วิธีการเชี่ยวชาญการแก้ไขแบบตอบสนองใน Divi 5 (อัลฟ่าสาธารณะ)
เผยแพร่แล้ว: 2024-10-09ในการออกแบบเว็บไซต์ การออกแบบแบบตอบสนองไม่ใช่ทางเลือก แต่เป็นสิ่งจำเป็น เนื่องจากผู้ใช้ส่วนใหญ่เข้าถึงเว็บไซต์บนหน้าจอขนาดเล็ก การตอบสนองของเนื้อหาจึงเป็นสิ่งสำคัญอย่างยิ่งในการมอบประสบการณ์ผู้ใช้ที่ดีที่สุด Divi รองรับการแก้ไขแบบตอบสนองมานานแล้ว แต่ด้วยการเปิดตัว Divi 5 Public Alpha กระบวนการนี้จึงมีประสิทธิภาพและประสิทธิผลมากยิ่งขึ้น
Divi 5 นำเสนอการปรับปรุงที่สำคัญหลายประการที่ทำให้การแก้ไขแบบตอบสนองง่ายกว่าที่เคย:
- การสลับอุปกรณ์อย่างราบรื่น ช่วยให้คุณสลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็วโดยใช้ความพยายามเพียงเล็กน้อย
- เบรกพอยต์ที่มองเห็นได้ จะให้การตอบรับแบบเรียลไทม์เมื่อคุณทำการเปลี่ยนแปลง ช่วยให้คุณสามารถออกแบบให้สมบูรณ์แบบสำหรับหน้าจอทุกขนาด
- การปรับขนาดแคนวาส ช่วยให้คุณเห็นว่าการออกแบบของคุณมีลักษณะอย่างไรในอุปกรณ์ต่างๆ โดยการปรับแคนวาสเพื่อให้คุณสามารถปรับเค้าโครงให้เหมาะสมโดยไม่ต้องคาดเดา
ในโพสต์นี้ เราจะสำรวจฟีเจอร์ที่น่าตื่นเต้นเหล่านี้และแสดงให้คุณเห็นว่าการทำให้เว็บไซต์ของคุณตอบสนองอย่างเต็มที่ใน Divi 5 นั้นง่ายดายเพียงใด
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 เหตุใดการออกแบบที่ตอบสนองจึงมีความสำคัญ
- 2 ความแตกต่างในการแก้ไขแบบตอบสนองจาก Divi 4 ถึง Divi 5
- 2.1 การแก้ไขแบบตอบสนองใน Divi 4
- 2.2 การแก้ไขแบบตอบสนองใน Divi 5
- 3 วิธีการเชี่ยวชาญการแก้ไขแบบตอบสนองใน Divi 5 (อัลฟ่าสาธารณะ)
- 3.1 1. ทำความคุ้นเคยกับอินเทอร์เฟซการแก้ไขที่ตอบสนอง
- 3.2 2. เรียนรู้การใช้การควบคุมเฉพาะอุปกรณ์
- 3.3 3. ใช้จุดพักการมองเห็น
- 3.4 4. ใช้ตัวเลือกการปรับขนาดแบบไดนามิก
- 3.5 5. ใช้ Canvas Scaling เพื่อดูตัวอย่างการออกแบบ
- 4 Divi 5 เป็นตัวเปลี่ยนเกมสำหรับการออกแบบเว็บไซต์ที่ตอบสนอง
เหตุใดการออกแบบที่ตอบสนองจึงมีความสำคัญ
การออกแบบที่ตอบสนองทำให้เว็บไซต์ของคุณดูดีและทำงานได้ดีบนอุปกรณ์ทุกชนิด ตั้งแต่เดสก์ท็อปไปจนถึงโทรศัพท์มือถือ นี่เป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ การมีส่วนร่วม และการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
ผู้เยี่ยมชมที่ไม่สามารถอ่านหรือสำรวจเนื้อหาของคุณได้อย่างง่ายดายมีแนวโน้มที่จะออกไป ด้วยการลงทุนในการออกแบบที่ตอบสนอง คุณจะปรับปรุงเวลาในการโหลดหน้าเว็บ มีแนวโน้มที่จะเพิ่มการแปลง และเพิ่มตำแหน่งของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP)
ตอนนี้เราเข้าใจถึงความสำคัญของการออกแบบที่ตอบสนองแล้ว เรามาสำรวจว่า Divi 5 ทำให้กระบวนการง่ายขึ้นและเร็วขึ้นได้อย่างไร
ความแตกต่างในการแก้ไขแบบตอบสนองจาก Divi 4 ถึง Divi 5

เมื่อเราเปลี่ยนจาก Divi 4 เป็น Divi 5 (ขณะนี้อยู่ในรุ่นอัลฟ่าสาธารณะ) ผู้ใช้จะมีวิธีใหม่ที่ได้รับการปรับปรุงในการออกแบบที่ตอบสนอง Divi 4 วางรากฐานที่มั่นคงสำหรับการแก้ไขแบบตอบสนอง แต่ Divi 5 นำไปสู่ระดับที่แตกต่างไปจากเดิมอย่างสิ้นเชิง การทำซ้ำใหม่ของ Divi นี้นำเสนอคุณสมบัติขั้นสูงและขั้นตอนการทำงานที่ราบรื่นยิ่งขึ้นสำหรับการจัดการเค้าโครงเฉพาะอุปกรณ์
เรามาตรวจสอบความแตกต่างที่สำคัญระหว่าง Divi 4 และ Divi 5 เกี่ยวกับการออกแบบที่ตอบสนองต่อรายละเอียดเพิ่มเติม
การแก้ไขแบบตอบสนองใน Divi 4
ใน Divi 4 การแก้ไขแบบตอบสนองต้องอาศัยการสลับระหว่างแท็บอุปกรณ์ (เดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่) ในระดับโมดูล แม้ว่าจะมีประสิทธิภาพ แต่ระบบนี้กำหนดให้ผู้ใช้สลับระหว่างมุมมองบ่อยครั้ง ซึ่งบางครั้งอาจรู้สึกว่าซับซ้อน ตัวอย่างเช่น เมื่อแก้ไขโมดูลข้อความสำหรับอุปกรณ์ขนาดเล็ก คุณต้องไปที่แท็บการออกแบบแล้วคลิกผ่านไอคอนตอบสนองเพื่อปรับขนาดตัวอักษรสำหรับหน้าจอขนาดเล็ก
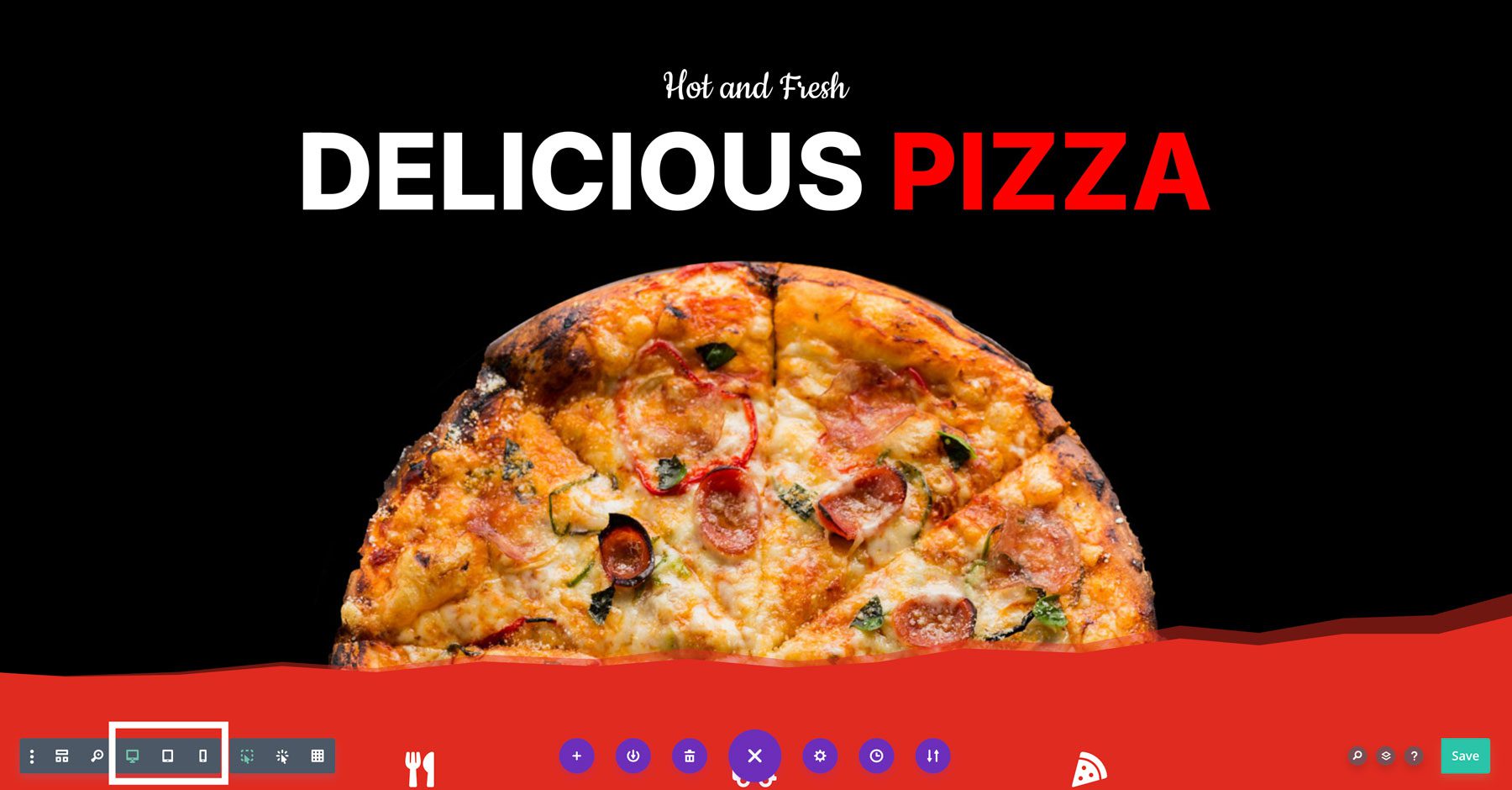
ด้วยเหตุนี้ การแก้ไขแบบตอบสนองใน Divi 4 จึงค่อนข้างน่าเบื่อ แม้ว่าระบบจะทำงานได้ดี แต่การแสดงตัวอย่างภาพสำหรับแต่ละอุปกรณ์มีความลื่นไหลน้อยลง ซึ่งต้องใช้เวลาและความพยายามมากขึ้นในการจัดการการแก้ไขแบบตอบสนอง Divi 4 ยังมีไอคอนที่ด้านล่างของ Visual Builder แต่ส่วนใหญ่เพื่อให้คุณสามารถดูตัวอย่างว่าการออกแบบของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ

แม้ว่าจะมีส่วนควบคุมเหล่านั้น แต่การเปิดแต่ละโมดูลเพื่อทำการปรับเปลี่ยนแบบตอบสนองก็เป็นสิ่งจำเป็น

ในขณะที่ Divi 4 มอบรากฐานที่มั่นคงสำหรับการออกแบบที่ตอบสนอง Divi 5 ยกระดับความสามารถเหล่านี้ไปอีกระดับ มาดูกันว่า Divi 5 ลดความซับซ้อนและปรับปรุงกระบวนการแก้ไขแบบตอบสนองอย่างไร
การแก้ไขแบบตอบสนองใน Divi 5
ด้วยการเปิดตัว Divi 5 Public Alpha คุณจะได้รับกระบวนการแก้ไขที่คล่องตัวยิ่งขึ้นและตอบสนองได้ดียิ่งขึ้น อินเทอร์เฟซแบบตอบสนองใหม่ช่วยให้คุณสลับระหว่างมุมมองอุปกรณ์ได้อย่างราบรื่นโดยไม่ต้องสลับระหว่างการตั้งค่าซ้ำๆ เค้าโครงยังคงเป็นหนึ่งเดียวกัน โดยมีการควบคุมเฉพาะอุปกรณ์ทั้งหมดในแผงเดียวที่เข้าถึงได้ง่าย
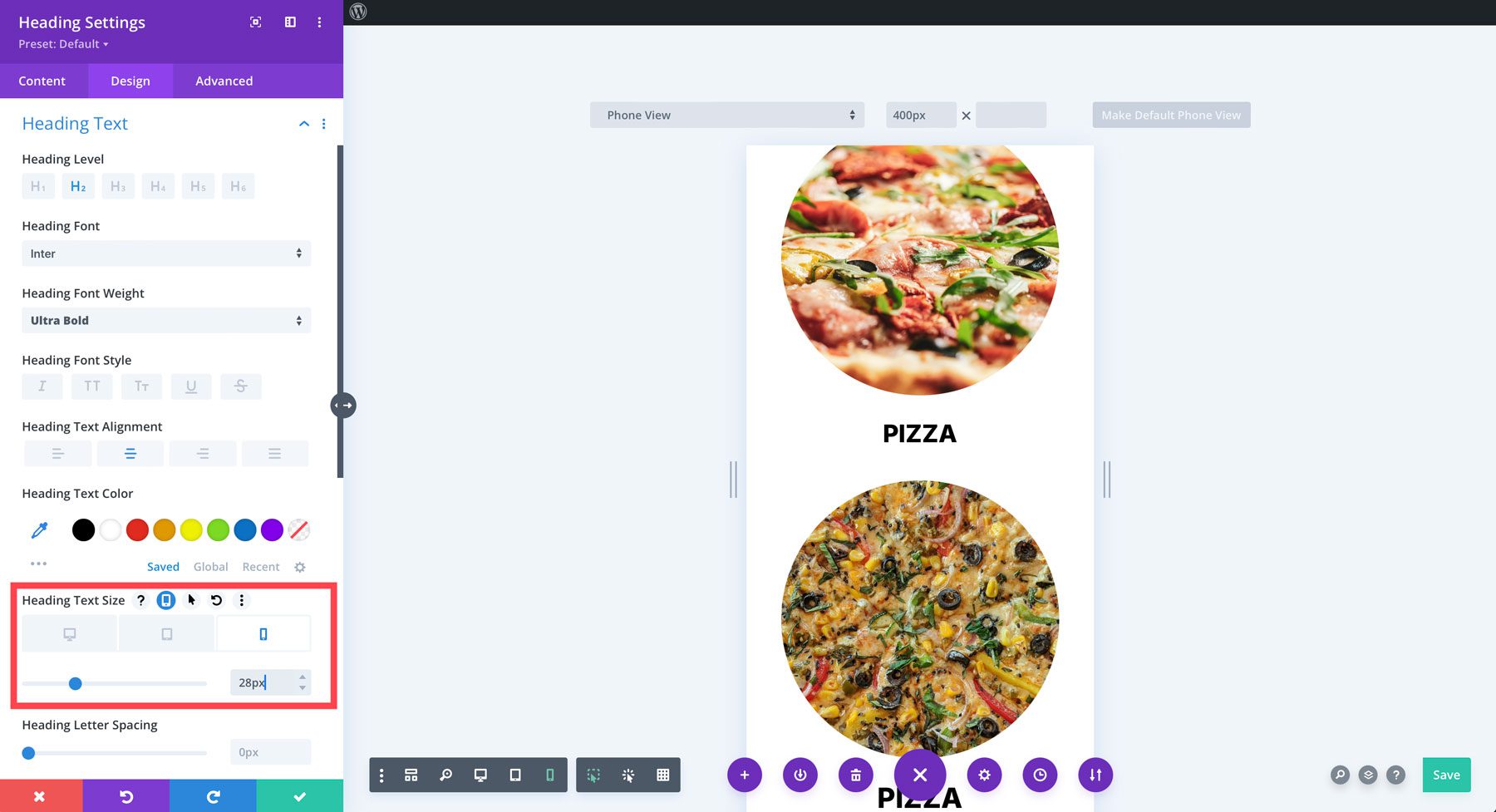
ตัวอย่างเช่น การแก้ไขโมดูลข้อความเดียวกันใน Divi 5 ต้องการเพียงคลิกเดียวเท่านั้น เพียงคลิกไอคอนแท็บเล็ต จากนั้นคลิกไอคอนมือถือ เพื่อปรับข้อความ ดังที่กล่าวไปแล้ว ขณะอยู่ในโหมดใดโหมดหนึ่งเหล่านี้ คุณสามารถแก้ไขโมดูลทั้งหมดของคุณได้ในมุมมองเดียว โดยใช้ขั้นตอนน้อยลง
Divi 5 ยังแนะนำเบรกพอยต์แบบภาพ ซึ่งแสดงให้เห็นว่าการเปลี่ยนแปลงส่งผลต่อขนาดหน้าจอต่างๆ แบบเรียลไทม์อย่างไรเมื่อคุณปรับการตั้งค่า ซึ่งช่วยให้มองเห็นผลลัพธ์สุดท้ายได้ง่ายขึ้นในขณะที่ออกแบบ และทำให้การไหลเวียนระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ใช้งานง่ายยิ่งขึ้น


คุณสามารถคลิกไอคอนอุปกรณ์เหล่านี้ได้อย่างรวดเร็วและดูตัวอย่างแบบสด โดยเสนอความคิดเห็นทันทีเมื่อคุณแก้ไข เพียงอย่างเดียวนี้เป็นการปรับปรุงวิธีการแก้ไขการออกแบบใน Divi 4 แต่มีข้อดีมากกว่าวิธีที่ Divi 5 จัดการกับการออกแบบที่ตอบสนอง นอกเหนือจากการสลับที่ราบรื่นแล้ว Divi 5 ยังแนะนำคุณสมบัติที่เป็นนวัตกรรมอื่นๆ อีกมากมายที่ทำให้การแก้ไขแบบตอบสนองมีประสิทธิภาพมากยิ่งขึ้น:
- การสลับอุปกรณ์อย่างราบรื่น: คลิกที่ไอคอนอุปกรณ์อย่างรวดเร็วเพื่อดูตัวอย่างสดโดยไม่ล่าช้า
- การควบคุมขั้นสูงสำหรับการปรับเค้าโครง: กำหนดเป้าหมายเบรกพอยต์เฉพาะอุปกรณ์เพื่อเปลี่ยนช่องว่างภายในหรือระยะขอบ ปรับความกว้างของภาพ เปลี่ยนขนาดตัวอักษร และอื่นๆ ตามเบรกพอยท์เฉพาะ
- การปรับขนาดแคนวาส: คุณสามารถคลิกและลากแคนวาสเพื่อแสดงให้เห็นว่าอุปกรณ์จะมีลักษณะอย่างไรในหลายๆ หน้าจอ (จะมีรายละเอียดเพิ่มเติมในภายหลัง)
- การปรับปรุงประสิทธิภาพ: Divi 5 จัดการการแก้ไขแบบตอบสนองได้ดีขึ้น ด้วยเฟรมเวิร์กที่ออกแบบใหม่ทั้งหมดซึ่งออกแบบมาเพื่อให้ Visual Builder ทำงานได้ดีขึ้น เร็วขึ้น และไม่ล่าช้า
Divi 5 แสดงถึงการก้าวกระโดดครั้งสำคัญในการแก้ไขแบบตอบสนองเมื่อเทียบกับ Divi 4 ความสามารถในการสลับระหว่างมุมมองอุปกรณ์ กำหนดมุมมองเฉพาะ ใช้การปรับขนาดแคนวาส และปรับปรุงการปรับปรุงแบ็กเอนด์ ช่วยให้กระบวนการออกแบบที่ตอบสนองราบรื่นยิ่งขึ้น ด้วย Divi 5 คุณสามารถสร้างเว็บไซต์ที่ตอบสนองได้เร็วและแม่นยำยิ่งขึ้น
| คุณสมบัติ | ดิวิ 4 | ดิวิ 5 |
|---|---|---|
| การสลับอุปกรณ์ | ต้องสลับบ่อยครั้ง | สลับระหว่างมุมมองได้อย่างราบรื่น |
| จุดพักการมองเห็น | ไม่มีเบรกพอยต์แบบเรียลไทม์ | เบรกพอยต์แบบสดเพื่อการแก้ไขที่แม่นยำยิ่งขึ้น |
| การปรับขนาดผ้าใบ | ไม่มี | การปรับขนาดแบบไดนามิกสำหรับอุปกรณ์หลายเครื่อง |
| ผลงาน | อาจล่าช้าด้วยการออกแบบที่ซับซ้อน | ปรับปรุงความเร็วและประสิทธิภาพ |
วิธีการเชี่ยวชาญการแก้ไขแบบตอบสนองใน Divi 5 (อัลฟ่าสาธารณะ)
การเรียนรู้การแก้ไขแบบตอบสนองใน Divi 5 จำเป็นต้องเข้าใจเครื่องมือและคุณสมบัติหลักในการปรับเปลี่ยนการออกแบบของคุณเพื่อรองรับขนาดหน้าจอหลายขนาด ก่อนที่จะเจาะลึกเครื่องมือเหล่านี้ สิ่งสำคัญคือต้องทำความคุ้นเคยกับอินเทอร์เฟซแบบตอบสนองของ Divi 5 ซึ่งได้รับการปรับปรุงเพื่อปรับปรุงทั้งประสิทธิภาพและคุณภาพการออกแบบ ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเชี่ยวชาญ
1. ทำความคุ้นเคยกับอินเทอร์เฟซการแก้ไขที่ตอบสนอง
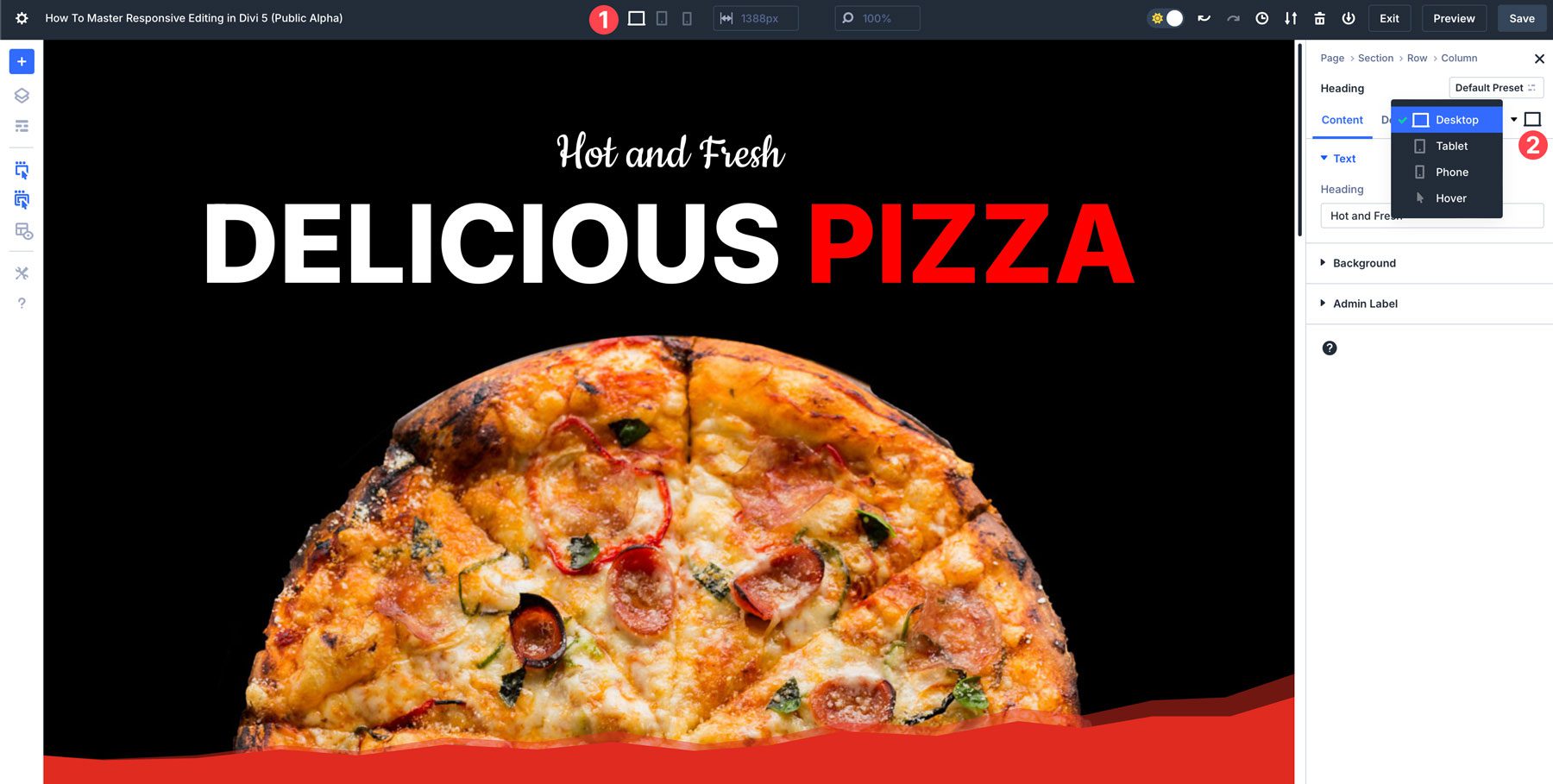
Divi 5 ได้ปรับปรุงวิธีการแก้ไขหน้าเว็บของคุณอย่างมาก ขั้นตอนแรกคือการทำความคุ้นเคยกับอินเทอร์เฟซและเครื่องมือที่มีอยู่ มีสองวิธีที่คุณสามารถแก้ไขแบบตอบสนองใน Divi 5: ผ่านไอคอนอุปกรณ์ที่ ด้านบนของ Builder หรือ ส่วนควบคุมเฉพาะโมดูล ที่อยู่ในทุกส่วน แถว และโมดูล วิธีที่ง่ายที่สุดในการแก้ไขการออกแบบคือการใช้ไอคอนที่ด้านบนของ Builder อย่างไรก็ตาม อาจมีสถานการณ์ที่คุณต้องทำการเปลี่ยนแปลงอย่างรวดเร็วในโมดูลเดียว

2. เรียนรู้การใช้การควบคุมเฉพาะอุปกรณ์
Divi 5 ใช้การควบคุมเฉพาะอุปกรณ์เพื่อปรับแต่งการออกแบบสำหรับขนาดหน้าจอที่แตกต่างกัน เมื่อทำงานกับโมดูล คุณสามารถปรับรูปลักษณ์ของแต่ละองค์ประกอบสำหรับมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้ โดยไม่กระทบต่อองค์ประกอบอื่นๆ
เรียนรู้วิธีแก้ไขช่องว่างภายใน ระยะขอบ และการจัดตำแหน่งสำหรับแต่ละมุมมอง เพื่อให้แน่ใจว่าเค้าโครงจะสมบูรณ์แบบบนหน้าจอขนาดเล็ก
ใช้การตั้งค่าข้อความเพื่อควบคุมขนาดและคุณสมบัติของแบบอักษรสำหรับขนาดหน้าจอที่แตกต่างกัน ตัวอย่างเช่น เมื่อใช้บรรทัดแรกขนาดใหญ่บนเดสก์ท็อป แทบจะจำเป็นต้องปรับบรรทัดแรกให้เหมาะกับหน้าจอขนาดเล็กเสมอ เมื่อทำงานในมุมมองอุปกรณ์เคลื่อนที่ คุณสามารถคัดลอกสไตล์ของโมดูลและนำไปใช้กับโมดูลที่คล้ายกันได้อย่างง่ายดาย เพื่อประหยัดเวลาและทำให้การออกแบบสอดคล้องกัน
3. ใช้จุดพักการมองเห็น
Divi 5 แนะนำเบรกพอยต์แบบมองเห็น ซึ่งช่วยให้คุณปรับองค์ประกอบตามเกณฑ์ความกว้างของหน้าจอเฉพาะได้ เบรกพอยท์เหล่านี้สามารถใช้ได้มากกว่าการตั้งค่าเริ่มต้นของแท็บเล็ตหรือมือถือ เบรกพอยต์ของ Divi 5 ช่วยให้คุณปรับเค้าโครงสำหรับหน้าจอขนาดเล็กหรือใหญ่แบบเรียลไทม์
ตัวอย่างเช่น iPhone 14 มีความกว้างหน้าจอ (390px) ซึ่งแตกต่างจาก Samsung Galaxy S7 (360px) ดังนั้นจึงเป็นความคิดที่ดีที่จะจัดเค้าโครงของคุณให้มีขนาดหน้าจอที่เล็กที่สุดเพื่อให้แน่ใจว่าหน้าเว็บของคุณสามารถเข้าถึงได้และปราศจากข้อผิดพลาดสำหรับทุกคน ตามค่าเริ่มต้น เบรกพอยต์มือถือของ Divi 5 คือ 467px
4. ใช้ตัวเลือกการปรับขนาดแบบไดนามิก
เว็บไซต์ที่ตอบสนองได้ประโยชน์จากการปรับขนาดแบบไดนามิก และ Divi 5 รองรับการสร้างเลย์เอาต์ที่ลื่นไหล แทนที่จะใช้ค่าพิกเซลคงที่ ให้ทดลองโดยใช้เปอร์เซ็นต์ (%) ความกว้างวิวพอร์ต (vw) และความสูงของวิวพอร์ต (vh) เพื่อกำหนดขนาดส่วนและแถว ด้วยวิธีนี้ องค์ประกอบการออกแบบจะปรับขนาดตามสัดส่วนเมื่อขนาดหน้าจอเปลี่ยนแปลง
ตัวอย่างเช่น รูปภาพบนเว็บไซต์ของคุณอาจดูสมบูรณ์แบบบนเดสก์ท็อป แต่ปรากฏใหญ่เกินไปบนมือถือ คุณสามารถใช้การตั้งค่าของ Divi 5 เพื่อปรับความกว้างของรูปภาพเพื่อให้แน่ใจว่ามีขนาดเหมาะสม ในขณะเดียวกันก็ให้พื้นที่บนผืนผ้าใบเพียงพอ
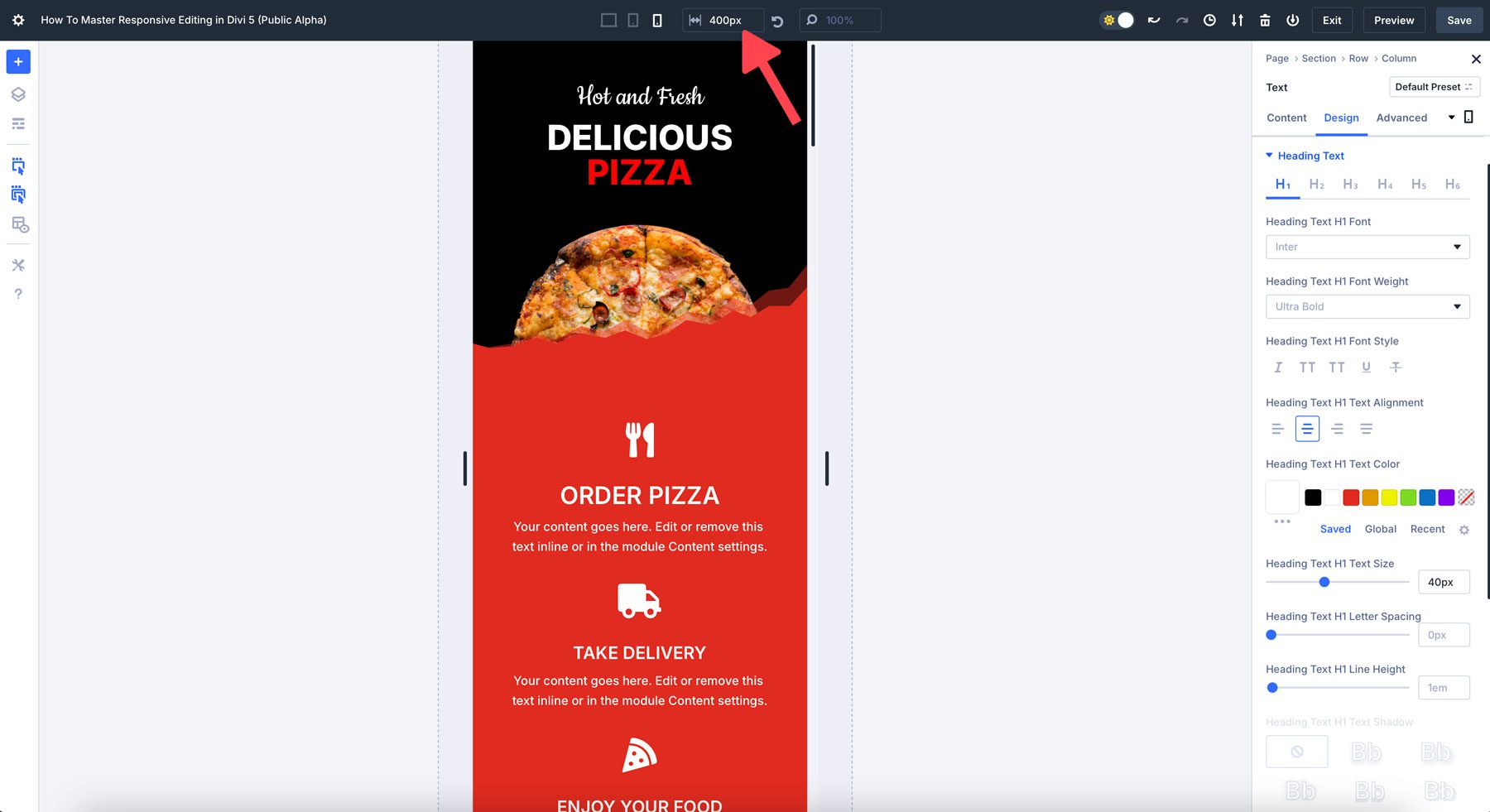
5. ใช้ Canvas Scaling เพื่อดูตัวอย่างการออกแบบ
ใน Divi 5 การปรับขนาดแคนวาสเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบที่ตอบสนอง ช่วยให้คุณดูว่าการออกแบบของคุณจะแสดงบนหน้าจอขนาดต่างๆ อย่างไรในขณะที่ยังคงความสมบูรณ์ของภาพไว้ ด้วยการปรับขนาดองค์ประกอบตามสัดส่วนและรักษาความสอดคล้องของการออกแบบ การปรับขนาดแคนวาสจะปรับปรุงประสบการณ์ผู้ใช้และดำเนินการได้โดยไม่ล่าช้า
ตัวอย่างเช่น เมื่อทำงานในมุมมองอุปกรณ์เคลื่อนที่ คุณสามารถลากขอบของผืนผ้าใบลงไปที่ความกว้าง 300px เพื่อดูตัวอย่างว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ต่างๆ
Divi 5 เป็นตัวเปลี่ยนเกมสำหรับการออกแบบเว็บที่ตอบสนอง
ด้วยความสามารถในการแก้ไขแบบตอบสนองที่ได้รับการปรับปรุงของ Divi 5 การสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาและมีความสอดคล้องทางภาพได้ง่ายกว่าที่เคย จากการสลับอุปกรณ์อย่างราบรื่นไปจนถึงการปรับขนาดผืนผ้าใบที่ทรงพลัง Divi 5 ช่วยให้นักออกแบบสามารถสร้างไซต์ที่น่าทึ่งและตอบสนองได้อย่างเต็มที่อย่างรวดเร็วและมีประสิทธิภาพ พร้อมที่จะยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับแล้วหรือยัง? เจาะลึก Divi 5 Public Alpha วันนี้และสัมผัสประสบการณ์อนาคตของการแก้ไขแบบตอบสนองด้วยตัวคุณเอง
ดาวน์โหลด Divi 5 Public Alpha
