใจกับกำหนดการของคุณแล้ว เพียงคลิก 'เผยแพร่'
ขั้นตอนที่ 4: วางโฆษณาบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนต่อไปคือการวางโฆษณาในตลาดออนไลน์ ร้านค้า หรือเว็บไซต์ของคุณ คุณสามารถใช้รหัสย่อได้ แต่โดยปกติแล้วการใช้บล็อก AdSanity สำเร็จรูปจะง่ายกว่า
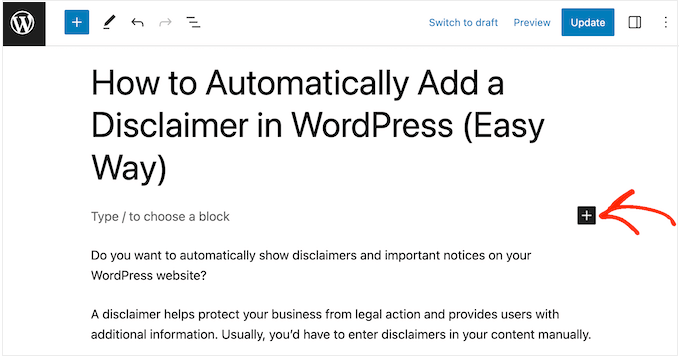
หากต้องการเพิ่มโฆษณาในเพจหรือโพสต์ เพียงเปิดโพสต์หรือเพจนั้นเพื่อแก้ไข จากนั้นคลิกที่ปุ่ม '+'

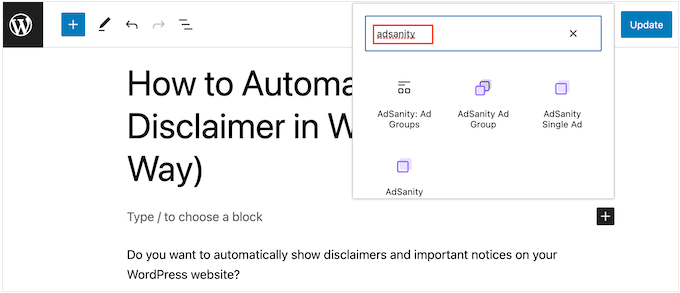
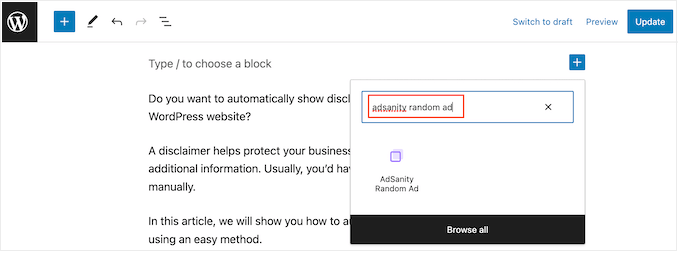
ในการเริ่มต้น ให้พิมพ์ 'AdSanity'
ตอนนี้คุณจะเห็นบล็อก AdSanity ต่างๆ ทั้งหมดที่คุณสามารถใช้ได้

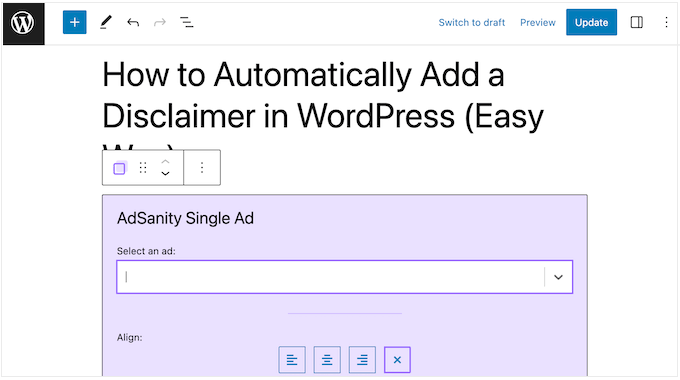
หากต้องการเพิ่มโฆษณาเฉพาะ ให้เลือก AdSanity Single Ad
ขณะนี้ คุณสามารถเปิดเมนูแบบเลื่อนลง 'เลือกโฆษณา' และเลือกโฆษณาที่คุณต้องการแสดง คุณยังสามารถเปลี่ยนการจัดแนวโฆษณาได้โดยใช้การตั้งค่า 'จัดแนว'

อีกทางเลือกหนึ่งคือการแสดงโฆษณาจากกลุ่มการโฆษณาเดียวกัน สิ่งนี้ทำให้คุณสามารถแสดงโฆษณาที่เกี่ยวข้องหลายรายการในหน้าหรือโพสต์เดียวกัน
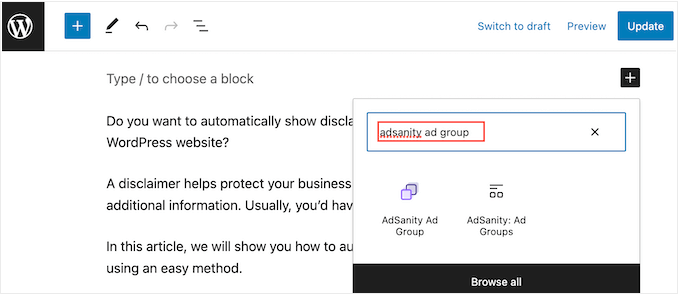
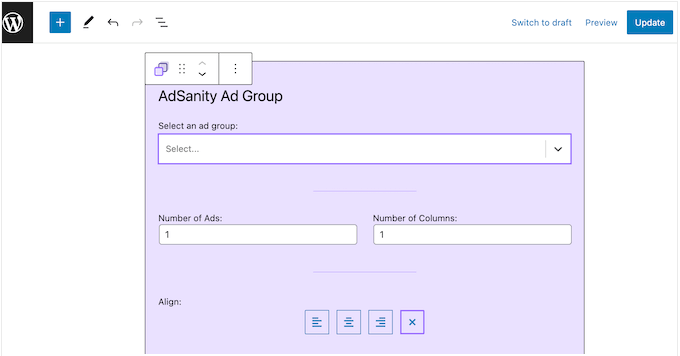
ในการดำเนินการนี้ ให้คลิกที่ 'AdSanity Ad Group' ซึ่งจะเพิ่มบล็อกในการจัดวางของคุณ

จากนั้น คุณสามารถเปิดเมนูแบบเลื่อนลง 'เลือกกลุ่มการโฆษณา' และเลือกกลุ่มที่คุณต้องการใช้
คุณยังสามารถเลือกจำนวนโฆษณาที่จะแสดงในบล็อกและจำนวนคอลัมน์ที่จะใช้ในพื้นที่โฆษณา

สุดท้าย คุณสามารถแสดงโฆษณาแบบสุ่มจากกลุ่มใดกลุ่มหนึ่งโดยใช้บล็อกโฆษณาแบบสุ่มของ AdSanity สิ่งนี้มีประโยชน์หากคุณสร้างโฆษณาต่างๆ มากมาย แต่มีพื้นที่โฆษณาจำกัดบนเว็บไซต์ของคุณ
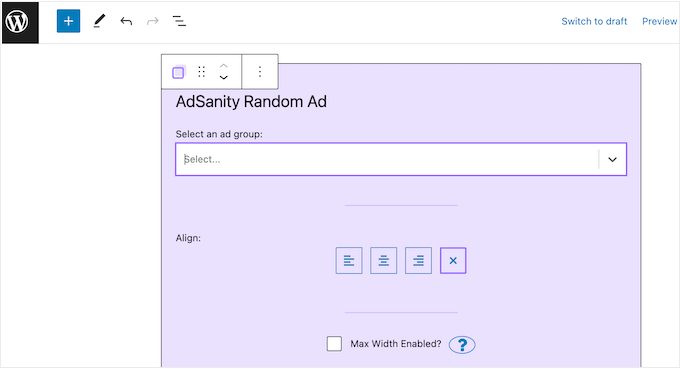
ในป๊อปอัป เพียงคลิกบล็อก 'AdSanity Random Ad'

ขณะนี้ คุณสามารถเปิดเมนูแบบเลื่อนลง 'เลือกกลุ่มการโฆษณา' และเลือกกลุ่มที่คุณต้องการใช้
อีกครั้ง คุณสามารถเปลี่ยนการจัดแนวของโฆษณาได้โดยใช้ไอคอนขนาดเล็กในส่วน 'การจัดแนว'

เมื่อคุณพอใจกับหน้าตาของเพจหรือโพสต์แล้ว ให้คลิกที่ 'เผยแพร่' หรือ 'อัปเดต' เพื่อให้โฆษณาปรากฏ
คุณยังสามารถเพิ่มบล็อก AdSanity ลงในพื้นที่พร้อมวิดเจ็ตใดก็ได้ในธีม WordPress ของคุณ สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress
คุณใช้ธีมแบบบล็อกหรือไม่? คุณยังสามารถใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มเพื่อเพิ่มบล็อก AdSanity ที่ใดก็ได้บนเว็บไซต์ของคุณ
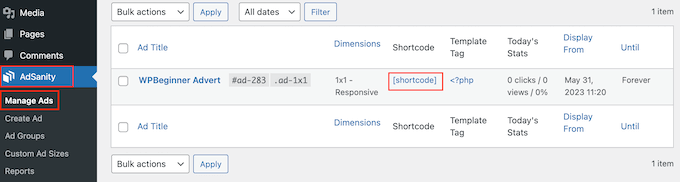
สุดท้าย คุณสามารถฝังโฆษณาเดียวบนหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดก็ได้โดยใช้รหัสย่อ เพียงตรงไปที่ AdSanity » จัดการโฆษณา แล้วค้นหาโฆษณาที่คุณต้องการแสดง
จากนั้นคุณสามารถดำเนินการต่อและคลิกที่ '[รหัสย่อ]' การดำเนินการนี้จะคัดลอกรหัสย่อของโฆษณาไปยังคลิปบอร์ดของคอมพิวเตอร์ของคุณ

ตอนนี้ คุณเพียงแค่ต้องเพิ่มรหัสย่อในเว็บไซต์ของคุณ สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
ขั้นตอนที่ 5: ตรวจสอบโฆษณา WordPress ของคุณโดยใช้ AdSanity และ MonsterInsights
หลังจากเผยแพร่โฆษณาอย่างน้อยหนึ่งรายการแล้ว สิ่งสำคัญคือต้องทำเครื่องมือวัด Conversion วิธีนี้ช่วยให้คุณเห็นว่าอะไรได้ผลและอะไรไม่ได้ผล การติดตามและปรับแต่งโฆษณาของคุณอย่างต่อเนื่อง คุณควรได้รับคลิกและคอนเวอร์ชั่นมากขึ้น
หากคุณแสดงโฆษณา HTML5 หรือโฆษณาจากเครือข่ายโฆษณาภายนอก คุณจะต้องตั้งค่าส่วนเสริมการติดตาม Google Analytics ของ AdSanity สิ่งนี้ทำให้คุณสามารถติดตามการดูและการคลิกโฆษณาเหล่านี้ได้
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าส่วนเสริม หากคุณใช้ MonsterInsights ส่วนเสริม AdSanity จะจดจำการเชื่อมต่อทันทีที่คุณตรวจสอบบัญชี Google ของคุณ ซึ่งทำให้ขั้นตอนการตั้งค่าง่ายขึ้นมาก
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้ง Google Analytics ใน WordPress
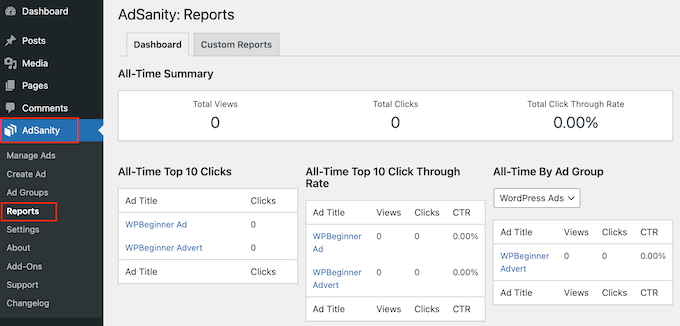
สำหรับโฆษณาที่โฮสต์เอง คุณสามารถไปที่ AdSanity » Reports ในแดชบอร์ด WordPress ของคุณ

ที่นี่ คุณจะพบข้อมูลต่อไปนี้:
- ข้อมูลสรุปตลอดเวลา: ยอดดูและจำนวนคลิกจากโฆษณาทั้งหมดของคุณ รวมทั้งอัตราการคลิกผ่านทั้งหมด
- คลิก 10 อันดับแรกตลอดกาล: 10 โฆษณาที่ได้รับคลิกมากที่สุด
- อัตราการคลิกผ่านสูงสุด 10 อันดับแรกตลอดกาล: โฆษณา 10 รายการที่มีอัตราการโต้ตอบสูงสุดโดยพิจารณาจากอัตราการแสดงผล นอกจากนี้ คุณจะพบยอดดูทั้งหมด จำนวนคลิก และอัตราการคลิกผ่าน
- ตลอดเวลาตามกลุ่มโฆษณา: โฆษณาที่มีประสิทธิภาพดีที่สุด 10 อันดับแรกในแต่ละกลุ่มโฆษณา โดยพิจารณาจากจำนวนการดู จำนวนคลิก และอัตราการคลิกผ่าน
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีจัดการโฆษณาใน WordPress ด้วยปลั๊กอิน AdSanity คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการเข้าชมบล็อกของคุณและคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
